Типографика в веб дизайне. Основные понятия и правила
Основные понятия
Правила типографики
Статья будет полезна для молодых дизайнеров, для людей, которые начали свое дело и впервые создают сайт, для всех, кто работает с визуальным контентом и наполнением сайтов.
Типографика в вебе — это правила оформления текста сайта с целью донесения информации до аудитории в легчайшем для чтения и восприятия форме. Формат оформления влияет на показатели времени проведенного пользователем на сайте, совершение целевой действия и общего впечатления от сайта. Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
# 1 Разбираемся в основных понятиях
Как сделать так, чтобы текст на странице читали? С развитием интернет — пространства увеличился и объем информации, поэтому мы постепенно научились фильтровать информацию, выделять нужное.
Текст — главный элемент на странице, именно он подталкивает пользователя к действию.
Неважно насколько полезна информация в текстовом блоке, если текст неправильно оформлен — он останется без внимания.
Для начала разберемся с основными понятиями, чтобы легче усвоить дальнейшие правила.
- Шрифты и гарнитура
Шрифт — это набор малых и больших символов, знаков препинания, цифр и спецсимволов одного размера и толщины для отдельной гарнитуры.
Гарнитура — это «комплект» шрифтов, имеющих общие стилевые признаки и принципы построения знаков.
Коротко разберемся с видами гарнитур:
Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
В ситуациях, когда требуется другая ширина символов, не стоит растягивать или сжимать шрифт вручную, существуют специально разработанные варианты шрифтов:
- Кегль
Кегль — определяет плоскость размещения знаков по высоте — от нижней точки буквы «р» до верхней точки буквы «б».
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
12 пунктов (pt) × (96/72) = 16 пикселей (px)
Оптимальный кегль для сайтов — 16–20 px (для компьютеров) и 14–18 px (для телефонов), а для печатных изделий — 10–12 pt.
- Насыщенность или толщина
Насыщенность или толщина — определяется изменением толщины основных и соединительных штрихов. В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).
- Контрастность
Контрастность — отношение толщины основных и соединительных штрихов. Контрастность может изменяться от шрифтов без контраста (1: 1) до шрифтов с высоким контрастом (более 3: 1).
- Трекинг и кернинг
Трекинг — это равномерное изменение расстояний между символами во всем текстовом блоке. В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
Кернинг — корректировка расстояния между отдельной парой знаков. Современные шрифты уже имеют налаженный кернинг, поэтому нет нужды кернинг отдельных букв. Кернинг настраивают в графическом дизайне и при верстке печатных изделий.
- Х-высота
Высота от основания букв, которая определяется по букве х (икс). Для текстов на сайте используют большую X-высоту, для повышения разборчивости букв малых кеглей.
- Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте.
Межстрочный интервал —

Для текстов на сайте, размеры интерлиньяжа в абзацах — 120–170%. Обычно, интерлиньяж подбирается дизайнером на глаз, но рекомендуемый интерлиньяж — 150%, в этом случае строки не распадаются, но хорошо отделены, а текст остается читаемым.
В заголовках часто используется отрицательный интерлиньяж — расстояние между строками меньше, чем высота букв. В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.
# 2 Правильная типографика
- Базовое правило типографики
Не важно, сколько правил типографики вы уже изучили, существует одно базовое правило, которое гарантированно улучшит ваши работы:
Наиболее понятным примером этого правила является ряд размеров:
Апрош ≤ Пробел ≤ Кегль ≤ Интерлиньяж ≤Отбивки абзаца ≤ Расстояние от края
Каждый следующий размер в цепи — больше предыдущего. Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
- Заголовок
Заголовок — важнейший строку текста, кратко описывает информацию в следующих абзацах и подталкивает читать дальше именно тот абзац, где находится нужная информация.
В типографике заголовки разделяются на уровне (h2, h3, h4 …). Если сравнить сайт с книгой, то заголовок h2 — название всей книги, h3 — раздела, h4 — пункта в разделе и так далее.
Чтобы выделить заголовок на фоне остального текста, необходимо:
- увеличить расстояние между заголовком и абзацем;
- увеличить кегль шрифта;
- увеличить насыщенность.
Дополнительно заголовок выделяют за счет изменения гарнитуры, но не используйте более 2—х различных гарнитур в одном проекте. Подбирайте контрастные по форме гарнитуры:
- антиква к гротеску;
- рукописный к антикве;
- узкий к широкому.

Структура текста должна быть понятной — каждый заголовок присоединен к своему текстовому блоку, при этом заголовки различных уровней должны отличаться по размеру.
- Абзац
Абзац — часть текста, которая выражает законченную мысль. Абзацы отделяются друг от друга графически. Самые распространенные способы создания абзацев:
Большой абзац текста привлекает внимание слабее набора коротких абзацев. Начало нового абзаца не останется без внимания, поэтому поделите текст по принципу «одна мысль — один абзац».
- Список
Конспекты лекций в университете часто ведутся в форме списков, поскольку такая информация легче запоминается, так же и на сайте информация представлена списком — легче запоминается.
Пункты списка выделяют числами, буквами, или же буллитами (графическими маркерами), а интерлиньяж в списках делают больше, чем в абзаце.
Информация, которая подается списком:
- удобная, читабельная;
- четкая, структурированная;
- легче для усвоения.
Часто буллит заменяют иконкой, которая дублирует информацию в списке. Такой вариант позволяет пользователям сначала воспринять информацию на иконках, а затем подкрепить ее текстом.
- Выравнивание
Внутри блоков текст может быть по-разному ориентирован, в зависимости от поставленной задачи.
Основные типы выравнивания:
- по левому краю (align left) — уместно в 99% случаев, всегда выигрышный и универсальный вариант выравнивания;
- по центру (align center) — используется в заголовках, коротких тезисах, цитатах, отзывах. Не используйте выравнивание по центру в больших текстовых блоках;
- полное (justify) — в блоках текста с таким выравниванием образуются большие промежутки между словами, блок выглядит дырявым;
- по правому краю (align right) — почти не используются в странах, которые читают текст слева направо.

- Ширина строки
Количество символов в строке должно быть в диапазоне 40–70 символов для компьютеров и планшетов и 30–40 символов телефонов. При этом для текстов на сайте оптимальный кегль 16–20 px.
- Неразрывный пробел
В конце строки читатели невольно делают паузу, поэтому на концах не оставляют предлоги и союзы, поскольку они непосредственно связаны с последующим словом. Используйте «неразрывный пробел» (сочетание клавиш Alt + 0160), если таких ситуаций не избежать.
На следующую строку переносят:
- предлоги, союзы и некоторые частицы;
- числа с последующим словом или единицей измерения;
- тире с предыдущим словом;
- инициалы вместе с фамилией;
- сокращение полностью.
- Разновидности палочек
Дефис — короткая палочка, которую используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
По бокам дефиса не ставят пробелы.
Минус (Alt + 045) — числовой знак. Располагается выше, чем тире и дефис, но в типографике сайтов часто заменяется на дефис (-15%).
Короткое тире (Alt + 0150) используют при обозначении интервалов в датах или времени (1975–1995 г.). По бокам также не ставят пробелов, потому что, знак уже имеет отступления.
Длинное тире (Alt + 0151) чаще всего используют:
- между словами, образуют содержание «от — до» (маршрут Киев — Львов)
- после сроков (типографика — это …)
- для пропуска членов предложения (за выполнение правил — награда)
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Длинное тире отражают тонкими шпациями, но в типографике сайтов такие отступы заменяют пробелами.
- Разновидности кавычек
Ёлки (« ») — главные кавычки в наборе русского языка.
Кавычки (“ ”) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ’) — используют, если слово переведено с другого языка.
- Цвет
Цвет текста и фона также имеет большое значение. Черный на белом и белый на черном — наиболее распространенные и оптимальные варианты, но если контрастность цветов слишком высокая, или низкая — глаза человека быстро устанут, все должно быть в меру.
- Кнопки действия
Прежде всего, кнопка должна привлекать внимание не только формой, но и цветом, и текстом. Не будем рассматривать все стили кнопок, рассмотрим примеры текста на кнопке:
- CAPS — не всегда хорошо
CAPS — это крик, не нужно кричать там, где не надо! Такой вид написания подходит для логотипов, небольших названий и заголовков до 5 слов. Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
- И самое главное
Перед публикацией любого текста — покажите его другому человеку. Ваш текст четкий и понятный для Вас, но совсем по-другому его воспринимают другие люди. Задайте следующие вопросы:
- Легко ориентироваться на странице по ключевым словам, заголовками и изображениями?;
- Легко читать текст с этими шрифтами?;
- Достаточно текст разделен на блоки?.
Измените текст и покажите его еще раз. Ситуация улучшилась? Поздравляю!
Полезные ресурсы:
| Бесплатные шрифты Библиотека шрифтов от Google для коммерческого использования https://fonts.google. | Шрифтовые пары На сайте собраны все наиболее удачные комбинации шрифтов библиотеки Google Fonts https://fontpair.co/ |
| Alt-раскладка Все возможные комбинации клавиш для быстрого набора символов https://htmlweb.ru/html/alt-codes.htm | Типографская раскладка Разработана И. Бирдманом для удобного набора символов без использования кода (только Рус, Eng) https://ilyabirman.ru/projects/typography-layout/ |
| Контраст цветов Проверка уровня контраста между цветом по стандартам WCAG https://colourcontrast.cc/ | Главред β Проверка текста на чистоту и читабельность (Только на русском) https://glvrd.ru/ |
Типографика в веб-дизайне: 10 полезных советов
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
Иными словами, оптимизировав типографику, вы также оптимизируете пользовательский интерфейс. В данной статье я хотел бы поделиться списком определенных правил, которые могут помочь вам достигнуть максимальной читабельности и ясности вашего текста.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.
Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.
Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2.
 Старайтесь использовать стандартные шрифты
Старайтесь использовать стандартные шрифтыВ сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans.
2. Генерируете код и вставляете его в <Head> своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося. Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».
Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.
Фото: Usertesting
В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах! Старайтесь не использовать курсивные шрифты, например, Vivaldi (на изображении ниже): хоть они и выглядят красиво, понять написанное иногда бывает сложно.
Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.
В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.
6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.
7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.
По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.
Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.
Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.

- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.
Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.
Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.
Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
Дизайн для удобочитаемости: руководство по веб-типографике
Выбор шрифта может сделать практически любой — просто щелкните имя в раскрывающемся списке. И все же выбор правильного шрифта — одно из наиболее обдуманных решений в процессе проектирования.
И все же выбор правильного шрифта — одно из наиболее обдуманных решений в процессе проектирования.
Дизайнеры типографии посвящают свою карьеру созданию буквенных форм. В этих маленьких формах эксперты уравновешивают такие вещи, как эмоции и нейтральность, индивидуальность и практичность, разборчивость и гибкость. Выбор шрифта для конкретного дизайна требует длинного списка соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна. Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Проблемы цифровой типографики
Когда дело доходит до печатного дизайна, то, как пользователь будет с ним взаимодействовать, зависит от нескольких факторов. Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн направлен на то, чтобы приспособиться к любому незначительному изменению размеров. Но это означает, что набор текста иногда может быть напрасным.
- Разрешение экрана: Плотность пикселей играет большую роль в удобочитаемости текста. Технологические достижения сделали экраны с высоким разрешением более доступными для широких масс, но дизайнеры должны помнить об отклонениях от более старых технологий.
- Калибровка экрана: Уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор лучшего шрифта для чтения на экране
Цифровой дизайн — сложное ремесло: не так давно мы были ограничены лишь несколькими шрифтами, совместимыми с мониторами с низким разрешением.
Мы сделали огромный шаг вперед в выборе шрифтов. Они были созданы для экрана и разработаны с некоторыми нюансами, которые улучшают читаемость. Точно так же, как печатные шрифты обманывают зрение, чтобы улучшить читаемость, как ловушки для чернил, хорошие веб-шрифты будут делать то же самое.
Шрифты для печати созданы из чернил. Веб-шрифты созданы из квадратных пикселей.
Дизайн не должен ограничиваться универсальными стандартными шрифтами (Time New Roman может выйти из употребления). Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор шрифта — это только начало. Решения относительно длины и высоты линии могут создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте все заглавные буквы и сведите количество шрифтов к минимуму, — но многие решения по форматированию принимаются методом проб и ошибок.
Grid Lover позволяет пользователям настраивать форматирование шрифта для лучшей читабельности. CSS генерируется сбоку, для простоты реализации.
Идеальный размер текста зависит от выбранного шрифта, поскольку такие факторы, как высота x и открытость счетчика, будут влиять на разборчивость. Затем размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона блока текста так же важен, как и цвет самого шрифта. Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестировании
Руководство полезно при проектировании экранного взаимодействия, но существует слишком много факторов, чтобы определить успех проекта, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Руководство по веб-типографике
При разработке дизайна для экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия для проектирования будут постоянно меняться. Однако, когда дело доходит до типографики, есть определенные вещи, которые всегда остаются верными.
Вот исчерпывающее руководство по выбору правильного шрифта и его форматированию для удобочитаемости.
Загрузите PDF-версию этой инфографики.
• • •
Дальнейшее чтение в блоге Toptal Design:
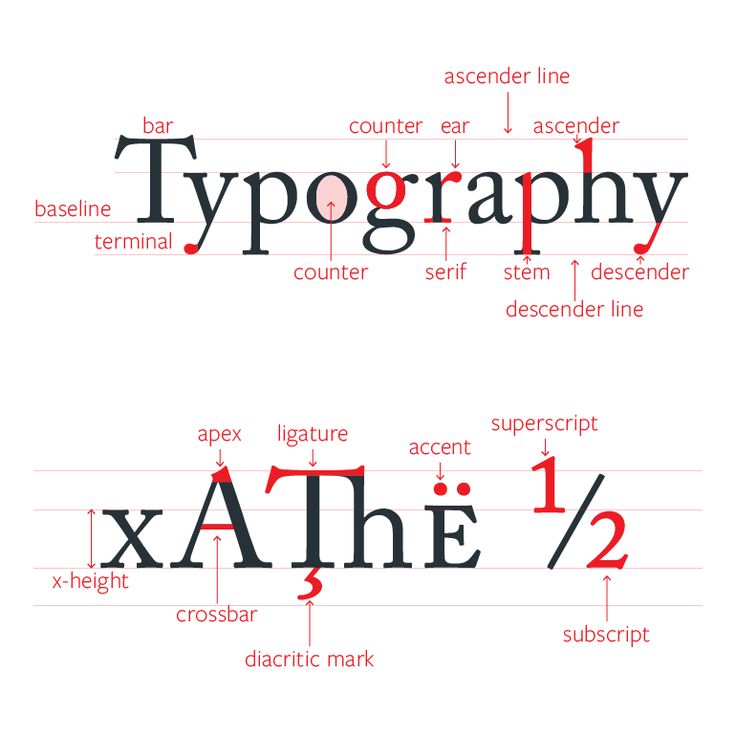
- Анализ тонкостей анатомии типографики
- Понимание нюансов классификации шрифтов
- Слова имеют значение — истинная ценность UX Copy
- Создание руководства по стилю пользовательского интерфейса для лучшего UX
- Основы редизайна веб-сайта — пример из практики
Понимание основ
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений, чтобы обеспечить удобочитаемость на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Шрифты, которые лучше всего подходят для чтения с экрана, имеют характерные и открытые формы букв. Proxima Nova, Georgia и Fira имеют характеристики, облегчающие чтение на различных экранах. На удобочитаемость шрифта влияют и другие факторы, такие как размер шрифта, высота строки, контрастность шрифта и цвета фона.
Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. Как правило, размер шрифта должен быть 12–16 пунктов на экране мобильного устройства, 15–19 пунктов на экране планшета и 16–20 пунктов на экране настольного компьютера. Также следует учитывать такие факторы, как размер шрифта, высота и длина строки.
Хорошая типографика, как и хороший дизайн, невидима. Основная цель типографики — передать письменное сообщение. Шрифт должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота строки и длина строки, являются элементами типографики, которые всегда следует учитывать.
Основная цель типографики — передать письменное сообщение. Шрифт должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота строки и длина строки, являются элементами типографики, которые всегда следует учитывать.
Количество шрифтов на веб-сайте должно быть минимальным — не более трех. Когда на сайте слишком много шрифтов, пользователь может потерять ориентацию из-за такого количества изменений в визуальном дизайне. Выбранные шрифты должны иметь различные начертания и стили, которые можно стратегически использовать в дизайне пользовательского интерфейса.
Джордан ДеВос
Дизайнер
Об авторе
Джордан — опытный дизайнер, специализирующийся на визуальных коммуникациях и объединяющий стратегию, дизайн услуг и UX/UI. Она работала в различных компаниях, от корпоративных до дизайнерских студий. Джордан, начинающая с самого начала, которая носит много шляп, находится в своей стихии, руководя проектом или управляя командой.
Hire Jordan
Важность типографики в веб-дизайне
Улучшение дизайна пользовательского интерфейса показывает, что большая часть дизайна исходит из массивных, увлекательных визуализаций, которые включают макет экрана, переходы и анимацию интерфейса.
Каждый веб-сайт передает своим пользователям цель и страсть бизнеса, а в цифровом мире самый простой способ добиться этого — использовать типографику.
Типографика составляет 95% дизайна веб-сайта. Многие аспекты, такие как выбор шрифта, адекватная длина и размер текста, а также иерархия типографского макета, помогают пользователям ориентироваться на сайте.
Типографика способствует тому, как содержимое веб-страницы читается и понимается пользователями. По этой причине понимание его важности и следование предложенным методам — это одни из самых простых способов выделиться в своей нише и создать лучший онлайн-опыт для ваших клиентов.
В этой статье мы расскажем все, что нужно знать о типографике, различных типографских компонентах и о том, что они все означают, чтобы вы могли обеспечить максимально эффективное взаимодействие со своими пользователями.
Источник из Unsplash
Что такое типографика?
Типографика — это метод структурирования букв и слов таким образом, чтобы улучшить разборчивость, удобочитаемость и даже навигацию по веб-сайту. Это помогает создать эстетически приятный интерфейс для пользователей и, короче говоря, оживляет текст.
Все эти элементы важны, поскольку они обеспечивают приятное чтение для пользователей, часто определяя разницу между пользователями, совершающими действие на вашем веб-сайте, или покидающими его.
Как однажды сказал Оливер Рихенштейн, «Великий дизайнер знает, как работать с текстом не только как с контентом, он обращается с текстом как с пользовательским интерфейсом».
Четыре основных шрифта в типографике
Каждый текст, который вы читаете на экране, использует шрифт, который влияет на атмосферу, тон и визуальное оформление сайта. Существует некоторое недопонимание разницы между гарнитурами и шрифтами, и многие люди используют эти термины как синонимы.
Гарнитура — это стиль дизайна, который имеет много разных размеров и весов букв, тогда как шрифт — это графическое представление структуры текста.
Проще говоря, шрифт — это семейство связанных гарнитур, тогда как шрифты относятся к толщине, ширине и стилям набора. С учетом сказанного, существует четыре основных типа шрифтов, которые вы часто найдете в Интернете:
Serif
SANS SEARIF
SLAB Serif
Script
1119 SERIF SERIF и САР. шрифты — это наиболее часто используемые наборы шрифтов в Интернете.
Засечки являются более традиционными, последовательными и официальными. Они улучшают читабельность длинных абзацев.
Шрифты без засечек более повседневны и просты, чем шрифты с засечками; потому что они хорошо отображаются на дисплеях с низким разрешением и являются рекомендуемым вариантом для веб-дизайна. Оба обычно используются для основного контента или заголовков (включая заголовки, логотипы и т. д.).
д.).
В то время как шрифт slab предназначен для привлечения внимания, его наиболее важной особенностью является; толстый и смелый. 9Шрифт 0120 предназначен для имитации разнообразных и часто динамичных штрихов почерка и должен использоваться для особых событий, таких как заметные заголовки и т. д.
Почему типографика важна в веб-дизайне
Типографика — это гораздо больше, чем просто выбор привлекательного шрифта. Это жизненно важный аспект дизайна пользовательского интерфейса.
Великолепная типографика устанавливает эффективную визуальную иерархию, предлагает графический баланс веб-сайту и определяет общий тон вашего цифрового продукта, что, в свою очередь, создает положительный пользовательский опыт.
Давайте углубимся в то, почему типографика так важна.
1 Помогает поддерживать согласованность
Одной из наиболее важных частей типографики в веб-дизайне является согласованность. Типографика сохраняет единообразие на всем сайте, что делает его более профессиональным.
Он включает в себя несколько рекомендаций по созданию краткой иерархии обмена сообщениями, которая повышает удобочитаемость вашего веб-сайта, что обеспечит удобство для пользователей.
Согласованность ваших шрифтов также помогает избежать сложного и громоздкого интерфейса. Вы должны использовать один и тот же тип шрифта при предоставлении информации, чтобы ваши читатели сразу понимали, что они читают.
2 Привлекает внимание читателя
Типографика оказывает большое влияние на то, как пользователи просматривают ваш сайт. Хорошая типографика помогает создать визуальную иерархию (метод организации элементов для обозначения их важности) на вашем веб-сайте, который будет запоминающимся и эстетически привлекательным для ваших пользователей.
Самое главное, это направляет внимание ваших пользователей на области, которые вы хотели бы подчеркнуть на каждой странице.
3 Улучшает читаемость
Чтение большого количества текста, особенно на мониторе компьютера или экране смартфона, может быстро вызвать напряжение и усталость глаз.
Великолепная типографика помогает не утомлять посетителей и побуждает к длительным периодам приятного чтения запоем благодаря использованию более крупного шрифта, жирного и четкого шрифта и пустых промежутков между абзацами. Это также способствует более эффективному распространению контента и информации.
4 Создает и повышает узнаваемость
Хорошая типографика не только повышает уникальность вашего веб-сайта, но впоследствии потенциальные пользователи начинают связывать шрифт, отображаемый на вашем сайте, с вашим брендом.
Отличительная, связная типографика поможет вам создать хороший пользовательский интерфейс, завоевать доверие пользователей и поддержать рост вашего бренда.
5 Сохранение иерархии
Иерархия — один из важнейших типографских принципов. Цель типографской иерархии состоит в том, чтобы четко различать основные части текста, которые будут видны первыми. Важно, чтобы ваши посетители получили визуальное представление о наиболее важном контенте на раннем этапе их взаимодействия с сайтом.
В это время ограниченного внимания социальных сетей дизайнерам рекомендуется быть краткими и разрабатывать контент, который позволяет пользователям быстро усваивать важную информацию.
Ошибки типографики в веб-дизайне
При разработке и проектировании веб-сайта типографику легко игнорировать, а запутанная типографика может отпугнуть потенциальных клиентов и пользователей. Мы выделили некоторые из основных ошибок, о которых дизайнеры должны знать, когда дело доходит до типографики.
1Неправильный интерлиньяж/высота строки
Это расстояние между строками текста. Когда между строк есть место для отдыха глаз, чтение становится более захватывающим. В общем, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например, для оптимальной удобочитаемости шрифт 10pt должен иметь интерлиньяж 12pt.
Чрезмерная высота строки затрудняет для читателя переход к следующей строке и может препятствовать пониманию, что является еще одной проблемой читабельности, с которой сталкиваются многие дизайнеры. Часто стоит просмотреть газеты и журналы, чтобы узнать, как ограничить строки вашего контента.
Часто стоит просмотреть газеты и журналы, чтобы узнать, как ограничить строки вашего контента.
2Неадекватное отслеживание
Отслеживание, также известное в Интернете как расстояние между буквами, представляет собой расстояние между буквами в полном слове или фразе. Чем больше трекинг, тем больше места доступно для букв, составляющих слово.
Дизайнеры обычно меняют отслеживание в соответствии с гарнитурой шрифта, чтобы оно соответствовало определенной длине строки, и, хотя незначительные изменения допустимы, добавление слишком большого количества отслеживаний может снизить читабельность копии.
3Нет правильного выравнивания
Когда дело доходит до веб-типографики, выравнивание является важным фактором. На крошечных экранах человеческий мозг предпочитает читать текст блоками. Тексты часто выравниваются по левому краю, что приводит к неровному краю с правой стороны блока.
4Мало/слишком контрастно
Еще одним компонентом типографики, который может повлиять на удобочитаемость, является контраст. Если контраста между текстом и фоном недостаточно, содержимое может стать нечитаемым.
Если контраста между текстом и фоном недостаточно, содержимое может стать нечитаемым.
То же самое касается избытка контрастов и слишком большого количества стилей на одной странице. Это выглядит непрофессионально и затрудняет чтение, так как на одной странице слишком много шрифтов и стилей дизайна. Всегда используйте один шрифт и два варианта насыщенности, чтобы предотвратить это (например, обычный и полужирный).
5Отсутствие рекомендаций по типографике
Рекомендации по типографике определяют шрифты и поддерживают согласованность шрифтов при разработке дизайна для конкретного бренда, и часто многие дизайнеры не могут их реализовать. Без руководств по типографике размеры, интервалы, согласованность и правильное использование шрифта не могут быть установлены.
Правила типографики, которые помогут вам в веб-дизайне
Мы собрали полезные советы, которые помогут вам значительно улучшить ваш дизайн типографики, чтобы сделать ваше путешествие по дизайну интересным.
1Дружественные заголовки
Неважно, насколько полезен контент, если в нем отсутствует хороший заголовок, поскольку заголовки — это первые слова, которые видит читатель.
Начнем с того, что размер заголовка столь же важен, как и размер основного текста. Слишком широкий заголовок с большим количеством контента может вывести читателя из равновесия и заставить его потерять внимание во время чтения.
Всегда используйте удобный заголовок, делайте смелые заявления и нацеливайте фразу с большим объемом поиска для уникальных заголовков, на которые можно кликнуть.
2Белое пространство
Белое пространство, часто называемое «негативным пространством», — это пространство вокруг текста или графики. Правильное использование пустого пространства гарантирует, что интерфейс будет аккуратным и видимым, придавая вашему дизайну чистый, организованный вид.
Пустое пространство может даже привлечь внимание к содержимому и обеспечить эстетически приятное общее впечатление. Многие части процесса и результата определяются и диктуются вашим использованием пустого пространства.
Многие части процесса и результата определяются и диктуются вашим использованием пустого пространства.
3Плотность текста
Плотность текста относится к количеству слов в области. Плотность контента оказывает большое влияние на читабельность вашего контента. Переменные интервала, такие как высота строки и расстояние между буквами, размер текста, влияют на плотность.
В этом случае, чтобы получить хорошую плотность, четкую и сканируемую, вам необходимо установить баланс между всеми этими параметрами, чтобы содержимое не было ни слишком сжатым, ни слишком рассеянным.
4Иерархия
Каждый типографский макет требует наличия необходимого элемента иерархии. Поскольку это помогает указать, где пользователь должен начать чтение и где он должен продолжить чтение. Просто обеспечивая контраст с различным приоритетным контентом, читатели и зрители могут легко следить за ним.
5 Акцент на элементах
Акцент на определенных элементах основного содержания — еще один важный аспект. Это будет включать выделение ссылок, выделение ключевых текстов жирным шрифтом и отображение цитат.
Это будет включать выделение ссылок, выделение ключевых текстов жирным шрифтом и отображение цитат.
Как уже отмечалось, веб-типографика требует точек фокусировки. Вы предоставляете пользователю области внимания, выделяя эти вещи. Эти точки и объекты служат для разделения повторяющегося текста.
Нужна помощь с типографикой?
Типографика — ключевой элемент, объединяющий эффективный дизайн. Однако есть одна последняя загвоздка: вы можете следовать всем вышеперечисленным руководствам и при этом игнорировать некоторые аспекты типографики, которые сразу бросаются в глаза большинству посетителей.
Вот почему обширное пользовательское тестирование является конечной частью любого итеративного процесса разработки текста.
Найдите множество интернет-пользователей, которые могут дать представление о читабельности вашего текста. Включив реальный человеческий вклад в вашу типографику, вы можете быть уверены в комфорте и удовлетворении, которое ваш контент приносит вашим посетителям.

 com/?subset=cyrillic
com/?subset=cyrillic