Что такое дизайн сайта ⁉ Из чего состоит разработка дизайна
Сайт — это лицо бренда. Его дизайн за долю секунды формирует в сознании пользователя мнение о компании, изменить которое позже будет непросто. Но в погоне за привлекательной картинкой многие забывают, что сайт также должен быть удобным и функциональным. Чтобы не наделать ошибок и не упустить клиентов, необходимо разобраться, что включает в себя разработка дизайна сайта, и как совместить в конечном продукте красоту и практичность.
Почему так важен дизайн сайта
Попадая на сайт, пользователю часто хватает 30 секунд, чтобы принять решение — хочет ли он задержаться на нём или продолжить поиски. Поэтому дизайн сайта не стоит недооценивать и надеяться, что «товар сам себя продаст».
Что такое разработка дизайна сайта? Если простым языком, то это комплекс действий, направленных на грамотное оформление контента. Под «грамотным оформлением» имеется в виду такое расположение элементов на странице, которое позволит пользователю быстро находить нужную информацию и при этом получать эстетическое удовольствие от дизайна сайта. Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Дизайн сайта создаёт особый стиль компании, помогая строить бренд.
Еще 10 лет назад целью дизайна сайта была только визуальная составляющая, но оказалось, что удобство значит не меньше. Так в словарь веб-дизайнера вошло понятие «юзабилити» — от англ. usability — «удобство и простота использования». Сегодня дизайнер должен уметь не только создавать красивый визуал, но также быть хорошим аналитиком и даже психологом, который знает поведенческие привычки и может добиться от пользователя нужной реакции.
Часто владельцы малого и среднего бизнеса не хотят вкладывать в дизайн, используя готовые шаблоны или пытаясь на словах объяснить верстальщику, каким они видят свой сайт. Но при взаимодействии с таким сервисом лояльность пользователя сразу снижается — становится понятно, что компания не заботится об удобстве клиента и о своем имидже, а значит иметь с ними дел не стоит.
О лояльности клиентов к бренду можете подробно прочитать в нашей статье «3 причины, почему о диджитализации бизнеса нужно задуматься уже в 2020 году».
Чтобы не потерять доверие клиентов, необходимо серьезно подходить к процессу разработки дизайна сайта и помнить о таких правилах хорошего веб-дизайна, как:
- продуманный визуал — правильно подобранное цветовое решение, сочетаемость элементов сайта, логичность, наличие нужной и отсутствие ненужной информации;
- уникальность — сайты, разработанные под нужды бизнеса и вкусы целевой аудитории (ЦА) дают большую конверсию, чем созданные на базе готовых решений;
- соответствие современным требованиям — создавая сайт, нужно учитывать реальные условия, в которых живет ЦА, а также внедрять современные решения и технологии.
Последний пункт особенно важен, поскольку старомодный дизайн сайта отпугивает пользователей даже сильнее, чем плохо продуманный или сделанный под копирку.
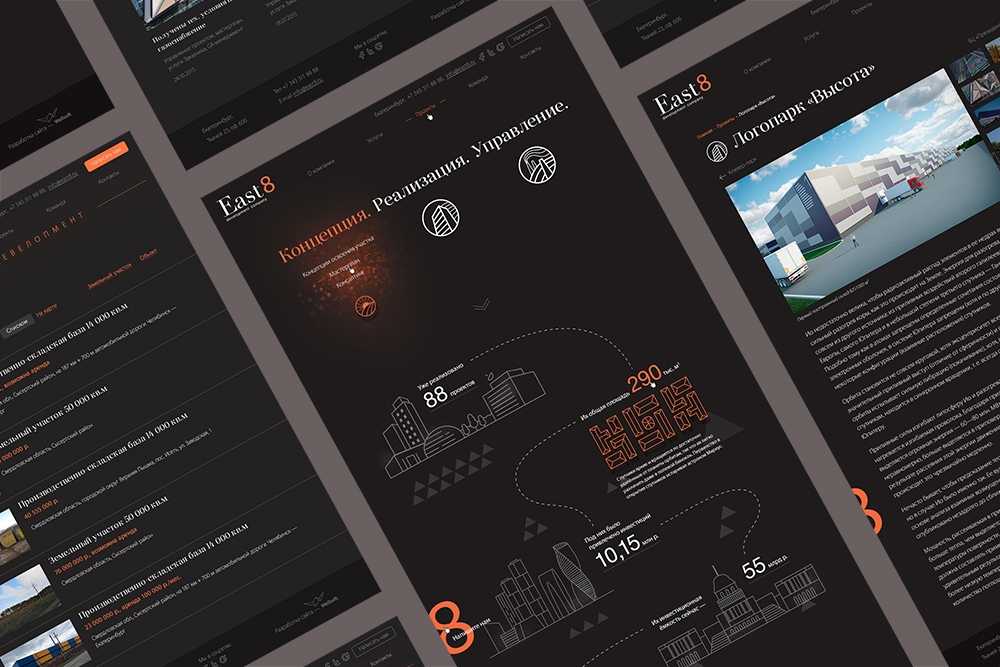
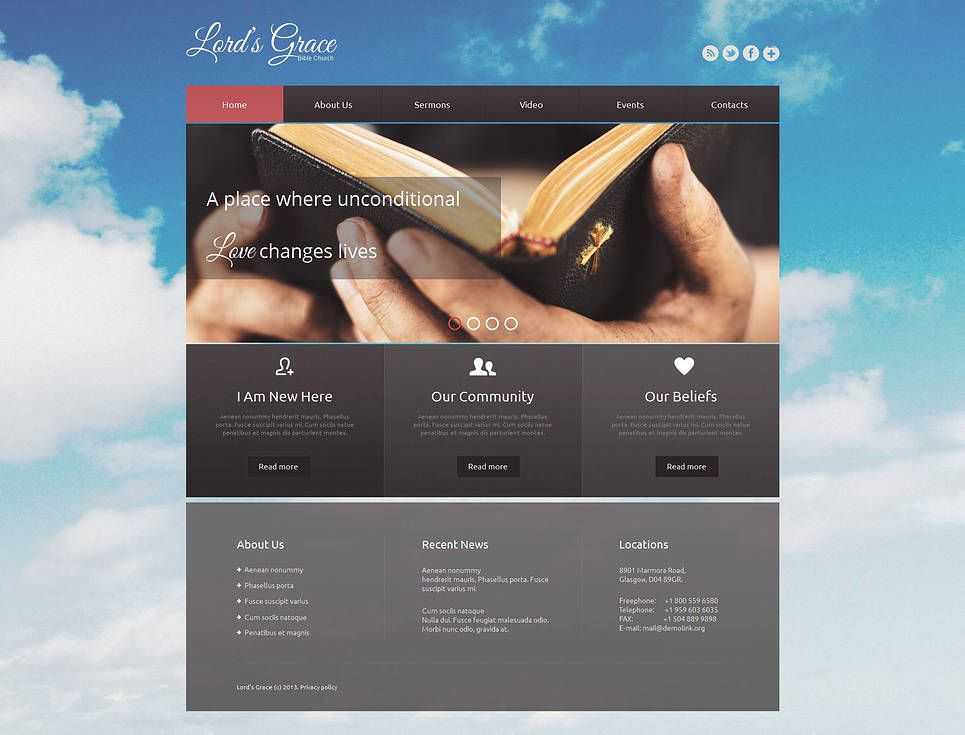
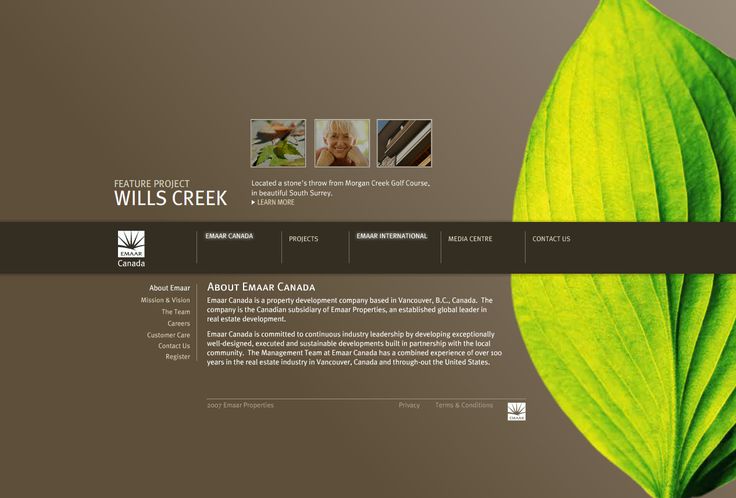
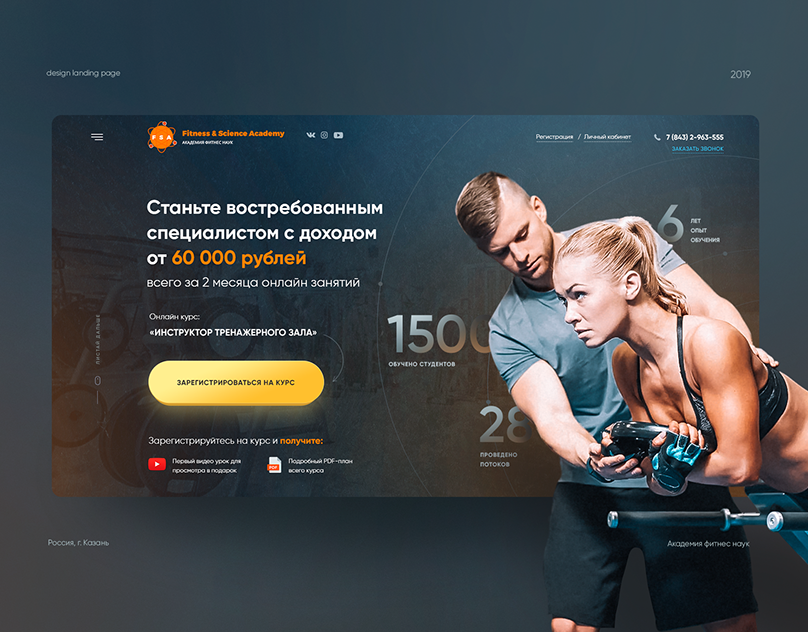
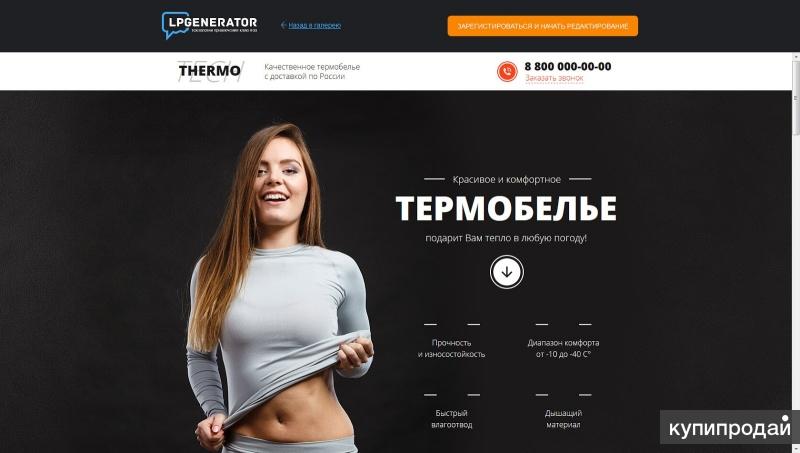
Пример устаревшего дизайна сайтаЭто тоже дизайн сайта ювелирного магазина, но его разработали по современным тенденциям
Адаптивная и мобильная версия
Говоря о современных сайтах, нельзя оставить без внимания вопрос адаптивности. В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
В эпоху смартфонов люди в основном просматривают веб-страницы и совершают покупки с телефона. И если сайт не подстраивается под различные устройства, его владелец теряет значительную часть потенциальных клиентов.
Адаптивный дизайн позволяет правильно отобразить страницу как на экране телефона или планшета, так и на большом мониторе или телевизоре. Но у адаптивного дизайна также имеется ряд минусов:
- медленная загрузка страницы;
- невозможность просмотреть полную версию сайта;
- трудности с изменением расположения блоков информации;
- невозможность учесть особенности экранов абсолютно всех устройств.
Мобильная версия сайта — это альтернатива адаптивному дизайну, которая лишена недостатков, приведенных выше. Это отдельный сайт, который разрабатывается конкретно под мобильные устройства. В мобильной версии есть возможность убрать лишнее, добавить дополнительные функции, продумать более удачную структуру страницы для просмотра на маленьком экране, заменить шрифты и картинки, добиться быстрой загрузки, вернуться на полную версию сайта. Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Минусом мобильной версии является трудоемкость, поскольку создается еще одна версия сайта.
Правильного ответа на вопрос «что лучше — адаптивный дизайн или мобильная версия сайта» не существует. Решение принимается исходя из особенностей каждого конкретного случая. Но то, что мобильная либо адаптивная версия сайта — это must have, давно стало аксиомой.
Что входит в создание дизайна сайта
Прежде чем приступить к разработке, необходимо понять для кого и для чего создается сайт. Поэтому лучший фундамент для работы дизайнера — это общение с клиентом и достижение взаимопонимания.
От заказчика дизайнер должен получить информацию о компании, задачах сайта, особенностях продукта или услуги, целевой аудитории, а также о том, каким видит конечный результат сам заказчик. На основе этих данных создается уникальный дизайн сайта, который привлечет клиентов и обеспечит достижение бизнес-целей.
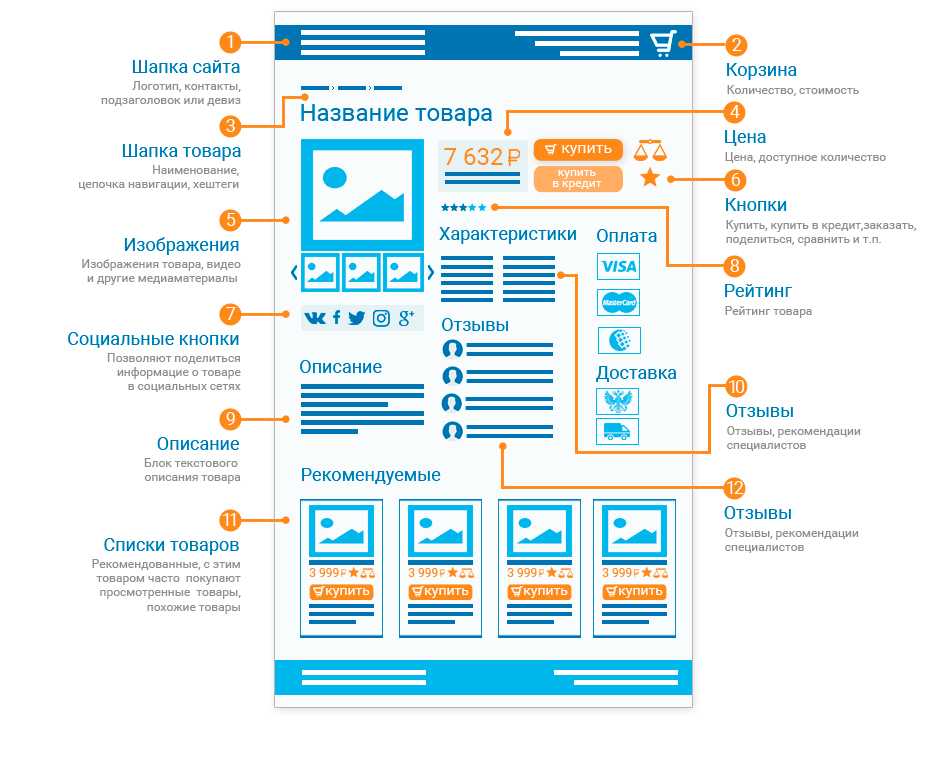
Но несмотря на то, что все сайты разные и универсальных решений не бывает, дизайн сайта состоит из определенных элементов, которые всегда присутствуют на веб-странице. Среди таких элементов выделяют следующие:
- цветовая гамма сайта;
- хедер («шапка») и футер («подвал»), где размещается основная информация: логотип, название фирмы, контакты и прочее;
- меню и навигация по сайту;
- типы, цвета и размеры шрифтов;
- дизайн кнопок, значков, форм;
- наполнение сайта.
Особое внимание уделяется интерфейсу сайта. Он должен быть простым и удобным для пользователей. Каждый из этих элементов должен хорошо смотреться самостоятельно и как часть общей картины. И на этом моменте становиться понятно, что труд веб-дизайнера — это сложная комплексная работа, без которой не может обойтись ни один качественный сайт.
Этапы создания
После обсуждения идей с заказчиком начинается сам процесс разработки дизайна. Работа над сайтом обычно проводится в несколько этапов:
Составление технического задания (ТЗ) на дизайн. На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
На этом этапе разработки все, что было оговорено с клиентом, закрепляется в письменном виде. В ТЗ прописывается будущая структура сайта, а также требования и пожелания владельца сайта.
Проработка структуры сайта. Создается черновой вариант структуры — как будут выглядеть страницы сайта, как они будут связаны, какие элементы интерфейса и контент на них разместить. После утверждения набросков, можно переходить на следующий этап.
Визуальное оформление. После предварительной подготовки, составления ТЗ и отрисовки набросков дизайнер приступает непосредственно к созданию макета сайта. Когда все страницы готовы, дизайн утверждает заказчик, вносятся правки.
Вёрстка и программирование. Утвержденный макет отправляется к веб-разработчикам. На этом этапе участие дизайнера ограничивается внесением правок под руководством верстальщиков и программистов.
По итогу клиент получает готовый сайт, который остается только наполнить контентом.
Кому доверить создание дизайна сайта
За разработкой веб-дизайна можно обратиться к специалисту, либо попытаться сделать дизайн самому. Тут есть несколько вариантов развития событий:
Вариант №1. Клиент знает, что ему нужно. В этом случае владелец будущего сайта собирает примеры дизайна, которые ему нравятся, либо схематически изображает виденье сайта на бумаге. На основе референсов и схем дизайнер создает макет.
Вариант №2. Клиент не знает, что ему нужно. Если клиент не представляет, как должен выглядеть конечный результат, он обращается в веб-студию за консультацией. На встрече заказчик предоставляет информацию о компании и продукте, озвучивает требования и пожелания. Далее клиенту предлагаются варианты дизайна, из которых он выбирает подходящий.
Вариант №3. Владелец сайта самостоятельно устанавливает шаблон, либо собирает дизайн в онлайн-конструкторе. Такой вариант тоже есть, но стоит понимать, что для самостоятельного построения сайта нужно обладать хотя бы минимальными знаниями в области дизайна. Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Использование ярких цветов, неподходящих картинок и неудачных шрифтов может отпугнуть пользователя. И человек даже не поймет в чем проблема, потому что, по его мнению, он сделал красиво.
Что касается шаблонов, сложно найти такой, который бы на 100% отвечал требованиям — его также необходимо доделывать и переделывать. Кроме того, большинство качественных готовых решений стоит денег. Учитывая это, лучше сразу сделать уникальный сайт под нужды компании, чем потерять время, ресурсы и клиентов, получив на выходе сайт-франкенштейн.
Компания WebCase делает дизайн сайтов для самых разных типов бизнеса — нам интересно работать как с кофейней в Харькове, так и с международным производителем сельскохозяйственной техники. Мы с удовольствием вас проконсультируем и расскажем о своих методах работы. Можете позвонить нам или оставить заявку и мы с вами свяжемся.
Дизайн сайта портала разработка и стоимость Нижний Новгород
- org/ListItem»> Главная
- Технологии разработки
- Разработка ТЗ
- Дизайн и верстка
- Мобильная версия сайта
- Сайты под ключ
- Продажа 1С Битрикс
- Интеграция
- Подключение Битрикс 24
- Хостинг и поддержка
Наши услуги
Создание веб дизайна
Разработка дизайна сайта — это самый первый и очень важный этап создания сайта. Внешнее оформление – это то, что сразу бросается в глаза посетителю. Привлекательный дизайн способен задержать потенциального заказчика на Вашей странице, сформировать позитивное отношение к Вашей компании и предлагаемым товарам или услугам.
Внешнее оформление – это то, что сразу бросается в глаза посетителю. Привлекательный дизайн способен задержать потенциального заказчика на Вашей странице, сформировать позитивное отношение к Вашей компании и предлагаемым товарам или услугам.
Хотите заказать разработку дизайна Вашего сайта? Заполните форму ниже, и мы свяжемся с Вами для обсуждения деталей!
Я принимаю условия соглашения об использовании сайта и даю согласие на обработку моих персональных данных
Подробнее про разработку дизайна
Дизайн-макет веб-сайта — это набор графических рисунков, который демонстрирует его реализацию в будущем.
При разработке дизайна учитываются несколько факторов:
- Стиль — отражение специфики, ориентации, направленности проекта.
- Идея — уникальные отличительные особенности сайта
- Компоновка элементов — сайт это набор интерфейсов для пользователя, должно быть всё просто и понятно
- Адаптивность — как сайт будет выглядеть на мобильных устройствах
Чем дизайн отличается от бренд-бука?
Дизайн сайта — это полная отрисовка всех страниц сайта. Все страницы, разделы и шаблоны, которые будет создавать программист-верстальщик, должны быть придуманы и нарисованы графически и согласованы с клиентом. Проще говоря, дизайн-макет — скрин-шот уже готового, существующего сайта.
Все страницы, разделы и шаблоны, которые будет создавать программист-верстальщик, должны быть придуманы и нарисованы графически и согласованы с клиентом. Проще говоря, дизайн-макет — скрин-шот уже готового, существующего сайта.
Бренд-бук и его элементы — логотип и фирменные цвета могут быть также использованы в дизайне сайта. Но в последнем элементов намного больше и среди них много таких, которых нет и никогда не будет в бренд-буке. Например, бывают споры какого цвета делать кнопку «Заказать» для сайта с фирменным цветом — красный? А цвет подсветки при нажатии? Решение этой задачи и компоновка всех элементов в единую картину интерфейса — это и есть технология создания дизайна сайта.
Можно ли использовать свой дизайн сайта?
В общем случае ответ — да, так как мы считаем дизайн отчуждаемым продуктом в разработке. То есть его может выполнить наш дизайнер или дизайнер заказчика. Но за скобками остаётся много вопросов, таких как:
- Все ли страницы отрисованы?
- Макеты в исходниках или только jpeg?
- Нас устроит выпуск продукта с таким внешним видом?
P. S. Да, для нас важен имидж нашего портфолио.
S. Да, для нас важен имидж нашего портфолио.
Какой тип дизайна заказать, фиксированный или адаптивный?
Вопрос неоднозначный. У каждого подхода есть плюсы и минусы.
Если вы понимаете, что в основном пользователи будут заходить с мобильного устройства (смартфона или планшета). То однозначно нужно проектировать мобильную версию. Мобильная версия сайта — это дополнительная вёрстка всех страниц, адаптированных под вертикальную ширину телефона.
Полностью адаптивный дизайн учитывает и реализацию предельной минимальной вёрстки для смартфона и промежуточные размеры экрана — под планшеты или низкое разрешение монитора.
В идеально случае всегда лучше заказывать у разработчика адаптивную версию. Но трудоёмкость такой разработки будет в 2 и более раз выше, чем фиксированная вёрстка. Плюс, не забываем главный принцип — все страницы должны быть смакетированы и согласованы с владельцем сайта. Для адаптивного дизайна требуется, как минимум, всегда дополнительный макет к максимальной (десктопной) и к минимальной (мобильной) версии.
Как это ни странно, в последнее время фиксированный вариант стал более популярным и предпочтительным. И главная причина — высокое качество мониторов пользователей, которое позволяет одинаково удобно работать с сайтом и на стационарном мониторе и на планшетном компьютере.
Ещё раз о технологии дизайна
Результат работы дизайнера является, собственно, графическое изображения главной и внутренних страниц сайта. Технологически, картинка состоит из нескольких слоев, наложенных друг на друга. Практически, каждый элемент – это отдельный слой. За счет такой технологии можно легко заменять, перемещать или дорабатывать детали изображения. Заказчику рисунок, как правило, демонстрируется в более простом однослойном формате.
Прототип как этап разработки дизайна
Мы активно используем создание прототипов при разработке дизайна. Узнайте для чего нужен прототип сайта в разделеПрототипирование.
Оформление главной страницы и типовых страниц, как правило, разрабатывается отдельно.
Готовые шаблоны сайтов
Это позволит значительно сократить время на разработку внешнего оформления и уменьшить стоимость услуг дизайнера. Шаблон может быть адаптирован или доработан в соответствии с целями и пожеланиями конкретной компании. Выбрать шаблон Вы можете в каталоге шаблонов сайта.
Красивый и запоминающийся сайт – это важный фактор формирования позитивного имиджа вашей фирмы. Наши сотрудники обладают всеми специальными знаниями и опытом, который поможет сделать вашу интернет-страницу по-настоящему привлекательной. Доверьте создание дизайна сайта профессионалам! Посмотреть наши работы Вы можете на странице Портфолио.
Наши ресурсы по теме создания сайтов
CMS Битрикс
Создание сайтов
Сколько стоит сайт
Готовые сайты
Какие сайты мы создали
Как заказать сайт или интернет-магазин?
Наши менеджеры готовы Вам помочь и ответить на все возникшие у Вас вопросы.
Позвоните по номеру:
+7 (831) 231-23-24
Или заполните форму, и мы обязательно с Вами свяжемся:
Я принимаю условия соглашения об использовании сайта и даю согласие на обработку моих персональных данных
Что такое веб-дизайн и веб-разработка? Узнайте разницу
В этом видео Алекс из команды WebFX Interactive обсуждает основы веб-дизайна и веб-разработки.
Расшифровка:
За последние 20 лет веб-дизайн и разработка сильно изменились. Я имею в виду, просто посмотрите на старый веб-сайт Apple.
Только посмотрите, как далеко мы продвинулись в дизайне за последнее десятилетие.
Чтобы запустить отполированный веб-сайт, нужна команда людей, и я собираюсь рассказать о двух важных ролях в этой команде: веб-дизайнеры и разработчики.
Хотя дизайнеры и разработчики часто работают вместе, обычно они выполняют разные задачи, чтобы создать веб-сайт в Интернете. Возможно, кто-то может быть дизайнером и разработчиком одновременно, но в целом это две разные роли.
В чем разница между веб-дизайном и веб-разработкой?
Основное внимание уделяется разнице между веб-дизайном и веб-разработкой. Веб-дизайн фокусируется на создании внешнего вида веб-сайта с помощью инструментов дизайна, в то время как веб-разработка фокусируется на воплощении этого внешнего вида в жизнь с помощью языков программирования.
Что такое веб-дизайн и разработка?
Начнем с обзора веб-дизайна и веб-разработки.
Определение веб-дизайна
Веб-дизайн фокусируется на создании различных графических элементов для использования в Интернете. Дизайнеры могут создавать инфографику, рекламу, логотипы… но основное внимание — и основное внимание в этом видео — уделяется визуальному виду веб-сайта.
Некоторые вещи, которые обычно делают веб-дизайнеры:
- Прототипы каркасного дизайна
- Создание домашних страниц, внутренних страниц и целевых страниц
- Работа с разработчиками и менеджерами проектов по созданию и редизайну веб-сайтов
Когда они работают над веб-сайтами, дизайнеры обычно сосредотачиваются на том, как они могут создать хороший пользовательский опыт (UX) для посетителей сайта.
Ознакомьтесь с условиями веб-дизайна
Они могут использовать такие инструменты, как Adobe Photoshop или Illustrator, для создания элементов, из которых состоит ваш сайт.
UX-дизайн — это новая форма веб-дизайна, цель которой — убедиться, что все, что вы создаете, ориентировано на пользователя. Дизайнеры UX следят за тем, чтобы веб-сайты были разработаны для разных устройств, а макет был практичным и простым в использовании.
Дизайнеры могут иметь некоторые знания в области кода, такого как HTML и CSS, но большая часть их работы сосредоточена на внешнем виде веб-сайта.
Определение веб-разработки
Таким образом, в то время как веб-дизайнеры сосредотачиваются на визуальных элементах веб-сайта, веб-разработчики работают над воплощением этих визуальных элементов в жизнь.
Они будут использовать разные языки программирования, такие как HTML, PHP и Java, для разработки основных функций веб-сайта. Функциональность может заключаться в том, что происходит, когда кто-то нажимает кнопку, или как загружается основная навигация, когда пользователь прокручивает ее или нажимает на нее.
Разработчик может работать с системой управления контентом (CMS), чтобы сделать ваш веб-сайт доступным для пользователей. Некоторые распространенные системы включают:
- WordPress
- Мадженто
- Джумла
- Друпал
Значительная часть работы веб-разработчика также сосредоточена на обслуживании веб-сайтов, например, на обновлении CMS, управлении безопасностью и предоставлении веб-поддержки по любым возникающим вопросам.
Если вы хотите улучшить свой веб-сайт, вы должны думать о веб-дизайне и разработке как о двух основных областях, которые работают вместе. В большинстве случаев это не дизайнер против разработчика. Вам нужно знать, как создать веб-сайт, и иметь современный веб-сайт, который хорошо работает для пользователей.
Чем занимается агентство веб-дизайна и разработки?
Когда вы нанимаете агентство, которое занимается как веб-дизайном, так и разработкой, вы получаете лучшее из обоих миров.
Во-первых, у вас есть команда людей, которая следит за тем, чтобы ваш веб-сайт выглядел современно и отражал индивидуальность вашего бренда. Во-вторых, вы можете быть уверены, что ваш сайт будет делать то, что вы хотите.
Хотите анимацию на главной странице? Над этим могут работать дизайнеры и разработчики. Хотите создавать интерактивные графики, которые рассказывают историю? Это могут делать и дизайнеры, и разработчики.
Если вы наймете агентство с полным спектром услуг, ваша команда, скорее всего, включит поисковую оптимизацию (SEO) в свой пакет веб-дизайна, чтобы больше людей могли найти вас, используя Google, Bing или другую поисковую систему. SEO так важно, потому что считается, что более половины всего веб-трафика приходится на органический поиск.
SEO так важно, потому что считается, что более половины всего веб-трафика приходится на органический поиск.
Чтобы быть успешным, ваш веб-сайт должен хорошо выглядеть, обеспечивать удобство для пользователей и быть оптимизированным для поисковых систем. Хорошая команда дизайнеров и разработчиков позаботится о том, чтобы вы соответствовали всем этим критериям.
Ваша команда веб-дизайнеров, обычно возглавляемая менеджером проекта, будет работать с вами, чтобы выяснить ваши потребности и желания, чтобы вы получили веб-сайт, о котором всегда мечтали. Им потребуется время, чтобы понять ваш бизнес и ваших конкурентов, поэтому вы можете быть уверены, что ваш веб-сайт отражает суть вашей компании.
Если вы думаете о найме дизайнера или разработчика, почему бы не нанять обоих? Или вы можете нанять команду отмеченных наградами профессионалов в области веб-дизайна и разработки, чтобы выполнить работу.
Узнайте больше о веб-дизайне и веб-разработке
Чтобы продолжать узнавать о веб-дизайне, разработке и других областях цифрового маркетинга, подпишитесь на наш канал YouTube и нажмите на колокольчик, чтобы ничего не пропустить.
И подпишитесь на Revenue Weekly, нашу рассылку по электронной почте, чтобы получать еще больше информации о цифровом маркетинге.
До скорой встречи!
Мы публикуем видео каждый понедельник.
Ага. Каждый понедельник.
Присоединяйтесь к 5000 маркетологов , которые получают свои маркетинговые знания из видеороликов WebFX.
Подпишитесь сейчас
Услуги по разработке веб-сайтов | Brafton
Дизайн вашего веб-сайта многое говорит о вашем бренде. Произведите хорошее впечатление на своих посетителей с помощью индивидуального веб-сайта, созданного экспертами в области SEO, разработки веб-сайтов и графического дизайна.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма от Brafton в соответствии с нашей Политикой конфиденциальности.
Вы можете отказаться от подписки на эти сообщения в любое время.
Почему профессиональный веб-дизайн имеет значение
Ваш веб-сайт должен сочетать функциональность и красоту, побуждая посетителей просматривать страницы и поддерживая ваши коммерческие и маркетинговые усилия. Это тщательный баланс между полезностью, эстетикой и ощутимыми результатами.
В цифровом мире ваш веб-сайт может быть важнее вашей витрины. Хороший веб-сайт служит базой для цифровых маркетинговых кампаний и инициатив по привлечению потенциальных клиентов.
Но это еще не все. Ваш веб-сайт дает вашим клиентам представление о том, кто вы как компания. Цифровой опыт, который вы создаете, даст им подсказку о том, какое обслуживание клиентов они могут ожидать, а это означает, что вы не можете обмануть дизайн своего веб-сайта.
Потенциальные клиенты найдут ваш сайт из обычного поиска, социальных сетей, рекламных кампаний и по маршрутам, которые вы, возможно, даже не рассматривали.
Когда они придут, именно ваш веб-дизайн расскажет им, чем вы занимаетесь и почему это должно иметь для них значение.
Как работает наш процесс проектирования
Услуги Brafton по разработке веб-сайтов могут помочь вам найти идеальный баланс и создать веб-сайт, который станет центральным элементом вашего присутствия в Интернете.
Наша команда веб-дизайнеров и разработчиков использует новейшие передовые методы поисковой оптимизации (SEO) и взаимодействия с пользователем (UX) для создания макетов и веб-сайтов, адаптированных для любого бизнеса и отрасли.
Как агентство, работающее с клиентами в самых разных отраслях, включая здравоохранение, технологии, программное обеспечение, финансы, производство, образование и многое другое, мы обладаем внутренними знаниями, чтобы предоставлять профессиональные услуги веб-дизайна для вашего бренда. Нужен ли вам веб-сайт электронной коммерции, ориентированный на потребителя, бизнес-сайт для продвижения услуг B2B или что-то еще, мы готовы помочь.
В большинстве проектов по дизайну или редизайну веб-сайтов выполняются следующие основные шаги:
1. Обзор архитектуры сайта
Обзор архитектуры сайта Прежде чем мы начнем, мы хотим узнать, как в настоящее время организован ваш сайт и соответствует ли он лучшим практикам в вашей отрасли. Мы сделаем предложения по реорганизации ваших страниц и навигации, визуально представленные с помощью каркаса.
2. Соберите активы веб-сайтаПри редизайне веб-сайта важно поддерживать согласованность бренда, поскольку вернувшиеся посетители должны сразу признать, что вы все еще вы, просто с новым внешним видом. Вы предоставите логотипы, цвета, шрифты и другие элементы, которые определяют ваш бренд, чтобы наши дизайнеры оставались в курсе бренда на протяжении всего процесса.
3. Создать бета-сайт Ваш веб-дизайнер создаст полностью функционирующий веб-сайт на нашем сервере разработки. У вас будет возможность изучить его, как если бы это был ваш настоящий сайт, указывая на изменения, которые вы хотели бы видеть, и те части, которые мы сделали правильно. Три дополнительных раунда правок гарантируют, что ваш завершенный редизайн будет идеальным.
Три дополнительных раунда правок гарантируют, что ваш завершенный редизайн будет идеальным.
После того, как вы подтвердите свой одобренный веб-дизайн, мы позаботимся о том, чтобы внешний вид и макет оставались едиными на всех устройствах (настольных, мобильных и планшетных). систем (включая iOS и Android) и браузеров (Google Chrome, Mozilla Firefox, Safari и др.).
5. Запустите сайтТеперь, когда ваш сайт отполирован и готов к работе, самое время его запустить. Мы будем работать с вами, чтобы определить подходящий день и время для запуска нового и улучшенного сайта. Ваш консультант может создать план запуска, который поможет обеспечить его правильное сканирование и распространение среди вашей аудитории, включая отправку вашей новой карты сайта для индексации ведущими поисковыми системами.
6. 30-дневный период поддержки После запуска вашего сайта мы будем готовы помочь с любыми проблемами или вопросами, которые могут возникнуть. Мы также обучим вас работе с новым сайтом, чтобы вы и ваша команда чувствовали себя комфортно при внесении изменений в копию или другие элементы на странице. Если в этот период потребуются небольшие изменения, мы своевременно позаботимся о них.
Мы также обучим вас работе с новым сайтом, чтобы вы и ваша команда чувствовали себя комфортно при внесении изменений в копию или другие элементы на странице. Если в этот период потребуются небольшие изменения, мы своевременно позаботимся о них.
См. нашу работу
6 лет контента и подсчета с Inspirage: пример из практики
С 2014 года Brafton помогает Inspirage, глобальной консалтинговой фирме и интегратору цепочки поставок, получать трафик с помощью стратегического цифрового маркетинга.
прочитать тематическое исследование
Комплексные услуги по разработке веб-сайтов для любых потребностей
Услуги веб-дизайна Brafton охватывают весь спектр услуг: от редизайна существующих сайтов до создания новых веб-сайтов с нуля. Пользовательский опыт определяет каждое решение, которое мы принимаем для создания веб-сайта, который ставит ваш бренд в наилучшее положение для конкуренции на все более переполненном цифровом рынке.
Ознакомьтесь с нашими услугами по разработке веб-сайтов в Великобритании , Услуги по разработке веб-сайтов в Австралии и наши услуги по разработке веб-сайтов в Германии .
Наши услуги и решения в области веб-дизайна включают:
Каркасы веб-сайтовВеб-дизайнеры и разработчики Brafton обрисовывают скелет вашего сайта, давая вам структурный план вашего веб-сайта, включая расположение различных страниц. Наша служба веб-дизайна также учитывает требования гибкого дизайна, создавая каркасы, адаптированные для различных устройств и платформ.
Мокапы веб-сайтовМокапы выходят за рамки вайрфреймов, добавляя больше графических элементов для визуального оформления вашего веб-сайта. Талантливые дизайнеры веб-сайтов Brafton создают макеты, которые дают вам представление о том, как будет выглядеть ваш готовый веб-сайт. Каждый мокап-проект тщательно адаптируется к бизнес-модели, целевой аудитории и рынку клиента, включая в дизайн нюансы своей отрасли.
Мокапы могут распространяться на каждый угол вашей карты сайта, предоставляя всесторонний обзор макета и дизайна вашего веб-сайта до того, как начнутся работы по проектированию.
Это мир, ориентированный на мобильные устройства, а это означает, что веб-сайт, оптимизированный для мобильных устройств, имеет решающее значение. Поисковые системы вознаграждают веб-сайты, которые могут предоставить хороший UX широкому кругу пользователей (мобильных устройств, браузеров, настольных компьютеров и т. д.), что делает адаптивный веб-сайт важным элементом любой стратегии SEO.
Команды разработчиков Brafton консультируют вас по всем аспектам адаптивного веб-дизайна, гарантируя, что ваш готовый адаптивный веб-сайт будет готов для взаимодействия с пользователями на всех типах устройств, от мобильных устройств до ПК. Руководствуясь лучшими практиками адаптивного дизайна веб-сайтов, мы помогаем вашему сайту занимать более высокие позиции на страницах результатов поисковых систем (SERP) и обеспечивать лучший пользовательский интерфейс для максимально широкой аудитории.
Аудит веб-сайтов Показатели производительности, такие как скорость страницы, являются важными критериями для ранжирования в поисковых системах. Регулярные проверки сайта необходимы для повышения рейтинга в поисковой выдаче, удержания позиций в поиске для наиболее эффективных целевых страниц и направления большего органического трафика на ваш сайт.
Регулярные проверки сайта необходимы для повышения рейтинга в поисковой выдаче, удержания позиций в поиске для наиболее эффективных целевых страниц и направления большего органического трафика на ваш сайт.
Аудиты веб-сайтов оценивают эффективность вашего веб-сайта, чтобы лучше понять, какие изменения необходимо внести в редизайн сайта для лучшего удовлетворения ваших маркетинговых потребностей. Команды Brafton тщательно проверяют технические факторы, которые могут повлиять на ваш поисковый рейтинг, и намечают действия по их улучшению.
Графический дизайн Графические компоненты оживляют ваш сайт, добавляя сногсшибательные визуальные эффекты, которые привлекают посетителей и пробуждают их чувства. Опытные дизайнеры Brafton работают с вашей командой, чтобы гарантировать, что каждый графический элемент соответствует принципам и стандартам вашего бренда, создавая веб-сайт, который полностью отражает то, кто вы есть и каково ваше послание.
Наши услуги графического дизайна постоянно расширяются, включая более сложные формы визуальной коммуникации, чтобы привлечь пользователей и рассказать историю вашего бренда.
Дизайн целевой страницыПроизводственные группы Brafton совместно создают целевые страницы для вашего веб-сайта, которые повышают рейтинг SERP и обеспечивают квалифицированный органический трафик на ваш сайт. Команда профессиональных писателей создает копию целевой страницы, которая тщательно исследуется и создается для ранжирования по целевым поисковым запросам.
Группы графического дизайна создают подробные макеты страниц, демонстрирующие окончательный вид ваших целевых страниц, прежде чем они будут опубликованы на вашем сайте. Наши дизайнеры веб-сайтов тщательно выбирают каждый графический элемент, чтобы создать наилучшее взаимодействие с пользователем и поддержать ваши маркетинговые и коммерческие цели.
Незначительные на первый взгляд внутренние факторы могут сильно повлиять на рейтинг вашего сайта в поиске. SEO-команда Brafton поддерживает проекты дизайна или редизайна веб-сайтов, тщательно анализируя состояние сайта и выявляя проблемы, которые могут помешать вашему веб-сайту полностью раскрыть свой потенциал. Мы тщательно оцениваем каждый аспект вашего веб-сайта, используя сканирование сайта, проверку контента, анализ целевой страницы и многое другое, чтобы устранить основные проблемы, которые могут повлиять на рейтинг и производительность сайта.
Консультация по веб-хостингу Хотя Brafton не предлагает услуги веб-хостинга напрямую, мы можем поделиться своим многолетним опытом, чтобы помочь ответить на любые ваши вопросы и помочь вам найти правильное решение для хостинга веб-сайтов для вашего бизнес.
Наши дизайнеры веб-сайтов, разработчики и консультанты работали практически со всеми системами управления контентом и хостинговыми платформами, используемыми сегодня, и мы более чем рады поделиться своими знаниями с вашими техническими командами. Даже если мы не можем предоставить услуги хостинга сами, мы можем указать вам правильное направление.
Дизайн нового веб-сайтаЕсли у вас есть небольшой бизнес, которому нужен новый веб-сайт, или даже если вы уже устоявшаяся организация, которая хочет начать все заново, наша команда будет работать с вами. чтобы понять ваши цели как компании и создать веб-сайт, который их доставляет.
Мы поможем вам:
- Создать карту сайта.
- Создайте свой тон голоса.
- Написать новую копию целевой страницы.
- Выберите показатели отчетности.
- Разработайте стратегию контент-маркетинга, чтобы объединить все это.

Мы поможем вам создать все с нуля, чтобы вы могли перейти от далеко не идеального присутствия в Интернете к тому, чтобы выделиться среди всех конкурентов в отрасли.
По мере того, как вы узнаете больше о том, как пользователи взаимодействуют с вашим сайтом с помощью отзывов клиентов и инструментов отчетности, таких как Google Analytics, мы можем помочь вам точно настроить вашу стратегию контент-маркетинга, чтобы оптимизировать страницы, которые нуждаются в небольшой помощи, и привлечь дополнительный трафик на ваш сайт. сайт.
Дополнительные маркетинговые услуги Ваш веб-сайт является основой ваших инициатив в области цифрового маркетинга. Это означает, что просто иметь красивый дизайн сайта — это только один из компонентов контроля над вашим цифровым присутствием. Чтобы действительно донести свой сайт до каждого потенциального клиента — и получить отдачу от всей вашей тяжелой работы — вам необходимо разработать стратегию контент-маркетинга, которая поставит вас в центр всех каналов, которые они используют.
Ваш преданный специалист по контент-маркетингу (CMS) может провести мозговой штурм по поводу того, как вы можете использовать свой сайт для достижения своих маркетинговых целей. Если вам нужен контент для блога, стратегия в социальных сетях, пользовательские видео, такие как отзывы или анимация, или что-то еще, у вас будет команда экспертов по SEO и контенту, которые будут поддерживать вас на каждом этапе пути.
Услуги по дизайну веб-сайтов Brafton
и решения, позволяющие оптимизировать каждый
аспект вашего сайта
поддержите ваши маркетинговые и
коммерческие цели.
____________
Создайте лучший бизнес с помощью лучшего веб-сайта
Ваш веб-сайт — это ваша цифровая витрина, и во многих отношениях он даже важнее для вашего бизнеса, чем традиционная витрина. Превратите свой веб-сайт в главный актив вашего бизнеса, упростив потенциальных клиентов найти вас в Интернете, впечатлив новых посетителей, привлекая постоянных пользователей, генерируя потенциальных клиентов и увеличивая доход.