как сделать дизайн и передать исходники верстальщику
1 Создание сайта на HTML
2 Создание сайта на WordPress
3 Создание сайта на Joomla
4 Интернет-магазин на Opencart
5 Уроки по Фотошопу
6 Уроки по Figma
7 Онлайн конструкторы сайтов
8 Создание макета сайта — какие шаги нужно продумать
9 Как создать макет (мокап) для презентации сайта?
10 Правила создания макета
10.1 Обычные ошибки дизайнера:
10.2 1. Договоритесь о формате файлов
10.3 2. Следуйте требованиям интерактивного дизайна
10.4 3. Избавляйтесь от дробных расстояний
10.5 4. Наведите порядок в слоях и артбордах
10.6 5. Все элементы на отдельном артборде
10.7 6. Прикладывайте к макету шрифты и иконки
10.8 7. Создавайте анимацию, чтобы показать движение элементов
11 Типичные ошибки при создании макета веб-страницы
11. 1 Ошибка макета — слишком много элементов
1 Ошибка макета — слишком много элементов
11.2 Ошибка макета — неправильные цвета
12 Разработка макета сайта — преимущества
12.1 Обнаружить возможные проблемы на раннем этапе
12.2 Предложить варианты на выбор
12.3 Легко донести свое видение до клиента
12.4 Привлечение инвесторов
12.5 Макет в качестве руководства
12.6 Простое внесение изменений
13 Макет в процессе разработки продукта
14 Создание дизайна главного меню сайта
15 Создание дизайна левого меню сайта
16 Макет для сайта, зачем он нужен?
17 Дизайн содержимого сайта
18 Создание шапки сайта
19 Основные элементы разработки макета
19.1 Стиль
19.2 Логотип
19.3 Структура
19.4 Элементы призыва к действию
19.5 Выбор макета
Создание сайта на HTML
Как создать сайт в блокноте?
Введение в HTML
HTML-теги
Атрибуты тега
Adobe Dreamweaver
Текстовый формат
HTML-списки
CSS-таблицы
CSS-списки
Как вставить изображение?
Как сделать ссылку?
Кадры
Создание форм
Создание таблиц
Что такое стили CSS?
Стилизация текста CSS
Css фон
CSS-шрифты
CSS границы
Css-ссылки
Дизайн сайта
Табличное представление
Шаблон проектирования
Дизайн блока сайта
PHP включает
Введение в CMS
Создание сайта на WordPress
Создание сайта на Joomla
Знакомство с Джумлой
Установка в Денвере
Хостинг
Панель администратора
Установка шаблонов
Создание страницы
Создание разделов и категорий
Создание пунктов меню
Создать форму обратной связи
Расширения для Джумлы
Создать фотогалерею
Дизайн шаблона из HTML
Перенос сайта на хостинг
Создание интернет-магазина
Интернет-магазин на Opencart
Уроки по Фотошопу
Уроки по Figma
Онлайн конструкторы сайтов
Создание макета сайта — какие шаги нужно продумать
Как изменить ссылку: 8 способов изменить дизайн ссылок, чтобы они выделялись
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет (макет) дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении.
Как создать макет (мокап) для презентации сайта?
Как сделать заголовок сайта липким и изменяемым по размеру
Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен. Дизайн служит не только для красоты, но и для удобства пользователей.
Вы помните опыт McDonald’s? Братья Ричард и Морис Макдональды нарисовали на полу модель своей кухни, наметили порядок расположения всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли определить оптимальную траекторию движения каждого работника в соответствии с выполняемыми им задачами. Это был первый раз, когда конструкция помогла сократить время приготовления с 10 минут до 30 секунд.
Эта история учит нас, насколько важен дизайн для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает, открываешь отличный сайт, но не можешь найти нужную кнопку или даже не понимаешь ее назначения. При подготовке веб-дизайна полезно выявить такие проблемы и определить, удобен ли дизайн для потенциальных пользователей.
Чтобы сделать макет (макет) сайта, который позволит оценить все функции и удобство использования, необходимо собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и то, как сайт будет ее предоставлять. Какой контент будет опубликован на сайте?
Эти данные нужны не только разработчикам, но и дизайнерам. Дизайнеры оценят тот факт, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
Как только эта информация будет собрана, команда разработчиков приступит к планированию. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (макеты) сайта снижают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос, будет ли дизайн адаптивным, плоским или выполненным в стиле материала?
Еще один важный вопрос, который необходимо продумать заранее, — это то, как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой нет?
С готовым дизайном сайта дизайнер сможет объяснить клиенту, почему определенные элементы были уменьшены или удалены, предоставив четкие визуальные доказательства.
Правила создания макета
Верстальщик постоянно проверяет исходные файлы, которые он получил от дизайнера. Проверяйте отступы и расстояния, копируйте текст, задавайте нужные стили.
Важно! Часто дизайнер отправляет дизайн разработчику в спешке и при этом забывает проверить работу на наличие ошибок. А верстальщик тоже может не заметить проблем и выложить все это на сайте.
А верстальщик тоже может не заметить проблем и выложить все это на сайте.
Обычные ошибки дизайнера:
- Он не убрал скрытый слой, который был в предыдущей версии, но разработчик добавил этот элемент на сайт.
- Я не сгруппировал элементы, и разработчик тратит несколько часов на то, чтобы разобраться с макетом.
- Я ошибся и сделал слишком большой отступ элемента, и разработчик сделал макет таким.
Для того, чтобы это случалось реже, нужно соблюдать основные правила создания макета и взаимодействовать с верстальщиком.
1. Договоритесь о формате файлов
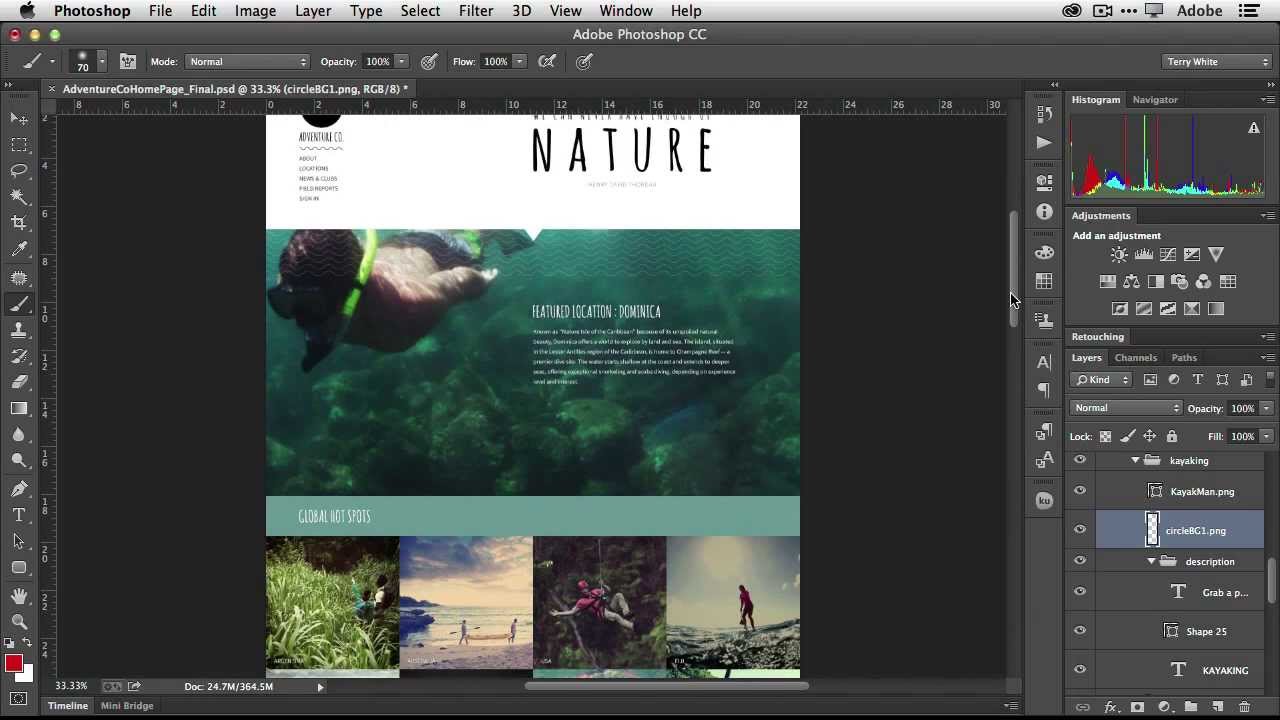
Начинающие дизайнеры часто не знают, в какой программе делать дизайн. Они изучают разные графические редакторы, выбирают удобный для них.
Популярным редактором является Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы там обрабатывают изображения, иллюстраторы рисуют, а веб-дизайнеры делают макеты. Файл, в котором Photoshop сохраняет дизайн, имеет расширение . psd. Он отправляется разработчикам в виде PSD-макета для сайта.
psd. Он отправляется разработчикам в виде PSD-макета для сайта.
Photoshop — универсальный редактор, и поэтому его довольно сложно освоить. Чтобы не тратить много времени на изучение функций, можно воспользоваться программами нового поколения, разработанными специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то использует Adobe Illustrator или Adobe InDesign.
Прежде чем выбрать программу для создания макетов, поговорите с верстальщиком. Будет ли вам удобно использовать Photoshop или лучше просто рисовать все в Sketch? Или он использует Zeplin, так что неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс оформления.
- Перед созданием дизайна выберите цветовую модель RGB. Это стандарт для мониторов и экранов.
- Используйте сетку для выравнивания содержимого в макете.

- Не увеличивайте маленькие изображения.
- Измените размер изображения, удерживая нажатой клавишу Shift, чтобы сохранить соотношение сторон.
- Если вам нужен полужирный или курсивный текст, выберите один из стилей шрифта. Не используйте псевдостили для изменения внешнего вида букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы дизайна и обратите внимание на интервалы и отступы. Все размеры должны быть выражены как четные целые числа. Не используйте нечетные числа или дроби.
4. Наведите порядок в слоях и артбордах
Работая над дизайном, дизайнер размещает слои в хаотичном порядке, не переименовывает их, прячет неподходящие варианты. Дизайнеру-дизайнеру и другим специалистам сложно работать с таким дизайном, в нем нет структуры.
Чтобы создать многоуровневый порядок:
- удалить скрытые и пустые,
- группировать по смыслу
- напишите имя для каждого.
Слоистый творческий беспорядок. Таким образом, не стоит отправлять на дизайн.
Таким образом, не стоит отправлять на дизайн.
Осмысленно назовите все артборды. Это поможет разработчику понять логику макета и упростить навигацию по структуре.
5. Все элементы на отдельном артборде
Все элементы, которые нельзя отобразить с помощью HTML и CSS, следует вынести на отдельную страницу макета. Обычно это делается с помощью значков, карточек и некоторых кнопок. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
В этом артборде также показаны все позиции элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, наведение мыши, клик. Укажите все цвета и шрифты, которые присутствуют в дизайне. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
6. Прикладывайте к макету шрифты и иконки
Если в дизайне используются нестандартные шрифты, пожалуйста, отправьте файл вместе с дизайном.
Если шрифт находится в сервисе Google Fonts, предоставьте разработчику ссылку. В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В файл макета прикрепите все элементы, которые вы экспортировали из артборда. Если эти файлы в формате PNG, то нужно делать версии в различных разрешениях.
7. Создавайте анимацию, чтобы показать движение элементов
Анимированные дизайны используются не только для демонстрации сайта в портфолио или клиентской презентации.
Если вам нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите его верстальщику. Лучше показать, чем описать словами.
Золотой рамен Майка | творческие монетные дворы
Сделать анимированный дизайн можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести нарисованный в любом графическом редакторе дизайн.
Опытный дизайнер всегда заказывает дизайн перед отправкой. Он понимает, что это экономит время ему и команде. Вы знаете, что четкий дизайн с хорошей структурой поможет избежать ошибок в дальнейшей работе.
ПоделитьсяFacebookVkontakteTwitterTelegramСкопировать ссылку
Типичные ошибки при создании макета веб-страницы
Как и в случае с основными ключевыми элементами, при разработке макета веб-сайта следует учитывать некоторые типичные ловушки:
Слишком много деталей. Помните правило: чем меньше, тем лучше. Если вы сомневаетесь в том или ином пункте, избавьтесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не совершайте ту же ошибку, что и создатели скриншота страницы ниже.
Как перенаправить URL
Ошибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только подходящие оттенки. Большинство современных инструментов дизайна включают функцию выбора правильных цветов.
Однако, если вы используете программное обеспечение для дизайна, которое не предлагает опцию цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это касается не только цветов. Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют, насколько легко будет читаться текст. Лучший вариант — темный текст на светлом однотонном фоне. Если пользователю будет трудно читать текст, он немедленно закроет веб-страницу. Яркие цвета текста или причудливые шрифты могут превратить ваш дизайн в нечто подобное:
Разработка макета сайта — преимущества
С помощью дизайна макета веб-сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, на самом деле выглядит совершенно иначе. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. А в это время дизайнер может легко изменить любые детали, их фасон, размер или цвет. А также исключить или добавить элемент.
А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и заказчика редко совпадают. А если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках разные варианты.
Легко донести свое видение до клиента
Вы можете быть отличным дизайнером, но очень сложно объяснить клиенту вашу фантастическую идею! Но, если вы покажете дизайн, клиент поймет ваше предложение.
Дизайн визуальной верстки сайта (макет) — отличная возможность для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже и нет гарантии, что инвесторы согласятся участвовать. Чтобы свести затраты к минимуму, вы можете продемонстрировать дизайн, и чем круче он выглядит, тем выше ваши шансы.
Макет в качестве руководства
Когда заказчик видит страницу сайта «Дизайн будущего продукта», и если она ему нравится, он понимает, как будет работать весь продукт. Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Простое внесение изменений
Когда вы смотрите на монитор, вы можете сразу увидеть, что выглядит не так. Это слишком мало, это слишком ярко, а эта кнопка слишком велика. Клиент дает конкретные указания дизайнеру, что облегчает жизнь последнему.
Самым большим преимуществом для всех сторон является то, что они оба будут счастливы после завершения проекта. Дизайнерам не придется вносить изменения в последнюю минуту, и клиенту действительно понравится то, за что они заплатили.
Макет в процессе разработки продукта
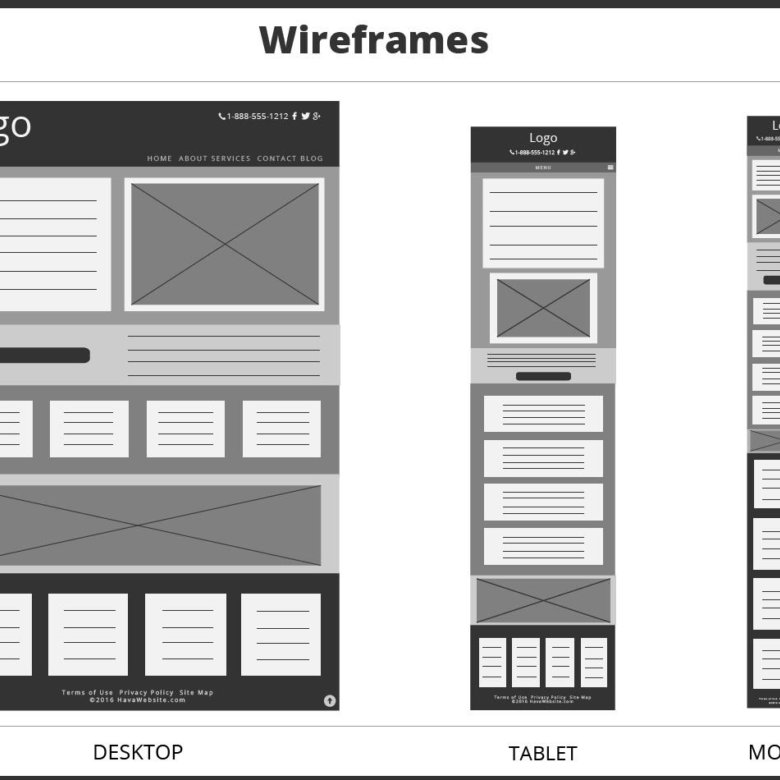
Первый шаг — Wireframe, он просто отражает элементы, которые вы хотите разместить на сайте, а также их положение на странице. Каркас можно легко создать вручную.
Второй этап — это дизайн веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и компоновку всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет макет, а также общий вид страницы.
Прототип — это интерактивный рабочий продукт, который вы можете просмотреть. Говоря простым языком, это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с требовательными инвесторами. Если вы хотите убедить их, что ваша идея действительно гениальна, покажите им прототип.
Создание дизайна главного меню сайта
Чтобы сделать меню, я выбрал инструмент «Прямоугольное выделение», создал 2 прямоугольника разного размера и разного цвета и поместил больший сверху, а меньший снизу. Я применил эффект градиента к верхнему. Это то, что произошло:
Теперь нужно добавить пункты меню и выбрать для них правильный цвет (один пункт меню я оставил пустым — это нужно, чтобы показать, как будет выглядеть пункт меню при наведении на него курсора)
Теперь, чтобы меню выглядело лучше, а пункты меню имели визуальные разделители, я добавил полоски шириной 2 пикселя. Я сделал один пиксель немного темнее, а другой немного светлее, чем основные цвета градиента прямоугольника. Затем я умножил их и распределил по пунктам меню.
Затем я умножил их и распределил по пунктам меню.
И на последнем шаге я добавил эффект наведения (эффект наведения мыши) на один из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря, это меню выполнено в том же стиле и мало чем отличается от предыдущего по способу его создания, поэтому весь процесс описывать не буду. Тем не менее, я хотел бы обратить ваше внимание на следующие моменты:
- Разделение пространства при создании дизайна – момент тонкий и требует особого внимания. Для себя решил, что меню слева не должно быть больше 250px, так как большая ширина отнимает место под контент. Однако все зависит от конкретной конструкции
- Отступы между блоками должны быть не менее 10px. На мой взгляд оптимальные значения 10px, 15px, 20px
- Чтобы сделать пунктирную линию в фотошопе, читайте соответствующую статью
- При создании пунктов меню я не делал для каждого пункта отдельный текстовый слой. Вы можете сделать это в одном слое, начиная каждый элемент с новой строки (с помощью клавиши Enter), а затем просто регулируя межстрочный интервал в окне «Символ”
Я использовал размер 14 и стандартный шрифт Windows «Verdana”
Старайтесь максимально использовать стандартные шрифты.
Так как при просмотре сайта пользователь использует шрифты своей системы.
Вот такое меню вышло:
Макет для сайта, зачем он нужен?
Конечно, когда вы разрабатываете продукт, у вас все равно будет вайрфрейм. Прототип необязателен, но макет веб-дизайна должен быть создан в обязательном порядке. За что? Давайте зададим себе следующий вопрос: как создать дизайн сайта и пожинать плоды, которые он приносит дизайнерам и владельцам продуктов.
Дизайн содержимого сайта
Теперь пришло время визуализировать, как будет выглядеть содержимое сайта. Теоретически он должен представлять все виды контента на сайте. То есть главная страница, формы, раздел новостей и т.д., но я ограничусь простой текстовой страницей сайта.
Каждая страница должна иметь заголовок и собственное содержание. Сначала я установлю две направляющие. Первый расположен горизонтально вдоль верхнего края меню. Вторая вертикаль — 20px от левого края левого меню.
Затем я создаю слой заголовка, текстовый слой и перетаскиваю заранее подготовленные изображения кофе. Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Это оказалось:
Создание шапки сайта
Теперь залейте слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создайте новую группу слоев и назовите ее «Заголовок сайта”
Разместите логотип компании. Я поставлю его традиционно с левой стороны. Это не обязательное место, но принято размещать логотип точно слева или в центре дизайна.
Это связано с тем, что попав на сайт, пользователь сразу определит, к какой организации принадлежит сайт, а большинство пользователей визуально просматривают страницу сверху слева направо. Если провести линию, то получится что-то похожее на букву Z.
Чтобы добавить свой логотип (если нет, читайте Как сделать логотип онлайн) вам необходимо:
- откройте его в фотошопе.
 Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. - Выберите инструмент «Перемещение» (это стрелка, похожая на курсор)
- Откройте вкладку с логотипом
- Наведите курсор на изображение логотипа
- Удерживая левую кнопку мыши
- Перетащите изображение на вкладку дизайна
- Не отпуская кнопку, держите курсор на нужной вкладке не двигаясь, пока он не активируется и не появится ваш дизайн
- Теперь перетащите курсор на холст дизайна и отпустите левую кнопку мыши.
Если все правильно, логотип будет скопирован как новый слой на холсте дизайна.
Теперь нужно настроить размер логотипа (комбинация клавиш ctrl+t) таким образом, чтобы он был не слишком большим, но и не слишком маленьким, и выровнять его левый край по направляющей. Чтобы проверить правильность размера, сохраните свой дизайн в формате png-24 и откройте его в браузере.
Теперь я создаю новую группу слоев и называю ее phone. С помощью инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Располагая элементы на странице, помните о пропорциях размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии, выровняйте их с помощью направляющих (снизу, сверху или по центру всех элементов на линии)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, придерживайтесь его. Недопустимо смешивать элементы разных цветовых палитр. Пользователь это заметит.
Логотип
Дизайнер должен создать, расположить и изменить размер логотипа таким образом, чтобы он был сразу заметен, но не выглядел бельмом на глазу.
Структура
Используйте сетку, чтобы ваш контент был видимым и простым. Хорошо структурированная информация намного легче воспринимается.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, подписаться или связаться с бизнесом, должны быть выделены. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел совершить определенное действие.
Выбор макета
Современный макет предлагает три основных макета для размещения важных элементов в соответствии с тем, как пользователь перемещается по сети. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также на его содержании.
Источники
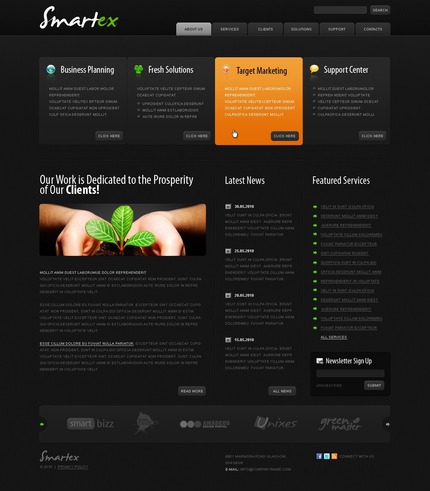
- https://www.seostop.ru/sozdanie-saita/html-css/shablon.html
- https://www.internet-technologies.ru/articles/kak-sozdat-maket-sayta.html
- https://skillbox.ru/media/design/maket_sayta_kak_peredat/
- http://www.
 opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
[свернуть]
Дизайн сайта в фотошопе: дневник
В этом уроке мы узнаем, как создать модный дизайн сайта в фотошопе в виде дневника.
Конечный результат
Шаг 1
Создание макета сайта начнем с нового документа размером 1050 × 920 пикселей.
Дважды щелкните на фоновом слое, чтобы разблокировать его, потом зайдите в «Blеnding Optiоns» («Параметры наложения») Layer > Layer Styles > Blending Options и выставите настройки, как изображено ниже:
Шаг 2
Инструментом «Rоunded Rectangle Tооl» белым цветом нарисуйте основу дневника (журнала).
Зайдите в «Blеnding Optiоns» («Параметры наложения») и выставите настройки, как изображено ниже:
Шаг 3
Далее скопируйте и вставьте на холст текстуру кожи.
Если нужно уменьшить изображение, нажмите <Сtrl> + <T> и потяните за верхний угол вниз, удерживая нажатой клавишу <Shift> (чтобы сохранить пропорции).
Чтобы подогнать изображение с кожаной текстурой непосредственно под белый прямоугольник, щелкните правой кнопкой мыши на Lаyer > Creаte Clipping Mаsk.
Это обрежет изображение до белого прямоугольника:
Шаг 4
Создайте новый слой над слоем с кожаной текстурой и установите режим смешивания на »Sоft Light»(Мягкий свет) вверху палитры слоев.
Сделайте несколько штрихов белой кистью (B) со средней мягкостью:
Шаг 5
Используя »Rоunded Rectangle Tооl»(Прямоугольник с закругленными краями), нарисуйте белым цветом область основного содержания.
Дважды щелкните, чтобы войти в »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 6
Сделайте дубликат слоя, перетащив его на иконку нового слоя, или, нажав правой кнопкой мыши, выберите пункт »Duplicаte Lаyer».
На дублированном слое нажмите <Сtrl> + <T> и переместите немного левее.
Повторите это действие, чтобы создалось впечатление, будто перед вами страницы из книги:
Шаг 7
Далее с помощью »Linе Tооl» (Линия)(1px) нарисуйте линию цветом, указанным ниже (удерживая клавишу <Shift>).
Дублируйте линию и смещайте ее вниз, нажимая <Shift> + <Стрелка вниз> (вы должны нажать на инструмент »Rеctangular Mаrquee Tооl», чтобы сделать это).
Повторите этот шаг до полного заполнения страницы:
Шаг 8
Для шва в верхней и нижней части дневника используйте символ »-»:
Шаг 9
Далее с помощью »Ellipsе Tооl» нарисуйте маленький круг, удерживая нажатой клавишу <Shift>, цветом # 616364.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 10
Дублируйте слои с кругами и размещайте их напротив линий, как изображено ниже:
Шаг 11
Повторите шаги с 5 по 10 для боковой панели:
Шаг 12
Далее с помощью Rounded Rectangle Tool (Прямоугольник с закругленными краями) белым цветом нарисуйте элемент переплетения между страницами.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки:
Шаг 13
Сдублируйте необходимое количество элементов переплета и разместите, как изображено ниже:
Шаг 14
Нарисуйте белый прямоугольник с помощью Rectangle Tool (Прямоугольник).
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и выставите следующий настройки.
Сдублируйте прямоугольник. Задний прямоугольник немного поверните, используя трансформирование (<Сtrl> + <T>):
Шаг 15
Далее скопируйте и вставьте изображение, которое вы хотите, поместив его непосредственно над верхним прямоугольником:
Шаг 16
Используя Rectangle Tool (Прямоугольник), сделайте несколько белых квадратов.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки. Выберите изображения, которые бы вы хотели поставить на каждую миниатюру и разместить их способом, описанным в предыдущем шаге:
Шаг 17
Продолжаем создание сайта в фотошопе. Сделайте несколько текстовых разделов с коротким описанием:
Шаг 18
Возьмите эти социальные кнопки
и поместите внизу страницы:
Шаг 19
Далее напишите заголовки с правой стороны дневника:
Шаг 20
Затем напишите остальной контент:
Шаг 21
Сделайте несколько пунктов меню.
Используя line Tool (Линия) (1px) нарисуйте 2 разделителя, как показано ниже, удерживая нажатой клавишу Shift.
Шаг 22
Разместите необходимое количество пунктов меню, поставив между ними разделители:
Шаг 23
Используя »Rоunded Rectangle Tооl», нарисуйте окно поиска.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки, выберите цвета — Cоlor Ovеrlay #333333, Strokе #f0eded:
Шаг 24
Далее выберите Custom Shape Tool (Произвольная фигура), найдите изображение лупы, вставьте его в конец поисковой строки.
В окне поиска также напишите текст, например:
Шаг 25
Шрифтом Simply Glamorous напишите название веб-сайта:
Шаг 26
Внизу вставьте информацию о правообладателе:
Шаг 27
Данный шаг необязательный. Если у вас есть программа Illustrаtor, загрузите и откройте векторное изображение авторучки.
Выберите Pen Lаyers, скопируйте и вставьте ручку в наш файл. Разверните ее по своему усмотрению и добавьте тень, установив следующие параметры наложения:
Конечный результат
Создание дизайна сайта в фотошопе в виде дневника на этом закончено. Надеюсь, урок был вам полезен!
Источник: bloomwebdesign.net
Создание веб-сайта в Photoshop, Illustrator и GIMP
Этот курс предназначен для тех, кто хочет научиться создавать веб-сайты в Photoshop и Illustrator.
Подробнее.
Уровень владения курсом
Новичок
Расчетное время
1 час 54 м
Инструктор
Роб
У меня более 15 лет опыта в графическом дизайне, веб-дизайне и маркетинге. У меня свой бизнес с 2005 года. Я автор семи бестселлеров, преподаватель-бестселлер и хороший парень во всех отношениях, который хочет успеха для вас и вашего бизнеса. Быть самому себе боссом — невероятно освобождающий опыт, но он также может быть трудным. Кажется, никогда не хватает времени на то, что мы хотим сделать. Я стремлюсь помочь людям ощутить положительную сторону предпринимательства, а не n
Кажется, никогда не хватает времени на то, что мы хотим сделать. Я стремлюсь помочь людям ощутить положительную сторону предпринимательства, а не n
Начать
Хотите только этот курс? Купите этот курс за
Об этом курсе
Для кого этот курс:
- Веб-разработчики и дизайнеры
- Владельцы бизнеса
- Тем, кто хочет научиться создавать сайты
Чему вы научитесь:
- Изменение красивых тем WordPress с помощью инструментов разработчика
- Покажите своим клиентам, что именно они получат, прежде чем они начнут разработку веб-сайта
- Создайте точную визуальную копию любого веб-сайта, мобильного приложения, приложения для планшета или любого цифрового интерфейса, который вы хотите себе представить
Требования:
- Для прохождения этого курса не требуются предварительные знания
Версия программного обеспечения, используемого в курсе:
- Adobe Photoshop, Illustrator и GIMP
В этом курсе я покажу вам, как создать идеальный по пикселям красивый дизайн веб-сайта с помощью приложений Adobe для редактирования фотографий (Photoshop) и редактирования векторной графики (Illustrator). бесплатный инструмент GIMP.
бесплатный инструмент GIMP.
Этот курс будет чрезвычайно полезен для
Создавая и изменяя любую веб-страницу, чтобы она выглядела именно так, как хочет клиент, вы можете начать взимать более 3000 долларов США и даже больше за каждый созданный вами веб-сайт.
Потому что клиенты будут платить дополнительно за индивидуальное ощущение, которое вы придадите их веб-сайтам.
Вы обеспокоены тем, что впоследствии не сможете выполнить разработку этого веб-сайта? Ну, не волнуйся!
Потому что я покажу вам приемы изменения красивых тем WordPress (мы используем пример дочерней темы Genesis) в браузере с помощью инструментов разработчика, которые затем будет легко разрабатывать после того, как клиент передаст дизайн.
Вы также научитесь множеству дополнительных трюков в Photoshop, Illustrator и GIMP:
- Я научу вас упорядочивать слои и элементы Photoshop и правильно их маркировать
- Я научу вас группировать слои для дальнейшей организации ваших слоев в палитре слоев
- Я научу вас, как использовать векторы (живой текст, слои-фигуры и векторный смарт-объект) везде, где это возможно, так как изменение их размера не приведет к потере качества или разрешения
- Я научу вас, как использовать векторные смарт-объекты, потому что они не потеряют качество после изменения размера, и у вас будет дополнительное преимущество редактирования одного и всех остальных, изменяющихся соответствующим образом
- Я научу вас выбирать несколько слоев в палитре слоев
- И я научу вас, как, выбрав несколько слоев с помощью инструмента «Перемещение» (V), вы можете распределять и выравнивать объекты с помощью кнопок на панели параметров вверху
К моменту окончания курса вы сможете создать точную визуальную копию любого веб-сайта, мобильного приложения, приложения для планшета или любого цифрового интерфейса, какой только захотите.
Присоединяйтесь ко мне на моем новом курсе «Разработка веб-сайта с использованием Photoshop, Illustrator и GIMP».
Мы обещаем вам
К концу этого курса вы узнаете, как приступить к разработке веб-сайтов в Photoshop и Illustrator.
10-дневная гарантия возврата денег . Если вы не удовлетворены по какой-либо причине, просто свяжитесь с нами, и мы полностью вернем вам деньги. Никаких вопросов не было задано.
Начните сегодня и научитесь создавать веб-сайты в Photoshop и Illustrator!
Учебная программа курса
| Раздел 1 — Введение | |||
| Введение | 00:00:00 | ||
| Раздел 2 — Работа над логотипом | |||
| Работа над логотипом в Adobe Illustrator — часть первая | 00:00:00 | ||
| Работа над логотипом в Adobe Illustrator — часть вторая | 00:00:00 | ||
Раздел 3. Визуализация первого дизайна Визуализация первого дизайна | |||
| Запуск дизайна в Photoshop и GIMP | 00:00:00 | ||
| Проектирование заголовка и верхней панели навигации | 00:00:00 | ||
| Создание заголовка, основного изображения и основного текста в Photoshop | 00:00:00 | ||
| Дизайн боковой панели и нижнего колонтитула в Photoshop | 00:00:00 | ||
| Последние доработки первого визуала дизайна в Photoshop и GIMP | 00:00:00 | ||
| Раздел 4 — Обратная связь с клиентом | |||
| Отзывы клиентов о первом визуальном веб-дизайне | 00:00:00 | ||
| Раздел 5. Действия по отзывам клиентов | |||
| Действия с отзывами клиентов в Photoshop и Illustrator — часть первая | 00:00:00 | ||
| Обработка обратной связи клиента в Photoshop — часть вторая | 00:00:00 | ||
Раздел 6. Представление визуальных материалов клиенту Представление визуальных материалов клиенту | |||
| Как представить визуализацию дизайна веб-сайта клиенту в окне браузера | 00:00:00 | ||
| Показ того, как веб-сайт реагирует на планшет в Photoshop | 00:00:00 | ||
| Показ того, как веб-сайт реагирует на смартфон в Photoshop | 00:00:00 | ||
| Раздел 7 — Бонусное видео! | |||
| Дополнительные советы по созданию веб-страниц в Photoshop | 00:00:00 | ||
| Раздел 8 — Заключение | |||
| Заключение | 00:00:00 | ||
Обзор курса
5.0
5.0
1 Оценки
ТОП
Исследовать
Курсы
Счет
Выбранные действия с мультимедиа
11 Советы Illustrator для веб-дизайнеров, предпочитающих Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Вот сумасшедшая идея — спроектируйте свой следующий веб-проект в Illustrator.
Если вы известный веб-дизайнер, скорее всего, вы не очень хорошо отреагируете на это предложение. Illustrator просто не может делать все то, что может Photoshop, верно?
Ну, не совсем так.
Хотя Photoshop де-факто стал инструментом веб-дизайна, Illustrator более чем способен удовлетворить ваши потребности. Из-за своих инструментов компоновки это часто лучшая и более подходящая программа для веб-дизайна.
Поскольку большинство специалистов по веб-дизайну не хотят бродить по Illustrator в поисках доказательств, я составил список веб-функций, которые вам необходимо знать, чтобы начать экспериментировать с веб-дизайном в Illustrator.
Попробуйте некоторые из них, и я гарантирую, что вы начнете использовать Illustrator в качестве стандартного инструмента в своем рабочем процессе веб-дизайна.
1. Прежде всего: установите для всех единиц измерения пиксели
По умолчанию Illustrator использует метрические единицы для размеров объекта и пункты для типа. Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-то еще, убедитесь, что ваши единицы измерения установлены правильно.
Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-то еще, убедитесь, что ваши единицы измерения установлены правильно.
Чтобы установить единицы измерения в Пиксели:
- Открыть в меню Правка
- Выберите единицы из подменю настроек
- Установите для всех параметров значение «пиксели»
2. Создавайте документы с профилем веб-документа
Если вы хотите приступить к работе над новым дизайном, легко просмотреть окно «Новый документ» и пропустить некоторые важные детали, например сообщение Illustrator, над которым вы планируете работать. веб-дизайн, чтобы вы не получили цвета CMYK и размытые края объектов. Просто не забудьте выбрать настройку профиля «Веб» в окне «Новый документ», и все будет хорошо.
3. Включите выравнивание по пиксельной сетке для объектов
Эта функция спасет жизнь, если у вас когда-либо возникала проблема с размытыми краями фигур в Photoshop.
Выравнивание по пиксельной сетке отрегулирует прямые горизонтальные и вертикальные сегменты объекта таким образом, чтобы они полностью совпадали с пиксельной сеткой, сохраняя при этом сглаживание изогнутых и наклонных сегментов. Это приводит к четким, идеальным по пикселям формам — то, что вам определенно нужно в веб-дизайне.
Для верхней кнопки включено выравнивание по пиксельной сетке, что всегда обеспечивает четкие границы.
Чтобы включить выравнивание пиксельной сетки на уровне объекта:
- Выберите объект
- Откройте панель «Преобразование» («Окно» > «Преобразование»)
- Отметьте параметр «Выровнять по пиксельной сетке» в нижней части панели (если вы его не видите, дважды щелкните панель, чтобы отобразить параметры)
Примечание. Выравнивание по пиксельной сетке включено по умолчанию для всех новых объектов, созданных с использованием профиля веб-документа. Однако если вы вставляете объекты из других файлов Illustrator, вам необходимо вручную установить для них выравнивание по пикселям.
4. Включить Pixel-Preview
Функция Pixel-Preview заставит Illustrator вести себя так же, как Photoshop, при масштабировании изображения выше 100% — вместо того, чтобы каждый раз получать идеальные векторы, вы действительно будете видеть пиксели, как если бы вы работали с ними. растровое изображение.
При включенном предварительном просмотре пикселей вы почувствуете, что находитесь внутри Photoshop.
Только подумайте, как это здорово — в ваших руках вся мощь векторной графики, и при этом вы можете видеть, как выглядит результат на уровне пикселей
Круто, не правда ли?
Чтобы включить или отключить просмотр пикселей
- Открыть меню просмотра
- Выберите «Просмотр пикселей»
5. Используйте графические окна
Представьте, что на ваш дизайн направлены две видеокамеры.
Одна камера с нормальным масштабом показывает 100 % изображения. Другая камера имеет уровень масштабирования 400% и направлена на конкретный значок, над которым вы работали.
Подобно хирургу, вы используете увеличенную камеру, чтобы вносить крошечные изменения на уровне пикселей в значок, время от времени поглядывая на камеру со 100% увеличением, чтобы увидеть, как она на самом деле выглядит в своем реальном размере.
Artwork Окна отлично подходят для работы с мелкими элементами, такими как значки, — вам не нужно постоянно увеличивать и уменьшать масштаб, чтобы проверить, как они выглядят.
В этом суть окон Artwork — они позволяют вам одновременно просматривать свой дизайн с разными уровнями масштабирования, настройками цвета и другими вариациями. Для веб-дизайна это удобно, особенно когда вы работаете с деталями на уровне пикселей.
Для использования окон Artwork:
- Откройте меню «Окно», затем выберите «Новое окно». Illustrator создаст новую вкладку с тем же документом.
- Снова перейдите в меню «Окно», выберите «Упорядочить» > «Поместить все в окно». Это позволит вам изменять размер и располагать окна рядом друг с другом так, как вы считаете нужным.

- Поэкспериментируйте с различными уровнями масштабирования в окнах и начните вносить некоторые изменения, чтобы увидеть, как это работает
6. Используйте символы для быстрого создания кнопок, значков и т. д.
Сколько раз вы создавали одну и ту же (или почти такую же) кнопку, значок или виджет в Photoshop? Если вы занимаетесь веб-дизайном, вы, вероятно, делаете это каждый день.
Illustrator поможет вам сэкономить время и избежать повторяющейся работы с помощью символов.
По сути, символы представляют собой бесконечный набор готовых элементов дизайна, которые можно добавить в иллюстрацию простым перетаскиванием, а затем изменить при необходимости. Это идеально подходит для кнопок, значков и других стандартизированных объектов, которые не нужно создавать с нуля.
Но есть еще одна причина, по которой символы являются мощными, и это называется созданием экземпляров.
Символы не только удобны, но и позволяют легко обновлять повторяющиеся элементы дизайна.
По сути, всякий раз, когда вы вносите изменения в исходный символ, эти изменения немедленно отражаются во всех экземплярах символа, найденного в вашем произведении. Вы хотите большие кнопки по всему сайту? Просто измените символ. Вы хотите, чтобы поля формы выглядели по-разному на всех страницах? Просто измените символ. Вы поняли идею.
Совет: если вы не хотите, чтобы это происходило с определенным экземпляром символа as, щелкните правой кнопкой мыши объект в своем изображении и выберите «Разорвать ссылку на символ». Это исключит его из автоматических обновлений.
Вот хорошее видео, объясняющее, как использовать символы и управлять ими:
Использование символов в Adobe Illustrator от Adobe TV.
Чтобы использовать существующий символ:
- Откройте панель «Символы» из меню «Окно»
- Перетащите выбранный символ на изображение
Чтобы создать новый символ:
- Создайте рисунок для символа
- Откройте панель «Символы» из меню «Окно»
- Перетащите рисунок на панель
- Нажмите OK в диалоговом окне для подтверждения.

Чтобы отредактировать символ:
- Откройте панель символов из меню «Окно»
- Дважды щелкните символ, чтобы войти в режим редактирования
- Когда закончите, дважды щелкните в любом месте за пределами рисунка символа, чтобы выйти из режима редактирования
7. Простое расширение объектов с помощью 9-фрагментного масштабирования
Это расширенная функция символов, позволяющая определить, какие части объекта растягиваются при масштабировании, а какие остаются неизменными.
Слева: пример растянутой кнопки с настройкой 9-фрагментного масштабирования и без нее. Справа: настройка 9-фрагментного масштабирования включает в себя перемещение 4 направляющих, которые сообщают Illustrator, какие части объекта защищены, а какие можно масштабировать.
Практический пример — кнопка со скругленными углами — если вы хотите сделать ее длиннее, вы не можете просто растянуть ее по горизонтали, потому что это исказит весь объект. Вместо этого вам придется вручную перемещать точки формы. При 9-фрагментном масштабировании растяжение работает так, как вы задумали.
Вместо этого вам придется вручную перемещать точки формы. При 9-фрагментном масштабировании растяжение работает так, как вы задумали.
Чтобы понять, как это работает, послушайте этот отличный видеоурок от Adobe TV, чтобы быстро освоиться:
Использование параметров масштабирования с 9 фрагментами с символами из Adobe TV.
8. Везде закругленные углы!
Вы можете создать прямоугольник с закругленными углами в Photoshop, но Illustrator позволяет применять неразрушающий эффект закругленных углов практически к любому объекту. Что такое неразрушающий эффект? Это означает, что вы можете включать, выключать или изменять его настройки, не затрагивая базовый исходный объект.
Практически к любому типу объектов можно применить эффект скругления углов и настроить его по мере необходимости.
Чтобы применить эффект закругленного угла:
- Создание прямоугольника или любого другого объекта с острыми углами
- В меню «Эффекты» выберите «Стилизация» > «Закругленные углы».

- Введите радиус угла и нажмите «Предварительный просмотр», чтобы увидеть, как он выглядит
- Нажмите OK, чтобы применить эффект
Чтобы изменить эффект закругления углов:
- Выберите объект с закругленными углами
- Откройте панель «Внешний вид» из меню «Окно»
- Найдите эффект закругленных углов и дважды щелкните, чтобы изменить его настройки, или щелкните значок глаза, чтобы включить или выключить его
9. Создание быстрой заливки растровым узором
Тонкие фоновые узоры очень популярны в веб-дизайне, но многие дизайнеры считают, что их сложно применить в Illustrator.
Должен признать, это не интуитивно понятно, но решение очень простое.
Чтобы создать растровый узор:
- Поместите изображение узора на рисунок
- Нажмите Embed на верхней ленте (важно — без этого не будет работать!)
- Перетащите узор на палитру образцов
- Примените образец к любому объекту, чтобы заполнить его узором
10.
 Плавающий текст вокруг изображений и объектов автоматически
Плавающий текст вокруг изображений и объектов автоматическиPhotoshop печально известен тем, что имеет очень элементарные возможности редактирования текста. Если вы хотите обернуть текст вокруг изображения, вам нужно создать два или три разных текстовых фрейма и имитировать эффект.
К счастью, в Illustrator есть все для этого.
Обтекание изображения текстом:
- Выберите изображение или объект, вокруг которого хотите обтекать текст
- Откройте меню «Объект», выберите «Обтекание текстом» > «Создать»
- Чтобы установить расстояние переноса, снова откройте меню «Обтекание текстом» и выберите параметры «Обтекание текстом».
- Наведите изображение на текст, чтобы увидеть эффект обтекания
11. Создавайте насыщенные визуальные эффекты с помощью настроек внешнего вида объекта
В Illustrator панель «Внешний вид объекта» работает так же, как эффекты «Слой» в Photoshop — вы можете добавлять к объекту несколько заливок и обводок, а затем экспериментировать с их режимами передачи, непрозрачностью и эффектами, чтобы получить интересные результаты.
Этот текст представляет собой всего лишь один объект векторной формы, стилизованный с помощью панели внешнего вида и эффектов.
Игровая площадка довольно большая — от теней, размытия и свечения до текстурирования, искажений и 3D. Таким образом вы можете воссоздать большинство эффектов Photoshop, продолжая работать с векторной графикой.
Панель «Внешний вид» — мощная и увлекательная функция. Я предлагаю вам немедленно попробовать ее или посмотреть приведенный ниже учебник, чтобы понять, как она работает:
Освоение панели «Внешний вид» в Adobe TV.
Готовы начать экспериментировать с Illustrator?
Разработка веб-сайтов и пользовательских интерфейсов с помощью Photoshop теперь является нормой, и большинство дизайнеров довольны этим решением.
Но то, что Photoshop стал таким вездесущим, не означает, что Illustrator нечего предложить — совсем наоборот. Благодаря таким инструментам, как выравнивание по пиксельной сетке, обтекание текстом и внешний вид объектов, он сам по себе является веским аргументом.
