Фоны для дизайна: применение текстур — Теория
Понятие «текстура» происходит от латинского textum (ткань, связь, соединение, строение). «Textura» — словоформа женского рода от textum, применяемая вместе с существительным и дополняющая его смысл, например, aranearura textura (паутина), где araneus — паук, textura — плетеная, буквально, «пауком плетеная».
Научная терминология понятие текстуры определяет как «преимущественную ориентацию элементов, составляющих материал». В обиходе же специалисты определяют его как характерный рисунок того или иного материала, образуемый взаимным расположением мельчайших элементов.
Понятие текстуры иногда отождествляется с фактурой поверхности, хотя это разные вещи. Фактура определяет характер поверхности материала с тактильно-визуальной точки зрения: шершавость, ворсистость, гладкость.
Применение текстур
Опуская вариации узкоспециального назначения, касающиеся 3D-технологий и текстурирования объектов посредством редакторов трехмерной графики, остановимся лишь на применении текстур в дизайне, где они приспосабливаются главным образом в качестве декоративного фона. Здесь общераспространенная теория фонов для дизайна представляет потенциальную опасность, поскольку начинающие (преимущественно) «креативщики» забывают, что рассматриваемый нами декоративный элемент дизайна служит отнюдь не в целях заполнения свободного пространства, поверх которого красивым шрифтом пишется название фирмы заказчика, а внизу маленькими буковками контактные данные. Так поступает только непрофессиональный дизайнер. Запомните, красивый шрифт на фоне смотрится лучше, будучи намалеванным белой краской широкой кистью на заборе.
Здесь общераспространенная теория фонов для дизайна представляет потенциальную опасность, поскольку начинающие (преимущественно) «креативщики» забывают, что рассматриваемый нами декоративный элемент дизайна служит отнюдь не в целях заполнения свободного пространства, поверх которого красивым шрифтом пишется название фирмы заказчика, а внизу маленькими буковками контактные данные. Так поступает только непрофессиональный дизайнер. Запомните, красивый шрифт на фоне смотрится лучше, будучи намалеванным белой краской широкой кистью на заборе.
Фоны для дизайна — это в первую очередь художественное средство, а не самоцель. Декоративный фон призван подчеркивать художественную выразительность элемента дизайна, но не быть его главным персонажем. Текстурирование элементов композиции — это художественное средство внутреннего наполнения предметного содержания в противовес трехмерным технологиям, где текстуры отождествляются с материалами и служат своеобразной одеждой для моделируемых объектов.
Красивые текстуры материалов хороши сами по себе, поэтому всегда есть соблазн закатать фон полностью, заставить зрителя любовался им, а не содержанием макета. В ряде случаев это оправдано, как пример, в макетах дизайна для тетрадей Natural Book, где текстурирование занимает большую часть макета. Но в данной обложке тетради монохромная фоновая подкладка ненавязчива, подчеркивает внутреннее содержание, добавляют долю художественной выразительности шрифту и изображению. Благодаря лаконичному текстурному фону обретается общая легкость восприятия макета, на картинки хочется смотреть. Кроме того, имитация некоторой шершавости играет утилитарную роль, скрывая недостатки низкокачественного картона класса «эконом». В творческой же практике применение текстур следует ограничивать определенными частями изображения: текстурированные буквы, декоративные элементы. Самостоятельную жизнь текстуры получают лишь в качестве отделочного материала и на производстве мебели.
Коллекции и наборы текстур
Чтобы завладеть богатой коллекцией разнообразных фонов, нет нужды обращаться к интернету ради загрузки архива клипарта, который обязательно оказывается не тем, что требовалось. Чтобы базовый набор текстур всегда находился под рукой, нужно побороть лень, обзавестись сканером и цифровым фотоаппаратом.
Чтобы базовый набор текстур всегда находился под рукой, нужно побороть лень, обзавестись сканером и цифровым фотоаппаратом.
Взять материалы для сборника клипарта можно у себя дома. Начните со сканирования поверхностей различных предметов: лоскуты ткани, одеяло, куски оборванных кошками обоев, подошвы тапочек, монотонную обложку записной книжки, собственные ладони, носовые платки, осколки керамической плитки, тефлоновое покрытие сковородки. При наличии зеркальной цифровой фотокамеры, перед вами откроется еще больше возможностей. Начните собирать коллекцию клипарта, фотографируя все, что невозможно сканировать: шерсть кота, дверцы шкафчиков, фурнитуру, отражение в чайнике, воду в кружке, побелку потолка, ступеньки подъезда, переплетения проводов и силовых кабелей на стенах, собственные шершавые пятки. Если вы живете в загородном доме, то в ваше распоряжение поступают десятки разнообразнейших заборов, бревенчатые стены, хозяйственная утварь, перья кур, коровьи лепешки, следы животных, травяное покрытие лужайки и колорадский жук. Поверьте, имея цифровой фотоаппарат, собирать клипарт весьма увлекательно.
Поверьте, имея цифровой фотоаппарат, собирать клипарт весьма увлекательно.
На вопрос о практическом применении фотографии колорадского жука или коровьих лепешек, ответим: фантазии предела нет при творческом подходе к процессу. Интернет пестрит креативными работами «ведущих» дизайнеров, где части подобных фотографий активно используются. Догадаться, что в действительности изображено на фотографии крайне трудно, пока дизайнер сам не расскажет.
Что такое «богатая коллекция текстур»?
Данное выражение встречается наиболее часто на страницах интернет-ресурсов для дизайнеров и означает лишь очередной набор никому не нужных картинок. Понятно, что невозможно собрать коллекцию изображений всего, чем богата природа, ведь для содержания такой коллекции не хватит пространства всех производимых рядом фирм жестких дисков. В действительности богатая коллекция текстур подразумевает некий набор базовых изображений, пригодный для получения из них всевозможных вариаций, отличающихся рисунком, цветом и тоном.
На личном опыте знаем, что дизайнерское «хозяйство» вполне обходится минимумом (сотней) разнообразных картинок. Картинки условно раскладываются по категориям, например, бумага, камень, металл, дерево и т.д. Взяв из базового набора изображение помятой бумажки, и сложив бумажный рисунок с видом пузыристого металла, применив соответствующие фильтры графической программы, можно получить итоговую текстуру, оригинальную и уникальную (картинка в тексте поясняет пример).
Поскольку по роду деятельности нам часто приходится пользоваться коллекциями готовых картинок, потому не скрываем, что собственными авторскими текстурами в дизайне пользуемся на 90%. Остальные 10% отдаются обретению вдохновения, просматривая чужие работы.
Полезные и интересные материалы по теме из нашей энциклопедии:
Тэг:
App Store: фоновый ластик: прозрачный фон
Вырезайте фотографии и удаляйте фон всего за несколько нажатий! Background Eraser предлагает набор простых в использовании инструментов, которые помогут вам во всем, от создания прозрачного фона до объединения и смешивания различных изображений.
УДАЛИТЬ ФОН
Background Eraser поможет вам удалить любой фон в кратчайшие сроки. Затем вы можете сохранить его как прозрачное изображение или добавить еще один слой для использования в качестве фона.
ВОЛШЕБНЫЙ ЛАСТИК
Автоматически удаляйте фон с помощью нашего волшебного ластика. Просто нажмите на область, которую хотите стереть, и приложение сделает все остальное!
ВЫРЕЗАТЬ ИЗОБРАЖЕНИЯ
С помощью инструмента «Ножницы» вы можете вырезать изображения и сохранять их как прозрачные PNG. Вы также можете обрезать размер изображения с помощью нашего инструмента кадрирования.
ОБЪЕДИНЕНИЕ И СМЕШИВАНИЕ ФОТОГРАФИЙ
Комбинируйте и смешивайте несколько слоев фотографий и создавайте шедевры с двойной экспозицией.
——————
While Background Eraser is completely free to use, some additional design elements (such as premium fonts and graphics) and features require a paid subscription. Please see the subscriptions details below.
— The subscription is automatically renewed every month or year until cancelled.
— You can manage your subscriptions and turn off auto-renewal from your Apple ID account settings after the purchase.
— Your subscription will renew automatically, unless you turn off auto-renew at least 24 hours before the end of the current period.
— The cost of renewal will be charged to your account in the 24 hours prior to the end of the current period.
— When canceling a subscription, your subscription will stay active until the end of the period. Auto-renewal will be disabled, but the current subscription will not be refunded.
About Subscriptions — http://appostrophe.se/background-eraser/subscriptions.html
Terms of Use — http://appostrophe.se/background-eraser/terms.html
Privacy Policy — http://appostrophe.se/background-eraser/privacy.html
Принципы дизайна : пространство и отношение фигура-фон
Если вы смотрите на графический дизайн как на процесс расположения фигур на холсте, то вы видите только половину того, над чем вы работаете. Негативное пространство холста так же важно, как и позитивные элементы, которые вы размещаете на холсте.
Негативное пространство холста так же важно, как и позитивные элементы, которые вы размещаете на холсте.
Дизайн — это размещение как форм, так и пространства. Для более эффективной работы с пространством, вы должны сначала осознать его и научиться видеть его — научиться видеть фигуры, которые образуют пространственные формы и видеть как пространство вступает вконтакт. Это вторая часть из серии статей о принципах дизайна для начинающих. Первая часть охватывает введение в принципы гештальта. Остальные части серии (в том числе и этот пост) будут основываться на этих принципах гештальт и покажут, как много из основополагающих принципов используется дизайнерами в работе.
Отношение фигура-фон
Принцип гештальт, который применяется к пространству называется рисунок-фон. Все в дизайне будет вами восприниматься как одно или другое, и отношение между этим называется взаимоисключающим.
 Отношение фигура-фон также дополняет друг друга. Фигура и фон могут усиливать или ослаблять друг друга, и организации их по отношению друг к другу является одним из наиболее важных аспектов дизайна. Это устанавливает контекст того, как ваш дизайн воспринимается и интерпретируется.
Отношение фигура-фон также дополняет друг друга. Фигура и фон могут усиливать или ослаблять друг друга, и организации их по отношению друг к другу является одним из наиболее важных аспектов дизайна. Это устанавливает контекст того, как ваш дизайн воспринимается и интерпретируется.«Пустое пространство следует рассматривать в качестве активного элемента, а не как пассивный фон».
— Jan Tschichold (боюсь искаверкать фамилию автора)
Изображение из книги Алекса Уайта «Элементы графического дизайна».
Рассмотрим три столбца на картинке сверху. Слева мы видим ряд черных линий с равным количеством белого пространства между ними. Вместе черные линии и белое пространство образуют серое поле, каждая из которых привносит равный вклад в конечный результат. Удаление пространства (во втором столбце) полностью изменяет поле, что делает его сплошной темной формой. Не только пространство исчезло, но и отдельные элементы стали единым целым.
В третьем столбце, две из черных линий были удалены. Это активирует пространство, делая его более заметным в верхней части серой области. Фон стал фигурой и добавляет больше глубины дизайну.
Стабильное, обратимое, и неопределенное отношение.
Существует три типа отношений фигура-фон :
Стабильное (вверху слева)
Легко понять, что фигура, а что фон. Одно или другое доминирует в композиции.
Обратимое (вверху в центре)
И фигура и фон в равной степени привлекают внимание зрителя. Это создает напряжение, в результате чего одно может обходить другое, что приводит к динамической конструкции.
Неопределенное (вверху справа)
Элементы могут быть и фигурой и фоном одновременно. Они образуют интересные формы, и зритель приходится искать свою точку входа в композицию.
В зависимости от того, как вы настраиваете баланс между фигурой и фоном, вы направляете аудиторию, чтобы показать разных частей дизайна и интерпретировать то, что они видят в различных контекстах.
Фигура-фон – это не единственный принцип Гештальта, в котором пространство играет важную роль. Существует еще два, а именно:
Близость
Близость использует пространство для соединения и разделения элементов, заключив некоторые элементы в пространстве. Например, нам привычны абзацы текста на странице. Интервалы между абзацами больше, чем расстояние между строками текста в абзаце.
Замыкание
Использует пространство, как промежутки между элементами. Зрители мысленно заполняют пробелы их собственной информации, чтобы завершить целое из частей. Если слишком много пустого пространства, то замыкания не возникает. Слишком мало пустого пространства – и в этом случае замыкания не будет. Только правильный баланс между пустым и заполненным пространством приводит пространство к замыканию.
Пространство как элемент дизайна
Подумайте на мгновение о музыке. Если каждая нота или аккорд играли бы одновременно, вы бы не услышали музыки.
Пространство выполняет такую же функцию визуально. Благодаря положительным деталям элементам легко «дышится». Это дает взгляду свободу двигаться по дизайну и обнаружить элементы, которые он ищет. Положительное видно только в контрасте с отрицательным. Без пространства, у вас не будет дизайна. У вас будет визуальный шум.
Если шум – это не то, что вы пытаетесь донести, опирайтесь на пространство. Люди реже недовольны большим количеством пространства, чем малым.
Пространство может выполнять следующие функции:
- обавление контрастности, акцента и иерархии;
- генерация драмы и напряженности;
- обеспечение визуального разделения между групп элементов.
Как предполагает связь фигуры и фона, пространство существует только, когда что-то заключено внутри него. До тех пор пока нет положительных элементов, пространство не определено. Отношение фигура-фон должно быть установлено до создания пространства и начала взаимодействия с ним.
Отношение фигура-фон должно быть установлено до создания пространства и начала взаимодействия с ним.
Одна из наиболее важных функций пространства – улучшение читабельности и разборчивости. Макро-пространство делает текст более привлекательным. Микро-пространство делает его более разборчивым.
Микро-пространство
Это пространство внутри элементов в одной группе. Это пространство между буквами, словами и абзацами.
Макро-пространство
Это пространство между основными элементами. Оно отделяет элементы или группы элементов и обеспечивает возможность для глаз следовать за ними, а так же места для отдыха между этими элементами.
Пространство соотносится с качеством. Большое пространство влечет за собой меньше элементов или редкость элементов. Сравните розничные магазины высокого качества и магазины со скидками. Какой из них обычно имеет больше пространства внутри, и в каком из них занято всё свободное место? Что пространство скажет Вам?
Пространство также может передать атрибуты, кроме качества, такие как:
- изысканность,
- простота,
- роскошь,
- чистота,
- одиночество,
- открытость.

Вы теряете пространство, когда нет возможности рассмотреть его. Так же вы можете потерять пространство, переполнив его. Вы можете потерять пространство, останавливая внимание внутри на элементы дизайна и не позволяя ему соединиться с другим пространством в дизайне.
В конечном итоге, дизайн – это расположение очертаний, в том числе и очертаний, образованных пространством. Не бойтесь использовать пространство. Рассматривайте его в качестве важного элемента дизайна.
Несколько примеров пространства на сайтах
Для лучшего использования пространства, вам необходимо, в первую очередь, осознать его. Научитесь распознавать пространства в различных конструкциях. Обратите внимание на форму его очертаний, представьте, что пространство общается. Для этого, давайте посмотрим на дизайн некоторых сайтов, обращая внимание на использование пространства.
«Old Guard»
Дизайн старой гвардии Тома Джонсона использует много белого пространства, давая тексту и другим элементам здесь «дышать». Здесь не разобрать – где фигура, а где фон.
Здесь не разобрать – где фигура, а где фон.
Информация, содержащаяся и разделенная пространством (вспомните принцип близости), различает группы элементов. Вы можете легко понять, где заканчивается один пост и начинается другой, с помощью пространства между ними.
Основной контент в центре страницы, с большим пространством с обоих сторон. Это пространство иногда прерывается элементами, активируя и пространство, и элементы прерывания. Это помогает привлечь внимание в область элементов.
Heroku’s Staus Page
Изображение ниже показывает часть страницы состояния для Heroku, являющимся, главным образом, пространством. Мне довелось поймать веб-сайт в особенно хороший день, потому что дополнительные положительные элементы будут означать инциденты, о которых больше сообщается, на платформе. Здесь больше пустого пространства означает лучшее обслуживание.
Обратите внимание: пустое пространство не должно оставаться пустым. Когда на странице слишком много пространства, вы вряд ли будете обращать на него внимание. Только важная информация — в данном случае, это обновление статуса и сообщения об инцидентах — заполняет пространство.
Только важная информация — в данном случае, это обновление статуса и сообщения об инцидентах — заполняет пространство.
Introducing the Novel
Пространство в верхней части страницы «Introducing the Novel» является асимметричным и динамичным. Обратите внимание, как большое пространство слева заставляет перевести взгляд непосредственно к содержанию. Если вы перейдете по ссылке на веб-сайте и прокрутите страницу вниз, вы увидите, что пространство также используется для разделения на групповые блоки информации.
Тонкие светлые линии также используются для группировки и разделения этих блоков. При просмотре веб-сайта, обратите внимание, как линии не всегда соприкасаются, позволяя пространству обтекать вокруг них и соединяться с другим пространством. Это предотвращает пространство от «зажатия».
Elliot Jay Stocks
Асимметричное пространство на веб-сайте Elliot Jay Stocks снова приводит к активному пространству.
Большое изображение в верхней части этой страницы потенциально может выступать в качестве временной блокировки внимания к содержимому ниже; однако, большое пространство рядом с изображением предоставляет комфорт взгляду для перемещения вокруг него. Если бы боковая панель слева была бы такого же цвета, как и основное пространство, то, вероятно, было бы легче просматривать всё изображение, но цветовой контраст вряд ли создает в этом трудность.
Если бы боковая панель слева была бы такого же цвета, как и основное пространство, то, вероятно, было бы легче просматривать всё изображение, но цветовой контраст вряд ли создает в этом трудность.
Как на сайтах выше, пространство используется для обозначения и разделения групп различной информации, позволяя каждой из групп выделиться, а так же предоставляя взгляду удобство выделить нужную конкретную информацию.
Phil Coffman
Содержание на веб-сайте Филла Коффмана формирует единственную форму, которая находится, главным образом, в пустом пространстве. За счет того, что элементов на странице не так много, на них легче концентрируется внимание, в том числе и из-за пустого пространства вокруг них.
Даже в пределах цветных прямоугольников, у текста достаточно пространства вокруг для легкого восприятия, и при этом его не спутать с другой категорией на странице.
Положительная форма (и форма пространства) подстраивается к разным браузерам и экранам, но единственная форма, окруженная пространством, остается.
New Adventures in Web Design
Как многие веб-сайты здесь, веб-сайт 2013 года «New Adventures in Web Design» на конференции по веб-дизайну оставляет большое пространство вокруг элементов. Различные группы информации отделяются пространством, и пространство играет активную роль в дизайне.
Интересно отметить серые круговые стрелки между изображением в верхнем левом углу и основным содержанием справа.
Эти стрелки блокируют поток пространства? Поскольку они не соприкасаются и отделены пунктиром, пространство может протекать через них.
Более светлый серый цвет способствует тому, чтобы стрелки преобладали, и было просто вообразить пространство, текущее по линиям.
Честно, если бы окно браузера было более широким, когда создавался скриншот, то стрелки не наложились бы на основное содержание. Однако приблизительно 1280 пикселей вниз туда, где дизайн становится единственной колонкой, они накладываются. В целом, это работает, хотя интересно, протекало бы пространство лучше без существующих стрелок.
Несколько примеров пространства логотипов
Познакомьтесь с несколькими логотипами, в которых пространство используется как составная часть. Вместо того, чтобы комментировать как используется пространство в каждом из них, прочитайте несколько общих замечаний, а затем позвольте исследовать пространство для себя.
Обратите внимание, как используется соотношение фигуры и фона в логотипах ниже. В некоторых случаях, до тех пор, пока вы не увидите фигуру и фон в целом, вы не увидите логотип полностью. И фигура, и фон — оба необходимы для передачи задуманного.
Некоторые из этих логотипов построены на принципе замыкания. Ваш разум может разглядеть то, чего на самом деле нет. Некоторые из этих логотипов так же обыгрываются фигурой и фоном. Такая фигура, когда вы рассматриваете логотип полностью, становится фоном для меньшей фигуры внутри. Это обратимое фигура-фон отношение.
Заключение
Вы узнали для себя две основные идеи. Во-первых, это связь между использованием пространства в дизайне и принципе Гештальта «соотношения фигура-фон». Принципы Гештальта лежат в основе того, что мы делаем, как дизайнеры.
Принципы Гештальта лежат в основе того, что мы делаем, как дизайнеры.
Во-вторых, и, возможно, это более важно, изучение того, как пространство используется в дизайне. Не позволяйте пространству стать второстепенным элементом в вашем дизайне. Научитесь уделять проектированию пространства столько же внимания, как и остальным элементам дизайна, а, возможно, даже больше. Расположение любой страницы — в конечном счете, организация пространства.
Сознательно проанализируйте пространство, и сознательно используйте его для создания лучшего дизайна. Не допускайте, чтобы оно проектировалось само. Рассмотрите его в качестве важнейшего элемента дизайна, и затем рассмотрите отношения между пространством и остальными элементами в дизайне, который Вы формируете. В следующий раз мы изучим больше принципов Гештальта и исследуем, как «фокусные точки», «продолжение» и «синхронность» знакомят нас с «визуальный весом» и «балансом композиции».
10 сайтов для загрузки бесплатных HD-фонов для дизайнеров
Каждому дизайнеру требуются фоны, соответствующие тематике их дизайн-проектов. И в поисках хороших картинок они просматривают всю сеть. Иногда фотографы делают действительно хорошие снимки и предлагают их дизайнерам для коммерческого использования. Взамен они либо просят денег, либо просят кредиты везде и всякий раз, когда используют изображения. Раньше фотографии не были доступны в очень высоком разрешении.Это приводит к получению плохих изображений с плохим разрешением или размытым изображениям. Теперь, благодаря прогрессу в области технологий, можно создать изображение с нуля с очень высоким разрешением. Дизайнеры могут даже воссоздать изображение из старого изображения, что полностью освежит изображение.
И в поисках хороших картинок они просматривают всю сеть. Иногда фотографы делают действительно хорошие снимки и предлагают их дизайнерам для коммерческого использования. Взамен они либо просят денег, либо просят кредиты везде и всякий раз, когда используют изображения. Раньше фотографии не были доступны в очень высоком разрешении.Это приводит к получению плохих изображений с плохим разрешением или размытым изображениям. Теперь, благодаря прогрессу в области технологий, можно создать изображение с нуля с очень высоким разрешением. Дизайнеры могут даже воссоздать изображение из старого изображения, что полностью освежит изображение.
Следовательно, чтобы дизайнеры не могли искать изображения, мы составили список веб-сайтов, которые предоставляют фоны высокого разрешения, которые дизайнеры могут скачать бесплатно. Им не нужно ни за что платить.Да, некоторые веб-сайты требуют регистрации учетной записи, но это все. После успешной регистрации и подтверждения учетной записи вы можете загружать изображения с высоким разрешением. Некоторые веб-сайты предлагают изображения только в одном формате с высоким разрешением, а другие предлагают различные варианты разрешения. Давайте посмотрим:
Некоторые веб-сайты предлагают изображения только в одном формате с высоким разрешением, а другие предлагают различные варианты разрешения. Давайте посмотрим:
Pexels — это веб-сайт с огромной коллекцией обоев, доступных в форматах с высоким разрешением. Он содержит тысячи изображений высокой четкости, разделенных на разные категории и различия.На фото изображена открытая книга на зеленой траве, которая внешне похожа на луга. Над книгой помещены солнцезащитные очки красного цвета в оправе с цветами. Среди травинок также есть крошечные белые цветы, которые делают изображение высокой четкости потрясающе красивым. Изображения на этом сайте доступны для скачивания в различных разрешениях. Например, если вы выберете оригинал, то разрешение изображения будет 6016 x 4000 пикселей. Есть также большой, средний и маленький выбор, которые предлагают 1920 x 1276 пикселей, 1280 x 851 пикселей, 640 x 425 пикселей соответственно.Самая важная функция здесь — вы можете загрузить изображение в своем индивидуальном размере. Вы можете сделать это, указав высоту и ширину изображения в соответствии с вашими требованиями.
Вы можете сделать это, указав высоту и ширину изображения в соответствии с вашими требованиями.
Для этого изображения использовался объектив 130,0 мм f / 5,0 ISO 400. При 13,1 МБ изображение довольно высокого качества. На него щелкнула камера NIKON D3200, и правки были сделаны в программе Adobe Photoshop Lightroom Classic 7.1. Соотношение сторон изображения 188: 125.
Unsplash — еще один веб-сайт, на котором хранится большая и массивная библиотека обоев и высококачественных фотографий фотографов.В нем также есть изображения, созданные графическими дизайнерами в Photoshop, которые приводят к ярким и живым изображениям и дизайнам. Здесь изображена извилистая дорога, проходящая через густой зеленый лес. При внимательном наблюдении можно отчетливо увидеть деревья и их стволы. Деревья выглядят сочно зелеными и полными жизни. Изображения на этом сайте доступны для бесплатного скачивания. Вы можете загрузить изображение в различных размерах, таких как малый, средний и оригинальный размер. Для этого изображения разрешение маленького размера составляет 640 x 800 пикселей.Средний размер изображения — 1920 x 2400 пикселей, тогда как исходный размер изображения — 2356 x 2945 пикселей. Для загрузки изображения не требуется регистрация пользователя. Вы можете скачать изображение даже без создания учетной записи.
Для этого изображения разрешение маленького размера составляет 640 x 800 пикселей.Средний размер изображения — 1920 x 2400 пикселей, тогда как исходный размер изображения — 2356 x 2945 пикселей. Для загрузки изображения не требуется регистрация пользователя. Вы можете скачать изображение даже без создания учетной записи.
Чтобы щелкнуть это изображение, фотограф использовал камеру DJI, модель — Mavic Air с фокусным расстоянием 35 мм. Диафрагма — f / 2.8, выдержка — 1/160 с.
Pixabay содержит огромную библиотеку обоев с высоким разрешением, которые являются либо лучшими щелчками мыши от фотографов, либо детищем графического дизайнера.Но здесь вы должны зарегистрироваться на веб-сайте, чтобы загрузить любое изображение, которое вам нужно. Только после регистрации вы сможете скачать изображение. Изображения доступны в различных разрешениях, например 640 x 426 пикселей, 1280 x 853 пикселей, 1920 x 1279 пикселей, 3454 x 2302 пикселей. Эти разрешения соответственно называются малым, средним высоким и исходным разрешением.
Это изображение оранжевой керамической чашки и блюдца, наполненного кофейными зернами. На изображении чашка выглядит так, как будто она упала на бок, рассыпав кофейные зерна.Кофейные зерна расположены в порядке наматывания, что соответствует определенному расположению. В формате файла JPEG исходное разрешение изображения составляет 3454 x 2302 пикселей, и изображение попадает в категорию «Еда и напитки».
Burst Shopify помогает графическому дизайнеру найти подходящее изображение для его проектов графического дизайна. Вы также можете взять изображение отсюда и установить его в качестве обоев на свой ноутбук, рабочий стол или планшет. С этого веб-сайта вы можете бесплатно загружать изображения высокой четкости без необходимости регистрироваться и регистрироваться.Здесь мы можем увидеть изображение кистей для макияжа разных размеров в зависимости от их использования. Кисти расположены в порядке возрастания их размера.
На веб-сайте есть два варианта загрузки. Вы можете скачать необходимое изображение в высоком или низком разрешении. Нет других вариантов разрешения, как на предыдущих веб-сайтах, которые мы только что видели. Это изображение здесь помещено в категорию макияжа, красоты и косметики. Вы можете просматривать различные категории и искать нужное фоновое изображение.
Вы можете скачать необходимое изображение в высоком или низком разрешении. Нет других вариантов разрешения, как на предыдущих веб-сайтах, которые мы только что видели. Это изображение здесь помещено в категорию макияжа, красоты и косметики. Вы можете просматривать различные категории и искать нужное фоновое изображение.
Pikwizard содержит огромную коллекцию из более чем 1 миллиона стоковых изображений и видеороликов высокой четкости, не требующих лицензионных отчислений. Эти изображения безопасно использовать в коммерческих проектах. Существует множество категорий изображений, и вы можете просматривать каждую категорию для своего изображения. Здесь изображен подсолнух на ферме рядом с деревянным забором. На этом изображении подчеркивается ярко-желтый оттенок подсолнуха, помещенный на зеленых полях. Фотограф умело запечатлел элементы фермы, где солнечные лучи также хорошо видны на изображении.
На этом сайте вы можете бесплатно скачать изображение, а также отредактировать его. Изображение доступно только в том разрешении, которое предоставил фотограф. У вас не так много вариантов разрешения. В редакторе изображений, который предоставляет веб-сайт, есть предустановленные фильтры изображений для людей, которые являются новичками в области редактирования фотографий.
Изображение доступно только в том разрешении, которое предоставил фотограф. У вас не так много вариантов разрешения. В редакторе изображений, который предоставляет веб-сайт, есть предустановленные фильтры изображений для людей, которые являются новичками в области редактирования фотографий.
Wallpapers Craft — еще один отличный сайт для загрузки фоновых изображений для проектов графического дизайна.Он предлагает широкий спектр категорий, по которым графический дизайнер может отсеять и найти подходящее изображение для своих проектов. На веб-сайте имеется более миллиона изображений с высоким разрешением и высокой четкостью. Даже изучение изображений — интересная часть использования веб-сайта. Изображения на этом веб-сайте доступны в различных разрешениях, которые подходят для полноэкранного просмотра, экранов ноутбуков и настольных компьютеров. Они также позаботились о предоставлении разрешений изображений для мобильных телефонов различных компаний, таких как Nokia, Apple, Samsung и HTC.
Рассматриваемое изображение представляет собой силуэт птицы в конце дня во время заката. На нем красиво запечатлены цвета заката, фонарь и птица, сидящая на фонаре. Фотограф упорно работал над изменением цвета неба, когда солнце вот-вот сядет. С разрешением 2653 x 3769 пикселей изображение предлагает зрителям очень высокое качество.
Freepik, также является одним из веб-сайтов, которые предоставляют изображения премиум-класса для использования в качестве обоев, баннеров или фона.Веб-сайт предлагает доступ к огромной коллекции изображений высокой четкости, которые может использовать графический дизайнер. Все изображения помещаются в определенную категорию, и вы можете просмотреть соответствующую категорию, чтобы найти необходимое изображение.
На изображении изображен геометрический рисунок, который выглядит так, как будто точки соединены в трехмерном поле обзора. Когда цвета смешиваются друг с другом, а точки выглядят как мигающие огни, изображение можно использовать для фонов и других дизайнерских проектов. Изображения доступны для скачивания в формате JPEG. Это изображение имеет разрешение 3000 x 2000 пикселей и размер 918 КБ. Но чтобы скачать это изображение, вам необходимо зарегистрироваться на сайте со своим адресом электронной почты. После того, как вы зарегистрируете свой адрес электронной почты, вы можете использовать ссылку для загрузки необходимого изображения.
Изображения доступны для скачивания в формате JPEG. Это изображение имеет разрешение 3000 x 2000 пикселей и размер 918 КБ. Но чтобы скачать это изображение, вам необходимо зарегистрироваться на сайте со своим адресом электронной почты. После того, как вы зарегистрируете свой адрес электронной почты, вы можете использовать ссылку для загрузки необходимого изображения.
Wallpaper access — один из веб-сайтов в списке веб-сайтов, которые хранят изображения высокой четкости и предоставляют к ним бесплатный доступ. Вы можете загружать свои собственные изображения, если считаете, что они заслуживают загрузки несколькими пользователями на одном и том же веб-сайте.У них есть более миллиона изображений и фотографий, из которых вы можете выбирать. Кроме того, на веб-сайте есть множество категорий, в которых вы можете найти соответствующую категорию и соответствующее изображение. Имея доступ к этому множеству изображений, вы получаете множество вариантов выбора изображения, которое соответствует вашим требованиям, а также вашему воображению.
Изображение, на которое мы здесь смотрим, представляет собой проблеск осеннего дня. Сочетание теплых и холодных цветов в одном изображении позволяет фотографу привлечь наше внимание.В нем соединились темные глубины зимнего дня и тепло солнечного света. Листья дерева ярко сияют на солнце и кажутся красновато-розовыми. С разрешением 1920 x 1200 пикселей изображение предлагает очень четкое изображение с высоким разрешением. Самая важная особенность веб-сайта — вы можете скачать изображение без регистрации на сайте. Это совершенно беспроблемный процесс загрузки, который экономит время занятых графических дизайнеров.
Когда у вас есть доступ к большому количеству опций, вы можете выбрать изображение, которое идеально соответствует вашим требованиям.Широкоформатные обои — один из таких веб-сайтов, который предлагает большой выбор изображений с высоким разрешением для использования в различных дизайнерских проектах. Изображения на этом веб-сайте доступны в различных разрешениях, которые соответствуют вашим требованиям. Вы можете выбрать изображение, которое подходит для широкого, сверхширокого, HD, UHD, стандартного экрана, экрана планшета, а также экрана мобильного устройства. В этих разрешениях вы также получаете другие разрешения в соответствии с требованиями к размеру экрана.
Вы можете выбрать изображение, которое подходит для широкого, сверхширокого, HD, UHD, стандартного экрана, экрана планшета, а также экрана мобильного устройства. В этих разрешениях вы также получаете другие разрешения в соответствии с требованиями к размеру экрана.
На этом изображении изображены два плода манго, которые были сбрызнуты водой, и одно из двух было разрезано, чтобы раскрыть цвет мякоти.С желтым контрастным фоном, который хорошо сочетается с цветом манго, он становится хорошим выбором для еды. Графический дизайнер, разрабатывающий проект, связанный с производством продуктов питания и напитков, может использовать это изображение там, где он должен использовать изображения манго. Изображение вызывает множество эмоций и умудряется привлечь внимание зрителя. Исходное разрешение изображения составляет 1366 x 768 пикселей, что довольно много. Чтобы загружать изображения, вам не нужна учетная запись в Интернете.Вам просто нужно выбрать необходимое разрешение, и изображение будет загружено в том же разрешении на ваше устройство. После этого он готов к использованию.
После этого он готов к использованию.
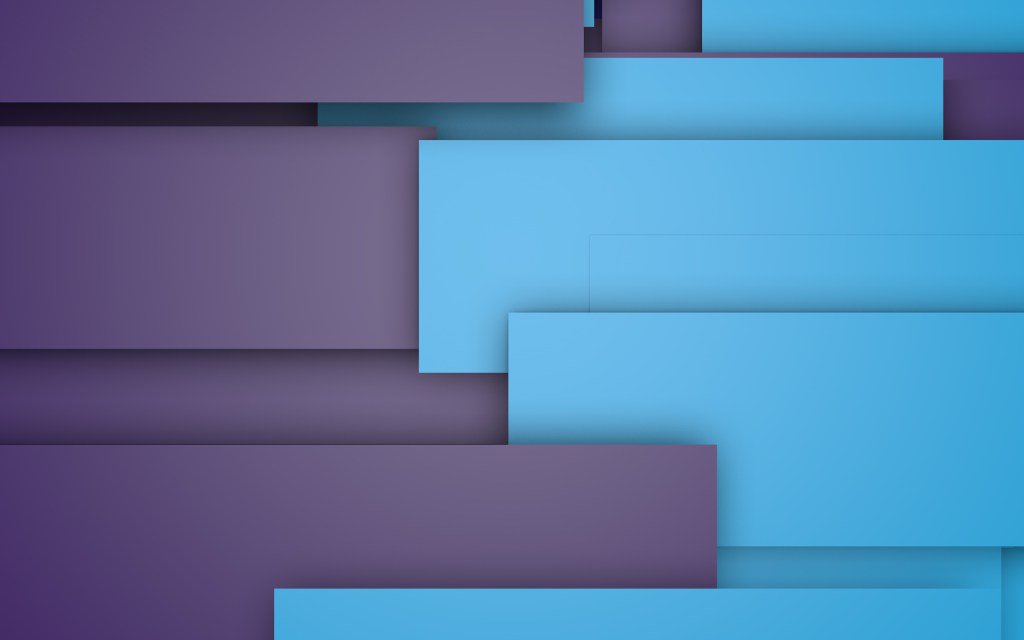
New evolution designs предлагает набор из семидесяти пяти абстрактных фонов, которые кажутся идеальными для использования в любом проекте графического дизайна, связанном с абстрактным современным искусством. Все изображения в коллекции заставляют задуматься и полны ярких цветов. Они доступны для бесплатной загрузки для таких устройств, как iPad, iPhone и таких приложений, как Facebook.С изображениями в формате файлов JPEG каждое изображение имеет разрешение 1920 x 1080 пикселей. Все изображения здесь представляют собой полноразмерные изображения, которые можно использовать в качестве обоев.
На синем фоне это изображение представляет собой очень абстрактный дизайн с белым цветом, который состоит из извилистых штрихов и точек по всей поверхности. Синий фон постепенно переходит от темного к светлому с хорошо смешанными цветами. Чтобы загрузить изображение или изображения, вам не нужно создавать учетную запись на веб-сайте. Вам просто нужно щелкнуть изображение, и вы можете щелкнуть его правой кнопкой мыши, чтобы сохранить его на своем рабочем устройстве.Все изображения в коллекции привлекают внимание интересными дизайнерскими решениями под ними.
Вам просто нужно щелкнуть изображение, и вы можете щелкнуть его правой кнопкой мыши, чтобы сохранить его на своем рабочем устройстве.Все изображения в коллекции привлекают внимание интересными дизайнерскими решениями под ними.
Заключение:
В этом блоге мы составили список веб-сайтов, которые могут предложить графическому дизайнеру легкость перехода к источникам в поисках бесплатных изображений. Это экономит время графического дизайнера, потому что лишь немногие веб-сайты требуют регистрации. На других веб-сайтах можно загружать изображения без регистрации. Причем регистрация — это разовая процедура. После того, как у вас есть учетная запись на этих веб-сайтах, вы можете сразу загрузить необходимый контент.Следовательно, это тот вид блога, который могут использовать графические дизайнеры.
Важность использования простых фонов в ваших проектах
Иногда меньше значит больше.
Вы можете легко обнаружить копирайтера-любителя контекстной рекламы, например, по слишком длинным и сложным предложениям. Нетрудно сказать, что специалист по социальным сетям, который публикует сообщения пять раз в день на каждой платформе, на самом деле не знает, что они делают. Точно так же дизайнер, который пытается слишком много делать с изображением, — это графический дизайнер, который, скорее всего, не даст вам желаемых результатов.
Нетрудно сказать, что специалист по социальным сетям, который публикует сообщения пять раз в день на каждой платформе, на самом деле не знает, что они делают. Точно так же дизайнер, который пытается слишком много делать с изображением, — это графический дизайнер, который, скорее всего, не даст вам желаемых результатов.
Простые фоны являются ключом к созданию четких высококачественных изображений, которые ваша аудитория сможет видеть, регистрировать и реагировать на них независимо от того, где они их видят. Несмотря на то, что может возникнуть соблазн добавлять элемент за элементом к каждому создаваемому вами изображению, лучше всего выбрать консервативный подход.
Не знаете, почему? Давайте посмотрим, почему так важно использовать простой фон в ваших проектах.
Чистые изображения выглядят профессионально
Когда вы создаете контент для своего бренда, вы хотите, чтобы он хорошо представлял вас, независимо от того, являетесь ли вы небольшим индивидуальным предпринимателем или крупной корпорацией, пытающейся расширить свою аудиторию. Это означает, что вы хотите, чтобы все, что вы делаете, выглядело профессионально.
Это означает, что вы хотите, чтобы все, что вы делаете, выглядело профессионально.
Загроможденный фон делает наоборот. Они, естественно, выглядят неорганизованными, и если вы их используете, вы не добьетесь успеха в своем бизнесе.
Визуальные эффекты играют важную роль в том, как люди воспринимают наш бизнес, и их часто оценивают за доли секунды. Вы же не хотите, чтобы потенциальные клиенты списывали вас со счетов, потому что это не выглядит так, будто вы знаете, что делаете, или вы либо недостаточно заботитесь, либо не можете позволить себе сделать изображения правильно.
Простые фоны упрощают фокусировку
Вы когда-нибудь видели изображение, которое, как кажется, способно вызвать у вас мигрень, если вам придется смотреть на него дольше? Это последнее, что вам нужно.
Вы хотите, чтобы люди могли видеть созданное вами изображение и сразу же регистрировать его. Опять же, зрители делают поспешные суждения, например «это выглядит восхитительно», или «я бы это купил», или «эта запись в блоге выглядит интересной». В графическом дизайне определенно есть художественный элемент, но люди не хотят видеть на вашем сайте изображения продуктов, которые заставляют их задуматься о том, что перед ними.Картинка выше прекрасна, но на загруженной ленте Facebook на маленьком экране мобильного телефона на ней слишком сложно сосредоточиться.
Простые фоны позволяют мгновенно сфокусировать объект изображения, позволяя продемонстрировать именно то, что вы хотите, и быстро донести свою точку зрения.
Вы можете направить взгляд туда, куда хотите.
Когда вы посмотрите на некоторые изображения, вы увидите, что они обладают полу-мастерской обработкой, в которой используются дизайнерские приемы, такие как контрастные цвета и связанные цветовые схемы, чтобы точно привлечь внимание зрителя. где они этого хотят.
Рассмотрим пример. Здесь Hand and Stone использует простой, в основном белый фон, усыпанный сезонными тыквами в честь Хэллоуина и тонкой линией текста. Он быстро разъясняет суть, и он настолько прост, что белый текст светится на синей вкладке в нижнем углу с их именем и логотипом. Это может иметь большое значение для создания общего имиджа и обеспечения его эффективности для целей построения бренда, особенно в тех случаях, когда они не являются «слишком продаваемыми» в социальных сетях.
Благодаря тому, что фон был таким простым, они смогли обеспечить отображение сообщения и логотипа , что привлекало внимание пользователя именно туда, куда они хотели.Это то, что вы должны учитывать для всех изображений, чтобы максимизировать их влияние.
Вы можете лучше видеть их на небольших устройствах
Знаете ли вы, что 53% всего онлайн-трафика поступает с мобильных устройств? А в социальных сетях использование мобильных устройств увеличивается еще больше: более 1 миллиарда пользователей Facebook являются пользователями исключительно (или почти исключительно) только с мобильных устройств. Аналогичное использование справедливо и для других социальных сетей, таких как Twitter и Instagram.
Это означает, что не только ваш веб-сайт должен быть адаптирован для мобильных устройств, но и все изображения, которые вы используете для продвижения своего бизнеса на всех платформах, также должны быть адаптированы для мобильных устройств.
Это означает получение четких и удобных изображений, которые не составит труда разобрать на небольших устройствах. И это определенно означает использование простого фона. На этих двух изображениях, например, бренд продвигает один из тех же продуктов, но вы можете хорошо его увидеть только тогда, когда он представлен на простом фоне:
Вы хотите, чтобы объект изображения был легко идентифицирован, независимо от того, что платформу, которую вы используете.
Как создавать изображения с простым фоном
Даже если у вас нет опыта графического дизайна, ничего страшного; есть инструменты, которые практически не требуют обучения и могут дать вам все необходимое.
На Snappa вы можете начать с пустого холста или любого из наших сотен шаблонов, специально разработанных для индивидуальных целей, таких как сообщения Facebook, инфографика и эскизы YouTube. У каждого из них простой, но интересный дизайн, который можно полностью настроить, чтобы вы могли создать именно то, что задумали.
Помните, что когда дело доходит до простого фона, вы можете использовать тонкие узоры и настроить его полупрозрачность, а также использовать сплошные цвета.
Заключение
Создаете ли вы изображения для социальных сетей, эскизы для видео, изображения продуктов для своего сайта или избранные изображения для своего блога, вы хотите, чтобы визуальные эффекты, которыми вы делитесь, продвигали ваш бизнес вперед, а не сдерживали вас .
Мы не можем сказать этого достаточно: чистый, простой фон с тонкими узорами или (что еще лучше) с большим количеством негативного пространства будет здесь ответом. Вам все равно нужно будет хорошо структурировать изображения и выбрать сильные визуальные эффекты, но это отправная точка, которая выведет ваш контент на новый уровень.
Помните также, что проще создать простое изображение, чем сложное, и это работает гораздо больше в вашу пользу.
Заинтересованы в создании четких, интересных изображений с простым фоном для вашего бизнеса? Начните бесплатную пробную версию с Snappa сегодня!
Дизайн простых фонов для текста-изображений
Создавайте лучшие дизайны для своего бизнеса за несколько щелчков мышью на EDIT.орг. В этом посте вы узнаете, как создавать привлекательные и профессиональные фоны и тексты для ваших творений.
Создавайте изображения с оригинальным фоном для вашего бизнес-дизайнасообщений в социальных сетях, таких как Twitter, остаются незамеченными среди 6000 твитов в секунду. Поэтому, если вы хотите, чтобы ваш пост привлекал больше внимания, лучше всего дополнить его изображением с хорошим дизайном.
Как вы уже знаете, изображения являются наиболее часто используемым коммуникативным элементом, поэтому компаниям пришлось заново изобретать и дифференцировать себя, чтобы сообщения доходили до своей аудитории.Не всегда просто создавать оригинальные изображения с понятным и привлекательным текстом.
На EDIT.org вы можете создать фон своего изображения и добавить текст с впечатляющими результатами всего за несколько минут. В этом посте мы хотим показать вам некоторые уловки для создания невероятных дизайнов.
Как отредактировать бесплатный шаблон для вашего дизайна с помощью EDIT.org- Щелкните на изображении в статье или войдите в редактор, чтобы начать работу.
- Выбрать дизайн из доступных
- Измените шаблон с текстом и элементами по вашему выбору
- Сохранить изменения в Интернете
- Загрузите окончательный результат для печати или публикации в социальных сетях
Вот несколько вариантов редактирования фона вашего изображения:
ДОБАВИТЬ ЦВЕТОВОЙ СЛОЙ В ИЗОБРАЖЕНИЕ
Объедините цвет фонового изображения и сделайте его контрастирующим с текстом, который вы хотите выделить.В редакторе вы найдете разные способы сделать это с разными результатами и нюансами. Два самых простых в применении:
- Добавить фильтр COLOR TINT . Этот эффект позволит вам применить глобальный цвет к изображению, не теряя его деталей. Это дает профессиональную отделку и может быть очень интересным, если вы хотите, чтобы ваша фоновая фотография не осталась незамеченной.
- Добавьте форму с ПРОЗРАЧНОСТЬЮ . Таким образом, вы можете создать цветной слой и настроить его интенсивность.Он может занимать или не занимать все изображение, позволяя выделить текст. Единственный недостаток этого метода заключается в том, что вам придется отправить обратно слой с новой фигурой, которую вы только что создали, чтобы тексты были сверху.
- Добавить ГРАДИЕНТЫ . Узнайте также, как простым способом добавить разные цвета градиента в вашу композицию.
ТЕКСТОВЫЕ БЛОКИ С ФОРМАМИ
Использование разных рамок для размещения текста помогает привлечь внимание аудитории, так что изображение не является самой важной частью композиции.Это очень эффективный способ выделить сообщение и сделать текст понятным. Вы можете использовать тот же цвет, что и некоторые элементы изображения, чтобы они визуально соответствовали ему.
ЭФФЕКТ РАЗМЫВАНИЯ
Эффект размытия заключается в размытии фона, что позволяет воспринимать изображение, но не отвлекает от текста. Иконки особенно хорошо смотрятся с этим типом эффекта, а также подчеркивают логотип компании. Применить его так же просто, как перейти на вкладку фильтров и щелкнуть.
ИЗОБРАЖЕНИЙ БЕЗ ПУСТОГО ПРОСТРАНСТВА
Помимо примененных эффектов, можно оставить белую часть. Для вставки текста отлично подойдут изображения с «черным пространством». Они помогают создать привлекательный и аккуратный дизайн, ведь все имеет свое место.
ТЕКСТОВЫЕ КОМБИНАЦИИ
Когда вы знаете, где и как вы будете добавлять текст, очень важно найти правильную типографику. Узнайте, как добавлять эффектные шрифты, чтобы сделать ваши творения еще лучше, как создавать комбинации шрифтов или как загружать шрифты в редактор.
Начните прямо сейчас, чтобы создать индивидуальный дизайн для вашей компании с помощью бесплатных шаблонов EDIT.org.
фонов
фонов для загрузки — форматы JPG, PSD, SVG, AI
Фоновые шаблоны высоко ценятся в Интернете.
Их популярность объясняется их универсальностью и способностью адаптироваться к любому типу формата или контента.
Создаваете ли вы презентацию, визитку или даже обложку для ваших профилей в социальных сетях, фоны помогут вам сделать каждый из них более оригинальным и привлекательным.
Наличие уникального фона поможет вам отличить ваш контент или бизнес в целом от других, сделает его более запоминающимся и укрепит идентичность бренда.
Таким образом, как вы понимаете, уникальный фон может принести вам много пользы.
Для получения желаемого результата фоны, кроме линейного дизайна, должны быть высокого разрешения и разрешения. Чтобы гарантировать эти элементы, необходимо использовать профессиональные программы, которые часто требуют опыта и денег.
Новичок или неопытный человек может быть не в состоянии эффективно использовать это программное обеспечение. Если это описывает вашу ситуацию, вы можете изучить другие варианты. Вы можете, например, купить готовые фоны.
Фоны на TemplateMonster
На торговой площадке TemplateMonster вы можете найти несколько фонов, разработанных экспертами со всего мира.
Каждый из них доступен в определенном формате и представляет собой оригинальный дизайн с разными цветами, формами, иллюстрациями и графикой.Вы можете выбрать тот, который лучше всего соответствует вашим предпочтениям и идеально соответствует вашей торговой марке.
Хотя все фоны готовы к использованию, большинство из них можно настраивать и редактировать. Таким образом, даже если вы не найдете тот, который отражает желаемый дизайн, вы можете изменить его позже, используя некоторые совместимые программы редактирования.
Поскольку фонов могут быть тысячи, выбор может оказаться трудным. В таком случае вы можете отфильтровать результаты по цвету, ценовому диапазону, формату файла, совместимости программ, времени последнего обновления и т. Д.Таким образом вы получите только те результаты, которые вам интересны, сэкономив время.
Какие фоны использовать для
Готовые фоны универсальны и могут использоваться для разных целей. Вы можете разместить их там, где вам нужно или больше всего нравится. Они легко адаптируются к любому типу контента и формату. Ниже приведены некоторые из наиболее распространенных применений:
- презентации;
- объявления;
- баннера;
- книги;
- визитки;
- листовок;
- видеозвонков;
- брошюры.
Форматы файлов
Фоны доступны во многих форматах. Каждый формат специально разработан для выполнения определенной функции. Таким образом, исходя из предполагаемого использования, вы можете выбрать один из них. Вот некоторые из наиболее распространенных форматов файлов, с которыми вы можете столкнуться на рынке:
Как редактировать фон
Большинство фонов, которые вы найдете на сайте, можно редактировать и настраивать. Вы можете использовать некоторые совместимые программы редактирования и изменить цвета, формы или общий дизайн.Вот некоторые из самых популярных программ, которые вы можете использовать:
Наиболее распространенный фоновый шаблон использует
Как упоминалось ранее, фоновые шаблоны можно использовать для нескольких целей, поскольку они могут легко соответствовать различным контекстам и размерам форматов.
Ниже мы перечислили некоторые из наиболее распространенных вариантов использования фоновых шаблонов, в которых вы можете почерпнуть вдохновение.
Фоны для Zoom и Microsoft Teams
Платформы электронных собраний, такие как Zoom и Microsoft Teams, позволяют изменять фон, отображаемый во время видеозвонка.На официальном или неофициальном звонке вы можете выбрать подходящий фон, чтобы выделиться и выделиться.
Фоны для компьютеров и телефонов
Если вы хотите персонализировать фон своего компьютера или телефона, вы можете сделать это, выбрав один из тысяч и тысяч шаблонов, доступных в Интернете.
Фоны для цитат
Если вам нравится делиться цитатами и иметь связанную страницу, вы можете настроить их, используя уникальный фон для каждого сообщения.Таким образом, вы сможете создать бренд и персонализировать свою страницу.
Фоны для публикаций в социальных сетях
Наличие уникального фона для большинства публикаций в социальных сетях поможет вам укрепить идентичность вашего бренда. Пользователи будут легче запоминать ваш стиль и узнавать его в Интернете и на платформах.
Фоновые изображения
Вы также можете использовать шаблоны фона для редактирования и персонализации изображений. Для этого вам может потребоваться использовать соответствующие программы редактирования, онлайн-инструменты или приложения.
Как выбрать правильный шаблон фона
Когда представлены тысячи и тысячи фоновых шаблонов, выбор правильного шаблона для ваших нужд может оказаться трудным. Если это ваш случай, вы можете составить краткий список результатов, приняв во внимание некоторые важные детали.
Чтобы помочь вам, ниже мы перечислили несколько важных советов, которые обязательно помогут вам с окончательным выбором.
Ищите что-нибудь новое
Ваша основная цель — выделить стиль фонового содержимого среди существующих.Особенно, когда дело доходит до публикации, поэтому вам следует попытаться найти невиданный ранее фон. Таким образом вы сможете сделать свой контент более запоминающимся и привлекательным.
Стремитесь к простоте и минимизируйте отвлекающие факторы
Простота — всегда лучшая политика. Независимо от того, какой фон вы хотите использовать, он должен быть простым и не отвлекать. Это особенно важно при добавлении к нему текстов, иллюстраций и других элементов. Наличие отвлекающих элементов может привести к потере интереса пользователей к другой важной информации.
Учитывайте психологию цвета
Возможно, вы уже слышали о психологии цвета. Каждый цвет способен передавать разные эмоции и ощущения. Например, синий цвет поощряет доверие и компетентность, а желтый способствует творчеству. Таким образом, в зависимости от типа контента или бизнеса, который вы ведете, вы можете выбрать наиболее подходящие цвета.
Редактируемый и настраиваемый
Выбор шаблона не означает, что вы не будете редактировать и настраивать его каким-либо образом.Вместо этого большинство из них, которые вы найдете в Интернете и на торговой площадке TemplateMonster, можно редактировать. Вы можете изменить цвета, формы или общий дизайн в соответствии с вашими предпочтениями или потребностями с помощью совместимых программ.
Адаптивный
Вы можете использовать фоновый шаблон и адаптировать его к разным форматам (сообщения в социальных сетях, обложки, презентации и т. Д.). В таком случае фоновый шаблон должен быть отзывчивым. Отзывчивость позволит вам неограниченно масштабировать изображение вверх или вниз, сохраняя при этом его исходную четкость и разрешение.Это даст вам максимальную гибкость при его повторном использовании.
Преимущества использования фоновых шаблонов
Многие причины объясняют, почему многие люди предпочитают покупать или загружать фоновые шаблоны, а не создавать их самостоятельно. И самые главные преимущества касаются не только внешнего вида.
Ниже мы перечислили некоторые из наиболее важных преимуществ, которыми вы можете воспользоваться.
Экономия времени и денег
Приобретая готовые фоновые шаблоны, вы сможете сэкономить время и деньги, которые в противном случае потратили бы на их разработку или найм опытного веб-дизайнера.Вы можете легко использовать шаблоны и вносить изменения за несколько минут.
Оригинальный и профессиональный вид
Большинство шаблонов разработано экспертами. Таким образом, все они имеют профессиональный и оригинальный вид. Это означает, что они придают вашему бизнесу или личному бренду надежность и компетентность.
Запоминаемость
Большинство фоновых шаблонов уникальны. Таким образом, вы избежите получения дизайнов, которые широко используются в Интернете и на разных платформах.В результате пользователи с большей вероятностью запомнят ваш контент и смогут связать дизайн с вашим брендом.
Универсальность и универсальность
Фоновые шаблоны можно использовать и адаптировать к разным размерам форматов и типам контента. Таким образом, один и тот же фоновый шаблон может служить нескольким целям и может быть адаптирован под любой размер, что экономит ваше время и деньги.
Неограниченная загрузка фонов с MonsterONE
Покупка большого количества фонов по отдельности может быть дорогостоящей и трудоемкой, если вашим проектам требуется более одного.Подписка на тарифный план MonsterONE может быть наиболее удобным и подходящим решением в таком случае. Программа позволяет скачивать неограниченное количество фонов и другой цифровой графики.
Фоны FAQ
Что такое фоновый шаблон?
Шаблон фона — это настраиваемый дизайн фона, созданный профессиональными дизайнерами с правильным макетом содержимого для ваших проектов.
Какая самая лучшая программа для создания векторного фона?
Adobe Illustrator — лучшая программа для создания векторного фона.Он предлагает широкий спектр инструментов, которые позволят вам создать идеальное и детальное творчество.
Как изменить фон в Zoom?
Если вы хотите изменить фон в Zoom, выполните следующие действия:
- запустить приложение Zoom;
- щелкните значок настроек в правом углу;
- щелкнуть по фонам и фильтрам;
- нажмите кнопку «+», а затем «Добавить изображение»;
- выберите и добавьте изображение.
Как добавить собственный фон в Microsoft Teams?
- Перейти к […] опции во время вызова;
- Выберите «Применить фоновые эффекты»;
- Щелкните Добавить новую опцию;
- Предварительный просмотр и нажмите «Применить».
Как изменить фоновые обои WhatsApp?
- Зайдите в Настройки;
- Щелкните «Чаты», затем «Обои»;
- Нажмите на изменение;
- Щелкните «Мои фотографии»;
- Выберите и подтвердите изображение.
36 лучших примеров дизайна фона приложений и ресурсов в 2020
Красивый и эффективный фон или шаблон для мобильных приложений заставляет пользователей сосредоточиться на содержимом пользовательского интерфейса приложения. Это также улучшит общую визуальную привлекательность, создав иммерсивный дизайн мобильного приложения.
В 2019 году появилось много новых тенденций в дизайне фона приложений или шаблонов, таких как фоны с использованием видео, абстрактная геометрия, размытые изображения, пользовательские иллюстрации и многое другое.
Однако, как разработчик приложений, как вы можете следовать этим тенденциям, чтобы создать модный и эффективный фон или шаблон для своего проекта мобильного приложения?
Здесь мы выбрали 36 лучших примеров дизайна фона приложений и бесплатные ресурсы. Мы надеемся, что этот список вам понравится.
1. Фон приложения iDaoDesigner : MakeApp
Категория приложения : обучающее приложение
Основные особенности : китайский стиль; туманные эффекты
iDao App — это новое обучающее приложение, позволяющее пользователям узнать о древних китайских знаниях о человечестве и мире вокруг нас.
Он имеет очень красивый фон в стиле акварели. Слоистый туман, который развевается с легким ветерком, также делает это приложение более захватывающим и загадочным, как в древней даосской культуре.
Советы по дизайну :
Используйте привлекательные визуальные эффекты для персонализации фона вашего приложения
Например, эффекты свечения, тумана или изменения цветового градиента улучшат ваш дизайн фона. Китайский стиль также позволит легко выделиться из толпы.
2. Фон мобильного телефонаДизайнер : JAM
Категория приложения : Приложение для чтения, рисования или рисования новелл
Основные моменты : Иллюстрация фона; юмористический стиль рисования
В последние годы в дизайне фона мобильных приложений все чаще используются креативные и привлекательные иллюстрации. Иллюстрация, настроенная для вашего мобильного приложения, помогает легко удерживать внимание пользователя.
Эту тенденцию можно также увидеть в фоновом режиме мобильного телефона, многие забавные пользовательские иллюстрации используются в качестве фона приложения. Дизайнер вдохновлен известными картинами со всего мира. Они переделаны в очень юмористической манере. Это фантастика.
Создаете ли вы обложку для романа или приложения для рисования, вы обязательно найдете вдохновение в этих фоновых рисунках.
Советы по дизайну :
Добавьте собственные иллюстрации, чтобы рассказать историю и обогатить фон вашего приложения
Нет никаких сомнений в том, что хорошая индивидуальная иллюстрация может создать действительно привлекательный дизайн.Это также дает вам возможность рассказать историю о вашем бренде, компании или продукте в более интересной форме.
Итак, почему бы не попробовать несколько пользовательских иллюстраций, чтобы обогатить фон вашего приложения?
3. Арабский мир приложения ФонДизайнер : Андрей Гончарук
Категория приложения : Приложение для путешествий
Особенности : перекрывающиеся графические элементы; Цветовые градиенты
Арабский мир приложения фона — еще один дизайн фона на основе иллюстраций для мобильных приложений.В отличие от предыдущего, в котором использовались насыщенные цвета, здесь используется монохромная цветовая схема. Оранжевый с разной степенью непрозрачности, позволяющий выделяться различным графическим элементам и накладываться друг на друга.
Эти накладывающиеся друг на друга графические элементы включают в себя прекрасные арабские пейзажи, которые создают реальное ощущение пространства. Идеально подходит для туристического приложения!
Советы по дизайну :
Используйте перекрывающиеся графические элементы для улучшения фонового дизайна
Пользовательский интерфейс мобильного приложения часто слишком ограничен для дизайнеров, таких как вы, чтобы действительно продемонстрировать свои таланты.Но если вы хотите создать ощущение глубины в ограниченном пространстве экрана приложения, перекрывающиеся элементы могут иметь большое значение.
Вы также можете анимировать эти перекрывающиеся графические элементы, чтобы создать более привлекательный пользовательский интерфейс приложения.
4. Приложение «Энциклопедия природы»Designer : Tubik Studio
Категория приложения : Образовательное приложение
Основные моменты : Darkped7
9000clo2 Nature App Encyclopedia это обучающее мобильное приложение, посвященное природе и исследованиям.Он использует очень модный темный режим, чтобы выделять контент пользовательского интерфейса.Широкое использование черного идеально уравновешивается желтыми бликами, например, числа, графика и анимация, которые позволяют пользователю сосредоточиться на содержании, делая его более захватывающим.
Советы по дизайну:
Используйте черный фон для выделения содержимого пользовательского интерфейса приложения
Темный режим становится очень популярным в наши дни. Очень модно оформление черного фона.Это помогает создать более контрастное радио, заставляя пользователей неосознанно сосредотачиваться на отображаемом контенте пользовательского интерфейса.
Однако это произойдет только в том случае, если вы, , получите вашу черную цветовую схему ровно t. Желтый и черный, белый и черный или красный и черный — хороший выбор для эффективной цветовой схемы.
Как дизайнер, вы лучше других понимаете силу цвета. Вы будете знать, какая цветовая схема идеально подойдет для вашего пользовательского интерфейса.
У вас также есть возможность добавить черный фон с разными текстурами для улучшения дизайна ваших приложений.
В этом мобильном приложении используется не только темная тема, но и выбрана кровавая текстура стены, чтобы создать пугающую атмосферу, привлекая пользователей к просмотру более подробной информации.
5. Темный фон картыDesigner : Juless Design
Категория приложения : приложение для зарядной станции
Основные моменты : Темная тема; Черно-красная цветовая схема
Темный фон карты — это мобильное приложение, которое используется для поиска ближайших зарядных станций и оплаты зарядки электронных устройств.
Это приложение также использует темную тему. Дизайн включает в себя наложение карточек и отлично работает на черном фоне, создавая более художественный и эффектный вид.
6. Фон пользовательского интерфейса FoodiesDesigner : CMARIX TechnoLabs
Категория приложения : Приложение Food
Основные особенности : Минималистичный стиль; Геометрические фигуры
Foodies — это минималистичное приложение для еды в простой желто-белой цветовой гамме.На его фоне используются несколько геометрических кругов и большое количество белого пространства, которое выделяет посуду.
Кроме того, желтые круги перекликаются с круглыми тарелками, что делает дизайн всего интерфейса более гармоничным и приятным для глаз пользователей.
Это отличный пример современного или минималистичного дизайна фона приложения.
Советы по дизайну :
Используйте простые геометрические формы для создания современных фонов пользовательского интерфейса
Геометрические формы просты, но в наши дни они могут быть мощным дизайном пользовательского интерфейса в приложениях.Их преимущество в том, что они никогда не отвлекают много внимания от пользовательского интерфейса приложения, поэтому внимание пользователя остается на содержании пользовательского интерфейса.
Самое главное, что простые геометрические формы не требуют каких-либо затейливых ухищрений и иллюзий. Даже новички в дизайне UI / UX могут легко создавать потрясающие современные фоны приложений с несколькими геометрическими фигурами.
7. Фон приложения WonderДизайнер : Вилем Риес
Категория приложения : Приложение для путешествий
Основные моменты : Фон всего изображения
Приложение Wonder App — это приложение для путешествий, которое позволяет пользователям чтобы быстро найти и найти лучшие направления для путешествий.
Чтобы привлечь больше пользователей, дизайнер напрямую использует одно изображение места назначения в качестве фона пользовательского интерфейса. Используемое таким образом изображение пункта назначения сразу же привлекает пользователя красивым изображением пункта назначения, о котором он думает. Пользователь чувствует себя так, как будто он уже там!
Советы по дизайну :
Используйте целые изображения для эффективной передачи тем или функций приложения
Картинка стоит тысячи слов, верно? Вместо длинного повествования интуитивно понятное и яркое изображение всегда помогает донести сообщение и легко привлечь пользователей.
Выберите репрезентативные изображения в качестве фона приложения, легко доставляя сообщение и создавая уникальную атмосферу для вашего приложения
В Mockplus (универсальная платформа для разработки цифровых продуктов), переводя дизайн фона вашего приложения идеи в полностью интерактивные прототипы, вы можете легко использовать его компонент «Изображение» для импорта желаемых фоновых изображений.
Также используйте его мощные библиотеки пользовательского интерфейса приложения и богатые возможности взаимодействия, чтобы с легкостью воплотить свои идеи в жизнь.
8. Телефон Мобильное приложение ФонДизайнер : Вилем Риес
Категория приложения : Приложение для путешествий
Основные особенности : Дизайн с маскировкой изображения и формы
В этом примере демонстрируется простая анимация мобильного фото-приложения.
Чтобы заинтересовать пользователей, дизайнер выбирает в качестве фона лучшие фотоработы, созданные пользователями.
Кроме того, чтобы не отвлекать внимание, дизайнер также добавляет маску формы для размытия фоновой фотографии, создавая более художественный и высококачественный дизайн приложения.
Советы по дизайну:
Добавьте маску для размытия фона изображения
Персонализированное или привлекательное фоновое изображение иногда отвлекает слишком много внимания от главного экрана.
Итак, чтобы избежать таких неприятных проблем, вам просто нужно добавить текст или маску формы, чтобы размыть фоновое изображение, создавая более привлекательный и художественный пользовательский интерфейс приложения.
9. Чистое облако Анимационный фонДизайнер : Александр Плюто
Категория приложения : Приложение «Химчистка и прачечная»
Основные моменты : Анимированный фон
В этом примере представлены логин и подпишитесь на дизайн Meet CleanCloud, приложения для химчистки и прачечной.
Дизайнер использует простую линейную анимацию для привлечения пользователей. Такие интересные микро-анимации очень хорошо работают, чтобы уменьшить негативные эмоции пользователей, когда они заполняют формы входа и подписки.
Советы по дизайну :
Используйте анимационные фоны, чтобы заинтересовать пользователей
По сравнению с одним изображением, анимация может быть быстрым и простым способом поддержать интерес пользователей приложения. Но будьте осторожны! Вы же не хотите, чтобы экран был шумным или сбивающим с толку.Поэтому внимательно оценивайте использование анимационного фона, возможно, используя вместо этого микроанимацию, если это возможно.
10. Приложение Mountain Bike Tracker Фон видеоДизайнер : Кирилл Шаповал
Категория приложения : Приложение для путешествий
Основные моменты : Видео фон
Видеофон стал трендом в 2019. Разработчик приложения Mountain Bike Tracker Video Background также следует этой тенденции и использует видео о велосипедах для привлечения пользователей.Вместо длинного рекламного вступления, видео фон с простыми короткими словами вызывает интерес у пользователей более эффективно.
Советы по дизайну :
Используйте видео-фон для более яркой презентации ваших продуктов
11. Белый фон русского мобильного приложенияDesigner : Norde
Категория приложений : Роман, искусство или приложение для рисования
Основные особенности : Стиль ретро-дизайна; почерк иллюстрации фона
Дизайнер использует уникальные рукописные иллюстрации, чтобы создать очень привлекательный и персонализированный ретро-фон на этом фоне приложения.В сочетании
с элегантными белыми шрифтами эти фоны для иллюстраций создают художественную атмосферу в старинном стиле.
Это может помочь вам создать идеальный роман или приложение для рисования.
12. Фон приложения Landing ExperimentДизайнер : Ярослав Зубко
Категория приложения : Все приложения
Основные моменты : Разделенный экран с разными цветами
Разделенный экран помогает интуитивно представить функции приложения , и легко направлять пользователей через приложения.Многие дизайнеры используют разделенные экраны для улучшения дизайна своих веб-сайтов / приложений в 2019 году.
Дизайнер этого приложения также выбирает разделенные экраны. Кроме того, чтобы выделить две функциональные части разделенного экрана, он также использует два разных цвета, зеленый и темно-синий, чтобы помочь пользователям различать их визуально.
Если вы также хотите создать разделенный экран с разными цветами, этот пример может быть хорошим для подражания.
Советы по дизайну :
Используйте цвета для разделения экранов и функций пользовательского интерфейса
Лучшие ресурсы по дизайну фона для мобильных приложений Бесплатная загрузка
Хотите больше? Ознакомьтесь с 20 лучшими бесплатными ресурсами по дизайну фона для мобильных приложений:
13. Абстрактный фон для мобильного приложенияДизайнер : Vinay Balganur
Основные моменты: Абстрактные геометрические фигуры
Это небольшой набор абстрактных треугольных фонов для мобильных приложений. Они используют насыщенные цвета. Легко выбрать тот, который вам нужен, и использовать его для быстрого создания собственных фонов приложений.
14. Бесплатное приложение для отслеживания расходовДизайнер : Дженис Джао
Особенности: Цветовые блоки; эффект жидкости
Приложение «Отслеживание расходов» использует богатые цветовые блоки для разделения фона пользовательского интерфейса, создавая современное и яркое приложение.Эффект плавности также делает его более естественным и легким для восприятия пользователями.
Этот пакет пользовательского интерфейса отлично работает с Adobe XD. Это также бесплатно для личного использования.
Если вы часто используете Adobe XD в повседневной работе, эта бесплатная услуга идеально подходит для вас.
15. Бесплатный фон экрана входа в системуDesigner : Harvani anjali
Основные характеристики: Фон геометрической формы
Бесплатный фон экрана входа в систему имеет фон геометрической формы.Это современно, эффектно и артистично. Вы можете бесплатно загрузить и с легкостью отредактировать его в Photoshop.
Теперь он доступен только для личного пользования.
16. Бесплатные иллюстрации для адаптации для приложенияДизайнер : Johnyvino
Основные моменты: Красивый фон для иллюстраций
Этот бесплатный набор для адаптации от Google был желанным с очень красивыми фонами иллюстраций для мобильных приложений.Все иллюстрации хорошо работают в Sketch, а также бесплатны для личного использования.
Если вы ищете отличные фоновые рисунки для иллюстраций, чтобы украсить пользовательский интерфейс вашего приложения, этот комплект будет идеальным.
17. Фон регистрации бесплатного входаДизайнер : Wsdesign.in
Основные характеристики: Ретро-дизайн фона
Фон регистрации бесплатного входа использует старые изображения, шрифты и цветовые схемы для создания ретро-фона.Вы можете свободно изменять изображения для создания желаемых пользовательских интерфейсов ретро-приложений.
Если вы работаете над обувью или приложением для покупок, этот фон будет идеальным выбором.
Кроме того, этот дизайн фона хорошо работает в студии Android. Это бесплатно для личного пользования.
18. Приложение для бронирования отелей Фон изображенияДизайнер : Vaijanath
Основные моменты: Фон изображения
Это бесплатный мобильный комплект пользовательского интерфейса для приложения для бронирования отелей.Чтобы продемонстрировать каждый отель в лучшем свете, дизайнер использует множество высококачественных фотографий в качестве фона пользовательского интерфейса приложения. Такой дизайн дает пользователям лучшее представление об отеле и помогает им быстро принять решение о бронировании.
Это бесплатно для личного использования и предоставляет файл в формате PSD.
Если вы ищете приложение для путешествий или отелей, этот комплект пользовательского интерфейса будет хорошим началом.
19. Фон приложения погоды БесплатноДизайнер : Prem Gurusamy
Основные моменты: перекрывающихся графических элементов; градиентные цвета
Weather App Background Free — это бесплатная программа для погодных приложений.Он имеет перекрывающиеся графические элементы. Цветовые градиенты также помогают эффективно улучшить визуальную привлекательность. Теперь это около 200
КБ, и его можно свободно изменять в Sketch по своему усмотрению.
20. Бесплатные фоны для материального дизайнаDesigner : Oxygenna
Основные моменты: Абстрактные геометрические фигуры
Фоны материального дизайна — это бесплатный новый набор фоновых дизайнов материального дизайна, доступный для мобильные приложения и веб-сайты.Он предлагает вам 30 фонов материального дизайна с богатыми цветами и абстрактными геометрическими формами. Все они современные, красивые и артистичные.
Поддерживаются форматы файлов PNG и Adobe Illustrator. Вы можете свободно скачать их, чтобы создать увлекательное мобильное приложение.
21. Фон страницы бесплатного входаДизайнер : Йогеш Соланки
Основные моменты: Фон иллюстрации
Эта бесплатная страница является страницей входа в игровое приложение.Чтобы снизить показатель отказов этого игрового приложения, дизайнер использует красивые фоновые изображения
для привлечения пользователей. Эти индивидуализированные иллюстрации демонстрируют прекрасный восход солнца и ночные пейзажи, обеспечивая пользователям более расслабляющий и приятный игровой процесс.
Теперь он доступен в формате PSD, а также бесплатно только для личных проектов.
Кроме того, дизайнер создал множество других красивых дизайнов пользовательского интерфейса приложений. Если вы ищете вдохновение для дизайна своих приложений, это будет отличным местом для начала.
22. Бесплатный простой фоновый материал H5Категория приложения : Приложение «Еда»
Основные моменты: Симпатичный фон для иллюстрации
Бесплатный простой фоновый материал H5 имеет очень милые фоны с изображением еды. Теперь он доступен в форматах JPG и PSD. Разрешение изображения примерно 3545 * 5315. Вы можете бесплатно скачать его, чтобы создать симпатичное и интересное приложение для еды.
23. Фон бесплатного приложения Western FoodКатегория приложения : Приложение «Еда»
Основные характеристики: Фон шерстяной текстуры
В этом бесплатном приложении используется шерстяная текстура фона.В сочетании с восхитительными помидорами, стейками и другими изображениями блюд он идеально подходит для создания отличного западного приложения для еды или ресторана.
Создан в высоком разрешении. Вы можете бесплатно скачать, отредактировать и поделиться им в форматах JPG и PSD.
Также не забывайте, что это бесплатно только для личного использования.
24. Векторный дизайн стиля доскиКатегория приложения : приложение «Еда»
Основные характеристики: Фон стиля доски
Дизайнер использует уникальный дизайн в стиле доски, создавая более персонализированные пользовательские интерфейсы приложений.На этом фоне очень привлекают внимание рукописные объекты. Его можно использовать в качестве загрузочной или начальной страницы вашего мобильного приложения.
Теперь он доступен в форматах PNG и AI.
25. Фон интерфейса H5 мобильного телефонаКатегория приложения : обучающее приложение
Основные характеристики: Китайский стиль
Мобильный телефон H5 Интерфейс Фон выполнен в китайском стиле.Картина в стиле акварели прекрасна и самобытна. Это хороший ресурс для создания учебного приложения в китайском стиле.
Предлагает файлы JPG и PSD, а также бесплатен для личных проектов.
26. H5 Мобильное приложение на черном фонеОсновные моменты: Каменный фон с текстурой
Этот черный фон для мобильных приложений имеет очень привлекательную каменную текстуру, помогающую создать очень старинная атмосфера.Это хороший ресурс для создания мобильного приложения в стиле ретро.
Он также создан в высоком разрешении (1024 * 1369) и хорошо работает с Photoshop.
27. Приложение текстуры черной золотой краскиОсновные моменты: Каменный фон текстуры
Приложение текстуры черной золотой краски — это дизайн черного фона с поразительной текстурой золотой краски. Он идеально подходит для создания высококачественного и элегантного приложения, например, косметического приложения.Также он доступен только для личного пользования.
28. Приложение «Фон черного треугольника»Основные моменты: Фон черного треугольника
Это бесплатное приложение представляет собой еще один дизайн черного фона с абстрактным светящимся треугольником. Он идеально подходит для создания высококлассного и загадочного мобильного приложения. Просто используйте свое воображение, чтобы идеально совместить это с дизайном своих приложений.
29. Черный фон приложения бесплатноОсновные моменты : геометрические формы; тропический лист; эффект перекрытия
Черный фон приложения Бесплатно создан с поразительной черно-красной цветовой схемой.Светящиеся геометрические формы и тропические листья эффективно улучшают внешний вид.
Настоятельно рекомендуется создать отличительное косметическое или музыкальное приложение.
30. Дизайн фона световых эффектов H5Основные моменты : Световые эффекты
Дизайн фона световых эффектов H5 отличается насыщенными цветами и причудливыми световыми точками. Эффект размытия также помогает четко представить содержимое пользовательского интерфейса.
Итак, создавать современное и фантастическое мобильное приложение — это хорошо.
31. Дизайн фона Турции для приложения AndroidКатегория приложения : Приложение «Еда»
Основные моменты: Симпатичная иллюстрация индейки
Дизайн фона Турции для приложения Android разработан для пользователей Android. На нем есть милая, забавная иллюстрация индейки. Имеет форматы JPG и PSD.
Это будет хороший ресурс для вас, чтобы создать привлекательный и эффективный экран продаж на День благодарения.
Лучшие образцы фоновых рисунков для мобильных приложенийДля вдохновения вы также можете взглянуть на приведенные ниже лучшие рисунки фоновых рисунков приложений:
32. Волшебный грибной фоновый узор 33. Дизайн мобильных шаблонов с милыми животными 34. Абстрактный фон мобильного приложения 35. Геометрическая форма фонового рисунка мобильного приложения 36. Фоновый узор современного приложения Как создать фон приложения для вашего проекта? Визуализируйте свои идеи с помощью эффективных инструментов дизайна1). Sketch / PS / Adobe XD
Существует множество эффективных инструментов дизайна, которые можно использовать для визуализации идей дизайна фона вашего приложения. Sketch, PS и Adobe XD являются наиболее широко используемыми и предоставляют богатые инструменты дизайна, позволяющие создавать великолепный фон для ваших мобильных проектов с нуля.
2). Mockplus
Mockplus — еще один практичный инструмент дизайна для создания красивого фона приложения. Это универсальная платформа для разработки продуктов, которая позволяет
воплотить в жизнь ваши фоновые идеи приложений с помощью простой тряпки.
Обладая комплексными и мощными функциями, вы также можете создать прототип всего своего мобильного приложения, добавить разнообразные взаимодействия и анимацию, получить обратную связь, сотрудничать, тестировать, комментировать, просматривать и даже с легкостью передавать проекты ваших приложений.
Создавайте фоновые рисунки с помощью удобных конструкторов фона приложенийЕсли эти инструменты дизайна не работают для вас или вашей команды дизайнеров, вы можете попробовать другие конструкторы фона приложений:
1). Wallpaper Maker
Это мобильное приложение позволяет с легкостью создавать отличительные обои и фоновые рисунки для вашего мобильного проекта. Он предоставляет
более 1000 готовых шаблонов для быстрой визуализации ваших дизайнерских идей.При необходимости вы также можете напрямую добавить изображение, чтобы воплотить свои идеи в жизнь.
2). Gradient Wallpaper Maker
Как следует из названия, Gradient Wallpaper Maker позволяет с легкостью создавать градиентный фон приложения. С помощью мощных инструментов градиента цвета вы также можете добавлять 5 цветов за раз, чтобы оживить фон вашего приложения. Различные комбинации могут привести к разным результатам дизайна. Свободно выбирайте желаемые цвета и создавайте уникальный градиентный фон для своих мобильных проектов.
3). Background Maker
Background Maker — удобный инструмент для создания персонализированного фона приложения. Он предоставляет мощные инструменты цвета для создания градиентного фона. Другие инструменты геометрических фигур, такие как простые линии, треугольники, круги и т. Д., Также позволяют добавлять разработанные геометрические формы для фоновых рисунков вашего приложения.
красивых примеров графических фонов в дизайне мобильных приложений
Графические фоны стали новой тенденцией в мобильном дизайне за последний год.Это влечет за собой включение некоторой формы визуальных эффектов в основной контент. Обычно эта область оставалась нетронутой, за исключением цветовых вариаций.
Возвращаясь назад, мы привыкли видеть использование тонких фоновых узоров, таких как белье, которое было популярно в более ранних выпусках iOS. Теперь мы видим еще несколько изящных примеров того, чего можно достичь с помощью графического фона.
В этой статье мы рассмотрим подборку самых элегантных и красивых примеров графического фона в дизайне приложений для iOS и Android.
Your Web Designer Toolbox
Неограниченное количество загрузок: 500 000+ веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Это приложение сочетает в себе фиолетовые и золотые ромбовидные формы, чтобы обеспечить визуальный эффект, а также контрастировать за кнопками и активными элементами вкладок.
Это настраиваемое приложение погоды использует улучшенную фоновую графику, чтобы подчеркнуть текущий прогноз. Графика минимальна, но предлагает баланс, не будучи слишком подавляющим.
В этом приложении-задании используются перекрывающиеся градиентные формы за содержимым приложения. Они достаточно тонкие, чтобы не отвлекать слишком много внимания от контента, предлагая впечатляющие визуальные эффекты.
Это приложение для посадочного талона идеально сочетается с графическим дизайном фона. Они включают в себя тщательно размещенные изображения, предлагающие некоторые визуальные подсказки, при этом сохраняя основные области содержимого чистыми от любой противоречивой графики.
Эта тонкая реализация — один из лучших примеров.Хотя он не занимает весь экран, он служит фоном для основного контента. Цвета яркие и идеально соответствуют бренду и остальному дизайну пользовательского интерфейса.
В этом дизайне реализована комбинация градиентов и тонкой фирменной графики для фона. Они впечатляют на фоне карточек и типографики.
Фоновая графикаQonto — один из наиболее минималистичных примеров. Однако волнообразная нижняя часть фона предлагает большой визуальный интерес и плавно сочетается с навигацией и цветом устройства.
Еще одна более тонкая реализация — это фон из Property Developer Finder. Он использует гигантский круговой градиентный объект, охватывающий большую обрезанную типографику.
Банковское приложениеСтрелка содержит один из самых ярких фоновых изображений. Таким образом удалось поэкспериментировать из-за небольшого количества наложенного контента. На этом фоне прекрасно сочетаются высококонтрастные дизайны кредитных карт.
Еще одно приложение для использования полноширинного градиентного фона — это Xplr.Градиент от розового к синему красив и использует ряд круговых обводок для дополнительного эффекта.
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
Написано
Бен Бейт
Я Бен, дизайнер продуктов из Великобритании. Вы можете посетить мой сайт или подписаться на меня на Dribbble.Подпишитесь на нашу популярную рассылку новостей и получайте последние новости и ресурсы веб-дизайна прямо в свой почтовый ящик.
Что вам нужно знать о 5 различных фонах для дизайна логотипа
Что вам нужно знать о 5 различных фонах для дизайна логотипа
Британские эксперты по дизайну
Что всегда должно быть в вашей голове в первую очередь, когда вы приближаетесь к завершению своего Дизайн логотипа — это то, насколько он будет полезен и насколько он рассчитан на будущее для всех ожидаемых контекстов и ситуаций. Поскольку фон вашего дизайна логотипа служит фоном для логотипа вашей компании, важно отметить, как он может повлиять на него.
5 различных вариантов дизайна фона логотипа — плюсы и минусы
Белый — самый безопасный вариант
Белый фон является наиболее распространенным выбором фона для дизайна логотипа. Это чистый холст, который хорошо контрастирует с большинством цветов, что означает, что ваш логотип будет максимально разборчивым. Это также означает, что ваш логотип будет очень легко разместить на фирменных бланках и канцелярских принадлежностях.
Однако при этом пустой холст остается пустым. Поскольку он нейтрален, он не передает никаких дополнительных сообщений бренда, которые могут быть эффективными.
Черный — яркое заявление
Черный фон действительно может выделить ваш логотип и может означать, что цвета дизайна вашего логотипа будут действительно выделяться на контрасте. В результате он может произвести гораздо более сильное эмоциональное впечатление, чем белый фон.
Однако черный фон может создавать проблемы. Они могут немного усложнить печать вашего логотипа на канцелярских принадлежностях, а это означает, что весь ваш брендинг должен иметь черную основу (что означает, например, что вам придется принять довольно темный веб-дизайн).
Цвет — для более глубокого взаимодействия с брендом
Цветной фон подчеркивает значения этого цвета в вашем бренде и означает, что вы используете фон своего логотипа, чтобы больше общаться со своей аудиторией.
Тем не менее, это очень сильное утверждение, и оно обязательно станет важной частью вашего логотипа и последующего брендинга. Как и черный фон, он может создавать проблемы при печати или отображении вашего логотипа в определенных контекстах.Вы также должны быть очень уверены в том, что цвет, который вы подчеркиваете, передает именно правильное сообщение, иначе вы рискуете отпугнуть своих потенциальных клиентов.
Узор — для выражения дальнейших идей
Узорчатый фон еще более четко выражает идеи или концепции, лежащие в основе вашего логотипа — это очень сильное заявление вашего бренда и того, что вы отстаиваете, и делает ваш логотип более запоминающимся Загружать.
Однако узорчатый фон, вероятно, создаст больше проблем при переносе вашего логотипа в новый контекст, и может выглядеть неуклюже или обрезаться.
Прозрачный — делает ваш логотип более гибким
Прозрачный фон позволяет легко переносить ваш логотип в различные контексты и может сделать основную часть вашего логотипа действительно заметной, где бы он ни отображался.
Однако одни виды логотипов выглядят намного лучше с прозрачным фоном, чем другие, и у вас может быть та же проблема, что и с белым фоном — он просто нейтрален и больше ничего не передает.
Лучшее из миров
У вас всегда должна быть возможность предоставить файлы вашего логотипа в монохромном цвете и с прозрачным фоном.Таким образом, вы можете использовать различные вариации вашего логотипа в соответствующей концепции. Однако чем больше мест вы можете разместить свой логотип в чистом формате, тем сильнее будет формироваться ассоциация с вашим брендом в сознании зрителя и тем более запоминающимся будет ваш логотип (повторение является ключевым моментом).
Получите совет
Очень неприятно получить логотип, который будет сдерживать вас в определенных ситуациях или быть непригодным для использования в определенном контексте. Всегда полезно поговорить со специалистом по дизайну логотипов о ваших потребностях и попросить их совета.Британские эксперты по дизайну в стандартной комплектации предлагают бесплатные консультации по логотипам.

