5 источников вдохновения – База знаний Timeweb Community
Разработка сайта — дело непростое и для разработчиков, и для клиентов. Последним нужно не только придумать, что они хотят получить в итоге, но и понятно и подробно описать это — а еще лучше показать.
А в ситуации, когда клиент точно не знает, чего хочет, ответственность ложится на плечи дизайнера. Нужно придумать что-то новое, современное, оригинальное — и то, что обязательно понравится клиенту и его аудитории.
Если время идет, а идеи всё не лезут в голову, то зайдите на один из сайтов, о которых будет рассказано ниже.
Они помогут:
- узнать о новых трендах;
- вдохновить на новый дизайн;
- замотивировать на работу;
- улучшить понимание между заказчиком и исполнителем.
А теперь перейдем к самим сайтам.
Dribbble
https://dribbble.com/shots?sort=views
Dribbble хорошо подходит для общего понимания того, что сейчас популярно и интересно пользователям. Можно открыть категорию “Most viewed” («Наиболее просматриваемое») и смотреть, какие цвета чаще всего используются, как выглядят иконки и другие элементы и так далее. Отличный ресурс для дизайнеров, которым нужно вдохновение.
Можно открыть категорию “Most viewed” («Наиболее просматриваемое») и смотреть, какие цвета чаще всего используются, как выглядят иконки и другие элементы и так далее. Отличный ресурс для дизайнеров, которым нужно вдохновение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Awwwards
https://www.awwwards.com/
Здесь можно, например, смотреть коллекции отдельных частей (элементов) сайта:
- шрифты;
- UI анимация;
- параллакс;
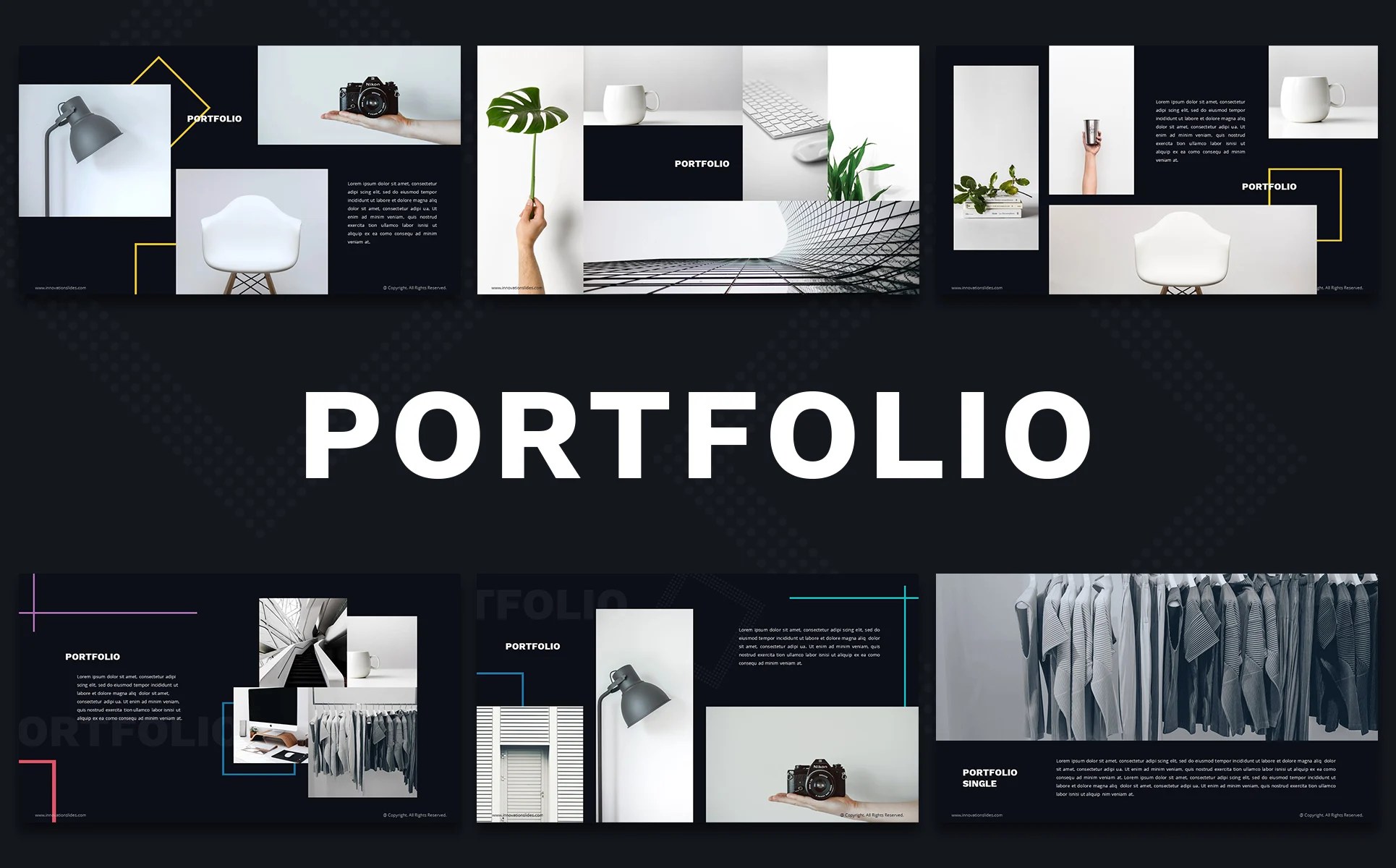
- сайты-портфолио и многое другое.
А можно посмотреть проекты победителей, чтобы понять, что сейчас актуально в мире веб-дизайна.
Inspiration Grid
http://theinspirationgrid.com/
Хороший сайт для дизайнеров, где для каждой темы есть свой раздел: дизайн логотипов, мода, типографика и другое — все для вдохновения и для рождения новых идей. Те, кто предпочитает соц. сети, могут следить за проектом в инстаграме, твиттере или фейсбуке.
Те, кто предпочитает соц. сети, могут следить за проектом в инстаграме, твиттере или фейсбуке.
InVision
https://www.invisionapp.com/
Сайты, на которых можно самому создавать макеты, также очень полезны в работе. Например, InVision. Еще на сайте есть блог, где можно найти полезные для дизайнеров материалы на английском языке.
Behance
https://www.behance.net/
Курируемые галереи — еще одно место, где можно найти вдохновение. Веб-дизайнерам будут интересны разделы «Взаимодействие» и «Графический дизайн», маркетологам — «Реклама»; есть даже раздел «Звук» с сэмплами для анимационного дизайна и с саундтреками к видеоиграм.
Если знаете еще какие-нибудь интересные сайты, делитесь в комментариях!
Timeweb предлагает готовое решение — хостинг с бесплатной предустановленной CMS WordPress: https://timeweb.com/ru/services/cms/
Магазин шаблонов Timeweb — коллекция готовых дизайнерских решений для популярных CMS: https://timeweb. com/ru/templateshop/catalog
com/ru/templateshop/catalog
Идеи для дизайна сайта — как их найти и откуда черпать вдохновение?
Когда вы закончили работу над вводной частью создания сайта, сформировали его цели, определили правильное направление движения в разработке проекта, начинается один из самых интересных этапов работы — мозговой штурм.
Это работа креативного мышления, рассмотрение и обсуждение идей. Этот процесс должен занимать у вас большую часть времени, нежели другие, и неважно, работаете вы над проектом в одиночку или с командой. Переключив ваш мозг в режим творчества, вы с легкостью сможете сосредоточиться на определенной теме и при помощи своей фантазии придумать что-то необычное. Но, это сделать будет не очень просто, так что запаситесь терпением.
Эффективное использование мозгового штурма
Давайте попробуем понять, как этот процесс можно сделать более упрощенным и получить от него максимум эффекта. Для этого организуйте работу с учетом следующих советов.
Определите время, когда ваши творческие способности находятся на самом пике их проявлений
Наш мозг любит шаблоны. Все люди не похожи друг на друга и имеют разные привычки, но шаблоны присутствуют в жизни каждого человека. Так устроила нас природа, что человеческий мозг знает, когда ему следует просыпаться, когда ложиться отдыхать, и когда мы полностью готовы к выполнению какой-либо работы. Поэтому, не ожидайте от своего мозга каких-то креативных идей в момент, когда он говорит, что необходимо ложиться спать.
Попытайтесь в течение своего дня найти то время, когда вас посещают самые креативные идеи. Это может происходить как ранним утром, так и ближе к вечеру. Возможно, вы приступайте к своей работе, начиная с того, что читаете почту или новости — попробуйте понять свои привычки. Постарайтесь проводить штурм именно тогда, когда вы только начинаете свою работу. Это может дать вам неплохое преимущество.
Не критикуйте свои идеи
Это главный принцип.
Составьте расписание
Вам необходимо составить расписание, по которому вы будете проводить мозговые штурмы и устраивать перерывы между ними. Благодаря ему вы сможете не сбиться с правильного пути и не потерять ход своих мыслей. Также, постарайтесь не уходить далеко в своих размышлениях от главных целей проекта. Дайте себе возможность отдыхать. Желательно это делать через каждые 20 минут. Для такого отдыха будет достаточно просто пройтись по офису, выпить чашку чая и, возможно, именно в этот момент к вам придет замечательная идея.
Не стоит сильно усердствовать
Не каждый мозговой штурм будет венчаться успехом. Поэтому не стоит сразу расстраиваться. Возможно, вы просто переусердствовали в раздумьях над своей идеей. Попробуйте немного отвлечься от этого процесса. Хорошим способом будет прогулка на свежем воздухе или общение с друзьями на какие-либо другие интересные темы. Не спешите возвращаться к мозговому штурму довольно быстро. Возможно, есть смысл сделать это даже на следующий день.
Сохраняйте весь материал
Старайтесь во время мозговой атаки все ваши мысли зарисовывать или записывать в блокнот и сохраняйте весь материал, собранный в этом процессе. Существует множество различных приложений и онлайн программ, которые помогут вам в создании ваших заметок. Даже просто ручка и бумага станут хорошим подспорьем для перенесения и хранения ваших идей.
Вдохновитесь мыслью
Вдохновение — это основная часть мозговой атаки. Каждая мысль, возникшая у вас в голове, появляется благодаря тому, что вы где-то что-то увидели или испытали.
Прилагайте старания для поиска новых мест черпания своих идей. К примеру, таковым может стать другой дизайнерский проект. В этом нет ничего страшного, ведь, оценив чужую работу, вы можете вдохновить себя на рождение еще более прекрасной идеи.
Обсуждайте свои идеи с другими
Расскажите о своих задумках своим коллегам, выслушайте все «за» и «против». Благодаря этому вы сможете понять, чего именно не хватает в вашей задумке или наоборот, от чего лучше отказаться.
Сохранение идей и поиск вдохновения
Сохранить идеи, которые пришли вам в голову, можно довольно простым способом — взять и зарисовать их на обычном листе бумаги. Вы, возможно, этого никогда не делали, и поначалу вам это покажется тяжелым занятием, но чем больше вы это делаете, тем легче вам будет в дальнейшем.
Среди дизайнеров существует достаточно большее количество людей, которые никогда не изображали свои идеи на чем либо. Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Существуют несколько правил, которых необходимо придерживаться, работая над скетчами:
Не старайтесь делать их идеальными, а рисуйте как можно быстрей, обращая все свое внимание на концепт.
Делайте примечания. Иногда, некоторые скетчи могут выглядеть грубо, поэтому не забывайте делать к ним описание, чтобы не запутаться.
Придерживайтесь организованности. Старайтесь, чтобы все собранные вами наброски не находились в одном месте. У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
Что используют для зарисовок идей
Самым интересным в набросках является тот факт, что для их зарисовки абсолютно ничего ненужно. Вам будет достаточно всего лишь простой ручки и листа бумаги. Конечно, если у вас появится желание приобщить свои наброски к процессу создания дизайна, то вам лучше воспользоваться инструментами, имеющими более высокое качество.
Существует море различных вариантов зарисовки своих идей, но давайте рассмотрим несколько более распространенных способов, рекомендуемых опытными дизайнерами. Итак, начните с того, что подберите себе хорошую ручку. Вы можете спросить: «Почему именно ручку?». Все просто, этот вариант удобен тем, что чернило довольно тяжело стереть. Вы должны верить, что в вашем блокноте нет плохих идей, и поэтому ни одна из них не должна быть стерта. Сохраняйте свои идеи, потому как вы не можете точно знать, когда одна из них пригодится вам. Старайтесь в своих зарисовках использовать несколько цветов для выделения важных областей.
Сохраняйте свои идеи, потому как вы не можете точно знать, когда одна из них пригодится вам. Старайтесь в своих зарисовках использовать несколько цветов для выделения важных областей.
После того, как вы выбрали себе ручку, заведите небольшой блокнот, куда вы будете переносить все свои креативные идеи. Он должен быть небольших размеров, чтоб вам было удобно его носить с собой и в любой момент делать в нем зарисовки. Так же не забывайте ставить дату и заголовок своей идеи. Так в будущем вам будет проще сослаться на них.
Не бойтесь использовать уже готовые шаблоны для своих набросков. Старайтесь обращаться к ним только тогда, когда занимаетесь какими-то большими проектами, которые потребуют от вас серьезных размышлений.
Поиск вдохновения
 Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Конечно же, существует некая граница между вдохновением и копированием. Поэтому поистине настоящий дизайнер должен уметь правильно оценивать свои идеи и принимать решения о возможности их использования в тех или иных ситуациях. Для того, чтобы вы были уверенны в том, что вы не копируете конкретно чью-то работу, вам следует не останавливать свое внимание на одном источнике вдохновения. Пробуйте использовать как можно больше различных ресурсов в качестве примера для себя. Просматривайте уже готовые работы других веб-дизайнеров и делайте наброски того, что больше всего вам понравилось. В будущем перед началом какого-то проекта вы всегда сможете вернуться в свою коллекцию дизайнов.
Главное — помните, что вы делаете это все ради вдохновения и новых идей. Перед началом разработки своего дизайна вам будет необходимо все это отложить в сторону и позволить вашему мозгу самому генерировать идеи. Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Творческий порыв
Для примера, давайте рассмотрим несколько неплохих ресурсов, где дизайнер может вдохновить себя:
Dribbble.com
Dribbble — это большое сообщество дизайнеров, где можно встретить как новичков, так и довольно опытных профессионалов в веб-дизайне. Там они делятся скриншотами своих работ. Небольшим недостатком этого ресурса является маленький размер изображений, поэтому вам не удастся полностью рассмотреть весь проект, но это же и поможет вам сосредоточить свое внимание на таких элементах дизайна как навигационное меню, типография, иллюстрация и т.д.
Gridspiration.com
В этом проекте вы найдете все популярные метки с сайта Dribbble.com
Designspiration.com
Здесь вы как дизайнер сможете получить вдохновение от обзора разных дизайнерских продуктов. На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
Галереи CSS
Существует огромное количество разных CSS галерей, которые дадут вам возможность посмотреть на огромное количество сайтов, имеющих просто завораживающие веб-дизайны. Такие сайты называются CSS galleries. Они состоят из списка сайтов, при написании которых программисты использовали только HTML/CSS — и ничего более.
Использование офлайн ресурсов
Не ограничивайте себя в поиске только онлайн ресурсов. Если вы хорошо присмотритесь, то увидите, что каждый день мы сталкиваемся с большим количеством примеров замечательных дизайнов. Просто фотографируйте все, что вам понравилось.
Первым таким примером могут стать постеры к любым фильмам. Некоторые из них оформлены просто изумительным образом. Рассматривая их, обратите свое внимание на то, как были подобраны художниками типография и цвета.
Так же следует обращать свое внимание на вывески и баннеры различных магазинов и кафе. Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Вторым примером могут стать книги и журналы. Довольно часто они являются примером живописной типографии и оформления страниц.
10 Креативных идей дизайна веб-сайтов, которые вас вдохновят (2022)
Отсутствие идей нежелательно для любого веб-дизайнера. Причин тому много — повторяющаяся работа, переутомление и многое другое. Чтобы найти новые идеи, нужны новые подходы. Узнайте, где и как найти новые идеи веб-дизайна.
Существует множество причин, по которым вы можете застрять на проекте. Возможно, ваш недавний клиент очень расплывчато представляет, чего он хочет, и вы понятия не имеете, с чего начать. Или, возможно, вы чувствуете себя измотанным и лишенным вдохновения после того, как работали без перерыва в течение длительного периода времени. Или, может быть, вы разрабатывали веб-сайты для одного и того же типа клиентов, не имея возможности потренировать свои творческие мускулы.
Какой бы ни была причина, ощущение тупика довольно распространено, когда ваша работа заключается в творчестве. Но пока у вас есть процесс, который поможет вам генерировать новые идеи веб-дизайна, вы сможете преодолевать препятствия, стоящие перед вами.
В этой статье мы рассмотрим 10 вещей, которые вы можете сделать, чтобы дать толчок своему творчеству, а также некоторые ресурсы, которые вы можете добавить в закладки для следующего раза, когда они вам понадобятся.
Содержание
- 10 действенных идей веб-дизайна
- 1. Составьте пошаговый процесс
- 2. Заново ознакомьтесь с принципами веб-дизайна
- 3. Изучите самые последние тенденции дизайна
- 4. Сосредоточьтесь на одном крошечном элементе
- 5. Переключитесь с рабочего стола на мобильный
- 6.
 Экспериментируйте с крайностями
Экспериментируйте с крайностями - 7. Работайте над сайтом в другой нише
- 8. Пройдите курс или прочитайте учебник
- 9. Посмотрите на другие творческие работы
- 10. Отправляйтесь на прогулку
10 действенных идей веб-дизайна
Когда вы чувствуете себя немотивированным, не вдохновленным или просто застряли, вот что вы можете сделать, чтобы снова получить поток свежих идей веб-дизайна:
1. Составьте пошаговый процесс
Работа без процесса может быть чрезвычайно вредной для веб-дизайнера, особенно когда вы находитесь в затруднительном положении, чувствуете себя перегруженным и изо всех сил пытаетесь придумать что-то новое.
Вместо того, чтобы заставлять свой мозг постоянно работать на пределе возможностей, создайте пошаговый процесс, который удалит из вашего мозга этот ненужный беспорядок.
А еще лучше, создайте свой план и создайте его шаблон в своем программном обеспечении для управления задачами, чтобы вы могли перепрофилировать его для всех своих работ.
Например, Trello — это бесплатная платформа, которая упрощает документирование и организацию проектов веб-сайтов: их. Это должно дать вам некоторое пространство, чтобы снова начать мыслить творчески.
2. Заново ознакомьтесь с принципами веб-дизайна
Когда вы пытаетесь придумать креативные идеи веб-дизайна, легко зациклиться на их новизне. Но никто никогда не говорил, что для того, чтобы веб-сайт был хорошим, он должен быть совершенно новым.
На самом деле существует принцип веб-дизайна, который касается этой темы. Закон Якоба объясняет, что: «Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Если вы обнаружите, что зациклились на новизне или экспериментальном характере веб-сайта, над которым работаете, хорошей идеей будет прекратить то, что вы делаете, и вернуться к основам хорошего UX. Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Ознакомьтесь с 20 наиболее важными принципами веб-дизайна.
3. Изучите самые последние тенденции в дизайне
Если у вас возникла противоположная проблема и вы пытаетесь сделать следующий шаг после создания прочной основы для своего веб-сайта, потратьте некоторое время на изучение последних тенденций в дизайне.
Внешний вид Интернета постоянно меняется, настолько сильно, что может быть трудно угнаться за всеми тенденциями, циркулирующими вокруг. Вы никогда не знаете, что может произойти, если вы начнете их исследовать.
Вы можете начать с обзора последних тенденций веб-дизайна от Elementor:
- Элегантные шрифты с засечками
- Игривые эффекты типографики
- Emojis
- Светлые цвета
- Негативные цвета 90 016
- Текстурированные черно-белые иллюстрации
- Черные контуры
- Простые формы
- Креативные и нетипичные фотографии продуктов0119
Помимо объяснений того, что это за тенденции и почему они так хорошо работают, вы найдете примеры веб-сайтов, которые в настоящее время их используют.
 Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.
Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.4. Сосредоточьтесь на одном крошечном элементе
Вы знакомы с законом Хика? Это еще один принцип веб-дизайна, который может вам помочь. В нем говорится, что: «Время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора».
Хотя это, безусловно, применимо к тому, как вы представляете параметры на веб-сайте, это также относится к тому, с чем вы имеете дело сейчас. Иногда трудно придумать новые идеи веб-дизайна, когда нужно учитывать слишком много вещей одновременно.
В этом поможет создание процесса веб-дизайна. Тем не менее, вы можете добиться еще большей детализации фокуса. Например, вместо того, чтобы пытаться заполнить все данные сразу на странице контактов:
Начните с самого важного элемента на странице: контактной формы.
Начать работу намного проще, если вы сосредоточитесь только на контактной форме.
 Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.
Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.5. Переключение с рабочего стола на мобильный
Есть кое-что еще, что вы можете попробовать, если чувствуете творческие ограничения из-за того, сколько (или мало) места вам нужно для работы.
Если вы обычно начинаете проектирование с рабочего стола, переключитесь на планшет или смартфон. Или, если вы привыкли начинать с одного из небольших экранов, увеличьте масштаб до рабочего стола.
Переключение на холст другого размера может быть всем, что вам нужно для создания идеального видения вашего веб-сайта.
Это также будет полезно, если вам трудно решить, как вы хотите отформатировать текст на странице. На десктопе часто бывает трудно сказать, какой длины заголовок или абзац на самом деле. Но как только вы уменьшите его до размера экрана смартфона, вы поймете, что можно сделать больше, чтобы улучшить читабельность и плавность страницы.

6. Экспериментируйте с крайностями
Одна из причин, по которой вы можете застрять на определенном веб-сайте, заключается в том, что вы не нашли для него идеального стиля. Но вместо того, чтобы пытаться изменить ту же идею, с которой вы или ваш клиент начали, дойдите до крайности и посмотрите, не потеряет ли она что-то.
Противоположный стиль может быть не точным решением, но он может вдохновить вас перепрофилировать то, что делает , и применить его к тому, что у вас уже есть.
Вот некоторые вещи, с которыми вы можете поэкспериментировать:
- Одностраничный или многостраничный сайт
- Фотографии или иллюстрации
- Ретро или современная типографика
- Текстовый дизайн или дизайн с большим количеством изображений
- Монохромный дизайн или аналогичная цветовая палитра
- Анимация или отсутствие анимации
Это также может быть очень полезной тактикой устранения неполадок, если вы занимаетесь редизайном веб-сайта и не совсем уверены, какой альтернативный дизайн попробовать дальше.

7. Работа над сайтом в другой нише
У веб-дизайнера есть масса преимуществ. Во-первых, гораздо проще сделать себе имя отличного дизайнера, если вы создаете веб-сайты для целевой группы людей. Это также может облегчить вашу работу, поскольку вам не нужно следить за лучшими практиками и тенденциями для каждого типа веб-сайта, который вам может быть предложено создать.
Тем не менее, поскольку вы снова и снова работаете над одними и теми же типами сайтов, нервничать из-за исчерпания творческих подходов к ним — это нормально. Если вы столкнулись с этим, один из способов выйти из тупика — взяться за проект за пределами вашей ниши.
Например, если вы создаете веб-сайты для компаний, предоставляющих финансовые услуги, вы, вероятно, привыкли создавать очень лаконичные дизайны, похожие на веб-сайт Popular Bank:
Нет ничего плохого в разработке веб-сайтов, которые выглядят так для эта ниша. В конце концов, когда вы ищете кого-то, кто защитит ваши деньги, последнее, что вам нужно, — это веб-сайт, который предполагает, что они могут не относиться к этому так серьезно.

Теперь предположим, что вам нужно было создать веб-сайт для ресторана, такого как Zuma:
Такой проект позволит вам сменить темп. Вам нужно будет придумать способы красиво интегрировать в дизайн меню, системы бронирования и множество медиа. У вас также будет возможность поиграть с более эффектными цветовыми палитрами и шрифтами.
Нет необходимости полностью переводить свой бизнес в новую нишу, если вы чувствуете себя выгоревшим. Просто возьмите другой проект или два, чтобы бросить себе вызов. Дать себе этот внешний опыт может быть все, что вам нужно, чтобы вернуть искру творчества в вашу обычную работу.
8. Пройдите курс или прочитайте учебник
Застрять на чем-то, потому что это слишком сложно построить или вы не знаете, как это сделать, это всегда стресс. Но вместо того, чтобы продолжать использовать тот же болезненный или неэффективный метод, который вы использовали раньше, нажмите кнопку «Пауза» и узнайте, есть ли у кого-то лучшее решение.

В Интернете вы найдете ответы на многие вопросы дизайна и препятствия — даже на те, с которыми, возможно, никто не сталкивался.
Конечно, вы можете использовать Google, чтобы узнать, что там есть. Такие места, как StackOverflow и даже Reddit, могут оказаться полезными. Тем не менее, более подробные ресурсы, такие как курсы и учебные пособия, будут более полезными. У Elementor есть несколько ресурсов, которые вы также можете найти полезными.
В этом обзоре 17 онлайн-курсов вы найдете рекомендации по курсам веб-дизайна и разработки, которые охватывают широкий круг тем — адаптивный веб-дизайн, A/B-тестирование, визуальную иерархию и интервалы и многое другое.
Если у вас проблемы с типографикой, этот сборник из 20 руководств по типографике поможет. От психологии шрифтов до их сочетания — здесь даны ответы на большинство важных вопросов, связанных с дизайном шрифтов.
9. Посмотрите на другие творческие работы
В наши дни существует множество мест, где можно найти дизайнерские идеи.
 Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.
Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.Но вместо того, чтобы бегать повсюду, пытаясь найти что-то, что поможет вам выбраться из творческого тумана, вместо этого найдите несколько достойных закладок сайтов с коллекцией дизайнов. Вы потратите меньше времени на поиск идей веб-дизайна, и у вас всегда будет доступ к последним и лучшим в хорошем, креативном дизайне. Вот несколько сайтов для начала:
Dribbble
На Dribbble вы найдете все виды творческих работ. Только не относите себя строго к разделу «Веб-дизайн». Взгляните на другие работы, загруженные на сайт, и посмотрите, какие уникальные дизайны вы можете найти.
Behance
Behance — еще один сайт, который даст вам возможность изучить работу в других областях, таких как фотография, архитектура и мода. Более того, здесь вы найдете видео, аудио и анимацию, так что вы можете черпать вдохновение не только из статических изображений.

Награды
Если вы предпочитаете черпать вдохновение из реальных веб-сайтов, Awwwards.com — это хорошее место для их поиска. Перейдите в меню, и вы найдете множество коллекций отмеченных наградами сайтов, страниц и компонентов, которые вас вдохновят.
Ежедневные сайты вдохновения в области дизайна
Существует ряд сайтов, на 100% посвященных тому, чтобы предоставить вам вдохновение в дизайне, например, веб-дизайн вдохновения на снимке экрана выше. Siteinspire — еще один хороший сайт для закладок специально для идей веб-дизайна, в то время как Designspiration предлагает вдохновляющие работы в самых разных жанрах.
Действительно хорошие электронные письма
Хотя в Really Good Emails собраны только лучшие из лучших в дизайне электронного маркетинга, эти дизайны не так уж сильно отличаются от того, что вы разработали бы для сайта. И поскольку они созданы для более узкого пространства, у вас могут возникнуть некоторые идеи о том, как сделать ваши проекты более лаконичными.

10. Прогуляйтесь
Иногда сидение перед компьютером может только усугубить ситуацию, когда вы чувствуете, что застряли или не креативны. Согласно исследованию Стэнфордского университета, проведенному в 2014 году, ходьба развивает творческое мышление.
В исследовании сравнивали участников как в сидячем положении, так и в ряде ситуаций при ходьбе (например, на беговой дорожке, на улице и т. д.). Было обнаружено, что творческая продуктивность увеличивается на 60%, когда кто-то ходит.
Хотя это конкретное исследование показало, что не имеет значения, остаетесь ли вы в помещении или выходите на улицу, чтобы воспользоваться преимуществами ходьбы, оторваться от ваших технологий и отправиться на улицу — хорошая идея.
Исследование, проведенное в 2020 году Корнельским университетом, показало, что природа сама по себе также обладает лечебными свойствами. Все, что нужно, — это от 10 до 50 минут, проведенных на природе, чтобы улучшить внимание, настроение, кровяное давление и частоту сердечных сокращений.

Если у вас нет свободного доступа к природе, ничего страшного. Вы по-прежнему можете черпать вдохновение из своего окружения — строительных вывесок, проезжающих мимо автомобилей, гуляющих людей и так далее.
Преодолейте блокировку дизайнера с помощью отличных идей веб-дизайна
Когда вы зарабатываете на жизнь созданием веб-сайтов, вполне естественно время от времени застревать. Но вместо того, чтобы опускать голову и пытаться заставить идеи прийти, попробуйте что-то другое.
С помощью приведенных выше 10 советов по мозговому штурму вы обязательно найдете несколько свежих и креативных идей веб-дизайна, которые идеально подойдут для веб-сайта вашего клиента.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Матан Наве
Матан — главный редактор блога Elementor. Начав свою карьеру в качестве радиоведущего, более 15 лет работал контент-менеджером и главным редактором. Матан любит психологические фильмы ужасов и китайские рестораны 80-х.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
7 идей веб-дизайна, которые приносят результаты
Изучая дизайн своего веб-сайта, вы можете не знать, какие элементы включать в него. Есть десятки элементов, которые вы можете использовать на своем сайте. Итак, как узнать, какие из них будут работать для вашего бизнеса?
На этой странице мы рассмотрим семь идей веб-дизайна, которые помогут вам улучшить дизайн вашего сайта. Если вам нужна помощь во внедрении этих элементов, позвоните нам сегодня по номеру 888-601-5359 , чтобы поговорить со стратегом.
Не забывайте, мы предоставляем услуги веб-дизайна клиентам по всему миру! Нужны ли вам услуги веб-дизайна в Гаррисберге или вы ищете услуги веб-дизайна в Бостоне, мы вам поможем.

WebFX знает веб-дизайн, и мы можем помочь создать веб-сайт, который конвертируется.
СВЯЖИТЕСЬ С НАМИ СЕГОДНЯ, ЧТОБЫ ЗАПРОСИТЬ БЕСПЛАТНУЮ ЦЕНУ!
1. Убедитесь, что ваш сайт адаптивен
Адаптивный дизайн – один из важнейших элементов вашего сайта. Ваша аудитория получает доступ к вашему сайту через различные типы устройств, включая настольные компьютеры, мобильные телефоны и планшеты. Вы должны убедиться, что у каждого типа пользователей есть хороший опыт на вашем сайте.
Подумайте об этом так: хотели бы вы получить доступ к настольной версии сайта на своем мобильном телефоне? Текст будет слишком мелким, и вам придется постоянно увеличивать и уменьшать масштаб, чтобы прочитать информацию.
 Это плохой опыт.
Это плохой опыт.Внедряя адаптивный дизайн, вы дарите своей аудитории положительный опыт. Ваш сайт адаптируется к их устройству, поэтому они могут легко получить доступ к вашей информации. Это отличный способ убедиться, что все посетители получают удовольствие от посещения вашей страницы.
Это также приведет к большему количеству конверсий. Если лиды могут легко прочитать информацию, они с большей вероятностью останутся на вашей странице и узнают больше о вашем бизнесе. Итак, если вы хотите повысить конверсию для своего бизнеса, вам необходимо интегрировать адаптивный дизайн.
2. Сосредоточьтесь на пользовательском опыте
Как уже говорилось ранее, вы хотите предоставить своей аудитории положительный опыт. Взаимодействие с пользователем – это ключевой аспект, который необходимо учитывать при разработке веб-сайта. Положительный пользовательский опыт имеет решающее значение для удержания потенциальных клиентов на вашей странице.
Если вашим лидам не нравится проводить время на вашем сайте, они покинут ваш сайт, и вы упустите потенциальных клиентов для своего бизнеса.
 Чтобы бороться с этим, вам нужно инвестировать в улучшение пользовательского опыта.
Чтобы бороться с этим, вам нужно инвестировать в улучшение пользовательского опыта.Существует множество элементов, повышающих удобство работы с пользователем. Одним из элементов является скорость вашей страницы. Пользователи ненавидят ждать медленной загрузки страниц и покинут ваш сайт, если загрузка занимает слишком много времени.
Вы хотите, чтобы ваш сайт работал быстро и эффективно. Вы можете использовать Google PageSpeed Insights, чтобы узнать, насколько быстро работает ваш сайт, или вы можете инвестировать в услуги ускорения страницы от компании цифрового маркетинга.
Другим важным элементом является навигация. Когда вы разрабатываете навигацию на своем сайте, вы должны помнить о своей аудитории. Вы хотите создать простую и удобную для них навигацию.
Пользователи хотят быстро найти информацию. Они не хотят искать на вашем сайте нужную информацию. Вам нужно будет создать простую панель навигации с широкими заголовками, чтобы помочь людям найти то, что им нужно.

Это лишь некоторые из многих элементов взаимодействия с пользователем, которые важны для вашей аудитории. Чтобы создать эффективный веб-сайт, вам нужно инвестировать в пользовательский опыт. Если вы наймете дизайнера веб-сайта, он поможет вам расставить приоритеты в дизайне вашего сайта.
3. Сделайте так, чтобы ваш дизайн отражал ваш бизнес
Когда вы начинаете разрабатывать свой сайт, вы хотите, чтобы ваш дизайн отражал ваш бизнес. Важно создать дизайн, соответствующий вашему бизнесу, чтобы люди легко узнавали его. Это поможет повысить узнаваемость бренда, чтобы лиды запомнили ваш бизнес в будущем.
Если у вас есть цветовая схема для вашего бизнеса, вы можете внедрить ее в дизайн своего веб-сайта. Это поможет обеспечить согласованность между вашим сайтом и местом вашего бизнеса.
Многие компании выбирают цветовые схемы, которые помогают создать прочную ассоциацию с брендом. Офисы врачей часто выбирают сине-белую цветовую гамму, компании по переработке отходов сосредотачиваются на зеленой теме, а дизайнерские компании выбирают красочную цветовую гамму.
 Все эти компании делают этот выбор, потому что люди уже ассоциируют эти цвета с этими типами бизнеса.
Все эти компании делают этот выбор, потому что люди уже ассоциируют эти цвета с этими типами бизнеса.То же самое касается и дизайна. Кабинет врача может придерживаться более современного, чистого дизайна, в то время как дизайнерская компания выбирает более современный и вычурный дизайн. Это отражение этих разных типов бизнеса.
Если вы хотите повысить узнаваемость бренда своего бизнеса, вам нужно выбрать дизайн, отражающий ваш бизнес. Это поможет вашим посетителям лучше запомнить ваш бизнес.
4. Выберите правильный шрифт
Наряду с выбором правильного дизайна вы должны убедиться, что выбрали правильный шрифт. Правильный шрифт имеет решающее значение для впечатления ваших посетителей.
Во-первых, вы хотите выбрать шрифт, который легко читается вашей аудиторией. Если вы хотите, чтобы они усвоили вашу информацию, вы должны убедиться, что они могут ее прочитать. Вам нужно выбрать шрифт, который легко увидеть, когда он большой и маленький.
Когда вы смотрите на разные шрифты, вам следует избегать слишком вычурных.
 Как правило, они не обеспечивают удобочитаемости для вашей аудитории. Вы также захотите отказаться от курсива, так как это может быть сложно для чтения вашей аудитории.
Как правило, они не обеспечивают удобочитаемости для вашей аудитории. Вы также захотите отказаться от курсива, так как это может быть сложно для чтения вашей аудитории.Это не означает, что вы должны быть полностью понятным с вашим текстом. Вы по-прежнему хотите привлечь аудиторию и заинтересовать ее своим бизнесом. Существует множество удобочитаемых шрифтов, которые добавят изюминку вашему сайту, но при этом легко читаются.
Выбрав правильный шрифт, вы поможете пользователям получить больше удовольствия от просмотра вашей страницы.
5. Интегрируйте визуальные элементы
Визуальные элементы являются ключевой частью вашего веб-сайта. Если на вашем сайте есть только текст, вы не сможете привлечь аудиторию. Они потеряют интерес и перейдут на другой сайт.
Интегрируя визуальные элементы, вы поддерживаете интерес аудитории к своей странице. Существует множество типов визуальных элементов, которые вы можете использовать на своей странице.
Фотографии являются наиболее распространенным визуальным элементом.
 Это отличное издание для вашего сайта, если вы хотите дать им представление о вашем бизнесе. Вы можете размещать фотографии своих продуктов, сотрудников, бизнеса или другие соответствующие изображения.
Это отличное издание для вашего сайта, если вы хотите дать им представление о вашем бизнесе. Вы можете размещать фотографии своих продуктов, сотрудников, бизнеса или другие соответствующие изображения.Многие предприятия начинают использовать инфографику для визуальных элементов. Это информационные фотографии, которые предоставляют вашей аудитории важную информацию. Вы можете использовать эти элементы, если хотите, чтобы информация выделялась на вашем сайте.
Одним из лучших визуальных элементов для вашей страницы является видео. Видео — отличный инструмент вовлечения для использования на вашем сайте. С ростом таких сайтов, как YouTube, видео становится все более популярным.
На самом деле ваши посетители в 10 раз чаще взаимодействуют с видео, чем с блоком текста. Это отличный способ заинтересовать их на своей странице. Вы можете заинтересовать аудиторию своей страницей, добавив видео.
Визуальные элементы — отличный способ заинтересовать аудиторию вашей страницей.
 Это помогает разбить текст на вашей странице и помочь вашей аудитории легче усваивать информацию.
Это помогает разбить текст на вашей странице и помочь вашей аудитории легче усваивать информацию.6. Интегрируйте элементы, чтобы помочь лидам наладить контакт
Многие лиды первыми найдут ваш сайт. Они проверят вашу информацию и решат, что хотят узнать больше о вашем бизнесе. Итак, как вы помогаете им соединиться?
Одним из вариантов является интеграция панелей регистрации электронной почты, которые позволяют людям вводить свои адреса электронной почты, чтобы получать обновления и оставаться на связи с вашим бизнесом. Это отличный способ привлечь потенциальных клиентов и в конечном итоге привести их к конверсии.
Еще один вариант — встроить кнопки социальных сетей. Многие люди имеют учетные записи в социальных сетях и используют их для связи с друзьями, семьей и бизнесом. Это возможность для вашего бизнеса наладить связь с вашими лидами.
Если эти лиды проверят ваш бизнес и им понравится то, что они увидят, они могут захотеть связаться с вами в социальных сетях.
 Это отличная возможность привлечь потенциальных клиентов, чтобы вы могли способствовать их конверсии.
Это отличная возможность привлечь потенциальных клиентов, чтобы вы могли способствовать их конверсии.Вы можете помочь своей аудитории связаться с вашим бизнесом, интегрировав кнопки социальных сетей и панель подписки по электронной почте в свой веб-дизайн.
7. Включите кнопки призыва к действию
При разработке дизайна сайта необходимо включить кнопки призыва к действию (CTA). Кнопки призыва к действию направляют пользователей к следующему шагу.
Многие люди заходят на ваш сайт и им нравится информация, которую они видят. Они могут захотеть сделать следующий шаг, но не знают, как это сделать. Вы можете направить их к следующему шагу, интегрировав CTA на свою страницу.
CTA направляют пользователей к следующему шагу. Они сообщают вашей аудитории, как перейти к следующему шагу. Эти призывы к действию эффективны для направления вашей аудитории к конверсии.
Вы должны убедиться, что ваши кнопки CTA выделяются для вашей аудитории. Важно, чтобы они вписывались в ваш дизайн, но при этом выделялись достаточно, чтобы привлечь внимание аудитории.
 Вы хотите, чтобы они видели эти кнопки, чтобы они знали, что делать дальше.
Вы хотите, чтобы они видели эти кнопки, чтобы они знали, что делать дальше.призывы к действию — отличный способ удержать потенциальных клиентов на своей странице и заставить их сделать следующий шаг.
Время повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, повышают такие показатели, как доход и конверсия.
За последние 5 лет мы провели более 12,9 МИЛЛИОНА транзакций по нашей клиентской базе.
WebFX — ведущая компания веб-дизайна
Дизайн вашего веб-сайта — неотъемлемая часть вашего бизнеса. Это создает первое впечатление у новых посетителей и влияет на то, как они воспринимают ваш бизнес. В WebFX мы знаем, как разрабатывать веб-сайты, чтобы максимизировать ваш потенциал для привлечения новых потенциальных клиентов.
Мы — компания цифрового маркетинга с полным спектром услуг, специализирующаяся на создании индивидуальных веб-сайтов.

