«Это не игра, это моё портфолио» — 20 ярких сайтов-портфолио дизайнеров и разработчиков / Хабр
Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:
Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
5 интерактивных сайтов-портфолио:
Iuri de Paula
Сайт: iuri.is
Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Robbi Leanardy
Сайт: www.rleonardi.com
Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Albino Tonnina
Сайт: albinotonnina.com
Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
Gary Le Masson
Сайт: www.garylemasson.com
Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Bruno Simon
Сайт: bruno-simon.com/#cybertruck
Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Просто красивые портфолио
Nick Jones
Сайт: www. narrowdesign.com
narrowdesign.com
Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Samuel Reed
Сайт: www.strml.net
Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Diane Martel
Сайт: diane-martel.com
Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Ben Wegscheider
Сайт: benw.de
А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Adam Hartwig
Сайт: www.adamhartwig.co.uk
Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Anat Kalinski
Сайт: anatkalinski.com/index.html
Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
Pauline Osmont
Сайт: www.paulineosmont.com
Паулин француженка, фриланс-дизайнер по UX/UI направлению.
Joshua McCartney
Сайт: www. joshuamccartney.com
joshuamccartney.com
Яркое портфолио креативного арт-директора из Великобритании.
Melanie Daveid
Сайт: melaniedaveid.com
Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
Anthony Wiktor Award
Сайт: www.anthonydesigner.com
Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Vladimir Strajnic
Сайт: www.strajnic.net
Графический дизайнер с сайтом нарисованным «от руки».
Jeznach Jacek
Сайт: jacekjeznach.com
Сайт с ТикТок темой польского фронтендера.
Brandon Johnson
Сайт: brandoncjohnson.com/index.php
Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Elegant Seagulls
Сайт: www.elegantseagulls.com
Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
Toy Fight
Сайт: toyfight.co
Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
лучшие сайты для размещения в интернете бесплатно, а также где можно создать документ с работами, примеры оформления
Портфолио веб-дизайнера – визитка, которая помогает презентовать свои достижения и умения на бирже труда. Его должно быть не стыдно показать друзьям и коллегам. Но в первую очередь, это инструмент, который наглядно демонстрирует знания, опыт и ваши возможности.
- Что это вообще такое?
- Какая цель создания сайта портфолио для дизайнера
- Где взять примеры работ новичку
- Как создать портфолио дизайнера
- Где публиковать портфолио
- Сайт на своем сервере (статичный или на CMS)
- Dunked
- Tumblr
- Webflow
- Behance
- Readymag
- Squarespace
- Portfoliobox
- Brushd
- FL.ru
- Заключение
Что это вообще такое?
Это каталог ваших дизайнов, который демонстрирует навыки и умения. Людям творческих профессий не обойтись без него – это необходимый инструмент для соискателей и важный критерий для найма со стороны работодателей.
Людям творческих профессий не обойтись без него – это необходимый инструмент для соискателей и важный критерий для найма со стороны работодателей.
Список выполненных задач должен в полной мере демонстрировать талант, профессионализм и выступать наглядным онлайн-резюме. Потенциальный заказчик должен увидеть, что вы можете и в каких стилях работаете.
Советы
- Лучше не выкладывать много похожих дизайнов, даже если вы ими гордитесь и высоко оцениваете. Чем разнообразнее содержание, тем больше вероятность, что вам доверят какую-то задачу. Нет ничего плохого в том, что вы рисуете, например, одни логотипы. Но если можете делать их в совершенно разных стилях, без заказов точно не останетесь.
- Не переусердствуйте с количеством проектов. Какими бы гениальными они ни были, обычно просматривают только первые. В идеале добавить 7-10, этого обычно достаточно.
Какая цель создания сайта портфолио для дизайнера
Образцы лучших работ – самый подходящий способ убедить клиента, что вы справитесь с задачей. Примеры вашего творчества и обновляемый контент не менее эффективны сарафанного радио. Чем серьезнее задание, тем тщательнее поиски исполнителей. Потенциальные работодатели могут даже не смотреть на ваше образование, им важно, что вы умеете.
Примеры вашего творчества и обновляемый контент не менее эффективны сарафанного радио. Чем серьезнее задание, тем тщательнее поиски исполнителей. Потенциальные работодатели могут даже не смотреть на ваше образование, им важно, что вы умеете.
Сайт-портфолио веб-дизайнера поможет достигнуть следующих целей:
- найти заказы – иллюстратор вы или UI-, UX-дизайнер, подтверждать умения одинаково важно;
- совершенствовать профессиональные скиллы – первые проекты можно сделать только ради саморекламы;
- быть конкурентноспособным – качественные и интересные работы могут стать решающим фактором, когда работодатель выбирает между вами и другими исполнителями;
- зарабатывать больше – чем серьезнее примеры, тем больше перспективных задач вам доверят;
- получить мотивацию – любой труд утомляет, даже такой творческий, и просматривая периодически результаты своих трудов, можно вдохновиться и идти дальше;
- получить желаемую должность – создание материалов, подходящих под ваши цели, чтобы было понятно, к чему вы стремитесь.

В процессе создания веб-дизайн портфолио можно разработать стратегию продвижения услуг. Это хороший способ научиться продавать. Придумайте свою фишку, которая будет олицетворять вас – гениальная простота, смелость, сочетание несочетаемого, нестандартные решения.
Контент-поддержка в социальных сетях
от 19 000 ₽ Страница услуги
Контент-поддержка от студии SEMANTICA — полезный контент о вашем бизнесе, процессах компании, продуктах или услугах. Завоюйте доверие подписчиков и получите лояльную аудиторию с помощью экспертных постов в социальных сетях.
Где взять примеры работ новичку
Поиск заказов, как замкнутый круг – чтобы найти работодателя, нужны доказательства профессионализма. Чтобы из добыть, надо с кем-то сотрудничать. Но решение в этой ситуации есть – сделать крутые кейсы по вымышленному ТЗ. Просматривайте творения лучших дизайнеров, чтобы понять, к чему стремиться. Насмотренность – один из важнейших навыков в любой профессии.
Покажите весь цикл производства. Вам заказали веб-дизайн приложения для доставки еды, логотип автосалона или дизайн сайта о путешествиях. Заполняйте бриф, выполните задачу и составьте кейс, расскажите, что именно сделали и как решили вопрос. Дополните повествование подробностями об этапах согласования, опишите процесс разработки.
Другие варианты подтвердить навыки в начале карьеры:
- Участвуйте в конкурсах для веб-дизайнеров – помимо демонстрации своей работы, можно получить награду. Проекты стоит добавить в кейс, даже если они не принесли победу. Подобные соревнования проводятся на биржах фриланса – Freelance.ru, FL.ru или на профильных площадках.
- Выполните заказ за отзыв до того, как составить и выложить портфолио в интернете – если совсем не хочется работать бесплатно и нужен видимый смысл для выполнения задачи.
- Используйте для дизайна популярный бренд – сделайте для него логотип, новую упаковку, преобразуйте существующий продукт. Популярность известной компании сделает вас заметнее.

- Посещайте курсы известных веб-дизайнеров и добавляйте проекты, которые выполнили в рамках практических занятий.
- Создайте свой лого – этот прием повысит узнаваемость.
Не забудьте по мере совершенствования навыков обновлять список своих достижений. Важно показать, что вы растете и развиваетесь. Спросом пользуется то, что в тренде, поэтому нужно регулярно обучаться и следить за новыми тенденциями.
Со временем можно найти другие площадки для размещения. Создайте прототип, который подойдет для публикации в нескольких местах одновременно.
Как создать портфолио дизайнера
Много не значит лучше. Не старайтесь добавить всё, что выполнили на протяжении карьеры. Однотипное содержание утомляет и может создать впечатление, что вы не цените чужое время. Вместо 50 посредственных проектов остановите свой выбор на самых удачных вариантах, в которых вы задействовали какие-то особые навыки – анимированные дизайны или с 3D моделями.
Важное правило
Добавляйте примеры из сферы дизайна, которыми намерены заниматься в будущем. Если ваша цель найти работу иллюстратора, желательно публиковать только творчество этого направления. Так проще нащупать взаимопонимание с заказчиками – на ясное предложение найдется соответствующий спрос.
По возможности классифицируйте содержание на отдельные категории, чтобы проще было ориентироваться. Например, вы занимаетесь созданием баннеров и лого, а еще проектируете интерфейсы приложений. Если клиент хочет заказать у вас лого, остальные работы ему не интересны. Когда используете группировку на категории намного проще ориентироваться – все необходимое в соответствующем разделе или под хештегом #логотипы.
Так можно классифицировать по различным критериям. Предположим, вы разрабатываете макеты для интернет-магазинов, казалось бы, их невозможно классифицировать из-за однотипности, но это не так. Здесь поможет поиск по тематике – #магазинодежды, #магазинбытовойтехники, #магазинэлектроники, #зоомагазин. Посмотрите самые популярные теги в примерах портфолио веб дизайнеров и добавьте себе.
Посмотрите самые популярные теги в примерах портфолио веб дизайнеров и добавьте себе.
Как будет выглядеть классификация по категориям, также зависит от возможностей площадки, с которой вы работаете. Потенциальный заказчик может открыть нужную вкладку или автоматически сортировать все работы, кликнув на подходящий хэштег.
Определитесь с местом для размещения, структурой, палитрой и шрифтами. Простой дизайн, информативные заголовки, придерживание логичности и яркие градиенты могут стать очень хорошим сочетанием.
Как составить резюме, которое понравится эйчару и работодателю
Что такое резюме и зачем оно нужно в 2022 году Соискателю оно необходимо, чтобы откликнуться на вакансию. А работодателю помогает понять, насколько соискатель подходит под его требования. Это первая ступень взаимодействия между ними. Не могу сказать, что прекрасный рассказ о себе настолько впечатлит эйчара, что вам тут же предложат работу, однако он способен добавить вам несколько важных баллов при принятии решения. В 2022 году без резюме никак. Оно необходимо сейчас даже больше, чем прежде. Структурированнее, нагляднее, понятнее и полнее чем…
В 2022 году без резюме никак. Оно необходимо сейчас даже больше, чем прежде. Структурированнее, нагляднее, понятнее и полнее чем…
Структура простого портфолио
Здесь важно указать информацию, важную для потенциальных работодателей. Не нужно рассказывать, что вы начали рисовать в три года, а в десять лет выставлялись в местном доме культуры. Сначала познакомьтесь, расскажите про опыт, покажите работы и дайте контакты.
Что обычно включают в содержание:
- Обложка – важный элемент, который должен цеплять и мотивировать просмотреть содержимое. Сочетайте интересную композицию с ярким фоном и надписями. В случае публикации на площадках Behance, Dunked или Portfoliobox обложка решает. Если уделить мало внимания первому впечатлению, вас обойдут стороной.
- Примеры – классификация проектов на группы поможет избежать захламления. Используйте различные стили оформления, чтобы обозначать границы между ними.
 Изображения можно сопровождать разъясняющими надписями, чтобы исключить недопонимание и отразить суть дизайна. Подсматривайте информацию на различных сайтах из вашей ниши, чтобы понять, как подобрать подходящие материалы.
Изображения можно сопровождать разъясняющими надписями, чтобы исключить недопонимание и отразить суть дизайна. Подсматривайте информацию на различных сайтах из вашей ниши, чтобы понять, как подобрать подходящие материалы. - Краткая биография и кредо – дополнительная информация в помощь работодателям. Не нужно расписывать несколько страниц утомительного текста, достаточно сказать кратко о главном. Информация поможет потенциальным клиентам понять, что это вас они давно искали. Значимо все – от образования, мировоззрения, типа мышления и ценностей до способности выражать свои мысли.
- Кейсы – по одному для каждого направления, в котором вы работаете. Содержание зависит от того, где собираетесь выкладывать примеры. Структура кейса должна содержать информацию о задачи, этапах, применяемых инструментах и сам результат, аргументированный достижениями в цифрах. Используйте списки и заголовки, чтобы структурировать запись. Не углубляйтесь в детали – на ознакомление и понимание написанного заказчик должен потратить не более 2–3 минут своего времени.

- Контакты – на видном месте, чтобы с вами было просто связаться. Добавьте всевозможные способы связи – номер телефона, электронную почту, аккаунты в социальных сетях. Некоторые веб-дизайнеры, наоборот, «прячут» эту информацию, чтобы их беспокоили только заинтересованные лица.
- Отзывы – если о вас писали в изданиях или отзывались лестно, поделитесь этим. Также можно добавить список компаний, с которыми вы сотрудничали в качестве аргумента в пользу своего профессионализма. А если есть дипломы и награды, не забудьте их добавить.
Отзывы – показатель социального одобрения.
Каталог
Обложки проектов
Пример лучшего сайта портфоли дизайнера Глории Ха. Здесь немного текста о ней и ссылка на более подробную статью.
Небольшой текст о себе
Где публиковать портфолио
У разных платформ разная посещаемость и функционал. Можно воспользоваться бесплатными и платными сервисами, можно купить vip-размещение и другие опции. Зависит от того, как вы видите готовый результат и совпадает ли он с возможностями площадки. Не ограничивайтесь одним местом при публикации, если хотите найти как можно больше заказчиков.
Можно воспользоваться бесплатными и платными сервисами, можно купить vip-размещение и другие опции. Зависит от того, как вы видите готовый результат и совпадает ли он с возможностями площадки. Не ограничивайтесь одним местом при публикации, если хотите найти как можно больше заказчиков.
На некоторых платформах можно опубликовать работы без денег только на время демотестирования. А дальше выбрать подходящий платный тариф.
Рассмотрим разные варианты публикации.
Как сделать и создать свой сайт с нуля: пошаговая инструкция по самостоятельному созданию
Определяем цель Это первоочередное – разобраться с вашими задачами и тематикой. Сначала решите, сайт будет продавать или информировать. Классический пример коммерческого проекта – интернет-магазин. Здесь есть витрина товаров, разрабатывается форма заказа, корзина. Словом, придется тщательно поработать над функционалом. Цель информационного – удовлетворить поисковые запросы пользователей. Работы здесь сравнительно меньше, основной упор делается на правильном оформлении статей, дизайне, навигации и т. д. Выбираем тип Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим…
д. Выбираем тип Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим…
Сайт на своем сервере (статичный или на CMS)
Удобный вариант, где можно создать и разместить портфолио web дизайнера в виде единой страницы или с полноценной структурой. Для ускоренного продвижения стоит добавить раздел для блога и публиковать статьи. Благодаря SEO-оптимизации и обновляемому контенту можно добиться посещаемости. Выбор хостинга за вами, средняя цена – 200-300 р. в месяц.
Если у вас будет свой сайт
Вы сможете распоряжаться им самостоятельно. Вам не страшны блокировки или отказ площадки работать в РФ. Возможна бесплатная разработка на CMS WordPress или Joomla. Правда, чтобы разобраться с оформлением, нужно чуть больше времени и, возможно, пригодится помощь программиста. Немного проще использовать блочный конструктор Tilda, Weblium Wix, которые не требует особых навыков. Чем больше усилий приложите, тем лучше. Старания не останутся незамеченными потенциальными клиентами.
Старания не останутся незамеченными потенциальными клиентами.
Из минусов можно отметить необходимость оплаты хостинга, домена и самостоятельное продвижение. Любые проблемы с площадкой тоже придется решать самостоятельно. Весомый плюс – ваши работы – единственные по указанному адресу, конкуренции нет.
Dunked
Платная платформа с бесплатным демопериодом – 10 дней. Разработана дизайнерами и полностью соответствует требованиям творческой профессии – стильно, современно, индивидуально. Подписка начинается от 8 $ в месяц. Здесь также можно почитать записи в блоге и посмотреть примеры других авторов для вдохновения. Доменное имя покупают отдельно.
Один из вариантов оформления каталога работ на DunkedТарифы площадкиTumblr
Блог-платформа, заточенная под медиа, которая подходит для продвижения услуг дизайнера и художника. Теги под записями и схожесть с микроблогингом упрощают работу с интерфейсом. Свой домен можно привязать к платформе без вложений.
Так выглядит страница блогаМожно описать свой проектWebflow
Площадка со встроенным хостингом подходит для создания статических страниц. Отличительные характеристики – быстрая разработка проекта и готовые шаблоны. Бесплатно можно создать и опубликовать 2 сайта на поддомене webflow.io. Для добавления других доменов нужно оплатить платную подписку от 12 $ в месяц. Платные темы стоят в среднем 40–80 $.
Отличительные характеристики – быстрая разработка проекта и готовые шаблоны. Бесплатно можно создать и опубликовать 2 сайта на поддомене webflow.io. Для добавления других доменов нужно оплатить платную подписку от 12 $ в месяц. Платные темы стоят в среднем 40–80 $.
Пример портфолио на Webflow
Тарифы площадки
Behance
Самая крупная социальная сеть для творческих людей. Здесь можно разместить свой каталог и давать ссылку на него в резюме. Посмотреть работы можно без регистрации. Это один из самых популярных сайтов для размещения портфолио бесплатно.
Каталог работ
Детальная страница проекта
Readymag
Площадка для разработки интерактивных журналов. Дает безграничную свободу действий. Можно воспользоваться бесплатной версией и размещением проектов, а также ежемесячной подпиской от 13,5 $.
Squarespace
Многофункциональная платформа, изначально предусмотренная для создания интернет-магазинов. В помощь пользователям – подбор подходящего шаблона в зависимости от области деятельности и уровня навыков.
Продвижение в Яндекс Дзен
от 48 350 ₽ Страница услуги
Продвижение бизнеса в Яндекс.Дзен — это возможность получить лояльных клиентов, заинтересованных в продукте или услуге. Мы определим контент-стратегию, будем писать и публиковать статьи про компанию и продукт. Подключим рекламное продвижение для увеличения охвата. Вы получите высокий охват целевой аудитории и готовых к сотрудничеству пользователей.
Portfoliobox
Специальная платформа для создания красивого онлайн-портфолио. Здесь всего три типа подписок – Light, Pro, Pro Plus по цене в месяц 3,5 $, 9,5 $ и 12,5 $ (это если покупать на год). Можно посмотреть примеры других авторов, создать магазин, пользоваться доменом и безлимитным хостингом. Если ищете, где хранить свои шедевры, это отличный вариант.
Если ищете, где хранить свои шедевры, это отличный вариант.
Brushd
На выбор огромное количество тем, регистрация бесплатная, простое добавление видео с Vimeo и YouTube. Всего 2 типа подписок – Free! и Pro. Платная версия доступна от 12 $ в месяц.
FL.ru
Самая крупная биржа фриланса в России и СНГ также может стать местом для публикации своих проектов. Здесь не только ищут заказы, но и публикуют свои предложения. Есть вероятность, что сначала посмотрят работы дизайнера, а после доверят конкретную задачу. Услуга платная, аккаунт Pro на Fl.ru можно сделать за 2049 р.
Серьезный недостаток специализированных платформ – это большая конкуренция с другими исполнителями – площадка одна для всех. Плюсы – не нужно заботиться о самом сайте и о раскрутке. Решите для себя, где лучше делать портфолио, чтобы привлечь к себе внимание.
Если не хочется вникать в условия размещения своего предложения, остановите свой выбор на конструкторах. Weblium базируется на динамичном редактировании и использовании шаблонов с адаптацией под мобильные устройства. Tilda универсальна и может быть освоена новичками любого уровня.
Weblium базируется на динамичном редактировании и использовании шаблонов с адаптацией под мобильные устройства. Tilda универсальна и может быть освоена новичками любого уровня.
Заключение
Примеры и кейсы – это то, что работает и для веб-дизайнеров, и для заказчиков. С одной стороны – возможность демонстрировать свои навыки, с другой – выбрать лучшего исполнителя под свою задачу. Кейсы ускоряют взаимопонимание при сотрудничестве, и экономят время. Количество просмотров и спрос ваших услуг зависит от того, где делать портфолио, и что в нем опубликовать.
Правильное представление своих услуг поможет получить заветную работу или заказ. Все зависит от вас, от содержания, исполнения и подачи.
Как оформить портфолио веб-дизайнеру на Behance: гайд 2022
Чтобы получить свой первый денежный заказ, новичку в веб-дизайне нужно оформить портфолио. А где это сделать в первую очередь? Я, как дизайнер с 5-ти летним стажем, рекомендую разместить кейсы на одной из крупнейших платформ для дизайнеров – Behance.
Зачем оформлять портфолио на Behance?
Сайт Behance создали дизайнеры в 2005 году и использовали как соцсеть для обмена опытом и обсуждения работ друг друга. С 2012 года сервис начал превращаться в полноценную платформу по размещению портфолио дизайнеров-фрилансеров и агентств, чтобы заказчики могли в любое время найти подходящих исполнителей для своих проектов.
Сегодня Behance – это платформа для графических и веб-дизайнеров, фотографов, иллюстраторов и других креативных людей, чья работа и/или хобби связаны с творчеством. Каждый пользователь:
- имеет возможность оформить портфолио и привлекать заказчиков без необходимости создавать отдельный сайт;
- становится частью онлайн-комьюнити пользователей со всего мира;
- может показывать свои работы и вдохновиться творчеством других профессионалов.
Оформляем портфолио и кейсы на Behance: пошаговое руководство?
Если вы находитесь на старте карьеры веб-дизайнера и пока не оформили кейсы и портфолио – первым делом прочитайте статью “Как начать карьеру веб-дизайнера” в Блоге GoIT. В ней моя коллега по цеху – Senior UI/UX Designer Мария Руденко делится пошаговым планом для новичков в веб-дизайне, которые только начинают писать свою историю успеха в IT и хотят научиться делать красочные макеты сайтов, визуалы приложения и веб-сервисы.
В ней моя коллега по цеху – Senior UI/UX Designer Мария Руденко делится пошаговым планом для новичков в веб-дизайне, которые только начинают писать свою историю успеха в IT и хотят научиться делать красочные макеты сайтов, визуалы приложения и веб-сервисы.
Чтобы стать веб-дизайнером и создать 5 профессиональных проектов для своего портфолио – регистрируйтесь на курс Web-Design в GoIT.
1. Выбираем кейсы для портфолио
Первый шаг к оформлению портфолио – правильный выбор кейсов. На этом этапе вам нужно выбрать 3-5 самых лучших кейсов, которые с первого взгляда скажут заказчику:
- Как ваша работа может улучшить его продукт и решить бизнес-задачи.
- Ваши скилы и профессионализм.
Важно! Не делайте портфолио ради портфолио, чтобы показать “хоть что-то”. Выбирайте кейсы по направлениям, в которых вам интересно развиваться. В то же время, если вы специалист широкого спектра и вам действительно интересна работа над сайтами-визитками, и многостраничниками, мобильными приложениями и т. д. – выставляйте все. Заказчики ищут веб-дизайнеров на свой проект с кейсами по смежным тематикам.
д. – выставляйте все. Заказчики ищут веб-дизайнеров на свой проект с кейсами по смежным тематикам.
2. Подготовьте портфолио, прежде чем оформить его
Чтобы правильно загрузить портфолио – обратите внимание на 8 моментов.
- Если вы собираетесь оформить в портфолио работу, которую делали для клиента – обязательно уведомите его.
- Всегда различайте понятиях “портфолио” и “кейс”. Когда дизайнер говорит про “портфолио”, он имеет в виду только визуал, саму картинку, которая необходима для привлечения внимания заказчика. Термин “кейс” подразумевает краткую информацию о проекте, поставленных задачах, о возникших проблемах и итоговых решениях вместе с картинками вместе с визуалом. Всегда придерживайтесь логики – портфолио должно привлекать внимание заказчика, а кейс расскажет ему о ваших скилах и поможет определиться в будущем сотрудничестве.
- Позаботьтесь о правильных размерах макетов.
 Чтобы красиво отображать портфолио, загружайте одинаковые по ширине макеты – максимум 1920px. Размер высоты картинок не ограничен.
Чтобы красиво отображать портфолио, загружайте одинаковые по ширине макеты – максимум 1920px. Размер высоты картинок не ограничен. - Выберите нужный формат. Платформа позволяет разместить портфолио одним из 2х вариантов – “лонг скролл” или отдельными макетами. У варианта расположения “отдельными картинками” есть плюс – вы сможете в будущем “привязать” каждый макет к профилю в Pinterest и продвигать свои работы. Раздельные блоки еще удобны тем, что они меньше весят и проект загружается гораздо быстрее, что экономит ваше время.
- Для одного кейса выбирайте не более 5 (+/-2) картинок. Если их будет 10+ – заказчику вряд ли посмотрит их все, а если мало, то они могут не раскрыть суть проекта.
- Разместите макеты на mockup – файлы в формате .psd, где есть слои, настроен свет, тени и все необходимые элементы.
- Для кейса выбирайте фото полного изображения сайта и отдельных, самых удачных элементов в масштабе.
 Так вы покажите детали, изобразите шрифты, которые использовали, цветовую палитру и покажите все скилы будущему клиенту.
Так вы покажите детали, изобразите шрифты, которые использовали, цветовую палитру и покажите все скилы будущему клиенту. - Будет большим преимуществом наличие адаптивных версий сайта, над которым вы работали, поэтому если клиент изначально не делал заказ на мобильную версию, вы можете сделать ее для своего портфолио. Не нужно тратить время на весь сайт, достаточно сделать пару макетов, чтобы презентовать их на mockup.
Кейс готов к публикации и следующий шаг: залить его на Behance. Только перед этим убедитесь, что все картинки высокого качества.
3. Создайте профиль на Behance
Вы сможете загружать проекты только после создания профиля на Behance.
Шаг 0. Зайдите на сайт Behance.net и создайте/войдите в учетную запись.
Нажмите на кнопку “Зарегистрироваться” или “Войти” в правом верхнем углу сайта, в зависимости от того, регистрировались ли вы на платформе ранее или нет.
Далее следуйте подсказкам.
Шаг 1.
 Нажмите “Создать проект”
Нажмите “Создать проект”Шаг 2. Определите тип будущего проекта
Шаг 3. Загрузите визуал проекта
Ответственно отнеситесь к обложке (превью) проекта. Именно она будет первой привлекать или оттакливать внимание пользователей. То, как она будет выглядеть определит, зайдет ли клиент к вам в профиль или нет. Продумайте что будет на ней изображено и учитывайте размер – 404x316px.
Сейчас большой популярности набрала анимация, поэтому создайте небольшой ролик для презентации какой-то части проекта. Это займет больше времени, но результат того стоит, ведь по опросам маркетинговых агентств – 70% компаний уверены, что именно видео повышает узнаваемость бренда.
Шаг 4. Придумайте заголовок проекта и пропишите теги.
Это может быть название проекта, ссылка на сайт.
Важно! Название проекта лучше писать на английском языке, если вам интересны иностранные заказчики и друзья коллеги. Ведь Behance – международная площадка и ваш кейс могут увидеть заказчики со всего мира.
Обязательно продумайте теги, ключевые слова, их можно вписать не более 10. Отметьте классификацию, к которой относится ваш проект (графический дизайн, веб дизайн, дизайн продукта и тд).
Как только проект готов – нажмите кнопку “Публикация” и он будет опубликован для всеобщего обозрения.
В текстовой части опишите все нюансы процессов, цели. Обоснуйте свои решения поставленных задач и как вы помогли клиенту своим дизайном. Под каждым слайдом добавьте краткое описание. Это не обязательно, но поможет рассказать больше о проекте.
Если над проектом работала команда или несколько человек, укажите всех авторов и какую роль они принимали. Прикрепите ссылки на их аккаунты, с их разрешения. В нижней части оформления проекта, поблагодарите зрителя за внимание, оставьте благодарности коллегам, если они есть и клиенту, с его разрешения.
Поздравляю! Ваше портфолио создано и готово привлекать заказчиков!
Бонус-Совет. Регулярно обновляйте информацию о проектах
Выставляйте те работы, над которыми вы работали с удовольствием. Такой проект всегда заметен, любовь к нему заказчик почувствует, вы легко и с энтузиазмом сможете ответить на все вопросы о нем.
Такой проект всегда заметен, любовь к нему заказчик почувствует, вы легко и с энтузиазмом сможете ответить на все вопросы о нем.
Не забывайте следить за трендами, чтобы всегда быть в теме.
Вместо итогов: Чеклист “Как веб-дизайнеру оформить портфолио на Behance”
Распечатайте краткий чеклист и поместите на видном месте на первое время. Сверяйтесь с ним каждый раз, когда размещаете проекты на Behance пока процесс не будет отточен до мелочей
- 1.Создайте личный кабинет на сайте.
- 2. В личном кабинете нажмите “Создать проект”
- 3. Нажмите иконку “Изображение”
- 4. Выберите на компьютере все ваши изображения, которые вы подготовили для кейса проекта.
- 5. Справа на панели меню выберете “Настройки”
- 6. Вы увидите “анкету” проекта. Заполните все поля и пункты в ней.
- 7.
 А) Если вы не закончили оформление проекта и планируете продолжить через какое-то время – нажмите синюю кнопку “Сохранить как черновик” / Б) Если готовы показать всем проект, он полностью оформлен, внизу нажмите зеленую кнопку “Публикация”.
А) Если вы не закончили оформление проекта и планируете продолжить через какое-то время – нажмите синюю кнопку “Сохранить как черновик” / Б) Если готовы показать всем проект, он полностью оформлен, внизу нажмите зеленую кнопку “Публикация”.
примеры сайтов, на которые можно выложить проекты
Фрилансеры могут искать работу самостоятельно. Для этого им нужно составить правильное портфолио, разместить его на нужном ресурсе для рассмотрения будущими работодателями. Но чтобы создать такую подборку работ и из детального описания, дизайнерам требуется использовать сайты для портфолио. Благодаря таким помощникам, можно быть уверенным, что собрание образцов работ будет качественным.
Когда будущий дизайнер проводит обучение и записывается на курсы веб-дизайна https://chelyabinsk.videoforme.ru/designschool/webdesign, тогда он может не только правильно подготовить свои образцы рисунков и схем, но и будут знать, куда их лучше всего размещать. Также можно самостоятельно рассмотреть имеющиеся способы создания альбома работ.
Международные сайты
Фотограф может искать клиентов и работодателей не только на ограниченной территории, но и постараться выбрать за границы страны. Для этого он может рассмотреть международные сервисы, которые позволяют разместить свое предложение в каталоге дизайнеров. Большое число таких ресурсов имеют понятный интерфейс, простые условия сотрудничества. Это поможет понять, где разместить портфолио дизайнера, которое будет рассмотрено зарубежными партнерами.
Сайты и проекты из СНГ
Пример работ можно также расположить на отечественных ресурсах. Пользуются спросом Хабр Фриланс, который будет идеальным решением для программистов и разработчиков дизайнерского оформления, Fashionbank. ru – идеальная платформа не только для дизайнеров, но и для фотографов и модельеров.
Такие сайты для портфолио художника бесплатно, как Photopr. ru и 4portfolio. ru имеют определенный функционал, благодаря которому можно создавать свой пример работ качественно, используя современные инструменты. Для видео презентации можно использовать такой проект, как Rutube.ru.
Для видео презентации можно использовать такой проект, как Rutube.ru.
Сервисы для создания портфолио
Прежде чем рассматривать, где разместить портфолио дизайнера бесплатно, нужно создать такой вид примеров своих разработок и проектов. Для этого следует выбрать подходящий сервис.
Behance. net
Это популярный сайт, позволяющий создавать альбом с примерами работ. На нем можно найти уже готовые работы дизайнеров-новичков и профессионалов с разных уголков мира. Можно подписаться на них, оставлять свои реакции в виде сердечек или отзывов возле понравившихся изображений. Такой сервис поможет не только найти идеальное место, где можно сделать портфолио художника, но и найти себе поклонников своих творческих умений.
Особенности:
-
бесплатная регистрация;
-
категория, где размещаются вакансии;
-
простота оформления своего проекта;
-
даже среди большого количества дизайнеров, портфолио не будет затеряно, будет регулярно появляться в качестве рекомендаций.

Большой плюс – это поддержка русскоязычного интерфейса, простота управления и расширенные возможности.
Headhub.ru
Еще один сервис на русском языке позволяет размещать иллюстраторы, работы, связанные с дизайном или фотографией. Он бесплатный, имеет удобный функционал. К особенностям можно отнести следующее:
-
быстрая регистрация;
-
можно публиковать разные проекты;
-
есть несколько видов портфолио: с музыкой, видео, изображения, тексты;
-
создается профиль с работами, которое быстро найдет клиент;
-
имеется статистика посещений;
-
можно прикреплять телефон и электронный ящик для связи;
-
раздел с предложениями от заказчиков.
Это востребованный ресурс, имеющий хороший функционал, несколько категорий.
Clippings. me
Когда требуется понять, где собрать портфолио, тогда можно рассмотреть этот вариант. Это хороший сервис для размещения работ, можно провести редактирование созданного профиля, менять в нем изображения, данные.
Имеется тариф, в котором можно бесплатно разместить более 10 работ. Но при этом нет функции опубликования своих контактов. Это позволит сделать свои работы узнаваемыми, скидывать клиенту ссылочные данные на имеющиеся работы.
Portfolios. ru
Этот вид имеет интерфейс на русском языке. Он может быть платформой для размещения работ фотографов и дизайнеров. Имеется аккаунт с бесплатными возможностями. Это позволит размещать определенное число работ.
Когда нужно выбрать, куда выложить портфолио веб-дизайнеру, тогда это хорошая платформа для создания альбома. Имеются профессиональные настройки и инструменты.
Dribbble. com
Это большой сайт для художников и создателей дизайна. Имеется схожий интерфейс с предложенными ранее вариантами. Но есть также отличие – тут невозможно загрузить готовый проект, а можно загрузить небольшие по габаритам изображения. Следует пройти регистрацию, рассматривать работы других дизайнеров. Чтобы понять, как разместить портфолио в интернете, используя этот ресурс, нужно рассмотреть предложенные возможности, получить рекомендацию от других пользователей, пользующихся спросом на этой платформе.
Но есть также отличие – тут невозможно загрузить готовый проект, а можно загрузить небольшие по габаритам изображения. Следует пройти регистрацию, рассматривать работы других дизайнеров. Чтобы понять, как разместить портфолио в интернете, используя этот ресурс, нужно рассмотреть предложенные возможности, получить рекомендацию от других пользователей, пользующихся спросом на этой платформе.
Pressfolios.com
На этом ресурсе могут размещать свои работы любые творческие специалисты. Проекты могут содержать тексты, изображения и видео. Можно загрузить как сами шаблоны, так и ссылки на них. Также имеется возможность делать обложку альбома, вводить описание к нему. Имеется пробный период – 2 недели, по его окончании нужно оплатить данный тариф.
Contently.com
Это платформа имеет интерфейс на английском языке. Она поможет загружать качественный контент, который могут создавать копирайтеры и редакторы. Это также бесплатный сайт для портфолио дизайнера. Можно добавлять ссылки на свою профиль в соцсетях, блог.
Deviantart. com
Эта платформа относится к международному каталогу работ художников, создателей дизайна. Позволяет при помощи инструментов быстро создавать альбом с работами, используя инструменты и шаблоны. Имеется бесплатная и платная версия.
Pinterest. com
Когда нужно выбрать сайт, где разместить портфолио художнику, тогда можно использовать этот вариант. Он представляет собой вид доски, где можно вывешивать свои разработки. Также можно прикреплять ссылки на другие страницы.
Этот вариант бесплатный, имеет расширение. Можно быстро перемещать фото или проекты с дизайном на доску.
Revision. ru
Когда нужно выбрать место, где хранить портфолио, тогда можно создать свой профиль на этой платформе. Имеется возможно разместить проект или степень его разработки, поделенных на этапы. Имеется возможность указать свои контакты.
Coroflot.com
Это тип соцсети, имеющей удобные условия для художников. Здесь имеется возможность размещать свои альбомы с готовыми проектами, рассмотреть вакансии для выбора работы. Также можно рассказать о своей деятельности, об имеющемся опыте.
Также можно рассказать о своей деятельности, об имеющемся опыте.
Nerve.ru
На этом сайте могут найти идеальные для себя возможности фотографы и художники. Имеется возможность зайти на ресурс и быстро понять, где разместить портфолио ретушера и дизайнера. Имеется ограничение по выставленным проектам, но они не действуют при покупке платного тарифа.
Illustrators. ru
Это отечественный сайт, на котором могут выставлять свои проекты люди творческих профессий. Заказчиков можно найти следующим способом:
-
можно создать аккаунт;
-
выставлять 55–60 проектов;
-
получать отклик от заказчиков.
Это хороший вариант для художников, позволяющий понять, где выложить портфолио. Если работы будут высокого качества, можно перейти в профессиональный статус, получить больше откликов от работодателей.
Платформы для создания сайтов
Чтобы создать сайт, нужно использовать специальный конструктор. После этого на нем будут возможно продвигать свои проекты.
После этого на нем будут возможно продвигать свои проекты.
Portfolio. adobe. com
Этот вариант является лучшим для создания ресурса. После завершения разработки можно увидеть, что все проекты были перемещены в него автоматически. Можно использовать большое число инструментов, шаблонов.
.
Имеется бесплатная версия использования при определенных условиях и платная.
Google Site
Это удобный в использовании конструктор. Он позволяет создавать и выбирать сайты для размещения портфолио. На нем имеется большое число преимуществ. К ним относится наличие шаблонов и удобных инструментов, понятный вид сайта.
Tilda.cc
Это хороший для применения конструктор, который будет простым в применении, позволит размещать медиа, будет хорошей платформой для бизнеса. Такой сервис можно использовать, чтобы создать портфолио.
Особенности:
-
имеются готовые к применению шаблоны;
-
имеется возможность создать многостраничный сайт;
-
использование редактора для создания версии для гаджетов;
-
имеется несколько тарифов, которые можно рассмотреть для выбора;
-
можно воспользоваться бесплатной версией;
-
интерфейс на русском языке.

Такой конструктор пользуется популярностью.
Portfoliobox.net/ru
Чтобы создать портфолио онлайн для художника, можно использовать этот вариант. Он позволит создавать не только обширный альбом со своими работами, контентом, но и использовать предложение по продвижению созданного сайта.
Особенности:
-
имеются удобные в использовании шаблоны;
-
встроенная система для общения с клиентом, которая налаживается персонально;
-
имеется ограничение на просмотр изображений с паролем;
-
наличие функционала, позволяющего устанавливать водяной знак.
Чтобы лучше понять возможности, нужно рассмотреть тарифы. Их можно обновлять раз в 12 месяцев. Меню – на русском языке.
Squarespace.com
Еще одна возможность выбрать, где создать портфолио дизайнеру. Этот сайт имеет шаблоны, инструменты, простые для применения. Можно создавать самостоятельно сайт или альбом с работами. Имеется 2 недели бесплатного тестирования и возможность подобрать платный тариф.
Можно создавать самостоятельно сайт или альбом с работами. Имеется 2 недели бесплатного тестирования и возможность подобрать платный тариф.
Readymag.com
Этот конструктор позволяет создавать определенный ресурс. Имеющий необычное оформление. После бесплатной регистрации предоставляется доступ пользователю к функционалу. Имеется несколько выгодных тарифов, имеющих определенные условия для работы. Студенты могут получить бонусы. Англоязычный интерфейс, быстрый отклик на действия – особенности ресурса.
Dunked
Прежде чем пнуть, где разместить портфолио веб-дизайнеру, нужно выбрать качественные инструменты для его создания. В этом случае можно использовать предложенный ресурс. Есть готовые шаблоны в обширном количестве.
Особенности:
-
бесплатный период 10 дней;
-
можно выбирать период обновления подписки;
-
есть разные виды тарифов для частных дизайнеров и агентств;
-
можно привязывать доменный адрес.

Сайт на английском языке.
Tumblr
На этом ресурсе можно зарегистрироваться бесплатно. Интерфейс на русском языке позволит быстро понять, как действовать на сайте. Он имеет определенную структуру, больше напоминающую социальную сеть с ее возможностями. Удобный вид ресурса для художников и дизайнеров, позволяющий быстро выставлять свои работы, получать отклики. Это хороший вариант для получения предложений о выполнении заказов.
Carbonmade
Англоязычный интерфейс сайта будет понятен, при знании такого языка. Но это не должно останавливать дизайнеров, имеющих желание разместить на нем свой альбом с созданными проектами. Это популярный ресурс, который насчитывает более 2 000 000 участников.
Имеется несколько платформ для размещения работ. Бесплатный тариф имеет ограничения по числу проектов, платный – расширенные возможности. Можно быстро корректировать свои разработки, перемещать их между собой местами, добавлять новые варианты.
Brushd
Этот сайт имеет англоязычный интерфейс, бесплатный тариф с определенным лимитом, шаблоны и удобную интеграцию. При выборе платной версии можно использовать расширенные возможности.
Куда еще можно загрузить портфолио
Есть еще несколько вариантов, где можно разместить свое портфолио: ВКонтакте, Яндекс.Диск, Облако Майл.ру, Google Диск. Каждый из этих вариантов имеет свои особенности и преимущества. На них можно разместить проекты. Открыть к ним доступ. Такими вариантами пользуются не только дизайнеры, но и иллюстраторы и фотографы.
рассказываем о работающих методах — Дизайн на vc.ru
На рынке постоянно появляются новички. Фрилансеры объединяются в творческие группы, те — в небольшие студии, которые становятся большими и превращаются в агентства. Чтобы стать частью этого движения, начинающему дизайнеру нужно продемонстрировать навыки с помощью портфолио. В этой статье мы рассказываем, как собрать его эффективно и этично.
3478 просмотров
Чтобы собрать портфолио из проектов, нужны заказы, а чтобы получить заказы, нужно портфолио — получается замкнутый круг. Но из него можно вырваться, если последовать предложенным в статье советам.
Но из него можно вырваться, если последовать предложенным в статье советам.
Совет №1. Делать первые проекты бесплатно
Самый распространенный способ собрать портфолио — предложить кому-то услуги бесплатно или по себестоимости. Как правило, такая потребность есть у небольших компаний и стартапов. Найдите такую компанию и договоритесь с ней о создании нужного им продукта: логотип, видеоролик, сайт.
Важно понимать, что ваша задача — сделать хорошо, не жалея времени и сил. Следует вкладываться в проект так, будто смета за него в 10 раз больше той, которую вы можете себе представить. Вы все равно не заработаете существенных денег, а если получится отличный результат — это действительно усилит ваше портфолио. Не забудьте договориться на берегу, что данную работу вы бы хотели выложить к себе в портфолио и зафиксировать согласие клиента в письменном виде, хотя бы по электронной почте. Чтобы вам не сели на шею, обсудите заранее, какой именно перечень работ вы делаете и на таких условиях.
Есть много некоммерческих организаций и благотворительных фондов, у которых нет денег на маркетинг. Если вы предложите свои услуги, кто-то обязательно согласится. Это хороший старт карьеры, потому что социальным организациям нужна активность, а вам — портфолио.
Совет №2. Используйте учебные работы в портфолио
Сейчас многие дизайнеры входят в профессию через онлайн-унниверситеты. Помимо полученных навыков и сертификата об обучении, на таких курсах делается много учебных проектов, и на их основе формируется первичное портфолио. Если вы получаете более классическое образование в сфере дизайна, можно активничать и в университете.
Даже если специальность не творческая, у учебного заведения найдутся газета, журнал и канал, находящиеся в ведении студентов. Правда, в таких проектах нужно быть избирательным и заранее подходить творчески к их созданию: может оказаться, что работы, аналогичные вашей, будут в портфолио еще у сотни начинающих дизайнеров. Также постарайтесь сфокусироваться на одной специализации, чтобы не складывалось ощущение, что вы делаете всё по чуть-чуть.
Учебная работа в Британской высшей школы дизайна. Выполнила Лера, иллюстратор Multiways. Задание состояло в том, чтобы проиллюстрировать музыкальную композицию
Совет №3. Участвуйте в челленджах и конкурсах
В сообществе дизайнеров существуют различные конкурсы, марафоны и флешмобы, которые предполагают регулярное создание работ. Среди иллюстраторов популярен ежегодный челлендж Inktober. В течение октября нужно ежедневно рисовать тушью и чернилами, а в конце месяца опубликовать серию из 31 работы под соответствующим хэштегом в любой соцсети.
Также марафоны проводят дизайн-студии, тем самым присматриваясь к талантливым специалистам. Художники, дизайнеры, видеографы запускают челленджи на своих страницах в социальных сетях. Ищите подходящие вам конкурсы или запускайте свои: придумайте хэштег и позовите друзей. Чтобы быть в курсе всех событий, найдите и подпишитесь на тематические Telegram-каналы, группы в Facebook, аккаунты в Instagram и других социальных сетях. Станьте частью тусовки и постарайтесь в ней выделиться.
Станьте частью тусовки и постарайтесь в ней выделиться.
Также у дизайнеров есть возможность проявить себя на конкурсной основе: например, с помощью платформы GoDesigner. Там огромное количество исполнителей выполняет задачу за определённую ставку, а заказчик из всех выбирает одного и продолжает с ним сотрудничество. А если хочется побороться не за клиента, а за награду, то можно регулярно мониторить различные подборки российских или международных конкурсов и премий для разных отраслей дизайна.
Попробуйте поставить перед собой челледж: например, нарисовать 100 логотипов для разных брендов за 100 дней или предложить 100 идей для нового лого известного бренда Источник: КТРЛ А
Совет №4. Лучше логотип для кофейни, чем лендинг для SpaceX
В портфолио иногда входят кейсы, которыми занимаются студенты. Кто-то занимается авторскими проектами: иллюстраторы оформляют книги, операторы снимают клипы, художественные ролики. Кто-то создает правдоподобные проекты: сайт некого интернет-магазина, кофейни, барбершопа. Лучше брать вымышленные бренды. Если вы сделаете лендинг для Apple и опубликуете портфолио — это не будет воспринято серьезно, вызовет улыбки коллег и потенциальных клиентов, может спровоцировать претензии со стороны компании.
Кто-то создает правдоподобные проекты: сайт некого интернет-магазина, кофейни, барбершопа. Лучше брать вымышленные бренды. Если вы сделаете лендинг для Apple и опубликуете портфолио — это не будет воспринято серьезно, вызовет улыбки коллег и потенциальных клиентов, может спровоцировать претензии со стороны компании.
Также оценивайте здраво свой уровень, если и беретесь за концепт для популярного бренда, это должно выглядеть не хуже того, что компания делает в реальности. Вряд ли молодая студия или джуниор-дизайнер сразу начнут работать с крупными брендами. С большей вероятностью за проектом обратится кафе с завтраками, и будет хорошо, если в портфолио найдется подобный проект, пусть и вымышленный. Старайтесь делать портфолио для ваших первых потенциальных клиентов — представителей малого или среднего бизнеса.
Совет №5. Количество не имеет значения: показывайте лучшие работы и процесс их создания
Не стоит демонстрировать много кейсов одного типа, вложите в портфолио несколько хороших продуманных работ. Мнение клиента основывается на впечатлениях от пары проектов, которые зацепили внимание среди сотен однотипных подходов.
Мнение клиента основывается на впечатлениях от пары проектов, которые зацепили внимание среди сотен однотипных подходов.
Когда у вас небольшое портфолио и вы только начинаете карьеру, важно показывать не только конечный результат, выкладывая финальный продукт. Можно детально расписать кейс, показать процесс, как была выстроена работа, обозначить ход мысли и подвести к финальному результату. Чем больше информации про кейс вы дадите, тем более качественные выводы сможет сделать потенциальный клиент или работодатель. Покажите черновики, раскадровку, прототипы, варианты стиля и финальный дизайн; этапы монтажа, цветокоррекцию и готовое видео. Так вы придадите значимость проделанной работе и сформируете доверие.
Совет №6. Коллективное и частное портфолио: дополнительные источники проектов
Если вы уже где-то работали, попросите разрешение на публикацию проектов или их частей с указанием выполненной именно вами работы. Уточните, не обременены ли работы NDA и прочими условиями. Вас могут отметить в уже опубликованных проектах на Behance, а могут помочь собрать персональное портфолио из работ, в которых вы участвовали. Если же вы решили открыть студию, которая собралась из нескольких творческих людей, договоритесь на начальном этапе: пока у студии нет кейсов, личные работы каждого из участников будут частью студийного портфолио.
Вас могут отметить в уже опубликованных проектах на Behance, а могут помочь собрать персональное портфолио из работ, в которых вы участвовали. Если же вы решили открыть студию, которая собралась из нескольких творческих людей, договоритесь на начальном этапе: пока у студии нет кейсов, личные работы каждого из участников будут частью студийного портфолио.
Совет №7. Жулик, не воруй: чего делать не стоит
Если вы воруете, ждите, что за вами придут. А если портфолио украли у вас, то не бездействуйте, на вашей стороне законодательство и общественное мнение. Бизнес на воровстве не строится. Невозможно повторить украденные работы с таким же творческим подходом и стилем по низким ценам. Если портфолио студии очень разноплановое, работы отличаются по уровню, а дизайнеры не могут подтвердить авторство проектов — это повод насторожиться и не сотрудничать с такой студией.
Недавно мы наткнулись на сайт студии с очень низкими, даже смешными ценами. В портфолио у них были три наших проекта с чужими трейдмарками. Это были старые работы, которые мы сделали несколько лет назад, и для нас они уже не несли большой ценности для портфолио, но с недобросовестной компанией мы решили разобраться. В следующих статьях мы расскажем подробнее о том, как мы разбирались с нарушителями авторского права.
Это были старые работы, которые мы сделали несколько лет назад, и для нас они уже не несли большой ценности для портфолио, но с недобросовестной компанией мы решили разобраться. В следующих статьях мы расскажем подробнее о том, как мы разбирались с нарушителями авторского права.
Закрепим: советы о том, как собрать портфолио
1. Предложите услуги бесплатно или по себестоимости. Искать клиентов следует среди небольших предприятий, некоммерческих организаций или через знакомых.
2. В работу нужно вкладывать душу. Старательно работайте над первыми проектами, даже если они не оплачиваются. Эти работы станут лицом вашего портфолио и привлекут будущих клиентов.
3. Можно браться за заказы, которые чуть сложнее, чем вы можете осилить, чтобы быстрее набраться опыта.
4. Пройти обучение на онлайн-курсах, принять участие в креативном флешмобе. Во время учебы создается большое количество работ, которые демонстрируют ваши техники, подходы и идеи.
5. Собирать не только коммерческое, но и творческое портфолио. Можно как создавать комиксы и видеозарисовки, так и сайты для вымышленных брендов, которые могли бы существовать в действительности.
6. Уровень вымышленного проекта должен соответствовать уровню автора или студии. В начале пути не стоит пародировать страницу банка, лучше сделайте сайт для булочной.
7. Не количество, а качество. Решение о сотрудничестве с вами принимается на основе нескольких запоминающихся проектов в портфолио.
8. Когда у вас небольшое портфолио, важно показывать не только финальный результат, но и процесс. Покажите драфты, макеты, это покажет ваш подход к работе.
9. Не воруйте портфолио. Вы не сможете повторить чужие работы точь-в-точь, и когда-нибудь вас разоблачат.
Портфолио дизайнера интерьера Надежды Кузиной и ее студии
МенюПортфолио
Дизайнера интерьера
Посмотрите один
из наших проектов
- Показать все
- Дизайн домов
- Дизайн квартир
- Дизайн общественных помещений
Дизайн загородного дома 400 кв.м.
Дизайн интерьера загородного дома площадью 400 кв. метров в Красногорском районе Московской области. Дом предназначен для постоянного проживания пяти человек…
Дизайн загородного дома 200 кв.м.
Задача Нам заказали сделать дизайн интерьера загородного дома для четырех человек – семейной пары с двумя дочками. Дом находится в…
Дизайн интерьера 4-х комнатной квартиры
Дизайн интерьера 4-х комнатной квартиры площадью 110 кв.м. в ЖК Тушино-2018. Задача Квартира для молодой семьи с двумя детьми. Среди…
Дизайн дома в Звенигороде
Задача Клиенты попросили нас оформить двухэтажный загородный дом размером чуть более 400 кв.
 м. для трех поколений одной семьи: Заказчиков, их…
м. для трех поколений одной семьи: Заказчиков, их…Дизайн квартиры ЖК Резиденции Архитекторов
Задача Дизайн двухкомнатной квартиры в ЖК Резиденции Архитекторов для одного-двух человек. Мы уже работали с данным Заказчиком, новый проект взяли…
Дизайн 3-к квартиры ЖК Утесов
Дизайн 3-х комнатной квартиры площадью 108 квадратных метров, расположенной в ЖК Утесов, в районе Хорошево-Мневники в Москве. Особенностью проекта стало…
Дизайн однушки в ЖК Новое Тушино
Дизайн однушки площадью 35 квадратных метров в UP-квартале «Новое Тушино». Квартира для молодой девушки. При небольшом бюджете была предпринята попытка…
Дизайн евродвушки в ЖК Гранвиль
Дизайн двухкомнатной квартиры в ЖК Гранвиль в Санкт-Петербурге площадью 94 кв.м. Дизайн выполнен в неоклассическом стиле с элементами арт-деко. Проект…
Дизайн загородного дома в Подмосковье
Дизайн загородного дома в Подмосковье площадью 187 кв.
 м. (Первый этаж 107,2 кв.м., второй – 79,6 кв.м.). Дом оформлен как выставочный,…
м. (Первый этаж 107,2 кв.м., второй – 79,6 кв.м.). Дом оформлен как выставочный,…Дизайн 1-к квартиры в ЖК Новое Тушино
Однокомнатная квартира для семейной пары в UP-Квартале «Новое Тушино» в районе «Куркино» новостройка, застройщик ФСК «Лидер», после перепланировки стала двушкой.…
Дизайн квартиры в ЖК Митино Лайф
В процессе создания проекта двухкомнатной квартиры в ЖК Митино Лайф необходимо было решить две основные задачи. Во-первых, квартира покупалась уже со…
Дизайн 3-к квартиры в ЖК Рублевское предместье
Дизайн спальни в классическом стиле в квартире, расположенной в жилом комплексе Рублевское предместье между Новорижским и Ильинским шоссе. В хозяйской…
Дизайн квартиры в ЖК Ривер Парк
Дизайн небольшой квартиры в ЖК Ривер Парк. Двушка размером 55 кв.м. для молодой семьи. Бюджет проекта изначально был небольшой, поэтому…
Дизайн интерьера магазина одежды
Среди моих услуг есть разовые индивидуальные консультации.
 До сегодняшнего дня у меня не было возможности посмотреть на то, как мои…
До сегодняшнего дня у меня не было возможности посмотреть на то, как мои…Дизайн детской для Елены Воробей
Задача Дизайн детской комнаты создавался и воплощался для программы “Ремонт По-Честному” на Рен -ТВ для дочери Елены Воробей в кратчайшие…
Дизайн гостиной. Концепция для Рен-ТВ
Проект «Нора Хоббита» Этот проект гостиной был сделан для тендера на участие в программе “Ремонт По-честному” на канале Рен-ТВ. Мы…
Дизайн интерьера в русском стиле
Проект гостевого домика в Подмосковье: «Дизайн интерьера в русском стиле». Клиенты хотели загородный стиль с национальным колоритом. Вот часть их…
Дизайн квартиры в стиле Прованс
Дизайн квартиры в Химках, на западе Московской области. Деревня Путилково, улица Сходненская. Двухкомнатная квартира площадью 62 квадратных метра. Глобальная перепланировка…
Дизайн квартиры Одинцово | Концепция
Задача Дизайн квартиры Одинцово создавался для семейной пары с сыном-подростком.
 Хозяева люди зрелые и высокообразованные. Квартира должна была быть не…
Хозяева люди зрелые и высокообразованные. Квартира должна была быть не…Дизайн интерьера бара в пансионате
Дизайн интерьера бара в пансионате на западе Московской области (Новорижское направление). Концепция состоит из эскиза «от руки» и 2-D коллажей.…
Контакты
Москва, Одинцово, Звенигород, Красногорск
+7 (926) 466-56-43, [email protected]
открыть карту
Просматривайте тысячи изображений целевых страниц для вдохновения в дизайне
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: целевая страница
Целевая страница мобильного приложения
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Целевая страница игры
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка. ..
..
10 потрясающих примеров портфолио веб-дизайна
Если вы веб-дизайнер, портфолио — это не просто приятно иметь — это жизненно важно.
Онлайн-портфолио позволяет продемонстрировать свои лучшие работы. Кроме того, это дает вам возможность быть обнаруженным в Интернете, определить свою нишу, поделиться своей личностью и опытом и найти этих новых и интересных клиентов.
Однако создание эффективного сайта-портфолио — непростая задача. Чтобы создать выдающееся портфолио, вам нужна дополнительная сила — демонстрация вашей индивидуальности, бренда и мастерства.
Что включить в веб-сайт вашего портфолио веб-дизайна
Ваше портфолио веб-дизайна должно быть уникальным для вас или вашего дизайнерского агентства, но есть стандартные элементы, которые принадлежат каждому портфолио дизайна.
Домашняя страница/основная целевая страница
Ваша домашняя страница, возможно, является самой важной страницей на вашем веб-сайте-портфолио. В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что привлекает этих посетителей вашей коллекцией работ.
В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что привлекает этих посетителей вашей коллекцией работ.
Страница «О нас»
Ваша страница «О нас» — это все о вас. Это ваш момент, поэтому позвольте своей личности проявить себя и рассказать немного своей истории. Вы также можете использовать эту страницу для дальнейшего объяснения вашего введения в дизайн и того, что дизайн значит для вас. Это производит хорошее впечатление на потенциальных клиентов, поскольку они могут узнать больше о том, как вы подходите к своей работе.
Страница работ/портфолио
Назовите ли вы это работой или портфолио, на этой странице должны быть представлены ваши лучшие дизайнерские проекты и их тематические исследования. Курируйте свои лучшие проекты — работу, которая подчеркивает ваши навыки, а также стиль работы, который вы любите делать. Когда это возможно, включите подробные тематические исследования, которые более подробно объясняют ваш процесс проектирования для проекта и макеты из конечного продукта.
Услуги
Здесь вы определяете тип предлагаемых услуг веб-дизайна. У клиентов могут быть разные представления о том, что включает в себя пакет веб-дизайна, поэтому используйте эту страницу, чтобы четко объяснить, какую работу вы берете на себя.
Контактная страница
Потенциальные клиенты не смогут нанять вас, если они не знают, как связаться с вами. Контактная страница, которая включает в себя контактную форму или ваш адрес электронной почты, является ключевым фактором. Страница контактов также является отличным местом для обмена ссылками на ваши социальные сети и другие соответствующие учетные записи, такие как LinkedIn, Dribbble, Behance и Medium.
Совет для профессионалов: используйте интеграцию значков социальных сетей вашего конструктора веб-сайтов, чтобы связать свои Behance, Dribbble, LinkedIn и электронную почту в нижнем колонтитуле или панели навигации вашего веб-сайта. Это стандартная отраслевая практика, которая гарантирует, что ваша контактная информация будет видна на каждой странице вашего сайта.
Это стандартные страницы, которые вы найдете на веб-сайте дизайнерского агентства или портфолио дизайнеров. Если вы используете шаблон, эти страницы обычно заполнены информацией-заполнителем, которую вы можете легко преобразовать в свой личный веб-сайт портфолио.
Как сделать свое портфолио веб-дизайнера выделяющимся
Ваш веб-сайт, как правило, является первым знакомством потенциального клиента с вами и вашим опытом, поэтому создание эффективного веб-сайта имеет решающее значение. Прежде чем загрузить первый найденный веб-шаблон или начать создавать его с нуля, подумайте о своей аудитории и своих целях как веб-дизайнера. С какими клиентами и брендами вы хотите работать и как вы будете их привлекать?
Определение вашей аудитории позволяет вам определить нишу и цели профессионального веб-дизайнера. Спросите себя: с какими брендами я хочу работать? Какие отрасли или ниши меня интересуют?
Как только вы узнаете, какие отрасли вас интересуют, заговорите с ними на их языке, определив свою дизайнерскую нишу или специализацию с помощью сплоченного дизайна и брендинга.
Предположим, вы хотите работать с минималистичными, высококачественными экологически чистыми брендами средств по уходу за кожей и декоративной косметики. Вы можете использовать приглушенные пастельные сочетания цветов и стилистические шрифты с засечками. Играя с макетом, изображениями и интервалами, а также тщательно размещая анимацию и переходы, вы можете привлечь внимание своей конкретной аудитории.
10 выдающихся портфолио веб-дизайнеров
Когда дело доходит до веб-дизайна, визуальные эффекты говорят громче слов. Ознакомьтесь с этими 10 примерами портфолио веб-дизайна и обратите внимание на те, которые соответствуют вашему стилю дизайна.
1. Вирджиния Ороза
Дизайнер из Дублина Вирджиния Ороса восхищает нас своим великолепным портфолио из двухцветной жевательной резинки. Портфолио веб-дизайна Вирджинии — отличный пример уникального портфолио, которое до сих пор привлекает широкую аудиторию.
Типографика без засечек, выбранная Вирджинией, хорошо сочетается с классической цветовой схемой жевательной резинки и вишнево-красной, а также с тонкой анимацией и переходами. Это портфолио демонстрирует личность Вирджинии, а также ее опыт дизайнера визуальных эффектов и взаимодействия.
Это портфолио демонстрирует личность Вирджинии, а также ее опыт дизайнера визуальных эффектов и взаимодействия.
2. Ivette Felix Uy
Двухстраничное портфолио дизайнера продуктов из Бруклина Ivette Felix Uy показывает, что вы можете удивить потенциальных клиентов с помощью минимального сайта. Дизайн Ivette сбалансирован и визуально привлекателен для широкой аудитории. Начальная складка подчеркивает стиль дизайна Иветт с оттенком ее индивидуальности. Кроме того, ее структура тематического исследования вызывает восхищение.
Это прекрасный пример онлайн-портфолио, которое говорит на языке своей аудитории, используя тонкие, но умные визуальные эффекты, которые оставляют хорошее впечатление.
3. Шаблон Empathy
Шаблон Empathy, созданный Тайлером Хьюи из Ty Created, представляет собой прочную основу для портфолио веб-дизайна. Эмпатия дает смелость, красоту и профессионализм. Благодаря встроенным страницам для ваших проектов и услуг этот шаблон можно легко превратить в ваше личное портфолио веб-дизайна.
4. Milli
Milli — креативное дизайнерское агентство, обладающее навыками и репутацией, которая помогла таким брендам по всему миру, как Amazon, Netflix и Red Bull, среди прочих. В их портфолио есть талант, который трудно выразить словами, поскольку это опыт, а не статическая страница. Каждая сетка оживает с желтой подсветкой и увеличенным текстом, когда вы наводите на нее курсор.
Что делает дизайн их веб-сайта эффективным, так это то, как он полностью воплощает их индивидуальность и брендинг как агентства. Этот дизайн подтверждает уверенность, доверие и отраслевой опыт Милли для потенциальных клиентов.
5. Колин Мой (можно клонировать)
Чтобы создать сайт одновременно скромный, дерзкий и захватывающий, требуется умение, но с Колином Мой он выглядит легко. Портфолио Колина приветствует вас дерзким дизайном, в котором буква «О» в его имени заменена на глаза. Эти глаза на самом деле являются умным пасхальным яйцом — нажатие на них активирует темный режим и запускает анимацию. Колин продолжает эту тему, заменяя O в «О программе», «Портфолио» и «Контакты» на глаза, предлагая вам щелкнуть и развернуть, чтобы увидеть больше.
Колин продолжает эту тему, заменяя O в «О программе», «Портфолио» и «Контакты» на глаза, предлагая вам щелкнуть и развернуть, чтобы увидеть больше.
Портфолио Колина в области веб-дизайна — отличный пример того, как можно продемонстрировать свои способности с помощью дизайна собственного сайта. И, к счастью для вас, шаблон Колина можно клонировать.
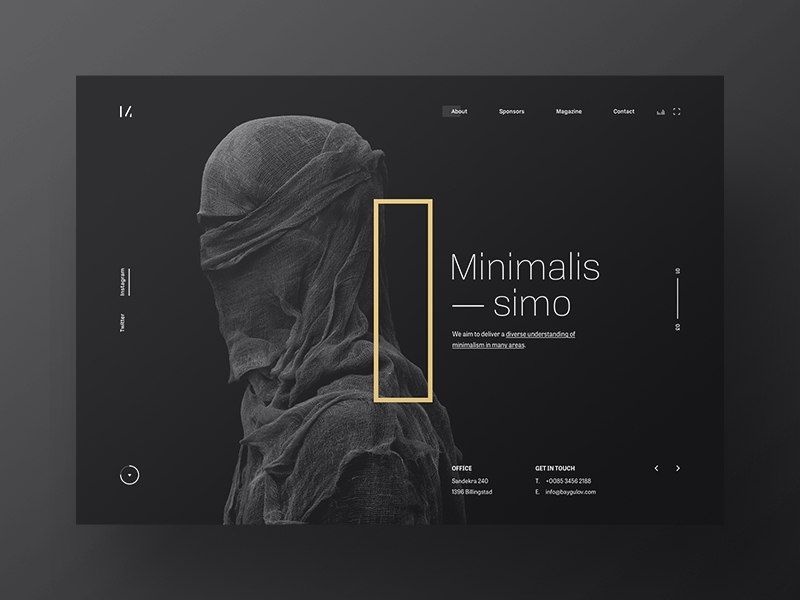
6. MN STUD.IO
Портфолио MN STUD.IO демонстрирует опыт основателя Марка Ноубла в области моушн-дизайна и веб-разработки. Это портфолио является ярким примером дизайна с учетом вашей аудитории — очевидно, что MN STUD.IO любит проекты, включающие анимацию и движение.
При прокрутке всплывают анимации, демонстрирующие прошлые проекты, побуждающие вас щелкнуть мышью. Каждая страница включает в себя движение с такими элементами, как горизонтальный скользящий текст, вращающиеся кнопки и интерактивные элементы.
7. Шаблон веб-сайта-портфолио Николь Нельсон
Шаблон веб-сайта-портфолио Николь Нельсон содержит намеки на стиль по всему сайту, побуждая посетителей продолжать изучение.
Это благодаря элементам движения — эффектам наведения, переходам и слегка смещающимся изображениям — все это создает ощущение погружения. Это не только отличная демонстрация дизайнерских навыков и внимания к деталям, шаблон также дает возможность художественно продемонстрировать свою работу.
8. Портфолио You X
You X, шаблон портфолио от BRIX templates, является отличной основой для портфолио веб-дизайна. Шаблон You X включает в себя обширный набор страниц, функций, параметров электронной коммерции и редактируемый файл Figma, доступный после покупки.
You X — идеальный чистый холст. Хотя шаблон соответствует текущим тенденциям дизайна с точки зрения типографики, пустого пространства и общего дизайна пользовательского интерфейса, он по-прежнему минималистичный по дизайну. Это дает вам творческую возможность превратить его в собственное портфолио веб-дизайна.
9. Шаблон Side Scroller
Шаблон Side Scroller от Aaron Grieve дает нам новые захватывающие способы игры с цифровой средой. По словам Аарона, Side Scroller суперсовременный, чистый и неожиданный.
По словам Аарона, Side Scroller суперсовременный, чистый и неожиданный.
После загрузки вы думаете, что забрели на целевую страницу с одним разворотом или на страницу объявления, которая скоро появится, со стандартным заголовком, основным текстом и призывом к действию. Однако при прокрутке дополнительный контент перемещается с правой стороны страницы.
Боковая прокрутка создает ощущение полного погружения, как если бы вы перелистывали страницы брошюры. Это восхитительно и произведет впечатление на потенциальных клиентов.
10. Eve Kayser
Портфолио Eve Kayser сразу бросается в глаза благодаря красивому градиенту логотипа и плавным плавным квадратам соответствующих цветов.
В этом простом одностраничном портфолио есть все, что нужно хорошему портфолио веб-дизайна. Ева помещает свой опыт, краткое введение в свой опыт и контактную информацию вверху страницы. Вы можете либо щелкнуть «Последние работы» в меню, либо просто прокрутить, чтобы увидеть несколько проектов Евы.
Чувствуете вдохновение?
Итак, это наш список из 10 потрясающих примеров портфолио веб-дизайна, которые, мы надеемся, могут послужить творческим вдохновением для вашего собственного портфолио.
Если вы готовы приступить к работе, но не знаете, как это сделать, ознакомьтесь с нашим портфолио по дизайну. Этот 21-дневный курс научит вас визуально создавать свой собственный сайт-портфолио без единой строки кода. Отличные портфолио получаются благодаря опыту и творчеству. Удачного проектирования!
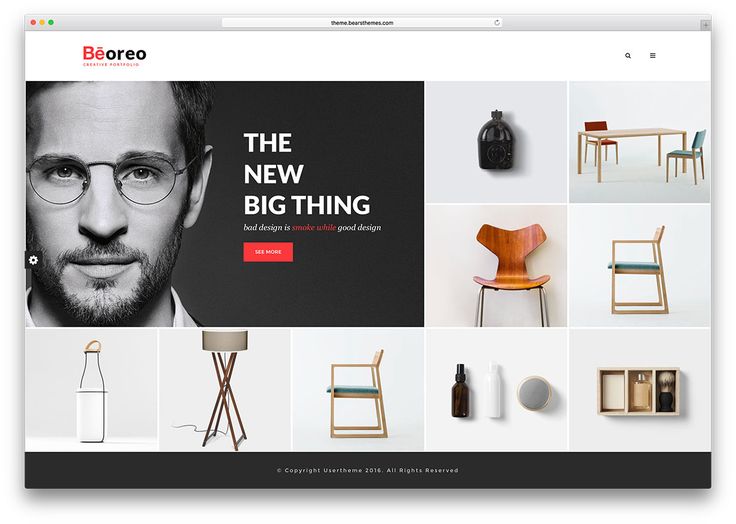
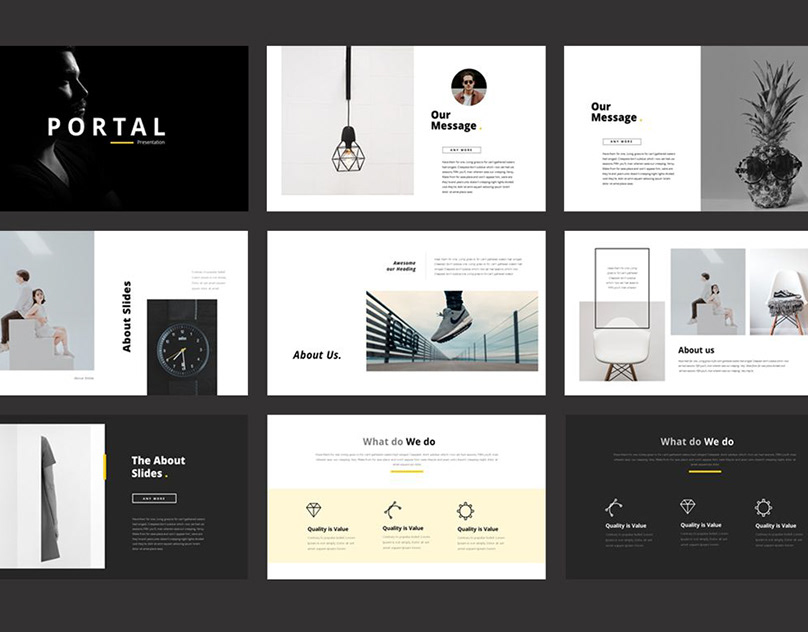
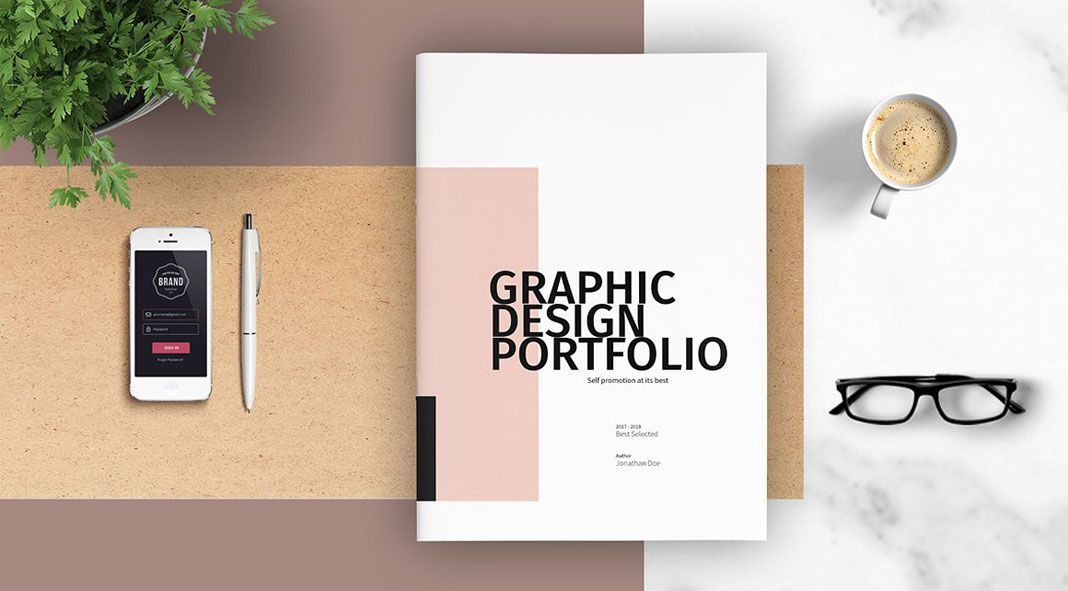
30 Графический дизайн Портфолио Примеры веб-сайтов Line25
28 июля 2017 г. — (Обновлено 19 сентября 2022 г.)Line25 поддерживается пользователями нашего сайта. Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
Вы ищете профессиональные веб-сайты с портфолио? Тогда эта коллекция из 30 веб-сайтов портфолио креативного графического дизайна идеально подходит для вас!
Если вы не знаете, где черпать вдохновение для ежедневного дизайна, взгляните на эту креативную графику сайта-портфолио дизайнера . На этих веб-сайтах представлено не только множество интересных проектов, но и интересный дизайн портфолио. Измените свое собственное онлайн-портфолио сегодня и сделайте его еще лучше.
На этих веб-сайтах представлено не только множество интересных проектов, но и интересный дизайн портфолио. Измените свое собственное онлайн-портфолио сегодня и сделайте его еще лучше.
Эти веб-сайты-портфолио имеют уникальный дизайн, который вас впечатлит. Некоторые из них могут включать эффекты параллакса , анимацию, видеофоны , интерактивные функции, красивые шрифты, полноэкранные макеты, фиксированные меню и многое другое!
Какой из этих веб-сайтов с портфолио графического дизайнера вам больше всего нравится и почему? Дайте нам знать в разделе комментариев ниже.
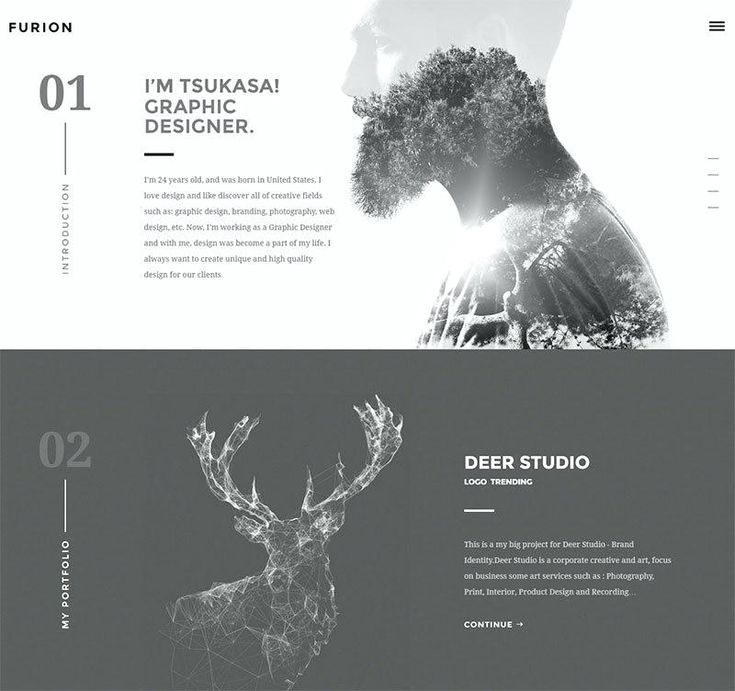
Это великолепный сайт-портфолио, который вы можете использовать в качестве источника вдохновения. Этот сайт имеет прекрасный дизайн с эффектом параллакса и большую сетку для отображения проектов.
PIN-код
Это исключительный веб-сайт-портфолио с привлекательной домашней страницей. Дизайнер использовал интерактивный макет, который обязательно привлечет ваше внимание.
PIN-код
Посмотрите на этот креативный дизайн веб-сайта, в котором используются крупные жирные шрифты, чтобы привлечь внимание посетителей. Он имеет полноэкранные фотографии и тонкие переходы.
Пин-код
Вот выдающийся веб-сайт-портфолио с уникальным дизайном домашней страницы с яркими, смелыми цветами. Интерактивный дизайн демонстрирует как красивую иллюстрацию, так и линии кодирования в очень творческой манере.
Pin
Это сайт-портфолио, на котором размещена вся необходимая информация о дизайнере, работах, навыках и т.д. Главная страница имеет интерактивный дизайн с уникальным анимированным фоном.
PIN-код
Это веб-сайт креативного дизайнерского агентства, который содержит полезную информацию об оказываемых ими услугах, членах команды, блоге, контактной информации и т. д.
Pin-код
красивый дизайн с сеткой. Это позволяет вам увидеть все проекты с первого взгляда.
Пин-код
Этот веб-сайт портфолио имеет простой, но очень эффективный дизайн с полноэкранным макетом, который занимает все пространство.
Pin
Это еще один дизайн макета на основе сетки, который выглядит потрясающе. Этот веб-сайт-портфолио включает в себя эффект параллакса, аккуратное меню-гамбургер, которое открывается в виде наложения на всю страницу, и т. д. Например, у него фиксированный дизайн меню, красивые шрифты, полноэкранный макет, качественные изображения и многое другое.
Pin
Это онлайн-портфолио Джастина М. Маллера, арт-директора и иллюстратора. Перейдите по этой ссылке и посмотрите полный веб-дизайн.
Pin
Вот еще один сайт с простым, но креативным дизайном. Этот дизайн включает в себя эффект параллакса, красивые шрифты, красивый прозрачный заголовок с меню и другие полезные функции.
PIN-код
Вот исключительный веб-сайт, который служит онлайн-портфолио для цифрового агентства. Эта тема была создана с использованием ярких цветов, красивой анимации, идеально подобранных шрифтов.
Булавка
Вдохновитесь этим выдающимся веб-сайтом и посмотрите, какие интересные функции вы обнаружите. В этом дизайне используются видео фоны, которые оживляют весь сайт.
В этом дизайне используются видео фоны, которые оживляют весь сайт.
PIN-код
Это веб-сайт творческого портфолио, на котором представлены все проекты дизайнера в виде сетки. Дизайн имеет полноэкранный макет, который занимает все пространство браузера.
Пин-код
Это удивительный веб-сайт, созданный как портфолио для демонстрации различных проектов, навыков и многого другого.
Pin
Это отличный сайт-портфолио с простым, но эффективным дизайном. Он использует полноэкранный макет с прозрачным дизайном заголовка и красивым фоновым изображением.
Это исключительный веб-сайт, который включает в себя несколько удобных функций: сетку-витрину портфолио, тонкую анимацию, фиксированный прозрачный заголовок и многое другое.
PIN-код
Это потрясающий веб-сайт-портфолио, который вы можете использовать в качестве источника вдохновения для своих будущих онлайн-проектов. Дизайн включает в себя анимированный фон, потрясающие иллюстрации, эффект параллакса, аккуратный стиль меню и многое другое.
Pin
Это выдающийся веб-сайт с уникальным дизайном, который обязательно привлечет ваше внимание. Общий дизайн имеет утонченный вид с потрясающим эффектом параллакса и привлекательными изображениями.
PIN-код
Вот еще один отличный пример удивительного сайта-портфолио. В этом дизайне используется креативная домашняя страница с привлекательной музыкой. Кроме того, страница проекта имеет уникальный дизайн с блеклыми цветами, параллаксом, красивой типографикой и т. д.
Pin
Это удивительный дизайн одностраничного веб-сайта, который включает в себя множество привлекательных эффектов и уникальный стиль. Он использует большие полноэкранные изображения для большего визуального воздействия.
Пин-код
Вот отличный сайт-портфолио с полноэкранным сеточным дизайном, на котором представлены несколько иллюстративных проектов. Весь сайт красочный и имеет веселую атмосферу.
PIN-код
Это удивительный веб-сайт, который вы можете использовать в качестве источника вдохновения для ваших текущих или будущих проектов. Дизайн довольно простой, но в нем используется креативная навигация.
Дизайн довольно простой, но в нем используется креативная навигация.
Pin
Этот веб-сайт имеет хорошо организованную сетку для демонстрации предыдущих проектов, аккуратный текстурированный фон и исключительный дизайн в целом.
PIN-код
Это потрясающий веб-сайт-портфолио с креативным дизайном и изящными функциями. Сайт разделен на четкие полноэкранные горизонтальные секции, каждая для определенного проекта.
PIN-код
Это креативный веб-сайт, созданный как портфолио для демонстрации предыдущих проектов. Дизайн включает в себя видеофоны, эффект параллакса и другие замечательные функции.
Pin
Это сайт-портфолио Тимы Лахам, графического дизайнера из Нью-Йорка. Этот творческий макет имеет фиксированный дизайн заголовка и четкую витрину прошлых работ.
Пин-код
Перед вами превосходный дизайн веб-сайта, в котором используется множество анимированных эффектов для более привлекательного дизайна.
Пин-код
Это еще один удивительный одностраничный дизайн с креативной навигацией. Кроме того, общий дизайн имеет продуманный вид с прекрасной тонкой анимацией.
Кроме того, общий дизайн имеет продуманный вид с прекрасной тонкой анимацией.
Булавка
Дополнительный ресурс:
Если вы хотите сделать карьеру в этом году, возможно, стоит проверить текущие вакансии графического дизайнера на Jooble.
Автор: Игги
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях в дизайне, вдохновении, дизайнерских халяве и многом другом. Вы можете следить за ним в Твиттере
22 лучших веб-сайта с портфолио UX-дизайнеров в 2022 году — Клуб тематических исследований
Журнал
22 марта 2022 г.
Личный веб-сайт с портфолио UX-дизайнера — это способ быть собой и рассказать свою историю. Здесь вы найдете 22 отобранных вручную портфолио, которые вдохновят вас на создание собственного портфолио.
ПОДЕЛИТЬСЯ
Вы потратили часы на проекты и, наконец, готовы показать миру.
Это одновременно волнующее и пугающее чувство. Творческий путь довольно странный.
Творческий путь довольно странный.
К счастью, вы дизайнер и справитесь с любой проблемой, которая встретится вам на пути. Это в вашей ДНК.
Если все сделано правильно, веб-сайт вашего портфолио будет работать на вас в качестве вашего агента 24/7. Это поможет получить ваше имя и получить баллы за интервью.
Получите вдохновение от этих 22 портфолио UX-дизайнеров, отобранных вручную
Базз Усборн
В настоящее время работает главным дизайнером в Help Scout. Ранее он руководил дизайном в таких компаниях, как Atlassian, Skype и Campaign Monitor. Buzz консультирует руководящие группы по созданию устойчивых и совместных методов проектирования, а также помогает организациям привлекать талантливых дизайнеров, чтобы обеспечить дальнейший успех своей команды. Он специализируется на удаленном сотрудничестве, карьерном росте и создании эффективных, творческих и счастливых команд.
Базз также был достаточно любезен, чтобы принять участие в AMA внутри CSC Pro, где он рассказал, насколько важно общение в условиях удаленной команды, продемонстрировав свою ценность как дизайнера и многое другое.
Посмотреть портфолио →
Саймон Пэн
В настоящее время формирует будущее новостей в Google. Ранее работал дизайнером в Uber и Amazon Prime Music.
Прочтите интервью Саймона в Case Study Club здесь →
Просмотрите портфолио →
Робин Ногиуер
Робин — внештатный дизайнер взаимодействия из Франции, у него одно из лучших портфолио, которое мы когда-либо видели. Невероятно привлекательный и полированный. Его тематические исследования не разочаровывают.
Посмотреть портфолио →
Остин Найт
Остин работает дизайнером продуктов в Google и открыто делится своими проектами, мыслями и идеями. Кроме того, у него есть очень интересное описание процесса, которое точно показывает нам, с какой точки зрения он подходит к своим проектам.
Посмотреть портфолио →
Джонатан Паттерсон
Джонатан работал с такими клиентами, как Postmates, Ford и Sony. Он дизайнер из Детройта с необычным портфолио. Его личность сияет юмором и сарказмом, как визуально, так и письменно.
Его личность сияет юмором и сарказмом, как визуально, так и письменно.
Посмотреть портфолио →
Вандана Пай
Вандана — дизайнер продуктов в Spotify в Нью-Йорке, и ее портфолио вызывает умиротворение и расслабление. Его легко просматривать, и ее индивидуальность проявляется в тщательно подобранной типографике и цветовых сочетаниях.
Посмотреть портфолио →
Кайсон Дана
Кайсон — дизайнер и арт-директор, работавший с такими брендами, как Tesla, Adobe и Boosted Boards, и это лишь некоторые из них. Он специализируется на рассказывании историй, и это определенно рассказывается в его тематических исследованиях.
Посмотреть портфолио →
Люк Джеймс Тейлор
Люк — UX-консультант и соучредитель Design Sprint X. Основное внимание в его портфолио уделяется той ценности, которую он может принести, и результатам, которых он добился для своих клиентов.
Посмотреть портфолио →
Джейсон Юань
Студенческое портфолио, Джейсон в настоящее время проходит стажировку в Apple в качестве UX-дизайнера. Известен своим «Историческим примером Apple Music».
Известен своим «Историческим примером Apple Music».
Прочтите интервью Джейсона в Case Study Club здесь →
Посмотреть портфолио →
Эд Чао
В настоящее время работает дизайнером в Dropbox. Здесь нет страницы о себе, но есть много ссылок на социальные сети, где он может показать свою личность. Чистые и понятные тематические исследования, которые рассказывают его историю.
Посмотреть портфолио →
Алекси Таппура
UI/UX дизайнер, специализирующийся на прототипировании. Его тематические исследования легко читаются благодаря четкой типографике. Алекси использует смешанные повороты, это отличный пользовательский опыт.
Посмотреть портфолио →
Иво Мюнтинен
Портфолио студии индивидуального дизайнера. Хорошо используйте экранную недвижимость и используйте крупный шрифт. Не так подробно, но хорошо использовать образы, чтобы рассказать свою историю.
Посмотреть портфолио →
Том Паркс
Работы Тома выделяются в этом чистом и эффективном портфолио. Его страница «О себе» демонстрирует некоторые черты его личности, ничего не переусердствуя.
Его страница «О себе» демонстрирует некоторые черты его личности, ничего не переусердствуя.
Посмотреть портфолио →
Лиз Уэллс
Работает на стыке искусства и дизайна. Много индивидуальности, идеально подходящей для своей аудитории.
Посмотреть портфолио →
Karolis Kosas
Невероятно чистый, но с яркой индивидуальностью. Это дополняет его историю. Типографика оставляет своеобразный след и цвет, четкий призыв к действию.
Посмотреть портфолио →
Эндрю Кэдвелл
Эндрю знает свое дело! Наверное, самый квалифицированный дизайнер портфолио. Он руководил дизайном продуктов в Adobe Portfolio и разработкой систем в WeWork.
Посмотреть портфолио →
Антон Стен
UX-консультант с обширным портфолио. Антон с самого начала предлагает потенциальным клиентам ценность и подробно описывает, чего он может вам достичь.
Посмотреть портфолио →
Daniel Korpai
Дэниел — дизайнер продуктов в InVision. Он проделал выдающуюся работу, вовлекая нас в мир своих тематических исследований, социальных сетей и своего процесса. Вы легко потратите не менее 10 минут на изучение его ремесла. Отличная работа!
Он проделал выдающуюся работу, вовлекая нас в мир своих тематических исследований, социальных сетей и своего процесса. Вы легко потратите не менее 10 минут на изучение его ремесла. Отличная работа!
Посмотреть портфолио →
Пратибха Джоши
Пратибха — дизайнер продуктов из Сиэтла. В ее портфолио множество впечатляющих и подробных тематических исследований. Ее экспериментальная секция демонстрирует ее любопытство и искреннюю любовь к своему ремеслу.
Посмотреть портфолио →
Бетани Хек
Ранее руководитель отдела дизайна в Medium. У Бетани уникальная презентация, и ее любовь к типографике сияет в каждой части ее портфолио.
Посетите портфолио →
Megan Fisher
Фантастический (owltastic) сайт личного портфолио демонстрирует много стиля. Миган — это гибрид дизайнера и разработчика, и это демонстрирует тонкий баланс между личностью и профессионализмом.
Посмотреть портфолио →
Абдус Салам
Дизайнер-самоучка с внушительной коллекцией тематических исследований. Я рекомендую вам взглянуть на его «неразрезанную и необработанную» страницу; он демонстрирует процесс Abdus вплоть до каждой мелочи.
Я рекомендую вам взглянуть на его «неразрезанную и необработанную» страницу; он демонстрирует процесс Abdus вплоть до каждой мелочи.
Посмотреть портфолио →
Это то, что объединяет все 22 портфолио:- Они устанавливают стандарты и не боятся идти впереди подробные и качественные тематические исследования
- Кейсы UX позволяют дизайнеру рассказать свою историю
- Они демонстрируют некоторую индивидуальность
- Приглашают пользователя связаться с вами
способность мыслить как UX-дизайнер. Чтобы рассказать историю о том, как вы попали из точки А в точку Б.
Используйте увлекательное повествование в качестве инструмента для привлечения пользователя (т. е. вашей потенциальной новой работы). Удивите их необычными находками.
Раздел «О себе» — это ваш шанс быть собой, но не переусердствуйте. Не забудьте включить хорошо изложенное сопроводительное письмо и краткое резюме.
Если вы выполнили все вышеперечисленное, есть большая вероятность, что вас пригласят на собеседование.
Если вы не хотите готовиться, узнайте больше о самых распространенных вопросах на собеседовании для дизайнеров UX.
Нужно больше вдохновения?
Ознакомьтесь с тщательно подобранной галереей тематических исследований UX здесь.
Примеры портфолио веб-дизайна
Для веб-дизайнера веб-сайт с портфолио является ключом к получению следующей работы или клиента. Так вы демонстрируете свои навыки дизайнера. Мы поделимся советами и примерами сайтов портфолио веб-дизайна, чтобы помочь вам сделать свой сайт лучшим.
Мы начнем с нескольких примеров хороших веб-сайтов портфолио веб-дизайна, чтобы вы могли увидеть, что работает лучше всего и почему. Мы также поделимся тем, что вы должны включить в свое портфолио, если хотите получить работу, и советами о том, как улучшить свой веб-сайт портфолио или с чего начать, если вы создаете его впервые.
🤑 БЕСПЛАТНОЕ руководство по портфолио 👉 Загрузите сейчас! 🤑
Хорошие примеры для портфолио веб-дизайна Дэнн Петти Дэнн Петти — известный внештатный дизайнер, который специализируется на разработке веб-сайтов и приложений для крупных компаний, таких как Google, Airbnb, North Face и Uber. назвать несколько.
назвать несколько.
Что мне нравится в его веб-сайте, так это то, насколько хорошо работает домашняя страница. Во-первых, вверху есть сильное заявление, позволяющее вам точно знать, на каких дизайнерских работах он специализируется. Он намекает на прошлую работу с клиентами с текстом обновления в реальном времени для таких компаний, как «Airbnb», «Uber» и других. Ниже представлена красивая галерея работ, которую можно пролистать, чтобы получить представление о его прошлой работе и о том, что он может сделать для следующего клиента, который появится.
Веб-сайт портфолио Дэнна Петти (источник)
И самое главное, есть четкий призыв к действию с его контактной информацией, повторяющийся несколько раз. Сначала это кнопка под заявлением в верхней части сайта, и вот она снова, как только вы прокрутите страницу до конца, напоминая вам, что он доступен для внештатной работы. Можно добавлять свою контактную информацию более чем в одно место, тем более что это цель вашего веб-сайта-портфолио. Обратите внимание на веб-сайт Dann и найдите лучшие места для добавления своей контактной информации.
Обратите внимание на веб-сайт Dann и найдите лучшие места для добавления своей контактной информации.
Веб-сайт портфолио Дэнна Петти (источник)
Кэмерон УордЭто отличный пример портфолио с простым дизайном продукта, и так получилось, что оно построено на Webflow. Домашняя страница имеет потрясающе простой дизайн, который соответствует сути, что очень важно для потенциальных клиентов, желающих нанять веб-дизайнера. В дизайне используется разделенный макет на настольной версии. Каждое из тематических исследований занимает большую часть экрана в этих больших красочных блоках.
Их всего 5, так что мы можем быстро понять их навыки дизайна продуктов. Как вы скоро поймете в разделе, где мы делимся советами о том, что включить в ваше портфолио, вам не нужно много примеров вашей дизайнерской работы. Лучше включать меньше примеров, которые являются качественными, показывают глубину вашей работы и лучшие из ваших способностей. Вам не нужно включать каждый проект, который вы когда-либо разрабатывали, будьте избирательны и покажите только лучшее.
Пример веб-сайта портфолио (источник: Кэмерон Уорд)
Адриан ZВы обязательно захотите просмотреть портфолио Адриана в своей вкладке браузера, так как здесь так много восхитительных взаимодействий. Вы заметите постоянную тенденцию сильного заголовка, тонкого вступительного абзаца, который расскажет вам больше о дизайнере, быстрого призыва к действию, чтобы связаться с ним, и красивой галереи работ. Но этот сайт определенно выводит его на новый уровень благодаря качеству макетов дизайна и потрясающему интерактивному опыту.
Пример портфолио веб-дизайна (источник: Adrian Z)
Owltastic На этом веб-сайте портфолио веб-дизайна от Owltastic так много замечательных вещей. Во-первых, брендинг — это большая часть того, что выделяет его. С таким именем, как Owltastic, как можно не обращать внимания? В логотипе есть милая маленькая сова, красивая цветовая палитра и небольшие элементы дизайна, которые связаны с брендингом, даже копирайтинг приятно читать: «Дизайн ночью, чтобы воплотить мудрые идеи в жизнь».
Это отличный пример одного из тех одностраничных веб-сайтов, где все, что вам нужно знать, находится на главной странице. Наш единственный пункт критики заключается в том, что вместо того, чтобы каждый из примеров веб-сайтов ссылался на Dribbble, где вы не можете контролировать качество просмотра, было бы лучше создать отдельную веб-страницу на сайте и сделать внутреннюю ссылку.
One Design CompanyХотя это не сайт личного портфолио, а веб-сайт чикагской компании, занимающейся веб-дизайном, он по-прежнему служит отличным примером. Обязательно ознакомьтесь с забавной анимацией в дизайне заголовка на главной странице, это отличный способ поприветствовать посетителя и поделиться дополнительной информацией с помощью анимированной графики.
Пример веб-сайта-портфолио компании, занимающейся веб-дизайном (источник: One Design Company)
Обычно вы можете отличить сайт-портфолио для частного лица от сайта компании или агентства, основываясь на том, как они представляют свои тематические исследования. Обратите внимание, как они перечисляют все услуги, которые они предлагают, от исследования пользователей до картирования пути, прототипирования, интерактивного дизайна и многого другого. Они также включают обширную информацию в свои тематические исследования, включая такие фрагменты, как эта диаграмма, о том, как они приходят к правильному решению посредством итерации.
Обратите внимание, как они перечисляют все услуги, которые они предлагают, от исследования пользователей до картирования пути, прототипирования, интерактивного дизайна и многого другого. Они также включают обширную информацию в свои тематические исследования, включая такие фрагменты, как эта диаграмма, о том, как они приходят к правильному решению посредством итерации.
Правильное решение с помощью итерационной диаграммы (источник: One Design Company)
The PapestiellizЭто такой забавный пример веб-сайта-портфолио от The Papestielliz. В дизайне так много жизни: от иллюстрированных персонажей, представляющих дизайнера, стоящего за этим «совместным дизайнерским дуэтом», до микровзаимодействий во время навигации по сайту.
Пример сайта-портфолио (источник: The.Papestielliz)
Они определенно выделяются своей причудливой типографикой и выбором цвета. Подумайте, как вы можете сделать свой сайт-портфолио запоминающимся. Как вы можете удивить и обрадовать потенциального клиента, заходящего на ваш сайт, который может захотеть нанять вас?
Как вы можете удивить и обрадовать потенциального клиента, заходящего на ваш сайт, который может захотеть нанять вас?
Пример сайта-портфолио (источник: The.Papestielliz)
UenoМы закончим последним примером от креативного агентства Ueno. Опять же, мы можем многое узнать о том, как настроить веб-сайты нашего портфолио, от отмеченных наградами агентств. Они не только тратят много времени и усилий на работу, которую выполняют для своих клиентов, но и на то, как они представляют эту работу в тематических исследованиях, чтобы привлечь больше таких же клиентов. Вот фрагмент одного из тематических исследований Уэно для Verve.
Пример портфолио веб-дизайна (источник: Ueno)
Ueno выделяется среди других агентств быстрым копирайтингом. они изменили дизайн веб-сайта Verve. Помимо хорошего дизайна, как еще вы можете выделиться с помощью своего веб-сайта-портфолио? Вы делаете захватывающие дух фотографии, вы талантливый иллюстратор или, может быть, у вас есть потрясающие навыки движения? Найдите способы вплести их в свой веб-сайт.
Что вы должны включить в свое портфолиоТеперь, когда вы увидели несколько примеров отличных портфолио веб-дизайнеров и то, как они представили свою работу и навыки. Как вы можете использовать эту информацию, чтобы улучшить свое портфолио или, может быть, даже создать свой первый веб-сайт портфолио?
Хотя вы можете оформить свой веб-сайт портфолио любым удобным для вас способом, демонстрируя свои навыки и индивидуальность дизайнера, следует помнить о нескольких ключевых вещах. Вот что вы должны включить в свой веб-сайт портфолио.
Покажите 3–5 ваших лучших примеров работМногие дизайнеры совершают ошибку, включая все, над чем они когда-либо работали, в свое портфолио. Это огромная ошибка. Вместо этого вы хотите включить 3–5 своих лучших работ. Лучше показать меньше, но более качественных примеров, чем кучу мелких, незавершенных и посредственных примеров работ.
Создание тематических исследований Когда вы думаете о том, какие работы показать в своем портфолио, подумайте, как вы можете продемонстрировать их в тематическом исследовании. Вместо того, чтобы показывать одноразовый дизайн, например дизайн одной целевой страницы, подумайте, как лучше показать это. Вы не просто хотите продемонстрировать свои дизайнерские навыки, но и то, что вы являетесь стратегическим творческим партнером, с которым можно работать и решать творческие задачи.
Вместо того, чтобы показывать одноразовый дизайн, например дизайн одной целевой страницы, подумайте, как лучше показать это. Вы не просто хотите продемонстрировать свои дизайнерские навыки, но и то, что вы являетесь стратегическим творческим партнером, с которым можно работать и решать творческие задачи.
Покажите текущую работу вместе с окончательным результатомДобавьте контекст к своим примерам из практики, предоставив им постановку проблемы, возможно, небольшую предысторию целей, которых вы помогли этому клиенту достичь с помощью вашего дизайна. Не забудьте показать прогресс вашего дизайна от начальных эскизов, каркасов низкой точности и мудбордов до финального макета дизайна пользовательского интерфейса высокой точности.
Выделите макеты своего дизайна Вместо того, чтобы показывать скриншот целевой страницы или экрана приложения на белом фоне, подумайте о том, как можно креативно смоделировать свой дизайн. Приложите все усилия на этом этапе, потому что презентация имеет решающее значение для вашего портфолио. Помните веб-сайт The Papestielliz, которым мы поделились ранее? Посмотрите, как они смоделировали некоторые из своих проектов.
Приложите все усилия на этом этапе, потому что презентация имеет решающее значение для вашего портфолио. Помните веб-сайт The Papestielliz, которым мы поделились ранее? Посмотрите, как они смоделировали некоторые из своих проектов.
Примеры мокапов вашего дизайна (источник: The.Papestielliz)
Вместо того, чтобы просто иметь дизайн пользовательского интерфейса на розовом фоне, они добавили 3D-элементы и тени, чтобы придать целевой странице больше размеров. Во втором примере обратите внимание на тень на увеличенном изображении другого экрана. На одном статичном изображении они показали вам, что происходит, когда вы нажимаете кнопку «Buttle Tea Menu».
Анализируйте и добавляйте в закладки свои любимые сайты-портфолио Каждый раз, когда вы посещаете новый сайт, будь то сайт-портфолио или нет, анализируйте, что в нем работает, а что нет. Даже плохой веб-сайт с портфолио можно улучшить, но только развивая понимание хорошего веб-дизайна, вы сможете увидеть разницу.
Для получения дополнительной информации о том, что делает портфолио хорошим или плохим, посмотрите это видео, в котором Ран делится своими мыслями о двух разных сайтах портфолио.
Не забудьте сохранить библиотеку веб-сайтов-портфолио, которые вам нравятся, чтобы вы могли ссылаться на них позже, когда будете искать вдохновение при создании собственного. Я лично использую Evernote для сохранения закладок не только сайтов-портфолио, которые я люблю, но и сайтов в целом, которые являются прекрасными примерами веб-дизайна. Всякий раз, когда мне нужно немного вдохновения, я просматриваю тег «веб-дизайн» в Evernote и могу вернуться к ним.
Что дальше, если вы хотите изучать веб-дизайн? Во-первых, посмотрите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером. Если вы хотите увидеть больше примеров портфолио веб-дизайна и тематических исследований, посмотрите этот плейлист видео.
Если вы хотите увидеть больше примеров портфолио веб-дизайна и тематических исследований, посмотрите этот плейлист видео.
Попробуйте воспользоваться одной из наших программ, чтобы глубже погрузиться в конкретную тему. Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса. Мы даем вам путь, чтобы вы изучали только те навыки, которые вам нужны в вашем темпе.
Программы Flux Academy
В программе «Процесс создания веб-сайта стоимостью 10 000 долларов» вы откроете для себя пошаговый процесс создания красивых и ценных веб-сайтов, которые помогут вашим клиентам достичь стратегических целей. Овладейте искусством и стратегией дизайна веб-сайтов и повысьте ценность своих услуг, а также свои ставки.
На мастер-классе Webflow вы узнаете, как использовать Webflow для быстрого создания собственных полнофункциональных веб-сайтов, не изучая программирование. Освободитесь от ограничивающих шаблонов, восстановите свою творческую свободу и воплотите в жизнь свои лучшие творения с помощью этого мощного инструмента визуальной разработки.
Из книги «Шестифигурный дизайнер-фрилансер» вы узнаете, как построить успешный бизнес в качестве фрилансера можно в любом месте, где есть подключение к Интернету. Мы даем вам дорожную карту, которой вы должны следовать, чтобы постоянно привлекать ценных клиентов и зарабатывать на жизнь, занимаясь любимым делом.
12 выдающихся примеров портфолио веб-дизайна
Создание портфолио — сложный и очень важный проект в вашей карьере веб-создателя. Следуйте этим ярким примерам лучших практик создания портфолио веб-дизайна.
Портфолио веб-дизайна — это тщательно подобранная витрина проектов и тематических исследований, которую дизайнер выбирает, чтобы представить свои лучшие и наиболее многообещающие примеры работы потенциальным клиентам или работодателям. В индустрии веб-дизайна портфолио считается отправной точкой, где у дизайнеров есть первая возможность представить себя, свою личность, свой художественный стиль, профессионализм и так далее. Портфолио веб-дизайна может включать в себя что угодно: от созданных дизайнером действующих веб-сайтов, образцов проектов, тематических исследований, шаблонов веб-дизайна до даже менее масштабных ресурсов, таких как дизайн типографики, иллюстрации, логотипы и т. д.
д.
Нам, начинающим создателям веб-сайтов, пора выработать четкое представление о том, как портфолио веб-дизайна может ускорить нашу карьеру дизайнеров, а также о стратегическом мышлении и планировании, которые необходимы в процессе создания впечатляющего, сложного дизайна. портфолио.
В этом посте мы определим ключевые функции, которые должно включать каждое портфолио веб-дизайна, и извлечем лучшие практики из некоторых из самых мощных примеров портфолио веб-дизайна, с которыми мы столкнулись во время нашего исследования.
Содержание
- Зачем дизайнерам портфолио веб-дизайна?
- Что должно включать в себя портфолио веб-дизайна?
- 12 блестящих примеров портфолио веб-дизайна
- 1. Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
- 2. ZORiN: акцент на личном бренде
- 3. Ueno: портфолио, демонстрирующее продукты, бренды и опыт
- 4.
 Адриан Жерве: рассказ о процессе разработки вашего продукта
Адриан Жерве: рассказ о процессе разработки вашего продукта - 5. Buzzworthy: портфолио встречается с личностью
- 6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
- 7. Komini Media: разумное использование пустого пространства
- 8. BALLSY MEDIA: портфолио и личность
- 9. SANJOO: использование подхода, ориентированного на контент
- 10. Элегантные чайки: передача вашей индивидуальности через дизайн
- 11. Codepuffin: яркое портфолио, которое выделяется
- 12. Studio 081: всегда формулируйте свое ценностное предложение
Зачем дизайнерам портфолио веб-дизайна?
Существует множество неоспоримых причин, по которым каждому веб-дизайнеру необходимо потрясающее портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны и получить работу в проектах веб-дизайна, которыми он готов овладеть. Это верно не только для установления собственного авторитета, но и для увеличения вероятности того, что его наймут для многообещающих, высококлассных проектов.
Это верно не только для установления собственного авторитета, но и для увеличения вероятности того, что его наймут для многообещающих, высококлассных проектов.
Причина № 1: Интернет-портфолио делает вас доступным для поиска и клиентов
Всем известно, что сегодня все зависит от Google. Когда работодатели ищут веб-дизайнера, независимо от того, специализируются ли они на определенной вертикали или находятся в определенном месте, соответствующий поиск в Интернете приблизит их на один шаг к своим кандидатам.
Когда потенциальные клиенты ищут, например, внештатного веб-дизайнера из Сиэтла, штат Вашингтон, они, скорее всего, будут искать «внештатный веб-дизайнер в Сиэтле» или что-то подобное. Если ваше дизайнерское портфолио соответствует требованиям SEO, поэтому вы будете появляться в этих результатах поиска, вы в хорошей форме для того, чтобы получить эту работу.
Причина № 2: Интернет-портфолио демонстрирует ваш опыт
При поиске найма независимого веб-дизайнера или дизайнерского агентства клиенты в первую очередь заинтересованы в том, чтобы увидеть конкретную работу, которую дизайнер или дизайнеры могут выполнить.
Да, указание различных факторов, таких как инструменты, которые вы используете для дизайна, в какой нише дизайна вы специализируетесь и т. д., — это вопросы, которые клиенты хотят отметить в своем контрольном списке найма, но на самом деле они больше всего заинтересованы в том, чтобы увидеть работу. Примеры. Как только они увидят, что вы можете придумать, они смогут лучше понять, подходят ли ваши дизайнерские знания, стиль и т. д. для того, что они ищут.
Это означает, что они хотят увидеть настоящие, осязаемые проекты, над которыми работали творческие профессионалы в прошлом. Клиенты хотят видеть, что включает в себя ваш мыслительный процесс, и как вы воспользуетесь их идеями и превратите их в визуальный контент, а также примените при этом свои творческие способности и дизайнерские навыки. Они хотят видеть, как вы реагируете на вызовы и как вы берете чистый холст и создаете уникальный, впечатляющий веб-сайт, который эффективно сообщает, кто они и чем занимаются.
Причина № 3: Клиенты не успевают
Есть и практическая сторона того, почему те, кто ищет работу, находят демонстрацию проектов и тематические исследования более эффективным способом оценки кандидатов на дизайнера. Клиенты, которые ищут профессионалов в области дизайна для создания своего веб-сайта, часто получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и люди хотят быстро получить ответы на свои вопросы.
Клиенты, которые ищут профессионалов в области дизайна для создания своего веб-сайта, часто получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и люди хотят быстро получить ответы на свои вопросы.
Это означает, что просеивание страниц объяснений того, кто вы как дизайнер и почему ваш опыт актуален, менее привлекательно для тех, у кого мало времени. Вместо этого просмотр выполненных вами проектов может быть эффективным способом для клиентов оценить, подходят ли ваши навыки для того, что им нужно.
Причина № 4: Позвольте клиентам познакомиться с вами
Отношения между заказчиком и дизайнером являются ключевым элементом успешного дизайнерского проекта. Это больше, чем просто построение взаимопонимания того, что нужно клиенту и что может создать дизайнер. Здесь задействовано общение и личная связь, которая должна «щелкнуть». Вот почему, просматривая ваше портфолио, потенциальные клиенты захотят узнать вас как личность, как личность, чтобы понять, с кем они будут работать и какую динамику внесет их команда профессионалов.
Форум, на котором посетители вашего портфолио могут познакомиться с вами, часто находится на вашей странице «О нас», которую вы можете рассматривать как индивидуальную или индивидуальную версию стандартной страницы «О нас», которую вы обычно видите в компании. сайты. Мы углубимся в этот компонент портфолио позже в этой статье.
Чтобы клиенты узнали о вас, нужно не только написать свою историю на странице «О нас». Речь идет о том, чтобы определить, какие элементы вашей личности вы хотите подчеркнуть, например, ваш смелый вкус и умение использовать яркие цветовые схемы или ваш подход к словам, который проявляется в заголовках и описаниях, которые вы используете во всем портфолио. Вы также можете рассмотреть свой выбор изображений как способ представить свою личность, будь то выбор фотографий красивых пейзажей и пейзажей, современных иллюстраций, фотографий вашей напряженной работы с картами памяти вокруг вашего рабочего пространства и так далее. Слово за вами.
Причина № 5: Определите нишу или специализацию вашего дизайна
Как опытные создатели веб-сайтов, мы знаем, что дизайнеры часто классифицируют себя в зависимости от того, с какими видами бизнеса и веб-сайтов они знакомы и чем увлечены. Эти ниши дизайна могут варьироваться от веб-сайтов электронной коммерции до новостных онлайн-сайтов или персональных услуг, таких как личные тренеры и терапевты. Потенциальные клиенты захотят не только увидеть проделанную вами работу, похожую на то, что они ищут, но также захотят знать, что вы понимаете их отрасль как с точки зрения потребностей бизнеса, так и интересов аудитории.
Эти ниши дизайна могут варьироваться от веб-сайтов электронной коммерции до новостных онлайн-сайтов или персональных услуг, таких как личные тренеры и терапевты. Потенциальные клиенты захотят не только увидеть проделанную вами работу, похожую на то, что они ищут, но также захотят знать, что вы понимаете их отрасль как с точки зрения потребностей бизнеса, так и интересов аудитории.
Ниши дизайна связаны не только с отраслями и вертикалями, но и с тенденциями веб-дизайна и стилями веб-сайтов. Если, например, владелец бизнеса заинтересован в создании веб-сайта, содержащего видеофоны и продуманные эффекты движения, он захочет узнать, работали ли вы с такими функциями раньше.
Что должно включать в себя портфолио веб-дизайна?
Что касается основ, портфолио веб-дизайнера должно отвечать на пять ключевых вопросов:
- Кто вы
- Чем вы занимаетесь
- Ваше местоположение
- Работа, которой вы должны поделиться
- Как с вами связаться вопросы, которые могут возникнуть у потенциальных клиентов, когда они заинтересованы в получении информации о вашей работе и услугах.
 Выделение одного раздела или страницы каждому из этих вопросов будет тщательным и организованным способом убедиться, что ваше портфолио содержит все ответы, которые ищет посетитель вашего сайта.
Выделение одного раздела или страницы каждому из этих вопросов будет тщательным и организованным способом убедиться, что ваше портфолио содержит все ответы, которые ищет посетитель вашего сайта.Домашняя страница: краткое введение
Вы можете думать, что домашняя страница вашего портфолио служит той же цели, что и домашняя страница любого веб-сайта: создание инфраструктуры и понимания, которые позволят посетителю веб-сайта перемещаться по вашему сайту. В случае дизайнерских портфолио главная страница обычно содержит краткую биографию из 2-3 предложений, в которой вкратце описывается «кто вы», а также указывается, где вы находитесь. Если потенциальный клиент находится в Барселоне и хочет нанять только дизайнера из Испании, он сразу же захочет узнать, соответствуете ли вы этим критериям.
Кроме того, многие компании открыты для найма удаленных дизайнеров, поэтому, если вы готовы работать удаленно, полезно указать и это. Обязательно укажите услуги, которые вы предоставляете, хотя этот раздел также может отображаться на вашей странице «О нас» (или на обеих).
 Важно, чтобы посетители веб-сайта точно понимали, на чем вы специализируетесь, и соответствует ли то, что вы можете предложить, тому, что им может понадобиться. Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.
Важно, чтобы посетители веб-сайта точно понимали, на чем вы специализируетесь, и соответствует ли то, что вы можете предложить, тому, что им может понадобиться. Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.О себе: Кто вы
Здесь все становится личным, и настало ваше время проявить себя — рассказать свою личную историю. Полезно ответить на такие вопросы, как: «Что познакомило вас с дизайном?», «Почему дизайн важен для вас?», «Как вы можете использовать дизайн, чтобы изменить мир к лучшему?». Вы захотите быть как можно более уникальным (но все же на каком-то уровне обычным) и использовать возможность выделиться среди своих конкурентов. Работодатели ищут смелых, уверенных в себе и увлеченных своей работой дизайнеров. Это именно то, что вы хотите сообщить.
Вы также можете думать о своей странице «О нас» в том же свете, что и о том, как вы проходите собеседование при приеме на работу.
 Это предполагает ответы на такие вопросы, как «Опишите проблему, с которой вы столкнулись, и почему вы захотели стать дизайнером», «Что делает вас уникальным в вашей дизайнерской работе?», «Какой вклад вы можете внести в компанию?» и так далее. В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.
Это предполагает ответы на такие вопросы, как «Опишите проблему, с которой вы столкнулись, и почему вы захотели стать дизайнером», «Что делает вас уникальным в вашей дизайнерской работе?», «Какой вклад вы можете внести в компанию?» и так далее. В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.Работа: то, чем вы должны поделиться
Здесь вам нужно тщательно подумать о том, какой из ваших проектов веб-дизайна лучше всего отражает ваши навыки, опыт и стиль дизайнера.
Также хорошо указать, что включал ваш рабочий процесс проектирования, например, какие инструменты вы использовали и т. д. Вы также должны обязательно включить ссылку на прототип или на сам работающий веб-сайт.
Не забывайте о важности добавления отзывов в свое портфолио, будь то на странице «Работа» или на другой странице или в разделе по вашему усмотрению.
 Потенциальные клиенты захотят увидеть хорошие, положительные отзывы от реальных клиентов, с которыми вы работали, а ценность отзывов клиентов не стоит пренебрегать. Это также способствует позитивным, приятным отношениям между вами и вашими работодателями, которые всегда нравятся тем, кто хочет нанять.
Потенциальные клиенты захотят увидеть хорошие, положительные отзывы от реальных клиентов, с которыми вы работали, а ценность отзывов клиентов не стоит пренебрегать. Это также способствует позитивным, приятным отношениям между вами и вашими работодателями, которые всегда нравятся тем, кто хочет нанять.Контакт: лучший способ связаться с
Ваша контактная страница, возможно, является одним из наиболее важных компонентов вашего сайта-портфолио дизайнеров. Без этого вы можете потерять потенциальных клиентов просто потому, что они не могут понять, как с вами связаться. При этом ваша страница контактов, возможно, является самой простой для дизайна страницей среди всех ваших других страниц. По сути, это просто целевая страница, и чем она минималистичнее, тем лучше.
Мы рекомендуем использовать большое изображение (в идеале портрет или откровенную фотографию) и простую контактную форму. Также полезно добавить панель социальных значков к вашим наиболее активным каналам социальных сетей.
 Таким образом, если потенциальные работодатели предпочтут связаться с вами через LinkedIn или даже Facebook Messenger, это будет удобно и комфортно. Все делается для того, чтобы удовлетворить пожелания клиента!
Таким образом, если потенциальные работодатели предпочтут связаться с вами через LinkedIn или даже Facebook Messenger, это будет удобно и комфортно. Все делается для того, чтобы удовлетворить пожелания клиента!12 выдающихся примеров портфолио веб-дизайна
1. Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
Начальный дизайн этого офиса визуальных коммуникаций (секция героев) сбивает нас с ног. Создавая свой веб-сайт с помощью Elementor, Роберт Бюргель определенно знает, как заявить о себе и своем агентстве, но таким изысканным и стильным способом. Эффект движения плавающей рыбы завораживает, если не сказать больше, и это графическое агентство из Дюссельдорфа явно полно таланта, творчества и уникальности.
2. ZORiN: Подчеркните свой личный бренд
Роман Зорин — российский веб-дизайнер, который демонстрирует лаконичный талант использовать традиционный формат портфолио дизайна и использовать Elementor, чтобы наполнить его творчеством и заставляющим задуматься чутьем.
 Его веб-сайт делает именно то, что мы упоминали ранее о дизайнере, демонстрирующем их мыслительный процесс и рабочий процесс проектирования, который происходит в их проектах. Каждый раздел домашней страницы сообщает необходимый контент, включая инструменты дизайна, которые он чаще всего использует в своих проектах веб-дизайна.
Его веб-сайт делает именно то, что мы упоминали ранее о дизайнере, демонстрирующем их мыслительный процесс и рабочий процесс проектирования, который происходит в их проектах. Каждый раздел домашней страницы сообщает необходимый контент, включая инструменты дизайна, которые он чаще всего использует в своих проектах веб-дизайна.Наконец, он дает профессиональное руководство по бренду для своего личного бренда, которое показывает, насколько опытным и изощренным является его подход к дизайну.
3. Ueno: портфолио, демонстрирующее продукты, бренды и опыт
Ueno — это брендинговое агентство мирового класса, которое обслуживает некоторые из крупнейших мировых брендов в области брендинга, дизайна продуктов, веб-сайтов и т. д. Их сайт-портфолио полон индивидуальности их бренда, и каждая страница сразу же дает вам представление о том, чем они занимаются. о: отношениях, юморе, творчестве и первоклассном дизайне.
4. Адриен Жерве: Делитесь своим процессом разработки продукта
Адриан Жерве (Adrien Gervaix) — независимый дизайнер продуктов и UX/UI из Лилля, Франция.
 Адриан использует смелый синий фон, чтобы окружить скромную презентацию своего впечатляющего проекта. Есть много уникальных деталей дизайна, которыми Адриан дополняет свое портфолио, например, анимированный бумажный самолетик на главной странице, схема навигации в заголовке и особенно раздел «Ценности и процесс», в котором показан процесс его рабочего процесса проектирования и то, как он подходит к каждому проекту.
Адриан использует смелый синий фон, чтобы окружить скромную презентацию своего впечатляющего проекта. Есть много уникальных деталей дизайна, которыми Адриан дополняет свое портфолио, например, анимированный бумажный самолетик на главной странице, схема навигации в заголовке и особенно раздел «Ценности и процесс», в котором показан процесс его рабочего процесса проектирования и то, как он подходит к каждому проекту.5. Buzzworthy: портфолио и личность
Buzzworthy — цифровая студия из Бруклина, которая специализируется на разработке пользовательских сайтов WordPress. С точки зрения дизайна их сайта-портфолио, они определенно берут торт с уникальностью, так как расположенное по центру вертикальное меню посередине, которое направляет посетителей к каждому из их портфолио-проектов, действительно не похоже ни на что, что мы когда-либо видели. Именно за это, среди прочих деталей дизайна, мы его и любим.
6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
Инаки Сориа — внештатный дизайнер из Барселоны (но работает удаленно), чей профиль подчеркивает его руководящий принцип важности общения и отношений между дизайнером и клиентом.
 Его выбор изображений и скриншотов, которые представляют образцы проектов, которые он сделал, кристально чист и удобен для просмотра, поэтому визуальная коммуникация также является первоклассной.
Его выбор изображений и скриншотов, которые представляют образцы проектов, которые он сделал, кристально чист и удобен для просмотра, поэтому визуальная коммуникация также является первоклассной.7. Komini Media: разумное использование пробелов
Komini Media — рекламное агентство из Гётеборга, Швеция, которое создало свой веб-сайт с помощью Elementor. Их сайт привлек наше внимание по многим причинам, одной из главных из которых было умелое использование пустого пространства на главной странице и изменение размера шрифта при прокрутке вниз. Если вы посмотрите на их навигационное меню, оно также может похвастаться некоторыми необычными, но красивыми эффектами наведения на пункты меню.
8. BALLSY MEDIA: портфолио и личность
BALLSY MEDIA — цифровое агентство, базирующееся в Нортумберленде, графстве в самом северном графстве Англии (граничащем с Шотландией). Созданный с помощью Elementor 3.0, этот веб-сайт агентства отличается от дизайнерского портфолио тем, насколько его схема дизайна отражает его уникальность как бизнеса: он расположен далеко на севере земного шара.
 Агентство решило взять эту черту характера и интегрировать ее в свой дизайн: интерактивное темное небо, скалистый горный пейзаж и глубокий синий цвет, который представляет бесконечное окружающее небо. В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.
Агентство решило взять эту черту характера и интегрировать ее в свой дизайн: интерактивное темное небо, скалистый горный пейзаж и глубокий синий цвет, который представляет бесконечное окружающее небо. В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.9. SANJOO: Использование подхода «Сначала контент»
SANJOO — веб-сайт с портфолио, созданный Elementor К. Санджу Сингхой, фрилансером в области цифрового маркетинга из Индии. Его сайт на самом деле состоит только из одной страницы, но все же разнообразен, интересен и полностью динамичен. Нам нравится его текстовый подход к дизайну, а также комбинированное всплывающее меню и контактная форма, которые запускаются при нажатии на значок меню.
10. Элегантные чайки: передача вашей индивидуальности через дизайн
Elegant Seagulls — цифровое креативное агентство, базирующееся в Маркетте, штат Мичиган.
 Это портфолио — это то, что мы считаем ярким примером того, как сделать заявление о вашей миссии дизайнера (или дизайнеров) известным. Это распространено на их домашней странице, их странице «О нас», где они излагают свою «стратегию», «концепцию», «доработку» и так далее. И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.
Это портфолио — это то, что мы считаем ярким примером того, как сделать заявление о вашей миссии дизайнера (или дизайнеров) известным. Это распространено на их домашней странице, их странице «О нас», где они излагают свою «стратегию», «концепцию», «доработку» и так далее. И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.11. Codepuffin: яркое портфолио, которое выделяется
Codepuffin — это компания веб-разработчиков (шоу одной женщины), которой руководит новозеландская разработчик по имени Эми. Портфолио Эми, созданное с помощью Elementor 3.0, смело и красиво во всех смыслах: смелые цвета, логотип с уникальной типографикой и многие другие визуальные особенности.
 Одним из действительно уникальных компонентов сайта Эми является то, как она публикует отзывы клиентов, а также ссылку на свою страницу в Instagram прямо под ней. Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.
Одним из действительно уникальных компонентов сайта Эми является то, как она публикует отзывы клиентов, а также ссылку на свою страницу в Instagram прямо под ней. Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.12. Студия 081: всегда указывайте свое ценностное предложение
Studio 081 — это бутик веб-дизайна и графического дизайна, базирующийся в Черногории. Это еще один яркий пример бренда / профессионала, который использует Elementor для создания веб-сайта, который позиционирует свой бренд как полностью единый и понятный с их ценностным предложением. Эта стратегия позволяет посетителям веб-сайта и потенциальным клиентам понять, в чем заключается дополнительная ценность работы с этими дизайнерами и профессионалами. В целом, их контактная страница и форма ясны и доступны, их социальные иконки легко видны, а миниатюры, используемые в галерее их портфолио, отдают должное их прекрасной работе.

Покажи нам, из чего ты сделан
В этой статье мы увидели, как создание дизайнерского портфолио может произвести неизгладимое впечатление на работодателей. Делая это, вы используете свой шанс продемонстрировать (и даже доказать) свой уникальный талант, давая понять людям, в чем заключаются ваши сильные стороны и таланты как дизайнера.
Портфолио, которые являются слишком общими, предполагают, что у профессионала в области дизайна нет ни настоящей специальности, ни ниши, ни четкого посыла в работе дизайнера. Нахождение баланса между следованием лучшим практикам портфолио веб-дизайна с одновременным добавлением вашего индивидуального, единственного в своем роде стиля и навыков — привлечет потенциальных клиентов к дальнейшему изучению вашего портфолио и заинтересованности в найме вас для их следующего проект.
Не забудьте поделиться с нами своим портфолио, опубликовав его в сообществе Facebook и поделившись им в комментариях ниже.
Удачи!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.