810 Художественный дизайн HTML шаблоны
В наших современных шаблонах веб-сайтов Art & Design есть легко настраиваемые цветовые схемы, готовые к настройке Retina, шаблоны звуковых эффектов для вашей музыкальной темы, бесплатные шаблоны целевых страниц и бесплатные шаблоны веб-сайтов WordPress на выбор. На стартовой целевой странице есть раскрывающееся меню, макет поддержки, подписка на нас, контактная форма и справочный центр для арт-сайта. Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свои работы в теме WordPress для художников, создав онлайн-портфолио для веб-сайтов художников. Создайте чистый шаблон с нуля с помощью собственного видеоматериала, неограниченного количества загрузок и полностью адаптивного дизайна веб-сайта для своего новостного блога или салона красоты. Полноэкранные шаблоны дизайна можно легко разместить на пустом месте шаблона вашего сайта художника, чтобы ваш сайт достиг следующего уровня графического дизайна.
Личный блог с интеграцией социальных сетей в шаблоны портфолио или шаблоны веб-сайтов художников — необходимый шаг в создании отличного макета портфолио с дизайнерским бизнесом. Выберите варианты макета, которые полностью отражают ваше художественное портфолио на основе шаблонов веб-сайтов с портфолио художника, и заставят веб-дизайнеров и разработчиков позавидовать вашему веб-сайту Art Store. Стартап-агентству требуются бесплатные шаблоны CSS для создания веб-сайта агентства для продвижения своего бизнеса. Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты для создания шаблонов веб-сайтов для создания премиального интернет-магазина. Одностраничный шаблон веб-сайта от разработчиков программного обеспечения — это макет для маркетингового поиска. Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт с товарами или услугами в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Тема WordPress Artist Red Art портфолио полна отличных адаптивных шаблонов веб-сайтов, креативных страниц с темами портфолио, макетов портфолио и шаблонов сайтов галереи современного искусства, которые обеспечат значительный рост их потенциальных клиентов и присутствия в Интернете. Кнопки социальных сетей темы WordPress художника должны быть размещены не только на главной странице над разделом нижнего колонтитула, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические сервисы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему wordpress магазина приложений. Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
портфолио HTML шаблоны
- Главная
- HTML шаблоны
- портфолио
Получите шаблоны портфолио для веб-сайтов личных художников, дизайнерских агентств и малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентуры. Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
-
Мои Проекты
-
Бизнес-Проекты
Подробнее ↓
Удивительное Портфолио
-
Наша Галерея О Проектах
-
Галерея Изображений Архитектуры
-
Подробнее ↓
Брендинговое Агентство Для Стартапа
-
Галерея Последних Работ
-
Развитие Культового Искусства
-
Брендинг И Digital-Агентство
-
Профиль Вакансии Веб-Разработчика HTML Шаблон
-
10 000+ шаблонов веб-сайтов
Скачать
Некоторые Работы
-
Новая Галерея
-
Фотография Портфолио
-
Процесс Креативного Дизайна
-
Портфолио Разработки Мобильных Приложений
-
Барбара
-
Галерея Портфолио
-
Портфолио
-
Эффекты Рекламы
-
Портфельное Агентство HTML Шаблон
-
Полностью адаптивные шаблоны
Скачать
-
10 Тенденций Веб-Дизайна
-
Галерея С Проектами
-
Портфолио Дизайн-Студии
-
Студия Пищевой Фотографии
-
Подробнее ↓
Блог Ханны Верхиз
-
Портфолио Недавних Проектов
-
Стиль Деловой Архитектуры
-
Одежда И Аксессуары Для Молодежи
-
Подробнее ↓
Создавайте Контент, Который Объединяет
-
DJ Контакты HTML Шаблон
-
Настроить любой шаблон
Скачать
-
Наша Галерея В Слайдере
-
Создавайте Текстуры И Формы
Подробнее ↓
Портфолио Веб-Разработчика
-
Портфолио Профессиональной Фотографии
Категории HTML шаблонов
HTML Блоки
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон веб-сайта портфолио создан с элегантным, полезным и настраиваемым дизайном. Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Креативное современное портфолио, одностраничный адаптивный шаблон с параллаксом выглядит более профессионально / коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Шаблон Bootstrap портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React идеально сочетается как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с наиболее популярными плагинами включает поддержку настраиваемых боковых панелей и виджетов. Это расширяет возможности плагина, так как вы можете найти настраиваемые виджеты и плагины для звездных рейтингов, кнопок социальных сетей и многого другого. Современный HTML-шаблон одностраничного резюме с креативными расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших деловых посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных областях, чтобы помочь вам получить больше дохода от вашего сайта.
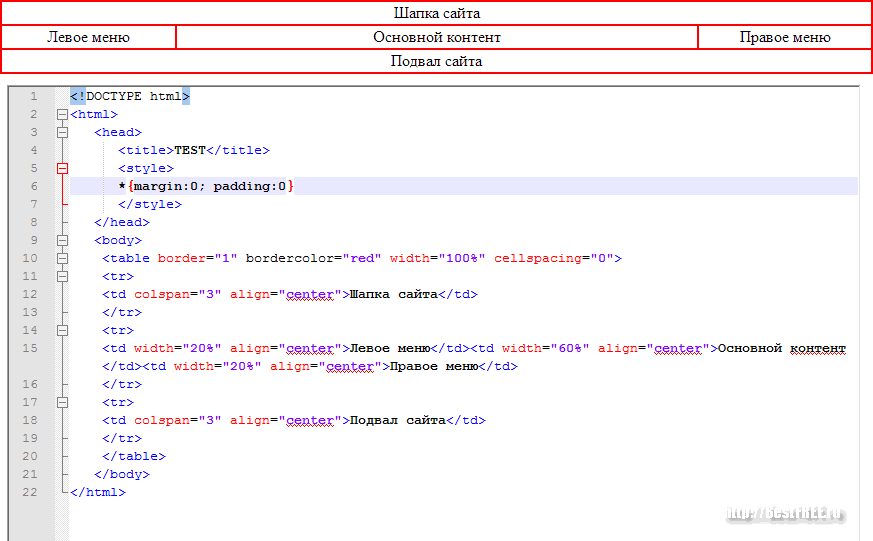
Design a web page using HTML and CSS
007
< 9000 footer class = "background" >
|
HTML Codes
- Фоновые коды HTML
- Коды фоновых изображений
- Растянуть фоновое изображение
- Коды фоновой музыки
- Фиксированный фоновый код
- HTML-код изображения
- Рамки HTML-изображения г.
- HTML-коды ссылок на изображения

- Цвет HTML
- Цветовые коды HTML
- Имена цветов HTML
- Цвет текста
- Цветовые коды фона
- Цвета ящика для комментариев
- Коробка для прокрутки Цвет
- Текст HTML
- HTML полужирный
- HTML-коды шрифтов
- Цветовые коды шрифтов HTML
- Коды размера шрифта HTML
- Коды стилей шрифтов HTML
- Коды текстовых полей HTML г.
- Цветовые коды текста HTML
- HTML-таблицы
- HTML-коды таблиц
- Фон таблицы HTML
- Цвет фона таблицы
- Граница таблицы HTML
- Цвет таблицы HTML
- Текст таблицы HTML
HTML-ссылки
- Основная ссылка
- HTML-коды ссылок
- Открыть ссылку в новом окне
- Всплывающее окно
- HTML-ссылка на изображение
- Ссылка электронной почты в формате HTML
- О HTML-ссылках
- CSS Hover-ссылки
- Коробка для прокрутки
- Коробка с цветными свитками
- Коробка для прокрутки с рамками
- Коробки для прокрутки изображений
- Горизонтальная спираль
- Вертикальная спираль
- Скрыть полосы прокрутки
- Положение прокрутки деления
- Коды ящиков комментариев
- Рамки поля для комментариев
- Цвета ящика для комментариев
- Картинки для комментариев
- Добавить комментарии к веб-сайту г.
- Полосы прокрутки HTML
- Скрыть полосы прокрутки

- Коды выделения CSS
- HTML-коды выделения
- Прокручиваемый текст
- Прокрутка изображений
- Маркировка остановки HTML
- Маркер замедления и ускорения
- Бегущая строка прокрутки (версия JavaScript)
Коды окон
- Коды закрытия окон
- Открыть ссылку в новом окне
- Коды всплывающих окон
- Полосы прокрутки HTML г.
Коды музыки/видео
- Создание музыкального списка воспроизведения
- Создание музыкального плейлиста в WordPress
- Музыкальные HTML-коды
- Коды фоновой музыки
- Коды HTML-видео
- Коды форм HTML
- Ввод текста HTML
- HTML-форма для отправки по электронной почте
- Mailto Form
- HTML-кнопка
- Радиокнопка HTML
Фреймы
- Коды HTML-фреймов
- Шаблоны HTML-фреймов
- Примеры HTML-фреймов
Дополнительные HTML-коды
- Contenteditable
- Коды границ HTML
- HTML-код для цветов
- Коды комментариев HTML
- HTML-коды курсора
- Код списка HTML
- Мета-код обновления HTML
- HTML-коды перенаправления
- Перенаправление по времени
Генераторы HTML
- Онлайн-редактор HTML
- Генератор HTML-кода г.
- Генератор HTML-таблиц
- Генератор шатров
- Генератор музыкальных кодов
- Генератор HTML-текста
- Генератор текстовых полей

HTML-ссылка
Учебник HTML
Бесплатный учебник по HTML, который объясняет, как кодировать в HTML.
В этом руководстве объясняется, что такое элементы и атрибуты HTML и как их использовать.
Я объясняю основы, например, что вам нужно для написания HTML и как создать свою первую веб-страницу.
Затем я расскажу о других темах HTML, включая таблицы, добавление цвета, изображения, формы, карты изображений, iframe, метатеги и многое другое.
Я также объясняю разницу между HTML и CSS (и когда использовать каждый из них).
Перейти к учебнику HTMLHTML-теги
Полный список всех элементов HTML.
Это алфавитный список HTML-элементов со ссылкой на полную страницу с подробными сведениями о каждом элементе.


 Navbar {
Navbar { Нав.
Нав. 
 firstsection {
firstsection {  ширина: 80%;
ширина: 80%;  Secondhalf IMG {
Secondhalf IMG { Text-Small {
Text-Small { BTN-SM {
BTN-SM {
 Text-Footer {
Text-Footer { png"
png"