Краткая история веб-дизайна / Хабр
От переводчика: технологии в вебе меняются сравнительно очень быстро, еще стремительнее вытесняют друг друга тенденции в веб-дизайне, способы подачи контента и взаимодействия с пользователем. Стоит отметить, что развитие не происходит в одностороннем порядке, изменения также касаются способов и методов потребления информации.В наше время наблюдается стремительный рост доли мобильного трафика. Кроме того, время, потраченное пользователем в Интернете со смартфона или другого мобильного гаджета в среднем значительно больше времени, проведенного человеком за стационарным компьютером. Этот факт не может не повлиять на вектор дальнейшего развития веб-дизайна.
Метаморфозы происходят не только с железками и технологиями, но и с нашим мозгом. Широко обсуждается развитие «клипового мышления», как ответа на возросшее количество информации. Проводится множество практических исследований поведения людей и их мышления при взаимодействии с веб-дизайном.
Подробно об этом в своем блоге пишет доктор психологических наук Сьюзан Уэйншенк.
Свой интерес к превращению моих дизайнов в код я потерял в тот самый момент, когда осознал сколько всего нужно сделать чтобы идея претворилась в жизнь. Простые на первый взгляд задачи имеют так много способов решения, однако заработать они могут не во всех браузерах. Мне всегда было интересно: почему между дизайном и кодом есть разделение? Почему мы сначала упрощаем сложное, разбивая его на более простые вещи, а потом снова усложняем их? Вместо того, чтобы спорить о том, следует ли дизайнерам учиться писать код или нужно ли разработчикам учиться дизайну, я предлагаю вместе нарисовать единую картину того, как веб-дизайн эволюционировал и как мы можем устранить разрыв между кодом и дизайном.
Тёмный век веб-дизайна (1989)
Cамо начало веб-дизайна можно назвать тёмными временами, ведь экраны были в прямом смысле черными, вмещая в себя всего лишь небольшое количество одноцветных пикселей.Дизайн тогда создавался при помощи символов и табуляции, поэтому мы переместимся вперед, в то время, когда графические пользовательские интерфейсы были главным инструментом веб-серфинга. Те времена табличной верстки можно назвать Диким Западом веба.
Таблицы — начало (1995)
Появление на свет браузеров, способных показывать изображения, было первым шагом в веб-дизайн — такой, каким мы его знаем сегодня. Самым доступным способом структурирования информации была концепция использования таблиц, которые на тот момент стали доступны в HTML. Поэтому помещение таблиц внутрь других таблиц и смешивание статических ячеек с ячейками относительных размеров началось с книги Дэвида Сигела «Creating Killer Sites». Применение таблиц в таких целях казалось не совсем правильным, поскольку их основным предназначением является структурирование информации. И тем не менее, этот метод создания веб-дизайна был самым распространенным в течение длительного времени. Была тогда и другая проблема — сохранение работоспособности этих хрупких структур.В то же время популярность приобрело «разрезание макетов» на отдельные элементы. Дизайнеры рисовали красивые макеты, а разделением их на части поменьше и склеиванием их так, чтобы дизайн работал как надо, занимались разработчики. С другой стороны, таблицы обладали такими шикарными особенностями, как возможность выравнивать содержимое по вертикали, определять его размеры в пикселях и в процентах. Главным преимуществом таблиц было то, что они позволяли максимально близко воссоздать структуру сетки. Тогда же разработчики поняли, что перестали любить внешние интерфейсы и их разработку. Javascript приходит на помощь (1995)
Ответом на ограничения HTML был Javascript. Хотите вывести всплывающее окно? Или вам нужно настроить динамическое изменение расположения элементов? Ответ один — Javascript. Однако главная проблема заключалась в том, что Javascript ложился поверх материала, из которого состоит веб и, соответственно, должен был загружаться отдельно. Нередко ленивые разработчики использовали его для создания быстрой заплатки для кода, однако в умелых руках он способен превратиться в очень мощный инструмент.В наши дни мы предпочитаем избегать использования Javascript, если тот же самый элемент может быть реализован с помощью CCS, но даже несмотря на это, JavaScript сегодня не теряет своей актуальности как в разработке интерфейсов (jQuery), так и в программировании серверной части (Node.js). Золотая эпоха свободы – Flash (1996)
Появившаяся в 1996 году технология обещала невиданную ранее свободу и ставила своей целью разрушить барьеры, которые сдерживали развитие веб-дизайна в то время. Дизайнер мог работать с любыми формами, размерами макетов, анимациями, взаимодействиями и использовать любой шрифт и все это при помощи одного инструмента — технологии Flash. Конечный результат работы упаковывался в один файл, а после этого отправлялся в браузер для отображения. Все это работало при условии, что у пользователя стояла последняя версия flash plugin и было немного свободного времени для того, чтобы подождать, пока содержимое загрузиться. Выглядело это волшебно. То время было золотой эпохой ярких страниц приветствия, вводных анимаций и всякого рода интерактивных эффектов.К сожалению, технологии явно не хватало открытости, дружественности к поиску, а потребление ресурсов Flash было по-настоящему большим. Когда Apple решили избавиться от него в своем первом iPhone (2007), технология начала угасать, во всяком случае с точки зрения перспектив в веб-дизайне. CSS (1998)
Примерно в то же время, что и Flash, появился другой, лучший с технической точки зрения способ структурирования дизайна — Cascading Style Sheets (CSS). Его базовая концепция заключалась в разделении функций контейнера содержимого и функций его представления, таким образом, что сам контент помещался в HTML, а его визуальное форматирование происходило при помощи CSS. Первые версии технологии были далеки от гибкости, однако самой большой проблемой была медленная скорость адаптации браузеров к ней. Для введения полной браузерной поддержки CSS потребовалось несколько лет и нередко его использование сопровождалось немалым количеством багов. Одновременно с этим нередко получалось так, что самые новые CSS-свойства поддерживались только в одном браузере, в то время, как в других этой поддержки не было.Для разработчиков это стало настоящим кошмаром. Здесь также важно пояснить, что CSS не является языком написания кода, скорее — языком объявления свойств объектов и, если вопрос о том, надо ли дизайнерам учиться писать код остается открытым, то ответ на вопрос «Следует ли им понимать, как работает CSS?» совершенно точно будет положительным. Подъем мобильного контента — сетки и фреймворки (2007)
Просмотр веба на мобильных телефонах уже сам по себе был испытанием. А кроме различия размеров макетов для разных девайсов появилась также проблема соответствия дизайнов: стоит ли отображать на малом экране тот же вариант сайта, что и на большом, или от отдельных его частей необходимо отказаться? И куда вставлять всю эту мерцающую рекламу на таком крохотном экране? Скорость работы также была проблемой, поскольку загрузка большого количества контента сжигает весь ваш мобильный баланс довольно быстро. Первым шагом к улучшению ситуации была идея использования сеток со столбцами.После нескольких итераций победу одержала сетка в 960 px, а разделение на 12 столбцов стало использоваться дизайнерами преимущественно. Следующим шагом была стандартизация широко распространенных элементов, таких как формы, меню навигации, кнопки, а также создание возможности их быстрого и простого использования или, попросту говоря — создание библиотеки визуальных элементов, которая содержит в себе весь необходимый код. Победителями здесь стали Bootstrap и Foundation, что также говорит о том факте, что грань между веб-сайтом и приложением стала стираться. Недостатком подхода стало то, что новые дизайны стали чаще выглядеть одинаково. Сами же дизайнеры при этом по-прежнему не могли получить доступ к их изменению без понимания того, как работает код.
Адаптивный веб-дизайн (2010)
Умный парень по имени Итан Мэркот решил бросить вызов существующему подходу, предложив отображать одинаковое содержимое, используя при этом разные формы макетов для его представления, назвав это термином «Responsive web design» (адаптивный веб-дизайн).Формально, мы все еще продолжаем использовать HTML и CSS, поэтому речь здесь идет больше о концептуальном улучшении.
Относительно этого подхода существует немало заблуждений. Для дизайнера «адаптивность» означает создание множества набросков разных макетов, а для клиента это значит, что все будет работать на телефоне. Разработчик при этом думает о скорости загрузки страницы, о том, как представить пользователю изображения, о смысловой нагрузке элементов, о приоритете мобильной или десктопной версии и так далее… Главное преимущество такого подхода заключается в сохранении одного и того же контента на разных макетах. На практике это значит, что один и тот же веб-сайт работает везде. Надеюсь, что хотя бы с этим определением согласны все.
Упрощение (2010)
Отрисовка большего количества макетов требует больше времени. Исходя из этого, к нашему общему счастью, дизайнеры решили рационализировать процесс, избавившись от замысловатых эффектов теней и вернувшись обратно к истокам дизайна, отдав приоритет содержимому.Качественные фотоматериалы, подбор шрифтового оформления, красочные иллюстрации и продуманные макеты — таков дизайн, каким мы создаем его сегодня.
Упрощение визуальных элементов, или так называемый «плоский дизайн» также является частью этого процесса. Главное его преимущество в том, что материалам, приоритетности отображаемой информации и содержимому в целом уделяется гораздо больше внимания. Глянцевые кнопки заменяются иконками, это позволяет нам использовать векторные изображения и шрифты-иконки. Веб-шрифты позволяют получить прекрасную типографику. Самое забавное здесь в том, что веб был близок к этой идее с самого начала, но ведь на то она и молодость…Светлое будущее (2014)
Все эти годы визуализация дизайна и разные попытки его представления в браузере были Святым Граалем веб-дизайна. Представьте себе, как дизайнеры с легкостью перемещают элементы на экране, а готовый код при этом появляется сам! Речь идет не про изменение порядка элементов как таковое, а про полную гибкость и контроль! Представьте себе, что разработчикам не нужно беспокоится о совместимости с браузерами и они, вместо этого могут полностью сосредоточиться на решении реальной проблемы!Формально, сегодня существует несколько новых идей, которые поддерживают движение в этом направлении.
Новые юниты CSS, такие как vh, vw (высота и ширина области просмотра) позволяют получить гораздо большую гибкость при позиционировании элементов. Они также решают проблему, которая удивляла многих дизайнеров: почему центральное выравнивание по вертикали в CSS делается с таким трудом? Еще одна крутая идея, ставшая частью CSS — Flexbox, который позволяет создавать макеты и изменять их при помощи одного свойства, вместо написания кучи кода. Ну и наконец, web components — еще более основательная попытка, которая представляет собой связанный вместе набор элементов, таких, например, как галерея или форма регистрации. Это создает возможность упростить рабочий процесс, так как элементы становятся строительными блоками, которые могут быть использованы много раз, в том числе и самостоятельно. Ну а каковы ваши мысли по поводу будущего веб-дизайна?
Примечание: Годы в скобках указывают на начало того или иного этапа. Данные технологии развивались с разными скоростями, на протяжении длительного времени, поэтому ни в коем случае не считайте период с 1998 по 2007 пустым.
Именно тогда и происходила основная эволюция.
Краткая история веб-дизайна
Сегодня это может показаться странным, но первые сайты целиком и полностью состояли из текста — современного понятия о визуальном контенте в интернете попросту не существовало. Впервые изображения и текст «встретились» в далеком 1993 году — и больше не разлучались. От этой даты и отсчитывается история веб-дизайна. Предлагаем погрузиться в захватывающую историю роста и взросления этого вида дизайна — возможно, важнейшего на сегодняшний день — через перевод инфографики от Spark Pay.
- 16 «смертельных» ошибок веб-дизайна посадочных страниц
1990-1994
Итак, главными дизайн-трендами периода 1990-1994 годов стали следующие нововведения:
- Появление первых мониторов с разрешением: 640×480 с поддержкой 16 цветов. Да, мы не ошиблись — всего 16 цветов!
- Переполненные текстом сайты: первые браузеры поддерживали только текст. Так было до 1993, когда появилась поддержка просмотра изображений.

Основные события:
1990: WorldWideWebe (Nexus) — первый веб-браузер.
1990: Рождение HTML! Это кодовый язык для чтения браузерами и верстки веб-страниц.
1991: Запущен первый сайт.
1993: Mosaic — первый браузер, поддерживавший просмотр изображений совместно с текстом, а также первый инструмент загрузки веб-страниц привычного для нас формата.
1993 — появление портала Yahoo.
1994: Netscape Navigator — поддерживал загрузку страниц «на лету». Браузер был настолько мощным для своего времени, что многие разработчики размещали на сайтах рекомендацию «Лучше просматривать через Netscape»
1994: World Wide Web Consortium (W3C) утвердился. Сформулирован ряд основных принципов и компонентов, которые делают Web доступным всем и всегда.
- Информационный пробел и интуитивный веб-дизайн
1994-1998
Следующая эра (1994-1998) была связана с технологическим взрывом, принесшим веб-дизайну новые, захватывающие возможности. Однако, эпоха нового либерализма в сайтостроительстве заключалась не только в положительных аспектах — на многие дизайнерские решения того времени современному пользователю смотреть откровенно больно.
Однако, эпоха нового либерализма в сайтостроительстве заключалась не только в положительных аспектах — на многие дизайнерские решения того времени современному пользователю смотреть откровенно больно.
Дизайн-тренды периода
- Общее разрешение экрана: 800х600х256 цветов;
- Поддержка цветов возросла до 256;
- Яркие, жуткие цвета — людям со слабой психикой не рекомендуется смотреть на это:)
- Кричащие объявления — как только интернет начал набирать популярность, бизнес обратился к нему как к маркетинговому инструменту. Привлечь читателя сайты пытались в основном яркими и безвкусными рекламными объявлениями, напоминающими современные баннеры.
- Поддержка шрифтов — получают распространение простые шрифты с засечками, такие как Times New Roman и Courier New
- Цветные кнопки с симуляцией 3D-эффекта
Браузеры
1994: Opera Browser 1.0 — запущен в качестве исследовательского проекта.
1995: Internet Explorer 1 и 2.
1996: Netscape Navigator 3. В 1996 году почти 90% интернет-пользователей использовало в качестве браузера Netscape Navigator.
1996: Internet Explorer 3. IE3 поддерживает мультимедиа, Java-апплеты, управляющие элементы ActiveX и такие дополнения, как интернет-почта. Все это нивелировало превосходство Netscape на рынке, позволив IE3 стать самым популярным браузером на долгие годы.
События
1995:
PHP (Personal Home Page) выпущен. Создаются новые, простые и динамические приложения, такие как гостевые книги и разнообразные веб-формы.
Появляется новый программный язык «Ruby».
Macromedia Shockwave создает анимацию и интерактивные приложения для веб-разработок. Позже всю компанию покупает Adobe.
Javascript появляется как часть Natscape Navigator 2.0B3
1996:
Запуск сайта BBC (1996)
Выпуск CSS (Cascading Style Sheets) привносит новые возможности для веб-разработчиков. Уже 1% населения Земли имеет доступ в интернет.
Active Server Pages (ASP) реализована на платформе Windows NT 4. 0 Option Pack
0 Option Pack
Мультимедийная и программная платформа Flash запущена. Она открывает новые возможности разработки векторной графики, анимированных игр и приложений.
1997:
Введение HTML 4.0 сделало интернет действительно интернациональным, установив универсальный набор символов для поддержки пользователей по всему миру. 100 миллионов пользователей теперь онлайн.
- 4 столпа устойчивого веб-дизайна
1998-2002
Так как виды и объемы контента в интернете только росли, появилась необходимость в грамотной каталогизации, повышении доступности ресурсов и оптимизации юзабилити в целом. Главным трендом стал растущий акцент на элементы меню и навигации. Дизайн стал чуть более утонченным, но все еще видна зависимость от угловатых решений и основных цветов.
Разрешение монитора 800×600 по-прежнему доминирует, его предпочитает 56% пользователей. Однако 25% перешло на 1024×768, особенно к 2000 году.
Дизайн-тренды периода:
- Растущий акцент на меню и навигацию;
- Более лаконичное и рациональное расположение контента — меньше текста на одном экране, больше мини-страниц;
- Темный или однотонный фон страниц очень популярен;
- Использование градиентов.

События
1998 — запуск Google. В последующие годы эта корпорация переосмыслит онлайн-поиск и запустит успешные сервисы во множестве отраслей интернет-индустрии.
Релиз CSS2 также прошел в 1998 году.
1999 — People.com
1999 — Internet Explorer 5.0
2001 — Internet Explorer 6
- 12 правил веб-дизайна от Дона Нормана
2002-2006
Дальнейшие нововведения дали дизайнерам беспрецедентные возможности по интеграции анимированного контента в веб-сайты. Экраны-заставки и флеш-страницы уже в моде, но все больше внимания уделяется надежности и функциональности. Повышение средней скорости соединения открывает возможности для улучшения дизайна. Также это приводит к выходу видео-контента на первый план — как итог, в 2005 году появляется YouTube.
За год до этого на рынок выходит будущий гигант социальных медиа — Facebook (2004).
В период между 2002 и 2006 годами миллионы пользователей перешли от формата 800×600 к разрешению 1024×768 или выше. Формат 640×480 окончательно сдал позиции и исчез в 2005 году.
Формат 640×480 окончательно сдал позиции и исчез в 2005 году.
В 2003 году более половины пользователей интернета использовали 4-х или 32-х разрядные аппаратные средства, отображающие 16 777 216 различных цветов.
Дизайн-тренды периода
- Флеш-анимация на страницах.
- Особый упор на читаемость и функциональность.
- Анимированный контент тонко интегрирован в ресурсы.
Браузеры
В 2004 Firefox 1.0 с открытым исходным кодом составил конкуренцию вездесущему Internet Explorer, самому популярному браузеру того времени.
2003: была запущена WordPress, система для блоггинга и контент-менеджмента с открытым исходным кодом.
Запуск социальных платформ MySpace и Facebook.
2005: Видео-стриминговый сервис YouTube запущен. Впоследствии он был куплен Google в 2006.
- Как улучшить UX за счет упрощения веб-дизайна: кейс от ENO
2006-2010
На протяжении большей части следующего периода в моде закрепляется сквеморфизм — тренд, при котором в дизайне используются текстуры, схожие с реальными материалами (дерево, ткань и т. д.). Видео-контент продолжает захватывать интернет.
д.). Видео-контент продолжает захватывать интернет.
К январю 2010 более 75% пользователей перешли на форматы выше, чем 1024×768.
Дизайн-тренды периода
- Длинные макеты.
- Стоковые фото.
- Сквеморфизм.
Браузеры
2008: Google Chrome появляется и мгновенно добивается успеха. Он быстро завоевывает звание самого популярного браузера на планете за счет минимализма, скорости и модного дизайна.
2007: Появляется первый iPhone, запуская революцию в нашем восприятии смартфонов. Адаптивный дизайн становится все более актуальным.
2008: Первая рабочая версия HTML5.
- 5 причин, по которым не следует менять плохой дизайн сайта
2010-2014
Наиболее значительные изменения этого периода происходят вокруг перехода к плоским макетам — минималистский подход с простыми элементами, типографикой и «плоскими» цветами. Баснословные темпы роста мобильной аудитории делают адаптивный дизайн обязательным условием успеха в интернете. Веб-дизайнеры имеют больше возможностей и инструментов, чем когда-либо ранее.
Веб-дизайнеры имеют больше возможностей и инструментов, чем когда-либо ранее.
Появление Flapp.ca (2014)
1152×854 становится наиболее используемым разрешением.
Дизайн-тренды периода
- Плоский дизайн.
- Адаптивный дизайн.
- Javascript-анимация.
- Анимированные GIF.
- Параллакс.
Браузеры
2010: Рынок в основном контролируется несколькими главными игроками — Chrome, Internet Explorer, Safari, Firefox и Opera.
Между 2010 и 2014, Google презентует более 30 различных апдейтов Chrome, Firefox — более 20, в то время как IE, Opera и Safari радуют поклонников релизами куда менее часто.
2010: релиз CSS3.
2011: в сети зарегистрировано более 1 миллиарда веб-сайтов. Свобода дизайна беспрецендентна.
2013: 51% взрослого населения США пользуются онлайн-банкингом.
2014: интернету исполняется 25 лет.
- Эволюция веб-дизайна — 20 лет за 5 минут!
Вместо заключения
За последнюю четверть века и практически на глазах у многих из нас произошли поразительные изменения в веб-дизайне. Конечно, были как удачи, так и промахи, но трудно спорить — большинство трендов и нововведений привели дизайн в лучшую форму. Современный интернет сильно отличается от того, каким он был в 1990 году, не правда ли?
Конечно, были как удачи, так и промахи, но трудно спорить — большинство трендов и нововведений привели дизайн в лучшую форму. Современный интернет сильно отличается от того, каким он был в 1990 году, не правда ли?
С тех пор, как сети исполнилось 25 лет, и до настоящего времени, сменилось еще несколько трендов. Эксперты говорят о возвращении плоского дизайна в формате Flat 2.0, в моде успели побывать контурные кнопки, а сейчас широко используются hero-images, фоновые видео, контрастные цвета. Не сдают своих позиций принципы минимализма, все важнее становится UI-дизайн (и 2016 год, вероятно, пройдет под его флагом). Также стоит отметить отказ многих дизайнеров от гамбургер-меню и довольно широкое использование приема scrolljacking — когда контент слегка меняется по мере скроллинга, создавая тем самым динамику и даже рассказывая некую историю.
Полагаем, что ситуация продолжит развиваться с нарастающей скоростью в ближайшие годы. Поэтому для дизайнеров крайне важно знать об изменяющихся тенденциях и веяниях моды, чтобы всегда давать своим посетителям передовой, восхитительный пользовательский опыт — поражающий как эстетически, так и функционально. Подписывайтесь на обновления нашего блога — и вы всегда будете в тренде 🙂
Подписывайтесь на обновления нашего блога — и вы всегда будете в тренде 🙂
Высоких вам конверсий!
По материалам: sparkpay.com
12-04-2016
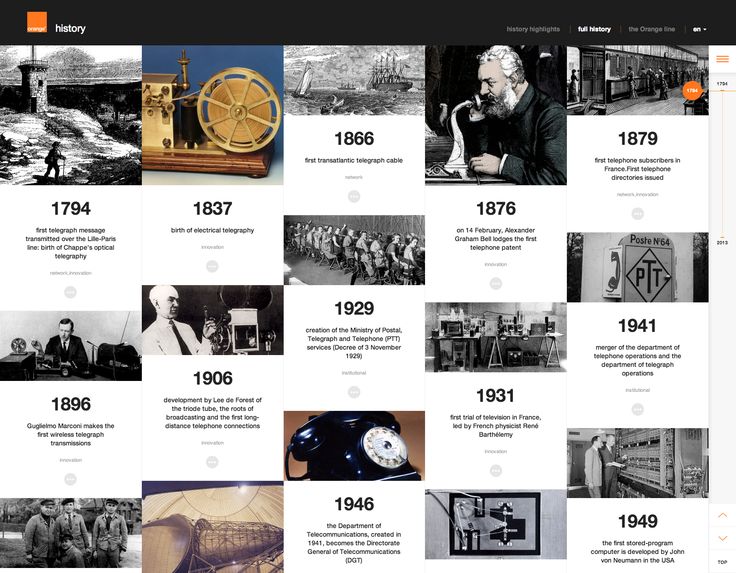
Хронология истории веб-дизайна 1990-1994
Просмотр по годам: 1990 – 1994 гг. 1995 – 1997 гг. 1998 – 2002 гг. 2003 – 2008 гг. 2009 – 2017 гг. Все годы
1990 19 февраля -й
Adobe Photoshop 1.0Adobe Systems выпустила редактор растровой графики под названием Photoshop 1.0 . Программа была доступна только для Платформа Macintosh (Mac System 6.0.3) и для ее работы требовалось не менее 2 МБ ОЗУ и процессор с частотой 8 МГц.
1990 10 сентября -й
Archie – первая поисковая системаТрое студентов университета Алан Эмтадж, Питер Дойч и Билл Хилен запустили поисковую систему под названием Archie .
 Поисковая система позволяла своим пользователям находить и загружать определенные файлы в Интернете, индексируя файлы, хранящиеся в общедоступных FTP-серверы . Его название происходит от слова «архив», в котором отсутствует буква v. Archie часто считается первой в мире поисковой системой в Интернете . В конце 1990-х поисковик постепенно прекратил свое существование.
Поисковая система позволяла своим пользователям находить и загружать определенные файлы в Интернете, индексируя файлы, хранящиеся в общедоступных FTP-серверы . Его название происходит от слова «архив», в котором отсутствует буква v. Archie часто считается первой в мире поисковой системой в Интернете . В конце 1990-х поисковик постепенно прекратил свое существование.1990 25 декабря -й
WorldWideWeb – первый браузерВ ЦЕРНе, швейцарском исследовательском центре, британский физик и пионер Интернета Тим Бернерс-Ли создал первый в мире веб-браузер, названный WorldWideWeb . Браузер также был простым редактором WYSIWYG (что видишь, то и получишь) для редактирования веб-страниц. WorldWideWeb работал только с операционной системой NeXTStep.
 Позже браузер был переименован в Nexus, чтобы не путать его со Всемирной паутиной (WWW).
Позже браузер был переименован в Nexus, чтобы не путать его со Всемирной паутиной (WWW).1991 апрель
GopherСистема Gopher была создана в Университете Миннесоты как текстовая система, в которой для навигации использовалась иерархическая структура меню. Это была система, работающая по принципу клиент-сервер. Gopher интегрировал службы FTP, Usenet, Veronica, Archie и WAIS . С 1996 года Gopher находится в упадке и в настоящее время используется очень редко.
1991 14 мая -й
Браузер линейного режимаКоманда, состоящая из Тима Бернерса-Ли, Хенрика Фристика Нильсена и Николы Пеллоу, разработала простой браузер под названием Браузер линейного режима (Браузер линейного режима Libwww).
 Это был второй браузер, когда-либо созданный для World Wide Web.
Это был второй браузер, когда-либо созданный для World Wide Web.1991 август
Виртуальная библиотека World Wide WebСоздатель HTML и WWW Тим Бернерс-Ли составил первый индекс веб-сайтов под названием WWW Virtual Library . Гиперссылки были организованы в виде дерева категорий и подкатегорий в зависимости от отдельных областей человеческой деятельности или интересов.
1991 6 августа -й
Тим Бернерс-Ли создал первый веб-сайтСоздатель Всемирной паутины (WWW), Тим Бернерс-Ли запустил первый в мире веб-сайт по адресу http://info.cern.ch/hypertext/WWW/TheProject .html . К сожалению, оригинальный сайт не сохранился до наших дней и по ссылке указана только его копия 1992 года.

1991 29 октября -й
Тим Бернерс-Ли опубликовал документ под названием HTML-тегиПионер Интернета Тим Бернерс-Ли опубликовал документ под названием HTML-теги . Документ содержал описание первых 18 тегов HTML:
</code> , <code> <nextid> </code> , <code> <a> </code> , <code> <isindex> </code> , <code> <plaintext> </code>, <code> <список> </code>, <code><p> </code>, <code><h2></h2></code> … <code><h6></h6> </code>, <code> <адрес> </code>, <code> <hp1> </code>, <code> <hp1> </code>, <code> <hp2> 1<code> 16, 9091 , <code><dt> </code> , <code><dd> </code> , <code><ul> </code> , <code><li> </code> , <code><menu> </code> и <code><dir> </code> . На дизайн первой версии языка HTML повлиял универсальный язык разметки SGML.</p></li><li><p> 1991 ноябрь</p><h4></h4><strong> HTTP v0.<img loading="lazy" src="/800/600/http/new-world-rpg.ru/wp-content/uploads/2/0/2/2020690cfd3c6c22f5790f0bae12399e.jpeg"><noscript><img loading='lazy' src='/800/600/http/new-world-rpg.ru/wp-content/uploads/2/0/2/2020690cfd3c6c22f5790f0bae12399e.jpeg' /></noscript> 9 </strong></h4><p> <strong> Протокол передачи гипертекста (HTTP) </strong> — это Интернет-протокол, предназначенный для обмена гипертекстовыми документами (изображениями, веб-сайтами и т. д.) между сервером и веб-браузером. Первый проект протокола, позже названный <strong> HTTP v0.9 </strong>, был создан Тимом Бернерсом-Ли как часть спецификации службы WWW. Версия HTTP v0.9 была предельно простой, использовала только метод GET с одним параметром, то есть именем запрашиваемого документа.</p></li><li><p> 1991 6 декабря <sup>-й </sup></p><h4></h4><strong> Первый веб-сервер в США </strong></h4><p> Физик и разработчик программного обеспечения <strong> Пол Кунц </strong> запустил <strong> первый веб-сервер в США в Стэнфордском центре линейных ускорителей </strong> (SLAC). Пол Кунц был вдохновлен проектом World Wide Web непосредственно от его создателя Тима Бернерса-Ли, с которым он лично познакомился в Швейцарском исследовательском центре CERN в сентябре того же года.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-wn2GJM3oN38/XW_tb4oMGfI/AAAAAAAAAxA/E6zrlCmskkE3bxEri3L4ZRNspMUYVuXZwCLcBGAs/s1600/Web%2BDesign%2BServices%2BCompany%2Bin%2BIndia.png"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-wn2GJM3oN38/XW_tb4oMGfI/AAAAAAAAAxA/E6zrlCmskkE3bxEri3L4ZRNspMUYVuXZwCLcBGAs/s1600/Web%2BDesign%2BServices%2BCompany%2Bin%2BIndia.png' /></noscript></p></li><li><p> 1992 9 марта <sup>-й </sup></p><h4></h4><strong> ViolaWWW </strong></h4><p> Пей-Юань Вей разработал браузер <strong> ViolaWWW </strong> для Unix, когда работал в Калифорнийском университете в Беркли. ViolaWWW был первым браузером <strong>, который поддерживал сценарии, рендеринг таблиц и формы </strong>. Браузер также содержал простую таблицу стилей <strong> 9.0012 для определения внешнего вида веб-сайта. В марте 1994 года Pei-Yuan Wei выпустила свою последнюю версию, разработчик-одиночка больше не мог идти в ногу с Mosaic Communications Corporation, которая в том же году выпустила браузер Mosaic Netscape 0.9.</p></li><li><p> 1992 12 апреля <sup>-й </sup></p><h4></h4><strong> BBEdit HTML и текстовый редактор </strong></h4><p> Bare Bones Software выпустила первую версию бесплатной программы <strong> BBEdit HTML </strong> и текстового редактора <strong> </strong> .<img loading="lazy" src="/800/600/http/acil.in/wp-content/uploads/2019/11/graphic_design_types-4.jpg"><noscript><img loading='lazy' src='/800/600/http/acil.in/wp-content/uploads/2019/11/graphic_design_types-4.jpg' /></noscript> Редактор был разработан для платформы Macintosh.</p></li><li><p> 1992 18 июля <sup>-й </sup></p><h4></h4><strong> Les Horribles Cernettes, одно из первых изображений в Интернете </strong></h4><p> Сильвано де Дженнаро, итальянский ученый-компьютерщик, работавший в исследовательских лабораториях CERN, Тим Бернерс-Ли попросил отсканировать и загрузить фотографию пародийной поп-музыки. группа под названием <strong> Les Horribles Cernettes </strong> (Ужасные девушки из ЦЕРН) на веб-сайте info.cern.ch. <strong> Это фото стало одним из первых изображений, опубликованных во всемирной паутине. </strong></p></li><li><p> 1992 ноябрь</p><h4></h4><strong> Поисковая система Veronica </strong></h4><p> Стивен Фостер и Фред Барри разработали поисковую систему <strong> под названием Veronica </strong> в Университете Невады.<img loading="lazy" src="/800/600/http/storage.theoryandpractice.ru/tnp/uploads/course_image_unit/000/018/654/image/base_228e2dd14a.jpg"><noscript><img loading='lazy' src='/800/600/http/storage.theoryandpractice.ru/tnp/uploads/course_image_unit/000/018/654/image/base_228e2dd14a.jpg' /></noscript> Поисковая система использовалась для просмотра и индексации информации в пунктах меню Gopher. Имя Вероника является аббревиатурой от «Очень простой общесетевой указатель компьютерных архивов, ориентированный на грызунов».</p></li><li><p> 1993 22 апреля <sup>-й </sup></p><h4></h4><strong> Mosaic 1.0 </strong></h4><p> Студенты Марк Андриссен и Эрик Бина из Иллинойского университета запрограммировали один из первых веб-браузеров с графическим интерфейсом. <strong> Mosaic </strong> (полное название NCSA Mosaic) работал на нескольких платформах, включая Windows, и был доступен бесплатно, благодаря чему завоевал всемирную популярность среди широкой публики вскоре после запуска. Его разработка официально завершилась 7 января 19 года.97.</p></li><li><p> 1993 30 ноября <sup>-й </sup></p><h4></h4><strong> Aliweb </strong></h4><p> Голландский инженер-программист Мартейн Костер анонсировал первую поисковую систему <strong> Aliweb </strong> (индексация в Интернете наподобие Archie) <strong>, разработанную специально для службы World Wide Web </strong> .<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/62/f0/23/62f02337408bfa859b375fc813f64f08.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/62/f0/23/62f02337408bfa859b375fc813f64f08.png' /></noscript> В мае 1994 года Aliweb был представлен публике на первой международной конференции WWW в исследовательском центре CERN в Женеве. У Aliweb не было поискового робота для поиска и индексации веб-страниц. Сайты добавлялись в базу данных по запросу пользователей с помощью специальных файлов, содержащих их точное описание и местонахождение.</p></li><li><p> 1994 Январь</p><h4></h4><strong> Yahoo! </strong></h4><p> <strong> Джерри Ян </strong> и <strong> Дэвид Фило </strong>, два доктора философии. Студенты из Стэнфордского университета создали список веб-сайтов под названием «Путеводитель Джерри и Дэвида по Всемирной паутине». В марте 1994 года портал был переименован в <strong> Yahoo! </strong> и домен yahoo.com зарегистрирован 18 января 1995. <strong> Yahoo — это аббревиатура от «Yet Another Hierarchical Officious Oracle». </strong> В марте 1995 г. Yahoo! поисковая система запущена в составе портала.<img loading="lazy" src="/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619751612_6-phonoteka_org-p-fon-dlya-veb-dizainera-6.jpg"><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619751612_6-phonoteka_org-p-fon-dlya-veb-dizainera-6.jpg' /></noscript></p></li><li><p> 1994 3 июля <sup> рд </sup></p><h4></h4><strong> Robots.txt </strong></h4><p> Мартин Костер представил стандарт <strong> robots.txt </strong> (стандарт исключения роботов или протокол исключения роботов) как часть списка рассылки W3C www-talk. Правила, определенные в файле robots.txt, используются для предотвращения или ограничения доступа индексирующих роботов к веб-сайту.</p></li><li><p> 1994 13 июля <sup>-й </sup></p><h4></h4><strong> Первый валидатор HTML </strong></h4><p> Инженеры-программисты Дэн Коннолли и Марк Гейтер создали первую версию онлайн-валидатора <strong> HTML </strong> . Инструмент служил для проверки валидности документов, т.е. сравнения кода документа с действующими стандартами и поиска возможных ошибок.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/52/c0/f4/52c0f4338e31e4f62d62d99a95a751ca.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/52/c0/f4/52c0f4338e31e4f62d62d99a95a751ca.png' /></noscript></p></li><li><p> 1994 1 октября <sup> ст </sup></p><h4></h4><strong> W3C.org </strong></h4><p> Тим Бернерс-Ли основал международную организацию под названием <strong> World Wide Web Consortium (W3C) </strong> . Основной задачей консорциума является разработка веб-стандартов для всемирной паутины (WWW). Например, W3C разработал стандарты для языков разметки <strong> HTML </strong>, <strong> XHML </strong>, <strong> XML </strong> или <strong> CSS </strong>. Еще одной целью организации является образование и развитие <strong> Правила веб-доступности (WCAG) </strong> .</p></li><li><p> 1994 13 октября <sup>-й </sup></p><h4></h4><strong> Mosaic Netscape 0.9 </strong></h4><p> Корпорация Mosaic Communications Corporation (переименованная в Netscape Communications Corporation 14 ноября 1994 г.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/32/0c/a3/320ca36965ff83622af445bd6f0e980a.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/32/0c/a3/320ca36965ff83622af445bd6f0e980a.jpg' /></noscript> ) выпустила под названием <strong> Mosaic Netscape 0.9 </strong> первый браузер из серии, получившей название <strong> Netscape Navigator 9.0012 в последующих версиях. Вскоре после выпуска Mosaic Netscape 0.9 и Netscape Navigator 1.0 (выпущенные 15 декабря 1994 г.) стали широко популярными и в течение нескольких месяцев заняли доминирующее положение на рынке.</p></li><li><p> 1994 27 октября <sup>-й </sup></p><h4></h4><strong> Первый веб-баннер </strong></h4><p> Телекоммуникационная компания AT&T разместила <strong> первый веб-баннер в истории Интернета </strong> на сайте журнала HotWired. Первый веб-баннер в мире был размером 476x56 пикселей и содержал только фразу «Вы когда-нибудь щелкали мышью прямо здесь?». Клик по баннеру приводил к виртуальному туру по мировым галереям и музеям.</p></li><li><p> 1994 ноябрь</p><h4></h4><strong> GeoCities </strong></h4><p> Дэвид Бонетт и Джон Резнер основали интернет-хостинговую компанию Beverly Hills, которая была переименована в <strong> GeoCities </strong> в 1995 году.<img loading="lazy" src="/800/600/http/codecondo.com/wp-content/uploads/2017/11/Designing.jpg"><noscript><img loading='lazy' src='/800/600/http/codecondo.com/wp-content/uploads/2017/11/Designing.jpg' /></noscript> Первоначальная концепция сервиса заключалась в создании виртуального сообщества веб-сайтов, организованного в <strong> «интернет-городах» </strong>. В первые годы своего существования GeoCities предлагала своим пользователям беспрецедентные <strong> 2 МБ свободного дискового пространства </strong> . В 1999 году GeoCities была куплена Yahoo! а десять лет спустя, 26 октября 2009 г., Yahoo! окончательно прекратил работу службы GeoCities.</p></li></ol><p> Поиск по годам: 1990 – 1994 г. 1995 – 1997 гг. 1998 – 2002 гг. 2003 – 2008 гг. 2009 – 2017 гг. Все годы</p><h5></h5><strong> Присылайте нам свои предложения </strong> об интересных веб-сайтах</h5><p data-readability-styled="true"> Мы все еще в поиске интересных веб-сайтов с 1991 по 2006 год</p><p> Спасибо за ваш отзыв о веб-сайте!</p><p> Ваш отзыв на сайте не сохранился.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/a5/0d/77/a50d77a93fb8dbf8a99986af49b4a0b4.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/a5/0d/77/a50d77a93fb8dbf8a99986af49b4a0b4.jpg' /></noscript> Пожалуйста, попробуйте еще раз!</p><h2><span class="ez-toc-section" id="_-_2003-2008"> Хронология истории веб-дизайна 2003-2008 </span></h2><p> Просмотр по годам: 1990 – 1994 г. 1995 – 1997 гг. 1998 – 2002 гг. 2003 – 2008 гг. 2009 – 2017 гг. Все годы</p><ol><li><p> 2003 8 мая <sup>-й </sup></p><h4></h4><strong> CSS Zen Garden </strong></h4><p> Канадский веб-дизайнер Дейв Ши запустил галерею веб-сайтов под названием <strong> CSS Zen Garden </strong> . Проект предлагал скачать простой HTML-шаблон, графический дизайн которого мог настроить любой веб-дизайнер, но только с помощью каскадных стилей и собственных картинок. Целью проекта была демонстрация различных возможностей CSS в создании визуального веб-дизайна. В галерее CSS Zen Garden представлены сотни примеров разнообразного веб-дизайна, основанных на одном шаблоне, содержащем один и тот же HTML-код.</p></li><li><p> 2003 14 мая <sup>-й </sup></p><h4></h4><strong> Джеффри Зельдман опубликовал книгу «Проектирование с использованием веб-стандартов» </strong></h4><p> Веб-дизайнер и основатель журнала A List Apart, <strong> Джеффри Зельдман </strong> опубликовал книгу под названием «<strong> Проектирование с использованием веб-стандартов» </strong> .<img loading="lazy" src="/800/600/http/discount-house.ru/img/data/img6370137c54e1e_1668289404_1.png"><noscript><img loading='lazy' src='/800/600/http/discount-house.ru/img/data/img6370137c54e1e_1668289404_1.png' /></noscript> В своей книге Джеффри Зельдман исследует преимущества внедрения веб-стандартов. Правильное использование стандартов позволяет веб-дизайнерам создавать доступные и удобные веб-сайты, которые хорошо работают в широком диапазоне браузеров.</p></li><li><p> 2003 27 мая <sup>-й </sup></p><h4></h4><strong> WordPress 0.7 </strong></h4><p> Веб-разработчики Мэтт Малленвег и Майк Литтл создали первую версию системы управления контентом с открытым исходным кодом под названием <strong> WordPress 0.7 </strong>. Издательская система основана на технологиях PHP и MySQL и разработана под лицензией свободного программного обеспечения GNU GPL. Предшественником WordPress была платформа для ведения блогов b2/cafelog. <strong> WordPress в настоящее время является самой популярной системой управления контентом </strong> , и ее используют более 30% веб-сайтов по всему миру.</p></li><li><p> 2003 23 июня <sup> рд </sup></p><h4></h4><strong> Safari 1.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/37/98/b4/3798b4e82fcab8a2a21090101facb204.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/37/98/b4/3798b4e82fcab8a2a21090101facb204.jpg' /></noscript> 0 </strong></h4><p> Apple представила собственный веб-браузер <strong> Safari 1.0 </strong> . Браузер использует средство визуализации <strong> WebKit </strong> для отображения содержимого веб-сайта. Первоначально Safari 1.0 был доступен для загрузки как отдельная программа, но в октябре 2003 года он стал браузером операционной системы Mac OS X 10.3 по умолчанию.</p></li><li><p> 2003 1 августа <sup> ст </sup></p><h4></h4><strong> MySpace </strong></h4><p> Том Андерсон и Крис ДеВулф основали социальную сеть <strong> MySpace </strong> . Его концепция была вдохновлена популярной тогда социальной сетью Friendster. Популярность MySpace резко возросла, и к февралю 2004 года сеть насчитывала один миллион пользователей. <strong> В период с 2004 по 2010 год MySpace была одной из крупнейших социальных сетей в мире </strong> . Однако в апреле 2008 года число уникальных ежемесячных пользователей обошло Facebook, и с тех пор популярность MySpace постоянно снижается.<img loading="lazy" src="/800/600/http/blogging-techies.com/wp-content/uploads/2020/03/5-consejos-de-diseno-web-asesinos-para-poner-en-marcha.jpg"><noscript><img loading='lazy' src='/800/600/http/blogging-techies.com/wp-content/uploads/2020/03/5-consejos-de-diseno-web-asesinos-para-poner-en-marcha.jpg' /></noscript></p></li><li><p> 2003 Сентябрь</p><h4></h4><strong> Delicious </strong></h4><p> Джошуа Шахтер запустил <strong> Delicious (Del.icio.us) </strong> , <strong> службу социальных закладок </strong> для обнаружения, обмена и хранения веб-закладок. Одним из важных нововведений стала возможность помечать пользовательские закладки любым количеством ключевых слов. Пользователь также мог видеть закладки других пользователей, которые содержали тот же тег. В декабре 2005 года Delicious стала частью Yahoo!.</p></li><li><p> 2003 10 сентября <sup>-й </sup></p><h4></h4><strong> Macromedia Flash MX 2004 и ActionScript 2.0 </strong></h4><p> Компания Macromedia выпустила мультимедийную программу <strong> Macromedia Flash MX 2004 </strong>, которая включала новую версию объектно-ориентированного языка программирования <strong> ActionScript 2.<img loading="lazy" src="/800/600/http/strunkmedia.com/wp-content/uploads/2016/09/w3complaince.jpg"><noscript><img loading='lazy' src='/800/600/http/strunkmedia.com/wp-content/uploads/2016/09/w3complaince.jpg' /></noscript> 0 </strong> .</p></li><li><p> 2004 10 февраля <sup>-й </sup></p><h4></h4><strong> Flickr </strong></h4><p> Ludicorp запустила веб-сайт сообщества обмена фотографиями <strong> под названием Flickr </strong> . В марте 2005 года Flickr был куплен Yahoo!. Flickr — типичный представитель Web 2.0, а это означает, что содержимое веб-сайта создается и распространяется в первую очередь самими пользователями. Flickr был одним из первых веб-сайтов сообщества, на котором можно было отмечать фотографии. В 2015 году количество фотографий, размещенных на Flickr, превысило 10 миллиардов.</p></li><li><p> 2004 5 марта <sup>-й </sup></p><h4></h4><strong> Спрайты CSS </strong></h4><p> В интернет-журнале «A List Apart» Дэйв Ши опубликовал статью под названием <strong> «Спрайт CSS: поцелуй смерти при нарезке изображений».<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/7a/22/89/7a2289dfffa5f4d3b2be8691d96b1a41.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/7a/22/89/7a2289dfffa5f4d3b2be8691d96b1a41.jpg' /></noscript> </strong> В статье автор описал технику под названием <strong> CSS Sprites </strong>, в основе которой было соединение нескольких более мелких графических элементов в одно более крупное изображение. Затем графические элементы размещаются на веб-сайте с помощью функции background-position. Благодаря спрайтам CSS веб-сайт загружается быстрее, поскольку загружается только одно изображение, что снижает количество HTTP-запросов.</p></li><li><p> 2004 9 ноября <sup>-й </sup></p><h4></h4><strong> Mozilla Firefox 1.0 </strong></h4><p> Корпорация Mozilla выпустила мультиплатформенный веб-браузер <strong> Firefox 1.0 </strong> . По сравнению с браузерами из семейства Internet Explorer, Firefox 1.0 отличался более высокой безопасностью, лучшей поддержкой веб-стандартов и рядом подключаемых модулей, которые можно было дополнительно установить. В результате Firefox приобрел большую популярность среди пользователей и <strong> превысил 1 миллиард загрузок в период с 2004 по 2009 год </strong> .<img loading="lazy" src="/800/600/http/codecondo.com/wp-content/uploads/2016/09/Bold-Color.png"><noscript><img loading='lazy' src='/800/600/http/codecondo.com/wp-content/uploads/2016/09/Bold-Color.png' /></noscript> Название Firefox якобы произошло от английского перевода китайского названия красной панды.</p></li><li><p> 2005 8 февраля <sup>-й </sup></p><h4></h4><strong> Карты Google </strong></h4><p> <strong> Карты Google </strong> для настольных ПК были разработаны, чтобы предоставить упрощенное решение «добраться из точки А в точку Б». Щелкая и перетаскивая карту или следуя пошаговым навигационным инструкциям, пользователи могли исследовать близлежащие и дальние места. Месяцев после его запуска, <strong> Google поделился API Карт Google, чтобы карты можно было встраивать на веб-сайты </strong> . В декабре 2005 года Портленд, штат Орегон, стал первым городом, который начал использовать Google Transit Trip Planner, включая варианты общественного транспорта и расписания на Google Maps. К концу 2007 года Карты Google включали новости о дорожном движении в режиме реального времени, интерактивные панорамы через Просмотр улиц и совместимость с мобильными устройствами.<img loading="lazy" src="/800/600/http/cdn.mypanel.link/44f480/t04e3bf5fu34zuij.jpeg"><noscript><img loading='lazy' src='/800/600/http/cdn.mypanel.link/44f480/t04e3bf5fu34zuij.jpeg' /></noscript></p></li><li><p> 2005 14 февраля <sup>-й </sup></p><h4></h4><strong> YouTube </strong></h4><p> Три бывших сотрудника PayPal, <strong> Чад Херли </strong>, <strong> Стив Чен </strong> и <strong> Джавед Карим </strong>, запустили веб-сайт <strong> YouTube </strong> для публикации и обмена видеофайлами. <strong> Первое видео под названием «Я в зоопарке» было загружено на YouTube 23 апреля 2005 г. </strong> одним из соучредителей, Джаведом Каримом. Это было короткое видео из зоопарка Сан-Диего. В ноябре 2006 года YouTube был куплен Google за 1,65 миллиарда долларов.</p></li><li><p> 2005 23 июня <sup> рд </sup></p><h4></h4><strong> Reddit </strong></h4><p> Стив Хаффман и Алексис Оганян создали социальную сеть <strong> Reddit </strong> . Пользователи Reddit отправляют или делятся контентом, который затем оценивается сообществом.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/45/64/ca/4564ca492fe1399aef410e301e62b4b4.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/45/64/ca/4564ca492fe1399aef410e301e62b4b4.png' /></noscript> Контент разделен на тематические категории, называемые сабреддитами. Название Reddit — это игра фразы «Я читал это».</p></li><li><p> 2005 10 августа <sup>-й </sup></p><h4></h4><strong> Opera Mini </strong></h4><p> Норвежская компания <strong> Opera Software </strong> представила <strong> Opera Mini </strong>, веб-браузер для мобильных телефонов с поддержкой J2ME (Java 2 Mobile Edition). Браузер Opera Mini можно было установить на большинство широко используемых в то время мобильных телефонов, в том числе на те, на которых иначе нельзя было запустить обычный веб-браузер. Уникальность Opera Mini заключалась в использовании <strong> Технология Small-Screen Rendering </strong> , при которой данные и внешний вид запрошенных страниц сначала редактировались на серверах Opera, а затем отображались пользователю в браузере Opera Mini только после оптимизации.</p></li><li><p> 2005 26 августа <sup>-й </sup></p><h4></h4><strong> Домашняя страница на миллион долларов </strong></h4><p> Алекс Тью, британский студент, запустил <strong> Домашняя страница на миллион долларов </strong>, которая вскоре стала примером успешного вирусного маркетинга и явлением в Интернете.<img loading="lazy" src="/800/600/http/grind.studio/wp-content/uploads/2020/06/2336-1024x683.jpg"><noscript><img loading='lazy' src='/800/600/http/grind.studio/wp-content/uploads/2020/06/2336-1024x683.jpg' /></noscript> Страница представляла собой миллион пикселей, разделенных сеткой 1000x1000 пикселей. Алекс Тью предложил продавать 1 пиксель за доллар, при этом наименьшее рекламное пространство, которое рекламодатель мог купить для своей ссылки, составляло 10x10 пикселей. Домашняя страница на миллион долларов приобрела беспрецедентную популярность за очень короткое время, а последние 1000 пикселей были проданы 1 января 2006 года на аукционе eBay.</p></li><li><p> 2005 14 ноября <sup>-й </sup></p><h4></h4><strong> Google Analytics </strong></h4><p> В апреле 2005 года Google приобрела <strong> Urchin Software Corporation </strong>, которая разрабатывала инструмент для сбора статистических данных о пользователях веб-сайта. В ноябре 2005 года Google запустил расширенную версию этого инструмента под названием <strong> Google Analytics </strong>. С 2006 года базовая версия этого сервиса доступна бесплатно.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/558527/slide_5.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/558527/slide_5.jpg' /></noscript> Владельцы веб-сайтов могут отслеживать трафик, анализировать поведение пользователей и записывать конверсии. Google Analytics в настоящее время является наиболее широко используемым инструментом веб-аналитики.</p></li><li><p> 2005 3 декабря <sup>-й </sup></p><h4></h4><strong> Adobe приобрела Macromedia </strong></h4><p> <strong> Adobe Systems купила конкурирующую компанию Macromedia за 3,4 миллиарда долларов </strong> . В портфель программного обеспечения Adobe были добавлены такие программы, как ColdFusion, Captivate, Director, Dreamweaver, Fireworks, Flash, Flex, FreeHand и HomeSite.</p></li><li><p> 2006 14 января <sup>-й </sup></p><h4></h4><strong> jQuery </strong></h4><p> Инженер-программист Джон Резиг объявил о создании библиотеки JavaScript <strong> jQuery </strong> в BarCamp NYC.<img loading="lazy" src="/800/600/http/xn--16-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/1fe8d1af2bf8beaa03c66ab417cef0be_big.png"><noscript><img loading='lazy' src='/800/600/http/xn--16-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/1fe8d1af2bf8beaa03c66ab417cef0be_big.png' /></noscript> В библиотеке jQuery особое внимание уделяется взаимодействию между JavaScript и HTML. jQuery позволяет веб-разработчикам легко создавать повторяющиеся события, анимацию или манипулировать каскадными таблицами стилей.</p></li><li><p> 2006 21 марта <sup> ст </sup></p><h4></h4><strong> Twitter </strong></h4><p> Джек Дорси, Ной Гласс, Эван Уильямс и Биз Стоун официально запустили социальную сеть и сервис микроблогов <strong> Twitter </strong>. Социальная сеть Twitter позволяет пользователям читать и отправлять короткие сообщения, называемые «твитами». Длина отдельных твитов изначально была ограничена 140 символами. В ноябре 2017 года лимит сообщений был удвоен до 280 символов. 23 августа 2007 г., <strong> в Твиттере появился первый хэштег (#) </strong> , который использовал пользователь Крис Мессина в твите, связанном с конференцией #barcamp. Спустя шесть лет после запуска в марте 2012 года сервис микроблогов Twitter достиг более 140 миллионов активных пользователей, которые отправляют 340 миллионов твитов в день.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/09/96/e8/0996e83291cf3f87355d4882f6895629.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/09/96/e8/0996e83291cf3f87355d4882f6895629.png' /></noscript></p></li><li><p> 2006 Август</p><h4></h4><strong> Ударный журнал </strong></h4><p> Свен Леннарц и Виталий Фридман создали портал для веб-дизайнеров и разработчиков под названием <strong> Smashing Magazine </strong>. Портал регулярно предоставляет новости из мира веб-дизайна, пользовательского опыта или веб-разработки. Smashing Magazine также публикует исследовательские публикации и организует регулярные конференции и семинары. <strong> Smashing Magazine в настоящее время является самым посещаемым веб-сайтом для веб-дизайна </strong> и смежных областей.</p></li><li><p> 2006 5 октября <sup>-й </sup></p><h4></h4><strong> Sass 0.1.0 </strong></h4><p> Хэмптон Кэтлин и Натали Вейценбаум разработали препроцессор CSS под названием <strong> Sass 0.<img loading="lazy" src="/800/600/http/cdn-edge.kwork.ru/pics/t3/66/16831455-1632856766.jpg"><noscript><img loading='lazy' src='/800/600/http/cdn-edge.kwork.ru/pics/t3/66/16831455-1632856766.jpg' /></noscript> 1.0 </strong> (Синтаксически крутые таблицы стилей). Препроцессор Sass — это язык сценариев, который интерпретируется или компилируется в каскадные стили. В синтаксис CSS Sass добавляет переменные, примеси, наследование селекторов, правила вложенности, арифметические операторы и другие функции.</p></li><li><p> 2007 9 января <sup>-й </sup></p><h4></h4><strong> Стив Джобс представил первый iPhone </strong></h4><p> На Macworld Conference & Expo, <strong> Стив Джобс представил первый смартфон iPhone модели </strong>. В телефоне был установлен веб-браузер Safari, позволяющий пользователям легко просматривать веб-страницы.</p></li><li><p> 2007 4 июля <sup>-й </sup></p><h4></h4><strong> CSS-Tricks </strong></h4><p> Крис Койер, веб-дизайнер, создал портал <strong> CSS-Tricks </strong> .<img loading="lazy" src="/800/600/http/yanashla.com/wp-content/uploads/2020/04/web-design-2705099_960_720.jpg"><noscript><img loading='lazy' src='/800/600/http/yanashla.com/wp-content/uploads/2020/04/web-design-2705099_960_720.jpg' /></noscript> Портал предоставляет веб-дизайнерам ежедневные новости и учебные пособия из мира веб-дизайна, уделяя особое внимание каскадным стилям.</p></li><li><p> 2007 Август</p><h4></h4><strong> Behance Network 1.0 </strong></h4><p> Скотт Белски основал платформу сообщества <strong> Behance 1.0 </strong>, которая позволяет дизайнерам, фотографам и художникам из разных областей представлять свои творческие работы в виде онлайн-портфолио. В декабре 2012 года <strong> Behance была куплена компанией Adobe Systems </strong>.</p></li><li><p> 2007 5 сентября <sup>-й </sup></p><h4></h4><strong> CSS Grid </strong></h4><p> W3C выпустила первое предложение спецификации <strong> CSS Grid </strong> . Этот модуль CSS определяет набор свойств для создания макета, встроенного в обычную сетку, состоящую из строк и столбцов.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/8a/22/5f/8a225fad29e94ce57db9d6a9cfaa4abf.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/8a/22/5f/8a225fad29e94ce57db9d6a9cfaa4abf.jpg' /></noscript> CSS Grid упрощает создание сложных и полностраничных макетов без необходимости использования каскадных методов макета, включающих плавание и позиционирование. Функции CSS Grid в настоящее время поддерживаются большинством основных браузеров.</p></li><li><p> 2007 5 сентября <sup>-й </sup></p><h4></h4><strong> Microsoft Silverlight </strong></h4><p> Первоначально Microsoft представила <strong> Silverlight </strong> в качестве платформы приложений для разработки и запуска <strong>. многофункциональные веб-приложения, ориентированные на потоковое мультимедиа </strong> . Более поздние версии Silverlight, часто <strong> по сравнению с его предшественником Flash </strong>, предлагали инструменты и поддержку CLI для разработчиков, а также поддерживали анимацию и графику. Silverlight подвергся негативной критике за свой расширяемый язык разметки приложений, и 12 октября 2021 года Microsoft прекратила поддержку Silverlight в Internet Explorer 11, единственном на тот момент веб-браузере, который его поддерживал.<img loading="lazy" src="/800/600/http/shrishail.com/images/web-solutions-banner.jpg"><noscript><img loading='lazy' src='/800/600/http/shrishail.com/images/web-solutions-banner.jpg' /></noscript></p></li><li><p> 2 сентября 2008 г. <sup>-й </sup></p><h4></h4><strong> Google Chrome </strong></h4><p> Компания Google выпустила бета-версию бесплатного браузера Google Chrome для Windows. <strong> В декабре 2008 года была выпущена первая стабильная версия Google Chrome 1.0 </strong> . С января 2009 года Chrome доступен для MacOS, а в феврале 2012 года была выпущена его первая бета-версия для Android 4. На рубеже апреля и мая 2012 года Chrome превзошел по популярности Internet Explorer и стал самым широко используемым веб-браузером. В 2018 году доля Google Chrome на мировом рынке составила более 66%.</p></li><li><p> 2008 15 сентября <sup>-й </sup></p><h4></h4><strong> Переполнение стека </strong></h4><p> <strong> Переполнение стека </strong> было создано Джеффом Этвудом и Джоэлом Спольски как часть сети обмена <strong> , чтобы служить веб-сайтом <strong> вопросов и ответов для программистов </strong> .<img loading="lazy" src="/800/600/http/i06.fotocdn.net/s115/67d3b139e35f218d/public_pin_m/2615310050.jpg"><noscript><img loading='lazy' src='/800/600/http/i06.fotocdn.net/s115/67d3b139e35f218d/public_pin_m/2615310050.jpg' /></noscript> Участие в Stack Overflow поощрялось системой репутации; пользователи будут зарабатывать баллы и значки в зависимости от качества заданных вопросов и данных ответов, определяемых голосованием пользователей. В конце 2022 года Stack Overflow ежемесячно обслуживал более 100 миллионов человек.</p></li><li><p> 2008 11 декабря <sup>-й </sup></p><h4></h4><strong> WCAG 2.0 </strong></h4><p> W3C опубликовал официальные рекомендации для второго набора <strong> Руководства по обеспечению доступности веб-контента (WCAG 2.0) </strong> . WCAG 2.0 разделен на 4 основных принципа, в соответствии с которыми функции управления контентом и сетью должны быть понятными, удобными в использовании, понятными и достаточно надежными для работы с современными и будущими технологиями. Основные принципы <strong> WCAG 2.0 </strong> состоит из 12 общих правил, которые связаны с критериями контроля, по которым можно тестировать веб-контент.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/8b/3d/c8/8b3dc869d107df637084f0accd588c27--mobil-uygulama-bir.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/8b/3d/c8/8b3dc869d107df637084f0accd588c27--mobil-uygulama-bir.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/dizajn/novosti-dizajna-graficheskogo-graficheskij-dizajn-promyshlennyj-obektnyj-veb-dizajn-tipografika.html" rel="prev">Новости дизайна графического: графический дизайн, промышленный, объектный, веб-дизайн, типографика</a></div><div class="nav-next"><a href="https://art-nto.ru/dizajn/portfolio-veb-dizajnera-kak-sdelat-kak-oformit-portfolio-dizajn-v-czifrovoj-srede.html" rel="next">Портфолио веб дизайнера как сделать: Как оформить портфолио // Дизайн в цифровой среде</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/dizajn/istoriya-veb-dizajna-kratkaya-istoriya-veb-dizajna-habr-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='61990' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="d8cca9006c5c7b3f4825a793-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="30036bb653e09ac5f817b538-|49" defer></script>

 Подробно об этом в своем блоге пишет доктор психологических наук Сьюзан Уэйншенк.
Подробно об этом в своем блоге пишет доктор психологических наук Сьюзан Уэйншенк.