Элементы и принципы дизайна. Вы читаете перевод статьи Мэри Стрибли… | by Nancy Pong | Основы визуального дизайна
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Постер DME 2008 от Джека КроссингаПрозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Художественная школа в Бремене от Филиппо Баракани, Микко Гертнера и Лоранца ПоттхастаПрозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
Визитка компании Foremost WineБаланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Кошка из линий от Джорджа БохуаОдной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
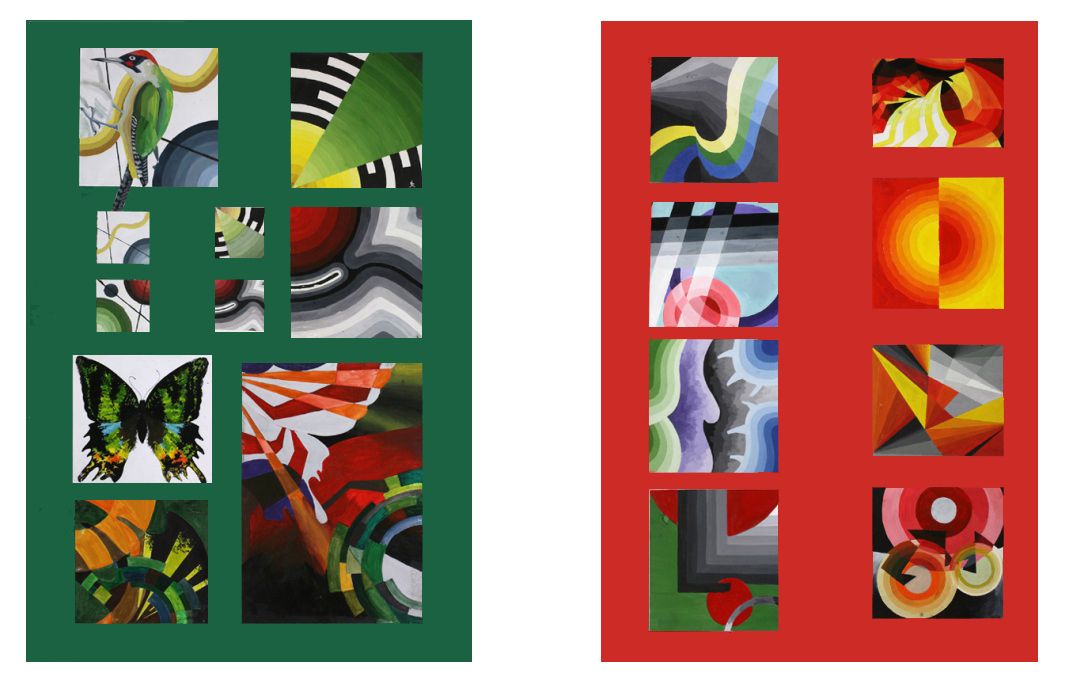
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
What’s Your Graphic Design Personality?Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
A2 MagazineСледующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.
Приглашение “Audrey and Grant” от Southern Fried PaperИ на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т. д.
д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
The Night Market от Мэри ГэллоуэйКонечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Bike Expo New York: работа Джонатана КоррейрыЕще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
One от Робби КоббаКонтраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
Дизайн постера от MyDesyСетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
Пятиколоночная сетка в журнале Magazine DesigningВ этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Двенадцатиколоночная сетка в журнале Magazine DesigningЕще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Журнал YouCanNowMagazine от Мэтта УайлиДумаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Заметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Indicadores от Хуана Камило КорредораЭтот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
F-паттерн при чтении веб контента: исследование от Nielsen Norman GroupИсследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.
Еще один распространенный паттерн — форма буквы “Z”.
Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.
Короче говоря, поток внимания распределяется между текстом и фотографией.
Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
1994 год, разворот журнала Ray Gun от Дэвида КарсонаУ Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Колибри от Владимира МирозянаПохожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Велосипедный спорт от Алана КларкаДвижения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и РаспаИ наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
“Ни прошлое, ни будущее” от Мэтта ЧейзаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Постер для книги от Доминика ШмитцаЕще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Mumbai от Фабиана Де ЛангеЕще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Конечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Развороты журнала GQ от Бенджамина БоурсаПереходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”
Взгляните на 20 типографических ошибок, которые допускает каждый новичок.
Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Ежеквартальный журнал 99U, номер 4Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
Реклама J.CrewВ этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.
Дизайн His Master’s Voice от Lab B Design OfficeТаким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
Основы графического дизайна. Линия, фигура, текстура, баланс
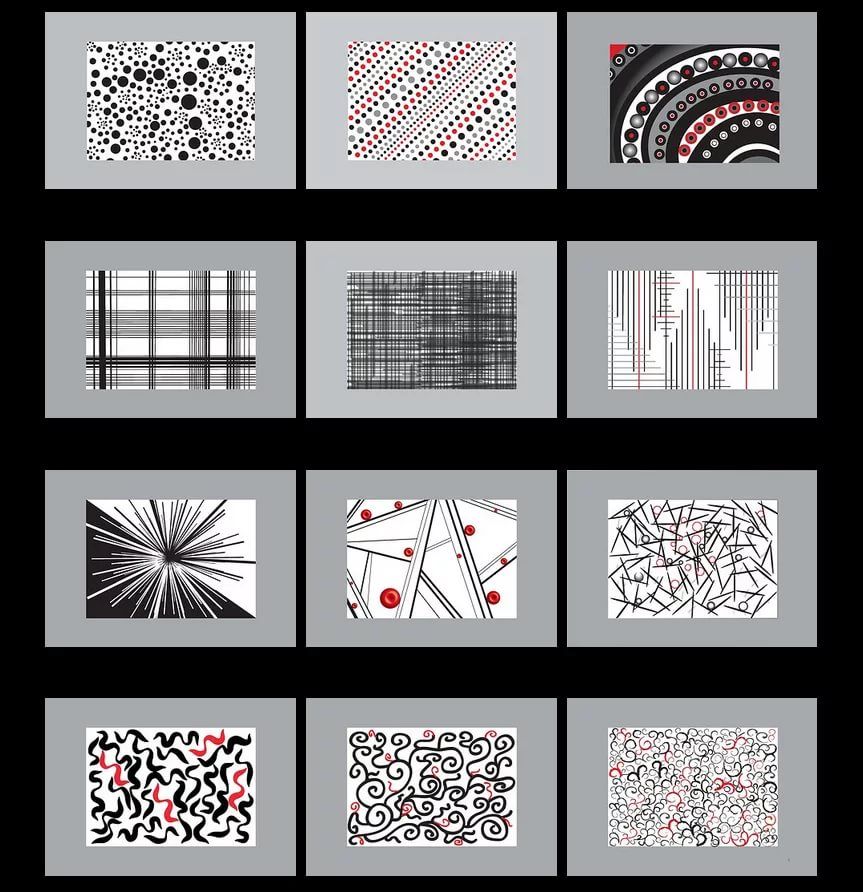
Основы графического дизайна являются базой для любой визуальной среды: от изобразительного искусства до современного web-интерфейса.
Даже такие мелкие детали как шрифты могут составлять большинство композиции.
Что же общего во всех этих примерах? Это самые основные элементы: линии, фигуры, формы, текстуры и баланс.
Среди основных элементов графического дизайна выделяют следующие: линия, фигура, форма, текстура и балансОни не кажутся чем-то особенным по-отдельности, но вместе они — часть почти всего, что мы видим и создаем.
Дизайн объявления как сбалансированная совокупность линий, фигур, форм и текстурОсновы графического дизайна могут быть пугающими, особенно если вы не считаете себя художником. К счастью, есть много всего, что может научить вас создавать различные простые элементы с нуля. Давайте начнем с начала, с самого базового элемента из всех.
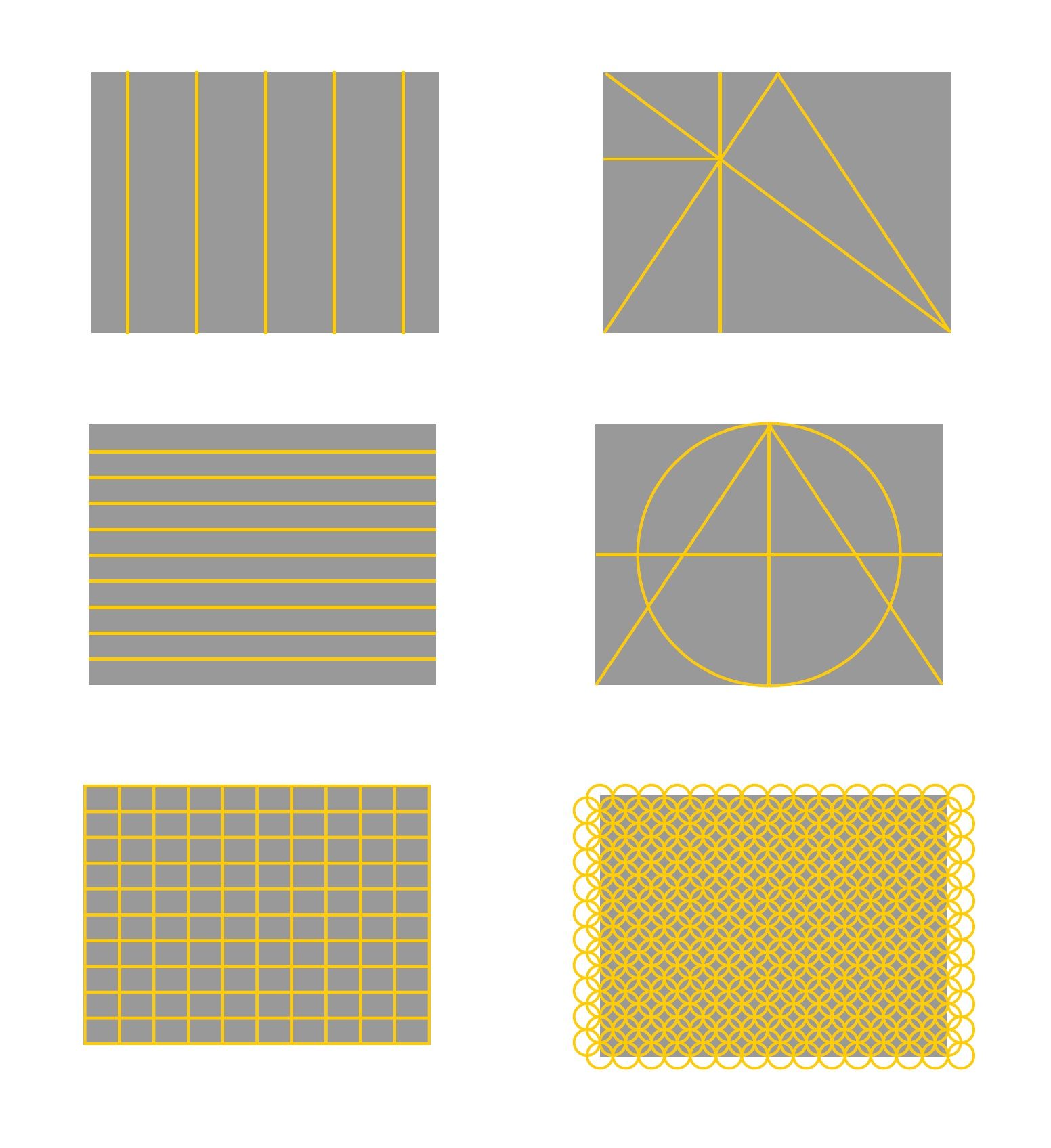
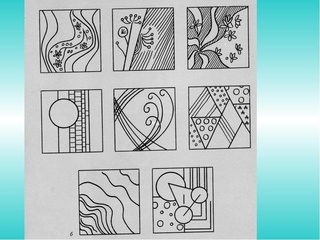
ЛИНИЯ
Линия — это часть прямой, которая соединяет 2 или более точек.
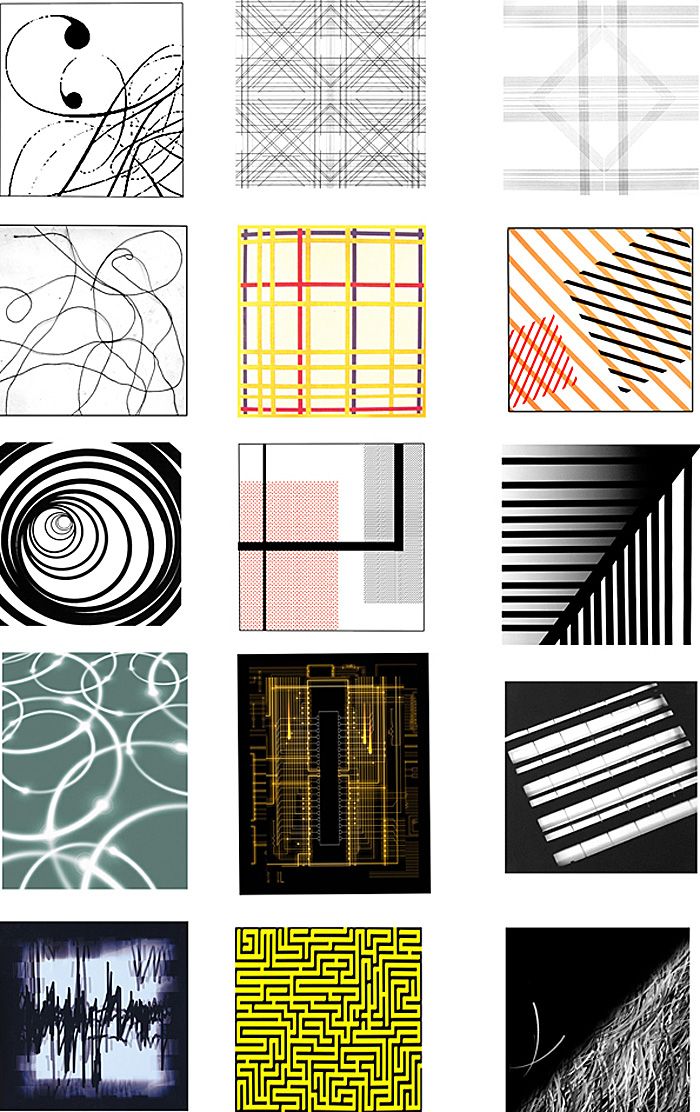
Она может быть толстой или тонкой, волнистой или зигзагообразной.
Линия часто встречается в дизайне, например в рисунках или иллюстрациях, в графических элементах, таких как текстуры, модели.
Также линии очень распространены в композиции текста, где они могут выделять, разделять, либо упорядочивать контент, или даже направлять глаза зрителя.
Когда вы работаете с линиями — уделяйте внимание толщине, цвету, текстуре и стилю.
Эти мелкие детали могут иметь большое значение для того, как ваш дизайн будет восприниматься.
Взгляните на то, как линии прячутся на самом видном месте, например в тексте.
Даже здесь экспериментируя со свойствами линии вы можете получить совершенно разные результаты.
ФИГУРА
Фигура — это любая двухмерная площадь с узнаваемыми границами, включая круг, квадрат, треугольник и тому подобное.
Простой кругФигуры разделяют на две основные категории — геометрические (или «обычные») и органические (или «бесформенные»).
Это очень важная часть визуальной коммуникации идей. Фигуры придают образам важность и делают их узнаваемыми.
Иллюстрация из геометрических и органических фигурМы понимаем знаки, символы на улице и даже абстрактное искусство по большей степени благодаря фигурам.
Фигуры занимают очень серьёзное место в повседневном дизайне. Они помогают компоновать и разделять контент, создавать простые иллюстрации и просто добавлять что-то интересное в вашу работу.
Пример использования простых фигур в дизайне веб-страницыФигуры очень важны, потому что они есть основа для большого количества вещей. Учитесь искать их в различных конструкциях и скоро вы начнете замечать их везде.
Когда фигура становится трёхмерной — мы называем её ФОРМОЙ.
Формы могут быть трехмерными и существовать в реальном мире…
..или быть смоделированными с использованием таких техник как свет, тень и перспектива, чтобы создать иллюзию глубины.
В трехмерном дизайне форма делает возможным реализм. Так из простого круга получается объёмный мячик.
Так из простого круга получается объёмный мячик.
3D-здание — не более чем совокупность прямоугольников.
Даже в плоском дизайне используются тонкие техники, чтобы намекнуть на форму и глубину.
В повседневных вещах цель формы такая же, но в меньшем масштабе. Например, простая тень может создать иллюзию слоёв или дать объекту восприятие места.
Базовые формы могут добавить оттенок реализма в вашу работу. Это очень мощный инструмент, если использовать его в меру.
ТЕКСТУРА
Текстура является физическим свойством поверхности.
Примеры природных текстурТакже как и форма, она может быть трехмерной (то что можете видеть и трогать), или же она может быть смоделирована такой, какой могла бы выглядеть в реальном мире.
В дизайне текстура добавляет глубину и тактильность плоским изображениям, благодаря чему объекты становятся гладкими, грубыми, жесткими или мягкими, в зависимости от того, какие элементы задействованы.
Текстуры помогают создавать отличное фоновое изображение и придавать проекту интересный вид.
Если вы присмотритесь, то сможете увидеть текстуру даже в самых неожиданных вещах, таких как грязные шрифты или глянцевые иконки.
Только будьте осторожны, чтобы не переборщить — много текстур в дизайне может быть слишком банальным решением.
БАЛАНС
Баланс — это равномерное распределение визуальных объектов.
Другими словами, это то, насколько один из объектов привлекает глаз зрителя.
На баланс может влиять множество факторов, включая цвет..
..размер..
..количество..
..и пространство между объектами.
Освоение баланса может быть непростым занятием для начинающих, потому что для этого потребуется немного интуиции.
К счастью, в дизайне есть немало примеров, которые помогут понять разницу между различными принципами:
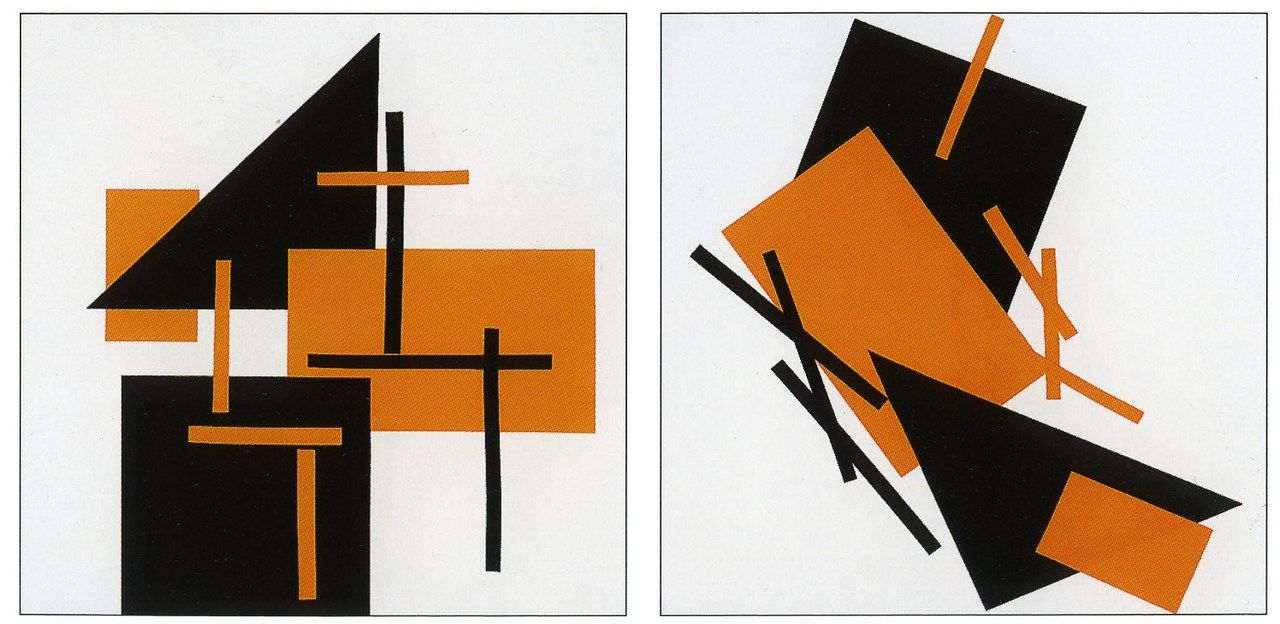
- симметричный дизайн — дизайн, который одинаково скомпонован на обоих сторонах вертикальной оси.
 Он выглядит сбалансированным, так как каждая сторона одинакова, если не идентична.
Он выглядит сбалансированным, так как каждая сторона одинакова, если не идентична.
- ассиметричный дизайн
- в балансе также популярна техника, которую называют «правилом трёх» или «золотое сечение». Композиция этого изображения разделена в сетку 3 на 3, а координирующие точки изображения при этом размещены возле одной из этих линий либо прямо на ней, создавая визуальный баланс оставшимся местом. Согласно исследованиям, нас привлекает это изображение потому, что человеческий глаз от природы следует определенному шаблону, когда просматривает дизайн композиции.

В своей сущности дизайн учит видеть полную картину вещей, другими словами это умение ценить много мелких деталей, из которых состоит каждая композиция.
Эти принципы могут быть использованы практически в любом виде проекта: создаёте ли вы графику, или же ищете простые способы выделить вашу работу.
По материалам: GCFLearnFree.org
Следите за выходом новых материалов в наших каналах @under35.me
Facebook | Instagram | Telegram | LinkedIn | Twitter
Бесплатный видеокурс: основы UX дизайна | by Ruslan Sharipov
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой статье речь пойдет про плейлист по основам UX дизайна, который состоит из 21 видео.
За почти 6 часов ты узнаешь про все необходимые (на мой взгляд) основы UX дизайна: что это такое, что нужно уметь, знать, понимать и т. д. 5 часов конечно же недостаточно, но это бесплатный старт в профессию, чтобы понять и разобраться твоё или не твоё. Все видео можно смотреть на скорости 1.25х или 1.5х, чтобы сэкономить время 😉.
д. 5 часов конечно же недостаточно, но это бесплатный старт в профессию, чтобы понять и разобраться твоё или не твоё. Все видео можно смотреть на скорости 1.25х или 1.5х, чтобы сэкономить время 😉.
Этот «курс» подойдет для недизайнеров и новичков, которые только начали интересоваться профессией или ищут больше знаний.
Чтобы быстрее постигать новые навыки, призываю читать описание и переходить по ссылкам под видео, если я их оставлял. Тебе ещё поможет чтение статей и просмотр других видеоблогов от других авторов. Главное, чтобы они не впаривали тебе курсы, а давали знания и навыки здесь и сейчас. P.S.: я ничего не продаю.
Оглавление
01. Что такое ux/ui дизайн?
6:22
Коротко о двух темах: ux/ui. Первая часть ролика про что такое ux, что такое ux-дизайн и чем занимается ux-дизайнер. Вторая часть ролика про что такое ui, ui-дизайн и чем занимается ui-дизайнер
02. Что надо знать ux/ui дизайнеру?
9:32
В этом видео коротко о том, что должен знать UX UI дизайнер. Какие навыки нужны чтобы стать ux ui дизайнером.
Какие навыки нужны чтобы стать ux ui дизайнером.
03. Основы юзабилити
5:25
Коротко про то, что такое юзабилити, какие бывают стандарты юзабилити, а также про базовые критерии качества интерфейсов
04. Понимание задачи
8:53
В этом видео про понимание задачи. Также кого звать на общение, какие вопросы задавать и почему понимание задачи важная тема для дизайнера
05. Основы интервью с пользователями и клиентами
9:50
В этом видео о том, как и какие вопросы задавать, чтобы получить правильные ответы при проведении интервью. Бонус: рекомендация классной книги для начала.
06. Дизайн-процесс
10:59
В этом видео поговорим о дизайн-процессе. Почему важно понимать процесс в целом. Расскажу также как обычно бывает без дизайн-процесса и из чего дизайн процесс-состоит
07. Исследования. Основы
12:33
В видео поговорим о том, что такое исследования, какие бывают виды, методы, а также когда их проводить и почему. Как обычно по основам и кратко
Как обычно по основам и кратко
08. Персонажи или персоны в ux/ui дизайне
24:42
Главное помните, что персоны надо делать под каждый продукт, проводя сперва обсуждение внутри команды, а затем интверью. Советы: один и тот же персонаж не подходит для разных продуктов. Не плоди персонажей. Не усложняй их создание, а для этого используй только те данные, которые помогут в вашем продукте и/или функциональности, которую вы проектируете. Чтобы сделать это быстро, тебе помогут 4 главных вопроса. Я также специально не упомянул инструменты, т.к. это не важно.
09. Пользовательские истории — User Story
10:54
В целом, очень простая техника, которую надо записывать, чтобы составить список функциональностей, над которыми вся команда (дизайнеры, разработчики и т.д.) будет работать
10. Карта историй — User Story Mapping
16:26
Эта техника очень простая. Как и сами по себе пользовательские истории. Важно, как и всегда, выработать единое понимание между клиентом и командой разработки (дизайнерами, маркетологами, разработчиками и т.д.)
Важно, как и всегда, выработать единое понимание между клиентом и командой разработки (дизайнерами, маркетологами, разработчиками и т.д.)
11. Информационная архитектура
01:04:29
Первые 30 минут по делу, а дальше для занудно. Ставьте на 1.5x или 2x смело.
12. Про процесс прототипирования
21:07
В этом видео про процесс прототипирования в работе, про разницу между макетом, вайрфреймом и прототипом, про отговорки и на что они влияют и конечно же немного про личный выбор инструментов
13. Что такое сценарий использования (Use Case)
15:17
Небольшое видео про юзкейсы со скринкастом, в котором я также покажу как написать юзкейс. Часто встречаются еще формулировки: вариант использования, прецедент использования или сценарий использования.
14. Юнит-экономика, воронка продаж, метрики для дизайнера
09:32
Просто-понятно про то, что надо думать за рамками макетов и пикселей, понимая бизнес: юнит-экономику, воронку продаж и метрики.
15. Пиратские метрики — AARRR
14:14
Понимание фреймворка пиратский метрик или AARRR поможет мыслить за рамками макетов и поможет ставить вопросы и искать узкие места не только в бизнесе, но и в дизайне
16. Юзабилити тестирование
17:03
Тема большая, тема сложная, но на коленке проведенное тестирование твоего дизайна лучше, чем вообще ничего, а также дешевле, чем разработка фичи или продукта. Объясняю в кратце что такое юзабилити тестирование и как это юзабилити тестирование провести.
17. Lean Canvas
23:35
Когда проектируешь новый продукт/фичу или просто хочется донести идею, то можно использовать этот инструмент как базис для гипотезы бизнес-модели.
18. Конкурентный анализ
26:06
Конкурентный анализ может быть частью твоего процесса, а точнее начальным этапом в исследованиях, чтобы понять ситуацию на рынке: текущее положение и перспективы твоего продукта.
19. Модель Kano и приоритезация
25:47
Как быстро понять то, какая реакция на фичу будет у пользователей? Как приоритезировать? Отвечает Нориаки Кано, а точнее метод за авторством — модель Кано.
20. RICE и ICE приоритезация
09:20
Что делать в первую очередь и как приоритезировать?Отвечают быстрые методы RICE и ICE, которые используют балльную систему.
21. Итоги плейлиста по основам UX
12:22
В этом видео подвожу итоги того, что ты уже должен был посмотреть, а также про менторство, критерии к тебе, про будущие плейлисты и твое портфолио. Самое главное: будь реалистом.
Основы графического дизайна. Понятия и определения
Привет! Прежде чем начать наше самообразование, давайте узнаем основные понятия и требования к специальности Графический Дизайн. Составим список тем для изучения и создами план их изучения.Начнем с главного вопроса: Что такое Графический Дизайн (ГД)?
ГД — это процесс и искусство комбинирования текста и графики, передавая эффективное сообщение в дизайне логотипов, брошюр, бюллетеней, плакатов, знаков, и в любом другом типе визуальной коммуникации.
Цель ГД — коммуникация, передача сообщения о продукте.
Основными заданиями ГД являются:
- стимулирование;
- информирование;
- организация — пример, журналы и газеты;
- локализация / навигация — дорожные символы;
- идентификация;
- притягивание внимания;
- визуальное удовольствие.
В чем состоит работа графического дизайнера?
Дизайнер в первую очередь должен быть коммуникатором. Каждый созданный дизайн должен передавать сообщение, историю.Графический дизайнер — это переводчик между клиентом, обратившимся к дизайнеру, и аудиторией, на которую ориентирован дизайн. У каждого клиента есть своя история, которую он хочет рассказать, работа же дизайнера донести эту историю так, чтоб аудитория поняла и заинтересовалась этой историей / купила товар.
 На пример, размещение элементов сайта так, чтобы посетителю сайта было легко найти нужную ему информацию.
На пример, размещение элементов сайта так, чтобы посетителю сайта было легко найти нужную ему информацию.Навыки, которые необходимы для устройства на работу (согласно kadrof.ru):
- Знание основ ГД: основы рисунка, колористики (использование цвета) и композиции;
- Специальные знания в области ГД такие как: виды и жанры графики и графических техник, работа со шрифтами, типографика, использование фотографии и иллюстраций, модульные сетки .
- Владение программным обеспечением для графического дизайна: Illustrator, Photoshop, InDesign ( или как минимум их бесплатные варианты Gimp, Scribus, Inkscape, Pixlr )
И так, мы теперь знаем что значит графический дизайн и кто такой графический дизайнер. Теперь можно составить план обучения и уверено шагать к поставленной цели.
Мой план обучения следующий:
- Основы рисунка. Я лично беру уроки рисования по скайпу у Вики и смотрю видеоуроки.
 Тут я буду выписывать некоторые на мой взгляд важные рекомендации, которые в свою очередь могут помочь и Вам делать первые шаги в рисовании.
Тут я буду выписывать некоторые на мой взгляд важные рекомендации, которые в свою очередь могут помочь и Вам делать первые шаги в рисовании. - Композиция. Изучение и отработка на практике. Будем постить свои работы и разбирать их вместе.
- Собсвенно колористика).
- Следующей остановкой будет типографика и модульные сетки.
И напоследок, хочу дать совет, который, возможно, упростит Вам жизнь:
Чтобы стать лучшим в своей области определитесь, в какой именно области Вы хотели бы работать
В помощь предоставляю Вам возможные специализации графических дизайнеров по категориям.
- Дизайн печатной продукции, такой как книги, журналы, проспекты, открытки и т.д.
- Цифровой дизайн: веб-дизайн, фото манипуляции, дизайн программного обеспечения, систем
- Мультимедиа дизайн: иллюстрации, анимации, motion дизайн, телевизионная графика, дизайн титров, дизайн рекламы
- Дизайн упаковок, этикеток и обложек
- Корпоративный или фирменный стиль
- Дизайн шрифтов
Очень надеюсь, что этот пост оказался для Вас полезным
Ваша Таня
10 базовых принципов визуального дизайна / Хабр
Вчера я слушал подкаст и обратил внимание, как кто-то задавал вопрос и по ходу дела сказал: «Старый фанат, впервые звоню». По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.
По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.
Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна, не важно чего. С ними вы можете создать всё что угодно, от простых иконок до очень сложных иллюстраций, всё сделано сочетанием этих простых элементов.
В геометрии точка — это комбинация координат x и y, добавьте ось z — и вы в трёхмерном пространстве, но ограничимся двумя измерениями в этой статье.
Точка > линия > форма
Если соедините две точки, то получите линию. Линия, состоящая из необъятности точек, немного похожа на гроздь атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг вас. Затем, если добавить третью точку и соединить их, вы получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически всё, что хотите.
Но для ваших глаз эти формы не существуют, на самом деле, пока не добавите к ним кое-что…
#2 Цвет
Видимый цветовой спектр
Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся присваивать определённые ценности или значения определённым цветам.
Например, представьте огни светофора. Это просто цвета, но мы усваиваем, что красный обозначает стоп, зелёный значит идти, жёлтый означает ступить на рельсы, потому что вы можете сделать это, пока не включился красный. Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
По моему мнению, это происходит просто потому что мы обучились этим вещам, а не потому что у цвета есть присущие значения от природы. Это подтверждается тем, что эти значения изменяются в зависимости от культуры, где и когда вы выросли.
Всё это значит, что вы можете добавить значение, цель и тон, просто выбрав правильный цвет, нужно только убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда вы можете увидеть свой треугольник, как насчёт сделать его более интересным…
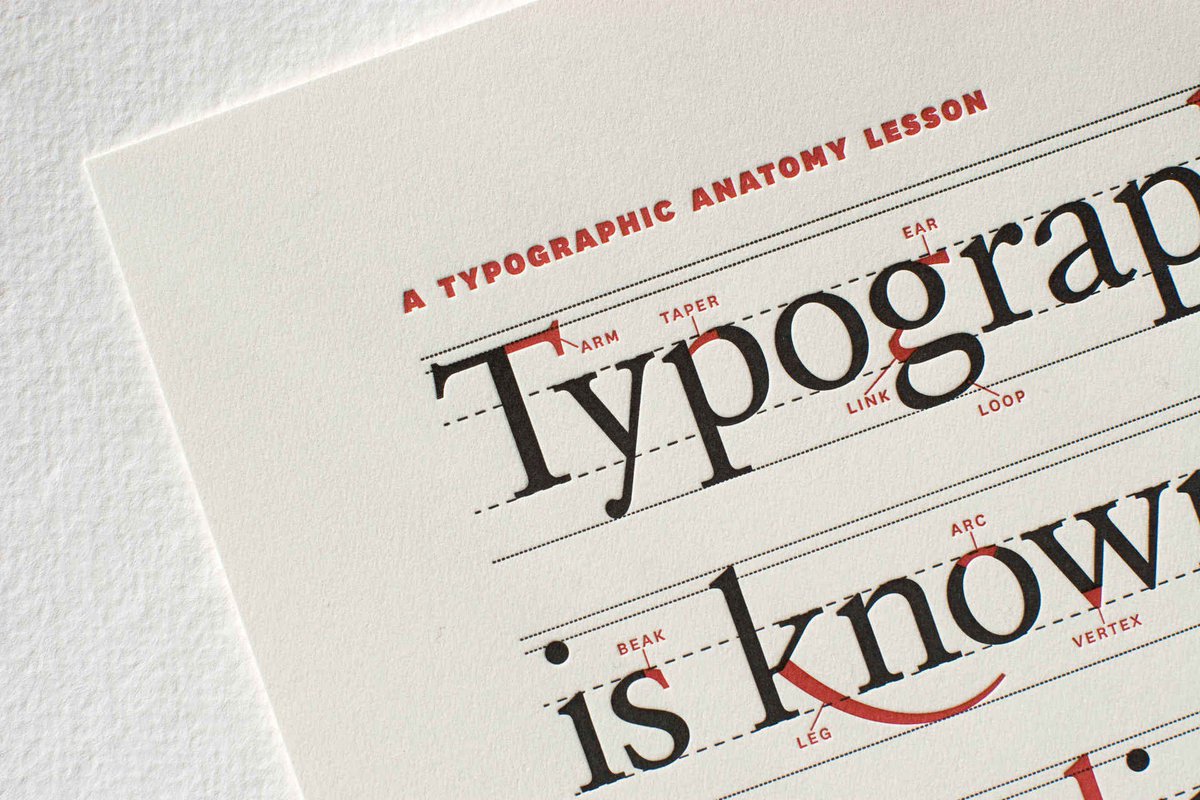
#3 Типографика
От треугольника к букве А
Это большое дело, и я считаю одним из самых важных и сложных для дизайнера реализовать всё правильно. Дело не только в том, что ты пишешь, но в том, как ты преподносишь это. Типографика — это то, как будут выглядеть твои слова.
С правильным шрифтом вы можете взять банальный текст и сделать его мощным. Но это не легко. Что легко — так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Но это не легко. Что легко — так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Большинство шрифтов спроектированы для определённых целей использования, вам просто нужно выучить их и использовать в своих целях. Некоторые шрифты хороши для больших блоков текста, другие для заголовков. Некоторые исключительно функциональные и суперчистые, а другие просто созданы смешными или для иронического использования (вы понимаете, о чём я).
Можно выбрать из тысяч разных шрифтов, но до тех пор, пока вам не понадобится нечто вычурное или вы будете создавать нечто очень специфическое, я бы порекомендовал всегда придерживаться классики. Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
#4 Пространство
Способ, которым вы уравновешиваете пространство, поможет или испортит дизайн, что особенно актуально в типографике.
Нужно рассмотреть, как каждый элемент/буква соотносится с другими, дать им в точности столько пространства для дыхания, сколько нужно. Его обычно называют негативным пространством (позитивное пространство — это сами буквы).
Настройка негативного пространства между символами (он же кернинг)
Вы должны принять негативное пространство как часть своего дизайна и так же использовать его. Пространство может быть мощным средством и поможет зрителю пробраться через дизайн. Оно также может быть местом для отдыха глаз.
Но используйте его мудро, слишком много пространства — и ваш дизайн будет выглядеть незавершённым, слишком мало пространства — и ваш дизайн будет казаться слишком захламлённым.
Если научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Грамотно сбалансируйте все элементы вашего дизайна, учитывая их визуальную высоту. Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.
Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.
Настройка визуального веса слов для создания ритма и контраста
Способ, которым вы раскладываете элементы на странице, критически важен, потому что более тяжёлые элементы помогут создать контраст и ритм, и глаз вашего зрителя пройдётся по дизайну изящно и без особых усилий.
Кое-что может помочь вашему ритму и балансу, и с этим тоже можно поиграться…
#6 Масштаб
Делаем следующий шаг, настраивая масштаб слов
Масштаб поможет создать не только ритм, контраст и баланс, но ещё и иерархию. Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это — размер.
Теперь, это должно служить определённой цели. Не поддавайтесь на подход «сделай мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, взять газетную страницу. Что самое большое на странице?
Что самое большое на странице?
Заголовки, они обычно короткие. Почему? Так вы можете быстро пробежать глазами страницу и увидеть, если ли что интересное почитать. Затем у нас есть подзаголовки, которые с меньшим шрифтом, но дают больше информации о статье, и в конце концов есть сама статья с минимальным размером шрифта, но самый удобочитаемый большой фрагмент текста.
Итак, мы говорим о том, что размер должен выполнять определённую функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. В случае с газетой пришло время навести некоторый порядок с…
#7 Сетка и выравнивания
Это как то странное удовлетворение, когда вы играете в тетрис и складываете последнюю линию, которая исчезает с экрана.
Создание определённой связи между элементами, чтобы они выглядели более сбалансированно и приятно
Предполагается, что они невидимы, но вы их увидите, если откроете книгу или газету. Так или иначе, но (независимо от того, что вы дизайните) привязка к сетке структурирует ваш дизайн и сделает его более приятным и лёгким в усвоении.
Даже если вы намеренно делаете хаотический дизайн, должен быть порядок в этом хаосе.
Выравнивание особенно важно для текста, есть несколько способов выровнять его, но в моём обычае выравнивать по левому краю. Разумеется, всегда важно, что и для кого вы создаёте, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее прочитать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применима и в визуальном дизайне.
Где бы вы ни использовали картинку, иллюстрацию или что-то ещё, создайте правильный фрейминг — и увидите разницу.
Рефрейминг композиции, чтобы добавить интерес и дополнительный элемент
Попробуйте направить взгляд на то, что важно, масштабируйте/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Здесь самое важное — история, и как правильно её рассказать.
После всего этого, если вам кажется, что нечто интересное пропущено, то можете поиграться с…
#9 Текстуры и паттерны
Тестируем текстуру с шумом
Лично я рассматриваю текстуры и паттерны как аксессуары, вы не обязаны использовать и можете прожить без них, но иногда они могут почти одним фактом своего применения сделать ваш дизайн или добавить ту колечку интереса, которой ему не хватало.
Текстуры сегодня не такие модные, какими были когда-то, но с ними вы можете добавить новое измерение своему дизайну, сделав его более трёхмерным и осязаемым.
Текстуры не обязательно должны быть в самой композиции, если вам что-то надо напечатать, выберите правильную бумагу, добавьте штуки вроде фаски, тиснения или УФ-лакировки — и ваш дизайн может превратиться из банального в нечто прекрасное. Но выберите одно, не сходите с ума со специальной отделкой.
Паттерны всегда имеют дело с повторами и могут почти считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Последнее, но не менее важное, и в реальности что я считаю чашей святого Грааля в визуальном дизайне, это…
#10 Визуальная концепция
Это идея за вашим дизайном. Что вы имеете в виду и каков скрытый смысл за этим поверхностным изображением.
Лампа идей… клише, я знаю 🙂
Это то, что отличает великолепный дизайн от чего-то, что вы можете скачать из стока.
Создавайте дизайн с мыслью, с целью, и всегда держите идею, которая всё объединяет. Внимательно выберите шрифты для этой цели, думайте, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность — самое важное.
Если ваша концепция сильна, то вы сможете защитить её и продать идею клиенту/боссу или кому вы её будете показывать.
Также грамотно продуманный дизайн проживёт годы. Модные хипстерские штучки — это классно и круто, как усы и клетчатые рубашки, но у них есть срок годности. Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Вот теперь у вас есть они, «мои» 10 принципов для создания хорошего дизайна. Даже хотя я считаю #10 самым важным, вам следует уделить внимание всем остальным принципам и убедиться, что вы достигли совершенства в своём искусстве. У вас может быть хорошая идея, но я думаю, что вы также должны знать, как её реализовать (или знать того, кто может это сделать вместо вас).
Говорят, что нельзя судить книгу по обложке, но большинство людей в реальности так и делают. Если содержание книги недостаточно хорошо отображено на обложке, то это определённо повлияет на успех.
Ладно! Это всё.
В качестве заключения должен упомянуть: Есть, конечно, другие вещи, которые я учитываю в проекте/дизайне, вроде понимания аудитории и того, чего мы хотим добиться с его помощью, однако я не включал их в список принципов, потому что я считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно провалится.
Надеюсь, вы найдёте этот список полезным, даже если вы всё это раньше знали. Я действительно использую этот набор принципов так же интенсивно, как ручки Штедлер, и для меня было интересным упражнением деконструировать мои дизайны в своего рода «строительные блоки».
Не стесняйтесь оставлять свои отзывы, я всегда открыт для здоровой дискуссии.
Спасибо за чтение!
чему учат в первую очередь — Статьи о мебели и дизайне интерьера — Диванди
Что именно превращает квадратные метры в Дом? Где найти тот магический ингредиент, который подарит ему атмосферу спокойствия и благополучия? Находится ли он внутри нас самих и потому его необходимо оттуда достать и проявить вовне или же именно само пространство определяет то, что мы чувствуем и из чего состоит наш внутренний мир? В общем, вопрос не нов – что первично, материя или сознание?
Наш дзэн – архитектура, дизайн и декор. Используя эти инструменты, мы решаем и проблемы своего плохого настроения, и неуспеваемости детей в школе, и общего психологического фона в доме. Мы стремимся создать пространство, в котором каждый член семьи сможет проявить свои лучшие качества не в надежде затмить другого, а с желанием создать гармоничный союз, где каждый выкладывается по-максимуму.
Проекция стиля жизни на интерьер
Ведь только так действительно возможно достижение целей. Когда тот, с кем ты живешь рядом – не груз, который надо тащить на себе. Когда вы вдохновляете друг друга на ежедневные подвиги, радуясь и понимая, что вместе вы действительно можете очень многое. Когда вы каждый для себя и друг для друга создаете мир, в котором чувствуете свободными.
Когда тот, с кем ты живешь рядом – не груз, который надо тащить на себе. Когда вы вдохновляете друг друга на ежедневные подвиги, радуясь и понимая, что вместе вы действительно можете очень многое. Когда вы каждый для себя и друг для друга создаете мир, в котором чувствуете свободными.
Дизайн интерьера поможет вам спроецировать на окружающую среду образ жизни, который вы выбрали, либо изменить его, если вы заметили в нем что-то или даже кого-то лишнего. Подумайте над тем, что профессиональных дизайнеров учат решать проблемы и придумывать конфигурации из решений для конкретной семьи, но на личном уровне нужно сначала выбрать эту самую семью. И это тоже зависит от вас.
Термины и понятия
Сегодня мы познакомим вас с некоторыми терминами и понятиями, которые немного приоткроют завесу в мир профессионального дизайна. Чтобы работать дизайнером интерьера в РФ, лицензия или специальное высшее образование не нужно, правда, мы советуем вам все же использовать классический формат обучения в ВУЗах в поддержку самостоятельного обучения. Таким образом, если вы хотите стать дизайнером для своей квартиры и квартир родственников, а потом, может быть, перейти в частный бизнес, нужно лишь зарегистрированное ИП, знания, опыт и, конечно же, чувство вкуса.
Таким образом, если вы хотите стать дизайнером для своей квартиры и квартир родственников, а потом, может быть, перейти в частный бизнес, нужно лишь зарегистрированное ИП, знания, опыт и, конечно же, чувство вкуса.
Эскиз и дизайн-проект
В любом учебнике вам скажут, что перед началом работ нужно сделать эскиз, и лишь за ним идет разработка дизайн-проекта. Интересно, что в современном мире этап эскиза очень часто пропускается, особенно если у дизайнера есть карт-бланш от клиента на выбор стиля. Дизайн-проект составляется на основе планировки квартиры, точных расчетов, имеет развертку стен и перспективу, визуальные изображения, сделанные в специальных 3D-программах. Дизайн-проект может быть дублирующим и выполнять разные функции. Один из них может быть предоставлен для клиента – более яркий и упрощенный, второй будет создан для строителей – со сметой и точными цифрами.
Оба варианта нужно составлять в разной форме: «продающей» – для клиента и максимально подробной и рациональной – для строителей. Ранее практически всегда второй вариант дизайн-проекта назывался «рабочий чертеж», но сейчас понятия сливаются из-за того, что рабочие чертежи становятся все более и более иллюстрированными и «глянцевыми», а клиенты хотят видеть больше подробной информации, иногда в цифрах. Создание этих двух направляющих уже делает вас дизайнером интерьера конкретного проекта. Правда, не стоит забывать, что даже при активном изучении вопроса в формате обучения вам понадобится несколько лет (включая реальные проекты для набирания опыта), чтобы стать профессионалом, независимо от вашего уровня и чувства вкуса.
Ранее практически всегда второй вариант дизайн-проекта назывался «рабочий чертеж», но сейчас понятия сливаются из-за того, что рабочие чертежи становятся все более и более иллюстрированными и «глянцевыми», а клиенты хотят видеть больше подробной информации, иногда в цифрах. Создание этих двух направляющих уже делает вас дизайнером интерьера конкретного проекта. Правда, не стоит забывать, что даже при активном изучении вопроса в формате обучения вам понадобится несколько лет (включая реальные проекты для набирания опыта), чтобы стать профессионалом, независимо от вашего уровня и чувства вкуса.
Пространство, композиция и ее законы
В любом ВУЗе на вас сразу обрушатся слова из теоретической части дизайна. Среда – это то, что окружает человека, и то, что создается дизайнером из разнообразных предметов. Пространство – это форма представления материальных вещей. Пространство характеризует человека, несет атмосферу, индивидуализирует его жизнь. Композиция – это выразительные взаимодействия различных предметов, цветов, материалов. Существуют законы композиции, которые нарушать, как вам скажут в ВУЗе, абсолютно нельзя, но современные интерьеры раз за разом доказывают, что сейчас в моде не только «гармоничные» интерьеры, но и «активизирующие ум», «вдохновляющие», «ломающие стереотипы мышления» и т.п.
Существуют законы композиции, которые нарушать, как вам скажут в ВУЗе, абсолютно нельзя, но современные интерьеры раз за разом доказывают, что сейчас в моде не только «гармоничные» интерьеры, но и «активизирующие ум», «вдохновляющие», «ломающие стереотипы мышления» и т.п.
Тем не менее, выучив законы композиции, вам будет легче на первом этапе проектирования принимать конкретные мелкие решения. С них, пожалуй, вы можете начать «ленивое» изучение основ дизайна интерьера.
Пропорции и гарония
Пропорции – это особенное представление о гармонии. Удивительно, но каждый человек по-разному ощущает себя в том или ином пространстве, вплоть до противоположных эмоций. Психологи объясняют это наличием индивидуального опыта. Например, если человек долго жил в «сталинке» с высокими потолками, но жил он очень бедно, высокие потолки больше не будут для него «признаком люкса». Или если человек вырос в богатой семье в элитном коттеджном поселке в классических интерьерах, он скорее всего к 30-ти купит себе квартиру в новостройке в стиле минимализм или лофт с огромным остеклением, чем на самом деле по стопам своих родителей.
Стиль и индвидуальность
Так, стиль не может быть назван идеальным, лучшим, самым удобным, так как выбор его строго индивидуален. Тем не менее, все мы знаем, что французское ар-деко создает атмосферу аристократичности, а шале – средневековья в люксовой манере. От данных ассоциаций и следует отталкиваться при выборе стиля для клиента.
Ритмы интерьера
Возьмем еще один термин, который обязательно нужно знать, чтобы понять все возможности дизайнера интерьера. Ритм представляет собой упорядоченную закономерность чередования предметов в интерьере. Выделяют ритм всего лишь двух видов: беспорядочный и упорядоченный. Упорядоченный – не значит правильный, единственно верный. Он зачастую создает скуку в интерьере, а вот грамотно заданный ритм делает интерьер выразительным и эффектным.
Так, минимализм может быть эффектным, удивительным, обескураживающим, а классика может быть однотонной и даже безликой, и всё из-за конкретного ритма, заданного дизайнером. Ритм создается различными способами – освещением, контрастами цветов, материалами, расположением предметов, планировкой, орнаментами, текстурами. Кроме того, ритм делят еще и по форме: на пластичный, световой, ритм по форме или по объему. В современной прессе ритм стали называть «динамикой» или «атмосферой» интерьера.
Кроме того, ритм делят еще и по форме: на пластичный, световой, ритм по форме или по объему. В современной прессе ритм стали называть «динамикой» или «атмосферой» интерьера.
Стиль дизайнера интерьера
Формирование стиля дизайнера лучше всего реализовывать на основе различных источников, чтобы ваш кругозор был многосторонним и глубоким. Собирать фотогалереи, например, на Pinterest – очень удачное решение для тех, кто ступил на путь обучения дизайну интерьера. Найдите свои пристрастия в дизайне и архитектуре в историческом контексте – пара исторических, древних стилей, которые были в основе формирования того, что сейчас мы называем дизайном интерьера, помогут вам углубить свои знания и увидеть перспективу. Многие дизайнеры изначально исходили из тех материалов, что могли найти в местных магазинах, и тем самым ограничивали свои возможности. А если сразу исходить из идеала – стиля, картинки, вкуса, то вы сможете использовать те же самые местные магазины с гораздом большим КПД.
Цвет и работа с ним
Многие считают, что цвет – это основной инструмент дизайнера. Действительно, он настолько сильно влияет на настроение интерьера, что, перекрасив все в негармоничные цвета, можно разрушить любой гениальный проект. Тем не менее, фокусироваться на цвете и только на цвете – подход, который серьезно уменьшает функциональность интерьера.
Помните, что не только цвета, украшения и аксессуары являются центром дизайн-проекта, но и планировка, встроенные модули, комбинированная отделка стен и потолков, различные идеи для нестандартного дизайна лоджий, балконов, реализация гардеробных в дизайне малогабаритной квартиры не менее важны.
Как правило, дизайнерами используются всего два приема при выборе цветовой гаммы: принцип подобия (один цвет разных оттенков, монохромия) и принцип контраста, который выходит из моды в своих самых резких вариациях. Но все же важнее будет создать правильную нюансировку или выделить акценты, чем выбрать конкретный цвет. И да, это может помочь тогда, когда заказчик настаивает на паре своих любимых цветов, которые, как кажется на первый взгляд, абсолютно не сочетаются. Профессионал знает, как правильно подать и такое.
И да, это может помочь тогда, когда заказчик настаивает на паре своих любимых цветов, которые, как кажется на первый взгляд, абсолютно не сочетаются. Профессионал знает, как правильно подать и такое.
Как статьи дизайнером
Стать дизайнером на самом деле не сложно. И в основе лежат даже не термины и понятия, а искреннее желание понять то, чего же на самом деле хочет заказчик. Потому что даже тогда, когда он описывает любимые цвета и оттенки, элементы необходимой мебели и даже конкретный стиль, в основе его желаний – мечта о доме, где он будет счастлив. Доме, который расскажет о нем гораздо больше, чем знает он сам.
Автор: Юлия Савенкова
comments powered by HyperCommentsУрок №1. Основы ландшафтного дизайна для начинающих
Урок №1 — Основные понятия и принципы
В первом уроке мы рассмотрим основные законы, которыми пользуются мастера дизайна, будь то живописец, архитектор или ландшафтный дизайнер. Садово-парковое искусство — одно из древнейших видов культуры. Сады и парки известны с глубокой древности, они органично входили в мир повседневности, отражали в себе стилистические пристрастия той или иной эпохи, являлись своеобразным барометром религиозных или светских воззрений.
Садово-парковое искусство — одно из древнейших видов культуры. Сады и парки известны с глубокой древности, они органично входили в мир повседневности, отражали в себе стилистические пристрастия той или иной эпохи, являлись своеобразным барометром религиозных или светских воззрений.
Садово-парковое искусство тесно связано с архитектурой, а значит, оно строится по определенным законам и правилам свойственным зодчеству. Как и любое произведение искусства, парк или сад должны иметь композицию (от латинского – составление, связывание).
Композиция
Композиция – своеобразная ось произведения. Она обуславливается спецификой вида искусства, содержанием, назначением и замыслом.
Части композиции должны быть подчинены, увязаны друг с другом, эта связь является залогом единства, цельности произведению. Композиция должна определяется особенностями вида, искусства и требованиями стиля. Так, для классицистического ансамбля характерны чёткая структура уравновешенность всех частей и единая точка зрения.
Пространство и перспектива
Первой составляющей композиции является отношение творца ландшафта к пространству. От замысла мастера — художника зависит какое оно – замкнутое или открытое. В ландшафтном дизайне можно употребить такие понятия как переполненное, естественное или свободное.
Садово-парковое искусство одно из древнейших видов культуры.
Допустим старый заброшенный парк или чаща леса вызывают ощущение замкнутого пространства. Естественное пространство — чередование закрытого и открытого пространства: из леса выходим на опушку. Открытое пространство свободно от форм, это луга, поляны, долины. Грамотно построенное пространство зависит напрямую от перспективы.
В искусстве ландшафтного дизайна перспектива служит воссозданию иллюзии видимого мира. Этот прием помогает организовать пространство в зависимости от поставленной задачи.
Форма
Форма — важнейший элемент наряду с пространством — комплекс средств и приёмов, помогающих воплотить и раскрыть художественное содержание. В ландшафтном дизайне форма лучше всего выявляется с помощью геометрических фигур: прямоугольник, треугольник, овал, круг, волнистая линия. В природе это силуэты деревьев, прямые и волнистые посадки живой изгороди, очертаний построек, в том числе павильонов беседок, фонтанов, мостов.
Линия
Линия одно из важнейших свойств композиции и пространства, она объединяет все элементы ансамбля и является своеобразным камертоном произведения, придавая ему настроение. Строгие и регулярные очертания садов Версаля и Петергофа. Плавные и естественные линии Павловска и Софиевки.
Санкт-Петербург, Россия. Петергоф,верхний сад.Пропорциональность и масштабность
Следующим основным правилом, которое касается садово-паркового искусства должны быть пропорциональность и соразмерность.
Пропорция — это закономерное соотношение величин частей произведения между собой. Пропорция должна присутствовать и в наполненности растениями, и по наполнению цветом и по форме элементов: приблизительно 60-70% основного (цвета, формы, массы), 30-20% дополнительного и 10% контрастного. Важно учитывать и соразмерность, так как маленькое строение будет теряться на большой территории. Огромный дом, огороженный сплошным, глухим забором на маленьком участке, будет смотреться неуместно.
Ритм
При проектировании участка или устройстве парка естественно не стоит пренебрегать ритмом — это чередование частей целого, совершающееся с определенной последовательностью. Использование ритма может придать композиции либо стабильность, спокойствие и величие (Трептов парк), либо динамку и напряжение (вилла Сарко Боско).
Берлин, Германия. Трептов-парк.Бомарцо, Италия. «Священным лесом» (Sacro Bosco)
Садово-парковая зона составляет почти 200 м в длину и 100 м в ширину. Сакро Боско украшен разнообразными мифологическими скульптурам и удивительными архитектурными сооружениями. Парк построен для герцога Франческо Орсини и является выдающимся памятником итальянского Ренессанса. Строительство парка затянулось на долгие 32 года: с 1548 до 1580. Его проектировали архитекторы Дж. Бароци и Пирро Лигорио, и назван он «Священным лесом» (Sacro Bosco). Из-за ужасающего вида и его «обитателей» в настоящее время парк переименован в «Парк монстров» (Parco dei Mostri).
Сакро Боско украшен разнообразными мифологическими скульптурам и удивительными архитектурными сооружениями. Парк построен для герцога Франческо Орсини и является выдающимся памятником итальянского Ренессанса. Строительство парка затянулось на долгие 32 года: с 1548 до 1580. Его проектировали архитекторы Дж. Бароци и Пирро Лигорио, и назван он «Священным лесом» (Sacro Bosco). Из-за ужасающего вида и его «обитателей» в настоящее время парк переименован в «Парк монстров» (Parco dei Mostri).
Симметрия и равновесие
Одним из свойств организации пространства, является симметрия и асимметрия. Они организуют пространство объекта, сада или парка. Строгой симметрией отличаются парковые ансамбли: это территория МГУ, парк-асимметрия Гуэль в Барселоне.
Москва, Россия. Парковый ансамбль, территория МГУ, Воробьёвы горыБарселона, Испания. Парк Гуэль. Построенный Антонио Гауди в 1900-1914 годах.Доминанта
Любой парк, сад имеют доминанту — основной объект или главный объект, который держит композицию и ради которой она создана. В основном это архитектурные большие произведения, дворцы: Версаль, Петергоф, Царское Село и т.п. Если рассматривать некую маленькую часть парка, усадьбы, то это может быть павильон, беседка, мостик, вокруг которого создаётся некая пейзажная картина.
В основном это архитектурные большие произведения, дворцы: Версаль, Петергоф, Царское Село и т.п. Если рассматривать некую маленькую часть парка, усадьбы, то это может быть павильон, беседка, мостик, вокруг которого создаётся некая пейзажная картина.
Колористика
Эстетическое единство пейзажу или ландшафту парка, участка придаёт колорит — цветовой строй. Цвет воздействует на настроение, придает вкус, наполняет душу радостью или грустью. В идеале он не должен быть слишком бледным или слишком кричащим. Важно чтобы цвет постройки — доминанты гармонично сосуществовал с рельефом местности и особенностями пейзажа, колоритом окружающих растений.
При смене времён года меняется весь облик садового комплекса: весна в нежно-пастельных тонах, лето – яркая зелень, синяя гладь воды, брызги фонтанов, осень — золото деревьев с яркими вкраплениями красного цвета, все это в сочетании с архитектурой каждый раз читается по новому.
Цветовое решение ансамбля подобно душе живущей в теле: без колорита, цвета невозможно никакое произведение искусства, тем более садово-паркового характера.
К списку[Top 10] Rust Лучшие образцы базового дизайна
В Rust ваша база — это все. Здесь вы храните добычу, возрождаетесь и прячетесь от мародерских кланов. Таким образом, наличие грамотно спроектированной базы часто может быть разницей между потерей всего или продолжением работы. В этом руководстве я собираюсь перечислить 15 самых популярных и хорошо продуманных баз Rust.
10. Гарнизонное трио
Это может быть база максимум для трех игроков, но это не шутка! Он имеет посадочную площадку и вешалку для мини-коптера, площадку для ЗРК, зубцы на крыше, закрытый уровень защиты на 360 градусов и многое другое.
Чем хороша эта база:
- 28 ракет для рейда в идеальных условиях
- Легкодоступные дроп-боксы
- Посадочная площадка и ангар для мини-коптера
Базовая информация: https://youtu. be/L5bnNdrZc50
be/L5bnNdrZc50
9. Копье
Эта база меньше по размеру и поддерживает до трех человек. Он оснащен вертолетной площадкой, батареей AA на крыше и защитным окном на 360 градусов. Это дешевая, простая и надежная база.
Чем хороша эта база:
- Доминируйте в небе с измельчителем и батареей AA
- Внутренние и внешние автоматические револьверные головки
- Низкое содержание
- В идеальных условиях потребуется 24 ракеты, чтобы добраться до ТК .
Подробная информация о базе: https: // youtu.be / 8jWHNByrICc
8. Аграватор V2
Вдохновленный базовым дизайном «The Frustrator», эта база меньшего размера на вид, может стать серьезным «раздражителем» для любого противника, стремящегося совершить набег на нее. Это тайная конструкция с напольным штабелированием, что значительно усложняет рейдерам использование популярного метода рейдов сверху вниз.
Чем хороша эта база:
- Неудренируемые ловушки
- Внешние револьверные головки
- Шкаф для инструментов один
Подробная информация о базе: https: // youtu. be / LSDCORAj7A0
be / LSDCORAj7A0
7. Бункер на крыше (фиксированный)
В Русте бункер часто был лучшим выбором для строительства недорогих, но трудных для набегов на базы. Эти базы предназначены для того, чтобы игрок мог превращаться в базу каждый раз, когда выходит из системы. Некоторые исправления сделали это трудным или невозможным, но этот базовый дизайн по-прежнему должен работать.
Чем хороша эта база:
- Дизайн бункера — это умный способ сделать намного сложнее совершить набег на меньшую и более простую базу
- Эта база использует последние обновления, которые позволяют построить бункер на крыше.
Подробная информация о базе: https: // youtu.be / rbes3YiWzkI
6. Следующий уровень 2×3
2×3 — небольшая база в Rust, но она выполняет свою работу. Окруженный высокими стенами и комплексом, заполненным автоматическими турелями, он станет проблемой для любой группы рейдов. Эта база хороша тем, что ее можно строить поэтапно.
Чем хороша эта база:
- Окна на 360 градусов для защиты
- Вход в бункер
- Налет 31 ракеты на ТЦ в лучших условиях
Подробная информация о базе: https: // youtu.be / HdM_x9FmBbY
5. Крепость Дуэт
Название говорит само за себя. Это крепость, построенная для дуэта игроков. Он небольшой, но может вместить несколько комнат с добычей и даже обеспечивает 360-градусную автоматическую защиту турели.
Чем хороша эта база:
- Самый дешевый путь к ТК — 27 ракет или около того
- Полная автоматическая защита башни
- Использует внутренний бункер на крыше для дополнительной защиты
Подробная информация о базе: https://youtu.be/rRl_prAxOfw
4.Раптор 2.0
Это база для трех игроков — идеальный бункер для трио. Это бункер стабилизации с автоматическим охватом башни на 360 градусов. Сделанный из чистого листового металла и тщательно уложенный, он заставит рейдеров дважды подумать, прежде чем использовать здесь свою взрывчатку.
Чем хороша эта база:
- Можно заполнять различными ловушками
- В идеальных условиях требуется около 30 ракет для налета на добычу
- Несмотря на небольшой размер, здесь можно уложить много вещей, и в нем могут жить до трех игроков
Подробная информация о базе: https: // youtu.be / 0m3p_VQ5GCo
3. Копье
Эта база — зверь. Легко защищаться, он окружен высокой стеной и покрыт окнами, из которых можно устроить оборону. Он также использует несколько шкафов для инструментов, чтобы противник не мог строить стены и внутри базы.
Чем хороша эта база:
- 30 ракет в основной ТК и добычу
- Конечная игровая база, чтобы продержаться дольше
- Грозный для нападения практически на любого врага
Подробная информация о базе: https: // www.youtube.com/watch?v=6gu8rbVBlfQ
2. Гарнизон
Это идеальный пример перехода от группы к основной базе. Хотя этого может быть недостаточно для всех групп, чтобы выдержать очистку, это, безусловно, грозный дизайн. Для его создания и обслуживания потребуется много ресурсов, но вместе с тем будет обеспечен высокий уровень защиты. Да, и автоматические турели тоже!
Для его создания и обслуживания потребуется много ресурсов, но вместе с тем будет обеспечен высокий уровень защиты. Да, и автоматические турели тоже!
Чем хороша эта база:
- 21 Ракеты в TC и добычу
- 360-градусная защита башни
- Высокие внешние стены для дополнительной защиты
Подробная информация о базе: https: // youtu.be / ecLkHv8KZGI
1. Комбайн
Основания печей имеют огромное значение. Когда вы находитесь в более поздней игре и у вас есть стопки и стопки руды, которые нужно готовить за один раз, вам действительно нужна большая печь. На этой базе их четыре. У него также есть автоматические турели, которые могут охватывать все вокруг на 360 градусов.
Чем хороша эта база:
- 10 ракет по ТК
- Четыре большие печи
- Автоматическая защита турелей
Подробная информация о базе: https: // youtu.be / I-mHW8wqSvw
Источник: https://www.corrosionhour. com/category/rust/rust-base-designs/
com/category/rust/rust-base-designs/
Также обязательно прочтите:
Как построить лунную базу
В следующем году астронавт Матиас Маурер планирует прогуляться по поверхности Луны — но без проблем полета ракеты, тошноты в условиях невесомости и рискованной посадки. Вместо этого он будет прогуливаться недалеко от дома на зеленом лугу недалеко от Кельна, Германия, где будет размещен самый большой из когда-либо созданных макетов Луны.В яме с искусственной лунной пылью, покрывающей более 1000 квадратных метров, Маурер и другие ученые будут прикреплены к системам подъемного крана и шкива, которые позволят им прыгать, как если бы они испытывали более слабую гравитацию Луны, и работать с регулируемыми лампами, которые имитируют освещение на разные лунные сайты. Иногда они будут отступать в жилые помещения лунного типа: соединенный с воздушным шлюзом модуль размером с транспортный контейнер.
«Это захватывающая площадка для тестирования лунных технологий», — говорит Маурер, руководитель проекта для объекта стоимостью в несколько миллионов евро. Макет под названием LUNA обретает форму возле Европейского центра астронавтов в Кельне при финансовой поддержке Европейского космического агентства (ESA) и Немецкого аэрокосмического центра (DLR). Но в свои 48 лет Маурер не знает, применит ли он когда-нибудь свои навыки для создания настоящего изделия. «Надеюсь, я доживу до пенсии. Технически я считаю возможным, что я все еще буду ходить по Луне », — говорит он.
Макет под названием LUNA обретает форму возле Европейского центра астронавтов в Кельне при финансовой поддержке Европейского космического агентства (ESA) и Немецкого аэрокосмического центра (DLR). Но в свои 48 лет Маурер не знает, применит ли он когда-нибудь свои навыки для создания настоящего изделия. «Надеюсь, я доживу до пенсии. Технически я считаю возможным, что я все еще буду ходить по Луне », — говорит он.
Оптимизм Маурера не совсем диковинный. Ему было всего два года, когда кто-то в последний раз побывал на Луне по-настоящему: астронавт США Юджин Сернан во время последней миссии программы НАСА «Аполлон».Ни одно космическое агентство еще не выделило денег на отправку людей обратно. Но, отчасти в результате изменения политических приоритетов, стремление к возвращению человека на Луну растет. Вместо того, чтобы повторно запускать миссии Аполлона, космические агентства постепенно склоняются к идее создания устойчивого поселения.
Изображение художника от макета LUNA Moon, который будет построен за пределами Кельна, с его искусственной поверхностью из реголита и управляемым освещением Фото: Европейский центр астронавтов / ESA
Исследователям нравится идея базы для проведения экспериментов на Луне и как способ испытать технологии для полета на Марс. Однако частные фирмы все больше соблазняются возможностью добычи кислорода и водорода, которые используются в ракетах, из лунного льда. Если это удастся, Луна может стать заправочной станцией, что радикально сократит расходы на космические путешествия.
Однако частные фирмы все больше соблазняются возможностью добычи кислорода и водорода, которые используются в ракетах, из лунного льда. Если это удастся, Луна может стать заправочной станцией, что радикально сократит расходы на космические путешествия.
«Вода — это нефть космоса, и появляется все больше доказательств того, что она присутствует в экономически жизнеспособных месторождениях», — говорит Джордж Сауэрс, ученый-авиастроитель из Колорадской горной школы в Голдене и ранее главный научный сотрудник United Launch Alliance, фирмы в г. Centennial, штат Колорадо, которая предоставляет услуги по запуску для правительства США.
Космические агентства, как правило, неохотно предсказывают сроки для лунной базы с экипажем — отчасти потому, что цель лежит далеко за пределами их бюджетных горизонтов, но также потому, что для этого требуется, чтобы компании предоставляли большую часть денег для различных задействованных этапов. Но генеральный директор ESA Ян Вернер в течение многих лет говорил о нескольких странах и компаниях, которые сотрудничают в полупостоянном поселении, которое он называет «Лунной деревней». Государственные СМИ также цитируют Национальное космическое управление Китая, в котором говорится, что его целью является создание базы на Луне, хотя оно не объявляет, когда это может произойти.
Государственные СМИ также цитируют Национальное космическое управление Китая, в котором говорится, что его целью является создание базы на Луне, хотя оно не объявляет, когда это может произойти.
Дизайн Ясика Кшиштофьяка
Перспективы исследования Луны повысились в декабре прошлого года, когда в директиве президента США указывалось, что НАСА должно переключиться с исследования астероидов на возвращение людей на Луну. С тех пор НАСА обратилось к компаниям с просьбой разработать технологию посадочного модуля и наметило планы запросить миллиарды долларов в течение следующих пяти лет для новых программ поддержки исследования Луны, что в конечном итоге приведет к возвращению человека. «Это довольно радикальное изменение направления», — говорит Сауэрс.А в октябре этого года европейская инженерная компания Airbus запустила конкурс под названием Moon Race, среди сторонников которого были ЕКА и американская космическая компания Blue Origin, которая обещает финансировать компании для разработки ключевых технологий для устойчивого развития Луны.
В ближайшие несколько лет единственные миссии по приземлению на Луну будут роботизированными: Китай и Индия запустят зонды в следующие три месяца, а у России одна запланирована на следующие пять лет. Но НАСА, ЕКА и космические агентства России, Японии и Канады поддерживают идею создания космической станции на орбите вокруг Луны к середине 2020-х годов.(В своем бюджетном запросе на 2019 год президент США Трамп предложил, чтобы НАСА потратило 2,7 миллиарда долларов на проект в течение следующих 5 лет.) Этот орбитальный аппарат мог бы стать базой для коротких многонедельных полетов с экипажем к поверхности Луны. герметичный вездеход, который Маурер называет «решением для автофургонов». Наконец, могло последовать урегулирование. «Я думаю, что 20 лет — это реалистичные временные рамки для какой-то инфраструктуры лунной поверхности, населенной или обслуживаемой людьми», — говорит Джеймс Карпентер, офицер по стратегии исследований человека и роботов в ESA в Нордвейке, Нидерланды.
Исследователи давно изучают способы добычи лунных ресурсов, но больше в надежде, чем в ожидании. Теперь они наращивают технологии лунных поселений с искренним ожиданием, что их работа может быть реализована. В то время как Маурер и другие сотрудники центра LUNA ЕКА практикуют жизнь на Луне и добычу полезных ископаемых, другие работают над выращиванием продуктов питания и строительством защищенных от радиации убежищ.
Теперь они наращивают технологии лунных поселений с искренним ожиданием, что их работа может быть реализована. В то время как Маурер и другие сотрудники центра LUNA ЕКА практикуют жизнь на Луне и добычу полезных ископаемых, другие работают над выращиванием продуктов питания и строительством защищенных от радиации убежищ.
На июльской встрече в Европейском центре космических исследований и технологий ЕКА в Нордвейке, посвященной подготовке к будущим полетам человека на Луну, более 250 специалистов из академических кругов, горнодобывающей промышленности, металлургии, строительства и архитектуры представили свои идеи.«Если бы вы провели такой же семинар пять лет назад, это могло быть всего несколько человек», — говорит Эйдан Коули, научный советник Европейского центра астронавтов. «Аппетит действительно увеличился». Хотя лунная база все еще может никогда не появиться, подготовка к жизни на Луне идет полным ходом.
Предоставлено: изображение Луны, НАСА; Дизайн Jasiek Krzysztofiak
Добыча воды
Первой задачей лунных поселенцев будет добыча воды. Миссии Аполлона, в ходе которых были собраны образцы с экватора Луны, показали, что спутник сухой и бесплодный.Итак, открытие десять лет назад, что на полюсах Луны есть участки водяного льда, «изменило правила игры», — говорит Роберт Мюллер, старший технолог Космического центра Кеннеди НАСА на мысе Канаверал, Флорида, который разрабатывает технологии добычи полезных ископаемых на Луне.
Миссии Аполлона, в ходе которых были собраны образцы с экватора Луны, показали, что спутник сухой и бесплодный.Итак, открытие десять лет назад, что на полюсах Луны есть участки водяного льда, «изменило правила игры», — говорит Роберт Мюллер, старший технолог Космического центра Кеннеди НАСА на мысе Канаверал, Флорида, который разрабатывает технологии добычи полезных ископаемых на Луне.
На данный момент исследователи не знают точно, где находится лед, какой он толщины, смешан ли он с почвой или уложен пластинами. Эти вопросы будут решать индийский марсоход Chandrayaan-2, запуск которого запланирован на следующий год, и российский спускаемый аппарат LUNA 27, запланированный на 2022 год.На российском спускаемом аппарате будет двухметровая буровая установка, разработанная ЕКА, и лаборатория для изучения происхождения и содержания лунной воды. НАСА также хочет охотиться за этой водой и заказало ряд компаний для разработки лунных посадочных устройств, которые будут нести разведочные инструменты, начиная со следующего года. Человеческой базе из четырех человек потребуется ничтожное количество этой воды — возможно, десятки тонн в год, говорит Сауэрс, — и ее достаточно. «Оценки, основанные на текущих данных, предполагают, что на полюс может быть 10 миллиардов тонн», — говорит он.
Человеческой базе из четырех человек потребуется ничтожное количество этой воды — возможно, десятки тонн в год, говорит Сауэрс, — и ее достаточно. «Оценки, основанные на текущих данных, предполагают, что на полюс может быть 10 миллиардов тонн», — говорит он.
Подавляющая часть льда будет добываться в качестве топлива. Сауэрс подсчитал, что горнодобывающие компании могли бы получить прибыль, добывая около 1000 тонн воды в год и подвергая ее электролизу на составляющие кислород и водород для топлива. Низкая гравитация Луны означает, что для дальних космических путешествий было бы намного дешевле запастись оттуда, чем с Земли. Например, миссия по возвращению на Луну с дозаправкой на Луне будет стоить всего одну пятидесятую стоимости той, которая доставляет с собой все топливо с Земли.
Иллюстрация Мацея Рембиша; Дизайн Jasiek Krzysztofiak
В августе ученые, используя данные индийского орбитального аппарата Chandrayaan-1, обнаружили, что лед Луны лежит на ее поверхности — но в постоянно затененных кратерах с температурой -249 ° C, которые являются самыми холодными местами в Солнечной системе. Земляным машинам потребуется тепло и энергия, чтобы выпустить воду и превратить ее в топливо. Поскольку батареи на основе плутония, которые зависят от тепла, выделяемого естественным распадом радиоизотопов, слишком дороги для большинства частных фирм, исследователям Луны, вероятно, придется использовать энергию Солнца.
Земляным машинам потребуется тепло и энергия, чтобы выпустить воду и превратить ее в топливо. Поскольку батареи на основе плутония, которые зависят от тепла, выделяемого естественным распадом радиоизотопов, слишком дороги для большинства частных фирм, исследователям Луны, вероятно, придется использовать энергию Солнца.
Они черпают вдохновение из южной Норвегии, где гигантские зеркала, установленные высоко на горе с видом на город Рьюкан, с 2013 года освещают солнечный свет на участке центральной площади города, который в противном случае был бы серым и холодным всю зиму. По словам Сауэрса, старатели надеются сделать что-то подобное на Луне. По его словам, свет с высоких пиков можно направить прямо в кратеры, где он нагреет лед и превратит его в пар. Оттуда конденсированная вода будет отправляться на перерабатывающий завод и расщепляться солнечным электричеством на водород и кислород.Эти газы затем можно было хранить и использовать в качестве топлива или направлять через топливные элементы для подачи энергии.
Иллюстрация Мацея Рембиша; Дизайн Jasiek Krzysztofiak
В качестве альтернативы вездеходы могут зачерпнуть заполненную льдом почву и нагреть ее в печах, чтобы выпустить воду. Духовки можно было запитать по беспроводной сети, обучив мощные лазеры фотоэлектрическим элементам на вездеходе. По словам Леопольда Саммерера из ЕКА, установка LUNA может проверить, как это будет работать в реальной жизни, с дополнительными проблемами, такими как лунная пыль в атмосфере, которая рассеивает лазерные лучи.По словам Маурера, ученые LUNA также будут карабкаться по похожим на жизнь кратерам на Луне, чтобы увидеть, насколько легко перемещаться по этим глубоким темным склонам.
Жизнь за счет почвы
Если лед недоступен, на Луне есть альтернативный источник воды: ее почва, также известная как реголит. Реголит содержит кремнезем и оксиды металлов, которые составляют в среднем 43% кислорода по массе, и он встречается повсюду на Луне. Кислород, захваченный из почвы, может приводить в действие интересные с научной или экономической точки зрения заставы вдали от полюсов и производить полезные побочные продукты, такие как редкие металлы.
Regolith нелегко отказаться от своего богатства. Освобождение кислорода от его химических связей требует больших затрат энергии, чем нагревание льда. Теоретически реактор может использовать гигантские зеркала, чтобы направлять солнечный свет на печь размером чуть больше оболочки, нагревая лунную грязь до температуры более 900 ° C, пока она не начнет светиться. При этой температуре водород или углерод, изначально принесенные с Земли, могут отделять кислород от его минералов и связывать элемент вместе с водородом с образованием воды. Полевые испытания смоделированного лунного реголита на Гавайях в 2010 году показали, что этот процесс осуществим, хотя работа в условиях низкой гравитации и вакуума не проверялась.«По сути, это проверенная технология, и она будет готова через несколько лет», — говорит Мюллер.
Исследователи надеются улучшить этот процесс и сократить объемы того, что нужно приносить с Земли. В Политехническом институте Милана в Италии группа во главе с аэрокосмическим инженером Мишель Лаванья разрабатывает прототип, который работает при более низких температурах и перерабатывает все входящие материалы — в данном случае метан и водород — так что грунт является единственным расходным материалом. В настоящее время одному устройству могут потребоваться десятилетия, чтобы произвести достаточно воды, чтобы вернуть на орбиту один спускаемый аппарат типа «Аполлон».Но Лаванья говорит, что на Луне несколько реакторов могут работать параллельно. Имея около 600 000 евро (692 000 долларов США), выделенных ЕКА, ее команда сейчас работает над демонстрационным заводом, который был бы достаточно маленьким, чтобы летать в полет.
В настоящее время одному устройству могут потребоваться десятилетия, чтобы произвести достаточно воды, чтобы вернуть на орбиту один спускаемый аппарат типа «Аполлон».Но Лаванья говорит, что на Луне несколько реакторов могут работать параллельно. Имея около 600 000 евро (692 000 долларов США), выделенных ЕКА, ее команда сейчас работает над демонстрационным заводом, который был бы достаточно маленьким, чтобы летать в полет.
Металлургическая фирма Metalysis из Ротерхэма, Великобритания, пытается получить кислород из твердых металлических руд, пропуская электричество через ванну с расплавленными солями, а не полагаясь на химическую реакцию. Этот метод, который компания впервые применила для создания высококачественных металлических сплавов для аэрокосмической промышленности, также позволяет производить металл высокой чистоты для оборудования на Луне.
В поисках убежища
Если окажется, что воду нельзя добывать для получения прибыли, форпост, основанный на научных экспериментах, все равно будет развиваться, утверждает Маурер. «Без коммерческой перспективы на материализацию уйдет гораздо больше времени», — говорит он. «Мы можем оказаться в ситуации, похожей на исследования в Антарктиде, движимые в основном чисто научными интересами».
«Без коммерческой перспективы на материализацию уйдет гораздо больше времени», — говорит он. «Мы можем оказаться в ситуации, похожей на исследования в Антарктиде, движимые в основном чисто научными интересами».
Исследователи в восторге от экспериментов, которые может дать возвращение на Луну, говорит Робин Кануп, планетолог из Юго-западного исследовательского института в Боулдере, штат Колорадо.Образцы древних кратеров Луны могут показать, как формировалась система Луна-Земля, когда ранняя Солнечная система находилась в состоянии потока, а астероиды обрушивались на спутник. Исследователи также хотели бы изучить водный цикл Луны и ее сейсмологию, а также установить защищенный от земных помех радиотелескоп, который мог бы изучать излучение ранней Вселенной.
Однако, в отличие от Антарктиды, жителей Луны необходимо укрывать от заряженных частиц радиации и крошечных метеоритов, падающих из космоса, потому что на Луне почти нет защитной атмосферы или магнитного поля.По словам Маурера, первые плоские укрытия, скорее всего, будут привезены с Земли, но их нужно будет засыпать метрами песка или реголита.
Иллюстрация Мацея Рембиша; Дизайн Jasiek Krzysztofiak
Одно решение является естественным: использовать скалы, каньоны, пещеры и лавовые трубы — туннели, возникшие в результате древней вулканической активности — для защиты жилых помещений. В прошлом году ученые, повторно проанализировав данные радара с орбитального аппарата японского космического агентства SELENE и измерения плотности, полученные с помощью миссии НАСА GRAIL, обнаружили туннель-кандидат, который, по-видимому, простирается на несколько километров под холмами Мариус на ближней стороне Луны.На Земле исследователи уже практиковали командование марсоходами по лавовым трубам в Лансароте, на испанских Канарских островах, чтобы подготовиться к будущим исследованиям Луны.
Роверы-прототипы проходят тестовые запуски на Канарских островах в Испании Фото: Робби Шон / ESA
В нескольких сотнях метров от LUNA, в лаборатории DLR в Кельне, Маттиас Сперл тестирует еще одну идею — выращивание искусственного камня из реголита. В лаборатории Сперла луч интенсивного света, сконцентрированный на пятне размером с монету, сплавляет вместе шипящие листы порошка при обжигающей температуре 1100 ° C.Со временем эти слои складываются, образуя темно-серые зернистые кирпичи, как в процессе 3D-печати. На Луне солнечный свет может быть сконцентрирован для того же, говорит Сперл, чей проект является частью RegoLight, сотрудничества DLR, бельгийской аэрокосмической компании SAS и архитектурных и инженерных фирм стоимостью 1 миллион евро. Листы не склеиваются между собой идеально, но кирпичи уже примерно в пятую часть прочности бетона и сопоставимы с штукатуркой, говорит Сперл.
В лаборатории Сперла луч интенсивного света, сконцентрированный на пятне размером с монету, сплавляет вместе шипящие листы порошка при обжигающей температуре 1100 ° C.Со временем эти слои складываются, образуя темно-серые зернистые кирпичи, как в процессе 3D-печати. На Луне солнечный свет может быть сконцентрирован для того же, говорит Сперл, чей проект является частью RegoLight, сотрудничества DLR, бельгийской аэрокосмической компании SAS и архитектурных и инженерных фирм стоимостью 1 миллион евро. Листы не склеиваются между собой идеально, но кирпичи уже примерно в пятую часть прочности бетона и сопоставимы с штукатуркой, говорит Сперл.
В проекте Regolight интенсивный свет используется для спекания лунного реголита (на фото, в центре) в гипсовые кирпичи (справа, изготовлено за 30 минут).Можно построить более крупные кирпичи (слева, 3 часа), но материалы держатся хуже. Фото: DLR
Архитектурные фирмы Bollinger Grohmann Schneider и Liquifer Systems Group в Вене в апреле показали, что, соединяя кирпичи в арки и купола, они могут создавать прочные конструкции. Сперл говорит, что они достаточно прочные, чтобы выдержать землетрясения на Луне и выдержать вес большего количества гравия, сложенного для защиты. В настоящее время процесс изготовления одного кирпича занимает около 5 часов, но, по его словам, увеличение количества солнечного света может ускорить процесс.Ученые в других местах изучают возможность создания убежищ, обжигая реголит вместе в микроволновых печах или связывая его вместе с материалами, привезенными с Земли, такими как полимеры.
Сперл говорит, что они достаточно прочные, чтобы выдержать землетрясения на Луне и выдержать вес большего количества гравия, сложенного для защиты. В настоящее время процесс изготовления одного кирпича занимает около 5 часов, но, по его словам, увеличение количества солнечного света может ускорить процесс.Ученые в других местах изучают возможность создания убежищ, обжигая реголит вместе в микроволновых печах или связывая его вместе с материалами, привезенными с Земли, такими как полимеры.
Калевая диета
Ученые-растениеводы также потратили немало времени на размышления о последнем ингредиенте, необходимом для самоподдерживающейся лунной базы: о еде. В рамках закрытой экосистемы растения перерабатывают органические отходы и превращают углекислый газ в кислород, чтобы дышать. В мае китайские государственные СМИ сообщили, что добровольцы завершили рекордное 370-дневное пребывание в такой экосистеме, имитируемой базе, известной как Лунный дворец 1, на которой они выращивали зерновые и выращивали мучных червей для получения белка.
Астронавты на Международной космической станции (МКС) уже едят выращенный в космосе салат и другую листовую зелень. Программа НАСА, осуществляемая Космическим центром Кеннеди, известная как Veggie, помогла отобрать культуры, которые хорошо растут в ограниченном пространстве и содержат питательные вещества, которые больше всего разлагаются при хранении — витамины C1, K и калий. Кале — победитель. «Это сила, которая поражает все, — говорит менеджер проекта Veggie Трент Смит.
На Луне астронавты будут выращивать растения в воде под белыми и красными светодиодами, которые они могут настроить, чтобы изменить минеральный и витаминный состав растений.В следующем году тесты ISS изучат, как меняется состав томатов в зависимости от освещения. Потребуются дополнительные исследования, чтобы установить, как лучше всего выращивать сельскохозяйственные культуры на смеси металлов в реголите. «Мы хотели бы знать, что нужно, чтобы построить живую почву из того, что по сути является космической пылью», — говорит Смит. Если растения могут расти в реголите, добавляет исследователь вегетарианцев Мэтью Ромейн, «внезапно это означает появление небольших фруктовых деревьев, а не только листовой зелени».
Если растения могут расти в реголите, добавляет исследователь вегетарианцев Мэтью Ромейн, «внезапно это означает появление небольших фруктовых деревьев, а не только листовой зелени».
Иллюстрация Мацея Рембиша; Дизайн Jasiek Krzysztofiak
«Если люди смогут оставаться только на короткое время из-за опасностей, и если они не смогут выращивать пищу на местном уровне, программа рухнет», — говорит Мюллер.Другой барьер может быть юридическим: в Договоре по космосу 1967 года, который подписали все крупные космические державы, говорится, что ни одна страна не может «присвоить» какую-либо часть небесного тела. Сегодня большинство стран признают, что это не исключает возможности добычи полезных ископаемых в космосе, — говорит Димитра Стефуди, эксперт по космическому праву из Лейденского университета в Нидерландах. С 2015 года две страны, Соединенные Штаты и Люксембург, приняли национальные законы, разрешающие космическую добычу, для продвижения новых компаний. (Россия и Бельгия относятся к числу стран, которые утверждают, что горнодобывающая промышленность нуждается в новой международной структуре. ) Но в договоре 1967 года также говорится, что космическая деятельность должна быть на благо всех стран и человечества, поэтому фирмам все равно нужно будет найти способы поделиться ноу-хау и возможными выгодами от добычи ресурсов на Луне, говорит Стефуди.
) Но в договоре 1967 года также говорится, что космическая деятельность должна быть на благо всех стран и человечества, поэтому фирмам все равно нужно будет найти способы поделиться ноу-хау и возможными выгодами от добычи ресурсов на Луне, говорит Стефуди.
В конечном итоге, говорит Мюллер, разбить лагерь на Луне, вероятно, будет желание, сдерживаемое не технологией, а политической волей и экономикой. «Если мы сможем решить обе эти проблемы, я абсолютно верю, что постоянное заселение Луны произойдет.”
Согласно проекту будущей базы, ландшафт NAS Oceana может измениться.
VIRGINIA BEACH, VA. — Военно-морской флот рассматривает инновационную государственно-частную бизнес-модель, которая может изменить ландшафт вокруг военно-морской авиабазы Oceana, одновременно генерируя критически важные ресурсы для улучшения инфраструктуры в условиях старения. Мастерская реактивной базы Восточного побережья.
В возрасте 78 лет некоторая часть базовой инфраструктуры нуждается в серьезной модернизации, но в последние годы финансирование базы уменьшилось, в результате чего командиры оказались в незавидном положении, поскольку им приходилось расставлять приоритеты в отношении того, что привлекает внимание.
Например, бараки на 132 комнаты пришлось закрыть в 2019 году, потому что более двух третей помещений были покрыты значительной плесенью. В целом 60% казарм на базе закрыты по разным причинам.
Откройте для себя концепцию дизайна базы будущего.
Он нацелен на использование сотен акров недоиспользуемых земель в пределах зоны охвата NAS Oceana и создание возможностей для государственно-частного развития, которые будут создавать материальные соображения для базы, что позволит более эффективно использовать критически важные средства на поддержание жизнедеятельности для основной миссии военного истребителя. служба поддержки.
«Проектирование на основе будущего началось около трех лет назад, когда мы услышали от очень высокопоставленных чиновников военно-морского флота и министерства обороны, что они бросили вызов базам, подобным моей, в поисках инновационных решений и в партнерстве с готовыми партнерами для поиска инфраструктурных решений, которые мы можем применить. на местном уровне », — сказал ведущий News 3 Тодд Корилло капитан Джон Хьюитт, уходящий командир авиабазы Океана.
на местном уровне », — сказал ведущий News 3 Тодд Корилло капитан Джон Хьюитт, уходящий командир авиабазы Океана.
«Дизайн, основанный на будущем, действительно состоит из двух основных элементов. Один заключается в том, чтобы сдавать в аренду недостаточно используемую недвижимость, а другой — иметь возможность сотрудничать с заинтересованными сторонами, которые могут предоставить некоторые из моих непрофильных услуг », — пояснил Хьюитт.
Эти неосновные услуги включают отдых и моральные мероприятия, такие как боулинг или гольф, которые, хотя и важны для моряков, не являются частью боевой миссии по поддержке эскадрилий.
Военно-морской флот определил 350-400 акров потенциально пригодных для застройки земель вокруг Океаны и ведет переговоры с группой экономического развития Вирджиния-Бич о будущих возможностях для этой земли.
В этот четверг, во время церемонии смены командования Хьюитта, ожидается, что командующий среднеатлантического региона военно-морского флота контр-адмирал Чип Рок и мэр Вирджиния-Бич Бобби Дайер подпишут не имеющее обязательной силы стратегическое соглашение, согласно которому город и военно-морской флот должны приступить к проектированию будущей базы. Возможности скоординированы.
Возможности скоординированы.
В текущем финансовом году NAS Oceana получила только 55% бюджетных потребностей на операции по поддержанию мира, что привело к значительному дефициту. Хьюитт считает, что возможности будущего дизайна базы могут помочь увеличить ежегодное финансирование со стороны Oceana за счет натуральных выплат, а не прямых платежей.
«Допустим, у нас есть 10 акров земли, и справедливая рыночная стоимость этой земли составляет, ради аргументации, 10 000 долларов в год. Вместо того, чтобы NAS Oceana получал 10 000 долларов наличными, я собираюсь заключить договор, по которому я получу эту справедливую рыночную стоимость в форме неденежного вознаграждения, которое я могу подать на месте на своей базе », — прокомментировал Хьюитт.
«Я могу превратить это в 10 000 долларов на содержание дороги или 10 000 долларов на обслуживание крыши или обслуживание систем отопления, вентиляции и кондиционирования воздуха, и таким образом, я могу сохранить 100% этой суммы в натуральном выражении. Потому что, если мне выписали чек, я могу оставить себе лишь небольшой процент от него. Конгресс уже дал нам на это полномочия. Итак, я уже исполняю предоставленные полномочия, ничего нового не прошу », — добавил он.
Потому что, если мне выписали чек, я могу оставить себе лишь небольшой процент от него. Конгресс уже дал нам на это полномочия. Итак, я уже исполняю предоставленные полномочия, ничего нового не прошу », — добавил он.
Ранние данные показывают, что будущие возможности проектирования базы могут принести от 2 долларов.5–3 миллиона в год из натуральных соображений.
Одна из первых возможностей может исходить от проекта Dominion Energy по прибрежному ветру в Вирджинии и предложения о строительстве коммутационной станции на суше в Океании. Рассматривается ряд возможностей поддержки ветроэнергетического проекта.
По дороге можно изменить конфигурацию внутренней линии забора на Oceana, чтобы разрешить общественный доступ к второстепенным районам миссии при сохранении безопасности в критически важных областях.
«Если вы являетесь широкой публикой и хотите сыграть в гольф на 18 лунок, возможно, через годы, когда Future Base Design станет зрелым, вы сможете это сделать, и тогда мы сохраним безопасную сторону линии полета. для аттестованного персонала », — пояснил Хьюитт.
для аттестованного персонала », — пояснил Хьюитт.
По мере того, как военно-морской флот начинает больше говорить о конструкции будущей базы, руководители подчеркивают, что любое развитие останется в рамках приемлемого и совместимого использования земли вокруг базы.
В 2005 году Комиссия по закрытию и перестройке базы, известная как BRAC, пригрозила закрыть Oceana и отправить реактивные самолеты в другое место из-за посягательств на базу.
За прошедшие годы штат и город потратили миллионы, чтобы ограничить развитие вокруг Oceana.
«Те же правила, которые мы применили к другим предприятиям за пределами нашей линии забора, права на застройку вдоль Лондонского моста или вниз по дороге Дам-Нек, мы собираемся применить те же правила к себе», — пояснил Хьюитт.«Мы собираемся, мы будем очень ограничены в том, как мы будем использовать эту землю».
Ожидается, что проект Oceana Future Base Design станет первым действующим военным объектом Министерства обороны.
Скорее всего, потребуются годы, чтобы созреть, и даже несмотря на то, что Хьюитт завершит свое пребывание в должности на этой неделе, он уверен, что Future Base Design станет благом для Master Jet Base на Восточном побережье.
«Ни в коем случае не идет речь об уменьшении базовой инфраструктуры.Future Base Design повысит военную ценность Oceana для Министерства обороны ».
Щелкните здесь, чтобы узнать больше о военных новостях
Подход к селективному гидролизу и реструктуризации за счет конструкции базы Шиффа на кумариновой платформе для «включения» флуорогенного зондирования Zn2 +
Новая база Шиффа, CMD , разработанная на основе кумариновой платформы, была синтезирована и полностью охарактеризована с помощью исследований дифракции рентгеновских лучей на монокристаллах. CMD подвергся селективному инициированному Zn 2+ гидролизу в этанольной среде с последующей реструктуризацией его фрагментов, что привело к «включению» зеленого флуорогенного ответа. Этот отклик был подтвержден различными физико-химическими измерениями, а также исследованиями дифракции рентгеновских лучей на монокристаллах. Это селективное гидролитическое флуорогенное событие было использовано для успешного оптического обнаружения и визуализации живых клеток Zn 2+ в клетках SiHa.Вышеупомянутые реструктурированные продукты были охарактеризованы как две новые базы Шиффа, , а именно. CM и NSA , из которых NSA был сильно флуоресцентным (зеленый). Следовательно, образование этого зеленого флуорогенного продукта объясняет вышеупомянутое флуорогенное «включение» зондирования Zn 2+ с субнаномолярным пределом обнаружения. Спектроскопические данные наряду с определениями массы показали, что ансамбль Zn-CMD принял форму CM-Zn-CM в растворе, что подтверждает наше вышеупомянутое предложение о гидролизе и реструктуризации.Однако исследования дифракции рентгеновских лучей ансамбля Zn-CMD далее показали, что он состоит из NSA и CM-Zn-CM ‘, где CM’ является еще одним новым основанием Шиффа, образованным in situ во время процесс проявления монокристаллов.
Этот отклик был подтвержден различными физико-химическими измерениями, а также исследованиями дифракции рентгеновских лучей на монокристаллах. Это селективное гидролитическое флуорогенное событие было использовано для успешного оптического обнаружения и визуализации живых клеток Zn 2+ в клетках SiHa.Вышеупомянутые реструктурированные продукты были охарактеризованы как две новые базы Шиффа, , а именно. CM и NSA , из которых NSA был сильно флуоресцентным (зеленый). Следовательно, образование этого зеленого флуорогенного продукта объясняет вышеупомянутое флуорогенное «включение» зондирования Zn 2+ с субнаномолярным пределом обнаружения. Спектроскопические данные наряду с определениями массы показали, что ансамбль Zn-CMD принял форму CM-Zn-CM в растворе, что подтверждает наше вышеупомянутое предложение о гидролизе и реструктуризации.Однако исследования дифракции рентгеновских лучей ансамбля Zn-CMD далее показали, что он состоит из NSA и CM-Zn-CM ‘, где CM’ является еще одним новым основанием Шиффа, образованным in situ во время процесс проявления монокристаллов.
У вас есть доступ к этой статье
Подождите, пока мы загрузим ваш контент… Что-то пошло не так. Попробуйте снова?Создайте свою базу знаний как продукт
Чтобы создать отличную базу знаний, группы поддержки должны обращаться со своими базами знаний так же, как продуктовые группы относятся к продуктам.
Продуктовые команды используют UX-ресурсы, дорожные карты и интервью с клиентами для создания отличных продуктов. Таким же образом группы поддержки клиентов имеют возможность относиться к своим базам знаний как к продуктам, создавая отличный контент, сосредотачиваясь на дизайне, принимая решения на основе данных и помня о миссии своей команды: помогать клиентам.
Вот четыре способа, которыми мы в Lucid разработали нашу базу знаний, как продукт.
4 подхода к созданию базы знаний как продукта
1.Пишите ясный, лаконичный, легко усваиваемый контент
Клиенты обращаются к вашей базе знаний, когда у них возникает вопрос о том, как использовать ваш продукт. Им нужны ответы. Дайте им ответы, которые они ищут, написав четкое, краткое и легко усваиваемое содержание.
Найдите время, чтобы убедиться, что ваша документация соответствует последним изменениям пользовательского интерфейса и что описанные шаги действительно соответствуют тому, что ваш клиент увидит в продукте. Будьте проще: дайте людям ответы, которые им нужны, и верните их к продукту как можно быстрее.
Будьте проще: дайте людям ответы, которые им нужны, и верните их к продукту как можно быстрее.
В Lucid, когда мы начали вкладывать большие средства в нашу базу знаний, мы обнаружили, что большая часть нашего контента устарела. Многие статьи содержат неверную информацию, содержат опечатки или просто плохо написаны. Прежде чем мы начали обновлять что-либо еще, мы потратили время на обновление этих статей, чтобы обеспечить ясность, краткость и правильность содержания.
Мы также разработали новый макет статьи, чтобы статьи были организованы в форме гармошки, что позволяет клиентам выбирать контент, наиболее соответствующий их вопросу, без необходимости читать всю статью.Эти изменения увеличили показатель отказов на страницах со статьями (хорошо — подробнее об этом скоро!), Одновременно сократив время нахождения на странице, а это означает, что изменения помогли людям быстро получить правильные ответы на свои вопросы.
2. Внимание к дизайну
Как и любой другой продукт, структура вашей базы знаний невероятно важна. Клиенты хотят быстро получить ответы на свои вопросы, но взаимодействие с клиентами в рамках вашей базы знаний также дает возможность поразить их великолепным дизайном.
Клиенты хотят быстро получить ответы на свои вопросы, но взаимодействие с клиентами в рамках вашей базы знаний также дает возможность поразить их великолепным дизайном.
Например, добавьте заметную функцию поиска, чтобы клиенты могли легко искать релевантные статьи. Кроме того, вы можете добавить ссылки на свой самый популярный контент на главную страницу своей базы знаний, чтобы люди могли получить доступ к важному контенту, даже не покидая домашнюю страницу.
По мере того, как мы модернизировали нашу базу знаний, мы поняли, что, хотя наш контент стал лучше, он не отвечал на все вопросы клиентов. Чтобы помочь людям более эффективно, нам нужно было создать для них простой способ связаться с нашей службой поддержки из нашей базы знаний.Изучив отличный дизайн страниц «Свяжитесь с нами», команда реализовала элегантную, простую в использовании страницу, которая перенаправляла клиентов в разные команды в зависимости от их вопроса. Дизайн новой страницы не только был удобен для клиентов, но и помог нашей команде лучше отвечать, потому что вопросы были перенаправлены команде, которая могла лучше всего на них ответить. Такой дизайн улучшил качество обслуживания клиентов на нашей странице «Свяжитесь с нами» и улучшил опыт нашей команды в решении вопросов, что привело к более быстрым и качественным ответам для наших клиентов.
Такой дизайн улучшил качество обслуживания клиентов на нашей странице «Свяжитесь с нами» и улучшил опыт нашей команды в решении вопросов, что привело к более быстрым и качественным ответам для наших клиентов.
3. Принимайте решения на основе данных
Данные должны определять каждый аспект вашей базы знаний, от содержания, которое вы пишете, до того, как создавать страницы справки, и того, как вы определяете потенциальные улучшения. Копаясь в отчетах, которые предоставляет ваша база знаний, вы сможете понять, как клиенты взаимодействуют с вашей базой знаний. В свою очередь, эти данные помогут вам принимать более обоснованные решения о том, как улучшить свою базу знаний, чтобы лучше обслуживать клиентов.
Мы пришли к выводу, после долгих проб и ошибок, что показатель отказов может означать разные вещи на разных типах страниц.Высокий показатель отказов на главной странице вашей базы знаний — это плохо, потому что это означает, что люди уходят, не начав с чего-либо взаимодействовать, а это означает, что они не нашли домашнюю страницу достаточно полезной, чтобы оставаться на ней. Тем не менее, такой же высокий показатель отказов на странице статьи — это хорошо, поскольку это указывает на то, что люди могут найти ответы на свои вопросы в статье, прежде чем покинуть сайт, чтобы вернуться к продукту.
Тем не менее, такой же высокий показатель отказов на странице статьи — это хорошо, поскольку это указывает на то, что люди могут найти ответы на свои вопросы в статье, прежде чем покинуть сайт, чтобы вернуться к продукту.
Как только мы поняли показатели отказов и то, как разобраться в цифрах, мы смогли снизить показатель отказов домашней страницы нашей базы знаний на 14%, добавив аккордеон «Популярный контент» на нашу домашнюю страницу, который предоставляет быстрые ссылки на наши самые популярные статьи.
Такие показатели, как просмотры страниц, показатель отказов и время на странице, могут рассказать запутанные истории взаимодействия с клиентами. Найдите время, чтобы глубоко понять эти данные, а затем принимайте решения, основанные на вашем понимании. Данные могут выступать в качестве ключа к оптимизации пользовательских потоков и облегчить людям доступ к вашему контенту.
4. Помните о своей цели: помогать клиентам
В конце концов, цель вашей базы знаний — помочь вашим клиентам. Используйте эти вопросы как ориентиры при принятии решений относительно своей базы знаний:
Используйте эти вопросы как ориентиры при принятии решений относительно своей базы знаний:
- Помогает ли это клиентам?
- Сможет ли это изменение быстро ответить на вопрос клиента?
- Могут ли клиенты легко вернуться к продукту, найдя ответ?
Если новый заголовок или макет статьи не помогает клиентам, то нет смысла его внедрять.Если он проходит этот базовый тест, протестируйте его дальше, посмотрите, как он влияет на ключевые показатели, и повторите попытку, чтобы улучшить функцию.
Ключ к созданию большой базы знаний прост: относитесь к ней как к продукту! Пишите отличный контент, сосредоточьтесь на дизайне, принимайте решения на основе данных и, прежде всего, помогайте клиентам более эффективно использовать ваш продукт. Отношение к базе знаний как к ключевому продукту для вашей компании позволяет вам создавать отличные впечатления от клиентов и создавать сильный, ориентированный на клиентов продукт.
Создание базы знаний и управление ею: полное руководство
Обеспечение качественного обслуживания клиентов — это постоянная борьба. Когда вы погрязли в обращениях в службу поддержки и в чатах и обнаруживаете, что снова и снова отвечаете на одни и те же вопросы, это может вызывать невероятное разочарование.
Когда вы погрязли в обращениях в службу поддержки и в чатах и обнаруживаете, что снова и снова отвечаете на одни и те же вопросы, это может вызывать невероятное разочарование.
Попав в эту стену, вы можете подумать: «Как я могу расширить нашу службу поддержки? Как я могу помочь большему количеству клиентов за меньшее время с таким же качеством обслуживания? »
Начните обучение клиентов, иначе известное как самообслуживание клиентов, или более известное как база знаний.
База знаний — это библиотека информации о вашем продукте или услуге. Это помогает клиентам находить ответы для решения проблем самостоятельно, и — если вы все делаете правильно — хорошая база знаний может расширить вашу программу поддержки клиентов, улучшив при этом общее качество обслуживания клиентов.
Вы знаете, насколько важно качество обслуживания клиентов для успеха вашей компании, но знаете ли вы, что 90% потребителей используют обслуживание клиентов и опыт как фактор при принятии решения о покупке у компании? Это большая потенциальная погрешность.
Хорошая новость в том, что есть много способов обеспечить отличное обслуживание клиентов. По данным HubSpot Research, 62% клиентов хотят общаться с компаниями по электронной почте для обслуживания клиентов, 48% хотят использовать телефон, 42% предпочитают чат в реальном времени, а 36% предпочитают формы «Связаться с нами».
Однако больше всего на свете потребители хотят находить ответы самостоятельно . Исследование Forrester подтвердило, что клиенты предпочитают базы знаний всем другим каналам самообслуживания.Вероятно, это связано с тем, что подавляющее большинство клиентов хотят немедленного ответа на свой вопрос службы поддержки — фактически 90%.
Если вам не удается успевать за реактивным обслуживанием клиентов или вы просто хотите инвестировать в создание и расширение обслуживания клиентов, пора заняться созданием базы знаний.
Вы можете извлечь пользу из базы знаний, потому что она экономит ваше время, которое вы тратите на многократные ответы на одни и те же базовые вопросы снова и снова.
Это руководство послужит исчерпывающим ресурсом для создания и управления базой знаний.Используя приведенные выше ссылки на главы, не стесняйтесь относиться к этому руководству как к рассказу о самостоятельном приключении и переходите к конкретным разделам, чтобы прочитать, что подходит вам, или просмотреть все целиком.
Прежде всего, давайте определим «базу знаний».
База знаний — это библиотека самообслуживания, которая включает информацию о продукте, услуге или теме. Обычно они выглядят примерно так.
Источник
Базы знаний могут показаться достаточно простой концепцией, но давайте сделаем шаг назад и рассмотрим эту идею в контексте.
Отделы обслуживания клиентов существуют для улучшения качества обслуживания клиентов. Способы, которыми они это делают, могут быть разными, но обычно все начинается с какой-то системы продажи билетов или управления делами.
Когда у пользователя возникает вопрос или проблема, он проходит через эту систему и может получить ответ по различным каналам, включая электронную почту, чат, социальные сети и т. Д.
Д.
Все это реактивное . А когда дело доходит до реактивного обслуживания клиентов, на это уходит много времени (потому что у вас должен быть хорошо обученный персонал службы поддержки, работающий с этими системами и взаимодействующий с клиентами, чтобы обеспечить хорошее обслуживание) и может стать повторяющимся.Например, если вы работаете в стартапе по обмену фотографиями, вы можете получить тот же вопрос о том, как загружать фотографию десятки раз в день.
Это повторение, конечно, ценно. Он показывает вам, насколько ваш пользовательский опыт может быть интуитивным, а может и нет, и как его можно улучшить. Но в mhttps: //research.hubspot.com/reports/customer-successeantime это реактивное повторение отнимает много времени, вызывает стресс и не масштабируется.
Именно здесь организации по обслуживанию клиентов осознают необходимость баз знаний.Расширение ваших инициатив по обеспечению успеха клиентов позволяет вам быть более активными в создании счастливых и успешных клиентов — и это экономит драгоценное время сотрудников службы поддержки клиентов. Затем счастливые и успешные клиенты часто превращаются в защитников интересов клиентов, почти становясь внешними специалистами по продажам для вашего бизнеса. И вы уже знаете, что это ведет к успеху в бизнесе.
Источник
База знаний позволяет создавать материалы самообслуживания для поддержки клиентов по повторяющимся темам, проблемам и темам.Возвращаясь к нашему примеру с приложением для обмена фотографиями, почему бы просто не создать статью, объясняющую процесс загрузки фотографии? Таким образом, пользователь может искать и находить эту статью, или вы можете просто отправить им статью через свою обычную систему продажи билетов, чтобы сэкономить время.
База знаний не должна быть просто хранилищем статей справочного центра. Он также может включать в себя такие функции, как раздел часто задаваемых вопросов (FAQ), форум пользователей, статьи, официальные документы, статьи с практическими рекомендациями, видеоуроки, тематические исследования, словари или глоссарии — по сути, все, что помогает клиентам понять и использовать ваши продукты или услуги.
С технической точки зрения, база знаний может также подпадать под несколько более широких вариантов использования. В большинстве случаев мы думаем об этом как об онлайн-базе знаний, которая помогает клиентам находить ответы на общие вопросы.
Но вы также можете создать базу знаний ИТ или внутреннюю базу знаний компании, чтобы помочь своим работодателям узнать, как работает ваша организация, узнать о преимуществах и информацию о кадрах, или получить ответы на общие ИТ и технические вопросы.
По своей сути, независимо от цели, база знаний просто помогает пользователям находить ответы и добиваться успеха в своих начинаниях.
В этой статье мы сосредоточимся на базах знаний, ориентированных на клиентов. Давайте перейдем к передовым методам создания центра обучения клиентов самообслуживания.
На самом деле создание базы знаний не гарантирует, что она действительно будет успешной (или даже полезной в этом отношении). Во-первых, клиент должен действительно найти ответы на свои вопросы. Это объединяет пользовательский интерфейс, дизайн, архитектуру и даже SEO.
Во-вторых, они должны понимать вашу справочную документацию и принимать меры на основе этой информации.Трудно написать четкие, но надежные инструкции, но это возможно.
Давайте поговорим о некоторых передовых методах построения базы знаний и создания контента.
1. Начните с дизайна и структуры.
Начнем с дизайна и структуры — по сути, формата статьи базы знаний. Большинство из них начинаются на высоком уровне, почти как традиционная домашняя страница для контента на основе поддержки. Этот пример из Evernote ясно показывает это.
Источник
Evernote дает вам возможность искать конкретную проблему, перемещаться по категориям («Начало работы», «Советы и руководства», «Устранение неполадок») или искать по основным статьям.Вы также можете проверить другие варианты поддержки, такие как билеты, социальные сети и их сообщество.
Обнаруживаемость невероятно важна, когда речь идет о базах знаний. Могут ли они найти решение, если у пользователя возникла проблема? Основные направления здесь должны заключаться в том, чтобы отсеять самые популярные статьи на главной странице и сделать их заметными, а также улучшить функции поиска, чтобы пользователи могли найти свои конкретные проблемы.
Не углубляясь слишком глубоко в информационную архитектуру или дизайн пользовательского опыта, я хочу вкратце рассказать, как может выглядеть хороший опыт в отношении вашей базы знаний.Вот краткое описание UX Evernote:
1:18
0:24
2. Определите свой процесс письма.
Когда вы разберетесь с аспектами навигации и обнаружения, вы можете начать оптимизацию процесса написания успешной статьи базы знаний.
Написание статей для базы знаний мало чем отличается от написания образовательного контента для блога.В обоих случаях вы хотите привлечь читателей сильным и ясным заголовком, дать ясные и полезные инструкции и позволить им уйти с новой информацией или идеями.
Таким образом, мы можем предложить несколько общих рекомендаций по написанию статей базы знаний:
- Напишите описательный заголовок.
- Будьте описательны в своем содержании.
- Избегайте опечаток.
- Ссылка на полезные ресурсы.
- Не забывайте об удобстве использования и удобочитаемости (как упоминалось выше).
- Добавьте наиболее часто задаваемые вопросы в автоответчик или чат-бот для обращения в службу поддержки.
По сути, те же принципы написания, которые применимы к блогам и другой документальной литературе, форматы обучения применимы и к вашей базе знаний. Будьте ясны, конкретны и информативны. Дополнением здесь является просто ссылка на как можно больше полезных ресурсов и приоритетность удобочитаемости и понятности над сложностью и нюансами.
Но подождите, это только для текстовых статей.А как насчет видеоконтента?
Несмотря на то, что ведутся споры о том, что более эффективно — текстовая или видеоподдержка, — как правило, лучше всего сочетать и то, и другое. Люди учатся по-разному — кто-то предпочитает читать, а кто-то — смотреть.
Вот как Крейг Стосс, менеджер службы технической поддержки Vidyard, объясняет преимущества использования видеоконтента в вашей базе знаний:
Крейг Стосс, Видьярд, менеджер службы технической поддержки
«База знаний с поддержкой видео позволяет охватить более широкую аудиторию, уменьшая путаницу при выполнении сложных шагов.Видео позволяет преодолеть языковые барьеры, барьеры уровня знаний / навыков, а также некоторые барьеры доступности.
Описывая визуально и устно действия, которые вы хотите, чтобы ваши пользователи выполняли, вы позволяете более широкому кругу пользователей добиться успеха. Сложные шаги могут быть показаны вместо сложных диаграмм или больших списков записанных шагов. Перевод текста может быть дорогостоящим и может потерять конкретное значение при переводе (особенно с частными терминами или глубоко техническими или отраслевыми терминами).Текст также предполагает, что ваш пользователь читает и понимает на уровне автора, что может привести к путанице и разочарованию. Видео устраняет эти препятствия, показывая, а не рассказывая. Исследования показали, что количество запросов, связанных с практическими рекомендациями, на YouTube растет на 70% в годовом исчислении.
Клиенты хотят самообслуживания, и видео становится все более популярным способом сделать это. В среднем видео в статьях должны длиться от 60 до 90 секунд «.
Как я уже упоминал, лучше всего использовать их комбинацию.Текстовый контент с большей вероятностью будет ранжироваться в поисковых системах, что делает его более доступным для клиентов, ищущих решения. Видеоконтент, как правило, позволяет использовать больше наглядных руководств и пошаговых инструкций, хотя видеоконтент может быть ранжирован на YouTube, который является второй по величине поисковой системой после самого Google.
3. Всегда включайте полезные наглядные материалы.
Независимо от того, какой формат вы выберете, убедитесь, что вы добавляете какие-то визуальные эффекты в свой контент. Это действительно помогает визуальным ученикам понять, о чем вы говорите.Обычно достаточно простых скриншотов с аннотацией.
Источник
Вот еще несколько советов по использованию видеоконтента для управления вашими знаниями от Крейга Стосса:
«Они должны быть последовательными в своем тоне, не отображать личную информацию и всегда заканчиваться призывом к действию, который указывает зрителю, что делать, если видео не поможет.
Эти видео повысят способность ваших клиентов к самообслуживанию, повысят их удовлетворенность и снизят нагрузку на вас, и при этом охватят более широкую клиентскую базу в той среде, которую они хотят использовать.»
Vidyard собрал отличную статью о том, как лучше использовать видео в обучении клиентов, если вы хотите читать дальше.
Итак, вы знаете, как создать базу знаний. Вы знаете, какие темы включить в свою базу знаний? Мы углубимся в это дальше.
Как узнать, какие темы выбрать для своей базы знаний? Это просто: ищите тенденции.
Когда вам снова и снова задают один и тот же вопрос, возможно, самое время написать об этом статью в базе знаний.Вы также можете найти узкие места в пользовательском интерфейсе вашего веб-сайта, используя такие инструменты, как HotJar или Usabilla, или даже просто запустив некоторые пользовательские тесты, чтобы увидеть, где люди с трудом справляются с выполнением задач.
Основным приоритетом здесь должно быть улучшение пользовательского опыта для устранения узких мест в удобстве использования, но тем временем вам определенно следует подумать о написании справочной документации, чтобы упростить процесс. Ни один пользовательский интерфейс никогда не будет идеальным для всех, и если некоторые из них борются с задачей, вы можете улучшить их опыт, предоставив им самостоятельную документацию, чтобы разобраться в этом.
Наконец, вы можете найти идеи для статей базы знаний в настройках Google Analytics. Все, что вам нужно сделать, это проверить свою внутреннюю аналитику поиска по сайту (убедитесь, что она включена). Просто перейдите на Поведение > Поиск по сайту > Обзор , чтобы увидеть общие термины, которые ищут люди. ( Совет : вы можете сравнивать периоды времени и отсортировать их по «абсолютным изменениям», чтобы увидеть возрастающие тенденции с течением времени.)
Пример просмотра Google Analytics с моего собственного сайта
Вот как Лиззи Бернс, менеджер по стратегии контента в Справочном центре SurveyMonkey, находит тенденции создания контента для баз знаний:
«Прислушиваться к мнению клиентов — это основа нашей компании.Мы анализируем посещаемость статей, частоту контактов и поисковые запросы из нашего справочного центра, а затем сравниваем их с данными электронной почты службы поддержки, чтобы выявить повторяющиеся темы и поверхностные языковые шаблоны для создания целевого контента, который находит отклик у клиентов.
Мы специально ориентируемся на данные из электронных писем службы поддержки, которые представляют возможности самообслуживания — общие темы, на которые можно ответить только в 1 или 2 ответах от нашей группы поддержки клиентов. Если на вопрос можно эффективно ответить по электронной почте, его, скорее всего, можно решить с помощью самообслуживания, что означает, что мы можем оказать ощутимое влияние, улучшив контент в нашем справочном центре.»
Теперь, когда мы рассмотрели, как выбирать темы для базы знаний, давайте поговорим о том, как управлять своей базой знаний.
Вы хорошо разбираетесь в теории и передовой практике, но как выглядит эффективная база знаний? Для этого давайте рассмотрим несколько отличных примеров из базы знаний.
1. Оптимизировать
База знанийOptimizely огромна и включает форум сообщества, традиционную базу знаний, образовательную академию, программы сертификации, документацию для разработчиков и ссылку на регулярную поддержку.
Источник
Здесь, на этом изображении, выделяются три элемента: левая навигация, функция поиска и популярные статьи / общие вопросы. Это лишь верхушка айсберга (и отличный способ начать работу, не перегружая их). Когда вы прокрутите дальше, вы увидите безумный диапазон тем, которые они здесь затрагивают.
Когда вы нажмете на отдельную статью, например, на следующее руководство по персонализации таргетинга, вы будете приятно удивлены глубиной и информативностью содержания.Очень легко уйти от этих статей, зная, какие действия нужно предпринять, чтобы все заработало в продукте. Хорошее сочетание изображений, видео и текста.
Вы также можете видеть, что они часто ссылаются на другие полезные источники в основном содержании, а также на боковой панели. Это помогает пользователям находить решения связанных проблем.
Вот как Адам Аврамеску, директор по обучению клиентов в Optimizely, рассказывает о своей базе знаний:
Адам Аврамеску, директор по обучению клиентов, Optimizely
” В качестве экспериментальной компании мы применили итеративный подход к базе знаний, основанный на данных. Экспериментируя, мы поставили под сомнение распространенные предположения о том, как должны работать программы знаний, и исследовали поведение при первом поиске и первом просмотре; длина статьи; рекомендательные алгоритмы; и более. Сегодня у нас есть база знаний, которая не только помогает клиентам легко отвечать на вопросы службы поддержки, но и служит конкурентным преимуществом на рынке. Когда у вас есть вопрос об Optimizely или оптимизации, даже если вы входите через обычный поиск, база знаний часто становится первой остановкой. Это укрепляет доверие наших клиентов и потенциальных клиентов и показывает, что мы эксперты в области экспериментов ».
2. SurveyMonkey
Что касается шаблона дизайна базы знаний, SurveyMonkey предлагает один из лучших примеров, которые я когда-либо видел. Он чистый, красивый, простой и интуитивно понятный. Мне нравится визуально заметная панель поиска и четкие категории тем.
Источник
Поскольку значительный процент ваших пользователей будет использовать функцию поиска, чтобы найти решение своего конкретного вопроса, я протестировал эту функциональность здесь, и она дает супер-релевантные результаты поиска (но также сохраняет категории на видном месте на случай, если вы захотите скорее просматривайте).Кроме того, вы можете увидеть визуально заметный модуль боковой панели для регистрации, чтобы получить более быстрое обслуживание, а также менее заметный модуль для обращения к ним за поддержкой (по-видимому, в крайнем случае).
При поиске также помогает хорошая система автозаполнения, чтобы предлагать возможные вопросы, которые могут возникнуть у вашего пользователя. В SurveyMonkey есть эта функция, и я могу только предположить, что предложения упорядочены по популярности или какому-то контексту (или, по крайней мере, так должно быть).
Наконец, когда вы нажимаете на статью базы знаний, дизайн по-прежнему великолепен, и вы получаете необходимую информацию.В частности, обратите внимание на выделенную категорию темы и хлебные крошки навигации — вы точно знаете, где находитесь на сайте. (Заблудиться на веб-сайте может быть неприятно, особенно когда вы ищете ответы).
В статье SurveyMonkey также ссылается на функции продукта, такие как шаблоны опросов. Это может быть полезно как для начала работы пользователя, так и для того, чтобы просто побудить его использовать продукт.
Единственное, что, как мне кажется, они могли бы добавить, — это какой-то механизм обратной связи, чтобы увидеть, действительно ли отдельная статья полезна (или как ее можно улучшить).В отсутствие действия, связанного с обратной связью, действительно сложно оптимизировать базу знаний с точки зрения полезности.
3. Microsoft
Следующий пример базы знаний, который у нас есть, отлично справляется с получением и использованием отзывов.
Я потратил массу времени на базу знаний Microsoft Excel (как, я уверен, многие другие люди). Как правило, это действительно хороший пример того, как создавать базу знаний.
Источник
Замечательно то, что Microsoft четко провела свои исследования и анализ и создала домашнюю страницу базы знаний, чтобы отразить основные проблемы пользователей.
Они также предлагают тренинги и высшее образование по Microsoft Excel.
Сама статья базы знаний удобна для чтения, сканирования и полезна. Вы можете переходить к определенным разделам, и они также часто ссылаются на связанный контент, если вы находитесь не в нужном месте.
Наконец, они дают вам возможность оценить качество статьи по бинарной шкале. Это помогает им измерять эффективность и при необходимости оптимизировать статьи базы знаний.
4. HubSpot
Мы уделяем большое внимание обучению клиентов здесь, в HubSpot.
Таким образом, наша база знаний содержит множество различных элементов, включая документацию (для разработчиков, дизайнеров и обычных пользователей), обучение (онлайн, консультации и занятия по различным темам), сертификаты и огромное разнообразие сообществ. функции (например, форумы, тематические исследования, блог клиентов и т. д.).
Из-за большого разнообразия функций обучения клиентов мы 1) уделяем большое внимание структуре навигации и 2) включаем заметную функцию панели поиска.Это позволяет посетителям найти конкретный раздел базы знаний, который они ищут, или найти конкретное решение своей проблемы.
По словам Лорен Пасифико, технического писателя HubSpot, который работает над базой знаний …
«Ресурсы самообслуживания являются критически важной частью уменьшения трений со стороны клиентов и отвода дел от вашей группы поддержки клиентов.
Как создатели этих ресурсов, мы стремимся предоставить нашим клиентам четкую и краткую информацию, чтобы они могли быстро найти ответы на свои вопросы и вернуться к работе.”
5. Decibel Insight
Наш следующий пример взят из программы Decibel Insight, разработавшей пользовательский интерфейс и оптимизацию конверсии. Их продукт имеет множество отличительных черт, поэтому их база знаний организована по каждой функции:
Источник
Они также поддерживают высокий коэффициент возможности поиска на главной странице своей базы знаний с заметной панелью поиска. На тот случай, если вы не можете найти ответ с помощью поиска или сканирования, вы можете подать заявку в службу поддержки или связаться с компанией в правом верхнем углу страницы.Все понятно, интуитивно понятно, в нем нет беспорядка и сложности:
Глядя на актуальные статьи базы знаний, вы увидите, что Decibel Insight часто использует комбинацию подробных текстовых инструкций и визуального обучения на основе видео. Это максимизирует как четкий стиль обучения, так и преимущества SEO от подробного текста с практическими рекомендациями:
6. InVision
InVision, программное обеспечение для проектирования и создания прототипов продуктов, также включает в себя многогранную базу знаний — она включает в себя информацию о новостях и выпусках, а также стандартные справочные статьи, возможность обращения в службу поддержки и функцию поиска, позволяющую связать все воедино.
Источник
У них также есть индикатор состояния, который обновляется в режиме реального времени, чтобы вы знали, были ли какие-либо технические инциденты.
Некоторые из их статей являются исчерпывающими и обучающими, другие более простыми и кажутся расширенными статьями поддержки клиентов. Они читаются как простые ответы на часто задаваемые вопросы, которые, в зависимости от контекста, могут быть именно тем, что вы ищете.
7. млн унций
Moz — это блестящий пример использования содержимого базы знаний не только для реактивной поддержки клиентов, но и для проактивного обучения клиентов.Они даже называют свою базу знаний «учебным центром», который показывает вам, как они формируют свои усилия.
Источник
По заметному призыву к действию на главной странице вы заметите, что они продвигают руководство по SEO. Это отличается от большинства баз знаний тем, что явно не ориентировано на продукт. Дело не в том, что означает авторитет домена или как найти его в инструменте. Речь идет о SEO в целом и о том, как преуспеть в темном искусстве. Остальная часть учебного центра продолжает этот путь, давая уроки по разным аспектам SEO.
Наконец, вы подошли к моменту, когда вы можете получить контент, относящийся к конкретному продукту.
Он разбивается на различные разделы базы знаний, такие как сообщество поддержки, их выдающийся блог и академия на основе видео. Вот пример урока из их академии:
Любая справочная статья, посвященная конкретному продукту, отличается высоким качеством и включает в себя различные стили обучения — пошаговый текст, изображения, видео. Они всеобъемлющие, и трудно представить, что вы уйдете, не найдя ответа.
Итак, мы рассмотрели, что делает статью хорошей базы знаний, а также увидели несколько хороших примеров и шаблонов. Хотя технически вам следует провести исследование самостоятельно, чтобы решить, о каких темах следует писать, полезно иметь своего рода шаблон часто задаваемых вопросов или, по крайней мере, что-то, что заставит вас задуматься о том, какие типы статей писать. Итак, вот несколько идей:
- Когда мой заказ будет отправлен?
- Сколько времени займет получение моего заказа?
- Как я могу отменить подписку?
- Как мне ввести промокод?
- Когда вы снимаете деньги с моей карты?
- Как долго длится мой пробный период?
- Как я могу связаться со службой поддержки?
То же самое и со статьями базы знаний: если вы получаете один и тот же вопрос снова и снова, напишите для него страницу часто задаваемых вопросов.
Вообще говоря, вы хотите охватить реальные возражения и вопросы, которые могут возникнуть у клиентов (а не те, которые придумали ваша команда по брендингу или SEO). Чтобы это было полезно, вам не обязательно использовать сложный программный продукт. Компании электронной коммерции также должны беспокоиться об успехе и удержании клиентов. Кофе с Death Wish делает это хорошо:
Влияние изменений конструкции сетчатой основы на прочность соединения ортодонтических скоб при сдвиге
Для улучшения удержания адгезива на металлической основе ортодонтических брекетов были предложены различные химические и механические конструкции фиксации.Механическое удерживание было улучшено за счет создания поднутрений в литых основаниях кронштейнов или путем приваривания сеток разного диаметра к основанию кронштейна, а также включения различных конструкций в саму сетку. Другие инновационные подходы к улучшению ретенции включали использование оснований с лазерной структурой 1, использование металлических оснований брекетов с плазменным покрытием 2 и сплавление металлических или керамических частиц с основами3
Cucu et al4 исследовали in vitro прочность сцепления ортодонтических брекетов при сдвиге с калибрами 80 и 100 (0.123 и 0,154 дюйма соответственно) сетчатые основания, а также основания мини и стандартного размера. Они не обнаружили существенных различий в прочности сцепления на сдвиг для сравниваемых брекетов.
Риган и ван Ноорт5 обнаружили, что цельные части станка более устойчивы, чем основы из фольги. С другой стороны, Thanos et al6 сравнили брекеты с сеткой и металлическим основанием и обнаружили, что скобы с сеткой более устойчивы при растяжении, тогда как скобы с металлическим основанием более устойчивы при сдвиге.
MacColl et al7 оценили эффекты пескоструйной обработки поверхностей базовой сетки кронштейна, уменьшения площади базовой поверхности и травления эмали различными типами кислот. Они обнаружили, что пескоструйная очистка и микротравление основ из фольги и сетки увеличивают прочность сцепления при сдвиге. Кроме того, они не обнаружили значительных различий в прочности сцепления на сдвиг площадей базовой поверхности брекетов от 6,8 до 12,4 мм 2 , но уменьшились, когда площадь поверхности была равна 2.4 мм 2 .
Смит и Рейнольдс8 оценили характеристики оснований брекетов с мелкими и крупными ячейками, а также с поднутрением. Они обнаружили, что мелкоячеистая основа имеет более высокую прочность сцепления при растяжении, чем крупная сетка, и обе работают лучше, чем основа с поднутрением.
Используя проверенную модель метода конечных элементов для анализа напряжений для системы брекет-цемент-зуб, Миддлтон и др. 9 и Нокс и др. 10 оценили влияние изменения геометрии основания брекета, включая использование конструкций с одной и двумя сетками.Объединение слоев сетки привело к снижению напряжения, зарегистрированного в наиболее поверхностном (крупном) слое сетки, и к увеличению напряжений, зарегистрированных в самом глубоком (мелком) слое сетки, по сравнению с однослойной конструкцией. Они также обнаружили, что изменение расстояния и диаметра проволочной сетки влияет на величину и распределение регистрируемого напряжения.
Knox et al11 оценили различные конструкции основания кронштейнов, включая размеры 60, 80 и 100 (0.093, 0,123, 0,154 дюйма соответственно) одноячеистая основа, двойная сетка и интегрированная металлическая основа. Они пришли к выводу, что связующий агент значительно влияет на прочность сцепления при сдвиге, и что определенные конструкции основы могут обеспечить улучшенное проникновение клея или улучшенное проникновение отверждающего света.
В литературе представлены противоречивые сообщения о влиянии использования различных конструкций оснований фиксирующих скоб на прочность сцепления при сдвиге.Разногласия также касались использования основания брекетов с одной или двумя сетками и того, влияет ли это на прочность сцепления ортодонтических брекетов при сдвиге.
В этом исследовании сравнивалась прочность сцепления на сдвиг двух металлических ортодонтических скоб, одна с основанием с одной сеткой, а другая с основанием с двойной сеткой.
Всего было собрано 40 извлеченных коренных зубов человека и помещено в раствор 0.1% (вес / объем) тимола. Критерии выбора зубов включали неповрежденную щечную эмаль, отсутствие в анамнезе предварительной обработки химическими веществами, например перекисью водорода, отсутствие трещин из-за наличия щипцов для удаления и отсутствие кариеса. Зубы очищали и полировали пемзой и резиновыми профилактическими стаканчиками в течение 10 секунд и промывали водой. Адгезивная система Transbond XT (3M Unitek, Монровия, Калифорния) использовалась для крепления всех брекетов к зубам.
В данном исследовании использовались брекеты двух типов.Были использованы двадцать серий металлических брекетов Ovation (GAC International, Богемия, Нью-Йорк) с двойной сеткой (Super-mesh) и калибром 81,50 (0,126 дюйма). Расчетная площадь поверхности брекета Ovation составила 13,9 мм 2 . Использовались металлические кронштейны серии Twenty Victory (3M Unitek), имеющие миниатюрную одноячеистую основу. Расчетная площадь поверхности основания кронштейна составила 11,8 мм 2 . Все использованные брекеты предназначались для левых центральных резцов верхней челюсти.
Фотографии, полученные с помощью сканирующей электронной микроскопии при разном увеличении (от 20 × до 200 ×) для оснований брекетов Ovation с двойной сеткой и одинарной сетки Victory, в состоянии «как было получено», представлены на рисунках 1 и 2 соответственно.
РИСУНОК 1.
СЭМ-фотографии при разном увеличении (от × 20 до × 200) для оснований брекетов Ovation с двойной сеткой, в состоянии «как было получено»
РИСУНОК 1.
СЭМ-фотографии при разных увеличения (от × 20 до × 200) для оснований брекетов Ovation с двойной сеткой, в состоянии «как было получено»
Рисунок 2.
СЭМ-фотографии при разном увеличении (от × 20 до × 200) для оснований одноячеистых брекетов Victory, в состоянии «как было получено»
Рисунок 2.
СЭМ-фотографии с разным увеличением (от × 20 до × 200) для одноячеистых оснований кронштейнов Victory в состоянии «в состоянии поставки»
При оценке производительности сетки Matasa12 определил ряд переменных, которые необходимо учитывать, в том числе
Число ячеек, т. Е. Количество отверстий на линейный дюйм, измеренное от центра провода до центра провода.
Диаметр проволоки: слишком тонкая проволока сломается. Если он слишком толстый, это ограничит проникновение клея.
Размер отверстия (открытое пространство): Чем выше процент открытого участка, тем лучше проникновение клея.
Спецификации основы сетки для двух скоб, сравниваемых в этом исследовании, были описаны Matasa13, как представлено в таблице 1.
ТАБЛИЦА 1. Характеристики сеткидля двух скоб, сравниваемых в этом исследовании, как описано Matasa 13
Гель 37% фосфорной кислоты наносили на щечную поверхность каждого зуба на 15 секунд. Затем зубы ополаскивали водным спреем в течение 30 секунд и сушили источником воздуха, не содержащего масла, в течение 20 секунд до тех пор, пока щечные поверхности протравленных зубов не приобрели мелово-белый цвет.Герметик наносился на протравленные поверхности. Клей Transbond XT был нанесен на каждое основание брекета. Затем брекет был правильно установлен на зуб и подвергнут воздействию силы 300 г. Излишки клея удалили с помощью острого инструмента для удаления зубного камня. Затем брекет подвергали световой полимеризации в течение 20 секунд.
Зубы были заделаны акрилом и помещены в фенольные кольца (Buehler Ltd, Лейк-Блафф, Иллинойс). Монтажное приспособление использовалось для выравнивания лицевых поверхностей зубов перпендикулярно дну формы так, чтобы губная поверхность была параллельна приложенной силе во время испытания на сдвиг.
После отслаивания поверхность эмали исследовали под 10-кратным увеличением, чтобы определить, сколько остаточного адгезива осталось на зубе по следующей шкале: 1 = весь композит остался на зубе, 2 = более 90% композитного материала осталось на зубе. зуб, 3 = более 10%, но менее 90% осталось на зубе, 4 = менее 10% осталось на зубе и 5 = на зубе не осталось композитного материала.
При оценке эффективности удержания основания брекета некоторые исследователи обнаружили, что цельные основания станка более устойчивы, чем основы из фольги, 5 в то время как другие пришли к противоположному.7,8 Аналогичным образом конструкции с одной и двумя сетками были оценены с использованием метода конечных элементов. После анализа выяснилось, что напряжения различаются в зависимости от глубины адгезивного слоя.9,10 В этом исследовании конструкции с одной и двумя сетками дали одинаковые значения прочности сцепления на сдвиг и режимы разрушения кронштейнов.
Чем можно объяснить эти противоречивые результаты? Майер и Смит24 оценили различные колодки брекетов с помощью микрофотографий, сделанных с помощью сканирующего электронного микроскопа, и определили ряд переменных и наблюдений, которые могут повлиять на прочность соединения брекетов, в том числе (1) точки сварки могут уменьшить удерживающую площадь, (2) шпоры сварного шва могут снизить прочность сцепления с кронштейны из фольги и сетки, (3) следует избегать мест сварки на краях насадок, чтобы улучшить уплотнение смола-сетка, (4) основания кронштейнов должны быть спроектированы так, чтобы предотвратить попадание воздуха под основание, и (5) лучшее проникновение смолы и прочность сцепления достигаются с мелкой сеткой тканого типа.
Knox11 предположил, что конструкция основания кронштейна должна улучшать как адгезионную, так и светоотверждаемую проницаемость. С другой стороны, Matasa12 заметил, что усилия производителя по повышению прочности склеивания традиционно были сосредоточены на подушке брекета больше, чем на клее и кондиционере для эмали. В результате склеивающая подушка и основание кронштейна со временем эволюционировали и стали включать перфорированную сетку, сетку, канавки, вмятины и штифты без особого влияния на прочность скрепления.
Чтобы улучшить характеристики брекета, Matasa13 предположил, что, поскольку металлы гидрофильны, использование подходящей грунтовки поможет намочить поверхность и позволит клею проходить через сетку. Это может быть достигнуто либо путем силанирования сетки, либо путем нанесения полимерного покрытия. В отсутствие такой обработки становится критически важным прижимать скобу после того, как она помещается на зуб, чтобы заставить адгезив пройти через слой (слои) сетки и минимизировать количество воздуха, захваченного сеткой, повышая прочность соединения.
