20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
BigdropincКонтраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
TruedigitalДизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
ActivetheoryЗалипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
FinnloughОригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
Интересный сайт-портфолио французского дизайнера с минималистичным дизайном.
GelateriadelbiondoШикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
KretКРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
MoteurdereussitesОдин из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Современный дизайн сайта интернет-магазина в стиле минимализма.
CodetastyСовременный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
QuiverКолоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap SurveysУ сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Soulight AppЭффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
MolekuleВсеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
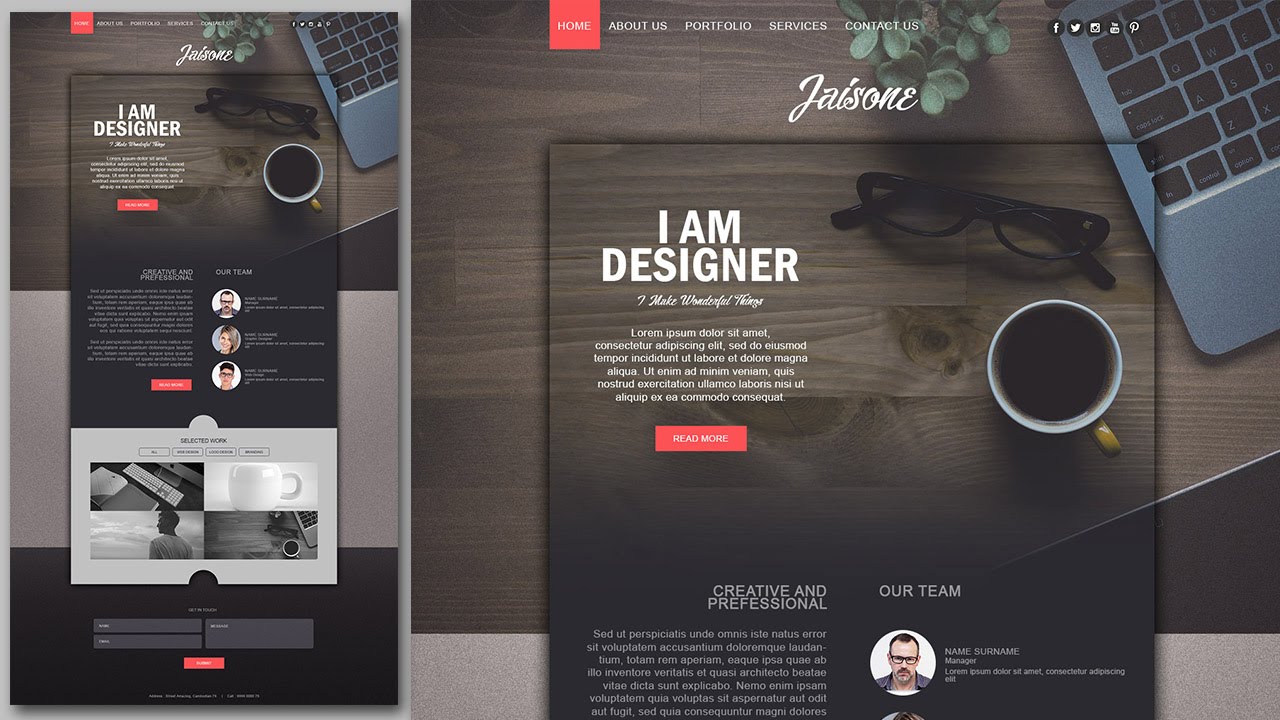
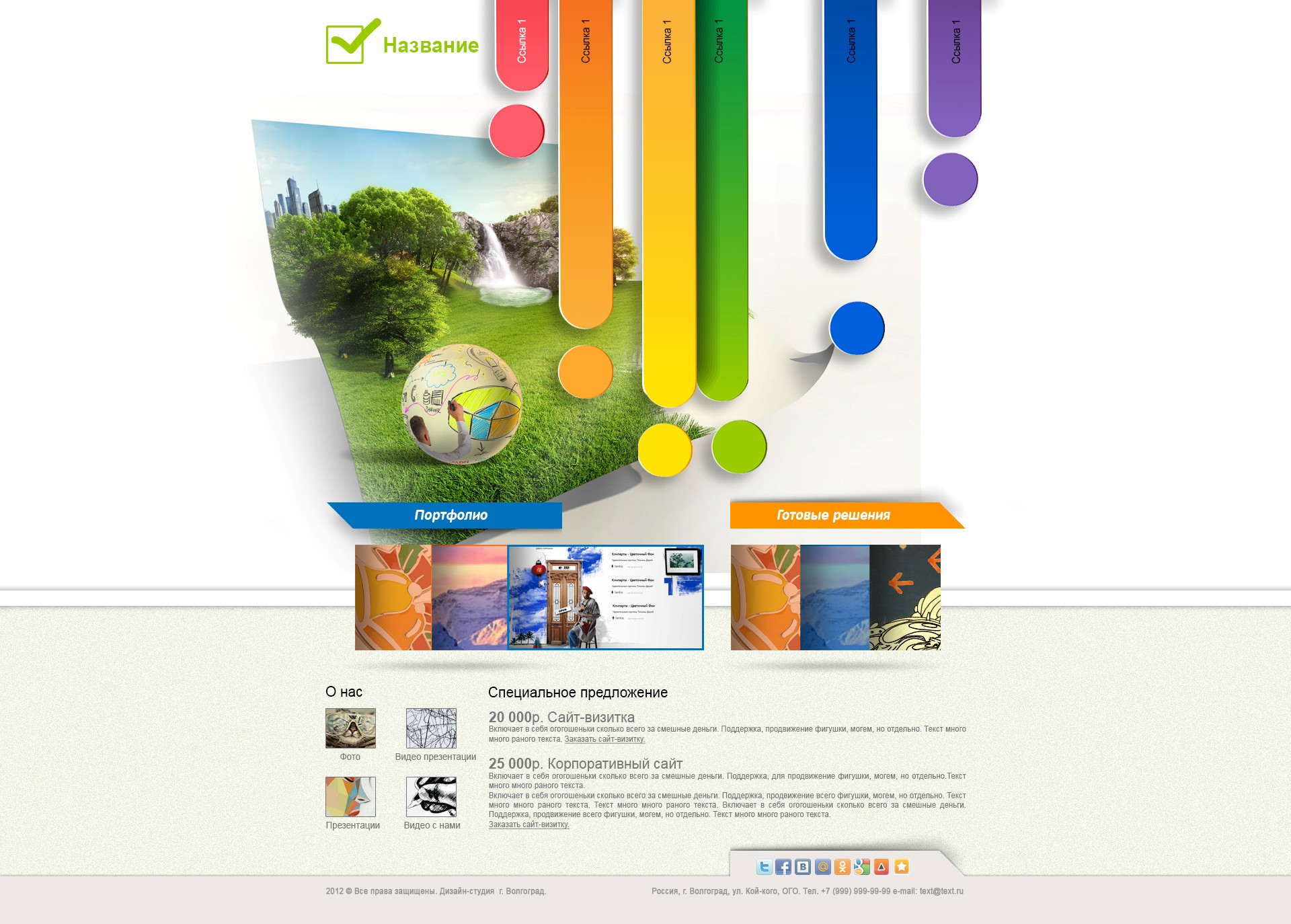
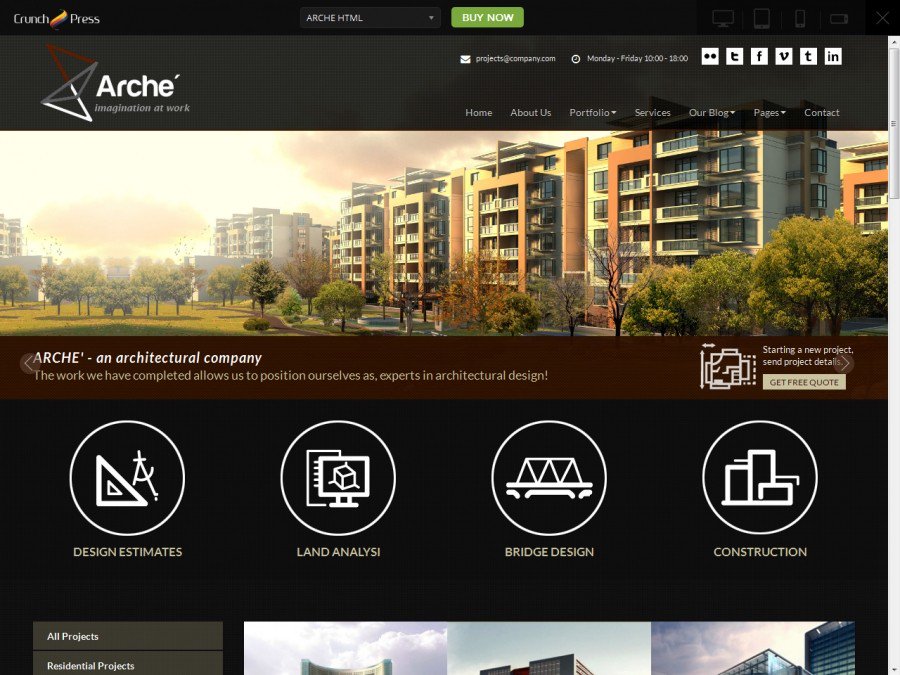
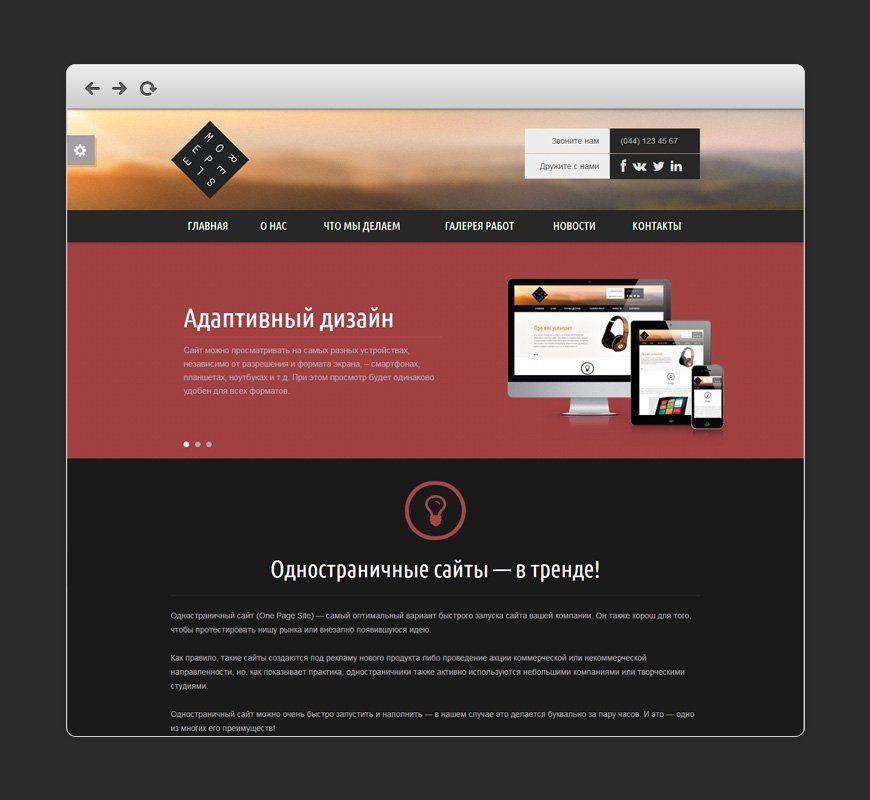
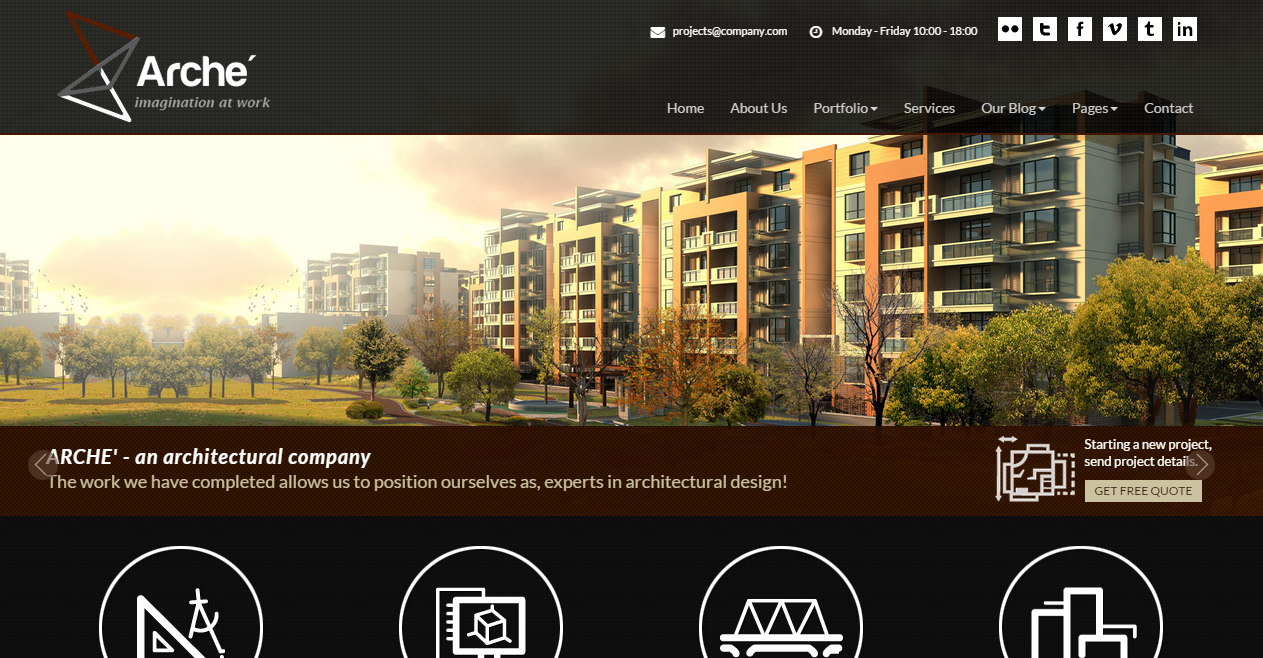
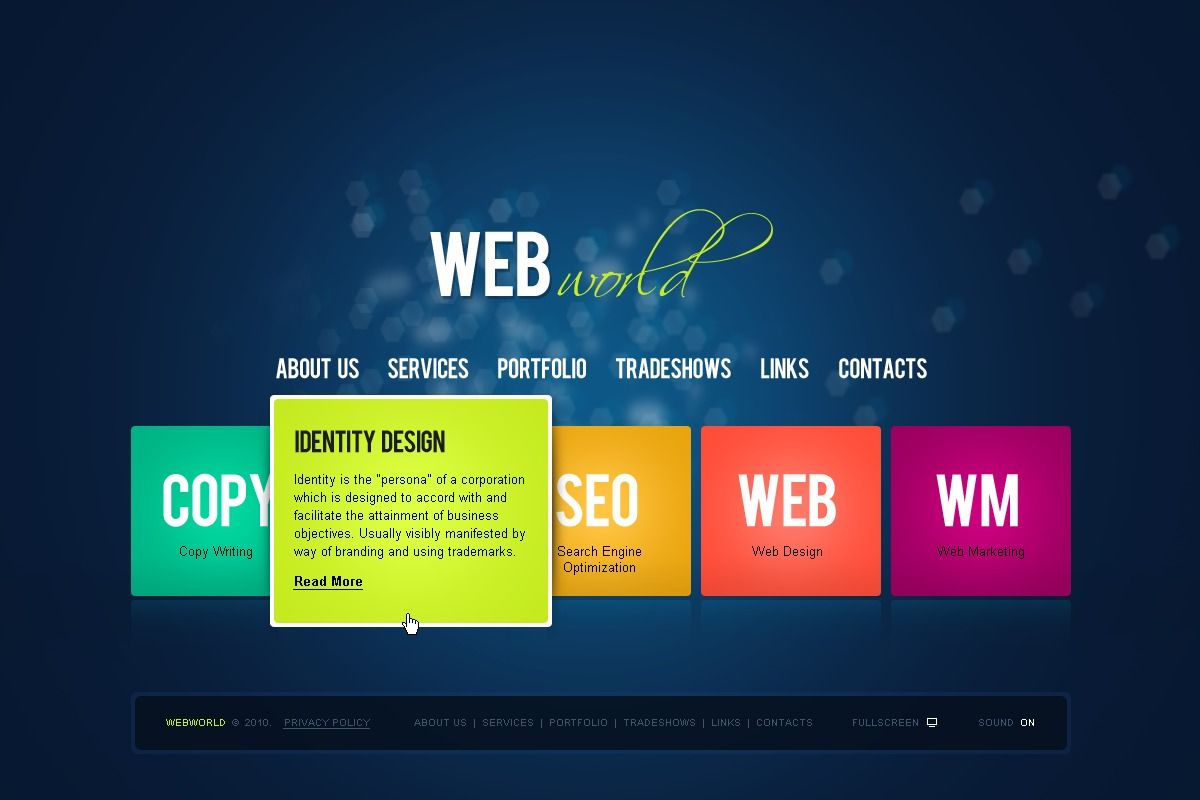
Главная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
Креативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
20 примеров веб-дизайна, которые задают тон 2020 году – Сей-Хай
Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
Meatable
Meatable – сложная франшиза: это настоящее мясо, но для его получения не убивают животных – мясо выращивают в лаборатории. Простой сайт отлично объясняет процесс по этапам.
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
Pantheone Audio
Leaf
Последние годы производители пытаются переосмыслить процесс бриться. Leaf использует простой маркетинговый подход, но классно его оформляет.
Leaf использует простой маркетинговый подход, но классно его оформляет.
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
Kota Yamaji
Еще одно портфолио – но оно кардинально отличается от предыдущего. Здесь все просто пестрит цветов. Вау!
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам.
Источник
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
Кейс: как NGN Agency создавали дизайн сайта к 100-летию Citroën
Примеры сайтов: 16 лучших примеров дизайна сайтов
Красивый дизайн сайта — это залог вашего успеха в Интернете. Ведь его влияние на первое впечатление от сайта оценивается в 94%. Именно поэтому в этой статье мы с вами поделимся основными секретами крутых дизайнов сайта, а также покажем лучшие примеры дизайна сайтов в 2021 году.
Красивый дизайн сайта: что такое веб-дизайн?
Веб-дизайн — это то, с чего начинается процесс создания сайта. Цель веб-дизайна спроектировать максимально красивый и удобный для пользования сайт. Хороший веб-дизайн повышает уровень доверия к вашему бизнесу в Сети!
Что важно учитывать, если хотите получить красивый сайт:
- Простота: «чистый» и свежий дизайн привлекает внимание и облегчает взаимодействие пользователя с сайтом.

- Типографика и читабельность. Сделайте текстовый контент визуально привлекательным, а также понятным и читабельным для посетителей.
- Согласованность элементов. Шрифты, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем сайте. Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
- Адаптивность для мобильных устройств. Если ваш дизайн веб-сайта не поддерживает все размеры экрана, есть вероятность, что вы проиграете битву своим конкурентам.
- Цветовая палитра и изображения. Идеальная цветовая комбинация привлекает пользователей. По статистике, одного-двух тонов достаточно, чтобы придать привлекательность дизайну сайта. И не увлекайтесь слишком яркими изображениями!
- Скорость загрузки. Позаботьтесь об оптимизации изображений, сжатии HTML, JavaScript и CSS и других моментах для повышения скорости загрузки страницы.
- Простая и понятная навигация. Создавайте логическую иерархию страниц, используйте хлебные крошки, позаботьтесь о внешнем виде кликабельных элементов, чтобы максимально соответствовать правилу «3 кликов».

- Коммуникация. Организуйте подачу информации правильно — используйте привлекательные и понятные заголовки и подзаголовки, маркированные списки и другие способы привлечения внимания и облегчения восприятия посетителя.
Для начала советуем вам посмотреть, как должен выглядеть красивый сайт. У нас есть более 250 бесплатных шаблонов (прототипы будущих сайтов) для разных ниш. Все они сделаны с учетом элементов веб-дизайна, которые и будут делать ваш сайт красивым.
Войдите в систему, выберите вашу нишу, и делайте выводы про сайты сами 🙂
Примеры сайтов
Предлагаем вашему вниманию образцы сайтов с красивым дизайном. Ведь лучше один раз увидеть, чем один раз услышать, верно? Смотрите крутые дизайны сайтов, черпайте вдохновение и создавайте свой шедевр!
Пример красивого сайта, сделанного на конструкторе Weblium
Посмотреть сайт: https://gribochek.weblium.site/
Цель такого лендинга — максимально просто и быстро собирать заказы, чтоб увеличивать количество продаж. На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
Такой сайт вы можете создать самостоятельно, используя уже готовые красивые шаблоны. Это не занимает много времени — в среднем, при наличии готового контента достаточно одного часа.
Создать сайт бесплатно
Пример красивого и яркого сайта
Посмотреть сайт: https://2hucv.weblium.site/
Этот сайт тоже был создан на бесплатном конструкторе Weblium.
The Disruption Company (пример корпоративного сайта рекламного агентства TBWA)
TBWA — рекламное агенство, США.
Главная фишка: вращающаяся анимация. Зайдите на tbwa.com и зацените сами!
Это лучший пример дизайна веб сайтов с использованием вращающейся анимации. Здесь присутствует интрига – ведь при каждом обновлении главной страницы, вы видите совершенно разные анимации.
Такие приятные сюрпризы создают уникальный опыт взаимодействия с сайтом при каждом его посещении.
Guillaume Tomasi: пример сайта-портфолио фотографа
Главная фишка: минималистичный дизайн сайта, фокус на работах.
Минималистичный дизайн портфолио Томази идеально подходит для презентации его уникальных и местами сюрреалистических фотографий. Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
На Weblium есть множество готовых шаблонов для качественного сайта-портфолио 🙂
Pixelheads: пример корпоративного сайта
Главная фишка: интересная анимация и продуманная навигация.
Нам очень понравилось, как анимированные падающие кубы на белом фоне главной страницы заставляют белые буквы проявляться, меняя фон на темный! Кроме того, у сайта очень продуманная навигация – после первой же прокрутки не остается никаких вопросов. Это очень важно для действительно хорошего сайта.
Camberwell College of Arts BA Graphic Design Degree Show: пример лендинга
Главная фишка: интерактивные анимированные элементы дизайна.
Лендинг шоу, посвященного графическому дизайну Лондонского Университета Искусств доказывает, насколько интересной могут сделать страницу интерактивные анимированные элементы. Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
The Urban Village project: пример корпоративного сайта
Главная фишка: качественные изображения, интересная идея для скроллинга.
При прокрутке полноразмерное изображение на первом экране меняет перспективу, что сразу же привлекает внимание и интригует посетителей сайта.
Навигация выполнена более чем удачно: прокручивая страницу ниже, вы просматриваете пронумерованные карточки – каждая со своим содержанием. И это очень помогает легче воспринимать информацию о проекте!
Rainforest Guardians: пример сайта благотворительного проекта
Главная фишка: трехмерная анимация.
Есть красивые сайты, а есть – очень красивые. И очень убедительные!
Стремясь повысить осведомленность людей о вырубке лесов, сайт позволяет своим пользователям «посещать» различные локации (деревни, участки, водоемы), из которых состоит тропический лес Амазонки.
Сайт ставит интерактивность в центр пользовательского опыта – это всегда мудрый выбор. Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Denim report: пример промо-страницы продукта, Int.
Denim Report от Lyst — прекрасный пример того, как нужно взаимодействовать с пользователем. Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Этот сайт не только демонстрирует талант визуального дизайна, но также удерживает посетителей на сайте и повышает узнаваемость бренда. Хотите таких же результатов? Скорее создавайте свой сайт!
Создать сайт бесплатно
Feed: пример сайта платформы управления личными данными
Этот итальянский пример сайта был признан сайтом дня по версии Awwwards. Справедливо, правда же?
Главная фишка: интересные анимация и видео, удобная навигация.
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете!
Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в переживание очень увлекательного опыта. Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Laura Worthington: пример сайта-портфолио
Главная фишка: ретростиль, цветовая палитра и типографика.
Laura создала дизайн главной страницы, полностью отражающий ее подход к разработке шрифтов. Выглядит женственно и красочно, но не перегружает ваши чувства!
Невзирая на обилие элементов и ретростиль, элементы не разбросаны по странице беспорядочно.
Weblium: пример сайта конструктора
Главная фишка: четкость и простота.
Дизайн сайта Weblium, известного онлайн-конструктора 5 поколения («Лучший продукт недели» по версии ProductHunt) очень четко выражает уникальное преимущество самого продукта – а именно, чрезвычайную простоту его использования.
Одна полная прокрутка страницы отвечает на большинство вопросов потенциального клиента и даже визуализирует эти ответы.
Weblium Studio: пример сайта веб-студии
Главная фишка: динамичные геометрические формы и красочный дизайн.
Динамичный дизайн, яркие цвета, уникальные иллюстрации, лаконичные и четкие текстовые описания – здесь есть все, что должно быть на сайте веб-студии!
Разноцветные геометрические сегменты, разделяющие блоки, яркие элементы дизайна сайта облегчают восприятие информации – причем все используемые цвета идеально сочетаются друг с другом!
Digital Women 2020: пример сайта глобальной инициативы
Главная фишка: интуитивная навигация, информативность и минималистичный дизайн.
Модный розовый фон сразу дает понять, что сайт ориентирован на инициативных представительниц прекрасной половины человечества.
Обилие форм сбора лидов с призывами, аккуратные блоки с лаконичной информацией и четкие, не отвлекающие от сути изображения, а также правильно подобранные цвета.
Susan Allen: пример сайта-портфолио, бесплатный шаблон
Главная фишка: черно-белый дизайн и цепляющее фото.
Такой стильный сайт-портфолио (или сайт-визитка) — наилучший способ рассказать о себе, а также показать свои наилучшие работы. Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
На Weblium есть множество бесплатных шаблонов для самых разных сфер деятельности, включая IT, недвижимость и интерьер, видео и фото индустрия, модельный бизнес, маркетинг и копирайтинг, кулинария, блогинг и т.д.
Создать свой сайт портфолио
Pleasure SPA: пример шаблона сайта для SPA салона
Главная фишка: обилие белого пространства, красочные фото, информативность.
Посмотреть шаблон можно по ссылке.
Иллюстрации большого размера всегда были изюминкой и украшением подобных сайтов – и сайт Pleasure SPA не исключение. От дизайна прямо-таки веет свежестью и отдыхом. Отчасти – благодаря обилию белого пространства, отчасти – благодаря использованию светло-зеленого тона отдельных блоков и кнопок.
А наличие кнопок с призывами к действию и контактных форм говорит о том, что этот сайт успешно выполняет свою функцию по привлечению клиентов.
Нужен свой красивый сайт?
Итак, вы посмотрели на наши примеры сайтов – и поняли, что вам просто необходим сайт такого же уровня!
«Но какой же нужен бюджет на разработку подобного сайта?», — спросите вы. Здесь все зависит от того, по какому пути вы пойдете!
Здесь все зависит от того, по какому пути вы пойдете!
Вы не являетесь профессиональным дизайнером и не умеете программировать? При этом готовый сайт вам нужен «на вчера»?
Тогда хороший конструктор сайтов действительно спасет ваше положение: с ним вы создадите и запустите сайт в минимальные сроки и по минимальной стоимости.
Ведь часть этих сайтов (как вы уже, наверное, поняли!) создана именно с помощью конструктора! Главное – чтобы он оказался действительно хорошим. Например, важны такие вещи, как:
- Шаблоны, созданные профессиональными разработчиками – современные, красивые и соответствующие актуальным тенденциям.
- Высокая скорость загрузки сайтов.
- Дизайн, адаптированный под мобильные (больше не нужно разрабатывать дизайн мобильной версии сайта отдельно!)
- Простота использования.
- Широкие возможности редактирования шаблонов и настроек SEO.
- Наличие SSL-сертификата.
Все это (и многое другое!) предлагает сегодня конструктор сайтов 5 поколения Weblium.
К тому же, здесь есть пробный период, который позволяет испытать доступный функционал совершенно бесплатно. Ну что, готовы попробовать?
Создать сайт
Ну а если у вас уж совсем нет времени и желания разбираться в простом редакторе конструктора, но вам хочется получить профессиональное персонализированное решение — веб-студия Weblium всегда к вашим услугам!
Ярослава
Контент-менеджер и SEO-специалист
Другие статьи автора5 1 голос
Рейтинг статьи
Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
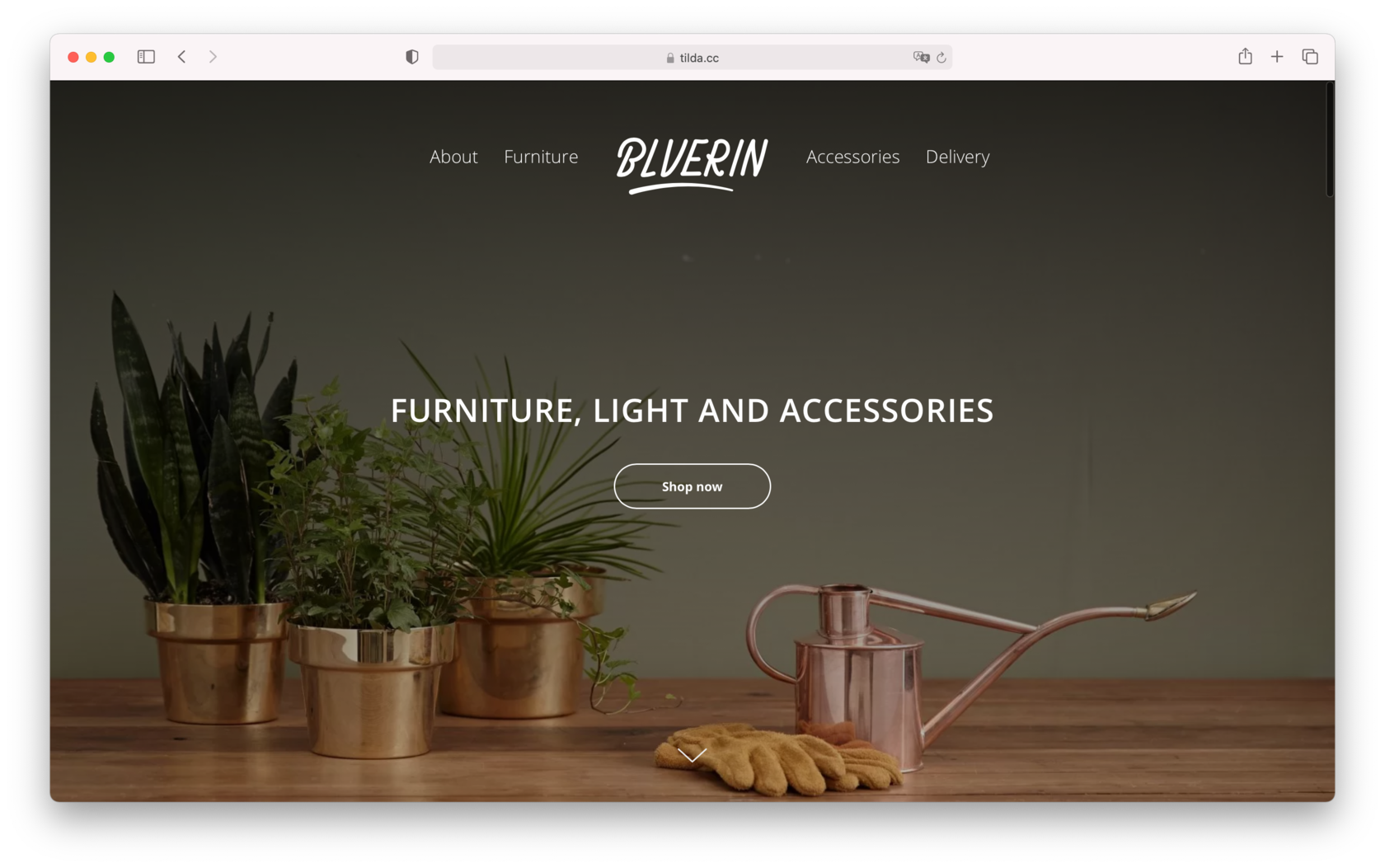
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2021 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2021 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2021 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018 | by Margarita M | NOP::Nuances of Programming
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
Идея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
Идея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
Идея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
Идея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
Идея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
Идея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
Идея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
Идея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
Идея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
19 примеров неудачного веб-дизайна — ziex.by
Учимся на чужих ошибках: когда веб-дизайн все портит
В гостях встречают по одежке. Поэтому будьте готовы: заглянув на ваш сайт, пользователь первым делом обратит внимание не на цены товаров, бесплатную доставку или последний кейс компании, а на графическое оформление. Издание Instant Shift утверждает: столкнувшись с неудачным дизайном, 94% клиентов не будут доверять бизнесу в целом.
Поэтому сегодня мы посмотрим на самые неудачные белорусские сайты, чтобы никогда не повторять их ошибок. Но в таком деле важна объективность, поэтому сначала давайте определимся, какие факторы влияют на успешность первого впечатления.
ТОЧКА ОПОРЫ
Зайдя на сайт, взгляд пользователя должен четко зацепиться за конкретную точку, от которой он может стартовать. Это может быть графический элемент или текст — неважно. Главное — этот элемент должен привлечь внимание посетителя и дать ему указания к дальнейшим действиям.
НЕТ ХАОСУ
Как только вы делаете смысловой акцент, другие вещи должны помогать его увидеть, но ни в коем случае не мешать. Хаотично разбросанные элементы — плохой помощник в этом. Особенно это актуально для сайтов-магазинов: если в вашем каталоге нет последовательности, покупатели так и останутся потенциальными.
УМЕРЕННАЯ ГИФИЗАЦИЯ
Гифок должно быть в меру, потому что их большое количество приводит к рассеиванию внимания. Пользователь пытается сконцентрироваться на всем, а в итоге не уделяет внимание ничему. Это не то, что вам нужно, правда?
Это не то, что вам нужно, правда?
ГРАДАЦИЯ ЦВЕТА
Лучше определить один-два лидирующих цвета и использовать их по всему сайту. Иначе вы рискуете добиться только эффекта «вырви глаз», который заставит пользователей сбежать с сайта еще раньше, чем догрузятся все цвета.
РЕГУЛЯРНОЕ ОБНОВЛЕНИЕ
Сайт должен быть актуальным, а этого правила невозможно придерживаться, если в прошлый раз вы занимались им в сентябре 2010. Поэтому важно постоянно актуализировать информацию, следить за тенденциями дизайна, чтобы периодически совершенствовать сайт.
ЧИТАБЕЛЬНОСТЬ КОНТЕНТА
Неважно, какие цели у сайта, — продать товар или рассказать о новостях. Самое важное — донести до читателя информацию. А для этого нужно сделать так, чтобы клиент смог ее считать и переварить. Для достижения этой цели существует множество приемов, не пренебрегайте ими. Например, использовать различные подзаголовки, выделения текста, простоту изложения и короткие абзацы: все это зрительно поможет читателю сориентироваться.
БЫСТРЫЙ СТАРТ
Читатели не любят ждать загрузки страницы слишком долго. Поэтому если сайт не подгружается через несколько секунд, скорее всего, его закроют. Какое отношение скорость подгрузки имеет к дизайну? А вы видели, как смотрится подвисшая между станциями метро мобильная версия сайта? Как никому не понятный код программиста. Поэтому делайте выводы.
Теперь, когда мы определились, что такое хорошо, можно на примерах разобрать, что такое плохо в белорусском интернете. Возможно, в исследовании есть субъективность, но ведь дизайн — дело гибкое. Если, по вашему мнению, мы незаслуженно обидели какой-то сайт, не стесняйтесь парировать нам в комментариях.
Сайт потребительского общества АРГО в Беларуси (http://argominsk.by/)
Примерно такие сайты мы делали на уроках информатики в 9 классе, когда у тебя под рукой только несколько строк кода из школьного учебника и желание быстрее убежать в столовую. И хотя сайт позиционирует себя «позитивом, здоровьем и успехом», позитивной можно назвать только веру учредителей в то, что подобный сайт будет успешным. Главный минус — цветовое решение, которое хотя и нельзя обвинить в непатриотичности, в целом оставляет кислотное послевкусие. Кроме этого, здесь нет видимого центра композиции: глаза бегают по всей странице, но не находят ничего, кроме сплошных текстов. К слову, тексты тоже оставляют желать лучшего: ни привыкнуть к различным гарнитурам, ни разделить смысловые части, ни разобраться в непонятных аббревиатурах вы не сможете. Кстати, несмотря на то, что название организации официально сокращается до «АРГО», использовать на сайте слово, обозначающее тюремный жаргон, не стоило. Слишком негативные ассоциации вызывает.
Главный минус — цветовое решение, которое хотя и нельзя обвинить в непатриотичности, в целом оставляет кислотное послевкусие. Кроме этого, здесь нет видимого центра композиции: глаза бегают по всей странице, но не находят ничего, кроме сплошных текстов. К слову, тексты тоже оставляют желать лучшего: ни привыкнуть к различным гарнитурам, ни разделить смысловые части, ни разобраться в непонятных аббревиатурах вы не сможете. Кстати, несмотря на то, что название организации официально сокращается до «АРГО», использовать на сайте слово, обозначающее тюремный жаргон, не стоило. Слишком негативные ассоциации вызывает.
Сайт «Белгидромета» (http://www.pogoda.by/)
Этот сайт выкалывает глаза чуть менее предыдущего, но первое впечатление портит обилие слишком разного текста. Он повсюду, окружает единственную иллюстрацию со всех сторон и зажимает посетителя в тиски с первых секунд. Он не знает, куда бежать, поэтому бежит с сайта. К тому же, условные рубрики («Видеопрогноз», «Метеоновости» «Статьи и публикации») никак не выделены графически, поэтому воспринимаются даже слабее заголовков, так как не выделены полужирным. А как раз на них нужно было сделать акцент. Единственное, за что можно похвалить сайт, — верхняя часть стартовой страницы. Спокойный цвет, ссылки на соцсети и логотип предприятия — практически ничего лишнего.
А как раз на них нужно было сделать акцент. Единственное, за что можно похвалить сайт, — верхняя часть стартовой страницы. Спокойный цвет, ссылки на соцсети и логотип предприятия — практически ничего лишнего.
Сайт Diva.by (https://www.diva.by/)
Здесь мы видим еще несколько жестких и частых ошибок: например, слишком отвлекающий фактурный фон и чересчур абстрактные иллюстрации на новостях. Такому сайту не хочется доверять: обрезанный правый край выглядит не воздухом, а дырой; из-за шаблонных картинок блок новостей выглядит скорее рекламными баннерами; а заставка для первой новости (шарики для ванной) выглядят логотипом всего сайта. Это отсутствие единой шапки и стиля на front-page может дорого обойтись предприятию: пользователь не ассоциирует сайт с фирмой, а значит, не запоминает его.
Еnergobelarus.by (https://energobelarus.by/)
Этот сайт повторяет главную ошибку предыдущего: поставив на фоне картинку с энергетическим оборудованием, компания утяжелила его еще больше. Хотя, казалось бы, куда уже? Обилие разнообразных картинок (в отличие от предыдущего сайта, здесь создатели перестарались с графикой), сразу несколько гифок на главной странице и выбор слишком кричащего красного цвета как основного заставляют посетителей плакать такими же кроваво-красными слезами. От такого сайта по-настоящему устаешь, тем более — если начинать разбираться с его структурой. И красный цвет, и энергетическое оборудование на полях преследуют вас на каждой странице, что немного напрягает. Еще больше подбешивает, что каждый экземпляр — кликабельная реклама: немного отвлекся, нажал не туда — и вот ты уже на абсолютно левом сайте. Не надо так.
Хотя, казалось бы, куда уже? Обилие разнообразных картинок (в отличие от предыдущего сайта, здесь создатели перестарались с графикой), сразу несколько гифок на главной странице и выбор слишком кричащего красного цвета как основного заставляют посетителей плакать такими же кроваво-красными слезами. От такого сайта по-настоящему устаешь, тем более — если начинать разбираться с его структурой. И красный цвет, и энергетическое оборудование на полях преследуют вас на каждой странице, что немного напрягает. Еще больше подбешивает, что каждый экземпляр — кликабельная реклама: немного отвлекся, нажал не туда — и вот ты уже на абсолютно левом сайте. Не надо так.
Сайт унитарного предприятия «Профессиональный бухгалтер» (http://profbuh.by/)
Прекрасную структуру сайта портит цвет: контраст красных блоков рубрик и белых слов на них не дают сосредоточиться на самой информации. Тот же красный цвет кричит со всех заголовков новостей (иногда даже капслоком), что вызывает жгучее желание научиться бухгалтерским премудростям где-нибудь в другом месте. Еще один нюанс: если открыть страницу в первый раз, вместо блока рекламы в верхнем правом углу появляется просьба подключить плагин. Любопытна ли вам информация на этом сайте настолько, чтобы вы нажимали на лишнюю кнопку?
Еще один нюанс: если открыть страницу в первый раз, вместо блока рекламы в верхнем правом углу появляется просьба подключить плагин. Любопытна ли вам информация на этом сайте настолько, чтобы вы нажимали на лишнюю кнопку?
Сайт питомника для собак (http://mops.by/)
Мопсы — прекрасные создания. Но когда гифок с ними слишком много на главной странице сайта, получается еще один смертный грех веб-дизайна. Сразу 6 двигающихся собак, надпись «Добро пожаловать на сайт питомника «Царство Зари-Эос», плавающая туда-сюда, белый шрифт на черном фоне, полный хаос в шрифтах — и вот ваш сайт ненавидят даже самые большие любители собак.
И еще: никогда в жизни не делайте такую выключку! При попытке прочитать хотя бы одну белую строчку на черном фоне человеку становится плохо. И если на главной странице такого текста не очень много (по крайней мере, он не выглядит сплошным), то на всех остальных ситуация еще более удручающая.
К тому же, если вы пишете, что владеете самой прекрасной породой собак, не нужно доказывать обратное подобной версткой сайта.
Сайт дизайн-студии (http://front.by/)
Что называется, сапожник без сапог. Нет, это не недогруженный сайт. Да, он открывается так со всех устройств. Поэтому стоит ли надеяться на качественный дизайн от фирмы, которая не может сделать толковый сайт себе? Возможно, эта дизайн-студия уже давно не функционирует или поменяла сайт. Но этот все так же можно найти в интернете, а значит, он портит имидж компании в целом. Хороший урок: делаешь новый сайт? Удаляй старый. Сворачиваешь компанию? Лучше удалить и сайт, чтобы в будущем он не сослужил плохую службу.
Рекламно-информационный ресурс о технике (https://teploby.com/)
Сайт, вроде, и выглядит хорошо структурированным, да и текста в нем не то, чтобы очень много. Нет цветов «вырви глаз», есть четкая шапка сайта и ассоциация с брендом. Но сайт все равно не цепляет: нет смыслового центра, не расставлены акценты, не привлекают картинки. В общем, у сайта нет изюминки, которая заставила бы задержаться на ресурсе на несколько секунд. А там, гляди, и на побольше. Не запариваться над дизайном и делать подобный сайт есть смысл, только если вы уверены, что ваша целевая группа точно будет заходить на ваш сайт (например, если вы единственный в Беларуси производитель полотенцесушителей). Но согласитесь, вряд ли это так.
А там, гляди, и на побольше. Не запариваться над дизайном и делать подобный сайт есть смысл, только если вы уверены, что ваша целевая группа точно будет заходить на ваш сайт (например, если вы единственный в Беларуси производитель полотенцесушителей). Но согласитесь, вряд ли это так.
Система продажи билетов на автобусы по Беларуси (https://ticketbus.by/)
Возможно, предыдущие сайты были нацелены на не слишком большую аудиторию. Но охват этого сайта действительно огромен: здесь покупают все билеты государственных автомобильных перевозчиков. Сплошная простыня текста — и больше ничего. Привыкшие люди уже научились находить строки, куда нужно вбивать информацию о планируемой поездке, но вот попав на такой сайт впервые, можно знатно растеряться.
После многочисленных жалоб пользователей на интерфейс сайта организация все же выпустила егоhttp://new.ticketbus.by/ новую версию. Однако и она получилась не то чтобы симпатичной.
Женский сайт «Будь в тренде» (http://vtrende.
 by/)
by/)
И хотя этот сайт призывает других быть в тренде, его веб-дизайн явно не придерживается ни одного из них: морально и технически устаревшая верстка, попытки разместить заголовки новостей на лицах героев, разнородность фона и остальных графических элементов явно работают против названия ресурса. Возможно, в 2000-е это было модным, но сейчас вряд ли кто-то из стильных людей воспользуется советами этого сайта.
Кормим грудью (http://am-am.info/)
Абсолютная разнородность элементов сайта по цвету, стилю и гарнитуре шрифтов. Надписи красным цветом режут глаза, также непонятна расстановка акцентов: рубрики написаны менее выделяющимся шрифтом, чем основной текст. Кроме того, непонятно, на какую рубрикацию обращать внимание: на ту, что сверху? Или ту, что идет за блоком с видео?
Минский зональный центр гигиены и эпидемиологии (http://minzchie.by/)
Сайт, который уходит корнями в далекое прошлое. Нет четкого центра, пользователь не может зацепиться ни за один из блоков, сплошная простыня из текста не привлекает внимания. Ресурсу не помешало бы добавить больше иллюстраций и сократить заголовки. Материал «О результатах государственного санитарного надзора за территорией Щомыслицкого сельского совета» привлечет максимум одного читателя: того, кто размещал публикацию на сайте.
Ресурсу не помешало бы добавить больше иллюстраций и сократить заголовки. Материал «О результатах государственного санитарного надзора за территорией Щомыслицкого сельского совета» привлечет максимум одного читателя: того, кто размещал публикацию на сайте.
Сайт компании «Живкорм» (http://www.zhivkorm.by/)
На этом сайте, кроме отсутствия какого-либо дизайнерского стиля, демонстрируется еще одна проблема — то, как технически можно убить сайт и отвернуть от себя аудиторию. Даже при переходе на русскую версию сайта, открывается его английская версия, которая наполовину состоит из русскоязычных слов, а наполовину — из англоязычных. Пользователь не захочет разбираться во всех перипетиях и уйдет. Кроме того, переходы по ссылкам на новости тоже не работают: открывается все та же главная страница. Хотя год на сайте указан 2019: видимо, работа на нем все же предполагается.
Сайт о туризме (http://zagranica.by/)
И хотя контент на сайте действительно неплохой (например, постоянно появляются новые веб-камеры со всего мира), завернуто это в удивительно непривлекательную обертку. К тому же, не совсем удачно расположены блоки рекламы: они занимают даже больше места, чем блоки с новостями, что не очень располагает к себе людей.
К тому же, не совсем удачно расположены блоки рекламы: они занимают даже больше места, чем блоки с новостями, что не очень располагает к себе людей.
Автокрепеж (http://autokrepezh.by/)
Этот сайт демонстрирует, почему нельзя использовать различный шрифт: от него попросту устают глаза. Посмотрите: разнообразие размеров, подчеркнутый, полужирный, красный, синий, серый, строчные и прописные буквы — все это намешано уже в первом абзаце текста на ГЛАВНОЙ странице. И в расположении этих букв нет никакой логики, отчего взгляду не за что зацепиться. Хотя стоит сказать, после этого идет очень неплохой блок с каталогом: большие иллюстрации позволяют рассмотреть товар лицом и отчетливо понять, что имеется в виду. Но до этого блока пользователь доберется, только если не закроет сайт после стартового описания.
Интернет-магазин одежды (http://ultra.mymarket.by/)
Главная задача интернет-магазина — продавать, а на этом сайте для успешных продаж сделано не больше, чем на Википедии. Безвкусно оформленные товары, кислотные значки и неопрятно сброшенные в кучу блоки на сайте слева. Добавьте сюда нелепые шрифты, шапку сайта с надписью, напоминающей объект Word Art — и вот перед вами антипример стильного магазина.
Безвкусно оформленные товары, кислотные значки и неопрятно сброшенные в кучу блоки на сайте слева. Добавьте сюда нелепые шрифты, шапку сайта с надписью, напоминающей объект Word Art — и вот перед вами антипример стильного магазина.
Беларус-МТЗ. Обозрение (http://www.belarus-mtz.by/)
Сайт газеты одного из белорусских заводов не то чтобы стремился к популярности: не это его основная цель. Но если уж и создавать сайт, то почему такой? Непонятные плагины, которые были актуальны в середине 2000-х (не все из которых работают), сливающиеся в один пласт блоки, новости с одинаковыми нетематическими иллюстрациями, красные заголовки, блок со ссылкой на социальные сети, большая часть которого — это аватарки пользователей… Можно продолжать еще долго, но даже сайты многих районных газет уже перешагнули этот уровень несколько лет назад, а здесь все-таки минское издание.
Белорусское общество радиологов (http://nld.by/)
Кислотные цвета (ярко-красный, ярко желтый) используются для фонов. Щелочной шрифт (ярко синий, фиолетовый) — для заголовков. Верстка сайта тоже состоит из сплошного перечня материалов, хотя тема ведь интересная! Конечно, создатели указывают, что сайт обновляется редко, поскольку журнал больше не выходит, но лицо ведь сохранять нужно… По крайней мере, сделать ему не такой яркий макияж.
Щелочной шрифт (ярко синий, фиолетовый) — для заголовков. Верстка сайта тоже состоит из сплошного перечня материалов, хотя тема ведь интересная! Конечно, создатели указывают, что сайт обновляется редко, поскольку журнал больше не выходит, но лицо ведь сохранять нужно… По крайней мере, сделать ему не такой яркий макияж.
Все о рыбалке Беларуси (http://www.ribaku.by/)
Здесь слишком страдает верстка, чтобы перечислять все ее недостатки: взгляните хотя бы на фон и блок слева, который предполагает рубрикацию, но на самом деле вводит пользователя в ступор. Также не совсем понятно, по какой логике размещены блоки новостей, похожие на рекламу, и почему следом за ним идет еще один блок, но уже вертикальный. На сплошные вопросы сайт ответов не дает.
Сайт о праве (http://pravo.levonevsky.org/)
А самый главный вопрос здесь — кто такой Валерий Станиславович Левоневский, имя которого разместили в шапке сайта? В принципе, его ФИО являются единственным иллюстративным элементом на ресурсе, остальное содержание сайта — сплошные названия законодательств и ссылки на разнообразные акты. Кажется, юристам стоит быть чуточку более доступными…
Кажется, юристам стоит быть чуточку более доступными…
А чтобы наверняка до конца осознать, как дизайном можно испортить сайт, посмотрите на вот этот ресурс(https://www.theworldsworstwebsiteever.com/), который создали ценители толкового веб-дизайна.
Автор: Лилия Гайдаржи
Худшие ошибки веб-дизайна: 10 примеров плохих веб-сайтов
Проходили ли вы курсы в местном колледже, создавая сайты в течение многих лет, или вы любите учиться на ходу, есть некоторые вещи, которых каждый веб-дизайнер должен избегать, если он хочет, чтобы посетители любили проводить время на своем сайте.
Вы, наверное, слышали термин «липкий»Со ссылкой на сайт.
Это просто означает сайт, на котором посетитель хочет остаться — сайт, который остается в браузере, который он делает закладки и часто посещает. Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Тем не менее, есть определенные ошибки веб-дизайна, которые могут сделать сайт одним, с которым посетители хотят убежать. Вот дизайн no-no, который вам следует избегать.
Вот дизайн no-no, который вам следует избегать.
Ошибка #1: Jarring Colors
Цвета, которые настолько яркие, что наносят вред вашим глазам, или цвета, которые конфликтуют друг с другом, могут заставить посетителя сайта убежать с веб-страницы.
При планировании темы вашего сайта, попробуйте выбрать цвета, которые дополняют друг друга. Желтый редко работает как основной цвет, хотя может хорошо выглядеть как акцент. Использование любого цвета радуги также редко является хорошей идеей.
Пример плохих сетей
Ите: Морадито Этот сайт использует почти любой цвет, который можно вообразить в паттерне типа головоломки. Единственный способ описать это уродливо.Ошибка #2: слишком много графики
Если вы загромождаете свою веб-страницу графикой, происходят две разные вещи.
Во-первых, страница становится настолько занятой, что посетители могут быть не уверены, где щелкнуть или что они хотят посмотреть в первую очередь.
Во-вторых, если у пользователя медленное интернет-соединение, загрузка страницы может занять слишком много времени. Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Пример плохих сетей
Ите: Пин-Соль Этот сайт имеет так много графики, что выглядит просто загроможденным. Помимо многочисленных графических изображений, изображения перемещаются по всей странице, поэтому, даже если посетитель захочет щелкнуть одно из изображений, ему придется преследовать их с помощью мыши.Ошибка #3: медленное время загрузки
Ваш сайт загружается так медленно, что у посетителя есть время, чтобы пойти взять чашку кофе и пончик, прежде чем вернуться?
Добавление слишком большого количества элементов, таких как вспышка, звук, тонны графики с высоким разрешением или сценарии java, может привести к тому, что сайт будет загружаться медленнее и медленнее. Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Наконечник: Проверьте скорость сайта и получите рекомендации по улучшению Google Page Speed Insights.
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы стала фактором ранжирования в поисковых системах в 2010 году, а в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц. Поскольку мобильный поиск составляет более половины поисковых запросов Google, скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Пример плохих сетей
Ите: Музей Меня Вспышка на этом веб-сайте заставляет ее загружаться очень медленно. Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.
Ошибка #4: слишком много рекламы
Контент-сайты и блоги зарабатывают деньги от рекламы, а не от продажи продуктов. Однако, когда многие владельцы веб-сайтов терпят неудачу, добавив столько рекламы, что посетитель не может отличить контент и рекламу. Если посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Фактически, в отчет о цифровой рекламе проведенные Upstream и YouGov в 2012, они обнаружили, что около 20% потребителей заявили, что если компания рекламирует слишком много, они никогда больше не будут использовать эту компанию.
Пример плохих сетей
Ите: Hemmy.net На нескольких страницах этого веб-сайта вся область просмотра в верхней части страницы относится к объявлениям 90% разных типов. Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.
Это настолько отвлекает, что трудно сосредоточиться на сайте.Ошибка № 5: Любительское редактирование фотографий
Ничто не кричит любительской громче, чем изображение, которое не редактировалось должным образом. Веб-сайты с таким типом проблем, возможно, вырезали изображения с нечеткими границами, с автокорректированными цветами, которые выглядят неприличными, плохие методы наслаивания, которые делают очевидным, что две фотографии были сплайсированы вместе или странно изменены пропорции.
Наконечник: Используйте бесплатные инструменты для редактирования изображений онлайн: Canva, Pic Monkey
Пример плохих сетей
ите: Питерские автобусы На этой странице есть несколько проблем с графикой. Во-первых, это автобус с белым, а не прозрачным фоном, который просто валит на страницу и выглядит любительским. Две фотографии справа также проблематичны, так как они были растянуты и изменены без учета соотношений. Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов.
Ошибка № 6: Дизайн, который может создать трехлетний ребенок
Если ваш веб-сайт выглядит так, как вы открыли Microsoft Word, создал кусок Word Art и бросил сайт в Интернете, тогда вы можете пересмотреть свои элементы дизайна. Хотя простота — это приятное облегчение от некоторых более занятых сайтов, если вы слишком просты, вы рискуете своим сайтом выглядеть молодым и дешевым.
Пример плохих сетей
Ите: Кибер D-Sign Clan Дизайнер даже не изменил цвета слов из стандартного дизайна, с которого MS начинает. Этот дизайн настолько прост, что его сразу узнают как базовый шаблон Microsoft и Word Art. Кроме того, всплывающая страница пытается загрузить. Это может быть упущено, если дизайн стал лучше, если вы пропустите вступление и перейдете на главную страницу. Тем не менее, дизайн связанной страницы (ниже) так же разочаровывает.Ошибка #7: плохое управление
Даже если веб-сайт имеет визуально привлекательный дизайн, посетители могут разочароваться и оставить плохую навигацию.
Например, сайты без четкой ссылки или с таким количеством элементов, что трудно решить, куда идти. Одна проблема, с которой сталкиваются многие владельцы веб-сайтов, — это небольшой сайт, который внезапно становится больше. Навигация, которая работала, когда на сайте было пять страниц, просто не работает, когда на сайте 500 страниц. Посмотрите, как сайт может быть переработан и реструктурирован по категориям и подкатегориям, чтобы посетители точно понимали, куда идти и чего они хотят. Также разумно добавить окно поиска.
Пример плохих сетей
жет: LawnSignDirectory.com Посетитель ожидает поисковое направление для своей области, но вместо этого есть десятки ссылок, перечисленных в левой части страницы, рекламы справа и нескольких признанных компаний. Этот сайт мог бы воспользоваться обновлением организационной структуры, чтобы посетители могли легко находить ресурсы, на которые они охотятся.Ошибка № 8: проблемы с текстом
Веб-дизайнеры, которые используют загруженный фон, а затем выбирают цвет текста, который не обеспечивает достаточного контраста, делают их веб-страницы нечитаемыми. Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или контентом с твердым фоном и выберите цвет текста, который является противоположным. Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или контентом с твердым фоном и выберите цвет текста, который является противоположным. Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Слова, которые перекрывают друг друга, также трудно читать, как и абзацы, которые частично накладываются на графику и частично на сплошном фоне.
Пример плохих сетей
Ите: Бермудский треугольник На этом сайте есть не только проблемы с контрастом, но текст перекрывает другие тексты, что делает его почти невозможным для чтения.Ошибка № 9: Опечатки
Ничто не кричит непрофессионально больше, чем ослепительные опечатки и проблемы с грамматикой. Хотя никто не идеален, вы можете попытаться приблизиться. Попросите друзей и семью просмотреть ваши страницы и помочь вам найти эти ошибки или нанять профессионального редактора для подтверждения ваших страниц. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Наконечник: Узнайте, как ловушка и ошибки в вашем собственном письме.
Пример плохих сетей
Ite: Web Tek Rocks Одну опечатку можно упустить, но на этом сайте показано, как некоторые теневые сайты полны ошибок. Для компании, которая хочет помочь вам разместить свой сайт в Интернете, они, вероятно, лучше будут тратить некоторое время на исправление проблем на своем собственном сайте, прежде чем строить свои. СПЕЦИАЛИЗИРОВАНО «Специальный»; «Экспертиза» написана «экспериментально»; Они предлагают «помочь поставить вас» онлайн; «Мы можем построенный ваш сайт быстрее, чем кто-либо! «Ошибка № 10: Худший дизайн веб-сайтов — настолько плох, что вы не можете это объяснить
Некоторые веб-сайты действительно очень, очень плохи по дизайну. Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Может быть сочетание уродливых цветов, плохой навигации и других предметов. К счастью, эти сайты редки, но просмотр их может помочь вам узнать, что не делать, когда вы разрабатываете свой сайт.
Пример плохих сетей
Ите: загробная жизнь Этот сайт настолько ужасен, что его трудно описать. Во-первых, любой, кто склонен к судорогам, должен держаться подальше от этого сайта, потому что он может вызвать припадок даже у человека, не склонного к судорогам. Сайт прокручивается, наполнен анимированной и мигающей графикой. Вдобавок ко всему, графика не привлекательна по большей части, заканчивая ребенком в группе и игрой на гитаре. Посетите, если вы смеете.50 примеров адаптивного веб-дизайна (плюс 1)
В настоящее время важно не только разрабатывать веб-сайты ваших клиентов, чтобы они хорошо выглядели во всех браузерах , а также на ПК и MAC , но также необходимо, чтобы веб-сайты были доступны для просмотра на планшетах и мобильных устройствах . Многие люди делают одну версию своего сайта для ПК, а другую — для мобильных устройств. Другие выбирают Responsive Design, — сочетание подвижных сеток и макетов, гибких изображений и интеллектуального использования медиа-запросов CSS .Есть немало сайтов, посвященных адаптивным сеткам , Gridpak, CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров адаптивных веб-сайтов .
Многие люди делают одну версию своего сайта для ПК, а другую — для мобильных устройств. Другие выбирают Responsive Design, — сочетание подвижных сеток и макетов, гибких изображений и интеллектуального использования медиа-запросов CSS .Есть немало сайтов, посвященных адаптивным сеткам , Gridpak, CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров адаптивных веб-сайтов .
Уловки CSS
Перейти на сайт
Smashing Magazine
Перейти на сайт
Deux Huit Huit
Перейти на сайт
Rally Interactive
Перейти на сайт
Соло
Перейти на сайт
Трент Уолтон
Перейти на сайт
Andersson-Wise Architects
Перейти на сайт
Рабочий цикл
Перейти на сайт
VML Агентство цифрового маркетинга и рекламы
Перейти на сайт
Сделано Hande
Перейти на сайт
Flow Festival 2012
Перейти на сайт
Джошуа Сортино
Перейти на сайт
Веб-дизайн Йоркшир
Перейти на сайт
Счастливый бит
Перейти на сайт
Больше опасностей
Перейти на сайт
Жизнь в Гринвилле
Перейти на сайт
Asbury Agile Web Conference
Перейти на сайт
Деконструировать 2012
Перейти на сайт
Дерен К
Перейти на сайт
Конструкция патрубка
Перейти на сайт
Группа предков
Перейти на сайт
Интернет-изображения
Перейти на сайт
Food Sense
Перейти на сайт
Ароматика белого лотоса
Перейти на сайт
Фестиваль Sasquatch
Перейти на сайт
Наоми Аткинсон
Перейти на сайт
3200 Тигрес
Перейти на сайт
Дизайн Сделано в Германии
Перейти на сайт
Стивен Кейвер
Перейти на сайт
Тейксидо
Перейти на сайт
Электрическая пульпа
Перейти на сайт
Сонная улица (индекс
)Перейти на сайт
Рибо
Перейти на сайт
Читать лекции
Перейти на сайт
Построить гильдию
Перейти на сайт
Вызов чистого воздуха
Перейти на сайт
Deutsche und Japaner
Перейти на сайт
Массимо Бонини
Перейти на сайт
Пекарня Little Pea Bakery
Перейти на сайт
г.
 Саймон Коллисон
Саймон КоллисонПерейти на сайт
Полка
Перейти на сайт
Итан Маркотт
Перейти на сайт
The Baker Street Inquirer
Перейти на сайт
UX Лондон
Перейти на сайт
Сладкая шляпа Club
Перейти на сайт
8 граней
Перейти на сайт
Сделано в Splendid
Перейти на сайт
Дизайн Хикса
Перейти на сайт
Алессандро Д’аньяно
Перейти на сайт
40 лучших примеров дизайна домашней страницы — Plerdy
Руководствуясь проблемой чистого листа, не зная, с чего начать новый проект, дизайнеры ищут вдохновение на специальных веб-порталах. Среди таких ресурсов — Awwwards — Мекка для веб-дизайнеров, которые черпают творческие силы из успешных проектов своих коллег. Ресурс собирает лучшее из мира веб-дизайна, а также создает собственные рейтинги, благодаря которым можно увидеть, какие тенденции преобладают в мире разработки веб-сайтов.
Среди таких ресурсов — Awwwards — Мекка для веб-дизайнеров, которые черпают творческие силы из успешных проектов своих коллег. Ресурс собирает лучшее из мира веб-дизайна, а также создает собственные рейтинги, благодаря которым можно увидеть, какие тенденции преобладают в мире разработки веб-сайтов.
Ведущие компании анализируют домашнюю страницу сайта, чтобы снизить показатель отказов и повысить удобство использования сайта. Для этого используйте тепловую карту Plerdy и видеосеанс.
Мы уже писали о самых рейтинговых студиях по версии ресурса.Однако пришло время сосредоточиться на дизайне домашней страницы — примерах особо интересных решений разработчиков со всего мира. Ниже мы составили рейтинг лучших домашних страниц, получивших звание «Сайты дня» компетентным жюри Awwwards. На примере этих сайтов можно оценить, сложно ли реализовать проект, способный получить признание среди лидеров отрасли.
1. Домашняя страница Welly
Перейти на домашнюю страницу https://www. getwelly.com/
getwelly.com/
Американский стартап заказал разработку веб-сайта студии Illcreative из Нью-Йорка.Суть стартапа — продажа ярких аптечек. Пользователь может выбрать цвет и комплект на свой вкус. Разработчикам удалось совместить столь тревожную сферу деятельности и продающий сайт в красивый проект.
Результатом является положительный веб-сайт с оранжевыми акцентами для целевых действий. Кроме того, специалисты Illcreative выбрали для своей домашней страницы полигональный стиль, поставив во главе анимационный ролик, на котором красиво выложена продукция Welly.Анимация также используется в других блоках презентации, оказывая положительное влияние на взаимодействие с пользователем.
2. Домашняя страница Ricky Michiels, 2019
Перейти на домашнюю страницу https://www.rickymichiels.com/
Самые яркие тенденции представляют сайты из сферы шоу-бизнеса. Однако особое место занимают сайты деятелей и агентств из мира высокой моды. Таково портфолио кастинг-студии Рики Михилса. Джейсон Брэдли, разработчик-фрилансер, черпал идеи для этого проекта из глянцевых журналов мод, размещая красочные модные фотографии на главной странице.
Джейсон Брэдли, разработчик-фрилансер, черпал идеи для этого проекта из глянцевых журналов мод, размещая красочные модные фотографии на главной странице.
В 2013 году направление дизайна сайтов Web 2.0 сменилось версткой портала (журнала). Круглые линии, реалистичные градиенты и трехмерные значки уступили место острым углам, плоскому дизайну, минимализму и чистым изображениям. Тем не менее, выражение «все блестящее — просто», определяющее характер макета журнала, по-прежнему было актуальным в 2019 году.
3. Домашняя страница Jomor Design
Перейти на домашнюю страницу https://www.jomor.design/
« Лучшее портфолио — это ваш собственный сайт », — решив так, специалисты студии Jomor Design в Монреале, Канада, разработали, на первый взгляд, простую веб-страницу: обычные и понятные шрифты, простые фотографии.Но все дело в анимации и эффекте параллакса. Веб-сайт чувствителен к каждому действию пользователя: реагирует на движение мыши, реагирует на прокрутку и привлекает внимание к ключевым моментам. Это гармоничное воплощение возможностей простых эффектов, которыми специалисты студии привлекли внимание жюри Awwwards.
Это гармоничное воплощение возможностей простых эффектов, которыми специалисты студии привлекли внимание жюри Awwwards.
4. Домашняя страница Precision Run
Перейти на домашнюю страницу https://precisionrun.com/
От моды — к спорту.Достаточно просто взглянуть на начальную страницу, чтобы почувствовать мотивацию установить рекорд. Все это о проекте Precision Run, который объединяет любителей бега в таблицы лиг и сообщества. При разработке сайта парижская студия Area 17 черпала вдохновение из спортивной рекламы и превращала промо-постеры в видеоролики.
Также есть изображения, выполненные в максимальном размере, крупномасштабные, в ярких фильтрах, фиксирующие процесс беговой тренировки. И третья сильная сторона сайта — это типографика: такие же масштабные вариации толстых, широких и однотонных, как кроссовки, шрифтов.
5. Домашняя страница Max Colt
Перейдите на домашнюю страницу https://maxcolt.com/
The Ukrainian Advanced. Команда студии поделилась с аудиторией Awwwards результатом работы над портфолио для Макса Кольта, престижного отмеченного наградами разработчика визуальных эффектов, который работал с Лил Уэйн, Coldplay, Ники Минаж, Канье Уэстом, Imagine Dragons.
Команда студии поделилась с аудиторией Awwwards результатом работы над портфолио для Макса Кольта, престижного отмеченного наградами разработчика визуальных эффектов, который работал с Лил Уэйн, Coldplay, Ники Минаж, Канье Уэстом, Imagine Dragons.
Тема портфолио задала тон особенностям сайта: анимированные шрифты и изображения были дополнены интерактивным контентом.Все, что нужно для запуска сайта, — это щелкать и удерживать левую кнопку мыши. Такая интрига завораживает посетителей. Дальнейшая работа, дающая необходимый вау-эффект, была проделана авторскими работами.
6. Домашняя страница True Ventures
Перейти на домашнюю страницу https://trueventures.com/
Студия Ueno уже входила в ТОП-25 студий по версии Awwwards-2018 и получила 29 наград, 13 из них который — в категории «Сайт дня».
Простой белый фон, черно-белая гамма промо-роликов и минимум цветовых акцентов. «Ничего лишнего» — точное описание ресурса. Только анимированная деталь в виде маркера, указывающего на акценты — точно так же, как деловой человек делал бы заметки в своем ежедневнике — создает запоминающийся эффект участия пользователя в том, что делает платформа, то есть в поиске людей. способны решать важные бизнес-задачи.
способны решать важные бизнес-задачи.
7.Домашняя страница Animal
Перейти на домашнюю страницу https://animal.cc/
Еще один корпоративный сайт студии дизайна Animal (Стокгольм). Без лишних слов специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия слоганов, которые разваливаются на начальной странице при наведении курсора мыши, портфолио, которое пролистывается при нажатии, и изменяющихся меток разделов функций. Таким образом, простой, на первый взгляд, веб-сайт становится увлекательным «липким», в котором пользователь подолгу вовлекается в игру с интерактивными элементами страницы.
8. Ferro Homepage
Перейти на главную https://ferro.pt/ru/
Еще одна студия, принявшая участие в рейтинге лучших разработчиков 2018 года по версии Awwwards, — Bürocratik из города Коимбра в Португалии. Они разработали корпоративный веб-сайт для Ferro, международного производителя изделий из углеродистой стали.
Идея простая — промо-ролик на начальном экране, затемненный «индустриальный» фон и яркие акценты для целенаправленных действий.Сведение простых вещей осуществляется на профессиональном, качественном уровне. Чистый дизайн дополняется высокой оптимизацией технических ресурсов, что делает сайт просто удобным. Это то, что способствовало победе жюри. Это параметр оптимизации для мобильных устройств, получивший наивысший средний балл 7,6. Это доказывает прежде всего удобство, а уж потом — детали конструкции.
9. Домашняя страница планетарной передачи
Перейдите на домашнюю страницу http: // planetary.co /
Решив, что им нужен яркий веб-сайт, поскольку именно с ним они работают, специалисты студии Planetary из США сделали начальный экран своего корпоративного сайта похожим на клубничную жевательную резинку. Позитивный розовый цвет отлично вписывается в рамки веселого настроения. Он удачно сочетается с живой анимацией взаимодействия со страницей и плоским стилем иконок и кнопок. Это автоматически увеличивает внимание к каждому горячему объекту. Кстати, темный фон не выглядит скучным, уступая место нужным целенаправленным действиям.
Это автоматически увеличивает внимание к каждому горячему объекту. Кстати, темный фон не выглядит скучным, уступая место нужным целенаправленным действиям.
10. Домашняя страница ребрендинга LARGO Inc.
Перейти на домашнюю страницу https://largo.studio/
Противоположный подход к созданию внешнего вида веб-сайта дизайнерского агентства — сдержанный минимализм и анимированная типографика. фото работ с яркими акцентами. Именно так специалисты студии ShiftBrain в Японии сделали с сайтом для агентства LARGO, которое занимается дизайном салонов красоты, ресторанов и офисов. Среди всех бесконечных разноцветных веб-страниц сайт этого агентства будет ярким и запоминающимся именно благодаря своей, на первый взгляд, простоте и незаметности.
11. Домашняя страница EvaGher Makeup
Перейти на домашнюю страницу https://evagher.com/ru
Хотели бы вы увидеть испанский подход к веб-дизайну? С большим энтузиазмом и энтузиазмом специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста Евы Гэр. Использование насыщенности и контрастов в модных фотографиях, мега-подписи в духе глянцевых журналов, словно страстно сделанные кистью испанского художника — эти приемы сумели стать достойным аргументом для жюри Awwwards и принести «Сайт День ».
Использование насыщенности и контрастов в модных фотографиях, мега-подписи в духе глянцевых журналов, словно страстно сделанные кистью испанского художника — эти приемы сумели стать достойным аргументом для жюри Awwwards и принести «Сайт День ».
12. Домашняя страница SIROPPE
Перейти на домашнюю страницу https://siroppe.com/
Использование трех цветов в дизайне веб-сайтов — обычная практика. Однако разработчикам из испанской студии Siroppe удалось ограничиться двумя цветами на своем корпоративном сайте. Остальное было сделано с помощью типографики, забавной анимации и короткой, но не скучной текстовой части. Например, вместо избитого заголовка на странице портфолио разработчики поместили крылатую фразу Гэндальфа «Бегите, дураки!» что сразу вызывает улыбку, еще до загрузки страницы.К тому же минимум фото для проектов и портфолио и максимум молодежной анимации — и рецепт вкуснейшего веб-сиропа Espagnole готов!
13. Домашняя страница Union
Перейти на домашнюю страницу http://www. union.co/
union.co/
Цифровое агентство из американского города Шарлотт создало корпоративный веб-сайт с чистым белым фоном, на котором играет игра. типографики эффективно заметны. Анимированные рекламные слоганы удобно и с оптимальным размером шрифта располагаются на очень простой сетке.Такая предсказуемость — это радость и стимул к изучению сайта. Кроме того, игра шрифтов отличает главное меню: основные элементы, такие как портфолио, услуги и раздел «Об агентстве», выделены увеличенным шрифтом. Более того, сам значок меню незаметно расположен в нижнем левом углу. Такое решение добавляет тени экстравагантности к привычной сетке, делая расположение меню самым запоминающимся на сайте.
14. Винсент Саиссе — Домашняя страница портфолио
Перейти на домашнюю страницу https: // www.vincentsaisset.com/
В сотрудничестве с дизайнером Людмилой Мори французский интерактивный разработчик Винсент Саиссе (из Парижа) разработал веб-сайт, который стал его портфолио. В этом проекте разработчики использовали мощь современной типографики, помноженную на творческое взаимодействие мыши, щелчков и переходов.
15. Домашняя страница Kühl & Han
Перейти на домашнюю страницу https://kuhlandhan.com/
Датская студия дизайна анимации Kühl & Han заказала разработку корпоративного веб-сайта для агентства Program.Этот проект также был номинирован на премию «Сайт дня». Разработчики использовали в своем дизайне всю красоту макросъемки и 3D-визуализации, разместив на начальном экране анимированные 3D-ролики. Обычно страница состоит из одного экрана. Тем не менее, он содержит всю необходимую информацию, такую как контакты, ссылку на портфолио и описание студии. Все эти моменты обыгрываются современной типографикой и расположены в «горячих» местах, не привлекая внимания посетителя и не теряясь на динамическом фоне.
16. Домашняя страница Few and Far
Перейти на домашнюю страницу https://www.few-far.co/
Когда вы впервые заглядываете на веб-сайты британской студии дизайна и инженерии Few and Far, это Может показаться, что с макетом что-то не так, но это всего лишь уловка, побуждающая вас прокрутить сайт вниз. По мере движения вниз блоки страницы оживают, меняют свой размер, а дополнительная темная полоса в правой части экрана оказывается блоком портфолио.Такой тонкий подход свидетельствует о нестандартном подходе к вовлечению пользователей. Кроме того, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает не с использованием лишних вау-эффектов, а скорее с психологией веб-серфинга и немного удобной типографикой.
По мере движения вниз блоки страницы оживают, меняют свой размер, а дополнительная темная полоса в правой части экрана оказывается блоком портфолио.Такой тонкий подход свидетельствует о нестандартном подходе к вовлечению пользователей. Кроме того, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает не с использованием лишних вау-эффектов, а скорее с психологией веб-серфинга и немного удобной типографикой.
17. Поиск Ctrl Домашняя страница
Перейти на домашнюю страницу https://findingctrl.nesta.org.uk/
Творческий проект манчестерской студии ToyFight (Великобритания) предлагает задуматься об истории Интернета, которому в октябре 2019 года исполнилось 50 лет.Студия в шестой раз попадает в категорию «Сайт дня» рейтинга Awwwards.
Разработчики предложили посетителям сайта интересную идею и информативный контент с добавлением юмора. Информация воспроизводится с помощью интерактивной графики с использованием цветов материалов для фона. В качестве начального экрана эксперты выбрали идею с интерактивной трехмерной моделью знакомой «указывающей руки», которая вращается в зависимости от того, на какой стороне находится курсор.
В качестве начального экрана эксперты выбрали идею с интерактивной трехмерной моделью знакомой «указывающей руки», которая вращается в зависимости от того, на какой стороне находится курсор.
18.Angle2 Agency Homepage
Перейти на главную https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала корпоративный сайт, успешно используя собственное имя. «Взгляните на свой продукт с разных сторон» — гласит слоган на главной странице. Если вы переместите курсор мыши, слоган будет следовать за ним, изменяя угол отображения текста. Таким образом, он дает пользователю реальное понимание значения фразы. Этот игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений — только немного воображения и кода.
19. Anoukia — in Pink Домашняя страница
Перейти на домашнюю страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman вместе с 3D-дизайнером Anoukia Perrey разработала свое портфолио, которое включало летний набор ее работ, объединенных в коллекцию «Анукия в розовом».
Дизайн сайта напомнил мне популярный тренд в Instagram, когда все фотографии публикуются в единой цветовой гамме. Такие профили хорошо запоминаются на фоне разноцветных и неупорядоченных фотогалерей.
Заимствование пользовательского опыта из социальных сетей уже стало надежным способом сделать ваш веб-ресурс незабываемым, поскольку такой источник вдохновения доказан многотысячной аудиторией. Кроме того, он предлагает дополнительные бонусы в виде информации об аудитории, которые могут помочь разработать маркетинговую стратегию для сайта.
20. Домашняя страница Фабио Фантолино
Перейти на домашнюю страницу https://www.fabiofantolino.com
Дизайн-агентство Adoratorio, базирующееся в Брешии (Италия), является еще одним номинантом на премию «Студия года 2018». »Согласно рейтингу Awwwards.На этот раз он представил сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой одноэкранную версию домашней страницы, постепенно набирающую популярность. Вы можете быстро перейти к другим важным разделам, таким как услуги, об авторе, контакты и т. Д.
Вы можете быстро перейти к другим важным разделам, таким как услуги, об авторе, контакты и т. Д.
21. Домашняя страница Design in Motion Festival
Перейти на домашнюю страницу https://demofestival.com/
Беспрецедентный жирный мазок использует рекламные плакаты и брошюры как источник вдохновения для веб-дизайна.Однако при разработке дизайна сайтов тех же мероприятий такой смелый ход приобретает оттенки оптимистичного вопроса «Почему бы и нет?».
Афиша онлайн-мероприятия представляет собой веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность красок, вычурность и гиперпространственность типографики точно раскрывают тематику ресурса, то есть рекламу массового мероприятия. Однако даже такой ход позволяет с первого взгляда позиционировать событие.Если это произойдет, дело в дальнейшем будет зависеть от возможностей и информативности.
22. Домашняя страница агентства Oui Will
Перейти на домашнюю страницу http://www. ouiwill.com/
ouiwill.com/
Еще одно агентство, известное своим местом в рейтинге дизайнерских студий 2018 года, — это Oui Will из Сан-Диего ( СОЕДИНЕННЫЕ ШТАТЫ АМЕРИКИ). На этот раз студия представила собственный обновленный веб-сайт, сделав ставку на эффект Parallax, впечатляющие барабаны с шипением и тонкую гладкую типографику. Все разделено экранами.Таким образом, у каждого слогана, видео или новости есть свой экран, без соседства. Сайт богат соответствующей анимацией и, по возможности, диалоговым взаимодействием с пользователями, сохраняя при этом дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтинге Awwwards.
23. Домашняя страница Alacran Group
Перейти на домашнюю страницу https://alacrangroup.com/
Даже если пользователь посетит этот ресурс случайно, ему потребуется много времени, чтобы покинуть его.Совместно с творческой группой Alacran студия дизайна и разработки Jam3 из Торонто (Канада) разработала проект, предлагающий пользователю возможность сочинить собственную мелодию из электронных сэмплов. Просто нажимая на разные точки, можно создать микс звуков. Этим можно поделиться с друзьями или оставить на веб-сайте, чтобы другие пользователи могли послушать результат.
Просто нажимая на разные точки, можно создать микс звуков. Этим можно поделиться с друзьями или оставить на веб-сайте, чтобы другие пользователи могли послушать результат.
Дизайн веб-сайта отличается минималистичной иконографией, инфографикой, необычным горизонтальным расположением страниц и цветами материалов.
24. Домашняя страница Getz
Перейти на домашнюю страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Марио Драгичевича. В таких проектах важно, чтобы ресурс не заслонял талант художника, а выгодно его подчеркивал. Разработчики научились этому, создав чистый черный дизайн, журнальную типографику и неприметную анимацию работ фотографа.
25. NourishEats by Joanna L. Домашняя страница
Перейти на домашнюю страницу https://nourisheats.co/
Кулинарный проект NourishEats, разработанный канадским дизайнером Кин Хуи-Ло (Торонто), впечатляет разработчика комбинировать фотографии, типографику, иконографию и эффект параллакса. Специалист использовал всего понемногу в правильных пропорциях, чтобы не усложнять и не перенасыщать блог. Использование естественных, сдержанных цветов предотвращает информационную перегрузку.А тонкая анимация курсора и пунктов меню делает сайт интерактивным и вовлекает пользователей во взаимодействие.
Специалист использовал всего понемногу в правильных пропорциях, чтобы не усложнять и не перенасыщать блог. Использование естественных, сдержанных цветов предотвращает информационную перегрузку.А тонкая анимация курсора и пунктов меню делает сайт интерактивным и вовлекает пользователей во взаимодействие.
26. Домашняя страница Versett
Перейти на домашнюю страницу https://versett.com/
Агентство Versett из Калгари (Канада) представило аудитории Awwwards свой корпоративный сайт. В результате жюри ресурса присвоило ему награду «Сайт дня».
Видео-презентация студии на первом экране главной страницы отвечает за wow-эффект.Кроме того, создаваемое настроение поддерживается анимацией, строгой типографикой и интерактивностью функциональных зон.
27. Временные меры Домашняя страница
Перейти на домашнюю страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временная припаркованная страница, отображаемая на посетители. Параллельно с этим полностью обновляется корпоративный сайт. Идея простая — чистый черный фон, на котором привлекает внимание цветовая схема с растекающейся акварельной краской и слоган сайта.
28. Домашняя страница Могни
Перейти на домашнюю страницу https://mogney.com/
В СССР был мультфильм «Пластилиновая ворона», в котором животные превращались друг в друга под веселую песню. Этот мультфильм определенно вдохновил разработчиков воронежской студии Red Collar (Россия), получившей награду «Студия года 2018». Проект Mogney, связанный с сайтом новой платежной системы на основе QR-кода, впечатляет сначала ярким цветовым сочетанием, а затем анимациями, чередующимися друг с другом при прокрутке.
29. Домашняя страница White Square
Перейти на домашнюю страницу https://whitesquarecapital.com/
White Square — веб-сайт инвестиционной компании, разработанный итальянской Studio Adoratorio, попавший в наш рейтинг. Дизайн домашней страницы находится на грани искусства, поскольку он разработан с использованием только белых цветов и теней. Красивые текстуры одного цвета, чередующиеся друг с другом, плоский дизайн, гладкие шрифты, легкая сетка макета страницы и тонкая типографика, предоставляющая информацию по частям.Ресурс поощряет взаимодействие, удобство и комфорт.
30. Домашняя страница This Is Sleep
Перейти на домашнюю страницу https://thisissleep.co.uk/pages/your-sleep-solution
Веб-сайт интернет-магазина постельного белья может быть только в пастельных тонах. Разработчики Loaf Studio также не пытались философствовать. Вместо этого они просто позволили своим пользователям ощутить весь комфорт и тепло, которые могут быть получены от продуктов интернет-магазина, позволив им рассмотреть каждую из них со всех сторон и подробно описав их преимущества.Инфографический подход к описанию продуктов с использованием анимации, визуальных эффектов и мягкой типографики окупился — веб-сайт получил титул «Сайт дня», став дебютантом британской студии в рейтинге Awwwards.
31. Домашняя страница Jorik
Перейти на домашнюю страницу https://jorik.askphill.com/
Простой параллакс помогает сделать сайт играбельным, прикрепив точку обзора главного экрана к курсору мыши. Креативное решение для сайта нового бренда Lil ’Kleine, Jorik от студии Ask Phil в Амстердаме (Нидерланды), попало в рейтинг Awwwards и заслужило симпатии жюри.Чтобы уменьшить неуверенность, достаточно взглянуть на чистый и плавный дизайн страницы, на щелчки в диалоговом режиме и на «догоняющую» прокрутку. Последнее оставляет приятное впечатление и заставляет повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через некоторое время.
32. Домашняя страница Baunfire
Перейти на домашнюю страницу https://www.baunfire.com/
Свежий взгляд на дизайн жителей Кремниевой долины Baunfire (Сан-Хосе, США). Нет ни масштабных фото, ни пафосных промо-роликов.Напротив, это область дизайна, подразумевающая простые символы, которые напоминают искусство ASCII, рисование с символами, доведенное до профессионализма. Мы получили номинальный сайт для мероприятий этого дня благодаря красивой цветовой комбинации, диалоговому взаимодействию с пользователем и мягким анимационным эффектам функциональных объектов и элементов дизайна.
33. Домашняя страница LOOP
Перейти на домашнюю страницу http://www.agentur-loop.com/
Если вы хотите выделиться, вы все равно можете попытаться привлечь внимание деталями.Например, вы можете тщательно поработать над дизайном нижнего колонтитула, воспользовавшись преимуществами типографики и доведя соотношение шрифтов до уровня шедевра. Именно так разработчики студии LOOP сделали со своим сайтом и чистым дизайном основных разделов, что может даже не удивить знакомое жюри Awwwards. Но вниманием к деталям вы их изрядно удивите.
34. Оливье Уендено — Домашняя страница портфолио
Перейти на домашнюю страницу http: // www.olouen.com/
Испортить красивые фото анимацией и интерактивностью невозможно. Поэтому арт-директор Olivier Ouendeno (Париж, Франция) выбрал для своего портфолио фотографии с чистой подложкой. Чтобы посмотреть на них, переместите курсор или перейдите в портфолио через креативное меню для полного просмотра.
35. 2018: Год в обзоре Домашняя страница
Перейти на домашнюю страницу https://2018.craftedbygc.com/
Дизайнерское агентство Green Chameleon из Великобритании решило использовать эффект параллакса для создания эффекта виртуальной реальности. на домашней странице ресурса обзора 2018.Идея заключалась в том, чтобы погрузить посетителя в события прошедшего года. Разработчики применили современные технологии, чтобы вы почувствовали идею погружения, сделав вас участником действия и создателем истории.
36. Домашняя страница Won Hundred
Перейти на домашнюю страницу https://wonhundred.com/
Есть ли кто-нибудь, кто скучает по раскладке стола нулевых? Разработчики SPRING / SUMMER удивили жюри Awwwards, предложив беспрецедентный проект веб-сайта капсульной коллекции одежды Won Hundred.На этой странице есть все: от дизайна девяностых до нулевых: белый фон, однопиксельные границы табличек с главным меню, форма рассылки и карточки товаров. Стандартные цвета и типографика и даже бегущая строка заголовков добавляют дополнительный блеск. Вишенка на торте — рекламные баннеры в лучших традициях WordArt. Нельзя винить датских разработчиков за хорошее чувство юмора.
37. Брейгель — Однажды в жизни Домашняя страница
Перейдите на домашнюю страницу https: // www.bruegel2018.at/
Для площадки выставки Питера Брейгеля в Венском художественном музее разработчики Wild Studio в Вене (Австрия) не изобретали велосипед, а использовали работы самого мастера. Кроме того, разработчики модифицировали работы анимацией, оживив многочисленных персонажей картин художника. Этого было достаточно для вау-эффекта на начальном экране.
Типографика здесь не могла быть отличной от шрифта семейства Antiqua. То же самое и с цветами приглушенных, слегка крафтовых акцентов — дизайнеры взяли их прямо с полотен.
38. RALLY Домашняя страница
Перейти на домашнюю страницу http://rallyinteractive.com/
От фантастических нарушений правил — к их традиционному соблюдению. Разработчики студии Rally из США на примере своего нового корпоративного сайта доказали, что рекомендации Google по дизайну действительно очень полезны. Простое соблюдение правил типографики, правил чистого дизайна и белого фона, вместе с добавлением некоторых анимированных геометрических фигур и интерактивным изменением размеров этикеток и изменением цвета основы — все это способствует получению гладкого дизайна, достойного заголовок «Сайт дня.”
Этот пример вдохновит начинающих дизайнеров, не имеющих опыта работы с шаблонами, но хорошо знающих теорию. Столь простое соблюдение правил тоже может принести признание, хотя ложка творчества в бочке стандартов сделает дизайн вкуснее.
39. Домашняя страница Dapper Foundation
Перейти на домашнюю страницу https://www.dapper.fr/
Вот рецепт успешного дизайна от креативной студии VIENS-LÀ (Франция) на примере культурного фонда Dapper Foundation Веб-сайт.Тогда врожденное стремление к гармонии и красоте, присущее каждому пользователю Интернета, возьмет на себя оставшуюся работу.
40. Домашняя страница Лассе Педерсена
Перейти на домашнюю страницу http://lassepedersen.biz/
Датчане уверенно стремились отобрать пальму первенства у французов в плане творчества. Портфолио парикмахера и стилиста Лассе Педерсена — это проект, который дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards.
Дизайн ресурса действительно отвечает всем требованиям минимализма и представляет исключительно работы стилиста. Однако все выдержано в духе глянцевого журнала, которого ожидают от деятеля моды: характерные фото, строгая типографика, четкая сетка в лучших традициях печатных изданий.
Резюме
Анализируя тенденции, которые преобладают в мире современного веб-дизайна, вырисовывается следующая картина:
- наблюдается тенденция к переходу от длительного чтения к одноэкранным веб-сайтам с переходами по нажатию или прокрутка, популярная в нулевые.Что отличает современную версию Web 2.0, так это сокращение части контента до минимума, а фактически до одного экрана, без прокрутки вниз — эта функция уже выполняется для переходов;
- : эффект параллакса по-прежнему остается классикой для создания вау-эффекта. Разница в реализации. Это не всегда простая прокрутка текстовых страниц, разделенных визуальными элементами (видео, фото). Теперь 3D-презентация и поворот многоугольника основаны на эффекте параллакса, который служит способом управления изображением и углом его обзора;
- музыки и видео по-прежнему добавляются на веб-сайты, для которых они важны.Иногда наличие таких элементов дизайна может замедлить загрузку ресурса; Интерактивность
- также может быть способом развлечь пользователя на веб-сайте. Веселые игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайн-бюро, главное, чтобы приподнятый и веселый настрой, который они вызывают, уместен и соответствует тематике ресурса;
- отмеченных наградами дизайна могут быть созданы без особо сложных эффектов. При должных усилиях сайт, разработанный фрилансером, может привлечь внимание жюри.Веб-ресурс можно продвинуть на первые позиции в результатах поиска, просто следуя рекомендациям Google, не пренебрегая нормами, которые уважаемые дизайнерские агентства могут себе позволить;
- пренебрежение нормами — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы и все равно попасть в рейтинг, при условии, что вы знаете, какие нарушения понравятся публике. В этом случае поможет глубокое изучение вкусов целевой аудитории и рынка в целом.
30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
Несмотря на все разговоры о целевых страницах в мире цифрового маркетинга, очень важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная сдерживающая привлекательность, и очень важно управлять вашей сдерживающей привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего взаимодействия с пользователем.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из лучших может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это главная веб-страница компании, на которую люди обычно попадают, когда впервые заходят на сайт из поисковой системы. Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если домашняя страница находится не там, где люди начинают, это то место, куда они переходят, когда им нужно быстро перемещаться или когда они возвращаются на ваш сайт позже.
Некоторые компании пытаются убедить посетителей создать учетную запись или список адресов электронной почты, чтобы побудить их узнать больше о своих продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся образом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо продуманной домашней страницы
через GIPHYХорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, даже если это ее часть. Есть много других преимуществ, связанных с внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.
Если вы сделаете свой веб-сайт запоминающимся, вам будет намного проще привлечь постоянных посетителей и повысить внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны в сообщениях на каждой странице вашего сайта, особенно на главной.
Домашняя страница — это дверь к остальной части вашего сайта и всему, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и предыстории.
Без него никто не сможет определить, кто вы и почему вы занимаетесь своей позицией на рынке.
Это улучшает пользовательский опыт.
Хорошо продуманная домашняя страница обычно превращается в простой интерфейс, при навигации по которому посетителям не нужно беспокоиться.Предоставляя организованный доступ к информации, которую они ищут, вы сразу же обеспечиваете им ценность.
Посетители определенно обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке. Воспользуйтесь этой психологией, создав домашнюю страницу с учетом этого.
Повышает конверсию.
Каким бы неприятным это ни было, вам нужно произвести хорошее впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологи, означает предоставление им стимула и возможностей.
Если вы упростите им получение того, что им нужно, на вашей домашней странице или через нее, тогда вам будет намного проще повысить показатели конверсии.
Неряшливая или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы мы ни просили вас проявить творческий подход к дизайну своей домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы сделать его действительно впечатляющим.
Это похоже на загадку.В конце концов, каждая картинка выглядит по-разному, но вам все равно нужны кусочки, чтобы соединить ее.
Эффективный и развивающийся дизайн
Хорошая домашняя страница будет эффективно соответствовать всем ключевым моментам, которые мы обсуждали до сих пор: сообщать ценность, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы достичь всего этого, вы захотите использовать комбинацию различных стратегий. Включите призыв к действию, пробелы, отличное руководство по стилю и отличную копию, чтобы создать фантастический макет.
Также важно адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей посетителей и рыночных тенденций.
Омниканальный
Простая навигация по домашней странице рабочего стола — не конечная цель. Также важно быть мобильным.
через GIPHYСлишком много графики или сложные конструкции и функции имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах.Обязательно оптимизируйте свою страницу для мобильного использования, что невероятно популярно в современном мире.
Обращается к аудитории
Ваша домашняя страница не предназначена для использования в широко распространенной сети. При создании страницы помните о своих покупателях и целевой аудитории.
Необходимо сосредоточить внимание на типе клиентов, которых вы можете лучше всего обслужить и у которых есть наибольшие шансы на конверсию. Избавьтесь от всякой ерунды и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Если вы продвигаетесь вперед на своей домашней странице, у вас больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или сообщении в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика. Сразу же покажите им, что у вас есть то, что они ищут, и они останутся там достаточно долго, чтобы вы могли это доказать, вместо того, чтобы идти к конкурентам.
30 лучших примеров дизайна домашней страницы
В Интернете есть масса источников вдохновения, из которых можно почерпнуть идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1. Airbnb
БрендAirbnb видел лучшие времена, но дизайн его домашней страницы никогда не был лучше.Минимализм часто является признаком современной домашней страницы, которая обеспечивает быстрое общение и удобство работы с мобильными устройствами.
Всего одним предложением Airbnb привлекает вас и готовит к поиску на своем сайте. Захватывающие дух визуальные эффекты пробуждают дух исследователей, которым наверняка понравится страсть к путешествиям.
2. Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн домашней страницы, без сомнения, стал одной из тех вещей, которые сделали его устойчивым: менее чем в 20 словах он сообщает вам все, что вам нужно знать, чтобы приступить к работе с его решениями, и какие преимущества вы можете получить.
Те, кто ищет сложные или нестандартные решения, могут перейти к мгновенному параллельному сравнению.
3. TED
TED охватывает множество различных тем и имеет огромную библиотеку информационных видео и статей. На их домашней странице все сразу ставится на карту, чтобы пользователи могли без промедления выбирать то, что им интересно.
У них чистый дизайн с красивым изображением двух динамиков слева и справа от изображения.TED также перечисляет простые шаги, описывающие, как использовать свою платформу и получать от нее выгоду.
4. Средний
Medium — это издательская платформа, которая привлекла тысячи потенциальных идейных лидеров, а также многих авторитетных людей.
Несмотря на то, что он нарушает условности, оставляя свое ценностное предложение на полпути вниз, к тому времени, когда вы до него дойдете, вас почти наверняка зацепит одна из многих журнальных статей о постоянно меняющемся, тщательно отобранном пространстве над сгибом.
5. ВИД
Из полной безвестности и мрачной работы KIND Snacks ворвался на сцену с одним из самых сильных брендов.
KIND приглашает вас присоединиться к баннеру и начать покупать полезные закуски. Традиционная верхняя навигация практически заменена категориями товаров, управляемыми изображениями. Яркие цвета и рекламный текст говорят «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
REI зарекомендовала себя двумя способами: как ведущий поставщик уличного снаряжения и лидер в области связанного с этим контента.
Ключевая цельREI — привлечь членов своего кооператива, и это отражается повсюду в настраиваемых CTA и панелях изображений. Клиенты, которых все это не интересует, также сразу же видят тринадцать основных товарных направлений интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономичную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, дизайн его домашней страницы основан на визуальном оформлении: повсюду стильные очки и значки для каждой категории очков.Их копия симпатичная и умная с заголовком «Впусти солнце».
8. Удеми
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами. Домашняя страница подчеркивает ее коммерческий аргумент — удобство — и одновременно ориентирует клиентов на огромную библиотеку материалов.
С настраиваемым списком общих тем вверху и постоянно расширяющимся списком персонализированных рекомендаций курса под баннером, эта страница притягательна.
9.Амазонка
Дизайн домашней страницыAmazon — результат многих лет, потраченных на обработку терабайтов данных. Цель: создать привлекательный опыт электронной торговли, который заставит людей заходить в Интернет, даже если они не планируют покупать.
Благодаря предложениям и даже целым элементам дизайна, адаптированным к поведению пользователей, практически невозможно посетить, не увидев того, что вас интересует.
10. Netflix
Дизайн домашней страницы Netflix позиционирует бренд как альтернативу №1 традиционному просмотру фильмов всего за и слов!
Яркая, привлекающая внимание кнопка «Попробовать 30 дней бесплатно» является примером призыва к действию мирового класса.Новые пользователи, заинтересованные в получении дополнительной информации — и те, у кого есть общие возражения — могут узнать все, что они могут захотеть узнать, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, где независимые торговцы, многие из которых являются ремесленниками, могут выставлять и продавать уникальные товары.
Изображение заголовка ориентирует пользователей на самое популярное предложение на сайте. Чуть ниже новые пользователи изучают основы работы с сайтом в трех быстрых заголовках. Трудно не попасть в постоянно меняющуюся тему «Сейчас популярно» — и это определенно сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на кучу деталей, которые вы уже знаете.
Вы можете перейти к любой категории обуви Nike всего одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие, ультра-визуальные крючки для продуктов, предназначенных для любого вида спорта.
13. Чипотле
Chipotle предстоит проделать тяжелую работу по поддержанию своего ценностно ориентированного бренда «целостная еда».
С нынешним дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивый, но эффективный тикер был добавлен в верхнюю часть страницы, чтобы стимулировать их настоящую кампанию по доставке и самовывозу еды и напитков.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более гуманной и представительной — начиная с самого URL-адреса («Привет, Оскар»).
Все, от художественного стиля до умного использования пробелов, призвано упростить сложную тему.Текст подчеркивает это концепциями о кризисе COVID-19.
15. A24
A24 последние несколько лет занималась продвижением своих фильмов, и они пользуются возможностью продемонстрировать это на своей домашней странице.
Состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и забавного магазина, продюсерский дом отлично справляется с ожиданиями посетителей.
16. Слабина
Домашняя страница Slack придерживается своего уникального руководства по стилю с умным сочетанием цветов и иллюстраций.Сообщения на странице довольно просты: «Slack — это то место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также есть довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe создается прямо у вас дома с людьми, которых вы любите.
На их большом изображении на главной странице изображены свечи, две девушки в осенней одежде и стеклянные кружки с кофейной пеной и корицей, которые вызывают у посетителей теплые чувства с момента входа на сайт.
В их копии говорится, что у них есть кофе для любого вашего настроения, и у них есть отличный CTA, который приглашает пользователей «Откройте для себя кофе ». Их выбор слов делает их лидерами в области кофе.
18. Гнездо
Домашняя страницаNest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неправильным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью удаляя домашнюю страницу, они находят время, чтобы проинформировать посетителей об изменении и перенаправить их в официальный магазин.Вдобавок к этому обратите внимание на крошечную панель навигации в правом верхнем углу.
Клиенты могут по-прежнему войти в систему или найти поддержку на этой странице, если это необходимо. Поговорим о хорошем пользовательском опыте.
19. Коптильня «4 реки»
Хотите узнать, как продемонстрировать свою продукцию? Возьмите страницу из книги 4-х рек.
Они выделяют свои новые пункты меню спереди и по центру, вызывая у посетителей слюни при загрузке страницы. CTA также довольно понятны и интересны.Закажите еду онлайн или займитесь кейтерингом.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой стоит узнаваемость бренда. Домашняя страница, известная своими простыми функциями создания заметок, расширяет сферу действия этой репутации, показывая, как приложение превратилось в единый организационный пакет.
У него красивая, чистая панель навигации и яркая цветовая схема, но она не слишком резкая — отличная работа хорошо известного бренда.
21. Мазок Мир
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорства стволовых клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается яркими фиолетовыми и бирюзовыми цветами.
У них есть мощная, но простая копия, которая имеет отношение к их делу и помогает пробудить интерес посетителей. Они даже выиграли награду The Site of the Day Award на сайте Awwwards в 2020 году.
22. Зеленая гора энергии
Green Mountain Energy имеет красиво оформленную домашнюю страницу с индивидуальной иллюстрацией, которая прекрасно отображает то, что делает компания.Домашняя страница не загромождена и имеет простой текст, который заставляет посетителей узнавать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. Века 21
УCentury 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его элегантный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Панель поиска автоматически отслеживает местоположение посетителя для поиска домов в их районе.
24. United Healthcare
United Healthcare имеет чистый и информативный дизайн веб-сайта с несколькими призывами к действию, на которые люди могут нажать, чтобы узнать больше или найти то, что им нужно. На изображении героя изображены счастливые мама и сын в парке с копией слева, в которой упоминается, что у них есть планы здоровья для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и изучить различные категории медицинских услуг.Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно. Это значительно улучшает пользовательский опыт.
25. Шедемастер
Shademaster — австралийская компания с фантастической домашней страницей, которая получила награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте представлен свежий и современный шаблон с красивыми изображениями и короткое видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть меню навигации, которое следует за пользователями при прокрутке, поэтому в любой момент, пока они просматривают веб-сайт, они могут выбрать что-нибудь в строке меню, вместо того, чтобы прокручивать назад до конца.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с понятными призывами к действию и хорошо продуманной панелью навигации. Панель навигации включает раскрывающиеся меню с несколькими категориями, которые вы можете сразу увидеть.
НавигацияCocokind также содержит изображения популярных товаров, представленных в меню навигации, на которое пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет отличную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы не перегружать страницу и ее было легко сканировать. У них красивый образ рабочего места и людей, которые разговаривают, что придает их домашней странице дружескую атмосферу.
Самое лучшее на их домашней странице — это то, что они показывают значки компаний, с которыми они работали, и предоставляют целый раздел, в котором описываются области их компетенции. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Инжир и тысячелистник
УFig and Yarrow есть красиво оформленная домашняя страница, которая сразу задает тон его натуральным средствам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает красивую цветовую палитру для страницы. У них есть простой текст, объясняющий, что они делают, с четким CTA прямо под ним.
Этот сайт использует отличные пробелы и позволяет пользователям легко находить именно то, что им нужно.
29. Gymshark
Gymshark приобрел популярность за последние несколько лет и теперь является одним из главных претендентов на спортивную одежду и одежду для тренировок.На их домашней странице справа есть несколько красивых фотографий их спортивного снаряжения.
По сути, у Gymshark простая домашняя страница, привлекательная, как и само их спортивное снаряжение.
30. Переполнение стека
Stack Overflow имеет привлекательную домашнюю страницу, которая включает впечатляющие иллюстрации на их главном изображении, когда пользователь впервые заходит на сайт. У них есть четкая панель поиска и несколько призывов к действию, которые помогают вести людей в правильном направлении.
Эта домашняя страница позволяет пользователям точно знать, что делает Stack Overflow и как они могут помочь своим посетителям всего за несколько строк текста.
Ваша домашняя страница может многое сделать для вас, когда дело доходит до повышения узнаваемости вашего бренда и привлечения новых клиентов. Вы захотите отдать ему всю свою любовь и внимание.
И, к счастью, у вас есть несколько отличных примеров, которым можно следовать.
25 лучших примеров дизайна домашней страницы плюс советы
Думайте о своей домашней странице как о витрине. Скорее всего, вы войдете в магазин с витриной, полной пыли, битых предметов и несколькими затемненными окнами? Дай угадаю: наверное, нет.Если, конечно, вы не любопытный антрополог, страстно желающий приключений.
Домашняя страница вашего веб-сайта работает примерно так же. Обычно потенциальные клиенты видят первую страницу вашего сайта, поэтому произвести хорошее впечатление крайне важно. И дело не только в эстетике.
При планировании и разработке главной страницы вашего сайта подумайте, что заставит посетителей вашего сайта совершить конверсию. Конверсия — это момент, когда посетитель совершает желаемое действие.В конце концов, человек, который подписывается на ваш информационный бюллетень, подписывается на вашу услугу или покупает один из ваших продуктов, означает больше клиентов в долгосрочной перспективе.
Можно с уверенностью сказать, что главная цель при создании веб-сайта — расширить вашу аудиторию. Чтобы получить шанс повысить коэффициент конверсии, вы должны не только потратить время на создание привлекательного дизайна веб-сайта, но также принять во внимание, как процесс преобразования можно сделать как можно более простым и увлекательным.
Чтобы начать свой путь к славе дизайна домашней страницы, вот несколько советов, а также 25 лучших примеров дизайна домашней страницы для вашего вдохновения:
Лучшие практики для совершенствования дизайна домашней страницы
Пока нет точного рецепта Чтобы создать лучший дизайн домашней страницы, вы должны принять во внимание определенные элементы. Вот несколько важных деталей, которые следует учитывать:
Сообщайте, кто вы и чем занимаетесь
Как правило, люди не хотят, чтобы их вводили в заблуждение.Особенно, когда они просматривают веб-страницы и их концентрация внимания минимальна. Попадая на новый сайт, они хотят легко и быстро определить, кто ваш бренд и чем вы занимаетесь. В противном случае им, скорее всего, станет скучно или они расстроятся, и в конечном итоге они уйдут с вашей страницы. Это означает, что если вы не крупный бренд, который мгновенно узнаваем, вам не избежать путаницы.
Чтобы прояснить, чем вы занимаетесь, вы можете добавить слоган или заявление, которое описывает вашу компанию и вашу основную цель или деятельность.Вы также можете сочетать это с изображениями, которые задают тон визуальному языку вашего бренда или четко изображают продукты вашей компании. Например, если вы представляете бренд натуральной косметики, вы можете добавить фотографии продукта и написать заявление вроде «Красота, рожденная от природы».
Повысьте конверсию
Ваш веб-сайт существует для того, чтобы расширить охват и привлечь больше клиентов, верно? Да, он также отлично подходит для создания отличительной идентичности бренда, но, по сути, вы хотите расширить свою аудиторию и повысить коэффициент конверсии.
Для этого разместите все правильные CTA (призывы к действию) на главной странице вашего веб-сайта. CTA — это короткие фразы, которые побуждают посетителей сайта щелкнуть по ним и выполнить определенное действие, например подписаться на ваш блог, узнать больше о ваших услугах или загрузить файл. Если ваши посетители не могут найти для этого места, они скорее всего сдадутся.
Создайте привлекательный дизайн домашней страницы
Визуальная привлекательность вашей домашней страницы играет огромную роль в создании положительного первого впечатления.Общий вид вашего сайта — это первое, что ваши посетители заметят и запомнят. Фактически, 65% визуального контента вспоминается посетителями почти через три дня после знакомства, поэтому вы должны стремиться удивить своих посетителей при входе на ваш сайт. Вы также хотите, чтобы они были вовлечены на протяжении всего просмотра, с конечной целью — привлечь их в качестве клиентов.
Основными элементами, которые следует учитывать при разработке домашней страницы, являются макет, цветовая схема веб-сайта, типографика и выбор изображений.В каждом выборе старайтесь отражать тон и послание вашего бренда. Если вы новичок в мире веб-дизайна, хорошей отправной точкой будет настройка одного из этих профессиональных шаблонов веб-сайтов. Вы также можете узнать больше о принципах дизайна, применяемых к веб-сайтам.
Создавайте позитивный пользовательский опыт
В веб-дизайне термин «пользовательский опыт» (также известный как UX) охватывает множество аспектов. Но основная идея состоит в том, чтобы предоставить пользователям или клиентам положительные впечатления от просмотра вашего сайта, повышая их уровень удовлетворенности, удовольствия и простоты использования.
При создании домашней страницы подумайте, что именно пользователи ищут на вашем сайте, а также то, что вы хотите им показать. Как только вы это узнаете, работайте над тем, чтобы направить их на нужную страницу интуитивно понятным и плавным образом. Этого можно добиться за счет правильного дизайна кнопок, размещения элементов, точного макета, четкого использования копии и многого другого.
Повысьте узнаваемость вашего бренда
Чем ваш бренд отличается от конкурентов? Домашняя страница вашего веб-сайта — это ваш шанс проявить свою индивидуальность.Это должно отражаться во всем дизайне и размещаться на вашей домашней странице. Например, если вы представляете образовательную платформу, возможно, вы могли бы использовать фотографии людей в классе. Если у вас есть веб-сайт юридической фирмы, вы, вероятно, захотите использовать профессиональный тон голоса, а также соответствующий жаргон.
Каждый элемент вашего веб-сайта, от различных мультимедийных функций до текста заголовка, должен излучать идентичность вашего бренда и давать вашей аудитории представление о том, кто вы есть. Это также позволит вашему уникальному торговому предложению (или коротко УТП) проявиться.
Лучшие примеры дизайна домашней страницы
Теперь, когда у вас есть представление о важных элементах, которые входят в успешный дизайн домашней страницы, взгляните на эти примеры веб-сайтов для вдохновения.
01. Lyft
Не случайно видео — огромная тенденция веб-дизайна. Они отлично привлекают наше внимание и побуждают оставаться на странице подольше. Служба драйверов Lyft внедрила мощное полноэкранное видео, которое заполняет домашнюю страницу и оказывает сильное влияние.
Яркие цвета видео привлекают внимание, а знакомые сцены делают Lyft практичным брендом. Быстрые переходы между сценами отражают городскую атмосферу, которая подходит компании, которая работает в основном в городах.
В то время как загруженное видео занимает центральное место, им удалось сбалансировать его, используя белый цвет для текста и меню, которые действительно выделяются на красочном фоне. Кнопка CTA, побуждающая нас «Применить к диску», выглядит особенно привлекательно из-за четкой иерархии, созданной с помощью заглавных букв и тени.
02. Slab & Tipple
Большой снимок шоколада Slab & Tipple крупным планом приветствует вас при входе на эту домашнюю страницу, помещая их гордость и радость впереди и в центре. Изображение также помогает передать ощущение, что компания существует уже какое-то время и хорошо зарекомендовала себя, с ее грубой деревянной разделочной доской, которая, похоже, претерпела довольно много повреждений.
Обратите внимание на сжатый текст на верхнем сгибе. Он четко объясняет, что они делают, добавляя при этом нотку юмора и индивидуальности.Когда вы прокручиваете главную страницу вниз, веб-сайт проводит вас по продуктам бренда, рекомендуя их бестселлеры, а также указывая на их более нишевые диапазоны.
03. Lemonade
«Забудьте все, что вы знаете о страховании» в значительной степени резюмирует перспективы этого страхового бренда. И эта уникальная перспектива видна и в дизайне их домашней страницы.
Во-первых, нет никакой бомбардировки тревожной информацией. Вместо этого есть чистый белый дизайн, бледные облака, незаметно парящие на заднем плане, и веселый, живой оттенок пурпурно-розового.Вместо резкого контраста черного с белым, Lemonade выбрал темно-серый текст, помогающий смягчить общую атмосферу.
Кроме того, иллюстрации на главной странице также служат для создания более дружелюбной атмосферы и визуализации информации. Кто бы мог подумать, что страхование может быть таким увлекательным?
04. New York City Ballet
Визуальные эффекты на этой домашней странице отображают мягкие, плавные формы и движения, контрастирующие с очень четким ощущением порядка, которое пронизывает всю домашнюю страницу.Каждый элемент размещается как на сетке, в результате чего с каждой стороны страницы появляются определенные поля.
Общее впечатление легкое и поэтичное, частично благодаря нежной анимации во всем дизайне. По мере прокрутки вниз появляются изображения и текстовые поля. Есть также тонкие эффекты наведения, такие как увеличение изображения при наведении на него курсора или кнопки CTA, инвертирующие их цвета.
05. Deliveroo
Яркие, веселые цвета в сочетании с резко освещенными фотографиями блестящих блюд и сочных соусов составляют дизайн домашней страницы Deliveroo.Фотографии еды не только соблазняют посетителей сайта, но и их чрезмерно насыщенные цвета создают веселую юношескую атмосферу.
Вверху страницы есть четкое пояснительное заявление, поэтому не может быть путаницы в том, чем занимается бренд. Кроме того, посетители, которые не хотят бездельничать, могут ввести свой почтовый индекс, чтобы сразу найти местные рестораны.
06. evian (re) new
На этом веб-сайте, созданном с помощью Wix, на главной странице размещено яркое полноразмерное изображение, чтобы привлечь наше внимание.Пастельная цветовая палитра создает успокаивающую атмосферу, равно как и большое количество белого пространства.
По мере прокрутки сайта цветовая схема остается единой, преимущественно состоящей из бледно-розового, белого и серого. Во время просмотра меню также остается в верхней части экрана, что делает навигацию по сайту простой и интуитивно понятной.
07. La La Land
Известный фильм La La Land имеет свой собственный веб-сайт с фильмами, укомплектованный соответствующей атмосферной домашней страницей.Полноэкранное видео на заднем плане выделяет определенные части фильма, не раскрывая при этом слишком многого.
Они обязательно разместили баннеры с наградами и положительные отзывы в верхней части главной страницы. Помимо уникального дизайна меню веб-сайта, есть также ссылки на их учетные записи в социальных сетях и призывы к действию для покупки фильма.
08. InVision
Компания InVision включила мощное заявление о миссии в дизайн своей домашней страницы. Написанный крупным шрифтом и заглавными буквами, этот короткий, но эффективный текст производит впечатление и позволяет нам узнать, что такое бренд.Белый текст на темном фоне действительно выделяется, как и кнопка CTA цвета фуксии.
При прокрутке вниз функции продукта выделяются с помощью снимков экрана и открытого текста. К ним прилагаются обзоры экспертов успешных технологических брендов, свидетельствующие о профессионализме продукта.
09. Airbnb
Вот еще один пример простого дизайна домашней страницы, который мгновенно проясняет цель бренда. Предложение вверху определяет главную цель Airbnb.В сочетании с онлайн-формой и приглашающей красной кнопкой «Поиск» посетителям сайта предлагается сразу же оформлять бронирование.
Большое фоновое изображение также помогает создать неповторимую атмосферу. Это не стандартная фотография курортного отеля, а более смелая и увлекательная форма проживания. По мере того, как вы продолжаете просматривать, дальше на главной странице появляется гораздо больше заманчивых фотографий.
10. Музей американского искусства Уитни
У этой домашней страницы есть интригующий и модный вид.Заголовок состоит из, казалось бы, простого логотипа, но как только вы прокрутите вниз, вы увидите, что логотип трансформируется и сворачивается, пока в конечном итоге не исчезнет.
Типографика на сайте большая, заметная и, кажется, что-то говорит. Это не только тенденция веб-дизайна, но и упрощение навигации, при этом все помечено жирным и лаконичным текстом.
Визуальные эффекты находятся в центре внимания благодаря просторному макету веб-сайта и простому черно-белому дизайну.Домашняя страница состоит из изображений и видео как произведений искусства, так и самого места, что помогает вызвать предвкушение и любопытство.
Как люди, мы естественным образом тянемся к лицам других людей. Видео в веб-дизайне также часто привлекают наше внимание. Skillshare использовал оба этих метода в верхней части своей домашней страницы, разместив вдохновляющие видеоролики о людях, обучающих, рисующих, фотографирующих и т. Д.
В сочетании с яркими текстами и большим количеством фотографий людей, которые учатся и улыбаются, эти вдохновляющие визуальные эффекты помогают нам настроиться на обучение.Они также сделали это простым, с яркой кнопкой с призывом к действию, побуждающей посетителей «начать работу бесплатно».
12. Примите историю любви
Подобно приведенному выше примеру, эта домашняя страница также использует возможности видео и изображений людей, чтобы привлечь внимание посетителей. Само видео динамично, но при этом дает нам достаточно времени, чтобы пообщаться с упомянутыми семьями, и вызывает чувство сочувствия.
Во время воспроизведения видео изложение миссии организации остается на виду, выделяясь благодаря использованию большого белого текста.Кнопка и логотип состоят из желтого и оранжевого цветов, которые вызывают ощущение тепла и комфорта.
13. Dropbox
Хотя дизайн домашней страницы Dropbox минималистичен и прост — классический вид для технических компаний, — их использование отличного шрифта и необычной цветовой палитры выделяет его среди остальных. Многие высокотехнологичные бренды выбирают яркие оттенки и градиенты, но здесь мы видим сплошной блок небесно-голубого цвета, слитый с темно-бордовым текстом. Вместе с четкой эстетикой страница выглядит одновременно доступной и профессиональной.
На главной странице есть все типичные элементы, которые вы ожидаете увидеть, в том числе большой заголовок, призыв к действию в верхней части страницы и еще один призыв к действию, который остается вверху страницы во время прокрутки. Существует также набор анимаций, которые помогают проиллюстрировать продукт, сохраняя при этом чистый вид и уделяя должное внимание деталям.
14. Wagamama
Хотя основная цветовая схема веб-сайта здесь состоит из черного, белого и красного, видео и изображения еды добавляют цвет, оживляя домашнюю страницу.Видео на верхнем сгибе проходит через кадры, в которые бросают перец чили, нарезанную брокколи и друзей, наслаждающихся едой за столом.
Видео успешно передает суть ресторана, и это ощущение усиливается нижеследующим текстом, в котором резюмируются основные убеждения сети. Когда вы прокручиваете страницу вниз, элементы домашней страницы скользят по экрану и кружатся, добавляя ощущение веселья и живости.
15. На открытом воздухе
На этой домашней странице вы захотите упаковать чемоданы и отправиться в путешествие практически в любую точку с хорошим видом.На странице множество заманчивых фотографий, которые объединены, чтобы передать ощущение свободы, приключений и уюта.
Короткое высказывание вверху страницы («Найди то, что тобой движет») обращается к нашим сердцам. В сочетании с вопросом под ним и формой онлайн-бронирования требуется сильная воля, чтобы не увлекаться мечтой о вашей следующей поездке (или случайно арендовать автофургон по прихоти).
16. Revlon
При входе на главную страницу Revlon вас приветствует захватывающая высококачественная фотография четырех разных женщин.В отличие от классических образов мягкого макияжа, дизайн здесь резкий и мощный, с большим красным текстом, чистыми прямоугольными формами и резким контрастом черного на белом.
Имеется обширное раскрывающееся меню, четко разделенное на все важные категории, что упрощает навигацию. Далее вниз по странице также отображаются выделенные продукты и тонкая анимация веб-сайтов по мере того, как изображения скользят по ним.
17. Ace & Tate
Этот бренд очков реализовал шикарный макет разделенного экрана в верхней части своей домашней страницы.Этот чистый вид позволяет им представлять как визуальные эффекты, так и текст, уделяя каждой стороне тот акцент, которого она заслуживает.
Далее по странице макет более разнообразен, создавая общую игривую и динамичную эстетику. Цветные изображения накладываются друг на друга в формате горизонтальной прокрутки, а анимированный баннер со ссылкой на страницу часто задаваемых вопросов скользит по экрану.
18. Жан-Франсуа Бери
Этот шеф-повар выбрал гладкий черный фон для своего веб-сайта, созданного с помощью Wix.Яркие фотографии его посуды настолько контрастируют с темным фоном, что кажется, будто они выскакивают из экрана, становясь почти трехмерными.
Различные мультимедийные функции используются, чтобы дать представление об уникальной кухне Жана-Франсуа Бюри и продемонстрировать его уровень профессионализма. Видео вверху очень атмосферное, с крупными планами его рук во время готовки, шипением овощей на сковороде и нежными движениями, с помощью которых он создает каждое блюдо.
19.Ladurée
Полноэкранные фотографии миндального печенья пастельных тонов в сопровождении изящных, идеально расположенных листьев и лепестков занимают главную страницу Ladurée. Меню в верхней части страницы представляет собой культовый бледно-зеленый цвет бренда в сочетании с золотым текстом с королевским шрифтом с засечками. Вместе это передает ощущение традиции, подтверждая представление о том, что бренд существует уже много лет.
Цветовая схема остается единой по всей домашней странице. Они также интегрировали свой канал Instagram на свой веб-сайт, чтобы они могли демонстрировать свои лучшие снимки, а посетители могли быть в курсе их последних продуктов.
20. Nurx
Дизайн домашней страницы Nurx очень практичный и индивидуальный. Пастельные тона успокаивают, а фотографии разных женщин также помогают посетителям чувствовать себя в безопасности и относиться к бренду.
Кроме того, рукописный шрифт и каракули, разбросанные по всему сайту, также создают ощущение близости, напоминая нам, что за экраном находятся люди. На главной странице размещено множество отзывов клиентов, что способствует росту доверия среди посетителей сайта.
21. Four Seasons
Большое видео на главной странице сайта этого отеля сразу же увлекает нас в мир бренда Four Seasons. Быстрый переход между сценами привлекает посетителей сайта. Они позаботились о том, чтобы каждый нашел что-то для себя, от роскошных пляжных курортов до городских пейзажей и многого другого.
Помимо видео, вверху страницы появляется форма, предлагающая посетителям найти для себя отель или курорт. Это быстрое решение идеально подходит для людей, которые точно знают, что ищут.Другие могут прокрутить домашнюю страницу вниз и узнать больше с помощью соблазнительных фотографий и текста.
22. Created
На этой домашней странице используется полноэкранное видео, чтобы создать живую, яркую атмосферу и выразить свою точку зрения в вдохновляющем видео. Динамичная анимированная графика демонстрирует креативщиков из разных дисциплин и объясняет продукт с помощью яркого полужирного текста.
Это динамическое ощущение продолжается по всей домашней странице. Есть палитра ярких пурпурных и зеленых оттенков, а также нарисованные от руки элементы, которые, кажется, энергично нацарапаны на экране.
23. Пеп Гвардиола
Веб-сайт футбольного менеджера Пепа Гвардиолы, созданный с помощью Wix, имеет мощную домашнюю страницу с впечатляющим дизайном. Черный фон выделяет изображения, поскольку кажется, что они выходят из темноты. Сверкающими огнями и подписью Пепа на верхнем сгибе главная страница говорит о гламуре и славе.
Хотя макет меняется при прокрутке сайта вниз, граница, окружающая страницу, остается статичной, обеспечивая ощущение порядка. Это также означает, что гамбургер-меню всегда доступно для простой навигации.Посетители также могут изменить язык в любой момент благодаря многоязычным настройкам вверху.
24. Fiverr
Когда посетители заходят на вашу домашнюю страницу, они хотят знать, какую пользу может принести им ваш бренд. С помощью четкого предложения вверху страницы домашняя страница Fiverr мгновенно сообщает пользователям, что они могут получить от использования своих услуг.
Есть возможность начать поиск сразу или вы можете прокрутить вниз и просмотреть сайт. Чтобы избежать путаницы, панель поиска предлагает популярные варианты, направляя пользователя по пути.Далее по странице есть больше предложений о том, какие службы использовать, помогая пользователю ориентироваться на сайте.
25. Биомаркер
Эта подробная домашняя страница не оставляет места для неправильного толкования. Вас сразу же встречает краткое заявление, написанное крупным текстом вверху и в центре главной страницы. Фоновое видео также задает тон бренду, показывая, что все они посвящены здоровью, благополучию и фитнесу.
Хотя большая часть страницы основана на тексте, копия разбивается на легко усваиваемые части.Это достигается за счет разного размера текста для заголовков и текста абзаца, создания иерархии, а также универсальных макетов и цветов фона для разделения разделов.
Автор: Дана Меир
Эксперт и писатель по дизайну
Адаптивные веб-сайты: 30 примеров и 5 передовых практик
Адаптивный веб-дизайн помогает создавать удобные пользовательские интерфейсы на всех платформах и устройствах. Вот 5 лучших практик и 30 примеров адаптивных веб-сайтов.
Адаптивный дизайн должен стать стандартной практикой для UX-дизайнеров. Создание удобного интерфейса для ваших пользователей означает, что вы должны обеспечить беспроблемный опыт, соответствующий их потребностям, и эти потребности могут меняться в зависимости от устройства, которое они используют.
Вот почему изучение всего, что связано с адаптивным веб-дизайном, может вдохновить вас на создание лучшего дизайна для самых важных людей: ваших пользователей.
Мы рассмотрим 30 потрясающих примеров адаптивного дизайна веб-сайтов, чтобы вы могли вдохновиться и начать создавать свои собственные прототипы.Мы также рассмотрим некоторые полезные передовые практики при их проектировании с помощью инструмента для создания прототипов.
Что такое адаптивный дизайн веб-сайтов?
Адаптивный дизайн — это ответ (простите за каламбур) на распространение экранов и устройств, от которых мы все больше полагаемся в 21 веке. Адаптивный дизайн направлен, по крайней мере, на решение проблемы нескольких размеров экрана и создание единой системы для всех типов устройств, будь то традиционный настольный компьютер или крошечный смартфон.
Это означает, что пользовательский интерфейс будет одинаковым независимо от того, что вы используете для просмотра. Независимо от того, запускаете ли вы веб-сайт на своем iPhone или на своем ноутбуке, у вас должен быть доступ к нужному контенту, соответствующему вашим потребностям в данный момент.
Именно UX-дизайнеры должны иметь дело с этими ограничениями, чтобы иметь возможность проектировать должным образом — игнорирование этого может действительно помешать пользовательскому опыту вашего веб-сайта или мобильного приложения.
Представьте, что вы используете свой телефон для просмотра любимого веб-сайта только для того, чтобы элементы были разбросаны по всему экрану, призывы к действию не в том месте или типографика слишком велика.Не весело, правда? Адаптивный дизайн — это решение этих распространенных проблем.
Короче говоря, адаптивный дизайн означает, что ваша веб-страница должна хорошо выглядеть, быть простой в использовании и работать на любом устройстве с любым разрешением.
Адаптивный дизайн: 5 лучших практик
Переходя к медленным приемам, при разработке адаптивного веб-сайта всегда следует помнить о нескольких важных аспектах. Вот наши пять лучших практик адаптивного веб-дизайна.
1.Адаптивный и гибкий макеты
И отзывчивый дизайн, и гибкий дизайн, как правило, взаимозаменяемы, когда речь идет о дизайне, ориентированном на мобильные устройства, но на самом деле это не одно и то же. Как мы упоминали выше, адаптивный дизайн использует фиксированные единицы пикселей для определения точек останова, в которых содержимое пользовательского интерфейса адаптируется для масштабирования вверх или вниз. С другой стороны, гибкий дизайн использует проценты для автоматического изменения размера содержимого в зависимости от экрана, на котором вы его просматриваете.
Вы можете подумать, что гибкий дизайн звучит удобно, однако с ним следует проявлять осторожность.Это связано с тем, что плавный дизайн может выглядеть странно в зависимости от размера браузера или устройства. Например, если экран слишком мал, контент может стать загроможденным или трудным для чтения. Если экран слишком большой, некоторые элементы могут выглядеть растянутыми или искаженными.
Для дизайна, который адаптируется к лучшему пользовательскому интерфейсу, или если вы разрабатываете для нескольких разных экранов, мы рекомендуем вам выбрать адаптивный дизайн, а не гибкий дизайн.
2.Используйте по крайней мере три точки останова
Точки останова — это точки в CSS веб-сайта, которые изменяют способ отображения содержимого при различных разрешениях экрана. Обычно они разрабатываются с использованием значений min-width и max-width в адаптивном дизайне, которые относятся к минимальной или максимальной ширине пикселей на экране или для элементов.
Ник Бабич отмечает, что большинству отзывчивых веб-сайтов для правильной работы потребуется как минимум три или четыре точки останова. Возьмите любой сайт с адаптивным дизайном и измените его размер в браузере.Вы увидите, что в зависимости от размера, до которого вы его масштабируете, контент будет изменяться соответствующим образом.
Точки останова обычно разбиты для мобильных устройств, планшетов и представлений рабочего стола, хотя у вас может быть и больше, чтобы охватить все основы для большей гибкости устройства.
3. Начните с точек останова минимальной ширины
Как мы упоминали выше, для каждой точки останова, которую вы используете в адаптивном веб-дизайне, будут минимальная ширина и максимальная ширина. При проектировании с использованием подхода, ориентированного на мобильные устройства, что рекомендуется, хорошее практическое правило может заключаться в том, чтобы начинать проектирование с каждой минимальной ширины ваших трех точек останова.
Таким образом, вы проектируете экраны для своих небольших устройств и добавляете больше контента и элементов пользовательского интерфейса по мере увеличения размеров экранов. Помните: всегда легче масштабировать вверх, чем вниз.
Адаптивный дизайн вращается вокруг контента. Предполагая, что вы применяете рекомендуемый подход, ориентированный на мобильные устройства, это означает, что вы должны отдавать приоритет важному контенту для мобильных устройств и добавлять больше контента по мере увеличения размера экрана.
По данным Interaction Design Foundation, мобильные пользователи предпочитают более короткие и простые взаимодействия.Это означает, что они будут искать более конкретный контент. Скрытие контента и раскрытие его при необходимости может помочь упрочить этот беспроблемный пользовательский интерфейс. Иногда, однако, вам нужно просто иметь определенный контент на веб-сайте, поэтому использование сворачиваемых и расширяемых меню может работать в вашу пользу здесь.
5. Относитесь серьезно к кнопкам
Дизайн кнопок имеет первостепенное значение, когда речь идет о гибком дизайне. На рабочем столе легко нажать кнопку, особенно с помощью мыши.А как насчет планшета? Или мобильный телефон? Палец не обладает точностью мыши.
Ссылки и другие интерактивные области также подпадают под это действие. Если область щелчка слишком мала, вы можете расстроить своих пользователей. Средний размер касания пальцем составляет 44 × 44 пикселя, согласно Руководству Apple по работе с людьми. Для удобства использования адаптируйте пользователей, убедившись, что ваши кнопки и интерактивные области хорошо настроены для этого среднего значения.
30 примеров адаптивных веб-сайтов
Конференция по дизайну взаимодействия «Event Apart» обеспечивает плавный переход от их основного веб-сайта к их мобильному сайту.
Они решили сохранить большую часть одной и той же компоновки на большинстве платформ, при этом версия для планшета такая же, как и для настольного компьютера — и это работает. Это связано с тем, что они решили отображать содержимое жирным шрифтом на белом фоне для ясности, а при изменении размера информацию можно легко прокручивать.
Единственное реальное изменение заключается в том, что для мобильной версии хлебные крошки вверху сворачиваются с гамбургер-меню, которое четко обозначено словом «меню».
New York City Ballet использует видео на всех своих платформах, что дает пользователям представление о том, чего ожидать от посещения одного из их шоу.
Веб-сайт для планшетов и настольных ПК имеет много общего, что помогает создать единообразный пользовательский интерфейс на всех их веб-сайтах, а также не мешает работе с мобильными устройствами.
Панель навигации остается неизменной повсюду, но информация о шоу удаляется для мобильных устройств, сохраняя только призыв к действию.
Paper Tiger — это дизайнерское агентство, базирующееся в Нью-Джерси, и его веб-сайт демонстрирует, как можно сохранить тот же стиль, если учесть, что тип используемых изображений и типографики соотносится с пространством.
На этом веб-сайте вы получаете чистую, адаптируемую типографику с оптимальным использованием межстрочного интервала, а также смелые визуальные эффекты и динамическую анимацию, которые можно увидеть на всех платформах, создавая забавный и причудливый опыт независимо от того, какое устройство вы используете.
Wired определяет приоритетность контента на всех платформах, гарантируя, что пользователи быстро получат нужную информацию и статьи.
Хорошим примером этого может быть сравнение мобильной версии с настольным компьютером и планшетом. Первый радикально упрощен, чтобы не ослеплять пользователя, и использует ограниченное пространство, чтобы представить «Главные новости» прежде всего.
В целом, удобная навигация и удобные кнопки социальных сетей позволяют легко делиться статьями с помощью Wired.
5. Музей Виктории и Альберта
Музей искусства и дизайна Виктории и Альберта сочетает в себе захватывающие образы, типографику и цветовые схемы, которые не только дополняют друг друга, но и хорошо работают на разных платформах.
Он выхватывает печально известное гамбургер-меню на своем мобильном устройстве.
Чтобы противостоять дурной славе меню, V&A решили объединить его с четкой копией, чтобы пользователи знали, где они могут найти параметры навигации.
Мобильная версия также отдает приоритет важной информации, а именно часам работы, и это можно увидеть с помощью кегля.
Popular Science обеспечивает удобство работы пользователей независимо от того, какое устройство вы используете.
Контент занимает центральное место, как и следовало ожидать. Благодаря адаптивным изображениям и чистой типографике Popular Science успешно создает адаптивный веб-сайт, который легко читать и использовать.
Информация на этом веб-сайте представлена таким образом, что все его содержимое может быть легко уменьшено для широкого диапазона устройств.
Авиакомпания Swiss Air поддерживает свой смелый призыв к действиям на всех платформах, чтобы пользователи могли получить лучшие рейсы и предложения независимо от устройства.
Версия веб-сайта для мобильных устройств и планшетов изменяется в соответствии с размером и разрешением экрана без потери какого-либо важного контента, и она очень удобна, проста в навигации и практична.
Изменение сетки на основном веб-сайте и в версии для планшета на строки в мобильной версии также было разумным выбором.
Spigot Design предлагает веб-дизайн и разработку с полностью персонализированным сервисом. Его веб-сайт может похвастаться захватывающим видео с героями с модным полупрозрачным цветным слоем поверх. Он работает отлично, независимо от того, на каком устройстве вы его просматриваете.
Кроме того, это веб-сайт, который предоставляет пользователю простой и интуитивно понятный интерфейс, которым не жертвуют на небольших платформах с панелями с вертикальной прокруткой.
Также было уделено внимание использованию хорошо заметных кнопок на небольших устройствах; две кнопки CTA по-прежнему являются первым, что видит пользователь, а кнопка меню гамбургера удобно перемещается вниз в нижний горизонтальный ряд, так что ее можно легко нажимать большим пальцем.
Модный бренд MGSM специализируется на последних тенденциях на своем рынке, но он также является лидером в области веб-дизайна.
Они отлично используют фотографию главного героя на заднем плане, что, как правило, помогает или нет.Он имеет высокое разрешение, жирный и громкий, как в моде, который он пытается передать, и отлично работает при уменьшении до меньшего разрешения.
С точки зрения контента, наиболее важным для пользователей, очевидно, является ассортимент продукции, который по-прежнему доступен для просмотра на небольших платформах, где пункты меню свернуты — разумный шаг, чтобы не перегружать пользователя.
10. Дизайн Made in Germany
Немецкий дизайнерский веб-сайт DMIG 5 может похвастаться поразительными изображениями эскизов с цветовой схемой, которая идеально контрастирует с эстетически привлекательным шрифтом Sans Serif.
Это изображение и типографика превращаются в идеально синхронную параллаксную прокрутку для пользователя, и им удается сохранить этот эффект при уменьшении до меньших версий.
Интересно, что название веб-сайта уменьшается с «DMIG 5» до «5» при изменении размера или просмотре на мобильном устройстве, что означает, что дизайнеры действительно думали о количестве деталей в меньших разрешениях и о том, как это повлияет на взаимодействие с пользователем.
11. Больше опасностей Больше героев
Этот народный дуэт из Нэшвилла выбрал лучший дизайн для своего адаптивного веб-сайта.
Привлекающая внимание типографика в сочетании с подходом к высокому приоритету контента означает, что пользователь многое получает от того, что по сути является очень простым сайтом.
В уменьшенной версии этого веб-сайта становится видимым только самый важный контент, такой как возможность немедленно начать потоковую передачу музыки группы, призыв к действию для загрузки их альбома, за которым следует короткая биография.
Веб-сайтDesign Smashing Magazine громко кричит красным цветом — это кладезь забавных, интерактивных элементов и контента.
Однако богатство содержания не мешает пользователю получить четкое представление обо всем, и по сайту легко ориентироваться, даже если его размер уменьшен.
Это достигается за счет адекватного использования интервалов и типографики; размер шрифта и положение контента были четко разработаны с учетом размера страницы.
Кнопка «Темы» меняется на кнопку «Меню» как решение для уплотнения элементов хлебных крошек и убивает двух зайцев, переходя в раздел «Темы».
Когда вы заходите на сайт музыкального фестиваля, первое, что вы хотите увидеть, — это состав. Кто играет?
УFlow Festival, который проходит в Финляндии, есть веб-сайт, который делает именно это, сочетая минималистский дизайн с крупным текстом на белом фоне и большими фотографиями, чтобы рекламировать именно то, что важно для пользователя — художников.
Разделы сайта разделены с помощью визуально приятного динамического движущегося текста, возвращающего китчевый дизайн Marquee 90-х годов.В версии с маленьким экраном он убран на ступеньку ниже, чтобы не перегружать экран.
Magic Leap One — это создание дополненной и виртуальной реальности для своих пользователей, и веб-сайт демонстрирует это. И он делает это на удивление хорошо благодаря уникальному интерактивному интерфейсу, который поддерживается на всех платформах.
Пользователь получает доступ к богатому и подробному графическому дисплею при прокрутке вверх и вниз по веб-сайту с техникой дизайна, которая похожа на параллаксную прокрутку, но с дополнительным измерением.
Помимо впечатляющей графики, дизайн веб-сайта также учитывает более мелкие, но не менее важные детали, такие как текст «прокрутка вниз», который существует на большом разрешении рабочего стола, чтобы направлять пользователя, но не отображается на экране мобильного телефона, где прокрутка могла бы приходят более естественно.
Dropbox отлично поработал над адаптацией своего веб-сайта к устройствам меньшего размера. Версия для настольных ПК может похвастаться изящной эстетикой с сеткой и цветами изображения, которые дополняют друг друга.
Более того, первое изображение в мобильной версии вращается, чтобы поместиться в более узкое пространство. Вдобавок к этому, некоторые цвета сетки также меняются для мобильной версии, вызывая изменение цвета шрифта, чтобы страница оставалась читаемой.
Еще одно решение проблемы нехватки места в мобильной версии заключается в том, что вместо всплывающей формы подписки в правой части экрана она скрыта за призывом к действию.
GitHub демонстрирует, что важно показать пользователю, когда речь идет о бизнесе и целях конверсии.Например, когда вы заходите на их версии для настольных ПК и планшетов, первое, что вы замечаете, — это описание того, что предлагает GitHub.
Рядом с описанием находится форма, в которой пользователь может зарегистрироваться на GitHub, даже если в строке меню есть еще один призыв к действию. Это дает пользователю широкие возможности завершить действие, если он немного больше отвлечен дополнительным контентом и элементами, отображаемыми с большим разрешением.
Однако при уменьшении до разрешения для мобильных устройств форма регистрации удаляется.Более чем вероятно, потому что кнопка регистрации более заметна на верхней панели, где она находится рядом со значком меню гамбургера, в котором собраны все различные параметры меню, чтобы сделать пользовательский интерфейс более компактным и аккуратным.
В строке меню Shopify мы видим две группы опций. Они группируют пункты главного меню слева, которые вращаются вокруг основных операций и навигации Shopify. Справа находится другая группа, которая меньше связана с навигацией и функциями на сайте, такими как вход в систему, регистрация и изучение цен и CTA для запуска бесплатной пробной версии.
Однако при разрешении планшета и мобильного телефона мы видим, что эти параметры убраны под значком гамбургер-меню, чтобы убрать лишний экран. Интересно то, что им все же удалось подчеркнуть, что пункты меню образуют две отдельные когнитивные группы, разделив их разделительной линией.
Интересно, что они также включают третью группу, которая включает параметры навигации в нижнем колонтитуле на тот случай, если пользователи с меньшей вероятностью прокрутят вниз, чтобы увидеть их на мобильном устройстве.
Сообщество дизайнеров, Dribbble скрывает свои пункты меню за гамбургер-меню слева. Похоже, что в сообществе дизайнеров есть много разных мнений о том, на какой стороне экрана должно располагаться гамбургер-меню. Согласно дизайну Android Material, гамбургеры должны располагаться слева, в то время как многие дизайнеры утверждают, что они должны идти справа, потому что это подходит для зоны большого пальца большинства пользователей-правшей.
Однако закрепление гамбургера слева от экрана имеет смысл в случае с Dribbble.Учтите, что большинство пользователей, попадая на Dribbble, стремятся искать определенные категории дизайна. Теперь имеет смысл зарезервировать правую часть для полосы фильтров!
Мы также считаем, что dribbble — отличный пример перехода от нескольких столбцов к одному для мобильных версий.
Slack также группирует свои пункты меню в гамбургер-меню для планшетов и мобильных версий своего веб-сайта. И мы видим также сокращение количества призывов к действию «Попробовать бесплатно».Вместо двух призывов к действию в верхней части экрана в мобильных устройствах и планшетах они заменены одной большой кнопкой, которая занимает почти всю ширину экрана.
Содержание их веб-страниц сжимается в один столбец на мобильных устройствах, с текстовыми абзацами, следующими за изображениями, и даже строка логотипов компаний, использующих их услуги, сжимается до трех строк.
Что нам интересно в CSS Tricks, так это то, что для популярного ежемесячного контента они используют карусель как для настольной, так и для адаптивной версии своего веб-сайта.
Как ни странно, в мобильной версии эта карусель действительно более удобна. На рабочем столе вам необходимо использовать полосу прокрутки, чтобы пролистывать контент, чего большинство дизайнеров UX-UI сегодня стараются избегать.
В этом случае для показа открыток могут быть лучшие варианты, чем карусель. Помимо неудобного пользовательского опыта, когда дело касается веб-пользователей, известно, что карусели вызывают проблемы с ранжированием в поисковой выдаче Google.
Однако то, что они решили вообще не показывать рекламу в мобильной версии, приятно.В конце концов, контент, необходимый в мобильной версии, занимает большую часть экрана.
Обычно наличие движущихся элементов на мобильных версиях веб-сайта имеет тенденцию быть менее частым, и часто преобладают статические элементы. Это имеет смысл, учитывая, что на экране гораздо меньше пространства, с которым можно поиграть, а движущиеся элементы на меньшем экране могут слишком отвлекать и раздражать.
Тем не менее, агентство веб-дизайна Deux Huit Huit является отличным примером того, как вы можете сохранить легкие движения в уменьшенных версиях вашего веб-сайта, обеспечивая при этом тот же пользовательский интерфейс.
Текст на главном изображении все еще движется, а их GIF-файлы по-прежнему являются GIF-файлами. Однако при уменьшении масштаба они скрывают свои пункты меню буквально за словом «Меню», которое функционирует как кнопка. Включение текста с возможностью нажатия в мобильные версии может показаться немного нелогичным для мобильных пользователей, но, тем не менее, мы ценим инициативу.
Еще один аспект, который нам не нравится, заключается в том, что в мобильной версии они решили убрать призыв к действию «Нанять нас» в меню как простой вариант внизу, что не оправдывает его.Этот пример показывает, что при разработке адаптивного веб-сайта важно учитывать иерархию контента и бизнес-цели.
Rally Interactive — это пример адаптивного веб-сайта, который пытается предоставить пользователю максимальное удобство между мобильной и настольной версиями своего веб-сайта. Гамбургер-меню в настольной версии точно такое же, как и в мобильной. Изображения одинаковы, и практически весь контент, включая кнопку «Вернуться вверх», одинаков.Единственное, что изменилось в мобильной версии, — это сдвиг текста из двух столбцов в один столбец.
Может ли пользователь настольного компьютера получить то же самое на мобильном устройстве? Ответ положительный. Хорошо ли иметь точно такой же опыт? Жюри пока еще нет. Скрывать пункты меню за гамбургером в настольной версии не всегда имеет смысл, в зависимости от бизнес-целей вашего веб-сайта и целей удобства использования. Многие пользователи UX утверждают, что для отображения этих опций следует использовать дополнительное пространство на экране, что улучшает обнаруживаемость.
23. Агентство цифрового маркетинга и рекламы VML
Адаптивный веб-сайт Агентства цифрового маркетинга и рекламы VML переходит от макета с тремя столбцами к макету с одним столбцом после того, как его масштаб уменьшается до меньшего разрешения. Однако большая часть контента остается прежней. Даже гамбургер-меню остается таким же, как и в настольной версии, как в приведенном выше примере с Rally Interactive.
Тем не менее, хотя в мобильной версии все работает хорошо, мы бы рассмотрели возможность пересмотра дизайна кнопок в мобильной версии.Несмотря на то, что все хорошо масштабируется, дизайн кнопок слишком минимален и не выглядит интерактивным. В настольной версии есть эффект перехода выделения при наведении курсора мыши на них. Однако в мобильной версии эффект не заметен, пока пользователь не коснется экрана.
Forefathers Group — дизайнерская студия, которая, очевидно, много думает и прилагает усилия для создания рабочего стола своего веб-сайта. Первое, что приветствует пользователя, когда он попадает в настольную версию, — это немое видео-герой, в котором некоторые дизайнеры кукол обсуждают свою повседневную жизнь в студии.
Однако все это теряется, когда веб-сайт уменьшается до мобильных разрешений, а вместо главного видео используется логотип, который не совсем отражает ту тяжелую работу, которую они вложили в свою марионетку. Хотя трудно передать удовольствие от движений марионетки на статичном изображении, мы не можем не думать, что даже это могло бы быть более визуально привлекательным решением.
При этом их уменьшенный дизайн чист и работает с функциональной точки зрения, что делает его отличным примером адаптивного веб-сайта.Единственная проблема с функциональностью заключается в том, что кнопки социальных сетей полностью исчезают на телефонных и планшетных версиях их веб-сайтов. Смелый шаг, который ставит нас в тупик.
Часто параллаксная прокрутка является резервом веб-дизайна, главным образом потому, что ее очень сложно реализовать на мобильных устройствах. Часто это происходит из-за недостатка места на экране; наличие слишком большого количества движущихся слоев в пользовательском интерфейсе может отвлечь или запутать пользователя и сделать навигацию нечеткой. В результате многие веб-сайты обычно становятся статичными после масштабирования до мобильных версий.
Однако веб-сайт Наоми Аткинсон — отличный пример того, как заставить параллаксную прокрутку работать на мобильных устройствах. При уменьшении до разрешения сотового телефона параллаксная прокрутка, демонстрирующая их проекты, обеспечивает точно такое же приятное впечатление, как и веб-версия. Кнопки перемещаются в унисон с содержимым, когда пользователь прокручивает страницу, поэтому на них легко нажимать.
Однако, если бы у нас была одна претензия к этому примеру адаптивного веб-сайта, это было бы использование значка + для хранения параметров меню вместо гамбургер-меню.Как правило, использование значков, согласующихся с ментальными моделями большинства пользователей, имеет приоритет перед стилем. Это не значит, что вы не можете вносить новшества в дизайн значка гамбургера. Тем не менее, использование значка + для открытия меню является для нас запретом, когда этот значок используется для множества других действий, таких как увеличение громкости, яркости или контрастности или добавление элементов в списки.
1987 Masters — компания по организации мероприятий, базирующаяся в Лос-Анджелесе. Несмотря на то, что в их доменном имени указано «1987» (1987 мастеров или 1987 год?), Их веб-сайт, кажется, построен в стиле, более близком к дизайну 70-х годов, с триповой областью, которая следует за курсором по экрану.Этот курсор немного отвлекает и в лучшие времена немного тошнит.
Однако в мобильной версии это полностью исчезает, изображения и текст смещаются в один столбец, а крупный жирный шрифт становится мелким. Несмотря на то, что общий дизайн веб-сайта субъективен, нет никаких сомнений в том, что он полностью адаптивен и обеспечивает удобство для мобильных пользователей.
BeDance School — это адаптивный шаблон веб-сайта от Muffin Group. Он красочный, привлекательный и отвечает большинству требований, когда дело доходит до увлекательного дизайна пользовательского интерфейса.И он также в основном отзывчивый: каждый элемент, изображение и текстовый абзац красиво масштабируются в соответствии с его местом в заранее определенной иерархии контента.
Однако есть одна проблема: кнопки с призывом к действию для «О нас» и «Наше предложение» не изменяют свой размер при уменьшении до просмотра мобильного телефона или планшета. Помните, что средний размах кончиков пальцев составляет около 44 × 44 пикселей! Но не только эти кнопки трудно нажимать в мобильной версии, но и призывы к действию почти невозможно прочитать!
Starbucks — отличный пример адаптивного веб-сайта — простой, привлекательный адаптивный дизайн, сделанный правильно.Здесь нет причудливого параллакса, но он одинаково хорошо справляется со статичными, но красочными изображениями их сезонной линейки продуктов. Однако у них могла возникнуть дилемма, заключающаяся в том, что их продуктовое «меню», которое также является опцией меню, объединяется в гамбургер-меню при уменьшении масштаба дизайна.
Почему это может быть проблемой? Ты угадал! Потому что многие пользователи не ожидают увидеть опцию «Меню», когда открывают гамбургер-меню. Однако Starbucks, очевидно, достаточно хорошо знала своих пользователей, чтобы понять, что они «поймут», что в данном случае они явно говорят о меню продуктов, а не о меню веб-сайта!
Еще один заслуживающий внимания аспект — их подход к иерархии контента при уменьшении масштаба контента для меньшего разрешения.Например, в настольной версии слева от изображения карты отображается абзац с описанием их карты Rewards Visa Card. Обычно, когда два столбца уменьшаются в масштабе, содержимое справа имеет тенденцию опускаться ниже, чем слева. Однако в этом случае изображение смещается вверх над описанием. Эта установка позволяет им показывать карточку перед текстом.
Вы будете потрясены этим. Трент Уолтон, опытный дизайнер и программист, фактически создал веб-сайт, макет которого практически не меняется.Единственные видимые различия — сдвиги от нескольких столбцов к одному на страницах информации и поиска.
И даже эти изменения просто касаются смещения текстовых столбцов под изображениями. Многие дизайнеры хотели бы, чтобы их дизайн-проекты были такими простыми! Однако, если контент и подход к дизайну позволяют, как в этом случае, то предоставление клонированного опыта на мобильных и планшетных версиях вполне может быть самым простым и наиболее экономичным решением. Самое главное, чтобы ваш адаптивный дизайн обеспечивал одинаковый отличный UX на всех устройствах.
Отеличасто имеют необычный, царственный или престижный дизайн пользовательского интерфейса, пытаясь убедить пользователей в роскоши, которую они ждут, если они сделают бронирование. Scott Resort создает безупречный опыт, когда все в уменьшенном масштабе работает так же, как и в настольной версии.
Одним из впечатляющих аспектов этого примера адаптивного веб-сайта является то, что он показывает, как даже самые сложные шаблоны дизайна в сочетании с вниманием к деталям могут работать при разработке для мобильных устройств.Например, текст заголовка, который видит пользователь («Найдите себя здесь»), и кнопка CTA для просмотра видео перекрывают главное видео, а кнопка прозрачна.
При уменьшении до меньшего разрешения текст и кнопка сохраняют тот же стиль, но смещаются под видео, показывая, что дизайнеры имеют приоритет, когда речь идет о пространстве и удобстве использования. Однако в идеале дизайн кнопки должен выглядеть более интерактивным.
Заключение — примеры адаптивных веб-сайтов
Адаптивный дизайн — действительно универсальный подход к проектированию.Существует множество способов отображения контента, и часть удовольствия от UX-дизайна заключается в том, чтобы выяснить, как доставить этот контент таким образом, чтобы он не зависел от устройства, на котором он отображается. Сначала вы можете почувствовать себя в ловушке ограничений, но адаптивный дизайн — это создание магии в рамках этих ограничений.
5 примеров плохого дизайна веб-сайтов и как это сделать лучше
Быстрый взгляд на то, что делать , а не ! Просмотрите наши примеры плохого дизайна веб-сайтов и узнайте разницу между хорошим и плохим дизайном веб-сайтов.Созданный WANDR Studio, оценил лучшую продуктовую стратегию и UX-дизайн.
Дизайн веб-сайта напрямую влияет на пользовательский опыт. Плохо спроектированный сайт с меньшей вероятностью заставит посетителей совершить действие, например купить продукт или присоединиться к списку рассылки.
Фактически, если страница загружается медленно или по ней трудно перемещаться, 95% посетителей покинут секунд .
Если вы не получаете желаемых результатов от веб-страницы, таких как увеличение конверсии и снижение показателя отказов, оцените дизайн.
Вот несколько ошибок, которые мы обнаружили на других сайтах. Постарайтесь не повторять ни один из этих пяти примеров плохого дизайна веб-сайта.
Как выглядит плохой дизайн веб-сайта?Средний владелец бизнеса может не понимать разницы между хорошим и плохим веб-дизайном, поэтому многие веб-сайты заканчиваются ужасным и неэффективным дизайном.
Несмотря на то, что тенденции дизайна постоянно меняются, есть основные компоненты веб-сайта, которые остаются универсальными, в том числе:
- Простая навигация
- Чистый макет
- Совместимость
- Соответствующий отраслевой дизайн
Пользователям не нужно гадать, как найти страницу на вашем веб-сайте.Все должно быть четко организовано, с простыми меню и функциями навигации.
Также рекомендуется чистый макет. Если страница переполнена информацией, графикой и видео, она загружается дольше и становится труднее читать.
Совместимость — меньшая проблема, поскольку большинство сайтов теперь используют адаптивный дизайн, который соответствует размеру экрана пользователя. Однако часто требуется тщательное тестирование, чтобы убедиться, что элементы правильно загружаются на разных устройствах.
Внешний вид сайта — деталь субъективная, так как у каждого свои вкусы.В любом случае вам нужен дизайн, подходящий для отрасли. Например, хотя яркая графика может не работать на сайте похоронного бюро, они могут работать на сайте пункта проката для вечеринок.
Имейте это в виду, когда мы рассматриваем худшие ошибки дизайна веб-сайтов.
1. Веб-сайты без четкого сообщенияОдна из самых серьезных ошибок в дизайне, которую вы можете сделать, — это отсутствие четкого сообщения, связанного с целью вашего веб-сайта. Пользователи должны сразу узнать название компании и то, что она продает.
Например, когда вы впервые посещаете 3D Mailbox, требуется несколько секунд, чтобы понять, на что вы смотрите. Похоже, это веб-страница какого-то почтового программного обеспечения. Трудно определить, является ли программа игрой, заставкой или почтовым клиентом.
Сайт CyberDsignClan — еще один пример веб-сайта без четкого сообщения. Вы просто видите большой рисунок с надписью «пропустить вступление». После нажатия на страницу загружается настоящая домашняя страница, что так же сбивает с толку, как и трехмерный почтовый ящик.
На обоих сайтах отсутствует четкое сообщение. Чтобы узнать больше о продукте, посетителям необходимо прокрутить страницу или щелкнуть другие ссылки.
Все, что появляется на странице до того, как пользователям потребуется прокрутить дальше, считается над сгибом. Мы называем это «разделом героев». Это область, в которую следует включить название компании и некоторые сведения о том, что они продают. В верхней части страницы также должен быть какой-то тип навигации.
Посетители сайта формируют мнение о бизнесе за доли секунды.Если пользователям нужно пролистать страницу, чтобы узнать, чем занимается компания, они, скорее всего, покинут страницу.
2. Слишком много элементов загромождают страницуПомимо четкого сообщения, сайт должен иметь четкую верстку. Если страница загромождена, навигация становится затруднительной, и посетители уходят.
Arngren.net — хороший пример плохого дизайна. Этот секретный веб-сайт содержит списки, составленные без какой-либо структуры. Списки не делятся на категории, и они складываются вместе, как головоломка.
Другой пример — Lings Cars. Веб-сайт предназначен для подержанных автомобилей, но содержит так много различных элементов, что вы можете упустить из виду цель сайта. Дизайнер включил как минимум полдюжины анимированных элементов в верхней части страницы, что сделало навигацию по странице невероятно сложной.
Можно отображать большой объем контента, не загромождая страницу. Хороший пример веб-дизайна с несколькими продуктами можно найти на Amazon или AliExpress. Хотя оба сайта содержат нескончаемый список продуктов, они организованы в виде сеток, а не собраны вместе, как мозаика.
Помимо загромождения страницы мешаниной ссылок, некоторые сайты загромождены всплывающими окнами, плавающей рекламой, видео с автоматической загрузкой и другими элементами, которые отвлекают посетителей.
3. Страницы без мобильной оптимизацииБольшая часть интернет-трафика в США сейчас идет с мобильных устройств, но многие веб-сайты по-прежнему создаются в первую очередь для настольных компьютеров.Если веб-сайт не оптимизирован для мобильных устройств, большинство посетителей не получат хорошего пользовательского опыта.
Многие сайты теперь включают адаптивный дизайн, который позволяет веб-странице настраивать элементы в зависимости от ширины экрана устройства пользователя. Сайт также может скрывать элементы, изменять шрифты или удалять фон при обнаружении экрана меньшего размера.
Эти данные позволяют сайту работать на любом устройстве. Хотя адаптивный дизайн является обычным явлением, многие сайты по-прежнему не читаются на мобильных устройствах.
Почти все уже рассмотренные примеры не имеют адаптивного дизайна. Deque University имеет пример неадаптивного веб-дизайна.
Если вы читаете это в своем веб-браузере, попробуйте посетить сайт и отрегулировать ширину браузера. По мере уменьшения размера окна браузера макет страницы не изменяется. Текст становится невозможно читать без прокрутки вправо.
Если вы хотите увидеть пример адаптивного веб-дизайна, посетите практически любой веб-сайт, принадлежащий крупной компании, например Nike или Microsoft.
4. Отсутствие простой навигации и ссылокКогда пользователи заходят на сайт, у них не должно возникнуть проблем с просмотром меню и поиском необходимой информации. На официальном веб-сайте University of Advancing Technology верхняя часть страницы покрыта большим анимированным дисплеем с плавающей графикой.
Плавающая графика — это интерактивные ссылки, по которым сложно щелкнуть и которые замедляют скорость загрузки страницы.Хотя это чрезвычайно новаторский подход, существуют и другие творческие способы создания веб-сайта, не затрудняющего навигацию. Вместо того, чтобы использовать эти плавающие элементы в качестве ссылок, Университет передовых технологий должен был сосредоточиться на создании меню, которое было бы легко открывать и просматривать.
Наконец, есть много сайтов, которые включают параллаксную прокрутку и встроенные видеоэлементы, которые не перекрывают страницу и не ограничивают ее навигацию.
5. Нечитаемый текст или кнопки, на которые нельзя нажиматьИз-за требований к веб-браузеру меню на предыдущем сайте практически невозможно щелкнуть.Это также проблема, когда сайты не оптимизированы для мобильных устройств. Когда элементы не адаптируются к меньшему экрану, они могут перекрываться или становиться слишком маленькими для чтения.
Избежать этой проблемы легко, если вы выполните детальное тестирование перед запуском своего веб-сайта. Используйте эмуляторы или программное обеспечение, чтобы имитировать внешний вид вашего сайта на различных мобильных устройствах, включая новейшие смартфоны и планшеты.
Как избежать плохого дизайна для вашего сайтаОбсуждаемых примеров относительно легко избежать, теперь, когда вы знаете, что искать.Однако для внесения необходимых изменений могут потребоваться технические знания. В WANDR вы получаете помощь опытных дизайнеров UX, которые понимают, что нужно для улучшения взаимодействия с пользователем.
Если вы хотите убедиться, что ваш сайт не содержит ни одного из рассмотренных примеров плохого дизайна, подумайте о сотрудничестве с профессионалами.
Как вы думаете, что делает плохой дизайн веб-сайта?
Дайте нам знать в комментариях ниже.
Свяжитесь с нами по телефону LinkedIn , Instagram , Facebook , или 0
сообщений, которые, как мы думаем, вам понравятся
Лучшие примеры приборных панелей в 2021 году
Методы и тенденции пользовательского опыта, которым необходимо следовать в 2021 году
5 советов по UX-стратегии, о которых никто не говорит
Аудиты UX и секрет более сильных и быстрых продаж
3 крутых сайта, которые делают «скучный» бизнес более привлекательным
Вдохновение для веб-дизайна 2021 (8 великолепных новых примеров)
Проблема с большинством сообщений, вдохновляющих на создание веб-сайтов, заключается в том, что они не дают достаточно и достаточно быстро.
Вы должны отправиться на охоту по всему Интернету — просто чтобы найти 3 проекта веб-дизайна, которые могут вас вдохновить.
Если вам хочется поохотиться — вот еще 5 мест, , но ниже у нас есть 8 свежих примеров на 2021 год и всего 38 вдохновляющих веб-сайтов за последние пару лет.
Вот еще 5 мест, где можно быстро найти Вдохновение в дизайне веб-сайтов в 2021 году
- Behance — Посмотрите в категории интерактивного дизайна или найдите веб-дизайн
- Dribbble — Найдите веб-дизайн или интерактивный дизайн.
- Awwwards — посмотрите на победителей, найдите элементы, которые вам нравятся — остерегайтесь слишком зацикливаться на Awwwards, потому что они имеют тенденцию быть слишком передовыми для большинства предприятий (кроме того, что часто ужасны для удобства использования).
- Веб-сайты Brutalist — Для определенного тип вдохновения.
- Наш сайт! Посмотрите нашу публикацию о цветовых схемах, публикацию цветовых схем на нашем веб-сайте, вдохновение для нижнего колонтитула, веб-сайты маркетинговых агентств, веб-сайты кровель, веб-сайты строительных, электрические, солнечные и сантехнические.
2021 Вдохновение для веб-сайта
Предоставлено Логаном Си через Dribbble
Через Abudzeedo
Предоставлено Германом Шеаром через Behance
Через Abudzeedo
через Abudzeedo
tes Веб-сайт Трэвиса Скотта через веб-сайты Brutalist
Предоставлено Логаном Си через Dribbble
Веб-сайт Lead Generation от Hook Agency
Предыдущие годы:
Веб-сайт 2020 г. Вдохновение
2020 уже не за горами, и с новый год приходит новые веяния.Вероятно, вы можете вспомнить лишь несколько веб-сайтов, которые вы использовали в прошлом году, которые были запоминающимися и выделялись своей эстетической привлекательностью и простотой использования.
При всех существующих веб-сайтах предоставление пользователям запоминающегося опыта становится не просто желательным, но и ожидаемым.
Мы надеемся, что вам понравятся некоторые из этих тщательно отобранных дизайнов, представленных ниже, и их свежие стили, которые оказывают большое влияние на мир дизайна веб-сайтов в этом году. Без лишних слов, наслаждайтесь этой выборкой вдохновения веб-дизайна 2020 года.
Почему мы предоставили этот список? Мы обслуживаем подрядчиков и компании, предоставляющие услуги на дому, с помощью маркетинга + веб-дизайна! Ознакомьтесь с сообщениями в нашем блоге о лидерах по сантехнике, электрикам, кровельщикам, специалистам по HVAC, строителям, специалистам по ремоделированию и нашим SEO по сантехнике, SEO по электрикам, SEO по кровлям, SEO по подрядчикам, SEO по ремоделированию и услугам по HVAC SEO!
Предоставлено Хари Кришнаном на Dribbble
Тенденция ротации анимации заставляет пользователей интересоваться, что еще есть на сайте, потому что появляется новое изображение или сюрприз, когда вы покидаете страницу и переходите на другую.Подобные забавные вещи дают пользователям уникальный опыт работы с вашим веб-сайтом, когда они заходят на него.
Предоставлено Никколо Миранда на Awwwards
Предоставлено Immersive Garden на Awwwards
Предоставлено Женей Рынжуком на Dribbble
Мы заметили, что техника прокрутки становится все более популярной в дизайне веб-сайтов. Этот тип горизонтальной прокрутки обязательно привлечет внимание тех, кто его использует, а также является чем-то очень простым и функциональным на сайте.Будет интересно увидеть, как этот метод будет использоваться в 2020 году.
Предоставлено BestServedBold Dribbble
Интерактивность пользователей на вашем веб-сайте становится все более популярной. Такой дизайн побуждает потребителей проводить больше времени на веб-сайтах, используя эту функцию и взаимодействуя с дизайном.
Этот веб-сайт был найден на Wishdesk.com в разделе «Горячие тенденции веб-дизайна в 2020 году».
В его дизайне используются трехмерные элементы, которые помогают сделать его более впечатляющим и запоминающимся.Цель использования 3D — дать зрителю ощущение глубины, сделав его более привлекательным.
Предоставлено Музли на сайте Awwwards
Что касается дизайна, вдохновленного Blue Compass на 2020 год, они перечисляют этот веб-сайт от Игоря для анимации прокрутки. Существует также веб-сайт под названием Covered from Awwwards, на котором есть эта техника дизайна. Этот дизайн анимации прокрутки становится все более популярным. Это отличный способ увеличить время пребывания на странице и взаимодействие с пользователями.Просто убедитесь, что ваши анимации не слишком сумасшедшие и не отвлекают зрителя от причины, по которой он вообще перешел на сайт.
Предоставлено Impact
Этот дизайн веб-сайта Revols взят из 21 отмеченного наградами веб-сайта и того, что они сделали правильно на веб-сайте Impact. Это изображение отлично подходит для крупной типографики и демонстрации своего продукта вблизи и лично.
Предоставлено Аттилой Сегеди на Dribbble
Этот веб-сайт также входит в список 21 отмеченного наградами веб-сайта Impact и того, что они сделали правильно.
Что касается предыдущих двух изображений, размещение больших изображений в качестве фона становится все более популярной тенденцией, и, как мы уже говорили в прошлом году, это все еще современная и популярная тенденция.
Предоставлено Neo Lab на сайте Awwwards
Предоставлено Binary Blocks на сайте Awwwards
Тенденция к использованию пустых пространств на веб-сайтах была популярной опцией в течение последних двух лет и, похоже, не исчезнет в ближайшее время.
Еще больше способов найти вдохновение в своем проекте веб-дизайна 2020 года
Когда вы ищете способы что-то улучшить, всегда обращайтесь к специалистам в этой области.Это поможет вам учиться у окружающих и найти путь, по которому вы сможете следовать на регулярной основе.
1. Награды — регулярное награждение великолепным дизайном.
Этот сайт регулярно обновляет примеры и ежемесячно награждает лучших веб-дизайнеров. Безумно хорошие примеры людей, которые раздвигают границы дизайна веб-сайтов.
2. Цветовые схемы — ознакомьтесь с различными цветовыми схемами для вашего бренда.
Невероятно, как простой цвет может преобразить веб-сайт.Будьте в курсе различных цветовых схем и найдите те, которые подходят вам лучше всего.
3. Dribbble — за дизайнерское вдохновение и отзывы.
Место для вдохновения и обратной связи может быть бесценным. Вы можете получить доступ к творениям необычайно талантливых дизайнеров, разместить свой веб-сайт на странице и получать отзывы от других участников.
Советы для вашего вдохновения в веб-дизайне в 2020 году
Эти три простых шага помогут вам каждую неделю становиться лучше, совершенствуя свои навыки веб-дизайна!
1.Не зацикливайтесь на том, что делают все остальные.
2. Добавьте в закладки этот и другие сообщения, которые вызывают у вас интерес к дизайну.
3. Ищите стиль и эффективность.
Какие тенденции вы будете использовать на своем следующем веб-сайте?
Создание нового веб-сайта увлекательно для компании. Вы можете создать совершенно новый имидж для своего бренда и компании и адаптировать его под свою нишу. Однако, если ваш веб-сайт не соответствует вашему желанию, он не будет работать так оптимально, как должен.Hook Agency любит работать с компаниями, чтобы помочь им добиться наилучших результатов. Если вы хотите создать новый веб-сайт, свяжитесь с нами, и мы раскрутим ваш бизнес.
Ищете опытную команду по маркетингу? Некоторые из ниш, которые мы обслуживаем: кровельный маркетинг и ведущий специалист, маркетинг HVAC и ведущий специалист, строительный маркетинг и ведущий специалист, сантехнический маркетинг и ведущий специалист. Мы также привлекаем потенциальных клиентов для всех видов домашних услуг, включая солнечные батареи, окна и двери, Электрики и ремонтники.
2019 Вдохновение для веб-дизайна
Недавно мы говорили о некоторых тенденциях дизайна веб-сайтов, на которые следует обратить внимание в 2019 году, таких как интегрированная анимация, фоны частиц, жирная типографика и цветовые градиенты. Чтобы разместить этот пост, вот несколько великолепных веб-сайтов, на которых будут представлены некоторые из этих тенденций, а также некоторые другие методы дизайна, на которые стоит обратить внимание в следующем году, такие как использование белого пространства, 3D-изображений и использование высококачественных фотографий. Используйте эти примеры, чтобы вдохновить ваш следующий сайт!
Предоставлено Best Served Bold на Dribbble
Предоставлено tubik на Dribbble
Эти два современных веб-сайта используют преимущества интегрированной анимации, но выводят ее на совершенно новый уровень.
Предоставлено Джорджем Олару из Dribbble
Предоставлено Джаном из Dribbble
На этих двух сайтах используется крупный жирный шрифт, который позволяет им подчеркивать преимущества своего бизнес-предложения для пользователя.
Веб-сайты, сильно насыщенные одним определенным цветом и тоном, визуально привлекательны и интересны.
Веб-сайты, преимущественно белые, были популярны в последние пару лет. В 2019 году мы продолжим видеть нашу изрядную долю этих простых, минималистичных дизайнов.Также обратите внимание, что на первом веб-сайте есть асимметричные элементы, еще одна тенденция 2019 года.
Большие изображения в качестве фона с наложением текста, несомненно, станут современной и популярной тенденцией, использование которой в ближайшие несколько лет будет только расти.
Предоставлено Брэндоном Темини из Dribbble
Из-за длительного времени загрузки, основной причины ухода пользователей с сайтов, удержание пользователя с помощью анимации на экране загрузки может помочь вам удержать этих нетерпеливых пользователей.
Предоставлено Ceros
Предоставлено Ceros
Популярные бренды, такие как Spotify, продолжают использовать градиенты в своих приложениях, что свидетельствует о том, что градиент существует еще некоторое время.
Предоставлено Cosmin Capitanu на Dribbble
Хотя использование трехмерных изображений на вашем веб-сайте займет немного больше времени, это может добавить совершенно новый элемент глубины и визуально привлекательной детали на ваш сайт.
Если вы меня знаете, вы знаете, что я люблю местный бренд повседневной мужской одежды Askov Finlayson, поэтому мне пришлось отдать должное их веб-сайту.Компания из Миннесоты тратит время на то, чтобы использовать красиво снятые, четкие, четкие фотографии, которые подчеркивают ценности своего бренда. Урок здесь: по возможности избегайте стоковых изображений. Теперь вы можете найти в Интернете несколько хороших изображений, которые хорошо подходят вашему бренду, но убедитесь, что вы рассматриваете их как заполнители, а не как постоянные.
Предоставлено MOTOcms
Отличный пример использования фонов частиц на вашем веб-сайте. Этот сайт отлично выглядит и работает без сбоев.
Интересная статистика по теме: 62% опрошенных компаний заявили, что, по их мнению, веб-сайт следует менять каждые 2-3 года.Источник: Hook Agency.
Минимализм в веб-дизайне — вдохновение 2019 года
Минимализм и этика в последнее время становятся все более и более популярными благодаря документальному фильму Netflix и нескольким книгам об этом, например, «Волшебство, изменяющее жизнь». «И это продолжение» Spark Joy «.
Первоначальная идея минимализма была охарактеризована как «направление в скульптуре и живописи, возникшее в 1950-х годах и использовавшее простые, типично массивные формы».
Простой. Массивный.
Сегодня для него характерно белое пространство в декоре, меньше вещей — меньшие гардеробы, отсутствие безделушек, которые не «вдохновляют и не добавляют радости в вашу жизнь».
В веб-дизайне минимализм может быть заметным отсутствием разнообразия функций, шрифтов, цветов или больших массивных областей белого, темного или других плоских цветов.
Несколько тематических исследований, демонстрирующих минимализм в веб-дизайне
Coalesse
Когда ваш продукт превосходен, и в нем делается глубокий акцент на его контурах, форме и элегантности — тогда просто хорошо его сфотографируйте и поиск нескольких твердых тематических элементов (в данном случае золотой оверлейной рамки и золотой рамки) и глубокое рассмотрение вашего типографского выбора позволит выделить естественную красоту.
The Affair
Простые прямоугольники и шрифт — Affair также использует простые белые и серые фигуры на представленных фотографиях, чтобы придать очень редкую, роскошную и открытую привлекательность.
Белые шары, белый стол, белый велосипед, белый стул — этот веб-сайт намеренно лишен цвета. Если вы создаете такой дизайн, становится все более важным сбалансировать оставшиеся элементы и создать правильную привлекательность с помощью вашего выбора шрифта.
A-just
Честно говоря, я даже не знаю, что продает этот сайт. Может быть, просто эта великолепно простая бутылка воды по непомерно высокой цене? Эй, я бы подумал о его покупке … просто потому, что этот сайт хорошо выглядит. Европейские веб-сайты в течение многих лет были минималистичными, и некоторые из эстетики только сейчас начинают поражать более ориентированный на поп-культуру дизайн Соединенных Штатов.
Totokaelo
Идея более минималистичного подхода к веб-дизайну заключается в том, что немногие вещи, которые вы оставляете после вычитания, — это только самые важные элементы, которые объединят композицию.В этом случае за продуктами есть более стилизованные элементы — эти элементы дизайна идут вверх и под углом, чтобы привлечь внимание зрителя к странице, а круглые части придают странице цельность с круглыми продуктами на переднем плане.
Некоторые тенденции вдохновения для большого веб-дизайна 2019-2020:
- Диагональные углы
- Органические формы
- Чистый, простой дизайн и фотография во всю ширину
- Иллюстрация и жирные, насыщенные цвета
- Пастель
- Градиенты
Без лишних слов — примеры отличного дизайна, которые я нашел:
1.Boll Fashion E-commerce Дизайн веб-сайтов Вдохновение — Даниэль Тан
Принципы, которые следует учитывать: Пастель, мягкие цвета в фотографии / моде и чистый дизайн.
2. Вдохновение для сайта Miyu Fashion — Эдита Костаска
Принципы, которые следует учитывать: Яркие цвета за черным и белым, обведенные квадраты, используемые для обрамления других фотографических элементов.
3. Поисковик Matterhorn Guide — сайт на открытом воздухе Вдохновение от Тимо Вагнера
Принципы, которые следует учитывать: Белые элементы, используемые как пробелы в дизайне пользовательского интерфейса.
4. Kami Design — вдохновение для веб-сайтов
Принципы, которые следует учитывать: пастели и брутальная простота.
5. Служба подкастов — Вдохновение в визуальном дизайне
Принципы, которые следует учитывать: Круги, круглые кнопки и яркие цвета.
6. Вдохновение для дизайна веб-сайта с использованием криптовалют — Антон Авилов
Принципы, которые следует учитывать: Эволюция градиентов и многоуровневых перекрывающихся форм.
7. Glax Space / Иллюстрация Дизайн веб-сайтов Вдохновение — Outcrowd
Принципы, которые следует учитывать: Органические и плавные формы и иллюстрации.
8. Дизайн веб-сайта Stripe — от Stripe.com
Принципы, которые следует учитывать : Яркие цвета с вкраплениями большого белого пространства и чистые элементы пользовательского интерфейса.
9. Вдохновляющие идеи для веб-сайтов с инструментами социальных сетей — Kickstagram.com
Принципы, которые следует учитывать: Градиентные наложения, которые движутся и развиваются.(Вам нужно будет перейти на действующий сайт, чтобы увидеть это в действии)
10. Магазин для джентльменов — вдохновение для дизайна веб-сайта — Алан Подемески
Принципы, которые следует учитывать Большая фотография, чистый дизайн и «аккуратно расставленные вещи» ‘с накладной фотографией.
Другие способы получить вдохновение для вашего следующего проекта веб-дизайна в 2020 году
Способ повышения уровня — найти «образец совершенства» и регулярно следовать этой модели.Поэтому я настоятельно рекомендую не просто смотреть на дизайнеров или людей вокруг вас, а лучше расширяться и учиться у лучших из лучших.
1. Награды — регулярное награждение великолепным дизайном.
Этот сайт регулярно обновляет свои примеры и ежемесячно награждает лучших веб-дизайнеров. Безумно хорошие примеры людей, которые раздвигают границы дизайна веб-сайтов.
2. AWSM Color в Instagram — каждый день делимся новыми цветовыми схемами.
Новые цветовые схемы и комбинации необходимы — и мне очень нравится эта тщательно отобранная учетная запись.Приятно иметь что-то, что просто появляется в вашей ленте Instagram, без необходимости искать это.
3. Codrops — для фрагментов интерактивного дизайна и примеров кода.
Отличный веб-дизайн — это не только эстетика, но и способ взаимодействия с дизайном. Я люблю Codrops по этой причине — они постоянно делятся бесплатным кодом, который поможет сделать ваши конечные продукты потрясающими.
Советы для вашего вдохновения в веб-дизайне в 2020 году
Эти три простых шага помогут вам каждую неделю становиться лучше, совершенствуя свои навыки веб-дизайна!
1.Создайте привычку для вдохновения
2. Добавьте в закладки этот и другие сообщения, которые вызывают у вас интерес к дизайну.
3. Напишите обо всем, что вы изучаете, еженедельно или ежемесячно.
Какие тенденции вы будете использовать на своем следующем веб-сайте?
Новые веб-сайты — это захватывающее время. Это возможность провести ребрендинг вашей компании и точно настроить ее с учетом ваших текущих демографических потребностей. Если вы хотите обновить свой старый сайт или начать полностью с нуля, подумайте об использовании агентства, которое поможет обеспечить выполнение всех ваших новых целей.Здесь, в Hook, мы обладаем огромным опытом, помогая нашим клиентам создавать привлекательные, достойные конверсии веб-сайты. Не стесняйтесь обращаться к нам и назначить встречу, чтобы начать работу на вашем следующем сайте!
Социальные сети для подрядчиков Курс + ежедневные подсказки
Мы потратили 3 месяца, чтобы собрать это только для подрядчиков — и это совершенно бесплатно!🔥 5 дней подготовки с ключевыми мыслями перед тем, как начать публикацию.
