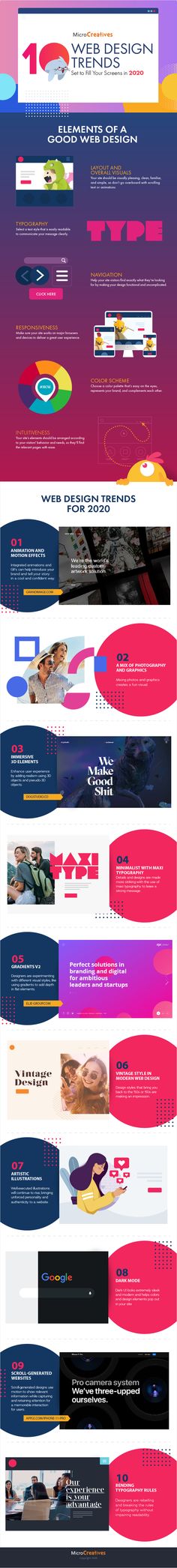
10 трендов веб-дизайна 2020 года — Дизайн на vc.ru
Современному специалисту необходимо знать все тенденции рынка и самому быть в тренде, чтобы не оставаться позади, поэтому я собрал 10 инновационных трендов веб-дизайна, которые будут актуальны в ближайшем будущем и в 2020 году.
6232 просмотров
Основные тренды:
- Темный режим
- Недостатки, которые добавляют личнос
- Мягкие тени, слои и плавающие элементы
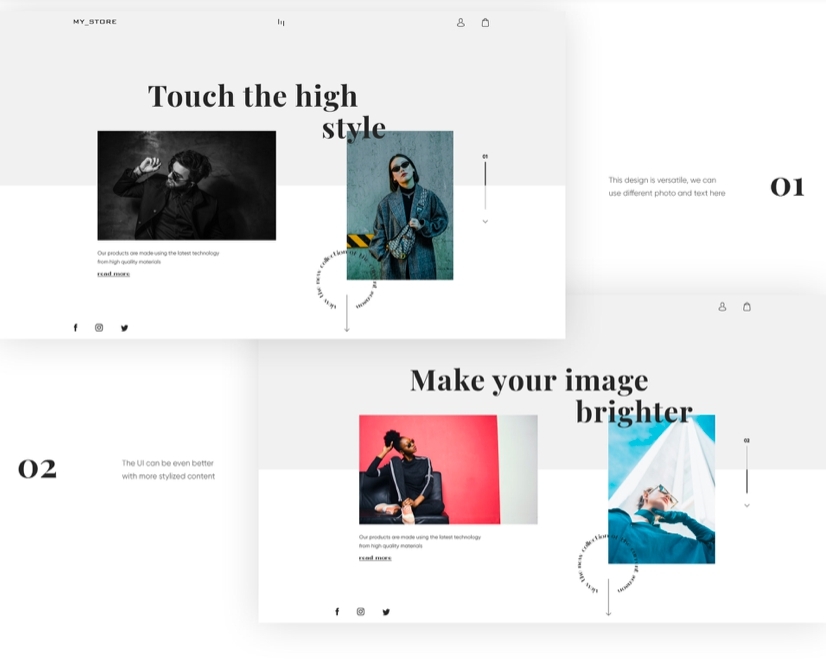
- Смешивание фотографии с графикой
- Массивные размеры шрифта
- Яркие цветовые решения
- Ультра минималистская навигация Мягкие градиенты
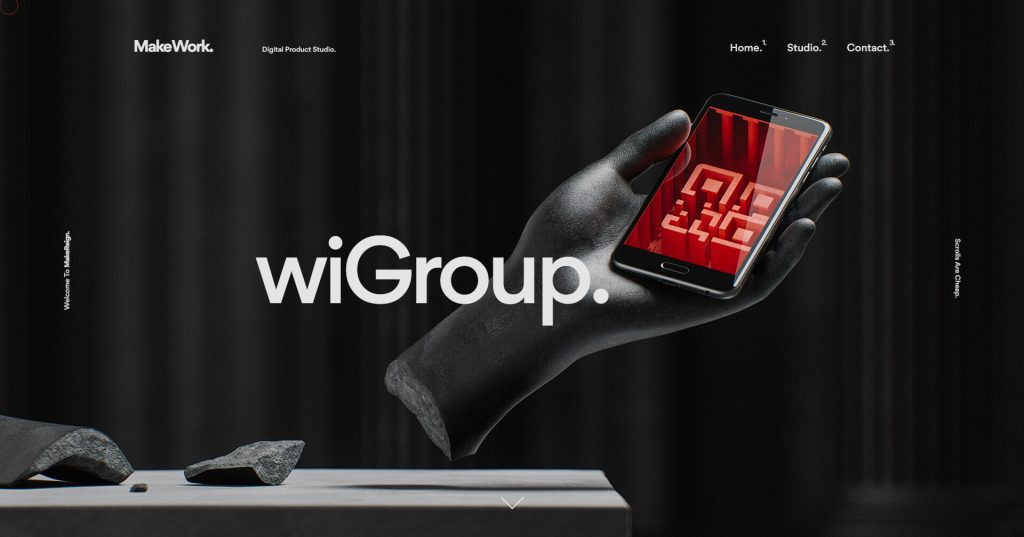
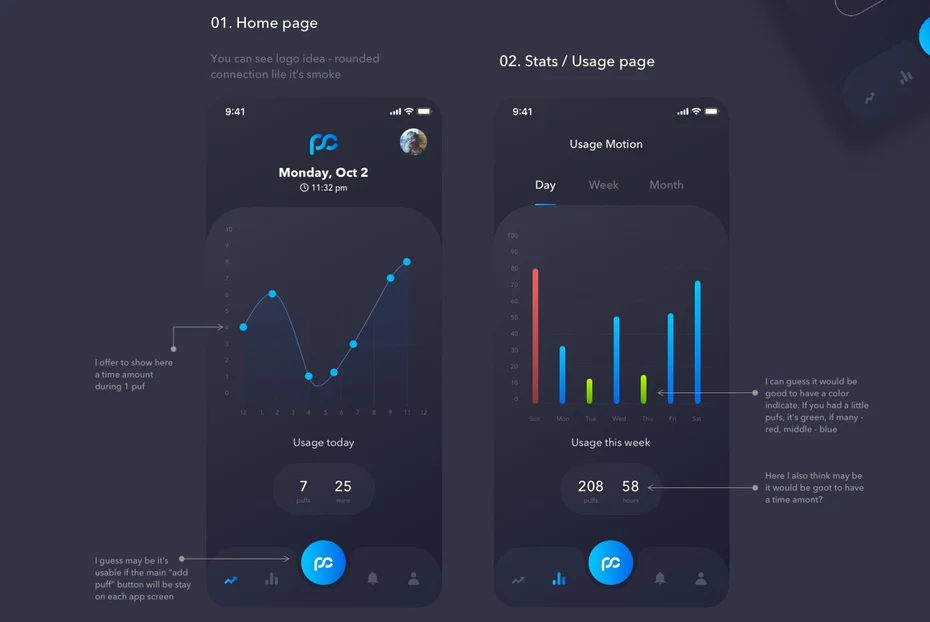
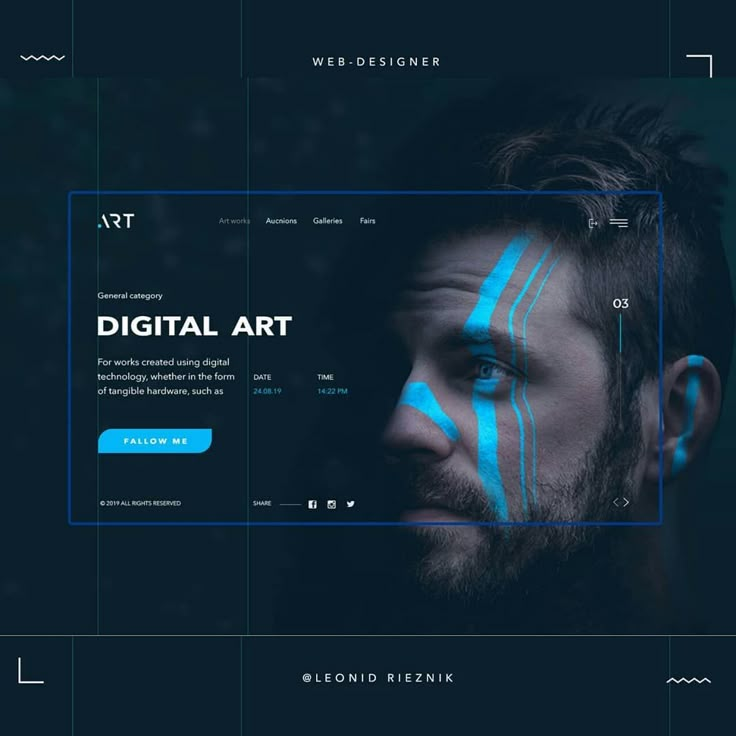
1. Темный режим
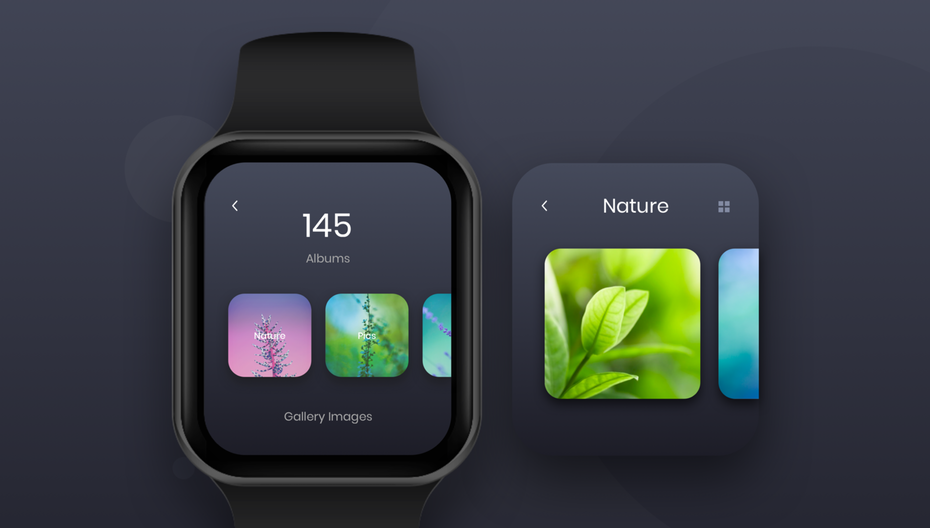
Я считаю, что одной из основных тенденций 2020 года будет тёмный дизайн, в основном фокусирующийся на дизайне пользовательского интерфейса, который дает пользователям возможность включить темную тему.
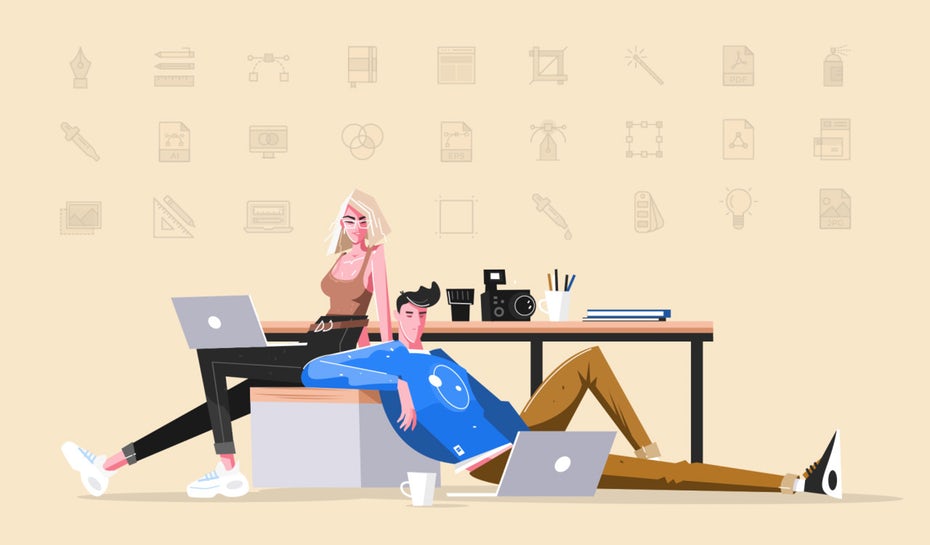
2. Недостатки, которые добавляют личности
Все больше популярности набирают элементы нарисованные от руки иконки. Они более эмоциональные и яркие. Эта тенденция связана с тем, что нам нужно больше позитива, что может скрасить день. Так же, это неплохой способ выделиться и показать индивидуальность.
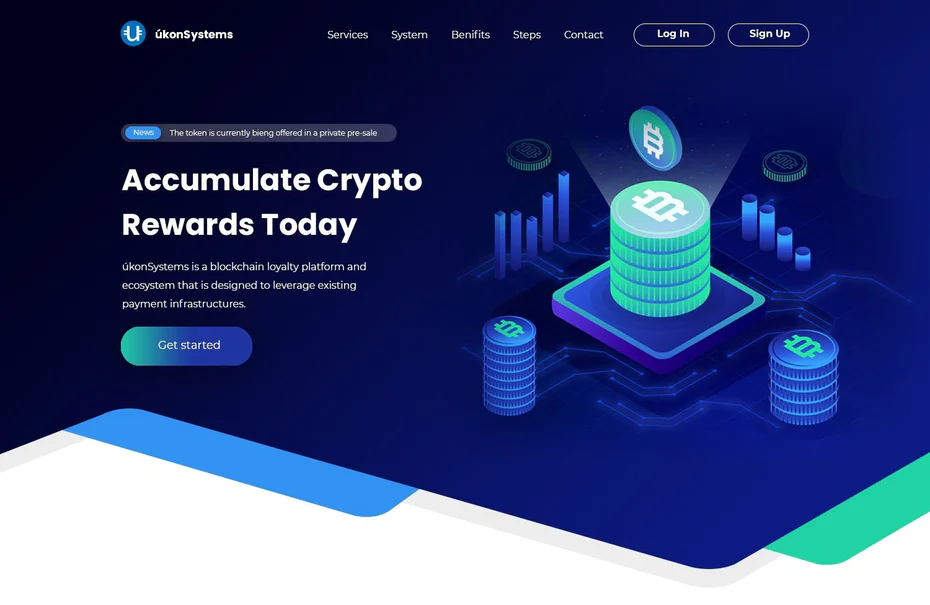
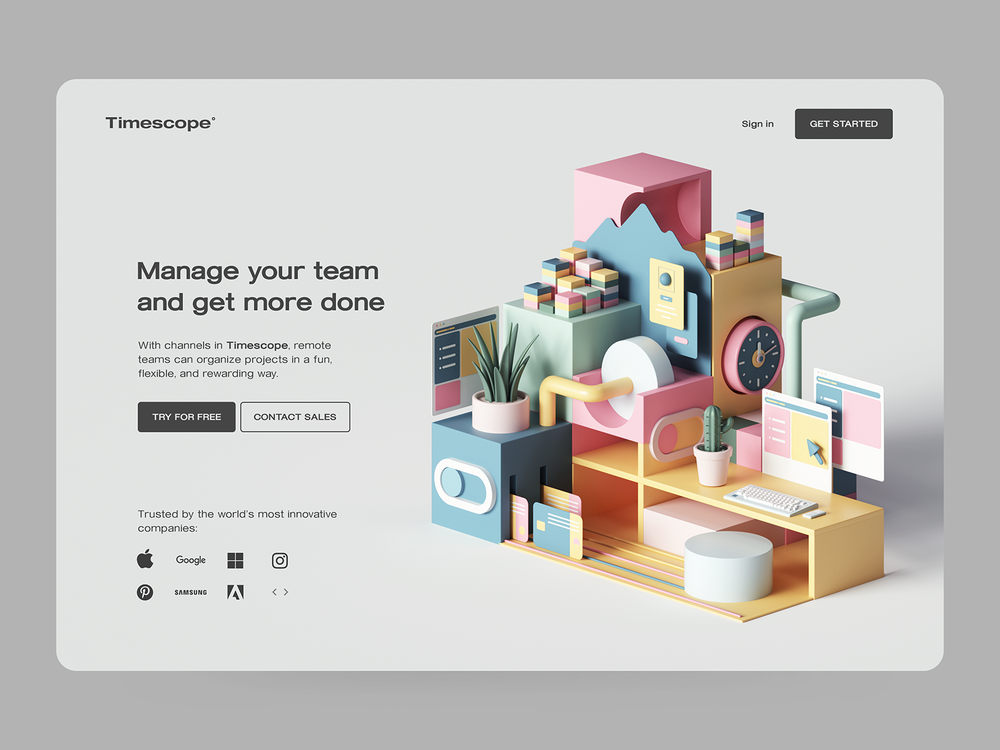
3. 3D элементы
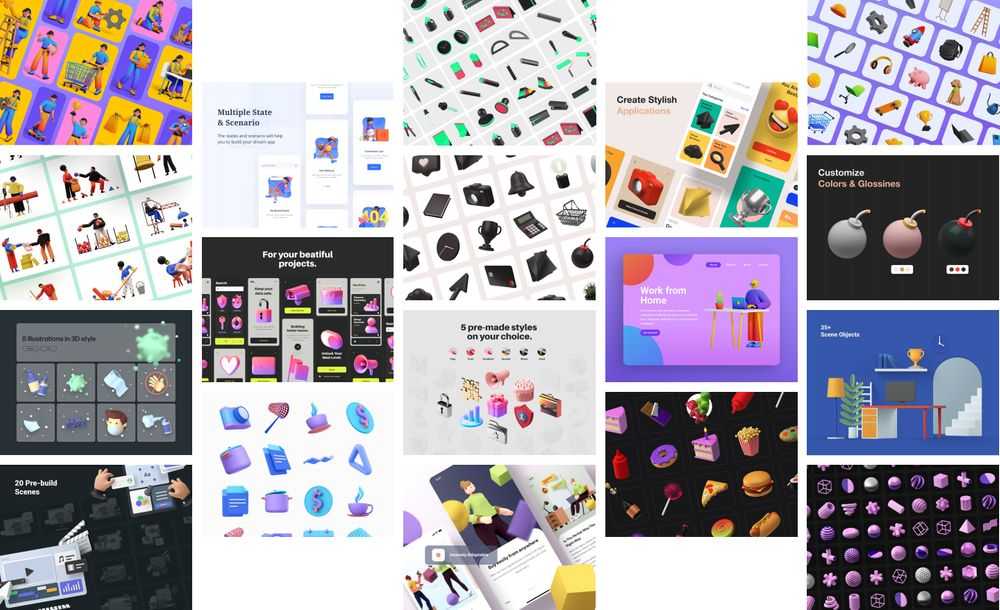
3D-технологий в графическом и интерактивном дизайне набирают популярность. Они усиливают игру взаимодействия, включая все наши чувства в опыт. Мы чувствуем погружение в реальность, когда взаимодействуем с 3D.
4. Мягкие тени, слои и плавающие элементы
Мягкие тени и плавающие элементы создают псевдо-3D-эффект и делают дизайн более многослойным и более интересным.
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, дает действительно индивидуальный месседж. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помочь веб-сайтам выделиться из толпы.
Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помочь веб-сайтам выделиться из толпы.
6. Массивные размеры шрифта
Да, еще один типографский тренд, но как вы можете упускать из виду постоянно растущие размеры шрифтов в Интернете? Тенденция, идущая в 2020 году, — это типография, которая массивно располагается на экране.
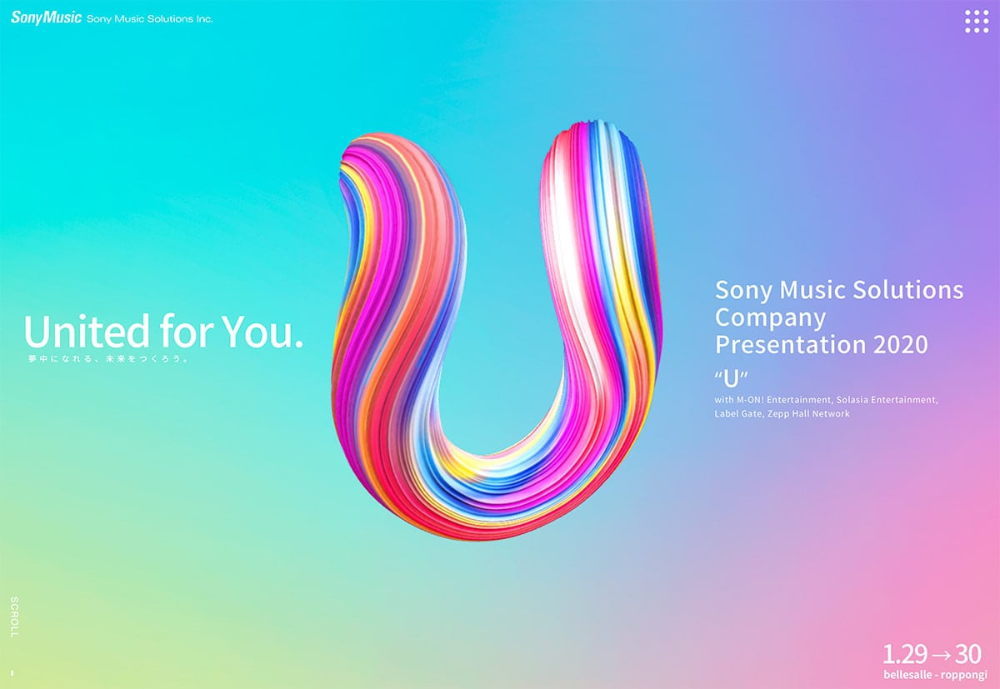
7. Яркие цветовые решения
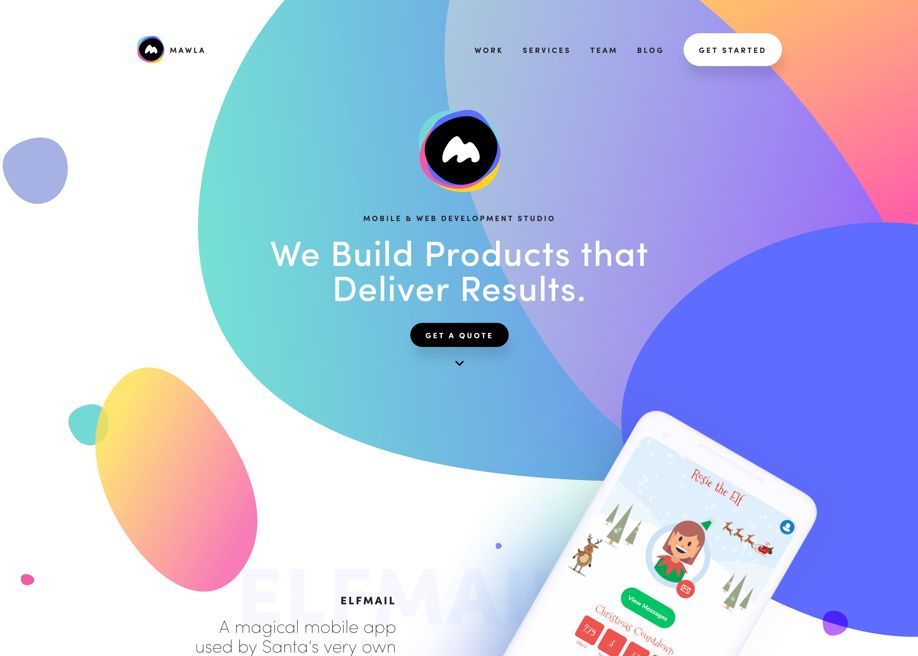
Футуристические цветовые схемы и дизайны будут в тренде в этом году привнося яркие и сочные цвета, чтобы придать дизайну ощущение футуристического свечения.
8. Ультра минималистская навигация
В 2020 году контент веб-сайта будет содержать больше видео-фото контента и меньшим количеством текста, что позволит повысить точность описания. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.
9. Мягкие градиенты
Использование мягких градиентов на фоне станет неотъемлемой частью веб-дизайна в 2020 году. Это позволит разбавлять контент мягкими цветовыми решениями.
Это позволит разбавлять контент мягкими цветовыми решениями.
10. Геометрические формы и узоры
Будут актуальны в этом году, поскольку добавляют элегантности и легкости на сайт.
Подробнее о веб-дизайне в моем видео:
Тренды веб дизайна 2020 | Идеи для сайта 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Ключевые моменты
Ключевые изменения коснулись дизайна веб-сайтов для мобильных устройств. Если раньше при адаптации функционал ограничивался до минимума, то теперь мобильные страницы позволяют размещать полноразмерные изображения, триггеры, яркие элементы.
Расширился список визуальных элементов, появилась стилистика, привлекающая пользователей на сайты. Эти факторы позволяют создать лучший дизайн сайта.
Сторителлинг
До сих пор это название звучит непривычно для обычных пользователей интернета. Но это направление набирает обороты в веб-индустрии.
Но это направление набирает обороты в веб-индустрии.
Активное применение сторителлинг нашёл в социальных сетях. Его используют блогеры, рекламируя продукт. Они рассказывают историю, постепенно подводя её к тому, что этот товар помог найти выход из ситуации.
Ранее этот приём уже использовался на веб-страницах. История заставляла читателя пройтись по страницам сайта, изучить информацию, заполнить форму подписки.
Сторителлинг может размещаться на всем «полотне» в виде анимации или видеоролика. Выгодно он будет смотреться на landing-page или длинных страницах сайта. Это и является новым трендом веб-дизайна.
Большое пространство
Тенденция использования свободного белого пространства на страницах сети не теряет актуальности уже несколько лет и является тенденцией веб-дизайна в 2020-ом году. Тренд позволяет концентрироваться внимание посетителя сайта на предложениях.
Удобна эта тенденция тем, что на белом фоне можно разместить элементы любой цветовой гаммы.
Адаптированные логотипы
Этот тренд надолго закрепится в сфере веб-дизайна. Логотипы, размещённые на сайте, будут менять свое представление, в зависимости от устройства.
Таким образом, компания сохранит свое «лицо» перед пользователями, а поисковые системы проанализируют поведенческий фактор и повысят позиции выдачи сайта в поисковых системах.
Минимализм
Качественные студийные снимки с одним предметом в кадре – тренд 2020-ого года. Фотография отразит концепцию и идею компании без многоэлементности. Приём минимализма в визуализации фокусирует внимание пользователя на продукте.
Яркие цвета
Использование ярких цветов в веб-дизайне в 2020-ом году на интернет-площадках всегда было выигрышным ходом дизайнеров. Однако, тенденция должна подчёркивать идею компании и её концепцию, не противоречить фирменному стилю.
Яркие краски вызывают эмоции у пользователей. Они по достоинству оценят смелость дизайнера и продолжат «прогулку» по страницам сайта.
Расположение блоков
Уже давно устарел приём классического расположения блоков «по линейке». На замену пришла хаотичность или «ломаная сетка».
Тенденция сохраняет эстетику страницы, позволяет сохранить фирменный стиль и вызывает интерес посетителя к дизайну сайта. Но нельзя забывать о маркетинговой составляющей: основная информация размещается в левой части страницы. Поэтому заранее продумывается структура сайта.
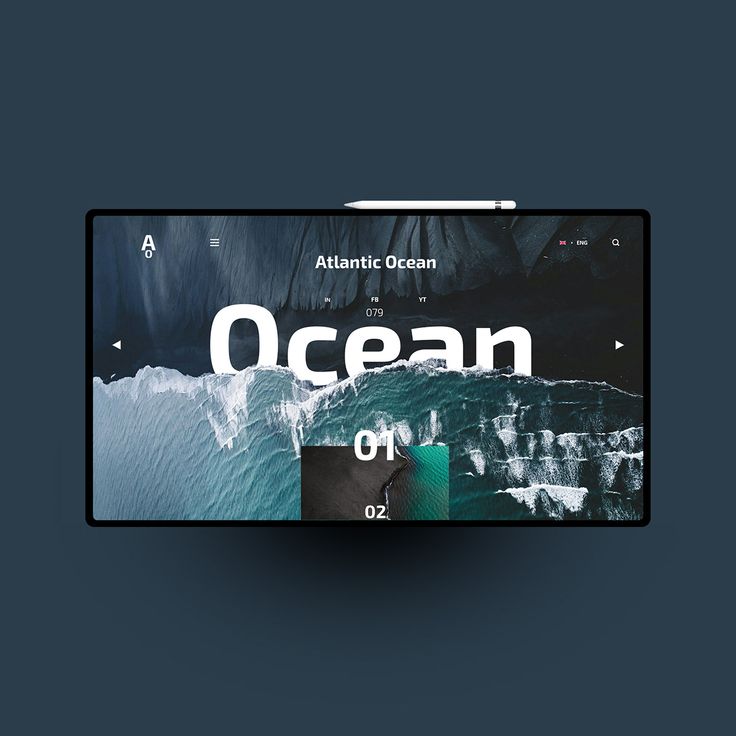
Широкоформатное видео
Современным и необычным делает сайт полноэкранное видео, играющее роль фона страницы. Оно привлекает внимание посетителей, раскрывает концепцию компании.
«Новое – это хорошо забытое старое». Именно так и произошло с широкоформатными видео. Они стали популярны в веб-дизайне, а потом, из-за недостаточной производительности мобильных устройств, их использование сошло на нет.
Теперь гаджеты стали высокоинтеллектуальны, а оптимизация стала усовершенствованной. Фоновое видео вернулось в индустрию и стало одной из современных тенденций веб-дизайна в 2020-ом году.
Геометрия
Геометрические фигуры в дизайне сайта продолжают набирать популярность. Пользователями ценится целостная композиция из правильно подобранных форм. Освежит дизайн и сделает его запоминающимся использование эффекта объёма на страницах.
Синемаграфы
Синемаграфы – это статичное изображение с анимацией его части. Этот тренд добавляет сайтам необычности, так как непривычен. Синемаграфы недавно стали использоваться при разработке сайтов и выводить его на топовые позиции благодаря дизайну. Тематическое изображение с частичной анимацией способно раскрыть суть сайта, заинтересовать пользователя столь редкой «изюминкой».
Гиф-анимация
Гифки – это классика веб-индустрии, не выходящая из моды. Анимация обращает на себя внимание. С её помощью можно избавиться от объёмного текстового полотна, которое утомляет чтением — гиф-анимация отразит концепцию компании или поможет понять, что она предлагает посетителю сайта.
Яркая графика
В то время, когда стандартные изображения уже «приелись», заинтересовать пользователя становится очень сложно. Поэтому актуальным будет использование ярких, броских картинок. Они помогут «зацепить» внимание клиента и замотивировать на просмотр всего сайта.
Поэтому актуальным будет использование ярких, броских картинок. Они помогут «зацепить» внимание клиента и замотивировать на просмотр всего сайта.
Если же концепцией компании яркая графика не предусмотрена и не сочетается с фирменным стилем, то заменят её яркие и сочные фотографии. Отличным решением станет использование фото в качестве фона главной страницы. Активно применяется этот приём при создании landing-page, однако, эффектно фотофон будет выглядеть и при стандартном дизайне сайта 2020.
Объемные изображения
3D-графика уже несколько лет не выходит из моды и используется всюду, в том числе и в веб-дизайне. Учитывая то, что в тренде дополнительная и виртуальная графика, 3D-графика будет на пике популярности ещё не один год.
Цвета
Желая выделиться из конкурентной массы, целесообразно использовать на сайте яркие и сочные цвета. Актуально это даже и тогда, когда страница весьма «плоская». Модные цветовые решения в 2020-ом году в свободном доступе в палитре Google.
Градиент
Переходы цвета в дизайне сайтов актуальны уже долгое время, выполняются как вертикальные, так и горизонтальные.
Шрифты
Шрифты – это основной элемент сайта, влияющий на восприятие информации посетителем. Если текст будет читаем, то можно быть уверенным, что клиент не закроет страницу уже через несколько секунд. Уникальные шрифты «выиграют» и в том случае, если дизайн самого сайта довольно простой и непримечательный.
Прозрачные кнопки
Поскольку актуален минимализм, полупрозрачные кнопки идеально впишутся в сайт, где применено такое дизайнерское решение. Они так же кликабельны, как и их цветной аналог, но не перегрузят страницу, создавая визуальный шум. Если используется большое количество белого фона, лучше использовать сочетания серого и белого или белого и чёрного.
Эффект паллакса
Паллакс-эффект используется в веб-дизайне весьма редко. В 2020-ом году технологии максимально ярко проявляют свои возможности. По этой причине отсутствие паллакса на сайте отодвинет его далеко вглубь конкурентной массы. Ведь движущиеся с разной скоростью изображения обратят на себе внимание и станут необычной составляющей.
Ведь движущиеся с разной скоростью изображения обратят на себе внимание и станут необычной составляющей.
Неактуальный дизайн сайта может негативно сказаться на его конверсии. Загруженность элементами, обыденность, текстовые полотна не способны удержать внимание пользователя и снизят эффективность страницы. Используя новые тенденции, есть возможность получить постоянный целевой поток на сайт, а значит – сделать его успешным.
Чек-листы
Чек-лист проверки UX
Сбор требований
Анкетирование по дизайну
Эскиз сайта
Составить эскиз
Статьи
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Это позволит успешно создать лучший дизайн сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Лучшие тенденции веб-дизайна 2020 года
В 2020 году улетучился ряд как визуальных, так и практических тенденций веб-дизайна. В этом посте мы рассмотрим девять основных визуальных тенденций 2020 года, а также три значимых тенденции, которые меняют мир веб-дизайна к лучшему.
Без сомнения, 2020 год был во многих отношениях непростым. Но несмотря на хаос, лучшие визуальные дизайнеры мира продолжали внедрять инновации и воплощать в жизнь новые тенденции веб-дизайна. На некоторые из этих тенденций частично повлияли серьезные социальные сдвиги, в то время как другие связаны с удобством использования и эстетикой. Продолжайте читать, чтобы узнать, как новые и новые тенденции меняют ландшафт веб-дизайна в 2020 году.
Продолжайте читать, чтобы узнать, как новые и новые тенденции меняют ландшафт веб-дизайна в 2020 году.
9 основных тенденций визуального веб-дизайна: издание 2020 г.
1. Темный режим
«Темный режим» весь год был в тренде в различных популярных приложениях и интерфейсах, включая операционные системы Chrome, Facebook, Instagram, YouTube и Apple. Таким образом, неудивительно, что тенденция темного режима проникла и в мир веб-дизайна.
С эстетической точки зрения дизайн в темном режиме выглядит элегантно и современно. В сочетании с белым текстом контраст не только выглядит эффектно, но и добавляет акцент, уменьшая потребность в других привлекающих внимание элементах. Кроме того, темный режим поднимается на новую эстетическую высоту, когда добавляются яркие цвета. Эти цвета можно использовать для эффективного акцентирования внимания на кнопках и других важных элементах.
С практической точки зрения темный режим является популярной тенденцией веб-дизайна в 2020 году, поскольку он экономит энергию и вызывает меньшее напряжение глаз, чем стандартный светлый режим. Таким образом, эту тенденцию можно рассматривать как прямой ответ на две более важные проблемы, которые привлекли внимание в последние годы: устойчивость и вредные последствия для здоровья от постоянного взгляда на экраны.
Таким образом, эту тенденцию можно рассматривать как прямой ответ на две более важные проблемы, которые привлекли внимание в последние годы: устойчивость и вредные последствия для здоровья от постоянного взгляда на экраны.
Нет недостатка в веб-сайтах, которые используют темный режим. Он стал широко распространенным во многих отраслях: от креативных агентств до технологических компаний и бренда пивоварения и музыки под названием Brews & Grooves.
2. Крупный шрифт
Что может быть лучше, чем крупный жирный текст, чтобы привлечь чье-то внимание? Негабаритный шрифт — популярная тенденция веб-дизайна в 2020 году; это надежный способ передать сообщение, как только кто-то попадет на веб-страницу. Когда крупный шрифт занимает всю ширину экрана, для других отвлекающих элементов не остается места.
Несмотря на то, что эта тенденция выглядит просто, правильный выбор слов и шрифта имеет важное значение и может создать или разрушить дизайн. Например, если сообщение неясно, нет других элементов, на которые можно было бы положиться для разъяснения. А если шрифт неразборчив, эффект испорчен.
А если шрифт неразборчив, эффект испорчен.
Ripeplanet использует крупный шрифт несколькими различными способами на своей домашней странице, чтобы выделить важные фразы и заголовки, включая их девиз: Здоровее планета, здоровее люди. Чтобы прокрутить домашнюю страницу и понять, что представляет собой бренд, требуется всего несколько секунд. А с сегодняшними короткими промежутками внимания крайне важно быстро и эффективно передать сообщение вашего бренда.
3. 3D-графика
Тенденция веб-дизайна к рендерингу 3D-графики покорила мир в 2020 году. Пример этой тенденции в действии можно найти на нашем собственном веб-сайте Flux Academy, который получил почетное упоминание от высоко престижные награды веб-сайта Awwwards.
3D-графика, особенно в сочетании с анимацией, придает веб-сайту реалистичный и почти футуристический вид. Поскольку эту тенденцию относительно сложно осуществить, достаточно редко бывает, что когда вы сталкиваетесь с веб-сайтом с 3D-визуализацией, эффект поразителен.
Your World Your Way использует 3D-графику в игровой интерактивной форме, чтобы помочь пользователям перемещаться по разным страницам своего сайта. Это создает забавный и уникальный пользовательский опыт, который побуждает пользователей оставаться и исследовать, что может снизить показатель отказов веб-сайта и повысить его показатель SEO (поисковая оптимизация).
P.S. Наш отмеченный наградами веб-сайт Flux Academy создан на основе Webflow.
4. Большое количество пробелов
Каждый визуальный дизайнер знает, что пробелы всегда присутствуют. Пустое пространство — это негативное пространство, и хотя обычно оно белое, на самом деле оно может быть любого цвета. Он используется, чтобы окружать и разделять элементы, создавая достаточно места для дыхания, чтобы не перегружать глаза.
Хотя пустое пространство не является чем-то новым в веб-дизайне, в 2020 году мы наблюдаем зарождающуюся тенденцию к преувеличению количества пробелов, особенно в белом цвете. В некотором смысле, это антитеза тенденции темного режима. Обильные пробелы создают чистую, свежую и опрятную эстетику. Эта тенденция хорошо сочетается с общей тенденцией минималистского дизайна, которая по-прежнему актуальна в 2020 году и, вероятно, сохранится еще некоторое время.
В некотором смысле, это антитеза тенденции темного режима. Обильные пробелы создают чистую, свежую и опрятную эстетику. Эта тенденция хорошо сочетается с общей тенденцией минималистского дизайна, которая по-прежнему актуальна в 2020 году и, вероятно, сохранится еще некоторое время.
M&C Saatschi Group использует сочетание пробелов и крупного шрифта, чтобы передать свою веру в силу простоты. Благодаря черно-белой цветовой палитре веб-сайт плавно привлекает внимание к словам и изображениям на экране. Этот веб-сайт также является отличным примером интерактивной анимации и движения, что является еще одной популярной тенденцией веб-дизайна в 2020 году.0003
5. Нарисованные от руки иллюстрации
Иллюстрации — это увлекательный и творческий способ оживить веб-сайт. Хотя в иллюстративном веб-дизайне нет ничего нового, в 2020 году мы наблюдаем всплеск рисованных иллюстраций в Интернете. Нарисованный от руки стиль добавляет ориентированности на человека, что само по себе является всеобъемлющей тенденцией, которая закрепилась в последние годы.
Нарисованные от руки иллюстрации отлично подходят для веб-сайтов, стремящихся подражать позитивности, аутентичности и игривости. Более тонкие элементы, нарисованные от руки, такие как значки и текст, также могут способствовать этому эффекту. В такой трудный год, как 2020, нарисованные от руки иллюстрации добавляют столь необходимую дозу позитива и человечности в онлайн-мир.
Набла использует нарисованные от руки иллюстрации для создания дружелюбного и представительного внешнего вида, который хорошо сочетается с их позитивным посланием и использованием цветов и шрифтов. На иллюстрациях их домашней страницы изображены два улыбающихся персонажа, которые представляют два их пользовательских образа: медицинских работников и потребителей. Эти персонажи оживляют веб-сайт и помогают сделать здравоохранение более привлекательным и доступным.
6. Анимация и движение
По мере развития технологий стало проще добавлять на веб-сайт привлекательные интерактивные элементы. А поскольку взгляд естественным образом притягивается к движущимся элементам, анимация — отличный способ привлечь и удержать внимание пользователя на веб-сайте.
А поскольку взгляд естественным образом притягивается к движущимся элементам, анимация — отличный способ привлечь и удержать внимание пользователя на веб-сайте.
Существует множество способов добавить движения на веб-сайт, от более тонких эффектов наведения текста до полноэкранных видео и анимации. Чтобы эта тенденция веб-дизайна была эффективной в 2020 году, лучше всего использовать движение намеренно и экономно. Поскольку они настолько привлекательны, видео и анимация могут иметь неприятные последствия и отвлекать от основной цели веб-сайта. Кроме того, они могут сильно замедлить работу сайта, если не будут отображаться эффективно.
Wonderland использует комбинацию сложных и тонких анимаций, чтобы продемонстрировать свою работу в дизайне опыта. Это создает привлекательный и захватывающий пользовательский опыт, который эффективно подчеркивает их область знаний.
7. Перекрывающиеся слои
Перекрывающиеся слои — популярная тенденция веб-дизайна в 2020 году, которая добавляет глубину веб-сайту, не полагаясь на тени и 3D-графику. В некотором смысле, это более минималистский подход к созданию глубины, который также легче реализовать, чем 3D-рендеринг.
В некотором смысле, это более минималистский подход к созданию глубины, который также легче реализовать, чем 3D-рендеринг.
При создании перекрывающихся слоев на веб-сайте возможности дизайна кажутся безграничными. Перекрывающиеся элементы могут включать изображения, цветные блоки, текст, кнопки, значки и декоративные элементы. Этот вид чрезвычайно универсален и может хорошо работать практически для любого типа веб-сайта.
Oui от Jean Dousset красиво реализовал перекрывающиеся слои видео, неподвижных изображений и текста, чтобы приветствовать посетителей своего сайта. Эта тенденция позволяет им представлять несколько продуктов с разных точек зрения и в разных контекстах; например, мы видим неподвижные кадры продукта, перекрывающие движущиеся кадры моделей, одетых в этот продукт.
8. Неоновые цветовые схемы
В 2020 году мы наблюдаем всплеск ярких цветовых палитр в веб-дизайне. Неоновые цвета, особенно зеленый, фиолетовый и бирюзовый, эффективно привлекают внимание и подчеркивают определенные элементы. Эта тенденция особенно хорошо сочетается с тенденцией темного режима из-за резкого контраста между темными и неоновыми оттенками. Неоновые цвета также часто можно увидеть в этом году на веб-сайтах с 3D-графикой.
Эта тенденция особенно хорошо сочетается с тенденцией темного режима из-за резкого контраста между темными и неоновыми оттенками. Неоновые цвета также часто можно увидеть в этом году на веб-сайтах с 3D-графикой.
Неоновые цвета создают футуристический вид и, что неудивительно, в настоящее время популярны среди стартапов и других компаний, стремящихся в будущее.
Magic Spoon не стесняется использовать цвета на своем веб-сайте; их основной оттенок — ярко-синий. Они также имеют неоновые градиенты, еще одну тенденцию 2020 года, недавно появившуюся в веб-дизайне. Красочная и максималистская эстетика дизайна помогает бренду выделиться среди своих многочисленных конкурентов по брендам зерновых и, вероятно, находит отклик у многих современных, любящих веселье потребителей.
9. Открытые сетки
И последнее, но не менее важное: наша последняя тенденция визуального веб-дизайна 2020 года — использование открытых сеток. Этот эффект принимает форму простых линий и блоков, которые делят содержимое на странице в виде сетки.
Тенденция открытой сетки, вероятно, вдохновлена современными технологиями просмотра веб-страниц. А на некоторых веб-сайтах он используется для создания ностальгического ретро-эффекта, напоминающего старые веб-браузеры.
SNUX — это бренд электронной коммерции, который использует открытые сетки в сочетании с 3D-рендерингом и яркими, неожиданными мазками цвета для создания ультрасовременного вида веб-сайта. Современный веб-дизайн — это дань их инновационной технологии тепловой одежды, которую они используют для своей продукции.
3 практичные тенденции веб-дизайна в 2020 году
Каждая из перечисленных выше тенденций веб-дизайна касается визуальных элементов. Тем не менее, в то время как визуальные тенденции приходят и уходят, в 2020 году появилось несколько более значимых тенденций веб-дизайна, которые, вероятно, сохранятся в долгосрочной перспективе. Посмотрите видео ниже, чтобы узнать, как Рэн Сегал рассказывает о реальных тенденциях веб-дизайна 2020 года, или продолжайте прокручивать, чтобы прочитать о трех главных практических тенденциях этого года.
1. Доступность
В 2020 году доступность больше не является второстепенной задачей в мире веб-дизайна. Движение за доступность веб-сайтов набрало обороты в конце 2019 года, когда слепой подал в суд на Domino’s, потому что он не мог использовать их веб-сайт. В результате доступный веб-дизайн превратился из приятной функции в золотой стандарт удобства использования.
Веб-доступность — давно назревшая тенденция, которая останется. Это не только может предотвратить судебные иски, но и необходимо для улучшения работы в Интернете для одного миллиарда людей с ограниченными возможностями по всему миру.
2. Соответствие GDPR
В 2018 году Европейский союз принял Общий регламент по защите данных (GDPR), который определяет, как веб-сайты могут собирать, использовать и хранить личные данные. Хотя GDPR является законом ЕС, он распространяется на веб-сайты по всему миру — другими словами, любой веб-сайт, который потенциально собирает данные от граждан ЕС, должен соответствовать требованиям.
В течение 2020 года все больше и больше веб-сайтов принимали меры для обеспечения соответствия GDPR. Как и доступность, тенденция соответствия GDPR существует надолго и теперь является важным компонентом веб-дизайна и управления.
3. Разнообразие и инклюзивность
Разнообразие и инклюзивность — горячие темы в веб-дизайне и UX-дизайне в 2020 году. Не путать с доступностью, инклюзивность в дизайне означает устранение предубеждений по возрасту, полу, инвалидности и культурному происхождению. Реализация требует помнить о врожденных предубеждениях и о том, как они влияют на выбор изображений, фраз и лексики, используемых на сайте.
Предоставлено Мартой Даймек на DribbbleУзнайте, как создавать потрясающие веб-сайты со стратегическими целями
Вдохновлены инновационными тенденциями веб-дизайна, описанными в этой статье? Одно дело распознать тенденцию, и совсем другое — реализовать ее таким образом, чтобы помочь клиентам достичь своих бизнес-целей. Курс Рэна Сегалла «Процесс веб-сайта за 10 000 долларов» учит всему, что вам нужно знать, чтобы создавать потрясающие, стратегические веб-сайты, требующие высоких цен.
Нажмите здесь, чтобы узнать больше о курсе и присоединиться к сообществу из более чем 1500 студентов, которые стремятся улучшить свой процесс веб-дизайна.
10 главных тенденций веб-дизайна в 2020 году для бизнес-сайтов
Перейти к содержимомуПредыдущий Следующий
10 главных тенденций веб-дизайна в 2020 году5 мин Чтение
Тенденции веб-дизайна меняются из года в год, поэтому перед тем, как мы начнем, нужно помнить одну вещь: не чувствуйте необходимости прыгать в тренды только ради того, чтобы не отставать. Всегда в первую очередь думайте о своей целевой аудитории (создавайте и следуйте профессиональной стратегии веб-дизайна), а также о том, что добавит ценности и улучшит общий пользовательский опыт. Если ваша аудитория из отрасли или ниши, которая медленнее реагирует на изменения, сначала подумайте об их ожиданиях. Примерами таких аудиторий могут быть медицинские работники, представители автомобильной отрасли, руководители высшего звена или специалисты по недвижимости.
В последние годы, а тем более в 2020 году, акцент в тенденциях веб-дизайна все больше смещается на удобство использования и правильное эмоциональное воздействие. Ведущие агентства веб-дизайна создают веб-сайты, предназначенные как для того, чтобы заявить о себе, так и подтолкнуть пользователя к конечной цели или конверсии. Ниже приведены десять тенденций веб-дизайна, которые помогут веб-сайтам отличаться от конкурентов и выделяться за счет повышения общей идентичности бренда и потока веб-сайта.
Хотите узнать, как эти тенденции веб-дизайна 2020 года сравниваются с этим годом?
Ознакомьтесь с нашей статьей о 10 главных тенденциях веб-дизайна в 2021 году.
Топ-10 тенденций веб-дизайна 2020 года
- Использование ярких цветовых схем
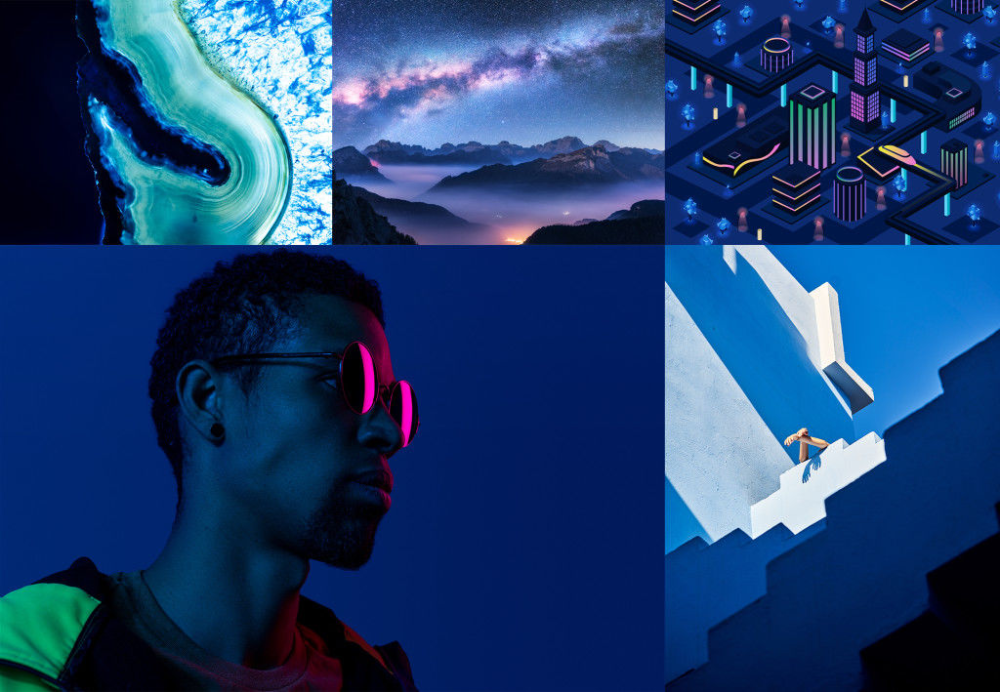
- Коллаж изображений
- Штриховой рисунок
- Плавающие элементы
- Кнопки с градиентом
- Геройский видеобаннер
- Увеличенные шрифты
- Анимации, запускаемые взаимодействием
- Ультра минимализм
- Доступность веб-сайта
1.
 Яркие и яркие цветовые схемы
Яркие и яркие цветовые схемыВ прошлом это были приглушенные цветовые тона, но в 2020 году в моде яркие и яркие. С этой тенденцией потенциал для творчества (и привлечения внимания) усиливается за счет разблокировки традиционно игнорируемых диапазонов цветовой палитры.
Экраны стали более яркими, чем когда-либо, особенно на мобильных устройствах, и более яркие цвета извлекают выгоду из этого. Отрасли, использующие эту тенденцию, больше всего связаны с технологиями B2C, искусственным интеллектом и SaaS-компаниями. Цветовые схемы, такие как пурпурный, ярко-синий и зеленый, являются одними из фаворитов.
Когда использовать?
-
Ваш фирменный стиль нуждается в свежем, современном обновлении.
2. Коллажные изображения
Коллажные изображения, которые также можно комбинировать с дизайнерскими решениями, оставляют у посетителей незабываемое впечатление. Этот формат презентации придает изображениям уникальный, свежий вид. Комбинируйте изображения с графикой, которая соответствует языку дизайна и индивидуальности вашего бренда. Включите дизайнерские обработки и формы из вашего логотипа, шаблонов фонового изображения, значков и т. д.
Комбинируйте изображения с графикой, которая соответствует языку дизайна и индивидуальности вашего бренда. Включите дизайнерские обработки и формы из вашего логотипа, шаблонов фонового изображения, значков и т. д.
Зачем это использовать?
-
Вы хотите, чтобы ваше стоковое изображение выглядело более нестандартно
-
Вам нужно что-то (например, процесс или событие) объяснить с помощью коллекции фотографий
-
Вы просто хотите, чтобы ваши изображения выделялись и имеют большее влияние
3. Штриховые рисунки
Иконки штриховых рисунков имеют тенденцию к росту с 2019 года, и вы можете ожидать, что эта тенденция сохранится в 2020 году. Штриховые рисунки придают свежий, уникальный и нестандартный вид по сравнению чтобы заполнить значки, которые могут показаться более «приземистыми». Большинство веб-сайтов в прошлом использовали библиотеки Font Awesome (самый популярный набор иконок и инструментарий в Интернете), что может привести к большому количеству повторений в Интернете.
Зачем это использовать?
-
Чтобы выделиться среди конкурентов, использующих самые популярные в Интернете библиотеки Font Awesome
-
Для создания уникального языка фирменного стиля, который можно использовать в других маркетинговых материалах — рекламе, брошюрах, PowerPoint, и т. д.
4. Плавающие элементы
В течение последних 5-8 лет веб-сайты использовали прямоугольные блоки для определения разделов на странице. Такой дизайн кажется более «шаблонным», ограниченным и лишенным уникальности. Для сравнения, плавающие элементы… плавают на странице. Это достигается за счет использования белого фона с элементами сетки и отсутствием содержимого в рамках.
Зачем это использовать?
5. Градиенты кнопок
Кнопки призыва к действию с градиентом — очень популярный тренд 2020 года. Этот главный тренд придает текстуру странице и помогает вашим кнопкам выделиться из фона. Градиенты 2.0 — это либо приглушенные тона, либо яркие, громкие и в вашем гриле. Обычно они используют один или два цвета. Проведите A/B-тестирование нескольких разных кнопок с градиентом, чтобы увидеть, какой стиль конвертируется лучше всего.
Градиенты 2.0 — это либо приглушенные тона, либо яркие, громкие и в вашем гриле. Обычно они используют один или два цвета. Проведите A/B-тестирование нескольких разных кнопок с градиентом, чтобы увидеть, какой стиль конвертируется лучше всего.
Зачем это использовать?
-
Конверсия вашего веб-сайта низкая, скажем, менее 2% (в зависимости от отрасли)
-
Ваши кнопки не получают постоянного взаимодействия
-
Текущие кнопки сливаются со страницей и дизайном
9
Сделать больше или уйти домой? Да! Больше БОЛЬШЕ БОЛЬШЕ — это тенденция. Вы увидите, что все больше сайтов используют крупные размеры шрифта, поскольку они добавляют визуальный эффект, вызывают чувства и подчеркивают сообщение. Они также могут направлять взгляд туда, куда им следует смотреть дальше. Имейте в виду, что крупный шрифт означает более короткие заголовки, более простые изображения и выбор цвета. Не перегружайте пользователя!
Не перегружайте пользователя!
Зачем это использовать?
8. Анимация, запускаемая взаимодействием
Анимация всегда была чем-то особенным — вспомните флэш-сайты, вращающиеся слайдеры изображений и т. д. Многие из них не требовали от пользователя каких-либо действий на веб-сайте. Большой тенденцией 2020 года являются анимации, запускаемые пользователями, такие как значки с эффектом наведения или анимированные GIF-файлы. Уникальным примером анимации может быть случай, когда пользователь начинает вводить свой пароль, а анимированное животное может скрывать глаза. Создание увлекательных микровзаимодействий приятно порадует пользователей и еще больше укрепит брендинг.
Зачем это использовать?
9. Ультра минимализм
Ах, искусство меньше значит больше! Подумайте о различных способах упростить пользовательский интерфейс вашего веб-сайта… до минимума. Пользователь будет помнить больше о вашем веб-сайте с меньшим количеством беспорядка, который нужно просеять. Веб-дизайнеры стремятся использовать много пустого пространства, чтобы улучшить читаемость, привлечь больше внимания к лаконичному содержанию и создать эстетику. Другие варианты дизайна, которые следуют этой тенденции, включают: минимальное количество цветов (обычно всего 1-2), заголовки и визуальные эффекты без текста абзаца, меню-гамбургер, удаление теней или лишних деталей.
Веб-дизайнеры стремятся использовать много пустого пространства, чтобы улучшить читаемость, привлечь больше внимания к лаконичному содержанию и создать эстетику. Другие варианты дизайна, которые следуют этой тенденции, включают: минимальное количество цветов (обычно всего 1-2), заголовки и визуальные эффекты без текста абзаца, меню-гамбургер, удаление теней или лишних деталей.
В качестве бонуса ультраминимализм обычно приводит к более высокой скорости загрузки страниц.
Зачем это использовать?
-
Ваше предложение прямолинейно
-
Вы хотите привлечь внимание к своему продукту или услуге
-
Ваш сайт должен загружаться очень быстро, особенно на мобильных устройствах!
-
У вас отличный бренд, о котором люди уже знают
10. Доступность веб-сайта для людей с ограниченными возможностями
В 2020 году все больше некоммерческих организаций и предприятий продолжат работу над тем, чтобы сделать свои веб-сайты доступными и удобными для всех. Все началось с Закона об американцах с ограниченными возможностями, призванного улучшить доступ к веб-сайтам для людей с ограниченными возможностями. Больше всего это ударяет по предприятиям, ориентированным на потребителя, — ресторанам, электронной коммерции, гостиницам, туризму, недвижимости и т. д.
Все началось с Закона об американцах с ограниченными возможностями, призванного улучшить доступ к веб-сайтам для людей с ограниченными возможностями. Больше всего это ударяет по предприятиям, ориентированным на потребителя, — ресторанам, электронной коммерции, гостиницам, туризму, недвижимости и т. д.
Руководство по доступности веб-контента (WCAG) было создано для стандартизации того, что считается доступным и соответствующим требованиям. Это включает в себя мелкие детали, такие как изображения с описательным альтернативным текстом и кнопки форм с описательным текстом и текстовыми метками. Тем не менее, эти рекомендации могут также помочь в выборе более крупного дизайна. Например, для удобства дальтоников веб-пользователей интерактивные элементы на странице не должны использовать цвет в качестве единственного отличительного аспекта.
Существует гораздо больше возможностей веб-доступа и различных сложностей для каждой отрасли и бизнеса. Одно можно сказать наверняка: веб-дизайнерам и разработчикам нужно будет учиться и знать, как работать с учетом этих новых требований!
Зачем это использовать?
-
Чтобы быть удобным для всех
-
Чтобы снизить риск судебного преследования
-
Чтобы повысить вашу социальную ответственность
Подводя итог тенденциям веб-дизайна 2020 года,
Основные тенденции веб-дизайна развивались на протяжении многих лет. Некоторые тенденции на 2020 год являются новыми, а некоторые являются развитием предыдущих, широко разрекламированных тенденций. В целом, речь идет не столько о шумихе, сколько о разработке дизайна с учетом наилучшего пользовательского опыта и создании отличного пути клиента. Рассмотрите возможность добавления некоторых из вышеперечисленных тенденций дизайна на свой сайт в рамках своевременного преобразования или, возможно, более масштабного редизайна веб-сайта.
Некоторые тенденции на 2020 год являются новыми, а некоторые являются развитием предыдущих, широко разрекламированных тенденций. В целом, речь идет не столько о шумихе, сколько о разработке дизайна с учетом наилучшего пользовательского опыта и создании отличного пути клиента. Рассмотрите возможность добавления некоторых из вышеперечисленных тенденций дизайна на свой сайт в рамках своевременного преобразования или, возможно, более масштабного редизайна веб-сайта.
Какие тенденции веб-дизайна 2020 года вы считаете наиболее популярными? Не стесняйтесь оставлять комментарии ниже и оставлять нам свои отзывы.
Нужна помощь в управлении редизайном или хотите посмотреть, как ваш веб-сайт можно украсить с помощью профессиональных услуг веб-дизайна? Мы можем рассказать вам о нашем процессе веб-дизайна, наших услугах по цифровой стратегии и о том, как наша индивидуальная разработка WordPress может улучшить ваше присутствие в Интернете и общий бизнес.
Изучите правильный процесс веб-дизайна
Получите одностраничный PDF-файл о том, как выглядит процесс профессионального веб-дизайна.
