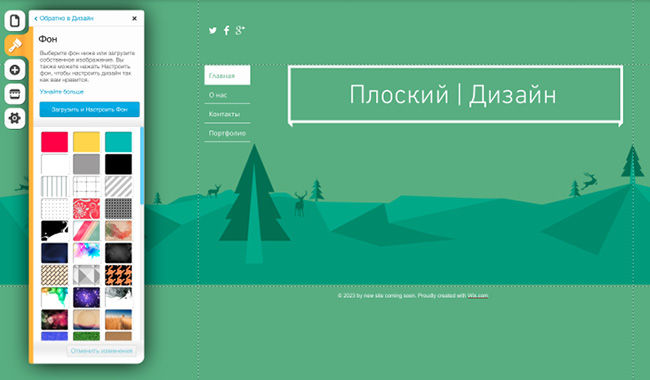
Плоский дизайн: очарование простых линий
Долгое время в веб-дизайне господствовала идея реализма. Она заключалась в том, что все элементы должны выглядеть максимально приближенно к действительности. Для этого используются реалистичные текстуры, тени, градиенты, блики, глянец.
В 2010 году компания Windows представила на суд публики совершенно новый дизайн. Основной упор при разработке сайтов делался на плоские элементы и простоту форм. Такой подход радикально отличался от всего, что было в цифровом мире, и быстро завоевал популярность. А когда компания Apple также представила его идеи в своих продуктах, то он и вовсе стал трендом.
Новый тренд получил название «плоский дизайн» (англ. – flat design). Он формируется, опираясь на пять нижеперечисленных принципов.
Плоские формы
Произошел отказ от имитации объемных фигур на экране. Перестали использоваться тени, градиенты, блики и отражения. При изображении объектов используются только их контуры.
Простые элементы
На первый план вышла простота и элегантность форм. Используется много плоских кнопок и иконок. Каждый элемент должен быть прост во взаимодействии на сенсорном экране. Приоритетны формы прямоугольника, овала, квадрата.
Важность типографии
После отказа от сложных форм и элементов, подбор шрифтов вышел на первое место. Типография не должна выбиваться из общего стиля оформления сайта; экстравагантный шрифт будет смотреться странно на странице с упрощенным дизайном.
Спокойные цвета
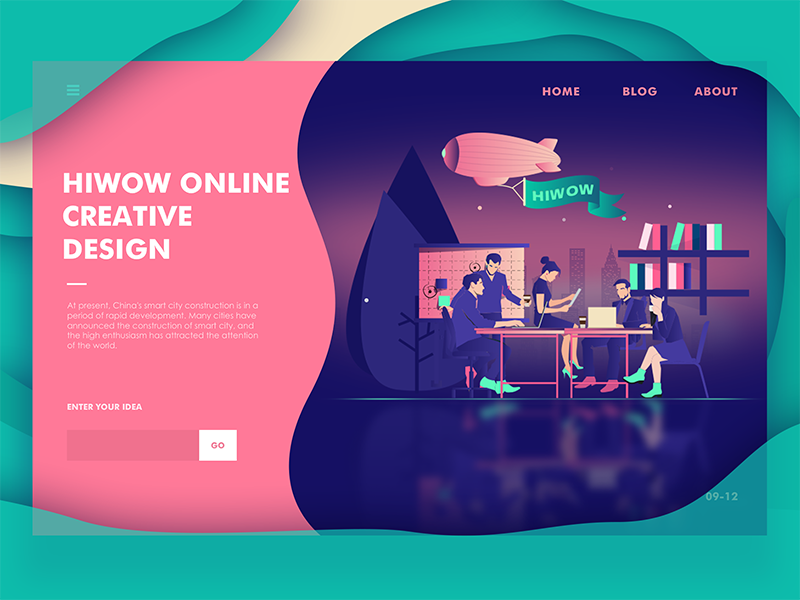
Произошел отказ от чересчур ярких, «кричащих» цветов в пользу спокойных тонов. Сайт может быть выполнен как в монохромном стиле, где главенствует один основной цвет и его оттенки, так и использовать от двух до пяти цветов. Популярными цветами являются синий, зеленый и фиолетовый.
Минимализм
Следует избегать любой сложности в оформлении. Плоский дизайн должен быть максимально лаконичным. Использование анимации и сторонних скриптов сведено к минимуму. Это связано с тем, что все больше и больше пользователей заходят в Интернет с мобильных устройств.
Использование анимации и сторонних скриптов сведено к минимуму. Это связано с тем, что все больше и больше пользователей заходят в Интернет с мобильных устройств.
Важность адаптивности сайтов сыграла не последнюю роль в растущей популярности плоского дизайна, ведь сайты с простым оформлением легче перенести на мобильные экраны, и они будут быстрее загружаться.
“Почти плоский дизайн”
Еще одной современной тенденцией является комбинация плоского дизайна со стандартным. Это подразумевает приоритетное использование идей плоского дизайна, однако разрешается добавлять легкие градиенты и тени к элементам.
Итак, ключевым моментом при разработке плоского дизайна является ориентация на дружественный интерфейс и максимальную простоту взаимодействия.
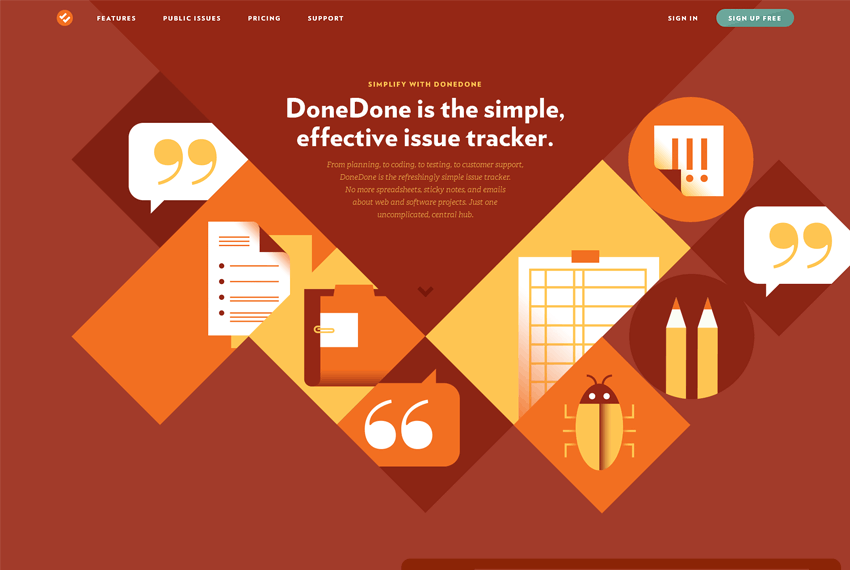
Плоский дизайн сайтов. «Flat Design»
Сочетание ярких цветов и экзотической типографии проложило путь для уникальных плоских интерфейсов. Минимализм — это главная идея этого дизайнерского стиля. Этот дизайн становится всё более популярным за последние месяцы. Плоский дизайн сайта — блестящая концепция, потому что она фокусируется исключительно на контенте.
В этом руководстве мы хотим представить полное руководство разработчику, несколько бесплатных ресурсов и макетов веб-сайтов на основе плоского дизайна. Вы наверняка почерпнете в этой статье для себя кое-что новое. Эти тенденции существуют уже давно, но в последнее время мы стали свидетелями значительного роста популярности плоского дизайна.
Популярность «плоских» сайтов
Плоский дизайн сейчас прогрессирует, ему не нужны сложные текстуры, узоры, тени, градиенты и другие эффекты чтобы сосредоточиться на простоте. Плоские кнопки по-прежнему выглядят интерактивными, а поля ввода по-прежнему доступны для редактирования, но без более изысканной ненужной графики. Самые большие проблемы, с которыми сталкиваются разработчики — это интерактивные элементы. Посетители должны точно знать, какие области страницы представляют собой простой статический контент, что актуально для текстов при создании сайта визитки, в то время как другие области являются интерактивными и требуют действия от посетителей в случае разработки интернет магазина. Плоский дизайн все еще позволяет использовать легкие тени и краевые эффекты, чтобы выделить интерактивность, но с большой осторожностью.
Заметки для дизайнера
Наши рекомендации должны восприниматься как советы, а не правила, так как создание дизайна сайта — это творческий процесс, где каждая студя может проявить себя индивидуально и привнести что-то свое особенное в любую дизайнерскую концепцию. Плоский пользовательский интерфейс просто облегчает просмотр сайта, делая акцент на контенте. Тенденции дизайна — это всего лишь определенный взгляд.
Плоский пользовательский интерфейс просто облегчает просмотр сайта, делая акцент на контенте. Тенденции дизайна — это всего лишь определенный взгляд.
Конечно, плоский дизайн не для каждого сайта. Есть так много различных подходов и направлений сайтостроения, и все они популярны по той причине, что люди любят разнообразие. Тщательно обработанные плоские 2-D интерфейсы выделяются, потому что выглядят очень простыми в использовании, и это заставляет посетителей больше сосредоточиться на вашем контенте, чем на чем-либо еще. Некоторые кнопки можно залить плоским цветом фона, в то время как другие кнопки нужно выделить фигурами и пиктограммами. Текст веб-страницы и цветовые схемы являются двумя жизненно важными концепциями плоского дизайна. Вы можете ознакомиться с примеры других проектов и посмотреть на работу профессионалов: Галерея примеров сайтов «плоского» дизайна.
Цвета плоского дизайна
Рассмотрим подробнее плоский дизайн и цветовую палитру. Цветовые схемы для сайта выбираются, начиная с одного насыщенного цвета и его различных оттенков с дополняющим черным или серым цветом. Такой метод позволяет выбрать несколько оттенков для вашей палитры. Но на самом деле процесс требует некоторой практики и интуиции при разработке нового сайта. Вот этот ресурс Flat UI Colors позволит подобрать отличную палитру для сайта.
Цветовые схемы для сайта выбираются, начиная с одного насыщенного цвета и его различных оттенков с дополняющим черным или серым цветом. Такой метод позволяет выбрать несколько оттенков для вашей палитры. Но на самом деле процесс требует некоторой практики и интуиции при разработке нового сайта. Вот этот ресурс Flat UI Colors позволит подобрать отличную палитру для сайта.
Элементы графики
У всех дизайнеров и разработчиков есть потребность в графике. Символы, значки, логотипы и другие графические элементы можно найти почти на каждом макете веб-сайта. Таким образом, бесплатная графика с использованием плоских технологий становится все более популярной в Интернете. Вот несколько наборов пользовательских иконок и значков, созданных в плоском дизайне:
- Pixeden
- Flat Icons
Если Вы хотите заказать разработку современного сайта в плоском дизайне, как и любом другом, заполните простую форму и наши специалисты вам перезвонят.
веб-сайтов с плоским дизайном — 234+ лучших идей плоского веб-дизайна 2023
84
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
82
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
123
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
71
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
65
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
51
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Плоские сайты не подходят? Попробуйте что-нибудь еще:
Современные сайты
Винтажные сайты
Футуристические сайты
Ретро-сайты
Классические сайты
Нарисованные от руки веб-сайты
Деревенские сайты
Современные веб-сайты
Веб-сайты с большими изображениями
Сайты разработки
Веб-сайты с иконками
Темные сайты
Сайты интернет-магазинов
Сайты блогов
Туристические сайты
Сайты недвижимости
Сайты-портфолио
Как создать плоский дизайн сайта
Если вам нужен удивительный плоский веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший веб-сайт с плоским дизайном?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы плоский веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы плоский веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Полное руководство по плоскому дизайну веб-сайтов
Сочетание ярких цветов и экзотической типографики проложило путь к уникальным плоским интерфейсам. Минимализм — большая часть этой дизайнерской идеи, и вы можете видеть, насколько популярными стали эти тенденции в последние месяцы.
Минимализм — большая часть этой дизайнерской идеи, и вы можете видеть, насколько популярными стали эти тенденции в последние месяцы.
Плоский дизайн веб-сайта — блестящая концепция, поскольку он фокусируется исключительно на содержании. Но многие дизайнеры не знакомы с последними тенденциями и не знают, с чего начать.
В этом руководстве я хочу представить полную коллекцию статей, руководств, бесплатной графики и макетов веб-сайтов, основанных на плоском дизайне. Любой, кто все еще вникает в эту концепцию, обязательно узнает что-то новое. Эти тенденции существуют уже давно, но мы только недавно стали свидетелями значительного роста плоского дизайна веб-сайтов.
И на это есть масса веских причин! Плоский дизайн, смешанный с содержимым страницы, легче читать и с ним легче взаимодействовать.
Ярлыки для:
- Популярность плоского дизайна
- Руководство дизайнера по плоскому дизайну
- Дизайнерские ресурсы
- Плоские сайты (витрина)
- Плоский интерфейс (витрина)
Не следует рассчитывать на использование плоского дизайна в каждом проекте. Как и все тенденции дизайна, плоские макеты веб-сайтов следует использовать только тогда, когда детали подходят друг к другу. В противном случае использование минималистского подхода в более сложном веб-сайте может показаться неприятным.
Как и все тенденции дизайна, плоские макеты веб-сайтов следует использовать только тогда, когда детали подходят друг к другу. В противном случае использование минималистского подхода в более сложном веб-сайте может показаться неприятным.
Но при тщательном сопоставлении я обнаружил, что плоские пользовательские интерфейсы блестящи, просты и настолько легко соблазнительны, что будут очаровывать ваших посетителей долгие годы.
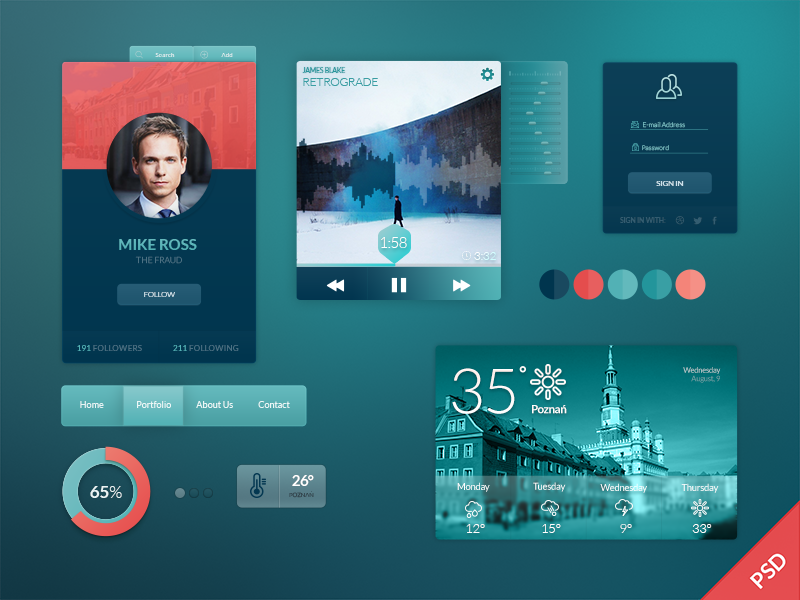
Демонстрация красивого плоского дизайна пользовательского интерфейса
Демонстрация красивого плоского дизайна пользовательского интерфейса
Вот веб-дизайнеры и дизайнеры пользовательского интерфейса, новая тенденция (или стиль) захватывает мир пользовательского интерфейса и… Подробнее
Популярность плоских веб-сайтов
Как упоминалось в этой статье Forbes, плоский дизайн веб-сайтов становится все более зрелым внутри отрасли. Он удаляет множество более сложных текстур, узоров, теней, пузырей, градиентов и других блестящих эффектов, чтобы сосредоточиться на простоте.
Плоские кнопки по-прежнему выглядят кликабельными, а поля ввода — редактируемыми. Плоские макеты веб-сайтов в целом по-прежнему выглядят интерактивными, но без более изысканной графики.
Плоский дизайн существует уже некоторое время, но недавно набрал обороты благодаря мобильной платформе Microsoft, а теперь и Microsoft Windows 8. Дизайн в стиле Metro положил начало основной тенденции, которая подтолкнула мяч вперед к плоским макетам.
Как в веб-, так и в мобильных интерфейсах наблюдается значительный всплеск модных новых пользовательских интерфейсов. А с адаптивными веб-сайтами, стирающими разницу между настольными и мобильными устройствами, плоский пользовательский интерфейс устранил разрыв в простоте с небольшим культурным классом.
Самые большие проблемы, с которыми вы столкнетесь при разработке плоского веб-сайта, — это интерактивные элементы. Посетители должны знать, какие области страницы представляют собой обычный статический контент, а другие области можно кликать, перетаскивать и так далее.
Плоский дизайн по-прежнему может использовать световые тени и краевые эффекты, чтобы подразумевать эту интерактивность. Но тонкость — это название игры, и вы можете наблюдать примеры среди многих других плоских макетов веб-сайтов.
Полезные руководства для дизайнеров
Есть довольно много онлайн-статей, которые я представил немного ниже, но я хочу поделиться несколькими конкретными ресурсами, которые помогут с концепциями плоского дизайна. Мне нравится думать об этом больше как о рекомендациях, чем о реальных правилах.
В сообщении в блоге Medium, посвященном проблемам плоского дизайна и пользовательского интерфейса, автор Мисси Титус продолжает объяснять, что плоский пользовательский интерфейс должен помочь решить ваши проблемы или просто облегчить их просмотр.
Удаляя текстуры, швы и тени, вы не должны удалять важное содержимое со страницы. Тенденции в дизайне – это всего лишь определенный вид.
Конечно, плоский дизайн подойдет не каждому сайту. Существует так много различных тенденций веб-сайтов, и все они популярны по одной причине — людям нравится разнообразие. Тщательно продуманные плоские 2D-интерфейсы выделяются тем, что выглядят очень простыми в использовании. И это позволяет посетителям больше сосредоточиться на вашем контенте, чем на чем-либо еще.
Существует так много различных тенденций веб-сайтов, и все они популярны по одной причине — людям нравится разнообразие. Тщательно продуманные плоские 2D-интерфейсы выделяются тем, что выглядят очень простыми в использовании. И это позволяет посетителям больше сосредоточиться на вашем контенте, чем на чем-либо еще.
Еще одна отличная статья о принципах плоского дизайна поможет вам понять более конкретные функции интерфейса.
В первую очередь вы хотите сосредоточиться на иерархии контента на странице. Элементы обычно не пересекаются друг с другом, и страница должна выглядеть очень естественно. Это включает в себя переключение между цветами и содержимым коробки.
Легче представить себе страницу, построенную на основе типографики, и эти различные текстовые поля будут информировать пользователя о том, как взаимодействовать со страницей.
Некоторые кнопки могут использовать плоские цвета фона, в то время как другие кнопки могут использовать формы и пиктограммы. Текст веб-страницы и цветовые схемы — две жизненно важные концепции дизайна вашего плоского веб-сайта.
Текст веб-страницы и цветовые схемы — две жизненно важные концепции дизайна вашего плоского веб-сайта.
Внешний вид Metro, изначально популяризированный Microsoft, имеет отличную систему выбора цветов. Это важно, потому что цвета выделяют ваш сайт. Цвета делают кнопки, ссылки и заголовки не такими черно-белыми. Но иногда может быть сложно выбрать схему, которая хорошо работает.
Вам нужно просмотреть примеры других дизайнов и посмотреть, как это делали профессионалы в прошлом. Посмотрите выдающуюся галерею вдохновения FlatDesign, чтобы найти коллекцию похожих интерфейсов веб-сайтов.
Flattened Design Colors
DesignModo опубликовал очень большую коллекцию ресурсов, посвященных плоскому дизайну пользовательского интерфейса. Говоря о цветах, я хочу отметить еще одну статью, посвященную плоскому дизайну и цветовым трендам.
Сами схемы составляются, начиная с одного цвета, отображаемого с полным оттенком, затем удаляя более низкий оттенок и смешивая черный/серый. Этот метод создаст несколько оттенков для вашей новой цветовой палитры.
Этот метод создаст несколько оттенков для вашей новой цветовой палитры.
Наиболее насыщенные и яркие цвета выделяются на любом светлом или темном фоне. На DesignModo они опубликовали еще один интересный пост о цветовых схемах в стиле ретро, которые идеально подходят для плоского макета веб-сайта. Но на самом деле процесс требует некоторой практики и интуиции при создании нового проекта.
Интернет-ресурс Flat UI Colors — отличное место для начала, когда вы пытаетесь сосредоточить свои творческие усилия на плоских цветовых схемах.
Статьи по теме
Вместо того, чтобы копировать и извергать необычный контент в эту статью, я хочу поделиться другими вдохновляющими сообщениями в блоге, которые связаны с плоскими пользовательскими интерфейсами. Я читал бесчисленное количество статей на эту тему, и точки зрения превосходны.
Потратьте несколько минут, чтобы просмотреть 2 или 3 статьи из этого списка, и вы удивитесь тому, что узнаете.
- Уплощение дизайна
- Плоский веб-дизайн: тренд или революция?
- Взгляд на плоский дизайн и его важность
Бесплатные ресурсы
Разобравшись с некоторыми теориями дизайна, мы должны перейти к обсуждению других ресурсов плоского дизайна. Образцы графики и кода доступны по всему Интернету, если вы знаете, где искать. Открытый исходный код — один из лучших способов для новых разработчиков погрузиться в новую тенденцию дизайна.
Образцы графики и кода доступны по всему Интернету, если вы знаете, где искать. Открытый исходный код — один из лучших способов для новых разработчиков погрузиться в новую тенденцию дизайна.
Но графика также играет решающую роль в понимании плоских пользовательских интерфейсов. И дизайн веб-сайтов, и дизайн мобильных приложений превратились в огромные области изучения. Воспринимайте эти бесплатные ресурсы как обучающие инструменты для воплощения ваших идей в плоском дизайне.
Бесплатные ресурсы: Графика
И дизайнерам, и разработчикам нужна графика. Символы, значки, логотипы и другие общие графические элементы можно найти почти в каждом макете веб-сайта.
Таким образом, бесплатная графика с использованием плоской техники становится все более популярной в Интернете. Это небольшая коллекция моих любимых наборов пользовательского интерфейса и иконок, созданных в сфере плоского дизайна.
Набор плоских иконок Pixeden
Я просто обожаю Pixeden за их потрясающую коллекцию бесплатных и премиальных изображений. Совсем недавно я нашел несколько снимков Dribbble, рекламирующих бесплатный набор иконок Flat Design.
Совсем недавно я нашел несколько снимков Dribbble, рекламирующих бесплатный набор иконок Flat Design.
Иконки выпущены в 4 томах, каждый из которых содержит свой набор иконок. Наборы vol1 и vol2 были случайно названы одинаковыми, но вы можете сказать, что это огромная коллекция плоских иконок — все они бесплатны для использования в любом количестве веб-проектов!
Pixeden: Том №1 – Том №2 – Том №3 – Том №4
Зеркало Dribbble: Том №1 – Том №2 – Том №3 – Том №4
Colorful Flat Iconset
Freebiesbug имеет массу отличных PSD-файлов для дизайнеров. Одним из исключительных примеров является их набор плоских цветных иконок для пользовательских интерфейсов. Вы можете скачать этот бесплатный набор с их сайта или прямо со страницы Dribbble.
В набор входит 12 дизайнов иконок, созданных на основе популярных интернет-сервисов. И эта коллекция может быть полезна не для каждого проекта, но приятно знать, что существует множество бесплатных плоских элементов, с которыми могут поиграть графические дизайнеры.
Плоские значки веб-браузера
Существует множество причин, по которым вам может понадобиться включить значки браузера на свой веб-сайт. Дизайнерским агентствам и SaaS-компаниям часто нужно перечислять свои функции и поддерживаемых клиентов.
И эти плоские значки браузера станут идеальным компаньоном для любого нового макета. Вы также можете загрузить этот набор иконок из оригинального снимка Dribbble, опубликованного Стефано Тирлони.
Иконки Flatilicious
Flatilicious — это несколько совершенно новых иконок, выпущенных только в прошлом месяце на Dribbble дизайнером Лукасом Юриком. Эта замечательная коллекция включает 48 бесплатных дизайнов плоских иконок в PSD-файле. Вы можете использовать их в любых веб-проектах или мобильных проектах.
Что мне особенно нравится в этом наборе, так это разнообразие значков на выбор. Настоящий творческий шедевр для дизайнеров, которые только начинают знакомиться с плоским пользовательским интерфейсом.
Плоские значки IconShock
Этот фантастический набор плоских значков, выпущенный iconShock, включает более 3600 различных примеров. Дизайн имеет легкий глянцевый эффект на многих иконках и выделяется среди других подобных наборов иконок.
Дизайн имеет легкий глянцевый эффект на многих иконках и выделяется среди других подобных наборов иконок.
И это здорово, потому что размер значков был изменен на 3 различных параметра для больших, средних и маленьких элементов веб-сайта. Какая коллекция этих свободно доступных плоских иконок!
Flat Event Planning UI PSD
Более темная цветовая схема из этого бесплатного набора для ввода событий действительно выделяется благодаря элементам плоского дизайна. Сам интерфейс создан для веб-сайта, чтобы обрабатывать пользовательский ввод для планирования события или, возможно, для регистрации на посещение. Конечно, вы можете использовать эту халяву только для практики.
Но я также думаю, что различные стили PSD вместе с самой цветовой схемой обеспечивают хорошую основу для обучения. Вся заслуга в этой халяве принадлежит Дилану Опету.
Плоское выпадающее меню PSD
Когда вы разрабатываете макет веб-сайта, может быть сложно собрать идеи для вдохновения. Различные объекты страницы, такие как слайдеры изображений, навигационные ссылки, миниатюры и, конечно же, выпадающие меню, могут быть трудны для мозгового штурма без примеров.
Различные объекты страницы, такие как слайдеры изображений, навигационные ссылки, миниатюры и, конечно же, выпадающие меню, могут быть трудны для мозгового штурма без примеров.
Этот бесплатный PSD содержит отличное плоское выпадающее меню веб-сайта. Значки легко масштабировать, и вы можете дублировать многие из одних и тех же теней, используя эффекты CSS3. Посмотрите оригинальный снимок Dribbble, чтобы загрузить копию и просмотреть еще один предварительный просмотр.
Freebie Flat Website UI Kit
Если вы ищете коллекцию элементов веб-интерфейса, не ищите дальше! Этот блестящий бесплатный бесплатный UI PSD, выпущенный Andreea Nicolaescu, является отличной отправной точкой при кодировании вашего собственного веб-сайта.
Используйте этот набор PSD не только для графики, но и для выбора цвета и подбора полной цветовой схемы. PSD построен вокруг белого фона, который наиболее распространен среди дизайнеров-минималистов. Вы можете просмотреть полноэкранный предварительный просмотр исходного снимка Dribbble.
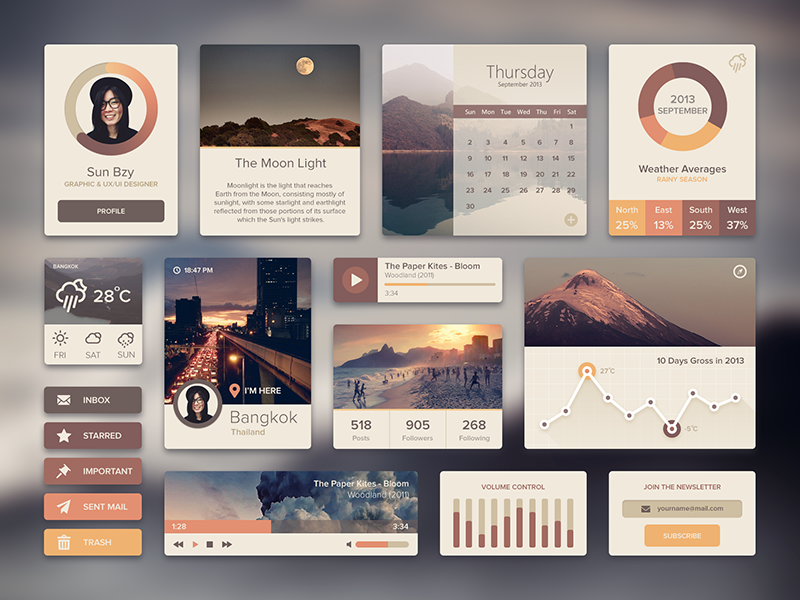
Flat UI Kit PSD #1
Наряду с блестящими плоскими значками я также хочу поделиться коллекцией наборов пользовательского интерфейса. Этот первый PSD-файл был создан Рики Таноне и бесплатно опубликован на Dribbble.
Это небольшой файл, но он содержит ряд необычных элементов, таких как видеоплеер и почтовый ящик. Цвета блестящие, и они почти напоминают мне различные пастельные оттенки.
Flat UI Kit PSD #2
Второй набор пользовательского интерфейса также был выпущен Riki Tanone и больше ориентирован на элементы блога. Он примерно такого же размера, как и другой PSD, и содержит элементы блога, такие как поле подписки, календарь, текстовое поле для создания текста, поле ввода тегов и некоторые другие полезные вещи.
Цветовая схема более строгая, но плоские кнопки/элементы выглядят почти одинаково. Если вы хотите быстро приступить к работе, я рекомендую загрузить оба этих комплекта и попрактиковаться в свободное время.
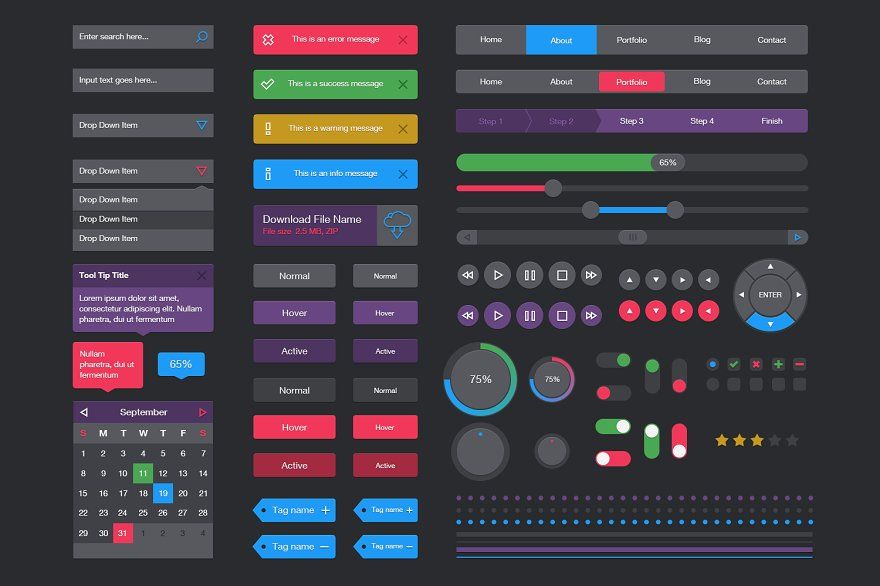
Плоский комплект пользовательского интерфейса PSD #3
Этот альтернативный плоский комплект пользовательского интерфейса был разработан Девином Шульцем и также бесплатно размещен на Dribbble. Мне очень нравится этот PSD-файл, потому что он в основном фокусируется на общих элементах веб-сайта.
Мне очень нравится этот PSD-файл, потому что он в основном фокусируется на общих элементах веб-сайта.
Поля ввода, горизонтальная и вертикальная навигация, ползунки, кнопки и множество других объектов страницы. Цветовая схема соответствует серо-зеленому почти каждому элементу, и это выглядит просто фантастически.
Все эти бесплатные наборы пользовательского интерфейса идеально воплощают культуру плоского дизайна. И я уверен, что есть много других примеров, которые можно найти в Интернете. На самом деле, просто поиск в Dribbble дает длинный список результатов для наборов плоских интерфейсов. Я призываю всех дизайнеров ознакомиться с похожими примерами и посмотреть, что можно построить из этих плоских элементов веб-страницы.
Комплект пользовательского интерфейса Flatlyfe PSD
Дизайнер Дилан Опет, который также создал описанный выше бесплатный пользовательский интерфейс для планирования мероприятий, также выпустил новый плоский набор пользовательского интерфейса. Элементы основаны на общих объектах веб-сайта, таких как ползунки, кнопки, переключатели, теги и поля ввода.
Элементы основаны на общих объектах веб-сайта, таких как ползунки, кнопки, переключатели, теги и поля ввода.
Я определенно рекомендую скачать копию и использовать эти дизайны на некоторых веб-сайтах практики. Даже процесс кодирования стилей CSS3 на основе этого PSD потребовал бы огромного обучения.
WDD Flat UI Kit PSD
Совсем недавно на Webdesigner Depot был большой пост о выпуске нового плоского набора UI. Этот набор больше ориентирован на тренды метро с похожей цветовой палитрой, элементами интерфейса, слайдерами, барами и другими необычными объектами страницы.
Думаю, этот UI-кит можно использовать и для дизайна мобильных приложений. Его можно загрузить бесплатно после того, как вы введете свой адрес электронной почты для подписки на новостную рассылку.
Бесплатные ресурсы: Коды
Веб-разработчики всегда интересуются последними тенденциями. Веб-дизайн и разработка, как правило, пересекаются во многих ключевых областях, и это часто происходит, когда вы кодируете интерфейс веб-сайта. Ознакомьтесь с некоторыми из этих бесплатных примеров кода, которые вы можете использовать в своих проектах плоского дизайна.
Ознакомьтесь с некоторыми из этих бесплатных примеров кода, которые вы можете использовать в своих проектах плоского дизайна.
Flat UI
Комплект Flat UI, вероятно, является лучшим ресурсом для веб-разработчиков, осваивающих эту тенденцию. DesignModo выпустила как бесплатную версию, так и профессиональную версию, которая включает в себя как файлы PSD, так и закодированные элементы HTML/CSS.
Но бесплатная версия действительно поразительна и предоставляет все основные элементы, которые вам могут понадобиться, такие как поля ввода, кнопки переключения, заголовки, значки и многое другое. Их бесплатная версия также размещена на Github для разработчиков, которые могут захотеть разветвить проект и расширить функциональность.
iCheck
Плагин jQuery iCheck — это инструмент для улучшения кнопок ввода. Примечательно, что флажки и переключатели — это два элемента, которые сложно стилизовать с помощью CSS.
iCheck полностью бесплатен и имеет открытый исходный код, что идеально подходит для новых разработчиков. Вы можете создавать выдающиеся интерфейсы, которые идеально впишутся в макет вашего веб-сайта, всего за несколько настроек.
Вы можете создавать выдающиеся интерфейсы, которые идеально впишутся в макет вашего веб-сайта, всего за несколько настроек.
Кнопки Boxy
Веб-разработчики, вероятно, знакомы с облачными IDE, такими как jsFiddle и JSBin. Ну, CodePen — еще один пример, который на самом деле каталогизирует и представляет новейшие ручки в одном месте. Разработчики будут практиковать свои навыки и выпускать потрясающие бесплатные коды для всего мира.
В этом примере представлен стандартный набор кнопок плоского интерфейса трех разных размеров. Очевидно, вы можете обновить цветовую схему, чтобы она соответствовала вашему собственному веб-сайту. Но я действительно впечатлен состояниями наведения/активности каждой кнопки.
Хотя дизайн «плоский», вы можете заметить тень под кнопкой при нажатии. Это действительно хороший эффект, и здорово найти такие вещи для бесплатного использования.
Простые стили кнопок
Эти простые стили кнопок также можно найти в CodePen. Это скорее простой пример, который на самом деле не поддерживает активное состояние.
Это скорее простой пример, который на самом деле не поддерживает активное состояние.
При наведении на кнопку используются переходы CSS3 для обновления цвета фона в элегантном анимационном эффекте. Возьмите этот пример с долей скептицизма и посмотрите, сможете ли вы расширить коды в соответствии со своими потребностями.
Форма регистрации
Фрагменты CSSFlow могут быть одной из лучших онлайн-галерей для бесплатных кодов HTML/CSS. Этот конкретный пример представляет собой форму регистрации, использующую плоскую кнопку и пару полей ввода. Вы действительно можете попробовать живой демо-пример и посмотреть, как это работает в вашем собственном браузере.
Кнопка отправки имеет естественное наведение и активное состояние, плюс поля ввода также светятся при фокусе. Это не так много для начала, но вы можете найти другие примеры плоского дизайна на странице фрагментов кода CSSFlow.
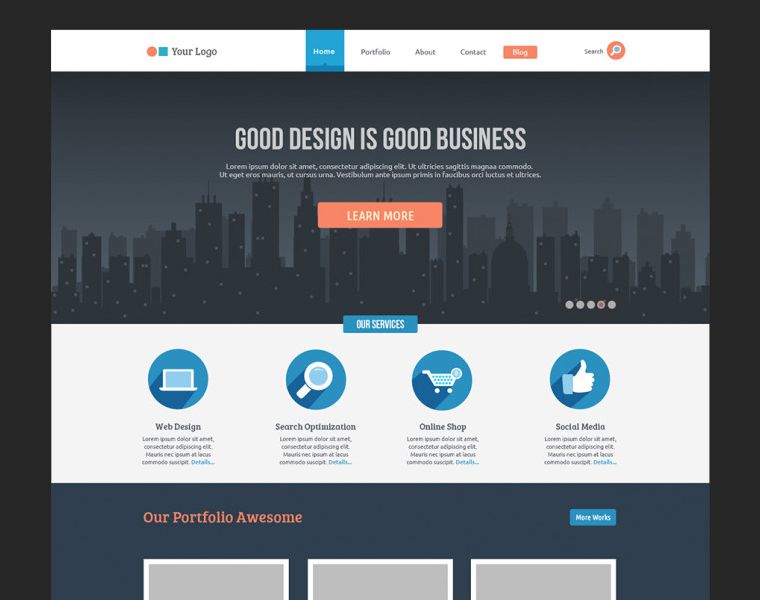
50 веб-сайтов с красивым плоским дизайном
Какое полное руководство по дизайну было бы полным без красивых примеров? Концепции плоского дизайна интересно обсуждать и обсуждать, однако разговоры не всегда приведут вас к финишу.
