С чего начать дизайн пользовательского интерфейса
В этой статье рассказывается, какую роль дизайн интерфейсов играет в условиях современного рынка. А также, что отличает хороший интерфейс от плохого (UI = user interface, то есть, интерфейс пользователя). Также мы взглянем на парочку новых моделей UI дизайна, включая Google Fuchsia и Fluent Design от Microsoft.
- Роль UI дизайна сегодня?
- Вот некоторые особенности пользовательских интерфейсов нашего времени
- Интерфейс: хороший, плохой и ужасный
- Хороший пользовательский интерфейс
- Плохой интерфейс
- Ужасный интерфейс
- Что ожидает дизайн пользовательского интерфейса в будущем?
Современные дизайнеры разрабатывают пользовательские интерфейсы для приложений, работающих в определенной операционной системе. Поэтому многие параметры интерфейса неподконтрольны разработчикам. Например, если дизайнер разрабатывает интерфейс для Android-приложения, он не знает о размере и разрешении экрана пользовательского устройства. А также о том, как пользователь настроил уведомления для этого приложения, установлены ли другие программы, влияющие на цветовой профиль экрана.
Поэтому многие параметры интерфейса неподконтрольны разработчикам. Например, если дизайнер разрабатывает интерфейс для Android-приложения, он не знает о размере и разрешении экрана пользовательского устройства. А также о том, как пользователь настроил уведомления для этого приложения, установлены ли другие программы, влияющие на цветовой профиль экрана.
Творчество разработчиков пользовательских интерфейсов ограничено определенным устройством и операционной системой. Их работа часто должна соответствовать рекомендациям производителя операционной системы (Google для Android, Apple для iOS). Apple публикует, что можно, а чего нельзя для пользовательского интерфейса, а также подробный список рекомендаций для UI. У Google также есть собственные стандарты материального дизайна.
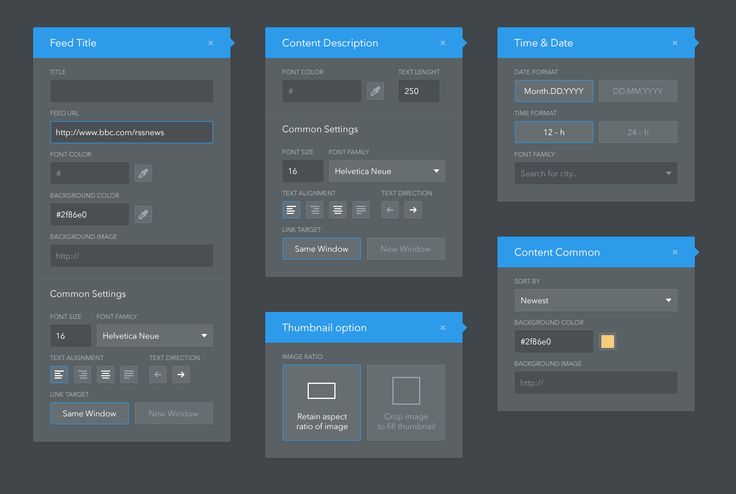
Из-за этих ограничений внимание современных дизайнеров пользовательского интерфейса сосредоточено на мелких деталях. Например, на том, как расположены окна, удобна ли для пользователя навигация по приложению или сайту. Из-за нехватки времени пользователю некогда разбираться со сложным, громоздким и медленным интерфейсом.
Из-за нехватки времени пользователю некогда разбираться со сложным, громоздким и медленным интерфейсом.
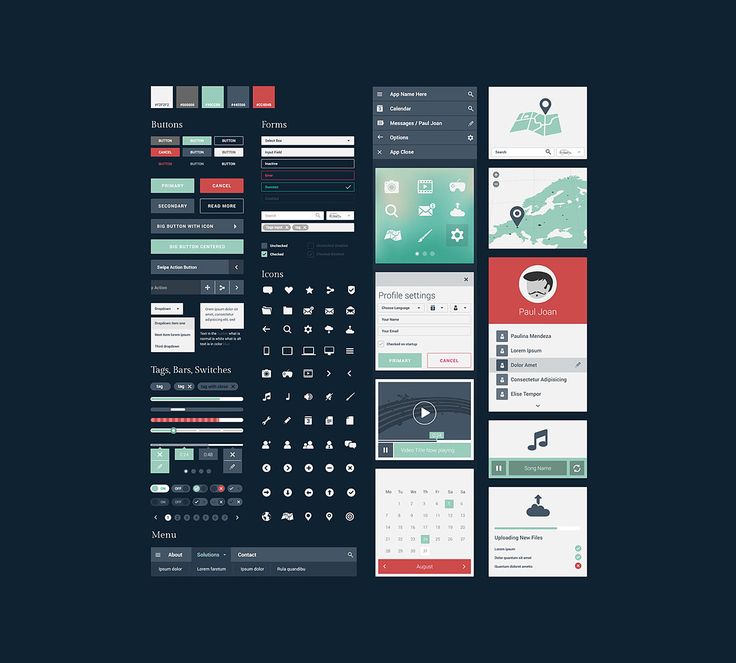
Многие элементы пользовательского интерфейса мы воспринимаем как приглашения к взаимодействию с приложением или устройством:
Поле для ввода текста и курсор предлагают пользователю ввести текст, а кнопка «Подтвердить» — кликнуть или коснуться ее, чтобы продолжить:
Переключатель, представленный здесь в виде ползунка, приглашает пользователя включить или отключить опцию:
Иконка приглашает пользователя кликнуть по ней, чтобы запустить приложение или функцию:
При нажатии по кнопке-гамбургеру…
…появляется меню, которое приглашает пользователя выбрать дополнительные варианты:
Ползунок приглашает пользователя коснуться/кликнуть и перетащить его, чтобы изменить настройки, например, яркость экрана:
Выпадающее меню предлагает пользователю выбрать нужный вариант из списка.
Это лишь некоторые примеры элементов дизайна интерфейсов приложений. Но все они объединены идеей повысить эффективность взаимодействия с пользователем.
Хороший дизайн пользовательского интерфейса не заключается лишь в том, чтобы прелестно выглядеть. Дизайн UI может иметь успех, и не будучи очень красивым.
Давайте взглянем на некоторые образцы хорошего и плохого дизайна пользовательского интерфейса. Затем посмотрим на ужасный, что тоже важно.
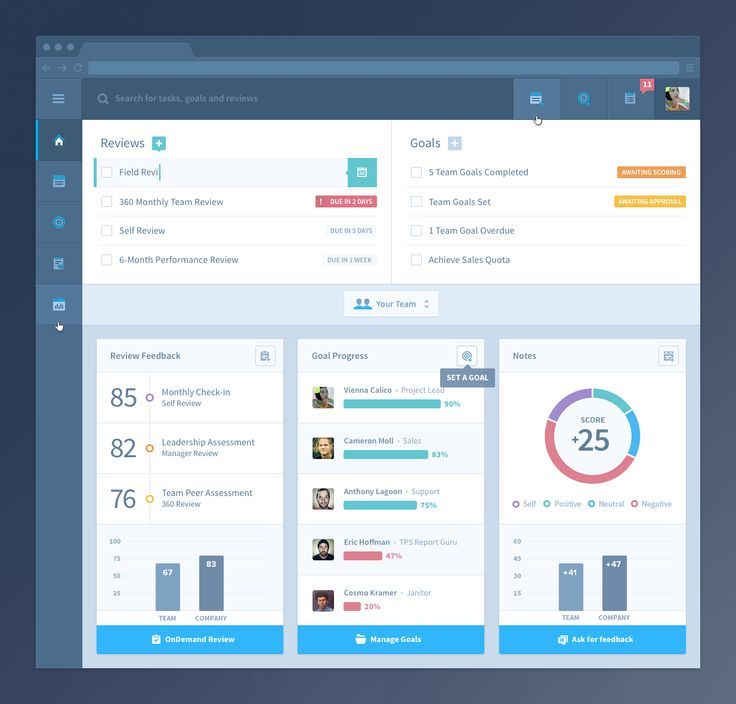
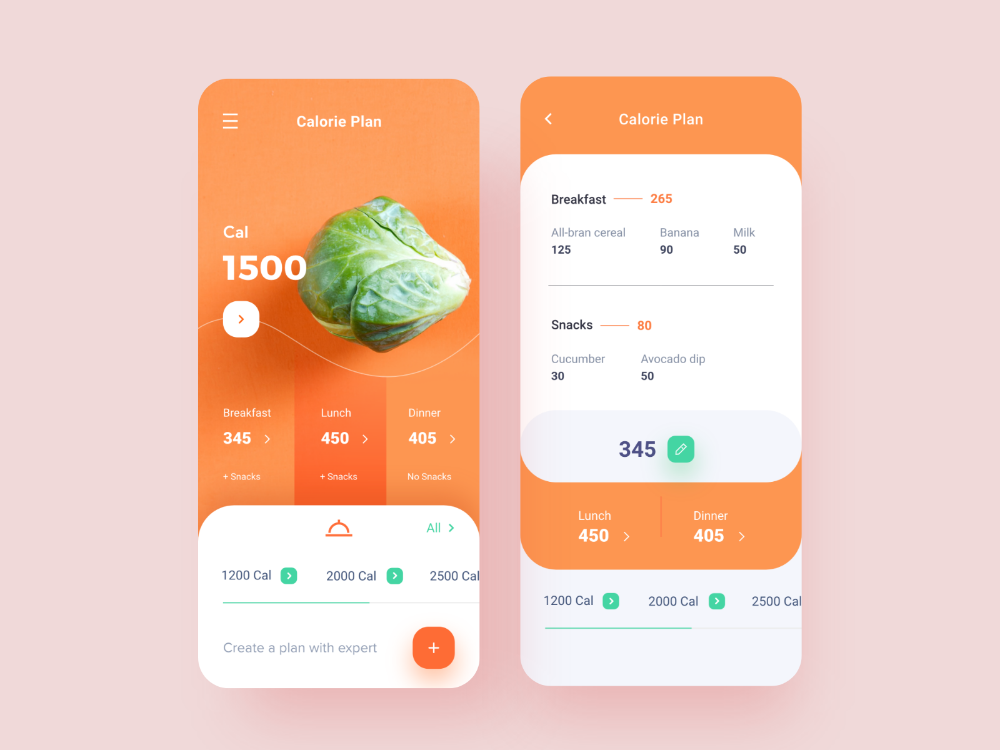
Разработан с учетом глубокого понимания пользователя, его потребностей и того, как он будет перемещаться по приложению или сайту. Поэтому мы и говорим, что дизайн UI является одним из аспектов UX-дизайна (UX = User eXperience, опыт взаимодействия).
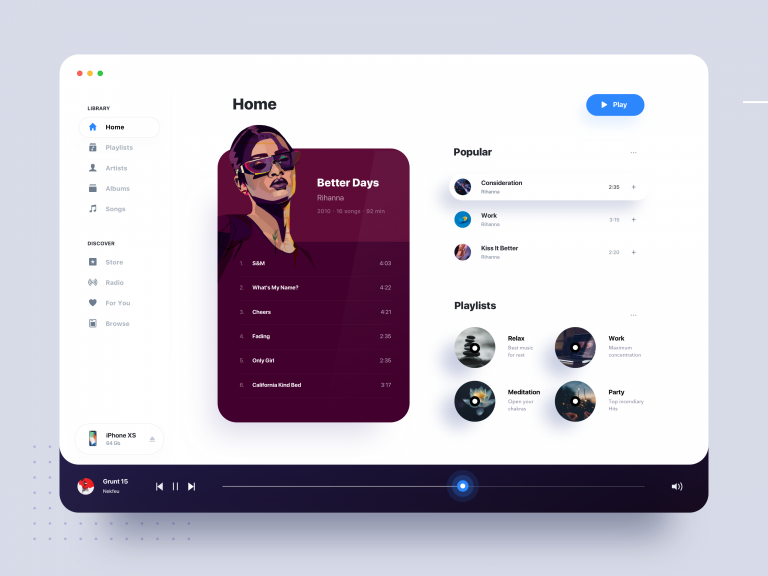
Хороший интерфейс — максимально простой, и в то же время такой, что у пользователя под рукой есть все необходимое. Навигация недолгая и неглубокая (без под-под-под-разделов и меню), требует минимального количества шагов для выполнения задачи, а опции, доступные для выбора в каждом окне, понятны:
В этом приложении интерфейс предлагает пользователю три варианта: поиск закусочных, использующий текущее местоположение, поиск «вручную» по почтовому индексу и кнопку-гамбургер для просмотра дополнительных вариантов.
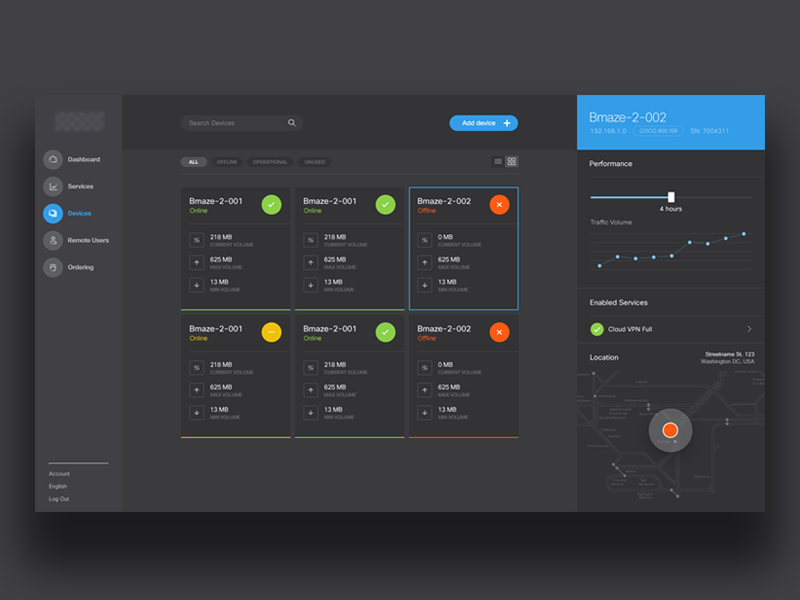
У такого дизайна интерфейса сайта на первом месте не потребности пользователя, а значимость приложения или разработчика. Признаки плохого UI включают в себя значки, слишком маленькие для того, чтобы попасть в них при нажатии пальцем.
В таком интерфейсе очень много мелкого текста, который трудно читать. Кроме этого, плохому интерфейсу присуще использование жаргона (в том числе профессионального) вместо понятного языка. Например, написано: «Плохие данные». А нужно — «Неверные логин и пароль». К плохому интерфейсу также можно отнести применение назойливых диалоговых окон вместо панели уведомлений:
В приведенном выше примере видно, что диалоговое окно фонового приложения прерывает работу активного приложения и настоятельно требует ответа, не давая пользователю продолжать. Если человек в это время набирает текст и не смотрит на экран, то запросто может потерять несохраненные данные. Видно, что кнопки маленькие, и в них трудно попасть пальцем. А сообщение «Неизвестная ошибка» вообще не имеет смысла, так как не дает пользователю возможность изучить или устранить причину ее возникновения.
Некоторые успешные проекты и дизайны интерфейсов, на первый взгляд, разрушают представления дизайнеров о том, что простота должна быть на первом месте. Рассмотрим в качестве примера сайт Amazon, имеющий, слегка напряженный вид:
Но успех компании Amazon, наоборот, доказывает эффективность их UI. Почему? Один из секретов кроется в том, что внешний вид страницы улучшался постепенно, и поэтому не заставлял пользователей приспосабливаться к резким изменениям интерфейса. Посетителям сайта это удобно.
Я, как давний пользователь Amazon, особо и не замечал изменений во внешнем виде или способе взаимодействия. Но вот как выглядел Amazon 10 лет назад:
Скорее всего, наиболее кардинальные изменения, будут связаны с разработкой голосовых интерфейсов. Эта функция уже есть во всех основных операционных системах, но пока еще нельзя сказать, что люди регулярно пользуется ей на своих телефонах и компьютерах.
Появляются новые подходы к дизайну интерфейсов, но, похоже, что визуальный интерфейс все же будет основным способом взаимодействия пользователя с устройствами. Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
В последние месяцы все чаще слышно о «Fluent Design» от Microsoft. Говорят, он нацелен на интеграцию большей визуальной глубины и движения. То же самое касается экспериментальной операционной системы от Google с кодовым названием «Fuchsia», в которой разработчики пытаются обойтись без рабочих столов и иконок.
Каково, по-вашему, будущее UI-дизайна? Поделитесь своими соображениями!
СМСергей Марочканичавтор статьи «How To Get Started In User Interface (UI) Design»
С чего начать дизайн пользовательского интерфейса
В этой статье рассказывается, какую роль дизайн интерфейсов играет в условиях современного рынка. А также, что отличает хороший интерфейс от плохого (UI = user interface, то есть, интерфейс пользователя). Также мы взглянем на парочку новых моделей UI дизайна, включая Google Fuchsia и Fluent Design от Microsoft.
А также, что отличает хороший интерфейс от плохого (UI = user interface, то есть, интерфейс пользователя). Также мы взглянем на парочку новых моделей UI дизайна, включая Google Fuchsia и Fluent Design от Microsoft.
- Роль UI дизайна сегодня?
- Вот некоторые особенности пользовательских интерфейсов нашего времени
- Интерфейс: хороший, плохой и ужасный
- Хороший пользовательский интерфейс
- Плохой интерфейс
- Ужасный интерфейс
- Что ожидает дизайн пользовательского интерфейса в будущем?
Современные дизайнеры разрабатывают пользовательские интерфейсы для приложений, работающих в определенной операционной системе. Поэтому многие параметры интерфейса неподконтрольны разработчикам. Например, если дизайнер разрабатывает интерфейс для Android-приложения, он не знает о размере и разрешении экрана пользовательского устройства. А также о том, как пользователь настроил уведомления для этого приложения, установлены ли другие программы, влияющие на цветовой профиль экрана.
Творчество разработчиков пользовательских интерфейсов ограничено определенным устройством и операционной системой. Их работа часто должна соответствовать рекомендациям производителя операционной системы (Google для Android, Apple для iOS). Apple публикует, что можно, а чего нельзя для пользовательского интерфейса, а также подробный список рекомендаций для UI. У Google также есть собственные стандарты материального дизайна.
Из-за этих ограничений внимание современных дизайнеров пользовательского интерфейса сосредоточено на мелких деталях. Например, на том, как расположены окна, удобна ли для пользователя навигация по приложению или сайту. Из-за нехватки времени пользователю некогда разбираться со сложным, громоздким и медленным интерфейсом.
Многие элементы пользовательского интерфейса мы воспринимаем как приглашения к взаимодействию с приложением или устройством:
Поле для ввода текста и курсор предлагают пользователю ввести текст, а кнопка «Подтвердить» — кликнуть или коснуться ее, чтобы продолжить:
Переключатель, представленный здесь в виде ползунка, приглашает пользователя включить или отключить опцию:
Иконка приглашает пользователя кликнуть по ней, чтобы запустить приложение или функцию:
При нажатии по кнопке-гамбургеру…
…появляется меню, которое приглашает пользователя выбрать дополнительные варианты:
Ползунок приглашает пользователя коснуться/кликнуть и перетащить его, чтобы изменить настройки, например, яркость экрана:
Выпадающее меню предлагает пользователю выбрать нужный вариант из списка.
Это лишь некоторые примеры элементов дизайна интерфейсов приложений. Но все они объединены идеей повысить эффективность взаимодействия с пользователем.
Хороший дизайн пользовательского интерфейса не заключается лишь в том, чтобы прелестно выглядеть. Дизайн UI может иметь успех, и не будучи очень красивым.
Давайте взглянем на некоторые образцы хорошего и плохого дизайна пользовательского интерфейса. Затем посмотрим на ужасный, что тоже важно.
Разработан с учетом глубокого понимания пользователя, его потребностей и того, как он будет перемещаться по приложению или сайту. Поэтому мы и говорим, что дизайн UI является одним из аспектов UX-дизайна (UX = User eXperience, опыт взаимодействия).
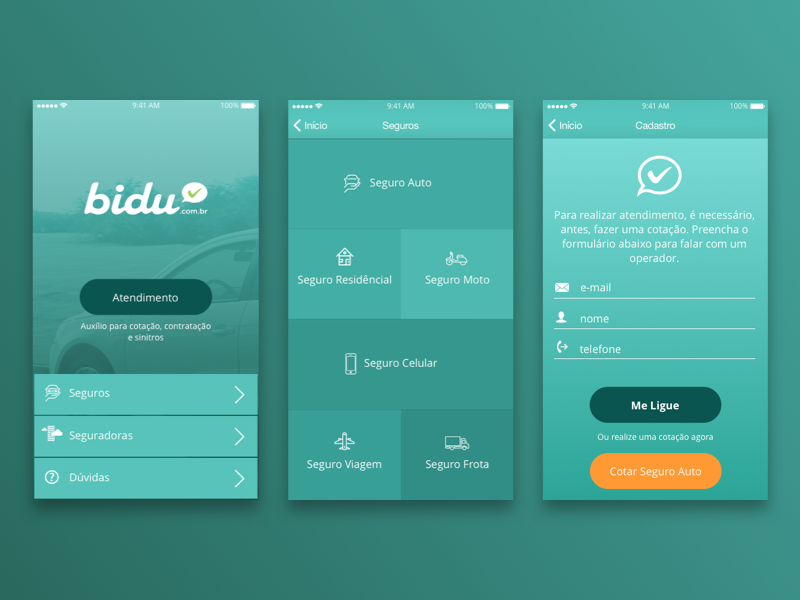
Хороший интерфейс — максимально простой, и в то же время такой, что у пользователя под рукой есть все необходимое. Навигация недолгая и неглубокая (без под-под-под-разделов и меню), требует минимального количества шагов для выполнения задачи, а опции, доступные для выбора в каждом окне, понятны:
В этом приложении интерфейс предлагает пользователю три варианта: поиск закусочных, использующий текущее местоположение, поиск «вручную» по почтовому индексу и кнопку-гамбургер для просмотра дополнительных вариантов.
У такого дизайна интерфейса сайта на первом месте не потребности пользователя, а значимость приложения или разработчика. Признаки плохого UI включают в себя значки, слишком маленькие для того, чтобы попасть в них при нажатии пальцем.
В таком интерфейсе очень много мелкого текста, который трудно читать. Кроме этого, плохому интерфейсу присуще использование жаргона (в том числе профессионального) вместо понятного языка. Например, написано: «Плохие данные». А нужно — «Неверные логин и пароль». К плохому интерфейсу также можно отнести применение назойливых диалоговых окон вместо панели уведомлений:
В приведенном выше примере видно, что диалоговое окно фонового приложения прерывает работу активного приложения и настоятельно требует ответа, не давая пользователю продолжать. Если человек в это время набирает текст и не смотрит на экран, то запросто может потерять несохраненные данные. Видно, что кнопки маленькие, и в них трудно попасть пальцем. А сообщение «Неизвестная ошибка» вообще не имеет смысла, так как не дает пользователю возможность изучить или устранить причину ее возникновения.
Некоторые успешные проекты и дизайны интерфейсов, на первый взгляд, разрушают представления дизайнеров о том, что простота должна быть на первом месте. Рассмотрим в качестве примера сайт Amazon, имеющий, слегка напряженный вид:
Но успех компании Amazon, наоборот, доказывает эффективность их UI. Почему? Один из секретов кроется в том, что внешний вид страницы улучшался постепенно, и поэтому не заставлял пользователей приспосабливаться к резким изменениям интерфейса. Посетителям сайта это удобно.
Я, как давний пользователь Amazon, особо и не замечал изменений во внешнем виде или способе взаимодействия. Но вот как выглядел Amazon 10 лет назад:
Скорее всего, наиболее кардинальные изменения, будут связаны с разработкой голосовых интерфейсов. Эта функция уже есть во всех основных операционных системах, но пока еще нельзя сказать, что люди регулярно пользуется ей на своих телефонах и компьютерах.
Появляются новые подходы к дизайну интерфейсов, но, похоже, что визуальный интерфейс все же будет основным способом взаимодействия пользователя с устройствами. Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
В последние месяцы все чаще слышно о «Fluent Design» от Microsoft. Говорят, он нацелен на интеграцию большей визуальной глубины и движения. То же самое касается экспериментальной операционной системы от Google с кодовым названием «Fuchsia», в которой разработчики пытаются обойтись без рабочих столов и иконок.
Каково, по-вашему, будущее UI-дизайна? Поделитесь своими соображениями!
СМСергей Марочканичавтор статьи «How To Get Started In User Interface (UI) Design»
Что такое дизайн пользовательского интерфейса (UI)?
Вот вся литература по UX по Дизайн пользовательского интерфейса (UI) от Interaction Design Foundation, собранные в одном месте:
6 отличных сайтов с шаблонами дизайна пользовательского интерфейса
Вы ведь не хотите потратить всю свою жизнь на переделку колеса, не так ли? Нет, мы тоже. Если вы ищете дизайн
Если вы ищете дизайн
- 1,4 тыс. акций
- 6 месяцев назад
Система сеток: создание надежного макета проекта
Теперь, когда мы увидели некоторые сетки в работе в статье о правиле третей, давайте рассмотрим их более подробно. В качестве конц.
- 1,2 тыс. акций
- 2 года назад
Адаптивный и адаптивный дизайн
Различия между отзывчивым и адаптивным подходами к дизайну выявляют важные возможности для нас, как для веб-разработчиков, так и для разработчиков приложений.
- 1,2 тыс. акций
- 2 года назад
Повторение, рисунок и ритм
Давайте рассмотрим три предмета, которые на первый взгляд могут показаться вам невероятно простыми и не требующими пояснений.
- 1,2 тыс. акций
- 2 года назад
9 бесплатных инструментов для создания каркасов
Вайрфреймы помогают быстро придумывать и тестировать свои идеи. В то время как бумажные каркасы создаются быстрее всего, цифровые каркасы
- 1,2 тыс. акций
- 1 год назад
Сила белого пространства в дизайне
Мы хотим показать вам инструмент настолько важный, что он может удивить вас как дизайнера. Это так же недооценено, как тишина между музыкальными п
- 1,1 тыс. акций
- 2 года назад
Скевоморфизм мертв, да здравствует скевоморфизм
Скевоморфизм был очень полезной концепцией в дизайне, затем стал самой ненавистной концепцией в дизайне, а затем
- 1к акций
- 2 года назад
Нужна ли мне степень для работы с пользовательским интерфейсом?
Это вопрос, который в несколько иной форме часто задают те, кто рассматривает возможность карьеры UX-дизайнера. вопросы
вопросы
- 928 акций
- 2 года назад
Что такое дизайнер пользовательского интерфейса (UI)?
Дизайнер пользовательского интерфейса — это тот, кто разрабатывает графический пользовательский интерфейс приложения, веб-сайта или устройства, с которым взаимодействует человек. Например, когда вы заходите на веб-сайт или в приложение на своем телефоне, обычно имеется графический интерфейс, который позволяет вам перемещаться и достигать своей цели. Дизайнеры пользовательского интерфейса создают и оптимизируют интерактивные элементы, облегчающие ваши действия, такие как кнопки, меню, навигационные цепочки, индикаторы выполнения и аккордеоны.
Подробнее: Что такое дизайн пользовательского интерфейса? Определение, советы и рекомендации
Создание визуально приятных интерфейсов важно, но пользовательский интерфейс выходит за рамки эстетики. Когда вы используете приложение или веб-сайт, оно должно быть интуитивно понятным, а это означает, что вы хорошо представляете, что произойдет, если вы нажмете кнопку или щелкнете тумблер. Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Когда вы используете приложение или веб-сайт, оно должно быть интуитивно понятным, а это означает, что вы хорошо представляете, что произойдет, если вы нажмете кнопку или щелкнете тумблер. Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Сайт или приложение также должны быть доступными и инклюзивными. Пользователи должны иметь возможность работать и понимать интерфейс независимо от их способностей, возраста, расы, гендерной идентичности или происхождения. Это может означать выбор шрифта, который легко читается и может быть переведен на разные языки, или выбор цветов, которые пользователи с дальтонизмом могут различать.
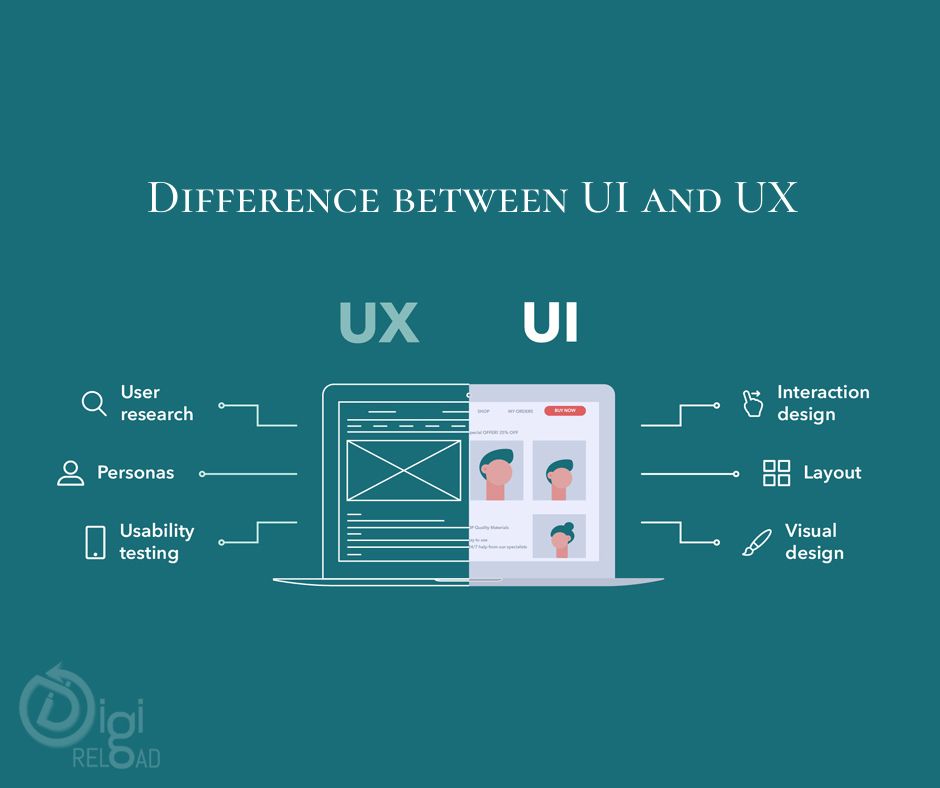
Подробнее: UI и UX-дизайн: в чем разница?
Словарь дизайна пользовательского интерфейса
Изучая дизайн пользовательского интерфейса, вы можете столкнуться с важными терминами, относящимися к этой области. Вот несколько терминов, с которыми следует ознакомиться, чтобы вы могли углубить свое понимание дизайна пользовательского интерфейса и принять обоснованное решение о начале карьеры дизайнера пользовательского интерфейса.
| Термин | Определение |
|---|---|
| Пользовательский интерфейс | Средства, с помощью которых человек взаимодействует с приложением или аппаратным устройством |
| Типографика | Стиль и внешний вид письменного материала; искусство делать шрифт разборчивым, читаемым и привлекательным |
| Теория цвета | Серия концепций и руководящих принципов визуальных дизайнерских эффектов цветов и того, как они смешиваются, сочетаются и контрастируют |
| Прототип | A образец или имитация конечного продукта, используемого для тестирования и сбора отзывов |
| Wireframe | Макет, отображающий функциональные элементы интерфейса |
| Breadcrumb | Способ показать пользователям веб-сайта, где они находятся в иерархии веб-сайта (и как они туда попали) | 9 9 Доступность понятие о том, может ли услуга или продукт использоваться людьми с любыми способностями, независимо от их положения |
| Доступность | Функция или свойство элемента, которые помогают пользователю понять, как они могут взаимодействовать с ним |
Чем занимается дизайнер пользовательского интерфейса?
В качестве дизайнера пользовательского интерфейса вам будет поручено спроектировать, как будут выглядеть цифровые продукты и как пользователи будут с ними взаимодействовать. Согласно исследованию Zippia, посвященному реальным резюме дизайнеров пользовательского интерфейса, задачи и решения, за которые вы можете нести ответственность, включают [1]:
Согласно исследованию Zippia, посвященному реальным резюме дизайнеров пользовательского интерфейса, задачи и решения, за которые вы можете нести ответственность, включают [1]:
Тестирование новых дизайнов на мобильных и настольных компьютерах
Управление контентом прототипа в макетах низкоточное и высокоточное прототипирование
Создание руководств по стилю для согласованности дизайна на разных экранах
Преобразование бизнес-требований в функциональный дизайн пользовательского интерфейса
Сотрудничество с UX-дизайнерами, командами разработчиков и продуктовых групп
- Дизайн макетов веб-сайтов электронной коммерции и электронной коммерции интерактивные веб-сайты
Дополнительные обязанности могут включать:
Обеспечение адаптации дизайна к различным типам устройств (адаптивный дизайн)
Улучшение и модернизация существующих сред проектирования
Визуализация интерактивных элементов, таких как кнопки, ползунки, переключатели, значки, выпадающие меню и текстовые поля
Общение с разработчиками, чтобы убедиться, что функции реализованы должным образом
Анализ влияния изменений дизайна и удобства использования
Создание каркасов или макетов высокой точности (hi-fi) для демонстрации того, как выглядит интерфейс с визуальными элементами и брендинг включены
«Большая часть работы дизайнера пользовательского интерфейса заключается в том, что вы являетесь частью команды», — говорит Майкл Уортингтон, партнер-основатель дизайн-студии Counterspace в Лос-Анджелесе и преподаватель Калифорнийского института искусств. «Ваши творческие решения должны работать совместно с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это когда командная работа действительно работает».
«Ваши творческие решения должны работать совместно с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это когда командная работа действительно работает».
Основные навыки дизайна пользовательского интерфейса
Как дизайнер пользовательского интерфейса, вы перенесете свое творчество в цифровую среду и воспользуетесь техническими навыками для воплощения своих идей на экране. Эффективные дизайнеры пользовательского интерфейса полагаются на широкий набор навыков. Скорее всего, вы уже обладаете некоторыми из этих ключевых навыков.
Сотрудничество: Разработка продукта — это командная работа. Скорее всего, вы будете тесно сотрудничать с UX-дизайнерами и исследователями пользователей, чтобы преобразовать их базовые каркасы и информационные архитектуры в полностью разработанные прототипы. Вы также будете работать с разработчиками внешнего интерфейса, чтобы перевести ваши проекты в функциональный код.
 Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Инструменты для проектирования и создания прототипов: Конкретные инструменты, которые вы используете, могут различаться в зависимости от компании, в которой вы работаете, продукта, который вы разрабатываете, или ваших личных предпочтений. Некоторые популярные инструменты дизайна пользовательского интерфейса, с которыми вы, возможно, захотите ознакомиться, включают Sketch, Firma, InVision, Balsamiq, Axure и Adobe XD.
UI и дизайн UX
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Если вы увлечены дизайном и заинтересованы в разработке продуктов и работе в веб-дизайне, вам может подойти карьера в сфере пользовательского интерфейса. Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
«Дизайн пользовательского интерфейса предлагает карьеру, которая сочетает в себе практичность и творчество», — говорит Уортингтон. «Креативное решение проблем поддерживает активность и вовлеченность вашего мозга и, откровенно говоря, делает работу приятной. Для меня карьера, в которой вы можете быть творчески реализованы и получать оплату за свою работу, является лучшей наградой».
Для меня карьера, в которой вы можете реализовать себя творчески и получать за свою работу деньги, является лучшей наградой.
Зарплата дизайнера пользовательского интерфейса и перспективы работы
Glassdoor сообщает, что дизайнеры пользовательского интерфейса в США получают годовой оклад в размере 99 863 долларов США по состоянию на январь 2023 года [3]. Эта цифра является оценкой общей заработной платы дизайнера пользовательского интерфейса, включая базовую оплату и дополнительные выплаты, такие как чаевые, комиссионные и участие в прибылях.
Хотя пользовательские интерфейсы существуют столько же, сколько у нас есть машины и компьютеры, роль дизайнера пользовательского интерфейса относительно нова (и быстро растет). По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [4].
Есть много способов стать дизайнером пользовательского интерфейса. Процесс может варьироваться в зависимости от вашего опыта, образования, передаваемых навыков и типа компании, в которой вы надеетесь работать. Давайте рассмотрим несколько шагов, которые вы можете предпринять, чтобы настроить себя на успех.
1. Изучите навыки дизайна пользовательского интерфейса.
Карьера в дизайне UI/UX начинается с необходимых навыков. Хотя получение степени не всегда требуется для получения работы, это один из способов начать развивать свой набор навыков. Некоторые университеты предлагают программы на получение степени в области взаимодействия человека с компьютером, вычислений, ориентированных на человека, или дизайна, ориентированного на человека. Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Другой вариант — пройти курсы или посетить учебные лагеря, специализирующиеся на дизайне пользовательского интерфейса. Ищите программы, которые дают вам практический опыт работы с распространенными инструментами пользовательского интерфейса, чтобы вы могли применять полученные знания на практике.
«Подумайте, какую роль в пользовательском интерфейсе вы хотите играть, и укрепите свои сильные стороны в этой области», — советует Уортингтон. «Вы опытный UI (графический) дизайнер? Вы специализируетесь на организации и структуре, стратегии, брендинге и больше пересекаетесь с UX? Используйте свои сильные стороны и укрепляйте свои слабости».
2. Получить опыт.
«После изучения некоторых основ постарайтесь как можно скорее поработать над настоящим проектом », — рекомендует Роман Джастер, приглашенный преподаватель Калифорнийского института искусств. «Студенческие проекты великолепны (и действительно полезны для изучения базовых техник), но проекты «в дикой природе» имеют одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
«Студенческие проекты великолепны (и действительно полезны для изучения базовых техник), но проекты «в дикой природе» имеют одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
Изучив несколько основ, постарайтесь как можно скорее начать работу над настоящим проектом .
Вам также не нужно ждать, пока вас наймут, чтобы начать набираться опыта. Начните с работы над дизайном своего собственного веб-сайта или посмотрите, есть ли у кого-то из членов семьи или друзей сайты или приложения, которые можно было бы изменить. Обратите внимание на дизайн страниц или приложений, которыми вы регулярно пользуетесь, и подумайте, как можно улучшить пользовательский интерфейс.
Если вы работаете над получением степени, узнайте в отделе карьеры вашего учебного заведения о любых возможностях стажировки. В качестве альтернативы вы можете предложить свои дизайнерские услуги местным школам или некоммерческим организациям.
По мере накопления опыта сосредоточьтесь на изучении программного обеспечения, характерного для работы с пользовательским интерфейсом.
«Прямо сейчас свободное владение Figma действительно поможет вам визуализировать свои идеи и вписаться в рабочую среду, — говорит Уортингтон, — но важно помнить, что любое программное обеспечение, которое вы используете, — это всего лишь инструмент. Опыт, который вы привносите в использование инструмента, еще важнее: навыки графического дизайна, творческое мышление и воображение должны составлять основу вашего набора навыков».
Навыки графического дизайна, творческое мышление и воображение должны стать основой вашего набора навыков.
3. Создайте свое портфолио.
Ваше портфолио, пожалуй, самый важный фактор при приеме на работу в сфере пользовательского интерфейса. Больше всего на свете ваша работа демонстрирует потенциальным работодателям, на что вы способны. Вам не обязательно нужен собственный сайт, чтобы иметь портфолио. Платформы онлайн-портфолио, такие как Dribbble, Behance или Coroflot, предлагают бесплатное и удобное место для демонстрации ваших проектов.
По мере накопления опыта не забывайте пополнять свое портфолио самыми новыми и лучшими работами.
4. Расширьте свою сеть.
Хотя многие дизайнеры узнают об открытых вакансиях через общедоступные доски объявлений о вакансиях, их также можно найти непосредственно в вашей сети. Начните строить отношения с другими профессионалами в области разработки проектов (включая дизайнеров UX и веб-разработчиков), посещая отраслевые мероприятия или общаясь в Интернете. Вы никогда не знаете, кого вы можете встретить или какие двери могут открыть эти отношения.
Подробнее: Книги, блоги и подкасты по дизайну UX: список ресурсов
Прохождение онлайн-курсов может стать отличным началом карьеры в дизайне пользовательского интерфейса. В рамках специализации Cal Arts UI / UX Design вы можете получить практический опыт работы с проектами, ориентированными на разработку визуальных веб-сайтов и приложений. Вы также можете пройти вводный курс по визуальным элементам дизайна пользовательского интерфейса, чтобы понять, подходит ли вам пользовательский интерфейс.

 Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.