Сайты для дизайнеров — подборка самых полезных / Skillbox Media
Мы собрали для вас список полезных и интересных сайтов про дизайн, благодаря которым вы сможете быть в курсе последних новостей, научитесь новым фишкам, прокачаете навыки UX и сможете работать быстрее и эффективнее.
Pinterest. Чаще всего это первый ресурс, который посещают дизайнеры разных специализаций в поисках вдохновения. Самая удобная функция на Pinterest — возможность создавать свои подборки.
Pinterest поможет найти идею для дизайнаBehance. Дизайнеры традиционно публикуют своё портфолио на Behance, поэтому сайт можно смело назвать самой большой коллекцией работ в сфере дизайна. Следите за новыми проектами, подпишитесь на специалистов и студии, на работы которых вам хотелось бы равняться. В нашей статье можно также прочесть, как создать успешное портфолио на этом сайте.
Awwwards. Ресурс посвящён работам в веб-дизайне, здесь можно найти подборки лучших сайтов за день, неделю, месяц или год.
Dribbble. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
Designspiration. Здесь вы встретите сотни примеров хорошего дизайна для вдохновения.
Synaptic Stimuli. Галерея разнообразных проектов. Развивает чувство прекрасного.
Design made in Germany. Можно найти авторские списки красивых ресурсов в разных стилях. В подборку можно предложить и свой сайт.
Design Shack. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.
Design Shack поможет увидеть ошибки в дизайне сайтовSiiimple. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
One Page Love. Отличный ресурс с одностраничными сайтами. Всем, кто занимается лендингами, смотреть обязательно.
Отличный ресурс с одностраничными сайтами. Всем, кто занимается лендингами, смотреть обязательно.
Media Queries. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого ещё не было опыта в создании таких макетов.
Book Cover Archive. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
На сайте с лучшими обложками книг можно найти отличные шрифтыТренды веб дизайна 2022
Последнее обновление: январь 2022
Веб-дизайн похож на моду: чтобы оставаться релевантным, необходимо постоянно быть в курсе современных трендов. Мы собрали самые свежие тренды веб дизайна в 2022 году: от экспериментов с 3D элементами и анимацией до использования старой эстетики в новом ключе. Обязательно почитайте, если собираетесь создать сайт.
Тренды веб дизайна 2022Новый минимализм
Симметричная верстка
Засечки и легкость в типографике
Земляные и базовые оттенки (и немного неона)
Фотографии обычных людей
3D-элементы
Эффект размытия
Плавные градиенты
Необычные взаимодействия с интерфейсом
 Новый минимализм
Новый минимализмПохоже, что за 2021 год веб дизайнеры наигрались с максимализмом — и теперь возвращаются к большому количеству «воздуха», лаконичной верстке и сдержанной цветовой гамме. Однако минимализм образца 2022 года отличается от своих предшественников. Монохромная палитра сменилась на более цветную, а навигация включает в себя специальные эффекты. Цель нового минимализма — сделать сайт более интересным, не отвлекая при этом внимания от сути страницы.
Прошлогодние тренды веб дизайна прошли под эгидой организованного хаоса — что полностью отвечало настрою в 2021-ом. Этот год начинается с поиска гармонии: баланса между текстом и изображениями и симметричного грид-дизайна. Преимущество такой верстки в том, что веб-дизайнер может контролировать визуальный путь читателя по странице, и приковывать его внимание к важным элементам сайта.
Шрифты с засечками сложно назвать современными: в основном они ассоциируются с печатной прессой, официальными документами и чопорными сайтами государственных структур. Однако в 2022 году дизайнеры находят способ придать старой эстетике новый облик, и используют для сайтов утонченные версии таких шрифтов, как Times New Roman, Garamond and Georgia.
Однако в 2022 году дизайнеры находят способ придать старой эстетике новый облик, и используют для сайтов утонченные версии таких шрифтов, как Times New Roman, Garamond and Georgia.
Помните мем «природа исцеляется» с начала пандемии? Теперь возвращение к корням дошло и до трендов веб дизайна. В 2022 году в моде природные и базовые оттенки, которые придают сайту более органичный облик. Однако посреди всей этой приглушенной цветовой палитры можно заметить и противоположный тренд: яркие неоновые акценты, которые используют для иконок меню и всевозможных разделительных линий.
За последние несколько десятилетий мы порядком подустали от моделей с идеальными телами и отфотошопленными лицами. Во всей индустрии маркетинга наблюдается запрос на обычных людей, с которыми клиент может отождествлять себя. Конечно же, это культурный тренд пришел и в веб-дизайн. Все больше компаний используют на сайте фотографии людей с различным цветом кожи, типом телосложения, возрастом и гендерной идентичностью.
Помните безумные 3D-гифки из начала двухтысячных? В прошлом году они вернулись в веб-дизайн — только в куда более утонченной форме. Теперь они медленно переходят из максимализма в новый минимализм, чтобы придать остроты и оригинальности лаконичным и выверенным дизайнам.
В 2022 мы замечаем все больше и больше элементов с эффектом размытия — они делают композицию более динамичной и добавляют элемент сюрприза. Размытие — это очень полезный прием, когда вы хотите обратить внимание читателя на тот или иной элемент сайта. Для большей эффективности используйте контрастные цвета, чтобы размытый элемент действительно выделялся на фоне остальной части сайта.
Градиентный веб-дизайн берет свое начало из эстетики 90-х — и поскольку девяностые снова в моде, плавные градиенты возвращаются в тренды вместе с ними. Градиентный фон позволяет обогатить фон сайта целым спектром цветов, не отвлекая при этом внимание от наполнения страницы. Пользователи Wix могут легко добавить такой фон на сайт с помощью удобного визуального редактора.
9. Необычные взаимодействия с интерфейсом
Как создать сайт, который выделится на фоне остальных? Например, наполнить его элементами необычного визуального сторителлинга. Один из самых экстравагантных трендов веб дизайна 2022 года — «игра в прятки» с пользователем: определенный элемент сайта скрыт до тех пор, пока читатель не наведет курсор на нужное место. Это добавляет странице динамики и не дает посетителю заскучать — что положительно сказывается на конверсии.
Сергей Букринский
контент-менеджер Wix
Будущее Веб-Дизайна (2022 Год И Далее)
Интернет можно найти везде, куда бы вы ни пошли, он прикрепляет вас, когда вы путешествуете, считает ваши шаги, когда вы идете, доставляет нам новости перед сном и всевозможные вещи.
Is your code working?#100DaysOfCode #womenintech #WomenWhoCode #womenempowerment #webdev #code #coder #elearning #EducationForAll #coderlife #codingisfun #Webdesign #webdevelopers #Tech #memes #memes2020 pic.twitter.com/p3PEGGaV0m
— Social Hackers Academy (@sochackacademy) January 4, 2021
Но интернет бесполезен, если нет технологии доступа к нему; если нет способа просмотра в воздухе.
Маркетологи прекрасно осведомлены об этом развитии. Компании разработали способы просмотра маркетинговых кампаний на различных телефонах. Различные технологии по-разному отображают маркетинговые материалы.
Так что, как бы то ни было, будущее веб-дизайна светлое, и самое главное, заключается в технологии на стороне потребителей. Давайте будем искренними, технология управляет всем миром.
Технический пользователь вкладывает свои деньги в устройства и приспособления, ожидая, что приложения и веб будут оптимизированы для этих гаджетов.
Как уже говорилось во вступлении этой статьи, мы справляемся с существованием с помощью технологий. По сути, мы почти стали киборгами 🤖
Несколько лет назад веб-дизайнеры рассматривали возможность сосредоточиться только на компьютерах.
Затем появились мобильные телефоны. Сегодня это может быть практически любое устройство.
Можете ли вы представить себе часы, которые подсчитывают частоту сердечных сокращений, шаги при ходьбе и калории во имя smartwatches?
Сегодня мы имеем причудливые кофемашины, которые часто встречаются в шикарных ресторанах и на которых размещен сайт новостей BBC. Возможно, будущее веб-дизайна — это умный дизайн.
Итак, если вы веб-дизайнер, специализирующийся на разработке приложений, то рост числа умных гаджетов: скажем, смарт-часов, умных унитазов, умной обуви, не говоря уже о некоторых других, определенно повысит ставки.
Чрезмерное увлечение технологиями становится настолько всеобъемлющим, что это становится частью эволюции человека. Соответственно, умные устройства становятся все более распространенными
Соответственно, умные устройства становятся все более распространенными
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Кто Такие Веб-Дизайнеры? 👨🏾💻 👩🏼💻
через GIPHY
Веб-дизайнер/разработчик — это профессионал/специалист, который берет веб-дизайн и необходимые функциональные возможности — в соответствии с требованиями/спецификациями клиента — и преобразует его в веб-сайт.
В условиях компании веб-дизайнер играет очень важную роль, он преобразует язык начальства/компании в язык, понятный компьютеру, используя язык программирования, например, HTML.
Все эти навыки можно приобрести с помощью онлайн-курсов и тренингов, особенно для повышения зарплаты веб-разработчика.
Проект веб-дизайна включает в себя множество этапов, таких как проектирование пользовательского интерфейса, разработка HTML front-end, разработка CMS back-end (например, WordPress, Joomla, Drupal), на которых используются различные новые технологии.
Необходимым условием веб-разработки являются значительные усилия и время, а также глубокое знание различных элементов веб-разработки, чтобы иметь конкурентное преимущество на рынке.
Почему Веб-Разработка Так Важна? 📝
В настоящее время в мире веб-дизайна происходит смена архетипов, и она действительно набирает обороты.
Тем не менее, руководству веб-разработчиков потребуется некоторое время и усилия, чтобы подтолкнуть остальной интернет в нужном направлении.
Но что это за направление?
Конечно, такой, когда мы освобождаем наши сайты от устаревших традиций печатного дизайна и полностью используем цифровую платформу, на которой они созданы.
Тот, в котором мы отказываемся от архаичных компонентов, таких как страницы, и вместо этого создаем своеобразные, удовлетворяющие и веб-нативные впечатления.
С технологическим прогрессом, начиная от возможностей браузера и заканчивая ограничениями широкополосного интернета, а также CSS, JavaScript и HTML, на рынке веб-дизайна появились огромные возможности, и они только и ждут, когда вы их реализуете.
Что касается веб-дизайна, то тенденции — это очень важные аспекты, которые определяют, насколько успешным будет весь процесс. Статистика показывает, что примерно 50 процентов пользователей Интернета привлекает сайт тем, как он оформлен.
Это означает, что если владелец сайта хочет привлечь внимание своих посетителей/пользователей, он должен следить за современными тенденциями и интегрировать их в свой сайт.
Будущее Веб-Разработки 💻
Тем не менее, мы не обязательно хотим бесцельно следовать тенденциям только потому, что так делают люди; мы должны знать и видеть их преимущества.
Но развитие тенденций веб-дизайна склоняется к тому, чтобы сделать пользователей/посетителей счастливыми. Вы должны игнорировать ненужные шумы и обращать внимание только на те тенденции, которые действительно имеют значение, такие как:
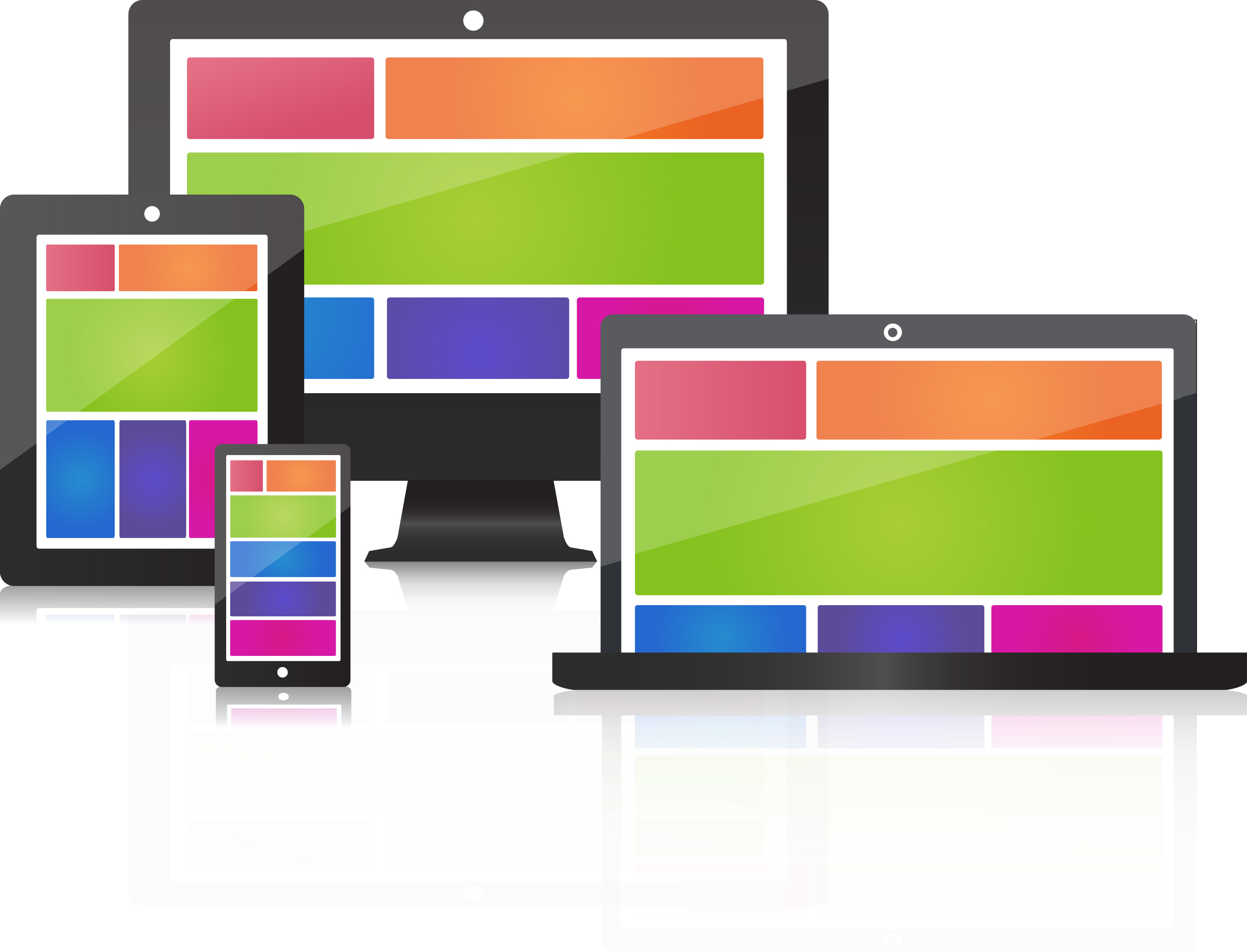
1. Отзывчивая Веб-Разработка 🙌🏽
Более 80% посетителей предпочитают покинуть сайты, которые некорректно отображаются на их компьютерах, смартфонах, планшетах и т.д.
Отличные дизайны адаптируются ко всем устройствам.Будущее веб-дизайна гарантирует всем пользователям сайты, которые отлично отображаются на различных гаджетах.
Огромное внимание уделяется отзывчивости мобильных гаджетов, но правда в том, что, несмотря на убедительные доказательства того, что мобильные сайты — это абсолютный тренд, трудно игнорировать различные гаджеты.
В то же время, разрабатывать сайты для всех устройств довольно утомительно, что означает, что только отзывчивые сайты будут иметь свой путь.
Кроме того, технология отзывчивых сайтов очень востребована, что означает, что это исполнительная тенденция, требующая большого внимания.
2. Доступные Веб-Сайты 👀
Все слышали о судебном иске «Домино»?
Ну, а если нет, то вот краткое изложение.
Гильермо Роблес, слепой мужчина, подал в суд на сеть пиццерий Domino’s Pizza, утверждая, что, несмотря на то, что ему было предложено программное обеспечение для чтения с экрана, он обнаружил, что не может получить доступ к их веб-сайту и не может заказать еду.
Сеть ресторанов пыталась обжаловать это дело в Верховном суде, но их ходатайство было решено в пользу Гильермо Роблеса. Но какое отношение это имеет к тенденциям веб-дизайна?
Это означает, что веб-сайты, особенно сайты электронной коммерции, должны сделать свои сайты доступными для людей с ограниченными возможностями.
Это подразумевает, что если у вас есть видео, включите субтитры; или если есть графика, включите звуковое сопровождение для ее описания и т.д.
Хотя политика доступности не совсем ясна, иск Domino’s открыл пути для многочисленных судебных исков, в связи с которыми владельцы сайтов и веб-разработчики хотели бы всегда быть на безопасной стороне закона.
3. Поддержка Чатботов 💁🏻♂️
Большинство людей предпочитают, чтобы их обслуживал реальный человек при каждом визите к поставщику услуг, но это не относится к онлайн-поддержке, где все чаще используются чат-боты для оказания помощи.
через GIPHY
Это связано с растущей потребностью в оперативной онлайн-поддержке, когда пользователи вступают в контакт с чат-ботами.
Возможно, существует множество усовершенствований, которые необходимо довести до совершенства, но это, безусловно, тенденция, на которую следует обратить внимание в будущем.
Суть здесь заключается в том, чтобы пользователь получил необходимую ему помощь в максимально короткие сроки и наилучшим образом.
Веб-сайты становятся более эффективными и гарантируют, что их посетители смогут легко найти то, что им нужно, путем настройки своих чат-ботов с учетом необходимой информации.
Веб-разработчик обеспечивает эффективную круглосуточную поддержку, которая гарантирует, что посетители из разных часовых поясов смогут получить помощь.
4. Зеленый Хостинг 🌿
Люди прекрасно осведомлены об ухудшении климатических условий и хотели бы принять участие в кампаниях и усилиях, направленных на их изменение и восстановление.
Именно поэтому «зеленый» хостинг все больше становится тенденцией, и различные хостинговые фирмы предлагают пользователям «зеленый» хостинг.
Но речь не идет о каких-то органических серверах в лесах! Речь идет просто о концепции, согласно которой для размещения веб-сайтов и блогов используются энергоэффективные и экологичные серверы.
Концепция поощряет переработку отходов.
В будущем мы, скорее всего, станем свидетелями того, что облачные вычисления станут еще более масштабными по сравнению с прошлыми годами, поскольку это более энергоэффективная и экологичная технология хранения данных.
Поскольку мир пытается стать более экологичным в различных отраслях, эти усилия будут определять будущее веб-дизайна.
5. Искусственный Интеллект (AI), Машинное Обучение (ML) И Кибербезопасность 🖥
Поскольку в последние годы атаки киберпреступников становятся все более распространенными, появление искусственного интеллекта и машинного обучения оказалось полезным.
Уже существуют технологии искусственного интеллекта, которые позволяют выявить около 85% угроз киберпреступников до того, как они произойдут.
Это отличная новость в мире веб-дизайна, учитывая, что предприятия полностью зависят от людей в обеспечении безопасности — они не могут присутствовать постоянно.
Искусственный интеллект всегда может быть доступным и, что еще важнее, более эффективным. Мы ожидаем, что в будущем на искусственный интеллект будут потрачены миллиарды долларов, чтобы предложить кибербезопасность и связанные с ней системы.
Мы ожидаем, что в будущем на искусственный интеллект будут потрачены миллиарды долларов, чтобы предложить кибербезопасность и связанные с ней системы.
6. Дополненная Реальность (AR), Виртуальная Реальность (VR) И Интернет Вещей (IoT) 🧿
Еще одним достижением в области веб-дизайна и веб-приложений является использование объединенных технологий, таких как AR, VR и IoT.
Они становятся все более популярными с каждым днем, и будущие веб-сайты будут так или иначе интегрированы с ними.
Эти технологии фактически революционизируют то, как мы используем многие вещи в нашей повседневной жизни.
AR и VR широко используются в таких отраслях, как образование, СМИ, здравоохранение, маркетинг и т.д., а IoT применяется в сельском хозяйстве, производстве транспортных средств, безопасности, здравоохранении, потребительских товарах длительного пользования и т.
7. Одностраничные Сайты 👈🏽
Сегодня большинство веб-сайтов не обязательно должны содержать несколько страниц, и в условиях нынешних финансовых ограничений разумно использовать простые веб-сайты.
Но не это главное в будущем веб-дизайна, а способность принимать мобильные отзывчивые веб-сайты.
Для экранов мобильных телефонов одностраничники более удобны. Пользователям легко прокручивать страницу вниз и вверх, чтобы получить доступ ко всей необходимой информации.
Сложные меню должны быть опущены, чтобы избежать ненужных препятствий при просмотре сайта.
Одностраничные сайты удобны для сайтов электронной коммерции и являются самой горячей темой будущего веб-дизайна, поскольку они предлагают посетителям быструю информацию.
8. Двухсекундное Время Загрузки ⏱
Время загрузки — очень важный аспект в веб-дизайне; посетители сайта хотят, чтобы он загружался за минимально возможное время.
Большинство веб-сайтов все еще загружаются в течение восьми секунд, но тенденции показывают, что в будущем веб-дизайне веб-сайты будут загружаться в течение очень короткого времени.
Посетителям/пользователям не терпится ждать загрузки сайтов в течение длительного времени; они предпочитают покинуть такие сайты.
Эта информация подталкивает веб-разработчиков к внедрению технологий, обеспечивающих высокую скорость при отображении увлекательных страниц.
Быстро загружающаяся веб-страница обеспечивает лучший пользовательский опыт для пользователей, и есть шанс, что больше пользователей останутся на сайте или в веб-приложении.
9. Голосовой Поиск 🗣
Голосовой поиск — это аспект, который необходимо серьезно учитывать при разработке веб-сайта. Поскольку большинство людей владеют смартфонами, идея голосового поиска становится все более популярной.
Источник Изображения: AppleРазработчики внедряют методы, которые эффективно интегрируют подобные технологии в разрабатываемые ими веб-сайты.
С другой стороны, веб-сайты теперь не просто экраны, на которых можно просматривать контент.
Вместо этого они учитывают потребности людей, которые могут заниматься другими делами, а не просто просматривать содержимое экрана.
Например, водитель суперкара может захотеть найти направление к определенному пункту назначения, повар может захотеть узнать рецепт определенного блюда, или покупатель может захотеть приобрести что-то в Интернете; и все это без необходимости смотреть на экран.
Именно на такие сценарии веб-дизайнеры должны обратить внимание в будущем и учитывать их в своей работе.
Люди, занимающиеся цифровым маркетингом, особенно поисковой оптимизацией (SEO), должны оптимизировать свои сайты для голосового поиска и согласовывать свои действия с учетом этого.
Все крупные технологические гиганты уже начали использовать эту технологию, как это можно увидеть в Google Voice Search, Microsoft Cortana, Apple Siri, Amazon Echo и др.
10. Формат Обмена Графикой (GIF) 😄
GIF-файлы повсюду в социальных сетях, и ожидается, что в ближайшие годы они станут трендом и на веб-сайтах.
через GIPHY
Веб-разработчики находят способы сделать веб-сайты более привлекательными, поскольку большинство зрителей/пользователей страдают от недостатка внимания. Вся идея заключается в том, чтобы внедрить видео на веб-сайтах.
GIF-файлы станут привлекательной анимированной альтернативой.
Несмотря на то, что GIF короче и легче, чем видео, они могут эффективно привлекать внимание и удерживать его в течение некоторого времени. Они лучше всего подходят для одностраничных сайтов, а также для просмотра на мобильных устройствах.
11. Первый Дизайн Интерфейса Прикладного Программирования (API)
Интересно, что интерфейс прикладного программирования (API) существует уже давно, но только на днях разработчики обнаружили, что гораздо проще, начав с API, разрабатывать остальные приложения вокруг него.
Поскольку в ближайшие годы большое внимание будет уделяться мобильным пользователям, в API вкладывается много средств, а дизайн на основе API — это действительно путь к успеху.
APIиспользуется для создания отзывчивых сайтов, и это разумно, если мы будем думать об их разработке только с учетом интересов дизайнера, а не конечного пользователя.
Независимо от того, ведем ли мы разработку внутри компании или разрабатываем ее для других дизайнеров, разумно начинать с API, а затем передавать его в руки front-end дизайнеров.
С постоянным развитием технологий веб-дизайн развивается. Хотя мы, возможно, не в состоянии запечатлеть этот процесс день за днем, мы можем оглянуться назад и засвидетельствовать изменения.
Видя, как быстро совершенствуется веб-разработка, и конкуренцию между различными игроками отрасли, разумно оставаться в курсе самых современных технологий и возможностей.
Другое дело, если вы новичок или работаете в этой отрасли уже некоторое время, вы поймете, что вышеупомянутые тенденции определят будущее веб-дизайна. Впереди еще много нового, и мы надеемся, что отрасль будет развиваться с огромным отрывом.
Впереди еще много нового, и мы надеемся, что отрасль будет развиваться с огромным отрывом.
Эта статья была написана Ритешем Рагхаваном. Ритеш является директором Acodez, цифрового агентства в Индии. Имея богатый опыт 15+ лет в области цифрового маркетинга, Ритеш любит писать свои мысли о последних тенденциях и событиях в мире ИТ и разработки программного обеспечения.
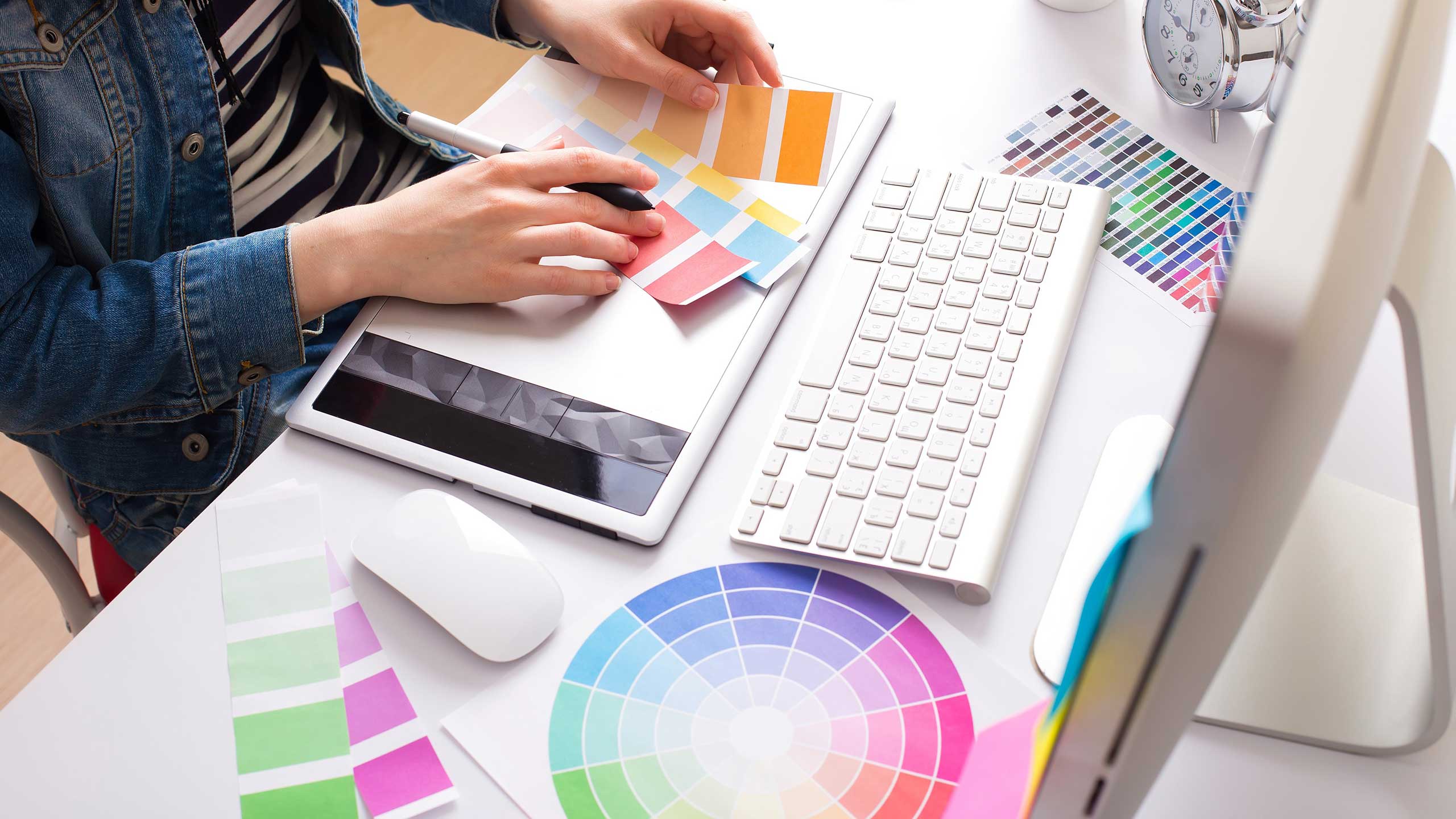
Графический или Веб-дизайн: Что выбрать?
Новички не всегда понимают, что им нравится больше: веб дизайн или графический дизайн. Проблема в том, что многие даже не до конца понимают разницу этих двух понятий. Поэтому мы детальнее разберемся в этом, чтобы читателям было проще выбрать конкретное направление для изучения и развития.
Совет: не стоит изначально распыляться сразу на несколько направлений, так как есть существенные отличия графического дизайна от веб дизайна. Обучающие курсы этих специализаций отличаются, поэтому определиться в направлении лучше сразу и в дальнейшем ориентироваться именно на него.
Разница между графикой и созданием веб-дизайна
Разница между двух специализаций заключается в направленности. Веб-дизайн состоит из двух элементов: UI и UX. Из их названия можно понять, что они представляют собой пользовательский опыт и оформление интерфейса. То есть веб-дизайн это больше не про визуальное восприятие элементов сайта, а про информативность, понятность, правильность с точки зрения маркетингового воздействия на пользователей. То есть веб-дизайн отвечает на вопросы: “Как правильно разместить форму обратной связи и кнопку покупки товара”, а также “Какой должна быть структура визуала, чтобы пользователи лучше покупали товар/услугу” и тому подобное.
Графический дизайн уже не затрагивает тему пользовательского опыта. Он относится именно к визуальной составляющей, которая накладывается на готовый прототип с уже сформированной структурой, расположением блоков, кнопками действия и так далее.
5 отличительных особенностей веб-дизайна и графики
У двух направлений дизайна есть отличия. Их важно понимать, так как они требуют от исполнителя определенных навыков, талантов и возможностей.
Их важно понимать, так как они требуют от исполнителя определенных навыков, талантов и возможностей.
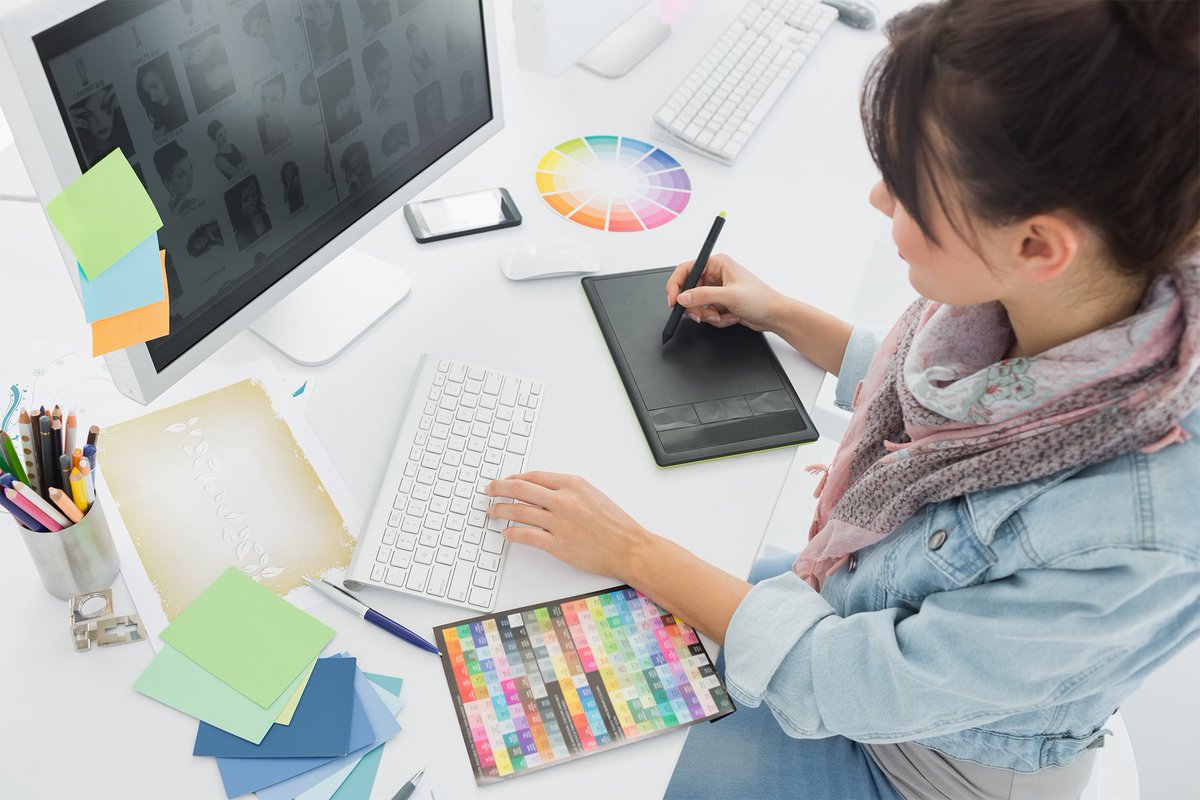
Например, в веб-дизайне меньше творчества, а больше аналитики, прогнозирования и даже психологии мышления потенциального покупателя или пользователя в целом. А в графической дизайне больше творчества, визуала, креатива. Во втором случае для работы используются специальное программное обеспечение Adobe Illustrator CC, Affinity Designer или CorelDRAW Graphics Suite. Веб-дизайнер использует совсем другие инструменты в виде программ и приложений. Отсюда и разные требования к используемым устройствам (веб-дизайнеру может потребоваться графический планшет или другой удобный гаджет для работы с рисованием и созданием визуала).
Веб-дизайнеров заботит размер блоков и время загрузки страниц
Графический дизайнер мог бы сделать красивую анимацию и моушн-дизайн, чтобы заполнить ими буквально каждый элемент на сайте. Но это не будет работать из-за слишком большого веса анимаций и замедления загрузки страницы сайта и отдельных блоков.
Задача веб-дизайнера в том, чтобы создать оптимальную структуру, в которой пользователю легко будет найти нужную информацию и совершить действие. Покупатель должен как можно быстрее добавить товар в корзину, а потенциальный клиент быстрее оставить заявку на услугу, которую предлагает компания на своем сайте.
То есть веб-дизайнера заботит не конечный внешний вид, а правильность работы всех элементов, понятность и доступность информации, а также стабильность загрузки.
Веб-дизайнер работает с трафиком и аудиторией
Веб-дизайнеры должны не только креативно мыслить и уметь анализировать, но и работать с трафиком и аудиторией. Именно результат работы веб-дизайнера влияет на то, сколько времени пользователи проведут на сайте и смогут ли они найти нужную им информацию, товар или услугу.
Веб-дизайнеры анализируют клики на каждый графический элемент и кнопку, собирают обратную связь и улучшают взаимодействие. Они могут менять размеры блоков, переставлять их местами, менять цветовую гамму. Все для того, чтобы пользователи больше времени проводили на сайте и имели хорошее от него впечатление.
Они могут менять размеры блоков, переставлять их местами, менять цветовую гамму. Все для того, чтобы пользователи больше времени проводили на сайте и имели хорошее от него впечатление.
Веб-дизайнеры работают в связке с разработчиками
Разница веб-дизайна и графического дизайна заключается в том, что первые — всегда работают в тандеме с разработчиками. Так как они включаются в работу раньше графических дизайнеров, которым остается только завершить визуальное оформление готового скелета и полностью законченной структуры.
Еще на стадии разработки сайта программисты обсуждают структуру и план с веб-дизайнерами, которые определяют расположение блоков, формат кнопок и прочих элементов взаимодействия. И уже после этого работа переходит к графическим дизайнерам.
Графический дизайн или веб дизайн отличаются между собой. Но их не стоит рассматривать, как разъединенное целое. Как правило, вводные курсы имеют похожее содержание и для UI/UX-дизайна, и для графического дизайна. Но затем нужно будет выбрать, в каком направлении двигаться. Либо больше рисовать и креативить, либо работать с визуальной структурой сайта и элементами взаимодействия.
Но затем нужно будет выбрать, в каком направлении двигаться. Либо больше рисовать и креативить, либо работать с визуальной структурой сайта и элементами взаимодействия.
Технологии web-дизайна — СтудИзба
Технологии web-дизайна
В этом разделе нам предстоит беседа о применяемых в современном web-дизай- не технологических и художественных решениях. Итак, начнем мы, пожалуй, с ключевых понятий, которые на сухом дизайнерском языке носят название
Логическая и физическая структура сайта
Каждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index. htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.html.
htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.html.
ПРИМЕЧАНИЕ Такое имя файла рекомендуется присваивать всем стартовым документам сайта, поскольку в противном случае при обращении к какому-либо разделу посредством сокращенного URL без указания названия стартовой страницы (например, http://www.mysite.ru/photos/ вместо http://www.mysite.ru/photos/startpage.html) броузер отобразит не саму web-страницу, а перечень хранящихся в данной папке файлов.
Подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гипер связями между всеми страницами ресурса и называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт. Пример сравнения логической и физической структур одного и того же ресурса Интернета показан на рис. 1.
1.
Рекомендуемые файлы
Рис. 1. Сравнение логической и физической структуры сайта
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволит вам избежать путаницы при последующем дополнении и обновлении материалов.
СОВЕТ Рекомендуется размещать все графические изображения, являющиеся элементами проекта, в отдельной папке с названием «Images», расположенной в корневой директории сайта. Такой подход позволит обновлять хранящиеся в других тематических разделах документы HTML без переноса графики, использовать одни и те же графические файлы во всех разделах сайта и при необходимости удалять целые директории.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайтеработали корректно, все документы открывались правильно и броузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его физической структуры следует соблюдать несколько простых правил.
СОВЕТ Назначайте имена директорий, имена и расширения документов HTML и графических файлов с использованием символов только латинского алфавита и только в строчном регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали по длине восьми символов.
СОВЕТ При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы эти имена были «смысловыми»: впоследствии вы легко можете забыть содержимое и назначение какой-либо web-страницы, если имена файлов будут выглядеть, например, как l.htm, 2.htm, 3.htm и т. д.
Для того чтобы облегчить процесс обновления web-страниц, дополнения разделов или создания новых рубрик, заведите средство документирования проекта — любую электронную таблицу, созданную, например, в Microsoft Excel, или просто разграфленную тетрадку, в которую записывайте соответствие элементов физической структуры вашего проекта его логической структуре. До тех пор пока количество составляющих ваш сайт файлов относительно мало, это может показаться излишним, когда же оно перевалит за первые два десятка, в обилии html-документов и графических элементов будет легко запутаться, особенно если вы создаете несколько проектов одновременно. Пример оформления такого средства документирования показан в табл. 2.
Пример оформления такого средства документирования показан в табл. 2.
Таблица 2. Пример оформления средства документирования проекта
Имя файла | Директория | Описание | Дата создания/по- следнего изменения |
index.html index.html wife.htm son.htm pid-jpg | /mysite /mysite/family /mysite/family /mysite/family /mysite/photos | Стартовая страница сайта http://www.mysite.ru Стартовая страница раздела «моя семья» Рассказ о моей жене Рассказ о моем сынишке Моя фотография на пляже в Сочи | 1.07.2005 5.07.2005 5.07.2005 5.07.2005 6.07.2005 |
Из всего сказанного становится очевидным, что физическая структура сайта скрыта от посетителей вашего ресурса: они могут наблюдать только логическую структуру, причем именно так, как она представлена при помощи элементов навигации. Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.
Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.
Заглавная страница
Один из критериев, руководствуясь которым можно разделить различные web-сайты на две основные категории, — это наличие заглавной страницы (splash)или отсутствие таковой.
Заглавная страница представляет собой html-документ, который не включает всебя какую-либо содержательную информацию и элементы навигации. Файлу заглавной страницы присваивается имя index.html, при этом стартовая страница называется иначе и вызывается посредством организации гиперссылки .с за- главной страницы, загружающейся при обращении к сайту первой. Заглавная страница содержит, как правило, логотип компании-владельца данного ресурса, счетчик посещений и предложение выбора кодировки кириллицы, либо вы- бора между английской и русской версиями сайта. Пример web-ресурса, оснащенного такой страницей, показан на рис. 2.
2.
Рис. 2. Пример сайта, оснащенного заглавной страницей
При обращении к сайтам, не оснащенным заглавной страницей, первой отображается стартовый документ, включающий какое-либо информационное наполнение, элементы навигации и иногда анонсы составляющих данный ресурс тематических рубрик. На рис. 3 показан пример сайта, не оснащенного заглавной страницей.
Рис. 3. Пример сайта, не оснащенного заглавной страницей
Использовать или не использовать заглавную страницу при создании собственного проекта в сети Интернет — дело вкуса каждого web-мастера. Дать какие-либо исчерпывающие рекомендации на этот счет трудно, поскольку окончательное решение зависит прежде всего от ваших художественных предпочтений и иногда — от желания заказчика, оплачивающего вашу работу.
Динамическая и статическая компоновка сайта
Современные видеокарты поддерживают несколько произвольно устанавливаемых видеорежимов, характеризующихся экранным разрешением и количеством цветов, используемых при отображении информации на экране компьютера. С помощью встроенных функций операционной системы пользователь может установить несколько стандартных значений экранного разрешения, например 640×480, 800×600, 1024×768, 1152×864, 1280×1024 или 1600×1200 точек. Разумеется, при открытии в одном и том же броузере какой-либо web-страницыона может отображаться не одинаковым образом в зависимости от используемого посетителем сайта экранного разрешения.
С помощью встроенных функций операционной системы пользователь может установить несколько стандартных значений экранного разрешения, например 640×480, 800×600, 1024×768, 1152×864, 1280×1024 или 1600×1200 точек. Разумеется, при открытии в одном и том же броузере какой-либо web-страницыона может отображаться не одинаковым образом в зависимости от используемого посетителем сайта экранного разрешения.
Для того чтобы избежать «съезжания» элементов html-документа друг относительно друга и, как следствие, деформации web-страницы в целом при изменении параметров экрана, применяется достаточно простой и действенный прием: все компоненты web-страницы заключаются в соответствующие ячейки невидимой таблицы, при этом каждому объекту назначается одно, строго определенное положение. Таким образом, появляется второй критерий, по которому можно разделить все существующие web-сайты на две условные категории. Данной таблице можно назначить строго определенную ширину в пикселах, например, 640 точек, после чего жестко позиционировать ее по центру экрана или «прижать» к левому его краю. Такой вариант компоновки сайта можно назвать статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения. Разумеется, при изменении параметров экрана не происходит ни малейшего смещения элементов дизайна страницы.
Такой вариант компоновки сайта можно назвать статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения. Разумеется, при изменении параметров экрана не происходит ни малейшего смещения элементов дизайна страницы.
Иной подход — когда ширину невидимой таблицы, содержащей фрагменты web-страницы, задают в процентах от текущей ширины экрана. При увеличении экранного разрешения таблица «растягивается» по горизонтали, и все размещенные в ее ячейках элементы, позиционированные либо по центру, либо по краям столбцов, смещаются согласно установленному алгоритму. В силу того, что параметры таблицы изменяются в зависимости от настроек экрана, такой принцип компоновки html-документа можно назвать динамическим. И тот и другой подход обладает как достоинствами, так и недостатками, которые перечислены ниже.
Статическая компоновка страницы
Достоинства. Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640×480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не «поплывут». Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.
Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.
Недостатки. При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Динамическая компоновка страницы
Достоинства. Документ растягивается по всей ширине экрана, не остается не- использованных пустых полей.
Недостатки. Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в броузерах Microsoft Internet Explorer и Netscape Navigator.
ПРИМЕЧАНИЕ Используемые в командах HTML значения пикселов (условных точек)подразумевают физические размеры точки экрана пользователя и зависят от типа его монитора.
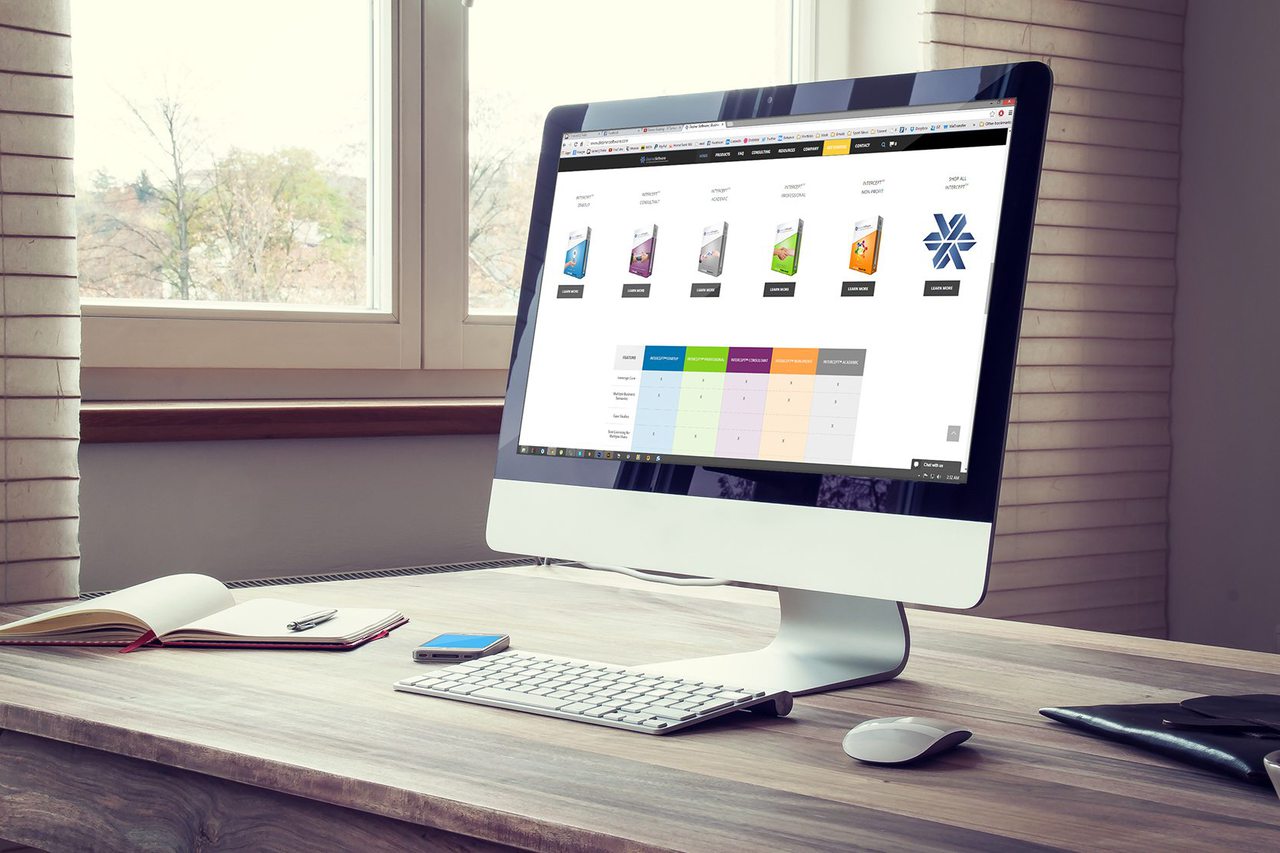
Примеры реализации сайтов со статической и компоновкой страниц приведены на рис. 4 и 5. Данные изображения сделаны с фиксированным экранным разрешением 800×600 точек.
4 и 5. Данные изображения сделаны с фиксированным экранным разрешением 800×600 точек.
Рис. 4. Пример сайта со статической компоновкой страниц
Элементы web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сай- та, если данный web-ресурс представлен на двух языках. Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468×60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640×480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг.
Непосредственно подзаголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующих созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468×60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселов: это значение обусловлено, прежде всего, необходимостью обеспечить корректное отображение документа на мониторах с экранным разрешением 640×480 точек и избежать появления горизонтально полосы прокрутки, затрудняющей его просмотр. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом компании-владельца данного сайта или ссылкой на сервер, осуществляющий web-хостинг. Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Разумеется, логотип необходим далеко не всегда: как правило, он включается в состав web-страницы лишь в случае, если сайт имеет коммерческую направленность.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют «кон-тент» (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, на- пример Java-апплетов. Последние представляют собой те же кнопки, которые, в отличие от своих «традиционных» сестер, умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Как я уже упоминал в разделе «Основные «постулаты» web-дизайна»,располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
д.). Как я уже упоминал в разделе «Основные «постулаты» web-дизайна»,располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в броузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Отмечу, что счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Отмечу, что счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга. Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан на рис. 5. В нем выбрано позиционирование элементов навигации по левой границе документа.
Рис. 5. Пример компоновки web-страницы с левым позиционированием элементов навигации
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 6.
Рис. 6. Пример компоновки web-страницы с правым позиционированием элементов навигации
Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаз» сторонникам строгой, «табличной» эстетики дизайна.
При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаз» сторонникам строгой, «табличной» эстетики дизайна.
Элементы навигации можно разместить не только вблизи правой и левой границ страницы, но и в верхней части документа. Такой вариант компоновки наиболее подходит, на мой взгляд, при создании домашних страничек: в этом случае все объекты страницы гармонично «вписываются» в заданную ширину невидимой таблицы, при этом подготовка самой таблицы значительно упрощается. Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположением элементов навигации показан на рис. 7.
Пример оформления страницы с верхним расположением элементов навигации показан на рис. 7.
Рекомендация для Вас — Вопрос 20.
Рис. 7. Пример компоновки web-страницы с верхним позиционированием элементов навигации
Безусловно, все, что было сказано в данном разделе, является не панацеей, а руководством к действию. Я пытаюсь изложить лишь общие принципы, которые применяются при компоновке структуры сайта, окончательное же решение всегда остается за web-мастером. В конечном счете, какой бы дизайн вы не заложили в основу своего будущего проекта, результат ваших трудов все равно будет правильным: в Интернете нет ни цензуры, ни каких-либо регламентов, за- гоняющих создателя сайта в те или иные жесткие рамки. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 8.
Как видно из рисунка, в данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество: конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого дизайнера. Важно лишь, чтобы внешний вид сайта не вызывал нареканий у посетителей. В конце концов, только вы как разработчик, вы и никто другой, вправе проявить все свои способности и таланты и скомпоновать страницу по собственному вкусу. Создатели некоторых домашних страничек, не мучаясь сомнениями, размещают счетчик посещений в верхнем правом углу документа, название сайта пишут мелким убористым шрифтом и публикуют его под рекламным баннером, а элементы навигации почему-то неожиданно обнаруживаются прямо в середине текстового блока, между рассказом о себе и фотографиями любимой собаки автора проекта. На вкус и цвет, как говорится, товарищей нет. Но лично мне эта болезнь кажется неизлечимой.
На вкус и цвет, как говорится, товарищей нет. Но лично мне эта болезнь кажется неизлечимой.
Рис. 8. Пример «смешанной» компоновки web-страницы
10 вещей, которые должен знать каждый начинающий веб-дизайнер
Существует множество аспектов создания дизайна веб-сайта . Веб-дизайнерам часто приходится играть несколько ролей и хорошо разбираться в создании эффективных и удобных макетов сайтов.
Большинство уроков веб-дизайна, которые вы усвоите, основаны на опыте работы; обучение — это итеративный процесс, и нет лучшего способа получить знания, чем совершать ошибки (а затем и учиться на них).
В этой статье мы обсудим 10 основных и общих советов , которые должен знать каждый начинающий веб-дизайнер.
1. Оптимизация веб-графики для увеличения времени загрузки страницы
Узнайте, как оптимизировать веб-графику, выбрав правильный формат и убедившись, что она настолько мала, насколько это возможно. Несмотря на то, что люди переходят на широкополосное подключение, все еще немало тех, кто использует коммутируемое подключение к Интернету. Кроме того, с появлением технологий мобильных устройств, которые не обязательно обладают скоростями широкополосного доступа, медленная загрузка страниц из-за размеров файлов изображений может оттолкнуть пользователей.
Несмотря на то, что люди переходят на широкополосное подключение, все еще немало тех, кто использует коммутируемое подключение к Интернету. Кроме того, с появлением технологий мобильных устройств, которые не обязательно обладают скоростями широкополосного доступа, медленная загрузка страниц из-за размеров файлов изображений может оттолкнуть пользователей.
Вот общее практическое правило для выбора правильного формата файла: изображения со сплошными цветами лучше всего сохранять в формате PNG и GIF, а изображения со сплошными цветами (например, фотографии) лучше всего сохранять в формате JPG.
В вашем распоряжении есть множество инструментов, которые помогут вам оптимизировать ваши изображения и уменьшить размер их файлов. Ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничив количество используемых изображений до минимума, разумно используя изображения и максимально уменьшив размер файлов, вы значительно сократите время отклика веб-страницы и повысите производительность своей веб-страницы.
2. Соблюдайте чистоту и простоту
Хороший веб-дизайн — это не только визуально привлекательный дизайн, но и удобный для пользователя. Чистый и простой веб-дизайн, как правило, оказывается удобным веб-дизайном, с которым не сложно взаимодействовать. Имея слишком много функций и компонентов сайта на странице, вы рискуете отвлечь посетителей сайта от цели сайта.
Убедитесь, что у каждого элемента страницы есть назначение, и задайте себе следующие вопросы:
- Действительно ли дизайну это нужно?
- Что делает этот элемент и как он помогает пользователю?
- Если я удалю этот элемент внезапно, захотят ли большинство людей вернуть его ?
- Как этот элемент связан с целью , сообщением и целью сайта?
Кроме того, несмотря на то, что придумать новую концепцию или шаблон дизайна интерфейса для вашего веб-сайта может быть очень здорово, убедитесь, что дизайн по-прежнему доступен и интуитивно понятен вашим пользователям. Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам, и если ваш дизайн действительно уникален, убедитесь, что он не слишком неясен и загадочен. Будьте изобретательны, но также будьте проще .
Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам, и если ваш дизайн действительно уникален, убедитесь, что он не слишком неясен и загадочен. Будьте изобретательны, но также будьте проще .
3. Навигация — самая важная вещь, которую вы разработаете
Самая важная функция сайта — это навигация — без нее пользователи застревают на любой странице, на которую они попадут. Отбросив и очевидный факт, мы поговорим о некоторых важных моментах, которые следует учитывать при построении навигационной схемы.Во-первых, очень важно уделить достаточно времени и тщательно спланировать структуру навигации сайта.
Это здравый смысл, но все же удивительно, как много веб-дизайнеров воспринимают навигацию по сайту как должное. Размещение, стиль, технология (будет ли он использовать JavaScript или только CSS?), удобство использования и доступность в Интернете — это всего лишь из вещей, которые вам необходимо учитывать при создании дизайна навигации. Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров.
Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров.
Высмеивайте текстовые браузеры сколько угодно, но они по-прежнему широко распространены на многих мобильных устройствах.Возможно, что более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана.
Навигация должна быть доступна и использоваться без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не включать или не устанавливать по разным причинам, таким как безопасность или политика компании.Крайне важно, чтобы у вас была хорошая навигационная система, расположенная в хорошо заметном месте. Хорошая навигация обнаруживается, как только веб-страница загружается без необходимости прокручивать веб-страницу вниз.Именно здесь поддержание чистоты и простоты играет важную роль: сложный и нетрадиционный дизайн может привести пользователя в замешательство.
Пользователи должны никогда не задумываться, даже на долю секунды: « Где навигация по сайту?» Для сайтов, организованных иерархическим многоуровневым образом, убедитесь, что на них легко перемещаться между родительскими и дочерними веб-страницами. Кроме того, должно быть легко получить доступ к страницам верхнего уровня (например, главной странице сайта) с любой веб-страницы. Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
Кроме того, должно быть легко получить доступ к страницам верхнего уровня (например, главной странице сайта) с любой веб-страницы. Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
4. Используйте шрифты с умом и методично
Хотя существуют тысячи шрифтов, на самом деле вы можете использовать лишь несколько (по крайней мере, до тех пор, пока CSS3 не будет полностью поддерживаться основными браузерами). Придерживайтесь веб-безопасных шрифтов. Если вам не нравятся веб-безопасные шрифты, подумайте о прогрессивно улучшенном веб-дизайне, использующем sIFR или Cufon.
Использование шрифтов должно быть согласованным . Убедитесь, что заголовки визуально отличаются от текста абзаца. Используйте пустое пространство, настройте высоту строки, размер шрифта и расстояние между буквами, чтобы сделать контент приятным для чтения и легко сканируемым .
Возможно, веб-дизайнеры часто ошибаются в размерах шрифтов. Поскольку мы хотим уместить как можно больше текста на веб-странице, мы иногда устанавливаем размер шрифта на неудобно маленький размер. Старайтесь, чтобы размер шрифта был на уровне 12 пикселей и выше, если это возможно, особенно для текста абзаца.
Хотя многие люди не испытывают затруднений при чтении мелкого текста, подумайте о пожилых пользователях и людях со слабым зрением и другими нарушениями зрения.
5. Понимание доступности цветов
После разговора о шрифтах мы также должны указать на важность использования правильных цветов.Вам необходимо учитывать цветовой контраст цветов фона и переднего плана для удобочитаемости и для пользователей с плохим зрением. Например, черный текст на белом фоне имеет высокую контрастность, а оранжевый текст на красном фоне заставит вас напрягать глаза.
Кроме того, используйте цвета, доступные пользователям с определенными формами дальтонизма (используйте инструмент под названием Vischeck, который поможет вам проверить определенные типы дальтонизма). Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона.Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читабельности и удобства чтения.
Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона.Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читабельности и удобства чтения.Важно не только получить удачное сочетание цветов, но и применить его к нужным элементам на странице.
6. Вам нужно знать, как писать код самостоятельно
С появлением на рынке различных WYSIWYG-редакторов создать сайт стало так же просто, как раз-два-три. Тем не менее, большинство этих редакторов вставляют ненужный мусорный код, что делает вашу HTML-структуру плохо разработанной, трудной в обслуживании и обновлении и приводит к раздуванию размера ваших файлов.Написав код самостоятельно, вы получите чистый, четкий и лаконичный код , который приятно читать и поддерживать; код, который вы можете с гордостью назвать своим.
Знание того, как использовать WYSIWYG или IDE с визуальным предварительным просмотром, не освобождает вас от изучения HTML и CSS. Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
7. Не забывайте про поисковую оптимизацию
Хороший дизайнер всегда должен помнить об основах SEO при разработке сайта.Например, структурирование веб-контента таким образом, чтобы важный текст был представлен в виде заголовков (т. е. заголовка страницы и логотипа).
Вот здесь-то и пригодится умение правильно программировать. Зная правильный, семантический и основанный на стандартах HTML/CSS — вы быстро поймете, что div лучше таблиц для веб-макетов не только для точного представления контента сайта, но и для ранжирования в поисковых системах; вы также знаете, что замена фонового текста с помощью CSS — хорошая идея.
8.Поймите, что люди нетерпеливы
Люди в среднем тратят всего несколько секунд, прежде чем решить, хотят ли они прочитать больше или перейти на другой сайт. Поэтому вы, как веб-дизайнер, должны найти способ побудить пользователей выбрать первый вариант в течение этих драгоценных секунд. Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Не забывайте размещать важные элементы вверху, где они хорошо видны, но при этом не перегружайте верхнюю половину страницы, что может отпугнуть пользователей и помешать им читать дальше по странице.Считайте верхнюю половину веб-дизайна точкой продажи: будьте продавцом, заставьте людей поверить в то, что они хотят видеть, что еще есть на вашем сайте.
9. Узнайте о особенностях браузера (и помните о них)
Одна из вещей, которую вы должны знать как веб-дизайнер, заключается в том, что ваша работа работает в привередливой и непредсказуемой среде: в веб-браузерах. Недостаточно, чтобы ваши проекты работали в нескольких веб-браузерах, они должны работать в максимальном количестве ситуаций просмотра, которые вы можете себе позволить. Перед производством протестируйте свои прототипы с помощью таких инструментов, как Browsershots.
10. Создание гибкого и удобного в сопровождении дизайна
Хороший веб-дизайнер позаботится о том, чтобы сайт можно было легко обновлять или изменять в будущем. Разработка веб-сайтов, которые гибки и просты в обслуживании, является признаком отличного веб-дизайнера. Сделайте свою работу как можно более модульной, отделив стиль от структуры.
Знайте, что наша отрасль динамична и все еще молода – все меняется за очень короткий промежуток времени. Помня об этом, вы будете способствовать созданию гибкого веб-дизайна.
Каковы ваши советы по веб-дизайну?
Если у вас есть еще советы начинающим веб-дизайнерам — поделитесь ими в комментариях.
Похожие материалы
Как научиться веб-дизайну: 3 шага к началу карьеры программиста
Исследования, основы и практика Пытаетесь понять, как изучать веб-дизайн и создавать веб-сайты? Веб-разработка — сложная область для участия, отчасти благодаря постоянно меняющейся философии и стандартам. Если вы хотите стать веб-профессионалом на полную ставку, вас может ждать ухабистая дорога.
Если вы хотите стать веб-профессионалом на полную ставку, вас может ждать ухабистая дорога.
К счастью, начать свое путешествие может быть довольно просто. Существует множество ресурсов, которые помогут вам начать, включая книги, веб-сайты и практические инструменты. Перед вами открыты многие двери — нужно просто выбрать одну и двигаться вперед. В этой статье мы расскажем о трех шагах, объясняющих, как изучать веб-дизайн и разработку. К концу вы будете на пути к тому, чтобы стать полноценным профессионалом в области программирования.Давайте начнем!
Как научиться веб-дизайну
Сначала исследуйте.
Изучите основные принципы.
Практика, практика, практика!
Рассмотрим каждый шаг подробнее…
1. Сначала исследуйте.
Веб-сайт Awwwards демонстрирует самое лучшее в области дизайна и разработки. Прежде чем погрузиться в область веб-разработки, вам нужно сузить круг своих целей. Это большая и многогранная отрасль, поэтому важно выяснить, в каких именно нишах вы хотели бы работать. Графический дизайн? Разработка WordPress? Или что-то совсем другое? Вы захотите углубиться в области, которые вызывают у вас интерес.
Это большая и многогранная отрасль, поэтому важно выяснить, в каких именно нишах вы хотели бы работать. Графический дизайн? Разработка WordPress? Или что-то совсем другое? Вы захотите углубиться в области, которые вызывают у вас интерес.
Если вас интересует дизайн WordPress, рассмотрите возможность тестирования управляемого WordPress от GoDaddy. Это простой в использовании и отличный способ начать изучать все тонкости WordPress!
Проведите обширные исследования, чтобы найти ключевую информацию о рассматриваемой нише.
Вы разработаете целеустремленный путь и получите преимущество в выбранной области. Этот шаг не должен быть сложным, так как вы просто пытаетесь идентифицировать то, что хотите исследовать дальше. Для этого вы можете:
Подобные исследования часто могут рассказать вам больше о том, чего вы не хотите делать, что является простым способом проработать ваши варианты. Однако на данном этапе вам не нужно сужать свой выбор до одного победителя. Пока у вас есть четкие представления о том, чем вы хотели бы заниматься, вы будете готовы перейти к следующему шагу.
Пока у вас есть четкие представления о том, чем вы хотели бы заниматься, вы будете готовы перейти к следующему шагу.
2. Изучите основные принципы.
Google позиционирует себя в авангарде современной веб-разработки и дизайна.Как и в любой другой отрасли, существуют определенные основы разработки и проектирования, которые формируют основу для этой области. Изучение этого даст вам четкое понимание того, почему вы что-то делаете, а не просто копируете чужую работу. Это также повысит качество ваших решений и позволит вам авторитетно говорить с будущими клиентами.
Мы не можем охватить все аспекты изучения основ веб-дизайна и разработки, но вот несколько надежных отправных точек для начала:
- Лучшие практики кодирования. Существует множество ресурсов от ведущих компаний по важным стандартам кодирования. Например, у Google есть специальный веб-сайт для разработчиков, где представлены последние обновления и рассказывается об основах программирования.

- Дизайн-макет. Без этого фундаментального навыка просмотр ваших посетителей будет сильно затруднен.Вы хотите создать макет, который будет одновременно интуитивно понятным и визуально привлекательным.
- Типографика и теория цвета. Это может оказаться настоящей кроличьей норой. Прежде чем зайти слишком далеко, вы, по крайней мере, захотите ознакомиться с основами выбора типографики и теории цвета.
- Пользовательский опыт (UX) и пользовательский интерфейс (UI). Это еще одна обширная и порой сложная область. Хотя чтение качественной статьи или двух может быть хорошим началом, вы можете пройти подходящий курс , если вы хотите узнать больше об этой области.
Вы также захотите быть в курсе любых тенденций в дизайне, которые появляются с течением времени, и найдите время, чтобы прочитать о том, как работают другие разработчики.
3. Практика, практика, практика!
Codecademy – лидер в области курсов веб-разработки и дизайна.
От себя лично я впервые научился создавать веб-сайты в 90-х — период, когда Geocities от Yahoo был WordPress.com того времени, а веб-сайт Space Jam — золотым стандартом дизайна. На самом деле, я изучил HTML с Webmonkey Lycos и ввел код через Sega Dreamcast.
Вывод здесь состоит в том, что инструменты, которые у вас есть, не должны ограничивать вас — обучение на практике — это то, как вы добьетесь успеха. Т-образные разработчики, люди, которые могут использовать свои знания, чтобы применить себя в других областях за пределами своей компетенции, становятся все более ценными, поэтому изучение широкого круга тем — разумная идея.
Прежде чем приступить к программированию, вам сначала нужно выбрать подходящий текстовый редактор (хотя на данном этапе найти идеальное соответствие не так уж и важно).Вам также следует установить все популярные браузеры (особенно версии для разработчиков), так как они могут помочь вам проектировать с учетом широкого круга пользователей.
После этого вы будете готовы начать кодирование!
Начните с экспериментов с интерфейсными языками, такими как HTML, PHP и CSS, прежде чем переходить на JavaScript (что особенно актуально для WordPress).
Далее вы можете изучить серверные языки, такие как Python или Ruby. Вы также можете пройти множество курсов, таких как Codecademy и freeCodeCamp, по разным ценам.
Наш последний совет — регулярно создавать веб-сайты во всевозможных стилях и дизайнах. Пишите много кода и получайте отзывы от таких сайтов, как Stack Overflow и Reddit. Вы также можете использовать платформы живого кодирования, такие как CodePen и JSFiddle , чтобы поделиться своей работой, но не принимайте критику или резкие комментарии слишком близко к сердцу!
Заключительные мысли
Учитывая постоянно меняющиеся цели, начать заниматься веб-дизайном и разработкой может показаться сложной задачей.Тем не менее, это не так сложно, если у вас есть четкий путь. Используйте эти три шага в качестве руководства, когда вы начинаете свою карьеру программиста.
Изображение: naus3a01 через Visualhunt.com / CC BY
Полное руководство по веб-дизайну для начинающих: обновление 2019 г.
 Создание веб-сайта никогда не было проще благодаря внедрению шаблонов, помощников по дизайну с искусственным интеллектом и конструкторов веб-сайтов с помощью перетаскивания.
Создание веб-сайта никогда не было проще благодаря внедрению шаблонов, помощников по дизайну с искусственным интеллектом и конструкторов веб-сайтов с помощью перетаскивания.Веб-дизайн — это кульминация нескольких различных навыков: создание привлекательного контента, создание визуально привлекательных изображений и цветов, оптимизация для поисковых систем, оптимизация для конверсий, брендинг и многое другое.
В этом руководстве вы узнаете все, что вам нужно знать при создании своего веб-сайта, чтобы в итоге вы получили дизайн, который повышает ценность вашего конкретного бизнеса и выделяется среди миллионов других шаблонов.
Чтобы упростить навигацию по этой статье, щелкните ниже, чтобы перейти туда, куда вы хотите перейти:Дизайн для SEO
Дизайн для переоборудования
Дизайн для видеоконтента
Оптимизация веб-дизайна для мобильных устройств
Ошибки проектирования, которых следует избегать
Что эксперты по веб-дизайну предсказывают на будущее
Веб-дизайн для SEO
Мы все хотим быть уверены, что наши новые веб-сайты будут появляться на первой странице результатов обычного поиска и ежедневно привлекать тысячи бесплатных потенциальных клиентов. Однако это легче сказать, чем сделать.
Однако это легче сказать, чем сделать.
В конце концов, ваш веб-сайт — всего лишь один из миллиардов, поэтому, если вы не знаете, как это сделать, попасть на первую страницу будет практически невозможно.
Реальность, однако, такова, что ранжирование в поисковых системах — это не высшая математика. Возможно, термин «поисковая оптимизация» (SEO) кажется сложным, но этот процесс можно упростить, например, с помощью курсов электронного обучения.
SEO — это общий термин, используемый для описания всех уловок и методов, используемых владельцами веб-сайтов или веб-мастерами, чтобы попасть на первую страницу результатов органической поисковой системы (SERP).
Это систематический процесс, в котором вам необходимо понять основные элементы, которые повысят рейтинг вашего сайта.
В этой статье я расскажу о некоторых важных аспектах, которые вам необходимо учитывать, если вы хотите улучшить SEO своего нового веб-сайта.
SEO для начинающих: найдите правильные ключевые слова
В основном это слова или фразы, которые описывают, о чем ваш новый веб-сайт. Это утомительный процесс, но в конечном итоге вся ваша тяжелая работа окупится.Здесь нужно учитывать три вещи:
Это утомительный процесс, но в конечном итоге вся ваша тяжелая работа окупится.Здесь нужно учитывать три вещи:
- Большой объем поиска — люди часто ищут такие фразы
- Уровень конкуренции — такие фразы должны иметь низкую конкуренцию.
- Релевантность — должно описывать ваш сайт.
В Интернете можно найти ряд инструментов для исследования ключевых слов. Хорошим примером является Планировщик ключевых слов Google, Google Search Console или Google AdWords.
Качество изготовления и информативность
Благодаря последним обновлениям алгоритма поисковой системы Google или Bing стремятся предоставить пользователям Интернета полезный контент.Их боты будут сканировать ваш сайт, чтобы найти то, что ищут пользователи.
Поэтому вам необходимо провести тщательное исследование того, что вы хотите написать, и в конечном итоге оптимизировать его для определенных ключевых слов.
Важное напоминание: не пишите специально для поисковых систем. Вы должны стремиться конвертировать посетителей в клиентов. Поэтому качественный контент должен быть вашим главным приоритетом при использовании методов SEO.
Вы должны стремиться конвертировать посетителей в клиентов. Поэтому качественный контент должен быть вашим главным приоритетом при использовании методов SEO.
Чтобы оптимизировать контент для лучшего SEO-рейтинга, необходимо учитывать следующее:
- Заголовки контента — должны привлекать внимание и содержать ключевое слово focus.
- Ключевые слова — должны быть релевантны содержанию. Вы также должны включить ключевые слова скрытого семантического индексирования (LSI). То есть фразы или слова, которые дают контекст ключевому слову фокуса.
- Ссылки — сосредоточьтесь как на входящих, так и на исходящих ссылках. Для исходящих ссылок ориентируйтесь на авторитетные веб-сайты в вашей нише. Выберите якорные тексты, которые описывают ваш сайт.
- Качество контента — это должен быть оригинальный, качественный и информативный контент, который трудно найти где-либо в Интернете.

- Регулярно обновляйте свой сайт
Оптимизировать все коды
Кодыявляются неотъемлемой частью любых методов SEO.
Когда вы используете плагины SEO, такие как Yoast для WordPress, вы обнаружите, что в плагине есть разделы, в которые вам нужно вставить некоторые коды.
Помогут в поисковой оптимизации. Этот плагин также поможет вам с основными элементами, которые вам необходимо включить.
Другие факторы, которые следует учитывать при SEO
Помимо вышеперечисленного, вам также необходимо обратить внимание на следующее:
- Теги заголовков — оптимизируйте тег вашего сайта, включив в него ключевое слово, описывающее основную тему сайта.

- Метатеги — это не фактор ранжирования, но он сообщает людям, о чем содержание страницы. Там тоже нужно указать ключевое слово.
- Заголовки — на вашей странице должны быть заголовки и подзаголовки, т. е. h2, h3 или h4, в зависимости от того, как вы хотите разделить статью. Если возможно, заголовки должны иметь ключевое слово фокуса сообщения или LSI.
- Карта сайта — это, по сути, дорожная карта вашего сайта.Он сообщает роботам поисковых систем о структуре и содержании вашего сайта. У вас могут быть карты сайта в формате XML или HTML. Вы должны создать карту сайта с помощью инструмента для создания карты сайта, а затем отправить ее в Google или Bing Webmaster.
- Доменное имя — доменное имя с ключевым словом, которое вы хотите ранжировать, будет отображаться высоко в результатах поиска.
- Структура URL – должна быть простой, запоминающейся и содержать ключевое слово focus.
 Он не должен содержать посторонних символов.
Он не должен содержать посторонних символов.
- ALT-теги – все изображения должны иметь ALT-теги. Это облегчает поисковой системе индексацию изображений.
В целом, если учесть все это, вы сможете улучшить SEO своего нового веб-сайта, не тратя много денег.
Опять же, не забудьте указать свой веб-сайт в различных онлайн-каталогах или на веб-сайтах закладок. Социальные сети и онлайн-маркетинг также играют ключевую роль в SEO.
Это может показаться утомительным процессом, особенно если вы делаете это впервые.Однако с практикой вы обязательно обнаружите, что это часть вашей издательской рутины, благодаря чему ваш новый веб-сайт будет занимать высокие позиции в результатах поиска быстрее, чем другие.
«Вы не можете просто выполнить SEO-оптимизацию своего веб-сайта и все. Это вечно движущиеся ворота».
— Стоуни де Гейтер, генеральный директор Pole Position Marketing
Веб-дизайн для конверсии
Вы преодолели первое препятствие, связанное с привлечением людей на ваш сайт, но как вы гарантируете, что они останутся, вовлекаются и конвертируются после того, как они там появятся?
Конверсия — это конечная цель нового посетителя вашего сайта. Это может быть что угодно: от подписки на рассылку новостей, совершения покупки, регистрации на мероприятие, просмотра определенного видео и т. д.
Это может быть что угодно: от подписки на рассылку новостей, совершения покупки, регистрации на мероприятие, просмотра определенного видео и т. д.
Добиться этого иногда легче сказать, чем сделать, особенно если учесть, что недавнее исследование показало, что только около 22% предприятий удовлетворены своими коэффициентами конверсии.
В сочетании с тем фактом, что объем внимания уменьшился с ростом использования новых технологий, еще более важно убедиться, что ваш веб-сайт привлекает внимание пользователей, удобен для навигации и использует простые призывы к действию.
5 простых способов повысить конверсию
1. Увеличьте конверсию за счет демонстрации продуктов
Это может показаться очевидным, однако, если вы что-то продаете, вы хотите убедиться, что ваши продукты легко найти, они визуально хорошо представлены и привлекательны для ваших клиентов.
Это не просто перечисление ваших продуктов, вам нужно подумать о том, как лучше всего их перечислить. Например, вы можете сначала перечислить свои самые популярные или самые продаваемые товары.
Например, вы можете сначала перечислить свои самые популярные или самые продаваемые товары.
Обеспечение привлекательности копии вашего продукта так же важно, как и высокое качество изображений. Вы также захотите протестировать различные тексты и цвета кнопок призыва к действию.
Было много споров о том, какие цвета работают лучше всего, но ключ в том, чтобы протестировать и найти то, что лучше всего подходит для вас. Одной из интеграций, которая делает это простым и эффективным, является электронная коммерция. Это позволяет добавлять изображения, цены, информацию о продукте и другие детали, такие как параметры размеров, в один аккуратный список продуктов.
Вы также можете подключиться к PayPal и позволить клиентам платить с помощью кредитной карты или даже принимать платежи в автономном режиме. При каждом размещении заказа вы будете получать уведомления по электронной почте, и у вас будет доступ к панели управления продажами, которая дает вам полный обзор сделанных заказов, поэтому вы всегда будете в курсе событий.
2. Общение
Создание чувства общности вокруг вашего бизнеса очень важно с точки зрения привлечения большего количества людей на ваш сайт. Фактически, 82% владельцев малого бизнеса используют сайты социальных сетей для развития своего бизнеса.
Это помогает во многих областях: обслуживание клиентов, маркетинг, узнаваемость бренда, а также может повысить ваш рейтинг SEO. Главное — сделать ваши учетные записи в социальных сетях доступными и заметными, где это уместно, на вашем сайте, чтобы пользователи могли связаться с вами на всех платформах.
Social Feed позволяет вам подключаться к вашим учетным записям в социальных сетях и отображать их на вашем сайте в привлекательной галерее. Вы даже можете разрешить совместное использование непосредственно со своего веб-сайта, поэтому, если посетителям вашего сайта понравится что-то, что они увидят, они смогут поделиться этим, не переходя на другую платформу.
Другой вариант — добавить значки социальных сетей в нижний колонтитул вашей страницы, чтобы обеспечить быстрый доступ к вашим учетным записям в социальных сетях. Учитывая, что 81% населения США имеет профиль в социальных сетях, эту возможность нельзя упускать.
Учитывая, что 81% населения США имеет профиль в социальных сетях, эту возможность нельзя упускать.
3. Создайте ощущение срочности
Многие конверсии теряются из-за отсутствия чувства срочности при совершении покупки или принятии предложения в Интернете. Создание ощущения срочности на вашем веб-сайте — один из самых эффективных способов увеличить конверсию.
Сильный призыв к действию является ключевым, и цвет текста кнопки может иметь значение, но срочность заставляет нас действовать быстро и откладывать обдуманные мысли. Это достигается путем создания целевых сообщений и ограниченных по времени предложений, которые привлекают больше кликов к кнопке «Купить сейчас» или кнопке призыва к действию.
Показать ваше предложение легко с таймером обратного отсчета POWr. Этот мощный плагин можно настроить так, чтобы он соответствовал дизайну вашего сайта, и вы можете решить, что произойдет, когда закончится обратный отсчет, например, отобразить сообщение или ссылку на другую страницу на вашем сайте.
Для еще большей эффективности рассмотрите возможность объединения его со всплывающим окном, которое отображает специальную рекламу для пользователей, если они показывают намерение выйти, чтобы удержать их на вашем сайте.
4. Сделайте его визуально привлекательным
Многочисленные исследования показали, что статьи с изображениями получают больше просмотров, поэтому не секрет, что визуальное взаимодействие является важным фактором удержания посетителей на вашем сайте и повышения конверсии.
Успешные способы сделать это включают использование движущихся слайд-шоу или галерей в стиле Pinterest, где вы можете смешивать контент и настраивать макет, размер и другие свойства.Существуют также бесплатные инструменты, которые можно использовать для редактирования фотографий с текстом и графикой.
Если учесть, что визуальный и видеоконтент составляет большую часть интернет-трафика, использование смешанных медиа (видео и изображений), где это возможно, чрезвычайно полезно для удержания посетителей вашего сайта.
Вы всегда можете использовать визуальное взаимодействие, выбрав идеальную цветовую схему для своего бренда:
5. Просто сделайте себя доступными для клиентов
В нынешнюю эпоху Интернета Интернет и мобильные устройства стали первой точкой контакта между клиентами и бизнесом.
При текущей оперативности данных ожидается, что мы сможем найти то, что нам нужно, онлайн за считанные секунды. Если мы не можем, происходит блокировка, и это приводит к отказу от сайта.
Убедитесь, что вы доступны для ваших клиентов, и это может быть достигнуто несколькими способами. Например, контактная форма на вашем сайте дает пользователям простой способ связаться с вами, не переключаясь на электронную почту или где-либо еще.
Например, контактная форма на вашем сайте дает пользователям простой способ связаться с вами, не переключаясь на электронную почту или где-либо еще.
Если вы хотите, чтобы посетители связывались с вами в режиме реального времени, вы можете связаться с ними прямо с вашего сайта с помощью чата Facebook.На самом деле, это один из самых эффективных способов повысить удовлетворенность клиентов по сравнению с другими каналами связи, поскольку он обеспечивает более личное взаимодействие.
Еще один отличный способ позволить клиентам взаимодействовать с вашим бизнесом (и друг с другом) — разрешить комментарии на вашем сайте. Это продолжает создавать чувство вовлеченности сообщества, предоставляя форум прямо на вашем сайте. Это поможет вам повысить общую удовлетворенность и повысить конверсию с положительными отзывами.
Имея в виду эти простые советы, вы можете начать делать первые шаги по оптимизации своего сайта, чтобы ваши посетители были заинтересованы, довольны и конвертировались. Вам не обязательно делать все это, но ключ в том, чтобы попробовать, протестировать и посмотреть, что лучше всего подходит для вас и вашего бизнеса.
Вам не обязательно делать все это, но ключ в том, чтобы попробовать, протестировать и посмотреть, что лучше всего подходит для вас и вашего бизнеса.
«Ключевой макротренд в дизайне веб-сайтов — простота.
Учитывая подавляющую природу нашего цифрового мира, эффективный дизайн теперь опирается на простоту, негативное пространство и сознательные усилия дизайнера по разбору контента до мельчайших кусочков информации.
Цель дизайна — «спокойная и привлекательная». Зрители будут втянуты и благодарны.
В частности, мы увидим все более тонкие и функциональные подходы к анимации во внешнем дизайне. Веб-сайты со слишком большим количеством наворотов могут поначалу быть развлекательными, но вскоре становятся раздражающими и усложняют навигацию».
— Люк Рэйсон, цифровой арт-директор, The Republik
Ваш путеводитель по хорошему веб-дизайну, который конвертирует
Умные владельцы онлайн-бизнеса знают, что хороший веб-дизайн может иметь решающее значение, когда речь идет о показателях конверсии. Одно дело, когда много людей посещают ваш сайт, и совсем другое, когда они покупают ваши товары и услуги.
Одно дело, когда много людей посещают ваш сайт, и совсем другое, когда они покупают ваши товары и услуги.
Поскольку не каждый посетитель будет покупать у вас, ваши усилия должны быть сосредоточены на обеспечении того, чтобы большинство из них покупали. Опытные маркетологи также понимают, что даже если у вас самые лучшие продукты и цены в сети, у вас почти не будет покупателей, если ваш сайт не поможет в конвертации.
«Удаление элементов страницы может быть столь же эффективным для повышения конверсии, как и добавление или изменение элементов на странице.
– Мона Элессейли, консультант по интернет-маркетингу, Page Zero Media
Когда дело доходит до веб-дизайна, вам необходимо понимать следующие факты:
- Разные типы дизайна подходят для разных видов бизнеса.
- Вам нужно знать дизайн, который понравится вашему целевому рынку.
- Вы должны знать, что используют ваши конкуренты и какую выгоду они от этого получают.

- Вы всегда можете изменить дизайн своего сайта, если считаете, что он недостаточно конвертируется.
Хотя у вас есть свобода выбора для вашего сайта, вы всегда должны помнить об интересах своих клиентов.
Воспользуйтесь следующими советами, чтобы получить больше конверсий с вашего веб-сайта с помощью правильного дизайна.
Ограничение количества опций
Исследования всегда показывали, что время, затрачиваемое человеком на выбор, зависит от предоставленных ему возможностей. Это также определяет, выберут ли они какой-либо из предлагаемых предметов.
Точно так же и в веб-дизайне, если у посетителя слишком много вариантов для выбора из вашего меню, вы можете быть уверены, что его шансы на покупку будут минимальными. Убедитесь, что вы не включаете слишком много ссылок для выбора на панели навигации. Если вы это сделаете, ваш посетитель может потерять интерес ко всем из них.
Заимствуйте правило третей из фотографии
Правило третей в фотографии используется для получения изображений наилучшим образом.
Требуется, чтобы кто-то разделил все пространство на девять равных частей с четырьмя пересечениями.
Было обнаружено, что в веб-дизайне эти пересечения являются областями, на которых люди больше всего концентрируются.
Убедитесь, что вы разместили наиболее важную информацию в этих областях.
Будь то ссылки на продукты или описания и изображения, которые убедят клиентов совершить покупку, вы можете использовать эти области. Затем вы можете разместить остальную информацию в других областях.
Используйте отрицательные пробелы
Негативное пространство — это неиспользуемое пространство между всеми элементами на вашем веб-сайте. Это может быть пустое пространство между заголовком и вашими текстами или изображениями и панелями навигации. Хотя это пространство пусто, оно весьма полезно, когда речь идет о хорошем веб-дизайне.
Это один из элементов, которые придают веб-сайту ту визуальную привлекательность, которую все хотят. Например, это делает контент более читабельным, а также облегчает навигацию по веб-сайту и его легкое сканирование.Использование отрицательного пространства также может увеличить количество времени, которое люди проводят на вашем сайте, и, следовательно, может привлечь к вам больше клиентов.
Вы также должны сосредоточиться на макетах и графике. Количество страниц вашего сайта и фактический размер страницы определяют, насколько она понравится потенциальным клиентам.
Улучшить скорость загрузки страницы
Время, необходимое для загрузки ваших страниц, напрямую влияет на коэффициент конверсии.
Фактически, увеличение доли секунды может снизить коэффициент конверсии.
Большинство интернет-пользователей нетерпеливы, они, скорее всего, перейдут на альтернативный веб-сайт, как только узнают, что ваш сайт занимает слишком много времени.
Затем следует убедиться, что скорость приемлема. Вы можете легко сделать это, проверив скорость онлайн.
Существуют веб-сайты, которые могут помочь вам бесплатно проверить скорость, чтобы вы могли улучшить ее, если ваш сайт загружается слишком медленно.
В конце концов, вам нужен более высокий коэффициент конверсии, потому что это единственный способ развить свой онлайн-бизнес и увеличить потенциальный доход.Каким бы хорошим ни был ваш продукт, если у вас нет хорошего веб-дизайна, вы не заработаете много. Примите во внимание эти советы при разработке своего сайта, и вы увидите, что ваши продажи неуклонно растут.
«Что предпочитаете вы или что предпочитает ваш дизайнер, не имеет значения, если это не приносит вам конверсий».
– Наоми Найлс, владелец, ShiftFWD
Дизайн с учетом видеоконтента
Видео — это будущее. Это факт.Это может быть даже настоящее сейчас.
Специалисты по маркетингу говорят, что больше нет сомнений в том, что видео оказывает значительное влияние на будущее интернет-маркетинга. По данным Search Engine Land, YouTube каждый день получает миллиарды просмотров видео. Фактически, это вторая по величине поисковая система в мире после Google.
Это имеет смысл. Ведь видеомаркетинг показывает покупателям не просто статичные изображения ваших товаров, а их живую версию. Из-за высокого спроса на видео каждый маркетолог и создатель веб-сайта должен найти идеальный способ включить видео в свой контент.
Опять же, зачем вам видеоконтент? Вот лишь некоторые из многих:
- Сегодня видео являются одним из самых привлекательных источников контента.
- Видео легко потреблять, так как все, что нужно, это слушать и смотреть.

- Видео расширяют возможности вашего контакта с аудиторией, которая также является вашим клиентом.
- Если у вас есть правильные инструменты, создавать и распространять видео будет легко.
Причина, по которой некоторые маркетологи не всегда получают все преимущества маркетинговых стратегий видеоконтента, заключается в том, что они не знают, как применять то, что они знают.Действия, которые вы предпринимаете, всегда будут определять то, чего вы достигнете.
Интересно, что некоторые из наиболее эффективных способов включения видео в маркетинг чаще всего упускаются из виду. Вот пять безошибочных действий, которые вы можете предпринять сегодня, чтобы добиться быстрых результатов.
1. Создайте видео с описанием продукта
Вы можете использовать видео для продвижения своих продуктов или услуг, рассказывая людям об их функциях. Используйте их как способ продемонстрировать свои продукты, сосредоточив внимание на их лучших характеристиках.
Чтобы убедить зрителей купить предметы, вы должны показать им, как это решает их проблемы. Это может быть анимационное видео или короткое превью, если оно идеально подходит для этой цели.
После создания таких видео вы должны найти идеальное место для их загрузки. Вы можете разместить их на первой странице вашего сайта, чтобы любой, кто их просматривает, знал, что предлагает ваш сайт. Вы также можете отправлять их по электронной почте и другим каналам связи.
Вы даже можете сделать короткий клип и рекламировать его в Facebook, Twitter или Instagram, связав его с полным видео либо на своем веб-сайте, либо на YouTube.Действительно, есть так много способов, которыми вы можете продвигать и перекрестно продвигать его!
Прежде чем приступить к работе, ознакомьтесь с 5 полезными советами по созданию объяснительного видео.
2. Вы можете провести вебинар
Веб-семинары можно использовать для привлечения аудитории и увеличения количества подписчиков для вашего бренда.
Это одна из стратегий контент-маркетинга, которую можно использовать для мгновенного охвата всего мира.
Самое приятное, что они не дорогие.
Чтобы идеально использовать видео для вебинаров, вы должны начать с определения того, чего хочет ваша аудитория.Разным брендам нужны разные типы вебинаров.
Вы также можете попробовать новые трюки, чтобы ваша аудитория не пресытилась одними и теми же старыми приемами. Для достижения наилучших результатов используйте кампании A/B-тестирования, чтобы вы знали, что лучше всего работает с вашей аудиторией. Помните, разные штрихи для разных людей!
3. Используйте видео в кампаниях по электронной почте
Если вы хотите увеличить процент открываемости ваших электронных писем, вам следует рассмотреть возможность использования видео.
Когда клиенты хотят узнать больше о ваших продуктах и услугах, они будут более склонны смотреть видео, чем переходить по ссылкам, ведущим к другим бесконечным материалам для чтения.
Самое приятное то, что иногда все, что вам нужно, это вставить ссылку. Не забудьте, однако, включить краткие описания видео. Вам нужно убедить своих читателей открыть письмо и щелкнуть ссылку на видео.
Не забудьте также тщательно выбрать фото для видео. Вы хотели бы, чтобы это выглядело привлекательно для вашей аудитории, чтобы у них возник соблазн щелкнуть.
4. Подготовка материалов для отзывов клиентов
Уже общеизвестно, что почти каждый покупатель, который хочет что-то купить в Интернете, прочитает несколько отзывов, прежде чем сделать выбор.Поэтому они также будут охотно смотреть видео-отзывы, особенно потому, что вы знаете, что видео делают обзоры более живыми.
Для начала попросите довольных клиентов либо отправить видео о том, насколько они довольны продуктами, либо спросить их, не хотят ли они дать интервью по Skype об их опыте использования ваших продуктов.
Вы также можете взять интервью у клиента в прямом эфире и просто отредактировать свои вопросы.
После того, как вы скомпилируете эти видео и отредактируете их, включите их в свои статьи или другой маркетинговый контент (убедитесь, что у вас есть на это разрешение ваших клиентов!).Таким образом, потенциальные клиенты увидят их и оценят.
5. Включите видео в свою социальную стратегию
Социальные сети позволяют мгновенно подключаться к миллиардам зрителей по всему миру. Поскольку использование мобильных приложений становится основным способом взаимодействия с онлайн-контентом, приложения для социальных сетей, позволяющие обмениваться видео, становятся наиболее ценными инструментами для маркетологов. Это делает такие приложения, как Instagram, святым Граалем онлайн-маркетинга.
К счастью для вас, у нас есть исчерпывающее руководство по развитию вашего онлайн-бизнеса с помощью Instagram.В нем вы найдете, какие типы привлекательного контента пользуются наибольшей популярностью, а также примеры профессиональных брендов, иллюстрирующие успех в соответствующих нишах.
Объедините свои знания об историях в Instagram со своими знаниями о тенденциях миллениалов, чтобы побудить молодое поколение стать приверженцами бренда. Одно умное видео в Instagram может значительно улучшить репутацию вашего бренда. Несмотря на то, что это занимает всего несколько секунд, это создаст длительные эффекты. Однако имейте в виду, что, поскольку срок действия историй истекает через 24 часа, обязательно сохраните их, чтобы вы могли собрать их и включить в кампании ремаркетинга в будущем.
Поскольку видео и контент-маркетинг становятся все более неотделимыми друг от друга, начните думать о том, как создавать привлекательные видеоролики, дополняющие ваши контент-стратегии. Как веб-дизайнер, никто не будет делиться вашими видео, если они не привлекательны.
Вам не нужно грабить банк, чтобы повысить эффективность маркетинговых кампаний. Включите рекламу в Instagram через истории, чтобы дополнить ваше более крупное маркетинговое видео. Вы увидите, что инвестиции, которые вы вкладываете в видео в Instagram, окупятся в долгосрочной перспективе.
«Кнопка «Воспроизвести» — самый убедительный призыв к действию в Интернете».
– Майкл Литт, генеральный директор и соучредитель Vidyard
Оптимизация веб-дизайна для мобильных устройств
В ноябре 2016 года использование мобильного Интернета впервые превысило количество интернет-запросов на настольных компьютерах. С тех пор пользователи не оглядывались назад, и тенденция к мобильным устройствам продолжается.
Это движение не ускользнуло от экосистемы конструкторов веб-сайтов, и концепция мобильного дизайна быстро набирает популярность.
Что такое дизайн сайта для мобильных устройств?
Чтобы понять, почему все больше и больше людей обращаются к этому подходу, ориентированному на мобильные устройства, важно понять, что это такое.
Проще говоря, Mobile first означает создание веб-сайта с учетом пользователей смартфонов и планшетов в качестве основных пользователей. Только после того, как они будут рассмотрены, дизайнер обратится к пользователям настольных компьютеров.
Подобно созданию стандартного веб-сайта, принцип «сначала мобильные» можно разделить на две категории: дизайн и реализация.
Первоклассный мобильный дизайн
Исторически сложилось так, что веб-дизайнеры использовали подход «сверху вниз», создавая веб-сайты, предназначенные для работы на больших экранах, а затем сосредотачиваясь на устройствах меньшего размера.
Хотя в то время не было причин не использовать этот метод, сейчас мы достигли точки, когда более одной десятой американцев пользуются только мобильными устройствами, а в других частях мира их число еще больше.
Когда дело доходит до мобильных устройств, веб-сайты должны работать совсем по-другому.Элементы, которые хорошо выглядят и работают на десктопных сайтах, часто не подходят для мобильных пользователей. Роскошь высокой скорости интернета через Wi-Fi и подключенные сети часто недоступна для мобильных пользователей, особенно для тех, кто живет в сельской местности.
Дизайн Mobile first ориентирован на пользователей смартфонов, принимая во внимание не только меньший размер экрана, но и возможности среднего мобильного устройства, а также необходимость большего сжатия и меньших размеров файлов. Мобильная версия веб-сайта часто будет иметь меньше текста, несколько изображений и оптимизированную навигацию.
Мобильная версия веб-сайта часто будет иметь меньше текста, несколько изображений и оптимизированную навигацию.
Внедрение Mobile-First
С технической точки зрения существует два способа создания веб-сайта, оптимизированного для мобильных устройств: обнаружение агента на стороне сервера и адаптивный дизайн на стороне клиента.
Сайт, разработанный с реализацией обнаружения на стороне сервера, предоставляет посетителям другую версию веб-сайта в зависимости от их устройства. Например, если вы используете iPhone, сайт, к которому вы пытаетесь получить доступ, будет отображать мобильную версию (обычно обозначаемую префиксом «m»), созданную специально для мобильных пользователей.
Он может быть похож на обычный сайт или может использовать совершенно другой файл HTML и CSS.
Этот вид специализированного технического дизайна отличается от распространенного в настоящее время адаптивного веб-дизайна.
Адаптивный сайт для мобильных устройств — это сайт, который использует все или большинство элементов сайта для настольных компьютеров и просто уменьшает их масштаб, не обязательно уменьшая размер содержащихся в нем файлов или количество элементов, загружаемых на страницу. Вы можете увидеть эту концепцию в действии на этой странице, увеличивая и уменьшая размер страницы.
Вы можете увидеть эту концепцию в действии на этой странице, увеличивая и уменьшая размер страницы.
Несмотря на то, что адаптивный дизайн прост в реализации и сохраняет эстетику и плавность сайта для настольных компьютеров, он часто потребляет больше данных, чем необходимо, загружается медленнее и может привести к негативным последствиям для SEO.
Почему дизайн, ориентированный на мобильные устройства, важен
В апреле 2015 года Google объявил, что их алгоритм мобильного поиска будет отдавать приоритет веб-сайтам, оптимизированным для мобильных устройств.
Это означало, что впервые наличие веб-сайта, оптимизированного для мобильных устройств, действительно имело значение (настолько большое, что Google, компания, известная своей скрытностью в отношении своих методов, раскрыла это публично) и послужило одним из факторов ранжирования в страница результатов мобильной поисковой системы.
Проще говоря, дизайн веб-сайта, ориентированный прежде всего на мобильные устройства, может привести к увеличению числа пользователей, снижению показателя отказов и, в конечном счете, к увеличению прибыли, особенно с учетом того, что количество пользователей, пользующихся только мобильными устройствами, продолжает расти, а спрос на мобильные устройства СМИ и покупательский опыт увеличиваются.
Мало того, что дизайн, ориентированный на мобильные устройства, важен, он также все больше и больше влияет на создателей веб-сайтов.
Использование преимущества мобильного дизайна с конструкторами веб-сайтов
Многие современные конструкторы веб-сайтов предоставляют пользователям возможность выбора того, как их веб-сайт будет отображаться на мобильных устройствах.
Это дает пользователям полный контроль над тем, как сайт отображается при доступе со смартфона, и даже может использовать преимущества функций устройства, недоступных на настольных ПК.
Эти функции включают геолокацию, использование камеры и даже создание прямой ссылки на ваш адрес и номер телефона, чтобы пользователи могли легко найти вас на карте и позвонить вам, если они хотят узнать о вас больше.
Mobile first также учитывает другие важные факторы, в том числе то, как люди взаимодействуют со своими устройствами.Вместо того, чтобы собирать множество ссылок и кнопок в небольшой области, веб-сайты, ориентированные на мобильные устройства, предназначены для больших пальцев человека. Они также сосредоточены на других элементах взаимодействия с пользователем, таких как легко читаемый текст и элементы, которые можно прокручивать.
Они также сосредоточены на других элементах взаимодействия с пользователем, таких как легко читаемый текст и элементы, которые можно прокручивать.
Если вы выберете веб-сайт, ориентированный прежде всего на мобильные устройства, мыслите нестандартно, всегда учитывайте удобство работы с пользователем и будьте готовы к великим свершениям!
Распространенные ошибки веб-дизайна
Веб-сайты — это лицо, которое представляет ваш бренд в Интернете.Чтобы достичь своих целей, повысить конверсию и увеличить доход, важно следовать рекомендациям, которые мы описали в этой статье.
Ваш веб-сайт должен быть дружественным для поисковых систем, соответствовать коду, простым в использовании, оптимизированным для мобильных пользователей, хорошо выглядеть и т. д.
Одна из ошибок, которую часто совершают малые предприятия, заключается в том, что дизайн их веб-сайтов делается дешевым, чтобы сэкономить деньги. Чего они не знают, так это того, что эта экономия повлияет на производительность их веб-сайтов и их бизнеса в целом.
Плохой веб-дизайн создаст негативное представление о вашем бизнесе, что приведет к упущенным возможностям получения дохода.
Не ждите, пока это случится с вами!
Вот 6 распространенных ошибок веб-дизайна, которых следует избегать любой ценой:1. Плохая навигация
Внедрение простой тактики навигации в дизайн вашего веб-сайта гарантирует, что ваши клиенты смогут легко делать то, что они хотят делать. Это один из основных принципов эффективного веб-дизайна.
Не будьте слишком изобретательны и нетрадиционны, так как вы запутаете их.
Использование простых и интуитивно понятных элементов навигации на вашем веб-сайте позволит людям легко заметить его и перемещаться по нему.
Одна из распространенных ошибок, которые допускают большинство дизайнеров веб-сайтов, заключается в том, что меню навигации трудно найти.
Можете ли вы представить, что находитесь на веб-сайте, где вы не можете найти даже строку меню? Что вы делаете? Вы пытаетесь найти его? Или нажать «х» и перейти к следующему сайту? Наверное второй вариант, да?
Все кнопки на вашем сайте тоже должны работать, и должен быть смысл в том, как организованы ссылки.
Потратьте некоторое время на планирование структуры вашего веб-сайта еще до того, как вы начнете его создавать, чтобы избежать всех этих ошибок.
2. Не подходит для мобильных устройств
По данным Google, около 82% пользователей смартфонов обращаются к своим портативным мобильным гаджетам, прежде чем принять решение о покупке.
Подтверждено даже, что в 2015 году количество поисковых запросов с мобильных устройств превысило количество поисковых запросов с настольных компьютеров. Как владелец веб-сайта, не ждите, пока Google накажет вас за отсутствие мобильной версии вашего веб-сайта.
Если ваш сайт еще не оптимизирован для мобильных устройств, начните вносить изменения прямо сейчас.
Предоставьте пользователям и потребителям мобильного Интернета возможность легко посещать ваш веб-сайт со своих устройств. Сделав его удобным для мобильных устройств, вы, вероятно, увидите в среднем 12-процентное увеличение видимости в Google для мобильных устройств.
Обычное название для мобильных устройств — адаптивный веб-сайт. Подробнее об адаптивных веб-сайтах можно прочитать здесь.
3. Игнорирование метаданных
Метаданные, содержащиеся в кодах вашего веб-сайта, очень важны, когда речь идет о поисковой оптимизации.
Включает метаописания, альтернативные тексты и теги заголовков. Поисковые системы смотрят на них, чтобы определить, куда они направят людей, ищущих похожие элементы.
Предоставление вашему веб-сайту уникального и описательного мета-описания должно быть приоритетом, поскольку это то, что пользователь или потребитель видит в первую очередь при посещении вашего веб-сайта.
Затем вы должны убедиться, что ваш дизайнер веб-сайта дает уникальные заголовки страницам вашего веб-сайта, которые совпадают с целями ключевых слов.
Все ваши заголовки, метаописания, теги Alt и заголовки главной страницы должны четко указывать, что они представляют на вашем веб-сайте.Это облегчит как вашей аудитории, так и поисковым системам возможность узнать и найти то, что они ищут.
4. Слишком много всего происходит
Основная цель вашего веб-сайта — помочь посетителям найти и понять то, что они ищут. Когда ваш веб-сайт переполнен, люди будут нажимать «x», как только они попадут на него, поскольку им будет трудно понять и найти то, что они ищут.
Убедитесь, что ваша целевая или домашняя страница ясна и понятна.
Избегайте перегруженных дизайнов и запутанных макетов, чтобы упростить работу как для ваших клиентов, так и для поисковых систем.
Вы также должны выбрать четкие стили шрифта и наилучшие размеры шрифта для удобства чтения.
Хотя творческий подход всегда полезен, особенно когда речь идет о дизайне веб-сайта (эти изогнутые шрифты действительно отражают вашу индивидуальность, верно?), не забудьте сначала определить и определить цель вашего веб-сайта, которая заключается в том, чтобы помочь людям решить их проблемы.
5.Уродливые или неуместные изображения
Изображения являются важной частью веб-дизайна и могут стать отличным инструментом при правильном использовании.
Однако, когда вы используете нерелевантные изображения или изображения низкого качества, вы можете запутать своих читателей.
Также следует учитывать, что изображения относятся к элементам веб-сайта, которые всегда игнорируются поисковыми системами. Это связано с тем, что поисковые системы лучше понимают текст, чем изображения.
Поэтому вам следует использовать изображения высокого качества, а затем оптимизировать их, чтобы они соответствовали дизайну вашего веб-сайта.
6. Показ нерелевантных всплывающих окон
В веб-дизайне не рекомендуется иметь слишком много рекламы, поскольку это может расстроить посетителей вашего сайта. Большинство рекламных объявлений не индексируются поисковыми системами и не являются частью рабочей тарелки веб-дизайнера.
Несмотря на это, всплывающие окна также могут быть отличным инструментом для увеличения числа подписок по электронной почте. Вы должны хорошо проанализировать свои объявления и избавиться от тех, которые, как вы уверены, будут раздражать ваших посетителей, оставив при этом те, которые работают.
При разработке веб-сайта лучше всегда иметь в виду свою целевую аудиторию, чтобы у вас были всплывающие окна, релевантные и не мешающие вашей аудитории.
Используйте всплывающие окна, которые относятся к содержанию вашего веб-сайта и заинтересуют ваших читателей, а также их будет легко закрыть. Существует множество плагинов, которые вы можете использовать для реализации надежных всплывающих окон и увеличения количества регистраций.
С вышеизложенными идеями у вас не должно быть причин не предпринять шаги по улучшению дизайна вашего веб-сайта и даже его дальнейшей настройке для повышения производительности.
Что более важно, так это всегда помнить о своей целевой аудитории еще до того, как вы начнете весь процесс разработки веб-сайта, чтобы убедиться, что они получат от этого пользу.
Мы спросили экспертов: каковы самые интересные тенденции в дизайне?
Они ответили на следующие вопросы:
- Как вы думаете, куда движется веб-дизайн?
- За какими ключевыми тенденциями нужно следить?
- Что можно и чего нельзя делать?
- Что сейчас модно в индустрии?
Мы надеемся, что вы черпаете вдохновение и идеи у этих современных экспертов в области веб-дизайна.
Вот основные тенденции веб-дизайна, за которыми стоит следить, по мнению 22 экспертов в этой области:
Будущее веб-дизайна…
Внутренний веб-дизайн
Благодаря внутренней конструкции вам не нужно выбирать между фиксированным или плавным; вы можете использовать оба одновременно.Вы можете сделать макет плавным, пока он не достигнет минимального размера, после чего он останется фиксированным.
Различия между адаптивным и встроенным дизайном можно резюмировать следующим образом:
- В адаптивном веб-дизайне используются гибкие изображения, а во внутреннем веб-дизайне — гибкие или фиксированные изображения.
- Адаптивный веб-дизайн имеет изменчивые столбцы, в то время как внутренний веб-дизайн имеет изменчивые столбцы и строки.
- Адаптивный веб-дизайн использует медиа-запросы, в то время как внутренний веб-дизайн не обязательно в них нуждается.
Давайте конкретно посмотрим на изображения. До появления адаптивного веб-дизайна изображения переполняли контейнер, если они больше контейнера. Гибкие изображения (используемые в адаптивном веб-дизайне) уменьшаются и увеличиваются в зависимости от размера их контейнера. Вы также можете сделать изображения плавными в вертикальном направлении. Если мы сделаем изображение плавным по вертикали и горизонтали, оно будет выглядеть искаженным. Но теперь, если мы используем object-fit: cover, мы можем указать, как мы хотим, чтобы изображение реагировало.
Гибкие изображения (используемые в адаптивном веб-дизайне) уменьшаются и увеличиваются в зависимости от размера их контейнера. Вы также можете сделать изображения плавными в вертикальном направлении. Если мы сделаем изображение плавным по вертикали и горизонтали, оно будет выглядеть искаженным. Но теперь, если мы используем object-fit: cover, мы можем указать, как мы хотим, чтобы изображение реагировало.
Существует четыре стадии мягкости:
- фиксированный
- единиц fr (жидкость)
- minmax()(жидкость до фиксации)
- авто (возврат в поток)
Это мощный набор инструментов, на изучение которого у нас могут уйти годы.
Мы действительно можем делать двухмерные макеты: строки и столбцы. Каждая из этих четырех стадий мягкости работает как для строк, так и для столбцов. Это означает, что мы можем создать преднамеренное пустое пространство. Люди говорят, что это всегда было возможно, но сейчас все по-другому: это более преднамеренно. Вы можете установить высоту и ширину.
Вы можете установить высоту и ширину.
Теперь у нас могут быть вложенные контексты:
- Поток
- Flexbox (контекст форматирования)
- Сетка (контекст форматирования)
- Несколько столбцов (контекст форматирования)
Поплавки никогда не создавали новый контекст форматирования, поэтому я использовал Clearfix.Теперь нам не нужны хаки. Вы можете смешивать и сочетать, выбирая лучший инструмент макета для текущей работы. У вас может быть макет сетки, в котором есть элементы Flexbox. Инструменты разработчика Firefox позволяют вам проверять каждый тип макета отдельно. Вы можете использовать ночную сборку, чтобы получить последние инструменты.
Тогда у нас есть способы сокращать и расширять контент. Теперь у нас больше возможностей. Какое-то время у нас была возможность сжиматься и расти (например, с плавными изображениями). Другой — перенос и перетекание (как мы можем сделать с текстом).Другой вариант теперь — добавлять и удалять пробелы. Возможно, размер контента не нужно менять; вместо этого белое пространство сжимается и увеличивается. Еще более радикальный вариант сейчас — заставить вещи скользить друг за другом и намеренно накладываться друг на друга.
Возможно, размер контента не нужно менять; вместо этого белое пространство сжимается и увеличивается. Еще более радикальный вариант сейчас — заставить вещи скользить друг за другом и намеренно накладываться друг на друга.
Иногда вам даже не нужно использовать медиа-запросы (это означает, что у нас фактически есть контейнерные запросы). Но мы все еще можем использовать медиа-запросы, если это необходимо, для настройки деталей.
– Джен Симмонс, старший штатный дизайнер и советник разработчиков, Mozilla
Слово «присущая» определяется как «принадлежность к сущностной природе или составу вещи».’ Интернет — это визуальная среда, а браузер — ее холст. Мы достигли точки, когда возможности браузера могут делать много творческих вещей без необходимости преодолевать ограничения браузеров с помощью обходных путей.
Выравнивание Flexbox, CSS Grid и Box дает нам детальный контроль над размещением элементов там, где мы хотим; это также позволяет браузеру контролировать, где размещать эти элементы в макете для нас.
Теперь при использовании сетки мы можем изменять скорость расширения и сжатия элементов с различными значениями размеров.
Параметрыв этих новых инструментах предоставляют веб-дизайнерам и разработчикам больше возможностей и гибкости для их художественного направления при создании макетов. Через некоторое время с этими инструментами новые дизайнеры смогут создавать новые возможности для структуры строительных конструкций, которые будут вдохновлять следующую итерацию веб-взаимодействия.
– Чен Хуэй Цзин, адвокат разработчиков, Nexmo
Внимательность и сосредоточенность
Вступая в 2019 год, нам нужно внимательно взглянуть на себя и начать осознавать, что мы несем ответственность за непредвиденные последствия быстрых инноваций.Всегда ли нам нужно создавать новые приложения? Всегда ли вовлеченность является оптимальной целью для дизайнеров? Нужно ли нам жить в углах Dark UX? Мы не. Вместо этого мы должны разрабатывать опыт, который поддерживает когнитивную устойчивость для отдельных лиц, групп и общества. 2019 год — это год, когда дизайнеры должны взять на себя этическую ответственность. Я считаю, что самая большая тенденция в дизайне заставит нас думать более осознанно и целенаправленно.
2019 год — это год, когда дизайнеры должны взять на себя этическую ответственность. Я считаю, что самая большая тенденция в дизайне заставит нас думать более осознанно и целенаправленно.
– Альберт Шум , корпоративный вице-президент по дизайну, Microsoft
Дизайн произвольной формы
Мы станем свидетелями перехода от популярной эстетики внешнего интерфейса к дизайну более свободной формы.
Платформы— отличные инструменты, поскольку они быстрые и доступные; Однако их скорость исходит из того, что они делают вещи визуально похожими. С ростом визуальной грамотности среднего пользователя тем, кто выделяется, возможно, придется делать что-то нетрадиционное и, возможно, неправильное, чтобы выделиться среди остальных. Если вы четко придерживаетесь правил дизайна, вы все равно не сможете заинтересовать людей своим контентом. Вам нужно сделать что-то более интуитивное и запоминающееся с вашим дизайном.
Поскольку существует так много бесплатных обучающих и онлайн-образовательных ресурсов, в области веб-разработки появится больше разнообразных и интересных идей. Люди, не имеющие классического образования, начнут привносить свои нетрадиционные взгляды и творить интересными способами, которые бросают вызов обычным ожиданиям, что затем, возможно, станет трендом.
Люди, не имеющие классического образования, начнут привносить свои нетрадиционные взгляды и творить интересными способами, которые бросают вызов обычным ожиданиям, что затем, возможно, станет трендом.
Если традиционные дизайнеры и разработчики непредубеждены, мы можем многому научиться у новых самоучек. Это может означать, что мы отходим от веб-сайтов, которые являются гиперфункциональными контейнерами информации, но, по крайней мере, мы увидим более привлекательный абстрактный дизайн.
– Джек Колоск, дизайнер, The Outline
Веб-компоненты
Оливер изучает возможности расширения возможностей дизайна в браузерах за счет дополнения HTML-кода веб-компонентами со встроенной функциональностью и стилем.
Крупные компании, такие как Google, которые владеют обширным портфолио веб-сайтов, объединенных общим брендом, систематизируют свое взаимодействие с пользователем в составных виджетах, чтобы ускорить время разработки и добиться согласованности визуального и пользовательского дизайна между всеми своими активами. Поймите, что многие дизайнеры разбросаны по разным командам, что затрудняет создание единообразного имиджа бренда; Поскольку цель крупных компаний — оставаться последовательными в своем брендинге, за последние несколько лет мы наблюдаем рост количества руководств по стилю и библиотек шаблонов.
Поймите, что многие дизайнеры разбросаны по разным командам, что затрудняет создание единообразного имиджа бренда; Поскольку цель крупных компаний — оставаться последовательными в своем брендинге, за последние несколько лет мы наблюдаем рост количества руководств по стилю и библиотек шаблонов.
Разработчики используют менеджеры пакетов узлов (NPM) для внешнего управления пакетами, чтобы поддерживать код в актуальном состоянии. Эти NPM упрощают распространение кода, поскольку они включают JavaScript, CSS и разметку в пакеты. А учитывая, что в настоящее время в реестре NPM содержится более 700 000 пакетов, а каждый месяц загружаются миллиарды пакетов, все, что нужно сделать, — это перенести любую папку с файлом package.json в NPM в качестве общего пакета для обновления и/или переустановки. -использовать код.
Благодаря использованию операторов импорта JavaScript и Sass легко переносятся.Языки шаблонов имеют тот же эффект для HTML и других видов разметки. Шаблоны работают путем импорта фрагментов HTML, называемых партиалами./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Например, вы можете написать разметку для своего заголовка один раз, а затем включить ее во все шаблоны продвижения вперед. Однако существуют невероятно большие библиотеки языков шаблонов. Если вы ограничитесь только одним, вы, по сути, ухудшите возможность повторного использования своего кода. Чтобы обойти это, разработчики копируют и вставляют разметку и используют NPM только для стилей и JavaScript.
Например, вы можете написать разметку для своего заголовка один раз, а затем включить ее во все шаблоны продвижения вперед. Однако существуют невероятно большие библиотеки языков шаблонов. Если вы ограничитесь только одним, вы, по сути, ухудшите возможность повторного использования своего кода. Чтобы обойти это, разработчики копируют и вставляют разметку и используют NPM только для стилей и JavaScript.
До недавнего времени не существовало хорошего способа включения шаблонов в проекты. Веб-компоненты исправляют это, определяя разметку в JavaScript. Это означает, что вы можете свободно изменять разметку, CSS и JavaScript через веб-компоненты. Все, что вам нужно сделать, это синхронизировать ваш код с новейшим набором изменений с помощью «краткого обновления npm» через терминал. Это вносит изменения в ваш код в рамках всего проекта и сохраняет только компоненты и их API.
Этот подход станет более популярным в 2019 году, потому что установить веб-компонент так же просто, как ввести «npm install component-name» в терминале.
– Оливер Уильямс, Front-end разработчик, Springer Nature
Инклюзивность благодаря многоканальному контенту
Это произошло уже некоторое время назад, но с лучшим пониманием того, как обеспечить инклюзивность с помощью новых инструментов и персонализации контента, разнообразная аудитория может более эффективно доставлять инклюзивный контент.
Благодаря использованию интерфейсов редактирования XML для создания сложного многоканального контента системы управления компонентами, используемые техническими коммуникаторами, уже некоторое время используются.Тем не менее, он был внутри закрытой экосистемы правильно структурированного смыслового содержания. В большом мире маркетингового контента отношение к принудительной структуре контента и рабочего процесса для изучения сложных интерфейсов редактирования не было приоритетом.
По мере того, как все больше искусственного интеллекта и машинного обучения внедряются в ботов и голосовые интерфейсы для доставки контента, спецификации дизайна должны будут измениться, чтобы поддерживать типы контента, которые можно распространять. Это зависит от того, как алгоритмы доставляют текстовый и визуальный контент, а также от того, как основан диапазон источников и форматов — с разной длиной и качеством.
Это зависит от того, как алгоритмы доставляют текстовый и визуальный контент, а также от того, как основан диапазон источников и форматов — с разной длиной и качеством.
Будет период корректировки, чтобы приспособиться к аудитории, и это может привести к некоторому беспокойству, пока мы не выясним, как работать со всеми вариантами.
В 2019 году мы не увидим большого прогресса, но это будет год, который заложит основу для более продвинутых способов реализации мер по обеспечению инклюзивности.
– Рахель Бэйли, консультант по контентной стратегии, преднамеренный дизайн
Что можно и чего нельзя делать
Каркасы
Для разработки веб-сайта с нуля потребуется план.На съемочной площадке, прежде чем вы приступите к документации своего сайта, каркас — ваш лучший друг. Это поможет вам разместить весь ваш контент и функциональные требования на странице, а также обозначить потребности и путь пользователя. Вот несколько советов от Марцина Тредера, генерального директора UXPin:
Сделать:
- Держите на борту только основные элементы для эффективного общения с вашими пользователями (без лишних украшений).

- Аккуратно используйте цвета для иллюстрации различных элементов сайта: синий для ссылок, красные поля для предупреждений, зеленые поля для подтверждений, синие поля для информации, желтые поля для предупреждений и установите иерархический набор серых цветов фона.
Нельзя:
- Не тратьте слишком много времени на отдельные элементы каркаса, так как это инструмент для упрощенной передачи идей.
- Не увеличивайте размер холста, чтобы добавить больше элементов, потому что, когда вы будете готовы создать свое веб-приложение, вам, дизайнерам, придется разместить больше элементов на меньшем исходном холсте.
Минимализм
Когда дело доходит до минимализма, использование пустого пространства развивается.
Очевидно, что мобильные устройства оказывают здесь свое влияние, потому что скорость загрузки веб-страниц становится все более серьезной проблемой.Чем медленнее загружается ваш сайт или приложение на мобильных устройствах, тем больше вероятность, что вы потеряете пользователя. Способ противодействия этому — загружать меньше вещей.
Способ противодействия этому — загружать меньше вещей.
Веб-дизайнеры используют меньше деталей, чтобы привлечь внимание пользователя к определенным областям. Маленькие навигационные точки, стрелки, подчеркивания или геометрические фигуры становятся популярными в минималистском дизайне, поскольку они помогают добавить тонкую ноту в качестве разделителей, балансировщиков или указателей на контент и призывы к действию.
Несмотря на то, что небольшие детали могут помочь привлечь внимание в приятном, тонком штрихе макета, они также могут мешать реальным элементам навигации.Если они не гармонируют с реальным содержанием, то могут восприниматься как шум.
Сделать:
- Используйте их в качестве указателей/направляющих
- Дайте им цель. Сделайте эту цель последовательной
Нельзя:
- Используйте их на страницах с большим содержанием
- Использовать их случайным образом без контекста/цели
Следите за
Мобильный
По мере роста спроса на кросс-платформенные приложения популярность Kotlin среди веб-разработчиков будет возрастать за счет распространения своих приложений Android на Интернет. Популярные языки JetBrains быстро стали языком де-факто для Android-программистов и начнут заменять своего конкурента Typescript.
Популярные языки JetBrains быстро стали языком де-факто для Android-программистов и начнут заменять своего конкурента Typescript.
– Марко Антонио Мафесолли, технический руководитель, ArcTouch
Поскольку большинство мобильных пользователей предпочитают взаимодействовать с Интернетом через приложения, а не через браузеры, распространение прогрессивных веб-приложений (PWA) и одностраничных приложений (SPA) обеспечит более мобильную интерактивность и отзывчивость веб-сайтов на телефонах.Фреймворки HTML 5 JavaScript, такие как Angular и React, позволяют веб-сайтам функционировать больше как приложения, чем линейные наборы страниц.
PWA и SPA обеспечат более привлекательный и плавный опыт. Я вижу, что они получили широкое распространение в 2019 году.
– Сал Виска, технический директор, Elastic Path
Поскольку мобильные телефоны в настоящее время являются основными устройствами, используемыми для просмотра веб-страниц, мы можем ожидать, что не будет недостатка в дизайне, ориентированном на мобильные устройства.
В частности, возрастет использование «карт».Подумайте о Pinterest и других веб-сайтах, которые используют эти более мелкие организационные блоки контента. Карточки легко адаптируются к адаптивному дизайну, а их простота нравится многим пользователям.
— Джейсон Мартино, ведущий веб-разработчик, ePage City
Голосовой поиск
Несмотря на то, что технология голосового поиска все еще находится в зачаточном состоянии, многие компании готовятся к ее возможному внедрению.
Большая часть подготовительных работ потребует упрощения анализа контента для цифровых помощников.По мере того, как Google переходит на модель Answer Engine, все меньше внимания будет уделяться привлечению трафика на ваш сайт со страницы результатов поисковой системы (SERP) и упрощению поиска контента на вашем сайте. Это означает, что ваши усилия должны быть направлены на структурирование данных. Это можно сделать с помощью разметки схемы. Хотя схематическая разметка популярна в электронной коммерции, большинство отраслей признают ее важность для развития голосового поиска.
— Джон Уорнер , менеджер по контенту, Click Consult
Синемаграфы
Лично я предсказываю, что мы увидим реальный рост использования синемаграфии, особенно в электронной коммерции.
В настоящее время мы видим синемаграфию, используемую на современных веб-сайтах, чтобы придать динамическое преимущество статическим изображениям и привлечь внимание. В 2019 году я вижу, что они используются более эффективно для демонстрации продуктов.
Мало того, что они меньше по размеру, чем видео, что выгодно для времени загрузки страницы, но также есть свидетельства того, что они помогают увеличить конверсию при использовании на страницах продуктов.
Благодаря технологическим достижениям в камерах и приложениях для смартфонов теперь намного проще создавать синемаграфы отличного качества самостоятельно, без необходимости использования профессионального оборудования.
— Робби Шокер, руководитель отдела дизайна, Eastside Co
Быстрое время загрузки
2019 год будет посвящен эффективности, скорости и производительности. Учитывая сохраняющуюся тенденцию к просмотру Интернета пользователями на мобильных устройствах и растущую потребность Google в быстром поиске веб-сайтов, мы увидим, что основное внимание будет уделяться быстро загружаемым веб-сайтам.
Учитывая сохраняющуюся тенденцию к просмотру Интернета пользователями на мобильных устройствах и растущую потребность Google в быстром поиске веб-сайтов, мы увидим, что основное внимание будет уделяться быстро загружаемым веб-сайтам.
Многое из этого будет выполняться на серверной части веб-сайтов — оптимизация кода и, в частности, изображений.Но это также будет проявляться в дизайне сайтов.
Меньше флэш-памяти и больше функциональности будет шагом вперед, с пользовательскими интерфейсами, которые сделают практически невозможным запутывание пользователей (которые сейчас менее опытны в Интернете, чем когда-либо).
Простой, элегантный и быстрый дизайн 2019 года.
— Джордан Харлинг, специалист по цифровым стратегиям, Римские шторы Direct
Кибербезопасность делает необходимыми новые языки
Из-за правил конфиденциальности данных, таких как Общее положение о защите данных (GDPR) в Европейском союзе и Калифорнийский закон о конфиденциальности потребителей в США (AB 375), веб-разработчики изо всех сил пытались обновить клиентские веб-сайты, чтобы соответствовать новым правилам конфиденциальности. актовые мандаты.
актовые мандаты.
Это был самый большой сюрприз, с которым столкнулись веб-разработчики в прошлом году. Поскольку слишком многие веб-разработчики недооценили количество времени, работы и финансовых вложений, которые должны были быть включены в их системы, чтобы соответствовать новым правилам, им пришлось решать значительную задачу по обеспечению безопасного сбора и хранения данных как на их серверах, так и на веб-сайтах. Хотя у многих разработчиков был трудный год для соблюдения новых правил, конфиденциальность и безопасность данных были поставлены во главу их приоритетов и будут активно включаться в их процессы.
В следующем году веб-разработчики столкнутся с повышенными требованиями к безопасности. С учетом того, что на горизонте появится больше законов о кибербезопасности и безопасности веб-сайтов, все больше приложений будут использовать новые языки программирования. Одним из примеров является план перехода с PHP 5.6.x на более безопасный PHP 7.0.x.
Это означает, что программы с открытым исходным кодом, такие как WordPress, нуждаются в своих веб-разработчиках и администраторах серверов для обновления своих платформ, чтобы не отставать от конкурентов. Хотя это инвестиции в настоящее время, в будущем они превратятся в более быстрые и безопасные сайты.
Хотя это инвестиции в настоящее время, в будущем они превратятся в более быстрые и безопасные сайты.
– Джессика Ортега, аналитик по безопасности веб-сайтов, SiteLock
Улучшенный процесс аутентификации
В прошлом году произошел всплеск утечек данных и нарушений доверия. Это повлияло на положительное отношение клиентов к Интернету после того, как компании, которым они доверяли, раскрыли их личную информацию. С включением Общего регламента по защите данных безопасность стала одной из самых больших проблем для веб-разработчиков.
В 2019 году веб-дизайнеры должны тщательно изучить свои шаблоны аутентификации. После скандала с нарушением безопасности Facebook в 2018 году компании, которые ранее использовали интеграцию с Facebook для входа клиентов, теперь должны бороться с идеей, что их первое впечатление будет негативным по ассоциации.
Веб-сайты теперь должны соответствовать более высоким стандартам безопасности из-за прошлых неудач. Компании должны задать себе вопрос: «Какие потребности мы решаем для наших клиентов, когда они регистрируют учетную запись?» Если нет цели собирать дополнительную информацию, это становится ответственностью для компании, если они столкнутся с утечкой данных в будущем.Каждое «лишнее» поле информации, которое собирает компания, тем больше рисков создает для компании и клиента.
Компании должны задать себе вопрос: «Какие потребности мы решаем для наших клиентов, когда они регистрируют учетную запись?» Если нет цели собирать дополнительную информацию, это становится ответственностью для компании, если они столкнутся с утечкой данных в будущем.Каждое «лишнее» поле информации, которое собирает компания, тем больше рисков создает для компании и клиента.
– Шерил Платц, Владелец, Ideaplatz
Дополненная и виртуальная реальность
После того, как дополненная и виртуальная реальность пережили свои низкие этапы раннего внедрения, AR и VR в веб-дизайне снова набирают обороты.
Браузеры, такие как Google Chrome, добавили WebXR Device API в свое обновление Canary. Это позволяет размещать AR и VR в традиционных областях навигации на веб-сайтах.Apple также представила ARKit 2, который позволяет разработчикам создавать приложения, поддерживающие дополненную реальность.
— Иветт Перулло, ведущий дизайнер, Bartlett Interactive
Что сейчас популярно
Логотипы без засечек
После того, как Google изменил дизайн своего логотипа, сделав его без засечек, другие бренды последовали его примеру. Многие считают логотипы без засечек признаком современности и прогресса, а логотипы без засечек вызывают ностальгию.
Многие считают логотипы без засечек признаком современности и прогресса, а логотипы без засечек вызывают ностальгию.
На это движение также повлияли дизайнеры, которые хотели убрать украшения со своих логотипов.Они хотели перейти к более чистому дизайну, который по-прежнему отражал бы их характер, что привело к использованию шрифта без засечек в своих логотипах.
– Кристин Остин, креативный директор, спикер и эксперт по CRO, IMPACT
Одностраничный веб-сайт
Известный как одностраничный дизайн: одностраничный веб-сайт, состоящий из стратифицированной иерархии, которая традиционно разделяет разные страницы на прокручиваемые разделы на одной странице.
Этот тип дизайна отдает предпочтение скорости и минимализму, который становится новой тенденцией.
– Альберт Смит, менеджер по маркетингу, Hidden Brains
Моушн-дизайн
Для меня наступило будущее дизайна: моушн-дизайн. Это будет самый большой тренд 2019 года, но будьте осторожны, чтобы ограничить его использование.
Несмотря на то, что этот метод проектирования существует уже несколько десятилетий, за последние 10 лет он пережил экспоненциальный рост благодаря цифровой революции.
Моушн-дизайн, другими словами, искусство вдохнуть жизнь в вашу графику посредством движения.
Идея в том, что вы можете создать дизайн, который сразу же реагирует на действия пользователя. Движение должно казаться естественным, точно так же, как предметы движутся вокруг вас в реальной жизни.
Вот пример простого пароля для веб/приложения.
Примером этого является Альфред Сервис. Зайдя на их веб-сайт, вы можете поиграть с ним и поэкспериментировать с его функциональностью, прокручивая вниз. Хотя это очень привлекательно, дизайн чрезвычайно перегружен. И, в конце концов, это создает проблемы для его быстрого и эффективного понимания конечным клиентом.
На самом деле, я считаю, что моушн-дизайн сам по себе добавляет новый уровень глубины интерактивному дизайну, который всегда был связан с искусством соединения точек и рассказывания историй, позволяющих пользователям использовать наши продукты и достигать своих целей.
Нажмите, чтобы увидеть пример индикатора выполнения/загрузки.
Отличие в том, что раньше не было движения и пользователю было сложно визуально соединить точки. То, что обеспечивает движение, — это возможность общения еще лучше, более плавным способом, чтобы пользователь мог понять вашу работу.
Вот пример простой кнопки отправки и завершения задачи.
Кроме того, вы можете использовать моушн-дизайн в видеороликах, которые объясняют вашим пользователям продукты или услуги, которые вы предлагаете. Отличным примером этого является приложение Lettuce.
Я рекомендую свести анимацию к минимуму. Используйте их только тогда, когда они имеют значительную ценность, потому что они могут отвлекать ваших пользователей, что приводит к снижению конверсии, когда на самом деле вы ищете прямо противоположное.
— Кристиан Реннелла, директор по дизайну, oMelhorTrato.com
А-симметричные макеты
Я полагаю, что мы продолжим видеть, как все больше и больше макетов отделяются от типичного большого героя сверху, за которым следуют короткие горизонтальные участки.
Поскольку Flexbox, наконец, стал широко поддерживаться браузерами, пользователям требуется больше редакционных стилей. В 2019 году мы вскоре увидим самый масштабный переход к более ступенчатой и асимметричной компоновке.
Это означает больше шаблонов дизайна, достойных прокрутки, и дальнейший отказ от терминологии «над сгибом», которая исчезает из нашего диалекта дизайна.
Кроме того, учитывая популярность персонализации за последние два года, 2019 год станет годом поиска новых способов привлечения пользователей таким образом, чтобы они могли предоставлять информацию бизнесу, чтобы они могли продолжать персонализировать свой онлайн-опыт.
Я полагаю, что многие из тех, кто подхватит эту тенденцию, обратятся к ИИ за помощью в этом процессе, поэтому сбор данных и реагирование не будут выполняться вручную.
— Ариана Камар, веб-дизайнер/цифровой стратег, Руководитель отдела дизайна
Благодаря новым достижениям в области технологий люди начинают менять свое представление о веб-дизайне и начинают расширять его границы.
Мы наблюдаем трансформацию структуры веб-сайтов, когда такие популярные бренды, как Nike и Vice, внедряют макеты карточек, которые когда-то были популярны в основном в блогах.
Все больше веб-сайтов отказываются от сетки благодаря новым внешним конструкторам, таким как Divi Builder и Elementor, позволяющим избежать ограничений старых симметричных и статических макетов.
— Робин Страффорд, UX и веб-дизайнер, BowlerHat
Спринты по дизайну продукта
Сейчас все больше агентств проводят спринты по дизайну продукта (PDS), которые помогают клиентам найти решение своей проблемы намного быстрее и безболезненно.
СпециалистыDigital обсуждают возможные идеи, чтобы найти правильное решение, создать прототип и протестировать его с реальными пользователями в течение недели.
Поскольку не каждая компания хочет тратить значительные суммы денег и времени на полную разработку продукта, PDS — отличный способ узнать, будет ли продукт работать.
— Дэн Келли, UX-дизайнер, Степень 53
Вот и все — 22 дизайнера, владельца, аналитика и других экспертов высказали свое мнение о том, какими, по их мнению, будут главные тенденции веб-дизайна.
От мобильных устройств до одностраничных веб-сайтов, синемаграфии, использования асимметрии, минимализма и дополненной/виртуальной реальности, по общему мнению, основные тенденции веб-дизайна будут сосредоточены на пользователе и его опыте.
лучших практик веб-дизайна для вашего следующего проекта веб-сайта
Что вызывает большое несоответствие между тем, что некоторые разработчики WordPress взимают по сравнению с другими? Ответ на этот вопрос требует рассмотрения причины, по которой вам нужен веб-сайт в первую очередь.
Некоторые разработчики сосредотачиваются на буквальном конечном продукте: комбинации кода, которая приводит к достаточно приятному дизайну веб-сайта.
Но разбирающиеся в маркетинге разработчики больше заботятся о , чем просто о создании чего-то красивого. Они выступают в качестве консультантов для клиентов, которые хотят достичь определенных целей с помощью своих веб-сайтов.
Веб-дизайн тесно связан с вашими бизнес-целями. Имея это в виду, нанять кого-то для создания веб-сайта, который, кажется, не заинтересован/не задает вопросов о ваших конечных целях, является тревожным сигналом .Важно отметить тот факт, что даже самый красивый веб-дизайн может быть , а не идеальным, когда речь идет о превращении посетителей в клиентов.
Тем не менее, 94% людей судят о вашем авторитете на основе дизайна вашего веб-сайта.
Итак, вместо этого вам нужно сосредоточиться на использовании своего дизайна, чтобы предложить идеальный пользовательский интерфейс. Вы должны сделать так, чтобы посетителям было легко находить информацию, которую они искали, посетив ваш веб-сайт, в первую очередь, направляя их к действиям по конверсии цели.
Эти передовые методы веб-дизайна сосредоточены на пересечении между созданием красивого веб-сайта и веб-сайта, который будет служить вашему бизнесу.
Предпочитаете смотреть видеоверсию?Что определяет лучшие практики веб-дизайна?
Безусловно, у всех и у их мам есть свое мнение о том, что представляет собой хорошо спроектированный веб-сайт.
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны.Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнутьНо давайте обуздаем всеобщее мнение, полагаясь на экспертов.
Согласно Orbit Media, лучшие практики веб-дизайна можно сгруппировать в следующие три основные категории стандартов:
- Стандарты бренда: Вам может быть более знакомо такое понятие, как «брендинг», «руководства по стилю» или «мудборды». Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса.

- Стандарты кодирования: Веб-сайты должны создаваться в соответствии со стандартами программирования, согласованными W3C, международным сообществом, которое совместно разрабатывает веб-стандарты.
- Стандарты доступности: Доступ к информации является основным правом человека, признанным Конвенцией ООН о правах инвалидов. Кроме того, доступность вашего сайта положительно влияет не только на продажи, но и на SEO. W3C публикует базовый список стандартов, которым необходимо следовать при разработке доступного веб-сайта.Далее в этой статье мы подробно расскажем о других передовых методах веб-дизайна.
Давайте посмотрим, как разрабатывать методы веб-дизайна на основе каждого из этих стандартов:
Стандарты бренда
Веб-сайты, на которых отсутствует последовательный брендинг, могут вызвать стресс и вызвать путаницу. Таким образом, неудивительно, что около 38% посетителей заявили, что перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.
Имея в виду, что внешний вид — это не все , вот несколько основных принципов дизайна, которые следует учитывать при создании веб-сайта, который люди захотят использовать:
Весы
Баланс — это принцип дизайна, предписывающий, как эффективно распределять визуальные элементы.В целом, сбалансированный дизайн выглядит чистым и естественным и имеет хорошую симметрию (хотя это не обязательно условие баланса).
Вы можете обеспечить баланс в веб-дизайне с точки зрения макета страницы.
Центрирование текста или других элементов на странице — это простой способ сделать это. Как правило, веб-страницы построены на сетке, которая создает форму баланса. Вы можете использовать свойство CSS float для позиционирования элементов и балансировки их на странице.
Баланс можно достичь тремя способами:
1. Симметричный дизайн
Пример симметричного дизайна Равномерное расположение элементов на веб-странице. Например, если у вас есть тяжелый элемент слева, у вас должен быть тяжелый элемент справа. Как уже упоминалось, центрирование — это самый простой способ добиться симметрии, но иногда он может показаться плоским или скучным.
Например, если у вас есть тяжелый элемент слева, у вас должен быть тяжелый элемент справа. Как уже упоминалось, центрирование — это самый простой способ добиться симметрии, но иногда он может показаться плоским или скучным.
Чтобы страница не выглядела монотонной, вы можете создать баланс, используя различные элементы, например, совмещая большое изображение с блоком текста.Существует также тип симметричного баланса, называемый радиальным балансом , при котором объекты исходят из центральной точки.
2. Асимметричный дизайн
Пример асимметричного дизайнаСложнее добиться успеха, асимметричный дизайн подразумевает неравномерное распределение элементов на странице. Например, у вас может быть большой элемент в центре, который уравновешивается меньшим, расположенным дальше.
Вы можете использовать другие элементы дизайна, такие как цвет или текстура, чтобы сбалансировать асимметричный дизайн.
3. Забалансовый
Пример неуравновешенного дизайна Эти типы рисунков предполагают движение и действие, которые могут вызвать дискомфорт у людей. Если ваш веб-сайт предназначен для того, чтобы заставить людей думать, то неуравновешенный дизайн для вас.
Если ваш веб-сайт предназначен для того, чтобы заставить людей думать, то неуравновешенный дизайн для вас.
Состав
Термин композиция относится к размещению и организации элементов дизайна.
КомпозицияПравило третей обычно используется для создания сбалансированной композиции, особенно с фотографиями.
Интервал
Элементы должны быть расположены равномерно, чтобы пользователи могли различать разделы или блоки.
Роль интервала в веб-дизайнеВы также должны ввести негативное пространство или пространство между и вокруг объекта изображения. Негативное пространство может уменьшить визуальный шум, улучшить читаемость и внести баланс.
Вы можете ввести свободное пространство, добавив поля и отступы вокруг элементов дизайна.
Координатор
Привлечь внимание к одному элементу Создайте область внимания, к которой вы хотите привлечь внимание. Это должна быть самая важная часть вашей страницы, и в идеале каждая страница должна быть сосредоточена только на одном главном фокусе.
Цвет
Цвет является важным элементом дизайна, когда речь идет о брендинге. В идеале вы начинаете процесс веб-дизайна с пониманием цветовой схемы веб-сайта, которую вы хотите связать с вашим брендом.
В частности, для веб-дизайна полезно начать с доски настроения для вашего бренда.
Пример цветовой палитры KinstaВыберите основной и дополнительный цвет (дополнительный цвет может дополнять или контрастировать с основным цветом), а также более светлый и темный оттенок для каждого.Ограничьте использование цвета, чтобы различные акценты не бросались в глаза.
Adobe Color предоставляет отличный бесплатный инструмент для тестирования различных комбинаций цветов для создания рабочей палитры для элементов веб-сайта.
Также при выборе цвета важно учитывать тех, кто страдает дальтонизмом, а это до 4,5% населения земного шара.
Пример того, как обычный дизайн будет выглядеть для дальтоников Существует три типа дальтонизма (полная дальтонизм, двухцветное зрение и нарушение цветового зрения), поэтому убедитесь, что ваш дизайн по-прежнему пригоден для использования, принимая во внимание тех, кто может не уметь различать цвета.
Контраст
При выборе цвета важно помнить о соотношении цветов и контрастности .
Цветовой контраст относится к разнице в освещении между передним и задним планами. Использование достаточно контрастных цветов позволяет легко различать видимость веб-сайта. Как правило, используйте варианты высококонтрастного цвета — например, черный текст на белом фоне, — чтобы ваш сайт был удобочитаемым.
Плохой контраст может быть проблематичнымКоэффициент контрастности — это числовое значение, присвоенное разнице в контрасте между элементами страницы.
Руководство по доступности мирового контента (WCAG) 2.0 рекомендует коэффициент контрастности 4,5:1 для обычного текста. WebAIM предлагает несколько предопределенных комбинаций, которые соответствуют идеальному коэффициенту контрастности, чтобы помочь вам визуализировать этот передовой опыт веб-дизайна.
Чтобы ориентироваться в этом соотношении, убедитесь, что при разработке веб-сайта вы учитываете все аудитории (включая тех, у кого проблемы с доступностью). Это проще сделать, чем планировать решение этих проблем постфактум.
Это проще сделать, чем планировать решение этих проблем постфактум.
Учитывайте все аспекты веб-сайта, с которыми будут взаимодействовать люди, включая заголовки, нижние колонтитулы, меню — все это должно быть хорошо видно, чтобы им можно было пользоваться.
Некоторые инструменты, которые можно использовать для проверки соотношения цветовой контрастности, включают:
Типография
Типографика сайта — еще один важный аспект брендинга.
Несмотря на то, что существует множество различных источников для поиска потенциальных шрифтов для использования на вашем веб-сайте, вы должны сначала рассмотреть параметры, которые будут отображаться последовательно, независимо от того, какие шрифты конечный пользователь установил на свой компьютер.
Google Fonts предлагает широкий выбор бесплатных безопасных веб-шрифтов, которые, как вы можете рассчитывать, будут отображаться правильно, независимо от установленных пользователем шрифтов/программ. Убедитесь, что вы включили шрифты в свою доску настроения, чтобы увидеть, соответствуют ли они вашей цветовой эстетике.
Если у вас возникли проблемы с подбором сочетаний, Google Fonts может предложить популярные сочетания. Вы также можете использовать такой сайт, как FontPair, чтобы получать предложения.
Постарайтесь ограничить вес используемого шрифта, так как загрузка слишком большого количества файлов может привести к снижению скорости страницы.В связи с этим рассмотрите возможность локального размещения Google Fonts, чтобы получить дополнительные преимущества в производительности.
Плохая типографика против идеальной типографикиКогда дело доходит до выбора типографских элементов на основе лучших практик веб-дизайна, как правило, используйте шрифты без засечек для заголовков и шрифты с засечками для контента. Как минимум, не используйте декоративные шрифты для основного контента, так как его будет трудно читать.
Кроме того, не поддавайтесь искушению использовать на своем веб-сайте множество различных шрифтов.Хорошее эмпирическое правило — использовать один шрифт для логотипа, другой — для меню/заголовков и еще один — для основного содержимого. В связи с этим попробуйте сочетать шрифты, которые дополняют друг друга, например, из одного семейства шрифтов.
В связи с этим попробуйте сочетать шрифты, которые дополняют друг друга, например, из одного семейства шрифтов.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчасИерархия элементов
Иерархия относится к расположению элементов дизайна, демонстрирующих относительную важность.Это достигается путем манипулирования такими элементами, как визуальный контраст, размер и размещение, чтобы привлечь внимание.
Пример иерархии элементовНапример, контент должен быть разбит на логические блоки, чтобы пользователи могли отличать разделы друг от друга.
Вы можете сделать это с помощью заголовков содержимого , которые не только упрощают пользователям переход к частям, которые они хотят прочитать, но и разбивают большие объемы текста на удобочитаемые фрагменты, чтобы программы чтения с экрана могли определить контекст каждого раздела.
Если вы ищете полезные визуальные иллюстрации этих концепций дизайна и многое другое, в блоге The Tilda Publishing рассказывается о некоторых наиболее распространенных ошибках дизайна веб-страниц и о том, как их исправить.
Лучшие методы веб-дизайна/форматирования
Согласно исследованию Orbit Media, на 50 ведущих маркетинговых веб-сайтах соблюдаются некоторые общие стандарты веб-дизайна.
Стандарты веб-дизайнаПод «стандартами» они подразумевают, что 80% веб-сайтов используют аналогичный подход к дизайну:
- Логотип в верхнем левом углу.
- Основная горизонтальная навигация вверху каждой страницы.
- Ценностное предложение на главной странице, расположенное «в верхней части страницы». Обратите внимание, что большинство веб-дизайнеров скажут вам, что для браузеров не существует стандартной высоты в пикселях и технически нет «сгиба». Но, как правило, важные элементы дизайна должны отображаться высоко на страницах, которые обычно видны большинству посетителей даже без прокрутки.
Вот несколько рекомендаций по веб-дизайну для общих элементов сайта:
Изображения
Лучшие практики веб-дизайна для использования изображений могли бы вдохновить многих томов советов, но давайте сосредоточимся на самом минимуме в этом обсуждении лучших практик веб-дизайна:
- Добавление текста ALT. Изображения не могут обрабатываться средствами чтения с экрана, если не используется текст ALT. Добавление текста ALT также способствует SEO, но некоторые люди используют текст ALT только для дополнения своей стратегии ключевых слов. Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана.
- Использование изображений с человеческими лицами , как правило, более эффективно, чем другая графика или анимация.Это заставляет людей с большей вероятностью взаимодействовать с изображением, поскольку людей привлекает то, что они воспринимают как настоящую эмпатию и эмоции.
- Использовать адаптивные изображения, которые увеличиваются или уменьшаются в зависимости от размера браузера . Это помогает как для скорости сайта, так и для SEO.
- Никогда не забывайте про фавиконки . Фавиконы — это маленькие значки, которые отображаются рядом с названием сайта, а также в результатах поиска. Это помогает узнаваемости бренда и улучшает UX сайта.
Навигация по сайту
Пользователи ожидают, что смогут легко найти на сайте нужный им контент.Поэтому важно, чтобы навигация по сайту была простой и понятной.
Навигация по веб-сайту — это общий термин, который относится к архитектуре внутренних ссылок веб-сайта. Не забывайте, что основная цель навигации — помочь пользователям легко найти нужный контент на вашем веб-сайте.
Архитектура внутренних ссылок вашего сайта формирует основу вашей карты сайта, которая облегчает поисковым системам доступ к вашему контенту. Было обнаружено, что наличие хорошо спроектированного сайта, на котором легко найти контент, положительно влияет на посещаемость веб-сайта, которую вы получаете от поисковых систем (наряду с более высокой вероятностью получения дополнительных ссылок Google).
Навигация по меню
Существует несколько аспектов навигации по веб-сайту, но ваше главное/главное меню должно быть в центре внимания, поскольку оно будет одной из первых вещей, с которыми пользователи взаимодействуют при посещении вашего веб-сайта.
Существуют различные эвристики дизайна меню веб-сайта, но самые популярные из них включают в себя:
Навигационное меню
В идеале он должен располагаться в начале и в центре веб-сайта. Это может включать использование выпадающего меню, если есть несколько категорий.Однако выпадающие меню не рекомендуются, особенно когда речь идет о техническом SEO (их сложнее сканировать). Кроме того, было обнаружено, что большинству людей не нравятся выпадающие меню.
Это связано с тем, что человеческий глаз работает быстрее, чем рука, и поэтому людей раздражает, когда они уже решили, на что нажимать, а выпадает что-то еще — что может привести к снижению посещений страниц.
Гамбургер-меню
Гамбургер-меню, которое в основном используется для дизайна, оптимизированного для мобильных устройств, обычно располагается в верхней левой или правой части страницы.Он выглядит как квадрат с тремя линиями, которые можно развернуть одним щелчком мыши. Тем не менее, многие дизайнеры презирают гамбургер-меню, которое вдохновило веб-разработчиков на поиск новых способов сделать навигацию по мобильному сайту увлекательной и функциональной.
Вот несколько советов по разработке навигации на основе лучших практик веб-дизайна:
- Добавьте панель поиска , чтобы помочь пользователям легко находить контент (вот как улучшить функциональность поиска WordPress). Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог.
- Разработайте свой сайт в соответствии с правилом трех щелчков мыши, которое гласит, что пользователи должны иметь возможность находить нужную информацию не более чем тремя щелчками мыши. Это связано с тем, что пользователи на самом деле предпочитают перемещаться по сайту, а не просматривать результаты поиска, когда это возможно.
- Сделайте заголовки меню описательными (с учетом ключевых слов), что поможет пользователям легче находить элементы, а также положительно повлияет на SEO.
- Положение пунктов меню имеет значение. Поместите наиболее важные страницы в начало меню, чтобы они были легко доступны.
- Сохраняйте не более 7 пунктов меню, не только для поддержания чистоты дизайна сайта, но и потому, что слишком большое количество категорий пунктов меню потенциально может повлиять на вашу способность ранжироваться в поиске. Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей.
Для более удобного формата вот удобная инфографика:
Лучшие практики веб-дизайна для навигации по менюСтандарты кодирования
Поскольку во всем мире создается и используется так много веб-сайтов, безусловно, необходим стандартизированный набор принципов кодирования.Некоторые аспекты этих веб-стандартов включают:
SEO
SEO можно использовать для увеличения количества посетителей вашего сайта органически (без использования рекламы). Поскольку слишком сложно адекватно изучить SEO в одном небольшом подразделе статьи, ознакомьтесь с нашим контрольным списком SEO и нашими советами по лучшим SEO-плагинам для WordPress, чтобы ознакомиться с этим аспектом лучших практик веб-дизайна.
Обратите внимание, что следующие советы по стандартам кодирования тесно связаны с SEO.
Мобильная отзывчивость
Адаптивный дизайн направлен на создание удобного пользовательского опыта, независимо от того, какое устройство или браузер используется для доступа к вашему веб-сайту.
Сегодня как никогда важно создать адаптивный веб-сайт, поскольку более 60% интернет-пользователей выходят в Интернет через свои мобильные телефоны, а половина транзакций электронной торговли осуществляется через мобильные платформы. Кроме того, новый алгоритм поиска Google также отдает приоритет сайтам, удобным для мобильных устройств.
Пример адаптивного дизайнаНаличие адаптивного сайта не только облегчает пользователям навигацию по сайту, но и способствует повышению вовлеченности и конверсии. Пользователи рекомендуют бренды, с которыми у них есть положительный опыт работы с мобильными сайтами, и, наоборот, не только прекратят покупать у брендов с плохим мобильным сайтом, но и будут активно отговаривать других от этого.
Однако, несмотря на спрос на адаптивный сайт, по оценкам, 91% малых предприятий не имеют его.Так и должно быть, поскольку разработка веб-сайта, адаптированного для мобильных устройств, безусловно, окупается. 62% компаний сообщили об увеличении продаж после разработки мобильного сайта.
Прочитайте ресурс Kinsta о том, как сделать ваш сайт более удобным для мобильных устройств, который включает в себя список лучших мобильных плагинов WordPress для загрузки, и обязательно ознакомьтесь с этим кураторским списком лучших тем WordPress, где вы можете просматривать множество адаптивных тем.
Google также предлагает несколько советов по созданию адаптивного веб-сайта.
Безопасность веб-сайта
Еще одна важная практика кодирования? Создание безопасных программ и веб-сайтов, которым пользователи могут доверять свою конфиденциальную личную информацию. Вопреки распространенному мнению, хакеры не ищут активно конкретных веб-сайтов для взлома, поэтому даже небольшие веб-сайты уязвимы для атак.
Информация
Kinsta предлагает гарантию безопасности с каждым планом, и, если что-то случится, специалисты по безопасности исправят ваш сайт.
В целом, WordPress безопасен, но необходимо принять дополнительные меры предосторожности, чтобы обезопасить ваш сайт от атак.
Вот некоторые из лучших методов обеспечения безопасности веб-сайтов:
- Получите сертификат SSL, что особенно важно для сайтов, которые занимаются платежами и личной информацией. SSL-сертификат шифрует информацию, отправляемую по сети, так что хакерам трудно ее расшифровать. Кроме того, это отраслевой стандарт.Chrome предупреждает посетителей, когда сайт, который они посещают, не имеет SSL-сертификата. В дополнение к этому Chrome теперь не поддерживает устаревшие версии TLS и начал отображать дополнительные предупреждения.
Включение HTTPS (часть установки SSL-сертификата) также является официальным фактором ранжирования Google. - Храните свои учетные данные в безопасности. Несколько атак вызваны попытками хакеров получить доступ к веб-сайту. Это помогает иметь отдельную/скрытую страницу входа (используйте плагин WP Hide Login) и ограничить количество попыток входа.Используйте подключаемый модуль Login LockDown, который записывает IP-адрес и метку времени каждой неудачной попытки входа в систему и блокирует функцию входа, если количество неудачных попыток с одного и того же диапазона IP-адресов достигается за короткий период времени. Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность.
- Обновляйте ядро WordPress, плагины и темы. Не забудьте скачать плагины или темы из надежного источника. Хорошим признаком является то, что плагин/тема имеют несколько установок и недавно были обновлены. Вы также должны прочитать отзывы, чтобы решить для себя, заслуживает ли плагин доверия (обязательно проверьте те, которые перечислены здесь). В связи с этим загрузите плагин безопасности WordPress, такой как Wordfence, Sucuri или Defender, так как 73,2% самых популярных уязвимых установок WordPress можно обнаружить с помощью бесплатных автоматизированных инструментов. Вот более подробный список лучших плагинов безопасности.
- Используйте безопасный веб-хост. Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN.
Для получения дополнительной информации о безопасности WordPress ознакомьтесь с нашим всеобъемлющим ресурсом о том, как обеспечить безопасность вашего сайта WordPress.
Скорость страницы
Около половины пользователей ожидают, что сайт загрузится за 2 секунды или меньше, а если это займет больше времени, 40% людей, не колеблясь, уйдут со страницы и (вероятно) никогда не вернутся.
Помимо посещений веб-сайта важна скорость страницы, так как она также влияет на конверсию и доход. Каждая секунда увеличения скорости загрузки страницы приводит к падению продаж на 27%. Увеличение скорости сайта может предотвратить потерю 7% возможных конверсий.
Вот несколько способов ускорить загрузку веб-страниц:
- Используйте сеть доставки контента (CDN) , которая принимает статические файлы, такие как изображения, CSS и JavaScript, и доставляет их на серверы, ближайшие к физическому местонахождению пользователя.
- Подумайте, как вы используете изображения. В среднем веб-сайт использует 1,8 МБ изображений, что составляет 60% размера сайта. Чтобы помочь с этим, пересмотрите то, как вы строите свою веб-страницу. Если вы хотите сохранить высокую скорость страницы, попробуйте уменьшить количество больших изображений, используемых в вашем дизайне, и обязательно оптимизируйте их.
- Если на вашем веб-сайте необходимо использовать много больших изображений, используйте плагины , которые включают функции сжатия, кэширования или оптимизации изображений GZIP, такие как WP Rocket и Imagify.Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее.
- Учитывайте количество плагинов и файлов, которые вы храните в своей базе данных WordPress , так как они также могут влиять на скорость загрузки страницы. Очистите те, которые вы не используете. Пока вы это делаете, обновляйте PHP, ядро WordPress и плагины до последних версий.
Ознакомьтесь с нашим исчерпывающим ресурсом по оптимизации скорости веб-сайта.
Стандарты доступности
Интернет был разработан, чтобы работать для всех людей, независимо от конкретного оборудования, программного обеспечения, языка, который они используют, их способностей или местоположения.Однако многие жертвуют доступностью ради красивого дизайна.
Доступность является ключевым фактором для каждого веб-сайтаДоступность относится к практике сделать ваш веб-сайт удобным для всех .
Помимо людей с ограниченными возможностями, которые влияют на доступ, W3 заявляет, что доступность веб-сайтов также полезна для:
- Те, кто использует устройства с маленькими экранами, различными режимами ввода и т. д.
- Пожилые люди.
- Люди с «временной инвалидностью», включая сломанную конечность, потерянные очки или состояние здоровья.
- Пользователи с «ситуационными ограничениями», например те, кто выходит в Интернет с устройств при ярком солнечном свете или в среде, где они не могут слушать звук, например в общественном транспорте.
- Физические лица с медленным интернет-соединением.
Доступность должна беспокоить всех, так как она так или иначе затрагивает всех нас.
причин сделать ваш сайт доступным
Все еще не уверены, стоит ли тратить время на специальные возможности в этом обсуждении лучших практик веб-дизайна?
Рассмотрим следующие причины:
- Это требование ADA. Закон об американцах-инвалидах (ADA) был принят в 1990 году для защиты гражданских прав инвалидов от дискриминации. Он охватывает такие вещи, как транспорт, телекоммуникации, трудоустройство и даже строительные нормы и правила. Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
- Способствует инклюзивности. Опрос исследовательского центра Pew Research Center показывает, что люди с инвалидностью в три раза реже выходят в интернет, чем их коллеги без инвалидности, и это позор, поскольку статистика показывает, что около 30% специалистов имеют инвалидность, при этом 62% людей с инвалидностью инвалидности, «летающие под радаром» из-за боязни негативной предвзятости.
- Это поможет вам выиграть больше сделок. Будучи более инклюзивным, вы создадите сеть людей с ограниченными возможностями, располагаемый доход которой составляет 7 триллионов долларов
- Преимущества SEO. Поисковые системы вознаграждают веб-сайты, отвечающие требованиям доступности, чтобы обеспечить доступ к большему количеству веб-сайтов.
Как сделать ваш сайт более доступным
Простой способ сделать свой веб-сайт более доступным — установить плагин WP Accessibility, который добавляет функции специальных возможностей, в том числе:
- Панель инструментов, на которой пользователи могут изменять размер шрифтов и просматривать ваш сайт с высокой контрастностью и оттенками серого.
- Сравнение цветового контраста, чтобы проверить, соответствует ли он стандарту ADA.
- Удаление атрибутов заголовка из изображений, вставленных в контент. Большинство скринридеров не могут это почувствовать и вместо этого читают якорный текст.
- Включение ссылок пропуска, которые являются внутренними ссылками на страницы, которые позволяют пользователям переходить непосредственно к содержимому, что полезно для людей, использующих программы чтения с экрана.
Несколько дополнительных шагов:
- Добавьте субтитры или расшифровку , если ваш сайт производит медиафайлы, такие как аудио, аудиокниги, видео, подкасты и т. д., в интересах глухих и немых, а также людей, которые хотят потреблять ваш контент, но не могут потреблять медиафайлы в общественный.
- Создавайте доступные с клавиатуры ссылки и меню для людей с ограниченными двигательными возможностями, которые могут использовать только клавиатуру (не мышь) для навигации по вашему сайту. Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.).
- Наконец, проверьте доступность вашего сайта. Инициатива по обеспечению доступности веб-сайтов не поддерживает какой-либо конкретный инструмент, а вместо этого предлагает список инструментов, которые вы можете использовать для проверки своих усилий.
Заключительные мысли: лучшие практики веб-дизайна для вашего следующего проекта веб-сайта
Хорошие веб-сайты не должны определяться объективно хорошим дизайном. Не менее важны удобство использования сайта, простота навигации и доступность. Вооружившись этими передовыми методами веб-дизайна, у вас есть все необходимое, чтобы создать что-то, что хорошо выглядит и работает .
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны.Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнутьПросто имейте в виду, что это лучшие практики веб-дизайна . Вполне вероятно, что вы не сможете точно следовать каждому из них, в зависимости от характера вашего веб-сайта. Но прежде чем вы сможете нарушить правила, полезно хотя бы знать, почему они существуют.
Мы пропустили что-то важное? Поделитесь своими лучшими практиками веб-дизайна в комментариях ниже!
Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну
Экономьте время, затраты и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Все, что вам нужно знать о дизайне и разработке веб-сайтов
Независимо от того, есть ли у вас существующий веб-сайт или вы начинаете с нуля, ваш выбор дизайна и разработки может определить, насколько вы успешны в онлайн-аспекте своего бизнеса.
Если у вас есть бизнес, вам необходимо иметь представление о дизайне и разработке веб-сайтов. Ваш веб-сайт так же важен, как и обычный магазин. Это помогает людям сформировать мнение о вашем бренде и может увеличить (или уменьшить) ваши продажи.
Вы знаете, что вам нужен веб-сайт, но иметь веб-сайт недостаточно — вам нужен правильный веб-сайт. Веб-дизайн и разработка — это два инструмента, которые вы будете использовать для создания функционального, эстетически привлекательного сайта, который заинтересует ваших посетителей вашим брендом и подготовит к покупке.
Дизайн и разработка веб-сайтов: в чем разница?
Вы часто будете слышать, что термины «веб-дизайн» и «веб-разработка» используются взаимозаменяемо, и хотя они, безусловно, дополняют друг друга, между ними есть различия.
Один из простых способов отличить одно от другого состоит в том, что дизайн фокусируется на пользователе, а разработка — на дизайнере. Тем не менее, оба имеют одну и ту же цель — создать веб-сайт, который пользователи сочтут полезным и эстетически приятным.
Дизайн веб-сайта
Дизайн веб-сайта ориентирован на пользователя.Это касается того, что видит пользователь и как он взаимодействует с сайтом. Вы можете думать о дизайне как о визуальных эффектах и взаимодействии, и он часто создается с помощью программы визуального дизайна, такой как Adobe. Такие термины, как UI и UX (о которых мы поговорим ниже), также относятся к дизайну.
Разработка веб-сайта
Вы можете думать о развитии как о том, что происходит за кулисами. Это все кодирование и программирование, которые происходят в фоновом режиме, что делает веб-дизайн живым веб-сайтом. Front-end и back-end также являются частью веб-разработки.Мы обсудим их более подробно ниже.
Почему дизайн и разработка веб-сайтов важны для вашего бизнеса
Независимо от того, являетесь ли вы физическим лицом с веб-сайтом, стремящимся расширить свое присутствие в Интернете, или если ваш бизнес полностью находится в Интернете, ваш веб-сайт является жизненно важной частью вашего бизнеса. Это представление вашего бизнеса, а для некоторых клиентов ваш единственный шанс произвести хорошее впечатление.
Точно так же, как вы не хотите, чтобы ваши покупатели заходили на витрину вашего магазина, если она была грязной, неорганизованной или плохо спроектированной, вы также не хотите, чтобы ваши покупатели пытались перемещаться по устаревшему, непрофессиональному веб-сайту.
Ваш веб-сайт должен представлять ваш бренд — сайт бухгалтерского агентства будет выглядеть совсем иначе, чем сайт бренда, продающего игрушки для малышей. Он также должен быть быстрым для загрузки и простым в использовании и навигации. Когда у пользователей будет хороший опыт работы с вашим веб-сайтом, у них сформируется положительное мнение о вашей компании.
Веб-дизайн и разработка должны быть частью вашей стратегии цифрового маркетинга
Возможно, вы уже потратили много времени на создание полезного контента, который понравится вашим посетителям, но оптимизированный контент — это только одна часть поисковой оптимизации (SEO) или повышения рейтинга вашего сайта в поисковых системах.Дизайн и разработка вашего сайта также играют важную роль в SEO.
Например, если на вашем сайте сложно ориентироваться, пользователям (и роботам поисковых систем) будет трудно понять, о чем сайт. Люди уйдут, если он загроможден или использует цвета или шрифты, затрудняющие чтение. Более высокий показатель отказов приводит к снижению SEO.
Google учитывает скорость страницы (время, необходимое для загрузки вашей страницы) для SEO. Такие программы, как Flash и JavaScript, сложны для понимания ботами.Адаптивный дизайн или обеспечение того, чтобы ваш сайт отлично выглядел на различных устройствах, также имеет решающее значение для SEO.
Основные аспекты веб-дизайна и разработки
Ниже приведены некоторые из основных особенностей веб-дизайна и разработки, которые следует учитывать при проектировании (или редизайне) веб-сайта. Пристальное внимание к каждому из этих элементов гарантирует, что клиенты не только найдут ваш веб-сайт, но и останутся на нем и будут выполнять нужные вам действия.
Интерфейс пользователя (UI)
Пользовательский интерфейсфокусируется на всех способах взаимодействия пользователя с веб-сайтом.Он включает в себя такие вещи, как кнопки и ссылки, а также текст и изображения. Это все мелкие элементы веб-сайта — каждый должен быть разработан индивидуально, но все они должны собраться вместе, чтобы сформировать сплоченный сайт, как показано далее в UX.
Пользовательский опыт (UX)
UX — одна из важнейших особенностей веб-дизайна. Как следует из названия, он сосредоточен на том, как пользователь воспринимает ваш сайт. Это касается того, как они перемещаются по сайту и кажется ли он интуитивно понятным или запутанным. UX — это общий опыт пользователя, когда он взаимодействует с элементами, разработанными в пользовательском интерфейсе, что делает их тесно взаимосвязанными.
Навигация
Навигация касается того, как пользователи перемещаются по вашему сайту. Он включает в себя расположение и функции меню, кнопок «Домой» и внутренних ссылок. Вы хотите, чтобы на вашем сайте было как можно проще ориентироваться по нескольким причинам.
Во-первых, вы хотите, чтобы пользователи оставались на вашем сайте. Чем дольше пользователь остается, тем выше шансы на конверсию. Кроме того, когда пользователи проводят много времени на вашем сайте, это посылает сигнал в Google о том, что на вашем сайте есть ценная информация, которая может помочь вам повысить рейтинг.
Скорость страницы
Средняя продолжительность концентрации внимания человека составляет около восьми секунд. Высокоскоростной интернет сделал нас нетерпеливыми и дал нам большие надежды на то, как быстро должна загружаться страница. Если ваша страница не работает молниеносно, посетители нажмут кнопку «Назад» и посмотрят в другом месте. Как дизайн, так и разработка требуют использования правильных идей и правильных инструментов, чтобы сделать ваш сайт легким и быстрым.
Оперативность
Мобильные телефоны составляют около 54% всего веб-трафика.Если вы не разрабатываете свой веб-сайт так, чтобы он хорошо выглядел на любом устройстве — мобильном телефоне, настольном компьютере и планшете, — то ваши посетители могут перейти в другое место.
Посмотрите на свой сайт на телефоне. Если это сложно для чтения, навигации или просто выглядит не эстетично, вам необходимо внести некоторые коррективы.
Компания Google осознала необходимость адаптивности к мобильным устройствам и теперь награждает сайты, адаптированные для мобильных устройств, более высокими позициями на страницах результатов.
Четкие призывы к действию
У вас есть цель для клиентов, которые посещают ваш сайт.Вы можете попросить их совершить покупку, присоединиться к вашему списку рассылки или записаться на консультацию. Каким бы ни было желаемое действие, у вас должны быть четкие и последовательные призывы к действию (CTA) для вашего сайта.
Например, если вы хотите, чтобы посетители подписывались на ваши информационные бюллетени, вам нужно сделать это как можно проще. CTA должен быть заметным и легко найти. Дизайн должен направлять ваших посетителей прямо к CTA.
Работает во всех браузерах
Последнее, что вам нужно, это веб-сайт, который отлично загружается в Safari, но вылетает в Chrome.Веб-разработчик позаботится о том, чтобы ваш сайт отлично выглядел и функционировал во всех браузерах.
Брендинг
Есть много способов, которыми вы можете создать свой бренд на своем сайте. Вы можете сохранить фирменный стиль своего сайта, используя определенные цвета, шрифты и типы изображений вместе со своим логотипом. Все на вашем сайте должно отражать конкретный продукт или услугу, которую предлагает ваш бизнес.
Доступность
Вам нужен веб-сайт, доступный для всех посетителей, в том числе для тех, у кого ограниченные возможности.Следуйте контрольному списку доступности, чтобы убедиться, что все получают максимальную отдачу от вашего сайта.
Визуальный дизайн
Прежде всего, ваш веб-сайт предназначен для предоставления полезной информации вашим клиентам. Тем не менее, визуальный дизайн также имеет важное значение. Эстетические тенденции в веб-дизайне постоянно меняются. Ваш веб-сайт должен идти в ногу с этими тенденциями, оставаясь при этом верным своему бренду.
Помолвка
Все в вашем веб-дизайне должно привлекать внимание. Вы хотите, чтобы посетители стали клиентами, а это может произойти только в том случае, если ваш сайт удерживает их внимание.Если ваш контент хорош, а дизайн функционален и приятен, посетители будут тратить много времени на перемещение по вашим страницам, а затем конвертируются.
Интуитивность
Точно так же, как поисковые системы пытаются интуитивно понять, чего хотят пользователи, и указать им на это, интуитивно понятный сайт поможет пользователям выполнить желаемое действие. Например, на вашем сайте может быть сообщение в блоге, в котором рекомендуются другие сообщения и страницы вашего сайта, на которые покупатель, скорее всего, перейдет.
Ваш сайт также может предсказывать, на каком этапе воронки продаж находится посетитель, и соответствующим образом направлять его.
Дизайн и контент работают вместе
Ваш дизайн предназначен для поддержки и продвижения вашего контента. В конце концов, посетители приходят на ваш сайт не для того, чтобы посмотреть, какую цветовую схему вы выбрали для своего сайта. Вместо этого они там, потому что у них есть проблема или желание. Ваш контент, а не дизайн, может дать им решение.
Дизайн и разработка поддерживают этот контент. Ваш дизайн должен дополнять ваш контент и никогда не умалять его.
Обработка ошибок
Одной из главных целей веб-разработки является предотвращение ошибок.Однако ошибки будут. Одной из лучших практик разработки является обработка ошибок, то есть то, что ваш сайт сообщает посетителю при возникновении ошибки. Если сообщение об ошибке отсутствует или оно сбивает с толку или бесполезно, посетители будут разочарованы. Правильная обработка ошибок может улучшить общий UX.
Формы
Если на вашем сайте есть какие-либо формы, вы хотите, чтобы они работали корректно и были простыми в использовании. Пользователям не нужно прыгать через обручи, чтобы отправить форму, независимо от того, собираете ли вы их электронную почту, чтобы отправить им скидку, или если они предоставляют вам соответствующую информацию для завершения покупки.
Формы должны быть легко доступны и должны содержать только соответствующую информацию. Не запрашивайте больше информации, чем вам нужно. В формах также должно быть четко указано, что пользователь должен делать. Также полезны такие функции, как автоматическое перемещение курсора на следующую вкладку.
Дизайн и разработка веб-сайта: ключевые показатели эффективности, которые следует учитывать
Красиво оформленный веб-сайт — это прекрасно, но важно видеть, действительно ли сайт конвертируется так, как вы хотите. Существует несколько ключевых показателей эффективности (KPI), которые необходимо учитывать.
Основной ключевой показатель эффективности, на который вам следует обратить внимание, – это коэффициент конверсии или количество людей, которые совершают желаемое действие на вашем веб-сайте, по сравнению с общим количеством посетивших его людей. Этот KPI важен, потому что не имеет значения, сколько посетителей вы получите, если сайт не конвертируется.
Показатель отказов и продолжительность сеанса также важны. Показатель отказов — это количество людей, которые посещают ваш сайт и не предпринимают никаких действий. Высокий показатель отказов сигнализирует Google, что ваш сайт бесполезен. Продолжительность сеанса также позволяет узнать, как долго посетители остаются на вашем сайте.Вы можете использовать эти три KPI, чтобы получить представление о том, успешен ли ваш дизайн.
Важность итерации
Возможно, несколько лет назад вы запустили потрясающий веб-сайт. Возможно, за последние несколько месяцев вы запустили отличный веб-сайт. Независимо от того, когда ваш сайт был запущен, итерация является неотъемлемой частью вашего веб-дизайна. Технологический мир движется быстро, и если вы хотите быть конкурентоспособными, вы должны не отставать.
Сайт, который два года назад был современным, больше не актуален.Даже если он по-прежнему выглядит великолепно для вас, для посетителей, которые проводят много времени в Интернете, он выглядит устаревшим. Интернет быстро меняется, и взгляды людей на UX со временем меняются. Вы должны регулярно обновлять, чтобы оставаться в курсе.
Когда вы запускаете новый веб-сайт, ваша работа на этом не заканчивается. Через несколько месяцев вы получите много данных и увидите, что работает, а что нет. Вам нужно будет повторять, чтобы вы постоянно улучшали и увеличивали свои KPI.
Прощальные мысли
Независимо от того, есть ли у вас существующий веб-сайт или вы начинаете с нуля, ваш выбор дизайна и разработки может определить, насколько вы успешны в онлайн-аспекте своего бизнеса.
И веб-дизайн, и разработка могут быть сложными, особенно если у вас нет большого опыта в создании веб-сайтов. Если вы готовы создать веб-сайт, который понравится вашим посетителям и приведет к большему количеству конверсий, мы здесь, чтобы помочь. Свяжитесь с нами сегодня, чтобы мы могли обсудить, что мы можем сделать для вас.
Карьера в веб-дизайне | Хуссиан Колледж
Интернет полностью изменил лицо коммуникаций, маркетинга, развлечений и самовыражения. В современном мире практически невозможно прожить день без просмотра веб-страницы.Наша жизнь практически проживается в Интернете, что делает веб-дизайнеров глашатаями информационного века.
Неудивительно, что веб-дизайн стал популярной карьерой. Хотите узнать, как вы можете стать веб-дизайнером? Вот все, что вам нужно знать.
Что такое веб-дизайн?
В двух словах, веб-дизайн — это процесс создания веб-сайтов для определения спецификаций и достижения целей клиентов. Веб-дизайн включает в себя ряд различных элементов, таких как графический дизайн , создание контента, макет веб-страницы и даже поисковая оптимизация.
Элементы веб-дизайнаВеб-дизайн состоит из различных элементов, которые работают вместе, чтобы передать сообщение эффективным и убедительным способом. Каждый из этих элементов важен для создания комплексного и цельного стиля:
- Цветовая палитра обычно зависит от предпочтений клиента и его целей. Используя веб-безопасные цвета, веб-дизайнер будет использовать цвет, чтобы передать дух бренда.
- Содержание .Это текстовая часть веб-страницы. Он должен быть полезным и понятным, чтобы читатель понял, о чем ему говорит веб-страница.
- Шрифты . Шрифты могут оказать значительное влияние на успех дизайна веб-сайта. Веб-дизайнер должен убедиться, что используемый им шрифт является «веб-безопасным шрифтом», чтобы веб-браузеры могли легко его читать.
- Графика . Они используются для улучшения веб-дизайна и могут включать фотографии, значки, картинки, логотипы и многое другое.Веб-дизайнер размещает их таким образом, чтобы они дополняли цвет и сообщение веб-страницы, не замедляя время загрузки.
- Макет: Веб-макет — это компоновка всего вышеперечисленного. Веб-дизайнер следит за тем, чтобы веб-страница была красивой и удобной для пользователя. В идеале, кто-то, посещающий страницу, должен иметь возможность получить всю необходимую информацию с первого взгляда.
В чем разница между веб-дизайном и веб-разработкой?
Термины «веб-дизайн» и «веб-разработка» часто используются взаимозаменяемо, но на самом деле они относятся к разным вещам.Веб-разработка в широком смысле относится к процессу разработки веб-сайта для Интернета или интрасети. Веб-дизайн — это часть веб-разработки. Говоря с веб-профессионалами, веб-разработка — это в основном компоненты, не связанные с дизайном, такие как написание разметки и кодирование.
В более крупных организациях могут быть отдельные люди, занимающиеся веб-дизайном, разработкой веб-контента и управлением проектами. В небольших командах или во внештатном бизнесе веб-дизайна веб-дизайнеры часто делают все это.
Что вы делаете как веб-дизайнер?
Независимо от того, работаете ли вы в дизайнерской фирме или внештатным веб-дизайнером, вы будете создавать веб-страницы для клиентов, например, для модельеров, предпринимателей или учебных заведений. Вы можете разрабатывать другие услуги, такие как учетные записи в социальных сетях, мобильные приложения и даже кампании цифрового маркетинга. Скорее всего, вы также будете работать с веб-разработчиками и профессионалами в области маркетинга.
Ваш обычный день может выглядеть так:
- Встречи с клиентами для обсуждения их целей и того, что они хотят от своего веб-сайта
- Создание макета дизайна для сайта
- Принятие решений по шрифтам, тексту, фону, цветам и другим элементам
- Изменение макета веб-страниц с использованием программного обеспечения для создания и изменения положения ссылок, кнопок и изображений
- Добавление мультимедийных функций к существующим страницам, таких как видео, звуковые клипы и анимационные последовательности
- Загрузка веб-сайта на сервер, его тестирование и внесение улучшений
Дизайнерская фирма или фрилансер?
Существует ряд различий между работой в дизайнерской фирме и внештатным веб-дизайнером с точки зрения образа жизни и контроля.Решение о том, хотите ли вы стать членом фирмы или уйти самостоятельно, в значительной степени является личным. Вот некоторые из факторов, которые следует учитывать:
- Тип работы : Агентства, особенно крупные, как правило, получают проекты от более известных клиентов – более известных брендов. Такие проекты не часто достаются фрилансерам. Однако как фрилансеру у вас будет больше выбора в том, над какими проектами вы хотите работать.
- Рабочая нагрузка: Если вы работаете в фирме, большая часть закулисной работы, такой как маркетинг, работа с документами и корреспонденция, выполняется другими членами команды, поэтому вы можете уделять больше времени веб-дизайну. .Однако большие проекты иногда означают большие рабочие нагрузки.
- Как сотрудник, у вас будет установленный график работы, хотя все больше и больше предприятий предоставляют удаленную работу и удаленную работу. Как фрилансер, вы сами устанавливаете часы работы, но, как и любому другому профессионалу, работающему не по найму, вам может потребоваться работать дольше, чтобы выполнить работу.
- Постоянные сотрудники дизайнерских фирм пользуются гарантиями занятости и иногда получают довольно приятные льготы. У фрилансеров, конечно, больше свободы, и в зависимости от того, сколько работы вы решите взять на себя, зарплата внештатного веб-дизайнера может оказаться выше, чем у сотрудника веб-дизайна.
Какие навыки необходимы веб-дизайнеру?
Чтобы стать веб-дизайнером, вам необходимо иметь следующие технические навыки:
- Знание принципов визуального дизайна, чтобы вы могли включать эффективные и привлекательные визуальные компоненты на свои веб-страницы, а также в любой брендинговый материал
- Некоторое понимание UX (пользовательский опыт), SEO (поисковая оптимизация), социальных сетей и маркетинга в социальных сетях, чтобы вы могли создавать удобные и легкодоступные веб-страницы.
- Способность использовать программное обеспечение для кодирования (например, HTML и CSS) и программное обеспечение для дизайна (например, Adobe Photoshop и Illustrator)
- Навыки копирайтинга и знание правильной грамматики
- Навыки редактирования фотографий с использованием таких программ, как Photoshop
Существует ряд навыков межличностного общения, которые бесценны для карьеры веб-дизайнера:
- Креативность. Веб-страницы должны радовать глаз и привлекать внимание людей, поэтому вам нужен художественный талант.
- Внимание к деталям — в цифровой работе люди часто обращают внимание на мелочи.
- Решение проблем и устранение неполадок — вас могут попросить внести исправления и улучшения в соответствии со спецификациями клиента.
- Коммуникативные навыки, особенно способность объяснять технические концепции — вам может понадобиться объяснить своим клиентам, что требуется для создания веб-сайта и цифрового контента, о котором они просят.
- Тайм-менеджмент и управление проектами — чтобы вы соответствовали всем этапам проекта, срокам и ожиданиям клиентов.
Стоит ли получать диплом веб-дизайнера?
Хотя не все успешные веб-дизайнеры имеют формальное образование или прошли обучение по программе веб-дизайна в колледже, формальное образование, которое дает специализированная художественная школа, такая как Hussian College, дает определенные преимущества.
Доверие работодателей в начале вашей карьеры веб-дизайнераВеб-дизайн стал очень конкурентной областью. Вы столкнетесь со многими другими кандидатами, когда впервые будете искать работу в области веб-дизайна. Большинство работодателей хотят быть уверены, что вы знаете, что делаете. Степень веб-дизайна часто подтверждает работодателям, что у вас есть опыт и образование, необходимые для выполнения работы, которая выходит за рамки.
Знакомство с технологией, используемой в отраслиКолледжи знают, что если они не научат своих студентов использовать новейшие инструменты, которые используют все остальные в этой области, они окажутся в невыгодном положении.Вот почему профессора будут следить за тем, чтобы они были в курсе технологических тенденций и достижений, и передавать их своим студентам. Веб-дизайнер-самоучка, возможно, не обязательно знает конкретные инструменты, которые индустрия ожидает от веб-профессионалов.
СетьВ мире торговли и информации наличие отраслевых связей может быть огромным преимуществом, когда вы ищете работу, рекомендации или клиентов. Когда вы изучаете веб-дизайн в колледже, вас часто обучают профессионалы в этой области.Ваши приглашенные лекторы также могут быть профессиональными веб-дизайнерами. Некоторые школы организуют сетевые мероприятия, чтобы вы могли познакомиться с потенциально полезными контактами в более неформальной обстановке.
Создание портфолиоВо время учебы в колледже вам будут назначены многочисленные проекты, некоторые из которых могут оказаться в портфолио, которое потенциальные работодатели и клиенты будут рассматривать вместе с вашими полномочиями. Веб-дизайнеры-самоучки могут иметь образцы работ в своем портфолио. Однако, поскольку ваши занятия в колледже предназначены для расширения ваших знаний и опыта в различных техниках, взглядах и технологиях, среди прочего, ваше художественное портфолио, вероятно, будет более разнообразным и универсальным.
Что я могу сделать со степенью веб-дизайна?
Поскольку коммерция все больше и больше перемещается на интерактивные и мобильные платформы, веб-дизайнеры и люди с опытом работы в веб-дизайне пользуются спросом в отраслях, которые вы, возможно, и не думаете ассоциировать с компьютерами. Например:
- Рекламные/маркетинговые фирмы
- Производители автомобилей
- Предприятия моды
- Ресторанные франшизы
- Кино-, теле- и видеокомпании
По сути, веб-дизайн имеет отношение к любому бизнесу, который имеет или хочет иметь веб-страницу.
Получение диплома по веб-дизайну
Веб-дизайн и связанные с ним степени предлагаются во многих типах учебных заведений, таких как художественные и технические колледжи, университеты и программы повышения квалификации. Какую школу вы в конечном итоге выберете, будет зависеть от таких факторов, как доступность, удобство, репутация, уровень преподавания и конкретные предложения программ.
Какие курсы я буду брать студентом веб-дизайна?
Каждый колледж имеет свою собственную учебную программу по веб-дизайну , но в целом вы будете проходить курсы, связанные с художественными навыками, визуальной интерпретацией и развитием карьеры.В частности, курсы могут относиться к…
- Графика и программирование — Связанные курсы обучают программированию с использованием многочисленных языков программирования и веб-инструментов, включая такие основы, как HTML и Javascript, а также более новые программы, используемые в настоящее время в отрасли.
- Цифровая типографика . Курсы этого типа определяют, как и почему разные шрифты могут использоваться для разных целей как в печатном, так и в цифровом виде, таких как логотипы и брендинг или заголовки в сравнении с контентом.
- Маркетинг для веб-дизайнеров — Изучение принципов коммуникации и маркетинга сделает вас более конкурентоспособными, поскольку вы уже будете знать, как определять и создавать сообщения, ориентированные на целевую аудиторию.
- Interactive Media — это ключевой компонент для взаимодействия с пользователем и создания контента для мобильных платформ.
- Планирование карьеры – Курсы, связанные с планированием карьеры, как правило, предназначены для предоставления студентам внутренней информации о бизнесе и советах по карьере, чтобы они закончили колледж готовыми предпринять необходимые шаги, чтобы зарекомендовать себя в отрасли.
Примеры занятий по веб-дизайну в Hussian
Каждая школа предлагает различные классы, подпадающие под указанные выше темы. В Hussian College мы предлагаем различные курсы, которые помогают подготовить разносторонних и опытных людей. Например, в рамках нашей собственной учебной программы у студентов есть возможность посещать занятия, связанные со всем, от изобразительного искусства до графического дизайна. Некоторые курсы, которые студенты веб-дизайна могут посещать в Hussian College, включают…
- Технология CSS (каскадных таблиц стилей) — CSS и редакторы CSS являются неотъемлемой частью создания многих современных веб-сайтов — многие сайты, созданные до того, как технология CSS преобразуется в нее, означает, что студенты, изучающие веб-дизайн, получат некоторый опыт в этот предмет.
- Основы дизайна – Учащиеся изучают ключевые принципы информационного, эстетического и визуального дизайна для применения в двухмерной работе.
- Особый дизайн устройства/технологии . Волна будущего — адаптивный дизайн; Помимо мобильных устройств, принтеры и киоски могут включать дизайн интерфейса. Студенты фактически получают возможность разработать и создать мобильную веб-страницу.
- Организационное поведение веб-приложений и мобильных приложений — Более глубокое понимание психологической/социологической точки зрения означает, что студенты могут более эффективно решать задачи клиентов.
Студенты также могут зарабатывать кредиты, создавая свои портфолио и проходя стажировки под наблюдением, что бесценно, когда вы выходите на рынок труда или если вы думаете, как стать веб-дизайнером с карьерой фрилансера.
Узнайте больше и начните свою карьеру в веб-дизайне
Веб-дизайн — увлекательная и постоянно развивающаяся область, которая позволяет вам сочетать технологии, инновации и искусство с принципами маркетинга и обмена сообщениями.С момента своего создания он значительно изменился и, несомненно, продолжит развиваться, еще больше изменив то, как мы взаимодействуем с данными. По мере того, как мы приближаемся к безбумажному миру с электронной валютой, веб-интерфейсы и мобильные интерфейсы станут еще более важными, чем когда-либо прежде. Веб-дизайнеры будут играть еще большую роль в этом новом мире.
Если у вас есть какие-либо вопросы, Hussian College будет рад поговорить с вами о наших курсах , профессорах и о том, как мы можем подготовить вас к успешной карьере в веб-дизайне. Свяжитесь с нами по телефону и получите инструменты для своего будущего в веб-дизайне.
Как начать бизнес в сфере веб-дизайна: полное руководство
Об этом не всегда легко думать, особенно если вы только начинаете свою карьеру веб-дизайнера или разработчика и чувствуете синдром самозванца.
Но вот в чем дело:
Если вы не берете конкурентоспособную ставку в первый день и готовы позволить потенциальным клиентам занизить вас или, что еще хуже, попросить вас работать бесплатно, пройдет много времени, прежде чем вы можете начать требовать те ставки, которые вы заслуживаете.
Итак, вот что я рекомендую вам сделать, чтобы определить цены для вашего бизнеса:
- Узнайте, сколько конкурентов берут за те же услуги.
(например, 7500 долларов США за оптимизированный веб-сайт)
- Используйте среднюю ставку конкурента (или свою собственную, если она у вас есть), чтобы определить свой ежемесячный доход на основе ожидаемого количества клиентов.
(например, 7 500 x 2 = 15 000 долларов в месяц)
- Сложите все расходы на бизнес за месяц, включая такие расходы, как:
- Персональный брендинг, веб-хостинг и другие расходы, необходимые для поддержки вашего сайта и расходы на рекламу
- Плата за программное обеспечение
- Темы и плагины WordPress
- Аренда офиса (даже если вы работаете из дома) плюс коммунальные услуги
- Страховые взносы
- Налоговые платежи (вы должны ежемесячно откладывать расчетные налоги, чтобы не карабкаться в конце года для их оплаты)
- Расходы на оплату труда
(т.грамм. $2,500/месяц)
- Вычтите предполагаемые ежемесячные расходы из ежемесячного дохода.
(например, 15 000 – 2 500 долл. США = 12 500 долл. США)
Если вы хотите, чтобы ваш бизнес был успешным, и вы хотите получать удовольствие от своей работы, вы должны получать прибыль. Ничего страшного, если у вас пока нет точного числа.
Тем не менее, не стоит просто смотреть на свою прибыль и заканчивать работу. Вы также должны учитывать аспект ценности того, что вы делаете.
Например, если вы работаете с компаниями-разработчиками программного обеспечения, которые продают лицензии предприятиям по 1000 долларов за штуку, хорошо построенный веб-сайт может реально принести им десятки тысяч долларов только за первый месяц. Веб-сайт, который стоит 7500 долларов, был бы для них вором, и я не уверен, что вы захотите отправить такое сообщение.
Итак, опять же, именно поэтому мы проходим этот шаг за раз. Посмотрите еще раз на свою нишу и выясните, какую ценность они получат от веб-сайта, который вы для них создадите.



