9 Принципов Дизайна Landing Page, Которые Вам Необходимо Знать
Все мы в какой-то момент были впечатлены дизайном целевой страницы.
via GIPHY
Хотя то, что нас интересует, может быть разным, существуют общие принципы дизайна для нескольких целевых страниц, которые структурированы так, чтобы зацепить любого посетителя страницы.
Эта статья предназначена для компаний, которые не конвертируют свои целевые страницы или ищут вдохновения для их разработки.
Ниже мы расскажем о различных принципах дизайна целевых страниц, которые помогут повысить конверсию и сделать этот маркетинговый дизайн популярным.
Давайте сразу перейдем к делу.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Что Такое Посадочная Страница? 📝
Целевая страница — это отдельная веб-страница, которая специально используется в маркетинговых целях. Именно сюда «приземляется» клиент, если он переходит по определенной ссылке из ваших социальных сетей, маркетинговой кампании по электронной почте или по другим ссылкам с вашего сайта.
В отличие от большинства обычных веб-страниц, главная цель целевой страницы — конверсия.
Это одно из самых больших преимуществ, которые целевая страница может принести бизнесу.
Конверсия означает позволить посетителю страницы выполнить призыв к действию (CTA), размещенный на целевой странице. Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку адресов электронной почты.
Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку адресов электронной почты.
Большинство предприятий, как местных, так и международных, используют целевые страницы. Ниже приведен пример отличной целевой страницы от WhatsGood:
Источник Изображения: WhatsGoodЦелевая страница чистая и хорошо сочетается с цветовой схемой. Она прямо указывает на суть и использует единственный призыв к действию в виде кнопки «Shop Now». Вот как выглядит эффективная целевая страница.
Еще одна целевая страница, которую мы хотели бы вам показать, создана на сайте Cruise.com.
Источник Изображения: Cruise.comСразу видно, насколько перегружена эта целевая страница по сравнению с предыдущим примером.
На этой целевой странице вы не знаете, куда смотреть и чего она хочет от своих клиентов. Она заполнена кнопками, а общий дизайн выглядит сложным.
К сожалению, некоторые целевые страницы в современном деловом ландшафте все еще подражают тому, что представляет Cruise. Большинство таких владельцев бизнеса чрезмерно увлекаются и включают почти все свои рекламные акции на одной веб-странице.
Большинство таких владельцев бизнеса чрезмерно увлекаются и включают почти все свои рекламные акции на одной веб-странице.
Делая такие вещи со своей целевой страницей, ваш бизнес упускает эффективную маркетинговую стратегию.
Чтобы пролить свет на то, как должен выглядеть дизайн целевой страницы, ниже приведены 9 основных принципов дизайна, которые вы должны знать и применять на своих целевых страницах.
9 Принципов Дизайна Landing Page, Которые Вам Нужно Запомнить 🧐
- Простота Лучше
- Четко Сформулируйте Призыв К Действию
- Выделите Важные Слова
- Сделайте Его Отзывчивым
- Используйте Свои Собственные Фотографии
- Спрашивайте То, Что Необходимо
- Ограничьте Количество Ссылок
- Упростите Процесс Обезжиривания
- Включить Показатели Доверия
1. Простота Лучше
При создании целевой страницы одной из распространенных ошибок является то, что люди думают, что чем грандиознее дизайн, тем больше он привлечет внимание посетителя.
Любой великий дизайнер бренда знает, что простота — это то, что люди ищут сегодня, особенно на целевых страницах.
Перегруженный дизайн может оттолкнуть многих, поскольку страница может выглядеть слишком «шумной» и подавляющей. Это может даже отвлечь посетителей страницы от истинного замысла целевой страницы.
Прежде чем решать, какие слова вставить, нужно подобрать идеально сбалансированный дизайн.
👉🏼 Вам нужно что-то чистое и хорошо сочетающееся с другими цветами на изображениях, которые вы собираетесь использовать.
Иногда дизайн может быть просто игрой с выбранными вами цветовыми схемами. Это может помочь представить отличную эстетику и создать красивую целевую страницу.
Другие компании выбирают стиль целевой страницы, в котором используется много белого пространства. В качестве примера можно привести компанию Hopper:
Источник Изображения: HopperНичего лишнего, дизайн простой, элегантный и привлекательный.
Еще один пример мы хотели бы показать от Close, программного обеспечения для продаж, которое предоставляет предиктивные дозвоны и другие CRM-решения.
Источник Изображения: CloseВы можете подумать, что он слишком простой и скучный, однако такой дизайн лучше, чем переполненные страницы, которые вы регулярно видите в большинстве отраслей.
Компания стратегически встроила видеоролик, чтобы клиенты могли узнать больше о своем программном обеспечении.
2. Четко Сформулируйте Призыв К Действию
Отличный дизайн должен сочетаться с четким призывом к действию. Призыв к действию относится к тому, что вы хотите, чтобы клиент сделал на вашей целевой странице.
Как вы можете заметить из приведенных выше хороших примеров, эти целевые страницы содержат только один призыв к действию.
Несмотря на то, что вы хотите дать своим клиентам возможность делать множество вещей, включение нескольких CTA может принести больше вреда, чем пользы. Это может негативно сказаться на коэффициенте конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Это может негативно сказаться на коэффициенте конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Избежание этого может сотворить чудеса с вашими кампаниями электронной почты, маркетингом в социальных сетях и другими рекламными акциями, которые вы проводите.
Большинство компаний делают отдельную целевую страницу для каждого действия, которое они могут придумать. Компания WordStream отметила, что предприятия, имеющие 30 и более целевых страниц, отмечают 7-кратное увеличение конверсии.
Если вы планируете добавить больше контактов в свой список электронной почты, вы можете сделать это на отдельной странице от целевой страницы вашего продукта. То же самое касается любых CTA, которые вы задумали.
3. Выделите Важные Слова
Большинство целевых страниц объясняют, в чем суть их продукта или услуги. Если они не используют видеоконтент, то завлекают клиентов с помощью слов и предложений.
Вам следует узнать, какие фразы или предложения следует выделять жирным шрифтом или подчеркивать, если вы решили пойти по этому пути.
Несмотря на то, что на странице есть текст, глаза клиента сразу же тяготеют к словам с самым крупным шрифтом, которые в данном случае являются заманчивой возможностью арендовать жилье для отдыха.
Источник Изображения: AirbnbЕще один — от Cartstack — платформы, предлагающей электронные письма, кампании и инструменты для борьбы с отказом от корзины.
На одной из ее целевых страниц четко увеличен размер шрифта слов, объясняющих, что они предлагают людям.
Источник Изображения: CarstackВыделение слов не ограничивается только объяснением сути вашего бренда; эту стратегию можно использовать для промоакций, скидок и распродаж.
Именно это заставляет компании, использующие технологию «взлома роста», быстро масштабироваться. Они четко объясняют, чего они хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Наконец, вам не нужно выделять много слов. На самом деле, вам даже не нужны многочисленные предложения на вашей целевой странице.
👉🏼 Вашего CTA и важных фраз может быть достаточно для конверсии потенциального клиента, если все сделано правильно.
Хороший пример тому — Vidizmo — платформа для управления видео.
Источник Изображения: VidizmoОбратите внимание, как чисто он выглядит, а отсутствие информации вызывает у потенциальных клиентов желание узнать больше о компании и услуге, которую они продают.
4. Сделайте Его Отзывчивым
В современную цифровую эпоху нельзя ориентироваться только на пользователей настольных компьютеров.
Компания Perficient отметила, что в 2020 году на мобильные устройства приходится 61% посещений американских веб-сайтов, в то время как на настольные компьютеры приходится 35,7% посещений.
В глобальном масштабе 68,1% всех посещений веб-сайтов приходится на мобильные устройства.
Это означает, что при создании целевой страницы следует учитывать и мобильные устройства.
Поэтому при настройке целевой страницы и веб-сайта убедитесь, что они реагируют на все экраны — настольные, мобильные или планшетные.
Последнее, что вы хотите, чтобы произошло, это когда клиент находится на вашей мобильной целевой странице, а дизайн перепутался, потому что вы не сделали страницу отзывчивой.
Уже достаточно сложно перевести их на вашу целевую страницу, поэтому убедитесь, что все работает идеально, когда они просматривают вашу веб-страницу.
5. Используйте Собственные Фотографии
Использование вашей собственной фотографии помогает установить доверие с вашими клиентами. Помните, что значительная часть ваших клиентов скептически относится к тому, законны вы или нет.
Такое восприятие не должно вас обидеть, но с учетом мошенничества, которое ежедневно происходит в Интернете, эти люди повысили свою бдительность и осведомленность. Одним из способов показать, что вы являетесь законным предприятием, может быть использование собственных фотографий сотрудников или изображений продукции, а не стоковых фотографий.
👉🏼 Это позволит вашему бизнесу выглядеть более надежным.
Компания MarketingExperiments сообщила, что коэффициент конверсии может увеличиться, если заменить стоковую фотографию на фотографию сотрудника компании. Вы можете использовать такой инструмент, как фоторедактор Picsart или аналогичный, чтобы убедиться, что все соответствует вашим потребностям.
Посмотрите, как на этом сайте использована отличная фотография сотрудников на фоне красивого пейзажа. Она передает ощущение единства и командной работы, которое олицетворяет культура их компании и отношение к клиентам.
Источник Изображения: InstantRecoveryОднако не ограничивайтесь фотографией члена компании.
Вы также можете использовать изображение клиента — при условии, что он разрешил вам использовать его изображение. Это может привести к созданию простых целевых страниц, которые будут очень эффективными. Некоторые крупнейшие компании используют эту стратегию, потому что нет лучшего способа показать, что вы являетесь законным предприятием, чем поделиться фотографией счастливого клиента.
6. Спрашивайте То, Что Необходимо
Целевая страница обычно запрашивает некоторую информацию о потенциальных клиентах и вашем текущем рынке.
Учитывая количество мошенничеств, с которыми сталкивались клиенты и о которых они читали ранее, большинство ваших клиентов не решатся предоставить слишком много информации. К сожалению, некоторые компании упорно продолжают запрашивать больше информации о клиенте, даже если часть из них не нужна.
Это действие приводит к тому, что клиенты закрывают целевую страницу и переходят к следующему бизнесу.
Помните, что посетители заходят на вашу целевую страницу, потому что им интересно то, что вы хотите продать.
Они приходят не для того, чтобы отвечать на вопросы викторины или анкеты. Поэтому всегда следите за тем, чтобы запрашивать только необходимую информацию.
👉🏼 Вы не хотите бомбардировать своих потенциальных клиентов множеством страниц и полей для ответов.
Количество информации, которую вы запрашиваете у своих клиентов, должно зависеть от того, что представляет собой CTA. Если целевая страница предназначена для того, чтобы люди присоединились к списку адресов электронной почты, достаточно указать электронную почту и имя.
7. Ограничьте Количество Ссылок
Всегда ведутся споры о том, стоит ли включать ссылки на социальные сети компании на целевой странице.
- Одна сторона утверждает, что это хорошая идея, поскольку посетители страницы могут узнать больше о компании, увидев ее профили в социальных сетях.
- Другая сторона считает, что другие ссылки, помимо CTA, могут только отвлекать внимание и заставить клиентов забыть о целевой странице.
Мы поддерживаем последний аргумент и считаем, что другие ссылки только отвлекают клиента от истинной цели целевой страницы — конверсии.
Лишние ссылки могут отвлечь посетителя страницы.
Если вы хотите, чтобы коэффициент конверсии увеличился, ваша целевая страница должна состоять всего из нескольких ссылок или даже одной ссылки. Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на CTA, которое вы пытаетесь передать.
Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на CTA, которое вы пытаетесь передать.
Посмотрите на компанию VSM Detox Austin. У его команды были все возможности для размещения ссылок на домашнюю страницу и брендированный контент о детокс-уходе, но они предпочли представить своим клиентам только одну ссылку.
Это заставляет людей сосредоточиться только на одной задаче — нажать на кнопку CTA.
Источник Изображения: VSM Detox8. Упростите Процесс Обезжиривания
Давайте будем честными: когда мы смотрим на целевую страницу компании, мы, как правило, больше пропускаем, чем читаем всю страницу. Наши клиенты делают то же самое.
У большинства из них не хватает терпения прочитать всю страницу, поэтому они просто пропускают ее.
Чтобы целевую страницу было легко пролистать, бизнесмены выделяют или увеличивают размер шрифта. Они хотят, чтобы клиенты сразу поняли, о чем идет речь на странице.
Решение этой проблемы также заставило компании использовать разделы и группировку описаний в качестве стратегии, позволяющей сделать целевую страницу удобной для чтения. Хорошо организованная целевая страница легко читается и приятна для глаз.
Посмотрите на целевую страницу Aura:
Источник Изображения: AuraНа целевой странице не только использовано много белого пространства, но и очень удачно сгруппированы тексты. Одна сторона объясняет, почему что-то важно, а другая дает определение термину, который они использовали.
9. Включить Показатели Доверия
Любая сделка, совершенная в Интернете, может вызвать у каждого чувство сомнения. Каждый потребитель просто хочет, чтобы сделка была безопасной, без мошенничества и проблем.
К счастью, целевая страница может использовать некоторые индикаторы доверия, чтобы сделать потребителей более уверенными.
Примером индикатора доверия может быть использование отзывов клиентов, которые демонстрируют положительный опыт пользователей. Управлять отзывами клиентов и прислушиваться к ним важно и необходимо.
Управлять отзывами клиентов и прислушиваться к ним важно и необходимо.
Когда клиенты читают положительные отзывы ваших предыдущих клиентов, они чувствуют себя более уверенными в том, что имеют дело с законным и отличным предприятием.
👉🏼 Другой формой индикатора доверия могут быть значки доверия или логотипы.
Предприятия электронной коммерции наполняют свои интернет-магазины такими показателями, поскольку это помогает создать надежное присутствие в сети и противостоять чувству сомнения у покупателей.
Та же логика применима и к целевым страницам. Если посетители увидят ваши значки доверия и печати одобрения от легитимных организаций, они будут более уверены в том, что вы им скажете.
5 Примеров Отличных Посадочных Страниц 💁🏻♀️
Давайте рассмотрим примеры ниже для вдохновения при создании целевой страницы.
Muck Rack
Источник Изображения: Muck RackMuck Rack — одна из тех компаний, которые действительно понимают свой рынок. Компания знает, что они обслуживают не только одну группу, но их услуги затрагивают две группы людей — профессионалов PR и маркетологов, а также журналистов и блоггеров.
Компания знает, что они обслуживают не только одну группу, но их услуги затрагивают две группы людей — профессионалов PR и маркетологов, а также журналистов и блоггеров.
Им удалось создать целевую страницу, ориентированную на эти две группы, и при этом сделать ее визуально привлекательной.
Khan Academy
Источник Изображения: Khan AcademyНа этой целевой странице Академии Хана есть чему поучиться. Здесь сочетаются принципы хорошего дизайна, важные слова и приятный для глаз дизайн. Визуальные элементы не перегружены, а цвета хорошо сочетаются с общим оформлением.
Они также добавили уникальное торговое предложение «Бесплатно, для всех и везде».
И наконец, Khan Academy выбрала три кнопки, но они четко определили, на какую кнопку должен нажать потенциальный клиент.
Источник Изображения: SproutSocialСледующий замечательный пример — от SproutSocial.
Она проста, но при этом на одной целевой странице можно увидеть отличные принципы дизайна. Здесь есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
Здесь есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
В целом, эта целевая страница является прекрасным примером отличного дизайна и использования различных элементов дизайна.
Squarespace
Источник Изображения: Square SpaceДизайн, используемый Square Space, — это один из способов привлечь внимание потенциальных клиентов. Захватывающий визуальный ряд заставляет клиентов дольше задерживаться на целевой странице.
Они также подчеркнули свою лучшую особенность, которая заключается в том, что они являются лидером в отрасли, когда речь идет о дизайне веб-сайтов.
Именно этот стиль уникального и нестандартного дизайна делает ее потрясающей целевой страницей.
Некоторые компании предпочитают именно такой дизайн, поскольку он помогает им добиться высокой конверсии целевых страниц. Они привлекают внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которую вы продаете.
Harry’s
Источник Изображения: Harry’sHarry’s отлично справился с эстетическим оформлением этой целевой страницы. Выбор цвета идеален, поскольку цвета прекрасно сочетаются с фоновым тоном.
Он показывает, как смешение цветов может придать странице эстетически приятный и красивый вид.
В довершение всего, Harry’s создал отличную копию. Это заставляет их клиентов думать, что они получают отличную цену, учитывая то, что представляет бизнес.
👉🏼 Это также показывает, насколько эффективным может быть один CTA для целевой страницы.
Заключение 💁🏻
Вы должны помнить, что ни один дизайн целевой страницы не подходит для каждого бизнеса. Иногда рынок предпочитает целевую страницу с множеством ссылок, а некоторым нравятся страницы с большим количеством видеороликов и фотографий продукции.
Все, что нужно вашему рынку, — это информация, которую вам нужно узнать.
Создание целевой страницы выглядит легко на бумаге, но требует стратегического планирования с вашей стороны и вашей команды. Но, ознакомившись с приведенными выше принципами проектирования целевых страниц, вы теперь имеете представление о том, из чего состоит эффективная целевая страница.
Но, ознакомившись с приведенными выше принципами проектирования целевых страниц, вы теперь имеете представление о том, из чего состоит эффективная целевая страница.
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.
В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать Echoes Slab.
Конкретно, будем использовать Echoes Slab.
Фон первого экрана
Итак, откроем нашу сетку в фотошопе и сразу обозначим первый экран Landing Page – нарисуем прямоугольник шириной в документ и высотой 640 пикс. Зададим ему цвет фона #663399:
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web.ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Результат выполнения урока:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание дизайна сайта в Figma на реальном примере. Материалы урока
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Как сделать лендинг | maximsoldatkin.
 com
comЛендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
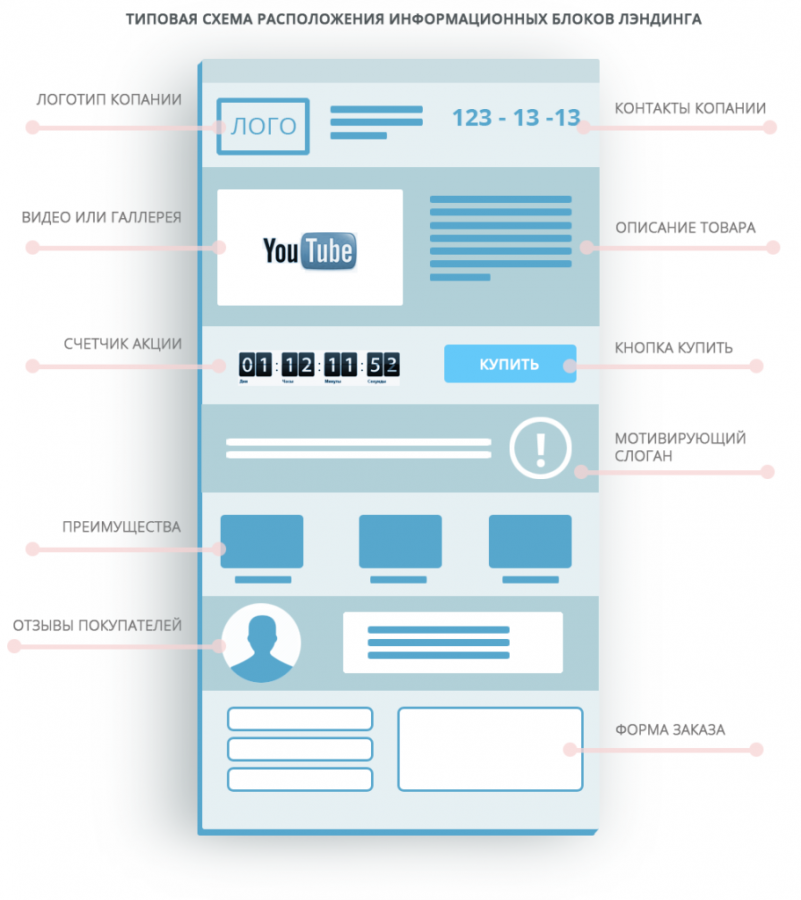
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
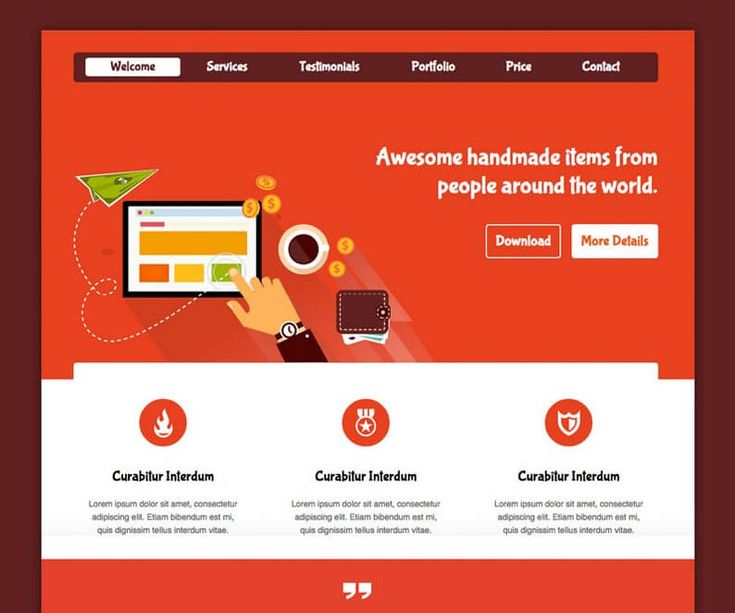
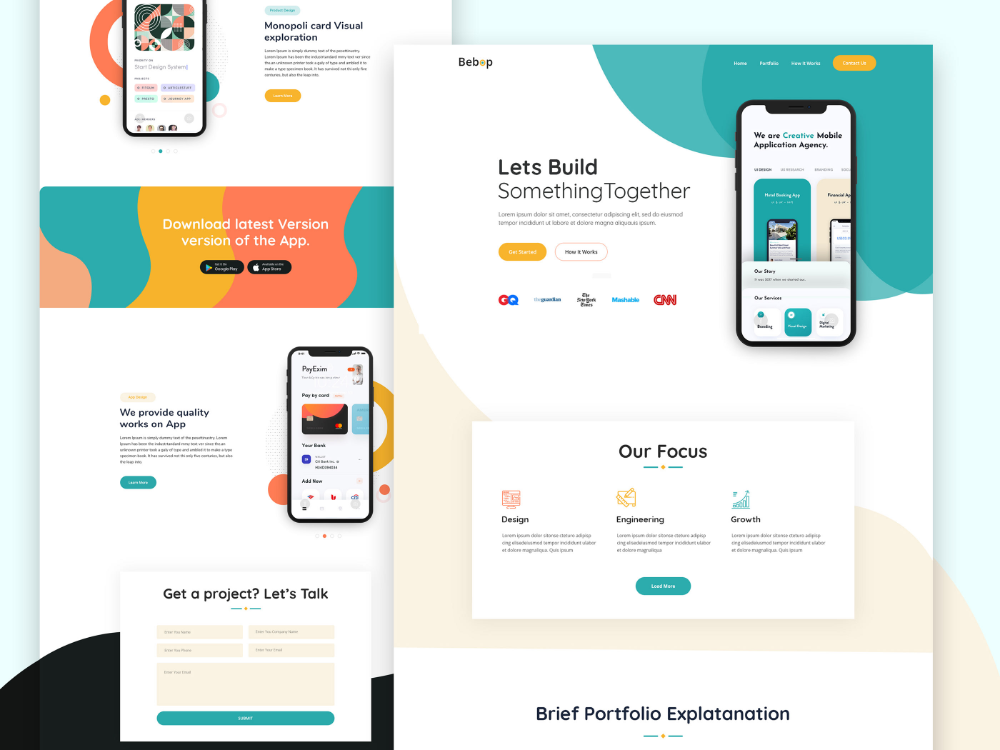
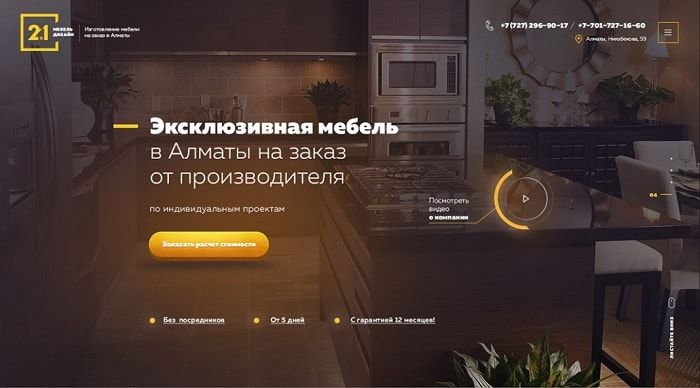
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
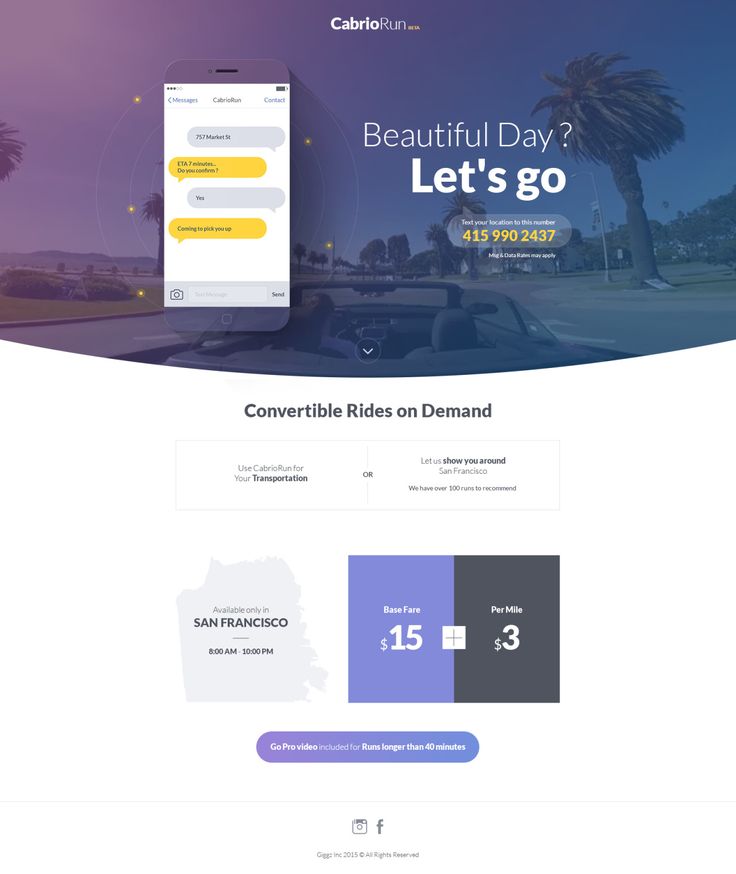
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp. com/)
com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т. д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
Как создавать страницы, которые конвертируют (2022)
Деньги, которые вы вкладываете в платную рекламу, бесполезны, если вы отправляете большой трафик на плохие целевые страницы. Тот, кто впервые познакомился с вашим бизнесом на запутанной или плохо спроектированной целевой странице, может никогда не вернуться. Это означает, что вы сжигаете деньги, чтобы привлечь внимание к своим продуктам, только для того, чтобы исчерпать эти перспективы и начать с нуля.
Это означает, что вы сжигаете деньги, чтобы привлечь внимание к своим продуктам, только для того, чтобы исчерпать эти перспективы и начать с нуля.
Правда в том, что даже у некоторых крупнейших компаний мира есть одна или две ужасные целевые страницы — это распространенная проблема, но мы можем решить ее с помощью целевых страниц, основанных на более глубоком понимании вашей целевой аудитории.
Дизайн целевой страницы состоит из элементов, как визуальных, так и письменных, которые составляют веб-страницу, оптимизированную для привлечения новых клиентов и поощрения повторных покупок. Простота в визуальном оформлении, текст, ориентированный на выгоду, и высококачественные изображения продуктов — три из многих основных принципов привлекательного дизайна целевой страницы.
Мы пригласили нескольких экспертов, чтобы помочь вам создать лучший дизайн целевой страницы, который поможет привлечь потенциальных клиентов.
Познакомьтесь с экспертами
Мы собрали эксперта по маркетингу, директора конверсионного агентства, специалиста по исследованию конверсий и консультанта по целевым страницам, чтобы поддержать вас на пути к созданию продающих дизайнов целевых страниц.
- Эзра Файерстоун , основатель Smart Marketer и соучредитель и генеральный директор BOOM от Синди Джозеф : Эзра усовершенствовал целевую страницу на основе экспериментов и тестирования на страницах продуктов собственного мега-успешного магазина Shopify магазина BOOM. Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer.
- Ben Labay , Управляющий директор/CRO и экспериментатор в Speero by CXL: Бен – опытный исследователь и эксперт в области оптимизации конверсии. Его опыт подтвержден более чем 10-летним опытом работы в академических кругах.
- Michael Aagaard , CRO-консультант и бывший старший специалист по оптимизации конверсий в Unbounce: Майкл работает в области оптимизации конверсий с 2008 года.
 Он является экспертом в исследованиях конверсий, используя результаты реальных проб и ошибок для поддержки своих знаний и рекомендаций.
Он является экспертом в исследованиях конверсий, используя результаты реальных проб и ошибок для поддержки своих знаний и рекомендаций. - Ник Шарма , генеральный директор Sharma Brands : Ник помог заработать более 100 миллионов долларов онлайн-дохода. Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Как создавать целевые страницы в соответствии с потребностями вашей аудитории
Хотя мы делимся шаблонными рекомендациями по дизайну целевых страниц с более высокой конверсией, они предназначены для того, чтобы стать отправной точкой на основе вашей целевой аудитории и их уникальных потребностей.
Проведение исследования конверсии для получения фундаментальной информации, по словам Майкла, является ключевой частью успешной настройки ваших целевых страниц. Исследование конверсии обычно включает в себя такие вещи, как пользовательское тестирование, анализ источника веб-трафика, копирование и опросы.
Исследование конверсии обычно включает в себя такие вещи, как пользовательское тестирование, анализ источника веб-трафика, копирование и опросы.
«Люди часто забывают, что целевая страница — это часть более крупного пути пользователя, — говорит Майкл. «В результате они сжигают резину и тратят время на настройку блестящих вещей, которые на самом деле не имеют значения. Помимо самой целевой страницы, существует множество факторов, влияющих на процесс принятия решений пользователем — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
1. Проанализируйте трафик и источник устройства
Создание целевой страницы на основе устройства, с которого кто-то совершает покупки, — это один из способов начать исследование конверсий. Google Analytics — отличный партнер, который поможет вам узнать, откуда приходит ваш трафик, и узнать, на каких устройствах ваши браузеры больше всего любят совершать покупки.
Если большинство ваших клиентов заходят на ваш веб-сайт с мобильных устройств, вам следует оптимизировать целевые страницы, чтобы они были удобными для мобильных устройств. Или, если вы узнаете, что ваши покупатели предпочитают настольные компьютеры, вы будете лучше подготовлены для создания целевой страницы, которая улучшит работу с настольным компьютером. В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, запись в блоге и т. д.
Как пишет Ник: «Если ваши страницы не будут соответствовать платформе, с которой они были созданы, ваш показатель отказов резко возрастет, а общий ROAS платформы (окупаемость затрат на рекламу) останется низким».
Такой вид контекстного прослушивания способствует улучшению качества обслуживания клиентов в целом и устанавливает приведенные ниже передовые методы для достижения большего успеха.
Лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии.
Ben Labay
2. Поймите, когда лучшие методы не работают
Советы, приведенные в этой статье, оказались успешными для экспертов, которые тестировали и повторяли их. Но будьте осторожны при реализации этих элементов дизайна, не понимая, как они связаны с вашими общими целями. Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Лучшие практики также терпят неудачу без контекста, и знание того, чего хочет и в чем нуждается ваша целевая аудитория, является основой для создания целевых страниц с высокой конверсией.
Майкл делится: «Чем лучше вы понимаете свою целевую аудиторию, тем лучше целевые страницы вы можете создавать. Не ведитесь на последние тенденции дизайна. Вместо этого убедитесь, что у вас есть все основы, и проведите углубленное исследование пользователей, чтобы принимать обоснованные решения, влияющие на поведение, а не просто настраивать макеты страниц».
Стоит отметить, что не все предложения по дизайну целевой страницы, перечисленные здесь, будут работать для ваших клиентов. То, что вы выберете, во многом зависит от вашей целевой аудитории и ее потребностей. Выберите элементы, которые вам нужны для достижения наибольшего успеха — вам не обязательно использовать их все!
То, что вы выберете, во многом зависит от вашей целевой аудитории и ее потребностей. Выберите элементы, которые вам нужны для достижения наибольшего успеха — вам не обязательно использовать их все!
3. Учитывайте поток информации по всей целевой странице
Вы должны сосредоточиться на потоке информации по всей странице, а не только на дизайне верхней и нижней части страницы. Но это еще не все. Вот еще немного контекста о мифической «складке» в дизайне вашей целевой страницы и о том, почему так много людей рекомендуют размещать важные вещи вверху.
Большинство посетителей сайта не будут прокручивать вниз
Сгиб — это пространство на веб-странице, видимое без прокрутки, и оно отличается в зависимости от используемого устройства, будь то монитор, планшет или мобильное устройство, все из которых различаются по размеру экрана от модели к модели. Обычно , сгиб – это 600 пикселей от верхней части окна браузера.
Не все посетители вашей целевой страницы будут прокручивать страницу дальше сгиба на компьютере или мобильном устройстве. Статистика на самом деле довольно низкая — мы слышали, что от 50% до 85% людей не прокручивают страницу. Поскольку процент зрителей, которые на самом деле выходят за пределы сгиба, очень низок, многие люди рекомендуют стратегию дизайна, основанную на двух частях: что вы включаете в свой контент в верхней части сгиба и что вы включаете после него.
Статистика на самом деле довольно низкая — мы слышали, что от 50% до 85% людей не прокручивают страницу. Поскольку процент зрителей, которые на самом деле выходят за пределы сгиба, очень низок, многие люди рекомендуют стратегию дизайна, основанную на двух частях: что вы включаете в свой контент в верхней части сгиба и что вы включаете после него.
Дело не столько в сгибе, сколько в информационной иерархии
Независимо от того, что лучше всего работает для ваших клиентов, вы всегда должны быть внимательны к тому, какой текст и контент вы размещаете вверху любой целевой страницы. Но, как говорит Майкл, «попытка втиснуть кучу контента на первый экран часто приводит к неприятным последствиям и приводит к очень загроможденному интерфейсу, который перегружает пользователя слишком большим количеством информации».
Вместо этого, по словам Майкла, «маркетологи должны меньше думать о том, что находится за пределами страницы, и гораздо больше — об общей информационной иерархии и потоке контента на целевой странице».
Аагаард рекомендует подумать над следующими вопросами при создании целевых страниц. Однако есть одно предостережение: ответы будут зависеть от вашего понимания общего пути пользователя вашей целевой аудитории и роли, которую вы хотели бы, чтобы целевая страница играла.
- Отвечаете ли вы на правильные вопросы и устраняете ли препятствия?
- Управляете ли вы ожиданиями и выполняете ли вы «обещания», данные в источнике рекламы?
- Доставляете ли вы контент в правильном порядке и создаете ли вы импульс для достижения цели конверсии?
Если вас интересует размещение CTA, это также зависит от того, что нужно вашей аудитории. Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Как улучшить дизайн целевой страницы
Вы привлекли внимание потенциального клиента, и теперь у вас есть несколько секунд, чтобы поделиться тем, что делает ваш бренд и ваши продукты уникальными. Довольно сложно передать это несколькими словами или изображениями, и еще сложнее, когда у потенциального клиента мало контекста о вашем бренде.
Довольно сложно передать это несколькими словами или изображениями, и еще сложнее, когда у потенциального клиента мало контекста о вашем бренде.
Хотя производительность будет зависеть от множества факторов, таких как ваша целевая аудитория и типы продуктов, которые вы продаете, простота общего дизайна страницы может помочь направить людей к информации, которую вы больше всего хотите, чтобы они увидели. Если они больше ничего не забирают, что еще вы хотели бы резонировать?
Вот как создать лучшие целевые страницы, которые будут конвертировать:
- Оптимизируйте окно покупки для конверсии
- Добавить отзывы клиентов и раздел обзора
- Делайте отличные фотографии товаров
- Расширьте описание вашего продукта
- Включить сертификаты и уникальные торговые предложения
- Включить раздел дополнительных/перекрестных продаж с предложениями других продуктов
- Добавить панель хвастовства и раздел «почему»
Пример иллюстрации элементов привлекательного дизайна целевой страницы.
 Shopify
Shopify
💡 В зависимости от отрасли и типа продукта, который вы продаете, целевая страница, на которую вы направляете трафик, может быть похожа на страницу продукта или может быть гораздо более упорядоченным предложением.
1. Оптимизируйте поле для покупок для конверсии
Эзра Файрстоун называет поле для покупок наиболее важной частью целевых страниц вашего продукта. Это буквальная коробка на странице с высокооптимизированным набором конверсионных активов, включая кнопку покупки.
Что такое коробка для покупок?
Поле покупки — это механизм конверсии вашей целевой страницы. Как правило, если вы смотрите на него на настольном компьютере, поле покупки включает в себя карусель изображений с фотографиями продукта слева и вашим обзором, копией продажи, ценой, звездами обзора, кнопкой «Купить» или кнопкой «Оплатить в магазине» и уникальной продажей. предложение под кнопкой справа. Ниже приведен пример окна покупки на рабочем столе.
Один из ящиков покупок Peeper в виде рабочего стола. Peepers
Peepers Поле для покупки — это небольшая часть каждой целевой страницы, которая должна оказывать большое влияние.
Как сказал нам Эзра: «Большинство предприятий не имеют рекламного текста в поле «Купить», у них нет социального доказательства в поле, у них нет уникальных торговых предложений и формата изображения под кнопкой «Добавить в корзину», а в карусели продуктов есть изображения, которые выглядят не очень хорошо. Коробка для покупок — это все».
Есть несколько шаблонных элементов, которые создают пространство для вашей копии и изображений, чтобы они действительно сияли. Высокооптимизированная коробка для покупок включает в себя то, что Эзра называет « стек конверсионных активов ».
Вот пример того, как это может выглядеть на компьютере:
Brightland показывает эту целевую страницу пользователям, которые просматривают в Интернете чесночное оливковое масло. Brightland2. Добавление отзывов клиентов и раздела отзывов
Одной из самых маленьких и наиболее эффективных настроек, которую Эзра внес в коробки для покупок в своем магазине Shopify, было добавление отзывов клиентов в верхней части коробки вместо товара. имя. Вот как это выглядит:
имя. Вот как это выглядит:
Включение цитаты вверху создает доверие, не заставляет людей искать отзывы и позволяет вашим клиентам говорить вместо вас. Просто убедитесь, что вы выбираете цитаты, которые прямо говорят о преимуществах или проблемах, которые решает каждый продукт.
Кроме того, подумайте о том, чтобы включить целый раздел, посвященный отзывам ваших клиентов, чтобы покупатели могли ознакомиться с мнением реальных людей, которые действительно приобрели вашу продукцию. Не забудьте показать хотя бы несколько плохих и средних обзоров, чтобы другие могли получить полное представление о том, что людям нравится, а что нет.
Поставьте звездочку
Если у вас есть положительные отзывы, добавьте звездочку в окно покупки, чтобы завоевать доверие. Если у вас более 50 отзывов, рассмотрите возможность добавления количества отзывов рядом со звездочками.
3. Делайте отличные фотографии продуктов
Изображения ваших продуктов, которые вы включаете, вероятно, только потенциальных покупателей, когда они рассматривают возможность покупки ваших продуктов, особенно если вы представляете бренд, ориентированный на потребителя. Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не в полной мере отражают, насколько удивительны ваши продукты, покупателям будет очень сложно сделать то же самое.
Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не в полной мере отражают, насколько удивительны ваши продукты, покупателям будет очень сложно сделать то же самое.
Unsplash
Оптимизируйте фотографии продуктов для повышения скорости и совместимости
Застегните мелкие детали, чтобы обеспечить более плавный просмотр. Используйте компрессор изображений, например TinyPNG, чтобы уменьшить размер изображения и ускорить загрузку. Добавьте границы изображения и контекстную копию, которая говорит о преимуществах, а не об особенностях ваших продуктов. Используйте свой конструктор веб-сайтов, чтобы проверить, как карусели изображений и призывы к действию отображаются как на ПК, так и на мобильных устройствах, чтобы убедиться, что они оптимизированы для обоих.
4. Расширьте описание вашего продукта
Описание продукта, которое вы можете включить в свою коробку для покупки, скорее всего, будет кратким текстом, который сразу же покажет, что на самом деле представляет собой ваш продукт . В нижней части страницы имеется гораздо больше места для предоставления подробной информации, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
В нижней части страницы имеется гораздо больше места для предоставления подробной информации, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
Бизнес по производству очков Peepers является профессионалом в этом деле: вверху страницы находится множество изображений продуктов, а ниже вы найдете подробную информацию и описание, в котором перечислены все преимущества линз Peepers.
Peepers использует пространство под сгибом, чтобы делиться подробной информацией о продукте, например сведениями об объективах, измерениями и отзывами клиентов. Peepers Когда вы разрабатываете описание продукта, сначала напишите, что это за продукт и что он делает. Затем выделите уникальные преимущества, которые могут говорить о болевых точках, которые вы пытаетесь решить, или о пробеле, который вы хотите заполнить на рынке. Решили включить все в коробку для покупки? Подумайте о том, чтобы добавить переключатель, как это делает Brightland для оливкового масла, и узнайте больше о преимуществах продукта.
5. Включите сертификаты и уникальные торговые предложения
Сертификаты имеют большое значение для покупателей, и некоторые из них не сделают покупку без них. Прыгающий кролик, не содержащий ГМО или сертифицированный B Corp — вот три примера. Если вы были сертифицированы для чего-либо, разместите это на своей целевой странице.
OlipopВероятно, у вас также есть отличные уникальные торговые предложения (УТП) для ваших продуктов. Если вы еще не написали их, потратьте некоторое время на разработку того, что отличает ваш продукт от продуктов конкурентов. Это упражнение требует времени, но ваше УТП будет информировать вас о том, как вы позиционируете свой бренд на рынке и как вы структурируете свои целевые страницы.
📚 Подробнее: Примеры уникальных торговых предложений и видео о том, как создать свое
6. Добавьте раздел дополнительных/перекрестных продаж с другими товарными предложениями
Вы привлекли внимание покупателя, так почему бы и нет предложить дополнительные продукты, которые им понравятся? Если они увидят что-то, что им нравится, вы предоставляете быстрый и простой способ добавить это в корзину. Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
📚 Узнайте больше : Как увеличить продажи клиентам и улучшить качество покупок
7. Включите полосу хвастовства и раздел «Почему» New York Times
или Wired ? Размещение этих логотипов на ваших целевых страницах с цитатами из статей — это то, что Ник называет «полосой хвастовства». Эти публикации повышают доверие к вашему бренду, и их упоминание имеет большое значение для покупателей, которые ищут дополнительную информацию.Brightland
Еще один раздел целевой страницы, который впервые применил Ник, — это раздел «почему». Вместо того, чтобы просто указывать, почему кто-то должен купить ваш продукт, в тексте вашей целевой страницы, Nik рекомендует четко указать это в отдельном разделе. Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса.
Ben Labay
Тестирование дизайна целевых страниц
После того, как ваши целевые страницы будут готовы и на ваш сайт будет поступать значимый трафик, вы можете начать A/B-тестирование различных частей дизайна вашей целевой страницы, чтобы убедиться, что она обеспечивает максимальную конверсию возможная ставка.
📈 Узнайте больше: Больше конверсий, больше продаж: руководство для начинающих по оптимизации коэффициента конверсии на 2021 год
Однако речь идет не только о поиске самого эффективного слогана. Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
Тесты должны быть прямо пропорциональны, по словам Бена, факторам, связанным с моделью роста вашего бизнеса. Если вы хотите привлечь больше клиентов, монетизировать свой Instagram или удержать существующих клиентов, опыт целевой страницы и гипотезы тестирования должны измениться соответствующим образом.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Примеры дизайна целевой страницы
Peepers
Peepers продает доступные и стильные очки для чтения. От включения в список любимых вещей Опры до использования положительного текста и ориентированного на выгоду языка, Peepers создает целевые страницы, которые прямо говорят о том, что хочет их целевая аудитория.
Дизайн целевых страниц продукта как для настольных компьютеров, так и для мобильных устройств четкий, понятный и удобный для навигации. Коробка для покупок включает в себя многочисленные изображения продуктов, создает социальное доказательство с помощью ярлыка любимых вещей Опры и может похвастаться пятизвездочным рейтингом, в котором указано фактическое количество отзывов. Он также включает в себя функцию виртуальной примерки, чтобы клиенты могли увидеть, как новая пара оправ на самом деле выглядит на их лице. При прокрутке посетители видят описание продукта, в котором перечислены функции и 9.0054, а также подробный раздел с точными размерами, чтобы обеспечить идеальную посадку.
Brightland
Brightland продает оливковое масло первого холодного отжима из Калифорнии. Его целевые страницы используют модульный подход с определенными линиями, яркими цветами, четко сформулированными преимуществами и разделом «Как использовать», в котором представлены сочетания рецептов.
Дизайн целевой страницы продукта Brightland отличается для компьютеров и мобильных устройств. Целевые страницы для настольных компьютеров (например, страница Artist Capsule) содержат дополнительный раздел «Наслаждайтесь с», в котором перечислены варианты сочетания, наиболее подходящие для каждого отдельного масла. Этот бонусный раздел не существует на мобильных устройствах, где клиенты могут переключаться только между описанием продукта и дополнительной информацией о художественном оформлении.
Рассмотрите возможность оптимизации дизайна целевых страниц для настольных компьютеров и мобильных устройств с учетом различий в потребностях или поведении клиентов, посещающих сайт с настольных компьютеров и мобильных устройств. Отличный способ выяснить, что работает лучше всего, — сравнить варианты целевой страницы друг с другом, чтобы определить победителя на компьютере и на мобильном устройстве.
Мобильная версия той же целевой страницы немного отличается, чтобы оптимизировать ее для простоты и различного поведения пользователей. Brightland
Brightland Чтобы увидеть кнопку покупки в мобильной версии, клиенты должны прокрутить вниз до раздела описания продукта, что побуждает их читать дальше. Другие награды включают в себя раздел «Полезные свойства» (кто знал, что у оливкового масла так много?), осязаемую копию, которая заставляет покалывать вкусовые рецепторы, отличительные черты продукта (оливки холодного отжима от мастеров-мельников), индивидуальные рецепты для каждого продукта и отличные отзывы от реальных клиентов. .
Olipop
Olipop продает более полезные газированные напитки, содержащие растительные ингредиенты и пребиотики для поддержания здорового микробиома. Дизайн его целевой страницы яркий, веселый, чистый и простой — все элементы визуальной идентичности бренда Olipop.
Olipop использует текст, ориентированный на выгоду, для прямой обработки возражений («Но сколько сахара в газировке?») и позиционируют напиток как лекарство от тяги для заядлых любителей газированных напитков, которые ищут способ бросить пить.
Целевые страницы, такие как The Sampler, показанный выше, используют те же яркие цвета и причудливый, чистый дизайн, который бренд использует для своих продуктов. Другие элементы, которые выделяются: четкий, жирный текст, подробная информация о продукте (при прокрутке), звезды с фактическим количеством отзывов для доверия, небольшой заголовок, который не доминирует на странице, интуитивно понятный, простой в навигации макет, и отличные фотографии продукта.
Cadence
Cadence продает многоразовые дорожные контейнеры, которые являются магнитными и водонепроницаемыми.
Дизайн целевой страницы прост и понятен, а преимущества продукта указаны заранее. Cadence также включает в себя панель хвастовства с цитатами из каждой торговой точки ниже для быстрого социального доказательства, прежде чем клиенты углубятся.
Cadence отправляет платный рекламный трафик в Instagram на эту страницу, которая включает фотографии продуктов и социальные доказательства. Cadence
Cadence Поскольку бренд предлагает такой визуальный продукт, на целевых страницах больше изображений и видео, чем текста. И с таким простым, визуально описательным дизайном Cadence удается быстро произвести большое впечатление.
CadenceДизайн целевых страниц продукта, таких как капсула выше, показывает, как продукт работает в действии. Копия говорит об устойчивости и других преимуществах продукта, таких как герметичное уплотнение и индивидуальные капсулы.
В мобильной версии меньше функций в верхней части страницы — покупателям приходится прокручивать страницу вниз, чтобы создать персонализированный пакет или просмотреть дополнительную информацию о продукте.
Используйте свои целевые страницы для создания повествования
При разработке различных блоков дизайна помните, что каждый из них является частью более крупной истории целевой страницы. Вы не станете читать главу книги, не понимая, как она связана с более широким повествованием. То же самое с каждой целевой страницей на вашем сайте: вы проводите покупателя через путешествие вашего продукта, и вы хотите, чтобы поток отражал это.
То же самое с каждой целевой страницей на вашем сайте: вы проводите покупателя через путешествие вашего продукта, и вы хотите, чтобы поток отражал это.
Когда вы создаете каждый элемент на целевой странице, проверяйте связность, соединяя их вместе. Создается ли впечатление, что поток страницы складывается в одно законченное повествование, рассказывающее историю вашего продукта? Или элементы кажутся разрозненными? Эта последняя проверка позволит вам перемещать блоки или настраивать текст перед запуском страницы в мир.
Дизайн целевых страниц и системы дизайна
Возможности
Креативное объявление
Social Media Creative
Email Design
Landing Page Design
Presentation Design
Packaging & Merch Design
eBook & Digital Report Design
Print Design
Моушн-дизайн
Дизайн иллюстраций
Брендинг
Создание концепции
Видеопроизводство
Наша работаПочему мы
Истории клиентов
Что происходит, когда у опытной команды развития появляется собственная команда дизайнеров?
Как Zoho предоставила библиотеку из более чем 70 уникальных дизайнерских шаблонов, не исчерпав при этом идей
Как S&S Activewear сохраняет актуальность творчества для более чем 60 различных брендов (включая собственный бренд)
Учебный центр
Электронная книга
High-Impact Design TeamsЭлектронная книга
«Соединяя маркетинг и дизайн»Электронная книга
Учебник по цифровой рекламеЭлектронная книга
Будущее DesignOpsVIP-круглые столы
Серия «Устойчивый маркетолог»Серия вебинаров
Сбор и развитиеМероприятие по запросу
Саммит по бренду и контентуМероприятие по запросу В
Возможности
Получите целевые страницы, разработанные с нуля или на основе существующих материалов. Мы предоставляем продуманные макеты UX и высокоточные дизайны пользовательского интерфейса. Выберите одно из наших дизайнерских решений, чтобы получить креативный дизайн целевой страницы, необходимый вашему бизнесу для превращения посетителей в потенциальных клиентов.
Мы предоставляем продуманные макеты UX и высокоточные дизайны пользовательского интерфейса. Выберите одно из наших дизайнерских решений, чтобы получить креативный дизайн целевой страницы, необходимый вашему бизнесу для превращения посетителей в потенциальных клиентов.
Создано для специалистов по связям с общественностью, креативных и маркетинговых команд
Нужны красиво оформленные целевые страницы, которые конвертируют? — просто Superside it
Привести пользователей на целевую страницу — это одно, а заставить их конвертировать — совсем другое. Чтобы превратить посетителей в потенциальных клиентов, требуется хороший пользовательский опыт и красиво оформленная целевая страница. Superside предлагает графику веб-сайта и креативный дизайн целевой страницы с нашими встроенными планами подписки. Получите свою постоянную команду дизайнеров, состоящую из 1% лучших мировых экспертов по дизайну, чтобы максимизировать удобство вашей целевой страницы и привлечь больше потенциальных клиентов для вашего бизнеса.
Дизайн целевых страниц
Пользовательские каркасы и целевые страницы, разработанные с нуля или на основе существующих форматов для максимизации конверсии или целей страницы.
Графика для веб-сайтов, блогов и приложений
Специально разработанная графика для использования на целевой странице веб-сайта, в статье в блоге или в приложении.
Системы дизайна
Составление и разработка системы дизайна с учетом требований и задач вашего бренда.
Дизайн веб-интерфейса
Разработка элементов веб-сайта в удобном для пользователя виде с учетом требований пользовательского интерфейса для максимизации конверсии целевой страницы.
наши основные функции
Платформа, которая помогает исполнителям не стоять в очереди на проектирование
Заказать демоверсию
Специально созданная команда лучших специалистов со всего мира
Получите гибкую творческую команду специалистов мирового класса, которые работали марки класса.
От 12 до 48 часов при необходимости
Если вам это нужно на следующей неделе или на следующий день, просто сообщите Superside, что вам нужно и когда.
Полностью управляемый процесс — общайтесь по-своему
После того, как вы отправите свой бриф, отзывами и изменениями можно управлять через встроенный чат, электронную почту или Slack.
Предсказуемая стоимость подписки
Superside на 30% доступнее, чем агентства или полные затраты на наем сотрудников внутри компании.
Адаптация к вашему бренду и бизнесу
Superside изучает ваши рабочие процессы, бренд, аудиторию и цели, чтобы обеспечить качество и согласованность.
Разработано для поддержки крупных корпоративных групп
Готовое решение, созданное для современного предприятия с учетом масштаба, безопасности и конфиденциальности.
Наши клиенты не могут представить свою жизнь без Superside
«Superside позволяет команде Shopify Growth быстро и качественно выполнять дизайн. Их платформа интуитивно понятна и обеспечивает скорость, а модель выделенной команды гарантирует, что каждый глубоко понимает наш бренд и повседневные потребности, что позволяет масштабировать».
Их платформа интуитивно понятна и обеспечивает скорость, а модель выделенной команды гарантирует, что каждый глубоко понимает наш бренд и повседневные потребности, что позволяет масштабировать».
Амир ДжаффариShopify
Руководство по развитию
Часто задаваемые вопросы
Поиск ответов
Целевая страница — это отдельная страница, которая связывает ваш бренд с конкретным продуктом или услугой. Часто они создаются в маркетинговых целях, чтобы помочь создать определенное действие или вовлечь аудиторию. Если целевая страница является частью более крупного веб-сайта, она должна отражать брендинг, цвета и те же элементы, что и основной сайт (хотя это не всегда так).
Дизайн целевой страницы — это цифровой дизайн веб-страницы, содержащей информацию о вашем бренде или продукте. Дизайн целевой страницы состоит из разработки каркасов и создания высокоточных дизайнов пользовательского интерфейса для страниц на веб-сайте или в приложении.
Хорошая целевая страница побуждает клиентов совершать определенные действия на вашем сайте, создавая возможность для более высокого уровня вовлеченности или коэффициента конверсии. Он обеспечивает единый фокус и четкий призыв к действию, который часто является разницей между пользователем, приземляющимся на случайный веб-сайт и отскакивающим от него, по сравнению с переходом на адаптированную целевую страницу и конверсией.
Элементы, из которых состоит хороший дизайн целевой страницы, — это структура дизайна, легко идентифицируемые CTA и всеобъемлющая иерархия контента. Структура дизайна вашей целевой страницы важна, потому что она передает общий вид вашего сообщения. Хороший дизайн целевой страницы также использует заголовки и размеры шрифта для передачи наиболее важной информации, такой как конкретные предложения, или для повторения сообщений из ваших объявлений.
Крупные компании и предприятия, от технологий до электронной коммерции, а также бренды B2C и B2B, которые заботятся о своем присутствии в Интернете, используют услуги дизайна целевых страниц Superside. UX-команды, креативные команды, маркетологи и, в частности, команды перфоманс-маркетинга используют услуги дизайна целевых страниц Supersides, снимая с себя тяжелую работу. Если ваш бизнес пытается конвертировать больше потенциальных клиентов, создавая высококачественный пользовательский интерфейс для вашей аудитории, интерактивная и всеобъемлющая целевая страница будет иметь решающее значение.
UX-команды, креативные команды, маркетологи и, в частности, команды перфоманс-маркетинга используют услуги дизайна целевых страниц Supersides, снимая с себя тяжелую работу. Если ваш бизнес пытается конвертировать больше потенциальных клиентов, создавая высококачественный пользовательский интерфейс для вашей аудитории, интерактивная и всеобъемлющая целевая страница будет иметь решающее значение.
Наша преданная своему делу команда состоит из 1% лучших мировых креативных экспертов и адаптирована к потребностям вашего бизнеса. Наши команды дизайнеров состоят из специалистов в разных дисциплинах — от экспертов по анимационному дизайну для привлекательных визуальных эффектов до дизайнеров UX и UI, которые специализируются на проектах целевых страниц — мы создаем продуманные макеты UX и высокоточные дизайны пользовательского интерфейса, чтобы увеличить конверсию вашего бизнеса. . Мы предоставляем дизайн целевых страниц высочайшего качества с нашими постоянно работающими командами, одновременно сокращая расходы с помощью наших индивидуальных креативных решений.
закажите звонок с нами
Расскажите нам о своих потребностях в дизайне целевой страницы
Закажите демонстрацию и ознакомительный звонок, чтобы ознакомиться с:
- Как работает Superside быстрее и дешевле
- Чем мы отличаемся от агентств, фрилансеров и штатных дизайнерских команд (подсказка: мы в 20 раз быстрее, чем нанимаем!)
- Наиболее подходящий план подписки для ваших нужд сообщество из более чем 10 000 человек, которые раз в две недели получают лучший контент в области дизайна и маркетинга.
Наша работа, какова, USABout USSOLUTECSBLOGPRICECAREERSBook Apportials Ad Demo
Ad CreativeSocial Media Creativemail Designlanding DesignPringContation DesignPacking и Merch Designebook и Digital Designprint DesignMotion Designillustration Design-BrandingConceptactcom DesignOpsThe Resilient Marketer SeriesGather & GrowBrand & Content Summit Ad Designpalooza
Superside — это революционный способ для компаний добиться качественного дизайна в больших масштабах.
 Нам доверяют более 450 амбициозных компаний. Superside упрощает дизайн для маркетинговых и творческих групп. Сочетая 1% лучших творческих талантов со всего мира со специально разработанными технологиями и строгостью проектных операций, Superside помогает амбициозным брендам расти быстрее. С момента создания Superside была полностью удаленной компанией, в которой почти 600 членов команды работали в 57 странах и 19 часовых поясах.
Нам доверяют более 450 амбициозных компаний. Superside упрощает дизайн для маркетинговых и творческих групп. Сочетая 1% лучших творческих талантов со всего мира со специально разработанными технологиями и строгостью проектных операций, Superside помогает амбициозным брендам расти быстрее. С момента создания Superside была полностью удаленной компанией, в которой почти 600 членов команды работали в 57 странах и 19 часовых поясах.© 2022 Суперсайд. Все права защищены.
Политика конфиденциальности
Условия использования
Статусная страница
Как создать эффективную целевую страницу — 8 передовых практик . В этом посте мы дадим вам ускоренный курс по анатомии успешной конвертирующей целевой страницы, включая восемь лучших практик дизайна.
Об авторе: Стивен Киридис, веб-дизайнер и преподаватель @ Elementor
Стивен любит создавать интерактивные и веселые веб-сайты, которые продвигают удобные для пользователя путешествия. Когда он не проводит эксперименты с CSS в своей сумасшедшей лаборатории, ему нравится играть на пианино, заниматься гимнастикой и путешествовать.

Дизайн целевой страницы часто может показаться сложной смесью искусства и науки. Вы хотите, чтобы страница представляла бренд как в графике, так и в тексте, а также продвигала посетителей дальше по воронке продаж. Это может быть непростой баланс.
К счастью, есть несколько рекомендаций, которым вы можете следовать, чтобы создать максимально сильную целевую страницу. Использование этой структуры с учетом эстетики ваших клиентов может укрепить вашу репутацию человека, который дает эффективные результаты.
В этой статье мы дадим вам ускоренный курс по анатомии целевой страницы. Затем мы поделимся восемью рекомендациями по созданию целевой страницы, которая будет успешно конвертироваться. Наконец, мы рассмотрим некоторые распространенные ошибки и способы их избежать. Пойдем!
Содержание
- Введение в целевые страницы (и почему вы можете захотеть их создать)
- Анатомия целевой страницы
- Над элементами сгиба
- Содержание
- Элементы преобразования
- Нижний колонтитул
- Разработка эффективной целевой страницы — 8 лучших практик
- 1.
 Держите вашу целевую страницу простой
Держите вашу целевую страницу простой - 2. Покажите своим клиентам, что вам можно доверять
- 3. Пишите лаконичные заголовки
- 4. Оптимизируйте свои CTA
- 5. Сделайте свою целевую страницу привлекательной
- 6. Создавайте формы с учетом пользовательского опыта (UX)
- 7. Обязательно используйте контрастные цвета
- 8. Используйте разборчивые шрифты
- Распространенные ошибки целевой страницы (и как их избежать)
- Изображения с низким разрешением
- Холодные информационные сообщения
- Сломанные призывы к действию
- Несканируемая копия
Введение в целевые страницы (и почему вы можете захотеть их создать)
Типичный веб-сайт состоит из множества различных страниц, которые имеют различные цели и типы контента.
 Напротив, целевые страницы разработаны с четкой направленностью или целью и почти всегда содержат единственный призыв к действию (CTA).
Напротив, целевые страницы разработаны с четкой направленностью или целью и почти всегда содержат единственный призыв к действию (CTA).Вы можете создавать множество различных целевых страниц. Например, вы можете привлечь внимание к предстоящему событию или поделиться информацией о новом продукте. Тем не менее, целевые страницы чаще всего используются для повышения конверсии в маркетинговых и рекламных кампаниях, включая кампании по электронной почте и с оплатой за клик (PPC).
Вместо того, чтобы направлять посетителей на общую страницу вашего веб-сайта, вы можете направить их на целевую страницу, настроенную специально для конкретной кампании. Эта страница будет стимулировать посетителя к конверсии, направляя его к единственному убедительному призыву к действию. Создавая эффективную маркетинговую целевую страницу, вы можете повысить конверсию и, в конечном итоге, создать более успешную кампанию.
В отличие от большинства веб-страниц, целевые страницы часто активно препятствуют исследованию, пытаясь подтолкнуть посетителей к CTA.
 Вот почему так много целевых страниц скрывают обычное меню веб-сайта или удаляют ссылки из областей верхнего и нижнего колонтитула.
Вот почему так много целевых страниц скрывают обычное меню веб-сайта или удаляют ссылки из областей верхнего и нижнего колонтитула.Призывы к действию на вашей целевой странице могут быть направлены либо на привлечение потенциальных клиентов, либо на поощрение кликов. Лидогенерация — это процесс привлечения людей, которые проявили интерес к вашим продуктам или услугам, и запуска их в воронку продаж.
Призывы к действию для генерации лидов часто предполагают, что потенциальные клиенты делятся своей контактной информацией с вашей компанией. В этот момент потенциальный клиент считается квалифицированным лидом. CTA для лидогенерации может побудить посетителей заказать бесплатную консультацию с вашими инженерами или подписаться на ваш список рассылки.
Целью кликабельной кампании является поощрение посетителей к взаимодействию с вашим призывом к действию. Целевая страница с переходом по клику может предложить покупателю посетить страницу продукта для получения дополнительной информации.
 Кампания такого типа также может завершиться тем, что посетитель поделится своей контактной информацией, но следующим шагом обычно является заставить его просмотреть другую часть вашего веб-сайта.
Кампания такого типа также может завершиться тем, что посетитель поделится своей контактной информацией, но следующим шагом обычно является заставить его просмотреть другую часть вашего веб-сайта.Анатомия целевой страницы
Прежде чем мы обсудим, как создать целевую страницу, давайте рассмотрим различные компоненты, которые она может содержать.
Над элементами сгиба
Часть вашей страницы, видимая пользователю без прокрутки или щелчка, считается «выше сгиба». Поскольку это первый контент, который видит посетитель, вы захотите воспользоваться этой ценной недвижимостью.
В следующем примере от Miro вам не нужно прокручивать страницу, чтобы понять, что предлагает компания, и обратиться к ней:
Вы часто обнаружите, что «главный раздел» находится в верхней части страницы. Главный раздел обычно представляет собой большой баннер в верхней части страницы, хотя он не ограничивается статическими изображениями. Вы можете использовать анимацию, слайдеры или даже привлекательную типографику.

Например, Airbnb предоставляет информацию о вашем местоположении в этом элементе:
Все, что вы решите разместить в верхней части страницы, должно демонстрировать четкое представление о том, что предлагает ваша целевая страница. Затем вы можете предоставить более подробную информацию в содержании страницы «ниже сгиба».
Контент
Ваш контент, вероятно, составляет большую часть вашей целевой страницы. Контент используется для общения с вашей аудиторией и убеждения ее принять меры в соответствии с вашим предложением.
Вы можете включить описание функций и преимуществ вашего продукта или услуги, а также цены и другую информацию. На целевой странице Wise есть калькулятор, который вы можете использовать, чтобы рассчитать, сколько денег вы сэкономите, используя эту услугу:
Хотя контент может быть многотекстовым, помните, что вы также можете включать другие медиафайлы. У вас есть большая свобода выбора того, что включать в ваш контент, но есть несколько элементов, которые вы не захотите упустить.

Например, вы, вероятно, захотите указать свое уникальное торговое предложение (УТП):
Здесь вы можете немного похвастаться и сообщить своей аудитории, почему ваше предложение лучше, чем у конкурентов. Unilever продвигает рекомендации и приверженность безопасности:
Социальное доказательство — еще один полезный тип контента, который может вызвать доверие и доверие. Этот социальный контент может принимать различные формы, включая положительные отзывы клиентов или освещение в прессе уважаемых изданий в вашей нише.
Например, Pipedrive отображает статистику, а также отзывы пользователей:
Если вы только начинаете, возможно, у вас еще мало социальных доказательств. Не бойтесь спрашивать отзывы у пользователей, чтобы как можно скорее приступить к созданию этой части вашей целевой страницы.
Элементы преобразования
Конверсионные элементы играют важную роль в превращении посетителей в клиентов. Тип конверсии, к которой вы стремитесь, будет зависеть от цели вашей целевой страницы.

Если у вас есть сайт электронной коммерции, вы, вероятно, надеетесь продать товар. Однако, если вы хотите, чтобы ваша целевая страница создавала список адресов электронной почты, успешной конверсией может быть подписка на новостную рассылку.
Независимо от типа конверсии, к которой вы стремитесь, сильные призывы к действию (CTA) могут помочь вам достичь цели. CTA — это ваша возможность попросить посетителя выполнить определенное действие.
Если вы пытаетесь создать список адресов электронной почты, вашим CTA может быть кнопка, предлагающая пользователям «Зарегистрироваться сейчас». Вы также можете сделать свои кнопки более привлекательными, используя такие слова, как «бесплатно», как Slack делает здесь:
Хотя это может показаться простым, вы, вероятно, потратите много времени на настройку своих CTA. В дополнение к соблазнительному тексту, вы также должны тщательно продумать размещение и цвета.
Нижний колонтитул
Многие люди упускают из виду нижний колонтитул, но он играет очень важную роль в конверсии.
 Вы можете включить дополнительную информацию и формы генерации потенциальных клиентов для подписки на рассылку новостей или даже ссылки на социальные сети, как в примере, который мы видим ниже.
Вы можете включить дополнительную информацию и формы генерации потенциальных клиентов для подписки на рассылку новостей или даже ссылки на социальные сети, как в примере, который мы видим ниже.Создайте нижний колонтитул специально для вашей целевой страницы и ограничьте количество ссылок в меню, которые уводят пользователей от нее. Не отвлекаясь, посетители с большей вероятностью успешно завершат призыв к действию.
Разработка эффективной целевой страницы — 8 лучших практик
Теперь, когда вы понимаете важность различных элементов, вы можете использовать их для создания эффективной целевой страницы. Ниже приведены восемь лучших практик, которые следует учитывать на этом пути.
1. Сделайте вашу целевую страницу простой
Минимализм может быть эффективным, когда дело доходит до веб-дизайна. Простой дизайн может помочь выделить ваши изображения и призывы к действию, как показано на целевой странице Pocket:
. Вам не нужно быть экспертом по дизайну, чтобы создать минималистскую целевую страницу.
 Тем не менее, есть несколько принципов, о которых следует помнить.
Тем не менее, есть несколько принципов, о которых следует помнить.Во-первых, постарайтесь включить много пустого пространства. Это может побудить пользователей сосредоточиться на важных частях вашей страницы, не чувствуя себя перегруженным большим количеством ввода.
Вы также можете понять плоский дизайн, чтобы ваша целевая страница была минимальной, но при этом функциональной. Плоский дизайн использует безопасную простую типографику, макеты на основе сетки и интуитивно понятный интерфейс.
Однако можно слишком упростить дизайн до такой степени, что его будет сложно использовать. Чтобы избежать этого, вы можете сделать свои интерактивные элементы немного выделяющимися, добавив немного тени.
Целевая страница Оскара — прекрасный пример этого принципа в действии:
Симметрия — еще один важный аспект минималистского дизайна. Это приятно для глаз и может помочь вашим пользователям двигаться туда, куда вы хотите. Использование Elementor’s Navigator может позволить вам поддерживать симметрию на всей вашей целевой странице.

2. Покажите своим клиентам, что вам можно доверять
Чтобы завоевать доверие потенциальных клиентов, вы можете включить сигналы доверия на своей целевой странице. Хотя неудивительно, что большинство покупателей проверяют онлайн-обзоры перед покупкой, другие элементы также могут помочь завоевать доверие.
Онлайн-покупки стали обычным явлением, но люди по-прежнему настороженно относятся к покупкам в незнакомом бизнесе. Вы можете отображать логотипы платежных систем, которые вы принимаете, например PayPal, чтобы покупатели знали, что их информация защищена.
Если вы предлагаете гарантию возврата денег, вы можете указать это на видном месте на целевой странице, как это делает Buffer:
Заслужить доверие — важная область, в которой вступает в действие социальное доказательство. Вы можете собрать скриншоты позитивных обсуждений ваших предложений, чтобы включить их в свою копию целевой страницы.
Чтобы легко добавлять отзывы из Yelp и Google, вы можете попробовать Ultimate Addons для Elementor.
 Функция Business Reviews извлекает контент непосредственно с этих платформ и добавляет его на ваш сайт.
Функция Business Reviews извлекает контент непосредственно с этих платформ и добавляет его на ваш сайт.3. Пишите краткие заголовки
Сеть ценит краткость написания, главным образом потому, что люди склонны просматривать веб-страницы, а не читать их глубоко. Если заголовки будут краткими и содержательными, это поможет пользователям найти наиболее интересующую их информацию.
Четкие заголовки также могут резюмировать и подчеркивать основные преимущества, как показал Evernote:
В дополнение к вашим заголовкам, вы можете захотеть, чтобы остальная часть вашего контента была одинаково сканируемой. Один из способов сделать это — использовать частые подзаголовки и делать абзацы короткими.
Написание ярких заголовков требует некоторой практики. Если вы застряли, вы можете использовать шаблон заголовка, чтобы начать.
4. Оптимизируйте CTA
CTA — это сочетание дизайна и текста, так что есть много места для творчества и экспериментов.
 Это важная часть вашего процесса продаж, поскольку они используются, чтобы попросить вашу аудиторию действовать.
Это важная часть вашего процесса продаж, поскольку они используются, чтобы попросить вашу аудиторию действовать.При написании текста для CTA постарайтесь быть как можно более конкретным. Ваши пользователи с большей вероятностью примут меры, если будут знать, о чем вы их просите.
Stitch Fix приглашает новых клиентов пройти викторину по стилю:
Кроме того, разумно помнить о том, где вы размещаете свои призывы к действию. Если ваша целевая страница длинная, вы захотите включить их в свой контент, чтобы она всегда была удобно расположена, когда пользователь решит действовать.
Вы можете разместить призыв к действию в верхней части страницы, как это делает Dollar Shave Club:
С таким количеством возможностей, связанных с дизайном CTA, вы, вероятно, не добьетесь идеального результата с первой попытки. Возможно, вы захотите выполнить A/B-тестирование, чтобы ориентироваться при повторении CTA на целевой странице.
5. Сделайте вашу целевую страницу привлекательной
Если ваша целевая страница в основном состоит из текста, есть вероятность, что внимание пользователей будет рассеиваться при сканировании.
 Чтобы избежать этого, есть несколько стратегий, которые вы можете использовать, чтобы ваша целевая страница была максимально привлекательной.
Чтобы избежать этого, есть несколько стратегий, которые вы можете использовать, чтобы ваша целевая страница была максимально привлекательной.Один из способов заставить зрителей прокручивать ваше предложение — включить анимацию. Вы можете использовать это, чтобы привлечь внимание к вашим основным моментам или сделать их тонкими с эффектом параллакса. Если вас беспокоит объем текста, необходимого для объяснения вашего предложения, вы можете выбрать целевую страницу только с видео.
Когда дело доходит до навигации на вашей целевой странице, вы также можете включить несколько или вообще не включать ссылки, ведущие в другую сторону. Этими ссылками могут быть политика конфиденциальности, условия и положения или даже основная ссылка с вашего логотипа. Довольно часто, особенно для кампаний, главное меню удаляется с целевой страницы. Это способствует вовлечению и помогает свести к минимуму отвлекающие факторы для ваших потенциальных клиентов.
6. Создавайте формы с учетом пользовательского опыта (UX)
Пользовательский опыт (UX) охватывает все аспекты взаимодействия пользователя с веб-сайтом.
 Это жизненно важный компонент веб-дизайна, так как посетители, которые разочарованы или сбиты с толку вашей страницей, скорее всего, уйдут.
Это жизненно важный компонент веб-дизайна, так как посетители, которые разочарованы или сбиты с толку вашей страницей, скорее всего, уйдут.Хотя вы можете применять принципы UX к своей целевой странице, вы можете особенно внимательно относиться к своим формам. Формы важны для достижения многих типов целей конверсии, поэтому вам нужно сделать так, чтобы их заполнение было как можно проще.
Начните с простой формы и запрашивайте только ту информацию, которая вам нужна. Например, для начала работы Netflix требуется только адрес электронной почты:
Вы также можете свести обязательные поля к минимуму. Это позволяет пользователям включать больше информации, если они хотят, без принуждения их к этому.
7. Обязательно используйте контрастные цвета
Использование контрастных цветов не только делает вашу целевую страницу визуально интересной; это также неотъемлемая часть доступности. Это может быть сложно, когда вы включаете текст поверх изображения.

Поэтому вы можете использовать наложение фонового изображения, как это делают Инструменты роста:
Чтобы обеспечить достаточный контраст между цветами, попробуйте просмотреть целевую страницу в оттенках серого. Вы можете использовать эффекты фильтра Elementor для простого способа сделать это.
8. Используйте разборчивые шрифты
Типографика имеет решающее значение в Интернете. Наряду с плохой контрастностью пользователи часто жалуются на размер шрифта. Поэтому вам нужно обратить внимание на шрифты, которые вы включаете в свой контент, а также на ваши призывы к действию.
При выборе шрифтов рекомендуем учитывать следующие советы:
- Ограничьте количество различных шрифтов, которые вы используете на своем сайте и на целевой странице.
- Выберите шрифт, подходящий для разных размеров экрана.
- Увеличьте пробелы между буквами, чтобы улучшить читаемость вашего контента.
- Помните, что шрифты с засечками хорошо подходят для больших фрагментов текста.

Вы даже можете использовать настраиваемые шрифты с Elementor, чтобы ваша целевая страница была разборчивой, но по-прежнему соответствовала бренду.
Распространенные ошибки на целевой странице (и как их избежать)
Хотя каждая целевая страница немного отличается, есть несколько распространенных ошибок, о которых вам следует знать, чтобы не совершать их самостоятельно.
Изображения с низким разрешением
Если вы используете минималистичный дизайн для своей целевой страницы, ваши изображения, скорее всего, привлекут много внимания, поэтому они должны выглядеть как можно более четкими. По этой причине важно убедиться, что вы используете высококачественные изображения и использовать программное обеспечение для обработки изображений, такое как Adobe Photoshop или GIMP, где это необходимо.
Однако большие файлы изображений могут негативно повлиять на производительность вашего сайта WordPress. Это может иметь катастрофические последствия для вашего коэффициента конверсии.
 Walmart испытал резкое падение показателей конверсии, когда время загрузки его страницы увеличилось с одной до четырех секунд, поэтому важно найти баланс между изображениями с высоким разрешением и производительностью. Здесь может помочь использование инструментов для оптимизации ваших изображений без ущерба для качества.
Walmart испытал резкое падение показателей конверсии, когда время загрузки его страницы увеличилось с одной до четырех секунд, поэтому важно найти баланс между изображениями с высоким разрешением и производительностью. Здесь может помочь использование инструментов для оптимизации ваших изображений без ущерба для качества.Вы также можете сжимать изображения с помощью веб-сайта TinyPNG или плагина WordPress. TinyPNG выборочно уменьшает количество цветов в вашем изображении. Это может уменьшить размер и повысить производительность вашей целевой страницы, не влияя на качество изображения:
Существует также множество дополнительных шагов, которые вы можете предпринять для повышения производительности вашей целевой страницы, включая сети доставки контента (CDN) и кэширование. В качестве дополнительного бонуса эти методы улучшат производительность всего вашего веб-сайта, а не только ваших целевых страниц.
Холодные информационные сообщения
Язык целевой страницы может продемонстрировать индивидуальность бренда.
 Если обмен сообщениями будет холодным или однообразным, это не сильно поможет привлечь клиентов. Старайтесь, чтобы язык был дружелюбным и привлекательным, как это делает Constant Contact:
Если обмен сообщениями будет холодным или однообразным, это не сильно поможет привлечь клиентов. Старайтесь, чтобы язык был дружелюбным и привлекательным, как это делает Constant Contact:CTA Constant Contact, как показано здесь, довольно привлекателен, упоминая, что нет необходимости в риске или кредитной карте. На странице также подчеркивается, что продукт прост в использовании.
Сломанные призывы к действию
Если CTA работает неправильно, вы, скорее всего, упустите потенциальных клиентов. Даже хорошо продуманный CTA не принесет много пользы, если он не работает правильно.
Когда вы настраиваете CTA, есть несколько проблем, на которые следует обратить внимание. Если вы предлагаете лид-магнит, вы должны убедиться, что загрузка работает правильно. Если предложение поступает по электронной почте, убедитесь, что ваш сайт надежно отправляет электронную почту. У клиента, не получившего обещанного вознаграждения, скорее всего, сложится плохое впечатление о вашем бизнесе.

Кроме того, важно убедиться, что записи контактной формы направляются нужному человеку. Это особенно важно, если вы разрабатываете целевую страницу для клиента и сами не будете получать эти уведомления.
Наконец, убедитесь, что все кнопки призыва к действию активны и работают должным образом. Кнопка, на которую пользователи не могут нажать, сбивает с толку и может повредить UX сайта.
Лучший способ убедиться в том, что ваши CTA работают, — проверить их самостоятельно. Вы можете составить список всех CTA, которые вы добавили на целевую страницу, чтобы не пропустить ни одного во время тестирования.
Несканируемая копия
Поскольку люди склонны пролистывать контент в Интернете, вам нужно сделать свою копию как можно более привлекательной. Большие куски текста могут раздражать и мешать пользователям получать ваше сообщение.
Blue Apron отлично справляется с размещением текста, чтобы его было легко сканировать:
Чтобы текст можно было сканировать, старайтесь, чтобы ваши предложения и абзацы были относительно короткими.
 Вы также можете использовать частые заголовки и подзаголовки, чтобы еще больше разбить текст. Наконец, помните, что маркированные списки привлекают внимание и их легче читать.
Вы также можете использовать частые заголовки и подзаголовки, чтобы еще больше разбить текст. Наконец, помните, что маркированные списки привлекают внимание и их легче читать.Время создать целевую страницу
Создать целевую страницу, которая будет простой, привлекательной и конвертируемой, — немалая задача. С таким количеством отдельных разделов и потенциальных ошибок легко перегрузиться задачей. Однако, сосредоточившись на одной части за раз, вы, вероятно, обнаружите, что это не так сложно, как может показаться на первый взгляд.
Многие из передовых методов создания целевых страниц, которые мы рассмотрели, подчеркивают ясность и простоту использования. В конечном счете, простой дизайн, лаконичный контент и разборчивые шрифты могут помочь заложить основу для успешной страницы.
Что, по вашему мнению, делает целевую страницу эффективной? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться в WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.


