гайдлайн, макет и верстка или готовый шаблон?
Мобильный телефон — средство связи, игрушка, энциклопедия… Список можно продолжать бесконечно благодаря созданию огромного количества приложений различной тематики. Но как добиться конкурентоспособности мобильной утилиты? В первую очередь — разработать привлекательный дизайн. Рассмотрим подробнее, каким должен быть интерфейс приложений для телефонов с операционной системой Андроид.
Содержание
- Создаем приложение для Андроида по гайдлайну — с макетом и версткой
- Глубина тактильных поверхностей
- Полиграфический дизайн
- Осмысленная анимация
- Адаптивный дизайн
- Дизайн Android приложений — использование шаблонов
- Универсальные шаблоны
- Дейтинг
- Города
- Торговля
- Новости
- Игры
Создаем приложение для Андроида по гайдлайну — с макетом и версткой
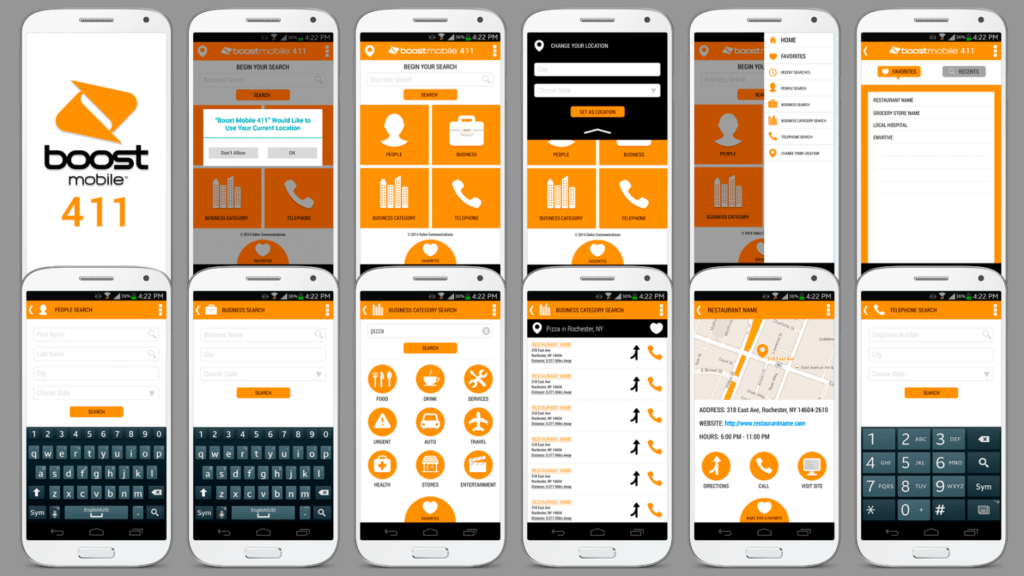
Работа с утилитой для телефона должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google призывает разработчиков унифицировать интерфейсы нативных приложений и дает рекомендации, как это сделать.
Конечно, никто не принуждает строго следовать рекомендациям при создании макета. Вместе с тем, советы специалистов позволяют на выходе получить продукт, который будет пользоваться популярностью среди пользователей. Использование гайдлайнов дает возможность:
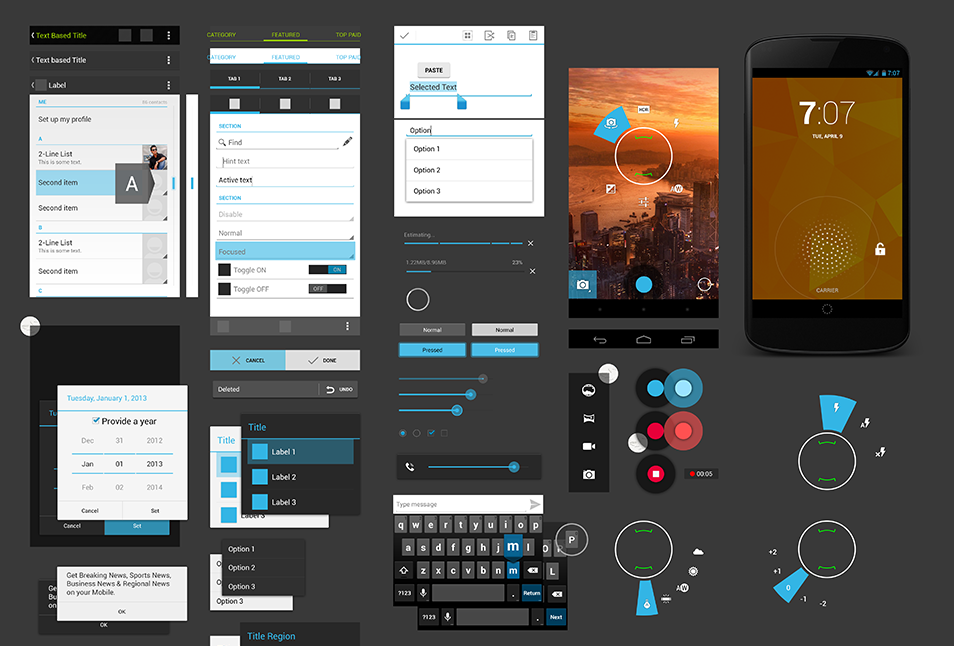
Итак, каковы же основополагающие принципы Google Material Design при разработке приложения для Андроида?
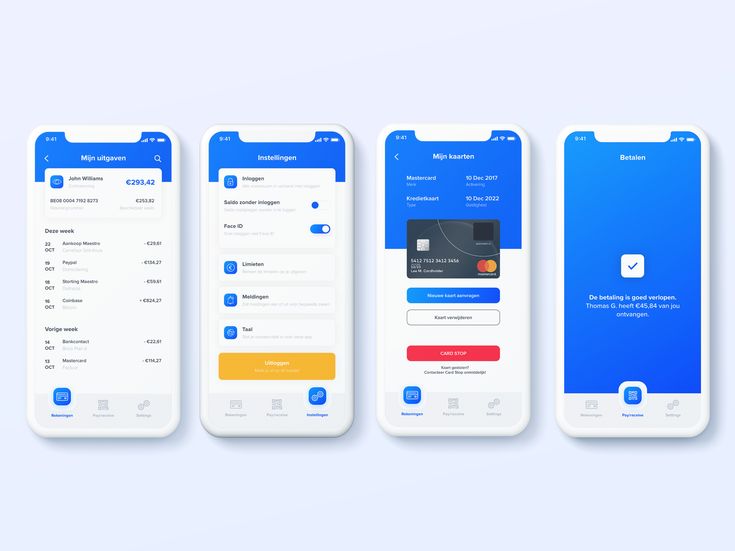
Глубина тактильных поверхностей
Интерфейс приложения состоит из осязаемых листов «цифровой бумаги», которые наслаиваются друг на друга и отбрасывают тени как в окружающем нас мире. Таким образом создается глубина — отличительная особенность утилиты для Android.
Она выполняет ряд важных функций.
-
Позволяет четко обозначить структуру и иерархию отдельных деталей на дисплее, сконцентрировать внимание пользователей приложения на наиболее значимых вещах.

-
Задает подсказки о взаимодействии с утилитой. Когда пользователь Андроида перелистывает страницы, зеленая плашка прилипает к верхнему слою — появляется тень. Это демонстрирует, что перемещаются не только текст и изображения, но и создающая фон белая подложка.
Важно! Философия Google Material Design основана на простоте. Использование текстуры, накладывание градиентов не приветствуется — тени должны быть аккуратными.
Полиграфический дизайн
Все изображения в приложении, например, тексты, картинки, пиктограммы, наносятся «цифровыми чернилами» и являются важными составляющими UI — пользовательского интерфейса. При этом используется традиционный графический дизайн, которому присущи конкретные особенности.
-
Изящная и контрастная типографика. Задает стиль и структуру всего контента: крупный заголовок, насыщенные темные тона для обозначения важности отдельных элементов, существенный отступ между блоками информации.

-
Шрифт. В стандартной палитре используется стиль Roboto. Однако в каждом отдельном макете его можно заменить на любой другой, например, свой фирменный.
-
Модульная сетка и направляющие. Google Material Design предлагает использовать при разработке дизайна приложения для Андроида базовую сетку верстки с шагом в 8dp — density-independent pixel, это абстрактная единица измерения. При этом весь контент рекомендуется размещать согласно ключевым направляющим. Они задают отступы от краев экрана в 72dp и предполагают расположение основной информации посередине, а вспомогательной — на полях.
-
Геометрическая иконографика. Иконки отличаются простотой и дружелюбностью. За основу берутся привычные для всех геометрические фигуры — квадрат и круг.
-
Цвет. Стандартная цветовая палитра приложения для телефона с ОС Android включает в себя: яркий акцентный цвет — для точечного выделения наиболее важных элементов, основной — для больших областей, например, панели действий и строки состояния.

-
Красивые фото. Картинки должны быть яркими, насыщенными. Размещать их при верстке программы для Андроида рекомендуется без рамок, «навылет» — когда элементы иллюстрации как бы вылетают за ее пределы.
Простые, на первый взгляд, моменты полиграфического дизайна реализовать на практике не так легко. Да и в принципе, разработка интерфейса — задача не из легких. Конкретные доказательства этому можно найти в статье «Дизайн мобильных приложений». Поэтому при возникновении вопросов рекомендуется воспользоваться помощью специалистов. Мы — команда профессионалов в области разработки и продвижения приложений и сайтов — готовы оказать квалифицированную помощь как комплексно, так и на любом этапе проектирования дизайна. Подробнее с перечнем услуг можно ознакомиться здесь.
Осмысленная анимация
Суть — каждое новое действие связано с предыдущим. Проще говоря, объекты не возникают из ниоткуда и не исчезают в никуда — все происходит как в реальности и пользователи Андроида получают подсказки о работе интерфейса.
-
Асимметрия. Поскольку вся трансформация происходит на плоскости, то ширина и высота объектов изменяются независимо друг от друга.
-
Реакция на манипуляции. Эпицентр изменений в приложении — прикосновение пользователя к экрану Андроида. Например, идущая от точки касания пальцем волна.
-
Микроанимация. Каждый отдельный элемент в утилите для телефона может быть анимирован — например, переходы между контентом или миниатюрные иконки действий.
-
Четкость и резкость. Эти две характеристики должны быть присущи каждому движению на экране. Важно, чтобы все элементы реагировали оперативно — быстро достигали целевого состояния и возвращались назад. Это поможет сократить время ожидания для пользователя.
Важно! Не стоит забывать о чувстве меры.
 Перебор с анимированными элементами может не только запутать пользователя, но и вызвать у него чувство раздражения.
Перебор с анимированными элементами может не только запутать пользователя, но и вызвать у него чувство раздражения.
Адаптивный дизайн
Речь идет об адаптации макета приложения под конкретное устройство с ОС Android.
Главный принцип — от общего к частному. Уменьшение экрана приводит к сокращению контента, который отображается на основной странице: важное — оставляем, второстепенное — скрываем в отдельных блоках. Если пользователь Андроида посчитает нужным изучить дополнительную информацию, он кликнет по плавающей кнопке и перейдет на страницу с конкретизирующими данными и изображениями.
Важно! Мобильные устройства с ОС Андроид можно использовать как горизонтально, так и вертикально. При разработке макетов приложений необходимо учитывать и основательно прорабатывать этот момент.
Гайды по разработке дизайна мобильной программы существуют не только для Android, но и iOS. Подробнее об этом можно прочитать в статье «Дизайн приложений для IOS».
Подробнее об этом можно прочитать в статье «Дизайн приложений для IOS».
Дизайн Android приложений — использование шаблонов
Шаблоны — отличный вариант для начинающих разработчиков софта для Андроида. Прибегать к использованию заготовок можно также при желании сэкономить время. Однако стоит понимать, что создать полностью уникальный продукт таким образом вряд ли получится.
Универсальные шаблоны
-
Universal Android App. С его помощью можно разработать soft любой направленности. Отличительная особенность — возможность соединить воедино все необходимые фишки — например, плейлисты, графики или веб-страницы. Помимо этого, можно рассчитывать на широкий функционал и поддержку от разработчика.
-
Android WebView. Позволяет в кратчайшие сроки конвертировать сайт любой направленности в приложение с интересным дизайном.

Дейтинг
Создать мобильную программу для поиска любви в интернете стало довольно просто благодаря трафарету Dating App. Отличительные особенности — красивая галерея и профили пользователей. Также можно настроить множество важных функций — например, возможность оставлять комментарии, ставить лайки, вести переписку или поставить блокировку на тот или иной профиль.
Города
Создание приложений, в которых будет отображаться город со всеми его достопримечательностями, кафе, развлекательными центрами, магазинами и прочими объектами, — трудоемкий процесс. The City способен значительно упростить процесс создания утилиты. Все необходимые для разработки данные сосредоточены в специальной базе SQLite. Также предусмотрен широкий функционал: отображение геолокации, блок для рекомендуемых мест, фильтр поиска с возможностью сохранить его историю и т. д.
д.
Торговля
Интернет-магазины пользуются популярностью во всем мире. Для привлечения потенциальных клиентов отличное решение — разработка приложения. Поможет в этом E-Commerce App, в который включены, например, каталог товаров с удобным фильтром, возможность настраивать профиль клиента, выбирать валюту.
Новости
Android News App — трафарет, на основе которого удастся создать отличное приложение с широким функционалом. Каждый пользователь сможет быть в курсе последних событий, сохранять в своем профиле важную информацию. Отличительная особенность — понятная панель администрирования, позволяющая оперативно вносить изменения.
Игры
Jumper — отличная игра и в то же время доступный для каждого шаблон игрового приложения. Из названия понятно, что речь идет о прыжках. Используя Jumper, можно создать свою игру, добавив, например, больше баров, предметов или монет. Достоинства — хорошо написанный код и поддержка со стороны разработчика.
Достоинства — хорошо написанный код и поддержка со стороны разработчика.
Конечно, на этом список шаблонов для приложений Android не заканчивается. Существует масса других вариантов. Но все же перед разработкой собственной утилиты для гаджета мы рекомендуем сделать правильный выбор между собственным макетом и трафаретом, взвесив все за и против, а также объективно оценив свои возможности.
Опубликовано 16.12.2020, изменено 19.05.2021
Как изменился дизайн Андроид за год и в чем его основная проблема
Обновления Android уже не так привлекательны как раньше, особенно, если речь о «чистом» Андроиде без надстроек. Но оригинальная версия системы от Google привлекательна за счет Material You — нового оформления Android, которое компания представила в прошлом году. В Android 13 ее не забросили, наоборот — внедрение и улучшение продолжилось. Кроме того, успех Material You зависит еще и от разработчиков приложений, которых в последнее время становится все больше и больше. Давайте посмотрим, как изменился дизайн Android за год и в чем его проблема.
Давайте посмотрим, как изменился дизайн Android за год и в чем его проблема.
Разбираемся, что сейчас происходит с Material You
ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ В ПУЛЬСЕ MAIL.RU, ЧТОБЫ НИЧЕГО НЕ ПРОПУСТИТЬ
Проблемы Андроид 12
Google выпустила отличный Pixel 6 с Android 12, в котором как раз была реализована идея Material You. Однако проблема заключалась в том, что большинство приложений Google поддерживали новое оформление Android 12, но некоторым все же потребовалось много времени, чтобы подогнать оформление под требования системы. А еще была основная проблема — сторонние разработчики приложений официально не имели доступа к Material You, не говоря уже о том, что Google даже не сделала механизм выбора цвета доступным для OEM-производителей.
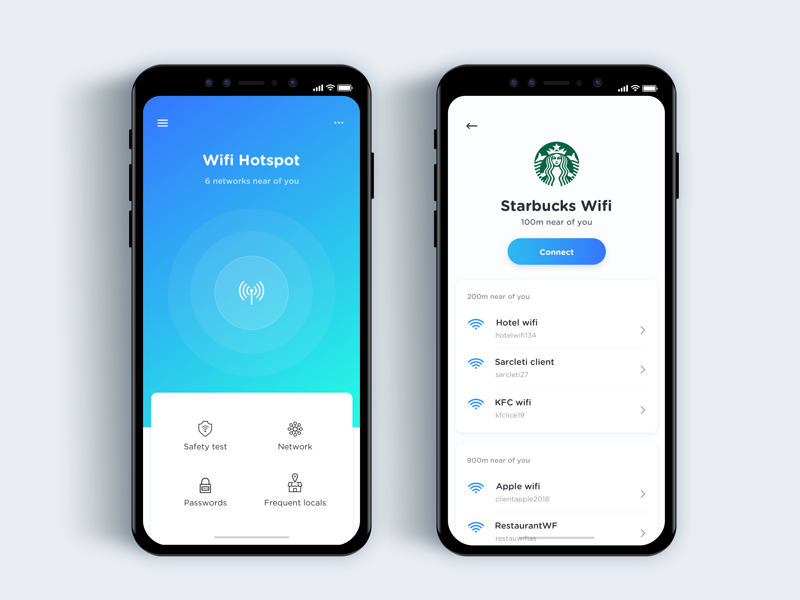
Сторонние разработчики делают свои приложения с оформлениями — выглядит неплохо!
На секундочку, это большая часть смартфонов на рынке под управлением «чистого» Андроида, поэтому телефоны с Android 12 без надстроек оказались без поддержки Material You. Ситуация изменилась только через год: Google открыла Material You для сторонних производителей, поэтому расширенная поддержка будет даже в One UI 5 от Samsung. Как показал опыт, у производителей есть собственное видение дизайна, а в некоторых случаях оно выглядит даже интереснее, чем «по умолчанию».
Ситуация изменилась только через год: Google открыла Material You для сторонних производителей, поэтому расширенная поддержка будет даже в One UI 5 от Samsung. Как показал опыт, у производителей есть собственное видение дизайна, а в некоторых случаях оно выглядит даже интереснее, чем «по умолчанию».
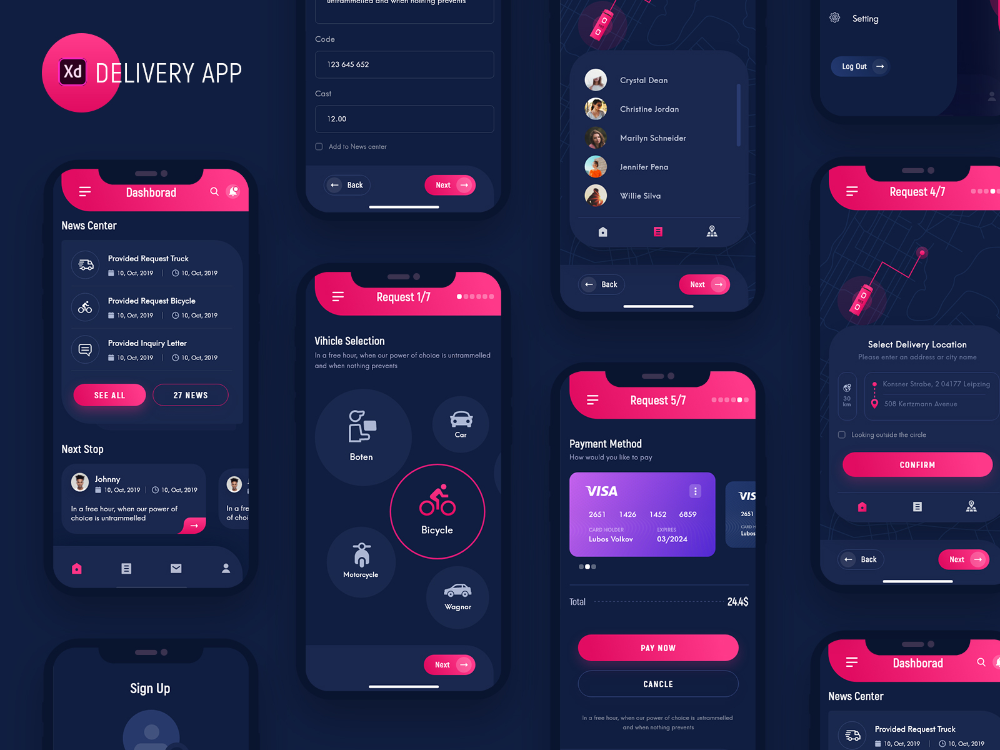
Как видите, Android с новым интерфейсом действительно выглядит легко и свежо
Казалось, Google достаточно было дать доступ к Material You разработчикам, после чего они бы мгновенно сориентировались: даже Spotify добавил в приложение поддержку новых значков, хотя для бренда его зеленый ярлычок является неотъемлемой частью. Кроме того, появился даже виджет Spotify с поддержкой Material You! К стриминговому сервису присоединились и другие разработчики, включая банковские приложения, соцсети и даже WhatsApp, значок которого никогда не подстраивался под цвета операционки и оставался аутентичным.
Эта функция One UI 5 может изменить подход к созданию смартфонов
Однако Instagram* и Facebook* по-прежнему не хотят подстраиваться под Material You и делают вид, что его нет. Пока эти и другие приложения не изменят дизайн ярлычков, экран Android-смартфона по-прежнему будет выглядеть как лоскутное одеяло. Не очень понятно, в чем проблема разработчикам приложений добавить монохромное оформление значка и кнопок — это всё, что требуется.
Пока эти и другие приложения не изменят дизайн ярлычков, экран Android-смартфона по-прежнему будет выглядеть как лоскутное одеяло. Не очень понятно, в чем проблема разработчикам приложений добавить монохромное оформление значка и кнопок — это всё, что требуется.
Однако желающих не так много: та же самая проблема и с виджетами, которые никто не хочет делать в духе Material You. В итоге, отличная идея по унификации внешнего вида приложений не получила поддержки основных разработчиков.
5 неочевидных способов сэкономить заряд аккумулятора на телефоне
Как выглядит Android 13
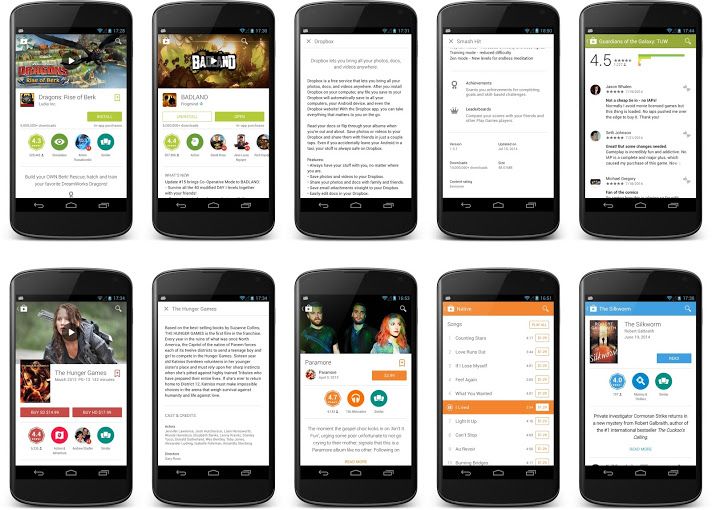
Однако Material You — это не только изменение цвета значка в Android, но и системной темы. Тут все еще сложнее: например, Telegram, Slack и Dropbox пока ограничились только цветом ярлычка, отложив автоматическое изменение темы. Sync for Reddit — одно из немногих приложений, которое меняет оформление в зависимости от системной темы.
На самом деле, разработчики просто не могут подогнать стилизацию за одну ночь, поэтому этот процесс растянется еще на какое-то время — на годик-другой, но в итоге все будет работать идеально. Конечно, если Google вновь не избавится от своей разработки, как это часто бывает.
Конечно, если Google вновь не избавится от своей разработки, как это часто бывает.
Оказывается, внедрить новый интерфейс в приложения не так уж и просто
Кстати, у Google иногда есть недоработки, связанные с несоблюдением собственных же правил. Яркий пример — новые Pixel Watch на Wear OS. Сама операционка в часах имеет основную поддержку дизайна Material You, а приложение Pixel Watch для телефона — нет. Оно вообще никак не связано с концепцией дизайна Google!
Кроме того, разработчики не додумались синхронизировать настройку цветов интерфейса на смартфоне и часах, поэтому приходится вручную настраивать их на каждом гаджете. Согласитесь, было бы круто, если бы оформление менялось одновременно — такого ведь нет даже на Apple Watch!
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ ЧАТУ В ТЕЛЕГРАМЕ
Опять же, проблема не в разработчиках приложений и ПО, а в Google, которая любит отказываться от собственных идей. Но Material You — немного другое: это оформление системы, от которого не откажутся спустя 2-3 года. В свое время Apple допустила досадную ошибку, резко отказавшись от скевоморфизма, поэтому теперь не спешит менять дизайн iOS. Кстати, ходят слухи, что именно Apple подтолкнула Google на такой редизайн — собственно, поэтому обе операционки очень сильно напоминают друг друга.
В свое время Apple допустила досадную ошибку, резко отказавшись от скевоморфизма, поэтому теперь не спешит менять дизайн iOS. Кстати, ходят слухи, что именно Apple подтолкнула Google на такой редизайн — собственно, поэтому обе операционки очень сильно напоминают друг друга.
Instagram* и Facebook* — запрещённые сервисы, которые принадлежат Meta, признанной в России экстремистской организацией.
дизайнов, тем, шаблонов и графических элементов для Android, загружаемых на Dribbble
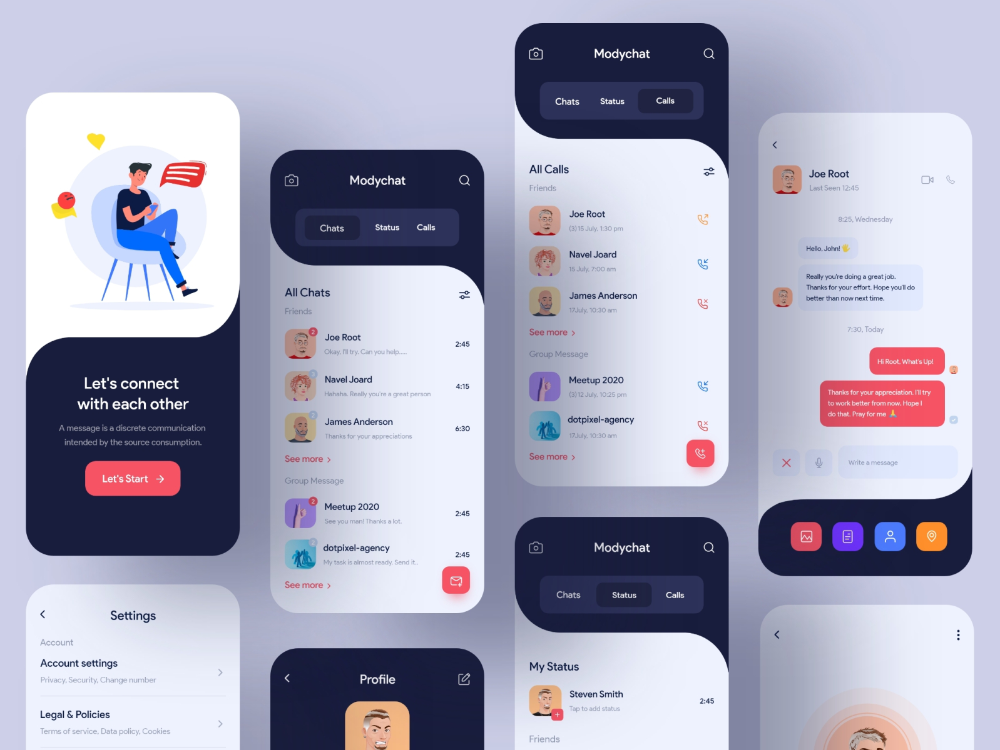
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
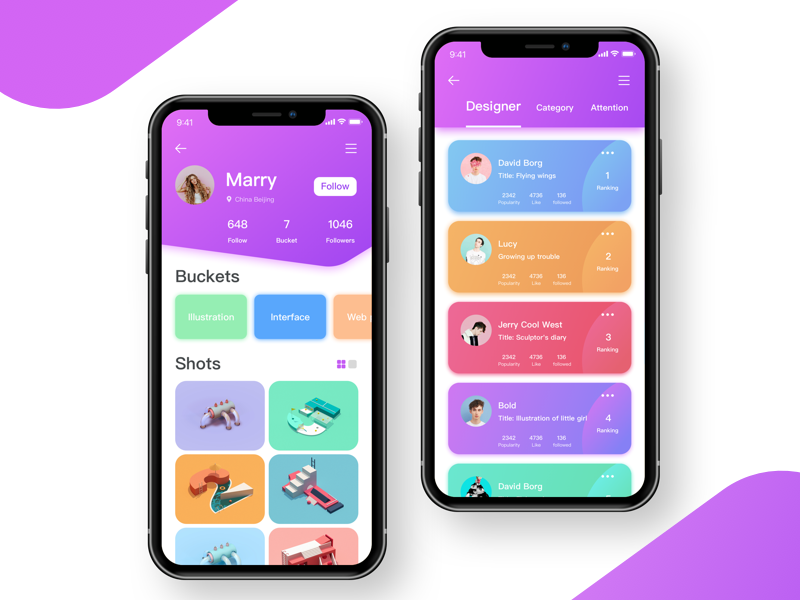
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
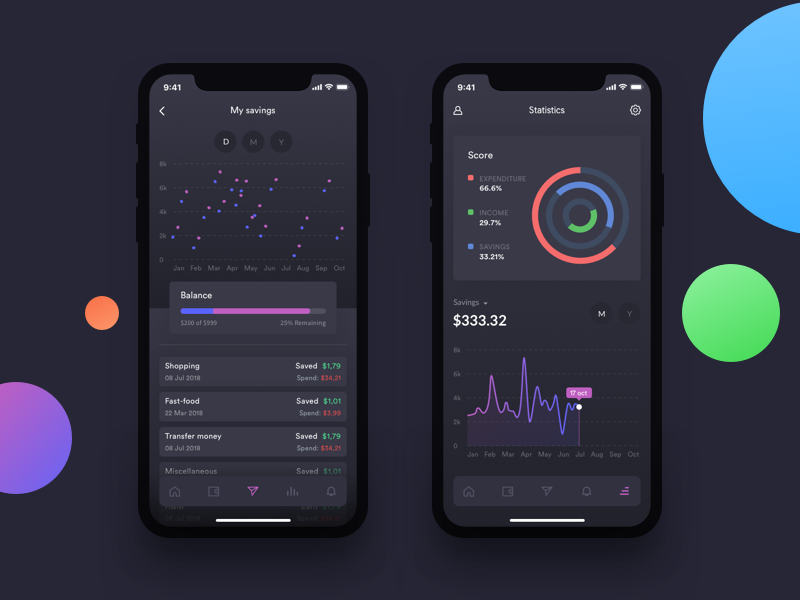
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
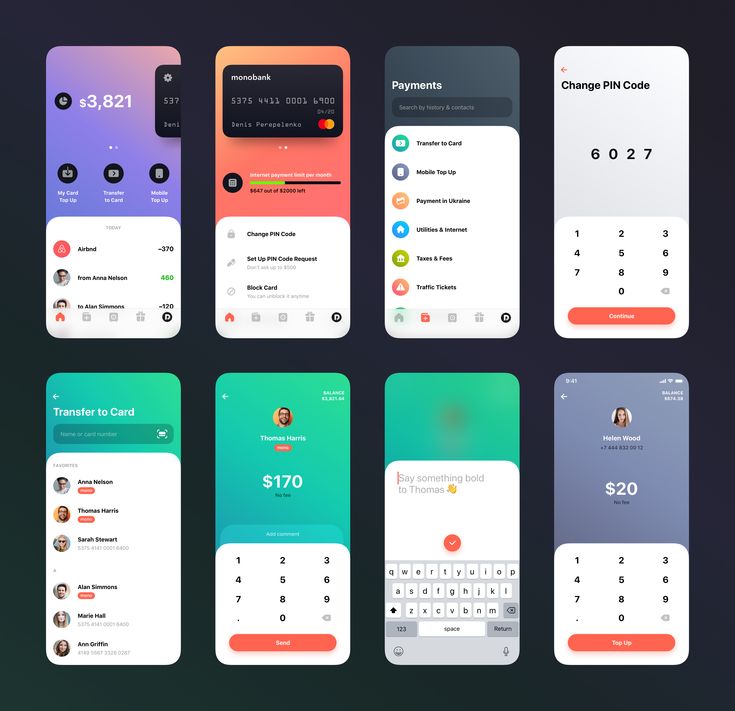
View Banking Mobile App design: iOS Android ux ui Designer
Банковское мобильное приложение Дизайн: iOS Android ux ui Designer
Посмотреть дизайн приложения «Игровые инструменты»
Дизайн приложений для игровых инструментов
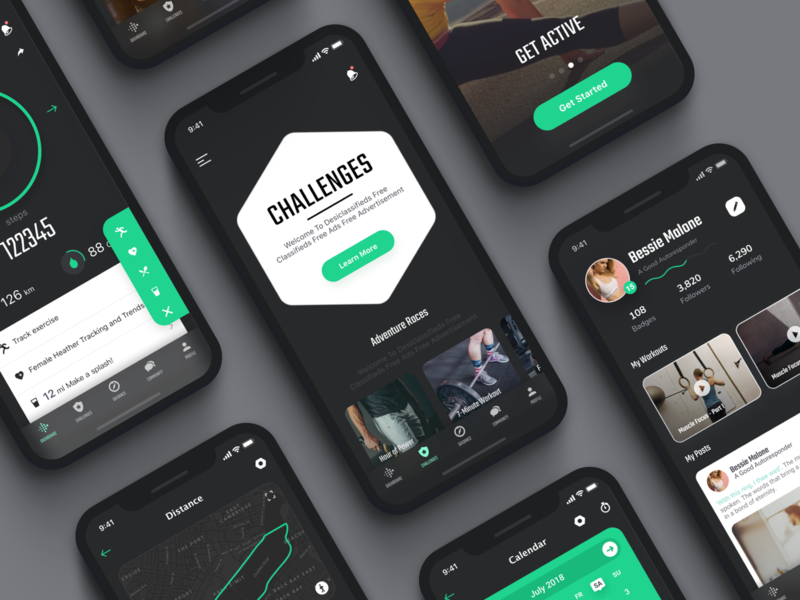
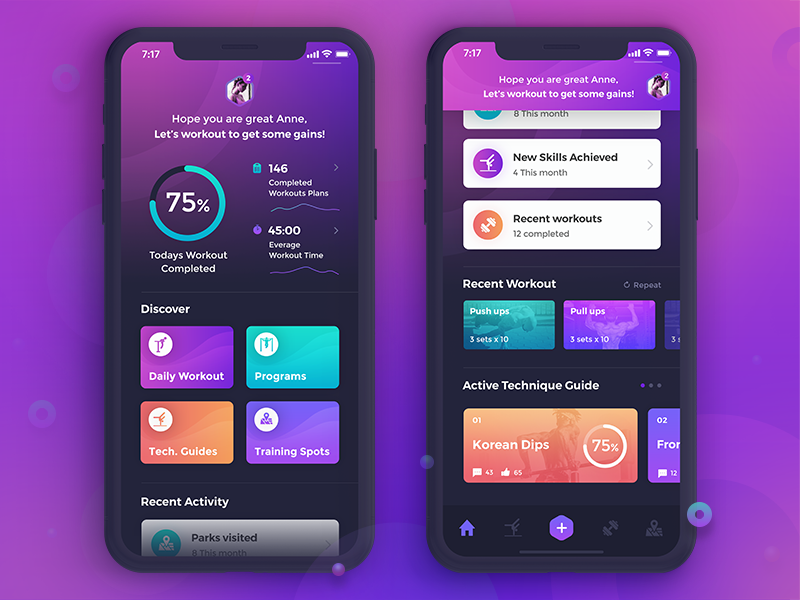
Посмотреть Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Дизайн мобильного приложения Fitness: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Media Player: iOS Android ux ui Designer
Дизайн мобильного приложения медиаплеера: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Посмотреть Дизайн мобильного приложения Storage Rent: iOS Android ux ui Designer
Storage Rent Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Healthcare: iOS Android ux ui Designer
Дизайн мобильного приложения Healthcare: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Hager Pilot: iOS Android ux ui Designer
Дизайн мобильного приложения Hager Pilot: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть темную тему приложения «Финансы»
Темная тема приложения «Финансы»
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть Дизайн мобильного приложения Storage Rent: iOS Android ux ui Designer
Storage Rent Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн мобильного приложения Cloud Storage: iOS Android ux ui Designer
Cloud Storage Дизайн мобильного приложения: iOS Android ux ui Designer
Мобильное приложение View Productivity: пользовательский интерфейс iOS Android
Продуктивность Мобильное приложение: iOS Android UI
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Просмотр аппаратного дизайна мобильного приложения: iOS Android ux ui Designer
Аппаратное обеспечение Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Baby Tech: iOS Android ux ui Designer
Дизайн мобильного приложения Baby Tech: iOS Android ux ui Designer
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
5 лучших практик разработки приложений для Android · Sketch
Научитесь дизайну
Узнайте, как создавать лучшие приложения для Android с помощью этого исчерпывающего руководства
Понимание
Если вы планируете создать мобильное приложение и выйти на переполненный рынок Android, важно убедиться, что оно оптимизировано для операционной системы. Знаете ли вы, что 72% мобильных телефонов работают на Android? Фактически, почти три четверти телефонов, купленных конечными пользователями в 2021 году, имели ОС Android — это более 1 миллиона телефонов, на которых вас можно было найти!
Знаете ли вы, что 72% мобильных телефонов работают на Android? Фактически, почти три четверти телефонов, купленных конечными пользователями в 2021 году, имели ОС Android — это более 1 миллиона телефонов, на которых вас можно было найти!
Хотя эти цифры впечатляют, они также означают, что конкуренция довольно высока. Так что же сделать, чтобы ваше приложение было успешным на рынке Android?
В этом руководстве мы познакомим вас с некоторыми передовыми методами разработки дизайна приложений для Android, которые сделают ваше приложение выделяющимся из толпы.
Начинаем!
При разработке мобильного приложения для Android нужно о многом подумать, поэтому мы составили пошаговое руководство, которое поможет вам упростить этот процесс.
Приступая к работе
Перед разработкой любого аспекта вашего нового приложения необходимо выполнить несколько начальных шагов, чтобы убедиться, что вы или ваша команда слаженно работаете над конечным продуктом. Следует отметить, что эти полезные советы могут работать для любого дизайна приложения, будь то Android или нет.
1. Постановка цели
Подумайте о том, что вы хотите спроектировать, и определите, чего он должен достичь по завершении. Как вы сделаете его привлекательным для пользователей? Какую проблему вы решаете? Как это будет побеждать ваших конкурентов?
2. Составьте план
Если у вас есть цель, вы можете составить план. Погрузитесь глубже в то, как воплотить свои стремления в реальность, установив бюджет, сроки и первоначальный маршрут проектирования с подробным описанием ключевых функций приложения, которые вы хотите включить.
3. Изучите свою аудиторию
Даже если вы чувствуете, что хорошо знаете свою аудиторию, изучите сектор, в котором вы запускаете компанию. Понимание существующего рынка — это самый простой способ увеличить ваши шансы на успех, но это еще и шаг многие часто упускают из виду.
4. Изучите своих конкурентов
Нет ничего нового под солнцем, поэтому узнайте о своих конкурентах, чтобы лучше понять рынок и приложения, которые на нем преуспевают. Лучше всего начать с просмотра отзывов клиентов в магазине Play и выявления существующих проблем, которые вы могли бы решить.
Лучше всего начать с просмотра отзывов клиентов в магазине Play и выявления существующих проблем, которые вы могли бы решить.
Вы можете легко создавать каркасы в Sketch, чтобы начать воплощать в жизнь свое приложение.
Этап проектирования и разработки
Когда вы довольны своими целями, планом и исследованиями, пришло время приступить к проектированию и разработке вашего нового приложения.
1. Создание каркаса
Каркас — важная схема дизайна и функций любого приложения. На этом этапе не слишком беспокойтесь о выборе конкретного дизайна — вместо этого сосредоточьтесь на потенциальных структурах навигации и рабочих процессах. Вы можете попробовать несколько вариантов, а затем выбрать наиболее интуитивно понятный для пользователя.
2. Дизайн
Чтобы воплотить свой дизайн в жизнь, вы можете начать с создания мудборда, чтобы увидеть, как различные творческие линии могут визуально сочетаться друг с другом. Затем, когда вы почувствуете, что у вас все получилось, создайте несколько реалистичных макетов, чтобы проверить свое творческое видение. В процессе проектирования необходимо учитывать следующее:
Затем, когда вы почувствуете, что у вас все получилось, создайте несколько реалистичных макетов, чтобы проверить свое творческое видение. В процессе проектирования необходимо учитывать следующее:
На протяжении всего процесса подумайте, как сделать так, чтобы пользовательский интерфейс (UI) вашего приложения выглядел профессионально и привлекал внимание. Шрифты, цвета, дизайн кнопок и иерархия обмена сообщениями — вот некоторые из инструментов, которые вы можете использовать для создания запоминающегося дизайна пользовательского интерфейса.
3. Обратная связь
Будь то друзья, семья или коллеги по отрасли, просите честные отзывы, чтобы вы могли принимать обоснованные решения о любых возможных изменениях. Но не зацикливайтесь на каждой мелочи. Когда мы достигнем стадии разработки, у нас будет больше возможностей получить обратную связь.
4. Разработка
Пришло время испытать дизайн пользовательского интерфейса. С помощью разработчика внесите любые коррективы, которые могут потребоваться вашему дизайну для бесперебойной работы в реальном мире. Был ли ваш текст заголовка слишком большим или точка доступа на кнопке слишком маленькой? Вот некоторые из вопросов, которые вы, возможно, захотите обсудить со своим разработчиком.
Был ли ваш текст заголовка слишком большим или точка доступа на кнопке слишком маленькой? Вот некоторые из вопросов, которые вы, возможно, захотите обсудить со своим разработчиком.
Знаете ли вы, что надежные инструменты передачи Sketch доступны из любой операционной системы? Все они включены в вашу подписку — никаких дополнительных плагинов или расширений не требуется!
Тестирование и запуск
Теперь, когда ваше приложение готово и работает, вот несколько шагов, которые вы можете выполнить, чтобы убедиться, что оно может вылететь из гнезда.
1. Фокус-группа
С помощью тех же людей, которые просматривали ваши макеты, или свежим взглядом, на этом этапе тестирования необходимо получить обратную связь, прежде чем вносить окончательные корректировки в приложение.
2. Бета-версия
Бета-тестирование позволяет увидеть, как пользователи на самом деле относятся к вашему продукту и как мобильное приложение работает в реальном мире. Чем больше вы отдадите приоритет этому этапу, тем больше вы сможете устранить неполадок перед запуском. Это означает меньше сообщений об ошибках и жалоб!
Чем больше вы отдадите приоритет этому этапу, тем больше вы сможете устранить неполадок перед запуском. Это означает меньше сообщений об ошибках и жалоб!
3. Запуск!
Время взлета! Вся ваша тяжелая работа наконец-то окупилась, и приложение готово к выходу на рынок. Загрузите файл приложения в Google Play, чтобы люди сразу могли начать пользоваться вашим продуктом. Тем не менее, помните, что отличные приложения — это итерация. Скорее всего, вам придется продолжать предоставлять обновления по мере внесения изменений и улучшений, а также устранять эти неизбежные надоедливые ошибки.
Теперь, когда вы понимаете процесс разработки приложения, давайте рассмотрим некоторые рекомендации, которые следует учитывать при разработке нового приложения для Android.
Краткое руководство по элементам дизайна для Android
В качестве краткого обзора ключевых элементов дизайна для Android ознакомьтесь с нашим руководством ниже:
| Элемент дизайна | Андроид |
|---|---|
| Определяющие размеры | Аппаратно-независимые пиксели (dp) |
| Минимальный размер цели касания | 48×48 дп |
| Навигация по основному приложению | Вкладки в верхней части экрана |
| Вторичная навигация | Нижняя навигация ИЛИ боковое меню «кнопка гамбургера» |
| Кнопка основного действия | Плавающая кнопка внизу справа |
| Списки с одним выбором | Список переключателей |
| Списки множественного выбора | Список флажков ИЛИ список с переключателями |
| Кнопка возврата | Постоянная кнопка «Назад» ИЛИ проведите пальцем с любой стороны экрана в |
| Меню действий | Появляется на кнопке при наличии нескольких вариантов ИЛИ непосредственно на элементе, если он короче |
Ищете вдохновение? Посмотрите эти примеры каркасов.
Пользователь король
Независимо от того, как вы решите разработать свое новое приложение для Android, помните, что пользователь — король, и все должно быть сосредоточено вокруг него. Хорошее место для начала — убедиться, что ваше приложение доступно. Каждый раз, когда вы хотите что-то добавить в свое приложение, спросите себя, удовлетворит ли оно потребности вашей аудитории. Если нет, то, вероятно, не стоит добавлять.
Отличный способ заставить пользователя проводить больше времени с вашим приложением — сосредоточиться на персонализации. Вы можете персонализировать взаимодействие с пользователем, настроив обмен сообщениями, выводя соответствующий контент на домашнюю страницу в зависимости от их интересов или даже что-то настолько простое, как использование имени пользователя, где это возможно.
Поддерживайте чистоту и порядок в приложении
Никто не любит загроможденное пространство, и ваши пользователи не исключение. Вот несколько способов сделать ваше приложение чистым и простым:
- Вырезать функции, которые не повлияют на цели приложения
- Ограничение призывов к действию до одного на экран
- Следите за перекрывающимися изображениями
- Добавление пробелов и отступов на каждой странице
- Ограничить количество текста на экране
Примечание: В приложениях для Android многие основные CTA отображаются в виде плавающих кнопок действий в правом нижнем углу. Хотя вы должны использовать их только тогда, когда это уместно, это отличный и чистый способ помочь пользователям выполнить действие.
Хотя вы должны использовать их только тогда, когда это уместно, это отличный и чистый способ помочь пользователям выполнить действие.
Благодаря таким функциям, как Smart Distribute, создание элегантных дизайнов в Sketch становится проще простого.
Сохраняйте отзывчивость макета
Хотя все ваши пользователи будут использовать Android, вам придется приспосабливаться к различным устройствам. Отзывчивый дизайн пользовательского интерфейса является ключом к тому, чтобы приложение соответствовало разным размерам экрана, а также ориентации и состояния устройства. Например, один и тот же элемент пользовательского интерфейса будет казаться меньше на экране с низкой плотностью, чем на экране с высокой плотностью.
Чтобы упростить процесс разработки приложения, вот шпаргалка с шестью сегментами плотности, созданная командой Android:
| Уровень плотности | Пиксели, не зависящие от плотности |
|---|---|
| ldpi (низкий) | 120 точек на дюйм |
| точек на дюйм (средний) | 160 точек на дюйм |
| hdpi (высокий) | 240 точек на дюйм |
| xhdpi (сверхвысокий) | 320 точек на дюйм |
| xxhdpi (сверхвысокий) | 480 точек на дюйм |
| xxxhdpi (экстра-экстра-экстра-высокий) | 640 точек на дюйм |
Вот два основных принципа, о которых следует помнить, чтобы ваш дизайн пользовательского интерфейса оставался отзывчивым:
- Гибкость: макет должен наиболее оптимально использовать доступное пространство экрана и быть готовым к корректировке при необходимости, например, к расширению.
 в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными.
в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными. - Непрерывность: изменения должны быть плавными, а переход безболезненным для пользователя. Это включает в себя отсутствие перерывов в использовании приложения или потерю пользователем своих данных.
С помощью Sketch сделать ваше приложение адаптивным очень просто. Вы можете использовать наши инструменты изменения размера для создания адаптивных элементов, таких как кнопки, строки меню и экраны.
Сохраняйте согласованность
При разработке приложения поддерживать согласованность содержимого, тона голоса, фирменного стиля и дизайна может быть сложно, но это жизненно важно для UX. Создавая шаблоны, цветовую палитру и устанавливая некоторые стили текста, вы можете легко создать единый дизайн для всего приложения.
Согласованность также применяется к общим передовым методам работы с Android, поэтому пользователь имеет единообразный опыт работы с другими приложениями. Несколько быстрых способов придать вашему приложению ощущение Android: убедитесь, что ваши кнопки имеют разрешение не меньше 48 точек на дюйм, а элементы управления выбором отображаются в виде раскрывающихся или всплывающих окон.
Несколько быстрых способов придать вашему приложению ощущение Android: убедитесь, что ваши кнопки имеют разрешение не меньше 48 точек на дюйм, а элементы управления выбором отображаются в виде раскрывающихся или всплывающих окон.
В Sketch вы можете создавать символы общих элементов, таких как кнопки, которые работают как шаблоны, которые вы можете воспроизводить в своем дизайне.
Удобная навигация
Ваше приложение может быть невероятным, но пользователь не сможет сказать об этом, если не сможет сориентироваться. Сохраняйте навигацию понятной, согласованной и доступной в любое время. Сохраняя панель навигации или меню простыми и удобными в использовании, вы, скорее всего, дольше будете привлекать пользователя, улучшите его опыт и заставите его возвращаться снова и снова.
Совет: Помните, что устройства до Android 10 имели постоянную кнопку «Назад» на экране, в то время как для более новых устройств требуется дизайн, позволяющий проводить пальцем по экрану!
Удобная навигация по приложению также означает, что вы должны изо всех сил стараться сохранить весь контент внутри приложения.