Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
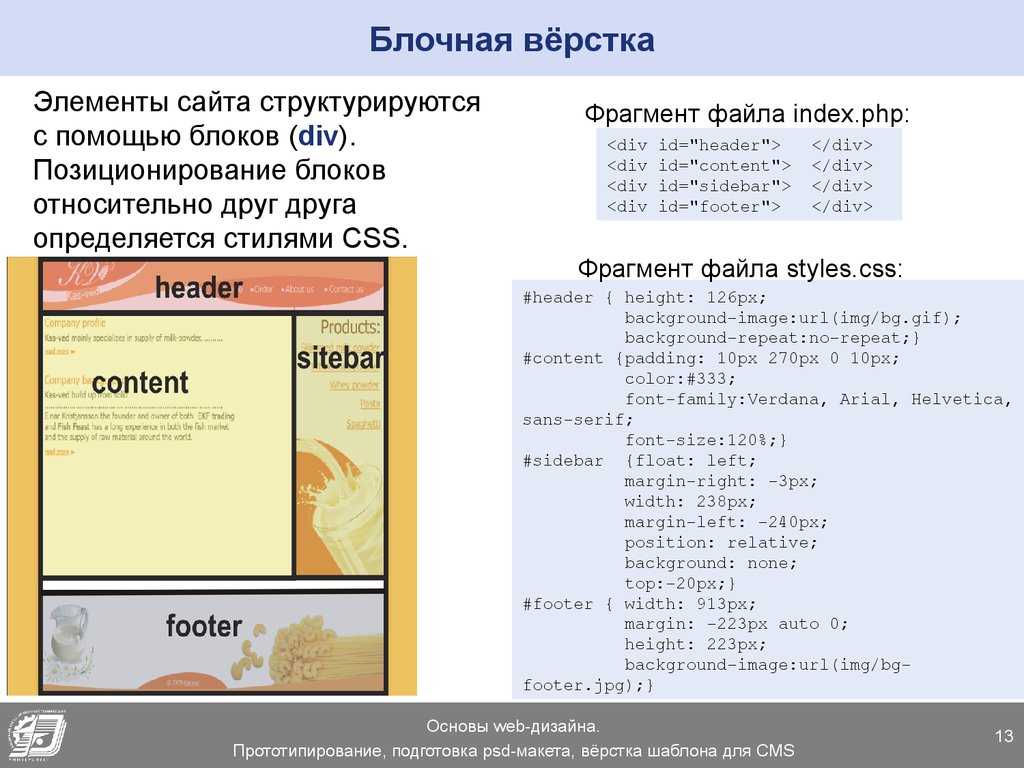
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.

Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
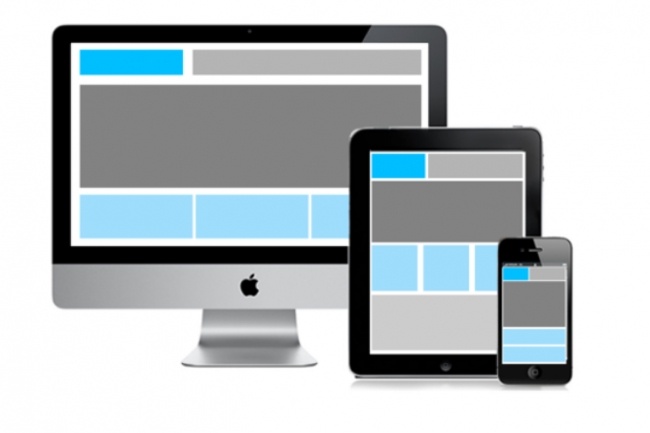
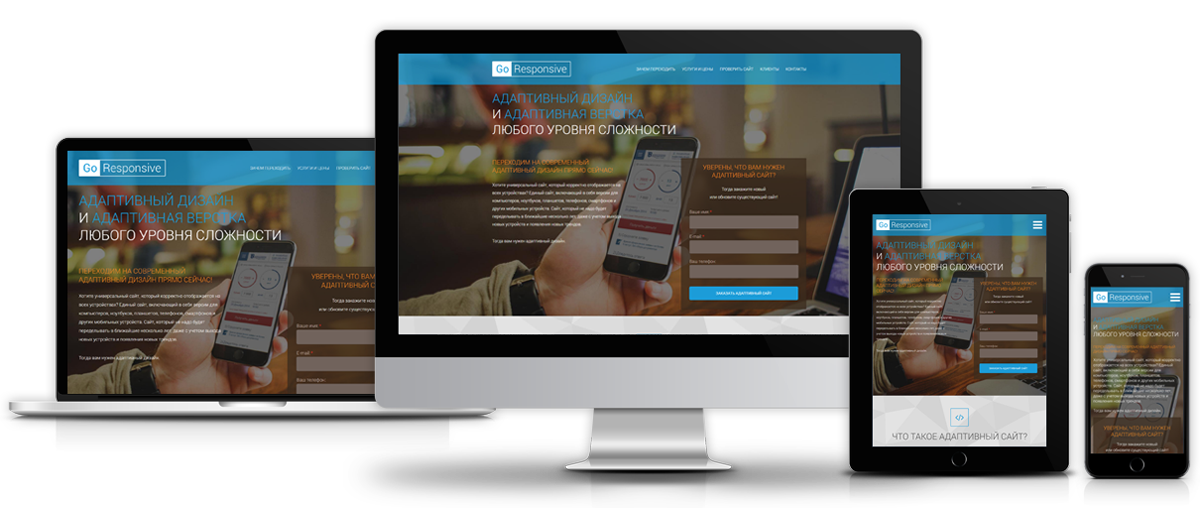
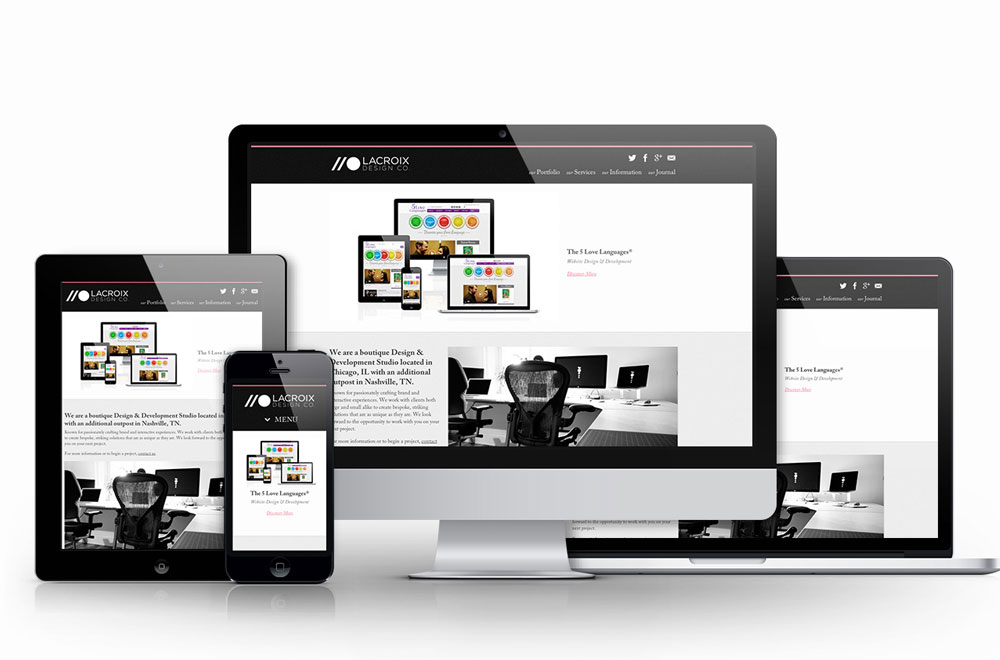
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
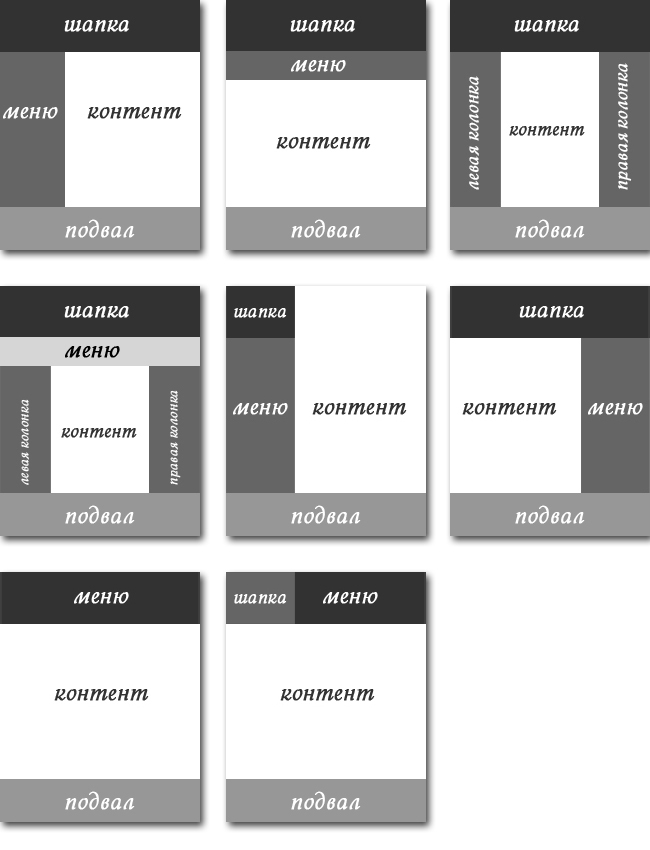
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?
За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании.
После того как дизайнер получает заказ, он делает прототипы сайта. Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
Вёрстка сайта — это этап разработки, когда созданный дизайнером макет преобразуется в HTML и CSS-код. То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
Таким образом, работа состоит в том, что обычные картинки превращаются в специальный код, понятный компьютеру. Верстальщик составляет определённый набор команд, указывающий нашим браузерам, как показывать сайты.
Чтобы заниматься вёрсткой, надо знать:
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- CSS (каскадная таблица стилей). Нужна для того, чтобы формировать стилистику страниц.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.
- Инструменты проверки правильности, валидности кода.
Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность).
 Прописанная в руководстве информация поможет верстальщику.
Прописанная в руководстве информация поможет верстальщику. - Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется. Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.
- Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду. Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные.
Макет веб-дизайна: пространство и функциональность
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
27 сентября 2021 г.
Макеты могут решить судьбу веб-сайта или сломать его. Они направляют взгляд, распределяют пространство и диктуют производительность. Давайте посмотрим, как создавать эффективные и функциональные макеты!
Макет веб-дизайна часто сравнивают с чертежами дома или костями веб-сайта — и в некотором смысле это так. Макет тщательно спланирован веб-дизайнерами, чтобы не только достичь цели, но и наилучшим образом продемонстрировать контент.
Бесплатный инструмент для проектирования пользовательского интерфейса и взаимодействия с пользователем для веб-приложений и мобильных приложений
Скачать бесплатно
Так как же дизайнеры создают макеты? Какие различные элементы они должны учитывать? Влияет ли макет на удобство использования продукта? Отражено ли это в макете, пока он все еще находится в инструменте дизайна пользовательского интерфейса?
Давайте рассмотрим некоторые основы создания макета веб-дизайна, который может стать основой вашего продукта!
- Почему важны макеты веб-дизайна?
- Важные факторы в макетах веб-дизайна
- Часто используемые макеты веб-дизайна
Почему для веб-дизайнеров важно создать хороший макет?
Макет является важной ступенью любого веб-дизайна. Это структура, которая выделяет пространство, обеспечивая функциональность и удобство использования всего продукта. Если макет не попадает в цель, это ставит весь дизайн на путь катастрофы. Это равносильно совершенно неправильной закладке фундамента дома, в результате которого дом просто не выдержит испытания временем.
Это структура, которая выделяет пространство, обеспечивая функциональность и удобство использования всего продукта. Если макет не попадает в цель, это ставит весь дизайн на путь катастрофы. Это равносильно совершенно неправильной закладке фундамента дома, в результате которого дом просто не выдержит испытания временем.
В основе веб-дизайна лежит достижение целей и эффективное использование пространства. Вы хотите выделить больше места для важных вещей, убедившись, что отображаемый контент может полностью раскрыть свой потенциал. Правильное расположение контента может зависеть от многих различных факторов, таких как характер контента, устройство, на котором он будет находиться, люди, которые должны его использовать, или основная цель самого проекта.
Одно остается верным, независимо от типа продукта или содержания. Макет должен эффективно использовать пространство, создавая визуальный баланс и устанавливая определенную иерархию важности элементов. Это важный шаг в веб-дизайне, и он имеет огромные последствия для конечного продукта.
Важные факторы в макетах веб-дизайна
1. Структурирование контента
Макет веб-дизайна во многом является просто спором о том, как лучше отображать контент, который нам нужен. Как только мы узнаем, что продукт должен делать, что он должен показывать, мы можем начать понимать, что важно. Сам контент должен быть представлен не только визуально красиво — он должен быть убедительным, эффективным и простым для понимания.
Здесь большую роль играют несколько концепций веб-дизайна. Структурирование контента тесно связано с информационной архитектурой и визуальной иерархией продукта. С одной стороны, информационная архитектура будет диктовать наиболее важные части контента и определять, как разные части соотносятся друг с другом. Оттуда веб-дизайнеры могут начать создавать макет, поддерживающий визуальную иерархию контента.
Макет действительно очень тесно связан с визуальной иерархией. Эта иерархия важна, потому что она подскажет пользователям, на чем им нужно сосредоточить свое внимание, что сделает всю страницу легкой для чтения и понимания. Если бы все элементы были одинакового размера и цвета, было бы очень сложно что-либо найти. Дизайнеры используют иерархию для направления взгляда, фокусируя внимание на самых важных элементах.
Если бы все элементы были одинакового размера и цвета, было бы очень сложно что-либо найти. Дизайнеры используют иерархию для направления взгляда, фокусируя внимание на самых важных элементах.
Вот почему концепция макета веб-дизайна не имеет отношения исключительно к визуальному удовольствию. Есть настоящая наука, чтобы понять человеческий глаз и то, как люди реагируют, когда сталкиваются с контентом. Вы хотите, чтобы они сначала увидели важные фрагменты, а затем продолжили их через остальную часть контента. Это должно быть легко для пользователей, которые в идеале даже не заметят, что то, что они видят, имеет тщательно спланированную структуру.
2. Визуальный баланс
Макет веб-дизайна всегда должен быть визуально сбалансирован – но что это означает на практике? В мире дизайна известно, что все, что мы видим на экране, имеет определенный вес. Этот вес может быть связан с тем, что элемент большой, или яркая и красочная кнопка, или какой-то замысловатый шрифт, который доминирует над областью заголовка. Все это допустимые пути для веб-дизайнеров, но в этой игре есть правила.
Все это допустимые пути для веб-дизайнеров, но в этой игре есть правила.
Баланс, к которому стремятся дизайнеры, заключается в знании того, как распределить визуальную нагрузку, чтобы экран был одновременно легко читаемым и чтобы избежать того, что подавляет людей. Некоторые дизайнеры используют аналогии, такие как мебель в комнате или растения в саду — просто бросить все это в один угол просто не получится. Вы хотите распространить это, создать определенную гармонию, которую люди смогут оценить. Макет веб-дизайна делает то же самое с цифровыми продуктами.
Есть несколько факторов, которые дизайнеры всегда должны учитывать при попытке определить макет, поддерживающий визуальный баланс.
Во-первых, у нас есть выравнивание. Это относится к положению элементов в макете, которое дизайнеры могут использовать для создания баланса, распределяя тяжелые элементы по разным углам. Веб-дизайнеры могут проявить творческий подход и использовать элементы, которые намеренно выровнены (или нет) для общения с пользователями. Например, множество мелких элементов, расположенных близко друг к другу с идеальным выравниванием, сигнализируют пользователям о том, что эти элементы тесно связаны по своей природе.
Например, множество мелких элементов, расположенных близко друг к другу с идеальным выравниванием, сигнализируют пользователям о том, что эти элементы тесно связаны по своей природе.
Во-вторых, у нас есть симметрия. Веб-дизайнеры могут использовать симметрию для создания хорошо сбалансированного дизайна, когда выровненные элементы одинакового веса создают расслабляющий эффект для глаз. В аналогичной заметке дизайнеры также могут использовать это правило, чтобы создать что-то резкое и мощное — восставая против него. Асимметричный дизайн может выглядеть современно, что приводит к более драматичным и эффектным дизайнам. Хитрость, конечно же, заключается в создании визуально сбалансированного асимметричного продукта.
3. Акцент на самом важном
Как мы упоминали ранее, вёрстка в веб-дизайне фокусирует внимание пользователя на действительно важном контенте. При распределении пространства дизайнеры могут сделать огромный акцент на том, что имеет значение. Дизайнеры могут разными способами донести до пользователей первостепенный элемент страницы. Такие вещи, как выбор цвета, пустое пространство вокруг элементов или контраст между элементом и фоном.
Такие вещи, как выбор цвета, пустое пространство вокруг элементов или контраст между элементом и фоном.
Глупый пример — сравнение основных кнопок, таких как «ОТПРАВИТЬ», и второстепенных, таких как «ОТМЕНА». Самый яркий цвет, тот, который привлекает внимание, как правило, является основной кнопкой. Второстепенная кнопка будет иметь менее контрастный цвет, чтобы пользователи видели ее, но не фокусировались на ней.
Однако одним из основных способов, с помощью которых дизайнеры сообщают пользователям, что действительно важно на странице, являются пропорции. Как правило, важные вещи отображаются в большем размере и занимают гораздо больше места в дизайне. Это особенно верно, когда мы рассматриваем пропорции важных элементов по сравнению с второстепенными.
Макет веб-дизайна требует, чтобы дизайнеры сузили основные элементы или наиболее важные фрагменты информации на каждой странице. Четкое определение приоритетов имеет решающее значение, потому что это будет диктовать, на что дизайнеры будут делать акцент. Как только дизайнеры точно узнают, что важнее всего и какова конечная цель страницы, они могут сосредоточиться на создании действительно убедительного макета веб-дизайна.
Как только дизайнеры точно узнают, что важнее всего и какова конечная цель страницы, они могут сосредоточиться на создании действительно убедительного макета веб-дизайна.
4. Пробелы и визуальное облегчение
Пробелы очень важны в макете веб-дизайна. Обойти это невозможно. Дизайнеры начинают понимать, насколько мощным может быть пустое пространство в макете веб-дизайна.
Одна из наиболее важных функций пробелов — сделать визуальную иерархию очевидной. Люди, видящие дизайн, могут интуитивно сказать, связаны ли части информации или есть ли у двух элементов общие характеристики, и все это по тому, сколько пустого пространства есть между ними или вокруг них.
Наличие нужного количества пустого пространства также обеспечивает лучшую читаемость, потому что пользователи не получают миллион мелких деталей, бомбардирующих их все сразу. Они вольны сосредоточиться на пути, проложенном для них веб-дизайнерами.
Пустое пространство, тесно связанное с концепцией визуальной гармонии и баланса, позволяет пользователям сосредоточиться на содержании, не беспокоясь о том, что его что-то отвлечет.
Еще одна важная причина, по которой у дизайнеров много пустого пространства в макете веб-дизайна, заключается в том, что люди не могут взять слишком много. Есть определенное умственное усилие, которое приходит, когда вы читаете что-то в первый раз, понимаете, что это говорит и что это значит. Это концепция, известная под названием когнитивных усилий. Это относится к тому, сколько усилий пользователи должны вложить в дизайн, чтобы использовать его.
Пробелы могут быть прекрасным способом снизить когнитивные усилия. Приоритизируя элементы и информацию и оставляя вокруг них много пустого пространства, мы гарантируем, что страница не перегружает пользователей. Если элементов слишком много, мигающие цвета, движущаяся графика и нет пустого пространства, большинство пользователей просто уйдут. Опыт был бы слишком требовательным, слишком запутанным.
5. Повторение
Опытные дизайнеры знают, что повторяющиеся элементы и расположение в макете веб-дизайна не всегда проблема. Иногда это сила. Это особенно верно для больших продуктов, которым нужно содержать много контента и много дизайнов страниц. Стратегически повторяя определенные вещи, мы можем объединить весь дизайн и придать ему ощущение согласованности.
Иногда это сила. Это особенно верно для больших продуктов, которым нужно содержать много контента и много дизайнов страниц. Стратегически повторяя определенные вещи, мы можем объединить весь дизайн и придать ему ощущение согласованности.
Здесь вступают в игру несколько концепций. Во-первых, все дизайнеры знают, что существует ограничение на количество уникальных элементов и стилей, которые вы можете включить в один и тот же дизайн. После определенного момента это становится визуально утомительным и увеличивает когнитивные усилия, необходимые для использования продукта. Итак, повторение — это просто часть веб-дизайна в целом.
Во-вторых, у нас есть идея фирменного стиля и системы дизайна. Макет веб-дизайна, безусловно, может участвовать в идентичности бренда продукта, добавляя индивидуальности дизайну. По мере роста продукта может быть трудно поддерживать ту же идентичность последовательным образом. Вот почему у многих дизайнерских команд есть дизайн-системы, включающие не только цветовую палитру, но и целые макеты.
Это означает, что любой член группы дизайнеров может взять эти базовые макеты веб-дизайна и использовать их для создания страницы, сохраняющей визуальную идентичность продукта. Речь идет о сокращении времени проектирования и установлении определенного шаблона повторения, на который могут положиться дизайнеры.
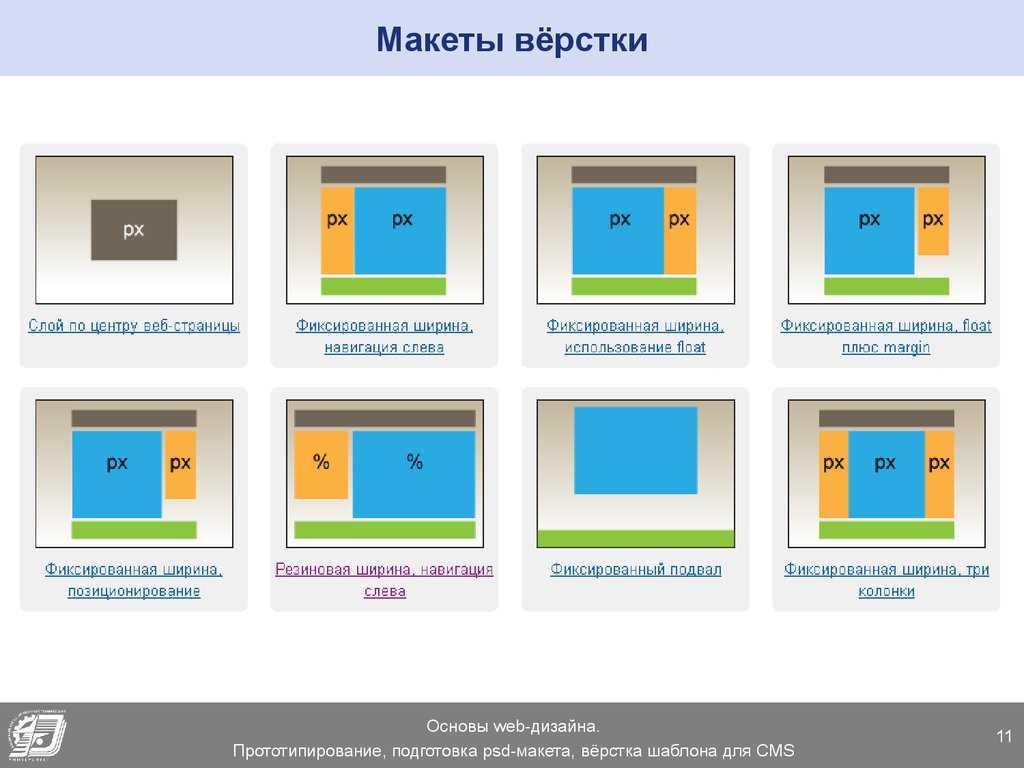
Наиболее часто используемые макеты веб-дизайна
1. Макет сетки
Дизайн веб-сайтов имеет тенденцию иметь дело с большим количеством контента, иногда даже с необходимостью отображать весь этот контент одновременно. Вот почему многие команды дизайнеров опираются на сетку, используя модульные карточки для организованного представления большого количества контента.
MAP Ltd.
Одна из лучших вещей в использовании веб-сайта с сеткой — это свобода, которую она дает. Контент часто органичен и имеет тенденцию расти, изменяться. С карточной системой пользовательского интерфейса дизайнеры могут создавать что-то гибкое, что можно адаптировать без особых усилий. Благодаря своей модульной природе система сетки может быть симметричной или асимметричной, минимальной или полной деталей. Здесь есть огромный запас для разработки макета веб-сайта, который может выжить в долгосрочной перспективе.
Благодаря своей модульной природе система сетки может быть симметричной или асимметричной, минимальной или полной деталей. Здесь есть огромный запас для разработки макета веб-сайта, который может выжить в долгосрочной перспективе.
Хитрость здесь в том, чтобы понять, что даже карточки могут представлять собой слишком много когнитивных усилий. Вы хотите оставить много пустого пространства между карточками и ограничить количество текста или изображений, которые содержит каждая карточка. Таким образом, пользователи могут не торопиться и изучить систему сетки, вместо того, чтобы быть засыпанными 12 квадратами, которые все мигают разными цветами.
2. Макет с разделенным экраном
Разделение верхней части экрана пополам — это популярный способ предложить впечатляющие визуальные эффекты и при этом сохранить эффективность веб-сайта. Некоторые веб-сайты используют этот макет, чтобы попытаться побудить пользователей сделать быстрый выбор между двумя одинаково важными вариантами. Это может быть убедительным способом подтолкнуть пользователя к принятию решения, а также визуально приятным благодаря симметричной компоновке.
Это может быть убедительным способом подтолкнуть пользователя к принятию решения, а также визуально приятным благодаря симметричной компоновке.
Двигатель Темы.
Другие веб-сайты используют макет с разделенным экраном просто для того, чтобы сделать сильный рекламный ход. Вместо того, чтобы выбирать между двумя вариантами, у пользователей есть одна сторона с мощным визуальным эффектом, а другая — текстовой подачей. Весь макет может быть современным или классическим, легко адаптируемым к любому стилю или тенденции.
3. Избранное изображение
Макет избранного изображения для веб-сайтов во многом соответствует концепции выделения, о которой мы упоминали ранее. Поскольку большое изображение находится в центре внимания в верхней части страницы, дизайнеры заботятся о том, чтобы пользователи обратили внимание на изображение и на то, что оно говорит или означает.
Фоссула.
Одна из самых замечательных особенностей использования избранного изображения заключается в том, что его можно использовать для задания тона. Это первое, на что обращают внимание пользователи. Дизайнеры могут создать идеальное изображение, охватывающее всю веб-страницу. Обычно используется для веб-сайтов в редакционном стиле, таких как газеты и блоги.
Это первое, на что обращают внимание пользователи. Дизайнеры могут создать идеальное изображение, охватывающее всю веб-страницу. Обычно используется для веб-сайтов в редакционном стиле, таких как газеты и блоги.
4. Зигзагообразный макет
Зигзагообразный макет веб-сайта в основном создает весь макет на основе шаблона чтения. Идея состоит в том, что, хотя большинство пользователей на самом деле не тратят время, необходимое для чтения веб-страницы сверху вниз, они просматривают содержимое. Это сканирование обычно выполняется с помощью шаблона, причем шаблон Z является одним из наиболее распространенных.
Эль Модерн.
Поскольку пользователи так часто сканируют содержимое с помощью шаблона Z, логично, что создание макета веб-сайта с такой же структурой может быть полезным. Вы гарантируете, что пользователи действительно увидят контент, повышая вероятность того, что они найдут то, что ищут.
Этот макет веб-сайта также имеет много общего с концепцией повторения. Веб-сайты обычно создают зигзагообразный узор, повторяя один и тот же макет на разных сторонах экрана. В таком подходе к дизайну макета сайта нет ничего плохого — повторение может быть полезным!
Веб-сайты обычно создают зигзагообразный узор, повторяя один и тот же макет на разных сторонах экрана. В таком подходе к дизайну макета сайта нет ничего плохого — повторение может быть полезным!
5. Макет F-шаблона
Подобно шаблону чтения Z, шаблон чтения F также широко используется в веб-дизайне. В основном это означает, что пользователи при сканировании контента будут фокусироваться на левой стороне, а затем переходить на правую в зависимости от контента, который они видят.
Исследование вентилятора.
Когда дело доходит до дизайна макета веб-сайта, это обычно означает, что важная информация или элементы должны располагаться слева. Это повышает вероятность того, что пользователи будут взаимодействовать с ними, например, в случае фильтров товаров для покупок. Если мы имеем дело с более ориентированным на текст дизайном, вы должны убедиться, что текст написан правильно, чтобы пользователи могли найти важные части текста слева.
Завершение макета веб-дизайна
Создание правильного макета для дизайна веб-сайта — это и искусство, и наука, и многие факторы оказывают большое влияние на наилучший подход. Существует определенная необходимость учитывать более практические вещи, такие как бизнес-цель и целевые пользователи продукта. Вы хотите использовать пространство эффективно, чтобы продукт сиял и представлял контент в лучшем свете.
Существует определенная необходимость учитывать более практические вещи, такие как бизнес-цель и целевые пользователи продукта. Вы хотите использовать пространство эффективно, чтобы продукт сиял и представлял контент в лучшем свете.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ПРОТОТИПИРОВАНИЯ ВЕБ- И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
Дизайн и верстка — да, они влияют на доверие к сайту
Главная » Дизайн и верстка — да, они влияют на доверие к сайту многое говорит о доверии к сайту. Предупреждение: Требуется от 2 до 4 секунд, чтобы решить, остаться или немедленно покинуть сайт. Тем более, когда пользователи узнают, что он вообще не содержит полезной информации. Поэтому поддержание красивого и хорошо организованного веб-сайта является обязательным. Пользователи не только нетерпеливы, но и имеют чрезвычайно высокие ожидания.
Пользователи не только нетерпеливы, но и имеют чрезвычайно высокие ожидания.
Мучительная правда, дешевый сайт влияет как на авторитет самого сайта, так и на бизнес в целом . Допустим, вы продаете дешевые товары, и ваши конкуренты тоже продают дешевые товары. В сценарии «дешевые товары против дешевых товаров» тот, у кого есть привлекательный, профессионально выглядящий сайт, получит больше трафика и, в конечном итоге, больше конверсий, что означает больше продаж и больше прибыли.
Правильная верстка делает сайт более привлекательным. Макет улучшает эстетику различных объектов, когда они воспринимаются как единое целое, а не как отдельные элементы. Это справедливо даже в том случае, если на сайте нет какой-либо графики, хотя было бы лучше включить изображения и графику, которые передают сообщение бренда. При разработке веб-сайтов необходимо учитывать пять факторов: устройство, браузер, разрешение, цвет и ожидания. Первые четыре на самом деле указывают на пятую.
Во-первых, онлайн-пользователи ожидают, что сайт создан в соответствии с тем, о чем ваш сайт. Однако это не означает наличие дешевого веб-сайта, на котором вы можете продавать свои дешевые товары! Д-У-Х. Это означает только использование объектов и методов, которые лучше всего представляют ваш бренд, иначе пользователи быстро потеряют интерес.
Самые лучшие веб-сайты имеют правильное большинство основ. Однако правда в том, что даже те, кто называет себя «экспертами», могут упускать из виду такие основы, особенно когда человек, которому поручено создать веб-сайт, более технический, чем творческий. Но, эй, лучше всего, если вы сможете найти разработчика веб-сайтов, который может сделать и то, и другое. Такой разработчик умеет создавать веб-сайты со всеми необходимыми требованиями, которые конвертируют трафик в платных клиентов.
Простота
Простота субъективна. Предпосылка состоит в том, чтобы сделать преобразование легким. Сведите к минимуму шум (или отвлекающие факторы). Например, призывы к действию должны быть читабельными, легко находимыми и аккуратными.
Например, призывы к действию должны быть читабельными, легко находимыми и аккуратными.
Навигация
Навигация обязательна. Любому пользователю должно быть легко найти обратный путь туда, откуда он или она вошли на сайт. Сложная навигация не поможет в конверсии, так как пользователи заняты кликами, а не решением покупать или нет.
Достоверность
Аккуратный веб-дизайн сам по себе обеспечивает доверие к вашему бренду, которого он заслуживает. Иногда решение доверить веб-сайту личные данные (кхм, то есть данные кредитной карты) основывается на том, насколько профессионально выглядит сайт.
Наш почти 15-летний опыт работы в индустрии цифрового маркетинга позволил нам понять один критический аспект дизайна и макета веб-сайта — независимо от того, насколько хорошо ваш веб-сайт привлекает посетителей, без профессионально разработанной домашней страницы это было бы сложно. убедить потенциальных клиентов совершить конверсию . Они просто уйдут, даже не удосужившись взглянуть на ваши предложения.
Ваша домашняя страница является наиболее важным местом, где потенциальные клиенты получают представление о том, чего они могут ожидать от вашего веб-сайта, побуждая их переходить на другие страницы. По той же причине мы тратим время только на веб-макет. Мы живем по философии удобства использования главной страницы. На самом деле, помимо главной страницы, мы стремимся сделать каждую страницу удобной для использования, то есть создаем веб-сайты и страницы с мыслью о пользователе.
Мы можем превратить ваш веб-сайт в цифровой офис или цифровой выставочный зал, а домашнюю страницу — в приемную. Помните следующее: 1) у вас есть только один шанс произвести первое впечатление и 2) ваш конкурент находится всего в одном клике. Теперь посмотрите на свой сайт. Это неинтересно, запутанно, скучно или все вышеперечисленное? Спросите себя: нужно ли вам вообще задаваться вопросом, почему ваши посетители не конвертируются?
Ответ прямо перед вами. Подсознательно посетителей отталкивает внешний вид сайта, поэтому они ищут более привлекательные веб-сайты. Проблема может быть решена путем полной реструктуризации веб-сайта, включая, помимо прочего: а) добавление цветов, б) добавление графики и в) оптимизацию ссылок.
Проблема может быть решена путем полной реструктуризации веб-сайта, включая, помимо прочего: а) добавление цветов, б) добавление графики и в) оптимизацию ссылок.
Все это необходимо для выделения элементов, на которые должен нажимать посетитель (например, кнопки призыва к действию (подробнее об этом во второй части) и ссылок). Ссылки, например, должны быть легко просматриваемыми, и посетители должны сразу знать, куда они попадут. Это также подчеркивает важность текста. Напрямую, когда мы говорим «привлекательный веб-сайт», это означает хороший баланс текста, разбитого на графику.
Существуют сотни статистических данных, которые уже без сомнения доказали, что правильный дизайн и верстка вносят неизмеримый вклад в успех любой цифровой стратегии . Компания с глубоким знанием того, что работает, а что нет для онлайн-бизнеса, может помочь любому бизнесу добиться успеха с помощью соответствующего дизайна и макетов, соответствующих характеру бизнеса.
Внешний вид увеличивает шансы на успех. Не говоря уже о том, что люди обрабатывают визуальные эффекты примерно в 60 000 раз быстрее, чем текст и другие формы общения. Сначала мы учимся глазами. На самом деле около 65% веб-пользователей считают себя визуалами . Итак, на сайте (да и на самом сайте в целом) должны быть элементы, радующие глаз.
- Фиксация взгляда пользователей 78% приходится на текст (подписи, заголовки, субтитры, синопсис и т.д.) и 22% на графику
- Причудливые форматы рассматриваются как рекламные акции, поэтому игнорируются
- Веб-сайты без какой-либо графики или изображений будут привлекать меньше трафика
- Взаимодействие неравномерно распределено по любой странице с самым высоким уровнем взаимодействия в верхней части сгиба (94%)
- Посетители, которые оставались на привлекательном сайте более 15 секунд, на 25% чаще вспоминают бренд
Наша формула заключается в разработке простого и привлекательного дизайна веб-сайта.