Какие направления есть в дизайне – Медиа Contented
Графический дизайн
Это самое популярное и понятное направление. Можно открыть любой брендбук на Behance и увидеть продукты, которые создают графические дизайнеры. В первую очередь — фирменный стиль компаний, то есть логотипы, шрифты, фирменные цвета и другие элементы айдентики.
Разработка логотипа для MARS дизайнера Mariana Solis. ИсточникЕще это могут быть разные носители фирменного стиля: визитки, ежедневники, шопперы, бирки или открытки.
Носители фирменного стиля MARS. ИсточникВ сфере графического дизайна часто работают специалисты-универсалы. С одной стороны, они знают правила печати, умеют работать с разными материалами и форматами. С другой стороны, многие из них кроме фирменного стиля создают для компаний лендинги или сайты, то есть выполняют работу веб-дизайнеров.
Основные программы графического дизайнера — это Photoshop, Illustrator и Figma. Некоторые осваивают инструменты для работы с анимацией, например, After Effects, в иногда работают с 3D-графикой в Cinema 4D или Blender. Перечень навыков графического дизайнера не ограничен, поэтому из него можно перейти в любое смежное направление.
Перечень навыков графического дизайнера не ограничен, поэтому из него можно перейти в любое смежное направление.
Коммуникационный дизайн
Коммуникационный дизайн кроме визуала отвечает за ценности бренда и эмоции, которые он вызывает у потребителей. В коммуникацию входят слоганы и другие тексты бренда, оформление сайтов и лендингов, производство видео, рекламных баннеров и SMM-стратегия.
SMM-концепция школы Skyeng. ИсточникВ работе коммуникационного дизайнера на первый план выходят впечатления. Например, при разработке сайта для важен не только интерфейс, но и побуждение к действию, чувство причастности к бренду, его история и концепция.
Описание новой концепции бренда в брендбуке. ИсточникКоммуникационного дизайнера отличает еще большая мультинаправленность, чем у графического дизайнера. Он взаимодействует с копирайтерами и маркетологами, работает со всем мультимедийным пространством: анимацией, артами, звуком и видео. Но основные инструменты у него такие же, как у графического дизайнера: Photoshop, Illustrator и Figma.
Веб-дизайн
Считается, что это направление связано с созданием сайтов, но на самом деле в вебе разрабатывают разные продукты от простых лендингов до многостраничных порталов или сервисов.
Лендинг агентства недвижимости. ИсточникПри работе над одностраничным лендингом веб-дизайнер решает задачи заказчика: презентовать продукт, стимулировать продажи или собрать заявки от клиентов. А есть более сложные проекты. Например, сервис 2GIS — это не только приложение, но и веб-сервис. В таких проектах дизайнеры работают с большой командой, где есть разработчики, менеджеры продукта и маркетологи.
Главная страница веб-версии 2GIS. ИсточникЗадача веб-дизайнера — создать привлекательный визуал и не забыть про удобство пользователя: продумать расположение навигации, чтобы совершить действие было как можно проще. Поэтому все веб-дизайнеры — это еще и дизайнеры интерфейсов. Макеты проектов обычно собирают в Figma. Некоторые веб-дизайнеры также разбираются в верстке сайтов, изучают HTML и CSS. Но это уже дополнительные навыки, которые можно освоить, чтобы делать сайты без разработчиков.
Но это уже дополнительные навыки, которые можно освоить, чтобы делать сайты без разработчиков.
UX/UI-дизайн
Это дизайн интерфейсов, причем не только в приложениях. Сфера деятельности UX/UI-дизайнеров гораздо обширнее и касается всех вещей, у которых есть интерфейс. Например, платежных терминалов или автоматов с кофе.
Прототип интерфейса для терминала Московского Метрополитена. ИсточникВ понятие «дизайн интерфейсов» входит внешний вид продукта и его удобство для пользователя. Простой и понятный интерфейс соответствует — паттернам поведения, то есть привычкам и ожиданиям пользователя. Например, мы ищем «крестик» в правой стороне экрана, чтобы закрыть вкладку, или иконку «корзина» для удаления файла.
Интерфейс приложения Fine Art для изучения современного искусства. ИсточникДизайнер интерфейсов отвечает за то, чтобы пользователь быстрее получил желаемое: сделал покупку, начал урок в приложении, выбрал и оплатил кофе в автомате, нашел раздел регистрации на рейс в терминале. Если в интерфейсе приходится долго копаться, чтобы совершить нужное действие, значит у него непродуманный UI.
Если в интерфейсе приходится долго копаться, чтобы совершить нужное действие, значит у него непродуманный UI.
Основная работа дизайнера интерфейсов — это создание прототипов в Figma. Здесь он разрабатывает сценарии использования, навигацию, визуал и анимации. Кроме этого, дизайнеры иногда сами проводят UX-исследования, то есть проверяют, насколько понятным получился интерфейс для пользователей.
Моушн-дизайн
Моушн-дизайн (от англ. motion — движение) — это динамичные дизайн-продукты. Например, анимированные баннеры и логотипы, заставки, промо-ролики, анимации для интерфейсов. Моушн-дизайнер работает на стыке дизайна и к. Часто он заменяет в проекте сценариста, режиссера и аниматора.
2D-анимация3D-анимацияНекоторые из них работают только с 2D- или 3D-графикой, но есть и универсальные специалисты. Кстати, иногда моушн-дизайн осваивают графические дизайнеры или дизайнеры интерфейсов, чтобы самостоятельно делать анимации в своих проектах и не привлекать дополнительных специалистов.
Основные инструменты моушн-дизайнеров — это Illustrator и After Effects (для работы с 2D) или Cinema 4D, Blender и Unreal Engine (для работы с 3D).
3D-визуализация
Специалистов, которые работают в этом направлении, обычно называют не дизайнерами, а 3D-художниками. Они создают трехмерную графику, а иногда и трехмерную анимацию, то есть совмещают профессию с моушн-дизайном.
Такие специалисты востребованы, например, в геймдеве, где нужно создавать множество трехмерных объектов — персонажей, элементы уровней и другие предметы.
Концепция игрового персонажа. ИсточникОни также востребованы в кино, рекламе, сфере IT, архитектуре и на производствах. То есть везде, где может понадобиться 3D-анимация или реалистичная визуализация объектов.
3D-концепция VR-шлема. ИсточникХудожники создают 3D-работы в Cinema 4D, Blender и Zbrush. Начинают обычно с абстрактных композиций, состоящих из простых фигур, и постепенно переходят на скульптинг:
Скульптинг текстур в Zbrush. Источник
ИсточникПромышленный дизайн
Промышленные дизайнеры — это немного художники, и немного инженеры. Они разрабатывают внешний вид вещей и продумывают их функциональность. Например, насколько удобно вещь будет лежать в руке.
Устройство фена Dyson. ИсточникЗнаменитую линейку фенов Dyson, как и другую технику этой марки, разработал дизайнер Джеймс Дайсон, а за внешний вид всей техники Apple долгое время отвечал дизайнер Джонатан Айв. Они создавали функциональные и эргономичные продукты, которыми комфортно пользоваться.
Концепция геймпада Sony PlayStation. ИсточникИнструменты промышленных дизайнеров — это Photoshop или аналогичные программы, которые используются для создания концепций, а также различные программы для 3D визуализации.
Дизайн интерьера
В этой сфере дизайнеры отвечают за создание комфортных помещений: жилых и коммерческих. Они разрабатывают дизайн квартир, отелей, ресторанов, офисов и общественных пространств.
Дизайн коммерческого помещения. Источник
ИсточникНа первый взгляд это творческая профессия, но на самом деле в ней много технических деталей, так что дизайнеры интерьеров могут сравниться с промышленными. Им тоже приходиться работать с разными материалами, например:
- ткани;
- пластик;
- дерево;
- стекло;
- бетон.
При разработке проекта важно учитывать свойства этих материалов. Например, как они реагируют на влагу и перепады температур, какую нагрузку они могут выдержать. Еще одна техническая часть работы — это инженерные сети в доме. Дизайнер планирует расположение мокрых зон, розеток и выключателей.
Использование текстиля, камня и дерева в дизайне интерьера. ИсточникДизайнеры интерьеров работают с двухмерной и трехмерной графикой В 2D создают скетчи и мудборды для клиентов, а детатльную визуализацию создают в 3D-графике с помощью программ ArchiCAD, 3ds Max или SketchUp.
кого ищут компании и как стать востребованным?
Какие направления в дизайне существуют и как найти свое? Что нужно знать, чтобы построить успешную карьеру? Советы для начинающих дизайнеров.
Наш эксперт — Ольга Рашевская, управляющий партнер Quadrate 28 HR.
Читайте также
👑
Ср., 29/08 Карьера
Карьера в маркетинге: каких специалистов ищут работодатели?
В прошлый раз мы обсуждали с Ольгой рынок маркетинговых услуг. Сегодня мы поговорим о том, какие направления в дизайне сейчас в приоритете и как развиваться начинающему дизайнеру.
Начнем с того, что фраза «Я художник, я так вижу» не имеет ничего общего с профессией дизайнера. Какое бы направление в дизайне вы не выбрали, вы будете работать с бизнес-целями, маркетингом и продажами. Знания в смежных сферах точно понадобятся. Чем больше вы знаете — тем больше шансов получить работу в интересном проекте.
Основные направления в дизайне (не путаем с позициями)
1. Архитектурный дизайн — включает в себя проектирование жилых и нежилых объектов.
2. Дизайн интерьеров и ландшафтный дизайн — реализация дизайна помещений и озеленение объектов.
3. Графический дизайн. Имеет обширную специализацию: от создания шрифтов и типографики до визуализации навигационных объектов и создания решений для диджитала.
4. Web-дизайн — проектирование интерфейсов. Дизайнер работает в команде разработчиков, SEO-специалистов, UX-дизайнеров и даже маркетологов.
5. Продуктовый дизайн (здесь же UX- и UI-дизайн). Кажется, что эти позиции появились недавно, но на самом деле UX-дизайн появился задолго до первого iРhone. Данное направление отвечает за создание интерфейса под потребности пользователя. А также за то, чтобы пользователю было комфортно «жить» с продуктом, который он держит в руках.
6. Game design — отдельное направление, отвечающее за визуализацию компьютерных игр.
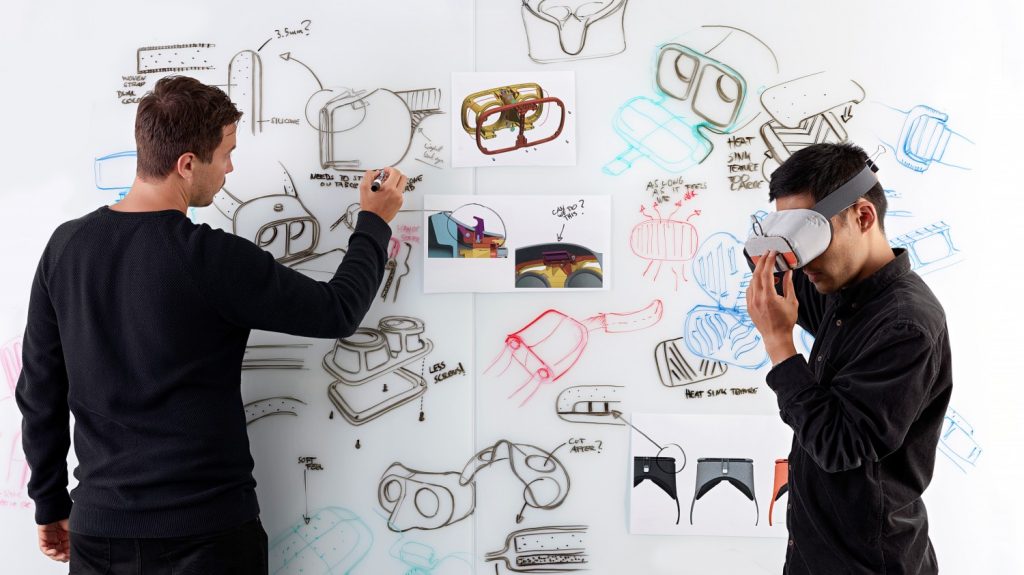
7. VR- / AR- дизайн — новое направление — работа с виртуальной и дополненной реальностью.
Есть также направления в дизайне на стыке с маркетингом или проектным менеджментом, например арт-дирекшн.
Каких дизайнеров чаще всего ищут компании?
• Крупные международные компании ищут как графических дизайнеров, так и UX/UI-дизайнеров под новые продукты. А также motion-дизайнеров, VR/AR, веб, узкопрофильных специалистов. Тут речь идет как об IT, так и о производственных компаниях.
• Малому и среднему бизнесу нужны дизайнеры по разным направлениям. Ищут графических дизайнеров, веб-дизайнеров, креативных директоров, которые понимают, что дизайн должен решать задачи бизнеса.
• Маркетинговые и брендинговые агентства — один из самых интересных видов компаний для кандидата. Широкий спектр задач, работа над 10+ проектами одновременно, возможность быстро расти. Ищут графических дизайнеров, веб, UX, motion и т.д.
• IT-компании всегда в поиске UX- и UI-дизайнеров, которые в перспективе смогут занять позицию продуктового менеджера. Также сейчас активно берут в команды VR/AR-дизайнеров для новых продуктов.
Читайте также
👑
Чт., 08/11 Карьера
Гид по Upwork: с чего начать фриланс-карьеру?
• Стартапы сейчас чаще ищут UX- и UI-дизайнеров или дизайнеров со специализацией в VR/AR. Но при этом не исключены и задачи по созданию логобуков и других рекламных носителей.
Также можно работать на фрилансе или открывать свои маленькие узкопрофильные агентства — например по созданию логотипов и брендбуков. Все зависит от ваших целей и амбиций.
Soft skills дизайнера, которые важны работодателю
Читайте также
👑
Вт., 28/01 Карьера
Без обид: как правильно критиковать и принимать критику
Готовность воспринимать критику
Если собственнику не нравится ваш стиль, а вы в свою очередь не готовы воспринимать обратную связь, вам будет тяжело работать. Да, критика может быть не профессиональной. Задача дизайнера — научиться отличать адекватную обратную связь от некомпетентности.
Задача дизайнера — научиться отличать адекватную обратную связь от некомпетентности.
Это качество идет в паре с предыдущим пунктом. Нужно быть готовым, что руководитель не понимает тонкостей и может ошибаться. Вы должны уметь аргументировать свой выбор и конструктивно отстаивать его ради целей проекта.
Бизнес-ориентацияДизайн должен решать задачи бизнеса, а не просто быть красивой картинкой. Нужно хотя бы в общих чертах понимать, как работают маркетинговые инструменты, какие есть технические особенности продукта и рынка в целом.
При выборе дизайнера в нашу команду важным фактором будет его специализация. А именно — понимание специфики создания рекламного продукта. Не иллюстрации / лендинга / постера, а именно рекламного продукта.
Реклама должна кричать и продавать. Делать это красиво, эстетично, умно можно и нужно. Очень важны умения и прокачка в полиграфии, понимание правил оформления и форматов современных СМИ.
Нужно уметь и любить работать со шрифтами. Если специалист развивается в айдентике брендов — это огромный плюс.
Постоянное саморазвитие и насмотренность, конечно, тоже must have в нашей профессии.Дмитрий База, арт-директор Quadrate 28 Corp.
3 распространенные проблемы дизайнеров и что с ними делать
1. Отсутствие вдохновения
Что делать? Учиться новому и искать вдохновение вокруг. Можно читать telegraph.design, cossa.ru, статьи мировых дизайнеров на Medium. А также телеграм-каналы, такие как Лавка Продуктовая, Setters и Digital Masons для вдохновения в смежных сферах. Можно учиться в Projector, KAMA.
2. Непонимание, в какую профессиональную сторону растиЧто делать? Рынок дает много возможностей. Если вы работали графическим дизайнером и вам надоело, попробуйте веб-дизайн или motion. Ваши знания точно пригодятся в другой сфере.
Что делать? Постоянно прокачивать свои профессиональные навыки, общаться с коллегами в неформальной обстановке, посещать профильные мероприятия.
У нас на сайте есть вакансии для дизайнеров!
Вакансии
Читайте также
Що читати дизайнерам: 8 книг для професійного розвитку
Украинская дизайнерка — про переезд и работу в США
Профессия: дизайнер презентаций. Что учить, где работать и с чего начать?
дизайнов, тем, шаблонов и графических элементов Direction для скачивания на Dribbble
Посмотреть исследования дизайна
Исследования дизайна
Посмотреть AZZERAD — Behance
AZZERAD — Behance
Просмотр BORNFIGHT STUDIO®
BORNFIGHT STUDIO®
Просмотреть журнал Skate – макет
Журнал Skate — макет
Просмотр группового брендбука
Пакетный брендбук
Посмотреть доску художественного руководства
Доска художественного оформления
Посмотреть фирменный стиль Fuse
Фирменный знак предохранителя
Посмотреть брендинг Cordial, визуальная идентификация
Фирменный кордиал, визуальная идентификация
- Просмотр BORNFIGHT STUDIO®
BORNFIGHT STUDIO®
Просмотр типографских композиций и макетов
Типографские композиции и макеты
Архивная работа
Посмотреть утерянные артефакты
Потерянные артефакты
Посмотреть определить
Детерм
Посмотреть Termgrid — пример использования Behance
Termgrid — пример использования Behance
Посмотреть концепции Ebco
Концепции Эбко
Посмотреть брендбук Cordial
Брендбук Cordial
Детерм
Посмотреть @maildesign
@maildesign
Посмотреть цифровую иллюстрацию бренда Transcend, фирменный стиль
Цифровая иллюстрация бренда Transcend, фирменный стиль
Просмотр медицинских эскизов, цифровых изображений, иллюстраций к бренду, активов
Здравоохранение Эскизы, цифровая иллюстрация, фирменная иллюстрация, активы
Посмотреть определить
Детерм
Посмотреть КУЛЬТУРА МЕТРО—1
КУЛЬТУРА МЕТРО—1
Просмотр BORNFIGHT STUDIO®
BORNFIGHT STUDIO®
Посмотреть рекомендации по доступности в искусстве
Руководства по обеспечению доступности
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка дальше…
Направление дизайна как шаг перед дизайн-системой | Андрей Сундиев | Beamery Hacking Talent.
 Вы оглядываетесь вокруг и видите весь беспорядок, накопленный за время стремительного роста. Вы начинаете замечать несоответствия во всем, технологический и дизайнерский долг. Процессы, которые помогали быстро двигаться в нестабильное время, в долгосрочной перспективе оказываются неэффективными. Естественно возникает желание всё это почистить и настроить на масштаб. Обычно это время для создания дизайн-системы.
Вы оглядываетесь вокруг и видите весь беспорядок, накопленный за время стремительного роста. Вы начинаете замечать несоответствия во всем, технологический и дизайнерский долг. Процессы, которые помогали быстро двигаться в нестабильное время, в долгосрочной перспективе оказываются неэффективными. Естественно возникает желание всё это почистить и настроить на масштаб. Обычно это время для создания дизайн-системы.Сотни статей описывают, как запустить систему и какие шаги предпринять. Это кажется простым: рационализируйте основы, создайте основные компоненты и задокументируйте все это. Почти каждая компания, запускающая систему, проходит через это.
Популярные статьи о том, как начать работу над дизайн-системой (ссылка 1, ссылка 2, ссылка 3)Это имеет смысл, если вы знаете, как должен выглядеть продукт. Например, у вас уже может быть базовый набор пользовательского интерфейса или некоторые наработки для библиотеки компонентов.
А если нет? Что, если после быстрого запуска вы поймете, что приложение представляет собой мозаику из сделанных на заказ стилей? Как вообще можно начинать создавать компоненты, если нет общей логики, предполагающей, как они должны выглядеть и чувствовать себя?
Когда мы начали работу над дизайн-системой в Beamery, мы обнаружили множество несоответствий в стилях. Обычно в качестве следующего шага нам нужно было провести «рационализацию»:
Обычно в качестве следующего шага нам нужно было провести «рационализацию»:
- провести инвентаризацию текущего состояния
- выяснить варианты использования и требования
- обнаружить распространенные шаблоны
- удалить индивидуальные и несовместимые стили
Но мы поняли, что трудно решить, какие стили оставить, а какие удалить, когда нет четкого обоснования. Процесс рационализации должен опираться на общую идею/принцип. В противном случае нам пришлось бы принимать произвольные субъективные решения, что не похоже на прочную основу для системы.
Типичный пример процесса рационализации. Вы берете все 50 оттенков серого в своем продукте и стремитесь свести их к минимуму. Мы осознали необходимость более высокоуровневого подхода. Что-то, чем мы будем руководствоваться: принципы и видение, на которые следует ссылаться. Возникла необходимость сделать шаг назад и определить общее направление дизайна. Было бы легче двигаться вперед, зная, куда мы хотим идти.
Запуская большой проект в Beamery, мы начинаем с определения желаемых результатов. Чего мы хотим добиться? Для нас это не было направлением дизайна само по себе. Это было то, что это направление позволит. Мы хотели:
- сделать дизайн более соответствующим бренду компании
- модернизировать пользовательский интерфейс, чтобы он больше соответствовал отраслевым тенденциям
- разблокировать разработку системы дизайна
Определение этих целей помогает нам помнить, для чего мы оптимизируем, и двигаться более осознанно. Однако каждый из них ставит свой дополнительный вопрос: каковы атрибуты нашего бренда? Что для нас означает «современный пользовательский интерфейс»? Мы решили эти вопросы в формате дизайн-спринта, проведя серию семинаров.
Проанализировав принципы бренда и поговорив с отделом маркетинга, мы сформулировали несколько ключевых слов — прилагательных, которые встречались чаще всего. Они станут основой для атрибутов бренда.
Дальнейшие беседы с представителями разных функций (от руководства компании до маркетологов) помогли сузить список до четырех основных атрибутов:
Четыре основных ключевых слова, которые использовали наши коллеги, когда их спрашивали, о чем Beamery. Нам удалось увидеть смысловую связь с этими атрибутами в существующих элементах бренда (логотип, шрифт, палитра) и маркетинговых материалах (баннеры, реклама и т. д.).Некоторые проявления этих атрибутов уже проявлялись в основных элементах бренда. Основной фиолетовый/темно-синий цветовой тон и строгая типографика ассоциируются со словом «надежный». Мягкие округлые формы логотипа связаны с «полезностью». Все это станет входными данными для будущего визуального языка.
Мы начали с мудборда, где дизайнеры собрали различные примеры «современного пользовательского интерфейса» (с акцентом на предприятия/b2b), как их видит каждый из нас. Обсудив каждую доску в отдельности, мы составили список общих тем — элементов «современного пользовательского интерфейса». Они стали еще одним вкладом в направление дизайна.
Обсудив каждую доску в отдельности, мы составили список общих тем — элементов «современного пользовательского интерфейса». Они стали еще одним вкладом в направление дизайна.
Чистота и ясность
- Чистый, лаконичный и минималистичный пользовательский интерфейс.
- Сосредоточьтесь на самом важном.
Color
- Яркая, насыщенная цветовая палитра.
- Умышленное использование цвета в монохроматическом пользовательском интерфейсе.
Типографика
- Жирный шрифт.
- Тщательный баланс различных типографских стилей.
Focus
- Простой и структурированный макет, ориентированный на главную цель.
- Контраст между фоном и областями контента для лучшей фокусировки.
На следующем семинаре дизайнеры индивидуально набрасывали идеи для стиля, опираясь на то, что мы обнаружили ранее. Каждый мог свободно мыслить целостно или в контексте конкретного продукта. Это позволило изучить широкий спектр потенциальных направлений.
Это позволило изучить широкий спектр потенциальных направлений.
Элементы нового стиля начали развиваться.
На этом этапе было важно убедиться, что новый стиль соответствует нашим конечным целям: лучше соответствовать бренду компании и модернизировать пользовательский интерфейс.
Было видно сходство между некоторыми элементами нового стиля и ключевыми атрибутами бренда. Мягкие формы и закругленные углы олицетворяли «Полезность», тогда как цветовая схема и стиль шрифта соответствовали «Надежности».
Размещение макета нового стиля среди продуктов, которые мы считаем «современными», позволило нам определить направление. Мы подходим сюда? Мы все еще похожи на Бимери?
Затем мы начали сходиться в одном направлении. Каждый дизайнер создал концепцию своего продукта, используя все доступные исходные данные.
В результате стресс-тестирования стиля мы обнаружили несколько открытых вопросов, разбитых на три группы:
- для обсуждения
наиболее важные вопросы, требующие всесторонней оценки - для рассмотрения
разумные предложения , не обязательно действенный - для реализации
легко, приступайте к действию прямо сейчас
При решении открытых вопросов мы использовали концепцию «сигнал против шума», где «сигнал» — это то, что поддерживает ваше направление, а «шум» — это отвлечение. Примером «сигнала» может быть идея применить легкий синий оттенок к нашим нейтральным цветам. Это позволило бы в основном монохромному пользовательскому интерфейсу сбалансироваться с элементами бренда, такими как заголовки.
Примером «сигнала» может быть идея применить легкий синий оттенок к нашим нейтральным цветам. Это позволило бы в основном монохромному пользовательскому интерфейсу сбалансироваться с элементами бренда, такими как заголовки.
После последнего шага у нас было согласованное направление и запас вопросов для дальнейшего уточнения. Все было готово для финальной подачи руководству компании.
За месяц нам удалось сформулировать основу нового направления дизайна: принципы, элементы стиля, даже некоторые базовые компоненты. Это стало прочной основой для новой дизайн-системы.
Иногда бывает трудно убедить дизайнеров начать использовать новый стиль. На пути всегда есть какая-то инерция. Тем не менее, мы заметили, что дизайнеры начали активно создавать концепции, используя новое направление. Поскольку они были соавторами с самого начала, у них было чувство сопричастности и существовавшего ранее одобрения.
Заручиться поддержкой руководства в отношении глобального редизайна может быть непросто.