Как работает дизайнер интерьера | Софт Культура
В начале карьеры к дизайнеру не всегда приходят со стилевым карт-бланшем и запросом на полный проект, но даже при небольших заказах на эту последовательность стоит ориентироваться: это сэкономит время и позволит избежать некоторых ошибок и переработок.
Первая встреча
Даже если проект подразумевает удалённую работу, всегда лучше наладить живой контакт и познакомиться хотя бы по видеосвязи. На первой встрече стоит обсудить все нюансы сотрудничества: частоту встреч, оплату, бюджет и сроки стройки. Даже если вы работаете по договору, где всё прописано, не лишним будет убедиться в том, что заказчик понимает, как именно будет происходить создание его проекта, и описать этапы работы.
Наталья Ланина, архитектор бюро Blockstudio:
На первой встрече стоит поговорить не только о формальностях, но познакомиться по-человечески, чтобы лучше почувствовать своего героя. Узнать о семейных традициях, любимом блюде, увлечениях, запоминающемся путешествии, любимом месте в городе. В общем, как на первом свидании.
В общем, как на первом свидании.
Исходные данные
Внимательный сбор информации о проекте и правильно составленное техническое задание — залог качественной работы. В этот момент дизайнер узнаёт все детали, которые позволят отобрать действительно подходящие идеи и не допустить ошибок при проектировании.
Знакомство с объектом
Его можно начать с запроса уже существующей документации: чертежи БТИ, существующие обмеры и фотографии.
Состав проекта
Сколько комнат необходимо уместить в планировку? Полноценная столовая или барная стойка? Техническое задание — это множество вопросов к заказчику, о которых он будет задумываться, возможно, в первый раз. Для этого этапа удобно иметь универсальный чек-лист, чтобы точно знать, где есть простор для фантазии, а от каких обязательных составляющих всё-таки придется отталкиваться.
Визит на объект и обмеры
Сделайте как можно больше фотографий: они помогут в спорных моментах при создании проекта.
Мария Малыгина, архитектор бюро Archea Associati, преподаватель Софт Культуры:
Если у вас нет возможности провести замеры самостоятельно (например, объект находится в другом городе или стране), есть несколько способов организовать его:
а) Обратиться к обмерной компании.
б) Подготовить инструкцию, чтобы заказчик самостоятельно обмерил объект.
в) Провести обмер вместе с заказчиком по видеосвязи.
Референсы и идеи
Заручившись всей необходимой информацией, пожеланиями клиента и собственной фантазией, дизайнеру пора выбирать эстетический вектор. Не факт, что вы попадёте в точку с первого раза, поэтому можно смело подобрать сразу несколько вариантов.
Соберите референсы по цветовой палитре помещения, зонированию, деталям и общей картине. На этом этапе важно провести встречу и синхронизироваться с заказчиком: возможно, вы случайно начали думать не в том направлении, и это лучший момент, чтобы исправить ситуацию.
Попробуйте дать заказчику домашнее задание: попросите посмотреть работы в интерьерных изданиях или Pinterest’e и выбрать понравившиеся интерьеры. На следующей встрече обсудите, что именно зацепило: мебель, белые стены, лепнина или затирка плитки.
Концепция проекта
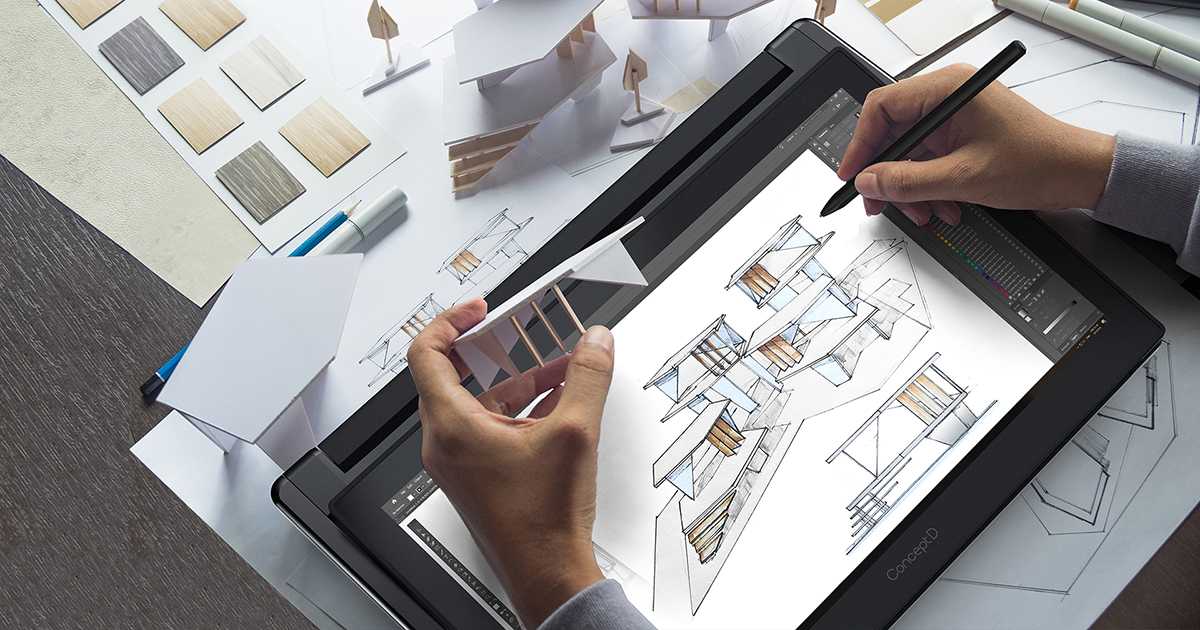
С концепции начинается непосредственная работа с пространством. В интерьерном дизайне довольно широкий выбор инструментов для представления концепций: от набросков от руки до SketchUp, ArchiCAD, Revit и движки визуализации.
В интерьерном дизайне довольно широкий выбор инструментов для представления концепций: от набросков от руки до SketchUp, ArchiCAD, Revit и движки визуализации.
Эскизы этого этапа не всегда отражают все детали и точные размеры, зато дают отличную возможность согласовать объём пространства, планировку, расположение материалов в отделке и расстановку мебели. Этот этап важен как для дизайнера, так и для заказчика: именно в этот момент вы впервые видите очертания будущего объекта.
Если вы используете SketchUp, можно покрутить модель вместе с заказчиками, чтобы они смогли понять объём и включиться в процесс. Своевременное согласование концепции поможет избежать большого количества правок и изменений на этапе визуализации.
При представлении концепции заказчику не стоит увлекаться большим количеством вариантов: порой проще выбрать из двух или согласиться с единственным выверенным решением, чем выбирать из пяти.
Визуализация и рабочий проект
Когда предыдущие этапы пройдены, запускаются два процесса, самые объёмные и трудоемкие: разработка чертежей и визуализация интерьера.
Подача
Часто дизайнеры отдают визуализацию на аутсорс для экономии времени и качественного результата. Стоит упомянуть, что не все проекты требуют полноценной 3D-визуализации: для некоторых достаточно эскизов и чертежей. Например, если проект нужно создать максимально быстро, а процесс реализации будет строго контролироваться. Отказ от визуализации может сэкономить не только время, но и деньги заказчика.
Структура работы
На этапе разработки чертежей не обойтись без чек-листа, а лучше — шаблона. Для каждого чертежа можно составить план работы и элементов, которые должны в нём быть: когда глаз замылится, по нему можно будет себя проверить. Не стоит терять заметки, сделанные на будущее при посещении объекта или во время встреч с заказчиком и смежниками: в этом поможет таск-трекер.
Ирина Бугай, архитектор, дизайнер, куратор интерьерного направления Софт Культуры:
Тренд последних лет — уход многих дизайнеров от трудоёмких фотореалистичных визуализаций в пользу более абстрактных иллюстраций, коллажей и мудбордов.
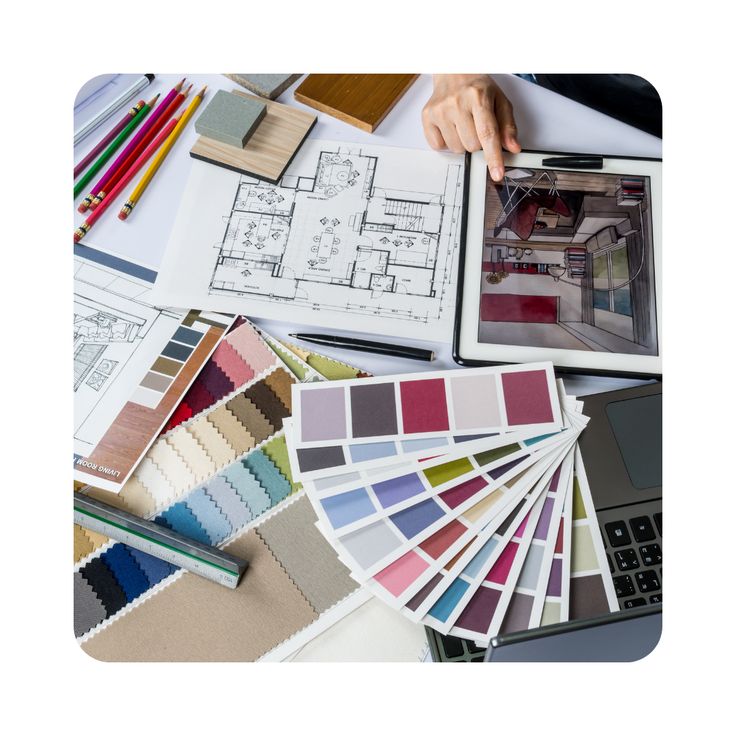
Ещё один хороший инструмент — подборки материалов из реальных образцов. С их помощью можно увидеть реальные оттенки, текстуры, понять тактильные ощущения от будущего интерьера.
Комплектация и надзор
Поздравляем, вы дошли до этапа реализации! Три кита этого непростого процесса: комплектация, авторский надзор и работа со смежными организациями.
Комплектация
Придумывать — приятно, а находить способы реализовать идеи, не выходя за рамки бюджета — не всегда просто. Начните собирать структурированную базу с контактами производителей и подрядчиков абсолютно для всего: от шоу-румов отделочных материалов до магазинов растений и галерей. Так вы сможете тратить меньше времени на поиск элементов проекта в физическом мире, быстро сравнивать цены и всегда знать, кого предложить коллегам.
Ещё один помощник — универсальный шаблон для сметы со встроенными формулами. Один раз потратив время на его создание, вы обзаведётесь удобным документом, которым сможете использовать во многих проектах.
Работа со смежными организациями
Часто дизайнеры придумывают бо́льшую часть мебели для интерьера самостоятельно, а её изготовлением занимаются столярные мастерские.
Ещё на этапе рабочей документации подготавливаются задания на мебель для столяров, которые затем разрабатывают чертежи. Этот этап занимает приличное количество времени: кучи правок и согласований не избежать, поэтому стоит начинать как можно скорее. Искать столярное производство лучше по рекомендациям, чтобы не наткнуться на срыв сроков или некачественную работу.
Авторский надзор
При ведении проекта дизайнер регулярно приезжает на объект и проверяет работу строителей, мебельщиков и других специалистов. Именно на нём в конечном итоге лежит ответственность за реализацию проекта.
Частота выездов зависит от стадии реализации: иногда приходится навещать стройку несколько раз в неделю, а иногда — пару раз в месяц. В процессе дизайнер сталкивается со множеством специалистов: строителями, вентиляционщиками, сантехниками — список стремится к бесконечности.
Объём работы на каждом этапе может вырасти и выйти за рамки того, что было изначально запланировано. Чтобы не перерабатывать бесплатно, нужно правильно составить договор, в котором будет закреплена структура работы, её объём и сроки. Как это сделать, рассказываем в серии вебинаров «Архитектор в законе».
Фотосъёмка и публикация проекта
Когда основная часть работ завершена, остается добавить новый проект в своё портфолио. Фотосъёмка занимает не меньше дня, так что планировать её стоит заранее — а ещё решить, кто её оплачивает: дизайнер, заказчик или обе стороны. Важные факторы: хорошая погода для естественного освещения и уместный декор, который можно взять для съёмки в шоу-румах.
Все готово: пора публиковать проект. Для этого необходимо выбрать площадки и подготовить материалы. Как это сделать, рассказываем в статье «Публикация и продвижение проекта».
В разных командах и у разных дизайнеров пайплайн со временем обрастает своими особенностями — в процессе работы вы поймёте, что удобно именно вам.
Еще статьи
Оставьте свой e-mail, если хотите подписаться на наши новые материалы
* нажимая на кнопку «Подписаться на новости», вы даете согласие на обработку своих персональных данных
Пожалуйста, подождите…
Наш сайт использует файлы cookie. Продолжая использовать сайт, вы даёте согласие на работу с этими файлами.
Творчество и инженерный подход: как работает дизайнер интерфейсов
Кто такой дизайнер интерфейсов?
Дизайнер интерфейсов — это специалист, с чьей работой вы сталкиваетесь каждый день. Он собирает пользовательский опыт и на его основе прорабатывает визуальную составляющую сайтов, мобильных приложений и программных решений, делает цифровые продукты удобными и полезными.
Дизайнер проектирует интерфейсы, учитывая следующее:
- задачи пользователя: необходимо определить целевую аудиторию, продумать сценарии взаимодействия с системой, которые будут интуитивно понятны пользователю;
- задачи бизнеса: нужно понимать продукт и его идею, чтобы грамотно представить это в интерфейсе;
- технические ограничения: очень важно знание стека технологий, на котором ведется разработка.
 Возможно, программисты уже работают с определенными фреймворками и готовыми компонентами, вследствие чего отрисовывать визуал необязательно.
Возможно, программисты уже работают с определенными фреймворками и готовыми компонентами, вследствие чего отрисовывать визуал необязательно.
Профессия дизайнера интерфейсов — это сочетание творчества и инженерного подхода, нестандартных решений и аналитики. Грамотный интерфейс решает проблемы пользователей и приносит прибыль бизнесу.
Графический дизайнер VS Дизайнер интерфейсов
Графический дизайнер делает акцент на образы и восприятие представленной информации пользователями, поэтому эта история больше про оформление. Такой специалист может нарисовать баннер, разработать айдентику, создать логотип и фирменный стиль. Он плотно взаимодействует с отделом маркетинга, помогая им в различных областях — от SMM до создания презентаций. Сейчас среди графических дизайнеров стали часто выделять отдельную «касту» — иллюстраторов, которые рисуют картинки с нуля. Дизайнер интерфейсов же смотрит глубже и делает акцент на взаимодействии пользователя с системой.
Есть ли здесь креатив?
В определенном смысле — да. Иногда в работе над задачей нужно в каком-то смысле инженерить. Готовый набор компонентов не равен готовому решению. Это как конструктор «Собери дом»: тут входная дверь, тут спальная комната, тут ванная, а тут лестница на второй этаж. Нужно детально проработать логику — сценарий взаимодействия с интерфейсом. Если, например, реклама — это искусство, подточенное под цифры, то дизайн во многом — творчество конструктора. Ракеты в космос мы не запускаем, но новое создаем.
От сисадмина до руководителя направления дизайна
По образованию я — математик, дополнительная специальность — экономист. После университета посвятила почти три года системному администрированию, иногда собирая на конструкторах сайты. Даже проходила курсы Cisco, но в итоге с этим не сложилось.
Устроившись в рекламное агентство, я познакомилась с изнанкой работы дизайнера. Именно там впервые проскочила мысль, что мне это тоже интересно. Периодически мне прилетали несложные задачи вроде отрисовки баннера формата «текст плюс фото». Решив более плотно изучить все это, я нашла курсы по Adobe Photoshop и CorelDRAW. Один друг, зная про мой интерес, предложил откликнуться на вакансию веб-дизайнера в компании, где работал. Почему нет? Я выполнила тестовое задание — редизайн сайта — и получила негативный фидбэк. Было неприятно, но в итоге мне предложили выполнять небольшие задачки, например, нарисовать карусель для интернет-магазина, переделать карточку товара, дополнить шапку сайта. Спустя время я все-таки вошла к ним в штат как полноценный веб-дизайнер.
Периодически мне прилетали несложные задачи вроде отрисовки баннера формата «текст плюс фото». Решив более плотно изучить все это, я нашла курсы по Adobe Photoshop и CorelDRAW. Один друг, зная про мой интерес, предложил откликнуться на вакансию веб-дизайнера в компании, где работал. Почему нет? Я выполнила тестовое задание — редизайн сайта — и получила негативный фидбэк. Было неприятно, но в итоге мне предложили выполнять небольшие задачки, например, нарисовать карусель для интернет-магазина, переделать карточку товара, дополнить шапку сайта. Спустя время я все-таки вошла к ним в штат как полноценный веб-дизайнер.
Постоянная занятость — это хорошо, но хотелось разнообразия. В связи с этим я периодически подрабатывала на фрилансе. Брала похожие задачи, но старалась выполнять их нетривиально, пока однажды не нашла что-то вроде «разработать калькулятор расчета стоимости металлических ограждений».
Это было нетипичное, но интересное задание, впервые заставившее подумать об интерфейсах.
После окончания курсов долго была в поиске себя — в Саранске не было подходящих вакансий; я изучала иногородние компании и даже участвовала в хакатоне. Там я познакомилась с ребятами из Москвы, которые предложили попробовать себя в столице. Но меня пригласили в «Инфомаксимум» и я осталась здесь. Начинала с создания дизайна мобильного приложения под iOS, работала над планировщиком и только потом перешла к Proceset — сложной системе класса process mining.
Какие основные этапы работы можно выделить?
1. Понимание задачи
Понимание задачи
Например, есть идея. Руководитель/заказчик хочет разработать сервис по доставке туристов на Марс. Ваша задача — изучить целевую аудиторию, сформулировать для себя потребности пользователя, собрать референсы (если они есть). Возможно, провести исследование или опрос, чтобы не попасть пальцем в небо. Нужно четкое понимание — кому нужен этот сервис, как именно им будут пользоваться. Главное для дизайнера на этом этапе — понять проблему и предложить решение. Только после этого можно накидать первые наброски проекта.
2. Разработка сценариев и прототипирование
На этом этапе разрабатываются сценарии взаимодействия — последовательности действий, которые нужно совершить пользователю для достижения своей цели. Строится структура интерфейса: макеты, элементы, блоки.
Только после согласования и утверждения структуры специалист может приступить к выбору цвета, шрифтов. Если, грубо говоря, все кнопки синие, то делать фиолетовую или красную нельзя.
3. Передача в разработку
Помните, в начале я говорила, что необходимо учитывать технические ограничения? От этого многое зависит — пойдет ли макет в дальнейшую работу, нужно ли будет что-то менять и «подгонять» под требования. Как правило, они есть всегда, поэтому примите как аксиому, что просто на «передаче» якобы готового макета ваша работа не закончится.
Какими навыками и инструментами должен обладать дизайнер
Мозг — ваш главный инструмент. Очень нужно, чтобы он умел критически-логически мыслить. Важно обращаться к проблеме с разных ракурсов. Это поможет предложить несколько вариантов решений, не ограничивая себя одним, который и вовсе может не пригодиться.
Это поможет предложить несколько вариантов решений, не ограничивая себя одним, который и вовсе может не пригодиться.
Кроме того, для дизайнера интерфейсов важны:
- Базовые навыки владения графическими редакторами. Вы можете представить себе повара, который не умеет включать плиту? Так и здесь. Даже если вы привыкли работать в чем-то одном, нужно суметь быстро сориентироваться и изучить азы работы в другом инструменте;
- Знание основ юзабилити. Нужно понимать или как минимум иметь представление, как пользователь ведет себя в интерфейсе, на что обращает внимание, сколько времени ожидает отклика. Главное — человек должен легко ориентироваться в приложении или на сайте.
- Азы верстки. Знакомство с HTML, CSS, в идеале еще и с JavaScript может помочь на этапе прототипирования, чтобы определить — какие вещи можно реализовать, а от чего лучше отказаться.
- Типографика. Почему уместен тот или иной шрифт, как работать с отступами и интерлиньяжем.

- Умение соблюдать единообразие. Если все кнопки справа, нужно, несмотря на какие-то внутренние протесты, также продолжать делать их справа, но при этом ввернуть что-то свое.
Какие soft skills нужны дизайнеру интерфейсов
Работа в команде
Всем должно быть комфортно в работе, а вы должны знать, как и когда обратиться к членам команды, как они мыслят, почему считают именно так, как могут помочь и чем вы можете помочь им.
Умение находить компромиссЯ не поддерживаю мнение «Я — художник, я так вижу». Считаю, что очень важно понимать и принимать условия, в которых ты работаешь.
Навык аргументацииПри необходимости нужно уметь объяснить любое ваше решение и предложение. Необходимо объективно оценивать ситуацию и приводить все критерии, благодаря которым вы решили задачу именно так.
Готовность слышать и воспринимать критикуИ признавать свои ошибки. Это бывает неприятно, болезненно, но всегда ведет к совершенствованию себя и своих навыков. Ошибаются все, независимо от статуса и опыта.
Это бывает неприятно, болезненно, но всегда ведет к совершенствованию себя и своих навыков. Ошибаются все, независимо от статуса и опыта.
Этот навык — один из двигателей прогресса в профессии. Именно он заставляет внимательно изучать каждую деталь, подолгу ее рассматривая. Тем самым дизайнер «накапливает» в голове некий банк идей. Это помогает расширять собственные горизонты, сэкономить время при работе над проектом и дает возможность придумать более крутое решение на основе уже существующего.
Где работать
Есть три пути, где может найти себя дизайнер интерфейсов:
- продуктовая компания
Работа над продуктовой линейкой одной компании, чаще всего связанной с одной сферой (финтех, образование, game dev).
- аутсорс
Основная фишка работы именно в агентствах — неограниченность сфер. Вы получите представление о самых разных областях и сможете попробовать свои силы в самых разных проектах, определив для себя вектор развития.
Вы получите представление о самых разных областях и сможете попробовать свои силы в самых разных проектах, определив для себя вектор развития.
- фриланс
Вы вольны выбирать только самые интересные для себя проекты и задачи.
Где поучиться и что почитать
- Школа дизайнеров Бюро Горбунова
Сейчас рынок предлагает огромное количество курсов, но я советую именно эти. Нисколько не пожалела, что в свое время решилась и поступила именно туда. Было непросто, но оно того стоило. Я получила сильную базу, понимание самой философии дизайна и, пожалуй, «мотивирующий пинок».
- Джефф Раскин «Интерфейс: новые направления в проектировании компьютерных систем»
Книга, откровенно скажем, непростая, но зато дает фундаментальные знания об интерфейсах, о том, какими они должны быть и каким запросам отвечать.
- Алан Купер «Психбольница в руках пациентов»
Классика. К прочтению обязательна. Этот труд дает возможность взглянуть иначе на само создание продукта и объясняет, как видеть всю ситуацию «глазами пользователя».
К прочтению обязательна. Этот труд дает возможность взглянуть иначе на само создание продукта и объясняет, как видеть всю ситуацию «глазами пользователя».
- Роберт Брингхерст «Основы стиля в типографике»
Хотите поднатореть в типографике? Это лучший способ. История шрифтов, нюансы представления пунктуации, описание ценности разряженности и просто полезные данные о визуальных особенностях представления информации.
Если вы хотите стать дизайнером интерфейсов — готовьтесь к постоянному труду, учитесь работать с деталями и старайтесь смотреть глубже. Чувство того, что вы не только занимаетесь любимым делом, но и помогаете людям — бесценно.
Фото на обложке: Shutterstock / Undrey
Развитие карьеры дизайнера: как должен работать дизайнер | by Galuh Noor Akbar Pamungkas
В этой истории я хочу пересказать, что я получил, когда пришел, чтобы поговорить о технологиях, и что я испытал в своей карьере дизайнера.
Я объясню три шага, что дизайнеры должны сделать до проекта , во время проекта и после проекта , включая передовой опыт или плохой и хороший пример. Здесь мы переходим к объяснению!
Как дизайнер, мы всегда получаем задание от нашего менеджера по продукту, который всегда хочет, чтобы задание было выполнено быстро и доставлено также быстро.
Это пример плохого старта, когда дизайнер получает задание от менеджера по продукту:
Плохой старт
Можете ли вы заметить ошибку? или здесь что-то пошло не так?
Даю вам 1 час, чтобы признать ошибку. Прошло всего 5 минут, а ты сдалась?!
Хорошо, я думаю, что я должен дать объяснение, потому что как дизайнер мы должны сделать все более эффективным и действенным, ха-ха
Ошибки, сделанные Галсом: он принимает задание, не понимая контекста.
Тогда что нам делать? Вот хорошее начало для принятия поставленной задачи
Хорошее начало
Когда менеджер по продукту дает дизайнеру задачу, нам нужно ее глубже изучить. Например, задать какой-то вопрос, чтобы понять контекст и объем. Когда мы понимаем контекст и объем, это может помочь нам лучше понять проблему и подумать о решении.
Например, задать какой-то вопрос, чтобы понять контекст и объем. Когда мы понимаем контекст и объем, это может помочь нам лучше понять проблему и подумать о решении.
Когда PM попросит вас что-то сделать, просто задайте правильные вопросы, например:
1. В чем проблема?
2. Что хорошего или плохого в вашем текущем решении?
3. Какова цель?
4. Какие есть ограничения?
5. Кто ваша целевая аудитория?
6. Каковы показатели успеха?
7. Каковы факты и предположения?
8. Какие данные или отзывы мы имеем в настоящее время?
Во время проекта вам нужно представить и обновить свой проект заинтересованным сторонам, верно? вот плохой и хороший способ представить свою работу
Плохой способ представить свою работуПосле этого дизайнер начал менять все, основываясь на желании ПМ, пока ПМ не испортил дизайн, который делает Галс.
Следование вашему ПМ без уважительной причины и объяснения проблемы не улучшит дизайн, и вам нужно эффективно представить свою работу, чтобы избежать чего-то подобного. Ваша команда также должна знать контекст того, почему вы проектируете именно так, а не иначе.
Ваша команда также должна знать контекст того, почему вы проектируете именно так, а не иначе.
Хороший способ представить свою работу
Вот как эффективно представить свою работу:
- Назначьте время с рабочей группой для представления вашей работы
- Начните обзор, предоставив команде хороший контекст проект
- На кого вы ориентируетесь
- Показатели успеха проекта
- Объясните тип обратной связи, которую вы хотите получить от команды
- Не начинайте рассмотрение проекта с вопроса «Что вы думаете?»
- Не показывайте слишком много вариантов во время проверки проекта
- Не занимайте оборонительную позицию, когда получаете отрицательный отзыв
- После обеда пообщайтесь с заинтересованными сторонами
- спросите, достигаем ли мы поставленных целей?
- попытаться измерить свое влияние
- спросить, как мы можем это улучшить?
- Документирует эволюцию проекта или функции
- Знайте свою роль дизайнера
- Как дизайнер, мы должны представлять себя в качестве покупателя
- Влияние не построено за ночь
- Повышайте уровень своих социальных навыков (как вы представляете, как вы общаетесь, улучшаете коммуникативные навыки, как вы спрашиваете заинтересованных лиц, как объединять команды)
- Дизайн — это командный вид спорта, как дизайнер, нам нужно сотрудничать цели развития (знать, в чем ваша сила, слабость и в чем вы хороши)
- Вам не нужно разрешение, чтобы делать свою работу (не ждите, пока вас кто-то пригласит, например, занимайтесь исследованиями)
3. объясните плюсы и минусы каждого предлагаемого решения
4. Обобщить отзывы и пункты действий: способствовать обсуждению, сделать обсуждение продуктивным, сделать так, чтобы все прояснили ситуацию.
5. Установить таймлайн самостоятельно.
Как дизайнер, мы также должны уметь определять, когда мы можем выполнить поставленную задачу. Это заставит нас чувствовать себя более ответственными за задачи, над которыми мы работаем.
Чего следует избегать при рассмотрении проекта
Демонстрируйте ответственность за свою работу. Вы должны показать, что вы действительно несете ответственность за проект, над которым работаете.
как показать свое участие:
Это все, что я получаю, когда прихожу, чтобы поговорить о технологиях и о том, что я испытал в своей дизайнерской карьере. надеюсь, что я всегда могу часто делиться своими мыслями и опытом о своем дизайнерском опыте.
И, наконец, мы дошли до раздела, посвященного выносу ключей, вот некоторые ключевые выводы из этих историй:
ВЫ НЕ ПИКСЕЛ-ПУШЕР. ВЫ ДИЗАЙНЕР.
Спасибо, что читаете, надеюсь, мои истории всегда вдохновляли и помогали всем, кто читал эти истории!
LinkedIn | Дриббл | Behance
Как дизайнеры работают с разработчиками | by Rishabh Saxena
Итоги интервью о том, как дизайнеры продуктов сотрудничают с разработчиками
Продукты вращаются вокруг людей, и даже на фронте разработки основная часть рабочего процесса дизайнера продукта — это сотрудничество с людьми, особенно с разработчиками. Будь то обсуждение функций, мозговой штурм по дизайну или предоставление отзывов о прототипах — продуктивное сотрудничество является ключевым компонентом успешной команды разработчиков и дизайнеров. Чтобы создать успешный продукт, вся команда должна быть на одной волне и синхронизирована.
Будь то обсуждение функций, мозговой штурм по дизайну или предоставление отзывов о прототипах — продуктивное сотрудничество является ключевым компонентом успешной команды разработчиков и дизайнеров. Чтобы создать успешный продукт, вся команда должна быть на одной волне и синхронизирована.
Существует множество инструментов — одни визуальные, другие — задачи, — также предназначенные для совместной работы над дизайном, такие как zipBoard, InVision, Slack и Zeplin. В свете этого мы поговорили с некоторыми дизайнерами продуктов о том, на что похож их цикл сотрудничества с разработчиками.
Как вы сотрудничаете с разработчиками?
Бен Пек — директор по дизайну продуктов, он работал с такими брендами, как Nike, Needle, The North Face, Oakley и Adidas. Он также является соучредителем Front Conference, конференции по дизайну и управлению продуктами, которая проводится в Юте.
» Мы сидим со всеми нашими разработчиками и разговариваем с ними каждый день. Мы постоянно работаем вместе над проектированием, чтобы оценить техническую осуществимость, сроки, возможности и быть в курсе последних технологических достижений. После проектирования, прототипирования и тестирования решений у нас будет более официальный обзор со всеми ведущими разработчиками в качестве окончательного утверждения, прежде чем он попадет в разработку, чтобы все были на одной странице. Мы делаем довольно хорошую работу, не проводя слишком много групповых встреч, чтобы оставаться максимально продуктивными. У нас столько разговоров через плечо, сколько мы можем, если мы не видим, что необходимо собрать всех вместе.
Мы постоянно работаем вместе над проектированием, чтобы оценить техническую осуществимость, сроки, возможности и быть в курсе последних технологических достижений. После проектирования, прототипирования и тестирования решений у нас будет более официальный обзор со всеми ведущими разработчиками в качестве окончательного утверждения, прежде чем он попадет в разработку, чтобы все были на одной странице. Мы делаем довольно хорошую работу, не проводя слишком много групповых встреч, чтобы оставаться максимально продуктивными. У нас столько разговоров через плечо, сколько мы можем, если мы не видим, что необходимо собрать всех вместе.
Мы приглашаем наших разработчиков принять участие в пользовательском тестировании и услышать отзывы пользователей, и если они не смогут пройти настоящий тест, у них будет доступ ко всем видео, которые они могут посмотреть, когда у них будет время. Мы также отправляем им отрывки с важными отзывами, чтобы их время не тратилось на бесполезные отзывы.
Когда проекты протестированы и одобрены, мы используем инструмент под названием Zeplin для передачи проектов разработчикам. Это простой инструмент, позволяющий разработчикам извлекать все ресурсы и спецификации для дизайна, не задавая нам много вопросов, не нуждаясь в документации или собственном Sketch. Наши разработчики сочли его очень полезным для получения того, что им нужно, с наименьшими трудностями. ”
Матей Латин — ведущий дизайнер UX/UI в Auto Trader. Он также участвует в таких проектах, как Better Web Type и Gutenberg — стартовый набор для веб-типографики.
“ Я нахожу сотрудничество с разработчиками сложным и в то же время захватывающим. Моя первая официальная работа была в банке в очень корпоративной рабочей среде. Там мне кто-то говорил, что нужно сделать, и я должен был сделать это с ИТ-отделом. Но в 9 случаях из 10 мне отказывали и говорили, что это невозможно. Вскоре я узнал, что разработчики не любят, когда им говорят, что делать и как именно это делать. Позже я вывел свои навыки программирования на новый уровень, и это очень помогло мне улучшить общение с разработчиками. Сейчас я предпочитаю очень тесно работать с разработчиками. В какой бы компании я ни работал, я всегда выступаю за бережливые и гибкие методологии».
Позже я вывел свои навыки программирования на новый уровень, и это очень помогло мне улучшить общение с разработчиками. Сейчас я предпочитаю очень тесно работать с разработчиками. В какой бы компании я ни работал, я всегда выступаю за бережливые и гибкие методологии».
Я считаю, что сплоченные, небольшие межфункциональные команды имеют гораздо больше шансов приносить пользу и радовать пользователей.
Дэн Саффер — руководитель отдела разработки продуктов. Он работал с Mayfield Robotics, Jawbone и Smart Design. Он также является автором четырех книг по дизайну.
«Очень близко. У нас есть разработчики и инженеры, которые вместе с нами проводят исследования пользователей.
Мы участвуем в планировании спринтов и помогаем писать заявки Jira, чтобы нужные функции создавались в правильном порядке и правильным образом.
Мы постоянно ходим туда-сюда по Slack, чтобы обсудить функции и реализацию».
Филипп Хонг — UI/UX дизайнер, арт-директор и фронт-разработчик. Он работал с такими брендами, как L’Oreal, Nespresso, Michelin и Schneider Electrics.
Он работал с такими брендами, как L’Oreal, Nespresso, Michelin и Schneider Electrics.
«Мне нравится работать с разработчиками, и как дизайнер я считаю важным иметь возможность общаться с разработчиками во время проектирования».
Я использую Zeplin, чтобы отправить свой дизайн разработчикам, но я все еще пытаюсь найти способ оставить им отзыв. Может быть, zipBoard может решить эту проблему для нас.
Фарук Атес — дизайнер продуктов в Quantifind, ранее работал в Apple, Edyt и Apture. Он также является создателем инструмента с открытым исходным кодом Modernizr.
«Для меня это действительно отличное сотрудничество, потому что я сам бывший back-end и front-end разработчик, поэтому мы говорим на одном «языке», когда обсуждаем такие вопросы, как производительность, функции, идеи, технологические стеки и так далее. .
Я всегда выступал за то, чтобы дизайнеры хотя бы достаточно понимали стек технологий, который они разрабатывают; для этого они могут вести четкие и полезные обсуждения с разработчиками обо всех аспектах продукта.
Каждый день на моей работе я вспоминаю о той огромной добавленной стоимости, которую она приносит».
Габор Ленард — дизайнер цифровых продуктов, в настоящее время занимается разработкой Zenvite — платформы для создания смарт-страниц приглашений.
«Мы обсуждаем идеи у доски. Затем нам нужно уточнить и формализовать результаты. Разработчики ожидают от меня ясности, тщательности и последовательного видения. Поэтому я обязан продумать проблемы и особые случаи, прежде чем создавать пользовательские истории, каркасы или мокапы».
Я всегда прилагаю много усилий, чтобы придумать хорошие рисунки, даже для чисто концептуальных идей, потому что они мощные, и люди склонны ссылаться на картинки, даже если есть текст с более подробной информацией. Еще один хороший метод — формулировать все с точки зрения пользователя в повествовании «от первого лица»: так легче понять людей, для которых создан продукт.
Майкл Ли — дизайнер продуктов в Sunrun. Он также работал дизайнером-продюсером в Google и дизайнером продуктов в Chatous & BayLaunch.
Он также работал дизайнером-продюсером в Google и дизайнером продуктов в Chatous & BayLaunch.
Я сотрудничаю с разработчиками, четко сообщая о своих проектах с помощью слов и программного обеспечения, такого как Zeplin, и создавая прототипы, чтобы разработчики могли получить доступ и увидеть мои проекты в движении.
«Я также регулярно проверяю и анализирую дизайн, чтобы убедиться, что все идет по плану».
Никкель Блаас — дизайнер цифровых продуктов в Xing. Он является основателем студии Design Made For You, а также создал Unstuck Map.
«Прежде всего, я считаю, что дизайн взаимодействия с пользователем является обязанностью всей команды разработчиков, а не только дизайнера. Вот почему я думаю, что дизайнеры также способствуют дизайну.
Обычно продукт становится более успешным, когда разработчики работают с учетом опыта пользователя.
Кроме того, я предпочитаю сидеть рядом с разработчиками, чтобы мы могли легко обсуждать макеты и технические ограничения или быстро принимать решения. Коммуникация является ключевым фактором, когда речь идет о сотрудничестве с разработчиками».
Коммуникация является ключевым фактором, когда речь идет о сотрудничестве с разработчиками».
Арло Джамрог — старший дизайнер продуктов Strava, социальной сети для спортсменов. Обладая пятнадцатилетним опытом, Арло работал с различными командами по дизайну и разработке проектов, начиная от звукозаписывающих компаний и заканчивая архитектурными фирмами и ведущими рекламными агентствами.
«Это зависит от разработчика, но я думаю, что самое важное для дизайнера, работающего с разработчиками, — это возможность четко сформулировать, почему принимаются ваши дизайнерские решения.
Если вы как дизайнер не понимаете свой собственный процесс и не можете его донести, вы не сможете никого сплотить вокруг своего мышления и многое потеряется при переводе.
Еще одна вещь, которую я люблю делать, — это просить разработчиков проверять мою работу над дизайном, пока она находится в процессе. Зачастую у них будет лучшее понимание данных, пограничных случаев и знакомство с другими частями системы, которые я, возможно, пропустил».