Дизайн кнопок. Все, что вы хотели узнать
Советы
Стиль кнопок, цвет, состояние и их расположение на странице
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Мы перевели статью UX-специалиста компании Windmill Тараса Бакусевича. Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями.
Можно ли представить нашу жизнь без кнопок? Скорее всего, нет. Мы используем их как в реальной жизни — открываем двери, фотографируем, разогреваем еду, так и в digital-пространстве — оплачиваем покупки в интернете, оставляем данные на сайтах, ставим лайки и реакции в социальных сетях.
Кнопки восхитительны. Касание пальца запускает приложение, машину или приводит систему в движение. При этом пользователь может не догадываться о механизмах или алгоритмах, которые за этим стоят. «Вы нажимаете кнопку — мы делаем остальное», — благодаря этому привлекательному слогану потенциальные покупатели заинтересовались камерами Kodak.
Кнопки и ссылки. В чём разницаКнопки сообщают о действиях, которые можно сделать на странице. Обычно они расположены в чатах, формах, панелях инструментов.
Ссылки используются, когда пользователю предлагают перейти на другую страницу (или её часть). Например, в личный профиль человека или в каталог товаров. Кнопки же просят совершить действие: «Отправить», «Создать новый документ», «Загрузить».
Вид кнопки. О чем он говорит пользователюОт внешнего вида кнопки зависит, насколько ей удобно пользоваться. Каждое состояние кнопки должно иметь особенности, которые отличают его от других состояний и окружающего макета. При этом кардинально изменять вид и создавать дополнительный визуальный шум нежелательно.
При этом кардинально изменять вид и создавать дополнительный визуальный шум нежелательно.
Всего существует 6 состояний кнопки:
- Нормальное состояние — этот компонент интерфейса интерактивен и готов к использованию.
- В фокусе — «ответ» элемента на действие: пользователь выделил кнопку с помощью клавиатуры или другого инструмента ввода.
- Наведение мыши — состояние интерактивного элемента, когда пользователь наводит на него курсор.
- Активное состояние (или нажатая кнопка) — состояние, когда пользователь нажимает на кнопку.
- Загрузка — Состояние, которое сообщает, что этот элемент завершает какое-либо действие (например, сохраняет данные в личном кабинете).
- Неактивное состояние — этот компонент интерфейса не интерактивен сейчас, но может быть включён в будущем.
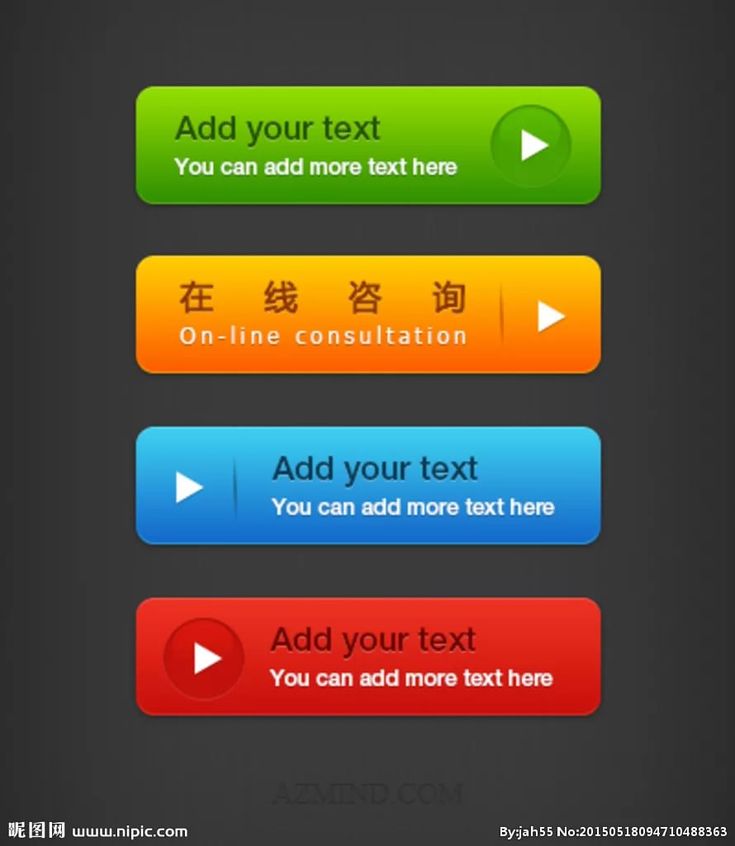
Самый популярный вид кнопок — прямоугольные с закруглёнными углами. Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
Стили используют, чтобы отличать более важные действия от не таких важных. Если визуально выстроить иерархию, то пользователь не будет чувствовать себя потерянным в большом количестве вариантов. Обычно, может быть одна заметная кнопка (этот стиль называется «основной»), а также несколько «второстепенных» и побочных, «третичных» действий.
«Правильную» кнопку не всегда нужно выделятьИногда хочется сделать «правильную» кнопку действием по умолчанию (используя «основной» стиль) и дополнительно выделить её. Большую часть пользователей это ведёт в нужном направлении и помогает им завершать свои дела быстрее.
Исключение: если варианты выбора равны, или действие может быть потенциально опасным (например, согласие о передаче личных данных). В таких случаях лучше давать пользователям возможность выбирать осознанно, а не случайно.
«Не заставляйте меня думать» — название книги юзабилити-инженера Стива Круга. Среди многих пунктов, которые он затрагивает — насколько важно создавать очевидный для пользователя интерфейс без головоломок. Долгое пользование различными устройствами сформировали в наших головах то, как кнопки должны выглядеть и функционировать. Сильное отклонение от этого «стандарта» вызовет замешательство у пользователей.
Лучше не использовать один и тот же цвет для интерактивных и неинтерактивных элементов интерфейса — в противном случае люди не поймут, куда нужно нажимать.
Придерживайтесь единого стиляЕдинство стиля улучшает скорость и точность взаимодействия, помогает избежать ошибок. Лучше создавать предсказуемые элементы. Это поможет пользователям почувствовать, что они контролируют ситуацию и могут получить желаемый результат. Продумывая основные, вторичные и третичные элементы, постарайтесь найти для них что-то общее — например, цвет, форму или что-то ещё.
Если пользователь не может нажать на кнопку или случайно попадает при этом на другой элемент, это вызывает раздражение и негативный опыт.
Для интерактивных элементов на большинстве платформ подойдут размеры от 48×48 dp. Dp (Density-independent Pixels) — абстрактная единица измерения размера, которая позволяет элементам выглядеть одинаково в различных разрешениях. Обычные пиксели (px) на разных экранах могут отображаться по разному.
Подробнее о разнице между dp и px
Для кнопок с иконками лучше убедиться, что интерактивная часть будет больше, чем сама иконка (кнопка Edit на примере выше). Это применимо не только для смартфонов или планшетов, но и для web-страниц, где указатель — компьютерная мышь.
Делайте дизайн доступнымЭтот совет нужно применять к каждому компоненту интерфейса. Размер интерактивной области элемента — один из факторов, который влияет на доступность. Среди других — размер шрифта, цвет и контраст. Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Дизайнерам лучше тесно взаимодействовать с командой разработчиков, чтобы убедиться, что кнопки работают с экранным считывающим устройством. Это встроенное в ОС приложение, которое помогает людям с нарушениями зрения считывать информацию с экранов. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя. Атрибут role=”button” превратит элемент в кнопку для любого экранного считывающего устройства.
Рассмотрите не только касания, но и жестовое взаимодействие пользователя с интерфейсомЖесты позволяют пользователям взаимодействовать с приложением касаниями. Это экономит время и дает чувство тактильного контроля. Некоторые виды касаний входят в нашу жизнь всё больше. Например, свайп (смахивание) для работы с контентом или двойное касание экрана, чтобы поставить лайк.
Хорошее название для кнопки поможет пользователю совершить нужное действиеТо, какой посыл несут кнопки, также важно, как и то, как они выглядят. Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Хорошее название кнопки предлагает пользователю совершить какое-либо действие. Лучше использовать глаголы и отображать на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?»
Лучше избегать слов «Да», «Нет» или общих слов — например, «Подтвердить/Отправить».
OК/Отмена or Отмена/OК? Любой вариант подходитДизайнеры могут часами спорить о том, как правильно располагать кнопки, но на самом деле разницы никакой нет.
- Действие «OK» в начале соответствует привычному порядку прочтения для большой части людей – слева направо. У Windows кнопка OK идёт сначала.
- «OK» в конце улучшает концентрацию и восприятие – пользователи лучше оценивают все варианты перед тем, как принять решение. Также такой порядок помогает избежать ошибок. У продуктов Apple кнопка OK стоит второй.

Каждый из нас был в этой ситуации. Застревал на странице с неактивной кнопкой, пытаясь понять, почему она не работает и что нужно сделать, чтобы вернуть её к жизни. Неактивное состояние используется, чтобы показать, что этот элемент не активен, но может заработать в будущем. Так поступают, потому что временное исчезновение кнопки может запутать пользователя.
Лучше при возможности избегать неактивных кнопок – пусть они всегда будут активны. Если пользователи не ввели нужную информацию, просто подсветите пустые строки или покажите предупреждение.
12 советов о дизайне кнопок в интерфейсе1. Различайте кнопки и ссылки. У них разное предназначение. Их схожесть в интерфейсе будет путать пользователя.
2. Продумайте варианты состояния кнопок. Активна ли она, будет ли подсвечиваться при наведении? Поймёт ли пользователь, что кнопка сработала? – это те вопросы, на которые стоит ответить заранее.
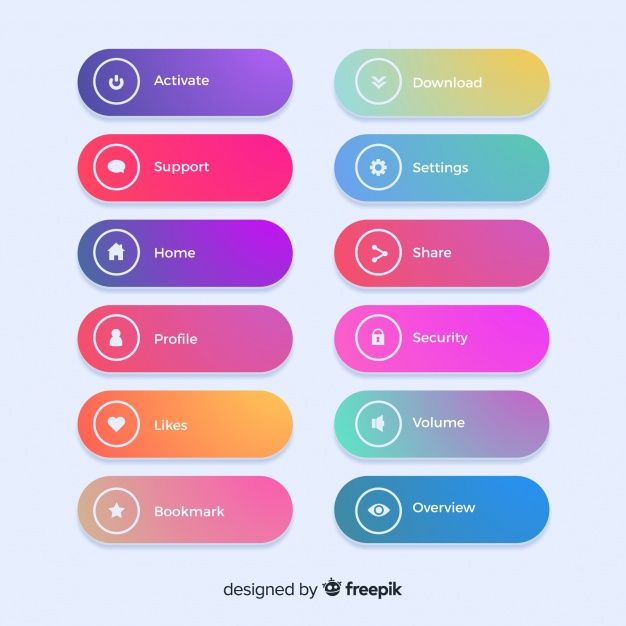
3. Подберите стиль своим кнопкам. Популярных вариантов не так мало сейчас, есть из чего выбрать. Продумайте, как кнопки будут сочетаться с другими элементами.
4. Соблюдайте иерархию кнопок
5. Решите, точно ли нужно пользователям действие «по умолчанию». Иногда такой вариант может привести к ошибкам пользователей и, как следствие, негативу в сторону продукта.
6. Применяйте стандарты при проектировании элементов. Таким образом пользователю не нужно сильно задумываться над взаимодействием и терять время (и нервы).
7. Проработайте единый стиль для элементов. Это увеличит скорость работы с платформой и будет приятнее для пользователей.
8. Сделайте достаточно большие кнопки. Лучший вариант – от 48х48 dp, что обеспечит в реальных параметрах оптимальный размер – 9 мм.
9. Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
10. Придумайте понятное название для кнопки. В таком случае пользователи будут исполнять указанное там действие.
11. Не беспокойтесь о порядке размещения кнопок «Оk» и «Отмена». В любом случае они будут работать одинаково.
12. Избегайте неактивных кнопок
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностисоветы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопокКнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
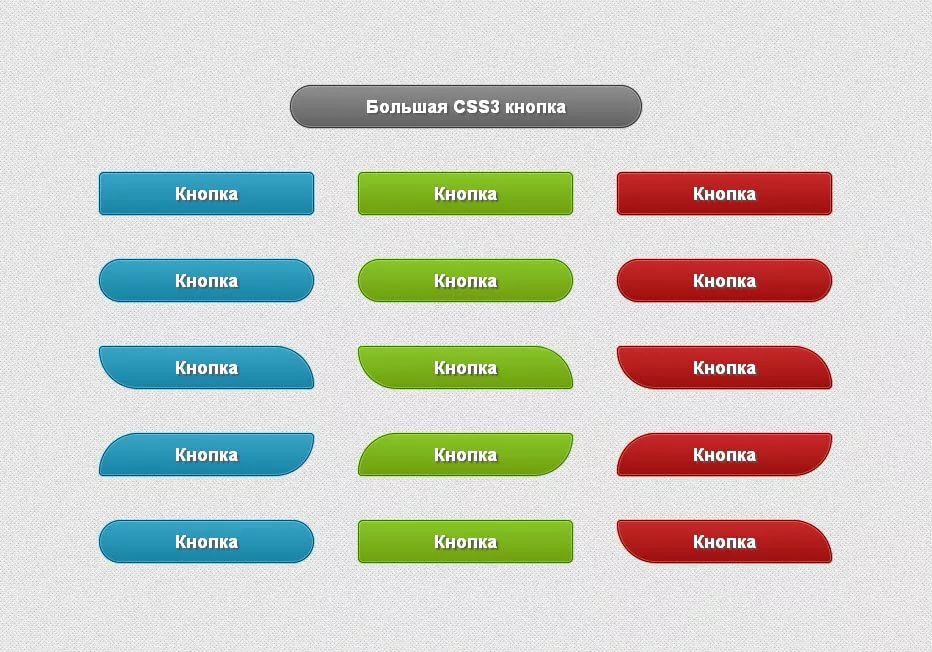
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
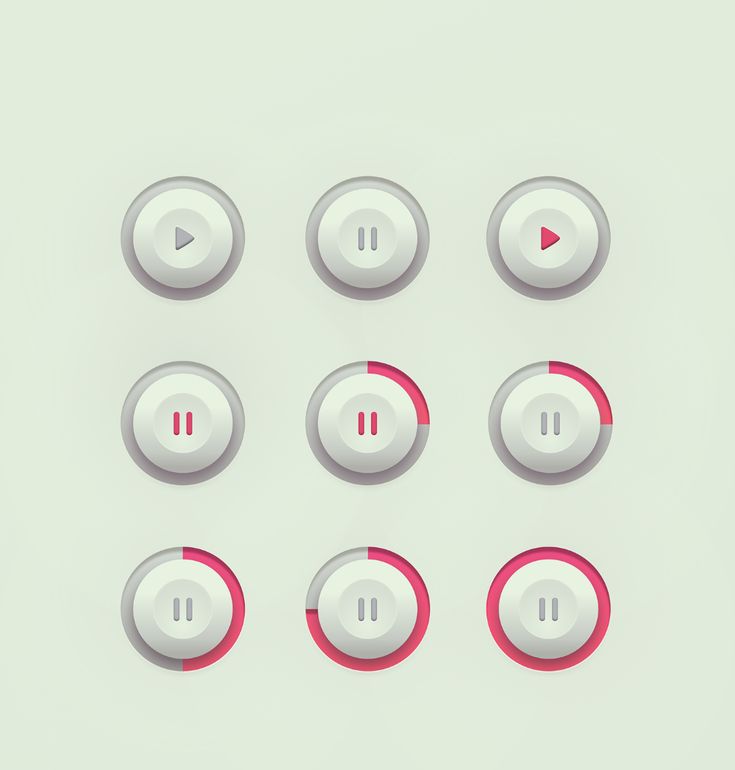
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия.
