Веб-дизайн сайтов в Минске | Заказать создание дизайна сайта, цена
Невозможно продать Майбах в кузове от Жигули по цене Майбаха (c) Стэтхем
Креативные концептуальные идеи дают нашим заказчиками конкурентное преимущество и инструментарий для представления, продвижения и развития собственного бизнеса.
Креатив, инновации, решения
Для каждого проекта мы сочетаем наш творческий потенциал с технологиями, чтобы разрабатывать продуманные дизайн-решения. Наши предложения и идеи гибко адаптируются к бюджету наших клиентов, их стремлениям к развитию своего бренда и пространству, в котором он существует.
Корпоративные сайты
Интернет-магазины
Лендинги и промо-сайты
Редизайн существующих проектов
Адаптивные сайты
Стартапы / мобильные приложения
400+ Реализованных проектов
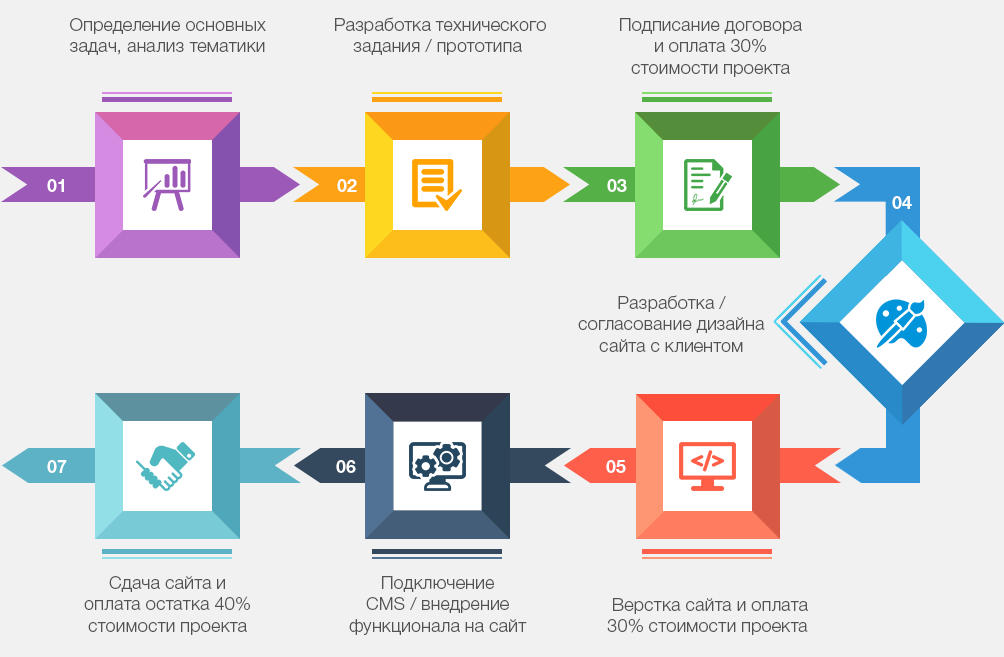
Все проектыЭтапы создания дизайна
Рабочий процесс построен таким образом, чтобы максимально понять главную цель и развить идеи, которым следует клиент.
01
Брифинг
На котором уточняются все вопросы о продукте и бизнесе клиента
02
Анализ
На основе собранных данных: проводится детальный анализ конкурентной среды, целевая аудитория
03
Прототипирование
Разработка структуры проекта, основных механик и пользовательнского взаиможействия
04
Дизайн
Финальная стадия разработки в процессе которой создаются необходимые страницы, состояния динамических элементов, графические/фото материалы
05
*разработка
При необходимости, наши специалисты осуществляют верстку готового дизайна
*
Стоимость создания дизайна сайта зависит от количества разработанных страниц, сроков и сложности работы.
Наш подход доказал свою эффективность
Исследование
Мы вникаем в саму суть вашего бизнеса, выясняя потребности пользователей с помощью аналитики и определяя коммерческие цели. Это дает понимание, которое нам нужно, чтобы запустить процесс разработки
Дизайн
На основе данных, разрабатывем решения с учетом реальной активности клиентов. Наши дизайнеры избавляются от ненужного и сосредотачиваются на важном, создавая простые и привлекательные цифровые решения, которые работают
Развитие
Все, что мы создаем, рассчитано на масштаб и будущее, а цикл итеративных улучшений может продолжаться еще долгое время после запуска
Часто задаваемые вопросы
Вы создаете уникальный дизайн или используете готовые шаблоны?
Если мы занимаемся разработкой сайта “с нуля”, то создаем исключительно уникальные дизайн-макеты для будущих сайтов.

Сколько вариантов дизайна вы предлагаете для выбора?
Перед тем, как приступить к разработке концепции дизайна, мы проводим подробное интервью с Заказчиком, чтобы узнать все его требования и предпочтения. Также анализируем все представленные материалы (логотип, фирмстиль, брендбук и пр. материалы). На основе этих данных мы создаем одну дизайн-концепцию, которую дальше развиваем\согласовываем вместе с Заказчиком.
 Если у Заказчика есть есть потребность получить
больше концепций для выбора, то за дополнительный бюджет мы разработаем еще несколько концепций. Разработку
дополнительных концепций мы предоставляем разным дизайнерам, чтобы было стилистическое разнообразие для
выбора.
Если у Заказчика есть есть потребность получить
больше концепций для выбора, то за дополнительный бюджет мы разработаем еще несколько концепций. Разработку
дополнительных концепций мы предоставляем разным дизайнерам, чтобы было стилистическое разнообразие для
выбора.Вы проводите UX-исследования при разработке дизайна?
Да, в нашей компании очень грамотный и современный подход к разработке дизайна, мы всегда сделаем ваш сайт не только красивым, но и максимально удобным и продуманным для пользователей.
Сколько времени выделяется на согласование дизайна?
В целом мы не ограничиваем Заказчиков в сроках согласования, но всегда перед стартом проекта разрабатывается календарный план, по которому можно отследить сроки выполнения всех этапов.
 В план закладываются разумные
сроки на согласование со стороны Заказчика. Если согласование затягивается, следовательно увеличиваются и
сроки на разработку всего проекта. Но если обе стороны заинтересованы в получении проекта в срок,
согласование проходит быстро и без накладок.
В план закладываются разумные
сроки на согласование со стороны Заказчика. Если согласование затягивается, следовательно увеличиваются и
сроки на разработку всего проекта. Но если обе стороны заинтересованы в получении проекта в срок,
согласование проходит быстро и без накладок.Что если дизайн не понравится совсем?
Перед тем, как приступить к разработке дизайн-макетов для всего сайта, мы создаем концепцию, которую согласовываем с Заказчиком. Если концепция совсем не попадает в предпочтения Заказчика мы можем кардинально изменить ее. Если новый вариант концепции снова не понравится, потребуется заключение дополнительного соглашения на разработку дополнительных вариантов.

Разработка логотипа входит в разработку дизайна?
Нет, разработка логотипа это отдельный вид работ. Если вам не требуется уникальный лого, то мы можем предложить простое красивое шрифтовое написание названия вашей компании\проекта — это будет входить в стоимость разработки дизайна.
Еще остались сложные вопросы?
Стек используемых технологий
Возможно, вас также заинтересует
Чем раньше мы узнаем о задачах Вашего бизнеса,
тем быстрее Вы получите нужный продукт!
Сайты, которые мы сделали
 cash
cashСервис онлайн-образования для школьников
Разработка корпоративного сайта группы компаний Antynea Form
Посмотреть всеСколько стоит веб дизайн сайта и дизайн мобильного приложения? — Дизайн на vc.ru
Привет! Я – Денис Бричкалевич, CEO в fackt.studio. Недавно мы с командой провели маркетинговое исследование стоимости разработки веб дизайна на белорусском рынке. Находили компании в поисковике по релевантному запросу. Внутри все данные с цифрами и усреднёнными значениями, и ещё немного наблюдений.
2488 просмотров
По легенде, мне нужно создать дизайн приложения и сайта для сервиса по доставке еды. Дизайн средней сложности, около 15 страниц. Я, как очень занятой заказчик, не хочу связываться по телефону и хочу быстро получить информацию для выбора подрядчика. Необходимо получить цену за полный цикл создания веб дизайна: прототипы, концепция, дизайн мобильной и полноэкранной версий сайта, приложений для iOS и Android.
Составили ТЗ и отправили проект на оценку в 78 веб студий.
*Все оценки перевели в USD.
Полученные оценки можно условно разделить на 3 ценовые категории: высокая (от 50000$ до 10000$), средняя (от 9999$ до 5000$) и низкая (от 4999$ и ниже).
В высокой ценовой категории средняя стоимость проекта вышла 20590$.
Эти компании работают с полным циклом создания дизайна, над концепцией трудится команда профессионалов. В портфолио таких студий нет шаблонных работ.
Однако нельзя утверждать, что эта цена окончательная, в письмах упоминали и про НДС, и про доплаты за составление ТЗ, отдельные студии не вникли в проект и не задали ни одного дополнительного вопроса, а предложения высылали после напоминания с нашей стороны. Вероятно, стандартные цены рассылаются по всем запросам, окончательную стоимость назовут уже при заключении договора.
Вероятно, стандартные цены рассылаются по всем запросам, окончательную стоимость назовут уже при заключении договора.
В следующей ценовой категории средняя стоимость проекта составила 6129$.
Студии со средним ценником не сильно заморачивались над коммерческими предложениями. В основном это были цифры в сообщении, без уточнения деталей, а иногда даже валюты, приходилось переспрашивать.
Однако, у некоторых компаний в портфолио есть действительно достойные работы, у менеджеров хорошие навыки делового общения и тактичность, а оценки развёрнутые.
Стоит учесть, что студии не упоминали никакие доплаты за дополнительные работы, вероятнее всего при последующем общении и в процессе согласования работ цена вырастет, а после заключения договора появятся дополнительные соглашения.
Средняя стоимость разработки дизайна всего сервиса в низкой ценовой категории – 1692$.
Низкая ценовая категория, пожалуй, самая разношёрстная. Самая высокая цена здесь – 2750$, а самая низкая, неожиданно, 320$. При этом студия с самой низкой оценкой грозилась сделать наш проект за 5 дней (даже захотелось заказать). Навыки делового общения сильно хромают, приходилось читать сообщения по 2-3 раза, чтобы действительно понять суть предложения. Свои оценки компании называли продуманными.
При этом студия с самой низкой оценкой грозилась сделать наш проект за 5 дней (даже захотелось заказать). Навыки делового общения сильно хромают, приходилось читать сообщения по 2-3 раза, чтобы действительно понять суть предложения. Свои оценки компании называли продуманными.
Честно говоря, мы не ожидали таких низких оценок. Осталось загадкой, как такие студии выживают, платят налоги и зарплаты сотрудникам, содержат офис (возможно они этого не делают, а оплату принимают наличными). Вероятно до договора мы бы дошли уже с совсем другой стоимостью проекта, а в процессе создания дизайна сервиса цена бы выросла ещё больше.
В общем сложно говорить о какой-то универсальной стоимости графического дизайна.
Цена зависит от очень многих факторов. Хотите дизайн ради дизайна? Тогда можно обратиться к низу рынка, но с осторожностью и холодной головой. Хотите получить готовый маркетинговый инструмент, систему и продающее лицо компании? В таком случае смело обращайтесь к верху рынка, они проанализируют нишу и конкурентов, создадут грамотный, продуманный интерфейс и протестуют его со всех сторон. Серединку тщательно анализируйте, можно получить не самое высокое качество за немалые деньги. Здесь работает правило: чем дороже час компании, тем больше сотрудников будет работать над проектом и тем выше будет их компетенция.
Серединку тщательно анализируйте, можно получить не самое высокое качество за немалые деньги. Здесь работает правило: чем дороже час компании, тем больше сотрудников будет работать над проектом и тем выше будет их компетенция.
Одно могу сказать точно: классный дизайн не будет стоить 300$. Даже за 2000$ работать над проектом будет, скорее всего, не команда профессионалов, включая аналитиков и менеджеров, а начинающий дизайнер с «фриланса».
Эти данные нельзя считать точными, поскольку анализ проводился только среди тех белорусских компаний, которые ответили на запросы. Тем не менее исследование для нас оказалось полезным, надеюсь, пригодится и Вам.
Как создать веб-сайт (Руководство 2023 г.) — Forbes Advisor
Обновлено: 19 января 2023 г., 21:02
Редакционное примечание. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Привлекательный и информативный веб-сайт необходим для любого современного бизнеса. Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Чтобы помочь вам быстро настроить и запустить новый сайт, мы подготовили это подробное руководство по разработке веб-сайта. Мы рассмотрим все ресурсы, которые вам понадобятся, основные этапы процесса и выделим некоторые важные соображения, о которых следует помнить.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
0003
Squarespace
Узнайте большена веб -сайте Squarespace
3
Web.com
3
Web.com
Узнайте большена веб -сайте Web.com
Узнайте большена веб -сайте Wix
. Веб-сайт
Прежде чем приступить к разработке веб-сайта, необходимо подготовить несколько вещей. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.
- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен. Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.
- SSL-сертификат: Для обеспечения безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.

- Web Builder: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.
- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.
Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии со своими уникальными потребностями или в соответствии со своим стилем, есть определенные действия, которые должен предпринять каждый, кто хочет разработать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который принесет ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете проверить конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Спланируйте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте. Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
- Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили. Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.

- Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта. Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
- Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку. Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.

- О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы намерены использовать ведение блога в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блоге. Затем пользователи могут нажать на тот, который их интересует.
- Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами. Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404».
 Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!» - Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.
- Testimonials: Вот ваша возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли. Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт будет запущен, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска вашего веб-сайта вы должны спланировать оптимизацию своего сайта для удобства пользователей. Вот что вы можете сделать.
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется в соответствии с размерами экрана. Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
- Интернет-связь: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.

- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице. Кроме того, показывайте только релевантные изображения и видео.
- Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, чтобы увеличить количество людей на вашем сайте. Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Разработчики веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания веб-сайта, который вам нравится.
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий. Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
- Logo Makers: Этот инструмент необходим, если вы еще не создали логотип для своей компании и хотите сделать это одновременно с процессом разработки веб-сайта. Примерами являются Logo Maker и Adobe Express Logo Maker.
- Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web. com
com
3
Web.com
Узнать большеНа сайте Web.com
Узнать большеНа сайте Wix
Когда создавать сайт или нанимать веб-дизайнера
Дизайн может быть сложным, но благодаря конструкторам сайтов с возможностью настройки шаблонов и элементов, создать сайт своей мечты довольно просто. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на его разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Разработчики веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы веб-сайтов, которые вы можете использовать для создания своего веб-сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Действительно ли компаниям нужен веб-сайт?
Да, у каждой компании действительно должен быть веб-сайт. Даже если вы не собираетесь продавать в Интернете, веб-сайт является жизненно важным компонентом маркетинга, поскольку он позволяет людям узнавать о вас в Интернете, что может стимулировать продажи в автономном режиме.
Какая программа для создания веб-сайтов самая лучшая?
Лучшее программное обеспечение для создания веб-сайтов — это то, которое поможет вам создать нужный веб-сайт в рамках вашего бюджета и с минимальными трудностями. Тем не менее, наши лучшие выборы включают WordPress, Adobe Dreamweaver, Sublime Text и openElement.
Могу ли я создать веб-сайт без программирования?
Большинство программ для веб-дизайна не требуют написания кода. Однако, если вы хотите добавить более сложные функции, вам могут понадобиться некоторые навыки кодирования. Если вы хотите попробовать свои силы в программировании, обратите внимание на WordPress, так как на нем работает 43% веб-сайтов. Это программное обеспечение с открытым исходным кодом, и есть множество руководств. В противном случае рассмотрите возможность перетаскивания редактора веб-сайтов, такого как Wix или Weebly.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
19 лучших конструкторов веб-сайтов для дизайнеров 2023
Создайте для себя надежный маркетинговый инструмент в виде онлайн-портфолио с лучшими конструкторами веб-сайтов для дизайнеров.
Теперь вы можете блистать онлайн со всем своим светом, продвигая свои работы и таланты по всему миру.
Мыслите нестандартно, дайте волю своему воображению и начните создавать свой веб-сайт, как чемпион. Только представьте, как далеко вы можете расширить свой охват и насколько вы можете развить свой бизнес. Ограничений почти нет, как нет границ и для творчества.
Однако важно знать обо всех этих конструкторах веб-сайтов для дизайнеров, насколько они быстры и просты в использовании. Все они предлагают вам не кодировать, чтобы каждый мог получить от них максимальную отдачу.
Независимо от того, являетесь ли вы полным новичком или имеете опыт веб-разработки, результат может быть таким же удивительным и профессиональным.
Вы программируете визуально.
Даже если вы постоянно заняты выполнением новых проектов, у вас еще есть достаточно времени, чтобы настроить и запустить свое веб-пространство. Как вы увидите, процесс будет легким из-за того, насколько просты в использовании эти редакторы страниц и сколько материалов уже заранее разработано для вас. Посмотрите сами, удивитесь и поднимите свой дизайн-проект на новый уровень!
1. Wix
Если вам нужна свобода, которой вы заслуживаете при создании своей страницы, Wix — это конструктор веб-сайтов для дизайнеров, который вам обязательно нужно попробовать. Он упакован со всем необходимым содержимым, чтобы принести вам пользу. Вам действительно не нужно знать много или вообще что-либо о создании веб-сайтов и при этом придумывать потрясающий веб-дизайн. Получите шанс удивить всех своих посетителей, превратить их в новых клиентов и никогда не переставать расти. Создание, управление и поддержка страницы с Wix будут без проблем.
Три основные функции Wix — это ADI, Editor и Code. Это три процесса, которые вы можете предпринять при запуске онлайн. ADI или искусственный интеллект дизайна, вероятно, лучший выбор для новичков. Более того, если вы более опытны, вы можете легко использовать редактор и заниматься своими делами. Наконец, для всех, кто умеет программировать, Code — это решение.
Это три процесса, которые вы можете предпринять при запуске онлайн. ADI или искусственный интеллект дизайна, вероятно, лучший выбор для новичков. Более того, если вы более опытны, вы можете легко использовать редактор и заниматься своими делами. Наконец, для всех, кто умеет программировать, Code — это решение.
Дополнительная информация
2. Squarespace
Как дизайнер, вы хотите создать портфолио, чтобы показать его потенциальным новым клиентам. Но чтобы оживить ситуацию и привлечь всех, создайте веб-сайт и кажитесь еще более профессиональным, чем вы уже есть. С Squarespace в качестве вашего идеального конструктора веб-сайтов для дизайнеров вы сможете реализовать свое присутствие в Интернете быстрее, чем когда-либо. Инструмент имеет несколько потрясающих дизайнов и макетов, которые вы можете использовать. Вы можете использовать их из коробки или представить свой стиль и настроить их в соответствии со своими потребностями.
Squarespace — это все, что вам нужно, чтобы ваша страница работала вечно. Служба предоставляет вам веб-дизайн и компоненты, но также заботится о вашем доменном имени, веб-хостинге и безопасности. Для получения дополнительной поддержки вы всегда можете обратиться к их команде экспертов, и они будут рады вам помочь. Но сначала просмотрите несколько примеров страниц от других художников и оставьте их с открытым ртом.
Служба предоставляет вам веб-дизайн и компоненты, но также заботится о вашем доменном имени, веб-хостинге и безопасности. Для получения дополнительной поддержки вы всегда можете обратиться к их команде экспертов, и они будут рады вам помочь. Но сначала просмотрите несколько примеров страниц от других художников и оставьте их с открытым ртом.
Дополнительная информация
3. Readymag
Пусть название не вводит вас в заблуждение. С Readymag вы можете принести все типы онлайн-публикаций, включая портфолио и другие веб-презентации, а не только журнал. С этим конструктором веб-сайтов вы можете полностью забыть о коде. Вам никогда не придется менять ни строчки кода и даже беспокоиться обо всех других технических вещах. С другой стороны, Readymag не имеет границ и предлагает вам открытые руки при выборе желаемого творческого подхода.
Самые смелые могут начать с чистого листа, но для всех остальных у Readymag есть набор готовых шаблонов. Вы уверены, что ваш веб-сайт будет адаптивным, адаптированным для мобильных устройств и кроссбраузерным. Короче говоря, он будет отлично работать на всех устройствах и на всех платформах, так что каждый сможет испытать ваше веб-портфолио таким же удивительным образом. Readymag также предоставляет поддержку Google Analytics, пользовательские домены и SSL, защиту паролем и привлекательные анимации.
Вы уверены, что ваш веб-сайт будет адаптивным, адаптированным для мобильных устройств и кроссбраузерным. Короче говоря, он будет отлично работать на всех устройствах и на всех платформах, так что каждый сможет испытать ваше веб-портфолио таким же удивительным образом. Readymag также предоставляет поддержку Google Analytics, пользовательские домены и SSL, защиту паролем и привлекательные анимации.
Подробнее
4. Weblium
Weblium — впечатляющий конструктор веб-сайтов для дизайнеров, которые хотели бы поделиться своими работами со всем миром, но у них нет времени создавать страницу с нуля. С Weblium теперь вы можете выходить в сеть раньше, чем позже, постоянно сосредотачиваясь на своем ремесле. Weblium очень прост, но результат будет очень профессиональным. Начните с выбора правильного дизайна и наслаждайтесь редактором перетаскивания. Не говоря уже о том, что Weblium также включает в себя ИИ, который позаботится о вашей тяжелой работе.
Независимо от того, создаете ли вы веб-сайт для личного пользования или для клиентов, Weblium подходит и для того, и для другого. Больше никаких технически продвинутых вещей для вас; с Weblium вы можете блистать в Интернете и распространять информацию повсюду.
Дополнительная информация
5. Voog
Voog предлагает вам полноценный выход, чтобы начать работу в Интернете и распространить информацию о своем дизайнерском бизнесе. Будь то фрилансер или агентство, этот конструктор веб-сайтов предоставит вам все необходимое и даже больше. Вы ничего не упустите, даже когда речь идет о хостинге и мониторинге, Voog позаботится обо всем этом для вашего удобства. Voog довольно прост и гарантирует отличный результат независимо от уровня вашего мастерства. С другой стороны, Voog особенно хорошо работает и для профессионалов.
Voog поддерживает все популярные устройства и веб-браузеры и совместим с поисковыми системами. Есть три плана на выбор, подходящие для всех диапазонов использования. Кроме того, вы также можете начать бесплатно и перейти оттуда. Создайте что-то прекрасное прямо сейчас и раз и навсегда выделитесь среди конкурентов.
Кроме того, вы также можете начать бесплатно и перейти оттуда. Создайте что-то прекрасное прямо сейчас и раз и навсегда выделитесь среди конкурентов.
Подробнее
6. Webflow
Webflow — это современный, сложный и продвинутый конструктор веб-сайтов для дизайнеров всех ниш и отраслей. Независимо от вашего опыта, с Webflow вы гарантированно быстро создадите уникальную и единственную в своем роде страницу. Прежде всего, работа со скучным кодом осталась в прошлом. Теперь вы можете выполнять кодирование визуально, без необходимости кодировать. Я знаю, очень запутанно, но это не совсем так.
При визуальном создании различных блоков и веб-элементов Webflow выполняет кодирование за вас организованным и семантическим способом. Это полезно, когда вы хотите экспортировать свой веб-дизайн и использовать его в других проектах, над которыми вы, возможно, работаете.
Вы можете создать свою пользовательскую страницу с помощью Webflow и сделать так, чтобы она соответствовала вашему стилю до Т. Нет необходимости следовать каким-либо правилам и положениям; вы можете полностью заниматься своими делами и видеть разницу.
Нет необходимости следовать каким-либо правилам и положениям; вы можете полностью заниматься своими делами и видеть разницу.
Подробнее
7. Webydo
Webydo лидирует в управлении контентом. Этот конструктор веб-сайтов для дизайнеров знает, как произвести впечатление на клиентов с помощью визуально привлекательных сайтов с белой этикеткой. Вы можете подумать, что для того, чтобы сдвинуть дело с мертвой точки, требуется много навыков и усилий, но это не так. Благодаря бескодовой технологии Webydo вы можете быть впереди конкурентов. Акклиматизируйте свой веб-сайт, чтобы обеспечить наилучшее взаимодействие с пользователем на всех платформах и устройствах. Персонализируйте макеты для каждой отдельной точки останова и публикуйте их одним щелчком мыши.
Используя аниматор прокрутки параллакса, Webydo позволяет анимировать любой элемент на вашем сайте с помощью траекторий движения, переходов и скорости. Тем не менее, никакого кодирования не требуется! Другие фантастические и удобные функции Webydo включают редактор перетаскивания, веб-шрифты, инструменты электронной коммерции и блог, и это лишь некоторые из них. В будущих обновлениях вы можете ожидать, что для вашего удобства будут включены новые активы.
В будущих обновлениях вы можете ожидать, что для вашего удобства будут включены новые активы.
Подробнее
8. Zyro
Zyro — идеальный конструктор веб-сайтов для дизайнеров с множеством полезных материалов, которые каждый может проявить себя в Интернете. Прежде всего, у вас должен быть нулевой опыт создания веб-сайтов при использовании Zyro. Кроме того, Zyro также позаботится о вашем доменном имени, хостинге и предлагает 30-дневную гарантию возврата денег. Но это только начало.
Для Zyro существует множество вариантов и возможностей, которые доказывают, что все ваши идеи и желания осуществимы. С бесконечной коллекцией готовых шаблонов вы быстро найдете правильный стиль, который подходит вам лучше всего. Тем не менее, если вы хотите выполнить какие-либо дополнительные настройки, сделайте это. Создайте красивое портфолио, рекламируйте свои услуги, поделитесь привлекательным разделом и даже заведите блог. Меняйте ситуацию быстро с Zyro.
Подробнее
9. Конструктор сайтов
Получите сопутствующий веб-сайт с полным пакетом услуг. Выберите Websitebuilder в качестве главного инструмента, который обеспечит вам успех в качестве дизайнера. Другими словами, сделайте так, чтобы ваша яркая страница произвела фурор во всемирной паутине. Этот конструктор веб-сайтов для дизайнеров предлагает современные и элегантные шаблоны, которые могут привлечь внимание ваших клиентов. Красивый дизайн сочетается с функциональностью, поскольку этот конструктор предоставляет расширенные и актуальные основные функции. Вы будете впечатлены всеми преимуществами и другими особенностями, которыми обладает Websitebuilder.
Наряду с готовыми веб-дизайнами, Websitebuilder также поставляется с инструментами SEO, аналитикой, видеофонами и социальной интеграцией. Присоединение к Websitebuilder открывает множество возможностей, поскольку вы получаете эксклюзивные привилегии для использования всех фантастических качеств. Вы можете начать с бесплатного плана и увидеть, как происходит волшебство. В любое время вы можете перейти на премиум-план и обеспечить бесперебойную работу своей страницы.
Вы можете начать с бесплатного плана и увидеть, как происходит волшебство. В любое время вы можете перейти на премиум-план и обеспечить бесперебойную работу своей страницы.
Подробнее
10. Mobirise
По большей части все эти конструкторы веб-сайтов для дизайнеров онлайн и предлагают услуги в браузере. Mobirise идет против течения и выделяется из толпы. Это автономный и бесплатный конструктор веб-сайтов для пользователей Mac и Windows. Это лучше всего подходит для всех без какой-либо технической подготовки и для тех, кто ограничен в средствах. Вам не нужно будет вкладывать деньги, чтобы начать использовать Mobirise и подготовить свою цветущую дизайнерскую страницу для улиц Интернета в кратчайшие сроки.
Mobirise очень прост и удобен для того, чтобы каждый мог в полной мере насладиться его преимуществами. Благодаря колоссальным 1500 блокам и множеству потрясающих дизайнов Mobirise предоставляет все, что вам нужно для вашей страницы. Страница в стиле онлайн-портфолио — это простая задача для каждого пользователя Mobirise. Он также включает в себя такие вкусности, как Google Maps, контактные формы, мобильное меню, значки социальных сетей и фоновое видео, и это лишь некоторые из них.
Страница в стиле онлайн-портфолио — это простая задача для каждого пользователя Mobirise. Он также включает в себя такие вкусности, как Google Maps, контактные формы, мобильное меню, значки социальных сетей и фоновое видео, и это лишь некоторые из них.
Дополнительная информация
11. Портфолио Adobe
Дизайнеры почитают имя Adobe за неизменно высокое качество работы. Хотя вы можете быть очень заняты, делая что-то в Интернете для множества клиентов, у вас может быть нулевой опыт веб-разработки. Это когда Adobe Portfolio вступает в игру. Этот конструктор веб-сайтов для дизайнеров идеально подходит для беспрепятственной демонстрации вашей работы. Заявите о себе, привлекайте новых клиентов и масштабируйтесь соответствующим образом. Все, к чему прикасается Adobe, превращается в золото, а с Portfolio вы обретете уверенность в дизайне своего сайта.
Несколько интеграций, таких как Behance и Lightroom, позволяют легко импортировать контент, если у вас его нет. Страница-заставка помогает вам творчески раскрывать свою контактную информацию с помощью биографии, контактной информации и социальных сетей. Каждый из шаблонов Adobe Portfolio полностью адаптивен.
Страница-заставка помогает вам творчески раскрывать свою контактную информацию с помощью биографии, контактной информации и социальных сетей. Каждый из шаблонов Adobe Portfolio полностью адаптивен.
Подробнее
12. uKit
uKit подходит почти всем. Другими словами, для всех, кто хочет создать страницу по своему вкусу, чтобы отличаться от других. Чтобы быть еще более точным, uKit — это конструктор веб-сайтов для дизайнеров и других творческих личностей, которые хотят вывести свой бизнес на новый уровень. Без единой капли пота теперь вы можете делать то, что делают профессионалы, только вам не нужен опыт проектирования и кодирования. Как вы увидите, uKit сделает за вас большую часть работы. Используйте то, что доступно, добавьте свой индивидуальный подход и импортируйте свой контент, и вы готовы к работе.
Всего в uKit входит более 350 дизайнов в 38 различных категориях, чтобы каждый мог найти что-то для себя. С помощью процесса перетаскивания вы можете быстро улучшить готовый макет и сделать его своим. Вы также можете продавать свои дизайны в Интернете с помощью интеграции электронной коммерции uKit и расширять свой бренд.
Вы также можете продавать свои дизайны в Интернете с помощью интеграции электронной коммерции uKit и расширять свой бренд.
Подробнее
13. Jimdo
Jimdo — интересный конструктор сайтов для дизайнеров с двумя уникальными подходами к созданию страниц. Его две основные функции — Dolphin и Creator. Хотя последнее не требует пояснений, мы больше сосредоточимся на первом. Dolphin — это ваш веб-дизайнер с искусственным интеллектом, который поможет вам создать вашу страницу. Dolphin сделает большую часть работы за вас примерно за три минуты. Да, ваш сайт будет готов так быстро! Все, что Dolphin требует от вас, — это ответить на несколько основных вопросов, после чего он выполнит работу по созданию наиболее подходящего веб-дизайна.
Конечно, вы можете улучшить макет и адаптировать его к вашим личным потребностям. С другой стороны, Creator превращает вас в веб-разработчика без необходимости кодирования. Вы также можете проверить множество веб-сайтов, созданных с помощью Jimdo, для вдохновения и посмотреть, что возможно с этим потрясающим конструктором сайтов.
Подробнее
14. IM Creator
Раскройте свой творческий потенциал, даже не полагаясь на такие сложные вещи, как программирование. IM Creator, дизайнерский конструктор веб-сайтов, удовлетворит ваши потребности в создании художественного и функционального веб-сайта. Перетащите готовые портфолио и подготовьте свои как можно скорее. Вы даже можете отредактировать их в соответствии со своим чутьем и стилем для индивидуального результата. Другие застройщики говорят, что предлагают бесплатные услуги, но они обычно ограничены. С IM Creator вы получите облачный хостинг, поддомен и многие другие активы, не потратив ни копейки. Кроме того, вы также получаете возможность бесплатно связать новую страницу со своим доменом!
Произведите впечатление на всех, вызовите их любопытство и побудите их к дальнейшему изучению ваших творческих работ с помощью визуально привлекательного веб-сайта IM Creator. Страницы IM Creator являются адаптивными, совместимыми с Retina и кросс-браузерными функциями. Вы также можете обновлять свое творение на ходу с помощью мобильного приложения IM Creator XPRS и всегда обновлять информацию.
Вы также можете обновлять свое творение на ходу с помощью мобильного приложения IM Creator XPRS и всегда обновлять информацию.
Подробнее
15. Карбон
Приятно видеть свободу и универсальность в одном предложении, поскольку они дополняют друг друга. Carbonmade делает это для вас и даже доказывает, что это правильно. Этот конструктор веб-сайтов для дизайнеров подходит для веб-публикации, но самое главное, он идеально подходит для онлайн-портфолио. Вы получаете полный контроль над своим творческим миром благодаря его широкому охвату. Правильно, никаких рамок и ограничений при работе с Carbonmade! Кроме того, нет необходимости в этом надоедливом процессе кодирования. Разработчики Carbonmade считают, что веб-дизайн не должен требовать слишком много технических деталей.
С помощью Carbonmade вы можете создать великолепный холст, который поможет вам в рисовании живописного содержания. Ускорьте работу с помощью предварительно разработанной темы и наслаждайтесь легким и простым процессом. Carbonmade также включает несколько примеров веб-сайтов реальных дизайнеров, использующих сервис. Вы также можете сделать свое онлайн-портфолио и посмотреть, что приносит Интернет.
Carbonmade также включает несколько примеров веб-сайтов реальных дизайнеров, использующих сервис. Вы также можете сделать свое онлайн-портфолио и посмотреть, что приносит Интернет.
Подробнее
16. Поразительно
Мы понимаем, что некоторые разработчики хотят быстрый и простой веб-сайт, в то время как другие предпочитают более обширный дизайн. Суть в том, что и те, и другие желают иметь безупречный сайт для своих клиентов или потенциальных клиентов. Хорошие новости: Strikingly, лучший конструктор сайтов для дизайнеров, дает вам лучшее из обоих миров. И вам даже не нужно быть разработчиком, чтобы получить возможность использовать Strikingly! Программное обеспечение позаботится обо всем, что вам нужно знать. Вы можете положиться на их отмеченного наградами редактора и создать веб-пространство, которым вы всегда хотели владеть. Теперь вы можете это сделать с Strikingly, его функциями и надежной службой поддержки, которая ответит на все ваши вопросы.
С помощью Strikingly вы шаг за шагом создаете свой сайт и даже добавляете посты в блог и интернет-магазин, если хотите. У вас есть много вариантов и широкий спектр возможностей для создания привлекательного портфолио, богатого вашими замечательными проектами.
Подробнее
17. Allyou
Любой творческий человек хотел бы, чтобы его отпечаток пальца был на его шедевре. Allyou разделяет то же видение. Благодаря превосходному конструктору веб-сайтов для дизайнеров, такому как Allyou, креативщики с острым взглядом на дизайн, но не терпящие сложных интерфейсов, также могут творить волшебные вещи в Интернете. Хотите ли вы простую и простую галерею или стильное онлайн-портфолио с утонченным внешним видом, в этом конструкторе есть набор подходящих шаблонов, которые соответствуют вашему дизайну. Более того, эти макеты также адаптивны, готовы к работе с сетчаткой и мгновенно адаптируются к современным веб-браузерам.
Allyou представляет собой игру для веб-разработки со множеством практических функций и черт, которые вы можете использовать в своих интересах. От полной настройки дизайна и редактирования перетаскиванием до пользовательского домена, поисковой оптимизации и интеграции стороннего контента. У них даже есть форум поддержки с информативными статьями и учебными пособиями, которые помогут вам стать сильнее, не сталкиваясь с какими-либо проблемами.
От полной настройки дизайна и редактирования перетаскиванием до пользовательского домена, поисковой оптимизации и интеграции стороннего контента. У них даже есть форум поддержки с информативными статьями и учебными пособиями, которые помогут вам стать сильнее, не сталкиваясь с какими-либо проблемами.
Дополнительная информация
18. Cargo
Откажитесь от традиционного подхода к созданию веб-сайтов и свяжитесь с Cargo. С усовершенствованным конструктором веб-сайтов для дизайнеров вы можете эффективно использовать портфолио и продукты своего бренда, не полагаясь на ограниченные возможности. Как правило, другие конструкторы предоставляют готовые к использованию шаблоны, которые вы можете редактировать. Но в некотором смысле они ограничивают ваше творчество. Благодаря адаптивным макетам Cargo вам не нужно сталкиваться с этими ограничениями. Идите против течения и делайте все по-своему. Кроме того, вы также можете начать с пустого макета и создать свое портфолио онлайн-дизайна с нуля.
После выбора шаблона вы можете получить персональный домен и значительно увеличить свое присутствие в Интернете. Это не останавливаться здесь! Раскройте свой творческий дух, дайте волю своему внутреннему дизайнеру и кодеру и совершите экстрим. Все это без кодинга и других сложных задач. Вы даже можете помочь себе с помощью множества видеоуроков, которые помогут вам быстро понять суть.
Дополнительная информация
19. Slides Website Builder
Первоклассное присутствие в Интернете создает у ваших клиентов впечатление, что вы серьезно относитесь к бизнесу, особенно к дизайнеру. С помощью Slides вы можете удивить своих посетителей и потенциальных клиентов, не вкладывая слишком много усилий или навыков в создание веб-сайтов. Вы экономите все свое драгоценное время, которое можете потратить на завершение своих грандиозных проектов до истечения срока, и регулярно принимаете новые предложения о концертах.
Выберите слайды, которые вам нравятся, и начните изменять дизайн по своему желанию.
