что это, для чего и как создать / Хабр
Всем привет!
Я рад вернуться к вам, дорогие читатели сообщества, и поделиться опытом и знаниями.
Тема дизайн-систем, казалось бы, уже рассмотрена со всех сторон: можно найти множество статей, постов, докладов и других материалов. Несмотря на это, у каждого, кто сталкивается с этим термином, возникает множество вопросов. Я постараюсь подробно ответить на главные из них:
Что такое дизайн-система?
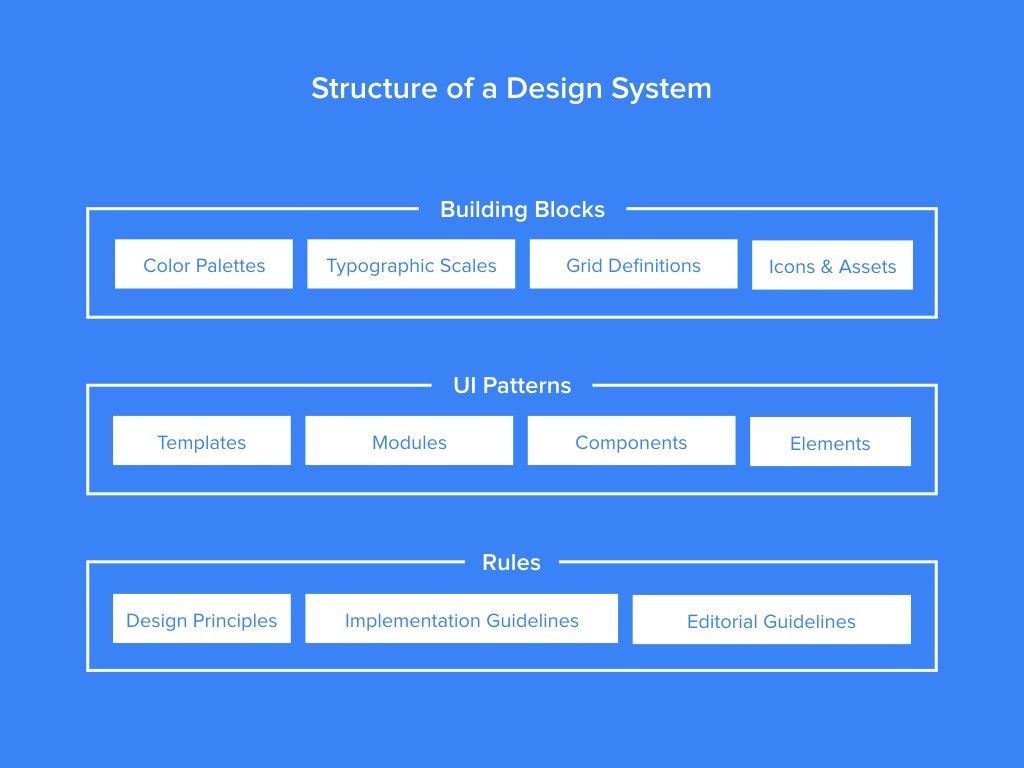
Давайте разбираться по порядку. Дизайн-система представляет собой совокупность трех сущностей:
Визуальный язык – то, что мы видим.
Framework – библиотека визуального языка, его код.
Guidelines – правила, как должно все выглядеть и каким образом применяться.
Можно считать, что дизайн-система является отдельным продуктом внутри любого IT-продукта.
Визуальный язык
Визуальная составляющая дизайн-системы включает в себя множество элементов, основные из которых:
Цвета
Шрифты
Пространство
Формы объектов
Иконки
Изображения
Взаимодействия
Анимации
UI-компоненты
Звуки
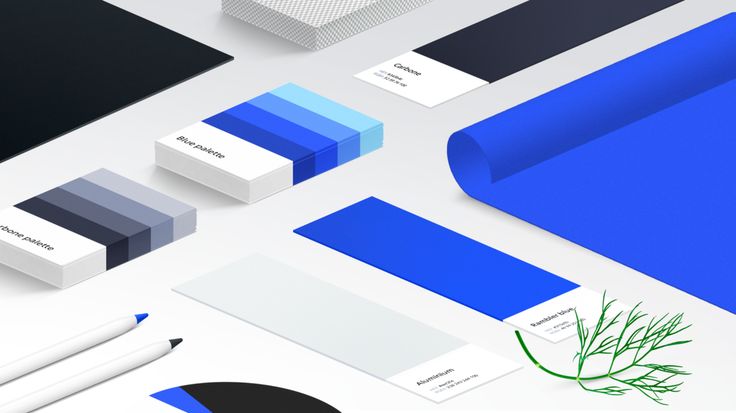
Задача визуального языка – передать ценности бренда потребителю. Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Какой образ приходит вам в голову, когда слышите или видите названия таких банков, как Альфа-Банк, ВТБ, Сбербанк, Тинькофф и других? Какие эмоции вы испытываете? Визуальный язык является одним из фактором того, каким мы запомним тот или иной продукт.
Framework
Фреймворк – это, по сути, код визуального языка. Благодаря нему все визуальные элементы можно взять из библиотеки и легко применить во всех своих продуктах.
Давайте представим простую ситуацию. Итак, у нас есть одна кнопка «Оплатить счет». И тут нам нужно поставить точно такую же кнопку для другой страницы, только называться она будет «Перевести деньги».
Что, если у нас фреймворка нет? Тогда данную кнопку необходимо создать заново, пусть даже путем копирования существующего. А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
Поэтому нужна централизованная библиотека элементов визуального языка, которая позволит создавать и переиспользовать каждую деталь продукта.
Guidelines
Чтобы все, кто взаимодействуют с дизайн-системой, «разговаривали на одном языке», необходимо выработать правила.
Например, один дизайнер считает, что кнопка недостаточно яркая и нужно изменить оттенок ближе к малиновому. Другой уверен, что кнопка должна быть темно-красного оттенка. В то же время разработчики уже неделю ругаются на тему идеального кода для реализации формы поиска. Все это ведет к хаосу в компании и продукте.
Казалось бы, условностей много. Как описать все так, чтобы не запутаться в правилах? Опишите только то, что нужно для конкретного элемента:
Также для UI-компонентов можно описывать анатомию: обозначьте структуру и все параметры, из которых они строятся.
Таким образом, правила применения элементов дизайн-системы позволяют упорядочить процесс работы для всех. Они задают определенные рамки для полета фантазии и формируют понимание, что любое изменение дизайн-системы может затронуть множество экранов и сценариев взаимодействия пользователя в продукте. Это развивает чувство ответственности на каждом участке работы над любой, даже самой мелкой, деталью продукта.
Для чего нужна дизайн-система?
Как и для любого IT-продукта, важно ответить на вопрос: для чего нужна дизайн-система? Или, как говорят некоторые коллеги по цеху – «чтобы что»?
Ответ на него даст понять ценность продукта. Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Автоматизация
Автоматизация – это самая очевидная ценность. Дизайн-система позволит автоматизировать процессы и выиграть время на другие задачи.
Например, дизайнеры смогут сформировать библиотеку компонентов в графическом редакторе Figma и применять их во всех необходимых макетах. Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Итеративность
Возможность наследования и автоматического применения изменений в элементах дизайн-системы является мощным инструментом для продуктовой команды. Вы можете легко внедрить косметические или даже серьезные правки в одном месте. Таким образом шаг за шагом можно улучшать продукт бесконечно.
Однако любое внесение изменений – это большая ответственность. Поэтому любая коррекция должна быть сознательной и аргументированной.
Консистентность
Консистентность говорит о том, что объекты и сущности, которые мы используем в продукте и которые выполняют одну и ту же работу, должны стремиться к унификации, стремиться быть похожими.
Когда мы пользуемся в продукте похожими функциями, он становится привычным и удобным: мы знаем интуитивно, как работает и выглядит кнопка, где она расположена.
Синхронизация
Все элементы в IT-продукте должны обладать единым языком общения на основе четких правил.
С ними новые члены продуктовой команды выполняют задачи в рамках продукта, не теряя времени на раскачку: дизайнеры создают новые элементы на основе заданного визуального языка, а разработчики точно знают, каким образом их реализовать и использовать.
Больше времени на UX
Эта ценность является, по сути, совокупностью всех предыдущих преимуществ. Ручная работа с визуальным языком, на которую раньше тратилось много времени, становится максимально автоматизированной.
После создания дизайн-системы можно выделить больше времени на исследование и детальнее спроектировать user flow сценариев продукта (да, бывает, флоу не все делают и просто фигачат). Кстати, я писал подробно о user flow в предыдущей статье.
Скорость прототипирования
Дизайн-система позволяет быстро собрать прототип из готовых элементов и проверить гипотезу. Это, в свою очередь, экономит бюджет проекта и дает быстрые результаты.
Недостатки дизайн-системы
Все вышеописанное можно отнести к плюсам дизайн-систем, но у них, конечно, есть минусы.
Во-первых, дизайн-система – это дорого. Нужны ресурсы для ее создания и непрерывной поддержки. Дизайн-система должна развиваться вместе с продуктом. В противном случае между ними возникнет явная рассинхронизация: продукт будет развиваться, а дизайн-система будет постепенно отставать от продукта и терять свою актуальность.
Если бренд сформулировал новые правила визуального и вербального взаимодействия с клиентами, то визуальный язык дизайн-системы необходимо адаптировать. Дизайн-система должна идти в ногу с бизнесом и нести правильную идеологию бренда, развиваясь и трансформируясь вместе с ним.
Однако хочется отметить, что поддержка дизайн-системы в какой-то степени упрощается благодаря использованию современных инструментов, например, редактора Figma. У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
Как создать дизайн-систему?
Есть множество подходов для создания дизайн-системы. Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью. Про это можно почитать в переводе статьи Брэда Фроста (Brad Frost) «Atomic Web Design».
Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью. Про это можно почитать в переводе статьи Брэда Фроста (Brad Frost) «Atomic Web Design».
Примеры того, как сделаны дизайн системы:
https://www.lightningdesignsystem.com/
https://atlassian.design
После создания дизайн-системы немаловажно разобраться в том, как ее внедрить в практику компании. Во второй статье я расскажу о том, как пошагово выстроить процесс внедрения дизайн-системы в любой компании.
Я надеюсь, что каждый почерпнул для себя ценное из статьи. А я еще раз убедился в том, что работа над статьей структурирует знания и мотивирует на дополнительное изучение.
Спасибо за внимание!
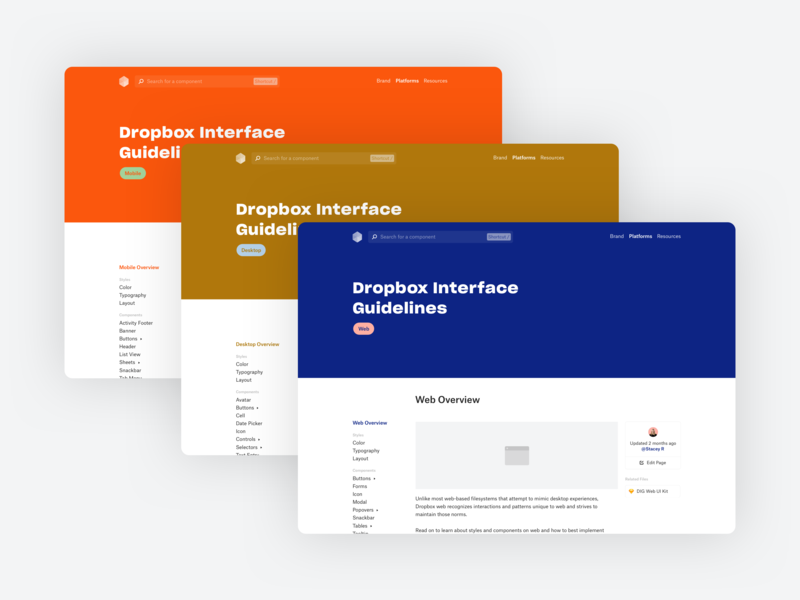
статьи, книги, примеры, инструментарий — Оди. О дизайне
Подборка толковых материалов, которые помогут понять, что такое дизайн-системы, зачем они нужны (и когда не нужны) и как их создавать.
Кирилл Олейниченко
Дизайн-куратор. Выпускаю «Оди» и «Журналус»
Что такое дизайн-системы и чем полезны
Дизайн-системы — большие наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений. Дизайн-системы помогают создавать интерфейсы, которые понятны людям, логично устроены и оформлены в едином стиле. Самый, наверное, известный пример, это дизайн-система Material Design от Google, на которой строится множество приложений на Андроиде.
Обычно дизайн система включает в себя несколько больших разделов. Набор разделов может варьироваться в зависимости от компании и количества продуктов у неё. Чем больше компания, тем более полная и продуманная дизайн-система ей нужна. Вот, что в них может входить:
- UI-киты — базовые правила дизайна и прорисованные наборы элементарных кирпичиков. Например, модульная сетка, типографика, цвета, интервалы. Текстовые блоки, заголовки, разные варианты кнопок, менюшки, переключатели, иконки, поля форм
- Компоненты в коде — проще говоря, реализованный UI-кит
- Иконки и правила их создания
- Иллюстрации и правила отрисовки новых в едином стиле
- Готовые сложные интерактивные компоненты, вроде форм и типовых страниц
- Правила интерфейсной анимации
- Правила написания текстов
Ниже я собрал материалы, которые пригодятся, чтобы понять пользу дизайн-систем и внедрить их у себя в компании.
Статьи про дизайн-системы
Дизайн-системы: UI-киты, CSS-фреймворки, гайдлайны
Лонгрид, часть тильдовского курса «Дизайн в цифровой среде», рассказывающая про разные виды компонентов дизайн-систем.
По каждому виду компонентов разбирают, что это такое, кто и зачем применяет в работе, из каких элементов состоит, где скачать.
Есть примеры и чеклисты, которые помогут собрать гайд или кит для вашего проекта или продукта.
Everything I Know About Style Guides, Design Systems, and Component Libraries
Прикладная статья Ли Робинсона, в которой он суммирует свои знания о гайдах, дизайн-системах и библиотеках компонентов.
Названия разделов и их супер короткая суть:
- Почему это важно: ускоряет рабочий процесс
- Что такое гайд: правила визуального оформления и иллюстрирования + стиль общения и текста
- Что такое библиотека компонентов: реализованные в макетах и/или коде гайды, наборы элементов, которые могут использовать разработчики
- Что такое дизайн-система: полный набор стандартов, документации и принципов вкупе с библиотекой компонентов
- Построение дизайн-системы: подробно разбирает разные этапы от сборки уже существующих паттернов, до написания документации
Design Systems
Команда Figma обновила свой сайт с коллекцией статей о проектировании и развитии дизайн-систем.
Создание дизайн-систем с помощью Atomic Design
Очень хорошая статья, которая будет полезна тем дизайнерам сайтов и интерфейсов, которые ещё не знакомы с методикой атомарного дизайна на практике.
Атомарный дизайн — методика проектирования, в которой вы описываете дизайн на пяти уровнях компонентов:
- Атомы (кнопка, иконка, поле ввода, строка текста)
- Молекулы (кнопка с иконкой, поле поиска, плашка уведомления)
- Организмы (шапка сайта, форма авторизации, карточка контента)
- Шаблоны страниц (страницы без контента)
- Страницы (шаблоны, заполненные реальным контентом)
Автор (Игорь Сивец, Senior Experience Designer в EPAM Киев) рассказывает:
- Что такое atomic design
- Как эта методология может упростить работу дизайнеров
- И разработчиков
- Как её поэтапно внедрить
The 2019 Design Systems Survey by Sparkbox
Отчёт об исследовании «рынка» дизайн-систем. Кто и как использует, в каком состоянии, что дают.
Книги про дизайн-системы
Обзор книг Юрия Ветрова
Юрий — бывший дизайн-директор Mail Ru Group. Человек, который знает о дизайн-системах, пожалуй, больше всех в России. Вот, какие книги из прочитанных им он рекомендует:
- Кристофер Александер — Язык шаблонов. Города. Здания. Строительство (1977)
- Nathan Curtis — Modular Web Design (2009)
- Anna Debenham — A Pocket Guide to Front-End Style Guides (2013)
- Brad Frost — Atomic Design (2017)
- InVision — Design Systems Handbook (2017)
Вот, что я могу посоветовать дополнительно:
- Design Systems: What How Why (2019). Электронная книга Adobe. Разумеется, с акцентом на использование их фирменного софта для проектирования интерфейсов — Adobe XD :–)
- Design Systems by Smashing Magazine (2017). О практике разработке дизайн-систем. Есть электронная версия, можно заказать печатную книгу в твёрдом переплёте.
Нюансы разработки дизайн-систем
The ABCs of Design Systems
Толковые советы по разработке и управлению дизайн-системой, оформленные в формате азбуки: A is for Adoption, B is for Beta, C is for Canon и так далее. С развёрнутым пояснением к каждой букве.
С развёрнутым пояснением к каждой букве.
Как включить анимацию в вашу дизайн-систему
Перевод материала Калеба Барклэя, консультанта по дизайну, помогает компаниям проектировать дизайн-системы.
Typography in Design Systems
Подробный рассказ о грамотном описании типографики в дизайн-системах.
Дизайн-система: как хорошо начать и не закончить плохо
Базовая статья Ксении Толокновой, UX/UI дизайнера и арт-директора в Газпромбанке, о сетках, типографике и цветах в дизайн-системах.
Project Worlds — Achieving God Mode in Digital Design
Статья предлагает оригинальную ментальную модель для проектирования дизайн-систем — «миры». Это своеобразное развитие идей атомарного дизайна. Автор предлагает рассматривать разные уровни дизайн-системы как маленькие «миры»: у каждого есть входные данные, внутренние правила/алгоритмы и выходные данные. Звучит сложно, но прочитайте или хотя бы пролистайте. Станет понятно.
Including Animation In Your Design System
О том, как грамотно описать интерфейсную анимацию в дизайн-системе. С примерами.
С примерами.
Дизайн-системы в сайтостроении
Лекция Александра Гладких, сооснователя и арт-директора Charmer.
Методы построения гибкой цветовой палитры для вашей дизайн-системы, перевод статьи Designing Systematic Colors
В статье подробно и обстоятельно разбирается, как разработать работающую и гибкую систему цветов, основанную на логике.
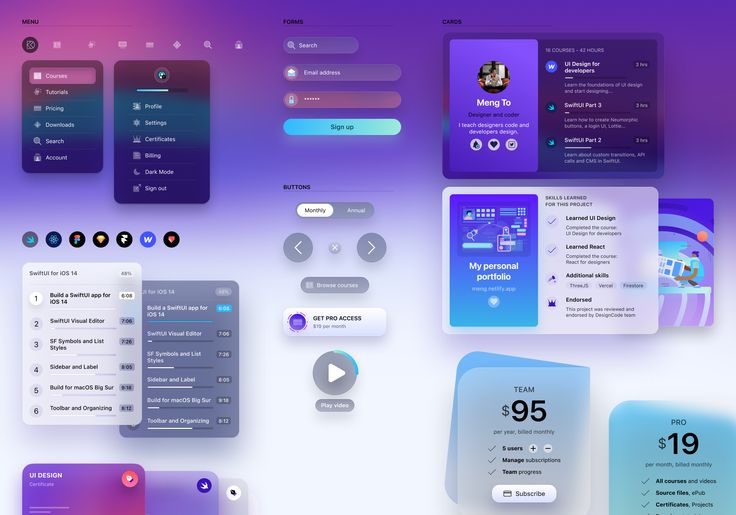
Design System in Figma
Бесплатный курс по созданию дизайн-систем в Figma от создателя DesignCode.io.
Примеры дизайн-систем
- Adele. Коллекция общедоступных дизайн-систем
- Material Design 2.0
- Fluent. Дизайн-система Microsoft
- Дизайн-система государственных сервисов России
- United States Web Design System. Дизайн-система американских государственных сайтов
- Яндекс
- Paradigm. Дизайн-система Mail Ru Group
- Контур.Гайды
- Студия Олега Чулакова
- GitHub
- Trello
- Газпромбанк
- Альфа-Банк
- Рамблер
Инструментарий
Программы и сервисы, которые могут дополнить общепринятые в индустрии решения: Figma, Sketch, Adobe XD и Zeplin.
- Design System Manager. Сервис InVision для управления дизайн-системами для улучшения взаимодействия дизайнеров и разработчиков.
- Slice Web. Симпатичные шаблоны дизайн-системы для Sketch и Figma. Основу (типографику и цвета) можно скачать бесплатно, за остальные три набора просят по 29$.
- EVA Design System. Дизайн-система, содержащая 650+ символов и сотни стилей и иконок. Поставляется в виде библиотек для Sketch, а также продублирована в коде на Angular и React Native.
- Specify. Сервис для хранения и доработки дизайн-системы: макетов и компонентов в коде.
Бонус
Если этих материалов оказалось мало, идите на Design Systems Repo — сайт с большой коллекцией статей, книг, докладов и инструментов по теме.
Добавляйте в комментариях годные материалы по теме, которые не вошли в подборку.
Все, что вам нужно знать о дизайн-системах | by Audrey Hacq
→ Pour la version en Français, c’est par ici
Дизайн-системы стали ключевой частью моей повседневной работы… очень много людей 😉
Прочитав в прошлом году книгу Аллы Холматовой, мне посчастливилось побывать на первой европейской конференции по этой теме в марте. Все это укрепило мою уверенность в том, что в будущем каждый бренд и каждый продукт будут использовать систему дизайна, простую или всеобъемлющую, строгую или свободную, моно- или кросс-платформенную…
Все это укрепило мою уверенность в том, что в будущем каждый бренд и каждый продукт будут использовать систему дизайна, простую или всеобъемлющую, строгую или свободную, моно- или кросс-платформенную…
Я все время слышу разные определения, поэтому позвольте мне начать с того, чем дизайн-система не является: это не библиотека эскизов, не более чем руководство по стилю или библиотека паттернов… На самом деле, это все это и многое другое !
Дизайн-система — это единственный источник достоверной информации, объединяющий все элементы, которые позволяют командам проектировать, реализовывать и разрабатывать продукт.
Итак, дизайн-система — это не результат, а набор результатов. Он будет постоянно развиваться вместе с продуктом, инструментами и новыми технологиями.
Как прекрасно описала Джина Энн на этой конференции, Система состоит из материальных и нематериальных элементов:
- Инструменты для дизайнеров и разработчиков, шаблоны, компоненты, рекомендации…
- Но также — и это часто самая сложная вещь для достижения некоторых абстрактных элементов, таких как ценности бренда, общие методы работы, образ мышления, общие убеждения…
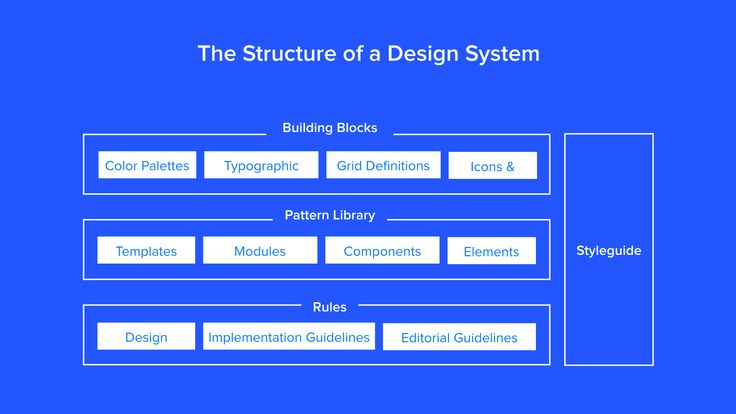
Руководство по стилю или библиотека шаблонов: в чем разница?
Теперь вам должно быть ясно, что Руководство по стилю и Библиотека паттернов — это лишь некоторые из результатов работы Дизайн-системы.
Руководство по стилю , как следует из его названия, посвящено графическим стилям (цвета, шрифты, иллюстрации…) и их использованию.
Библиотека шаблонов объединяет функциональные компоненты и их использование.
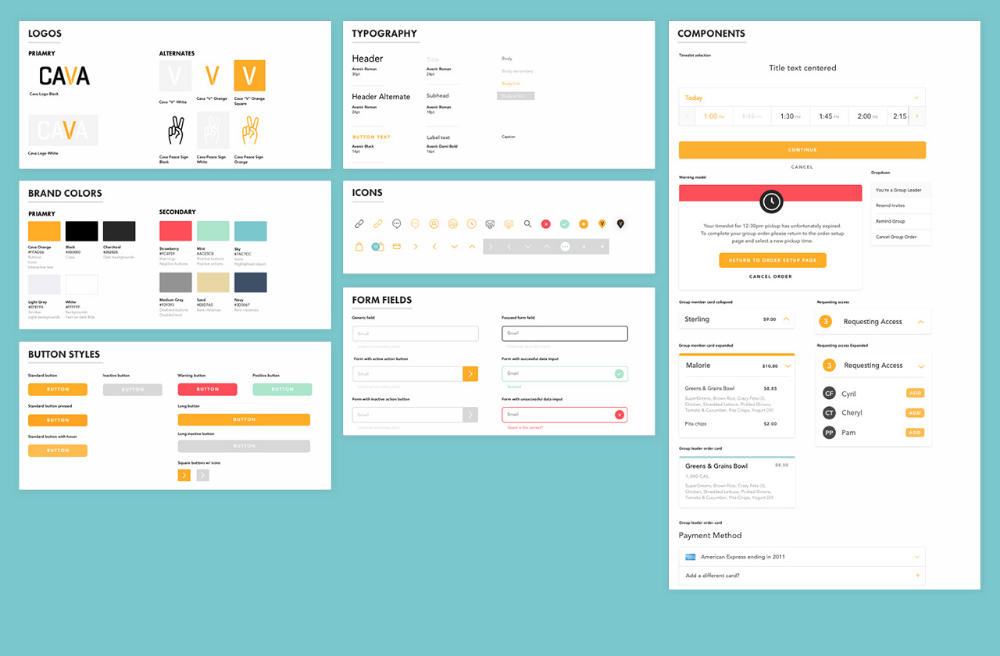
Большинство современных систем дизайна содержат и то, и другое, как, например, Shopify, в котором есть одна вкладка «Визуальные элементы» для его руководства по стилю и одна вкладка «Компоненты» для его библиотеки шаблонов.
Shopify — Polaris: руководство по стилю и библиотека шаблоновПочему мы говорим об этом сегодня?
Стремление к факторизации дизайна и компонентов не ново. Но мы видим, что в последние годы эта тенденция ускорилась. Все больше и больше компаний используют цифровую поддержку и больше не имеют графических руководств для печати!
В течение долгого времени к цифровой обработке относились как к «побочному проекту»: мы используем графические рекомендации для печатных элементов, а затем добавляем дополнительные рекомендации для цифровых… Кто никогда не получал 300 страниц графических инструкций всего за 6 страницы о цифре? У меня есть… И как дизайнер я не ожидаю от бренда такого вклада…
Дизайнер, получивший руководство по графике от своего клиента.
Теперь мы должны сократить разрыв между печатным и цифровым форматами вокруг общего языка, который со временем будет развиваться. Дизайн-система является прямым потомком руководства по графике, но она более зрелая и лучше интегрирована в рабочий процесс команд. Теперь у нас также есть инструменты, которые позволяют нам создавать и совместно использовать системы компонентов.
Основная цель Дизайн-системы — облегчить работу команд. Итак, первый вопрос, который мы должны себе задать, это не «Что я должен поместить в свою дизайн-систему?» но «Кто и как будет это использовать?».
Как только наша цель определена и у нас есть первое представление о том, что уже используется в компании (Что работает или нет? Каков уровень зрелости команд в этом вопросе? Какие существуют инструменты?…) , будет легче понять, с чего начать.
№1. Цель и общие ценности
©Jahit JanberkКуда мы идем? Почему? И как?
Прежде чем что-либо начинать, важно объединить команды вокруг четкого набора общих целей. Это поможет построить видение и убедиться, что все смотрят в одном направлении. Эти цели будут развиваться со временем, и это нормально. Нам просто нужно обеспечить широкое распространение информации об изменениях.
Это поможет построить видение и убедиться, что все смотрят в одном направлении. Эти цели будут развиваться со временем, и это нормально. Нам просто нужно обеспечить широкое распространение информации об изменениях.
Что касается ценностей, то они подобны великим идеалам, которые определяют наш выбор в соответствии с целями бренда. Нам нужно убедиться, что то, что мы разрабатываем, не отличается от этих ключевых значений.
Помимо этих ценностей бренда и продукта, мы могли бы также определить некоторые командные ценности, которые приведут каждого сотрудника к общему настроению.
Плакаты, созданные командой ASH для обозначения их основных ценностей#2. Принципы проектирования
Принципы проектирования: набор принципов и методов проектированияПервое, о чем следует помнить: принципы дизайна — это гораздо больше, чем просто визуальный аспект продукта…
Принципы дизайна — это руководящие положения, которые помогают командам достичь цели продукта благодаря дизайну.
Они помогут командам принимать осмысленные проектные решения.
Возьму пример Medium. Один из принципов их дизайна — «Направление важнее выбора». Благодаря этому принципу вместо обычного текстового редактора с неограниченным выбором цветов и шрифтов они выбрали более простой. Это позволяет автору сосредоточиться на содержании своей статьи, а не на ее визуальной стороне.
Принципы проектирования должны определять выбор конструкции
#3. Фирменный стиль и язык
Shopify Фирменный стильФирменный стиль должен быть определен в соответствии со стратегией и целями бренда. Алла Холматова говорит о «закономерности восприятия», которые она перечисляет следующим образом:
- ЦВЕТИ
- Шрифты
- Пространства
- Формы
- ICON0023 Голос и тон
- Звуки
Все это образует алфавит Бренда.
Это хорошая отправная точка, но этого явно недостаточно, чтобы говорить на языке! Мы должны пойти дальше, чтобы использовать этот алфавит, чтобы составить несколько слов, а затем связать эти слова, чтобы получить предложения, которые имеют смысл. Этим элементам бренда потребуются некоторые правила, которые будут своего рода грамматикой и сопряжением Системы.
Этим элементам бренда потребуются некоторые правила, которые будут своего рода грамматикой и сопряжением Системы.
В нашей дизайн-системе материализуется с помощью руководств, что можно и чего нельзя делать и «хорошие примеры» использования.
Примеры руководства по айдентике © BackeliteЭто позволит командам дизайнеров использовать «правильные комбинации» этого языка, которые делают бренд таким уникальным и узнаваемым.
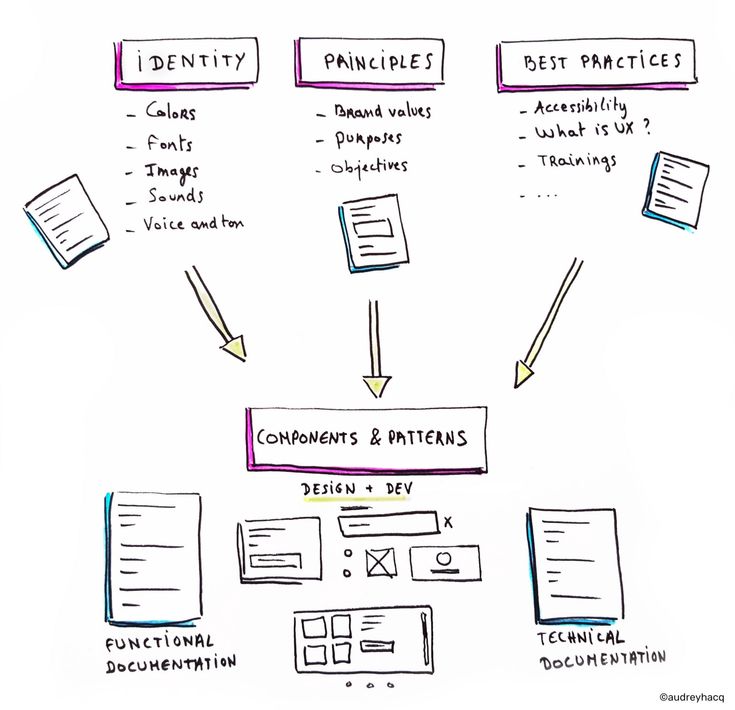
№4. Компоненты и шаблоны
Компоненты и шаблоны лежат в основе Системы. Все ранее упомянутые элементы помогут нам создать их и предоставить последовательный опыт.
Компоненты — это наши блоки LEGO. Они используются в Sketch дизайнерами и непосредственно в коде разработчиками. Их функциональное поведение должно быть указано.
Что касается шаблонов , они являются инструкциями по сборке, которые позволят нам использовать эти компоненты логичным и последовательным образом во всех продуктах.
На изображении ниже ясно видно, что компонент будет указан в технической и функциональной документации, а шаблон даст рекомендации по его использованию:
Шаблон и компонент ©Nathan Curtis сначала разработайте для своей системы, вы можете провести семинар по приоритизации компонентов.Лучшие практики
Помимо документации, которая часто напрямую связана с Системой, лучшие практики будут сопровождать команды в более широком и сквозном виде.
Идея состоит в том, чтобы изучить общие передовые практики и извлечь только те из них, которые имеют смысл, исходя из продукта и уровня зрелости команд.
Лучшие практики помогут командам сформировать и развить свои технические навыки.
«Как сделать» в системе дизайна BBCМожно почти сказать, что существует один вид системы дизайна для каждой команды или продукта… Чтобы определить свою собственную, мы должны задать себе правильные вопросы:
- Сколько людей будет пользоваться этой системой?
- Каков их профиль и достаточно ли они зрелы в этом вопросе?
- Сколько продуктов мы должны выровнять? На скольких платформах? Сколько разных технологий (Angular, React, другие…)?
- Какой степени согласованности мы хотим добиться от наших продуктов?
Все эти ответы помогут нам определить наиболее подходящий вид Дизайн-системы.
В своей книге Алла Холматова вдохновляет нас:
Строгий или свободный?
Слева: Airbnb / Справа: ТедСтрогая система будет иметь исчерпывающую и подробную документацию и будет полностью синхронизирована между проектированием и разработкой. Будет строгий процесс введения нового паттерна в Систему. Строгая система должна быть очень широкой, чтобы охватить большинство случаев, с которыми могут столкнуться команды.
Свободная система оставит больше места для экспериментов. Система здесь, чтобы обеспечить основу для команд, сохраняя при этом некоторую свободу. Дизайнеры и разработчики могут использовать его или нет в зависимости от своих конкретных потребностей в своем продукте.
По моему опыту, мы должны найти правильный баланс между строгостью и гибкостью: очень строгая система может оттолкнуть дизайнеров и разработчиков, которые не захотят ее использовать. С другой стороны, можем ли мы по-прежнему говорить о системе дизайна, если она слишком свободна?
Модульный или встроенный?
Модульные и интегрированные системы ©Алла Холматова Модульная система состоит из взаимозаменяемых и многоразовых частей. Он хорошо подходит для проектов, которые должны быстро масштабироваться и адаптироваться к потребностям нескольких пользователей. Отрицательная сторона заключается в том, что часто это дороже реализовать (потому что может быть сложно сделать модули, которые могут быть независимыми, но при этом хорошо работать вместе). Этот тип системы особенно подходит для крупномасштабных продуктов, таких как веб-сайты электронной коммерции, финансов и правительства. Для модульной системы будет очень интересно работать с атомарным дизайном.
Он хорошо подходит для проектов, которые должны быстро масштабироваться и адаптироваться к потребностям нескольких пользователей. Отрицательная сторона заключается в том, что часто это дороже реализовать (потому что может быть сложно сделать модули, которые могут быть независимыми, но при этом хорошо работать вместе). Этот тип системы особенно подходит для крупномасштабных продуктов, таких как веб-сайты электронной коммерции, финансов и правительства. Для модульной системы будет очень интересно работать с атомарным дизайном.
Интегрированная система сосредоточена на одном уникальном контексте. Он также состоит из частей, но эти части не будут взаимозаменяемыми. Такая система подходит для продуктов, которые имеют очень мало повторяющихся частей и нуждаются в сильном и часто меняющемся художественном руководстве (портфолио, витрины, маркетинговые кампании…).
Централизованная или распределенная?
Организация вокруг Design Systems очень важна для ее развития и масштабируемости. В этой статье Натан Кертис подробно описывает различные типы моделей. Вот два из них:
В этой статье Натан Кертис подробно описывает различные типы моделей. Вот два из них:
В централизованной модели одна команда отвечает за Систему и обеспечивает ее развитие. Эта команда здесь, чтобы облегчить работу других команд, и должна быть очень близко к ним, чтобы убедиться, что Система покрывает большую часть их потребностей.
В распределенной модели за систему отвечают несколько человек из нескольких команд. Внедрение системы происходит быстрее, потому что все чувствуют себя вовлеченными, но также нужны руководители групп, которые сохранят общее видение системы.
В каждом случае я советую разрешить всем участвовать и вносить предложения по улучшению системы, чтобы создать ощущение членства.
Поместите вашу систему на шкалу
Идея будет заключаться в том, чтобы расположить нашу систему на этих трех шкалах, чтобы определить тип системы, которую мы хотим:
Airbnb: строгая, модульная и централизованная системаБез какой-либо оригинальности , вот некоторые из моих любимых:
- Material Design за простоту навигации и инструменты для дизайнеров и разработчиков
- Atlassian за ее исчерпывающее значение
- Polaris из Shopify, из -за его интеграции в Designer and Developer’s Workflow
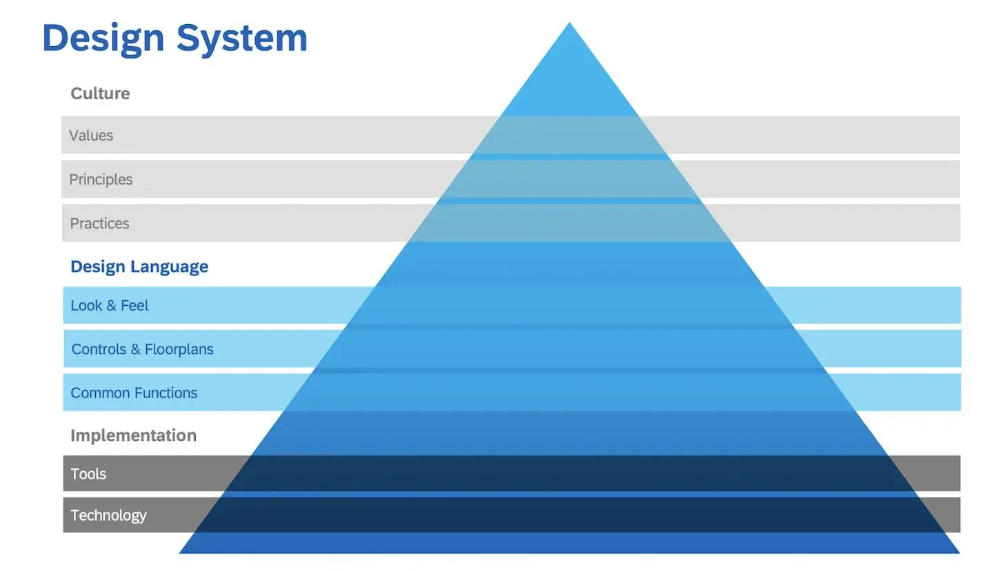
 на Язык дизайна Язык дизайна IBM
на Язык дизайна Язык дизайна IBMСистема дизайна — это полноценный продукт, который поможет участникам проекта создавать другие продукты.
Как и у каждого хорошего продукта, у него будет свой собственный бэклог, и он должен будет создавать себя итеративно, держа пользователей (дизайнеров, разработчиков, PO…) в центре подхода.
Чем больше система будет интегрирована с рабочими процессами дизайнеров и разработчиков, тем эффективнее она будет.
Одним из действительно хороших примеров такой интеграции является подключаемый модуль Sketch для Polaris, который отображает компоненты и документацию системы непосредственно в Sketch, поэтому у дизайнеров есть все, что им нужно на этапе концепции:
Telescope: плагин для скетчей, PolarisИ все это только начало!
Я убежден, что будущее принесет нам множество замечательных технических разработок, которые облегчат нашу жизнь и позволят нам сосредоточиться на опыте наших продуктов и наших пользователей 😉
И если вы хотите запустить некоторые мастер-классы по дизайн-системам, вы также можете прочитать мои статьи о « Как расставить приоритеты для компонентов вашей дизайн-системы? » и « Как измерить успех вашей дизайн-системы? ».
Источники
- Книга Аллы Холматовой по системам проектирования
- Каждая статья сказочного Натана Кертиса
Design Systems Repo
Это далеко не полный список всех систем проектирования, с которыми я сталкивался. Скорее, это набор тех, которые…
designsystemsrepo.com
Спасибо за внимание!
Design Systems 101
Резюме: Система дизайна — это набор стандартов для управления дизайном в масштабе за счет уменьшения избыточности при создании общего языка и визуальной согласованности на разных страницах и каналах.
Автор: Тереза Фессенден
- Тереза Фессенден
на 2021-04-11 11 апреля 2021 г.
Темы:
Дизайн-система, процесс проектирования, дизайн-операции, дизайн-операции, стратегия, брендинг
- Процесс проектирования Процесс проектирования,
- Стратегия,
- Брендинг
Поделиться этой статьей:
Поскольку дизайн пользовательского интерфейса развивался на протяжении многих лет, масштаб и скорость, с которой должны создаваться экраны пользовательского интерфейса, также увеличивались.
 Существуют не только миллионы приложений и миллиарды веб-сайтов (с каждым годом создается больше), но и каждое из этих приложений и веб-сайтов может иметь сотни или тысячи страниц (или экранов). В связи с этим радикальным расширением организации остро нуждаются в оптимизации работы по проектированию. Таким образом, многие проектные группы используют надежные системы проектирования для управления проектами в масштабе.
Существуют не только миллионы приложений и миллиарды веб-сайтов (с каждым годом создается больше), но и каждое из этих приложений и веб-сайтов может иметь сотни или тысячи страниц (или экранов). В связи с этим радикальным расширением организации остро нуждаются в оптимизации работы по проектированию. Таким образом, многие проектные группы используют надежные системы проектирования для управления проектами в масштабе.Определение: Система проектирования — это полный набор стандартов, предназначенных для управления проектированием в масштабе с использованием повторно используемых компонентов и шаблонов.
Зачем использовать дизайн-систему?
Дизайн-системы при правильном внедрении могут принести команде дизайнеров много преимуществ:
- Работа по проектированию (и разработке) может быть создана и воспроизведена быстро и в любом масштабе.
Основным преимуществом дизайн-систем является их способность быстро воспроизводить проекты, используя готовые компоненты и элементы пользовательского интерфейса. Команды могут продолжать использовать одни и те же элементы снова и снова, уменьшая необходимость изобретать велосипед и, таким образом, риск непреднамеренного несоответствия.
Команды могут продолжать использовать одни и те же элементы снова и снова, уменьшая необходимость изобретать велосипед и, таким образом, риск непреднамеренного несоответствия. - Снижает нагрузку на дизайнерские ресурсы, позволяя сосредоточиться на более крупных и сложных проблемах.
Поскольку более простые элементы пользовательского интерфейса уже созданы и могут использоваться повторно, ресурсы дизайна могут быть сосредоточены не столько на настройке внешнего вида, сколько на более сложных проблемах (таких как приоритизация информации, оптимизация рабочего процесса и управление поездками). Хотя этот выигрыш может показаться небольшим, когда вы создаете небольшое количество экранов, он становится существенным, когда вам необходимо координировать усилия десятков команд и тысяч экранов. - Создает единый язык внутри межфункциональных команд и между ними.
В частности, когда обязанности разработчиков меняются или когда команды становятся географически рассредоточенными, единый язык сокращает потери времени на проектирование или разработку из-за недопонимания. Например, функциональность или внешний вид раскрывающегося меню не будут обсуждаться, поскольку этот термин зарезервирован для специально определенного элемента в системе дизайна.
Например, функциональность или внешний вид раскрывающегося меню не будут обсуждаться, поскольку этот термин зарезервирован для специально определенного элемента в системе дизайна. - Создает визуальную согласованность между продуктами, каналами и (потенциально разрозненными) отделами.
В частности, когда команды работают изолированно, где каждый продукт или канал работает независимо от других, отсутствие общеорганизационной системы дизайна может привести к непоследовательному внешнему виду и впечатлениям, которые кажутся фрагментарными или не связанными с брендом. Дизайн-системы предоставляют единый источник компонентов, шаблонов и стилей и объединяют разрозненные взаимодействия, чтобы они были визуально связными и казались частью одной и той же экосистемы. В качестве дополнительного бонуса, любой крупный визуальный ребрендинг или редизайн можно масштабировать с помощью системы дизайна. - Он может служить учебным пособием и справочником для начинающих дизайнеров и авторов контента .

Четко написанные рекомендации по использованию и руководства по стилю помогают привлечь отдельных участников, которые плохо знакомы с дизайном пользовательского интерфейса или созданием контента, а также служат напоминанием для остальных участников.
Почему бы не использовать дизайн-систему?
Существуют некоторые потенциальные препятствия и ограничения, которые могут помешать команде дизайнеров использовать дизайн-систему:
- Создание и поддержка системы проектирования — это трудоемкая деятельность, требующая специальной команды. Дизайн-системы, к сожалению, не являются универсальным решением. В лучшем случае они постоянно развиваются по мере того, как команды собирают отзывы от тех, кто их использует.
- Требуется время, чтобы научить других пользоваться системой проектирования. Любая дизайн-система, даже если она была адаптирована из существующей, нуждается в инструкциях по использованию — иначе есть риск, что она может применяться непоследовательно или неправильно на разных экранах или в разных командах.

- Может сложиться впечатление, что проекты — это статичные, одноразовые творения, которые обычно не требуют компонентов многократного использования.
Элементы системы проектирования
Дизайн-система состоит из двух важных частей:
- дизайн хранилище
- человек управляющих
Репозиторий дизайн-систем
Репозитории дизайнамогут принимать разные формы, но часто они содержат руководство по стилю , библиотеку компонентов и библиотеку шаблонов .
Руководство по стилюРуководства по стилю содержат конкретные рекомендации по реализации, визуальные ссылки и принципы проектирования для создания интерфейсов или других результатов проектирования.
 Наиболее распространенные руководства по стилю, как правило, сосредоточены на брендинге (цвета, типографика, товарные знаки, логотипы и печатные материалы), но руководства по стилю также предлагают рекомендации по содержанию (например, тон голоса и языковые рекомендации), а также визуальному и интерактивному дизайну. стандарты (также известные как руководства по стилю внешнего интерфейса). Эти рекомендации иногда также включаются в библиотеку компонентов, чтобы предоставить соответствующие рекомендации в контексте.
Наиболее распространенные руководства по стилю, как правило, сосредоточены на брендинге (цвета, типографика, товарные знаки, логотипы и печатные материалы), но руководства по стилю также предлагают рекомендации по содержанию (например, тон голоса и языковые рекомендации), а также визуальному и интерактивному дизайну. стандарты (также известные как руководства по стилю внешнего интерфейса). Эти рекомендации иногда также включаются в библиотеку компонентов, чтобы предоставить соответствующие рекомендации в контексте. Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные типы контента, чтобы они соответствовали ценностям компании Mailchimp и ее тону. Библиотека компонентов
Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные типы контента, чтобы они соответствовали ценностям компании Mailchimp и ее тону. Библиотека компонентовБиблиотеки компонентов (также известные как дизайн библиотеки ) — это то, что у многих людей ассоциируется с системами проектирования: эти полные библиотеки содержат предопределенные, повторно используемые элементы пользовательского интерфейса и служат универсальным магазином для дизайнеров и разработчиков, чтобы узнать о них. и реализовать определенные элементы пользовательского интерфейса. Создание этих библиотек требует значительного времени и ресурсов. Помимо наглядных примеров компонентов, они включают в себя:
- Имя компонента:
- Описание: четкое объяснение того, что представляет собой этот элемент и как он обычно используется, иногда сопровождаемый советами и рекомендациями для контекста и пояснений
- Атрибуты: переменных или корректировок, которые можно выполнить для настройки или адаптации компонента к конкретным потребностям (например, цвет, размер, форма, копия)
- Состояние: рекомендуемые значения по умолчанию и последующие изменения внешнего вида
- Фрагменты кода: фактический фрагмент кода для элемента (некоторые системы проектирования доходят до того, что делятся несколькими примерами и предлагают среду «песочницы» для опробования различных настроек компонентов)
- Интерфейсные и серверные платформы для реализации библиотеки (если применимо), чтобы избежать мучительной и ненужной отладки
 Система проектирования IBM Carbon содержит рекомендации по использованию, стилю и коду, а также соображения доступности и песочницу кода для дизайнеров и разработчиков, позволяющую визуализировать любые настройки перед внедрением. Библиотека шаблонов
Система проектирования IBM Carbon содержит рекомендации по использованию, стилю и коду, а также соображения доступности и песочницу кода для дизайнеров и разработчиков, позволяющую визуализировать любые настройки перед внедрением. Библиотека шаблонов Иногда термины «библиотека компонентов» и «библиотека шаблонов» используются как синонимы; однако между этими двумя типами библиотек есть различие. Библиотеки компонентов определяют отдельные элементы пользовательского интерфейса, а библиотеки шаблонов содержат наборы групп или макетов элементов пользовательского интерфейса. Библиотеки шаблонов часто считаются менее надежными по сравнению с библиотеками компонентов, но они могут быть настолько полными или высокоуровневыми, насколько это необходимо. Обычно они содержат структуры контента, макеты и/или шаблоны. Подобно компонентам, шаблоны предназначены для повторного использования и адаптации.
Система дизайна Atlassian идентифицирует ряд повторно используемых шаблонов, включая шаблон заголовка страницы. Он не только показывает наглядный пример, но также выделяет точный компонент, который дизайнеры должны использовать, и объясняет, как следует использовать каждый компонент.
Хотя многим государственным веб-сайтам предстоит пройти долгий путь, Система веб-дизайна США (USWDS) является отличной отправной точкой для объединения множества разрозненных отделов и агентств с четкими инструкциями. В USWDS указаны шаблоны страниц (на фото выше), а также принципы проектирования, компоненты и спецификации кодирования.Команда дизайн-систем
Система дизайна эффективна настолько, насколько эффективна команда, которая ею управляет. Независимо от того, созданы ли они или адаптированы, дизайн-системы требуют постоянного обслуживания и контроля, чтобы гарантировать, что они не устареют, не устаревают и не перегружены избыточными записями или представлениями.
 Размер этой команды может варьироваться, учитывая, что сами дизайн-системы могут принимать разные размеры и уровни настройки, но, как минимум, в команду должен входить 1 дизайнер взаимодействия, 1 визуальный дизайнер и 1 разработчик, каждый из которых должен помогать писать рекомендации по дизайну взаимодействия, создавать наглядные примеры и предоставлять фрагменты кода и спецификации реализации для каждого элемента соответственно. В идеале в команду также должны входить исследователь на полставки, архитектор на полставки и автор контента, если эти роли явно определены в вашей организации.
Размер этой команды может варьироваться, учитывая, что сами дизайн-системы могут принимать разные размеры и уровни настройки, но, как минимум, в команду должен входить 1 дизайнер взаимодействия, 1 визуальный дизайнер и 1 разработчик, каждый из которых должен помогать писать рекомендации по дизайну взаимодействия, создавать наглядные примеры и предоставлять фрагменты кода и спецификации реализации для каждого элемента соответственно. В идеале в команду также должны входить исследователь на полставки, архитектор на полставки и автор контента, если эти роли явно определены в вашей организации.Наконец, подумайте о том, чтобы найти исполнительного спонсора (из руководящего состава) для координации усилий по разработке системы. Хотя отсутствие спонсора не станет помехой, спонсоры могут обеспечить деньги и ресурсы, а также донести стратегическую важность системы дизайна до остальной части организации.
Как подойти к внедрению дизайн-системы
Обычно существует три подхода к использованию дизайн-системы:
- принятие существующей системы проектирования
- адаптация существующей системы проектирования
- создание собственной собственной или индивидуальной системы проектирования
У каждого есть свои плюсы и минусы, но, вообще говоря, чем более индивидуальное решение вашей системы дизайна, тем больше времени и денег потребуется для его реализации.
 Таким образом, использование существующей системы проектирования — это самый дешевый подход, который требует меньше времени для реализации. (Однако на это все равно потребуется больше времени, чем если бы вы продолжали проектирование в обычном режиме, потому что вам придется либо заменить, либо обновить некоторые элементы пользовательского интерфейса и согласовать стандарт).
Таким образом, использование существующей системы проектирования — это самый дешевый подход, который требует меньше времени для реализации. (Однако на это все равно потребуется больше времени, чем если бы вы продолжали проектирование в обычном режиме, потому что вам придется либо заменить, либо обновить некоторые элементы пользовательского интерфейса и согласовать стандарт).Инвестиции в индивидуальную систему проектирования будут оправданы, если у организации есть особые потребности, которые не могут быть удовлетворены с помощью систем проектирования с открытым исходным кодом. По мере увеличения количества настроек и корректировок системы проектирования экономия средств, которую вы могли получить от использования существующей системы проектирования, будет уменьшаться, и в долгосрочной перспективе вам, возможно, все равно будет выгоднее создать собственную систему проектирования. Убедитесь, что вы знаете, что нужно вашей организации, прежде чем приступать к разработке системы дизайна и оценивать компромиссы.
В зависимости от бюджета и потребностей компании могут выбрать один из трех подходов к проектированию систем: полностью принять существующую систему, адаптировать существующую систему к потребностям компании или создать совершенно новую.
Наконец, для проверки концепции или первоначального прототипа, который, вероятно, изменится, создание полноценной системы проектирования, вероятно, не принесет желаемой рентабельности инвестиций в ближайшем будущем. Выгода ведь в тиражируемости дизайна, который в будущем. Хотя может показаться заманчивым установить их с самого начала, имейте в виду, что дизайн-система не должна рассматриваться как портфолио работ, а скорее как функциональный инструментарий или ресурс для дизайнеров и разработчиков, чтобы работать быстрее. Тем не менее, если вы сомневаетесь в полезности дизайн-системы, возможно, стоит подумать о временных шкалах, которые вы будете использовать для оценки своей проектной работы. Дизайн-системы лучше всего работают, когда компания предвидит годы будущей воспроизводимой проектной работы.