Что дизайнеру нужно знать об этапах создания дизайн-проекта — INMYROOM
Проектирование интерьера – процесс творческий и во многом непредсказуемый. Из каких этапов должен состоять дизайн-проект и в какой последовательности они должны идти – своим бесценным опытом с нами поделился архитектор и владелец дизайн-студии Станислав Орехов.
Этап 1: техническое задание
Техническое задание – первая часть проектирования, в которой клиент делится пожеланиями, а дизайнер знакомится с объектом. В результате дизайнер создает альбом технического задания – именно он станет отправной точкой для разработки полного эскизного проекта. Он также даст возможность клиенту еще раз посмотреть на все свои пожелания целиком и утвердить, что это именно то, что нужно.
Совет 1: знакомство с объектом – это важно
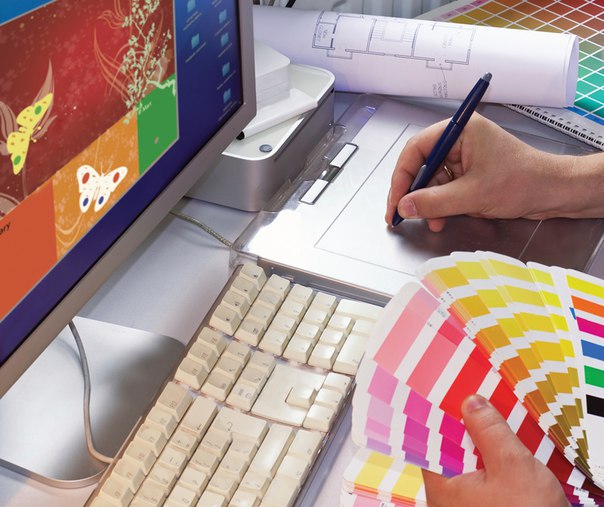
Лучше всего первую встречу с клиентом организовать непосредственно на объекте. Вы сможете собрать как можно больше первичных сведений: узнаете, куда падает солнечный свет, какие виды открываются из окон и как их можно использовать в расположении комнат. Также вы сможете изучить архитектурные и стилистические особенности окружающей территории. Все это поможет создать сильную идею проекта и привязать ее к окружению. Интервью в рабочем формате можно продолжить в кафе или офисе.
Фото: «Студия Станислава Орехова»
Совет 2: работайте с референсами
Попросите клиента показать вам интерьеры, которые ему понравятся: это могут быть фотографии из журналов или фото из путешествий, сделанные на айфон. Изучите и спланируйте похожие по духу идеи в своем проекте. Если у клиента нет подобранных заранее материалов, предложите для обсуждения свои наработки.
Совет 3: делайте обмеры
Точно измерьте объект и занесите данные на чертеж: стены, высоты, несущие конструкции, проемы, привязку к коммуникациям. Правильная технология обмеров убережет от ошибок дизайна и перерасхода материалов при строительстве.
Совет 4: фотофиксация не будет лишней
Фотографии, сделанные широкоугольным объективом, точно отобразят действительность. На фотографиях будут видны стены, окна, коммуникации, архитектурные особенности, которые долго зарисовывать. Фотографии помогут вам ориентироваться в пространстве и найти возможные несоответствия в обмерах. Также они будут полезны визуализаторам и инженерам.
На фотографиях будут видны стены, окна, коммуникации, архитектурные особенности, которые долго зарисовывать. Фотографии помогут вам ориентироваться в пространстве и найти возможные несоответствия в обмерах. Также они будут полезны визуализаторам и инженерам.
Фото: «Студия Станислава Орехова»
Совет 5: проведите анализ инженерных сетей
На обмерах важно зафиксировать технические детали. Дизайнер должен замерить и привязать к чертежу все кабели, трубы, выходы, отверстия и коммуникации, отметить несущие конструкции и стены, которые можно демонтировать.
Совет 6: сделайте функциональное зонирование пространства
С помощью функционального зонирования определите для каждой комнаты требуемую площадь, а затем расположите комнаты в пространстве. Как правило, дизайнер использует функциональное зонирование для того, чтобы обсудить с клиентом варианты расположения зон в пространстве и найти оптимальное решение.
Совет 7: проработайте стиль и концепцию интерьера.

По анкетным данным и собранным материалам подготовьте концепцию оформления гостиной, кухни, столовой, спальни, гостевых, детских. Так еще на стадии технического задания вы сможете определить цветовую палитру, материалы, наполнение и атмосферу интерьеров.
Этап 2: эскизный проект
Эскизный проект включает в себя планировочное решение, эскизы геометрии, подбор материалов, цветов, оборудования, визуализацию и светодизайн. Каждый пункт разберем более детально.
Планировочное решение
Планировочное решение основано на обмерном плане. Создайте логичные решения пространства, которые отражают идеи технического задания, или дополните их новыми находками. Планировка – это скелет проекта, половина дизайна. Ей стоит уделить максимум внимания.
Иллюстрация: «Студия Станислава Орехова»
Геометрический дизайн
Разработайте трехмерные эскизы – они будут способствовать развитию идеи и облегчат понимание пространства. Когда клиент видит рисунок, ему проще принять решение и согласовать идею. Эскизы могут быть выполнены в виде чертежей, трехмерной графики, ручной подачи или макетов. В них не должно быть цвета, потому что на начальном этапе он отвлекает от идеи и затрудняет согласование.
Эскизы могут быть выполнены в виде чертежей, трехмерной графики, ручной подачи или макетов. В них не должно быть цвета, потому что на начальном этапе он отвлекает от идеи и затрудняет согласование.
Начинайте работу с главной зоны: обычно это гостиная-кухня-столовая. После согласования дизайна принимайтесь за остальные: спальню, гостевые, детские, ванные. На этом этапе стоит учесть инженерию, которая влияет на дизайн: вентиляцию и кондиционирование. В случае необходимости привлеките специалистов для консультации или для создания полного проекта.
Иллюстрация: «Студия Станислава Орехова»
Материалы, оборудование, детальный дизайн, задание на визуализацию
После согласования эскизов, доработайте дизайн: подберите материалы, мебель, примите от смежников схемы и учтите их в дизайне, создайте задание на визуализацию.
Иллюстрация: «Студия Станислава Орехова»
3D-визуализация
Визуализация покажет заказчику, каким именно будет интерьер в жизни. На 3D-изображении клиент увидит освещение, реальные материалы отделки, матовые и глянцевые поверхности, распределение отражений, цветовое оформление.
На 3D-изображении клиент увидит освещение, реальные материалы отделки, матовые и глянцевые поверхности, распределение отражений, цветовое оформление.
А еще визуализация избавляет от неправильных решений, лишних затрат и возможных разочарований. Не стоит начинать ремонт до того, как клиент не увидит интерьер в 3D, даже если все и так кажется понятным.
Светодизайн
Свет позволяет выделять нужные акценты и буквально оживлять пространство, придавая фактуру и объем любым поверхностям. С помощью световых эффектов можно построить до половины дизайна интерьера и только с помощью 3D-графики можно заранее увидеть, как светодизайн будет работать в интерьере.
Иллюстрация: «Студия Станислава Орехова»
Этап 3: рабочий проект
На этом этапе дизайнер разрабатывает рабочий проект на основе визуализации с учетом возможных корректировок. Рабочий проект состоит из увязки мебели, инженерного и другого оборудования.
Увязка дизайна с инженерными решениями
Все проекты, которые успели разработать во время проектирования, дизайнер учитывает в рабочей документации: вентиляцию, кондиционирование, умный дом, домашний кинотеатр, бассейн и другие смежные проекты. Все, что пока не выбрали, остается в эскизном варианте.
Все, что пока не выбрали, остается в эскизном варианте.
Разработка инженерных проектов не входит в дизайн-проект. Выдайте техническое задание на их разработку специалистам, а как только они будут готовы, увяжите их с рабочей документацией.
Финальный подбор отделочных материалов, мебели, оборудования
В ведомостях отображены наименование и количество заказных позиций, которые необходимы для реализации объекта. Комплектация может начаться даже с технического задания и пройти через весь проект, но в этом разделе альбом приобретает законченный вид со ссылками на чертежи и визуализацию.
Рабочая документация
По альбому рабочей документации клиент устраивает тендер среди строительных компаний и частных бригад. Профессиональные строители без лишних вопросов смогут реализовать проект, а неопытных легко будет разоблачить. Хороший рабочий проект позволяет контролировать процесс стройки и по всей строгости спросить с подрядчиков за ошибки.
Альбом чертежей
- План обмеров.

- План демонтажа.
- План возведения перегородок.
- План расстановки мебели и сантехники.
- План полов.
- План потолков.
- План размещения светильников, световых групп и выключателей.
- План розеток, электрических слаботочных выводов с привязками по стенам.
- Принципиальный план вентиляции и кондиционирования.
- Принципиальная разводка водоснабжения.
- Развертки по стенам в местах, необходимых для строительства.
- Схема раскладки согласованной плитки.
- Экспликация помещений.
- Узлы сложных и дизайнерских конструктивных решений.
- Эскизы и габаритные размеры декоративно-архитектурных элементов.
- Эскизное решение встроенной мебели.
- Ведомость отделочных материалов с площадями и наименованиями.
- Ведомость заполнения дверных проемов.
- Ведомость заполнения оконных проемов.
- Ведомость предметов мебели.

- Ведомость источников света.
- Спецификации и рекомендации по художественному оформлению пола, стен, потолков, другого декора.
- Подбор декора оконных проемов.
- Альбом с рекомендуемыми материалами отделки.
- Альбом с рекомендуемой мебелью.
Иллюстрация: Студия Станислава Орехова
Задания на разработку индивидуальных изделий
Ни один дизайн-проект не обходится без изделий на заказ. К ним можно отнести встроенную мебель, столешницы, камины, кухни, шторы. Как правило, дизайнер предоставляет эскизы, габариты, материалы, важные узлы и принципиальные решения, а технолог выбранной подрядной организации создает исполнительные чертежи. Эти чертежи подрядчик согласовывает с клиентом или с дизайнером по договору комплектации.
Фото: Студия Станислава Орехова
Этап 4: финал дизайн-проекта
В итоге дизайн-проекта клиент получает три альбома, необходимых для реализации дизайна:
- Альбом 3D-визуализаций.

- Подбор материалов и оборудования.
- Рабочие чертежи.
При необходимости разрабатывают проекты:
- Инженерных сетей и изменения в конструктиве.
- Расширенный светодизайн.
- Проект мебели и индивидуальных изделий.
На этом этапе дизайн-проект завершен. На его основе подрядчик считает смету. Дизайнер предлагает авторский надзор, комплектацию, управление строительством или генеральный подряд – все стадии послепроектных услуг.
И последнее. Работать без проекта можно, но имейте в виду: результат будет непредсказуем, а рычагов воздействия на подрядчиков – ноль.
Дизайнер интерьеров — что нужно знать, чтобы не допустить ошибок
Чтобы разработать дизайн-проект, дизайнер должен познакомиться с заказчиком, чтобы реализовать его пожелания. С этой задачей поможет справиться опросной лист. Анкета представляет собой план беседы или предоставляется заказчику к заполнению в электронном виде.
Опросник включает следующие вопросы:
1. Количество жильцов, их возраст, пол, род занятий или хобби (рыбалка, спорт, чтение, музыка и пр.).
Рассчитайте точную стоимость ремонта на онлайн-калькуляторе
и бесплатно получите подробную смету на ремонт
Рассчитать2. Пожелания по планировке квартиры: зонирование пространства, расширение/уменьшение площади, оконных или дверных проемов.
3. Какие стены и перегородки нужно сохранить, убрать или добавить?
4. Предпочтительная отделка стен, тип потолка и пола.
5. Пожелания по выбору материалов (дерево, керамика, металл, стекло и пр.).
6. Какое должно быть освещение (природное и искусственное, тип и количество светильников)?
7. Желательное оборудование и мебель для каждого помещения.
8. Нужна ли звукоизоляция?
9. Предпочтительная цветовая гамма с учетом желаемого психологического воздействия. Неприемлемые оттенки.
10. Решение стилистики: один стиль для квартиры или отдельный для каждой комнаты?
11. Общая характеристика будущего интерьера (традиционный, современный, брутальный, молодежный и пр.).
Общая характеристика будущего интерьера (традиционный, современный, брутальный, молодежный и пр.).
12. Следует ли учесть имеющуюся в квартире мебель, технику, инструменты?
13. Нужно ли особым образом оформить отдельные элементы декора, предметы искусства или антиквариат?
14. Пожелания по использованию комнатных растений, аквариумов, текстильного дизайна и пр.
15. Пожелания по установке вентиляции или кондиционирования.
16. Нужны ли отдельные места для хранения разных групп предметов (книг, игрушек, предметов быта)?
17. Есть ли пожелания по выбору производителей и поставщиков материалов и мебели?
18. Имеющийся бюджет.
Количество, последовательность и формулировка вопросов может отличаться. Чем конкретнее и обширнее будут ответы, тем лучше дизайнер поймет пожелания жильцов, что поможет ему выполнить техническое задание и реализовать видение клиента.
Фото ReRooms
Требования к дизайнеру интерьера
Как любая другая профессия сфера дизайна предполагает определенные требования. Дизайнером интерьера может работать творческая личность, имеющая специальные знания, технические навыки и эстетический вкус. Обязательно получение высшего профильного образования.
Дизайнером интерьера может работать творческая личность, имеющая специальные знания, технические навыки и эстетический вкус. Обязательно получение высшего профильного образования.
Дизайнер должен знать:
принципы архитектурно‑дизайнерского проектирования;
основы композиции;
требования к проектной и рабочей документации по ГОСТу РФ;
способы выражения архитектурного замысла;
современные конструкции, технологии, стройматериалы.
Приветствуется обучение в художественной школе, ведь дизайнеру нередко приходится рисовать от руки и делать наброски при встрече с заказчиком. Не лишними будут компьютерные курсы. Нужно освоить следующие программы: AutoCAD, Adobe Photoshop, 3Ds Max, ArchiCad, MS Office и пр. Они используются для создания коллажей, разработки рабочей документации и финальной презентации проекта.
Фото ReRooms
Ошибки дизайнеров интерьера
Из-за недостатка квалификации и опыта нередко возникают проблемы, которые обнаруживаются в процессе работы или в дальнейшем, когда ремонт уже завершен. Рассмотрим наиболее частые ошибки дизайнеров интерьера.
Рассмотрим наиболее частые ошибки дизайнеров интерьера.
Неудобная планировка
Приведем несколько примеров:
большое количество перегородок и слишком маленькие габариты помещений;
неправильные размеры дверных проемов;
недостаточное расстояние между мебелью или сантехническим оборудованием.
Несоблюдение масштаба
Некоторые стилистические направления предназначены для крупногабаритных квартир, например, дворцовый стиль. Он будет неуместно смотреться в маленьком жилье. Все же не все соблюдают эти принципы, из-за чего страдает пространство.
Непродуманная эргономика
Эргономичность предусматривает комфорт и оптимальное обустройство жилья мебелью и декором. Неспособность учесть все нюансы может привести к тому, что диван в разложенном виде преградит проход или не получится открыть двери шкафа.
Недостаточно закрытых мест для хранения
Как результат – хаос в квартире. Дизайнер должен правильно рассчитать количество и вместительность мест для хранения, чтобы заказчик смог удобно хранить необходимые вещи.
Неправильная разводка электрики
Чтобы обеспечить комфорт и безопасность клиента, нужно продумать количество и расположение розеток, выключателей, как спрятать электропровода.
Неграмотное смешение стилей
Это частая ошибка новичков, которые не умеют правильно сочетать разные стили в одном или соседних помещениях.
Изобилие декора
Выбирать предметы интерьера нужно с умом и со вкусом. Иначе пространство будет перегружено картинами, диванными подушками, вазами, статуэтками и пр.
Чтобы реализовать стильный эргономичный интерьер, закажите дизайн-проект в Rerooms. У нас работают профессионалы, обладающие необходимыми знаниями и навыками. Они разработают рабочую документацию и коллажи по фиксированной цене в краткое время.
Что разработчику нужно знать о работе с дизайном/дизайнером / Хабр
На дворе 2021 год, и уже давно наступило время, когда дизайнеры и программисты стали работать совместно над одним продуктом. Сейчас уже почти не встретишь команду разработки, в которой нет дизайнера. Этому способствовало массовое переселение тогдашних “Операторов ЭВМ” на графические интерфейсы. Теперь операторы — это невероятное количество разновидностей менеджеров, которые занимаются управлением различными бизнес процессами в их организациях — начиная от формирования документации, заканчивая управлением станками по сборке техники.
Этому способствовало массовое переселение тогдашних “Операторов ЭВМ” на графические интерфейсы. Теперь операторы — это невероятное количество разновидностей менеджеров, которые занимаются управлением различными бизнес процессами в их организациях — начиная от формирования документации, заканчивая управлением станками по сборке техники.
Краткая история графических интерфейсов
Интерфейсы с начала 70-х претерпели много изменений — это напрямую связано с методами ввода информации в вычислительные машины. Поначалу это были рычаги и тумблеры (по типу управления радио и телевизором), были джойстики, манипуляторы, дальше появились клавиатуры, мыши, сейчас уже появляются новые методы ввода в виде захвата движения камерой и нейроинтерфейсы.
С появлением клавиатур были придуманы методы текстового ввода команд в компьютеры — то есть человек просто писал в заранее заданном формате то что ему нужно от машины и она давала ему результат. Так продолжалось достаточно долго, в компании пришли доступные компьютеры, и людей, которые занимаются бумажной работой массово стали пересаживать за ЭВМ.
В 1983 появился первый графический интерфейс для управления компьютером — это был оконный интерфейс, который принципиально по другому предлагал пользователю решать его задачи. С того времени нужно было всё меньше вводить текстовых команд, и всё больше кликать на кнопки. Рядовому пользователю стало проще и быстрее работать.
В 2021 году всё ещё используются текстовые интерфейсы, но почти все они нужны для очень узкого круга пользователей, все остальные пользуются графическими интерфейсами. Из этого и следует необходимость компаний нанимать не только разработчиков, но и дизайнеров пользовательских интерфейсов.
Лицо современного дизайнера
Этот человек будет рисовать картинки? Это пожалуй главный вопрос, которым задаются программисты, видя дизайнера интерфейсов. Ответ — да! Этот человек будет рисовать картинки, как это делали дизайнеры сотни лет до него. Но… есть много дополнительной работы, которая отличает дизайнера интерфейсов от графического дизайнера.
Мы не просто рисуем картинки
Да, мы рисуем картинки — но это еще не всё, ведь когда вы видите интерфейс — то вы (первое) можете им пользоваться, взаимодействовать, менять… помимо этого (второе) вы четко понимаете для чего нужен интерфейс, и как им пользоваться.
Первое — это UI (User Interface) дизайн, или дизайн пользовательского интерфейса, который занимается отображением информации пользователю, графическим наполнением, адаптивностью, эстетикой и визуальной концепцией. В этой области дизайна интерфейсов решаются все задачи на тему графики — шрифты, цвета, размеры, композиция, универсальные компоненты (таблицы, кнопки, панели, меню….), иллюстрации, иконки… и многое другое, что относится к внешнему виду приложения.
Второе — это UX (user experience) дизайн или дизайн пользовательского опыта, который занимается объяснением пользователю того, как выполнить его задачу, что ему предстоит сделать и показать ему шаг за шагом, в привычном ему виде, процесс решения его задачи. На этом этапе проводится анализ задачи, и уже готового решения, вычленяются структуры данных, бизнес процессы, и виды пользователей, простраиваются алгоритмы решения задачи пользователя, и принимается решение о том как и на каком этапе показывать данные пользователю.
Может ли UI существовать отдельно от UX?
Если в команде есть только UI дизайнер — то вы получите на выходе дизайн, который эстетичен, аккуратен, концептуален…. но отдален от реальности настолько же, как Земля далеко от Марса. Этот дизайн покорит сердце ваших инвесторов, но после начала разработки, вы получите результат, который разобьет сердце инвестора.
Если в команде есть только UX дизайнер — то вы получите на выходе рабочий интерфейс, которым будет лишен всего, кроме функционала. UX дизайнеры очень похожи по результатам своей работы на программистов, которые посредственно отображают данные пользователю — их нельзя за это винить, у их другая сфера, они не должны заботиться о внешности дизайна. Результат интерфейса, который строится лишь на UX — никакой коммерции, только решение задачи пользователя. Примером могут служить графические оболочки Linux — вроде LXQT, или набора офисных программ LibreOffice — вроде да, они выполняют задачи пользователя, но если у пользователя будет выбор — то он с радостью пересядет на MSOfficе, или даже на GoogleDocs.
Выводы тут очевидны — работать над интерфейсом помимо разработчиков должен и UI и UX дизайнер, иначе ваш интерфейс рискует стать провальным.
Кто диктует условия?
Часто бывает так, когда дизайнер смотрит на интерфейс и видит, что (например) некоторые поля таблицы, которые есть в дизайне отсутствуют в интерфейсе приложения. Начинается выяснения того, почему дизайнер рисовал, а разработчик не сделал.
Или бывает так, когда разработчик завёл поле в таблице приложения, и просит дизайнера добавить его в таблице дизайна. Либо делает интерфейс на сугубо свой вкус, предполагая, что ему лучше знать.
Результатом становится неизбежный конфликт разработки и дизайна, который явно не ведёт ни к чему хорошему. Стресс, обиды, упрёки и все остальные симптомы отношений в команде становятся на лицо.
И кто же прав? Спросите вы…
Ответ… Тот, кто проектировал систему.
Архитектору вообще может быть глубоко положить на ваш конфликт, и он в полном праве отменить действия как разработчика, так и дизайнера, либо может полностью одобрить коррективы как дизайнера, так и разработчика — при этом логично встроив их в свою систему.
В ситуациях конфликта между разработкой и дизайном всегда стоит обращаться к лицу, которое уполномочено решать вопросы изменений в системе.
Вопросы компетенций
Тут всё просто — дизайнер не может диктовать разработчику как писать код, а разработчик не может диктовать дизайнеру как делать дизайн. Каждого наняли для того, что бы он выполнял ту работу, в которой он наиболее компетентен.
Конечно, никто не отменяет инициативы — но они должны быть максимально осторожными, дабы не вносить в команду хаос, а лучше когда разработчик и дизайнер совместно придумали нововведение в системе, и предложили ее проектировщику — тогда конфликт между дизайнером и разработчиком становится минимизированным, и каждый занимается своим делом.
Дизайнер интерфейсов не может не понимать того, как устроена работа программы
Банальный пример — ваше приложение строится на SSR, и каждый запрос сопровождается перезагрузкой страницы, для рендера ответа. А дизайнер делает так, словно можно обновить лишь часть контента, без перезагрузки. Тут большие вопросы возникают о том, как реализовать данный дизайн. Немногие ответят, что можно использовать AJAX — но это не является выходом, по причине высокой специфичности и трудозатрат решения. Это ошибка дизайнера, который сделал не то, что нужно проекту. Тут нужно задать вопросы о компетенции дизайнера, если он знал, что приложение на SSR, или о компетенции человека, который вводил дизайнера в курс дела, перед началом его работы над интерфейсом. Вопрос о компетенции разработчика который сделал приложение на SSR вместо SPA, тоже должен принять серьезный характер.
Тут большие вопросы возникают о том, как реализовать данный дизайн. Немногие ответят, что можно использовать AJAX — но это не является выходом, по причине высокой специфичности и трудозатрат решения. Это ошибка дизайнера, который сделал не то, что нужно проекту. Тут нужно задать вопросы о компетенции дизайнера, если он знал, что приложение на SSR, или о компетенции человека, который вводил дизайнера в курс дела, перед началом его работы над интерфейсом. Вопрос о компетенции разработчика который сделал приложение на SSR вместо SPA, тоже должен принять серьезный характер.
Работа дизайнера интерфейсов с JSON
Например возьмём задачу — нужно сделать карту товара, у которой есть много параметров (вариантов комплектации, цвета итд) товара, фото, цена и количество товара на складе. В отдел разработки поступает задача, менеджер распределяет задачи по специалистам и начинается работа. Вы можете дать дизайнеру JSON объект, который содержит в себе все необходимые поля — а на выходе от дизайнера можете ожидать интерфейс, с нужной вам структурой и набором данных.
Завершение
Если статья окажется интересной, и по возможности полезной — то я с радостью напишу цикл статей о том как подружить разработку и дизайн.
Что нужно знать начинающему веб-дизайнеру?
Веб-дизайн. Такое распространённое слово в сегодняшние дни. Изучать веб-дизайн пытаются многие. Но какие же есть методы изучения этого современного направления? Какие аспекты нужно изучать, а что можно опустить для того, чтобы стать специалистом в этой области?
Вы хотите создать свой собственный и неповторимый сайт или стать создателем хороших веб-сайтов для заказчиков?
Чтобы стать специалистом в этой области, необходимо знать какими навыками должен обладать хороший веб-дизайнер.
Мы дадим вам определённый список важнейших навыков, которые необходимо освоить.
В первую очередь это основы маркетинга. Затем генерация графика, позиционирование и тренинг. Следующими аспектами являются освоение информационной архитектуры и графического дизайна, знакомство со строительной сферой./GettyImages-498565083-56faa76f3df78c7841968faa.jpg)
Основы маркетинга в любой области, как и в веб-дизайне – это процесс совпадения интересов рынка с имеющимися предложениями. Спрос должен согласовываться с предложениями. Наш веб-дизайн будет тем эффективнее, чем более тщательно и эффективно мы исследуем рынок и узнаем потребности потребителя. Самый обычный веб-дизайнер просто разработает веб-страницу без изучения маркетинга. Это будет обычный графический дизайн. Но хороший и впоследствии востребованный веб-дизайнер прежде, чем начать работу, изучит рынок, а затем приступит к качественному дизайну. В этом случае вы получите не просто красивый, а именно эффективный веб-сайт, для которого недостаточно просто графического дизайна.
В чем заключается эффективность веб-сайта? Ваш сайт должен быть посещаем. Там должна быть та информация, которая полностью удовлетворит запросам потребителя.
Изучение поисковых систем, электронный маркетинг, а также реклама – это все части комплексного маркетинга веб-сайта.
Следующим аспектом является позиционирование и брендинг.
Эти два сложных слова обозначают ваш процесс выбора, то, чтобы вы хотели рассказать о вас, ваших клиентах или рекламируемой продукции. Многое зависит от того, о чем хочет рассказать будущий сайт.
Бренд может быть случайный или же преднамеренный. Хочется подчеркнуть, что именно целенаправленный бренд создаёт наиболее сильное впечатление. Дает ясное понимание всех особенностей создаваемого сайта. Бренд попадает в сознание людей и поражает их воображение, вызывая желание выбрать именно этот вариант, а не другие многочисленные предложения на рынке.
Не стоит пугаться. Сложное слово «брендинг» является достаточно простой задачей.
Но проблема в том, что многие люди не знакомы с таким понятием как «брендинг». В отдельных случаях его путают с красивыми логотипами. А иногда на него вообще не обращают внимание, не понимая важность.
Вы хотите получить в результате своей работы особый сайт, который будет отличаться от многих других своей индивидуальностью и ясностью изложения и построения?
И к этому нужно стремиться хорошему специалисту.
Важным моментом является генерация трафика.
Если на ваш взгляд вы сделали прекрасный веб-сайт, но его никто не посещает, то можно забыть об успехе. Веб-сайт должен привлекать посетителей, которые впоследствии изучения информации там, станут вашими постоянными довольными клиентами.
Построение веб-сайта, его стандарты производства и контент будут либо привлекательны для пользователей, либо не интересны. Все это отражается на способности привлечь трафик. Если ваш сайт привлечет 99% кликов, то ему обеспечена первая страница по результатам поиска. И это одна из первостепенных задач, которую в первую очередь нужно поставить перед собой. Самый лучший вариант – это создать сайт с нуля, дать ему направление на нужный определённый рынок и наилучшим образом оптимизировать его для поисковых систем. Вот это первая задача веб-дизайнера. Именно такой специалист, который знает как правильно начать и сделать сайт, всегда будет привлекателен для заказчиков.
Так же, при создании веб-дизайна стоит обратить внимание на такое понятие, как «информационная архитектура».
Отличие хорошего веб-дизайнера от посредственного прослеживается в том, насколько понятна и легка будет навигация создаваемого им сайта. Построение веб-сайта также будет иметь огромное влияние на способность конкурировать в целевом поиске.
Дизайн графический.
Использование изображений, гамма цветов, макеты страниц, иконография, топография – все это графический дизайн. И это очень важный аспект. Очень часто пользователи именно это называют «веб-дизайном». Хотя понятие «графический дизайн» значительно уже.
Конечно важно
Так и понятие «производство» должен понимать и учитывать каждый веб-дизайнер.
Превращение веб-страниц в рабочий веб-сайт, графического дизайна в живой – вот что значит «производство». Оно включает в себя HTML (для структуры и контента),
Новые грандиозные возможности для хорошего специалиста открывают знания к построению веб-страниц.
И ещё очень важный фактор качественного продукта веб-дизайна – это доступность. Чем больше процент аудитории, которая имеет возможность использовать ваш сайт, тем больше сайт и будет использоваться фактически.
Простая процедура тестирования веб-юзабилити покажет насколько доступно и грамотно оформлена вся информация на вашем сайте, поможет довести его до совершенства.
Есть определённые требования законодательства во всех уголках мира. Они в первую очередь защищают интересы пользователей и помогают сделать веб-сайт доступным для большой аудитории. Тот, кто хочет 
с чего начать и что нужно сдавать?
Я б в дизайнеры интерьера пошел, пусть меня научат. А может и не надо учиться? Достаточно у себя и у друзей сделать стильный, модный ремонт по собственному представлению и, voilà, ты уже дизайнер интерьера? В какой-то мере это правда.
В том смысле, что профессия дизайнера подразумевает наличие безупречного вкуса, способность воплотить в интерьер представленную в голове картинку.
Но этим профессиональные качества не ограничивается. На дизайнера интерьера учатся. И это не курсы, а полноценное образование. И оно подразумевает сдачу экзаменов не только для получения сертификата или диплома, но и при поступлении.
Ваша мечта – преображать помещения? Тогда информация о том, какие предметы нужно сдавать на дизайнера интерьера, чтобы все-таки выучиться и освоить эту профессию, вам понадобится.
Чем занимается дизайнер интерьера?
Начнем с понятия самой профессии. Многие наверняка видели программу «Квартирный вопрос», в которой из серой и безликой комнаты создавался шедевр.
Профессия дизайнера подразумевает работу не только в квартирах и дачах. Он разрабатывает проекты для офисов и магазинов, ателье, салонов и даже производственных цехов. Надо – и собачью будку превратит в модный домик. Важно понимать разницу между дизайнером интерьера и архитектором.
Его задача – сделать помещение стильным, гармоничным, удобным, эргономичным и функциональным. Потому как просто расставить мебель и наклеить любые обои может каждый и без соответствующего образования.
Делаем вывод, чтобы стать лучшим дизайнером интерьера в России или в мире, а не поверхностным любителем, нужно учиться. А для этого поступить в профильное учебное заведение. Но всему этому предшествует подготовка. Да, сложная, многогранная и интересная профессия «дизайнер интерьера». Какие предметы сдавать придется? Переходим к самой сути вопроса.
Знания, необходимые для поступления
Какие экзамены конкретно нужно сдавать на дизайнера интерьера, можно узнать на тех профильных курсах или в учебном заведении, куда собираетесь поступать. Имеются ввиду предметы, как то математика, литература или родной язык. Но есть и общепринятые, о них и поговорим.
- История. Понадобятся и общие, и специализированные знания, например, история культуры. Ведь каждая эпоха была знаменита не только происходящими событиями, но и костюмами мужчин, нарядами дам, одеждой простого люда и военных. И часто моду диктовали именно события.
- Литература. Абитуриенты удивляются, зачем сдавать экзамен по литературе. А как дизайнер интерьера сможет литературным языком, связно, без слов-паразитов рассказать клиенту о проделанной им работе? Литература (если не читать книги поверхностно) развивает мышление, фантазию, пополняет словарный запас.
- Творческий экзамен. Он состоит из трех предметов: живописи, рисунка и композиции.
 Аттестующие могут попросить написать портрет или натюрморт, набросать эскиз комнаты, где вы сейчас находитесь, воспользоваться разными техниками: рисунок карандашом, красками, мелками и т.д.
Аттестующие могут попросить написать портрет или натюрморт, набросать эскиз комнаты, где вы сейчас находитесь, воспользоваться разными техниками: рисунок карандашом, красками, мелками и т.д.
При поступлении экзаменаторы запрашивают и портфолио работ, состоящее из 5-10 штук.
Предпочтение, конечно, отдается людям, набравшим максимальное количество баллов. Но главным является именно творческий предмет.
Как подготовиться к поступлению?
К экзаменам по общеобразовательным предметам вы подготовитесь. Это зависит и от усердия в школе, и от работы репетитора. А вот творческому предмету нужно уделить максимум внимания, поскольку он профилирующий и будет сопровождать студента во время всего периода обучения.
Для того, чтобы повысить свои шансы при поступлении, обратите внимание на следующие пункты.
- Стоит потренироваться дома или позаниматься в изостудии.
- Первым делом пройдите тест на профориентацию. Выясните, есть ли у вас творческая жилка, неординарное мышление, 3D видение.
 Такие тесты помогут выяснить, ваша ли профессия дизайнера или стоит переосмыслить свои намерения.
Такие тесты помогут выяснить, ваша ли профессия дизайнера или стоит переосмыслить свои намерения. - Нелишним будет походить в художественную школу, чтобы не с нуля обучаться в ВУЗе, а иметь представление о передаче света и тени, о сочетании цветов, об отображении перспективы, объемных предметов в плоскости. Там же вам поставят руку, чтобы вы уверенно владели карандашом или маркером, научат чувствовать форму и объем.
- Не забывайте удачные работы аккуратно складывать в папку, чтобы к моменту поступления у вас уже было портфолио. Проектов интерьера в нем может и не быть, ведь вы еще не специалист. А вот работы, выполненные в разной технике с использованием множества оттенков, точно не останутся без внимания.
- Следите за новинками в дизайне интерьера, изучайте историю культуры и стилей интерьеров, собирайте информацию, картинки о профессии.
Если вы серьезно настроены получить профессию дизайнера, то такая подготовка будет только в радость.
Что ждет будущего дизайнера на сессии?
Можно окончить курсы, а можно пойти учиться в ВУЗ. Факультета с именно таким названием в учебных заведениях нет. Обычно он называется дизайнер или системный дизайнер. Но на старших курсах студенты уже выбирают специализацию. Одна из них и будет называться дизайнер интерьера.
Факультета с именно таким названием в учебных заведениях нет. Обычно он называется дизайнер или системный дизайнер. Но на старших курсах студенты уже выбирают специализацию. Одна из них и будет называться дизайнер интерьера.
Какие предметы надо сдавать на дизайнера интерьера? Ответ кроется в учебной программе. Студентам будут начитаны лекции по профильным предметам:
- основы составления эскиза интерьера;
- история стилей дизайна и их характеристика;
- современные тренды в дизайне интерьера;
- архитектура в интерьере;
- история мебели и ее стили;
- макетирование и композиция;
- работа с цветом и светом;
- работа с текстилем, мебелью, правила их компоновки;
- графические программы AutoCad и Photoshop, в которых и создаются эскизы интерьеров;
- фитодизайн и другие.
Нужно будет также научиться разбираться в строительных работах, строительных и отделочных материалах, знать, как их можно использовать не по назначению, как они поведут себя в том или ином помещении.
По многим из перечисленных предметов студентов ждут зачеты и экзамены. А в конце обучения – обязательное представление творческого проекта и защита дипломной работы. Она должна быть сложная и интересная, поэтому не оставляйте подготовку на последний месяц.
Где учиться на дизайнера интерьера
Овладеть профессией дизайнера интерьера предлагают и ВУЗы, и различные курсы.
В первом случае учебное заведение независимо от формы собственности имеет степень аккредитации, у него имеются налаженные контакты с дизайнерскими бюро, компаниями, частными дизайнерами. Поэтому студентам, окончившим ВУЗ, легче будет найти работу. Длится обучение от 5-6 до 10 лет.
Во втором случае стать дизайнером интерьера можно за год. Однако слушатель курсов не получит знаний по смежным дисциплинам и не сможет сразу устроиться на работу в профильную организацию. Информация подается сжато, емко и концентрированно. Вам покажут основные моменты, покажут какие программы нужны для дизайнера интерьера прежде всего.
Такой вариант подходит тем, кто желает создать собственное дизайнерское бюро или просто получить необходимые знания.
Заключение
Вы уже знаете, какие предметы надо будет сдавать на дизайнера интерьера – те, по которым велась начитка лекций. Но вот чего не приобретешь ни в ВУЗе, ни на курсах, так это практики. Она появляется только с опытом.
А пока будут неудачи, сомнения, скованность и робость. Не опускайте рук. Дорогу осилит идущий. Работайте, развивайтесь, участвуйте в конкурсах и у вас обязательно все получится.
Напоследок, предлагаем ознакомиться с интересным видео от Юрия Давыдова, из которого вы вкратце узнаете о нелегком пути дизайнера.
А в следующем видео дизайнеры интерьера делятся практическими советами по разработке интерьера. Из него можно почерпнуть основные особенности общения с заказчиком.
Дизайнер – звучит так привлекательно. Сколько людей мечтают получить эту профессию, но не знают, хватит ли им сил освоить все тонкости связанные с дизайном интерьера. Предложенный нами тест поможет вам в этом разобраться.
Для того, чтобы пройти тест и узнать, подходит ли вам профессия дизайнер интерьера, переходите по этой ссылке.
100 вещей, которые должен знать UX/UI дизайнер
Архитектор Майкл Соркин недавно умер от коронавируса, и в знак уважения к его прекрасному произведению «250 вещей, которые должен знать архитектор», я составил список из 100 вещей, которые должен знать UX / UI-дизайнер.
Некоторые из них практичны, некоторые поэтичны, но все они воздают должное удивительной сложности проектирования вещей для людей.
- Угловой размер читабельного текста
Около 0,3 ° от базовой линии до высоты прописных букв. Независимо от того, читаете ли вы текст на телефоне или на билборде, это хороший минимум для обычного текста. Подробнее здесь.
- Как использовать желтый в качестве цвета бренда
В сочетании с черным или темно-серым. Избегайте желтого текста. Используйте черный или насыщенный оранжевый оттенок на желтом фоне.
- Лучшие паттерны для отображения таблиц на мобильных устройствах
Просмотрите этот список от Брэда Фроста
- Как обучить клиента, давать вам хороший фидбек
Заранее определитесь с целями, которые составляют успешный дизайн. Сосредоточьте всю презентацию дизайна на том, как он достигает этих целей, и отзывы, которые вы получите, будут однотипными.
- Что бы делали ваши пользователи, если бы они не использовали ваше приложение
То, что вы создаете, скорее всего, не то, как пользователь хочет тратить свое время. Вы просто лучший вариант для достижения того, чего пользователь хочет. Лучше иметь это в виду.
- Какой продолжительности должна быть анимация при наведении курсора (в миллисекундах)
100 мс – 250 мс – это довольно быстро. Затухание на 500 мс будет казаться медленным, и, если у нескольких близлежащих элементов есть такие затухания, пользователю будет казаться, что он оставляет курсором «рябь».
- Что такое графический хлам
Любая часть визуализации данных, которая бросается в глаза, но объем передаваемый ею информации, не соответствует ее визуальному весу.
- Элемент больше всего замедляющий загрузку вашего сайта
Для моего сайта, изображения. А у вас? Первый шаг, проверьте с помощью Google PageSpeed Insights.
- Что такое смещение освещения сверху вниз
Мы настолько привыкли к тому, что свет исходит с неба, что вещи, включая интерфейсы, кажутся неестественными, когда освещены снизу.
- Знаки пунктуации расположенные на поле страницы (Hanging punctuation)
Это знаки препинания, расположенные перед текстом в левом поле, чтобы создать более сильное чувство выравнивания. Например, открывающие кавычки, тире или маркеры. Подробнее здесь.
- Почему определенные цвета конфликтуют
По разным причинам, главным образом потому, что их насыщенность высока или потому что они имеют очень похожие показатели яркости.
- Рыночная ставка для участников юзабилити-тестирования (60-минутная сессия)
Для США: 50 долларов на низком уровне, 100 долларов – щедрая оплата, а для специалистов – больше.
- Как выглядел лучший дизайн 1000 лет назад
Как говорится: «Типографика – это 90% дизайна рукописи».
- Как сделать дизайн, который будет понят через 10 000 лет в будущем
Эти постапокалиптические индикаторы ядерных отходов – хорошее начало.
- Как сайты зарабатывают деньги
Реклама, подписки, партнерский маркетинг, электронная коммерция, торговые площадки.
- Как сайт вашего клиента зарабатывает деньги
И, конечно же, ваш дизайн помогает ему заработать еще больше денег.
- Почему художники никогда не используют черный
Потому что черный редко встречается в реальном мире. Более темные цвета обычно насыщаются каким-либо цветом. Подробнее.
- Подходящее количество символов в строке для основного текста
Приблизительно 50-75 символов.
- Как создать сообщение об ошибке, когда цвет вашего бренда красный
Используйте для ошибок желтый или оранжевый цвета. Уменьшите присутствие на странице красного цвета бренда, и пользователи увидят ошибки. Ограничьте ввод, чтобы избежать ошибок (например ,input masking).
- Когда использовать систему сеток
Используйте жесткие сетки для плакатов и веб-сайтов, в которых художественность композиции важнее, чем требования отображаемой информации.
- Когда не следует использовать систему сеток
Большинству адаптивных дизайнов не следует использовать жесткую сетку из 12 столбцов. Подробнее.
- Когда центрировать текст
Только при наличии менее 3 строк. И даже в этом случае редко.
- Когда выравнивать текст по правому краю
Для языков, использующих систему письма слева направо выравнивание по правому краю должно использоваться для (a) чисел, которые сопоставимы цифра к цифре (например, цены или количество – не ID номера или почтовые индексы), (b) заголовков, обозначающих такие числа, и (в) редких случаев, когда тексту нужен сильный правый край.
- Когда использовать новую антикву (didone)
Для брендов, которым нужно изобразить роскошь или стильность.
- Когда использовать шрифт с прямоугольными засечками
Начинающим дизайнерам почти никогда. Продвинутые дизайнеры сами знают.
- Минимальный размер области нажатия на iOS и Android
На iOS: 44x44pt. На Android: 48x48pt.
- Паттерны отображения результатов поиска
Автозаполнение, выделение запросов, автокоррекция, состояние «нет запроса», состояние «нет результатов», результаты нескольких типов и т. д. Подробнее.
- Паттерны фильтрации результатов поиска
Фильтрация на боковой панели vs. фильтрация на верхней панели, отображение отфильтрованного состояния vs. Комбинированный список и т. д. Подробнее.
- Размеры экрана популярных мобильных устройств
Важнее всего ширина. Для iPhone 375pt является наиболее распространенным размером. Для Android 360pt. Подробнее.
- Какой процент людей посещает ваш сайт с мобильного телефона
Сайт автора всего 20% пользователей.
- Почему Gmail выделяет ваш поисковый запрос в раскрывающемся списке автозаполнения, а Поиск Google выделяет все, кроме вашего поискового термина, в раскрывающемся списке автозаполнения
Gmail показывает вам конкретные конечные точки поиска (сообщения), которые вы хотите напрямую сопоставить. С другой стороны, Поиск Google угадывает ваш запрос, поэтому то, что вы еще не ввели ключевое отличие.
- Когда использовать гистограмму, линейный график и круговую диаграмму
Гистограммы и линейные диаграммы похожи, однако, линейные диаграммы более тесно связаны с временными рядами и их легче читать при большом количестве серий. Используйте круговые диаграммы только для категорий, которые в сумме составляют 100%; Гистограммы лучше всего подходят, когда один элемент может отображаться в нескольких категориях.
- Разница между насыщенностью и яркостью
Насыщенность – это сочность цвета (у серого, белого или черного она равна 0). Яркость похожа на тусклую лампочку. Высокая яркость может быть белым или очень ярким цветом, но нулевая яркость – это всегда черный цвет. Подробнее.
- Шрифт на мемориальной доске, которую Нил Армстронг оставил на Луне
Futura. Несмотря на то, что он был спроектирован в 1920-х годах, ни один шрифт так не передает дух 60-х годов. Используйте его для брендов, которым нужно придать ретро-ощущения, или используйте толстые веса (часто в верхнем регистре) для спортивных, уличных брендов.
- Что написано на пластинке космического корабля «Пионер»
Космический корабль «Пионер» оснащен небольшой табличкой, предназначенной для пришельцев, которые могут перехватить корабль. На ней, пожалуй, самая лучшая визуализация данных всех времен – мужская и женская фигуры, и космический корабль в одном масштабе, схема нашей солнечной системы и карта, как нас найти, с помощью галактической карты пульсаров. А еще это мой фон в Twitter.
- Разница между индуктивным и дедуктивным мышлением
Индуктивное мышление: использование прошлых наблюдений для прогнозирования общего правила. Дедуктивное: использование логических правил для создания неопровержимых предсказаний. Это отражает два основных способа, которыми интерфейсы обучают пользователей новым концепциям. Примеры.
- Почему гуманистические шрифты часто кажутся теплее и дружелюбнее, чем другие шрифты без засечек
Они основаны на почерке – в отличие от геометрических шрифтов.
- 3 самых популярных шрифта в Google Fonts (для масс)
Roboto, Open Sans и Lato. Последними двумя изрядно злоупотребляют, так что, по возможности, избегайте их. Подробнее.
- 3 самых популярных шрифта на сайте Typewolf (для законодателей моды)
Apercu, Futura и GT America. Подробнее.
- Все сочетания клавиш в вашем любимом инструменте проектирования
Обратите внимание, что Sketch и Figma имеют практически идентичные сочетания клавиш.
- Как создавать сочетающиеся иконки
Используйте постоянный вес обводки, радиус границы и уровень детализации. Когда вы проводите тест с прищуриванием, все должно выглядеть одинаково сильным.
- Размерность цвета
Цвет – это 3 измерения, измеряете ли вы его в RGB, CMY, HSB, HSL или Lab. Понимание того, что любые два цвета могут различаться тремя способами, позволяет более четко продумывать создание цветовых вариаций.
- Размер текста по умолчанию в большинстве веб-браузеров, iOS и в Material Design
Веб-браузеры: 16px. iOS: 17pt. Material Design: 16px. Подробнее.
- Как создать интерфейс, используя только один цвет
При необходимости создайте более темные и более светлые вариации цвета, прежде всего, меняя насыщенность и яркость в противоположных направлениях. Подробнее.
- Как создать интерфейс не используя цвета
Проектируйте в оттенках серого.
- Почему шрифты с большой высотой по оси x более разборчивы
Из-за их орнаментированных строчных букв, которые выше относительно размера текста, что облегчает их различие.
- По меньшей мере 5 способов нанесения текста поверх изображений
Наложения изображений, тени для текста, floor fades, scrims, текст в рамке и многое другое.
- Рекомендации WCAG по контрасту для основного текста
4.5:1, чтобы соответствовать AA стандартам.
- Рекомендации WCAG по контрасту текста для заголовков
3:1, чтобы соответствовать AA стандартам.
- Что Леонардо Да Винчи рекомендовал начинающим художникам
Копирование, конечно
- Самые полезные режимы наложения
Darken отлично подходит для отображения изображений с белым фоном на слегка затемнённых цветах. Слои черного в режиме Overlay или Soft Light создают более темные вариации слоя, расположенного под ними. Черные слои в режиме Multiply могут быть альтернативой затемнению изображения. И наоборот, белый слой в режиме Overlay может сделать изображение более размытым, но с более яркими цветами, чем простое снижение насыщенности.
- Принципы хорошей композиции
Имейте фокус. Сделайте композицию понятной, интересной и сфокусированной. Ищите места, где изображения могут быть симметричными, повторяющимися или подчиняться правилу третей.
- Где найти фотографию, которая не выглядит стоковой
Я предпочитаю Unsplash, Pexels и Pixabay.
- Четыре причины, по которым пользовательский поисковый запрос может не давать никаких результатов
В вашей базе данных нет того, что им нужно. Они сделали опечатку. Они использовали синоним или слово, похожее на то, что использует система. Они случайно отфильтровали желаемый результат.
- Как написать сообщение об ошибке
Будьте вежливы. Будьте кратки. Не используйте жаргон. Рекомендуйте порядок действий. Помните, что пользователь будет видеть это в нижней точке своего опыта использования приложения.
- Как написать призыв к действию
Избегайте стандартных фраз («нажмите здесь»). Предоставьте пользователю преимущество («Запустите бесплатную пробную версию»). Сделайте его актуальным для пользователя, учитывая все, что вы о нем знаете. И сделайте кнопку заметной.
- Как работает программа чтения с экрана
Текст начитывается. Элементы управления – и их состояние – описывается. Сочетания клавиш могут использоваться для пропуска элементов различных типов – строк поиска, заголовков, ссылок и т. д. Внезапные изменения интерфейса (например, уведомления) могут быть проблематичными. Может помочь семантический HTML, дополненный ARIA-метками.
- И как много людей использует программы чтения с экрана
Примерно 7 миллионов человек в США сообщают о нарушениях зрения.
- Что не стоит указывать в своем дизайнерском портфолио
Проекты, которые вы бы не сделали снова. Работа, не связанная с дизайном. Фотография. Подробнее.
- Как представить дизайн
Не следует начинать с верхнего левого угла, а затем спускаться вниз по странице. Вместо этого начните с основных целей, которые должны быть достигнуты при проектировании, и покажите, каким образом ваш дизайн достигает каждой цели.
- Что значит «довольствоваться минимумом»
Взять первый «достаточно хороший» вариант, а не ждать оптимальный. Плохой дизайн появляется, когда дизайнеры довольствуются минимумом.
- Что важнее эстетика или юзабилити
Юзабилити. Подробнее.
- Что такое распределение Пуассона
Название явления, в котором данные сосредоточены вокруг определенного низкого значения, но сужаются в длинный хвост более высоких значений. Когда пользователям необходимо выбрать даты, распределенные по Пуассону (планирование совещания), вы должны использовать другой элемент управления, нежели, когда пользователям нужно выбирать даты с более равномерным распределением (ввод дней рождения). Подробнее.
- Закон Якоба
«Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают». Подробнее.
- Инструменты разработки браузера
По крайней мере, достаточно для изменения текста, стиля и загрузки изображений.
- 3 причины не использовать «карусели»
Никто не хочет ждать, чтобы увидеть все изображения. По ним можно перемещаться, только нажимая на невероятно маленькие полупрозрачные круги. Они отражают отсутствие приоритетов контента.
- Что такое закон локальности
Элементы управления интерфейса должны появляться рядом с местом, где они влияют на изменения. Подробнее.
- Разница между другом и другом на Facebook
Первый – это тот, кому вы доверяете, с кем можно поделиться банальными подробностями вашего дня и поделиться значительной частью своего мировоззрения. Второй – это тот, кто может видеть ваши посты в Facebook в своей ленте и наоборот. Смысл? Ваш софт будет связан с людьми из реального мира. Ориентируйтесь на них.
- Как работает PageRank
Алгоритм Google для ранжирования важности веб-страниц. Короче говоря, оценка каждой страницы определяется оценкой сайтов, ссылающихся на нее, которые, в свою очередь, определяются ссылками на них других сайтов и т. д. Подробнее.
- Компромисс между использованием и исследованием
Находя оптимальное решение проблемы, придерживаетесь ли вы лучшего из известных вам решений (использование) или продолжаете искать (исследование)? Во всех сферах люди (например, дизайнеры или пользователи) проводят исследования на ранних этапах, а затем используют их.
- Различные типы мобильных клавиатур
iOS и Android предлагают специальные клавиатуры для адресов электронной почты, URL-адресов, чисел и телефонных номеров. Никогда не заставляйте пользователя набирать номер телефона на стандартной буквенно-цифровой клавиатуре.
- Психология агрессивного вождения
Просто ограничьте пользователей низкоскоростной связью за анонимной идентификацией. Последствия для дизайна должны быть очевидны.
- 10 элементов управления, которые вы можете использовать вместо выпадающих меню
Сегментированные кнопки, переключатели, карточки, буфер клавиатуры, и т. д. Подробнее.
- Что такое дополнительные товары и товары-заменители
Дополнительные товары – это вещи, которые вы покупаете в дополнение к оригинальной вещи, например, арахис с желе. Товары-заменители вы покупаете вместо оригинальной вещи, например, миндальное масло вместо арахисового. Это две мощные парадигмы при рассмотрении того, какой контент вы можете порекомендовать своим пользователям. Подумайте, что они ищут, и что может дополнить или заменить это.
- Чего хотят экраны
Фрэнк Кимеро говорит, что они хотят постоянного движения (flux) – то есть изменяться. Брет Виктор называет это волшебными чернилами (magic ink). Без разницы.
- Почему вы не должны слушать своих пользователей
Короче говоря, потому что они слишком вежливы, слишком забывчивы и слишком близки к своим собственным проблемам. Лучше спросить их, что они делают. Еще лучше просто посмотреть, как они это делают.
- Как провести A/B тестирование
Изменяйте только одну переменную за раз. Подождите, пока результаты будут значительными. Будьте готовы к тому, что их вообще не будет.
- Когда не следует проводить А / B тестирование
Хороший дизайнер готов поддержать свой инстинкт и признает, что большинство A / B-тестов не дадут значимых результатов.
- Как писать
Будьте краткими. Используйте разговорный язык. Сделайте самое верное утверждение, какое только сможете. Составьте список писателей, к которым вы можете обратиться, когда вам не будет хватать вдохновения (я использую научно-популярные книги Стивена Прессфилда).
- Как редактировать
Распечатайте текст и прочтите его вслух. Перефразируйте то, что режет слух. Представьте, что вам платят 1000 долларов за каждое слово, которое вы убираете. Помните: читатель не заметит все удачные куски, которые вы удалили. Он будет судить только по тем хорошим моментам, которые вы оставили.
- Как хорошие онлайн-сообщества становятся плохими
Если вы не создаете и не применяете четкие правила, вы уже проиграли. Если вы создаете и применяете четкие правила, поздравляю – теперь вам нужно узаконить миллион крайних случаев. Также посмотрите вопрос об агрессивном вождении.
- Правило 80-20
20% вложений дают 80% результата. Примеры: 20% ваших идей будут содержать 80% потенциала, 20% ваших страниц получат 80% вашего трафика, 20% ваших пользователей составят 80% использования вашего приложения и т. д.
- Как сделать неплохой логотип
Начинающие дизайнеры должны сосредоточиться на типографике и геометрических фигурах. Будьте проще. Не используйте самый очевидный цвет или самый очевидный символ. Подробнее.
- Почему игры – это весело
Они представляют собой проблему. Ограниченную и безопасную, но требующую действий в реальном времени, и усиливающую возбуждение. Лучшие игры не слишком сложны (обескураживающие) или слишком легкие (скучные).
- Почему азартные игры вызывают привыкание
В общем: переменное вознаграждение, иллюзия контроля, заблуждение азартного игрока (вера в то, что множество проигрышей означает, что вы «должны» выиграть), и, конечно, тот факт, что это игры, а игры – это весело.
- Массимо Виньелли сказал, что ему нужно только 5 шрифтов
Bodoni, Helvetica, Times Roman, Century и Futura.
- Есть по крайней мере два десятка шрифтов, на которые следует обратить внимание
Если вы можете распознать 5 любимых шрифтов Виньелли, то этот (Avenir), и 3 самых популярных шрифта Google Fonts и Typewolf – это уже половина.
- Где найти вдохновение
Dribbble все еще лучший вариант. Простите, хейтеры. Подпишитесь на меня здесь.
- Почему в меню модных ресторанов в ценах не указывают центы
Элегантность в простоте. Если вы хотите лучший товар, то цена — это мелочь. Кроме того, цена: «$ 9,99», как бы говорит вам: «Мы стараемся, чтобы это выглядело дешево».
- Пять способов уменьшить беспорядок на странице
(A) Удалите элемент. Если это невозможно, (B) облегчите его, или (C) поместите его позади меню. В крайнем случае, просто (D) выровняйте его с другими элементами и (b) сделайте его совместимым с ними, чтобы он не выделялся.
- Эффект нулевой цены
Людей гораздо больше интересует то, что бесплатно, чем то, что недорого стоит.
- Разница между шрифтами Helvetica и Arial
Разница незначительная. Гари Хаствит много сделал для сферы дизайна. В любом случае: Helvetica имеет горизонтальные / вертикальные концевые элементы.
- Пять альтернатив
Подойдет практически любой гротеск. Последние альтернативы: Inter, Roboto, Acumin, Nimbus, Neue Haas Unica.
- Как задавать вопросы, чтобы не получить предвзятый ответ
Используйте зеркальное отражение, чтобы оживить разговор. Чтобы понять будущее поведение, не спрашивайте об этом напрямую. Вместо этого спросите о текущем поведении и поймите его.
- Протоптанная тропинка
Когда пользователь создает свое собственное решение проблемы, вызванной вашим решением. Если вы встретите такую «тропинку», проанализируйте ее. Подробнее.
- Как бы это работало, если бы оно было волшебно
Задайте этот вопрос о сложных задачах дизайна. Иногда освобождение от реалистического мышления порождает лучшие решения.
- График творца vs график менеджера
Чаще всего дизайнеры и разработчики лучше всего работают большими непрерывными отрезками времени. Менеджеры и руководители больше похожи на живые распределительные щиты. Поймите оптимальные потребности ваших членов команды и отрегулируйте соответственно. Подробнее.
- Кто ваш идеальный клиент
Будьте конкретны. Как только вы назовете имена, вы сможете начать медленно продвигать свою карьеру в их направлении. Я, например, хочу работать на Rigetti. А вы?
- Компромисс между высотой и длиной строки
Цель высоты строки состоит в том, чтобы ваши глаза могли легко переходить от конца одной строки к началу следующей. Если вы сделаете строку длиннее (измеряется в символах), тогда ей потребуется больше высоты строки. Есть два способа сделать строку длиннее: уменьшить размер шрифта или увеличить ширину.
- Что бы вы не спроектировали, даже за все деньги мира
Рисование линий – это хороший способ не дать себе их пересечь.
8 навыков, которыми должен обладать каждый графический дизайнер
Попадая на тот или иной сайт, посетители очень редко читают весь представленный текст, что существенно снижает эффективность контент-маркетинга. Чтобы люди задержались на вашем сайте, прочли всю информацию и завершили свое посещение нужным вам действием (как правило, оформлением заказа товара или услуги), необходимо хорошенько поработать над его внешним видом. Доказано, что фотографии, схемы, инфографика и прочая визуализация на сайте увеличивает конверсию как минимум на 10%. Качественное наполнение информацией в тандеме с привлекательным дизайном – основа создания интернет-ресурса, который будет надолго задерживать посетителей и возвращать их снова и снова. Высокий спрос на веб-дизайн сделал профессию дизайнера очень востребованной. Работая в этой современной развивающейся сфере можно заработать большие деньги уже на стартовом этапе. И сейчас мы рассмотрим 8 важнейших навыков, которыми должен владеть каждый графический дизайнер, желающий добиться успеха:
Хороший графический дизайнер может делать значительно больше, чем просто обрабатывать имеющиеся изображения и объекты, играя с их формами и цветами. Настоящий дизайнер способен создать уникальные вещи. Вслушиваясь в пожелания своих клиентов, он делает оригинальные наброски, которые впоследствии становятся фундаментом того, что появится в конечном итоге в сети или в печати. Умение выразить на бумаге свои мысли в виде набросков рисунков – весомый плюс дизайнера, даже если результаты его работы можно будет увидеть исключительно на экране монитора.
Помните, что типографика не утратила свою значимость и актуальность для дизайнеров даже в цифровом веке. Посетители сайта неосознанно реагируют на размер шрифтов, их стиль и другие элементы. И в зависимости от их соответствия изображениям и содержанию на страницах, такие реакции могут быть положительными или отрицательными, что, в конечном счете, влияет на посещаемость веб-ресурса. Для печатных изданий важность типографики еще более высока. Так или иначе, профессиональный графический дизайнер должен иметь представление о семействах шрифтов, табуляции, выборе кегля шрифта, взаимном расположении текстов на странице и других деталях. Типографика – это язык искусства оформления текста, и настоящий профессионал должен свободно им владеть.
Photoshop, Illustrator, InDesign – лишь некоторые программы, в которых работают графические дизайнеры. Перечислить их всех невозможно, ведь программное обеспечение постоянное обновляется и совершенствуется. Но дизайнер должен владеть на высоком уровне хотя бы несколькими программами и знать все возможности и недостатки их использования. И конечно, нужно всегда быть в курсе новинок в сфере графического дизайна, чтобы идти в ногу со временем.
Иногда клиенты хотят увидеть на своих сайтах больше, чем просто графические объекты, например, небольшую анимацию или интерактивную инфографику. Чтобы смело браться за такие заказы и работать над более сложными и масштабными проектами, дизайнер должен владеть мультимедийными программами (After Effects, Acrobat, Maya и др.).
Знание теории цвета необходимо не только художникам. Умение мастерски использовать, сочетать и смешивать разные цвета – бесценный навык. Читатель на уровне подсознания мгновенно оценивает то или иное цветовое решение, и если оно ему не понравится, скорее всего, он продолжит поиск на других сайтах. Теория цвета также включает освещение и грамотное наложение теней, с помощью которых можно добиться оригинальных эффектов.
Так как HTML и CSS – языки разметки, графический дизайнер обязан быть с ним знаком, чтобы иметь возможность самостоятельно в процессе работы вносить поправки и изменять объекты на веб-страницах, связывать их или перемещать. Даже если Вам не придется заниматься администрированием, понимание управления сайтами поможет при создании графических элементов и значительно расширит ваши возможности.
Все элементы на странице должны быть структурированы и расположены таким образом, чтобы легко привести посетителя к ключевой цели сайта. Маркетологи называют такой подход оптимизацией конверсии. Если это интернет-магазин, посетитель должен без трудностей найти способ заказать товар. При этом предложение о покупке не должно быть слишком навязчивым. Если это инфографика, то она должна быть представлена так, чтобы посетителям было действительно интересно ее рассмотреть. Любая визуализация должна легко восприниматься и одновременно гармонично располагаться на странице.
Несмотря на то, что мы живем уже в цифровом веке, печатная продукция остается все такой же востребованной. У графических дизайнеров должно быть понимание цветового пространства, расположения сетки и самих процессов печати, чтобы избежать серьезных ошибок в работе. Дополнительные знания в этой области не только расширяют кругозор, но и находят свое применение. Ведь даже компании, ведущие деятельность, главным образом, на просторах Интернета и реализующие свои проекты только в сети, рано или поздно нуждаются в полиграфической продукции. Листовки, календари, буклеты незаменимы для объявлений об эксклюзивных событиях, распространения информации и рекламы.
Если вы еще не приобрели эти навыки, то сейчас − самое время сконцентрироваться на них. Эти ключевые знания для дизайнера помогут вам улучшить свои работы и добиться уважения у работодателя.
Однако, если у вы уже обладаете этими умениями, то приглашаем вас оставить свои контакты и ссылки на портфолио на этой страничке!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Shubalab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1
15 навыков, необходимых для успешного дизайнера
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Веб-дизайнеры (и связанные с ними должности, такие как визуальный дизайнер, дизайнер пользовательского интерфейса и дизайнер пользовательского интерфейса) создают дизайн для веб-сайтов и веб-приложений, которые мы все используем ежедневно.Будь то сайт вашего любимого местного ресторана или такой огромный сайт, как Facebook, дизайнер решил, как этот сайт будет выглядеть.
На небольших сайтах дизайнеры могут быть привлечены к созданию стандартных шаблонов, которые могут использоваться в качестве основы для дизайна сайта, в то время как более крупный сайт, вероятно, имеет полностью индивидуальный дизайн.
В нижней строке? Дизайнеры имеют решающее значение для технологической индустрии и играют роль в каждом веб-сайте, приложении и продукте (по крайней мере, в хороших).
Если вы когда-нибудь задумывались, что нужно, чтобы на самом деле стать дизайнером, ознакомьтесь с приведенным ниже контрольным списком, чтобы узнать, что веб-дизайнеры, визуальные дизайнеры и дизайнеры пользовательского интерфейса должны знать, чтобы получить работу и добиться успеха.
Уже знаете, что карьера дизайнера для вас? Попадите в список, чтобы узнать, когда откроется наш план карьеры визуального дизайнера для регистрации. Зарегистрируйтесь здесь, чтобы узнавать первым.
1. UX дизайн
Дизайн пользовательского опыта (UX) — это то, как контролировать (или, по крайней мере, влиять) на то, как пользователи воспринимают ваш дизайн. Работая над UX, вы будете думать о психологии пользователя: какие цвета могут вызвать у людей щелчки? Как долго пользователь будет прокручивать страницу вниз? — и объедините это с соглашениями о дизайне и шаблонами, которые являются стандартными в отрасли.
2. Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса (UI) очень тесно связан с UX-дизайном, но больше ориентирован на внешний вид и то, как они влияют на функциональность, а не на саму функциональность. Другими словами, дизайнеры пользовательского интерфейса тратят много времени на внешний вид, а не на захватывающий опыт щелчка по сайту и его использования.
3. Информационная архитектура
Способ, которым контент на веб-сайте структурирован и представлен с максимальной пользой для пользователя, относится к информационной архитектуре.При работе над информационной архитектурой вы будете думать о том, сколько информации разместить на каждой странице, как распределить эту информацию по категориям, чтобы пользователи могли ее найти, и обо всем остальном, связанном с тем, как пользователи воспринимают контент на сайте.
4. Адаптивный дизайн
Прошло два года с тех пор, как пользователи мобильного Интернета превзошли пользователей настольного Интернета. Веб-дизайнерам жизненно важно понимать адаптивный дизайн и принципы его работы. Хотя не каждый мобильный веб-сайт является адаптивным (и определенно есть случаи, когда специальный мобильный сайт имеет больше смысла, чем адаптивный дизайн сайта), знание того, как работает адаптивный дизайн и как его проектировать, имеет решающее значение для того, чтобы быть успешным дизайнером.
5. Общие шаблоны проектирования
В сети есть множество распространенных шаблонов проектирования. Это то, чего пользователи ожидают от веб-сайтов. Такие вещи, как боковые панели, навигация по заголовку и информация об авторских правах в нижнем колонтитуле. Пользователи привыкли находить определенные вещи в определенных местах, и дизайнеры должны быть осторожны, нарушая эти условности, чтобы они не повлияли отрицательно на взаимодействие с пользователем. Чтобы стать дизайнером, вам нужно познакомиться с этими распространенными шаблонами проектирования, чтобы вы могли применять их в своих собственных проектах.
6. Основы графического дизайна
Веб-дизайнеры должны знать, как создавать эстетически приятные визуальные элементы для веб-сайта или веб-приложения. Многие основы графического дизайна (баланс, гармония, иерархия и т. Д.) Применимы к веб-дизайну так же, как и к дизайну для печати. Если вы «разбираетесь в дизайне», некоторые из этих концепций могут быть интуитивно понятными, но если вы хотите стать дизайнером, важно потратить некоторое время на то, чтобы прочувствовать основы.
7. Типографика
Когда дело касается Интернета, типографикавключает в себя не только то, как сочетать разные гарнитуры для создания желаемого внешнего вида, но и то, как работают веб-шрифты и как их использовать.Вам нужно будет хорошо разбираться в том, как выбрать идеальную типографику для дизайна, как ее масштабировать и размер, а также как использовать веб-шрифты в своих проектах.
8. Теория цвета
Color оказывает ОГРОМНОЕ влияние на то, как пользователи воспринимают веб-сайт. Изменение цвета дизайна с приглушенного зеленого на ярко-розовый может кардинально изменить эффект, который оказывает дизайн. Создание цветовых палитр, передающих нужные эмоции, — жизненно важный навык для любого дизайнера.
9. Состав
Композиция — это просто разные элементы, такие как заголовки, боковые панели и т. Д.- выложены в дизайне. Принципы построения сеток являются важной частью композиции в Интернете, хотя существует множество отличных веб-сайтов, которые не обязательно следуют строгой сетке. Как и в случае с шаблонами проектирования, вы должны быть знакомы с соглашениями о композиции, чтобы применять их в своей работе.
10. Программное обеспечение для проектирования
Вам определенно нужно знать, как использовать инструменты торговли, если вы хотите стать дизайнером. Две самые популярные программы общего дизайна — это Adobe Photoshop и Sketch.Вы должны хорошо владеть хотя бы одной из этих программ, хотя знание обеих может оказаться полезным. По мере того, как вы станете более продвинутыми, вам также захочется окунуться в такие программы, как Adobe Illustrator и InDesign. Существуют также специализированные программы дизайна для таких вещей, как макеты, дизайн шрифтов и макеты, которые вы будете изучать по мере необходимости.
11. Связь
Дизайн — это просто визуальная форма общения. Умение эффективно передавать информацию через дизайн — важная часть хорошего дизайнера.Это может означать все: от хорошего общения с клиентами до полного понимания проекта до использования ваших дизайнов для отправки визуального сообщения.
12. Пользовательское моделирование
Моделирование пользователей включает в себя создание и использование «образов пользователей» и сценариев для создания лучших проектов. Это означает, что нужно представить себе пользователя и создать подробный аватар пользователя, который будет посещать сайт или использовать продукт, и использовать его для информирования дизайна. Он включает в себя придумывание общих сценариев (что, если пользователь заходит, чтобы найти контактную информацию?) И решение проблем для определенного типа пользователей.Представляя пользователей, которые будут использовать веб-сайт или продукт, который вы создаете, вы можете создать индивидуальный дизайн, который поможет конечному результату лучше найти отклик у ваших пользователей.
13. Пользовательское тестирование
Пользовательское тестирование очень похоже на то, как оно звучит. Вы протестируете проекты, чтобы увидеть, какие из них лучше всего подходят для реальных пользователей. Пользовательское тестирование не должно быть сверхсложным, но его следует проводить для каждого создаваемого вами дизайна. Знание того, как проводить A / B-тестирование и многовариантное тестирование, чтобы выяснить, как улучшить свой дизайн с учетом реальных отзывов пользователей, является очень полезным навыком для дизайнера.Это удерживает вас от создания сайта или продукта без аудитории!
14. Ограничения
Несмотря на то, что вы можете делать удивительные вещи с помощью современных веб-технологий, есть ограничения. Некоторые из этих ограничений зависят от типа устройства (то, что вы можете делать на смартфоне, зависит от возможностей ноутбука), а некоторые зависят от браузера (Firefox работает иначе, чем Chrome, который работает иначе, чем Internet Explorer). А некоторые из них просто пока вообще невозможны.Как дизайнеру важно знать, на что действительно способен Интернет, что еще является экспериментальным и чего вам следует избегать (по крайней мере, на данный момент). Если что-то выглядит круто, но не работает в 2-х распространенных браузерах и вызывает слишком долгую загрузку? Прибереги на 2020 год.
15. Дизайнерские брифы
Независимо от того, работаете ли вы в качестве фрилансера, в агентстве или в отделе корпоративного дизайна, умение собирать и интерпретировать информацию о том, что должен делать дизайн, является ключевым навыком дизайнера.Если вы не знаете, как получить информацию о том, что нужно конечным пользователям дизайна (и чего хотят заинтересованные стороны), то вы потратите ТОННУ времени на ненужные изменения и работу с разочарованными клиентами (или начальниками).
Если вы хотите погрузиться в дизайн, обязательно попадите в список первых, кто узнает, в нашем новом плане карьеры визуального дизайнера! Это отличный первый шаг к увлекательной карьере профессионального дизайнера.
И не забудьте ответить на наше бесплатное веб-семинар Launch a Design Career Webinar, который состоится в четверг, 26 мая, , о том, как начать свою карьеру в дизайне.RSVP здесь.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
10 вещей, которые каждый дизайнер должен знать о людях, [Часть 1 из 2] | Жюль Беннетт
Недавно я прочитал «100 вещей, которые каждый дизайнер должен знать о людях».Книга представляет собой прекрасное введение в различные темы психологии и в то, как мы можем применить психологию в дизайне. Автор Сьюзан Вайншенк включает академические исследования, рассказы и наглядные пособия, чтобы объяснить каждый пункт интересным и проницательным образом.
Когда я читал ее 27-ю главу в книге, я наткнулся на этот драгоценный камень:
«Люди лучше обрабатывают информацию в небольших кусках. ”
Имея опыт преподавания, я не мог не согласиться с этим.Однако я чувствовал, что ее книгу можно было бы «разбить на частей» лучше. Я решил попробовать.
Моим первым намерением было разделить ее 100 баллов на 10. Затем я понял, что даже 10 баллов выходят за рамки того, что наш мозг может обработать в любой момент времени. Итак, я разделил его на две части.
В первой части будут подробно описаны первые 5 из 10 вещей, которые каждый дизайнер должен знать о людях, которых я смог синтезировать после прочтения книги Вайншенка. Вторая часть подробно расскажет о втором 5.
Часть 1
- Видение
- Чтение
- Вспоминание
- Мышление
- Фокусировка
Данные говорят:
- Мы интерпретируем все, что видим вокруг, на основе нашего прошлого опыта и знаний прошлого
- Наш мозг делает предположения о том, что мы можем и чего не можем делать с объектами
- Мы делаем много неверных интерпретаций, основываясь на том, что мы видим
Приложение для проектирования :
- Изучите то, что ваши целевые пользователи привыкли видеть, и спроектируйте использование шаблонов и моделей на основе их опыта
Данные говорят:
- Чтение — это процесс создания смысла.Наш мозг распознает буквы для формирования слов, слова для формирования предложений и предложения для формирования абзацев
- Мы придаем смысл во время чтения на основе наших фоновых знаний и контекста, представленного в тексте
- Чтение легче, когда информация разбита на кусочки. размер кусков
- Типографика, которую выбирают дизайнеры, должна быть доступной для любой аудитории
Приложение для дизайна :
- Изучите, как ваш целевой пользователь читает, что они уже знают и что им нужно знать
- Используйте слова, которые они поймут, и предоставят контекст, который поможет им с пониманием
- Используйте разборчивую и иерархическую типографику
- Держите каждую строку текста длиной 50–70 символов
В данных указано :
- Запоминание все требует больших усилий
- Наши воспоминания часто ошибочны
- Распознавание — это намного проще в когнитивном плане r, быстрее и точнее, чем запоминание
Приложение для проектирования :
- Создавайте дизайн таким образом, чтобы не заставлять целевого пользователя запоминать информацию
- Если вам нужно, чтобы пользователи запоминали информацию, попробуйте разработать дизайн для вспоминание информации, а не ее запоминание
- Если это абсолютно необходимо, попросите пользователя запомнить не более четырех единиц информации одновременно
Данные говорят:
- Наш мозг лучше синтезирует информацию, когда он представлен в форме рассказа, соответствует нашим ментальным моделям и требует небольшой мысленной обработки.
Дизайн-приложение :
- Изучите ментальную модель своего пользователя и сопоставьте с ней концептуальную модель своего дизайна
- Представляя информацию пользователям, делайте это в форме рассказа и небольших фрагментов
Данные говорят :
- Объем нашего внимания очень ограничен
Приложение для проектирования:
- Поймите контекст, в котором сосредоточен ваш пользователь, и устраните как можно больше отвлекающих факторов от задачи, на которой сосредоточен ваш пользователь
- Не позволяйте пользователь должен работать в многозадачном режиме как можно лучше
- Убедитесь, что ошибки очевидны
—
В моей следующей статье я поделюсь с вами последними 5 из 10 вещей, которые каждый дизайнер должен знать о людях на основе книги Сьюзан Вайншенк .
Если вы хотите прочитать больше моих статей, вы можете сделать это здесь. А чтобы узнать больше обо мне и моей работе, вы можете посетить julesdylan.com.
Сколько вещей я должен знать / выучить как дизайнер? | Рубенс Кантуни,
Фотография Сидни Рэй на UnsplashЯ хочу быть откровенным по поводу этого сообщения: он, вероятно, не будет включать ответы. Наверное, просто вопросы. Это будет скорее личный поток сознания, чем что-либо еще.
Вопрос в названии — это тот, который я видел, как многие дизайнеры в Интернете и друзья IRL задают себе или коллегам.Почему это происходит? Спрашивали ли об этом люди в индустрии цифрового творчества (в целом) всего несколько лет назад? Я этого не помню. Так что же сейчас происходит ?!
Я собираюсь проанализировать ситуацию с точки зрения дизайнера цифровых продуктов. И это не помогает. Вроде вообще!
Давайте начнем с определения роли. Чем занимается продуктовый дизайнер? Что ж, я не думаю, что есть твердое определение, но в целом я бы сказал, что это
Тот, кто может следить за процессом проектирования продукта от начала до конца, имея знания и опыт, чтобы войти во все дисциплины, задействованные на этом пути, от UX до взаимодействия, от IA до UI, не забывая о стратегии, немного о маркетинге и так далее.Для более простых проектов они могут быть сольными дизайнерами, исполняющими всю оперу, для более структурированных «концертов» они могут выступить в роли руководителей оркестра специалистов по дизайну (UX-дизайнер, интерактивный дизайнер, визуальный дизайнер…).
На этом этапе, если мы примем это импровизированное определение, ясно, что дизайнер продукта должен знать все понемногу. В моем случае это то, что я люблю делать. Я стремлюсь учиться, я люблю узнавать что-то новое, мне становится скучно, если мне приходится делать или концентрироваться на одной и той же теме снова и снова, мне все время нужны новые стимулы.
Я читаю статьи и книги и беру онлайн-классы по UX, я провожу учебные курсы по изучению нового программного обеспечения и инструментов, я стараюсь идти в ногу с тенденциями и технологиями, как я уже упоминал в предыдущей статье, я даже немного узнал кодирования (на самом деле много было в прошлом) и т. д. и т. д.
Быть дизайнером продукта сегодня — все равно что пытаться быть Леонардо да Винчи из цифровой эпохи (помните, что я сказал «пытаюсь быть», а не «быть» », Я бы не осмелился).
Тем не менее, все знать, очевидно, невозможно.Но общее ощущение, которое мы получаем от того, что мы читаем в Интернете, и от сообщений о вакансиях в отрасли, и от сумасшедших требований, которые они предъявляют, создается впечатление, что мы должны знать ВСЕ, в то время как реальность определенно отличается. И это сбивает с толку и расстраивает.
Не так давно, когда я решил уехать из Лос-Анджелеса, я снова искал работу в старой доброй Европе, поэтому я провел некоторое время в LinkedIn и подобных ему, а также на собеседовании. Читая рекламные объявления консалтинговых фирм, агентств и технологических компаний, это более или менее список вещей, которые я должен был знать, чтобы иметь возможность подать заявку как можно больше:
(не в определенном порядке; смешанные концепции и инструменты)
- UX
- UI
- IA
- A / B-тестирование
- Отображение пути пользователя
- Создание персонажей
- Ведущие фокус-группы
- Гибкая методология
- Дизайн-спринты Google Человеческий
- Процессы мышления дизайна
- Принципы центрированного дизайна
- Adobe Photoshop
- Adobe Illustrator
- Adobe After Effects
- Sketch
- Adobe XD
- Principle
- Flinto
- Origami
- Framer
- Axure
- Framer
- Axure
- Axure
- Плюс:
- HTML, CSS, JS (знание)
- Отличное общение и навыки презентации
- Не менее 2 языков
Плюс многолетний опыт работы, обычно не менее 5+ для руководящей должности.Что ж, у меня более 11 лет опыта работы в качестве дизайнера (в целом, начинал как арт-директор в традиционной рекламе, а затем перешел в цифровой), я люблю учиться, я знаю, хорошо это или плохо, много вещей перечислено выше, но конечно не все.
Что еще хуже, я получил отзывы от людей, с которыми я беседовал, которые полностью противоречили друг другу. Мне сказали что-то вроде «Я действительно поклонник вас как визуального дизайнера, но для этой конкретной роли мы ищем кого-то с большим опытом взаимодействия с дизайном», через несколько дней я получил «Я не думаю, что вы действительно подходите для этой роли старшего визуального дизайнера, я думаю, вам следует сосредоточиться на дизайне взаимодействия, потому что я вижу, что именно в этом вы сильнее».Ясно, как уголь, спасибо.
Означает ли это, что я хорош в обоих или плохо в обоих? Или, может быть, у меня все хорошо в обоих направлениях, и я действительно хорош в чем-то еще, на что вы меня даже не проверяли? Кто знает.
Видите? Это проблема. В наши дни дизайнер должен знать столько вещей, что все становится серой линией. Это роль UX / UI? Роль визуального дизайнера? Роль цифрового арт-директора (что бы это ни значило)? Роль продуктового дизайнера? Роли усложняются, они пересекаются, иногда они меняются от компании к компании.
Многие компании спрашивают UX-дизайнера о навыках, которые должны быть у исследователя UX. Это две разные вещи, они работают вместе, но это не одно и то же.
Еще одна вещь, которую компании должны прекратить делать, — это указывать знание действительно простого инструмента как навык, которым необходимо обладать. Я имею в виду, сколько времени нужно, чтобы научиться использовать InVision или Marvel? Примерно 10 минут? Имеет ли значение, использовал я их когда-нибудь или нет? Вместо этого попросите что-нибудь серьезное, и если меня возьмут на работу, в первый же день вы скажете: «Эй, мы используем этот инструмент, потратьте 10 минут, чтобы узнать это, пожалуйста».Сделанный. Удалите его из списка, давайте начнем делать вещи понятнее, проще, БЕРЕГИСЬ (вы любите это слово).
За последние 15 лет технологии стали набирать обороты и продолжают развиваться. При этом потребности с точки зрения дизайна растут, становятся более сложными, дифференцированными (просто подумайте о AR или голосовых интерфейсах). Мое личное мнение таково, что сейчас мы находимся в промежуточной фазе, мы пришли из того времени, когда мы были «веб-дизайнерами», цифровые продукты были в основном просто веб-сайтами, а сейчас мы живем в иную эпоху, основанную на устройствах с голосовым управлением. , и экраны самых разных размеров и соотношений, от умных часов до jumbotron, не говоря уже о гарнитурах VR / AR и устройствах, управляемых искусственным интеллектом.Но люди и роли развивались не так быстро, как технологии и их потребности, поэтому сейчас мы едва догоняем их, и потребуется некоторое время, прежде чем мы настроимся и все согласуем, что на самом деле означает каждая роль и что каждая из нас должен делать.
Я не думаю, что в ближайшем будущем все станет проще, новые инструменты, методологии, технологии и другие вещи, которые нужно знать, появляются на сцене каждый день, поэтому я думаю, что лучше всего занять позицию . Решите, на чем ВЫ действительно хотите сосредоточиться, какие инструменты вы хотите использовать, и все.Выберите инструмент для дизайна, выберите инструмент для создания прототипа, выберите специальность, в которой, по вашему мнению, вы можете стать сильным человеком, и приступайте к делу.
(И если вы изучаете Принцип, и они спрашивают вас о Флинто, просто солги и узнай это позже, если тебя возьмут на работу; P)
⬜️⬜️⬜️⬜️⬜️⬜️⬜ 👧🏻👧🏼🧒🏻👦🏼👧🏾👦🏿👧 🏽👧🏻👧🏼🧒🏻👦🏼👧🏾👦🏿👧🏽👧🏻👧🏼 ⬜️⬜️⬜️⬜️⬜⬜️⬜
Моя новая книга «Разработка цифровых продуктов для детей» ! Выходит 4 декабря!
Узнайте секреты создания успешных цифровых продуктов для детей.
Вы найдете ответы на все свои вопросы, касающиеся отрасли и ее особенностей: 📐 UX design , 🎨 UI design , пользовательское тестирование , бизнес-стратегии и многое другое .
⬜️⬜️⬜️⬜️⬜️⬜️⬜ 👧🏻👧🏼🧒🏻👦🏼👧🏾👦🏿👧🏽👧🏻👧🏼🧒🏻👦🏼👧🏾👦🏿👧🏽👧🏻👧🏼 ⬜️⬜️⬜️⬜️⬜️⬜️⬜10 вещи, которые должен знать каждый дизайнер
1. Дизайн — это средство, а не цель.Как дизайнеры, нас нанимают не для того, чтобы постоянно удивлять людей своим самовыражением, а для того, чтобы умело применять свое мастерство таким образом, чтобы решать проблемы бизнеса и в конечном итоге увеличивать ценность. Мы создаем порядок, последовательность и красоту для общения. Это требует прислушивания и адаптации, чтобы стратегически реализовать цель бренда, а не нашу собственную.
2. Сбалансируйте поступление и выпуск.
Одно из главных преимуществ работы дизайнером в наше время — это богатство вдохновения, которое у нас всегда под рукой. Такие места, как Behance, Dribbble, From Up North, FWA, Awwwards и т. Д., Демонстрируют одни из лучших дизайнерских работ в мире — обновляемые и обновляемые каждую минуту. Но если мы тратим непропорционально много времени на работу других, мы на самом деле не учимся и не растем. Это происходит в результате действия; пробовать новые вещи, техники, стили и процессы.Посмотрите, что делают лучшие в мире; затем приступайте к созданию, усердно работайте и стремитесь достичь этого.
3. Овладейте своим ремеслом.
Это кажется очевидным, но какие бы надежды, амбиции и большие смелые мечты ни были у вас в отношении карьеры, они всегда будут витать в воздухе в будущем, если вы не закатываете рукава и не оттачиваете свое мастерство каждый день. Рост бесконечен, программное обеспечение постоянно развивается, а потребности клиентов постоянно меняются. Найдите что-то одно и постарайтесь сделать это лучше, чем кто-либо другой в мире.Если хочешь продавать шипучку, лучше принеси стейк.
4. Условные обозначения вопросов.
Конвенцияобычно существует, потому что какое-то время она работала для кого-то или, возможно, группы людей. Это безопасно и предсказуемо. Но если вы не будете осторожны, это именно то, что заставит вас в конечном итоге выглядеть, чувствовать и говорить, как все. Иногда принимайте это. Но должны быть моменты, когда вы сомневаетесь в этом, бросаете вызов статус-кво и идете на творческий риск, пробуя что-то новое.Это единственный путь к инновациям.
5. Знайте, почему, а не только что.
Как дизайнеры, мы можем довольно быстро освоить результаты. Вывод можно запомнить. Но что делает что-то действительно особенным на рынке, так это история продукта. Чтобы эмоционально вовлечь людей — а если вы хотите повлиять на них, вы должны достичь их на эмоциональном уровне — создайте историю, чтобы воплотить в жизнь ваш Why . Люди не просто покупают продукты. Они покупают то, что вызывает у них чувство продукта. Почему добавляет обхват к вашему What .
6. Привычки важнее вдохновения.
Это связано с № 2, но важно сосредоточиться на процессе выполнения, а не только на готовом конечном продукте. Люди могут сказать, что хотят быть кем угодно, но если они не получат удовольствия от процесса становления и не примут его, они никогда не станут им. Вдохновение мимолетно — оно приливы и отливы в зависимости от вашего настроения. Но если вы идете на работу и делаете что-то, несмотря на ваше настроение или то, насколько вдохновленным вы можете себя чувствовать, со временем это то, что побеждает.
7. Сосредоточьтесь и специализируйтесь, но уважайте периферийные навыки.
Focus — противоядие от посредственности. Если вы хотите преуспеть в чем-то, это требует максимальной концентрации, которую вы можете этому уделить. Это значит сказать «нет» многому, чтобы сказать «да» некоторым. Это означает выбрать свой угол и излить все, что у вас есть, чтобы доминировать над ним. Но важно видеть это в рамках общей картины рабочего места в бизнесе. Знайте, в каком контексте развиваются ваши навыки, с какими другими навыками они пересекаются, и как все части связаны и работают вместе.Если вы дизайнер, вам не обязательно уметь программировать. Но вы должны знать, что код может и чего нельзя делать, а также как разговаривать с разработчиками. Понимание различных ролей в этом процессе дает вам более прочную основу для вашей суперсилы.
8. Качели для забора. Каждый раз.
Как люди творческого типа, все мы, естественно, имеем в голове идею идеального проекта. Мы думаем о том, как, если бы звезды соединились с правильным клиентом, аудиторией и бюджетом, мы могли бы создать лучший дизайн, который когда-либо знал мир.Но на самом деле наша задача — применять такой подход к каждому проекту. Над чем вы работаете, это самый важный проект. Потому что для кого-то это так.
9. Примите ограничения.
«Вот один из немногих эффективных ключей к проблеме дизайна — способность дизайнера распознавать как можно больше ограничений — его готовность и энтузиазм работать в рамках этих ограничений. Ограничения цены, размера, силы, баланса, поверхности, времени и так далее.»- Чарльз Имс
Если вы следуете правилам этого поста, каждому проекту будут присущи ограничения. Успех зависит от нашей способности творить в них.
10. Мы вместе.
Я постоянно поражаюсь теплоте, открытости и дружелюбию дизайнерского сообщества. Я думаю, все мы понимаем, что то, что мы делаем изо дня в день, сложно и сложно. Иногда наша работа терпит поражение, и, хотя мы знаем, что это не личное, временами может показаться, что это так.Кроме того, не существует единого способа разработки, подходящего для всех. У каждого из нас есть свои глаза, процессы, стилистические предпочтения, уровень квалификации, клиентская база и т.д. Мы в одной команде.
Я оставлю вас с последней мыслью: быть дизайнером — это благословение. Мы можем играть с цветом, формами, шрифтами и изображениями, чтобы создавать вещи для людей, и они платят нам! Это невероятно. Так что не упускайте это из виду, наслаждайтесь суетой и терпеливо растите.Надеюсь, эти 10 вещей помогут вам в вашем путешествии.
Эта статья была первоначально опубликована 15 августа 2015 г. и последний раз обновлялась 1 июня 2020 г.
Мы исследовали, протестировали и скомпилировали лучшие плагины WordPress для «хлеба с маслом», которые должен использовать каждый веб-дизайнер! Независимо от того, ищете ли вы новый плагин для защиты от спама, конструктора страниц или SEO, этот исчерпывающий список предлагает немного каждого плагина для ваших нужд WordPress. Это 20 лучших плагинов для дизайнеров WordPress, любимых нами, нашими клиентами и клиентами наших клиентов.Полный список читайте здесь!
37 бизнес-концепций, которые должен знать каждый дизайнер
На случай, если вы пропустили: мы выпустили новую бесплатную книгу Business Thinking for Designers . Чтобы отпраздновать это событие, в течение следующих двух недель мы опубликуем отрывки, которые, как мы думаем, читатели Inside Design найдут для читателей особенно полезными. Здесь автор Райан Рамси знакомит дизайнеров с наиболее ценными бизнес-терминами:
Весной 2011 года я воспользовался возможностью сформировать новую организацию и возглавить команду UX-дизайнеров, менеджеров программ и интерфейсных разработчиков.Это была работа моей мечты, и я был очень мотивирован на нее. Я ожидал отличиться с первого дня, но в течение первой недели я был ошеломлен. В три месяца я действительно боролся. Через шесть месяцев я усомнился в своих способностях сыграть эту роль.
Как дизайнер, я был уверен в своей работе, когда мог предвидеть, что делают пользователи, и у меня были методы и инструменты, чтобы познакомиться с шаблонами поведения пользователей. Но когда руководители предприятий впервые начали приглашать меня на встречи, я не мог предположить, что они будут делать.В результате меня запугали люди в комнате и их разговоры. Я решил, что это все очень важные и сложные вещи, и моя уверенность была подорвана.
Я думал о том, чтобы уйти и найти другое место работы, но в конечном итоге это показалось мне неправильным. Я пошел на большой личный риск, уйдя из предыдущей компании, и чувствовал себя обязанным заставить ее работать. Итак, я обратился к замечательному наставнику, с которым болтал во время серии частых прогулок. Во время одной из таких прогулок он напомнил мне, что деловые люди на этих встречах были «просто людьми».«Я был экспертом в исследовании людей, не так ли? Именно в этот момент я понял, что знаю больше, чем думал.
Чем больше я был свидетелем обновлений статуса, делегирования задач и похлопывания по спине, тем больше я распознавал модели поведения и мог предугадывать, что будут делать люди в комнате. Я понял, что похожие модели поведения существуют в большинстве организаций и отраслей, и вопросы, которые руководители бизнеса задают руководителям дизайна, удивительно похожи на те же вопросы, которые руководители дизайна задают своим командам.Методы и инструменты, которые я использовал в качестве дизайнера для ознакомления с шаблонами поведения пользователей, можно легко применить к новой структуре: обучению бизнесу.
Размышляя над этим опытом, я понимаю, что мне просто не хватало языка, чтобы привлечь других к своим идеям. Я говорил о дизайне, а мои коллеги говорили о бизнесе. У меня не было времени, чтобы узнать их уникальные потребности и цели, прежде чем я внес предложения о том, как я могу улучшить ситуацию. Но когда я начал понимать основные бизнес-концепции, мое отношение к дизайну изменилось.Я знал, как дизайн влияет на жизнь клиентов, но внезапно начал понимать, как он влияет и на способность деловых партнеров принимать решения. Я понял, что рассмотрение только одной точки зрения ценности затруднило достижение консенсуса по моим рекомендациям.
Оказывается, решение остаться в стороне стало лучшим профессиональным решением, которое я когда-либо принимал. Будучи неудобным, но все же преданным делу, я открыл для себя новый способ добиться успеха. Мне пришлось адаптироваться, чтобы выжить, а это означало развитие навыков в области, которую я раньше доверял другим.И за последние 10 лет мне удалось расширить и усовершенствовать эти навыки, руководя дизайном и стратегией в таких компаниях, как EA, Nestlé и USAA. Я понял, что если вы понимаете основы бизнес-модели и стратегий, с которыми вы работаете, вы сможете тратить меньше времени на объяснение ценности дизайна и больше времени на собственное проектирование. Это также повысит ваш авторитет. Развить это понимание может быть проще, чем вы думаете.
Доступно в форматах epub, PDF и аудиокниг.
Эта бесплатная книга, написанная ветераном дизайна Apple и Electronic Arts Райаном Рамси, поможет создать бизнес-идеи и преобразить свою карьеру и компанию.Внутри он делится основной лексикой и стратегиями эффективного общения с вашими деловыми партнерами, а также инструментами, советами и схемами, которые вы можете использовать.
Скачать бесплатно книгу
Чтобы помочь вам избежать моих ошибок, вот несколько важных концепций, которые вы можете ввести в свой словарный запас, чтобы помочь вам лучше согласовываться с вашими коллегами.
Как и при изучении любого языка, словарный запас важен. Здесь мы рассмотрим термины и концепции, которые понадобятся вам для эффективного общения с лидерами бизнеса.Скорее всего, вы уже не совсем понимаете, что они означают. Но давайте определим их:
Конкурентное преимущество: Условие или обстоятельство, которое ставит организацию в более выгодное положение в бизнесе по сравнению с конкурентами. Например, Apple использует дизайн как конкурентное преимущество. Geico использует низкие цены.
Прибыль: Разница между стоимостью изготовления или покупки чего-либо и ценой, по которой это продается.
Маржа прибыли: Сумма прибыли, которую сохраняет компания по отношению к цене продажи.Обычно называемые высокой или низкой, компании используют маржу прибыли, чтобы определить, нужно ли им продавать много или мало чего-либо для достижения целевых показателей дохода. Apple получает высокую прибыль от своих iPhone, поэтому им не нужно много их продавать, чтобы зарабатывать деньги. Тот факт, что они продают много, является основной причиной того, что у них есть более 200 миллиардов долларов наличными. Geico имеет низкую маржу прибыли по своей политике. Поэтому им приходится продавать множество полисов, чтобы получить значительную прибыль.
Компромиссы: Решения, которые компании принимают, чтобы уменьшить что-то в обмен на увеличение чего-то другого.Распространенным компромиссом является сценарий «хорошо-быстро-дешево», в котором у вас могут быть только две из трех характеристик. Например, вы должны выбрать между качеством (хорошо) и скоростью (быстро).
Спрос и предложение: Обратная зависимость между количеством продуктов или услуг, которые рынок может предоставить, и желанием их приобрести. Компании могут влиять на спрос, контролируя предложение. Например, бриллианты, хотите верьте, хотите нет, не редкость. Они стали редкостью на рынке из-за того, что предлагают меньше, чем доступно.Это помогло создать повышенный спрос за последние 80 лет.
Рыночные силы: Давление, изменяющее спрос и предложение товаров на свободном рынке. К ним относятся угроза появления новых конкурентов или продуктов-заменителей, рыночная сила клиентов или поставщиков и степень конкуренции, с которой сталкивается компания.
Это было не так уж и сложно, правда? Большинство из нас уже знают о бизнесе больше, чем мы думаем. А теперь давайте поднимем его на уровень выше.
Бизнес-модели
Бизнес-модель — это схема того, как компания намеревается создавать и получать ценность.В нем описывается, что будет ценно для клиентов, как эта ценность будет производиться и доставляться и почему она будет приносить доход компании. Этот план является не только основой, на которой принимаются бизнес-решения, но и эффективным описанием ценностей, которые, как ожидается, будут помогать проектировщикам, поэтому важно понимать модель, с которой вы работаете.
Продажа товаров в Интернете — также известный как. электронная коммерция — популярная модель в цифровом мире. Обычно они попадают в одну из трех категорий с соответствующими акронимами. B2C предприятий продают напрямую «2» Потребителям. B2B означает продажу другим предприятиям. А B2G — это когда вы продаете правительству. В последние годы также был добавлен C2C , в котором потребители продают друг другу через такие платформы, как eBay или Indiegogo.
В рамках этих категорий электронной коммерции бизнес-модели значительно различаются, поскольку предприниматели адаптировали успешные офлайн-модели для работы в сети. Примеры включают:
- Freemium: Предоставление продукта или услуги бесплатно, а затем списание средств позже, когда клиентам потребуются дополнительные функции или услуги, чтобы получить максимальную отдачу от продукта.Примеры включают Mailchimp, Slack или Skype.
- Торговая площадка: Платформа, на которой взимается комиссия или процент от продажи без управления запасами, которые обмениваются при продаже. Airbnb и Etsy — это площадки электронной коммерции, которые можно сравнить с фермерским рынком или барахолкой в реальном мире.
- Подписка: В обмен на регулярную плату клиенты имеют постоянный доступ к продукту или услуге. Вспомните Netflix, Spotify, Orangetheory или местную газету.
- Дезинтермедиация (также известная как исключение посредников): продажа напрямую клиентам путем отказа от розничных партнеров. Это позволяет производителю снизить затраты и полностью сохранить отношения с покупателем. Успешные примеры включают Casper, Warby Parker и Dell.
- Франчайзинг: Компания лицензирует использование своей бизнес-модели, бренда и права на продажу своих продуктов или услуг. McDonald’s, Allstate и H&R Block являются франшизами.
- Low Touch: Продажа товаров и услуг с минимальным взаимодействием между компанией и клиентом.Так поступают IKEA и EasyJet. Как и SurveyMonkey.
- Razor Blade: Продукт с низкой рентабельностью, требующий дорогостоящих или часто используемых сопутствующих товаров. Одноразовые бритвенные лезвия, струйные принтеры и Amazon Kindle используют эту модель.
- Reverse Razor Blade : продукт с высокой рентабельностью, который поставляется с недорогими сопутствующими товарами. Apple iPhone является примером, который обеспечивает доступ к множеству недорогой музыки, фильмов и телепрограмм.
- Реклама: Вместо того, чтобы продавать напрямую потребителям, компании продают доступ аудитории для продвижения или продажи продуктов, услуг или идей.Это то, чем занимается Google, а также сетевое телевидение и радио.
Как вы могли догадаться, некоторые компании одновременно используют несколько бизнес-моделей. Apple одновременно включает в свой портфель модели обратной бритвы, электронную коммерцию и подписку.
Бизнес-стратегии
В то время как бизнес-модель описывает, как организация создает и получает ценность, бизнес-стратегии , — это то, как организация стремится делать эти вещи лучше, чем конкуренты.На рынке обычно существует несколько жизнеспособных бизнес-моделей, а это означает, что в конечном итоге именно стратегии приведут к успеху или неудаче.
Чтобы получить конкурентное преимущество, компании используют три общие стратегии:
- Станьте лидером cost , или сосредоточьтесь на продаже по самым низким ценам
- Создайте дифференциацию, или сосредоточьтесь на продаже отличного продукта или опыта.
- Ориентируйтесь на нишевую клиентскую базу , или сосредоточьтесь на том, чтобы быть единственным доступным поставщиком для конкретной потребности.
Эти общие стратегии были популяризированы Майклом Портером в его книге « Конкурентные преимущества: создание и поддержание превосходных результатов» в 1985 году.
Давайте посмотрим, как две компании в одной отрасли используют похожие модели, но имеют совершенно разные стратегии для получения конкурентного преимущества. И Dell, и Apple используют модель дезинтермедиации для предоставления компьютерных продуктов непосредственно потребителю. Dell выбрала стратегию лидерства по затратам, быстро предоставляя доступные по цене индивидуализированные компьютеры через хорошо отлаженную цепочку поставок.
На том же рынке Apple использует дифференциацию, сосредотачиваясь на премиальных, простых в использовании продуктах с высококачественным опытом покупок, дизайном мирового класса и интегрированными продуктами и услугами.
Хотя стратегии Dell и Apple принципиально различаются, обе компании приходят к своим стратегиям, отвечая на два основных вопроса:
- Где работает компания? — На каких клиентов, территории и каналы (например, розничные магазины, интернет-магазины, телефоны и т. Д.) Будет нацелена компания?
- Как компания выигрывает? — Что сделает компания, чтобы создать себе конкурентное преимущество?
Когда Dell и Apple определили свои стратегии, они выбрали разные типы клиентов, каналы и методы для завоевания своей доли рынка.Ответы на эти два стратегических вопроса также определяют, нацелены ли компания или продукт на рост или прибыль.
Фокус роста : Когда бизнес стремится увеличить долю рынка или диверсифицировать продукты или услуги, которые он предлагает, иногда за счет краткосрочной прибыли.
Ориентация на прибыль : Когда бизнес стремится поддерживать прибыль, а не реинвестировать в производство новых продуктов.
Работа «за столом» — знать, как принимать решения, поддерживающие стратегическую направленность.Вы стремитесь создавать новые продукты в то время, когда ваша компания ориентирована на прибыль? Если да, то вы не в ногу с организацией. Вы показываете, как улучшения доступности могут помочь вашему стартапу увеличить долю рынка? В таком случае вам будет легче получить поддержку. Уделите несколько минут тому, чтобы подумать, соответствует ли ваш подход к дизайну текущему бизнес-направлению вашей компании.
Перспективы здоровья компании
Чтобы понять, какие стратегии работают, бизнес-лидеры создают различные цели, меры и задачи для продуктов и команд.Чтобы оценить общее состояние компании, эти цели, меры и задачи устанавливаются с учетом нескольких точек зрения, каждая из которых фокусируется на разных аспектах компании.
Хотя эти аспекты могут варьироваться от компании к компании, многие подходят к общему здоровью, используя четыре основных точки зрения:
Финансовый: Это традиционный и совокупный взгляд на успех компании. Он смотрит на денежные результаты прошлых решений.
Клиент: Эта точка зрения фокусируется на людях, которые покупают продукцию компании, и на ценности, которую они получают.
Operational: В центре внимания этой перспективы — эффективность, а также то, насколько слаженно работают процессы и команды.
Обучение и рост: Эта точка зрения касается сотрудников. Какие ключевые навыки необходимо развивать, основные процессы, необходимые для создания продуктов и услуг, а также культурная среда, необходимая для успеха?
Компании с долгосрочными и жизнеспособными бизнес-моделями эффективно расставляют приоритеты в этих перспективах, чтобы создать ценность для внутренних и внешних заинтересованных сторон.При этом они также определяют культуру своей компании.
По мере того, как дизайнеры становятся более осведомленными о том, как цели, меры и задачи связаны с установлением приоритетов этих перспектив, мы можем лучше оценивать влияние наших решений на бизнес. Мы также лучше подготовлены для оценки культуры самой организации.
Принятие решений на основе ценностей
Компании выживают, когда создают ценность для клиентов. Бизнесы процветают, когда они создают для клиентов больше ценности, чем их конкуренты.
Во многих организациях существует идея, что для того, чтобы создавать ценность для бизнеса и принимать бизнес-решения, нужно поступить в бизнес-школу. Но на самом деле не вся ценность создается методами, которым обучают в бизнес-школе.
Вот пример, который вы, вероятно, не найдете в учебной программе бизнес-школы: знаете ли вы, что для здоровья ребенка с лихорадкой родители должны отслеживать, какое лекарство использовалось последним? Эта простая задача может создать излишний стресс для родителей в то время, когда уровень стресса уже высок.Снятие стресса имело бы огромную эмоциональную ценность.
Хотя финансовые проблемы часто влияют на бизнес-решения, субъективные факторы также должны играть важную роль в принятии решений. Нематериальные аспекты, такие как этика, мораль или эмоции, должны влиять на решения во всем, от дорожных карт проекта до брендинга. Дизайнеры обладают уникальной квалификацией, чтобы отстаивать эти ценности.
Чтобы различать эффекты этих разных типов ценностей, давайте определим их как «фактические» или «воспринимаемые».”
Фактическое значение: Когда используются математические вычисления, используются фактические значения. Это числа, используемые для расчета затрат на создание чего-либо, цен, по которым приобретаются продукты, заработной платы сотрудников, часов, необходимых для разработки инструмента, и т. Д. Когда EA решила инвестировать в новое программное обеспечение для агентов службы поддержки клиентов в 2011 году. , в игру вступили затраты на лицензирование и обслуживание этого программного обеспечения. Хотя фактические значения относительно просто вычислить, не все компании принимают компромиссные решения, используя математику.
Воспринимаемая ценность: Хотя и трудно вычислить, воспринимаемые ценности имеют равную, если не большую, важность, чем фактические ценности. Когда клиенты или руководители используют такие термины, как превосходство, простота использования или красота, все это примеры воспринимаемых ценностей. Эти значения менее важны и требуют подробного разъяснения, чтобы понять. На протяжении многих лет я работал со многими заинтересованными сторонами, которые хотели «просто спроектировать его, как Apple», потому что считали его самым красивым.
В совокупности эти две категории отражают то, как клиенты и компании ожидают получить общую ценность от продуктов или услуг. Исторически сложилось так, что дизайнеры ориентировались в первую очередь на воспринимаемую ценность. Однако нашим деловым партнерам нужно, чтобы мы также уделяли внимание реальной стоимости.
Моя подруга Кара ДеФриас поделилась примером совместного внимания к подкасту Hacking the Red Circle. Находясь в Intuit, она провела внутреннее мероприятие TEDx для сотрудников. Хотя она была сосредоточена на предоставлении опыта мирового уровня, чтобы обеспечить необходимое финансирование от своей руководящей команды, она связала мероприятие с основными ценностями компании и создала рабочий лист, чтобы отслеживать каждую минуту мероприятия, чтобы держать расходы под контролем.Этот подход сработал и, в свою очередь, создал уникальное мероприятие для компании под названием TEDxIntuit.
Включение измеримого показателя , , такого как поминутный подсчет затрат Кара, может помочь нам лучше предвидеть результаты нашей работы над воспринимаемыми ценностями. Это важно, потому что каждая компания имеет разные уровни зрелости для измерения стоимости. Плохая оценка означает, что люди с благими намерениями могут принимать решения, которые негативно влияют на бизнес. Важным аспектом нашей работы является повышение зрелости вокруг нас, и это начинается с более сильной способности измерять ценность.Когда мы измеряем нашу работу, клиенты, сотрудники, партнеры и другие заинтересованные стороны могут лучше понять преимущества подхода к проектированию.
Этот отрывок отредактирован для большей ясности. Чтобы прочитать полную главу без сокращений, загрузите Business Thinking for Designers.
То, что каждый дизайнер должен знать о доступности
Разработка приложения или веб-сайта — это не только создание того, что вы знаете. Это также означает рассмотрение доступности и того, как те, кто отличается от вас, будут использовать сайт.В идеале ваш дизайн должен позволять любому, независимо от способностей, использовать ваше приложение и легко получать из него информацию. К сожалению, многие дизайнеры никогда не задумываются об этой стороне дизайна.
Что нужно знать о доступности? Во-первых, это означает, что ваша программа должна быть полезна тем, кто не слышит, или тем, кто не видит и т. Д. Рассмотрите все углы, а затем создайте то, что будет работать для всех. Вы можете узнать больше о том, как сделать Интернет доступным, прочитав Руководство по доступности веб-контента 2.0.
Во-вторых, вы сможете создать потрясающий дизайн, одновременно улучшая свое приложение. Не нужно делать вещи ужасными или неуклюжими.
Вот что нужно учитывать при разработке доступного продукта.
Не все видят цветаСуществует большое количество людей с дальтонизмом или слабовидением. Они могут быть не в состоянии легко различать цвета, а если они полностью слепы, цвета вообще не будут иметь значения.Несмотря на то, что вы можете добавлять цвета в свой проект, имейте в виду, что многие люди не смогут различить тонкие изменения, поэтому лучше всего будут большие различия в тоне.
Посмотрите на свое приложение в оттенках серого, чтобы лучше понять, что может увидеть человек с ослабленным зрением. Вы также должны добавить резервные копии для любой информации, которая отображается только цветом. Например, если вы используете только красные выделения или контуры, чтобы отметить поле ошибки (без добавления имени и т. Д.), Должен быть символ или текст, разделяющий разделы с ошибками.Это касается всего, что вы можете передать цветом. Включите текст или визуальный дескриптор, чтобы любой мог понять, что происходит на странице.
Не заставляйте пользователей наводить курсор на информациюДля тех, кому сложно управлять мышью, попытка навести указатель мыши на определенную точку на экране достаточно долго, чтобы получить информацию, может расстроить. Раскрывающиеся меню — хороший тому пример. Вы хотите, чтобы не возникали трудности, поэтому заставьте текст выскакивать вниз при наведении курсора мыши или открывать его одним щелчком мыши.После этого появится возможность перемещаться по списку с помощью клавиатуры.
Имейте в виду, что если вы добавите другие параметры под исходной меткой, программа специальных возможностей может не иметь возможности объяснить, что там есть. Сохраняйте простой дизайн и сохраняйте любую дополнительную информацию или элементы на самой странице.
Создание более контрастного текстаВы когда-нибудь пробовали читать слишком мелкий и светлый текст на экране? Это очень сложно и напрягает глаза.У некоторых пользователей это происходит с обычным текстом, когда контраст не достаточно высок. Вы всегда должны убедиться, что у вас достаточно контраста между текстом и его фоном. Стремитесь к минимуму от 4,5 до 1. Еще один способ сделать текст более читабельным — увеличить размер шрифта или использовать полужирный текст.
Сделать границы поля формы очевиднымиНе всегда легко увидеть, где именно нужно щелкнуть мышью, чтобы начать поиск или ввести данные в форму.В то время как многие формы имеют очевидные текстовые поля, есть несколько, которые просто показывают пустое пространство, которое сливается с фоном. Другие содержат текст, из-за которого сложно сказать, где именно нужно начать щелкать. Относительно просто добавить прямоугольник вокруг поля ввода, и это сделает его намного более доступным. Вы также можете добавить текст вроде «нажмите здесь» или «введите имя здесь».
Формы также должны включать метки вместо текста-заполнителя. Это делает более очевидным то, что и где ожидается.Вы упрощаете задачу для пользователя, просто помещая высококонтрастную метку в поля формы.
Добавьте способ увидеть, где находится фокус клавиатурыИспользование таблиц стилей сброса упростило жизнь дизайнерам, но также затрудняет навигацию по веб-сайту, используя только клавиатуру. Вы захотите упростить использование для конечного пользователя, создав уникальное поле фокусировки.
Ваш индикатор фокусировки должен быть четким, даже без цвета. Создайте индикатор фокуса для своей страницы или приложения, а затем сделайте его очевидным даже в оттенках серого.Добавление всплывающей подсказки может сделать его более очевидным и помочь всем точно увидеть, где находится фокус клавиатуры.
Попросите людей протестировать сайт или приложениеНет ничего лучше, чем пользовательское тестирование, чтобы убедиться, что у вашего проекта есть доступность, необходимая для его использования кем угодно. Легко увлечься созданием красивого приложения, но оно также должно быть функциональным. Дизайнерам может быть сложно разработать что-то для широкой публики, а не для других дизайнеров.Тестировщики смогут уведомить вас о потенциальных проблемах. Также может быть полезно разобраться с технологиями специальных возможностей, чтобы убедиться, что все работает должным образом. Готовы начать свой собственный проект и сделать его доступным? Присоединяйтесь к UXPin бесплатно сегодня!
«100 вещей, которые каждый дизайнер должен знать о людях» — Джефф Мазерофф
Одним из пунктов тренинга по профессиональному развитию в книгах на 17-18 ФГ на работе была книга, которую я должен был прочитать в течение нескольких лет: 100 вещей, которые каждый дизайнер должен знать о людях Сьюзан Вайншенк, доктор философии .
Этот пост дает краткий обзор того, что я узнал, с более подробной информацией, которую можно найти в этом PDF.
Обзор
«Независимо от того, разрабатываете ли вы веб-сайт или медицинское устройство — или что-то среднее между ними, — ваша аудитория состоит из людей, которым этот дизайн принесет пользу. И то, что вы знаете о них, или не знает , оказывает глубокое влияние на весь опыт вашей аудитории. Как они думают? Как они решают? Что побуждает их щелкнуть или купить, или что-то еще, что вы от них хотите? »
Как люди видят
- То, что вы видите, не то, что получает ваш мозг
- Периферийное зрение используется больше, чем центральное зрение, чтобы понять суть того, что вы видите
- Люди идентифицируют предметы по узорам
- Есть специальная часть мозга для распознавания лиц
- Люди представляют предметы, наклоненные под небольшим углом выше
- Люди сканируют экраны на основе прошлого опыта и ожиданий
- Люди видят сигналы, говорящие им, что делать с предметом
- Люди могут пропустить изменения в своих полях зрения
- Люди верят, что вещи, близкие друг к другу, принадлежат друг другу
- Красный и синий вместе наносят вред глазам
- 9% мужчин и 0.5% женщин дальтоники
- Значения цветов зависят от культуры
Как люди читают
- Это миф о том, что заглавные буквы трудно читать
- Чтение и понимание — разные вещи
- Распознавание образов помогает людям распознавать буквы в разных шрифтах
- Размер шрифта имеет значение
- Читать с экрана компьютера сложнее, чем читать бумагу
- Люди читают быстрее с большей длиной строки, но предпочитают более короткую строку
Как люди помнят
- Кратковременная память ограничена
- Люди запоминают сразу только четыре предмета
- Люди должны использовать информацию, чтобы она прижилась
- Информацию легче распознать, чем вспомнить
- Память требует много умственных ресурсов
- Люди восстанавливают воспоминания каждый раз, когда вспоминают их
- Хорошо, что люди забывают
- Самые яркие воспоминания ошибочны
Как думают люди
- Люди лучше обрабатывают информацию небольшими порциями
- Некоторые виды умственной обработки более сложны, чем другие
- Мысли блуждают 30% времени
- Чем более неуверенны люди, тем больше они отстаивают свои идеи
- Люди создают ментальные модели
- Люди взаимодействуют с концептуальными моделями
- Люди лучше всего обрабатывают информацию в форме рассказов
- Люди лучше всего учатся на примерах
- Людей побуждают создавать категории
- Время относительно
- Есть четыре способа проявить творческий подход (сознательный vs.спонтанное / когнитивное против эмоционального)
- Люди могут находиться в состоянии потока
- Культура влияет на то, как люди думают
Как люди сосредотачивают свое внимание
- Внимание выборочное
- Люди фильтруют информацию
- Хорошо отработанные навыки не требуют сознательного внимания
- Ожидания частоты влияют на внимание
- Устойчивое внимание длится около десяти минут
- Люди обращают внимание только на важные подсказки
- Люди не могут выполнять несколько задач одновременно
- Опасность, еда, секс, движение, лица и истории привлекают наибольшее внимание
- Громкие звуки пугают и привлекают внимание
- Чтобы люди обратили на что-то внимание, они должны сначала это почувствовать
Что мотивирует людей
- Люди становятся более мотивированными по мере приближения к цели
- Различные награды сильны
- Дофамин заставляет людей искать информацию
- Непредсказуемость заставляет людей искать
- Люди больше мотивированы внутренним вознаграждением, чем внешним вознаграждением
- Люди мотивированы прогрессом, мастерством и контролем
- Способность людей откладывать удовлетворение (или нет) начинается с юных
- Люди по своей природе ленивы
- Люди будут искать ярлыки, только если они простые
- Люди думают, что это вы, а не ситуация
- Формирование привычки занимает много времени и требует небольших шагов
- Люди более мотивированы к конкуренции, когда их меньше
- Люди мотивированы автономией
Люди — социальные животные
- Максимальный размер группы при «сильной связи» — 150 человек
- Люди запрограммированы на подражание и сочувствие
- Совместное выполнение дел объединяет людей
- Люди ожидают, что при общении в Интернете соблюдаются социальные правила
- Люди лгут в разной степени в зависимости от СМИ
- Мозги говорящих и слушателей синхронизируются во время общения
- Мозг однозначно реагирует на людей, которых вы знаете лично
- Смех объединяет людей
- Люди могут более точно определить, настоящая или фальшивая улыбка, с помощью видео
Как люди себя чувствуют
- Семь основных эмоций универсальны
- Эмоции связаны с движением мышц и наоборот
- Анекдоты убеждают больше, чем данные
- Запахи вызывают эмоции и воспоминания
- Люди запрограммированы на сюрпризы
- Люди счастливее, когда они заняты
- Пасторальные сцены радуют людей
- Люди используют внешний вид как первый показатель доверия
- При прослушивании музыки в мозг выделяется дофамин
- Чем сложнее чего-то достичь, тем больше это нравится людям
- Люди переоценивают реакцию на будущие события
- Люди чувствуют себя более позитивно до и после мероприятия, чем во время него
- Люди хотят знакомого, когда им грустно или страшно
Люди делают ошибки
- Люди всегда будут ошибаться; нет надежного продукта
- Люди совершают ошибки, когда находятся в состоянии стресса
- Не все ошибки плохие
- Люди совершают предсказуемые типы ошибок
- Люди используют разные стратегии ошибок
Как люди решают
- Большинство решений люди принимают неосознанно
- Бессознательное первое знает
- Люди хотят большего выбора и информации, чем они могут обработать
- Люди думают, что выбор — это контроль
- Люди могут заботиться о времени больше, чем о деньгах
- Настроение влияет на процесс принятия решений
- Групповое принятие решения может быть ошибочным
- Люди находятся под влиянием доминирующей личности
- Когда люди не уверены, они позволяют другим решать, что им делать
- Люди думают, что на других легче повлиять, чем на них самих
- Люди больше ценят продукт, когда он физически перед ними
