Конструктор сайтов | Создать сайт бесплатно
Поддержите народ Украины вместе с нами
Свобода создавать сайты, которые понравятся вам и клиентам
С подходящим конструктором сайтов возможно все. В нашем конструкторе c созданием полнофункционального сайта справится любой — и эксперт, и человек, который берется за это дело впервые. Создать бесплатный сайт на Wix.com можно двумя способами: в редакторе Wix, в котором возможно практически все, но нужно приложить немного усилий, или в среде ADI, искусственный интеллект которой за пару секунд предложит несколько готовых вариантов дизайна и содержания. Расширить функционал сайта поможет платформа для разработчиков Velo от Wix. Пришло время создать ваш профессиональный сайт.
Используйте профессиональную платформу Wix для воплощения самых смелых идей. Благодаря гибким настройкам дизайна и управления, ваши возможности в развитии бизнеса становятся безграничными.
Начать
Попробуйте Wix. Это бесплатно.
Воплощайте свои
идеи в жизнь
Как создать красивый и эффективный сайт:
Шаблоны сайтов для любого бизнеса
Выберите один из дизайнерских шаблонов или ответьте на несколько вопросов, чтобы получить автоматически созданный сайт.
Продвинутые возможности
Заведите блог, добавьте интернет-магазин и принимайте бронирования онлайн. Вы всегда можете добавить больше функций на сайт по мере развития вашего дела.
Мобильная версия
Ваш сайт будет хорошо смотреться на любом экране. Перейдите в редактор мобильной версии, если хотите внести изменения и сделать ее еще более удобной.
SEO оптимизация
Широкий функционал SEO поможет увеличить органический трафик и улучшить рейтинг сайта в поисковой выдаче.
Эффектные шаблоны сайтов
для любого проекта
Выберите один из более чем 800 шаблонов. Каждый из них имеет настройки, которые позволяют создать сайт с уникальным дизайном.
Блог
Бизнес
Интернет-магазин
Дизайн
Портфолио & CV
Лендинг страница
Редактор Wix
Полная свобода творчества
Начните с нуля или выберите один из более чем 800
дизайнерских шаблонов для сайта. Его можно изменить и настроить в соответствии с фирменным стилем бренда. Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Wix ADI
Быстрое создание сайта
Ответьте на несколько вопросов и искусственный интеллект Wix ADI создаст персонализированный сайт с готовыми текстом и изображениями. Выберите стиль, измените макет и добавьте нужные функции, например, интернет-магазин или систему бронирования.
Velo by Wix
Открытая платформа разработки
Создавайте профессиональные приложения с простым кодированием. Управляйте контентом из встроенных баз данных, добавляйте код в интегрированную IDE и подключайтесь к сотням API. Получите полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Продвинутые возможности для вашего сайта
Создайте сайт для своего любимого дела и подключите необходимые инструменты для его развития
Ведение блога
Создайте блог, чтобы делиться знаниями, расширить аудиторию и улучшить SEO.
Создать блог
Подробнее
Домен
Получите персональное доменное имя, соответствующее бренду вашей компании.
Получить домен
Запись онлайн
Предоставьте клиентам возможность забронировать встречу или услугу, а также произвести оплату на сайте.
Подробнее
Инструменты SEO
Улучшите ранжирование сайта в результатах выдачи с помощью возможностей поисковой оптимизации.
Подробнее
Управляйте и развивайте
любимое дело онлайн
Конструктор сайтов Wix — это комплексная платформа, где собраны разнообразные инструменты для бизнеса и продвижения. Улучшайте конверсию и получайте больше лидов благодаря email-рассылке, рекламе в Facebook, лендингам и системе управления клиентами. Отслеживайте результаты и принимайте взвешенные решения с помощью данных и статистики из Аналитики Wix.
Как создать сайт своими руками
Следуйте инструкции, чтобы создать сайт мечты уже сегодня.
Зарегистрируйтесь на Wix.
 Выберите тип сайта, который хотите сделать.
Выберите тип сайта, который хотите сделать.Выберите, с чего начать. Измените настройки шаблона или получите готовый сайт.
Используйте возможности дизайна. Добавьте текст, галереи, видео, векторную графику и многое другое.
Добавьте решения для бизнеса. Подключите интернет-магазин, систему бронирования, установите личный кабинет и добавьте блог.
Опубликуйте сайт. Покажите сайт коллегам и друзьям, получите первые отзывы.
Привлекайте трафик на сайт. Используйте продвинутые инструменты SEO и маркетинга.
Почему делать сайты на Wix удобно и просто
Бизнес без сайта мог существовать в начале тысячелетия, но сегодня 85% пользователей ищут информацию онлайн, прежде чем совершить покупку.
Конструктор Wix — это удобный и эффективный способ создать сайт и оставаться на связи со своими клиентами. Наша комплексная платформа для создания сайтов включает более 800 дизайнерских шаблонов, продвинутые инструменты SEO, а также круглосуточную поддержку.
Продавайте товары и услуги, принимайте бронирования и получайте оплату от клиентов онлайн. Используйте встроенные возможности маркетинга и систему управления клиентами для еще более эффективных продаж.
Более 180 миллионов пользователей создали сайт на Wix для своего любимого дела. Присоединяйтесь.
Развивайте свои навыки
В блоге Wix мы публикуем статьи о последних трендах дизайна, маркетинга и бизнеса, практические руководства и материалы для вдохновения.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да, с конструктором Wix создать сайт очень просто. Вы можете выбрать готовый шаблон сайта, начать с нуля и воспользоваться системой Wix ADI, которая создаст сайт на основании ваших ответов. Настройте обложку, кнопки, цвета и шрифты. Добавьте текст, изображения и необходимые функции — сайт готов.
2.
Можно ли сделать сайт без знания кода?
Конечно. Wix — это интуитивный конструктор сайтов. Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
3.
Как сделать мобильную версию сайта?
Сайты Wix хорошо смотрятся на любом размере экрана. В мобильном редакторе вы можете изменить мобильную версию и сделать ее еще более удобной.
4.
Как создать бесплатный сайт с персональным доменом?
Вы можете создать сайт с нуля с доменом Wix. Чтобы сайт выглядел более профессионально, рекомендуем подключить домен, который соответствует названию вашего бренда. Также его можно использовать в адресе корпоративной почты ([email protected]), в социальных каналах, в маркетинговых кампаниях, email-рассылке и многом другом.
5.
Что лучше: использовать конструктор сайтов или нанять программиста?
Wix — это интуитивный конструктор сайтов, в котором легко сделать сайт для любого проекта. Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
6.
Как бесплатно создать и опубликовать сайт?
Создавая сайт на Wix, вы получаете надежный и бесплатный веб-хостинг. Весь контент будет храниться на защищенных серверах, расположенных по всему миру, а сайт будет загружаться быстро независимо от того, откуда приходят ваши посетители.
7.
Можно ли создать лендинг на конструкторе сайтов?
Конечно. С Wix вы можете создать лендинг пейдж, блог, портфолио или интернет-магазин. Посмотрите красивые HTML-шаблоны для лендинга и сделайте собственный.
8.
Как я могу оптимизировать сайт для SEO с помощью Wix?
Все сайты Wix оснащены встроенными инструментами SEO, которые помогут улучшить органическую выдачу. Разместите свой сайт в Google за несколько секунд благодаря интеграции с поисковой системой. Настройте метатеги сайта, URL адреса, канонические теги, структурированные данные, файл robots. txt и многое другое. Больше информации здесь.
txt и многое другое. Больше информации здесь.
9.
К кому обратиться, если мне нужна помощь с сайтом Wix?
Наша команда сопровождения клиентов будет рада вам помочь. Свяжитесь с нами, чтобы задать вопрос, предоставьте название сайта и страницы, о которой идет речь. Один из наших агентов позвонит вам с понедельника по пятницу, с 10:00 до 19:00 (GMT+3). Вы также можете перейти в Центр поддержки Wix для получения дополнительной информации.
Этот сайт был также создан на Wix.
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
95 088 просмотров
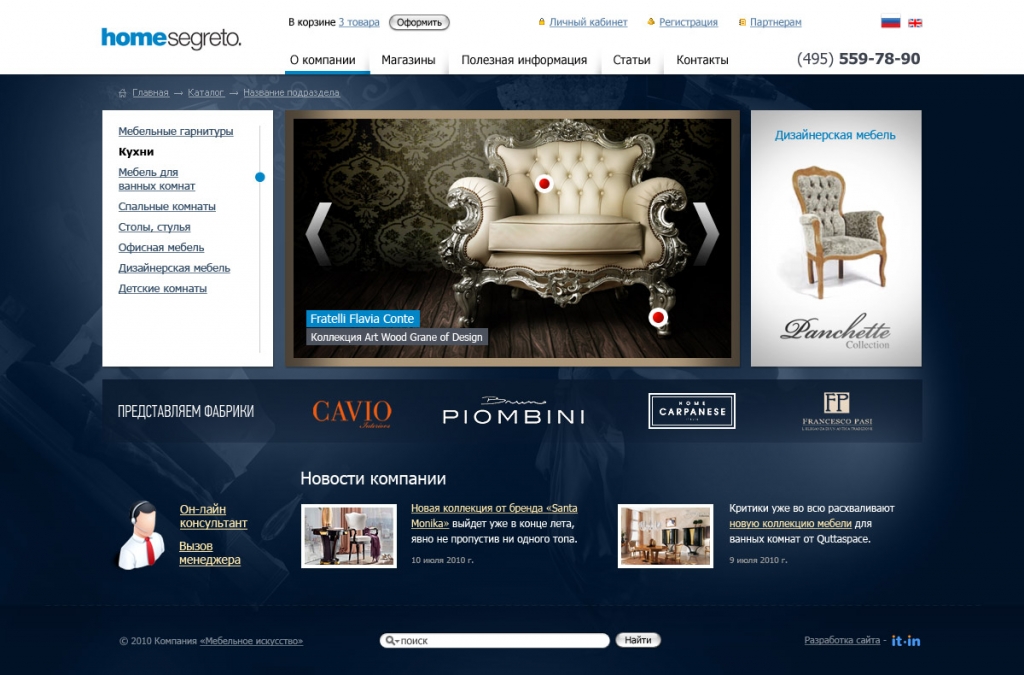
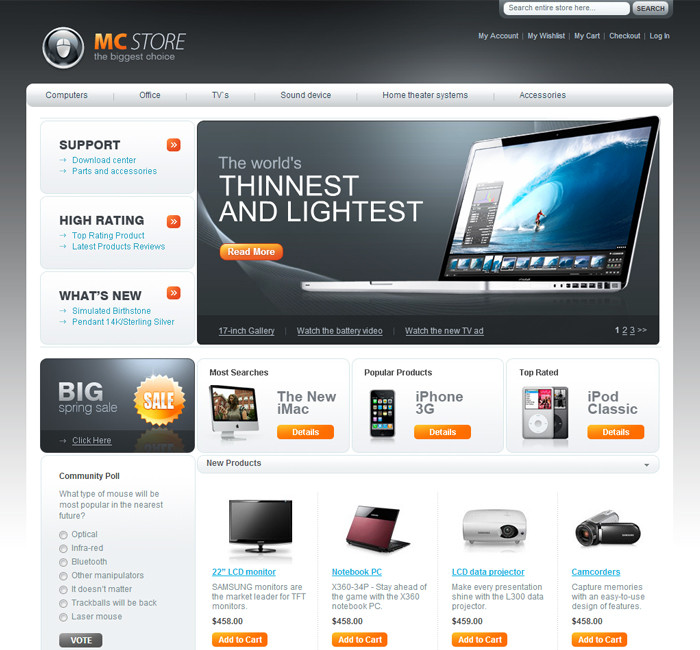
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Онлайн-сервисы для веб-дизайна | Startpack
3 обсужденияЗадать вопрос
Облачные платформы для индивидуальной или совместной работы над дизайном для онлайн-продуктов. Редакторы и конструкторы для создания презентаций, баннеров, фирменного стиля, сайтов, интерфейса приложений или прикладного программного обеспечения. Сервисы для хранения исходников, контроля версий и демонстрации готового визуального продукта. Автоматические системы для предварительной оценки создаваемого дизайна и поиска недочётов.
2 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Онлайн-конструктор документов для бизнеса, образования, творчества.
Выбрать для сравнения
Canva Есть бесплатный тариф Разработчик приостановил обслуживание и поддержку клиентов из России
36 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Инструмент для создания и редактирования дизайнерских материалов для страниц социальных сетей, сайтов, презентаций, отчётов и печатных материалов.
Выбрать для сравнения
Ellty Есть бесплатный тариф Актуальная информация
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Графический онлайн-редактор для создания и редактирования маркетинговых материалов, рекламных креативов, контента для социальных сетей, презентаций и печатной продукции.
Выбрать для сравнения
Сколько сервисов утоляют голод 90 маркетологов? 10 незаметных, но полезных сервисов 2017 года Команда Startpack разработала и запустила уникальный генератор паролей для людей
Flyvi Есть бесплатный тариф
2 отзыва
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Инструмент создания контента для социальных сетей.
Выбрать для сравнения
BannerBoo Есть бесплатный тариф
9 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Онлайн-конструктор для быстрого создания HTML5/GIF баннеров, без навыков программирования.
Выбрать для сравнения
SUPA Есть бесплатный тариф
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Конструктор видео для социальных сетей
Выбрать для сравнения
Logaster Разработчик приостановил обслуживание и поддержку клиентов из России
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис для создания логотипов на основе направления компании.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Сервис для создания поста, тизера, сториз в высоком качестве за 1 минуту, без навыков дизайна и в удобном редакторе.
Выбрать для сравнения
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис, позволяющий создать логотип за пару минут.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Нейросеть оценивает дизайн магазинов, лендингов и сайтов-визиток.
Выбрать для сравнения
КП 10 Есть бесплатный тариф
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Онлайн-конструктор коммерческих предложений.
Выбрать для сравнения
Weblium Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Weblium DIY — это платформа для создания сайтов.
Выбрать для сравнения
Spexfy Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис создания технических заданий и коллаборации веб-проектов и приложений.
Выбрать для сравнения
Crello Есть бесплатный тариф
12 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Онлайн конструктор для создания и редактирования контента для соцсетей и сайтов.
Выбрать для сравнения
Figma Есть бесплатный тариф Разработчик приостановил обслуживание и поддержку клиентов из России
5 отзывов
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Онлайн-конструктор для создания прототипов и дизайна сайтов, и интерфейса приложений.
Выбрать для сравнения
Adobe Creative Cloud Разработчик прекратил регистрацию и продажу подписки для новых клиентов из России
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Пакет приложений для графического дизайна, редактирования снимков и видеороликов, веб-разработки. Есть доступ к облачным сервисам.
Выбрать для сравнения
Readymag Есть бесплатный тариф
1 отзыв
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Инструмент для создания презентаций, лендинг-страниц, микроблогов и лонгридов.
Выбрать для сравнения
Snappa Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Онлайн-редактор для создания графики для контента в социальных сетях.
Выбрать для сравнения
Abstract Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Система контроля версий для дизайнеров.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис для создания графических материалов и макетов сайтов.
Выбрать для сравнения
Pixlr X Есть бесплатный тариф
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Онлайн-сервис для оперативного создания и редактирования изображений.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Это улучшит ваши персональные рекомендации.
Сервис для создания, настройки и оптимизации HTML5-баннеров.
Выбрать для сравнения
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
Сервис для создания мокапов.
Выбрать для сравнения
Сравнение
Лучший конструктор сайтов онлайн — создать свой сайт с MotoCMS
Получите мощный сайт прямо сейчас, чтобы расширить свой бизнес и привлечь новую аудиторию
- Технические навыки не нужны
- Никаких ограничений
- Никаких скрытых платежей
Начать бесплатно
Лучший конструктор сайтов MotoCMS — создайте сайт мечты сегодня!
Онлайн конструктор сайтов — это самый быстрый способ создать свой сайт самому без знания кода и навыков веб дизайна. MotoCMS предоставляет сотни шаблонов сайтов для любых проектов. У нас есть удобный и мощный инструмент с которым Вы играючи сможете проделать работу на которую профессионалы тратят недели. При этом вся работа пройдет в красивом и удобном интерфейсе редактора. Платформа MotoCMS предназначена для комфортного создания и оптимизации веб сайта за считанные дни!
MotoCMS предоставляет сотни шаблонов сайтов для любых проектов. У нас есть удобный и мощный инструмент с которым Вы играючи сможете проделать работу на которую профессионалы тратят недели. При этом вся работа пройдет в красивом и удобном интерфейсе редактора. Платформа MotoCMS предназначена для комфортного создания и оптимизации веб сайта за считанные дни!
Попробовать бесплатно
Простой конструктор сайтов для новичков
Продвинутый онлайн конструктор сайтов MotoCMS — это самый простой способ создать свой сайт без каких-либо знаний кода. Независимо от того, являетесь ли Вы новичком или профессиональным разработчиком, Вы можете быстро создавать функциональные веб-сайты, простым перетаскиванием мыши. Просто перетащите изображения, тексты, блоки и заставьте все это работать в несколько кликов.
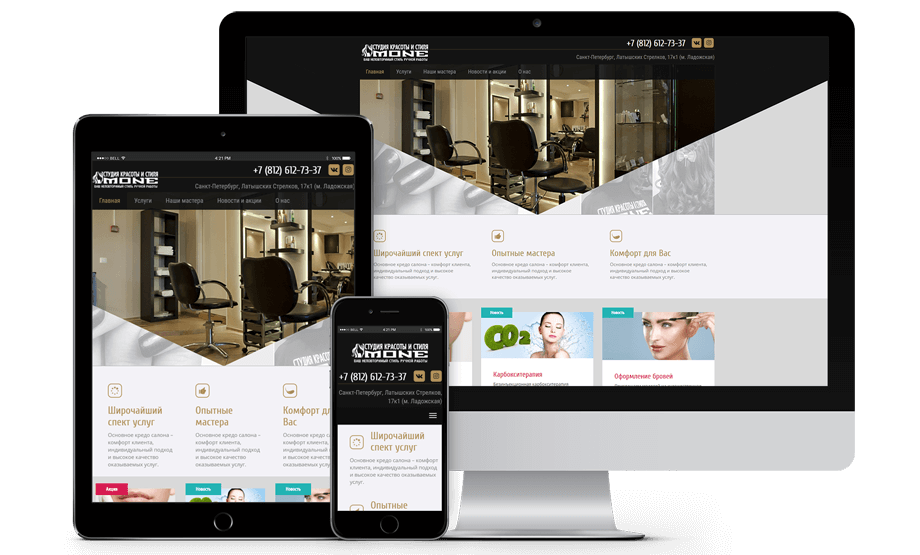
Адаптивный дизайн
Попробуйте создать свой сайт, который будет работать на различных устройствах и популярных браузерах. Разработанный с использованием новейших технологий, онлайн конструктор сайтов MotoCMS позволяет сделать каждую страницу Вашего сайта на 100% отзывчивой. Это означает, что он будет отлично смотреться на любом устройстве, будь то настольный ПК, планшет или мобильный телефон. Это также поможет Вам получить лучший рейтинг для мобильного поиска!
Разработанный с использованием новейших технологий, онлайн конструктор сайтов MotoCMS позволяет сделать каждую страницу Вашего сайта на 100% отзывчивой. Это означает, что он будет отлично смотреться на любом устройстве, будь то настольный ПК, планшет или мобильный телефон. Это также поможет Вам получить лучший рейтинг для мобильного поиска!
Интернет магазин
Создавайте онлайн-магазин с высокой конверсией! Вы можете организовать свой бизнес, продавать товары и услуги с помощью расширенных функций электронной коммерции, на базе MotoCMS. В Вашем распоряжении каталог продуктов с параметрами фильтрации и поиска, безопасные платежные системы, параметры доставки и налогов, несколько вариантов оплаты и проверка безопасности.
Набор инструментов для SEO настройки и оптимизации
У Вас может быть самый красивый веб-сайт в интернете, который останется незамеченным. Чтобы помочь ему занять лидирующие места, Вам нужно позаботится о SEO оптимизации. Простой конструктор сайтов MotoCMS имеет расширенные настройки SEO, которые помогут сделать Ваш сайт центром внимания. Вам будет предоставлена полная функциональность и подробное руководство по поиску правильных URL-адресов, мета-тегов и т. д.
Чтобы помочь ему занять лидирующие места, Вам нужно позаботится о SEO оптимизации. Простой конструктор сайтов MotoCMS имеет расширенные настройки SEO, которые помогут сделать Ваш сайт центром внимания. Вам будет предоставлена полная функциональность и подробное руководство по поиску правильных URL-адресов, мета-тегов и т. д.
Дополнительные возможности и плагины
Наши разработчики работают постоянно, и регулярно добавляют новые функции и возможности в новых версиях панели управления. К ним относятся новый виджет Google Map Pro, плагин расширенной контактной формы, виджет Instagram Post, новая галерея Tile Gallery, виджет Popup, назначения с помощью Acuity Scheduling, OpenTable, интеграция с сервисом Airbnb и многое другое.
Множество встроенных виджетов и инструментов
- Аудио и видео плееры
- Форма обратной связи
- Слайдеры и Галереи
- Google карты
- Социальные сети
- Элементы блога
- Интеграция с популярными платформами
Все преимущества MotoCMS
Выбрать шаблон
Начнем с самого интересного — дизайна! У нас есть более 2500 готовых шаблонов для бизнеса, корпоративных или личных целей. Каждый шаблон уникальный, но в то же время подойдет для реализации любого проекта, любой сложности. Как только выберете что-то подходящее, Вы сможете настроить структуру страниц, цветовую схему, установить тему и загрузить контент на свой домен. Если Вы еще не выбрали доменное имя и хостинг, наша команда поддержки поможет найти наиболее выгодное решение.
Каждый шаблон уникальный, но в то же время подойдет для реализации любого проекта, любой сложности. Как только выберете что-то подходящее, Вы сможете настроить структуру страниц, цветовую схему, установить тему и загрузить контент на свой домен. Если Вы еще не выбрали доменное имя и хостинг, наша команда поддержки поможет найти наиболее выгодное решение.
Настроить и добавить контент
Нашли подходящий шаблон и хотите знать, что делать дальше? Благодаря широким возможностям онлайн конструктора сайтов, Вы можете изменять шаблон как угодно. Менять цветовую схему и блоки, загрузить свои фото, придумать логотип и написать собственные тексты. Вы практически способны на создание сайта с нуля, настраивая каждый элемент для своего удобства. Никогда не переставайте экспериментировать, сделайте свой сайт уникальным и эксклюзивным!
Добавить SEO и аналитику
Как только дизайн сайта готов, нужно позаботиться о его поисковой оптимизации и аналитике. Используя лучший конструктор сайтов для новичков, у Вас будет возможность добавить все необходимые SEO настройки. В панель управления интегрированы Google Webmaster Tools и Google Analytics, эти инструменты помогут Вам лучше отслеживать результаты.
Используя лучший конструктор сайтов для новичков, у Вас будет возможность добавить все необходимые SEO настройки. В панель управления интегрированы Google Webmaster Tools и Google Analytics, эти инструменты помогут Вам лучше отслеживать результаты.
Опубликовать сайт и продвигать его в Интернете
Отличная работа! Ваш сайт готов и уже принимает посетителей. Осталось только заняться продвижением своего бизнеса в интернете и подключить сайт к соцсетям. Сделать это можно с помощью онлайн конструктора сайтов. Вы легко освоите панель управления и с помощью таких виджетов как Twitter Timeline, Facebook Feed, Instagram Post или Pinterest Board, сможете делиться последними публикациями прямо на своем сайте. Кроме того, Вы можете добавлять кнопки соцсетей и легко делиться контентом!
Создать свой сайт
“MotoCMS это круто, это супер, это удобно. Я буду работать дальше с Вами. ”
”
Виктор Анисимов
Веб дизайнер
“Отмечу очень важный момент, что есть пожизненная поддержка, и я убедился в этом на протяжение уже 6 лет.”
Маляев Тимофей
“Всем рекомендую данную CMS систему так как она очень проста в управлении, очень быстро и грамотно настраивается, легко доступна к SEO оптимизации”
Станислав Аракелов
Руководитель Arakelov Group
“Делаю для друзей, для знакомых сайты. Это как хобби. MotoCMS нравится своей простотой, русским интерфейсом. Все понятно и доступно.”
Максим Орел
Разработчик
“Мой муж, взглянув на шаблон MotoCMS сказал: «О, да он выглядит еще красивей, чем тот, что мы заказывали у дизайнера. Здесь и красивей и в 3 раза дешевле.”
Марина Горшкова
Врач-Отоларинголог
“Панель управления MotoCMS настолько проста, что редактировать сайты может даже школьник. Я рекомендую MotoCMS для всех.”
Я рекомендую MotoCMS для всех.”
Александр Пашинцев
“Большое количество профессионально сделанных шаблонов, интуитивно понятная и очень удобная в использовании административная панель, прекрасная работа службы технической поддержки.”
Алексей Бахметьев
«Отлично»
9.7 из 10
Внутренняя статистика
клиентских отзывов
95 Отлично
5 Не были
уверены
100% Общая
оценка
«Отлично»
9.7 из 10
Онлайн-бриф на дизайн сайта
Благодарим Вас за обращение, предлагаем Вам заполнить Бриф на разработку дизайна сайта.
Бриф — краткая письменная форма согласительного порядка между, планирующими сотрудничать, сторонами, в которой
прописываются основные параметры будущего программного, графического, медийного или какого-либо иного проекта.
Шаг 1: Контактные данные
Эл. почта
Телефон
Шаг 2: Общая информация
Название компании
Сфера деятельности
Дополнительная информация о компании
Существующий сайт
Планируемый адрес
Шаг 3: Товары и услуги
Основные группы продукции и/или услуг
Дополнительная информация о продукции/услугах
Обладает ли продукт/услуга специфическими особенностями, которые должны быть отражены в тоне и стиле?
Каково основное достоинство продукта/услуги в глазах потенциального клиента?
Шаг 4: Веб-сайт
Предпологаемое название сайта
Предполагаемый тип сайта
Сайт-визитка Сайт-портфолио Блог Социальная сеть Корпоративный сайт с каталогом Корпоративный без каталога Интернет-магазин Информационный портал Лендинг
Задачи сайта
Сформировать имидж Донести информацию Получить информацию Сформировать сообщество Сплотить сформированное сообщество Продать товар Оптимизировать работу с партнерами
Предполагаемые пункты меню
Через запятую. Например: О нас, Контакты
Например: О нас, Контакты
Шаг 5: Материалы
Фирменный стиль
Предоставляется Дорабатывается, восстанавливается Рисуется дизайнером заново
Фотографии
Предоставляются Берутся из клипартов Берутся из платных клипартов, платить согласны Проводится специальная фотосессия
Ручная графика
Предоставляется Рисуется дизайнером сайта Рисуется художником
Использование какой графики предпочтительнее
Фотографическое изображение Рисованная графика Минимализм
Шаг 6: Компоновка и дизайн
Настроение и ассоциации, которые должен вызывать дизайн
Строгий корпоративный дизайн
Яркий, броский дизайн
Позитивный и веселый
Дизайн насыщенный иллюстрациями/фотографиями
Минималистичный дизайн. Упор на функциональность
Упор на функциональность
Требования к внешнему виду (дизайну) сайта
У нас есть четкое видение, каким должен быть дизайн нашего сайта.
У нас нет четкого видения дизайна, мы просто хотим, чтобы дизайн продолжал традиции корпоративного стиля нашей компании.
Мы полностью доверяем вкусу Ваших специалистов, с портфолио ознакомлены.
Дизайн сайта может быть разработан по усмотрению разработчиков, но существуют обязательные требования.
Наличие / расположение блоков на главной странице (какие блоки должны быть виднее всего)
Шаг 7: Файлы и примеры
Примеры удачный сайтов, цветов, расположения элементов (не менее 3-х)
Файлы (Использовать какие либо конкретные графические изображения предоставленные вами?)
— файлы не более 10 мб
Ваши пожелания
Это все. Спасибо за работу.
Завершить и отправить бриф
Зачем нужен макет сайта и как его сделать
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.

- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
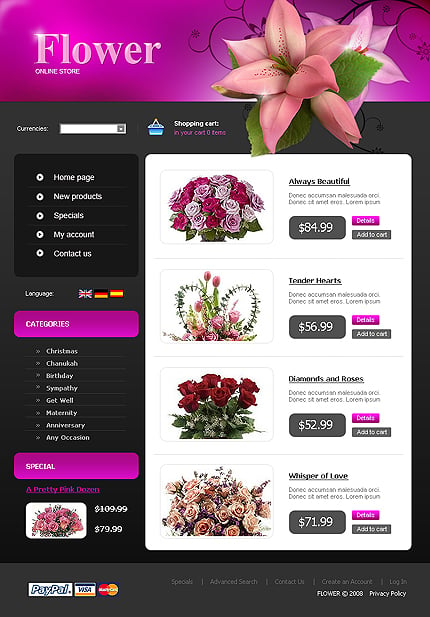
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
Очень хорошо видно, как на разной ширине перестраиваются элементы.
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
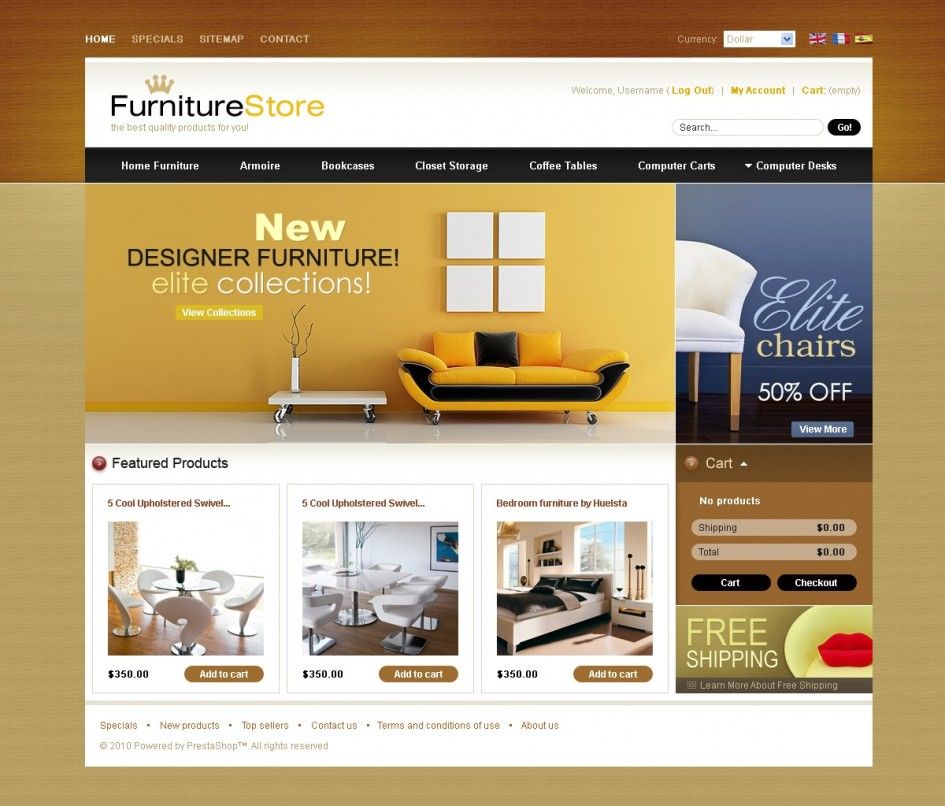
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px. Количество версий макета обсуждается при составлении ТЗ.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением .sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Готовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Webflow: создание пользовательского веб-сайта
Перейти к основному содержанию
ç
Личная конференция Webflow Conf 2022 распродана! Присоединяйтесь к нам бесплатно онлайн.
Зарегистрируйтесь сейчас
Webflow используется более чем 3 500 000 дизайнеров и команд для создания, совместной работы и масштабирования красивых веб-сайтов на полностью визуальном холсте — кодирование не требуется.
Чтобы каждый мог сосредоточиться на том, что у него получается лучше всего.
Дизайнеры
Независимо от того, являетесь ли вы дизайнером-одиночкой или командой агентства, Webflow предоставляет вам элементы управления, необходимые для создания любого проекта, который вам встретится.
Маркетологи
Запускайте кампании быстрее, повышайте эффективность контент-маркетинга и ускоряйте итерации с помощью инструмента, который позволяет вам владеть публикацией на веб-сайте.
Разработчики
Webflow пишет для вас чистый, семантический, соответствующий стандартам код. Развивайте проекты, легко интегрируя пользовательский код или используя наш CMS API.
Творческая сила, выходящая далеко за рамки шаблонов
«Мы смогли опубликовать рабочую версию всего веб-сайта менее чем за две недели. И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
Оптимизировано для маркетинга, подкреплено дизайном
Запускайте новые кампании быстрее, оптимизируйте свой сайт на лету и подключайте свой сайт к своим ключевым маркетинговым инструментам.
Начните — это бесплатно
Увеличение органического трафика на 280%
«Скорость имеет решающее значение в маркетинге. Чем больше кампаний мы можем организовать, чем больше страниц мы можем создать, тем больше мы себя чувствуем и тем больше у нас точек соприкосновения с клиентами. Webflow открывает это для нас и позволяет делать больше с меньшими затратами».
Создан для
роста в масштабе предприятия
«Теперь мы можем обновлять текст и изображения на некоторых из наших самых важных страниц за считанные минуты, вместо того, чтобы проходить стандартный цикл гибкой разработки. Это освобождает команду инженеров, чтобы сосредоточиться на сложных функциях и еще лучшем опыте для наших клиентов».
«Наши новые разработки не нуждались ни в ком, кроме бренда и маркетинга, — инженеры не требовались. Свобода и гибкость, которые мы получили благодаря Webflow, были неоценимы».
«Теперь, когда мы создаем прототипы в Webflow, наши дизайнеры и инженеры начинают говорить на одном языке».
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Мы поможем вам начать работу
Просмотрите истории клиентов, обучающие видеоролики, шаблоны и материалы Made in Webflow, чтобы найти то, что вам нужно для достижения успеха с помощью Webflow — и как бизнеса.
Курс Figma to Webflow
Портфель на 21 день
Создание бизнес-сайта
Посетите университет Webflow
Сделано в Webflow
Шаблоны
Сообщество
Истории клиентов
Эксперты браузера
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начать — это бесплатно
адаптивных шаблонов веб-сайтов HTML5 | Webflow
Swedy Archei
34 долл. США
от wowed.design
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Архитектура
Brooke
49 долларов США
Джейкоб Нильсен
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Thegem
49 долларов США
от Webestica
Встроенная функция электронной коммерции.
Встроенная функция CMS с элементами дизайна и KUI. .
Несколько встроенных вариантов компоновки.
Агентство
Политик 128
79 долларов США
by 128.digital
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Политическая политика
Mieh
34 доллара США
by Sidebay Studio
Встроенная функция электронной коммерции.
Встроенная функция CMS.0004 UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Creative
Crypto 128
79 долларов США
by 128.digital
Встроенная функция электронной коммерции. чтобы вы начали.
Несколько встроенных вариантов макета.
Запуск
Банкетный зал
49 долларов США
by Pawel Gola
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Набор пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Банк
RT Architects
49 долларов США
Кевин Бренкман
Встроенная функция электронной коммерции. ты начал.
Встроено несколько вариантов планировки.
Дизайн интерьера
Flowcourse
49 долларов США
Мария Марин
Встроена функция электронной коммерции. ты начал.
Несколько встроенных вариантов макета.
School
Softkit
79 долларов США
от Craftengine
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
SaaS
Unork
79 долларов США
Дени Бозо
Встроенная функция электронной коммерции. начал.
начал.
Несколько встроенных вариантов компоновки.
Агентство
TaskFlow
79 долларов США
от Conversion Flow
Встроенные функции электронной торговли.
Встроенные функции CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Startup
Cucina
49 долларов США
ко вторнику
Встроенная функциональность для электронной коммерции. .
Встроено несколько вариантов макета.
Архитектура
Санторини
49 долларов США
от Azwedo
Встроенная функциональность для электронной коммерции. .
Несколько встроенных вариантов макета.
Портфолио
Этан
49 долларов США
от Nixar
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Wiven
129 долларов США
by 128.digital
Встроенная функция электронной коммерции. ты начал.
Несколько встроенных вариантов компоновки.
Фотография
BeSavvy
49 долларов США
by Carsoneye
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Встроено несколько вариантов макета.
Блог
Написать
49 долларов США
Bryn Taylor
Встроенная функция электронной коммерции. начал.
Встроено несколько вариантов макета.
Блог
Print Co
79 долларов США
Daywork
Встроенная функция электронной коммерции.
Встроенная функция CMS. начал.
Несколько встроенных вариантов макета.
Creative
Efito 128
129 долларов США
by 128.digital
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Консультации
Round Plus
129 долларов США
от Conversion Flow
Встроенная функция электронной торговли. ты начал.
Несколько встроенных вариантов компоновки.
Запуск
Внутренний
79 долларов США
Элисон Сантос
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов планировки.
Дизайн интерьера
Biko
24 доллара США
by ATWWW Templates
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Малый бизнес
Sook
49 долларов США
Тим Поличар
Встроенная функция электронной коммерции. ты начал.
Несколько встроенных вариантов компоновки.
Агентство
Noah
34 доллара США
by Wavesdesign
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Фотография
DevLand
34 доллара США
by VictorFlow
Встроенная функциональность для электронной коммерции. .
Встроено несколько вариантов макета.
Портфолио
Zephyr
129 долларов США
от Masterthemes
Встроенная функция электронной коммерции. .
.
Несколько встроенных вариантов макета.
Agency
Springfield
24 доллара США
Azwedo
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
SaaS
ColorWonder
79 долларов США
Webestica
Встроенная функция электронной коммерции. .
Несколько встроенных вариантов компоновки.
Аксессуары
Gridfolio
129 долларов США
by Wavesdesign
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Портфолио
Wizz
49 долларов США
by Flowsark
Встроенная функция электронной коммерции. .
.
Встроено несколько вариантов макета.
Портфолио
Victoria
49 долларов США
от Diogo Ferreira
Встроенная функция электронной коммерции. начал.
Несколько встроенных вариантов макета.
Портфолио
Resideo
49 долларов США
Brandbes
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Недвижимость
Feather
49 долларов США
Николай Бэйн
Встроенная функция электронной коммерции. ты начал.
Несколько встроенных вариантов компоновки.
Агентство
Coursify
44 доллара США
от Carsoneye
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
School
Mollie
149 долларов США
by JP
Встроенная функция электронной коммерции. .
Несколько встроенных вариантов макета.
SaaS
StarUp X
129 долларов США
шаблоны BRIX
Встроенная функциональность электронной коммерции. ты начал.
Несколько встроенных вариантов макета.
Startup
Welike
49 долларов США
Максим Уайт
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Приложение
Wjam
79 долларов США
Udesly
Встроенная функция электронной коммерции. .
.
Несколько встроенных вариантов макета.
SaaS
Homeable
79 долларов США
by Obencci
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Магазин
Conterms
$24 USD
Влад Сокур
Встроенная функция электронной коммерции. начал.
Встроено несколько вариантов макета.
Приложение
Homefy X
129 долларов США
by BRIX Templates
Встроенная функциональность для электронной коммерции. ты начал.
Несколько встроенных вариантов макета.
Недвижимость
CourseKit
49 долларов США
Abel Hancock
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
SaaS
Zailoon
79 долларов США
от Flowzai
Встроенная функция электронной коммерции. .
Несколько встроенных вариантов компоновки.
Красота
Milestone Plus
129 долларов США
Conversion Flow
Встроенные функции электронной торговли.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Программное обеспечение
Studio 32
49 долларов США
by Daywork
Встроенная функция электронной коммерции.
Встроенная функция CMS.
UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Soy
24 доллара США
Анастасия
Встроенная функция электронной коммерции. .
.
Несколько встроенных вариантов компоновки.
Small Business
Podzai
79 долларов США
by Flowzai
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Набор пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Встроено несколько вариантов макета.
Podcast
Tarmal
34 доллара США
от Sidebay Studio
Встроенная функция электронной коммерции. начал.
Встроено несколько вариантов макета.
Агентство
Patattoo 128
49 долларов США
by 128.digital
Встроенная функция электронной коммерции. чтобы вы начали.
Несколько встроенных вариантов макета.
Красота
Полная сборка сайта | Webflow University
Это последнее крупное видео, которое мы собираемся сделать при создании сайта. Конечно, часто нужно сделать еще много работы, и мы обязательно вернемся к нему после получения отзывов от Ребекки и ее команды, а также после достаточного тестирования сайта и, конечно же, размышлений о нашем жизненном выборе. Последнее — это отдельное видео, размещенное greemer, которое может увидеть свет, а может и не увидеть. На главной странице мы попробуем добавить более подробную информацию об их процессе. Посмотрим, сможем ли мы сделать то же самое для информации о членах их команды. Мы добавим контактную форму и оптимизируем ее, а затем добавим дополнительные контактные формы внизу некоторых других наших страниц.
Конечно, часто нужно сделать еще много работы, и мы обязательно вернемся к нему после получения отзывов от Ребекки и ее команды, а также после достаточного тестирования сайта и, конечно же, размышлений о нашем жизненном выборе. Последнее — это отдельное видео, размещенное greemer, которое может увидеть свет, а может и не увидеть. На главной странице мы попробуем добавить более подробную информацию об их процессе. Посмотрим, сможем ли мы сделать то же самое для информации о членах их команды. Мы добавим контактную форму и оптимизируем ее, а затем добавим дополнительные контактные формы внизу некоторых других наших страниц.
Давайте начнем с домашней страницы, а точнее с их процесса. Теперь мы не тратили много времени на домашнюю страницу с тех пор, как начали разрабатывать другие страницы. Итак, давайте почерпнем немного вдохновения из другой части нашего сайта. Давайте перейдем к портфолио и посмотрим, как мы здесь справились. Это выглядит довольно хорошо, но мы ищем что-то более применимое к… ну вот, давайте возьмем раздел шагов, каждый из этих шагов, и что мы могли бы сделать, так это просто назвать его «чередующийся раздел», потому что это немного больше. конкретно о том, что он делает, и мы можем использовать его для нашей домашней страницы. Поэтому, если мы войдем и перетащим раздел внутрь, мы можем просто взять раздел и поместить его между оболочкой списка коллекции и нижним колонтитулом. Наша цель здесь — получить небольшую подсказку, немного больше информации о нашем процессе. Таким образом, мы намекаем на этот процесс здесь. Цель, конечно же, состоит в том, чтобы иметь кнопку с надписью «Исследовать наш процесс», и нажатие этой кнопки приведет их на нашу страницу процесса. Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее.
конкретно о том, что он делает, и мы можем использовать его для нашей домашней страницы. Поэтому, если мы войдем и перетащим раздел внутрь, мы можем просто взять раздел и поместить его между оболочкой списка коллекции и нижним колонтитулом. Наша цель здесь — получить небольшую подсказку, немного больше информации о нашем процессе. Таким образом, мы намекаем на этот процесс здесь. Цель, конечно же, состоит в том, чтобы иметь кнопку с надписью «Исследовать наш процесс», и нажатие этой кнопки приведет их на нашу страницу процесса. Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее. Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей. Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка.
Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей. Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка. Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет. Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет. Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Давайте перейдем к встрече с нашей командой, и здесь мы сделаем то же самое. Альтернативный раздел, давайте возьмем его, добавим комбинированный класс «познакомьтесь с нашей командой», и мы также установим фоновое изображение для этого. На самом деле, мы могли бы просто захотеть сделать цвет. Итак, давайте удалим это и установим цвет, может быть, светло-серый. На самом деле можно просто взять этот цвет прямо отсюда. Это выглядит нормально, и что мы хотим сделать, так это выровнять содержимое по левому краю. Знакомьтесь, наша команда собирается идти налево. На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека.
На самом деле, мы могли бы просто захотеть сделать цвет. Итак, давайте удалим это и установим цвет, может быть, светло-серый. На самом деле можно просто взять этот цвет прямо отсюда. Это выглядит нормально, и что мы хотим сделать, так это выровнять содержимое по левому краю. Знакомьтесь, наша команда собирается идти налево. На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека. Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции. Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30.
Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции. Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30. Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением. Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюжим. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство.
Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением. Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюжим. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство. Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево. Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120.
Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево. Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120. Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Хорошо, остались только две части, обе связаны с контактной формой, так что давайте взглянем на контактную форму. Перейдите на страницу контактов, страницу контактов с нами, и мы собираемся украсть саму эту форму. Блок формы, давайте удостоверимся, что блок формы выбран, и мы могли бы просто скопировать его в буфер обмена, но мы могли бы сделать что-то творческое, давайте щелкнем правой кнопкой мыши и создадим символ, и назовем его «контактная форма». Теперь это символ, что означает, что если мы используем его на нескольких страницах, любое изменение содержимого внутри повлияет на все страницы. Итак, давайте попробуем это, давайте перейдем на домашнюю страницу и вместо создания нового раздела добавим символ и перетащим его в нашу контактную форму, посмотрим, что произойдет. Так что не так уж плохо, прямо сейчас это занимает всю ширину. Это нормально, но мы можем захотеть поместить его в раздел, так что внутри этого раздела будет контактная форма, а сам раздел может быть «держателем контактной формы», и мы можем наложить на это некоторые ограничения. Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%. Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступам. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом.
Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%. Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступам. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом. Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму.
Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму. Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов.
Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов. Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Первоначально мы сделали эту контактную форму из самого символа, но мы можем захотеть использовать все это повторно. Итак, давайте просто щелкнем правой кнопкой мыши здесь, мы просто щелкнем правой кнопкой мыши контактную форму, давайте оторвемся от символа, чтобы он больше не был напрямую связан с точным макетом, точной структурой, точным содержанием в другой форме. Прямо сейчас это идентично, и это нормально, но давайте возьмем держатель формы содержимого, и, выбрав его, мы можем щелкнуть правой кнопкой мыши и создать символ. Мы можем назвать это «разделом контактной формы», и если мы не собираемся использовать другой, давайте уберем дом, перейдем к символам, у этой контактной формы есть один экземпляр. Мы не можем удалить его, не зайдя сначала на эту страницу, давайте свяжемся с нами, давайте возьмем это, щелкните правой кнопкой мыши, отмените ссылку. Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Перейдем на страницу группы дизайнеров. То же самое здесь, люди могут захотеть связаться, поэтому мы можем перейти к символам, мы можем перетащить раздел контактной формы прямо над нижним колонтитулом, хорошо, это выглядит довольно хорошо. Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы.
Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы. Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения.
Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения. Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Когда мы будем готовы, мы можем отправить черновой вариант Ребекке, чтобы мы могли получить обратную связь и доработать дизайн. Но подумайте об этом. Мы взяли наше первоначальное исследование, которое мы провели, когда смотрели на Hayes Valley на iPhone, мы взяли наше исследование и наши разговоры с Ребеккой, и мы не просто задавали вопросы. Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера.
Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера. Мы повышаем доверие, говоря о том, кто на самом деле выполняет работу. Все это вызывает доверие не только у клиентов, но и у Hayes Valley Interior Design. Давайте поставим себя на их место, Хейс Вэлли. Мы добавили ценность, которая поднимет их бизнес, потому что теперь они могут показать потенциальным клиентам, друзьям, семье и коллегам свое портфолио, всю свою работу. Работа, которой они гордятся, и это создание полноценного веб-сайта на основе нашей пользовательской истории.
Мы повышаем доверие, говоря о том, кто на самом деле выполняет работу. Все это вызывает доверие не только у клиентов, но и у Hayes Valley Interior Design. Давайте поставим себя на их место, Хейс Вэлли. Мы добавили ценность, которая поднимет их бизнес, потому что теперь они могут показать потенциальным клиентам, друзьям, семье и коллегам свое портфолио, всю свою работу. Работа, которой они гордятся, и это создание полноценного веб-сайта на основе нашей пользовательской истории.
Бесплатный конструктор сайтов | Создать бесплатный веб-сайт
Давайте влиять вместе, чтобы поддержать народ Украины.
Откройте для себя платформу, которая дает вам свободу создавать, проектировать, управлять и развивать свое веб-присутствие именно так, как вы хотите.
Начать работу
Попробуйте Wix. Кредитная карта не требуется.
Свобода создавать веб-сайты, которые вы хотите
Разрабатывайте и создавайте собственные высококачественные веб-сайты. Продвигаете ли вы свой бизнес, демонстрируете свою работу, открываете свой магазин или ведете блог — вы можете делать все это с помощью конструктора веб-сайтов Wix.
Создайте свое уникальное присутствие в Интернете
Чтобы создать свой собственный веб-сайт, выполните следующие действия:
Настройте свой сайт
Выберите шаблон и настройте что-либо или ответьте на несколько вопросов и получите бесплатный веб-сайт, созданный специально для ты.
Добавление дополнительных функций
Начните свой собственный блог, добавьте интернет-магазин и принимайте заказы онлайн. Вы всегда можете добавить дополнительные функции по мере роста.
Изменить вид мобильного устройства
Проверьте мобильную версию вашего сайта. Переключитесь на мобильный редактор, чтобы персонализировать его еще больше.
Оптимизация для поисковых систем
Ответьте на несколько вопросов о вашем веб-сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.
Профессионально разработанные шаблоны веб-сайтов
Выберите один из более чем 500 настраиваемых шаблонов веб-сайтов, созданных в соответствии с потребностями вашего бизнеса.
Блог
Бизнес
Интернет-магазин
Дизайн
Фотография
Образование
Редактор Wix
Полная свобода дизайна
Начните с нуля или полностью перетащите шаблон, который вы можете настроить из более чем 500 дизайнерских конструктор сайтов. Оживите свой сайт с помощью видеофонов, эффектов прокрутки и анимации. С помощью редактора Wix вы можете создать свой собственный профессиональный веб-сайт именно так, как вы этого хотите.
Wix ADI
Быстрое подключение к Интернету
Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) мгновенно создаст для вас персонализированный веб-сайт с пользовательским текстом и изображениями. Выберите свой стиль, измените макет и добавьте любые функции, необходимые для вашего бизнеса, например, интернет-магазин или систему бронирования. Когда вы будете готовы, начните жить одним щелчком мыши.
Velo от Wix
Open Dev Platform
Создавайте профессиональные веб-приложения с помощью бессерверных вычислений и простого кодирования. Управляйте всем своим контентом из интегрированных баз данных, добавляйте собственный код во встроенную среду IDE или работайте в собственной среде и подключайтесь к сотням API. Кроме того, вы получаете полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Управляйте всем своим контентом из интегрированных баз данных, добавляйте собственный код во встроенную среду IDE или работайте в собственной среде и подключайтесь к сотням API. Кроме того, вы получаете полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Получите профессиональные функции для своего веб-сайта
Создайте свой собственный веб-сайт и получите встроенные инструменты для развития своего бизнеса в Интернете.
Профессиональный блог
Создайте блог со встроенными функциями, чтобы расширить охват и создать сообщество.
Создайте бесплатный блог
Узнайте, как
Пользовательские домены
Получите профессиональное доменное имя, которое соответствует вашему бизнесу и бренду.
Получить собственные доменные имена
Программное обеспечение для онлайн-планирования
Позвольте клиентам записываться на встречи или услуги и оплачивать их онлайн.
Откройте для себя Wix Bookings
Logo Maker
Создайте свой собственный профессиональный логотип и создайте свой бренд в Интернете.
Попробуйте Wix Logo Maker
Инструменты SEO
Улучшите свою видимость в поисковых системах с помощью полного набора функций SEO.
Узнайте больше
Управляйте, продвигайте и развивайте свой бизнес в Интернете
Создайте веб-сайт с помощью конструктора веб-сайтов Wix и используйте встроенный профессиональный бизнес-пакет для продвижения и управления своим бизнесом — и все это в одном месте. Генерируйте потенциальных клиентов и повышайте конверсию с помощью электронного маркетинга, рекламы в Facebook, целевых страниц и инструментов управления клиентами. Затем отслеживайте свои успехи и принимайте решения на основе данных о том, как улучшить работу с помощью Wix Analytics.
Как создать бесплатный веб-сайт
Выполните эти 6 простых шагов, чтобы создать веб-сайт сегодня.
Зарегистрируйтесь в бесплатном конструкторе сайтов. Выберите, какой сайт вы хотите создать.
Настройте шаблон или создайте веб-сайт для себя. Выберите начальную точку.
Перетащите сотни конструктивных элементов. Добавляйте текст, галереи, видео, векторную графику и многое другое.
Готовьтесь к делу. Добавьте интернет-магазин, систему бронирования, личный кабинет и блог.
Опубликуйте свой веб-сайт и запустите его. Начните создавать свое профессиональное присутствие в Интернете.
Привлеките трафик на свой сайт. Используйте передовые инструменты SEO и интегрированные маркетинговые решения.
Почему Конструктор веб-сайтов Wix — лучший выбор для вас
Поскольку 85% потребителей выполняют поиск в Интернете, прежде чем совершить покупку, для вашего бизнеса как никогда важно иметь веб-сайт.
Создайте бесплатный профессиональный веб-сайт с помощью Wix. Благодаря более чем 500 настраиваемым, привлекательным шаблонам, бесплатному надежному веб-хостингу, мощным инструментам SEO и круглосуточной поддержке клиентов, Wix — это больше, чем просто конструктор веб-сайтов, это полноценное онлайн-решение для бизнеса.
Благодаря более чем 500 настраиваемым, привлекательным шаблонам, бесплатному надежному веб-хостингу, мощным инструментам SEO и круглосуточной поддержке клиентов, Wix — это больше, чем просто конструктор веб-сайтов, это полноценное онлайн-решение для бизнеса.
Продавайте свои продукты с помощью встроенных функций электронной коммерции и принимайте заказы на свои услуги. Используйте интегрированные инструменты маркетинга и управления клиентами, чтобы увеличить продажи и конверсию.
Более 180 миллионов человек по всему миру выбрали Wix для создания бесплатного веб-сайта. И вы тоже можете это сделать.
Зажгите свой творческий потенциал
Следите за последними тенденциями, улучшайте свои навыки с помощью инструкций и черпайте вдохновение из тематических исследований в блоге Wix.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да. Wix предлагает несколько различных способов создания собственного бесплатного веб-сайта, поэтому вы можете выбрать процесс создания, который лучше всего подходит для вас. Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас профессиональный веб-сайт менее чем за 10 минут. Если вам нужна 100% свобода дизайна, начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.
Нужно быстро выйти в интернет? Ответьте на несколько простых вопросов, и Wix ADI (Artificial Design Intelligence) создаст для вас профессиональный веб-сайт менее чем за 10 минут. Если вам нужна 100% свобода дизайна, начните с нуля и перетащите нужные вам функции дизайна веб-сайта в редактор Wix.
2.
Могу ли я создать веб-сайт, не умея программировать?
Абсолютно. Wix удобен в использовании и позволяет создавать профессиональные веб-сайты, не зная программирования. В редакторе Wix вы можете перетаскивать любую функцию и настраивать ее так, чтобы она соответствовала внешнему виду вашего сайта. Конечно, если вы умеете программировать, вы можете добавить на свой сайт расширенные функции с помощью Velo.
3.
Как мне сделать мой сайт удобным для мобильных устройств?
Ваш веб-сайт Wix автоматически поставляется с версией, оптимизированной для мобильных устройств, которая отлично смотрится на небольших экранах. Wix Mobile Editor позволяет еще больше персонализировать ваш мобильный сайт.
4.
Как создать бесплатный веб-сайт с собственным доменом?
Вы можете создать бесплатный веб-сайт с Wix, который поставляется с доменом Wix. Чтобы мгновенно выглядеть более профессионально в Интернете, получите собственное доменное имя. Это повышает доверие к вашему бренду и помогает посетителям найти вас в Интернете. Вы можете начать создавать свой бренд, используя свой домен в пользовательском адресе электронной почты ([email protected]), свои социальные каналы, маркетинговые кампании по электронной почте и многое другое.
5.
Должен ли я использовать конструктор веб-сайтов или нанять веб-разработчика?
Бесплатный конструктор сайтов Wix интуитивно понятен в использовании. Ищете определенный веб-сервис? Изучите Wix Marketplace, чтобы найти сертифицированного фрилансера или агентство по цене, соответствующей вашему бюджету.
6.
Как создать и разместить свой сайт бесплатно?
Когда вы создаете бесплатный веб-сайт с помощью Wix, вы получаете надежный, масштабируемый и бесплатный веб-хостинг. Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.
Весь ваш веб-контент будет храниться на защищенных серверах, расположенных по всему миру. Поэтому независимо от того, откуда приходят ваши посетители, ваш сайт будет загружаться быстро.
7.
Могу ли я использовать конструктор сайтов для создания целевой страницы?
Безусловно! Вы можете создать любой веб-сайт с помощью Wix. Изучите красивые HTML-шаблоны целевых страниц, чтобы приступить к работе уже сегодня.
8.
Как найти мой сайт в Google?
Wix упрощает поиск вашего веб-сайта в Google. С Wix SEO Wiz ответьте на несколько вопросов о вашем сайте, местоположении и ключевых словах и получите индивидуальный план SEO, чтобы вас нашли в Интернете.
Этот веб-сайт был разработан с помощью Wix.
Дизайн веб-сайтов — Лидер в области дизайна веб-сайтов — Squarespace
Создайте свой веб-сайт
Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио. С Squarespace вы можете превратить любую идею в реальность.
С Squarespace вы можете превратить любую идею в реальность.
Начать
Удостоенный наград веб-дизайн
Выберите из непревзойденного набора лучших в своем классе шаблонов веб-сайтов. Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Обзор шаблонов →→Учить больше
01 02
/
Гибкие портфолио
Представьте свою работу, используя профессиональные дизайны портфолио Squarespace. Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Создать портфолио
«Вы получаете превосходный вид своего веб-сайта, не прилагая особых усилий для его создания».
Адриенн Ракель, модный фотограф adrienneraquel.com
01 02
/
Инструменты для ведения блога
Воспользуйтесь преимуществами наших мощных инструментов для ведения блога, чтобы поделиться своей историей, опубликовать новости компании или объявить о выпуске продукта. Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Создать блог
Встроенные инструменты SEO
Каждый веб-сайт или интернет-магазин Squarespace поставляется с набором встроенных функций и полезных руководств, которые помогают максимизировать заметность среди результатов поиска.
Analytics
Узнайте, откуда поступает трафик на ваш веб-сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами с помощью наших инструментов углубленной аналитики.
Учить больше
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
Приложения и инструменты
Интегрируйте популярные приложения на свой веб-сайт Squarespace и получайте доступ к используемым вами инструментам в одном месте.
Учить больше
Мобильное редактирование
Управляйте своим сайтом Squarespace на ходу с помощью нашего мощного приложения.
Скачать для iOS Скачать для Android
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
Приложение Squarespace Video Studio
Создавайте и делитесь увлекательными видеороликами, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
Начать →→Используйте наш конструктор веб-сайтов для настройки страниц, меню и навигации.
org/HowToStep» tabindex=»0″>Предварительный просмотр вашего адаптивного веб-дизайна на мобильных устройствах.
Создайте логотип для своего бренда с помощью нашего бесплатного конструктора логотипов.
Добавьте собственный домен на свой сайт.

Меняйте шрифты, изображения и поля с помощью встроенного набора стилей.
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Дизайн веб-сайта | Профессиональные дизайнеры веб-сайтов
- Главная>
- Дизайн веб-сайтов | Профессиональные дизайнеры сайтов
Вам нужен высококачественный веб-сайт, такой же уникальный, как и ваш бренд.
Не соглашайтесь на шаблон, похожий на тысячи других веб-сайтов. Сотрудничайте с профессиональными дизайнерами веб-сайтов, чтобы создать индивидуальный дизайн и отличный пользовательский интерфейс, который поможет вашему бизнесу выделиться.
Почему Crowdspring — ваш лучший выбор:
- 100% гарантия возврата денег
- Десятки уникальных дизайнов веб-сайтов за 7 дней или меньше
- Оригинальный редактируемый файл дизайна (PSD)
- Цифровые веб-файлы (RGB, CMYK, PNG, JPEG, PDF)
- Отмеченная наградами служба поддержки клиентов
- Бесплатный юридический контракт на защиту вашей интеллектуальной собственности
- Более 220 000 веб-дизайнеров, проверенных и проверенных профессионалами
Начните прямо сейчас
by AuraDesignStudio
от SAC
от ckone
Присутствие в Интернете необходимо практически для любого бизнеса, независимо от его размера и типа. Исследования показывают, что 97% потребителей изучают свои покупки в Интернете, прежде чем что-то купить. Сегодня вы не можете иметь реальное присутствие в Интернете без веб-сайта. Даже если у вас есть учетные записи в социальных сетях, вам все равно нужен собственный высококачественный веб-сайт и трафик веб-сайта, который вы можете конвертировать в клиентов. Это особенно верно, если у вас есть бизнес электронной коммерции.
Исследования показывают, что 97% потребителей изучают свои покупки в Интернете, прежде чем что-то купить. Сегодня вы не можете иметь реальное присутствие в Интернете без веб-сайта. Даже если у вас есть учетные записи в социальных сетях, вам все равно нужен собственный высококачественный веб-сайт и трафик веб-сайта, который вы можете конвертировать в клиентов. Это особенно верно, если у вас есть бизнес электронной коммерции.
Ваш веб-сайт часто является первым местом, которое потенциальные клиенты посещают, чтобы узнать о вашей компании или организации. Веб-сайт помогает вам увеличить присутствие вашего бренда в Интернете, где нет географических границ. И когда вы реализуете маркетинговые стратегии по электронной почте или активизируетесь в социальных сетях, вы захотите направить новый трафик на свой собственный высококачественный веб-сайт.
Индивидуальный веб-дизайн может сделать для вашего бизнеса больше, чем любая другая стратегия цифрового маркетинга. Фактически, большинство цифровых маркетинговых и традиционных маркетинговых инициатив потерпят неудачу или будут менее эффективными, если у вас нет сильного присутствия в Интернете с собственным веб-сайтом и вы не можете конвертировать трафик веб-сайта в клиентов.
Ваш веб-сайт содержит всю важную информацию, которую посетители веб-сайта хотят знать о вашем бизнесе или организации, в том числе о том, кто вы, какие продукты или услуги вы продаете, контактную информацию, ваш блог и другие передовые идеи и многое другое. Выделитесь среди конкурентов и сделайте свой бренд великолепным благодаря своему уникальному веб-присутствию и потрясающему дизайну веб-страницы.
На данный момент отзывов нет.
Прочтите более 1000 отзывов о crowdspring
Дизайн — это часть готового веб-сайта. Чтобы запустить свой веб-сайт, вам понадобятся как дизайн, так и веб-разработка.
Разработчики внешнего интерфейса сосредотачиваются на коде, который запускается в браузере пользователя, таком как HTML и CSS. Бэкенд-веб-разработчики сосредотачиваются на коде, который выполняется на веб-сервере. Для дизайна веб-сайтов это может включать базы данных и другие сложные системы, такие как интеграция электронной коммерции. Кроме того, вам может понадобиться создать некоторые веб-приложения (мы также можем помочь с дизайном веб-приложений), которые сопровождают ваш веб-сайт, в зависимости от того, что вы собираетесь делать с дизайном своего веб-сайта. Вы также можете запустить блог и разработать стратегию контент-маркетинга на основе сообщений в блогах. К счастью, есть много хороших маркетинговых решений, в том числе потрясающие инструменты для ведения блогов, такие как WordPress, которые могут помочь вам в этом, инструменты SEO, которые могут помочь вам ранжировать ваш контент в поисковых системах, и инструменты аналитики, которые могут помочь вам оценить и измерить свое присутствие в Интернете.
Вы также можете запустить блог и разработать стратегию контент-маркетинга на основе сообщений в блогах. К счастью, есть много хороших маркетинговых решений, в том числе потрясающие инструменты для ведения блогов, такие как WordPress, которые могут помочь вам в этом, инструменты SEO, которые могут помочь вам ранжировать ваш контент в поисковых системах, и инструменты аналитики, которые могут помочь вам оценить и измерить свое присутствие в Интернете.
Большинство предпринимателей, предприятий, агентств и других организаций создают веб-сайт одним из четырех способов: проводят конкурс дизайна, нанимают дизайнерское агентство, работают напрямую с внештатным дизайнером веб-сайта или создают собственный дизайн веб-сайта с помощью онлайн-сайта. строитель.
Каждый из этих вариантов имеет свои преимущества и недостатки.
Онлайн-конструкторы веб-сайтов предоставляют вам универсальные дизайны на основе шаблонов, которые выглядят как тысячи других дизайнов. Агентства и фрилансеры могут быть очень дорогими (агентства обычно берут более 25 000 долларов за готовый веб-сайт), и у вас мало выбора.
Конкурс дизайна для большинства является лучшим вариантом индивидуального дизайна веб-сайта, потому что вы сами устанавливаете цену и выбираете понравившийся индивидуальный дизайн веб-сайта из десятков уникальных, нестандартных дизайнов веб-сайтов, представленных дизайнерами со всего мира. Конкурсы веб-дизайна обеспечивают большую гибкость и творческий подход.
Компьютеры, даже те, которые утверждают, что используют искусственный интеллект, не понимают, как люди думают, и дают вам общие, скучные шаблоны. Если вам нужен профессиональный дизайн веб-сайта, работайте с реальными людьми — дизайнерами, которые понимают человеческую психологию, знают, как создать отличный пользовательский интерфейс и могут помочь вам создать уникальный веб-сайт для вашей компании или организации.
Конкурсы веб-дизайна — это просто, эффективно и доступно. Вот как проходят конкурсы дизайна веб-сайтов на crowdspring: расскажите нам, что вам нужно (мы проведем вас через интерактивные вопросы и ответы, адаптированные для проектов веб-дизайна), поработайте с десятками талантливых профессиональных веб-дизайнеров со всего мира и выберите свой любимый дизайн. Вы получите полные права на дизайн веб-сайта через индивидуальное юридическое соглашение и все форматы файлов, которые вам понадобятся для использования дизайна вашего веб-сайта в Интернете. Все защищено нашей 100-процентной гарантией удовлетворения.
Вы получите полные права на дизайн веб-сайта через индивидуальное юридическое соглашение и все форматы файлов, которые вам понадобятся для использования дизайна вашего веб-сайта в Интернете. Все защищено нашей 100-процентной гарантией удовлетворения.
Индивидуальный дизайн веб-сайта может занять от нескольких дней до нескольких недель. На Crowdspring проекты веб-дизайна могут выполняться от 1 до 7 дней, и вы всегда можете бесплатно продлить любой проект, если вам нужно немного больше времени. Как правило, процесс разработки веб-сайта должен занимать не более недели.
Вы получите профессионально разработанный индивидуальный дизайн сайта. Кроме того, вы получите стандартные готовые файлы, которые можно использовать в Интернете. И ваш проект будет защищен индивидуальным юридическим договором, передающим вам все юридические права на дизайн.
Опытные фрилансеры обычно берут от 2 500 до 7 500 долларов США за индивидуальный дизайн веб-сайта. Известные фрилансеры и небольшие дизайнерские студии часто берут от 7 500 до 15 000 долларов за индивидуальный веб-дизайн. Агентства среднего размера обычно берут от 25 000 до 50 000 долларов США за индивидуальный веб-дизайн. И, если вы не заботитесь о создании сильного бренда, вы можете получить общий, скучный дизайн веб-сайта в онлайн-конструкторе веб-сайтов или у дизайнера, готового предоставить вам дизайн шаблона за 5 долларов. Если вы хотите узнать больше, прочитайте, сколько стоит дизайн сайта.
Агентства среднего размера обычно берут от 25 000 до 50 000 долларов США за индивидуальный веб-дизайн. И, если вы не заботитесь о создании сильного бренда, вы можете получить общий, скучный дизайн веб-сайта в онлайн-конструкторе веб-сайтов или у дизайнера, готового предоставить вам дизайн шаблона за 5 долларов. Если вы хотите узнать больше, прочитайте, сколько стоит дизайн сайта.
Мы гарантируем, что вы получите отличный дизайн веб-сайта от crowdspring по цене, которую вы можете себе позволить. Наши более дорогие пакеты предоставляют вам больше вариантов дизайна и более сложные конструкции. Помните, что когда вы платите больше, мы предлагаем более высокую награду дизайнеру-победителю. Это мотивирует больше людей участвовать и делиться своими индивидуальными проектами. И, в более высоких ценовых категориях, мы также предоставляем специального менеджера по работе с клиентами, который поможет вам на протяжении всего процесса и будет внимательно следить за вашим проектом.
При выборе ценового пакета веб-страницы подумайте о том, сколько времени у вас будет, и о вашем бюджете. И рассмотрите функции, которые вам понадобятся. Например, некоторые пакеты включают пакеты конфиденциальности, которые включают соглашения о неразглашении, частные галереи и другие функции конфиденциальности. Другие пакеты включают совместную работу и неограниченные фокус-группы (опросы).
И рассмотрите функции, которые вам понадобятся. Например, некоторые пакеты включают пакеты конфиденциальности, которые включают соглашения о неразглашении, частные галереи и другие функции конфиденциальности. Другие пакеты включают совместную работу и неограниченные фокус-группы (опросы).
Но независимо от того, какой пакет вы выберете, мы гарантируем, что вы получите дизайн веб-страницы, который вам понравится. А если вы все еще не уверены в том, какой пакет вам подходит, свяжитесь с нами для бесплатной консультации по дизайну.
Да. Если у вас есть определенные изображения, которые вы хотите использовать в дизайне своей веб-страницы (например, ваш логотип, фотографии продукта или другие изображения), загрузите их вместе с вашим заданием. Вы можете сделать это в любое время, в том числе после того, как опубликуете свой проект.
И, если вы не потребуете иного, дизайнеры могут использовать стоковые изображения (приобретенные у третьих лиц) в дизайне вашего веб-сайта. Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие изображения он использовал и сколько будет стоить их покупка, если вы хотите использовать их в фактическом дизайне. Часто изображения будут бесплатными, поэтому дополнительная плата не потребуется.
Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие изображения он использовал и сколько будет стоить их покупка, если вы хотите использовать их в фактическом дизайне. Часто изображения будут бесплатными, поэтому дополнительная плата не потребуется.
Дизайнеры соглашаются загружать только оригинальные работы, поэтому каждый дизайнер владеет правами на свои проекты, пока вы не выберете свой любимый веб-дизайн. Когда вы закончите работу над дизайном, вы получите письменный юридический договор, адаптированный для вашего проекта, дающий вам полные юридические права, включая авторские права, на ваш лучший дизайн веб-страницы.
Вы можете добавить соглашения о неразглашении, исключения из поисковых систем, личные брифинги и многое другое в каждый проект дизайна веб-сайта. Лучшее время для этого — когда вы впервые запускаете свой проект, но вы всегда можете добавить эти функции позже.
Соглашения о неразглашении позволяют вам контролировать, кто может участвовать в вашем проекте и чем они могут делиться. Исключение поисковых систем не позволяет вашему проекту попасть в поисковые системы, а приватные брифинги позволяют делиться конфиденциальной информацией только с теми людьми, которым вы разрешили участвовать в вашем проекте.
Исключение поисковых систем не позволяет вашему проекту попасть в поисковые системы, а приватные брифинги позволяют делиться конфиденциальной информацией только с теми людьми, которым вы разрешили участвовать в вашем проекте.
Вы можете изучить тысячи уникальных и креативных дизайнов веб-сайтов, созданных ведущими дизайнерами со всего мира. Найдите лучшие идеи и вдохновение для веб-сайтов на crowdspring.
Мы создали мощный проверенный сервис, который работает для предприятий любого размера. С 2008 года десятки тысяч опытных маркетологов и владельцев бизнеса доверяют краудспрингу профессиональный дизайн веб-сайтов. Это потому, что на краудспринге работает лучшая в мире творческая команда.
В отличие от традиционных фрилансеров или агентств, crowdspring — это краудсорсинговая площадка для веб-дизайна и графического дизайна. Это похоже на конкурс веб-дизайна: на сайте crowdspring тысячи дизайнеров из более чем 195 стран мира соревнуются за ваш бизнес, чтобы создать индивидуальный веб-дизайн, который вам понравится. Вы получите выбор для своего веб-дизайна, который вы не получите больше нигде. На самом деле, мы гарантируем ваше удовлетворение на 100% — без вопросов.
Вы получите выбор для своего веб-дизайна, который вы не получите больше нигде. На самом деле, мы гарантируем ваше удовлетворение на 100% — без вопросов.
Наша уникальная модель и процесс проектирования решают многие проблемы, возникающие при ценообразовании дизайна веб-сайтов. Мы берем на себя большую часть работы и избавляем вас от стресса: вам не нужно заранее запрашивать смету на работу или брать интервью у дизайнера за дизайнером.
Вы устанавливаете цену для своего проекта, и дизайнеры со всего мира публикуют свои проекты для вашего проекта, чтобы вы могли их просмотреть. Когда ваш проект заканчивается, вы выбираете дизайн веб-страницы, который вам больше всего нравится. Это так просто! И мы защищаем все это гарантией возврата денег (см. ниже)
Фирмы веб-дизайна имеют разные цены. Нередко можно найти более крупные фирмы, которые берут десятки или сотни тысяч долларов. Меньшие фирмы обычно имеют более низкие цены, но это может варьироваться в зависимости от уровня опыта фирмы. Внештатные дизайнеры веб-сайтов обычно берут меньше, чем фирмы. Это может быть связано с тем, что у фрилансеров не так много накладных расходов, как у крупных фирм.
Внештатные дизайнеры веб-сайтов обычно берут меньше, чем фирмы. Это может быть связано с тем, что у фрилансеров не так много накладных расходов, как у крупных фирм.
Имейте в виду, что цены дизайнеров зависят от их уровня квалификации и опыта. Цены на дизайн также могут варьироваться в зависимости от географии. Как мы уже отмечали, хорошей стратегией является получение более одного предложения от трех или четырех поставщиков.
Оценка стоимости обычно рассчитывается двумя способами: либо почасовая оплата, либо фиксированная плата. Независимо от того, получаете ли вы одну или несколько цитат, убедитесь, что вы понимаете, как вы платите за работу. Даже хорошо спланированный дизайн веб-сайта может выйти за рамки бюджета по непредвиденным причинам.
Также имейте в виду, что цены, которые предлагают вам фирмы и дизайнеры, почти всегда являются приблизительными. Они дают вам цену на основе информации, которую вы предоставляете в начале проекта. По мере продвижения проекта все может меняться, планы могут развиваться, а требуемая работа может увеличиваться.
