33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого
Онлайн-конструкторы сайтов: лендингов, интернет-магазинов, блогов, портфолио
1. Tilda Publishing
Тут вы сможете быстро создать портфолио, лендинг курса, лонгрид, блог, интернет-магазин. Все блоки спроектированы дизайнерами, поэтому собрать из них что-то непривлекательное — непростая задача. А если идею не получается реализовать стандартными средствами, можно сделать собственные блоки с помощью встроенного графического редактора Zero Block.
Tilda Publishing →
2. Readymag
Сервис для создания интерактивных историй, журналов, портфолио. Можно работать по готовым шаблонам или создавать собственные. Кроме стандартных элементов (текста, изображений, простых форм), на страницу можно добавить ленту Twitter или Facebook, слайд-шоу и собственный код.
Как и в случае с Tilda, создавать веб-публикации можно бесплатно, но некоторые функции доступны только за деньги.
Readymag →
3. Wix
Удобный конструктор с большим выбором шаблонов, разбитых по категориям. Сайт собирается не из готовых блоков, а из элементов, каждый из которых можно настраивать. Есть и дополнительные возможности: помощь и подсказки на русском языке, подключение домена, поисковая оптимизация.
Wix →
4. uKit
Ваш вариант, если нужен сайт для бизнеса. Можно не только собрать страницу, но и подключить хостинг, купить домен, привязать платёжные сервисы, добавить виджеты, подготовить мобильную версию и изучать статистику.
uKit →
5. LPmotor
Платформа для создания лендингов. LPmotor проигрывает Tilda или Readymag в плане дизайна, а сервисам вроде Wix или uKit — по количеству возможностей и функций. Но собрать продающую страницу довольно легко. Здесь очень много блоков, которые можно менять на свой вкус.
LPmotor →
6. LPgenerator
На этом сайте вы сможете собрать лендинг для бизнеса. Есть возможность протестировать страницу, подсчитать конверсию, проанализировать трафик и интегрировать страницу с другими сервисами. Например, с «Битрикс24», «Мегапланом» или MailChimp.
Например, с «Битрикс24», «Мегапланом» или MailChimp.
LPgenerator →
7. About.me
Сервис для создания простого сайта-визитки. Вам нужно только указать имя, род занятий, интересы, добавить биографическую справку и выбрать один из трёх возможных вариантов дизайна.
About.me →
8. Adobe Spark Page
Инструмент для создания веб-публикаций. Добавляете свои фотографии, видео и текст, анимацию и тему. А в результате получаете красивую страницу, которой можно поделиться с друзьями.
Adobe Spark Page →
9. Quirl
Сервис для создания документов в интернете: лонгридов, отчётов, презентаций, коммерческих предложений. Представляя свои идеи с помощью разных графических средств, вы сможете эффективнее доносить свои идеи до других.
Quirl →
10. Webflow
Мощный конструктор сайтов для создания страниц с адаптивным дизайном. Подходит профессиональным дизайнерам и разработчикам, которые смогут быстрее выполнять часть своих задач в онлайн-редакторе.
Webflow →
11. Unbounce
Профессиональный инструмент для создания лендингов, целевых страниц и проведения A/B-тестов. На выбор пользователю предлагается 125 готовых шаблонов. Помимо визуального редактора, есть ещё несколько полезных инструментов: генератор лидов, отображение статистики в реальном времени, менеджер сценариев, интеграция с другими сервисами.
Unbounce →
12. Squarespace
Очень классный конструктор в плане дизайна. Демоверсии сайтов продуманы до мелочей. Поэтому вам, по сути, остаётся только выбрать подходящий дизайн и наполнить его своим контентом.
Squarespace →
13. Exposure
Создание сайтов для фотографов, дизайнеров интерьеров и обычных пользователей, которые хотят поделиться своими фотоисториями. Все шаблоны спроектированы так, чтобы не отвлекать читателей от главного — изображений.
Exposure →
Онлайн-конструкторы презентаций
14. «Google Презентации»
Если вы работаете с «Google Документами», то наверняка оцените главные достоинства этого сервиса: возможность создавать презентации в браузере и всегда иметь к ним доступ с любого устройства, автоматическое сохранение и совместимость с привычным PowerPoint.
«Google Презентации» →
15. Prezi
Шаблоны Prezi разработаны так, чтобы была видна структура и логика вашего доклада. Анимации добавляют рассказу динамику и не дают аудитории заскучать.
Prezi →
16. PowToon
Сервис для создания видеопрезентаций с интуитивным интерфейсом.
PowToon →
17. Slides
Онлайн-редактор презентаций, отличающийся большим выбором шаблонов с минималистичным современным дизайном. Готовую презентацию можно сохранить в формате PDF или распечатать.
Slides →
18. Swipe
Интерактивные презентации, позволяющие взаимодействовать с аудиторией. На Swipe стоит обратить внимание преподавателям: в презентацию можно вставлять вопросы, на которые читатели смогут отвечать в реальном времени.
Swipe →
19. Haiku Deck
Предназначен для создания максимально простых презентаций. Один слайд — одна идея.
Haiku Deck →
20. SlideCamp
Коллекция слайдов с графикой. Их можно скачать и вставить в свою презентацию в PowerPoint.
SlideCamp →
21. FlowVella
Для воспроизведения во время презентаций разноплановой информации: текста, диаграмм, видеозаписей, галерей. По сути, презентация, сделанная с помощью FlowVella, — это интерактивное приложение для iPad, продуманное до деталей и со вкусом оформленное.
FlowVella →
22. LiveSlides
Ещё один сервис, чтобы добавить интерактива в презентацию. Например, начать доклад с видео на YouTube, затем провести небольшой опрос слушателей (они смогут проголосовать с мобильных телефонов), добавить живую ленту Twitter, а закончить сессией вопросов и ответов в реальном времени.
LiveSlides →
23. Visme
Создание интерактивных презентаций. Простой интерфейс, тысячи изменяемых шаблонов, возможность совместной работы над проектом, аналитика и хранение готовой презентации в облаке.
Visme →
24. Slidebean
Загружаете контент, задаёте понравившийся дизайн и смотрите, что получилось в итоге. Подкупает, что от пользователя требуется минимум усилий. Сервис для тех, кто делает презентации в последний момент.
Сервис для тех, кто делает презентации в последний момент.
Slidebean →
25. Deckset
Превращает ваши заметки в красивые слайды.
Deckset →
Графические онлайн-конструкторы
26. Canva
Веб-сервис для создания слайдов, визиток, постеров, открыток и изображений для социальных сетей.
Canva →
27. Rocketium
Загружаете текст и картинки, выбираете музыку и дизайн, добавляете анимацию и переходы, а на выходе получаете красиво оформленное видео.
Rocketium →
28. Pablo
Помогает готовить изображения для публикации в социальных сетях. Просто заходите на сайт, выбираете картинку для фона или загружаете свою, добавляете цитату и определяетесь со шрифтом.
Pablo →
29. Adobe Spark Post
Это Pablo и Rocketium одновременно. Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Adobe Spark Post →
30. Snappa
Ещё один конструктор, работающий по тому же принципу: вы выбираете дизайнерский шаблон, добавляете свой текст и можете делиться готовой картинкой в социальных сетях.
Snappa →
31. Recitethis
Максимально простой редактор для оформления цитат.
Recitethis →
32. Piktochart
Инструмент для создания инфографики по готовым шаблонам.
Piktochart →
33. Infogr.am
Сервис для создания графиков, диаграмм, инфографик и интерактивных карт.
Infogr.am →
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.
При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.
Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.
После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.
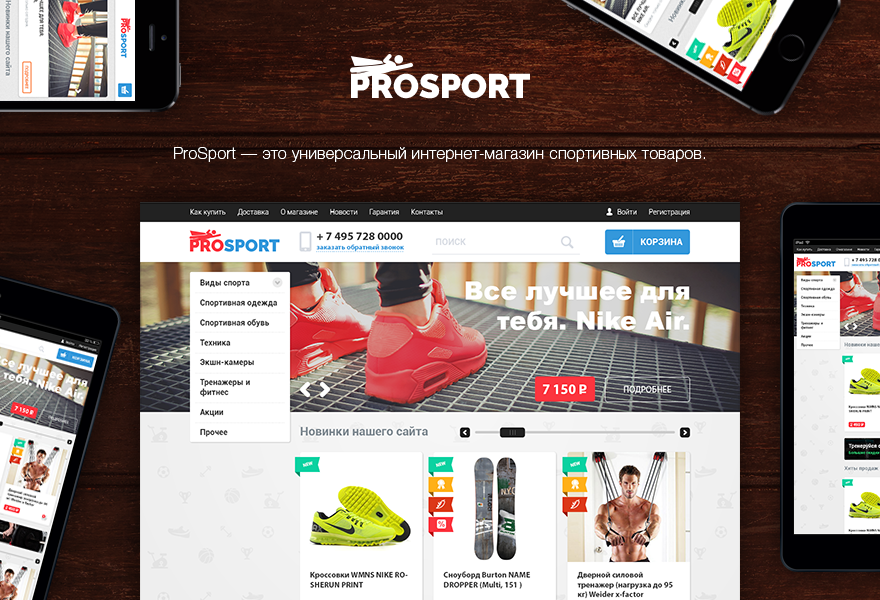
Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
Некоторые сайты, созданные на IM Creator:
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.
Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
Некоторые сайты на Squarespace:
Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
Сайты, созданные с помощью Moonfruit:
Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.
Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина.
Некоторые сайты на Wix:
Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
Онлайн приложения для создания макета или прототипа сайта | Ресурсы
19 августа 2010
Важная задача при создании эффективного проекта с малым количеством ошибок — составление плана или наброска для будущего сайта, блога или любого другого стартапа.
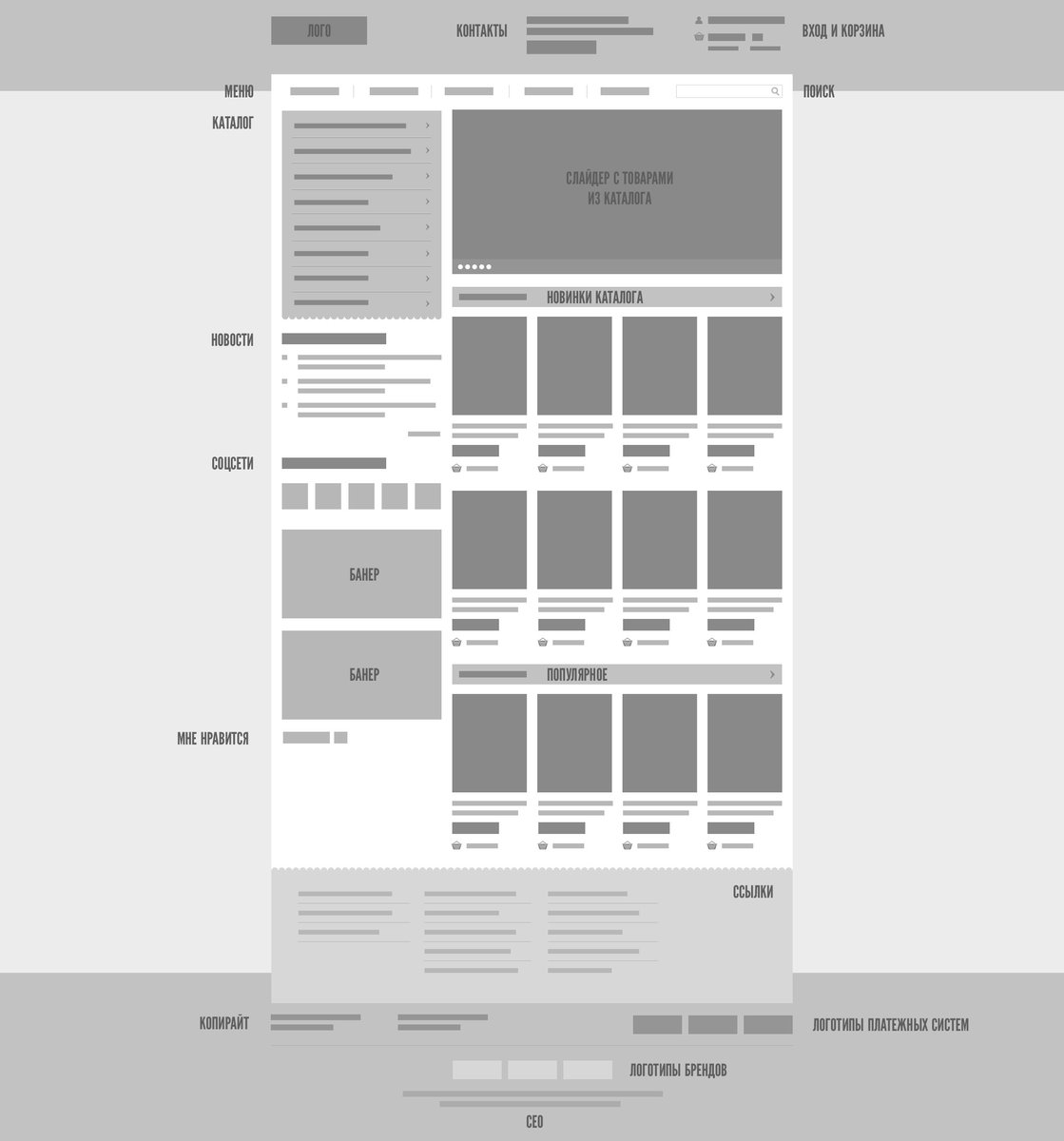
Поэтому, пока люди умеют держать карандаш в руках, будут прототипы, макеты, наброски и т.п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
А необходимо ли создание макета сайта?
Прототип или макет сайта по своей сущности — черно-белое представление, структура, элементы интерфейса веб-сайта. Макет, как правило, сочетает в себе только идею, которая позднее воспроизводится на экране, сохраняя при этом целостность разработанной структуры или иными словами первоначальное расположение элементов.
Создание прототипа позволит сэкономить время и деньги, а также практически полностью определиться со структурой сайта. Решение проектировать сайт без планирования, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах.
В этой статье (первой в обзоре) мы подготовили большое количество всевозможных онлайн инструментов для создания макета. Несмотря на то, что все эти инструменты позволяют делать качественные и простые для понимания макеты, порой простой карандаш или ручка могут быть не менее удобными средствами при проектировании прототипа. Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
И все же, окончательное решение и выбор наиболее подходящего инструмента всегда остается за разработчиком.
Во второй части мы подробно расскажем о программах для разработки прототипа.
После прочтения наших обзоров у вас будет огромных выбор более чем из 15 приложений.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т. к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Список похожих приложений можно было бы продолжать и дальше, но, мы считаем, что для нахождения наиболее подходящего этих сервисов вполне хватит. Тем не менее, мы просто не могли не указать еще несколько вариантов, так сказать, для коллекции.
Победители конкурса Золотой Сайт + Золотое Приложение 2018
Сайт бренда и дилера авто/мото
19-я победа Porsche
Международная витрина продукции «Группы ГАЗ»
Genesis Maximum
Информационный сайт, блог, СМИ финансовой тематики
BCS Express
Bitspace
Invest Trial: Редизайн сайта
Сайт банка или страховой компании
БКС Банк: Редизайн сайта
Банк Зенит
ДелоБанк
Финансовый сервис, онлайн-банкинг
Банк Зенит
Личный кабинет страхователя "Ингосстрах"
БКС Банк: Редизайн сайта
Сайт государственного проекта
Официальный сайт Государственной Думы
Сайт учреждения, которое популяризирует кино в Московской области
Cайт digital-агентства/продакшена
MST
NetLabCS
Студия Nikoland
Сайт вендора, платформы, сервиса
CloudPayments
Сайт компании Пионер
EPICSTARS
Сайт стартапа
Oboosho
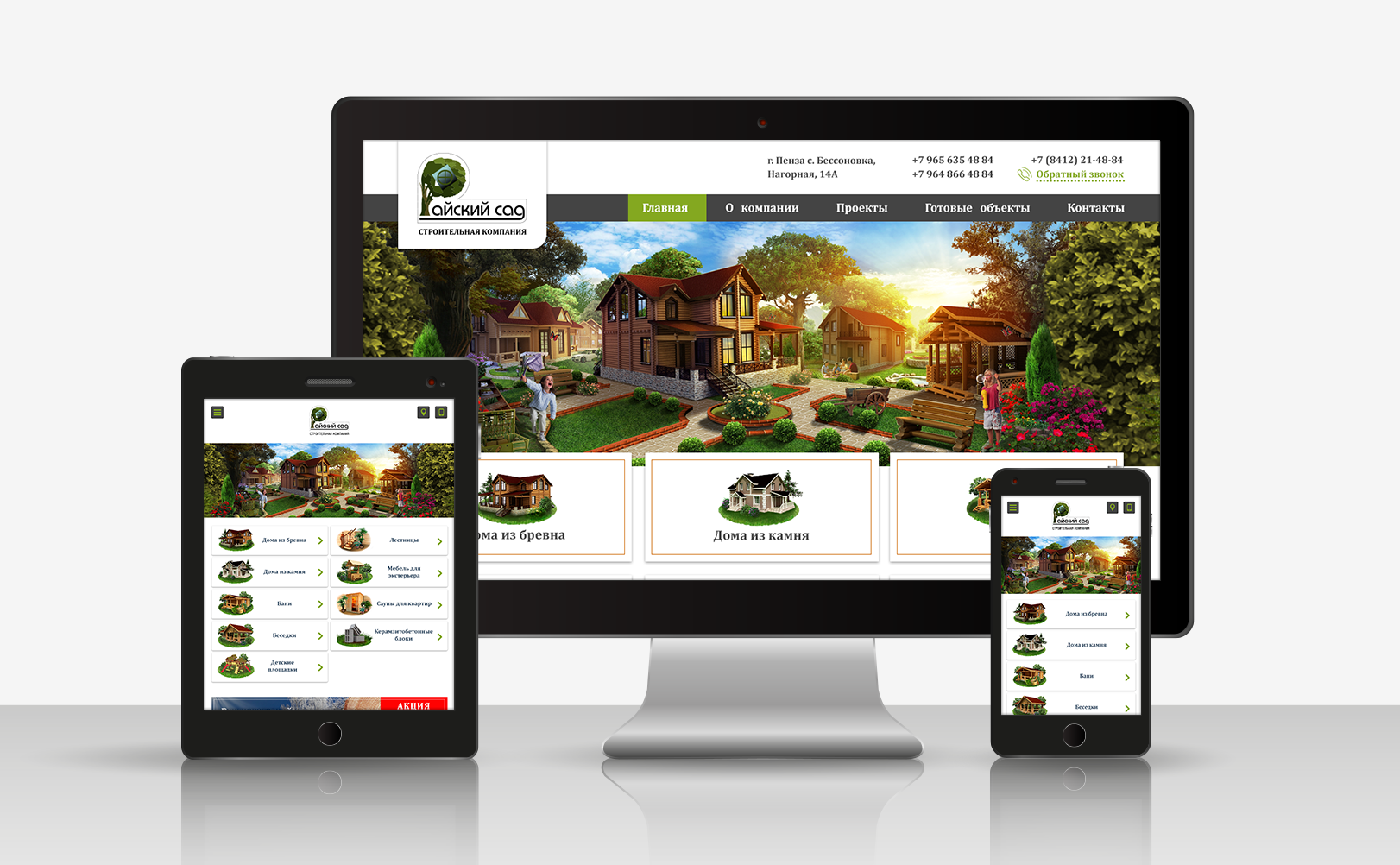
Цветущий сад
Tilli — детская образовательная платформа
Сайт ресторана/кафе/бара
Папа Джонс
«АВ Экспресс Меню»: Сервис доставки готовых блюд
Juicy Food
Сайт отеля/гостиницы/хостела
Сайт гостиницы Ольга
Сайт курорта Имеретинский
PR Hotel
Развлекательный ресурс, медиапортал
Curious
КТО?ЧТО?ГДЕ?
LEGO® City 2018
СМИ2
Спецприз от оргкомитета «Золотого Сайта»
Промо-сайт мероприятия, концерта, выставки, конференции, объекта культуры
Бунтарь.
 Воин. Атеист
Воин. АтеистПромостраница конкурса Яндекс.Такси: кейс
AIC Design Day: Сайт мероприятия
Сайт спортивной организации, клуба, проекта, мероприятия
Высшая лига
Сайт ПХК ЦСКА
Wellness Club NEBO
Сайт медицинского учреждения
Белая радуга
Клиника Доктора Ушакова
Lion Studio
Сайт образовательного учреждения
Музыкальная школа Стаккато
Онлайн-университет Skillbox
Easy School
Образовательный портал, научно-популярный сайт, блог
Онлайн-университет Skillbox
Образовательная платформа Tuted
Научно-популярный мультимедийный портал ТАСС "Чердак"
Сайт промышленной/ТЭК компании или дилера
Корпоративный сайт компании Аргель
Корпоративный сайт компании Диатех
ХК Сибирский деловой союз
Сайт магазина розничной торговли
Kioko Tea
Азбука вкуса
Азбука Вкуса: Интернет-магазин
Интернет-магазин розничной торговли
Handwers
Hoff — гипермаркеты мебели и товаров для дома
Азбука Вкуса: Интернет-магазин
Сервис, портал, агрегатор в розничной торговли
«АВ Экспресс Меню»: Сервис доставки готовых блюд
Shapiro Auctions
Все аптеки
Сайт телекоммуникационной компании
МегаФон.
 Годовой отчет 2017
Годовой отчет 2017Servermall
Сайт Дом.ru Movix
Сайт СМИ
«Хайтек»
Маяк
Телеканал «Еда»
Сайт жилого или коммерческого объекта недвижимости
Башня Меркурий
Bauman House
Сайт для особняка Кушелева-Безбородко
Сайт девелоперской или строительной компании
Корпоративный сайт ЭталонСтрой
ARCON
Tekta Group
Сервис, портал в области строительства и недвижимости
ДОM.
 РФ: Корпоративный сайт
РФ: Корпоративный сайтN1.RU
Сайт агентства недвижимости
Second Home
ДОM.РФ: Корпоративный сайт
Сайт производителя FMCG
Kioko Tea
Мытищинский молочный завод
Treez Collection
Промо-сайт бренда FMCG
LEGO® City 2018
Промосайт для электробритвы Panasonic ES-LV6Q
Ядрёна Копоть
Сайт в сфере транспорта, логистики и доставки
Международный аэропорт Шереметьево
РЖД Экспресс
Сайт Международного аэропорта «Кольцово»
Сайт туристической компании/агентства
Wellbeing
Информационный сайт, блог, портал по туризму
Discover Moscow – портал для иностранных туристов
Вопросы выживания
Курорт «Охта Парк»
➊Заказать дизайн сайта, разработка уникального дизайна сайтов: цена на веб-дизайн сайтов, стоимость в Харьков, Киев, Украина.

Дизайн сайта — это информация, которой посетитель руководствуется при первой оценки компании, именно по этой информации у него создается важное, первое впечатление о компании. Ознакамливаясь с дизайном, разделами, коммуникационными блоками — он сравнивает компанию с конкурентами. Очень важно создать максимально простой и понятный интерфейс всех страниц, с которыми пользователю будет достаточно комфортно работать. То, как графически представлена компания, выражает ее позиционирование на рынке и помогает отфильтровать «своих» и «не своих» клиентов.
Делая выводы из выше сказанного, можно легко догадаться, что хорошим дизайном можно еще на этапе знакомства с компанией положительно расположить к себе аудитории и показать им максимально выгодные преимущества работы именно с Вашей компанией.
Заказать создание дизайна сайта
Дело в том, что понятие «дизайн» — довольно таки растяжимое. Всё зависит от объёма и сложности работы. Поэтому сказать стоимость и сроки выполнения мы можем только после рассмотрения технического задания.
Уникальный дизайн дизайн сайта — инструмент для поддержания имиджа
Веб-дизайн сайта можно сравнить с красивой и хорошо оформленной витриной, с которой первоначально встречается пользователь, проявивший интерес к предлагаемому товару или услуге. Поэтому следует уделить особое внимание эксклюзивному дизайну сайта для того, чтобы когда потенциальный клиент увидит эту самую витрину он захотел остаться и осуществить заказ.
Можно сделать вывод, что сэкономив на дизайне велика вероятность понижения уровня авторитета в глазах клиентов, который восстановить заново будет довольно сложно.
Разработка дизайна веб-сайта
Сегодня в интернете существует множество различной информации, которая расположена на веб-ресурсах, дизайны сайтов разнятся между собой и в этой ситуации важно выделиться и запомниться пользователю. Если сайт оформлен плохо, то это самый вероятный способ упустить потенциального клиента и позволить ему уйти к конкурентам. Но если дизайн вашего сайта соответствует тематике и удобен для пользователя, в таком случае, он, скорее всего, отдаст предпочтение именно ему, а конкуренты останутся забытыми. В итоге хороший и продуманный дизайн Вашего сайта станет надёжным путеводителем для клиента, даже если у вас просто курсы вождения в Харькове.
В итоге хороший и продуманный дизайн Вашего сайта станет надёжным путеводителем для клиента, даже если у вас просто курсы вождения в Харькове.
Создание удобства и комфорта пользования
Среди основных задач дизайна для сайта следует особо выделить юзабилити. Именно исходя из этого фактора будет обеспечено удобство и комфорт пользования каждого посетителя Вашего сайта. Чем быстрее пользователь найдёт необходимую ему информацию, тем выше он оценит сайт, а вместе с ним всю Вашу компанию. Поэтому вся информация должна быть легко доступна, а пользование и навигация интуитивно простыми.
Данные факторы являются основными при разработке, но далеко не всеми, потому, что их можно перечислять бесконечно. Студия АРТ ЛИМОН предлагает создание индивидуального дизайна, который будет соответствовать всем критериям и пожеланиям. Качественное оформление позволит Вам занять хорошие позиции на рынке и завоевать доверие потенциальных клиентов. Стоимость дизайна сайта полностью оправдывает себя во всех направлениях вашей деятельности в Интернете.
- Статья .
- 5 минут на чтение
Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки «Отправить» ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Вы можете создавать шаблоны сайтов, чтобы предоставлять повторно используемые списки, темы, макеты или настраиваемые действия, чтобы ваши пользователи могли быстро создавать новые сайты SharePoint с необходимыми им функциями.
В этой статье описывается, как создать простой шаблон сайта, который добавляет список SharePoint для отслеживания заказов клиентов.Вы будете использовать шаблон сайта для создания нового сайта SharePoint с настраиваемым списком. Вы узнаете, как использовать командлеты SharePoint PowerShell для создания скриптов и шаблонов сайтов. Вы также можете использовать REST API для выполнения тех же действий. Соответствующие вызовы REST показаны для справки на каждом этапе.
Создайте скрипт сайта в JSON
Сценарий сайта — это набор действий, которые SharePoint выполняет при создании нового сайта. Действия описывают изменения, которые необходимо применить к новому сайту, например создание нового списка или применение темы.Действия указываются в сценарии JSON, который представляет собой список всех применяемых действий. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Каждое действие определяется значением «глагол» в сценарии JSON. Кроме того, у действий могут быть вложенные действия, которые также являются «глагольными» значениями. В следующем JSON сценарий указывает создание нового списка с именем Отслеживание клиентов , а затем дополнительные действия задают описание и добавляют несколько полей для определения списка.
Кроме того, у действий могут быть вложенные действия, которые также являются «глагольными» значениями. В следующем JSON сценарий указывает создание нового списка с именем Отслеживание клиентов , а затем дополнительные действия задают описание и добавляют несколько полей для определения списка.
Загрузите и установите командную консоль SharePoint Online.Если у вас уже установлена предыдущая версия оболочки, сначала удалите ее, а затем установите последнюю версию.
Следуйте инструкциям в разделе Подключение к SharePoint Online PowerShell, чтобы подключиться к своему клиенту SharePoint.
Создайте и назначьте JSON, который описывает новый скрипт, переменной, как показано в следующем коде PowerShell. Вы можете просмотреть последний файл схемы JSON и сослаться на него здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
$ site_script = ' { "$ schema": "schema. json",
"действия": [
{
«глагол»: «createSPList»,
"listName": "Отслеживание клиентов",
"templateType": 100,
"субдействия": [
{
"глагол": "setDescription",
"description": "Список клиентов и заказов"
},
{
«глагол»: «addSPField»,
"fieldType": "Текст",
"displayName": "Имя клиента",
"isRequired": ложь,
"addToDefaultView": true
},
{
«глагол»: «addSPField»,
"fieldType": "Число",
"displayName": "Итого по заявке",
"addToDefaultView": true,
"isRequired": true
},
{
«глагол»: «addSPField»,
"fieldType": "Пользователь",
"displayName": "Контакт",
"addToDefaultView": true,
"isRequired": true
},
{
«глагол»: «addSPField»,
"fieldType": "Примечание",
"displayName": "Заметки о встрече",
"isRequired": false
}
]
}
],
"bindata": {},
«версия»: 1
}
'
json",
"действия": [
{
«глагол»: «createSPList»,
"listName": "Отслеживание клиентов",
"templateType": 100,
"субдействия": [
{
"глагол": "setDescription",
"description": "Список клиентов и заказов"
},
{
«глагол»: «addSPField»,
"fieldType": "Текст",
"displayName": "Имя клиента",
"isRequired": ложь,
"addToDefaultView": true
},
{
«глагол»: «addSPField»,
"fieldType": "Число",
"displayName": "Итого по заявке",
"addToDefaultView": true,
"isRequired": true
},
{
«глагол»: «addSPField»,
"fieldType": "Пользователь",
"displayName": "Контакт",
"addToDefaultView": true,
"isRequired": true
},
{
«глагол»: «addSPField»,
"fieldType": "Примечание",
"displayName": "Заметки о встрече",
"isRequired": false
}
]
}
],
"bindata": {},
«версия»: 1
}
'
Предыдущий сценарий создает новый список SharePoint с именем Отслеживание клиентов . Он устанавливает описание и добавляет в список четыре поля. Обратите внимание, что каждый из них считается действием. Сценарии сайта ограничены 30 совокупными действиями (для одного или нескольких скриптов, которые могут быть вызваны в шаблоне сайта), если они применяются программно с помощью команды
Он устанавливает описание и добавляет в список четыре поля. Обратите внимание, что каждый из них считается действием. Сценарии сайта ограничены 30 совокупными действиями (для одного или нескольких скриптов, которые могут быть вызваны в шаблоне сайта), если они применяются программно с помощью команды Invoke-SPOSiteDesign . Если они применяются через пользовательский интерфейс или с помощью команды Add-SPOSiteDesignTask , то ограничение составляет 300 кумулятивных действий (или 100 000 символов).
Добавить скрипт сайта
Каждый сценарий сайта должен быть зарегистрирован в SharePoint, чтобы его можно было использовать.Добавьте новый сценарий сайта с помощью командлета Add-SPOSiteScript . В следующем примере показано, как добавить сценарий JSON, описанный ранее.
C: \> Добавить-SPOSiteScript
-Заголовок «Создать список отслеживания клиентов»
-Content $ site_script
-Описание «Создает список для отслеживания контактной информации клиента»
После выполнения командлета вы получите результат, в котором указан сценарий сайта ID добавленного сценария. Следите за этим идентификатором где-нибудь, потому что он понадобится вам позже, когда вы создадите шаблон сайта.
Следите за этим идентификатором где-нибудь, потому что он понадобится вам позже, когда вы создадите шаблон сайта.
REST API для добавления нового скрипта сайта: CreateSiteScript .
Создать шаблон сайта
Далее необходимо создать шаблон сайта. Шаблон сайта появляется в раскрывающемся списке, когда кто-то создает новый сайт на основе одного из шаблонов. Он может запускать один или несколько уже добавленных скриптов сайта.
- Выполните следующий командлет, чтобы добавить новый шаблон сайта. Замените
C: \> Добавить-SPOSiteDesign
-Заголовок «Отслеживание клиентов Contoso»
-WebTemplate "64"
-SiteScripts ""
-Описание «Отслеживает ключевые данные клиентов в списке»
Предыдущий командлет создает новый шаблон сайта с именем Contoso для отслеживания клиентов.
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| WebTemplate | 64 | Шаблон сайта группы |
| WebTemplate | 1 | Сайт группы (с отключенным созданием группы) |
| WebTemplate | 68 | Шаблон коммуникационного сайта |
| WebTemplate | 69 | Шаблон сайта канала |
В ответе JSON отображается ID нового шаблона сайта. Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
REST API для добавления нового шаблона сайта: CreateSiteDesign .
Используйте новый шаблон сайта
Теперь, когда вы добавили сценарий сайта и шаблон сайта, вы можете использовать его для создания новых сайтов в процессе самостоятельного создания сайтов или применить шаблон сайта к существующему сайту с помощью команды Invoke-SPOSiteDesign в PowerShell. Если вы используете узловые сайты, вы даже можете связать шаблон сайта с концентратором, чтобы он применялся ко всем присоединяющимся сайтам.
Создание нового сайта
- Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
- Выберите Создать площадку .
- Выберите тип сайта, который вам нужно использовать. SharePoint создаст сайт группы, используя шаблон для совместной работы группы Microsoft или сайт общения, используя шаблон Microsoft Topic , если по умолчанию не установлен другой настраиваемый шаблон сайта.

- Выбрать Далее .
- В поле Имя сайта введите имя нового сайта Отслеживание заказов клиентов .
- Выберите Finish .
- Затем перейдите в Настройки и выберите Применить шаблон сайта .
- Выберите только что созданный шаблон сайта.
- После применения ваш новый шаблон отобразится на вкладке в средстве просмотра шаблонов под названием От вашей организации.
- После применения нового шаблона вы увидите настраиваемый список на странице.
Применить к существующему сайту
Вы также можете применить опубликованный шаблон сайта к существующим сайтам. На домашней странице сайта владельцы сайтов могут перейти к настройкам , , а затем . Применить шаблон сайта для просмотра и применения шаблонов, предоставленных вашей организацией и Microsoft.
Вы можете массово применять шаблоны к существующим семействам сайтов с помощью командлета Invoke-SPOSiteDesign.
Опубликованные шаблоны сайтов могут быть применены к:
- Групповые опорные пункты
- Сайты групп, не подключенные к группе Microsoft 365
- Сайты связи
- Сайты каналов
- Классические сайты групп
- Классические издательские сайты
REST API для применения шаблона сайта к существующему семейству сайтов: ApplySiteDesign .
Связь с узловым сайтом
Примените опубликованный шаблон сайта к новому или существующему центральному сайту. Затем все связанные сайты унаследуют шаблон и тему узлового сайта. Перейдите на домашнюю страницу хаба и перейдите к Настройки , а затем Примените шаблон сайта . Узнайте больше о том, как включить ассоциации сайтов для вашего центрального сайта.
Вы также можете использовать командлет Set-SPOHubSite . Прочтите статью о командлетах PowerShell для узловых сайтов SharePoint.
Примечание
Сайты каналов автоматически блокируются от присоединения к центральным сайтам.
См. Также
Почему важен веб-дизайн?
На этой странице мы обсудим, почему дизайн важен, и предоставим вам семь обязательных элементов дизайна для вашего веб-сайта. Если вам нужна помощь в создании веб-сайта вашей мечты, позвоните нам сегодня по телефону 888-601-5359, чтобы поговорить со стратегом.
Не забывайте, WebFX предоставляет свои услуги не только на местном уровне. Ищете ли вы услуги веб-дизайна в Вашингтоне, округ Колумбия.C. или услуги веб-дизайна в Джексонвилле, мы вам поможем.
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
Мы хотим вам показать!
Мы создали
более тысячивеб-сайтов в таких отраслях, как ваша Посмотреть наши прошлые работы
Почему важен веб-дизайн
При изменении дизайна своего веб-сайта вы можете задаться вопросом, насколько важен дизайн веб-сайта. Как это повлияет на вашу аудиторию и ваш бизнес? Давайте рассмотрим пять причин, по которым веб-дизайн важен.
Как это повлияет на вашу аудиторию и ваш бизнес? Давайте рассмотрим пять причин, по которым веб-дизайн важен.
1. Он создает первое впечатление
Когда ваша аудитория посещает ваш веб-сайт, это дает им первое впечатление о вашем бизнесе. Они рассудят ваш бизнес в считанные секунды. В эти первые несколько секунд вы хотите оказать положительное влияние на свою аудиторию.
Если ваш сайт выглядит непривлекательным или устаревшим, у вашей аудитории сразу сложится негативное впечатление о вашем бизнесе. Им не понравится ваш веб-сайт, что отпугнет их. Вы упустите потенциальных клиентов, потому что они уйдут с вашей страницы на страницу конкурента.
Веб-дизайн важен, потому что он влияет на то, как аудитория воспринимает ваш бренд. Произведенное вами впечатление может либо заставить их остаться на вашей странице и узнать о вашем бизнесе, либо покинуть вашу страницу и обратиться к конкуренту. Хороший веб-дизайн помогает удерживать потенциальных клиентов на своей странице.
2. Он помогает вашей стратегии поисковой оптимизации (SEO)
Многие элементы и методы веб-дизайна влияют на то, как вы публикуете контент на своем веб-сайте, что, в свою очередь, влияет на то, как пауки поисковых систем сканируют и индексируют ваш веб-сайт.
Это то, что вы не можете позволить себе испортить. Если ваши основы SEO на странице не соответствуют требованиям, вам с самого начала придется вести тяжелую битву за видимость.
Помимо того, как контент публикуется на вашем веб-сайте, определенные элементы веб-дизайна могут напрямую влиять на SEO сами по себе. Веб-дизайн может быть трудным для понимания, если вы не знакомы с тем, как он работает, но, проще говоря, ваш код должен быть оптимизирован для SEO.
Лучший способ обеспечить надлежащую практику веб-дизайна (и последующую видимость в поисковых системах) — это сотрудничать с агентством веб-дизайна, которое знает, что они делают.
3. Создает впечатление об обслуживании клиентов
Люди могут судить о том, как вы будете относиться к ним, посмотрев на ваш веб-сайт. Ваш дизайн дает им представление о том, как вы смотрите на свою аудиторию. Если вы не прикладываете никаких усилий к дизайну своего веб-сайта, ваша аудитория знает, что вы не приложите усилий, чтобы помочь им.
Ваш дизайн дает им представление о том, как вы смотрите на свою аудиторию. Если вы не прикладываете никаких усилий к дизайну своего веб-сайта, ваша аудитория знает, что вы не приложите усилий, чтобы помочь им.
Ваш сайт похож на представителя службы поддержки клиентов. Если ваш веб-сайт яркий, современный и привлекательный, ваша аудитория будет более желанной на вашей странице. У вас будет впечатление, что вы открыты и приветливы к новым людям, которые посещают ваш сайт.
С другой стороны, устаревший и непривлекательный сайт заставляет ваш бизнес выглядеть холодным и отстраненным. Люди не хотят заниматься бизнесом, который недостаточно их ценит, чтобы произвести хорошее первое впечатление.
Думайте о своем веб-дизайне как о цифровом лице вашего бизнеса. Если бы кто-то вошел в ваше физическое местоположение, разве вы не хотели бы, чтобы дружелюбное лицо приветствовало их и заставляло их чувствовать себя желанными? Обновленный и современный веб-дизайн — это то же самое, что приветливое лицо, приветствующее ваших новых посетителей.
4. Он вызывает доверие у вашей аудитории.
Люди не доверяют плохо разработанным веб-сайтам. Если они увидят ваш плохой дизайн или информация выглядит устаревшей, они не будут доверять вашему сайту. Они могут посчитать ваш сайт захудалым или сомнительным, потому что у вас нет обновленного веб-дизайна.
Подумайте о человеке, который хочет разместить оптовый заказ в производственной компании. Они тратят огромные суммы денег, а это означает, что, если ваш производственный дизайн веб-сайта не вызывает доверия, они найдут другой бизнес, который выполнит их заказ.
С другой стороны, профессиональный сайт свидетельствует о доверии вашей аудитории. Они будут доверять вашему бизнесу и будут чувствовать себя комфортно, проверяя его дальше.
Важно завоевать доверие аудитории, чтобы они оставались на вашем сайте. Когда посетители остаются на вашем сайте дольше, вы создаете больше возможностей для вашего бизнеса по привлечению этих потенциальных клиентов.
Когда посетители остаются на вашем сайте дольше, вы создаете больше возможностей для вашего бизнеса по привлечению этих потенциальных клиентов.
5. Ваши конкуренты делают это
Если вам нужна причина того, почему веб-дизайн важен, вот важная причина: ваши конкуренты уже используют веб-дизайн. Если вы хотите конкурировать с ними, вы должны использовать веб-дизайн для своего сайта.
Вы хотите, чтобы ваш сайт выделялся среди конкурентов. Если у вас старый, устаревший и некачественный веб-сайт, ваш конкурент обгонит вас.Их хорошо продуманный веб-сайт будет работать лучше, чем ваш.
Это означает, что вы потеряете потенциальных клиентов в пользу конкурентов. Они будут привлекать больше потенциальных клиентов на свою страницу, потому что их страница более привлекательна.
Дизайн вашего веб-сайта — это возможность выделить свой бизнес среди конкурентов. Когда вы конкурируете с другими компаниями, у вас, как правило, те же услуги и аналогичные цены. Вам нужно то, что выделит ваш бизнес среди остальных.
Хорошо разработанный веб-сайт — это возможность для вашего бизнеса продемонстрировать свои уникальные особенности.Вы можете показать своей аудитории, почему они должны предпочесть ваш бизнес конкурентам.
6. Создает последовательность
Когда вы пытаетесь привлечь новых потенциальных клиентов для своего бизнеса, вы хотите укрепить свой бренд. Вы хотите, чтобы аудитория познакомилась с вашим брендом и выбрала вас, когда они будут готовы к конверсии. Интернет-дизайн важен, потому что он помогает создать единообразие на вашей странице.
У вас должны быть одинаковые шрифты, стили и макеты на всех страницах вашего веб-сайта.Если у вас будет разный дизайн на каждой странице, ваш сайт будет выглядеть непрофессионально. Это также затрудняет повышение узнаваемости бренда, потому что ваша аудитория не знает, какие цвета ассоциируются с вашим брендом.
Если ваш веб-сайт непоследователен, люди будут переходить с вашего на более профессиональный. За счет согласованности вы дольше удерживаете потенциальных клиентов на своей странице и знакомите их с вашим бизнесом. Вы получите больше потенциальных клиентов и конверсий в будущем, если измените дизайн своего сайта для этого ключевого элемента.
Вы получите больше потенциальных клиентов и конверсий в будущем, если измените дизайн своего сайта для этого ключевого элемента.
7 важных элементов качественного веб-дизайна
Теперь, когда вы понимаете важность веб-дизайна, пора приступить к рассмотрению элементов, которые создают качественный дизайн. Вот семь ключевых элементов, которые вы захотите включить в свой веб-дизайн.
1. Надежная навигация
Когда пользователи заходят на ваш сайт, они хотят получать доступ к информации быстро и легко. Если вы хотите, чтобы лиды оставались на вашей странице, вы должны реализовать навигацию, удобную для использования вашей аудиторией.
Ваша аудитория не хочет бороться за информацию.Они хотят получить доступ к вашей панели навигации и легко найти нужную информацию. Если у вас плохая навигация, вы отговорите аудиторию от взаимодействия с вашей страницей.
Охват внимания посетителей невелик. Если вы хотите, чтобы они оставались на своей странице, вы должны помочь им быстро получить доступ к информации. Правильно спроектированная навигация поможет им добраться до нужной информации.
Правильно спроектированная навигация поможет им добраться до нужной информации.
Время повысить уровень продаж
Наш длинный список услуг поможет вам произвести фурор в своей отрасли и повысить показатели, которые имеют наибольшее значение, например, продажи.
ЗА ПОСЛЕДНИЕ 5 ЛЕТ МЫ УПРАВЛИЛИ БОЛЕЕ
11,5 МИЛЛИОНА ОПЕРАЦИЙ НА НАШЕЙ КЛИЕНТСКОЙ БАЗЕ. Получите предложение!Ваша навигация должна быть простой и понятной. Включите широкие заголовки, охватывающие множество подтем, чтобы ваша аудитория могла легко найти нужную информацию. Это самый простой способ помочь вашей аудитории быстро найти информацию.
2. Адаптивный дизайн
С ростом количества мобильных устройств адаптивный дизайн становится как никогда важным.Ваша аудитория будет заходить на ваш сайт с множества устройств, включая смартфоны, планшеты и настольные компьютеры. Если вы хотите, чтобы эти лиды оставались на вашем сайте, вы должны убедиться, что у каждого человека есть положительный опыт.
Адаптивный дизайн гарантирует, что вашей аудитории понравится ваш сайт, независимо от того, какое устройство они используют. Ваш веб-сайт адаптируется к устройству, чтобы обеспечить его размер, соответствующий их устройству. Это важно для удержания интереса к вашему сайту.
Адаптивный дизайн дольше удерживает потенциальных клиентов на вашей странице. Если вы хотите иметь успешный дизайн веб-сайта, вы должны интегрировать адаптивный дизайн.
3. Руководство по стилю
Как мы заявляли ранее, одна из причин, почему веб-дизайн важен, заключается в том, что он обеспечивает единообразие всего вашего веб-сайта. Последовательность помогает вашей аудитории повысить узнаваемость бренда и дольше удерживать ее на вашей странице. Руководство по стилю поможет вам сохранить неизменный имидж бренда на вашем сайте.
Руководство по стилю — это основа того, как вы хотите, чтобы ваш веб-сайт выглядел. Вы сами выбираете цвет, формат, типографику и многое другое для каждой страницы своего веб-сайта. Это гарантирует, что каждый раз, когда кто-то добавляет элемент на ваш сайт, он согласуется с другими страницами.
Это гарантирует, что каждый раз, когда кто-то добавляет элемент на ваш сайт, он согласуется с другими страницами.
Вы также поможете своей команде обеспечить единообразие всего вашего сайта. Они могут ссылаться на ваше руководство по стилю в любое время, когда добавляют элемент на ваш сайт. Это позволяет разным людям работать над вашим сайтом и добавлять на него элементы.
Если у вас будет единый дизайн всего сайта, вы создадите более целостный сайт. Ваша аудитория будет дольше взаимодействовать с вашим сайтом и повысить узнаваемость бренда. Это поможет вам получить больше конверсий в будущем.
4. Целенаправленные визуальные эффекты
Компании быстро интегрируют визуальные элементы, поскольку они помогают улучшить взаимодействие на веб-сайте. Фактически, клиенты в 10 раз чаще взаимодействуют с видео, чем с текстом.
Хотя визуальные элементы отлично подходят для вовлечения и разбиения текста, некоторые компании переборщили с изображениями.Их сайты переполнены фото и видео. Это делает сайт перегруженным и загроможденным.
Это делает сайт перегруженным и загроможденным.
Вы можете подумать, что объединение большого количества фотографий и видео — это здорово, чтобы повысить заинтересованность, но это может стать ошеломляющим, если их будет слишком много. Слишком много изображений затрудняет чтение на странице.
Если вы хотите добиться успеха на своем сайте, вы должны создать баланс между изображениями и текстом на своей странице. Не добавляйте визуальные элементы ради того, чтобы как можно больше увеличить вовлеченность.
Целенаправленно используйте визуальные элементы. Если у вас есть блок текста с подробным описанием ваших услуг, включите видео под этим текстом, которое объясняет ваши услуги более подробно. Это по-прежнему дает вашей аудитории что-то интересное, с чем можно взаимодействовать, и удерживает ее.
Когда вы знаете, почему веб-дизайн важен, вы принимаете более тактичные решения в отношении своего сайта. Создавая сайт своей мечты, очень важно не перегружать свой сайт слишком большим количеством визуальных элементов.
5. Хорошая копия
Ваша аудитория посещает ваш веб-сайт, чтобы получить важную информацию.Важно, чтобы когда вы размещали информацию на своем сайте, вы писали качественную копию.
Написание хорошего текста удерживает аудиторию на странице дольше. Они прочитают всю вашу информацию и узнают о вашем бизнесе. Ваш стиль письма должен соответствовать стилю вашего веб-сайта для единообразия.
Содержание вашего сайта имеет такое же значение, как и общий дизайн, поэтому вам необходимо предоставить своей аудитории ценную информацию, которая им нужна.
6. Кнопки призыва к действию (CTA)
После того, как у вас появятся лиды на вашем сайте, вы захотите направить их к конверсии.Ключевым элементом этого является ваша кнопка призыва к действию (CTA). Важность веб-дизайна очевидна, когда вы пытаетесь заставить свою аудиторию действовать.
Хорошо продуманная кнопка CTA побудит вашу аудиторию перейти к следующему шагу. Эти кнопки вписываются в ваш дизайн, но выделяются на странице. Взоры вашей аудитории сразу же обращаются к этим кнопкам.
Взоры вашей аудитории сразу же обращаются к этим кнопкам.
Если бы у вас была цветовая схема из черного, белого, серого и желтого цветов, желтая кнопка CTA выделялась бы на странице по сравнению с другими цветами.Он по-прежнему вписывается в схему, но людей автоматически привлекает ярко-желтая кнопка.
Включив кнопки с призывом к действию в дизайн своего веб-сайта, вы поможете добиться лучших результатов на своей странице.
7. Скорость страницы
У вас может быть отличный дизайн веб-сайта, но это не имеет значения, если ваша аудитория никогда его не увидит. Скорость страницы — важный элемент веб-дизайна. Это гарантирует, что ваша страница загружается быстро, поэтому ваша аудитория может быстро получить доступ к информации.
Ваша аудитория ненавидит ждать медленной загрузки страниц.Если ваша страница загружается слишком долго, ваша аудитория потеряет интерес. Они вернутся к результатам поиска и вместо этого выберут страницу конкурента.
Вы можете проверить скорость своей страницы с помощью Google PageSpeed Insights. Этот инструмент позволяет вам увидеть, как быстро ваш сайт загружается в настоящее время и где вы можете внести улучшения. Вы должны внести эти улучшения самостоятельно.
Этот инструмент позволяет вам увидеть, как быстро ваш сайт загружается в настоящее время и где вы можете внести улучшения. Вы должны внести эти улучшения самостоятельно.
Другой вариант — полагаться на услуги по скорости страницы от компании цифрового маркетинга. Это позволяет вам воспользоваться преимуществами быстрой загрузки страницы, сосредоточившись на ведении бизнеса.
WebFX поможет вам создать веб-сайт вашей мечты
Дизайн вашего веб-сайта играет жизненно важную роль в успехе вашей маркетинговой кампании в Интернете. Если вы хотите добиться наилучших результатов для своего бизнеса, вы должны инвестировать в разработку веб-сайта, который побуждает людей узнавать больше о вашем бизнесе. В WebFX мы имеем более чем 25-летний опыт разработки веб-сайтов.
Мы — компания цифрового маркетинга, предлагающая полный спектр услуг и специализирующаяся на индивидуальном дизайне веб-сайтов. Наша команда экспертов привнесет свои знания и опыт в вашу кампанию.Мы знаем о важности веб-дизайна и можем помочь вам создать веб-сайт, который вам понравится.
Если вы ищете компанию, которая добивается результатов, не ищите ничего, кроме WebFX. За последние пять лет мы привлекли наших клиентов к продажам на сумму более 2,4 миллиарда долларов и более 6,3 миллиона потенциальных клиентов. Мы знаем, как создавать веб-сайты, которые помогают нашим клиентам развивать свой бизнес.
Не верите? Просто спросите наших клиентов! Ознакомьтесь с нашими 750+ отзывами клиентов, которые подтверждают ту отличную работу, которую мы делаем для них!
Создайте веб-сайт своей мечты сегодня
Если вы готовы начать создание веб-сайта своей мечты, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Мы надеемся помочь вашему бизнесу расти!
выделяется высококачественным индивидуальным дизайном веб-сайтов в 2022 году
Ответы на общие вопросыЧасто задаваемые вопросы
Может ли WordPress справиться со сложным веб-дизайном?
Многие разработчики скажут вам, что WordPress — лучшая платформа для электронной коммерции. Это правда, что WordPress имеет много преимуществ. Существуют тысячи готовых шаблонов дизайна, тысячи плагинов, довольно простой в использовании пользовательский интерфейс для авторов контента и простые инструменты SEO (поисковая оптимизация) для создания сайта.
Это правда, что WordPress имеет много преимуществ. Существуют тысячи готовых шаблонов дизайна, тысячи плагинов, довольно простой в использовании пользовательский интерфейс для авторов контента и простые инструменты SEO (поисковая оптимизация) для создания сайта.
Хотя Clarity действительно создает эти типы сайтов WordPress (мы создали более 200 сайтов на WordPress), мы обнаружили, что они, как правило, являются теми, у которых есть проблемы и которые взламываются чаще, чем другие. Две причины, которые приводят к этой проблеме. Во-первых, сайтов на WordPress больше, чем на любой другой CMS. Хакеры имеют более высокий стимул атаковать их, потому что они могут использовать одни и те же эксплойты снова и снова. Чтобы избежать этого, многие клиенты обновляют свои плагины для повышения безопасности, но это часто приводит к сбою сайта, поскольку это мешает работе другого плагина.Затем им нужно нанять кого-нибудь, чтобы он снова заработал.
После того, как это произойдет несколько раз, некоторые владельцы бизнеса перестают обновлять свои плагины, чтобы сделать сайт более стабильным. К сожалению, это оставляет их открытыми для хакеров. Если вы решите использовать WordPress, обязательно подпишитесь на обслуживание в опытной компании-разработчике и заплатите им за поддержку вашего сайта, обновление ваших плагинов, решение проблем с обновлением и обеспечение безопасности вашего сайта. Также знайте, что многие компании перерастают WordPress по мере расширения своего бизнеса.
Какая платформа предлагает лучший высококачественный веб-дизайн для малого бизнеса?
Для компаний, которые не могут позволить себе уделять много времени и ресурсов своему веб-сайту, но нуждаются в нем для ведения бизнеса, мы рекомендуем более безопасную и надежную платформу, такую как DNN или Sitefinity. Если вы планируете добавлять настраиваемые функции и хотите настраиваемый рост по мере роста вашего бизнеса, мы считаем, что эти два варианта — ваш лучший выбор. Мы построили и запустили более 1000 сайтов DNN, и ни один из них не был взломан.Доступна бесплатная версия DNN с открытым исходным кодом, поэтому стоимость почти такая же, но платформа гораздо более безопасна и масштабируема. Вы также можете обновить его спустя годы, когда ваш бизнес начнет расти! Sitefinity поставляется только в платных версиях и предлагает функции, которые позволяют создавать корпоративный веб-дизайн. Clarity является сертифицированным партнером DNN и Sitefinity и может спроектировать и построить вам сайт на любой платформе.
Если вы планируете добавлять настраиваемые функции и хотите настраиваемый рост по мере роста вашего бизнеса, мы считаем, что эти два варианта — ваш лучший выбор. Мы построили и запустили более 1000 сайтов DNN, и ни один из них не был взломан.Доступна бесплатная версия DNN с открытым исходным кодом, поэтому стоимость почти такая же, но платформа гораздо более безопасна и масштабируема. Вы также можете обновить его спустя годы, когда ваш бизнес начнет расти! Sitefinity поставляется только в платных версиях и предлагает функции, которые позволяют создавать корпоративный веб-дизайн. Clarity является сертифицированным партнером DNN и Sitefinity и может спроектировать и построить вам сайт на любой платформе.
Как создать веб-сайт для малого бизнеса?
Поговорка «Вы получаете то, за что платите» применима к веб-дизайну малого бизнеса. Если вы хотите создать свой собственный, есть варианты. Однако, если вы хотите, чтобы ваш сайт помогал привлекать трафик, конвертировать посетителей и стал неотъемлемой частью вашего процесса маркетинга и продаж, вам нужна компания-разработчик с полным спектром услуг, которая сядет с вами и обсудит, что вы хотите от сайта. . Мы можем показать вам, как мы помогли росту сотен предприятий, выбрав функции сайта, которые помогают развивать их бизнес.
Если вы хотите создать свой собственный, есть варианты. Однако, если вы хотите, чтобы ваш сайт помогал привлекать трафик, конвертировать посетителей и стал неотъемлемой частью вашего процесса маркетинга и продаж, вам нужна компания-разработчик с полным спектром услуг, которая сядет с вами и обсудит, что вы хотите от сайта. . Мы можем показать вам, как мы помогли росту сотен предприятий, выбрав функции сайта, которые помогают развивать их бизнес.
Clarity предлагает бесплатную консультацию для любого бизнеса, чтобы обсудить, что им нужно и что они хотят от сайта.Мы покажем вам примеры сайтов, которые мы создали, и расскажем о ваших вариантах, от дорогих листьев до услуг корпоративного веб-дизайна. Мы расскажем, сколько времени они обычно занимают, что нужно для их обслуживания, как улучшить и привлечь трафик с помощью SEO, конверсий с помощью CRO и т. Д. Если вы хотите, чтобы ваш сайт способствовал развитию вашего бизнеса, вам необходимо инвестировать в него. Если вам нужен сайт только для того, чтобы «быть в сети, как все», есть недорогие способы сделать это. Знайте свои варианты, прежде чем начнете тратить с трудом заработанные деньги.Позвоните нам или заполните форму ниже для получения бесплатной консультации.
Если вам нужен сайт только для того, чтобы «быть в сети, как все», есть недорогие способы сделать это. Знайте свои варианты, прежде чем начнете тратить с трудом заработанные деньги.Позвоните нам или заполните форму ниже для получения бесплатной консультации.
Нужен ли качественный дизайн веб-сайтов как для электронной коммерции, так и для информационных сайтов?
Большинство веб-сайтов предлагают одно из двух: доставку информации или возможность что-то купить. Их объединяет то, что оба они пытаются заставить людей взаимодействовать с ними, действовать. Может быть, дело в том, чтобы заставить клиента положить что-то в корзину, или в том, чтобы заставить его заполнить контактную форму.Независимо от того, какой тип веб-сайта вам нужно создать, Clarity может создать такой, который повысит отклик и взаимодействие клиентов с сайтом.
Зачем мне нужен высококлассный веб-дизайн?
Вы хотите, чтобы ваш сайт производил впечатление, и он должен впечатлять быстро. Вполне вероятно, что потенциальный покупатель или клиент отвернется, если это не повлияет на них на каком-то уровне. Кроме того, взаимодействие должно быть плавным, чтобы клиент не разочаровался и не перешел на другой веб-сайт.
Любой веб-сайт Clarity, который вы выберете, обеспечит вам такие впечатления, которых вы не сможете получить с помощью самых недорогих вариантов. Позвольте нам показать вам, что наши высококлассные веб-сайты могут сделать для вашего бизнеса.
Почему так важно иметь дизайн веб-сайта, совместимый с HIPAA?
Каждая покрываемая организация — например, врач, больница или аптека — должна принять меры для защиты PHI. Несоблюдение передовых практик безопасности HIPAA может привести к вполне реальным последствиям для любой защищенной организации, которой нужен веб-сайт HIPAA.Три наиболее распространенных последствия:
Несоблюдение передовых практик безопасности HIPAA может привести к вполне реальным последствиям для любой защищенной организации, которой нужен веб-сайт HIPAA.Три наиболее распространенных последствия:
- Штрафы от OCR: Управление по гражданским правам — это департамент, который взимает штрафы с любых субъектов, на которые распространяется действие страховки, которые не принимают меры для соблюдения требований HIPAA. Наиболее частые нарушения происходят, когда поставщик медицинских услуг не соблюдает требования HIPAA к веб-сайту в отношении безопасности.
- Потеря репутации: О нарушениях HIPAA необходимо сообщать каждому пострадавшему лицу и, во многих случаях, прессе.Такая негативная огласка может привести к потере клиентов покрываемой организацией и заставить партнеров и деловых партнеров дистанцироваться от правонарушителя.
- Судебные иски: Большинство штатов принимают законы, которые работают в тандеме с правилами HIPAA.
 Лицо может подать в суд на защищенную организацию, которая не может защитить PHI.
Лицо может подать в суд на защищенную организацию, которая не может защитить PHI.
Соблюдение требований HIPAA к безопасности и ведению журнала не является чем-то легкомысленным. Убедитесь, что вы выбрали лучшее программное обеспечение CRM, совместимое с HIPAA, в сочетании с дизайном и разработкой вашего веб-сайта.
Как создать веб-сайт
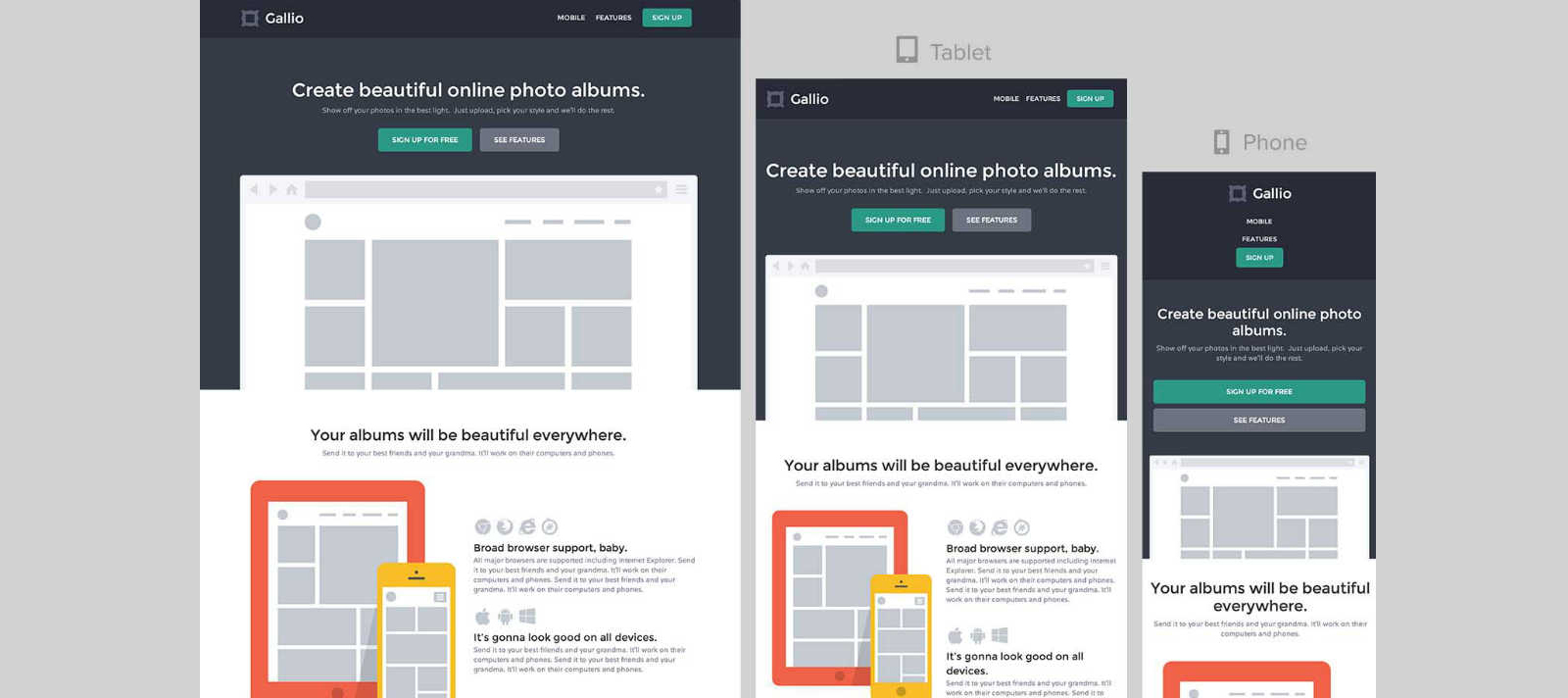
Вы хотите создать новый веб-сайт для своего портфолио или бизнеса, но не знаете, с чего именно начать? Создавать веб-сайты никогда не было так просто, благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не значит, что они все еще не требуют тщательного планирования и реализации. В этой статье мы проведем вас через важный пошаговый процесс создания успешного веб-сайта.
Вот пошаговое руководство по созданию веб-сайта с нуля
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки программирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии с вашими меняющимися потребностями. Вот потрясающие примеры лучших веб-сайтов с портфолио веб-дизайна, предназначенных для вашего использования.
Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки программирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии с вашими меняющимися потребностями. Вот потрясающие примеры лучших веб-сайтов с портфолио веб-дизайна, предназначенных для вашего использования.
Но как это сделать? Несмотря на то, что процесс создания прост, есть над чем подумать.Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта от первоначальной концепции до реализации.
- Имейте четкое видение и план
- Знайте последние тенденции
- Выберите конструктор веб-сайтов
- Определите, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Сделайте свой собственный
- Добавьте контент на свой веб-сайт
- Добавьте блог на свой веб-сайт
- Добавьте магазин электронной коммерции
- Опубликуйте
- Протестируйте свой сайт повсюду
- Улучшите свое SEO
- Получите отзывы и внесите изменения
- Держите его в курсе
Шаг 1.
 Имейте четкое видение и план
Имейте четкое видение и планПервый шаг в разработке хорошего веб-сайта — сформулировать четкую и целенаправленную стратегию.Это верно независимо от того, создаете ли вы веб-сайт электронной коммерции для бизнеса или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Зачем вы это строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — лидов, кликов, продаж, загрузок, вовлеченности или большей аудитории?
Какова цель вашего сайта?
Убедитесь, что вы поставили цели и решите, какой тип веб-сайта лучше всего будет отражать присутствие вашего бренда в Интернете.
Шаг 2 — Узнай последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Проведите некоторое время, путешествуя по своим любимым веб-сайтам и обратите внимание на то, что было недавно обновлено. Заметили что-нибудь, что бросается в глаза? Вы видели сайты, которые выглядят свежо в последнее время — что они делали? Вам не обязательно идти в одиночку, когда вы ищете горячие тренды, но все, конечно же, начинается с того, что вы просто внимательно следите за происходящим.
Тенденции веб-сайтов чем-то напоминают модные тенденции.Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как модные тенденции приходят и уходят, интересно наблюдать, как будут выглядеть новейшие веб-сайты и какие творческие идеи будут выдвигаться на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовое оформление. Многие из элементов, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. На пятом шаге мы подробнее рассмотрим брендинг вашего веб-сайта. Вот пример лучших шаблонов модных сайтов, которые вы можете проверить.
Хорошая новость заключается в том, что использование конструктора веб-сайтов снимает некоторые стрессы, связанные с поддержанием современного внешнего вида вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет темы воедино, и они обычно делают это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее входят крупнейшие имена в бизнесе, включая Wix, Squarespace, Shopify и Weebly.Эти компании упрощают создание веб-сайтов, но они предназначены для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможность их настройки для конкретных целей ограничена. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест обычно являются инструменты, необходимые творческим профессионалам. Да, почти все конструкторы веб-сайтов позволят вам создать простое портфолио. Но разве не было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для столь важного портфолио? В конце концов, работа каждого художника требует чего-то особенного!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайтов. На универсальной платформе Pixpa есть все необходимое для демонстрации своей работы, обмена идеями и продажи своих материалов в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что существует множество шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Найти эту функцию сложно, но Pixpa упрощает ее.
На универсальной платформе Pixpa есть все необходимое для демонстрации своей работы, обмена идеями и продажи своих материалов в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что существует множество шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Найти эту функцию сложно, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с Pixpa.
Начать бесплатную пробную версиюВот как начать работу с сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить сайт
Большинство людей не имеют опыта веб-дизайна и подумывают о найме фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, при этом ее было просто перетаскивать.Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, при этом ее было просто перетаскивать.Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с Pixpa? Модель ценообразования Pixpa так же ясна и хорошо продумана, как и шаблоны. Одна простая цена с тарифными планами от 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — вы получите все это с Pixpa.
Шаг 5 — Найдите свой шаблон
Как и большинство конструкторов веб-сайтов, Pixpa позволяет просматривать доступные шаблоны перед регистрацией. Это отличный инструмент для покупок, потому что он означает, что вы можете черпать идеи и вдохновение во многих местах. Сравните шаблоны портфолио и веб-галереи от других разработчиков с Pixpa, и выбор будет очевиден.
Это отличный инструмент для покупок, потому что он означает, что вы можете черпать идеи и вдохновение во многих местах. Сравните шаблоны портфолио и веб-галереи от других разработчиков с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете выполнить множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать действительно собственный веб-сайт, но без всякой работы.Pixpa предлагает множество потрясающих, оптимизированных для пикселей и удобных для мобильных устройств шаблонов. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш сайт очень просто с помощью конструктора страниц Pixpa с перетаскиванием. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать свой трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов персональных веб-сайтов, которые вы можете проверить.
Вот пример лучших шаблонов персональных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновения для дизайна веб-сайтов, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa. Вот подробное руководство, которое поможет вам создать свой собственный веб-сайт.
Шаг 6 — Создайте свой собственный
Тот факт, что вы основываете свой сайт на профессионально разработанном шаблоне, не означает, что вам нужно сохранять каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна конкретная функция или вы хотите добавить что-то, что шаблон не отображается по умолчанию.Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего сайта. Вы захотите потратить некоторое время на разработку связного плана. Так ваши клиенты будут помнить вас и возвращаться к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный вами URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен подытожить ваш бизнес осмысленным образом, и если он содержит некоторые ключевые слова, которые будут подбирать поисковые системы, это тоже хорошо.
Выбранный вами URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен подытожить ваш бизнес осмысленным образом, и если он содержит некоторые ключевые слова, которые будут подбирать поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и рекламным щитам. Графические дизайнеры могут составить для вас набор элементов фирменного стиля, которые работают на продажу вас самих или вашего продукта. В это входит много вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — все это не сложно. Они должны хорошо выглядеть вместе и показывать ваш сайт в хорошем свете.
Фото и видео также играют огромную роль в вашем веб-бренде.Графика баннера и целевой страницы — один из самых впечатляющих элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй шаг. Подумайте об эмоциональной разнице, которую контрастная черно-белая фотография городского пейзажа сравнивает с яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций на основе визуальных образов и идентичности бренда.Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, постарайтесь сохранить единообразие. Если вам нужен определенный вид, поддерживайте его на всем сайте для единообразия. Не подпрыгивайте взад и вперед, это запутает ваших посетителей.
Чем больше этих штрихов вы добавите на своем веб-сайте, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного общими.
Однако ваш бренд не заканчивается визуальными элементами.Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учтите это при добавлении текста. Всем веб-сайтам нужен какой-то текст, и то, как вы говорите со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорящий от третьего лица и формально? Или вы — личность, представляясь и используя «я» и «меня»? Убедитесь, что ваша личность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для веб-сайта-портфолио.
Вот несколько советов о том, как написать отличный контент для веб-сайта-портфолио.
Пока вы приступаете к работе по брендингу своего веб-сайта, подумайте также о некоторых функциональных вопросах. Навигация по сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более простым и понятным. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите, — это позволить своим посетителям заблудиться — всегда позволяйте им легко передвигаться.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вам хотелось бы, пора начать добавлять свой продукт.Ваш продукт может быть вашим портфолио работ или может быть физическим продуктом, который вы хотите продать. Какими бы они ни были, подумайте, как вы хотите их представить. Помните, демонстрируйте на своем сайте только качественный контент. Вы должны внимательно выполнять свою работу, притворяясь аудиторией. Конечно, это непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктового дизайна, которые вы можете проверить.
Конечно, это непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктового дизайна, которые вы можете проверить.
Совет от профессионала: веб-сайт вашего портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать на своем веб-сайте страницу «О компании», которая знакомит посетителей с вами и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите выглядеть профессионально, как человек, которому можно доверить выполнение работы вовремя и в рамках бюджета.
Ваша страница «Контакты» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента.Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? Всегда должен присутствовать призыв к действию на хорошей странице продаж. Включите это в креативной и запоминающейся форме и сделайте так, чтобы им было легко это сделать. Вот несколько примеров свяжитесь с нами , чтобы почерпнуть вдохновение из
Включите это в креативной и запоминающейся форме и сделайте так, чтобы им было легко это сделать. Вот несколько примеров свяжитесь с нами , чтобы почерпнуть вдохновение из
Вот видео о том, как добавить контент на свой сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не блогер, блог — мощный маркетинговый инструмент. Блоги соединяют вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для публикаций в социальных сетях и деловых новостей, это будет поддерживать вашу заинтересованность и заставляет ваш сайт выглядеть обновленным. Вот полное руководство по созданию блога с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем.Роботы любят кормиться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном предоставляют бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает бесплатный маркетинг. Все, что нужно, — это изучить то, что люди ищут, а затем написать небольшую статью на эту тему. Вот 6 простых шагов, как написать отличный пост в блоге.
Блоги в основном предоставляют бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает бесплатный маркетинг. Все, что нужно, — это изучить то, что люди ищут, а затем написать небольшую статью на эту тему. Вот 6 простых шагов, как написать отличный пост в блоге.
Хотя многие блоггеры очень серьезно относятся к этой форме искусства, это не должно занимать много времени. Главный ключ к ведению блога — время от времени обновлять его.Если в ведении блога и есть одно правило, то это не позволять вашему последнему посту быть написанным два года назад. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам быть в курсе последних тенденций дизайна.
Все планы Pixpa включают в себя инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за свой год сразу, вы можете быстро завершить проект. Посмотрите эти потрясающие блоги, созданные на Pixpa.
Посмотрите эти потрясающие блоги, созданные на Pixpa.
Шаг 9. Добавьте магазин электронной коммерции
У вас есть товар, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции в любой дизайн.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных с информацией, а также функция корзины покупок и сбор платежей.Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, если вы погрузитесь в него и попытаетесь построить его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция с Pixpa проста. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые могут потребоваться для ведения вашего онлайн-бизнеса — управление товарами и запасами, скидки, налоги, доставку, брошенные тележки и простую обработку заказов. Если вы фотограф, вам понравится легкость, с которой Pixpa предлагает возможность продавать изображения как загружаемые, так и распечатанные с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте, и вы даже можете настроить коды купонов и специальные предложения. Лучше всего то, что с продаж нет комиссии.
Вы можете собирать платежи прямо на сайте, и вы даже можете настроить коды купонов и специальные предложения. Лучше всего то, что с продаж нет комиссии.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные предприятия, которые могут сразу же извлечь выгоду из инструмента галереи, например свадебные или портретные фотографы. Но дизайнеры, архитекторы и многие другие творческие профессионалы найдут их не менее ценными.
Шаг 10 — Публикация
Хорошо, ваш домен выбран, ваш веб-сайт оформлен и промаркирован. Ваш контент там, и вы довольны тем, как он выглядит. Пришло время выйти в эфир и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Но не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и при испытании выглядят иначе. Вашим первым шагом после публикации должно стать открытие сайта на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока он не будет отлично смотреться везде. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью «бета-тестировать» его за вас. Сделайте тест-драйв и получите обратную связь. Быстро загружается? Есть ли ошибки? Если у вас есть магазин, работает ли тележка — и касса тоже? Установите код купона на 100% скидку и попросите друзей сделать образцы покупок. Однако не забудьте удалить этот код позже!
Поэкспериментируйте с настройками, цветами и макетами, пока он не будет отлично смотреться везде. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью «бета-тестировать» его за вас. Сделайте тест-драйв и получите обратную связь. Быстро загружается? Есть ли ошибки? Если у вас есть магазин, работает ли тележка — и касса тоже? Установите код купона на 100% скидку и попросите друзей сделать образцы покупок. Однако не забудьте удалить этот код позже!
Если кто-нибудь поделится с вами своим мнением о дизайне, спросите о подробностях.Если можете, сделайте несколько снимков экрана, потому что, возможно, вы не сможете воспроизвести то, о чем они говорят, на своем компьютере.
Шаг 12. Совершенствуйте свое SEO
Как только ваш сайт будет запущен и протестирован, самое время приступить к совершенствованию вашего SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке стратегии SEO для вашего сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея состоит в том, что вы хотите воспользоваться тем, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы.Эти компании время от времени путают вещи, но в целом они отдают предпочтение определенным вещам с веб-сайтов.
Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея состоит в том, что вы хотите воспользоваться тем, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы.Эти компании время от времени путают вещи, но в целом они отдают предпочтение определенным вещам с веб-сайтов.
Первое, что нужно сделать, чтобы сделать вашу страницу максимально оптимизированной для SEO, — это знать, по каким ключевым словам ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся в совершенно разных направлениях. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас никогда не слышали, это может оказаться очень непросто.
Ключевые слова, по которым легче всего получить высокий рейтинг, максимально конкретны. Например, может быть очень сложно добиться высокого рейтинга вашей страницы в категории «художники-пейзажисты». Так что будьте как можно более конкретными. Что вы делаете? Как насчет «художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы продаете в основном на местном уровне, добавление вашего города может оказаться большим подспорьем. Если вы работаете в одной среде или в одной теме, включение этих предметов тоже будет полезно.
Так что будьте как можно более конкретными. Что вы делаете? Как насчет «художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы продаете в основном на местном уровне, добавление вашего города может оказаться большим подспорьем. Если вы работаете в одной среде или в одной теме, включение этих предметов тоже будет полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг.Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13 — Получение обратной связи и внесение изменений
По мере того, как вы начинаете использовать свой сайт и собираете все больше и больше посетителей, начните собирать как можно больше отзывов. Как они вас нашли? Они нашли то, что искали? Есть ли что-нибудь, что вы могли бы улучшить? Не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть делать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершается. Он растет и меняется со временем по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным подходом и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы в кратчайшие сроки начнете развивать свой бизнес.
Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть делать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершается. Он растет и меняется со временем по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным подходом и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы в кратчайшие сроки начнете развивать свой бизнес.
Шаг 14 — Держите его в курсе
Но дело не только в улучшениях.Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о статичных рекламных щитах на информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это была просто цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад.С одной стороны, им хорошо, чтобы все заработало! Но с другой стороны, у них могло быть намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете актуальность и актуальность сайта. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочтите нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад.С одной стороны, им хорошо, чтобы все заработало! Но с другой стороны, у них могло быть намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете актуальность и актуальность сайта. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочтите нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайтов, в общем бизнесе быстро устаревают.Это по-прежнему очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, чем при старом способе. Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле и проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — творцов всего мира. Если у вас есть портфолио, которым вы хотите поделиться, произведения искусства, которые нужно опубликовать и продать, или что-то оригинальное, чем вы хотите поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версиюСоздание шаблона сайта
— одна из лучших функций, предоставляемых Microsoft на сайтах SharePoint для создания новых сайтов с аналогичной структурой для более совершенной и расширенной разработки SharePoint. Однако это было не совсем полезно, когда консультанты SharePoint хотели применить один и тот же пользовательский внешний вид на нескольких сайтах. Для локальных версий существует функция Feature Stapling , которая поможет вам создать ту же структуру на сайте вместе с настраиваемой функцией внешнего вида и множеством других вещей. Эти шаблоны сайтов не совсем полезны с сайтами SharePoint с современным пользовательским интерфейсом в SharePoint Online (Office 365). Кроме того, они не поддерживаются новыми шаблонами сайта группы, сайта для общения и сайта-концентратора.
Для локальных версий существует функция Feature Stapling , которая поможет вам создать ту же структуру на сайте вместе с настраиваемой функцией внешнего вида и множеством других вещей. Эти шаблоны сайтов не совсем полезны с сайтами SharePoint с современным пользовательским интерфейсом в SharePoint Online (Office 365). Кроме того, они не поддерживаются новыми шаблонами сайта группы, сайта для общения и сайта-концентратора.
Microsoft предоставила новые функции, называемые шаблонами PnP Provisioning, для сайтов в SharePoint Online.Это очень удобная функция для любой компании, занимающейся разработкой SharePoint, с широкими возможностями, требующими больших усилий, даже если вам нужно очень небольшое количество конфигураций. Наряду с шаблонами PnP Provisioning, Microsoft представила SharePoint Site Design и сценарии для поддержки пользовательских конфигураций с меньшими усилиями, чем шаблоны PnP Provisioning. В настоящее время дизайны сайтов и сценарии сайтов поддерживаются только SharePoint Online .
Site Design — это предопределенный набор действий, которые можно использовать для создания новых сайтов с помощью современного пользовательского интерфейса в SharePoint Online (Office 365).Это поможет консультантам по SharePoint повысить согласованность нескольких семейств сайтов в рамках одного клиента. Например, с помощью SharePoint Site Design пользователи могут создавать новые списки / библиотеки, столбцы сайтов / списков, типы контента, устанавливать темы, устанавливать логотип сайта и т. Д.
Дизайн сайта может быть связан с шаблоном, но это не совсем шаблон, прикрепленный к сайту. Люди путаются с шаблонами, когда вносят изменения в дизайн сайта и ожидают, что он будет применен к их существующему сайту, но дизайн сайта SharePoint работает не так.Чтобы применить эти изменения к существующим сайтам, вам нужно будет запустить Site Design на существующих сайтах.
На данный момент Microsoft предоставила поддержку 2 шаблонов с помощью готовых дизайнов сайтов:
Дизайн сайта: Тема, Витрина, Бланк
Дизайн сайта: Сайт группы
Эти шаблоны можно увидеть на новом сайте, созданном из новой целевой страницы современного пользовательского интерфейса SharePoint. URL целевой страницы SharePoint будет иметь вид https: // <имя-арендатора> /_layouts/15/sharepoint.aspx.
URL целевой страницы SharePoint будет иметь вид https: // <имя-арендатора> /_layouts/15/sharepoint.aspx.
по SharePoint могут выбрать дизайн сайта при создании нового сайта из пользовательского интерфейса, как показано выше, и вы можете применить дизайн сайта к существующим сайтам с помощью сценариев REST, CSOM или PowerShell.Дизайн сайта — это пакет скриптов, который запускается в фоновом режиме, когда вы выбираете дизайн для создания нового сайта.
Что такое скрипт сайта? Сценарии сайта — это файлы JSON, в которых вы можете определить упорядоченный список действий, которые будут выполняться, когда дизайн сайта применяется к существующему сайту или создается новый сайт. В настоящее время пользовательский интерфейс недоступен для скрипта сайта. Пользователи должны работать со скриптами сайта только с помощью PowerShell. Скрипты сайта могут выполняться несколько раз на одном сайте.Он носит неразрушающий характер, что означает, что на сайты SharePoint добавляются только недостающие элементы.
На данный момент вы можете добавить в скрипт сайта следующие действия:
- Создать новый список или библиотеку (или изменить список по умолчанию, созданный на сайте)
- Создание столбцов сайта, типов контента и настройка других параметров списка
- Установить свойства брендинга сайта, такие как макет навигации, макет заголовка и фон заголовка
- Применить тему
- Установка логотипа сайта
- Добавьте ссылки для быстрого запуска или навигации по хабу
- Запуск Microsoft Flow
- Установите развернутое решение из каталога приложений
- Установить региональные настройки для сайта
- Включить участников (пользователей и группы) в роли SharePoint
- Настройка возможности внешнего общего доступа для сайта
Полный набор действий вместе с параметрами JSON см. В схеме JSON.Вы можете скопировать и вставить глаголы в свой файл JSON из схемы JSON, и вам просто потребуется изменить значения параметров. Рекомендуется регулярно проверять схему JSON, чтобы получать представление о новых глаголах. Существует сторонний онлайн-инструмент sitedesigner.io для создания кода JSON, если вы не хотите создавать JSON вручную. Некоторые инструменты очень удобны для создания сложных скриптов сайта.
Рекомендуется регулярно проверять схему JSON, чтобы получать представление о новых глаголах. Существует сторонний онлайн-инструмент sitedesigner.io для создания кода JSON, если вы не хотите создавать JSON вручную. Некоторые инструменты очень удобны для создания сложных скриптов сайта.
Раньше 30 действий на скрипт сайта было ограничением.Это ограничение останется для скриптов, применяемых синхронно. Но Microsoft увеличила лимит до 300 действий или 100000 символов для скриптов, применяемых асинхронно через пользовательский интерфейс или команды. Аналогичным образом существует ограничение в 100 скриптов сайта и 100 дизайнов сайтов на одного арендатора.
Создание нового дизайна сайта и скрипта сайтаДавайте создадим новый клиент Modern SharePoint Site Design и Site Script, чтобы лучше понять.
Создание сценария сайта в SharePoint Online- Создайте один файл JSON с именем «SiteScript.
 json» и поместите в него приведенный ниже код. В следующем коде определены 2 действия: первое установит тему на сайте, а второе создаст новый список на сайте.
json» и поместите в него приведенный ниже код. В следующем коде определены 2 действия: первое установит тему на сайте, а второе создаст новый список на сайте.{ «$ schema»: «https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json», "действия": [ { "verb": "applyTheme", // Тема будет установлена на сайте."themeName": "Пользовательский голубой" }, { "verb": "createSPList", // Список будет создан. "listName": "Информация о студентах", "templateType": 100, "субдействия": [ { "глагол": "SetDescription", "description": "Список студентов". }, { "verb": "addSPField", // Колонка будет создана. "fieldType": "Текст", "displayName": "Полное имя", "isRequired": правда, "addToDefaultView": true }, { «глагол»: «addSPField», "fieldType": "Число", "displayName": "Зарегистрированный номер", "addToDefaultView": true, "isRequired": true }, { «глагол»: «addSPField», "fieldType": "Примечание", "displayName": "Дополнительные примечания", "isRequired": false } ] } ], «версия»: 1 }{
«$ schema»: «https: // developer. microsoft.com/json-schemas/sp/site-design-script-actions.schema.json »,
microsoft.com/json-schemas/sp/site-design-script-actions.schema.json »,
« actions »: [
{
« verb »:« applyTheme », // Тема будет установлена на сайте.
«themeName»: «Custom Cyan»
},
{
«verb»: «createSPList», // Список будет создан.
«listName»: «Информация о студентах»,
«templateType»: 100,
«subaction»: [
{
«verb»: «SetDescription»,
«description»: «Список студентов».
},
{
«verb»: «addSPField», // Столбец будет создан.
«fieldType»: «Text»,
«displayName»: «Full Name»,
«isRequired»: true,
«addToDefaultView»: true
},
{
«verb»: «addSPField»,
«fieldType» : «Число»,
«displayName»: «Зарегистрированный номер»,
«addToDefaultView»: true,
«isRequired»: true
},
{
«verb»: «addSPField»,
«fieldType»: «Примечание» ,
«displayName»: «Extra Notes»,
«isRequired»: false
}
]
}
],
«version»: 1
}
- Откройте командную консоль SharePoint Online и запустите приведенный ниже код с правильными данными.

$ adminSiteUrl = "https://mytenant-admin.sharepoint.com" # Добавьте URL-адрес администратора вашего клиента. $ siteScriptFile = "c: \ scripts \ site-script.json" # Путь к файлу JSON. $ siteScriptTitle = "Contoso Site Script" # Дайте название своему скрипту сайта. $ cred = Get-Credential Connect-SPOService $ adminSiteUrl -Credential $ cred Get-Content $ siteScriptFile -Raw | Добавить-SPOSiteScript -Title $ siteScriptTitle
$ adminSiteUrl = «https: // mytenant-admin.sharepoint.com »# Добавьте URL-адрес администратора вашего клиента.
$ siteScriptFile = «c: \ scripts \ site-script.json» # Путь к файлу JSON.
$ siteScriptTitle = «Contoso Site Script» # Дайте название своему скрипту сайта.
$ cred = Get-Credential
Connect-SPOService $ adminSiteUrl -Credential $ cred
Get-Content $ siteScriptFile -Raw | Добавить-SPOSiteScript -Title $ siteScriptTitle
- После того, как скрипт сайта будет добавлен к клиенту.
 Он покажет детали для этого скрипта сайта. Запишите идентификатор сценария сайта, чтобы использовать его позже.
Он покажет детали для этого скрипта сайта. Запишите идентификатор сценария сайта, чтобы использовать его позже.$ adminSiteUrl = "https://mytenant-admin.sharepoint.com" # Добавьте URL-адрес администратора вашего клиента. $ siteScriptFile = "c: \ scripts \ site-script.json" # Путь к файлу JSON. $ siteScriptTitle = "Contoso Site Script" # Дайте название своему скрипту сайта. $ cred = Get-Credential Connect-SPOService $ adminSiteUrl -Credential $ cred Get-Content $ siteScriptFile -Raw | Добавить-SPOSiteScript -Title $ siteScriptTitle
$ adminSiteUrl = «https: // mytenant-admin.sharepoint.com »# Добавьте URL-адрес администратора вашего клиента.
$ siteScriptFile = «c: \ scripts \ site-script.json» # Путь к файлу JSON.
$ siteScriptTitle = «Contoso Site Script» # Дайте название своему скрипту сайта.
$ cred = Get-Credential
Connect-SPOService $ adminSiteUrl -Credential $ cred
Get-Content $ siteScriptFile -Raw | Добавить-SPOSiteScript -Title $ siteScriptTitle
Создание нового дизайна сайта и прикрепление скрипта сайта
- Создайте новый дизайн сайта в клиенте, используя приведенный ниже сценарий PowerShell.

$ webTemplate = "64" # 64 = Сайт группы, 68 = Сайт для общения, 1 = Сайт группы без групп # Вы можете передать несколько идентификаторов скриптов сайта в виде массива. Add-SPOSiteDesign -Title «Дизайн сайта Contoso» -WebTemplate $ webTemplate -SiteScripts «127cb6a9-dc14-44d4-8962-d3821d61e802» -Description «Создает список и применяет тему».
$ webTemplate = «64» # 64 = Сайт группы, 68 = Сайт для общения, 1 = Сайт группы без групп
# Вы можете передать несколько идентификаторов скрипта сайта в виде массива.
Add-SPOSiteDesign -Title «Дизайн сайта Contoso» -WebTemplate $ webTemplate -SiteScripts «127cb6a9-dc14-44d4-8962-d3821d61e802» -Описание «Создает список и применяет тему».
Атрибут SiteScripts содержит идентификатор сценария сайта, скопированный с предыдущего шага.
- После успешного добавления Site Design вы можете увидеть следующий результат.
- Откройте целевую страницу SharePoint в своем клиенте.
 Вы увидите новый вариант дизайна сайта для сайта группы при создании нового сайта, как показано ниже.
Вы увидите новый вариант дизайна сайта для сайта группы при создании нового сайта, как показано ниже.
- Откройте целевую страницу SharePoint в своем клиенте и нажмите «Создать сайт».
- Выберите вариант «Сайт группы» и создайте новый сайт.
- После того, как вы нажмете кнопку «Готово», вы увидите свой новый сайт в теме по умолчанию. Вы также можете заметить одно предупреждающее сообщение под панелью Suite с надписью «Применение дизайна сайта. Мы обновляем ваш сайт в соответствии с выбранным вами дизайном ».
- Нажмите «Просмотр хода выполнения», чтобы увидеть прогресс в применении дизайна сайта.
- Нажмите «Просмотреть обновленный сайт», чтобы обновить ваш сайт конфигурациями, примененными через дизайн сайта. К сайту применена тема «Custom Cyan».
Список «Информация для студентов» создается на месте.
Пользователи могут редактировать существующий сценарий сайта с помощью командлета Set-SPOSiteScript и назначать новый файл JSON существующему сценарию сайта, как показано ниже.
$ siteScriptId = "127cb6a9-dc14-44d4-8962-d3821d61e802" $ siteScriptFile = "c: \ scripts \ New-site-script.json" Set-SPOSiteScript -Identity $ siteScriptId -Content (Get-Content $ siteScriptFile -Raw) |
$ siteScriptId = «127cb6a9-dc14-44d4-8962-d3821d61e802»
$ siteScriptFile = «c: \ scripts \ New-site-script.json»
Set-SPOSiteScript -Identity $ siteScriptId -Content (Get-Content (Get-Content $ siteScriptFile -Raw)
Пользователи могут редактировать существующий дизайн сайта с помощью командлета Set-SPO SiteDesign.Пользователи могут добавить новый сценарий сайта или удалить сценарий сайта из проекта с помощью командлета. Вы должны передать все требования идентификаторов файлов сценария сайта в командлете для обновления дизайна сайта.
Вы должны передать все требования идентификаторов файлов сценария сайта в командлете для обновления дизайна сайта.
$ siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOSiteDesign -Identity $ siteDesignId -SiteScripts "127cb6a9-dc14-44d4-8962-d3821d61e802", "6142d2a0-63a5-4ba0-aede-d9fefca2c767" |
$ siteDesignId = «ff0b989d-2282-4527-a705-95e17150c6a0»
Set-SPOSiteDesign -Identity $ siteDesignId -SiteScripts «127cb6a9-dc14-44d4-8962-dc14-44d4d2e6e-dc14-44d2d2e6e-d6e6e-dc14-44d2d2c06e-dc14-44d4d2c06e-dc14-44d4d2c06e-dc14-44d2d4-8962- dc14-44d2d2c06e-dc14-44d2d2c06e-dc14-44d2d2c06a ”
Консультанты по SharePoint могут удалить Site Design и Site Script из клиента в любое время с помощью командлетов Remove-SPOSiteDesign и Remove-SPOSiteScript вместе с идентификатором в качестве идентификатора.Удаление дизайна сайта не приведет к удалению скрипта сайта напрямую, вам потребуется удалить оба элемента по отдельности с помощью командлетов.
Remove-SPOSiteDesign -Identity "ff0b989d-2282-4527-a705-95e17150c6a0" Remove-SPOSiteScript -Identity "127cb6a9-dc14-44d4-8962-d3821d61e802" |
Remove-SPOSiteDesign -Identity «ff0b989d-2282-4527-a705-95e17150c6a0»
Remove-SPOSiteScript -Identity «127cb6a9-dc14-44d4-8962-d3821d61e802»
- Вы можете применить дизайн сайта с помощью CSOM, REST и PowerShell.Однако применение дизайна сайта по умолчанию к существующим сайтам невозможно. Ниже приведен сценарий PowerShell для применения дизайна сайта к вашему сайту.
$ adminSiteUrl = "https://mytenant-admin.sharepoint.com" $ siteUrl = "https://mytenant.sharepoint.com/sites/siteUrl" $ siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" $ cred = Get-Credential Connect-SPOService $ adminSiteUrl -Credential $ cred Invoke-SPOSiteDesign -Identity $ siteDesignId -WebUrl $ siteUrl
$ adminSiteUrl = «https: // mytenant-admin.
 sharepoint.com »
sharepoint.com »
$ siteUrl =« https://mytenant.sharepoint.com/sites/siteUrl »
$ siteDesignId =« ff0b989d-2282-4527-a705-95e17150c6a0 »
$ cred = Get-Credential
Connect-SPOService $ adminSiteUrl -Credential $ cred
Invoke-SPOSiteDesign -Identity $ siteDesignId -WebUrl $ siteUrl
- Если в вашем дизайне сайта всего более 30 глаголов, вам нужно будет использовать командлет Add-SPOSiteDesignTask .
- Бывают случаи, когда вы хотите запретить пользователям использовать дизайны сайтов SharePoint для создания новых сайтов, что возможно только путем предоставления определенных разрешений.По умолчанию все дизайны доступны для всех пользователей и групп, но после того, как консультант SharePoint назначит разрешения для дизайнов сайтов, пользователи смогут просматривать проекты сайтов, на которые у них есть разрешения.
- Вы можете назначить несколько разрешений пользователям или группам, минуя нескольких участников, разделенных запятыми в кодах проекта.

- Разрешения могут быть предоставлены пользователям или группам с помощью командлета Grant-SPOSiteDesignRights.
$ siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Grant-SPOSiteDesignRights -Identity $ siteDesignId -Principals $ Principals -Rights View
$ siteDesignId = «ff0b989d-2282-4527-a705-95e17150c6a0»
Grant-SPOSiteDesignRights -Identity $ siteDesignId -Principals $ Principal -Rights View
- Разрешения также можно удалить с помощью командлета Revoke-SPOSiteDesignRights.
$ siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Revoke-SPOSiteDesignRights -Identity $ siteDesignId -Principals "[электронная почта защищена]"
$ siteDesignId = «ff0b989d-2282-4527-a705-95e17150c6a0»
Revoke-SPOSiteDesignRights -Identity $ siteDesignId -Principals «[электронная почта защищена]»
также можно прикрепить к сайтам-концентраторам. Это означает, что когда вы прикрепляете свой сайт к сайту-концентратору, дизайн сайта будет выполнен на вашем сайте. Идентификатор веб-шаблона передается, поэтому нет необходимости добавлять дизайн сайта в клиент, чтобы он соответствовал сайту, когда вы планируете присоединить его к сайту-концентратору. Вы можете присоединить к сайтам-концентраторам проекты как сайта группы, так и сайта для общения.
Это означает, что когда вы прикрепляете свой сайт к сайту-концентратору, дизайн сайта будет выполнен на вашем сайте. Идентификатор веб-шаблона передается, поэтому нет необходимости добавлять дизайн сайта в клиент, чтобы он соответствовал сайту, когда вы планируете присоединить его к сайту-концентратору. Вы можете присоединить к сайтам-концентраторам проекты как сайта группы, так и сайта для общения.
- Есть 2 способа связать дизайн сайта с вашим сайтом-концентратором с помощью пользовательского интерфейса или кода.
- Чтобы связать дизайн сайта с помощью пользовательского интерфейса, вам необходимо перейти на свой сайт-концентратор> щелкнуть значок шестеренки в правом верхнем углу> Настройки сайта-концентратора> выбрать нужный дизайн.
- Вы можете связать дизайн сайта с помощью сценария PowerShell со своим сайтом-концентратором. В настоящее время REST API не поддерживает.
$ hubSiteUrl = "https://mytenant.sharepoint.com/sites/hub" $ siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOHubSite $ hubSiteUrl -SiteDesignId $ siteDesignId
$ hubSiteUrl = «https://mytenant.
 sharepoint.com/sites/hub»
sharepoint.com/sites/hub»
$ siteDesignId = «ff0b989d-2282-4527-a705-95e17150c6a0»
Set-SPOHubSite $ hubSiteUrl -SiteUrl -SignI -Site
Хотя конструкции сайтов и сценарии сайтов очень полезны при применении конфигураций во время создания нового сайта, при необходимости настройки конфигурации на большом уровне механизм PnP Provisioning может вам помочь.Механизм PnP Provisioning предоставляет различные функции на более широком уровне, чем дизайн сайта и сценарии сайта. Одно из лучших действий в Site Script — запустить MS Flow. Используя это, вы можете запускать сценарии механизма подготовки PnP на вновь созданном сайте. Давайте посмотрим на некоторые шаги на высоком уровне, как показано ниже:
- Создайте дизайн сайта и сценарий сайта, которые могут запускать MS Flow с необходимыми параметрами.
- MS Flow добавит определенное значение в очередь хранилища Azure.

- Очередь хранилища Azure запускает функцию Azure для запуска сценариев механизма подготовки PnP.Здесь вы можете найти подробные инструкции по вызову механизма подготовки PnP из сценария сайта.
Заключение
В этом блоге мы обнаружили, что проекты сайтов SharePoint и сценарии сайтов, предоставленные Microsoft, очень полезны, просты и требуют меньше усилий, когда есть необходимость в одинаковых конфигурациях для всех сайтов в клиенте. У каждой организации есть определенные ограничения / конфигурации, которые необходимо добавить на каждый вновь созданный сайт в клиенте. Крупные организации работают над разными проектами одновременно, и для их клиентов требуются разные сайты SharePoint.Создание сайтов и настройка конфигурации часто увеличивает накладные расходы для администраторов арендаторов и приводит к снижению производительности. С помощью дизайнов сайтов и скриптов сайтов администраторы клиентов или любой консультант по SharePoint могут создавать новые сайты, выбирая дизайн в соответствии с их потребностями, что увеличивает продуктивность и снижает нагрузку на администраторов.
Почему хороший веб-дизайн важен и зачем он вам нужен
К настоящему времени большинство предприятий знают, что важно иметь хороший дизайн веб-сайтов. В конце концов, ваше присутствие в Интернете может улучшить ваш бизнес или разрушить его.Но достаточно ли любого дизайна веб-сайта , или вам нужно больше?
Для малого бизнеса, особенно если вы сталкиваетесь с проблемами затрат или ограниченными техническими навыками, инвестирование в хорошо спроектированный профессиональный веб-сайт может показаться сложной задачей. Или, если у вас уже есть работающий (хотя и устаревший) сайт, вы можете сомневаться в ценности редизайна.
Однако данные и исследования неоднократно указывают на то, что хороший веб-дизайн важен, а дизайн веб-сайта вашего бизнеса влияет на качество обслуживания клиентов, привлечение потенциальных клиентов и, в конечном итоге, на вашу прибыль.
Почему так важен дизайн веб-сайтов Дизайн вашего веб-сайта важен, потому что ваши клиенты заботятся о нем. Осознанно или нет, но все мы реагируем на визуальные эффекты, и людей естественно привлекает хороший дизайн. Что касается дизайна вашего веб-сайта, исследования снова и снова показывают, что пользователи быстро судят о вашем бизнесе, основываясь только на визуальных эффектах, и часто прекращают использовать ваш сайт, если он плохо спроектирован.
Осознанно или нет, но все мы реагируем на визуальные эффекты, и людей естественно привлекает хороший дизайн. Что касается дизайна вашего веб-сайта, исследования снова и снова показывают, что пользователи быстро судят о вашем бизнесе, основываясь только на визуальных эффектах, и часто прекращают использовать ваш сайт, если он плохо спроектирован.
Вот несколько интересных фактов о том, почему дизайн веб-сайтов так важен:
75% пользователей судят о надежности компании только на основании визуального дизайна (
Источник )Когда вы сталкиваетесь с устаревшим дизайном веб-сайта, что это заставляет вас думать о компании? Вы можете сомневаться в их законности, сомневаться в их продуктах или услугах или даже искать лучший ответ на веб-сайте конкурента.Тем не менее, исследования показывают, что мы определенно судим о компаниях по внешнему виду их веб-сайтов.
94% первых впечатлений пользователей о веб-сайтах здравоохранения связаны с дизайном (
Источник ) Первые впечатления сильны, а внешний вид вашего веб-сайта может произвести хорошее впечатление или отпугнуть посетителей. Хотя это исследование было сосредоточено конкретно на дизайне веб-сайтов о здравоохранении, то же самое верно и для других отраслей.
Хотя это исследование было сосредоточено конкретно на дизайне веб-сайтов о здравоохранении, то же самое верно и для других отраслей.
Посетителям требуется всего 50 миллисекунд, чтобы сформировать первое впечатление о дизайне вашего веб-сайта (
Источник )Если говорить о первых впечатлениях, то пользователи формируют их практически мгновенно.Согласно исследованию Google, это занимает всего 50 миллисекунд (это 0,05 секунды)! В эту долю секунды у пользователей не будет возможности прочитать ваш сайт или что-либо щелкнуть. Это быстрое первое впечатление зависит от визуального дизайна.
38% людей перестанут взаимодействовать с вашим сайтом, если ваш контент и макет непривлекательны (
Источник ) Плохой веб-дизайн не только подрывает ваш авторитет, но и может отпугнуть потенциальных клиентов. Люди предпочитают просматривать контент на красиво оформленных веб-сайтах, и если ваш контент непривлекателен, вы, вероятно, потеряете более посетителей.
Вы, наверное, слышали фразу «красота в глазах смотрящего».
Но, хотя в том, как люди интерпретируют дизайн, безусловно, есть некоторые личные предпочтения, исследования показывают большую последовательность в том, как мы воспринимаем дизайн. Фактически, наука и психология подтверждают идею о том, что нас привлекают красивые вещи , а люди по своей сути реагируют на хороший дизайн.
Во всех дизайнах используются стандартные элементы, такие как цвет, форма и размер.В хорошем дизайне эти элементы используются для создания единообразного визуального языка.
Источник: paper-leaf.com
Подумайте об этом как об английском языке. Мы общаемся, используя слова, предложения и знаки препинания, соблюдая определенные правила, такие как орфография и грамматика. Конечно, некоторые люди более искусны в использовании этого языка, чем другие, и, как, вероятно, учил вас учитель в начальной школе, существует измеримая разница между «хорошим английским» и «плохим английским». ”
”
Точно так же для вашего веб-сайта есть такие понятия, как «хороший дизайн» и «плохой дизайн». Хотя не все мы можем иметь одинаковую квалификацию в визуальном общении, веб-дизайнеры обучены говорить на этом языке. Поэтому важно инвестировать в профессиональный, хорошо продуманный дизайн веб-сайта, который эффективно взаимодействует с вашими клиентами и потенциальными клиентами.
Зачем нужен хороший веб-дизайнДополнительная литература: Руководство для владельцев бизнеса по созданию веб-сайта для вашего бизнеса
Мы уже доказали, что ваши клиенты заботятся о хорошем дизайне, но как дизайн вашего веб-сайта на самом деле влияет на их восприятие? Давайте рассмотрим несколько конкретных способов, которыми хороший дизайн может улучшить дизайн вашего веб-сайта.
Удобство использования
Дизайн оказывает огромное влияние на то, насколько легко посетителям найти то, что они ищут, в дизайне вашего веб-сайта. Исследование показывает, что 86% посетителей вашего веб-сайта хотят видеть информацию о продуктах или услугах, 65% ищут контактную информацию и 52% ищут страницу «О компании».
Исследование показывает, что 86% посетителей вашего веб-сайта хотят видеть информацию о продуктах или услугах, 65% ищут контактную информацию и 52% ищут страницу «О компании».
Ваш веб-дизайн должен максимально упростить поиск этих вещей — в противном случае вы расстроите своих пользователей и потенциально оттолкнете их. Подумайте об использовании стандартных соглашений, например о размещении основных служб в основной навигации и указании номера телефона в правом верхнем углу сайта.
Даже если ваш веб-сайт функционирует безупречно, плохой дизайн может заставить пользователей почувствовать, что им сложнее пользоваться или находить то, что им нужно. Два японских исследователя на самом деле провели исследование по этому поводу. Они создали два банкомата, которые функционировали одинаково, но один имел привлекательный дизайн, а второй — нет. Пользователи сообщили, что эстетичный банкомат действительно работает лучше. Итак, хороший веб-дизайн влияет как на удобство использования, так и на наше восприятие удобства использования.
Навигация
Навигация — один из важнейших элементов дизайна вашего веб-сайта, поэтому то, как она спроектирована, имеет решающее значение.Здесь многие дизайнеры фактически учитывают психологию дизайна, применяя Закон Хика .
ЗаконХика, по сути, гласит, что чем больше вариантов вы даете кому-то, тем больше времени у него / нее уходит на принятие решения. Его часто резюмируют так: «Держи это просто, глупо».
Итак, когда мы применяем закон Хика к навигации по веб-сайтам, мы хотим сделать выбор максимально простым, чтобы пользователям было легче решить, куда им идти. Как правило, старайтесь ограничить количество вариантов семью или меньше.
Возьмем, к примеру, компанию по производству офисной мебели. В их меню продуктов есть 11 различных вариантов, а это очень много. Если вы присмотритесь, вы увидите, что у них есть несколько похожих категорий, таких как «стулья для конференций», «стулья для работы», «стулья для гостей» и «другие места для сидения». Они могут упростить навигацию, объединив все эти категории в единую опцию под названием «Стулья».
Они могут упростить навигацию, объединив все эти категории в единую опцию под названием «Стулья».
Преобразование
Хороший веб-дизайн помогает направлять взгляд ваших пользователей и указывать им, куда вы хотите, чтобы они смотрели.На вашем веб-сайте ваш дизайн может привлечь внимание к специальным предложениям, выделить призывы к действию и помочь пользователям идентифицировать кнопки и интерактивные элементы. Все это может помочь пользователям совершать нужные действия.
Есть много разных способов оптимизировать визуальный дизайн для преобразования, но давайте рассмотрим пару общих примеров.
Один из наиболее эффективных способов привлечь внимание пользователей к желаемому действию — использовать пустое или открытое пространство вокруг призыва к действию.
Трудно говорить о пустом пространстве без упоминания Apple. Они известны чистым дизайном и простыми, яркими изображениями (например, этот iPhone), окруженными тонной белого пространства. Сообщение здесь очень ясное: они хотят, чтобы вы нажали на этот телефон — и поскольку на странице почти ничего не отвлекает вас, это почти сложно сделать , а не .
Сообщение здесь очень ясное: они хотят, чтобы вы нажали на этот телефон — и поскольку на странице почти ничего не отвлекает вас, это почти сложно сделать , а не .
На противоположном конце спектра возьмем такой сайт, как Amazon. Эта страница заполнена информацией и вариантами продуктов, но всегда выскакивает одна вещь: желтая кнопка «Добавить в корзину».Даже на загруженной странице контрастные цвета и стили создают визуальную иерархию, которая привлекает внимание к этой важнейшей кнопке преобразования.
Профессионализм и доверие к бренду
Как мы упоминали ранее, 3 из 4 пользователей будут судить о надежности вашего бизнеса на основе дизайна вашего веб-сайта. Современный и профессиональный дизайн вызывает доверие. Между тем, плохо спроектированный веб-сайт может заставить кого-то усомниться в вашей легитимности. Например, если бы вы искали подержанный автомобиль, какой из этих компаний вы бы доверяли больше?
Еще один способ повысить доверие к хорошему веб-дизайну — это единообразие бренда. Особенно, если у вас есть хорошо зарекомендовавший себя бренд, ваши клиенты, вероятно, узнают такие вещи, как ваш логотип, цвета или стиль. Дизайн вашего веб-сайта должен отражать ваш бренд и убеждать людей, которые вас знают, что они находятся в нужном месте.
Особенно, если у вас есть хорошо зарекомендовавший себя бренд, ваши клиенты, вероятно, узнают такие вещи, как ваш логотип, цвета или стиль. Дизайн вашего веб-сайта должен отражать ваш бренд и убеждать людей, которые вас знают, что они находятся в нужном месте.
Например, взгляните на эти веб-сайты двух известных судоходных компаний. Даже если вы не можете прочитать логотипы, вы, вероятно, узнаете отличительные цветовые схемы UPS и FedEx.
Мобильность
Сейчас большинство поисковых запросов в Интернете выполняется с мобильных устройств, и эта тенденция будет только сохраняться.А теперь, когда Google продвигает подход, ориентированный на мобильные устройства, удобный для мобильных устройств дизайн веб-сайта необходим, чтобы оставаться актуальным и быть популярным в Интернете. Фактически, 85% взрослых считают, что дизайн мобильного веб-сайта компании должен быть таким же или лучше, чем дизайн веб-сайта для настольных компьютеров.
Слишком часто веб-дизайнеры увлекаются тем, чтобы сайт выглядел идеально на рабочем столе — как брошюра. Но хороший дизайн веб-сайта должен выходить далеко за рамки одного экрана. В современном мире, оптимизированном для мобильных устройств, вам нужен адаптивный дизайн веб-сайта, который позволит вашему веб-сайту выглядеть и отлично работать на устройствах любого размера.
SEO
Наконец, отличный дизайн веб-сайта — это не только визуальные элементы интерфейса. То, как дизайн создается за кулисами, может сильно повлиять на такие вещи, как поисковая оптимизация.
Дизайн веб-сайта может выглядеть великолепно снаружи, но если у него громоздкий код или слишком много больших изображений, которые замедляют его загрузку, это может оттолкнуть посетителей и негативно повлиять на SEO-маркетинг. Веб-дизайнеры также могут иногда увлекаться умным дизайном или технологиями, которые выглядят великолепно, но в конечном итоге мешают оптимизации сайта.
Ваш дизайн веб-сайта оказывает правильное влияние? Дизайн вашего веб-сайта — один из самых мощных инструментов вашего бизнеса, чтобы произвести хорошее первое впечатление. Но для этого нужен отличный веб-дизайн.
Но для этого нужен отличный веб-дизайн.
В то время как отличный веб-сайт включает в себя гораздо больше, чем просто дизайн, клиенты хотят и ожидают привлекательного визуального оформления. И они будут судить о вашем бизнесе по внешнему виду, прежде чем прочитают хоть одно слово.
Если вам нужны услуги по дизайну и разработке веб-сайтов , дайте нам знать — мы здесь, чтобы помочь! Или загляните в нашу галерею , чтобы увидеть другие примеры хорошего дизайна веб-сайта в действии! Наша компания, занимающаяся веб-дизайном из Ланкастера, всегда рядом, чтобы помочь.
30 лет создания Интернета [обновление 2021]
2015 — Дизайн, ориентированный на рост По состоянию на декабрь 2015 года во всемирной паутине было опубликовано более 935 000 000 веб-сайтов. Google начал вносить последовательные корректировки в алгоритм, чтобы бороться с тактикой связывания «черной шляпой». С таким количеством улучшений платформы конкуренция, которую можно было бы естественным образом найти в Интернете, становилась все более сложной.
К этому времени даже традиционные обычные магазины осознали необходимость сильного цифрового присутствия.Более того, многие веб-сайты становились «лучшими продавцами» компании.
Growth Driven Design использует систематический подход к SEO-оптимизации, чтобы гарантировать, что компании тратят время на привлечение нужных посетителей и закрытие потенциальных клиентов, что приводит к повышению рентабельности инвестиций и более быстрому росту доходов. Лучшие компании понимают, что их веб-сайт никогда не бывает «законченным». Вместо этого они работают с маркетологами, чтобы гарантировать, что их веб-сайт адаптируется и растет вместе с пользователями.
2016 — Социальные сети и обратные ссылки White Hat
Социальные сети, такие как Facebook, Instagram, Twitter и LinkedIn, YouTube и Pinterest, все функционировали как поисковые системы, во многом аналогичные Google и Yahoo. Это увеличивало спрос на контент, и маркетологи с каждым месяцем работали еще больше.
Соответствующие внутренние и внешние обратные ссылки являются жизненно важной частью помощи Google в понимании контекста и авторитета вашего веб-сайта. Необходимость в белых обратных ссылках также увеличивает скорость, с которой компании начинают продвигать контент в социальных сетях.Метрики, позволяющие точно измерить рентабельность инвестиций в социальные сети, до конца не изучены, однако специалисты по продажам верят в силу социальных продаж.
2019 — Омниканальный маркетинг на основе данных: SEO-оптимизация — ключ к успеху
Сегодняшние маркетологи понимают, что веб-сайт компании часто является первой возможностью связаться с потенциальным клиентом. Дополнительные цвета, привлекательный логотип и страницы, отражающие миссию компании, очень важны.Веб-дизайн также должен включать четкую навигацию, релевантный контент и изображения, относящиеся к продуктам или услугам.
Время загрузки — важная часть общего дизайна, и ее нельзя игнорировать. С миллионами веб-сайтов для просмотра медленный сайт не стоит ждать в наши дни.
С миллионами веб-сайтов для просмотра медленный сайт не стоит ждать в наши дни.
Каждая страница должна включать оптимизацию SEO для всех изображений, а также метаописаний и тегов заголовков. Отличный дизайн может выглядеть красиво, но Google не поможет найти вас.
По мере того, как Google продолжает настраивать свой алгоритм для маркетологов семантического поиска, которые придерживаются передовых методов SEO и отслеживают свой прогресс с помощью Google Analytics, они смогут вносить небольшие корректировки, основываясь на информации о том, как их веб-сайт занимает место в поиске, органическом трафике, ссылающихся сайтах. , и самые популярные страницы на их веб-сайтах.
2020 — Конструкторы сайтов
Во время пандемии во всем мире наблюдался значительный всплеск поиска по слову «создать веб-сайт». Например, в африканских странах запрос «как создать бизнес-сайт» вырос на 110%. Компании по всему миру пытались выяснить, как улучшить и обновить свой существующий веб-сайт или создать новый, чтобы удерживать клиентов и привлекать новых, поскольку большая часть земного шара переместилась в онлайн.
Конструкторы веб-сайтов — идеальное решение для предприятий, позволяющих создать цифровую входную дверь для демонстрации своих услуг и продажи продуктов.Мы поговорим о WordPress, Wix и Webflow и выделим некоторые ключевые различия между ними.
WordPress — это система управления контентом (CMS), которая остается доминирующим игроком с 60,8% рынка CMS, обеспечивая 41,4% всех веб-сайтов с постоянным ростом из года в год. Самым большим преимуществом WordPress является то, что он имеет открытый исходный код, размещается самостоятельно и бесплатен для встраивания. Это означает, что у вас есть полный контроль над своим веб-сайтом по сравнению с любым другим конструктором веб-сайтов сегодня. Единственные понесенные расходы относятся к доменному имени, тарифному плану хостинга и, при необходимости, обновлению плагинов до профессиональных версий.WordPress забит оптимизированными для SEO темами, плагинами и инструментами. Когда используются все функции WordPress SEO, ваш сайт становится на большой шаг ближе к вершине поисковой выдачи Google.
Единственным потенциальным недостатком WordPress является то, что вам придется самостоятельно управлять сайтом или нанимать своего хостинг-провайдера или маркетинговое агентство, чтобы поддерживать сайт для вас.
Wix продолжает оставаться лидером рынка. Это полностью размещенный облачный конструктор веб-сайтов с интерфейсом перетаскивания, который предлагает ежемесячные планы оплаты.Компания обслуживает 2,3% всех веб-сайтов по всему миру, и в ней довольно легко ориентироваться с помощью сотен шаблонов дизайна на выбор.
Wix был известен плохими параметрами SEO, от ужасной структуры URL-адресов до невозможности добавлять атрибуты alt, и это лишь некоторые проблемы. Согласно статье, опубликованной Wix в 2019 году, они создали новый набор инструментов SEO, значительно улучшив работу своих пользователей.
Webflow — это компания, занимающаяся созданием веб-сайтов и хостингом, которая более чем удвоила свою долю рынка в 2020 году и продолжает расти в популярности. Они предлагают более 100 шаблонов, маркетинговые инструменты, электронную коммерцию и многое другое под одной крышей, а также универсальные планы от бесплатного до профессионального. Обратной стороной использования Webflow по сравнению с WordPress является бесплатное использование ежемесячной платы и меньший контроль над вашим сайтом.
Они предлагают более 100 шаблонов, маркетинговые инструменты, электронную коммерцию и многое другое под одной крышей, а также универсальные планы от бесплатного до профессионального. Обратной стороной использования Webflow по сравнению с WordPress является бесплатное использование ежемесячной платы и меньший контроль над вашим сайтом.
При принятии решения о том, какой конструктор веб-сайтов или CMS выбрать для вашего бизнеса, это будет зависеть от ряда факторов, от вашего бюджета до ваших потребностей и приоритетов, от того, какие функции SEO доступны, и кто будет отвечать за дизайн и обслуживание веб-сайтов.Есть так много вариантов на выбор, что потребуется время и исследование, чтобы определить, что лучше всего подходит для вашего бизнеса.
В SMA Marketing мы специализируемся на создании и обновлении веб-сайтов, а также на обслуживании веб-сайтов, включая обслуживание, обновления и хостинг. Свяжитесь с нами сегодня, и мы будем рады вам помочь!
Примечание редактора: этот пост был первоначально опубликован в мае 2016 года и был обновлен для обеспечения свежести, точности и полноты.
