Руководство по дизайну мобильных приложений под iOS и Android. Основные различия платформ
Если вы проектируете приложения для iOS и Android (Material Design), то это руководство станет вашим новым лучшим другом ?.
Мы рассмотрим наиболее важные для UX / UI дизайнеров различия между iOS и Android. Если вы создали приложение для одной платформы, то из этой статьи вы узнаете, что нужно, чтобы «перевести» его на другую платформу. Но, это всего лишь рекомендации. Речь идет о переводе «iOS-мышления» на «Android-мышление» и наоборот.
Дизайн интерфейса iOS и Android: основные отличия
Ниже представлены наиболее важные различия, которые UX / UI дизайнеры должны учитывать при «переводе» приложения с iOS на Android или наоборот:
Да, и прежде чем мы углубимся в эту тему, давайте ответим на один важный вопрос, который определяет все остальное…
Управление пользовательским опытомВы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоНужно ли делать приложения для Android и iOS разными?
Если коротко, то «нет».
Apple и Google – очень умные компании с миллионами пользователей. Они будут совершать UX-ошибки, как и любая другая компания, но они не совершат вопиющих ошибок, когда будут определять язык дизайна своих систем. Поэтому, хотя, ниже я и представляю два альтернативных подхода (iOS и Android), ни один из них не является неправильным. Если пользователи могут уверенно перемещаться по вашему приложению и использовать его, никто не может запретить вам использовать вкладки на iOS или модальные представления на Android.
Если ваша цель – создать приложение для обеих платформ так, чтобы оно было нативным для той системы, на которой работает, то это руководство для вас.
Навигация iOS и Android
Навигация в верхней части экрана
Начнем с вершины – буквально. Каждая платформа имеет разные стандарты для того, что отображается в верхней части большинства экранов.
В iOS крайнее левое действие почти всегда является действием «назад» – последовательно к предыдущему экрану («Шаг 2» возвращает к «Шагу 1»), или иерархически к родительскому экрану (переход от «Inbox» к «Mailboxes»). Кроме того, здесь может быть привязан несвязанный пункт назначения. Заголовок страницы практически всегда присутствует, но сжимается по мере прокрутки представления пользователем. Дополнительные действия на странице могут отображаться, как одно текстовое действие или несколько иконок.
Кроме того, здесь может быть привязан несвязанный пункт назначения. Заголовок страницы практически всегда присутствует, но сжимается по мере прокрутки представления пользователем. Дополнительные действия на странице могут отображаться, как одно текстовое действие или несколько иконок.
На Android заголовок страницы выравнивается по левому краю. Слева от заголовка страницы не должно быть ничего, но (а) если это страница верхнего уровня и в приложении есть кнопка гамбургер-меню, она расположена там, или (б) если эта страница следует другой последовательно, вы можете (по желанию) добавить кнопку назад.
Ресурсы: панель навигации iOS; верхняя панель Material Design.
Основная навигация
Основная навигация или «пункты назначения» приложений расположены по-разному.
В iOS-приложениях основные пункты назначения перечислены в виде вкладок в нижней части экрана.
- Всего 2-5 вкладок
- Они имеют размер шрифта 10
- Они представляют основные пункты назначения
Многие популярные сторонние iOS-приложения также соответствуют нескольким дополнительным правилам:
- Любая вкладка, представляющая основное действие приложения – например, добавление новой фотографии в фото-приложение – центрируется
- Любая вкладка профиля или настроек расположена последней
- Поиск идет вторым
С другой стороны, iOS-приложения по умолчанию (1) не поощряют действия, находящиеся на панели вкладок, (2) не имеют вкладок, связанных с профилем или настройками, и (3) показывают поиск последним.
Самое большое различие в приложениях Android заключается в том, что одни и те же основные пункты назначения распространены по всему интерфейсу – часто между (a) кнопкой гамбургер-меню, (b) панелью поиска, (c) вкладками или (d) floating action button. Мы поговорим обо всех 4 элементах в следующих разделах. Да, и обратите внимание: Android использует нижнюю навигацию совсем недавно, аналогично iOS – так что вы можете вообще не делать разницу между версиями приложений.
Ресурсы: панели вкладок iOS; понимание навигации Material Design
Вторичное навигационное меню
В iOS пункты навигации, которые не помещаются в нижней панели вкладок, могут (a) быть перенаправлены на универсальную вкладку «More» или (b) отображаться как действия в верхнем левом или верхнем правом углу других пунктов назначений.
На Android вторичные навигационные пункты назначения перечислены в боковом меню, доступном при нажатии кнопки гамбургер-меню.
Примечание: хотя Apple специально не рекомендует использовать кнопку гамбургер-меню, у многих сторонних iOS-приложений она есть, и вы можете сами выбрать, использовать ее или нет. Лучше всего избегать элементов, скрывающих важные вещи, потому что очевидное всегда побеждает.
Ресурсы: Material Design nav drawer
Действие «Назад»
В iOS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
| Метод навигации назад (IOS) | Контекст, в котором используется |
| Нажать «Назад» в верхнем левом углу экрана | Любой экран, на котором присутствует действие «Назад» |
| Свайп вправо от левого края экрана | Любой экран, на котором действие назад расположено в верхнем левом углу |
| Нажать «Готово» в верхнем правом углу экрана | Не редактируемые модальные представления |
| Свайп вниз по контенту | Модальные или полноэкранные представления |
Что такое модальные и полноэкранные представления? Хорошо, что вы спросили.
Модальные окна – это одноэкранные задачи, которые появляются, на переднем плане, заставляя предыдущий экран отступить на задний план. Вы можете отклонить их, проведя пальцем вниз или нажав «Назад» в верхней части модального окна.
Полноэкранные окна – это медиа-файлы, фотографии или видео, которые занимают весь экран. Их можно закрыть на iOS и Android, свайпом вниз.
В Android навигация назад намного проще: для Android 10 и новее просто проведите пальцем с любой стороны экрана – это всегда будет навигация назад. Для Android 9 используйте вездесущую кнопку «Назад» в левом нижнем углу экрана.
Дизайн элементов управления iOS и Android
Основные кнопки призыва к действию
В iOS основная кнопка страницы обычно находится в правом верхнем углу.
В Android, однако, основная кнопка страницы часто отображается в правом нижнем углу, как кнопка floating action button или сокращенно FAB.
Стоит отметить, что у каждой платформы будут исключения. Давайте рассмотрим их.
Иногда в iOS важные действия страницы отображаются на нижней панели инструментов. Apple любит подчеркивать, что она очень отличается от панели вкладок, но мы-то знаем.
В Android, напротив, иногда важные действия будут отображаться в верхней части экрана.
Ресурсы: кнопки iOS; floating action button Material Design
Поиск
Как на iOS, так и на Android поиск – очень гибкий элемент управления. Иногда это основной пункт приложения, иногда это крайний вариант использования, и большую часть времени он находится между этими двумя вариантами. Как и следовало ожидать, каждая платформа обеспечивает определенную гибкость. Давайте посмотрим на общие парадигмы.
Одно из различий в стиле поиска между iOS и Android:
- Чтобы отменить поиск, в iOS нажмите «Отмена» или «←» в Android
- Чтобы очистить текущий запрос, но остаться на экране поиска, нажмите «X» в iOS или «X» в Android
Когда поиск является очень важной функцией приложения, iOS и Android сразу отобразят панель поиска. Нажатие на строку поиска откроет отдельный экран.
Нажатие на строку поиска откроет отдельный экран.
Если поиск не является критически важным, вы можете получить к нему доступ из других мест.
В iOS поиск обычно отображается среди основных вкладок или действий в верхней навигационной панели.
В Android вы также найдете его в контекстных действиях на верхней панели.
Ресурсы: строка поиска iOS; паттерн поиска Material Design.
Меню действий
В iOS меню действий могут быть вызваны любой кнопкой или попыткой предпринять какое-либо действие. Они скользят снизу-вверх, в легко доступную область экрана.
В Android, однако, нижние листы появляются только при нажатии на иконку с тремя точками (это иконка Android для «дополнительных параметров»). И обычно появляются снизу только тогда, когда есть много вариантов возможных действий.
Обе платформы имеют свои стандарты для меню действий.
В новой версии iOS (iOS 13) функция, называемая «контекстное меню», отображает связанные действия при нажатии и удержании элемента. Когда отображается контекстное меню, фон размыт.
Когда отображается контекстное меню, фон размыт.
А в Android многие меню будут отображаться прямо на элементе. В более новых версиях Android меню будет закрывать иконку многоточия.
Ресурсы: action sheets iOS, контекстные меню; меню, bottom sheets Android
Элементы управления выбором
На мобильных устройствах следует по-разному реализовывать выбор одного варианта и выбор нескольких вариантов из множества.
Для выбора среди относительно небольшого числа вариантов в iOS используйте элемент управления выбора. Вы можете отображать его закрепленным внизу (как показано выше) или встроенным в контент (см. «Date Pickers» ниже).
Для выбора из нескольких вариантов на Android обычно используется раскрывающееся меню (которое отображается на месте) или модальное диалоговое окно со списком вариантов (которое отображается по центру и затемняет фон приложения).
Для более длинных списков вариантов или, когда возможен множественный выбор, как на iOS, так и на Android, часто встречается выделенный «экран выбора». Одна из самых больших ошибок начинающего дизайнера в дизайне мобильных приложений – это не выделение полного экрана для выбора одного варианта из большого количества опций.
Одна из самых больших ошибок начинающего дизайнера в дизайне мобильных приложений – это не выделение полного экрана для выбора одного варианта из большого количества опций.
Ресурсы: pickers iOS; раскрывающиеся списки, диалоговые окна Android
Средства выбора даты (Date pickers)
В iOS средства выбора даты имеют вид любого другого элемента выбора, но со столбцом для дня, месяца и года (по желанию).
Android имеет свой собственный элемент выбора даты. Вы можете добавить год, не добавлять его или позволить пользователю самому решить, хочет ли он его добавить.
Ресурсы: iOS picker; Android date picker (обратите внимание на различия в спецификации Material Design)
Вкладки
Стоит отметить, что у iOS нет элемента управления, который визуально напоминает «вкладки». Вместо этого Apple призывает вас использовать сегментированную кнопку для перехода между сестринскими представлениями.
В Android вкладка в стиле «плоский дизайн» используется для того же дисплея.
Ресурсы: сегментированные элементы управления iOS; вкладки Material Design
Отмена действия
В iOS предупреждения появляются по центру экрана, но вы также увидите, как предупреждения скользят вверх от нижней части экрана (технически называемой «панелью действий» языком iOS). Деструктивные действия (например, удаление чего-либо) имеют красный цвет.
В Android некоторые предупреждения появляются по центру экрана. Однако, когда они не требуют ввода данных пользователем и должны исчезнуть через несколько секунд, вы можете использовать «snackbars». Snackbars – хороший выбор, потому что (а) они дают вам возможность сообщить пользователю, что его действие было успешным, и (б) вы можете добавить к ним одно или два действия, что делает их идеальным местом для размещения действия «Отменить». Я бы предпочел, чтобы мои пользователи имели возможность отменить действие. Дважды спрашивайте пользователя каждый раз, когда он пытается принять важное решение.
Ресурсы: Undo от iOS; snackbars от Material Design
Типографика iOS и Android
Шрифт по умолчанию
Хотя нет необходимости устанавливать приложение iPhone или Android с системным шрифтом по умолчанию, полезно знать, что такое системные шрифты. На случай, если вы захотите имитировать стиль нативного приложения.
Системный шрифт iOS называется San Francisco (SF). Это компактный шрифт, разработанный для сохранения удобочитаемости при небольших размерах текста. Вы можете скачать SF здесь.
Системный шрифт Android называется Roboto. Хотя он очень похож на SF, его буквы выше, а межбуквенное расстояние немного больше. Вы можете скачать Roboto здесь.
Кроме того, для многих Android систем установлен собственный Google-шрифт под названием Product Sans, который недоступен для стороннего использования.
Стили текста
В другой статье, я подробно описал, как стилизовать текст приложения под iPhone и, как стилизовать текст приложения под Android.
Ресурсы: Руководство по типографике iOS; Руководство по типографике Material Design.
Другие стандарты платформ iOS vs. Android
Размер и форма иконок приложений
Вы должны проектировать иконки приложений iPhone в следующих размерах:
| Размер иконки | Где используется |
| 180×180 px | Экран «Домой» iPhone для размеров @3x (например, 11 Pro, X, Xs, 8+) |
| 120×120 px | Экран «Домой» iPhone для размеров @2x (например, 11, XR, 8) |
| 1024×1024 px | App Store |
В конечном счете, ваша иконка может быть сделана и в других размерах, но, если вы сделаете ее в 60px, то убедитесь, что она хорошо смотрится в размерах 120×120, 180×180 и 1024x1024px.
Проектируйте иконки Android-приложений в следующих размерах:
| Размериконки | Где используется | Кратность 48×48 px |
| 48×48 px | Основной экран (medium DPI телефоны) | 1x |
| 72×72 px | Основной экран (high DPI телефоны) | 1. 5x 5x |
| 96×96 px | Основной экран (xhdpi телефоны) | 2x |
| 144×144 px | Основной экран (xxhdpi телефоны) | 3x |
| 192×192 px | Основной экран (xxxhdpi телефоны) | 4x |
| 512×512 px | Большая версия для Google Play store (все устройства) | N/A |
Поэтому: 1) создайте красивую векторную иконку с разрешением 48×48 px, 2) увеличьте изображение до 400%, чтобы убедиться, что оно по-прежнему выглядит великолепно, и 3) создайте отдельную версию с разрешением 512×512 px.
Когда вы впервые просматриваете таблицы иконок, нужных для iPhone или Android-смартфонов, это может показаться довольно пугающим. Но, если вы знаете базовый размер, умеете проверять изображения и экспортировать их в различных кратных значениях, это вовсе не сложно.
Ресурсы: рекомендации по иконкам приложений iOS; рекомендации по иконкам приложений Material Design (к сожалению, это ничего не говорит о размерах иконок)
Минимальный размер цели нажатия
| Платформа | Минимальный размер цели нажатия |
| iOS | 44x44pt |
| Android | 48x48dp |
Обратите внимание, что points Apple («pt») и device-independent pixels Android («dp») функционально эквивалентны. Они просто ссылаются на базовый размер (такой же, как CSS-единица «пиксель»), который измеряется независимо от разрешения экрана.
Приложения Android с большим целевым размером экрана и меньшим количеством пикселей на экран, как правило, выглядят более чистыми и воздушными, чем их собратья для iOS.
Язык дизайна
Пытаясь показать различия между двумя языками дизайна и философиями, лежащими в их основе, я попытался рассказать об основных частях языка iOS и Material Design, которые похожи. Чтобы узнать больше, вам нужно погрузиться в официальную документацию каждой дизайн-системы.
Чтобы узнать больше о проектировании для iOS, прочтите рекомендации Apple «Human Interface Guidelines».
Чтобы узнать больше о проектировании в стиле Material Design, прочтите материалы на сайте Material Design.
Заключение
Я что-то упустил? Что-то устарело? Пишите на почту [email protected]. Я буду постоянно обновлять это руководство, чтобы оно было наиболее точным и актуальным для перевода мобильных приложений для iPhone и Android.
32 отличия дизайна мобильного приложения под iOS и Android | by Futura by red_mad_robot
8. Способы верхнеуровневой навигации
Начнем с самого верха. iOS рекомендует только один способ верхнеуровневой навигации — через Tab bar. У Android-а в ответ есть три способа: Navigation Drawer, Bottom Navigation Bar и Tabs.
Если количество верхнеуровневых страниц больше 5, используем Navigation Drawer. Если меньше — Bottom Navigation Bar. Tabs нечасто применяют для данной навигации, но способ нам доступен. Однако Material рекомендует не совмещать Tabs и Bottom Navigation Bar, так как взаимодействие с данными компонентами влияет на контент страницы и пользователь может запутаться.
9. Отличия в поведении Tab Bar-а и Bottom Navigation Bar-а
Это отличие предлагает Material.
Если вы в iOS перейдете от материнской страницы к дочерней, потом через Tab Bar переключитесь на другую материнскую страницу, то по возвращении на первую материнскую страницу вы все также будете находиться на дочерней.
Наши разработчики Android уверены, что такое поведение андроида неверное. В случае переключения по Bottom Navigation стоит сохранять открытые дочерние страницы, как на iOS.
10. Особое поведение Tabs у Android
Tabs у Android в отличие от Segmented Controls iOS имеют такое свойство: по табам можно перемещаться с помощью свайпа влево и вправо.
Это потому, что страницы табов находятся на одной высоте (elevation).
Это важно знать потому, что при использовании табов в Android нам не стоит добавлять в дизайн элементы с похожими жестами. Например, карусель картинок или взаимодействие с карточками с помощью свайпов.
В целом, эти два компонента не заменяют друг друга полностью. Segmented control — это control, который управляет контентом страницы. А Tabs — это инструмент навигации. Поэтому стоит советоваться с разработчиками перед тем, как при адаптации рассматривать их как равноценные компоненты. Иногда корректнее заменять андроидовские Tabs на Page Control. Все зависит от контекста.
Поэтому стоит советоваться с разработчиками перед тем, как при адаптации рассматривать их как равноценные компоненты. Иногда корректнее заменять андроидовские Tabs на Page Control. Все зависит от контекста.
11. Отличия в появлении дочернего экрана
В iOS появление дочернего экрана (не считая модалок) происходит только одним образом: дочерняя страница появляется справа поверх материнской с эффектом slide in. Возвращение на материнский экран происходит с эффектом slide out.
Material рекомендует показывать пользователю иерархическую взаимосвязь материнской и дочерней страницы с помощью осмысленной анимации.
Компонент, при взаимодействии с которым пользователь переходит к дочерней странице, раскрывается и покрывает собой материнскую страницу. Таким образом, пользователь понимает, откуда и куда он перешел, почему это произошло и куда он вернется при нажатии на кнопку назад. Переход происходит с помощью Standard Easing.
12. Особый паттерн вызова Navigation Drawer
При проектировании приложения с Navigation Drawer важно помнить, что этот компонент «забирает» себе жест edge swipe слева вправо. Поэтому не стоит добавлять этому жесту другую логику.
Поэтому не стоит добавлять этому жесту другую логику.
В iOS у этого жеста есть устоявшийся паттерн перехода с дочерней на материнскую страницу. Данный паттерн постепенно перекочевал и во многие андроидовские приложения.
13. Поведение контента при скролле
По HIG контент в iOS при скролле ведет себя так: Navigation Bar уменьшается в ширине, исчезает Tool Bar. Но в целом iOS разработчики могут настроить любое поведение контента и bar-ов при скроле.
Material предлагает больше вариантов поведения при скролле. Например, Bottom Navigation Bar, Search и Bottom App Bar при скроле могут исчезать.
Top App Bar может либо исчезать, либо подниматься выше основного контента.
14. Разное поведение поиска
Интересно, что HIG относит поиск к bar-ам и называет его Search Bar. В Material мы находим поиск в разделе Navigation, не в Components. То есть для Material поиск — это еще один способ навигации. Как в iOS, так и в Android поиск может статично присутствовать на экране и, как правило, прибит к Navigation Bar/Top App Bar.
На обеих платформах поиск может быть в виде иконки, только в iOS иконка раскрывается в самостоятельный компонент Search Bar, а в Android поиск раскрывается внутри Top App Bar.
Особенностью поиска iOS является то, что его можно «спрятать» под Navigation Bar и вызывать по жесту Swipe down. Такой же жест типичен и для рефреша (pull to refresh), поэтому не стоит вызывать поиск и рефреш по этому одному действию.
15. Каких компонентов нет в iOS
В iOS нет многих нативных компонентов Android. Пробежимся по ним.
a. Navigation Drawer
iOS в принципе не признает бургер-меню. Как говорили раньше, в iOS верхнеуровневая навигация только по Tab Bar
b. Backdrop
Backdrop — самый удивительный для меня компонент в Material. На момент написания статьи андроид еще только планирует реализовать его как нативный. В целом, при изучении компонентов Material стоит проверять, доступны ли они уже для использования.
Сам Material любит этот компонент. Посмотрите, например, на победителей Material Design Award 2019.
Посмотрите, например, на победителей Material Design Award 2019.
c. Banner
Banner не найти среди нативных компонентов iOS. С помощью Banner-а мы сообщаем пользователю важную информацию и предлагаем связанные с ней действия.
d. Snackbar
Как и Banner, Snackbar не является нативным для iOS. Snackbar применяют, чтобы донести до пользователя короткое сообщение о результате его действия.
e. Chips
Chips также отсутствует среди нативных компонентов iOS. Они используются для ввода информации, описания и действия.
f. Bottom App Bar
Тут можно поспорить, что у iOS есть похожий компонент как Tool Bar. Но они разные вот почему: Toolbar — это bar для контекстных действий. Например, при редактировании списка сообщений в Messages появляется Tool Bar с действиями Read All и Delete. Bottom App Bar в свою очередь — это, по сути, перемещение Top App Bar вниз с теми же действиями верхнего уровня: открытие Navigation Drawer, вызов поиска и так далее.
g. FAB
Да, FAB-а тоже нет в iOS. FAB — это кнопка для совершения основного действия на экране. Например, в почтовом приложении FAB будет создавать новое письмо.
Если вы используете в Android FAB для основного действия на экране, то в iOS это основное действие стоит разместить наверху в Navigation Bar справа (см. пример: iMessages).
h. Bottom Navigation Drawer
Разновидность Navigation Drawer-а, типичная только для Android. Вызывается нажатием кнопки бургер-меню в Bottom App Bar.
i. Side Sheet
Хоть Material и разрешает использовать этот компонент в мобильном приложении, я бы рекомендовал заменить его на более привычный Bottom Sheet.
j. Expanding Bottom Sheet
Этот очень красивый компонент Android не найти среди нативных для iOS. Expanding Bottom Sheet — это поверхность, которая прибита к низу страницы. По нажатии поверхность расширяется до полноценной страницы.
k.
Standard Bottom Sheet является разновидностью Bottom Sheet, и его нет среди компонентов iOS.
16. Каких компонентов нет в Android
Теперь рассмотрим, каких компонентов не найти в библиотеке Android.
a. Page Controls
Page Control показывает, на какой из страниц находится пользователь. Его нет среди нативных компонентов Android.
b. Toolbar
Toolbar привычен только для iOS.
c. Steppers
Steppers — стандартный control iOS, не описан в Material. Используем его для ввода небольших значений. Пример, количества копий при печати.
d. Popover
В iOS есть одно стандартное применение Popover — настройка текста в ридерах или браузерах.
17. Разные Status Bar-ы
На обеих платформах Status Bar выполняет одинаковую задачу: сообщает о времени, уровне заряда, качестве мобильной связи и Wi-Fi. Они отличаются расположением этих индикаторов внутри Status Bar-а и в целом взуальным решением.
Они отличаются расположением этих индикаторов внутри Status Bar-а и в целом взуальным решением.
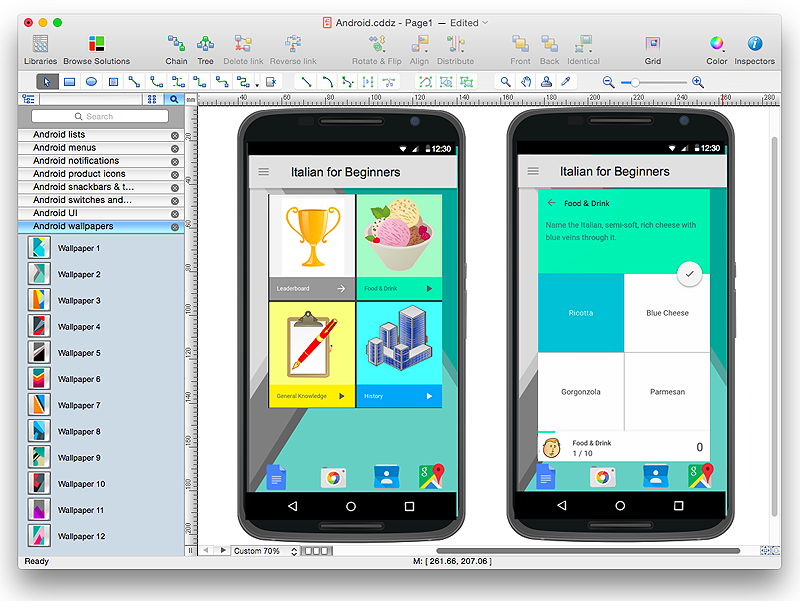
Как это делается? Дизайн мобильных приложений под Android. | by Olga Chernenka
И рекомендую сразу давать соответствующее название артборду. Все что вам останется сделать в самом конце — экспорт всех артбордов в 160, 240 и 320 dpi.
Адаптация
После того, как вы подготовите все макеты размером 320 px, начинается самое интересное. Отношение 1px (240dpi) к 1px (160dpi) = 1,5. Отношение между 480 и 320 тоже 1,5. Из этого следует, что бы создать макет 480 px с плотностью 240 dpi, вам всего лишь нужно перенести все слои из макета 320px на макет 480px, выбрать reference point location левый верхний угол и увеличить их в 1,5 раза по вертикали и горизонтали (scale 150%). Создать сетку в 8 dp, которая в данном случае равняется 12 px. И повторить эту процедуру со всеми остальными страницами вашего приложения.
Дальше идет 640 px (320 dpi). Соотношение 1px (320dpi) к 1px (160dpi) = 2. 640 к 320 тоже равняется двум. Значит мы копируем слои из макетов 320 и увеличиваем в 2 раза (scale 200%). Шаг сетки 16 px.
640 к 320 тоже равняется двум. Значит мы копируем слои из макетов 320 и увеличиваем в 2 раза (scale 200%). Шаг сетки 16 px.
Макеты 720 px (320 dpi) мы делаем из 640 px (320 dpi), так как плотность одинаковая. Нам только нужно будет расширить весь дизайн на 80 px.
Metrics
Размеры шрифтов я указываю в стайлгиде. Указывать размеры нужно в единицах измерения sp. Это нужно для того, что бы если у пользователя плохое зрение и он увеличил размер шрифта в настройках системы то ваши шрифты, указанные в sp отреагируют и тоже увеличатся.
Обозначение размеров шрифтов в единицах измерения spВсе остальные размеры я показываю в отдельной папке, со всеми страницами одного размера (я беру 320 px). Я расставляла размеры вручную, но есть платное расширение PNG Express, стоит 29$, которое может упростить и значительно ускорить процесс.
Это все, чем на данный момент могу поделиться. Как только получим фидбэк от разработчиков и готовое приложение, возможно всплывут еще какие-то моменты, которые нужно будет внести в наш to do list. В таком случае продолжение следует.
В таком случае продолжение следует.
Проектирование и дизайн приложений для Android — Лайв Тайпинг
Решили создать мобильное приложение? Хотите охватить максимум аудитории, но не знаете с какой платформы начать? Тогда вам нужен Android. Хотя бы потому, что количество скачиваний Android приложений на 65% выше, чем на iOS. К тому же дизайн и проектирование Android-приложений — обходится дешевле.
Следование принципам Material Design, на которых Google рекомендует делать дизайн приложений под Android, позволяет нам создать хороший конкурентоспособный продукт, который может не только продавать, но и решать множество других задач, которые вы ставите перед приложением.
Как мы работаем
Этап 1 — Анализ
Фокусируемся на выделении вашей целевой аудитории из общей массы пользователей, а также проводим конкурентный анализ. Это позволит нам подобрать рабочий дизайн, который понравится ЦА и поможет спроектировать Android-приложение, использовав преимущества и исключив недостатки конкурентов.
Этап 2 — Проектирование
Проектирование и создание прототипа мобильного приложения под Android представляет собой шаблон будущего продукта. Такая схема позволит определить основные элементы и функциональные блоки и их связь между собой. Прототип может быть интерактивным и кликабельным, это позволит показать его целевым пользователям и собрать от них обратную связь.
Этап 3 — Дизайн
Создаем конечный визуальный стиль приложения, кропотливо работаем над каждой деталью и элементом на экране, учитываем специфику приложений на Android и задачи, которые оно будет решать. Делаем интерфейс понятным на интуитивном уровне. После утверждения дизайна с клиентом, готовим макет к передаче разработчикам. При необходимости осуществляем дизайн-контроль, чтобы все идеи дизайнера были корректно перенесены разработчиком и правильно работали в интерфейсе приложения.
Преимущества приложений на Android
- Android поддерживает 25 000 видов устройств;
- Сегодня доля Android на мировом рынке — 86%;
- 2.
 5 миллиарда людей каждый день используют устройства с Android;
5 миллиарда людей каждый день используют устройства с Android; - За последний год, было загружено 92 миллиарда Android-приложений.
Стоимость
Цены на разработку дизайна Android приложения зависят от сложности функционала и количества экранов. Для уточнения звоните нам или заполните форму заявки и мы перезвоним вам сами в течении нескольких часов и проведём бесплатную консультацию.
Ошибки в дизайне Android приложений с примерами из России
Гайдлайны Android лихо нарушают известные приложения (нижний таббар у Инстаграма). Приложения гугла, менее лихо, но тоже нарушают. Я сильно удивился, когда в официальном подкасте Android Design In Action запрещают помещать настройки в Navigation Drawer, но гугловские Play Music и Play Books через полгода поместили их именно туда. Следовать рекомендациям гугла про дизайн или нет — вопрос спорный.
Моя точка зрения — стоит. Платформа обретает целостность, почти все свежие приложения следуют гайдлайнам и получается красиво. Инстаграмы будут посрамлены.
Инстаграмы будут посрамлены.
Я собрал типичные ошибки из раздела гайдов Pure Android, эпизодов официального подкаста Android Design In Action Common UX Issues и Navigation Anti Patterns и дополнил примерами из российских бизнес приложений.
Элементы интерфейса и иконки других платформ
Не стилизуйте кнопки, поля ввода и другие элементы интерфейса под iOS6, 7 или Windows Phone. Посмотрите как правильно выглядят элементы в Building Blocks и приложениях от Google.
Здорово, что все меньше и меньше российских приложений нарушают это правило. Но примеры еще остались.
Am.ru стилизует табы под iOS6, а Auto.ru кнопки.
Таббар внизу
Казалось, переносить tabbar вверх при портировании iOS приложений на Android мобильные студии научились еще полтора года назад. Но Сбербанк выпустил новую версию с tabbar внизу:
Пользователей которые используют ваше приложение и на iOS и на Android не существует. Нет причин клонировать iOS навигацию или дизайн.
Нет причин клонировать iOS навигацию или дизайн.
Переносить таббар вверх недостаточно. В Android нет понятия таббара, есть табы. Правильные Android табы скрываются, когда пользователь переходит на внутренний экран.
Правильно сделано в Delivery Club. При тапе на бургеры табы скрываются:
Неправильно у Ozon.ru, Wildberries и Яндекс Электричек, при переходе на внутренние экраны табы остаются.
Изначально Navigation Drawer (боковая панель) предназначался только для навигации. «Настройки» и «Сообщить об ошибке» рекомендовали убирать в Action Bar. Но теперь Google передумал и размещает действия внизу Navigation Drawer, однозначно отделяя их от навигации.
У многих приложений встречается неправильная смесь навигации и действий: Ulmart, HeadHunter, Из рук в руки, Техносила. Банк Тинькова вообще превратил Navigation Drawer во что-то странное.![]()
Это некорректно и сбивает пользователей с толку.
На всех экранах из Navigation Drawer должна быть иконка из трех полосок, на вложенных экранах — стрелочка назад.
Из рук в руки не имеет такой иконки вообще. Ulmart показывает стрелку назад на некоторых экранах из Navigation Drawer. HeadHunter показывает стрелку назад вместо иконки ND.
Новые экраны в Андроид появляются, растягиваясь из центра экрана. А при выборе экрана из Navigation Drawer боковая панель уезжает и экран плавно появляется без растяжения.
Неправильная анимация реализована в приложениях Молотка и ТКС банка.
Модальные диалоги загрузки
Модальные диалоги загрузки ужасны, тем более большинство из них нельзя закрыть кнопкой «Назад». Правильно — индикатор загрузки прямо на экране. Идеально — загрузка данных в фоне.
Правильно — индикатор загрузки прямо на экране. Идеально — загрузка данных в фоне.
Модальные диалоги загрузки используются в Объявлениях Из Рук в Руки, Am.ru, Яндекс Авто и Ситилинке.
Только портретная ориентация экрана
Большинство русских бизнес-приложений работает только в портретной ориентации. Такие приложения нельзя использовать на планшетах. И часть пользователей используют телефоны горизонтально (держалка в машине, например) им вы также доставляете неудобства.
По-моему, пункт спорный. Но это официальная позиция Google, посмотрите Play, Music или Books. Ребята из Android Design In Action утверждают, что реализовать поддержку альбомной ориентации наполовину можно за пару часов (и пару недель на остальную половину :).
Правильно сделано у Sports.ru, HeadHunter, Ситилинка, Новостей Mail.ru.
Неправильно — почти у всех остальных.
Как сделать эффективный дизайн мобильного приложения
Полезные советы о том, как добиться от дизайнера качественного результата, соответствующего вашим целям. Процесс, стоимость и методики — все это в нашем новом посте.
Все мы видели примеры того, как дизайн становился причиной успеха того или иного мобильного приложения. Вокруг средненьких проектов поднималась шумиха благодаря свежему дизайну, а некоторые прекрасные идеи были похоронены под слоем ужасного интерфейса. В этой статье мы разложим по полочкам процесс создания дизайна для мобильных приложений. Итак, с чего начать?
1
определить целевую аудиторию
приложения и свои бизнес-цели
Как директор компании или руководитель проекта вы отвечаете за то, чтобы ответить на эти ключевые вопросы, прежде чем приступить к созданию самого приложения. Кто ваша целевая аудитория? Что ей нравится? Какие приложения она использует каждый день? Для чего? Подумайте и о своих целях. Как вы будете монетизировать приложение? Какую бизнес-модель выберете?
Как вы будете монетизировать приложение? Какую бизнес-модель выберете?
Не приступайте к проектированию дизайна приложения, не определившись с ответами по всем этим пунктам.
2
найти дизайнера
Если вы читаете эту статью, скорее всего, у вас нет дизайнера в штате. Дизайнеры-фрилансеры обитают на Dribbble и Behance. Выбирайте такого специалиста, чье портфолио соответствует вашим вкусам.
Хорошим решением будет нанять целую команду, состоящую из дизайнеров, разработчиков, тестировщиков и менеджера проекта. Так вы получите не только дизайн, а целое работающее приложение. Нанимая компанию, а не фрилансера, вы получаете дополнительные навыки: аналитику, UI/UX-дизайн, мобильную и веб-разработку и т. д. Они — команда, так что у них есть устоявшийся бизнес-процесс, это сэкономит вам время по сравнению с набором незнакомых друг другу фрилансеров. Команды тоже размещаются на платформах, так что попробуйте Upwork.
Также обращайте внимание на отзывы клиентов и рейтинг.![]() Отсутствие рейтинга не обязательно означает, что команда плохая, они просто могли только зарегистрироваться на платформе. Но риск в этом случае, конечно, будет выше.
Отсутствие рейтинга не обязательно означает, что команда плохая, они просто могли только зарегистрироваться на платформе. Но риск в этом случае, конечно, будет выше.
3
рассказать дизайнеру все
Простой, но очень важный пункт — расскажите своему дизайнеру все о будущем приложении. Все ваши мысли о целевой аудитории, какой образ вы хотите создать, какова стратегия монетизации, какие приложения нравятся вам с точки зрения дизайна, чем вы собираетесь выделяться среди конкурентов и так далее. Поделитесь вдохновением и внимательно выслушайте обратную связь от дизайнера.
Старайтесь договориться по всем пунктам заранее. Если специалист отказывается следовать принципам «плоского дизайна» для Android-приложения, попрощайтесь и найдите другого. Не забудьте снабдить дизайнера всеми актуальными руководствами по стилю, использующимися вашей компанией. Даже если они для веба, могут пригодиться в работе над приложением.
4
получить прототип
Хороший дизайнер всегда начинает с прототипа — рабочей модели будущего приложения. Создает все экраны приложения, располагает элементы и устанавливает связи элемента. С помощью такого прототипа можно «пощупать» будущий проект, найти и устранить ошибки в UI/UX. Опробуйте прототип на друзьях или фокус-группе, чтобы понять, так ли они используют приложения, как вы предполагали.
Создает все экраны приложения, располагает элементы и устанавливает связи элемента. С помощью такого прототипа можно «пощупать» будущий проект, найти и устранить ошибки в UI/UX. Опробуйте прототип на друзьях или фокус-группе, чтобы понять, так ли они используют приложения, как вы предполагали.
Прототипирование стоит денег и на него нужно время, но это очень важный этап. Благодаря прототипу можно точно определить стоимость дизайна приложения, так что вы точно будете знать, сколько потратите. Самым лучшим инструментом для демонстрации прототипов мы считаем InVision — там есть возможность комментировать дизайн, что очень удобно.
5
получить дизайн
Когда оговорены сроки и стоимость, дизайнер может приступать к творчеству. Договоритесь, что будете смотреть экраны по мере готовности и направлять обратную связь. Если вы работаете с фрилансером, обращайте внимание на то, в каком виде вы получаете материалы. Все исходники должны быть упорядочены в папках в соответствии со структурой проекта, у папок должны быть понятные имена, чтобы разработчиком не пришлось тратить время на разгадывание шифров. В идеале дизайнер должен оставить комментарии для разработчиков, особенно в сложных местах и сделать файл с нарезкой поведения всех элементов (interface guidelines, GUI).
В идеале дизайнер должен оставить комментарии для разработчиков, особенно в сложных местах и сделать файл с нарезкой поведения всех элементов (interface guidelines, GUI).
В течение десятилетий самой популярной программой для создания графики был Adobe Photoshop и его товарищи по Creative Suite. Теперь же большой популярностью пользуется Sketch, так как он был создан специально для дизайнеров интерфейса. Мы в «Культпросвете» используем оба: выбираем в зависимости от типа графики.
6
тестировать и развивать приложение
Нельзя сделать успешный проект раз и навсегда. Вам придется добавлять новый функционал, изменять что-то, руководствуясь статистикой и обратной связью от пользователей. Так что, выбирая дизайнера или команду, обсудите вопрос дальнейшей поддержки приложения.
Нативное или кросс-платформенное
приложение — что выбрать?
Если у вас грандиозные планы и есть бюджет, всегда выбирайте нативные приложения. Они лучше работают и отлично выглядят. Поведение пользователей на Android и iOS несколько отличается, так что это нужно учитывать. Интерфейс приложения должен быть выполнен в соответствии с установленными гайдлайнами, например material design для Android. Так вы обеспечите высокий уровень удержания пользователей и будете довольны показателями когортного анализа.
Поведение пользователей на Android и iOS несколько отличается, так что это нужно учитывать. Интерфейс приложения должен быть выполнен в соответствии с установленными гайдлайнами, например material design для Android. Так вы обеспечите высокий уровень удержания пользователей и будете довольны показателями когортного анализа.
Однако иногда кросс-платформенное приложение будет лучшим решением. Речь идет о случаях, когда нужно сделать MVP (продукт с минимальным функционалом) в сжатые сроки и с ограниченным бюджетом. Преимущество этого решения в том, что вам не нужно нанимать программистов для каждой отдельной платформы — одного будет достаточно.
Сколько стоит разработка мобильного
приложения?
Дизайн мобильного приложения не может стоить дешево, но это важная инвестиция в его будущий успех. Стоимость работы зависит от страны. Например, «Культпросвет» базируется в Украине, стоимость часа дизайна у нас начинается от 25 долларов. Вот стоимость некоторых наших работ:
1
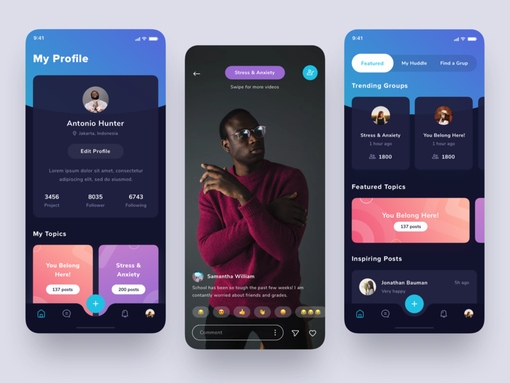
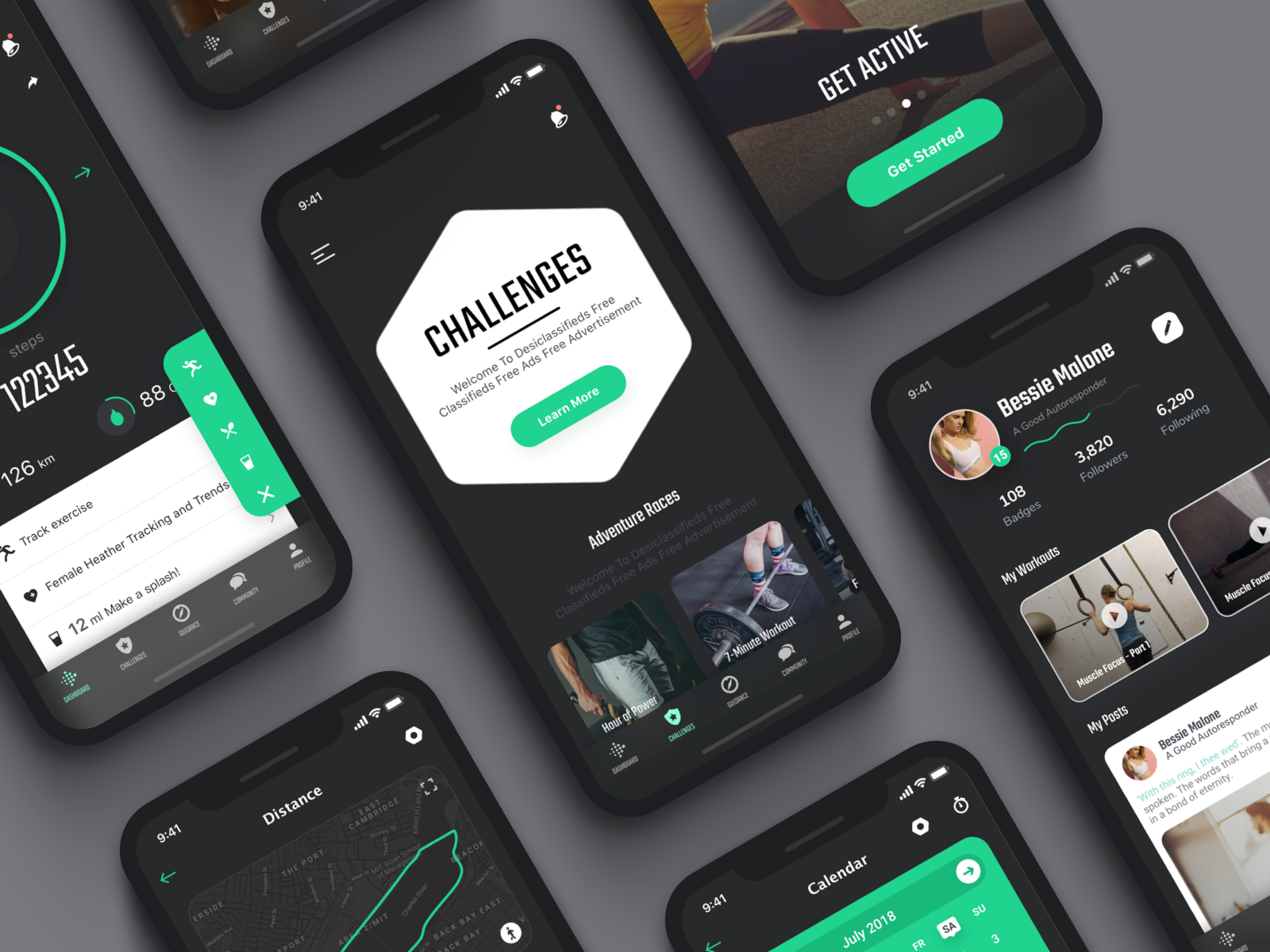
Aegle
Aegle — это кросс-платформенное приложение, которое помогает пользователю оставаться в форме. С его помощью можно планировать сложные тренировки, смотреть видеоуроки с упражнениями и отслеживать съеденное за неделю. Есть также счетчик калорий и режим «Отрыв», где можно записывать весь съеденный фастфуд. Мы делали дизайн этого приложения для iOS, потратили 57 часов на 13 экранов. Общая стоимость — $1430.
С его помощью можно планировать сложные тренировки, смотреть видеоуроки с упражнениями и отслеживать съеденное за неделю. Есть также счетчик калорий и режим «Отрыв», где можно записывать весь съеденный фастфуд. Мы делали дизайн этого приложения для iOS, потратили 57 часов на 13 экранов. Общая стоимость — $1430.
2
FlyMyCard
FlyMyCard — сервис, который позволяет создавать красивые виртуальные открытки и отправлять их друзьям, а также находить новых друзей из других стран. Можно выбрать фото, добавить рамку и текст и переслать результат близкому человеку или новому знакомому. Клиент хотел иметь и Android-, и iOS-версию приложения, так что нам понадобилось 73 часа, чтобы создать 18 экранов, и цена составила $1840.
3
WaysGo
WaysGo — довольно сложный проект: социальная сеть, которая позволяет знакомиться с новыми людьми, основываясь на том, какие вещи вы любите и какие места посещаете. Пользователям доступны разные роли, а в самом приложении есть множество функций: можно искать заведения и места, читать истории о них и создавать собственный контент. Мы создали 32 экрана для iOs- и Android-приложений, потратили 120 часов, а стоимость составила $3000.
Мы создали 32 экрана для iOs- и Android-приложений, потратили 120 часов, а стоимость составила $3000.
А вот приблизительная стоимость создания дизайна известных всем приложений:
1
Clear
Clear — популярное приложение для ведения списка дел и создания напоминаний. Оно очень удобное и красивое, часто попадало в списки приложений с лучшим дизайном. 5 экранов, $600.
2
PayPal
В приложении PayPal все просто и понятно, а все благодаря понятному UX/UI-дизайну. 17 экранов, $1765.
3
У Pinterest есть отличное Android-приложение, пользователи высоко оценили удобный дизайн. 25 экранов, $2500.
Как понять, правильного ли дизайнера
вы нанимаете
Вот небольшой проверочный список, чтобы вы могли быть уверены, что отдаете дизайн проекта в надежные руки:
- дизайнер спрашивает вас о целевой аудитории, стратегии и целях;
- дизайнер делает прототип, обсуждает его с вами и вносит правки;
- дизайнер заботится об исходниках и помогает разработчикам разобраться;
- дизайнер готов поддерживать проект в будущем.

У нас в «Культпросвете» все происходит именно так. Мы создаем дизайн и разрабатываем прекрасные мобильные приложения в течение нескольких лет. Посмотрите наше портфолио и расскажите нам об идее. А мы обеспечим вас дизайном, который будет работать на ваши цели.
Разработка дизайна мобильных приложений. Тонкости дизайна андроид и ios приложений, о которых нужно знать
Дизайн мобильных приложений играет важную роль в создании сервиса. Функциональность и полезность — это главное для пользователей, но если дизайн не привлекает или даже затрудняет работу с приложением — его тут же удалят.
Поэтому в данной статье мы рассказываем о тонкостях дизайна, которые нужно учитывать в разработке.
Что сейчас в тренде?
-
Простота навигации
Не усложняйте навигацию в приложении громоздкими меню, а уж тем более его отсутствием. Навигационный блок не должен закрывать основное поле приложения. Вы можете воспользоваться «системой гамбургеров», либо спрятать меню в левую шторку приложения. Дизайн интерфейсов мобильных приложений должен быть максимально продуманным и лаконичным, чтобы пользватель мог гладко и без препятствий двигаться к цели — покупке продукта.
Дизайн интерфейсов мобильных приложений должен быть максимально продуманным и лаконичным, чтобы пользватель мог гладко и без препятствий двигаться к цели — покупке продукта.
Используйте значки, которые будут интуитивно понятными для клиентов — такие, которые используются в большинстве приложений. Это позволит пользователям быстро и эффективно перемещаться по сервису.
-
Простой фон
Дизайн iOS приложений положил основу тренду минимализма и простоты. Если веб-дизайнеры включают красивые темы и фоны при создании сайта, то mobile-дизайнеры делают фоновые изображения однотонными или размытыми, что делает навигацию и функции приложения выразительнее. Это также позволяет сократить время загрузки и сделать взаимодействие с пользователем более комфортным.
-
Цветовые палитры
Разработка дизайна мобильных приложений предполагает разумное использование цветовой палитры. Рекомендуем задействовать больше белого пространства и тонированные версии цветов вашего бренда.
Рекомендуем задействовать больше белого пространства и тонированные версии цветов вашего бренда.
Размещайте цвета стратегически, акцентируя там, где читатели могут найти наиболее релевантную информацию. Хороший метод подбора цветов — Mood board («Доска настроений»). Она помогает создать цветовую гамму приложения, которая будет вызывать нужные вам эмоции и чувства. Больше о методе здесь.
-
Swiping-жесты
Дизайн мобильных приложений для Android и iOS включает продумывание жестов, с помощью которых пользователи работают с сервисом. Существует несколько жестов и функциональных возможностей, которые можно использовать на вашем сайте: касание, двойное касание, «щипок», «удержать и перетащить», а также «коснуться и перетащить». Анализ пользовательского опыта поможет определиться с наиболее часто используемыми жестами для того, чтобы включить их в приложение и оставаться на вершине.
-
Интуитивно понятный интерфейс
Юзабилити дизайн приложения для iPhone или Android проходит красной нитью через все пункты разработки. Независимо от того, какое устройство кто-то использует, никто не хочет чувствовать, что они недостаточно умны, чтобы ориентироваться в нем. Ваш интерфейс должен быть интуитивно понятным для всех устройств.
Независимо от того, какое устройство кто-то использует, никто не хочет чувствовать, что они недостаточно умны, чтобы ориентироваться в нем. Ваш интерфейс должен быть интуитивно понятным для всех устройств.
Вместо того, чтобы полагаться на свое шестое чувство, просто подумайте о том, каким было бы самое естественное действие для нужной функции. Когда пользователи чувствуют себя комфортно в приложении, они будут постоянно с ним работать, а значит, рейтинг только увеличится.
-
Интеграция с социальными сетями
Разработка дизайна приложения Android должна учитывать то, что большая доля клиентов приходит из социальных сетей. Это актуально, если ваше приложение — интернет-магазин. Поэтому добавьте в сервис кнопки социальных сетей и возможность авторизоваться через Facebook или Instagram. Это еще больше увеличит пользовательский опыт и юзабилити, так как регистрация не отнимет много времени.
-
Носимые гаджеты
Мобильный дизайн приложений для iPhone или Android — это не все, чем ограничивается сфера мобайла. За последний год на арену вырвались носимые гаджеты — умные часы, фитнес-трекеры. Они стали не просто однозадачными устройствами, а соединили в себе множество функций смартфонов. Поэтому советуем обратить внимание минималистичный дизайн таких гаджетов, суть которых — уловить информацию беглым взглядом и бежать по своим делам.
Как вы могли заметить, дизайн Андроид приложений, а также iOS, тесно связан с возможностями программирования и разработки. Только работая в связке, вы сможете получить по-настоящему крутой сервис, который соединит в себе пользовательский опыт, хороший дизайн и передовые возможности разработки.
Разработка дизайна приложений — важный этап для создания мобильного приложения в mobile-отделе Artjoker. Наша команда подходит к реализации профессионально — дизайнеры, программисты и тестировщики работают слаженно, а значит, продукты всегда радуют клиентов. Более того, разработка приложения по SCRUM позволяет оптимизировать проект после каждой итерации. На выходе это дает преимущества любых изменений по ходу проекта. Дизайнер не подстраивается под то, что запрограммировал разработчик, а разработчик не «натягивает» дизайн на код. Продукты получаются целостными в обеих сферах, а пользователи наслаждаются работой с ними.
Более того, разработка приложения по SCRUM позволяет оптимизировать проект после каждой итерации. На выходе это дает преимущества любых изменений по ходу проекта. Дизайнер не подстраивается под то, что запрограммировал разработчик, а разработчик не «натягивает» дизайн на код. Продукты получаются целостными в обеих сферах, а пользователи наслаждаются работой с ними.
Если вы хотите заказать у нас мобильный дизайн приложения под Андроид или iOS, а также заказать комплексную разработку — заполняйте бриф, мы проконсультируем вас. У всех приложений разная сложность и отличающиеся вводные, поэтому стоимость просчитывается индивидуально. Цена, в первую очередь, завист от объема работ и их сложности, UX дизайн — не исключение.
Дизайн пользовательского интерфейса и пользовательского интерфейса для приложений iOS и Android
Что касается дизайна пользовательского интерфейса для мобильных устройств, важно отметить, что дизайн приложения для Android будет отличаться от дизайна приложения для iOS. В целом процессы проектирования одинаковы, однако между пользовательским интерфейсом и моделями взаимодействия для обоих приложений есть много различий. Эти различия необходимы для создания приложений, наиболее подходящих для операторов приложений, независимо от того, какая операционная система используется.
В целом процессы проектирования одинаковы, однако между пользовательским интерфейсом и моделями взаимодействия для обоих приложений есть много различий. Эти различия необходимы для создания приложений, наиболее подходящих для операторов приложений, независимо от того, какая операционная система используется. Первое заметное отличие — это навигация.От основной навигации до дополнительных кнопок навигации и кнопок «Домой» дизайн мобильного пользовательского интерфейса для всех приложений отличается от дизайна пользовательского интерфейса iOS. Это можно объяснить отсутствием кнопок Home-Menu-Back внизу страницы, общих для большинства телефонов Android, и средних кнопок, присутствующих на устройствах Apple, то есть до их удаления на iPhone x. Переход назад и вперед с каждой страницы в приложении должен быть разработан в соответствии с операционной системой, чтобы существенно облегчить работу для пользователей.
Еще одно важное отличие в дизайне — это размер экрана. Хотя и Android, и iOS в основном используют сетку 8dp для построения структуры экрана, размер значков сильно отличается. Это место для лучшего обзора. Дизайн приложений для Android зависит от размера значка и диапазона используемого телефона. Для телефонов xxxhigh DPI размер значка обычно составляет 192 x 192 пикселей по сравнению с 120 x 120 на iPhone 11 и 8.
Это место для лучшего обзора. Дизайн приложений для Android зависит от размера значка и диапазона используемого телефона. Для телефонов xxxhigh DPI размер значка обычно составляет 192 x 192 пикселей по сравнению с 120 x 120 на iPhone 11 и 8.
Шрифт обоих приложений также отличается. В дизайне приложений для iOS выбран шрифт Helvetica Neue или San Francisco, а в Android — Roboto.Конечно, Android позволяет пользователям изменять свой шрифт, и это важно учитывать при разработке приложения. Эффективность использования пространства зависит от того, какой шрифт используется, и выбирается в соответствии с операционной системой, для которой предназначен дизайн пользовательского интерфейса.
Другие различия включают дизайн элемента управления, предупреждения, вкладки и макет, которые важно учитывать в процессе разработки приложения. Создание приложения, которое будет иметь вариант для iOS и вариант для Android, довольно утомительно, тем более что ошибки не останутся незамеченными пользователями. Сопоставление начального экрана рядом и создание каркаса из спецификаций соответствующих операционных систем, абсолютное внимание к различиям, существующим между ними, поможет в создании дизайна мобильного приложения. Если это вызывает стресс и утомительно, существуют шаблоны, специально созданные для дизайна приложений iOS и Android.
Сопоставление начального экрана рядом и создание каркаса из спецификаций соответствующих операционных систем, абсолютное внимание к различиям, существующим между ними, поможет в создании дизайна мобильного приложения. Если это вызывает стресс и утомительно, существуют шаблоны, специально созданные для дизайна приложений iOS и Android.
24 лучших инструмента для дизайна мобильных приложений
Дизайнеры мобильных приложений всегда ищут подходящий инструмент, который сделает их дизайн полезными для конечных пользователей.Для разработки полноценного мобильного приложения требуются первоклассные навыки, творческий подход и, конечно же, правильные инструменты.
Может ли это быть причиной того, что компании вкладывают больше денег в удобный мобильный дизайн? Я уверен.
Что эти компании ожидают получить от этого смелого шага? Что ж, согласно DMI : «Через 10 лет инвестиции в размере 10 000 долларов в компании, ориентированные на дизайн, принесли бы прибыль на 228% больше, чем те же инвестиции в S&P».
Хотя по-прежнему важно рисовать макеты макетов и прототипов продуктов на бумаге, программное обеспечение для проектирования приложений упрощает процесс обмена готовыми или незавершенными работами с клиентами, разработчиками и дизайнерами.
Но сегодня повсюду так много инструментов дизайна, что может быть непросто выбрать лучший инструмент для вашего конкретного типа приложения.
Хорошие новости: я выделил 18 инструментов, которые предпочитают использовать разработчики мобильных приложений. Я уверен, что из этого списка вы найдете нужный инструмент с нужными функциями.
1. Sketch
Sketch — это легкий инструмент дизайна UI / UX на базе MacBook для современных дизайнеров приложений. Sketch больше похож на Adobe Photoshop, но он создан в основном для создания прототипов приложений и занимает одно из первых мест в области создания каркасов и прототипов.
Размер загружаемого файла составляет около 20 мегабайт, он не использует слишком много системных ресурсов, он очень быстро экспортирует ресурсы. В конечном итоге вам просто нужно купить его один раз, а затем ежегодно продлевать лицензию. С ним нельзя анимировать. Однако это отличный выбор для большинства дизайнеров приложений.
В конечном итоге вам просто нужно купить его один раз, а затем ежегодно продлевать лицензию. С ним нельзя анимировать. Однако это отличный выбор для большинства дизайнеров приложений.
Итак, если вы хотите редактировать фотографии, вам придется объединить это приложение с другими инструментами, такими как Photoshop или Adobe Illustrator. Вы фанат ПК? Очень жаль, что ребята из Bohemian Coding могут не поддерживать ПК.
Вот что они сказали в своем FAQ: «Из-за технологий и фреймворков, эксклюзивных для OS X, на которых был построен Sketch, к сожалению, мы не будем рассматривать возможность поддержки Sketch ни на одной из этих платформ».
2. BuildFire
BuildFire — это платформа для сквозной разработки приложений, которая может стать отличным инструментом для дизайнеров мобильных приложений, позволяя создать рабочий прототип разрабатываемого приложения. BuildFire имеет полностью настраиваемую функциональность, позволяющую загружать любой из ваших дизайнов, настраивать шрифты, цвета и многое другое. Вы даже можете обнаружить, что встроенная функциональность на платформе BuildFire имеет все необходимое для создания полнофункционального приложения, которое вы можете опубликовать в магазине iOS и Google Play прямо с платформы. Вы можете создать свой прототип как для пользователей Apple, так и для Android, и протестировать его на своем телефоне совершенно бесплатно и заплатить только тогда, когда вы будете готовы к публикации.
Вы даже можете обнаружить, что встроенная функциональность на платформе BuildFire имеет все необходимое для создания полнофункционального приложения, которое вы можете опубликовать в магазине iOS и Google Play прямо с платформы. Вы можете создать свой прототип как для пользователей Apple, так и для Android, и протестировать его на своем телефоне совершенно бесплатно и заплатить только тогда, когда вы будете готовы к публикации.
3. Adobe Experience Design (XD)
Adobe XD является прямым конкурентом Sketch. Если вы поклонник ПК и хотели использовать Sketch, но были ограничены, потому что он поддерживает исключительно Mac, это хорошая новость для вас.
XD предоставляет вам практически все функции, которые вы получаете от Sketch — создание каркасов, прототипирование и многое другое.
XD невероятно быстр и прост в использовании. Хотя он все еще находится в состоянии предварительной версии и не имеет некоторых функций, как любой другой новый продукт, и в этом состоянии он поддерживает только Windows 10 Anniversary Update, многие разработчики приложений использовали его и влюблены в него. XD действительно многообещающий.
XD действительно многообещающий.
Не поймите меня неправильно, XD еще не так хорош, как Sketch, но многообещающий и может превзойти свой аналог в обозримом будущем.
4. Axure RP
Axure RP — это полноценный инструмент для создания приложений для профессиональных дизайнеров. Он пытается предоставить вам все функции, необходимые для разработки вашего приложения от начала до конца, уделяя при этом приоритетное внимание пользовательскому интерфейсу. Конечно, это не значит, что он идеален.
Помимо прототипирования, он позволяет также разрабатывать каркасы, макеты, блок-схемы, персонажи, доски идей, путешествия пользователя, дизайн пользовательского интерфейса, схемы и графическую документацию и многое другое.
Интересно то, что если вы помешаны на коде и хотите немного кодировать, это позволяет вам кодировать, а также позволяет добавлять готовые к использованию компоненты и библиотеки, которые помогут вам без проблем создавать еще лучший дизайн.
Итак, вы не ограничены, я полагаю, вы ограничены только своим воображением. Однако все это подводит итог, почему у него крутая кривая обучения.
Думаете, поддерживает ли он вашу ОС? Axure RP в настоящее время поддерживает OS X и Windows.
5.Marvel
Ищете дизайн, прототипирование, а также сотрудничество с вашей командой дизайнеров? Marvel позволяет вам делать все это.
Plus позволяет легко синхронизировать проекты с другими инструментами, такими как Sketch или Photoshop, и иллюстратор, и даже с облачными хранилищами, такими как Dropbox или Google Drive.
Следовательно, вы можете добавлять свои дизайны из различных инструментов и использовать Marvel, чтобы оживить их со всеми функциями анимации.
Излишне говорить, что вы не будете ограничены в найме специалиста по постэффектам для создания анимации для вашего статического прототипа, это позволяет вам легко добавлять анимацию.
В отличие от других инструментов, Marvel специфичен для ужина — дизайн, прототип и сотрудничество. Если это похоже на то, что вы ищете, то Marvel может стать для вас инструментом дизайна.
Если это похоже на то, что вы ищете, то Marvel может стать для вас инструментом дизайна.
6. Proto.io
Имея множество шаблонов дизайна и прототипов, вы можете упростить свою работу с помощью Proto.io . Он прост в использовании, так как не требует программирования. Что еще более важно, вы можете легко импортировать компоненты пользовательского интерфейса из Sketch или Photoshop.
Вы можете использовать функцию временной шкалы для создания классных анимаций, чтобы показать ход вашего приложения на разных экранах. Он сделан просто и элегантно. Proto.io имеет множество функций.
Есть ресурсы в Dropbox или Google Диске? Proto.io позволяет легко синхронизировать их, чтобы упростить рабочий процесс. Эти интересные особенности Proto.io (Библиотека пользовательского интерфейса для материального дизайна и автономный режим) нельзя исключать, хотя это приложение для веб-дизайна, с которым действительно можно работать, когда вы не в сети.
К счастью, это инструмент для создания прототипов на основе браузера, вам не нужно загружать какое-либо тяжелое программное обеспечение, вы можете начать использовать его сразу после подписки на 15-дневную бесплатную пробную версию.
7. Origami Studio
Origami — это автономный инструмент для проектирования пользовательского интерфейса, разработанный инженерами Facebook и использованный Facebook для разработки приложений Facebook, таких как Facebook Messenger и Instagram, и теперь он доступен для вас бесплатно.Это сложный инструмент с большим набором функций.
Вы можете предварительно просмотреть прототип своего приложения с помощью Origami (Android или iOS), скопировать и вставить слои из Sketch и заставить их работать в Origami.
Хотите показать клиентам или кому-либо свои проекты? Вы можете записать свой прототип и быстро отправить его кому угодно из приложения Origami.
Еще одна интересная функция Origami заключается в том, что вы можете подключить его к устройству Apple или Android, чтобы предварительно просмотреть и увидеть изменения в реальном времени по мере работы над ним.
8. OmniGraffle
OmniGraffle — это инструмент для создания диаграмм, который предоставляет возможности и свободу для создания прототипов экранных потоков, стратегических карт, каркасов и множества диаграмм.
С помощью OmniGraffle вы можете быстро визуализировать процесс работы вашего приложения. Таким образом, это поможет вам без особых хлопот спланировать разработку приложения.
9. Balsamiq
В отличие от других инструментов, Balsamiq помогает без особых усилий создавать каркасные и каркасные модели.Итак, если вы ищете инструмент для создания только каркасов, то Balsamiq отлично с этим справится.
Вы можете сделать каркасные эскизы или создать чистый каркасный дизайн. Самое приятное, что он быстрый и содержит множество элементов пользовательского интерфейса, соответствующих вашему продуманному дизайну.
10. JustInMind
JustInMind — это автономный инструмент для разработки каркасов и прототипирования. Этот инструмент можно загрузить на свой сервер для совместной работы проектной группы.Он позволяет добавлять HTML, видео, онлайн-виджеты, документы, интерактивные карты и онлайн / офлайн в ваше приложение через свою библиотеку виджетов.
Этот инструмент можно загрузить на свой сервер для совместной работы проектной группы.Он позволяет добавлять HTML, видео, онлайн-виджеты, документы, интерактивные карты и онлайн / офлайн в ваше приложение через свою библиотеку виджетов.
JustinMind также поддерживает интеграцию с JIRA, Microsoft TFS, Doors. Вы можете управлять членами своей команды с одной платформы. Более того, у них есть множество расширений плагинов, которые облегчат вашу работу.
11. HotGloo
HotGloo — это надежный инструмент для проектирования интерфейсов, который позволяет создавать прототипы любого типа мобильного приложения, которому требуется определенный интерфейс для взаимодействия с пользователем.Он имеет необычайные интерактивные функции.
Это позволяет многим дизайнерам работать над одним каркасным проектом, где бы они ни находились.
Это веб-инструмент, а это означает, что вы не ограничены — вы можете работать с ним из любого места, и вам не нужно загружать какое-либо программное обеспечение.
12. Набор трафаретов пользовательского интерфейса
Если вы работаете в команде в офисе, набор элементов пользовательского интерфейса может значительно помочь вам на этапе мозгового штурма и разработки идей для вашего приложения.
В нем есть функция липких заметок, которые вы можете разместить на досках идей, а необходимость рисовать свои идеи на бумаге делает вашу начальную стадию создания идей очень гибкой. Набор трафаретов пользовательского интерфейса — это инструмент, который должен иметь каждый дизайнер. Оформляйте идеи на бумаге, это очень важно.
13. Flinto
Неужели все шансы на лучшие инструменты на рынке против вас, потому что вы не используете Mac?
Может быть, вы хотите сотрудничать со своей командой, и все используют Mac, а теперь вы думаете о покупке Mac, потому что хотите использовать Sketch?
Ну, у Flinto есть инструмент для веб-дизайна и версия для Mac, вы можете легко импортировать свои проекты Sketch и Photoshop и присоединиться к своей команде. Вы никогда не почувствуете себя обделенным.
Вы никогда не почувствуете себя обделенным.
Он супербыстрый, отражает анимацию перехода на iPhone и Android, поддерживает предварительный просмотр прототипа, а поделиться ссылкой для установки просто — просто отправьте ссылку кому угодно из приложения.
14. FramerJS
FramerJS — это гибкий и интерактивный инструмент для разработки мобильных приложений , который позволяет вам кодировать или использовать свой инструмент визуального редактирования, который автоматически генерирует соответствующий код на бэкэнде, что вы можете используйте повторно, если хотите вмешиваться в код.В противном случае визуальный редактор подойдет, если вы просто визуальный дизайнер.
FramerJS — это не приложение, которым можно только начать пользоваться при посещении их веб-сайта. Вам необходимо пройти обучение, которое предоставляется бесплатно. Вы можете научиться создавать мощные каркасы и прототипы с помощью этого инструмента.
По сути, с Framer вы ограничены своим воображением. Вы можете предварительно просмотреть свой прототип. Это упрощает рабочий процесс и позволяет легко импортировать ваши проекты из Sketch, Figma и Photoshop и сотрудничать с членами вашей команды.
Вы можете предварительно просмотреть свой прототип. Это упрощает рабочий процесс и позволяет легко импортировать ваши проекты из Sketch, Figma и Photoshop и сотрудничать с членами вашей команды.
15. InVision
Вы создали свой дизайн и хотите добавить к нему интерактивности? inVision позволяет загружать файлы дизайна и добавлять анимацию, жесты и переходы, чтобы превратить ваши статические прототипы в интерактивные и интерактивные прототипы.
Он помогает вам направлять и управлять своим рабочим процессом с помощью эффективного сотрудничества.
16. Zeplin
Zeplin — это инструмент для совместной работы дизайнеров и разработчиков.Это выходит далеко за рамки дизайна и рабочего процесса, что позволяет мобильным дизайнерам создавать шедевры. Он позволяет загружать каркасы и визуальные дизайны из Photoshop и Sketch и добавлять их в папку проекта в Zeplin.
Создание документа со спецификацией продукта и повторение его через раз может быть действительно утомительным занятием — с Zeplin вам никогда не придется этого делать.
Разработчикам не нужно ждать, пока дизайнеры закончат дизайн, прежде чем получить спецификации, потому что разработчики могут быть знакомы с процессом проектирования достаточно рано, а аннотации создаются для загруженных файлов из Sketch или Photoshop.
Итерации можно выполнять одновременно, что сокращает количество итераций для проекта.
17. UXPin
Вы хотите иметь возможность создавать мощный UX без кода и брать на себя весь процесс от проектирования до разработки «гибким» способом, все в одном месте? UXPin , скорее всего, то, что вы ищете.
UXPin — это инструмент перетаскивания UI / UX-дизайна для создания высококачественных каркасов и прототипов.
Это позволяет вам создавать ваши проекты в программе или из Photoshop или Sketch и импортировать их в UXPin — вы можете создавать интерактивные рабочие процессы и каркасы за короткий период времени.
Так как в нем много встроенных элементов, вы вообще не ограничены. Тем не менее, вы можете экспериментировать с более чем 1000 встроенными элементами для продуктов для Интернета, мобильных устройств и компьютеров.
Тем не менее, вы можете экспериментировать с более чем 1000 встроенными элементами для продуктов для Интернета, мобильных устройств и компьютеров.
18. Iconjar
Организация значков не может быть лучше. Iconjar позволяет загружать и хранить все ваши значки в одном месте, из которого вы можете искать их и перетаскивать в свой проект в Sketch или Photoshop.
Постоянный поиск и загрузка значков может быть очень напряженным и отнимать много времени — по сути, Iconjar устраняет эту проблему.Теперь вы можете организовать тысячи значков в одном месте, а затем перетащить их в свой проект в Sketch, Photoshop или Illustrator.
Однако вы не сможете загружать файлы .ai и .sketch.
19. Fluid UI
Fluid UI, единое платформенное решение для всех ваших потребностей в дизайне, совместной работе и коммуникации.
Fluid UI — идеальный инструмент для дизайнеров мобильных приложений. Благодаря мощным функциям совместной работы вы сможете проектировать и редактировать в режиме реального времени вместе с остальной частью вашей команды.Фрилансеры могут быстро моделировать идеи во время разговора с потенциальными клиентами и с легкостью фиксировать требования.
Благодаря мощным функциям совместной работы вы сможете проектировать и редактировать в режиме реального времени вместе с остальной частью вашей команды.Фрилансеры могут быстро моделировать идеи во время разговора с потенциальными клиентами и с легкостью фиксировать требования.
Создайте прототип, представьте свои проекты и быстро соберите отзывы на одной платформе. Для еще более эффективного использования вы можете загрузить Fluid UI на свой рабочий стол и ускорить свою работу.
Ребята из Fluid UI также рады сказать, что они делают всю свою дизайнерскую работу, проводят свои выступления и командные встречи, а также придумывают все в Fluid UI. Если вам надоело платить за несколько инструментов, вам нужно попробовать Fluid UI (бесплатно).
20. MindNode
Вы можете использовать MindNode для построения карт отношений.
Это один из лучших инструментов для разработки мобильных приложений, который поможет вам оставаться организованным, когда ваши идеи нарастают.
В целом платформа и пользовательский интерфейс очень просты.
В нем нет сложных или отвлекающих функций.
Их система позволяет вам расставлять приоритеты для ваших самых важных задач, когда вы работаете над дизайном.
Устанавливайте напоминания и крайние сроки на платформе, чтобы придерживаться реалистичного графика и не отставать от графика.
Вы можете легко сворачивать и разворачивать узлы всякий раз, когда вам нужно получить к ним доступ для вашего текущего проекта.
MindNode предлагает различные варианты стилей и макетов, с которых можно начать.
Их облачное программное обеспечение позволяет легко делиться своим проектом с другими людьми и решать его совместными усилиями.
Облако означает, что вы также сможете получить доступ к своей работе на MindNode с любого устройства.
21. Photoshop
Photoshop — классический инструмент для дизайнеров.
Если вы не использовали его в течение долгого времени, он значительно улучшился за эти годы.
Это больше не программа, предназначенная только для вырезания и вставки изображений.
Воспользуйтесь этим программным обеспечением, если вы художник или дизайнер мобильных приложений.
Ваша художественная сторона может действительно проявиться, когда вы используете Photoshop.
У них есть такие функции, как:
- Наслоение
- Текстура
- Освещение
- Размытие
Он также отлично подходит для обработки растровых изображений.
Если вы дизайнер мобильных приложений, вам нужен Photoshop.
22. Venngage
Venngage позволяет людям легко создавать красивые дизайны с использованием готовых настраиваемых шаблонов без необходимости использования дизайнера.
Создаете ли вы инфографику, презентации, отчеты или визуальные эффекты для социальных сетей, их настраиваемые шаблоны помогут вам стать мастером дизайна за несколько кликов.
Вы также можете создавать другие визуализации, такие как круговая диаграмма с помощью средства создания круговых диаграмм, создавать график с помощью средства создания графиков и использовать наше средство создания столбчатых диаграмм для создания столбчатых диаграмм и т. д.Ручка и блокнот
д.Ручка и блокнот
Не стоит недооценивать простоту!
Когда в голову приходит идея, не всегда нужно бежать к компьютеру, телефону или планшету.
Я всегда ношу с собой ручку и блокнот.
Просто записывайте свои мысли и начинайте делать наброски, когда что-то приходит к вам.
Я рекомендую использовать ручку и лист бумаги, прежде чем начинать вставлять что-либо в компьютерное программное обеспечение.
Это отличный шанс собраться с мыслями и получить лучшее представление о том, как должен выглядеть ваш дизайн, прежде чем приступить к работе.
24. Принцип
Множество инструментов дизайна позволят вам создавать базовые анимации.
Но если вы разрабатываете приложение со сложной анимацией и взаимодействием, вам определенно понадобится Principle.
Он также отлично подходит для разработки приложения с несколькими экранами.
Даже если вы создаете анимацию для простого приложения, я все равно рекомендую использовать Principle.
Придет день, когда сложность ваших проектов изменится в зависимости от клиента, и вы захотите, чтобы это программное обеспечение было доступно для него.
Заключение
Прототипы воплощают в жизнь вашу новую идею. Вам определенно не придется использовать все эти инструменты, только тот, который, по вашему мнению, нужен вашей команде, чтобы вывести процесс проектирования на новый уровень.
И последнее, но не менее важное: если вы ищете универсальный инструмент для UX-дизайнеров без всех проблем с кодированием, связанных с процессом разработки, вам следует попробовать Buildfire.com — это позволит вам Создайте мобильное приложение для своего бизнеса за 3 простых шага: Выберите шаблон приложения, настройте его, опубликуйте и управляйте.
Руководство для начинающих по разработке приложений для Android
Android — чрезвычайно популярная мобильная платформа. В настоящее время устройствами Android пользуется больше людей, чем мобильными устройствами любого другого типа. Это дает вам как дизайнеру возможность создать приложение, которым могут пользоваться миллионы людей. В то же время начало работы с дизайном для Android может показаться сложным, особенно если у вас нет опыта в дизайне мобильных устройств. Но не волнуйтесь! Советы, упомянутые в этой статье, помогут вам создать удобную мобильную среду для пользователей Android.
Это дает вам как дизайнеру возможность создать приложение, которым могут пользоваться миллионы людей. В то же время начало работы с дизайном для Android может показаться сложным, особенно если у вас нет опыта в дизайне мобильных устройств. Но не волнуйтесь! Советы, упомянутые в этой статье, помогут вам создать удобную мобильную среду для пользователей Android.
Изучите основные правила дизайна для Android.
Как и в случае с другими дисциплинами, когда дело доходит до изучения новых вещей, вам необходимо усвоить некоторые основные правила, чтобы все исправить. Эти правила заложат прочную основу для вашего дизайна.
Изучите язык дизайна Android.
Хорошо известно, что лучшие приложения, представленные на рынке, создаются в соответствии с правилами, изложенными в руководстве по платформе. Когда дело доходит до разработки приложения для Android, изучение Material Design должно стать первым естественным шагом для вас как дизайнера.Материальный дизайн — это намного больше, чем просто рекомендации по платформе; это документ, описывающий визуальный язык.![]() Как описывает это Google: «Мы поставили перед собой задачу создать визуальный язык для наших пользователей, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки».
Как описывает это Google: «Мы поставили перед собой задачу создать визуальный язык для наших пользователей, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки».
Создайте строгую визуальную иерархию
Невозможно создать отличный пользовательский интерфейс, не имея надлежащей визуальной иерархии в пользовательском интерфейсе. Вот почему, когда дело доходит до приложений для Android, основополагающими элементами материального дизайна являются сетки и пробелы.Вам нужно сосредоточиться на удалении всех чисто декоративных элементов и сосредоточиться на самом важном — на контенте.
Использование общих системных шаблонов
Многие дизайнеры считают, что когда дело доходит до создания нового продукта, им необходимо разрабатывать каждый шаблон взаимодействия своего приложения с нуля. Я настоятельно рекомендую вам избегать этого пути. Каждый пользовательский компонент, который будет отличаться от языка Material Design, может увеличить когнитивную нагрузку на пользователей (просто потому, что он будет им незнаком, и им нужно будет научиться его использовать). Но даже если вам удастся создать пользовательский компонент, ваше решение будет стоить намного дороже. Вы потратите много времени не только на их разработку, но и на реализацию на этапе разработки.
Но даже если вам удастся создать пользовательский компонент, ваше решение будет стоить намного дороже. Вы потратите много времени не только на их разработку, но и на реализацию на этапе разработки.
Стандартные компоненты (стандартные макеты, навигация, цветовые схемы и т. Д.) Уменьшают накладные расходы на проектирование и проектирование как в отношении начальных инвестиций, так и в отношении долгосрочной поддержки. И Android, и iOS содержат множество шаблонов, которые считаются отраслевыми стандартами.
Используйте движение для описания пространственных отношений между видами
Когда дело доходит до плоского дизайна, может быть сложно установить прочные отношения между различными страницами или элементами пользовательского интерфейса.Без четкой логической связи пользователи могут задаться вопросом, как разные страницы связаны друг с другом. Инструмент, который помогает создать эту связь, называется анимацией. Метафора материала уделяет большое внимание моушен-дизайну, потому что она не только помогает передать значение пользовательского интерфейса, но и делает интерфейс более динамичным.
В этом примере движение используется для создания логической связи между двумя различными состояниями — просмотром музыкальных дорожек и прослушиванием любимой дорожки.Изображение: Аниш Чандран
Не забывайте о доступности
Пытаясь создать красивое приложение, многие дизайнеры игнорируют одно важное правило хорошего дизайна — доступность. Доступность — это то, что позволяет пользователям с любым уровнем подготовки успешно использовать пользовательский интерфейс. Как говорит Material Design: «Хорошо спроектированный продукт доступен пользователям с любыми способностями, включая людей с ослабленным зрением, слепотой, нарушением слуха, когнитивными нарушениями или двигательными нарушениями».
Доступность начинается с небольших вещей, таких как выбор правильного контраста для элементов пользовательского интерфейса и копирования текста.W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону
- Крупный текст (14 пунктов полужирного / 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону
Даже великие дизайнеры могут попасть в ловушку проблемы с низкой контрастностью. Некоторые части этой страницы плохо читаются людьми с нормальным зрением. Изображение: Антон Ахейчанка
Некоторые части этой страницы плохо читаются людьми с нормальным зрением. Изображение: Антон Ахейчанка
Когда у вас есть правильный контраст для элементов пользовательского интерфейса, вы можете переключиться на более сложные вещи, такие как анимация и звук.Не забудьте сделать движение и звуковые эффекты необязательными, чтобы пользователи с нарушениями зрения или слуха могли отключить их при необходимости. В приложении должны быть подписи, стенограмма или другая альтернатива критическим эффектам движения или звуковым оповещениям.
Учитывайте особенности устройства
Будьте готовы оптимизировать дизайн для различных экранов
Когда дело доходит до разработки приложения для iOS, у вас есть точно определенное количество устройств и дисплеев, необходимых для разработки вашего продукта (в большинстве случаев , список устройств начинается со старого iPhone, например 5s, и идет до последних моделей, например iPhone X).Но когда дело доходит до разработки приложения для Android, у вас не будет определенных моделей экранов / устройств. Android работает на множестве устройств с разными размерами экрана и плотностью пикселей.
Android работает на множестве устройств с разными размерами экрана и плотностью пикселей.
Компании, специализирующиеся на разработке мобильных приложений, всегда проводят различные тесты, чтобы убедиться, что их продукт хорошо работает на всех типах устройств. Это тестирование обычно проводится группой обеспечения качества (QA). Они также создают подробные отчеты об ошибках, обнаруженных в процессе.
Будьте готовы оптимизировать приложение для подавляющего большинства размеров экрана.Размеры и плотность экрана могут сильно различаться — от смартфона за 100 долларов с крошечным экраном и низким разрешением экрана до планшетов высокого класса с дисплеями, подобными Retina.
Для достижения этой цели вы должны переключиться с пикселей на пиксели, не зависящие от плотности (dp или dip) в качестве единицы измерения. Сохранение независимости плотности важно, потому что без нее элемент пользовательского интерфейса (например, значок) может казаться больше на экране с низкой плотностью и меньше на экране с высокой плотностью.
Пример двух устройств одинакового размера, но с разной плотностью пикселей.Система Android использует dp, чтобы помочь вам добиться независимости плотности. Изображение: Google
Обязательно проверьте, как поддерживать разные размеры экрана. Как видно из приведенного ниже примера, размеры экрана варьируются от xsmall до xlarge.
На этом рисунке подробно показано, как разная ширина dp экрана обычно соответствует разным размерам и ориентации экрана. Изображение: Google
Ваша цель как дизайнера состоит в том, чтобы следующие объекты отлично смотрелись на экране любого размера и плотности:
- Текстовые объекты (например,г. ярлыки, текстовая копия)
- Значки и изображения (например, фоновые изображения)
- Динамическое содержимое (например, анимация и видео)
Оптимизация для различного оборудования
Получите максимальную производительность для своего приложения. Вы не можете рассчитывать, что у всех ваших пользователей будет топовое оборудование, такое как Samsung Galaxy S9, поэтому вам следует сосредоточиться на том, чтобы сделать ваше приложение менее требовательным к аппаратным ресурсам. В идеале разработанное вами приложение должно отлично работать на разном оборудовании — от устройств низкого уровня за 100 долларов до устройств высшего класса.
Совет. Используйте аналитику Google Play, чтобы понять, какие устройства чаще всего используются людьми для работы с вашим приложением. Оптимизируйте свое приложение для этой группы устройств.
Использование возможностей устройства
Современные мобильные устройства имеют множество аппаратных компонентов, которые можно использовать для облегчения жизни пользователей. Камера, GPS-навигатор, Bluetooth, NFC, акселерометр, гироскоп и многое другое — все эти датчики могут обогатить пользовательский интерфейс. Позвольте мне привести простой пример того, как вы можете использовать местоположение GPS для повседневных задач.Когда дело доходит до заполнения формы, вместо того, чтобы спрашивать пользователя о его / ее текущем местоположении, вы можете запросить доступ к службе определения местоположения и автоматически заполнить необходимые данные. Это сэкономит драгоценное время ваших пользователей.
Автоматическое определение местоположения может сэкономить время пользователей. Изображение: Thinkwithgoogle
Продвигайте свой бренд
Когда дело доходит до разработки приложения, одна из ваших целей должна заключаться в передаче индивидуальности бренда. Вам необходимо создать продукт, отражающий ваш бренд.У дизайнеров есть несколько мощных инструментов, которые можно использовать для этой цели:
- Color. Используйте цвета компонентов в соответствии с нашей торговой маркой.
- Иллюстрации. Создавайте иллюстрации, которые передают сообщение и ассоциируются с вашим брендом.
В Google Trips используются красивые иллюстрации, которые помогают отразить бренд. Изображение: The Verge
Создайте прототип и протестируйте свой дизайн
Когда дело доходит до создания мобильного приложения, нет другого выбора, кроме как создать прототип и протестировать свой дизайн.Не пытайтесь создать идеальный дизайн с первого раза. В большинстве случаев это просто невозможно. Вместо этого будьте готовы доработать свой продукт.
Наличие в вашем наборе инструментов дизайнера отличного инструмента для создания прототипов Android, такого как Mockplus, может значительно облегчить вашу жизнь. Mockplus не только поможет вам создать интерактивный прототип с высокой точностью за считанные минуты; это также позволяет вам протестировать прототип на реальных пользователях. Итак, в следующий раз, когда у вас будет какое-то предположение о том, как должна выглядеть или функционировать определенная функция / экран / элемент пользовательского интерфейса вашего продукта — не угадайте, а протестируйте!
Mockplus — мощный инструмент для создания прототипов для разработчиков приложений Android
Отслеживайте итерации дизайна
Отслеживание своей проектной работы поможет вам лучше понять, как эволюционировало ваше дизайнерское мышление.Особенно важно сохранить все отрицательные итерации (неудачные попытки). Отрицательные итерации знаний не позволят вам снова совершить те же ошибки.
Заключение
Когда дело доходит до создания отличного мобильного приложения, самое важное, что следует учитывать, — это то, что вы разрабатываете для своих пользователей, а не для себя. Как дизайнер, вы должны тратить меньше времени на продвижение пикселей и больше времени на работу с вашими пользователями. Экспериментируйте, пробуйте разные подходы, выбирайте тот, который лучше всего подходит для вашей целевой аудитории, и опирайтесь на ценность, которую вы предоставляете своим пользователям.Удачи!
шаблонов дизайна пользовательского интерфейса Android — 10 лучших дизайнов пользовательского интерфейса мобильных приложений для Android | автор: Trista liu
Демонстрация шаблонов проектирования пользовательского интерфейса Android. Вот 10 лучших примеров дизайна пользовательского интерфейса мобильных приложений, которые вдохновят вас на создание отличного пользовательского интерфейса для Android.
В моей последней статье (12 лучших идей для дизайна пользовательского интерфейса мобильных приложений) я обсуждал шаблоны проектирования iOS. Android — еще одна крупная мобильная платформа, использующая материальный дизайн.Mockplus тщательно отобрал из 10 лучших шаблонов дизайна пользовательского интерфейса мобильных приложений для Android . Надеемся, они вам понравятся!
Категория: Дизайн шкафчика приложений
Цена : $ 59
Системные требования: Поддерживает до Android 6
Это типичный дизайн шкафчика приложений Android. Этот шаблон пользовательского интерфейса имеет привлекательный пользовательский интерфейс для управления AppLock. Он включает в себя межстраничную, нативную и баннерную рекламу Admob. Предупреждение: этот шаблон не будет работать в Android 7. Android теперь более безопасен, а разрешение на рисование поверх приложения в Android 7 недоступно.
Особенности:
- Легкий вес Только размер APK-файла 2,3 МБ
- Экономия до 50% Срок службы батареи
- Код доступа и графический ключ
- Google Analytics
- Интеграция с Google Firebase
- Легко изменить вид
- Android Studio Проект
- От начала до конца Документация
Используйте шаблон
Категория: E-Commerce
Цена : $ 15
Системные требования: Android 5 и выше
Uniqua E-Commerce — это полный шаблон приложения для электронной коммерции которые вы могли бы использовать для управления своим бизнесом.Это настраиваемое мобильное приложение для Android, которое позволяет добавлять несколько категорий (примечание: обувь, мода, электроника, компьютеры) продуктов и подкатегорий (примечание: мужчины, женщины, дети). Он имеет привлекательный и анимированный интерфейс с материальным дизайном. Это приложение поможет вам продвигать и продавать товары.
Особенности:
- Полный код шаблона MVP
- Чистый и хорошо прокомментированный код
- Интеграция с Google AdMob
- Выбор размера продукта, увеличения и уменьшения количества
- Сводка заказа
- UI Material Design
Используйте шаблон
Категория: Все типы приложений
Цена : $ 30
Системные требования: Android 4 и выше
Android Ultimate имеет более 25+ модулей, встроенных в один шаблон.Эти модули разделены на 3 раздела, а именно основные моменты материалов, шаблоны Android и бонусы. Каждый модуль импортируется в шаблон с простой демонстрацией модуля. Если вы используете эти модули в своем проекте, вы можете взглянуть на раздел настройки и видеоуроки.
Особенности:
- Основные особенности материального дизайна Google, такие как панель инструментов, вкладки, FAB, Recyclerview, средства выбора и диалоговые окна.
- Все стандартные шаблоны приложений Android, такие как вступление в приложение, вход в систему, обновление по запросу, просмотр текста и элементы пользовательского интерфейса.
- 8 тем.
- Хорошо документировано. Документированы и зарубежные проекты. Здесь вы можете ознакомиться с документацией. заставьте любого пользователя почувствовать себя как дома с самого первого экрана вашего приложения с простой навигацией.
Ни одно из включенных действий не выполняет ничего, кроме отображения одной или двух строк текста.Это делает его хорошей отправной точкой для создания собственного приложения для панели инструментов.
Он поддерживает более пятидесяти (50) встроенных анимаций, которые вы можете выбрать из своего собственного макета. (см. файл справки).
Особенности:
- 50 готовых анимаций
- Поделиться служебной программой через приложение
- SMS o Электронная почта
- Простая настройка
Используйте шаблон
Категория: блог
Цена : $ 15000
Системные требования: Android 2 и выше8
FADED — это современный шаблон целевой страницы приложения, прекрасно разработанный для использования в любых связанных продуктах в отрасли, таких как мобильные приложения, Saas-приложения, программное обеспечение, цифровые продукты, даже книги или журналы.
Этот шаблон был написан с использованием HTML5, CSS3, JS, jQuery и Bootstrap. Он полностью адаптивен, поэтому у вас есть возможность сделать свою новую целевую страницу потрясающей на всех типах устройств.
Особенности:
- Полностью отзывчивый Bootstrap на основе (3.x)
- Рабочая контактная форма
- MailChimp Integrated
- Блог, блог Включено отдельное сообщение
- Очень плавные эффекты перехода
- Super Easy To Customize Хорошо прокомментированный код
- Действительный код W3C
Используйте шаблон
Это набор шаблонов проектирования пользовательского интерфейса Android на Medium.Он содержит всевозможные ресурсы о шаблонах пользовательского интерфейса Android, такие как UI Pattern Evolution — FAB-in-Bottom-Nav, Toolbar Delight и тому подобное. Обязательно ознакомьтесь с докладом на конференции: «Сотрудничество дизайнеров и разработчиков и быстрое создание прототипов Android».
https://androiduipatterns.com/
Существует несколько шаблонов пользовательского интерфейса, которые, как было доказано, хорошо работают для пользователей в определенных ситуациях. В этом руководстве вы узнаете о некоторых из этих шаблонов и о том, как они могут помочь вашим пользователям.Он включает в себя главный экран, навигацию и действия, а также форм-факторы Android.
https: //code.tutsplus.com/tutorials/android-from-s …
На этом сайте представлены шаблоны проектирования для Интернета, iOS, Android и Mac. Он был назван продуктом дня №1 на Product Hunt. Он предоставляет тщательно подобранные идеи и еженедельные информационные бюллетени по электронной почте! Вы можете найти последние идеи дизайна пользовательского интерфейса и шаблоны пользовательского интерфейса, собранные в одном месте. Он включает в себя все виды новейших шаблонов пользовательского интерфейса Android, такие как uber_userpicker, beoplay-cart, banking-app-inspiration.Дизайн для Интернета, мобильных устройств и планшетов.
http://uigarage.net/
Это подходящее место для изучения последних шаблонов пользовательского интерфейса Android и получения дополнительных идей для пользовательского интерфейса Android, мобильного пользовательского интерфейса и шаблонов пользовательского интерфейса.
https: //www.pinterest.com/uinux/android-ui-pattern …
Демонстрация лучших примеров красиво оформленных мобильных приложений, включая шаблоны пользовательского интерфейса iPhone, iPad и Android.
http://android.inspired-ui.com/
1. https: // www.tutorialspoint.com/android/android_ui _…
Различные шаблоны пользовательского интерфейса, доступные в Android для разработки приложений, которые ведут себя согласованным и предсказуемым образом.
2. https://pttrns.com/android-patterns
Лучшие ресурсы по шаблонам пользовательского интерфейса Android можно найти здесь.
3. https: //medium.com/@vedantha/interaction-design-pa …
Сравнение шаблонов проектирования взаимодействия iOS и Android.
Платформа Android имеет набор шаблонов проектирования, которые определяют, как приложения и веб-сайты должны выглядеть и функционировать.Кроме того, существует множество письменных и неписаных рекомендаций по шаблонам проектирования пользовательского интерфейса Android , чтобы отличать себя от iOS или других мобильных операционных систем.
Эти рекомендации включают:
1. Две стандартные темы интерфейса , а именно Holo Light и Holo Dark. Он содержит светлую и темную тему, что зависит от визуального стиля вашего приложения.
2. Значки : значки приложения Android создают ощущение глубины, имитирующей реальный мир.Более того, большинство приложений для Android имеют тонкий 3D-эффект и используют прозрачность.
4. Иконки поверх слов : предпочтительно общаться с помощью визуальных средств, таких как значки или изображения. Если вы столкнулись со сценарием, в котором слова абсолютно необходимы, постарайтесь сделать его кратким и действенным.
Мы обсудили 10 лучших дизайнов пользовательского интерфейса мобильных приложений для Android (шаблоны проектирования для Android). Мы надеемся, что эти примеры вдохновили вас, и вы попробуете некоторые из них в своих следующих проектах.И не забудьте попробовать Mockplus при создании следующего приложения!
Дополнительная информация о дизайне пользовательского интерфейса приложения:
10 лучших практических примеров дизайна пользовательского интерфейса приложений для Android для вдохновения
10 новейших дизайнов интерфейса мобильных приложений для вашего вдохновения
20 лучших взаимодействий мобильного интерфейса для вашего вдохновения
10 лучших вариантов дизайна пользовательского интерфейса мобильных приложений Инструменты, которые любят UI / UX-дизайнеры | ИШИР | Разработка программного обеспечения Индия | ISHIR
Когда пользователь находит приложение в магазине приложений, первое, что он видит, — это дизайн данного приложения.На основании экранов и их описания пользователь решает, стоит ли скачивать приложение. Таким образом, дизайн приложения играет решающую роль в процессе принятия решений пользователем еще до того, как он загрузит приложение на свое устройство.
Спрос на мобильные приложения резко вырос за период блокировки от коронавируса. Перед принятием решения о разработке мобильного приложения следует учесть несколько факторов. Дизайн пользовательского интерфейса может сделать или сломать успех практически любого цифрового проекта. К счастью, современные дизайнеры это прекрасно понимают и прилагают все усилия, чтобы создать лучший продукт.В этом посте мы расскажем вам о десяти лучших мобильных инструментах дизайна пользовательского интерфейса, которые вы можете использовать для создания потрясающего дизайна пользовательского интерфейса вашего цифрового продукта.
Источник изображения: https://www.pexels.com/photo/person-holding-silver-iphone-7-887751/
Что делает дизайн мобильного интерфейса отличным?
Когда дизайнер работает над новым проектом, он должен учитывать множество факторов. Прежде всего, они должны следовать техническим требованиям клиента и руководствам платформы.Затем им нужно согласовать дизайн проекта с последними цифровыми тенденциями, чтобы он выглядел современно и гладко. И последнее, но не менее важное: они должны выделять проект своим дизайном.
У вас есть идея для приложения, но вы не знаете, с чего начать?
Запросите БЕСПЛАТНУЮ консультацию у наших экспертов по мобильным и веб-приложениям.
Вкратце, отличный дизайн пользовательского интерфейса мобильного приложения соответствует всем следующим пунктам:
- Соответствует рекомендациям и рекомендациям по платформе (iOS, Android или др.)
- Распространенные шаблоны пользовательского интерфейса
Интуитивно понятный и простой в использовании
- Стабильная и плавная работа
- Тщательно продуманный
- Ясно в своих сигналах
Как видите, хороший дизайн приложения призван сделать использование приложения простым и приятным.Такой дизайн не вводит в заблуждение, не отвлекает и не сбивает с толку пользователей. Это помогает им максимально использовать возможности приложения самыми простыми и увлекательными способами.
Интересное чтение: 15 важных моментов, которые следует учесть перед разработкой приложения
Теперь перейдем к инструментам, которые помогут вам создать потрясающий дизайн пользовательского интерфейса для вашего следующего мобильного проекта.
10 лучших инструментов для дизайна пользовательского интерфейса мобильных приложений:
1. Adobe Photoshop
Adobe Photoshop — это программа для редактирования изображений, совместимая с Microsoft Windows и macOS.Подписка на нее стоит 9,99 долларов в месяц. Вы можете опробовать его в течение семидневного бесплатного пробного периода, прежде чем решите покупать продукт или нет. Это программное обеспечение требует среднего обучения. Выучить основы легко, но изучение всех приемов требует значительных усилий и времени.
Adobe Photoshop уже много лет является выбором дизайнера номер один. С помощью этого инструмента дизайнеры могут создавать что угодно, от простых веб-страниц до сложного дизайна мобильных приложений. Когда дело доходит до пиксельной графики, этот инструмент имеет лучшие параметры экспорта.Что также важно, пользователи Photoshop могут управлять качеством своей графики именно с помощью этого инструмента.
У вас есть идея для приложения, но вы не знаете, с чего начать?
Запросите БЕСПЛАТНУЮ консультацию у наших экспертов по мобильным и веб-приложениям.
2. Набросок
Sketch — еще один очень популярный инструмент дизайна, широко используемый дизайнерами по всему миру. Это инструмент на базе iOS, который стоит 99 долларов в год. Вы можете попробовать этот продукт бесплатно в течение 30-дневного пробного периода.Как и в случае с Adobe Photoshop, изучить основы Sketch легко. Однако овладение инструментом в совершенстве требует времени и усилий.
Sketch — это современный инструмент, ориентированный на UI / UX дизайн. Sketch упрощает сотрудничество с другими дизайнерами и командой проекта. С его библиотеками пользователи могут создавать, обновлять и совместно использовать единый источник для данного компонента дизайна. С Sync Cloud легко обмениваться стилями и символами в разных документах. Кроме того, в Sketch есть множество удобных плагинов.
3. InVision
InVision — это программное обеспечение для современного дизайна, созданное дизайнерами и для дизайнеров. InVision совместим с браузерами Microsoft Edge, Internet Explorer, Firefox, Chrome и Safari. Стоимость неограниченного количества прототипов для одной команды составляет 99 долларов в месяц. Вы можете бесплатно опробовать продукт при работе с одним прототипом.
InVision интуитивно понятен и прост в освоении. Этот инструмент отлично подходит для создания интерактивных интерактивных прототипов и макетов.Вы можете поделиться своими файлами InVision с командой внутри приложения для простой и бесперебойной совместной работы. Обсуждение проектов внутри приложения в комментариях тоже очень удобно.
Интересное чтение: ценообразование мобильного приложения: как выбрать лучшую стратегию ценообразования для своего мобильного приложения
4. Авокод
Avocode сложно назвать инструментом для UI-дизайна. В нем нельзя делать прототипы или конструкции. Однако это программное обеспечение чрезвычайно полезно для работы с дизайнами. Это стоит 14 долларов в месяц для одного пользователя и более 90 долларов в месяц для команд.Вы можете попробовать его в течение 7-дневного бесплатного пробного периода. Avocode легко изучить и освоить благодаря интуитивно понятному интерфейсу.
В Avocode вы можете перетаскивать и публиковать любой дизайн, импортировать прототипы дизайна, экспортировать слои и обсуждать любой компонент в комментариях рядом с ним. Вы можете комментировать выбранную область дизайна, обсуждать изменения в обсуждениях и даже уведомлять коллег, отмечая их. По сути, Avocode может охватывать рабочий процесс от прототипа до кода.
5. 3ds Max
Это модный инструмент дизайна, который часто используется для рендеринга, анимации и 3D-моделирования.Он был разработан с учетом визуализации игрового дизайна. 3ds Max довольно дорогой, он стоит 1545 долларов в год. Вы можете попробовать его бесплатно в течение 30 дней. Научиться этому довольно легко. 3ds Max совместим только с Microsoft Windows.
С 3ds Max дизайнеры могут создавать впечатляющие 3D-анимации и, грубо говоря, любую 3D-модель, которую им нужно создать. 3ds Max имеет чрезвычайно полезную библиотеку 3D-контента, который можно позаимствовать для своих проектов. Более того, существует широкий спектр полезных скриптов, которые помогают дизайнерам повысить производительность и скорость работы.
У вас есть идея для приложения, но вы не знаете, с чего начать?
Запросите БЕСПЛАТНУЮ консультацию у наших экспертов по мобильным и веб-приложениям.
6. Мокапы
Mockups — еще один мощный, но простой инструмент современного дизайна. Он совместим с Microsoft Windows, macOS, Android и стоит 199 долларов за пользователя в год. Вы также можете скачать бесплатную версию с ограниченной функциональностью, чтобы попробовать ее. Этот инструмент позволяет создавать и связывать интерактивные компоненты и страницы.
Mockups имеет простую функцию перетаскивания. Этот эффективный, но простой инструмент упрощает создание прототипов. С помощью этого программного обеспечения дизайнеры могут создавать макеты и прототипы для мобильных, веб- и настольных продуктов. В Mockups есть множество удобных иконок и плагин для Sketch.
7. Adobe Illustrator
Adobe Illustrator — чрезвычайно популярное программное обеспечение, которое дизайнеры используют для создания пользовательского интерфейса мобильных приложений. Это стоит от 29,99 долларов в месяц, и вы можете попробовать его в течение 7-дневного бесплатного пробного периода.Это программное обеспечение совместимо с Microsoft Windows и macOS. Возможно, это не самый простой инструмент для освоения, но, безусловно, стоит приложить усилия.
Adobe Illustrator долгое время является отраслевым стандартом приложений для векторной графики. Этот инструмент позволяет дизайнерам создавать первоклассные логотипы, типографику, эскизы, иллюстрации и видео. Это самый популярный инструмент для создания макетов и прототипов пользовательского интерфейса. В общем, Illustrator — это зрелая программа, с которой должен быть знаком каждый дизайнер.
8.Зеплин
Zeplin — это современный инструмент для дизайна пользовательского интерфейса, запущенный не так давно. Это стоит от 17 долларов в месяц для трех проектов и 129 долларов в месяц для неограниченного количества проектов. Вы можете проверить это во время бесплатной пробной версии для одного проекта. Приложение Zeplin совместимо с Microsoft Windows и macOS. Вы также можете получить веб-приложение для Chrome, Firefox, Safari и Edge. Также можно установить плагины Zeplin для Photoshop и Sketch.
Zeplin — очень стабильный инструмент, который может вывести повседневную работу дизайнера, разработчика и команды на новый уровень.С помощью этого инструмента сотрудничество между разработчиками и дизайнерами становится более удобным. С Zeplin дизайнеры могут предоставлять разработчикам спецификации в процессе проектирования, не дожидаясь его завершения.
9. Фигма
Figma — это инструмент для дизайна, совместимый с Chrome, Firefox, Safari и Edge. Это стоит от 12 до 45 + долларов в месяц, и вы можете попробовать его с бесплатным индивидуальным планом. Figma — это уникальный инструмент для дизайна, потому что он основан на браузере. Это означает, что вам не нужно беспокоиться об установке последней версии и решении проблем совместимости.
В Figma можно найти интерактивное редактирование со скоростью 60 кадров в секунду. Это позволяет масштабировать ваш дизайн для любого экрана. Более того, имеется интуитивно понятный инструмент «Перо». Командные библиотеки позволяют без труда делиться стилями и компонентами с вашей командой. Этот инструмент позволяет дизайнерам легко и быстро создавать прототипы и дизайн пользовательского интерфейса приложений.
10. Adobe After Effects
Adobe After Effects — один из лучших инструментов для разработки мобильных приложений, доступный для Microsoft Windows и macOS. Стоит 19 долларов.99 в месяц, и вы можете протестировать его в течение бесплатного пробного периода. Это не самый простой в освоении инструмент дизайна, но в нем так много замечательных функций, что вы вряд ли пожалеете, что изучили его.
С помощью Adobe After Effects вы можете создавать анимационную графику, различные виды анимации и даже короткие видеоролики. Adobe After Effects также используется для дизайна мобильных интерфейсов. Выбор этого инструмента для этой задачи гарантирует, что дизайн будет соответствовать рекомендациям платформы и не будет иметь никаких проблем с удобством использования.Дизайнеры также используют этот инструмент для создания прототипов анимации. Однако создание прототипа в Adobe After Effects — это трудоемкий процесс.
Последние мысли
В настоящее время выбор инструментов для разработки пользовательского интерфейса для мобильных устройств огромен. Есть безграничные возможности для создания идеального пользовательского интерфейса, и это увлекательно для дизайнеров. Однако независимо от того, какой инструмент вы выберете, все же есть свои плюсы и минусы. Прежде чем выбирать конкретное программное обеспечение, убедитесь, что оно соответствует требованиям проекта, вашим профессиональным навыкам и потребностям.Не существует идеального инструмента для всех задач вместе, но наверняка есть хороший инструмент для каждой задачи.
Биография автора:
Мария Редька — технический писатель в MLSDev, украинской компании, занимающейся разработкой веб-приложений и мобильных приложений. Профессионально пишет контент более 3 лет. Мария изучает ИТ-отрасль и рынок разработки приложений, чтобы создавать обучающий контент для клиентов компании и развивать бренд MLSDev. Возможность поделиться своими знаниями с людьми, которые ищут ценную информацию, чтобы больше узнать о разработке приложений, мотивирует Марию и вдохновляет ее на создание более качественного контента.
Соответствующее чтение: Как пандемия COVID-19 вызвала возможности для появления в индустрии мобильных приложений
Как создать приложение: полное руководство
Знаете ли вы, что в среднем человек в США проводит около 5 часов, не отрываясь от своих смарт-устройств? Будь то обмен сообщениями, публикация фотографий или игры — в нынешнюю цифровую эпоху, в которой мы живем, люди постоянно используют приложения.
С огромной популярностью приходит массовая конкуренция, и, хотя конкуренция — это хорошо (она держит нас в напряжении и делает все немного лучше), выход в мир, где приложения растут на деревьях, может быть устрашающим, но полезным предприятием.
Если вы решили создать приложение, то придумать что-то, что выделит вас среди конкурентов, является неотъемлемой частью вашего успеха и может стать разницей между выделением и простым подсчетом цифр. Это потрясающий дизайн приложения.
Красивые интерфейсы, поразительная простота и удобная навигация — вот три наиболее характерных черты отличного приложения. Вы хотите, чтобы люди рассказывали своим друзьям о вашем приложении, понимали его цель, легко перемещались по нему и постоянно возвращались к нему.
Но как создать отличный дизайн приложения?
Наше исчерпывающее руководство по дизайну приложений поможет вам, и мы расскажем, как создать приложение, которое обязательно станет победителем:
Начало работы
—1. Установите цель своего приложения
Дизайн GoogaПрежде чем вы начнете работать с клавиатурой, лучше всего начать с ручки и бумаги. Постарайтесь подумать о том, зачем вы разрабатываете приложение и чего собираетесь достичь.
Наденьте свой разум и запишите ответы на следующие вопросы:
- Какова основная цель вашего приложения? Что именно вы хотите сделать?
- Как вы сделаете свое приложение привлекательным для пользователей?
- Что вы собираетесь делать? Какую проблему вы хотите помочь людям решить с помощью вашего приложения?
- Почему люди захотят использовать ваше приложение вместо одного из ваших конкурентов? Чем он отличается?
Постановка целей важна не только в дизайне приложения, но и в жизненном уроке! Установка четких целей для вашего приложения и их запись даст вам ссылку, к которой можно возвращаться на протяжении всего процесса.Если вы когда-нибудь забудете ответ на один из этих вопросов, их записывание станет отличным ориентиром, который поможет вам оставаться на верном пути к мировому господству приложений.
2. Составьте план
Подождите! Не беритесь за компьютер, вы еще не закончили с карандашом и бумагой.
Сформируйте наглядное представление ответов на поставленные вами вопросы и запишите их на бумаге. Изображение через skillapp.it.Подумайте об ответах на ваши вопросы на первом этапе.Теперь возьмите эту информацию и нарисуйте схему вашего проекта. На этом этапе вы можете немного глубже понять, как ваше приложение будет приносить деньги (реклама, покупки в приложении и т. Д.), Что вам нужно, чтобы приложение делало, и наметить путь, по которому вы будете воплощать свои идеи, и как вы заставите их работать в вашем приложении.
Думайте об этом этапе как о рисовании видимой дорожной карты вашего приложения, его функций, предназначения и мини-пошагового руководства о том, как вы можете это сделать.
3. Изучите свою нишу и конкурентов
Да, да, вы можете отложить ручку и обратиться к всемирной паутине.
Изучите свой рынок, чтобы лучше понять, с какими проблемами сталкиваются люди и как ваше приложение может их решить. Дизайн FaTiH.Исследования — это неотъемлемый этап в процессе разработки приложения. Важно понимать рыночную нишу вашего приложения и понимать, с чем вы боретесь. Мир приложений — это чрезвычайно разнообразная и конкурентная арена, поэтому вы обязательно захотите убедиться, что ваша единственная в своем роде идея именно такая.
Не пугайтесь того, что вы там видите. Тот факт, что существует множество приложений, похожих на то, что вы собираетесь делать, не означает, что ваше не сможет превзойти их все. Изучение конкурентов покажет вам, чего не хватает в их приложениях, и даст вам лучшее представление о том, что включить в свои собственные.
Постарайтесь обращать внимание на отзывы — что пользователям в настоящее время нравится в уже существующих приложениях? Что им не нравится, и как вы могли бы решить эту проблему? На этом этапе вы также можете вернуться к своим письменным и наброскам заметкам, изменить то, что у вас есть, и получить представление о том, как продвигаться вперед.
Проектирование и разработка вашего приложения
–
4. Создайте каркас для своего приложения
Каркас — это черновик визуальной архитектуры вашего приложения. Вы продвинетесь на шаг вперед к своим целям и визуальным наброскам и создадите базовый «план» того, как ваше приложение будет выглядеть и как оно будет работать. Сначала вы можете сделать это очень просто на бумаге, но цифровые каркасы упрощают задачу, особенно когда ваши каркасы становятся более сложными и подробными.
Как вы это делаете? Ваш каркас — это шанс воплотить ваше видение в рамки мобильного экрана. Не волнуйтесь, вам пока не нужно делать особый выбор дизайна. Этот шаг посвящен созданию рабочих процессов и общей структуры вашего приложения.
Ваш каркас объединяет ваши наброски идей и преобразует их в цифровую форму — на один шаг ближе к пониманию того, как ваше приложение будет выглядеть в руках ваших пользователей. Изображение через UX / UI Land.Предыдущие шаги помогли вам понять, что вы хотите от приложения.Ваш каркас — это более подробный и конкретный план того, как все будет работать, и какие страницы и функции необходимы.
Существует множество простых в использовании инструментов для создания макетов, которые можно использовать для создания макетов. Посмотрите, какой из них лучше всего подходит для вас, и начните воплощать в жизнь дизайн своего приложения.
Вот несколько инструментов для создания каркасов, которые вы можете использовать:
Пример каркаса для приложения Uber. Изображение из источников приложения Sketch.После того, как у вас будет макет каркаса, у вас будет хорошее представление о том, какие страницы вам понадобятся и как ваше приложение будет работать.
Чтобы проверить, являются ли ваши каркасы твердыми, вы можете создать модель с переходом по клику, используя такой инструмент, как Invision. Это позволит вам переходить по запланированным экранам и поможет вам проверить, имеет ли смысл настроенная вами навигация.
Покажите свои каркасы своим коллегам и друзьям и соберите их отзывы о структуре и навигации вашего приложения. Посмотрите, находят ли ваши тестеры это интуитивно понятным, и все ли экраны и элементы имеют для них смысл.
Если вы обнаружите какие-либо препятствия в своей навигации или захотите изменить расположение экранов и компоновку, вы можете просто скорректировать свои каркасы и снова протестировать.Продолжайте двигаться вперед и назад, пока не будете довольны своими каркасами.
5. Разработайте свое приложение
Дизайн приложения от NashrulmalikТеперь пора подумать о реальном дизайне вашего приложения и создать красивые реалистичные макеты. Это очень важный шаг, потому что он оставит неизгладимое впечатление на ваших пользователей, поэтому не торопитесь и не экономьте, когда дело касается дизайна приложения. Прекрасно выглядящий, профессиональный, красивый дизайн — вот что может сделать ваше приложение бешеным успехом.
Какие цвета, шрифты и элементы дизайна вам следует использовать — это важное решение, поэтому мы поговорим об этом подробнее в разделе советов по дизайну ниже.
Когда дело доходит до решения, как разработать приложение, у вас есть несколько вариантов. Вы можете подумать о создании собственного приложения, но если вы не графический дизайнер, мы не рекомендуем этого делать. Лучше положиться на профессионала, чтобы быть уверенным в отличном результате.
Работа напрямую с дизайнером
Если у вас уже есть представление о том, как должно выглядеть ваше приложение, и вы знаете, что вам нужно и что вам нужно, самый простой способ — поработать с дизайнером один на один.Вы можете нанять местного фрилансера или, если у вас еще нет связей с дизайнерами, посмотреть портфолио разных дизайнеров в Интернете.
Просмотр дизайнеров с помощью инструмента 99designs Designer SearchОбязательно просмотрите предыдущие работы дизайнера с учетом вашего видения, чтобы найти идеальное соответствие с точки зрения навыков и стиля.
Проведите конкурс на дизайн приложения
Начните конкурс с заполнения брифа и расскажите дизайнерам, что вам нужно.Если вы не уверены, какой вид вашего приложения хотите получить, и ищете предложения, отличный вариант — провести конкурс на дизайн приложения.
Вы пишете бриф, а дизайнеры со всего мира читают его и отправляют вам свои идеи для вашего приложения. Вы можете оставить отзыв, чтобы улучшить дизайн, и в конечном итоге выбрать понравившийся вариант в качестве победителя.
Используйте конструктор приложений
Еще один метод проектирования — использовать конструктор приложений. Как и веб-конструктор, конструкторы приложений позволяют сэкономить немного денег по сравнению с наймом полноценного дизайнера, но вам потребуется больше практических навыков, и ваши действия будут ограничены.Имейте в виду, что если вам нужен сложный дизайн и у вас есть особые потребности, это может быть недостаточно для строителя.
Агентство по найму
Ваш окончательный выбор — это полный пакет, где вы можете расслабиться и позволить кому-то другому позаботиться обо всем: нанять агентство, чтобы создать ваше приложение с нуля, включая дизайн. Это отличный выбор, если ваш проект действительно сложный и требует большого опыта в разных областях. Постарайтесь связаться с некоторыми из них и получить цитаты и идеи, чтобы узнать, подходят ли они для того, что вы хотите сделать.Это, несомненно, будет вашим самым дорогостоящим вариантом, но если вы хотите, чтобы все делалось определенным образом и у вас есть ресурсы, чтобы это произошло, это непростой вариант.
Независимо от того, какой вариант вы выберете, обязательно оставьте отзыв и следите за тем, действительно ли дизайн соответствует вашему бренду, передает стиль и с самого начала выглядит именно так. Не упускайте из виду цели, которые вы поставили вначале, и подумайте, действительно ли окончательный дизайн говорит то, что вы хотите.
Советы по дизайну приложений: на что обращать внимание в процессе разработки приложения
Вот несколько ключевых советов, которые следует помнить при разработке приложения:
Упростите навигацию:
Великолепное приложение — ничто без удобной навигации, поэтому при проектировании учитывайте это, чтобы пользователям было удобно и комфортно работать.
При разработке для Android упростите поиск панели навигации, чтобы пользователям было удобнее работать. Изображение через Viztek.Убедитесь, что панель навигации или панель вкладок четко видны пользователю. Пользователь не сможет перемещаться по вашему приложению, если не знает, как это сделать, поэтому держите все на виду, чтобы они знали, куда идти. Не забывайте придерживаться макета, который знаком вашим пользователям, чтобы они интуитивно знали, как перемещаться по вашему приложению.
Еще один важный совет: сделайте его удобным для пальцев. Если кнопки и ссылки слишком маленькие, чтобы люди могли нажимать на них пальцами, им будет сложно перемещаться по вашему приложению.
Дизайн для простоты:
Сохраняйте минимализм для современного вида и щедро используйте пробелы. Это позволяет вашим пользователям сосредоточиться на самом важном. Опять же, использование знакомых символов и фраз может помочь сделать его простым и легким в использовании.
Проектирование для простоты означает проектирование с целью сделать работу пользователя максимально приятной и простой. Слишком много информации отображается на экране одновременно или просто происходит слишком много, и ваш пользователь, скорее всего, будет ошеломлен и бросит приложение.
Дизайн Саши Радоевич.Внимательно выбирайте цвета и шрифты:
Психология цвета имеет огромное влияние, поэтому не стоит недооценивать их влияние. Точно так же ваш выбор шрифтов будет влиять на внешний вид вашего приложения. Обязательно подумайте о скрытом значении, которое передают эти элементы дизайна, и тщательно их выберите. Также помните: вы не хотите смешивать слишком много разных цветов и шрифтов для единообразного и профессионального вида.
Если у вас есть рекомендации по бренду с определенным цветом и шрифтами, обязательно придерживайтесь их в дизайне своего приложения, чтобы ваше приложение стало непрерывным продолжением вашего бренда.
Подумайте о визуальной иерархии и весе:
Визуальный вес — это размер и влияние различных элементов на экране по сравнению с другими. Используйте визуальный вес, чтобы выделить наиболее важные аспекты вашего дизайна.
Четкая визуальная иерархия поможет вашим пользователям сориентироваться, поэтому убедитесь, что иерархия, которую вы устанавливаете для страниц и подстраниц, а также заголовков и подзаголовков, всегда согласована.
Будьте последовательны:
Согласованность в дизайне вашего приложения делает его легко узнаваемым и сохраняет элегантный вид.Дизайн ozonestyle.Вот что касается цветов, шрифтов и всех этих других элементов дизайна: они могут быть эффективными и оставлять положительный эффект брендинга, только если вы будете последовательны. Это касается и другой графики, навигации и вашего контента.
Ваше приложение должно иметь визуальную согласованность (элементы дизайна, такие как цвета, кнопки и метки), функциональную согласованность (ваше приложение должно одинаково работать со всеми элементами) и внешнюю согласованность (любые другие выходы, такие как веб-сайт, дочерние приложения, должны быть похожи на ваше новое приложение).
Согласованность во всем приложении заставит вас выглядеть профессионально и позволит пользователям наладить отношения с вашим приложением и вашим брендом.
6. Соберите отзывы о своем дизайне
Теперь, когда у вас есть идеальные макеты, пора позвонить друзьям, семье и даже врагам (если они есть) и протестировать дизайн вашего приложения. Отрисованная модель перехода по клику упростит эту задачу и даст вашим тестировщикам реальное представление о том, на что будет похоже приложение.
Важно отметить, что это еще не законченное приложение, и его тестирование будет продолжено позже. По сути, это проверка макета, навигации, внешнего вида и функциональности, а функциональность появится позже.
Не бойтесь заглядывать в плечи ваших сэмплеров, пока они просматривают ваше приложение. Это позволяет увидеть, насколько легко они перемещаются по вашему приложению или где их сдерживают. Дизайн subzero_.Чем больше людей у вас будет пробовать дизайн вашего приложения, тем больше у вас будет отзывов и, таким образом, у вас будет лучшее представление о том, что работает хорошо, а что нужно улучшить.Конструктивная критика будет здесь вашим другом, поэтому не бойтесь копнуть немного глубже с вашими сэмплерами и узнать, что именно они думают. Слишком многолюдно? Слишком мягко? Запишите любые комментарии, которые могут быть у ваших тестеров.
Если у вас есть визуализированная модель с переходом по клику, посмотрите через плечо ваших сэмплеров (но сначала убедитесь, что ваше дыхание приятное и свежее). Это помогает показать вам, как они перемещаются по вашему приложению, и дает вам представление о потребительском опыте.
После того, как вы получите всю необходимую обратную связь и хорошо поймете, что работает для вас, а что требует улучшения, вы можете вернуться и попросить своего дизайнера внести необходимые корректировки.
7. Разработайте свое приложение
Пришло время передать свой дизайн разработчику или команде разработчиков. Они закодируют функциональную сторону вашего приложения и убедятся, что оно действительно выполняет то, что должно делать. Скорее всего, они будут ходить туда-сюда с вами и вашим дизайнером, чтобы корректировать дизайн, чтобы все работало гладко, и выяснять любые проблемы, с которыми они сталкиваются в процессе разработки.
И вуаля, теперь у вас есть работающее приложение! Вспомните цель своего приложения, которую вы определили, когда все началось.Решили ли вы общую проблему, доставили удовольствие людям своим забавным творением или каким-то образом упростили жизнь людей? Скорее всего, у вас все получилось, и вы действительно преуспели со своим звездным дизайном.
Тестирование и запуск
–
8. Протестируйте свое приложение с помощью фокус-группы
Вызовите пробоотборники снова! Будьте открыты для конструктивной критики, чтобы вы могли внести окончательные изменения в свое приложение. Дизайн Дэниела ЛаллаТеперь у нас есть полностью функционирующее приложение, которое нужно протестировать, так что вы должны убедиться, что оно именно оно, прежде чем устанавливать его для выпуска.На этом этапе все аспекты приложения должны работать должным образом и быть визуально привлекательными.
Помните тех счастливых помощников, которые раньше помогали вам тестировать ваши макеты? Позвони этим парням еще раз. Сделайте их своей фокус-группой и дайте им полную свободу действий с вашим приложением.
Постарайтесь получить как можно больше окончательных отзывов, прежде чем принять решение о конечном результате. Если вы работаете с дизайнером и разработчиком, примите имеющуюся у вас конструктивную критику и заставьте их поработать над окончательной корректировкой готового продукта.
9. Запустить бета-версию
Бета-тестирование означает запуск бета-версии вашего приложения и предоставление ее ранним пользователям в небольших масштабах. Таким образом, вы можете увидеть, как ваше приложение работает в реальной среде, и проверить реакцию пользователей на него.
TestFlight — это программа для iOS, предназначенная для управления бета-тестированием приложений. Последний отзыв, который вы здесь соберете, позволит вам внести последние штрихи в свое приложение. Изображение с сенсорной башни.Сообщите своим пользователям, что вы были бы признательны за их отзывы, и используйте их для корректировки вещей на основе того, что вы видите, и комментариев, которые вы получаете.
После того, как вы получите необходимую обратную связь и четкий анализ того, как ваше приложение выглядит и работает в реальной среде, появится финишная черта, и вы будете готовы показать свой шедевр миру.
10. Запустите приложение
Наконец-то свет в конце тоннеля! Вы спланировали, протестировали, спроектировали и протестировали еще несколько, и ваше приложение готово появиться на прилавках.
Дизайн приложения Ljuba97Android не требует проверки перед запуском приложения.Это означает, что вам просто нужно загрузить файл своего приложения в магазин Google Play (как и в случае с бета-версией), и люди могут сразу начать загрузку вашего приложения. IOS немного отличается тем, что они проверят ваше приложение, прежде чем оно будет запущено. Не волнуйтесь, если вы следовали нашему руководству и все сделали правильно, у вас не должно возникнуть проблем с получением зеленого света.
Теперь, когда ваше приложение доступно для широких масс, не останавливайтесь на достигнутом. Регулярно улучшайте и обновляйте свое приложение, чтобы ваши пользователи были довольны.
Также не стоит недооценивать важность следующего шага — маркетинга. Эффективный маркетинг вашего приложения поможет распространить ваше приложение на телефоны ваших пользователей. Чтобы ознакомиться с некоторыми интуитивно понятными идеями о том, как продвигать свое новое мобильное приложение, ознакомьтесь с этой полезной статьей.
Готовы ли вы покорить мир приложений?
–Приложения являются доминирующим аспектом современного делового мира, и теперь вы готовы создать и спроектировать приложение, которое действительно может вскружить голову.
Процесс разработки приложения может показаться сложным, но если вы будете следовать этому руководству и разбить его на небольшие управляемые шаги, он станет намного проще.
Итак, чего вы ждете? Наденьте свою дизайнерскую шляпу и воплотите в жизнь эту потрясающую идею приложения.
Ищете потрясающий дизайн приложения?
Здесь вы найдете дизайнеров приложений, которые идеально подходят для вашего проекта.
Все, что вам нужно для разработки приложений для Android
FluidUI.com (Fluid UI) использует файлы cookie и сохраняет данные на наших серверах для предоставления услуги Fluid UI. Эти данные собираются для обеспечения соответствующей функциональности вашей учетной записи. Цель этой статьи — сообщить вам, какую информацию мы храним, когда мы ее запрашиваем и зачем она нам нужна.
- Ваш адрес электронной почты используется для создания уникального идентификатора вашей учетной записи при регистрации. Он также используется для информирования вас о важных обновлениях, касающихся пользовательского интерфейса Fluid и вашей учетной записи.
- Ваш пароль (зашифрованный), IP-адрес и история входа сохраняются, чтобы вы могли входить в систему из разных мест и обеспечивать безопасность своей учетной записи.
- Действия, которые вы выполняете в редакторе пользовательского интерфейса Fluid при входе в свою учетную запись (например, внесение изменений в проект или добавление и приглашение товарищей по команде), сохраняются для обеспечения работоспособности службы пользовательского интерфейса Fluid.
- Ваша история обновлений и платежей сохраняется, чтобы предоставлять счета и иметь возможность вести учет.Информация о вашей кредитной карте не хранится на наших серверах, а хранится у нашего стороннего поставщика платежей Realex Payments, и доступ к ней осуществляется с помощью уникального токена, связанного с вашей учетной записью.
- Ваш адрес электронной почты также будет сохранен, если вы приглашены для предварительного просмотра или совместной работы в редакторе Fluid UI, даже если у вас нет учетной записи. Это сделано для того, чтобы связать вашу учетную запись с полученным приглашением, и не используется в маркетинговых или иных целях.
Сторонние поставщики услуг
Fluid UI также использует ряд сторонних поставщиков услуг для предоставления услуги Fluid UI:
- Google
- Google Analytics используется для анонимного отслеживания, кто посещает наш сайт, как долго они остаются и откуда они приходят, чтобы мы могли улучшить наши продажи услуги Fluid UI.Google позволяет вам заблокировать работу их отслеживающих файлов cookie.
- Google Adwords, чтобы мы могли использовать платную рекламу, чтобы нас было легче найти. Если вы нажали на одно из этих объявлений (на Google.com или на одном из партнерских сайтов Google), эта информация будет отслеживаться, чтобы мы могли правильно указать вашу покупку.
- Домофон
- Интерком используется для обеспечения поддержки в чате на веб-сайте Fluid UI.
- Intercom также используется для предоставления поддержки по электронной почте и периодических обновлений о выпусках продуктов.
- Для получения дополнительной информации о том, как Intercom использует файлы cookie, щелкните здесь.
- Ярмарка разработчиков / Типовая форма
- Если вы решите заполнить партнерскую форму Developerfair на веб-сайте Fluid UI, эта информация (и только эта информация) будет передана Developerfair.com с помощью формы Typeform для сбора информации, которую вы выбрали для отправки
- Realex Payments
- Если вы выберете обновление, данные вашей кредитной карты будут переданы нашему провайдеру безопасных платежей (Realex Payments Ltd), где они надежно сохранятся.Fluid UI создает и сохраняет токен для доступа к данным кредитной карты после этого момента.
- Место для стойки
- Чтобы обеспечить максимально быстрое обслуживание для большинства наших клиентов, наши серверы работают в центре обработки данных, контролируемом Rackspace в США.
