Вдохновение: 50 минималистичных сайтов
- Дизайн
- 4 мин на чтение
- 44210
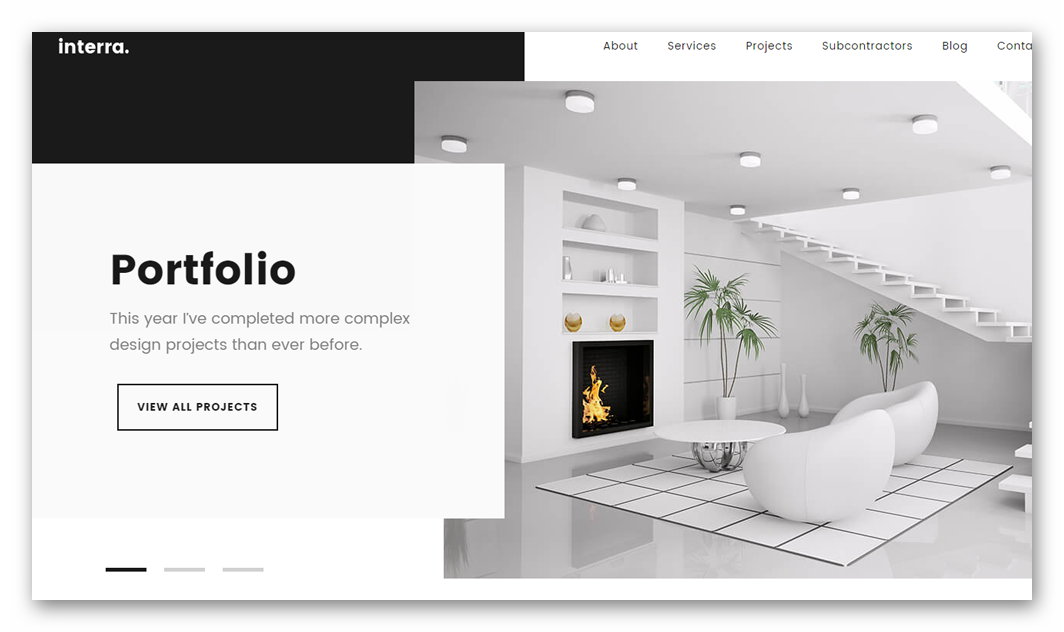
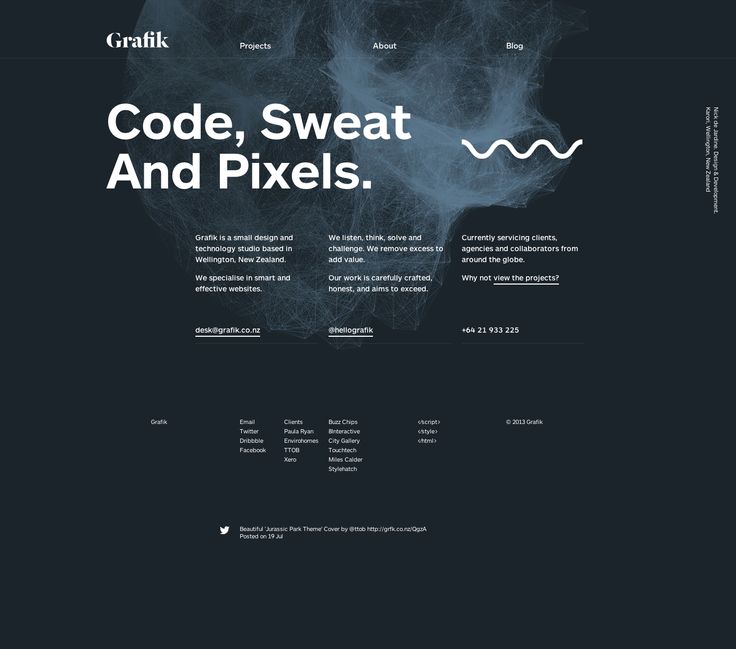
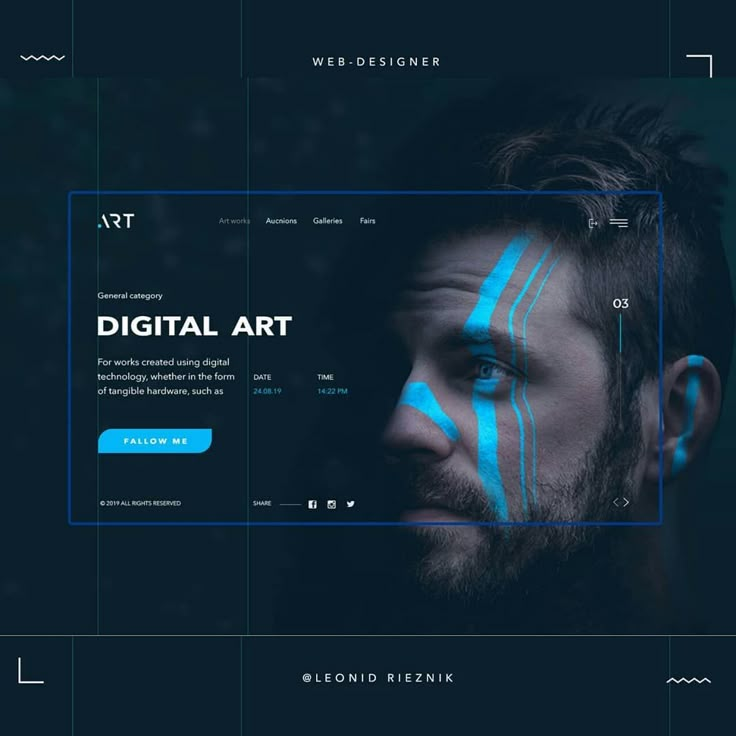
Небольшая подборка отлично сделанных минималистичных сайтов, которая поможет найти вдохновение для вашего следующего проекта!
Более подробно изучить каждый сайт можно нажав на картинку-превью.
Cereal
NORM.ARCHITECTS
Character
Master & Dynamic
PFD
Winspear
makgoods
George Badea
Geordy Pearson
MetaLab
SocioDesign
Gridbooks
Helen & Hard
Parcel
Made Publishers
Oak Street Bootmakers
RGB MEDIA
Hedge House Furniture
Helbak Ceramics
Howard Yount
DSTLD
Future Büro
Leen Heyne
Ink & Spindle
Lars Tornøe
INDUSTRY
UpDroid
Industry Standard
R&Co Design
Quay Restaurant
TAVO
One Iota
Paradox Design Studio
Studio D
Living Edge
Skargaarden
Circle 21 Candles
Sam Dallyn
Hyperquake
Cinco
Oculus
Simon Foster
Make Your Odyssey
HOW arkitekter
Esme Winter
Noap Studio
Visual Soldiers
Lab21 Digital Bureau
Ed Harrison Design
The Modern House
Источник: sixrevisions. com
com
- #вдохновение
- #веб
- #вебсайт
- #дизайн
- #подборка
- 1
Читайте далее
Статьи по теме
Минимализм в веб-дизайне: особенности стиля
Многие тренды в веб-дизайне в 2019 году напрямую связаны с минимализмом — стилем, который подразумевает использование простых изображений, отсутствие лишних элементов на макете. В этой статье мы поговорим о том, что представляет собой данный стиль, его основные принципы, приведем реальные примеры и расскажем о его особенностях.
В этой статье мы поговорим о том, что представляет собой данный стиль, его основные принципы, приведем реальные примеры и расскажем о его особенностях.
Что такое минимализм в дизайне
Зачастую дизайнеры воспринимают минимализм как просто набор основных элементов на сайте без добавления лишних деталей. Однако, этим стиль не ограничивается. Основная идея минимализма в дизайне — акцент на контент сайта, а не на его оформление.
В основном минимализм используется на тех ресурсах, где нужно представить продукт (так называемые промо-сайты, о них мы писали в этой статье). Отсутствие лишних элементов позволяет дизайнерам выдвинуть товар или услугу на первый план, пользователи не отвлекаются на оформление и легче воспринимают контент. Принципы минимализма использует гугл на своей главной странице:
Пользователя ничего не отвлекает от строки поиска, используется минимум кнопок и других элементов. Все, что является отвлекающими элементами или непосредственно не влияет на принятие решения — удаляется.
Разберемся, по каким особенностям можно определить стиль, и что в себя включает понятие «минимализм» в веб-дизайне.
Особенности минимализма в веб-дизайне
Простота
Одна из основных особенностей минимализма — простота во всем. Убрав ненужные детали, дизайнер может «управлять» взглядом пользователя и привлекать внимание к нужным элементам. Создавая макет, разработчики часто увлекаются и добавляют лишние декоративные элементы, которые мешают воспринимать информацию, переводят внимание на себя. Взгляд перемещается с одного объекта на другой и не направляется на призывы к целевым действиям или продукту. Минимализм же решает эту проблему и пользователь быстро находит нужную информацию, легко составляет представление о продукте.
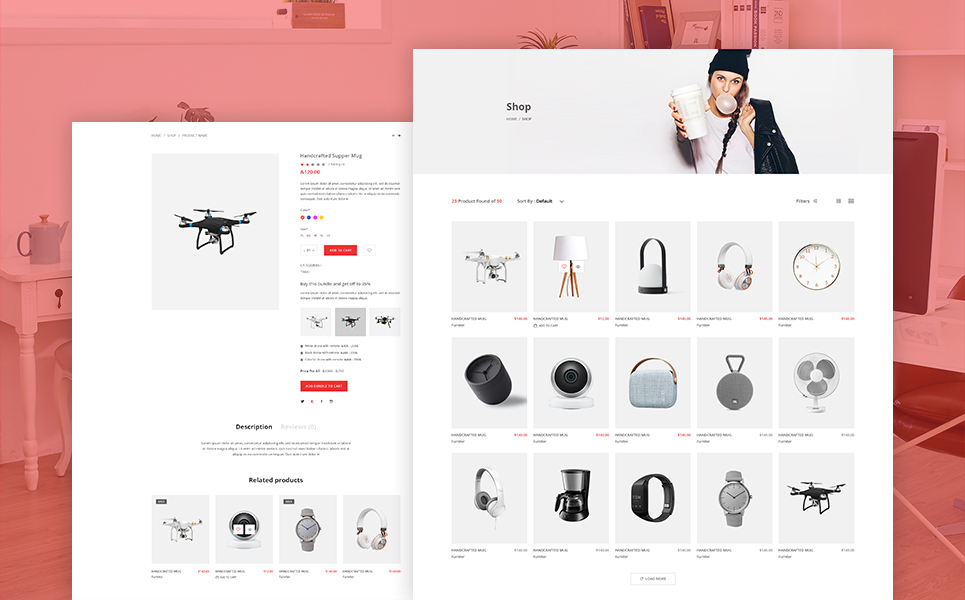
Это — хороший пример минимализма, дизайн каталога товаров. Благодаря отсутствию лишних деталей, пользователь может быстро выбрать нужный товар, с легкостью ориентируется в каталоге. С помощью минимализма мы помогаем клиентам сосредоточиться на самом важном, акцентами показываем элементы, на которые нужно обратить внимание. Таким образом можно увеличить уровень конверсии на сайте, не используя лишних элементов.
Таким образом можно увеличить уровень конверсии на сайте, не используя лишних элементов.
Чистые цвета
Цвет играет значительную роль в данном стиле. Минимализм приветствует ограниченную цветовую палитру, нередко — монохромную (когда используется только один цвет).
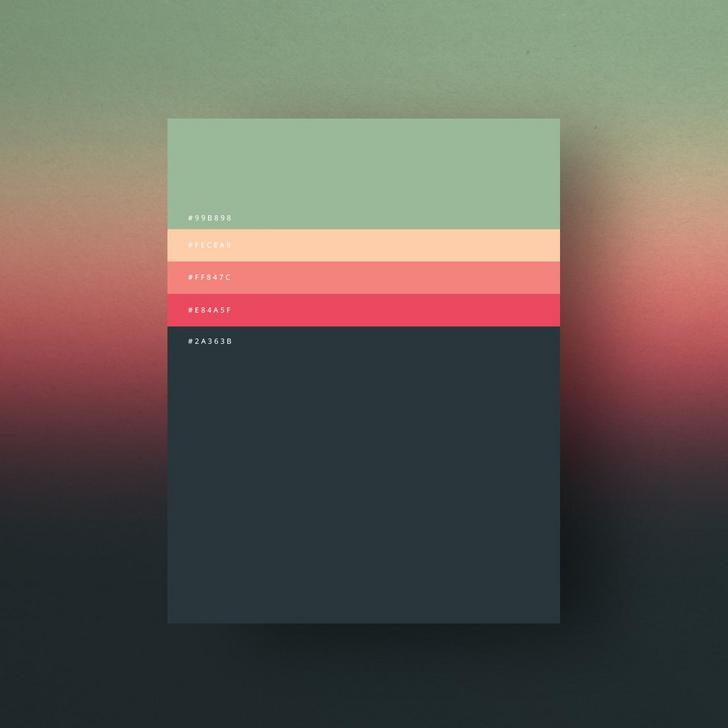
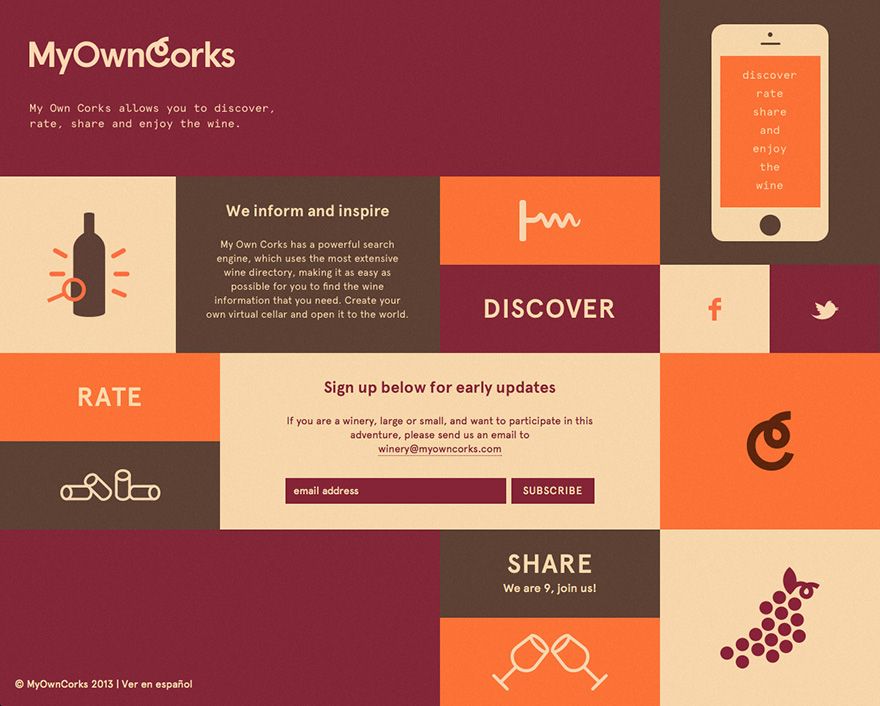
Яркие цвета стараются не использовать, основная цветовая палитра в минимализме — черно-белая. Однако, некоторые дизайнеры используют яркие цвета:
Важная особенность в такой цветовой палитре — «чистота» цвета. В минимализме не используются градиенты, объемные текстуры и прочие эффекты. Такой прием помогает выделить объект на фоне и привлечь внимание к контенту, а не оформлению сайта. Важное условие: цвет должен обеспечивать хороший контраст между изображениями и фоном.
Также часто используется белый фон и яркие акценты на значимых элементах:
С помощью цвета в минимализме можно создать визуальный интерес у пользователя, вызвать эмоции, не прибегая к использованию декоративных элементов. Чистый дизайн как правило нравится клиентам, так как не отвлекает от главных целевых действий и стильно выглядит. К тому же, с точки зрения юзабилити, минимализм как нельзя лучше подходит для презентаций товара — дизайн прост для понимания и навигации по сайту, пользователь легко ориентируется на ресурсе и совершает целевые действия без особого напряжения.
Чистый дизайн как правило нравится клиентам, так как не отвлекает от главных целевых действий и стильно выглядит. К тому же, с точки зрения юзабилити, минимализм как нельзя лучше подходит для презентаций товара — дизайн прост для понимания и навигации по сайту, пользователь легко ориентируется на ресурсе и совершает целевые действия без особого напряжения.
Изображения без фона
Изображения являются наиболее яркими и часто используемыми элементами в минимализме. С помощью изображений дизайнеры создают особую атмосферу, эмоциональный контакт с клиентом. Однако,
- Изображения не должны «загрязнять» макет. Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов.
- Цветовая гамма изображения может быть любой, главное, чтобы фотография контрастировала с фоном.
- Изображения должны быть одного стиля.
- Чаще всего используются изображения без фона — так легче привлечь внимание и создать единую композицию.
 К тому же такие изображения ярче демонстрируют продукт.
К тому же такие изображения ярче демонстрируют продукт.
Пример минимализма в изображениях:
На примере видно, что дизайнеры делают акцент на товарах — используют изображения без отвлекающих элементов, неброскую цветовую гамму.
Также часто используются плоские элементы. Основная отличительная черта таких элементов — отсутствие очевидных эффектов, например, теней, градиента, световых эффектов и прочее. Плоскими могут быть иконки, кнопки, веб-формы и другие элементы. О плоских текстурах мы писали в этой статье.
Пространство
Также минимализм отличается использованием пустого пространства. Подробнее об этом приеме мы писали здесь. Такое пространство появляется из-за того, что 
Большое пространство между карточками товара, изображения без фона, интервалы между заголовком, меню и контентной частью как будто расширяют макет, делают его легким и простым.
Применяя белое пространство, дизайнеру нужно учитывать следующие моменты:
- Какой контент будет находится в верхней части макета. Большинство пользователей составляют первое впечатление по первому экрану, поэтому важно, какие элементы первыми увидит клиент.
- Как добавление интервалов повлияет на композицию и длину макета. Несмотря на то, что пространство делает дизайн легче, не многие любят слишком долго скроллить страницу. Важно соблюдать баланс и не слишком растягивать макет.
- Нужно подумать об адаптации под мобильные устройства. Как пространство повлияет на макеты меньших разрешений?
Использование пространства делает дизайн стильным, облегчает восприятие информации, привлекает внимание пользователя к нужным элементам. Несмотря на это, нужно внимательно следить за интервалами и создавать целостную картинку,
 Иначе разрозненные элементы в разных частях сайта только помешают клиенту и создадут ощущение беспорядка.
Иначе разрозненные элементы в разных частях сайта только помешают клиенту и создадут ощущение беспорядка.Композиция
Учитывая особенности стиля, композиция на сайте тоже отличается простотой и лаконичностью. Изображения без фона, чистые цвета, пространство создают свою особенную атмосферу на сайте. Расположение элементов также поддерживает ощущение легкости и простоты:
Композиция в минимализме может быть разной. Чаще всего используют модульную сетку и по ней выравнивают все элементы. В результате макет получается простым, легким для восприятия контента и навигации. Однако, некоторые дизайнеры с помощью композиции хотят придать сайту оригинальность и используют нестандартные методы — хаотично располагают блоки, «задвигают» изображения за экран, помещают изображения на блоки и прочее:
Типографика: простая и сложная
Минимализм — стиль, который подразумевает выдвижение контента на первый план. Поэтому в этом направлении веб-дизайна важен текстовый контент и его оформление.
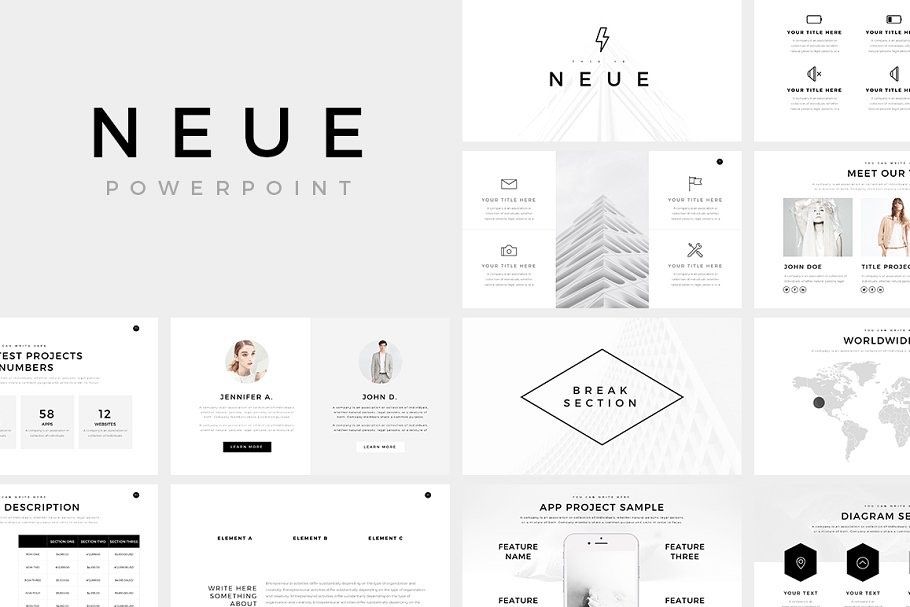
Обычно в минималистичном дизайне используются шрифты без засечек. Такая типографика выглядит лаконично и просто, как и сам стиль. Приветствуются крупные надписи, оформленные заголовки. Текстовые блоки, как правило, небольшие, содержат только информативный и полезный текст, придерживаясь правила «ничего лишнего».
Некоторые дизайнеры хотят внести некоторую «изюминку» в макет и используют не простую типографику, а интересные креативные решения — рукописные шрифты, леттеринг. С примерами можно ознакомиться в этой статье.
Юзабилити для минимализма
Минималистичный дизайн до сих пор держится в трендах не только из-за стильного и привлекательного внешнего вида, но и высокого уровня юзабилити. Почему минимализм так привлекателен для пользователей?
- Нет лишних деталей и отвлекающих элементов — проще воспринимать контент и искать нужную информацию, сосредоточиться на чтении или выборе товара.
- Простая навигация по сайту и легкость при оформлении заказа.

- Высокая скорость загрузки. Так как на сайте нет «тяжелых» элементов, нет проблем при загрузке контента.
- Все нужные элементы выделены особым образом и привлекают внимание. Дизайнеры расставляют акценты так, чтобы пользователю не приходилось искать нужную ему информацию или способ совершить целевое действие.
Минималистичный дизайн сайта избавляет пользователя от необходимости погружаться в интерфейс, разбираться в навигации, отвлекаться на декоративные детали. Таким образом,
Несмотря на то, что минимализм — это простота и отсутствие лишних элементов, дизайнеры могут проявить себя творчески и добавить оригинальности в свои работы. Минимализм не отрицает креативные решения, наоборот, отсутствие лишних деталей только подчеркивает отличия между сайтами.
4 примера минимализма в дизайне для вдохновения
Мы собрали несколько примеров минималистичного дизайна, которые соответствуют вышеописанным принципам и эффектно представляют продукт.
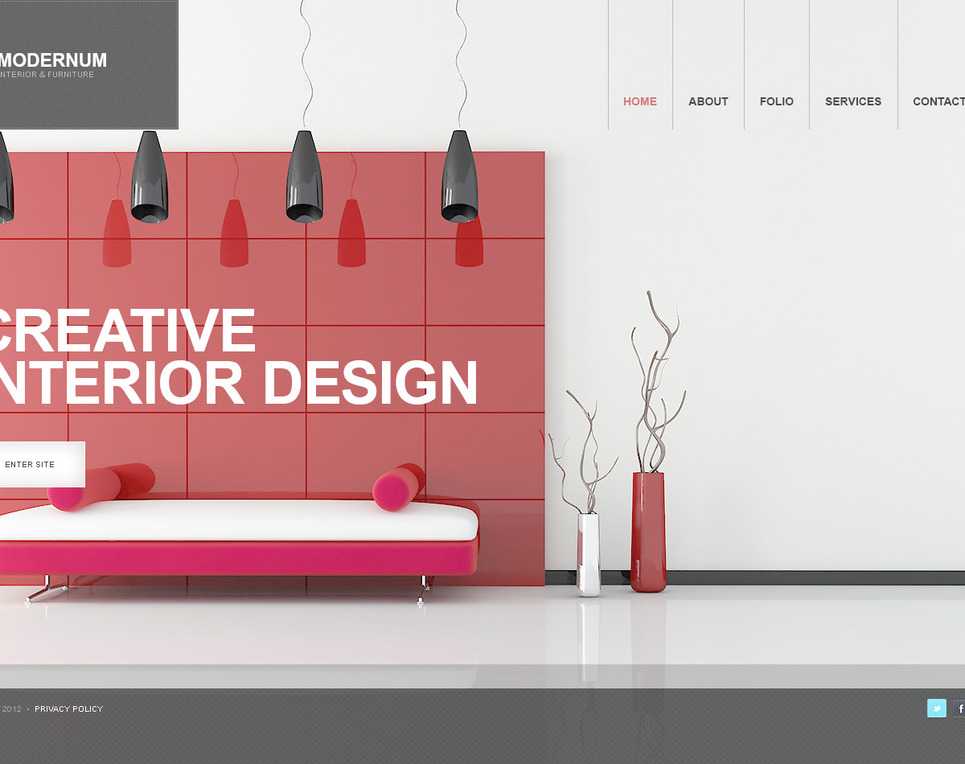
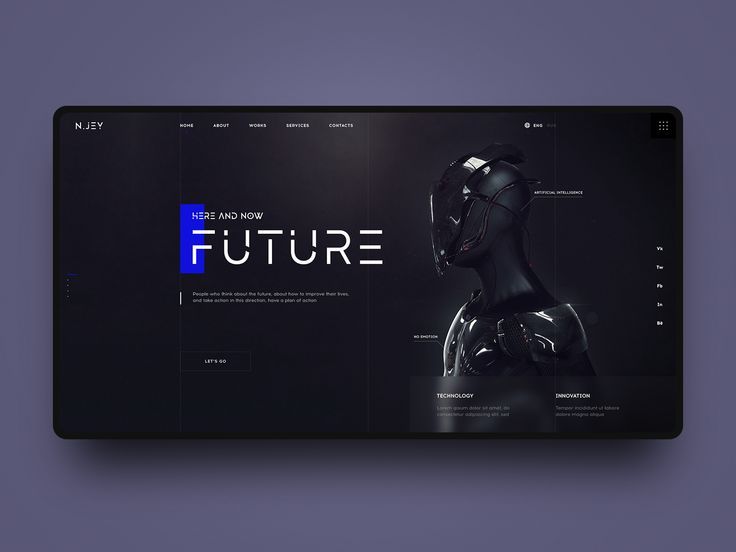
1. Фон-изображение
На некоторых макетах можно использовать не только изображения без фона или геометрические блоки, но и крупные изображения:
На этом примере используется светлое изображение, которое не усложняет чтение текста, создает атмосферу. Крупные изображения помогают разнообразить контент, сайт не выглядит скучным и слишком простым.
Используя крупные фотографии и видео, нужно быть осторожным и учитывать следующее:
- текст должен выделяться и быть хорошо читаем;
- стиль фото и видео должен соответствовать принципам минимализма и не содержать лишних элементов, которые бы отвлекали пользователя;
- не забывать об адаптивности;
- выбранные изображения должны быть полезными для пользователя и давать представление о продукте, а не быть декоративным элементом.
Дизайнеру нужно помнить, что главное в минимализме все-таки юзабилити, а не креативные решения и оформление сайта в целом.
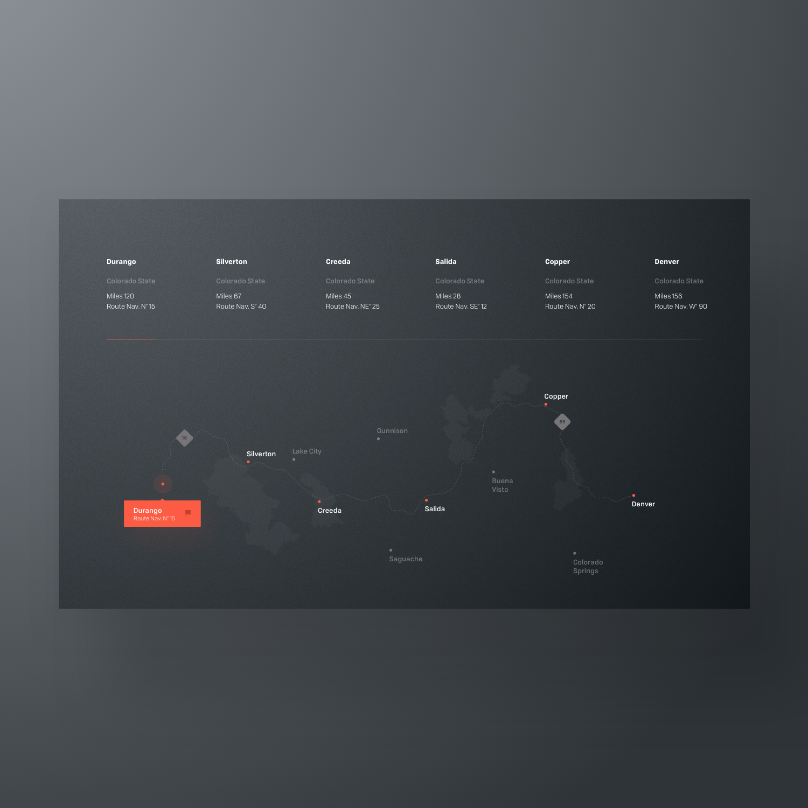
2. Стилизованные фото продукта
Больше всего запоминаются те сайты, в которых соблюдается гармония.
Часто можно увидеть стильный дизайн главной страницы, блога и прочих разделов с описанием компании, но на целевой странице — в каталоге товаров, создается ощущение беспорядка из-за несоответствующих друг другу изображений.
Некоторые магазины стремятся исключить такой подход и пользуются услугами фотографа для лучшего представления своих товаров. На приведенном примере видно, что владельцы ресурса сделали качественные фотографии в едином стиле и расположили их по цветовой гамме. Такие решения выглядят стильно и привлекательно.
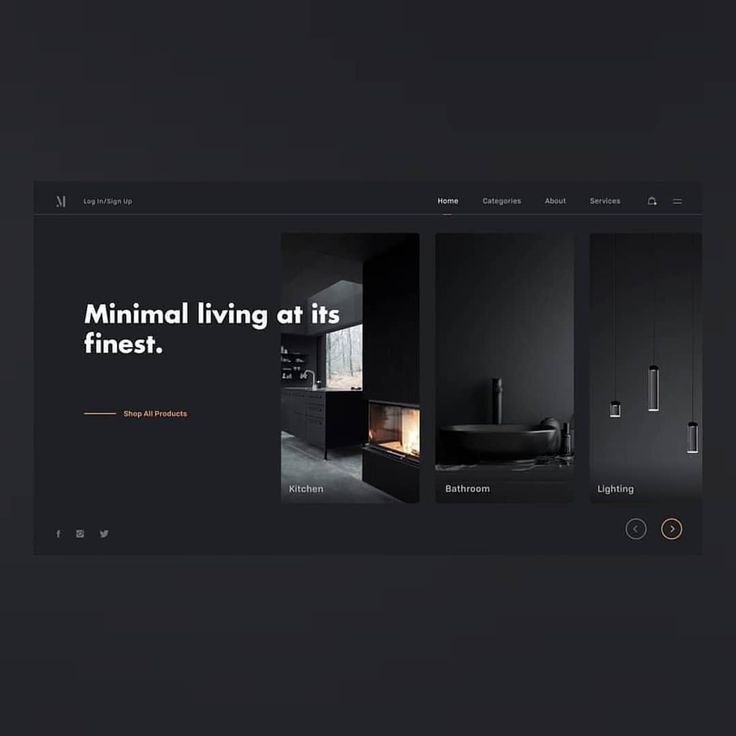
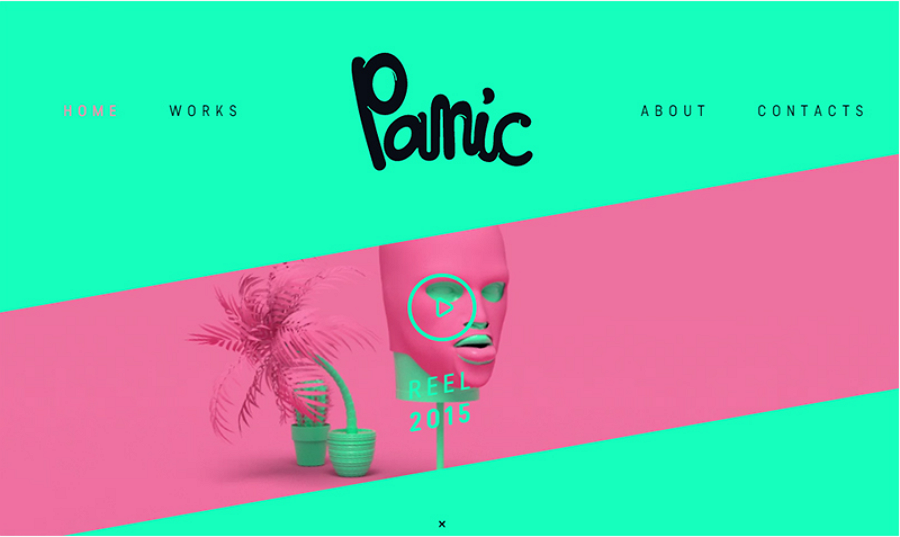
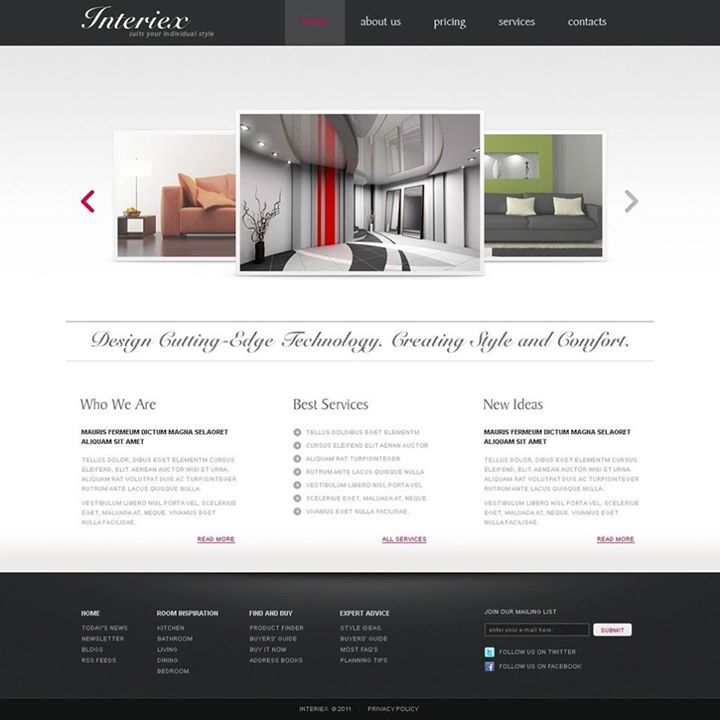
3. Сплит-экраны
Еще одна фишка минималистичного дизайна — частое использование сплит-экранов, когда экран разделяется на две контентные части.
На примере экран разделен на две части. Левый блок — презентация продукта и тематическое изображение, правая — описание товара. Такой прием позволяет пользователю сделать своеобразный выбор, а также создает визуальный образ, который отличается от полноэкранных макетов, чем выделяется среди конкурентов.
Такой прием позволяет пользователю сделать своеобразный выбор, а также создает визуальный образ, который отличается от полноэкранных макетов, чем выделяется среди конкурентов.
В студии дизайна IDBI создают дизайн сайтов в различных стилях. Минимализм, плоский дизайн, классическое построение макетов, ретро — мы пользуемся всеми стилями и следим за трендами в веб-дизайне. Направление выбирается в соответствии с потребностями пользователя, особенностями продукта и пожеланиями заказчиков. Мы помогаем предпринимателям увеличивать конверсию с помощью дизайна и предлагаем как классические, так и креативные решения. Примеры наших работ представлены в разделе «Портфолио».
Красивые примеры минималистического дизайна сайта
Минималистский дизайн веб-сайтов — недооцененное искусство. Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать. По мере того, как развитие технологий открывает новые возможности в дизайне сайтов, становится все труднее устоять перед добавлением некоторых причудливых украшений.
Минималистский дизайн веб-сайта обеспечивает пользователям более быструю загрузку и лучшую совместимость между размерами экрана. Более того, простой дизайн пользовательского интерфейса (открывается в новой вкладке) адаптирован для просмотра на мобильных устройствах без ущерба для рабочего стола или взаимодействия с пользователем (открывается в новой вкладке).
Философия минимализма основывается на идее о том, что дизайн должен основываться на содержании. Говоря веб-терминами, дизайнер начинает с чернового контента, а затем создает интерфейс, достаточный для того, чтобы пользователи могли определить свою цель и легко перейти к ней.
Хотите создать свой минималистичный сайт? Выберите идеальный конструктор веб-сайтов и убедитесь, что ваш веб-хостинг идеально подходит для сайта без суеты. (Для развлечения взгляните на эти классические дизайны полос прокрутки.)
- Лучшие примеры CSS-анимации и способы их кодирования (открывается в новой вкладке)
Эстетика минимализма является визуальным воплощением этой философии. В минималистичном дизайне используется много белого или, по крайней мере, равномерно окрашенного пространства. Но не путайте незахламленность со скучностью. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет казаться скучной, а не элегантной.
В минималистичном дизайне используется много белого или, по крайней мере, равномерно окрашенного пространства. Но не путайте незахламленность со скучностью. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет казаться скучной, а не элегантной.
Ниже мы собрали наши любимые минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
01. ХаллоБазис
Этот сайт делает заявление всего несколькими крупными элементами (Изображение предоставлено HalloBasis)Друзья, дизайнеры и деловые партнеры Феликс Форбек и Йоханнес Винклер также используют прозвище HalloBasis . Студия дизайна в Дюссельдорфе гордится тем, что реализует проекты, которые хорошо коммуницируют со своими клиентами. Этот веб-сайт WordPress (открывается в новой вкладке) действует как сайт онлайн-портфолио студии и является ярким примером минималистского дизайна веб-сайта, выполненного по-другому.
Сайт делает смелое заявление, используя всего несколько элементов, благодаря своей негабаритной эстетике, которая имеет дополнительный бонус в виде облегчения доступности. На самом деле вас можно простить за то, что вы думаете, что функция масштабирования в выбранном вами браузере исчерпана, например, размер шрифта 17,5vw для заголовков с минимальной шириной 770 пикселей. Так что с типографской точки зрения он большой, а шрифт Messina Sans соответствует этой компактности и обеспечивает удобочитаемость. Что действительно приятно, так это то, что это относится как к навигационным ссылкам, так и к пользовательским подсказкам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводом с помощью кнопок на главном экране.
На самом деле вас можно простить за то, что вы думаете, что функция масштабирования в выбранном вами браузере исчерпана, например, размер шрифта 17,5vw для заголовков с минимальной шириной 770 пикселей. Так что с типографской точки зрения он большой, а шрифт Messina Sans соответствует этой компактности и обеспечивает удобочитаемость. Что действительно приятно, так это то, что это относится как к навигационным ссылкам, так и к пользовательским подсказкам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводом с помощью кнопок на главном экране.
02. Jazz FM
Этот дизайн от Anagrama делает вещи простыми и яркими (Изображение предоставлено Jazz FM Romania) Этот красочный сайт бухарестской радиостанции позволяет музыке говорить самой за себя. На первый взгляд Jazz FM Romania (открывается в новой вкладке) от Anagrama (открывается в новой вкладке) просто приглашает посетителей к прямой трансляции с помощью треугольной кнопки воспроизведения, которая занимает половину области просмотра. Мы также получаем логотип и отображение дорожки «Сейчас исполняется», но это минимально бросается в глаза благодаря схеме черного на желтом. Однако это только заголовок, а единая длинная структура страницы выглядит гораздо более яркой, хотя всегда с учетом минималистского дизайна сайта.
Мы также получаем логотип и отображение дорожки «Сейчас исполняется», но это минимально бросается в глаза благодаря схеме черного на желтом. Однако это только заголовок, а единая длинная структура страницы выглядит гораздо более яркой, хотя всегда с учетом минималистского дизайна сайта.
В частности, есть множество великолепных «джазовых» SVG-иллюстраций, которые, конечно же, масштабируются с потрясающей четкостью независимо от размера вашего экрана. Типографика снова становится большой благодаря скудной экономии текста, в основном в виде заголовков, подробно описывающих, где еще можно насладиться Jazz FM. Другие интересные функции включают четкое семидневное расписание, бегущую строку FM-тюнера и даже руководство по джазовому фестивалю.
Этот сайт предлагает решение проблемы, не забивая сообщение В соответствии со своей идеей доступности Uber создал веб-сайт, посвященный обучению своих клиентов базовому языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха. Uber Sign Language (открывается в новой вкладке) — это мастер-класс по сдержанному дизайну. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. д.) или даже свое имя с помощью простых коротких видеороликов. Копий или объяснений очень мало; содержание говорит само за себя, доказывая, что вам не нужны умные слова, чтобы передать важное сообщение бренда.
Uber Sign Language (открывается в новой вкладке) — это мастер-класс по сдержанному дизайну. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. д.) или даже свое имя с помощью простых коротких видеороликов. Копий или объяснений очень мало; содержание говорит само за себя, доказывая, что вам не нужны умные слова, чтобы передать важное сообщение бренда.
04. Evoulve
Упрощенные элементы и волшебная анимация создают атмосферу открытияEvoulve — компания, занимающаяся превращением новейших технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — завораживает футуризмом. На экране очень мало элементов: простые текстовые аннотации и минимальные возможности навигации на фоне медленно вращающегося земного шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкой анимацией CSS, усиливающей ощущение волшебства и создающей настроение открытия.
05. Tinker
Пользовательский интерфейс этого сайта розничной продажи часов урезан до основ Tinker (открывается в новой вкладке) — часовой бренд с простой концепцией: покупатели могут выбрать размер циферблата, цвет ремешка и металл, в любая комбинация. Нет лишних функций и деталей. Пользовательский интерфейс сайта компании делает концепцию понятной; пользователи могут легко выбрать идеальную комбинацию из ограниченного числа доступных вариантов.
Нет лишних функций и деталей. Пользовательский интерфейс сайта компании делает концепцию понятной; пользователи могут легко выбрать идеальную комбинацию из ограниченного числа доступных вариантов.
06. Leen Heyne
Ювелир направляет взгляд зрителя на свой веб-сайтПомимо украшений, монохромный логотип и название компании Leen Heyne являются единственными значимыми визуальными элементами на главной странице. Окружающее пространство пустого пространства делает ставку на то, что глаза пользователя будут прикованы к продуктам.
07. Мы не из пластика
Контраст здесь создает интересКонтраст — еще один полезный визуальный прием, позволяющий сделать минималистский дизайн интересным. Веб-сайт немецкого UX-инженера Роланда Лёссляйна We Ain’t Plastic (открывается в новой вкладке) создает резкий контраст по размеру между центральным изображением и текстом и значками выше.
08. Nua Bikes
Nua Bikes уравновешивает элементы на своей домашней странице Сайт Nua Bikes обманчиво минималистичен, потому что на самом деле на экране много элементов. Однако, сжимая текст и максимально увеличивая пустое пространство, фирма может привлечь внимание к своему продукту — велосипеду.
Однако, сжимая текст и максимально увеличивая пустое пространство, фирма может привлечь внимание к своему продукту — велосипеду.
09. Sendamessage.to
У этого сайта одна четкая цельЗабавный, хотя и бессмысленный, Sendamessage.to (открывается в новой вкладке) позволяет людям настраивать сообщения друзьям жестом руки. Бесплодный черный фон добавляет мощи основному изображению и жирным белым буквам текста.
10. Maaemo
Атмосферное видео устанавливает сценуВеб-сайт норвежского ресторана Maaemo, отмеченного тремя звездами Мишлен , использует минимализм для создания ощущения класса. Визуальная обработка идеально подходит для повествования, поскольку сайт демонстрирует HD-фотографии создаваемых блюд.
11. Ava
Converse with AI Ava Эта черно-белая цветовая схема и соответствие типографики этого промо-сайта научно-фантастического триллера Ex Machina держит в центре внимания текст – интерактивный разговор со звездой фильма , робот с искусственным интеллектом Ava (откроется в новой вкладке).
12. Symbolset
Меняющий цвет фон оживляет этот минималистский сайт (Изображение предоставлено: symbolset.com) сведение к минимуму конкурирующих элементов и добавление яркого, постоянно меняющегося фона.И помните: если вы создаете сайт с командой, убедитесь, что процесс проходит гладко, сохраняя файлы вашей системы дизайна безопасными и легкодоступными в лучшем облачном хранилище.
Некоторые из этих примеров изначально появились в net , самом популярном в мире журнале для веб-дизайнеров и разработчиков. Подписаться здесь (откроется в новой вкладке) .
Подробнее:
- Отличный дизайн целевой страницы для изучения (открывается в новой вкладке)
- Получите идеальный макет веб-сайта (открывается в новой вкладке)
- 10 веб-навыков, которые оплачиваются (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.Марк — независимый писатель, который пишет о веб-дизайне и технологиях более 15 лет.
30+ лучших минималистичных веб-сайтов для вдохновения
Ищете идеи минималистского веб-сайта для своего портфолио? Вот подборка некоторых из лучших минималистичных веб-сайтов, которые дадут вам все необходимое для вдохновения в дизайне!
Минимализм — это тенденция веб-дизайна, набравшая популярность в последние годы. Минималистские веб-сайты разработаны таким образом, чтобы служить примером подхода «меньше значит больше». Минимализм отдает предпочтение хорошо разработанным, профессиональным веб-сайтам с чистым внешним видом. Как правило, это включает в себя простую цветовую палитру, заниженную, но смелую типографику, несколько конкурирующих элементов и единую фокусную точку. Это контрастирует с максималистским подходом, который верит в философию «больше значит больше» и часто включает в себя множество различных элементов, изображений, цветов и шрифтов. Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Почему минимализм важен в дизайне веб-сайтов?
- Минималистские веб-сайты более интуитивно понятны для навигации
- Один фокус на веб-странице лучше
- Минималистские веб-сайты загружаются быстрее
- Минималистские веб-сайты легче оптимизировать для мобильных устройств
- Минималистская цветовая палитра приятна для глаз
- Минимализм обеспечивает ясность цели
- Минималистичные веб-сайты выглядят более профессионально
Минималистичные веб-сайты более интуитивно понятны для навигации
Подумайте о том, чтобы щелкнуть веб-сайт только для того, чтобы вас приветствовали перегруженным текстом и изображениями. Вы даже не будете знать, где искать или куда идти, чтобы получить необходимую информацию! Напротив, чистый, минималистичный дизайн уменьшает количество конкурирующих элементов на одной веб-странице и делает навигацию намного проще и интуитивно понятнее. Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Ознакомьтесь с нашей подборкой из 25 лучших веб-сайтов-портфолио, созданных с помощью Pixpa, которые полны звездных уроков веб-дизайна, которые помогут вам повысить уровень вашего веб-сайта-портфолио и выделить его!
Один фокус на веб-странице лучше
Наличие слишком большого количества конкурирующих элементов на веб-странице также может нарушить визуальную иерархию страницы. Особенно это касается целевых страниц. Когда нет единой точки фокусировки, чтобы привлечь внимание зрителя, страница выглядит как мешанина из запутанных элементов. Наличие единственного, четкого, но действенного фокуса, например, логотипа или слогана в простой, жирной типографике, повышает импакт-фактор вашего веб-сайта и целевой страницы. Говоря о типографике, взгляните на эти выдающиеся веб-сайты портфолио дизайна, созданные с помощью Pixpa, для вдохновения.
Минималистичные веб-сайты загружаются быстрее
Наличие слишком большого количества элементов на любой отдельной странице также замедляет загрузку вашего веб-сайта. Слишком много графики, суетливый фон, сложный шрифт, элементы видео и т. д. требуют времени для загрузки, и это может замедлить общее время загрузки вашего сайта. Медленная загрузка может помешать людям правильно изучить ваш сайт или даже открыть его вообще. Более быстрое время загрузки также является фактором ранжирования в поисковых системах, поэтому минималистичные веб-сайты, как правило, работают лучше с точки зрения SEO по сравнению с переполненными или суетливыми веб-сайтами. Хотите узнать больше о SEO? Вот полное руководство по пониманию SEO для фотографов и креативщиков.
Слишком много графики, суетливый фон, сложный шрифт, элементы видео и т. д. требуют времени для загрузки, и это может замедлить общее время загрузки вашего сайта. Медленная загрузка может помешать людям правильно изучить ваш сайт или даже открыть его вообще. Более быстрое время загрузки также является фактором ранжирования в поисковых системах, поэтому минималистичные веб-сайты, как правило, работают лучше с точки зрения SEO по сравнению с переполненными или суетливыми веб-сайтами. Хотите узнать больше о SEO? Вот полное руководство по пониманию SEO для фотографов и креативщиков.
Минималистичные веб-сайты легче оптимизировать для мобильных устройств
В целом, чем проще ваш веб-сайт, тем легче его оптимизировать для мобильных устройств. Избавляясь от лишних или ненужных элементов, вы уменьшаете объем необходимой оптимизации. Минималистичные веб-сайты также хорошо работают на мобильных устройствах, потому что маленькие экраны, как правило, легче переполняются сложными страницами. Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Минималистская цветовая палитра приятна для глаз
Вычурная цветовая палитра может быть слишком подавляющей и вызывать неприятные ощущения при просмотре. Типичные минималистичные цветовые палитры белого, серого и черного цветов успокаивают глаза, их легче анализировать и быстрее загружать. Однако минимализм не означает, что вы должны придерживаться холодных или нейтральных тонов. Минималистские веб-сайты могут использовать более яркие цвета, но вам нужно выбрать ограниченное количество цветов и убедиться, что они хорошо дополняют друг друга. В этом списке мы также рассмотрим примеры минималистичных веб-сайтов с более яркими цветовыми палитрами.
Минимализм обеспечивает ясность цели
С минимальными веб-сайтами появляется ясность цели. Поскольку вы убрали беспорядок и все ненужные элементы из уравнения, вы можете направить свою энергию на то, чтобы сосредоточиться на том, что важно. Это позволяет создавать точные, эффективные и интуитивно понятные веб-сайты. Когда вы смотрите на минималистичный веб-сайт, вы сразу и легко можете понять, о чем он.
Это позволяет создавать точные, эффективные и интуитивно понятные веб-сайты. Когда вы смотрите на минималистичный веб-сайт, вы сразу и легко можете понять, о чем он.
Минималистичные веб-сайты выглядят более профессионально
Проще говоря, минималистичные веб-сайты выглядят лучше и профессиональнее. Это связано со всеми вышеперечисленными причинами. В профессиональной среде предпочтение отдается интуитивно понятному веб-сайту с простой навигацией. Наличие единого фокуса гарантирует, что люди сразу узнают, какова ваша цель. Быстрое время загрузки, простая и нейтральная цветовая палитра и ясность цели также важны. Все это делает минимализм лучшим и более профессиональным выбором для вашего сайта. Вот подробное пошаговое руководство о том, как создать свой веб-сайт. Вы также можете прочитать нашу статью о том, как создать онлайн-портфолио, чтобы демонстрировать, продавать и делиться своими работами в Интернете.
Профессиональный конструктор веб-сайтов-портфолио от Pixpa позволяет фотографам и создателям чувствовать себя как дома. Начните с красивых шаблонов, которые вы можете полностью настроить в соответствии со своим стилем и требованиями. Демонстрируйте, продавайте и делитесь своими работами в Интернете с помощью встроенного магазина, блога и клиентских галерей. Ознакомьтесь со всеми функциями, которые позволяют вам создавать и управлять своим профессиональным веб-сайтом с помощью Pixpa, не обладая навыками программирования.
Начните с красивых шаблонов, которые вы можете полностью настроить в соответствии со своим стилем и требованиями. Демонстрируйте, продавайте и делитесь своими работами в Интернете с помощью встроенного магазина, блога и клиентских галерей. Ознакомьтесь со всеми функциями, которые позволяют вам создавать и управлять своим профессиональным веб-сайтом с помощью Pixpa, не обладая навыками программирования.
Готовы создать свой профессиональный веб-сайт с помощью Pixpa?
Начать бесплатную пробную версию
Если вы изо всех сил пытаетесь найти идеальный макет и минималистичную атмосферу для своего веб-сайта, не беспокойтесь, потому что мы вас поддержим. Мы постарались собрать и предоставить лучшие минималистичные примеры веб-сайтов, созданных с помощью Pixpa, чтобы они послужили вам источником вдохновения для дизайна! Давайте взглянем на некоторые из этих потрясающих веб-сайтов и научимся на примерах!
Вот более 30 лучших примеров минималистичных веб-сайтов, которые вас вдохновят!
Мика Джонсон
Веб-сайт Мики Джонсона является воплощением принципа «меньше значит больше». От простого понятного шрифта без засечек до простого белого фона — все работает, чтобы привлечь внимание зрителя к самым важным частям страницы — имени Мики, его профессии дизайнера и образцам его работ. Веб-сайт Мики — отличный пример того, как минимализм может помочь улучшить визуальную иерархию в макете вашего веб-сайта.
От простого понятного шрифта без засечек до простого белого фона — все работает, чтобы привлечь внимание зрителя к самым важным частям страницы — имени Мики, его профессии дизайнера и образцам его работ. Веб-сайт Мики — отличный пример того, как минимализм может помочь улучшить визуальную иерархию в макете вашего веб-сайта.
Ким Деро
Ким Деро — дизайнер, и его красивый минималистичный веб-сайт — отличный пример того, что минимализм не обязательно должен быть холодным или стерильным. Ким использует для своего веб-сайта теплые тона, такие как красный, оранжевый и желтый. Это видно по основному изображению его целевой страницы, а также по цвету шрифта и ссылок. Веб-сайт Ким — пример того, как вы можете сделать свои минималистичные веб-сайты более увлекательными.
Лулу и Изабель
Оан Тран — дизайнер Lulu & Isabelle. Она иллюстратор, фотограф и графический дизайнер. На своем минималистском веб-сайте она выбрала светлый текст, чтобы выделить изображения. Это сразу же привлекает внимание зрителя, а также служит для того, чтобы подчеркнуть ее работу, которую она хочет сделать в центре внимания.
Мария Мака
Мария Мака — дизайнер, которая работает над созданием лучшего визуального опыта для своих клиентов. Веб-сайт Марии — отличный пример того, как минималистичные веб-сайты и методы минималистического дизайна помогают создавать более качественные и интуитивно понятные визуальные интерфейсы для пользователей. И текст, и изображения используются преднамеренно и целенаправленно, чтобы создать интуитивно понятный минималистичный интерфейс веб-сайта.
Бенни Куппини
Веб-сайт Бенни Куппини прекрасно использует минимализм для усиления визуальной иерархии. Его работы занимают центральное место на его веб-сайте, а карусель изображений гарантирует, что он может отображать свои работы в разных отраслях и жанрах, не загромождая свою целевую страницу слишком большим количеством изображений. Нейтральный цвет шрифта и яркое фоновое изображение делают его сайт ярким и ярким.
Анеев Рао
Красивый минималистичный сайт Анеева Рао напоминает нам страницу из старинного фотоальбома. Портрет профиля на сдержанном темно-синем фоне занимает центральное место на его целевой странице со ссылками на его портфолио сбоку. Это отлично помогает как произвести впечатление, так и познакомить нас с его работой.
Портрет профиля на сдержанном темно-синем фоне занимает центральное место на его целевой странице со ссылками на его портфолио сбоку. Это отлично помогает как произвести впечатление, так и познакомить нас с его работой.
Маленький Пекин
Если вы искали примеры минималистичных веб-сайтов, чтобы узнать, как минимализм может быть полезен для бизнес-сайтов, не ищите дальше. Сайт ресторана Little Peking чистый, лаконичный и точный. Большие кнопки также служат изображениями и привносят яркость и живость на целевую страницу. Фотография владельцев находится спереди и в центре, привнося элемент человечности, который очень важен для всех бизнес-сайтов.
Марсель Штайнеггер
Когда вы думаете о минималистичных веб-сайтах, вы можете подумать, что им не хватает импакт-фактора. Сайт фотографа Марселя Штайнеггера докажет, что вы ошибаетесь. Поместив свою потрясающую, драматичную натуру и астрофотографию в качестве фона на свой веб-сайт, Марсель привносит ощущение драмы и воздействия, сохраняя при этом минимализм.
Не волнуйтесь, гражданин
При создании минималистичных веб-сайтов вам не нужно придерживаться простых белых и черных цветов, и ничто не демонстрирует это лучше, чем веб-сайт индийского художника Абхирама Редди. Ярко-розовый фон, строчные буквы, уникальный выбор шрифта и впечатляющее современное искусство Абхирама — все это вместе создает визуально ошеломляющий и уникальный минималистичный веб-сайт.
Джой Шрангхамер
Джой Шрангхамер — дизайнер интерьеров, и ее веб-сайт отражает ее личную философию дизайна. Чистый, лаконичный и минималистичный веб-сайт Joy — прекрасный пример того, как минимализм можно использовать для выделения вашей работы и сохранения ее в центре внимания на вашем веб-сайте.
Savag Collective
Сайт Savag Collective является примером того, как использование простых форм и цветовых схем может придать минималистским веб-сайтам четкость. Целевая страница веб-сайта проста и использует четкие черные линии и жирный шрифт. Это помогает им лучше донести видение своего бренда.
Это помогает им лучше донести видение своего бренда.
Studio Nido
Studio Nido — архитектурная фирма в районе залива Сан-Франциско, управляемая архитектором в третьем поколении Бабаком Доаном. Основное изображение на целевой странице изображает камин внутри дома, который дает ощущение тепла и дома, что является философией архитектуры Babac. Если вы ищете минималистичные примеры веб-сайтов, которые вас вдохновят, веб-сайт Studio Nido — это то, что вам нужно проверить.
Erdem Akkaya
Турецкий фотограф Erdem Akkaya позволил своим фотографиям говорить за себя на своем минималистичном фотосайте. Целевая страница также является галереей для его портфолио фотографий. Это делает целевую страницу его веб-сайта очень исчерпывающим изложением всего его веб-сайта без ущерба для минимализма.
Эван Тетро
Использование Эваном Тетро изображений и текста на его веб-сайте помогает передать общую философию, тон и идею его работы. Это пример того, как минималистичные веб-сайты могут использовать изображения для передачи идей, не прибегая к тяжелому тексту. Эван также активно использует свое лицо и фотографии на веб-сайте, чтобы придать ему ощущение индивидуальности и человечности.
Эван также активно использует свое лицо и фотографии на веб-сайте, чтобы придать ему ощущение индивидуальности и человечности.
Ашиш Чавла
Ашиш Чавла использует жирный шрифт и размещает свои фотографии в центре главной страницы своего веб-сайта. Его галереи также минималистичны, он отказывается от сложных рамок или каруселей в пользу простого рисунка сетки, который позволяет легко просматривать его работы. Он делает целевую страницу и галереи светлыми, что также помогает сделать его сайт минималистичным.
Naina Seth
На веб-сайте Naina Seth используется минималистский подход, чтобы каждый предмет одежды и продукт получали должное внимание. Загроможденные страницы веб-сайта электронной коммерции часто могут отвлекать клиентов и мешать им уделять каждому элементу должное внимание. Использование минималистичных веб-сайтов для небольших предприятий электронной коммерции может помочь вам максимально увеличить объем внимания и вовлеченность клиентов.
Ikin Yum
Веб-сайт лондонского фотографа Ikin Yum — еще один отличный пример того, как минималистичные веб-сайты максимизируют визуальную иерархию. Галереи находятся посередине страницы, а элементы навигации сбоку. Это позволяет посетителям сразу же находить то, что они ищут, а также позволяет им легко переходить к другим разделам веб-сайта для получения дополнительной информации.
Галереи находятся посередине страницы, а элементы навигации сбоку. Это позволяет посетителям сразу же находить то, что они ищут, а также позволяет им легко переходить к другим разделам веб-сайта для получения дополнительной информации.
Симона Смит
Веб-сайт Симоны Смит, посвященный моделированию, является очень хорошей иллюстрацией того, как минимализм хорошо работает для веб-сайтов о моде. Симона делает акцент на своих сильных сторонах и использует броский слоган, чтобы сразу привлечь внимание зрителя. Цветовая схема дополняет ее минималистский дизайн веб-сайта и обеспечивает приятный визуальный опыт. Если вы хотите, чтобы примеры минималистичных веб-сайтов вдохновили ваш сайт о моде, веб-сайт Симоны является обязательным.
Грейлон Эверетт
Грейлон Эверетт — американский стилист. Грейлон сохраняет целевую страницу своего веб-сайта чистой и минималистичной с одним изображением и кнопкой, которая позволяет вам войти на основной веб-сайт. Это позволяет ему оказывать непосредственное влияние на пользователя и пробуждает любопытство, которое побуждает посетителей сайта исследовать больше.
Zimik Studio
Веб-сайт производителя мыла и свечей ручной работы из Дели — еще один пример того, почему минималистичные веб-сайты лучше всего подходят для бизнес-сайтов. Продукты делаются фокусом целевой страницы с помощью простой минималистичной карусели изображений. Цветовая палитра, выбранная для веб-сайта, также успокаивающая и теплая, что соответствует общей философии бренда и его продуктов.
May Hejiri
Сине-серые тона минималистичной целевой страницы веб-сайта May Hejiri одновременно привлекательны и сдержанны. Выбор шрифта и цветовая палитра также соответствуют ее собственному художественному стилю и придают этому минималистичному веб-сайту ощущение мечтательности, что соответствует собственной художественной философии Мэй. Если вы искали минималистичные примеры веб-сайтов, чтобы использовать их в качестве вдохновения для своего собственного онлайн-портфолио, веб-сайт Мэя — это то, что вам нужно.
Michal Danis
Веб-сайт чешского фотографа Michal Danisz использует его потрясающие фотографии в качестве фона для целевой страницы своего минималистского веб-сайта. Он также использует очень простую сетку для структурирования и категоризации своего веб-сайта, что упрощает навигацию. Минималистичные веб-сайты, такие как Mivahls, не только просты в навигации, но и хорошо оптимизированы для мобильных устройств.
Он также использует очень простую сетку для структурирования и категоризации своего веб-сайта, что упрощает навигацию. Минималистичные веб-сайты, такие как Mivahls, не только просты в навигации, но и хорошо оптимизированы для мобильных устройств.
Auraa
Auraa — это индийское модельное агентство, и их веб-сайт является визуально ошеломляющим примером минималистского дизайна веб-сайта в действии. На веб-сайте используется очень простая, но интуитивно понятная навигационная схема, а текст на веб-сайте остается легким, чтобы фотографии и портфолио моделей всегда были в центре внимания.
Christian Bowden
Художник Кристиан Боуден знает, что лучшие минималистичные веб-сайты работают именно потому, что их целевые страницы производят впечатление с первого взгляда. Поскольку минималистичные веб-сайты по своей природе не перегружены, если вы не включите изображение, текст или логотип, веб-сайт может показаться скучным. Включив одну из своих картин в центр и на передний план, Кристиан следит за тем, чтобы его веб-сайт не потерял актуальности.
Rocco Dante Menna
Минималистский веб-сайт Rocco Dante Menna посвящен тому, что важно. Яркие изображения наряду с в основном нейтральными цветами шрифта и жирным шрифтом создают поистине неподвластный времени визуальный опыт. Обложка на целевой странице потрясающая и впечатляющая, гарантируя, что этот минималистичный веб-сайт с фотографиями сразу же привлечет внимание и внимание зрителя.
Графика Hopsquatch
Большинство примеров минималистичных веб-сайтов, которые мы рассмотрели, используют белый цвет в качестве основы. Графика Hopsquatch является отличной иллюстрацией того, как даже более темные цвета, такие как черный и забавные, игривые шрифты и графика, также могут хорошо сочетаться с минималистским дизайном. Даниэль Сарас из Hopsquatch использует свой фирменный мультяшный стиль, чтобы создать очень забавный минималистичный веб-сайт.
Stefano Greco
Stefano Greco дает нам еще один удивительный минималистский пример веб-сайта о моде, который использует минимализм, чтобы подчеркнуть свой веб-сайт. Сохранение целевой страницы незагроможденной, свободной от ярких цветов и слишком большого количества текста гарантирует, что изображения работы Стефано будут выделяться и бросаться в глаза.
Сохранение целевой страницы незагроможденной, свободной от ярких цветов и слишком большого количества текста гарантирует, что изображения работы Стефано будут выделяться и бросаться в глаза.
Ntchwaidumela Thomas
Ntchwaidumela На веб-сайте Томаса превосходно используются приглушенные серые тона и сдержанный шрифт, чтобы его архитектурные проекты и работы были звездой шоу на его веб-сайте. Минималистские веб-сайты очень хорошо подходят для дизайнерских веб-сайтов, потому что вы можете использовать дизайн своего веб-сайта, чтобы передать свою собственную уникальную философию дизайна.
Sora Kang
Sora Kang — модельер из Лос-Анджелеса, штат Калифорния, чей веб-сайт еще раз доказывает, почему минималистичные веб-сайты лучше всего подходят для профессионалов индустрии моды. Сора использует карусель изображений на своей целевой странице, чтобы продемонстрировать свои проекты простым, легким и эффективным способом. Минималистский шрифт и интуитивно понятный макет также являются отличительными чертами.
Даниэль Эспирито
На веб-сайте Даниэля Эсприто используется минималистская сетка для демонстрации его фоторабот. Он сводит текстовые элементы к минимуму и позволяет фотографиям говорить больше всего. Большая часть его работы отображается на самой целевой странице. Панель навигации легко доступна и делает навигацию по сайту простой и эффективной.
Hass Christensen
Сетки — основа большинства минималистичных веб-сайтов, но они не всегда должны быть скучными. Веб-сайт Хасса Кристенсена является примером того, как модифицированный шаблон сетки может сделать очень интересный и уникальный минималистичный веб-сайт без добавления слишком большого количества изображений или причудливых шрифтов. Этот шаблон сетки не только эффективен для отображения работ Хасса, но и делает навигацию по его сайту невероятно простой и интуитивно понятной.
Заключение
Эти потрясающие минималистичные примеры веб-сайтов, должно быть, пробудили ваши творческие способности! Если вы готовы приступить к созданию собственного красивого минималистского веб-сайта, то это пошаговое руководство по созданию веб-сайта будет для вас очень полезным.

 К тому же такие изображения ярче демонстрируют продукт.
К тому же такие изображения ярче демонстрируют продукт.