Какой бывает дизайн сайта?
Сталкивались ли Вы с тем, что на два разных сайта одной тематики, занимающих похожие позиции в поисковых системах, приходит разное количество посетителей? При этом на одном сайте посетители остаются, а с другого переходят куда-нибудь еще и уж точно не оставляют ресурс в своих закладках. Неужели в первом случае владельцам известен какой-то секрет, позволяющий удержать пользователей?
На самом деле, никаких тайн. Просто хозяева первого сайта хорошо поработали над его дизайном, а вторые оставили этот вопрос без внимания.
Так каким же бывает дизайн сайта и как правильно его разработать? Постараемся детально ответить на оба этих вопроса.
Общепринятой классификации дизайна сайтов не существует, поскольку дизайн любого ресурса можно оценивать по множеству параметров: по цветовой гамме, по количеству графики, по содержимому (минималистический, двухколоночный, трехколоночный, сложный), по тематике и по тематичности используемых стилей, по ориентированности на контент или на графику, по восприятию пользователей и так далее.
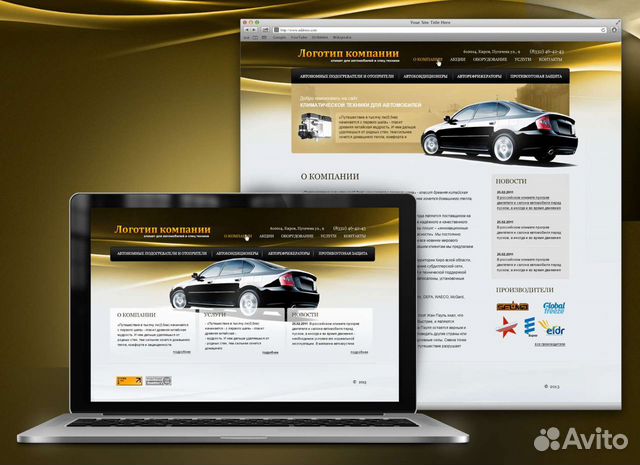
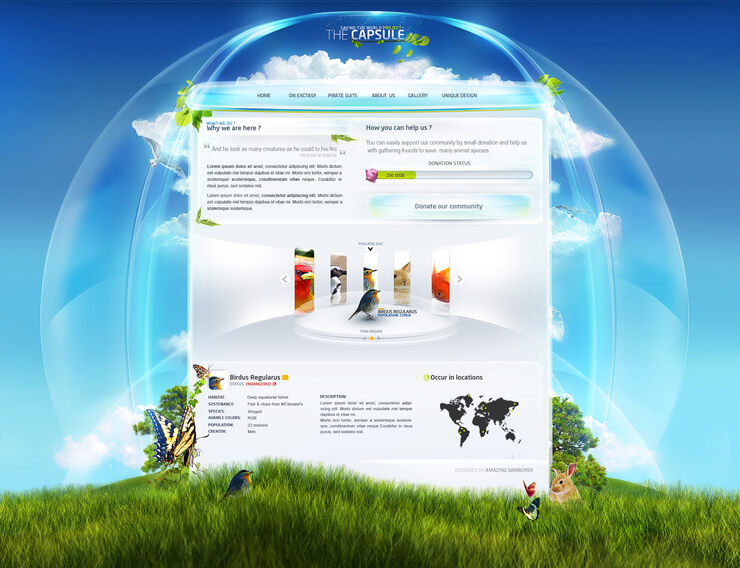
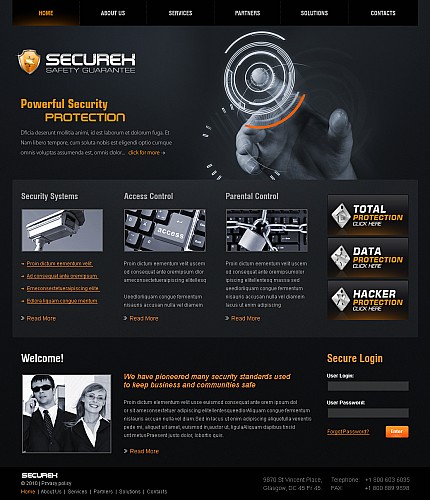
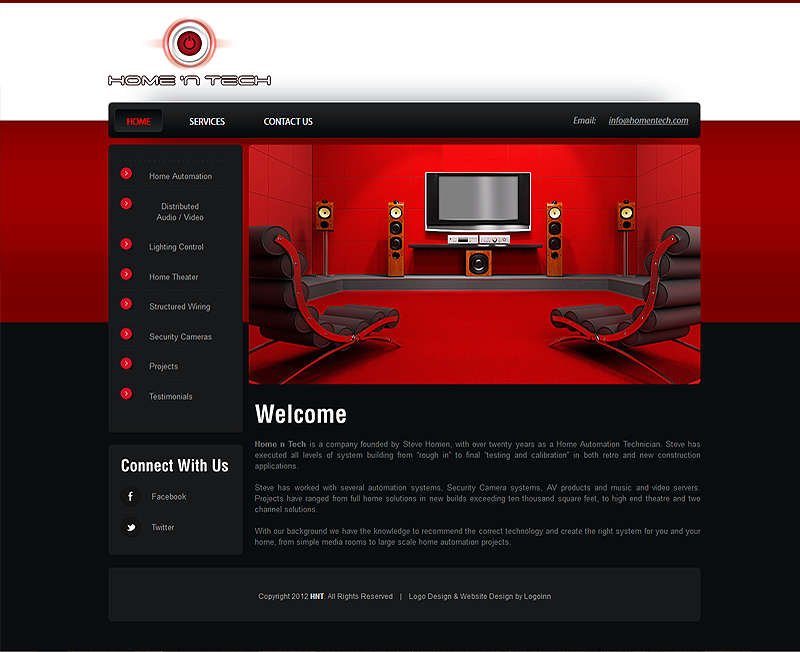
Например, по цветовой гамме сайты можно разделить (часто весьма условно!) на светлые, темные, цветные или разноцветные. По количеству используемой графики сайты могут быть стандартными или художественными. Ресурсы могут быть различными по тематике: на одном сайте продается строительная техника, другой – это новостной портал, третий – интернет-магазин, четвертый – библиотека фильмов онлайн и так далее, и так далее. Стили, используемые в оформлении сайтов, тоже различаются. Где-то используется ретро-стиль, кому-то нравится футуризм, в третьем случае выбор сделан в пользу минимализма, в четвертом приоритет отдан журнальному или классическому стилю.
Так как же разобраться на какие параметры стоит обращать внимание, и какими соображениями руководствоваться, разрабатывая дизайн сайта?
Иногда клиент, обращаясь к дизайнеру веб-студии, высказывает пожелание: сделайте мне красиво. Хорошо, сделаем, только вот существует одна маааленькая проблема: понятия о красоте у всех разные. И по каким критериям оценивать? Опираясь на безупречный вкус заказчика? Тогда возможны варианты. Скажем, кому-то нравится Васнецов, а кто-то в восторге от Сальвадора Дали, испытывая при этом стойкую аллергию на творения того же Васнецова. Наконец, всегда стоит помнить о том, что сайт обычно делают, чтобы получить клиентов, а не для того, чтобы потешить собственное чувство эстетики. Значит, нужно руководствоваться интересами и вкусами целевой аудитории ресурса. Вряд ли дизайн, от которого будут в восторге спортсмены-экстремалы, также понравится поклонникам стиля манга. Вывод: тщательно изучайте собственную целевую аудиторию.
И по каким критериям оценивать? Опираясь на безупречный вкус заказчика? Тогда возможны варианты. Скажем, кому-то нравится Васнецов, а кто-то в восторге от Сальвадора Дали, испытывая при этом стойкую аллергию на творения того же Васнецова. Наконец, всегда стоит помнить о том, что сайт обычно делают, чтобы получить клиентов, а не для того, чтобы потешить собственное чувство эстетики. Значит, нужно руководствоваться интересами и вкусами целевой аудитории ресурса. Вряд ли дизайн, от которого будут в восторге спортсмены-экстремалы, также понравится поклонникам стиля манга. Вывод: тщательно изучайте собственную целевую аудиторию.
При разработке дизайна сайта существует еще одно простое, но очень важное правило. Концепция дизайна должна в точности соответствовать той задаче, которую выполняет сайт. Для новостного портала или корпоративного ресурса важно сделать максимально удобной для посетителя восприятие размещенной на сайте информации. Такие сайты еще называют контенториентированными, так как они содержат минимум графики, способной перетянуть на себя внимание.
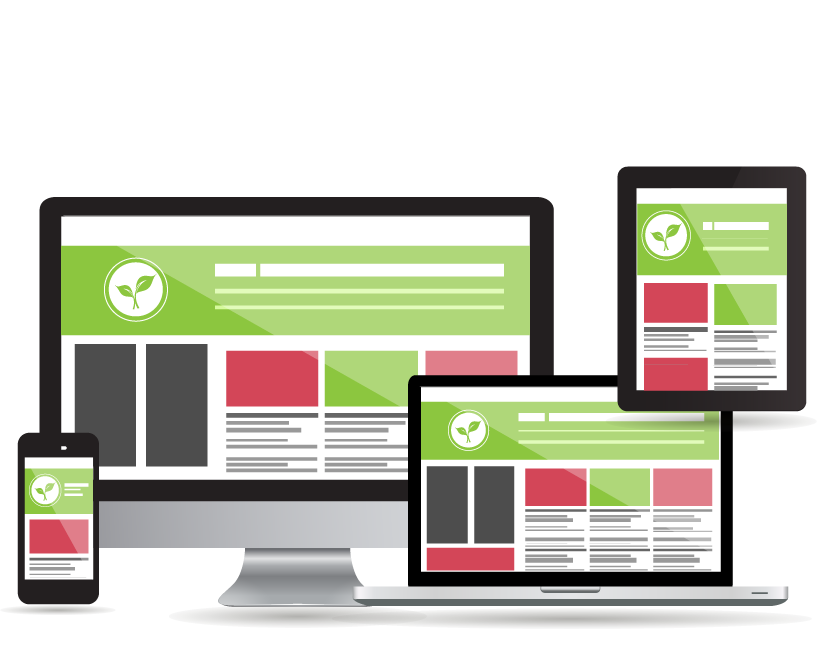
Помимо выполнения основного правила по соответствию концепции задачам, поставленным перед сайтом, нужно учитывать и то, что сайт могут просматривать с мониторов самого разного размера и заходить в интернет с разных браузеров. Во всех случаях сайт должен отображаться корректно. Не стоит также проводить экспериментов с использованием экзотических шрифтов в дизайне сайта. Далеко не факт, что такие же шрифты будут установлены на компьютере посетителя. Соответственно, если он увидит веселые квадратики или ромбики вместо букв, то вряд ли еще когда-нибудь вернется на Ваш ресурс.
Далеко не факт, что такие же шрифты будут установлены на компьютере посетителя. Соответственно, если он увидит веселые квадратики или ромбики вместо букв, то вряд ли еще когда-нибудь вернется на Ваш ресурс.
Поскольку современные сайты в основном делаются для людей, нужно позаботиться и об удобстве посетителей, которые будут заходить на Ваш ресурс. Еще на этапе написания технического задания на дизайн сайта желательно продумать его юзабилити, а если говорить по-русски, то сделать так, чтобы навигация сайта была простой и интуитивно понятной. Кстати, у многих пользователей сложились устойчивые стереотипы о том, где должны размещаться определенные структурные элементы сайта. Если Вы хотите получить от ресурса максимальный эффект, стоит оправдывать их ожидания.
Очень важный фактор – цветовая гамма сайта. Хорошо, если представитель заказчика приходит к дизайнеру веб-студии с брендбуком, где уже прописаны все корпоративные цвета и условия их применения. Если же фирменный стиль Вашей компании только предстоит разработать, возможно, стоит поручить создание всей линейки, (включая отрисовку макета сайта) одному дизайнеру, что в дальнейшем позволит избежать досадных разночтений.
В заключение еще один полезный совет. При разработке дизайна сайта все-таки стоит доверять мнению профессионалов, которые знают все тонкости и особенности веб-дизайна и его принципиальные отличия от других видов рекламного дизайна.
Как сделать дизайн для сайта лучше: 8 визуальных приемов
Я – арт-директор, поэтому имею привычку мониторить десятки сайтов, чтобы отмечать достоинства и недостатки. Потому что определенные недоделки в сайте могут помешать ему стать настоящим инструментом продаж. Нет ничего нового под солнцем: трудно отличиться от десятков сайтов со схожим назначением, а сами по себе форма кнопки или оттенок зеленого не смогут создать то особенное впечатление, которое будет связывать вас и вашего клиента.
Парадокс в том, что заказчик, который платит дизайнеру, сам принимает решение насчет функционала, дизайна. Хотя мало в этом разбирается.
Дизайнеры-фрилансеры или студии, собирая для вас примеры сайтов, на которые должен походить ваш сайт, забросают вас различными вариантами композиции. И как выбрать между ними, если у вас нет дизайнерского образования? Это боль, которую нужно решать, и мы вместе придем к рекомендациям по этой теме.
И как выбрать между ними, если у вас нет дизайнерского образования? Это боль, которую нужно решать, и мы вместе придем к рекомендациям по этой теме.
Насколько дизайн вашего сайта хорош
-
Анализировали ли вы сайты конкурентов? Посмотрите их. По сравнению с ними ваш сайт более удобен, больше призывает к действию?
-
Понятно ли вашим клиентам, кто вы, что предлагаете и как с вами связаться/купить?
-
На ваш сайт приходили жалобы от знакомых, клиентов, обслуживающих его компаний по поводу функционала или интерфейса?
-
Фирменный стиль, бренд вашего бизнеса и сайт выглядят, как одно целое? Поменялись ли у вашего бизнеса цели, и отвечает ли этим целям ваш сайт?
Если на какой-либо из этих вопросов вы ответили «нет», стоит подумать о том, чтобы проинспектировать сайт глубже. Возможно, из-за ошибок в структуре, логике или визуале он не настолько эффективен, каким мог быть.
Нужно сразу прояснить: без четкой и понятной структуры никакие визуальные приемы не помогут сайту стать лучше. Любой визуальный прием – это способ подать информацию, которая у вас и у конкурентов весьма схожа. Это способ эффективно показать все преимущества и грамотно направить пользователя и вашего клиента к тому, что нужно ему и вам.
Когда структура вашего сайта в порядке, вся информация логична и понятна для пользователя, если он заходит на ваш сайт впервые – лишь тогда стоит задавать вопрос о том, какие дизайнерские приемы можно использовать, чтобы сделать все удобнее, понятнее, разумно подчеркивать точки входа. Любой хороший дизайн напрямую зависит от информации, контента и темы. Если над ним работать недостаточно – это сведет на нет любые старания.
Это очень заметно на этапе разработки сайта.
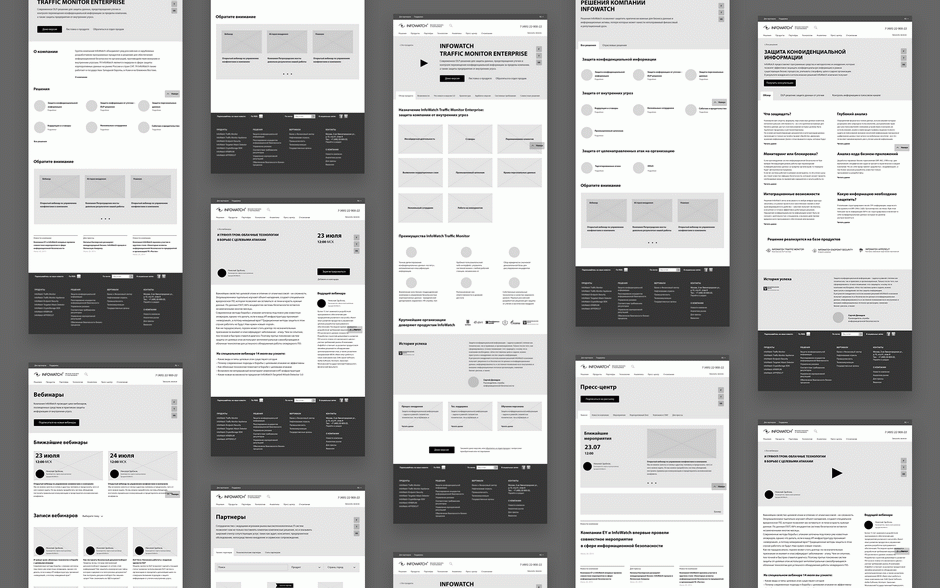
Плохой пример структуры сайта. Текст должен быть уже написан, если вы отдаете его для дизайна и верстки, иначе как тогда продумывать грамотное размещение всех смыслов? Из-за каши элементов пользователь смотрит на ваш сайт примерно так же
Хорошая структура сайта включает в себя уже написанные, отредактированные тексты, разбивку по разделам и контейнеры для фото/видео, слайдеры и пр.
Конечно же, это результаты работы с дизайнером, создающим прототип, который потом превращается в ваш сайт. Дизайнер выясняет приоритеты, размещает все информационные блоки. Но если у клиента нет четкого понимания, что где должно быть – по опыту, сайт будет дополняться правками от заказчика, который, сам того не понимая, станет вредить своему продукту, путаясь в целях и словах. Структура сайта будет все запутаннее, и его удобство будет хромать.
Если все не было адекватно расписано на этапе планирования сайта, то и дизайн/редизайн таких сайтов будет только косметическим, и никакая эстетика не поможет ликвидировать недочеты интерфейса или на быструю руку написанный текст.
Любой дизайн должен быть функциональным, чистым и дышащим воздухом, где нет ничего лишнего и ты сразу интуитивно понимаешь, где поля для консультации, где каталоги и где как можно купить продукт. Как этого достичь – есть пару основных приемов.
Какие приемы дизайнеры применяют сегодня для топовых сайтов, которые получают награды и вызывают восхищение?
Рассмотрим, что может помочь сайту выглядеть и понятно и стильно. Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
1. Антиква – рукописный шрифт в больших заголовках
Антиква — это общее название большой группы шрифтов, которые имеют засечки (палочки на вертикалях букв).
Засечки – это вспомогательные штрихи под буквами, которые подчеркивают то, что все буквы написаны на воображаемых линиях (минускул и маюскул), и зрительно помогают пользователю запоминать информацию лучше.
Существует утверждение, что шрифты с засечками позволяют читателю быстрее ориентироваться в больших массивах текста, лучше запоминать информацию, и общее впечатление от текста у пользователя будет более «теплым и дружественным».
Эксперименты со шрифтами проводили разные дизайнеры. Например, в 2012 году всемирно известная The New York Times провела исследование, согласно которому читателям предлагалось выбрать фейковые новости, исходя из того, каким шрифтом они написаны. В ходе эксперимента NYT обнаружила, что сообщениям, которые набрали шрифтом с засечками Baskerville (есть засечки), верят больше, чем фразам, написанным Comic Sans или Arial (у которых засечек нет).
Как это может нам пригодиться?
Допустим, ваша задача – вызвать доверие, одобрение и лояльность с первой фразы. Такие цели могут быть у сайта благотворительного фонда, ивент-маркетологов, личных сайтов специалистов в креативной индустрии, или студий дизайна/разработки, сайтов приютов для животных – подумайте над использованием располагающих к доверию шрифтов.
Больше всего крупных заголовков с антиквой среди сайтов ювелирных брендов, фешн- и бьюти-индустрии, у милых маленьких кафе и заведений, крафтовых виноделен, мастерских и хобби-магазинов с небольшими каталогами.
Ссылка
Ссылка
Ссылка
2. Крупный план, обстановка и эмоциональный контент
Этот тренд все больше набирает обороты: внимание на сайтах уделяют не самим вещам, а атмосфере съемки. Фотографы делают акцент на взгляде моделей, их осанке, положении рук. Мы покупаем эмоции, пытаемся воспроизвести обстоятельства, в которых чувствуем себя счастливо, хотим жить, как Инстаграм-блогеры. Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Сегодня хотят покупать не только вещь, но и быть частью атмосферы, в которой находится эта вещь, быть частью ценностей и экосистемы, в которой эту вещь показывают. Это связано с быстрым ростом аудитории брендов в Instagram, обилием контента от блогеров. На стилистику сайтов повлиял и стиль контента в Инстаграме (флетлеи-раскладки, некоторые композиционные решения, вписывание кадра изображения в квадрат).
Люди привыкли к обилию крутого визуального контента, и это делает их вкусы более избирательными. Чтобы отличиться от десятков других магазинов, которые продают похожие товары, понадобится особенная стратегия. Иллюстрация, текст и месседж должны создавать определенное настроение. Например, модная коллекция раскрывается на тематических сайтах, где главный акцент сделан на обстановке и моделях, привлекающмх внимание. Позы моделей не случайны: они композиционно обыгрывают либо название бренда, либо кнопку «Каталог»/«Купить», что помогает перевести пользователя от ознакомления к продажам.
Вспомните, как в последний раз сталкивались с Инстаграм-страницей, где рассматривали часы или красивое пальто на модели. В тот момент, когда мы смотрим на пост в Инстаграме, мы чувствуем все вместе: антураж, модель, эмоции. Если это нравится, то мы начинаем испытывать желание выглядеть так же, быстрее принимаем решение про покупку пальто/часов/платья – всего того, что так красиво показано в обстановке. Такие же эмоции должна вызывать страница товара вашего сайта.
Как это правильно использовать?
Создавайте качественный контент, выберите моделей и дайте задачу арт-директору ваших съемок, чтобы на выходе у фотографий четко можно было проследить чувственность и живость. Этот прием поможет вам сделать свой сайт лучше.
Где такой прием не очевиден, но уместен?
На сайтах агентств креативных отраслей, журналистики о личностях, социальных проектов об острых темах, рекламы продуктов питания.
Ссылка
Ссылка
Ссылка
Ссылка
Ссылка
3.
 Минимализм
МинимализмСкандинавский дизайн, авангардизм с предельно малым количеством элементов стал главной тенденцией ближайших 5 лет. Его главный принцип – ничего лишнего, чистая функциональность.
Главное правило в минимализме при создании дизайна веб-страниц – не более трёх цветов в оформлении, иконках, шрифтах.
Минимализм стремится передать упрощённую суть и форму предметов, отсекая вторичные образы и оболочки, оставляя только главную. Преобладает символика цвета, пятна и линий – все, что подчеркивает не оформление текста, а его смысл.
Минимализм лучше всего работает в сочетании с современной эстетикой. Очень тонкая грань между его красивой имплементацией в проект со сложным контентом и традиционной эстетикой и провалом. Лучше отдать такие игры опытному дизайнеру, который грамотно соединит цвет, минималистические подписи и красивый фотоконтент или иллюстрации. Королем оформления в случае минимализма становится сам контент, сам смысл текста, и важна каждая буква, длина строки.
Ссылка
Где это уместно?
На самом деле любой сайт можно обыграть в этой стилистике, ведь это уже скорее не прихоть и пожелание, а требования к стилистике сайтов сегодня.
4. Градиентный фильтр
Когда конкретного фотоконтента нет, можно дать акцент на стилистическом оформлении и разнообразной анимации, чтобы сделать сайт интереснее и вовлечь пользователя погрузиться в его информацию. Градиент, как соединение двух и больше цветов, может передать оттенок, который своей теплотой или холодностью будет создавать определенное настроение и располагать к продукту.
Какие виды бизнеса чаще других используют это?
Множество корпоративных сайтов, технологических и финансовых ресурсов сегодня часто оформляются в гамме сине-зеленых градиентов, подкрепляя все это еще и иллюстрациями. Все вместе – иллюстрация и градиент – создают крепкую сочную конструкцию, которая легко запоминается.
Для стартапов, информационных продуктов, разнообразных услуг градиенты – это уже мейнстрим. Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Где этим приемом можно удивить?
Градиент, как оформленный кусок фирменного стиля, уже довольно приелся, но в качестве дополнительного элемента – например, фона в меню, перелива цвета при выделении кнопки – может стать взрывным элементом и разнообразить уже готовый сайт. Или соединить градиент вместе с другими фишками – например, с леттерингом и крупными заголовками. И тогда он заиграет.
5. Акцент на шрифтах и заголовке
Слово – сильное оружие. Особенно хорошо, если ваше уникальное торговое предложение, девиз, или месседж бренда можно сформулировать парой четких слов. Чтобы посетителю сразу было ясно, куда он попал и что ему предлагают.
Такой прием – сказать все сразу – хорош для продажи товаров и услуг и показывает хорошие результаты в плане конверсии, особенно если грамотно расставить точки входа для пользователей.
Грустно, что когда дело доходит до текста, то от лаконичных выражений заказчики отказываются, боясь быть непонятыми ключевым покупателем. Часто на сайтах на первом экране главной страницы размещены тонны текста, которые в результате пользователя никуда не ведут.
Перечитайте тексты на своем сайте. Иногда даже примитивного «Новая коллекция» или «Бренд итальянской обуви» – вполне достаточно, чтобы все понять и пойти смотреть каталог, перейти в другой, нужный вам раздел. Не усложняйте – в лучшем случае для вашего клиента у вас есть 30 секунд, когда он попал к вам на сайт, чтобы поймать его внимание. Не тратьте его на чтение длинного текста, а направляйте к полезному контенту.
Ссылка
Ссылка
Ссылка
Ссылка
6. Чистый цвет
Принцип работы такой же, как и у градиентов, но почему эти сайты настолько привлекательны?
Все дело в том, что обилие цвета и его гармония с цветом шрифтовой пары создает определенную нагрузку на глаза. Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Цвет – это как тарелка в ресторане, на которой размещается вкусное, красиво поданное блюдо. Большая тарелка привлекает внимание к тому, что на ней. Она продает блюдо, показывая его на определенном фоне. Похожая ситуация и с сайтами.
Меняя сочетание цвета фона, цвета шрифта, вы изменяете визуальный вес сайта и, соответственно, управляете массой пятна, которое пользователь запомнит в итоге. Чем более контрастные цвета – тем легче пользователь запомнит ваш сайт.
Этот прием особенно подходит для агентств, чьи услуги в большинстве случаев можно выразить текстами, слоганами, знаками и числами – например, юридические и патентные бюро, копирайтеры-фрилансеры.
Или может быть использован как идея для меню, главного экрана, для страницы-портфолио, как промежуточный этап.
7. Незаметные паттерны на фоне
Абстрактные или геометрические узоры вполне могут разнообразить сайт, который имеет очень официальную верстку.
Также их можно дополнительно анимировать и таким образом увеличить время посещения вашего сайта пользователем, потому что анимация всегда привлекает.
Нужно понимать, что такие узоры помогают сделать фон разнообразнее, добавить текстурности, но с этим эффектом главное не переборщить, иначе сайт сразу станет визуально тяжелым и неразборчивым.
Где подойдет этот прием?
Этот прием может помочь сайтам крупных финансовых структур выглядеть более современно, позволит ИТ-стартапам и технологическим компаниям быть свежее и интереснее, немного разбавить официальность, в которой они пребывают из-за специфики ниши.
При правильном использовании и дозировании может быть применен практически везде. Ведь в качестве узора можно использовать как банальные точки, так и элементы гравюрных рисунков, лого, шрифтовую композицию, и таким образом сгенерировать что-то совсем оригинальное именно для вашего бизнеса.
8. Сломайте все правила
Впрочем, любые правила и гармонии вместе с балансами могут не дать такого эффекта вирусности, который может создать сайт, сделанный в стиле веб-брутализма.
Просто посмотрите подборку качественного веб-брутализма, чтобы представить, о чем идет речь.
Мотивы 90-х, разнообразные кричащие гиф-изображения, мерцающие и очень вызывающие анимации – все это непременно запоминается и вызывает эмоции. Порой весьма спорные, но это можно использовать для успешной вирусной кампании в диджитал-пространстве.
Конечно, такие приемы уместны не всегда. Balenciaga i Adidas использовали веб-брутализм для промо-страниц своих коллекций, и они разлетелись по интернету с бешеной скоростью из-за провокационности. Множество агентств, которые предоставляют услуги в цифровом мире – копирайтинг, маркетинг, веб-дизайн – тоже пытались идти по этому пути и делать свои ресурсы в этом плане, но не выдержали стиль и просто остались фриками и источником мемов. Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Вот такой перечень основных визуальных приемов может стать вашим чек-листом для проверки вашего сайта на «актуальность дизайна». Он может стать вашим вдохновением, если вы ищете визуальный стиль своего сайта и не можете на чем-то остановиться. В любом случае рекомендуем вам рассмотреть сайты на ресурсе Awwwards, где тысячи дизайнеров со всего мира черпают идеи для вдохновения. Он наиболее точно показывает, что же сегодня популярно в мире веба, и все тенденции вы можете увидеть на реальных примерах.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Создайте современный веб-сайт: вдохновение и советы по дизайну
Современный дизайн веб-сайтов уравновешивает современные визуальные тенденции с функциями UX, чтобы создать положительный опыт. Вот как это сделать.
Вот как это сделать.
Современный дизайн веб-сайта представляет собой сочетание различных элементов, которые работают вместе, чтобы создать эффективный и удобный интерфейс. К ним относятся использование типографики, макета, теории цвета, систем сетки, графики движения и адаптивного дизайна.
Разработчики веб-сайтов часто сосредотачиваются на создании визуально привлекательных сайтов, на которых легко ориентироваться. Они хотят, чтобы посетители быстро и легко находили то, что ищут, без необходимости просматривать бесконечные страницы контента. Кроме того, современный дизайн веб-сайта должен быть достаточно гибким, чтобы его можно было адаптировать по мере появления новых технологий или устройств.
Создание современного веб-дизайна может быть сложной задачей, но вы можете выбрать один из множества инструментов и методов для достижения желаемого результата. Одним из популярных способов является использование элементов плоского дизайна, таких как градиенты и цветовые схемы. Вы также можете создать красивый веб-сайт, используя сетки и основные страницы, которые имеют согласованную типографику, размеры, формы и цвета.
Вы также можете создать красивый веб-сайт, используя сетки и основные страницы, которые имеют согласованную типографику, размеры, формы и цвета.
Выбор современного дизайна для создания веб-сайта дает множество преимуществ. Одна из наиболее важных причин заключается в том, что он будет хорошо выглядеть и его будет легко обновить в будущем. Современный дизайн часто обновляется с учетом новых тенденций и технологий, поэтому вы можете без проблем оставаться в курсе последних событий. Кроме того, эти дизайны делают веб-сайты более удобными для пользователя и требуют минимального обслуживания, что отлично, если вы заняты своим бизнесом или у вас есть несколько онлайн-обязательств.
Современный дизайн также более привлекателен визуально, что может повысить коэффициент конверсии на вашем веб-сайте, отвлекая внимание потенциальных потребителей. Наконец, современный конкурентный рынок требует, чтобы компании любого размера выделялись среди своих конкурентов, и современный дизайн может помочь в достижении этой цели лучше, чем любой другой тип веб-разработки.
Лучшие элементы современного дизайна будут варьироваться в зависимости от ваших личных вкусов и предпочтений. Тем не менее, некоторые из самых популярных тенденций современного дизайна, которые вы, возможно, захотите рассмотреть, включают акцент на чистые линии, принципы скандинавского дизайна, использование натуральных материалов, таких как дерево или камень, для мебели или стен, органические узоры и цвета, минималистичный дизайн с намек на прихоть и упор на функциональность, а не на моду.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Существует несколько современных тенденций в дизайне веб-сайтов, о которых следует знать, если вы хотите, чтобы ваш сайт выглядел наилучшим образом. Некоторые популярные тенденции включают использование прозрачного фона, добавление динамических теней и бликов, использование мягких шрифтов и внедрение лайтбоксов для галереи или видеоконтента. В сочетании эти элементы могут помочь сделать ваш сайт элегантным и стильным.
В сочетании эти элементы могут помочь сделать ваш сайт элегантным и стильным.
Помимо визуальных аспектов дизайна веб-сайта, также важно учитывать, как пользователи будут воспринимать ваш сайт. Например, создание простых путей навигации и обеспечение доступа ко всему контенту с помощью сочетаний клавиш или средств чтения с экрана. Следуя этим советам, вы можете убедиться, что каждый, кто посещает ваш сайт, чувствует себя комфортно и получает информацию о том, что он видит.
Основные тенденции включают:
Полностраничные заголовки
Полностраничные заголовки — старая, но полезная вещь. С первых дней существования Интернета дизайнеры включали заголовки на всю страницу в дизайн своих веб-сайтов, чтобы привлечь внимание к определенным страницам вашего сайта.
Заголовок на всю страницу также полезен для обеспечения единообразия фирменного стиля на нескольких страницах вашего веб-сайта, чтобы пользователи точно знали, куда они переходят, попадая на любую страницу вашего сайта.
Использование полностраничных заголовков существовало с момента создания веб-сайтов, но только с ростом использования мобильных устройств эта тенденция действительно набрала обороты. Теперь больше, чем когда-либо, полностраничные заголовки помогают привлечь внимание пользователей к определенным страницам вашего веб-сайта, а также могут обеспечить единообразие фирменного стиля на нескольких страницах.
Заголовки изображений похожи на полностраничные заголовки в том смысле, что они служат фокусом для содержимого вашего веб-сайта. Но заголовки изображений делают шаг вперед, включая изображения в сам заголовок. Это сделает заголовок вашего сайта более привлекательным и отвлечет внимание пользователя от других элементов на странице, таких как текстовое содержимое.
Как и во всех дизайнерских решениях, найдите баланс между использованием слишком большого количества изображений и недостаточным количеством текста; в противном случае ваш сайт будет выглядеть загроможденным и непрофессиональным.
Дизайн сетки
Сетки — это простой способ создать единый вид страниц вашего сайта, независимо от того, на каком устройстве его просматривают пользователи. Создание адаптивного веб-сайта с гибкими и масштабируемыми сетками упрощает навигацию по сайту для посетителей независимо от размера их экрана.
Основная идея дизайна на основе сетки заключается в том, что вы размещаете весь свой контент в наборе предопределенных строк и столбцов, а затем используете CSS, чтобы определить, сколько места занимает каждый элемент. Изображения заголовков можно либо центрировать, либо выровнять по левому или правому краю.
Пустое пространство
Существует множество способов добавить пустое пространство на ваш веб-сайт, но самый популярный способ — увеличить изображения и добавить вокруг них больше пустого пространства. С помощью этого метода пользователи увидят больше вашего контента, что может быть особенно полезно, если у вас много текстовых страниц.
Например, Airbnb делает свой контент простым, добавляя дополнительное пустое пространство вокруг него и следя за тем, чтобы все элементы были четко обозначены как кнопки или ссылки при наведении курсора.
Цвет
В 2022 году цвет будет всем. Использование цвета и контраста на веб-сайтах позволяет пользователям лучше понимать информацию, которую они просматривают.
Индивидуальные иллюстрации
В современном веб-дизайне большое значение имеют иллюстрации. Это отличный способ разбить текст на вашем сайте и создать визуальный интерес, который заставит посетителей вернуться. Профессиональные нестандартные иллюстрации также являются отличным способом создать фирменный стиль.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Беззаботные курсоры
В прошлом дизайнеры использовали интерактивные курсоры для обозначения важных областей на веб-сайтах. Сегодня вы можете использовать эту технику для развлечения.
Игривый пользовательский курсор более привлекателен, чем обычная стрелка или значок. Как правило, они крупнее и красочнее традиционных значков, поэтому лучше выделяются на фоне. А их форма и размер обычно бывают чем-то неожиданным, вроде смайлика или глаза.
Как правило, они крупнее и красочнее традиционных значков, поэтому лучше выделяются на фоне. А их форма и размер обычно бывают чем-то неожиданным, вроде смайлика или глаза.
Игривый курсор — отличный способ привлечь внимание посетителей с помощью забавных элементов дизайна, которые выделяются на вашем фоне. Вы можете использовать эту современную технику веб-дизайна, чтобы привлечь внимание пользователей несколькими способами.
Параллаксная прокрутка
Параллаксная прокрутка была популяризирована Facebook и Twitter и стала неотъемлемой частью их дизайна.
Эффект параллакса возникает, когда фоновое изображение движется с другой скоростью, чем изображение переднего плана, создавая глубину. Это создает впечатление движения и глубины, делая контент более привлекательным для зрителей.
Вовлекающие истории, генерирующие потенциальных клиентов
Истории не только эффективно привлекают внимание, но и побуждают пользователей взаимодействовать с вашим сайтом. Это поможет вам генерировать потенциальных клиентов, стимулировать взаимодействие и увеличивать продажи. Неудивительно, что бренды ищут способы рассказывать истории через свои веб-сайты и почему повествование будет продолжать становиться все более распространенным в 2022 году. . Уже недостаточно создать эффективный пользовательский опыт. Нам нужно начать уделять больше внимания удобству использования и пользовательскому интерфейсу.
Это поможет вам генерировать потенциальных клиентов, стимулировать взаимодействие и увеличивать продажи. Неудивительно, что бренды ищут способы рассказывать истории через свои веб-сайты и почему повествование будет продолжать становиться все более распространенным в 2022 году. . Уже недостаточно создать эффективный пользовательский опыт. Нам нужно начать уделять больше внимания удобству использования и пользовательскому интерфейсу.
Посетители привыкли взаимодействовать с сайтами различными способами: от нажатия кнопок или ссылок до пролистывания страниц и выбора текста. Мы предполагаем, что они уже знают, как работает сайт, поэтому мы не сосредотачиваемся на том, чтобы упростить им использование сайта. Вместо этого мы сосредотачиваемся на том, чтобы убедиться, что их визит не будет разочаровывающим. Мы часто делаем вещи сложнее, чем они должны быть, например, скрываем меню по умолчанию.
Существует множество советов по разработке веб-сайта, которые помогут вам добиться желаемого внешнего вида. Вот некоторые из самых популярных:
Вот некоторые из самых популярных:
- Используйте чистые и организованные принципы проектирования. Это гарантирует, что на вашем сайте будет легко ориентироваться и он будет выглядеть профессионально.
- Используйте высококачественные изображения, привлекающие внимание целевой аудитории. Рекомендуемые изображения, фоны, акцентные цвета, например, все это играет важную роль в выделении вашего сайта среди конкурентов.
- Используйте типографику, чтобы создать привлекательный пользовательский интерфейс. Хорошая типографика включает в себя хорошо написанный текст, сопровождаемый четким форматированием текста, что делает веб-страницы более привлекательными для глаз и помогает повысить уровень удержания читателей. Такие шрифты, как Arial или Verdana, отлично подходят как для основного текста, так и для заголовков благодаря их удобочитаемости при любом размере.
- Старайтесь, чтобы пустое пространство было минимальным, чтобы страницы загружались быстро, не жертвуя читабельностью или привлекательностью для глаз.

- Используйте кнопки экономно.
- По возможности оптимизируйте время загрузки страницы, используя методы сжатия.
- Сделайте постоянство бренда своим принципом.
Хотя веб-дизайн прошел долгий путь, в визуально привлекательном веб-сайте все еще есть что-то, что привлекает больше потенциальных клиентов. С правильным веб-дизайном компании могут добиться элегантного и современного вида, который поможет им выделиться из толпы. Mailchimp предлагает компаниям идеальную платформу для придания современного вида при сохранении низких затрат, что является лишь одной из причин, по которым его идеально использовать для разработки веб-сайта для малого и малого бизнеса.
Принимая во внимание эти советы, ваш бизнес может иметь лучший дизайн веб-сайта в сети.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Веб-дизайн — руководство по идентификации
Стандарты, рекомендации и ресурсы, представленные на этой странице, помогут вам создать привлекательный веб-интерфейс Стэнфорда.
Политики
Что можно и чего нельзя делать
С чего начать?
В Стэнфорде имеется множество ресурсов, которые могут помочь вам в создании совместимого с брендом, доступного и удобного веб-сайта:
Соответствие бренду
Проверьте этот список обязательных и рекомендуемых элементов, чтобы убедиться, что веб-сайт Стэнфорда, который вы создаете, соответствует стандартам университета в отношении соответствия брендам.
Хостинг
Используйте Stanford Sites, Drupal или хостинг WordPress, каждый из которых доступен для Stanford и все в облаке.
Самообслуживание
- Stanford Sites
- Бесплатный инструмент самообслуживания для создания и управления веб-сайтами для работы в университете. Он предлагает гибкость дизайна, интеграцию с системами Стэнфорда и существенную функциональность через Drupal. Веб-сайты размещаются в облаке в системе, разработанной для обеспечения высокой производительности и высокой доступности.

- Бесплатный инструмент самообслуживания для создания и управления веб-сайтами для работы в университете. Он предлагает гибкость дизайна, интеграцию с системами Стэнфорда и существенную функциональность через Drupal. Веб-сайты размещаются в облаке в системе, разработанной для обеспечения высокой производительности и высокой доступности.
- Темы Drupal и WordPress
- Для создания собственных настраиваемых веб-сайтов воспользуйтесь этими инструментами, которые наша команда создала, чтобы сделать процесс создания вашего веб-сайта проще и эффективнее в управлении
- начните диалог со Stanford Web Services.
Идентификатор веб-сайта Стэнфорда
Существует два стиля идентификации Stanford для веб-сайтов. Эти два идентификатора различаются главным образом локальным заголовком Стэнфорда.
Институциональная идентичность
Институциональная веб-идентификация демонстрирует основную связь со Стэнфордом.
- Дизайн этого веб-сайта предназначен для школ и центральных административных отделов и подразделений.
- Аудитория: Внешние, глобальные и внутренние сообщества Стэнфорда.
- Примеры веб-сайтов Стэнфорда с институциональной идентичностью :
- Стэнфордская инженерная школа: https://engineering.
 stanford.edu/
stanford.edu/ - Стэнфордская школа гуманитарных наук: https://humsci.stanford.edu/
- Стэнфордская инженерная школа: https://engineering.
Светлая идентификация
Облегченная веб-идентификация проектирует менее фундаментальную принадлежность к Стэнфорду.
- Эти веб-сайты представляют подразделения, группы, мероприятия и т. д., которые в основном связаны со Стэнфордом.
- Аудитория: внутренние сообщества Стэнфорда.
- Примеры веб-сайтов Стэнфорда с легкой идентификацией :
- Названия кампусов: https://campusnames.stanford.edu/
- John L. Hennessy: https://hennessy.stanford.edu/
- Вопросы иммиграции и ресурсы: https://immigration.stanford.edu/
- Недокументированный в Стэнфорде: https://undocumented.stanford.edu/
Стэнфордские веб-сайты могут быть созданы для (но не ограничиваются):
- Официальные школы и факультеты
- Институты, лаборатории и центры
- Стэнфордские организации и предприятия
- Официальные мероприятия, конференции и кампании
- Официальные студенческие группы
Профессиональные услуги, предлагаемые Stanford
- Если вам нужны профессиональные услуги по планированию, дизайну, разработке и поддержке веб-сайта, начните разговор со Stanford Web Services.

- Нужна помощь с вашим сайтом? Как часть Стэнфорда, вы можете получить доступ к ресурсам и людям для руководства, консультации и найма. Узнайте о многих из этих вариантов на этом веб-сайте, а также проконсультируйтесь с отделом коммуникаций вашей организации, если вы не знаете, с чего начать.
Соответствующие правила для веб-сайтов Стэнфорда
Назначения имени URL-адреса Stanford.edu
Стэнфордский университет владеет интернет-доменом Stanford.EDU и присваивает URL-адреса в интересах академической, исследовательской и другой деятельности и интересов университета. Информацию о правилах, применимых к доменным именам Stanford.EDU, см. в Политике назначения URL-адресов Stanford.EDU.
См. Политику назначения URL Stanford.EDU
Онлайн-доступность
Все академические и административные подразделения Стэнфорда, которые создают и поддерживают веб-сайты и веб-приложения, используемые в программах и мероприятиях университета, сделают их доступными для своих студентов, преподавателей, сотрудников и участников университетских программ и мероприятий с ограниченными возможностями. Этой политике должен следовать весь персонал, участвующий в закупках, подготовке и обслуживании университетских веб-сайтов и веб-приложений. Выделенные ресурсы кампуса доступны для поддержки веб-доступности. Для получения подробной информации об объеме и реализации см.:
Этой политике должен следовать весь персонал, участвующий в закупках, подготовке и обслуживании университетских веб-сайтов и веб-приложений. Выделенные ресурсы кампуса доступны для поддержки веб-доступности. Для получения подробной информации об объеме и реализации см.:
См. Политику доступности в Интернете Стэнфордского университета
Использование названия и эмблем Стэнфорда
Руководство по использованию названия и эмблемы Стэнфорда в рекламе и рекламных материалах, не относящихся к Стэнфорду
См. Руководство по использованию имени
Что можно и чего нельзя делать в веб-дизайне
Выполнить
- Использовать Стэнфордские принципы идентификации и использовать их надлежащим образом. Это относится ко всему, от нашего названия и логотипов, фирменного стиля отдела, цвета и типографики до приложений, специфичных для среды.
- Быть узнаваемым «Стэнфордом». Хотя мы не хотим, чтобы все сайты выглядели одинаково, все наши сайты должны сохранять четкую визуальную связь со Стэнфордом.
 Наши рекомендации по брендингу веб-сайтов обеспечивают согласованность веб-интерфейса Стэнфорда, обеспечивая при этом гибкость, необходимую для передачи уникальных сообщений.
Наши рекомендации по брендингу веб-сайтов обеспечивают согласованность веб-интерфейса Стэнфорда, обеспечивая при этом гибкость, необходимую для передачи уникальных сообщений. - Содержит основные элементы. Убедитесь, что вы добавили панель идентификации и глобальный нижний колонтитул на свои веб-сайты. Это улучшает взаимодействие с пользователем и связывает отдельные сайты с более широким контекстом Стэнфорда.
- Доступность является обязательным требованием. Это не только юридический императив, но и правильный поступок. Подробную информацию см. в Политике доступности в Интернете.
- Дизайн для экранов всех размеров. Мы больше не можем предполагать, какое устройство будет использовать человек, чтобы посетить нас в Интернете, поэтому наши веб-сайты должны разрабатываться для всех размеров экрана — от мобильных до настольных компьютеров.
- Сделайте веб-сайты интуитивно понятными и простыми в использовании. Мы хотим сделать взаимодействие с нами в Интернете максимально простым и интуитивно понятным.

