Портфолио дизайнера. В дизайнерской среде есть два расхожих… | by Александр Гусаков
В дизайнерской среде есть два расхожих мнения. Первое — портфолио хорошему дизайнеру не нужно. Второе — без портфолио дизайнер не дизайнер и «что ты будешь потенциальным клиентам показывать?» Работать без портфолио можно и даже достаточно успешно. Но в какой-то момент его отсутствие остановит ваш рост.
В начале карьеры дизайнером у меня не было портфолио и все клиенты приходили от знакомого или по рекомендациям. Только все они рассчитывали на такой же ценник как заплатил их знакомый, а для него я делал айдентику год назад и теперь она стоит в два раза дороже. Чем больше я рос как профессионал в качестве и в цене, тем важнее становилось портфолио в целом и как оно выглядит. Поэтому я активно взялся за эту задачу.
Сколько проектов нужно оформлять?
Для понимания уровня дизайнера мне достаточно трех проектов. Я просматриваю портфолио дизайнеров как арт-директор при приёме на работу и как куратор при отборе на курс. Конечно, чем больше оформили, тем лучше. Но минимум — три проекта. В идеале — пять лучших проектов.
Конечно, чем больше оформили, тем лучше. Но минимум — три проекта. В идеале — пять лучших проектов.
Что оформлять, а что не стоит?
Четкого ответа нет, но постарайтесь чтобы проекты отвечали следующим критериям:
- В приоритете должны быть реализованные в жизнь проекты. Когда клиент или работодатель видит реализованный проект, то он понимает, что вы прошли через ад производства и на для его проекта вы это сможете повторить.
- Показывайте проекты, которые нравятся лично вам. Помните, какие проекты показываете — такие клиенты и приходят. Если для вас важно работать в стиле, который нравится, покажите как можно больше проектов в этом стиле. И если вам не нравится какой-то стиль, но есть проект в нём, лучше не добавляйте его в портфолио.
- Покажите минимум три проекта по вашей специализации. Например, это будет айдентика, дизайн логотипов или дизайн презентаций. И пусть будет еще два по дополнительным направлениям.
 Например, если вы, как и я специализируетесь на айдентике, то дополнительными могут быть дизайн постеров, или иллюстрации, что-то что усилит ваше основное направление. Так будет видно, что у вас есть разные навыки и что вы можете сделать что-то большее чем логотип. Но ваша основная специализация всегда должна преобладать.
Например, если вы, как и я специализируетесь на айдентике, то дополнительными могут быть дизайн постеров, или иллюстрации, что-то что усилит ваше основное направление. Так будет видно, что у вас есть разные навыки и что вы можете сделать что-то большее чем логотип. Но ваша основная специализация всегда должна преобладать.
Структура проекта и описание
Старайтесь оформить проект таким образом, чтобы там были не только картинки, но и польза для клиента. Для этого расскажите историю проекта. От общего к частному, от задачи к результату:
- Сначала опишите общие вводные о клиенте или проекте: в каком городе этот проект, какова сфера деятельности компании, и самое важное — какой была ваша задача.
- Потом опишите концепцию проекта. Мы рассказываем идею и описываем метафору бизнеса или айдентики. Поясняем, какой образ хотели сформировать для проекта.
- Дальше — решения. Это самый большой блок, в котором вы рассказываете, что вы сделали в этом проекте и почему.

- В последнем блоке сделайте акцент на фишках в проекте, расскажите для чего это делалось.
Где собрать портфолио?
Это зависит от того, как вы хотите его использовать. Это может быть личный сайт или Behance, вы можете загрузить картинки в Instagram или Pinterest. Подумайте, что удобно вашим клиентам и где вам получится красиво показать свои работы. Если важно показать, как работает код или тяжелая анимация — не обойтись без своего сайта. Если проекты простые и помещаются в 10 картинок — будет достаточно Instagram. Лучше, чтобы портфолио было везде, где можно. Но только не в RAR-архиве.
В заключении
Решите для кого вы делаете портфолио. Если для клиентов, то покажите результат и сложность задачи, а также расскажите, как вы героически её выполняли. Если вы хотите просто хотите похвастаться коллегам, то забудьте про функцию и истории делайте максимально красиво как можете. И пусть вас похвалят и все поставят лайк.
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных сайтов с портфолио в современном стиле.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек.
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. С,сферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12.
 Bolden
BoldenСайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
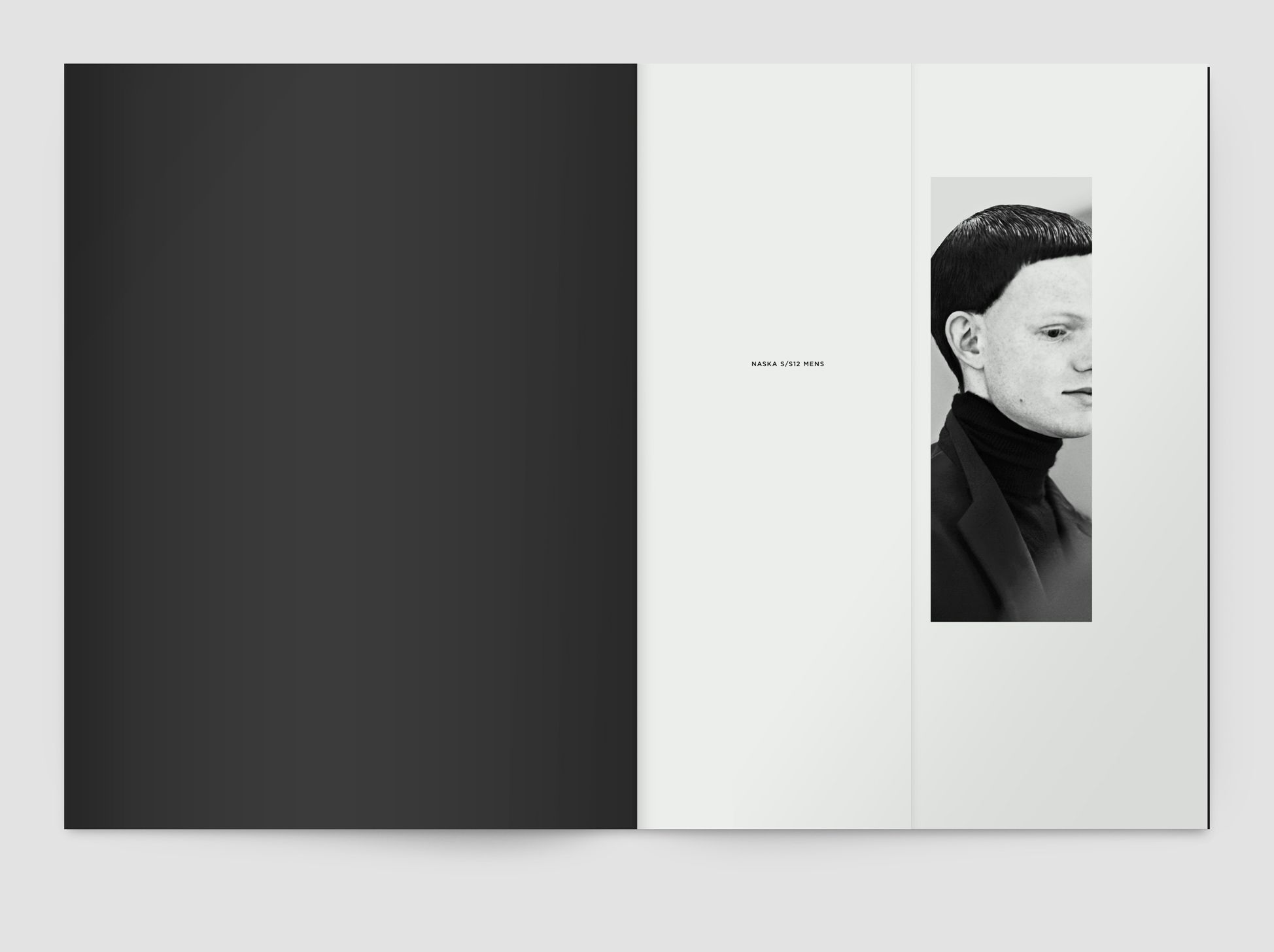
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио.
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Как сделать портфолио дизайнера одежды
Компании уровня Ralph Lauren, Gucci и Levi’s требуют от претендентов на должность дизайнера одежды наглядно продемонстрировать профессиональные навыки. Хорошее портфолио показывает большую их часть:
Хорошее портфолио показывает большую их часть:
- скетчинг;
- знание композиции;
- отношение к деталям;
- умение работать с материалами;
- владение инструментами и программами.
С правильно составленным портфолио можно не только рассчитывать на сотрудничество с мировыми брендами, но и привлекать партнеров в собственный бизнес. Однако собрать лучшие работы мало — нужно правильно их представить.
Вакансия ассистента дизайнера в Gucci
Качественное портфолио дизайнера включает эскизы одежды и технические рисунки, цветовые раскладки, образцы ткани и фурнитуры. Это не просто фотографии готовых моделей, а целая история о том, как идея под вашим руководством превратилась в коллекцию.
Имеет значение и то, как портфолио оформлено: напечатано в формате альбома, выложено на личный сайт дизайнера, залито на Pinterest и т. д.
д.
Как собрать портфолио
Егор и Марина хотят стать дизайнерами одежды и показывать свои модели на одном подиуме с Lanvin и Louis Vuitton. Егор считает, что справится с портфолио сам, а Марина обращается к профессионалам.
Егор собирает портфолио самостоятельно
Первым делом Егор обратился к другу Максиму и предложил сшить ему деловой костюм для встречи с инвесторами. Друг охотно согласился. Егор нарисовал эскиз, подобрал ткани и фурнитуру, съездил в магазин за образцами. Во время снятия мерок оказалось, что Максим имел в виду классический костюм-тройку, а Егор придумал дизайнерскую модель узкого кроя. Егору пришлось начинать заново.
Чтобы показать результат в портфолио, Егор нашел начинающего фотографа — он согласился устроить фотосессию за аренду студии. Максим стеснялся камеры, фотограф 40 минут из оплаченного часа провозился со светом. Фотографии получились невыразительными. Максиму костюм не понравился: не его стиль. Егор обиделся и перестал с ним общаться.
Егор обиделся и перестал с ним общаться.
Егор устроился помощником дизайнера — без опыта работы и портфолио рассчитывать не пришлось. Он думал, что сможет собрать портфолио на рабочих проектах или создать собственный во время стажировки.
Стандартные обязанности помощника дизайнера на hh.ru
Но наставник загружал Егора рутиной — считать остатки на складе, перебирать фурнитуру, рисовать технические эскизы и внутренние нашивки на одежду. Для портфолио это не подходило, а сил на личный проект после рабочего дня уже не оставалось.
В итоге Егор потратил полгода, поссорился с другом, разочаровался в профессии и не знает, что делать дальше.
Марина едет учиться в школу моды
Марина решила: для начинающего дизайнера важен хороший наставник. Она слышала, что европейский институт Istituto Marangoni входит в пятерку лучших мировых школ моды. Марина позвонила в представительство института и попросила подобрать для себя подходящее обучение.
Эксперты посоветовали Марине пройти трехнедельные курсы дизайнера одежды в Милане или Париже. Марина выбрала Милан, с помощью экспертов подготовила документы, оформила визу и поехала на кампус.
Четыре из пяти предметов были отведены практике: Марина работала с эскизами, подбирала палитры и материалы, проектировала собственную коллекцию одежды. Преподаватели помогли Марине подготовить модели вечерних платьев, которые выпускницы курса надели на заключительную вечеринку.
Марина решила продолжить обучение в бакалавриате по программе «Дизайн женской одежды». Вместе с наставниками она работает над коллекцией праздничных нарядов и собственным брендом.
Выпускная работа Адрианы Пирелли, выпускницы Istituto Marangoni
Где научиться делать портфолио
Istituto Marangoni готовит профессионалов в творческих специальностях — мода, искусство, дизайн. Кампусы университета располагаются в мировых центрах дизайна и стиля — Лондон, Милан, Флоренция, Париж. Вуз каждый год обновляет программы и сотрудничает с мировыми брендами — Mercedes-Benz, Prada, Louis Vuitton, Disney.
Вуз каждый год обновляет программы и сотрудничает с мировыми брендами — Mercedes-Benz, Prada, Louis Vuitton, Disney.
В Istituto Marangoni можно:
- пройти краткосрочные курсы,
- поступить на бакалавриат,
- создать портфолио на курсе для поступления в магистратуру.
Краткосрочные курсы, годовые и семестровые интенсивы
Краткосрочные курсы длятся 3 недели, а интенсивы один год или 6 месяцев. Студенты работают с материалами, знакомятся с современными техниками, узнают о финансовых и коммерческих аспектах индустрии. При необходимости студенты меняют кампус — некоторые программы позволяют начать обучение в Париже, а закончить в Милане.
Среди направлений:
Бакалавриат
Обучение по программам бакалавриата Istituto Marangoni длится 3 года. Занятия ведут профессионалы из мира моды, дизайна и бизнеса. К концу курса студенты собирают портфолио и презентуют его лидерам индустрии, журналистам и потенциальным работодателям.
Направления бакалавриата:
Курс по созданию портфолио для поступления в магистратуру
Задача трехнедельного курса — подготовить портфолио для магистратуры по направлениям Fashion Styling и Fashion Design. Студенты учатся создавать эскизы и модели одежды, работать с профессиональными программами. На индивидуальных занятиях преподаватель помогает студентам собрать и оформить личное портфолио.
Как попасть на обучение
IQ Consultancy — официальный представитель Istituto Marangoni в России, Чехии, на Украине и в других странах СНГ.
Мы поможем:
- подобрать страну и программу;
- организовать проживание;
- подготовиться к обучению на английском языке и cдать IELTS;
- пройти вступительные испытания;
- написать мотивационное письмо;
- подготовить и перевести документы,
-
получить визу.

Оставьте заявку онлайн или позвоните нам по телефону — эксперты расскажут вам о программах и условиях обучения.
Дизайнер презентует каждый день: зачем нужно портфолио и 5 креативных примеров
Преподаватель воркшопа «Портфолио для веб-дизайнера» Татьяна Назарова написала для «Нетологии», почему дизайнеру так важно правильно преподносить себя, и показала несколько примеров креативных портфолио.
На протяжении всей профессиональной деятельности дизайнер презентует: себя, свою работу, идею, компанию или даже коллег. При этом аудитория разная: заказчик, опять же коллеги, профессиональное сообщество. И формат презентаций бывает разный: электронное письмо, выступление, публикация, портфолио.
На самом деле мы сталкиваемся с презентациями каждый день и сами их делаем, только не всегда понимаем, что это была презентация. Например, рассказ о новом кафе или знакомстве.
Убедительная презентация может «вытянуть» и «продать» даже слабый дизайн, идею, концепцию. А отсутствие презентации может завалить даже очень крутую работу.
А отсутствие презентации может завалить даже очень крутую работу.
Источник: ad-and-d.jp
Если говорить честно, я часто сама отлыниваю от презентаций. То занята другим проектом, то заказчик слишком занят, то времени нет. Но на самом деле я чаще всего просто боюсь презентовать. Или мне лень.
Меня начинает потряхивать, когда подходит время выступать публично, особенно если аудитория больше одного человека. И это абсолютно нормально, с этим можно жить и работать.
Любой профессиональный лектор скажет вам, что волнение перед выступлением — это норма.
Источник: hugomiguelsousa.com
Особый навык дизайнера
Когда в 2006 году я начинала работать веб-дизайнером, у меня был наставник, который ввел в курс дела: что такое веб-дизайн вообще, показал несколько приемов и часто вдохновлял. Очень круто, когда есть коллега, который своими комментариями и замечаниями мотивирует, но это другая история.
Мой учитель довольно быстро понял фишку с презентациями, с их реальной необходимостью и действенностью. Он даже курс актерского мастерства прошел. И каждый его «выезд к заказчику» заканчивался продажей.
Он даже курс актерского мастерства прошел. И каждый его «выезд к заказчику» заканчивался продажей.
И тогда меня осенило: умение представлять свою работу — это такой же профессиональный навык дизайнера, как умение составлять цветовую композицию, подбирать шрифты, придумывать решения.
Источник: www.kevintresor.com
Дизайнерское портфолио
Портфолио — это особенный вид презентации. Только мы не можем наблюдать за реакцией зрителя, зато легко манипулируем вниманием.
Часто бывает так, что портфолио — это самый важный проект дизайнера. Невероятно важно эффектно заявлять о себе, в противном случае можно «закопать» даже очень крутых и талантливых.
На моей практике о портфолио с примерами работ приходится всерьез задумываться в сезон поиска работы. И даже матерые дизайнеры, находящиеся в индустрии много лет, не всегда могут похвастать законченным, регулярно обновляемым портфолио.
В 85 процентах случаев дизайнеры занимаются переделками своего портфолио всегда, то есть никогда его не заканчивают. Особенно это актуально для собственных сайтов-портфолио. Только закончили верстать, как уже нестерпимо хочется все переделать.
Особенно это актуально для собственных сайтов-портфолио. Только закончили верстать, как уже нестерпимо хочется все переделать.
Источник: nkwiatek.com
Альтернативы
Но дизайнеры представляют и продвигают себя не только с помощью портфолио. Есть и другие инструменты и площадки. Их действенность не так очевидна, а иногда даже косвенна.
Творческая активность. Онлайн-дневники с публикациями фрагментов работы или любая другая демонстрация дизайнерской кухни.
Экспертная активность. Ведение блога, написание публикаций, выступления на конференциях.
Участие в конкурсах и активное присутствие на профессиональной тусовке.
Источник: oh-my-design.com
И, конечно, никто не отменял оригинальной подачи. Из 100 «чистых и аккуратных» больше всех запомнится тот, кто удачно пошутил.
Татьяна Назарова преподает на летнем воркшопе «Нетологии» «Портфолио для веб-дизайнера», который пройдет с 7 августа по 4 сентября. По его итогам участники получат не только диплом, но еще и стильное портфолио, которое сами создадут при помощи экспертов из AGIMA, Red Keds, Notamedia, «Бюро Пирогова», Acronis. Записывайтесь.
По его итогам участники получат не только диплом, но еще и стильное портфолио, которое сами создадут при помощи экспертов из AGIMA, Red Keds, Notamedia, «Бюро Пирогова», Acronis. Записывайтесь.
5 шагов к созданию выигрышного портфолио для дизайнера — itGap
Портфолио — это лучший и самый ценный инструмент для продвижения ваших навыков и расширения ваших профессиональных возможностей. Но для того, чтобы дизайнерское портфолио работало на вас, необходимо правильно его создать и организовать.
Выигрышное портфолио не только демонстрирует ваши самые убедительные работы в качестве дизайнера, но и передает вашу индивидуальность вашей целевой аудитории. Он должен вызывать интерес у зрителя, удивлять, вызывая эмоции и заставляя их запомнить вас. Ваше портфолио дизайнера может рассказать клиенту или потенциальному работодателю о том, как вы генерируете дизайнерские идеи и организуете весь творческий процесс.
С таким большим количеством советов по созданию портфелей дизайна, доступных онлайн, легко потеряться в информации, и сложно выбрать основные принципы, которые будут соответствовать вашей ситуации. В этой статье вы найдете стандартные шаги для написания выигрышного дизайнерского портфолио, которое работает для всех дизайнеров, независимо от их специализации.
В этой статье вы найдете стандартные шаги для написания выигрышного дизайнерского портфолио, которое работает для всех дизайнеров, независимо от их специализации.
1. Определитесь с основной целью и форматом вашего портфолио.
Как дизайнер, вы можете захотеть узнать о том, как должно выглядеть ваше портфолио, какие цвета выбрать или какие последние тенденции дизайна использовать для представления ваших лучших работ.
Прежде всего, вам необходимо указать основную цель вашего дизайнерского портфолио. Что ты от него хочешь ?
- Хотите, чтобы мир увидел ваши образцы работы, чтобы вы могли расширить свое присутствие в Интернете и создать аудиторию?
- Вы начинающий дизайнер, которому нужны зрители, чтобы увидеть, кто вы и как вы решаете проблемы?
- Вы хотите, чтобы они прочитали о вашем процессе проектирования, чтобы вы могли привлекать новых клиентов для вашей внештатной работы?
- Хотите поделиться своим самым большим дизайнерским проектом, описав каждую его часть, от исследований до реализации?
- Или вам ничего не нужно, кроме как документировать свои знания и достижения?
Как только вы узнаете цель, вы поймете, какую информацию включить в свое портфолио и какой формат выбрать, чтобы лучше ее представить. Вы будете знать, как выразить это визуально и как начать писать это, чтобы привлечь вашу целевую аудиторию.
Вы будете знать, как выразить это визуально и как начать писать это, чтобы привлечь вашу целевую аудиторию.
2. Определиться с работами для включения в портфолио
О, кстати, вы знаете, кто ваша целевая аудитория? Вы пишете дизайн портфолио для будущих работодателей, потенциальных клиентов, ваших коллег-дизайнеров, или, возможно, для себя? Запишите информацию, которую эти люди хотели бы прочитать о вас:
- Кто вы как дизайнер? Какие виды работы вы делаете?
- Какое сообщение вы хотите донести до своего дизайнерского портфолио? Когда кто-то смотрит на него, как они могут определить вашу специализацию дизайна: веб-дизайн, UX , дизайн продукта, графический дизайн и так далее?
Основываясь на этой информации, решите, какие образцы проектов включить в ваше портфолио. Вам нужно будет отсортировать их по типу и времени создания, или вы можете просто поместить лучшие и самые впечатляющие из них наверх. Качество здесь зависит от количества.
Нет необходимости показывать каждую работу, которую вы сделали как дизайнер: сосредоточьтесь на лучших вещах, которые также продемонстрировали бы разнообразие ваших проектов. Другими словами, не публикуйте пять веб-дизайнов, которые вы делали для сайтов электронной коммерции ; Вам лучше добавить одну, которую вы сделали для банка, одну — для зоомагазина и одну — для некоммерческой организации.
Другими словами, не публикуйте пять веб-дизайнов, которые вы делали для сайтов электронной коммерции ; Вам лучше добавить одну, которую вы сделали для банка, одну — для зоомагазина и одну — для некоммерческой организации.
Баланс качества и разнообразия ваших образцов продемонстрирует ваш талант и креативность потенциальным клиентам, а также ваше знакомство с различными СМИ.
Итак, вот краткое изложение правил :
- Продемонстрируйте только самые яркие дизайнерские работы в вашем портфолио.
- Включите различные образцы для других, чтобы увидеть ширину вашего опыта проектирования.
- Не включайте ВСЕ свои проекты, если только вы не являетесь выпускником нового дизайна, у которого еще нет образцов. Избегайте работ, которыми вы невероятно гордитесь: думайте о своем портфолио как о выставке произведений искусства, а не как об изображении.
3. Выберите платформу для вашего портфолио дизайна
Следующим шагом будет выбор правильной платформы для вашего портфолио, и это будет зависеть от ваших технических навыков. Некоторые предлагают форматирование, которое требует знаний HTML и CSS , в то время как другие менее настраиваемы и, следовательно, более удобны в использовании. (Однако последние дают вам меньше свободы для создания портфолио так, как вы хотите.)
Некоторые предлагают форматирование, которое требует знаний HTML и CSS , в то время как другие менее настраиваемы и, следовательно, более удобны в использовании. (Однако последние дают вам меньше свободы для создания портфолио так, как вы хотите.)
Конечно, веб-дизайнеры и UX-дизайнеры, возможно, захотят выбрать платформы, которые требуют программирования, чтобы они могли продемонстрировать свой опыт кодирования, создав уникальный портфель, который продемонстрировал бы их индивидуальность дизайна.
Вот варианты для рассмотрения:
Размещенные сайты-портфолио, такие как Portfoliobox или Dunked. Это наиболее удобный вариант, потому что такие сайты не требуют программирования. Все, что вам нужно сделать, это выбрать шаблон и загрузить файлы в готовый макет.
Хостинг бизнес-сайтов, таких как Squarespace или Weebly. Здесь вы также можете выбрать шаблон для вашего портфолио, но иметь больше контроля над ним. Вы можете настроить его, выбрать премиум-варианты или оставить все как есть.
Самостоятельно размещенные веб-сайты, где вы создаете собственное портфолио веб-дизайна с нуля. Здесь вы можете продемонстрировать все свои навыки и создать собственный веб-сайт, демонстрируя свой дизайн и создавая свой личный бренд.
4. Опишите каждую дизайнерскую работу
Итак, вы выбрали платформу и определили проектные работы, которые хотите добавить в ваше портфолио. Но вы не можете просто поместить изображения или скриншоты своей работы и ждать, когда клиенты придут и возьмут вас на работу.
Каждая работа в вашем портфолио должна рассказывать историю, объясняющую, каковы были цели клиента и как ваш дизайн достиг их. Вам необходимо включить краткую информацию о процессе и результатах каждого проекта. Это не должно быть длительное чтение или тематическое исследование, описывающее все детали, но, дайте зрителям понимание того, что это такое.
Вы можете включить следующую информацию:
- Каковы были проблемы и цель этого проекта?
- Была ли какая-то гипотеза за этим?
- Каков был ваш процесс? Как вы пришли к дизайнерскому решению, которое вы использовали?
- Какие-то выводы из проекта? Если у вас есть отзывы от клиентов, не стесняйтесь добавлять их в описание.

Здесь самая важная информация о вашей роли в проекте. Вы управляли всем проектом? Вы работали в команде дизайнеров? Или, может быть, вы сами все спроектировали, как удаленный работник или внештатный специалист? Зрителям вашего портфолио нужно знать, какие усилия вы предприняли для такого прорывного продукта.
5. Оптимизируйте дизайн вашего портфолио для зрителей
После того, как вы собрали всю информацию для включения в свое портфолио, пришло время разработать и организовать ее с учетом основных принципов юзабилити. Опыт пользователя имеет значение, поэтому вы должны сделать свое портфолио не только визуально выдающимся, но и читаемым для зрителей.
Как это сделать?
Помните, что большинство пользователей не читают, а сканируют онлайн; Итак, сделайте все возможное, чтобы ваше портфолио можно было просматривать с возможностью просмотра всей основной информации за один раз. Разбейте текст на короткие абзацы, используйте заголовки и подзаголовки, добавьте списки маркеров, добавьте эскизы, а не длинные описания, чтобы показать процесс и т. д.
д.
Также сделайте навигацию доступной. Если вы создаете персональный сайт для своего портфолио, тщательно продумайте его меню. Добавляйте только основные страницы: Главная, Обо мне, Моя работа и Контакты. Если вы решили использовать готовые макеты для вашего портфолио, выберите те, которые тоже с этими опциями. Независимо от платформы, зрители должны знать, кто вы, что вы делаете и как с вами связаться.
Не переигрывайте с цветами, шрифтом или анимацией. Да, заманчиво показать все свои дизайнерские таланты в одном месте, но вам лучше сосредоточиться на основных настройках типографии, которые будут работать на любом браузере и устройстве. (Обязательно протестируйте свой дизайн для маленьких экранов, и сначала подумайте о мобильных телефонах)
Также помните о цветовой психологии и контрастности при проектировании. Ваше портфолио должно быть приятным для глаз, а не визуально подавляющим.
Короче говоря, выберите элементы дизайна для вашего портфолио, которые будут выглядеть приятными, но в то же время продемонстрируйте свои навыки дизайна для потенциальных клиентов и работодателей. Сосредоточьтесь на истории, которую вы хотите передать, и работе, которую вы хотите, чтобы мир увидел. Как говорится, все гениально просто.
Сосредоточьтесь на истории, которую вы хотите передать, и работе, которую вы хотите, чтобы мир увидел. Как говорится, все гениально просто.
Заключение
Когда вы решите написать выигрышное портфолио для дизайна, важно указать и запомнить его цель и цели, которые вы хотите достичь с его помощью. Это ваш инструмент для создания профессиональной сети, привлечения потенциальных клиентов или работодателей и, рано или поздно, зарабатывания денег.
Хорошо продуманное портфолио демонстрирует ваш профессионализм, мировоззрение и креативность. Разберитесь с лучшими проектами, чтобы включить в них, обдумайте описания и оптимизируйте свое портфолио по всем стандартам UX.
Чем раньше вы создадите свое портфолио, тем быстрее оно начнет приносить вам результаты.
20 советов и примеров для создания безукоризненного дизайнерского портфолио
Лучший способ хорошо продать себя — создать идеальное портфолио. Портфолио это отражение результатов вашего труда, ваших работ. Для привлечения клиентов очень важно хорошее портфолио. А дизайнер просто обязан иметь портфолио.
А дизайнер просто обязан иметь портфолио.
И, если вы с этим согласны, задайте себе несколько вопросов. Сколько времени вы готовы потратить на улучшение вашего портфолио? Вы уверены, что используете свои лучшие работы? Одно могу сказать точно.
Не важно, в каком виде выполнено ваше портфолио — цифровом или на бумаге. Главное — продолжайте улучшать его.
По ходу развития вашей карьеры вы осознаете, что нет ничего важнее того, чтобы представить лучшие из ваших работ в ясной и привлекательной форме. Данная статья поможет вам сделать это.
Мы представим вашему вниманию 20 советов и примеров создания идеального портфолио дизайнера. Эти советы разделены на подсказки для бумажных и онлайн портфолио. Если вы хотите стать в этом деле лидером — держите эти советы в уме.
И да. Нам важно ваше мнение. Ваши комментарии приветствуются.
Работая над дизайнерским портфолио, первый вопрос, на который стоит ответить, это вопрос о количестве работ, которое оно должно содержать.
Для исчерпывающего портфолио вам понадобится как минимум 20 ваших лучших работ, чтобы произвести должное впечатление.
Если вы претендуете на должность штатного сотрудника, то лучше включить в ваше портфолио подходящие примеры работ. Вы должны быть уверены в том, что примеры актуальны для должности, на которую вы претендуете.
Если вы соискатель на должность цифрового художника, вы должны представить рисунки в цифре. Эскизы, сделанные карандашом, тут не подойдут:
Дизайнер вы или художник — не столь важно. Потому как в любом случае вам придется создавать графику, основываясь на брифах от креативщиков. Вам нужно будет уметь тщательно интерпретировать бриф.
Если в вашем портфолио разрозненные изображения — этого не достаточно. Вам нужно предоставить их в контексте. Откуда пришли эти картины? Как сформировалась идея? Какова цепочка мыслей?
Все, что может помочь в раскрытии концепции изображений, должно быть включено в портфолио.
Даже если вы в процессе создания портфолио для какого-то конкретного договора или должности, включайте не только те работы, которые были сделаны на заказ. Ведь дизайнер это не только работа, но и хобби, не так ли?
Ведь дизайнер это не только работа, но и хобби, не так ли?
Вы можете включать в портфолио любые работы. Если, к примеру, вы иллюстратор и ищете внештатную работу, то наличие проектов, которые вы исполняли не на заказ, безусловно, помогут.
Так как со временем вы приобретаете новый опыт, то и ваши работы будет также меняться. Это не означает, что стоит новые работы накладывать поверх старых.
В зависимости от того, сколько новых работ вы делаете, стоит иногда подчищать и обновлять свой портфель.
Портфолио это ведь не просто набор ваших дизайнерских работ. Стоит выделить жирным шрифтом некоторые рекомендации. Вставляйте их прямо поверх работ. Более того, рекомендации в реальной жизни помогут ещё больше.
Все это показывает ваши возможности. Неважно, где и когда вы оставили работу. Убедитесь, что вы в прекрасных отношениях с вашими коллегами и попросите у них рекомендации. Рекомендации всегда помогают.
Вы можете рассмотреть своё портфолио от третьего лица. Наверняка вы уже имели опыт, когда более опытные сотрудники смотрели ваше портфолио, а вы ожидали их критики.
Наверняка вы уже имели опыт, когда более опытные сотрудники смотрели ваше портфолио, а вы ожидали их критики.
Очень важно, чтобы вы знали свои сильные и слабые стороны. Исходя из этого, вы сможете расставить приоритеты роста и практики работы с графикой.
Думайте о портфолио, как о вашей творческой биографии. Это не означает, что вам стоит показывать только лишь ваши дизайны. Вам необходимо произвести впечатление того, что вы профессионал.
Делайте упор на то, что вы профессионал во всем. Как в навыках общения, так и в соблюдении сроков.
Какими еще талантами вы обладаете? Может быть вы хороший фотограф? Или певец? Дайте знать вашему будущему работодателю обо всех ваших возможностях для творчества, а не только об основных:
Когда вы читаете книгу или пролистываете её, или же прогуливаетесь по веб-сайту, вы помечаете интересные вам страницы или делаете закладки.
Представьте себе, ваш работодатель будет делать то же самое. Облегчите людям задачу — пронумеруйте страницы.
Существует несколько возможностей для публикации вашего онлайн-портфолио. В случае, когда нужно чистое, персонализированное место для портфолио, то вы просто покупаете домен и просите кого-либо создать вам сайт.
Или ставите WordPress и настраиваете его под себя. Если же перечисленное вам не по силам — IM Creator к вашим услугам.
Вам стоит убедиться в том, что вы понимаете необходимость создания онлайн-портфолио. Какова цель вашего портфолио? Обратная связь? Или же трудоустройство?
Ответы на эти вопросы помогут вам лучше настроить свое портфолио и увеличить шансы на успех.
Не стоит размещать большую часть вашей работы в Интернете. Будьте избирательны. Выбирайте лучшие из ваших работ. Убедитесь, что они отобразят большую часть ваших возможностей. Не стоит показывать все сразу.
Заставьте людей желать увидеть больше ваших работ. Это именно то, что вы должны сделать с помощью вашего онлайн-портфолио:
Malika Favre, иллюстратор из Лондона, говорит так: «Курируйте ваши работы.
Расположите ваши проекты так, чтобы они вытекали друг из друга, дополняли друг друга. Если старый проект должен быть удален, чтобы соответствовать новой истории — так тому и быть».
Веб-сайт как визитная карточка — говорит о вас многое. А если более точно, то — показывает. Потому вы должны быть уверены в том, что посетители вашего сайта сначала увидят то, о чем вы хотите сказать, нежели прочитают это.
Важной задачей в развитии портфолио, является его регулярное обновление вашими свежими работами. Если вы оставите свой сайт без обновления хотя бы на несколько месяцев, люди не станут покупать то, что уже было размещено вами ранее.
Вам нужен такой дизайн сайта, который позволит быстро, в два-три щелчка, добавлять новые работы и удалять старые. Если обновления будут занимать слишком много времени — вы устанете делать их регулярно, так как будете загружены текущей работой.
Вы когда-нибудь задумывались над тем, как на сайте будут смотреться ваши печатные работы? Найдите хорошую камеру, поставьте свет и снимите. Убедитесь, что фото выглядит реалистично. В противном случае изящество никто не оценит.
Давайте имена вашим работам, которые вы публикуете онлайн. Это позволит вашим будущим клиентам легко сослаться на примеры того, что они хотят увидеть в результате.
Важно показать, что вы доводите работу до конца. Но, что зачастую еще более важно, это показать, как вы это делаете. Позвольте клиенту проникнуть в процесс создания. Это даст вашему заказчику возможность почувствовать себя счастливым:
Данная публикация является переводом статьи «20 Tips and Examples for Creating the Perfect Design Portfolio» , подготовленная редакцией проекта.
20 вдохновляющих портфолио графического дизайна, которые вам нужно увидеть
Независимо от того, занимаетесь ли вы графическим дизайном только в качестве фрилансера или имеете многолетний опыт работы в отрасли, наличие онлайн-портфолио для демонстрации ваших дизайнерских работ абсолютно необходимо, если вы хотите привлечь потенциальных клиентов и, в конечном итоге, расширить свой охват. графический дизайнер.
графический дизайнер.
Но не любое дизайнерское портфолио подойдет. Вам нужно что-то, что воплощает в себе ваши таланты и сущность как дизайнера, что-то, что сразу демонстрирует ваш набор навыков, универсальность и диапазон, определяет идентичность вашего бренда как графического дизайнера и функционирует как ваша цифровая визитная карточка.
Достичь всех этих целей на веб-сайте вашего портфолио сложнее, чем вы думаете, особенно когда графический дизайн — это ваша профессия! Если вы ищете вдохновение для своего веб-сайта с портфолио графического дизайна, не ищите дальше.
Ниже приведены 20 вдохновляющих примеров портфолио графического дизайна, все из которых были красиво созданы с помощью Webflow.
1. Ын Чон Ю
Начав наш список, мы смотрим на сайт завораживающего портфолио Ын Чон Ю. Интернет-портфолио Ю отличается минималистичным веб-дизайном и со вкусом стилизованной типографикой.
Дизайн Ю действительно говорит сам за себя. Прокручивая страницу, вы открываете захватывающую демонстрацию артистизма Ю, когда раскрывается каждый элемент графического дизайна.
Этот стилистический, но минималистский подход к веб-дизайну ставит работу Ю в центр внимания, чего она полностью заслуживает.
2. чертов сайт
Если имя могло говорить само за себя, то это наверняка чертов сайт Нандо. Яркий, но со вкусом оформленный в стиле паровой волны дизайн Нандо является свидетельством того, что вы в полной мере демонстрируете индивидуальность вашего бренда и дизайнерские навыки графического дизайнера.
Нандо связывает мотив «черт возьми», используя выборочное повторение слова вместе с элементами визуального дизайна, чтобы еще больше подтвердить свое заявление о том, что он чертовски хороший дизайнер.
И это работает! Веб-сайт его портфолио полностью отражает его смелый художественный подход к дизайну, компетентность графического дизайнера и общую личность человека с богатым воображением.
3. Портфолио дизайнеров Рани Вестал (предупреждение о движении).
Следующим в нашем списке идет удивительно дерзкое онлайн-портфолио Рани Вестал. Портфолио Vestal прекрасно передает ощущение, что ваша работа — это ваше представление!
Портфолио Vestal прекрасно передает ощущение, что ваша работа — это ваше представление!
Никогда не бойтесь продемонстрировать свою личность в портфолио своего веб-сайта, поскольку ваша личность выходит за рамки процесса проектирования и подхода к работе.
Вестал использует веселую анимационную графику на всем своем веб-сайте — без лишних усилий. Это доказывает, что она принимает взвешенные решения в своей стратегии в качестве креативного директора.
Дерзкая анимационная графика, в которой она игриво покачивается взад и вперед, когда она улыбается с веселым текстом, окружающим гифку, является подходящим введением как в Вестал, так и в ее дизайнерскую работу.
4. Мэтт Гайетт
Если у вас нет таланта к драматизму и вы хотите более минималистичный, но качественный способ продемонстрировать свои лучшие работы в Интернете, тогда не ищите ничего, кроме веб-сайта портфолио Мэтта Гайетта.
Подобно подходу к дизайну Ю, Гайетт позволяет своим выдающимся дизайн-проектам говорить сами за себя. Фирменный стиль — сильная сторона Гайетт. В двух словах вы можете определить бренд Guyette как сочетание функциональности и класса с профессионализмом.
Фирменный стиль — сильная сторона Гайетт. В двух словах вы можете определить бренд Guyette как сочетание функциональности и класса с профессионализмом.
5. Алекс Фишер
Онлайн-портфолио Алекса Фишера — это захватывающая дух визуальная демонстрация художественного мастерства графического дизайнера и иллюстратора.
Посещение веб-сайта Фишера — это как войти в капсулу времени, напоминающую классическую сказку. Его женственные и красноречивые элементы прекрасно дополняются намеками на причудливую невинность, которые можно найти в классике Диснея. Ее артистизм и ее веб-сайт вызовут у вас трепет, и вы захотите, чтобы это было ваше собственное портфолио.
Сайт Фишер прекрасно и блестяще функционирует как визуальное свидетельство ее творческого и художественного таланта. Сделайте себе одолжение и посетите этот великолепный веб-сайт.
6. Роос Бельдт
Онлайн-портфолио Рооса Билдта вызывает смелые чувства, похожие на движение американского поп-арта 1950-х и 1960-х годов. Билдт использует типографику, различные формы, эффекты наведения и цвета, чтобы продемонстрировать свой творческий подход в качестве графического дизайнера и иллюстратора во всем дизайне сайта.
Билдт использует типографику, различные формы, эффекты наведения и цвета, чтобы продемонстрировать свой творческий подход в качестве графического дизайнера и иллюстратора во всем дизайне сайта.
Это особенно заметно в творческом подходе Билдт к разделу услуг на ее домашней странице. Билдт использует эффект наведения и формы, чтобы посетители могли выбрать одну из услуг, которые она предлагает. Ее внимание к деталям и уникальный взгляд на визуальные подсказки в веб-дизайне проявляются в том, как она переосмысливает повествовательный поток сайта, чтобы он соответствовал своему стилю художника и идентичности своего бренда.
7. Будьте добрым дизайном
Следующим в нашем списке идет Be Kind Design, дизайн-студия, известная тем, что с 1986 года переворачивает хмурые взгляды, и это видно! Несмотря на то, что дизайн прост, его функциональность и дизайн контента выделяют его.
Благодаря домашней странице, иконкам социальных сетей и тематическим исследованиям Be Kind Design сокращает свое онлайн-портфолио до самого необходимого — и не зря. Представленные тематические исследования — одни из их лучших работ. Они невероятно подробны и потрясающе скомпонованы, демонстрируя зрителям их глубокие познания в художественном руководстве, графическом дизайне и дизайне продуктов.
Представленные тематические исследования — одни из их лучших работ. Они невероятно подробны и потрясающе скомпонованы, демонстрируя зрителям их глубокие познания в художественном руководстве, графическом дизайне и дизайне продуктов.
8. Сьерра Плезе
Сьерра Плезе — отмеченный наградами графический дизайнер с многолетним опытом работы в отрасли. Что делает портфолио Плезе самым запоминающимся, так это то, что она использует текстурированные географические формы, которые служат мотивом визуального дизайна, отсылкой к принципам графического дизайна.
Добавление эффектов наведения для этих текстурированных форм вдохнуло жизнь в ее портфолио, сделав его немного игривым. Эти эффекты превращают уже хороший дизайн в отличный дизайн.
9. Энни Шафрански
Сразу после открытия портфолио Анни Шафрански первое, что бросается в глаза, — это типографика.
Ее портфолио служит прекрасным примером того, как можно эффективно использовать типографику в качестве центральной темы дизайна.
Если вы не знаете, как создать веб-сайт-портфолио, выбор типографики в дополнение к пустому пространству и макету — отличный способ привнести индивидуальность в ваш дизайн.
10. Андреас Гайда
Андреас Гайда — графический дизайнер-фрилансер, арт-директор и веб-дизайнер с чистым и современным веб-сайтом-портфолио, демонстрирующим его опыт.
Хотя его дизайн более приглушен по сравнению с другими портфолио графического дизайна в списке, дизайн контента на сайте — это то, что делает его портфолио достойным упоминания. Посмотрите сами, и вы оцените его игру с макетом и контентом, которые прекрасно сочетаются друг с другом, чтобы создать функциональный сайт без ущерба для привлекательности современного дизайна.
10 портфолио UX / UI-дизайна, которые вас вдохновят
Мы очень гордимся результатами всех наших студентов в программе UX Academy, но особенно в последний год, когда мир был таким неспокойным и неопределенным. В то время, когда у нас в изобилии действительные отвлекающие факторы, наши ученики упорно пытались изменить свою карьеру и повысить квалификацию.
Несмотря на все это, наших студентов продолжают нанимать в такие компании, как Facebook, Microsoft, Amazon, Sony, Adidas и многие другие.Студенты перешли из сферы здравоохранения, авиации и архитектуры; а также из более традиционных сводных фонов, таких как графический дизайн.
В то время как мы регулярно публикуем истории успеха наших студентов, в которых рассказывается, как и почему они сделали свою карьеру, переключившись на UX / UI-дизайн, мы хотели осветить большую часть того, что означает изменение карьеры: создание чистого и убедительного UX / Портфолио дизайна пользовательского интерфейса.
С помощью наставников и профессиональных тренеров сообщество Designlab создало впечатляющие портфолио.Читайте дальше, чтобы изучить подборку портфолио UX / UI-дизайна от студентов Designlab, которые обязательно вас вдохновят.
10 сияющих портфолио студентов Designlab
Вот некоторые из наших лучших студенческих портфолио, подготовленных за последний год, и информация о том, что нам особенно понравилось в каждом из них. (Портфели перечислены в произвольном порядке.)
1. Аврора Шао
ПортфолиоАвроры чистое, простое в навигации и последовательное, при этом демонстрируя ее иллюстративные навыки.Она отлично справляется с созданием тематических исследований, которые в увлекательной форме предоставляют всю необходимую информацию. Заманчиво иметь длинные блоки текста из-за характера ваших проектов, но она разбила все на разделы, добавила графику и значки и оставила дизайн во главу угла каждой презентации.
2. Джаред Бартман
Так много портфолио представляют собой сетчатые изображения на белой странице, и хотя в этом подходе нет ничего плохого, портфолио Джареда выделяется своим светло-серым фоном и использованием цвета в целом.Одной из важных функций является кнопка «Вернуться к началу» в правой части страниц тематического исследования. Вместо того, чтобы прокручивать страницу до конца после того, как вы закончили, он упростил навигацию и упростил работу.
3. Сиривина Нандам
Еще один отличный пример того, как тонкое изменение цвета может сделать дизайн более привлекательным. В портфолио Сиривены также много разнообразных проектов. Заманчиво выбрать только то, что вам кажется наиболее интересным или захватывающим, но в реальном мире у вас гораздо больше шансов работать над очень конкретной функцией или для аудитории, с которой вы не знакомы.Приятно показать, что вы заинтересованы и можете создавать дизайн для всех, и приятно видеть, что Сиривина отражает это здесь.
4. Ребекка июнь
Чисто, просто, последовательно. У Ребекки также есть сильная страница «Обо мне». Если вы меняете профессию, вам часто нужно будет рассказать, почему вы занялись дизайном. Это не означает эссе из тысячи слов, но что-то короткое и по существу, которое соединит точки для вашей аудитории и основано на предыдущем опыте, сработает.
5. Soo Park
Су удается добавить моменты прихоти к своим тематическим исследованиям с помощью смайликов. Да, ваш настоящий дизайн и презентация работы — это самое важное, но если вы сможете показать немного своей индивидуальности в своем портфолио, это поможет вам выделиться из толпы.
6. Кэтрин Чен
ПортфолиоКэтрин чистое, последовательное и простое в навигации, с кнопками разделов в левой части страницы для навигации по страницам тематических исследований.Она также показывает, как оформить конфиденциальный проект, что часто случается как дизайнер. В тематическом исследовании «Укомплектование персоналом в сфере здравоохранения» вы можете немного узнать о бренде, обрисовать в общих чертах вопрос и результат, а когда вы щелкнете по нему, вы попадете на страницу, где вы можете отправить ей электронное письмо для доступа.
7. Джейми Чой
Прокрутка в портфолио Джейми почти успокаивает. Текст и изображения плавно исчезают по мере продвижения по странице. Кейсы также очень чистые, последовательные и хорошо продуманные, что делает портфолио действительно приятным.
8. Кэти Льюис
ПортфолиоКэти — отличное исследование того, как продемонстрировать прошлые работы и интересы так, чтобы это не отвлекало. Она позволяет зрителю фильтровать свою работу, чтобы вы могли быстро переходить с главной страницы. Мы часто подчеркиваем использование белого пространства, но это не обязательно означает буквально белый цвет. Кэти использует в своей сетке ряд богатых оттенков драгоценных камней, которые оживляют ее проекты и выделяют ее портфолио из общей массы.
9. Эрик Брито
ПортфолиоЭрика показывает, как показать работу, которую вы, возможно, выполняли до Designlab.Сначала он ставит свою работу по дизайну UX / UI, а затем включает примеры дизайна для печати и презентаций. Если у вас есть другие проекты, достойные портфолио, вы можете свободно включать их, если они не отвлекают от вашей основной цели.
10. Бен Григгс
Примеры из практики Бена представлены очень хорошо. Вместо простых экранов на главной странице он представляет своего рода коллаж, чтобы представить каждый проект. Когда вы нажимаете на тематические исследования, элементы фона и дизайна имитируют брендинг этого продукта или компании.Бен также отлично показывает прошлую работу и другие интересы, не отвлекаясь от своей профессиональной направленности.
Если вы хотите создать портфолио UX / UI-дизайна, которое вдохновляет, мы приглашаем вас узнать больше о нашей программе UX Academy для тех, кто меняет карьеру и повышает квалификацию. К концу вы выполните более 100 практических упражнений и составите портфолио из 4 значительных проектов.
Николь Локлер
Сотрудничество с талантами и карьерные услуги
27 уникальных дизайнерских портфелей, созданных в Webflow
При таком большом количестве онлайн-портфолио дизайнеров всех форм и размеров может быть трудно создать одно, что действительно выделялось бы из толпы.Мы выбрали 27 лучших примеров уникального дизайнерского портфолио, чтобы вдохновить их на создание собственного. Каждый из этих красивых веб-сайтов с индивидуальным портфолио был разработан с учетом конкретных потребностей и целей каждого дизайнера. Давайте посмотрим, что отличает каждое портфолио от других.
1. Алекс Драм
Алекс Драм — потрясающий дизайнер, работающий над улучшением цифровой сферы. Если вы ищете источник дизайнерского вдохновения, вы попали в нужное место. Его удивительная анимация прокрутки легко переносит нас в его портфолио, доставляя невероятное удовольствие.Взаимодействие при наведении курсора на его рабочую страницу — очень интересное занятие.
Они также действительно эффективно вовлекают нас в его портфолио, чтобы открыть для себя другие возможные сюрпризы и функции, которые он включил. Страницы с тематическими исследованиями также доставляют удовольствие, со смесью продуманного текста и более фантастических взаимодействий, демонстрирующих его работу. Это портфолио было одним из моих любимых впечатлений в этом невероятном списке.
2. Ambre Margerit
Ambre Margerit — разработчик и дизайнер продуктов из Парижа.Благодаря большому опыту в UI / UX-дизайне, адаптивном веб-дизайне и визуальной разработке, веб-сайт Ambre показывает, как контент и дизайн могут объединиться, чтобы создать единое портфолио. Если вы хотите вдохновиться веб-дизайном для своего следующего (пере) дизайна портфолио, вам обязательно стоит заглянуть на этот веб-сайт портфолио.
3. Над Чиштие
Над Чиштие — дизайнер цифровых продуктов из Великобритании, чье уникальное портфолио отлично раскрывает его индивидуальность.Узнаем, что его проектный подход рассчитан и эффективен. Портфолио Нада дает нам представление о его процессе, что привлекает наше внимание и вызывает доверие.
4. Тимоти Маурер
Если вам нужен образец уникального портфолио, чистого, незамысловатого и полностью сфокусированного на работе, обязательно посетите Тимоти Маурер. Портфолио Тимоти использует простой и увлекательный подход к дизайну и служит указателем всех его лучших работ. Когда мы попадаем на главную страницу портфолио, нам предоставляется впечатляющая серия интерактивных текстов, демонстрирующих сильные стороны и интересы Тимоти.Его невероятный опыт работы говорит сам за себя, без лишних образов или взаимодействий.
5. Андре Живанши
Андре Живанши проделывает невероятную работу, четко подчеркивая ценность, которую он приносит, и страсть, стоящую за каждым проектом, которым он занимается. Социальное доказательство становится все более важным в сегодняшней онлайн-среде, и Андре дает много — мы можем видеть бренды, с которыми он работал, и отзывы наряду с тематическими исследованиями. Его подход тонкий, но при этом он помогает потенциальным клиентам понять, почему он является отличным выбором для этой работы.
6. Дэн Мачадо
Дэн Мачадо — многопрофильный дизайнер, который использует большие яркие изображения на своей домашней странице — при наведении курсора его проекты сразу же погружают вас в царство его удивительных работ. В каждом тематическом исследовании используется смесь увлекательных текстов и изображений, чтобы продемонстрировать свой процесс и потрясающий конечный продукт. Если вы думаете об использовании изображений и видео в качестве дополнения к копии своего портфолио, сайт Дэна станет отличной отправной точкой для разумного подхода.
7.Грег Кристиан
Портфолио Грега Кристиана представляет собой современный (и способ более прохладный) подход к традиционному резюме. Как только мы попадаем на главную страницу, мы знаем компанию, в которой он работает, его текущие проекты и его местонахождение. Это одностраничное портфолио — одно из лучших, что я когда-либо видел, в котором работа не загромождена и не отвлекает наше внимание. Клонируйте его из витрины Webflow и экспериментируйте с ним сами!
8. Керем
Керем — феноменальный междисциплинарный дизайнер из Сан-Франциско.Его портфолио настолько хорошее, что мы показываем его во второй раз. Это один из лучших примеров демонстрации вашей работы в минималистичном стиле. Керем показывает свои работы на главной странице с яркими акцентами на нейтральном фоне — четким и лаконичным. Он дает нам небольшой взгляд на процесс своего дизайна, разбивая элементы своей работы на различные размеры и макеты. Он действительно устанавливает стандарты для онлайн-портфолио.
9. Эдоардо Райнольди
Эдоардо Райнольди — дизайнер цифровых продуктов, чей сайт отправляет вас в путешествие, которое демонстрирует как его яркую личность, так и его звездную работу.Его рабочая страница сводит к минимуму количество копий, сосредотачиваясь исключительно на дизайне. Когда вы прокручиваете страницу вниз, фон переходит от одного цвета к другому, подчеркивая уникальную значимость каждой работы. Меняющийся фон привлекает наше внимание и побуждает исследовать портфолио Эдоардо.
10. Мориц Петерсен
Мориц Петерсен — внештатный веб-дизайнер, специализирующийся на создании сайтов, которые на 100% соответствуют потребностям его клиентов. Во всем его портфолио делается упор на важность наличия надежного рабочего процесса, а его продуманная работа над дизайном показывает, насколько важным может быть последовательный подход.Мориц также использует свое портфолио, чтобы выделить основные причины использования Webflow. Иногда бывает сложно продавать клиентов на новой платформе веб-сайта, но изложение ваших причин в такой важной части вашего портфолио и демонстрация работы, которую вы проделали на платформе, — две разумные стратегии.
11. Аарон Грив
Аарон Грив — самопровозглашенный ботаник Webflow, который много лет вносит свой вклад в сообщество Webflow. Он автор глубоких и удивительно информативных блогов и создатель великолепных веб-сайтов, которые нужно увидеть, чтобы в них поверили.Когда команда Webflow слышит, что Аарон обновляет свое личное портфолио, мы все вместе сидим на краю своих мест и ждем готового продукта. Его работа — свидетельство его мастерства в Webflow.
Может быть сложно разработать необычные интерактивные элементы, которые интуитивно понятны, но Аарон справляется с этим отлично. Просматривая его безупречно выполненное одностраничное портфолио, вы совершите путешествие с единственной строкой, которая меняется при прокрутке. Аарон немного рассказывает о себе и демонстрирует свои лучшие работы.А, давая прямую ссылку на созданные им сайты, Аарон позволяет своей работе говорить сама за себя.
12. Стивен Хэнли
Стивен Хэнли — дизайнер цифровых продуктов и опыта. Он постоянно экспериментирует с уникальными макетами, новыми стилями и взаимодействиями. Вдохновение, которое он черпает из полиграфического дизайна, во многом отражено в его уникальном дизайнерском портфолио.
На его домашней странице используется жирный шрифт, который впечатляет, привлекает нас на сайт и создает последовательность.Усилия, которые Стивен вложил в мелкие детали своего портфолио, помогли сделать его таким запоминающимся, например, как он заменил типичный указатель мыши на большой круглый курсор, чтобы он соответствовал значку портфолио. Такие мелкие штрихи делают работу с сайтом приятной и заставляют нас возвращаться к нам снова и снова.
13. Мэтью П. Мангер
Мэтью П. Мангер (Matthew P Munger) — аналитик QA в Webflow с одним из самых крутых портфелей в этом списке. Его уникальное портфолио дизайна — это серьезный возврат, вдохновленный классической Mac OS, отличает этот опыт от любого другого портфолио, которое я видел.Мэтью создал цельный пользовательский интерфейс, позволяющий просматривать систему, которая с тех пор уступила место более современному и элегантному дизайну. Это портфолио выделяет Мэтью и восхищает его аудиторию.
14. Киган
Интернет-портфолио Кигана — это идеальный дизайн без излишеств — он ясен, имеет отличную цветовую схему и не теряет времени, демонстрируя свои лучшие работы. Прямое и недвусмысленное оформление портфолио и оттачивание небольшого числа проектов окажется более эффективным, чем описание каждого проекта, над которым вы когда-либо работали.
15. Роберт Джей Флойд
Когда вы прокручиваете домашнюю страницу минималистичного, немного блочного, но очень приятного веб-сайта Роберта Джея Флойда, нам предлагаются фрагменты его избранных работ, которые привлекают нас, чтобы узнать больше о его работах. Страницы его тематических исследований изобилуют копией, но содержат одинаковое и приятное количество изображений и видео-прохождений его проектов, что дает нам лучшее из обоих миров.
Он обрисовывает в общих чертах ключевые элементы своего рабочего процесса, что очень важно при создании собственного портфолио дизайнеров.Демонстрация вашего уникального подхода поможет вам выделиться в мире портфолио цифрового дизайна.
16. Райан Дэвис
Райан Дэвис — дизайнер Bay Area, создающий восхитительные впечатления с визуальным взаимодействием и дизайном, идеально отраженные в его уникальном портфолио дизайна. Цветные карточки и идеальное количество белого пространства делают его работы популярными и привлекают наше внимание.
17. Майкл Джи
Каждое взаимодействие с портфолио Майкла Джи доставляет массу удовольствия. С того момента, как вы зайдете на сайт, вы будете наслаждаться ужасно занимательными анимациями, созданными Майклом, чтобы продемонстрировать свою индивидуальность наряду с его очень впечатляющими работами.Его страница проектов довольно минималистична по сравнению с другими портфолио в нашем списке, но все же эффективна — наложение при наведении курсора обеспечивает короткую и супер описательную аннотацию о каждой части работы.
18. Юки Асакура
Хорошо продуманное портфолио не должно быть экстравагантным. Сайт Юки Асакуры — прекрасный пример того, как работа говорит сама за себя. Юки увлечен улучшением транспорта, что отражается в том, насколько легко он перемещается и получает удовольствие от своего портфолио.Каждый проект представлен на простом фоне в точности так, как он отображается на различных устройствах.
19. Адам Хо
Портфолио Адама Хо — одно из самых уникальных, которые мы когда-либо находили. И один из моих личных фаворитов. Сначала вы чувствуете себя довольно загруженным, но когда вы начинаете взаимодействовать с сайтом, это превращается в захватывающий и приятный опыт. Что выделяет это портфолио, так это его интерактивность. Мы можем перемещать карты и играть с курсором в виде строки — это отличный способ удержать нас и побудить углубиться в проекты Адама.
Мы писали о растущей популярности игривых курсоров среди других популярных тенденций дизайна, и приятно видеть, как дизайнеры учитывают эти тенденции при создании своих портфолио в Webflow.
20. Мэтт Яблонски
В портфолио дизайнеров Мэтта Яблонски белое пространство используется для предельно ясного и эффективного представления своих лучших работ. У каждой карточки на главной странице есть цветной оверлей, каждая из которых отличается от других. Пастельная палитра добавляет гармонии и обеспечивает плавную прокрутку.
21. Дэвид МакГилливрей
Опытный креативный директор Дэвид МакГилливрей создает целостные дизайнерские решения, которые находят сильное отражение в его уникальном дизайнерском портфолио. Круговой курсор, увеличивающийся при наведении курсора, становится все более популярным, но все еще достаточно редким, чтобы стать забавным сюрпризом. Это отличный штрих к и без того фантастическому опыту. Восхитительный и запоминающийся — ключевые качества для любого портфолио дизайнеров — курсор воплощает в жизнь черно-белый дизайн Дэвида.
Сразу видно, что Дэвид прекрасный дизайнер, и прокрутка его проектов укрепляет эту догадку.Каждая страница проекта с изображениями и видео погружает нас в работу Дэвида, демонстрируя его анимацию и микровзаимодействия.
22. Тони Гинес
Мы все слышали, что «меньше значит больше», верно? Что ж, портфолио Тони Джинса воплощает этот принцип. На первый взгляд он кажется довольно статичным и несложным. Он демонстрирует свои сильные стороны и ключевые навыки, указывая нам на свои учетные записи в социальных сетях, чтобы узнать больше о его потрясающих работах.
Интерактивное изображение его лица в правой части его домашней страницы содержит легкие движения при прокрутке.Как только мы попадаем на его сайт, мы точно знаем, чем Тони занимается и как с ним связаться.
23. Maria la Portuguesa
Я был так счастлив наткнуться на сайт Maria la Portuguesa. Он странный, дурацкий, замечательный и изображает ее работы в простом, но уникальном формате. Мария, графический дизайнер из Берлина, которая использует свой сайт, чтобы продемонстрировать свои необычные навыки графического дизайна, брендинга и дизайна логотипов. Портфолио Марии — яркий пример того, как простые, короткие и индивидуальные страницы с тематическими исследованиями привлекают наше внимание и побуждают узнать больше о дизайнере.
24. Саванна Карлин
Саванна Карлин — дизайнер продуктов полного цикла, который ведет проекты от исследования до реализации. На сайте своего портфолио Саванна отмечает современный тренд смайликов. И, поскольку было доказано, что моджи увеличивают вовлеченность, их разумное использование в портфолио может изменить правила игры.
Примечание. Не злоупотребляйте смайликами — слишком большое их количество может снизить воспринимаемую ценность или «серьезность» портфолио.
25.Кайл Хайамс
Кайл Хайамс, член группы дизайнерских систем в EA, не новичок в важности создания привлекательного портфолио дизайнеров. Первоначально набор текста, использованный на сайте, меня оттолкнул, но при дальнейшем взаимодействии я понял, что это означает прочную иерархическую структуру — а кто не любит небольшую нестандартную организацию? Это определенно интереснее, чем использование одного шрифта и размера во всем портфолио.
26. Пьеррик Кальвез
Пьеррик Кальвез — художник и дизайнер, и его сайт портфолио посвящен исключительно этим дисциплинам.По сравнению с некоторыми другими сайтами из нашего списка, Pierrick’s использует относительно минималистский подход. Карточный макет и тонкие взаимодействия сразу привлекают нас. А с таким дизайнером, как Перрик, работа которого так поразительна, часто лучше позволить работе говорить сама за себя.
Он также использует Webflow Ecommerce, чтобы продавать свои прекрасные принты. Взгляните на этот удивительный пример уникального и последовательного магазина электронной коммерции.
27. Джонни Белтон
Джонни Белтон — внештатный дизайнер продуктов, который работал с такими известными брендами, как InVision и Zendesk.Его специализация — делать сложные задачи простыми и интуитивно понятными в использовании, что отражается в том, как его портфолио четко и эффективно отображает его лучшие работы. Портфолио Джонни освещает тематические исследования без использования большого количества анимаций, отвлекающих от самой работы.
Ну, вы еще не воодушевились?
Обязательно используйте хэштег #MadeInWebflow, когда закончите создавать свое портфолио — вы можете быть представлены в нашей следующей статье, вдохновляющей на создание портфолио!
Если вы чувствуете себя немного подавленным или не знаете, с чего начать — не волнуйтесь.Чтобы создать надежное дизайнерское портфолио, нужно время. К счастью, есть много мест, где можно найти больше вдохновения. Посетите презентацию Webflow Showcase, где собралось целое сообщество дизайнеров, создающих и делящихся друг с другом. Или зайдите на наш рынок шаблонов и возьмите себе шаблон портфолио.
Если у вас есть вопросы, прежде чем вы погрузитесь в создание собственного уникального дизайнерского портфолио, задайте их в комментариях ниже или перейдите на форум Webflow. Мы всегда рады помочь.
Примеры портфолио графического дизайна + советы по созданию одного в WordPress
Портфолио графического дизайна: список блестящих примеров
Ксавье Куссо
Ксавье живет в Барселоне, и он решил продолжить карьеру фрилансера после того, как стал старшим художником директор известной компании в отрасли.
Его портфолио было создано Burundanga Studio, и в нем используется яркая цветовая схема, жирная типографика и тяжелая анимация. Портфолио визуально ориентировано и выделяется цветом и контрастом.
Лотта Ниеминен
Лотта Ниеминен — графический дизайнер из Хельсинки. В ее портфолио графического дизайна подчеркивается опыт Лотты в этой области, в том числе ее прошлое обучение в Университете искусства и дизайна и Школе дизайна Род-Айленда.
В настоящее время Лотта основала собственную студию в Нью-Йорке.С тех пор ей пришлось самой продвигать свои работы, составляя это портфолио. Она была номинирована на несколько наград и упоминалась в таких известных журналах, как Forbes, поэтому совершенно очевидно, что ее работа качественная.
Робби Леонарди
Робби Леонарди имеет одно из тех очень прозрачных портфолио графического дизайна, где клиенты могут увидеть абсолютно все о его прошлых работах. Портфолио выполнено в яркой тематике, с множеством иллюстраций и динамичной цветовой палитрой.
Робби не нужно было включать сюда какой-либо письменный рассказ, потому что его опыт является результатом работы, которую он демонстрировал на сайте. Робби также использовал геймификацию в качестве стратегии для своего веб-сайта, включая интерактивное резюме, которым люди могут наслаждаться, узнавая о нем больше.
Тимоти Гудман
Тимоти Гудман придумал очень простую идею для своего портфолио дизайнеров. Он принял минималистский подход, включив только несколько визуальных деталей, таких как темная полоса, которая приветствует посетителей, когда они впервые открывают портфолио, и рукописный шрифт, контрастирующий с ним.
Макет, использованный для этого веб-сайта, представляет собой модульную систему сетки, поэтому его отпечатки представлены очень эстетично.
Daniel Spatzek
Spatzek удалось создать одно из самых креативных портфолио графического дизайна в отрасли. Зайдя на этот сайт, вы сразу будете очарованы простым подходом Дэниела и тем, насколько он эффективен при демонстрации его работ.
Портфолио включает анимированную графику и простую цветовую схему, а также эффекты прокрутки и современные шрифты.
Merijin Hoss
Портфолио, представленные до сих пор, попадают в категорию «ярких», что означает, что они, как правило, очень быстро вызывают интерес пользователя с помощью уникальных элементов и подчеркивают качество изображения. представленные работы.
В портфолио Мериджина Хосса использовался традиционный дизайнерский подход, чтобы продемонстрировать его далеко не традиционные работы — психоделическое искусство. Сочетание этих двух стилей не могло привести ни к чему, кроме ошеломляющего результата, который сохраняется у людей еще долгое время после того, как они посетили сайт.
Джули Боннемой
Джули — дизайнер-фрилансер, что означает, что ее портфолио день за днем имеет значение с точки зрения того, сколько клиентов она получает и — в конечном итоге, сколько денег она зарабатывает в конце месяца.
Она выбрала необычный стиль дизайна, который поразительно впечатляет по сравнению с другими подходами к портфолио дизайна. Она использовала эффект водной ряби при наведении курсора мыши для интересного взаимодействия с пользователем.
Бен Минго
Бен Минго — дизайнер из Калифорнии, который использует свое онлайн-портфолио для демонстрации своих работ в нонконформистской манере, что подразумевает замену классического действия прокрутки колесика мыши чем-то, что требует интерактивности посетителей.
Людям нужно использовать свои мыши, чтобы перетаскивать веб-сайт, чтобы добраться до других его частей. Это уникальный подход, который побуждает посетителей исследовать весь веб-сайт и проводить на нем больше времени.
В портфолио довольно много анимаций и переходов, иногда оно может загружаться медленно, но ожидание того стоит.
RoAndCo
RoAndCo была основана Роан Адамс, которая живет в Нью-Йорке. Команда, стоящая за этим проектом, стремится предложить высококачественный дизайн широкому кругу клиентов, но особенно тем, кто работает в сфере красоты, моды, технологий и стиля жизни.
Портфолио соответствует принципам компании и представляет прошлые работы в журнальной манере. Посетители могут наслаждаться своей работой, листая изображения на разделенном экране, просматривая анимированную презентацию или полноэкранное видео.
Роб Дрейпер
Сайт Роба Дрейпера мало чем отличается от других портфолио минималистского графического дизайна. Один аспект, который стоит упомянуть и который часто ценится посетителями, — это вертикальное меню, содержащее все названия проектов.
Остальная часть макета проста и удобна для навигации, а посетители могут наслаждаться анимированным GIF-изображением, демонстрирующим избранные работы.
Ясли
Ясли — дизайнерское портфолио Дэнни Джонса, специалист по трехмерному взаимодействию и визуальному дизайну. Его портфолио выглядит легким, в хорошем смысле.
Все хорошо организовано, все загруженные работы высочайшего качества, а общий дизайн соответствует высокому уровню всех сотрудников, с которыми Джонс работал на протяжении многих лет.
Портфолио выглядит роскошно, хотя и не наполнено анимацией и яркими цветами.
Янтарь Сюй
Амбер Сюй — очень хороший дизайнер анимационной графики из Китая, и ее веб-сайт определенно заслуживает упоминания в топ-портфолио графического дизайна для вдохновения.
Почему? Она блестяще делает то, что делает, и нет необходимости добавлять необычные детали в портфолио, потому что ее работа мгновенно вспыхивает. Посмотрите, как она объединила свою работу в простейшем возможном шаблоне веб-сайта.
Белен Ролдан
Белен Ролдан Франко — дизайнер из Берлина. Он родился в Испании и рано увлекся визуальными коммуникациями. Он хорошо разбирается в структуре, цвете и впечатляющей типографике, и вы можете сказать это по его дизайнерскому портфолио.
Сайт Белен подчеркивает его предпочтение к структуре, поддержанию чистого дизайна и аккуратной классификации прошлых проектов.
Дженнет Лиав
Чтобы получить представление о стиле работы Дженнет Лиав, вам просто нужно получить доступ к ее цифровому портфолио.Здесь все во всей красе, и она позаботилась о том, чтобы посетители быстро поняли, как она работает.
Петер Комеровски
Питер специализируется на создании фирменного стиля. Он также является иллюстратором и занимается дизайном интерфейсов. Его опыт работы впечатляет, и среди его самых важных клиентов есть YouTube и The Huffington Post.
Этот веб-сайт-портфолио содержит лишь несколько дизайнов логотипов, но их достаточно, чтобы произвести впечатление на посетителей.Большое количество негативного пространства помогает представить эти логотипы в лучшем свете.
Вирле Питерс
Вирле Питерс сначала начинала свою карьеру в полиграфической промышленности, но постепенно увлеклась дизайном веб-сайтов, который стал ее страстью и основным занятием.
Сейчас Верле демонстрирует работы в области разработки мультимедиа, большая часть ее сотрудничества ориентирована на компанию. В настоящее время Верле сотрудничает с Duoh в Бельгии.
Oddone
Портфолио Oddone было создано Роджером Оддоном, дизайнером из Сан-Франциско, который специализируется на фирменных стилях.
Поскольку Оддон знает свой путь создания и поддержки онлайн-изображений, неудивительно, почему его сайт выделяется среди остальных портфолио графического дизайна, перечисленных в этой статье.
Его работа потрясающая, и его опыт работы с такими брендами, как Google, Uber, Wired и Mashable объясняет все это.
Fake Honey Pictures
Fake Honey Pictures — популярная команда по производству фильмов и фотографий, которая работает с изобразительным искусством и коммерческими проектами.Их портфолио ориентировано на видеопроекты, поэтому сайт наполнен мультимедийными элементами.
Веб-сайт имеет сетку, и взаимодействовать с портфолио очень легко, так как все элементы можно просматривать на сайте, не покидая его.
Денис Невожай
Денис — путешественник, который решил рассказать эту историю с помощью фотографий. Вот почему он решил использовать интерактивную шкалу времени, которая составляет все его онлайн-портфолио.
Временные шкалы часто используются в портфолио графического дизайна для демонстрации работ, потому что по ним легко ориентироваться, и они передают ощущение прогресса и достижений.
Дениз Чендлер
Дениз Чендлер владеет портфолио, которое должно научить вас кое-чему о цветах. Она использовала смелые цвета для оформления всего веб-сайта, а также приглушенные цвета, чтобы дополнить остальную схему.
Домашняя страница — это главный компонент, который отличает это портфолио от других.
Алекс Ковен
Алекс Ковен, 26-летний графический дизайнер и веб-разработчик, создает инновационные решения, которые вдохновляют и способствуют развитию незабываемых отношений между брендами и их клиентами.Сосредоточившись на брендинге и UI / Web, он стремится создавать удобные и безупречные продукты с помощью увлеченного и продуманного дизайна.
Рафаэль Кфури
Рафаэль Кфури — графический дизайнер из Бразилии. Его красиво оформленное портфолио очень разнообразно, и ему явно понравилось работать с некоторыми блестящими клиентами.
Хизер Шоу
Уже почти двадцать лет он помогает клиентам всех форм и размеров создавать красивые и удобные вещи.Начав свою карьеру в полиграфическом дизайне, он рано научился разрабатывать для Интернета и кодировать веб-сайты благодаря профессиональному опыту и внештатной работе. У него была возможность учиться и сотрудничать с лучшими дизайнерскими фирмами, такими как Happy Cog, Mule Design Studio и Tangible UX, где удобство использования и доступность являются главным приоритетом.
Стефани Бруклер
Стефани занимает должность старшего дизайнера в NR2154 в Нью-Йорке. Раньше она была дизайнером в High Tide.До переезда в Штаты она работала с различными агентствами, а также в качестве фрилансера и окончила FH Joanneum в Граце, Австрия, где изучала коммуникацию и информационный дизайн.
Она специализируется как на печатном, так и на интерактивном дизайне, уделяя особое внимание брендингу, редакционному дизайну, типографике и упаковке.
Тобиас Ван Шнайдер
Тобиас ван Шнайдер — немецкий многопрофильный производитель полезных, любопытных и красивых вещей (ему просто не нравится слово «предприниматель»).Он родился в Германии и вырос в Австрии. Сейчас он счастливо живет и работает в Нью-Йорке.
Путешествие Тобиаса немного отличается от большинства других. Он начал свою карьеру, бросив школу в 15 лет с грандиозными планами стать инженером-программистом. Поняв, что, откровенно говоря, ему это не нравится, Тобиас начал обучать себя дизайну в возрасте 16 лет. Перенесемся на несколько лет вперед и, пройдя через множество задниц, Тобиас теперь дизайнер, основатель, спикер, наставник и производитель.
Грант Берк
Грант сочетает свое творческое чутье со стратегическим подходом для создания целенаправленной и уникальной идентичности бренда.Он имеет более чем семилетний опыт решения сложных проблем брендинга и включает свою вторую страсть — иллюстрацию в проекты, когда это имеет смысл. В свободное время Грант дурачится со своим сыном, женой и ужасным (извините, терьером) Купером.
Алессандро Скарпеллини
Алессандро Скарпеллини — дизайнер и арт-директор с упрощенным и модернистским визуальным языком, специализирующийся на стратегии, брендинге и визуальной коммуникации. Он работает с широким кругом клиентов по всему миру, помогая создавать вневременные и значимые дизайнерские решения с реальной целью, ценностью и простотой.Он также является куратором блога по брендингу и графическому дизайну Visual Journal.
Дженнифер Хайнц
Дженнифер Хайнц — многопрофильный дизайнер и иллюстратор, а также партнер-основатель Self Aware. Она сосредоточена на воплощении брендов в жизнь в печати и в Интернете и любит рассказывать истории с помощью красочных иллюстраций и захватывающих интерактивных мероприятий. В настоящее время Дженнифер живет в Филадельфии и копит деньги на симпатичного маленького йорка.
MDZ Design
MDZ Design стремится помочь людям с идеями продуктов вывести их на рынок с выгодой и качеством.Он был основан Стейси Мендес, которая в течение последнего десятилетия выводила на рынок идеи продуктов с компаниями и брендами мирового уровня, такими как Logitech, Terraillon, UGG, Helly Hansen, Vodafone, Vtech, а также с амбициозными стартапами.
Эти проекты включали очеловечивание физических продуктов, цифровых технологий и упаковки, обеспечение высокой окупаемости инвестиций и стратегическое консультирование клиентов. Ее опыт в области эстетики, человеческого поведения и бизнеса дает ей целостное понимание того, как создавать и выводить на рынок простые в использовании идеи продуктов для коммерческого роста.
Минфэй Ян
Минфэй Ян всегда увлекался фотографией, архитектурой и играми, когда был подростком. Ему нравится погружаться в игровой мир. И он считает, что забавный макет играет действительно важную роль в создании мира. Его понимание дизайна уровней позволяет ему создавать увлекательные игровые функции и хорошо сбалансированные уровни, которые идеально сочетаются с игровым дизайном и максимизируют пользовательский опыт. Достичь баланса будет очень сложно, но в то же время это приносит удовлетворение и приносит плоды.
Чип Кидд
Чип Кидд — современный американский графический дизайнер, автор и редактор. Он наиболее известен как графический дизайнер обложек книг. Чип создал больше обложек для книг, чем мы успеваем перечислить, но среди некоторых запоминающихся авторов, для которых он создавал, были Кормак Маккарти, Майкл Крайтон, Дин Кунц, Джеймс Эллрой и Харуки Мураками.
Кейт Моросс
Кейт Моросс — арт-директор, иллюстратор и графический дизайнер.Работа Кейт охватывает художественное направление, подвижные изображения, типографику и иллюстрацию. В 2012 году Кейт основала Studio Moross, лондонскую многопрофильную дизайнерскую компанию, чтобы расширить свои собственные работы и способ сотрудничества с другими творческими людьми.
Brook Perryman
Очень талантливый старший графический дизайнер с подтвержденным опытом разработки каталогов, рекламы, брендинга, упаковки и содержания веб-сайтов для B2B и B2C.
Рэйчел Ченг
Любопытный дизайнер продуктов, который живет осмысленным ориентированным на пользователя дизайном и постоянно создает для дальнейшего развития.
Steve Wolf Designs
Как директор Steve Wolf Designs, Стив использует свой опыт в дизайне, чтобы поддерживать бренды любого размера, рассказывая свои истории с помощью вневременных визуальных эффектов и стратегического мышления. Философия Стива, заключающаяся в непрерывности, устойчивости и простоте, приводит к созданию элегантных и изысканных работ, призванных выдержать испытание временем. Как истинный ремесленник, когда Стив не сидит перед своим компьютером, его можно найти картину в своем гараже, найти вдохновение в антикварных магазинах или путешествовать по миру.
Джош Миллер
Портфолио Джоша Миллера, дизайнера продуктов, веб-сайтов и брендов из Перта с более чем 10-летним опытом работы с малыми предприятиями и национальными брендами. При переходе между страницами Джош создал красочную волнообразную графику, которая поддерживает живую тему его работ.
Майк Кус
Майк — дизайнер из Великобритании, специализирующийся на брендинге, графическом / веб-дизайне, иллюстрации и фотографии. У него есть список клиентов по всему миру, и его работы часто публикуются в публикациях, связанных с дизайном.Майк также регулярно выступает на конференциях по дизайну и технологиям.
Стейси Юй
Она — дизайнер и иллюстратор из Сан-Диего, специализирующаяся на печати и цифровом дизайне, стратегии брендинга и иллюстрации. Она получила степень в области истории искусств и психологии в Калифорнийском университете в США и имеет более чем 6-летний опыт работы в области графического и веб-дизайна.
Dominic Flask
Dangerdom Studios — это работа Доминика Фляска, дизайнера и иллюстратора, который упорно трудится, чтобы сделать мир красивее и интереснее для жизни… по одному маленькому кусочку за раз.
Он работает с брендами над созданием эмоциональных связей с помощью цифровых продуктов, создавая уникальные системы идентификации иллюстраций.
Джейми Бартлетт
Джейми Бартлетт — графический дизайнер и левша, работающая в Денвере, Колорадо. Она окончила Университет Джона Брауна по специальности «Графический дизайн». В настоящее время Джейми преподает Skillshare и разрабатывает художественные принты и шрифты ручной работы для своего магазина. В ее работах отражено все, что она любит в жизни: чашка хорошего кофе, ботанические дизайнерские решения, тандемные велосипеды, дорожные поездки и многое другое.
Илана Гриффо
Илана Гриффо — дизайнер и иллюстратор из северной части штата Нью-Йорк. Надписи, иллюстрации, дизайн, поедание пиццы, подбадривание гонщиков и дегустация шоколада. Она любит работать над игривыми, визуально оформленными и целенаправленными дизайн-проектами.
Келли Романальди
Келли Романальди, внештатный иллюстратор и графический дизайнер. Его клиентами являются компании, издательства, предприятия, ассоциации или частные лица, которые хотят заботиться о своем имидже и представлять свой бизнес в ясной и динамичной форме.Он создает иллюстрации, логотипы, скоординированные изображения, брендинг, упаковку, обложки и редакционные вставки, каталоги, веб-дизайн, социальный контент.
Исмаэль Барри
Исмаэль Барри — дизайнер продукта, увлеченный служением людям, решая их потребности и понимая важность этих решений, поскольку они влияют на наш мир.
Адам Сандовал
Адам Сандовал, графический дизайнер, живущий в Фениксе, штат Аризона. В первую очередь он сосредоточен на брендинге, логотипах и иллюстрациях, но любит решать любые проблемы с дизайном.Ему нравится сотрудничать с клиентами, чтобы найти стратегическое и творческое решение для любых и всех их дизайнерских потребностей.
5 правил и запретов для вашего портфолио дизайна | Хизер Филлипс | Идеи дизайна от фонда дизайнеров
Иллюстрация Ханны СвонЯ просмотрела множество дизайнерских портфолио, от абитуриентов школы дизайна до опытных дизайнеров, желающих присоединиться к быстроразвивающимся технологическим стартапам. Только за последние несколько месяцев я просмотрел более тысячи портфолио дизайнеров, чтобы выбрать лучших кандидатов для пятой сессии программы Bridge Designer Fund.Как и следовало ожидать, появилось несколько закономерностей; некоторые хорошие, некоторые плохие. Говоря точнее, некоторые портфолио гораздо лучше демонстрируют навыки и способности дизайнеров.
Есть много мотивов для создания сайта-портфолио, от личного самовыражения до попытки убедить кого-то в том, что у вас есть правильные навыки, необходимые для работы, школы или программы. И правила, конечно же, различаются в зависимости от вашей цели. Я видел, как многие очень способные дизайнеры уходили на собеседование на ту должность, которую они действительно хотели, потому что их портфолио стояло у них на пути.Чтобы этого не случилось с вами, вот несколько советов, как сделать ваше портфолио максимально эффективным:
Тщательно отредактируйте свою работу, чтобы создать желаемое повествование.
Не используйте свое портфолио как архив всей своей истории работы.
Работа, которую вы включаете, и порядок, в котором вы ее показываете, имеют решающее значение для того, как зритель будет воспринимать вас как дизайнера. Вот почему важно начинать процесс редактирования с определения вашего личного повествования.Какую историю вы хотите рассказать в своем портфолио? Основываясь на этом ответе, вы можете начать группировать свою работу по типу проекта или компании / клиента. В некоторых случаях ваша лучшая работа может не соответствовать цели, которую вы пытаетесь достичь.
После того, как вы определились с тем, как вы хотите сгруппировать свои проекты, еще одним важным моментом является точка входа или место, на которое зритель щелкнет в первую очередь. Неважно, сколько времени и внимания вы вкладываете в последующие части своего портфолио, если их никто никогда не видит.Создавайте четкий путь для зрителей, чтобы увидеть ваши лучшие работы, и избегайте нестандартной навигации.
Что касается количества проектов, которые нужно включить, лучше иметь меньше, чем включать устаревшие работы, которые снизят ваш средний показатель.
Быстрая проверка интуиции, чтобы определить, следует ли вам включать что-то, — «если это единственный проект, который видел потенциальный работодатель, увидят ли они мои лучшие работы?»
Не существует единого решения, подходящего для всех. , но я бы нацелен на 6 проектов, всего не более 12.Вы всегда можете включить больше проектов по запросу, если продвинетесь дальше любого собеседования.
Примеры:
Если вы дизайнер-фрилансер, который хочет сосредоточиться на разработке дизайна для мобильных устройств, вам следует выделить свои лучшие мобильные работы на видном месте.
Возможно, вы проработали последние 2 года в технологической компании и хотите выделить диапазон вашего вклада. Ваше повествование должно быть не столько о ваших индивидуальных результатах, сколько о проектах, в которых вы участвовали, и о том, чего ваша команда достигла вместе.
Сделайте продемонстрируйте, какой вид работы вы хотите выполнять профессионально.
Не указывайте хобби или личные проекты в разделе профессиональной работы своего портфолио.
Самое главное, чтобы вы изображали себя квалифицированным специалистом в тех областях, в которых компании ищут сотрудников. Когда вы смешиваете свои хобби, не указывая этого, у рецензента может сложиться впечатление, что ваша работа непоследовательна.
Не поймите меня неправильно, здорово иметь всестороннее портфолио и включать в себя свои личные или побочные проекты.Это не только подчеркнет вашу страсть и индивидуальность, но и выделит вас как самостоятельного человека. Однако важно отличать эту работу от ваших профессиональных занятий.
Если вы развиваете новый навык, такой как иллюстрация или создание прототипов, и сильно хотите включить его в свое портфолио, обязательно укажите свой статус новичка. Или, если вы пытаетесь перейти от коммуникационного дизайна к продуктовому дизайну, ваше переходное портфолио может показать мастерство в одной области дизайна с письменным заявлением о вашем намерении перейти в другую область.
Пример. Если вы дизайнер продукта и занимаетесь фотографией на стороне, то в тот момент, когда вы смешиваете свои фотографии с дизайнерскими работами, я буду придерживаться тех же стандартов, что и ваши профессиональные проекты. Рассмотрите возможность создания отдельных разделов для профессиональной и личной работы.
Дать ли контекст.
Не полагайтесь на изображения, чтобы говорить.
Невозможно узнать, хорошо ли вы что-то спроектировали, если не объясните, чего вы пытались достичь, ресурсы, имеющиеся в вашем распоряжении, и сроки, в которые вы завершили проект.Я не первый, кто настаивает на таком объяснении портфолио продуктового дизайна, но оно необходимо и для коммуникационного дизайна. Как рецензент узнает, достигли ли вы той идентичности бренда, которую вы намеревались передать? Вы должны это объяснить. Буквально. Со словами.
Уловка состоит в том, чтобы иметь сбалансированный портфель. Если у вас много слов, вам, вероятно, нужно добавить что-нибудь интересное, чтобы посмотреть, а если у вас много глянцевых изображений, вам, вероятно, понадобится еще несколько слов.
Существует тенденция к детальным тематическим исследованиям в портфолио дизайна. Это хорошая тенденция. Один убедительный пример говорит о ваших дизайнерских способностях больше, чем 100 миниатюр.
Одно предостережение: если у вас есть работа, которая еще не отправлена или находится под соглашением о неразглашении, вы можете опустить контекст в пользу логотипа-тизера и предложения с просьбой запросить дополнительную информацию (при условии, что ваш работодатель или клиент согласны с тем, чтобы поделиться вашей работой. в конфиденциальной обстановке).
Подумайте, о том, как убедительно представить свою работу.
Не используйте в одном и том же формате для каждого проекта.
Не каждый проект точно впишется в один и тот же шаблон. Для конкретного проекта подумайте, какие шаги важно включить, какие можно вообще исключить и как лучше всего представить каждую часть. Например, иногда вдумчиво написанное объяснение пригодится вам лучше, чем снимок неразборчивой доски. Если вы пытаетесь показать широту своего исследования или исследования, покажите подборку набросков, но обязательно объясните, почему вы выбрали то направление, которое сделали.
Не упустите возможность красиво оформить свою работу. Подумайте, какой стиль презентации действительно подойдет вашей финальной работе. Если это физическая работа (печатные материалы, упаковка), инвестируйте в хорошую фотографию. Если это визуальный дизайн приложения, покажите его на устройстве. Для процесса адаптации включите интерактивный прототип.
Что бы вы ни делали, пожалуйста, не делайте снимок экрана и не наклоняйте его под агрессивным углом, чтобы невозможно было различить сам дизайн.
Рассмотрите ли пользовательский интерфейс / опыт вашего сайта-портфолио.
Не позволяйте дизайну вашего сайта-портфолио отвлекать вас.
Дизайн вашего портфолио должен быть функциональным и служить фоном для поддержки вашей работы.
Многие дизайнеры создают собственные портфолио. Это может быть отличным способом выделиться из толпы, если все сделано хорошо.
Точно так же, как одевание для собеседования — неподходящее время для того, чтобы дико экспериментировать — вы не хотите, чтобы это отрывалось от тщательно отобранных и аннотированных работ, которые вы собрали вместе.
Если вы не знаете, где провести черту, такие инструменты, как Squarespace или Semplice, предлагают профессионально разработанные шаблоны портфолио, которые хорошо поддерживаются и хорошо выглядят независимо от того, как они просматриваются. Я всегда меняю размер портфолио, чтобы проверить, отзывчивы ли они.
Medium также становится все более популярной платформой для демонстрации вашего портфолио. Это эффективно, потому что письменная часть очень важна, и помогает талантливая команда дизайнеров в Medium, работающая над тем, чтобы все выглядело и чувствовалось профессионально.
Даже если вы уверены в своих силах и хотите продемонстрировать свои дизайнерские навыки с помощью настраиваемого сайта-портфолио, иногда лучше ошибиться в пользу простоты.
15 лучших портфолио современного дизайна 2021 года
Красиво оформленное портфолио — необходимость для каждого веб-дизайнера и графического дизайнера. Это важнейший фактор, который помогает выделиться среди любителей и проявить профессионализм.
Многие профессиональные дизайнеры пытаются создать свой собственный уникальный дизайн портфолио, демонстрируя свои лучшие работы, чтобы привлечь клиентов и продвинуть свои навыки.В этом посте мы представляем некоторые из тех уникальных и креативных дизайнерских портфелей, которые мы видели в Интернете.
Если вы планируете создать свой собственный веб-сайт-портфолио или хотите обновить свой текущий дизайн, зайдите на эти красиво оформленные веб-сайты-портфолио, чтобы найти вдохновение.
Бен Минго — графический и интерактивный дизайнер из Калифорнии. Он довольно хорошо использует свое портфолио, чтобы продемонстрировать, насколько он хорош на самом деле.
Бен использует необычный подход к пользовательскому опыту веб-сайта, заменяя прокрутку колеса мыши более интерактивным подходом.Вместо того, чтобы использовать колесо мыши, пользователи должны щелкать и перетаскивать мышью, чтобы исследовать веб-сайт.
Это действительно блестящий подход, который улучшает взаимодействие с пользователем на мобильных устройствах. Кроме того, весь веб-сайт также наполнен стильной анимацией и эффектами перехода.
Куон Яги, веб-дизайнер и UX-дизайнер из Токио, имеет потрясающее портфолио, полное анимации и ярких цветов. Обладая полностью интерактивным фоном, Куон использует множество анимаций на всем сайте своего портфолио.Тщательно подобранная цветовая палитра дизайна этого веб-сайта — еще одна причина, по которой мы хотели поставить его на первое место.
Одна из самых крутых особенностей этого портфолио — это эффекты перехода. Даже страницы на этом веб-сайте открываются сразу, без задержек загрузки.
Рэйчел Ченг — дизайнер из Торонто. Веб-сайт ее портфолио выполнен в минималистском стиле с современными элементами. Кратко представившись в верхней части веб-сайта, Рэйчел демонстрирует свое портфолио прямо на главной странице, используя красивые макеты продуктов и кнопки CTA (призыв к действию), чтобы узнать больше о каждом элементе.
Лучшая черта портфолио Рэйчел — его простота. Здесь нет жаргонных представлений или хвастовства. Она быстро переходит к сути дела и демонстрирует свои навыки, используя галерею портфолио на главной странице веб-сайта.
Итальянский дизайнер UX и UI Марко Марино также имеет впечатляющий веб-сайт с портфолио. Марко использует статический веб-сайт с анимированным фоном без прокрутки. С первого взгляда можно сказать, что Марко — поклонник минимализма. На домашней странице его веб-сайта менее 20 слов.
Особенностью, которая действительно привлекла наше внимание, была страница портфолио на веб-сайте Марко. В портфолио показаны только названия проектов, над которыми он работал. При наведении указателя мыши на элемент появляется изображение, связанное с проектом. Только когда вы нажимаете на элемент портфолио, открывается страница с дополнительной информацией.
Джули — графический дизайнер-фрилансер из Амстердама. Веб-сайт ее портфолио имеет необычный дизайн с забавным приветственным сообщением и необычно анимированным фоном.Но становится лучше, когда вы начинаете прокручивать.
Веб-сайтJulie отличается необычным дизайном, который также включает множество переходных анимаций. Она также использует эффект водной ряби на миниатюрах своих изображений, что также добавляет интерактивный элемент пользовательскому опыту.
Джейн Сонг — дизайнер из Джорджии. В настоящее время она работает в MailChimp над созданием красивых маркетинговых материалов для компании. Также она работает над другими проектами на стороне.
Сайт-портфолиоJane довольно прост и понятен.Любой, кто посещает дизайнерское портфолио, ожидает увидеть одно — множество изображений. Показывая все элементы своего портфолио на главной странице, веб-сайт Jane’s не разочаровывает свою аудиторию.
Оливье — внештатный разработчик WordPress из Франции. Как вы понимаете, его веб-сайт портфолио также работает на WordPress, и он использует свой собственный уникальный дизайн для своего веб-сайта.
Оливье, кажется, поклонник ярких цветов и градиентов, которые вы можете отчетливо видеть на всем его веб-сайте.Также он использует анимированный фон. Страница портфолио веб-сайта включает в себя прокручиваемую галерею лучших работ Оливье, в которой отображается изображение для предварительного просмотра при наведении курсора на элемент.
Даниил Полевой — дизайнер изделий. Его веб-сайт использует дизайн с прокруткой, который подчеркивает его работу, демонстрируя по одному элементу при каждой прокрутке вниз. Вы не поверите, но его веб-сайт также работает на WordPress.
Веб-сайт портфолио Дэниела — идеальный образец минимализма в лучшем виде.На главной странице его веб-сайта нет гигантских заголовков, заголовков или слов. Это просто полноэкранные изображения его портфолио.
Графический дизайнер из Род-Айленда Юджин Со также имеет прекрасное портфолио, в котором используется современный дизайн с разделением страниц. На ее веб-сайте одна половина используется для демонстрации изображений своих проектов, а другая половина описывает дополнительную информацию, относящуюся к каждому проекту.
Каждый элемент в ее портфолио также открывается для просмотра дополнительных сведений в том же окне без каких-либо задержек с загрузкой.Он добавляет удобство просмотра веб-сайтов, что улучшает взаимодействие с пользователем.
Стивен Кальвилло — опытный дизайнер, работающий в LinkedIn. Он работал над некоторыми из основных функций платформы, таких как LinkedIn Elevate. Дизайнеры могут многому научиться из его личного портфолио на сайте.
Веб-сайтСтивена отличается минималистичным дизайном и темной цветовой темой. На главной странице в основном освещается множество различных видов работы, проделанных Стивеном, а также демонстрируется его стиль дизайна.
Весь веб-сайт работает на WordPress и использует эффект плавного перехода для открытия элементов портфолио с минимальным временем загрузки.
Портфолио французского графического дизайнера Этьена Годьяра действительно уникально. Веб-сайт на базе WordPress использует уникальный дизайн, который позволяет пользователям прокручивать элементы портфолио либо вверх, либо вниз.
Весь дизайн веб-сайта также очень интерактивен. Даже при просмотре каждого элемента портфолио он демонстрирует проекты в виде галереи изображений, которые реагируют на движения мыши.Он также хорошо работает в мобильной версии.
Martjin — дизайнер из Нидерландов. Веб-сайт его портфолио имеет простой одностраничный дизайн, подчеркивающий его предыдущие работы. Веб-сайт ограничен кратким представлением себя и работы, которую он выполняет. Остальное место на своем веб-сайте Марджин посвятил галерее портфолио.
В разделе портфолио есть красиво оформленная галерея, которая красиво сочетается с каждым предыдущим изображением при прокрутке вниз.Как только вы нажимаете на элемент, он быстро открывает новое модальное окно, в котором отображается дополнительная информация, относящаяся к каждому проекту.
Карен Сонг — визуальный дизайнер и дизайнер пользовательского интерфейса, которая работала со многими популярными компаниями, включая Microsoft и Ford. Тем не менее, ее веб-сайт отличается минималистичным дизайном, который подчеркивает ее предыдущие проекты.
На веб-сайтеКарен есть базовая галерея изображений, в которой при наведении курсора на каждое изображение отображается краткое описание каждого изображения. Каждое тематическое исследование в портфолио мгновенно открывается при нажатии без каких-либо задержек с загрузкой.
Кайсар Ахмад — дизайнер взаимодействия из Пакистана. Его веб-сайт имеет фиксированный дизайн, занимающий только верхнюю половину экрана. При прокрутке вниз каждый элемент в его портфолио открывается с эффектом плавного перехода.
Простой и минималистичный подход к дизайну этого веб-сайта позволяет зрителям изучить и узнать больше о каждом проекте портфолио. Чтобы сделать веб-сайт еще более удобным для пользователей, Кайсар также использует интерактивные элементы в дизайне своего веб-сайта.
У графического и веб-дизайнера Алекса Ковена действительно уникальный веб-сайт-портфолио. В дополнение к плавному гамбургер-меню слева на его веб-сайте также используются эффекты плавной прокрутки и анимация.
Как и многие другие портфолио дизайнеров в нашем списке, Алекс также использует свое портфолио для выделения своих проектов полноэкранными изображениями и позволяет людям больше узнать о его работе, направляя их на страницу тематического исследования с помощью анимированной кнопки.
Еще одна вещь, которую вы заметите в дизайне его веб-сайта, — это использование различных цветов, которые на самом деле хорошо сочетаются с общим дизайном.
Заключение
Наличие веб-сайта-портфолио позволит вам продвигать свои услуги и навыки как профессионала и привлекать больше клиентов. Если у вас еще нет веб-сайта-портфолио, сейчас лучшее время для его создания.
Благодаря WordPress теперь вы можете создать сайт-портфолио всего за несколько кликов. Все, что вам нужно сделать, это купить хостинг, установить WordPress, взять классную тему и настроить веб-сайт. Этот процесс даже не требует никакого опыта программирования или веб-дизайна.
Итак, чего вы ждете? Создайте свое портфолио и привлекайте новых клиентов!
Похожие сообщения
ресурсов | 4 простых шага для создания красивого портфолио дизайна
Изначально эта история была опубликована компанией Expertise.
Если вы дизайнер, онлайн-портфолио поможет вам привлечь новых клиентов или получить работу своей мечты. Публикация наиболее убедительных образцов ваших работ создает ценный рекламный инструмент, который обязательно расширит ваши профессиональные возможности. Это просто необходимо!
Независимо от того, создаете ли вы портфолио графического дизайна или портфолио веб-дизайна, применяются аналогичные принципы, которые мы рассмотрим в этом руководстве. Чтобы начать создание онлайн-портфолио, которое укрепит доверие и расширит вашу профессиональную сеть, мы рассмотрим:
- Какие элементы включить в ваше портфолио
- Способы описания каждой позиции портфеля
- Онлайн-платформы, сочетающие гибкость и удобство использования
- Способы оптимизации вашего портфолио для зрителей
- Тактика продвижения работы
К тому времени, когда мы закончим, вы будете знать, как создать онлайн-портфолио дизайнеров, чтобы будущие работодатели спешили связаться с вами.Давайте копаться.
1. Найдите образцы работ, чтобы поделиться имиКогда дело доходит до выбора предметов для вашего портфолио, качество всегда важнее количества. Портфолио не должно быть цифровым хранилищем для каждого файла .psd на вашем жестком диске. Это публичная демонстрация вашего лучших вещей .
Другими словами, не включайте свои самые скучные, лишенные воображения работы, если только вы не хотите, чтобы зрители думали, что вы скучный дизайнер без воображения.
По мере того, как вы ищите в своей работе потрясающие образцы, постарайтесь включить в нее самые разные проекты.Например, вместо отображения пяти веб-сайтов, разработанных для пяти различных компаний, занимающихся спортом, добавьте веб-сайт, созданный для регионального банка, или печатную рекламу, разработанную для некоммерческой организации.
Баланс качества и разнообразия образцов работы показывает потенциальных работодателей или клиентов, которые у вас есть:
- Продемонстрированный талант и умение создавать красивые дизайны.
- Воздействие различных маркетинговых и рекламных средств массовой информации.
В конце концов, выбор правильных образцов сводится к нескольким правилам:
Демонстрируйте в своем портфолио только самые блестящие, захватывающие проекты.Продемонстрируйте широту своего опыта, включив различные образцы.
Не добавляйте рисунки, которыми вы не очень гордитесь. Ваше портфолио — это художественная выставка, а не место для сброса изображений.
2. Расскажите историю каждого образцаПредставление ваших лучших дизайнов не заканчивается изображениями или скриншотами. Вы также должны показать зрителям, чего достигли ваши проекты и как.
Представьте, что вы владелец ресторана и ищете веб-дизайнера с опытом работы в сфере гостеприимства.Вы сузили круг до двух человек. У обоих есть привлекательные веб-сайты ресторанов в их портфолио, и вам нравится то, что вы видите. Однако один дизайнер пошел еще дальше.
Рядом с каждым изображением портфолио дизайнер объясняет цели клиента и то, как дизайн их достиг. Более того, дизайнер включает подробный отчет о результатах каждого проекта — клиенты действительно могут проследить рост бизнеса до паттернов взаимодействия в новом дизайне! Излишне говорить, что это человек, которому вы хотите создать свой новый веб-сайт.
Урок? Не загружайте просто красивые картинки в свое портфолио. Расскажите аудитории историю своих дизайнов.
Вам не нужно превращать каждый элемент портфолио в тематическое исследование, но вы всегда должны давать зрителям представление о цели дизайна и о том, чего он достиг для организации, которая его использует. Убедитесь, что каждая история охватывает:
Ваша роль: Вы руководили всем проектом или работали в составе более крупной команды? В любом случае, расскажите зрителям, в чем разница между вашими усилиями.
Ваш процесс: Расскажите зрителям, как вы пришли к дизайну, который они видят на странице. Это хорошее место, чтобы поговорить о целях клиента и о том, как вы работали с ними для достижения каждой из них.
Показатели успеха: По каким критериям вы измеряли успех дизайна? Это может быть так же просто, как определить, доволен ли клиент работой (здесь поможет яркий отзыв!), Или сложнее, как сравнение показателей привлечения клиентов между старым и новым дизайном.
Четкая история контекстуализирует вашу работу и дает людям поддающуюся количественной оценке причину нанять вас. В конечном счете, есть большая разница между тем, кто говорит ответственному за принятие решения: «Мне нравятся вещи этого дизайнера» и «Мне нравятся работы этого дизайнера, и они добились успеха в организациях нашей отрасли».
Если вы дизайнер с лучшей историей, вы получите работу.
Дайте вашей аудитории представление о том, что было задействовано в каждом дизайне, который появляется в вашем портфолио.Хорошая история отправит отличных лидов на ваш почтовый ящик. Обязательно проверяйте всю копию, чтобы избежать грамматических ошибок перед публикацией.
Не думайте, что зрители понимают важность каждого элемента портфолио только по внешнему виду. Вы не продаете другим дизайнерам — эти зрители должны знать, почему дизайн эффективен и как вы его сделали.
3. Выберите веб-платформуВы выбрали самые завораживающие образцы дизайна? У вас есть отличная история для каждого произведения? Превосходно.Следующим шагом является выбор веб-платформы, которая сделает просмотр вашего портфолио простым и приятным.
Ваш выбор платформы будет зависеть от ваших технических навыков. Вообще говоря, платформы, которые предлагают значительную гибкость в форматировании и представлении, могут потребовать некоторых технических ноу-хау (например, способности настраивать HTML и CSS).
С другой стороны, платформы с готовыми интерфейсами, как правило, менее настраиваемы. Это не делает их менее эффективными. Это просто означает, что у вас меньше свободы изменять внешний вид вашего портфолио после выбора платформы.
Если вы графический или промышленный дизайнер без опыта программирования, вы можете предпочесть платформу, не требующую программирования. Однако, если у вас есть опыт работы в Интернете или UX, ваше портфолио — это шанс продемонстрировать свои навыки кодирования.
Начав с самых простых платформ с минимальным обслуживанием, давайте рассмотрим ваши варианты:
Для многих дизайнеров самым простым вариантом является размещение веб-сайта-портфолио. Если вы не хотите писать код, это идеальные варианты.Размещенные платформы позволяют загружать изображения и добавлять контент в готовый макет. Как правило, вы можете выбирать из множества шаблонов портфолио дизайна, каждый из которых предлагает специальный интерфейс для выделения вашей работы.
«Размещенный», кстати, означает, что вам не нужно покупать отдельное место на сервере для хранения своего портфолио. Платформа позаботится об этом за вас.
Сравните следующие размещенные платформы, чтобы увидеть, чем они отличаются. Все это позволяет вам публиковать красивое, адаптивное к мобильным устройствам портфолио по номинальной стоимости.Некоторые даже предлагают бесплатный план:
С Carbonmade вы можете выбрать свой шаблон (они называют их «тематическим»), загрузить файлы и начать! Цена начинается от 6 долларов в месяц за 10 проектов и 100 изображений. Стоимость повышается, если вам нужны дополнительные проекты, но превышает 24 доллара в месяц. Здесь есть что любить, но выбор всего из шести тем ограничивает возможности вашей презентации.
- Выбор шаблонов
Dunked еще более ограничен, чем Carbonmade — всего три варианта, но возможности настройки в этих шаблонах значительны.Портфолио с маканием, как правило, сильно отличаются друг от друга, даже когда используются одни и те же шаблоны дизайнерского портфолио. Цена начинается от 6 долларов, как и у Carbonmade.
«Быть уникальным» — один из самых сильных аргументов в пользу Portfoliobox. Вместо шаблона дизайн-портфолио вы получаете настраиваемые инструменты редактирования, которые позволяют добавлять изображения и проекты любым удобным для вас способом. В отличие от Dunked и Carbonmade, Portfoliobox имеет бесплатную опцию, которую вы можете использовать, если вам нужны скромные возможности.
Это, конечно, не единственные сайты-портфолио с размещением.Ознакомьтесь со списком сайтов-портфолио Sessions College, чтобы узнать о дополнительных возможностях. Важно помнить, что все эти размещенные платформы позволяют легко публиковать привлекательное портфолио, даже если у вас нет опыта программирования.
И если вам интересно, почему в приведенном выше списке отсутствуют некоторые из крупнейших интернет-сообществ дизайнеров, есть большая вероятность, что вы увидите их на пятом шаге «продвигайте свою работу».
Размещенные бизнес-сайтыОни похожи на размещенные веб-сайты портфолио, за исключением того, что они обслуживают предприятия и издателей всех видов, а не только дизайнеров.Все это означает, что вам нужно искать в шаблонах интерфейсы для конкретного портфолио. Некоторые из самых популярных платформ включают:
SquareSpace : с SquareSpace вы получаете круглосуточную поддержку клиентов без выходных, даже с самым дешевым тарифным планом за 8 долларов. Многие компании используют SquareSpace, но платформа предлагает восемь шаблонов портфолио только для дизайнеров и креативщиков. После этого все работает так же, как веб-сайты с размещенными портфолио: простая загрузка изображений и публикация контента, никаких знаний программирования не требуется.
Weebly : Как и SquareSpace, Weebly нацелен на различные типы бизнеса. Платформа предлагает несколько тем для креативов, некоторые из которых имеют функции портфолио. Не все темы Weebly адаптируются к мобильным устройствам, хотя у них есть опция отображения для мобильных устройств, которую вы можете настроить в интерфейсе Weebly. Если все, что вам нужно, это простое портфолио без поддержки клиентов, вы можете использовать Weebly бесплатно.
WordPress.com : не путать с собственными веб-сайтами WordPress (подробнее о них чуть позже), WordPress.com позволяет практически любому издателю создать веб-сайт из сотен различных тем. Вам нужно будет выполнить поиск по запросу «портфолио», чтобы найти темы, которые подойдут вам, но есть из множества вариантов. Если вы не выберете тему с пометкой «премиум», WordPress.com будет бесплатным.
Эти платформы дают вам возможность настроить код вашего сайта или оставить его в покое. Если вы хотите больше контролировать внешний вид своего портфолио и готовы поработать над кодом, вы можете предпочесть сайт с собственным хостингом.
Самостоятельные сайтыЕсли вы создаете портфолио веб-дизайна или хотите продемонстрировать некоторые навыки программирования, вы не ограничены готовыми шаблонами и редакторами. Вы можете опубликовать собственное портфолио на собственном веб-сайте. Уловов всего два:
Вам необходимо выбрать веб-хостинг. Хостинговые решения позаботятся об этом шаге за вас (отсюда и название), но «самостоятельное размещение» означает, что вы действуете самостоятельно.
Если вы не можете создать сайт с нуля — вам все равно нужно выбрать платформу.
И если вы не собираетесь кодировать веб-сайт с нуля, вам следует использовать WordPress.org, а не WordPress.com (вариант размещения), а программное обеспечение WordPress, которое вы устанавливаете в своем собственном домене.
Он работает во многом как WordPress.com — интуитивно понятный пользовательский интерфейс, множество тем портфолио, бесплатное программное обеспечение — но с дополнительным преимуществом доступа к, казалось бы, бесконечному множеству настраиваемых надстроек или «плагинов», которые вы можете прикрепите к своему сайту.Вы также можете получить доступ ко всему коду, который поддерживает ваше портфолио, что означает, что вы или разработчик можете настроить презентацию по своему вкусу.
Если вам нужна гибкость для публикации настраиваемого портфолио, вы готовы взять на себя ответственность за размещение собственного веб-сайта и хотите иметь возможность продемонстрировать некоторые знания в области программирования, вы можете создать свой собственный сайт.
Для всех остальных, хостинговая платформа, вероятно, имеет наибольший смысл. Кроме того, он требует меньшего ухода, поэтому вы можете тратить больше времени на создание красивых дизайнов.
Внимательно посмотрите на разнообразие размещаемых платформ и выберите ту, которая вам больше всего нравится! Публикация привлекательного, адаптируемого к мобильным устройствам онлайн-портфолио по номинальной стоимости — это проще, чем когда-либо. Трудно ошибиться. Выбирайте платформу с собственным хостингом только в том случае, если ваши потребности действительно гарантируют дополнительную гибкость.
Не выбирайте шаблон или тему, не предназначенные для портфолио. Меньше всего вы хотите, чтобы люди, проверяющие вашу работу, испытывали неуклюжесть. Кроме того, избегайте присвоения вашему сайту непрофессиональных заголовков или слоганов.В случае сомнений достаточно использовать собственное имя.
4. Оптимизируйте свой веб-сайтДаже самые чистые, самые привлекательные портфели будут плохо работать без скромных уточнений. Оптимизируя изображения и упростив доступ аудитории к вам, вы повысите потенциал своего веб-сайта по привлечению потенциальных клиентов.
Чтобы изображения портфолио не загружались медленно, не забудьте:
Измените размер изображений перед загрузкой в Интернет : Не заставляйте людей загружать несколько тысяч квадратных пикселей только для просмотра эскиза.Измените размер каждого изображения в соответствии с выбранным вами шаблоном. Если вы сомневаетесь, полноразмерные изображения шириной от 700 до 900 пикселей являются безопасным выбором для большинства пользователей в большинстве случаев.
Сжимать каждое изображение : даже если вы используете только файлы .jpg и .png, обычно можно уменьшить размер файла, не изменяя размеры изображения и не жертвуя качеством. Перейдите на TinyJPG и сжимайте каждое изображение перед загрузкой на свою платформу.
Помимо быстрой загрузки, убедитесь, что ваша аудитория знает, как связаться с вами, когда они захотят связаться.Четкий призыв к действию (например, «Свяжитесь со мной») и простая в использовании контактная форма помогут в этом. Убедитесь, что на каждой странице вашего сайта есть ссылка на форму!
В качестве альтернативы вы можете просто указать свой адрес электронной почты и номер телефона, но это означает, что вы рассчитываете, что люди покинут ваш сайт и воспользуются другим приложением (или устройством), чтобы связаться с вами. Контактные формы сделают вас более доступным. И да, все платформы, обсуждаемые на третьем шаге, предлагают функциональные возможности контактной формы.
Что касается оптимизации сайта:
Измените размер и сжимайте каждое изображение. Сделайте так, чтобы с вами было легко связаться. Стремитесь сделать навигацию по вашему сайту приятной и простой.
Не загружайте гигантские изображения и ожидайте, что ваша аудитория будет ждать их загрузки. Большинство людей просто будут искать другого дизайнера.
Продвигайте свою работуХотя технически это не шаг в создании вашего онлайн-портфолио, продвижение вашей работы является ключом к максимальному увеличению ценности ваших усилий на шагах с первого по четвертый.Портфолио не поможет, если на него никто не взглянет!
Один из способов продвинуть свою работу — присоединиться к онлайн-сообществу дизайнеров и поделиться своими достижениями с другими дизайнерами. Эти сообщества позволяют публиковать свои работы и получать отзывы от других авторов. Это отличный способ наладить общение, а комментарии других помогут вам улучшить вашу работу.
Как минимум, вы должны делиться своей работой с одним из следующих трех дизайнерских сообществ, каждое из которых может похвастаться тысячами или, в некоторых случаях, миллионами пользователей:
Dribbble : Предпосылка Dribbble заключается в том, что это место, где дизайнеры могут ответить на вопрос: «Над чем вы работаете?» Сообщество настолько популярно, что многие компании и агентства ищут у участников «выстрелы» и «ведра» в поисках свежих дизайнерских талантов.Это способ пообщаться с другими творческими людьми и людьми, которые их нанимают.
Behance : То же самое относится к Behance, которая принадлежит и управляется Adobe. Концепция сравнима с Dribbble, но без баскетбольной тематики. Ежемесячно он привлекает десятки миллионов посетителей.
DeviantArt : DeviantArt, одно из старейших дизайнерских сообществ в сети, насчитывает более 32 миллионов зарегистрированных участников. По сравнению с Behance, его подход — скорее «искусство ради искусства», чем «дизайнеры по найму», но это не умаляет его потенциала как места для общения с другими творческими умами.
Все эти веб-сайты предоставляют платформу для демонстрации и продвижения вашей работы. Они не должны заменять вашу основную платформу — все они позволяют ссылаться на ваш веб-сайт, — но вы можете рассматривать их как вспомогательное портфолио, которое вы используете, чтобы привлечь внимание к своему основному портфолио.
Еще один способ продвигать свою работу — через социальные сети. Сообщите своим друзьям в Facebook и подписчикам в Twitter, что вы опубликовали свое портфолио в Интернете, и публикуйте новые дополнения в своем профиле, ленте или на странице исполнителя.Помните: ваши друзья хотят видеть вас в успехе. Если они знают, где найти ваше портфолио, они с большей вероятностью передадут ваше имя коллеге, который ищет дизайнера.
Да, и не забывайте использовать один из самых надежных методов рекламы: устное продвижение.11 Расскажите бывшим и существующим клиентам о своем новом портфолио, особенно если вы представляете их работы. Дайте им понять, что вы любите рефералов, и они могут смело показывать ваше портфолио всем, кто ищет дизайнера.
Серьезно, спросить можно. До тех пор, пока вы не будете постоянно досаждать, вы не будете выглядеть отчаявшимся или властным. Вместо этого вы будете походить на честного дизайнера, который ищет бизнес, и в этом нет ничего плохого!
Активно продвигайте свою работу среди дизайнеров, друзей и деловых людей. Сделайте свое портфолио доступным для всей вашей сети.
Не переусердствуйте с саморекламой. Публикуйте в онлайн-сообществах только свои лучшие работы (образцы, которые войдут в ваше основное портфолио) и избегайте их раздумывания.Просить обратную связь — более скромный и выгодный подход, чем громкое хвастовство каждым новым дизайном.
ЗаключениеСоздавая портфолио дизайнера в Интернете, важно помнить, что такое портфолио, а что нет. Это не музей всех ваших прошлых проектов и не альбом для рисования, где вы подбрасываете новые идеи. Это инструмент, с помощью которого вы зарабатываете деньги.
Для частных лиц или организаций, ищущих талантливых дизайнеров, ваше онлайн-портфолио доказывает, что вы профессионал и можете создавать красивые дизайны, которые помогают клиентам решать бизнес-задачи.Чем раньше вы начнете думать о своем портфолио как об инструменте, тем скорее оно принесет вам новый бизнес!
советов по созданию вашего дизайнерского портфолио | автор: Моника Гальван
Нужны дополнительные советы и вдохновение для создания сайта-портфолио? Ознакомьтесь с этими примерами, понаблюдайте и извлеките уроки из того, что работает лучше всего.
Danbee Shin
Пример портфолио веб-дизайна от Danbee Shin (источник)Причина номер один, по которой это успешный дизайн портфолио, заключается в том, насколько сфокусирован и расположен даже на главной странице.Сразу понимаешь, кто такая Данби, с какими клиентами она работает и как им помогает. Большинство дизайнеров боятся ограничиться одним типом клиентов или дизайнерской работой, например, работая только с электронной коммерцией или, возможно, в сфере здоровья и хорошего самочувствия.
Вы можете подумать, что, поступая так, вы отказываетесь большому количеству клиентов. Однако имеет противоположный эффект. Вместо этого, когда приходит клиент, который точно соответствует этому шаблону, он без колебаний обращается к вам, потому что знает, что вы можете решить его точную проблему.Подумайте, как вы можете сузить свой бизнес внештатного дизайнера и создать свой веб-сайт, отражающий это новое направление.
Lenonguyen
Потрясающий редизайн портфолио от Lenonguyen (источник)Вы сразу же замечаете, насколько потрясающим является этот веб-сайт портфолио благодаря взаимодействию и смелой типографике. Когда вы наводите курсор на элементы на главной странице, вы можете заметить, что появляются некоторые трехмерные элементы, например, как фотография его профиля выходит на передний план над текстом заголовка.
Повсюду хорошо сочетаются шрифты с засечками и без засечек.При прокрутке вниз работа отображается красиво и просто на большом сплошном фоне, позволяя дизайну просвечивать.
Илья Кульбачный
Пример портфолио креативного директора от Ильи Кульбачного (источник)Когда вы входите в это портфолио, вы сталкиваетесь с таким большим взаимодействием, которое действительно оживляет опыт этого веб-сайта. Обязательно найдите время, чтобы осмотреть этот сайт и прокрутить вниз, чтобы испытать все взаимодействия из первых рук.
Еще одно важное замечание, которое следует извлечь из этого примера портфолио веб-дизайна, — это то, как каждый из проектов ссылается на окончательный действующий веб-сайт.Если вы создали веб-сайты, которые прямо сейчас размещены в Интернете, всегда включайте прямые ссылки. Показ окончательного веб-сайта всегда будет более эффективным, чем просто обмен тщательно разработанными макетами.
Abhishek Jha
Смелое дизайнерское портфолио от Abhishek Jha (источник)Еще один пример супер интерактивного портфолио веб-дизайна. Обязательно прокрутите, чтобы увидеть, как типографика и фотографии накладываются друг на друга, чтобы создать уникальный опыт для пользователя .
Обратите внимание, как при обновлении страницы новый проект отображается вверху.Это хорошая идея, чтобы помочь потенциальному клиенту видеть больше ваших работ каждый раз, когда они посещают ваш сайт, просто потому, что новый проект отображается вверху при новом посещении или обновлении.
Давиде Баратта
Современное и минималистичное портфолио Давиде Баратта (источник)Вы можете заметить здесь тему: интерактивность в сочетании с жирной типографикой. Вы все больше и больше будете понимать, насколько важно учитывать взаимодействие при выделении вашего веб-сайта-портфолио. Это все еще редкость, большинство веб-сайтов статичны и не содержат много интерактивных элементов.Так что самый простой способ выделиться — это просто добавить больше анимации. В портфолио Давиде также довольно много видео. Если возможно, подумайте, как вы можете включить видео на сайт своего портфолио.
Робин Мастромарино
Портфолио Робина Мастромарино (источник)Признаюсь, сначала этот сайт вызвал у меня легкое головокружение. Но, прокручивая страницу, вы понимаете, что испытываете нечто непохожее ни на что другое. Что мне нравится в этом портфолио, так это то, что, хотя домашняя страница включает в себя сумасшедшие анимации и взаимодействия, когда вы нажимаете на проект, вы все равно попадаете на основную часть проекта с более функциональной стороной веб-сайта.
Важно отметить, что добавление взаимодействий и необычной анимации может выделить ваше портфолио. Не забудьте использовать его выборочно или, в данном случае, в основном на главной странице. Интерактивность должна улучшать впечатление от веб-сайта, а не отвлекать и не отвлекать от кого-то, кто узнает больше о вас, вашей дизайнерской работе и о том, как они могут с вами работать.
