6 основных элементов графического дизайна
Графический дизайн – это творческий процесс объединения текста и графики при разработке веб-сайтов, логотипов, визитных карточек, макетов брошюр и журналов. Дизайнеры достигают своих целей, комбинируя элементы и принципы графического дизайна. Вот краткий список элементов, являющихся основой любого графического проекта.
Линии
Могут быть прямыми, изогнутыми, толстыми, тонкими, сплошными, прерывистыми. Они используются для разделения пространства и создания форм. Линии, которые соединяют несколько элементов, направляют глаза зрителя от одного элемента к другому.
Прямые линии встречаются в макетах для разделения контента, например, в журналах, газетах и веб-сайтах. Изогнутые, пунктирные, зигзагообразные используются в качестве определяющих элементов на странице и в качестве основы для иллюстраций, графики.
Зубчатые передают эмоции, а линии со стрелкой заставляют смотреть в определенном направлении.
Формы
Являются важным элементом графического дизайна. Они могут быть геометрическими (квадраты, треугольники, круги), органическими (естественные формы, напоминающие предметы, найденные в природе), абстрактными (почти все остальные). Сочетание фигур различных форм помогает создавать дополнительные элементы.
Формы могут иметь мягкие, кривые или острые края. Чаще всего их используют для создания макетов, шаблонов или выделения части страницы. Они определяют границы, соединяющие или разделяющие разные части информационного блока.
С графическим программным обеспечением, таким как Illustrator, Photoshop, создавать фигуры новых форм проще, чем когда-либо.
Цвет
Используется для привлечения внимания и отражения эмоций, настроения. Например, красный цвет представляет силу, гнев или страсть, а синий призывает к миру и безопасности. Цветом можно выделить часть информации или подчеркнуть важные мысли.
При выборе подходящих цветовых сочетаний графического изображения не всегда можно положиться на свою интуицию. Знание основ колористики помогает понять теорию цвета и помочь правильно подобрать цветовую гамму композиции.
Знание основ колористики помогает понять теорию цвета и помочь правильно подобрать цветовую гамму композиции.
Текстура
Использование текстуры позволяет создавать убедительные и реалистичные дизайн-проекты. Различные текстуры, такие как бумага, камень, бетон, кирпич, ткань, мрамор придают объем обычным цветам. Элементы графического изображения в этом случае выглядят осязаемыми, привлекают к себе внимание. Текстура в качестве фона подчеркивает расположенные на нем объекты.
Создание собственных текстур – процесс трудоемкий, но существует много ресурсов с уже готовыми вариантами.
Шрифт
Согласованность и читаемость текста важны для хорошего дизайна. Вид шрифта, размер букв, их цвет– все это влияет на уровень восприятия информации. Шрифт может передавать настроение и соответствовать определенному стилю.
Шрифт–это целое искусство. Некоторые дизайнеры занимаются исключительно разработкой шрифтов.
Иллюстрация и фотография
Фотографии, иллюстрации, художественные работы используются дизайнерами для демонстрации содержания текста и пробуждения эмоций. Визуальный материал позволяет оживить дизайн проекта, привлечь внимание аудитории. Приобрести нужные фотографии или иллюстрации можно в фотобанках или на микростоках.
Визуальный материал позволяет оживить дизайн проекта, привлечь внимание аудитории. Приобрести нужные фотографии или иллюстрации можно в фотобанках или на микростоках.
15 графических элементов, которые улучшат ваш дизайн
Если вы новичок в UX / UI или веб-дизайне, вам необходимо изучить многие области знаний, например, психологию, социологию, маркетинг и особенно графический дизайн, и различные подходы к ним.
Говоря о графическом дизайне, существует целый мир различных ниш: логотипы, книги, иллюстрации, плакаты и т. д. Мы, смертные существа, поэтому не можем научиться всему, следовательно, нам нужно специализироваться.
За свою короткую карьеру я в основном работал над веб-сайтами, и почти каждый раз, когда я что-то создаю, мне просто нужно взглянуть на чужие работы, чтобы получить вдохновение, особенно в поисках новаторских подходов.
Теперь я хочу поделиться с вами списком из 15 распространенных современных графических элементов, которые вы можете использовать для улучшения дизайна веб-сайта, как с оглядкой на настоящее, так и на прошлое.
Зачем?
Приступим!
(ПРИМЕЧАНИЕ. Большинство представленных примеров созданы мной в процессе быстрого проектирования во время написания этой статьи. Не принимайте их за первоклассные концепции. Я потратил около полутора часов на ВСЕ проекты… так что около 5 минут каждый!)
Часть I: Макро-макеты
15) Половина страницы
Довольно распространенный, простой и часто используемый прием для целевой страницы. Он позволяет создавать контрасты и играть со слоями, создавая иллюзию глубины.
14) Окно просмотра в рамке
Этот метод часто используется для представления важных призывов к действию в причудливых формах и, как правило, на официальных сайтах технической или технологической направленности.
Вы в основном ограничиваете область скролла во фрейме всего окна просмотра, сохраняя пустое пространство сверху, и слева / справа.
13) Горизонтальный скроллинг
Это может быть очень интересно, но также и пугающе, а, если он плохо реализован, то полностью испортит весь опыт.
Выбирайте его только в том случае, если действительно уверены, что собираетесь делать… и у вас есть хорошие разработчики.
НИКОГДА НЕ ИСПОЛЬЗУЙТЕ ЕГО В МОБИЛЬНЫХ ДИЗАЙНАХ.
12) Скошенный макет
Его может быть немного сложнее разработать, чем обычные сайты, но он творит чудеса, если вы имеете дело с такими понятиями, как спорт, скорость, сила и в целом брендами, которые имеют дело с движением и энергией.
Сайт Lamborghini
11) Динамический 3D-объект
Часто этот вид макета используется для энергетических напитков и аналогичных продуктов, где, прокручиваемый контент синхронизируется с предварительно отрисованным видео или 3D-сценой.
Чрезвычайно мощный метод, но требует серьезного кодинга.
Часть II: Единичные графические элементы
10) Линия
Как видно на макете, вы можете использовать линии, чтобы придать дизайну основательность. Я почти уверен, что часто ваши веб-скетчи кажутся… неорганизованными или слишком «плавающими».
Использование линий довольно распространено в наши дни, когда брутализм снова обрел популярность, и используется, чтобы добиться организованного вида.
9) Ссылка в виде стрелки
В последний год использование стрелки в качестве ссылки стало очень модным. Как и линия, этот графический элемент обычно используется в формальном, организованном и минималистичном дизайне.
Вы можете видеть ее на изображении выше.
8) Бегущая строка
Этот элемент был «запрещен» в прошлом веб-дизайна, потому что многие находили его раздражающим и трудным для чтения. За последние два года бегущая строка снова обрела свою славу в качестве декоративного элемента для быстро движущихся сайтов.
Вы можете использовать ее для отображения ключевых слов, но не важного контента.
Сайт Shift
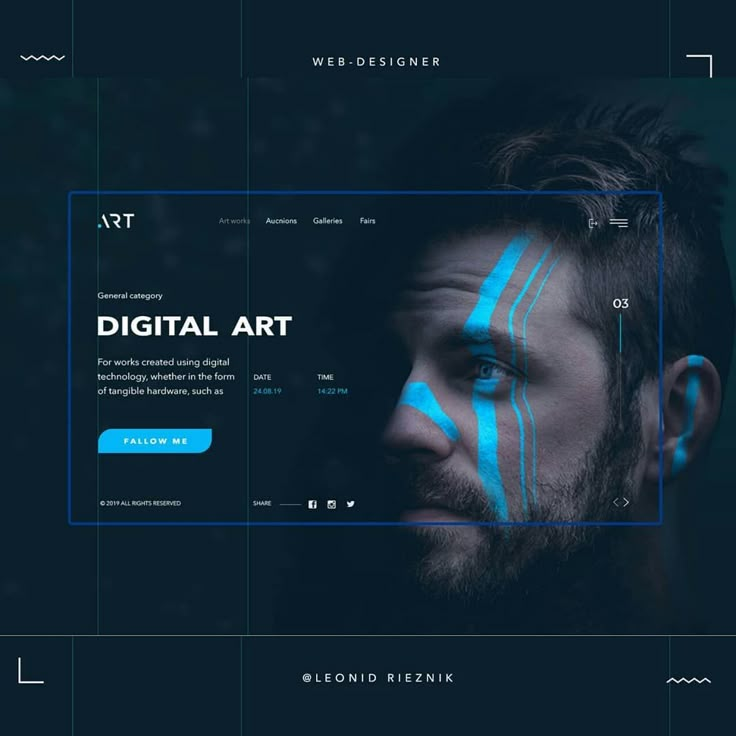
7) Хаотично центированный hero image
Я начал встречать этот тренд в 2021 году: он состоит из горизонтально центрированного hero image, в котором используются разные шрифты, гарнитуры и смещенные изображения.
Это довольно сложная концепция, потому что нарушение рекомендаций может привести к неаккуратным результатам.
Пример автора
Пример от GSoft
6) Могильный камень
Опять же, довольно свежий графический элемент. Он состоит из изображения с радиусами по верхнему краю, отредактированными так, чтобы вся композиция выглядела как надгробие.
Концепт от Halo UI/UX
5) Смещенная карточка
Один из моих любимых графических элементов – смещенная карточка. Используемые как в неформальном, так и в элегантном стиле, эти карточки содержат 
Пример от ChercheSusan
4) Гамбургер-меню
Это спорный элемент. Поскольку если оно присутствует, вы не можете сразу увидеть меню. Не используйте его, если вы хотите, чтобы пользователь быстро взаимодействовал с вашим продуктом. Если вы уверены, что это хороший выбор, сначала поэкспериментируйте с ним.
Традиционное гамбургер-меню состоит из 3-х равных строк, но вы можете попробовать десятки разных вариантов.
3) Форма Баухауса
Если вы когда-нибудь видели старые плакаты немецкой школы Баухаус, вы, вероятно, видели схемы различных форм с яркими цветами.
Эти формы обычно состоят из прямоугольников с максимальным радиусом границы на определенных вершинах, и теперь они довольно распространены в веб-дизайне. Давайте посмотрим на несколько примеров.
Пример сайта от Sinx
2) Повернутый текст
Повернутый текст довольно эстетичен и может придать редакционный вид вашему сайту. Осторожно: как и бегущая строка, этот текст нечитабелен, поэтому используйте его только для украшения.
Осторожно: как и бегущая строка, этот текст нечитабелен, поэтому используйте его только для украшения.
1) Анимированный курсор
Благодаря Javascript вы можете анимировать объекты, используя положение мыши. Это отличный способ добавить кастомные курсоры, например круги или более сложные фигуры.
Этот вид курсора также может содержать текст, который появляется при наведении.
Выводы
Теперь у вас есть список элементов, довольно часто встречаемых в современном веб-дизайне, которые вы можете использовать, но, что более важно, комбинировать в своих набросках и концепциях.
Очевидно, что они не подходят для всех стилей и сообщений, поэтому вы должны тщательно понимать, нужно ли их использовать.
Перевод статьи uxplanet.org
15 графических элементов для улучшения вашего веб-дизайна
Если вы новичок в области UX/UI или веб-дизайна, вам все равно нужно изучать и изучать многие области исследований, такие как психология, социология, маркетинг и особенно графический дизайн.
Говоря о графическом дизайне, существует целый мир различных ниш, таких как логотипы, книги, иллюстрации, плакаты и так далее; мы не можем, как смертные существа, научиться всему, поэтому мы должны немного специализироваться.
За свою короткую карьеру я в основном работал над веб-сайтами, и почти каждый раз, когда я что-то проектирую, мне просто нужно посмотреть на чужую работу, чтобы получить вдохновение, особенно в поисках инновационных подходов.
А теперь я хочу поделиться с вами списком из 15 распространенных современных графических элементов, которые вы можете использовать для улучшения приятного дизайна веб-сайта, учитывая как настоящее, так и прошлое.
Почему?
Идея заключается в том, что для того, чтобы начать хорошо проектировать, вам нужно усвоить и запомнить список вещей: в конце концов, все является приложением и смесью различных модулей и графических элементов, с которыми вы сталкивались.
Начнем!
(ПРИМЕЧАНИЕ. Большинство представленных примеров сделаны мной в процессе быстрого проектирования во время написания. Не принимайте их за первоклассные концепции. Я потратил около полутора часов на ВСЕ проекты… так что около 5 минут каждый!)
Большинство представленных примеров сделаны мной в процессе быстрого проектирования во время написания. Не принимайте их за первоклассные концепции. Я потратил около полутора часов на ВСЕ проекты… так что около 5 минут каждый!)
15) Половина страницы
Довольно распространенный, довольно простой, и часто используется для героев целевой страницы . Это позволяет создавать контрасты и играть со слоями, создавая иллюзию глубины.
14) Окно просмотра с рамкой
Этот метод часто используется для причудливого представления жизненно важных CTA и, как правило, официальных веб-сайтов с технической или технологической подготовкой.
Вы в основном ограничиваете область прокрутки в кадре полного окна просмотра, сохраняя как верхнее, так и левое/правое пространство.
13) Горизонтальная прокрутка
Может быть чрезвычайно интересной, но также и пугающей, а если она сделана плохо, то полностью испортит весь опыт.
Выбирайте это только в том случае, если вы действительно уверены, что собираетесь делать… и у вас есть хорошие разработчики.
НИКОГДА НЕ ИСПОЛЬЗУЙТЕ НА МОБИЛЬНЫХ УСТРОЙСТВАХ.
12) Наклонный макет
Это может быть немного сложнее разработать, чем обычные веб-сайты, но творит чудеса, если вы имеете дело с такими понятиями, как спорт, скорость, сила, и вообще бренды, связанные с движением и энергией. Сайт Ламборгини
.11) Динамический 3D-объект
Часто этот вид макета используется для энергетических напитков и аналогичных продуктов , где в качестве фона работает предварительно обработанное видео или 3D-сцена, а прокручиваемый контент синхронизируется с ним.
Чрезвычайно мощный, но требует серьезного программирования.
10) Линия
Как видно на макете с рамкой, вы можете использовать линии, чтобы придать дизайну законченность. Я почти уверен, что часто случается так, что ваши веб-наброски кажутся… неорганизованными или слишком «плавающими».
Использование линий довольно распространено в наши дни, когда брутализм снова нашел свое место, чтобы придать редакционный и организованный вид.
9) Ссылка со стрелкой
В последнее время стало модно использовать стрелку в качестве ссылки. Подобно линии, это графический элемент, обычно используемый в формальном, организованном и минималистичном дизайне.
Вы можете видеть это изображение раньше.
8) Выделение
Этот конкретный элемент был «запрещен» в веб-дизайне в прошлом, потому что многие считали его раздражающим и трудным для чтения. В последние два года шатры снова обрели свою славу, как декоративный элемент для веб-сайтов с импульсной прокруткой.
Вы можете использовать их для отображения ключевых слов, но не для значимого контента.
Веб-сайт Shift.7) Хаотично центрированный герой
Я начал замечать этот тренд в 2021 году: он состоит из горизонтально центрированного героя, в котором используются разные шрифты, гарнитуры и смещенные изображения.
Это довольно сложная концепция, потому что нарушение правил может привести к небрежному результату.
6) Изображение надгробия
Опять же, довольно свежий графический элемент. Он состоит из изображения с отредактированными верхними радиусами границ, чтобы вся композиция выглядела как надгробие.
Concept by Halo UI/UX5) Смещенная карта
Один из моих любимых графических элементов — смещенная карта. Используемые как в неформальном, так и в элегантном стилях, такие карты имеют текст, частично плавающий за пределами фона , создавая красивый эффект глубины. Пример
с сайта ChercheSusan4) Гамбургер-меню
Это спорный элемент. Поскольку, если он присутствует, вы не можете сразу увидеть меню, вы не должны использовать его, если вам нужно быстрое взаимодействие с пользователем. Если вместо этого вы уверены, что это хороший выбор, поэкспериментируйте с ним.
Традиционное меню гамбургеров состоит из 3 равных строк, но вы можете попробовать десятки разных гамбургеров.
3) Форма Баухаус
Если вы когда-нибудь видели старые плакаты Баухауза, вы, вероятно, видели схемы различных форм с яркими цветами.
Эти формы обычно состоят из прямоугольников с максимальным радиусом границы на определенных вершинах , и теперь они довольно распространены в веб-дизайне. Давайте посмотрим на некоторые примеры.
пример веб-сайта от Sinx2) Повернутый текст
Довольно распространенный в графическом дизайне постер, повернутый текст довольно эстетичен и может придать вашему веб-сайту редакционный вид. Осторожно: как и в случае выделения, этот текст нельзя использовать, поэтому используйте его только для украшения.
1) Анимированный курсор
Благодаря Javascript вы можете анимировать объекты, используя положение мыши. Это отличный способ добавить собственные курсоры, такие как круги или более сложные фигуры.
Этот вид курсора также может содержать текст, который появляется при наведении курсора.
Здесь у вас есть список элементов, которые довольно распространены в современном веб-дизайне, которые вы можете использовать, но, что более важно, комбинировать в своих эскизах и концепциях.
Очевидно, что не все из них работают с любым стилем и сообщением, поэтому вы должны тщательно понимать, стоит ли их использовать.
Теперь дело за вами, нашли ли вы или заметили какие-либо другие модные элементы?
20 элементов современного веб-дизайна, которые вам нужно знать
Вы когда-нибудь задумывались, почему кому-то нравится один веб-сайт больше, чем другой, когда они достигают одной и той же конечной цели? Дизайн веб-сайтов имеет большое значение, когда дело доходит до склонения пользователя и запечатления веб-сайта в сознании пользователя. Но дизайн веб-сайтов никогда не был стандартным теоретическим процессом, описанным в учебниках, и никогда им не будет. Как и все, что связано с технологиями, дизайн веб-сайтов также продолжает развиваться и зависит от множества промежуточных параметров.
В этом посте мы обсудим некоторые из современных веб-дизайнов, которые либо стали фаворитами пользователей, либо стали лучше с точки зрения взаимодействия с пользователем. Поскольку браузер сейчас используется больше, чем когда-либо, поскольку мы ограничены нашими домами, веб-сайт с лучшим дизайном окажется очень эффективным для бизнеса и поддержания базы лояльных пользователей. В конце концов, я надеюсь, что эти пункты изменят ваше представление о некоторых моментах и помогут вам улучшить ваш веб-дизайн.
Поскольку браузер сейчас используется больше, чем когда-либо, поскольку мы ограничены нашими домами, веб-сайт с лучшим дизайном окажется очень эффективным для бизнеса и поддержания базы лояльных пользователей. В конце концов, я надеюсь, что эти пункты изменят ваше представление о некоторых моментах и помогут вам улучшить ваш веб-дизайн.
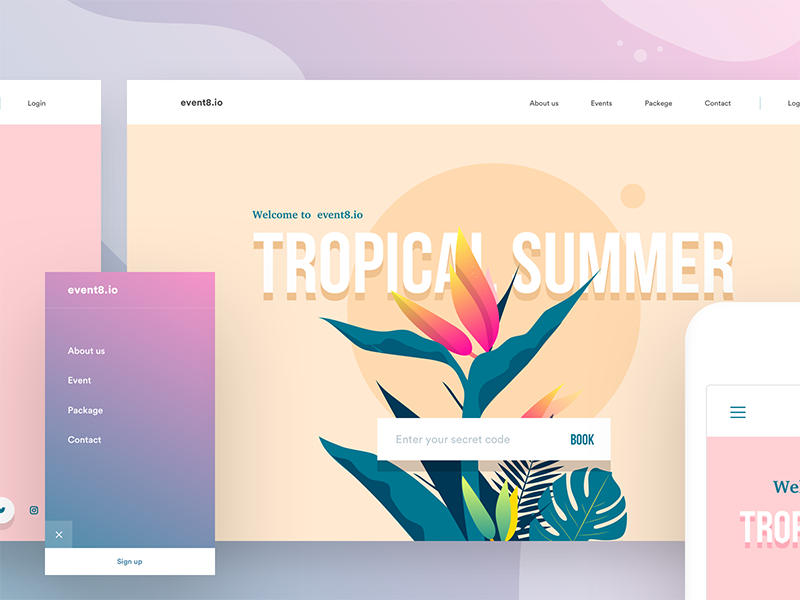
Минималистичный дизайн
Первое, что нужно помнить при создании веб-сайта сегодня, это сделать дизайн минимальным и разместить на целевой странице только необходимые элементы. Остальные элементы можно организовать на разных страницах или в лаконичных меню, но дизайн целевой страницы должен быть минимальным.
Единственная причина такого подхода заключается в том, что минимальные элементы выглядят на веб-странице чистыми и немного более организованными. Минимум опций на странице также помогает привлечь пользователя к конкретным действиям и не оставляет места для отвлечения внимания. Поэтому, если вы используете минималистичный дизайн, есть большая вероятность, что пользователь прочитает все, что вы хотите, при условии, что цвет и размер подходят.
Поэтому, если вы используете минималистичный дизайн, есть большая вероятность, что пользователь прочитает все, что вы хотите, при условии, что цвет и размер подходят.
Отзывчивость
Отзывчивость — это то, на чем веб-сайт не может идти на компромисс. С 2017 года интернет-трафик, поступающий с мобильных устройств, стабильно превышает половину. В третьем квартале 2020 года на мобильные устройства приходилось 50,8% всего глобального интернет-трафика. Мы также видели, насколько нетерпелив пользователь, когда дело доходит до работы в Интернете в приведенном выше разделе. Это прямо указывает на то, что, игнорируя адаптивный характер веб-сайта, вы подвергаете опасности более половины своего трафика и пользователей.
Если вы хотите сравнить скорость отклика вашего веб-сайта на мобильных устройствах и планшетах, вы можете использовать для этого LT Browser — онлайн-инструмент для проверки адаптивного дизайна:
Хотя не каждый веб-сайт должен быть отзывчивым. Например, предположим, что существует банковский веб-сайт для различных функций, связанных с банком, для пользователей банка. В этом случае совершенно очевидно, что пользователи будут использовать системы банка для работы. Но для общего веб-сайта отзывчивость чрезвычайно важна, поскольку Google также начал наказывать веб-сайты, которые не оптимизированы для мобильных устройств, в своей политике в отношении мобильных устройств. Следовательно, проанализируйте своих пользователей, доработайте свой домен, а затем действуйте.
Например, предположим, что существует банковский веб-сайт для различных функций, связанных с банком, для пользователей банка. В этом случае совершенно очевидно, что пользователи будут использовать системы банка для работы. Но для общего веб-сайта отзывчивость чрезвычайно важна, поскольку Google также начал наказывать веб-сайты, которые не оптимизированы для мобильных устройств, в своей политике в отношении мобильных устройств. Следовательно, проанализируйте своих пользователей, доработайте свой домен, а затем действуйте.
СКАЧАТЬ LT БРАУЗЕР
Макет, оптимизированный для мобильных устройств
Часто люди путаются между адаптивным веб-сайтом и веб-сайтом, оптимизированным для мобильных устройств. Но на самом деле они разные. Отзывчивый веб-сайт гарантирует, что веб-сайт реагирует на более низкие или более высокие разрешения, размер экрана и т. д. и действует соответствующим образом. Например, уменьшить соотношение элементов на меньшем устройстве или использовать «элемент изображения», чтобы выбрать подходящее изображение для этого устройства, или, возможно, задать некоторые медиа-запросы и позволить им выполнять свою работу. Удобный для мобильных устройств макет отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать кнопки, мобильный дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Отзывчивый дизайн веб-сайта уменьшит результаты поиска, как они были на настольном компьютере, в то время как макет, удобный для мобильных устройств, может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Удобный для мобильных устройств макет отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать кнопки, мобильный дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Отзывчивый дизайн веб-сайта уменьшит результаты поиска, как они были на настольном компьютере, в то время как макет, удобный для мобильных устройств, может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Короче говоря, адаптивный дизайн заботится не о настроениях мобильных пользователей, а только о веб-сайте. Удобный для мобильных устройств дизайн макета заботится о том, как пользователь увидит эти элементы, как он будет правильно перемещаться и т. д. Как веб-разработчик, вы должны позаботиться об обоих из них, и в результате веб-сайт должен быть отзывчивым и для мобильных устройств.
Контрольный список тестирования адаптивного веб-дизайна: все, что вам нужно знать
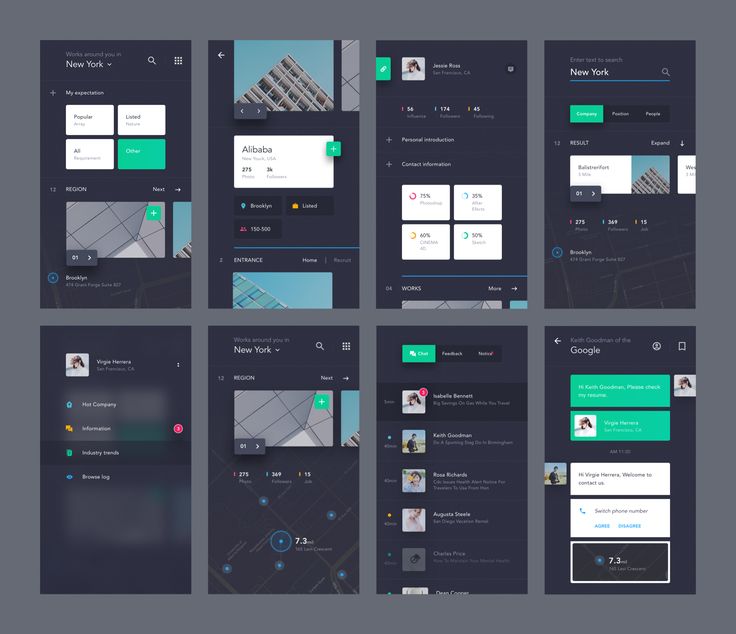
Вертикальное меню навигации
Меню навигации очень важны с точки зрения веб-дизайна и требуют особого внимания. Навигационное меню — это единственное место, откуда ваш пользователь может узнать, что еще может предложить ваш веб-сайт. Но навигационные меню сложно поддерживать. Меню навигации требуют адаптации к альбомной и портретной ориентации. Вертикальное навигационное меню — одна из таких парадигм дизайна, которая широко используется. Кроме того, отзывчивость также является важным фактором при разработке меню, поскольку чем меньше размер экрана, тем труднее его просматривать и щелкать руками.
На следующем изображении показана вертикальная строка меню для настольных компьютеров и планшетов в ландшафтном режиме.
Гамбургер-меню
Популярным методом веб-дизайна является использование гамбургер-меню на мобильных устройствах для получения адаптивных навигационных меню. Гамбургер-меню стали стандартом в разработке веб-сайтов, они не нуждаются в представлении пользователю и уже знают о своей функциональности. Хотя дизайн ограничен мобильными устройствами, он не зависит от использования уникальных дизайнов навигационного меню.
Гамбургер-меню стали стандартом в разработке веб-сайтов, они не нуждаются в представлении пользователю и уже знают о своей функциональности. Хотя дизайн ограничен мобильными устройствами, он не зависит от использования уникальных дизайнов навигационного меню.
Удаление групповой навигации значительно улучшит работу. Стек строк представляет собой меню в одном небольшом пространстве, предоставляя вашему веб-сайту больше места для отображения мультимедийного контента и улучшая эстетику сайта. Сегодня почти каждый популярный веб-сайт использует гамбургер-меню, чтобы упростить навигацию для пользователя.
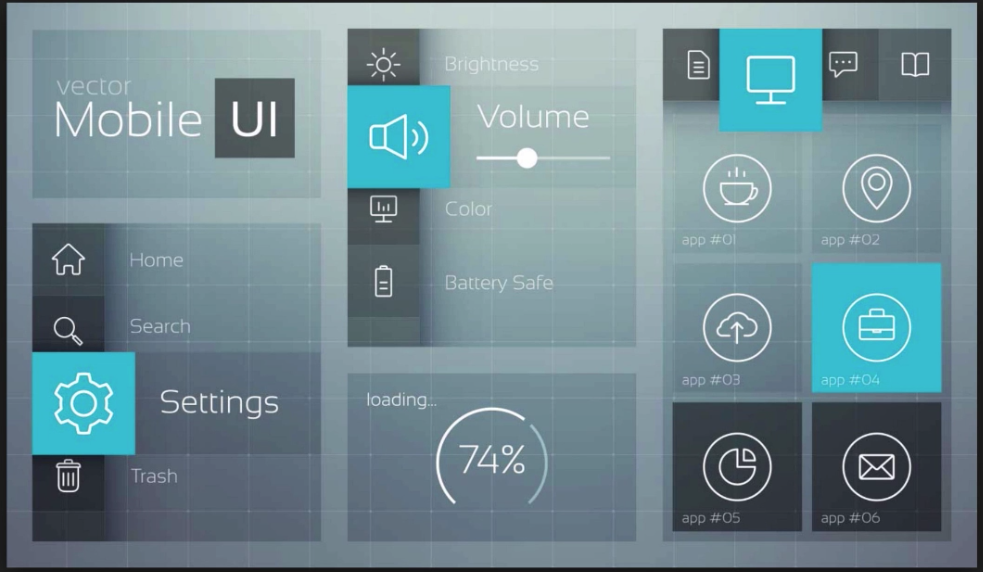
Плоский и полуплоский дизайн
Плоский дизайн является аналогом методов скевоморфного дизайна, которые использовались в прошлом, но в настоящее время их использование ограничено. Сегодня мы перешли к технике плоского дизайна, и она отлично работает! Скевоморфизм в веб-дизайне соответствует представлению вашей функции, связывая ее с некоторым реальным объектом, чтобы люди могли общаться, не упоминая явно. Например, использование конверта для электронного письма, чтобы показать смысл приложения. Скевоморфные дизайны содержат много деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. д. Скевоморфные дизайны придают превосходный вид, имитируя объекты реального мира. Изображение ниже демонстрирует скевоморфный дизайн:
Например, использование конверта для электронного письма, чтобы показать смысл приложения. Скевоморфные дизайны содержат много деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. д. Скевоморфные дизайны придают превосходный вид, имитируя объекты реального мира. Изображение ниже демонстрирует скевоморфный дизайн:
Плоский дизайн прямо противоположен скевоморфному дизайну. В плоском дизайне мы не фокусируемся на деталях и эффектах. Плоский дизайн на веб-сайте соответствует нашему минималистскому подходу к дизайну. По крайней мере, японские аниме говорят нам, что плоские дизайны в равной степени приветствуются аудиторией, если они могут надлежащим образом передать смысл. Плоские дизайны можно легко создавать и использовать от логотипов до рекламы и процедурных изображений. Они настолько распространены сегодня, что трудно выделить скевоморфный дизайн. Изображение ниже демонстрирует подход плоского дизайна в веб-дизайне.
На изображении выше показана пленочная камера, использовавшаяся в начале 2000-х годов для изображения приложения камеры, т. е. связанного с реальным объектом с использованием плоского дизайна.
е. связанного с реальным объектом с использованием плоского дизайна.
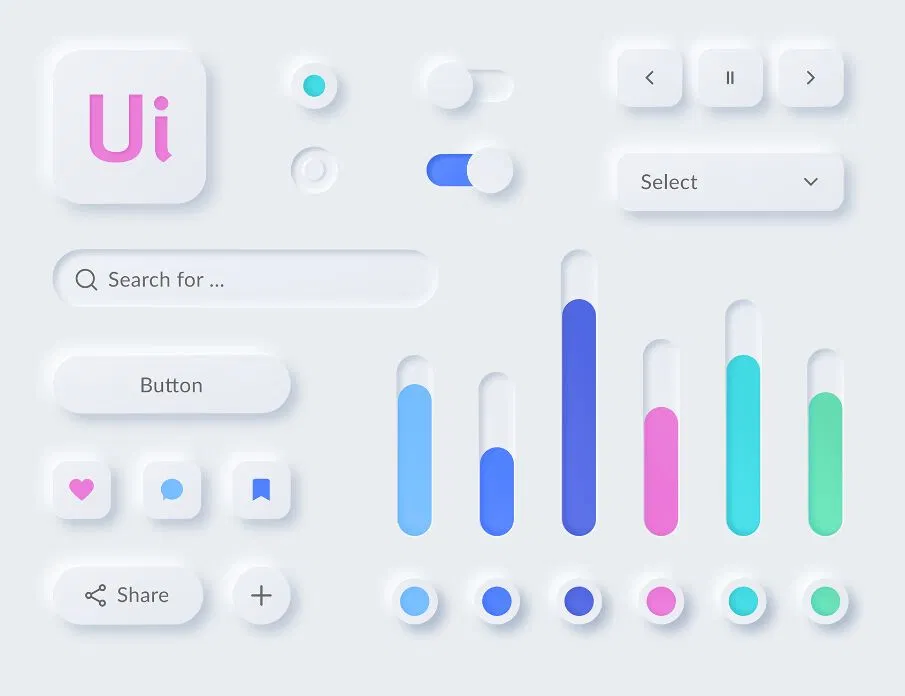
Полуплоские дизайны, также называемые плоскими дизайнами 2.0, находятся где-то между скевоморфными и плоскими дизайнами. Полуплоские дизайны выглядят как плоские дизайны и используют тот же художественный подход, но содержат несколько деталей, которые делают их более привлекательными, четкими и чистыми. Полуплоский дизайн и плоский дизайн являются одинаково популярными подходами, и если вам есть что представлять на своем веб-сайте, плоский дизайн — это то, что вам нужно!
Для вашего понимания я также приложил скриншоты меню приложений iPhone после того, как они перешли от скевоморфного к плоскому дизайну.
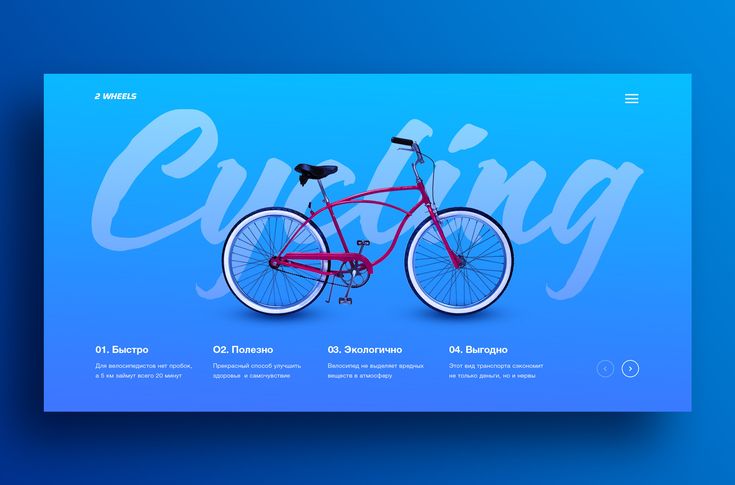
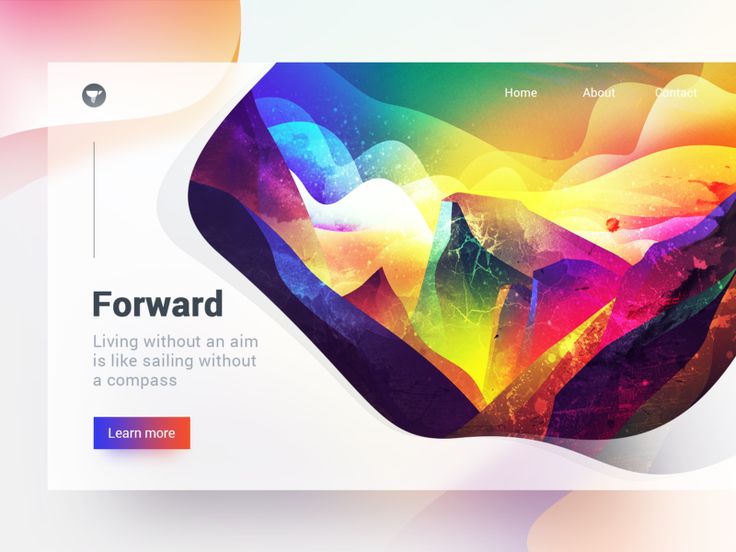
Изображения героев
Изображения героев сегодня стали настоящим трендом. Честно говоря, как веб-разработчик, когда я впервые увидел их, я не мог найти никаких логических причин использовать главные изображения на своих веб-сайтах. Когда вы боретесь за скорость и эффективность, изображения героев подобны пунктам взимания платы за проезд на шоссе. Они большие и требуют большей пропускной способности, поскольку они всегда высшего качества. Но, с другой стороны, факт в том, что основные изображения привлекают пользователя и дают ему лучший подход к вашему сайту, чем к другим сайтам. Главные изображения также очень привлекательны, и если у вас есть продукт для продажи, нет ничего лучше, чем главные изображения для вашего пользователя. Даже если продукт на самом деле темный, на изображении он будет выглядеть намного ярче и премиальнее. Использование основных изображений в веб-дизайне чрезвычайно полезно в таких ситуациях, а с другой стороны, решение полностью зависит от разработчика и команды.
Они большие и требуют большей пропускной способности, поскольку они всегда высшего качества. Но, с другой стороны, факт в том, что основные изображения привлекают пользователя и дают ему лучший подход к вашему сайту, чем к другим сайтам. Главные изображения также очень привлекательны, и если у вас есть продукт для продажи, нет ничего лучше, чем главные изображения для вашего пользователя. Даже если продукт на самом деле темный, на изображении он будет выглядеть намного ярче и премиальнее. Использование основных изображений в веб-дизайне чрезвычайно полезно в таких ситуациях, а с другой стороны, решение полностью зависит от разработчика и команды.
Приведенное выше главное изображение демонстрирует главное изображение на веб-сайте Bucketlistly.
Гигантские изображения продуктов
Ключом к эффективному веб-сайту является четкое представление того, что вы продаете. Вы, возможно, заметили, что многие веб-сайты B2B начинают отображать большие изображения продуктов на своих веб-сайтах, чтобы выделить различные функции или части своего продукта.
Когда товар отображается на большом изображении, выделяются его характеристики. Конечный пользователь точно знает, что происходит на странице, а продукт пользуется полным и безраздельным вниманием пользователя, что, кстати, является конечной целью аккуратного дизайна сайта.
На изображении ниже показано, как LambdaTest демонстрирует образ LT Browser.
Кнопки призыва к действию
Кнопка призыва к действию — это специальная кнопка, используемая для определенных действий, установленных разработчиками или клиентами. Кнопки призыва к действию важны, поскольку они являются основной вещью, которую клиент или разработчик хочет, чтобы пользователь сделал. Любое отвлечение здесь приведет к снижению коэффициента конверсии. Таким образом, современные методы веб-дизайна требуют размещения кнопки CTA, которая видна, не отвлекает и привлекает пользователей своим окружением. Может быть, изображение героя!!
Следующее изображение проясняет концепцию кнопки CTA:
Обратите внимание, что от панели навигации до нижнего колонтитула видна только одна кнопка хорошего контрастного цвета, привлекающая пользователя к «Начать бесплатное тестирование».
Кнопки-призраки
Кнопки-призраки — еще одна популярная и основная кнопка действия, используемая на веб-странице. Кнопки-призраки прозрачны (отсюда и название «Призрак»), не имеют сплошного цвета заливки, имеют очень тонкие границы и сливаются с фоном. Один из таких примеров можно увидеть на изображении ниже:
Вопрос для размышления: что происходит, когда кнопки CTA и кнопки-призраки сосуществуют на одной странице? Или, возможно, мы должны использовать кнопки-призраки в качестве кнопок CTA? Это некоторые популярные вопросы, и всегда лучше понимать их функциональные возможности. Утверждается, что пользователь склонен к эффектным и красочным кнопкам CTA (как показывает исследование). Следовательно, CTA и кнопки-призраки противоречат друг другу, и мы не можем использовать одну кнопку для них обоих. Итак, на какой порядок мы должны согласиться? Кнопки призыва к действию и кнопки-призраки можно использовать вместе и размещать вместе, но, поскольку пользователя будет привлекать призыв к действию, вы должны привязать основное действие к цели, оставив при этом кнопку-призрак в качестве второстепенной. Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Следующее изображение демонстрирует то же самое:
Кроме того, очень важно отметить, что никогда не используйте CTA в качестве кнопок-призраков. Эта ошибка веб-дизайна приведет к отвлечению внимания пользователя, поскольку кнопки-призраки не могут быть выделены цветом. Наилучшее сочетание — поместить их оба рядом, чтобы позволить пользователю решить, каким путем он хотел бы пойти, как показано на изображении выше.
Цветовая палитра
Еще одним элементом современного веб-дизайна, привлекающим внимание, является цветовая палитра, цветовая схема или сочетание цветов. На первый взгляд, цветовая палитра выглядит так, как будто мы говорим о цвете фона нашего веб-сайта или цвете фона основной целевой страницы. Если это были ваши мысли, то вы частично правы. Цветовая палитра в веб-дизайне не принадлежит какому-либо одному компоненту веб-сайта, а является совокупным результатом всех действий. Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательным, но изображение черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайта, поскольку она прошла множество исследований и показала плодотворные результаты.
Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательным, но изображение черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайта, поскольку она прошла множество исследований и показала плодотворные результаты.
Цветовая комбинация, которую вы используете на своем веб-сайте, может символизировать различные значения, например, синий цвет означает уверенность и доверие, желтый — изысканные продукты, красный — уверенность и т. д. Когда такие черты отражаются на пользователе, он по-разному воспринимает веб-сайт, что повышает ценность вашего бренда и повышает конверсию продаж.
Дизайн карточек
Использование карточек возросло вместе с более минималистичным стилем дизайна веб-сайтов, который начинает преобладать. Группируя текст и изображения в одну привлекательную функцию, карточки помогают посетителям легче воспринимать ваш контент.
Индивидуальные карточки помогают визуально распределять данные, чтобы посетители могли быстро получить доступ к небольшим фрагментам контента, не перегружаясь.
Изображение ниже — отличный пример дизайна карточек в действии:
Короткие видеоролики
Короткие видеоролики — еще один отличный способ привлечь пользователей и удержать их на сайте в течение длительного времени. Короткие видеоролики бывают двух типов на веб-сайте (в основном). Один из них — продемонстрировать продукт, как это делает Amazon. Второе — это вступительное видео, которое расскажет о вашем бренде, вашей услуге или о том, что вы предлагаете через веб-сайт.
Такие видео, когда они используются в процессе веб-дизайна, обеспечивают большую конверсию. Это происходит потому, что видео становятся более привлекательными и визуально привлекательными. Кроме того, видеоролики и демонстрации продуктов знакомят пользователя с продуктом или услугой более тесно, чем просто изображения или контент. Это укрепляет доверие пользователя к вашему бренду, после чего он не уклоняется от инвестиций в вас, даже если ваши цены немного высоки.
Графика SVG
SVG или Масштабируемая векторная графика — это двухмерный метод реализации векторной графики на веб-странице с использованием языка разметки. SVG являются масштабируемыми, очень легкими и широко используются для сжатия данных без потерь. Все эти факторы делают SVG предпочтительным для использования на веб-странице, и их доля использования увеличивается с каждым днем. Компании и бренды предпочитают SVG для разработки своих логотипов, размер которых составляет всего несколько КБ. Это помогает ускорить загрузку, и сегодня SVG поддерживаются всеми браузерами.
Приведенная выше таблица демонстрирует принятие SVG сегодня. Чтобы заметить бренды, использующие SVG, щелкните правой кнопкой мыши их логотип и выберите «сохранить изображение как», чтобы увидеть расширение как .svg.
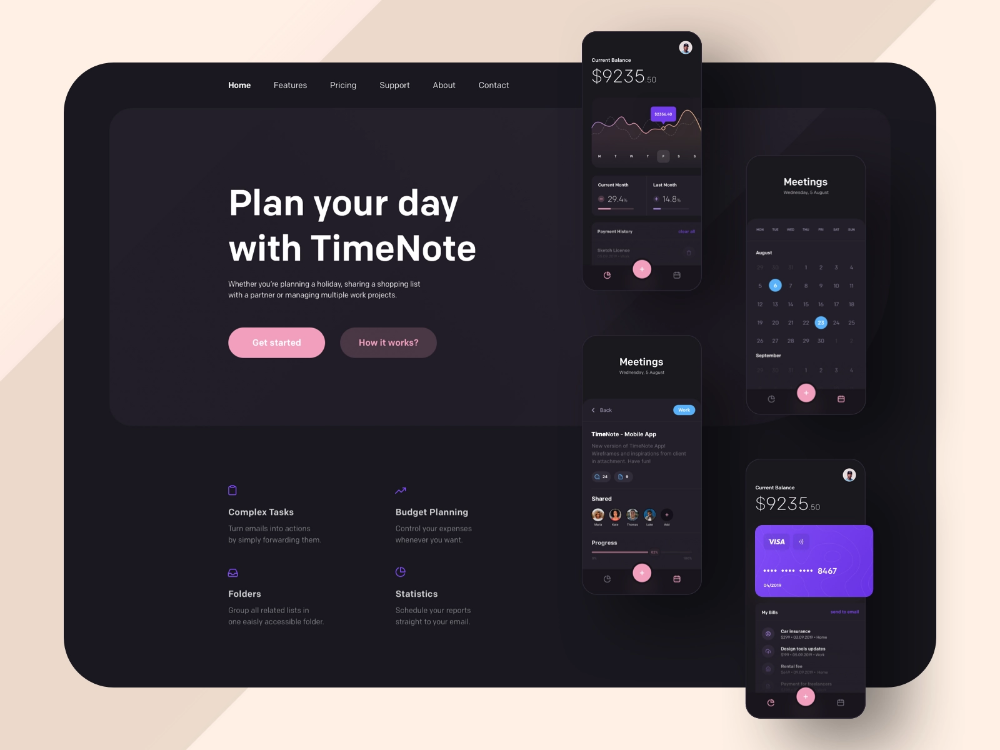
Белое пространство
Белое пространство — это подход, который сочетается с минималистичным дизайном и широко ценится сегодня. Пустое пространство означает размещать очень мало контента и оставлять много свободного места на странице. Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством заключается в том, что пользователь не может пролистывать перегруженный контент, поскольку он очень компактен и более сфокусирован. Написание длинного контента может отвлечь пользователя, что в конечном итоге может привести к тому, что он не получит требуемую информацию.
Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством заключается в том, что пользователь не может пролистывать перегруженный контент, поскольку он очень компактен и более сфокусирован. Написание длинного контента может отвлечь пользователя, что в конечном итоге может привести к тому, что он не получит требуемую информацию.
Изображение выше демонстрирует использование пустого пространства и описание только важного содержимого веб-сайта.
Белое пространство также выглядит чистым и организованным, что ценится по мере развития нашего человеческого мозга. Такая оценка запоминает веб-сайт, и пользователь остается на нем, а не спешит через разные вещи и все варианты.
Типографика
Типографика, используемая в веб-дизайне, вращается вокруг всего письменного контента на веб-сайте. Типографика включает в себя используемый вами шрифт, высоту шрифта, межстрочный интервал, цвет шрифта, длину строки и т. д. Конечная цель типографики — без труда понять написанный контент на вашем веб-сайте. В противном случае пользователь моментально нажмет кнопку «Назад».
д. Конечная цель типографики — без труда понять написанный контент на вашем веб-сайте. В противном случае пользователь моментально нажмет кнопку «Назад».
Наиболее важной частью типографики является шрифт, который используется на веб-сайте. При разработке веб-сайта всегда следует помнить три основных правила. Прежде всего, шрифт должен быть читаемым и очень четким. Настолько ясно, что пользователь даже не должен осознавать и начинать сосредотачиваться на шрифте, а не на содержании. Во-вторых, количество шрифтов, используемых на всем веб-сайте, никогда не должно превышать двух, хотя я рекомендую использовать один единственный шрифт. В-третьих, как бренд, если у вас есть капитал и время и вы готовы инвестировать в создание бренда, всегда рекомендуется использовать свой шрифт, а не использовать шрифт по умолчанию. Ваш шрифт эквивалентен вашему бренду. Люди должны относиться к шрифту как к вашему бренду, даже если они читают рекламный контент на стороннем веб-сайте.
Что касается размера шрифта, наилучшие диапазоны следующие:
- Мобильные устройства должны иметь размер шрифта от 12 до 16 пунктов.

- На планшетных устройствах размер шрифта должен составлять от 15 до 19 пунктов.
- Настольное устройство должно иметь размер шрифта от 16 до 20 пунктов.
Хотя их следует использовать с вашей интуицией, например, 20 баллов для заголовков и т. д. Для основных изображений и других подобных шрифтовых достопримечательностей дизайнеры и клиент должны выбрать размер и цвет шрифта, который должен быть визуально привлекательный. Но вы не можете пойти на компромисс с типом шрифта.
Читайте также — Полное руководство по гибкой типографике с помощью CSS Clamp
Совместимость с разными браузерами
Проблемы совместимости с разными браузерами возникают, когда веб-сайт не отображается должным образом (как должно) в разных браузерах, разных версиях браузеров или разных операционных системах. Проблемы кроссбраузерной совместимости возникают из-за разных базовых движков, на которых работает браузер. Различные браузеры также выбирают, что они хотели бы включить в свои системы и какие функции они не рекомендуют. Если веб-сайт все еще использует такие функции или не адаптировался к более новым, веб-сайт не отображается должным образом, и из-за этого страдает много бизнеса.
Если веб-сайт все еще использует такие функции или не адаптировался к более новым, веб-сайт не отображается должным образом, и из-за этого страдает много бизнеса.
Простое эмпирическое правило для проверки кросс-браузерной совместимости — провести кросс-браузерное тестирование. Теперь кроссбраузерное тестирование может быть как ручным, так и через онлайн-системы. Это полностью зависит от вашей пользовательской базы и конечной цели вашего сайта. Например, если вы создаете веб-сайт для определенного банка для его сотрудников, им, вероятно, не понадобятся адаптивные веб-сайты. Матрица вашего браузера также будет зависеть от таких ситуаций, как в нашем примере, они, вероятно, будут использовать Internet Explorer или Mozilla Firefox, как это делает большинство банков. Поэтому разрабатывайте, тестируйте и многократно итерируйте, пока не получите веб-сайт, совместимый с разными браузерами.
Доступность веб-сайта
Доступность веб-сайта — это элемент веб-дизайна, который позволяет каждому человеку получить доступ к веб-сайту и изучить его, даже если он имеет ограниченные возможности. Такие параметры легче найти в электронных устройствах, таких как мобильные телефоны и т. д. Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента является одной из таких функций доступности, использующих преимущества прослушивания письменного контента.
Такие параметры легче найти в электронных устройствах, таких как мобильные телефоны и т. д. Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента является одной из таких функций доступности, использующих преимущества прослушивания письменного контента.
Включение специальных возможностей веб-сайта на веб-сайт поможет увеличить общую аудиторию и получить похвалу за включение людей с ограниченными возможностями. Доступность веб-сайта также может помочь людям без инвалидности подключаться к различным гаджетам в своей учетной записи, а также людям с возрастными ограничениями.
Оптимизирован для быстрой загрузки
Клиенты всегда ценят быстрое обслуживание. Это причина, по которой так много людей любят Amazon Prime за более быструю доставку. То же самое касается скорости загрузки сайта. Исследование Google говорит, что 53% людей покидают веб-сайт, если веб-сайт загружается более трех секунд.
Это заставляет разработчиков создавать веб-сайт с элементами, которые могут загружаться быстрее. Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает в себя использование интеллектуальных методов для предоставления полной информации без задержки. Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистического дизайна на странице, чтобы сделать ее легкой. Кроме того, Google также начал вводить штраф за медленную загрузку веб-сайтов в свой коэффициент индексации. Таким образом, более медленный веб-сайт может отставать от других, если все остальные параметры одинаковы.
Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает в себя использование интеллектуальных методов для предоставления полной информации без задержки. Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистического дизайна на странице, чтобы сделать ее легкой. Кроме того, Google также начал вводить штраф за медленную загрузку веб-сайтов в свой коэффициент индексации. Таким образом, более медленный веб-сайт может отставать от других, если все остальные параметры одинаковы.
SEO-оптимизация
Как только мы закончим разработку веб-сайта, мы хотим продемонстрировать наш продукт всему миру. Лучший способ сделать это — занять место в индексах Google и других поисковых систем и дать людям знать, что мы существуем! Для этого нам нужно оптимизировать наш сайт в соответствии с протоколами поисковой системы. Некоторые из них включают назначение метатега, тега типа документа, правильных тегов заголовков и т.![]() д. Существует множество других настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна. Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали. 9Заключение Но все это было необходимо и жизненно важно для вашей карьеры и практики разработки, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот полный пост, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращается многое: минималистский дизайн. Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что вы хотите, чтобы ваш пользователь увидел, используйте минималистичный дизайн. Нельзя игнорировать белый холст с черным шрифтом размером 30-40 пунктов и плоским изображением, символизирующим текст. То же самое касается и других дизайнерских приемов. Поэтому, если у вас есть сайт или вы думаете начать разработку, проанализируйте пункты и определите четкую структуру вашего сайта.
д. Существует множество других настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна. Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали. 9Заключение Но все это было необходимо и жизненно важно для вашей карьеры и практики разработки, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот полный пост, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращается многое: минималистский дизайн. Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что вы хотите, чтобы ваш пользователь увидел, используйте минималистичный дизайн. Нельзя игнорировать белый холст с черным шрифтом размером 30-40 пунктов и плоским изображением, символизирующим текст. То же самое касается и других дизайнерских приемов. Поэтому, если у вас есть сайт или вы думаете начать разработку, проанализируйте пункты и определите четкую структуру вашего сайта.