Sketch — UXPUB
UXPUB — спільнота з 4,015 дизайнерів та креативних фахівців
Місце для обміну досвідом та дискусій навколо індустрії
Зареєструватися Увійти
Twitter Facebook👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
Использование типографики Apple для iOS-Дизайнера
Tarasenko
Tarasenko
#sketch #designsystem #typography #lifehacks
Реакції 17 реакцій Коментарі 1 коментар1 хвилинку читати
Создание адаптивных интерфейсов в Sketch с помощью символов
Редакція
Редакція
#tutorial #sketch
Реакції 2 реакцій Коментарі Обговорити1 хвилинку читати
Руководство новичка по разработке Sketch-плагинов
Редакція
Редакція
#sketch #tutorial
Реакції 3 реакцій Коментарі Обговорити7 хв читати
Обучающий видео курс «Sketch 3 с нуля» от LearnSketch (часть 1)
Редакція
Редакція
#sketch #tutorial
Реакції 3 реакцій Коментарі Обговорити1 хвилинку читати
40 мощных бесплатных плагинов для Sketch
Редакція
Редакція
#sketch #plugins
Реакції 2 реакцій Коментарі Обговорити6 хв читати
Sketch в 2021 году и планы на будущее. Совместная работа в реальном времени, Workspaces
Совместная работа в реальном времени, Workspaces
Редакція
Редакція
#news #sketch
Коментарі Обговорити1 хвилинку читати
Разница в опыте использования Figma и Sketch
Редакція
Редакція
#figma #sketch
Коментарі Обговорити2 хв читати
Часть 2: Редактирование и экспорт в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность
Редакція
Редакція
#sketch #lifehacks
Реакції 2 реакцій Коментарі Обговорити2 хв читати
Часть 1: Начало работы в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность
Советы по Sketch, которые максимально повысят вашу продуктивность
Редакція
Редакція
#sketch #lifehacks
Реакції 2 реакцій Коментарі Обговорити2 хв читати
Часть 3: Композиция, свет и тень в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность
Редакція
Редакція
#sketch #lifehacks
Реакції 2 реакцій Коментарі Обговорити2 хв читати
Как просто конвертировать дизайн-систему из Figma в Sketch?
Редакція
#figma #sketch
Коментарі Обговорити3 хв читати
Почему Sketch с гордостью называет себя нативным Mac-приложением
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
10 полезных приемов, которые улучшат ваш рабочий процесс в Sketch
Редакція
#sketch
Коментарі Обговорити2 хв читати
Проектирование игры в Sketch: интервью с создателем King Rabbit
Редакція
Редакція
#sketch
Коментарі Обговорити2 хв читати
Sketch 63 — загрузка в облако стала намного быстрее, добавлены пресеты изображений для социальных сетей
Редакція
Редакція
#sketch
Коментарі Обговорити2 хв читати
Представляем Cloud Inspector — бесплатная передача проектов разработчикам в браузере
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Sketch 62. Новые элементы управления Smart Layout, улучшенное сохранение документов и многое другое
Новые элементы управления Smart Layout, улучшенное сохранение документов и многое другое
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Sketch 57 — Новые улучшения вашего рабочего процесса
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Лучшие практики наименования Artboard’ов в Sketch
Редакція
Редакція
#sketch
Коментарі Обговорити2 хв читати
Обучающий видео курс «Sketch 3 с нуля» от LearnSketch (часть 2)
Редакція
#sketch #tutorial
Реакції 2 реакцій Коментарі Обговорити2 хв читати
Прощай Sketch…
Редакція
Редакція
#figma #sketch
Коментарі Обговорити1 хвилинку читати
Sketch 60 — начало вашей дизайн-системы.
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Создание темной темы и Sketch плагин для переключения между цветовыми темами
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Что ждет Sketch в 2020 году?
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Sketch for Teams и анонс других функций с конференции Layers
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Sketch 64 — Поиск, оттенки и новое меню компонентов (опять!)
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Упоминания, Проекты и улучшенные Smart Distribute. Что нового в Sketch?
Что нового в Sketch?
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Как создать руководство по стилю, библиотеку и набор элементов интерфейса в Sketch
Редакція
Редакція
#sketch #tutorial
Коментарі Обговорити3 хв читати
Обновление Sketch: Вариативные шрифты, улучшенная поддержка OpenType и новый плагин для работы с данными
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Часть 1. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Коментарі Обговорити3 хв читати
Обновление бесплатной дизайн-системы для Sketch
Редакція
Редакція
#sketch #ux
Коментарі Обговорити2 хв читати
Встречайте Sketch 50. Улучшен опыт использования Sketch
Редакція
Редакція
#news #sketch
Коментарі Обговорити1 хвилинку читати
Детальный разбор прототипирования в Sketch
Редакція
Редакція
#sketch #prototype
Коментарі Обговорити2 хв читати
Как использовать символы Sketch для создания юзерфлоу
Редакція
Редакція
#sketch #tutorial
Коментарі Обговорити3 хв читати
Прототипирование, Libraries в Sketch Cloud и официальный UI Kit iOS в Sketch 49
Редакція
Редакція
#sketch #mobile
Коментарі Обговорити1 хвилинку читати
Продвинутые текстовые маски в Sketch
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Часть 2. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Коментарі Обговорити2 хв читати
Осмысленный выбор цвета в дизайне
Редакція
Редакція
#sketch #lifehacks #color
Реакції 1 реакція Коментарі Обговорити2 хв читати
Почему комьюнити решает. История создания плагина Sketch Cloner
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Часть 3. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Коментарі Обговорити2 хв читати
Самый полный архив ресурсов по Sketch ?
Редакція
Редакція
#sketch
Коментарі Обговорити6 хв читати
Экономия времени при выборе цветовой палитры в Sketch
Редакція
Редакція
#sketch #color
Коментарі Обговорити1 хвилинку читати
Sketch: итоги 2017 года и планы на будущее
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Автоматический экспорт исходника Sketch в HTML и CSS код
Редакція
Редакція
#sketch
Коментарі Обговорити2 хв читати
Sketch 46. Частный доступ в Sketch Cloud, горячие клавиши для общих стилей и многое другое
Частный доступ в Sketch Cloud, горячие клавиши для общих стилей и многое другое
Редакція
Редакція
#news #sketch
Коментарі Обговорити1 хвилинку читати
Создание современной библиотеки компонентов с помощью Sketch Libraries
Редакція
Редакція
#sketch
Коментарі Обговорити2 хв читати
Создание паттерна филотаксис (phyllotaxis) в Sketch с помощью IconFlower
Редакція
Редакція
#sketch #plugins
Коментарі Обговорити1 хвилинку читати
Sketch Move Half Pixel — сдвигаем слои на пол пикселя
Редакція
Редакція
#sketch #plugins
Коментарі Обговорити1 хвилинку читати
Enumerator — переименование и нумерации ваших артбордов или слоев в Sketch
Редакція
Редакція
#sketch #plugins
Коментарі Обговорити1 хвилинку читати
Динамические кнопки в Sketch с помощью Auto Layout
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Найти потерянные слои в Sketch
Редакція
Редакція
#sketch #lifehacks
Коментарі Обговорити1 хвилинку читати
Первое впечатление от Sketch Libraries
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Часть 4. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch
Редакція
Редакція
#sketch #designsystem
Коментарі Обговорити3 хв читати
30 бесплатных плагинов Sketch, которые надо установить прямо сейчас
Редакція
Редакція
#sketch #plugins
Коментарі Обговорити5 хв читати
Новая сортировка артбордов, улучшеная работа с вектором и многое другое в Sketch 44
Редакція
Редакція
#news #sketch
Коментарі Обговорити1 хвилинку читати
Sketch: Заливка иконки, используя наложение символов
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Как создать паттерн в горошек с помощью Sketch?
Редакція
Редакція
#sketch
Коментарі Обговорити1 хвилинку читати
Адаптивный дизайн в Sketch — Часть 1
Редакція
Редакція
#sketch #tutorial
Коментарі Обговорити2 хв читати
10 раздражающих проблем в Sketch и 9 простых решений для них
Редакція
Редакція
#sketch #lifehacks
Коментарі Обговорити2 хв читати
В Sketch 43 улучшено редактирование фигур и многое другое
Редакція
Редакція
#news #sketch
Коментарі Обговорити1 хвилинку читати
завантаження. ..
..
13 Лучших Альтернатив Sketch В 2022 Году (Для Windows, Web И Mac)
Существует бесчисленное множество инструментов, которые дизайнеры UI и UX могут использовать для оптимизации процесса создания сайтов и приложений.
На протяжении более десяти лет Sketch был одним из самых популярных из них. Но, как сказал Боб Дилан: «The times they are a-changin. » С ± 2016 года Sketch начал терять свое доминирование на рынке, в основном из-за появления новых и более прогрессивных инструментов цифрового дизайна.
Вы ищете достойную альтернативу Sketch? 🤔 Если да, то вы попали на нужную страницу.
Давайте рассмотрим некоторые из наших фаворитов.
Что Такое Sketch? 🧐
Sketch — это известное и набирающее популярность программное обеспечение для векторного графического дизайна, которое делает этот процесс более управляемым благодаря различным полезным инструментам проектирования пользовательского интерфейса и создания прототипов.
Впервые Sketch был выпущен в сентябре 2010 года, а затем получил награду Apple Design Award в 2012 году. Это совпало (удачно для Sketch) с прекращением компанией Adobe выпуска Adobe Fireworks, ведущего программного обеспечения для проектирования пользовательского интерфейса в то время. После ухода Adobe Fireworks все дизайнеры UI и UX начали массово переходить на Sketch.
Sketch позволяет дизайнерам использовать систему страниц и «символов» для создания индивидуальных цифровых проектов и прототипов.
Его можно использовать для широкого спектра задач — от разработки веб-сайтов и создания мобильных приложений до обычной графической работы, такой как создание иконок и баннеров.
Плюсы
- Создан для пользовательского интерфейса / цифрового дизайна (по сравнению с графическим дизайном)
- Sketch поддерживает множество плагинов — более 1 000
- Расширенные инструменты редактирования векторов
- Легко создаваемые системы проектирования благодаря символам
- Возможность экспорта в нескольких форматах и размерах
- Отличный пользовательский интерфейс
Минусы
- Доступен только на операционной системе MacOS (большой недостаток!)
- Ограниченный контроль над редактированием векторов, ручками, кривыми и точками
- Нет полнофункциональной веб-версии (вы можете просматривать проект и проверять дизайн, но не создавать ничего с нуля)
- Ограниченные возможности анимации и создания прототипов
- Фрагментированный рабочий процесс (из-за плагинов)
Ценообразование
У Sketch есть стандартный тарифный план, который стоит 9 долларов за редактора в месяц. Или вы можете заплатить 99 долларов за редактора в год.
Или вы можете заплатить 99 долларов за редактора в год.
Кто Должен Использовать Sketch?
Цифровые дизайнеры, которым нужны расширенные возможности интеграции, такие как зеркальное отображение экрана, редактирование растровых изображений, символы и импорт из эскизов.
Лучшие Альтернативы Sketch 📝
К счастью, существует множество альтернатив Sketch, некоторые из которых можно использовать на различных платформах, устройствах и системах.
Давайте рассмотрим 13 лучших альтернатив Sketch, представленных на рынке сегодня.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Среди них вы должны найти хотя бы один, который соответствует вашему стилю и вашим потребностям.
Figma — это любимый и почитаемый инструмент UI и UX, который считается основным конкурентом (и альтернативой) Sketch. Появившись в 2016 году, он произвел революцию в мире дизайна, представив веб-программу цифрового дизайна, которая позволяет пользователям сотрудничать в режиме реального времени.
Figma исправила сломанный рабочий процесс проектирования (помните загрузку файлов Sketch в Dropbox?) и изменила повседневную работу цифровых дизайнеров и разработчиков с ног до головы.
Плюсы
- Веб-основа и кросс-платформа
- Простой обмен, хранение и управление документами
- Простые в использовании и надежные инструменты векторного дизайна
- Легко экспортировать в самые разные форматы
- Отлично подходит для совместной работы с другими людьми
Минусы
- Отсутствуют расширенные инструменты редактирования векторных и растровых изображений
- Вам нужна платная подписка, чтобы в полной мере использовать преимущества Figma
Ценообразование
Этот универсальный инструмент для дизайна поставляется в трех основных комплектациях, поэтому вы можете выбрать ту, которая вам больше всего подходит.
- Бесплатный пакет: несколько ограничен
- Профессионал: $12 в месяц
- Организационный пакет: $45 за редактора, в месяц
Кто Должен Использовать Figma?
Figma — одна из лучших платформ для дизайна, и команда разработчиков молниеносно развивает новые возможности.
Figma позволяет создавать передовые и удобные цифровые конструкции.
По Сравнению Со Sketch
Основным преимуществом использования Sketch перед Figma является цена, что очень важно, особенно для фрилансеров и студентов — двух основных пользователей этих приложений.
Однако с Figma вы получаете пакет «все в одном», а не необходимость интегрировать кучу разных программ, чтобы заставить Sketch работать. Кроме того, с Figma вам не обязательно иметь новый и блестящий Macbook — подойдет и PC.
Figma также быстрее в использовании в облаке и намного проще для совместной работы, что делает ее лучшим вариантом для корпоративных предприятий, международных команд и стартапов.
Vectornator — это высококлассное приложение для графического дизайна и отличная альтернатива Sketch, но действительно ли его популярность говорит о его силе и назначении?
В данном случае мы считаем, что да. Vectornator предлагает расширенную функциональность для бесплатного сервиса.
В отличие от многих других приложений, Vectornator предоставляет многое в бесплатном плане и не прячет основные услуги за платной стенкой.
Плюсы
- Бесплатное использование
- Легкая кривая обучения
- Современный и интуитивно понятный интерфейс
- Отлично подходит как для цифрового, так и для графического дизайна
- Встроенная библиотека ресурсов с учебными пособиями
- Совместимость с Adobe Illustrator
- Отлично подходит для Apple Pencil
- Огромная библиотека изображений
- Обширная библиотека шаблонов
Минусы
- Приложение иногда лагает, если вы делаете слишком много дел одновременно
Ценообразование
Vectornator полностью бесплатен для использования.
Кто Должен Использовать Vectornator?
Этот инструмент для творчества понравится как начинающим, так и экономным пользователям. Удобный для начинающих редактор Vectornator позволяет создавать и редактировать векторы по своему усмотрению, проектировать пользовательские интерфейсы и выполнять широкий спектр подобных функций.
По Сравнению Со Sketch
Наиболее существенным недостатком Vectornator по сравнению со Sketch, вероятно, является отсутствие функций проектирования пользовательского интерфейса, которые есть в Sketch (например, символы и инструменты прототипирования).
Однако, с другой стороны, он выигрывает по интерфейсу и выдающемуся значению для бесплатной платформы. Она имеет отличную поддержку слоев, простое и интуитивно понятное рисование, а также обширный набор функций на выбор.
В бесплатном тарифном плане можно создавать неограниченное количество проектов. Инструмент «Перо», пользовательские шрифты, функция автоматической трассировки и управление жестами делают его универсальным решением.
InVision интегрировалась со Sketch через плагин Craft, но затем она создала собственное программное обеспечение под названием InVision Studio, чтобы конкурировать со Sketch… которое дизайнеры возненавидели.
InVision Studio задумывалась как инструмент для создания прототипов, созданный для дизайнеров, дизайнерами. К сожалению, дизайнеры не полюбили это программное обеспечение.
Но не стоит полностью списывать InVision со счетов. Он по-прежнему является хорошей альтернативой Sketch, поскольку позволяет легко сотрудничать и передавать разработчиков.
Кроме того, InVision упрощает процесс презентации дизайна и гораздо эффективнее, чем отправка файлов в формате PDF.
Плюсы
- Простой и удобный в использовании интерфейс
- Хорошо подходит для сотрудничества
- Простая модерация контента
- Сильные способности к созданию прототипов
- Архивные артефакты проектирования
- Интеграция с Sketch
- Плагины сторонних производителей
Минусы
- Сложность обучения
- Прототипы достаточно примитивны
- Ограниченная поддержка клиентов
Ценообразование
InVision имеет три плана:
- Бесплатный план: с ограниченными возможностями
- Про-план: $7.
 95
95 - Корпоративный план: свяжитесь с InVision для получения информации о ценах
Кто должен использовать InVision?
Дизайнеры ищут программное обеспечение для проектирования с возможностью совместной работы в команде и беспрепятственной передачи разработчикам.
По сравнению со Sketch
В Sketch есть лучшие инструменты для макетирования и wireframing для веб-сайтов, чем в InVision.
Однако InVision предлагает бесплатный план с ограниченными возможностями, поэтому те, кто хочет сделать простой проект, не переплачивая, могут предпочесть InVision. Кроме того, Sketch не поддерживает Windows и не имеет версии для Linux.
Он также имеет ограниченную совместимость с Photoshop и Illustrator.
С другой стороны, в Sketch есть несколько отличных инструментов, которых нет в InVision, например, встроенная система сетки и возможность легко выравнивать слои с помощью умных направляющих.
Framer — это полнофункциональное программное приложение для цифрового дизайна, которое идеально подходит для технических дизайнеров, умеющих кодировать на React.
Framer стремится сделать процесс сотрудничества между дизайнерами и разработчиками максимально гладким.
В нем есть отличные инструменты для редактирования векторов, совместной работы и создания каркасов. Кроме того, Framer позволяет связывать данные, использовать инструменты презентации и легко создавать прототипы.
Недавно они также выпустили веб-версию, что делает Framer основным конкурентом Figma, а также Sketch.
Плюсы
- Широкий спектр функций прототипирования
- Высокий уровень контроля над возможностями создания прототипов
- Сильные инструменты для редактирования векторов
- Основанный на коде
- Бесплатная пробная версия
- Преобразование прототипа в реакцию
- Легко делиться прототипами
- Хороший рабочий процесс совместной работы
Минусы
- Чрезмерная зависимость от плагинов
- Нет возможности экспорта в Sketch
- Ограниченные инструменты проектирования по сравнению с другими вариантами
Ценообразование
Framer работает по модели подписки, стоимость которой составляет 19 долларов США в месяц.
Кто Должен Использовать Framer?
Дизайнеры, которые знают, как писать код на React, и ищут вариант с планом на основе подписки.
По Сравнению Со Sketch
Framer отлично подходит для создания прототипов, что является основной причиной, по которой разработчики могут рассматривать Framer вместо Sketch.
С другой стороны, Sketch в некоторой степени зависит от интеграций и доступен только на операционной системе MacOS.
В целом, Framer стал довольно впечатляющей альтернативой Sketch, которую с удовольствием используют дизайнеры.
Источник изображения: Adobe XDПосле того, как Adobe убила Adobe Fireworks, многие UI и цифровые дизайнеры перешли на Sketch, что привело к многомиллионным убыткам для Adobe. Ай 😬
Adobe потребовалось несколько лет, чтобы проснуться и вновь присоединиться к соревнованиям… helloooo? 👋
Затем они создали Adobe XD. Вначале он был очень простым, но сейчас он очень крут.
Этот инструмент предлагает практически все, что может понадобиться дизайнеру UI или UX, и подходит для предприятий любого размера.
Adobe XD предоставляет впечатляющий набор функций, таких как автоматическая анимация, повторяющаяся сетка и отзывчивое изменение размера. Практически все инструменты, необходимые дизайнеру.
Он интегрируется с другими приложениями Adobe, что является преимуществом для тех, кто уже работает с пакетом продуктов Adobe Creative Cloud.
Плюсы
- Интегрируется с другими приложениями Adobe
- Возможность тестирования прототипа на мобильном устройстве
- Автоматическая анимация
- Отлично подходит для макетов сайтов
- Простое и гибкое составление схемы
- Решетка повтора
- Простота в использовании, если вы знакомы с продуктами Adobe
- Отзывчивое изменение размера
Минусы
- Интерфейс немного сложен в освоении
- Никаких движущихся рисунков
Ценообразование
Adobe XD основан на модели подписки и стоит $9,99 в месяц.
Кто Должен Использовать Adobe XD?
Дизайнеры, которые работают с Adobe Creative Cloud и ищут комплексный инструмент для замены Sketch.
По Сравнению Со Sketch
В целом, Adobe XD и Sketch вполне сопоставимы. С оговоркой, что Sketch больше зависит от плагинов.
Некоторые ключевые различия заключаются в том, что Adobe XD предлагает больше нативных функций, плюс Sketch предназначен только для пользователей Mac, в то время как Adobe XD можно использовать как на Windows, так и на Mac.
Кроме того, артборды Adobe XD значительно облегчают профессионалам дизайна создание различных страниц. По сути, Adobe XD — это надежная альтернатива Sketch, созданная для цифрового дизайна с нуля.
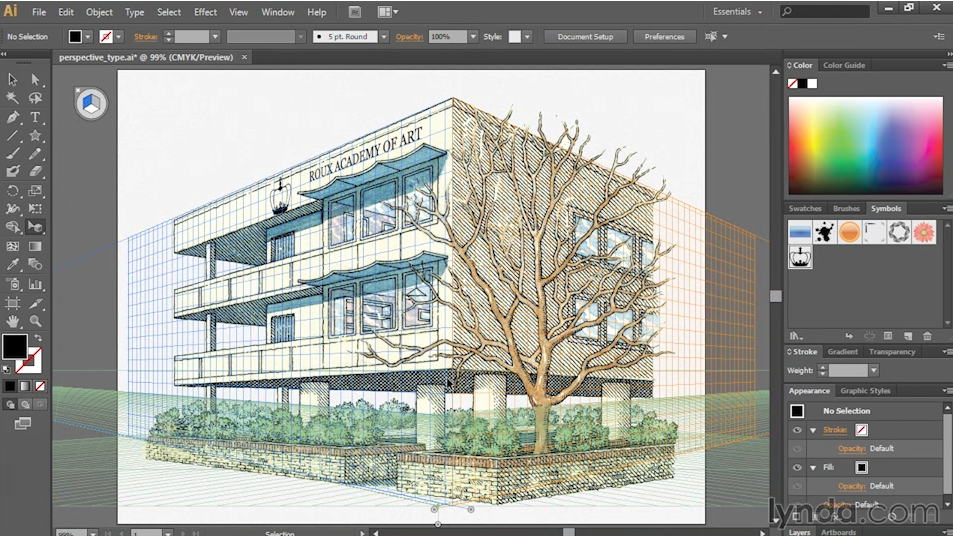
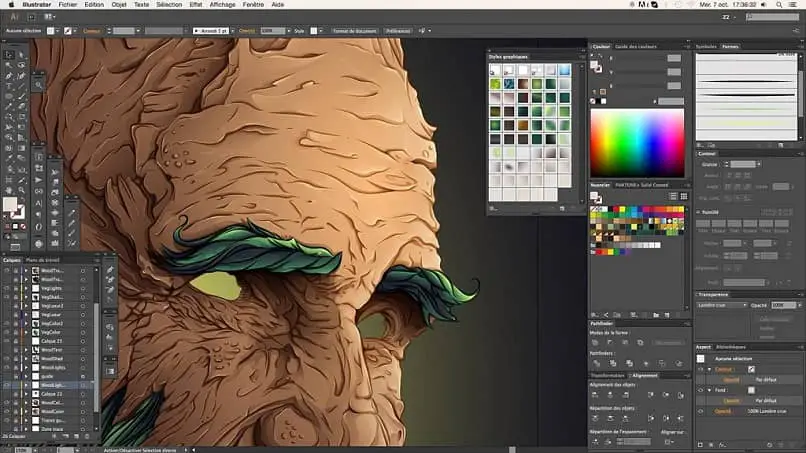
Источник изображения: Adobe IllustratorПо мнению некоторых, Adobe Illustrator, созданный компанией Adobe Inc, является лучшим программным обеспечением в своем роде. Несомненно, его стоит рассмотреть, если вы ищете альтернативу Sketch.
Да — Adobe Illustrator изначально не был создан для цифровых дизайнеров. Однако его инструментарий абсолютно точно может быть использован для создания великолепного дизайна приложений и веб-сайтов, все зависит от вас и ваших навыков.
Creative Cloud от Adobe — еще одна причина, по которой Adobe Illustrator является прекрасной альтернативой Sketch.
Все дизайны, созданные в AI, могут быть автоматически загружены в облако и использованы в других приложениях, таких как Photoshop или Adobe XD.
Плюсы
- Большие возможности векторного дизайна
- Тип касания
- Идеально подходит для опытных пользователей и опытных дизайнеров
- Бесплатный инструмент трансформации
- Огромная эффективность и множество дополнительных функций
Минусы
- Крутая кривая обучения
- Требуется ежемесячная подписка, без возможности приобретения постоянной лицензии
Ценообразование
Как упоминалось выше, вы не можете приобрести бессрочную лицензию и должны выбрать ежемесячную подписку, стоимость которой составляет $20 в месяц.
Однако, используя эту передовую платформу для дизайна, вы получаете то, за что платите.
Кто Должен Использовать Adobe Illustrator?
Продвинутые дизайнеры, которым необходимо создавать сложные проекты с расширенными функциональными возможностями, полюбят Illustrator. Adobe Creative Cloud обеспечивает полный контроль над графическими изображениями в любое время.
По Сравнению Со Sketch
Illustrator испытывает недостаток в плагинах, в чем Sketch превосходит его.
Пользовательский интерфейс Sketch более прост.
Но в Adobe Illustrator у вас есть лучшие прямые интеграции, включая другие приложения пакета Adobe.
Более того, Illustrator доступен для всех платформ, включая Mac и PC, в то время как Sketch доступен только на Mac.
👉🏼 Ознакомьтесь с нашим списком альтернатив Illustrator.
Источник изображения: SnappaSnappa — популярный инструмент для дизайна, рекламирующий себя как быстрый способ разработки графики и векторов для тех, у кого нет опыта.
Простота использования делает его одной из самых привлекательных альтернатив в этом списке.
Создать дизайн-проект с помощью Snappa очень просто.
Плюсы
- Доступная цена и хорошее соотношение цены и качества
- Очень прост в использовании
- Никакой дополнительной платы за изображения
- Встроенная библиотека бесплатных шаблонов — более 6 000
- Известна своей превосходной поддержкой клиентов
Минусы
- Не хватает расширенных функций, даже таких базовых, как расширенная ретушь фотографий
- Невозможно получить доступ к нему в автономном режиме
- Чрезмерное использование шаблонов
Ценообразование
У Snappa есть три варианта тарифного плана:
- Стартовая подписка: $0 в месяц, но только для одного пользователя, и у вас есть доступ только к 3 загрузкам в месяц
- Уровень Pro: $10 в месяц и предлагает то же самое, но с неограниченным количеством загрузок и пользовательских шрифтов.

- Пакет для команд: $20 в месяц за все вышеперечисленное, плюс совместная работа для команд
Кто Должен Использовать Snappa?
Дизайнеры векторной графики, которые ищут платформу с технической иллюстрацией и разработкой изображений для малого бизнеса и частных лиц.
По Сравнению Со Sketch
Чтобы получить доступ даже к базовым инструментам Snappa, вам придется перейти как минимум на уровень Pro. Этого достаточно, чтобы оттолкнуть некоторых людей.
Однако функция совместной работы, включенная в план командной работы, идеально подходит для обеспечения бесперебойной совместной работы вашей команды дизайнеров.
Используя Snappa, вы получите довольно надежный инструмент для улучшения изображений. Кроме того, это один из лучших вариантов для начинающих, и его легче освоить, чем Sketch.
Источник изображения: Affinity DesignerAffinity Designer пользуется уважением среди профессиональных дизайнеров пользовательского интерфейса и известен своим удобством для концепт-арта и типографики.
Плюсы
- Простая кривая обучения
- Подходит как для профессионального, так и для личного использования
- Многие из функций Adobe Illustrator, но с гораздо лучшим соотношением цены и качества
Минусы
- Случайные сбои — далеко не идеальный вариант, когда вы над чем-то работаете
- Не обладает всеми возможностями других приложений для проектирования пользовательского интерфейса
- Немного сложный интерфейс, к которому сначала нужно привыкнуть
Ценообразование
Хорошая новость, которая действительно выделяет Affinity Designer среди многих других подобных программ, заключается в том, что он не требует подписки.
Вместо этого они пошли по старому пути, сделав его просто одноразовой покупкой — в настоящее время его цена составляет $24,99, но когда его нет в продаже, он стоит $50.
Кто Должен Использовать Affinity Designer?
Этот векторный инструмент идеально подходит для тех, кому нужна смесь пиксельного и векторного дизайна — его универсальность окажется очень удобной в таких случаях.
Создание векторных иллюстраций с помощью Affinity designer несложно освоить.
По Сравнению Со Sketch
Честно говоря, Affinity Designer и близко не подходит к тому, чтобы предложить такой же опыт проектирования пользовательского интерфейса.
По функциональности Affinity Designer вполне сравним c Adobe Illustrator, но ему не хватает таких функций, как символы и прототипирование, которыми обладают Sketch или Figma.
👉🏼 С другой стороны, в Affinity есть много положительных моментов, чего нельзя сказать о Sketch.
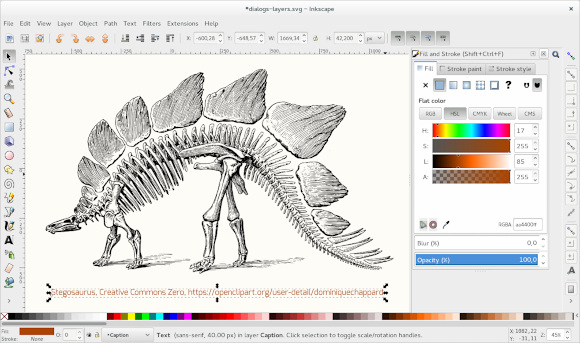
Источник изображения: InkscapeВ целом, он проще в использовании, имеет лучший пользовательский интерфейс и по ощущениям больше похож на Adobe Illustrator. Кроме того, у него лучшие возможности экспорта.
Inkscape обладает массой замечательных возможностей и является фантастической альтернативой многим другим вариантам, особенно Illustrator.
Плюсы
- Полностью бесплатное использование
- Отлично подходит для начинающих
- Кросс-платформа
- Объединяет несколько мощных функций в одну
- С открытым исходным кодом
- Простой интерфейс
Минусы
- Отсутствие особенностей дизайна пользовательского интерфейса
- Версия для Mac имеет некоторые незначительные ошибки
- Дизайн несколько устаревший
- Текстовые инструменты могли бы быть лучше и надежнее
Ценообразование
Inkscape полностью бесплатен и имеет открытый исходный код.
Кто Должен Использовать Inkscape?
Новичок, который хочет заняться цифровым дизайном, но не имеет мощного компьютера, сможет успешно работать с Inkscape. Если вы работаете на более старой операционной системе или слабом ПК, вы все равно получите много пользы от этой платформы.
По Сравнению Со Sketch
Sketch в целом обладает лучшей функциональностью и возможностями, особенно в более мощной части.
Есть функции, которые опытный дизайнер может заметить, что их не хватает, если он впервые использует Inkscape.
Однако для начинающего графического дизайнера Inkscape более чем подходит, а по многим параметрам превосходит Sketch.
Пожалуй, одним из главных преимуществ является то, что он бесплатный — и все же, несмотря на низкую стоимость, он предлагает несколько классных функций.
👉🏼 Ознакомьтесь с нашим списком альтернатив Inkscape.
Источник изображения: CorelDrawCorelDraw, похоже, разработан таким образом, чтобы подходить как можно большему числу типов пользователей.
Это, безусловно, огромный бонус, и это одна из причин, по которой он становится все более популярным с течением времени.
Плюсы
- Простота использования на любой платформе
- Полнофункциональный
- Хорошо сочетается с другими приложениями
- Цены соответствуют любому уровню
Минусы
- По сравнению со Sketch и многими другими альтернативами, он довольно дорог.
- На Mac он может быть очень медленным в использовании.
Ценообразование
Последняя 2022 версия CorelDraw обойдется вам в 299 долларов в год для физических лиц. Мы знаем, это довольно дорого!
Это не для соло-предпринимателей или фрилансеров. Однако есть и индивидуальные планы, так что вы можете проверить, сможете ли вы найти цену, подходящую для вашего бюджета.
Кто Должен Использовать CorelDraw?
Дизайнер, который ищет полноценное программное обеспечение с практически всеми функциями, на которые можно рассчитывать, по вполне приемлемой цене.
CorelDraw можно рассматривать как мощный инструмент «все в одном». Вам редко придется использовать другие варианты, если на вашем устройстве есть этот инструмент.
По Сравнению Со Sketch
Основным недостатком CorelDraw по сравнению с Sketch является цена, которая, как мы видели, довольно высока. Этого, вероятно, достаточно, чтобы оттолкнуть многих людей, а для многих молодых компаний это может стать решающим фактором.
Но за эти деньги вы получаете многое, а учитывая предлагаемые ими функции, вполне логично, что они имеют такую цену.
У вас есть полнофункциональное программное обеспечение CorelDraw, наполненное множеством всевозможных функций, оно работает исключительно хорошо на большинстве машин и очень интуитивно понятно и просто в использовании.
Источник изображения: VectrVectr — это очень мощная и ценная программа векторной графики, которая поставляется бесплатно.
Это программное обеспечение позволяет с легкостью создавать векторы, независимо от того, на каком уровне опыта вы находитесь.
Плюсы
- Разнообразные инструменты: перо, форма, расположение элементов и т.д.
- Хорошие варианты градиента
- Бесплатно
- Легко импортируйте и редактируйте SVGs
- Отличные возможности совместной работы для команд
Минусы
- Отсутствие особенностей дизайна пользовательского интерфейса
- Онлайн-ориентированный — невозможно использовать его полностью в автономном режиме, что является проблемой для некоторых
- Немного неудобно работать на некоторых операционных системах и машинах
Ценообразование
Vectr является полностью бесплатным.
Кто Должен Использовать Vectr?
Начинающий дизайнер, который хочет попробовать и улучшить свои способности, будет преуспевать, используя Vectr. С помощью Vectr можно быстро обучиться векторному дизайну.
По Сравнению Со Sketch
Давайте будем честными: такой бесплатный инструмент, как Vectr, никогда не будет обладать всеми возможностями, которые есть у Sketch.
👉🏼 Однако есть много веских причин использовать Vectr вместо Sketch. Во-первых, он бесплатный.
Кроме того, в нем есть Pathfinders, заливки и штрихи, что намного превосходит все, что предлагается в Sketch. Кроме того, он интегрируется с WordPress и Slack.
Источник изображения: Gravit DesignerGravit Designer поставляется с полным набором инструментов и функций, но особое внимание заслуживает графика для маркетинговых инструментов и ее инструменты для концепт-арта и анимации.
Плюсы
- Бесплатно
- Кросс-платформа
- Расширенная приборная панель
- Прост в использовании, но при необходимости имеет расширенные функции
Минусы
- Нет поддержки по электронной почте или телефону, только чат
- Отсутствуют некоторые важные инструменты, которые могут понадобиться дизайнерам
Ценообразование
Gravit Designer является бесплатным для использования на всех уровнях.
Кто Должен Использовать Gravit Designer?
Дизайнеры, которые хотят быстро создавать дизайн, различные виды анимации или маркетинговые материалы, с удовольствием используют Gravit Designer. Это особенно хороший инструмент для начинающих дизайнеров.
По Сравнению Со Sketch
Sketch даст вам больше гибкости и позволит выполнять множество более сложных задач, которые вы можете упустить, если будете использовать только Gravit Designer.
Тем не менее, Gravit Designer — более компактная и простая в обращении программа, и вы сможете извлечь из нее много пользы, если вам нужно выполнить несколько более простых задач.
Кроме того, вы получаете многое за эту цену, поскольку Gravit Designer является бесплатным.
Источник изображения: DrawPadНаконец, давайте рассмотрим Drawpad, который предлагает превосходный векторный графический дизайн через продвинутый и простой в использовании интерфейс.
Плюсы
- Хорошие текстовые инструменты и эффекты
- Полная библиотека клипартов
- Идеально подходит для дизайна рекламы и логотипов
- Множество современных инструментов для рисования и живописи
Минусы
- Нет поддержки по электронной почте
- Невозможность предложить полный спектр векторных услуг
Ценообразование
Drawpad стоит $29,99 в месяц — довольно высокая цена за то, что вы получаете.
Кто Должен Использовать Drawpad?
Дизайнеры, желающие создать сопутствующие материалы, такие как реклама, логотипы и маркетинговые материалы, найдут Drawpad отличным ресурсом.
По Сравнению Со Sketch
Drawpad не может сравниться со Sketch по полному набору инструментов для рисования; из-за этого вы можете посчитать, что он не стоит своей цены.
Но с Drawpad вы сможете легко создавать логотипы и рекламу.
Завернитесь 💁🏼♀️
Надеюсь, этот список поможет вам сузить круг лучших альтернатив дляSketch.
В зависимости от того, что вам конкретно нужно сделать, здесь есть множество вариантов, которые будут полезны в различных отношениях.
Держите свои возможности открытыми и обязательно учитывайте конкретные потребности, которые есть у вас или вашей компании.
Какой бы вариант вы ни выбрали, мы уверены, что вы будете в надежных руках.
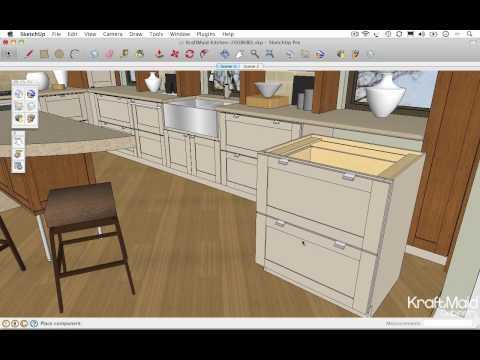
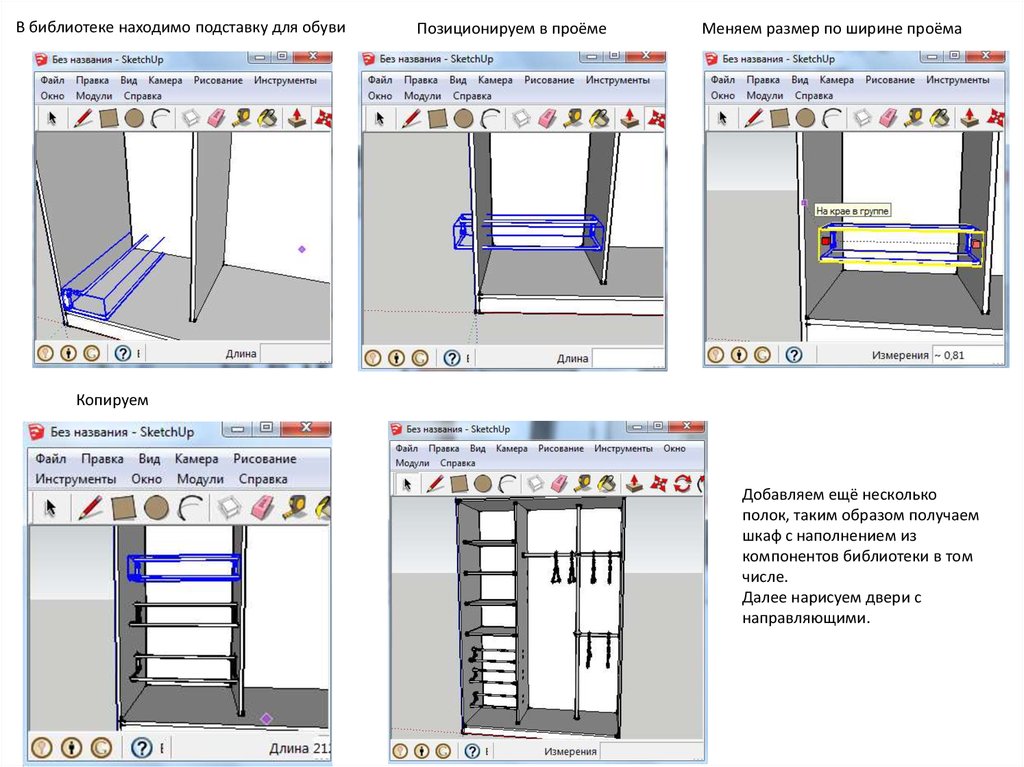
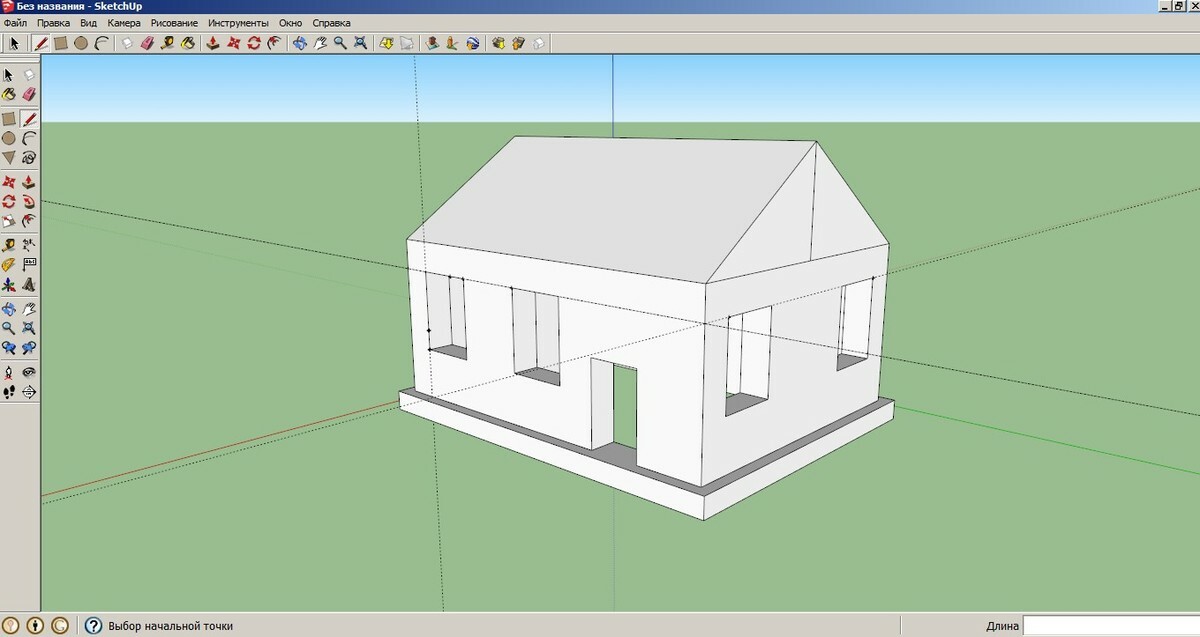
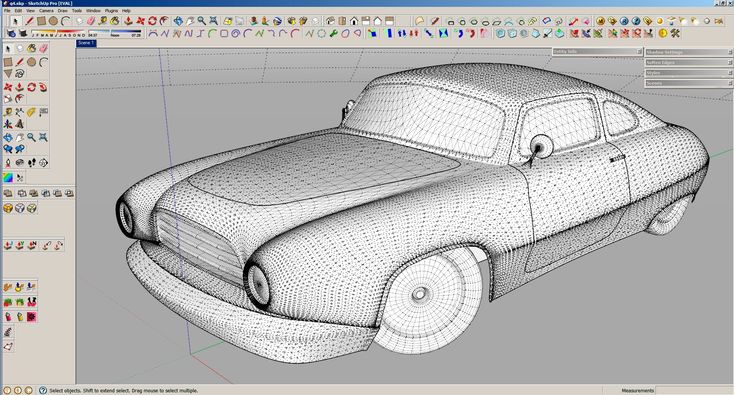
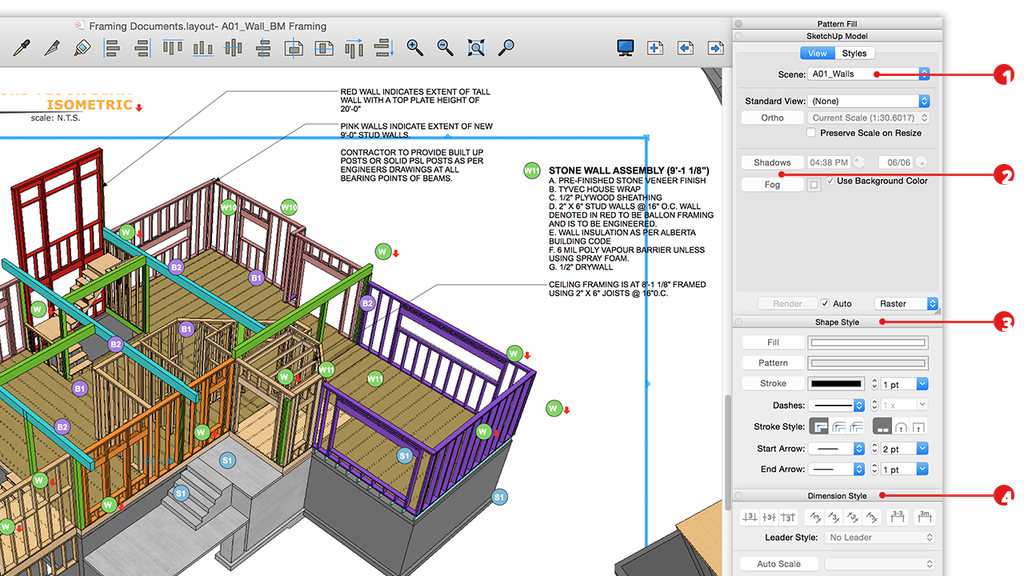
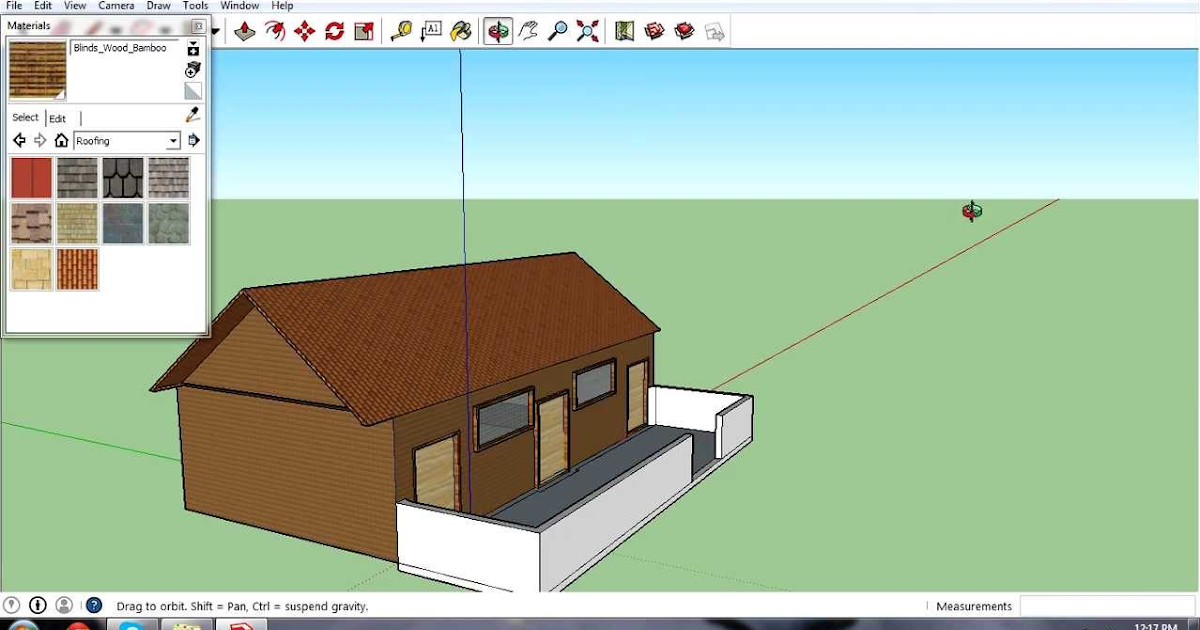
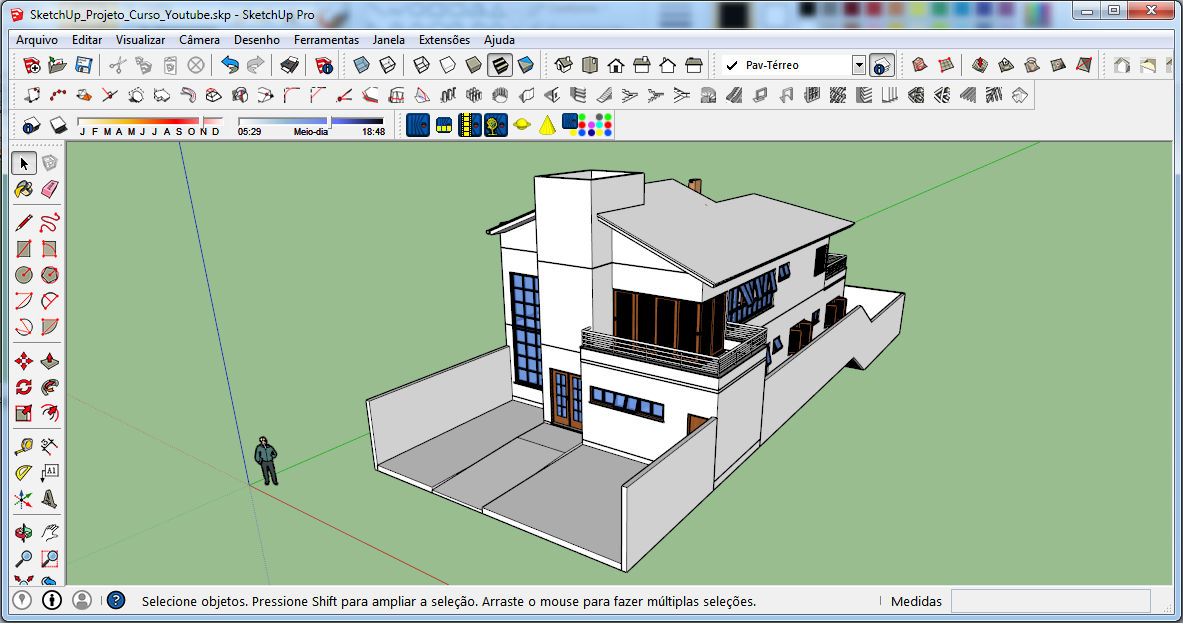
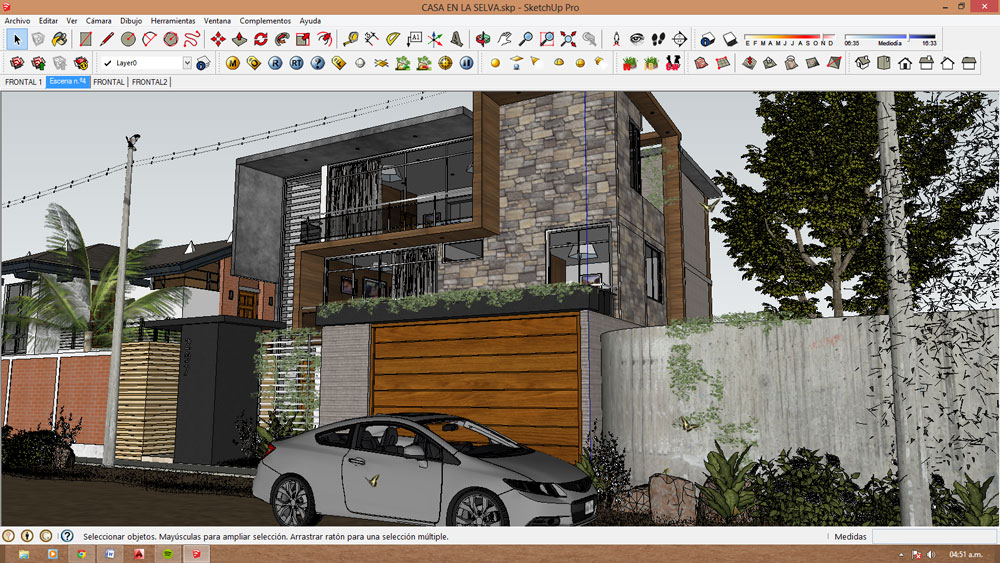
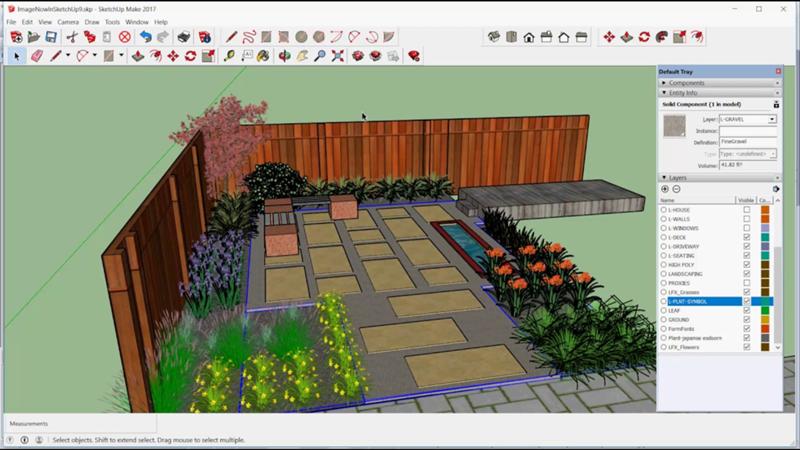
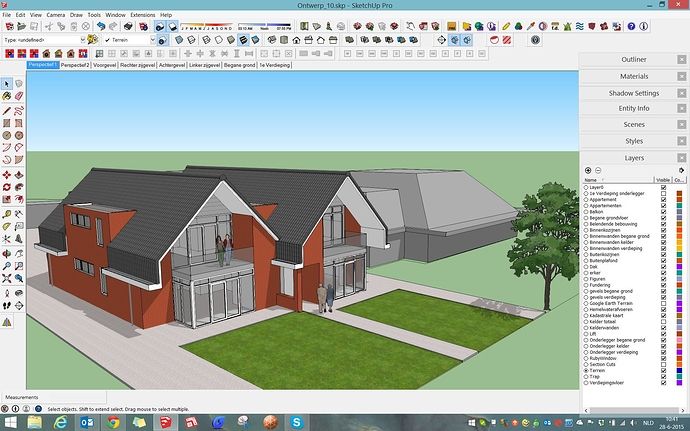
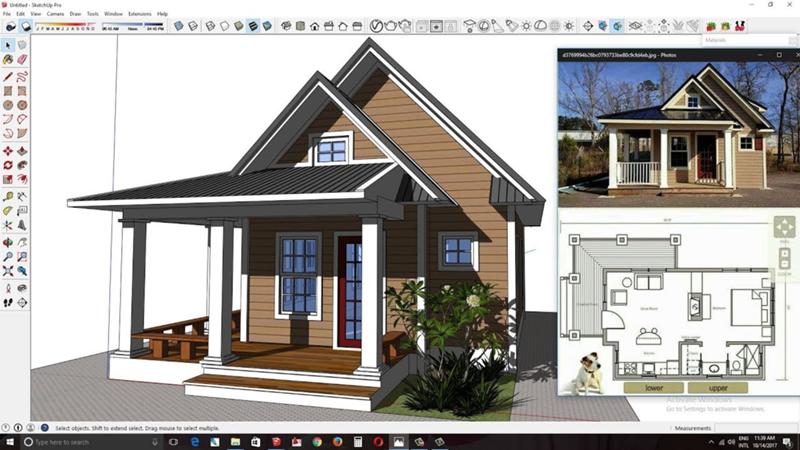
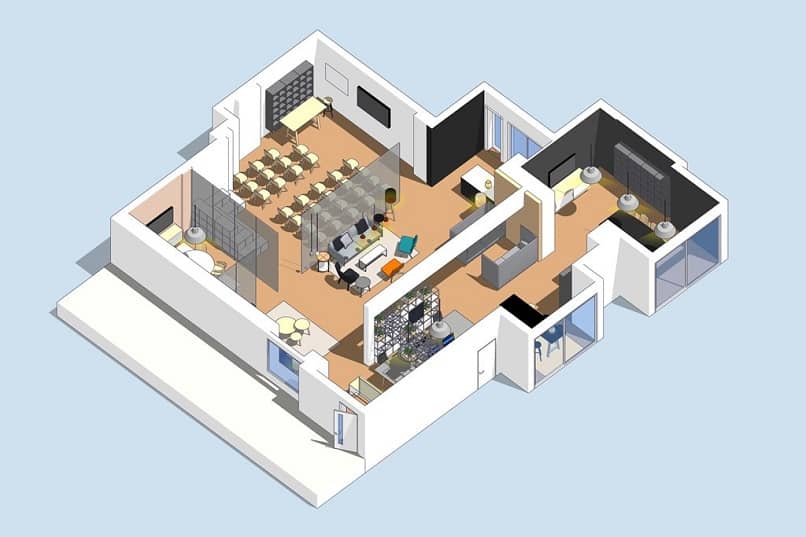
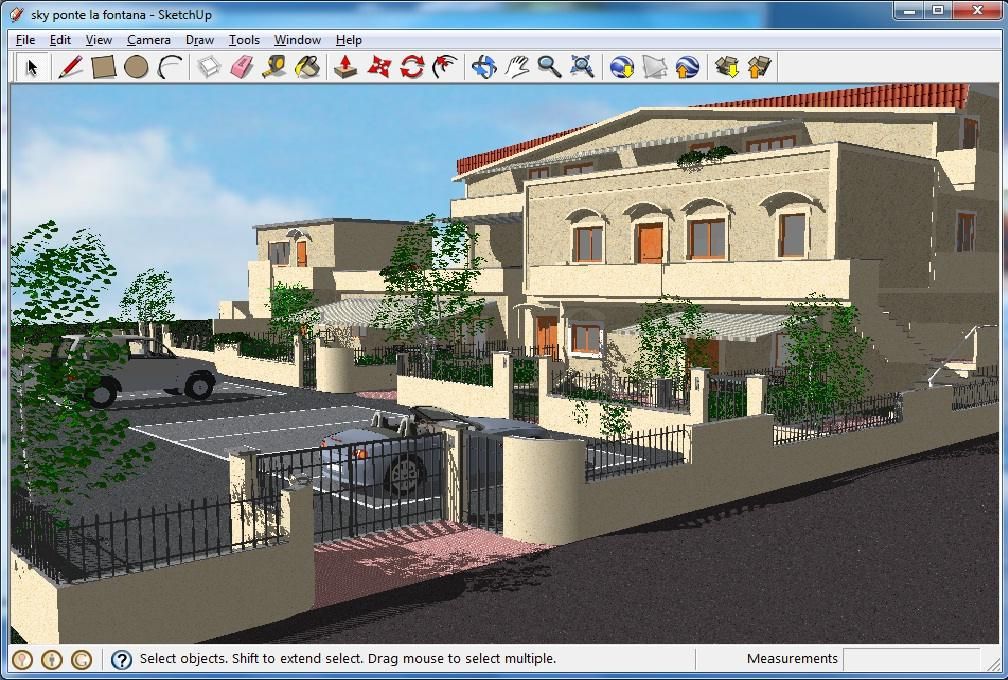
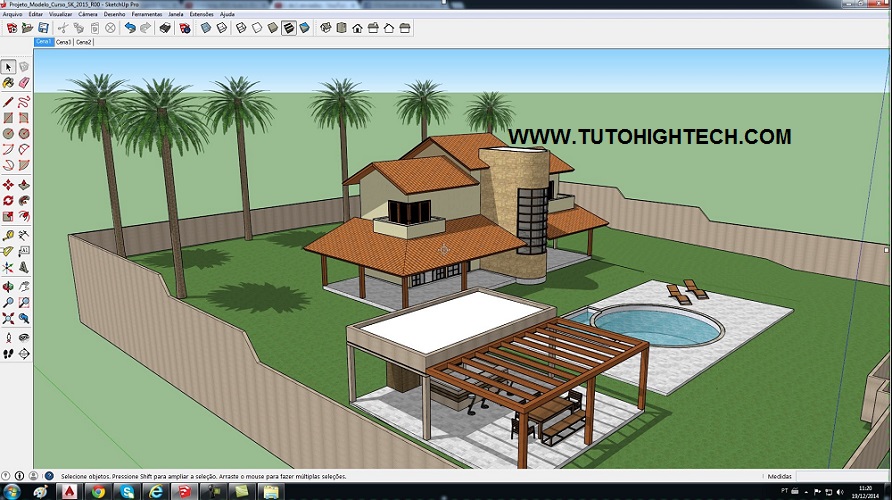
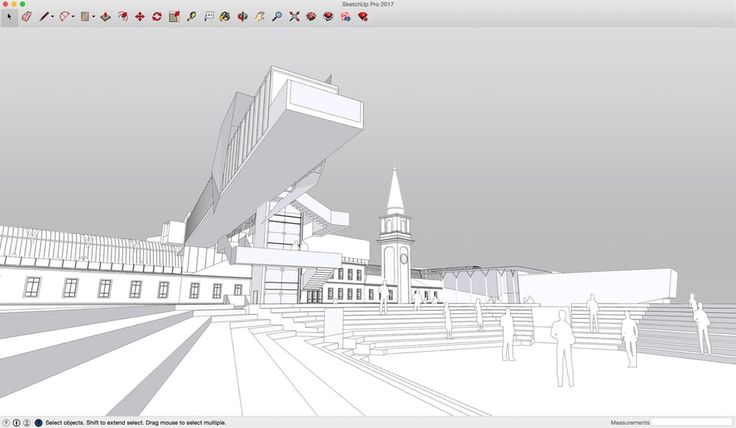
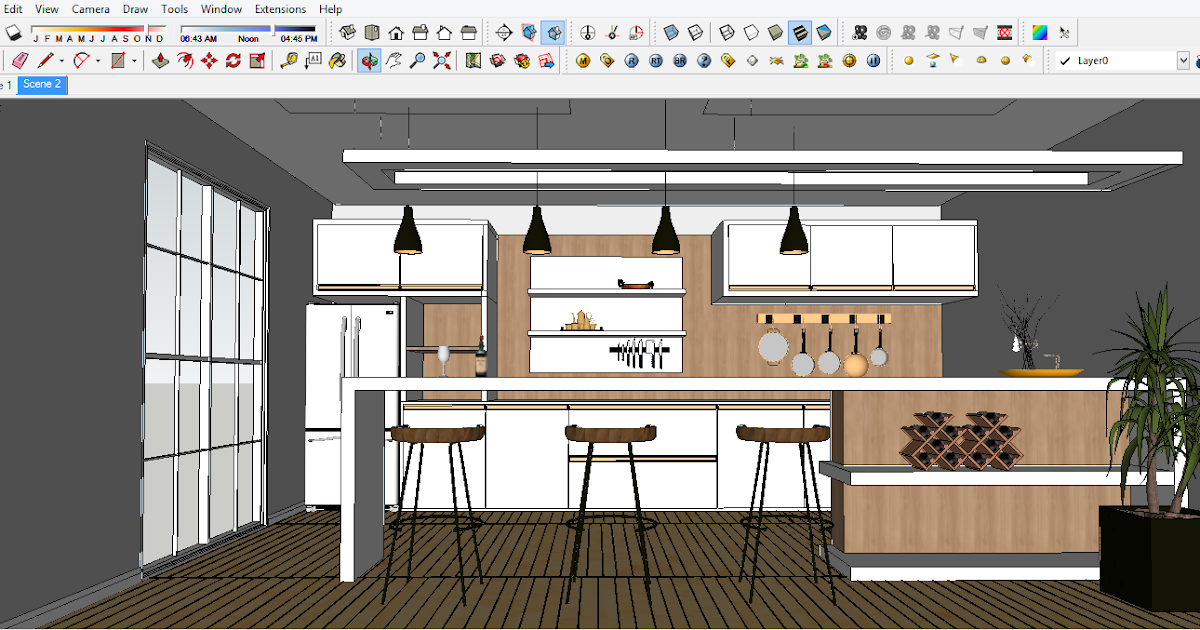
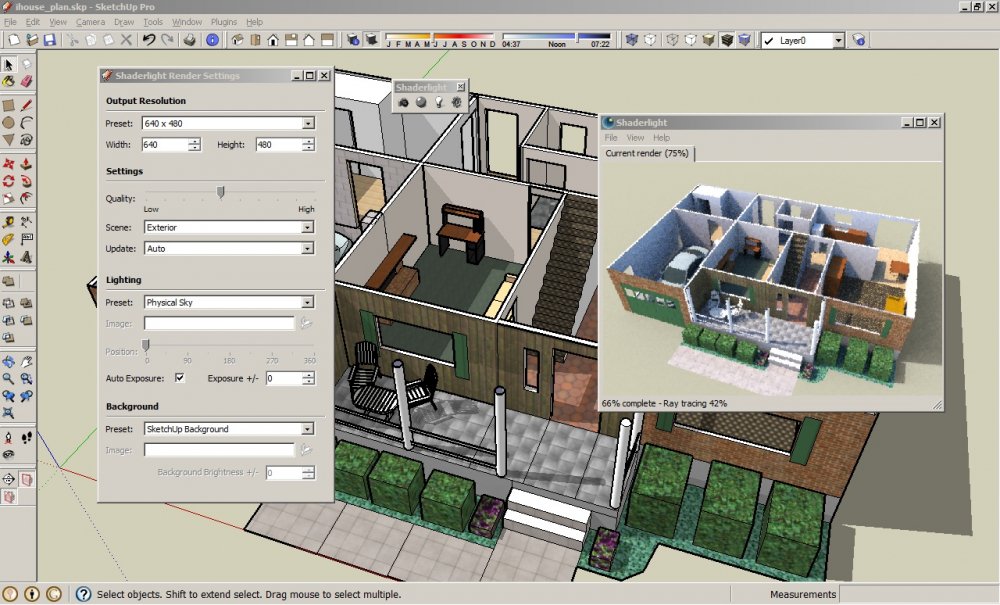
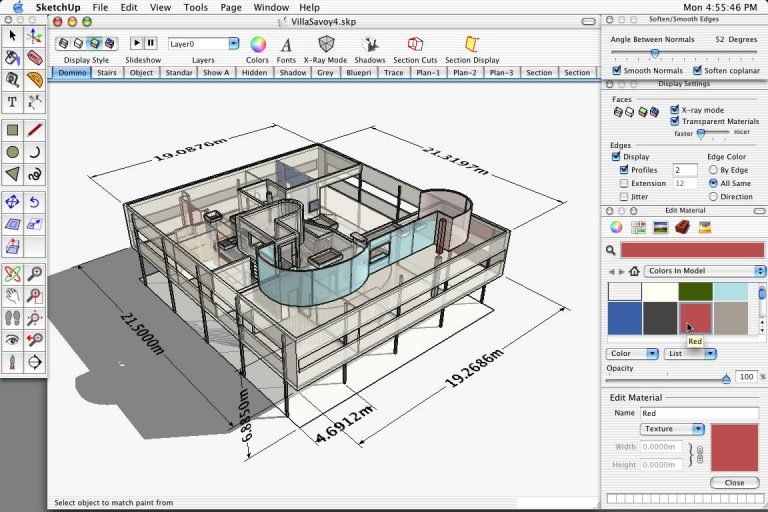
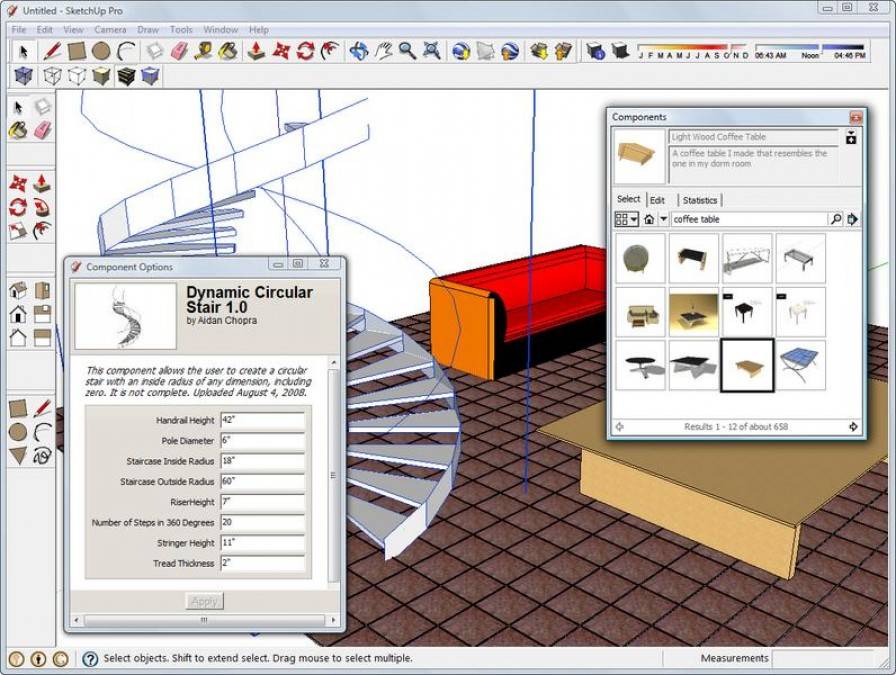
SketchUp для дизайна интерьеров
Сколько времени потребуется дизайнеру интерьера, чтобы воплотить придуманный образ в формате 3D и представить его заказчику?
Программный продукт SketchUp позволяет сделать это за считанные часы.
Благодаря простоте использования, удобному и интуитивно понятному интерфейсу SketchUp стал для многих специалистов своего рода настольной книгой, потеснив в этой роли более сложные в использовании САПР.
При этом, SketchUp совместим с большинством популярных программ, которыми пользуются дизайнеры и архитекторы. Выполненные в SketchUp концептуальные проекты интерьеров можно бесшовно передавать в ArchiCAD, Autodesk Revit, 3ds Max, V-Ray, а также Adobe Photoshop для их последующей доработки.
Быстрый старт
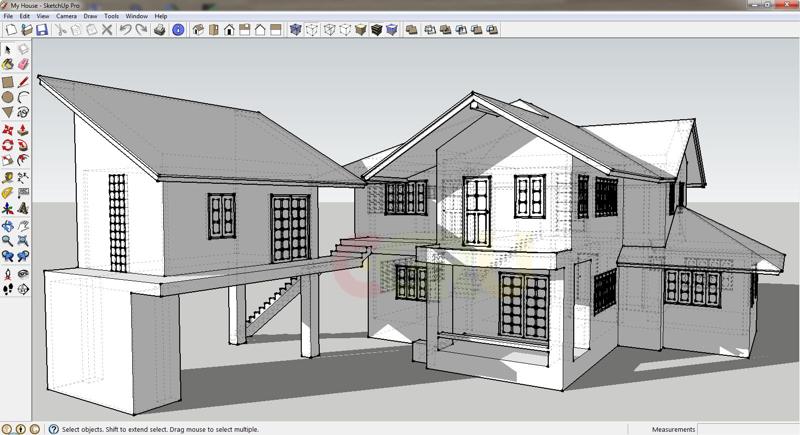
По словам пользователей, на изучение базовых функций SketchUp уходит не более 2-3 дней. После короткого обучения вы сможете сразу приступить к работе над проектом, а уже потом в деталях изучить богатый функционал продукта. Многие дизайнеры и архитекторы сравнивают работу в SketchUp с виртуальной лепкой:
После короткого обучения вы сможете сразу приступить к работе над проектом, а уже потом в деталях изучить богатый функционал продукта. Многие дизайнеры и архитекторы сравнивают работу в SketchUp с виртуальной лепкой:
По словам архитектора Алины Петраковой, «SketchUp – это своего рода виртуальный пластилин. Удобно, что он сразу позволяет создавать формы, в отличие от других программ, где ты работаешь изначально, например, со стеной или перекрытием. SketchUp выигрывает у 3ds Max за счет своей простоты: 3ds Max нужно изучать значительно глубже и дольше, чтобы получить тот же результат, как после короткого знакомства со SketchUp».
Дэвид Дэниел, глава американской команды дизайнеров Starbucks, так оценил работу с программой: «По ощущениям работа в SketchUp напоминает работу с глиной: можно быстро опробовать множество идей. Скорость работы в SketchUp позволяет нам быстро воплощать идеи, отбирать понравившиеся и опираться на них при создании проектов».
По мнению архитектора Wowhaus Глеба Перевозникова, «SketchUp — очень простой». «Из всех инструментов», которыми он владеет, «это самая легкая в обучении программа, позволяющая при этом работать над сложными проектами. Получается, что новые члены команды могут быстро влиться в процесс, а это важно при работе над комплексными задачами».
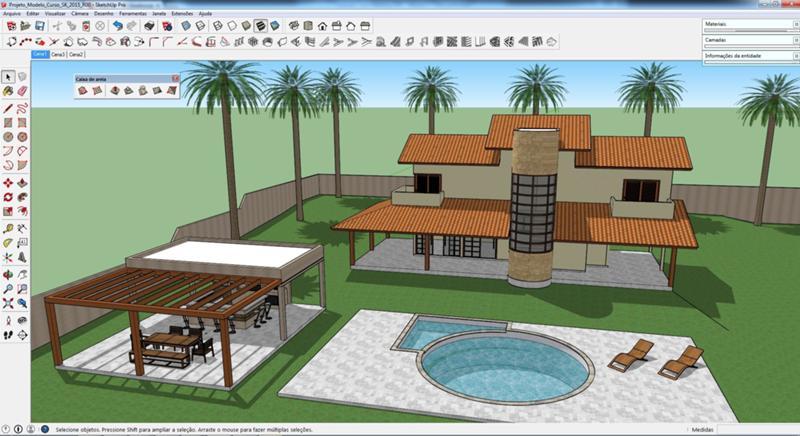
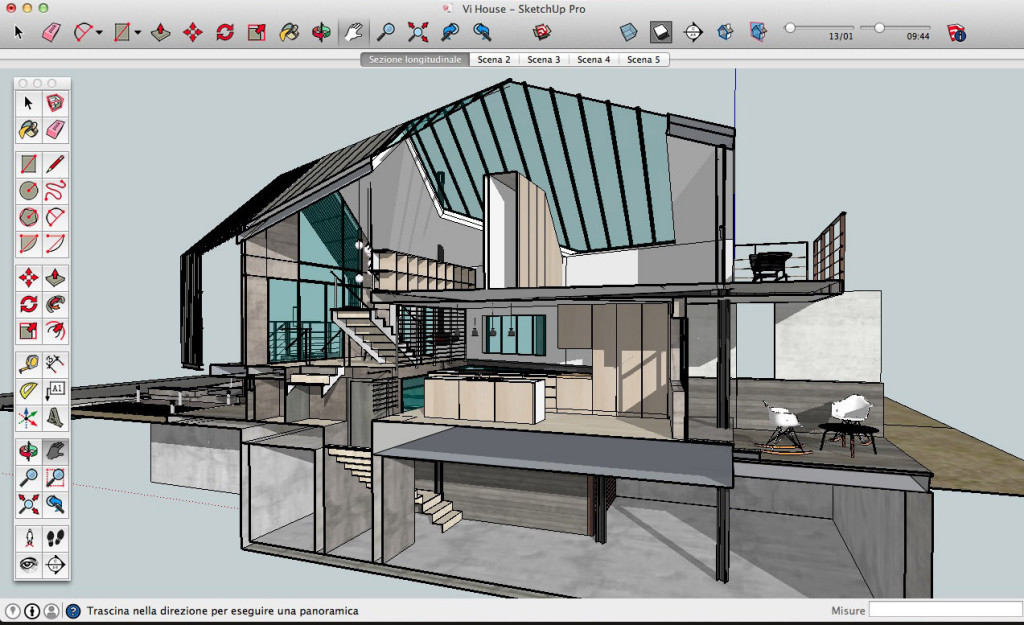
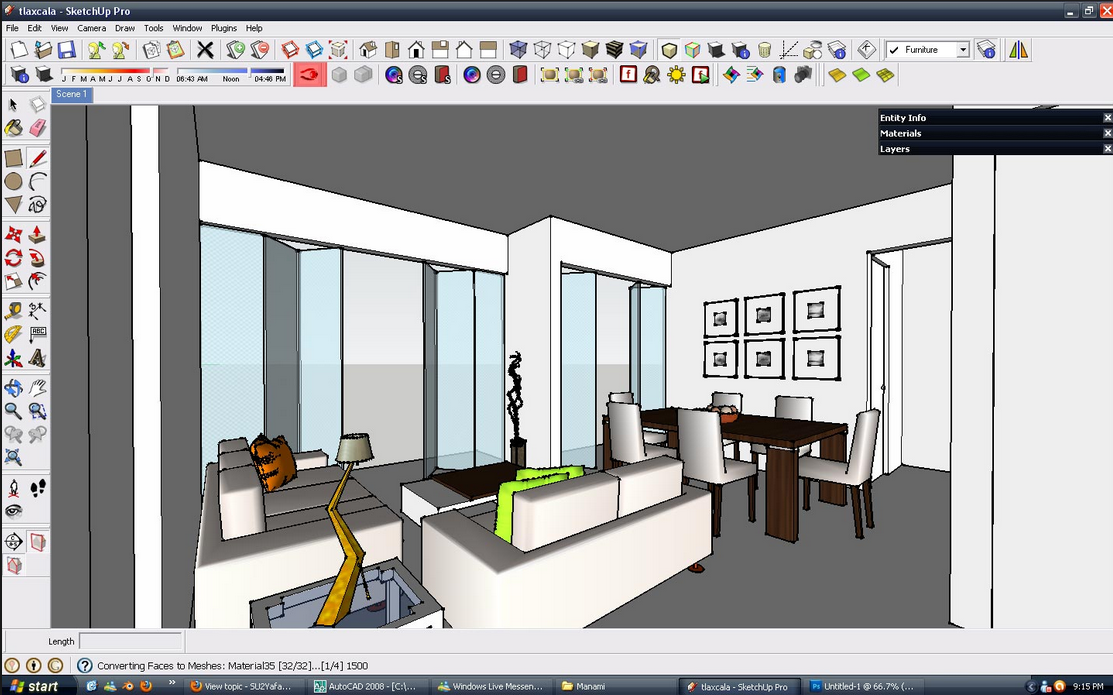
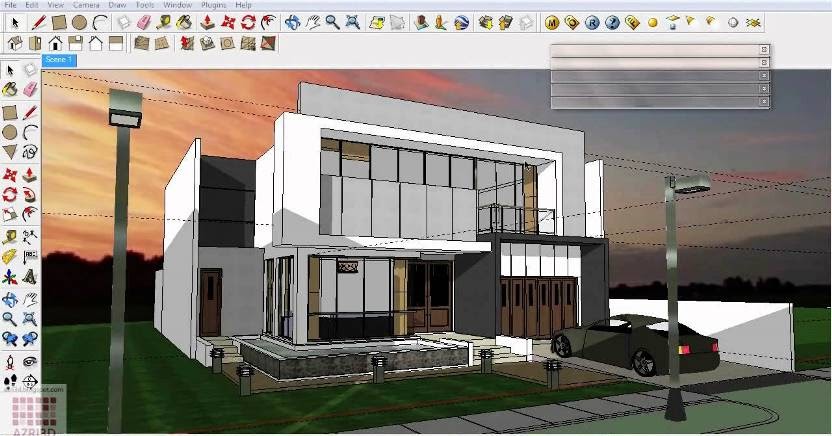
Эффектная презентация
Проводите встречу с заказчиком в офисе или кафе? Вы можете представить свою концепцию или новую версию дизайна интерьера в SketchUp непосредственно на вашем ноутбуке или планшете. Программа нетребовательна к мощности устройства, позволяет работать как с десктопной версией, так и в облаке через браузер. Также вы можете вносить комментарии заказчика напрямую в трехмерную модель интерьера, обновлять проект и сразу же обсуждать новую итерацию. Один из наиболее удобных инструментов SketchUp, который поможет вам быстро подготовиться к встрече, – это автоматическое создание презентаций из готового набора моделей. А SketchUp Viewer позволит организовать виртуальную прогулку с клиентом по трехмерному интерьеру, используя возможности AR и VR.
А SketchUp Viewer позволит организовать виртуальную прогулку с клиентом по трехмерному интерьеру, используя возможности AR и VR.
Также
по теме
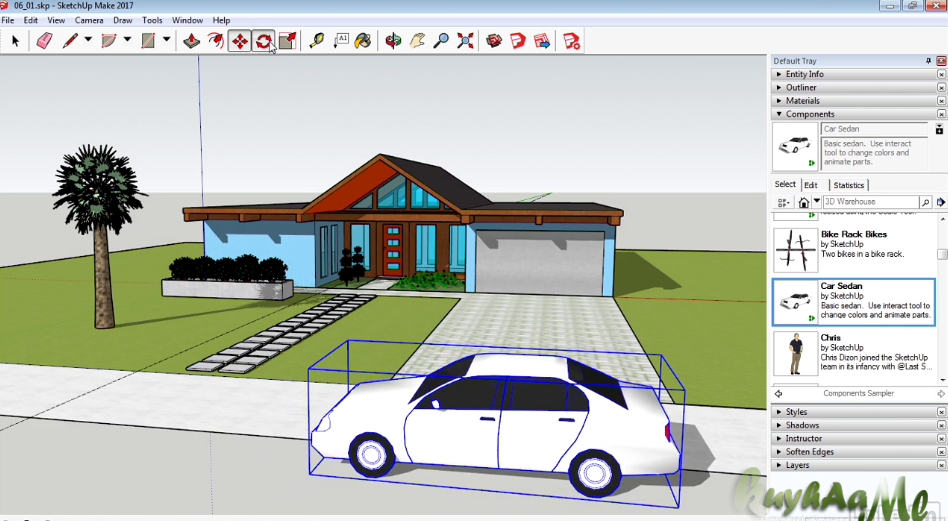
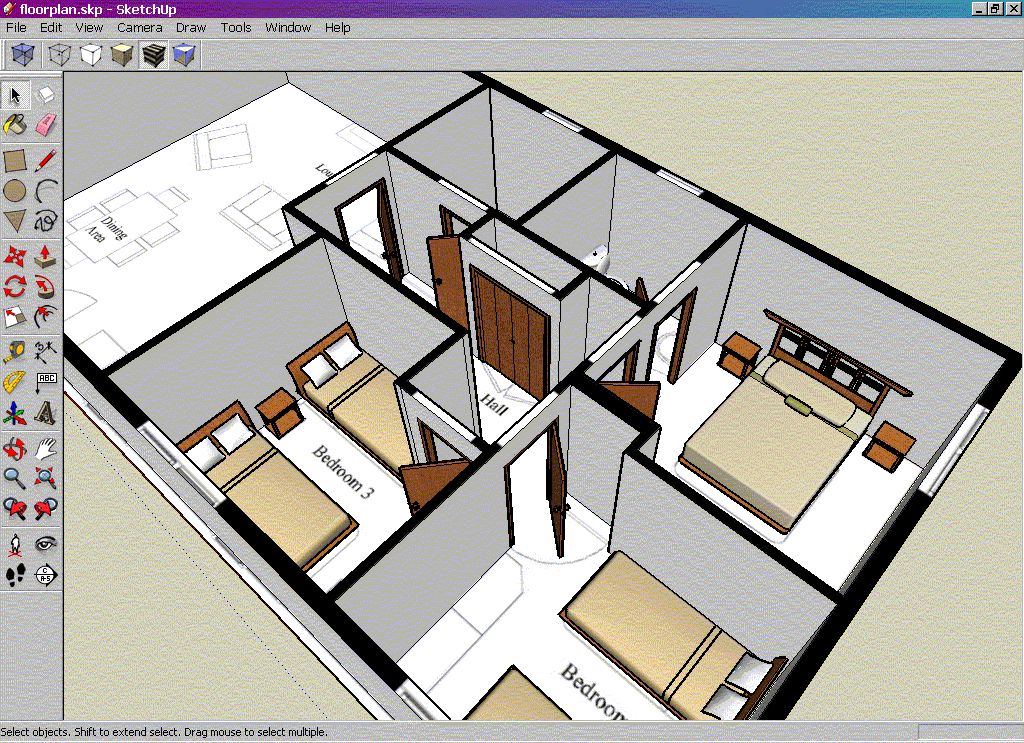
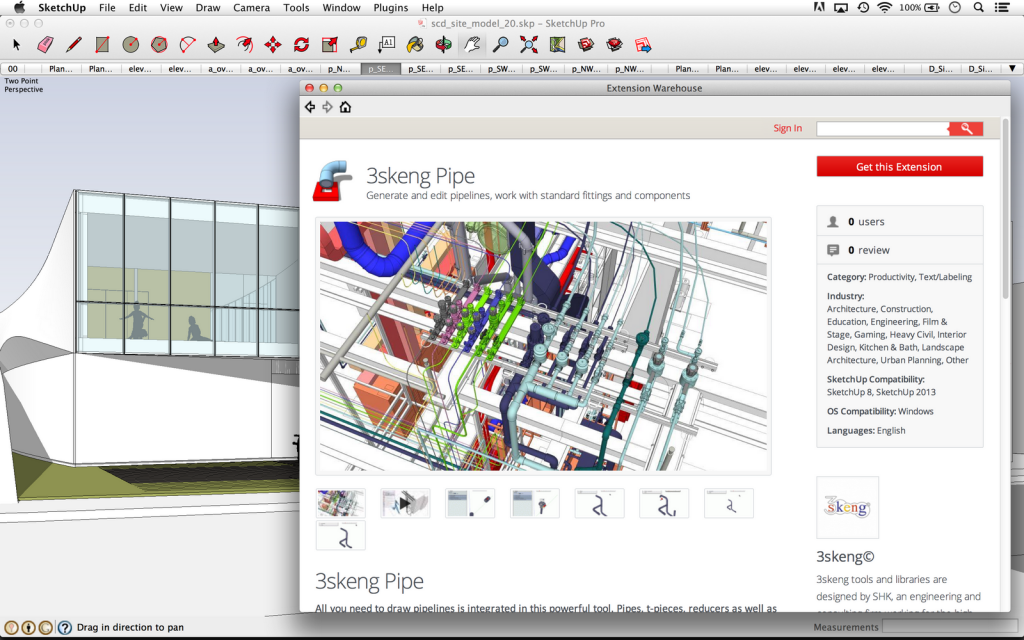
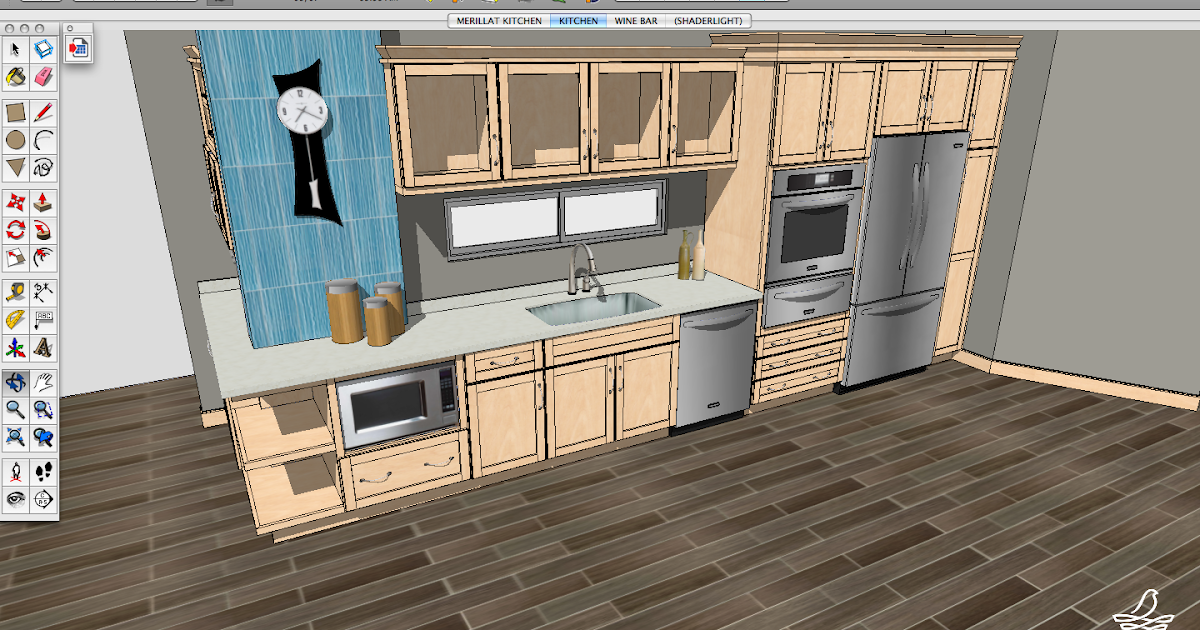
Вам требуется быстро оживить интерьер, добавив в него мебель, предметы быта, растения, картины, посуду? Решением станет 3D Warehouse – встроенная библиотека 3D моделей, благодаря которой вы сможете еще быстрее создавать реалистичные концепции интерьеров. Большинство моделей размещены в хранилище компаниями-производителями и снабжены полезной атрибутивной информацией о габаритах, материалах и их стоимости, если будет нужно купить реальную продукцию. Таким образом, с помощью 3D Warehouse вы не просто можете создавать реалистичный дизайн пространства, подбирать мебель и осветительные приборы, но и решать разные декораторские задачи.
По словам архитектора и дизайнера интерьеров Терезы Кнутсен, «при дизайне помещений и территорий огромным преимуществом является обилие объектов в 3D Warehouse. На этом сайте можно найти практически любые виды деревьев, трав и цветов, которыми пользователи делятся друг с другом. Если же мне не удается что-либо найти, я моделирую нужный элемент сама, после чего обязательно делюсь им с сообществом».
На этом сайте можно найти практически любые виды деревьев, трав и цветов, которыми пользователи делятся друг с другом. Если же мне не удается что-либо найти, я моделирую нужный элемент сама, после чего обязательно делюсь им с сообществом».
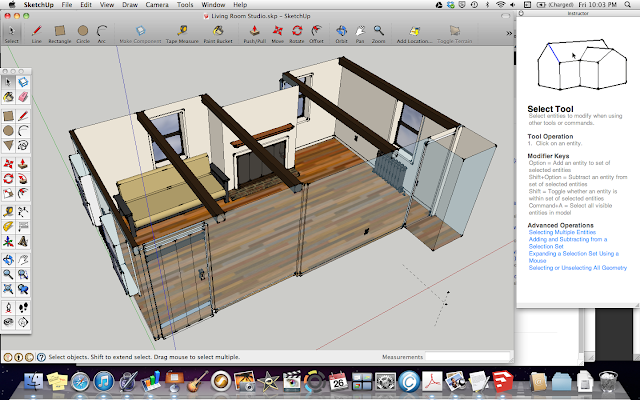
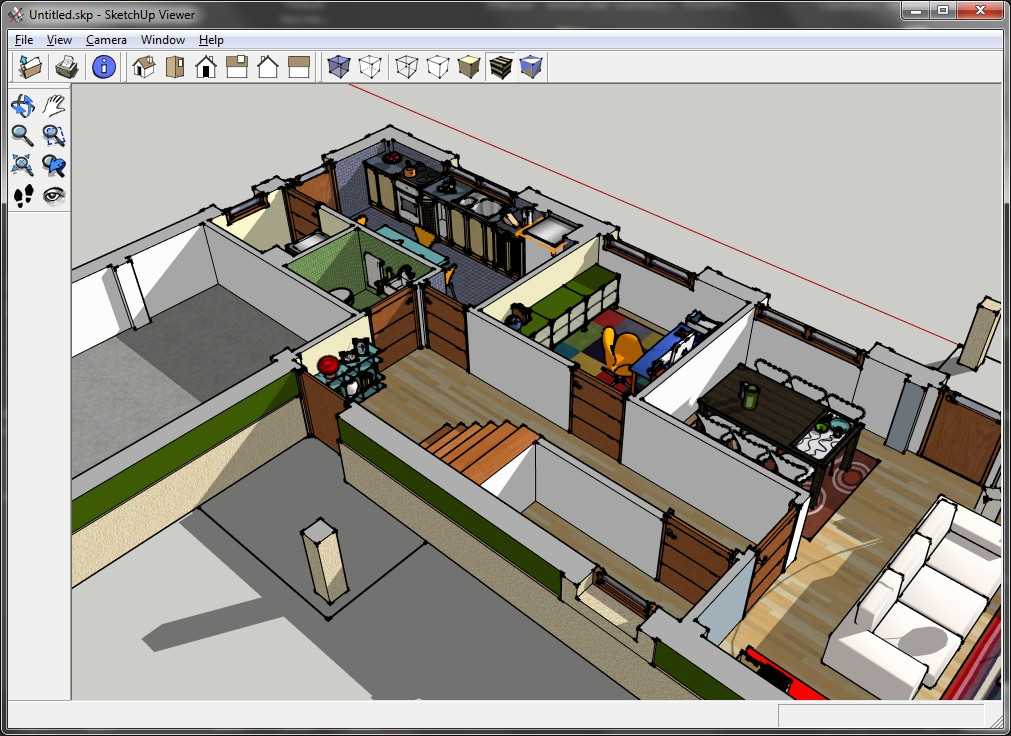
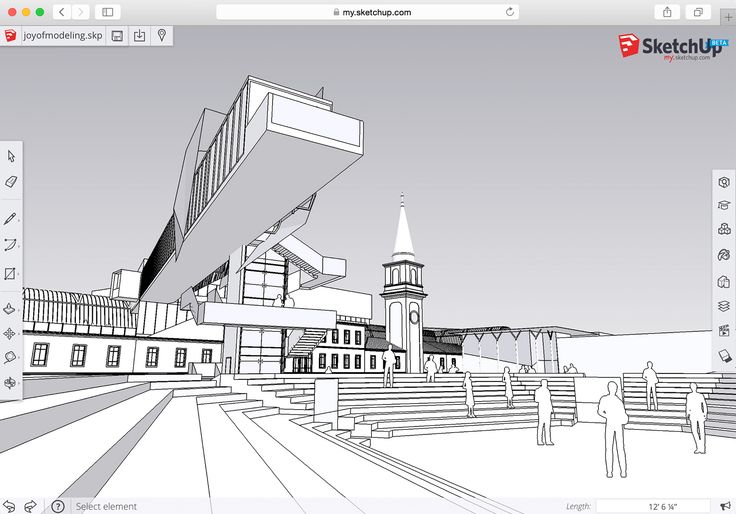
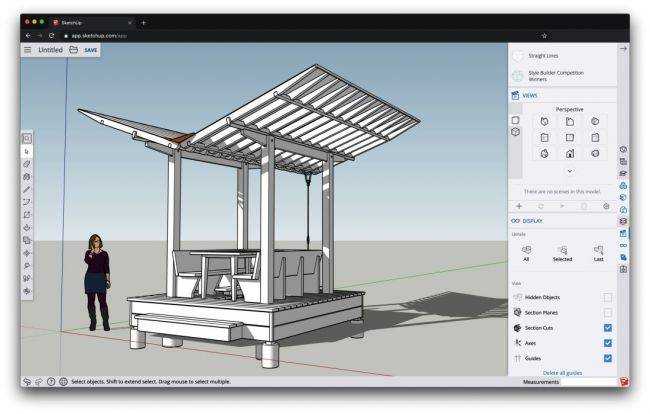
Переход из 3D в 2D, и обратно
Несмотря на то, что SketchUp предполагает работу непосредственно с трехмерными объектами, его пользователи могут легко создать на основе представленной модели все необходимые им 2D чертежи – планы, развёртки, сечения. При этом, трехмерные объекты будут связаны с чертежами: при переходе от 3D модели к чертежу 2D будут автоматически меняться и 2D-компоненты.
Также программа позволяет работать сразу в формате 2D – быстро создавать чертеж, использовать его в качестве основы для трехмерной модели или работать с ним в имеющемся формате.
Варианты подписок
Компания CSD, официальный дистрибьютор SketchUp, представляет данный продукт в нескольких форматах. Для знакомства с продуктом предусмотрена демоверсия SketchUp, с помощью которой вы можете бесплатно оценить возможности программы. Также есть и коммерческие версии SketchUp – SketchUp Pro, SketchUp Studio, SketchUp Studio for Students, — которые отличаются размером облачного хранилища, возможностями визуализации, объемом доступной бесплатной библиотеки моделей в 3D Warehouse и рядом других параметров. Коммерческую лицензию SketchUp можно приобрести при оформлении годовой подписки.
Для знакомства с продуктом предусмотрена демоверсия SketchUp, с помощью которой вы можете бесплатно оценить возможности программы. Также есть и коммерческие версии SketchUp – SketchUp Pro, SketchUp Studio, SketchUp Studio for Students, — которые отличаются размером облачного хранилища, возможностями визуализации, объемом доступной бесплатной библиотеки моделей в 3D Warehouse и рядом других параметров. Коммерческую лицензию SketchUp можно приобрести при оформлении годовой подписки.
Поделиться:
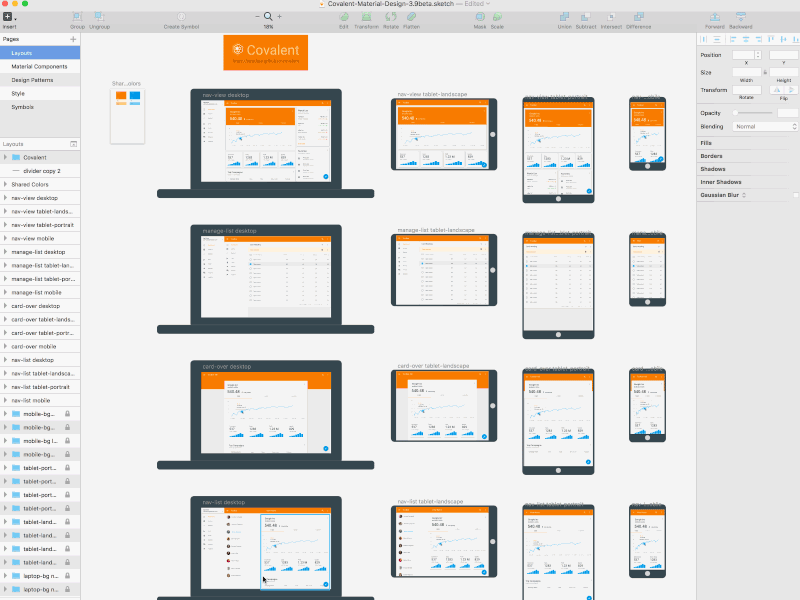
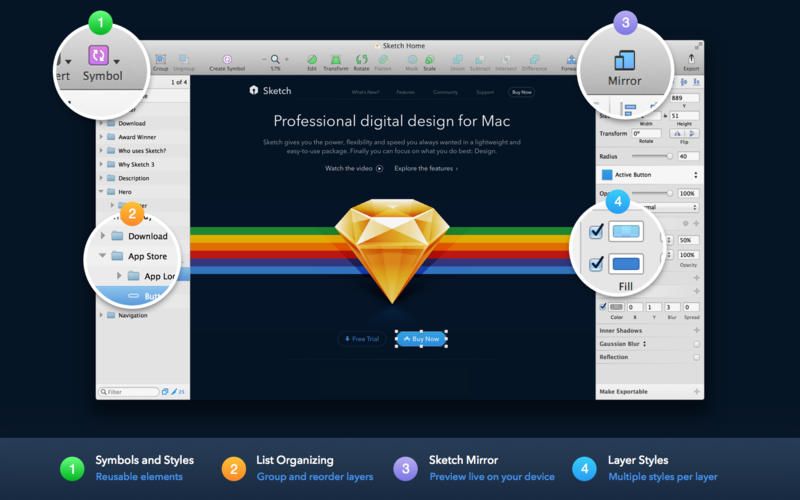
Секреты работы в Sketch|Fingers Blog
Все больше дизайнеров на Mac становятся поклонниками Sketch и еще больше дизайнеров на Windows страдают от того, что не могут попробовать эту программу. Мы продолжаем рассказывать про инструменты, с которыми с удовольствием работаем.
Фокус на главном
Sketch — это легкая, быстрая и гибкая программа для профессионального дизайна, которая дает возможность сфокусироваться на главном – дизайне.
Интерфейс интуитивно понятен, и с ним можно легко разобраться в процессе работы.
Убедиться в этом можно при первом же открытии программы:
бесконечная рабочая область — не нужно заранее думать о размере,
все нужные инструменты под рукой и многие из них скрыты до того момента, пока не будет необходимости ими воспользоваться — в итоге не спотыкаешься об огромное количество панелей с инструментами.
Действительно больше ничего не остается, как сразу взяться за работу.
Работа с символами
Очень полезный в работе инструмент — символы.
Это особая группа элементов, которую сразу можно узнать по фиолетовой иконке в слоях. Чтобы создать символ, нужно выделить группу объектов и нажать на иконку “Create Symbol”. Созданный символ отправляется на страницу “Symbols”. Там собираются все “родительские” элементы, которые мы можем редактировать. Созданные символы также доступны в меню “Insert/Symbols”, оттуда их легко можно вставить в рабочую область.
Созданные символы также доступны в меню “Insert/Symbols”, оттуда их легко можно вставить в рабочую область.
Экспортировать в символы лучше все повторяющиеся элементы дизайна. И если понадобится внести изменения, не нужно будет вручную менять каждый элемент, достаточно сделать это в самом символе.
При последнем обновлении работа с символами стала еще проще — теперь их можно масштабировать, а это именно то, чего долгое время не хватало.
Еще один хорошо продуманный инструмент в Sketch — пипетка с лупой, которая увеличивает изображение до пикселей и позволяет копировать цвет на экране за пределами приложения.
Элементы легко выравниваются и становятся на нужное место благодаря умным смартгайдам. А зажав клавишу “alt” можно быстро просматривать расстояния между объектами.
Работа с текстом
Отдельно нужно отметить работу с текстом.
С одной стороны в программе есть основные функции, но после опыта в заточенном под текст Adobe InDesign иногда натыкаешься на неспособность что-то сделать. Например, применить к какому-то слову в текстовом блоке отдельное форматирование.
Например, применить к какому-то слову в текстовом блоке отдельное форматирование.
Зато многие дизайнеры отмечают, что Sketch отлично рендерит текст, и он красиво отображается. Кроме этого, тексту можно задавать стили, и меняя что-то в стиле, меняется весь текст в документе, который использует этот стиль. Поистине полезная функция!
Экспорт из Sketch можно сделать в пару кликов. При этом программа предлагает несколько стандартных размеров и основные расширения. Среди этих расширений, правда, очень не хватает psd. Удобно передавать макет другому дизайнеру или разработчику в формате фотошопа, с которым знакомы все. Особенно если учесть, что скетч работает только на Mac OS. Поэтому интеграции с Adobe ждут многие.
Хотя уже сейчас можно легко копировать объекты из Illustrator простым сочетанием клавиш “копировать”/“вставить” (только стоит помнить, что могут возникнуть проблемы с эффектами, вроде прозрачности). Тем более, нужно признать, что векторные элементы значительно удобнее рисовать в Illustrator — там эти инструменты лучше развиты.
Нельзя забывать про огромное количество плагинов для Sketch: от автоматического генерирования контента, до нарезки иконок в нужных размерах за 1 клик. Еще в работе дизайнерам могут помочь готовые наборы элементов и иконок как для Android (Material Design), так и для iOS.
Недостатки
Есть у скетча один неприятный минус. Когда файл разрастается и появляется большое количество артбордов, программа начинает «тормозить». Разработчики борются с этой проблемой и будем надеятся, она скоро будет решена.
Выбирая для работы Sketch нужно помнить, что эта программа имеет узкую направленность — дизайн интерфейсов. Собственно, в этом ее основное преимущество. Так же нужно понимать, как программисты будут работать с дизайном, ведь не всегда есть возможность открыть оригинальный файл. К счастью уже созданы приложения, которые решают эту проблему, например, Zeplin.
Sketch — достаточно молодая, но быстро развивающаяся программа. Но она уже имеет множество полезных функций и пришлась по вкусу большому количеству дизайнеров. Что не удивительно, ведь Sketch адаптирован под UI-дизайн, именно такой программы долгое время не хватало. После тяжеловесного Photoshop работать одно удовольствие.
Но она уже имеет множество полезных функций и пришлась по вкусу большому количеству дизайнеров. Что не удивительно, ведь Sketch адаптирован под UI-дизайн, именно такой программы долгое время не хватало. После тяжеловесного Photoshop работать одно удовольствие.
Аналоги Sketch — 18 похожих программ и сервисов для замены
1775
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1607
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.

- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
324
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.

170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики. Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
144
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.

- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.
97
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5.
 Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
78
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .sketch.
45
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.

39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом. Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.

- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.
- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.

19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
18
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.

- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.

Аналоги Sketch — 18 похожих программ и сервисов для замены
1775
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1607
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.

- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
324
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.

170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики. Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
144
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.

- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.
97
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5.
 Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
78
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .sketch.
45
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.

39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом. Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.

- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.
- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.

19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
18
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.

- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.

- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
13
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.
- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши.
 Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac. Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac.
 Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Цены для отдельных лиц, команд и организаций · Эскиз
Соло, агентство или команда?
Мы нашли тебя.
Ваши первые 30 дней бесплатны — кредитная карта не требуется.
Стандарт
Для одиночек и команд
$9 на редактора, ежемесячно с неограниченным количеством бесплатных зрителей
- Дом для вашей работы
- Легкий доступ ко всем вашим документам и проектам с историями версий, общими библиотеками и неограниченным количеством зрителей и гостей.
- Родной редактор Mac
- Сотрудничество в режиме реального времени, компоненты, прототипирование, расширенный макет, настраиваемый, работает в автономном режиме.

- Веб-приложение для всех
- Просматривайте проекты и документы, проверяйте проекты, загружайте активы, комментируйте и обсуждайте.
- Предварительный просмотр на iPhone
- Просматривайте свои документы, воспроизводите прототипы и зеркально отображайте проекты, редактируя их на своем Mac.
Начните бесплатно
Для создания и редактирования документов в Sketch требуется macOS.Бизнес
Для организаций с повышенными потребностями
20 долларов за редактора, ежемесячная оплата по годовой подписке
- Единый вход (SSO)
- Неограниченное облачное хранилище
- Выставление счетов на основе счетов
- Техническая поддержка через чат
- Приоритетная поддержка
- Выделенный менеджер по работе с клиентами
- Обзоры безопасности и условия могут быть настроены
Связаться
* Требуется 25 редакторов Цены в долларах США. Могут применяться налоги.
Могут применяться налоги.
- Сохранение и синхронизация каждого документа
- Храните все свои документы вместе, синхронизируйте и будьте доступны в любом месте. Сравнивайте изменения с доступной для просмотра историей версий и сохраняйте порядок в проектах.
- Сохраняйте компактность или масштабируйтесь
- Независимо от того, работаете ли вы самостоятельно или в команде, вы можете легко управлять своей учетной записью, доступом к рабочей области и участниками с панели администратора. В любом браузере, в любое время.
- Пригласить гостей
- От разовых совместных проектов до работы с фрилансерами и подрядчиками — легко приглашать гостей рабочей области или предлагать доступ к определенным документам.
- Делитесь библиотеками без особых усилий
- Каждый участник Workspace получает мгновенный доступ к любым общим библиотекам.
 Это упрощает адаптацию и синхронизирует дизайн-системы.
Это упрощает адаптацию и синхронизирует дизайн-системы.
- Специально для macOS
- Темный режим, настраиваемые панели инструментов и ярлыки, поддержка RTL, встроенная проверка орфографии, локальное редактирование документов и удобный автономный доступ — все это входит в стандартную комплектацию.
- Готов к совместной работе в режиме реального времени
- Приглашайте других к документам Workspace и работайте вместе в режиме реального времени. Больше не нужно пинговать файлы взад и вперед или задаваться вопросом, у кого есть последняя версия.
- Создан для дизайнерских систем
- Благодаря символам, стилям и цветовым переменным у вас будет все необходимое для создания, масштабирования и совместного использования дизайн-систем, которыми сможет воспользоваться каждый.

- Идеально подходит для прототипирования
- Превратите макеты в функциональные прототипы за считанные минуты. Затем протестируйте их в браузере и поделитесь ссылкой — или попробуйте на своем устройстве iOS.
- И это еще не все…
- Плагины, Помощники, Smart Distribute, Smart Layout, мультиформатный и мультимасштабный экспорт, математические операторы, ограничения изменения размера, вариативные шрифты и функции OpenType, зеркало для iOS.
- Просмотр дизайнов в любом браузере
- Просматривайте документы Sketch и тестируйте прототипы прямо в веб-браузере. Нужно поделиться своей работой с заинтересованными сторонами? Просто скопируйте ссылку.
- Комментировать и обсуждать
- Оставляйте свои отзывы рядом с любой монтажной областью, следите за обсуждениями в тредах и следите за тем, чтобы нужные люди получали уведомления об упоминаниях.

- Передача разработчику
- Предложите разработчикам проверять проекты, измерять слои, копировать атрибуты и загружать готовые к работе ресурсы — и все это из их любимого браузера.
- Будьте в курсе изменений
- Просматривайте каждое сохранение с историей версий, просматривайте изменения, легко откатывайтесь и выделяйте важные обновления с помощью помеченных обновлений.
Покупка
Почему нет бесплатного тарифа?
С нашими планами Standard и Business вы можете бесплатно приглашать неограниченное количество зрителей в свою рабочую область. Зрители могут просматривать и комментировать проекты в своем веб-браузере и даже просматривать файлы и загружать ресурсы для передачи разработчикам.
Помимо бесплатных средств просмотра и предложения для образовательных учреждений, мы не планируем предлагать полностью бесплатный уровень.

Мы хотим работать устойчиво. Наша бизнес-модель проста — мы продаем наш продукт по справедливой цене — и мы получаем прибыль с первого дня. Мы считаем, что эта приверженность долгосрочной устойчивости является ответственностью перед нашими клиентами, которые могут быть уверены, что мы продолжим работать и поддерживать их работу, как мы это делаем уже более 10 лет.
Предложение бесплатного уровня неизбежно приводит к неоплаченным затратам (бесплатные уровни по-прежнему требуют хранения, полосы пропускания, поддержки и т. д.). В результате большинство продуктов с бесплатным уровнем будут постепенно удалять функции или применять ограничения, чтобы заставить клиентов перейти на платный уровень. Нам это кажется неправильным.
Мы сосредоточены на добавлении ценности нашему продукту за счет постоянных улучшений и новых функций, а не на поиске способов удалить его для клиентов, которых мы соблазнили бесплатным уровнем.
Мы стремимся помочь учащимся, преподавателям и учебным заведениям с помощью нашего предложения для образования: учащиеся и преподаватели имеют право на рабочую область с 1 местом редактора, а учебные заведения имеют право на рабочую область с несколькими рабочими местами — в зависимости от требований.

Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Узнайте больше о нашей истории и ценностях
Какие способы оплаты вы принимаете?
Для нашего плана Standard в настоящее время мы принимаем оплату только кредитной или дебетовой картой (обрабатывается Stripe).
Если вы заинтересованы в нашем плане Business и нуждаетесь в большей гибкости в способах или условиях оплаты, свяжитесь с нами. Мы будем рады обсудить ваши варианты.
У меня есть лицензия. Могу ли я перейти на подписку?
Да, вы можете начать новую пробную версию бесплатно или добавить кредитную карту к существующей учетной записи Sketch.
Перейдите к разделу Переключиться на подписку, чтобы узнать больше.

Нужна ли мне подписка на Sketch и лицензионный ключ?
Каждая подписка Sketch включает доступ к приложению для Mac, поэтому вам не нужно покупать и лицензию, и подписку.
Если ваш лицензионный ключ только для Mac подлежит продлению, вы можете вместо этого рассмотреть возможность перехода на подписку.
Как я могу получить предложение или заказ на покупку?
Пожалуйста, свяжитесь с нами, и мы будем рады вам помочь.
Оплаченные счета можно найти в настройках рабочей области в любое время. Узнать больше
Как получить образовательную версию?
Если вы студент или преподаватель, вы можете использовать Sketch бесплатно до тех пор, пока он является частью вашего обучения или курса, который вы преподаете.
 Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.
Точно так же, если вы представляете учебное заведение, вы можете свободно предлагать Sketch своим ученикам в рамках своей учебной программы.Вы можете узнать больше и запросить свой собственный на нашей странице Sketch for Education.
Доступен ли Sketch только по подписке?
За последние несколько лет мы сделали Sketch больше, чем приложение для Mac. Теперь это полноценная платформа для дизайна и совместной работы, сочетающая в себе лучший встроенный редактор Mac с инструментами, которые работают в любом веб-браузере.
Вот почему мы перешли с продажи лицензий только для Mac на предложение Sketch по подписке. С подпиской вы получаете все возможности Sketch — гибкость и доступность браузерных инструментов с мощью родного редактора Mac.
Ваша подписка также включает рабочее пространство для вас или всей вашей команды, где вы можете хранить документы, сотрудничать в режиме реального времени, передавать проекты из своего браузера, делиться прототипами, комментировать и многое другое — все это часть одного инструмента.
 Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.
Посетите нашу страницу преимуществ, чтобы увидеть все, что включает в себя подписка.Если вы все еще используете устаревшую лицензию только для Mac, вы можете узнать больше о том, как перейти на подписку и начать пользоваться всеми преимуществами на нашей странице перехода.
Перейти на подписку
Использование
В чем разница между зрителями, редакторами и администраторами?
Зрители могут использовать веб-приложение на любом компьютере для просмотра, проверки и комментирования документов и библиотек, загрузки активы и игровые прототипы. Эта роль идеально подходит для таких людей, как менеджеры проектов, разработчики и другие заинтересованные лица, которые не нужно создавать и редактировать документы.
Редакторы может делать все то же, что и Зрители, а также использовать приложение Mac для создания, редактирования и сохранения документов, прототипов, и библиотеки.
 Они также получают личную папку «Черновики» для своей работы.
Они также получают личную папку «Черновики» для своей работы.Администраторы могут управлять рабочими пространствами и изменять роли участников в любое время. И зрители, и редакторы могут быть администраторами.
Примечание. В рабочем пространстве всегда должен быть хотя бы один редактор.
Что такое Гости? Нужно ли мне платить за них?
Гости — это люди, приглашенные для определенных документов в вашей рабочей области. Они не являются участниками вашего рабочего пространства, поэтому они не сможет увидеть каждый проект, документ или библиотеку.
Любой участник Workspace может пригласить гостей к документу через «Настройки документа» > «Общий доступ» в веб-приложении и может дать каждому гостю разрешения на просмотр, проверку или редактирование этого документа.
Гости свободны. Администраторы могут просматривать и удалять гостей через настройки рабочей области в любое время.

Обратите внимание: Предоставление гостю прав на редактирование не делает его редактором — он должен быть редактором в другой рабочей области или иметь действующую лицензию на использование приложения Mac для редактирования документов.
Могут ли редакторы использовать приложение для Mac более чем на одном устройстве?
Каждый редактор в рабочей области может использовать свою собственную учетную запись Sketch для входа в приложение Mac на любом принадлежащем ему устройстве.
Совместное использование учетных записей Sketch между двумя или более людьми является нарушением наших Условий обслуживания и может привести к приостановка действия вашей учетной записи и прекращение предоставления услуг.
С лицензионным ключом только для Mac вам нужно будет купить дополнительные места для дополнительных устройств.
Являются ли мои данные безопасными и конфиденциальными?
Мы очень серьезно относимся к безопасности данных
Мы используем шифрование данных при передаче и хранении, а все данные Workspace надежно хранятся в Amazon Web Services в США.
 Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных
лицам для доступа к данным — и только для поддержки и улучшения наших услуг.
Состояния. Наши серверы находятся в отслеживаемом и проверенном облаке, доступ к которому контролируется, чтобы разрешить только несколько авторизованных
лицам для доступа к данным — и только для поддержки и улучшения наших услуг.Подробнее читайте в нашем Обзоре безопасности и других Условиях и политиках.
Мы очень заботимся о конфиденциальности
Мы считаем, что сотрудничество не должно ставить под угрозу вашу конфиденциальность. Мы не храним данные о том, что вы делаете в своих проектах, поэтому ваши менеджеры не могут получить отчет, который показывает, например, как долго вы работаете. Некоторые продукты рассматривают отслеживание таким образом особенность. Его отсутствие мы считаем особенностью.
Редакторы решают, когда они будут готовы поделиться работой, поскольку они могут хранить документы локально на своем Mac, конфиденциально в своих черновиках папке или в общей рабочей области. Если редактор покидает рабочую область, система автоматически удаляет содержимое его Папка Мои черновики.

Подробнее читайте в нашем Заявлении о конфиденциальности и других Условиях и политиках.
Нужен ли мне Mac для использования Sketch?
Если вы хотите создавать и редактировать документы Sketch, вам понадобится Mac под управлением macOS Big Sur (11.0.0) или новее.
Однако, если вы хотите просмотреть прототипы или документы или проверить дизайн для передачи разработчику, вы можете сделать это в любой операционной системе и в любом веб-браузере.
Выставление счетов и управление
Где я могу получить счет?
Вы можете просматривать и загружать счета в веб-приложении в разделе «Настройки рабочей области» > «Выставление счетов»:
- Войдите в веб-приложение и перейдите в свою рабочую область
- Выберите Настройки рабочего пространства внизу боковой панели
- Выберите Биллинг в меню навигации
- Вы найдете свои счета до История платежей
Только администраторы Workspace могут просматривать и получать доступ к странице выставления счетов.

Как я могу изменить или отменить свою подписку?
Изменение подписки
Чтобы перейти с ежемесячной на годовую оплату или сменить план, свяжитесь с нами.
Отмена подписки
Вы можете отменить подписку в любое время в настройках рабочей области.
Если вы отмените подписку, вы по-прежнему будете иметь непрерывный доступ к продуктам и услугам, за которые вы заплатили до конца текущего расчетного периода.
Для годовых подписок вы можете связаться с нами для возврата средств, если вы отменили в течение 30 дней после оплата.
Перед продлением годовой подписки мы всегда будем отправлять электронное письмо с напоминанием на контактный адрес для выставления счетов, чтобы вы никогда не удивлен неожиданной оплатой.
Как добавление или удаление редакторов повлияет на мой счет?
Когда вы вносите изменения в участников и роли Workspace, мы всегда сообщим вам, повлияет ли это на ваш счет и каким образом, а также запросим ваши подтверждение.
 Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.
Если у вас годовой план, мы сообщим вам по электронной почте перед продлением подписки, чтобы вы могли внести изменения или отменить подписку.
вообще.Вот как мы рассчитываем ваш счет:
- Стоимость подписки основана на числе Редактор Места в вашем рабочем пространстве.
- Каждому редактору в вашем рабочем пространстве необходимо рабочее место, но вы также можете иметь неиспользуемые рабочие места.
- Когда вы удаляете редактор или переходите на более раннюю версию, это освобождает место.
- Когда вы делаете кого-то редактором, он занимает бесплатное место.
- Если свободных мест нет, мы пропорционально заменим вам новое место.
- Вы можете удалить пустые места или купить больше в любое время.
- Зрители в вашей рабочей области не учитываются в стоимости вашей подписки.
Места для редакторов дают вам больше контроля и предсказуемости при выставлении счетов, даже если количество редакторов в вашей рабочей области изменения.
 Если у вас есть фрилансеры, которые регулярно присоединяются к вашей команде и покидают ее, например, сохраняя некоторое количество свободных мест в вашем
Рабочее пространство для них означает, что ваш счет не будет меняться. Это очень полезно, если у вас есть установленный годовой бюджет.
Если у вас есть фрилансеры, которые регулярно присоединяются к вашей команде и покидают ее, например, сохраняя некоторое количество свободных мест в вашем
Рабочее пространство для них означает, что ваш счет не будет меняться. Это очень полезно, если у вас есть установленный годовой бюджет.Подробнее об управлении участниками рабочей области
Есть еще вопросы?
Проверьте наш раздел поддержки
Что нового · Sketch
Откройте для себя новейшие функции наших приложений для Mac, Интернета и iPhone.
Все Мак Интернет iPhone
Посмотреть примечания к выпуску приложения для Mac
0 новых с момента вашего последнего посещения
- Новое с момента вашего последнего визита
- приложение для Mac
- Веб-приложение
- приложение для айфона
00:00 / 00:00
Со всеми большими выпусками функций в последние месяцы иногда легко пропустить некоторые из небольших (но все же приятных) улучшений, которые мы внесли в Sketch.
 Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты.
Так что берите кофе и садитесь, пока мы проведем вас через 38(!) этих маленьких жемчужин менее чем за четыре минуты.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Мы даем вам еще больше контроля над тем, как вы выравниваете несколько выбранных слоев.
 Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.
Теперь вы можете щелкнуть любой слой в многослойном выделении, чтобы сделать его эталонным объектом. Когда вы сделаете это, все слои в вашем выделении теперь будут выравниваться по этому эталонному объекту, когда вы используете элементы управления выравниванием в Инспекторе.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
С помощью наложений вы можете создавать более богатые и интерактивные прототипы. Просто установите любой артборд в качестве наложения и свяжите его из любого места вашего прототипа, чтобы начать. После этого вы можете сделать каждое взаимодействие уникальным и реалистичным с помощью мощного набора параметров — от универсального и одноразового позиционирования до стилей фона и взаимодействий.

Ранее видел
- Новое с момента вашего последнего визита
- приложение для айфона
00:00 / 00:00
Возможность увидеть свои проекты в контексте бесценна. Вот почему мы перестроили наше приложение для iPhone с нуля, предоставив вам более удобный просмотр и зеркалирование документов в вашем Workspace — где бы вы ни находились. Его можно бесплатно скачать в App Store прямо сейчас.
Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Мы добавили возможность автоматически загружать и обновлять библиотеки, как только они становятся доступными.
 Вы по-прежнему сможете просматривать и обновлять Компоненты вручную, но мы сэкономим вам время, чтобы вы могли быть в курсе изменений в ваших дизайн-системах.
Вы по-прежнему сможете просматривать и обновлять Компоненты вручную, но мы сэкономим вам время, чтобы вы могли быть в курсе изменений в ваших дизайн-системах.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Пришло время познакомиться с совершенно новым строительным блоком для ваших проектов — шаблонами артбордов. С их помощью вы можете превратить любую монтажную область и ее содержимое в шаблон и повторно использовать его в своих документах.
Ранее видел
- Новое с момента вашего последнего визита
- Веб-приложение
00:00 / 00:00
С помощью цветовых токенов вы можете экспортировать, интегрировать и синхронизировать цветовые переменные из ваших проектов в проекты разработки.
 Если у вас есть документ или библиотека с цветовыми переменными, теперь вы можете использовать веб-приложение для загрузки цветных токенов в форматах CSS или JSON или создать URL-адрес, который будет актуален при любых внесенных вами изменениях.
Если у вас есть документ или библиотека с цветовыми переменными, теперь вы можете использовать веб-приложение для загрузки цветных токенов в форматах CSS или JSON или создать URL-адрес, который будет актуален при любых внесенных вами изменениях.Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
- Веб-приложение
00:00 / 00:00
Мы даем вам еще больше контроля над тем, когда и где вы делитесь своей работой. Теперь вы можете выбрать, будет ли проект виден всему рабочему пространству или только участникам, которых вы пригласили в него. Это идеальный вариант, когда вы работаете в рамках NDA или просто хотите свести шум вокруг новых идей к минимуму.
Ранее видел
- Новое с момента вашего последнего визита
- приложение для Mac
00:00 / 00:00
Теперь у вас есть полный контроль над размером и стилем углов в ваших прямоугольниках.
 Быстрее, чем когда-либо, корректировать сразу несколько углов или сосредоточиться только на одном углу, используя элементы управления на холсте и в Инспекторе. Кроме того, мы добавили несколько новых стилей углов, которые выведут ваши иллюстрации на новый уровень. Он даже работает с треугольниками, звездами, многоугольниками и замкнутыми путями прямо из панели углов в Инспекторе!
Быстрее, чем когда-либо, корректировать сразу несколько углов или сосредоточиться только на одном углу, используя элементы управления на холсте и в Инспекторе. Кроме того, мы добавили несколько новых стилей углов, которые выведут ваши иллюстрации на новый уровень. Он даже работает с треугольниками, звездами, многоугольниками и замкнутыми путями прямо из панели углов в Инспекторе!Ранее видел
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните работу бесплатно
Лучшая платформа для дизайна цифровых продуктов · Sketch
Начните с мощных инструментов
Гибкое редактирование векторов
Благодаря набору интуитивно понятных инструментов векторного редактирования и редактируемых логических операций вы можете легко повторять свою работу — будь то новая иконка или ваш следующий революционный продукт — на любом этапе процесса проектирования.
Дизайн с точностью до пикселя
Детали имеют значение. Вот почему мы упростили масштабирование до уровня пикселей, идеальное выравнивание объектов с помощью привязки и быстрых направляющих, а также корректировку слоев до тех пор, пока они не станут правильными.
ОсобенностиPro. Предназначен для всех.
Бесконечный холст. Прекрасное управление.
Наведите порядок на своем бесконечном холсте с помощью гибких монтажных областей и предустановок, которые позволяют создавать дизайн так, как вы хотите. Кроме того, с помощью настраиваемых сеток и простых инструментов изменения размера вы можете масштабировать свою работу под любой размер экрана.
Экономьте время с помощью математических операторов
Используйте сокращения и математические операторы для ускорения проектирования. Нужно удвоить ширину слоя и изменить его размер от центра? Просто добавьте *2c к его атрибуту ширины, нажмите Enter и посмотрите, как это произойдет.
Шрифты Variable и OpenType
Получите неограниченный контроль над типографикой в своих проектах с поддержкой шрифтов Variable и разблокируйте альтернативные символы, лигатуры и многое другое с полной поддержкой функций OpenType.
Масштабируйте свои проекты
Многоразовые интеллектуальные компоненты
С помощью символов создайте компонент один раз, повторно используйте его где угодно и одновременно обновляйте каждый экземпляр. Вы даже можете превратить монтажную область и ее содержимое в шаблон, чтобы поделиться им в библиотеках и повторно использовать в других документах. С помощью Smart Layout размер ваших символов будет автоматически изменяться в соответствии с их содержимым.
См. Smart Layout в действии
Обеспечение согласованности с помощью стилей
Обеспечение согласованности путем определения переменных цвета, стилей текста и слоев. Затем используйте, повторно используйте и обновляйте их в своих проектах. С Color Tokens вы даже можете экспортировать, интегрировать и синхронизировать Color Variables с вашими проектами разработки.
С Color Tokens вы даже можете экспортировать, интегрировать и синхронизировать Color Variables с вашими проектами разработки.
Знакомство с переменными цвета
Управление системой дизайна
По мере того, как ваши символы, цвета и стили превращаются в систему дизайна, Sketch предоставляет вам инструменты для управления ими. Представление компонентов позволяет просматривать, упорядочивать и редактировать все в одном месте, а вставка выполняется очень быстро благодаря меню с возможностью поиска и специальному окну вставки.
Узнайте больше о компонентах
Совместная работа, синхронизация и совместное использование
Совместное проектирование в режиме реального времени
Благодаря совместной работе в режиме реального времени в приложении для Mac и набору кроссплатформенных инструментов для обратной связи, обмена и передачи разработчикам в браузере вы можете держать всех (буквально) на одной странице.
Посмотрите в действии
Оставайтесь на связи с библиотеками
Создавайте библиотеки ваших символов, стилей текста и слоев, а также цветовых переменных. Автоматически делитесь ими с соавторами и отправляйте обновления, которые синхронизируют всех по мере развития вашей системы дизайна.
Автоматически делитесь ими с соавторами и отправляйте обновления, которые синхронизируют всех по мере развития вашей системы дизайна.
Совместное использование на ваших условиях
Поделитесь своей работой с кем угодно в любом веб-браузере через Workspace. Там вы можете получить отзывы, передать их разработчикам или пригласить клиентов для просмотра вашей работы — с правами доступа к документам, чтобы держать вас под контролем.
Создайте рабочее пространство за считанные минуты
Дизайн за пределами холста
Мощные возможности экспорта
Проектирование для нескольких платформ? Экспортируйте во всех необходимых размерах и форматах с подробными параметрами, включая поддержку P3 Color, или настройте пользовательские предустановки, чтобы ускорить процесс для всех.
Тестируйте свои проекты
Быстро связывайте различные части вашего дизайна и создавайте прототипы для проверки своих идей. Поделитесь ими в браузере со ссылкой, попробуйте их в приложении для Mac или протестируйте на своем устройстве.
Встроенная поддержка macOS
Sketch чувствует себя как дома на Mac. Никаких компромиссов. Благодаря пользовательскому интерфейсу, который покажется вам знакомым, если вы использовали какое-либо родное приложение для macOS, вы сможете в полной мере воспользоваться такими преимуществами, как:
- Темные и светлые пользовательские интерфейсы
- Полная поддержка дисплеев Retina и других дисплеев
- Поддержка сенсорной панели
- Версии локальных документов
- Сверхвысокая производительность на кремнии Apple
- Работайте локально и в автономном режиме в любое время
- Встроенная проверка орфографии и поддержка RTL
- Настраиваемая панель инструментов и ярлыки
- Встроенная поддержка рендеринга шрифтов и эмодзи
Создайте свой собственный Sketch
Выберите один из сотен плагинов, помощников и интеграций, которые позволяют делать все, от анимации взаимодействия до создания более доступных проектов. Все еще не можете найти именно то, что вам нужно? Наша открытая файловая система позволяет легко создавать собственные расширения.
Все еще не можете найти именно то, что вам нужно? Наша открытая файловая система позволяет легко создавать собственные расширения.
Просмотреть более 700 расширений
Клауз
Проверка цветового контраста для веб-доступности на основе WCAG 2.0. Легко вписываясь в рабочий процесс вашей команды, Cluse позволяет вам удаленно изменять свой дизайн и видеть обновленный результат WCAG в реальном времени.
плагин Яны ГеворгянPexels
Быстро и легко добавляйте потрясающие изображения от создателей со всего мира прямо в свои проекты Sketch.
плагин от PexelsДиаграмма
Создавайте диаграммы со случайными, табличными данными или данными JSON внутри Sketch. Настройте визуальное представление ваших диаграмм и изменяйте данные за считанные секунды.
плагин Павла Кулигина
Переполнение
Синхронизируйте и преобразуйте свои монтажные области в экраны в Overflow и превращайте свои проекты в воспроизводимые пользовательские диаграммы.
плагин от Proto.ioЗавод
Пригласите членов вашей команды для совместной работы и управления версиями ваших дизайн-проектов с помощью инструмента, который легко интегрируется в Sketch.
плагин от PlantКраудин
Предварительный просмотр и настройка локализованных копий в ваших документах Sketch, а затем передача их разработчикам с помощью платформы Crowdin.
плагин от Crowdin
Создайте свое рабочее пространство
бесплатно
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.
Начните работу бесплатно
«Sketch обладает удивительной способностью приветствовать новичков и не ограничивать опытных пользователей. Как человек, который обучает множество команд дизайнеров, это делает Sketch очевидным выбором в качестве стандартного отраслевого инструмента для цифрового дизайна».
Питер Ноуэлл
Создатель, Мастер Sketch
«Мы используем Sketch в нескольких продуктах, с несколькими дизайнерами UI/UX, а также графическими дизайнерами. Все от целевых страниц до полноценных веб-сайтов. Нам нравится, как легко масштабировать графику».
Роберта Галеа
Руководитель отдела дизайна Catena Media
Sketch против Adobe XD — Почему люди выбирают Sketch · Sketch
Почему дизайнеры чувствуют себя в Sketch так хорошо?
Дизайнеры говорят нам, что инструменты и элементы управления Adobe XD могут сбивать с толку и разочаровывать. Наши процессы просто имеют смысл, чтобы вы могли работать лучше и быстрее.
С помощью Sketch вы можете доверять своим инстинктам
Вы не найдете такого интуитивно понятного пользовательского интерфейса для пользователей Mac больше нигде. Apple установила стандарт отличного программного обеспечения для творчества, и наша цель состояла в том, чтобы сделать дизайнерское приложение таким же простым в использовании, как Keynote. Наше приложение для Mac имеет смысл, так что вы можете тратить больше времени на кривые Безье и меньше на кривые обучения.
«Sketch обеспечивает самый плавный пользовательский интерфейс среди всех инструментов пользовательского интерфейса, представленных сегодня на рынке».
Даниэль Шварц
Creative Bloq
Почему символы Sketch лучше?
Символы, соответствующие компонентам, с которыми работают разработчики, упрощают передачу обслуживания. Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Чтобы символы действительно работали для вашей системы дизайна (и для ваших разработчиков), вы должны иметь возможность контролировать, какие части дизайнеров символов могут изменяться, а какие части остаются неизменными. Только Sketch дает вам такой уровень контроля.
Заставьте символы работать как с вашей системой дизайна, так и с вашими разработчиками.
Возьмем в качестве примера основную кнопку. Если соответствующий компонент никогда не был закодирован для содержания изображения, в Sketch вы можете задать такое же ограничение своему символу, чтобы все совпадало.
Сотрудничайте с разработчиками, чтобы получать меньше отзывов, меньше вопросов и больше времени для всех.
Что делает систему управления Sketch такой надежной?
Некоторые правила созданы для того, чтобы их нарушать, но какие правила следует соблюдать, должно быть под вашим контролем. Элементы управления переопределением символов делают Sketch единственной платформой дизайна, которая дает полный контроль над тем, когда дизайнеры могут (и не могут) отклоняться от ваших установленных систем проектирования.
Управление переопределениями
Всегда поддерживайте одинаковые стили в своих проектах, решая, какие аспекты ваших символов могут быть переопределены вами и вашими соавторами, а какие нет.
Если вы хотите позволить себе все изменить, это тоже вариант. Выбор за вами!
Учебники по Sketch: Как упорядочить символы и управлять переопределениями
Включено или нет? Все в порядке.
Вам не нужно подключение к Интернету, чтобы заниматься дизайном.
Свобода работать онлайн и офлайн в нашем приложении для Mac прямо здесь. Хватай!
Вы можете создавать новые документы, поддерживать текущие проекты и даже получать доступ к библиотекам.
Создавайте дизайн, когда идете по туннелю, сидите на пляже или отдыхаете от ленты новостей, не беспокоясь о синхронизации. Где бы вы ни работали, Sketch работает.
Реалистичны ли цвета в Sketch?
Да они! Adobe XD, с другой стороны, не управляет цветом. Если вы хотите знать наверняка, что увидят ваши конечные пользователи, до того, как они это увидят, не подводите свои проекты ограниченной, неточной цветовой гаммой.
Если вы хотите знать наверняка, что увидят ваши конечные пользователи, до того, как они это увидят, не подводите свои проекты ограниченной, неточной цветовой гаммой.
С помощью Sketch вы можете назначать цветовые профили P3 или sRGB всем вашим ресурсам и документам.
Отрасль: Что такое цветовые профили? И почему они важны?
Является ли Sketch чем-то большим, чем просто инструментом дизайна?
Сейчас 2022 год, вам не нужно выбирать между нативными и веб-приложениями. Получите лучшее из обоих миров с подпиской на Sketch: родное приложение Mac для дизайна и браузерное веб-приложение для совместной работы.
Истинно родной
Наше родное приложение для Mac построено на основе проверенных платформ Apple, улучшая все, от времени автономной работы до специальных возможностей, благодаря сверхбыстрой производительности на кремнии Apple, поддержке текста с письмом справа налево, родному рендерингу шрифтов, темному режиму и ярким цветам с P3. цветовые профили.
цветовые профили.
Пользовательский интерфейс Adobe XD не соответствует тем же установленным правилам. Это может привести к серьезной путанице в вашем рабочем процессе.
Благодаря возможностям браузера
Делитесь своими проектами с помощью нашего мощного веб-приложения. Приглашайте соавторов к своим документам, а затем оставляйте и получайте отзывы в любом браузере и в любой операционной системе.
Разработчики, менеджеры проектов и другие члены команды получают необходимые инструменты. Целенаправленная среда для каждого заинтересованного лица означает, что Sketch легче изучать и использовать, меньше отвлекающих факторов. Сделайте свой рабочий процесс простым.
Нужны ли мне плагины для прототипирования или передачи разработчикам в Sketch?
Нет! Независимо от того, проектируете ли вы, сотрудничаете, создаете прототипы или передаете разработчикам, все инструменты встроены в Sketch. Подписка на Sketch похожа на объединение InVision, Zeplin и Abstract на одной платформе — со всеми мощными функциями редактирования, которые вы знаете и любите.
Пришло время проснуться от усталости платформы, все инструменты здесь.
Встроенное прототипирование
Вам не нужно выходить из нашего приложения для Mac, чтобы создавать прототипы. Вы даже можете поделиться ссылкой с кем угодно, чтобы протестировать их в любом веб-браузере. Плагины не нужны.
Учебники по Sketch: Как начать работу с прототипом UX
Простая передача разработчикам
Разработчики могут проверять ваши проекты и бесплатно загружать готовые ресурсы из любого браузера. Все, что вам нужно сделать, это поделиться.
Сообщество: Как настроить процесс проектирования для плавной передачи разработчикам в Sketch
Есть ли у Sketch больше доступных подключаемых модулей, чем у Adobe XD?
Да! Вам не понадобятся они для повседневной функциональности, которую вы ожидаете от платформы дизайна. Но если вы хотите сделать немного больше, Sketch открывает дверь в обширную библиотеку полезных плагинов, к которым у вас не будет доступа с Adobe XD.
«Библиотеки Sketch, совместимость с отраслевыми инструментами и сообщество плагинов позволяют нашей команде создавать и масштабировать систему дизайна для разных брендов и платформ, что дает нашим пользователям лучший и более целостный опыт».
Лука Рэйджер
Старший инженер-программист и дизайнер — Xbox R&D
Может ли Sketch осуществлять совместную работу в режиме реального времени?
Да! Работайте бок о бок в одном пространстве и наблюдайте, как лучшие идеи вашей команды воплощаются в жизнь в режиме реального времени в родном приложении для Mac.
Подписки Sketch поставляются с общим рабочим пространством, упрощающим совместную работу над документами, а также с полной историей версий (с уникальными ссылками для каждого шага на этом пути).
Sketch буквально держит всех на одной странице.
За кулисами: Как мы добавили совместную работу в реальном времени в родное приложение для Mac
Sketch против Figma, Adobe XD и других приложений для дизайна пользовательского интерфейса — Smashing Magazine
- 28 мин чтения
- Sketch, Фигма, интерфейс, Фреймер Х, Приложения
- Поделиться в Twitter, LinkedIn
Об авторе
Ашиш — дизайнер, энтузиаст технологий и геймер. Помимо того, что он пускает слюни на гаджеты в Интернете и других местах, он возглавляет студию дизайна UX в Пуне,…
Больше о
Ашиш ↬
Помимо того, что он пускает слюни на гаджеты в Интернете и других местах, он возглавляет студию дизайна UX в Пуне,…
Больше о
Ашиш ↬
Некоторое время Sketch был предпочтительным приложением для многих дизайнеров UX и UI. Однако в последнее время мы видим много новых претендентов на позицию №1 Sketch как универсального инструмента дизайна пользовательского интерфейса. Два приложения, которые, по моему мнению, больше всего выделяются среди остальных (и которые добились самых больших успехов в своем развитии), — это Figma и Adobe XD.
Эта статья предназначена для дизайнеров и разработчиков пользовательского интерфейса. Я попытаюсь обобщить свои мысли о том, как Figma и Adobe XD конкурируют со Sketch и какие уникальные функции каждый из них предлагает. Я также упомяну некоторые другие альтернативные приложения, которые стремятся стать лидерами в той же нише.
Я попытаюсь обобщить свои мысли о том, как Figma и Adobe XD конкурируют со Sketch и какие уникальные функции каждый из них предлагает. Я также упомяну некоторые другие альтернативные приложения, которые стремятся стать лидерами в той же нише.
Примечание : Чтобы извлечь пользу из статьи, вам не обязательно иметь опыт работы со Sketch, Figma или Adobe XD. Тем не менее, если у вас есть опыт работы хотя бы с одним из этих приложений, это, безусловно, поможет.
Table of Contents
- The Sketch Competitors (And Where It All Started For Us)
- Figma
- Adobe XD
- Others
- Similarities And Differences
- User Interfaces
- The Basics: Artboards And Страницы
- Сетки и макет
- Инструменты рисования и редактирования
- Символы
- Стили
- Проектирование с использованием данных
- Плагины и интеграции
- Прототипирование, взаимодействие и моушн-дизайн
- Совместная работа
- Какой из них подходит именно вам?
- Ссылки и дополнительная литература
Больше после прыжка! Продолжить чтение можно ниже ↓
Конкуренты Sketch (и с чего все началось для нас)
Некоторое время назад Adobe Fireworks был предпочтительным приложением для разработки пользовательского интерфейса для всей нашей команды. Fireworks был гибким, простым в использовании и благодаря множеству бесплатных расширений идеально вписался в наш рабочий процесс проектирования. Когда Adobe прекратила выпуск Fireworks, единственной оставшейся альтернативой был Sketch. Мы сделали переход (и это было дорого, учитывая, что нам нужно было также перейти с Windows на Mac), но выигрыш в производительности был огромным, и мы ни разу не пожалели о сделанном выборе.
Fireworks был гибким, простым в использовании и благодаря множеству бесплатных расширений идеально вписался в наш рабочий процесс проектирования. Когда Adobe прекратила выпуск Fireworks, единственной оставшейся альтернативой был Sketch. Мы сделали переход (и это было дорого, учитывая, что нам нужно было также перейти с Windows на Mac), но выигрыш в производительности был огромным, и мы ни разу не пожалели о сделанном выборе.
Какое-то время Sketch был предпочтительным приложением не только для нашей команды, но и для многих других дизайнеров пользовательского интерфейса. Но за последние пару лет ряд конкурентов начали серьезно конкурировать со Sketch как с текущим инструментом №1. Учитывая, как быстро улучшались эти новые конкурентные приложения, у нашей команды возникло искушение попробовать некоторые из них, и мы даже рассматривали возможность перехода на них. В этой статье я надеюсь дать вам всестороннее сравнение основных претендентов на Sketch на арене инструментов дизайна пользовательского интерфейса.
Хотя кажется, что не проходит и недели без запуска нового приложения для дизайна экрана, лишь немногие из них достаточно созрели, чтобы противостоять лидирующим позициям Sketch. Двумя наиболее подходящими, на мой взгляд, являются Figma и Adobe XD. Оба приложения имеют полнофункциональные бесплатные версии, что значительно снижает входной барьер для новых пользователей.
XD имеет версии для Mac и Windows, в то время как Figma поддерживает Mac, Windows, Linux и Chrome OS — практически любую операционную систему, в которой можно установить и запустить современный современный браузер.
Сравнение Sketch, Figma и Adobe XD. (Большой превью)Figma
Figma — это веб-приложение; вы можете запустить его в браузере и, следовательно, практически в любой операционной системе. Это один аспект, полностью отличающийся от Sketch, который был приложением только для Mac. Вопреки моим предположениям, Figma работает идеально гладко и даже превосходит Sketch по скорости отклика в ряде областей. Вот пример:
Вот пример:
Почему я предпочитаю @figmadesign Sketch. pic.twitter.com/sZRO97tlNO
— Хуссейну Фолл (@HousseynouFall) 19. Декабрь 2017 г.
Много было сказано о том, как Figma сравнивается со Sketch, но гонка только накаляется с недавними обновлениями обоих приложений.
Успех Figma заставил разработчиков Sketch пересмотреть свой собственный подход. Недавно компания привлекла 20 миллионов долларов, чтобы добавить больше функций, включая веб-версию приложения Sketch.
Adobe XD
Хотя целое поколение дизайнеров выросло с использованием Adobe Photoshop для дизайна, оно никогда не создавалось с помощью дизайнера пользовательского интерфейса в виду. Adobe поняла это и начала работать с нуля над новым приложением под названием XD. Хотя XD потребовалось некоторое время, чтобы опередить Sketch с точки зрения функций, Adobe, похоже, очень серьезно отнеслась к этому в прошлом году. Новые функции — и некоторые из них довольно мощные — добавляются в приложение почти каждый месяц, и на данный момент я могу считать его жизнеспособной альтернативой.
Другие
Figma и Adobe XD — далеко не единственные претенденты на лидерство Sketch. Хотя может показаться, что каждые несколько недель к гонке присоединяется новый, некоторые из них на данный момент явно впереди — просто, на мой взгляд, не в той же лиге, что и вышеперечисленные.
- Рамщик X Хотя Framer начинался как инструмент на основе кода для создания прототипов, они постоянно добавляли возможности дизайна. Последней итерацией является Framer X, который можно назвать инструментом дизайна пользовательского интерфейса с возможностью кодирования взаимодействий и анимации для более точного управления и гибкости.
- Студия InVision
InVision начинался как лучший способ поделиться макетами дизайна с коллегами и клиентами. Однако за прошедшие годы они добавили функции в приложение, а также создали Studio как отдельное приложение для дизайна пользовательского интерфейса, прототипов и анимации. (Студия, вероятно, основана на Macaw, которую InVision купила в начале 2016 года.
 )
) - Гравит Это еще одно приложение для дизайна пользовательского интерфейса, которое медленно, но неуклонно улучшается в фоновом режиме. Corel купила Gravit несколько месяцев назад, а это значит, что вскоре мы можем увидеть, как он набирает больше функций и привлекает внимание сообщества.
«Еще одна многообещающая категория приложений в этой области — это те, которые сочетают дизайн и код для вывода фактического готового кода, который разработчики могут напрямую использовать в своих приложениях. Framer X на самом деле делает это в определенной степени, но такие приложения, как Alva, Modulz и Supernova, идут еще дальше. Я не буду вдаваться в подробности здесь, потому что все они находятся на очень ранних стадиях разработки, но я хотел указать на них, потому что именно в этом направлении, похоже, движется будущее инструментов дизайна пользовательского интерфейса».
В качестве консультанта по дизайну мы — я и моя команда в Kritii Design — в конечном итоге адаптируемся к любому набору инструментов, который используют клиенты. Я видел постепенный переход от Photoshop к Sketch на протяжении многих лет, но в последний год или около того мы увидели внезапный переход от Sketch к Figma. Sketch по-прежнему является доминирующим инструментом в большинстве команд, но Figma — а в некоторых случаях даже XD — начали завоевывать популярность у более крупных команд. Мне еще предстоит встретить группу, которая предпочитает любой из других вариантов, но я предполагаю, что расхождение не очень далеко.
Я видел постепенный переход от Photoshop к Sketch на протяжении многих лет, но в последний год или около того мы увидели внезапный переход от Sketch к Figma. Sketch по-прежнему является доминирующим инструментом в большинстве команд, но Figma — а в некоторых случаях даже XD — начали завоевывать популярность у более крупных команд. Мне еще предстоит встретить группу, которая предпочитает любой из других вариантов, но я предполагаю, что расхождение не очень далеко.
Сходства и различия
Я пользуюсь Sketch уже три года и считаю себя опытным пользователем. Я пробую Figma время от времени уже около года, но гораздо больше в последние пару месяцев. Adobe XD для меня довольно новый — около месяца, как я начал экспериментировать с ним. Таким образом, приведенное ниже сравнение основано на моем опыте работы со всеми тремя приложениями. Я также включу фрагменты о других приложениях, которые, кажется, делают определенные вещи лучше, но в основном это только эти три.
Пользовательские интерфейсы
Я не буду вдаваться в подробности пользовательских интерфейсов каждого приложения, потому что все три имеют почти идентичный интерфейс: слоев панель слева, холст посередине, свойства панель справа и панель инструментов tools вверху. Можно с уверенностью сказать, что интерфейсы Figma и XD во многом вдохновлены тем, с чего начался Sketch.
Можно с уверенностью сказать, что интерфейсы Figma и XD во многом вдохновлены тем, с чего начался Sketch.
Примечание: Правая панель (позволяет управлять свойствами объектов на холсте) называется Инспектор в приложении Sketch, Свойства в Figma Design и Инспектор свойств в Adobe XD. Хотя все они делают одно и то же.
Основы: монтажные области и страницы
Когда вы создаете новый файл в Sketch или Figma, вы по умолчанию находитесь на «Странице 1», и на вас смотрит простой холст. Вы можете создавать монтажные области на странице или добавлять дополнительные страницы. Вы можете выбрать из множества предустановок (для телефонов iPhone/Android или для Интернета) или просто перетащить нужный размер.
Adobe XD еще не поддерживает несколько страниц. Просто холст, на который вы можете добавить артборды. Учитывая, насколько большими могут быть некоторые из моих проектов, я нахожу это чрезвычайно ограничивающим.
Артборды в Figma называются кадрами , и они намного мощнее, чем Sketch. В то время как Sketch прекратил поддержку вложенных артбордов несколько версий назад, Figma на самом деле поощряет вложение фреймов. Таким образом, у вас может быть рамка для экрана, а затем рамки для верхнего и нижнего колонтитула, списков и так далее. Каждый фрейм может иметь свою собственную сетку макета и может быть настроен на обрезание содержимого при изменении размера.
Заголовок, список и панель вкладок — это фреймы, вложенные в фрейм для всего экрана в Figma. (Большой предварительный просмотр) Когда вы создаете новый документ в Adobe XD, он явно просит вас выбрать из предустановленного списка размеров монтажной области. Конечно, вы можете выбрать «Пользовательский». Выбор предустановок запекается так, как XD позволяет вам предварительно просматривать дизайны. Все, что выходит за пределы предустановленной высоты, прокручивается по умолчанию. Когда вы увеличиваете высоту монтажной области, XD добавляет маркер, чтобы показать исходную высоту рамки устройства.
Sketch отличается от двух других приложений тем, что добавляет страницу «Символы», которая по умолчанию содержит все ваши символы. Вы можете решить не отправлять символы на эту страницу при их создании, но я никогда не видел, чтобы кто-то так делал. На самом деле имеет смысл централизовать все символы, чтобы их было легко организовать.
Резюме
Sketch и Figma поддерживают страницы и артборды, хотя артборды (или фреймы) Figma — более гибкие, потому что их можно вкладывать друг в друга. Adobe XD поддерживает только монтажные области.
Сетки и макет
Все три приложения позволяют накладывать сетки поверх монтажных областей. В Adobe XD вы можете использовать квадратную сетку или сетку столбца. Sketch позволяет использовать и то, и другое одновременно, а также позволяет использовать столбцы и строки в сетке макета.
Figma позволяет добавлять любое количество элементов каждого типа — сетку, столбцы и строки. Еще один пример внимания к деталям в Figma — когда вы устанавливаете отступ на 0, он автоматически переключается с отображения заполненных столбцов на отображение только строк.
Сравнение параметров сетки макета в трех приложениях.Figma продвигает сетки макетов на шаг вперед, позволяя использовать сетки на фреймах (которые могут быть вложенными), а также на отдельных компонентах. Одна интересная возможность с последним заключается в том, что вы можете использовать их в качестве направляющих для заполнения при работе с компонентами с изменяемым размером.
Все три приложения также позволяют устанавливать ограничения, определяющие, как элементы будут масштабироваться или перемещаться при изменении размера их контейнеров. Более того, все они используют почти идентичный пользовательский интерфейс для установки и управления этими ограничениями. Figma была первой из многих с этой концепцией пользовательского интерфейса. Sketch последовал за ним и улучшил его в своем последнем выпуске, а Adobe XD представила эту функцию в сентябре 2018 года.0004 Изменение размера объекта и ограничение пользовательского интерфейса во всех трех приложениях. (Большой предварительный просмотр)
Sketch последовал за ним и улучшил его в своем последнем выпуске, а Adobe XD представила эту функцию в сентябре 2018 года.0004 Изменение размера объекта и ограничение пользовательского интерфейса во всех трех приложениях. (Большой предварительный просмотр)
В Figma ограничения работают только для элементов внутри фрейма, а не для групп (как в Sketch и Adobe XD). Это немного раздражает, потому что вы можете устанавливать ограничения, но они просто не работают при изменении размера группы. Но Figma активно поощряет использование вложенных фреймов, которые гораздо более эффективны, чем группы. Еще одно преимущество Figma заключается в том, что при использовании сеток макета ограничения применяются к столбцу или ячейке, внутри которой находится элемент.
В Figma ограничения макета применяются к столбцам при добавлении сетки макета.Резюме
Все три приложения позволяют использовать сетки и макеты столбцов внутри монтажных областей. Реализация Figma кажется более мощной, потому что вы можете вкладывать кадры и, следовательно, иметь отдельные сетки для частей экрана. Поддержка ограничений во всех трех довольно хороша и более-менее соответствует номиналу.
Поддержка ограничений во всех трех довольно хороша и более-менее соответствует номиналу.
Инструменты для рисования и редактирования
Ни в одном из этих приложений нет расширенных векторных инструментов, таких как Adobe Illustrator или Affinity Designer. Что вы получаете, так это базовые инструменты — инструмент прямоугольника, инструмент эллипса, инструмент многоугольника и инструмент рисования векторной формы в свободной форме. Плюс логические возможности для объединения и вычитания фигур. Для большинства потребностей дизайна пользовательского интерфейса это просто отлично.
Это не значит, что вы не можете создавать сложные векторные изображения ни в одном из этих приложений. Изображения ниже показывают, на что способно каждое приложение, если вы готовы потратить время на изучение всех инструментов и функций.
Примеры иллюстраций, созданных во всех трех приложениях. Слева направо: Никола Лазаревич в Sketch, Ментие Омотеджоу в Figma и Матей Новак в Adobe XD (проверьте каждую ссылку, чтобы увидеть оригиналы). (Большой предварительный просмотр)
(Большой предварительный просмотр)Sketch был моим основным инструментом дизайна в течение нескольких лет, и я никогда не чувствовал необходимости обращаться к Adobe Illustrator за какими-либо значками и случайными иллюстрациями, которые мне требовались в моих проектах. Вы получаете обычные формы прямоугольника, эллипса и многоугольника, инструмент Безье для всего остального и даже инструмент линии произвольной формы, который, вероятно, имеет смысл только в том случае, если вы используете планшет / стилус.
У Figma есть преимущество в этом отделе из-за того, что они называют «векторными сетями». Если вы когда-либо использовали Adobe Flash для рисования, это покажется вам очень знакомым. Вместо того, чтобы пытаться описать это, я просто покажу вам, что он делает… Векторные сети
Figma в действии. Инструменты формы Figma также чувствуют себя на шаг впереди Sketch. Для эллипсов теперь есть возможность легко вырезать круги и пончики — отличная функция для тех, кто пытался использовать настройки штрих-кода Sketch для создания диаграмм пончиков. Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не заморачиваясь с панелью свойств.
Углы прямоугольника можно перетаскивать, чтобы задать радиус угла, не заморачиваясь с панелью свойств.
Adobe XD здесь отстает, учитывая, что на данный момент он даже не поставляется с инструментом многоугольника. Вы также не можете выровнять отдельные узлы Безье на пути или изменить округлость этих узлов — то, что мы очень часто используем для создания гладких линейных графиков на информационных панелях.
После добавления элементов в дизайн все три приложения позволяют группировать их, размещать друг над другом или под ним, выравнивать и равномерно распределять выбранные объекты и т. д.
Одной из выдающихся функций XD является так называемая повторяющаяся сетка. Он позволяет создать один элемент и повторить его в списке или сетке, каждый со схожими свойствами, но уникальным содержанием. Ответ Figma на это — умный выбор. Вместо того, чтобы указывать что-то в виде списка или сетки, Figma позволяет вам выбрать группу элементов, которые уже являются списком или сеткой, а затем упорядочить их, равномерно распределив между ними и легко отсортировав их с помощью перетаскивания.
Резюме
Хотя ни одно из приложений не может сравниться с возможностями Illustrator или Affinity Designer, когда дело доходит до иллюстраций, они предоставляют достаточный набор инструментов для рисования для повседневного проектирования пользовательского интерфейса. Векторные сети Figma ставят его впереди двух других с точки зрения гибкости.
Символы
Все три приложения поддерживают символы — элементы, которые имеют одинаковые свойства и могут быть обновлены за один раз. Однако то, как они их реализуют, довольно сильно меняется от приложения к приложению.
- Sketch
В Sketch преобразование чего-либо в символ по умолчанию отправит его на страницу «Символы», создав его экземпляр вместо выбранных элементов. Это четкое разделение между символом и его экземплярами предусмотрено дизайном. Экземпляр символа можно обновить только определенным образом — размер, текст, изображения; в то время как вложенные символы можно обновить с помощью панели «Инспектор» справа. Чтобы отредактировать исходный символ, вы можете дважды щелкнуть его, чтобы перейти на страницу «Символы» и внести изменения. Любые внесенные вами изменения будут применены к все экземпляры символа.
Чтобы отредактировать исходный символ, вы можете дважды щелкнуть его, чтобы перейти на страницу «Символы» и внести изменения. Любые внесенные вами изменения будут применены к все экземпляры символа.
«Можно настроить так, чтобы символы не уходили на отдельную страницу, но я не знаю никого, кто так делает. Символы в Sketch созданы для того, чтобы жить на отдельной странице».
Начиная со Sketch версии 53, теперь вы можете выбирать элементы внутри экземпляра символа, а затем использовать панель Overrides для изменения содержимого только этого элемента. Это улучшение по сравнению с предыдущим, когда вы могли выбрать только весь экземпляр.
Редактирование экземпляра символа в Sketch.- Figma
В Figma символы называются компонентами. Когда вы создаете компонент, он остается на месте и обозначается как «Основной компонент». Копирование его в другое место в проекте создает экземпляры по умолчанию. Экземпляры можно редактировать в любом месте, как и любую другую группу, за исключением того, что размещение элементов нельзя изменить. Вы можете изменить текст, цвет, размер и даже поменять местами вложенные символы — все встроенные. Это определенно кажется более гибким, чем подход Sketch, и в то же время накладывает адекватные ограничения, чтобы не связываться с исходным компонентом. Например, удаление основного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
Экземпляры можно редактировать в любом месте, как и любую другую группу, за исключением того, что размещение элементов нельзя изменить. Вы можете изменить текст, цвет, размер и даже поменять местами вложенные символы — все встроенные. Это определенно кажется более гибким, чем подход Sketch, и в то же время накладывает адекватные ограничения, чтобы не связываться с исходным компонентом. Например, удаление основного компонента не влияет на экземпляры. Вы можете просто «восстановить» главный компонент в любое время и продолжить вносить изменения.
- Adobe XD
Символы Adobe XD на данный момент являются наименее мощными. В нем нет концепции мастер-символа и экземпляров. Каждый экземпляр является клоном символа, поэтому любые изменения в любом экземпляре применяются ко всем остальным. Они также чрезвычайно ограничены в том, что вы можете настроить для каждого экземпляра — в основном это текст и фоновые изображения.
Все три приложения поддерживают повторное использование символов в файлах.
В Sketch любой файл можно добавить в качестве библиотеки, что позволяет добавлять его символы и стили в любой другой открытый файл. Изменения, внесенные в исходный документ библиотеки, могут быть синхронизированы с файлами, в которых используются эти символы, если вы откроете их и нажмете уведомление.
Adobe XD использует более упрощенный подход к своим «связанным символам». Копирование символа из одного документа в другой автоматически связывает их. Изменения, внесенные в символ в любом документе, отображаются в виде уведомлений в других документах, что дает вам возможность просматривать и применять их в других документах.
Подход Figma — это централизованное хранилище компонентов под названием «Командная библиотека». Каждый член команды с правами доступа может добавлять компоненты в библиотеку команды. Любые изменения, внесенные в компоненты в библиотеке, отображаются в виде уведомлений, что позволяет просматривать и обновлять их в открытых файлах.
Резюме
Все три приложения поддерживают символы, но версия XD настолько проста, что ее может и не быть. Подход Figma к редактированию экземпляра символа или компонента гораздо более интуитивно понятен и мощен, чем в Sketch, хотя последний в последних версиях догоняет. Оба имеют мощные функции библиотеки для легкого управления и совместной работы.
Стили
Стили являются одним из основных элементов системы дизайна. Возможность сохранять наборы свойств элементов, применять их к нескольким элементам и применять изменения ко всем доскам чрезвычайно полезна при работе над проектами среднего и крупного дизайна. Все три приложения включают поддержку стилей, но реализация немного различается.
- Sketch поддерживает два типа стилей — стили текста и стили слоя. Стили текста включают все свойства шрифта, цвет и эффекты. Стили слоя включают заливки, границы и эффекты. Как видно из названий, текстовые стили применяются только к текстовым элементам, а стили слоя — ко всему остальному.
 Начиная с версии 52, Sketch позволяет переопределять стили для элементов внутри экземпляров символов. Это огромное обновление полезности символов в Sketch, устраняющее множество хакерских способов, которые вам приходилось использовать в прошлом для чего-то такого простого, как изменение цвета значков внутри экземпляров символов.
Начиная с версии 52, Sketch позволяет переопределять стили для элементов внутри экземпляров символов. Это огромное обновление полезности символов в Sketch, устраняющее множество хакерских способов, которые вам приходилось использовать в прошлом для чего-то такого простого, как изменение цвета значков внутри экземпляров символов.
- Figma использует совершенно другой подход, делая стили каскадными. Это означает, что вы можете сохранять стили для текста (шрифт, размер, толщина, высота строки и т. д.), цвета или эффекты (тени, размытие и т. д.), а затем смешивать и подбирать их для элементов. Например, свойства шрифта и цвет в текстовом блоке можно изменять независимо друг от друга. Это позволяет использовать другой цвет для слова внутри абзаца, чего нельзя сделать в Sketch.
- Стили в XD ограничены стилями символов для текстовых элементов.
 Вы можете сохранять цвета и применять их из библиотеки, но нет возможности сохранить набор характеристик (заливка, граница, тень и так далее) как отдельный стиль.
Вы можете сохранять цвета и применять их из библиотеки, но нет возможности сохранить набор характеристик (заливка, граница, тень и так далее) как отдельный стиль.
Сводка
Все три приложения поддерживают стили текста. В Sketch также есть стили слоя, которые можно применять к нетекстовым элементам. Figma разбивает стили по характеристикам и позволяет вам смешивать и сочетать их, чтобы получить нужный результат. Он может быть более гибким или слишком открытым, в зависимости от вашего варианта использования.
Проектирование с использованием данных
Одним из моих наиболее часто используемых плагинов для Sketch является Content Generator, который позволил мне быстро заполнить мои проекты реалистичными фиктивными данными вместо обычных lorem ipsum и John Doe и им подобных. С выпуском версии 52 Sketch устранил необходимость в этом плагине, предоставив встроенную поддержку импорта данных. Теперь вы можете легко добавлять реалистичные имена, адреса, номера телефонов и даже фотографии в свой дизайн. Встроено несколько наборов, но вы можете добавить больше по мере необходимости.
Встроено несколько наборов, но вы можете добавить больше по мере необходимости.
Команда Adobe XD продемонстрировала некоторую незавершенную поддержку встроенных функций на конференции Adobe MAX, но мы не знаем, когда это войдет в сам продукт. Единственная функция, которая уже реализована, — это возможность перетаскивать TXT-файл на элемент в повторяющейся сетке — или набор изображений на изображение в повторяющейся сетке — чтобы заполнить все элементы в сетке эти данные. Что еще более интересно для меня, так это экосистема плагинов, которая предлагает гораздо более мощные способы импорта реалистичных данных в реальном времени в XD. В качестве примера можно привести плагины Airtable и Google Sheets, которые позволяют вам подключаться к приложениям и извлекать данные из электронных таблиц в режиме реального времени.
В этом отношении Figma отстает от Sketch и XD. На данный момент кажется, что нет никакого способа заполнить реалистичный контент внутри элементов в Figma, кроме как копировать и вставлять фрагменты контента один за другим.
На данный момент кажется, что нет никакого способа заполнить реалистичный контент внутри элементов в Figma, кроме как копировать и вставлять фрагменты контента один за другим.
Резюме
Adobe XD, наконец, занимает лидирующие позиции с гораздо более функциональным API, который позволяет вам получать оперативные данные, а не только статические данные, как это делает Sketch. У Figma есть много возможностей наверстать упущенное на этом фронте.
Плагины и интеграции
Именно в этом проявляется позиция Sketch как самого популярного приложения для разработки пользовательского интерфейса. С огромной библиотекой плагинов и новыми, которые появляются каждые несколько дней, у Sketch нет конкурентов, когда дело доходит до его экосистемы плагинов и интеграций. От плагинов для анимации, создания прототипов и контроля версий, помощников для управления текстом, стилями до коннекторов для популярных приложений — есть плагины для всего, что только можно придумать. Вот некоторые из моих любимых:
| Sketch Runner | Быстрый доступ ко всем инструментам и командам в приложении, например Spotlight для Sketch. |
| Sketch Measure | Бесплатная локальная альтернатива инструментам передачи для разработчиков, таким как Zeplin. |
| Craft | Набор очень полезных плагинов, включая прототипирование, внешние данные и управление библиотеками. ( Подробнее о Craft for Sketch можно прочитать в статье Кристиана Краммера «Плагин Craft For Sketch: проектирование с использованием реальных данных». ) |
| Угол | Быстрый способ добавить свои дизайны в макеты устройств под разными углами. |
| Трюки с монтажной областью | Набор помощников для управления монтажной областью в Sketch. |
Как лидер пакета, Sketch также имеет самый большой список интеграций со сторонними приложениями. Будь то прототипирование и совместное использование через InVision, передача разработчику через Zeplin, управление версиями через Abstract или Plant, большинство приложений имеют прямую интеграцию со Sketch с возможностью импорта, синхронизации или предварительного просмотра файлов Sketch.
Плагины в XD были запущены всего несколько месяцев назад, но все уже выглядит неплохо. Adobe с ее маркетинговой мощью смогла привлечь множество компаний и разработчиков к запуску своей экосистемы плагинов на ура. Хотя он и не такой обширный, как у Sketch, список плагинов для XD довольно хорош и быстро растет. Вот некоторые основные моменты:
| Dribbble | Публикуйте свои дизайны на Dribbble прямо из XD. |
| Data Populator | Извлекайте оперативные данные из файлов JSON в макеты. |
| Переименовать | Мощное пакетное переименование слоев и монтажных областей. |
| Генератор контента | Генерируйте случайное содержимое для различных элементов вашего дизайна. |
| Airtable и Google Таблицы | Вносите реальные данные из электронных таблиц в свои проекты в режиме реального времени. |
Плагин Airtable, о котором я упоминал выше, является примером интеграции приложений, в которой XD быстро преуспевает. Также есть интеграция с usertesting.com, Cloudapp, Dribbble и другими.
Вы можете быстро просматривать и устанавливать плагины прямо из XD. (Большой предварительный просмотр) Что касается управления плагинами, XD работает намного лучше благодаря приятному пользовательскому интерфейсу, позволяющему находить, читать и устанавливать все плагины. Для Sketch вам нужно найти плагин в Интернете, загрузить его и запустить .sketchplugin для его установки. Вы можете отключить или удалить их с экрана настроек, но не более того.
Figma не справляется с плагинами по сравнению со Sketch и даже XD. У него нет конкретного API-интерфейса для плагинов, но в начале этого года Figma открыла некоторые API-интерфейсы для интеграции с другими приложениями. Помимо встроенной интеграции с Principle, Zeplin, Avocode и Dribbble, результатом стало то, что вы можете делать со своими файлами за пределами Figma — например, этот экспортер PDF, возможность передавать ресурсы из Figma в Github с помощью Relay и т. д. на.
д. на.
В марте 2018 года Крис Расмуссен из Figma сообщил о планах по добавлению расширений следующее:
«Мы наблюдали, как наши конкуренты добавляли модели расширений, которые давали разработчикам свободу в ущерб качеству, надежности и предсказуемости. Мы стремимся использовать невероятную коллективную интеллектуальную мощь сообщества Figma для улучшения нашего инструмента, но мы не собираемся вводить расширения, пока не будем уверены, что наша модель расширений надежна. Пока еще нет предполагаемой даты, но мы активно изучаем, как построить это надежно».
Резюме
Опять же, Figma нужно наверстать упущенное в области плагинов, особенно по сравнению с огромной экосистемой Sketch или мощными API и маркетингом Adobe, которые могут привлечь больше разработчиков.
Прототипирование, интерактивный и анимационный дизайн
Sketch и Figma начинались как приложения для статического дизайна, тогда как Adobe XD запускался со встроенной возможностью связывать экраны вместе для создания низкоточных прототипов. Figma добавила функциональность прототипирования в середине 2017 года, а Sketch — в начале 2018 года. На сегодняшний день все три приложения позволяют создавать прототипы и делиться ими с другими.
Figma добавила функциональность прототипирования в середине 2017 года, а Sketch — в начале 2018 года. На сегодняшний день все три приложения позволяют создавать прототипы и делиться ими с другими.
Инструменты прототипирования Sketch и Figma в основном ограничивались связыванием отдельных элементов с другими монтажными областями по щелчку/нажатию или наведению с ограниченным выбором эффектов перехода. В декабре 2018 года Figma только что представила оверлеи. Это — в сочетании с тем фактом, что фреймы Figma более гибкие, чем жесткая структура монтажной области Sketch — открывает возможность прототипирования меню, диалоговых окон и многого другого. Однако оба приложения поддерживают другие приложения для прототипирования. Figma имеет интеграцию с Principle и Sketch практически со всеми инструментами прототипирования.
В то время как Figma позволяет вам делиться прототипами с помощью простой ссылки (преимущества работы в облаке), в Sketch вам необходимо загрузить свой файл в облако Sketch, прежде чем вы сможете поделиться им с другими.
Выпуск Adobe XD в октябре 2018 года вывел его вперед в гонке, когда дело доходит до прототипирования. Теперь он делает все, о чем я упоминал выше, но включает еще две мощные функции:
- Автоматическая анимация. Там, где дизайнерам приходилось переносить свои проекты в такие приложения, как Principle или After Effects, чтобы добавить дизайн движения, некоторые из них теперь встроены в XD. Он работает путем автоматического перемещения элементов с одинаковыми именами при переходе с одного экрана на другой. Это может показаться простым, но эффекты, которые вы можете создать, довольно впечатляющие.
- Голосовые прототипы
Теперь вы можете инициировать взаимодействие в XD с помощью голосовых команд и даже включать речевые ответы на триггеры. Это огромное дополнение, которое позволяет легко создавать прототипы диалоговых пользовательских интерфейсов в XD, что невозможно в Sketch, Figma или любом из ведущих приложений для прототипирования.

Если для вас важна анимация, обратите внимание на приложение InVision Studio. Он имеет рабочий процесс анимации на основе временной шкалы, чем не может похвастаться ни одно из других приложений в этом списке. Или, если вам удобно получать свой код, модель взаимодействия на основе кода Framer, безусловно, стоит изучить.
Резюме
Adobe XD обладает самым мощным набором инструментов для прототипирования из трех приложений, в первую очередь голосовой и автоматической анимацией. Sketch имеет рудиментарные возможности прототипирования, но реализация Figma кажется более гладкой, когда дело доходит до обмена и сбора отзывов.
Collaboration
Sketch и Adobe XD — это традиционные настольные приложения, созданные для того, чтобы дизайнеры могли работать изолированно и делиться своими проектами, когда они будут готовы. Figma, с другой стороны, была создана для совместной работы, больше похожей на Google Docs для дизайнеров.
В Figma несколько пользователей могут работать над одним и тем же документом одновременно. Вы можете видеть цветные курсоры, перемещающиеся по дизайну, когда другие просматривают или редактируют дизайн, над которым вы работаете. К этому может потребоваться некоторое время, чтобы привыкнуть, но в ситуациях, когда над проектом работает несколько дизайнеров, это может быть Божьим даром. Вишенкой на торте является возможность увидеть дизайн с точки зрения другого дизайнера. Просто нажмите на аватар пользователя в шапке, и вы сможете увидеть именно то, что видит он, и следить за ним.
Вы можете видеть цветные курсоры, перемещающиеся по дизайну, когда другие просматривают или редактируют дизайн, над которым вы работаете. К этому может потребоваться некоторое время, чтобы привыкнуть, но в ситуациях, когда над проектом работает несколько дизайнеров, это может быть Божьим даром. Вишенкой на торте является возможность увидеть дизайн с точки зрения другого дизайнера. Просто нажмите на аватар пользователя в шапке, и вы сможете увидеть именно то, что видит он, и следить за ним.
Помимо совместного редактирования, совместное использование вашей работы также более удобно в Figma, чем в других приложениях. Вы можете либо пригласить других посмотреть или отредактировать дизайн, либо просто отправить URL-адрес файла дизайна или предварительного просмотра прототипа.
Разработчики, просматривающие файл, могут получить спецификации для элементов дизайна — а-ля Zeplin или Avocode — и экспортировать любые необходимые графические ресурсы. Активы даже не нужно настраивать на экспорт, как в Sketch.
Активы даже не нужно настраивать на экспорт, как в Sketch.
Примечание: Для проектов Figma существует три уровня доступа: 1) владелец 2) может редактировать и 3) может просматривать. Мы используем «можно просматривать», чтобы предоставить разработчикам доступ ко всем спецификациям и возможность экспортировать активы по мере необходимости.
Figma также имеет встроенную систему комментариев, которая важна при рассмотрении проектов с более широкими командами и клиентами. Сегодня для достижения этой цели я полагаюсь на комбинацию Sketch и InVision.
Sketch позволяет загружать файлы в свои облачные сервисы, а затем делиться ссылкой для просмотра другими. Однако обеспечение того, чтобы последняя версия находилась в облаке, зависит от вас. Это может быть большим риском, если у вас есть разработчики, работающие над дизайном, который может быть устаревшим. В выпуске XD от декабря 2018 года добавлена возможность сохранять файлы в облаке, и вы можете решать, какие файлы сохранять в облаке, а какие локально. Это решает проблему с сохранением последних версий в облаке.
Это решает проблему с сохранением последних версий в облаке.
Резюме
Именно здесь действительно проявляются веб-корни Figma. Он оставляет два других далеко позади на фронте совместной работы благодаря встроенному совместному использованию, комментированию и подходу с использованием единого источника правды. Sketch и XD добавляют функции совместного использования в хорошем темпе, но их подход, ориентированный на файлы, сдерживает их.
Какой из них подходит именно вам?
Если вы разработчик пользовательского интерфейса, вы не ошибетесь с любым из трех приложений, которые я рассмотрел здесь. Или другие, которых я коснулся лишь вкратце. Все они будут выполнять свою работу, но с разным уровнем производительности.
Если вам необходимо собственное настольное приложение, и вас не волнует версия для Windows или Linux, Sketch — лучший выбор прямо сейчас. Adobe XD становится лучше с головокружительной скоростью, но пока еще не так хорош, как Sketch для повседневных дизайнерских задач.
Однако, если вы работаете в Windows или если моушн-дизайн является частью ваших требований, Adobe XD — ваш лучший выбор. Sketch просто не имеет возможности анимации, и не похоже, что версия для Windows может появиться на горизонте в ближайшее время. Для анимации вам также может подойти InVision Studio. И если вы хорошо разбираетесь в коде, Framer X обеспечивает наибольшую гибкость из всех возможных.
На мой взгляд, на данный момент Figma обеспечивает наилучший баланс между функциями, удобством использования и производительностью. Да, вам нужно быть в сети, чтобы использовать его (если у вас нет открытого файла, и в этом случае вы можете редактировать его в автономном режиме). Нет, у него нет плагинов или каких-либо возможностей анимации. Но если макеты дизайна пользовательского интерфейса являются вашим основным требованием, Figma гораздо лучше справляется с созданием, обменом и совместной работой с другими, чем Sketch или Adobe XD. У него очень щедрый уровень бесплатного пользования, он доступен на любой платформе, на которой может работать современный браузер, и он очень активно развивается, новые функции и обновления появляются быстрее, чем я успеваю изучать их все.
В моей команде, например, есть люди, которые предпочитают Sketch или Figma. Я сам начинаю опираться на Figma, но также время от времени использую Adobe XD для некоторых экспериментов с быстрым дизайном движения.
А если вы ищете еще более короткое резюме tl;dr — доверьтесь Мэн Кому:
«Мои мысли об инструментах дизайна и почему вы должны их выбирать. Figma: совместная работа и все в одном Sketch: зрелость и плагины Framer: код и расширенное прототипирование Студия: бесплатно и анимация XD: скорость и платформа Adobe»
Справочные материалы и дополнительная литература
Sketch
- «Взгляд на Sketch в 2018 году», Sketch, Medium
- «Плагины», Sketch
- Исходники приложений Sketch (бесплатные и премиальные ресурсы дизайна для приложения Sketch)
Figma
- «Советы и рекомендации по Figma», Том Джонсон, Medium
- «Лучшие практики: компоненты, стили и общие библиотеки», Томас Лоури, блог Figma
- «Когда использовать группы по сравнению с фреймами в Figma», Томас Лоури, блог Figma
- «Мы обновили пользовательский интерфейс Figma: взгляд изнутри на наш процесс», Расмус Андерссон, блог Figma
Adobe XD
- «60+ основных функций за последний год», Эндрю Шортен, Twitter
InVision Studio
- «StudioAmigos (подборка бесплатных ресурсов для Invision Studio)
Learn Sketch — Design+Code
наши курсы.
Мэн То
Я проектирую, программирую и пишу
Мэн То является автором книги «Дизайн+код». Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
31 курс — 144 часа
Создание 3D-сайта без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с помощью Rive и SwiftUI
4 и code an Приложение iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Символы 3, Canvas, Concurrency, Searchable и многое другое
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Прямые трансляции React
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
Расширенное руководство по SwiftUI
Обширная серия учебных пособий, охватывающих расширенные темы, связанные со SwiftUI, с основным акцентом на бэкэнд и логику, которые помогут вам развить свои навыки SwiftUI в следующий уровень
4 часа
Руководство по дизайну для iOS
Полное руководство по дизайну для iOS 14 с видео, примерами и файлами дизайна методы разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Руководство по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
3 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект сопоставленной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы почти столь же мощные, как те, которые созданы с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания настоящего мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания настоящего мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.