Рекомендации по дизайну email писем
Добавив все блоки, которые могут понадобиться в ваших рассылках, вы получите мастер-шаблон — основу большинства будущих сообщений. Его нужно будет просто заполнять контентом, что займет минимум времени при подготовке рассылки.
Если вы решите сделать макет самостоятельно, не забывайте, что каждый элемент письма имеет свои правила верстки. Так, для отступов (между блоками, справа/слева/сверху/снизу) мы рекомендуем использовать одинаковые значения, например по 20, а для выделения элемента — 10 и 20 или 15 и 30 (второе значение кратно 2). В противном случае, если взять хаотичные значения (10,15, 25), письмо будет выглядеть неаккуратно.
Редактор eSputnik работает по принципу drag-and-drop — это позволяет добавлять любые блоки простым перетаскиванием в шаблон. Создавайте разные макеты в зависимости от типа рассылки, времени года, праздника и т. д. Но помните, что в каждом должен оставаться фирменный стиль. Придумайте свою изюминку в дизайне email-письма, которая будет выделять вас среди конкурентов и будет узнаваемой для подписчиков.
Адаптивный дизайн
Всегда думайте о том, как ваше письмо будет выглядеть в мобильной версии. Плохая адаптивность писем портит не только дизайн электронного письма, но и может сделать его бесполезным. Например, кнопки с призывом к действию 16×16 слишком мелкие для того, чтобы попасть на картинку пальцем с телефона.
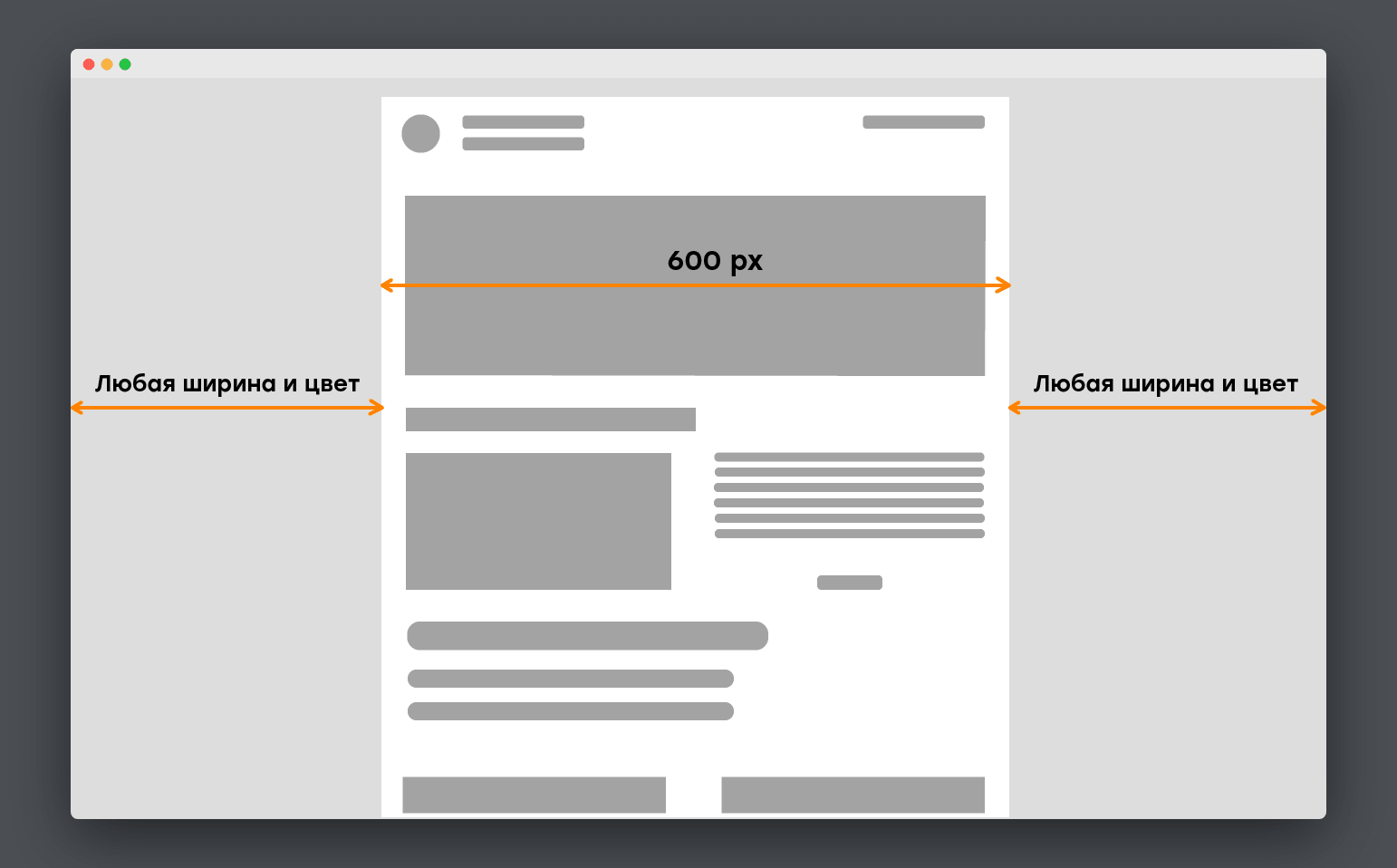
Напомним оптимальные размеры шаблона для рассылки: десктоп — 600px, мобильная версия — 320px. Чтобы просмотреть письмо с большей шириной, подписчику нужно будет делать горизонтальный скролл, который просто непривычен для email.
С eSputnik вы можете не переживать о корректности отображения ваших рассылок. Наш адаптивный редактор позволяет выбрать любую из структур, настроить адаптивность каждого элемента — и письма будут правильно отображаться на всех устройствах.
Адаптивность в редакторе eSputnik
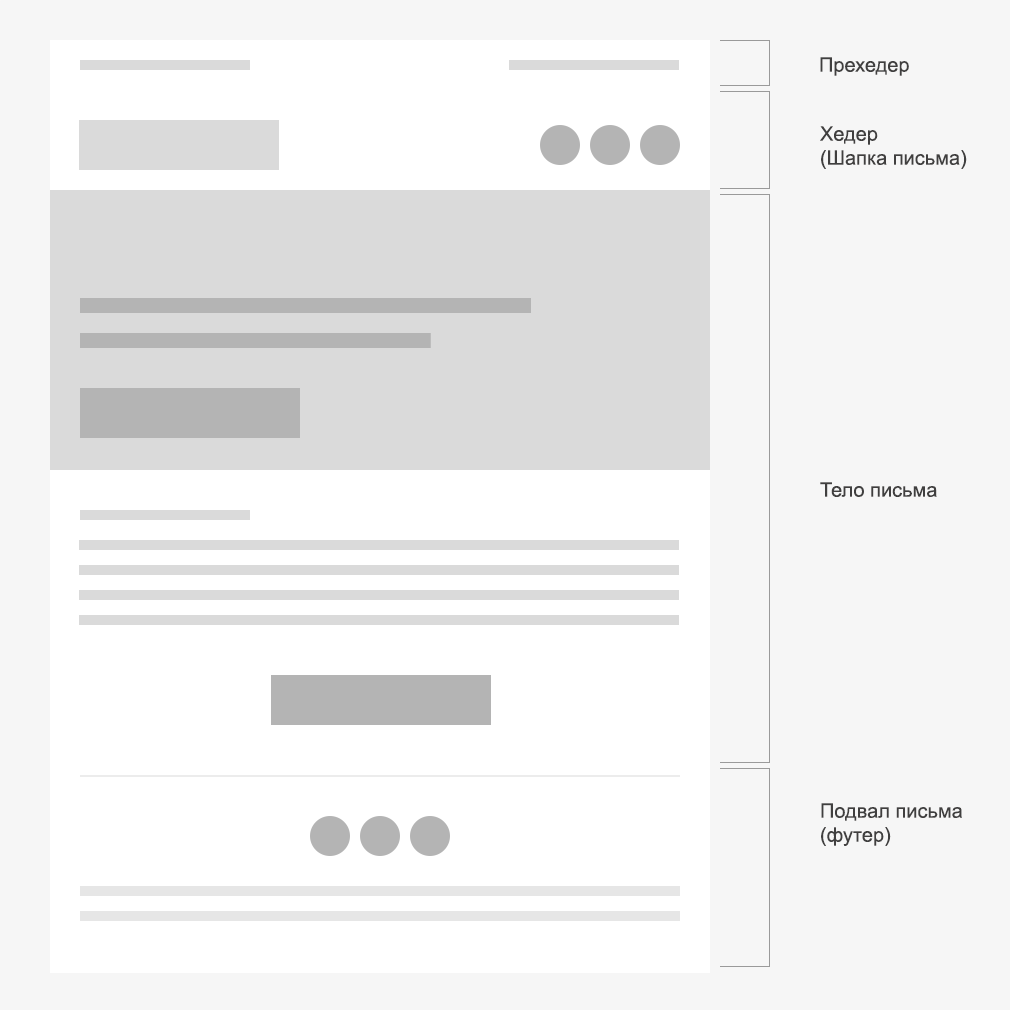
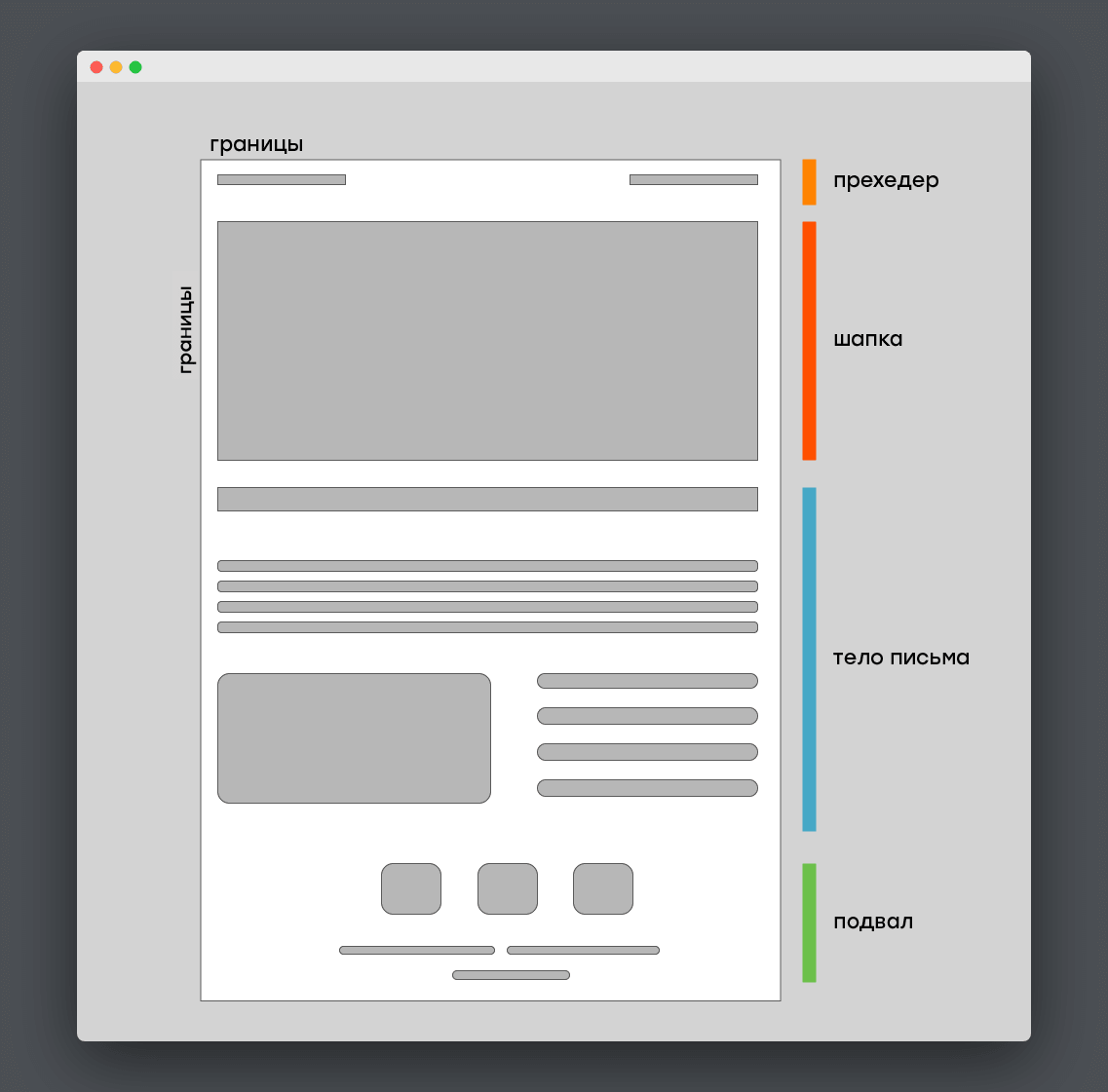
Header
Хедер — шапка письма, находится над основной картинкой, в нем чаще всего размещают логотип и меню со ссылками на разделы сайта или контакты. Шапка помогает быстро идентифицировать бренд: получатель видит имя отправителя в поле «От кого», а когда открывает письмо, сразу обращает внимание на логотип. Не перегружайте этот блок данными, чтобы на первом экране поместилась основная мысль сообщения, давайте только важную информацию и используйте качественные изображения.
Шапка помогает быстро идентифицировать бренд: получатель видит имя отправителя в поле «От кого», а когда открывает письмо, сразу обращает внимание на логотип. Не перегружайте этот блок данными, чтобы на первом экране поместилась основная мысль сообщения, давайте только важную информацию и используйте качественные изображения.
Идентификация компании в поле отправителя и хедере сообщения
Подвал письма — элемент письма, до которого не все дочитывают, но тоже важный. Здесь обычно размещают общую информацию (подпись, юридический адрес, соцсети и др. контакты) и ссылку для отписки. Учитывайте, что почтовики могут обрезать футер, если письмо будет слишком длинным.
Тем более не стоит самому прятать возможность отписки, так как получатели будут перемещать письмо в спам, а это негативно скажется на репутации отправителя. Добавляйте в футер действительно важную для подписчика информацию, а ссылки группируйте и делайте удобными для чтения. Например, в нашем редакторе есть готовый блок с кнопками соцсетей, который можно отредактировать так, как вам нужно.
Варианты блока соцсетей
Текст
Важные мысли оформляйте в виде подзаголовков, выделяйте другим шрифтом или кегелем, но в меру. Особенно осторожными будьте с цветом. Иначе потеряется важность мысли, у читателя будет рябить в глазах, а почтовикам сие великолепие может показаться подозрительным. Не обводите и не выделяйте слова курсивом, подчеркиванием. Получатель может принять подчеркивание за ссылку и безуспешно пытаться по ней перейти.
Максимальная ширина текстового блока — 600px — этого достаточно для нормального восприятия абзаца в 3-4 строчки, где можно вместить 6-8 предложений. В одной строке обычно помещается до 80 символов. Текст с четкой структурой просто и приятно читать.
Цвет текста
Цвет текста в теле письма должен лаконично контрастировать с фоном, на котором он находится — это залог того, что пользователь без проблем прочтет сообщение. Чередуйте текстовые блоки с изображениями в соотношении как минимум 50/50 — это влияет на доставляемость сообщений.
Неудачное использование цветов в email-рассылке
Шрифт
Шрифты можно разделить на:
- безопасные — те, которые отображаются всеми почтовыми клиентами — это Arial, Verdana, Tahoma, Times New Roman и др. Полный список можно посмотреть здесь;
- небезопасные — они могут не поддерживаться почтовиками — это Georgia, Courier и др.
Для оформления текста email-письма, конечно, надежнее использовать безопасные шрифты. Если вам нужен шрифт типа антиква, с засечками и нестандартными символами или дизайнерский/собственный, обязательно прописывайте запасной в коде письма и тестируйте рассылку, чтобы убедиться в правильности отображения. Напомним, что с eSputnik вы можете добавлять кастомные шрифты в рассылку.
Пример рассылки с использованием шрифта антиква
Стандарты оформления шрифтов для емейл-письма:
- размер — 14-16px, межстрочный интервал 1.5 — так получателю не придется вчитываться в каждое слово;
- без Caps Lock — письма, в которых много текста написано капсом, часто отправляются в спам.

Совет: реагируйте на изменения в обществе. Например, в октябре этого года многие крупные компании («Яндекс», «Лента», «Почта России», «РБК» и др.) изменили написание своих логотипов в стиле доброшрифта — специального шрифта, приуроченного к Международному дню ДЦП. Это пример изменения оформления всего одного элемента, но действительно важного для привлечения внимания аудитории к острым проблемам.
Логотипы участников в доброшрифте (подборка взята с сайта habr.com)
Тема письма
Особое внимание уделите теме: она не должна быть скучной или провокационной. Этот текст должен показать подписчику пользу от прочтения емейла, дать понимание, о чем само сообщение, и мотивировать прочесть его именно сейчас. Без хорошей информативной темы письмо могут вовсе не открыть. А если речь идет о людях с ограниченными возможностями или тех, кто пользуется голосовыми помощниками, то не откроют наверняка. Получите больше инсайтов о доступности рассылок из нашего гайда.
Рекомендуемое количество символов в теме для десктопной версии — 70-150, для мобильных — 35-40. Чаще всего пользователи открывают сообщения, тема которых состоит из 6 слов. Эти цифры не нужно держать в голове: теперь наш редактор показывает рекомендации при создании письма.
Чаще всего пользователи открывают сообщения, тема которых состоит из 6 слов. Эти цифры не нужно держать в голове: теперь наш редактор показывает рекомендации при создании письма.
Советы для составления тем от eSputnik
Preheader
Прехедер дополняет тему и тоже влияет на Open Rate: 24% получателей на его основе принимают решение, открыть рассылку или нет. Пишите понятный и короткий прехедер. Например, Gmail покажет предложение в 100-120 символов, включая пробелы. Если вы не хотите, чтобы получателю пришлось читать дважды одно и то же, используйте для написания прехедера маленький кегль и основной цвет фона (его будет не видно). Чтобы у вас не возникло проблем с оформлением прехедера, в редакторе eSputnik уже все учтено, просто заполняйте поле «Скрытый предзаголовок».
Добавление скрытого прехедера
Цифры, эмодзи, знаки
Используйте цифры, эмодзи и знаки (восклицания, вопроса и т. д.) как в теме письма, так и в общем тексте емейл-рассылки. Только в разумных пределах, т. к. нагромождение этих элементов может оттолкнуть получателя, если он, конечно, увидит их во входящих. Зачастую такие сообщения автоматически попадают в спам.
к. нагромождение этих элементов может оттолкнуть получателя, если он, конечно, увидит их во входящих. Зачастую такие сообщения автоматически попадают в спам.
Изображения
Письмо не должно быть в виде одной картинки: оно может просто не отобразиться. Помимо этого, сообщения-картинки часто не пропускаются фильтрами почтовиков.
Баннер
Он задает тон письма, поскольку обычно размещен в начале сообщения. Иногда делают несколько баннеров для разных текстовых блоков. Каждый из них должен быть ярким, привлекательным, соответствовать стилю компании. В основную картинку можно включить логотип, если его нет в шапке. Также рекомендуем добавлять на большой баннер СТА. Оптимальные размеры баннера: высота — 300px, ширина — 600px.
Пример баннера с использованием СТА
Alt-текст
Любое сообщение должно хорошо выглядеть и без картинок, потому что у некоторых пользователей изображения не загружаются автоматически. В таком случае, чтобы получатель смог понять смысл, нужно прописать Alt-текст к каждой картинке.
Изображения для карточек товара
Всегда лучше увидеть товар, чем читать рассказ с его описанием. Поэтому товар нужно показать во всех ракурсах, а еще лучше — в действии. Для этого подойдут качественные фото деталей, анимации. Если у товара есть несколько вариаций цветов, моделей и т. д, можно использовать эффект «ролловер»: при наведении на картинку она будет меняться на другую.
Пример показа деталей c rollover
Пытаясь добавить как можно больше товаров в письмо, подумайте о юзабилити и эффективности такого решения. Чем больше изображений в ряду, тем меньшего они размера и тем тяжелее что-то на них рассмотреть. Поэтому больше 3 карточек горизонтально размещать не принято. При этом лучше позаботиться о том, чтобы эти изображения были в одном размере или соотношении сторон. Альтернативой может быть нестандартное размещение товаров.
Нестандартное размещение товаров в письме
Dark Mode
Чтобы в темном режиме картинки выглядели так же корректно, как и в обычном, делайте следующие элементы с прозрачным фоном:
- логотип и заголовки картинкой;
- иконки социальных сетей;
- изображения товаров;
- фото автора рассылки.

Так не будет выделяться стандартный белый фон. А если ваши изображения в черном цвете, то добавьте светлую тень или обводку, чтобы они не сливались в одно темное пятно. Больше рекомендаций для dark mode найдете в отдельной статье.
Темный/обычный режим
Фон
Восприятие одного и того же сообщения на разных фонах будет отличаться. У письма есть два фона: подложка (общий фон) и фон самого емейла. Подложка часто не показывается на мобильных устройствах. Ее лучше сделать в нейтральных оттенках или подобрать изображение, соответсвующее инфоповоду. Важно, чтобы она не уводила фокус от самого письма.
Нейтральная подложка письма
Фоновое изображение
Картинку для фона письма вообще не обязательно использовать. В некоторых почтовиках она заменяется сплошным серым или белым фоном. Например, Outlook не показывает фоновые изображения. Если вы все же решите его добавить: оно не должно отвлекать от текста, поэтому не стоит увлекаться узорами и яркими заливками. А для коварных почтовиков сделайте альтернативный однотонный фон, приближенный по цвету к выбранному изображению, чтобы сохранить концепт.
Негативное пространство
В дизайне писем для рассылки нужно использовать больше свободного пространства. Оно определяет не только границы элементов, но и создает эффективную визуальную композицию, помогает подписчику быстро сконцентрироваться на нужном объекте/месседже сообщения. Когда макет напичкан огромным количеством элементов, это перегружает читателя информацией, отвлекает и в результате он скорее закроет сообщение, чем будет пытаться понять, что же вы хотели донести.
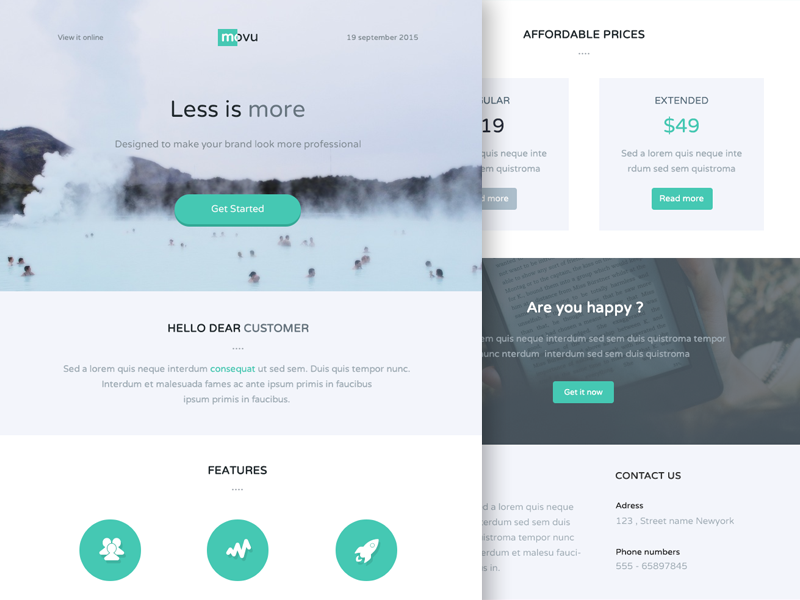
На примере рассылки от Apple с использованием пустого пространства можно увидеть, как контраст с фоном, минимум текста, яркие цвета и свечения акцентируют внимание на MacBook.
Рассылка с использованием пустого пространства
Не забывайте оптимизировать графику: письмо с тяжелыми картинками загружается дольше, а никто не любит ждать. Каждое изображение должно весить до 1 Мб.
Цвета
Если корпоративный цвет компании очень яркий, например салатовый или красный, не применяйте его для фона, т. к. email будет трудно прочесть. А вот в кнопках призыва к действию их можно использовать. Помните, что большое количество ядовитых оттенков в дизайне письма рассылки отталкивает. Чтобы яркие цвета смотрелись гармонично, применяйте их дозированно для важных элементов, к которым хотите привлечь внимание.
к. email будет трудно прочесть. А вот в кнопках призыва к действию их можно использовать. Помните, что большое количество ядовитых оттенков в дизайне письма рассылки отталкивает. Чтобы яркие цвета смотрелись гармонично, применяйте их дозированно для важных элементов, к которым хотите привлечь внимание.
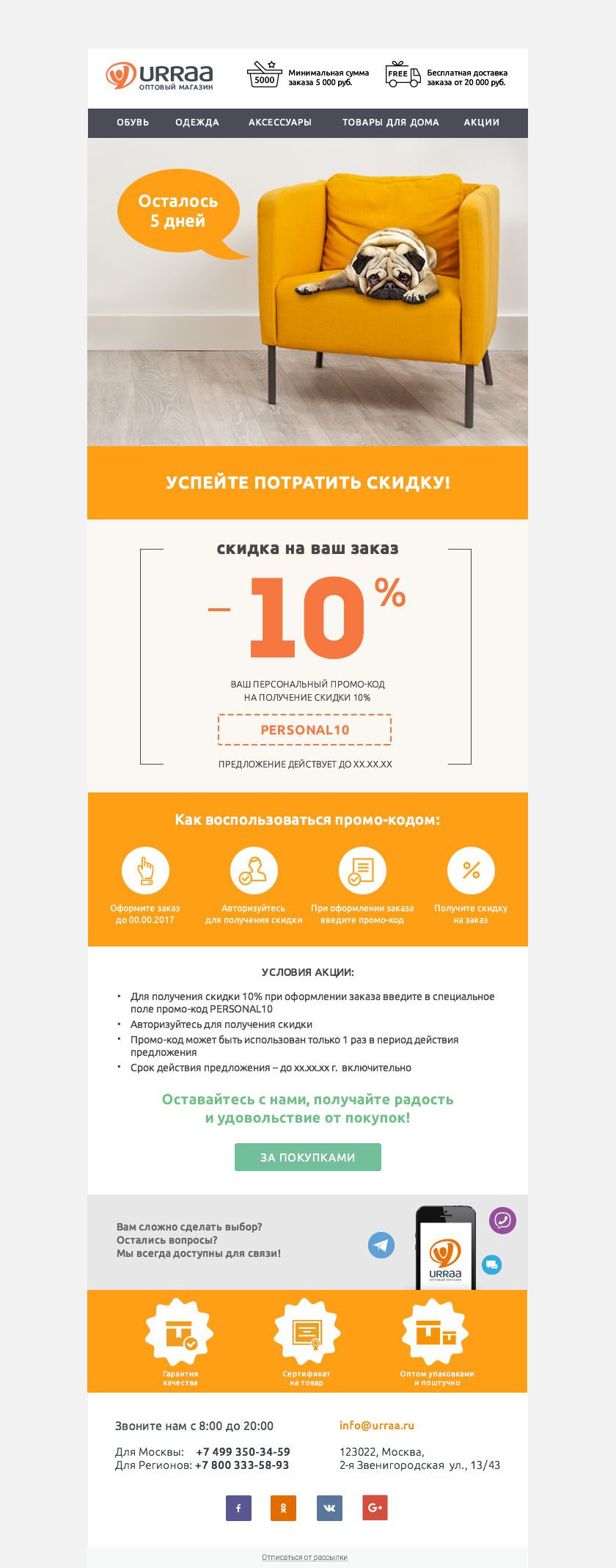
Яркие акценты в дизайне email-рассылки
Ссылки
Ссылки всегда должны быть с анкорами. Не вводите их слишком близко друг к другу: во-первых, это отвлекает от текста, во-вторых, в мобильной версии получателю будет трудно попасть пальцем для перехода по конкретной ссылке.
На изображения лучше также ставить ссылки, т. к. большинство пользователей часто кликает по ним. Кроме того, если в картинках не проставить ссылки, то Gmail будет предлагать пользователям их скачать.
Изображение без ссылки
Адрес электронной почты и номер телефона также оборачивайте ссылками. Если этого не сделаете вы, это сделает почтовый клиент (и со своими стилями, что может повлиять на корректность отображения). Например, часть цифр перенесет на следующую строку. Подробнее о работе со ссылками читайте в этом материале.
Например, часть цифр перенесет на следующую строку. Подробнее о работе со ссылками читайте в этом материале.
Оборачивание телефона ссылкой в редакторе eSputnik
CTA
Кнопки призыва к действию оформляйте в стиле всего письма и бренда. Их можно выделить цветом логотипа компании или сделать контрастными, чтобы они не сливались с общим фоном. Есть также работающие цвета, которые протестированы маркетологами и психологами в ходе исследований. Например, на сайте кнопки могут быть черными, а в рассылке — красными, т. к. они более кликабельны.
Сам призыв кнопки должен быть согласован с заголовком письма. Если у вас всего одна СТА, поместите ее на первом экране, ведь не все пользователи пролистывают рассылку до конца. А в длинное сообщении лучше добавить несколько кнопок. В примере рассылки от Toptop.ru кнопки с разными призывами размещены на первом экране, в середине текста и в конце.
Разные кнопки призыва в письме
Главные и второстепенные кнопки можно сделать в разном дизайне: изменить цвет, свечение, размер, добавить изображения в кнопку, скрыть для десктопа или мобильной версии.
Понять, насколько удачно работает тема письма, использование эмодзи, цифр, изображений, цвета, шрифтов, ссылок, СТА и любых других элементов, поможет А/В-тестирование.
К выводам
При составлении дизайна и верстке писем для рассылки нужно учитывать все составляющие: каждый блок имеет определенную значимость и не должен нарушать общую структуру. Чем меньше отвлекающих факторов, тем выше шансы, что вас правильно поймут.
Не старайтесь добиться совершенства в дизайнерских фишках: то, что они понравились вам, не значит, что они понравятся всем. Точнее, обязательно кому-то они не понравятся и это нормально. Чтобы создать привлекательное во всех смыслах сообщение:
- прежде всего выделите особенности вашего продукта и ЦА и опирайтесь на них;
- соблюдайте основные правила создания рассылки;
- помните, что в зависимости от структуры мобильная и десктопная версии писем могут отличаться — делайте сообщения адаптивными;
- учитывайте тренды в дизайне email-писем;
- проводите предварительное тестирование верстки и дизайна письма и отдельных его элементов.

Каким именно будет оформление рассылки, решаете вы. Воплощайте даже самые смелые решения и создавайте стильные, узнаваемые емейлы с помощью широкого и удобного функционала eSputnik!
Источник: eSputnik
10 советов по оформлению Email рассылок / Хабр
Мы уже не раз писали в наших статьях о значимости дизайна при создании email-кампании. «Design is everything», — кричат прогрессивные иностранные маркетологи, PR-менеджеры и дизайнеры. Красивое оформление фирменных материалов, начиная от сайта компании и заканчивая рекламными листовками и постами в социальных сетях — залог популярности бизнеса у современного покупателя. Email рассылки не должны быть исключением.
В этой статье делимся с вами десятью самыми важными и актуальными принципами привлекательных писем.
Первое впечатление
Эффективный email-дизайн — не только правильное цветовое решение и подбор красивой картинки для письма. Действие дизайна начинается еще в папке «Входящие» — до того, как подписчик нажал на кнопку «Открыть». Поэтому стоит уделять особое внимание следующим пунктам.
1. Графа «От кого»
Первая причина того, что пользователи открывают письма — они узнают адресанта. Постарайтесь сделать так, чтобы ваши подписчики без проблем распознавали ваше имя отправителя и, не задумываясь, сразу же переходили к чтению письма. Не используйте общие названия вроде «do-not-reply», «news» и тому подобные. Идеальный вариант: название компании + имя одного из её сотрудников — например, «Елена из Имобис».
2. Тема письма и прехедер
Тема должна привлекать внимание, вызывать интерес и держать небольшую интригу, давая подписчику дополнительную причину открыть послание. Не жалейте тратить больше времени на её формулировку — уместить посыл всего письма в 32-50 знаках не так уж просто.
Чтобы не попасть в папку «Нежелательные письма», конечно же, избегайте CAPS LOCK и обилия восклицательных знаков.
В помощь основной теме письма используйте прехедер — дополнительное поле, которое поможет получателю узнать больше о содержании письма.
Эстетическое восприятие
Если верить исследованию компании Constant Contact за 2014 год, около 75% пользователей немедленно удаляют письмо, если оно некорректно отображается на их мобильном девайсе. К сегодняшнему дню это число, несомненно, возросло. Итак, что следует сделать, чтобы дизайн письма вызвал у подписчиков положительные эмоции?
3. Используйте адаптивный дизайн
Как мы уже неоднократно говорили, это очень важно. Ширина макета не превышает 600 пикселей, а размер кнопки варьируется от 35 до 47 пикселей (для удобного нажатия пальцем).
4. Сделайте свои email письма частью бренда
Узнаваемость, узнаваемость и еще раз узнаваемость. Брендированность электронных писем помогает выделяться среди тысячи других сообщений. Включите в макет письма логотип компании, создайте стандартный шаблон, который можно будет лишь немного видоизменять от рассылки к рассылке.
Включите в макет письма логотип компании, создайте стандартный шаблон, который можно будет лишь немного видоизменять от рассылки к рассылке.
5. Контролируйте набор шрифтов
Не стоит изощряться с разнообразием стилей, тем самым перегружая общий вид письма. Выберете один-два основных шрифта, которые станут вашими фирменными, и всегда используйте только их.
6. Найдите правильный цветовой баланс
Фирменные цвета, которые будут сочетаться с логотипом — отличный вариант. Не перенасыщайте письма яркими частями, оставляйте больше «свободного» светлого пространства: такие письма и информация в них воспринимается подписчиками гораздо легче. При заливке основного заголовка или мотивационного посыла избегайте светлых оттенков (даже если цвет, например, ярко-оранжевый) – расставить акценты и выделиться помогут именно тёмные надписи. Как показывает практика, только изменение цвета мотивирующего текста приводит к увеличению числа целевых кликов на 6,64%.
Призыв к действию
Предыдущие советы помогают создать письмо, которое подписчикам захочется открыть и прочитать.
7. Вставляйте, по крайней мере, один призыв к действию
Ясный, четкий и понятный он должен находиться в начале письма. А после – кнопка или ссылка call-to-action, яркая, заметная и удобная для нажатия.
Кнопки или ссылки? Категоричного ответа на этот вопрос аналитики не дают – зависит от контекста. Поэтому эффективнее использовать и кнопки, и ссылки. Если с ссылками всё более ли менее ясно, то на оформлении кнопок стоит сделать акцент в нашей статье.
- Размер — не менее 40 пикселей;
- Подбирайте цвет кнопки под дизайн вашей рассылки;
- Простые и понятные формулировки;
- Ваш призыв должен дополнять фразу «Я хочу»;
- Оставьте достаточно свободного пространства вокруг кнопки;
- Проверьте удобство нажатия кнопки на мобильных устройствах;
Недавние исследования Campaign Monitor показали, что добавление более 5-7 ссылок (исключая ссылки на социальные медиа) оказывает минимальное влияние на количество кликов. Письма с 1-3 ссылками дают наивысшие показатели (Click Through Rate).
Письма с 1-3 ссылками дают наивысшие показатели (Click Through Rate).
8. Вставляйте социальные кнопки
Ссылки на ваши аккаунты в социальных сетях — это отличный способ повысить эффективность вашего бизнеса даже с помощью информационных рассылок. Вставляя ссылки на социальные сети, вы получаете дополнительную возможность взаимодействия с собственной аудиторией на других интернет-площадках.
Уверенность в успешной доставке
В заключение хотелось бы рассказать, как увеличить шансы попадания сообщений в папку «Входящие», а не в папку с «Нежелательными письмами».
9. Будьте осторожны с размерами вложений
Большинство почтовых провайдеров ограничивают возможный объем медиа-вложений в теле письма. Придерживайтесь размера 10 МБ и ниже, чтобы избежать каких-либо проблем с доставкой рассылки.
Не стоит вставлять картинки большого разрешения: ширина макета письма, как мы уже выяснили, не должна превышать 600 пикселей, поэтому не имеет смысла использовать изображение больше этого значения.
10. Для каждого изображения, даже логотипа в хедере, необходимо прописывать тэг «alt» латиницей
Подходите к процессу создания email-кампании разумно. Не забывайте, что подписчики и их удовлетворенность рассылками — залог успеха вашей компании.
Дизайн и верстка html-писем | Хорошие письма
Дизайн и верстка html-писем | Хорошие письмаСпасибо!
Заявка отправлена, скоро мы с вами свяжемся.
Обратная связь
Укажите контактные данные и комментарий, менеджер свяжется с вами.
XДополнительный шаблон
Замена текстов, картинок, ссылок
Заменим содержимое шаблона (тексты, картинки, ссылки), не меняя при этом структуру письма.
XФиксированная верстка
Фиксированная верстка просто пропорционально сжимается на телефонах. Лучший вариант в тех случаях, когда нужно максимально корректно отобразить письмо в максимальном количестве почтовых клиентов.
Лучший вариант в тех случаях, когда нужно максимально корректно отобразить письмо в максимальном количестве почтовых клиентов.
Резиновая верстка
Резиновая верстка письма предполагает, что письмо автоматически растягивается или сужается в зависимости от экрана устройства с которого просматривается. Такое письмо корректно отображается на большинстве устройств, но имеет одноколоночный дизайн.
Адаптивная верстка
Такие письма перестраиваются для более удобного просмотра на мобильных телефонах и требуют проработки двух версий. Хорошо отображаются на iPhone, iPad и многих других популярных почтовых клиентах.
Шаблоны html-писем для email-маркетинга от профессионалов
Мы делаем самые качественные шаблоны писем для профессионального email-маркетинга и не стесняемся этого
Профессиональные шаблоны html-писем.
 Зачем и кому они нужны?
Зачем и кому они нужны?Если вы нацелены на будущее и хотите вести рассылки на серьезном уровне, укреплять бренд и доверие, то самое время обзавестись своими собственными шаблонами писем в стиле вашего бренда и подходящими для выполнения именно ваших задач.
Чем это лучше стандартных шаблонов?
- Брендированные шаблоны повышают эффективность рассылки, улучшают узнаваемость и доверие
- Имея собственный шаблон вы сможете пользоваться им в любых сервисах, без привязки к какому-то одному
- Содержимое письма и его дизайн будут работать в тандеме над улучшением показателей
Почему с нами хорошо и надежно
Уникальный дизайн
Не используем шаблонных решений, а рисуем все сами в стиле вашего сайта или брендбука
Качественная верстка
Знаем нюансы отображения даже в самых плохих почтовых клиентах и верстаем все четко
Система тестирования
Проверяем верстку и в специализированных системах и на реальных устройствах
Универсальность
Верстаем универсально, чтобы наши шаблоны можно использовать в любых системах
Выдаем исходники
Вы получите все исходники, которые могут понадобиться
Поддержка
Мы всегда рады бесплатно проконсультировать и помочь в работе с шаблонами
Хотите посмотреть письмо вживую у себя на почте?
Введите свое имя и email, система автоматически отправит вам пример письма для ознакомления
Письмо отправлено
Заполнить форму еще раз
КАК МЫ ДЕЛАЕМ ПИСЬМА
1
Сбор информации
Узнаем ваши задачи и собираем имеющиеся материалы
2
Работа над текстом
Пишем тексты, если их нету, а они нужны
3
Разработка прототипа
Собираем прототип для утверждения расположения элементов
4
Дизайн письма
Рисуем дизайн-макет по утвержденному прототипу
5
Верстка шаблона
Верстаем утвержденный дизайн по всем стандартам верстки писем
6
Тестирование
Проверяем результаты верстки во всех популярных почтовых клиентах
7
Сбор файлов
Готовим все исходники, которые могут вам понадобиться
8
Сдача и консультирование
Отправляем исходники и консультируем по использованию
Оставьте заявку на консультацию
Мы свяжемся с вами, ответим на все вопросы и дадим рекомендации
Спасибо, заявка отправлена
Отправить новую заявку
ЭТИМ БРЕНДАМ МЫ УЖЕ ПОМОГЛИ
ЧТО ЕЩЕ МЫ МОЖЕМ ПРЕДЛОЖИТЬ
Графика и баннера
Разработка любой графики и баннеров для любых целей
ПерейтиWeb-формы
Разработка web-форм для обратной связи, подписки или любой другой отправки данных
ПерейтиВедение email-маркетинга
Наши специалисты могут взять ведение email-маркетинга на себя
ПерейтиСВЯЖИТЕСЬ С НАМИ ПРЯМО СЕЙЧАС
&
Обратная связь
Спасибо!
Заявка отправлена, скоро мы с вами свяжемся.
| Агентство email-маркетинга |
ПОДПИСЫВАЙТЕСЬ
10 элементов первого письма: дизайн email-рассылок
В этом пошаговом руководстве вы познакомитесь с главными составляющими приветственных писем для email-рассылок, чтобы вы могли использовать его в качестве шаблона в своем бизнесе.
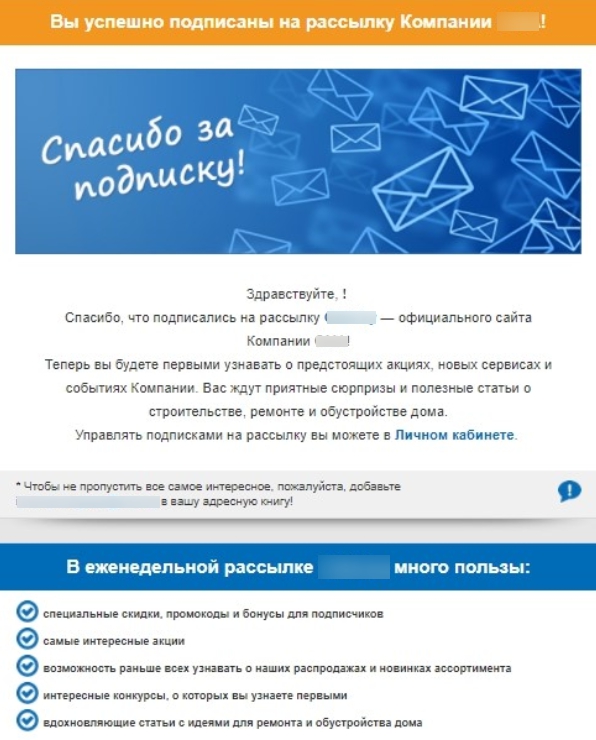
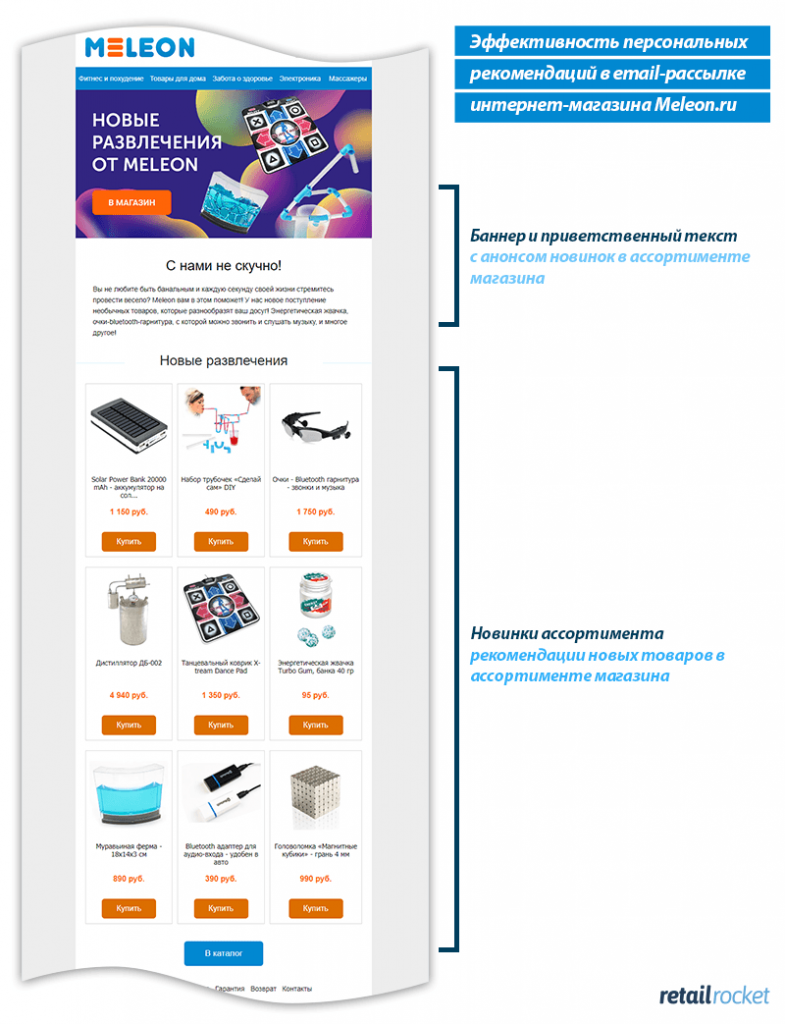
Приветственное письмо в email-рассылке
Первое письмо является важной этапом приобретения новых клиентов.
Письмо-приветствие необходимо, потому что:
- Дает представление о предстоящей рассылке. Информация о частоте и содержании рассылок поможет снизить вероятность отписки или игнорирования писем;
- Поощряет подписываться в соцсетях. Чтобы не раздражать ваших читателей, вы не можете отправлять письма слишком часто.
 Общение в соцсетях не такое навязчивое и позволяет поддерживать постоянный контакт;
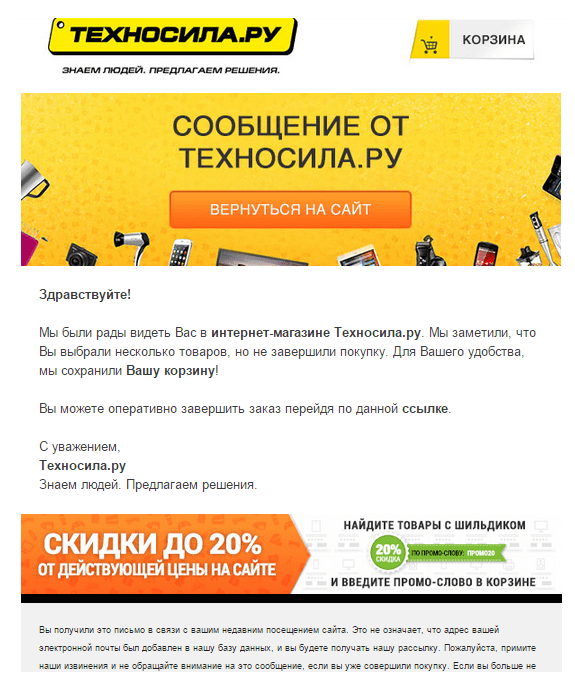
Общение в соцсетях не такое навязчивое и позволяет поддерживать постоянный контакт; - Возвращает обратно на сайт. Важно использовать первоначальный энтузиазм подписчика, прежде чем что-то еще привлечет их внимание. Призыв к «вернуться на сайт» часто стимулирует к первым покупкам;
- Производит сильное первое впечатление. Если вы заинтересуете читателей в первом же письме, вероятность чтения всей серии возрастает.
И немного статистики.
74,4% подписавшихся ожидают приветственное письмо.
Люди, которые прочли хотя бы одно приветственное сообщение от компании, читают более 40% сообщений от этого бренда в течение следующих 180 дней.
Средний процент открытия приветственных писем на 50 — 86% больше, чем остальных.
Структура первого письма
Что должно быть в приветственном письме:
- Тема
Она должна немедленно сообщить подписчикам, что представляет собой содержимое письма.
Если при подписке вы что-то им пообещали, то упомяните это в теме.
- Шапка
Наличие вашего логотипа — отличный способ укрепить ваш бренд через приветственные письма и общение с клиентами.
Чтобы ваше письмо было узнаваемым и выглядело профессионально, выполните его в фирменном стиле компании. Используйте корпоративные цвета, выделяйте важное контрастными цветами.
- Заголовок
Начальная строка письма так же важна, как и строка темы. Если вы не заинтересуете ею своих подписчиков, они не будут читать остальную часть вашего письма.
Заголовок отображается рядом с темой, поэтому он интриговать и легко восприниматься. В нем советуем указать, какую цель преследует ваше сообщение.
- Приветствие
Чтобы положить хорошее начало вашему общению, поздоровайтесь с подписчиком, если возможно, по имени.
Избегайте слишком официальных обращений, вроде «Уважаемый» и «Дорогой». Приветствуйте так, как сделали бы это вживую.
- Основная часть
Кратко раскройте тему email-рассылки. Опишите ваше предложение.
Предоставьте какую-то выгоду клиенту. Не скупитесь на подарок, скидку или ссылку на полезный контент. Первое письмо вызывает наибольшую реакцию, поэтому любыми способами стимулируйте покупку.
- Побуждение к действию
Ненавязчиво направьте читателя к выполнению желаемого действия:
- купить;
- заказать;
- указать номера телефона;
- перейти на страницу товара;
- предложить прочесть статью и т.д.
- Благодарность
Еще раз поблагодарите клиента за подписку. Суть в том, чтобы он закрыл письмо на позитивной ноте и почувствовал себя ценным и важным.
- Контактная информация
В этом разделе вашего первого письма должно быть четко указано, как и где можно связаться с вами.
Добавьте в конце письма:
- Название компании;
- Обратный адрес;
- Номер телефона;
- Адрес электронной почты;
- Адрес сайта;
- Время работы;
- Ссылки на соцсети.
- Возможность отписаться
Обязательно разместите ссылку или кнопку для отписки. Подписчикам важно знать, что они всегда могут отказаться от рассылки.
- Планирование стратегии
Прежде чем вы решите, когда и что нужно отправлять новым подписчикам, важно составить стратегию email-рассылки. Так ваша цепочка писем будет выглядеть цельно, а не как спам.
Чтобы создать вашу первую email-рассылку, воспользуйтесь бесплатно нашим сервисом Mailer.
by.
Как дизайн email-рассылки влияет на ее конверсию
Мало кто задумывается, что дизайн email-рассылки сильно влияет на конверсию. Погуглив информацию по этой теме, я нашел множество статей, но они все поверхностные и не раскрывают сути. Поэтому я решил написать подробный гайд для новичков про структуру и дизайн email-рассылки. Эта статья раз и навсегда закроет вопросы оформления писем для email-писем. Поехали!
Для чего нужна email рассылка?
Может быть, я буду Капитаном Очевидность, но повторюсь в миллионный раз: email маркетинг — это повторные продажи на протяжении длительного времени. На конференциях мне постоянно задают вопрос: “Как быстро окупается вложения в email маркетинг?”. Ответ: “Не понятно”. Потому что при правильной стратегии email-маркетинга клиенты могут покупать у вас через 2-3 года, и на такой дистанции очень трудно посчитать LTV.
Вот анализ одного из кейсов, после опроса покупателей:
LTV клиентов нашей компании
Я надеюсь, что глядя на этот график вы поняли суть email маркетинга — это марафон, а не спринт. Если вы до сих пор считаете, что email-маркетинг не про вас, то читайте статью 12 стадий email маркетинга.
Если вы до сих пор считаете, что email-маркетинг не про вас, то читайте статью 12 стадий email маркетинга.
Виды конверсии в email-рассылке
На самом деле, видов конверсии всего 3:
- Открываемость письма (open rate)
- Клики по ссылке в письме (click rate)
- Повторные продажи через email
По сути, это мини-воронка продаж. Дизайн email-письма влияет на кликабельность. Допустим, у вас база 1000 подписчиков, открываемость — 15%, кликабельность — 5%, продажи — 1%. Если вам удастся поднять кликабельность письма с 5 до 10%, то денег у вас будет в два раза больше.
Показатели конверсии email-рассылки
Какая нормальная конверсия email-рассылки?
Когда вы только начинаете заниматься email-маркетингом, то не понимаете что хорошо, а что плохо. Из-за этого чувства вам беспокойно. Давайте в качестве примера рассмотрим кейс. У моего друга семейный бизнес — турагентство. Раньше он высылал письма из окна обычной почты. Естественно отсутствовала аналитика. Я рассказал как пользоваться TimeDigital CRM и делать более умные рассылки. За много лет работы у них накопилась база в 4000 подписчиков. Мой друг сделал рассылку и приуныл. Говорит: “Антон, прикинь какая фигня, я сделал рассылку и у меня открываемость 35%, а я думал что мои письма читают все”. Я объяснил, что это хороший результат, с учетом того, что он не работал с базой должным образом.
Я рассказал как пользоваться TimeDigital CRM и делать более умные рассылки. За много лет работы у них накопилась база в 4000 подписчиков. Мой друг сделал рассылку и приуныл. Говорит: “Антон, прикинь какая фигня, я сделал рассылку и у меня открываемость 35%, а я думал что мои письма читают все”. Я объяснил, что это хороший результат, с учетом того, что он не работал с базой должным образом.
Сразу хочу отметить, что, чем больше подписчиков, тем открываемость меньше. Для обычной массовой рассылки на 1000 подписчиков открываемость в 25% — это хороший результат. Кликабельность 5-10% — тоже хорошо. Уровень отписок нужно держать в районе 0.1 -1 %. У триггерных рассылок открываемость может достигать 75% .
Более подробно о возмжностях TimeDigial CRM вы можете узнать на нашем мастер-классе
Ошибки дизайна email-писем
Теперь перейдем к делу. Ниже я раскрою основные ошибки в оформлении email-писем. Если вы исправите их, ваша конверсия в продажи вырастет минимум в 3 раза. Честно. Я не вру.
Честно. Я не вру.
Осознание потребности в вашем товаре
Как принимают решение о покупке вашего товара? Логически, эмоционально, визуально? От этого зависит дизайн email-рассылки и содержание писем. Наверное, вы видели в своем почтовом ящике красивые шаблоны email-писем. А бывает рассылка, которая выглядит как написанная персонально человеком.
Сразу вам скажу, что нет правильного ответа какой вариант лучше. Под разные ниши — разные шаблоны дизайна email-рассылки.
Если у вас интернет-магазин, то вам нужен красивый шаблон письма, в который вы вставите фотографии товаров. Поскольку они визуально привлекательные, люди будут кликать.
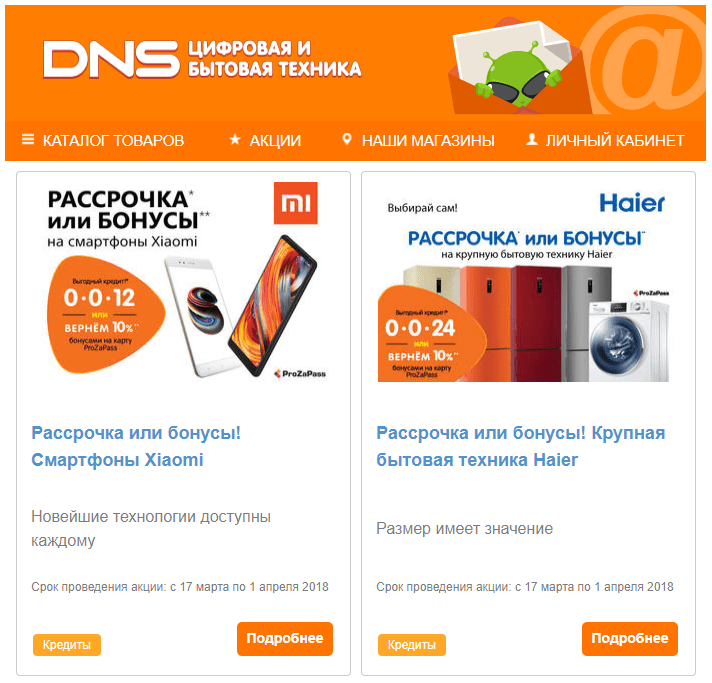
Визуально привлекательная email-рассылка от Rozetka
Если вы продаете невизуальный товар, то делайте шаблон email-рассылки на основе текста. Он будет восприниматься как личное письмо и отклик будет значительно лучше. Возьмем пример рассылки известного маркетолога Нила Пателя. Вот его шаблон дизайна email-письма:
Шаблон email-рассылки на основе текста от Нила Пателя
Неадаптивный дизайн письма
Ваши письма должны хорошо отображаться на всех устройствах. Для этого вы можете воспользоваться функцией просмотра в TimeDIgital CRM. Кому-то покажется это банальным, но это нужно протестить. Поверьте, вы узнаете очень много про адаптивную верстку ваших email-писем. Зачастую, они выглядят не очень, хотя до проверки вам могло показаться, что все было хорошо.
Для этого вы можете воспользоваться функцией просмотра в TimeDIgital CRM. Кому-то покажется это банальным, но это нужно протестить. Поверьте, вы узнаете очень много про адаптивную верстку ваших email-писем. Зачастую, они выглядят не очень, хотя до проверки вам могло показаться, что все было хорошо.
Проверяйте как выглядит дизайн письма на мобильных устройствах
Слишком большие картинки (тяжелые)
Чем тяжелее картинка, тем меньше шансов что она загрузится. Сегодня много пользователей читают рассылку с мобильного. Скоростной интернет есть не везде и, если ваша картинка будет весить много, то она может не прогрузиться. Шаблон дизайна письма должен быть 600 пикселей по ширине, соответственно, вес картинки должен быть менее 1 Mb. Не нужно загружать фотографии высокого разрешения. Они все равно будут маленькие, а весить будут много. Оптимизируйте вес картинки в фотошопе.
Оптимизируйте вес изображений
Слишком много картинок
Чем больше картинок в вашем письме, тем оно тяжелее. Не нужно нагромождать письмо всеми товарами из вашего интернет-магазина. Высылайте письма, основанные на поведении посетителей на сайте.
Не нужно нагромождать письмо всеми товарами из вашего интернет-магазина. Высылайте письма, основанные на поведении посетителей на сайте.
Нет логики в контенте
В большинстве случаев у бизнеса нет нормальной сегментации подписной базы, и новый контент высылается всем скопом. Все товары, статьи и видео в одном письме. Эту ошибку делают даже крупные бренды.
Сегментируйте свою базу и высылайте только релевантный контент
Если у вас интернет магазин, то вам позволительно делать несколько ссылок в письме на разные товары. Если у вас услуги или инфобизнес, то в одном письме должна быть одна ссылка. Читатель должен четко понимать, чего от него хотят и куда ему кликать. Устраивая свалку контента, вы снижаете вероятность его потребления к нулю. Ведь вы же делаете рассылку для вовлчения в контент, а не для того, чтобы просто пользователь кликал. Клики не нужны. Нужно вовлечение и продажи.
Нет кнопки «Отписаться»
Времена спама прошли. Сейчас нужно выстраивать коммуникацию с клиентами и развивать отношения. Дайте лиду свободу. Он должен иметь возможность отписаться в один клик от вашей рассылки. Если он отписывается, это не грозит репутации вашей рассылки с точки зрения почтовых провайдеров. Если он кликает на спам — это тревожный сигнал на почтовиков и они заносят вас в черный список. Не заставляйте пользователя идти в личный кабинет и разбираться с настройками. Люди ленивы, поэтому они просто будут кликать на «Спам».
Дайте лиду свободу. Он должен иметь возможность отписаться в один клик от вашей рассылки. Если он отписывается, это не грозит репутации вашей рассылки с точки зрения почтовых провайдеров. Если он кликает на спам — это тревожный сигнал на почтовиков и они заносят вас в черный список. Не заставляйте пользователя идти в личный кабинет и разбираться с настройками. Люди ленивы, поэтому они просто будут кликать на «Спам».
Дайте возможность отписаться от вашей рассылки
Неправильный формат письма
Выберите свою стратегию: или красивые шаблоны с картинками, или симуляция персонального email-письма. Не смешивайте эти две стратегии в одном письме (в разных можно).
Используйте один шаблон
Используйте наш шаблон email-писем
Оптимальный шаблон, который подходит всем
Жлобская инфографика
Нет ничего хуже, чем жлобская инфографика со стоков из 2000-х. Многие люди испытывают проблемы с дизайном, сами того не зная. Для развития вкуса я рекомендую посмотреть зарубежные шаблоны писем крутых брендов. Подпишитесь на Nike, Harley Davidson или Rock Cafe. Вы сразу поймете что красиво, а что нет.
Подпишитесь на Nike, Harley Davidson или Rock Cafe. Вы сразу поймете что красиво, а что нет.
Устаревшие изображения с фотостоков сразу портят впечатление о вас
Не вставляйте такую инфографику, я вас умоляю!
Не используйте картинки с американскими людьми, которые, якобы, всем своим видом демонстрируют успешность. Сразу виден фэйк.
Картинки в стиле «Успешный успех» уже не актуальны
Нет призыва к действию
Email — это канал коммуникации. И чем быстрее пользователь перейдет с письма дальше, тем лучше. Письмо — это прокладка между клиентом и вашим предложением, и задача письма — “продать” следующий шаг. Это переход на сайт, где вы уже детально опишите ваше предложение.
В письме должны быть ярко выраженные call to action ( призывы к действию). Используйте такие слова:
- Узнать подробнее
- Читать статью
- Смотреть видео
- Подпишитесь на наши соцсети
- Зарегистрируйтесь
Важно! Не пишите с кнопкой “Купить”. В письме мы продаем следующий шаг, а не сам товар.
В письме мы продаем следующий шаг, а не сам товар.
Призыв к действию должен быть в тексте и в кнопке. Лучше всего в письме делать несколько призывов к действию, основанных на ментальных триггерах.
Первый призыв к действию может быть основан на логике, второй призыв к действию — на эмоциях и дедлайне, третий может быть просто яркой кнопкой, которую хорошо видно.
Призывы к действию, основанные на разных ментальных триггерах
Буриданов осел
Буриданов осел
Думаю, все знают притчу про осла, который умер от голода, потому что не мог выбрать какой стог сена съесть. Так и в email-рассылке. Присылают такое количество контента, что не знаешь какой выбрать. В одном письме должна быть одна ссылка. Это увеличит кликабельность и конверсию.
Избегайте такого количества контента в одном письме
Отсутствие интерактивности и анимации
С сегодняшним рекламным шумом очень трудно удержать внимание пользователя. Его взгляд ускользает. По нашей статистике, у вас есть 3,8 секунды, чтобы привлечь внимание после открытия письма. При помощи GIF-анимации это сделать легче. Но мало маркетологов используют этот прием в действии.
По нашей статистике, у вас есть 3,8 секунды, чтобы привлечь внимание после открытия письма. При помощи GIF-анимации это сделать легче. Но мало маркетологов используют этот прием в действии.
Я нашел несколько хороших примеров GIF-анимаци в письмах. Вы можете взять их на заметку:
Пример 1, Пример 2, Пример 3
A/Б тестирование email рассылки
Маркетинг — это тесты, а не волшебство. Раньше я думал, что есть чудо-маркетологи, которые знают то, чего не знаю я. Я думал, что есть какое-то волшебное слово, после которого все идут покупать. Такого не бывает. Вы не знаете что нужно людям, потому что они все разные. Нужно тестировать. Иногда выигрывает тот дизайн email-рассылки, о котором даже не думаешь, на который сам бы никогда в жизни не кликнул. Но люди думают иначе. Вы можете посмотреть обучающее видео, которое я записал о том, как делать split-тесты в TimeDigital CRM.
Также вы можете тестировать целые цепочки писем и понимать какая принесла продаж больше. Например, после подписки пользователь получает цепочку из 5 писем. В одной цепочке будут красивый дизайн шаблонов писем, а во — второй обычные письма. Прогоните пару сотен человек и выясните какой дизайн email-рассылки дает больше продаж.
В одной цепочке будут красивый дизайн шаблонов писем, а во — второй обычные письма. Прогоните пару сотен человек и выясните какой дизайн email-рассылки дает больше продаж.
Персонализация email маркетинга
На мой взгляд, это самый тренд из трендов. Персонализация есть везде, особенно это хорошо видно в digital-среде. Посмотрите фрагмент фильма Стивена Спилберга с Томом Крузом “Особое мнение” https://vimeo.com/235331511
Что-то похожее мы видим в ретаргете. Яндекс, FB, ВК и Google собирают big data и дают возможность таргетироваться под интересы. С email-маркетингом немного сложнее. У нас нет возможности заранее получить много данных о лиде, но мы можем персонализировать его в рамках нашего бизнеса.
По секрету вам скажу, что если контент релевантный, то без разницы как он выглядит, а если не релевантный, то тоже без разницы.
Представьте, что вы пишите письмо своему другу, которого знаете 100 лет. Вы знаете, что ему нужно, когда ему нужно и как про это сказать. Точно так же и с email-маркетингом: каждый человек должен получать письма, сделанные персонально под него.
Вы знаете, что ему нужно, когда ему нужно и как про это сказать. Точно так же и с email-маркетингом: каждый человек должен получать письма, сделанные персонально под него.
Первое и самое попсовое что может быть — это подставка имени в письмо. В каждом сервисе рассылок есть такая технология. Они отличаются лишь количеством возможных персонализаций. Чем больше возможностей с сегментацией карточки клиента, тем больше возможностей персонализации. Система подтягивает данные из карточки клиента и вставляет пользователю уникальный текст для каждого пользователя.
Персонализируйте контент
Теперь углубляемся дальше. Создаем динамический контент. Смысл в том, что в этом варианте подставляется не имя пользователя, а часть контента, которая ему интересна. Например, при прохождении опроса в интернет-магазине, вы просите указать наличие домашних животных:
Сегментация через анкетирование
Система проставляет тег в карточку клиента и отправляет письмо “Корм для животных”. Тем, кто указал кота, будут показываться товары для котов, тем, кто указал собаку — товары для собак. Важно понимать, что это одно письмо, в которм изменяется контент. Вот подробное видео о том, как это работает.
Тем, кто указал кота, будут показываться товары для котов, тем, кто указал собаку — товары для собак. Важно понимать, что это одно письмо, в которм изменяется контент. Вот подробное видео о том, как это работает.
Поверьте, если я гордый владелец рыбок, а мне предлагают купить корм для собак, мне будет без разницы какой дизайн письма и как ко мне обращаются “Здравствуйте, Антон” или “Здравствуйте, дорогой друг”. Главное — персонализированные контент, который реально актуален!
Создаем правильные письма
Вы прочитали теорию. Теперь перейдем к практике. Я записал 3 видео, которые помогут вам внедрить красивую email-рассылку в свой бизнес. Загружайте этот шаблон и смотрите видео:
Подводя итог этой статьи, я хочу сказать следующее: делайте полезную рассылку, делайте красивую рассылку, делайте понятную рассылку, в которой понятен следующий шаг.
Более подробно о возмжностях TimeDigial CRM вы можете узнать на нашем мастер-классе
Что учесть в визуальном стиле письма? — KINETICA
Добрый день, Леонид. Независимо от того, разрабатываете вы одно письмо или целый стайл-гайд для рассылки, я рекомендую сделать дизайн-шаблон на будущее. Письма будут в одном стиле — не нужно будет каждый раз подготавливать основу для них.
Расскажу об общих принципах визуального стиля в имейлах, которые помогут привлечь подписчиков и повысить вовлеченность.
Постоянство и выразительность стиля
Электронная почта — личное пространство пользователя. Отправляя письмо, мы словно приходим к нему в гости, предлагаем свои услуги или рассказываем новости. И часто количество таких писем доходит до нескольких десятков в день. Поэтому бренду важно выделяться в общем информационном потоке, сохранять визуальную идентичность, наследственность и выразительность дизайна.
Разработку визуального стиля я всегда начинаю с изучения компании: чем она занимается, чем отличается от конкурентов, в чем преимущества. Затем перехожу к носителям фирменного стиля — как выглядит сайт, в чем особенность логотипа, есть ли брендбук. Это нужно, чтобы стиль рассылки органично вписывался в уже имеющийся дизайн компании и дополнял его.
Затем перехожу к носителям фирменного стиля — как выглядит сайт, в чем особенность логотипа, есть ли брендбук. Это нужно, чтобы стиль рассылки органично вписывался в уже имеющийся дизайн компании и дополнял его.
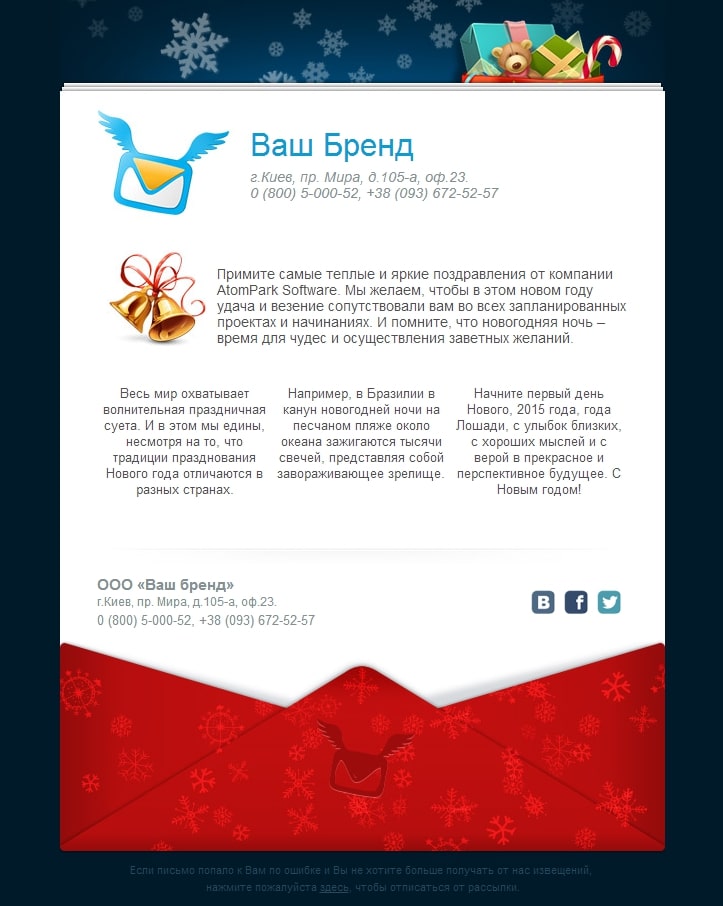
Возьмем для примера главную страницу Эпл и сравним с их же письмом из новогодней рассылки.
На сайте мы видим лаконичный дизайн: много воздуха, качественные, объемные фото гаджетов, синий цвет для активных элементов, который контрастирует с остальными цветами сайта.
Минимализм и простота — основа визуального стиля Эпл
В письме все аналогично — аккуратно выдержан стиль компании, все тот же узнаваемый дизайн, CTA-элемент унаследовал синий цвет с активных элементов сайта, а техника на первом экране письма цепляет читателя глубиной и качеством картинки.
Можно убрать логотип и подписи, но мы все равно поймем, что это Эпл из-за преемственности визуального стиля
Польза и удобство
Письмо должно быть полезным и информативным. Следите, чтобы блоки и элементы, которые вы используете в дизайне, имели четкие функции и решали конкретные проблемы:
Следите, чтобы блоки и элементы, которые вы используете в дизайне, имели четкие функции и решали конкретные проблемы:
из хедера понятно, от кого пришло письмо;
заголовок раскрывает тему письма;
баннер и текст на нем доносят основную мысль;
CTA четко сообщает, что требуется от читателя;
футер дополняет письмо контактами, адресом, ссылками на соцсети бренда.
Рассмотрим подробнее этот принцип на двух примерах.
В первом примере Адидас помещает логотип в хедере на черный фон — читатель сразу видит, от кого пришло письмо. Рядом с логотипом есть меню по категориям товаров, чтобы сразу перейти в нужный раздел. Авторы письма добавили поиск ближайшего магазина для тех, кто предпочитает покупать оффлайн.
О новой модели рассказали просто и понятно, а еще показали, где ее можно купить
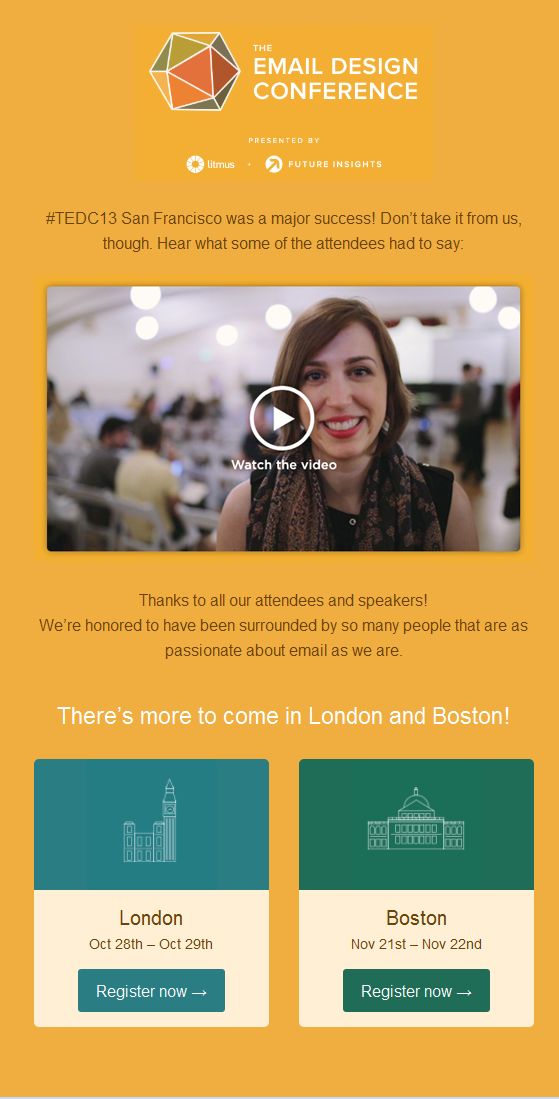
Во втором примере сложно отделить важное от неважного — много выделений и акцентов, больше 15 ссылок в тексте и одна незаметная кнопка на баннере. Из-за большого объема информации, кучи призывов к действию читателю трудно разобраться, что в итоге от него требуется.
Глаза разбегаются, сосредоточиться на чем-то одном сложно
Чтобы поправить ситуацию, я рекомендую снизить количество выделений текста, в конце каждого блока с мероприятием оставить одну кнопку для регистрации. А в начало письма поместить ссылку на сайт со списком всех мероприятий и продублировать ее в конце.
Явная структура
При работе со структурой учитывайте расстояние между объектами, чтобы письмо было удобнее читать и доносить суть до аудитории. Внимание и время пользователя в интернете ограничено, поэтому выражайте свою мысль кратко, делите контент на смысловые блоки, а важное выносите в начало.
Я придерживаюсь «правила внутреннего и внешнего» — это когда внутренние расстояния одного элемента должны быть меньше внешних. Например, межбуквенное расстояние должно быть меньше пробелов между словами.
Разберем на примерах Шанель и Бумстартера.
В письме от Шанель явная и простая для понимания структура: фотография придает нужную атмосферу, затем небольшой абзац текста, совпадающий с темой письма и аккуратная кнопка для перехода в конце — чтобы заинтересованные пользователи могли узнать больше. Ниже реклама товаров из коллекции и кнопка «Купить сейчас», если читатель решится на покупку в этот момент.
Аккуратное письмо легко воспринимается,
а предложение бренда считывается за 10-15 секунд
Во втором примере нет самого бренда — визуально неясно, от кого пришло письмо. Вверху письма стоковая иллюстрация, но она не несет в себе никакой смысловой и эмоциональной ценности. Заголовки располагаются ближе к блокам текста, к которым они не относятся. Различия в тарифах не выделены и не очевидны, а большая часть текста дублируется по три раза.
Из письма быстро считываются лишь названия тарифов, их стоимость и CTA «Создать проект». Но так как услуга дорогая, этой информации недостаточно для покупки. Читателю придется самому во всем разбираться, идти на сайт или звонить менеджеру.
Читателю придется самому во всем разбираться, идти на сайт или звонить менеджеру.
Чтобы разобраться в тарифах, нужно вчитываться и переходить на сайт
Ограничения
В дизайне писем для рассылки есть ряд ограничений и технических требований, о которых нужно помнить. Вот несколько базовых требований, чтобы ваши письма отображались корректно.
Рекомендуемая ширина письма — 600px. Макеты больше этого ограничения будут отображаться на некоторых устройствах не полностью, может появиться горизонтальная полоса прокрутки.
Шрифт всегда подбирайте из «безопасного списка»: Arial, Helvetica, Verdana, Tahoma, Trebuchet MS, Courier New, Times New Roman, Georgia. Эти шрифты будут корректно отображаться во всех браузерах и почтовиках.
В имейл-рассылках используется табличная верстка, поэтому контент должен делиться на модули: грубо говоря, это прямоугольники, объединенные одной мыслью. Они размещаются в несколько колонок и не должны пересекаться между собой.
 Не используйте больше четырех колонок — текст будет сложно читать.
Не используйте больше четырех колонок — текст будет сложно читать.Встраивать видео в письма нельзя из-за технических ограничений почтовиков. Вместо видео используйте картинку или гифку с кнопкой Play, которая по клику будет вести на видео. Используйте гифки до 1МБ, чтобы письмо быстрее грузилось.
Соблюдая эти три принципа и основные технические требования, вы можете увеличить вовлеченность и конверсии из канала имейл-рассылок. А шаблон облегчит создание новых писем и обеспечит преемственность стиля в них.
16 лучших примеров дизайна электронной почты. Электронный маркетинг жив. … | by uxplanet.org
Электронный маркетинг жив. Количество методов, которым нужно следовать для улучшения дизайна электронной почты, растет в геометрической прогрессии.
Электронный маркетинг — это именно тот источник, который моментально обеспечивает доход и генерирует потенциальных клиентов. Затраты, потраченные на электронный маркетинг, окупятся в значительной степени. Статистика показывает, что к 2020 году количество пользователей, использующих электронную почту в качестве источника коммуникации, превысит планку в 3 миллиарда человек во всем мире.
Статистика показывает, что к 2020 году количество пользователей, использующих электронную почту в качестве источника коммуникации, превысит планку в 3 миллиарда человек во всем мире.
Многие маркетологи электронной почты даже считают, что электронные письма лучше подходят для охвата людей, чем социальные сети. Нет более простого способа сделать ваш бренд узнаваемым, чем отправить серию приветственных писем. Если у вас есть стартап, для вас лучше всего сразу начать кампанию по электронной почте.
Что на самом деле делают дизайнеры перед тем, как начать свой собственный дизайн электронной почты? Конечно, они ищут вдохновляющие образцы, которые могут принести много свежих идей, как сделать дизайн наилучшим образом.Конкурентный анализ и отраслевой анализ занимают не последнюю роль в процессе проектирования.
Вот почему так важно проверить дизайн других шаблонов электронного письма и не убедиться, что вы выбрали правильное направление.
Выбирая палитру для своего будущего шаблона электронного письма, убедитесь, что вы выбрали цвета, которые можно легко комбинировать с вашим логотипом и которые улучшат идентичность компании и не нарушат дизайн.
Многие компании опасаются использовать черный цвет в качестве основного в дизайне своих шаблонов.Если вы занимаетесь электронной коммерцией и у вас есть предложение на Черную пятницу, этот замечательный шаблон для вашего вдохновения:
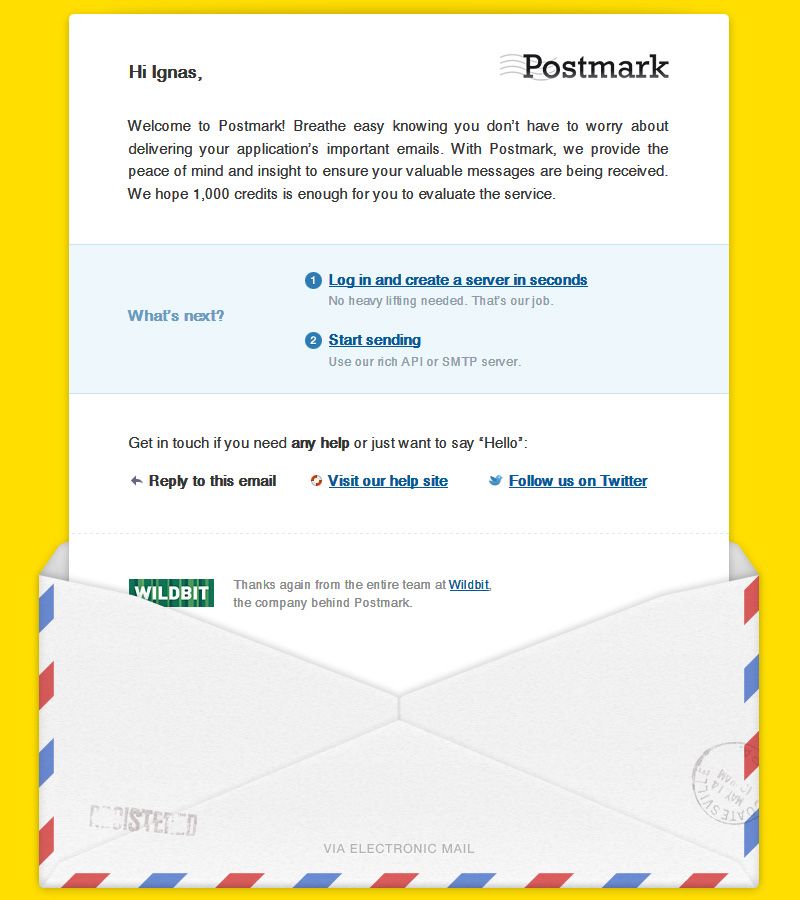
Простота! Это был принцип, который сделал дизайн этого письма уникальным. Вот экспериментальное доказательство того, что вы можете использовать даже только два цвета и создать идеальное письмо, независимо от того, каким оно будет: информационный бюллетень, промо или большая корзина.
Не пытайтесь придать письму зебру. Хорошее сочетание цветов может улучшить пользовательский опыт, особенно когда мы говорим о цвете шрифта.Не используйте серые цвета, потому что из-за различных настроек контрастности и яркости экрана, которые на самом деле есть у ваших пользователей, шрифт может стать нечитаемым, и вы никогда не угадаете, какие настройки есть у большинства вашей электронной почты.
Так что даже экспериментировать не нужно. Классический черный шрифт подходит для яркого фона, а классический белый шрифт — для темного фона.
С другой стороны, это самый простой способ подчеркнуть какое-то утверждение или мысль, если использовать для них другой цвет.В то же время есть вероятность, что вы отметите элемент, у которого нет призыва к действию, и он является только информативным, поэтому вы отвлечете внимание пользователя к тем частям вашего сообщения, которые не имеют смысла для вы и не можете дать вам конверсию.
Еще один факт — когда вы выбираете цвета только исходя из личного вкуса, у большинства есть много шансов сделать вашу рассылку непонятной. Если вы выберете слишком много цветов, вам будет сложно сосредоточиться на содержании, а если вы используете один и тот же цвет шрифта для всего письма, некоторые блоки определенно будет трудно читать.
Иногда кажется, что выбрать цвета для дизайна электронного письма более чем просто, но на самом деле это самый сложный этап процесса дизайна. Часто неудобная цветовая схема может испортить впечатление пользователя и нанести ущерб целостности бренда, поэтому более выгодно иметь в команде профессионального дизайнера электронной почты, чем создавать шаблоны электронной почты самостоятельно.
Вот яркий пример с очень удачным выбором цветовой схемы:
Единственный случай, когда контрастно другой цвет выглядит великолепно, — это когда вы используете его для кнопок призыва к действию.Вот пример баннера электронной почты, в котором использовался этот трюк:
Конечно, вы уже слышали и читали, что анимация привлекает больше внимания, чем статические изображения. Следующее утверждение должно быть о больших размерах этих файлов и совет использовать только одну анимацию для каждого следующего электронного письма.
Нет необходимости повторять эти утверждения (как я это сделал на самом деле) и объяснять их. Я пойду глубже и скажу вам, что, конечно, анимация привлекает больше внимания, но это не означает, что вы улучшите процент открытий или увеличите конверсию.
Помните, что эта анимация не показывает, что вы заботитесь о своих пользователях (особенно о скорости загрузки электронной почты), не помогает раскрыть тему письма и не улучшает взаимодействие с пользователем. Лучше учитывать, что анимация — это элемент веселья и творчества.
Лучше учитывать, что анимация — это элемент веселья и творчества.
Нет необходимости объяснять, что анимация электронной почты — это 100% использование файлов Gif. Все технологии, такие как Flash или Unity, с помощью которых вы можете создавать анимацию, не будут работать в почтовых клиентах, поэтому GIF — единственный выбор.Вот почему не забывайте о компрессорах GIF, которые позволяют оптимизировать размер сообщения электронной почты.
Вот симпатичный пример анимированного баннера электронной почты:
Конечно, вы слышали это правило почти везде, и не только в плане дизайна электронной почты. Простота — кислород для любой дизайнерской техники. Чем сложнее понять, какова была цель и смысл сообщения, тем меньше результатов вы получите.
Вы ограничены в дизайне электронной почты. Чем удобнее вы им пользуетесь, тем лучше вы дизайнер.Кстати, минимализм — это всегда трендовая тенденция.
Простота может заключаться не только в количестве элементов электронного письма или цветов и шрифтов, которые вы выбираете. Простота — это термин, используемый для всего сообщения в целом. Электронную почту нельзя назвать простой, если цветовая палитра не подходит для простоты, но объем текста огромен, а количество изображений делает сообщение действительно длинным.
Простота — это термин, используемый для всего сообщения в целом. Электронную почту нельзя назвать простой, если цветовая палитра не подходит для простоты, но объем текста огромен, а количество изображений делает сообщение действительно длинным.
Когда вы закончите дизайн электронного письма, спросите себя, есть ли в этом письме какие-либо элементы, которые не имеют смысла, и, конечно же, спросите, достаточно ли ясна тема сообщения для понимания.Это все, что вам нужно для создания простого и понятного дизайна электронного письма.
Вот минималистичный шаблон электронного письма от Loft:
Вот еще один симпатичный образец:
Когда мы говорим о контенте, мы всегда имеем в виду текст, но на самом деле изображения также являются частью контента. Конечно, вам следует избегать использования самых распространенных клише и общих фраз, которые не имеют смысла. Текст должен быть четким как визуально, так и для понимания.
Чем меньше текста вы напишете, тем больше у вас шансов, что он будет прочитан до конца. Постарайтесь проявить творческий подход к тесту, но не забывайте, что ваше сообщение должно быть четким, и человек, который его прочитает, точно поймет его, как вы ожидали.
Постарайтесь проявить творческий подход к тесту, но не забывайте, что ваше сообщение должно быть четким, и человек, который его прочитает, точно поймет его, как вы ожидали.
Если вы выбираете изображения, не забывайте о правиле, согласно которому вы должны предпочесть в два раза большее разрешение, чтобы оно правильно отображалось на экранах Retina. Недостаточно просто использовать адаптивный шаблон электронного письма. Сделайте свои изображения плавными и будьте уверены, что они будут отображаться наилучшим образом на каждом экране и в любом почтовом клиенте.
Суть доставки контента во всех сообщениях электронной почты заключается даже не в выборе правильного разрешения для изображений и написании запоминающегося текста. Следует правильно сочетать изображения с текстом. Вот тот самый момент, когда раскрывается творчество. Не делайте свое сообщение чересчур шаблонным, не будьте скучными и не связывайте подписчика с проблемами.
Вот идеальное и не менее креативное решение:
Прогресс не стоит на месте. Есть много новых функций, разработанных для взаимодействия с пользователем даже в его почтовом ящике, и вы не должны пропустить их!
Есть много новых функций, разработанных для взаимодействия с пользователем даже в его почтовом ящике, и вы не должны пропустить их!
Имеется тенденция к использованию таймеров , особенно в рассылках, посвященных ограниченным по времени распродажам и специальным предложениям.Когда вы используете таймер, это то же самое, что вы говорите «Поторопись» или «Будь быстрее других». Единственным недостатком этой функции является то, что, если вы не знаете HTML, вам будет сложно правильно настроить его в реальном времени, особенно если вы хотите, чтобы таймер запускался только после открытия.
Вот наглядный пример, сделанный stripo.email:
Следующая особенность — пустое поле , которое вы можете добавить прямо в электронную почту. Это специальное поле позволяет пользователю стереть скидку или раскрыть любую другую скрытую информацию.Эту функцию можно использовать в электронных письмах, посвященных распродажам, особенно тем, у кого есть персональные скидки.
Чтобы добавить колючее поле в свое сообщение, вам необходимо обладать навыками HTML, но результат стоит затраченных усилий. Вот отличный пример баннера электронной почты на эту тему, сделанный Forever 21:
Еще одна функция, которую можно добавить, — это эффект переворачивания. Этот эффект можно использовать с любым элементом электронного письма, но обычно он используется для продуктов или элементов CTA. Он привлекает внимание так же, как и анимация.
Эффект переворота лучше комбинировать с графическими элементами, если вы добавите его к тексту, фразу будет действительно сложно прочитать, потому что она переворачивается. Вот как это выглядит:
Вы можете сделать так, чтобы эффект отражения появлялся автоматически. Еще один вариант — показать эффект переворота только после щелчка или перетаскивания элемента. Не злоупотребляйте автоматическим переворачиванием, потому что при чтении письма будет очень сложно сосредоточиться.
Еще одна тенденция — использование эффектов наведения , особенно для презентации продуктов. Это действительно удобно, потому что пользователь может масштабировать интересующий его продукт без использования масштабатора браузера. Просто наведите указатель мыши на понравившийся товар, и вы увидите все подробности. Есть много способов реализовать эффекты наведения в дизайне писем, но помните, что это довольно сложная вещь. Если у вас есть только два изображения для одного продукта, лучше добавить эффект наведения . Вот как это выглядит:
Это действительно удобно, потому что пользователь может масштабировать интересующий его продукт без использования масштабатора браузера. Просто наведите указатель мыши на понравившийся товар, и вы увидите все подробности. Есть много способов реализовать эффекты наведения в дизайне писем, но помните, что это довольно сложная вещь. Если у вас есть только два изображения для одного продукта, лучше добавить эффект наведения . Вот как это выглядит:
Вот как это сделать! Прежде всего, вы должны объявить соответствующий стиль в теге
:Следующим шагом будет использование этого стиля в теге
: Ссылка на изображение ” style = ”max-height: 0px; дисплей: блок; ширина: 100%; » width = ”400″ alt = ” Введите alt ” border = ”0″>


 Они привлекают больше внимания, чем просто текст.
Они привлекают больше внимания, чем просто текст. Хорошо продуманные призывы к действию помогут вам достичь первой цели, а если вы примете удобные решения с точки зрения дизайна электронной почты, вы легко достигнете второй цели.
Хорошо продуманные призывы к действию помогут вам достичь первой цели, а если вы примете удобные решения с точки зрения дизайна электронной почты, вы легко достигнете второй цели. В то же время вы можете разработать стиль бренда, который будет совершенно неузнаваемым.
В то же время вы можете разработать стиль бренда, который будет совершенно неузнаваемым. Вам следует позаботиться о своей мобильной аудитории, и поэтому вы всегда выбираете адаптивный шаблон электронной почты.
Вам следует позаботиться о своей мобильной аудитории, и поэтому вы всегда выбираете адаптивный шаблон электронной почты. Еще один факт заключается в том, что электронные письма чаще используются для деловых разговоров, поэтому
Еще один факт заключается в том, что электронные письма чаще используются для деловых разговоров, поэтому

 Хотя контраст может быть неплохим решением, не стоит использовать его сразу же и делать красочный шаблон, из-за которого глаза будут кровоточить.
Хотя контраст может быть неплохим решением, не стоит использовать его сразу же и делать красочный шаблон, из-за которого глаза будут кровоточить. Все они относятся к деталям отдельно, но если обобщить ответы, вы получите концепцию дизайна электронной почты.
Все они относятся к деталям отдельно, но если обобщить ответы, вы получите концепцию дизайна электронной почты. Проводите опросы и запросы, чтобы узнать, как именно предоставлять контент и какие темы следует освещать в первую очередь.
Проводите опросы и запросы, чтобы узнать, как именно предоставлять контент и какие темы следует освещать в первую очередь.




 Как мы уже упоминали, ежемесячный объем поиска шаблонов электронной почты находится на более высоком уровне; наше руководство может помочь вам создать шаблоны электронной почты с такими опциями, как бесплатные или настраиваемые шаблоны первого заказа, доступные с помощью Email Uplers.
Как мы уже упоминали, ежемесячный объем поиска шаблонов электронной почты находится на более высоком уровне; наше руководство может помочь вам создать шаблоны электронной почты с такими опциями, как бесплатные или настраиваемые шаблоны первого заказа, доступные с помощью Email Uplers. Тем не менее, хорошие вещи приходят к тем, кто ждет.
Тем не менее, хорошие вещи приходят к тем, кто ждет. Опять же, транзакционных электронных писем содержат квитанцию о покупке вместе с некоторыми перекрестными продажами.Итак, при создании вашего первого шаблона электронной почты вам нужно начать с…
Опять же, транзакционных электронных писем содержат квитанцию о покупке вместе с некоторыми перекрестными продажами.Итак, при создании вашего первого шаблона электронной почты вам нужно начать с…
 Это электронное письмо немного подтолкнет таких бездействующих подписчиков и может вернуть их к вашему циклу продаж.
Это электронное письмо немного подтолкнет таких бездействующих подписчиков и может вернуть их к вашему циклу продаж. Изучая шаблоны электронных писем ваших конкурентов, вы можете понять текущие тенденции в вашей отрасли и решить, следовать ли им или создать новый путь для своего бренда.Независимо от того, какой вариант вы выберете, следующие инструменты могут помочь вам найти шаблоны электронной почты для вдохновения, чтобы вы могли опережать конкурентов.
Изучая шаблоны электронных писем ваших конкурентов, вы можете понять текущие тенденции в вашей отрасли и решить, следовать ли им или создать новый путь для своего бренда.Независимо от того, какой вариант вы выберете, следующие инструменты могут помочь вам найти шаблоны электронной почты для вдохновения, чтобы вы могли опережать конкурентов. Убедитесь, что это не вводит в заблуждение.
Убедитесь, что это не вводит в заблуждение.