Руководство по дизайну мобильных приложений под iOS и Android. Основные различия платформ
Если вы проектируете приложения для iOS и Android (Material Design), то это руководство станет вашим новым лучшим другом ?.
Мы рассмотрим наиболее важные для UX / UI дизайнеров различия между iOS и Android. Если вы создали приложение для одной платформы, то из этой статьи вы узнаете, что нужно, чтобы «перевести» его на другую платформу. Но, это всего лишь рекомендации. Речь идет о переводе «iOS-мышления» на «Android-мышление» и наоборот.
Дизайн интерфейса iOS и Android: основные отличия
Ниже представлены наиболее важные различия, которые UX / UI дизайнеры должны учитывать при «переводе» приложения с iOS на Android или наоборот:
Элемент дизайна
iOS
Android
Минимальный размер цели нажатия
44×44 pt
48×48 dp (Что такое dp?)
Основная навигация приложений
Панель нижней навигации
Вкладки вверху экрана
Дополнительная навигация приложений
Кнопка «More» на нижней панели или интерфейс текущей страницы
Панель нижней навигации или боковое гамбургер-меню
Главная кнопка/действие
Верхняя навигация, с правой стороны
Floating action button
Вторичные действия
Интерфейс текущей страницы
Верхняя навигация, с правой стороны
Список с единственным вариантом выбора
Список с галочкой для выбранного элемента
Список Radio button
Списки множественного выбора
Список с переключателями или список с галочками для выбранных элементов
Список с галочками или список с переключателями
Подтверждение или отмена деструктивного действия
Модальное диалоговое окно подтверждения выбора
Отмена действия посредством временного уведомления на экране
Да, и прежде чем мы углубимся в эту тему, давайте ответим на один важный вопрос, который определяет все остальное. ..
..
Нужно ли
делать приложения для Android и iOS разными?Если коротко, то «нет».
Apple и Google – очень умные компании с миллионами пользователей. Они будут совершать UX-ошибки, как и любая другая компания, но они не совершат вопиющих ошибок, когда будут определять язык дизайна своих систем. Поэтому, хотя, ниже я и представляю два альтернативных подхода (iOS и Android), ни один из них не является неправильным. Если пользователи могут уверенно перемещаться по вашему приложению и использовать его, никто не может запретить вам использовать вкладки на iOS или модальные представления на Android.
Если ваша цель – создать приложение для обеих платформ так, чтобы оно было нативным для той системы, на которой работает, то это руководство для вас.
Навигация iOS и Android
Навигация в верхней части экрана
Начнем с вершины – буквально. Каждая платформа имеет разные стандарты для того, что отображается в верхней части большинства экранов.
В iOS крайнее левое действие почти всегда является действием «назад» – последовательно к предыдущему экрану («Шаг 2» возвращает к «Шагу 1»), или иерархически к родительскому экрану (переход от «Inbox» к «Mailboxes»). Кроме того, здесь может быть привязан несвязанный пункт назначения. Заголовок страницы практически всегда присутствует, но сжимается по мере прокрутки представления пользователем. Дополнительные действия на странице могут отображаться, как одно текстовое действие или несколько иконок.
На Android заголовок страницы выравнивается по левому краю. Слева от заголовка страницы не должно быть ничего, но (а) если это страница верхнего уровня и в приложении есть кнопка гамбургер-меню, она расположена там, или (б) если эта страница следует другой последовательно, вы можете (по желанию) добавить кнопку назад.
Ресурсы: панель навигации iOS; верхняя панель Material Design.
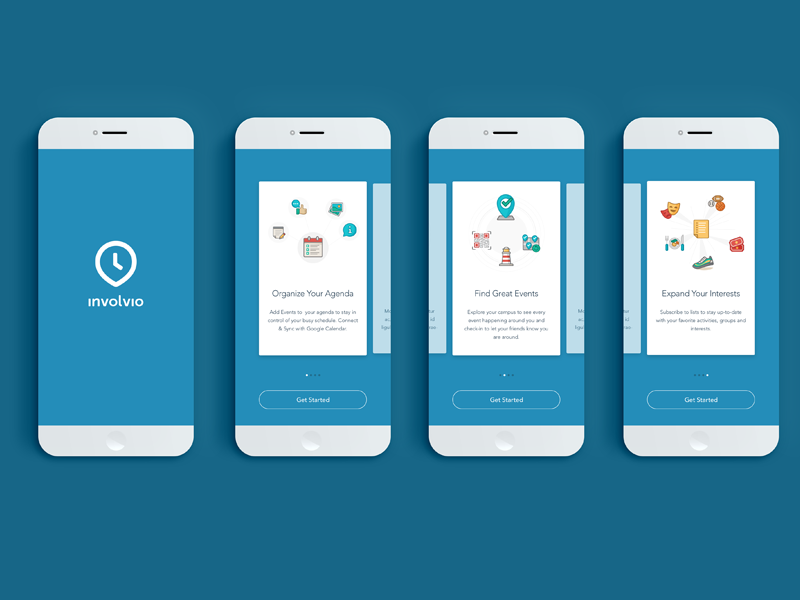
Основная навигация
Основная навигация или «пункты назначения» приложений расположены по-разному.
В iOS-приложениях основные пункты назначения перечислены в виде вкладок в нижней части экрана.
- Всего 2-5 вкладок
- Они имеют размер шрифта 10
- Они представляют основные пункты назначения
Многие популярные сторонние iOS-приложения также соответствуют нескольким дополнительным правилам:
- Любая вкладка, представляющая основное действие приложения – например, добавление новой фотографии в фото-приложение – центрируется
- Любая вкладка профиля или настроек расположена последней
- Поиск идет вторым
С другой стороны, iOS-приложения по умолчанию (1) не поощряют действия, находящиеся на панели вкладок, (2) не имеют вкладок, связанных с профилем или настройками, и (3) показывают поиск последним.
Самое большое различие в приложениях  Мы поговорим обо всех 4 элементах в следующих разделах. Да, и обратите внимание: Android использует нижнюю навигацию совсем недавно, аналогично iOS – так что вы можете вообще не делать разницу между версиями приложений.
Мы поговорим обо всех 4 элементах в следующих разделах. Да, и обратите внимание: Android использует нижнюю навигацию совсем недавно, аналогично iOS – так что вы можете вообще не делать разницу между версиями приложений.
Ресурсы: панели вкладок iOS; понимание навигации Material Design
Вторичное навигационное меню
В iOS пункты навигации, которые не помещаются в нижней панели вкладок, могут (a) быть перенаправлены на универсальную вкладку «More» или (b) отображаться как действия в верхнем левом или верхнем правом углу других пунктов назначений.
На Android вторичные навигационные пункты назначения перечислены в боковом меню, доступном при нажатии кнопки гамбургер-меню.
Примечание: хотя Apple специально не рекомендует использовать кнопку гамбургер-меню, у многих сторонних iOS-приложений она есть, и вы можете сами выбрать, использовать ее или нет. Лучше всего избегать элементов, скрывающих важные вещи, потому что очевидное всегда побеждает.
Ресурсы: Material Design nav drawer
Действие «Назад»
В iOS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
Метод навигации назад (IOS)
Контекст, в котором используется
Нажать «Назад» в верхнем левом углу экрана
Любой экран, на котором присутствует действие «Назад»
Свайп вправо от левого края экрана
Любой экран, на котором действие назад расположено в верхнем левом углу
Нажать «Готово» в верхнем правом углу экрана
Не редактируемые модальные представления
Свайп вниз по контенту
Модальные или полноэкранные представления
Что такое модальные и полноэкранные представления? Хорошо, что вы спросили.
Модальные окна – это одноэкранные задачи, которые появляются, на переднем плане, заставляя предыдущий экран отступить на задний план. Вы можете отклонить их, проведя пальцем вниз или нажав «Назад» в верхней части модального окна.
Полноэкранные окна – это медиа-файлы, фотографии или видео, которые занимают весь экран. Их можно закрыть на iOS и Android, свайпом вниз.
В Android
Дизайн элементов управления iOS и Android
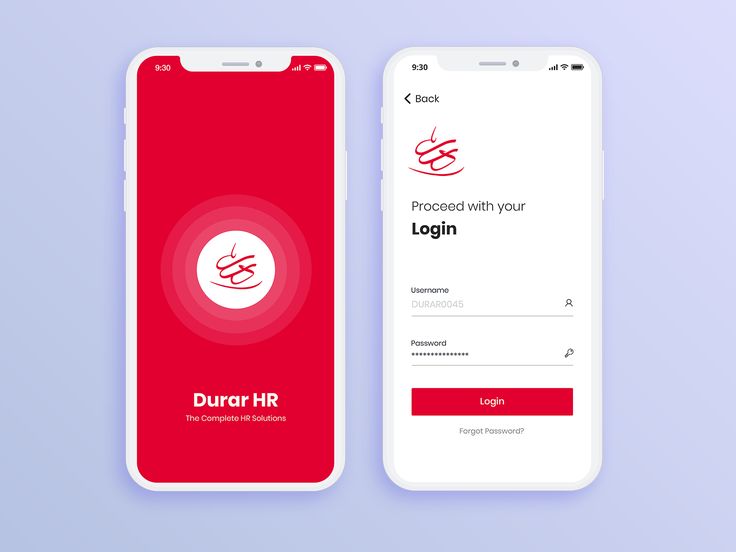
Основные кнопки призыва к действию
В iOS основная кнопка страницы обычно находится в правом верхнем углу.
В Android, однако, основная кнопка страницы часто отображается в правом нижнем углу, как кнопка floating action button или сокращенно FAB.
Стоит отметить, что у каждой платформы будут исключения. Давайте рассмотрим их.
Иногда в iOS
 Apple любит подчеркивать, что она очень отличается от панели вкладок, но мы-то знаем.
Apple любит подчеркивать, что она очень отличается от панели вкладок, но мы-то знаем.В Android, напротив, иногда важные действия будут отображаться в верхней части экрана.
Ресурсы: кнопки iOS; floating action button Material Design
Поиск
Как на iOS, так и на Android поиск – очень гибкий элемент управления. Иногда это основной пункт приложения, иногда это крайний вариант использования, и большую часть времени он находится между этими двумя вариантами. Как и следовало ожидать, каждая платформа обеспечивает определенную гибкость. Давайте посмотрим на общие парадигмы.
Одно из различий в стиле поиска между iOS и Android:
- Чтобы отменить поиск, в iOS нажмите «Отмена» или «←» в Android
- Чтобы очистить текущий запрос, но остаться на экране поиска, нажмите «X» в iOS или «X» в Android
Когда поиск является очень важной функцией приложения, iOS и Android сразу отобразят панель поиска. Нажатие на строку поиска откроет отдельный экран.
Нажатие на строку поиска откроет отдельный экран.
Если поиск не является критически важным, вы можете получить к нему доступ из других мест.
В iOS поиск обычно отображается среди основных вкладок или действий в верхней навигационной панели.
В Android вы также найдете его в контекстных действиях на верхней панели.
Ресурсы: строка поиска iOS; паттерн поиска Material Design.
Меню действий
В iOS меню действий могут быть вызваны любой кнопкой или попыткой предпринять какое-либо действие. Они скользят снизу-вверх, в легко доступную область экрана.
В Android, однако, нижние листы появляются только при нажатии на иконку с тремя точками (это иконка Android для «дополнительных параметров»). И обычно появляются снизу только тогда, когда есть много вариантов возможных действий.
Обе платформы имеют свои стандарты для меню действий.
В новой версии iOS (iOS 13) функция, называемая «контекстное меню», отображает связанные действия при нажатии и удержании элемента. Когда отображается контекстное меню, фон размыт.
Когда отображается контекстное меню, фон размыт.
А в Android многие меню будут отображаться прямо на элементе. В более новых версиях Android меню будет закрывать иконку многоточия.
Ресурсы: action sheets iOS, контекстные меню; меню, bottom sheets Android
Элементы управления выбором
На мобильных устройствах следует по-разному реализовывать выбор одного варианта и выбор нескольких вариантов из множества.
Для выбора среди относительно небольшого числа вариантов в iOS используйте элемент управления выбора. Вы можете отображать его закрепленным внизу (как показано выше) или встроенным в контент (см. «Date Pickers» ниже).
Для выбора из нескольких вариантов на Android обычно используется раскрывающееся меню (которое отображается на месте) или модальное диалоговое окно со списком вариантов (которое отображается по центру и затемняет фон приложения).
Для более длинных списков вариантов или, когда возможен множественный выбор, как на iOS, так и на Android, часто встречается выделенный «экран выбора». Одна из самых больших ошибок начинающего дизайнера в дизайне мобильных приложений – это не выделение полного экрана для выбора одного варианта из большого количества опций.
Одна из самых больших ошибок начинающего дизайнера в дизайне мобильных приложений – это не выделение полного экрана для выбора одного варианта из большого количества опций.
Ресурсы: pickers iOS; раскрывающиеся списки, диалоговые окна Android
Средства выбора даты (Date pickers)
В iOS средства выбора даты имеют вид любого другого элемента выбора, но со столбцом для дня, месяца и года (по желанию).
Android имеет свой собственный элемент выбора даты. Вы можете добавить год, не добавлять его или позволить пользователю самому решить, хочет ли он его добавить.
Ресурсы: iOS picker; Android date picker (обратите внимание на различия в спецификации Material Design)
Вкладки
Стоит отметить, что у iOS нет элемента управления, который визуально напоминает «вкладки». Вместо этого Apple призывает вас использовать сегментированную кнопку для перехода между сестринскими представлениями.
В Android вкладка в стиле «плоский дизайн» используется для того же дисплея.
Ресурсы: сегментированные элементы управления iOS; вкладки Material Design
Отмена действия
В iOS предупреждения появляются по центру экрана, но вы также увидите, как предупреждения скользят вверх от нижней части экрана (технически называемой «панелью действий» языком iOS). Деструктивные действия (например, удаление чего-либо) имеют красный цвет.
В Android некоторые предупреждения появляются по центру экрана. Однако, когда они не требуют ввода данных пользователем и должны исчезнуть через несколько секунд, вы можете использовать «snackbars». Snackbars – хороший выбор, потому что (а) они дают вам возможность сообщить пользователю, что его действие было успешным, и (б) вы можете добавить к ним одно или два действия, что делает их идеальным местом для размещения действия «Отменить». Я бы предпочел, чтобы мои пользователи имели возможность отменить действие. Дважды спрашивайте пользователя каждый раз, когда он пытается принять важное решение.
Дважды спрашивайте пользователя каждый раз, когда он пытается принять важное решение.
Ресурсы: Undo от iOS; snackbars от Material Design
Типографика iOS и Android
Шрифт по умолчанию
Хотя нет необходимости устанавливать приложение iPhone или Android с системным шрифтом по умолчанию, полезно знать, что такое системные шрифты. На случай, если вы захотите имитировать стиль нативного приложения.
Системный шрифт iOS называется San Francisco (SF). Это компактный шрифт, разработанный для сохранения удобочитаемости при небольших размерах текста. Вы можете скачать SF здесь.
Системный шрифт Android называется Roboto. Хотя он очень похож на SF, его буквы выше, а межбуквенное расстояние немного больше. Вы можете скачать Roboto здесь.
Кроме того, для многих Android систем установлен собственный Google-шрифт под названием Product Sans, который недоступен для стороннего использования.
Стили текста
В другой статье, я подробно описал, как стилизовать текст приложения под iPhone и, как стилизовать текст приложения под Android.
Ресурсы: Руководство по типографике iOS; Руководство по типографике Material Design.
Другие стандарты платформ iOS vs. Android
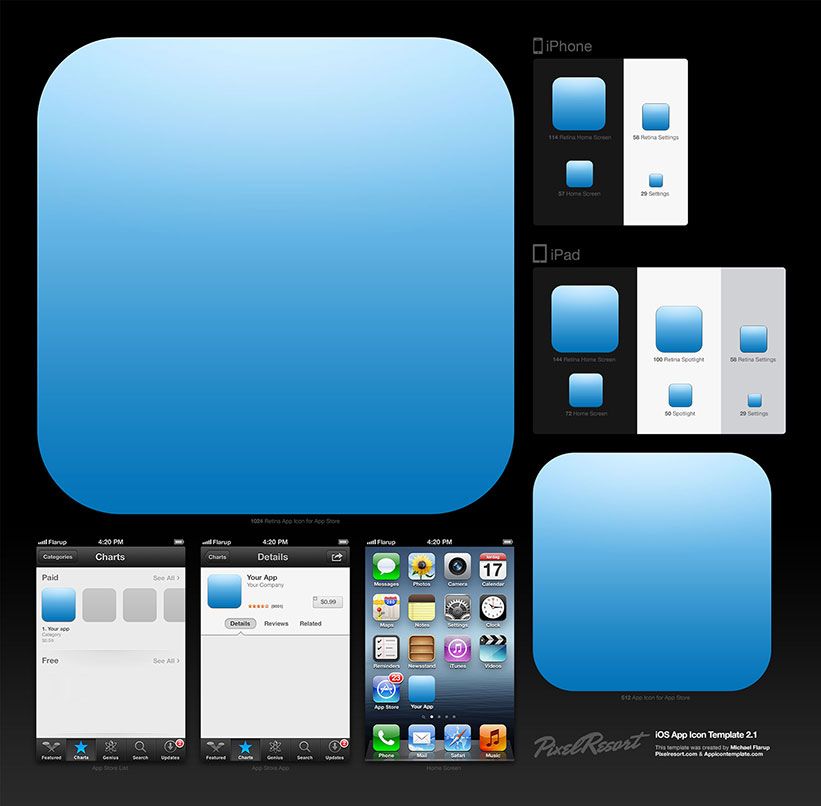
Размер и форма иконок приложений
Вы должны проектировать иконки приложений iPhone в следующих размерах:
Размер иконки
Где используется
180×180 px
Экран «Домой» iPhone для размеров @3x (например, 11 Pro, X, Xs, 8+)
120×120 px
Экран «Домой» iPhone для размеров @2x (например, 11, XR, 8)
1024×1024 px
App Store
В конечном счете, ваша иконка может быть сделана и в других размерах, но, если вы сделаете ее в 60px, то убедитесь, что она хорошо смотрится в размерах 120×120, 180×180 и 1024x1024px.
Проектируйте иконки Android-приложений в следующих размерах:
Размериконки
Где используется
Кратность 48×48 px
48×48 px
Основной экран (medium DPI телефоны)
1x
72×72 px
Основной экран (high DPI телефоны)
1. 5x
5x
96×96 px
Основной экран (xhdpi телефоны)
2x
144×144 px
Основной экран (xxhdpi телефоны)
3x
192×192 px
Основной экран (xxxhdpi телефоны)
4x
512×512 px
Большая версия для Google Play store (все устройства)
N/A
Поэтому: 1) создайте красивую векторную иконку с разрешением 48×48 px, 2) увеличьте изображение до 400%, чтобы убедиться, что оно по-прежнему выглядит великолепно, и 3) создайте отдельную версию с разрешением 512×512 px.
Когда вы впервые просматриваете таблицы иконок, нужных для iPhone или Android-смартфонов, это может показаться довольно пугающим. Но, если вы знаете базовый размер, умеете проверять изображения и экспортировать их в различных кратных значениях, это вовсе не сложно.
Ресурсы: рекомендации по иконкам приложений iOS; рекомендации по иконкам приложений Material Design (к сожалению, это ничего не говорит о размерах иконок)
Минимальный размер цели нажатия
Платформа
Минимальный размер цели нажатия
iOS
44x44pt
Android
48x48dp
Обратите внимание, что points Apple («pt») и device-independent pixels Android («dp») функционально эквивалентны. Они просто ссылаются на базовый размер (такой же, как CSS-единица «пиксель»), который измеряется независимо от разрешения экрана.
Они просто ссылаются на базовый размер (такой же, как CSS-единица «пиксель»), который измеряется независимо от разрешения экрана.
Приложения Android с большим целевым размером экрана и меньшим количеством пикселей на экран, как правило, выглядят более чистыми и воздушными, чем их собратья для iOS.
Язык дизайна
Пытаясь показать различия между двумя языками дизайна и философиями, лежащими в их основе, я попытался рассказать об основных частях языка iOS и Material Design, которые похожи. Чтобы узнать больше, вам нужно погрузиться в официальную документацию каждой дизайн-системы.
Чтобы узнать больше о проектировании для iOS, прочтите рекомендации Apple «Human Interface Guidelines».
Чтобы узнать больше о проектировании в стиле Material Design, прочтите материалы на сайте Material Design.
Заключение
Я что-то упустил? Что-то устарело? Пишите на почту [email protected]. Я буду постоянно обновлять это руководство, чтобы оно было наиболее точным и актуальным для перевода мобильных приложений для iPhone и Android.
Перевод статьи Erik D. Kennedy
App Store: Desygner: дизайн любой графики
Описание
«САМОЕ ПРОСТОЕ И ЛЕГКОЕ ПРИЛОЖЕНИЕ ГРАФИЧЕСКОГО ДИЗАЙНА»
Показано в Forbes, Product Hunt, Social Media Examiner и Terra!
БЕСПЛАТНО начните работу с более чем 1 000 000 макетов, и присоединяйтесь к более 250 000 новых пользователей, регистрирующихся каждый месяц
От постов в соцсетях и рекламы до инфографики и обложек книг, Desygner позволяет создавать дизайн, редактировать и адаптировать согласно предпочтениями невероятные графические изображения для любых целей!
Благодаря наличию тысяч начальных уникальных шаблонов можно быстро создавать красивые графические изображения!
ПОЧЕМУ DESYGNER?
• Никакой платы за графические изображения или их пакеты
• Доступ к миллионам фото, шрифтов и значков без уплаты роялти
• Ежедневно много новых бесплатных шрифтов и графики
• Тысячи разработанных профессионалами шаблонов, настраиваемых под себя
• Готовые шаблоны для любых целей: от рекламы до обложек альбомов
• Создавайте шаблоны и макеты
• Добавляйте текст, графику и эффекты в фото
• Создавайте и редактируйте дизайны отовсюду на телефоне, планшете или ПК
• Быстро делитесь дизайнами с друзьями
• Печатайте графические дизайны с телефона
• Управляйте дизайнами и загрузками со страницы дизайна
• Изменяйте настройки конфиденциальности
РАЗРАБОТКА ДИЗАЙНА ЛОГОТИПОВ
Выбирайте логотипы для бренда или бизнеса из широкого перечня и настраивайте их согласно своим потребностям. Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
ГРАФИКА, ЗАГОЛОВКИ, ПОСТЫ И БАННЕРЫ ДЛЯ СОЦСЕТЕЙ
Создавайте заметные графические изображения, посты и баннеры для:
• Facebook
• Instagram
• Twitter
• Pinterest
• Tumblr
• Google
• Angel List
• LinkedIn
• Etsy
• YouTube
• Коллажей
• Геофильтров Snapchat
БЛОГИ И ПУБЛИКАЦИИ НА САЙТАХ
Повысьте уровень блогов и сайтов. Заметная графика играет ключевую роль в привлечении пользователей и создании качественных постов в блогах.
ДИЗАЙН РЕКЛАМЫ
В Desygner есть шаблоны с идеальными размерами. Их можно сразу использовать для вашего бренда или бизнеса. Создавайте рекламу для соцсетей или другой платформы, такой как:
• Facebook Ads
• Google Ads
• IAB
… и других!
РАЗНООБРАЗНЫЕ РЕКЛАМНЫЕ МАТЕРИАЛЫ
В Desygner можно создать любой рекламный материал, который только можно себе вообразить. Примеры:
Примеры:
• Плакаты
• Визитки
• Флайеры А5, А4, DL, US
• Обложки эл. книг, Kindle
• Обложки альбомов, CD, подкастов, микстейпов
• Меню
• Письма
• Счета-фактуры
• Сертификаты
• Прайслисты
• Рассылки
• Кампании по эл. почте
• Wattpad
• Баннерная реклама
ПРЕЗЕНТАЦИИ
Создавайте и редактируйте потрясающие, профессиональный презентации на ходу! Вы даже можете демонстрировать их прямо с телефона!
ЛИЧНОЕ И РАЗВЛЕЧЕНИЯ
• Конструктор резюме
• Приглашения
• Открытки
• Фотоколлажи
• Обложки журналов
• Мемы и награды
ФОТОШАБЛОНЫ
Создавайте фотоколлажи и передавайте сообщения в фото с помощью текста в фото и подписей к фото. Выбирайте из тысяч шрифтов, графических изображений и эффектов в соответствии с вашим стилем. Изменяйте высоту строки, межстрочный интервал, выравнивание, положение, цвет и размер, чтобы создать идеальный дизайн фото для соцсетей или другого места.
СОЗДАВАЙТЕ ДИЗАЙН ЧЕГО УГОДНО
Вы можете создавать пользовательские макеты и шаблоны любых размеров для любых целей. Desygner предоставляет вам полную свободу творчества!
Desygner предоставляет вам полную свободу творчества!
У DESYGNER всегда есть БЕСПЛАТНАЯ версия.
Если вы действительно серьезно относитесь к дизайну, то вам может понравиться наша новая подписка Desygner Pro+. Всего за 299 р. в месяц или 1 790 р. в год вы можете разблокировать все наши платформы для хранения цветов, шрифтов, текста и изображений, импорта элементов из файлов PSD и PDF, атакже получить доступ к тысячам дополнительных шаблонов премиум-класса.
Условия предоставления услуг на сайте: https://desygner.com/legal/terms-of-service. Политика конфиденциальности: https://desygner.com/legal/privacy-policy.
Версия 3.6.5
+ Устранение ошибок и улучшения стабильности
Оценки и отзывы
Оценок: 565
Задумка хорошая, но недоработано
Я бы купила это приложение, если бы оно стабильно работало.
Выбрасывает, откатывает. А про шаблоны вообще отдельная тема. Зачем мне покупать приложение, если настолько все криво, что ты вроде бы сделал, а когда скачал — все «поехало», либо в процессе редактируешь изображение, а прога прошлое возвращает, либо искажает. Уже почти год знаю об этом приложение и вот ни один косяк не исправили. Текст по ширине почти невозможно выровнять. Редко может повезти, но вообще растягивает в одну строку всю, и ни сжать, и ни расширить.
Идея хорошая, реализация поганая
Интерфейс нативный, после канвы было комфортно. Но много дубовых дизайнов. Кроме того очень часто сбрасывает и откатывает на шаг назад. Сдалась, иду на поиски нового приложения
Плохая производительность
Неплохое приложение в плане дизайна, но страдает производительность: вылетает, виснет, глючит изображение, откидывает шаблон назад, от платной версии даже не удалось загрузить историю версий.
Работайте, разработчики приложения, лучше, а то канву никогда не догоните.
Разработчик Desygner Pty Ltd указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Покупки
- Контактные данные
- Пользовательский контент
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Desygner Pty Ltd
- Размер
- 124,7 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © Desygner Pty Ltd
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Проектирование для iOS — Платформы — Руководящие принципы пользовательского интерфейса — Дизайн
Люди полагаются на свои iPhone, чтобы оставаться на связи, играть в игры, просматривать мультимедиа, выполнять задачи и отслеживать личные данные в любом месте и в пути.
Приступая к разработке приложения или игры для iOS, начните с понимания следующих основных характеристик устройства и шаблонов, отличающих работу iOS. Использование этих характеристик и шаблонов для информирования ваших дизайнерских решений может помочь вам создать приложение или игру, которые оценят пользователи iPhone.
Дисплей. iPhone имеет дисплей среднего размера с высоким разрешением.
Эргономика. Люди обычно держат свой iPhone в одной или обеих руках, когда взаимодействуют с ним, переключаясь между альбомной и портретной ориентацией по мере необходимости. Пока люди взаимодействуют с устройством, их расстояние просмотра, как правило, не превышает одного или двух футов.
Входы. Жесты Multi-Touch , экранная клавиатура и голосовое управление позволяют пользователям выполнять действия и выполнять значимые задачи, находясь в дороге. Кроме того, люди часто хотят, чтобы приложения использовали их местоположение и ввод с акселерометра и гироскопа устройства, а также они могут захотеть участвовать в пространственных взаимодействиях.
Взаимодействие с приложением. Иногда люди тратят всего минуту или две на проверку событий или обновлений в социальных сетях, отслеживание данных или отправку сообщений. В другое время люди могут провести час или больше, просматривая веб-страницы, играя в игры или наслаждаясь мультимедиа. Люди обычно имеют несколько приложений, открытых одновременно, и им нравится часто переключаться между ними.
Особенности системы. iOS предоставляет несколько функций, которые помогают людям взаимодействовать с системой и их приложениями привычными и последовательными способами.
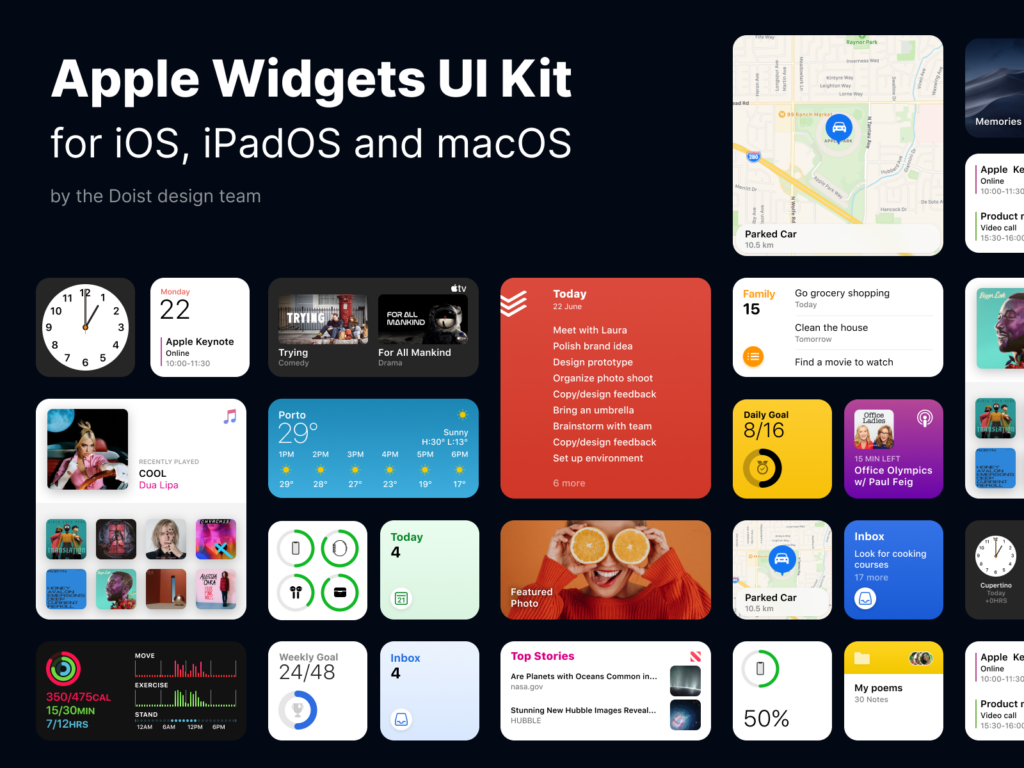
- Виджеты
- Быстрые действия на главном экране
- Прожектор
- Ярлыки
- просмотров активности
Передовой опыт
Отличные возможности iPhone объединяют возможности платформы и устройства, которые люди ценят больше всего. Чтобы ваш дизайн чувствовал себя как дома в iOS, расставьте приоритеты для следующих способов включения этих функций и возможностей.
- Помогите людям сосредоточиться на основных задачах и контенте, ограничив количество элементов управления на экране и сделав второстепенные детали и действия доступными для обнаружения с минимальным взаимодействием.
- Легко адаптируйтесь к изменениям внешнего вида, таким как ориентация устройства, темный режим и динамический тип, позволяя людям выбирать наиболее подходящие для них конфигурации.
- Включите взаимодействия, которые поддерживают то, как люди обычно держат свое устройство. Например, людям проще и удобнее добираться до элемента управления, когда он расположен в средней или нижней части экрана, поэтому особенно важно, чтобы люди смахивали, чтобы вернуться назад или инициировать действия в строке списка.
- С разрешения людей интегрируйте информацию, доступную через возможности платформы, таким образом, чтобы повысить удобство работы, не прося людей вводить данные. Например, вы можете принимать платежи, обеспечивать безопасность с помощью биометрической аутентификации или предлагать функции, использующие местоположение устройства.

2022 победителя и финалиста — Apple Design Awards
Procreate
Savage Interactive Pty Ltd
В этом году первоклассный инструмент для художников и дизайнеров предоставил свою творческую силу большему количеству людей, чем когда-либо. Благодаря новым функциям специальных возможностей, таким как дрожание и фильтрация движения, вспомогательное сенсорное меню в приложении, звуковая обратная связь и настройки дальтонизма, а также поддержка VoiceOver, Dynamic Type и т. д., приложение позволяет большему количеству художников создавать и взаимодействовать. , и выразить себя.
Доступно на iPad
Посмотреть в App Store
Wylde Flowers
Studio Drydock Pty Ltd
Игра Wylde Flowers создана на основе освежающе разнообразной сюжетной линии и включает персонажей, представляющих ЛГБТКИА+. Она посвящена идентичности, принятию других и поддержке вашего сообщества. В начале игры ваш персонаж, только что переживший разрыв в городе, переезжает на ферму вашей бабушки, чтобы сбросить настройки, перекалиброваться и, возможно, познакомиться с новыми людьми. Но по мере того, как повествование развивается, чтобы представить все возрасты, культуры и сексуальность, игра в конечном итоге рассказывает гораздо большую историю.
Но по мере того, как повествование развивается, чтобы представить все возрасты, культуры и сексуальность, игра в конечном итоге рассказывает гораздо большую историю.
Доступно на iPhone, iPad, Mac и Apple TV
Посмотреть в App Store
(Not Boring) Habits
Andy Works LLC
Как следует из (грамматически изобретательного) названия, (Not Boring) Habits добавляет немного изюминки кроткому трекеру привычек. Благодаря сенсационному дизайну, игривым тактильным ощущениям и элегантной геймификации — ваше приключение с лайфхаком превращается в вдохновляющее путешествие по лесам и горам — оно превращает отслеживание ваших привычек в настоящее творческое занятие.
Доступно на iPhone и iPad
Посмотреть в App Store
За бортом!
инкле
За борт! — это детектив с изюминкой: вы сделали это. В этой восхитительно хитроумной игре-загадке убийства вы играете не за детектива, а за виновного, который в ходе остроумных разговоров с ничего не подозревающими товарищами по команде пытается избежать наказания за ваше кричащее преступление. А с увлекательным повествовательным дизайном, забавными крутыми диалогами и несколькими концовками это дело, которое вы можете открывать снова и снова.
А с увлекательным повествовательным дизайном, забавными крутыми диалогами и несколькими концовками это дело, которое вы можете открывать снова и снова.
Доступно на iPhone и iPad
Посмотреть в App Store
Музыкальная история
Glee-Cheese Studio
Гармоничное сочетание песни, истории и художественного творчества, Музыкальная история переосмысливает идею того, какой может быть мобильная игра. Повествование в игре разворачивается с богато анимированным минимализмом, игровой процесс привносит новый виток в ритм-игру, а конечный результат показывает, как, казалось бы, разрозненные элементы дизайна могут работать в идеальном сочетании. О, и музыка тоже очень хороша.
Доступно на iPhone и iPad
Посмотреть в App Store
Slopes
Breakpoint Studio LLC
Slopes доказывает, насколько легко приложение может интегрироваться с деятельностью. Этот удивительно интуитивно понятный дневник катания на лыжах и сноуборде использует GPS на вашем iPhone или Apple Watch, чтобы отслеживать, как далеко вы прошли и как быстро вы шли, а его лучшие в своем классе социальные функции превращают опыт в игру, связываясь с друзьями и семьей — все нажатием одной кнопки. Упакованный горой данных, но такой же простой в навигации, как и хороший зеленый забег, он доказывает, как продуманное приложение может улучшить впечатления.
Упакованный горой данных, но такой же простой в навигации, как и хороший зеленый забег, он доказывает, как продуманное приложение может улучшить впечатления.
Доступно на iPhone, iPad и Apple Watch
Посмотреть в App Store
Гиббон: За деревьями
Нарушенные правила
Гиббон — это экологическое приключение, в котором вы качаетесь, прыгаете и скользите по великолепным нарисованным вручную пейзажам в поисках своей семьи. Уникальная механика игры обеспечивает массу удовольствия от свободного полета, но ее экологически сознательная сюжетная линия — и тонкое сочувствие, связанное с игрой в качестве другого живого существа — преподает важный урок.
Доступно на iPhone, iPad, Mac и Apple TV
Посмотреть в App Store
Rebel Girls
Rebel Girls Inc.
Rebel Girls рассказывает истории самых влиятельных женщин в истории — Рут Бадер Гинзбург, Симоны Байлз и Фриды Кало, и это лишь некоторые из них — с помощью богатого аудио и великолепного оригинального искусства. Сюжеты охватывают карьеры, культуры и десятилетия, а голоса и сопровождающие иллюстрации — все идеально подобранные для историй и интерфейса — созданы женщинами и небинарными художниками со всего мира.
Сюжеты охватывают карьеры, культуры и десятилетия, а голоса и сопровождающие иллюстрации — все идеально подобранные для историй и интерфейса — созданы женщинами и небинарными художниками со всего мира.
Доступно на iPhone и iPad
Посмотреть в App Store
Halide Mark II
Lux Optics
Превосходное приложение камеры Halide Mark II фокусируется на главном. Этот элегантный инструмент сочетает в себе множество функций и удивительно простой в навигации интерфейс; его лаконичный, продуманно организованный пользовательский интерфейс имитирует пленочную камеру, и каждый его жест будет знаком давним фотографам, но останется понятным для тех, кто разбирается в настройках фокусировки и экспозиции. Это прекрасная камера для iPhone, а новая версия, разработанная специально для этой платформы, для iPad, поможет вам создавать потрясающие собственные визуальные эффекты.
Доступно на iPhone, iPad и Apple Watch
Посмотреть в App Store
LEGO® Star Wars™: Castaways
Gameloft
Благодаря кинематографичности, потрясающим визуальным эффектам и тактильному геймплею (посмотрите, как летают блоки!), Castaways — это сила, с которой нужно считаться. Действие игры происходит на давно заброшенной планете, благоговейно прорисованное окружение и плавная анимация мгновенно погружают вас в галактику действий, тайн и периодических танцевальных вечеринок. И с бесконечными настройками и персонажами, которых можно встретить, приключение только строится и строится.
Действие игры происходит на давно заброшенной планете, благоговейно прорисованное окружение и плавная анимация мгновенно погружают вас в галактику действий, тайн и периодических танцевальных вечеринок. И с бесконечными настройками и персонажами, которых можно встретить, приключение только строится и строится.
Доступно на iPhone, iPad, Mac и Apple TV
Посмотреть в App Store
MARVEL Future Revolution
Netmarble Corp.
Marvel Future Revolution — технологический подвиг, достойный Stark Industries. Эта ролевая игра с открытым миром воплощает кинематографическую вселенную Marvel в ошеломляющую жизнь благодаря сочетанию плавных боев, роскошных кат-сцен и мультивселенной с великолепно детализированными моделями персонажей.
Доступно на iPhone и iPad
Посмотреть в App Store
Odio
Volst
Аудиоприложение Odio воспроизводит невероятно реалистичные окружающие звуки — водопады, бурлящие реки, пышные электронные волны — которые стали еще более реалистичными благодаря пространственному аудио и отслеживанию головы.