Чем занимается дизайнер интерфейса: преимущества и недостатки профессии
Содержание статьи
С профессией дизайнер ассоциируется кропотливая работа за монитором, генерация идей и бесконечное размышление о том, как лучше разместить чекбоксы и кнопочки на лендинге. Мы решили рассказать, чем действительно занимается дизайнер интерфейсов и какие есть преимущества у этой специальности.
Дизайнер интерфейсов — это специалист, который разрабатывает визуальный вид сайтов и других программных решений на основе пользовательского опыта, делая их удобными, читаемыми и полезными для посетителей.
Какие обязанности выполняет дизайнер интерфейсов?
- проектирует интерфейс продукта на основе пользовательского анализа;
- разрабатывает сценарий действий на базе поведенческой логики;
- тестирует готовый лендинг и при необходимости исправляет ошибки;
- создает инфографику и верстает сайт.
Специалист сочетает в себе умение креативно мыслить и принимать нестандартные решения, аналитические навыки и инженерные знания. Профессия достаточно новая, но стремительно набирает популярность на рынке труда. Разберем на примере, как проходит рабочий день дизайнера интерфейсов.
Профессия достаточно новая, но стремительно набирает популярность на рынке труда. Разберем на примере, как проходит рабочий день дизайнера интерфейсов.
Ключевые этапы в работе дизайнера интерфейсов:
- Изучение задачи
Заказчик или руководитель хочет разработать сайт для продукта «Туры на Луну». Задача дизайнера — проанализировать целевую аудиторию и их потребности, собрать референсы, провести исследование и опрос, чтобы появилось четкое понимание, кто будет покупать этот продукт. То есть понять проблематику и предложить решение.
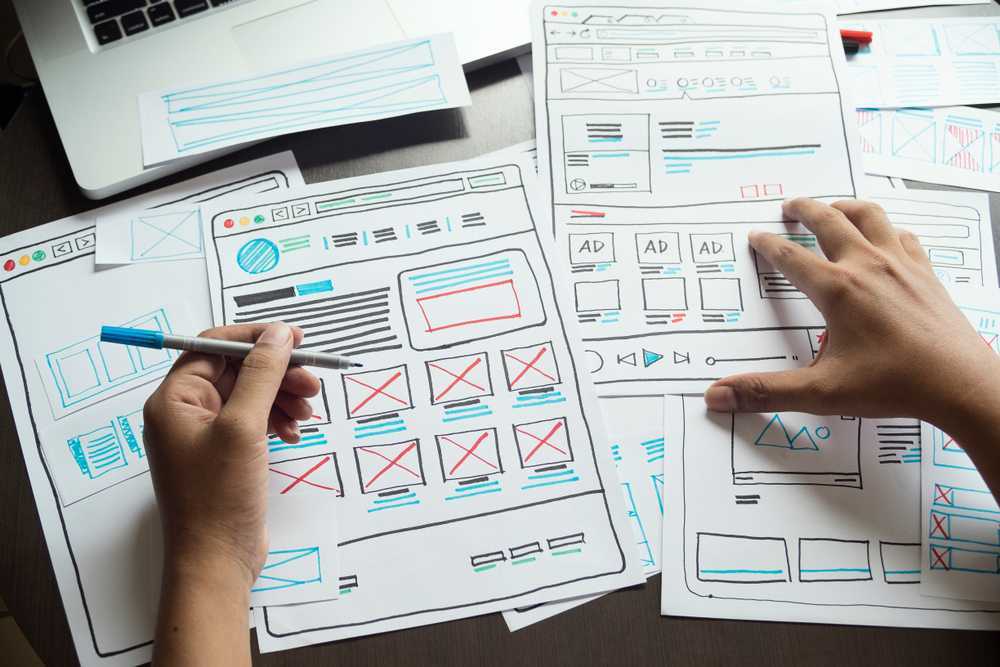
- Разработка сценария и прототипа
Специалист разрабатывает сценарий — поэтапные шаги посетителя сайта, которые нужно сделать для достижения цели. Создает примерную структуру сайта, расставляет блоки, элементы и макеты. После презентации структуры интерфейса специалист может приступать к подбору цветовых решений и шрифтов, разработать визуализацию различного состояния сайта, интерактивность.
- Передача макета в разработку
На этом работа дизайнера интерфейсов не заканчивается. Всегда есть технические ограничения, под которые необходимо доработать макет, что-то подогнать или поменять. Специалист вплотную работает с разработчиками, чтобы достигнуть поставленного результата.
Трудовые будни дизайнера интерфейса насыщенные и интересные, скучать точно не придется. Но у этой профессии есть как преимущества, так и недостатки.
Плюсы профессии
- Конкурентоспособная заработная плата.
- Возможность удаленной работы.
- Перспективная профессия будущего.
Минусы профессии
- Профессия новая, многие работодатели не знают о ней.
- В случае работы на фрилансе необходимо будет за свой счет покупать ПО.
Если вы увлекаетесь современными технологиями, обладаете творческим мышлением и не боитесь внедрять креативные решения, то однозначно эта профессия для вас.
Творчество и инженерный подход: как работает дизайнер интерфейсов
Кто такой дизайнер интерфейсов?
Дизайнер интерфейсов — это специалист, с чьей работой вы сталкиваетесь каждый день. Он собирает пользовательский опыт и на его основе прорабатывает визуальную составляющую сайтов, мобильных приложений и программных решений, делает цифровые продукты удобными и полезными.
Дизайнер проектирует интерфейсы, учитывая следующее:
- задачи пользователя: необходимо определить целевую аудиторию, продумать сценарии взаимодействия с системой, которые будут интуитивно понятны пользователю;
- задачи бизнеса: нужно понимать продукт и его идею, чтобы грамотно представить это в интерфейсе;
- технические ограничения: очень важно знание стека технологий, на котором ведется разработка. Возможно, программисты уже работают с определенными фреймворками и готовыми компонентами, вследствие чего отрисовывать визуал необязательно.

Профессия дизайнера интерфейсов — это сочетание творчества и инженерного подхода, нестандартных решений и аналитики. Грамотный интерфейс решает проблемы пользователей и приносит прибыль бизнесу.
Графический дизайнер VS Дизайнер интерфейсов
Графический дизайнер делает акцент на образы и восприятие представленной информации пользователями, поэтому эта история больше про оформление. Такой специалист может нарисовать баннер, разработать айдентику, создать логотип и фирменный стиль. Он плотно взаимодействует с отделом маркетинга, помогая им в различных областях — от SMM до создания презентаций. Сейчас среди графических дизайнеров стали часто выделять отдельную «касту» — иллюстраторов, которые рисуют картинки с нуля. Дизайнер интерфейсов же смотрит глубже и делает акцент на взаимодействии пользователя с системой.
Есть ли здесь креатив?
В определенном смысле — да. Иногда в работе над задачей нужно в каком-то смысле инженерить.
От сисадмина до руководителя направления дизайна
По образованию я — математик, дополнительная специальность — экономист. После университета посвятила почти три года системному администрированию, иногда собирая на конструкторах сайты. Даже проходила курсы Cisco, но в итоге с этим не сложилось.
Устроившись в рекламное агентство, я познакомилась с изнанкой работы дизайнера. Именно там впервые проскочила мысль, что мне это тоже интересно. Периодически мне прилетали несложные задачи вроде отрисовки баннера формата «текст плюс фото». Решив более плотно изучить все это, я нашла курсы по Adobe Photoshop и CorelDRAW. Один друг, зная про мой интерес, предложил откликнуться на вакансию веб-дизайнера в компании, где работал. Почему нет? Я выполнила тестовое задание — редизайн сайта — и получила негативный фидбэк. Было неприятно, но в итоге мне предложили выполнять небольшие задачки, например, нарисовать карусель для интернет-магазина, переделать карточку товара, дополнить шапку сайта. Спустя время я все-таки вошла к ним в штат как полноценный веб-дизайнер.
Один друг, зная про мой интерес, предложил откликнуться на вакансию веб-дизайнера в компании, где работал. Почему нет? Я выполнила тестовое задание — редизайн сайта — и получила негативный фидбэк. Было неприятно, но в итоге мне предложили выполнять небольшие задачки, например, нарисовать карусель для интернет-магазина, переделать карточку товара, дополнить шапку сайта. Спустя время я все-таки вошла к ним в штат как полноценный веб-дизайнер.
Постоянная занятость — это хорошо, но хотелось разнообразия. В связи с этим я периодически подрабатывала на фрилансе. Брала похожие задачи, но старалась выполнять их нетривиально, пока однажды не нашла что-то вроде «разработать калькулятор расчета стоимости металлических ограждений».
Это было нетипичное, но интересное задание, впервые заставившее подумать об интерфейсах.
«Боевое крещение» я прошла в Школе дизайнеров Бюро Горбунова. Для отбора нужно было придумать дизайн сервиса заказа пиццы.
После окончания курсов долго была в поиске себя — в Саранске не было подходящих вакансий; я изучала иногородние компании и даже участвовала в хакатоне. Там я познакомилась с ребятами из Москвы, которые предложили попробовать себя в столице. Но меня пригласили в «Инфомаксимум» и я осталась здесь. Начинала с создания дизайна мобильного приложения под iOS, работала над планировщиком и только потом перешла к Proceset — сложной системе класса process mining.
Какие основные этапы работы можно выделить?
1. Понимание задачи
Например, есть идея. Руководитель/заказчик хочет разработать сервис по доставке туристов на Марс. Ваша задача — изучить целевую аудиторию, сформулировать для себя потребности пользователя, собрать референсы (если они есть). Возможно, провести исследование или опрос, чтобы не попасть пальцем в небо. Нужно четкое понимание — кому нужен этот сервис, как именно им будут пользоваться. Главное для дизайнера на этом этапе — понять проблему и предложить решение. Только после этого можно накидать первые наброски проекта.
Ваша задача — изучить целевую аудиторию, сформулировать для себя потребности пользователя, собрать референсы (если они есть). Возможно, провести исследование или опрос, чтобы не попасть пальцем в небо. Нужно четкое понимание — кому нужен этот сервис, как именно им будут пользоваться. Главное для дизайнера на этом этапе — понять проблему и предложить решение. Только после этого можно накидать первые наброски проекта.
2. Разработка сценариев и прототипирование
На этом этапе разрабатываются сценарии взаимодействия — последовательности действий, которые нужно совершить пользователю для достижения своей цели. Строится структура интерфейса: макеты, элементы, блоки.
Только после согласования и утверждения структуры специалист может приступить к выбору цвета, шрифтов. Если, грубо говоря, все кнопки синие, то делать фиолетовую или красную нельзя. Если создание продукта идет с нуля, то в начале и формируется дизайн-система, где прописываются цвета, шрифты.
3. Передача в разработку
Помните, в начале я говорила, что необходимо учитывать технические ограничения? От этого многое зависит — пойдет ли макет в дальнейшую работу, нужно ли будет что-то менять и «подгонять» под требования. Как правило, они есть всегда, поэтому примите как аксиому, что просто на «передаче» якобы готового макета ваша работа не закончится.
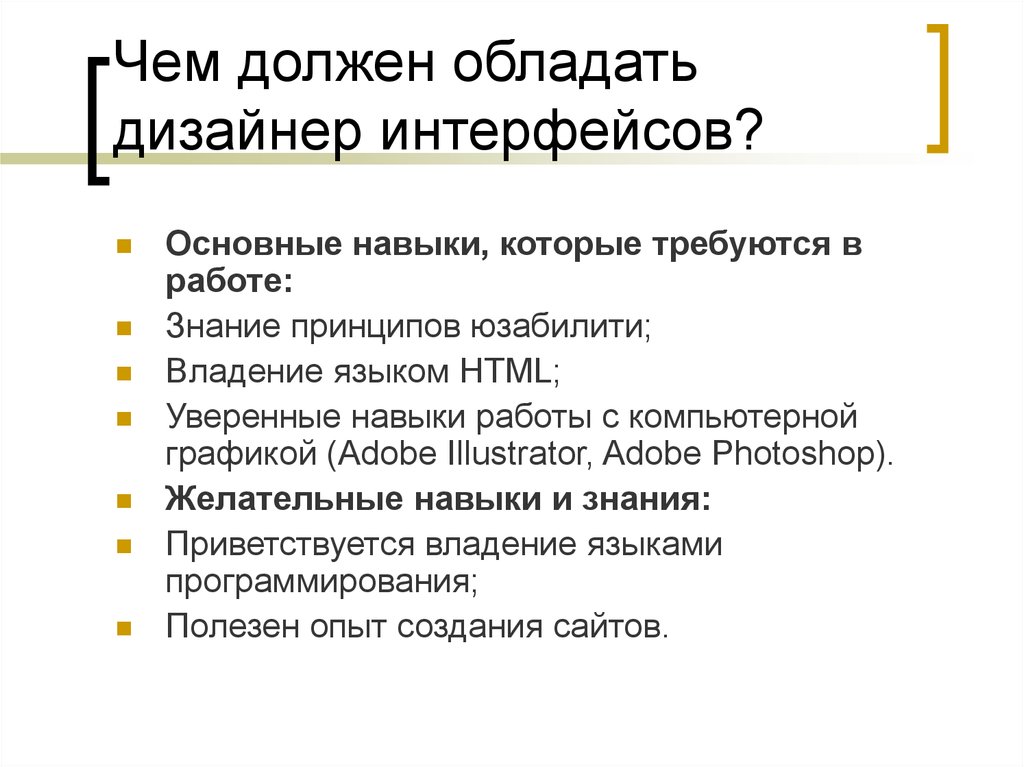
Какими навыками и инструментами должен обладать дизайнер
Мозг — ваш главный инструмент. Очень нужно, чтобы он умел критически-логически мыслить. Важно обращаться к проблеме с разных ракурсов. Это поможет предложить несколько вариантов решений, не ограничивая себя одним, который и вовсе может не пригодиться.
Кроме того, для дизайнера интерфейсов важны:
- Базовые навыки владения графическими редакторами. Вы можете представить себе повара, который не умеет включать плиту? Так и здесь. Даже если вы привыкли работать в чем-то одном, нужно суметь быстро сориентироваться и изучить азы работы в другом инструменте;
- Знание основ юзабилити. Нужно понимать или как минимум иметь представление, как пользователь ведет себя в интерфейсе, на что обращает внимание, сколько времени ожидает отклика. Главное — человек должен легко ориентироваться в приложении или на сайте.
- Азы верстки. Знакомство с HTML, CSS, в идеале еще и с JavaScript может помочь на этапе прототипирования, чтобы определить — какие вещи можно реализовать, а от чего лучше отказаться.
- Типографика. Почему уместен тот или иной шрифт, как работать с отступами и интерлиньяжем.
- Умение соблюдать единообразие. Если все кнопки справа, нужно, несмотря на какие-то внутренние протесты, также продолжать делать их справа, но при этом ввернуть что-то свое.

Какие soft skills нужны дизайнеру интерфейсов
Работа в команде
Всем должно быть комфортно в работе, а вы должны знать, как и когда обратиться к членам команды, как они мыслят, почему считают именно так, как могут помочь и чем вы можете помочь им.
Умение находить компромиссЯ не поддерживаю мнение «Я — художник, я так вижу». Считаю, что очень важно понимать и принимать условия, в которых ты работаешь.
Навык аргументацииПри необходимости нужно уметь объяснить любое ваше решение и предложение. Необходимо объективно оценивать ситуацию и приводить все критерии, благодаря которым вы решили задачу именно так.
Готовность слышать и воспринимать критикуИ признавать свои ошибки. Это бывает неприятно, болезненно, но всегда ведет к совершенствованию себя и своих навыков. Ошибаются все, независимо от статуса и опыта.
Этот навык — один из двигателей прогресса в профессии. Именно он заставляет внимательно изучать каждую деталь, подолгу ее рассматривая. Тем самым дизайнер «накапливает» в голове некий банк идей. Это помогает расширять собственные горизонты, сэкономить время при работе над проектом и дает возможность придумать более крутое решение на основе уже существующего.
Где работать
Есть три пути, где может найти себя дизайнер интерфейсов:
- продуктовая компания
Работа над продуктовой линейкой одной компании, чаще всего связанной с одной сферой (финтех, образование, game dev).
- аутсорс
Основная фишка работы именно в агентствах — неограниченность сфер. Вы получите представление о самых разных областях и сможете попробовать свои силы в самых разных проектах, определив для себя вектор развития.
- фриланс
Вы вольны выбирать только самые интересные для себя проекты и задачи.
Где поучиться и что почитать
- Школа дизайнеров Бюро Горбунова
Сейчас рынок предлагает огромное количество курсов, но я советую именно эти. Нисколько не пожалела, что в свое время решилась и поступила именно туда. Было непросто, но оно того стоило. Я получила сильную базу, понимание самой философии дизайна и, пожалуй, «мотивирующий пинок».
- Джефф Раскин «Интерфейс: новые направления в проектировании компьютерных систем»
Книга, откровенно скажем, непростая, но зато дает фундаментальные знания об интерфейсах, о том, какими они должны быть и каким запросам отвечать.
- Алан Купер «Психбольница в руках пациентов»
Классика. К прочтению обязательна. Этот труд дает возможность взглянуть иначе на само создание продукта и объясняет, как видеть всю ситуацию «глазами пользователя».
- Роберт Брингхерст «Основы стиля в типографике»
Хотите поднатореть в типографике? Это лучший способ. История шрифтов, нюансы представления пунктуации, описание ценности разряженности и просто полезные данные о визуальных особенностях представления информации.
Если вы хотите стать дизайнером интерфейсов — готовьтесь к постоянному труду, учитесь работать с деталями и старайтесь смотреть глубже. Чувство того, что вы не только занимаетесь любимым делом, но и помогаете людям — бесценно.
Фото на обложке: Shutterstock / Undrey
Чем на самом деле занимается UI-дизайнер? — Kenzie Academy
Вы когда-нибудь задумывались, почему определенные веб-сайты вызывают определенные эмоции? Или вам может быть интересно узнать, почему на одних веб-сайтах и в приложениях легче ориентироваться, чем в других. Вы можете поблагодарить за это дизайн пользовательского интерфейса (UI).
Но что такое пользовательский интерфейс и как он влияет на то, как человек воспринимает веб-сайт? Давайте изучим основы дизайна пользовательского интерфейса, чтобы вы могли лучше понять эту креативную техническую позицию (и решить, хотите ли вы продолжить карьеру в ней).
- Чем на самом деле занимается UI-дизайнер?
- Что такое дизайн пользовательского интерфейса?
- Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?
- Является ли дизайн пользовательского интерфейса хорошей карьерой?
- Как я могу стать дизайнером пользовательского интерфейса?
Давайте посмотрим, в чем на самом деле заключается работа UI-дизайнера.
Что такое дизайн пользовательского интерфейса?Дизайн пользовательского интерфейса — это дисциплина проектирования пользовательских интерфейсов. Пользовательский интерфейс — это точка контакта человека с приложением, веб-сайтом или программным обеспечением. Подобно графическому дизайну и веб-дизайну, дизайнер пользовательского интерфейса — это тип визуального дизайнера.
Дизайнер пользовательского интерфейса отличается от веб-дизайнера тем, что занимается разработкой интерфейсов для веб-сайтов, приложений и других цифровых продуктов, тогда как веб-дизайн сосредоточен исключительно на веб-сайтах.
Подобно UX-дизайнерам, UI-дизайнеры создают подход, ориентированный на человека, в первую очередь отдавая приоритет потребностям пользователей. Работа дизайнера пользовательского интерфейса заключается в том, чтобы пользовательский интерфейс был красивым и интуитивно понятным (это означает, что человек может легко перемещаться по нему, не задумываясь о том, что он делает). Дизайн пользовательского интерфейса также помогает сформировать восприятие бренда покупателем.
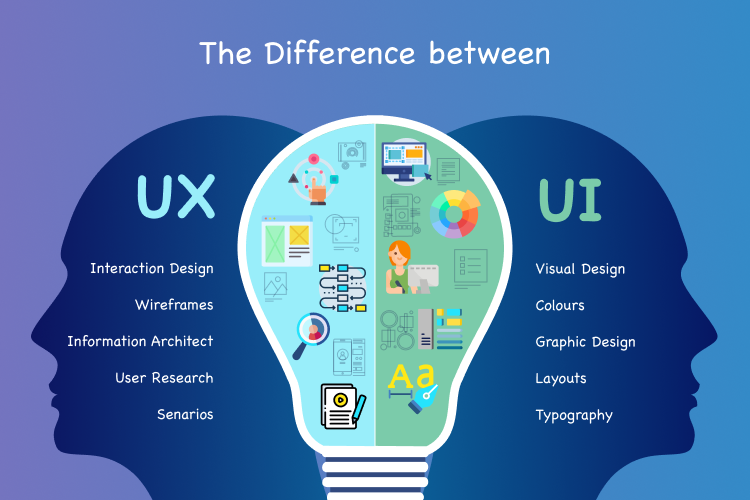
UX и UI — это одно и то же?Не совсем так. Они больше похожи на двоюродных братьев или сестер.
Скорее всего, если вы слышали об UI как дисциплине, вы также слышали термин «UX-дизайн». Дизайнеры UX и UI работают вместе, чтобы создавать потрясающие мобильные приложения, веб-сайты и другие цифровые продукты. Но также важно отметить, что есть разница между UX и UI.
Дизайн взаимодействия с пользователем (UX) касается общего опыта пользователя с цифровым или физическим продуктом. UX больше ориентирован на общую картину, в то время как UI больше фокусируется на визуальных деталях. Думайте о UX как о ощущениях, а о UI — как о внешнем виде. Более подробное объяснение их различий можно найти в этом блоге.
UX больше ориентирован на общую картину, в то время как UI больше фокусируется на визуальных деталях. Думайте о UX как о ощущениях, а о UI — как о внешнем виде. Более подробное объяснение их различий можно найти в этом блоге.
Поскольку они тесно взаимодействуют друг с другом, нередко можно услышать, что термины UI и UX используются взаимозаменяемо. Иногда роли даже объединяются в одну позицию. Выделите себя в этой области, изучая навыки как пользовательского опыта, так и дизайна пользовательского интерфейса.
Чем на самом деле занимается дизайнер пользовательского интерфейса? Теперь, когда вы получили общее представление о дизайне пользовательского интерфейса, давайте обсудим, что на самом деле делает дизайнер пользовательского интерфейса . Дизайнер пользовательского интерфейса отвечает за создание внешнего вида веб-сайта. Им поручено разработать пользовательский интерфейс с точки зрения пользователя. Им могут дать конкретную проектную задачу и попросить решить ее. Конечная цель дизайна пользовательского интерфейса — создать интуитивно понятный пользовательский интерфейс, за которым легко следовать, а также он визуально привлекателен.
Конечная цель дизайна пользовательского интерфейса — создать интуитивно понятный пользовательский интерфейс, за которым легко следовать, а также он визуально привлекателен.
Дизайнер пользовательского интерфейса будет работать над такими задачами, как:
Как дизайнер пользовательского интерфейса вы будете тесно сотрудничать с командой людей. Члены вашей команды и коллеги могут включать UX-дизайнеров, веб-разработчиков, арт-директоров и креативных директоров.
Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?Лучшие дизайнеры пользовательского интерфейса должны обладать несколькими ключевыми качествами. Если вы заинтересованы в работе в этой сфере, вам следует определить, обладаете ли вы следующими навыками и качествами:
- Творчество. Дизайнеры пользовательского интерфейса живут в творческом мире и должны придумывать новые дизайнерские идеи. Они также должны решать проблемы инновационными способами, раздвигая границы эстетического дизайна и решая проблемы пользователей.

- Внимание к деталям. Лучшие UX/UI-дизайнеры ориентированы на детали, выходят за рамки общей картины и глубоко погружаются в детализированные вопросы проектирования.
- Коммуникация. Дизайнерам пользовательского интерфейса нужны хорошие коммуникативные навыки, поскольку они часто работают в командах для создания результатов. Вы должны быть в состоянии сообщить свое видение дизайна клиентам, разработчикам и другим членам команды дизайнеров.
- Эмпатия — Дизайн пользовательского интерфейса ориентирован на пользователя. Вы не просто разрабатываете красивые интерфейсы. Вы разрабатываете красивые интерфейсы, которые облегчают работу пользователя. Это означает, что вам нужно будет сопереживать пользователям, изучая, какие проблемы могут возникнуть при навигации по интерфейсу, который вы разрабатываете. Вы также должны помнить о том, что разные элементы дизайна могут вызывать у пользователя разные эмоции. И вам нужно будет уметь сопереживать, чтобы создавать доступные интерфейсы, которые могут обслуживать слабовидящих.

- Опыт работы с инструментами дизайна и прототипирования. Как дизайнер вы будете использовать инструменты UX/UI, такие как Adobe Photoshop, Adobe Illustrator, Figma, Sketch, Proto.io, Adobe XD и Invision Studio.
- Знание принципов дизайна — UI и UX дизайнеры в своей работе следуют стандартным принципам дизайна. Эти проверенные временем принципы помогают упростить процесс проектирования и гарантируют, что пользователи смогут легко отслеживать и понимать веб-сайт, мобильное приложение или продукт, с которыми они работают. Им также необходимо знать такие понятия, как теория цвета.
- Некоторый опыт разработки интерфейсов. Умение программировать может помочь вам выделиться на рынке труда. Хотя это не всегда требуется для роли UI/UX-дизайнера, знания в области фронтенд-разработки могут помочь вам в процессе проектирования. Например, вы будете лучше понимать, что возможно и что невозможно при создании дизайна.
Дизайн пользовательского интерфейса может стать невероятно продуктивной карьерой. Дизайнеры пользовательского интерфейса помогают формировать визуальные путешествия, которые люди совершают в приложениях и на веб-сайтах. Сейчас, когда так много всего в нашем мире происходит на цифровых устройствах, дизайнеры пользовательского интерфейса играют решающую роль в обеспечении положительного опыта пользователей в Интернете.
Дизайнеры пользовательского интерфейса помогают формировать визуальные путешествия, которые люди совершают в приложениях и на веб-сайтах. Сейчас, когда так много всего в нашем мире происходит на цифровых устройствах, дизайнеры пользовательского интерфейса играют решающую роль в обеспечении положительного опыта пользователей в Интернете.
Ваша дизайнерская работа может помочь сделать такие вещи, как покупки в Интернете, оплата счетов, дистанционное обучение или онлайн-знакомства, более увлекательными и менее напряженными. Хотя эти действия могут показаться незначительными по большому счету, все они являются частью повседневной жизни людей, и чем больше мы переносим наши повседневные действия в онлайн, тем более важным становится дизайн пользовательского интерфейса.
Кроме того, для бизнеса очень важно предлагать качественные пользовательские интерфейсы и пользовательский опыт цифровым клиентам.
Об этом много говорят, особенно когда речь идет о платежных компаниях B2B и банках, переходящих в онлайн. Успеха добились те, кто быстро освоил удобные цифровые интерфейсы и опыт. Например, продавец электронной коммерции B2B Payer имитировал опыт клиентов B2C, чтобы сделать процесс оплаты B2B менее хлопотным для пользователей. Между тем те, кто этого не сделал, сталкиваются с новыми проблемами и потенциальной потерей клиентов.
Успеха добились те, кто быстро освоил удобные цифровые интерфейсы и опыт. Например, продавец электронной коммерции B2B Payer имитировал опыт клиентов B2C, чтобы сделать процесс оплаты B2B менее хлопотным для пользователей. Между тем те, кто этого не сделал, сталкиваются с новыми проблемами и потенциальной потерей клиентов.
Все это говорит о том, что пользовательский интерфейс и взаимодействие с пользователем сейчас являются очень важными аспектами бизнес-модели компании. И, как следствие, это может стать полноценным и успешным вариантом карьеры.
Как я могу стать дизайнером пользовательского интерфейса?Есть много способов стать успешным дизайнером пользовательского интерфейса. Некоторые дизайнеры UX/UI начинают свою карьеру, изучая дизайн в университете, в то время как другие повышают квалификацию или переквалифицируются после работы в других отраслях.
Хорошей новостью является то, что независимо от того, где вы находитесь в своей карьере или что вы изучали в колледже, вы можете стать дизайнером UX или UI. Люди очень часто меняют карьеру в UX / UI. На самом деле, опыт из других областей может помочь вам преуспеть в дизайнерских работах, поскольку вы можете перенести множество навыков на эту роль.
Люди очень часто меняют карьеру в UX / UI. На самом деле, опыт из других областей может помочь вам преуспеть в дизайнерских работах, поскольку вы можете перенести множество навыков на эту роль.
Скорее всего, вы встретите дизайнеров, которые раньше были психологами, ИТ-специалистами, журналистами, педагогами или маркетологами в команде дизайнеров. Возможно, они научились эмпатии, коммуникативным навыкам, техническим ноу-хау и брендингу на работе. В сочетании с дизайнерскими навыками эти профессионалы готовы добиться успеха в технологической отрасли.
Так как же стать дизайнером пользовательского интерфейса? Отличный способ повысить квалификацию или переквалифицироваться для карьеры в дизайне UX/UI — пройти учебный курс или программу повышения квалификации. В Kenzie Academy мы предлагаем программу UX Design Career. Эта программа создана для работающих профессионалов, которые либо уже работают в сфере технологий, либо хотели бы этим заниматься.
В рамках этой 6-месячной программы с частичной занятостью вы узнаете все тонкости шаблонов проектирования, исследований пользователей, дизайнерского мышления и многого другого.
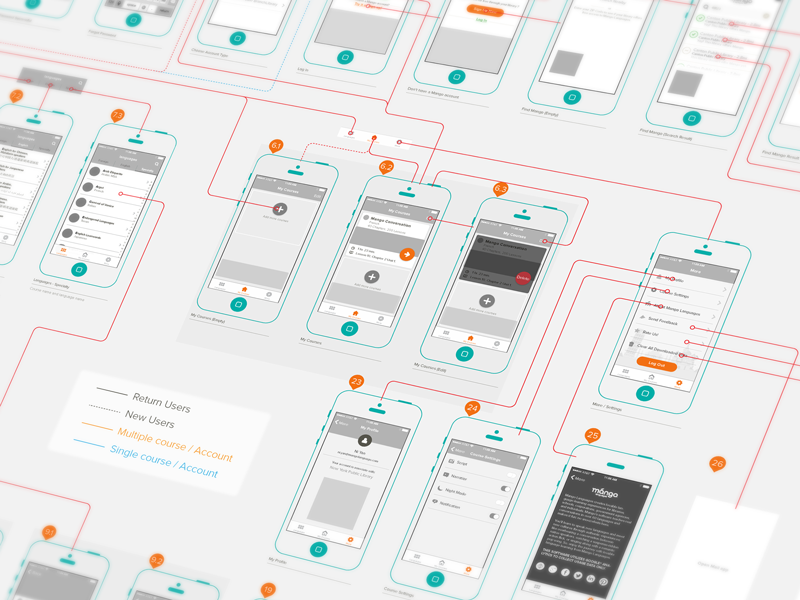
Вы получите портфолио, полное UI и UX проектов, которые вы сможете продемонстрировать потенциальным работодателям. Вы будете создавать каркасы дизайна, модели взаимодействия и работать над дизайном веб-приложений и мобильных приложений.
Курсы проводятся отраслевыми экспертами, поэтому вы можете быть уверены, что учитесь у лучших. После прохождения курса у вас будут навыки, необходимые для работы в качестве дизайнера продукта, дизайнера UX, дизайнера пользовательского интерфейса или на других должностях визуального дизайнера. Вы будете использовать инструменты для дизайна продуктов и прототипирования, такие как Figma и Sketch.
Готовы записаться? Подайте заявку на нашу следующую группу здесь, чтобы вы могли пройти обучение и наняться для карьеры UI / UX.
Дополнительные ресурсы Все еще решаете, хотите ли вы стать UI/UX дизайнером? Ознакомьтесь с этими дополнительными ресурсами и соответствующими статьями, чтобы узнать больше о профессии.
Эмоциональный дизайн: почему мы любим (или ненавидим) повседневные вещи Дон Норман
Вы когда-нибудь задумывались, почему люди выкладывают тысячи долларов за дизайнерские сумки? Или почему людям так нравится простота продуктов Apple? Все дело в эмоциональной привлекательности этих продуктов. Эмоции играют большую роль в том, как пользователи реагируют на веб-сайты, приложения и продукты. Если вы хотите стать UI-дизайнером или продуктовым дизайнером, эта книга станет отличным введением в психологию дизайна.
10 Эвристика для дизайна пользовательского интерфейса Якоба Нильсена
Якоб Нильсен, соучредитель Nielsen Norman Group, еще в 1994 году составил короткий, но приятный список общих принципов дизайна взаимодействия. лет, его правила по-прежнему действуют в 2020 году. Джейкоб также включает ссылки на другие статьи и видео по теме, чтобы проиллюстрировать каждый принцип… Обучение не прекращается.
Не заставляйте меня думать Повторное посещение Стивом Кругом
Книга Стива Круга считается классикой в дизайнерском сообществе. В этом серьезном руководстве он остроумно и весело объясняет принципы дизайна, лежащие в основе интуитивной навигации и информационного дизайна. Его стиль письма поможет вам получить более четкое представление о том, как проектировать с сочувствием к вашему пользователю. Последнее издание содержит дополнительную главу, посвященную удобству использования мобильных устройств, и обновленные иллюстрации.
В этом серьезном руководстве он остроумно и весело объясняет принципы дизайна, лежащие в основе интуитивной навигации и информационного дизайна. Его стиль письма поможет вам получить более четкое представление о том, как проектировать с сочувствием к вашему пользователю. Последнее издание содержит дополнительную главу, посвященную удобству использования мобильных устройств, и обновленные иллюстрации.
Итак, вы хотите делать игры? | Эпизод 9: Дизайн пользовательского интерфейса от Riot Games
Эта лекция на YouTube увлекательна и содержит массу отличной информации (и красивый пользовательский интерфейс). В нем вы узнаете, как пользовательский интерфейс влияет на производство видеоигр. Спойлер: видеоигры во многом зависят от дизайнеров пользовательского интерфейса. Эти технические специалисты помогают убедиться, что информация представлена четко и красиво, чтобы пользователи могли без проблем начать свою игру. Более того, некоторые игровые жанры требуют больше работы с пользовательским интерфейсом, чем другие. Если вы геймер, это для вас.
Если вы геймер, это для вас.
Проектирование интерфейсов: шаблоны для эффективного дизайна взаимодействия Дженнифер Тидуэлл
Вы визуал? Если это так, вам может быть полезно ознакомиться с этой книгой. На полноцветных примерах вы узнаете о различных шаблонах проектирования и о том, как решать распространенные проблемы. В книге также обсуждаются концепции дизайна, которые часто понимают неправильно, включая аффордансы, визуальную иерархию, дистанцию навигации и использование цвета.
Статьи по теме:Стоит ли вам прямо сейчас задуматься о карьере в области UX-дизайна?
Какова типичная зарплата дизайнера UX?
Ace Your UX Designer Whiteboard Interview
Есть дополнительные вопросы о том, как стать UI или UX дизайнером? Связаться с нами! Мы хотели бы обсудить ваши профессиональные цели и то, как программа UX Design Career может помочь вам в их достижении.
Готовы начать карьеру UX-дизайнера или программиста? Узнайте больше о наших программах разработки программного обеспечения и UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
Готовы обсудить свое будущее в сфере технологий?
Нажмите кнопку ниже, чтобы подать заявку сегодня!
Подать заявку
Чем занимается дизайнер пользовательского интерфейса?
Разработчики пользовательского интерфейса (UI) отвечают за разработку внешнего вида интерфейсов цифровых продуктов. Но что это означает? Что на самом деле делает UI-дизайнер изо дня в день?
В этом руководстве мы рассмотрели все, что вам нужно знать:
- Что такое дизайн пользовательского интерфейса?
- Чем занимается UI-дизайнер?
- В чем разница между дизайнерами UX и UI?
- Каковы задачи и обязанности дизайнера пользовательского интерфейса?
- Какие инструменты использует дизайнер пользовательского интерфейса?
- Где работают дизайнеры пользовательского интерфейса?
- Какие навыки нужны дизайнеру пользовательского интерфейса?
- Какую зарплату получают дизайнеры пользовательского интерфейса?
- Как начать работу дизайнером пользовательского интерфейса
Давайте начнем с самого начала с краткого введения в дизайн пользовательского интерфейса.
Дизайн пользовательского интерфейса (UI) — это процесс разработки внешнего вида, ощущения и интерактивности цифрового продукта.
Когда вы используете приложение или посещаете веб-сайт, вы перемещаетесь по разным экранам и взаимодействуете с различными элементами, чтобы ориентироваться и выполнять определенные задачи.
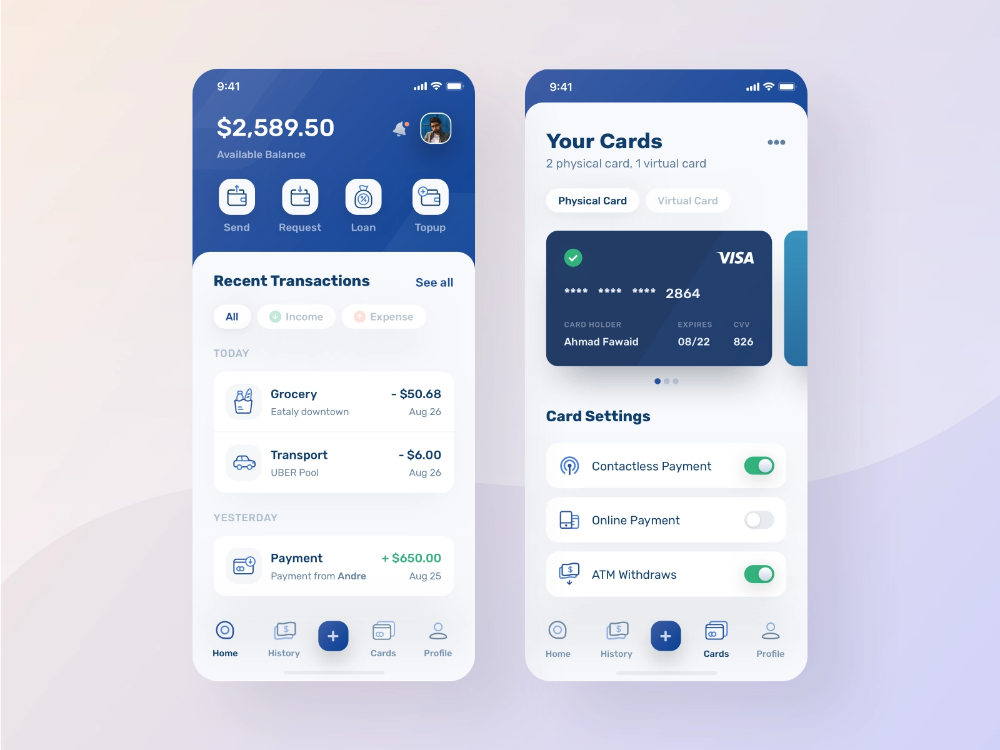
Например: если вы хотите перевести деньги через приложение для мобильного банкинга, вы переходите с экрана входа в сводку своего счета, а затем на экран перевода. Вы вводите свои данные для входа в соответствующие поля, затем нажимаете кнопку «Войти», чтобы завершить процесс. Оттуда вы можете щелкнуть определенный пункт меню (например, «Сводка моей учетной записи») и провести пальцем вверх и вниз для прокрутки.
Все эти экраны, кнопки и взаимодействия являются частью пользовательского интерфейса, и все они разработаны дизайнером пользовательского интерфейса (UI).
Вы можете узнать больше о дизайне пользовательского интерфейса в этом вводном руководстве.
Дизайнеры пользовательского интерфейса проектируют все экраны, составляющие цифровой пользовательский интерфейс, а также отдельные элементы, представленные на этих экранах. Таким образом, они рассматривают как общий макет каждого отдельного экрана , так и , как все отдельные экраны сочетаются друг с другом.
Их цель — создавать пользовательские интерфейсы, которые отлично выглядят, точно передают бренд и просты и приятны в навигации с точки зрения пользователя.
Дизайнеры пользовательского интерфейса обычно заботятся о:
- Цветах и изображениях
- Типография
- Расстояние
- Визуальный дизайн, расположение и поведение элементов пользовательского интерфейса, таких как кнопки, текстовые поля и поля форм, раскрывающиеся списки, полосы прокрутки, значки и флажки (и это лишь некоторые из них)
- Анимации
- Адаптивный дизайн — обеспечение адаптации дизайна к различным устройствам и размерам экрана
- Доступный и инклюзивный дизайн
В дополнение к практической работе дизайнеры пользовательского интерфейса могут также нести ответственность за разработку и контроль руководства по стилю пользовательского интерфейса. Это необходимо для обеспечения согласованности между всеми аспектами продукта, а также между различными продуктами.
Это необходимо для обеспечения согласованности между всеми аспектами продукта, а также между различными продуктами.
Дизайнеры пользовательского интерфейса — это не то же самое, что дизайнеры пользовательского интерфейса . Они оба занимаются созданием интуитивно понятных, приятных и удобных продуктов, но охватывают разные аспекты процесса.
Колман Уолш, генеральный директор Института дизайна UX, использует аналогию с роскошным отелем, чтобы объяснить разницу между UX и UI.
Если бы вы строили роскошный отель, у вас было бы два ключевых человека на работе; архитектор для проектирования общей структуры отеля и дизайнер интерьеров, который позаботится о том, как отель будет выглядеть и чувствовать себя после того, как он будет построен.
То же самое и с цифровыми продуктами, такими как веб-сайты и приложения. UX-дизайнер (т. е. архитектор) составляет карту всего пути пользователя. Их волнует не внешний вид или ощущения от продукта, а логистика того, как пользователь будет переходить из точки А в точку Б. UX-дизайнеры — все о пользовательском опыте. Они предназначены для решения конкретных пользовательских проблем, постоянно удерживая пользователя в центре внимания. В то же время они разрабатывают с учетом бизнес-целей.
Их волнует не внешний вид или ощущения от продукта, а логистика того, как пользователь будет переходить из точки А в точку Б. UX-дизайнеры — все о пользовательском опыте. Они предназначены для решения конкретных пользовательских проблем, постоянно удерживая пользователя в центре внимания. В то же время они разрабатывают с учетом бизнес-целей.
Дизайнер пользовательского интерфейса (то есть дизайнер интерьеров) не вступает в процесс, пока дизайнер UX не разработает проект. Они украшают «отель» (то есть цифровой продукт) цветом, визуальными эффектами и интерактивными элементами. Дизайнер пользовательского интерфейса также проектирует с мыслью о конечном пользователе, и они играют решающую роль в создании первоклассного пользовательского опыта. В то время как дизайнер UX сосредотачивается на продукте в целом, дизайнер пользовательского интерфейса фокусируется на внешнем виде интерфейса продукта.
Итак: дизайнеры UX и UI являются частью процесса разработки продукта, и они оба работают над созданием интуитивно понятного и удобного интерфейса. Однако они сосредоточены на разных аспектах процесса.
Однако они сосредоточены на разных аспектах процесса.
Если вы хотите узнать больше о том, чем занимается UX-дизайнер, прочитайте это введение в процесс UX-дизайна.
В своей повседневной работе дизайнеры пользовательского интерфейса могут брать на себя множество различных задач и обязанностей. Они варьируются от анализа конкурентов и практической работы по проектированию до разработки всеобъемлющих рекомендаций по дизайну.
Некоторые общие задачи дизайнера пользовательского интерфейса включают:
- Проведение исследований пользователей и анализа существующих дизайнов, чтобы понять потребности пользователей и цели продукта, либо в сотрудничестве с дизайнерами UX, либо самостоятельно
- Проведение анализа конкурентов, чтобы понять, как пользователи могут ожидать, что продукт будет выглядеть и вести себя на основе их опыта работы с аналогичными продуктами
- Практические дизайнерские работы: принятие решений о типографике и цветовых палитрах, разработка логотипов и отдельных элементов пользовательского интерфейса, таких как кнопки, значки и формы
- Интерактивный дизайн: проектирование интерактивных свойств различных элементов пользовательского интерфейса.
 Например: создание анимации и определение того, что происходит, когда пользователь нажимает определенную кнопку
Например: создание анимации и определение того, что происходит, когда пользователь нажимает определенную кнопку - Создание каркасов и прототипов для передачи внешнего вида пользовательского интерфейса до его разработки
- Передача проектов разработчикам
- Разработка и поддержка руководства по стилю пользовательского интерфейса для обеспечения согласованности дизайна
Конкретные задачи, подпадающие под роль дизайнера пользовательского интерфейса, зависят от уровня старшинства, а также от размера команды. Младшие дизайнеры пользовательского интерфейса могут сосредоточиться на практической работе по дизайну, в то время как старшие дизайнеры пользовательского интерфейса будут больше участвовать в стратегических проектных решениях и рекомендациях по дизайну.
В то же время UI-дизайнер в большой группе разработчиков продукта/дизайна может сосредоточиться только на одном или двух аспектах процесса, тогда как UI-дизайнер, скорее всего, возьмет на себя весь спектр задач.
В любом случае роль дизайнера пользовательского интерфейса — творческая, практическая, совместная и ориентированная на пользователя.
Независимо от того, разрабатывают ли они элементы пользовательского интерфейса с нуля, создают высокоточные прототипы или передают спецификации дизайна разработчикам, дизайнеры пользовательского интерфейса полагаются на различные инструменты для выполнения своей работы.
Некоторые из самых популярных инструментов дизайна пользовательского интерфейса включают:
- Инструменты векторного дизайна, такие как Sketch, Adobe XD и Figma
- Инструменты каркасного моделирования, такие как Framer и MockFlow
- Инструменты для прототипирования, такие как Marvel и UXPin
- Ручные инструменты для проектирования, такие как Zeplin
- Инструменты для совместной работы и документирования, такие как Asana и Airtable
Здесь вы найдете более подробное руководство по лучшим инструментам дизайна пользовательского интерфейса.
Дизайнеры пользовательского интерфейса могут найти работу в любой организации, имеющей цифровой продукт или услугу. В наше время так везде.
Дизайнеры пользовательского интерфейса работают в стартапах, крупных корпорациях, государственных и общественных организациях, некоммерческих организациях и агентствах. Они также могут работать внештатно, предоставляя услуги по дизайну пользовательского интерфейса различным клиентам на контрактной основе.
Так же, как дизайнеры пользовательского интерфейса и другие технические специалисты, дизайнеры пользовательского интерфейса могут работать практически в любом секторе, от здравоохранения и образования до финансов, СМИ, музыки, путешествий, гастрономии и других. Подумайте обо всех различных приложениях, веб-сайтах и программном обеспечении, которые вы используете как на работе, так и в личной жизни, и обо всех различных секторах, которые они охватывают. Вот насколько разнообразной может быть карьера UI-дизайнера.
Как и в большинстве профессий, успешная карьера в дизайне пользовательского интерфейса требует сочетания жестких и социальных навыков.
Наиболее важные навыки, необходимые дизайнеру пользовательского интерфейса для выполнения своей роли:
- Знание фундаментальных принципов визуального дизайна, таких как типографика и теория цвета
- Знание и понимание принципов дизайна взаимодействия
- Знание и понимание принципов и процессов проектирования взаимодействия с пользователем (UX)
- Возможность создавать каркасы и прототипы
- Знание отраслевых инструментов (подробнее см. в нашем руководстве по инструментам проектирования UX и UI)
- Знание и понимание информационной архитектуры
- Знание и понимание адаптивного дизайна
- Знание и понимание того, как проектировать для инклюзивности и доступности
Следующие социальные навыки и качества также необходимы, чтобы преуспеть в качестве дизайнера пользовательского интерфейса:
- Креативность и внимание к деталям
- Эмпатия и мышление, ориентированное на пользователя
- Отличные навыки сотрудничества и общения
- Способность решать проблемы
Нужен ли код для дизайнеров пользовательского интерфейса?
Кодирование не входит в обязанности дизайнера пользовательского интерфейса, поэтому дизайнеры пользовательского интерфейса должны уметь кодировать , а не . Как правило, когда дизайн со стороны UX и UI готов, вы передаете его разработчику, чтобы он закодировал его в полнофункциональный продукт. Как дизайнер пользовательского интерфейса, вам не нужно знать, как писать код самостоятельно.
Как правило, когда дизайн со стороны UX и UI готов, вы передаете его разработчику, чтобы он закодировал его в полнофункциональный продукт. Как дизайнер пользовательского интерфейса, вам не нужно знать, как писать код самостоятельно.
Конечно, понимание основ работы разработчиков поможет вам улучшить сотрудничество и упростить процесс передачи. Есть несколько дизайнерских единорогов, которые также умеют программировать (часто их называют фронтенд-дизайнерами), но это не необходимость и не требование. Вы можете построить успешную карьеру дизайнера пользовательского интерфейса, даже не прибегая к программированию.
Вот средняя зарплата дизайнера пользовательского интерфейса в одном месте (по данным Indeed).
- Зарплата дизайнера пользовательского интерфейса в Ирландии: 54 000 евро в год
- Зарплата дизайнера пользовательского интерфейса в Великобритании: 44 000 фунтов стерлингов в год
- Зарплата дизайнера пользовательского интерфейса в Германии: 54 000 евро в год
- Зарплата дизайнера пользовательского интерфейса в США: 86 000 долларов в год
- Зарплата дизайнера пользовательского интерфейса в Австралии: 95 500 долларов в год
- Зарплата дизайнера пользовательского интерфейса в Индии: 2,95 548 рупий в год
Дополнительные данные о зарплате дизайнера пользовательского интерфейса можно найти на портале зарплаты Indeed.





 Например: создание анимации и определение того, что происходит, когда пользователь нажимает определенную кнопку
Например: создание анимации и определение того, что происходит, когда пользователь нажимает определенную кнопку