Основные элементы графического дизайна: 7 элементов плюс бонус
Графический дизайн — это искусство объединения изображений, текста и идей для создания работ, которые привлекают внимание зрителя и передают конкретное сообщение. Графическому дизайнеру нужно знать множество техник, чтобы работа была организованной и эффективной. Даже самое сложное портфолио графического дизайна можно разбить на базовые элементы, такие как линии, формы и шрифты. Принципы и правила графического дизайна помогают определять и регулировать порядок взаимодействия элементов друг с другом, контекстом и аудиторией. Рассказываем, как линия, цвет, форма, текстура, шрифт, изображение и пространство влияют на графический дизайн.
Основные элементы графического дизайна
Семь основных элементов графического дизайна — это линия, форма, цвет, текстура, шрифт, пространство и изображение. У каждого есть свои сильные и слабые стороны.
Линия
Линии — это всегда больше, чем просто соединенные вместе точки. В зависимости от их формы, веса, вектора, длины и контекста линии могут помочь организовать информацию, определить формы, обозначить движение и передать эмоции.
В зависимости от их формы, веса, вектора, длины и контекста линии могут помочь организовать информацию, определить формы, обозначить движение и передать эмоции.
Невидимые линии, встречающиеся в сетках печатных дизайнов, действуют как направляющие, предлагая проектам больше структуры и направления. Между тем, видимые линии с весом и формой могут использоваться для передачи различных сообщений и настроений в окончательной работе дизайнера.
Форма
В графическом дизайне различают два типа форм: геометрические и органические (или «плавные»). Геометрические формы могут включать как двухмерные, так и трехмерные фигуры. Они создаются набором точек, которые соединяются прямыми или изогнутыми линиями, и обычно абстрактны и упрощены. Геометрические формы могут включать треугольники, пирамиды, квадраты, кубы, прямоугольники, пятиугольники, шестиугольники, восьмиугольники, декагоны, круги, эллипсы и сферы.
Органические формы гораздо менее однородны, пропорциональны и четко определены. Они могут быть симметричными или асимметричными и принимают естественные формы листьев, кристаллов, виноградной лозы, капель или завитков.
Они могут быть симметричными или асимметричными и принимают естественные формы листьев, кристаллов, виноградной лозы, капель или завитков.
Цвет
Цвет является полезным инструментом, может передать настроение или вызвать эмоциональную реакцию у зрителя. Теория цвета и цветовое круга представляет собой практическое руководство для графических дизайнеров, которые хотят выбрать один цвет или объединить несколько гармоничным — или намеренно несогласованным — способом.
В графическом дизайне некоторые цвета сгруппированы в определенные категории:
-
Основные (красный, желтый и синий) определяются как чистые пигментные цвета и являются основой для остальных.
-
Вторичные (фиолетовый, зеленый и оранжевый) являются результатом смешения двух основных цветов: красный и желтый образуют оранжевый; синий и красный составляют фиолетовый; а желтый и синий — зеленый.

-
Третичные (красный-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый) — шесть цветов, которые возникают в результате смешения основного и второстепенного оттенков.
Цветовые гармонии создаются, когда два или более цвета выбираются из их позиций на цветовом круге.
Текстура
Текстура — это ощущение поверхности: пушистая, гладкая, шероховатая, мягкая, липкая или глянцевая. Графический дизайнер должен уметь визуально передавать текстуру, используя иллюзии, чтобы предположить, как их работа могла бы ощущаться, если бы зрители могли ее потрогать. Овладение текстурой — важная часть создания безупречного и профессионального дизайна.
Шрифт
Независимо от того, выбираете ли вы готовый шрифт или создаете собственную типографику для нового проекта, важно убедиться, что начертания, который вы используете, разборчивы и соответствуют замыслу. Типографика влияет на общее настроение дизайна. Как правило, крупные буквы говорят о важности передаваемых слов. Тонкие начертания могут обозначать элегантность или современность. При выборе шрифта главное правило: соблюдать умеренность. Старайтесь не использовать в одном проекте более трех шрифтов.
Типографика влияет на общее настроение дизайна. Как правило, крупные буквы говорят о важности передаваемых слов. Тонкие начертания могут обозначать элегантность или современность. При выборе шрифта главное правило: соблюдать умеренность. Старайтесь не использовать в одном проекте более трех шрифтов.
Пространство
Умение работать с пустым пространством — жизненно важная часть инструментария любого дизайнера. Данная опция добавляет «воздуха» странице, увеличивает его визуальное воздействие, балансирует тяжелые элементы дизайна и выделяет изображения или сообщения, которые зрители должны запомнить. Если сэкономить на пустом пространстве, дизайн может стать слишком загроможденным.
Изображение
Независимо от того, используют ли графические дизайнеры фотографии или иллюстрации, они полагаются на изображения, чтобы привлечь внимание аудитории и выразить определенные сообщения. Изображение работает на нескольких уровнях одновременно:
-
обеспечивает контекст для коммуникации;
-
добавляет драматизм или действие;
-
создает общее настроение.

Изображения — самые эффективные визуальные средства коммуникации. Если вы вдумчиво используете их силу в своих интересах, эффект визуальной коммуникации будет многократно усилен.
Основные принципы графического дизайна
Пять простых принципов дизайна — симметрия и асимметрия, масштаб, обрамление, иерархия и сетка — своеобразная дорожная карта, которая поможет любому дизайнеру упорядочить свою работу, сделать ее разборчивой и значимой для целевой аудитории.
Симметрия и асимметрия
Симметричный дизайн отличается своей стабильностью, гармонией и сбалансированностью. На протяжении веков художники тяготели к симметрии, чтобы придать своим работам порядок и согласованность. Противодействие правилам симметрии также может дать убедительные результаты: добавление или вычитание даже одного элемента с нарушением симметрии может стать отличным способом привлечь внимание. Асимметрия предполагает сочетание элементов, которые не соответствуют друг другу визуально.
Масштаб
В графическом дизайне под масштабом понимают относительную разницу в размерах между различными элементами. Масштаб может играть с восприятием аудитории. В зависимости от намерений дизайнера, большие объекты могут казаться зрителю ближе, чем маленькие, или более важным. Крупные фигуры создают захватывающий контраст в сочетании с небольшими объектами в одном макете.
Иерархия
Визуальная иерархия упорядочивает страницу, позволяя дизайнерам структурировать информацию таким образом, чтобы зрители могли расставить приоритеты и усвоить различные части сообщения. Иерархия элементов предлагает аудитории инструмент для навигации по сложному контенту и быстрого поиска важных идей. Без этого инструмента сложная информация может быть громоздкой или трудной для понимания. Самый простой способ обозначить иерархию — это разделение и контраст. Различия в гарнитурах могут выделять текст, а также контрастировать по жирности и цвету. Отступы и межстрочный интервал также могут быть отличным способом обозначить важность информационных блоков для читателей.
Различия в гарнитурах могут выделять текст, а также контрастировать по жирности и цвету. Отступы и межстрочный интервал также могут быть отличным способом обозначить важность информационных блоков для читателей.
Сетки
Сетки — еще один мощный инструмент и важная составляющая графического дизайна, которую нужно знать. Сетки добавляют на страницу структуру, которая помогает дизайнерам размещать и изменять размер каждого элемента. Помогая создавать точные узоры и формы, они также могут повысить эффективность процесса проектирования и обеспечить согласованность на нескольких страницах.
Основная сетка имеет вертикальные и горизонтальные линии. На миллиметровой бумаге линии расположены равномерно, но вы можете изменить эти пропорции, если работаете на цифровой платформе. Базовые сетки позволяют сравнивать элементы графического интерфейса друг с другом.
Типографская сетка имеет не только строки и столбцы, а также поля и колонки. Пример типографской сетки можно увидеть в любой печатной газете. Сетки цифровых медиа более стандартизированы, потому, что эти макеты дизайна должны работать как на настольных компьютерах, так и на мобильных устройствах. Поскольку цифровые медиа стали доминирующей частью ландшафта графического дизайна, макеты для печати все больше напоминают эстетику, которую вы видите на веб-сайтах.
Пример типографской сетки можно увидеть в любой печатной газете. Сетки цифровых медиа более стандартизированы, потому, что эти макеты дизайна должны работать как на настольных компьютерах, так и на мобильных устройствах. Поскольку цифровые медиа стали доминирующей частью ландшафта графического дизайна, макеты для печати все больше напоминают эстетику, которую вы видите на веб-сайтах.
При работе с сетками помните, как вы выравниваете текст и фотографии. Выравнивание визуальных элементов по линиям сетки может придать вашей странице дополнительную структуру. Даже если вы оставите части своей сетки пустыми, использование одной из них в процессе производства позволит этому пустому пространству выглядеть намеренно и упорядоченным, а это означает, что ваш окончательный дизайн также будет выглядеть более отполированным.
Как сочетать элементы для создания хорошего дизайна
Идеально сочетание органической и геометрической формы на обложке ниже (рис. 1) — прекрасный пример того, как работают контрастные фактуры. Отдельно стоит отметить умелое использование пустого пространства.
1) — прекрасный пример того, как работают контрастные фактуры. Отдельно стоит отметить умелое использование пустого пространства.
Рис. 1
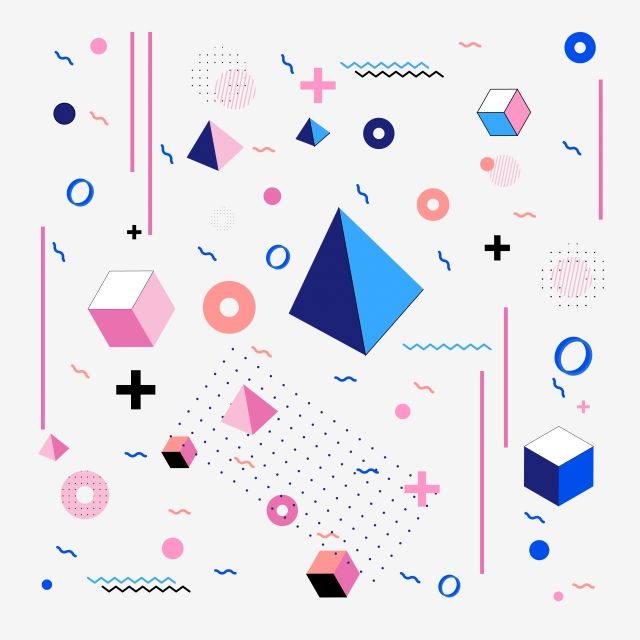
Наш следующий пример — прекрасный образец гармоничного сочетания ультра-модных цветов, шрифтовых пар и ассиметричной верстки.
Рис. 2
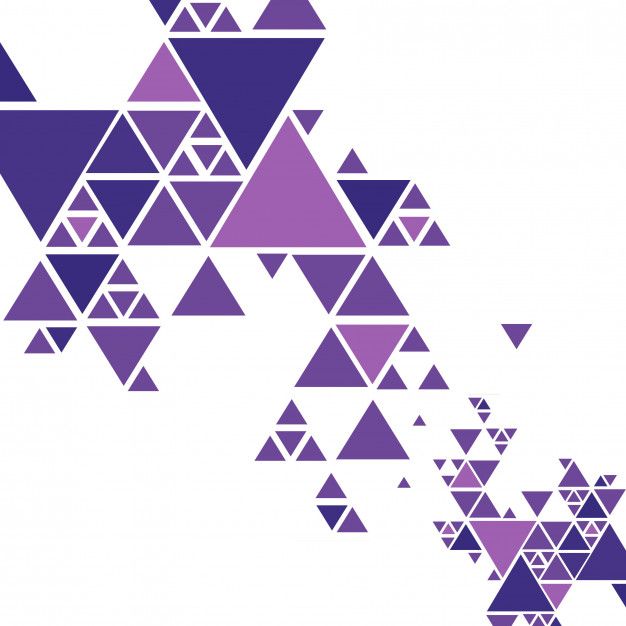
Обложка альбома на рис. 3 — блестящее композиционное решение, сочетание геометрических форм, линий и шрифтовых начертаний.
Рис. 3
Заключение
Практикуя и используя эти пять принципов, вы можете создавать проекты графического дизайна, которые будут современными или традиционными, инновационными или хорошо знакомыми. Научитесь применять симметрию, обрамление, сетки, иерархию и масштабирование к каждому проекту, который вы берете на себя. В итоге ваш дизайн будет передавать все, что вы хотите, — и ничего лишнего.
15 графических элементов, которые улучшат ваш дизайн
Если вы новичок в UX / UI или веб-дизайне, вам необходимо изучить многие области знаний, например, психологию, социологию, маркетинг и особенно графический дизайн, и различные подходы к ним.
Говоря о графическом дизайне, существует целый мир различных ниш: логотипы, книги, иллюстрации, плакаты и т. д. Мы, смертные существа, поэтому не можем научиться всему, следовательно, нам нужно специализироваться.
За свою короткую карьеру я в основном работал над веб-сайтами, и почти каждый раз, когда я что-то создаю, мне просто нужно взглянуть на чужие работы, чтобы получить вдохновение, особенно в поисках новаторских подходов.
Теперь я хочу поделиться с вами списком из 15 распространенных современных графических элементов, которые вы можете использовать для улучшения дизайна веб-сайта, как с оглядкой на настоящее, так и на прошлое.
Зачем?
Идея в том, что для того, чтобы начать хорошо проектировать, вам нужно внутренне усвоить и запомнить, что смесь различных модулей и графических элементов в конечном итоге, представляет собой приложение.
Приступим!
(ПРИМЕЧАНИЕ. Большинство представленных примеров созданы мной в процессе быстрого проектирования во время написания этой статьи. Не принимайте их за первоклассные концепции. Я потратил около полутора часов на ВСЕ проекты… так что около 5 минут каждый!)
Не принимайте их за первоклассные концепции. Я потратил около полутора часов на ВСЕ проекты… так что около 5 минут каждый!)
Часть I: Макро-макеты
15) Половина страницы
Довольно распространенный, простой и часто используемый прием для целевой страницы. Он позволяет создавать контрасты и играть со слоями, создавая иллюзию глубины.
14) Окно просмотра в рамке
Этот метод часто используется для представления важных призывов к действию в причудливых формах и, как правило, на официальных сайтах технической или технологической направленности.
Вы в основном ограничиваете область скролла во фрейме всего окна просмотра, сохраняя пустое пространство сверху, и слева / справа.
13) Горизонтальный скроллинг
Это может быть очень интересно, но также и пугающе, а, если он плохо реализован, то полностью испортит весь опыт.
Выбирайте его только в том случае, если действительно уверены, что собираетесь делать… и у вас есть хорошие разработчики.
НИКОГДА НЕ ИСПОЛЬЗУЙТЕ ЕГО В МОБИЛЬНЫХ ДИЗАЙНАХ.
12) Скошенный макет
Его может быть немного сложнее разработать, чем обычные сайты, но он творит чудеса, если вы имеете дело с такими понятиями, как спорт, скорость, сила и в целом брендами, которые имеют дело с движением и энергией.
Сайт Lamborghini
11) Динамический 3D-объект
Часто этот вид макета используется для энергетических напитков и аналогичных продуктов, где, прокручиваемый контент синхронизируется с предварительно отрисованным видео или 3D-сценой. работающими в качестве фона.
Чрезвычайно мощный метод, но требует серьезного кодинга.
Часть II: Единичные графические элементы
10) Линия
Как видно на макете, вы можете использовать линии, чтобы придать дизайну основательность. Я почти уверен, что часто ваши веб-скетчи кажутся… неорганизованными или слишком «плавающими».
Использование линий довольно распространено в наши дни, когда брутализм снова обрел популярность, и используется, чтобы добиться организованного вида.
9) Ссылка в виде стрелки
В последний год использование стрелки в качестве ссылки стало очень модным. Как и линия, этот графический элемент обычно используется в формальном, организованном и минималистичном дизайне.
Вы можете видеть ее на изображении выше.
8) Бегущая строка
Этот элемент был «запрещен» в прошлом веб-дизайна, потому что многие находили его раздражающим и трудным для чтения. За последние два года бегущая строка снова обрела свою славу в качестве декоративного элемента для быстро движущихся сайтов.
Вы можете использовать ее для отображения ключевых слов, но не важного контента.
Сайт Shift
7) Хаотично центированный hero image
Я начал встречать этот тренд в 2021 году: он состоит из горизонтально центрированного hero image, в котором используются разные шрифты, гарнитуры и смещенные изображения.
Это довольно сложная концепция, потому что нарушение рекомендаций может привести к неаккуратным результатам.
Пример автора
Пример от GSoft
6) Могильный камень
Опять же, довольно свежий графический элемент. Он состоит из изображения с радиусами по верхнему краю, отредактированными так, чтобы вся композиция выглядела как надгробие.
Концепт от Halo UI/UX
5) Смещенная карточка
Один из моих любимых графических элементов – смещенная карточка. Используемые как в неформальном, так и в элегантном стиле, эти карточки содержат текст, частично плавающий за фоном, создавая приятный эффект глубины.
Пример от ChercheSusan
4) Гамбургер-меню
Это спорный элемент. Поскольку если оно присутствует, вы не можете сразу увидеть меню. Не используйте его, если вы хотите, чтобы пользователь быстро взаимодействовал с вашим продуктом. Если вы уверены, что это хороший выбор, сначала поэкспериментируйте с ним.
Традиционное гамбургер-меню состоит из 3-х равных строк, но вы можете попробовать десятки разных вариантов.
3) Форма Баухауса
Если вы когда-нибудь видели старые плакаты немецкой школы Баухаус, вы, вероятно, видели схемы различных форм с яркими цветами.
Эти формы обычно состоят из прямоугольников с максимальным радиусом границы на определенных вершинах, и теперь они довольно распространены в веб-дизайне. Давайте посмотрим на несколько примеров.
Пример сайта от Sinx
2) Повернутый текст
Повернутый текст довольно эстетичен и может придать редакционный вид вашему сайту. Осторожно: как и бегущая строка, этот текст нечитабелен, поэтому используйте его только для украшения.
1) Анимированный курсор
Благодаря Javascript вы можете анимировать объекты, используя положение мыши. Это отличный способ добавить кастомные курсоры, например круги или более сложные фигуры.
Этот вид курсора также может содержать текст, который появляется при наведении.
Выводы
Теперь у вас есть список элементов, довольно часто встречаемых в современном веб-дизайне, которые вы можете использовать, но, что более важно, комбинировать в своих набросках и концепциях.
Очевидно, что они не подходят для всех стилей и сообщений, поэтому вы должны тщательно понимать, нужно ли их использовать.
Перевод статьи uxplanet.org
7 элементов графического дизайна и как их применить в этом году
Вы хотя бы посмотрели на, казалось бы, простой дизайн и подумали: Я вполне могу это сделать.
Но позже, когда вы садитесь, чтобы попробовать, вы не понимаете, почему ваша попытка не соответствует профессиональной версии. Что дает?
Оказывается, у профессиональных графических дизайнеров есть несколько трюков в рукаве, чтобы их работа выглядела, ну, профессионально . Несмотря на все потрясающие бесплатные инструменты, доступные в наши дни начинающим графическим дизайнерам, любители, как правило, не обладают базовыми знаниями, необходимыми для создания стабильно выглядящих дизайнов.
Чтобы помочь вам, мы составили список из семи основных элементов графического дизайна. Это ни в коем случае не степень графического дизайна, но базовое понимание этих семи основных элементов может повысить ваши навыки создания контента и улучшить вашу способность сообщать о своих предпочтениях в дизайне, если вы когда-нибудь решите нанять профессионала.
Мы подробно рассмотрим семь элементов, приведенных ниже, и расскажем, что они из себя представляют, почему вас это должно волновать и как использовать их для создания более профессионально выглядящих дизайнов, даже если вы работаете с нулевым бюджетом.
1) Цвет
Сэру Исааку Ньютону широко приписывают создание самого первого цветового круга еще в 1706 году. Как гласит история, Ньютон взял спектр цветов, возникающих при прохождении света через призму (красный, оранжевый, желтый, зеленый). , синий, индиго и фиолетовый) и расположили их в виде сегментированного круга. Когда круг быстро вращался на вращающемся диске, цвета сливались вместе, и человеческому глазу они казались полностью белыми.
Ниже вы можете получить представление о том, как, вероятно, появилось цветовое колесо Ньютона. Эта версия 1708 года была проиллюстрирована французским художником Клодом Буте и ссылается на исследования теории цвета Ньютона.
Система визуальной категоризации цвета Ньютона была принята и расширена учеными, художниками и философами на протяжении многих лет, что в конечном итоге привело к современному цветовому кругу, который мы все знаем сегодня.
Современный цветовой круг состоит из трех основных цветов — красного, желтого и синего — которые теоретически можно смешивать в различных соотношениях для получения вторичных и промежуточных цветов. Хотя современные исследования говорят нам, что теория цвета на самом деле немного сложнее, цветовой круг по-прежнему является ценным инструментом для графических дизайнеров, ищущих эстетически приятные цветовые комбинации.
При выборе оттенков для проекта рассмотрите цвета, которые расположены прямо друг напротив друга или рядом друг с другом на цветовом круге — они, как правило, дают наиболее стабильные приятные сочетания. Вы также можете использовать бесплатный онлайн-инструмент для составления схемы цветов, например ColorSchemer, который сделает всю работу за вас.
Изображение предоставлено: Lifehacker
Цвет в действии:
Этот пример от ∆ Studio–JQ ∆ — отличный пример дополнительных цветов в действии. Фиолетовый и желтый, которые на современном цветовом круге кажутся прямо противоположными, в сочетании друг с другом создают смелый и визуально привлекательный эффект.
Изображение предоставлено: ∆ Studio–JQ ∆
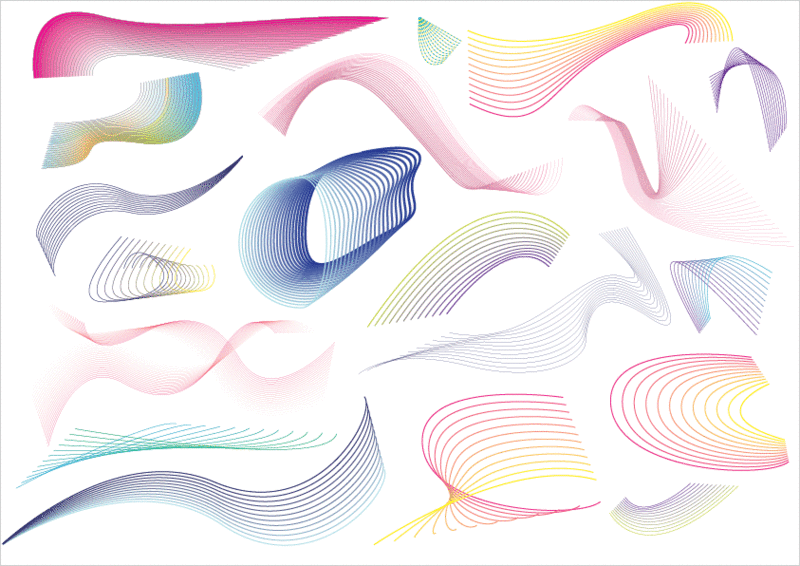
2) Линия
Линии — это больше, чем просто разделители — правильные линии могут передать движение и эмоции, связав вашу композицию воедино и придав ей безупречный и профессиональный вид.
Рикард Родин, графический дизайнер и блогер с более чем 15-летним опытом работы в области дизайна, объясняет, что линии могут формировать основную архитектуру вашего проекта. Определение линии движения в вашей композиции до начала работы может помочь вам создать дизайн, который достигнет желаемого настроения.
«Вы можете использовать линии настроения практически в каждом элементе вашего дизайна», — пишет Роден в своем блоге. «Или вы можете сопоставить разные линии настроения в разных частях вашего дизайна, чтобы создать более многослойный дизайн. Возьмем, например, линию настроения «СТАБИЛЬНАЯ». Вы можете использовать ее при создании своего макета. Вы можете использовать ее в своей фотографии. И вы можете использовать его при выборе шрифта».
Линии настроения не обязательно должны быть видны в вашей окончательной композиции — они могут просто служить ориентиром, определяя структуру и направление вашей работы. Конечно, линия также может быть заметно включена в ваш окончательный дизайн.
Изображение предоставлено: ZevenDesign
Линия в действии:
Дизайнер Александр Кольцов и сотрудники Shuka Design создали этот потрясающий визуальный образ для чемпионата мира по шахматам 2016 года в Нью-Йорке. Команда использовала целенаправленные, но асимметричные завихрения перекрывающихся линий, чтобы представить «мыслительный процесс шахматиста».
Масштаб — это не совсем то же самое, что размера (хотя многие люди склонны неправильно использовать их как взаимозаменяемые при обсуждении дизайна, например: «Сделайте логотип больше!»). Размер относится к абсолютному размеру (например, лист бумаги 8 дюймов на 11 дюймов), а масштаб относится к прямой связи между элементами в дизайне (например, круг в два раза больше квадрата).
Размер относится к абсолютному размеру (например, лист бумаги 8 дюймов на 11 дюймов), а масштаб относится к прямой связи между элементами в дизайне (например, круг в два раза больше квадрата).
Вы можете использовать масштаб для создания визуальной иерархии для вашего дизайна. Когда элемент отображается в относительно большем масштабе , чем другие элементы в композиции, наши глаза естественным образом притягиваются к нему.
Масштаб в действии:
Чтобы создать ощущение драмы и важности, графический дизайнер из Нью-Йорка Аурелио Санчес Эскудеро использует высококонтрастную шкалу между элементами в этих рекламных материалах для Недели социальных инноваций в Сан-Франциско.
Изображение предоставлено: Аурелио Санчес Эскудеро
4) Форма
Фигуры: они не только для дошкольников! Форма может быть приблизительно объяснена как что-либо, определяемое границами. Есть две категории фигур, которые следует учитывать:
Геометрические формы , которые определяются идеальными однородными пропорциями (например, круг, квадрат, треугольник), и органические формы , которые имеют менее четкие края, плавные пропорции и практически не имеют правил ( такие как волнистые, похожие на капли вещи, которые не вписываются ни в одну реальную категорию).
Изображение через: Creative Market
При работе над дизайном рассмотрите обе формы, которые вы намеренно включаете (положительные формы), и формы, естественно сформированные вокруг этих фигур (негативные формы).
Изображение предоставлено The International Business Times
Пожалуй, самый известный пример, иллюстрирующий различие позитивных и негативных форм, – это ваза Рубина. Разработанная в 1915 году датским психологом Эдгаром Рубином, эта теперь вездесущая оптическая иллюзия показывает два совершенно разных изображения при просмотре негативных форм и при просмотре позитивных форм.
Узнайте больше о том, как наш мозг воспринимает формы и понимает дизайн, из видео ниже:
Форма в действии:
Скромный круг всегда был популярным и надежным способом отображения информации в четкой, единой композиции. Компания Made Somewhere из Сиднея разработала этот простой современный логотип для блога Hidden Gems of Sydney, посвященного местным достопримечательностям.
Компания Made Somewhere из Сиднея разработала этот простой современный логотип для блога Hidden Gems of Sydney, посвященного местным достопримечательностям.
Изображение предоставлено: Где-то сделано
5) Выравнивание
Думайте о выравнивании как о невидимой оси, которая проходит между элементами, визуально соединяя их либо по краям, либо по центрам (см. изображение ниже).
Выравнивание чаще всего возникает при обсуждении дизайна текста и типографики, но не менее важно учитывать выравнивание нетекстовых элементов при создании сбалансированной, упорядоченной композиции.
Изображение предоставлено: Strohacker Studio
В приведенном выше примере показано равномерное выравнивание по краям и центру, но это не означает, что все элементы в вашей композиции всегда должны следовать единому шаблону выравнивания. На изображении ниже видно, что элементы выровнены по краям, но не объединены одной осью.
Изображение предоставлено: Palomar College
Согласие в действии:
Издательство Oscar Riera Ojeda разработало эту минималистическую обложку для книги Chasing the Sky , посвященной карьере влиятельных женщин-архитекторов. Типографика заголовка выровнена вокруг геометрической формы.
Изображение предоставлено: Oscar Riera Ojeda Publishers
6) Контраст
Контраст относится к сопоставлению элементов, которые сильно различаются (большие и маленькие, светлые и темные и т. д.), чтобы создать визуальный интерес или привлечь внимание к отдельным элементам.
Без контраста наши дизайны не только тусклы и скучны на вид, но и трудны для понимания. Недостаток контраста часто отличает посредственную дизайнерскую работу от проектов, которые выглядят профессиональными, отполированными и четкими.
Возьмем, к примеру, изображения ниже — на картинке слева нет достаточного контраста между фоновой фотографией человека, работающего за столом, и белым текстом. Это не так легко для глаз, и сообщение трудно понять. На изображении справа фон затемнен, чтобы создать больше контраста, что облегчает чтение текста.
Это не так легко для глаз, и сообщение трудно понять. На изображении справа фон затемнен, чтобы создать больше контраста, что облегчает чтение текста.
Контраст в действии:
Команда toormix из Барселоны умело играет с различными контрастами в дизайне этого плаката для Barcelona Design Week 2016.
Изображение предоставлено toormix именно то, на что это похоже: пустые области между элементами вашего дизайна. Когда дело доходит до самостоятельного создания профессионального дизайна, иногда то, что вы не включаете, так же важно, как и то, что вы делаете.
При работе над дизайном учитывайте не только элементы, которые вы включаете (например, изображения и текст), но и то, как они расположены и сгруппированы в композиции. Может показаться заманчивым заполнить чем-то каждый дюйм вашего цифрового холста, но постарайтесь дать элементам немного места для дыхания.
В приведенном ниже примере вы можете увидеть, как изменение пространства и группировка элементов создают совершенно другое ощущение в композиции. Слева единое пространство между элементами создает ощущение порядка и безопасности. Справа различные промежутки между элементами создают ощущение беспорядка и путаницы.
Слева единое пространство между элементами создает ощущение порядка и безопасности. Справа различные промежутки между элементами создают ощущение беспорядка и путаницы.
Пространство в действии:
На этом плакате от дизайнера Джонатана Лоуренса текст «Мартовское безумие» отображается с нестандартным интервалом, что придает неожиданный визуальный интерес минималистичному дизайну.
Изображение предоставлено: Джонатан Лоуренс
Как сделать дизайн профессиональным при ограниченном бюджете? Дайте нам знать об этом в комментариях.
Каковы 7 элементов графического дизайна?
Графический дизайн — это практика включения фотографий, текста и идей для создания работ, которые вызывают интерес у зрителя и передают определенный смысл. Поскольку графические дизайнеры постоянно пытаются выяснить, как именно это сделать, они разработали множество советов и стратегий, чтобы их работа была скоординированной и успешной.
Элементы архитектуры лучше понимаются как основа каждого проекта. Также самая сложная коллекция графического дизайна может быть разобрана на основные элементы, такие как линии, формы и шрифты. Между тем, принципы дизайна, также известные как «принципы искусства», — это рекомендации, которые помогают учащимся 9-го класса.0103 курсы графического дизайна в Калькутте .
Семь основных элементов графического дизайна: линия, форма, цвет, текстура, шрифт, пространство и изображение. Как только вы овладеете этими элементами; Вы можете быть королем графического дизайна!
Линия
Линии часто представляют собой нечто большее, чем просто набор точек, соединенных вместе. Линии могут помочь согласовать детали, описать формы, указать движение и выразить эмоции в зависимости от их формы, веса, продолжительности и значения. У дизайнеров есть большой выбор, когда дело доходит до выбора правильных линий для своих проектов. Линии могут иметь вертикальную, продольную или диагональную ориентацию. Графический институт рядом со мной , где я учился, научил меня тому же.
Графический институт рядом со мной , где я учился, научил меня тому же.
Прямые, изогнутые или быстрые, зигзагообразные или другие узоры. Он может быть сильным, сломанным или предполагаемым. Невидимые линии, используемые в концептуальных сетках печати, служат ориентирами, придавая проектам больше порядка и ориентира. Между тем в готовой работе дизайнера можно найти заметные линии веса и формы, чтобы передать множество сигналов и настроений.
Форма
Формы лучше интерпретируются в графическом дизайне как поля, структуры или фигуры, ограниченные рамкой или замкнутой диаграммой. Любой художник-график должен быть знаком с двумя видами форм: линейными и органическими.
Геометрические формы могут быть двумерными или трехмерными по своей природе. Как правило, они концептуальны и просты и состоят из ряда точек, соединенных прямыми или изогнутыми линиями. Диагонали, пирамиды, сферы, квадраты, шестиугольники, восьмиугольники, кольца, эллипсы являются примерами геометрических форм.
Органические формы гораздо менее последовательны, взаимны и устоялись. Они могут быть как симметричными, так и асимметричными по своей природе.
Цвет
Теория цвета и цветовой круг являются полезными инструментами для графических дизайнеров, которые предпочитают использовать один цвет или смешивать несколько цветов гармоничным или намеренно диссонирующим образом.
Любые цвета в графическом дизайне подразделяются на отдельные группы.
Основные цвета, красный, желтый и синий, являются основными пигментными цветами, из которых производятся все остальные. На самом деле невозможно получить красный, желтый или синий, комбинируя другие цвета.
Вторичные цвета являются прямым результатом сочетания двух основных цветов: желтый и красный объединяются, образуя оранжевый; красный и синий вместе образуют фиолетовый; а желтый и синий вместе образуют зеленый.
Третичные цвета генерируются путем комбинирования основного и вторичного цветов.
Текстура
Консистенция поверхности описывается ее текстурой, которая может быть шероховатой, гладкой, зернистой, мягкой, губчатой или блестящей. Большинство графических дизайнеров физически выражают текстуру, используя проекции, чтобы смоделировать, как их искусство будет чувствоваться, если зрители смогут с ним соприкоснуться. Текстура является жизненно важным аспектом для того, чтобы проекты выглядели гладко и качественно.
Большинство графических дизайнеров физически выражают текстуру, используя проекции, чтобы смоделировать, как их искусство будет чувствоваться, если зрители смогут с ним соприкоснуться. Текстура является жизненно важным аспектом для того, чтобы проекты выглядели гладко и качественно.
Существует несколько способов включения текстуры в дизайн. Если вы увлечены дизайном, вы также можете работать с природными текстурами, такими как деревья, сосновые иголки, камни, мех, травы, трава и грязь.
Введите
Если вы выбираете шрифт или создаете собственные надписи для проекта графического дизайна, очень важно, чтобы выбранный вами стиль был разборчивым и подходил к теме. Поскольку шрифт влияет на общее настроение дизайна, решите, должны ли буквы быть печатными или текстовыми, и могут ли они иметь заостренные или закругленные края.
Вес вашей надписи также является важным аспектом вашего стиля. Большие или плотные буквы обычно выражают важность слов, которые они передают. Однако, если вы не будете осторожны, они могут показаться высокими или разрушить гармонию дизайна. Маленькие буквы могут быть элегантными или новыми, но они также могут казаться изящными.
Однако, если вы не будете осторожны, они могут показаться высокими или разрушить гармонию дизайна. Маленькие буквы могут быть элегантными или новыми, но они также могут казаться изящными.
Интервал
Интервал является важным компонентом набора инструментов каждого дизайнера. Это даст дизайну больше пространства для дыхания, максимизирует его визуальный эффект, сгладит тяжелые визуальные элементы и выделит изображения или сообщения, которые зрители могут вспомнить. Концепция, в которой не хватает места, рискует быть слишком физически загроможденной, чтобы аудитория могла ее оценить.
Интервал может использоваться для изоляции точек или их соединения. Ограниченное расстояние между визуальными элементами представляет собой четкую взаимосвязь, в то время как более широкое расстояние выражает более слабую связь. Окружение изобразительного концепта пространством подчеркивает его значимость, но пространство может также наводить на мысль об отчуждении и одиночестве.
Изображение
Если графические дизайнеры используют портреты или рисунки, они сосредотачиваются на визуальных элементах, чтобы привлечь внимание своих зрителей и передать уникальные сообщения.