Где работают студенты и выпускники кафедры дизайна: фриланс, агентства,
Кафедра дизайна выпускает специалистов, которые работают графическими дизайнерам, продуктовыми дизайнерами, веб-дизайнерами. Все студенты получают образовательную базу, а потом совершенствуются в выбранной бизнес-роли. И получают предложения о работе уже во время учёбы! Так было с каждым нашим героем, а один из них, являясь студентом 3-го курса, уже совмещает работу с преподаванием. Знакомьтесь, это наши хабсы-дизайнеры!
◼ Голотовский Роман: руководитель направления веб-разработки в ГК «Вепрь»
◼ Горчаков Илья: продуктовый дизайнер на фрилансе
◼ Мамонов Николай: графический дизайнер и продюсер в агентстве Натальи Гнеушевой
◼ Массарский Дмитрий: дизайнер в GMCS
Роман Голотовский
Руководитель направления веб-разработки в ГК «Вепрь», выпускник-2022
Ранее работал: в веб-студии IThub ведущим дизайнером Как получил работу в ГК «Вепрь»: через собеседование
Обязанности на работе: администрирование веб-сайтов, разработка новых веб-сайтов, администрирование CRM, создание дизайн-макетов (сайты, реклама, визитки, талоны, сертификаты, грамоты и пр.
), администрирование контекстной рекламы, управление проектами и подчинёнными, работа с подрядчиками, экспертная техническая консультация по IT‑вопросам.
Достижения: прошёл сертификацию (MOS Word, PowerPoint, Adobe Design, Adobe Photoshop, Adobe Illustrator, JavaScript). Работа ведущим дизайнером в веб-студии IThub, создал дизайн главного сайта IThub и сайта мерча. Участие в хакатонах (Global City Hackathon в Нижнем Новгороде в 2020 году, проект заинтересовал губернатора), участие в форумах (Среда для жизни). Повышение должности и зарплате. Получил две ленточки на Behance (что-то вроде награды за лучший проект).
Почему выбрал колледж: расположение, современность знаний, уникальный подход.
Каким был в школе: изгоем.
Первый оплачиваемый проект: разработка дизайна для ПО —агрегатора программ для Windows. Второй проект — главный сайт IThub [тот, на котором вы сейчас находитесь — прим. ред.]. Ни волнения, ни каких-либо других переживаний или трудностей у меня не было.
Я был полностью уверен в своих навыках и работе, заказчики были знакомые люди, потому трудностей в общении также не было. Планы: живу, учусь (удалённо в швейцарском вузе), работаю в Москве. Люблю Россию и вряд ли сменю страну проживания. Вероятно, в будущем переберусь ближе к морю.
Кому благодарен в колледже: Светлане Ольшанской, Ивану Царькову, Евгению Федотову.
На кого равняешься: не создаю себе кумиров. Нужно равняться лишь на себя и становиться лучше себя в прошлом.
Роман — один из самых успешных студентов своего потока. Он всегда выглядел очень серьёзным и собранным молодым человеком. Приходил на пары первый, работал уверенно. На 4-м курсе Роман уже работал по профессии фулл-тайм в офисе, но успевал сдавать все контрольные точки вовремя и на высший балл. Я всегда приводила его в пример другим студентам как пример эффективного тайм-менеджмента. Роман — настоящий профессионал и просто хороший человек! Скучаем и ждем в гости.
Светлана Ольшанская, архитектор кафедры дизайна
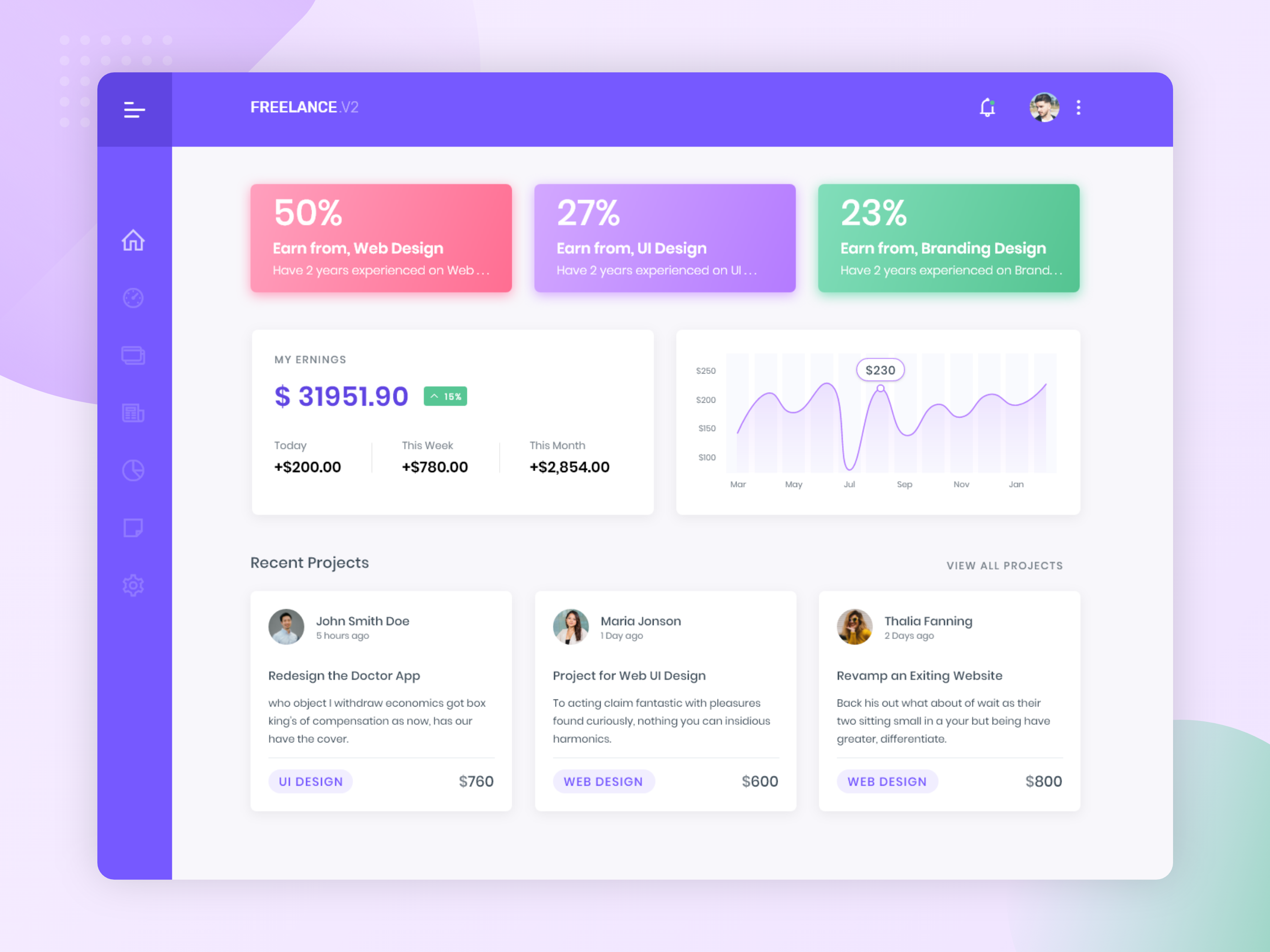
Интерфейс приложения для медитации в стиле неоморфизм — заслуженная ленточка на Behance
Илья Горчаков
Продуктовый дизайнер на фрилансе
Ранее работал: в ЛУКОЙЛ‑технологии. Первую работу получил благодаря рекомендации Светланы Ольшанской.
Обязанности сейчас: проектирую бизнес-логику продукта в случае с B2B-сегментом, просчитываю потенциальные шаги пользователя в B2C, придумываю внешний вид интерфейса, на основе этого создаю дизайн-систему, которую передаю разработчикам.
Достижения: у меня есть актуальные сертификаты по Фотошопу и Иллюстратору. Занял призовое место на хакатоне Теле2. На 4-м курсе устроился на работу в ЛУКОЙЛ-технологии. Закончил колледж с красным дипломом (специально для этого ничего не делал, это просто следствие того, что мне нравится моя профессия).
Почему выбрал колледж: в 2018 году было не так много IT-колледжей. Вайда Ганул провела шикарную презентацию колледжа!
Каким был в школе: изучал Photoshop и ряд программ для монтажа видео. Многое пробовал, пытаясь понять, чем хочу заниматься. Никогда школу не любил. Это и вылилось в то, что я ушёл после 9-го класса. После 4 лет в колледже могу сказать одно — я ни разу не пожалел о своём решении. Я стал смелее, целеустремлённее, пришло понимание, как вообще устроен этот мир.
Мои проекты: в ближайшее время планирую запуск двух сайтов (один готов, а на втором обновляется контент). Далее я актуализирую своё портфолио на Behance и приступлю к поиску работы. Хочу найти компанию, где можно будет расти и развиваться. Самый крупный проект (для Лукойла), к сожалению, не могу публиковать, поскольку подписывал NDA. Если в двух словах, то я проводил полный редизайн системы контроля рисков, а также придумывал графическую реализацию нового функционала.
Кому благодарен в колледже: Светлане Ольшанской — вообще за все, что она сделала для меня и кафедры дизайна. Поверьте, это немало. Евгению Федотову и Ивану Царькову — за незабываемые поездки на хакатоны и интересные проекты. Игорю Борисову — за великолепное объяснение основ JavaScript, благодаря чему я способен делать любые «костыли» в Тильде. Вячеславу Миронову — за дельные советы, перевернувшие мое мировоззрение. Алексею Чеснокову — за потрясающие лекции по интернет-маркетингу.
На кого равняешься: ни на кого. Служу гуманистическим идеалам человечества. Стараюсь делать цифровые продукты удобнее для конечного потребителя. Просто взял за правило следующее: каждый новый проект должен быть лучше и сложнее предыдущего.
Уже знакомый нам неоморфизм — теперь уже в варианте Ильи
Мамонов Николай
Преподаватель колледжа, графический дизайнер и линейный продюсер в актерском агентстве Натальи Гнеушевой, студент 3-го курса специальности «Цифровой дизайн»
Где работал раньше: 2D-художником и графическим дизайнером на фриланс-биржах, в крипто- и NFT-компаниях, маленьких компаниях, связанных с настольными играми, комиксами и мангой.
Обычно приглашали только на 1-2 проекта.Как получил эту работу: долгий и упорный поиск и получение связей — сделал одному работу, он рассказал другому, третий пригласил на мероприятие, где я и познакомился с текущим работодателем. Уже пару месяцев состою в штате официально.
Обязанности: я получаю задание и говорю срок, за который сделаю его. У меня свободный график, но я отчитываюсь каждую неделю о прогрессе.
Достижения: 5 лет в профессии — был и 2D-художником, и графическим дизайнером. Более 1000 коммерческих работ на фриланс-биржах и на работе по найму. Освоены все направления дизайна такие как 2D- и 3D-арт, графический дизайн, моушн-дизайн, веб-дизайн.
Почему выбрал колледж: попалась реклама в VK, посчитал, что это достойный выбор для совмещения работы и учёбы.
Каким был в школе: сменил огромное количество школ из-за конфликтов с завучами и директорами, я много рисовал и писал сочинения на 10 страниц, всячески самовыражался, в итоге даже доучился 🙂
Первый оплачиваемый проект: группа в VK, где я публиковал свои начальные работы в 2D-арте, много общался и учился новому, проводил стримы и выпускал даже мерч.
Это был мой первый заработок, я собирал и лично отправлял каждую футболку и стикер, который заказывали. Было это в начале 8-го класса.Планы: закончу обучение и буду дальше совершенствоваться как специалист.
Кому благодарен в колледже: Светлане Ольшанской. Она является главным моим наставником. Благодаря ей я добился некого успеха в коммерческом плане и научился работать с заказчиками профессионально.
Кем восхищаешься: авторами покадровых 2D-анимаций. Это просто титаническая работа, которая требует высокого уровня профессионализма, и мне даётся с огромным трудом.
Работы для агентства: пригласительные для мероприятия Плакат, презентующий 3D-модель: макет (слева) и в печатном виде. Продавался на арт-маркете «Лампа», а также публиковался на онлайн площадках
Массарский Дмитрий
Работает дизайнером в GMCS, выпускник-2022
Раньше работал: в IThub college
Как получил работу: архитектор кафедры информационных технологий Евгений Федотов пригласил на стажировку в компанию.
Обязанности: отвечаю за UX/UI, монтирую видео, создаю иконки, баннеры, открытки, гифки, лого
Достижения: команда в которой я работаю выиграла в Global CIO в номинации «Лучшее отраслевое решение». Получал пару раз премию.
Каким был в школе: попалась реклама в VK, посчитал, что это достойный выбор для совмещения работы и учёбы.
Каким был в школе: типичным футболистом. Плохо учился и был хулиганом.
Первый оплачиваемый проект: новогодняя открытка. Нужно было создать открытку на новый год для корпоративной почты. Особо проблем не было, но, я понимал, что моя жизнь изменилась, т.к. я теперь полноценный сотрудник и буду работать на постоянной основе. Параллельно нужно было ещё писать диплом. Весело было!
Кому благодарен в колледже: Ольшанской Светлане, Красновскому Дмитрию, Яшковой Юлии.
На кафедре дизайна очень интересно учиться. Куда тебя приведёт профессиональная траектория — в графику, веб- или моушн-дизайн? А ведь ещё есть промышленные дизайнеры! Работа найдётся — как мы видим, наши герои начали работать ещё во время учёбы. Спасибо, что прочитали статью! У нас есть материалы про выпускников других кафедр:
Куда тебя приведёт профессиональная траектория — в графику, веб- или моушн-дизайн? А ведь ещё есть промышленные дизайнеры! Работа найдётся — как мы видим, наши герои начали работать ещё во время учёбы. Спасибо, что прочитали статью! У нас есть материалы про выпускников других кафедр:
Где работают выпускники кафедры информационных технологий
Где работают выпускники кафедры информационной безопасности и системного администрирования
Где работают выпускники кафедры разработки игр
Где работают выпускники кафедры цифровых коммуникаций
До встречи в колледже!
Обо мне и о сайте
Меня зовут Яна. Я веб-мастер. UI/UX дизайнер. Фрилансер.
Занимаюсь разработкой адаптивных сайтов более 8 лет. За это время успела создать огромное количество веб-сайтов и других графических работ. Много времени уделяю самообразованию. В прошлом – фотограф-ретушер, поэтому прекрасно владею Adobe Photoshop и Adobe Lightroom.
Основное направление – дизайн многостраничных сайтов и сервисов, а также продающих/посадочных страниц (landing pages). Довольно часто заказывают и сайты под ключ. Сотрудничаю с верстальщиком, поэтому мы и это делаем, имейте в виду 🙂
Довольно часто заказывают и сайты под ключ. Сотрудничаю с верстальщиком, поэтому мы и это делаем, имейте в виду 🙂
Здесь вы можете посмотреть мое портфолио и ознакомиться с ценами на услуги.
На этом сайте я пишу в основном про дизайн, фриланс и создание сайтов. Делюсь фотографиями, рассказываю о своих путешествиях.
Несколько фактов обо мне
- Возраст 30+
- Разведена
- Воспитываю дочь
- На фрилансе более 15 лет
- Последние 8 лет занимаюсь только веб-дизайном
- Имею несколько своих интернет проектов не связанных с дизайном
Несколько фактов о сайте
- Изначально, 10 лет назад (4.08.2011) этот сайт был создан как сайт-портфолио фотографа и сделан был полностью на Flash (тогда это было модно).
- Сайт претерпел 5 глобальных изменений в дизайне, структуре и движках. Уже 6 🙂
- На данный момент это авторский проект о дизайне, создании сайтов, фрилансе и путешествиях.
- Этот и предыдущие дизайны, были созданы лично мной.

- В результате предпоследнего редизайна, с сайта было удалено более 30 статей и полностью удалены комментарии ВКонтакте.
Моя проф. визитка
Ключевые навыки в веб-дизайне
- Дизайн лендингов (лендинг пейдж/landing page).
- Создание дизайна сайтов и отдельных веб-страниц с нуля или на основе готового прототипа.
- Создание различных дополнительных графических веб-элементов для сайтов (баннеры, кнопки, иконки, формы, слайды, карточки и пр.)
Консультирую бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Дополнительные навыки в веб-дизайне
- Разработка прототипов, проектирование макетов будущих сайтов
- Создание логотипов, фирменного стиля компаний
- Дизайн полиграфической продукции ( визитки, буклеты, афиши, баннеры)
- Дизайн подписных страниц (инфобизнес/блоггинг)
- Обложки книг и других цифровых продуктов
Консультирую по SEO и юзабилити сайтов.
Владею:
- Figma
- Adobe Photoshop
- Adobe Illustrator
- Adobe Lightroom
- Sketch
- Adobe XD
- HTML5/CSS3
- WordPress
- Axure RP Pro
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
На страницах блога я пишу на разные темы, смотрите полное содержание >>
Рада видеть здесь близких мне по духу людей и потенциальных заказчиков 😉
Если вам необходима моя помощь, консультация или вы хотите предложить сотрудничество, то на странице «контакты» вы найдете информацию о том, как со мной связаться.
Как начать внештатный бизнес в области веб-дизайна без опыта
by Kyle Prinsloo Последнее обновление 1 января 2022 г.
Распространенное заблуждение тех, кто хочет попробовать себя во фрилансе, состоит в том, что для достижения успеха нужны годы опыта.
Как доказали я и бесчисленное множество других фрилансеров, это просто неправда.
Независимо от отрасли, навыков или ниши, вам нужен только план или набор шагов, которым вы можете следовать, чтобы ускорить свой успех во фрилансе и, наконец, жить той жизнью, которой вы хотите.
В этой статье я расскажу вам, как именно вы можете начать внештатный бизнес веб-дизайна из дома без опыта.
Начнем.
Является ли фриланс хорошей карьерой?Ответ на этот вопрос зависит от вашего характера, стиля работы и целей.
Правда в том, что некоторые люди лучше работают в реальном офисе, где они могут делать перерывы на кофе с коллегами или обсуждать идеи проекта лицом к лицу.
С другой стороны, некоторые люди лучше работают в одиночестве, полностью контролируя свое время и рабочую нагрузку.
Свобода работать в любом месте в любое время также бросает серьезный вызов нашему самоконтролю и дисциплине, так что имейте это в виду.
Если вам нравится идея быть своим собственным начальником, я думаю, вам понравится фриланс.
Сколько денег вы можете заработать, работая внештатным веб-дизайнером?
Краткий ответ: Ваш доход не ограничен .
Некоторые фрилансеры изо всех сил пытаются заработать приличный доход, в то время как другие зарабатывают шестизначные числа и намного больше, чем их полный рабочий день.
Я могу лично поручиться за это:
3 года назад, в этом месяце, я уволился с основной работы.
Было страшно, но это было лучшее решение, которое я когда-либо принимал.
С тех пор:
— Моя зарплата в 5 раз больше
— Я стал намного счастливее
— Я очень люблю то, чем занимаюсьА началось все с изучения HTML и желания быть независимым 👍
— Кайл Принслу (@study_web_dev) 15 июля 2021 г.
Правда в том, сколько вы зарабатываете веб-дизайнером-фрилансером, в конечном итоге зависит от вас.
Здесь также важно смотреть на перспективу.
Вы можете заработать X в первый или два года, но по мере того, как вы приобретете опыт, у вас появится больше клиентов и вы станете лучше в том, что вы делаете, вы можете начать повышать свою зарплату.
Еще одна вещь, которую нужно помнить, это то, что фриланс на стороне тоже хорош — так я начал.
Так что, даже если вы зарабатываете достаточно, чтобы платить за еду, отпуск или что-то еще, это здорово, и вот как все начинается 😊
Инструменты, необходимые для внештатного веб-дизайна
Давайте начнем с основ — что что вам нужно, чтобы начать бизнес веб-дизайна из дома?
Вот 5 вещей:
Обозначенное рабочее пространствоДа, верно! 😊
Работать можно где угодно — на пляже, в кафе, в холле отеля, на диване, в кровати, на столе и т.д.
Модный ноутбук
Для начала вам не нужен MacBook. У меня был дрянной ноутбук в течение 5 лет, который я использовал, чтобы изучить код и начать фриланс-бизнес.
У меня был дрянной ноутбук в течение 5 лет, который я использовал, чтобы изучить код и начать фриланс-бизнес.
Полезные характеристики:
- Процессор Intel Core i5 или i7
- Разрешение Full HD, в идеале 1920×1080
- 8 ГБ оперативной памяти
- Твердотельный накопитель
Если вы можете получить компьютер/ноутбук с такими характеристиками, прекрасно. Если нет, не используйте это как предлог, чтобы не начинать.
Начните с того, что у вас есть. Подержанные компьютеры также хороши, если они все еще работают. Моя жена даже начала программировать на своем телефоне Android! Если вы действительно этого хотите, найдите способ и просто сделайте это.
Подключение к Интернету
Вы читаете это, поэтому у вас должно быть подключение к Интернету.
Если ваше соединение ненадежно, найдите кафе со стабильным Wi-Fi (как я делал в начале).
Способ получения оплаты
Есть много способов получить оплату за удаленную работу. Одними из самых популярных являются PayPal, Stripe, TransferWise, Bank Transfer, Payoneer и Skrill.
Одними из самых популярных являются PayPal, Stripe, TransferWise, Bank Transfer, Payoneer и Skrill.
PayPal является наиболее широко используемой платежной системой, но имеет один из самых низких коэффициентов конверсии. С бизнес-счетов взимается процент от продажи сверх фиксированной комиссии.
В США компании платят комиссию в размере 2,9% от суммы транзакции плюс фиксированную комиссию в размере 30 центов.
Это действительно может добавиться, но есть способы избежать этих сборов.
Лично я использую PayPal и банковский перевод для получения оплаты в эти дни.
Обучение дизайну веб-сайтов: с чего начать
«Веб-дизайн» выходит за рамки внешнего вида веб-сайта. Он должен быть эффективным.
Эффективный веб-сайт должен позволять посетителю веб-сайта выполнять желаемое действие, которое он хотел бы предпринять или узнать о нем, а также должен помогать владельцу веб-сайта/бизнеса в достижении своей цели (узнаваемость бренда, продажи, подписки, загрузки, и др. ) тоже.
) тоже.
Чтобы научиться эффективно разрабатывать веб-сайты, вам нужно начать с:
- Оптимизация коэффициента конверсии или CRO
- Основы UX
- Доступность (a11y)
Если вы овладеете этими понятиями, вы сможете принимать обоснованные решения о том, как оформить веб-сайт, какие функции включить или исключить, как организовать контент и многое другое.
Оптимизация коэффициента конверсии (CRO)
CRO очень важна, потому что это буквально все, что волнует вашего клиента.
Каждый веб-сайт должен быть разработан для достижения цели, которая часто заключается в увеличении продаж.
Допустим, клиент попросил вас разработать целевую страницу с целью побудить посетителей зарегистрироваться на вебинар.
Не каждый, кто попадет на целевую страницу, зарегистрируется. Кому-то не понравится смотреть вебинары, кто-то будет сомневаться, что им это поможет, и так далее.
Но тех, кто регистрируется, теперь называют «конверсиями».
Преобразование посетителей означает побуждение их к выполнению желаемого действия.
Чтобы проиллюстрировать это, давайте взглянем на эту воронку:
Как показано здесь, многие люди входят в воронку, но лишь немногие достигают ее конца.
Коэффициент конверсии веб-сайта — это процент посетителей, достигших конца воронки, выполнив желаемые действия.
Оптимизация коэффициента конверсии — это процесс увеличения доли посетителей, которые совершат конверсию или выполнят желаемое действие.
Будь то покупка, подписка на информационный бюллетень, запись на прием и т. д.
Веб-дизайн и CRO
Как веб-дизайнер, вы должны разработать веб-сайт и включить функции, которые, как известно, повышают конверсию.
Вот 3 рекомендации по разработке веб-сайтов для максимальной конверсии:
- Упрощение процессов.
Сделайте так, чтобы пользователям было легко делать то, что вы от них хотите. Например, одна из основных причин, по которой пользователи отказываются от корзины во время оформления заказа, связана с длительным и сложным процессом. Итак, если вы хотите, чтобы больше людей покупали, сделайте процесс оформления заказа максимально быстрым и простым.
Например, одна из основных причин, по которой пользователи отказываются от корзины во время оформления заказа, связана с длительным и сложным процессом. Итак, если вы хотите, чтобы больше людей покупали, сделайте процесс оформления заказа максимально быстрым и простым. - Подчеркните один призыв к действию.
На каждой веб-странице должен быть только один заметный призыв к действию, чтобы не сбивать посетителей с толку. Целевая страница, предназначенная для сбора электронных писем квалифицированных лидов, должна содержать только кнопку или ссылку, которая позволит им вводить свои электронные письма, и ничего больше. - Забудьте о мгновенных всплывающих окнах.
Никому не нравилось, когда всплывающие окна блокировали экран через несколько секунд после перехода на веб-сайт. Вместо мгновенных всплывающих окон используйте всплывающие окна с намерением выйти. Эти всплывающие окна появляются только тогда, когда пользователь показывает признаки ухода с веб-сайта, например, наводит указатель мыши на кнопку X. По данным многочисленных исследований, эта простая тактика повышает коэффициент конверсии до 27%.
По данным многочисленных исследований, эта простая тактика повышает коэффициент конверсии до 27%.
Очевидно, что о CRO можно говорить гораздо больше.
Я предлагаю прочитать о CrazyEgg, Digital Marketer, Moz, CXL и Nielson Norman, чтобы узнать больше о CRO.
Основы дизайна UX
UX означает «пользовательский опыт». Что касается веб-сайтов, это относится ко всему опыту использования веб-сайта — от эстетики до навигации, брендинга, тона и общего «ощущения» от веб-сайта.
UX-дизайн часто заменяют термином «UI (пользовательский интерфейс) дизайн». Хотя они тесно взаимосвязаны, стоит отметить их различия.
Дизайн пользовательского интерфейса (UI) в контексте веб-сайтов связан с элементами дизайна, которые влияют на внешний вид, ощущения и интерактивность веб-сайта. Дизайнер пользовательского интерфейса думает о значках и кнопках, цветовых схемах, интервалах, типографике, изображениях и адаптивном дизайне.
С другой стороны, UX-дизайн выходит за рамки того, как выглядит конечный веб-сайт, но глубоко погружается во весь процесс.
«Ни один продукт не является островом. Продукт больше, чем продукт. Это связный, интегрированный набор переживаний. Продумайте все этапы продукта или услуги — от первоначальных намерений до окончательных размышлений, от первого использования до помощи, обслуживания и технического обслуживания. Заставьте их все работать вместе без проблем».
— Дон Норман, изобретатель термина «Пользовательский опыт»
Как UX-дизайнер, вы должны стремиться понять следующее:
- Кто является целевыми пользователями веб-сайта?
- Каковы их болевые точки?
- Какие решения решат их болевые точки?
- Что они делают на сайте?
- Как можно улучшить веб-сайт, чтобы сделать его более удобным?
UX — обширная тема, заслуживающая вашего полного внимания. На Udemy есть отличные курсы по UX, если вам интересно углубиться в это подробнее.
Специальные возможности (a11y)
Знаете ли вы, что некоторые виды анимации стробирования или мигания могут вызвать приступ? Вы когда-нибудь задумывались, как глухие люди получают доступ к контенту подкастов? Как люди, использующие языки с письмом справа налево, такие как арабский и иврит, потребляют онлайн-контент?
Все эти вопросы связаны с доступностью.
Хотя существует множество заболеваний и ограничений, которые могут повлиять на то, как люди используют веб-сайты, вот некоторые из наиболее распространенных категорий нарушений:
- Нарушение зрения – Это не только слепота. Сюда же относятся люди с частичной или полной неспособностью воспринимать цветовые контрасты.
- Нарушение слуха
- Светочувствительные припадки – Включает эпилепсию и другие состояния, которые могут вызвать припадки при воздействии триггеров, таких как мигающие огни
- Двигательные навыки (трудности в движении частей тела, таких как руки или пальцы)
- Когнитивные нарушения (например, дислексия или деменция)
Это широкая тема, и на самом деле нет фиксированного набора рекомендаций, которые вы можете использовать, чтобы гарантировать 100% доступность вашего веб-сайта. Но я нашел этот действительно классный веб-сайт, который дает контрольный список того, что вы можете сделать, чтобы помочь улучшить опыт для всех, кто посещает ваш сайт.
Но я нашел этот действительно классный веб-сайт, который дает контрольный список того, что вы можете сделать, чтобы помочь улучшить опыт для всех, кто посещает ваш сайт.
Краткое резюме:
Чтобы иметь возможность создавать эффективные веб-сайты, меньше сосредотачивайтесь на мелких деталях (шрифты, цвета и т. д.) и начните с:
- Как спроектировать веб-сайт, чтобы повысить коэффициент конверсии
- Как сделать весь пользовательский опыт удобным для всех
- Как сделать сайт доступным для всех
Как только вы их изучите, вы сможете сходить с ума по дизайну/эстетике. Он может быть минималистичным, современным, с впечатляющей анимацией — как вы себе это представляете. Пока вы не упускаете из виду «Большую тройку», все в порядке.
Можно ли использовать WordPress для разработки веб-сайтов?
Читая больше о веб-дизайне и разработке, вы обнаружите, что есть два типа веб-дизайнеров (и разработчиков): те, кто любит WordPress, и те, кто его ненавидит.
Я один из первых.
Для контекста: WordPress — это система управления контентом, которую вы можете использовать для создания веб-сайтов и управления их содержимым, включая страницы и сообщения.
Вы можете добавлять сообщения в блог, загружать изображения, редактировать макет и делать все, что вам нужно для создания веб-сайта.
Единственная проблема заключается в том, что веб-разработчики и дизайнеры считают WordPress неуклюжим, генерирующим беспорядочные коды, медленным и в целом не сравнимым с традиционным способом кодирования веб-сайтов с нуля.
У меня есть 2 возражения:
- WordPress эволюционировал. Это уже не та медленная старая система с грязными кодами веб-сайтов. Теперь у него есть плагины, которые позволяют новичку создать красивый, функциональный веб-сайт, который будет быстрым, хорошо закодирован и профессионально разработан для достижения максимальных результатов.
- Вам не нужно всегда писать код с нуля.
 Написание кода с нуля для каждого отдельного проекта — огромная трата времени. Вы можете закончить 5-страничный веб-сайт за 1-3 дня с помощью WordPress. Это даст вам больше времени для создания своего бренда и привлечения большего количества клиентов.
Написание кода с нуля для каждого отдельного проекта — огромная трата времени. Вы можете закончить 5-страничный веб-сайт за 1-3 дня с помощью WordPress. Это даст вам больше времени для создания своего бренда и привлечения большего количества клиентов.
Что мне нравится в WordPress, так это надежная библиотека плагинов, которые вы можете использовать для добавления функций и возможностей на свой сайт.
Конструкторы страниц, такие как Divi или Elementor, позволяют создавать веб-страницы путем перетаскивания таких элементов, как заголовки, изображения, текстовые поля, пробелы и многое другое.
Эти конструкторы страниц также имеют шаблоны, которые вы можете повторно использовать, чтобы еще больше ускорить процесс.
Вы также не ограничены WordPress!
Существуют и другие платформы для создания кода без кода / с низким содержанием кода, такие как Editor X , который сейчас доминирует на рынке веб-дизайна.
При этом знание базового кода полезно, особенно для настройки тем. В некоторых темах могут отсутствовать нужные вам параметры, поэтому знание того, как погрузиться в код и настроить его, определенно поможет.
Выбор ниши: почему и как
Вы когда-нибудь слышали фразу «Мастер на все руки, мастер ни в чем?»
Если вы хотите стать успешным веб-дизайнером, не будьте валетом. Будь мастером одного.
Когда вы только начинаете, у вас может возникнуть соблазн предложить свои услуги практически всем, кому нужен веб-сайт. Таким образом, вы будете говорить что-то вроде «Я разрабатываю веб-сайты для бизнеса».
«Знаешь? Потрясающий. Но так же и Человек Б, и я не уверен, что отличает вас от него? Если только у вас нет лучшей цены…»
Вы не хотите вести этот разговор с потенциальным клиентом.
Ключ к успеху во внештатном бизнесе — это отличать себя от остальных.
Вы должны выделяться.
И это даже не имеет ничего общего с вашими дизайнерскими навыками или квалификацией. Вам не нужно иметь степень в области веб-дизайна или опыт работы с Apple.
Вам не нужно иметь степень в области веб-дизайна или опыт работы с Apple.
Все это связано с позиционированием себя как эксперта по в ниша .
Что такое ниша?
Это небольшая часть рынка, которая определяется своими предпочтениями, потребностями и идентичностью.
Фрилансеры. Юристы. Врачи. Авторы. Фотографы. Выгульщики собак. Поместные церкви. Свадебные координаторы. Отели. Это все нишевые рынки.
Если вы свадебный координатор и вам нужен кто-то, кто разработает дизайн вашего сайта, кого вы выберете?
Кто-то, кто «разрабатывает веб-сайты для бизнеса» или кто-то, кто «разрабатывает веб-сайты для свадебных координаторов?»
Ниширование имеет 2 основных преимущества:
- Это увеличивает ваш предполагаемый опыт.
- Позволяет персонализировать обмен сообщениями.
Что позволяет:
- Зарядить больше.
- Тратьте меньше времени на поиск клиентов. Вместо этого они придут к вам.

- Имейте больше свободного времени, чтобы жить так, как вы хотите.
Есть и другие ниши, о которых я подробно говорил здесь .
Здесь я также перечислил 10 нишевых идей, которые стоит попробовать.
Два способа занять нишу
Первый способ занять нишу — это выбрать отрасль, в которой вы хотите работать. Я упомянул несколько примеров ранее: юристы, врачи, владельцы салонов, владельцы кофеен или координаторы мероприятий.
Вы можете получить более конкретную информацию – чем более целенаправленной, тем лучше.
Примеры:
- Юристы, специализирующиеся на патентах.
- Персональные тренеры для беременных.
- создателей онлайн-курсов приносят 5 цифр в месяц.
Если вы хотите большего разнообразия, вы можете начать ориентироваться на другую нишу или специализироваться на разработке веб-сайтов определенного типа.
Например, вы можете сосредоточиться на разработке веб-сайтов электронной коммерции. Электронная коммерция сейчас представляет собой огромную многомиллиардную отрасль. Поскольку все больше компаний продают свои товары или услуги в Интернете, им понадобится эффективная система. Магазин электронной коммерции является большой частью этого.
Электронная коммерция сейчас представляет собой огромную многомиллиардную отрасль. Поскольку все больше компаний продают свои товары или услуги в Интернете, им понадобится эффективная система. Магазин электронной коммерции является большой частью этого.
Вы можете сузить круг, создав магазины электронной коммерции для определенных видов бизнеса. Примеры: мода, мебель, красота, фитнес и многое другое.
Как найти и выбрать нишу
Хорошая ниша — это то, что вас интересует и имеет хороший потенциальный доход.
Вы также можете использовать это руководство для выбора ниши на рынке:
Вот несколько способов найти нишу:
Подумайте об уже известной вам нише
Начните с уже известной вам ниши несколько преимуществ. Во-первых, у вас уже есть представление о том, что нужно людям в этой нише и как они себя ведут или думают.
Во-вторых, у вас, скорее всего, уже есть существующая сеть, к которой вы можете обратиться, когда будете готовы предложить свои услуги.
Возьмите ручку и бумагу и запишите ниши или сообщества, частью которых, по вашему мнению, вы являетесь.
Вот примеры:
- Скейтбордисты
- Любители кофе
- Фрилансеры
- Автовладельцы
- Домашнее обучение
- Горные байкеры
- Коллекторы
- Крипто
- Байкеры
Теперь ответьте на следующие вопросы:
- В каком из них вам понравилось бы работать?
- Что вы уже знаете об этой нише?
Если есть ниша, которая вас действительно интересует, и у вас есть значительные знания о ней, это может быть хорошим местом для начала.
Исследуйте, кому нужен веб-сайт в этой нише
Недостаточно иметь интерес к нише — вы должны знать, есть ли в этой нише потребность в веб-сайтах и готовы ли люди платить за это.
Вы можете сделать это, обдумав то, что уже знаете, и изучив рынок в поисках возможностей.
Примеры:
- Если вы коллекционер игрушек, вы можете создавать веб-сайты для интернет-магазинов, специализирующихся на редких игрушечных фигурках. Ваша точка продажи может заключаться в том, что вы знаете, как думают коллекционеры игрушек и что они ищут в интернет-магазине игрушечных фигурок.
- Допустим, вы раньше работали учителем начальных классов и заметили, что все больше учителей начинают заниматься репетиторством, чтобы увеличить свой доход. Вы можете предложить им создать веб-сайт, чтобы они могли сэкономить время, лучше продвигать свои услуги и начать больше зарабатывать.
- Если вы активист-эколог и считаете, что ваша жизненная миссия состоит в том, чтобы распространять информацию об этой проблеме, вы, вероятно, уже общались со многими единомышленниками или организациями. Свяжитесь с ними и узнайте, нужен ли кому-нибудь веб-сайт для продвижения их защиты.
Ищите группы Facebook, темы Reddit, темы Quora и другие места, где люди из этой ниши часто общаются в Интернете.
Прочитайте их вопросы, узнайте, в чем их болевые точки и какое решение они ищут.
Тогда будь этим решением.
Учитывайте тенденции
Новые тенденции могут оказаться полезными при выборе ниши.
Например, вы можете ориентироваться на компании, которые хотят преобразовать свои старые, устаревшие веб-сайты в современные и более эффективные. Вы можете сделать редизайн вашей области знаний.
Еще одна тенденция, набирающая популярность в последние годы, — это то, что мы обсуждали ранее, — веб-доступность. Некоммерческие организации, школы, церкви, государственные учреждения и другие организации, скорее всего, захотят сделать свои веб-сайты более доступными, чтобы избежать штрафов за недоступность. Здесь есть огромные возможности, и это ваш шанс выделить для себя место в этой нише.
Вы можете применить эту же стратегию и к другим тенденциям веб-дизайна, таким как повальное увлечение темным режимом, минимализм, настраиваемые интерфейсы и многое другое.
Ниша должна платить по счетам
Это само собой разумеется, но многие новые веб-дизайнеры часто упускают это из виду.
Не каждая интересующая вас ниша прибыльна.
Если ваш интерес или хобби малоизвестны, вам будет трудно искать клиентов.
Или, если вы хотите в конечном итоге зарабатывать 10 000 долларов в месяц, некоторые ниши просто не собираются этого делать.
Подумайте об этом: юристы могут легко заплатить 5000 долларов за простой веб-сайт, в то время как для владельца небольшого магазина автозапчастей это может оказаться чрезмерным бюджетом.
Это не значит, что это невозможно — это просто означает, что вам нужно гораздо больше таких клиентов, чтобы начать приносить хороший доход.
Вот простой способ определить, может ли та или иная ниша принести вам желаемый доход:
Зайдите в Google и узнайте зарплату владельца нишевого бизнеса, а затем разделите ее на 10. Это должна быть приблизительная оценка их годового маркетингового дохода. бюджет.
бюджет.
Пример:
Нейрохирурги
По данным PayScale.com, нейрохирург зарабатывает около 400 000 долларов в год. Это означает, что они могут платить около 40 000 долларов в год на маркетинг.
Итак, маркетинговые услуги обходятся около 3 тысяч долларов в месяц.
Ваша ниша напрямую связана с вашим потенциальным доходом, поэтому выбор ниши должен основываться на балансе процентов и потенциального дохода.
Если вам нужно больше идей, проверьте этот список ниш веб-дизайна, которые вы можете попробовать.
Создание своего портфолио: как получить первого клиента для веб-дизайна
Получение первого проекта — это препятствие, которое останавливает многих начинающих веб-дизайнеров.
Хотя, по общему признанию, трудно убедить клиента работать с вами, если у вас нет портфолио, чтобы показать его, есть эффективные способы получить свой первый проект без какого-либо опыта.
Давайте сначала посмотрим, как может выглядеть ваше портфолио веб-дизайна :
Этот простой веб-сайт может служить веб-сайтом вашего агентства. Вы можете показать целевым клиентам, что вы делаете, как вы можете им помочь, что говорят предыдущие клиенты и некоторые из ваших прошлых работ.
Чтобы получить свои первые проекты, вы можете сделать следующее:
Создать 2-3 сайта бесплатно
В выбранной вами нише найдите бизнес или организацию, которой нужен сайт и предложите сделать это бесплатно. Взамен они должны дать вам отзыв, который вы можете разместить в своем портфолио.
Им буквально нечего терять.
Как я уже говорил, вы можете использовать WordPress или другие инструменты веб-дизайна, чтобы закончить свою работу быстрее.
При проектировании учитывайте CRO, UX и a11y.
Купите 2 домена и создайте веб-сайты самостоятельно
Это короткий путь, который поможет вам начать работу как можно быстрее.
Если все потенциальные клиенты хотят видеть, можете ли вы создавать эффективные веб-сайты, то вы можете просто купить домены и создать веб-сайты для себя.
Недостатком этого метода является то, что вы не получите отзывы клиентов.
После того, как вы создали свои первые 2-3 проекта, вы готовы найти своего первого платежеспособного клиента. Вот тут и начинается настоящая кропотливая работа.
Как привлечь клиентов веб-дизайна с помощью Facebook
Теперь, когда у вас есть знания, инструменты и навыки для разработки эффективных веб-сайтов, пришло время превратить их в $$$.
Одним из самых упускаемых из виду способов получения платежеспособных клиентов является Facebook.
По состоянию на второй квартал 2020 года в мире насчитывается более 2,7 миллиарда пользователей Facebook.
Это крупнейшая социальная сеть в мире, и есть вероятность, что ваши целевые клиенты там.
Группы Facebook
Самый эффективный и БЕСПЛАТНЫЙ способ продвижения на Facebook — это использование групп Facebook.
Группы Facebook — это специализированные сообщества людей с общими интересами. В какой бы нише вы ни находились, вы, скорее всего, сможете найти соответствующую группу на Facebook.
Есть два способа использовать группу Facebook, чтобы найти своего первого клиента:
- Присоединиться к существующей группе.
- Создайте свою собственную группу и добавьте в нее людей из вашей целевой ниши в качестве участников.
1 — Присоединиться к существующей группе
Чтобы присоединиться к существующей группе, просто найдите свою нишу в строке поиска.
Например, если ваша целевая ниша — создатели онлайн-курсов, вы можете выполнить поиск по фразе «создатели онлайн-курсов» в строке поиска. Затем присоединитесь к 2-3 группам.
Имейте в виду, что присоединяйтесь к группам только с участниками, которые могут нуждаться в ваших услугах. В приведенном ниже примере 3 из 5 результатов являются хорошими группами для присоединения.
Не продавайте свои услуги сразу. Это сообщества, которые ценят участие. Представьтесь и начните приносить пользу сообществу, отвечая на вопросы людей, комментируя и принимая участие.
Как только вы наладите отношения, люди увидят в вас надежного, дружелюбного и готового помочь человека.
Ищите возможности продавать свои услуги. Например, если кто-то публикует сообщения в группе, спрашивая участников о том, как создать собственный веб-сайт, прокомментируйте полезный совет и упомяните, что вы разрабатываете веб-сайты для таких компаний, как они.
2 — Создайте свою собственную группу
Создание собственной группы — это хороший способ быстро стать частью их сообщества. Это также имеет смысл сделать, если для вашей целевой ниши нет существующей группы Facebook.
Создать группу на Facebook очень просто. Просто нажмите «Группы», затем «Создать новую группу». Дайте ему имя, соответствующее нишевому рынку, описание и установите параметры конфиденциальности.
Затем начните приглашать участников присоединиться к группе.
Помните о следующих советах, чтобы добиться наилучших результатов при использовании этой стратегии:
- Поддерживайте активность группы
Публикуйте ценный контент, который будет полезен вашим целевым клиентам. Например, создатели онлайн-курсов оценят любые советы о том, как продвигать свои курсы или как сделать их более эффективными. - Добавьте немного веселья
Некоторые из лучших групп регулярно проводят веселые конкурсы, участники которых награждаются за простые достижения, такие как наибольшее количество комментариев за неделю. Это будет держать участников вовлеченными в группу. - Не продавайте свои услуги слишком много
Люди поймут, если вы неряшливый продавец. Сначала стройте отношения, а потом последуют деньги. Хорошая стратегия — отправить своим участникам сообщение после того, как вы установили отношения, или время от времени публиковать сообщения о своих услугах.
- Сосредоточьтесь на расширении группы
Вам не нужно иметь 1000 участников, чтобы это работало. Сотни будет достаточно, пока она нацелена. Чтобы получить платежеспособных клиентов, могут потребоваться месяцы, но делайте это последовательно, и вы получите результаты. Если вы можете конвертировать 2-3% ваших участников в платных клиентов, вы золотой. Помните, что это по сути бесплатный маркетинг. Все, во что вы инвестируете, это время и усилия.
Маркетинг через группы Facebook поможет вам не только найти клиентов, но и:
- Узнайте своего целевого клиента еще лучше . Каковы их проблемы, какие решения они ищут, как они думают и т. д.
- Развивайте свои навыки маркетинга и продаж . Вы узнаете, как быть интересным, вести разговор к цели, справляться с возражениями, не заикаясь, и многое другое.
Теперь очевидно, что привлечение клиентов является обширной темой и требует отдельной статьи.
Так что это именно то, что у меня есть для вас 🙂
Узнайте, как получить клиенты веб-дизайна здесь .
Если вы хотите узнать, как я начал заниматься фрилансом, посмотрите это:
Дополнительные стратегии
Итак, допустим, вы ленивы (или умны), и вы решили, что это не так. заинтересован в выполнении работы.
Вы просто хотите управлять проектом и поручить работу другим.
Это тоже возможно!
Вот как это сделать:
1 — Получить идею проекта от клиента
2 — Перешлите это кому-то другому, чтобы он процитировал вас за выполнение работы
3 — Добавьте свою прибыль к этому
4 — Отправьте окончательное предложение клиенту
5 — Получите оплату, пусть кто-то другой сделает работай, а ты управляешь проектом
Это не для всех, но работает 🙂
Подробнее рассказываю об аутсорсинге
здесь.
—
Очевидно, что есть еще много чего, но это будет целый курс ( подсказка, подсказка ).
Я надеюсь, что эта статья оказалась для вас полезной, но более того, я надеюсь, что вы примените то, чему научились, потому что знание без действия мертво .
Пока все! Увидимся в следующем ♥️
— Кайл
Хотите скачать бесплатные бонусные загрузки?- Шаблон предложения клиента
- Контрольный лист продаж
- Анкета потенциального клиента
Внештатный разработчик веб-сайтов WordPress — Кристин Фолкнер
Меня зовут Кристин Фолкнер, я старший веб-разработчик, специализирующийся на пользовательской разработке WordPress. У меня более десяти лет опыта работы с агентствами веб-разработки, дизайнерами-фрилансерами, малыми предприятиями и другими клиентами в США, я брал индивидуальные проекты и превращал их в красивые, настраиваемые веб-сайты WordPress. Просто предоставьте дизайн, и я возьму его оттуда, держа вас в курсе на каждом этапе пути! Давайте построим что-нибудь вместе.
Просто предоставьте дизайн, и я возьму его оттуда, держа вас в курсе на каждом этапе пути! Давайте построим что-нибудь вместе.
Что я могу сделать для вас:
Вы ищете надежного разработчика веб-сайтов WordPress, который воплотит в жизнь ваш индивидуальный дизайн WordPress? Вы агентство по разработке WordPress с перегруженными внутренними ресурсами и ищете внештатного разработчика, который справится с избыточной работой и облегчит нагрузку? Вы веб-дизайнер, которому нужен партнер по веб-разработке, чтобы вы могли предлагать своим клиентам услуги как по дизайну, так и по разработке? Вы точно знаете, как должен выглядеть ваш веб-сайт WordPress, но вам нужна помощь в разработке, чтобы это произошло?
Если вы ответили утвердительно на любой из вышеперечисленных вопросов, давайте поговорим! Я работаю с агентствами и частными лицами в США и по всему миру, чтобы обеспечить высокое качество работы WordPress в срок и в рамках бюджета. Я могу помочь агентствам масштабировать свои операции, чтобы легко выполнять больше работы или разгрузить перегруженные внутренние команды, позволить дизайнерам добавлять свои предложения, будучи надежным партнером на стороне разработки, и в целом предоставлять качественную работу по разработке WordPress по запросу.
Я могу помочь агентствам масштабировать свои операции, чтобы легко выполнять больше работы или разгрузить перегруженные внутренние команды, позволить дизайнерам добавлять свои предложения, будучи надежным партнером на стороне разработки, и в целом предоставлять качественную работу по разработке WordPress по запросу.
Я знаю, сколько усилий уходит на создание идеального внешнего вида сайта. Вот почему я работаю вместе с каждым клиентом, чтобы веб-сайт, который я создаю, отражал это видение во внешнем виде и поведении. Я также знаю, как неприятно иметь разработчика, который оставляет вас в стороне во время процесса, задаваясь вопросом, где находится ваш проект и что происходит, срывает сроки, не выполняет и вызывает у вас ненужный стресс. Возможно, ваш прошлый неудачный опыт даже заставил вас колебаться, стоит ли снова пытаться использовать внешний ресурс. Обещаю вам: ничего подобного вы здесь не найдете. Прозрачность проекта подчеркивается на протяжении всего проекта с постоянным общением с клиентом. Вы будете получать частые обновления статуса с видимым прогрессом, чтобы вы могли видеть любой пользовательский сайт WordPress по мере его создания. Вы будете спокойны, зная, что график разработки идет по плану, а проект веб-сайта будет запущен вовремя.
Вы будете получать частые обновления статуса с видимым прогрессом, чтобы вы могли видеть любой пользовательский сайт WordPress по мере его создания. Вы будете спокойны, зная, что график разработки идет по плану, а проект веб-сайта будет запущен вовремя.
Индивидуальная разработка WordPress
Как разработчик веб-сайта WordPress, я больше 10 лет специализировался на дизайне и превращении его в пользовательский сайт WordPress. Я не собираюсь давать вам вольную интерпретацию того, что вы ищете. Мое внимание к деталям сияет при обеспечении идеального соответствия предоставленных дизайнов с точностью до пикселя, созданного с использованием лучших практик WordPress.
Узнать большеПеренос сайта на WordPress
У вас есть сайт, который сложно обновлять, и для каждого изменения копии или замены изображения требуется участие разработчика? Пользовательский веб-сайт перерос другую CMS, такую как Squarespace? Я могу помочь перенести сайт с другой CMS или без CMS на WordPress. Это позволяет любому легко вносить изменения в контент, даже тем, кто не разбирается в технологиях.
Это позволяет любому легко вносить изменения в контент, даже тем, кто не разбирается в технологиях.
Очистка и перестроение WordPress
У вас проблемы с проектом, созданным на WordPress, который работает слишком медленно? Это раздутый беспорядок плагинов WordPress? Может быть, это заставило вас разочароваться в WordPress, думая, что справляться с этими раздражающими факторами — это просто так? Не тот случай! Давайте оптимизируем проект, чтобы уменьшить использование плагинов, сжать активы и убедиться, что все в порядке с отделом скорости сайта.
Узнать большеКонсультации по WordPress
Является ли WordPress новой территорией для вашей компании или бизнеса? Не уверены, подходит ли ваш проект для WordPress? Я могу предложить полезную информацию о создании вашего проекта в WordPress или посоветовать альтернативные пути для изучения, если WordPress не подходит лучше всего.
Узнать большеИзбранная работа
Пользовательская тема WordPress + Shopify
Suntup Editions
Это был индивидуальный проект разработки WordPress и Shopify для компании, которая выпускает красивые книги ограниченным тиражом. Пользовательский веб-сайт включает расширенную автоматизацию, настраиваемые блоки, электронную коммерцию и многое другое.
Пользовательский веб-сайт включает расширенную автоматизацию, настраиваемые блоки, электронную коммерцию и многое другое.
Избранные работы
Пользовательская тема WordPress
Horderly
Это была пользовательская тема Adobe XD для WordPress для Horderly. Пользовательский сайт WordPress включает интеграцию API, анимацию CSS, каналы социальных сетей и многое другое.
Посмотреть проектУ меня была возможность работать над проектами для больших и малых компаний.
- Посмотреть больше проектов
- Получить предложение
Отзывы клиентов
КЕЛЛИ ХОУСХОЛДЕР | ДИЗАЙН С НУЛЯ
Я нанял Кристин для работы над несколькими сайтами для моих клиентов, и каждый раз она выполняла безупречный проект от начала до конца. Я дизайнер и очень внимательно отношусь к деталям. Я был так рад обнаружить, что Кристин тоже! Ее общение и соблюдение нашего графика были безупречны. Что мне больше всего нравится в ее процессе, так это то, что она присылала мне много чекинов в неделю, чтобы сообщить мне о статусе проекта и держать меня в курсе, как идут дела. Когда возникала проблема, она предлагала мне несколько решений. Я обязательно найму ее снова!
Что мне больше всего нравится в ее процессе, так это то, что она присылала мне много чекинов в неделю, чтобы сообщить мне о статусе проекта и держать меня в курсе, как идут дела. Когда возникала проблема, она предлагала мне несколько решений. Я обязательно найму ее снова!
КРИСТИНА БЕЛЛ | ДИЗАЙНЕР, PESARAN LAB
Кристин была невероятно любезна и гибка. Она всегда укладывалась в сроки и четко общалась как со мной, так и с клиентом. Она очень организованна и, что самое главное, не замалчивает детали. Некоторые аспекты нашего проекта были очень детализированы, и Кристин не пожалела времени, чтобы понять требования и детали визуального дизайна. Я бы нанял ее снова и определенно порекомендовал бы ее как разработчика WordPress.
ДЖУЛИ УЭМПЛЕР | СТОЛ ДЛЯ ДВОИХ
В прошлом я работал со многими разработчиками и никогда не встречал такого профессионального и талантливого, как Кристин. В нашем первоначальном электронном письме к запуску проекта Кристин продемонстрировала так много знаний о WordPress.

 ), администрирование контекстной рекламы, управление проектами и подчинёнными, работа с подрядчиками, экспертная техническая консультация по IT‑вопросам.
), администрирование контекстной рекламы, управление проектами и подчинёнными, работа с подрядчиками, экспертная техническая консультация по IT‑вопросам.