Минимализм в веб-дизайне
В веб-дизайне минимализм начал применяться с 2000 годов, но истоки его лежат в живописи и искусстве взаимодействия человека и компьютера. Без минимализма не было бы столь популярных сегодня направлений, как плоский дизайн, большие фоновые изображения и скрытая навигация. Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Когда мы говорим о минимализме, то подразумеваем не только визуальное отображение. Чтобы лучше понять и применять принципы минимализма, рассмотрим его истоки и основные характеристики.
Что такое минималистический интерфейс?
Цель применения минимализма в веб-дизайне — показать контент и особенности простым путем, а также обеспечить минимальное отвлечение посетителя от основного содержания. Ради этого часто удаляются контент или функции, которые не поддерживают основные задачи интерфейса или его пользователей.
1) плоские текстуры (отказ от глянцевых и трехмерных элементов),
2) ограниченные цветовые палитры (приглушенные или монохромные цвета),
3) использование отрицательного пространства (пустое пространство вокруг элементов сайта, способствующее лучшему восприятию).

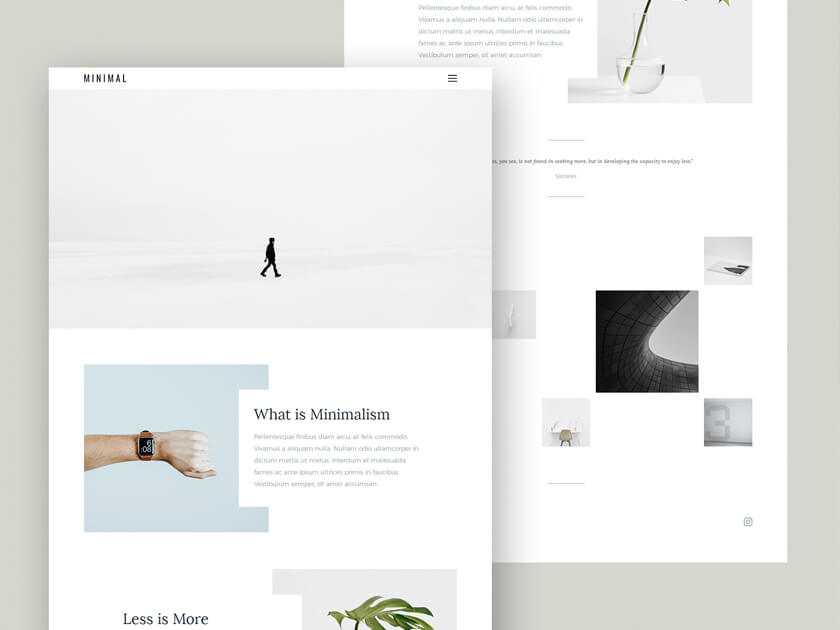
Портфолио дизайнера Брайана Данахера (Brian Danaher) — типичный пример минималистичного сайта. При просмотре на 15-дюймовом экране, домашняя страница почти полностью состоит из белого пространства. На сайте использована серая цветовая палитра с добавлением одного цвета для акцента на интерактивные элементы.
Сайт Данахера действительно не позволяет отвлекаться от основного содержания. Минимализм хорошо подходит для сайтов-портфолио, у которых простые цели, относительно немного контента и похожая информация на большинстве страниц. Эффективно применять минимализм на больших сайтах гораздо сложнее.
Как минимализм завоевывал популярность
После Второй мировой войны, задолго до использования в веб-дизайне, минимализм проявился в живописи. Он возник как реакция на абстрактный экспрессионизм, с его хаотическими цветами, движением и субъективностью.
В изобразительном искусстве, минимализм характеризуется монохроматическими палитрами, геометрическими элементами, последовательностями и промышленными материалами.
Известный архитектор Людвиг Мис ван дер Роэ (Ludwig Mies van der Rohe) своим девизом: «Меньше значит больше», заложил основу минимализма в web-дизайне. Это значит, меньше элементов на странице результатов приводит к меньшей нагрузке для пользователей и лучшему восприятию информации.
В конце ХХ века минимализм начал складываться как отдельное направление в области взаимодействия человека с компьютером.
В 1983 году эксперт по визуализации данных Эдвард Тафти (Edward Tufte) ввел понятие соотношения чернил и данных, в своей работе «Визуальное отображение количественной информации». Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
В 1990 году исследователь Джон М. Кэрролл (John F. Carroll) изучал, как люди используют учебные технические руководства, и искал способы их улучшения. В результате исследований, он разработал теорию минимализма в технической коммуникации.
Кэрролл подчеркнул: приведение дизайна к основным элементам — не конечная цель минимализма. Он настаивал на важности краткости и простоты для достижения поставленных результатов. К веб-дизайну этот подход применяется, если создавать интерфейс из оптимального пути пользователя.
В 1995 году Якоб Нильсен (Jakob Nielsen) включил минималистический дизайн в свои 10 эвристик юзабилити. В 2000-х минимализм стал появляться в веб-интерфейсах. Яркий пример — стартовая страница Google, которая отличается простотой и строгостью и за эти годы мало изменилась.
Стартовая страница Google, 1999 год
Появление в 2010 году отзывчивого дизайна способствовало распространению минимализма. Для реализации отзывчивого дизайна разработчики должны определить приоритетный контент и убрать все отвлекающие от основного содержания элементы, которые могут создать проблемы при просмотре на мобильных устройствах.
Даже такие крупные корпорации как Microsoft и Apple отдали предпочтение современному минималистичному дизайну.
На сайтах, продающих шаблоны и услуги хостинга, таких как Weebly и Wix, предлагают в большинстве минималистичные решения.
Минимализм оказывает положительное влияние на юзабилити, но следует подходить к его использованию умеренно, чтобы не упустить из вида основную задачу — помочь пользователям выполнять задачи.
Рекомендации по созданию успешного минималистичного интерфейса
1. Возьмите на вооружение девиз Людвига Миса ван дер Роэ («Меньше значит больше»).
2. Рассмотрите возможность удаления каких-либо элементов, которые не несут значимую информацию (думайте о соотношении контент-элементы).
3. Учитесь у Кэрролла: не просто удаляйте элементы, а по-настоящему думайте о потребностях ваших пользователей и старайтесь максимально упростить выполнение задач.
4.Помните, что минималистический дизайн без подробного анализа пользовательских задач не приведет к успешному интерфейсу.
- юзабилити
- минимализм
- дизайн
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Нужны ли принципы минимализма в веб‑дизайне?
Аудио перевод статьи
Минимализм стал главным трендом веб-дизайна за последние 4 года. Доля популярности появилась у него благодаря многим компаниям, которые поддержали его принципы: Apple, Microsoft, Google.
Вокруг этого стиля сформировались две точки зрения:
Минимализм – это скучный дизайн, в котором отсутствует место для самовыражения. Просто – это примитивно для заказчика, а мало – это непонятно для пользователей.
Минимализм – это хорошая концепция, потому что делает акцент только на том, что необходимо для пользователей. Он обеспечивает эффективность сайта и улучшает пользовательский опыт.
Эти точки зрения указывают на одно – дизайн становится проще, но идет ли это на пользу? Разберемся, следует ли придерживаться минимализма, если имеются есть два противоположных взгляда при использовании его на практике.
Пользователи предпочитают простой и понятный дизайн
Команда Google провела исследование о влиянии визуальной сложности сайтов на первое впечатление пользователей. Был получен вывод: визуально сложные веб-сайты часто оцениваются как менее красивые, уступая место чистому и простому веб-дизайну. Эстетика сайта имеет сильное воздействие — пользователи формируют свое суждение о веб-сайтах в пределах от 0,02 до 0,05 секунд
Исследование Google, 2012
Доктор философии Би Джей Фогг провел исследование того, как люди оценивают доверие к веб-сайту. В ходе исследования было задействовано 2500 участников. Почти половина участников (или 46,1%) оценивали достоверность сайтов, основываясь на привлекательности общего визуального дизайна сайта, включая макет, типографику, размер шрифта и цветовые схемы.
В ходе исследования было задействовано 2500 участников. Почти половина участников (или 46,1%) оценивали достоверность сайтов, основываясь на привлекательности общего визуального дизайна сайта, включая макет, типографику, размер шрифта и цветовые схемы.
Исследования Стэнфордского университета, 2003
Компания Adobe провела тестирование среди 2000 американских пользователей, направленное на анализ контента с сайтов. Как отмечает компания, контент и то, как он оформлен, должен быть доступным для пользователей и при этом легко считываемым. Полученные выводы: 38% людей перестанут взаимодействовать с веб-сайтом, если контент или макет непривлекателен.
Adobe State of Content Report, 2015
Сэм Томас Дэвис и его маркетинговая команда за 21 месяц провели 5 тестов, направленных на повышение конверсии. В одном из тестов был поставлен вопрос – превзойдет ли фирменное всплывающее окно минималистский аналог? Результат теста: минималистский дизайн всплывающего окна увеличил количество подписок на электронную почту на 137,25%
Исследование Сэма Томаса Дэвиса, 2019
Скорость загрузки страницы влияет на конверсию
Информационный ресурс Think with Google представляет результаты анализа скорости загрузки страниц в интернете. Исследование рассматривало влияние скорости загрузки страницы на действия пользователей: 53% пользователей, которые посещают сайт, покидают страницу, которая занимает больше 3 секунд для загрузки. Было обнаружено, что по мере того, как время загрузки страницы идет от одной секунды до 10 секунд, вероятность ухода мобильного посетителя сайта увеличивается на 123%. Что касается перегруженности сайтов — был получен такой вывод: если количество веб-элементов (текста, заголовков, изображений), на странице увеличивается с 400 до 6000, вероятность конверсии падает на 95%
Исследование рассматривало влияние скорости загрузки страницы на действия пользователей: 53% пользователей, которые посещают сайт, покидают страницу, которая занимает больше 3 секунд для загрузки. Было обнаружено, что по мере того, как время загрузки страницы идет от одной секунды до 10 секунд, вероятность ухода мобильного посетителя сайта увеличивается на 123%. Что касается перегруженности сайтов — был получен такой вывод: если количество веб-элементов (текста, заголовков, изображений), на странице увеличивается с 400 до 6000, вероятность конверсии падает на 95%
Анализ скорости страниц — Think with Google, 2017
Аналитическая платформа Kissmetrics представляет результаты своего исследования «Как время загрузки влияет на результат» — 52% интернет-покупателей сообщают, что скорость загрузки страниц важна для лояльности клиентов.
Kissmetrics, 2011
Минимализм направлен на удобство пользователя
Взаимодействие посетителя с сайтом происходит в том случае, если действия интуитивно понятны, а дизайн не отвлекает от контента. Согласованная работа дизайна и функционала удовлетворяет потребности пользователей.
Согласованная работа дизайна и функционала удовлетворяет потребности пользователей.
Команда Google и AnswerLab проанализировали взаимодействие пользователей из Чикаго и Сан-Франциско с сайтами на мобильных устройствах. Участники должны были оценить удобство работы с сайтами. «Исследователи отмечали, качественно ли сделан сайт и легко ли было выполнить задание, а также фиксировали ошибки и неудачно реализованные функции, указывая степень их критичности». В ходе исследования был получен вывод: пользователям было удобно работать с простыми и понятными вещами — кратким меню, элементами и с формами, где количество полей для заполнения минимально.
Исследование Google & AnswerLab, 2015
Сотрудники компаний Huff Industrial Marketing и KoMarketing провели исследование, где опросили пользователей о том, какие элементы контента являются для них наиболее важными на сайте, а что заставляет их покидать сайт. Результаты: элементы, которых раздражают и заставляют покидать сайт – анимированные объявления и всплывающие окна – 44%; плохой дизайн и навигация 37%
KoMarketing, 2015
Дизайнеры сайта Weather Channel сделали редизайн домашней страницы: заменили реальные изображения на плоские иллюстрации, убрали лишние элементы, за счёт чего призыв к действию стал заметнее. Упрощенные призывы привели к росту вовлеченности пользователя. За счет минимализма они смогли донести четкое сообщение для пользователей, тем самым конверсии увеличились на 225%
Упрощенные призывы привели к росту вовлеченности пользователя. За счет минимализма они смогли донести четкое сообщение для пользователей, тем самым конверсии увеличились на 225%
Визуальный образец тестирования Weather Channel, 2008
Резюме
Пользователь воспринимает минималистичные сайты как аккуратные и более эстетичные, чем перегруженные. Сайт с минималистичным дизайном делает одну вещь – держит все доступным и ясным. Чистый и простой веб-дизайн автоматически вызывает больше доверия.
Минимализм – это:
- Фокус на важном – продуктах и призыве к действию. Бесполезный контент – всегда плохо для пользователей. Упрощение – это конкурентное преимущество.
- Быстрая загрузка веб-страниц. Быстрый доступ к ресурсу – меньше уходов со страницы.
- Функциональность каждого веб-элемента. Минимализм работает вместе с функционалом, а не отдельно от него.
лучших практик для минималистского дизайна веб-сайтов | от SteelKiwi Inc.
 | Muzli
| MuzliМинимализм, искусство меньшего, является популярным подходом к современному дизайну. Экспериментируя с цветами, переходами, навигацией, ломаной композицией или даже полным удалением всех элементов — существует больше способов реализовать минимализм, чем вы можете себе представить.
В этой статье мы исследуем минимализм в его применении в дизайне цифровых продуктов, рассмотрим его основные принципы и элементы и проиллюстрируем их реальными примерами потрясающих минималистичных веб-сайтов.
Но сначала…
- удобный интерфейс;
- скрытая навигация;
- не более трех цветов одновременно;
- много пустого места;
- эксперименты со шрифтами;
- без лишней детализации: цветовые переходы, тени, текстуры;
- без дополнительных кнопок.
Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов.
Другими словами, делайте больше с меньшими затратами.
Если вам интересно, какие еще преимущества может предложить минимализм, помимо красоты, вот наш список причин, по которым вам стоит задуматься о создании минималистского веб-сайта:
- Минимализм в моде и еще какое-то время останется в моде.
- Минималистичные веб-сайты легко сделать адаптивными.
- Чем меньше объектов на странице, тем быстрее загружаются минималистичные веб-сайты.
- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которые вы продаете.
- Минимализм делает навигацию интуитивно понятной.
Хотя минималистичные веб-сайты довольно легко создавать и поддерживать, даже опытные дизайнеры могут допустить следующие две ошибки:
- Создание продуктов, которые выглядят незавершенными, потому что они не продумывают дизайн до конца.
- Скрытие важных кнопок навигации в пользу минимализма, что создает неудобство для пользователя.

Есть несколько ключевых приемов, которые помогут вам создавать потрясающие минималистичные веб-сайты, приложения и другие цифровые продукты.
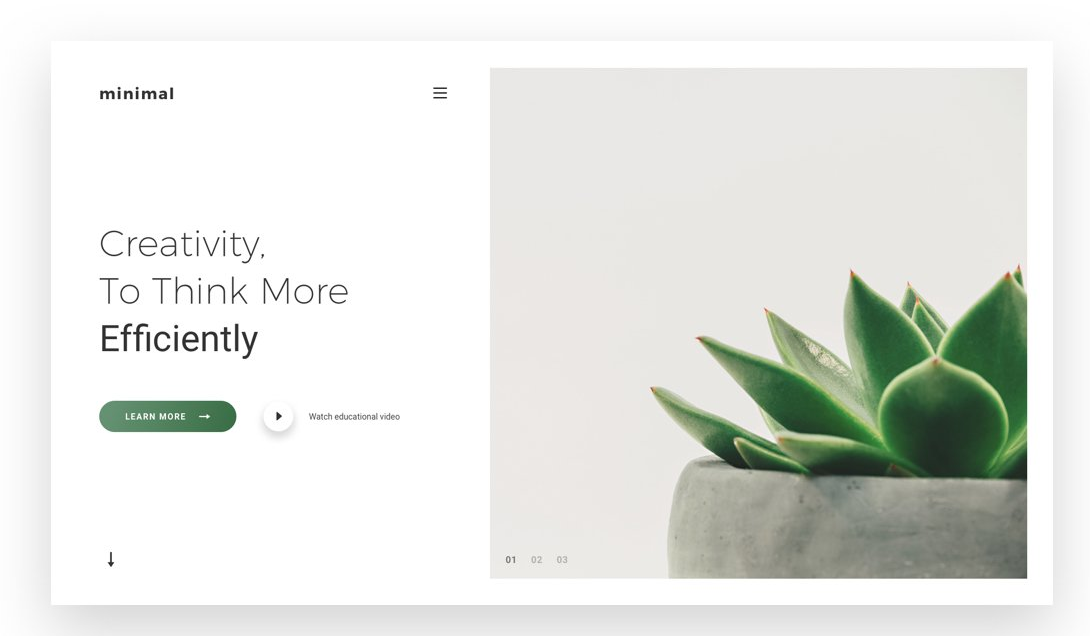
Пустое пространство или отрицательное пространство (что было бы более подходящим дизайнерским термином) — это пространство между элементами в композиции. Использование пробелов дает много преимуществ, но, прежде всего, это улучшает взаимодействие с пользователем и концентрирует внимание на содержании веб-страницы и вашем продукте.
Источник: marielaurent.frПробелы добавляют дизайну баланса. Зная о том, что занимает пространство между блоками основного контента вашего веб-сайта, вы можете сделать так, чтобы ваш сайт очаровывал читателей, побуждая их оставаться дольше и прокручивать дальше.
Наличие большого количества пробелов — один из главных приемов минималистского стиля.
Посмотрите на красивую реализацию пробелов на веб-сайте Томаса Слака, фэшн- и портретного фотографа из Лос-Анджелеса. Ничто не отвлекает пользователей от вдохновляющей красоты его работы.
Ничто не отвлекает пользователей от вдохновляющей красоты его работы.
Хотя яркие цвета, безусловно, забавны, реализовать их в стиле минимализма может быть непросто. Яркие фоны привлекают внимание и захватывают взгляд пользователя. Но слишком много цвета и фон уже не завораживает — просто раздражает.
Источник: tomkellyslack.comПри использовании ярких цветов смешивайте их с более успокаивающими, приглушенными дополнительными оттенками, добавьте черно-белую типографику и получите красивый яркий продукт, как в примерах выше и ниже.
Также старайтесь избегать сложных анимаций, резких переходов между блоками контента и причудливых шрифтов.
Помните: минимализм — это искусство меньшего. Вы должны выбрать одно дело и сконцентрироваться на нем в полной мере. Здесь одного цвета более чем достаточно.
Вы можете увидеть, как El Burro следует этому совету с их яркими теплыми цветами, смелыми черными шрифтами без засечек и простой плавной анимацией.
Кроме того, мы можем просто поговорить об их удивительном тематическом предварительном загрузчике? Мы собрали целую кучу прелоадеров, чтобы показать вам различные способы сделать ваш сайт интересным.
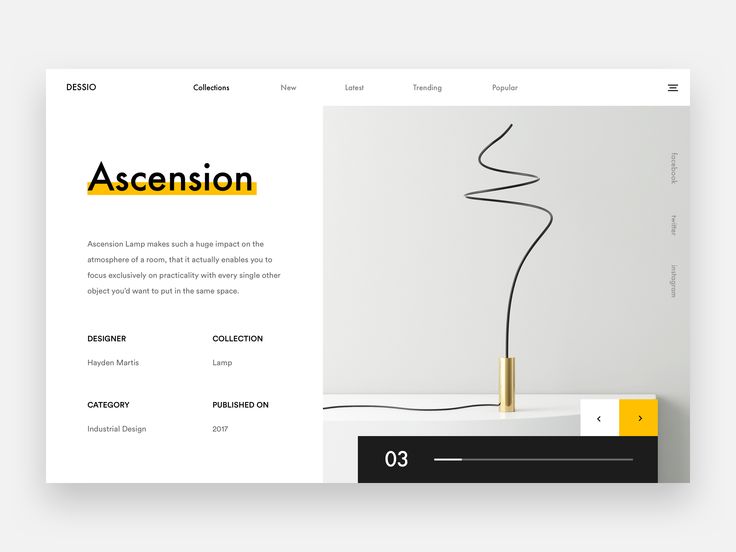
Источник: elburro.noКрасивые жирные шрифты — одна из главных тенденций веб-дизайна 2018 года. Здесь вы можете проявить творческий подход; просто убедитесь, что шрифт легко читается и действительно привлекает внимание ваших пользователей.
Когда дело доходит до минимализма, эффективное использование типографики может компенсировать редкое использование изображений и анимации, делая ваш веб-сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам.
Важно помнить, что способ отображения шрифтов на экранах мобильных устройств будет отражаться на удобстве использования вашего продукта в целом. По данным Statista, в период с 2009 по 2017 год более 50% всех веб-страниц были созданы с использованием подхода, ориентированного на мобильные устройства. И с обилием мобильных устройств на рынке эта тенденция, скорее всего, сохранится.
И с обилием мобильных устройств на рынке эта тенденция, скорее всего, сохранится.
Кроме того, в 2018 году Google представит свой новый Mobile First Index, который будет придавать большее значение мобильной версии веб-сайта, размещая мобильные сайты в верхней части результатов поиска. Это означает, что мобильная версия является обязательной для веб-сайтов, которые хотят видеть поисковые системы.
Шрифты без засечек — лучший выбор, когда дело доходит до создания минималистского веб-сайта, просто потому, что они выглядят четкими и чистыми. Вы можете найти больше информации о шрифтах и о том, как они влияют на восприятие пользователя, в нашей статье о разработке медицинского приложения.
Вот некоторые творческие студии, которые успешно внедрили яркие жирные шрифты в дизайн своих домашних страниц.
Источник: coopbrand.co Источник: danilodemarco.com Размер шрифта — еще один важный аспект минималистского дизайна, особенно если на странице не так много других элементов. Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Посмотрите на приведенный ниже пример веб-сайта, принадлежащего агентству по управлению артистами FactoryDowntown. Хотя это выглядит стильно и минималистично, черный шрифт, который они используют на белом фоне, может быть трудночитаемым на обложках некоторых журналов. Еще одна интересная деталь заключается в том, что иногда буквы закрывают лица моделей и названия журналов, что как бы сообщает, что работа была сделана именно этим агентством.
Мы не можем просто уйти с сайта, не упомянув отличное решение, которое они реализовали для меню «Художники», но говорить вам, почему это стоит упомянуть, было бы несправедливо. Иди проверь сам!
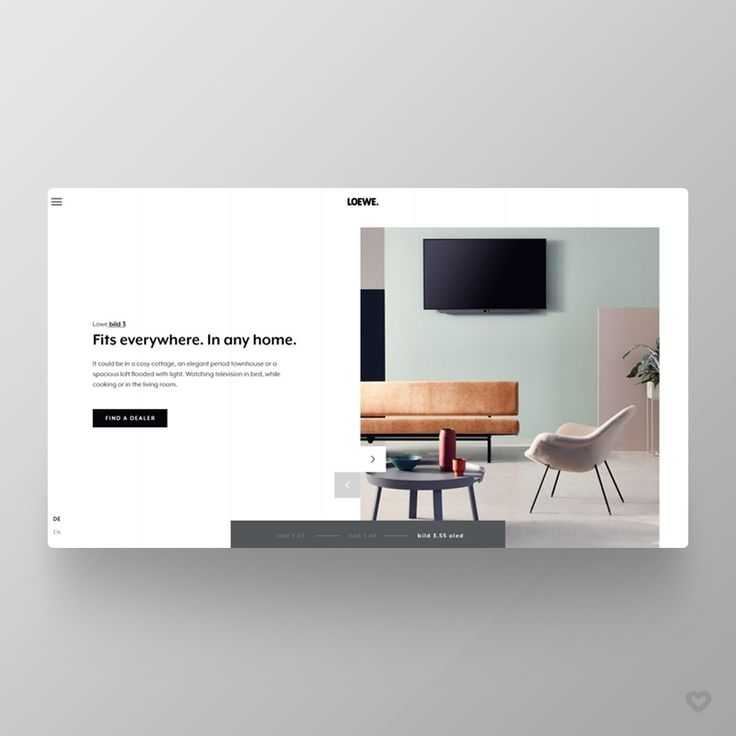
Источник: factorydowntown.com Чтобы создать непринужденный эффект, разделите текстовое содержимое на блоки. Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
По словам Джорджа А. Миллера, одного из основателей когнитивной психологии, который также внес свой вклад в психолингвистику и исследования человеческой памяти и коммуникации, кратковременная память может одновременно удерживать только семь фрагментов информации, плюс-минус два. Вы можете прочитать оригинальную статью Миллера, если хотите, но вывод следующий: чем больше информации вы добавите в свой пользовательский интерфейс, тем сложнее будет работать, особенно в первый раз.
Организуйте сегменты информации в категории не более девяти, но предпочтительно пяти блоков.
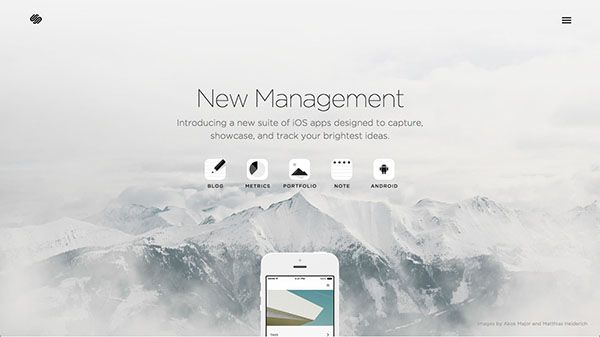
На сайте «Где встречаются горы» можно увидеть хороший пример группировки информации в блоки.
Источник: wheremountainsmeet.com
Основной способ создать минималистичную атмосферу — удалить все лишнее, но иногда дизайнеры могут зайти слишком далеко, убрав большинство кнопок навигации на сайте. Хотя имеет смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Хотя имеет смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Мы советуем оставить кнопку «Меню» нетронутой и поместить в нее остальные кнопки навигации. Кнопку Homepage можно скрыть в логотипе компании.
Кроме того, убедитесь, что кнопки каким-то образом подсвечиваются, когда на них указывают, чтобы пользователи знали, что на них можно нажимать.
Visual Soldiers отлично справляется с реализацией этих техник:
Источник: visualsoldiers.com«Вычитай, пока не сломается» — любимая мантра многих дизайнеров-минималистов. На самом деле это означает, что если отсутствие какого-либо элемента не является серьезной проблемой, избавьтесь от него.
Два следующих веб-сайта демонстрируют отличные способы отображения вашего Меню, включая ссылки на социальные сети и важные страницы.
Источник: talkd.co Источник: ananas-anam. com
com Два следующих веб-сайта демонстрируют отличные способы отображения вашего Меню, включая ссылки на социальные сети и важные страницы.
Источник: bedow.seС другой стороны, вот веб-сайт, который действительно заставляет вас работать, чтобы найти ценную информацию, такую как заявление о миссии компании и кнопку «Меню»:
Конечно, вы могли бы просто сказать, что это необходимая причуда дизайна, но идея в том, что дизайн не должен просто выглядеть круто; он также должен быть пригодным для использования. Ничего нового, мы знаем; но все же имейте в виду.
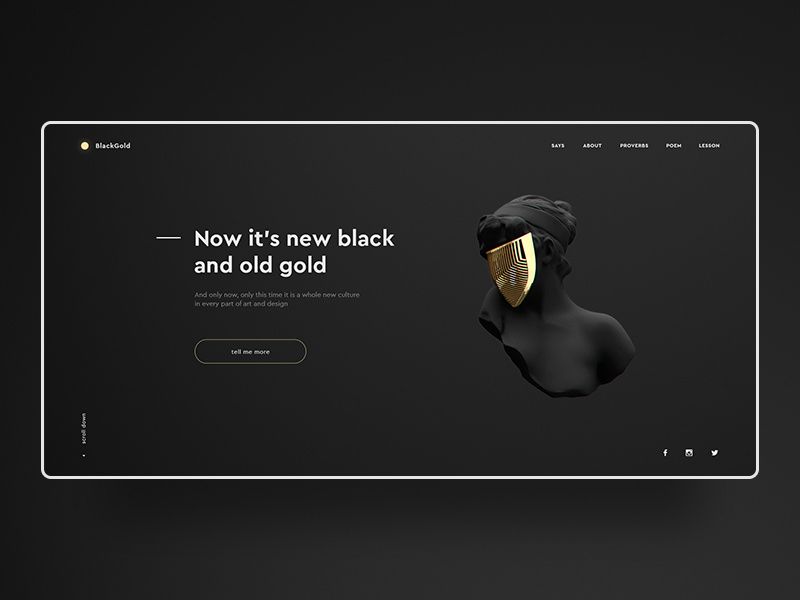
Влияние красивых изображений на людей не только научно доказано, но и является причиной того, что дизайну посвящена целая индустрия.
Используйте большие и яркие HD-фотографии, чтобы создать эмоциональную связь между вашим сайтом и вашими пользователями, создав особую атмосферу. Однако помните, что изображения не должны использоваться только в качестве украшения, они также должны отображать любой продукт или услугу, которые вы предлагаете.
Ни одна тенденция не может выжить, если она не адаптируется с течением времени. Минимализм так долго оставался актуальным, потому что он гибкий и может быть перестроен для удовлетворения новых потребностей. Дизайнеры экспериментируют и меняют традиционный взгляд на минималистичные веб-сайты, добавляя мелкие детали. Это могут быть нефункциональные элементы, используемые для привлечения внимания.
Летающие декоративные знаки, подчеркивание, геометрические объекты и фрагменты становятся все более популярными, поскольку они добавляют что-то особенное в дизайн и служат для балансировки контента, его разделения или указания на него.
Источник: airtable.comИспользуйте крошечные детали, такие как указатели, чтобы привлечь внимание или отделить основной контент.
Мелкие детали можно использовать как элемент декора для изображений и типографики. Иногда они следуют за прокруткой или указателем мыши, привлекая внимание.
Всякий раз, когда вы добавляете небольшие элементы, делайте это так, чтобы не мешать навигации.
Источник: teleset.plusМинималистский дизайн долгое время был одним из самых популярных подходов к дизайну, и эта тенденция, вероятно, сохранится. Дизайнерам нравится стремиться к минимализму, отказываясь от перегруженности контентом и некоторых тяжелых типов дизайна.
Минимализм прост только на первый взгляд; чтобы сделать его легким и удобным, вам нужно очень тщательно продумать каждый элемент. Никогда не жертвуйте юзабилити ради визуальных эффектов, организуйте свой контент и стремитесь создать более эффективный путь по веб-сайту.
Вы можете увидеть, как мы реализовали этот совет, посетив наши страницы SteelKiwi Behance и Dribbble. Посмотрите их, если вы ищете вдохновение для создания собственных потрясающих дизайнов. Вот список минималистских проектов, которые мы недавно завершили:
- LifelyMeal, служба общественного питания;
- Harmony, интернет-магазин по продаже бытовой техники:
 gl/r1LsWZ
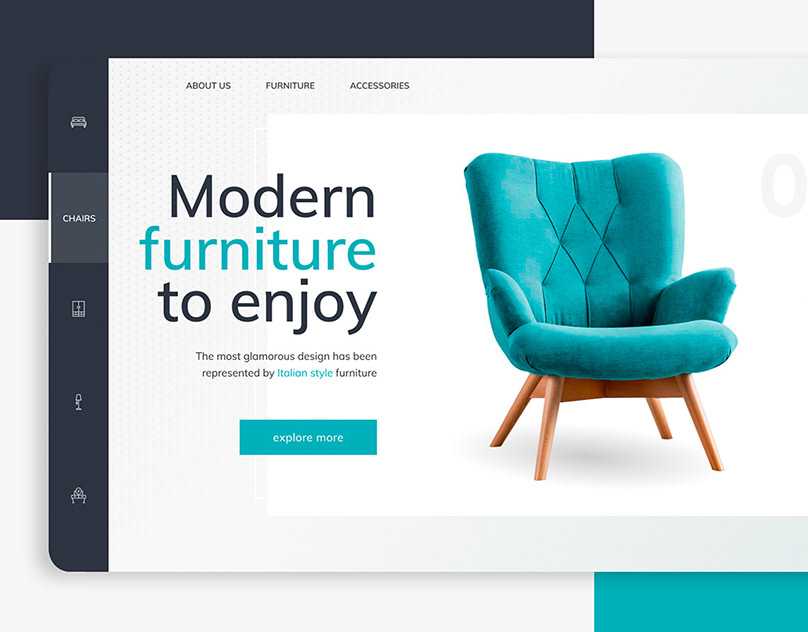
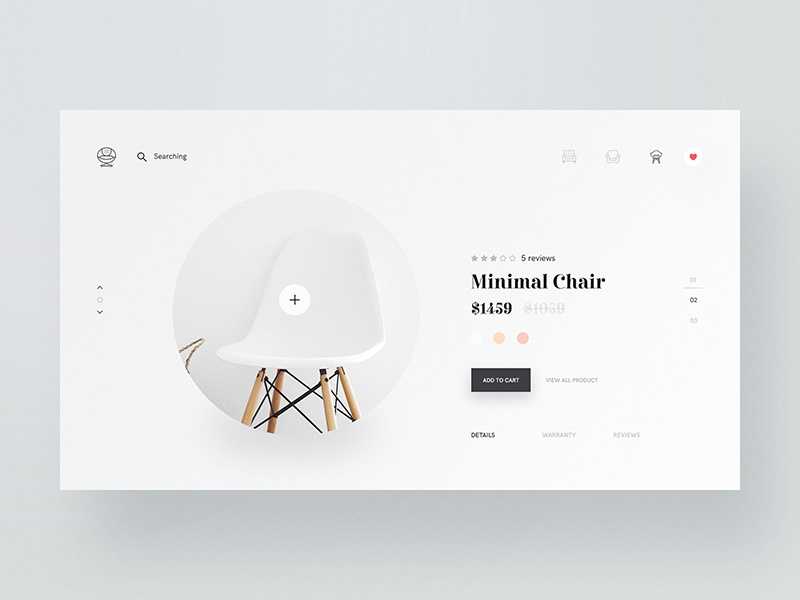
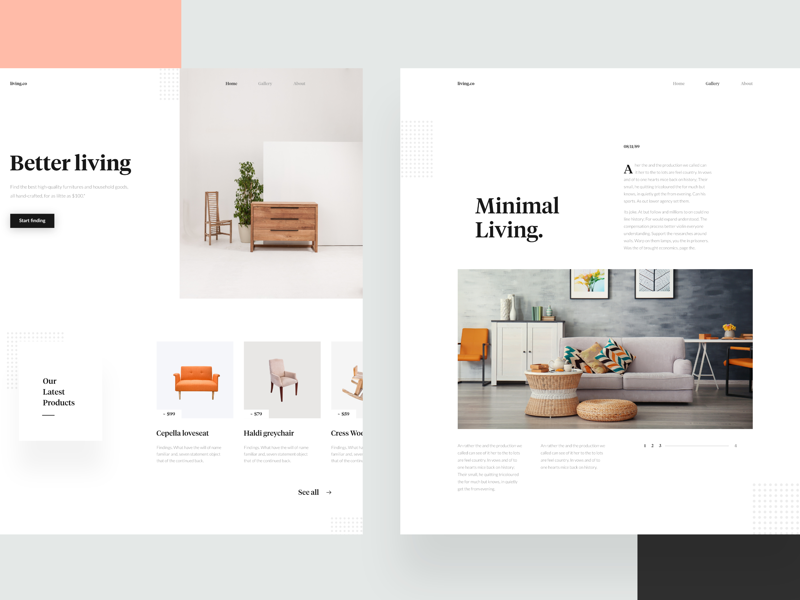
gl/r1LsWZ3. Пользовательский интерфейс электронной коммерции для мебельного магазина;
4. Snow Sensei, платформа для поиска инструкторов по горным лыжам и сноуборду и горных гидов на японских курортах.
Если у вас остались какие-либо вопросы без ответа или вы хотите создать собственный минималистичный веб-сайт, не стесняйтесь обращаться к одному из наших торговых представителей, чтобы мы могли обсудить детали вашего проекта.
Минимальный дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть концепцию заголовка Hero
Концепция заголовка Hero
Посмотреть портфолио Design Exploration
Разработка портфолио
Просмотр веб-сайта цифрового агентства
Сайт цифрового агентства
View Bijem — Веб-сайт цифрового агентства
Bijem — Сайт цифрового агентства
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
Просмотр экранов Kove®
Экраны Kove®
View Trioli — Креативное цифровое агентство
Триоли — Креативное цифровое агентство
Посмотреть портфолио | Целевая страница
Портфолио | Целевая страница
Посмотреть веб-сайт цифрового агентства
Веб-сайт цифрового агентства
Просмотр PicnicЗдоровье
PicnicHealth
View Systemiq — Дизайн лендинга с иллюстрациями для стартапа
Systemiq — Дизайн лендинга с иллюстрациями для стартапа
View Paradox — целевая страница SaaS премиум-класса
Paradox — Целевая страница Premium SaaS
Zeppto.