10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
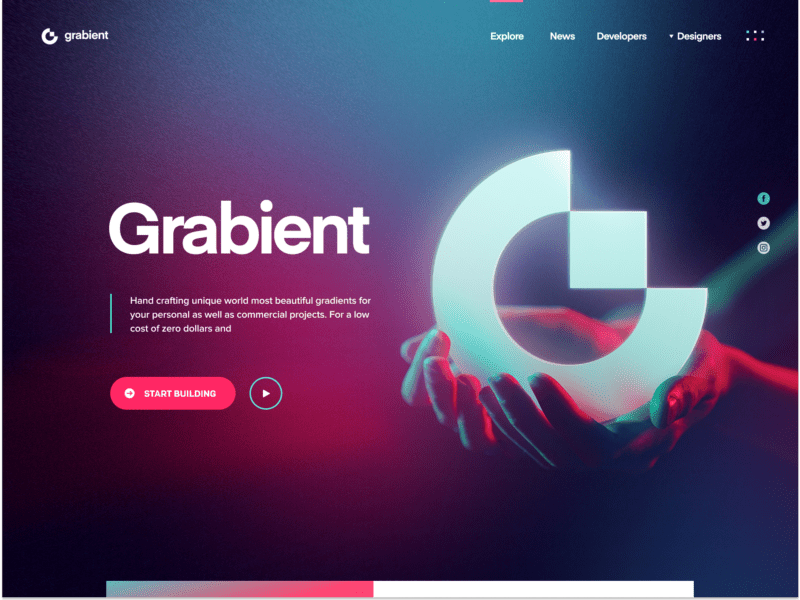
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов).
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
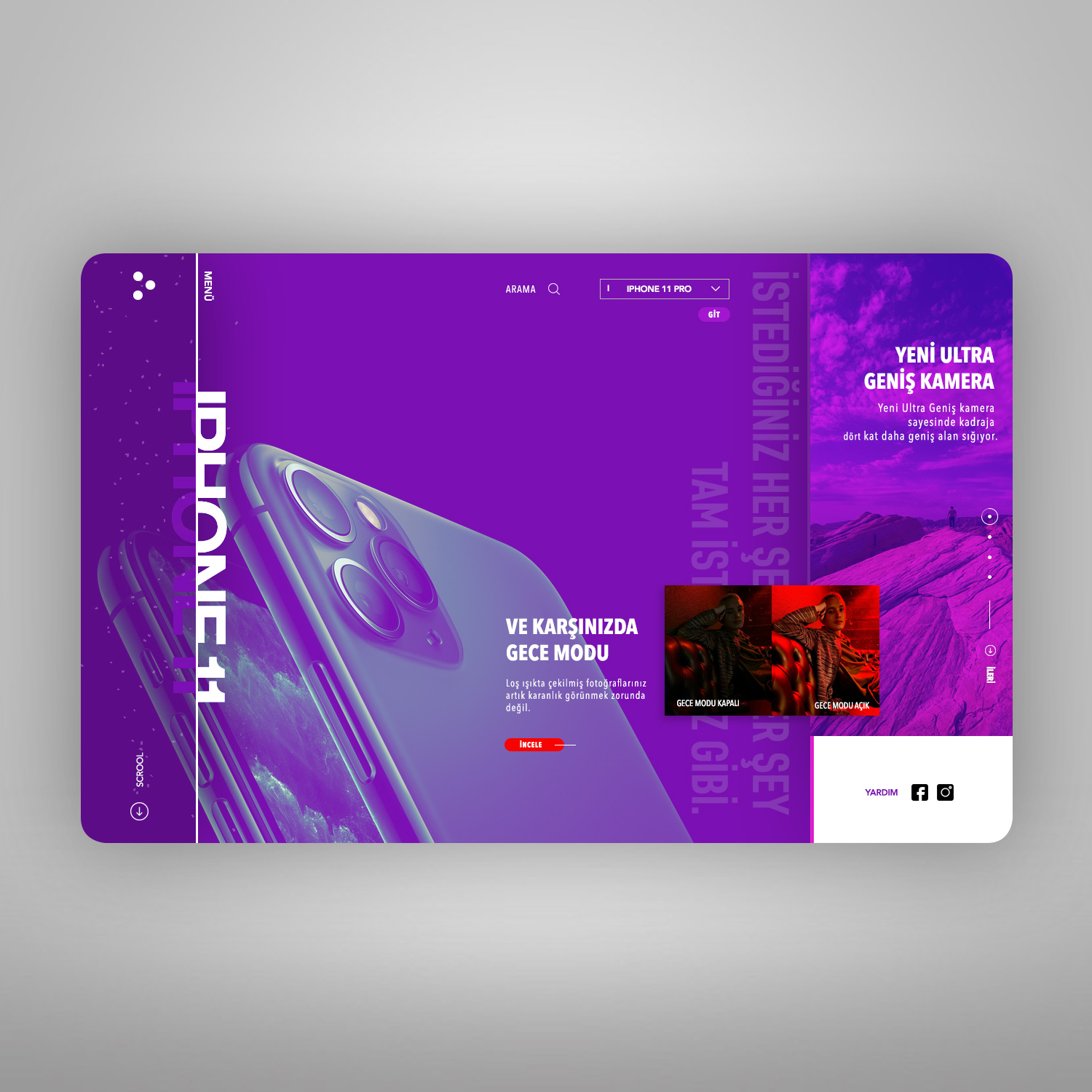
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц.
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
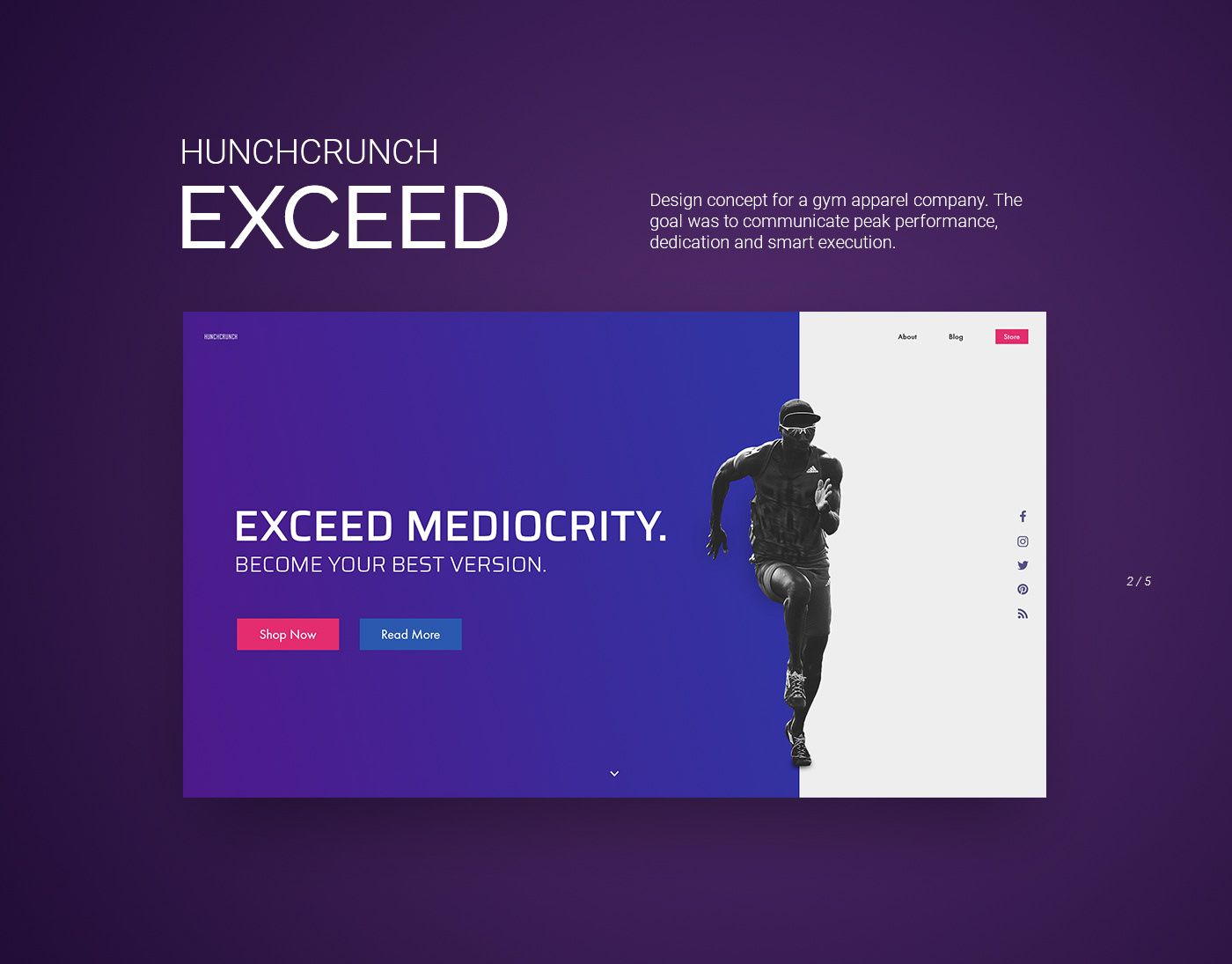
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда.![]() Да и о вас самих.
Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализмСайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2.
 Анимации, интегрированные gif и динамические иллюстрации
Анимации, интегрированные gif и динамические иллюстрацииВ 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализмСайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
20 лучших дизайнов сайтов 2020 года по версии Awwwards
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних проектов и трендов, а также уметь проанализировать, за счет чего проект стал успешным. Другими словами, опытный профессионал должен понимать, где потенциально провальный или отличный дизайн до того, как его раскритикуют или же, наоборот, высоко оценят.
Чтобы развить насмотренность, необходимо обладать обширными знаниями и следить за первоклассными проектами. Например, вы можете посмотреть подборку лучших дизайнов сайтов 2020 года по версии Awwwards и получить вдохновение для создания собственного креативного проекта.
1. Stock Photography Then and Now
от ADVANCED TEAM
Сайт представляет историю стоковой фотографии, кардинальные перемены в эстетике за последние 10 лет и взгляд в будущее этой сферы. Он был создан креативным агентством Advanced Team в сотрудничестве с ведущим мировым фотобанком Depositphotos.
Посмотреть сайт
2. Swab The World
от LOCOMOTIVE
Титулованное диджитал-агентство Locomotive разработало привлекательный сайт для платформы поиска доноров Swab The World, где каждый пациент может найти необходимую помощь.
Посмотреть сайт
3. The Year of Greta
от SUPERHERO CHEESECAKE
В 2019 году журнал TIME назвал Грету Тунберг человеком года. Она попала на обложку издания и вдохновила бутик-студию Superhero Cheesecake на создание платформы, которая хронологически иллюстрирует, как Грета Тунберг стала лидером международного движения.
Посмотреть сайт
4. Pioneer — Corn Revolutionized
от RESN
Благодаря студии цифрового дизайна Resn вы можете увидеть увлекательный процесс производства семян кукурузы от компании Pioneer.
Посмотреть сайт
5. Alan Menken
от HELLO MONDAY
Креативная студия Hello Monday создала потрясающее портфолио для Алана Менкена – титулованного американского композитора и автора песен из всемирно известных мультфильмов “Русалочка”, “Красавица и чудовище”, “Аладдин” и многих других.
Посмотреть сайт
6. Sweet Punk
от SWEET PUNK
Новый сайт французского креативного агентства Sweet Punk представляет интересные проекты и мотивирует посетителей провести больше времени, изучая платформу.
Посмотреть сайт
7. Vide Infra
от VIDE INFRA
Агентство Vide Infra, которое специализируется на дизайнерских и технологических решениях для брендов, создало для себя увлекательной сайт, ставший одним из лучших в 2020 году по версии Awwwards.
Посмотреть сайт
8. Ali Ali
от EXO APE
Еще одно вдохновляющее портфолио, достойное вашего внимания, – работа агентства цифрового дизайна Exo Ape для режиссера из Каира Ali Ali.
Посмотреть сайт
9. Mav Farm
от GEEX ARTS
Оцените потрясающий дизайн сайта для приложения Mav Farm. Компания Geex Arts, занимающаяся дизайном и веб-разработкой, вне конкуренции, когда необходимы трендовые и инновационные решения.
Посмотреть сайт
10. Altermind
от PURÉE MAISON
Чтобы показать ценности и непобедимый дух консалтинговой фирмы Altermind, креативная студия Purée Maison создала сайт, который предлагает захватывающий пользовательский опыт.
Посмотреть сайт
11. Shape Studio
от GC
Shape Studio специализируется на пространственном дизайне для коммерческих клиентов. Их лаконичный и в то же время трендовый сайт создала титулованная студия из Бристоля – Green Chameleon (GC).
Посмотреть сайт
12. Acura: Beat That
от ACTIVE THEORY
Ищите вдохновение в геймдизайне? Посмотрите на гоночную игру Acura для мобильных устройств и компьютеров от Active Theory – агентства, которое создает потрясающие сайты, приложения, инсталляции и XR-проекты.
Посмотреть сайт
13. Nova Smart Home
от UENO
Nova Smart Home – 3D-микросайт с увлекательным пользовательским опытом для тех, кто хочет больше узнать о продуктах для умного дома. Он был создан креативным агентством Ueno в рамках праздничной маркетинговой кампании.
Посмотреть сайт
14. Pest Stop Boys
от HERDL
Этот яркий интерактивный сайт от Herdl для службы дезинсекции Pest Stop Boys – отличный пример того, как можно визуализировать нишевые темы и эффективно доносить информацию аудитории.
Посмотреть сайт
15. Helias Oils
от BUZZWORTHY
В дизайне сайта Helias Oils от диджитал-студии Buzzworthy используются трендовые цвета, эстетичные изображения и минималистичный макет, которые привлекают внимание и мотивируют посетителей узнать больше о продуктах и компании.
Посмотреть сайт
16. Ultima Gstaad Switzerland
от EWM
EWM – швейцарское агентство по дизайну и разработке, которое создало первоклассный сайт для 5-звездочного отеля и SPA Ultima в Гштааде (Швейцария).
Посмотреть сайт
17. The Virtual Economy
от GLADEYE
Чтобы показать и описать будущее виртуальной экономики, агентство цифровых инноваций Gladeye сотрудничало с L’Atelier BNP Paribas. Результат совместной работы получился потрясающим!
Посмотреть сайт
18. Next Big Thing
от SERIOUS BUSINESS
Интересно, как выглядит сайт венчурной студии? Это платформа, созданная креативным агентством Serious Business для компании, которая поддерживает развитие новых венчурных проектов.
Посмотреть сайт
19. KD Capital
от SPRING/SUMMER
Независимое диджитал-агентство Spring/Summer помогло KD Capital визуализировать ценности и увлекательно представить проекты.
Посмотреть сайт
20. Fleava
от FLEAVA
Вы можете почерпнуть вдохновение на сайте диджитал-агентства Fleava, который презентует работы компании и позволяет в считанные секунды найти всю необходимую информацию.
Посмотреть сайт
Попробуйте регулярно изучать лучшие примеры дизайна сайтов, смотреть эстетически красивые фильмы и следовать сезонным трендам, чтобы быстро развить вкус в дизайне. Также посмотрите наши предыдущие подборки стильных сайтов от Awwwards:
— Лучшие дизайны сайтов по версии Awwwards (2019)
— Лучшие дизайны сайтов по версии Awwwards
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Тренды веб-дизайна в 2020 году. Высокая мода, которая подойдет для вашего сайта
Тренды дизайна — это всегда что-то очень смелое, а порой даже дерзкое. Каждый бизнес хочет сделать свой сайт понятным и удобным для пользователей, именно поэтому собственники компаний часто боятся экспериментировать. В этой статье мы покажем тренды дизайна, которые не отпугнут аудиторию своей смелостью, а добавят вашему сайту изюминку.
- Минимализм и пустое пространство
Минимализм в тренде уже несколько лет и не собирается сбавлять обороты. Пользователи устали от перегруженных картинками и текстами сайтов, а минималистичный дизайн расслабляет и позволяет сосредоточиться на главном.
Обратите внимание на главную страницу сайта норвежского ресторана Maaemo — ничего лишнего. А те пользователи, которые хотят узнать какую-либо информацию, могут перейти на соответствующую страницу: забронировать, купить подарочную карту, посмотреть вакансии или контакты.
Такое решение элегантно, красиво и легко для понимания.
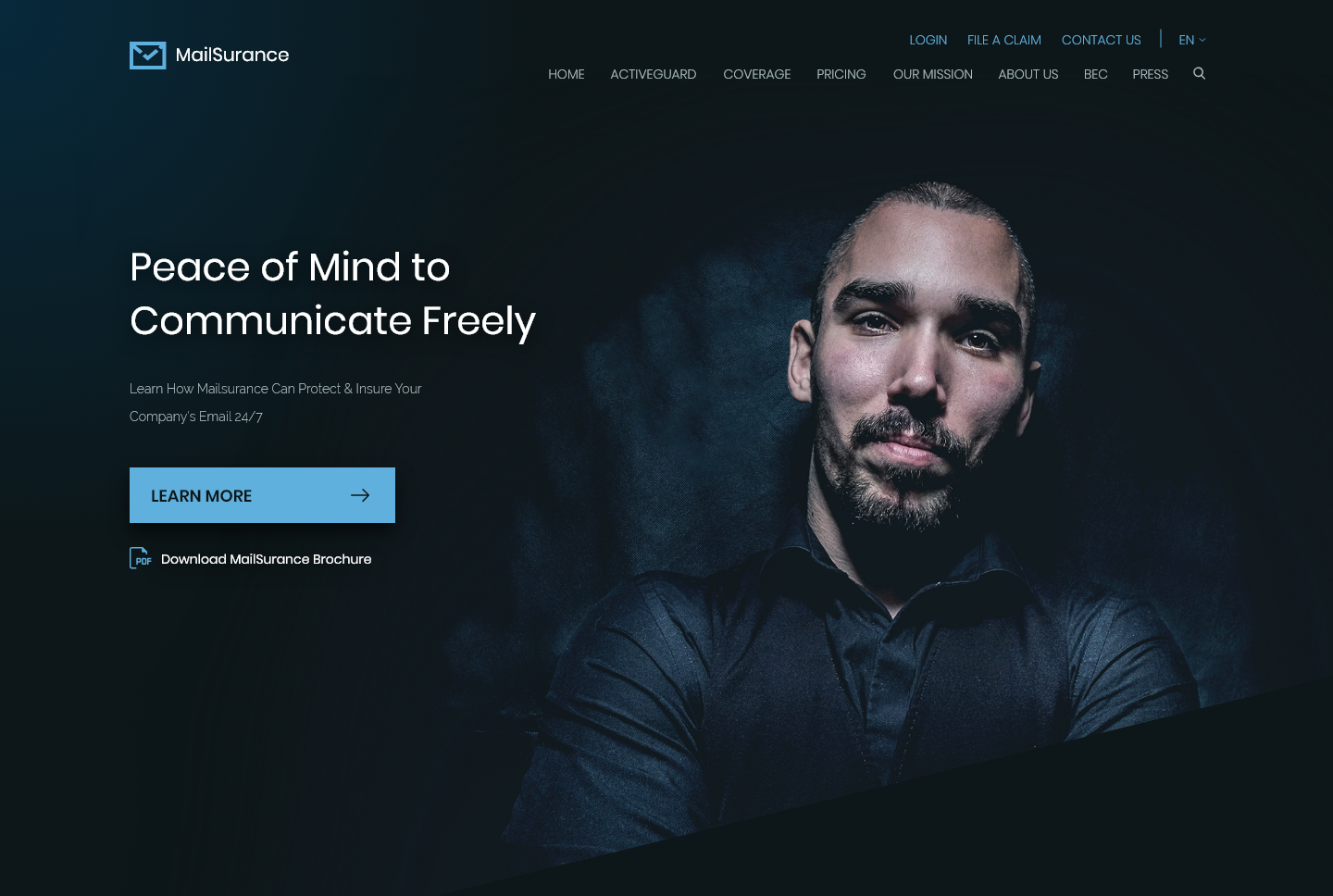
- Темный режим
Статистика показывает, что все больше пользователей выбирают «темный режим» в настройках браузера, YouTube, электронной почты и приложений. Почему бы не последовать этому тренду и создать сайт с темной эстетикой, тем более, что такие интерфейсы прекрасно дополняются яркими цветными акцентами.
Вот как темный режим использует Artjoker:
А Canneseries разбавляет черный цвет яркими элементами:
- Бунтарская типографика
Если глазу приелись стандартные шрифты, можно экспериментировать и расставлять акценты с помощью нечетных интервалов, крупных размеров и разрывов. Главное, сделать все так, чтобы пользователь понял, что вы хотите ему сказать.
Пример дизайн-студии К95 из Италии:
- Художественные иллюстрации и коллажи
Стоковые изображения и даже профессиональные фотосессии для бизнеса выглядят стандартно и неинтересно, а вот художественные иллюстрации — свежо и аутентично. Нарисованные персонажи или коллажи, сделанные в Photoshop, добавляют вашему сайту уникальности и привлекают внимание.
Пример креативной студии illo:
- 3D-элементы
Трехмерность добавляет вашим изображениям глубины и ощущение реалистичности в дизайне. Вы можете добавить 3D-фигуры на фон, использовать их в качестве декора текстов и даже презентовать собственные продукты. Например, трехмерность выгодно продемонстрирует вашим клиентам новую модель кроссовок:
- Нестандартное расположение блоков
Стандартная сетка для блоков в дизайне, когда каждый элемент четко выровнен под линейку, выглядит скучно и неинтересно. Тренды 2020 года призывают вас к экспериментам — попробуйте перекрывать слои, накладывать тексты на изображения, а значки на элементы пользовательского интерфейса. Сделайте ваш сайт живее.
Пример французских разработчиков Yourra:
- Градиент
Несколько лет назад были популярны монотонные градиенты, сейчас же набирают обороты контрастные градиенты, которые ярко врываются в серые будни. Этот прием можно использовать в качестве фона сайта, фильтра для изображений, акцентных заголовков, а также на баннерах.
Основные тенденции веб-дизайна на 2020-21 годы
Если вы в курсе главных тенденций веб-дизайна, то это имеет решающее значение для успеха вашего сайта. В этой статье рассмотрим самые свежие тенденции веб-дизайна на 2020 и 2021 годы.
Как и большинство вещей, мода в веб-дизайне, с годами меняется. Определенные тенденции и элементы дизайна могут мгновенно сделать ваш сайт старомодным. Отслеживание тенденций веб-дизайна поможет вам сохранить современный и профессиональный вид вашего сайта.
В 2020–2021 годах основные тенденции веб-дизайна будут заключаться в микро-анимации, органических функциях, минимализме и удобной навигации, которая делает сайты чрезвычайно удобными для пользователя.
Несколько вещей всегда в остаются в тренде, например, быстрая загрузка и отзывчивый (удобный для мобильных устройств) дизайн. Тем не менее, даже мы поговорим о таких элементах, которые и определяв новые тенденции в 2020-2021 годах. А про тонкости администрирования и поддеожку сайтов вы можете прочитать тут.
1. Микро анимация
Как вы могли догадаться по названию, микро анимации — это маленькие анимации. Но в этом случае маленький не значит незначительный. Микро-анимация чрезвычайно полезна, когда речь идет о том, как направлять пользователей по страницам сайта. Они также добавляют проекту элемент игривости.
Микро анимации были популярны уже в течение нескольких лет, но в 2020 году веб-мастера задумались от их органическом использовании.
2. Органические формы
Геометрические фигуры были очень модным элементом сайтов в 2019 году, но в 2020–2021 годах более популярными будут органические формы. То есть те, что созданы не прямыми линиями. Подумайте о “природных” формах — таких, как холмы, берега озера или реки. Они асимметричные и извилистые.
3. Минимализм
Минимализм по сути не является новой тенденцией в веб-дизайне. Тем не менее, он обычно ассоциируется с большим количеством пустого пространства. Но в 2020–2021 годах мы ожидаем, что люди будут экспериментировать с красочным минимализмом. Сайту вовсе не обязательно быть белым, чтобы быть минималистичным.
4. Насыщенный цвет
Красочный минимализм неразрывно связан с одной из самых ярких тенденций веб-дизайна 2020-2021 годов: цветом! Смелые, яркие, насыщенные цвета помогают вашему бренду выделиться среди мягких нейтральных оттенков, которые в последние несколько лет многие компании выбирали для своих веб-площадок.
5. Цвета, вызывающие определенные настроения
Наряду со смелыми цветовыми решениями, специалисты считают, что в 2020–2021 годах веб-дизайнеры начнут разумное использование цвета для создания определенных впечатлений, Психология цвета, изучение влияния цвета на поведение человека, существует уже несколько веков, и примерно столько же времени маркетологи используют эти знания для того, чтобы лучше продавать.
Хотя то, как мы интерпретируем цвета, во многом связано с нашим восприятием, некоторые общие чувства связаны с цветами. Например, зеленый цвет обычно обозначает природу и натуральные продукты, а красный символизирует энергию и страсть.
Судя по всему, в 2020–2021 годах веб-дизайнеры сосредоточатся на осознанном использовании цвета, стремясь вызывать у пользователей необходимые чувства и настроения.
6. Удобная мобильная навигация
Адаптивный дизайн больше не является “опцией”. Ваш сайт должен хорошо работать и быть простым в использовании на мобильных устройствах. Так что в 2020–2021 годах веб-дизайн будет все больше ориентирован на создание сайтов, удобных для листания большим пальцем.
Ведь именно так мы используем телефоны. Если вы сейчас читаете эту таю на экране смартфона, посмотрите, как вы его держите. Ваши пальцы, вероятно, охватывают заднюю панель телефона, оставляя свободным большой палец, который и делает всю работу.
7. Умное видео
Видео давно считается обязательным компонентом современных веб-сайтов. Люди любят видео! Видео привлекательно! Видео — самый эффективный инструмент онлайн-маркетинга!
Хотя видео — отличный выбор, его нужно продумать.Что такое умное видео? Это — ролик, имеющий цель и значение. Прошли те времена, когда видео YouTube добавлялось на ваш сайт только для того, чтобы оно там было. Одно хорошо продуманное, качественное видео лучше десятка случайно собранных.
8. Естественный дизайн
Естественный дизайн — это язык дизайна, который был представлен Google еще в 2014 году. Традиционный веб-дизайн выглядит плоским. А в новом варианте дизайна используются цвета и тени для имитации физического мира и его текстур.
9. Только текст в заголовке
Газеты всегда помещают свою самую привлекательную, важную информацию «выше сгиба», чтобы увеличить продажи. Веб-сайт тоже может работать по похожей схеме. Современная тенденция привлекать внимание интернет-пользователей, которые ежедневно подвергаются бомбардировке различными веб-страницами, — это удаление традиционного фонового изображения из верхней части страницы и замена его привлекательной типографикой. Смелый заголовок и уникальный шрифт может быстро привлечь внимание пользователя.
10. Винтажные цвета и типографика
Это правда, что чем старше мы становимся, тем чаще мы оглядываемся на прошлое, и нам кажется что в те времена все было проще и лучше. Вызов ностальгических чувств у аудитории не просто создает возврат особые впечатления о веб-странице. И это работает особенно классно, когда, создавая для ультрамодный образ, дизайнер смешивает старинные элементы с современным стилем.
11. Жирные шрифты
Посещение большого количества веб-сайтов ведущих корпораций покажет вам, что смелая типографика всегда в тренде. Из кричащих заголовков с яркими жирными шрифтами читатель мгновенно узнает о сообщении. Сочетание крупных шрифтов с нейтральными цветами еще больше подчеркивает заголовки, быстро придавая сайту собственный «образ».
12. Визуализация данных
Передача данных в увлекательной форме — это то, что стоит усилий. Дело в том, что люди — визуальные существа. Научитесь визуализировать свою информацию, и ваш сайт будет быстрее доносить сообщение до пользователя. Для визуализации данных вам потребуется создать из них понятные изображения, которые привлекают читателя и заставляют его захотеть узнать больше. Инфографика и графики являются одними из самых популярных способов для этой цели.
Тенденции веб-дизайна на 2020 и 2021 годы: ясность и привлекательность
В 2020 и 2021 годах мы ожидаем увидеть множество чистых, ярких, привлекательных веб-сайтов, которые для повышения удобства пользователей используют анимацию и видео. Обновление дизайна сайта может положительно повлиять на узнаваемость вашего бренда и на ваши доходы.
Читатели этой статьи также смотрели на сайте rfcmd.ru
Основные проблемы с Wi-Fi
Как выбрать прокси и зачем он нужен
Как изучать английский на работе
Каким будет веб-дизайн в 2021 году
5 аспектов конфиденциальности данных
Можно ли обмануть Антиплагиат
Как повысить эффективность работы менеджеров
Что делать, если потерял смартфон
Тенденции дизайна веб-сайтов на 2020 год
Опубликовано: 2021-09-04
2020 год движется быстро. Уже 2 месяца дела и дела не сбавляют .
Пришло время начать обновление вашего веб-сайта в соответствии с требованиями. По прошествии года новые объявления вызовут повышенный интерес среди новых и потенциальных клиентов. Будьте готовы к тому, что ваш веб-сайт будет просматривать большое количество клиентов в любой момент.
Поскольку настала очередь нового десятилетия, почему бы не оживить и оживить ваш существующий веб-сайт? Изменения — это всегда хорошо, особенно если они могут принести пользу потоку трафика, который получает ваш бизнес. При этом существует множество способов оживить внешний вид вашего веб-сайта, чтобы заинтересовать клиентов вашей страницей.
Может пора по-новому взглянуть! Нет, мы не говорим о ребрендинге, а просто об изменении интерфейса вашего сайта. Вы бы не хотели, чтобы он выглядел как 2019 год, это была прошлогодняя тенденция. Пришло время добавить больше мяса к кости и заинтересовать пользователей и посетителей новым привлекательным внешним видом.
Какой новый интерфейс поможет оживить мой сайт?
У нас есть самые модные веб-сайты, в которых вы можете черпать вдохновение!
Тенденции веб-сайта:
1. Трехмерный вид:
Людей привлекает все, что появляется на веб-сайте. С помощью правильной 3D-анимации вы можете помочь потенциальным и постоянным клиентам визуализировать ваш продукт или лучше понять, чем занимается ваша компания.
Gucci использует 3D-дисплей на веб-сайте для продажи своей сумки GG Marmont.
Ценность 3D-графики широко признана в киноиндустрии, поэтому привнесение этой 3D-реальности в другую отрасль определенно привлекает внимание. Использование 3D-изображений — это способ вывести реальность на первый план на экране компьютера, планшета или телефона человека. Это дает им ощущение, что они могут почти держать продукт или физически позиционировать себя в каком-либо месте.
Взгляните на этот пример от высококлассного модного бренда Gucci . Визуализация, которую они используют: наличие плохих вещей на столе для отображения разновидностей сумок в рамках для картин, которые пользователь может почти схватить и использовать, потрясающая. Этот интерактивный 3D-дизайн заинтриговал пользователей.
2. Вариант темного режима:
Темный режим произвел революцию в каждом интерфейсе, о котором вы только можете подумать.
Пример функции Apple «темный режим»
Почти все, от платформ социальных сетей до телефонов и ноутбуков, имеет опцию темного режима. Простой поворот от традиционной белой и яркой темы к теме с преобладанием черного стал сенсационным вариантом для многих пользователей. Фон в темном режиме выделяет элементы дизайна, создавая более высокий коэффициент контрастности с использованием определенных цветов.
Также говорилось о варианте, помогающем облегчить утомление глаз, как упоминалось в статье Make Tech Easier . Люди говорят, что темный режим улучшил их зрение, особенно тем, кто работает за столом и большую часть дня использует компьютер. Преимущественно темный фон вместе с элементами дизайна более привлекательны для некоторых пользователей, помогая улучшить визуальную эргономику. Согласно опросу, проведенному Medium, интеграция этой функции темного режима на ваш веб-сайт привлечет 82% потенциальных пользователей, использующих этот режим.
3. Анимация
Анимация существует уже много лет. От классических диснеевских фильмов до мультфильмов на Nickelodeon процесс создания анимации был знаком людям многих возрастов. Анимируя элементы веб-сайта, такие как кнопка с призывом к действию или меню навигации, пользователи с большей вероятностью нажмут и изучат остальную часть страницы. Кто бы не хотел, чтобы больше людей изучали их веб-сайт и, возможно, совершали продажу?
Посетите веб-сайт Species in Pieces, чтобы узнать, как они используют интерактивную анимацию, чтобы помочь посетителям понять свою миссию.
Сохранение интереса пользователей к веб-сайту может помочь снизить показатель отказов, если анимация на сайте одинакова на всех страницах. Будь то тонкие переходы или целый веб-сайт с классной анимацией, эти реалистичные иллюстрации дают новую жизнь веб-сайту компании.
Вы можете использовать анимацию, чтобы направлять клиентов на путь покупки, получения дополнительной информации или сбора информации. Это отличный способ увеличить посещаемость определенной страницы.
4. Минималистичный дизайн.
Минимализм, искусство меньшего — популярный подход к современному дизайну. Поэкспериментируйте с цветами, переходами, макетом, нарушенной композицией или даже полностью исключив все компоненты — существует больше способов включить минимализм, чем вы можете себе представить.
Проверьте этот потрясающий минималистский сайт с огромной Inc.
Согласно Nielsen Norman Group, «минималистичная стратегия веб-дизайна — это стратегия, направленная на упрощение интерфейсов путем удаления ненужных элементов или контента, который не поддерживает пользовательские задачи». За последние несколько лет навигация стала проще и проще, поскольку в наши дни у людей меньше внимания. Более простая навигация устраняет трудности для пользователя. Чем меньше потребитель думает о перемещении, тем больше времени он тратит на погружение в веб-сайт, фактически перемещаясь, вместо того, чтобы думать, как это сделать.
5. Дизайн голосового интерфейса пользователя.
Дизайн голосовых пользовательских интерфейсов стал горячей темой в последние годы. Среди прочего, с появлением Alexa и Google Assistant люди становятся все более открытыми для этой новой технологии. Голосовой интерфейс пользователя (VUI) позволяет пользователям общаться с веб-сайтом с помощью голосовых команд. Хотя это не связано напрямую с дизайном, эта тенденция сделает вашу платформу доступной и гибкой, а также обеспечит доступность всех аспектов веб-сайта для людей с ограниченными физическими возможностями.
Представьте, что вы можете просматривать веб-страницы, просто разговаривая с компьютером; переходить со страницы на страницу, переходить с сайта на сайт. Это не только потребует меньше усилий, но и снизит вдвое потребность в рабочем оборудовании.
В этом новом десятилетии веб-дизайнеры одновременно ищут вдохновение в прошлом и применяют его в будущем. И мы можем согласиться с тем, что веб-дизайн в 2020 году будет полон сюрпризов из-за множества конкурентов за тенденции, движения и стили дизайна.
Пришло время оживить ваш веб-сайт и изменить ситуацию к 2020 году. Создайте сайт, который привлекает вашу клиентскую базу и побуждает их пройти путь от посетителя до того, чтобы стать клиентом. Реализация одной из этих уникальных идей, удобных для веб-сайтов, может помочь увеличить как посещаемость, так и продажи. Выделите себя среди конкурентов и сделайте шаг вперед в 2020 году.
Тренды веб дизайна преобладающие в 2020 году
Уже декабрь, и мы, как всегда, затаив дыхание, хотим узнать, что же нас ждёт в следующем году. Неудивительно, что в конце года в индустрии веб дизайна возникает вопрос на миллион долларов: чего ожидать? Иными словами, какие же тренды веб дизайна будут преобладать в 2020 году?
Что ж, на этот вопрос мы постараемся ответить в этом посте.
Но прежде чем начать разговор о трендах, нужно упомянуть, что, как правило, в мире веб технологий не существует очень быстрой смены тенденций. Поэтому многие из них не являются абсолютно новыми. Некоторые тренды уже прошли испытание временем, но не потеряли свою актуальность. Они превратились из тенденции в требование, поскольку продемонстрировали свою эффективность в user-experience и полюбились пользователям. Никто не сомневается, что дизайн сайта очень важен для любого онлайн проекта, будь то интернет магазин или личный блог. Дизайн вашего сайта, это первое, что видит пользователь. И от этого впечатления во многом зависит его отношение к вашему проекту.
Веб дизайнеры TemplateMonster маркетплейс, помогли нам выделить основные актуальные тренды 2020.
Екатерина Кирьянова, Евгений Коршунович, Игорь Хизниченко, Ирина Ковалевич
Веб дизайнеры TemplateMonster Маркетплейс
Давайте перейдем к делу.
- Несовершенства, подчеркивающие индивидуальность
- Безумие типографики
- Тёмная тема
- Яркие и люминесцентные краски
- 3D элементы дизайна
- Мягкие тени и плавающие элементы
- Микс фото и графики
- Негативное пространство
- Ультраминимализм в навигации
- Оптимизированный дизайн для большого пальца
- IVU — голосовой интерфейс пользователя
- Дизайн адаптированный для людей с ограниченными возможностями
- Рекомендации веб дизайнеров TemplateMonster маркетплейс
1. Небольшие недостатки, подчеркивающие индивидуальность
- Рукописные элементы дизайна
Очевидно несовершенные и нарисованные от руки элементы дизайна добавляют эмоциональность и человеческое тепло к дизайну сайта. Технический прогресс уже на протяжении многих лет уже определяет развитие области веб-дизайна. Так, как получается, что ручные рисунки стали привлекательными? Почему бы не сохранить изображения и фотографии с высоким разрешением, которые обычно ассоциируются с впечатляющим и качественным веб-дизайном?
Похоже, что пользователи жаждут увидеть что-то несовершенное и уникальное после того, как увидели так много отточенных, но обезличенных вариантов дизайна за последние несколько лет. В 2020 году добавление некоторой «рисованной реальности» вдохнет в ваш сайт душу, которой порой не хватает.
Иконки и другие нарисованные от руки элементы помогут подчеркнуть индивидуальность вашего бренда и выделиться среди конкурентов.
Будь то рукописные шрифты или иллюстрации, в 2020 году мы увидим, как все больше и больше дизайнеров добавляют намеренно не идеально отрисованные элементы в свои веб-проекты. Особенно эффектно они смотрятся, на фоне минималистического дизайна веб страницы.
Посмотрите пару примеров использования нарисованных от руки элементов в премиальных шаблонах цифрового рынка TemplateMonster:
Шрифт Rohman
Шрифт Ghost
Набор рукописных иллюстраций
- Асимметричные конструкции
Тенденция асимметрии продолжала расти в течение всего 2019 года. В 2020 году она не потеряет свою актуальность. Эта идея состоит в том, чтобы сайты выглядят менее «блочными» и имеют меньше прямых граней. Такой дизайн выглядит свежи и необычно.
Асимметричные рисунки кажутся намного интереснее и привлекают больше внимание. В 2020 году мы увидим различные уровни асимметрии в дизайне: от легкого до очень броского. Однако, вы никогда не должны забывать о визуальном балансе. Помните, что асимметрия должна сделать ваш сайт более запоминающимся, но не лишить гармонии.
2. Безумие типографики
- Еще одним трендом, который мы наблюдаем в этом году, является использование огромных шрифтов и смелых названий. В 2020 году его популярность будет возрастать, образно и в буквальном смысле слова.
Чтобы создать более инновационные и оригинальные макеты, дизайнеры продолжат экспериментировать с типографикой. Художественная типографика, раскрашенная в красивые, сочные цвета, состоящая из геометрических фигур или более креативных элементов, несомненно, привлечет внимание к текстовому сообщению. Акцент на контенте продолжает набирать обороты в веб индустрии.
- В настоящее время тенденция отказа от обезличенных стандартных шрифтов в пользу рукописных получает все больше внимания. Но речь идет не только о выборе визуально привлекательных шрифтов и их правильном сочетании, но и об использовании «слов» как основного элемента эстетики и семантики. Слова теперь физически присутствуют в дизайне и служат ключевым структурным элементом композиции. Это все еще смотрится несколько необычно. Однако, при правильном использовании этого элемента дизайна, такие сайты выглядит стильно и впечатляюще.
В 2020 году все больше дизайнеров начнут обрабатывать шрифты так же, как они обычно обрабатывают другие графические элементы. Они будут применять деформации, эффекты и анимацию к шрифтам своих проектов, а также комбинировать различные стили и размеры, жирный, курсив, с засечками и без … почти все мыслимое в одном абзаце.
Еще одна замечательная тенденция касательно типографики, которую мы увидим в следующем году, — это тенденция рисовать фигуры шрифтами. Имеется в виду геометрические фигуры, лестницы, круги или кривые, которые повторяют другие элементы дизайна. Формы могут быть как двухмерными, так и трехмерными.
- Полупрозрачность также будет в моде. В 2020 году мы уже видели эту тенденцию в разных формах: частично перекрывающиеся слова, «двойная типографика» с другим прозрачным шрифтом или просто полупрозрачные шрифты на фоне фотографий и других элементов композиции.
Шрифт Сontraband
Шрифт Dream
3. Тёмная тема
Иногда самые впечатляющие тенденции веб-дизайна возникают по очень практическим причинам. Темные изображения считаются лучшими для OLED-экранов, поскольку они экономят энергию и продлевают срок службы экрана. Кроме того, они действительно хорошо смотрятся. А темные фоны улучшают видимость акцентных цветов, способствуя этим по-настоящему динамичному дизайну сайта. К слову, на Аwwwords. регулярно попадают в Топ победителей. Такой дизайн позволяет сфокусироваться на качественном и продуманном user-experience.
Темный веб дизайн не только выглядят ультрасовременным и радует глаз, но позволяет расставить акценты, не перегружая деталями.
По совпадению, популярность темного дизайна также идеально сочетается и с другими преобладающими тенденциями дизайна в 2020 году: это, прежде всего, сочетание темных цветов с яркими неонами, и широкое использование футуристических, но темных стилей киберпанка и антиутопии.
4. Яркие и люминесцентные краски
Так называемые, футуристические цвета также будут модными и в следующем году.
В 2020 году мы увидим все более смелые сочетания цветов, которые будут использоваться стратегически для того, чтобы веб-дизайн «выпрыгивал» с экрана. Веб дизайн становится все смелее и свободнее. Использованиенасыщенных цветов, в сочетании с более темными и приглушенными оттенками, позволяет добиться неонового эффекта, светящегося в темноте.
В частности, двухцветный дизайн придает этой тенденции блеск. Этот вариант двухцветного дизайна (мы говорим о тенденции сочетания неонов с темными цветами) является самым смелым на сегодняшний день . И мы надеемся увидеть что-то еще более смелое и яркое в 2020 году.
5. 3D элементы дизайна
В 2020 году мы надеемся увидеть еще более впечатляющие варианты 3D веб дизайна, визуально нарушающие границы между цифровым пространством и реальностью.
3D-изображения всегда привлекали пользователей. Эта тенденция не получила широкое распространение из-за высокой стоимости технологии. Однако, современные технологии позволяют разрабатывать 3D-элементы без оборудования уровня NASA, тем самым открывая двери в мир 3D большему количеству пользователей.
Пока виртуальная реальность не станет более традиционным решением, трёхмерная графика будет оставаться лучшим способом удивить ваших пользователей захватывающими спецэффектами. Это поможет привлечь внимание и повысить трафик вашего сайта.
3D дизайн может принимать разные формы. То, что мы видели в 2018 и 2019 годах, было трехмерными иллюстрациями. Со временем эта тенденция эволюционировала и приобрела другие очертания. Скорее всего, в будущем мы увидим гораздо больше вариаций 3D-дизайна: статических, анимированных и интерактивных.
В 2020 году эта тенденция станет наиболее востребованной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые буквально приклеивают глаза пользователя к странице сайта.
Что касается статичной 3D-графики, нас также удивят мягкие формы, реалистичный вид и яркие цвета. В случае использования 3D, дизайнеры, как правило, стараются свести к минимуму остальные элементы, чтобы конечный результат выглядел хорошо сбалансированным и не перегруженным.
6. Мягкие тени и плавающие элементы
Эта тенденция также посвящена созданию глубины в 2D-пространстве вашей страницы.
Вам нравится 3D-эффект, но вы думаете, что это через чур? Тогда выбирайте мягкие тени и плавающие элементы, которые могут добавить немного глубины в стиле «3D Lite». И речь идет не только о графике. Вы также можете добиться того же эффекта с помощью текстов.
Стараясь выйти за привычные рамки, дизайнеры могут добавить немного больше динамики и глубины в свои 2D-проекты, используя мягкие тени и размещая элементы друг над другом. Эта тенденция полностью противоположна классическому плоскому дизайну, в котором слои сайта кажутся … ну, абсолютно плоскими.
7. Микс фотографий и графики
Креативная тенденция в современном веб дизайне — комбинировать фотографии с очень простыми и зачастую рукописными 2D-иллюстрациями. Используя эту технику, дизайнеры заменяют части фотографий иллюстрациями, создавая забавную смесь двух реальностей.
Миксуя оригинальную графику с реальными фотографиями, дизайнер создает нечто совершенно неординарное и привлекающее внимание.
Используя эту тенденцию, не забывайте, чтобы стиль иллюстраций и графики соответствовал общему стилю вашего веб-ресурса. Именно этот стиль может повлиять на то, как люди интерпретируют фотографию:героев мультфильмов ожидают увидеть на веселых веб-страницах, а геометрические иллюстрации подходят как для серьезных сайтов, так и для более неформальных ресурсов.
8. Негативное пространство
Сегодня дизайнеры экспериментируют с различными способами использования пустого пространства (фактически это пространство любого цвета, и не только белого цвета) для создания структуры дизайна и улучшения user-experience.
Эксперты прогнозируют, что к 2020 году дизайнеры будут использовать еще больше пустого пространства в своих работах. Обрамляя элемент дизайна большим количеством негативного пространства, мы делаем акцент на этом элементе. В те же время, такой дизайн остается чистым и не перегружен деталями. Тщательно структурированное пустое пространство создает приятное ощущение упорядоченности и помогает удобно организовать разделы страницы.
9. Ультраминимализм в навигации
Из-за растущей популярности небольших портативных устройств веб дизайн год от года глубже уходят в минимализм. Это необходимо для качества user-experience на страницах смартфонов. Более всего эта тенденция затронула навигацию по сайту. В последние годы навигация стала еще проще вписываться в очень маленькие устройства, даже такие как умные часы.
User-experience очень выигрывает от такой тенденции. Чем меньше вы думаете о том, где нажимать, тем больше времени вы можете уделить контенту сайта, просматривая его страницы, а не гадая, как найти нужную информацию.
В то же время важность изображений возрастает. Если на какой-либо странице мало текста, большие изображения автоматически становятся центром вашей композиции. Тем не менее, убедитесь, что вы используете великолепные мощные визуальные эффекты, которые действительно говорят более тысячи слов.
10. Оптимизированный дизайн для большого пальца
Адаптивный веб дизайн уже не тренд, а требование современной жизни. Сегодня ваш сайт ДОЛЖЕН работать хорошо и быть простым и понятным в использовании на мобильных устройствах. Но к 2020 году все будут смотреть на создание веб-сайтов, удобных для большого пальца, то есть оптимизированных для пользования одной рукой.
Возможно, для кого-то это прозвучит странно, но большинство мобильных пользователей держат свои устройства в одной руке, пролистывая страницы большими пальцами.
Принимая во внимание поведение пользователей мобильных устройств, веб-дизайнеры будут тратить больше времени на упрощение навигации по своим сайтам. Они постараются организовать свои проекты так, чтобы кнопки, меню, вкладки и другие важные элементы были легко доступны с помощью большого.
Поэтому мы рекомендуем вам не забывать об этой тенденции в 2020 году.
11. IVU — голосовой интерфейс пользователя
Пять крупнейших технологических компаний инвестируют миллиарды долларов в развитие и совершенствование своих помощников по искусственному интеллекту.Siri, Apple iOS и HomePods, такие как Google Home, появляются в домах более 40 миллионов пользователей в месяц.
Технология IVU делает возможным голосовое общение между людьми и компьютерами.Проще говоря, это технология распознавания человеческого голоса, которая позволяет компьютеру понимать голосовые команды и даже отвечать на вопросы.Хотя голосовое управление различными устройствами становится частью нашей повседневной жизни, такая технология все еще не может полностью контролировать наш веб-опыт.
Согласно прогнозам к 2020 году 50% всех поисковых запросов будет осуществляться с помощью голоса. Фактически, некоторые эксперты даже думают, что клавиатура исчезнет через пять лет из-за невероятного развития пользовательских голосовых интерфейсов. Таким образом, IVU несомненно повлияет на тенденции в веб-дизайне и изменит наш взгляд на информацию в Интернете в 2020 году.
Следующая статистика иллюстрирует, как и почему IVU является одной из самых важных тенденций вебдизайна на 2020 год:
- Ожидается, что к 2022 году IVU станет каналом в 40 миллиардов долларов. (Источник:OC & C Strategy Consultants).
- Согласно статистике, к 2022 году 55% домохозяйств будут иметь интеллектуальные устройства с голосовым управлением (Источник: OC & C Strategy Consultants).
- 65% пользователей в возрасте от 25 до 49 лет используют свои устройства IVU хотя бы раз в день.(Источник:PwC).
- 61% пользователей в возрасте от 25 до 64 лет говорят, что в будущем они будут чаще использовать свои голосовые устройства.(Источник:PwC).
Скорость внедрения интерфейсов с управлением голосом пользователей на сайтах в настоящее время относительно невелика. Однако нам кажется, что IVU станет новым веб-стандартом в недалеком будущем.
12. AI и чат-боты
Веб-интерактивность пользуется большим спросом благодаря популярности платформ социальных сетей и приложений для обмена сообщениями. В этом смысле все большее число пользователей выбирают сайты с чат-ботами. Это происходит по разным причинам.
Исследования, проведенные Gartner, Inc., показывают, что в 2020 году 25% всех операций по обслуживанию клиентов будут включать технологию виртуального помощника (на английском языке, VCA) или чат-бота.Для сравнения, в 2017 году процент участия чат-ботов составлял всего 2%.Кроме того, в 2020 году прогнозируется, что 85% взаимодействия с клиентами будет осуществляться без участия человека-агента.Почему?Потому что люди ожидают, что смогут связаться с вашей компанией 24/7.К счастью, чат-боты могут отвечать на вопросы, когда живые чат-агенты не могут этого сделать (например, ночью), а также они могут приглашать посетителей на определенные страницы, чтобы выполнить нужные действия, например, встречи с книгами.
Это подразумевает, что в будущем все больше и больше веб-сайтов будут интегрировать чат-ботов, что избавит от необходимости встраивать живые чаты и нанимать большие команды агентов поддержки.Может даже случиться, что контактные формы и другие «безличные» контактные каналы будут полностью удалены, когда чат-боты смогут отвечать на все входящие вопросы и обслуживать всех клиентов.
13. Дизайн адаптированный для людей с ограниченными возможностями
Доступность и удобство становятся все более важными концепциями во всем мире. Это способствует развитию тенденции создания сайтов, адаптированных для пользователей с ограниченными возможностями. Другими словами, речь идет о создании сайтов, доступных каждому.
Вот некоторые «хитрости» веб-сайтов, адаптированных для людей с ограниченными возможностями, которые вы сможете реализовать на своем сайте в следующем году: добавьте режим дальтонизма и позаботьтесь о написании соответствующих альтернативных тегов изображений, чтобы сделать ваш сайт более легким в использовании. с нарушениями зрения, а также добавление субтитров и транскриптов видео для облегчения жизни пользователей с нарушениями слуха и интеграции функции голосовой навигации (не забывайте, что IVU является одной из ключевых тенденций на 2020 год) для людей с ограниченными возможностями.
Также свои позиции сохранят такие тренды, как «white space» и минимализм. На самом деле тренды можно перечислять бесконечно: цвета, градиенты, чат боты, виртуальная реальность, но самым главным трендом всех времен остается уже много лет профессионализм.
Ключевая идея всех тенденций 2020 года состоит в том, чтобыустранить грань между реальностью и виртуальной жизнью и тем самым заставить пользователя погрузиться в сайт, даже не замечая каких-либо препятствий, ни в отношении взаимодействия со страницей, ни с получением необходимой информации.
Наконец, тенденции приходят и уходят.Некоторые остаются на десятилетия, а другие длятся всего пару месяцев.
Выберите тенденции дизайна, которые наилучшим образом отражают ценности вашей компании. Если говорят, что что-то «модно» это не значит, что этой тенденции обязательно нужно следовать. Вы должны выбрать тренды, которые помогут вам создавать эффективные, привлекательные и запоминающиеся продукты. Как же не растеряться во всём этом разнообразии и на что стоит ориентироваться? Мы спросили у наших дизайнеров с многолетним опытом:
Как вы вдохновляетесь создавая шаблоны?
Самый простой способ для вдохновения — пересмотреть работы других авторов. Ведь придумать что либо с нуля — просто невозможно. Это вовсе не значит украсть идею, смысл в том, чтобы вдохновиться, понять что сейчас актуально, запастись креативными идеями, позитивным и даже негативным опытом, чтобы избежать каких-то ошибок.
А еще наша команда часто ищет вдохновение в простых вещах. Ведь не обязательно вдохновение приносит что-то новое. Иногда это самые обыкновенные вещи, окружающие нас ежедневно, на которые внезапно ты посмотришь свежим взглядом.
Какие тенденции веб дизайна, на ваш взгляд, заслуживают внимания в 2020?
Прежде всего можно выделить тренд, который будет на вершине еще не один год — Mobile First. Веб-страница должна быть читаемой и внешне привлекательной на любом экране или его части. Потому адаптивность – одно из ключевых требований веб-дизайна.
Также свои позиции сохранят такие тренды, как «white space» и минимализм. На самом деле, тренды можно перечислять бесконечно: цвета, градиенты, чат боты, виртуальная реальность, но самым главным трендом всех времен остается уже много лет профессионализм.
Читайте также:
Лого-тренды 2020 года
Тренд веб-дизайна: пузырьки, кругляшки и капельки
Лучшие цвета для оформления сайта: палитры из кино
11 главных тенденций веб-дизайна, которые будут править в 2020 году | от PopArt Studio | NYC Design
Можете ли вы вспомнить, как выглядел дизайн Facebook в момент своего появления, полтора десятилетия назад? По современным меркам — не очень лестно. Так что, если вам случится сегодня встретить такой дизайн веб-сайтов, признайте это, вы, вероятно, сразу же потерялись бы.
Быть в курсе последних тенденций в дизайне полезно независимо от того, являетесь ли вы профессиональным веб-дизайнером, новичком в отрасли или предпринимателем, который хочет, чтобы его бизнес-сайт отличался высоким качеством.
Кроме того, включение последних и самых популярных тенденций веб-дизайна гарантирует, что ваш веб-сайт будет выглядеть современным, обновленным и действительно ухоженным — большой плюс, когда дело доходит до создания впечатления надежности в глазах ваших клиентов.
Мы обозначили тенденции веб-дизайна, которые будут доминировать в 2020 году, а также несколько профессиональных советов о том, как успешно реализовать их в своем дизайне.
Как может такая простая вещь, как размещение светлого текста, значков и элементов пользовательского интерфейса на темном фоне, быть настолько мощной? Темный режим — это тенденция веб-дизайна, которая, несомненно, доминировала в 2019 году, и маловероятно, что ее господство закончится в 2020 году.
Темный режим покоряет онлайн-мир с появлением лучших приложений и веб-сайтов, таких как Facebook Messenger, YouTube, Instagram, Viber, WhatsApp и Chrome, а также последних выпусков операционных систем Android и Apple. свет гаснет один за другим.
Популярность цветовой схемы заключается в ее многочисленных преимуществах, от предложения пользователям более элегантной и элегантной рабочей среды до положительного влияния на время автономной работы устройства и энергопотребление. Между тем, так называемый ночной режим также удобен, потому что он уменьшает использование светлых пикселей, что, в свою очередь, снижает общую яркость экрана, вызывая меньшее напряжение глаз и облегчая чтение.
Совет. Чтобы создать визуально потрясающий веб-сайт, смешайте темный режим с минималистичными белыми элементами и чистой графикой и типографикой. Для большей эстетической привлекательности добавьте несколько ярких акцентных цветовых схем, светящуюся неоновую типографику или футуристические элементы.
Источник: https://dribbble.com/shots/66-Furniture-e-commerce-app Источник: https://dribbble.com/shots/49-Reuters-News-Night-Mode Источник: https://dribbble.com / shots / 8565906-The-Energetic-Tumbler-Landing-PageВзрыв из прошлого, минимализм — это классическая тенденция веб-дизайна, которая останется неизменной.Хотя формы и особенности минимализма с годами изменились, его основные принципы остались прежними, завоевывая сердца как дизайнеров, так и конечных пользователей своей элегантностью, удобством использования и простотой.
Минимализм в веб-дизайне может означать множество вещей — от минималистичных графических элементов и узких цветовых палитр до минимума текста и навигации по сайту.
Эта тенденция приобрела известность как способ приспособиться к уменьшающимся размерам экрана и продолжительности внимания. Удобство использования и навигация по веб-сайту облегчаются благодаря чрезвычайно минималистичному меню, которое устраняет большую часть трудностей, смещая фокус посетителей с того, как найти определенную информацию, на использование самой информации.
Хороший способ достичь минимализма в веб-дизайне — отказаться от тяжелого абзаца для высококачественного изображения или видео, которые передали бы смысл текста более заманчиво и прямо.
Совет. Минимализм и функциональность идут рука об руку, поэтому при разработке навигации по веб-сайту избегайте втискивания несвязанной информации в один раздел. Сделайте так, чтобы ваши посетители могли легко найти услуги, которые вы предлагаете, страницу контактов или часто задаваемые вопросы, сохраняя при этом легкость.
Источник: https: // dribbble.com / shots / 3583923-Mono-WeatherSource: https://dribbble.com/shots/8622369-Mobile-app-Vegan-mealSource: https://dribbble.com/shots/8631208-Unix-Banking-App2020 будет быть годом минимализма даже в цветовой гамме веб-сайта. Черное и белое в сочетании с очень узким спектром оттенков серого неизменно элегантны, эстетичны и современны.
Чтобы ваш веб-сайт не выглядел скучным, добавьте несколько высококачественных черно-белых фотографий или художественных иллюстраций.
Совет: 50 оттенков серого могут быть литературным бестселлером, но в дизайне веб-сайтов это провал.Если вы выбираете черно-белый веб-сайт с элементами в оттенках серого, придерживайтесь двух-трех оттенков серого.
Источник: https://dribbble.com/shots/5179726-Lookbook-Black-White Источник: https://dribbble.com/shots/7117245-HI-RISE-BUILDERS-DEVELOPERSS Источник: https://dribbble.com/shots /14-Week-31-Photo-Discovery-App-ConceptНапротив, светящиеся цветовые схемы станут шагом вперед в изометрической тенденции в веб-дизайне. Светящиеся неоновые цвета, такие как синий, фиолетовый и розовый, сделают ваш сайт современным и футуристическим.В сочетании с более глубокими и темными оттенками эти яркие цвета будут появляться с экранов, создавая смелый и дерзкий вид вашего сайта.
Совет. Элементы неонового цвета хорошо сочетаются с любой из вышеупомянутых тенденций веб-дизайна (темный режим, минимализм, черный и белый), поскольку более темный, не красочный фон делает эти светящиеся цвета еще более заметными.
Источник: https://dribbble.com/shots/5577531-Atomic-DNA-Manifesto-Introduction Источник: https://dribbble.com/shots/47-Landing-Page-ICO Источник: https: // dribbble.com / shots / 4827534-Saving-Animals-IllustrationОриентированный на человека подход в дизайне в последнее время переживает период возрождения, и нет лучшего примера этого, чем рисованные элементы. Будь то карикатурные иллюстрации, нарисованные значки или рукописные надписи, технологии последних лет — это все, что связано с эмоциями, человечностью и индивидуальным подходом.
Кроме того, нарисованная от руки графика излучает позитив, душевность и легкость, поэтому эта тенденция является обязательной для 2020 года, если вы стремитесь показать своим клиентам, насколько вы креативны и изобретательны.
Совет. Художественные иллюстрации добавят немного аутентичности и непринужденности вашему веб-сайту, но будьте осторожны — иллюстрированный веб-сайт принесет пользу не всем профессионалам. Чтобы ваша веб-презентация выглядела детской, легкомысленной или легкомысленной и, следовательно, отпугивала как существующих, так и потенциальных клиентов, обратитесь за советом к профессионалу в области веб-дизайна.
Источник: https://dribbble.com/shots/7160309-Snapsound-Homepage-In-progress Источник: https://dribbble.com/shots/6685757-Vacation-House-Cooking-Landing-Page Источник: https: // dribbble .com / shots /52-Landing-page-Nature
В последние годы основной целью веб-дизайнеров было обеспечение приятного взаимодействия с пользователем. Один из самых важных аспектов хорошего UX — чистая, разборчивая типографика. Жирные шрифты с заглавными буквами, одноцветные или прозрачные с контуром — самая популярная тенденция сегодня.
Курсивные шрифты трудно читать, и очень легко смешивать похожие на вид буквы, поэтому такая типографика не имеет ничего общего с новым, современным веб-сайтом, который нацелен на хороший UX.
Совет. Крупный шрифт отлично подходит для привлечения внимания посетителей, но убедитесь, что размер букв правильный на всех устройствах, от настольных компьютеров до смартфонов. Одна буква, занимающая весь экран смартфона, — плохой пользовательский опыт.
Источник: https://dribbble.com/shots/6103123-Thrive-Conference-Promo-March-15-16 Источник: https://dribbble.com/shots/7725993-Funky-Fresh Источник: https://dribbble.com / shots / 7088514-TenВероятно, одна из самых заманчивых тенденций веб-дизайна выходит на широкую ногу благодаря огромным технологическим достижениям последних лет.Трехмерные элементы — это весело, увлекательно и, как правило, дольше удерживают посетителей на сайте.
Depth добавляет ощущение реализма, качество, которое может быть особенно полезно для электронной коммерции, где трехмерные изображения могут использоваться для презентации продуктов с различных точек зрения или для практического использования.
Совет. 3D-элементы могут быть довольно тяжелыми для загрузки, поэтому не волнуйтесь, добавляя их на свой веб-сайт. Умеренно занятые, они могут творить чудеса; чрезмерно они могут снизить эффективность SEO вашего сайта.
Источник: https://dribbble.com/shots/6759955-Pastel-Pink-Lighting-Material-StudySource: https://dribbble.com/shots/6247971-Push-WeightSource: https://dribbble.com/shots / 8811213-3D-Design-Shoes-for-Commercial-Characters Источник: https://dribbble.com/shots/7779269-OttoУменьшите хвастовство 3D, используя тени, слои и плавающие элементы. Это шаг вперед по сравнению с тенденцией материального дизайна, которая может превратить простое изображение в великолепный элемент. Этот псевдо-3D-эффект может быть применен также к значкам, графике и тексту.
Еще одна приземленная тенденция, которая может создать иллюзию глубины, — это перекрытие слоев. Размещение нескольких элементов, таких как текст, изображения, видео, значки и т. Д., Может превратить переполненный и загруженный веб-сайт в веб-презентацию с продуманным расположением и безмятежным потоком.
Совет: здесь определенно применимо старое доброе «меньше значит больше». Если ваш веб-сайт начинает напоминать презентацию PowerPoint со всеми доступными эффектами, такими как затухание, (исчезновение) появления, изменение размера, отбрасывание теней и т. Д.- прервать миссию.
Источник: https://dribbble.com/shots/6762159-Reimagining-99pi Источник: https://dribbble.com/shots/4677040-Porcelanosa-web-designhttps://dribbble.com/shots/6768450-99pi-Miss -ManhattanДо недавнего времени анимация веб-сайтов в основном происходила сама по себе, независимо от действий посетителей на самом сайте. 2020 год изменит это с появлением анимации, запускаемой пользователем.
Вышеупомянутые тренды трехмерных, плавающих или многослойных элементов можно включить в анимацию, запускаемую пользователем.Щелчки, наведение и другие действия посетителей могут привести к изменению цвета, размера, дизайна и т. Д. Эти анимации полезны, когда вы хотите, чтобы ваш веб-сайт был более увлекательным и стимулирующим, но при этом сохранял свою простоту и элегантность.
Совет: не переусердствуйте — одной или двух анимаций, запускаемых пользователем, вполне достаточно. Большое количество анимаций может привести к тому, что каждое движение мыши пользователя будет делать что-то на веб-сайте, создавая путаницу и неудовлетворенность.
Источник: https: // dribbble.com / shots / 7885798-Pet-food-website-design Источник: https://dribbble.com/shots/8493535-Book-Festival-Website-InteractionsГрадиенты снова в моде, сильнее, чем когда-либо. В 2020 году появятся смелые разноцветные градиенты на всем, от фона до текстовых заливок. Сочетание нескольких цветов, создающих контраст и иллюзию глубины, — это выигрышная комбинация для гладкого, ультрасовременного внешнего вида веб-сайта.
Совет. Избегайте монотонных градиентов, поскольку они выглядят неряшливо, скучно и не стильно.
Источник: https://dribbble.com/shots/8660936-Birds-Guide-APPS Источник: https://dribbble.com/shots/5635469-Hero-image-illustration-for-music Источник: https://dribbble.com / shots / 7013067-App-concept«Картинка стоит тысячи слов». Верно для 2019 года, но благодаря высокоскоростному подключению к Интернету статические изображения героев исчезли. Вместо этого высококачественные видеоролики, которые создают впечатление фильма, являются отличным способом приветствовать, вовлекать и развлекать посетителей в 2020 году. Изображения имеют решающее значение в визуальном дизайне, потому что они позволяют доставлять сообщение быстро и прямо, и нет лучшего способа показать это чем использование видео.
Au contraire, есть только текстовые герои. Большая, жирная, жирная типографика, без фотографий и видео, оформленная в монохромной цветовой схеме, — новая горячая тенденция 2020 года. Удаление части веб-сайта, которую посетители увидят первой, — смелый эксперимент, но тенденция, которая обязательно будет очевидна. его пик в текущем году.
Совет. Для загрузки видео требуется время, поэтому, если вы выберете один из главных разделов, убедитесь, что он имеет правильный размер и не задерживает время загрузки вашего веб-сайта.Поместить видео с YouTube в героя — большой запрет — либо интегрируйте его на свой веб-сайт, либо полностью избегайте видео.
Источник: https://dribbble.com/shots/3169448-Type-color2020 будет годом разнообразия, когда дело доходит до тенденций, доминирующих в мире веб-дизайна. От абсолютной простоты до чрезмерных сочетаний цветов и элементов, у дизайнеров будет широкий выбор того, как создать веб-сайт, который будет выделяться среди всех других привлекающих внимание дизайнов.
Дизайнерам, которые стремятся к лучшему UX и привлекательному внешнему виду веб-сайтов, следует учитывать некоторые из тенденций веб-дизайна, которые будут доминировать в 2020 году:
- Темный режим
- Минимализм
- Черно-белое
- Световые цветовые схемы
- Рисованные элементы
- Жирная типография
- 3D-элементы
- Тени, слои и плавающие элементы
- Анимация, запускаемая пользователем
- Разноцветные градиенты
- Видео или текстовые герои
Уже в этом году выглядит многообещающе, как для дизайнеров, которые будут заняты объединением этих тенденций, так и для маглов веб-дизайна, которые получат возможность наблюдать и наслаждаться ими по всей сети.
22 тенденции веб-дизайна на 2020 год, о которых нужно знать
Поскольку технологии меняются каждый день, неудивительно, что все, что от них зависит, также быстро развивается. Веб-разработка не исключение. С постоянными обновлениями и новыми тенденциями веб-дизайнеры часто изо всех сил стараются не отставать. В конце концов, знание возникающих или продолжающихся тенденций жизненно важно для того, чтобы оставаться на вершине игры. Итак, что это за новые тенденции? Что лучше всего сработает в 2020 году?
Читайте дальше, чтобы узнать о 22 тенденциях веб-дизайна на 2020 год, которые помогут вашему сайту не только хорошо выглядеть, но и сделать его интуитивно понятным.
1. Изображения и заголовки героев
Позвольте мне начать с простого и простого. Изображения-герои — популярная концепция в веб-разработке. Изображения-герои — это изображения больших баннеров, размещаемые на главной домашней странице (или любой веб-странице, но домашняя страница — обычная практика), которые могут быть или не быть динамическими.
Ниже я привел пример с официального сайта Samsung с одной из последних тенденций веб-дизайна на 2020 год:
ИзображенияHero — отличный способ привлечь клиентов, поскольку фон становится заметным, а не просто белым.Главные изображения также полезны с точки зрения бизнеса, поскольку вы пытаетесь показать свой продукт в хорошем качестве, а пользователь даже не зайдет на страницу этого продукта. В наши дни изображения-герои очень популярны, и они стали общей тенденцией для любого другого веб-сайта. Но даже если их использует каждый веб-сайт, они по-прежнему являются отличным способом привлечь внимание.
2. Пустые пространства и минималистичный дизайн
Минимализм — это мода не только на веб-сайтах, но и везде.Чем меньше контента, тем лучше, и чем его больше, тем сложнее становится. Когда мы находим много вариантов на веб-сайте рядом друг с другом и все в одном месте, мы запутаемся и покидаем веб-сайт. При минималистичном подходе мы сохраняем как можно меньше контента и предоставляем как можно больше белого пространства, тем самым создавая удовлетворительную веб-страницу без места для путаницы. Однако не путайте это с изображением героя, поскольку белые пространства объединяются с изображением героя для получения более значительных эффектов.
Если вы хотите использовать эту тенденцию веб-дизайна в 2020 году, приведенный ниже пример от Squarespace.
Несмотря на пространство на главной странице, она по-прежнему выглядит элегантно, красиво и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн — это налаживание связи с пользователем. Если вам это удастся, вы заставите его вернуться на ваш сайт. Новейшей тенденцией в этом отношении стала эмоциональная связь с пользователем через веб-дизайн.Такой веб-дизайн использует изображения, которые вызывают явные эмоции (как смайлики). Люди часто называют их «соединяющимися», что означает, что они даже не замечали, они связаны с этим.
Важной частью эмоциональной связи является то, что люди часто помнят веб-сайт и с большей вероятностью порекомендуют его своим друзьям, когда их спросят. Домашняя страница и веб-дизайн почти везде, где они могут поместиться, например, получение отзывов, предоставление обзоров, размещение вариантов и т. Д.
Вы хотите создать адаптивный веб-сайт? Ознакомьтесь с 10 проблемами адаптивного веб-дизайна и их решением
4. Динамическая прокрутка
Динамическая прокрутка набирает обороты, и все крупные компании движутся к ней. Причина проста; чем привлекательнее выглядит их веб-сайт, тем красивее будет продукт. С запуском Note 20 в августе этого года я зашел на веб-сайт Samsung, чтобы проверить характеристики мобильного телефона и Galaxy Watch 3. Я был удивлен тем, как они представили свой продукт с помощью динамической прокрутки.То же самое произошло во время сентябрьского мероприятия Apple. Взгляните:
5. Градиенты 2.0
Благодаря минималистичному дизайну и максимальному количеству пустых пространств на домашней странице разработчики часто использовали один цвет в качестве фона, чтобы сделать все максимально простым. Но у пользователей было достаточно, и возникла необходимость в изменениях, двигая тенденцию к градиенту 2.0, где на странице преобладает оттенок нескольких светлых цветов. Пользователи приветствовали новое изменение по всему миру.Это помогло сделать сайт менее скучным и немного более привлекательным.
6. Темный UI
Темный режим сейчас в тренде почти во всех приложениях. У WhatsApp и Skype есть темная тема, у Gmail она есть, у Facebook она есть, у Youtube есть и еще масса приложений. В наши дни это настолько распространено, что даже производители мобильных телефонов начали включать темный режим в свои последние обновления, и черт возьми! Успокаивает глаза. Так почему бы не веб-дизайн? Они ничем не отличаются.Веб-дизайнеры также начали использовать эти темные режимы, предоставляя темные изображения героев, которые делают веб-сайт полностью черным. Но лучше всего использовать контрастные цвета с оттенком, если вы выбираете черный. Например, # 000000 идеально сочетается с #FFFFFF, желтым и т. Д.
Веб-сайт на скриншоте поможет вам лучше понять это:
7. Сайты, созданные с помощью прокрутки
Веб-сайты, созданные с помощью прокрутки, — это последние тенденции веб-дизайна, которые подхватили веб-дизайнеры.Создание прокрутки может звучать как динамическая прокрутка и, возможно, немного сбивать с толку, но они отличаются друг от друга. Веб-сайт с прокруткой зависит от движений прокрутки для создания элемента веб-сайта при его прокрутке. С другой стороны, динамическая прокрутка — это просто получение содержимого с помощью прокрутки, уже находящейся на веб-странице, без какой-либо прокрутки.
Следующее изображение с веб-сайта говорит само за себя:
8. Игривые курсоры
Анимированные курсоры меняют внешний вид курсора на привлекательный.Помимо изменения размера, формы и вида курсора, разработчики также могут реализовать в курсоре анимацию, чтобы они анимировались при перемещении. С фреймворками 2020 года и инструментами веб-разработки это несложно реализовать.
Веб-сайт ниже объясняет это лучше:
9. 3D дизайн
3D-модели привлекательны для человеческого глаза. Перенести трехмерную часть на веб-сайты было непросто. Однако 3D-проекты потребляют больше полосы пропускания, чем стандартные 2D-проекты, и они огромны.С тех пор, как в настоящее время люди начали переключаться на сторону с более высокой пропускной способностью, веб-разработчики инициировали различные веб-сайты. Трехмерный дизайн выглядит очень привлекательно и реалистично при правильном использовании.
Веб-сайт, представленный ниже, является прекрасным примером 3D-дизайна.
10. Оптимизированная навигация
Оптимизированная навигация обеспечивает навигационное содержимое не на обычной панели навигации, а на всей странице пользователя. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает его привлекательным и позволяет пользователю исследовать весь веб-сайт, поскольку навигация — это не просто текст в заголовке.
Для вдохновения взгляните на этот снимок экрана с сайта Bikebear:
.11. Повышение UI и UX Focus
Усиление работы по разработке различных фреймворков и усовершенствований существующих привело к созданию красивых веб-сайтов, оснащенных UI / UX. Поскольку у некоторых из них появились такие сайты, у тех, кто не стал отставать. В 2018 году Интернет захлестнула волна обогащенного пользовательского интерфейса и пользовательского опыта. Люди начали так сильно сосредотачиваться на UI / UX, что сделали свою карьеру.Причина проста. Пользовательский интерфейс слишком привлекателен для глаз, а UX помогает пользователю выполнять некоторые задачи очень плавно. Таким образом, пользователи могут получить незабываемые впечатления от посещения веб-сайта, чего хочет каждый разработчик. Следовательно, если вы думаете о разработке веб-сайта, будет лучше иметь хороший пользовательский интерфейс и опыт.
Следующий снимок экрана взят из LambdaTest:
12. Крупный и жирный шрифт
Шрифты Big и Bold на главном изображении были в тренде с прошлого года.Крупные и жирные шрифты привлекают внимание и передают то значение, которое вы хотите передать. Их легко установить, и вы должны нанести их нескольких контрастных цветов и оттенков, чтобы они выглядели лучше и удобнее.
На сайте показано, как использовать большие и полужирные шрифты:
13. Художественные иллюстрации
Художественные иллюстрации — это схематичные изображения на главной странице. Эти художественные иллюстрации больше похожи на карандашную работу и в последнее время набирают популярность.Это одна из самых популярных тенденций веб-дизайна на 2020 год. Эти художественные иллюстрации также известны в различных видео, таких как TED, музыкальные клипы и т. Д. Благодаря тому, как они завоевали рынок, нет сомнений в том, что они устойчивы и ускоряются. предстоящий.
Ниже приведена демонстрация Лизы Гланц:
14. Сетка
Разработчики и дизайнеры помешаны на сетках. Сетки — не новая концепция, если вы хоть немного занимались веб-разработкой.Сетки — это концепция разделения чего-либо на части (я имею в виду буквально) и представления различных частей информации в каждой из них. Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Сетки не должны быть слишком большими по размеру и должны применяться только там, где это возможно.
Лучший пример — Pinterest.
15. Объединение фотографии с графикой
Слияние фотографии с графикой — правильное сочетание абстрактного и красочной графики.Фотография — прекрасный способ передать что-то (обычно это такая важная тема, как феминизм), используя довольно скучные слова. Фотография оказывает уникальное влияние на пользователей, и, поскольку они представляют интересующую тему, вы должны использовать ее с умом.
Веб-сайт, используемый для демонстрации, — Wix.
Фотография, использованная здесь, отражает тему сайта, то есть контакт для свадебной фотосессии. Что бы вы хотели видеть в сообщении в виде фотографии или двух абзацев о свадебных фотосессиях?
16.Анимация, запускаемая пользователем
Веб-сайты часто видят анимацию через @keyframes и другие фреймворки, такие как anime.js. Новой тенденцией в этом отношении является использование анимации путем получения некоторых данных от пользователя. Взаимодействие с пользователем вовлекает пользователя и привлекает его к веб-сайту, а также улучшает общее впечатление пользователя.
На этом веб-сайте показан удачный пример анимации, запускаемой пользователем.
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение к трехмерным компонентам, упомянутым выше.Однако деталь парит в воздухе. Он создает захватывающие изображения и узоры в веб-дизайне.
99Designs используется для демонстрации здесь:
18. Рассказы с графикой
Обзоры были неотъемлемой частью покупки, и мы все часто просматриваем некоторые отзывы, прежде чем выбрать продукт. Но знаете ли вы, что отзывы клиентов могут рассказать истории? Такие захватывающие истории — лучший способ помочь пользователям почувствовать связь со своим миром.Например, обзор веб-сайта доставки еды побудит пользователей проводить больше времени на веб-сайте, поскольку они используют систему доставки много времени. Истории с графикой могут вывести читателя на новый уровень.
Для демонстрации использовался веб-сайт Apple:
.19. Предоставление графиков данных на веб-сайтах
Все мы много раз используем статистику на нашем веб-сайте, поскольку она является отличным способом привлечь пользователей, но, к сожалению, не каждый пользователь является читателем.Пользователи часто пропускают текстовую часть и больше сосредоточены на достижении своей цели, ради которой они попали на сайт. Но мы можем это изменить. Все, что нам нужно, — это та же стратегия, которую мы используем в презентациях: предоставление графиков и визуализаций. Техники визуализации, такие как графики, 3D-визуализации и т. Д., Можно найти в Интернете. Визуализации — отличный вариант, если вы хотите передать большой объем информации точным и привлекательным способом, ничего не записывая.
Для демонстрации используется веб-сайт Uber:
.20.Черно-белый
Черное и белое — вечнозеленое сочетание. Не только на сайте, но и во многих других вещах, таких как фотография, эскиз, настенная живопись, наручные часы и т. Д. Комбинации черного и белого очень привлекательны для глаз. Может быть, из-за контрастирующих элементов, о которых мы говорили в предыдущем разделе. Использование черно-белой цветовой схемы на веб-сайте (с оттенками черного) — это новая тенденция веб-дизайна на 2020 год, и похоже, что она будет в тренде и в будущем.
Для демонстрации использовался веб-сайт Dribble.
21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения. Геометрия присутствует в природе повсюду, поэтому мы от природы склонны к геометрическим узорам и формам. Если использовать правильный цвет и контраст, геометрические формы могут быть очень привлекательными.
Веб-сайт, использованный для демонстрации, демонстрирует реальное использование геометрических фигур и узоров:
22.Эксперименты с иллюстрациями
До сих пор вы, должно быть, понимали, что иллюстрации становятся горячей темой среди тенденций веб-дизайна на 2020 год и экспериментов. Веб-дизайнерам и пользователям нравится все в этом. Вы всегда можете поэкспериментировать с этими иллюстрациями, а также с любыми из упомянутых выше тенденций веб-дизайна 2020 года. Кроме того, вы можете снабдить его фотографиями, 3D-эффектами и т. Д.
Сайт — отличный тому пример:
Вам также могут понравиться 14 лучших инструментов веб-дизайна для дизайнеров при удаленной работе.
Заключение
Надеемся, этот выбор вдохновил вас. Хотя как веб-разработчик я уверен, что эти тенденции продолжают меняться. Все, что вы видите, в будущем превратится во что-то еще лучшее. Точно так же, как я никогда не думал об использовании этих трех или четырех лет назад, я не могу представить то же самое на три или четыре года вперед.
А теперь я хотел бы услышать от вас: какая ваша любимая тенденция веб-дизайна из этого списка? Или, может быть, у вас есть вопрос. В любом случае, оставьте комментарий ниже.
Хариш Раджора
Я инженер по информатике. Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
10 тенденций веб-дизайна, которые будут доминировать на вашем экране в 2020 году
Конец года приближается быстро, и мы уже смотрим, что принесет следующий год.Для таких дизайнеров, как я, конец года — время вдохновения. Какие тренды и эстетика дизайна будут популяризированы в 2020 году? Какие тенденции, скорее всего, исчезнут?
«Взгляд на эти тенденции на 10 000 футов ясно показывает, что« веб-дизайн »больше похож на традиционный« графический »или« печатный »дизайн, чем когда-либо. «Гибкость, которую дизайнеры проявляют в выразительности и творческой ловкости, поразительна по сравнению с тем, что было всего пять или десять лет назад», — заявляет Хой Винь, старший директор по дизайну продуктов в Adobe XD.
Винь как нельзя более прав. Сделав такой взгляд на тенденции дизайна в течение нескольких лет, я могу полностью согласиться с тем, что эти тенденции показывают, насколько креативными стали дизайнеры, заставляя Интернет больше походить на другие типы медиа, такие как графический дизайн и полиграфический дизайн.
Если вы дизайнер или поклонник великолепного дизайна, вам повезло. Я сделал за вас большую часть тяжелой работы и собрал основные тенденции веб-дизайна, которые, вероятно, украсят ваши экраны в 2020 году.
1. Герои только с текстомВ прошлогодней статье я упоминал, что эксперименты с областями героев — частью веб-сайта, когда вы впервые загружаете сайт, также известной как «верхняя часть сгиба», скорее всего, станут более очевидным в течение 2019 года. Это определенно было так, и одним из тех экспериментов были текстовые герои.
В то время как некоторые основные области были больше связаны с различными типами элементов, чем просто стандартная настройка текста на изображении, эта тенденция «только текст» интригует тем, что удаляет типичное фоновое изображение и позволяет типографии делать все возможное. Работа.
Веб-сайт Phase3 — отличный пример того, как убрать вещи обратно в область героя и сосредоточиться только на типографике (хотя меняющий цвет фон, который вы можете увидеть на их сайте, является тонким приятным штрихом). Эта типографика также имеет некоторую индивидуальность, вместо стандартного или часто используемого шрифта без засечек. Вы также можете увидеть эту тенденцию в The New York Times, которая объединила пользовательский шрифт с анимацией для своего текстового заголовка на своем веб-сайте Food Festival.
2.Вовлеченные иллюстрацииХотя иллюстрации преобладали на веб-сайтах в течение многих лет, в последнее время наблюдается растущая тенденция к тому, чтобы на веб-сайтах появлялись индивидуализированные, подробные и хорошо выполненные иллюстрации, и я уверен, что эта тенденция только начинается.
Веб-сайты, такие как DottedSign (вверху) и Fixate (внизу), являются прекрасными примерами этой растущей тенденции. Оба веб-сайта используют очень хорошо продуманные и подробные иллюстрации не только в их главном разделе, но и на всем веб-сайте, чтобы связать все вместе.
Сочетание иллюстраций с небольшой анимацией действительно помогает привлечь внимание и может использоваться как еще один способ общения с вашими посетителями. Анимированные иллюстрации отлично подходят как дополнительный инструмент к тексту и часто лучше подходят для иллюстрации и коммуникации, когда используются в качестве более тонких и второстепенных функций вместо основного.
3. Цвета и типографика в винтажном стилеВ своей прошлогодней статье я коснулся вопроса о возвращении ностальгии в дизайн как к прошлым временам.На это часто влияют другие формы средств массовой информации того времени, такие как телевидение и журналы, особенно если это возврат к доинтернетовой эпохе.
Я ожидаю, что в 2020 году эта тенденция примет иную форму. Вместо того, чтобы идти ва-банк в стиле ретро или ретроспективе, я вижу, как веб-сайты берут ностальгические мелочи и смешивают их в современном стиле.
Одним из наиболее распространенных элементов дизайнерского вдохновения, которые сегодня используются на веб-сайтах, является использование винтажных цветов и / или типографики как способа передать это чувство ностальгии.Новый веб-сайт Крисси Тейген — отличный пример использования винтажного шрифта и винтажной цветовой схемы (землистой, но яркой).
Популярный сайт о тенденциях в области типографики Typewolf также использует винтажную типографику и цвета, чтобы повлиять на дизайн своего сайта, при этом оставаясь при этом современным в эстетике. Их шрифт в сочетании с цветом фона выглядит винтажным, но не устаревшим.
4. Черно-белоеМонохромный — значит 2019 год. 2020 будет годом, когда все больше и больше сайтов экспериментируют с отсутствием цвета вообще, придерживаясь только черного и белого с очень небольшими промежутками.Считайте, что это монохромный, но минималистичный.
Сайт Кана Уилсона — отличный пример эстетики дизайна без цвета. Веб-сайт, ориентированный в первую очередь на черно-белое изображение с изображениями в оттенках серого, является чистым, четким, современным и модным по сравнению с другими современными сайтами. Сайт Александра Яременко (ниже) также сохраняет черно-белую цветовую схему за пределами примеров его портфолио.
5. Доминирующие сетки соответствуют карточкамБольшинство веб-сайтов спроектированы на основе системы невидимых сеток, которая помогает сохранять элементы на странице организованными и встроенными.Однако в 2020 году я ожидаю, что эти сетки станут более доминирующими в визуальном плане и будут использоваться в качестве основного эстетического элемента дизайна, явно вдохновленного популярной тенденцией дизайна «карт».
Сайт Frames for Future — отличный пример использования сетки в качестве эстетики дизайна, а не просто инструмента дизайна. Контент их сайта организован в виде больших прямоугольников, выровненных по сетке. Большая часть сайта Evergib (ниже) также выложена в виде сетки с «ячейками» разного размера, чтобы придать ему объем, визуальный интерес и изменить темп.
6. Набросок типографикиЕсли вы еще не можете сказать, мне очень нравится типографика, и я особенно замечаю типографские тенденции. Одной из новых тенденций является обрисованная в общих чертах типографика, и мы можем ожидать, что в 2020 году ее будет все больше и больше.
«Типографская отличительная черта стала императивом в Интернете, что удивительно, учитывая, что это было не так давно, когда у дизайнеров было только несколько шрифтов, с которыми можно работать », — объясняет Вин из Adobe. «У нас больше веб-шрифтов; нам также нужна более смелая и разнообразная веб-типографика.«Несомненно, это проявляется не только в этой тенденции, но и в других, уже упомянутых здесь.
Сайт фазы 3, упомянутый в начале этой статьи, имеет эту обрисованную в общих чертах типографику. Redscout также использует крупный контурный шрифт как часть эстетики своего веб-дизайна, комбинируя анимацию для вытягивания «заливки» букв, оставляя только контур при прокрутке страницы вниз.
7. Огромные размеры шрифтовДа, еще одна типографская тенденция, но как можно не заметить постоянно увеличивающиеся размеры шрифтов в Интернете? Тенденция, идущая в 2020 году, — это простая типографика, которую можно читать из любой точки комнаты.
Redscout и The New York Times Food Festival (оба были упомянуты ранее в этой статье) — прекрасные примеры этой тенденции. Baina (вверху) увеличивает размер шрифта своего имени до очень большого размера, занимая почти половину области просмотра их домашней страницы.
HalloBasis имеет очень крупную типографику, заполняющую область просмотра, как стиль навигации, помогающий посетителям переходить к различным частям своего сайта.
8. Геометрические формы и узорыВ прошлом году я упоминал, что в 2019 году будут в тренде более плавные, органические формы, поэтому неудивительно, что противоположные этому тоже будут модными.Геометрические формы, линии и узоры возвращаются в 2020 году.
На веб-сайте Future London Academy есть анимированные геометрические фигуры в области героев, которые также соответствуют тенденциям геометрической формы и анимации, упомянутым выше. На веб-сайте XXXI (ниже), посвященном их статье «Введение в кодирование», аналогичным образом используются геометрические формы.
9. Анимация, запускаемая пользователем Обычно, когда мы думаем об анимации, мы видим, что она происходит сама по себе, независимо от каких-либо действий, которые мы можем предпринять на странице как посетители сайта.Однако растущая тенденция в веб-дизайне заключается в том, что анимация запускается каким-либо типом ввода или действия посетителя.
Винь от Adobe конечно соглашается. «Сочетание взаимодействия с пользователем с красивой анимацией и стильным шрифтом — одна из самых захватывающих вещей, которые случились с типографикой за последнее поколение. Несмотря на то, что веб-дизайн все в большей степени соответствует выразительности печатного дизайна, перевод текста в движение в ответ на вводимые пользователем данные добавляет новое измерение в то, как мы думаем о письменном общении.Еще об этом, пожалуйста! »
Сайт Ромена Авалле является прекрасным примером этой тенденции, как и сайт Intro to Coding (упоминалось ранее). В центре их веб-сайта очертания инициалов перемещаются в зависимости от того, где находится курсор. Этот тип интерактивной анимации помогает заинтересовать зрителя и замедляет его понимание анимации, делая его частью опыта работы с веб-сайтом, а не пассивным потребителем.
10. Модные цветовые схемы попадают на веб-сайтыЯ уверен, что все мы знакомы с цветовыми комбинациями и цветовыми схемами, которые модны в других сферах нашей жизни, будь то музыка, одежда, социальные сети. , так далее.Я ожидаю, что в 2020 году некоторые из этих цветовых комбинаций найдут свое место в дизайне веб-сайтов.
Примером модного сочетания цветов является основная схема синего и бледно-розового / пыльного румянца, ставшая популярной в Pinterest и Instagram. Сайты Collate Art (вверху) и Datalands (внизу) используют эту модную цветовую схему в своем дизайне.
Другие примеры модных цветовых схем включают тона драгоценных камней (зеленый, пурпурный), землистые тона (загар, коричневые, зеленые, текстуры дерева) и радужные / перламутровые цветовые схемы (пастели, которые сливаются вместе, как жидкость, давая почти металлический вид).
Основные тенденции Некоторые из самых значительных тенденций, которые мы, вероятно, увидим в 2020 году, связаны с анимацией, иллюстрациями и типографикой, смешанными с новыми типами цветовых схем и взаимодействий.
Типографика, однако, кажется здесь большим победителем, поскольку я ожидаю увидеть эти несколько тенденций в типографике далеко за пределами 2020 года. Вин из Adobe может сказать следующее о типографике в тенденциях веб-дизайна по мере того, как мы вступаем в новое десятилетие. «Дизайнерам и брендам необходимо отказаться от единообразия, которое стало доминирующим в веб-типографике.По-прежнему слишком много технологических компаний пытаются снизить свою неприглядную деятельность с помощью округлых шрифтов без засечек. И слишком много потребительских брендов используют типографику с засечками, чтобы идентифицировать себя с этим иллюзорным понятием бруклинского хипстерского классицизма ».
(Вам нужно больше вдохновения? Ознакомьтесь с нашим руководством по веб-дизайну 2019 года, руководством по веб-дизайну 2018 года, руководством по веб-дизайну 2017 года и руководством по веб-дизайну 2016 года).
От крупной типографики до обрисованной типографики, цветовых схем в винтажном стиле и модных цветовых схем и всего остального, о чем здесь упоминается, 2020 год выглядит отличным годом для дизайнеров и поклонников дизайна, и мне, например, не терпится увидеть эти тенденции дизайна оживают, когда мы вступаем в следующее десятилетие.
9 значимых тенденций веб-дизайна на 2020 год
Сообщения о тенденциях в дизайне веб-сайтов похожи на арт-директоров — они практически управляют вашими руками с помощью мыши. В этом году мы изменим тенденции, сосредоточившись на том, что действительно важно. От доступности к правде, без кода к роли — это главные тенденции веб-дизайна, на которых стоит сосредоточиться, если ваше определение красоты включает функциональность, доступность и психологическую безопасность.
Ознакомьтесь с нашей последней публикацией: 21 тенденция веб-дизайна на 2021 год
Основные тенденции веб-дизайна на 2020 год
- Проектирование истины
- Доступность (наконец-то) является ключевой
- Контент получает должное в Интернете и UX дизайн
- Инклюзивность — ключ к успеху
- Революция в коде не наступила
- Возвышение разработчика визуального оформления
- Дизайн занимает свое место за столом.Что теперь?
- Роль — это не идентичность
- Хорошо, одна визуальная тенденция: Marquee возвращается, детка!
Каждый год я делюсь своим мнением о последних тенденциях веб-дизайна, которые будут определять наступающий год, часто с учетом мнений моих коллег-дизайнеров из Webflow, а также мнений известных имен в более широком сообществе дизайнеров. Я всегда включал сочетание конкретных деталей дизайна и моделей взаимодействия, а также концепций более высокого уровня, которые помогли заполнить мое добровольное ограничение, заключающееся в добавлении на одну тенденцию больше, чем число года (20 тенденций веб-дизайна на 2019 год, Например).
В этом году я ломаю стереотипы.
Потому что, на мой взгляд, 2020 год будет другим годом для дизайна. Год, когда мы все будем уделять немного меньше внимания типографике, пустому пространству, элементам дизайна, этому макету, этой цветовой схеме и тому изящному режиму анимации, который привлек наше внимание на прошлой неделе, и вместо этого рассмотрим более глубокие проблемы, лежащие в основе дизайна.
Итак, я отбрасываю те же старые особенности дизайна, которые мы видим год за годом (сломанные сетки, кто-нибудь ?!), чтобы сосредоточиться на более широкой картине.Чтобы задать гораздо более важные вопросы, например:
- Как мы проектируем, чтобы сделать информацию понятной, но при этом сделать ее легко потребляемой?
- Как сделать дизайн универсальным, чтобы никто не чувствовал себя исключенным или уничтоженным нашими решениями?
- И, что, пожалуй, наиболее важно, как новое поколение инструментов, основанное на парадигме, одновременно совершенно новой, но старой, как электронные таблицы, изменит не только способ нашей работы, но и то, что мы производим?
Но об этом позже.
Предпочитаете смотреть ваш модный контент? У нас есть краткое изложение этого сообщения от Чарли Прейнджли:
Спасибо, Чарли!
9 тенденций веб-дизайна на 2020 год
Теперь давайте погрузимся в 9 тенденций веб-дизайна, которые мы увидим в 2020 году:
1. Истина в дизайне
Ни для кого не секрет, что мы вошли в то, что многие называют «постом». «Правды», с множеством случаев дипфейков, кампаний дезинформации и откровенной лжи, которые набирают популярность и в конечном итоге формируют процесс принятия решений миллионами людей — слишком часто за счет выдающихся личностей, имена которых здесь не назовут.
Каждая из основных социальных сетей разработала политику — а в некоторых случаях и дизайн — чтобы учесть этот новый расцвет неправды.
Facebook решил, что просто не будет вмешиваться в политическую неправду. В поддержку своей позиции платформа процитировала все, от Первой поправки до аналогичной позиции FCC в отношении политической рекламы на телевидении. Удобно забывать, что это не а) правительство (которое фактически ограничено от цензуры свободой слова) и не б) все более анахроничная технология, которой является телевидение.
Facebook (по всей видимости) пытается бороться с фейковыми новостями на своей платформе с 2015 года, используя классический стиль итеративного дизайна Кремниевой долины. Сначала он попытался побудить отдельных пользователей отмечать контент как «ложные новости» — странное наполовину заимствование у президента Трампа — а затем пометить некоторые истории как «оспариваемые», что, согласно так называемому «академическому» исследованию, имело обратный эффект, поскольку вера некоторых пользователей в контент — затем, совсем недавно наложенный на контент простой текст уведомления:
Ложная информация
Проверено независимыми специалистами по проверке фактов.
Источник: The Verge Наложение также содержит заметный призыв к действию для просмотра результатов проверки фактов, а также дополнительную кнопку для просмотра ложного содержания.
В настоящее время все еще нет плана отмечать оплачиваемые политические посты как ложные.
Следует отметить одну интересную вещь: Facebook начал попытки исправить распространение ложной информации только после того, как она была опубликована. — исходный постер не получил предупреждений о том, что контент, которым они хотели поделиться, был оспорен.В последующих разработках они изменили это, чтобы более активно предупреждать первоначального пользователя, но все же интригует то, что уведомления фокусируются на том факте, что существует «дополнительная отчетность» по содержанию.
Эта стратегия направлена на поощрение того, что мы называем «любопытными кликами». Это стимулирует взаимодействие с информацией, но это также и ее недостаток: вы должны позаботиться о том, чтобы были «дополнительные отчеты», по которым можно было бы нажимать. Как разработчик контента, я должен задаться вопросом, не было бы более эффективным назвать средства проверки фактов и выделить значительную цитату из контента.Snopes, например, отлично справляется с выделением конкретного утверждения и дает ему прямую оценку «истинно» или «ложно» (с некоторой степенью нечеткости).
Twitter занял более прямолинейную (и достойную радости) позицию, просто запретив политическую рекламу на своей платформе. Хотя, как отмечают многие люди, это не так просто. Все виды дезинформации «проникают» в наши каналы ежедневно, и Твиттер, похоже, почти ничего не сделал для решения этой проблемы.
В конце концов, здесь действительно важно не столько то, что основные платформы делают для обеспечения ясности и надежности своих платформ, сколько то, что вы, , могли бы сделать, чтобы привнести больше этого в свою работу.
Согласно исследованию Стэнфордского университета, в котором участвовали 7 804 учащихся от средней школы до колледжа, около 82% школьников не могли отличить рекламу с пометкой «спонсируемый контент» от реальной новости на веб-сайте.
Большая часть «оптимизации» рекламных форматов, таких как «спонсируемый контент», вошла в … ну, скрывая тот факт, что они являются рекламой. Просто посмотрите на название: «спонсируемый контент». На сайте, управляемом контентом, это просто означает, что контент был кем-то «спонсирован», так же как гонщики спонсируются различными корпорациями.
Реальность, конечно же, такова, что это объявлений , даже если они не такие прямые, как баннеры. И мы должны обозначить их как таковые.
И не только наш язык может быть яснее.В наши проектные работы также могут быть внесены некоторые улучшения. Посмотрите на скриншот выше (сделанный 3 декабря 2019 г.). Каждая история в этом кадре — это часть спонсируемого контента, размещенная на другом веб-сайте, но полностью интегрированная в домашнюю страницу Slate.
Шрифт заголовка для собственных новостных статей и спонсируемых статей — это тот же . Но обратите внимание на то, что совсем другое: размер шрифта и расположение «автора». В местных рассказах имя автора ставится достаточно большим над заголовком.Вы определенно все еще видите заголовок первым, но имя автора в этих реальных историях требует вашего внимания.
А спонсируемые посты? «Автор» — или, собственно говоря, бренд — установлен на намного меньше, чем на . Тот факт, что «автор» указан как бренд, а не как отдельный писатель для бренда, также говорит о том: хотя у нас есть кто-то, с кем следует следить (или обвинять или хвалить) в реальных репортажах, спонсируемые истории относят к безликим брендам.
Возможно, даже более важно: обратите внимание, что настоящие статьи практически украшены заголовком категории (например, Новости и политика). Рекламные истории? Как ни странно не хватает этого заметного заголовка.
Сделайте источники более очевидными
В мире журналистики вы часто слышите мантру:
Рассмотрите источник.
Согласно исследованию, большинство студентов в наши дни этого не делают:
Многие студенты оценивали достоверность новостных твитов по тому, сколько деталей в них содержалось или была ли прикреплена большая фотография, а не по источнику.
И хотя эта максима подчеркивается молодыми и амбициозными журналистами как основная практика, она также может помочь нам, дизайнерам, помочь остальному миру. Что, если, например, в профиле каждой организации в Твиттере будет ссылка на их страницу в Википедии или поиск в Google по их имени? Что, если бы в публикациях была страница с информацией об их политической позиции, истории, управлении и источниках финансирования? Еще лучше: что, если бы они ссылались на независимых комментаторов публикации?
Это, конечно, всего лишь идеи — как минимум побуждает к более глубокому размышлению о том, как мы могли бы побудить читателей действовать как журналисты и более объективно рассматривать свои источники.
Но мы также можем внимательно рассмотреть критерии, которые молодые студенты используют для оценки доверия , и побудить наши команды в социальных сетях делать обновления информативными и сочетать их с большой привлекательной графикой.
Наконец, и чтобы сделать это ближе к дому для веб-дизайнеров, создающих опыт публикации (то есть для любого дизайнера, который работает на сайте с блогом, тематическими исследованиями и т. Д.): Подумайте о том, чтобы сделать ваших авторов и их учетные данные . более очевидным в вашем опыте, ориентированном на контент.Это может не только повысить доверие к вашему сайту и дать читателям точку контакта, но и побудить читателей лучше оценивать содержание ваших авторов. Затем тщательно составленный список участников становится маркетинговым активом, сродни списку аннотаций на обложках каждой книги для массового рынка.
— дает дизайнерам мощный инструмент для добавления легкодоступных нюансов в понимание темы читателем. Как? Обеспечивая две вещи:
- То, что статьи мнения контекстуализируются историями, которые они комментируют, или противоположными мнениями
- Эти новости получают дополнительный цвет через статьи мнения через статьи, которые их комментируют
Использование связанных контент, обеспечивающий дополнительный контекст на основе фактов — и статей, основанных на мнениях, помогает работать против все более очевидного предпочтения в нашем возрасте информации «небольшого размера».Данные небольшого размера помогают нам быстро получить общее представление о проблемах в мире, полном проблем, — но это также означает, что нам часто не хватает тонкого понимания указанных проблем.
Когда мы полагаемся исключительно на горячие отзывы наших любимых «влиятельных лиц» в Твиттере, мы начинаем очень походить на толпу с вилами и факелом, готовую принять один харизматический голос за источник истины. Но чем больше создатели контента и дизайнеры могут указывать читателям на дополнительную информацию и противоположные мнения, тем больше мы можем поощрять тонкое понимание, которое больше полагается на информацию и разум, чем на эмоции.
Подводя итог:
- Четко обозначьте типы вашего контента , чтобы помочь читателям создать мысленную модель вашего контента и лучше различать органические и рекламные материалы
- Контекстуализируйте и продвигайте свои источники , чтобы читатели знали, где вы контент исходит из и может лучше оценивать его достоверность
- Используйте связанный контент для добавления контекста и содействия детальному пониманию тем
Все вышесказанное, стоит помнить, что дезинформация — это не фиксированная цель, а факт, прекрасно зафиксированный Том Розенстил, директор Американского института прессы и старший научный сотрудник Брукингского института:
Какие бы изменения ни вносили компании-платформы, и какие бы инновации ни внедряли проверяющие факты и другие журналисты, те, кто хочет обмануть, адаптируются к ним.Дезинформация — это не проблема с водопроводом, которую вы решаете. Это социальное состояние, такое как преступность, за которым вы должны постоянно следить и к которому нужно приспосабливаться. Еще в эпоху радио и раньше, как сказал Уинстон Черчилль: «Ложь может распространиться по миру, прежде чем правда наденет штаны».
То есть, если вы хотите сыграть роль в боретесь с дезинформацией в 2020 году, будьте готовы к долгой перспективе и будьте готовы обновлять свои стратегии и тактики, поскольку информационный ландшафт продолжает меняться.
2. Доступность (наконец) ключ
Прежде чем я углублюсь в это, я должен сделать признание от имени Webflow: мы не создавали Webflow с учетом доступности. Но недавно мы наняли двух специалистов по специальным возможностям и сформировали команду для того, чтобы сделать доступность первоклассным гражданином в Webflow. Следите за новостями об этом.
Веб-доступность — практика обеспечения того, чтобы веб-сайты и веб-приложения могли использовать все, независимо от их способностей, — долгое время была жизненно важной частью процесса веб-дизайна и разработки в зрелых организациях.Особенно в государственных и финансируемых государством учреждениях, где соблюдение Закона об американцах с ограниченными возможностями (ADA) уже давно является юридическим требованием.
Но с громкими делами, такими как иск Domino и другие, получившие широкое внимание, письмо уже висит на стене: скоро все веб-сайты будут обязаны соответствовать требованиям ADA, что сделает доступность проблемой соответствия, а не просто » приятно иметь.»
И хотя я не хочу переоценивать влияние, которое это окажет на нашу профессию — поскольку многочисленные относительно незначительные вмешательства в наши процессы и наборы навыков будут иметь значительное влияние на доступность наших продуктов — я не думаю, что мы можем себе позволить чтобы преуменьшить и этот факт.Потому что, хотя относительно небольшие усилия будут иметь значительное влияние, изменения, необходимые от нас, чтобы сделать сайты более доступными, повлияют буквально на каждый этап процесса проектирования и рабочие процессы каждого участника этого процесса.
Не верите? Ознакомьтесь с контрольным списком доступности Vox, который описывает способы, которыми каждый веб-профессионал, от дизайнеров до тестировщиков и редакторов, может внести свой вклад в создание более доступных веб-сайтов и приложений.
Но работа над доступностью требует гораздо большего, чем контрольные списки и автоматические проверки через плагины браузера.Потому что большую часть работы по созданию доступного веб-сайта невозможно проверить с помощью программного обеспечения. А поскольку веб-дизайн, помимо разработки веб-приложений, по сути, сводится к публикации, доступный веб-дизайн означает пересмотр способов публикации. Если мы создаем видео для Интернета, нам необходимо учитывать субтитры, транскрипты и другие невизуальные эквиваленты, которые мы можем предложить. Если мы размещаем подкасты, нам нужно будет подумать о том, как сделать наш контент доступным для людей с низким уровнем слуха или его отсутствием. Если мы публикуем инфографику и диаграммы, нам нужно будет подумать о том, как сделать контент этих средств доступным для тех, кто их не видит.
И дизайнерам, которые давно привыкли полагаться на визуальные форматы и низкоконтрастную эстетику в своей работе, придется приложить усилия, чтобы учесть эту более инклюзивную парадигму. Нам придется долго и серьезно подумать об ограничениях визуальных форматов не только для людей с ограниченными возможностями, но и для тех, для кого визуальные эффекты не так прозрачны, как для дизайнеров (в том числе и для меня!).
Слепые зоны изобилуют в процессе проектирования, и эти дыры часто основаны на наших правилах.Как писатель, мне часто трудно учитывать людей с менее широким словарным запасом, а также тех, кто предпочитает визуальные форматы. (Даже оборот фразы, которым я начал этот абзац, можно рассматривать как эйблист.) Дизайнеры также склонны упускать из виду ценность и силу отдельного предложения, особенно когда оно сочетается с столь же мощным визуальным эффектом.
Реальность такова: мы изучили свои навыки в контексте, предполагавшем, что существует такая вещь, как «нормальный». Что вы можете применить свои навыки, чтобы общаться со «всеми» в предпочитаемом вами формате, потому что «большинство людей» прекрасно справятся с вашим предпочтительным форматом.
Но факт в том, что, по данным Центров по контролю и профилактике заболеваний (CDC), почти 26% населения США имеют ту или иную форму инвалидности. И, как Microsoft столь красноречиво сообщила с помощью своего инклюзивного дизайна, 100% населения могут испытывать временные или ситуативные нарушения. И дело в том, что никто из нас не становится моложе, и чем старше мы становимся, тем выше вероятность того, что мы испытаем более или менее постоянную инвалидность.
Нет здоровья; врачи говорят, что
нам в лучшем случае нравится, но нейтралитет.
–Джон Донн, «Анатомия мира», 1611
Мир (и его реклама) может изменить здоровых и молодых, но мы больше не можем позволить себе проектировать только для них.
3. Контент получает должное в веб-дизайне и UX-дизайне
Я работаю в сфере контента с 2006 года, и за эти (почти) 14 лет мой опыт в этой профессии определили одни дебаты:
На первом месте стоит дизайн или контент?
Эти так называемые дебаты никогда не сбивали меня с толку по нескольким причинам.И мне невероятно приятно видеть, что дизайнеры все больше приходят к пониманию того, что всегда казалось мне очевидным: что «содержание» или, скорее, «сообщение» должно предшествовать дизайну. Потому что иначе было бы буквально не на что спроектировать .
С другой стороны, эта дискуссия сбивает с толку и разочаровывает, потому что на самом деле это даже не настоящий вопрос. Ни контент, ни дизайн не стоят на первом месте. Потому что вы действительно не сможете создавать контент или дизайн, пока у вас не будет стратегии .И у вас не может быть стратегии, пока у вас не будет цели , : цель, которую должно выполнять то, что вы хотите опубликовать.
Чтобы прояснить это, я хотел бы вернуться к предшественнику веб-дизайна и издательского дела: издательскому делу. Прежде чем вы сможете создать книгу, вам нужно ее спроектировать. И прежде чем вы сможете написать книгу, вам понадобится баллов, : идея или истина, которую вы хотите донести до своей аудитории.
Здесь важно отметить, что веб-сайт на самом деле не является книгой.Его материальное выражение, функциональность и распространение сильно отличаются от книги. Но с точки зрения цели книга и веб-сайт во многом похожи: они оба существуют для передачи информации аудитории. (Нет, я , а не , говорю здесь о веб-приложениях. *)
Основное различие состоит в том, что веб-сайт надеется собрать некоторую информацию от своей аудитории в обмен на информацию (или функции), которые он предлагает: обычно , электронное письмо, уникальный современный ключ к личности человека и к общению с ним.
Но чтобы получить, нужно отдать. Вы должны предложить некоторую ценность, и даже команды, разрабатывающие самые популярные в мире цифровые продукты, понимают, что качественный контент является невероятным источником ценности, позволяя привлечь внимание даже тех, для кого ваш продукт (пока еще не создан).
Конечно, контент — это не только сообщения в блогах. (И это не просто слова, это совсем другой пост.) Контент также играет ключевую роль в общем пользовательском опыте вашего продукта, и все чаще платформы испытывают боль из-за неправильного использования контента.
Вот пример, с которым я столкнулся на днях в LinkedIn (где я когда-то работал, для прозрачности):
Заметили что-нибудь? Я уверен! И я мог бы продолжать и говорить о недостатках этого интерфейса, но ограничусь одним наиболее важным:
Что, черт возьми, мне делать, если это не мой «правильный» или «активный» адрес электронной почты?
Меня просят при необходимости принять меры в отношении этой информации, но у меня нет очевидного способа сделать что-либо, кроме как «удалить» свой номер телефона! Контент и интерфейс полностью не согласованы, что гарантирует, что в лучшем случае LinkedIn может получить от меня точный текущий номер телефона .
Но, по иронии судьбы, то, что этот интерфейс лучше всего подходит для меня, пользователя, — это напоминание мне, что у LinkedIn есть мой номер телефона (почему ?!), и, что еще лучше, дает мне возможность отделить его от моего профиля. (Первоначально я написал «удалить его из их базы данных», но мой коллега правильно указал… он почти наверняка этого не делает.)
Я просто предполагаю, что не было их целью .
Но я здесь не для того, чтобы жаловаться на контент LinkedIn. Я здесь, чтобы подчеркнуть центральную роль контента в общем пользовательском опыте любой цифровой среды.Надеюсь, что вышеперечисленное помогает, но чтобы подкрепить мою точку зрения, вот несколько связанных с контентом максимумов и минимумов за 2019 год:
Лично я не разделяю здесь похвалы Алисии.
Наиболее показательным, пожалуй, является растущая значимость контент-стратегии и UX-письма в брендах некоторых из самых узнаваемых на сегодняшний день брендов. Просто взгляните на публикации по дизайну и общедоступные дизайн-системы таких брендов, как Facebook, Dropbox, Google и Shopify, и вы увидите, что слово content — и его преданные создатели — получают свою справедливую долю имен.
4. Инклюзивность — это ключ
* Но точка зрения, ориентированная на контент, по-прежнему оказывает драматическое влияние на веб-приложения: достаточно взглянуть на Twitter, где единственное решение по контенту — ограничение количества символов — сделало все, определило как славу, так и ужас этой платформы.
Мы, дизайнеры, несмотря на всю нашу направленность на сочувствие, остаемся людьми. Мы неустанно стремимся учитывать мнения и опыт других с помощью пользовательских исследований, критических сессий, A / B-тестирования и множества других методов.Но, в конце концов, все мы подвержены очень человеческой склонности: бессознательному предположению, что то, что работает для нас, будет работать и для всех остальных.
Просто посмотрите, какой язык мы используем каждый день: Обратитесь к . Я вижу, что . Мы вас слышим .
Мы предполагаем, что эти фразы универсальны и одинаково значимы для всех, кто их слышит или читает. Мы беспечно объединяем конкретную сенсорную основу этих фраз с их эмоциональным регистром и намерением.
Но это ошибочное предположение. Слепой не может этого видеть. Глухие вас не слышат. Люди с церебральным параличом могут изо всех сил пытаться протянуть руку помощи.
Конечно, инклюзивность — это гораздо больше, чем учет инвалидности. Речь идет об учете различий. Это означает, что мы не можем ограничиваться «мужским» и «женским», когда спрашиваем чей-то пол в форме. Это означает осознание того, что «счастливого дня отца!» электронная почта не будет означать то же самое для ребенка бездушного отца, как для того, кто вырос в «нормальной» нуклеарной семье.Черт возьми, это означает осознание того, что даже у того, кто из «нормальной» семьи, могут быть плохие отношения со своим отцом — или иметь не отца и мать, а двух матерей.
Чтобы наслаждаться продуктом и находить в нем ценность, человеку необходимо видеть свое отражение в нем. Без такого взгляда на себя человек вместо этого видит отказ. Послание таково: тебе здесь не место.
Проектирование с учетом инклюзивности — и, в конечном итоге, для UX — означает освобождение места для нашей аудитории в продуктах, которые мы создаем.
Я хочу расширить связь между инклюзивным дизайном и дизайном взаимодействия с пользователем. Потому что я думаю, что инклюзивность — которая, в конечном счете, заключается в том, что мы должны относиться к «другим» не как к другим, а как к нашей части — встроена прямо в само понятие дизайна пользовательского опыта, и я хочу уделить время, чтобы объяснить, почему .
Давайте начнем с рассмотрения «соты взаимодействия с пользователем» Питера Морвилла:
Сота взаимодействия с пользователем. Соты призваны отобразить взаимосвязанные характеристики, которые формируют пользовательский опыт — хороший или плохой.Общий пользовательский опыт — это гештальт — сумма — всех этих аспектов, полученная с помощью своего рода мысленной математики, которую мы выполняем автоматически и без глубокого рассмотрения отдельных ценностей, которые мы можем присвоить тому или другому.
Обратите внимание, что каждая из них является характеристикой в глазах смотрящего . И кто видит , будь то «мы» или «другие», не является частью графика. То есть: соты не говорят , кто продукт заслуживает доверия, ценный, доступный и т. Д. для .
Мы, конечно, можем предположить, что смотрящий — это «наша аудитория»: группа людей, к которой мы больше всего хотим обратиться и превратить в платящих клиентов. Скажем, платформа веб-дизайна, все члены аудитории заинтересованы в разработке веб-сайтов. Но это одна, относительно незначительная характеристика, когда мы смотрим на все, что составляет человека.
Внутри этой, казалось бы, однородной толпы существует множество идентичностей.Различные расы, вероисповедания, религии, гендерная идентичность, гендерные выражения, социально-экономические классы, семейное происхождение, культуры и десятки других аспектов самости — все они хотят создавать, управлять и развивать веб-сайты.
Следовательно, исключение людей, демонстрирующих какой-либо конкретный оттенок любого из этих фонов, представляет угрозу для общего пользовательского опыта. Что напрямую связано с бизнес-риском, особенно в наши дни, когда один твит может мобилизовать огромное количество людей, чтобы либо превозносить компанию, либо опорочить ее.(Или, давайте посмотрим правде в глаза: оба.)
Исключительный дизайн, таким образом, оказывает прямое влияние не только на пользовательский опыт, но и на чистую прибыль.
Конечно, вы, , могли бы возразить, что инклюзивность создает собственный бизнес-риск, поскольку может оттолкнуть ваших более консервативных пользователей. Но если вы посмотрите на размер и известность компаний, которые сейчас более чем счастливы занять «прогрессивную» инклюзивную позицию по любому количеству вопросов — от гордости ЛГБТК + до токсичной мужественности, довольно легко увидеть надпись на стене: компании посчитали и пришли к выводу, что вознаграждение за инклюзивность намного превышает риск.
Тогда я бы предположил, что определение дизайна пользовательского опыта должно быть таким:
Практика проектирования опыта, который должен быть как можно более полезным, пригодным для использования, находящим, заслуживающим доверия, доступным, желательным и ценным, насколько это возможно для любого пользователь, независимо от его личности.
Когда мы начинаем проектировать для других, мы часто заканчиваем тем, что проектируем для себя. (Особенно когда мы делаем это без ограничений фреймворка или системы проектирования.) Мы, конечно, можем делать предположения о том, для кого мы проектируем, и, более конкретно, о том, для кого мы хотим разрабатывать, но наши предубеждения по-прежнему приводят к способ.
Важно отметить, что этот не является обвинением в . Мы не можем избежать предвзятого мышления, потому что оно заложено в нас с первого дня и в значительной степени становится бессознательным. Что мы, , можем сделать , так это работать над сознательно, ограничивая или преодолевать наши предубеждения. Вот что делает исследования пользователей такими фундаментальными. Не исследуя различные точки зрения, когнитивные привычки и идентичность нашей аудитории, мы в конечном итоге создаем дизайн, который соответствует нашим ожиданиям — и для каждого веб-профессионала это слабость.
Писатели склонны полагать, что письменный контент будет наиболее эффективным. Дизайнеры будут сильно полагаться на визуальное и / или интерактивное. А разработчики и инженеры… ну, мои предубеждения мешают мне легко заполнить этот пробел.
Дело в том, что когда мы выходим за пределы наших границ и по умолчанию учитываем точку зрения других, мы усиливаем нашу работу, делая ее более доступной и понятной для других. Что делает его более подходящим для всех.
* Потому что, конечно, UX-дизайн, как это обычно практикуется, является капиталистической дисциплиной . Капитализм — это, конечно, политическая философия.
5. Революция без кода наступила
Ничего страшного. Чуть более 10 миллиардов результатов.
Когда дело доходит до демократизации возможностей программного обеспечения, трудно представить себе отрасль, способную оказать большее влияние.
— Калеб Кайзер, рост в AngelList
Если вы хоть немного знакомы с Webflow, вы знаете, что мы не используем код, новый способ мышления о веб-разработке и разработке программного обеспечения, который отказывается от традиционного кодирования. парадигма, в которой код может быть «правильно» произведен только в текстовом редакторе, написанном от руки, в пользу новой визуальной модальности.
Причин нашего энтузиазма по поводу отсутствия кода много, но в конечном итоге они движимы желанием сделать кодирование доступным. Разумеется, не просто для того, чтобы «каждый мог программировать», а для того, чтобы каждый мог наслаждаться возможностью воплощать свои идеи в жизнь.
Вместо того, чтобы брать курс для начинающих по программированию или курс обучения программированию для детей младшего возраста, мы меняем сам способ создания кода.
Другими словами, мы считаем, что пора провести рефакторинг самого кода.
Чтобы найти аналогичные преобразования, не нужно заглядывать в далекую историю.Просто вернитесь к самому первому графическому интерфейсу пользователя (GUI).
До появления первого графического интерфейса пользователя вычисления выполнялись с клавиатуры. Основным пользовательским интерфейсом (UI) был терминал — примитивный текстовый редактор, в котором пользователи компьютеров буквально «говорили» компьютеру, что им делать, на загадочном языке команд и ответов. Эта модель интерфейса требовала больших знаний от пользователей, а это означало, что действительно опытных пользователей компьютеров было немного. (И да, те из вас, кто только что вернулся после натиска запросов на ИТ-поддержку от неграмотных членов семьи в День Благодарения: тогда было на хуже.)
Это также ограничивало применимость компьютеров к реальным проблемам. Конечно, они возникли в самых разных средах с высокими знаниями, но они были чем угодно, но только не вездесущими двигателями интеллектуальной работы, которыми они стали сегодня.
Затем появилась мышь (вместе с почти дюжиной других технологий, меняющих правила игры), представленная в так называемой «Матери всех демонстраций».
Как говорится на веб-странице демонстрации в Википедии, эта демонстрация вызвала революцию, которая превратит компьютеры из простых инструментов «обработки чисел» в центры «коммуникации и поиска информации».И хотя на то, чтобы эта демонстрация превратилась в функциональную реальность, потребуются годы, именно эта реальность сделала компьютеры достаточно доступными для достаточно большого населения, чтобы сделать их окончательной технологией 20-го (а теперь и 21-го) века.
Ни один код сейчас не направлен на то, чтобы сделать еще один шаг вперед в этом море, давая возможность еще более широкому кругу людей не только использовать компьютеры, но и создавать программное обеспечение, которое делает компьютеры такими мощными, без программирования.
Сегодня Webflow занимает особую нишу отказа от кода, которую мы называем «визуальной веб-разработкой».«С 2013 года мы постоянно стремимся сделать основные инструменты интерфейсной веб-разработки — HTML, CSS и JavaScript — значительно более доступными для значительно большего числа людей. И мы с гордостью можем сказать, что здесь, в конце 2019 года, мы позволили тысячам и тысячам людей, которые никогда не считали бы себя веб-разработчиками, создавать красивые и мощные веб-сайты с использованием таких технологий, как сетка CSS, файлы Lottie, контролируемые JavaScript. , и семантический HTML5.
В 2015 году мы начали продвигать эту миссию еще дальше, запустив Webflow CMS, базу данных на базе GraphQL и инструмент публикации, который дает дизайнерам и разработчикам возможность создавать собственные схемы, а затем проектировать на основе этих полей данных — визуально .
Здесь, в 2019 году, инструменты управления базами данных и публикации, такие как Webflow CMS, стали ядром всех видов мощных веб-приложений, и мы очень рады внести свой голос в продолжающуюся революцию, которая заключается в отсутствии кода.
Конечно, мы далеко не единственный инструмент без кода.
6. Рост разработчика визуальных средств
Конечно, технологии мало что значат без людей, которые их используют.
Итак, параллельно с волной отсутствия инструментария кода возникает рост пользователей инструмента без кода, или «визуального разработчика».»
Подобно тому, как издатели настольных компьютеров, которые использовали такие инструменты, как Microsoft Word / Publisher, Adobe InDesign и другие инструменты, возможно, мало что знали о picas и PostScript, разработчики визуальных элементов могут быть кем угодно, от экспертов по программированию до чистых новичков — но они ‘ я научился владеть машинами перевода, которые превращают проектные решения в функциональный код.
На момент написания (16 декабря 2019 г. — медленный процесс приема на работу) Webflow упоминается в 135 вакансиях. И мы всего лишь одна визуальная сеть инструмент разработки!
При этом они действуют как множители силы для традиционно обученных программистов, которые десятилетиями создавали веб-сайты и приложения и продолжают это делать.Они автоматизируют задачи, которые раньше требовали утомительного ручного труда. Они преобразуют статические каркасы и макеты в полнофункциональные веб-приложения, которые не только представляют контент для посетителей, но затем принимают данные посетителей, передают их поставщикам услуг электронной почты и базам данных клиентов и превращают их в потенциальных клиентов и, в конечном итоге, платящих клиентов.
И, что наиболее конкретно, в современных рабочих процессах веб-дизайна они позволяют группам брендов, роста и маркетинга двигаться намного быстрее. В одном ярком примере они превратили цикл обновления веб-сайта из 8-летнего процесса в 8-минутный, как сказала нам Камилла Эспозито из стартапа по совместному использованию автомобилей Getaround в своем выступлении на конференции No Code Conf: «Возвращение вашего веб-сайта.»
По мере того, как среда без кода становится все более зрелой и мощной, мы ожидаем, что« визуальный разработчик »станет таким же обычным явлением в объявлениях о вакансиях, как сейчас« веб-разработчик »и« веб-дизайнер »- и в последнем случае мы можем честно увидеть, как «визуальный разработчик» полностью занимает их место.
7. Дизайн занимает свое место за столом. Что теперь?
Когда-нибудь слышал фразу «осторожно, чего хочешь»?
Дизайн уже много лет настаивает на так называемом «месте за столом» — то есть, голосе на высшем уровне принятия решений в компаниях.И мы все чаще видим, как это происходит. По крайней мере, согласно духу времени. Каждый день появляется все больше и больше статей, в которых говорится, что дизайн является ключевым отличием [вставьте здесь горячее название стартапа]. Контент, ориентированный на дизайн, кажется, становится все более заметным в популярной культуре, и документальные сериалы, такие как «Аннотация», появляются в разговорах о кулерах почти так же часто, как [вставьте сюда все, что дети смотрят в наши дни]. Каждый раз, когда я занимаю место в кафе, слово «UX» звучит в комнате не менее полдюжины раз каждый час — конечно, я живу в самом сердце страны UX, но все же.
И все же, насколько действительно популярна конструкция в высших эшелонах бизнеса? Этот вопрос возникает у меня каждый раз, когда я вижу очередной скандал в Facebook, попавший в заголовки газет, или слышу последние новости о судебном иске Domino о доступности. Я задаюсь вопросом об этом каждый раз, когда вопрос о влиянии Uber или Airbnb на сообщества снова появляется в Twittersphere.
Дело в том, что это ложный вопрос. Дизайн всегда был и уже был за каждым столом в «Бизнесе.
Они просто не называют себя дизайнерами. Или, в некоторых случаях, цените то, что мы пришли к выводу, ожидаем, что оценят дизайнеров. Они не обязательно борются за пользователей или даже пытаются сбалансировать пользовательские цели и опыт с бизнес-ценностью. Во многих случаях ценность бизнеса, т. Е. Прибыль для акционеров, является для них действительно главным.
Так вот, это не означает, что это ругательство над этими людьми. Не углубляясь в этические трясины, я понимаю, почему они сосредоточены на акционерной стоимости и почему упоминания о «свободе слова», как правило, возникают в их аргументах (хотя они и неуместны).
Это просто исправление. «Дизайн» как таковой не требует ранее не назначенного места за столом. Вместо этого мы часто выступаем за иной взгляд на дизайн. Принципиальный и осознанный подход к проектированию систем (т. Е. Предприятий), который учитывает множество других систем, на которые влияет каждый бизнес, от политического ландшафта до местного рынка жилья.
Итак, вернемся к вышесказанному Эми: когда вы боретесь за место за столом , нужно сосредоточиться на разработке вашей стратегии использования этого места .И, на мой взгляд, ключевой отправной точкой для разработки этой стратегии является признание того, что дизайн очень часто происходит на этом месте. По словам Дона Дрейпера из сериала «Безумцы», вам решать, изменить разговор о дизайне, который там уже происходит.
Потому что, нравится нам это или нет, все на самом деле дизайнеры. (Ага!) Но об этом в следующем разделе.
Конечно, как отмечает здесь Максим Лейзерович:
Получение места за столом дизайнерами не является чисто односторонним делом.Оба бренда, которые хотят дать дизайну место за столом , и дизайнеры , которые хотят его предоставить, должны думать о , как дизайн будет процветать в организации, если она хочет привлекать и удерживать таланты.
И, в подтверждение способности дизайна оказывать положительное влияние «из-за стола», каждая из этих вещей не связана с дизайном — они необходимы для любой современной организации, что будет формировать восприятие бренда любым профессионалом. но и для более широкой публики.
Итак, если вы боролись за место за столом, самое время спросить себя: что вы собираетесь делать с этим местом?
Говорить здесь голосом опыта: создание организации — это невероятная и увлекательная задача. Работа в СМИ о личности и карьере гораздо более динамична, чем пиксели.
8. Роль — это не идентичность
Все ли дизайнеры? Да, как и все писатели.
(Поверьте мне: я профессиональный писатель.И чем больше я пытаюсь отказывать другим в этой роли, тем выше уровень моего стресса и тем тяжелее становится моя работа. Чем больше я включаю точки зрения других писателей, независимо от их индивидуальных навыков, тем лучше становятся мои работы. Хотя это действительно усложняет редактирование строк.)
Разница между вами, титулованным дизайнером, и любым другим человеком, который занимается дизайном без заголовка, не единственная, а градусов . Написание и дизайн — это навыки, а не идентичность, поэтому «быть» писателем или дизайнером больше похоже на то, чтобы занять место в спектре.(Во многом похоже на пол, понимаешь?).
Разница заключается, прежде всего, в уровне квалификации, но также в образовании и контексте. То, что мы все проектируем, не означает, что мы все хороши в этом .
Однако важно понимать, что ваша роль — это не ваша личность . Не , а вы . Утверждение о том, что писатель, юрист или менеджер по продукту не представляет угрозы для вашей личности, не только потому, что это просто навык, но и потому, что это не ваша личность.
Проблема с чрезмерной идентификацией навыка — с учетом того, что это часть вашей личности — состоит в том, что ваша личность может подвергнуться угрозе всевозможных небольших атак. Всякий раз, когда ваша работа подвергается критике, вы становитесь объектом этой критики. Всякий раз, когда «не дизайнер» (или кто-то еще) применяет свои навыки лучше, чем вы, вас превзошли не в навыках, а в идентичности .
9. Хорошо, одна визуальная тенденция: Marquee возвращается, детка!
И я знаю, что мы все взволнованы, взволнованы, взволнованы этим.
Видение веб-дизайна, за которое мы все (надеюсь) сможем реализовать
Когда я перечитываю этот пост, я, например, не могу не почувствовать пробуждающую надежду. Потому что эти 9 новых тенденций в веб-дизайне предлагают будущее веб-дизайна, которое я не могу не любить.
Веб-дизайн, призванный помочь людям понять, что правда, а что нет. Веб-дизайн для всех, независимо от способностей и личности. Веб-дизайн, включающий авторов, которые делают вещи немного по-другому, то есть кодируют визуально.
Ничего из этого не будет легко. Будет отказ. Найдутся те, кто не хочет жертвовать цифрами ради принципиальной позиции.
12 главных тенденций веб-дизайна, которым вы должны следовать в 2020 году
Приблизительное время прочтения: 19 минут
Индустрия веб-дизайна постоянно меняется и движется к достижению исключительного преимущества по сравнению с традиционными методами. Факты в какой-то степени верны, потому что веб-дизайн расширился до уровня, на котором стало критически важным предоставлять пользователям привлекательные и ориентированные на общение веб-сайты для удовлетворения их потребностей.
Говорят, что дизайн говорит громче слов, и теперь это стало возможным с появлением новых тенденций в веб-дизайне.
Многие увлеченные веб-дизайнеры используют последние тенденции дизайна веб-страниц, чтобы оживить все шаблоны дизайна. И неудивительно, что эти современные тенденции в дизайне веб-сайтов играют значительную роль в конверсии бизнеса.
Итак, вы должны без промедления выяснить, какие тенденции в дизайне веб-сайтов подходят для вашего типа бизнеса.
Каждый год индустрия бомбардирует веб-дизайнеров различными типами тенденций, и сбитые с толку энтузиасты оказываются не в состоянии выделить лучшие из длинных списков.
Здесь обязательно ответить на вопрос:
Какие лучшие тенденции в дизайне веб-сайтов действительно могут помочь сделать веб-сайт достойным изучения для современных пользователей в 2020 году?
Чтобы показать лучшее, я составил список самых популярных тенденций дизайна веб-сайтов 2020 года, которые вы можете реализовать для создания умопомрачительных веб-сайтов.
…
12 лучших тенденций веб-дизайнаДавайте больше не будем задерживаться и погрузимся в удивительные тенденции веб-дизайна 2020 года.
Прежде чем я объясню тенденции дизайна веб-сайтов на 2020 год, давайте разберемся…
Каковы тенденции веб-дизайна и почему они играют важную роль в создании современного и успешного веб-сайта?Интеграция новых вещей в веб-дизайн — традиционный подход к тому, чтобы сделать веб-сайт интересным, интерактивным и более коммуникативным для пользователей.Тенденции веб-дизайна, таким же образом, помогают веб-дизайнерам и дизайнерам UX мыслить без границ и интегрировать самые современные функции для вовлечения и привлечения пользователей.
Тенденции дизайна — это обновленные результаты технологических и культурных достижений. Это методы веб-дизайна, которым следует каждый веб-дизайнер, чтобы веб-дизайн выглядел более свежим и желанным для целевой аудитории.
Кроме того, они были широко приняты большинством компаний, занимающихся веб-дизайном и разработкой, чтобы предоставлять веб-сайты гарантированного качества, которые выделяются из общей массы.Это всегда дает существенное конкурентное преимущество, которое в конечном итоге приносит оптимальную прибыль и доход для ассоциированного бизнеса.
Это факт, что тенденции в дизайне веб-сайтов приходят и уходят! Это делает сценарий неуверенным в том, что использовать, а что нет. Здесь ловкость заключается в выявлении лучших тенденций в дизайне веб-сайтов и реализации тех, которые завоевывают популярность в сети благодаря своим новаторским дизайнерским качествам.
Хотите узнать, каковы эти удивительные тенденции веб-сайтов?
Давайте взглянем —
Тенденции веб-дизайна, которые станут главными составляющими веб-дизайна в 2020 году # 1 Несовершенные элементы дизайна, нарисованные от руки, чтобы вызвать эмоцииКогда вы эмоционально касаетесь пользователей, они с большей вероятностью будут взаимодействовать с вашим брендом.Эта тенденция основана на рисованном человеческом дизайне, который может показаться несовершенным по дизайну, но наверняка может привлечь внимание пользователей одним махом.
Вы, должно быть, думаете, что в эпоху безупречного дизайна, как пользователям понравится несовершенный дизайн, нарисованный от руки? Это скрытое качество этой бунтарской тенденции веб-дизайна, которая не только привлекает пользователей благодаря уникальным схематичным иконкам, но и выделяет бренд из толпы.
Следовательно, реализация этой новой тенденции веб-дизайна будет полезной, если вы хотите, чтобы целевая аудитория посещала и оставалась на вашем веб-сайте более нескольких секунд.
Посмотрите на изображение ниже, чтобы понять, как можно интегрировать нарисованные от руки элементы в свой веб-дизайн.
# 2 Выделитесь из толпы с шаблоном веб-дизайна в темном режимеРежим темного дизайна — это последняя тенденция веб-дизайна 2020 года, которая надолго сохранится в индустрии веб-дизайна.
Самым ярким примером взаимодействия с пользователем в темном режиме является WhatsApp, где пользователям предоставляется возможность включить темный режим или тему.Обычно переключение в темный режим обеспечивает высокую видимость и контрастность с использованием спокойных цветов. В конечном итоге это обеспечивает оптимальное взаимодействие с пользователем даже без особой нагрузки на глаза.
По словам экспертов по веб-дизайну, таких как Этен Маркотт, Крис Койер, Карен МакГрейн и многих других, интеграция темной темы выгодна на цент процентов, привлекает больше трафика и превращает их в качественных потенциальных клиентов.
Итак, если вы планируете создать темную тему, вы в конечном итоге готовите свой веб-сайт, чтобы привлечь на него больше посетителей.
Так выглядит ваша веб-страница после добавления к ней темной темы.
3D-элементы всегда радуют людей своим красивым и увлекательным внешним видом. Эта тенденция веб-дизайна не нова, но, поскольку раньше она была дорогостоящей, ее игнорировали веб-дизайнеры и владельцы веб-сайтов.
Сегодня внедрение этой технологии обходится недорого.Это помогает веб-дизайнерам и компаниям, занимающимся веб-дизайном, использовать этот популярный веб-дизайн для создания шедевров, которые нравятся пользователям и которыми они восхищаются.
# 4 Максимально используйте фотографию и графикуИспользование реальной фотографии делает веб-дизайн более привлекательным и реалистичным. Что еще более важно, дизайн говорит громче и передает более индивидуальное сообщение, когда вы добавляете иллюстрации и графику к своей фотографии.
Независимо от того, включает ли ваш веб-дизайн продукты, изображения людей или что-то еще, когда вы объединяете оригинальную фотографию с графикой, все будет эффективно работать, чтобы привлечь внимание пользователей. Прежде всего, эти типы изображений полностью поддерживают брендинг и помогают веб-сайтам выделяться из общего ряда.
# 5 Используйте слои, тени и плавающие элементы, чтобы добавить шарма дизайнуПо словам Алакса Иванова, надежного партнера 99designs — “ Мягкие тени и плавающие элементы создают псевдо-трехмерный эффект и делают дизайн более многослойным и интересным. ”
Интересный дизайн — результат огромных усилий и особенно инноваций. Плавающие элементы и тени являются примерами таких инноваций, которые делают дизайн более многослойным и более живым.
Несмотря на то, что элементы просты в дизайне и интегрированы, они придают им трехмерный вид, когда их видят пользователи. И самое лучшее, что вам наверняка понравится, — это то, что вы можете объединить эти дизайны с текстом и любыми фотографиями, чтобы создать незабываемые впечатления для пользователей.
Считается, что сохранение белого пространства вокруг веб-страницы выделяет элементы страницы и обеспечивает веб-сайту позицию, на которой он выделяется среди конкурентов.
Это все тенденции веб-дизайна. Он получает признание, поскольку дает веб-макетам сплошную белую рамку, которая придает веб-сайту определенную структуру и стабильность.
В 2020 году вы увидите больше веб-дизайнов с такой сплошной белой рамкой (рамка любого цвета), которую веб-дизайнеры планируют использовать для создания идеальной основы дизайна для лучшего внешнего вида.
# 7 Украсьте веб-сайт яркими цветовыми схемами и жирным шрифтомРаньше в тренде было делать веб-дизайн простым и трезвым. Но теперь сценарий полностью изменился, поскольку веб-сайты, созданные с использованием ярких и ярких цветов, таких как фиолетовый, синий и розовый, стали источником привлекательности для пользователей.Также аудитории нравится веб-сайт, на котором используется жирная типографика.
Тренд получил известность благодаря любви публики к ярким цветам и крупной типографике. Поскольку эта тенденция стала вирусной, есть вероятность, что в этом году вы увидите больше веб-сайтов, созданных с использованием смелых сочетаний цветов. И они определенно покорят сердца пользователей благодаря своим смелым цветам и смелым сочетаниям типографики.
# 8 Превосходное использование пространства с ультра-минималистичным дизайном навигацииС появлением носимых устройств, таких как умные часы, веб-дизайнеры начали думать меньше.Здесь мышление меньшего размера склонно к созданию минималистичного дизайна, вмещающего все в меньшем дизайне.
Мотив этого веб-дизайна состоит в том, чтобы облегчить использование небольших экранов. Использование этого тренда даст вам чистый минималистичный веб-макет, в котором пользователям не нужно слишком много думать, чтобы изучить его.
# 9 Создайте интригующий веб-сайт с разделенным дизайном и однотонными блокамиВеб-сайты с множественным содержанием и блоками изображений созданы с использованием этой тенденции.По сути, они создаются путем разделения и разделения макета дизайна на несколько квадратов и прямоугольных блоков, чтобы прояснить цель страницы.
Такой дизайн можно создать, поместив отдельные сообщения и изображения в каждый ящик. Кроме того, если вы хотите сделать макет более интригующим, убедитесь, что вы используете разные цвета и оттенки для каждого отдельного блока.
Этот дизайн становится все более популярным и будет цениться в 2020 году и далее.
Пример: раздельный дизайн
Пример: дизайн цветных блоков
# 10 Создание полноэкранных форм для упрощения сбора информацииОнлайн-формы играют важную роль в инициировании и завершении многих взаимодействий с веб-сайтом.Сразу от создания запроса на продукт, подписки на услугу до заполнения деталей доставки для продукта, все проходит через форму веб-сайта.
Форма отвечает за выполнение многих действий. Не думаете ли вы, что это должно быть разработано с большим упором на расширение его размера?
Иногда пользователи считают заполнение формы утомительным занятием, особенно если форма слишком маленькая, так как она даже не позволяет пользователям четко видеть детали. Благодаря этому пользователи не утруждают себя продолжением и уходом со страницы.
Чтобы повысить интерес пользователей к заполнению формы, создание формы с возможностью расширения будет более эффективным. Это позволяет пользователям развернуть форму, если они не могут увидеть подробности в форме, которую им нужно заполнить для какого-либо запроса.
# 11 Создайте уникальный опыт с негабаритным шрифтом и элементамиВ наши дни популярность крупных элементов стала изумительной тенденцией. По словам профессиональных веб-дизайнеров, размещение крупных элементов помогает четко и мгновенно общаться с читателями.
Самое приятное то, что вы не ограничены размещением здесь нескольких элементов. Этот шаблон проектирования позволяет помещать текст, изображения, GIF-файлы и даже видео в большой или негабаритный формат.
Это основные тенденции веб-сайтов, которые, вероятно, будут потрясать мир Интернета в 2020 году.
Но будьте осторожны, размещая на странице элементы слишком большого размера, так как такое количество элементов вместе может быть ошеломляющим. И если вам удастся правильно интегрировать элементы текста и изображения, вы почти на правильном пути.
# 12 Включить параллакс / динамическую прокрутку к спискуНесколько лет назад создание длинных страниц вышло из моды, поскольку считалось, что возраст должен быть минимальным, чтобы самая важная информация находилась в верхней части страницы.
Но теперь, с появлением динамической прокрутки, стало возможным видеть длинные страницы с длинными прокрутками.
Эта практика веб-дизайна предлагает разработать страницу таким образом, чтобы пользователям было очевидно, что они могут видеть больше под краем экрана.
Вы можете создавать такие типы страниц, если хотите передать пользователям полное сообщение или процесс на одной странице.
Посетите сайт для справки — https://www.femmefatale.paris/en/project/tati-express
Вышеописанные тенденции являются новыми для рынка и претендуют на то, чтобы обеспечить оптимальные преимущества малым и средним агентствам веб-дизайна. Но это не значит, что существующие и старые тенденции веб-дизайна не сработают в этом новом году.
Есть еще несколько лучших тенденций в дизайне веб-сайтов, которые никогда не устареют и не потеряют своего очарования ни в текущем, ни в ближайшем будущем.
Какие тенденции веб-дизайна не утратили своего очарования в этом новом году?Узнайте, какие тенденции остаются на рынке даже после жесткой конкуренции.
# Дизайн с повествованиемСегодня веб-дизайн должен быть разработан таким образом, чтобы посетители могли легко понять историю бренда. Это очень помогает в создании бренда, поскольку, когда пользователь взаимодействует с историей бренда, его стремление к изучению возрастает, что в конечном итоге превращается в покупку продукта.
Это не ракетостроение — проектировать свой веб-сайт с учетом концепции повествования. Чтобы добиться этого, вам нужно только четко сформулировать свои бизнес-цели и образ мышления с помощью наиболее подходящих шаблонов.
В заключение, рассказывание историй в веб-дизайне полезно, поскольку может привести ваш бренд к успеху. Это самая многообещающая тенденция веб-дизайна 2020 года, и ожидается, что она будет в отрасли еще много лет.
# Интеграция с анимационным дизайномНесомненно, видеоинтеграция приобрела огромную популярность в 2017 году как лучший тренд в дизайне веб-сайтов.Но позже, из-за проблемы с медленной загрузкой страницы, эта тенденция исчезла и сменилась короткой движущейся анимацией и графикой.
Графика и анимация стали довольно популярными среди читателей, поскольку они не занимают много времени, чтобы загрузить и сделать сообщение понятным для пользователей.
И не только анимация и движущаяся графика повышают ценность веб-дизайна, но также существуют GIF-файлы и пользовательские иллюстрации, которые не менее важны для обеспечения исключительного пользовательского опыта для посетителей.
# Использование изображений героевГоворят, что изображение говорит тысячи слов, если оно правильно спроектировано или оптимизировано.
Теперь вопрос в том, какие изображения сейчас в тренде и какие изображения можно извлечь из веб-дизайна.
Правильный ответ — изображения героев. Это более крупные изображения, которые размещаются на домашней веб-странице и привлекают внимание пользователей, когда они заходят на сайт.
Размещение такого изображения позволяет отображать веб-страницу как баннер, где она плавно передает много информации за один раз. Прежде всего, изображения Hero призваны дать краткую информацию о веб-сайте, который нравится пользователям и которым они восхищаются.
# Разумное использование микровзаимодействийМикровзаимодействия — это четкие и короткие анимации пользовательского интерфейса, которые стали лучшей тенденцией 2020 года в веб-дизайне. Эти крошечные элементы, недавно появившиеся в мире веб-дизайна, с помощью милых жестов покоряли сердца пользователей.
Эти элементы созданы креативно, чтобы придать сайту ощущение человечности, которое не только привлекает пользователей, но и радует их с первого взгляда.
Большинство современных веб-сайтов интегрированы с различными типами микровзаимодействий, которые вы, возможно, еще не заметили.
Позвольте мне объяснить, как узнать, микровзаимодействие это или нет.
- Каждый раз, когда вы загружаете файл и нажимаете кнопку отправки, вы увидите, что строка состояния загрузки изменяется от 0% до 100%. Это микровзаимодействие.
- Каждый раз, когда вы наводите курсор на призыв к действию и кнопка или текст меняют цвет или действуют по-другому, вы можете назвать это микровзаимодействием.
- Когда вы прокручиваете категорию электронной коммерции, чтобы найти конкретный продукт, вы, вероятно, увидите всплывающее окно продажи того же товара, что тоже называется микровзаимодействием.
Использование этих микровзаимодействий в веб-дизайне побуждает пользователей к взаимодействию и взаимодействию с веб-сайтом и веб-приложением.
Итак, это беспроигрышная ситуация, если вы будете следовать вышеупомянутым тенденциям веб-дизайна 2020 года.
Но подождите! Если вы открыли все лучшие и главные тенденции веб-дизайна 2020 года, это не значит, что вы стали мастером в области веб-дизайна. Чтобы стать пионером в веб-дизайне, вам необходимо полностью владеть лучшими практиками веб-дизайна.
Позвольте мне помочь вам, подробно объяснив их:
Какие лучшие практики веб-дизайнеры могут использовать для плодотворного веб-дизайна?Есть несколько лучших и наиболее важных практик, которые могут помочь веб-дизайнерам легко и изящно выполнять все действия, связанные с дизайном.
# Сохраняйте простоту своего веб-сайтаПростота всегда работает как лучший дизайнерский прием.Сохранение такого количества элементов на веб-странице или ее усложнение может привести к тому, что пользователи будут отвлекаться от основной цели дизайна.
Следовательно, лучше сделать сайт простым, так как это не только делает его свежим и привлекательным, но и помогает пользователям легко перемещаться по сайту.
# Поддержание согласованностиПоследовательность в дизайне веб-сайта очень важна, поскольку она отражает стандарты бренда. Чтобы сохранить единообразие дизайна, рекомендуется согласовывать все элементы на всех веб-страницах.Например, вы должны сохранить все шрифты, заголовки, подзаголовки, стили и цвета кнопок одинаковыми на всех страницах.
Лучше всего все спланировать заранее.
# Дизайн веб-сайта с интуитивной навигациейБеспорядочная или запутанная навигация также расстраивает пользователей и дает им повод немедленно покинуть веб-сайт. Убедитесь, что все разделы и раскрывающиеся меню в вашем веб-дизайне созданы синхронно, чтобы пользователи могли просматривать категорию без каких-либо проблем.
#Integrate Крупная и жирная типографикаПо сути, это практика дизайна, которая в наши дни стала трендом веб-дизайна, максимально используя ее атрибуты. Мотив, стоящий за этой стратегией, — сделать сообщение ясно видимым для пользователей.
Чтобы ваш веб-сайт работал, вы можете использовать шрифты, которые легче читать, и комбинировать их с правильными гарнитурами.
# Сделайте его совместимым с мобильными устройствамиМобильная совместимость — это самый приоритетный аспект, который необходимо интегрировать в каждый веб-дизайн.Это важно, потому что все одержимы мобильными устройствами и стараются делать все с помощью своих удобных мобильных устройств.
В этом случае, если они не найдут ничего совместимого со своими смартфонами, они пропустят это и переключатся на другой, чтобы удовлетворить свои потребности. Здесь создание дизайна веб-сайта для мобильных устройств — лучшее решение для эффективного обслуживания всех типов мобильных пользователей.
# Сделать быструю загрузкуВ эту быстро меняющуюся эпоху работа с медленно загружающимся веб-сайтом — пустая трата времени.Пользователи любят изучать веб-сайты, которые легко загружаются и быстро загружаются.
Поэтому рекомендуется сделать веб-сайт быстрым, чтобы пользователи могли рассматривать его как полезный источник для сбора соответствующей информации. Если вы хотите это сделать, вам нужно оптимизировать только несколько аспектов, таких как изображения, видео, анимацию и контент на вашем веб-сайте.
# Проверить на наличие ошибок во время выполненияСамым важным этапом для веб-сайта является тестирование ошибок во время выполнения, потому что это этап, который определяет, готов ли ваш веб-сайт к запуску для пользователей или нет.Это может включать проблемы с навигацией, удобочитаемостью, совместимостью устройства и браузера.
Итак, чтобы избежать неудобств для пользователей, обязательно освободить свой сайт от всех этих проблем. Это заставляет пользователей спорить и поощрять дальнейшее изучение.
На данный момент вы узнали, какой подход вы будете использовать при разработке веб-сайта с использованием основных тенденций веб-дизайна 2020 года. Пришло время познакомить вас с лучшими инструментами веб-дизайна, которые широко используются для получения отличных результатов.
Многие из вас должны знать об этом, но все же я беру на себя эту небольшую инициативу, чтобы сделать эту концепцию более понятной для начинающих веб-дизайнеров.
Какие инструменты для веб-дизайнеров лучше всего подходят для выполнения задач проектирования?Здесь я упоминаю лучшие инструменты, которые в течение многих лет широко использовались веб-дизайнерами для создания впечатляющих, привлекательных и удобных для пользователей веб-сайтов.
Фейерверк
Photoshop
Паника Кода
Разработчик Firefox
WordPress
Строитель аллигаторов
SiteBuilder
Конструктор постоянных контактов
Weebly
Эскиз
Фигма
Canva
Dreamweaver
Bootstrap,
Free Photo Overlay и многое другое.
Это хорошо известные инструменты веб-дизайна, которые широко ценятся дизайнерами и полезны для создания малобюджетных веб-дизайнов.
Вы можете изучить каждый из них, чтобы узнать больше об их конструктивных особенностях и атрибутах. Или вы можете воспользоваться помощью опытного веб-дизайнера, который поможет вам разобраться в инструментах на практических примерах.
Начните планировать оптимизацию веб-сайта с учетом основных тенденций веб-дизайна!В вашем распоряжении все лучшие тенденции веб-дизайна, которые претендуют на то, чтобы предложить не только современные, но и очень интересные результаты веб-дизайна.Все описанные тенденции наиболее востребованы и накапливаются после глубоких исследований.
Следовательно, рассмотрение этих тенденций веб-дизайна полезно, если вы планируете создать веб-сайт с нуля или хотите оптимизировать существующий дизайн с помощью некоторых стильных функций макета.
Надеюсь, вам понравятся идеи, которыми я поделился в этом блоге. Поделитесь своими взглядами в комментариях и нажмите «Подписаться», если вы хотите получать тщательно подобранную информацию о тенденциях прямо в свой почтовый ящик.
Всего наилучшего!
Часто задаваемые вопросы
Каковы тенденции веб-дизайна?
Аспекты, которые помогают сделать веб-сайт красивым, увлекательным, коммуникативным и, что самое главное, удобным для пользователя, известны как тенденции веб-дизайна.Это может быть что угодно: от навигации, дизайна, цветовых схем, типографики до дизайна фреймов веб-сайта.
Каковы современные тенденции в дизайне веб-сайтов?
Тенденции веб-дизайна, которые в настоящее время процветают в веб-индустрии, включают рисованные элементы дизайна, шаблоны веб-дизайна в темном режиме, трехмерные иммерсивные элементы, фотографии и графика, слои, тени и плавающие элементы, сплошные рамки с белым пространством, светящиеся цветовые схемы и жирная типографика, ультра-минималистичный дизайн навигации, разделенный дизайн и однотонные блоки, полноэкранные формы, негабаритный шрифт и элементы, а также параллакс / динамическая прокрутка.
Что отличает хороший дизайн веб-сайта?
Когда дело доходит до создания хорошего дизайна веб-сайта, на него влияют различные факторы. Среди них, функциональная верстка, современный дизайн, удобная навигация, адаптивная оптимизация и SEO-оптимизация — лучшие, которые считают веб-дизайнеры.
Каковы ключевые элементы хорошего веб-сайта?
Использование перечисленных ниже элементов на веб-сайте приводит к большому трафику и отличному взаимодействию с пользователем.Это —
- Плавная навигация
- Уникальные и убедительные призывы к действию
- Чистая и простая планировка
- Дизайн с лучшими практиками SEO
- Быстрая загрузка
- Мобильный дизайн
Что следует учитывать при разработке веб-сайта?
Создание веб-сайта не так просто, как нужно думать с точки зрения пользователей. Для этого вам потребуется надежная стратегия веб-дизайна, которая должна содержать —
- Точное назначение вашего сайта
- Привлекательный дизайн
- Макет и экраны, оптимизированные для мобильных устройств
- Креативы, которые могут быстро привлечь внимание пользователей
- Реалистичные элементы, вызывающие эмоции у пользователей
- Дизайн, совместимый с различными устройствами и браузерами
- Параметры безопасности, предотвращающие проблемы утечки данных на веб-сайте
Тенденции дизайна веб-сайтов 2020 — Стиль домашней страницы
Когда дело доходит до инноваций и творчества, индустрия веб-дизайна развивается со скоростью света.Не верите мне? Ознакомьтесь с этими тенденциями веб-дизайна, которые меняют то, как мы видим и понимаем веб-сайты.
Но прежде чем углубляться в тенденции, давайте отдадим должное индустрии, которая постоянно трансформируется в соответствии с потребностями нового мира пользовательского интерфейса и дизайна пользовательского опыта.
Индустрия веб-дизайна
Сегодня в мире насчитывается от 1,5 до 2 миллиардов веб-сайтов, и из них лишь немногие являются активными и / или эффективными. В ближайшем будущем это число будет только расти, поскольку присутствие в Интернете стало критически важным для успешного выживания бизнеса.
По данным Statista, к 2020 году в мире будет более 3 миллиардов пользователей телефонов iOS и Android. Таким образом, важно создавать адаптивные или, по крайней мере, удобные для смартфонов веб-сайты для той эпохи, которая процветает на мобильных устройствах.
Фактически, искусственный дизайнерский интеллект разрушил индустрию дизайна и разработки веб-сайтов. В настоящее время многие платформы используют технологию машинного обучения для создания полнофункциональных веб-сайтов.
При этом инструменты все еще не столь совершенны и требуют вмешательства человека.Многие компании и частные лица по-прежнему нанимают профессиональных веб-дизайнеров для проектирования, разработки и обслуживания своих веб-сайтов.
Системы управления контентоми дополнительные плагины предлагают широкий выбор инструментов и тем для создателей веб-сайтов. WordPress, Wix и Magento — это лишь некоторые из них. Их могут использовать даже те владельцы бизнеса, которые мало знают о том, как все это работает. А для тех, у кого плотный график, они могут удобно начать проект веб-дизайна в агентстве или краудсорсинговой платформе, чтобы все было легко.
Тенденции веб-дизайна 2020
Время пришло! Это тенденции веб-дизайна, на которые стоит обратить внимание в 2020 году.
Посейте семена рассказов, и они принесут вам хороший отклик.
В письменной форме, видео или устно — людям всегда нравились истории, и они им нравятся. Искусство рассказывания историй никогда не умрет, поскольку они создают связь между рассказчиком и слушателем. Есть сюжет, персонажи и точка зрения. На веб-сайте, который использует повествование, несколько повествовательных техник (наряду с визуальными подсказками) используются для обозначения слогана, продукта, услуги или компании.
Gif Источник: prathambooks.org
Gif Источник: the neverlands.com
Gif Источник: aircanadavacations.fabrique2.net
Вызывайте у людей любопытство, чтобы щелкнуть там, где вы хотите.
Зайти на ваш сайт и щелкнуть по нему — разные вещи. Люди могут посетить вашу домашнюю страницу и пропустить всю идею проверить ее дальше, если у вас нет ничего, что мгновенно привлекает их внимание, для прокрутки вниз или где-нибудь щелкнуть.
Gif Источник: bikebear.com
Gif Источник: literatuurmuseum.nl
Картинки прекрасны, но представляют их в развлекательной форме для воздействия.
Обычный способ отображения изображений включает статическое слайд-шоу или простую сетку фотографий. Однако веб-дизайнеры стали более экспериментальными и используют изображения разными интересными способами, вызывающими интерес.
Gif Источник: юенье.com
Gif Источник: blackwatergallery.co.uk
Gif Источник: travelshift.com
Gif Источник: komarekfoundation.org
Смешивание фотографий и векторных изображений для создания необычного внешнего вида.
Прошли те времена, когда нужно было разделять стили дизайна. В настоящее время вы можете комбинировать реалистичные фотографии с векторизованными иллюстрациями. Эти два элемента дополняют друг друга, если их использовать в привлекательной манере.Частично то, что склеивание вещей воедино, зависит от того, как дизайнер их использовал.
Gif Источник: deplacemaison.com
Gif Источник: thisisclimate.com
Gif Источник: forwardyou.com
Добавьте эстетики социальных сетей.
«Миллениум» был посвящен тому, как социальные сети захватили власть. Сегодня мы живем во времена, когда невозможно представить жизнь без текстовых сообщений и смайликов. Чтобы придать веб-сайтам такой же шарм, некоторые бренды начали использовать элементы дизайна социальных сетей в разделах своего веб-дизайна.
Gif Источник: lyst.com
Добавьте немного голографического эффекта
Голография — это нечто иное, чем голограмма, поэтому не путайте их, если вы чешете затылок. Намек на голографический эффект придает вашей домашней странице футуристический и модный вид. Он имеет блеск, который выделяет любую форму.
Gif Источник: akaru.fr
Gif Источник: craftedbygc.com
Верните то, что было в 1990-е годы.
90-е были захватывающей эпохой в истории дизайна, потому что это было слишком много для экспериментов с графическими элементами, такими как формы, линии и цвета. Идея заключалась в том, чтобы быть красочным, захватывающим и бросаться в глаза. Есть еще сайты, использующие тот же ностальгический стиль.
Gif Источник: studio-job.com
Gif Источник: thegeekdesigner.com
Gif Источник: resp.tv
Gif Источник: thehappyhero.org
Gif Источник: en.autonomy.finance
Двигайтесь с чувством интерактивности.
Вся суть онлайн-сайта в эпоху разговоров — сделать вашу графику интерактивной. Заставьте пользователя щелкнуть и вовлечь его в путешествие по вашему веб-сайту. Вы можете использовать несколько мультимедийных техник, чтобы это произошло, и работать с разработчиком, чтобы упростить работу с пользователем.
Gif Источник: груев.космос
Gif Источник: romaingranai.be
Gif Источник: creativecruise.nl
Gif Источник: matruecannabis.com
Gif Источник: violin-rio.dance
Gif Источник: brunoarizio.com
Вырежьте пасту и повторите, чтобы придать художественно неоднородный вид.
Collage выглядит потрясающе, когда дизайнеры накладывают текст с изображениями или изображениями поверх большего количества изображений.Эти методы создают ощущение глубины и выглядят артистично, если это именно то чувство, которое вы хотите создать при создании своего веб-сайта. Для этого нет правила, так что сходите с ума, как хотите.
Gif Источник: cromier.it
Gif Источник: 2ndstreetusa.com
Используйте скевоморфные иллюстрации для продуктов.
Когда дело доходит до иллюстраций продукта, некоторые графические дизайнеры и художники по цифровым технологиям следят за тем, чтобы зритель продолжал смотреть на продукт, чтобы понять, реальный ли это объект или рисунок.Будь то еда или модный аксессуар, все можно превратить в суперреалистичный вектор с точными цветами и текстурами.
Gif Источник: girella.it
Gif Источник: 8ththethalasso.jp
Gif Источник: anafi.parrot.com
Ограничить содержимое сеткой — следовать границам.
Сетки помогают дизайнерам составлять элементы дизайна на холсте дизайна, но теперь большинство веб-дизайнеров, которые знают, что внутри и снаружи этих блоков, имеют тенденцию ломать их.Некоторые придерживаются этого для более чистого и ожидаемого вида. Некоторые дизайнеры даже создают свою собственную сетку для разных веб-сайтов.
Gif Источник: nowyteatr.org
Gif Источник: projectgreenhouse.com
Gif Источник: tworobbers.com
Gif Источник: fnthepe-paris.com
Каждому этапу нужен герой! Теперь не изображение, а видео.
Мы всегда слышали об образе героя, но теперь это, безусловно, изменилось.Видео захватило сцену, и все глаза прикованы к этим движущимся изображениям. Вам не нужно быть с этим скучным.
Дизайнеры творчески используют видео, чтобы привлечь посетителей.
Gif Источник: weareoust.co
Gif Источник: beautiful.theavener.com
Gif Источник: flocc.co
Gif Источник: lilkleine.nl
Анимируйте текст различными способами.
Текст не должен быть скучным. Это прием, который используют дизайнеры, чтобы выделить текст. Фактически, некоторые используют его как текстуру, а другие выделяют с помощью мини-анимации, чтобы соблазнить глазные яблоки. Эти текстовые анимации таковы, что посетители захотят просто поиграть с ними, если ничто иное.
Gif Источник: noise.safaririot.com
Gif Источник: vanholtz.co
Gif Источник: jonny.wtf
Gif Источник: agentsecret.com
Сделайте так, чтобы элементы и эффекты следовали за курсором мыши.
«Следуй за лидером» — это недемократично, но вы можете сделать так, чтобы элемент следовал за движением курсора мыши, чтобы придать веб-дизайну ощущение игры. На самом деле весело, когда что-то следует за вами только на главной странице.
Gif Источник: awwwards.com
Gif Источник: zoninprosecco.wine
Поместите инопланетную каплю в центр страницы.
Люди любят любопытные вещи, особенно внеземные или футуристические. Для этого все, что вам нужно сделать, это добавить каплю органической формы в середине вашей домашней страницы, которая перемещается сама по себе или при наведении на нее курсора. Ваш контент будет вызывать у посетителей клик, но этот blob будет держать их в курсе.
Gif Источник: uniel.jp
Gif Источник: hack.wired.jp
Gif Источник: die-ordi.at
Gif Источник: keeplin.это
Gif Источник: studiotreble.com
Заметили ли вы какие-нибудь интересные тенденции на веб-сайтах? Отметьте нас в комментариях ниже.
Логотипы коммуникационных компаний Продвижение логотипов компаний Логотипы компаний по связям с общественностью Логотипы облачных вычислений Логотипы медиа-сервисов Блог Логотипы Интернет-сервисов логотипы
50 лучших сайтов 2020 года
2020 год был одним из самых запоминающихся в нашей истории. Мало кто из нас живет достаточно долго, чтобы пережить более неспокойное время.Но в течение года мы видели, как дизайн реагирует на сложные события с позитивом, яркостью и желанием возвышать тех людей и проекты, которые работают над тем, чтобы сделать мир лучше.
По мере того, как мы приближаемся к 2021 году, нельзя отрицать, что 2020 год изменил наши взгляды на жизнь и стал поворотным моментом в тенденциях веб-дизайна.
Вот коллекция веб-сайтов, которые нам понравились больше всего в этом году. Наслаждаться!
Похоже, вам нужна Исландия
On Looks Like You Need Iceland, вам предлагается записать крик, который затем будет транслироваться в пустыне Исландии.Это задумано как форма терапии. Идея в том, что однажды вы лично посетите Исландию. Для большинства из нас это может быть еще далеко, но мы, безусловно, могли бы использовать хороший терапевтический крик.
Черные жизни имеют значение
В течение 2020 года по всему миру прошли крупные акции протеста в поддержку Black Lives Matter. Веб-сайт движения является центральным узлом новостей, ресурсов и информации о гражданских правах в 38 странах.
2º Земля
2ºC Earth переносит пользователя в 5 мест по всему миру и показывает, что там произойдет, если глобальная температура повысится на 2ºC.Здесь действительно хорошо используется звук, чтобы создать захватывающий опыт, наряду с красивыми фотографиями.
Github
Наряду с некоторыми новыми функциями, анонсированными ранее в этом месяце, на GitHub появилась новая глянцевая домашняя страница. Он выглядит чистым, с хорошей анимацией прокрутки и экономным, но эффективным использованием иллюстраций.
I Weigh Community
Политические и социальные инициативы были масштабными в 2020 году, а некоммерческая активистская инициатива I Weigh Community — детище актрисы Джамилы Джамиль.Он посвящен радикальной инклюзивности, сообщается с помощью смелой, выразительной графики.
UN \ REAL
Еще в январе мы часами просматривали сайт UN \ REAL, наслаждаясь резкими переходами. Швейцарское агентство подготовило удивительно хаотичное любовное письмо к веб-анимации.
Деласс
Деласс выращивает фрукты, от цитрусовых до авокадо. Марокканская компания использует изобилие 3D-дизайна, чтобы сделать свой сайт ярким, интересным и практичным.
Линн Фишер
Нам очень понравилось все на сайте Линн Фишер в мае. Иллюстрация на главной странице была потрясающей. Это был юмористический подход к RWD, который мы очень ценили. С тех пор сайт изменился, и теперь его еще предстоит изучить.
Минерво
Сайт Minervo отчетливо ощущается на латыни, с ярко-розовыми оттенками и солнечной обесцвечиванием, подходящими для Южной Америки. Нам нравится обрезка пользовательского шрифта.
Баборд
У норвежцев почти мистическая связь с морем, что очевидно на месте, где находится норвежский поставщик морепродуктов Баборд.Нам тоже понравился фирменный шрифт.
Калексо
Calexo производит напитки с содержанием ТГК, и еще в апреле нам понравился цвет и позитивность сайта. Анимированное гамбургер-меню тоже стало хитом.
Moooi
СайтMoooi наслоил иллюстрацию с максимальным эффектом, который заставляет вас чувствовать, что вы гоняетесь за белым кроликом. Здесь есть множество отличных деталей пользовательского интерфейса, особенно панель, которая показывает видео о продуктах.
Годовщина слепого парикмахера
The Blind Barber празднует 10-летие успеха этого микросайта.Деконструированная сетка и полностью черно-белый дизайн, но с цветными фотографиями, создают энергию и чувство радости.
Zand Harirchi Architects
Zand Harirchi — архитектурная фирма из Тегерана, Иран. На его сайте есть тонкие ссылки на архитектуру, такие как восхитительные миниатюры, напоминающие маленькие окна.
WFN
WFN (Сеть финансирования женщин) — это международный альянс, поддерживающий женские фонды и спонсоров гендерного правосудия.Утонченная цветовая палитра и чистый шрифт одновременно женственны и уверены в себе.
Натан Тейлор
Нам очень понравилось исследовать веселый сайт Натана Тейлора еще в январе. Различные режимы освещения были неизменным фаворитом.
Мемориал Кете Кольвиц
Дань жизни и творчеству художницы-экспрессиониста Кете Коллвиц. Каталог ее работ представлен рядом с крупными шрифтами и яркими цветовыми переходами.
Эмоциональные чувства
Emotive Feels — это манифест дизайна от агентства Emotive Brand, который иллюстрирует от А до Я потенциальных эмоций бренда с помощью простых анимаций, которые мы сравнили с релизом Blue Note.
A. N Прочее
Сайт парфюмерииA.N. Other подчеркивает качество ингредиентов, материалов, простоту, мастерство и окружающую среду; при этом он искусно вызывает чувство роскоши.
Тип игры
Сайт датского шрифтового завода Playtype идеально соответствует своему названию.Игривый сайт с яркими цветовыми блоками и периодической анимацией демонстрирует довольно приятные шрифты.
Фейхоо Черногория
Полнотекстовые сайты всегда вызывают кайф, и еще в июне мы познакомились с этим простым одностраничником от Feijoo. Такие детали, как цифры, заменяемые словами, восхитительны.
Волнистые полосы
Несмотря на то, что тематика этого сайта пугает, он представлен в очень красивой и продуманной манере.
The Oyster & Fish House
Изысканная типографика, волнистые текстуры, ностальгическое ощущение фотографии и даже фирменный стиль уведомления о файлах cookie — все это демонстрирует внимание к деталям, что придает этому сайту особую привлекательность.
Who Cares
Найдите и «сфотографируйте» исчезающие виды, чтобы узнать о них в этой восхитительно иллюстрированной игре.
Бордюрный
Когда в начале этого года Curbed попала под эгиду журнала New York, она претерпела изменения.Неоновые блики и искаженная сетка придают преимущество классическому оформлению журнала.
Йолеле
Карусель продуктов fonio (это зерно из Западной Африки) на целевой странице Yolélé — хороший пример хорошо работающей горизонтальной прокрутки. Также есть отличные переходы между страницами.
Pantheone Audio
СайтPantheone Audio использует элегантную прокрутку, чтобы обеспечить плавную навигацию по чрезвычайно роскошному сайту, основанному на сложной сетке.
Аэлфи
Яркие цвета, неравномерная сетка, иллюстрации и дисплей, который кажется почти нарисованным от руки, идеально передает эстетику этого бренда товаров для дома из Нью-Йорка.
Highcourt
Этот сайт частного клуба досуга Highcourt использует тонкие изменения цвета фона и простые линейные иллюстрации, чтобы создать ощущение спокойствия. Черное и белое смягчены до темно-синего и цвета слоновой кости, а нежная анимация добавляет интереса.
Кейт Джеклинг
Сайт Кейт Джеклинг делает шаг назад и позволяет контенту наслаждаться сиянием внимания, помещая ее фотографии в центр внимания.
Договор
Хотя на улице меньше суеты и суеты, чем мы привыкли до пандемии, нам всем, безусловно, нужно немного спокойствия. Сайт соглашения о маслах CBD отражает это спокойствие с помощью комбинации видео, пробелов и ботанических рисунков.
УЖД Дамы
Украинские железные дороги Ladies — это книга фотографий женщин и некоторых мужчин, работающих на украинских железных дорогах.Сайт простой, даже бруталистский, но в нем есть очарование, и очарование фотографа своим предметом проявляется.
Год и день
Year & Day — это интернет-магазин посуды, от стекла до керамики. Красочная коллекция предназначена для дополнения различных видов еды, и цветовая гамма сайта прекрасно это отражает.
Хуан Мора
Страница«В разработке» Хуана Моры, вероятно, была создана с большей тщательностью, чем многие полноценные сайты.Эта витрина умело демонстрирует навыки своего предмета, не показывая ни одной работы.
Лучиано
Один герой видео на главной страницеЛучиано вызовет у вас слюнки текут от мороженого. Еда привлекает больше всего визуально, и фотографии здесь не разочаровывают. Круглые текстовые поля в цветах мороженого красиво дополняют фотографии продуктов.
Скучные решения
Еще в апреле мы уже немного устали от изоляции — если бы мы только знали, как долго она продлится! Удивительные цветные капли скуки.решения были идеальным отвлечением.
Grand Matter
Grand Matter — агентство художников, представляющее иллюстраторов. Здесь представлено множество талантов и достаточно широкий диапазон стилей, чтобы сохранять интерес в Интернете на долгое время.
Дандервиль
На этом сайте студии моушн-дизайна Dunderville есть деталь сгиба бумаги, которая добавляет виртуальности тактильности. Некоторые превосходные шрифтовые и векторные анимации демонстрируют впечатляющее портфолио.
Цвета года для альбома
Album Colors взяли обложки 150 альбомов, выпущенных в этом году, и расположили их по доминирующему цвету. Предоставляется шестнадцатеричный код для каждого цвета, если вы хотите его скопировать.
Маммутская экспедиция Байкал
Mammut использует потрясающие фотографии и яркое повествование, чтобы представить свою верхнюю одежду Eiger Extreme. Тоска по свежему воздуху будет либо облегчена, либо обострена этим.
808303
808303.studio — это виртуальная драм-машина Roland TR-808 и бас-синтезатор TB 303. Вы можете программировать, записывать и делиться своим собственным техно-шедевром 80-х.
Bliss
Юмор бывает непросто, особенно если вы хотите, чтобы вас одновременно воспринимали всерьез. Здесь это работает, и в результате получается незабываемый сайт, источающий уверенность.
Джазовые клавиши
Введите свое сообщение в Jazz Keys, и вы услышите его звуком. Вы можете отправить сообщение кому угодно и позволить им услышать ваши слова — Интернет живет для таких побочных проектов.
Эрика Морейра
Невероятный и простой сайт Эрики Морейры из Сан-Паулу содержит несколько потрясающих примеров большого шрифта и креативности. Это отличный пример невизуального портфолио.
Г.Ф. Смит
В начале этого года сайт ведущего поставщика бумаги G.F Smith был обновлен. Это более простой дизайн, чем предыдущий сайт, и визуальный акцент делается на продуктах и цветах.
Abbotsford Convent
Abbotsford Convent — это художественное заведение в Мельбурне, Австралия, расположенное в бывшем монастыре.Пользовательский интерфейс его сайта сочетает архитектурные формы, чтобы признать наследие здания.
Вака Вака
Waka Waka проектирует и производит деревянную мебель. Типографика середины века и текстуры шума переносят сайт в радикальный графический дизайн прошлого века. Есть несколько хитроумных изменений в типичном подходе к значкам.
Конус
Сайты, рекламные приложения, похоже, всегда хотят упаковать дизайн в поспешно убранный макет.Cone смело использует новый подход, изображая более обширный мобильный опыт.
Ride Out
Амстердамский веломагазин Ride Out дразнит контент видео с интригующей маской.
