Как оформить портфолио // Дизайн в цифровой среде
#20. Как оформить портфолио
Формат повествования, структура подачи, общая логика демонстрации работы, приемы оформления и дизайн главной страницы — все, что поможет вам впечатлить заказчика или будущего работодателя
Портфолио — это распространенный формат подачи информации. Мы сформулировали универсальные принципы, которые помогут продемонстрировать результаты своей работы и иллюстратору, и дизайнеру-фрилансеру, и архитектурной студии, и художественной мастерской.
Общая цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать что решение не было взято с потолка, что оно было найдено и проработано.
часть 1
Как оформить работу
Формат повествования и структура / дизайн подачи / приемы оформления элементов / покажите свой проект
Формат повествования и структура подачи отдельной работы
Для начала нужно определиться из чего будет состоять ваша презентация: что вы хотите показать и в какой последовательности.
Эффектная главная картинка
С нее начинается презентация, ее задача создать настроение, впечатлить зрителя и вовлечь в просмотр.
Содержательный заголовок, вызывающий интерес
Простой путь — использовать обычный, функциональный заголовок. Например, «Редизайн главной страницы Википедии». Будет здорово, если получится добавить немного интриги, но так, чтобы не потерялся смысл.
Дизайн-агентство Fantasy презентации всех работ начинает с вопроса What if… (Что если…)
Вступление (Statement)
Два-три предложения, которые описывают суть проекта.
Логическое обоснование (Rationale)
Описание поставленной задачи и выбранного пути решения. Тут не требуется демонстрировать свой литературый талант, описание должно быть сухим, академичным. Заголовок и вступление должны «продать» работу, а rationale погрузить в суть и объяснить основную задачу.
Роман Крихели
PROEKT AGENCY
«Портфолио должно быть безупречным, но при этом оно должно сообщать целевой аудитории ясные ответы на следующие вопросы: зачем я сделал эту работу? Для кого я сделал эту работу? Почему сделал именно так? Каков результат? Всем нравятся четенькие пацаны и девчата».
Пошаговая демонстрация решения с комментариями
Детали можно комментировать на макетах — поставить стрелочки и подписать, что это значит. Общее правило: пишите лаконично.
Используйте конструкцию: заголовок плюс два предложения.
Прямая речь
Если вы работали в команде, добавьте цитаты коллег. Также отличный прием — использовать отзывы заказчика и счастливых пользователей. Присутствие людей оживит вашу презентацию, она будет вызывать больше доверия.
Финальная фраза и команда
Это может быть ссылка на сайт (посмотрите в действии), либо заключение: какая польза от вашего проекта. Если над проектом работала команда, то не забудьте указать всех участников.
Дизайн подачи работы
Оформление портфолио — это такой же дизайн, как и содержащиеся в нем работы. Возможно, портфолио станет вашим главным проектом.
Максим Павлов
Notamedia, креативный директор, партнер.
Не перебарщивайте со стилистикой вашего портфолио. Помните что там будет много разноплановых работ. Если у работы есть награды, не стесняйтесь их показывать. Это не тот случай когда скромность украшает.
Помните что там будет много разноплановых работ. Если у работы есть награды, не стесняйтесь их показывать. Это не тот случай когда скромность украшает.
Никогда не оформляйте страницу портфолио в стиле выкладываемой работы. Это не тот случай когда нужно заискивать перед клиентом.
Подготовьте макеты для публикации
Вычистите их, приведите в порядок. Если правки клиента убили дизайн, выложите те макеты, где все еще хорошо.
Никто не заставляет публиковать плохую работу. Условия бывают разные и случается, что под давлением клиента хороший дизайн превращается в набор банальностей. Поэтому, если вы считаете, что ваша концепция более интересная, чем финальная работа, смело показывайте промежуточный вариант.
Сергей Попков
Партнер агентства aic.
Часто бывает, что даже самые классные работы в вашем портфеле не обладают большим количеством деталей. Или постоянные правки заказчика убили изначальную суть. В этом нет ничего страшного, просто доработайте этот проект так, как вам хочется. Ведь это ваша территория, ваше портфолио. Сделайте кейс мечты, даже если этого на самом деле не существует.
Ведь это ваша территория, ваше портфолио. Сделайте кейс мечты, даже если этого на самом деле не существует.
примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио. А после, обязательно загляните в свежий обзор курсов для веб-дизайнера, пригодится.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, ProtoPie и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
Создание отличного портфолио веб-дизайна (даже без опыта)
Ваше портфолио веб-дизайна, возможно, является самым важным ключом к успеху в качестве веб-дизайнера или разработчика интерфейса.
По этой причине важно, чтобы ваше портфолио внушало доверие любому потенциальному клиенту.
Клиенты, скорее всего, будут судить о ваших текущих навыках и опыте по уровню качества вашего портфолио, и поэтому это должно демонстрировать вашу лучшую работу.
Что включить в портфолио веб-дизайна
Помните, качество дизайна — не единственное, что потенциальный работодатель ищет в вашем портфолио.
Вам также потребуется продемонстрировать способность приспосабливаться к различным видам работы.
Один из способов сделать это — включить в портфолио широкий спектр работ, чтобы продемонстрировать свою гибкость и способность адаптировать свою технику дизайна и вдохновляющие материалы в соответствии с текущей задачей.
У каждого клиента свои уникальные требования, и каждый бизнес уникален.
Способность проектировать только в одном стиле может оттолкнуть потенциального клиента, поскольку у него будут свои личные бизнес-требования, которые потребуют от вас гибкости.
Они не будут искать готовое решение, если заинтересуются наймом веб-дизайнера, поэтому вам нужно убедиться, что вы можете уверенно показать это, чтобы помочь повлиять на их решение в конечном итоге нанять вас.
Что делать, если у меня нет опыта?
Очевидным камнем преткновения, с которым вы можете столкнуться, если вы только начинаете, является отсутствие предыдущих клиентов. Но это не значит, что вы не можете создать потрясающее портфолио веб-дизайнеров.
Вот как это сделать:
Одна из проблем, с которой часто сталкиваются веб-дизайнеры, — это наращивание своего портфолио, чтобы продемонстрировать гибкость и дизайнерские способности.
Двух-трех частей портфолио вряд ли будет достаточно, поэтому вам понадобится довольно разнообразное портфолио, чтобы увеличить ваши шансы на успех.
Особенно для начинающих дизайнеров и разработчиков интерфейсов потенциально может возникнуть борьба за то, чтобы показать обширное портфолио работ на ранних этапах вашей карьеры.
Однако есть способы обойти это и создать отличное портфолио, даже если у вас нет прошлого опыта работы. Даже если вы раньше не работали ни с одним клиентом, создать потрясающее портфолио возможно.
Конечно, идеальной ситуацией является наличие длинной череды предыдущих клиентов, которым есть что показать. Вы хотите иметь возможность продемонстрировать свой опыт проектирования для различных компаний, используя различные стили веб-дизайна.
Но это не всегда возможно . Хотя это идеальная ситуация, для многих это мечта. Изначально.
Позвольте мне объяснить:
Таким образом, один хороший трюк состоит в том, чтобы создать эти предыдущие разнообразные клиенты самостоятельно.
И нет, мы не имеем в виду ложь или взлом, чтобы вас наняли. В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
На самом деле, в любой творческой профессии это часто недооцениваемая область работы.
Ирония в том, что создание концептуальных работ и макетов может укрепить ваше портфолио и впоследствии привести к успеху в вашей карьере.
Создание концепции и макетов довольно просто. На самом деле, вам, вероятно, будет даже веселее, чем работать с реальным клиентом.
Первый шаг — создать список различных элементов портфеля, которые вы потенциально хотели бы иметь в своем портфолио.
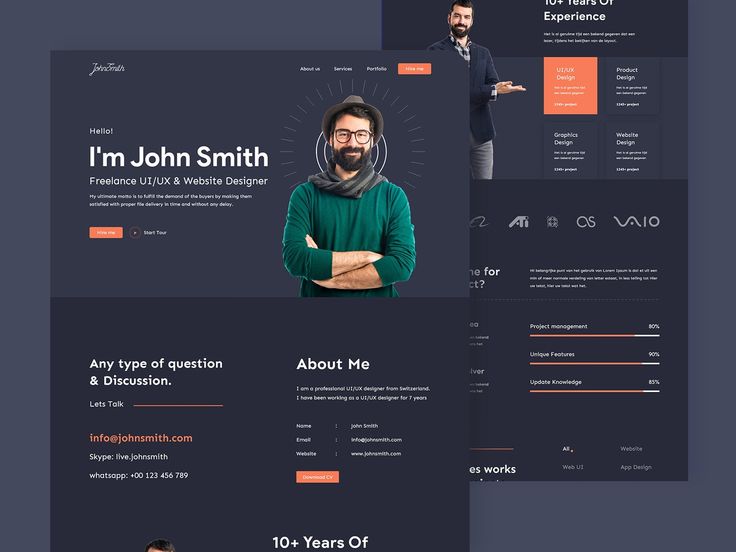
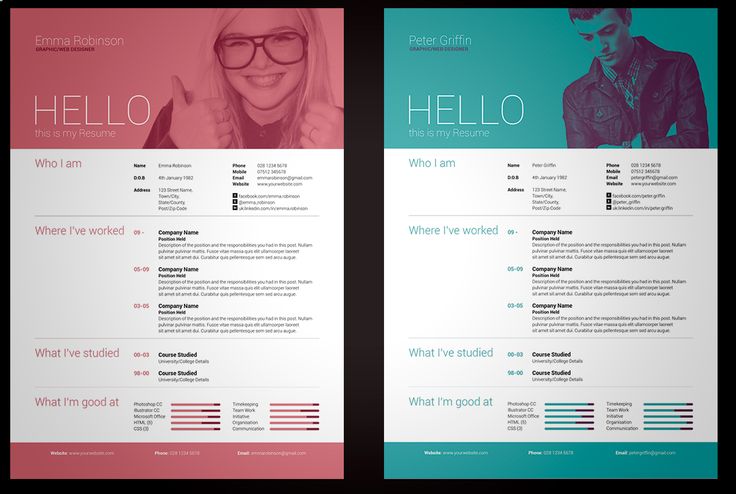
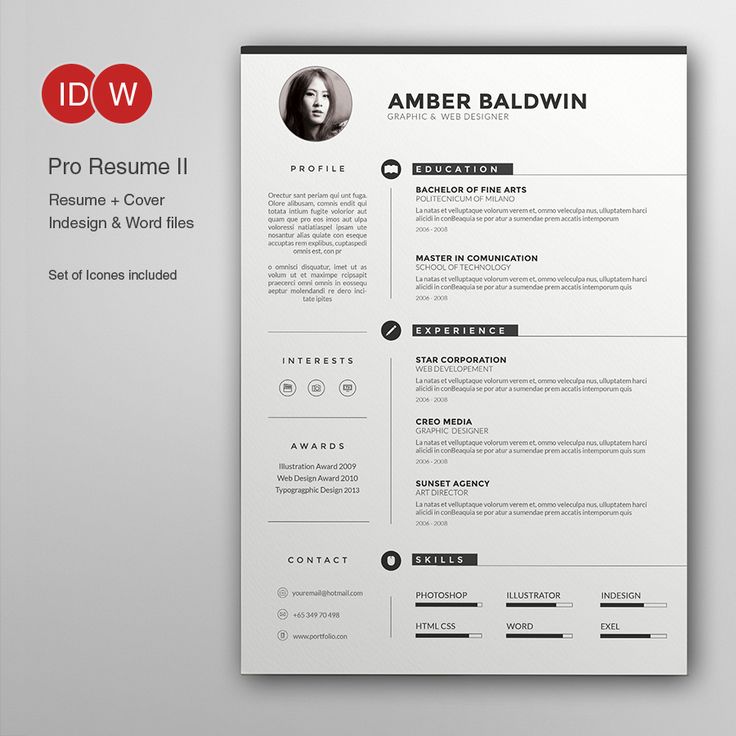
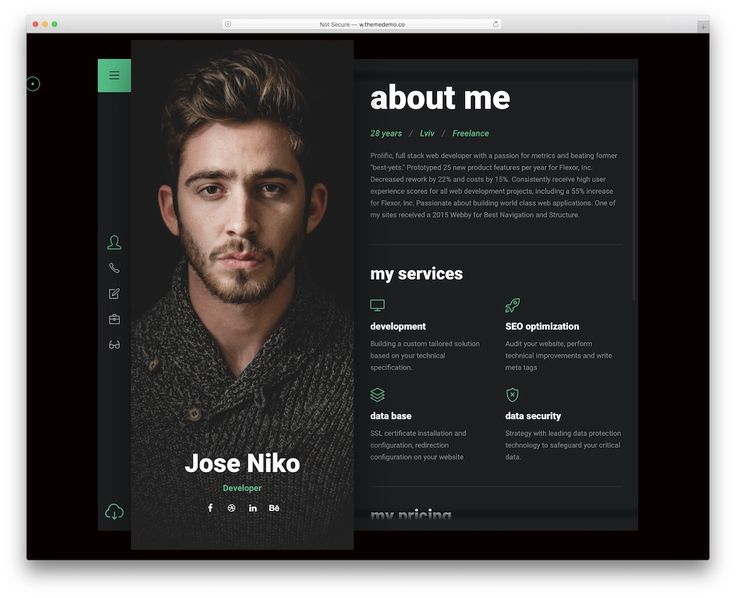
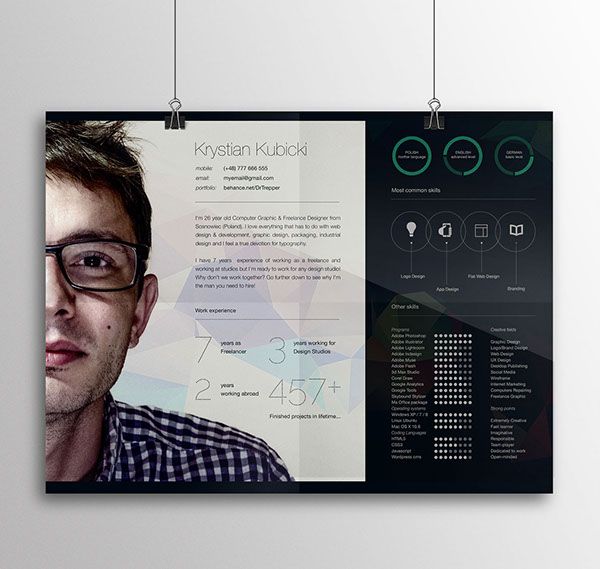
Это может быть дизайн мобильного приложения для компании по доставке еды, современный веб-сайт для юридической фирмы или даже веб-сайт с личным резюме для графического дизайнера.
Как только у вас появится четкое представление о том, какие элементы вы хотели бы иметь в своем портфолио, вы можете создать список псевдоклиентов вокруг этих элементов.
Например, дизайн вашего мобильного приложения может быть предназначен для нового стартапа по доставке, который доставляет хорошее вино от местных поставщиков на дом. Затем вам нужно создать список спецификаций, которые будут у клиента.
Затем вам нужно создать список спецификаций, которые будут у клиента.
Возможно, они хотят, чтобы приложение выглядело минималистично и соответствовало красной цветовой гамме, и они хотят, чтобы оно было наполнено большим количеством больших изображений и минимальным текстом, чтобы конечный пользовательский интерфейс побуждал их к покупке.
Напечатайте список требований, которые могут быть к вам у теоретического клиента.
Затем напишите абзац с подробным изложением того, как вы планируете разработать приложение, соответствующее этим спецификациям.
Таким образом, вы создали письменный диалог, подобный тому, которым вы могли бы обменяться с реальным клиентом.
По сути, это тематическое исследование .
Разве это не было легко?
Лучше всего то, что качественный контент обязательно окупится.
Потратьте некоторое время на создание наилучшей версии дизайна для каждого из этих клиентов, которую вы можете сделать.
Следуйте спецификации и списку требований, который вы создали ранее, чтобы продемонстрировать, что вы способны удовлетворять потребности отдельных клиентов.
Промойте и повторите для каждого теоретического клиента, которого вы создаете, демонстрируя ряд различных методов и стилей дизайна и включая множество различных элементов.
Вы хотите избежать создания работы, которая выглядит похожей на другие элементы вашего портфолио, чтобы эффективно продемонстрировать свою способность работать гибко, вселяя уверенность в своего потенциального клиента.
Когда вы начнете формировать свою законную клиентскую базу, вы сможете добавлять выполненные для них работы в свой портфель концептуальных проектов.
В конце концов, у вас будет отличное портфолио как концептуальных работ, так и работ, выполненных для реальных клиентов.
Использование макетов и концептуального дизайна в вашем портфолио является стандартной практикой в отрасли и используется во всем мире.
В этом нет абсолютно ничего плохого, при условии, что вы не пытаетесь сделать вид, что это были настоящие клиенты!
Удачи, и теперь у вас есть идеальное руководство и все доступные шаги для создания потрясающего портфолио дизайна, чтобы продемонстрировать свой талант, даже если у вас есть ограниченная история прошлой клиентуры.
Как создать отличное портфолио веб-дизайна
1. Использование Behance в качестве творческого портфолио
Мы все знаем Behance. Принадлежит компании Adobe, производящей творческие приложения, а также является мощным инструментом личного маркетинга для создания отличного портфолио, а также для создания замечательных связей.
Behance — отличное место для загрузки и обмена вашими творческими работами, а огромное сообщество может похвастаться обширной коллекцией всевозможного творческого контента и дизайна.
Одной из сильных сторон Behance как платформы является легкость, которую она предоставляет как креативщикам, так и потенциальным клиентам, позволяя пользователям фильтровать до довольно впечатляющей степени.
Поисковая система платформы и инструменты для разработки профилей также делают ее отличным местом для начала создания вашего личного портфолио.
Behance предоставляет широкие возможности настройки страниц элементов вашего портфолио, позволяя вам по существу перетаскивать элементы, как вы можете делать это на своем собственном веб-сайте.
Компания Adobe упростила для дизайнеров создание элементов портфолио на платформе Behance, которые позволяют донести важное сообщение до тех, кто просматривает сайт.
Во многих отношениях Behance можно эффективно использовать даже в качестве основного онлайн-портфолио благодаря его гибкости.
Это почти похоже на личное портфолио на вашем собственном веб-сайте с дополнительными преимуществами комментариев и лайков, созданных пользователями.
Все эти функции обеспечивают мощный опыт не только при просмотре сайта, но и для зрителей, которые просматривают ваше портфолио непосредственно на Behance.
По моему мнению, вы могли бы вполне сойти с рук, если бы использовали сайт в качестве своего портфолио прямого личного маркетинга.
Одним из многих преимуществ этого решения является автоматическая экспозиция, которую Behance уже обеспечивает внутри компании: Adobe имеет миллионы людей по всему миру .
2. Создание портфолио с использованием альбомов и страниц Facebook
Использование существующих социальных сетей и медиа-платформ в ваших интересах — это один из способов выиграть в игре портфолио.
Учитывая беспрецедентную популярность Facebook, это делает его идеальным местом для этого.
Поскольку у каждого есть учетная запись Facebook, вы используете самую популярную социальную сеть в Интернете.
Лично я считаю, что Facebook — отличное место для загрузки ваших творческих работ, и я считаю, что это довольно успешно.
На самом деле, я бы даже сказал, что добился большего успеха в Facebook, органически, могу добавить, чем в любой другой социальной сети с точки зрения продвижения моего собственного творческого портфолио.
Судя по тому, что я узнал от своих коллег, это обычное дело. Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Поскольку платформу использует такая широкая аудитория (я имею в виду, сколько людей старше 24 лет вы знаете, кто не имеет Facebook?), вам не нужно делать такую натяжку с точки зрения генерации экспозиции для вашего портфолио.
Одним из замечательных инструментов Facebook является функция «Альбом».
Все мы знаем, как сделать фотоальбом на Facebook, верно?
Простое создание сайта для загрузки элементов вашего личного портфолио — отличный способ привлечь внимание.
Соедините это с несколькими сотнями друзей на Facebook и постом о статусе, призывающим их проверить это, и бум.
Поскольку все знают, что кто-то нуждается в новом веб-сайте, свежем взгляде на графический дизайн или крайне необходимом ребрендинге, создание таким образом местной репутации среди ваших друзей в Facebook и, в свою очередь, их общих друзей, часто быстро ведет к направлениям из уст в уста.
А так как вы используете простой фотоальбом Facebook для демонстрации своей работы, потенциальные клиенты будут чувствовать, что они могут относиться к вам.
Специально для новых дизайнеров, это огромный бонус.
Часто частные лица или небольшие местные предприятия хотят иметь возможность общаться с дизайнером и предпочитают избегать формальностей крупного дизайнерского агентства.
Способность этих потенциальных клиентов общаться с вами вскоре приведет к лидам. И чем быстрее это произойдет, тем раньше вы сможете начать развивать свое портфолио. Действительно, это беспроигрышный вариант.
Если вы действительно хотите выйти на новый уровень, зарегистрируйтесь на странице Facebook, хотите ли вы называть себя бизнесом или брендом. Конечно, на страницах Facebook вы также можете создавать альбомы, но вы также получаете доступ к дополнительным привилегиям.
Страницы позволяют размещать список ваших услуг непосредственно в профиле вашего бренда, а заинтересованные зрители могут инициировать контакт прямо через Facebook.
По своему опыту могу сказать, что людям больше всего нравится быстрый и легкий доступ к контактной информации и возможность начать разговор.
Facebook — идеальное место для этого. По мере того, как вы постепенно начнете создавать небольшую клиентуру, они также смогут оставлять отзывы прямо на вашей странице в Facebook.
И, хотя я понимаю, что делаю большие выводы, поскольку Facebook продает рекламные услуги по такой доступной цене, вы можете обнаружить, что не так много времени прошло, прежде чем вы действительно сможете использовать социальную сеть в ряде случаев. способов.
Если я открою вам небольшой секрет, то именно так я заработал многих своих прошлых клиентов в свое время. Честно, отлично работает .
3. Создание портфолио с помощью Dribbble
Dribbble — это большое сообщество дизайнеров и разработчиков, которые собираются вместе, чтобы делиться своими работами с общественностью.
4. Создание портфолио UpLabs
UpLabs — менее известный инструмент для создания собственного имени. .. и места для вашего портфолио.
.. и места для вашего портфолио.
5. Разработка шаблонов и графики веб-сайтов
В темах и шаблонах веб-сайтов всегда было что-то неотъемлемо привлекательное.
Людям они нравятся.
Я сравниваю шаблоны веб-сайтов с модой и одеждой. Для многих людей, создающих свои собственные сайты в наши дни, отличный шаблон веб-сайта сродни ношению чего-то прямо из последней дизайнерской коллекции Gucci.
Стильный шаблон веб-сайта называется « en Vogue », так сказать.
Поскольку у вас явно есть творческий талант, несмотря на то, что вы все еще только начинаете, потратьте некоторое время на разработку аккуратного макета веб-сайта и превращение его в простой шаблон веб-сайта — это отличный способ ощутимо продемонстрировать свои навыки. .
Заполните шаблон фиктивным содержимым, несколькими стоковыми фотографиями и распространяйте его бесплатно .
Поскольку вы не взимаете плату, количество загрузок, которое вы, вероятно, получите, значительно превысит то, что было бы, если бы вы попытались его продать.
И это прекрасная возможность для непрямого личного маркетинга, демонстрации ваших навыков и чего-то еще, что значительно улучшит качество вашего портфолио веб-дизайна.
6. Создание сайта личного портфолио (даже без опыта)
Теперь все немного сложнее.
Для многих фрилансеров и начинающих творческих людей разработка персонального веб-сайта для вашего портфолио зачастую не составляет труда.
Но…
Эффективность использования веб-сайта в качестве основного личного портфолио не так очевидна, как может показаться.
Во-первых, вы должны установить, каковы ваши цели веб-портфолио.
Один из важных факторов, который вы должны учитывать, — это то, с кем вы будете общаться.
В конечном счете, нет необходимости тратить время на разработку отличного портфолио, которое вы размещаете самостоятельно, если оно никому не доступно.
Итак, если вы только начинаете, подумайте, готовы ли вы сделать все возможное с личным сайтом-портфолио.
Но если вы…
Вот полное руководство по созданию наилучшего веб-сайта для вашего портфолио веб-дизайна:
Полное руководство по созданию личного веб-сайта-портфолио
Очевидно, что перед началом работы необходимо выполнить некоторые ключевые требования. Зная об этом, вы сможете заложить хорошую основу для своего личного веб-сайта-портфолио.
Давайте сразу:
- Критические разделы, которые вам понадобятся:
- Общий обзор, может быть кратким
- О себе и общая биография
- Ваше портфолио, конечно
- Контактная информация включает информацию
- Фото
- Биография
- Квалификация (прочитайте этот пост о квалификации веб-разработчика)
- Образование и место учебы (информация об образовании для веб-разработчика)
- Трудовая книжка
- Легко загружаемое резюме
- Место и работаете ли вы удаленно
- Вы работаете фрилансером или хотите, чтобы вас заметили?
- 1 9022 о себе:
- Контактная информация, которую необходимо указать:
- Форма для ускорения и удобства, электронная почта для других
Виды работ, которые следует включить в ваше портфолио
Очевидно, ваше портфолио — это лучшее место для демонстрации коллекции ваших лучших прошлых работ.
Но если вы только начинаете работать веб-дизайнером и у вас еще нет большой коллекции предыдущих работ, ваше портфолио — отличное место для макетов и концептов, которые вы разработали.
Если у вас есть предыдущая хобби, особенно если она высокого качества, вы также можете включить это.
Но помните, одним важным фактором является то, что вы включаете только свою собственную работу.
Не берите чужие разработки и не улучшайте их; скорее всего такая практика вас настигнет, кроме того, что это просто чертовски несправедливо.
Вы, наверное, удивитесь, узнав, сколько начинающих дизайнеров, которые в свое время это сделали, я встречал.
И поверь мне, это не лучший выбор.
Убедитесь, что все, что вы включаете в свое портфолио, является оригинальным, и постарайтесь включить в него свои самые качественные работы, даже если вы разработали их в качестве пробных или хобби-проектов, как я упоминал ранее.
Это будет особенно важно для начинающих дизайнеров, у которых еще нет разнообразного портфолио работ для предыдущих клиентов.
Как отображать ваше портфолио
То, как вы решите отображать свое портфолио веб-дизайна на своем сайте, действительно зависит от вас.
Но, безусловно, существуют некоторые рекомендации и стандарты, которым вы должны следовать.
Очевидно, вы захотите оптимизировать все свое портфолио, чтобы зрители на мобильных или портативных устройствах могли легко составить представление о том, что вы делаете и насколько хорошо работает ваша работа, независимо от того, являетесь ли вы визуальным или практическим дизайнером.
Графика должна быть оптимизирована; но высокого качества и с достаточно высоким разрешением. Вы не хотите, чтобы потенциальный клиент просматривал фотографии или скриншоты с низким разрешением на 30-дюймовом дисплее Retina 4K.
При использовании собственного веб-сайта для демонстрации своего дизайнерского портфолио вы также захотите, чтобы все было просто. Вы демонстрируете свои проекты в портфолио, собственный дизайн портфолио не обязательно должен быть слишком впечатляющим.
Здесь я бы посоветовал пропустить чрезмерно причудливую анимацию и сложный просмотр.
Сохраните это для реальной дизайнерской работы, которую вы в конечном итоге будете производить для своих клиентов, или для рекламных материалов, над которыми вы работаете, чтобы включить их в свое портфолио.
Поверьте мне, нет ничего хуже, чем пытаться просмотреть роскошное портфолио с яркими предметами из портфолио. Сохраните улучшения для своей работы и упростите просмотр вашей работы вашими потенциальными клиентами, сделав просмотр вашего собственного портфолио простым и эффективным.
Кроме того, здесь важно использовать большие изображения.
Продемонстрируйте все и позвольте своим клиентам увеличивать изображения или посещать внешние веб-сайты, где они могут проверить вашу предыдущую работу, используемую в производстве.
Как организовать свое дизайнерское портфолио
Как я уже упоминал ранее, важно, чтобы ваше собственное портфолио было простым и относительно удобным для просмотра. В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
Обратите внимание: несколько различных секций.
Не начинайте категоризировать все как излишества.
Несколько различных категорий позволят потенциальным клиентам легко просматривать ваше дизайнерское портфолио.
Это на самом деле очень важно, так как клиенты не хотят просматривать дизайны логотипов, если им нужен опытный и креативный профессионал в области веб-дизайна.
Поддерживайте актуальность контента для зрителя.
Если вы предлагаете строго веб-дизайн , классифицируйте по используемой технологии или отрасли. Например, классификация по технологиям может выглядеть так:
- Photoshop
- HTML и CSS
- Дизайн CMS
- jQuery и AJAX (прочитайте этот пост, чтобы узнать, является ли jQuery по-прежнему актуальной технологией)
Поддержание актуальности вашего портфолио 9000
Так как вы новичок в игре, вы хотите следить за тем, чтобы портфолио постоянно обновлялось.
Это данность, но об этом легко забыть, как только вы начали набирать обороты.
Чем больше работ представлено в вашем портфолио, тем больше у вас шансов вызвать эмоции у более широкой аудитории потенциальных клиентов.
Кроме того, по мере развития и совершенствования ваших навыков вы захотите начать обновление ( и последующее удаление ) старого содержимого портфолио. Горячие тенденции веб-дизайна прямо сейчас не будут так привлекательны для потенциальных клиентов через год или два.
Тенденции в веб-дизайне постоянно меняются, и вам нужно быть в курсе последних событий.
Какое у вас впечатление, когда вы посещаете портфолио веб-дизайнера, которое последний раз обновлялось в 2009 году? Точно.
Ссылки на ваши общедоступные профили
Ссылки на ваши профили в социальных сетях
Предоставление ссылок на ваши профили в социальных сетях – отличный способ завоевать доверие клиентов еще до того, как они сделают свой первый запрос.
Прямые ссылки на ваши профили на таких платформах, как Facebook, Twitter и Pinterest.
Но остерегайтесь ссылок на профили, которые содержат слишком много личной информации; в этом случае создайте рабочие профили в социальных сетях, предназначенные для обмена интересными ссылками, новыми идеями и вашими размышлениями.
Ссылки на ваши творческие профили
Этот должен быть очевидным, но его часто не учитывают. Включите прямые ссылки на свои творческие профили — подумайте о Behance, UpLabs, Dribbble и т. д.
Ссылки на ваши профессиональные профили
Самая крупная социальная сеть для профессионалов — LinkedIn.
Прямая ссылка на ваш профиль поможет укрепить доверие между потенциальным клиентом и вами еще до того, как он отправит электронное письмо.
На самом деле, даже если они просто увидят ссылку на ваш профиль LinkedIn на вашем личном веб-сайте, начнется процесс укрепления доверия, независимо от того, нажмут ли они на ссылку или нет.
Когда я вижу ссылки на профили LinkedIn, у меня часто возникает чувство повышенного доверия к человеку, о котором я читаю или отправляю электронное письмо, благодаря тому, что они демонстрируют открытость и прозрачность на профессиональном уровне.
Другие соображения
Нужен ли мне блог?
Вам определенно не нужен блог. Но вы можете включить один, если вы действительно хотите.
Я бы предположил, что это хорошая идея, только если а) у вас есть ценная информация, которой можно поделиться, и б) вы очень хорошо владеете английским языком (или любым другим языком, на котором говорит ваша целевая клиентура).
Чаще всего включение блога просто ради него может скорее помешать, чем помочь, особенно если содержание не представляет особой ценности для кого-либо.
Вам нужно упомянуть своих прошлых клиентов?
Всегда полезно включить как можно больше своих учетных данных при создании личного портфолио.
Независимо от того, кем вы являетесь в прошлом, для потенциальных клиентов жизненно важно увидеть доказательства вашей способности работать с другими на профессиональном уровне.
Еще лучше, разместите ссылки на веб-сайты ваших прошлых клиентов, чтобы потенциальные клиенты могли увидеть вашу работу в реальном времени в производственной среде. Дело в том, что это, очевидно, можно сделать только в том случае, если вы действительно есть список предыдущих клиентов.
Если вы пытаетесь создать свое портфолио, не имея прошлого опыта, я бы порекомендовал вам отказаться от любого упоминания о «прошлых клиентах».
У вас их нет. Еще.
При условии, что ваше портфолио является надежным, с точки зрения качества его содержания, отсутствие прошлой или текущей клиентуры не должно создавать особых проблем или сдерживающих факторов для потенциальных нанимателей.
Вы должны быть в состоянии доставить
В конечном счете, бесполезно демонстрировать портфолио, которое вы не можете воспроизвести в виде хорошей работы на основе требований клиента.
Чтобы снова и снова получать качественные результаты, вам необходимо обладать навыками.
Это данность, но многие начинающие дизайнеры не воспринимают ее достаточно серьезно, когда отчаянно пытаются получить свои первые несколько концертов.
Реальность такова, что ваше портфолио никуда вас не приведет, если вы не сможете воспроизвести потрясающие результаты для каждого из ваших клиентов.
В готовых работах вы должны проявлять такое же внимание к деталям, как и в своем портфолио. А это значит, что ваша самоотверженность и приложенные усилия просто не могут позволить себе ослабнуть.
Подумайте о ключевых различиях между разработкой работы, единственной целью которой является размещение в вашем портфолио, и работой, которая должна быть передана клиенту.
Основные отличия:
- Время
- Требования
- Сотрудничество
#1: Управляйте своим временем
С макетом портфолио или концептом вы не ограничены во времени, как при разработке работы для ваших будущих клиентов.
Это много, потому что нехватка времени может сильно повлиять на качество вашей работы. Просто подумай об этом.
Ведение журнала по привычке, даже каждую ночь, кажется гораздо менее пугающим, чем написание эссе на 5000 слов для вашего профессора с 7-дневным сроком.
Даже если ваши записи в дневнике должны состоять из 5000 слов на штуку ( , наверное, не должны… вас нужно обнять? ), задача не вызывает такого стресса.
#2: Работа с требованиями клиентов
Ваши клиенты представят вам список запросов, некоторые из которых вам понравятся, а некоторые вызовут у вас негодование.
Говорят, что как бы ты ни любил свою работу, рано или поздно она все равно будет казаться работой . Это правда. По крайней мере, из моего опыта.
Причина, вероятно, в том, что вам приходится жертвовать своей творческой свободой, работая на клиентов.
Внезапно вы перестали проектировать для себя. Как ни посмотри на это, я считаю, что этого нельзя избежать.
Пока люди должны работать, чтобы выжить, мы будем продолжать возмущаться аспектами нашей работы. Как веб-креативщик, я не думаю, что это чем-то отличается.
Некоторые из этих надоедливых требований вызовут творческий блок, прокрастинацию и полное разочарование, но это то, через что вам придется пройти.
Если вы не можете выполнять работу при недостаточной мотивации, вы не получите большого удовольствия, даже если вам будут платить почасово.
#3: Сотрудничество с вашими клиентами
Создавать работу в одиночку всегда весело. Особенно, если вы в этом хороши.
Но попробуйте сделать это с зорким перфекционистом за левым плечом, и вы заметите, что волнение и творческое чутье начинают ослабевать.
Не поймите меня неправильно. Не все уклоняются от совместной работы. Но в зависимости от внутренней природы вашего клиента (и его коллег, начальников и инвесторов…) вас может спровоцировать стресс.
Знание того, как справляться с взаимным совместным вводом данных, который так необходим креативщикам веб-разработки (и фрилансерам, в частности), является ключом к поддержанию уровня головы.
И поверь мне, тебе не нужна неуровенная голова.
В ваших глазах выполненная вами работа действительно может превзойти требования вашего клиента, только для того, чтобы быть встреченной невежливой просьбой о полной доработке.
Нравится вам это или нет, такова природа этой индустрии.
Как создать портфолио веб-дизайнера, которое привлечет клиентов (7 основных советов)
Трудно переоценить важность привлекательного портфолио веб-дизайна. Подборка ваших лучших работ может продемонстрировать ваши навыки и заинтриговать новых клиентов. К счастью, вы можете собрать свое собственное высококачественное онлайн-портфолио, следуя нескольким практическим правилам.
В этой статье мы начнем с обсуждения нескольких причин, почему портфолио так важно для веб-дизайнеров. Затем мы познакомим вас с семью ключевыми советами, которые помогут вам создать идеальный вариант для вашего сайта. Давайте погрузимся прямо в!
Почему веб-дизайнерам нужны привлекательные портфолио
Если вы занимаетесь веб-дизайном, внешний вид может быть всем. В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.
В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.
Вот почему использование визуального портфолио может иметь гораздо больше смысла. Это коллекция выполненных вами работ, отображаемая в Интернете:
Вместо того, чтобы пытаться рассказать потенциальным клиентам о своих навыках, вы можете вместо этого покажи им, на что ты способен. Другими словами, портфолио позволяет вашим проектам говорить самим за себя.
Кроме того, портфели также могут выступать в качестве архивов. Клиенты могут быть более склонны нанять вас, если они могут сказать, что у вас большой опыт. Таким образом, составление сборника работ, охватывающих вашу карьеру, может быть эффективным способом продемонстрировать свое мастерство.
Тем не менее, портфолио необходимо, даже если у вас нет многолетнего опыта веб-дизайна за плечами. Если вы начинаете свою карьеру в качестве внештатного веб-дизайнера, у вас может не быть реальных примеров.
Тем не менее, это не значит, что вам следует откладывать создание портфолио. На самом деле наличие коллекции ваших работ может иметь жизненно важное значение для начала вашей карьеры.
Если у вас нет образцов, вы можете попробовать создать сайты для воображаемых клиентов. Даже если никто не наймет вас для его создания, результаты не будут лгать. Хорошо спроектированная веб-страница может продемонстрировать ваши способности независимо от того, для чего вы ее создали.
Наконец, портфолио предназначено не только для привлечения клиентов. Вы также можете использовать его для управления своим изображением для клиентов. Социальные сети могут быть полезным маркетинговым инструментом. Тем не менее, трудно превзойти внимание специализированного веб-сайта, посвященного вашей работе.
Учитывая эти факторы, большинство веб-дизайнеров должны иметь портфолио. Однако это не всегда так просто, как составление примеров. Есть и другие элементы, которые вы, возможно, захотите рассмотреть, чтобы оптимизировать влияние вашего портфеля.
Как создать портфолио веб-дизайна, которое привлечет клиентов (7 основных советов)
Создавая портфолио, старайтесь помнить о следующих советах, чтобы максимизировать его эффективность.
1. Включите примеры из разных ниш
От балетных студий до тату-салонов — большинству предприятий для выживания необходимы веб-сайты. Если вы занимались веб-дизайном для многих клиентов, не бойтесь показать эту универсальность в своем портфолио.
Различные ниши могут демонстрировать разные возможности веб-дизайна. Например, разработка веб-сайта с фотографиями, вероятно, будет включать в себя демонстрацию фотографий в их полном объеме.
С другой стороны, веб-сайт писателя может иметь минимум мультимедийных элементов. Возможно, вам придется найти разные способы выделить контент.
Кроме того, нет двух одинаковых сайтов. Таким образом, демонстрация вашего мастерства в самых разных нишах может стать убедительным свидетельством вашей адаптивности.
Например, вот разнообразное портфолио агентства Web Design Yorkshire:
Как вы, наверное, понимаете, каждый предмет уникален. Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.
Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.
Этот выбор портфеля имеет два явных преимущества. Во-первых, каждая уникальная страница демонстрирует способность агентства удовлетворять потребности клиентов независимо от их отрасли. Тем не менее согласованность образцов может дать клиентам представление о том, как могут выглядеть их адаптированные веб-сайты.
В качестве бонуса широкий выбор нишевых дизайнов поможет разнообразить вашу страницу. Уникальные макеты и цветовые палитры помогут вашему сайту не выглядеть слишком однородным.
Однако мы рекомендуем избегать загромождения страниц конфликтующими элементами. Это может привести к хаотичному портфолио, которое отвлекает от сути. Вместо этого разбросав образцы, можно получить те же результаты с меньшей путаницей.
2. Особенности Отзывы довольных клиентов
Портфолио веб-дизайнеров, скорее всего, даст клиентам представление о ваших технических навыках. Однако это только половина истории.
Однако это только половина истории.
Как веб-дизайнер, вы, вероятно, тесно сотрудничаете со своими клиентами. Таким образом, демонстрация того, что вы можете полностью и профессионально удовлетворить их потребности, может иметь большое значение для того, чтобы убедить потенциальных новых клиентов работать с вами.
Одной из причин этого являются ожидания клиентов. Даже веб-страница с самым лучшим дизайном не достигла бы цели, если бы клиент хотел чего-то другого от вас. Восторженные отзывы могут показать вашу способность направлять свои навыки на достижение конкретных целей.
Кроме того, отзывы могут свидетельствовать о вашем профессионализме. Никто не любит работать с трудным деловым партнером. Вот почему вы можете захотеть продемонстрировать отзывы, которые подчеркивают ваши возможности для совместной работы, например:
- Оперативное выполнение задач по согласованному графику
- Изящно преодолевать любые творческие разногласия
- Поддержание четкой и последовательной коммуникации с клиентами
Вы можете собирать отзывы, напрямую спрашивая своих клиентов. Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.
Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.
На этой же ноте вы также можете рассмотреть вопрос о присвоении своим услугам белой маркировки. Удаление внешнего брендинга может помочь вашему агентству оставаться в центре внимания.
Вы также можете использовать обзоры Google. Агентство Charley Grey приводит пример:
Когда вы выбираете отзывы, постарайтесь сосредоточиться на комментариях, которые подчеркивают уникальность ваших услуг. Есть множество веб-дизайнеров — выделившись из толпы, вы сможете получить следующую работу.
3. Сделайте свое портфолио веб-дизайна максимально удобным для поиска
Каким бы хорошим ни было ваше портфолио веб-дизайна, оно не поможет вам привлечь новых клиентов, если люди не смогут его найти. Вот почему мы рекомендуем вам предпринять несколько важных шагов, чтобы получить как можно больше информации.
Например, попробуйте разместить ссылку на свое портфолио, где бы вы ни находились в Интернете. Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может сделать их на один шаг ближе к найму вас.
Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может сделать их на один шаг ближе к найму вас.
Еще одна тактика, которую следует учитывать, — поисковая оптимизация (SEO). Использование правильных ключевых слов может иметь большое значение для повышения вашего места в рейтинге поисковых систем. В результате вы сможете увеличить органический трафик вашего портфолио.
Если вы не знаете, как лучше всего улучшить SEO, рассмотрите возможность использования премиум-инструмента для поисковой оптимизации. Думайте об этом как об инвестиции: с правильным программным обеспечением вы также сможете улучшить сайты своих клиентов.
Например, вы можете инвестировать в премиум-версию Yoast SEO. Он проверяет ваш контент в режиме реального времени и дает рекомендации по оптимизации ваших сообщений и страниц:
Наконец, постарайтесь, чтобы ваше доменное имя было коротким и привлекательным. Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.
Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.
Однако процесс не заканчивается, когда пользователь заходит на ваш сайт. Вы также должны рассмотреть несколько способов заставить их остаться на вашей странице.
Например, вы можете упростить навигацию по сайту с помощью понятных меню. Оптимизация вашего веб-сайта для мобильных устройств также важна в эпоху смартфонов. Подобные изменения могут помочь гарантировать, что вы не расстроите высокооплачиваемых клиентов после их привлечения в свое портфолио.
4. Разделите свое портфолио веб-дизайна на соответствующие разделы
Как мы уже говорили ранее, наличие образцов из разных ниш может продемонстрировать вашу универсальность. Тем не менее, вы можете захотеть убедиться, что у безумия есть метод.
Например, некоторые клиенты могут прийти на ваш сайт в поисках определенного стиля. Если все ниши случайным образом смешаны вместе, им, возможно, придется просмотреть десятки примеров, прежде чем найти те, которые имеют отношение к ним.
Вы, вероятно, не хотите, чтобы это произошло — есть вероятность, что ваши клиенты не оценят начало делового партнерства с охотой за мусором. Вот почему мы рекомендуем вам использовать категории.
Несколько простых категорий помогут создать упорядоченный портфель. Вы можете разделить свою работу по нише, типу макета или другим группам, которые имеют для вас смысл.
В качестве примера можно рассмотреть выпадающее меню фильтров из Grain & Mortar:
Независимо от того, как вы решите форматировать эти разделы, мы рекомендуем вам ограничить их количество. Огромный список категорий может напугать ваших клиентов. Вы также рискуете стать слишком конкретным, что может привести к тому, что ваша организация потеряет свою общую направленность.
Однако стоит также отметить, что каждый портфель индивидуален. Вам не нужно включать категории, если вы не думаете, что они помогут. Если вы не уверены, мы рекомендуем вам не усложнять и доверять своим инстинктам веб-дизайнера.
5. Добавьте ссылки для поощрения нетворкинга
Этот совет может показаться очевидным, но он также важен. Вы не сможете получить новых клиентов, если они не смогут связаться с вами. Таким образом, разумно сделать так, чтобы потенциальным клиентам было как можно проще связаться с вами.
Кроме того, ваши контактные данные также должны быть очевидны. Вы можете разместить их в заголовке, чтобы клиенты могли связаться с вами до того, как наймут вас.
В качестве примера можно использовать портфолио Трента Уолтона по веб-дизайну:
Случайные ссылки для связи, такие как эти, могут увеличить вероятность получения сообщения. Это связано с тем, что пользователи могут испугаться формальности официальной цитаты.
Постарайтесь включить как можно больше способов связи. Если вы где-то активны, дайте ссылку, если можете. В качестве бонуса этот подход также даст вашим клиентам свободу общаться с вами по предпочитаемым ими каналам.
Тем не менее, мы также рекомендуем создать специальную контактную страницу с цитатами. В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.
В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.
Для этих страниц котировок вы можете связать их с одной целевой страницей. Таким образом, пользователи не будут отвлекаться на другие URL-адреса, когда они обращаются к вам. В свою очередь, это может помочь увеличить коэффициент конверсии.
6. Приоритет вашей лучшей работы
Давайте на секунду будем честными: не каждый веб-сайт, который вы разрабатываете, будет одинакового качества. В этом нет ничего постыдного — разные результаты — это факты жизни, с которыми имеет дело почти каждый профессионал.
Тем не менее, вы, вероятно, захотите использовать свое портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны. Поэтому вы, скорее всего, не будете показывать примеры, которыми не гордитесь. Тем не менее, есть большая вероятность, что некоторые образцы будут сиять ярче, чем другие.
Пока вы выбираете лучшие примеры, постарайтесь также разнообразить ниши. Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.
Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.
Возможно, вы даже захотите превратить свои самые впечатляющие примеры в тематические исследования. Например, вы можете предложить короткую статью, в которой рассказывается о вашем творческом процессе и о том, как вы пришли к результату.
Например, компания Dogstudio предоставляет подробный пример своей работы на веб-сайте MSI в Чикаго:
Этот тип пошагового руководства может подчеркнуть, насколько серьезно вы относитесь к своим обязанностям. Это также может подчеркнуть ваши самые сильные стороны как веб-дизайнера. Например, вы можете продемонстрировать свое масштабное мышление или сосредоточиться даже на самых незначительных деталях, таких как выбор шрифта.
Сосредоточение внимания на одном образце веб-дизайна, таком как этот, привлекает внимание к одному проекту. Тем не менее, это не единственный ваш вариант.
Другая стратегия заключается в более тонком подходе. Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.
Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.
7. Включите контекст для каждого образца
В последнем совете мы говорили о преимуществах организации процесса проектирования для одного проекта. Однако ваша лучшая работа — не единственный контент, который заслуживает контекста.
Каждый проект в вашем портфолио веб-дизайна должен давать как минимум обзор брифа. Без понимания целей, которых вы хотели достичь, клиентам может быть трудно оценить, насколько вы успешны.
Даже если это кратко, мы рекомендуем вам всегда пытаться ответить на несколько жизненно важных вопросов в вашем контексте:
- Чего хотел клиент?
- Как тебе это удалось?
- Что было уникальным в этом конкретном дизайне?
Более того, не бойтесь уклоняться от преодоленных вами трудностей! Как и в любой другой работе, в веб-дизайне всегда будут проблемы.
Открыто говоря о том, как вы подошли к проекту, вы показываете, что вы гибки. Это также может помочь убедить клиентов, что вы можете решить любые проблемы, возникающие с их веб-сайтами.
Вы также можете указать, обеспечиваете ли вы обслуживание созданных вами сайтов. Если эта функция является важной частью услуг вашего агентства, важно включить ее в свой контекст.
Заключение
Портфолио веб-дизайна является жизненно важным инструментом для привлечения новых клиентов. Если вы сделаете это с осторожностью, это поможет вам продемонстрировать свои навыки и выделиться из толпы. К счастью, соблюдение нескольких практических правил может помочь вам оптимизировать эффективность вашего профессионального веб-сайта.
В этой статье мы рассмотрели семь основных советов, которые помогут вам создать портфолио веб-дизайна, привлекающее клиентов:
- Включите примеры из разных ниш.
- Добавьте отзывы довольных клиентов.
- Сделайте так, чтобы ваше портфолио веб-дизайнеров было легко найти и использовать.

