Минимализм в веб-дизайне
В веб-дизайне минимализм начал применяться с 2000 годов, но истоки его лежат в живописи и искусстве взаимодействия человека и компьютера. Без минимализма не было бы столь популярных сегодня направлений, как плоский дизайн, большие фоновые изображения и скрытая навигация. Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Когда мы говорим о минимализме, то подразумеваем не только визуальное отображение. Чтобы лучше понять и применять принципы минимализма, рассмотрим его истоки и основные характеристики.
Что такое минималистический интерфейс?
Цель применения минимализма в веб-дизайне — показать контент и особенности простым путем, а также обеспечить минимальное отвлечение посетителя от основного содержания. Ради этого часто удаляются контент или функции, которые не поддерживают основные задачи интерфейса или его пользователей.
1) плоские текстуры (отказ от глянцевых и трехмерных элементов),
2) ограниченные цветовые палитры (приглушенные или монохромные цвета),
3) использование отрицательного пространства (пустое пространство вокруг элементов сайта, способствующее лучшему восприятию).

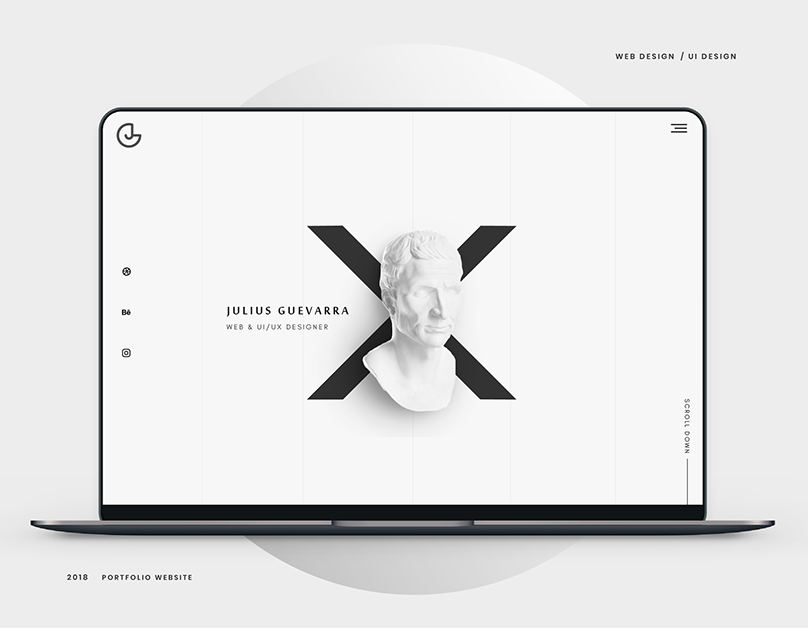
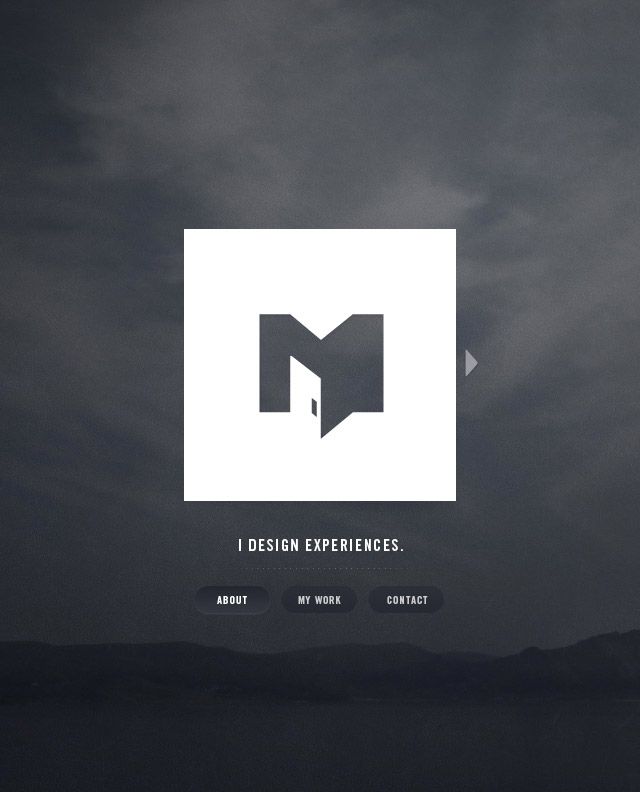
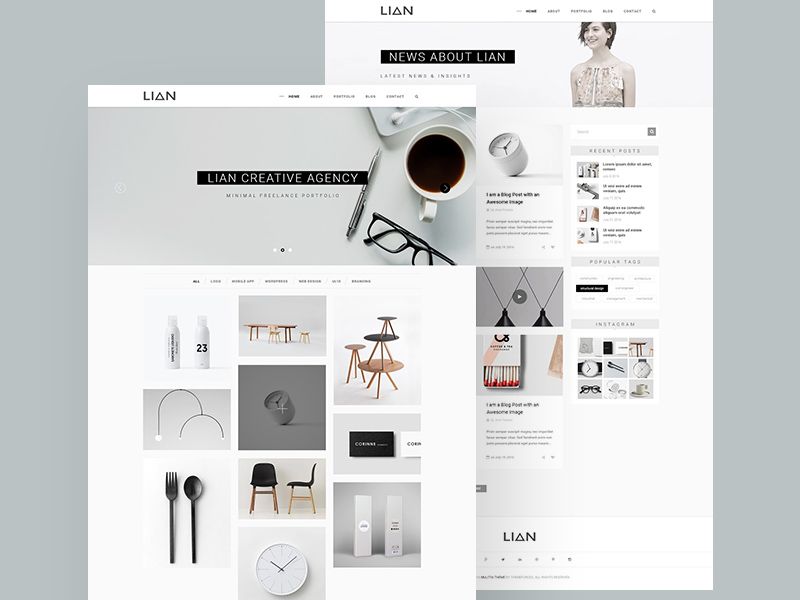
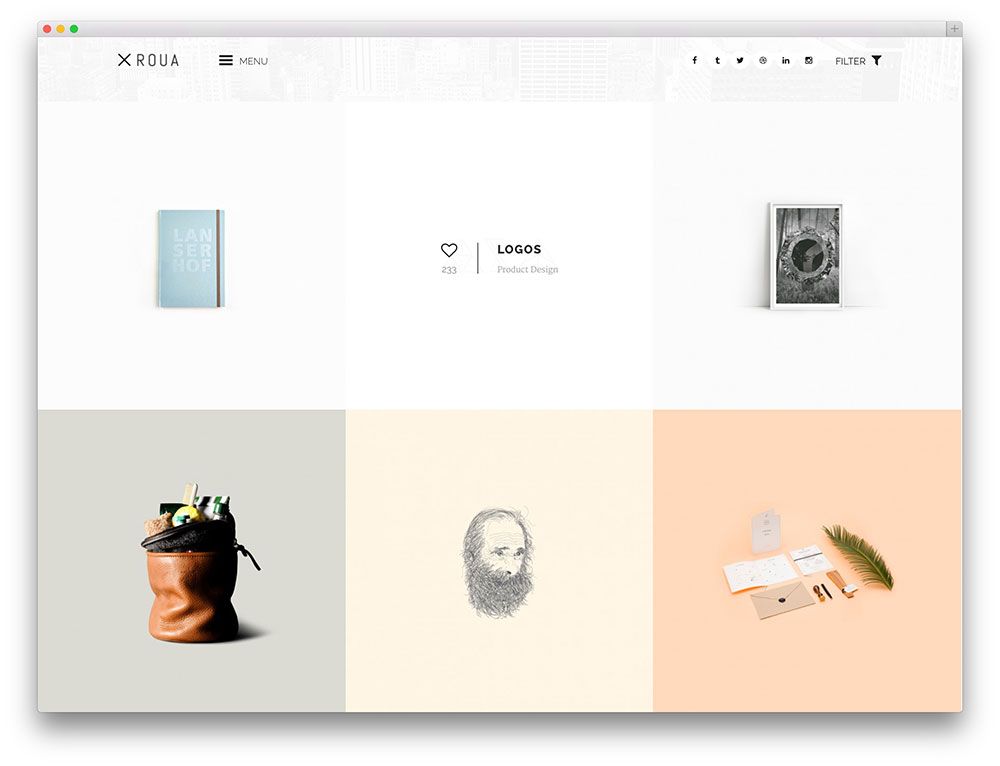
Портфолио дизайнера Брайана Данахера (Brian Danaher) — типичный пример минималистичного сайта. При просмотре на 15-дюймовом экране, домашняя страница почти полностью состоит из белого пространства. На сайте использована серая цветовая палитра с добавлением одного цвета для акцента на интерактивные элементы.
Сайт Данахера действительно не позволяет отвлекаться от основного содержания. Минимализм хорошо подходит для сайтов-портфолио, у которых простые цели, относительно немного контента и похожая информация на большинстве страниц. Эффективно применять минимализм на больших сайтах гораздо сложнее.
Как минимализм завоевывал популярность
После Второй мировой войны, задолго до использования в веб-дизайне, минимализм проявился в живописи. Он возник как реакция на абстрактный экспрессионизм, с его хаотическими цветами, движением и субъективностью.
В изобразительном искусстве, минимализм характеризуется монохроматическими палитрами, геометрическими элементами, последовательностями и промышленными материалами.
Известный архитектор Людвиг Мис ван дер Роэ (Ludwig Mies van der Rohe) своим девизом: «Меньше значит больше», заложил основу минимализма в web-дизайне. Это значит, меньше элементов на странице результатов приводит к меньшей нагрузке для пользователей и лучшему восприятию информации.
В конце ХХ века минимализм начал складываться как отдельное направление в области взаимодействия человека с компьютером.
В 1983 году эксперт по визуализации данных Эдвард Тафти (Edward Tufte) ввел понятие соотношения чернил и данных, в своей работе «Визуальное отображение количественной информации». Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
В 1990 году исследователь Джон М. Кэрролл (John F. Carroll) изучал, как люди используют учебные технические руководства, и искал способы их улучшения. В результате исследований, он разработал теорию минимализма в технической коммуникации.
Кэрролл подчеркнул: приведение дизайна к основным элементам — не конечная цель минимализма. Он настаивал на важности краткости и простоты для достижения поставленных результатов. К веб-дизайну этот подход применяется, если создавать интерфейс из оптимального пути пользователя.
В 1995 году Якоб Нильсен (Jakob Nielsen) включил минималистический дизайн в свои 10 эвристик юзабилити. В 2000-х минимализм стал появляться в веб-интерфейсах. Яркий пример — стартовая страница Google, которая отличается простотой и строгостью и за эти годы мало изменилась.
Стартовая страница Google, 1999 год
Появление в 2010 году отзывчивого дизайна способствовало распространению минимализма. Для реализации отзывчивого дизайна разработчики должны определить приоритетный контент и убрать все отвлекающие от основного содержания элементы, которые могут создать проблемы при просмотре на мобильных устройствах.
Даже такие крупные корпорации как Microsoft и Apple отдали предпочтение современному минималистичному дизайну.
На сайтах, продающих шаблоны и услуги хостинга, таких как Weebly и Wix, предлагают в большинстве минималистичные решения.
Минимализм оказывает положительное влияние на юзабилити, но следует подходить к его использованию умеренно, чтобы не упустить из вида основную задачу — помочь пользователям выполнять задачи.
Рекомендации по созданию успешного минималистичного интерфейса
1. Возьмите на вооружение девиз Людвига Миса ван дер Роэ («Меньше значит больше»).
2. Рассмотрите возможность удаления каких-либо элементов, которые не несут значимую информацию (думайте о соотношении контент-элементы).
3. Учитесь у Кэрролла: не просто удаляйте элементы, а по-настоящему думайте о потребностях ваших пользователей и старайтесь максимально упростить выполнение задач.
4.Помните, что минималистический дизайн без подробного анализа пользовательских задач не приведет к успешному интерфейсу.
- юзабилити
- минимализм
- дизайн
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Минимализм в веб дизайне примеры. Стиль минимализм в современном веб-дизайне и его основные принципы. Увеличение творческого потенциала
Минималистичные образцы веб-дизайна выглядят хорошо. Применительно к веб-дизайну, главным преимуществом минимализма является многообразие допустимых стилистических, цветовых решений, вариантов масштаба, но цель всегда преследуется одна. Минимализм, как стиль дизайна веб-сайтов, приобрёл популярность, благодаря своим явным преимуществам. Минималистичные веб-сайты быстрее загружаются, отвлекают на себя меньше ресурсов сервера, и модернизировать их, как правило, легче, чем громоздкие графические построения. Посетители также видят в них признаки профессионализма и умения придерживаться сути.
Применительно к веб-дизайну, главным преимуществом минимализма является многообразие допустимых стилистических, цветовых решений, вариантов масштаба, но цель всегда преследуется одна. Минимализм, как стиль дизайна веб-сайтов, приобрёл популярность, благодаря своим явным преимуществам. Минималистичные веб-сайты быстрее загружаются, отвлекают на себя меньше ресурсов сервера, и модернизировать их, как правило, легче, чем громоздкие графические построения. Посетители также видят в них признаки профессионализма и умения придерживаться сути.
Минимализм сделал упор на отказ в дизайне от всего лишнего, сохранив лишь главные элементы. Расцвет минимализма повлёк за собой появление новых терминов, узких специализаций, нашёл отражение в искусстве — в музыке и литературе. Однако, дизайнерам веб-сайтов освоение приёмов построения минималистичных ресурсов даётся непросто, многих такая задача пугает. Минималистичный образец веб-дизайна содержит исключительно необходимый для достижения намеченной цели контент, отличается обилием пробелов, небольшим количеством иллюстраций или наличием всего-то одного крупного изображения, краткостью текстов.
Перед вами 15 образцов минималистичного веб-дизайна, хоть и содержащие ряд «архитектурных излишеств», но радующие своим видом взгляд. Надеемся, они придутся вам по душе.
(включая плоский дизайн, использование больших фоновых картинок а также скрытая глобальная навигация) напрямую или косвенно продиктованы минимализмом, течением в веб-дизайне с начала 2000-х годов. Дизайн сайта в стиле минимализм часто представляют как попытку сделать контент более важной частью дизайна, чем, к примеру, цвет. На самом деле он помогает упростить достижение целей пользователя при работе с сайтом.
К сожалению, некоторые дизайнеры не точно интерпретируют сущность стиля минимализм. В работе они не учитывают или избавляются от важных элементов этого стиля, упрощая свою работу, и усложняя при этом взаимодействие пользователя с сайтом.
Для того, чтобы лучше понять и применять принципы минимализма, мы должны понять истоки этого стиля и его основные характеристики.
Что такое ?
В самом простом понимании цель минимализма в веб-дизайне – представление контента в самом простом и «прямом» виде для пользователя. Этот стиль часто включает в себя исключение части контента или функции, которые не отвечают основным задачам интерфейса.
Хотя до сих пор существуют различные мнения о том, что именно квалифицирует веб-дизайн в качестве минималистического стиля. Существует несколько черт, точно определяющих стиль сайта как минималистический. К ним относятся плоские текстуры, ограниченные по количеству используемых цветов паттерны, а также использование пустого пространства.
Характеристика минимализма
Плоские паттерны и текстуры. Используются в 96% сайтах, веб-дизайн которых можно отнести к минимализму. За последние несколько лет наблюдается огромный сдвиг в дизайне от скевоморфизма в сторону чисто цифровых представлений вещей без физических метафор. Плоские интерфейсы не используют бликов, теней, градиентов. Словом, всех тех инструментов, которые делают интерфейс глянцевым или трехмерным. Некоторые дизайнеры полагают, что тренд флэт-дизайна вырос благодаря популярности минималистического UI в дизайне. Эти две тенденции (минимализм и плоский дизайн) чрезвычайно совместимы. Обе обходятся без использования теней, градиентов и объемных текстур ради упрощения дизайна, устранения ненужных элементов.
Флэт и минимализм на столько похожи, что иногда их ошибочно выдают за один стиль. Плоский (флэт) стиль в целом относится к текстурам, иконкам или графике в интерфейсе. Минимализм работает с контентом, его компоновкой. Веб-дизайн может быть исполнен в плоском стиле, но при этом не быть минималистичным.
Ограниченные по количеству цветов или монохромная палитра. Представлен в 95% примеров интерфейсов. В большинстве минималистических интерфейсов, цвет используется стратегически для создания визуального интереса или направления внимания пользователя без создания дополнительных элементов или графики.
Минималистические цветовые палитры – это шаг в сторону от ярких цветов популярных в веб-дизайне в 2000-х годах. Кроме того, существует множество отличных сайтов, использующих только один цвет в палитре в качестве акцента для того, чтобы выделять важные элементы в контенте. Эти акцентированные элементы, как правило, интерактивны.
Существует несколько соображений, которые необходимо учитывать при использовании ограниченного числа цветов в палитре:
- Удостоверьтесь, что цветовая схема достаточно контрастна, чтобы ее могли воспринимать люди с плохим зрением;
- Используйте акцентные цвета намеренно и последовательно для выделения очень важной информации.

Ограниченное количество элементов. Используется в 87% рассмотренных сайтов. Специалисты, которые делают дизайн сайта в стиле минимализм, должны определить целесообразность использования каждого элемента в интерфейсе. В случае, если какой-либо элемент имеет конкретной задачи в дизайне, от него необходимо избавиться. В этом одна из главных сложностей этого стиля. Часто сложно определить, на сколько необходим тот или иной элемент в дизайне. Чем больше элементов содержит дизайн, тем больше информации пользователям необходимо понять при взаимодействии с сайтом.
Вот где дизайнер может отойти от канонов минимализма и перестать избавляться от «полезного» контента.
Максимальное количество пустого пространства. 84% сайтов используют это тактику. Удаление или исключение элементов с веб-страницы обязательно оставляет пустое пространство. Многие дизайнеры используют это пространство для «направления» внимания пользователей к важным элементам.
Использование «драматичной» типографики . Встречается в 75% случаев. Как и цвет, жирный или крупный шрифт стал еще одним инструментом коммуникации. Эффективно используемая типографика может компенсировать отсутствие других элементов (фотографии, графика) и сделать минималистический дизайн более визуально привлекательным.
Использование изображений для текста может позволить вам использовать нестандартные шрифты, но это увеличит время загрузки сайта. Вместе с тем, необходимо помнить, что использование нестандартных шрифтов оправдано только, если текст передает важную и значимую информацию.
Заключение
Веб-дизайн интерфейса 2000-х годов был преимущественно хаотичным и подавляющим, что плохо влияет на UX/UI.
Дизайн сайта в стиле минимализм избавляет пользователя от перегруженности интерфейса и позволяет достичь лучших показателей интерактивности сайта. Как флэт-дизайн – это реакция на скеоморфизм, минимализм – реакция на максимализм в веб-дизайне. В обоих случаях рекомендуется соблюдать баланс.
В обоих случаях рекомендуется соблюдать баланс.
Его зачастую можно встретить в элементах плоских (Flat) макетов или в материальном дизайне (Material Design). Основная концепция и характеристики со временем остаются фактически неизменными, например:
- Многие предпочитают создавать проекты в преимущественно белых и черных цветовых схемах.
- Как правило, дизайнеры оставляют много свободного пространства — особенно это касается областей вокруг центрального изображения.
- Также используются шрифты без засечек.
Вышеперечисленные пункты не является основными требованиями минималистичного дизайна, но они довольно распространены и могут служить своеобразными индикаторами стиля, независимо от периода времени.
То, что действительно важно в современном минимализме, — это особый акцент на один вид контента, без конкуренции с другими элементами. Это может быть фотография, логотип или простой блок текста.
Навигация, контактная информация и другие объекты почти всегда менее заметны в макете (хотя они могут присутствовать в виде или появляются при скролле).
uppertodo.com
В последнее время дизайнеры также начинают включать анимацию в подобные сайты, следуя и желая сделать веб-страницу более «живой» и интерактивной. Однако с этим нужно быть предельно осторожным. Анимация должна быть ненавязчивой, и выполняться в той же стилистике (цвета, шрифт и прочее), что и основной дизайн.
Другая важная тенденция в минимализме — размер текста. Исполнители предпочитают резкую калибровку — супер-маленькие или гигантские надписи с контрастным фоном и простыми изображениями. Высокий контраст отлично подходит для создания фокуса в простой структуре и акценте на «правильном» контенте.
Преимущества минималистичного дизайна
Теперь перейдем к самому интересному, а именно — к плюсам данного направления и их использованию в реальных проектах.
1. Отсутствия мишуры и беспорядка
Что чрезмерно — то не здраво. Создавая макет очень легко увлечься, включить туда все что только можно, и в результате получить «плохое блюдо из хороших ингредиентов». Как мы уже говорили выше, один из самых важных принципов минимализма — не захламлять сайт ненужными объектами, без которых пользователь вполне может обойтись. Каждый из элементов может быть красивым и функциональным сам по себе, но когда они собраны вместе, начинают отвлекать и портят общую картину.
Как мы уже говорили выше, один из самых важных принципов минимализма — не захламлять сайт ненужными объектами, без которых пользователь вполне может обойтись. Каждый из элементов может быть красивым и функциональным сам по себе, но когда они собраны вместе, начинают отвлекать и портят общую картину.
motocms.com
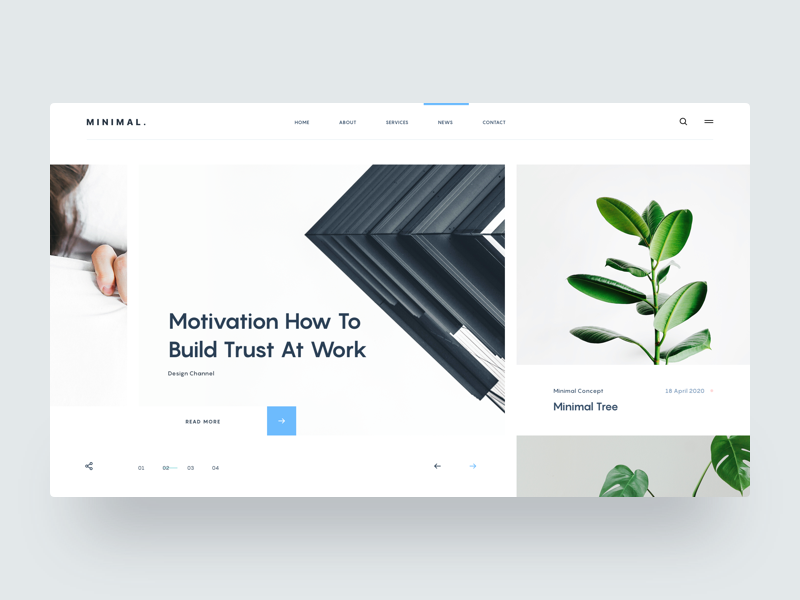
Первое, на что обращаем внимание — это контрастный центральный блок и текстовый заголовок. Далее взгляд попадает на категории/услуги компании, где посетитель сразу же может найти то, что ему нужно. Ничего лишнего. Благодаря этому макет пользуется огромной популярностью.
Убрав ненужные детали и упростив его, получите чистую визуальную картинку, которая легко воспринимается аудиторией. Больше подобных решений найдете в нашей подборке .
Наряду с уменьшением беспорядка, минималистичный дизайн поможет вам сосредоточиться на самых значимых элементах веб-страницы. Сделав их более заметными, вы покажете посетителям сайта на что стоит обратить особое внимание, и сможете значительно увеличить конверсию проекта.
3. Увеличение творческого потенциала
Ограничения минималистичного стиля на самом деле заставляют дизайнера использовать больше творческого подхода. Чаще всего гораздо сложнее удалять и отказываться от каких-либо деталей, чтобы в шаблоне осталось только главное. Поэтому, поиск простых решений для максимально эффективного воплощения — это довольно полезный аспект творчества, который способствует развитию нестандартного мышления исполнителя.
4. Юзабилити
Очевидно, макет с меньшим числом элементов гораздо проще в работе. К примеру, возьмем соц.сеть Facebook — у нее есть миллион особенностей, тысячи различных пунктов, и довольно много отвлекающих факторов. Обычному юзеру нужно провести довольно длительное время, чтобы узнать, как использовать платформу и как на ней себя вести. Многим это действительно сложно.
Как альтернативу можно рассмотреть что-то вроде Tumblr или Инстаграм. У сервисов тоже довольно много особенностей, как и у любой социальной сети, но функционал становится понятным уже после нескольких минут проведенных на сайте.
Смысл сей басни в том, что минималистичный дизайн (и простое ) гарантированно заставит ваших посетителей почувствовать себя как дома и позволит гораздо быстрее адаптироваться к особенностям веб-проекта.
orendasecurity.com
5. Меньше кодирования / разработки
При создании любого шаблона желательно продумывать как он будет впоследствии «работать» на реальном сайте. Если веб-дизайнер забывает об особенностях кода, и отдается полету фантазии, которая для верстальщика станет ночным кошмаром, то ничем хорошим это не заканчивается.
С другой стороны, сделать макет, который бы позволил избежать ненужных страданий во время дальнейшей его интеграции — отличная возможность исполнителю продемонстрировать свои профессиональные навыки.
В целом, минималистичный стиль в дизайне гораздо легче реализовать из-за его простоты и структурности.
6. Лучшая скорость загрузки и кроссбраузерность
Когда посетитель переходит на минималистичный сайт, зачастую, он может рассчитывать на отличную его работу в любых браузерах. Кроме того, благодаря отсутствию множества изображений и деталей, ваш ресурс загрузится гораздо быстрее, а контент будет легче воспринимать. Данный пункт очень важен как для общего впечатления от веб-проекта, так и в SEO.
Кроме того, благодаря отсутствию множества изображений и деталей, ваш ресурс загрузится гораздо быстрее, а контент будет легче воспринимать. Данный пункт очень важен как для общего впечатления от веб-проекта, так и в SEO.
belancio.com
7. Помогает сосредоточиться на контенте
Не смотря на активное развитие медиа формата, текстовое наполнение все еще вне конкуренции. Минималистичный дизайн подает его как нельзя лучше и позволяет посетителю сосредоточиться исключительно на содержании. Однако нельзя забывать, что при этом контент сайта должен быть четким и кратким.
Подводим итоги
Как видите, имеет массу преимуществ, благодаря которым они остаются популярными независимо от эпохи и сферы применения. Поэтому, во время создания вашего следующего проекта рекомендуем обратить на данный стиль особое внимание. Даже если вы не захотите использовать его в чистом виде, а просто позаимствуете некоторые принципы, это поможет вам создать действительно качественные макеты.
А в TurboBlogе гостевой пост . В этот раз мы рады предложить вам материал, подготовленный Юлией Солнцевой — нашим внештатным автором. В своей первой статье для нашего блога Юля поделилась собственным видением минималистического веб-дизайна, а также подкрепила его убедительными примерами. Впрочем, лучше один раз увидеть, чем пару раз услышать об этом .
Сегодня на рынке коммерческого искусства все яснее прорисовывается стремление к минималистической форме подачи информации. И эта тенденция не есть что-то новое. Это логическое следствие развития и смены этапов в искусстве. Когда-то, в 60-х годах, минимализм впервые заявил о себе как отдельное направление искусства. Его появление — это протест, реакция на абсолютное торжество экспрессионизма в то время, а особенно, его утрированной формы — абстрактного экспрессионизма.
Современный мир переживает различные стадии развития интернет-технологий. Минула эра web 1.0 — вся совокупность того, чем был и того, из чего состоял интернет до появления web 2. 0 технологий, участниками и непосредственными творцами которых мы все с вами и являемся.
0 технологий, участниками и непосредственными творцами которых мы все с вами и являемся.
С недавних пор исследователи развития интернет-технологий во главе с Jason McCabe Calacanis , лидером Netscape.com, пророчат нам наступление новой эры — web 3.0, специфику которой, кроме того, что интернет станет более ориентированным социально, они так и не смогли сформулировать.rnПонять возрастающую популярность минимализма, или как его еще называют — искусства ABC, в современном веб-дизайне невозможно, не рассмотрев специфику каждой стадии web-технологии и визуализировавшего ее дизайна.
Первому этапу развития дизайна в эре web 1.0. были свойственны:
- броскость цветов, в основном из палитры web safe;
- вездесущий желтый цвет;
- неимоверно раздражающий контраст, например, белое на синем или красное на черном;
- картинка вместо фона и, как результат, полная нечитабельность текста;
- отсутствие четкой структуры модульной сетки, а в особо тяжелых случаях — и самой модульной сетки.

Вот как выглядели сайты знаменитых компаний в 90-х годах:
Дизайнеры знали и любили только один шрифт — Comic Sans .Но следует помнить, что дизайн развивался параллельно с интернет-технологиями. Дизайнерам негде и не у кого было учиться — они были первопроходцами.
Затем, на рубеже 90-х и 2000-х, развитие дизайна и графики привело к гонке креативности. Дизайнеры еще буквально пару лет назад старались всячески удержать внимание посетителя визуальными приманками, будь-то впечатляющий флеш или реалистичный 3D. Абстрактные формы и нестандартный интерфейс — все это, конечно же, привлекало внимание пользователя, но вместе с тем и отвлекало его от контента сайта, в связи с чем большинство сайтов не выполняло своей первостепенной функции — информирования. В итоге сегодня интернет перенасыщен шаблонным креативом, что сделало множество сайтов однотипными.
Правду говорят: в наше время, чтобы отличаться, нужно быть простым. И минимализм в какой-то мере отвечает этим требованиям. Как и когда-то в живописи, минимализм сегодня в веб-дизайне — это попытка вытянуть контент из информационного шума , расставить акценты, сформировать четкую схему восприятия. Яркий дизайн способен удержать внимание посетителя, минималистический — направить его в нужное русло.
Как и когда-то в живописи, минимализм сегодня в веб-дизайне — это попытка вытянуть контент из информационного шума , расставить акценты, сформировать четкую схему восприятия. Яркий дизайн способен удержать внимание посетителя, минималистический — направить его в нужное русло.
Основные принципы мышления в стиле минимал:
- отказ от субъективности восприятия;
- отказ от символизма и метафорических форм;
- поразительная геометрическая четкость;
- баланс контрастов;
- нейтральные поверхности, мягкие текстуры.
Ленивый дизайнер или дизайнер-минималист? Как же распознать талант? Для формирования системы восприятия дизайнеры-минималисты используют определенные методы. О них — дальше.
Минимальное использование графики не должно означать ее отсутствие.
Упрощение графики до минимума — один из основных приемов минимализма, при этом минималистичная графика должна иметь свой стиль и смысловой посыл.
Неброский цвет фона , в основном — различные вариации сочетания черного и белого, или преимущественно светлые тона, которые создадут деловой стиль сайта и тем самым вызовут у пользователей ощущение доверия, надежности, стабильности, серьезности. Выделяйте важную информация цветом.
Выделяйте важную информация цветом.
Четкость модульной сетки — это важно. Информация, которая имеет четкую структуру, легко воспринимается и запоминается.rnИспользование модульной сетки и направляющих не только облегчит структурирование всех элементов дизайна относительно друг друга, но и в значительной мере сохранит нервы верстальщику, который намного быстрее вычислит размеры всех элементов подложки.
Понятная пользователю навигация.
Навигация, упрощенная до минимума, ускорит процесс поиска информации и восприятия структуры сайта. Это один из элементарных способов быстро донести информацию до посетителя. Веб-дизайнеры часто прибегают к использованию простой навигации.
В прямом смысле слова — убрать все лишнее .Поменьше графики. Если вы решили использовать фотоматериалы, сделайте их наглядной иллюстрацией рода деятельности фирмы.
Палитра. Правильный подбор палитры очень важен для формирования необходимого восприятия информации. Минимализм — не синоним простоты и серости, или вовсе отсутствия цвета, минимализм это стиль подачи информации. Искусствоведы дают лишь стилистические советы, а все остальное — дело вкуса веб-дизайнера и предпочтений заказчика.
Минимализм — не синоним простоты и серости, или вовсе отсутствия цвета, минимализм это стиль подачи информации. Искусствоведы дают лишь стилистические советы, а все остальное — дело вкуса веб-дизайнера и предпочтений заказчика.
Упрощаем дизайн , выносим шрифт на первое место. Если текстовый контент для вас дело первостепенное, то шрифт для дизайна — «царь и бог». Экспериментируйте не только с видами шрифтов, но и с интервалами, цветом. Про шрифты следует отметить несколько занимательных фактов. Естественно, дизайнер, работая с шрифтами, хочет, чтобы его сайт выглядел оригинально. Но истина заключается в том, что у большинства пользователей, которым посчастливится посетить этот сайт, установлены лишь системные шрифты, и у 99% — это шрифты системы Windows. Так что, эксперимент имеет свои логические ограничения, используйте нестандартные шрифты там, где это уместно: логотипы, надписи .
Сфера применения минимализма в веб-дизайне
Как по мне, минимализм, в принципе, не имеет ограничений по сфере своего применения. Но практика использования этого направления сложилась таким образом, что чаще всего
Но практика использования этого направления сложилась таким образом, что чаще всего
веб-дизайнеры применяют этот стиль при создании следующих сайтов:
сайт-визитка, портфолио :
корпоративный сайт:
Сдержанные цвета и отказ от рюшек, удобная навигация, четко структурированная информация и акцент на контент поспособствуют созданию делового стиля.
блог/ персональная страница :
В своей основе принципы оформления блога и персональной странички такие же, как и принципы оформления сайта. Но есть отличия, которые задает характер самой блогосферы: боковое меню, упрощенная навигация, основное место отводится тексту. Хорошим примером, который демонстрирует принципы оформления блогов, может выступить стиль сайта Facebook. Ничего не должно отвлекать пользователя от информации и общения:
Следует помнить, что при использовании минималистического стиля в дизайне также необходимо учитывать специфику шрифтов, цветовые решения и фирменный стиль компании в целом.
Конечно же, отношение к минимализму в веб-дизайне, как и к минимализму в искусстве, у разных людей может быть разным: от полного восторга до полного неприятия. Заказчику может не приглянуться новое актуальное видение художника, ему может показаться, что дизайнер попросту ничего не делал, но тот факт, что мода на минимализм только набирает обороты — остается фактом. Так, например, популярный стиль в архитектуре и дизайне интерьеров — хай-тек — во многом использует приемы минимализма:
Многие фотографы отдают предпочтение этому жанру фотографии, в особенности — ломографы. Использовать пустое пространство как основной атрибут для привлечения внимания — главный прием жанра:
И напоследок хотелось бы озвучить девиз дизайнеров-минималистов, который очень хорошо выражает суть минималистического направления в веб-дизайне — «Doing more with less» .
как сочетать минимализм, пользу и красоту 👌🏻
Как в погоне за модным минимализмом на сайте не усложнить работу пользователям. Смотрим на примерах.
Смотрим на примерах.
Из правил, которыми дизайнеры пользуются в работе, мы собрали несколько основных UX-принципов, которые помогут сделать интерфейс не только красивым, но и полезным — помогающим пользователям решить свои задачи.
Знаем, что многие наши читатели сами занимаются оформлением. Советы из статьи могут помочь сделать работу чуть лучше.
Разбираем минимализм как самый популярный сейчас стиль дизайна сайтов и приложений. За основу взяли статью лидеров в исследовании UX Nielsen Norman Group.
В статье:
В чем суть минималистичного дизайна
5 принципов полезного UX-дизайна в минимализме
Красота в глазах смотрящего
В чем суть минималистичного дизайна
«Не держите дома вещей, о которых вы не можете сказать, что они полезны или красивы»,
— Уильям Моррис, первым охарактеризовал свою профессию словом «дизайнер».
Хорошая фраза, которая касается и дизайна. Суть минималистичных интерфейсов в том, что они должны содержать только необходимые элементы для поддержки пользовательских задач. Хороший дизайн должен стремиться к максимальной полезности и удобству использования с достаточным количеством элементов на странице.
Если переборщить с очищением пространства, могут возникнуть проблемы:
не хватает каких-то важных элементов для работы пользователей, без подсказок и пояснений непонятно, куда нажимать и что это даст;
сайт выглядит пустым, не связанным с брендом компании, не вызывает нужных ассоциаций и не запоминается.
Есть и другая сторона, когда веб-мастер пытается предугадать все возможные сценарии поведения и загромождает сайт информацией, которая скорее всего и не понадобится. Это тоже влечет проблемы:
нужные элементы сложнее найти;
появляются множественные дубли кнопок, сносок и пояснений, которые должны помогать, но заставляют долго их изучать и раздражают.

Домашняя страница сайта HelloBar очень минималистична визуально, но на главной недостаточно информации о том, чем занимается компания или какие функции доступны пользователю. Это минимализм, но не полезный, хоть и выглядит стильно.
Оформление сайта hellobar.comДругой пример — сайт 16Personalities с тестированием личности по методу Майерса Бриггса. У сайта не совсем минималистичный стиль, много персонажей, различных блоков, меню разветвленное, есть много подсказок. Тем не менее, он дает только достаточную для работы на сайте информацию и ничего лишнего.
Оформление сайта 16Personalities.comОформление тестов на сайте 16Personalities.comМинималистичный дизайн не значит скучный. Посмотрите на сайт-портфолио ведущего фронтенд-разработчика Max Böck. Выглядит как визитка со ссылками на работы, каждый элемент выполняет свою задачу. Но есть фишка — выбор стиля на усмотрение пользователя.
Среди них выделяются два забавных — «Лобстер» с одноименным шрифтом и курсором в виде лобстера и «Дорога радуги» с мерцающими звездами. Этот прием задержит пользователя на сайте, чтобы он поиграл со стилями, и запомнится ему благодаря такой необычной фишке.
Этот прием задержит пользователя на сайте, чтобы он поиграл со стилями, и запомнится ему благодаря такой необычной фишке.
Привлечь внимание пользователей и повысить юзабилити сайта поможет следование этим принципам визуального дизайна.
Как сочетать элементы сайта для продуманных и эстетичных визуальных эффектов.
1. Меньше визуального «шума»
Элементы должны передавать «сигнал», то есть быть полезными. Это направляющие пользователя ярлыки и указатели, простой язык в описаниях к элементам, которые требуют пояснений, четкие изображения, показывающие предмет наглядно.
Сведите к минимуму «шум» — элементы с минимумом информативности. Это бессмысленные картинки, нерелевантная информация, технические термины без объяснения и все, что предназначено только для украшения.
Некоторую информацию и функции можно показывать не сразу, а по мере необходимости, чтобы не перегружать экран деталями.
К примеру, у приложения Smart Countdown Timer есть «дзен-режим», в котором очень мало «шума»: в состоянии ожидания виден только таймер, но при наведении курсора появляются все нужные элементы управления.
Таймер в «дзен-режиме»2. Масштаб: самые важные элементы — самые крупные
Наиболее важные элементы в дизайне крупнее, чем менее важные. Причина проста — что-то большое проще заметить, так что сначала смотрят на самое крупное и яркое. Для визуально приятного дизайна обычно используют не более трех различных размеров.
Выделите приоритетные объекты и сделайте их заметнее остальных. На страницах с информацией о товаре важно понять, как пользователь принимает решение:
Одежда, предметы интерьера, еда, что-то другое, что выбирают по внешнему виду — важнее картинка.

Детали, оборудование, аппаратура — предметы слабо отличается внешне, характеристики первичны, их стоит выделить.
Курсы программирования, приложения, сервисы для работы и что-то другое неосязаемое — важны функции и наполнение, подтверждаемое скриншотами.
Картинка неинформативная и не помогает понять содержимое, но конкурирует с большим массивом текста:
Информация об обучающем курсеЭлементы разного размера создадут разнообразие на макете и установят визуальную иерархию.
3. Визуальная иерархия
Принцип визуальной иерархии заключается в том, чтобы направлять взгляд пользователя на элементы сайта в порядке их важности. Общее правило — нужно включать в дизайн небольшие, средние и большие компоненты.
Это делают с помощью вариаций масштаба, цвета, интервала между объектами, местом размещения и множества других сигналов. Чтобы создать четкую визуальную иерархию, используйте 2–3 размера шрифта, чтобы указать пользователям, какие фрагменты контента важнее. Или используйте прозрачность и яркие цвета для акцентов.
Или используйте прозрачность и яркие цвета для акцентов.
К примеру, на сайте статей Medium после бренда и кнопки подписки по приоритету идут названия статей, дальше источники, а потом дата публикации и остальная информация.
Менее важные элементы выглядят мельчеВ этом же пункте упомянем теорию близости — чем ближе элементы расположены, тем сильнее между ними связь. С ее помощью можно объединить зависимые друг от друга элементы или нарушить эту связь, если расположить их неправильно.
К примеру здесь названия характеристик и заполненные данные скомпонованы так, что они не образуют пары, линии выступают разделителями, изучать список неудобно.
Близость элементов нарушена4. Баланс — равномерное расположение объектов
Принцип баланса относится к расположению элементов дизайна на странице. Баланс возникает, когда визуальные сигналы распределены на странице равномерно, по обе стороны от воображаемой вертикальной или иногда горизонтальной оси, проходящей через середину экрана. При этом не обязательно симметрично.
При этом не обязательно симметрично.
Имеет значение не только количество элементов на одной стороне экрана, но и площадь, которую они занимают. Маленький элемент интерфейса с одной стороны и один большой с другой делают дизайн несбалансированным.
Понять, есть ли баланс на странице, поможет воображаемая ось — линия, делящая экран. Баланс может быть:
Симметричный: элементы расположены симметрично относительно центральной воображаемой оси.
Асимметричный: элементы расположены асимметрично, передают динамику.
Радиальный: элементы исходят из центральной общей точки в круговом направлении.
Это пример симметричного баланса, линия через центр поделила бы экран на равновесные части. Композиция выглядит стабильно и надежно.
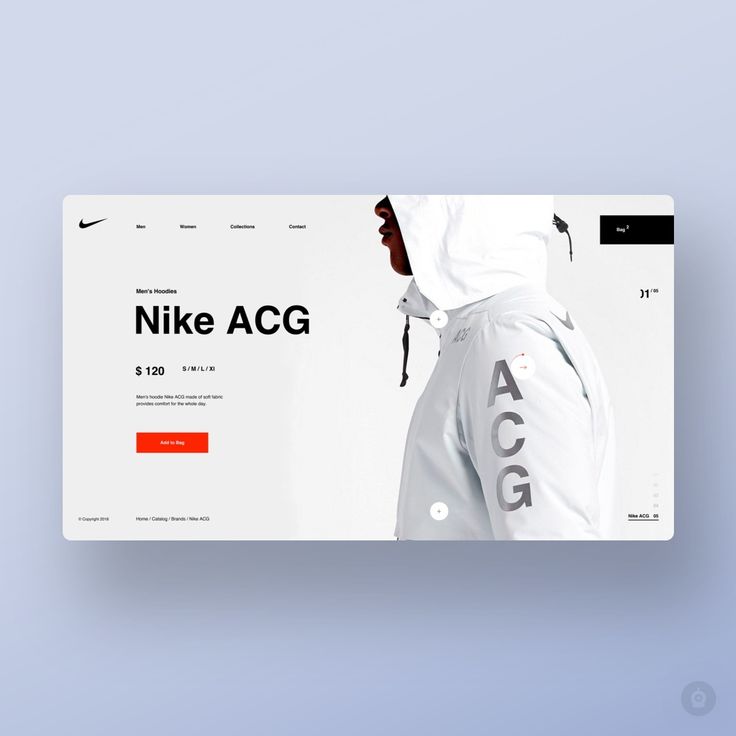
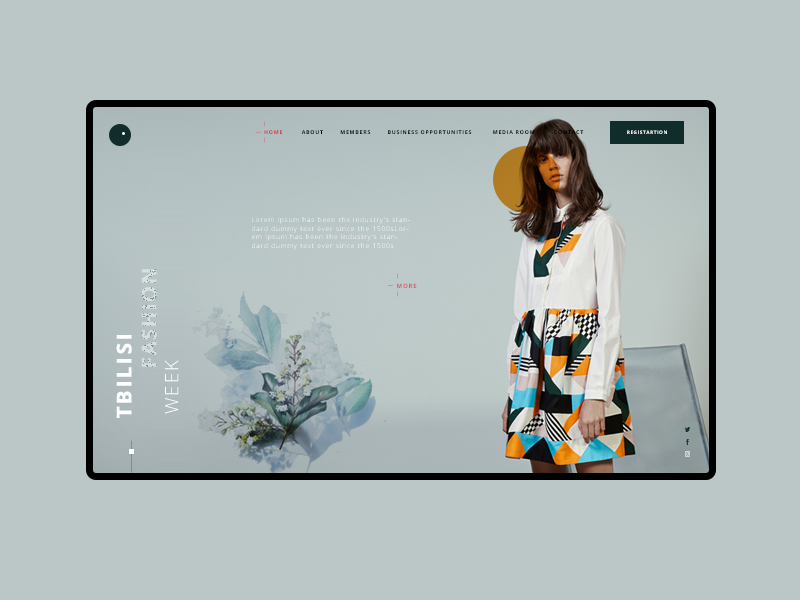
Симметрия в балансеСтраница с сайта Nike асимметрично сбалансирована, что дает ощущение энергии и движения, которое соответствует бренду.
5. Контрастность поможет сравнить и передать различия
Принцип контраста относится к сопоставлению визуально непохожих элементов, чтобы передать, какие они разные — принадлежат к разным категориям, имеют разные функции, ведут себя по-разному.
Часто для этого используют цвет. Например, красный общепринято используют в интерфейсах для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
«Напоминания» на iOS, удаление элемента обозначено краснымЧасто в интерфейсах используют прием уменьшения контраста для текста относительно фона, чтобы не выделять наименее важный текст. Но есть риск так уменьшить контрастность, что он будет нечитаемым.
Красота в глазах смотрящего
Какие-то визуальные эффекты общеприняты и примерно одинаково считываются. Но есть кардинально различающиеся. Как белый цвет, который у нас выбирают для платья на свадьбу, а в Индии на похороны. Актуальная для одной аудитории информация может быть неактуальной другой, что-то модное или интересное в рамках одной группы будет критиковать другая.
Актуальная для одной аудитории информация может быть неактуальной другой, что-то модное или интересное в рамках одной группы будет критиковать другая.
Это значит, что вы должны хорошо знать свою аудиторию и создавать продукт, который оценят те, кто у вас в приоритете. И быть готовым, что вы не будете нравиться абсолютно всем — это нормально.
Интересное по теме:
Бесплатные инструменты для дизайна интерфейсов и разработки сайтов
77 бесплатных инструментов для графического оформления сайта
На сайт с эстетичным дизайном приятно смотреть, но главное все-таки польза — насколько дизайн помогает выполнять задачи на сайте. Очищайте сайт от бессмысленных украшений и оставляйте полезные элементы, которые тоже могут быть красивыми. А сделать их красивыми и гармоничными помогут советы из статьи.
Минималистский дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть креативный ребрендинг Kady
Ребрендинг Kady Creative
View Bijem — Веб-сайт цифрового агентства
Bijem — Сайт цифрового агентства
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
- Посмотреть ~ маркетинговый сайт ~
~ маркетинговый веб-сайт ~
Просмотр WAREG — Целевая страница агентства
WAREG — Целевая страница агентства
Посмотреть макет Mobile Fashion and Stories
Макет Mobile Fashion and Stories
View Chasten — веб-анимация целевой страницы
Chasten — Веб-анимация целевой страницы
Просмотреть DeInter — Целевая страница мебели
DeInter — Целевая страница мебели
View Omah — Агентство личной недвижимости
Омах — Агентство частной недвижимости
View Furnitur — Целевая страница мебели
Furnitur — Целевая страница мебели
Посмотреть JohnDePalace — целевую страницу цифрового агентства
JohnDePalace — Целевая страница цифрового агентства
Посмотреть #Исследование – Целевая страница
# Исследование — Целевая страница
Посмотреть UMPRUT — Studio Design Landing Page
УМПРУТ — Лендинг Studio Design
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть Design Joe — Целевая страница агентства дизайна
Дизайн Джо — Целевая страница агентства дизайна
Посмотреть архитектуру — Дизайн веб-сайта
Архитектура — дизайн веб-сайтов
View Studio / Designer — Мобильная версия сайта
Студия / Дизайнер — Мобильный сайт
Посмотреть Smile_Mood — Концепция сайта
Smile_Mood — Концепция веб-сайта
View Story Venture — Концепция веб-сайта
Story Venture — Концепция веб-сайта
Посмотреть мобильную архитектуру Минималистский макет
Мобильная архитектура Минималистский макет
Посмотреть целевую страницу цифрового агентства — Cube Agency
Целевая страница Digital Agency — Cube Agency
View Explore — Концепция веб-сайта
Исследовать — Концепция веб-сайта
Посмотреть Вердо© | Дизайн веб-сайта агентства [01]
Вердо© | Дизайн веб-сайта агентства [01]
Посмотреть LAYWER — юридическое агентство Landing Page
LAYWER — Юридическое агентство Landing Page
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Минимализм в веб-дизайне: основы и преимущества | by Imia Hazel
Термин «минимализм» используется в различных контекстах. Будь то образ жизни или вид искусства, слово «минимализм» может иметь несколько значений. Минимализм занимает такую постоянно растущую нишу для дизайнеров, которые ищут инновационные способы передачи жизненно важной информации в веб-дизайне. Как и любая тенденция или идея в области веб-дизайна, минимализм подвержен ошибкам.
Будь то образ жизни или вид искусства, слово «минимализм» может иметь несколько значений. Минимализм занимает такую постоянно растущую нишу для дизайнеров, которые ищут инновационные способы передачи жизненно важной информации в веб-дизайне. Как и любая тенденция или идея в области веб-дизайна, минимализм подвержен ошибкам.
Итак, что означает минимализм с точки зрения веб-дизайна? Что более критично, не так ли? Легко представить, как базовый веб-дизайн интерпретируется как требующий меньше работы или времени для создания. В конце концов, минималистичный дизайн направлен на то, чтобы передать ощущение простоты и основной акцент. Однако утверждение о том, что для этого требуется меньше труда, заведомо ложно. Минималистичный веб-дизайн намеренно лишен посторонних функций и уловок, чтобы общаться с целевой аудиторией прямо и лаконично.
Фото Леоне Вентер на Unsplash Минимализм — это не стратегия веб-дизайна. Истоки этого эстетического стиля восходят к началу двадцатого века. Немецко-американский архитектор Людвиг Мис ван дер Роэ разработал язык простого дизайна.
Немецко-американский архитектор Людвиг Мис ван дер Роэ разработал язык простого дизайна.
Минимализм приобрел известность в дизайне в 1940-х и 1950-х годах, когда популярность приобрел швейцарский стиль печати. Он отличался яркими цветами, яркими образами и четким шрифтом без засечек.
Мышление «меньше значит больше» распространилось на различные носители и, наконец, обосновалось в Интернете и на цифровых платформах.
Минимализм в онлайн-дизайне развился в ответ на увеличение количества компонентов веб-сайта, таких как
- Навигация
- Кнопки призыва к действию.
- Imagery Forms
- Плагины для социальных сетей и многое другое
Минимализм в цифровом дизайне предполагает эксперименты с цветами, переходами, CSS-формами, навигацией и отказом от ненужных функций. Однако минимализм по-разному используется в дизайне.
Если вы хотите включить минимализм в свой подход к веб-сайту, рассмотрите следующее:
Негативное пространство — это метод, относящийся к минималистичному дизайну. Негативное пространство влияет на визуальный поток пользователя и отвлекает его внимание.
Негативное пространство влияет на визуальный поток пользователя и отвлекает его внимание.
По сути, чем больше негативного пространства окружает произведение, тем больше к нему притягивается взгляд зрителя. Это позволяет тщательно группировать элементы и работать над дизайном и предотвращает перегрузку посетителя веб-сайта окончательным дизайном.
Кроме того, он обладает эстетическим и психологическим преимуществом: негативное пространство символизирует богатство, знатность и отличный вкус.
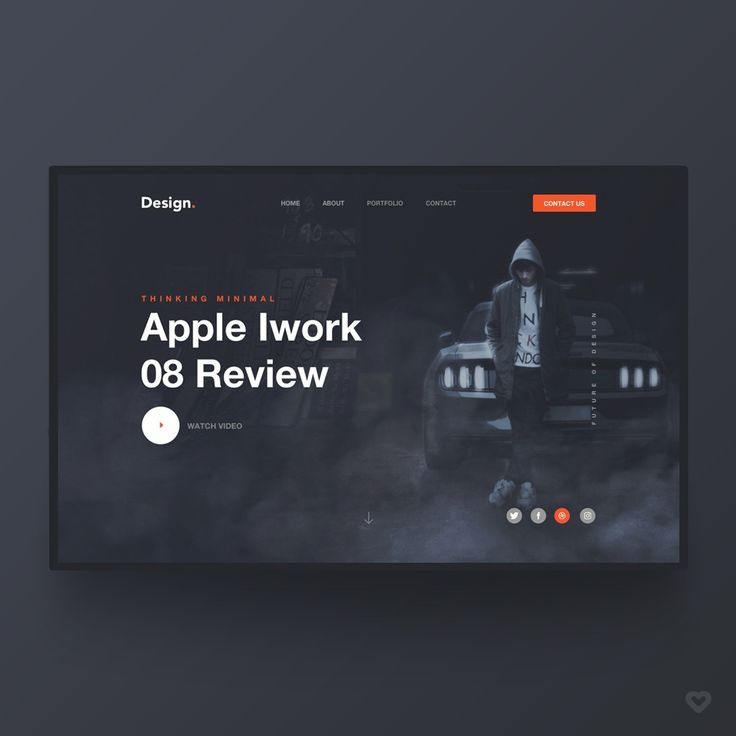
Image by ArtisansdideesМинималистичный дизайн веб-сайта и минималистичный графический дизайн могут показаться эмоционально отстраненными. Всплеск контраста, такой как большие фотографии, обеспечивает столь необходимый баланс.
Наиболее часто используемые примеры ярких изображений в минималистичном цифровом дизайне — главные изображения и заголовки. Они устанавливают эмоциональную или контекстуальную связь и помогают задать тон средствам массовой информации, в которых они появляются. Artisansdidees — великолепный пример в этом контексте.
Artisansdidees — великолепный пример в этом контексте.
Контраст между этими компонентами — относительно минимализма — повышает простоту интерфейса сайта.
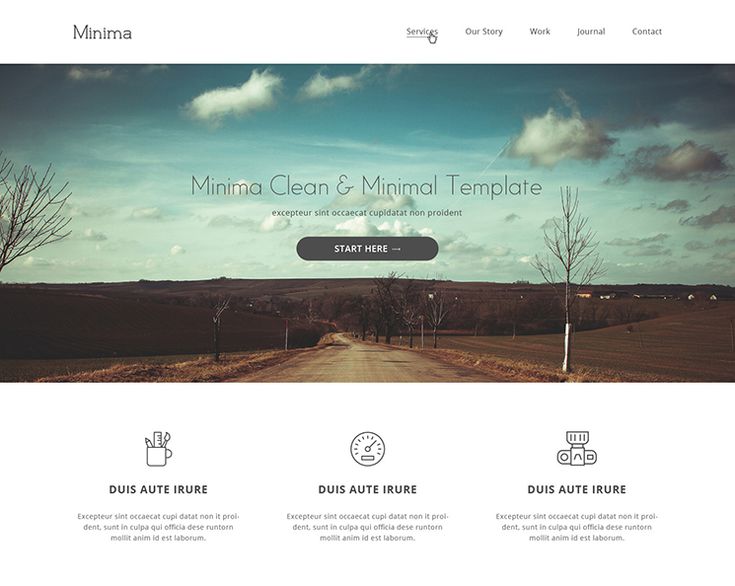
Эти фотографии не должны быть заняты, чтобы сохранить минималистский стиль. Они также должны иметь минимальные характеристики, такие как обширное небо, широкие пейзажи и простой интерьер.
Цвет обладает огромным потенциалом в веб-дизайне, поскольку он может устанавливать информационные и эмоциональные связи между продуктом и потребителем.
Цвета создают визуальную привлекательность или привлекают внимание без дополнительных элементов дизайна или графики. Дизайнеры-минималисты часто выжимают максимум из нескольких тщательно подобранных цветов, и дизайнеры нередко используют только один оттенок (монохроматический цвет).
Когда мы думаем о простоте, мы естественно идем к видимым и взаимодействующим компонентам минимализма. Например, стиль Apple мгновенно узнаваем и является важным законодателем моды в индустрии высоких технологий. Несмотря на свою простоту, их дизайн всегда визуально привлекателен. И это потому, что их эстетический стиль скромен.
Несмотря на свою простоту, их дизайн всегда визуально привлекателен. И это потому, что их эстетический стиль скромен.
Очень важно установить правильную связь между всеми визуальными компонентами дизайна. Типографика, фотографии и цвета должны работать в унисон, чтобы создать ощущение равновесия.
Хорошо сбалансированный дизайн не содержит ингредиентов, которые неоправданно перевешивают друг друга. Добавляя в свой макет визуально мощную функцию, ищите способы сбалансировать ее с другими элементами — например, содержимым, пустым пространством и цветами.
В контексте минималистического цифрового дизайна четкая, четкая и разборчивая типографика может значительно способствовать согласованности дизайна. DNA, одностраничный HTML-шаблон, элегантно использовал эту технику. В данном случае типографика имеет два семейства шрифтов. Самые блестящие типографские примеры — те, которые лучше всего читаются.
Согласно философии простого цифрового дизайна, цвет всегда должен помогать типографике и картинкам на экране.
Белый — популярный выбор дизайнеров-минималистов. Он создает нейтральный фон, включающий цвет и другие контрастные элементы.
Дизайн с контрастом достигается за счет использования цвета и размера, формы, положения и масштаба. Контраст привлекает внимание зрителя к определенным компонентам дизайна и создает узнаваемую визуальную иерархию.
Плоские текстуры, значки пользовательского интерфейса и визуальные элементы необходимы для минималистичных интерфейсов. В плоских интерфейсах отсутствуют видимые блики, тени, градиенты и другие поверхности, которые придают компонентам пользовательского интерфейса глянцевый или трехмерный вид.
Фото Келли Сиккема на UnsplashПрименяя минималистский подход к веб-дизайну, дизайнеры могут создавать веб-сайты как функциональные, так и привлекательные. Попробуйте различные инструменты UX-дизайна, чтобы усовершенствовать свои навыки. Некоторые из основных преимуществ базового веб-дизайна включают следующее:
Простые интерфейсы, лишенные лишних кнопок и ярких цветов, позволяют людям легко перемещаться по ним. Результаты отображаются в упорядоченном, удобном для чтения формате.
Результаты отображаются в упорядоченном, удобном для чтения формате.
Это преимущество обусловлено эффективными системами навигации, лаконичными текстовыми ссылками и выделенными основными кнопками, что упрощает пользователям сканирование и поиск нужной информации.
По мере роста популярности Интернета мы делаем его доступным для всех. Веб-сайты должны содержать четкие и простые инструкции о том, как пользоваться Интернетом для людей с ограниченными возможностями, например:
- Разборчивая типографика
- Сильная иконография
- Эффективное использование контраста
Минимализм нерушим и работает на настольных компьютерах, мобильных устройствах и даже носимых устройствах. Он совместим с разными платформами и является частью более значимой эстетической тенденции, предшествующей веб-дизайну.
Минималистский дизайн удобен для SEO, поскольку позволяет поисковым системам быстро сканировать и понимать содержимое веб-сайта. Минималистский дизайн приводит к увеличению воздействия поисковых систем.
Поисковые системы вознаграждают веб-сайты за чистый код и оптимизацию для мобильных устройств. Это SEO-преимущество минимализма подразумевает, что бэкенд успешного веб-сайта также должен быть скромным в использовании кода.
Было показано, что устранение ненужных отвлекающих факторов в дизайне повышает продажи на сайте электронной коммерции и другие показатели конверсии. Например, если вы хотите расширить список подписчиков на рассылку новостей по электронной почте, вам следует избегать конкуренции каждого элемента на странице с другими, поскольку это может привести к отсутствию окна подписки.
Руководство по интеллектуальному дизайну требует включения пустого пространства и визуальной иерархии для облегчения регистрации пользователей. Кроме того, четкие изображения и яркие цвета могут сосуществовать с цифровой простотой, чтобы привлечь внимание к наиболее важным областям.
Photo by Bench Accounting на Unsplash Поскольку простой дизайн помогает надежному SEO, поднятие веб-сайта на вершину результатов поисковой системы положительно влияет на имя и имидж компании.
Некоторые компании, такие как Apple, приняли минимализм и сделали его своим. Они адаптируют свой простой дизайн веб-сайта к своим продуктам и наоборот, что приводит к мгновенному узнаваемому имиджу бренда.
Минималистский подход приводит к более простому дизайну. Этот упрощенный дизайн приводит к более эстетичной конструкции.
Чем проще дизайн сайта, тем проще его поддерживать. Простой дизайн подходит для решения проблемы, вызывающей ошибки, и добавления нового материала на сайт. Сложный дизайн содержит множество плагинов, тем и функций, которые создают путаницу и засоряют архитектуру веб-сайта.
В течение долгого времени минималистский дизайн был одним из самых популярных методов дизайна, и эта тенденция остается вечнозеленой.
Минимализм на первый взгляд кажется простым; сделать его легким и удобным для пользователя. Никогда не жертвуйте функциональностью ради эстетики; организуйте свой материал и постоянно стремитесь разработать более эффективный путь на вашем веб-сайте.
4 основы минималистского веб-дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Когда говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм. Вы можете подумать, что минималистский веб-дизайн — это просто упрощение дизайна, но это целое мышление и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно легче. Наверху, когда есть только вы и ваши необходимые гаджеты, вы получите больше всего места и самый четкий вид на мир. Минимализм поможет вам выжить в путешествии с наименьшими ресурсами, чтобы вы получили лучший опыт.
Это основа минимализма.
В мире веб-дизайна минимализм заключается в создании безупречного взаимодействия с пользователем без посторонних элементов дизайна, которые отвлекают внимание. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь гораздо большего с меньшими затратами. Когда отвлечение снижается, действие, вовлеченность и конверсия значительно возрастают.
Когда отвлечение снижается, действие, вовлеченность и конверсия значительно возрастают.
Минимализм не относится только к одному аспекту вашего сайта. Это означает максимизировать все, что у вас есть. В этой статье рассматриваются все компоненты минималистского веб-дизайна и как отличить хороший минимализм от плохого. Читать дальше!
4 основы минималистского веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры убирают слои и слои беспорядка, чтобы создать баланс, который не только приятен для глаз, но и передает сообщение.
1. Негативное пространство
Мила Джонс Канн Правильное использование негативного пространства — это разница между совершенным и подавляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на определенное сообщение или призыв к действию.
Например, домашняя страница Google является классическим примером правильно организованного пространства:
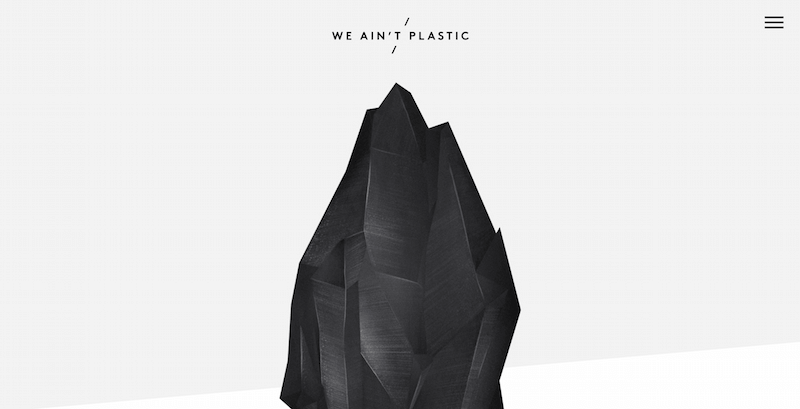
Via GoogleПространство также помогает сбалансировать другие элементы в дизайне, чтобы каждый из них имел свое собственное место. Например, минималистский веб-сайт We Ain’t Plastic занимает много места с одним элементом дизайна посередине — простым, но эффектным.
Via We Aint PlasticПомимо создания ощущения направления и баланса, пространство улучшает понимание и удобочитаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Визуальные элементы
Крупные, смелые и контрастные изображения создают основу для эффективного минималистского веб-дизайна. К визуальным элементам относятся все изображения, видео и даже типографика, которые создают первое впечатление о вашем сайте.
Автор Muller Alexander Google сообщил, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. На самом деле первое впечатление, создаваемое визуальными эффектами, доминирует над удобством использования. Для минималистичных веб-сайтов привлекательные, высококачественные, оригинальные визуальные эффекты создают такую привлекательность.
Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. На самом деле первое впечатление, создаваемое визуальными эффектами, доминирует над удобством использования. Для минималистичных веб-сайтов привлекательные, высококачественные, оригинальные визуальные эффекты создают такую привлекательность.
SquareSpace создает эффектные визуальные эффекты. Здесь сильные визуальные эффекты являются единственным важным элементом дизайна. От текстовых полей до панели навигации все остальное контрастирует с визуальными эффектами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать на заднем плане в качестве белого/негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким разборчивым основным текстом оказывает огромное влияние. Когда пользователи посещают веб-сайт, они хотят узнать, что это такое. Типографика добавляет жизни и смысла вашим динамическим визуальным эффектам и пустому пространству.
Когда пользователи посещают веб-сайт, они хотят узнать, что это такое. Типографика добавляет жизни и смысла вашим динамическим визуальным эффектам и пустому пространству.
Как и у всех элементов дизайна, у типографики есть собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Только через ассоциациюНа этой домашней странице все сказано в нескольких словах. Сообщение и минимализм прекрасно работают вместе. Здесь все в точку.
Вот еще один пример того, как смелая типографика с минимальными элементами дизайна может оказать сильное влияние. Этот сайт стал большим шрифтом и отлично справляется с визуальным выражением творческого подхода дизайнера.
Через Патрика Дэвида Помимо привлечения внимания, отличная типографика также облегчает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии обмена сообщениями, что помогает пользователю получать удовольствие от своего опыта.
4. Цвета
В минималистском веб-дизайне используется широкий спектр цветов — от нейтральных и пастельных до основных и неоновых — которые соединяют все элементы дизайна воедино, создавая единое визуальное впечатление. Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту взаимодействовать с пользователями на более глубоком, интуитивном уровне.
By IntudioПрогрессивная пунктуация на текстурированном песочном фоне создает идеальную минималистическую цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам сайта.
Via Progressive PunctuationBOUGUESSA делает модный акцент в нейтральной цветовой гамме: модель насыщенного коричневого и черного цветов в сочетании с тонкими кремовыми шторами создает ощущение моды и элегантности.
Виа Бугесса, В обоих примерах цветовая схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будь мастером минимализма!
—
Чтобы добиться успеха в своем минималистском веб-дизайне, вам понадобится острое видение, непредубежденность и смелость, чтобы встать на путь от беспорядка к полному отсутствию беспорядка. Но конечный результат того стоит. Минимализм сводит ваш бренд к его сути, чтобы потенциальные клиенты могли встретиться с вами и взаимодействовать с вами, и ничто не мешает им.
Нужен удивительный минималистичный веб-дизайн?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Получить веб-дизайн
Об авторе
Айеша Амбрин — креативный специалист по контент-стратегии, блоггер и арт-директор. Работы Аиши, наиболее известные своими творческими визуальными эффектами и идеями вирусного контента, были представлены на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и других сайтах. Писатель днем и читатель ночью, Аиша любит исследовать новые области творчества и содержания через свою работу.