принципы создания макета и графики
Как оформить сайт: принципы создания макета и графики
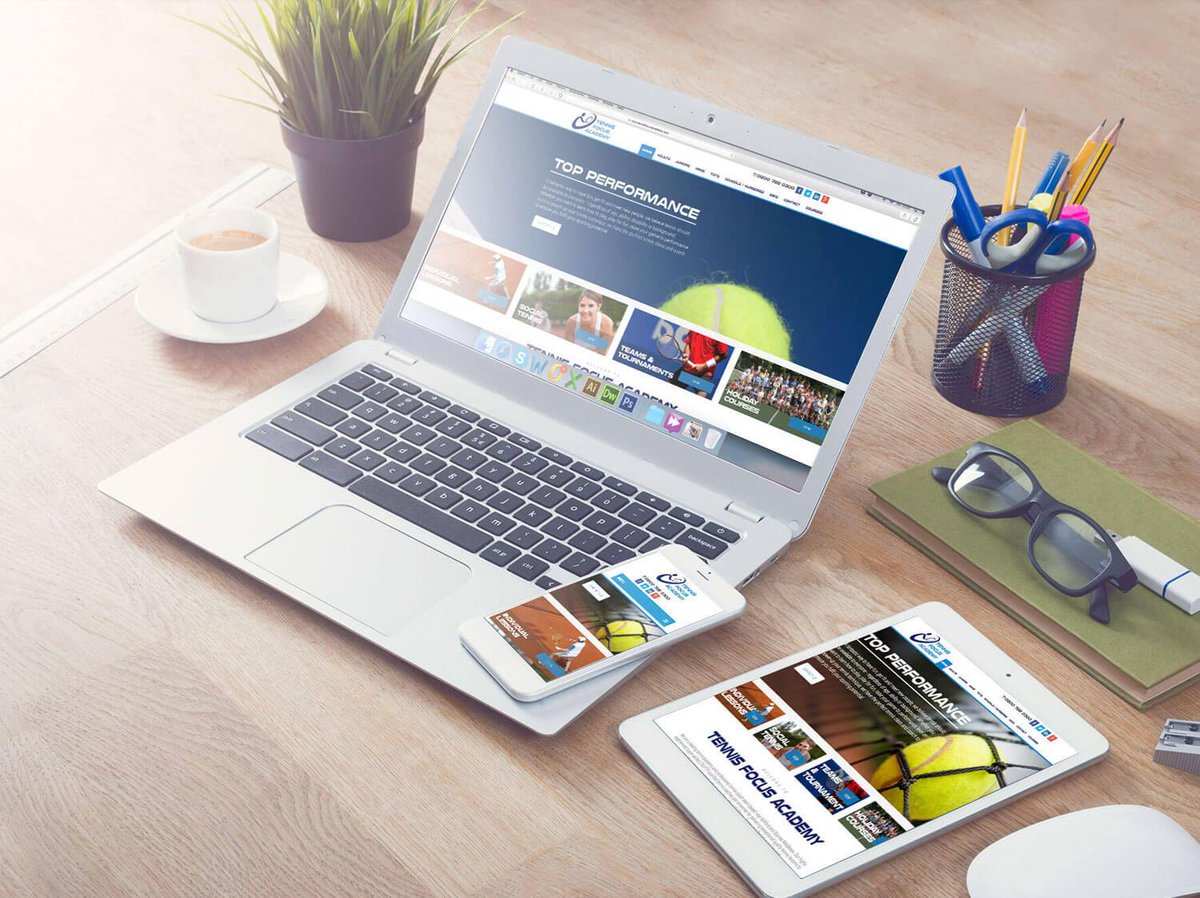
Информация на сайтах воспринимается за счет ее подачи и оформления страниц. Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков. Предлагаем поподробнее рассмотреть ключевые аспекты визуального построения сайтов и узнать, каким дизайн привлекает аудиторию.
Категории и задачи оформления сайтовВнешний вид страниц – это своего рода приветствие и возможность произвести первое впечатление. Будь-то главная страница сайта или странички разделов, они должны эффективно выполнять свою роль:
- удерживать читателя;
- давать полную информацию;
- выражать характер компании;
- подталкивать к принятию решения.
Визуальные элементы позволяют правильно управлять вниманием и ненавязчиво подводить к действию.
Как создать основную структуру сайта
Фирменный стиль компании отыгрывает значимую роль в оформлении сайта – определяет цвет и тона, содержание картинок, стилистику графики, вид элементов и построение всех блоков. Чтобы создать макет, ориентируются на формат сайта:
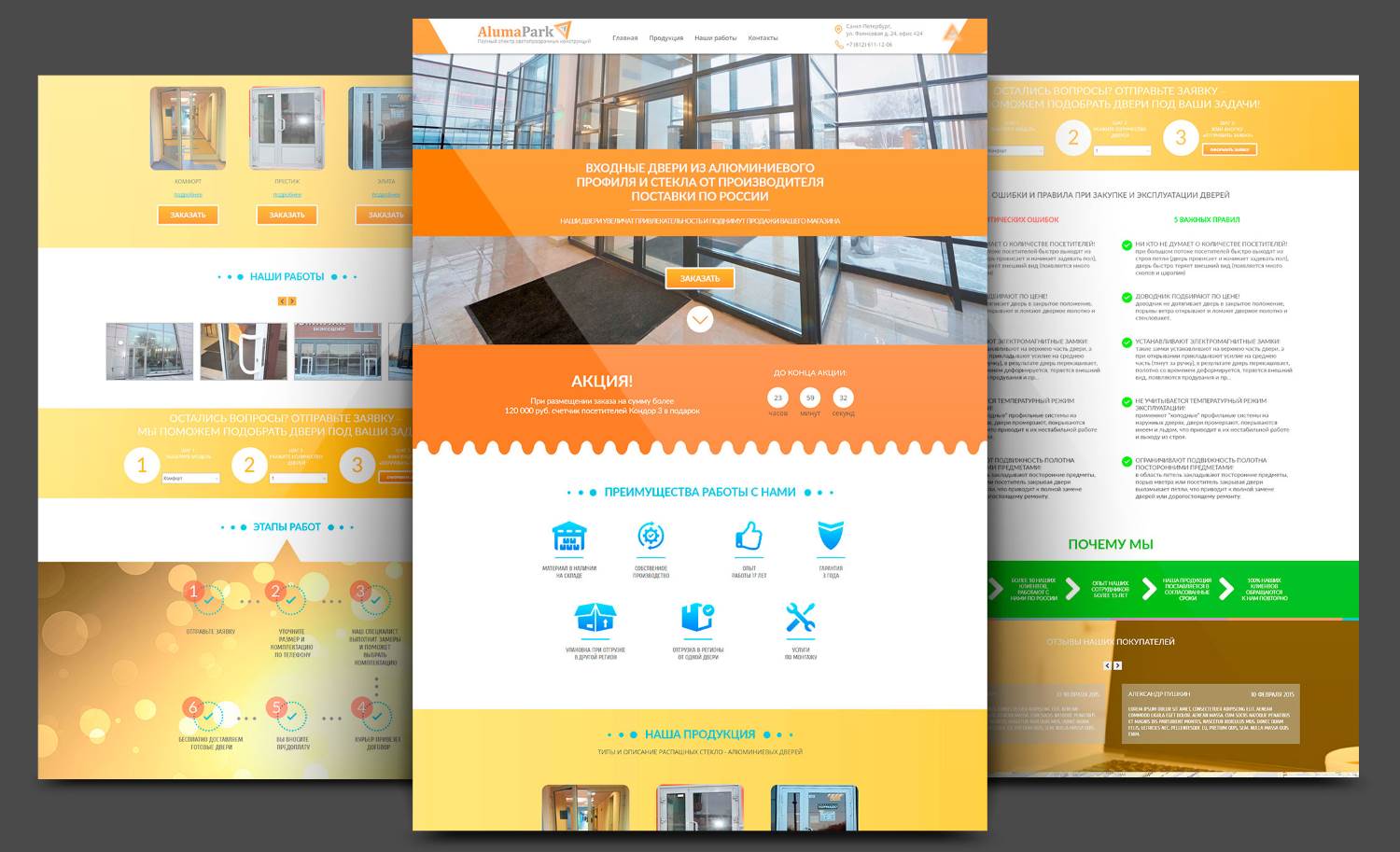
- Дизайн сайта-визитки может быть более ярким и красочным, чтобы экспрессивно выражать суть предприятия. Но ключевые данные следует подчеркнуть и не позволить слиться с графикой. Структура простая – фон, наличие текста, графическое дополнение.
- Для дизайна каталога применяют стандартизированные структуры с ячейками под товары, а стилизованное оформление заключается лишь в шрифтах и дополнительных деталях. Главная задача – выразить продукцию и сделать все лаконичным и доступным для восприятия. Таких же принципов придерживаются в создании дизайна интернет-магазина.

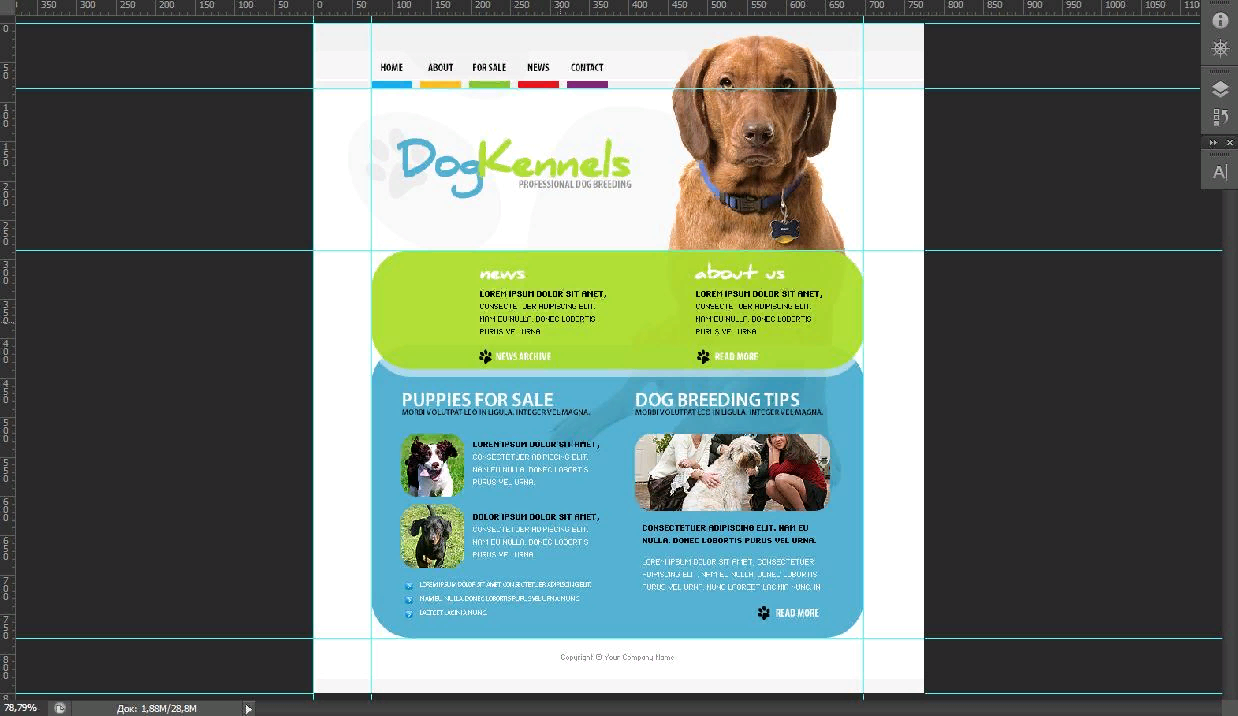
Макет выбирают из предложенных на платформе вариантов или индивидуально разрабатывают. В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
Также концепцию оформления можно заказать у специалистов, чтобы опытные дизайнеры разработали для вашего сайта фирменные шрифты и графику.
Заголовки, текст и картинки как ключ к вниманию
Макет лишь дает шаблон, на который нужно «надеть» детали структуры – заголовки, текст и картинки.
Заголовки привлекают взгляд и дают понять, о чем речь в тексте. Также они нужны для продвижения сайта. При оформлении таких элементов важно придерживаться следующих принципов:
- выразительный шрифт;
- четкий цвет;
- доступный размер.
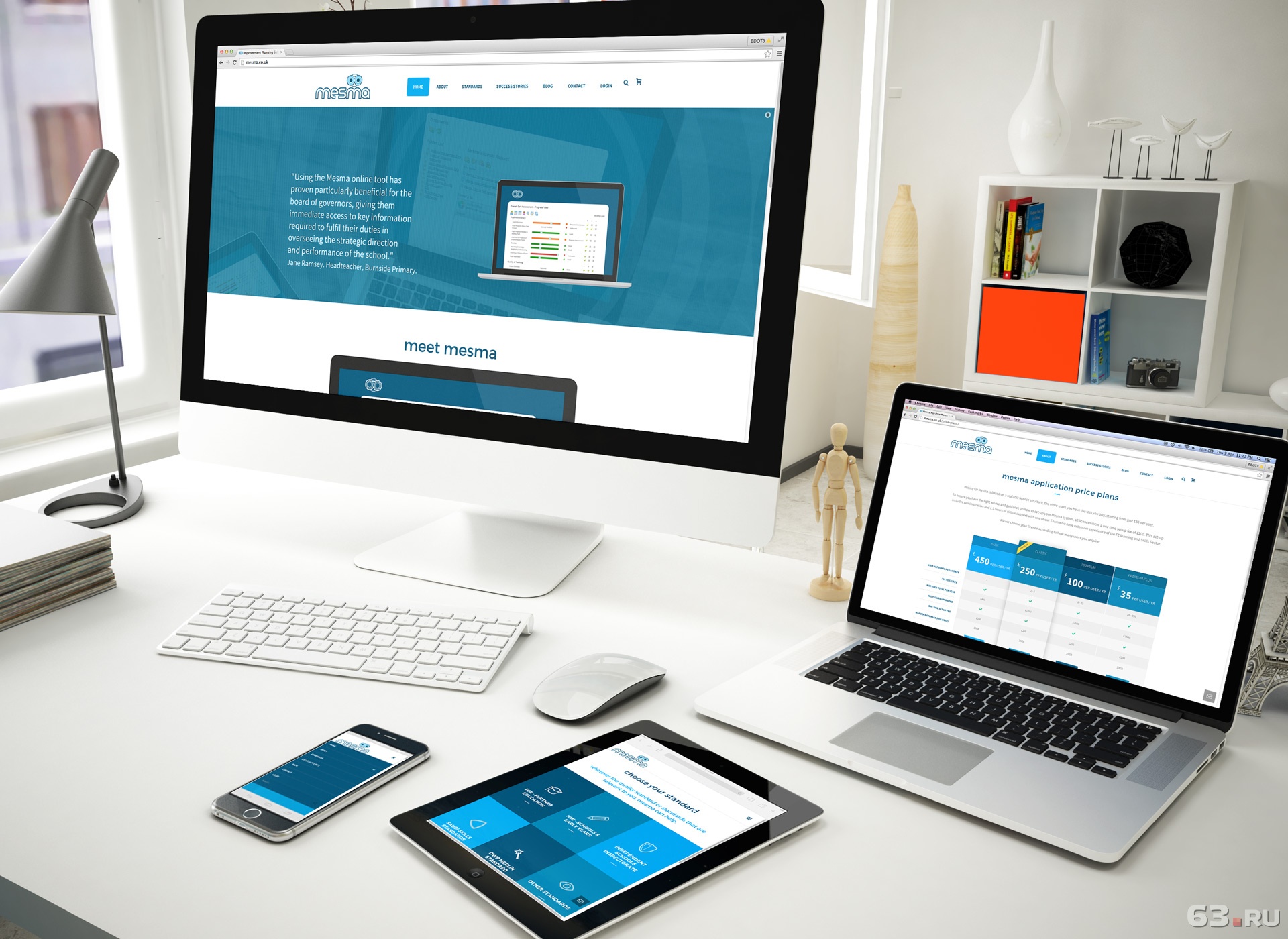
Они должны легко восприниматься глазами, не мельчить и не сливаться с фоном. Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Команда ABCname создает дизайнерское оформление для сайтов разных видов и тематики. Разработаем для вас фирменный стиль и набор визуальных элементов, которые подчеркнут имидж предприятия. Сделаем страницы интересными и легкими для просмотра, чтобы читателей не отталкивала сложная подача. Для изготовления используем современные технологии – анимацию, выразительные графические материалы и визуальные фишки.
Заказывайте оформление сайта от ABCname и привлекайте больше клиентов, благодаря удачным дизайнерским решениям.
Помогла ли вам статья?349 раз уже помогла
Комментарии: (0) Написать комментарий25 советов начинающим веб-дизайнерам — Лайфхакер
Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.
2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.
5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
Фото: Tilda Publishing9
Следите за трендами
Дизайнер — это проводник развития визуальной культуры, поэтому важно находиться в современном контексте.
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Композиция — это основа любого визуального продукта. Плохая композиция испортит работу, даже если техника в деталях будет совершенной.
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.
16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.
18
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.
Фото: Tilda Publishing19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
Портфолио должно выглядеть безупречно, но главная цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать, что решение не взято с потолка, что оно найдено и проработано.
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.
Создать свой сайт с нуля бесплатно
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- CSS;
- PHP;
- JS;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен?
16.08.2021
Оксана Харьковчук, редактор блога Webpromo
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
4. Выводы
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
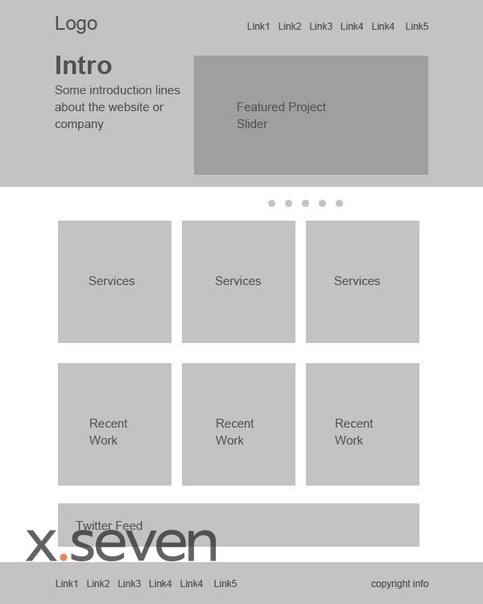
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т.д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
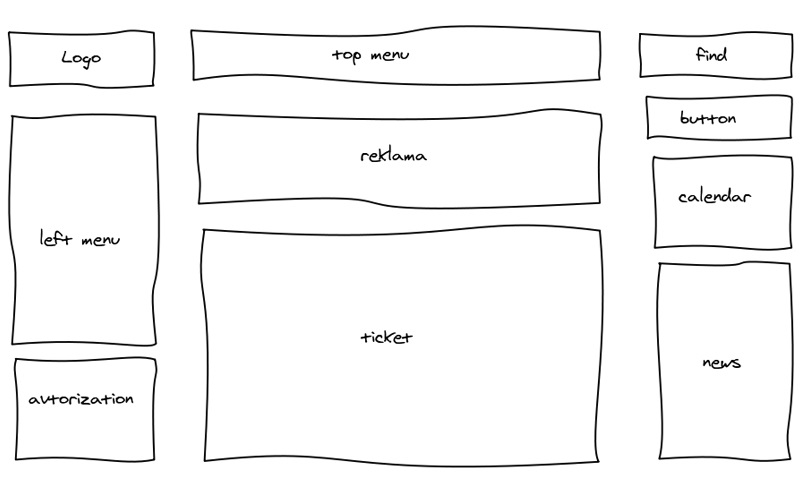
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание.
 Особенности:
Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.
- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
Пример макета сайта в виде скетча:
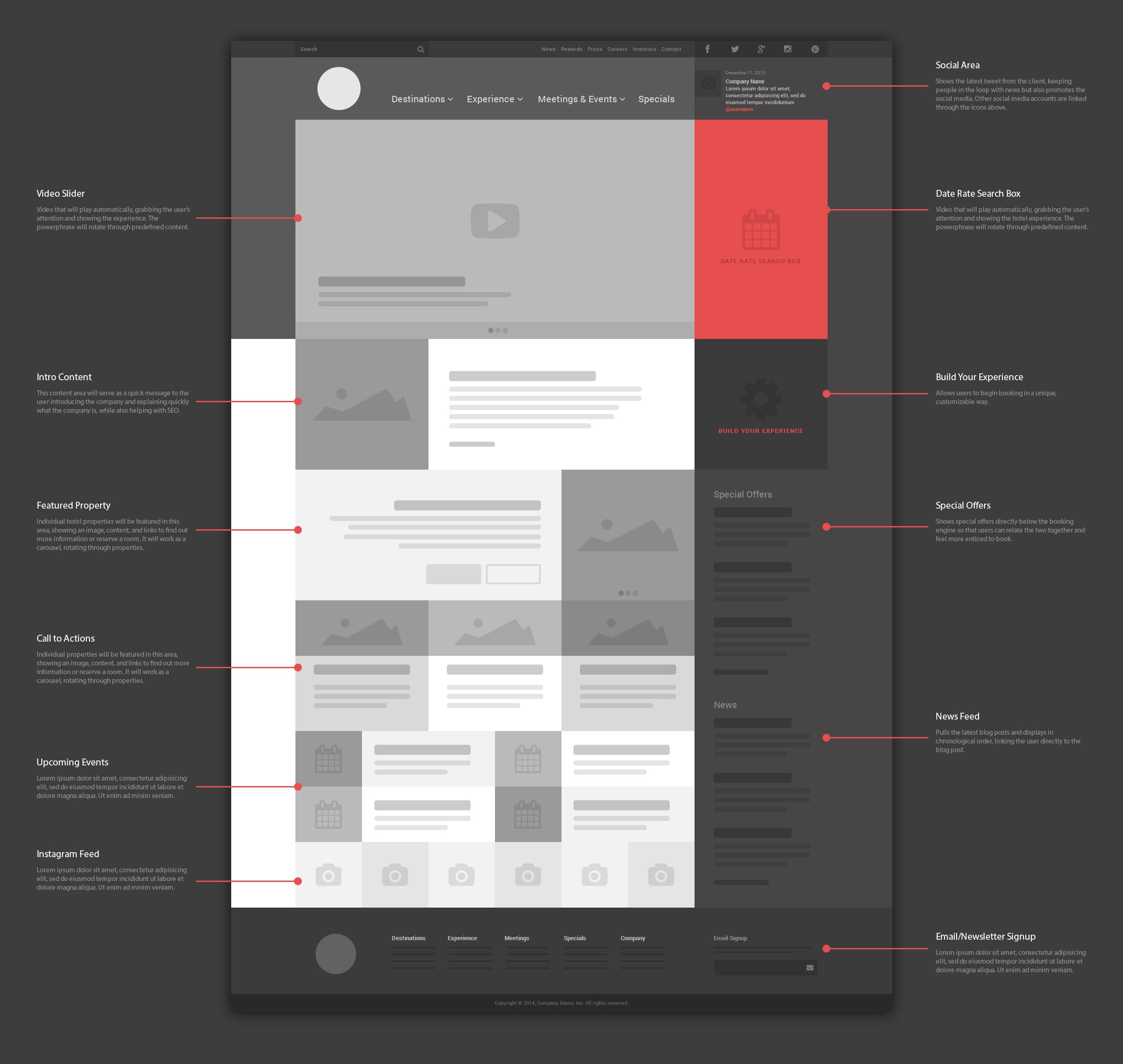
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов. Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.

- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.
Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.к. у разработчиков появляется четкий план действий.
- Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.

- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.д.
- Оценка, как будет выглядеть сайт для целевой аудитории бизнеса. При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА.
- Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.
 д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Функции прототипов для разработчиковДля команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач.
 Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков. - Упрощает работу с возражениями клиентов. Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
- Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи. Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.
- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.
Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
Программное обеспечениеНа этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.
- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц. Trial-версия предоставляется всего на 30 дней.
- Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.

- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.
- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.
Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.

Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
- Личные – разработанные для конкретного проекта. На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП).
 Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт. - Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.
- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
- Для команды разработчиков наличие макета облегчает процесс ведения проекта.
 Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. - Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
И подписывайтесь на наш Telegram-канал про маркетинг.
Что делает хороший веб-сайт: краткое руководство по дизайну веб-сайтов
Интересный факт: сегодня в мире существует почти 2 миллиарда веб-сайтов.
При таком большом количестве веб-сайтов может быть трудно — даже невозможно — выделиться.
Получить трафик на ваш сайт само по себе достаточно сложно, а заставить этих людей остаться и на самом деле сделать что-то еще сложнее.
Фон разработан Freepik
Что вообще отличает хороший веб-сайт?Короче говоря, хороший веб-сайт должен отличаться как по форме, так и по функциям.У него должна быть четкая цель. Он должен быть приятным визуально и с ним легко ориентироваться. Он должен хорошо работать для широкого круга посетителей, быть технически стабильным и безопасным. Хорошие сайты привлекательны, функциональны и полезны.
Иногда ваши клиенты видят только ваш веб-сайт. Вы хотите, чтобы этот сосунок был настолько потрясающе крутым, чтобы привлекать обратные ссылки, тематические исследования, подобные этим, внимание средств массовой информации и клиентов.
И вам повезло.Потому что в этом посте, , я научу вас всему, что мы знаем о том, что делает веб-сайт отличным.
И вам даже не нужно быть дизайнером. Ура!
Индекс отличного веб-дизайна (нажмите для навигации)
Раздел 1: Визуальный дизайн веб-сайтов (также известный как «Красивость»)
Раздел 2: Технический дизайн веб-сайтов (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известные как «Полезные материалы для улучшения вашего веб-сайта»)
Хватит разговоров, давайте погрузимся в веб-дизайн 101.
Что делает хороший веб-сайт?
Хорошо, это довольно сложная задача. По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выкладывать уроки, я хочу убедиться, что вы можете что-то взять и внедрить сегодня .
Итак, вот четыре основных принципа, о которых следует помнить перед редизайном / запуском хорошего веб-сайта:
- Назначение. Отличный дизайн начинается с поставленной цели.Спросите себя: «Чего я хочу достичь с помощью этой страницы?» Если у страницы нет четкой цели, подумайте о том, чтобы избавиться от нее.

- Эстетично. Я подробнее расскажу об этом в первом разделе, посвященном визуальному дизайну, но ваш сайт должен хорошо выглядеть. Если ваш сайт выглядит так, как будто он был создан в 90-х годах, пора обновить.
- Актуальное и оригинальное содержание. Ваш сайт должен показывать содержание, релевантное вашему целевому рынку и оригинальное. Плагиат является незаконным и карается Google.Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.
- Понятная навигация по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знаю, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта. Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям в навигации.
 Нажмите, чтобы твитнуть
Нажмите, чтобы твитнутьТеперь, когда у вас есть основные принципы, давайте углубимся немного глубже.
1. Визуальный дизайн веб-сайта (также известный как «Симпатичность»)
Представьте на мгновение сценарий.
Вы ищете подарок сестре на день рождения. Вы замечаете, что кто-то, на кого вы подписаны, поделился новым магазином одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний пример? да.
Дизайн веб-сайтов все еще имеет огромное значение? Ага.
Я скажу вам, что вам нужно сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все, от коэффициента конверсии до времени на странице, надежности и органических обратных ссылок (которые помогают вам ранжировать ваш сайт в Google).
Итак, уравнение выглядит так:
Отличный дизайн сайта = больше доверия = больше конверсий
Отличный дизайн сайта = Больше доверия = Больше конверсий. Нажмите, чтобы твитнуть
Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг через дизайн сайта
Ваш бренд — это ваш имидж. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми вас самих.
В своем руководстве по брендингу Соня Грегори говорит, что «как малый бизнес вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вам нужно найти способы выделиться — с помощью собственного надежного процесса построения бренда ».
Что вы хотите, чтобы люди думали, когда видят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать это с помощью своего дизайна.Взгляните на психологию цвета — разные цвета передают разные эмоции.
Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% мгновенных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта тоже стоит психология. Тед Хант из Crazy Egg сделал об этом классную инфографику:
Независимо от шрифта, который вы выберете для своего логотипа и усилий по брендингу, всегда следует отдавать предпочтение удобочитаемости, а не эмоциональному ощущению для основного основного шрифта .Обычно это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте в своем дизайне более двух шрифтов. Выберите два, которые дополняют друг друга, и придерживайтесь тех, которые подходят для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления своего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.
Поиск, создание и использование изображений
Изображения — основная часть дизайна веб-сайтов. И все же так много людей делают это неправильно.
И все же так много людей делают это неправильно.
Отличные изображения повышают ценность для посетителя. Они помогают объяснить ключевой момент и дают глазам отдохнуть. Они даже помогают продавать ваши товары и услуги.
Например, если вы работаете на сайте электронной коммерции, вам нужно, чтобы фотографии ваших товаров были качественными и отображались под разными углами.
Какие из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы даже увидели изображение справа, вы бы, вероятно, ушли и больше не вернулись.Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Просто будьте осторожны, потому что плохие изображения на самом деле сокращают читательскую аудиторию.
Помните принцип дизайна №1: Хороший дизайн имеет цель.
Любое изображение, не имеющее цели, считается плохим. Период.
Если вам нужно больше стимулов, скорость загрузки страницы (которую я обсуждаю во втором разделе) чрезвычайно важна для SEO и удобства использования. Слишком много больших изображений замедляет работу вашего сайта.
Слишком много больших изображений замедляет работу вашего сайта.
Итак, как вы находите, разрабатываете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Пойдите, проверьте это.
Но чтобы дать вам вдохновение, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Качественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или, по крайней мере, хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых веб-сайтов
Понять, что делает хороший веб-сайт, легче, когда вы видите примеры из реальной жизни.
Вот несколько, которые мне нравятся:
KlientBoost полностью посвящен великолепному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
Их сайт источает красивые визуальные эффекты.
CoSchedule — это сайт, на который я тоже смотрю. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть больше примеров, которые действительно получили награды за отличный дизайн на конкурсах Awwwards и Webby Awards.
(Примечание: я также даю список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете писать код.)
Довольно о визуальных эффектах. Давай станем немного помешаннее.
2. Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический веб-дизайн включает в себя такие вещи, как:
- Адаптивный дизайн и мобильность
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- SSL шифрование
- Архитектура и навигация сайта
Не волнуйтесь, если что-то из вышеперечисленного заставило вас спросить: «Что?». Я объясню их все обычным языком.
Я объясню их все обычным языком.
Адаптивный дизайн и мобильность
Согласно сообщению журнала Smashing Magazine Адаптивный веб-дизайн: что это такое и как его использовать :
«Адаптивный веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации».
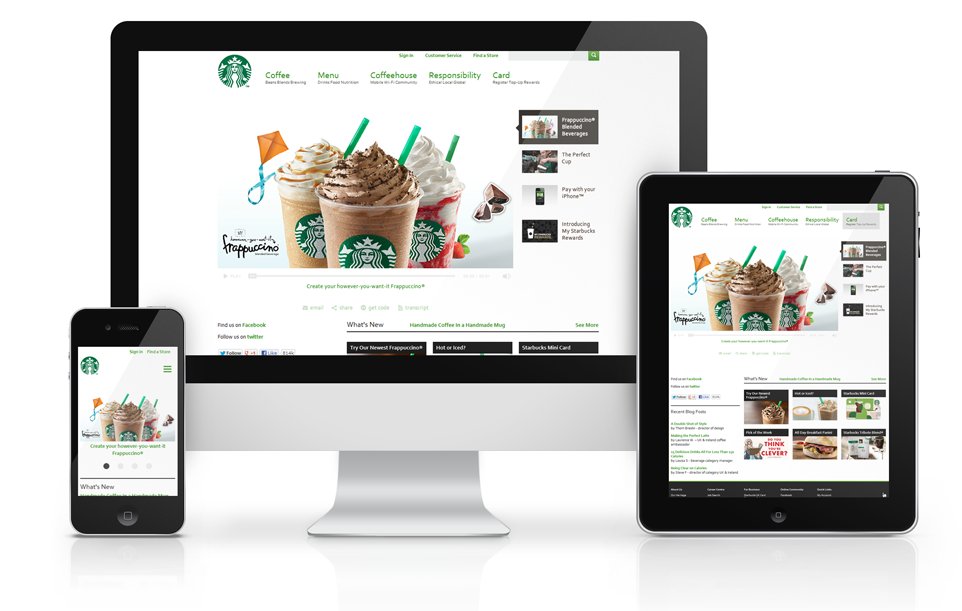
Другими словами, адаптивный сайт — это сайт, который хорошо работает на всех экранах и устройствах.Он удобен для мобильных устройств и подходит для устройств, на которых вы его просматриваете.
Если вам кажется, что это звучит сложно… это так.
Но это важно. Фактически, смартфоны сейчас составляют более 51% всего онлайн-трафика, а планшеты — чуть более 12%. И это число растет.
Кроме того, Google очень заботится об удобстве использования мобильных устройств. Фактически, теперь они уделяют приоритетное внимание ранжированию сайтов, оптимизированных для мобильных устройств (обновление под названием «Mobilegeddon»).
Наконец, мобильное приложение делает его удобнее.И в конечном итоге все дело в пользователе. Именно они открывают свои кошельки, чтобы ваш бизнес оставался на плаву.
Так что же делать не дизайнеру?
Во-первых, проверьте, считает ли ваш сайт оптимизированным для мобильных устройств Google с помощью их теста на удобство для мобильных устройств. Также рекомендуется проверить это самостоятельно, зайдя на свой сайт с телефона. Если он не набирает очков или выглядит хорошо, у вас есть над чем поработать.
Ура, мы оптимизированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон своего сайта.Это самый простой и доступный способ сделать ваш сайт мобильным и адаптивным.
Вот несколько оптимизированных для мобильных устройств шаблонов для популярных конструкторов сайтов:
Быстрая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez.com, почти половина пользователей Интернета ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунд!
Это не дает вам много места для маневра. Но если вы все еще не уверены, получите это:
Но если вы все еще не уверены, получите это:
Примерно 79% интернет-покупателей, испытывающих проблемы с производительностью веб-сайта, говорят, что не вернутся на сайт, чтобы совершить новую покупку, и около 44% из них рассказали бы другу, если бы у них был плохой опыт совершения покупок в Интернете.
Другими словами, если у вашего сайта отстой, вы проиграете. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, в Google есть тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что влияет на вашу скорость загрузки, с предложениями по улучшению.
Как видите, есть много способов улучшить скорость загрузки вашего сайта, например, кеширование браузера и загрузка в первую очередь содержимого верхней части страницы (содержимого, которое вы видите, не прокручивая страницу вниз).
Однако один из самых простых способов — это оптимизировать и сжать изображения . Как я уже сказал в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему так важно использовать только очень ценные изображения.
Вы можете использовать такой инструмент, как GIMP, для бесплатного сжатия изображений. (Вот как это сделать.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта для отображения в поисковых системах, таких как Google.Это основа того, что делает хороший веб-сайт.
Если все сделано правильно, он может привлекать тысячи посетителей на ваш сайт каждый месяц без каких-либо дополнительных усилий.
Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, есть четыре шага к SEO. Вот несколько важных выводов Джона:
- Узнайте, на кого вы ориентируетесь, и проведите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью локального SEO с таргетингом на эти ключевые слова.

- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать ваш сайт.
Это сильно упрощено, и есть много других факторов SEO, но эти три тактики помогут вам на вашем пути к появлению в результатах поиска.
Этот следующий совет по веб-дизайну поможет как с поисковой оптимизацией, так и с укреплением доверия у посетителей.
Защита вашего сайта с помощью SSL-шифрования
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшое повышение SEO. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.
Это особенно актуально, если вы продаете что-либо на своем сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переходу вашего сайта на SSL без ущерба для вашего рейтинга в поиске.
Архитектура сайта и навигация
Помните принцип дизайна №4: имейте четкую навигацию по сайту.
Навигация важна по двум основным причинам:
- Лучшее SEO (потому что это облегчает Google индексирование вашего сайта).
- Лучшее удобство использования (потому что посетителям легче ориентироваться).
Не забудьте использовать «правило трех кликов». : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
Чтобы помочь вам в этом, подумайте о создании карты вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan, или просто использовать ручку и бумагу.Выглядят они так:
Создание физической карты поможет вам увидеть, где вы упускаете возможность связывать страницы вместе, и упорядочит вещи.
Вам также следует держать ваши самые важные призывы к действию вверху страницы. Это то место, где видят большинство людей, так что это отличное место для кнопки «купить сейчас», вкладки «свяжитесь с нами» или кнопки «узнать больше».
3. Инструменты веб-сайта (также известные как «Полезные материалы для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, потому что они не могут исправить неисправный веб-сайт, но они могут улучшить и без того хороший веб-сайт.
Вот несколько наших любимых инструментов:
Formilla Онлайн-чат
Онлайн-чат — неотъемлемая часть бизнес-сайта. По крайней мере, нам нравится думать, что это так. В конце концов, мы предлагаем это как услугу. 😊
Но если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.
Фактически, в этом посте мы подробно рассказываем, как использовать чат в режиме реального времени для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг.Вы также можете получать уведомления, когда посетители приходят на ваш сайт, еще до разговора в чате!
Восстановление после отказа тележки Conversio
Если бы мы написали «Что делает сайт eCommerce хорошим», Conversio заняла бы первое место в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к к сайтам электронной коммерции. Так что, если у вас есть интернет-магазин, будьте уверены, что вы не зря тратите свое время, читая это.)
В любом случае, поскольку в среднем 69% людей бросают свои тележки, вы в полной мере воспользуетесь этим инструментом.
Они также предлагают такие услуги, как рассылка информационных бюллетеней, рекомендации по продуктам и усиленная панель поиска по сайту.
Формы подписки на электронную почту MailChimp
Вы когда-нибудь видели встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как ее разместить на своем сайте?
Что ж, для этого мы используем MailChimp и премиальный плагин MailChimp WordPress.
Вот 60-секундное поясняющее видео:
Кнопки совместного доступа AddThis в соцсетях
Видите кнопки обмена слева от экрана? Они взяты из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о том, насколько важна SEO для современного сайта. Yoast SEO упрощает поисковую оптимизацию на странице.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить / отредактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
W3 Общий кэш
Скорость загрузки критически важна для SEO и удобства использования. Один из способов увеличить скорость загрузки сайта — это кеширование браузера.W3 Total Cache упрощает кеширование.
Вот руководство, которое поможет вам его настроить.
Google Analytics
Что бесплатно, легко установить и очень выгодно? Гугл Аналитика.
Google Analytics может дать вам ТАКОЕ понимание того, откуда ваш трафик приходит, идет и останавливается. А поскольку это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в реальном времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего пути.Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что видят все — ваши клиенты, акционеры, друзья, семья и кошка, когда думают о сотрудничестве с вами.
Поддерживая привлекательный внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, будет считать вас достойным доверия, профессиональным и достойным ведения бизнеса.
Plus, сильный веб-сайт привлекает трафик через Google, получает ссылки с авторитетных сайтов и чаще публикуется.
Мы находимся в 2020 году. Хороший веб-сайт больше не значит «иметь что-то хорошее». Это абсолютно необходимо.
Вы изменили дизайн или запустили свой сайт после прочтения этого руководства? Пожалуйста, поделитесь этим с нами в комментариях ниже! И, как всегда, не стесняйтесь задавать вопросы.
Что такое веб-дизайн, как это делать правильно и лучшие навыки
Вы когда-нибудь задумывались, , что означает веб-дизайн и какие методы используются в этом процессе?
Мы привыкли смотреть на Интернет как на визуальную среду.Веб-сайты, приложения, сервисы, игры и т. Д. Полагаются на интерфейсы для обеспечения надлежащего взаимодействия с их аудиторией. Однако для работы всего этого требуется хороший веб-дизайн.
Те, кто хочет усилить свое цифровое присутствие , должны знать о роли веб-дизайна в любом предприятии. Такие знания помогут правильно расставить приоритеты в правильных шагах при создании любого продукта или решения.
Из этой статьи вы узнаете:
Проверьте это!
Что такое веб-дизайн?Веб-дизайн — это область, которая включает в себя цифровые интерфейсы, такие как веб-сайты, приложения и услуги.
Используя HTML-код для программирования веб-сайтов и CSS для стандартизации визуального языка, профессионалы веб-дизайна несут ответственность за создание цифрового опыта, который будет использоваться широкой публикой. Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.
Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.
Таким образом, веб-дизайнер — это профессионал, который приобретает необходимые навыки для выполнения этой работы. . Они могут специализироваться в определенных областях веб-дизайна, от создания веб-сайтов до разработки мобильных приложений.Во всех случаях цель одна: воплотить в жизнь замысел проекта.
Веб-дизайн имеет несколько подразделов, которые подробно описаны ниже.
Веб-графический дизайнЭто веб-дизайн, применяемый к визуальным элементам веб-сайта. Он включает в себя все, от цветов и шрифтов до общего макета страниц.
Самая важная задача — воплотить идентичность бренда в дизайне веб-сайта. Посетитель должен иметь возможность относиться к этому и правильно видеть страницу как часть присутствия этого бизнеса.
Дизайн интерфейса Работа веб-дизайна также относится к дизайну интерфейсов. Это касается не только традиционных веб-сайтов, но и мобильных приложений, игр, компьютерного программного обеспечения и ряда других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.
Это касается не только традиционных веб-сайтов, но и мобильных приложений, игр, компьютерного программного обеспечения и ряда других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.
Идея состоит в том, чтобы предоставить простой, интуитивно понятный интерфейс, адаптированный к особенностям целевой аудитории.
Пользовательский интерфейсВнешний вид цифрового интерфейса также требует хорошего взаимодействия с пользователем.В противном случае ваша аудитория будет искать другие решения.
Перед профессионалом веб-дизайна стоит задача создать действительно полезный опыт, что означает понимание потребностей ваших пользователей и их выполнение. Взаимодействие с вашим бизнесом всегда должно быть положительным моментом для его аудитории, что означает отсутствие препятствий и постоянное достижение своих целей.
Поисковая оптимизация И последнее, но не менее важное: веб-дизайн также включает работу с поисковой оптимизацией (SEO), чтобы гарантировать, что Google и подобные сайты правильно индексируют ваш контент. Это помогает вашему контенту занять более высокие позиции в рейтинге результатов поиска, таким образом охватывая более широкую аудиторию, которая ищет ваше решение.
Это помогает вашему контенту занять более высокие позиции в рейтинге результатов поиска, таким образом охватывая более широкую аудиторию, которая ищет ваше решение.
Несмотря на то, что некоторые аспекты SEO связаны с написанием контента, веб-дизайн также играет роль в обеспечении чистоты кода вашего сайта и того, что удобство использования не мешает вам. Все эти факторы имеют решающее значение при определении вашей позиции в рейтинге.
Почему важен веб-дизайн?Веб-дизайн — это инструмент, который вы используете, чтобы помочь людям воспринимать ваш бренд так, как вы хотите.Применяя правильную стратегию и подход к визуальному маркетингу, ваш бизнес сможет привлечь нужную аудиторию и превратить ее в клиентов — см. Несколько примеров дизайна целевой страницы.
Установив контакт с брендом, который предлагает последовательность и выражает доверие, пользователи чувствуют себя более склонными вести с ним бизнес. Без четкого плана веб-дизайна вы теряете потенциальные результаты, которые может дать вам хорошее присутствие в Интернете.
Таким образом, это не элемент вашего проекта, которым следует пренебрегать.Ваша аудитория сможет сказать, что вашему дизайну недостает, и не захочет взаимодействовать с вашим бизнесом из-за этого ужасного опыта. Вместо этого они выберут конкурентов, которые ценят веб-дизайн.
Вот почему так важно работать с квалифицированными веб-дизайнерами. Квалифицированный профессионал может проанализировать, что нужно вашему бренду, и использовать подходящие инструменты для визуального перевода, оставаясь верным своей стратегии и целям .
Что нужно учитывать при разработке сайта?Как вы уже видели, веб-дизайн может быть частью мощной бизнес-презентации.Однако, как и любой другой аспект вашей стратегии, она должна основываться на правильных решениях на этапах планирования и реализации. Неправильный выбор может негативно повлиять на ваше присутствие в Интернете.
При разработке веб-сайта необходимо учитывать определенные факторы, чтобы гарантировать его качество. Ниже приведены наиболее важные из них.
Ниже приведены наиболее важные из них.
Когда люди обсуждают веб-дизайн, это самый важный фактор. Но не только это важно.
Идентичность вашего бренда определяет эстетику вашего веб-сайта, и она должна хорошо отражаться в вашем веб-дизайне. Это означает, что ваше присутствие в Интернете должно соответствовать вашим цветам, стилям и ощущениям. Будьте осторожны, не преувеличивайте, так как слишком большое количество элементов может испортить впечатление посетителя.
Удобство использованияНикогда не забывайте, что вашим веб-сайтом будут пользоваться реальные люди, поэтому его веб-дизайн должен быть удобен в использовании. Однако что это влечет за собой?
Удобство использования означает, что может быть просмотрен аудиторией разного происхождения, возраста и специальностей. Простота — один из самых важных принципов, который требует от вас сокращения количества меню и опций. Поставьте себя на место посетителя и подумайте о том, что они сочтут интуитивно понятным.
Поставьте себя на место посетителя и подумайте о том, что они сочтут интуитивно понятным.
Даже если все остальные элементы веб-дизайна работают хорошо, они ничто без хорошего контента. Напротив, зачем ваши посетители вообще приходили к вам?
Вот почему так много компаний выбирают контент-маркетинг, чтобы всегда иметь качественного контента, который люди захотят прочитать и поделиться .Эта работа требует, чтобы ваши страницы повышали ценность времени посетителей, предлагая правильные решения.
СкоростьЗнаете ли вы, что люди могут отказаться от вашего бизнеса, если ваш сайт не загружается быстро? Исследования показали, что , если время загрузки вашей страницы превышает 3 секунды, показатель отказов имеет тенденцию возрастать на 38% . Это плохо.
Еще один фактор в веб-дизайне связан со скоростью загрузки. Это включает в себя поиск баланса между всеми вашими элементами и нагрузкой на браузер вашего посетителя и подключение к Интернету.
По последним данным, на мобильные устройства приходится более 50% всего интернет-трафика. Это означает, что если ваш сайт некорректно загружается на смартфонах и планшетах, вы можете отпугнуть примерно половину своей потенциальной аудитории!
Чтобы этого избежать, ваша стратегия веб-дизайна должна обеспечивать удобство использования вашего контента для мобильных устройств. Это означает, что у есть страницы, которые загружаются и соответствующим образом адаптируются к нескольким размерам экрана и условиям доступа.
Какие самые серьезные ошибки в веб-дизайне?Веб-дизайн является неотъемлемой частью стратегии маркетинга и продаж, поскольку он помогает укрепить последовательность и силу бренда за счет визуальных эффектов и качественного опыта. Однако хорошие результаты достигаются только тогда, когда вы избегаете ошибок, которые могут свести на нет усилия вашей компании.
Каждая стратегия индивидуальна; однако последствия плохого веб-дизайна почти всегда отрицательны. Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.
Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.
Работая с веб-дизайном, будьте осторожны и не допускайте таких ошибок:
- не учитывать вашу целевую аудиторию при планировании и выполнении дизайна, так как это может помешать вашей компании привлекать нужных клиентов;
- забудьте о согласованности визуальных эффектов на разных каналах, как онлайн, так и оффлайн;
- добавление слишком большого количества элементов, отвлекающих пользователя и ослабляющих присутствие вашего бренда;
- отсутствует четкий призыв к действию, чтобы направить ваших потенциальных клиентов на следующий этап пути покупателя;
- неправильно документирует ваши решения в области веб-дизайна, чтобы их можно было проверить и использовать в будущем.
Принимая во внимание важность веб-дизайна, ясно, как профессионалу, который его планирует и выполняет, необходимо обладать определенными навыками, чтобы обеспечить качество своей работы. В противном случае весь проект может быть затруднен и не сможет достичь поставленных целей. Ниже приведены самые важные soft и hard навыки, которые должен иметь веб-дизайнер.
В противном случае весь проект может быть затруднен и не сможет достичь поставленных целей. Ниже приведены самые важные soft и hard навыки, которые должен иметь веб-дизайнер.
Большая часть работы по веб-дизайну выполняется с помощью специальных инструментов , которые упрощают и стандартизируют задачи .Умение обходить их очень важно для обеспечения качества и скорости работы в этой области.
Первый шаг включает изучение того, что требуется для работы, чтобы вы могли выбрать правильные инструменты. Доступно несколько альтернатив с различными возможностями, от Photoshop до Dreamweaver.
Существуют также специальные инструменты, которые ориентированы на конкретные задачи, такие как Sketch, который фокусируется на векторных элементах пользовательского интерфейса, и InVision, который помогает вам представить свою работу по веб-дизайну клиенту или руководителю.
Это может показаться ошеломляющим, особенно если вы новичок, но хорошая новость заключается в том, что все знания в области веб-дизайна можно получить через онлайн-обучение — все, что вам нужно, это ноутбук и желание приобрести новые навыки
Связь Веб-дизайнер часто работает в тесном сотрудничестве с другими профессионалами, поэтому хорошее общение необходимо для завершения любого проекта. Это включает в себя правильное понимание его критериев и способность быть понятым другими .
Это включает в себя правильное понимание его критериев и способность быть понятым другими .
Быть хорошим коммуникатором ценно в любой сфере. Люди, занимающиеся веб-дизайном, несут ответственность за визуальное представление бизнеса, поэтому они должны быть в состоянии объяснить, насколько их решения соответствуют целям и особенностям проекта.
HTML / CSSДля работы над веб-дизайном необходимы знания программирования. Основными необходимыми языками являются HTML и CSS , каждый из которых выполняет свою работу.
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) координируют способ отображения элементов на веб-страницах.Опытный веб-дизайнер может точно применить запланированный дизайн, используя правильные теги и значения при написании в HTML и CSS.
UX / UI Поскольку веб-дизайнеры работают с интерфейсами, они должны обладать навыками UX / UI. Несмотря на то, что они обычно используются вместе, это разные концепции.
Несмотря на то, что они обычно используются вместе, это разные концепции.
UX-дизайн включает работу, связанную с пользовательским интерфейсом . Это означает объединить все вместе с точки зрения дизайна, чтобы убедиться, что ваша целевая аудитория удовлетворена тем, что вы создаете, будь то веб-сайт, приложение и т. Д.
Дизайн пользовательского интерфейса относится к работе с пользовательскими интерфейсами . Дизайнеры должны уметь создавать структуры, которые легко понять, чтобы люди могли выполнять любые задачи, которые им нужны, при использовании вашего продукта или услуги.
Поисковая оптимизация (SEO)Хороший веб-дизайн также может гарантировать, что контент правильно индексируется поисковыми системами и обеспечивает хорошую видимость его бизнеса. Вот почему дизайнеры должны разбираться в SEO при работе в этой области.
В конце концов, большинство ресурсов на веб-сайте влияет на его рейтинг, который применяется к тексту, изображениям и коду. Это также требует знания того, как работают системы управления контентом, и их можно оптимизировать.
Это также требует знания того, как работают системы управления контентом, и их можно оптимизировать.
Еще один мягкий навык, который очень важен для веб-дизайна, — это тайм-менеджмент. Это означает нахождение способов достижения ваших целей в рамках спецификаций и в рамках графика проекта .
Это ценно, так как для бизнеса может быть очень вредно, если его сотрудники тратят несоответствующее количество времени на задачи.На каждом этапе должны быть запланированные часы с учетом бюджета и сроков. Таким образом, веб-дизайнеры должны уметь это обойти.
Теперь, когда вы знаете определение веб-дизайна , вы готовы уделить ему правильный приоритет в своих проектах. Никогда не забывайте, насколько важен этот аспект вашего бренда, учитывая, как правильный подход к цифровому присутствию может дать отличные результаты независимо от того, в какой сфере работает ваш бизнес.
Просто помните, что вы узнали здесь о том, насколько важно выстраивать адекватную стратегию и работать с квалифицированными дизайнерами .
Как вы видели выше, хорошо оптимизированный веб-сайт может положительно повлиять на ваши результаты. Оцените Stage Analyzer , чтобы улучшить свой сайт и определить возможности опередить конкурентов.
Как создать сайт?
Как создать сайт? При разработке веб-сайта ставьте перед собой цели и задачи. Также важно нанять профессионального дизайнера, чтобы сделать ваш сайт успешным и привлекательным.
Лучший веб-дизайн в Сакраменто
Мы в Adrian Graphics & Marketing предоставляем исключительно высококачественные услуги веб-дизайна в Сакраменто.Являясь лидером среди наших коллег по веб-дизайну и разработке, наши высшие стандарты гарантируют удовлетворенность клиентов. Мы используем навыки, основанные на отраслевом опыте и передовых методах работы с клиентами, чтобы упростить жизнь нашим клиентам. Наше обширное меню услуг веб-дизайна позволяет нам заниматься всеми аспектами дизайна веб-сайтов Сакраменто, от оптимизации UX / UI до графического дизайна и творческого направления до автоматизации процессов.
Услуги по автоматизации
Для тех, кто ведет бизнес — особенно электронную коммерцию или виртуальный бизнес — времени мало, даже если дни длинные.Вот почему мы предлагаем первоклассные услуги по автоматизации веб-сайтов. Мы можем автоматизировать такие процессы, как обслуживание клиентов, ретаргетинг и отслеживание аналитики, чтобы вы могли тратить меньше времени на свой сайт и больше на свой бизнес. Автоматизируя эти элементы, вы уменьшаете или устраняете необходимость для вас или ваших сотрудников работать с вашим сайтом.
Креативные услуги
Наши творческие услуги наполнят ваш недавно автоматизированный сайт высококачественным копирайтером, изображениями и видео, которых ожидают опытные онлайн-потребители.Опытные профессионалы отрасли курируют создание и приобретение нашего контента, поэтому наши клиенты получают только лучшие веб-копии и визуальный контент. Наши опытные креативные дизайнеры здесь, чтобы гарантировать, что вашему сайту будет уделено должное внимание и внимание специалистов.
Службы взаимодействия с пользователем
Мы можем оптимизировать и разработать ваш пользовательский интерфейс с помощью адаптивного веб-дизайна, чтобы максимально улучшить взаимодействие с пользователем и повысить удовлетворенность потребителей. Избегая или устраняя запутанную, запаздывающую или излишне сложную структуру сайта, вы можете снизить показатель отказов и увеличить конверсии, продажи и посещаемость вашего сайта.Устранение болевых точек с помощью понятного и отзывчивого пользовательского интерфейса — один из важнейших факторов успеха онлайн-бизнеса. Наши опытные веб-разработчики точно знают, как этого добиться.
Счастье наших клиентов — наш главный приоритет, поэтому мы всегда предлагаем исключительные и оригинальные решения для веб-дизайна. От автоматизации процессов до творческого руководства и адаптивного веб-дизайна — звездная команда Adrian Graphics & Marketing устанавливает планку для компаний, занимающихся веб-дизайном в Сакраменто.Если вам нужна фирма, занимающаяся дизайном веб-сайтов, в Сакраменто вы можете доверять, Adrian Graphics & Marketing — это то, что вам нужно.
Навыки создания сайта
При создании веб-сайта вам помогут следующие навыки, которые хорошо знает специалист:
Графический дизайн
Люди, обладающие навыками графического дизайна, могут создавать визуальные элементы на своих веб-сайтах. В общем, веб-сайту нужны цветные изображения и немного творчества.
Вам необходимо связаться со специалистом, чтобы сделать ваш сайт идеальным с помощью графического дизайна.
Создание контента
Content Curation Tools — это основной инструмент, который показывает создание вашего веб-сайта и то, как вы работаете. Он включает контент, видео, изображения и инфографику. Разработка SEO на вашем сайте обязательна. Если у вас нет навыков, обратитесь к профессионалу.
Разработка под платформу
После разработки вашего контента создатель вашего веб-сайта переведет файлы с кодами и сделает их доступными для чтения. Также вам необходимо связаться с человеком, который имеет опыт кодирования ваших файлов. Кроме того, убедитесь, что ваш веб-сайт разработан таким образом, чтобы его можно было легко найти на мобильных устройствах.
Кроме того, убедитесь, что ваш веб-сайт разработан таким образом, чтобы его можно было легко найти на мобильных устройствах.
Поисковая оптимизация
SEO очень важен для вашего сайта, сделайте его оптимизированным для SEO, если вы не имеете ни малейшего представления, обратитесь к экспертам. Свяжите свою команду с
квалифицированными специалистами, чтобы все не пошло наперекосяк.
Сводка
Как создать сайт? Для создания веб-сайта все вещи должны быть спланированы, такие как дизайн, контент и логотип, а также все инструменты, которые вам нужно разместить на своем веб-сайте.Нелегко сделать все, что вам нужно, осмотреться и найти лучшую организацию, обладающую исключительными навыками, чтобы разработать веб-сайт, идеальный во всех областях.
Основные части веб-сайта
Веб-сайт разработан таким образом, что он должен привлекать внимание, все инструменты должны быть доступны, и он должен быть простым в использовании. Вот основные разделы сайта:
Вот основные разделы сайта:
1.Главная страница
Домашняя страница — это главная страница или первая страница веб-сайта, расположенная по URL-адресу основного веб-сайта.Цель домашней страницы — приветствовать клиентов или посетителей.
Расскажите о своем продукте, услуге и направьте посетителей.
предоставляет всю информацию в зависимости от вашего продукта. Ваша домашняя страница должна быть разумным выбором, как и стратегия SEO. Домашняя страница — это не только первая страница, она должна быть привлекательной и касаться ваших целей
2. Слайдер
На главной странице доступен слайдер для изменения области содержимого с помощью слайдов. Он состоит из изображений и текстовых кнопок.Слайдеры стали частью веб-сайтов не сейчас, а много лет назад.
3. Заголовок
Заголовок расположен в верхней части сайта, имеет заголовок, логотип и меню навигации. Вы можете искать по разным веб-сайтам и проверять их заголовок, как он разработан. Он охватывает следующие области:
Он охватывает следующие области:
Логотип
Меню навигации
Слоган
Номер телефона
Адрес
Поле поиска
Кнопки
Значки социальных сетей
Ссылка «Войти или Моя учетная запись»
Поле выбора
4.Меню навигации
Меню навигации также является частью заголовка, который содержит некоторые важные ссылки, по которым посетители переходят на другие части веб-сайтов.
5. первичная / вторичная навигация
Включает как основное, так и дополнительное меню. Используются две отдельные навигации, но в ней также может быть больше навигации. Он также может содержать важные ссылки на веб-сайт.
Основные средства навигации включают важные ссылки, услуги и контактную информацию.
Дополнительная навигация содержит информацию о входе или сотруднике.
6. Боковая панель
Область веб-сайта, которая используется для предоставления информации, не является главной страницей веб-сайта.
Включает сообщения в блогах, ссылки в социальных сетях или краткую информацию.
7.Призыв к действию
Призыв к действию — это часть веб-сайта, которая побуждает посетителей к действию. Например, сайт Shopify помогает посетителям выбирать товары. Некоторые призывы к действию содержат указания.
8. нижний колонтитул
Единая область внизу каждого веб-сайта.Он содержит информацию об авторских правах, карту, окно поиска по ссылкам и несколько фрагментов информации.
Что нужно доработать перед созданием веб-сайта
Определите цель и стратегию вашего сайта для создания веб-сайта
Перед созданием веб-сайта вам необходимо разработать стратегию, то есть четко обозначить свою цель.
- Знайте свою отрасль
- Знайте свой продукт
- Знайте своих клиентов.
Если вы хотите получать прибыль, создайте свой веб-сайт таким образом, чтобы привлечь внимание и заинтересованность клиентов.
Изучите последние тенденции веб-дизайна для создания веб-сайта
Для разработки веб-сайта лучше знать его тенденции. Изучите это и продолжайте. Согласно исследованию, 48% сайтов созданы в соответствии с трендом. Так что просто посмотрите, за чем следят конкуренты, чтобы создать успешный веб-сайт.
Изучите это и продолжайте. Согласно исследованию, 48% сайтов созданы в соответствии с трендом. Так что просто посмотрите, за чем следят конкуренты, чтобы создать успешный веб-сайт.
Выберите платформу для создания веб-сайта
Итак, вы выбрали цель и завершили исследование, теперь пора выбрать платформу.При разработке веб-сайта люди выбирают платформы DIY, но это неверный шаг, несмотря на то, что вы делаете это самостоятельно, ищите профессионалов, которые разработают ваш веб-сайт и расскажут им о вашем веб-сайте и работе.
Выберите шаблон / тему
Выбор темы — одна из последних тенденций, потому что она определяет ваш логотип. Это зависит от темы и цвета, которые вы выбираете для своего веб-сайта.
Подумайте о теме и цветах и попросите эксперта заполнить их.
Создайте и опубликуйте свой веб-сайт
После завершения исследовательской работы создайте свой веб-сайт, выбрав тему, шрифты и цвет.Итак, вы лучше знаете назначение сайта, и пора его опубликовать.
Часто задаваемые вопросы
Вот несколько часто задаваемых вопросов о том, как создать веб-сайт. Это
1. Сколько стоит разработка веб-сайта?
Некоторые строители предлагают низкие тарифы, некоторые даже предлагают бесплатные планы. Но домен сайта стоит около 10-15 долларов в год.
2. Должен ли я нанять веб-дизайнера или сделать это сам?
Для создания веб-сайта нужны 3 вещи:
- Навыки
- Бюджет
- Требования.
Большинство людей смотрят видеоролики «Сделай сам», но они не так эффективны для вас. Если у вас нет навыков, вам понадобится дизайнер.
3. На какой платформе лучше всего создавать веб-сайт?
Shopify — лучшая платформа для электронной коммерции с разными темами и функциями. Wix — лучший веб-сайт для создания малого бизнеса и продажи товаров в Интернете.
4. Что делать: WordPress или конструктор сайтов?
Если у вас есть навыки и технические навыки в наличии. WordPress является продвинутым, но для WordPress вам нужно знать кодирование и веб-хостинг.Конструктор сайтов прост и удобен для новичков.
WordPress является продвинутым, но для WordPress вам нужно знать кодирование и веб-хостинг.Конструктор сайтов прост и удобен для новичков.
5. Как можно заработать на веб-сайте?
Продавая товары на веб-сайтах, богатые деньги. Электронная коммерция сегодня имеет широкий диапазон.
6. Сколько стоит хороший сайт?
Это зависит от ваших потребностей, просто хостинг и домен стоит от 10 до 25 долларов в год. Но если у вас есть веб-сайт с богатым набором функций, он может варьироваться от 100 до 500 долларов.
7. Сколько я должен платить кому-то за поддержку моего веб-сайта?
Ежемесячная стоимость обслуживания веб-сайта может составлять от 35 до 5000 долларов в месяц.Это зависит от бизнеса и веб-сайтов, поэтому обслуживание разрабатывается.
8. Насколько сложно создать сайт?
Создать сайт сложно, нужны технические навыки. Людям сложно сделать дизайн. Так что лучше позвоните профессионалу, чтобы он создал для вас идеальный веб-сайт.
9. Каковы 3 основные части веб-страницы?
Чтобы создать веб-сайт, есть 3 основных части.
- Содержимое
- Типовой проект
- Развитие
10.Какая главная страница сайта?
Домашняя страница — это главная страница сайта. Он разработан специалистами таким образом, чтобы привлекать посетителей. Только эксперт может создать вашу домашнюю страницу
со всей полезной информацией.
11. Как найти домашнюю страницу веб-сайта?
Размещается в корневом каталоге сайта. Большая часть сервера позволяет домашней странице иметь один из разных файлов с несколькими именами
Вывод
Как создать сайт? Для разработки веб-сайта все вещи должны быть спланированы, такие как дизайн, контент и логотип, а также все инструменты, которые вам нужно разместить на своем веб-сайте.Нелегко сделать все, что вам нужно, осмотреться и найти лучшую организацию, обладающую исключительными навыками, чтобы разработать веб-сайт, идеальный во всех областях.