26 красных сайтов: смелые цвета в веб-дизайне
Это именно то, что нужно, если вы хотите выделить важное, привлечь внимание, побудить аудиторию к действию. Кроме того, красный усиливает чувство голода, чем пользуются многие сети быстрого питания и рестораны.
Мы представляем вам подборку эффектных красных сайтов. Здесь собрано множество разных оттенков и решений: где-то вы увидите красный фон, а где-то — лишь отдельные красные акценты. Вы точно найдете для себя несколько вдохновляющих примеров!
Каждый графический дизайнер знает, что цветовая палитра сайта сильно влияет на то, как воспринимают компанию потенциальные клиенты. Важно разобраться в психологии цвета и убедиться, что оттенки, которые вы используете, соответствуют миссии и видению компании.
Возможно, именно поэтому синий и зеленый цвета так распространены в веб-дизайне. Это надежный безопасный выбор, хотя и достаточно консервативный. А что насчет красного? Это цвет страсти, власти, возбуждения и даже опасности. Чрезвычайно насыщенный.
Чрезвычайно насыщенный.
По этой причине красный часто используют в качестве акцентного цвета, чтобы привлечь внимание посетителей к важным элементам интерфейса, например, кнопке призыва к действию «Купить сейчас» или объявлению о большой распродаже. Но мы здесь не для того, чтобы говорить об отдельных всплесках красного. Мы обратимся к сайтам, которые используют этот цвет по максимуму!
Возможно, вас также заинтересуют другие наши подборки:
- Желтые сайты
- Коричневые сайты
- Черные сайты
Если вы ищете вдохновляющие примеры в оттенках красного, вы обратились по адресу. Здесь представлено более 25 лучших примеров красных сайтов. Наша коллекция включает множество вариантов: от минималистичных и современных до забавных и женственных интерфейсов. Все эти сайты объединяет одно — их создатели действительно используют красный цвет на полную катушку.
1. Zyro
Zyro — простой и удобный конструктор сайтов для владельцев малого бизнеса. Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Фон окрашен в светло-кирпичный цвет. Не путайте его с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — яркий, но эффектный выбор для владельцев бизнеса, которые готовы к смелым решениям.
2. Spline
Как гласит массивная черная надпись на алом фоне на главной странице сайта: Spline — ведущая инженерная компания в области машиностроения, электротехники и сантехники. Команда обладает впечатляющим портфолио и не боится его демонстрировать.
Красная цветовая палитра сайта символизирует лидерство компании в указанной области. Вне всяких сомнений, она является авторитетом на рынке. Как видите, красный цвет отлично сочетается с черным и белым.
3. Little Red Robot
Было бы странно, если бы компания под названием «Маленький красный робот» не использовала на своем сайте хотя бы немного красного. Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Сайт включает не только ярко-красный цвет, но и множество анимационных эффектов и движения, что придает ему еще больше энергии. Создается впечатление, что работа с этой компанией будет увлекательной, полной творчества и веселья.
4. five/four
Создатели этого сайта также выбрали в качестве основного более яркий оттенок красного. Five/four — дизайн-студия, которая специализируется на инновациях, предпринимательстве и благотворительности. “Five/four” — отсылка к названию самого продаваемого джазового сингла в истории. Красный цвет символизирует инновационное мышление, увлеченность и энтузиазм (и даже в некоторой степени опасность).
5. Infrared
Это тот случай, когда ни один другой цвет не вписался бы в проект так удачно, как красный. Infrared — это сеть спа-салонов клубного типа в Техасе. Компания использует в своих саунах инфракрасные технологии.
Различные оттенки красного — от розового и яркого оранжево-красного до насыщенного пурпурного, и даже изображений в красных тонах — настолько эффективны, что вы практически чувствуете тепло, исходящее от экрана.
6. Brand Aid
Компания Brand Aid, которая специализируется на UX-дизайне, может похвастаться крутым брендингом, в том числе привлекающим внимание ярко-красным веб-сайтом. Красный вызывает самые сильные эмоции, поэтому если вы ищете, к кому обратиться, вам точно запомнится такой дизайн. Ярко-красная домашняя страница действует как знак остановки, который кричит «остановись и прочитай это!».
7. Fable & Mane
Компания Fable & Mane, производитель средств для волос, не использует красный цвет в качестве основного. Этот пример показывает, как сделать так, чтобы он выглядел эффектно, но сбалансированно, не доминируя на всем сайте.
Когда красный сочетается с дополнительным цветом, например, с синим, как здесь, это снижает его интенсивность. Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
8. Web Field Manual
Еще один фантастический пример того, что дополнительный цвет может снизить интенсивность красного цвета и изменить то, как он воздействует на аудиторию. Дизайн этого сайта выглядит винтажным и вызывает ассоциации с кемпингом, что в точности соответствует замыслу создателей Web Field Manual — только вместо старого справочника для туристов перед нами руководство по веб-дизайну.
9. Чикагский университет
Чикагский университет использует в качестве фирменного цвета насыщенный кроваво-красный, поэтому неудивительно, что этот оттенок преобладает в дизайне сайта. Темно-красный символизирует силу, влияние и энергию. Это цвет победителей. Поскольку университет является лидером в области преобразующего (трансформативного) обучения, цветовая палитра действительно подобрана идеально.
10. Shake
На этом сайте вас с первых секунд встречает очень яркий красно-оранжевый цвет. Shake — студия креативного дизайна, которая специализируется на долгосрочных, экологичных решениях.
Смелые цвета, ярко-красный и белый, в сочетании с минималистичным дизайном производят сильное первое впечатление. Сайт энергичный, динамичный, напористый и страстный. Вероятно, теми же качествами обладает и само дизайн-агентство.
11. Tre’dish
Ах, красный цвет и еда. Эту тему мы еще не затрагивали! Специалисты по теории цвета утверждают, что, когда мы смотрим на красный цвет, у нас просыпается аппетит. Именно поэтому его так часто используют рестораны (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбирали для фона цвет красного яблока. Я только что почувствовал, как заурчал мой желудок…
12. Outlab
Итак, Outlab. Что это за цвет — розовый или рубиново-красный? Хотя сайт дизайн-студии и тяготеет к розовому, мы решили включить его в нашу подборку, чтобы показать, что красный цвет можно сделать более мягким, женственным и менее насыщенным. При этом он останется эффектным и будет по-прежнему притягивать взгляд.
При этом он останется эффектным и будет по-прежнему притягивать взгляд.
Перед нами не просто более сдержанный оттенок красного: в сочетании с дополнительным синим он выглядит еще менее насыщенным. Видите? Оказывается, красный — довольно универсальный цвет.
13. Polyester Studio
На сайте этой студии представлено множество анимационных проектов практически всех цветов радуги. Но в качестве основного был выбран теплый, бледно-красный, лососевый цвет. Почему именно он? Возможно, причина в том, что этот цвет транслирует энергию и действие — прямо как созданная командой анимация. Или, может быть, это отсылка к «красной ковровой дорожке»?
14. Reynders
Не готовы сделать свой сайт полностью красным, но все еще ищете вдохновляющие примеры, чтобы эффектно добавить этот цвет в интерфейс? Типография Reynders, которая специализируется на печати этикеток, отлично справилась с этой задачей.
Изучив сайт, вы увидите, что где-то красный используется как яркий, заметный фоновый цвет, а кое-где — напротив, в небольших количествах, чтобы привлечь внимание посетителей к ключевым деталям. Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
15. Parsons School of Design
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Поскольку перед нами лидер отрасли, совсем неудивительно, что для оформления логотипа и сайта школы был выбран ярко-красный цвет. Обучать и трансформировать молодые умы можно только при наличии энергии, страсти, любви к дизайну и инновациям, именно это и транслирует цветовая палитра.
16. Best Horror Scenes
Мы еще не коснулись негативных значений красного цвета. Красный часто ассоциируется с опасностью, угрозой, гневом и страхом. Вспомните пожарные машины, красные флаги и знаки «стоп». Это неудачный выбор, если только на вашем сайте не представлены отрывки с лучшими сценами из фильмов ужасов. Если это так, то зачем использовать что-то другое?
17. Wokine
Главная страница сайта французской дизайн-студии Wokine выглядит очень эффектно благодаря комбинации черного, белого и томатно-красного цветов. Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Поскольку команда выбрала более светлый оттенок красного, интерфейс получился не слишком ярким. Однако все равно создается ощущение, что у Wokine достаточно энергии и страсти, чтобы качественно выполнить свою работу.
18. Big Eye Deers
Перед вами еще один вдохновляющий пример розово-красного дизайна. Веб- и UX-дизайнеры Big Eye Deers выбрали для своего сайта фоновое изображение в приглушенных красных тонах.
Они называют себя «знатоками потрясающего цифрового опыта», поэтому крайне важно, чтобы их собственный сайт выглядел просто потрясающе и его хотелось рассматривать снова и снова. Старый добрый синий или зеленый точно не справились бы с задачей!
19. Flatstack
Дизайн сайта компании по разработке программного обеспечения Flatstack — еще один пример умеренного использования цвета. Интерфейс выполнен в черно-белой цветовой гамме, но продуманные красные акценты сразу бросаются в глаза, привлекая внимание посетителей к ключевым сообщениям и призывам к действию. Если что-то действительно важно, это выделено красным.
Если что-то действительно важно, это выделено красным.
20. Preuve Digital
Preuve Digital — небольшая компания, которая специализируется на маркетинге и дизайне. Основные цвета бренда — белый и красный.
Команде нравится создавать уникальные стратегии, которые способны пробиться сквозь информационный шум, и именно поэтому они выбрали для своего сайта ярко-красный цвет. В море однообразных сайтов такой огненный оттенок, несомненно, сразу притягивает взгляд.
21. Oxide Interactive
Oxide Interactive — компания, которая специализируется на веб-разработке. Для оформления сайта они выбрали великолепный градиент — от оранжево-красного до темно-бордового — в сочетании с оттенками серого и белыми линейными рисунками. В результате получился уникальный, интересный, броский дизайн.
Если вы прокрутите страницу вниз, то заметите, что красный используется также для обозначения призыва к действию — кнопки, нажав на которую посетители могут познакомиться с реализованными проектами компании. Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
22. Boy-Coy
Еще одна дизайн-студия (она занимается разработкой приложений), которая выбрала лососево-красный цвет в качестве основного для своего сайта! Как вы думаете, почему дизайнерские компании так часто предпочитают красный цвет?
Потому что это цвет страсти, энергии и энтузиазма? Потому что это цвет победы и лидерства в отрасли? Или потому что он уникален и помогает выделиться на фоне конкурентов? Как бы то ни было, красный цвет — отличный выбор, когда вы хотите заявить о себе.
23. Maman Corp
На сайте генерального подрядчика и группы управления строительством Maman Corp. нас встречает интересная комбинация полноэкранных фотографий и красного цвета. По мере прокрутки изображения и видео трансформируются в сообщения — здесь мы видим знакомую цветовую палитру: сочетание красного, белого и черного. Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
24. Denny’s
Владельцы любимой закусочной Америки Denny’s знают, что красный цвет вызывает у людей чувство голода, поэтому они не скупились на оттенки алого, когда дело дошло до выбора цветовой схемы сайта. Теперь вы можете разбудить аппетит, просто глядя на малиновый фон, пока заказываете «Moons Over My Hammy» и «Grand Slam»!
25. Dolox
Dolox — компания, которая занимается дизайном и разработкой программного обеспечения. В интерфейсе нашлось применение нескольким цветам. Когда вы впервые заходите на сайт, вы видите ярко-красный фон. Позже цвет меняется на оранжевый, зеленый, синий и т.д. Решение Dolox использовать красный в качестве первоначального фонового цвета оказалось правильным — благодаря этому сайт сразу привлекает внимание посетителей.
26. Anthony Florio
Фон на главной странице сайта фотографа Энтони Флорио разделен на 2 части: половина кораллового цвета, половина — фиолетового. Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Непривычно видеть такие яркие цвета на сайте-портфолио — обычно дизайнеры придерживаются черно-белой цветовой гаммы, а единственной красочной деталью становятся изображения. Нестандартный выбор цвета определенно производит впечатление.
Заключение
Наверняка мы уже вдохновили вас на создание красного веб-сайта! Даже если речь идет лишь о добавлении в интерфейс ярких акцентов в виде графических элементов и призывов к действию.
От простых минималистичных дизайнов с использованием красного, белого и черного цветов до смелых, забавных красочных решений — эти 26 концепций должны вдохновить вас на создание собственного сайта, который продемонстрирует ваши увлечения и энтузиазм.
Красный всегда притягивает взгляд. Он точно поможет вашему бренду выделиться на фоне конкурентов, поэтому не бойтесь довериться этому эффектному оттенку. Готовы приступить к работе?
ТОП-5 сервисов для подбора цветовых схем
Что является одним из наиболее существенных аспектов нашего восприятия мира? Конечно, цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Цветовая схема сайта способна задать правильный тон с первых секунд: удивить, взволновать, стимулировать к определенным действиям. Подбирая цветовую гамму для сайта, важно учитывать психологию цвета, а также принятые в обществе символические значения цветов.
Что необходимо учитывать при выборе цветовой палитры сайта
Правильное использование цвета в дизайне веб-сайта имеет решающее значение: цвета наполняют сайт смыслом и эмоциями, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Универсальных, работающих в 100% случаев цветовых схем, не существует, многое зависит от контекста. Но существуют общие нормы, которые позволяют определить пол, возраст, финансовое положение, социальный статус, профессию и вид деятельностю целевой аудитории. Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Кроме того, из общих советов при выборе уветовых схем, старайтесь учитывать следующие моменты:
- В оформлении сайтов детской тематики наиболее уместны яркие солнечные оттенки.
- Для сайтов женского белья больше подойдет нежная пастель или просто светлые тона с большим процентом белого.
- Сайты традиционно мужских тематик, например, автосалоны, принято оформлять не нейтральные, чаще всего темные цвета.
- Если у компании уже есть фирменный стиль, логотип, то сайт оформляется в тех же цветах.
Также, стоит учитывать культурный контекст. Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность.
Как выбрать цветовую гамму для сайта
Если фирменного стиля нет, и веб-дизайнер полностью свободен в своей работе, то для сайта нужно выбрать уместное, уникальное сочетание, которое сможет привлечь целевую аудиторию.
- Уместность. С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности. Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов. Но на практике всегда нужно проводить тестирование, чтобы оценить, уместен цвет для продукта или нет.
- Уникальность. Цвет, как и любой элемент рекламы, должен, во-первых, привлекать, заставлять обратить внимание именно на данный бренд среди тысяч других, во-вторых, говорить «я особенный».
 Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание.
Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание. - Соответствие ЦА. Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.
Подбирая цветовую гамму, нужно сделать акцент на 1-2-3-х цветах, которые будут нести основную смысловую нагрузку. Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
ТОП-5 сервисов для подбора цветовых схем
Подбирать цветовую палитру, ориентируясь исключительно на зрительное восприятие, неудобно. Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
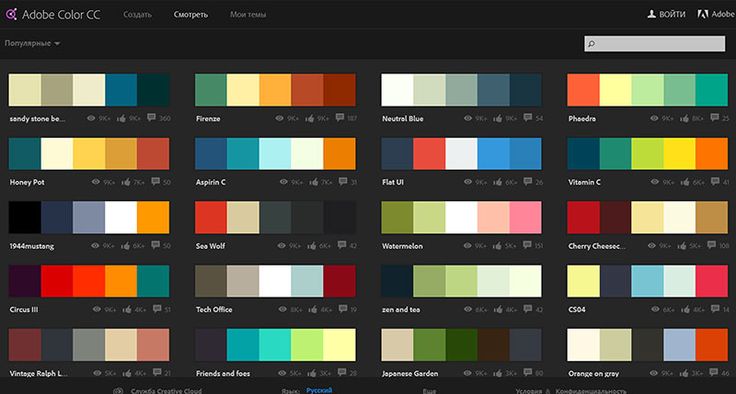
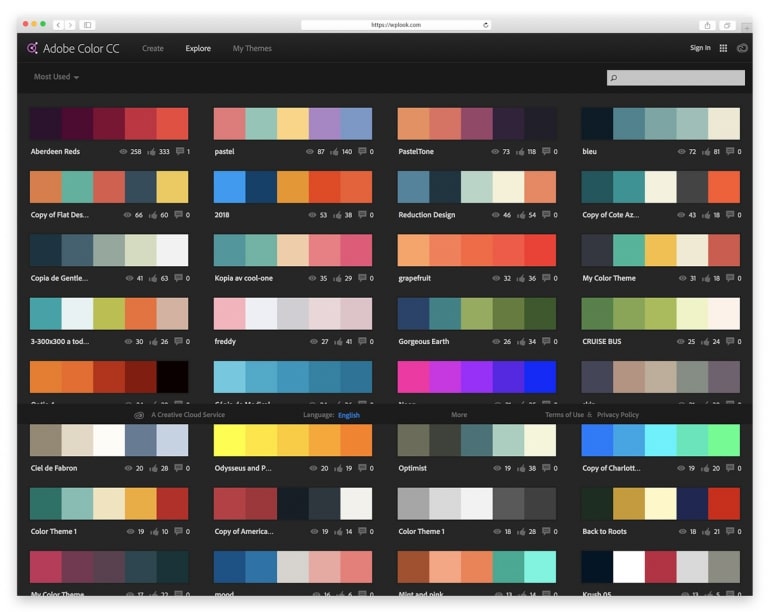
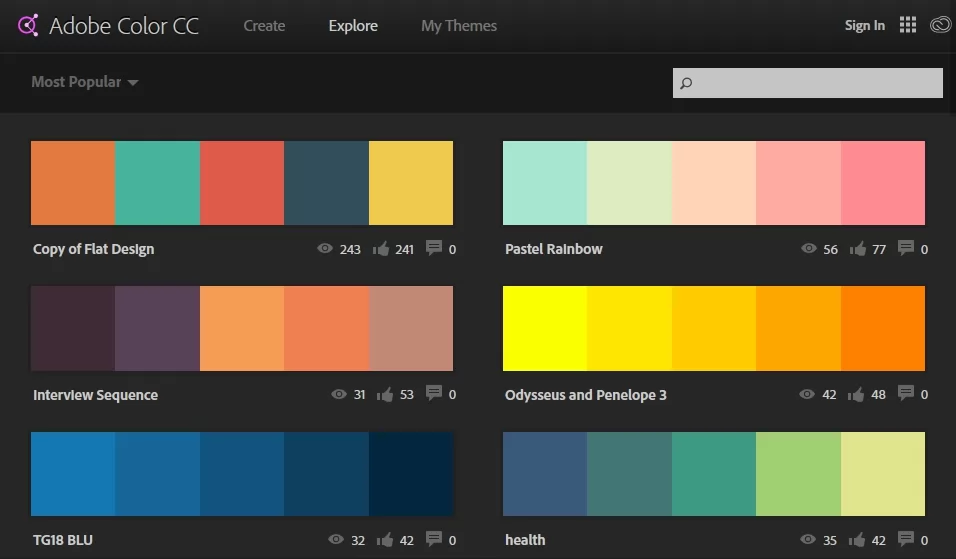
- Adobe Color CC. Подходит как для профи, так и для рядовых сайтовладельцев, которые решили поэкспериментировать с оформлением сайта самостоятельно. Сервис позволяет сформировать гамму с нуля или подобрать контекстные цвета к уже имеющимся базовым. К преимуществам можно отнести простоту и гибкость настроек.
- paletton.com. Узкоспециализированный ресурс для подбора цветовой гаммы для сайта. Выбранное сочетание можно сразу «примерить» на макет.
- colourlovers.com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.
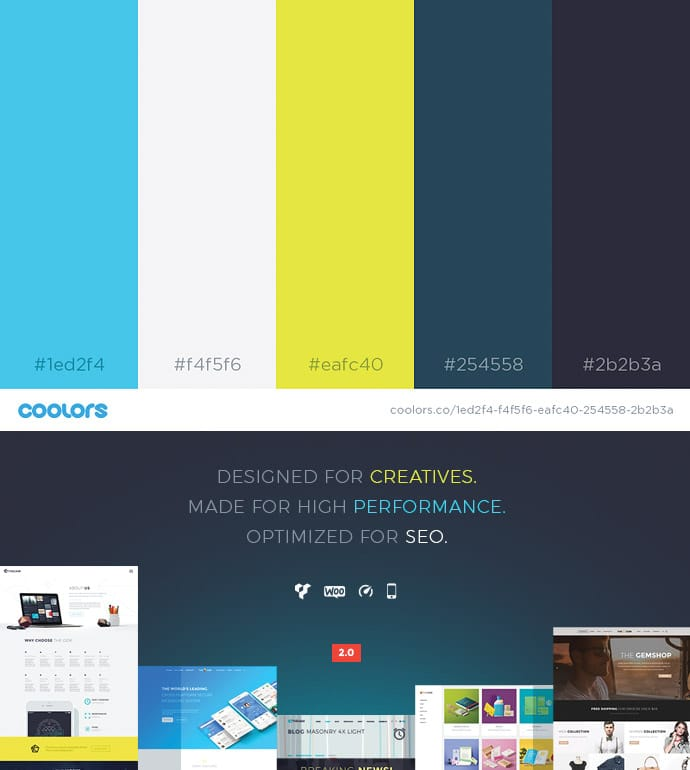
- Coolors. Генератор цветовых палитр, отличный выбор для новичков. Учиться можно, не только экспериментируя, но и, используя схемы, созданные опытными дизайнерами.
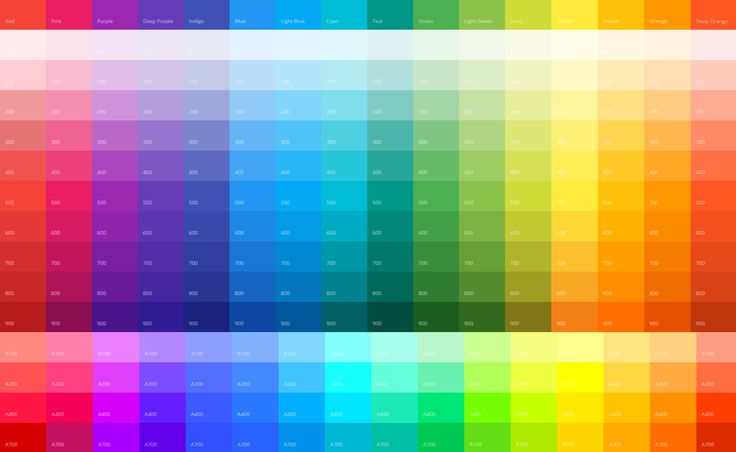
- Material Color Tool. Узкоспециализированный инструмент для визуального оформления пользовательского интерфейса.
 С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
Трендовые сочетания цветов в дизайне сайтов в 2023 году
Лидером года по версии Pantone стал Viva Magenta. Это розовый с добавлением фиолетового, он очень напоминает цвет малины, но несколько ярче. Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
Ключевой эмоцией текущего года была выбрана безмятежность, ей свойственны мягкие спокойные цвета, вызывающие умиротворение, успокоение, и в каком-то смысле утешение. Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Для успеха важно не только удачно выбрать гамму, но и правильно ее применить. Так, красный может быть только акцентным цветом, его следует использовать совсем в небольшом количестве, не перегружая дизайн насыщенными деталями. Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта, ознакомьтесь с нашим портфолио на Behance, в котором собраны наши самые актуальные и привлекательные проекты. Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
12 лучших цветовых схем на 2022 год
Домашняя страница / Дизайн / Как выбрать цветовую палитру веб-сайта: 12 лучших цветовых схем на 2022 год
Дизайн, веб-дизайн
Хотите знать, как выбрать идеальную цветовую схему для своего сайта? Вдохновитесь этими 12 трендовыми цветовыми палитрами. ..
..
Автор Andrej Fedek
Опубликовано 11 марта 2022 г.
От нейтральных землистых цветов до ярких и ярких — тенденции цветовых схем веб-сайтов теперь более разнообразны, чем когда-либо. Хотя существует несколько способов выделить ваш веб-сайт, выбор наиболее эффективной цветовой схемы может быть одним из самых важных.
На психологическом уровне цвета оказывают большое влияние: 85 % людей выбирают товары в зависимости от их цвета. В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайта на 2022 год.
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это сочетание цветов, которые вы стратегически выбираете, чтобы передать видение вашего бренда и связаться с вашей аудиторией. Поскольку мы живем в мире, где успех бренда измеряется количеством внимания, которое он получает, крайне важно произвести хорошее первое впечатление. Это очень важно, когда дело доходит до выбора правильных цветов, поскольку это первое, что видят клиенты, когда сталкиваются с вашим брендом. При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
Это очень важно, когда дело доходит до выбора правильных цветов, поскольку это первое, что видят клиенты, когда сталкиваются с вашим брендом. При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
Каждый цвет имеет определенное значение или вызывает определенные эмоции, а неправильное сочетание цветов может стоить гораздо больше, чем время, потраченное на их выбор. В то время как некоторые цвета, такие как красный, желтый и оранжевый, служат для привлечения внимания, нейтральные цвета, такие как белый, серый или нежно-голубой, вызывают чувство спокойствия или создают контраст и делают вещи яркими. Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
12 Тенденции цветовой схемы сайта на 2022 год
1.
Нейтральные и землистые цвета В то время как яркие и смелые цвета были в моде последние несколько лет, популярность нейтральных цветов в дизайне веб-сайтов продолжает расти. Нейтральные цвета могут включать все: от коричневого, бежевого и зеленого до черного, белого и бежевого. Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
Нейтральные цвета могут включать все: от коричневого, бежевого и зеленого до черного, белого и бежевого. Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
2.
Пастельные тонаВ 2022 году многие бренды переходят на мягкие пастельные тона. Успокаивающие, умиротворяющие и эстетичные пастельные тона могут стать потрясающим фоном для веб-сайта, акцентом или даже просто цветным акцентом.
Хотя пастельные тона не самый смелый выбор цвета, дизайнеры придумывают новые способы вдохнуть жизнь в пастельные палитры, комбинируя их с геометрическими формами, четкими линиями и неоновыми цветами. Например, на этом веб-сайте Save The Air пастельно-голубой цвет сочетается с ярко-красным, чтобы добавить дизайну мощи и энергии.
3.
Яркий и жирный Использование ярких цветов — отличный способ выделиться среди более чем 200 миллионов веб-сайтов в Интернете и привлечь внимание пользователей к вашему бренду. Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
4.
Простые и элегантные цветаХотя простота может показаться не самым захватывающим подходом для дизайнеров, она определенно является ключом к созданию элегантного и утонченного образа. Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
5.
Ретро-дизайнЗа последние несколько лет ретро стало очень популярным. В то время как одни ищут элегантный современный дизайн, другие жаждут комфорта прошлого. Сочетая ретро-розовый с зеленым, желтым и оранжевым, веб-сайт With Smoothie использует ретро-цветовую схему для создания энергичного и веселого дизайна.
6. Вдохновленные природой
Вдохновленные природой Вдохновленные экологическими изменениями, вызванными пандемией и глобальным потеплением, многие бренды переключают свое внимание на более органичные и естественные оттенки. Тщательно подбирая цвета, которые напоминают окружающую нас среду, масла для тела сочетают оттенки зеленого и коричневого, чтобы вызвать ощущение естественности.
7.
Футуристический темный режимСоздавая привлекательный визуальный эффект, сочетание темных цветов с ярким синим и фиолетовым идеально подходит для создания мистической и футуристической атмосферы. Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
8.
Яркий и экспериментальный Трудно ошибиться с яркими, жизнерадостными цветами, которые создают веселую, живую атмосферу. Яркие цвета вызывают положительные эмоции и оставляют положительное впечатление у ваших пользователей. Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
9.
Цвета металликИспользование металлических цветов в веб-дизайне — отличный способ создать контраст и привлечь внимание к основным элементам. Металлические цвета, такие как Hanai World, встречаются не каждый день, поэтому они помогут вам выделиться из толпы.
10.
Основные цветаХотя некоторые бренды могут переборщить с выбором цвета, выбор простых основных цветов может оказаться выгодным. При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
11.
Желтый и черный Если вы хотите привлечь внимание пользователей, желто-черная цветовая схема — отличный выбор дизайна. В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
12.
МинималистскийПо мере того, как мир медленно восстанавливается после пандемии, люди начинают понимать, что чем меньше, тем лучше. Минималистский веб-дизайн — отличный способ подчеркнуть простые вещи в жизни и на вашем веб-сайте. Включая естественные цвета, простые линии и изысканную типографику, минималистский дизайн может создать уникальный и долговечный пользовательский опыт — как этот дизайн веб-сайта от Executive Agency.
Вам не нужно иметь степень в области веб-дизайна, чтобы выбрать эффективную цветовую схему для своего сайта. Понимание основ психологии цвета в сочетании с различными онлайн-инструментами поможет вам быстро найти идеальную цветовую схему. Выбирая цветовую палитру для своего веб-сайта, подумайте о видении своего бренда и сообщении, которое вы пытаетесь отправить миру.
Приглашенный автор – Андрей Федек
Андрей Федек является создателем и владельцем InterCoolStudio. Как опытный маркетолог, он стремится превратить потенциальных клиентов в клиентов. Его цели всегда включают White Hat SEO.
Как опытный маркетолог, он стремится превратить потенциальных клиентов в клиентов. Его цели всегда включают White Hat SEO.
Дизайнеры
Считаете ли вы эту статью полезной?
Похожие посты
Envato Elements: Миллионы творческих ресурсов. Неограниченное количество загрузок. Одна низкая стоимость.
Неограниченное количество загрузокВлияние с помощью дизайна. Путеводитель по цвету и эмоциям
Видение красного. Грусть. Позеленевший от зависти.
Популярные идиомы показывают, что цвета давно ассоциируются у людей с эмоциями, которые они вызывают. Красный цвет ассоциируется у людей с гневом (или похотью), синий — с депрессией, а зеленый, по крайней мере, со времен Шекспира, — с ревностью. (Он упомянул зеленый цвет в связи с ревностью по крайней мере трижды в своих работах.)
UX-дизайнеры могут эффективно использовать цвет, чтобы влиять на эмоции людей, а также на их фактическое поведение. Цвет оказывает наибольшее влияние на то, как люди воспринимают дизайн, но слишком многие дизайнеры не тратят необходимое время и усилия на правильное создание цветовых палитр для своих проектов.
Цвет оказывает наибольшее влияние на то, как люди воспринимают дизайн, но слишком многие дизайнеры не тратят необходимое время и усилия на правильное создание цветовых палитр для своих проектов.
Это приводит к напрасным усилиям и цветовым палитрам, которые не обязательно влияют на желаемый отклик на продукт. И в худшем случае цвета могут оттолкнуть людей, даже если все остальное в дизайне оптимизировано. Это руководство по цвету и эмоциям может помочь дизайнерам создать и применить эффективную палитру.
Существуют ли положительные и отрицательные цвета?
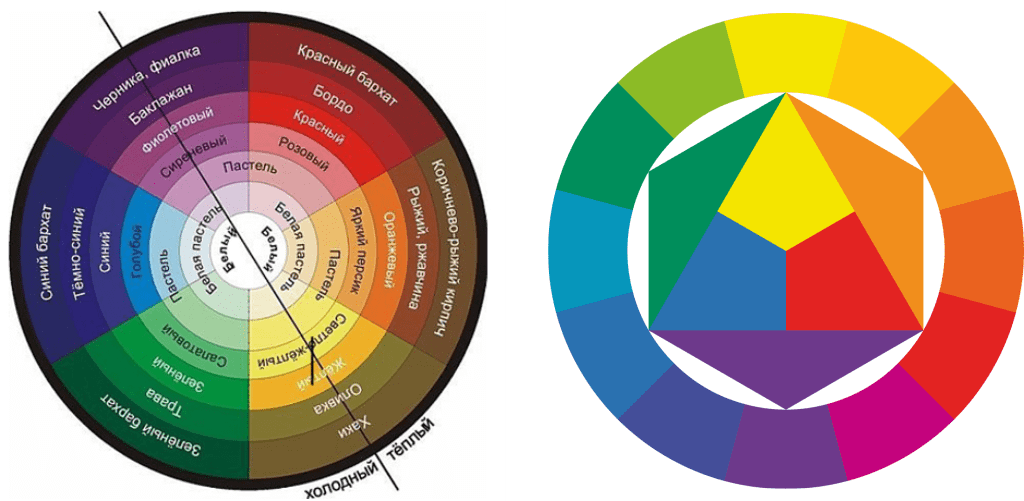
Существует распространенное мнение, что некоторые цвета по своей природе являются положительными или отрицательными. Чаще всего теплые цвета (желтый, красный и оранжевый) считаются положительными цветами, а холодные (синий, зеленый и фиолетовый) — отрицательными.
Тем не менее, эти ассоциации не являются жесткими правилами. Например, красный (теплый цвет) может вызывать чувство ярости или опасности (вспомните монолог Холли Голайтли о «злых красных» в Завтрак у Тиффани ), а зеленый (холодный цвет) может вызвать чувство роста и новых начинаний. Это одна из причин, почему психология цвета и теория цвета настолько сложны. Существует, казалось бы, бесконечное количество факторов, которые могут влиять на восприятие цвета и на то, как он влияет на поведение и мысли человека.
Это одна из причин, почему психология цвета и теория цвета настолько сложны. Существует, казалось бы, бесконечное количество факторов, которые могут влиять на восприятие цвета и на то, как он влияет на поведение и мысли человека.
Культурные различия также могут сильно влиять на значения цветов. Во многих западных культурах белый цвет в значительной степени ассоциируется с чистотой и миром, а в некоторых азиатских странах белый ассоциируется со смертью и трауром.
Очень важно, чтобы дизайнеры обращали внимание на то, как цвета в их палитрах сочетаются друг с другом и как каждый цвет влияет на окружающие его цвета.
Психологические эффекты цветов
Теплые цвета обычно бодрят и оживляют. Обычно они заряжают энергией и могут оживить дизайн. Вместо того, чтобы смешиваться с фоном, теплые цвета «всплывают» на экране или странице и имеют тенденцию быть на переднем крае дизайна.
Одна интересная особенность теплых цветов заключается в том, что два из трех основных цветов (красный и желтый) являются теплыми, а оранжевый является вторичным цветом, представляющим собой комбинацию этих двух цветов. Это означает, что теплые цвета в большинстве своем являются чисто теплыми, т. е. первичными, и не могут быть смешаны с другими цветами.
Это означает, что теплые цвета в большинстве своем являются чисто теплыми, т. е. первичными, и не могут быть смешаны с другими цветами.
Холодные цвета чаще воспринимаются как спокойные, чем теплые. Однако это не всегда так, особенно потому, что зеленый и фиолетовый, которые являются вторичными цветами, создаются путем комбинирования основного холодного цвета (синего) с теплым цветом (желтый для создания зеленого и красный для создания фиолетового). Это означает, что хотя эти оттенки считаются «холодными», они могут приобретать некоторые характеристики своих теплых аспектов. №
Зеленый цвет, особенно более светлые и яркие оттенки, может ассоциироваться с жизнью и положительной энергией. Фиолетовый, особенно когда он ярче (например, фуксия) или светлее (например, лаванда), может быть очень живым цветом.
Нейтральные цвета (коричневый, желтовато-коричневый, серый, белый и черный) обычно приобретают характеристики цветов, с которыми они сочетаются, хотя они также могут подавлять или усиливать эти эффекты. Например, сочетание теплых цветов с белым может создать дизайн, который кажется более легким (с точки зрения веса, а не только с точки зрения общей яркости) и беззаботным. Сочетание тех же теплых цветов с черным может сделать их более интенсивными и драматичными. Сочетание холодных цветов с черным может сделать их более загадочными, а сочетание с белым — более успокаивающими и расслабленными.
Например, сочетание теплых цветов с белым может создать дизайн, который кажется более легким (с точки зрения веса, а не только с точки зрения общей яркости) и беззаботным. Сочетание тех же теплых цветов с черным может сделать их более интенсивными и драматичными. Сочетание холодных цветов с черным может сделать их более загадочными, а сочетание с белым — более успокаивающими и расслабленными.
Влияние цвета на поведение потребителей
Цвет может влиять на настроение или мысли человека, но может ли он влиять и на его поведение?
Да, абсолютно.
Маркетологи долгое время полагались на цвет, чтобы побудить потребителей к определенным действиям. Вот почему вывески на витринах магазинов, призванные привлечь внимание прохожих, часто желтые, а распродажные цены часто обозначаются красным.
Многие из этих вариантов основаны больше на традициях, чем на точных науках, но это, в свою очередь, породило ожидания у потребителей. Когда они видят красную цену, они предполагают, что все, на что они смотрят, находится на распродаже или распродаже.
Вот краткое изложение того, как каждый оттенок влияет на поведение потребителей (более подробную информацию об использовании цвета в маркетинге можно найти в этой инфографике от Suyati).
- Красный тесно связан с покупками и продажами. Если использовать слишком интенсивно, это может оттолкнуть некоторых клиентов.
- Оранжевый можно использовать для призыва к действию, но он также может раздражать, если им злоупотреблять. Вот почему его не часто можно увидеть за пределами логотипов или цветовых акцентов.
- Желтый привлекает внимание и привлекает внимание потребителей.
- Зеленый цвет легко обрабатывается человеческим глазом, поэтому его часто используют для создания ощущения релаксации.
 Это также тесно связано с деньгами и удачей.
Это также тесно связано с деньгами и удачей. - Синий — любимый цвет в мире, поэтому неудивительно, что он широко используется в самых разных коммуникациях. Он также тесно связан с лояльностью, честностью и властью, что делает его популярным выбором для крупных корпораций и предприятий в более консервативных отраслях (таких как банковское дело и страхование).
- Purple широко используется в индустрии косметических товаров, хотя его также часто ассоциируют с предметами роскоши (например, Asprey, который даже назвал свой фирменный парфюм Purple Water).
- Черный, как правило, утонченный и элегантный при использовании в маркетинге. Он широко используется в коммуникациях в большинстве отраслей.
- Белый часто ассоциируется с чистотой и поэтому популярен в сфере здравоохранения. Он также используется в технологической индустрии из-за его ассоциации с простотой.
- Серый также ассоциируется с простотой и часто используется маркетологами, чтобы успокоить и успокоить потребителей.

Опять же, влияние каждого отдельного цвета на поведение потребителей сильно зависит от того, как он используется, а также от контекста контента.
Создание эмоциональных цветовых палитр
Многие UX-дизайнеры считают, что определенные цвета «нельзя» использовать в определенных ситуациях. Такое мышление устарело и не имеет места в современном дизайне.
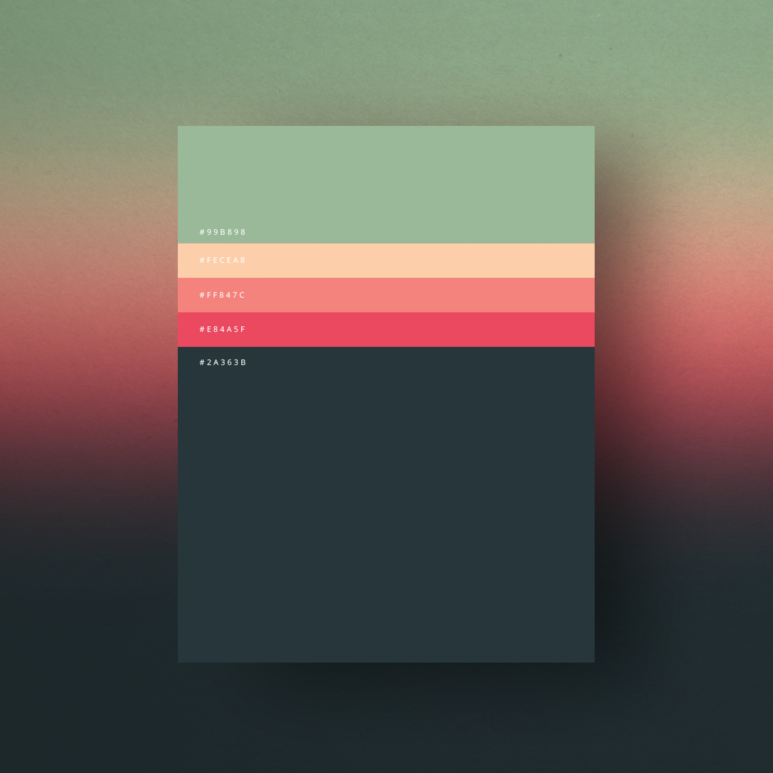
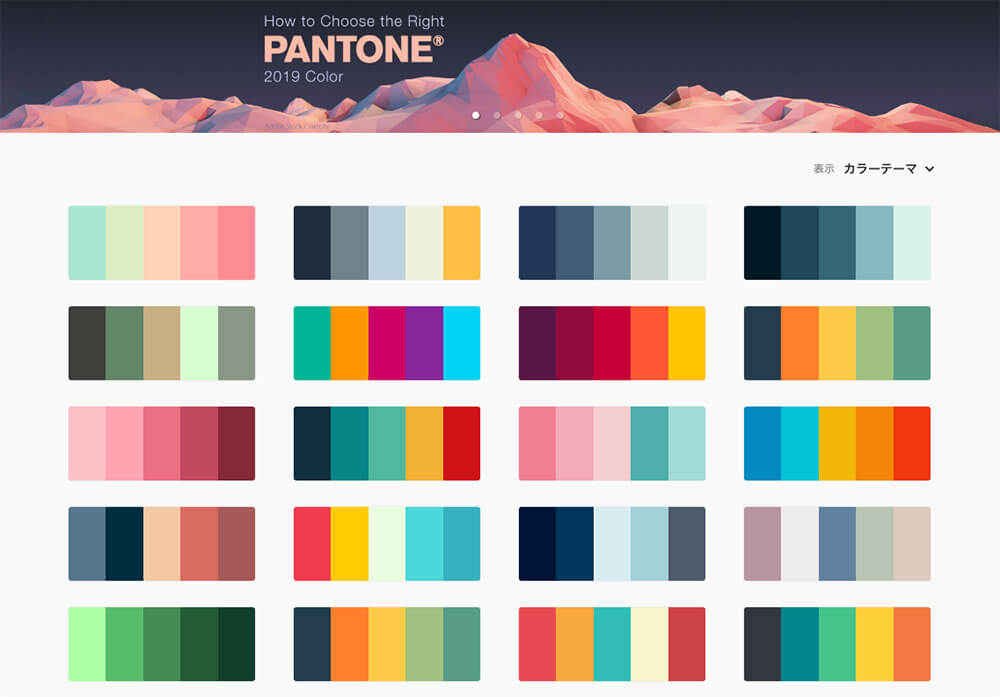
Давайте посмотрим на Цвет 2019 года по версии Pantone: Живой Коралл. Это сильный оттенок, и многие дизайнеры могут избегать его использования во многих проектах. (Примечание: я не призываю прыгать в этот конкретный вагон только ради того, чтобы следовать тенденциям, но это хорошая отправная точка для эксперимента.)
В конце концов, какое место Живой Коралл занимает в чем-то вроде банковского веб-сайт или веб-сайт, продающий мужские костюмы (хотя это реквизит для мужчин, которые могут носить коралловый костюм)? Но вот цветовые палитры, которые могут быть использованы для различных отраслей промышленности, в которых используется Живой Коралл, просто для того, чтобы доказать, что почти любой цвет может быть использован для любого проекта, который хочет дизайнер, если он используется в правильном контексте.
Не знаете, чем это может помочь? Подумайте о клиентах, которые приходят к дизайнеру с проектом и настаивают на использовании определенного «фирменного цвета», даже если этот цвет отвратительный.
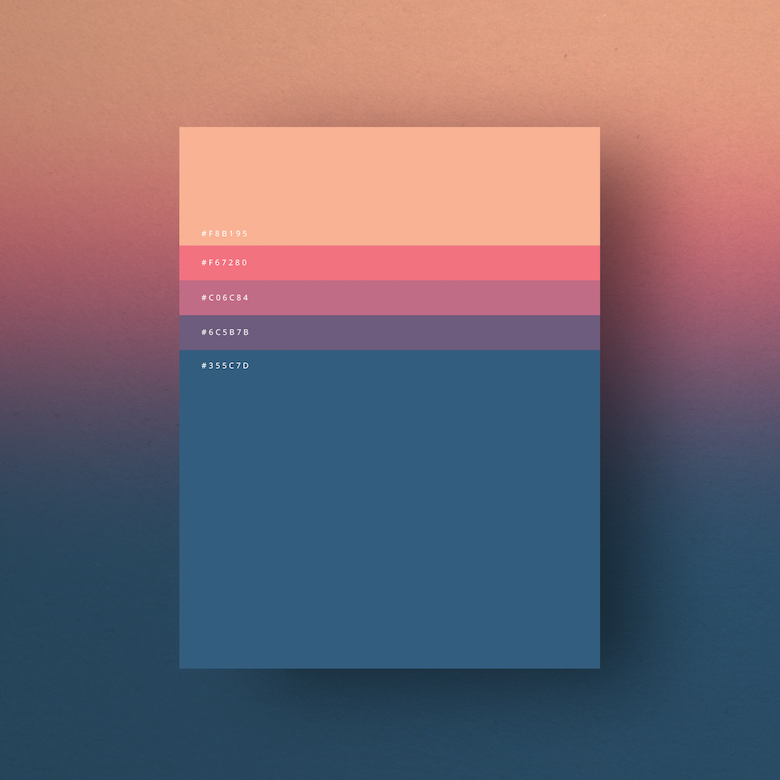
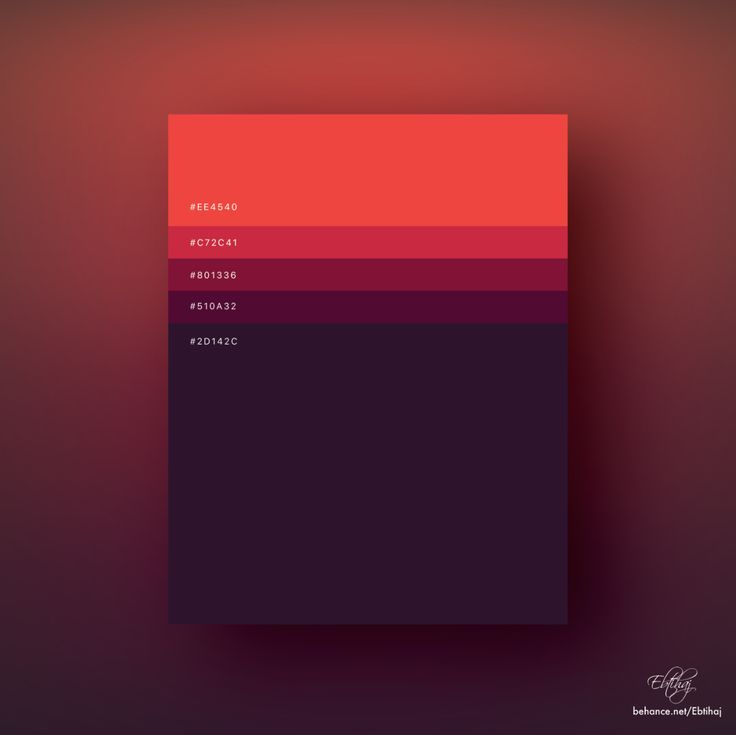
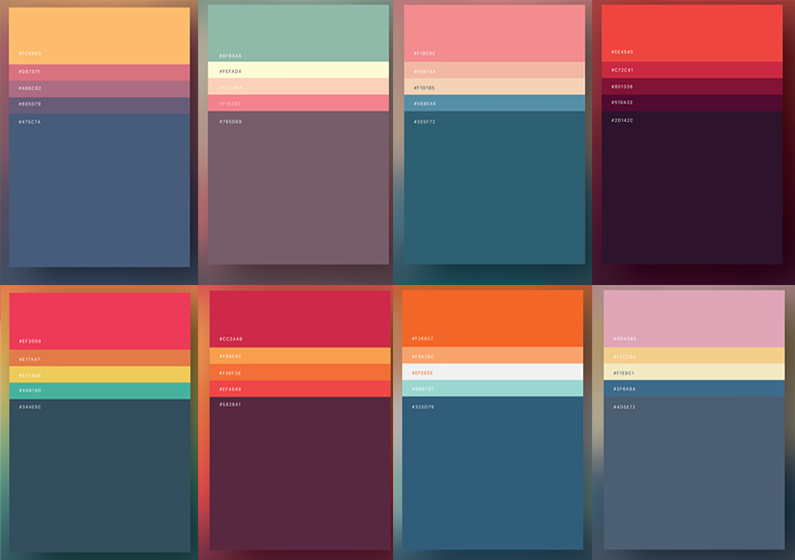
Вот четыре примера цветовых палитр, включающих Живой коралл, подходящих для различных отраслей промышленности.
Четыре разные палитры, четыре совершенно разных ощущения. Такой же эксперимент можно провести практически с любым цветом.
Еще один способ включить в дизайн кажущиеся негармоничными цвета — изменить значение оттенка, добавив к нему черный, серый или белый.
Создание более приглушенного цвета (добавление серого) сделает его более расслабленным. Добавление черного для затемнения цвета придает ему более традиционный или консервативный вид. Добавление белого для осветления цветов делает их более невинными и умиротворяющими.
Одной из самых недооцененных частей теории цвета является способность дизайнера доверять своим инстинктам. Цвет очень субъективен, и, несмотря на определенные рекомендации, это все еще относительно неизученная область дизайна.
Дизайнеры должны следовать своим инстинктам, пробуя различные цветовые палитры и идеи, а затем проводить тестирование пользователями, чтобы убедиться, что их инстинкты верны или нет. Пользовательское тестирование, A/B-тестирование и другие методы сбора данных об эффективности различных цветовых палитр бесценны при создании окончательного дизайна.
Заключение
Связь между цветом и эмоциями — один из самых важных аспектов хорошего UX-дизайна. Правильная цветовая палитра побуждает людей совершать действия на сайте или в приложении, которые дизайнеры хотят, чтобы они выполняли, в то время как неправильная палитра может оттолкнуть посетителей, прежде чем они вообще предпримут какие-либо действия.
Выбор правильной цветовой палитры — это и искусство, и наука. Когда дело доходит до разработки начальной палитры, дизайнеры должны следовать своей интуиции наряду с доступными исследованиями, а затем тестировать и повторно тестировать, чтобы гарантировать, что цветовая палитра усиливает общую цель дизайна.
Понимание основ
Как цвет влияет на нас?
В дизайне цветовая палитра создает настроение. Теплые цвета, как правило, бодрят и оживляют. Они часто заряжают энергией и могут оживить дизайн. Холодные цвета чаще воспринимаются как спокойные. Нейтральные цвета, как правило, приобретают характеристики цветов, с которыми они сочетаются, хотя они также могут подавлять или усиливать эти эффекты.
Какие цвета самые яркие?
Цвета и эмоции тесно связаны. Практически любой цвет может быть эмоционально сильным при использовании в правильном контексте. Однако чистые оттенки (те, к которым не добавлены белый, черный или серый) визуально более эффективны, чем оттенки или оттенки.
Что такое психология цвета?
Психология цвета изучает влияние различных оттенков на поведение человека. Психологические эффекты цвета были широко задокументированы анекдотически, хотя было проведено несколько всесторонних академических или научных исследований.