Мобильный UX дизайн: Основные принципы | by Writes
Самое главное, что нужно иметь в виду при разработке мобильного приложения — убедиться, что оно является одновременно и полезным, и интуитивным. Если приложение не полезно — оно не имеет никакой ценности для пользователя, и у него не будет причины его использовать. Если приложение полезно, но требует много времени и усилий, люди просто не станут пытаться его изучить.
Хороший дизайн пользовательского интерфейса решает обе эти проблемы:
- Для того, чтобы быть полезными, мобильные приложения должны быть ориентированными на пользователя. Пользователи устанавливают ваше приложение, потому что хотят решить какие-то проблемы. Таким образом, приложение имеет ярко выраженную «целеустремленность» Подумайте о том, чего ваши пользователи будут пытаться достичь и сосредоточьтесь на их основных целях. Уберите с их пути все препятствия.
- Вы должны принести ясность в свой UI. Что бы эффективно решать свои задачи, используя ваш интерфейс, люди должны понимать, как его использовать.
 Там просто не должно быть места для путаницы.
Там просто не должно быть места для путаницы.
Вот 9 принципов UX дизайна, которые я считаю ключевыми для создания действительно хорошего мобильного опыта.
Внимание пользователя является ценным ресурсом, и должно быть соответствующим образом распределено. Загроможденный интерфейс перегружает вашего пользователя слишком большим объемом информации: каждая новая кнопка, изображение или строка текста делает экран более сложным.
Есть знаменитая цитата Антуана де Сент-Экзюпери: «Совершенство достигается, когда уже нечего отнять» В мобильном дизайне надо избавляться от всего, что не имеет первостепенной необходимости. Снижение беспорядка улучшит понимание.
Простое правило: по одному основному действию на экран. Каждый проектируемый вами в приложении экран должен поддерживать одно, действительно важное для пользователя действие. Это упрощает его изучение и использование. Сто понятных экранов предпочтительнее, чем один загроможденный.
Возьмите, например, Uber. Uber знает, что цель их пользователей — найти такси. Приложение не перегружает пользователя большим объемом информации: оно автоматически определяет местоположение пользователей, основываясь на данных GEO и единственное, что должен сделать пользователь — выбрать место, где его подобрать.
Uber знает, что цель их пользователей — найти такси. Приложение не перегружает пользователя большим объемом информации: оно автоматически определяет местоположение пользователей, основываясь на данных GEO и единственное, что должен сделать пользователь — выбрать место, где его подобрать.
Помощь в навигации должно быть главным приоритетом любого приложения. Хорошая навигация должна стать невидимой рукой, направляющей пользователя. В конце концов, даже самая крутая особенность или наиболее убедительное содержание бесполезно, если люди не могут его найти. Вот принципы хорошей мобильной навигации:
- Мобильная навигация должна быть последовательной. Что бы навигация не требовала каких — либо объяснений вы должны использовать правильные признаки (правильные визуальные метафоры), а также убедитесь, что каждый элемент навигации (например, значок), ведет к соответствующему месту назначения.
- Мобильная навигация должна быть плотной. Не перемещайте элементы навигации на новое место и не скрывайте их на разных страницах.
 Это дезориентирует пользователя.
Это дезориентирует пользователя. - Мобильная навигация должна сообщать текущее местоположение. Невыполнение этого условия, наверное, самая частая ошибка, допускаемая в меню. «Где я?» Является одним из основных вопросов, на который пользователи должны быть в состоянии ответить, чтобы успешно ориентироваться.
Вы не должны думать о мобильном дизайне в изоляции. Создание бесшовного опыта на мобильных, настольных и планшетных ПК очень важно для пользователей.
Возьмите, например, Apple Music. Вы можете создать плейлист на Mac, и он тут же станет доступен на вашем iPhone. Apple понимает, что хотя дизайн мобильного приложения очень важен, создание бесшовного опыта на iPhone, десктопе и IPad так же важно для пользователей.
По маленьким тэп таргетам пользователям сложнее попасть, чем по большим. При создании мобильного интерфейса тэп таргеты лучше делать достаточно большими, чтобы по ним было проще попасть.
Создавайте элементы управления, размером 7–10 мм, и по ним будет легко нажимать пальцем. Такой тэп таргет позволяет пальцу пользователя плотно прилегать к цели. Края цели видны, когда пользователь на нее нажимает. Это дает им понять, что они точно попали в цель.
Такой тэп таргет позволяет пальцу пользователя плотно прилегать к цели. Края цели видны, когда пользователь на нее нажимает. Это дает им понять, что они точно попали в цель.
Кроме того, убедитесь, что между тэп таргетами есть достаточно свободного места.
По сравнению с десктопами, смартфоны имеют относительно небольшие экраны, а это значит, что одна из проблем мобильного дизайна — уместить большой объем информации на маленьком UI. Вы, возможно, захотите всё сжать, в попытке предоставить как можно больше информации. Но этого делать не стоит.
Первое правило мобильных устройств: размер текста должен быть не менее 11, что бы его можно было разобрать на обычном расстоянии без увеличения.
Вы можете улучшить разборчивость за счет увеличения высоты строки или расстояния между буквами. Щедрое белое пространство может заставить самые запутанные интерфейсы выглядеть привлекательными и простыми.
Вы должны использовать цвет и контраст, чтобы помочь пользователям видеть и интерпретировать свое содержание. Выберите первичные, вторичные и подчеркивающие цвета для вашего приложения, которые бы поддерживали юзабилити. Обеспечьте достаточный цветовой контраст между элементами, чтобы пользователи со слабым зрением могли видеть и использовать ваше приложение.
Выберите первичные, вторичные и подчеркивающие цвета для вашего приложения, которые бы поддерживали юзабилити. Обеспечьте достаточный цветовой контраст между элементами, чтобы пользователи со слабым зрением могли видеть и использовать ваше приложение.
Убедитесь, что цвет шрифта и фона достаточно контрастируют — это упущение может привести к недостаточной разборчивости. W3C рекомендует следующие показатели контрастности для основного текста и текста изображения:
- Небольшой текст должен иметь коэффициент контрастности не менее 4,5: 1 к его фону.
- Большой текст (14 пт жирным шрифтом/18 пт обычным, и выше) должен иметь коэффициент контрастности не менее 3:1 к его фону.
Чрезвычайно важно использовать достаточное количество контраста: пользователи могут находиться на улице, с низкой контрастностью, из-за освещения.
Иконки, и другие важные элементы также должны использовать вышеуказанные рекомендуемые показатели контрастности.
Стивен Хубер в своем исследовании использования мобильных устройств, определил, что 49% людей для решения задач полагаются только на большой палец. На рисунке ниже, диаграмма, показанная на экране мобильного телефона, является ориентировочной схемой охвата, в которой цвета указывают, каких областей пользователь может достичь большим пальцем, чтобы взаимодействовать с экраном.
На рисунке ниже, диаграмма, показанная на экране мобильного телефона, является ориентировочной схемой охвата, в которой цвета указывают, каких областей пользователь может достичь большим пальцем, чтобы взаимодействовать с экраном.
Зеленый цвет указывает на область, которой пользователь может легко достичь; желтый — область, которая требует усилия; и красный — область, требующая от пользователя изменения способа удерживания телефона. Положение рук и сцепление должны влиять на размещение элементов управления в мобильном дизайне:
- Очень важно поместить меню верхнего уровня, часто используемые элементы управления и общие действия в зеленой зоне экрана, что бы до них было проще дотянуться большим пальцем.
- Поместите негативные действия, такие, как удаление, в труднодоступную, красную зону, потому что вы не хотите, чтобы пользователь случайно на них нажал.
Набор текста на мобильном телефоне является медленным и подверженным ошибкам процессом. Поэтому всегда лучше стараться свести к минимуму количество набора, необходимое для использования мобильного приложения:
- Удалите из форм все ненужные поля, что бы их было проще заполнять
- Используйте, где нужно, автозаполнение и личные данные, что бы пользователям оставалось только ввести минимум информации.

Слишком часто мобильный дизайн выглядит великолепно, при просмотре на большом экране, но не показывает и половины своей красоты, когда просматривается на мобильном устройстве. Даже самый кропотливо продуманный UX, в конечном счете будет содержать невидимый дефект, когда будет перенесен в реальный мир. Вот почему так важно протестировать ваше приложение с реальными пользователями на различных мобильных устройствах. Вы должны попросить реальных пользователей, выполнить стандартные задачи, и только после этого вы увидите, насколько хорош на самом деле ваш дизайн. Обращайтесь с вашим приложением, как с непрерывно развивающейся сущностью, используя данные аналитики и фидбэк от пользователей, чтобы постоянно улучшать опыт.
Так же, как с любыми другими элементами дизайна, советы, указанные выше — это только место для старта. Смешивайте и сочетайте эти идеи с вашим собственным для достижения наилучших результатов. Просто помните, что дизайн — не только для дизайнеров — он для пользователей.
Перевод статьи Ника Бабича
Сага о мобильном дизайне, часть 2 / Хабр
С вами снова Максим Никитин, арт-директор ТехноФабрики с сагой о мобильном дизайне. Переходим ко второй части, где позанудствуем на тему удобстваа, внимания, опыта, привычек и прочих скучных вещей.
UI/UX. При разработке любого мобильного дизайна все крутится вокруг этих четырех букв. Они настолько взаимосвязаны, что часто пишутся через слеш – UI/UX. Потому что не бывает одного без другого, как не бывает водки без похмелья.
Если по-простому, то UI (user interface) – это то, как оно выглядит, а UX (user experience) – это то, как оно работает. Если совсем точнее, то UX – это то, как пользователь работает с приложением, и куда он там норовит ткнуть пальцем.
То есть UI – это про шрифты, тенюшки, градиенты и картинки. UX – это про путь пользователя: на этом экране будет это, тот экран поведет сюда, на нем будет это. В конце мы хотим, чтобы пользователь сделал вот это, и получил бы вот такой результат.
И здесь находится краеугольный камень разработки мобильного дизайна – надо чтобы не только красиво, но еще и удобно. Не только UI, но и UX. Потому что нарисовать можно все что угодно, хоть лицо Гитлера на весь экран, как в комиксе xkcd. Вопрос в том, сможет ли этим пользоваться кто-нибудь кроме девелопера и заказчика.
Все тонкости и хитрости разработки по-настоящему хорошего мобильного дизайна можно свести к двум аксиомам. Первая – мобильный дизайн пишется для мобильных устройств. Вторая – мобильный дизайн пишется для людей, у которых есть мобильные устройства.
Давайте начнем с людей, пока роботы все еще не захватили власть над человечеством и мы еще можем легально попритворяться, что люди нам нравятся чуточку больше, чем устройства.
У людей есть руки. У рук есть пальцы
В отличие от веб и десктоп приложений, для взаимодействия с мобильными устройствами мы используем пальцы, а не курсоры, стилусы или клавиатуру. Про пальцы важно помнить две вещи:
Они большие, поэтому элементы управления и тап-зоны под ними должны быть крупными.

Они не везде дотягиваются.
Как правило, люди пользуются своими мобильниками, удерживая их правой рукой и тыкая в экран большим пальцем. По оценкам мобильных экспертов таких пользователей у нас 49%. Есть еще те, кто предпочитают придерживать телефон левой, но с контентом взаимодействуют все равно большим пальцем правой.
И только 15% используют обе руки (но, в основном для чатов и игрушек).
В целом – большой палец наш бро. Большой палец решал судьбы гладиаторов в Древнем Риме, а теперь решает судьбы наших приложений. Насколько удобно ими пользоваться. В зависимости от величины экрана, большой палец может дотянуться или не дотянуться до разных зон.
Вот, например, карта этих зон для некоторых айфоновских дисплеев. Зеленая зона – то, куда мы дотягиваемся без проблем. Желтая – надо тянуться. Красная – придется переложить телефон в другую руку или использовать телекинез.
Если вы хотите, чтобы действие «купить» или, например, «оформить подписку» было для вашего пользователя чем-то естественным и простым – разместите эту кнопку в зеленой зоне. Если для того, чтобы отдать вам денег, пользователь должен будет совершить какие-то дополнительные действия, то он может и передумать, пока тянется до этой мучительно далекой красной зоны. (В нее, можно, например, поместить кнопку «отменить заказ»).
Если для того, чтобы отдать вам денег, пользователь должен будет совершить какие-то дополнительные действия, то он может и передумать, пока тянется до этой мучительно далекой красной зоны. (В нее, можно, например, поместить кнопку «отменить заказ»).
У людей есть внимание. Но его очень мало
Стандартное взаимодействие с веб-интерфейсом выглядит так: пользователь сидит на своем офисном, страшно эргономичном кресле, подпирает подбородок левой рукой, а правой задумчиво водит по экрану. За его внимание веб-интерфейс борется разве что с офисным кактусом и изредка, с проходящим мимо начальником. Даже непосредственные обязанности, которыми наш дорогой пользователь вроде как должен заниматься, скорее играют в нашей команде, ведь непреодолимая сила прокрастинации заставляет типичного пользователя разве что не подсчитывать количество пикселей на экране.
Пользователь мобильного интерфейса не таков. Он энергичен, стремителен и поджар. Ведь он уже сбежал из офиса и теперь едет по эскалатору в бизнес-центре. В одной руке у него картонный стаканчик с кофе, подмышкой зажаты папки, он одновременно беседует с коллегой, вспоминает, в каком кармане сигареты, старается не навернуться с того самого эскалатора и остатком внимания проверяет свежие твиты. Или курс биткоинов. Или что там делает ваше приложение.
В одной руке у него картонный стаканчик с кофе, подмышкой зажаты папки, он одновременно беседует с коллегой, вспоминает, в каком кармане сигареты, старается не навернуться с того самого эскалатора и остатком внимания проверяет свежие твиты. Или курс биткоинов. Или что там делает ваше приложение.
Поэтому интерфейс любого мобильного приложения должен быть максимально лаконичным. В идеале – одна большая кнопка «сделать хорошо». И без подписи. Если пользователь не понимает, что делает кнопка, пока вы ее не подписали подсказкой – вы где-то свернули не туда.
Не перегружайте экран элементами, иконками, кнопочками, плавающими свистелками и кучей текста.
Оставьте главное, уберите визуальный шум. Все детали, дополнения, хитрые опции, четыреста вариантов натянуть сову на глобус можно спрятать в раскрывающихся меню или внизу экрана, куда, в случае необходимости, можно и проскролить.
Основная информация и элементы управления должны быть просты, лаконичны и понятны даже в том случае, если пользователь увидел их в течение доли секунды перед неизбежным падением с эскалатора.
У людей есть опыт и привычки
Закройте глаза и представьте сайт пиццерии. Спорим, вы сразу представили что-то с телефоном в шапке и гридом картинок в середине? Спорим, что под каждой картинкой вы представили кнопку «добавить в корзину», а саму корзину в правом верхнем углу? Потому что сотни раз заказывали пиццу и привыкли искать корзину именно там, а не, например, в подвале.
Так вот. С мобильными приложениями все еще хуже. Потому что навык закрепляется не только визуально, но и моторно. Пользователи Android привыкли к своим кнопкам back home options в нижней части экрана. Пользователи iPhone – к тому, что нужно кликнуть на стрелку в левом верхнем углу, чтобы перейти на предыдущий экран.
Дайте iPhone любому Android-пользователю и первое, что вы услышите «ТВОЮ Ж НАЛЕВО, А КАК НАЗАД??». А через пять-десять минут увидите желание расколотить аппарат, потому что «ничерта не понятно».
Дело не в том, какой способ возврата к предыдущему экрану действительно удобнее, а в том, к чему привыкли пользователи. То же самое относится и к иконкам, действиям жестами и вообще привычным паттернам.
То же самое относится и к иконкам, действиям жестами и вообще привычным паттернам.
Пользователь знает как примерно должна выглядеть иконка «поделиться», «сохранить» и «вернуться». Могут быть вариации на тему, но максимально приближенные к привычным образцам. Если вдруг крестик будет обозначать не «закрыть», а «добавить в избранное», то это будет очень, очень больно. И скорее всего, любой нормальный человек постарается как можно быстрее перестать взаимодействовать с интерфейсом, привносящим в его жизнь столько раздражения.
Все новое и кардинально отличающееся от предыдущего опыта вызывает острый приступ синдрома утенка и даже если нам кажется, что наш способ управления приложением удобнее, практичнее и эстетичнее, пользователь вряд ли с нами согласится. Ведь у него есть выбор. А вместо того, чтобы мучительно привыкать к чему-то противоречащему всему твоему опыту, проще найти того, кто не выпендривается.
У мобильников есть экран и кнопки
Теперь пара слов о самих девайсах, на которые, собственно и рассчитан наш дизайн.
У этих самых девайсов есть экраны. Экраны бывают разной диагонали, и соответственно, вместительности. Это в общем-то просто и интуитивно понятно. Проблемы начинаются в тот момент, когда мы осознаем, что Андроид и iOS девайсы обладают совершенно разными типами экранов.
У них разные единицы измерения. iOS-приложения считают размеры в pt, а Android-приложения — в dp. Разные общепринятые разрешения экрана. Для Андроид это 360dp х 640dp, для айфона 320pt х 568pt. Разные элементы управления – у Андроида навигационная панель снизу, у айфона – кнопка Home и стрелки вверху экрана. А также различные штуки вроде наличия или отсутствия Touch ID и Android Fingerprint и их месторасположения на устройстве, NFC чипы, камеры и многое другое.
Все это нужно учитывать, чтобы использование мобильного приложения было удобным, интуитивно понятным и в целом приятным для пользователя с любым устройством.
У девайсов есть операционные системы
Да-да, все тот же Андроид и iOS.
Разные операционные системы задают разные паттерны пользовательского поведения. Если по-простому, помните, что в Андроиде можно перейти на следующую табу просто свайпнув влево? Вот в iOS так не получится. А помните, что в iOS в ридерах и браузерах есть настройка текста? В Андроиде такого нет. И еще тысячи и тысячи крупных и незначительных отличий в дизайне между двумя платформами.
Если по-простому, помните, что в Андроиде можно перейти на следующую табу просто свайпнув влево? Вот в iOS так не получится. А помните, что в iOS в ридерах и браузерах есть настройка текста? В Андроиде такого нет. И еще тысячи и тысячи крупных и незначительных отличий в дизайне между двумя платформами.
И не забываем также, что операционные системы имеют свойство обновляться. И если в вашем дизайне есть что-то сверхоноваторское и необычное, то шансы на то, что после очередного обновления эта ваша мега-крутая штука превратится в тыкву, сильно возрастают.
У девайсов есть гайдлайны
А вот это скорее хорошая новость, чем плохая. Все советы, особенности и рекомендации как сделать хорошо и как не делать плохо собраны в достаточно простые инструкции от производителей. О том, что минимальный размер цели нажатия в Андроид-системах 48×48 dp, а в iOS 44×44 pt, основная навигация у Андроид – внизу, а у iOS – наверху, о том, какие жесты привычны пользователям обеих систем и как сделать приложение, понятное пользователям.
Если следовать этим рекомендациям, шансов облажаться и создать что-то неудобоваримое гораздо меньше.
Выводы
Если ваша цель сделать что-то предельно необычное, сбивающее с толку и максимально отличающееся от всего, что видел пользователь раньше – вашему воображению нет границ. Это неплохо работает, например, в играх, где можно переназначить все элементы управления и обучить пользователя тому, что теперь двойной тап – существует, а меню совсем не то, чем кажется.
Но если вы хотите сделать функциональное приложение, которым будет удобно пользоваться большому количеству неподготовленных пользователей, которые не склонны терять драгоценное время в очереди в Старбакс на то, чтобы разбираться с тем, что же произойдет, если нажать вон на ту маленькую кнопочку, хитро спрятанную в самой недоступной части экрана, лучше все же использовать уже наработанные практики и следовать гайдлайнам.
Даже если это кажется скучным и немного вторичным. Поверьте, пользователи скажут спасибо. А скорее всего – ничего не скажут. Потому что хороший дизайн – штука незаметная. А вот плохой – сразу бросается в глаза и побуждает удалить мотающее нервы приложение как можно быстрее.
А скорее всего – ничего не скажут. Потому что хороший дизайн – штука незаметная. А вот плохой – сразу бросается в глаза и побуждает удалить мотающее нервы приложение как можно быстрее.
Разработка дизайна мобильных приложений. Тонкости дизайна андроид и ios приложений, о которых нужно знать
Дизайн мобильных приложений играет важную роль в создании сервиса. Функциональность и полезность — это главное для пользователей, но если дизайн не привлекает или даже затрудняет работу с приложением — его тут же удалят.
Поэтому в данной статье мы рассказываем о тонкостях дизайна, которые нужно учитывать в разработке.
Что сейчас в тренде?
-
Простота навигации
Не усложняйте навигацию в приложении громоздкими меню, а уж тем более его отсутствием. Навигационный блок не должен закрывать основное поле приложения. Вы можете воспользоваться «системой гамбургеров», либо спрятать меню в левую шторку приложения. Дизайн интерфейсов мобильных приложений должен быть максимально продуманным и лаконичным, чтобы пользватель мог гладко и без препятствий двигаться к цели — покупке продукта.
Дизайн интерфейсов мобильных приложений должен быть максимально продуманным и лаконичным, чтобы пользватель мог гладко и без препятствий двигаться к цели — покупке продукта.
Используйте значки, которые будут интуитивно понятными для клиентов — такие, которые используются в большинстве приложений. Это позволит пользователям быстро и эффективно перемещаться по сервису.
-
Простой фон
Дизайн iOS приложений положил основу тренду минимализма и простоты. Если веб-дизайнеры включают красивые темы и фоны при создании сайта, то mobile-дизайнеры делают фоновые изображения однотонными или размытыми, что делает навигацию и функции приложения выразительнее. Это также позволяет сократить время загрузки и сделать взаимодействие с пользователем более комфортным.
-
Цветовые палитры
Разработка дизайна мобильных приложений предполагает разумное использование цветовой палитры.
Размещайте цвета стратегически, акцентируя там, где читатели могут найти наиболее релевантную информацию. Хороший метод подбора цветов — Mood board («Доска настроений»). Она помогает создать цветовую гамму приложения, которая будет вызывать нужные вам эмоции и чувства. Больше о методе здесь.
-
Swiping-жесты
Дизайн мобильных приложений для Android и iOS включает продумывание жестов, с помощью которых пользователи работают с сервисом. Существует несколько жестов и функциональных возможностей, которые можно использовать на вашем сайте: касание, двойное касание, «щипок», «удержать и перетащить», а также «коснуться и перетащить». Анализ пользовательского опыта поможет определиться с наиболее часто используемыми жестами для того, чтобы включить их в приложение и оставаться на вершине.
-
Интуитивно понятный интерфейс
Юзабилити дизайн приложения для iPhone или Android проходит красной нитью через все пункты разработки. Независимо от того, какое устройство кто-то использует, никто не хочет чувствовать, что они недостаточно умны, чтобы ориентироваться в нем. Ваш интерфейс должен быть интуитивно понятным для всех устройств.
Независимо от того, какое устройство кто-то использует, никто не хочет чувствовать, что они недостаточно умны, чтобы ориентироваться в нем. Ваш интерфейс должен быть интуитивно понятным для всех устройств.
Вместо того, чтобы полагаться на свое шестое чувство, просто подумайте о том, каким было бы самое естественное действие для нужной функции. Когда пользователи чувствуют себя комфортно в приложении, они будут постоянно с ним работать, а значит, рейтинг только увеличится.
-
Интеграция с социальными сетями
Разработка дизайна приложения Android должна учитывать то, что большая доля клиентов приходит из социальных сетей. Это актуально, если ваше приложение — интернет-магазин. Поэтому добавьте в сервис кнопки социальных сетей и возможность авторизоваться через Facebook или Instagram. Это еще больше увеличит пользовательский опыт и юзабилити, так как регистрация не отнимет много времени.
-
Носимые гаджеты
Мобильный дизайн приложений для iPhone или Android — это не все, чем ограничивается сфера мобайла. За последний год на арену вырвались носимые гаджеты — умные часы, фитнес-трекеры. Они стали не просто однозадачными устройствами, а соединили в себе множество функций смартфонов. Поэтому советуем обратить внимание минималистичный дизайн таких гаджетов, суть которых — уловить информацию беглым взглядом и бежать по своим делам.
Как вы могли заметить, дизайн Андроид приложений, а также iOS, тесно связан с возможностями программирования и разработки. Только работая в связке, вы сможете получить по-настоящему крутой сервис, который соединит в себе пользовательский опыт, хороший дизайн и передовые возможности разработки.
Разработка дизайна приложений — важный этап для создания мобильного приложения в mobile-отделе Artjoker. Наша команда подходит к реализации профессионально — дизайнеры, программисты и тестировщики работают слаженно, а значит, продукты всегда радуют клиентов.
Если вы хотите заказать у нас мобильный дизайн приложения под Андроид или iOS, а также заказать комплексную разработку — заполняйте бриф, мы проконсультируем вас. У всех приложений разная сложность и отличающиеся вводные, поэтому стоимость просчитывается индивидуально. Цена, в первую очередь, завист от объема работ и их сложности, UX дизайн — не исключение.
С чего начать проектирование мобильного приложения. Основы UI дизайна — UXPUB
Все этапы создания нового проекта мобильного приложения с нуля.
После того, как мы изучили основы UI дизайна по материалам из бесплатных глав книги «Designing User Interfaces», самое время начать перемещать прямоугольники!
Это необычайно интересная часть!
На случай, если вы пропустили предыдущие части (1,2,3) и все типы экранов, для которых вы будете проектировать,
Когда вы только начинаете осваивать дизайн, неплохо создавать экраны «инициализации проекта» с нуля.
Первый вопрос, который вы должны задать:
Что вы собираетесь проектировать?
Если вы только начинаете карьеру дизайнера и / или создаете свое портфолио, сначала лучше поработать над мобильными приложениями. Просто потому, что из-за меньшего размера холста легче и быстрее придумать что-то хорошее. Создание веб-сайта – и особенно целевой страницы – требует больших навыков, поскольку экран больше, следовательно, вам нужно выяснить сложную структуру соотношения контента и пробелов (которых часто больше).
Это может быть сложно. Поэтому давайте начнем с мобильных приложений, да?
Дизайн мобильного приложения
Первое, что нужно сделать, это выбрать устройство, на котором будет «жить» ваш дизайн. Опять же, если вы планируете создать UI портфолио, то вам решать, будете ли вы использовать в качестве образца iPhone или Android.
Если вы хотите по-настоящему уникальную и увлекательную демонстрацию своего таланта, то не стоит слишком много использовать компоненты Material Design или iOS. Они делают проект универсальным, и в быстро меняющемся современном мире люди просто не обратят внимания на ваш проект.
Если вы работаете над своим портфолио, избегайте использования общих стилей и постарайтесь сделать дизайн интересным. Дизайн Diana Malewicz
Хотя, как платформы, Android и iOS сильно отличаются, они постоянно приближаются друг к другу с точки зрения норм интерфейса. Есть некоторые вещи, которые, вероятно, должны оставаться специфичными для конкретной платформы (например, текстовые поля в формах), но большую часть дизайна можно сделать универсальной и независимой от платформы.
Выберите свой телефон
Если вы каждый день используете Android-смартфон, делайте дизайн для Android. Попробуйте выбрать телефон с соотношением сторон 16:9 или выше. Если вы являетесь сторонником Apple, смело начинайте с обычного iPhone Pro (не Max).
Начните с основ
Для этого упражнения я возьму iPhone. Первое, что нужно сделать – это добавить артборд, нажав на клавиатуре клавишу «A». Найдите нужное устройство в списке и выберите его.
Строка состояния
Следующее, что нужно сделать, это добавить строку состояния – вы можете сделать это из встроенной библиотеки iOS в Sketch. В Figma также есть похожий вариант.
Затем создайте направляющую в нижней части строки состояния и скройте ее. В дизайнах для портфолио направляющие могут создавать ненужный визуальный беспорядок, поэтому их часто скрывают. Но направляющая нужна, чтобы вы знали, какую линию нельзя пересекать.
Панель навигации
Панель навигации iOS или панель действий на Android – это строка заголовка прямо под строкой состояния. Она может быть разной высоты, и вы можете выбрать подходящее значение в руководствах для выбранной платформы. Ее значения время от времени меняются, поэтому ниже представлен способ, который поможет вам инстинктивно выбрать нужную высоту.
Возьмите свой телефон и найдите приложение, в котором панель навигации и фон разделены. Просто нужно показать разделение. Здесь подойдет большинство встроенных приложений Apple. Я выбрал один из экранов настроек. Затем сделайте скриншот и отправьте его на свой компьютер.
Перетащите этот скриншот на артборд, установите другую направляющую там, где заканчивается панель навигации, а затем удалите скриншот. Теперь вы знаете, насколько высокой она должна быть, исходя из реального визуального продукта. Так будет легче запомнить, чем запоминать число, которое меняется каждые несколько лет. Это также даст вам гораздо больше контекста и понимания, как элементы помещаются на панели навигации, чем просто ввод чисел в поле.
Поля
Сетки могут быть пугающими. Нелегко выбрать правильную сетку, а затем придерживаться ее. Поэтому вместо того, чтобы тратить много времени на рисование линий сетки, сделайте мягкую сетку (soft-grid), начав с установки боковых полей. Это «линии, которые вы не будете пересекать». Большинство дизайнеров не уделяют им должного внимания.
Большинство дизайнеров не уделяют им должного внимания.
Часто, когда я проверяю дизайны, которые вы мне присылаете, левое и правое поля различаются, иногда всего на 1-2 точки. Это оптически сдвигает весь дизайн в сторону и отрицательно влияет на читаемость. Вот почему я считаю, что следует начинать с боковых полей.
Но какое значение следует выбрать?
Две основные мягкие сетки – 8-кратная и 10-кратная. Я предпочитаю первую, но вы можете использовать 10-кратную, если это облегчит вычисления. Это означает, что 8 и 10 соответственно – это наименьшие возможные поля вашего контента. Соответственно на один шаг выше будет 16 и 20, а 24 и 30 – следующий набор значений.
Дизайн должен «дышать», поэтому для большинства мобильных проектов я устанавливаю поля 24 или 32 точки. Для плотных проектов с большим количеством данных в столбцах лучше всего использовать значение 24 точки, а для более простых и менее сжатых экранов – 32.
Затем используйте это число и меньшие числа, чтобы настроить в своем дизайне правильную иерархию.
Что дальше?
Если у вас есть приблизительное представление о том, что вы пытаетесь спроектировать, вы можете начать с создания блок-фреймов. Это полезный метод работы с «ограничивающими рамками» вместо контента. Просто убедитесь, что все они правильно выровнены.
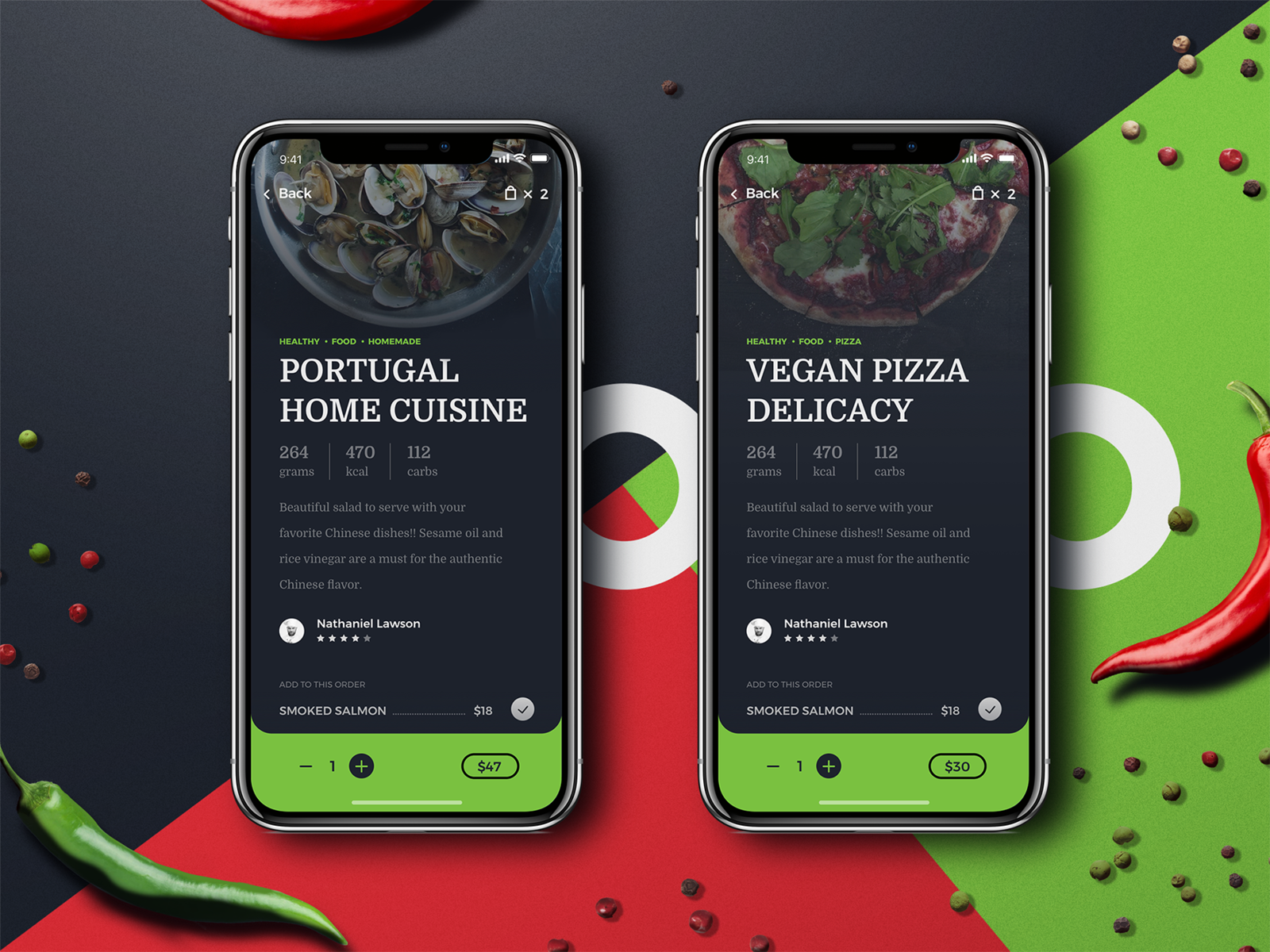
Например, если вы хотите воссоздать популярное приложение для обмена фотографиями, оно будет выглядеть примерно так:
Блок-фреймы – хороший способ понять жесткие правила, лежащие в основе хорошего дизайна. Это не просто случайно сделанный дизайн, как некоторые могут подумать.
Высота, ширина и положение каждого элемента по отношению к другим объектам должны быть тщательно рассчитаны и спланированы. Не оставляйте ничего на волю случая.
Здесь очень важно правило близости. Чем ближе объекты, тем больше они воспринимаются как группа, принадлежащая друг другу. При разработке макета карточки очевидно, что содержимое внутри карточки будет ближе друг к другу, чем сами карточки.
Как только у вас будет готов блок-фрейм, вы можете сгруппировать его и заблокировать с уменьшенной непрозрачностью (10% будет достаточно).
Затем начните добавлять реальный контент, приспосабливая его к этим строгим правилам. После того, как вы закончите добавлять контент, просто скройте группу блок-фреймов, и вы готовы поделиться результатом со всем миром.
Через некоторое время создайте свои «шаблоны инициализации», включающие прямоугольник навигационной панели / панели действий и направляющие сетки. Но в начале лучше делать их вручную, чтобы понять, как они работают.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Основы UI дизайна
Удачи!
Эта статья представляет собой краткий обзор глав предстоящих обновлений книги 🦄 «Designing User Interfaces»🦄, сегодня вы можете скачать 50 страниц совершенно бесплатно 🍒 Учите 📺 Основы дизайна на YouTube!
Дизайн мобильных приложений | Заказать дизайн мобильного приложения
Если кратко, удачный дизайн мобильных приложений можно охарактеризовать несколькими словами: просто, удобно, понятно.
Однако за этой видимой простотой и непритязательностью стоит четкая продуманность каждого элемента и каждого оттенка, их филигранный, взвешенный баланс.
Хороший дизайн мобильного приложения — какой он?
Давайте разберемся конкретно, каким должен быть дизайн мобильных приложений, чтобы иметь право называться хорошим.
Кстати, все нижеописанное применяет в себе и дизайн android приложений, и дизайн iphone приложений.
Пример удачного дизайна: кратко, емко, удобно.
Цвета мобильных приложений
Поскольку экран смартфона зачастую находится ближе к глазам, чем монитор, при разработке дизайна интерфейсов мобильных приложений следует использовать сдержанные, приятные цвета. Излишне яркие оттенки и пестрота только навредят – работа с таким приложением будет сопровождаться неприятными симптомами: раздражением глаз и даже болью.
Небольшая тонкость: именно на экранах мобильных устройств контрастные цвета выглядят особенно эффектно. Дизайнер мобильных приложений рад воспользоваться этой особенностью. Смело можно применять контрастные цвета (но средней яркости).
Дизайн элементов на экране
Нет нагромождению! Не перегружайте экран большим количеством элементов. Мало того, что в вашем распоряжении маленький экран, тут же еще и управление пальцем. Слишком много текста, слишком много кнопок – это затрудняет восприятие.
Кстати, распределить элементы по «простыне» – тоже не лучшая идея. Используйте прокрутку только в самом крайнем или логически обоснованном случае (например, всем понятно, что для чтения статьи прокрутка жизненно необходима).
Используйте прокрутку только в самом крайнем или логически обоснованном случае (например, всем понятно, что для чтения статьи прокрутка жизненно необходима).
Дизайн текста мобильного приложения
Избегайте длинных текстов. Оставьте главную мысль или интригующее предложение и поставьте стрелочку для перехода к более развернутому описанию (именно стрелочку, не утруждайте пользователя словесными конструкциями, которые отяжеляют интерфейс).
Кстати, при дизайне мобильных приложений заложите в размер шрифта минимум 28 точек. Ведь если вы размещаете тексты, их, наверное, и читать нужно – с маленького экрана.
Подчеркиваниям – табу
Подчеркивание ссылок – традиция сайтов. Для мобильных приложений и мобильных версий веб-ресурсов лучше использовать кнопки. Это связано с эргономикой использования. Управление пальцем всё-таки имеет свои нюансы.
Дизайн приложения глазами клиентов
Именно таким пунктам должен соответствовать дизайн мобильных приложений. Разработчики и дизайнеры мобильных приложений это в большинстве своем отлично понимают, но вот клиенты, бывает, видят дизайн для андроид приложения раскрашенным «в мелкого Аристотеля», что, конечно, выглядит очень красиво, но внедряться и применяться будет весьма затруднительно.
Разработчики и дизайнеры мобильных приложений это в большинстве своем отлично понимают, но вот клиенты, бывает, видят дизайн для андроид приложения раскрашенным «в мелкого Аристотеля», что, конечно, выглядит очень красиво, но внедряться и применяться будет весьма затруднительно.
Кстати, всё вышеперечисленное касается и мобильной версии сайта.
10 трендов в дизайне мобильных приложений | by Trinity Digital
Смартфоны стремительно захватывают мир. По данным comScore, около 70% времени, проведенного в digital-медиа приходится на мобильные устройства. Это значит, что важно обращать внимание на тренды в мире смартфонов: они могут повлиять на остальные сферы digital-дизайна и в целом на окружающий нас мир.
В дизайне, как и в других областях, одни тренды появляются и исчезают, а другие закрепляются и становятся фундаментальными правилами. В этой статье рассмотрены 10 трендов, которые могут стать фундаментальными и будут формировать мобильный дизайн в течение этого года.
Дизайн, сохраняющий время
Это, безусловно, самая важная тенденция в мобильном дизайне. Когда люди берут телефон, они хотят решить какую-то задачу. Количество времени, которое тратится на выполнение, влияет на формирование отношения к сервису. Пользователи хотят использовать те продукты, которые помогают им завершить свои дела как можно быстрее.
Представленные ниже техники помогут дизайнерам свести к минимуму усилия, необходимые пользователю для достижения своей цели.
Линейный путь пользователя
Линейный путь пользователя — это путь, в котором пользователи взаимодействуют с контентом в определенном порядке по линейному пути. Обычно пользователям разрешается выполнять только одно конкретное действие на каждом этапе.
Заказ такси в приложении Uber — отличный пример линейного пути пользователя. Несколько хорошо спроектированных шагов будто ведут пользователя за руку через весь процесс заказа такси.Упрощение пути
Пользователя раздражает, если мобильное приложение заставляет пройти через множество порой ненужных шагов, перед тем как наконец позволит выполнить нужное действие.
Скорость и простота — основа мобильного дизайна. Поэтому важно давать пользователям не только пошаговый флоу, помогающий выполнить нужное действие, но и постараться минимизировать количество шагов в этом процессе. Дизайнеры должны стремиться создавать опыт, который не требует бесчисленного количества взаимодействий.
Нейтральные интерфейсы и опыт, ориентированный на контент
Многие дизайнеры стараются уменьшить сложность приложения, делая его интерфейс почти невидимым. Есть популярный тренд, известный как Zero UI. Его суть заключается в том, что всё внимание пользователя сосредотачивается на контенте, а декоративные элементы убираются. Макеты Content-first позволяют пользователям потреблять контент без каких-либо отвлекающих факторов.
Интерфейсы современных мобильных приложений почти невидимы — они ставят вперед контент, сами при этом отходя на задний план. Если из таких интерфейсов убрать контент, то экран будет почти пуст.Поэтапное представление информации
Современные мобильные приложения и веб-сайты стали действительно сложными продуктами, в которых заключены большие объемы информации и множество функций. Если показывать пользователю всё это сразу, то он быстро в запутается и утонет.
Если показывать пользователю всё это сразу, то он быстро в запутается и утонет.
Чтобы преодолеть эту проблему, дизайнеры используют технику поэтапного представления информации. Информация или действие становятся видимыми только тогда, когда это нужно пользователю.
Поэтапное представление помогает сократить когнитивную нагрузку и улучшить понимание интерфейса.Руководство и помощь
Все больше дизайнеров сосредоточены на проектировании сценария ошибок. Они активно ищут шаги в пользовательском сценарии, где человеку может потребоваться помощь, и ставят на этом этапе какие-то подсказки.
В самой простой форме это может быть конкретная информация о том, как решить проблему.Осведомленность о местоположении
Дизайнеры также могут использовать данные о местоположении устройства для упрощения некоторых операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя указать свой адрес, вы можете автоматически определить его текущее местоположение и попросить пользователя подтвердить, что именно там он хочет принять доставку.
Принятие решений за пользователя
Усталость от принятия решений является реальной проблемой в современном мире. Ежедневно нам приходится делать выбор за выбором, и это влияет на способность принимать эффективные решения в течение дня.
Поэтому при разработке мобильных приложений следует стараться уменьшать количество выборов, которые пользователь должен делать при взаимодействии с ними. Сервисы, которые просят нас принимать слишком много решений, могут вызывать раздражение, и пользователь начнет искать замену этому программному обеспечению.
В попытке улучшить пользовательский опыт, многие дизайнеры продуктов пытаются предвидеть потребности пользователя, прежде чем клиенту придётся принимать какие-либо решения.
Хороший пример такого проектирования предлагает сервис Spotify: в нем еженедельно автоматически создается плейлист на основе личных музыкальных предпочтений. Благодаря этому пользователю не нужно тратить время на поиск музыки — приложение делает это за него.
Использование возможностей смартфона
Сейчас мобильные устройства имеют множество встроенных датчиков, таких как камеры, отслеживание местоположения, акселерометр и сенсорный датчик. Эти технологии могут быть использованы для улучшения пользовательского опыта.
Touch ID и Face ID — отличные примеры того, как возможности устройства могут свести к минимуму количество шагов, необходимых для входа в приложение. Пользователю не нужно каждый раз вводить пароль, чтобы открыть банковское приложение или разблокировать телефон.
По данным Apple, средний пользователь iPhone снимание блокировку со своего устройства по 80 раз в день. 89% людей используют для этого Touch ID.
Цвет как функциональный элемент
Без сомнения, цвет является одним из самых мощных инструментов дизайнера. Но в современных мобильных приложениях цвет можно использовать не только в эстетических целях: он становится частью функционального опыта. Например, цвет может помочь дизайнерам привлечь внимание к определенным частям пользовательского интерфейса или повлиять на действия пользователя.
Многоканальность
Люди больше не используют приложения «изолированно». Многие сервисы стали взаимодействовать с несколькими платформами, устройствами и каналами. Дизайнеры должны думать о пользовательском опыте в целом. Конечная цель — создать продукт, удобный на всех шагах соприкосновения с ним. У пользователей должна быть возможность переключиться на другое устройство и продолжить использовать продукт.
Согласно Appticles, 37% онлайн-покупателей выбирают товар на мобильных устройствах, а покупают через веб-сайт. Таким образом, если вы создаете сервис для интернет-торговли, синхронизация на разных устройствах должна быть в приоритете.
Стоимость Дизайна Мобильного Приложения И От Чего Эта Цена Зависит
К июлю 2021 года число доступных для скачивания приложений в Google Play Store достигло 2,89 млн — из них 25% использовались лишь однажды и были удалены. В первые минуты использования в приложении пользователя удерживает приятный интерфейс и интуитивная навигация. Можно ли сказать, что дизайн приложения — якорь, который может «зацепить» пользователя? Приходит к нам клиент и говорит: «Хочу дизайн приложения, да такой, чтобы всем завидно было!». Но знает ли он, сколько же стоит сделать добротный дизайн приложения и из чего складывается эта цена? Давайте разбираться.
Можно ли сказать, что дизайн приложения — якорь, который может «зацепить» пользователя? Приходит к нам клиент и говорит: «Хочу дизайн приложения, да такой, чтобы всем завидно было!». Но знает ли он, сколько же стоит сделать добротный дизайн приложения и из чего складывается эта цена? Давайте разбираться.
Почему среди потока приложений пользователь должен выбрать именно ваше? С точки зрения юзера главную роль в общем впечатлении играет дизайн — это первое, что видит пользователь, когда открывает приложение. Важно ли вам, чтобы юзер зашел в приложение и захотел им пользоваться? Ради этой цели мы здесь.
Нужно сделать так, чтобы юзер не только сам пользовался приложением, но и рекомендовал его другим. Если вы развивающаяся компания, то хороший дизайн произведет приятное первое впечатление на пользователей, а следовательно привлечет аудиторию. В свою очередь, чем больше фичей вы хотите, тем выше стоимость дизайна мобильного приложения.
Есть несколько способов произвести приятное первое впечатление на пользователя.
Простота и четкостьСделать приложение простым это значит, сделать его удобным для пользования. Дизайн здесь совсем не про то, как приложение выглядит, а как оно работает, насколько логично располагаются элементы. Используйте знакомые пользователям символы и формулировки, чтобы им было проще ориентироваться.
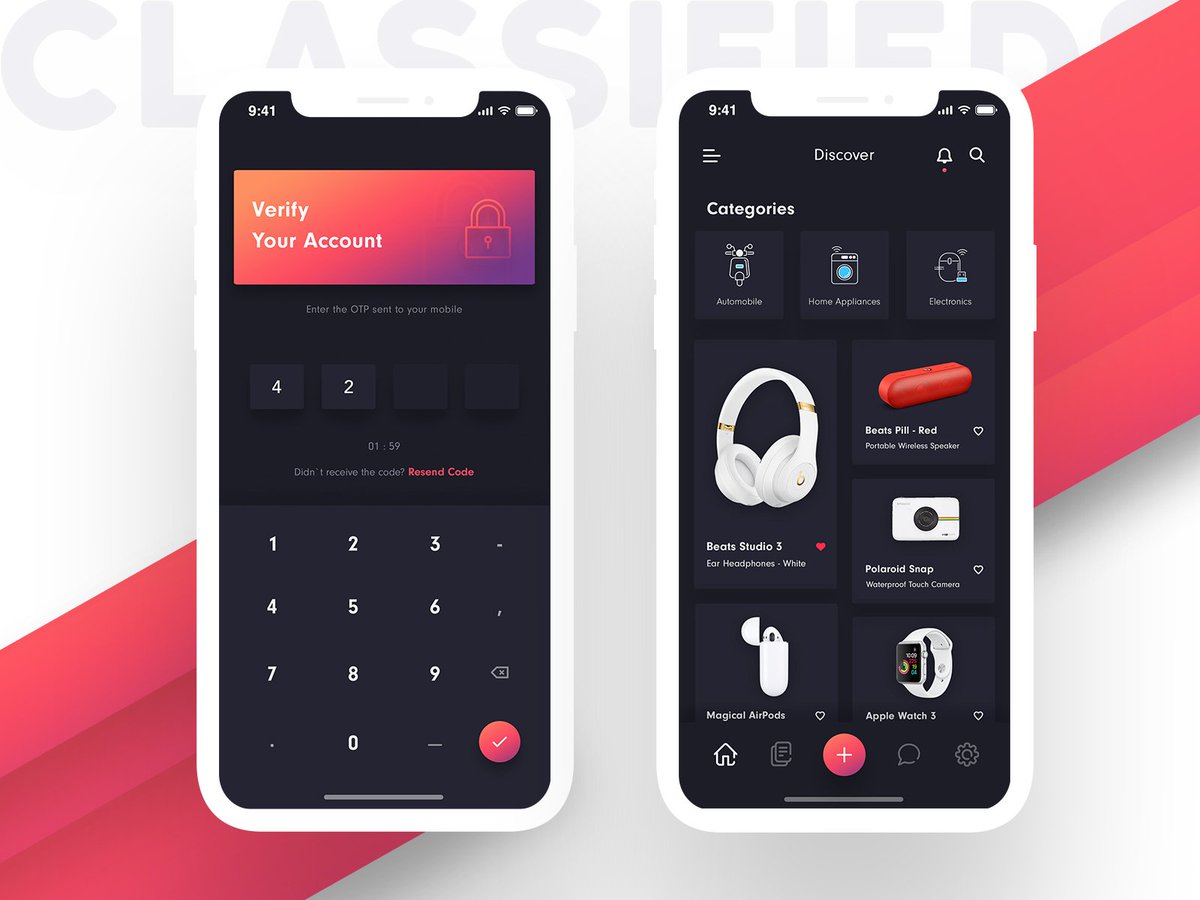
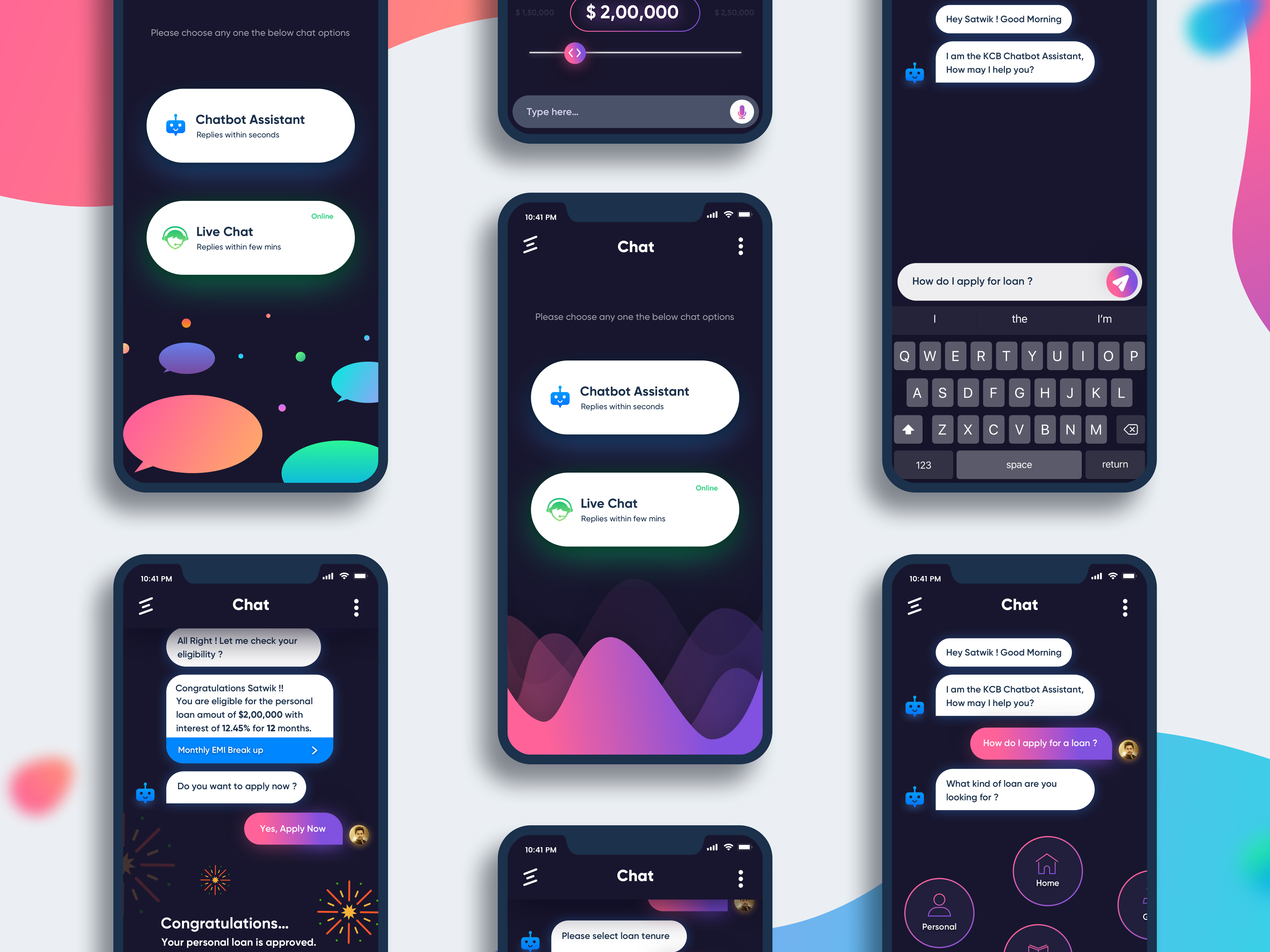
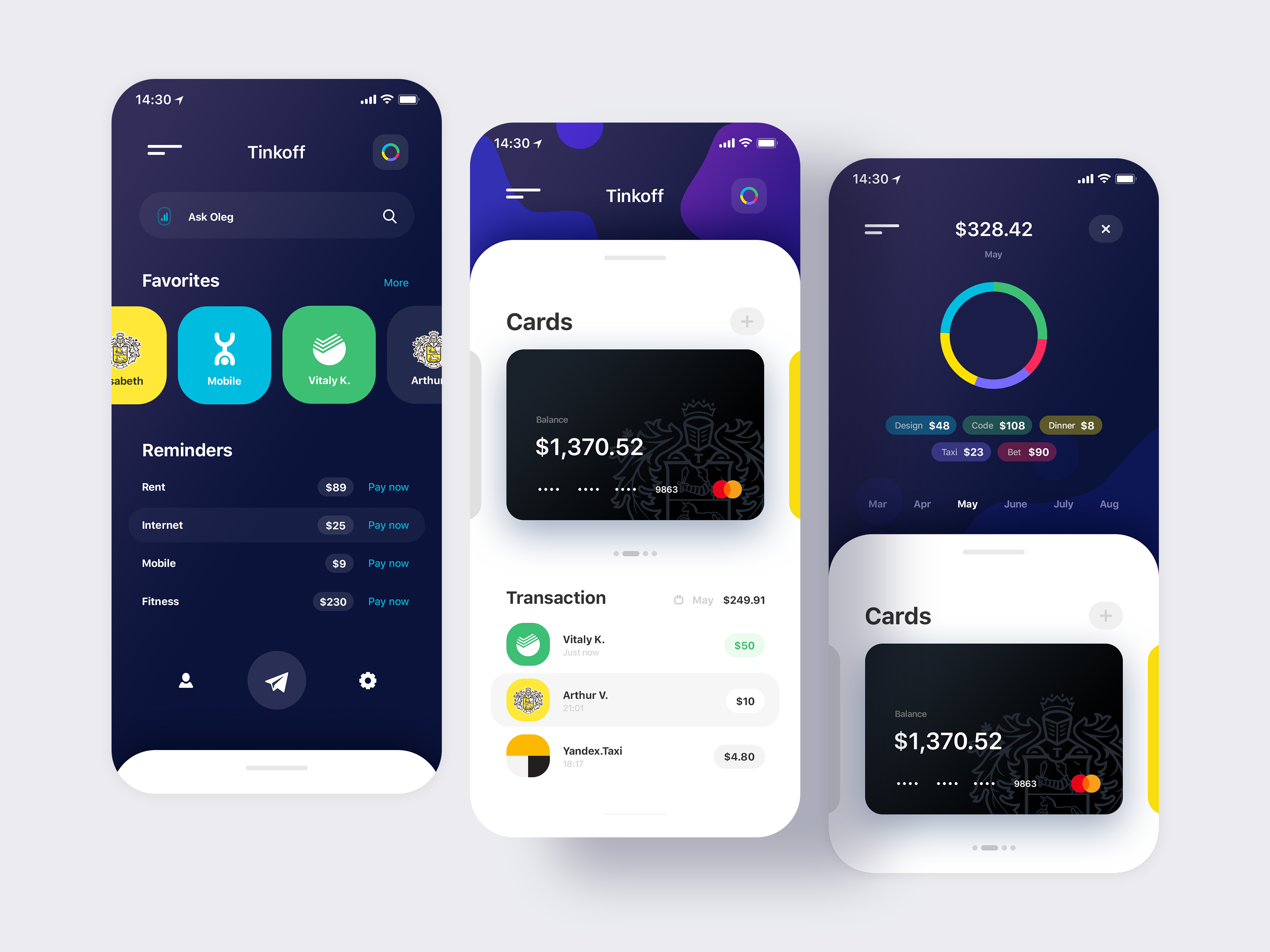
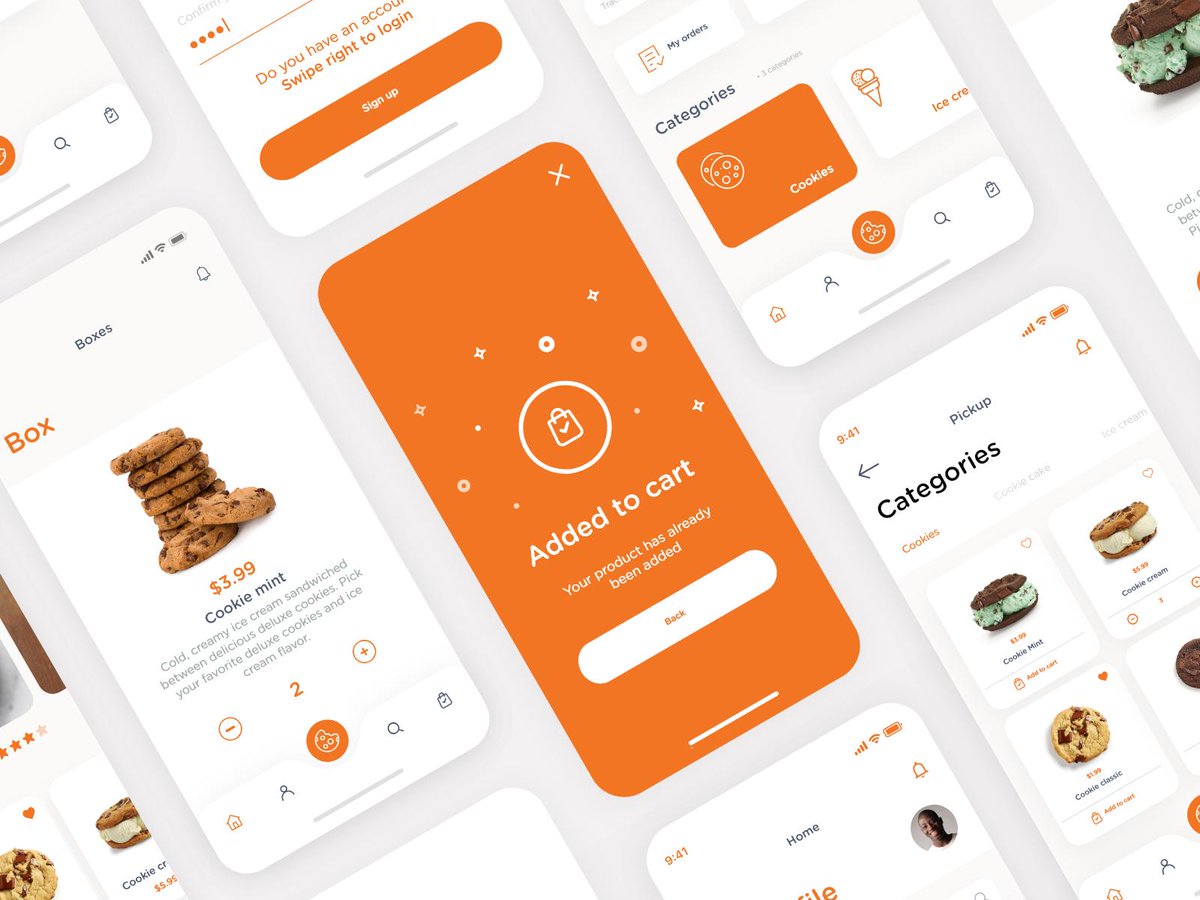
Иконки существуют для того, чтобы давать пользователю новую информацию о действии — задача не в том чтобы это было красиво и ново, а чтобы это было понятно и приводило туда, куда нужно. Здесь важно не изобретать велосипед, а использовать привычные, а главное логичные элементы. Посмотрите, какие иконки используются в приложении ниже. Сразу понятно, куда вас приведет та или иная кнопка — домой, уведомления и так далее.
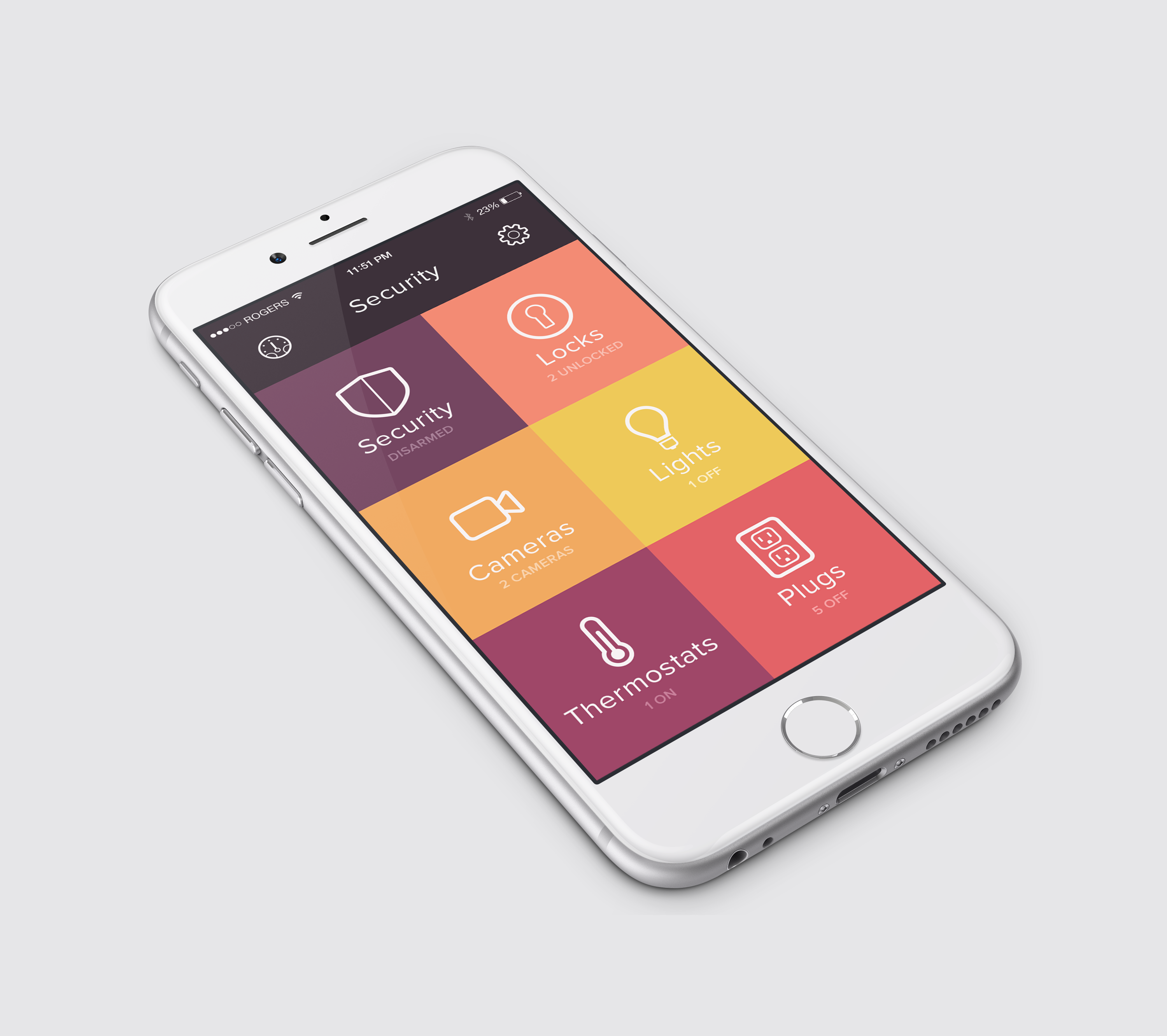
КомфортностьЦвета, иллюстрации и анимация должны сочетаться, подходить под тематику приложения. Редко кому нравятся хаотичные, кричащие дизайны — это может отпугнуть пользователя. Сравните эти два дизайна. В первом нарушено правило количества цветов, оно выглядит аляповато. Наш же дизайн хоть и включает в себя несколько цветовых акцентов, не выглядит хаотично, все цвета подходят друг к другу.
Сравните эти два дизайна. В первом нарушено правило количества цветов, оно выглядит аляповато. Наш же дизайн хоть и включает в себя несколько цветовых акцентов, не выглядит хаотично, все цвета подходят друг к другу.
Не нужно перегружать интерфейс лишними элементами, текста не должно быть много, а формат должен быть оптимизирован под экран смартфона. Интерфейс должен быть легким — на первом плане расположите главные функции, в центре внимания должен быть контент.
Подсказки и обучениеЕсли приложение сложное, необходимо ввести подсказки, которые сопровождают пользователя не только когда он в затруднении, а в целом на протяжении всего знакомства с приложением. Онбординг поможет пользователю понять, как работает приложение — на этом этапе подсказки просто необходимы. Предоставьте возможность пропустить обучение, так как некоторые пользователи скачивают приложение повторно и онбординг уже не нужен.
Простая навигацияКаким бы прекрасным ни был ваш дизайн, любое приложение — ничто без простой навигации. Чтобы юзеру было проще ориентироваться в приложении, используйте привычные всем паттерны. Ведь чем привычнее, тем легче пользоваться. Например, гамбургер меню — устаревшая фича, а tab bar — нативный и понятный. С одной стороны это приводит к унификации всех приложений, но с другой очень важно, чтобы пользователь прошел свой маршрут без преград.
Чтобы юзеру было проще ориентироваться в приложении, используйте привычные всем паттерны. Ведь чем привычнее, тем легче пользоваться. Например, гамбургер меню — устаревшая фича, а tab bar — нативный и понятный. С одной стороны это приводит к унификации всех приложений, но с другой очень важно, чтобы пользователь прошел свой маршрут без преград.
Еще один совет: делайте кнопки достаточного размера, чтобы на них можно было нажать пальцем. Если целевая аудитория — женщины, кнопки можно делать меньше, если мужчины — то больше. Учитывайте зону большого пальца: чаще всего мы держим смартфон одной рукой. Нужно следить, чтобы все основные элементы были в этой зоне, так пользователю не нужно будет перехватывать смартфон другой рукой, менять хват и так далее. Чем больше дисплей, тем меньше зона большого пальца.
Подбор цветовой гаммыЦвета, используемые в дизайне, могут вызвать у пользователя ассоциации. Например, красный цвет продающий, но в то же время связан с какой-либо ошибкой. Но дизайнеры стараются уходить от ассоциаций с цветом — никогда выбор цвета не обосновывается одной только ассоциацией. Выбор цвета будет воздействовать на чувства и отношение юзера к вашему приложению. Не нужно смешивать кучу разных цветов — от этого только заболит голова. Иногда цветовые решения заранее предрешены, например когда дизайн заказывает известная компания — в таком случае уже есть брендбук с определенной цветовой гаммой и шрифтами, подобранными другими людьми.
Но дизайнеры стараются уходить от ассоциаций с цветом — никогда выбор цвета не обосновывается одной только ассоциацией. Выбор цвета будет воздействовать на чувства и отношение юзера к вашему приложению. Не нужно смешивать кучу разных цветов — от этого только заболит голова. Иногда цветовые решения заранее предрешены, например когда дизайн заказывает известная компания — в таком случае уже есть брендбук с определенной цветовой гаммой и шрифтами, подобранными другими людьми.
Приложение с посредственным UI не поможет вам поддерживать конкуренцию и привлекать юзеров. Не стоит копировать интерфейсы приложений конкурентов, так вы не будете ничем отличаться от ряда однотипных дизайнов — придумайте что-то свое.
Визуальная иерархияЧтобы пользователю было легче ориентироваться, визуальная иерархия должна быть понятной. Юзер должен четко понимать, какие задачи решает интерфейс. Визуальная иерархия может строиться контрастом: главные элементы выделяются либо цветом, либо размером, либо жирностью шрифта. Менее важные элементы — меньше по размеру. Также иерархия может создаваться горизонтальными отступами. Элементы, которые плотно взаимосвязаны, располагаются ближе друг к другу. Блоки разделяются большими расстояниями, а элементы внутри блока — меньшими, чтобы они не спорили друг с другом.
Общее время дизайна × почасовая оплата = стоимость дизайнаСтоимость дизайна мобильного приложения напрямую зависит от двух величин: времени, которое требуется для разработки дизайна приложения, и цены работы за час. Стоимость дизайна изменяется в зависимости от того, насколько он сложный, кто его выполняет и также немаловажная деталь — в какой стране дизайнится приложение. Из чего же еще складывается стоимость дизайна приложения? Давайте рассмотрим стадии создания дизайна и как они влияют на стоимость.
Подготовительная работаНа этапе подготовки дизайнеры используют майндмэп. Это структурная схема, которая показывает визуальные взаимосвязи и взаимоотношения страниц или действий. Это своеобразный скелет приложения со всей основной логикой. Майндмэп создают по-разному: кто-то делает целенаправленно по каждой странице, а кто-то — логически, не привязывая пункты к конкретным экранам, а выстраивая логику всего приложения. Главная задача UX-дизайнера — продумать, как именно будет работать приложение. На этом этапе нет красивой графики, а лишь логика приложения, связь между экранами.
UX-дизайнДизайнеры переходят к созданию вайрфрейма — грубого макета приложения. Различают low-fidelity и high-fidelity вайрфрейм — high-fidelity вайрфрейм детализирован, там возможно наличие какого-то контента уже на этапе макета. В low-fidelity вайрфрейме текст может быть заменен базовыми прямоугольниками, обозначающими, что в этом месте будет какой-то контент. UX-дизайн создается для того, чтобы в целом понимать, какой опыт получит пользователь, используя ваш продукт. Вайрфрейм показывает, как будут располагаться элементы интерфейса.
В проектировании интерфейса есть некоторые нюансы:
- Все элементы управления приложением должны располагаться внизу. Коварные дизайнеры размещают кнопку «назад» в левом верхнем углу, чтобы до нее было трудно достать.
- Управление может осуществляться не только с помощью кнопок, но и смахиванием или удержанием определенных элементов интерфейса.
В среднем UX-дизайн занимает две недели рабочего времени. Точная длительность зависит от сложности дизайна приложения. Стоимость дизайна стартует от 3.000$.
МудбордПеред этапом UI дизайна создается мудборд. С помощью мудборда заказчику дают понять, в каком направление мыслит дизайнер. Мы собираем понравившиеся образы, иллюстрации, паттерны и задаем вектор всего проекта. Дальше заказчик может выразить свое мнение — нравится ему общая идея или нет, и высказать свои пожелания. Мудборд помогает заказчику и дизайнеру легче понять друг друга. Плюс, дизайнеры спрашивают негативные референсы у заказчика. Хорошо, когда у заказчика есть четкое представление, что конкретно ему не нравится и что ему не хочется видеть в своем будущем приложении. Если у заказчика есть положительные референсы, их тоже берут во внимание, но только некоторые составляющие — цвета, шрифты, но не всю структуру референса.
UI-дизайнВдохнуть жизнь в прототип помогает UI-дизайн. Дизайнеры выбирают цветовую гамму, шрифты, значки — все это составляет внешний вид будущего приложения. Этот вид дизайна связан в первую очередь с эстетикой — насколько элементы сочетаются друг с другом, приятно ли юзеру пользоваться приложением, соответствует ли приложение тематике, целям и задачам.
Чтобы создать приятный UI-дизайн, нужно соблюдать некоторые правила: количество шрифтов в приложении не должно превышать 5-6 типов одного шрифта. Что касается цветов — в интерфейсе допускается только 4-5 видов. Цвета приложения должны нативно подсказывать юзеру, какие элементы кликабельны, а какие — нет.
Ключевой принцип хорошего UI-дизайна это расположение составляющих в порядке их важности:
— информация должна быть разделена по смыслу, блоков внутри блоков быть не должно;
— важная информация должна быть легко доступной, в один свайп;
— необходимо свести к минимуму количество элементов интерфейса и оставить только необходимое.
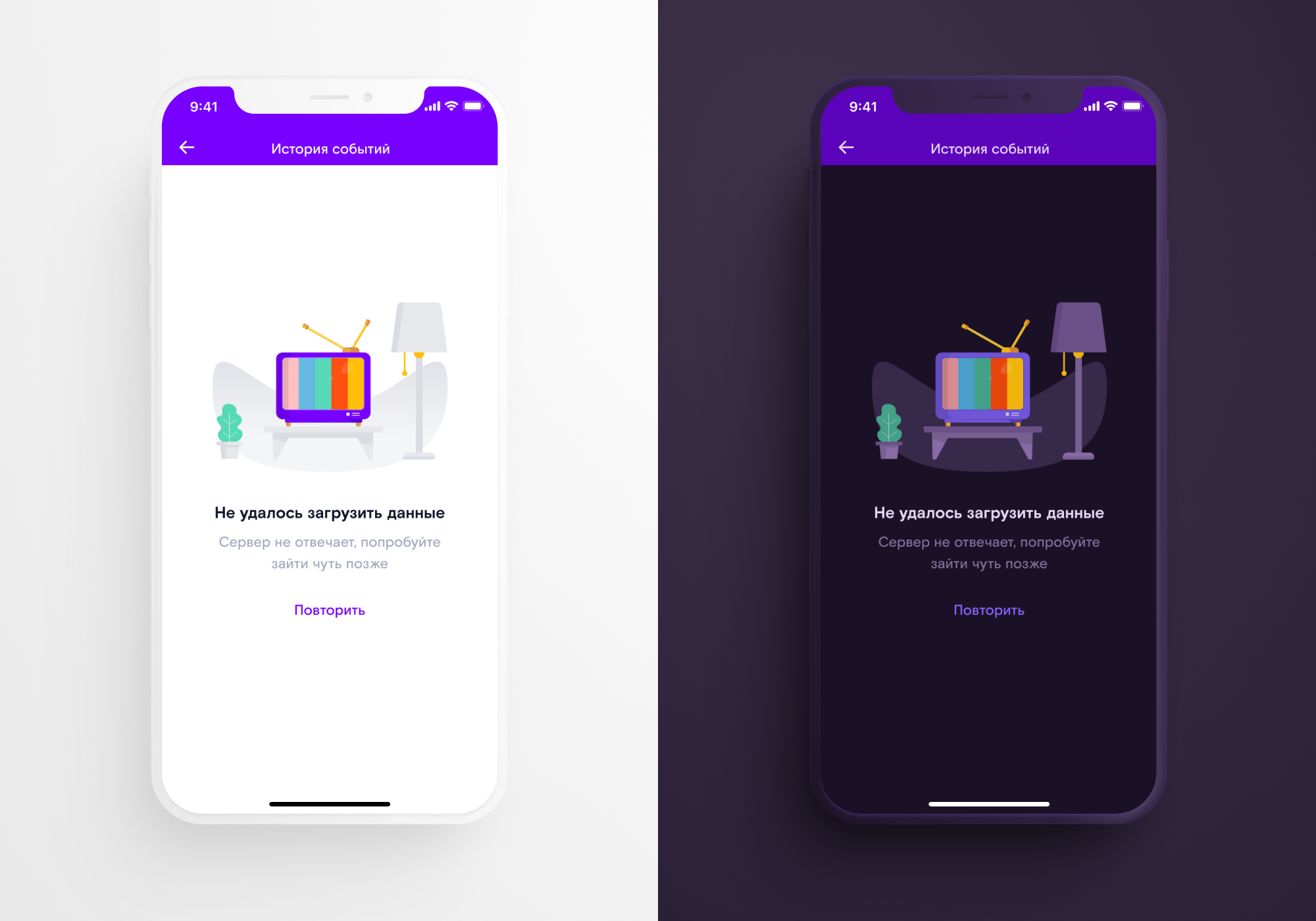
UI-kitПосле того, как концепт согласовывается с заказчиком, дизайнер составляет UI kit на основе визуальных и логических шаблонов приложения. Под визуальными шаблонами понимается какого цвета и размера должны быть кнопки, шрифты, а под логическими — как расположены элементы интерфейса. UI kit — это файлы с элементами в одном стиле, которые часто используются в приложении. Он нужен чтобы облегчить процесс разработки: можно просто запрограммировать одну кнопку, а после скопировать ее на другие экраны. После того, как заказчик все одобрил, дизайнеры начинают прорабатывать состояния интерфейса. Есть идеальное состояние, а есть состояния, когда вы в первый раз заходите в приложение или когда возникает какая-то ошибка, то есть множество разных сценариев.
Что же насчет анимаций и иллюстраций?Изображения помогают понять главную концепцию приложения. Они могут быть в разном стиле, но, тем не менее, должны отражать суть приложения. Длительность создания графического сопровождения зависит от сложности иллюстрации, ее стиля. Эта работа занимает около 16 часов. Если требуется иллюстрировать уникальных персонажей, то время на дизайн увеличивается, а вместе с ним и стоимость дизайна.
Анимации создавать сложнее, чем иллюстрации. Они выполняют важные функции: удерживают внимание пользователя, повышают юзабилити или делают приложение удобнее. Раньше понятия «добротный UI» и «анимация» были абсолютными антонимами — анимированные картинки тормозили загрузку приложений или же их просто вставляли не к месту. Но сейчас устройства становятся мощнее, а анимации — уже не те безвкусные вставки, какими они были раньше. Анимация дополняет приложение и дает новые возможности: допустим, вы продаете мебель — клиент может повертеть, покрутить продукт, поменять цвет, в общем, вволю поиграться.
UI-дизайн в целом занимает от нескольких недель до нескольких месяцев, это зависит от сложности дизайна, количества экранов анимаций и иллюстраций. Нижняя граница стоимости дизайна UI — 3.000$.
Пост поддержкаНекоторые компании оказывают пост-поддержку, но чаще всего в дизайне она не требуется. На этапе разработки могут понадобиться небольшие правки, тогда хорошо, если дизайнер на связи и знает детали проекта. Если заказчик замечает какие-то ошибки или просит внести изменения, то дизайнеры идут навстречу.
Стоимость дизайна мобильного приложения можно выразить простой формулой «Общее время дизайна × почасовая оплата = стоимость дизайна». Рассчитать сумму, требуемую на выполнение каждого этапа, не очень сложно, нужно просто знать расценки дизайнеров.
Цена за один дизайнерский проект стартует от 3.000$. Стоимость финальной версии дизайна зависит от многих факторов: выбранный стиль, общая сложность дизайна, необходимость иллюстраций и анимаций, а также страны, если вы решили аутсорсить.
Наши бизнес аналитики проводят оценку проекта с ведущим дизайнером — составляют таблицу с фичами приложения, а опытный дизайнер оценивает, сколько это займет по времени. Так мы избегаем ошибок, а заказчики знают о сроках и бюджете на старте.
Как снизить стоимость дизайна мобильного приложенияЕсть несколько советов, как можно уменьшить стоимость дизайна без потери качества:
Все распланировать. Хороший план — полдела. Спланированная работа помогает не только уменьшить стоимость дизайна, но и четко представить себе конечный результат работы дизайнеров.
Нанимать профессионалов. У опытной команды дизайнеров уйдет меньше времени на работу над проектом. Мало того, что вы быстрее получите дизайн, так это еще и положительно отразится на ваших расходах!
Фокусироваться на базовых функциях. Чем больше вам нужно функций, тем дольше дизайнеры будут работать — рекомендуется отодвинуть вторичные функции на задний план и сфокусироваться на базовых.
Что влияет на стоимость дизайнаКроссплатформенность приложения. Есть 2 распространенные платформы для мобильных приложений — Android и iOS. Вы можете разработать приложение только для одной из платформ, все зависит от вашей целевой аудитории. Если же вы, как Битлз, решили покорить мир, то акцентируйте внимание на обеих платформах. Несмотря на то, что андроидом пользуется в основном средний сегмент, дизайн будет стоить дороже, чем для iOS. Это объясняется тем, что у Android много версий, а следовательно сложное тестирование. Чаще всего дизайн разрабатывается сначала для iOS, а после адаптируется под Android. В Purrweb мы специализируемся на кроссплатформенных приложениях, поэтому дизайн создается на обе платформы.
География. Разработка дизайна — неплохой повод воспользоваться аутсорсингом. Тогда стоимость дизайна мобильного приложения будет зависеть от страны, которую вы выберете. Например, цены на аутсорсинг в Азии гораздо ниже, чем в США или Канаде. Но не гонитесь за низкой ценой, иначе может случиться казус. В любом случае, перед наймом просматривайте портфолио, читайте отзывы — так легче найти специалиста, отвечающего всем вашим требованиям.
Функциональность. Чем больше функциональности, тем больше дизайнеру потребуется времени, тем выше стоимость дизайна. Для первой версии приложения лучше выбрать простой и лаконичный дизайн с минимальным набором функций. Кастомизация приложения стоит дороже. Плюсом кастомного дизайна считается то, что это будет уникальное приложение, которое отличается от остальных. Минусом же является высокая стоимость дизайна.
Кастомизация — это всегда интересно, но главное, чтобы она не спорила с привычными паттернами. Если приложение концептуально выглядит отлично, но совершенно не юзабельно, это уже плохо. В любом случае задача дизайнера — создавать вещи уникальные, но не в ущерб полезности
Полина Толмачёва
Лид UIUX дизайнер
Возьмем за основу приведенную выше формулу (Общее время дизайна × почасовая оплата = стоимость дизайна). С помощью нее можно рассчитать не только, сколько стоит дизайн приложения в вашей стране, но и сколько он будет стоить в странах аутсорса.
Возьмем в пример Украину. Средняя стоимость работы дизайнера в час в Украине — около 50 долларов, максимальное время на разработку дизайна приложения средней сложности — 250 часов. Итого: 50×250=12 500$.
Самый высокие расценки у дизайнеров из США. Если за час некоторые американцы берут 150$, то за дизайн целого приложения специалист может получить около 63.000$.
Средняя цена дизайна в разных странах:
- США являются самым дорогостоящим партнером по аутсорсингу. Чтобы получить услуги дизайнера, готовьте кругленькую сумму. Дизайнер из штатов берет за свою работу 50-150$ в час.
- Специалисты из западной Европы и Великобритании просят 75-100$ в час. В странах западной Европы высокий уровень технического образования и много специалистов в данной области. Заказчики из Америки часто обращаются к ним из-за культурных схожестей и высокого уровня знаний.
- Страны Азии могут похвастаться огромным потоком специалистов в ИТ-сфере, в том числе дизайнеров, и их услуги можно получить за гораздо низшую цену, чем в вышеперечисленных странах.Индийские аутсорсеры работают за 20-40$ в час, а во Вьетнаме берут 10-35$ в час.
Выбирайте UI/UX дизайнера как если бы вы выбирали отца вашему будущему ребенку — серьезно и ответственно.
Портфолио
Первый совет здесь очевиден — просмотрите портфолио кандидатов. Портфолио не только отражает скиллы дизайнера, но и указывает на его специализацию. Посмотрите, над какими проектами работал дизайнер и поймете, сможет ли он сделать крутой дизайн для вашей бизнес-ниши.
Большое количество работ профессионалов можно увидеть на разных площадках. Например, на Facebook или в Instagram фрилансеры выкладывают свои работы, которые можно находить по хэштегам. Существуют даже целые группы, посвященные UI/UX дизайну.
Еще одна платформа для творческих людей — Behancehttps://www.behance.net/PURRWEB. Специалисты по всему миру выкладывают там свои работы, которые можно просматривать и обсуждать. Сервис предлагает удобную систему фильтров, возможность комментирования и отправки личных сообщений. На Behance можно найти все — от простых дизайнов до новаторских работ.
И как можно обойти стороной Dribbblehttps://dribbble.com/purrwebui? Этот сервис позиционирует себя как креативное мировое сообщество и отлично оправдывает это звание. Эта платформа просто ломится от количества выкладываемых работ по дизайну. Да, немного не хватает фильтров по категориям, но зато есть поиск по тэгам.
Личные качества
Прежде чем нанимать специалиста, пообщайтесь с ним и проверьте его софт скиллы. Оцените гибкость дизайнера и его умение критически мыслить, а особенно ценится дальновидность — ведь вы не хотите вносить много правок по части дизайна. Дизайнер должен адекватно реагировать на критику, конечно, если она аргументированная. Важно понимать, что критикуют лишь работу, а не самого человека.
Софт скиллы это такие навыки, которые необходимы в работе не только дизайнерам. Они делятся на 4 группы:
— Коммуникативные. Логично предположить, что сюда входит умение общаться, но не только. Также в эту группу входят лидерские качества и чувство эмпатии.
— Самоорганизационные. Сюда входит умение распределять собственное время, чтобы эффективно выполнять любую работу.
— Креативные. Это в первую очередь умение нестандартно мыслить и делать вещи не по шаблону, конечно, где это требуется.
— Навыки стрессоустойчивости. Для любого работника важно сохранять трезвый рассудок и не паниковать при решении проблем — от мини-затыков вроде не подходящей приложению иллюстрации до разногласий с заказчиком.
Лучший способ найти дизайнера, не тыкая пальцем в небо — обратиться в студию веб-дизайна с целым штатом профессионалов. Также можно нанять специалиста-фрилансера — этот вариант подойдет, если у вас есть несколько микро-задач. Фриланс это вполне рабочий вариант, можно подобрать работника на любой вкус. Плюс, обычно у фрилансеров расценки ниже, чем у студий, поэтому так можно уменьшить стоимость дизайна.
Если хочется выйти за границы собственной страны, оффшорный аутсорсинг для вас. Подобрать специалиста из Индии или Китая — значит сэкономить на стоимости дизайна.
Если вы крутитесь в ИТ-сфере, то у вас наверняка есть знакомые UI/UX дизайнеры. Или знакомые знакомых — в любом случае, попросите пару номерков и будет вам счастье.
6 вещей, на которые нужно обратить вниманиеПеред тем, как дизайнить, и работникам, и заказчику необходимо сосредоточится на следующих вещах:
- Исследуйте, исследуйте и еще раз исследуйте!
Итак, у вас есть взрывная идея для приложения — но нужно ли это заявленной целевой аудитории? Если нет, то вы просто выбросите время и деньги на ветер. Исследуйте целевой рынок, определите, что нужно пользователю. Неплохо было бы и изучить уже существующие приложения. В идеале будет создать простое, но цепляющее приложение, которое будет удовлетворять потребности пользователя Изучите целевую аудиторию — пол, возраст, хобби, все, что сможете найти. Это позволит вам лучше понять потенциального пользователя.
- Ломайте, крушите
Ломайте стереотипы! Пользователю нужно что-то новенькое, за что бы зацепился глаз. С обычными дизайнами избалованный юзер уже знаком. Но что-то необычное — не значит что-то сложное, просто необходимо выйти за рамки и посмотреть на мир по-новому. Добавьте в дизайн что-то, что бы заставляло пользователя возвращаться снова и снова.
У юзера не должно возникать трудностей при использовании приложения, поэтому упрощайте все, что можно. Например, можно сделать так, чтобы приложение запоминало данные пользователя и ему не приходилось вводить их каждый раз, когда он им пользуется. Если же данные все же придется вводить, то нужно делать формы максимально короткими — просите только самую важную информацию. Еще один полезный способ облегчить жизнь пользователю — кастомизировать клавиатуру. Например, если требуется ввести номер, клавиатура сразу же предлагает цифры, если электронный адрес — знак @ и так далее.
- Рассчитайте стоимость
Перед любым бизнес-делом стоит прикинуть примерную стоимость услуги. Сюда нужно включить все расходы — дизайн, поддержка, обновления и т.д. Если вы задумали какой-либо проект, свяжитесь с менеджером дизайн студии, он составит для вас оценку проекта. Так вы сможете прикинуть все расходы на проект и решите, хотите ли вы работать с этой компанией или будете искать другую с более подходящим прайсом.
- Учтите особенности интерфейса
При разработке мобильного приложения нужно обратить внимание на то, как пользователь взаимодействует со смартфоном. Если сравнивать работу смартфона и компьютера, то мы используем смартфон чаще, но не такое продолжительное время, как компьютер. Именно поэтому интерфейс приложения для смартфона должен быть без лишних деталей. Если в веб-версии у Google почты есть дополнительные блоки сбоку, то в мобильном приложении показывается только самое важное — письма, а все остальное вызывается тапом.
- Продумайте UI/UX дизайн
Иногда дизайнеры в погоне за мыслью, что надо сделать «не как у всех», забывают о главном правиле — все должно быть просто и лежать на поверхности. Также необходимо продумать, как макет будет изменяться при вертикальной или горизонтальной ориентации экрана — управлять приложением должно быть удобно в любом случае.
Легко нельзя сложно — одна запятая выразит ваши желанияМы уже определили, что стоимость дизайна приложения зависит от цены работы за час, количества площадок, где будет выпускаться приложение, и от его сложности. По сложности дизайна приложения могут быть разделены на базовые, средней сложности и сложные.
Дизайн простых приложений занимает около 60-100 часов и его средняя стоимость 3.000-5.000$. Это приложение состоит из базовых UI-элементов — парочка экранов, мало данных и действий, которые могут осуществлять пользователи.
Дизайн средней сложности занимает 100-200 часов и стоимость дизайна составляет 5.000-10.000$. У приложения средней сложности много дополнительных экранов и хорошо анимированные переходы.
Сложные приложения встречаются не так часто — изысканные и уникальные элементы делают свое дело: здесь тебе и волшебная анимация, и кастомные иллюстрации. Проработка дизайна такого приложения занимает больше 200 часов и стоит от 10.000$.
Как можно заметить, стоимость дизайна приложений составляет от 3.000$ до очень больших цифр, все зависит от расценок за час. Конечно, цены примерные, все компании устанавливают разные цены на дизайн.
Если у вас возник логичный вопрос: «Purrweb, сколько же будет стоить моя идея?», то просто напишите нам!
У вас есть идея для проекта?
XПростое руководство ко всему, что вам нужно знать
Два миллиарда человек — 51% населения мира — выходят в Интернет только со своих смартфонов. Ожидается, что к 2025 году это число вырастет до 72,5%. Так что, если вы разрабатываете не для мобильных устройств, у вас и ваших пользователей будут проблемы. Вот почему мобильный дизайн — отличная стратегия для всех цифровых продуктов: веб-сайтов, приложений, программного обеспечения и т. Д.
Давайте войдем:
- Определение дизайна, ориентированного на мобильные устройства
- Почему так важен дизайн, ориентированный на мобильные устройства?
- Связь между дизайном, ориентированным на мобильные устройства, и доступностью
- Лучшие практики мобильного дизайна и примеры
Что такое дизайн, ориентированный на мобильные устройства?
Дизайн, ориентированный на мобильные устройства — это философия дизайна, цель которой — улучшить взаимодействие с пользователем, начав процесс разработки с самого маленького экрана: мобильного.Разработка и создание прототипов веб-сайтов для мобильных устройств в первую очередь поможет вам обеспечить удобство работы пользователей на любом устройстве.
[Хотите больше подобных сообщений в вашем почтовом ящике? Подпишитесь на наш еженедельный электронный дайджест .]
Например, если дизайнер, ориентированный на мобильные устройства, приступит к созданию прототипа или наброска макета веб-сайта, он не станет рисовать макет рабочего стола. Вместо этого они делали наброски, как это будет выглядеть на мобильных устройствах, а затем переходили на все большие экраны.
Концепция дизайна, ориентированная на мобильные устройства, впервые оказалась в центре внимания в 2010 году, когда Эрик Шмидт, тогдашний генеральный директор Google, объявил на конференции, что компания будет уделять больше внимания мобильным пользователям в своих методах проектирования.
Он сказал:
«Сейчас действительно важно разработать правильную мобильную архитектуру. В конечном итоге именно с помощью мобильных устройств вы будете предоставлять большинство своих услуг. Как я люблю говорить, ответ всегда должен быть в первую очередь мобильным. Вы всегда должны размещать свою лучшую команду и свое лучшее приложение в своем мобильном приложении.”
Причина этого проста: мобильный дизайн более ограничен. В конце концов, вы разрабатываете для экрана меньшего размера и можете разместить на нем не так много элементов. Это означает, что вы выбираете только самое важное — то, что больше всего нужно вашим пользователям, — игнорируя все остальное.
По мере того, как вы расширяете свой дизайн, вы можете добавлять в него другие элементы, но вы точно знаете, что вам нужно выдвинуть на первый план.
Почему так важен дизайн, ориентированный на мобильные устройства?
Все дело в цифрах: ожидается, что их будет больше трех.5 миллиардов мобильных пользователей в 2020 году, по данным Statista. Это означает, что большинство людей используют свои телефоны для поиска нужного контента. Существует большая потребность в веб-сайтах, оптимизированных для мобильных устройств, поэтому ваша задача — предоставить их своим пользователям.
И полезный совет, если вы следите за трафиком: алгоритм Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств.
Из Google:
«Получение хороших, релевантных ответов при поиске не должно зависеть от того, какое устройство вы используете.Вы должны получить максимально точный ответ, независимо от того, используете ли вы телефон, компьютер или планшет. […] Мы начали использовать удобство для мобильных устройств как сигнал ранжирования при поиске с мобильных устройств. […] Мы начнем выпускать обновление для результатов мобильного поиска, которое усиливает эффект сигнала ранжирования, чтобы помочь нашим пользователям находить еще больше релевантных и удобных для мобильных устройств страниц ».
Это означает, что, обеспечивая удобство использования мобильных устройств, вы увеличиваете обнаруживаемость, не говоря уже о коэффициенте конверсии.
И если мы говорим об опыте, то дизайн, ориентированный на мобильные устройства, предлагает множество возможностей для доступности. Давайте обсудим.
Связь между дизайном, ориентированным на мобильные устройства, и доступностью
Вот несколько способов совпадения дизайна, ориентированного на мобильные устройства, и доступного дизайна:
- Удобство для маленького экрана. Дизайн, ориентированный на мобильные устройства, подталкивает вас к тому, чтобы ваши цифровые продукты были более удобочитаемыми на небольших экранах и, следовательно, более доступными для людей, которые могут плохо видеть.И когда ваши проекты помогают людям с ограниченным зрением, они помогут и всем остальным. Это классический пример: «Прилив поднимает все корабли».
- Иерархия информации. Как мы увидим позже, мобильные устройства в первую очередь — это контент. Это означает, что вы как можно скорее разместите на своей странице самые важные ресурсы контента (то есть те, которые нужны вашим пользователям). Это также делает ваш контент доступным для всех с когнитивными нарушениями.
3 совета по созданию хорошего дизайна, ориентированного на мобильные устройства
Совет № 1. Mobile-first = Content-first
Когда дело доходит до дизайна, ориентированного на мобильные устройства, вы должны помнить одну вещь: контент является ключевым.
Вы должны предоставить своим пользователям весь контент, который они ищут, и только это. Все остальное может мешать работе пользователей и отвлекать их.
Используйте InVision Cloud для создания прототипов ваших мобильных проектов
В конце концов, проектирование для мобильных устройств связано с большими ограничениями по размеру экрана. Это означает, что вам нужно взглянуть на весь свой контент и представить его в визуальной иерархии в зависимости от того, насколько он важен для вашего пользователя.
Только тогда вы сможете уместить самые важные элементы.
Давайте посмотрим на пример мобильного веб-сайта Chicago Tribune — одной из первых газет, реализовавших дизайн , ориентированный на мобильные устройства.
Домашняя страница Chicago Tribune на мобильном телефоне.
Что вы заметили об этом веб-сайте? Несколько вещей:
- Название газеты вверху. Это ключ к визуальной иерархии. Он позволяет пользователям узнать, где они находятся, и ориентирует их на веб-сайт и контент Chicago Tribune.Логотип и название вашего бренда, скорее всего, всегда будут отображаться поверх любого мобильного дизайна, который вы создаете.
- Пользователи видят новости сразу. Tribune делает ставку на контент в первую очередь. Большинство пользователей заходят на свои веб-сайты не для того, чтобы ознакомиться с информацией о странице или политикой конфиденциальности. Они хотят читать новости, поэтому газета им дает.
- Удобные кнопки навигации. На веб-сайте Tribune любой посторонний (или менее важный) контент хранится в гамбургер-меню вверху.Таким образом, если пользователь хочет увидеть что-то, что не предлагается сразу, он может легко найти это там. Здесь есть одна оговорка, но мы подробнее рассмотрим это в следующем совете.
Это отличный пример знания визуальной иерархии вашего веб-сайта и ее использования для создания отличного мобильного дизайна.
Совет № 2: упростите навигацию по
Объедините второстепенные элементы в удобные кнопки навигации. Один из проверенных способов сделать это — использовать гамбургер-меню.
Меню гамбургеров — это узнаваемые способы для вашего пользователя получить доступ к второстепенным элементам. Если у вас его еще нет на странице, скорее всего, ваши пользователи знают, что нужно зайти в гамбургер-меню, чтобы найти то, что они ищут.
Но здесь есть одна загвоздка: низкая вовлеченность.
Согласно исследованию, проведенному исследовательской фирмой Nielsen / Norman Group, скрытые кнопки навигации, такие как гамбургер-меню, уменьшают обнаруживаемость контента на 21%.
Не только это, но также увеличивает время, необходимое для использования навигации, в среднем на две секунды.
К сожалению, предлагать сразу все возможные ссылки невозможно. К счастью, есть способ получить лучшее из обоих миров.
Джо Тоскано, опытный консультант по дизайну, рекомендует использовать комбинированную навигацию .
Тоскано пишет,
«Комбинированная навигация позволяет пользователю видеть наиболее важные параметры, а остальные доступны в гамбургер-меню или в чем-то подобном. […] Контент сайта размещен настолько хорошо, что мне не нужны кнопки навигации.Я могу легко прокручивать страницу и добираться туда, куда хочу.
Отличный пример — страница Apple для мобильных устройств, где вместо реализации гамбургерного меню, скрывающего параметры, Apple использует комбинированную навигацию для представления наиболее важных ссылок («Купить» и «ТВ») в виде кнопок ».
Нет гамбургер-меню.
Если вы не можете найти то, что ищете, вы всегда можете перейти к кнопке навигации вверху, чтобы увидеть дополнительные параметры.
Эта комбинированная навигация на
на лучше, чем любое гамбургер-меню, которое мы видели.( Подробнее: 10 плюсов и минусов гамбургер-меню )
Совет № 3: ПОЦЕЛУЙ (Будь простым, глупым)
Хороший мобильный дизайн прост.
Никогда не стоит обременять своих пользователей посторонними элементами, такими как реклама, всплывающие окна и другой контент, который они не хотят видеть, особенно на мобильных устройствах. Ограничьте свое ограниченное визуальное пространство только тем, для чего они находятся на странице.
Хороший пример взят с веб-сайта Рамита Сетхи IWillTeachYouToBeRich.com. В его сообщениях в блоге читатели иногда будут получать контекстные призывы к действию, например, этот:
Проверьте этот CTA. Вы не можете это пропустить.
Желтое поле содержит четкий призыв к действию, который имеет смысл с остальной частью статьи. Это также ненавязчиво и добавляет пользователю еще больше , значение .
Помните о пользователе
В конце концов, самое важное, что нужно помнить при разработке дизайна, ориентированного на мобильные устройства, — это то, что вы делаете это для своего пользователя — и только для него.
Если это не добавляет ценности их опыту, вы, вероятно, можете оставить его на полу в монтажной.
[Понравился этот пост? Подробнее о дизайне, ориентированном на пользователя, здесь .]
Проверьте Freehand для всех ваших потребностей в мозговом штурме.
[Изображение функции из каталога мыслей на Unsplash.]
OMD
Для своей штаб-квартиры сайт pie.com, ориентированный на экстремальные виды спорта, выбрал лофт с носовой балкой в Голливуде.Открытая планировка 10 000 кв. пространство объединяет различные функции бизнеса под одной крышей и обеспечивает динамичный и свободный поток [идей, информации, взглядов, света, тел] в этом пространстве. Программа включает в себя: вестибюль, конференц-зал, рабочие места, административные кабинеты, кухню / столовую, кладовую / копировальную комнату, а также место в базовом лагере для мозгового штурма. Чтобы выделить рабочие зоны, повсюду появляется серия легких, почти хрупких структур, округлых и полупрозрачных, извивающихся здесь и там, чтобы обозначить места для встреч, сидения, приема пищи и работы.Этот интерьер украшен группами двухуровневых, похожих на амебу столов, собранных в трио вокруг тонких электрических колонн; Расположение этих рабочих станций определяется подвесной дорожкой для подвесного кабеля, которая извилисто извивается по всему офису. Большой вращающийся барабан конференц-зала доминирует над пространством, поднимаясь к небу, как волна в огромном скоплении ярких синих и зеленых оттенков. В него ведет широкая дорожка серо-серой настенной росписи на полу, созданная поп-артистом из Лос-Анджелеса Андре Мирипольски, которая ведет от дверей лифта, через вестибюль, прямо в глазок барабана.
Бизнес Pie.com сосредоточен на динамичных, соревновательных и высокоинтенсивных экстремальных видах спорта, таких как сноубординг, серфинг, скейтбординг и катание на горных велосипедах BMX. Хотя дизайн офисов pie.com включает в себя движущиеся части (двери на колесиках и столы на колесиках), он избегает буквального проявления такой деятельности. Вместо этого пространство приобретает ощущение динамизма и действия за счет драматических манипуляций с архитектурными элементами. Когда естественный свет льется из больших окон в крыше и обильных окон, выходящих на восток и запад, он пропускает открытые балки и отдельно стоящие стены, подсветку полупрозрачных перегородок, вырисовывает силуэты порой неистовых движений повседневной жизни и заставляет светиться различные области. отраженные цвета близлежащих стен.Такое сложное взаимодействие материалов, цветов, форм и света создает анимированную среду, которая способствует продуктивности, творчеству и плодотворному сотрудничеству.
Что такое Mobile First Design? Почему это важно и как это сделать? | Винсент Ся
На Всемирном мобильном конгрессе в 2010 году Эрик Шмидт, генеральный директор Google, заявил, что дизайнеры должны следовать правилу «сначала мобильные» в дизайне продуктов. Что означает «сначала мобильный дизайн»? Почему это важно? Как это сделать? Я отвечу на эти 3 вопроса в следующей части.
Чтобы лучше понять концепцию дизайна, ориентированного на мобильные устройства, вы должны сначала выучить две приведенные ниже фразы.
1. Адаптивный веб-дизайн (RWD)
Адаптивный веб-дизайн — это метод веб-дизайна, который позволяет веб-страницам автоматически соответствовать экранам различных устройств, отображая контент таким образом, чтобы люди чувствовали себя комфортно. Это значительно сокращает такие операции пользователей, как панорамирование, масштабирование и прокрутка при просмотре веб-страниц.
2. «Постепенное развитие» и «постепенная деградация»
Эти две концепции были предложены до создания адаптивного веб-дизайна.Чтобы веб-интерфейс или интерфейс приложения отображался на разных устройствах в разумных пределах, дизайнеры предоставляют индивидуализированные версии продукта для разных целей.
Progressive Advancement означает, что, когда мы разрабатываем продукт, сначала мы создаем версию для браузера с относительно низким уровнем качества (например, для мобильного телефона). Эта версия включает в себя самые основные функции и возможности. После этого мы склоняемся к расширенной версии для планшета или ПК, которая создается путем добавления взаимодействий, более сложных эффектов и т. Д.в базовой версии для лучшего взаимодействия с пользователем.
«Изящная деградация» , напротив, начинает разработку продукта с продвинутого конца, такого как настольный компьютер, и создает версию с хорошо продуманными функциями в начале. Затем дизайнеры делают продукт совместимым с мобильными устройствами, сокращая некоторые функции или содержимое.
Progressive Advancement на данный момент выиграла игру, насколько я могу судить. Если UI / UX-дизайнеры начнут проектирование продукта с его настольной версии, они неизбежно захотят использовать большинство преимуществ продвинутой версии.Например, эффект наведения, поддерживаемый курсором мыши; Изображения HD и сложные диаграммы, которые могут отображаться нормально только при наличии недавней пропускной способности. Таким образом, дизайнеры будут прилагать усилия для создания потрясающей настольной версии и обнаруживают, что ее вряд ли можно будет применить на мобильных устройствах, если они не откажутся от множества красивых идей. В таком случае мобильная версия будет больше похожа на запоздалую мысль, неполный продукт, который разбавлен.
Но если мы возьмем за отправную точку дизайн конечного мобильного продукта, то при таких ограничениях, как пропускная способность, размер экрана и т. Д., Дизайнеры, естественно, ухватятся за ключевые моменты продукта и выберут простой и аккуратный продукт с приоритетными функциями.Когда платформа расширяется до планшета или ПК, дизайнеры могут воспользоваться преимуществами уникальных функций этих передовых концов, чтобы шаг за шагом усилить продукт. Это может быть основной причиной широкого использования стратегии прогрессивного продвижения.
Вы можете спросить, почему вы тратите так много времени на объяснение двух концепций? Ответ заключается в том, что «сначала мобильные» — это как раз правило «прогрессивного развития».
«Сначала мобильные», как следует из названия, означает, что мы начинаем разработку продукта с мобильного устройства, которое имеет больше ограничений, а затем расширяем его возможности для создания версии для планшета или настольного компьютера.
За исключением победы прогрессивного развития над постепенной деградацией, о которой говорилось выше, у нас есть более веские основания полагать, что принцип «сначала мобильные» важен в дизайне продукта. То есть стремительный рост использования мобильных устройств.
1. Использование мобильного Интернета превысило использование настольных компьютеров в 2016 году.
2. Люди проводят все больше и больше времени в Интернете с мобильных устройств.
3. В начале 2012 года продажи смартфонов превысили продажи ПК.
Рост числа мобильных устройств побуждает дизайнеров обращать внимание на мобильные устройства и следовать правилу «сначала мобильный» в дизайне продукта.
Ключом к первому принципу мобильных устройств является ум, ориентированный на контент.
В следующей части объясняется продвижение продукта от мобильного телефона до ПК.
Оформляем заявку на бронирование гостиницы. Сначала мы сортируем содержимое сайта по важности:
* Название веб-сайта
* Отель (Внутренний отель, Зарубежный отель, Часовой номер, Особый отель)
* Выбор времени (время заезда, время отправления)
* Мой заказ
* Служба поддержки
* Продвижение и реклама
Затем мы получаем такую версию для мобильных устройств:
Приложение для бронирования отелей — создано с помощью Mockplus
Местные, зарубежные отели и средства выбора времени являются наиболее важным контентом.Они расположены в самой заметной части интерфейса.
Добавив больше функций в мобильную версию и увеличив область показа рекламы и рекламы, мы получим такую версию для настольных компьютеров:
Кроме того, при отработке принципа «мобильность в первую очередь» на разных веб-сайтах или мобильных приложениях дизайнеры могут быстро начать с удобного инструмент для создания прототипов, позволяющий своевременно тестировать их дизайн, находить и решать потенциальные проблемы на ранней стадии.
Таким образом, дизайнеры могут гладко и эффективно создавать продукт для различных целей, вместо того, чтобы безжалостно удалять эти полезные функции, чтобы о них позаботились.
Короче говоря, принцип «сначала мобильные» играет важную роль в дизайне продукта. С одной стороны, помогает сэкономить время на разработку продукта и повысить продуктивность дизайнеров. С другой стороны, это заставляет дизайнеров уделять больше внимания содержанию продукта, что помогает им создавать аккуратный и практичный дизайн. Однако по мере того, как смартфоны становятся все более и более мощными, в ближайшем будущем мобильные устройства больше не могут рассматриваться как «нижние сегменты», так что «двигаться первым» может не быть вечной темой.Но пока его место в продуктовом дизайне нельзя игнорировать.
15 передовых методов проектирования мобильных приложений
По мере того, как мир продолжает двигаться все быстрее и быстрее, деловые люди, от руководителей до ведущих аналитиков, которые их поддерживают, нуждаются в способности находить идеи, когда и где бы они ни принимались. Вот почему мы запустили ThoughtSpot Mobile для iOS и Android, предоставив каждому сотруднику возможности поиска и аналитики на основе искусственного интеллекта.
При создании этих приложений (вы можете прочитать наш пример здесь) мы изучили некоторые важные передовые практики, которые будут полезны другим разработчикам мобильных приложений.
1. Совместите полезный и интуитивно понятный опыт
Уменьшите усилия, которые пользователи должны прилагать, чтобы получить то, что они хотят. Организуйте информацию таким образом, чтобы для ее достижения потребовалось минимальное количество действий.
Разбивайте большие задачи на более мелкие значимые фрагменты. Скрыть второстепенные действия.
Задачи разгрузки. Установите умные настройки по умолчанию.
Конструкция для прерывания. Разрешить пользователям сохранять состояние и повторно участвовать позже.Пользователи ожидают продолжить путешествие с того места, где они остановились.
Сосредоточьтесь на целях пользователя, но не перегружайте пользователя слишком большим объемом информации. Не перебивай.
Home Pinboard Setup — простые пошаговые инструкции, быстрая регистрация по электронной почте с последующим подключением
2. Сделайте пользовательские интерфейсы невидимыми
Сделайте контент интерфейсом и удалите ненужные элементы, которые не поддерживают пользовательские задачи. Карточки — отличный способ показать полезный контент.Держите интерфейс легким и воздушным.
Добавить комнату для дыхания. Используйте пустое пространство, чтобы привлечь внимание к важному контенту.
Самые успешные приложения имеют узкую направленность и обладают ограниченным набором функций. Ограничьте набор функций, расставив приоритеты в том, что важно, и уберите полезные функции.
Приоритизация контента может упростить пользовательский интерфейс и улучшить пользовательский интерфейс.
Простой и понятный язык максимизирует ясность. Избегайте аббревиатур, терминов, связанных с конкретными брендами, аксиом, связанных с культурой, и технической терминологии, которую люди могут не понять.Используйте знакомые, понятные слова и фразы.
Используйте шрифт, который хорошо подходит для разных размеров и плотности, чтобы обеспечить удобочитаемость и удобство использования любого размера.
Используйте четкий размер шрифта. Текст должен иметь размер не менее 11 пунктов, чтобы пользователи могли читать его на стандартном расстоянии просмотра без увеличения.
Используйте достаточный цветовой контраст для текста. Из-за недостаточной контрастности текст сливается с фоном. Стремитесь к минимальному коэффициенту контрастности 4.5: 1 для основного текста и текста изображения.
3. Вырезайте беспорядок
Вырежьте беспорядок. Уменьшение беспорядка улучшит понимание, поэтому избавьтесь от всего в мобильном дизайне, которое не является абсолютно необходимым. Простое практическое правило — одно основное действие на экран.
Избегайте стенок входа. Не принуждайте к ранней регистрации; вместо этого собирайте данные медленно.
Предотвращение информационной перегрузки, при которой объем ввода в систему превышает ее возможности обработки.Лица, принимающие решения, обладают довольно ограниченной способностью к когнитивной обработке, поэтому качество решений снижается.
Разделение на части помогает. Разбивайте длинные формы на страницы, постепенно раскрывая поля по мере необходимости. Оптимизируйте этот процесс, интегрировав средства автозаполнения, проверки орфографии и подсказки текста.
Хорошая адаптация пользователей не только снижает процент отказов, но также может помочь повысить долгосрочные показатели успеха, такие как удержание пользователей и жизненная ценность пользователя
Быстрые графики, с которыми легко взаимодействовать, использовать и делиться
4.Навигация должна быть простой, но доступной для обнаружения
Навигация должна вдохновлять пользователей на взаимодействие с контентом. Он должен быть реализован таким образом, чтобы поддерживать структуру приложения, не привлекая к себе внимания.
Навигация должна быть легко обнаруживаемой и доступной, но при этом занимать мало места на экране.
Навигация должна соответствовать потребностям большинства пользователей приложения.
Назначьте разные уровни приоритета для общих пользовательских задач.Выделите в пользовательском интерфейсе пути и пункты назначения с высоким уровнем приоритета и частым использованием.
Навигация должна быть доступна всегда, а не только тогда, когда мы ожидаем, что она понадобится пользователю. Сведите к минимуму нагрузку на память пользователя, сделав видимыми действия и параметры.
Иконки и другие графические элементы должны помочь пользователям понять пункты меню.
Сообщите текущее местоположение с помощью индикаторов местоположения.
Упростите взаимодействие.параметры меню должны быть достаточно большими, чтобы их можно было легко нажимать. Используйте узнаваемые шаблоны дизайна, а также узнаваемые значки.
Скрытая навигация снижает вовлеченность, замедляет исследование и сбивает людей с толку.
Вкладки великолепны, потому что они отображают все основные параметры навигации впереди, и одним простым касанием пользователь может мгновенно переходить от одного представления к другому. Следует использовать ярлыки. Можно использовать управление сегментами, когда есть несколько вариантов.
Сократите усилия по поиску.Если поиск — ключевая функция вашего приложения, он должен быть доступен людям. Либо отобразите его в верхней части экрана, либо получите видимую ссылку, которая активирует режим поиска.
Простая навигация со значком и меткой, доступная в приложении
5. Сборка для работы одной рукой
Размеры экрана будут увеличиваться, 85% пользователей используют свой телефон одной рукой. Чем больше дисплей, тем труднее доступен доступ к большей части экрана.
Поместите меню верхнего уровня, часто используемые элементы управления и стандартные действия в зеленую зону экрана, до которой удобно добираться одним большим пальцем.
Поместите деструктивные действия в труднодоступную красную зону, чтобы пользователи случайно не коснулись их.
6. Внешний вид имеет значение скорости
Не заставляйте пользователей ждать контента. Сделайте приложение быстрым и отзывчивым.
Чтобы взаимодействие было предсказуемым, важно обеспечивать своего рода обратную связь в ответ на каждое действие пользователя.Обратная связь подтверждает действия и помогает пользователям понять результаты операций. Отсутствие обратной связи может заставить их усомниться в том, обработало ли приложение действие. Приложение, обеспечивающее визуальную обратную связь, избавляет пользователя от догадок.
Сообщите людям, что это займет некоторое время, с помощью индикатора прогресса. Индикаторы прогресса информируют пользователей о необходимости подождать, поэтому мы должны как можно скорее заменить индикаторы скелетными экранами.
Используйте экран-скелет, чтобы сосредоточиться на реальном прогрессе и создать предвкушение того, что должно произойти.Это создает ощущение, что все происходит немедленно, поскольку информация постепенно отображается на экране, и люди видят, что приложение действует, пока они ждут.
Восприятие может быть так же важно, как и чистая скорость. Если пользователи получат что-то интересное во время ожидания, они будут уделять меньше внимания самому ожиданию. Чтобы людям не было скучно в ожидании чего-то, предложите им отвлечься.
Делайте что-то в фоновом режиме, чтобы немедленные действия казались быстрыми.Действия, упакованные в фоновые операции, имеют два преимущества: они невидимы для пользователя и выполняются до того, как пользователь их запросит.
Потяните, чтобы обновить, чтобы загрузить новый контент, вам просто нужно перетащить список вниз пальцем, чтобы запустить действие обновления.
Скелетные экраны и счетчики показывают состояние загрузки для разных экранов
7. Важны продуманные и своевременные уведомления
Дважды подумайте, прежде чем отправлять сообщение.Пользователей засыпают бесполезными отвлекающими уведомлениями. Раздражающие уведомления — это причина номер один, по которой люди удаляют мобильные приложения.
Для мобильных устройств важно учитывать каждое сообщение. Не перегружайте пользователей push-сообщениями.
Ценность, которую пользователи получают от уведомлений, должна быть значительно больше, чем прерывание. Не отправляйте push-уведомления ради привлечения пользователей.
Очень важно персонализировать контент, чтобы вдохновлять и восхищать.
Не отправлять push-уведомления в нерабочие часы. Отправляйте уведомления в наиболее удобное время в соответствии с часовым поясом пользователя.
Используйте разные типы сообщений: push-уведомления, электронная почта, уведомления в приложении и обновления ленты новостей. Разнообразьте свой обмен сообщениями — ваши сообщения должны работать в идеальной гармонии, чтобы создавать удобство для пользователей.
Лучше запрашивать разрешения в контексте и сообщать ценность доступа.Пользователи с большей вероятностью предоставят разрешения, если их спросят во время соответствующей задачи.
Использование рассказов для взаимодействия с пользователями. Использование коротких уведомлений на странице вместо всплывающих окон и оверлеев.
8. Нет веб-опыта
Не копируйте веб-опыт в приложении. Пользователи ожидают определенных шаблонов взаимодействия и элементов интерфейса в мобильных приложениях. Сохраняйте визуальное единообразие цветовой палитры, типографики и всех других элементов дизайна.
Обеспечьте бесперебойную работу на всех устройствах. Это также укрепляет доверие к бренду.
Избегайте использования подчеркнутых ссылок, вместо этого используйте кнопки.
Не открывайте пользователям браузер. Это увеличивает отказ и снижает конверсию.
Избегайте создания тупиковых страниц, которые действуют как блокираторы для пользовательского потока.
Состояния ошибок и пустые состояния должны содержать инструкции и действия для продвижения вперед.
Дизайн для удобства взгляда и быстрого сканирования в зависимости от поведения пользователя. Наглядность означает, насколько быстро и легко визуальный дизайн передает информацию.
Убедитесь, что ваш продукт работает даже без подключения к Интернету. Разрешить кеширование данных.
Фильтры, доски объявлений, Drill настроены для работы на мобильных устройствах
9. Обеспечьте безопасность и надежность с самого начала
Не просите пользователя оценить ваше приложение во время первого знакомства с ним.Не просите пользователя ставить оценку приложению, когда он выполняет задачу. Подождите, пока пользователи не станут повторными пользователями, и они с большей вероятностью оценят ваше приложение и предоставят более информированный отзыв.
Убедитесь, что вы предоставляете прозрачные политики разрешений и позволяете пользователям управлять тем, как их личная информация передается в мобильном приложении.
Повысьте доверие, показывая доверенные значки безопасности, особенно когда пользователи доверяют вашему бренду свою личную и финансовую информацию.
10. Персонализация опыта
Персонализация помогает предоставить пользователю более уникальный и актуальный опыт. По возможности персонализируйте UX, используя пользовательские данные для отображения релевантного контента и материалов в приложении.
Включение имени пользователя на экран и в обмен сообщениями — простой и эффективный способ персонализации
Персонализация должна подталкивать пользователей к контенту, который они ищут, и от контента, который для них не имеет отношения.Он также может устранить отвлекающие факторы.
11. Наслаждайтесь анимацией и микровзаимодействием
Используйте восхитительную анимацию, чтобы сделать интерфейс более человечным и создать эмоциональную связь с вашими пользователями.
Анимации и микровзаимодействия привлекают внимание и создают нужное настроение, поэтому нет необходимости добавлять беспорядок или лишний текст.
Использование анимации, чтобы интерфейс выглядел более отзывчивым при загрузке результатов.Непосредственность переходов дает ощущение реакции приложения на ввод.
Подтверждение сенсорных жестов с небольшими изменениями пользовательского интерфейса — таким образом улучшается восприятие производительности.
12. Echo Core Interactions
Echoing может усилить основное взаимодействие во всем опыте, оно также может унифицировать дизайн продукта с помощью знакомых визуальных элементов дизайна и, в идеале, сделать повседневные взаимодействия увлекательными.
Эхо возникает, когда конкретный дизайн взаимодействия повторно используется в различных контекстах при взаимодействии с продуктом.Поскольку одна и та же модель взаимодействия используется повторно, люди могут изучить ее в одном месте и применить свои знания в другом.
13. Вовлекайте постепенно
Постепенное вовлечение — это процесс перемещения пользователя по приложению — фактического взаимодействия с ним и видения его преимуществ. При постепенном вовлечении новые пользователи впервые получают представление о том, как они могут использовать приложение и почему им это нужно, а не заполнять нашу регистрационную форму.
14. Действовать точно в срок
Выявлять важные функции только тогда, когда они необходимы. Выровняйте их как раз вовремя.
Отклоняйте клавиатуру, когда она не нужна. Это помогает передавать функции, которые в противном случае были бы невидимы только жестами.
Показывайте полезную информацию тогда, когда она действительно нужна людям, а не всегда.
15. Hide Show Passwords
Неточные пальцы и маленькие экраны затрудняют точный ввод сложных символов в поля пароля.
Старайтесь, чтобы люди как можно чаще входили в систему, не отображая действия выхода заранее. Это делает ввод паролей редким явлением.
Упрощение проверки сложных символов в поле пароля с помощью функции hide & show
«В дизайне нам нужно смотреть на крайности. Середина позаботится сама о себе».
Дэн Формоза
Создавайте цифровое искусство с уникальными эффектами, кистями и шрифтами в App Store
Раскройте свой творческий потенциал на iPad с приложениями для редактирования фотографий, графического дизайна, рисования и социальных сетей.Пять приложений, которые лучше работают вместе — в одной подписке.
Получите отличные предложения с отличными приложениями с помощью пакета Adobe Design Mobile Bundle для iPad, созданного для безупречной работы с сенсорным экраном или Apple Pencil. В комплект входят следующие приложения для дизайна со скидкой 50% (вместо отдельной покупки):
Adobe Photoshop для iPad: используйте творческие возможности Photoshop для создания красивых изображений, графики и искусства на своем iPad. Открывайте полноразмерные файлы PSD, создавайте сложные композиции, ретушируйте изображения и управляйте кистями с помощью Apple Pencil и сенсорного ввода.
Adobe Illustrator для iPad: ведущее в отрасли приложение для векторной графики было переосмыслено для Apple Pencil и iPad. Создавайте красивую четкую графику для логотипов, листовок, значков, иллюстраций и многого другого.
Adobe Fresco: Рисуйте и раскрашивайте с помощью приложения, созданного специально для iPad и iPhone, с помощью Apple Pencil и сенсорного экрана. Рисуйте акварельными красками и маслами, которые цветут и смешиваются, как настоящие. Создавайте с помощью векторных и растровых кистей на одном холсте. Ваши кисти следуют за вами на разных устройствах, поэтому вы всегда можете продолжить с того места, где остановились.
Adobe Spark Post: создавайте потрясающую графику, рекламные ролики, флаеры, истории из Instagram и анимацию, которые выглядят профессионально за секунды.
Adobe Creative Cloud: ваша домашняя база для творчества. Это мобильное приложение поможет вам управлять своими файлами, открывать новые красивые шрифты, учиться с помощью увлекательных руководств и открывать для себя больше творческих приложений для ваших мобильных устройств.
Совместимость
Adobe Photoshop iPadOS 13.4 или более поздней версии
Adobe Illustrator iPadOS 13.0 или новее
Adobe Fresco iPadOS 13.0 или новее, или iOS 13.0 или новее. Совместим с iPhone и iPad.
Adobe Spark Post iPadOS 12.2 или новее или iOS 12.2 или новее. Совместимо с iPhone, iPad и iPod touch.
Adobe Creative Cloud для iPadOS 13.4 или новее или iOS 13.4 или новее. Совместимо с iPhone, iPad и iPod touch.
Чтобы получить индивидуальный идентификатор Adobe ID, вам должно быть не менее 13 лет.
Положения и условия
Использование вами этих приложений регулируется Общими условиями использования Adobe:
http: // www.adobe.com/legal/terms-linkfree.html
Политика конфиденциальности Adobe:
http://www.adobe.com/privacy/policy-linkfree.html
Не продавать мою информацию:
https: // www. adobe.com/privacy/ca-rights-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация Adobe ID для любого уровня членства в Creative Cloud, который может быть доступен не во всех странах и не во всех языках и может быть недоступен. могут быть изменены или прекращены без предварительного уведомления. Для онлайн-сервисов Adobe требуется подключение к Интернету.
Лучшие практики мобильного UX-дизайна — от начала до конца
Мы можем улучшить взаимодействие с пользователем, следуя лучшим практикам мобильного UX-дизайна, понимая ограничения и способствуя прочным рабочим отношениям с разработчиками.
Что такое мобильный UX-дизайн?
В недавней статье на TechCrunch указывалось, что мобильная электронная коммерция составила почти треть всех онлайн-продаж в праздничный период Дня благодарения 2018 года, а Digital Trends сообщила в 2017 году, что 5 миллиардов человек во всем мире теперь имеют мобильные устройства.Google также объявил, что индексирование с ориентацией на мобильные устройства теперь используется более чем для половины веб-страниц в результатах поиска.
Люди зависят от мобильных устройств каждый день для связи, электронной коммерции, потребления контента, работы, банковского дела, направления и все больше и больше как от своего единственного вычислительного устройства. Более того, они используют различные устройства, такие как мобильные телефоны, умные часы, планшеты, фаблеты, носимые устройства и гибридные ноутбуки.
Дизайн мобильного взаимодействия с пользователем (UX) относится к созданию положительных впечатлений от использования мобильных устройств и носимых устройств, а также приложений или сервисов, работающих на таких устройствах… Дизайн мобильного UX в значительной степени ориентирован на эффективность и простоту обнаружения.- Фонд дизайна взаимодействия
Для UX-дизайнеров эти тенденции мобильных устройств представляют как проблемы, так и возможности. С одной стороны, мы должны учитывать разнообразие устройств и способов их использования. С другой стороны, это открывает совершенно новый набор направлений в UX-дизайне, а это означает создание положительного опыта для совершенно нового поколения пользователей.
Лучшие практики для мобильного UX-дизайна
Мобильный UX-дизайн — непростая задача. Как указывалось ранее, мы должны учитывать очень много вещей, в том числе растущий список мобильных устройств, способы взаимодействия с ними и тот факт, что люди хотят единообразного и приятного опыта на всех типах устройств.
25 советов по дизайну мобильного UX от Google
В 2015 году Google опубликовал 25 лучших практик мобильного UX-дизайна на основе внутренних исследований. Эти советы были недавно обновлены, чтобы сделать их более актуальными. Автор также включает загружаемый PDF-файл со всеми 25 советами, который полезно держать под рукой для любого мобильного UX-проекта.
Руководство Apple по человеческому интерфейсу
Еще один полезный ресурс, который нужно держать под рукой, — это Apple Human Interface Guidelines для мобильного дизайна. Их легко читать, они имеют красивый макет и приправлены передовыми практиками, советами и собственным подходом Apple к принципам дизайна.Для мобильных UX-дизайнеров эти рекомендации — отличный ресурс для обеспечения высокого качества пользовательского опыта.
Apple’s Human Interface Guidelines подробно описывает принципы дизайна мобильного UX. (от Apple)
Дополнительные передовые методы мобильного взаимодействия с пользователем
Вот еще несколько лучших практик мобильного UX-дизайна, которые, возможно, не так хорошо известны, как Google, но не менее важны для мобильных дизайнеров.
- UX Research . В какой-то момент мы можем почувствовать склонность сразу перейти к мокапам или прототипам, однако сначала провести надлежащее исследование UX — это то, что нельзя недооценивать.Всегда помните, что «вы не являетесь вашим пользователем», и положительный пользовательский опыт в каждом случае зависит от тщательного исследования UX. Вот исчерпывающее руководство Adobe по методам исследования UX для дальнейшего использования.
- Беспорядок . Все мы испытали тревогу из-за захламленного рабочего стола — представьте это на мобильном устройстве! Каждая добавленная кнопка, изображение, часть контента и т. Д. Значительно усложняют работу. Это хорошая идея — избавиться от всего, что не является абсолютно необходимым в мобильном пользовательском интерфейсе.Отличный совет — стремиться к минимализму, но не рисковать хорошим юзабилити. Этого часто можно достичь, установив приоритет одного основного действия на каждом экране.
- Установить приоритет . Существует тенденция пытаться добавить как можно больше функций. Мы считаем, что если что-то упустить, это каким-то образом создаст меньше впечатлений для пользователей. Напротив, сосредоточьтесь на функциях на основе основных целей и уточните дизайн, проанализировав, какие функции используются наиболее часто, а затем постарайтесь сделать эти функции интуитивно понятными и приятными.
- Сенсорные мишени . Пользователи могут рассердиться физически и начать бить свои мобильные устройства, когда они нажимают на что-то, а оно не отвечает. Исследование, проведенное в Массачусетском технологическом институте, показало, что они нажимали на что-то, у чего было слишком маленькое касание. Лучше всего создавать элементы управления, кнопки, ссылки и т. Д. (Все, что связано с сенсорным экраном) не менее 7–10 мм, что составляет среднюю ширину кончика пальца. Также рекомендуется убедиться, что между этими элементами пользовательского интерфейса есть достаточно места.
- Разборчивый текст . Поскольку многое из того, что делают пользователи, основано на потреблении контента, чтобы обеспечить единообразие работы на всех типах мобильных устройств, убедитесь, что вы выбрали шрифты, которые хорошо работают в разных размерах и весах. Рекомендуется использовать шрифт размером не менее 11 пунктов, чтобы не утомлять глаза. Чистые и удобные для чтения шрифты, такие как Google Roboto и Noto или новый шрифт Apple San Francisco, — отличный выбор для изучения.
- Обратная связь пользовательского интерфейса .Хорошо разработанные приложения информируют нас о том, как мы с ними взаимодействуем. Отсутствие хорошей обратной связи может сбить с толку пользователей и заставить их сомневаться в том, что что-то произошло, происходит или почему это произошло / не произошло. Лучше всего использовать различные формы обратной связи (звук, тактильные ощущения, визуализации) в зависимости от элемента пользовательского интерфейса или текущего состояния приложения.
- Доступность . Это, вероятно, один из самых недооцененных аспектов дизайна пользовательского опыта и особенно мобильного UX-дизайна.15% населения мира имеют ту или иную форму инвалидности. Руководство по обеспечению доступности веб-контента — это свободно доступный ресурс, и для цифровых дизайнеров он является обязательной частью их набора инструментов.
Специальные возможности, такие как голосовые ярлыки и помощь при чтении, как лучший метод разработки мобильного UX (от Apple).
Ограничения проектирования мобильного UX
Цель большинства UX-дизайнеров — обеспечить приятный опыт и создать отличный дизайн, который обеспечивает как простоту обнаружения (какие действия возможны), так и понимание (как предполагается использовать продукт).Однако в случае мобильных устройств возникают некоторые ограничения, связанные с размером, портативностью и средой, в которой используются эти устройства.
Ограничения хранилища
При работе с собственными мобильными приложениями дизайнеры должны учитывать, что у некоторых пользователей могут быть ограничения памяти.
Мобильное приложение, в отличие от веб-приложения, использует хранилище прямо на мобильном устройстве. Это влияет на дизайн мобильного UX, поскольку вводит потенциальные ограничения на качество видео, аудио и изображений, которые можно использовать.
Для нативных приложений нам нужен мобильный UX-дизайн, учитывающий ограничения хранилища. Когда пользователь сталкивается с ограничением хранилища, ему приходится принимать трудные решения о том, что оставить, а что удалить. Когда мы заставляем пользователей делать такой выбор, это ухудшает пользовательский опыт.
Экраны и элементы управления
Еще одно ограничение, с которым мы сталкиваемся при разработке мобильного UX, — это размер экрана и элементы управления на наших мобильных устройствах.
Мобильные экраны меньше: чтение через глазок увеличивает когнитивную нагрузку и делает его примерно вдвое труднее для понимания.- Якоб Нильсен, консультант по веб-юзабилити.
Наилучший способ разобраться с экранами и элементами управления — это устранить как можно большее трение. Измените структуру информации, обратите внимание на зоны для большого пальца, уменьшите количество кликов (особенно в электронной коммерции) и обратите внимание на процесс входа в систему, который часто может расстраивать.
Мобильные устройства представляют собой совершенно новый набор проблем для UX-дизайна. (фото Джэлинн Кастильо)
Окружающая среда
Что касается мобильных устройств, то при разработке пользовательского интерфейса необходимо учитывать факторы окружающей среды.Пользователи гораздо чаще отключаются от сети, и эти ситуации необходимо учитывать в общем пользовательском опыте. Как вернуть их туда, где они были? Как сделать так, чтобы им не пришлось начинать все заново с того, что они делали?
Еще один фактор окружающей среды — отвлекающие факторы. Когда мы пользуемся мобильными телефонами или планшетами, мы часто находимся в шумной или многолюдной среде, что затрудняет концентрацию внимания. Как мы можем обеспечить удобство работы пользователей, когда отвлекающие факторы конкурируют за внимание пользователя? Есть ли способы, которыми мы можем сохранять состояния и позволять нашим пользователям сохранять состояния?
Маленький размер экрана, единое окно
Еще одно ограничение, с которым сталкиваются дизайнеры мобильного UX-дизайна, — это ограниченный размер экрана.Из-за этого люди могут видеть только одно окно за раз, и это накладывает огромные ограничения на взаимодействие с пользователем.
Есть попытки приспособить «многоэкранность» и «многозадачность», но они еще не стали нормой и имеют свои собственные наборы ограничений.
Ключом к лучшему мобильному UX с этим ограничением единого окна является то, что дизайн должен быть самодостаточным. Все, что необходимо сделать пользователю, должно выполняться на одном экране или в одном окне, т.е.е. им не нужно выходить из приложения для поиска информации и т. д.
Когда пользователям приходится выходить из приложений или открывать новые экраны, это увеличивает общую когнитивную нагрузку, а это означает, что все становится слишком сложным и разочаровывающим.
Как люди держат мобильные устройства
Есть еще одно последнее ограничение, о котором следует помнить: удерживать наши гаджеты. Как люди их держат и что это значит для мобильного UX-дизайна?
Согласно исследованию Стивена Хубера, описанному в «Дизайн для пальцев, касаний и людей», часть 2, было обнаружено, что люди по-разному взаимодействуют со своими устройствами в зависимости от того, как они их держат, что впоследствии влияет на дизайн мобильного UX.
Люди держат свои мобильные устройства разными способами и все время меняют свое положение. Это влияет на то, какие пальцы они используют и как они взаимодействуют с мобильным пользовательским интерфейсом (см. Ниже). Оказывается, пользователи предпочитают центр экрана и не любят нажимать на элементы, расположенные слишком близко к краям.
Как люди держат и используют свой телефон (Стивен Хубер).
Вот несколько дополнительных советов по мобильному UX из исследования Стивена:
- Дизайн для любого пользователя, любого типа и размера мобильного устройства
- Дизайн для различных способов работы людей со своими устройствами
- Учтите, что в большинстве случаев пользователи предпочитают касаться центра экрана
- Поместите ключевые действия от средней половины до двух третей экрана
- Убедитесь, что пальцы не закрывают содержимое.
- Выбираемые элементы должны быть достаточно большими, чтобы по ним было удобно нажимать
Работа с разработчиками
Независимо от того, работают ли они в гибкой / экономичной среде UX или нет, именно разработчики должны интерпретировать и реализовывать проекты, которые были так тщательно продуманы.Рекомендуется на раннем этапе познакомиться с некоторыми проверенными и надежными передовыми методами работы с разработчиками, чтобы убедиться, что проекты реализованы так, как задумано. Вот несколько советов и предложений.
Мокапы
При подготовке и передаче мокапов старайтесь, чтобы имена файлов были простыми, последовательными и информативными. Это сэкономит много времени, перемещаясь вперед и назад. Также рекомендуется доработать все макеты, прежде чем делиться ими с разработчиками, чтобы они получали только по одной версии каждого экрана. Еще один совет по экономии времени — проверить все взаимодействия с прототипами, чтобы они работали и функционировали.Хорошие инструменты для обмена мокапами: InVision и Marvel .
Функциональные характеристики
Большая часть работы, выполняемой UX-дизайнерами, вовлекает разработчиков на ранних этапах проекта, и отличный способ облегчить постоянное понимание процесса проектирования и создать лучшую линию связи — это создание и использование документа функциональной спецификации или документа « Func-Spec. »
Документ Func-Spec похож на проект, который создают архитекторы, за исключением того, что он предоставляется разработчикам на протяжении всего дизайн-проекта и позволяет им понять, как приложение или веб-сайт будет функционировать (по сравнению скак будет выглядеть UI).
Хороший пример работающей Func-Spec показан ниже:
Хорошая практика мобильного UX для работы с разработчиками — это функциональная спецификация. (Миклоша Филипса)
Копия
Обычно существует множество копий, живущих вне макета, которые необходимо сообщить разработчикам. Вот идея, которую они обязательно оценят:
Простой, но полезный способ передать копию разработчикам.
Как видно выше, контекст помогает разработчику понять, когда сообщение должно появиться или исчезнуть.Он должен сообщить разработчику, что происходит, чтобы ему не приходилось гадать. Сообщение — это фактическая копия, которая появится. Используйте настоящую копию, а не тарабарщину (например, lorem ipsum). Разработчики не хотят быть копирайтерами, и мы хотим, чтобы для них все было максимально гладко.
Технические характеристики
Это одна из самых важных частей общения о дизайне с разработчиками. Вот где такие инструменты, как Zeplin и InVision Inspect , действительно сияют, потому что они заботятся о передаче спецификаций, таких как измерения, руководства по стилю, шрифты, взаимодействие с пользователем и то, как работает каждый элемент дизайна.
Связь IRL (в реальной жизни)
Дизайнеры любят свои инструменты. Настолько, что очень легко забыть взять трубку, начать видеозвонок или подойти к разработчикам и поговорить. Много времени было сэкономлено благодаря простой встрече с разработчиками после передачи части дизайна, потому что любые вопросы или нюансы можно обсудить на месте. Об этом часто забывают, но если это сделать частью обычного процесса передачи, каждый оценит сэкономленное время.
Связывая все вместе
Mobile никуда не денется. В 2016 году количество пользователей, выходящих в Интернет с мобильных устройств, впервые превысило количество пользователей настольных компьютеров. Для UX-дизайнеров все более широкое распространение мобильных устройств и распространение различных типов устройств значительно усложнят дизайн пользовательского интерфейса.
По этим причинам соблюдение набора передовых практик, понимание ограничений, которые вводит мобильная связь, и обеспечение бесперебойных рабочих отношений с разработчиками будут ключевыми факторами в создании дизайна, который создает положительный человеческий опыт.
• • •
Дополнительная литература в блоге Toptal Design:
24 лучших инструмента для дизайна мобильных приложений
Дизайнеры мобильных приложений всегда ищут подходящий инструмент, который сделает их дизайн полезным для конечного пользователя. Для разработки полноценного мобильного приложения требуются первоклассные навыки, креативность и, конечно же, правильные инструменты.
Может ли это быть причиной того, что компании вкладывают больше денег в удобный мобильный дизайн и UX-дизайнеров? Я уверен.
Что ожидают эти компании от этого смелого шага? Что ж, согласно DMI : «За 10 лет инвестиции в размере 10 000 долларов в компании, ориентированные на дизайн, принесли бы прибыль на 228% больше, чем те же инвестиции в S&P».
Хотя по-прежнему важно рисовать макеты и прототипы продуктов на бумаге, программное обеспечение для проектирования приложений упрощает процесс обмена готовыми или незавершенными работами с клиентами, разработчиками и дизайнерами.
Но сегодня повсюду так много инструментов дизайна, что может быть непросто выбрать лучший инструмент для вашего конкретного типа приложения. Независимо от того, являетесь ли вы профессионалом в области дизайна приложений или новичком в мире дизайна мобильных приложений, это отличная статья, которая окажет огромное влияние на ваши навыки.
Хорошая новость: я выделил 24 инструмента, которые предпочитают использовать разработчики мобильных приложений. Я уверен, что из этого списка практических рекомендаций вы найдете подходящий инструмент с нужными функциями.
1. ЭскизSketch — это легкий инструмент дизайна UI / UX на базе MacBook для современных дизайнеров приложений. Sketch больше похож на Adobe Photoshop, но он создан в основном для создания прототипов приложений и занимает одно из первых мест в области создания каркасов и прототипов.
Размер загружаемого файла составляет около 20 мегабайт, он не использует слишком много системных ресурсов, он очень быстро экспортирует ресурсы. В конечном итоге вам просто нужно купить его один раз, а затем ежегодно продлевать лицензию.С ним нельзя анимировать. Однако это отличный выбор для большинства дизайнеров приложений.
Итак, если вы хотите редактировать фотографии, вам придется объединить это приложение с другими инструментами, такими как Photoshop или Adobe Illustrator. Вы фанат ПК? Очень жаль, что ребята из Bohemian Coding могут не поддерживать ПК.
Вот что они сказали в своем FAQ: «Из-за технологий и фреймворков, эксклюзивных для OS X, на которых был построен Sketch, к сожалению, мы не будем рассматривать возможность поддержки Sketch ни на одной из этих платформ.”
2. BuildFireBuildFire — это платформа для сквозной разработки приложений, которая может стать отличным инструментом для дизайнеров мобильных приложений, позволяя создавать рабочий прототип приложения, которое вы разрабатываете. BuildFire имеет полностью настраиваемую функциональность, позволяющую загружать любой из ваших дизайнов, настраивать шрифты, цвета и многое другое. Вы даже можете обнаружить, что встроенная функциональность на платформе BuildFire имеет все необходимое для создания полнофункционального приложения, которое вы можете опубликовать в магазине iOS и Google Play прямо с платформы.
Вы можете создать свой прототип и создавать приложения как для пользователей Apple, так и для Android, и протестировать его на своем телефоне совершенно бесплатно и платить только тогда, когда вы будете готовы опубликовать. Шаблоны дизайна приложений BuildFire позволяют расставить приоритеты в дизайне пользовательского интерфейса на мобильных устройствах. Вы даже можете использовать его для сбора отзывов пользователей и ввода данных с помощью push-уведомлений. Эта информация от реальных пользователей в конечном итоге поможет вам создать идеальное приложение.
BuildFire упрощает дизайн приложений и упрощает создание мобильных приложений для всех.Вы можете настроить все в своем мобильном приложении, чтобы создать именно то, что вам нужно. Это решение для создания приложений для нетехнических пользователей, у которых нет опыта разработки приложений.
Самое интересное в BuildFire заключается в том, что вы можете предварительно просмотреть дизайн своего мобильного приложения прямо на экране своего мобильного телефона, даже до того, как мобильное приложение будет опубликовано. Это поможет вам выяснить, что увидят настоящие мобильные пользователи при загрузке вашего приложения, спрогнозировать их шаблоны навигации, протестировать размеры экрана, мобильные формы и увидеть, удобен ли дизайн приложения для пальцев.«Пользователи отказываются от мобильных приложений, если эти аспекты дизайна приложения неверны.
Вам не нужно нанимать команду разработчиков для разработки мобильных приложений. BuildFire совместим со всеми основными операционными системами, поэтому вы можете следовать рекомендациям по разработке ОС как для Apple, так и для Android.
3. Adobe Experience Design (XD)Adobe XD — прямой конкурент Sketch. Если вы фанат ПК и хотели использовать Sketch, но были ограничены, потому что он поддерживает исключительно Mac, то это хорошая новость для вас.
XD предоставляет вам практически все функции, которые вы получаете от Sketch — создание каркасов, прототипирование и многое другое.
XD невероятно быстр и прост в использовании. Хотя он все еще находится в состоянии предварительной версии и не имеет некоторых функций, как и любой другой новый продукт, и в этом состоянии он поддерживает только Windows 10 Anniversary Update, многие разработчики приложений использовали его и влюблены в него. XD действительно многообещающий.
Не поймите меня неправильно, XD еще не так хорош, как Sketch, но многообещающий и может превзойти своего аналога в обозримом будущем.
4. Axure RPAxure RP — это полноценный инструмент для создания приложений для профессиональных дизайнеров. Он пытается предоставить вам все функции, необходимые для разработки вашего приложения от начала до конца, уделяя при этом приоритетное внимание пользовательскому интерфейсу. Конечно, это не значит, что он идеален.
Помимо прототипирования, он позволяет также разрабатывать каркасы, макеты, блок-схемы, персонажей, доски идей, путешествия пользователей, дизайн пользовательского интерфейса, схемы и графическую документацию и многое другое.
Интересно то, что если вы помешаны на коде и хотите немного кодировать, это позволяет вам кодировать, а также позволяет добавлять готовые к использованию компоненты и библиотеки, чтобы помочь вам безупречно создавать еще лучший дизайн.
Итак, вы не ограничены, я полагаю, вы ограничены только своим воображением. Однако все это подводит итог, почему у него крутая кривая обучения.
Думаете, поддерживает ли он вашу ОС? Axure RP в настоящее время поддерживает OS X и Windows.
5.ЧудоИщете дизайн, прототипирование, а также хотите сотрудничать с вашей командой дизайнеров? Marvel позволяет вам делать все это.
Plus позволяет легко синхронизировать проекты с другими инструментами, такими как Sketch или Photoshop, и иллюстратор, и даже с облачными хранилищами, такими как Dropbox или Google Drive.
Следовательно, вы можете добавлять свои дизайны из разных инструментов и использовать Marvel, чтобы оживить их со всеми функциями анимации.
Излишне говорить, что вы не будете ограничены в том, чтобы нанять эксперта по постэффекту для создания анимации для вашего статического прототипа, он позволяет вам легко добавлять анимацию.
В отличие от других инструментов, Marvel специфичен для ужина — дизайн, прототип и совместная работа. Если это похоже на то, что вы ищете, тогда Marvel может стать для вас инструментом дизайна.
6. Proto.ioИмея множество шаблонов дизайна и прототипов, вы можете упростить свою работу с помощью Proto.io . Он прост в использовании, так как не требует программирования. Что еще более важно, вы можете легко импортировать компоненты пользовательского интерфейса из Sketch или Photoshop.
Вы можете использовать функцию временной шкалы для создания классных анимаций, чтобы показать поток вашего приложения на разных экранах. Он сделан просто и элегантно. Proto.io имеет множество функций.
Есть ресурсы в Dropbox или на Google Диске? Proto.io позволяет легко синхронизировать их, чтобы упростить рабочий процесс. Эти интересные особенности Proto.io (Библиотека пользовательского интерфейса для материального дизайна и автономный режим) нельзя не учитывать, хотя это приложение для веб-дизайна, с которым действительно можно работать, когда вы не в сети.
К счастью, это инструмент для создания прототипов на основе браузера, вам не нужно загружать какое-либо тяжелое программное обеспечение, вы можете начать использовать его сразу после подписки на 15-дневную бесплатную пробную версию.
7. Студия оригамиOrigami — это автономный инструмент для проектирования пользовательского интерфейса, разработанный инженерами Facebook и использовавшийся Facebook для разработки приложений Facebook, таких как Facebook Messenger и Instagram, и теперь он доступен для вас бесплатно.Это сложный инструмент с большим набором функций.
Вы можете предварительно просмотреть прототип своего приложения с помощью Origami (Android или iOS), скопировать и вставить слои из Sketch и заставить их работать в Origami.
Хотите показать своим клиентам или кому-нибудь еще свои разработки? Вы можете записать свой прототип и быстро отправить его кому угодно из приложения Origami.
Еще одна интересная функция Origami заключается в том, что вы можете подключить его к мобильным устройствам Apple или Android, чтобы предварительно просмотреть и увидеть изменения в реальном времени, когда вы работаете над ним.
8. OmniGraffleOmniGraffle — это инструмент для создания диаграмм, который предоставляет функции и свободу для создания прототипов экранных потоков, стратегических карт, каркасов и различных диаграмм.
С помощью OmniGraffle вы можете быстро визуализировать процесс работы вашего приложения. Таким образом, это поможет вам без особых хлопот спланировать разработку вашего приложения.
9. BalsamiqВ отличие от других инструментов, Balsamiq помогает без особых усилий создавать каркасы и каркасы.Итак, если вы ищете инструмент для создания только каркасов, то Balsamiq отлично с этим справится.
Вы можете сделать каркасные эскизы или создать чистый каркасный дизайн. Самое приятное, что он быстрый и содержит множество элементов пользовательского интерфейса, которые соответствуют вашему продуманному дизайну.
10. JustInMindJustInMind — это автономный инструмент для проектирования каркасов и прототипирования. Этот инструмент можно загрузить на свой сервер для совместной работы проектной группы.Он позволяет добавлять HTML, видео, онлайн-виджеты, документы, интерактивные карты и онлайн / офлайн в ваше приложение через свою библиотеку виджетов.
JustinMind также допускает интеграцию с JIRA, Microsoft TFS, Doors. Вы можете управлять членами своей команды с одной платформы. Более того, у них есть множество расширений плагинов, которые облегчат вашу работу.
11. HotGlooHotGloo — это надежный инструмент для проектирования интерфейсов, который позволяет создавать прототипы любого типа мобильного приложения, которому требуется определенный интерфейс для взаимодействия с пользователем.Он имеет необыкновенные интерактивные возможности.
Это позволяет многим дизайнерам работать над одним каркасным проектом, где бы они ни находились.
Это веб-инструмент, а это значит, что вы не ограничены — вы можете работать с ним откуда угодно, и вам не нужно загружать какое-либо программное обеспечение.
12. Набор трафаретов UIЕсли вы работаете в команде в офисе, набор элементов пользовательского интерфейса может очень помочь вам на этапе мозгового штурма и разработки идей.
В нем есть функция липких заметок, которые вы можете разместить на досках идей, а необходимость рисовать свои идеи на бумаге делает ваш начальный этап создания идей очень гибким. Набор трафаретов пользовательского интерфейса — это инструмент, который должен быть у каждого дизайнера. Оформляйте идеи на бумаге, это очень важно.
13. ФлинтоПохоже, что все шансы против вас при выборе лучших инструментов на рынке, потому что вы не пользуетесь Mac?
Может быть, вы хотите сотрудничать со своей командой, и все используют Mac, а теперь вы думаете о приобретении Mac, потому что хотите использовать Sketch?
Что ж, Flinto имеет инструмент для веб-дизайна и версию для Mac, вы можете легко импортировать свои проекты Sketch и Photoshop и присоединиться к своей команде.Вы никогда не почувствуете себя обделенным.
Он супербыстрый, отражает анимацию перехода для iPhone и Android, поддерживает предварительный просмотр прототипа, а поделиться ссылкой для установки просто — просто отправьте ссылку кому угодно из приложения.
14. FramerJSFramerJS — это гибкий и интерактивный инструмент для разработки мобильных приложений , который позволяет вам кодировать или использовать свой инструмент визуального редактирования, который автоматически генерирует соответствующий код на бэкэнде, который вы можете повторно использовать, если хотите вмешиваться в код .В противном случае визуальный редактор подойдет, если вы просто визуальный дизайнер.
FramerJS — это не приложение, которым можно только начать пользоваться при посещении их веб-сайтов. Вам необходимо пройти бесплатное обучение. Вы можете узнать, как создавать мощные каркасы и прототипы с помощью этого инструмента.
По сути, с Framer вы ограничены своим воображением. Вы можете предварительно просмотреть свой прототип. Это упрощает рабочий процесс и позволяет легко импортировать ваши проекты из Sketch, Figma и Photoshop и сотрудничать с членами вашей команды.
15. InVisionВы создали свой дизайн и хотите добавить в него интерактивности? inVision позволяет загружать файлы дизайна и добавлять анимацию, жесты и переходы, чтобы превратить статические прототипы в интерактивные и интерактивные прототипы.
Он помогает вам направлять и управлять своим рабочим процессом с помощью эффективного сотрудничества.
16. ЗеплинZeplin — это инструмент для совместной работы дизайнеров и разработчиков.Это выходит далеко за рамки дизайна и рабочего процесса, что позволяет мобильным дизайнерам создавать шедевры. Он позволяет загружать свои каркасы и визуальные дизайны из Photoshop и Sketch и добавлять их в папку проекта в Zeplin.
Создание документа со спецификацией продукта и повторение его через раз может быть действительно утомительным занятием — с Zeplin вам никогда не придется этого делать.
Разработчикам не нужно ждать, пока дизайнеры закончат дизайн, прежде чем получить спецификации, потому что разработчики могут быть знакомы с процессом проектирования достаточно рано, а аннотации создаются для загруженных файлов из Sketch или Photoshop.
Итерации можно выполнять одновременно, что сокращает количество итераций для проекта.
17. UXPinВы хотите иметь возможность создавать мощный UX без кода и брать на себя весь процесс от проектирования до разработки «гибким» способом, и все в одном месте? UXPin , скорее всего, то, что вы ищете.
UXPin — это инструмент перетаскивания UI / UX для создания высококачественных каркасов и прототипов.
Он позволяет вам создавать ваши проекты в программе или из Photoshop или Sketch и импортировать их в UXPin — вы можете создавать интерактивные рабочие процессы и каркасы за короткий период времени.
Поскольку в нем много встроенных элементов, вы вообще не ограничены. Тем не менее, вы можете экспериментировать с более чем 1000 встроенными элементами для продуктов для Интернета, мобильных устройств и компьютеров.
18. IconjarОрганизация значков как нельзя лучше. Iconjar позволяет загружать и хранить все ваши значки в одном месте, откуда вы можете искать их и перетаскивать их в свой проект в Sketch или Photoshop.
Постоянный поиск и загрузка значков может быть очень утомительным и трудоемким — по сути, Iconjar устраняет эти хлопоты. Теперь вы можете организовать тысячи значков в одном месте, а затем перетащить их в свой проект в Sketch, Photoshop или Illustrator.
Однако вы не сможете выгрузить.файлы ai и .sketch.
19. Жидкость UIFluid UI, единое платформенное решение для всех ваших потребностей в дизайне, совместной работе и коммуникации.
Fluid UI — идеальный инструмент для дизайнеров мобильных приложений. Благодаря мощным функциям совместной работы вы сможете создавать и редактировать в режиме реального времени вместе с остальной частью вашей команды. Фрилансеры могут быстро моделировать идеи во время разговора с потенциальными клиентами и с легкостью фиксировать требования.
Создайте прототип, представьте свои проекты и быстро соберите отзывы на одной платформе.Для еще более эффективного использования вы можете загрузить Fluid UI на свой рабочий стол и ускорить свою работу.
Ребята из Fluid UI также рады сказать, что они делают всю свою дизайнерскую работу, проводят свои выступления и командные встречи, а также придумывают все в рамках Fluid UI. Если вам надоело платить за несколько инструментов, вам нужно попробовать Fluid UI (бесплатно).
20. MindNodeВы можете использовать MindNode для построения карт отношений.
Это один из лучших инструментов для дизайна мобильных приложений, который поможет вам оставаться организованным, когда ваши идеи нарастают.
В целом, платформа и пользовательский интерфейс очень просты.
В нем нет сложных или отвлекающих функций.
Их система позволяет вам расставить приоритеты для ваших самых важных задач, когда вы работаете над дизайном.
Устанавливайте напоминания и сроки на платформе, чтобы придерживаться реалистичного графика и не отставать от графика.
Вы можете легко сворачивать и разворачивать узлы всякий раз, когда вам нужно получить к ним доступ для вашего текущего проекта.
MindNode имеет различные варианты стилей и макетов, с которых вы можете начать. Это отличный инструмент для дизайна приложений для всех, кто работает в дизайнерском сообществе. С помощью этого инструмента можно легко передать ваш общий стиль, гарантируя, что все важные аспекты дизайна вашего приложения будут учтены, сохранится внешняя согласованность, а конечным пользователям будет удобнее работать.
Их облачное программное обеспечение позволяет вам делиться своим проектом с другими людьми и решать его совместными усилиями.
Облако означает, что вы также сможете получить доступ к своей работе на MindNode из любого места, включая мобильные устройства.
21. PhotoshopPhotoshop — классический инструмент для дизайнеров.
Если вы не использовали его в течение долгого времени, с годами он значительно улучшился.
Это больше не программа, предназначенная только для вырезания и вставки изображений.
Воспользуйтесь этой программой, если вы художник и дизайнер мобильных приложений.
Ваша художественная сторона может действительно проявиться, когда вы используете Photoshop.
У них есть такие функции, как:
- Наслоение
- Текстура
- Освещение
- Размытие
Также отлично подходит для обработки растровых изображений.
Если вы дизайнер мобильных приложений, вам нужен Photoshop.
22. VenngageVenngage позволяет людям легко создавать красивые дизайны, используя готовые настраиваемые шаблоны без необходимости использования дизайнера.
Создаете ли вы инфографику, презентации, отчеты или визуальные эффекты для социальных сетей, их настраиваемые шаблоны помогут вам стать мастером дизайна за несколько кликов.
Вы также можете создавать другие визуализации, например круговую диаграмму, с помощью средства создания круговых диаграмм, создавать график с помощью средства создания графиков и использовать наш конструктор столбчатых диаграмм для создания столбчатых диаграмм и многое другое »
23. Ручка и блокнотНе стоит недооценивать простоту!
Когда вам в голову приходит идея, не всегда нужно бежать к компьютеру, телефону или планшету.
Я всегда ношу с собой ручку и блокнот.
Просто записывайте свои мысли и начинайте делать наброски всякий раз, когда что-то приходит к вам.
Я рекомендую использовать ручку и лист бумаги, прежде чем начинать что-либо вставлять в компьютерную программу.
Это отличный шанс собраться с мыслями и получить лучшее представление о том, как должен выглядеть ваш дизайн, прежде чем приступить к работе.
24. ПринципМножество инструментов дизайна позволят вам создавать базовые анимации.
Но если вы разрабатываете приложение со сложной анимацией и взаимодействием, вам обязательно понадобится Principle.
Также отлично подходит для разработки приложения с несколькими экранами.
Даже если вы создаете анимацию в простом приложении, я все равно рекомендую использовать Principle.
Придет день, когда сложность ваших проектов изменится в зависимости от клиента, и вы захотите, чтобы это программное обеспечение было доступно для него.
ЗаключениеПрототипы воплощают в жизнь вашу новую идею.Вам определенно не придется использовать все эти инструменты, только тот, который, по вашему мнению, нужен вашей команде, чтобы вывести процесс проектирования на новый уровень.
Дизайн мобильных приложений — это постоянно развивающийся проект. Всегда есть области, которые требуют улучшения.
За вдохновением обратите внимание на другие приложения на рынке. Можете ли вы извлечь уроки из их дизайн-систем? Оцените такие вещи, как визуальный вес, кнопки призыва к действию, панель вкладок и любые другие элементы дизайна приложения, которые повлияют на использование мобильных устройств.Вы можете взять эту информацию и использовать ее для создания собственного набора рекомендаций по дизайну приложений.
И последнее, но не менее важное: если вы ищете универсальный инструмент для UX-дизайнеров без всех проблем с кодированием, связанных с процессом разработки, вам следует попробовать Buildfire.com — это позволит вам взволнованно Создайте мобильное приложение для своего бизнеса за 3 простых шага: Выберите шаблон приложения, настройте приложение, опубликуйте и управляйте.
.