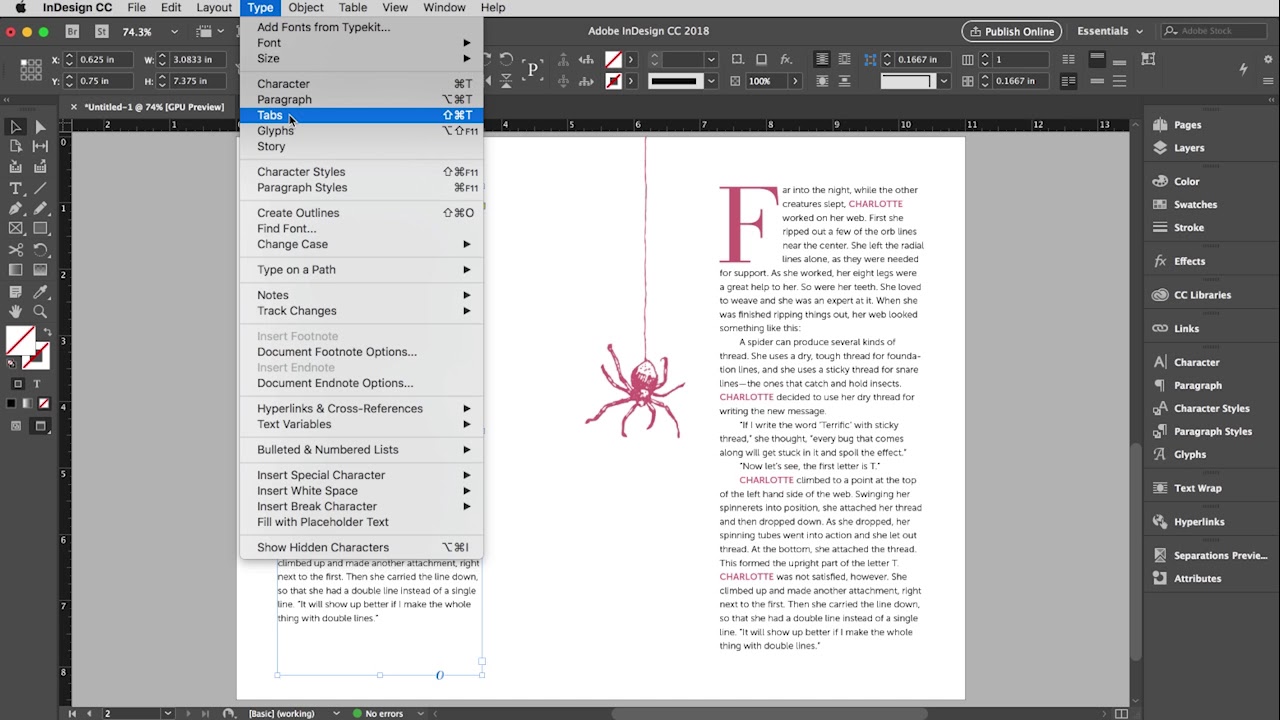
Использование буквицы в ms word. Как создать буквицу (и что это такое)
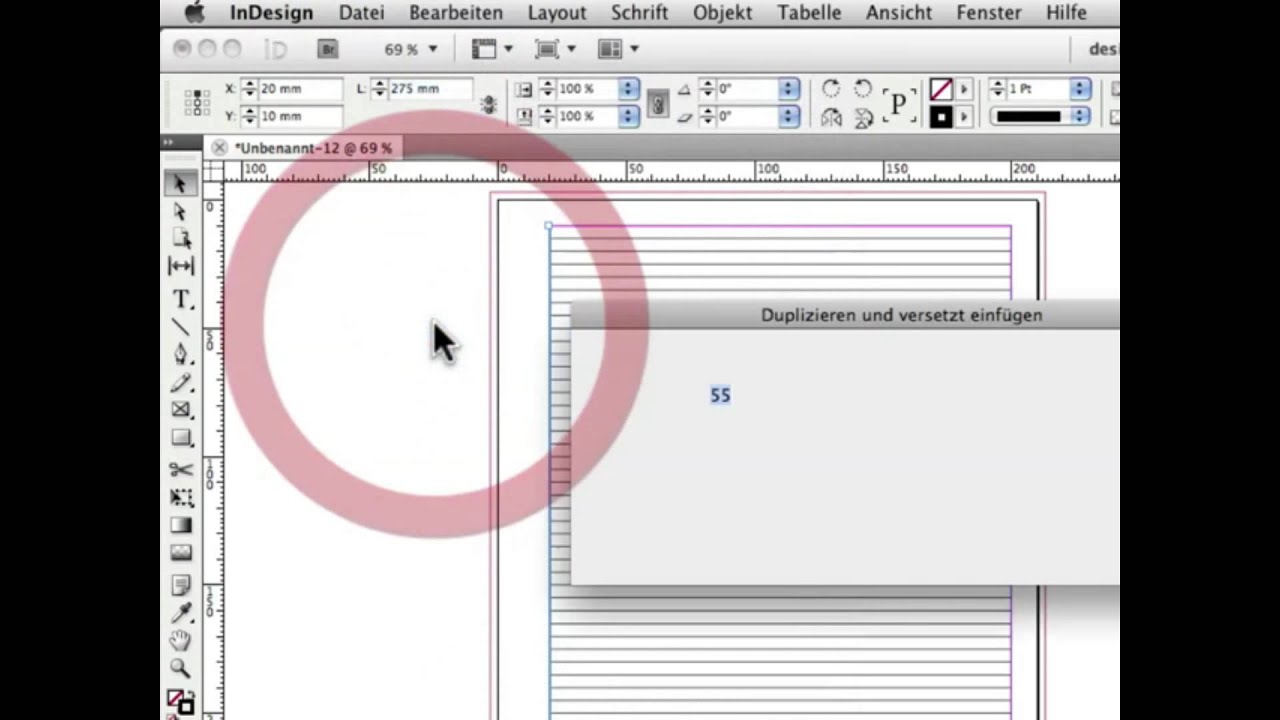
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она налазит на текст ниже, ведь это случается, когда буквица с букв Д, Щ, Ц.
Как сделать буквицу
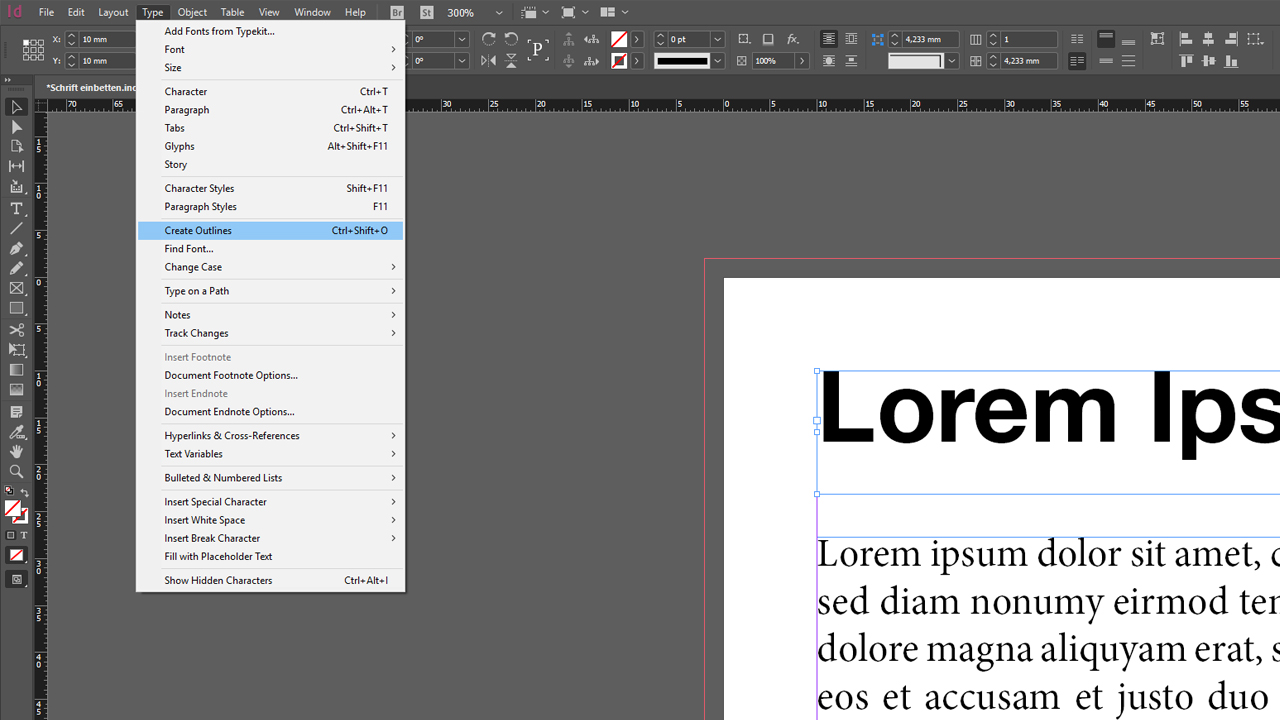
1. Что бы добавить буквицу к статье, выделяем первую букву в материале.
2. Переходим в «Средство форматирования символов».
3. В панели инструментов вводим количество строк для буквицы и на сколько символов она будет распространяться. Также можем ввести отбивку после абзаца и отступ перед ней.
4. Все. Мы смогли создать буквицу.
Как сменить цвет буквицы
Что бы сменить цвет, нужно выделить буквицу, после переходим на панель управления в «Заливку» и указываем нужный цвет.
Налазит буквица Ц, Щ, Д на текст
Друзья, бывают моменты, что буквица начинается на буквы Ц, Щ, Д и в этом случае она налазит на текстовую строчку ниже. Как исправить эту ошибку?
1.Выделяем буквицу и переходим в панель инструментов в «Кегль» и уменьшаем ее размер. У меня стандартный размер шрифта был 8,5 пт. Я уменьшил буквицу до 6,5 пт.
В текстовом редакторе Microsoft Word делают не только отчеты, приказы, курсовые и прочее. Здесь создается также документы менее официального характера. Например, это могут быть, открытки, пригласительные, детские книжечки и подобное. Все перечисленное нужно оформлять интересно и красиво. Поэтому в данном случае, можно изменить цвет, стиль написанного и добавить красивую первую букву.
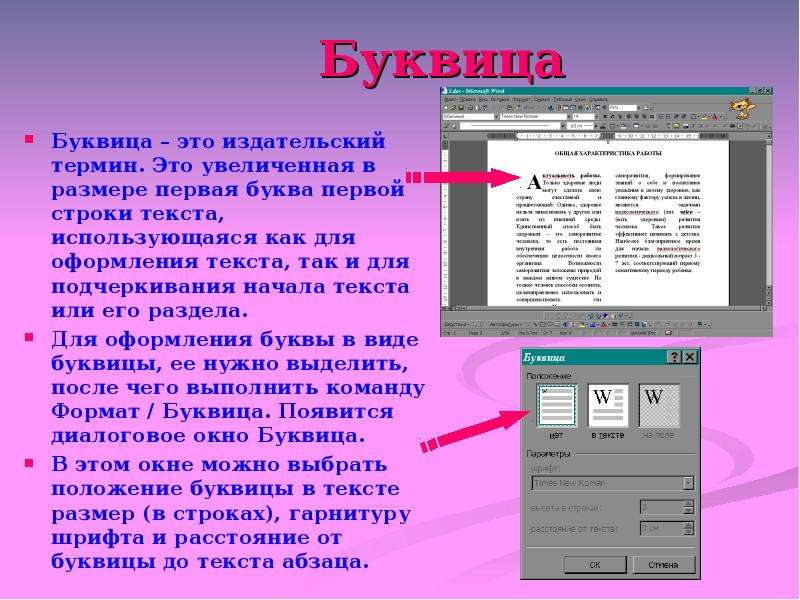
Буквица – это красивая заглавная буква, с которой начинается текст. Добавить ее можно прямо в текст или разместить на поле документа. В результате, она выделяется всего напечатанного и привлекает внимание. Вот давайте в данной статье разберемся, где она находится в Ворде, и как вставить ее в напечатанный документ.
Вот давайте в данной статье разберемся, где она находится в Ворде, и как вставить ее в напечатанный документ.
Перед добавлением, нужно напечатать хотя бы одно слово, чтобы активировать данную функцию. Дальше поставьте курсив в начало предложения перед той буквой, которая будет заглавной.
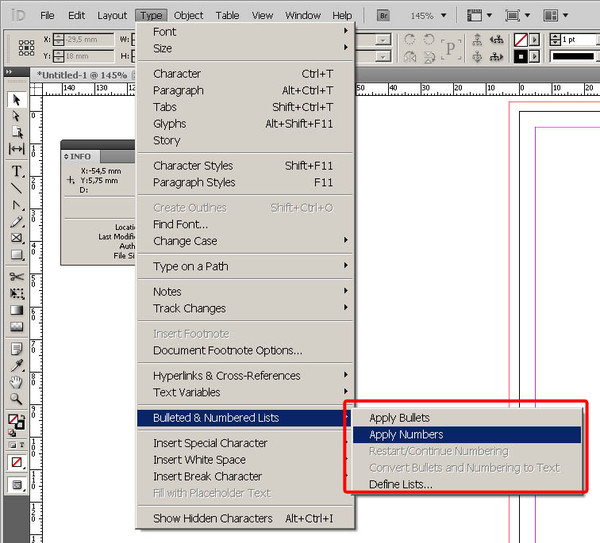
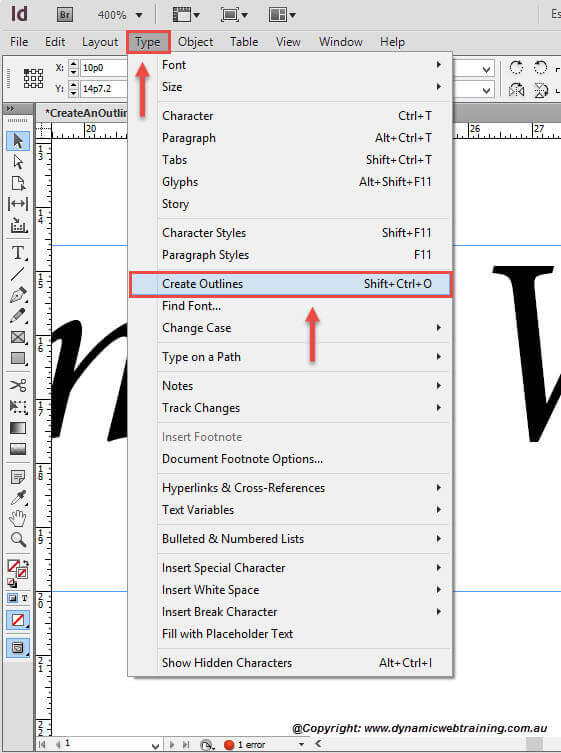
Перейдите на вкладку и в группе «Текст» нажмите на кнопку «Буквица» .
Откроется вот такой выпадающий список. В нем выберите один из вариантов вставки: «В тексте» или .
Если выберите первый вариант, она добавится вот так Используя синие маркеры, который находятся на границе рамки, можно изменить размер и положение блока на листе.
Если Вы выбрали второй вариант, тогда она будет располагаться на поле листа. Перемещая маркеры, ее так же можно изменить.
Зайдя в выпадающем списке в откроется вот такое окно. Здесь, помимо положения, есть еще блок . В нем можно указать шрифт, сколько строк на странице она должна занимать по высоте, и на каком расстоянии от напечатанного размещаться.
Теперь давайте рассмотрим, как из того, что мы только что вставили, сделать красивую заглавную букву в Ворде. Для этого выделите ее и перейдите на вкладку «Главная» . Все нужные кнопки находятся в группе «Шрифт» .
В примере я кликнула по кнопке «Параметры анимации» (буква А голубого цвета) и выбрала из списка уже готовый стиль.
Чтобы буква выглядела интересно, необходимо подобрать подходящий шрифт. Для русских букв красивых шрифтов не много, но можно что-то выбрать. Если у Вас слово начинается с А, Р, О, Н, К, У, Х, то есть такой, которую можно напечатать и в английской раскладке клавиатуры, тогда напечатайте подходящую английскую букву.
Потом выбирайте для нее шрифт, в примере «Blackadder ITC» . Также я изменила ее цвет, добавила тень и контур.
Кликнув по кнопке «Параметры анимации» можно выбрать контур, тень, отражение, свечение. Я в структуре выбрала цвет контура, и добавила тень.
Вот такая красивая заглавная буква получилась.
Думаю, и у Вас теперь текст начинается с красивой буквицы, подходящего размера и цвета.
Оценить статью:Создать буквицу в Word достаточно легко. Сперва выделите первую букву абзаца, в котором хотите создать буквицу.
Затем откройте вкладку Insert (Вставка).
В разделе Text (Текст) нажмите Drop Cap (Добавить буквицу) и выберите, какой именно тип буквицы хотите создать. Вы можете сделать так, чтобы остальной текст абзаца обтекал буквицу – Dropped (В тексте), либо поместить её на полях – In margin (На поле).
Прежде чем вставлять буквицу, можно изменить её параметры. Для этого в выпадающем меню Drop Cap (Добавить буквицу) нажмите Drop Cap Options (Параметры буквицы). Можно изменить шрифт буквицы, установить, какое количество строк нормального текста она будет занимать в высоту и какое расстояние останется до текста справа от неё. Когда настроите все нужные параметры, нажмите ОК , чтобы сохранить изменения.
Можно изменить шрифт буквицы, установить, какое количество строк нормального текста она будет занимать в высоту и какое расстояние останется до текста справа от неё. Когда настроите все нужные параметры, нажмите ОК , чтобы сохранить изменения.
Вставили буквицу до того, как настроили параметры? Не беда. Она помещается в текстовое поле, которое можно выделить. Поставьте курсор сразу до или после буквицы, и Вы увидите пунктирную границу вокруг буквы. Наведите указатель мыши на край текстового поля, чтобы он принял вид черного перекрестия.
Затем кликните правой кнопкой мыши и из контекстного меню выберите Drop Cap (Буквица). Теперь можно изменить параметры буквицы так же, как было описано выше.
Ещё можно изменить высоту буквицы вручную. Чтобы это сделать, кликните по границе текстового поля, содержащего буквицу, и потяните вниз за средний маркер нижней границы поля. Если Вы сделаете это, то увеличите или уменьшите пространство между буквицей и остальным текстом абзаца.
Буквицы обычно используются в документах, предназначенных для печати, чтобы улучшить восприятие текста. Они выделяют важные моменты и помогают читателю двигаться по тексту. Их часто можно встретить в романах. Однако в онлайн-документах буквицы используются довольно редко, поскольку они по-разному отображаются в различных браузерах и этот момент трудно проконтролировать.
Во время работы с текстом в редакторе Word может понадобится его как-нибудь украсить, например, добавить буквицу. Благо огромный ассортимент инструментов программы позволяет это сделать. В этой статье будет рассказано, как сделать буквицу в «Ворде» 10 года выпуска, однако все действия будут общими и для остальных версий программы.
Определение
А начнем непосредственно с определения, что такое буквица, но в полной мере опишем именно буквицу в программе. Как многие знают из уроков русского языка, буквица — это заглавная буква, которая стоит в начале главы. Обычно она имеет размер, во много раз превосходящий остальной шрифт в тексте.
В программе же буквица имеет такие же характеристики, но ее вставка может отличаться по месторасположению. Например, вы можете вставить ее в сам текст. В таком случае слова будут обтекать ее справа и снизу, а сама она расположена будет в верхнем левом углу листа. Второй же вариант подразумевает ее обособленное расположение, когда остальной текст находится справа от буквицы, как будто написан в другой колонке.
Делаем буквицу
Разобравшись, что это такое и как она выглядит в программе, можно переходить непосредственно к тому, как сделать буквицу в «Ворде». Итак, у нас есть текст, который разбит на главы. Перед пользователем стоит задача первую букву новой главы выделить, то есть сделать буквицу. Для этого:

Всего есть два типа: «В тексте» и «На поле». О них было рассказано в начале этой статьи. Каждый тип озаглавлен иконкой, на которой продемонстрирован итоговый вид вставляемой буквицы. Кликните по понравившемуся расположению, и буквица будет установлена. Как можно заметить, делать ее не так уж и сложно, всего понадобилось четыре действия, чтобы справиться с поставленной задачей.
Настройки буквицы
Итак, разобрались, как сделать буквицу в «Ворде», но есть вероятность, что в итоге вы получите не тот результат, который был задуман изначально. В этом случае можно произвести ручную настройку буквицы, о чем и пойдет сейчас речь.

Задав все необходимые значения, нажмите кнопку ОК. И буквица ставится такой, какой вы ее задумали.
Любите делать красивые документы, чтоб не только людям показать, но и самому посмотреть было не стыдно? Конечно любите, кто же не любит… А что может украсить текст лучше, чем буквица ? Только посмотрите на рисунок ниже — загляденье!
Да, буквица — настоящее украшение текста
А ведь буквицей можно украсить и ваш документ созданный в MS Word, причем сделать это можно так просто, что просто диву даешся — почему так много народа использует текстовый редактор и так мало знает об этой прекрасной встроенной возможности.
Добавляем буквицу в документ Word
Откройте документ с вашим текстом (я, как обычно, воспользовался встроенной в пакет MS Office возможностью мгновенно ) и выделите первую букву с помощью мыши. Теперь перейдите на панель «Вставка » и в её правой части, в группе «текст » воспользуйтесь инструментом «Буквица «. По умолчанию редактор «ворд» предложит нам два варианта вставки буквицы:
Теперь перейдите на панель «Вставка » и в её правой части, в группе «текст » воспользуйтесь инструментом «Буквица «. По умолчанию редактор «ворд» предложит нам два варианта вставки буквицы:
- В тексте — ваша буква «врежется» в текст, который будет обрамлять её справа-снизу.
- На поле — текст останется в неизменном виде, а буква «выскочит» на поля.
Первый вариант более универсален, а второй отлично смотрится, если вам нужно визуально разбить страницу на абзацы, правда, он предполагает и использование более широких, по сравнению со стандартными, полей.
Делаем «красиво» — настраиваемая буквица в MS Word
Все бы хорошо, но, согласитесь, «стандартная» буквица совсем не похожа на то, что мы видели в начале. Нет проблем, давайте дополнительно украсим нашу заглавную букву, настроив дополнительные параметры отображения буквицы. Единственное замечание — вам понадобиться какой-нибудь декоративный шрифт. В моем примере я буду пользоваться шрифтом Algerian .
В моем примере я буду пользоваться шрифтом Algerian .
Вновь выделяем первую букву, переходим ко вставке буквиц, но выбираем не один из стандартных вариантов, а самый нижний пункт: «Параметры буквицы «. В открывшемся окне я выставляю следующие параметры (обратите внимание, предпросмотра здесь нет и все параметры выставляются «на глаз»):
- Положение: В тексте
- Шрифт: Algerian
- Высота в строках: 3
- Расстояние от текста: 0,2.
Нажимаем «Ок». Готово!
Изменение размера буквицы с помощью мыши
Согласитесь, выглядит очень даже неплохо. Если вы захотите дополнительно увеличить или уменьшить размеры буквицы, а также отступы от текста, каждый раз заходить в «Параметры» не обязательно. Достаточно щелкнуть левой кнопкой мыши по пунктирной границе окружающей вашу заглавную букву, и когда активируются опорные точки, просто перетащите их на требуемую дистанцию, зажав левую кнопку мыши.
Indesign обучение.
 Урок верстки полноценной книги в Indesign
Урок верстки полноценной книги в IndesignУроки по верстке газет, журналов в программе Adobe InDesign. Как в индизайне сделать таблицу, работа с картинками, как сохранить в PDF под печать и другие полезные советы
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она…
Раздел:В этом уроке мы рассмотрим «Стили абзаца» и «Стили символов» в индизайне – как создать стиль, загрузить, как его отредактировать, применить и удалить. Разница между этими стилями в том, что «Стили абзаца» вы сможете применять только на весь абзац или несколько абзацев, а «Стили символов» только к части текста в абзаце – сколько текста выделили,…
Раздел:При верстке газеты, журнала или другой продукции нужно работу обязательно сохранить в pdf, что бы в дальнейшем типография напечатала без проблем готовую продукцию. Но если вы сделали экспорт в pdf неправильно, тогда ждите звонков от типографии о возможных у них проблемах с выводом на печать. В этом уроке я расскажу, как правильно сохранить в pdf…
Но если вы сделали экспорт в pdf неправильно, тогда ждите звонков от типографии о возможных у них проблемах с выводом на печать. В этом уроке я расскажу, как правильно сохранить в pdf…
При верстке журналов, буклетов, а особенно газет невозможно обойтись в работе с Indesign без таблицы. Возможно, вы в некоторых ситуациях умудрялись обойти их создания методом обычного разбивания текста. Но я думаю, что специалист своего дела должен уметь как вставить таблицу из ворда в программу, так и самим ее сделать в индизайне. Так что в этом…
Эта статья будет полезна тем, кто интересуется созданием макетов книг, журналов, каталогов и прочей подобной продукции и желает научиться делать это профессионально. Adobe InDesign относится к классу программ «настольная издательская система» и специализируется на компьютерной верстке.
Функционирование огромного количества издательских систем газет и журналов немыслимо без этой программы. Она обладает поистине огромным количеством возможностей для управления типографикой, что позволяет на профессиональном уровне создавать макеты страниц печатной продукции, а также производить предпечатную подготовку и проверку.
Как продукт компании Adobe Systems, InDesign обладает схожим с и интерфейсом, набором стандартных команд, палитр, клавиатурных сокращений. Думаю, о совместимости форматов файлов линейки программного обеспечения (ПО) Adobe напоминать не стоит.
Учебные материалы по InDesign по своему количеству и разнообразию, к сожалению, даже близко не подходят к материалам по Photoshop, но и среди них есть достойные представители. Вашему вниманию будут представлены как бесплатные, так и платные продукты. Выбор, как обычно, остается за вами.
Для начала рассмотрим уроки Adobe InDesign в текстовом формате:
- Макетирование и верстка в Adobe InDesign (бесплатный)
В курсе от Интернет Университета Информационных Технологий (ИНТУИТ) рассматриваются азы работы, связанной с версткой полиграфической продукции. Версия программы – CS5.
Вы научитесь создавать шаблоны, верстать и доводить их до стадии печати; познакомитесь с особенностями вёрстки газеты, журнала и книги; узнаете об основах допечатной подготовки и о применении различных эффектов в полиграфии. В дополнительных материалах указана литература, рекомендуемая к прочтению.
В дополнительных материалах указана литература, рекомендуемая к прочтению.
Обучение подразделяется на 10 уроков, в конце каждого из которых возможно выполнить тестовые задания, чтобы себя проверить. После выполнения последней контрольной будет предложено сдать экзамен по всему курсу, который также можно сдать экстерном.
Все материалы сопровождаются примерами, которые, само собой, необходимо выполнять при изучении, чтобы закрепить знания . Также хочу обратить ваше внимание на новые термины, касающиеся верстки, выучите их . - (бесплатный)
Уроки разработаны таким образом, что могут выполняться пользователями с любым уровнем подготовки. В каждом уроке описываются пошаговые инструкции по созданию конкретного проекта.
Данная книга – это советы по оптимальному использованию Adobe InDesign и методы решения отдельных задач.
Несомненно, более поздние версии программы содержат большое количество нововведений, но азам работы возможно учиться и на материалах по более раним версиям.
Видеокурсы и уроки по InDesign :
- Введение в Adobe InDesign CS3 (бесплатный)
В курсе от Интернет Университета Информационных Технологий рассмотрены основы интерфейса системы, создание документа и шаблонов страниц, размещение текста и графики, а также основные приемы, используемые при верстке — форматирование текста, создание оглавления и указателя, вывод на печать и цветоделение. Весь курс состоит из 6 уроков, средней длительностью около 16 минут.
Уроки отличаются замечательным звуковым сопровождением, их приятно слушать, что немаловажно для восприятия информации. Также огромное спасибо автору за хорошо подготовленный текст, использование терминологии и официальный стиль изложения. - Базовый курс по изучению программы Adobe InDesign CS5 (бесплатный)
Автором является некто LeonKing, владелец сайта, на котором непосредственно и располагаются сами уроки. Из содержания шапки ресурса возможно понять, что сам он является практикующим дизайнером.
Весь курс состоит из 9 максимально информативных видео. Весь объясняемый материал сопровождается примерами, поэтому все сказанное автором понятно и наглядно.
За столь существенными плюсами, о незначительных недостатках данного курса упоминать даже не хочется. Поэтому скажу, что это отличное пособие для начинающих, рекомендую к просмотру. - Индизайн Для Самоучки (платный)
Видеокурс от Бориса Поташника на данный момент является наиболее полным учебным пособием по Adobe InDesign, которое только можно найти в русскоязычном интернете.
Всего курс состоит из 105(!) уроков , формирующих 10 разделов, каждый из которых посвящен отдельным эффективным приемам работы в InDesign. Если вы новичок, советую изучать разделы последовательно, один за другим, чтобы получить полные и систематические знания.
Цена курса составляет примерно 2000р., но часто появляются разнообразные акции и появляются скидки (как участница одного из тренингов Бориса, я получила этот курс в подарок).
Также если по какой-то причине курс окажется бесполезным для вас, вам вернут ваши деньги по первому требованию. Вместе с диском «Индизайн для самоучки» вы получаете два серьезных бонуса: книгу «План для самоучки» и личную поддержку Бориса по электронной почте на протяжении целых 6 недель с момента приобретения курса.
В этом уроке вы узнаете, как совместить несколько разных форматов в одном файле в ИнДизайне.
Adobe InDesign замечательный инструмент для создания печатных и рекламных материалов. Он позволяет с легкостью работать с публикациями, перемещать элементы дизайна и экспортировать документы для печати. Однако, иногда для создания одного проекта требуются разные форматы страницы.
Например, при создании фирменного стиля вам нужно применять его к разным элементам: от бланка до конвертов и визитных карточек. В более ранних версиях InDesign вам понадобилось бы создавать отдельные документы для каждого вид продукции, однако теперь вы сможете сделать несколько страниц разного размера в одном документе, используя Инструмент Страница — Page Tool (Shift + P). Таким образом становится очень просто работать с разными элементами, что значительно ускоряет работу.
Таким образом становится очень просто работать с разными элементами, что значительно ускоряет работу.
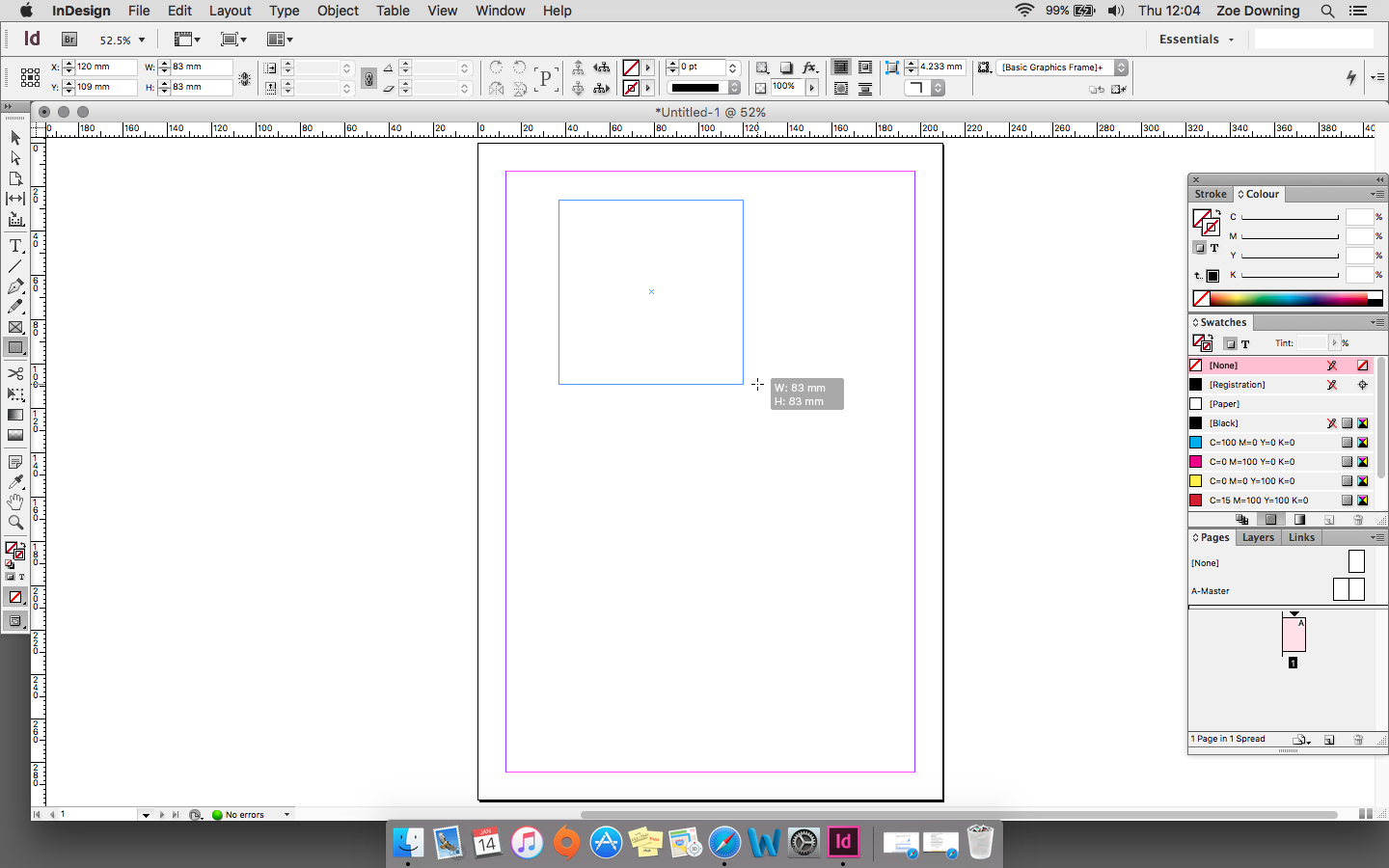
Шаг 1.
Инструмент Страница — Page Tool (Shift + P) вы можете найти под Инструментом Частичное выделение — Direct Selection Tool (А) на панели инструментов. Когда вы выберите Инструмент Страница — Page Tool (Shift + P), обратите внимание на верхнюю панель Свойств инструмента, где можно настроить координаты по осям X и Y, а также настройки ширины (Width) и высоты (Height) . Также на этой панели вы можете заметить опции, похожие на те, что вы настраиваете при создании нового документа. Итак, приступим.
Шаг 2.
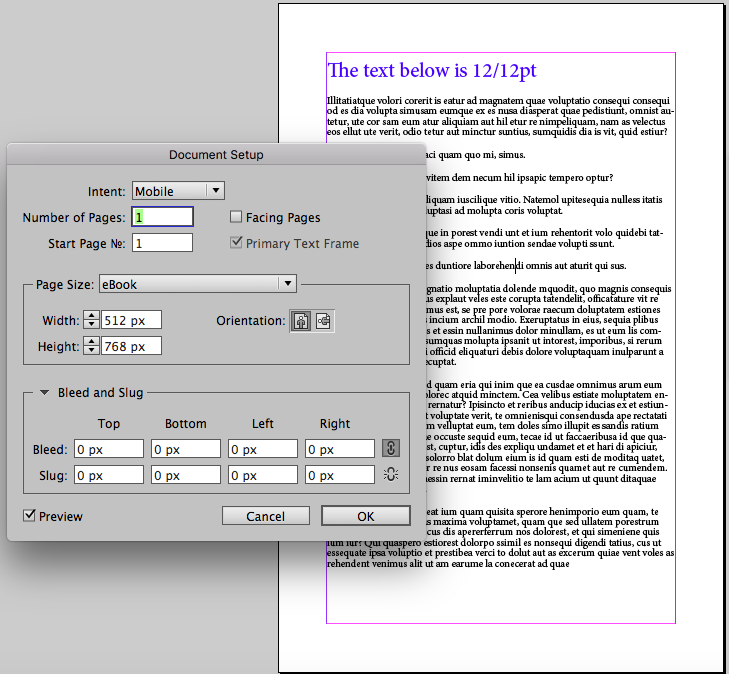
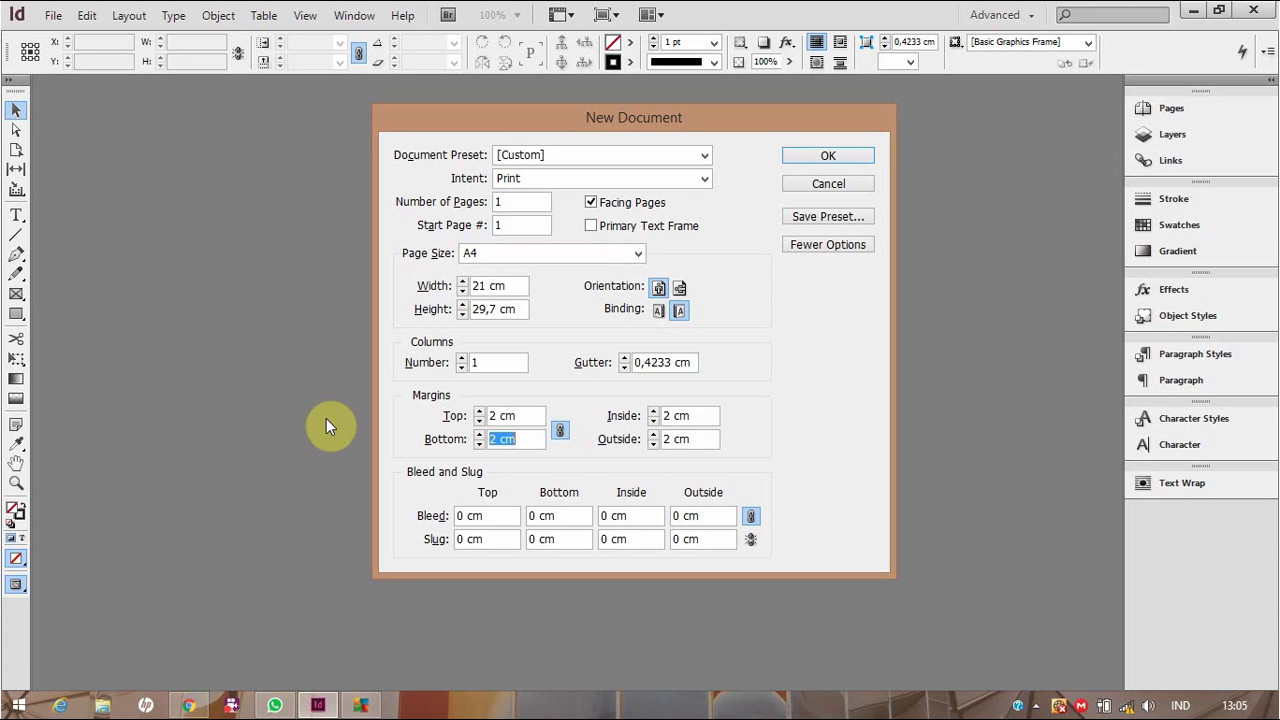
Для начала мы создадим фирменный бланк. Создайте новый документ (Ctrl + N), Установите настройки: Метод (Intent): Печать (Print), Количество страниц (Number of Pages): 1 (больше страниц мы добавим позже) , снимите галочку в окошке Разворот (Facing Pages), Формат страницы (Size): А4, Выпуск за обрез (Bleed) со всех четырех сторон 0,125 дюйма . Нажмите ОК.
Нажмите ОК.
Примечание по разделу Выпуск за обрез (Bleed) : Даже если вы не планируете делать дизайн с учетом вылетов, все равно лучше настроить их в самом начале и просто не использовать их, чем переделывать документ позже, если вылеты понадобятся.
Шаг 3.
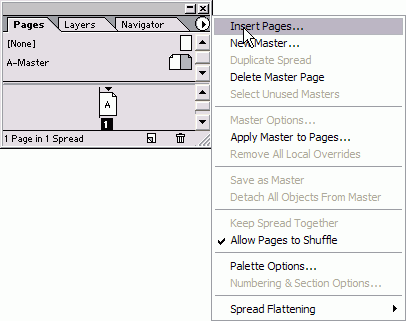
Мы будем создавать только лицевую сторону конверта, так что нам нужно будет добавить одну страницу. Дублируйте только что созданную страницу: кликните и перетяните страницу с панели Страницы (Pages) к иконке Создать новую страницу (New Page) , внизу панели, слева от иконки «корзина».
У нас есть новая страница, теперь нужно изменить ее размер с помощью Инструмента Страница — Page Tool (Shift + P).
Шаг 4.
Убедитесь, что активна вторая страница, затем возьмите Инструмент Страница — Page Tool (Shift + P). Вы могли заметить, что в уголках новой страницы появились точки. Они позволяют изменить размер страницы, кликнув и потянув одну из точек. Но поскольку нам нужны точные размеры, мы установим их на панели опций: ширина (Width) 9,5 дюймов, высота (Height) 4,125 дюймов. Это стандартный размер конверта №9.
Но поскольку нам нужны точные размеры, мы установим их на панели опций: ширина (Width) 9,5 дюймов, высота (Height) 4,125 дюймов. Это стандартный размер конверта №9.
Размер второй страницы изменился. При этом размер первой созданной нами страницы остался прежним (можете покрутить колесико мыши, чтобы проверить). Отлично!
Шаг 5.
Теперь повторите Шаг 3 для создания визитной карточки. Вам нужно будет сделать два дубликата страницы: для лицевой и обратной сторон визитки. Чтобы задать размер визитной карточки вы можете выбрать в выпадающем меню Заказной (Custom ) шаблон Визитная карточка. Это изменит размер вашей страницы на 3.5 x 2 дюйма – стандартный размер визитной карточки США. Если же в вашем регионе другой размер визитки – можете ввести размер вручную, как вы делали для конверта в Шаге 3.
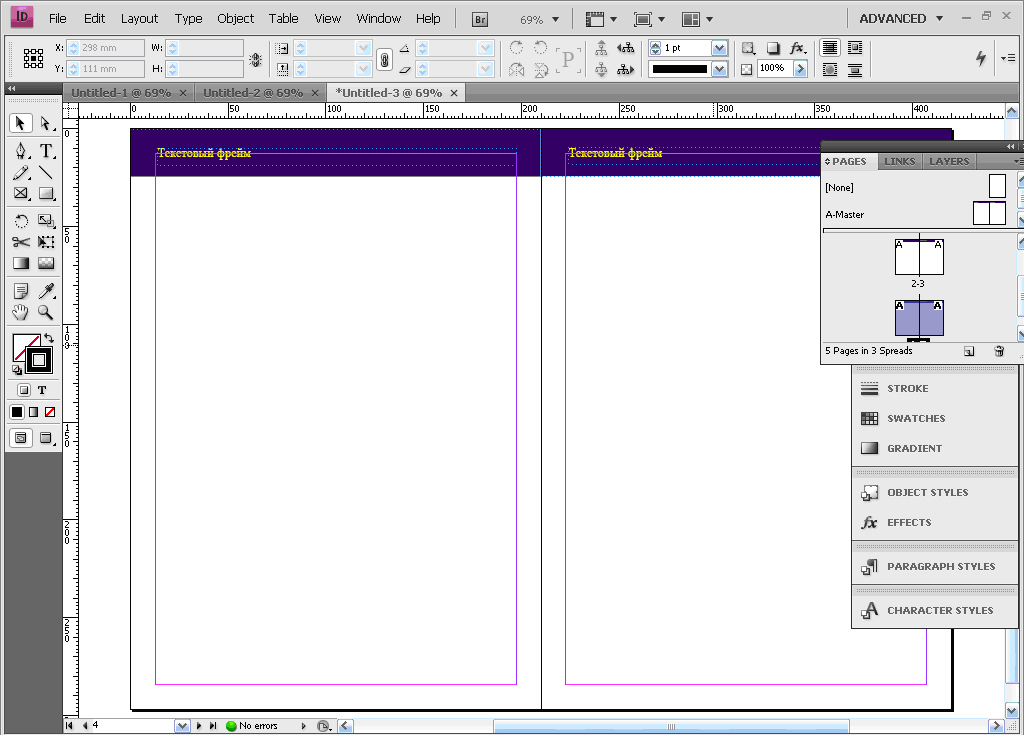
Верстка книги в Adobe InDesign на порядок сложнее, чем в обычном текстовом редакторе и требует определенных знаний. Данная статья посвящается тем, кто хочет научиться верстать свои книги в профессиональном редакторе Индизайн. Из этого урока вы узнаете, как:
Из этого урока вы узнаете, как:
- Создавать документ и настраивать нужные параметры страниц
- Задавать разные шаблоны страниц с колонтитулами и нумерацией
- Применять различные стили форматирования текста
- Вставлять изображения в макет книги
- Создавать автоматическое содержание
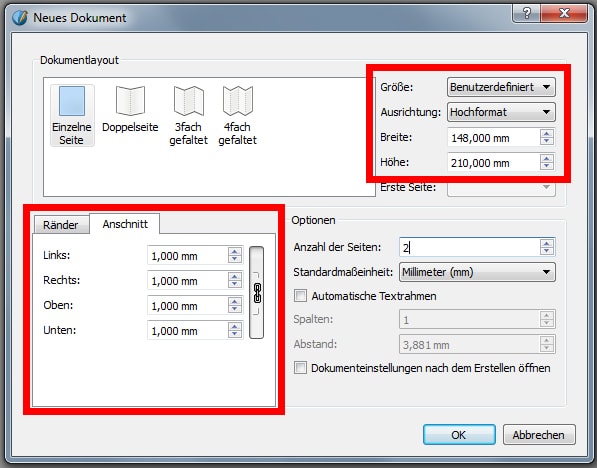
Для этого нажмите — файл/новый/документ… В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать
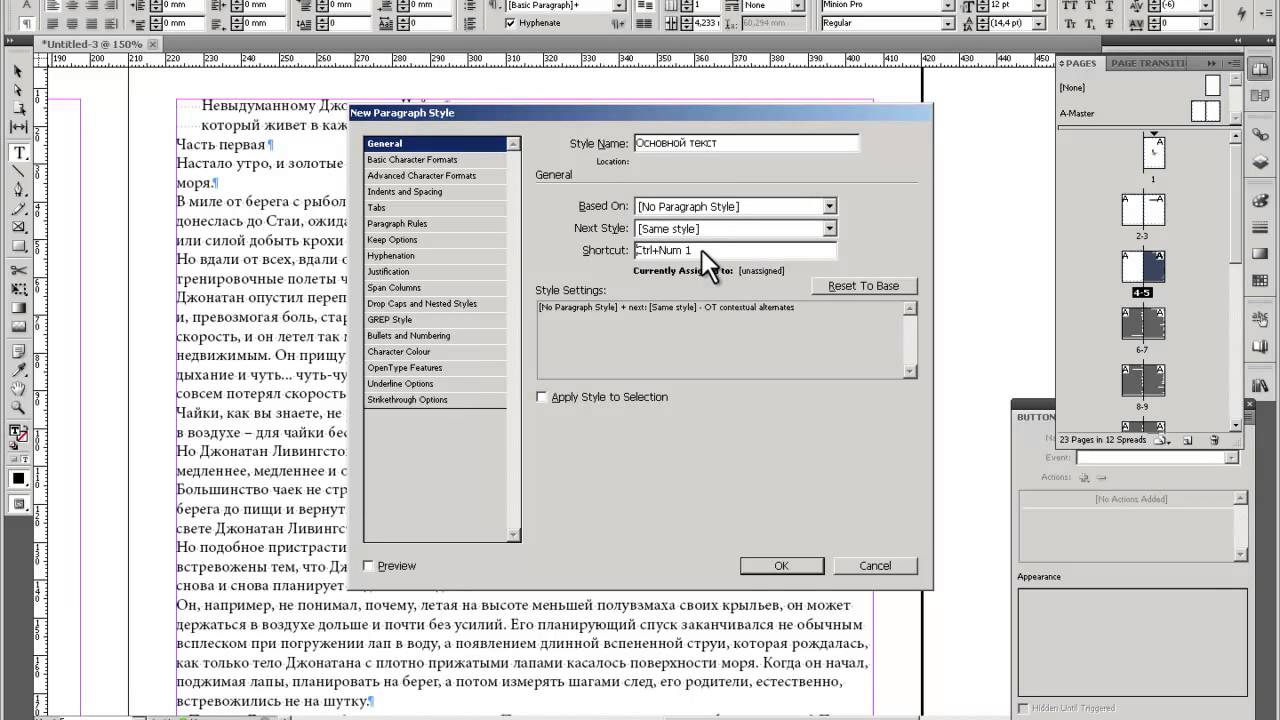
2. Создаем стили абзаца.
Слили могут содержать информацию о различных настройках текста, таких как шрифт, размер, начертание, интервалы, выравнивание, цвет и др. Стили полезно применять для автоматического создания содержания, переменных данных в колонтитулах и др. Для каждого блока текста может назначаться свой стиль, например у заголовка — один, у основного текста другой, у цитат — третий. Чтобы создать стиль в окошке «стили абзаца» нажимаем кнопку со стрелкой и выбираем «Новый стиль абзаца». С следующем диалоговом окне задаются настройки начертания текста.
С следующем диалоговом окне задаются настройки начертания текста.
3. Настройка шаблона страницы.
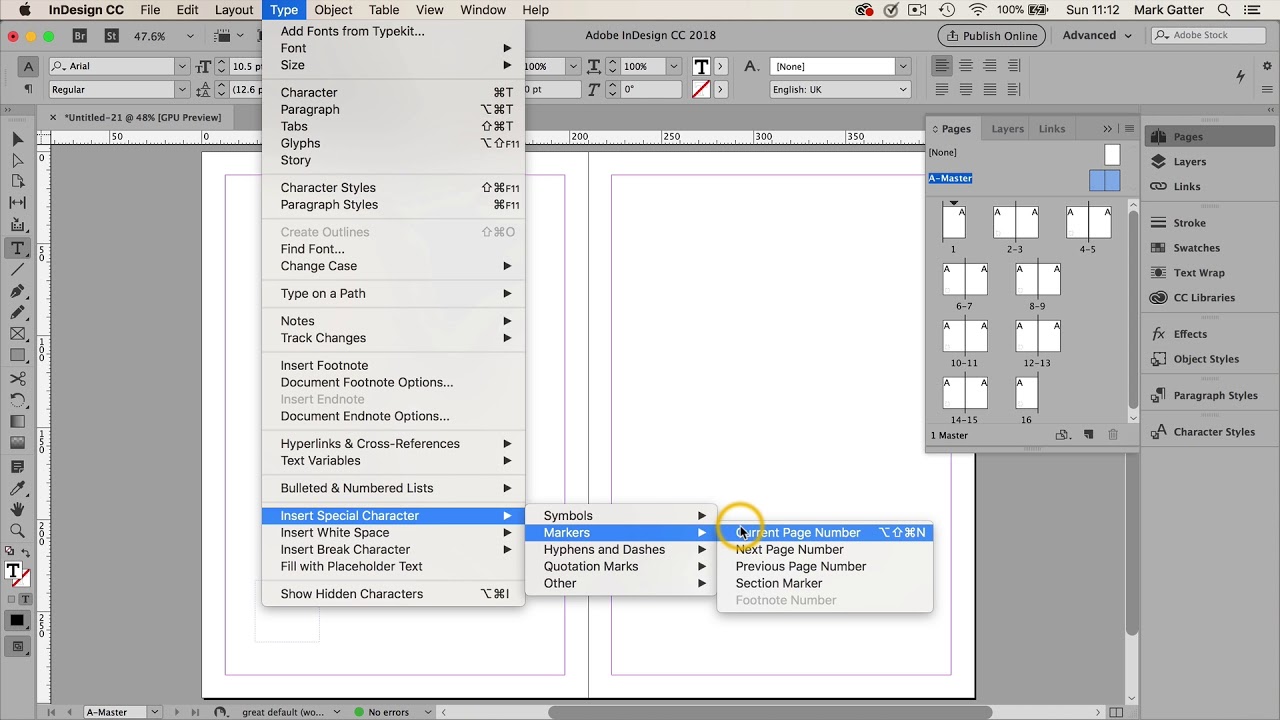
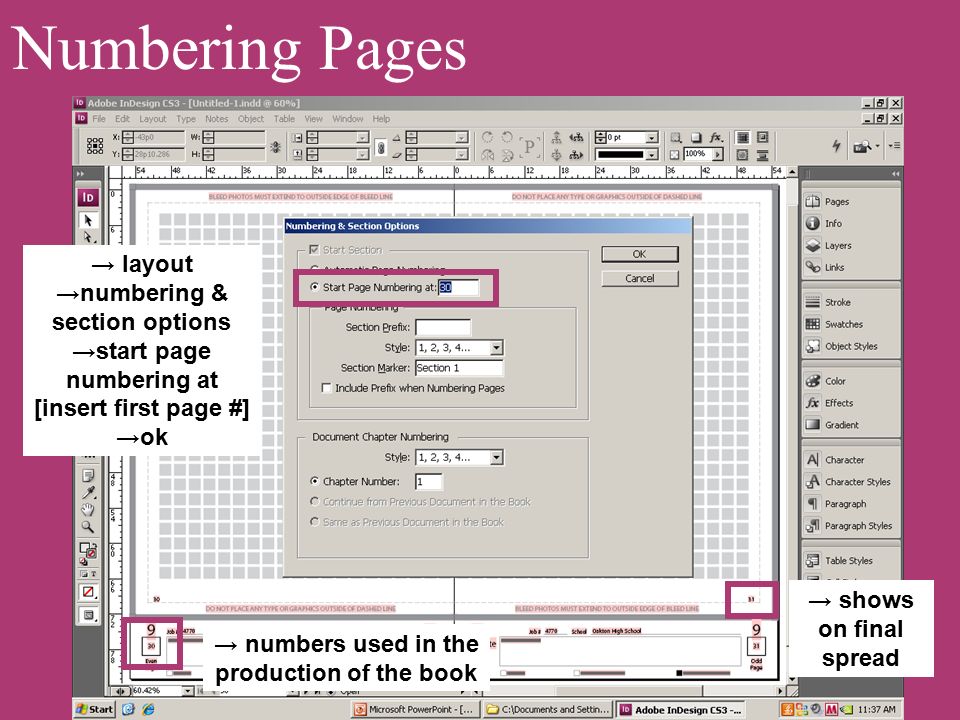
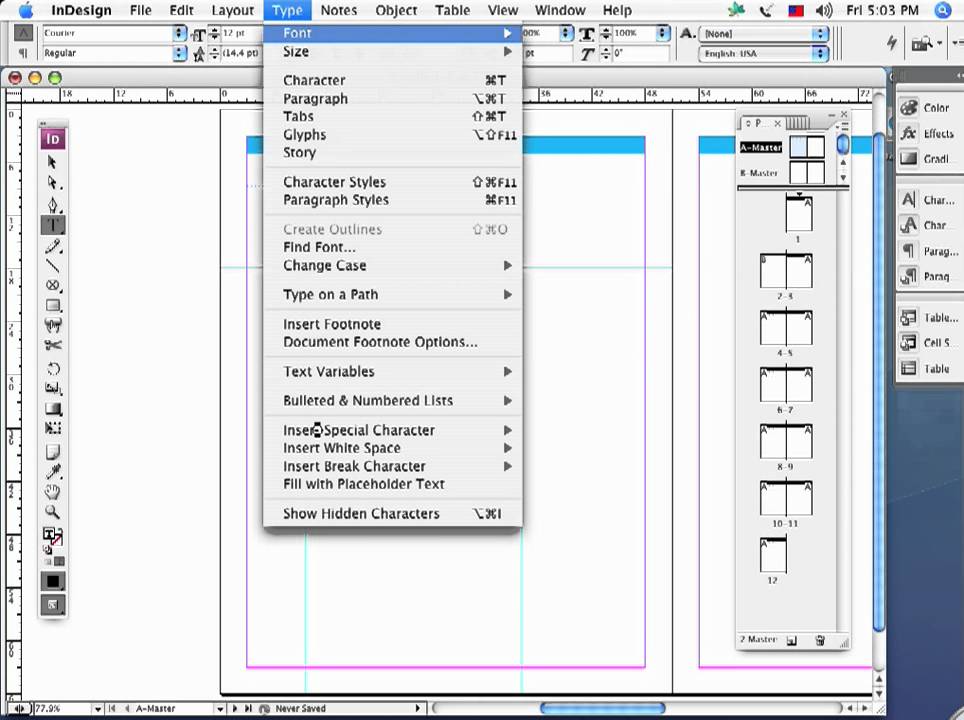
Чтобы не создавать на каждой странице одни и те же элементы, используется шаблон страницы. Первый шаблон «А-мастер» по умолчанию будет отображаться на всех страницах, можно создавать несколько различных шаблонов и назначать его разным страницам. Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать — текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.
Если нужно чтобы вверху отображалось название текущего раздела. Выбираем — текст/текстовые переменные/указать…
После чего выбираем «заголовок» и нажимаем кнопочку «изменить».
В появившемся окошке нужно указать стиль, которым отформатированы все заголовки, (перед этим, конечно выделите все названия разделов одним и тем же стилем). Указываем нужный стиль и нажимаем кнопку «вставить». В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
Указываем нужный стиль и нажимаем кнопку «вставить». В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
4. Вставка изображений.
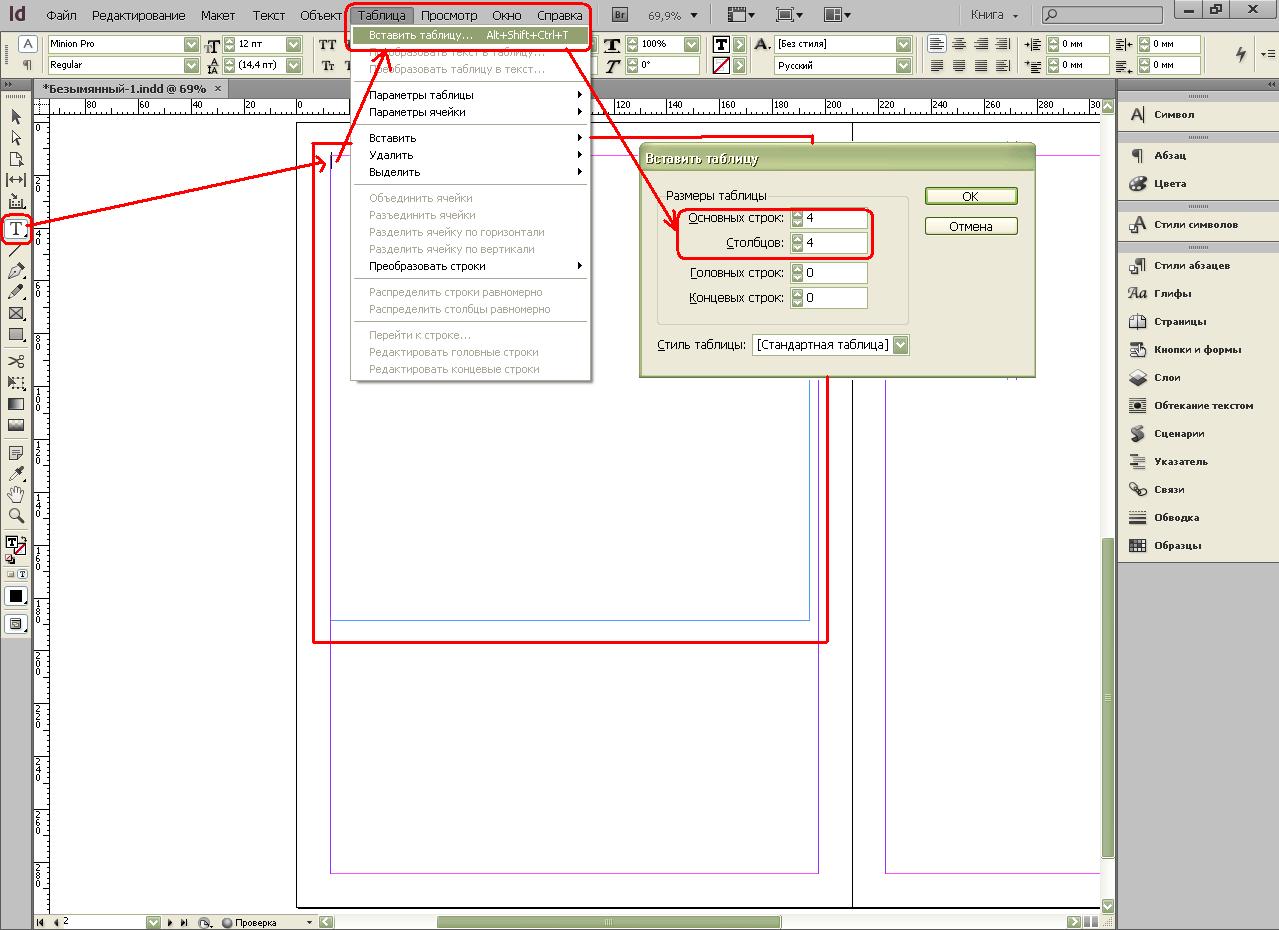
Вставить изобрадение в Indesign можно простым перетаскиванием. По умолчанию изображение вставляется поверх текста, если требуется сделать обтекание текста вокруг изображения, нужно нажать соответствующую кнопку на панельке «обтекание текста»
5. Добавление автоматического содержания.
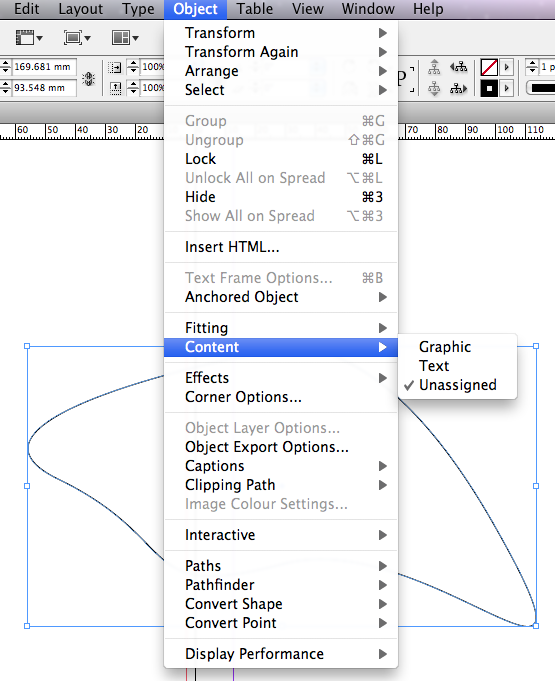
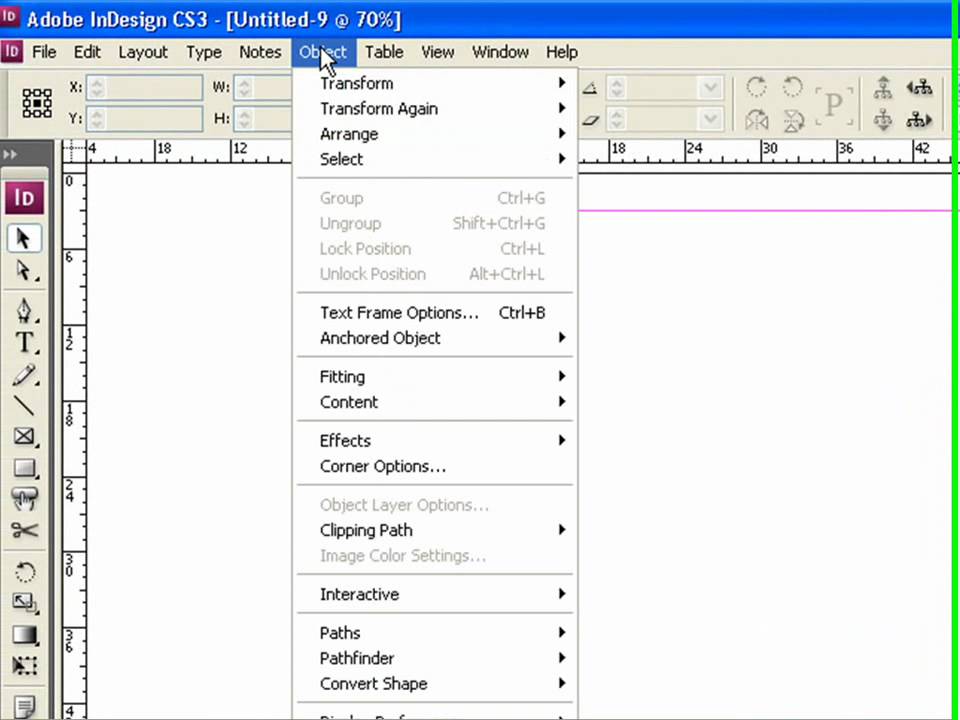
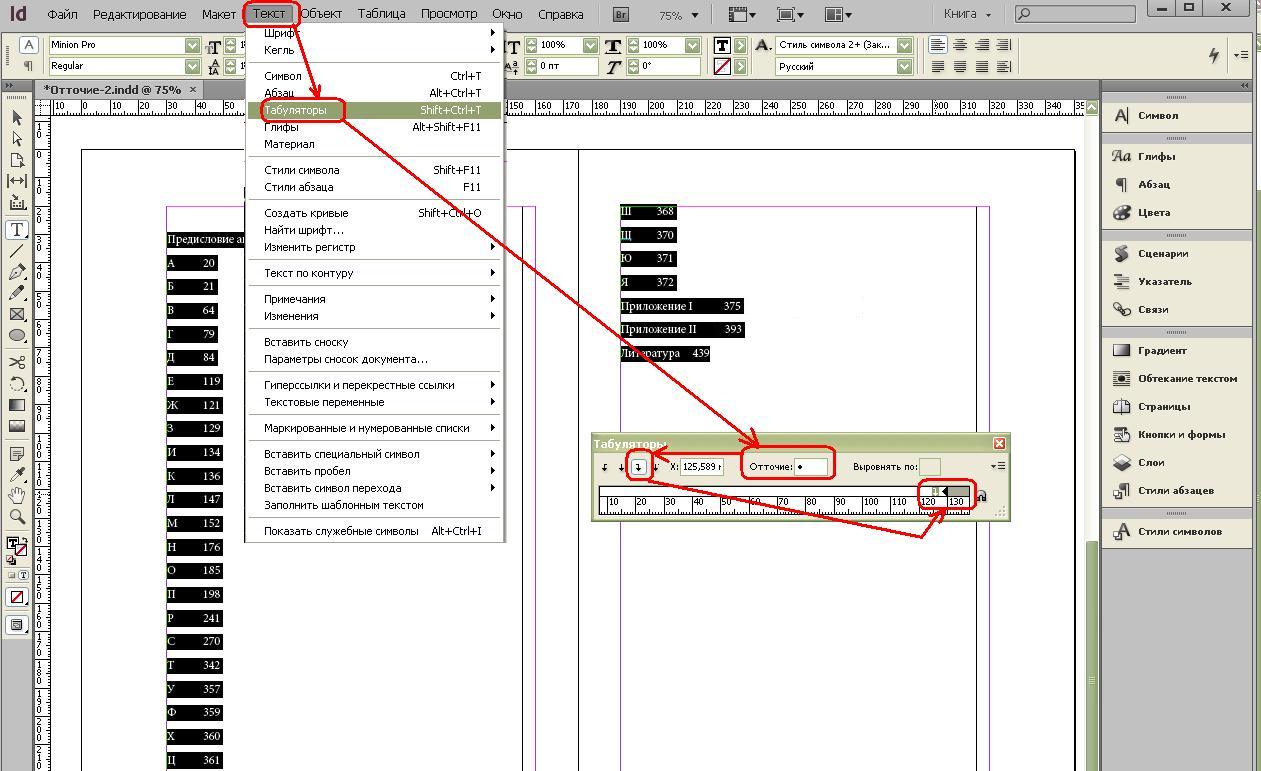
Как правило верстка книги заканчивается созданием оглавления. Если книга большого размера, то пробивать номера страниц вручную может занять много времени, и такая работа может оказаться напрасной если будут вносится поправки в макет… На помощь приходит автоматическое содержание. Программа Indesign сама находит заголовки (на основе назначенного стиля) и вставляет напротив номер страницы. Для этого переходим во вкладку — объект/настройки содержания…
Для этого переходим во вкладку — объект/настройки содержания…
В появившемся окошке нужно выбрать стиль которым назначены заголовки и нажать кнопку «добавить».
Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте
Верстка книги в Indesign описана в видео уроке:
Отписывайте в комментариях что еще нужно для создания полноценной книги в Indesign.
(Visited 46 723 times, 84 visits today)
Indesign обучение. Вот что вошло в видеокурс «Работа с цветом в Adobe Indesign CC»
В этом уроке вы узнаете, как совместить несколько разных форматов в одном файле в ИнДизайне.
Adobe InDesign замечательный инструмент для создания печатных и рекламных материалов. Он позволяет с легкостью работать с публикациями, перемещать элементы дизайна и экспортировать документы для печати. Однако, иногда для создания одного проекта требуются разные форматы страницы.
Однако, иногда для создания одного проекта требуются разные форматы страницы.
Например, при создании фирменного стиля вам нужно применять его к разным элементам: от бланка до конвертов и визитных карточек. В более ранних версиях InDesign вам понадобилось бы создавать отдельные документы для каждого вид продукции, однако теперь вы сможете сделать несколько страниц разного размера в одном документе, используя Инструмент Страница — Page Tool (Shift + P). Таким образом становится очень просто работать с разными элементами, что значительно ускоряет работу.
Шаг 1.
Инструмент Страница — Page Tool (Shift + P) вы можете найти под Инструментом Частичное выделение — Direct Selection Tool (А) на панели инструментов. Когда вы выберите Инструмент Страница — Page Tool (Shift + P), обратите внимание на верхнюю панель Свойств инструмента, где можно настроить координаты по осям X и Y, а также настройки ширины (Width) и высоты (Height) . Также на этой панели вы можете заметить опции, похожие на те, что вы настраиваете при создании нового документа. Итак, приступим.
Итак, приступим.
Шаг 2.
Для начала мы создадим фирменный бланк. Создайте новый документ (Ctrl + N), Установите настройки: Метод (Intent): Печать (Print), Количество страниц (Number of Pages): 1 (больше страниц мы добавим позже) , снимите галочку в окошке Разворот (Facing Pages), Формат страницы (Size): А4, Выпуск за обрез (Bleed) со всех четырех сторон 0,125 дюйма . Нажмите ОК.
Примечание по разделу Выпуск за обрез (Bleed) : Даже если вы не планируете делать дизайн с учетом вылетов, все равно лучше настроить их в самом начале и просто не использовать их, чем переделывать документ позже, если вылеты понадобятся.
Шаг 3.
Мы будем создавать только лицевую сторону конверта, так что нам нужно будет добавить одну страницу. Дублируйте только что созданную страницу: кликните и перетяните страницу с панели Страницы (Pages) к иконке Создать новую страницу (New Page) , внизу панели, слева от иконки «корзина».
У нас есть новая страница, теперь нужно изменить ее размер с помощью Инструмента Страница — Page Tool (Shift + P).
Шаг 4.
Убедитесь, что активна вторая страница, затем возьмите Инструмент Страница — Page Tool (Shift + P). Вы могли заметить, что в уголках новой страницы появились точки. Они позволяют изменить размер страницы, кликнув и потянув одну из точек. Но поскольку нам нужны точные размеры, мы установим их на панели опций: ширина (Width) 9,5 дюймов, высота (Height) 4,125 дюймов. Это стандартный размер конверта №9.
Размер второй страницы изменился. При этом размер первой созданной нами страницы остался прежним (можете покрутить колесико мыши, чтобы проверить). Отлично!
Шаг 5.
Теперь повторите Шаг 3 для создания визитной карточки. Вам нужно будет сделать два дубликата страницы: для лицевой и обратной сторон визитки. Чтобы задать размер визитной карточки вы можете выбрать в выпадающем меню Заказной (Custom ) шаблон Визитная карточка. Это изменит размер вашей страницы на 3.5 x 2 дюйма – стандартный размер визитной карточки США. Если же в вашем регионе другой размер визитки – можете ввести размер вручную, как вы делали для конверта в Шаге 3.
Это изменит размер вашей страницы на 3.5 x 2 дюйма – стандартный размер визитной карточки США. Если же в вашем регионе другой размер визитки – можете ввести размер вручную, как вы делали для конверта в Шаге 3.
Уроки по верстке газет, журналов в программе Adobe InDesign. Как в индизайне сделать таблицу, работа с картинками, как сохранить в PDF под печать и другие полезные советы
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она…
Раздел:В этом уроке мы рассмотрим «Стили абзаца» и «Стили символов» в индизайне – как создать стиль, загрузить, как его отредактировать, применить и удалить. Разница между этими стилями в том, что «Стили абзаца» вы сможете применять только на весь абзац или несколько абзацев, а «Стили символов» только к части текста в абзаце – сколько текста выделили,…
Раздел:При верстке газеты, журнала или другой продукции нужно работу обязательно сохранить в pdf, что бы в дальнейшем типография напечатала без проблем готовую продукцию. Но если вы сделали экспорт в pdf неправильно, тогда ждите звонков от типографии о возможных у них проблемах с выводом на печать. В этом уроке я расскажу, как правильно сохранить в pdf…
Но если вы сделали экспорт в pdf неправильно, тогда ждите звонков от типографии о возможных у них проблемах с выводом на печать. В этом уроке я расскажу, как правильно сохранить в pdf…
При верстке журналов, буклетов, а особенно газет невозможно обойтись в работе с Indesign без таблицы. Возможно, вы в некоторых ситуациях умудрялись обойти их создания методом обычного разбивания текста. Но я думаю, что специалист своего дела должен уметь как вставить таблицу из ворда в программу, так и самим ее сделать в индизайне. Так что в этом…
Верстка книги в Adobe InDesign на порядок сложнее, чем в обычном текстовом редакторе и требует определенных знаний. Данная статья посвящается тем, кто хочет научиться верстать свои книги в профессиональном редакторе Индизайн. Из этого урока вы узнаете, как:
- Создавать документ и настраивать нужные параметры страниц
- Задавать разные шаблоны страниц с колонтитулами и нумерацией
- Применять различные стили форматирования текста
- Вставлять изображения в макет книги
- Создавать автоматическое содержание
Для этого нажмите — файл/новый/документ. ..
В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать
..
В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать
2. Создаем стили абзаца.
Слили могут содержать информацию о различных настройках текста, таких как шрифт, размер, начертание, интервалы, выравнивание, цвет и др. Стили полезно применять для автоматического создания содержания, переменных данных в колонтитулах и др. Для каждого блока текста может назначаться свой стиль, например у заголовка — один, у основного текста другой, у цитат — третий. Чтобы создать стиль в окошке «стили абзаца» нажимаем кнопку со стрелкой и выбираем «Новый стиль абзаца». С следующем диалоговом окне задаются настройки начертания текста.
3. Настройка шаблона страницы.
Чтобы не создавать на каждой странице одни и те же элементы, используется шаблон страницы. Первый шаблон «А-мастер» по умолчанию будет отображаться на всех страницах, можно создавать несколько различных шаблонов и назначать его разным страницам. Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать — текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.
Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать — текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.
Если нужно чтобы вверху отображалось название текущего раздела. Выбираем — текст/текстовые переменные/указать…
После чего выбираем «заголовок» и нажимаем кнопочку «изменить».
В появившемся окошке нужно указать стиль, которым отформатированы все заголовки, (перед этим, конечно выделите все названия разделов одним и тем же стилем). Указываем нужный стиль и нажимаем кнопку «вставить». В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
4. Вставка изображений.
Вставить изобрадение в Indesign можно простым перетаскиванием. По умолчанию изображение вставляется поверх текста, если требуется сделать обтекание текста вокруг изображения, нужно нажать соответствующую кнопку на панельке «обтекание текста»
5. Добавление автоматического содержания.
Как правило верстка книги заканчивается созданием оглавления. Если книга большого размера, то пробивать номера страниц вручную может занять много времени, и такая работа может оказаться напрасной если будут вносится поправки в макет… На помощь приходит автоматическое содержание. Программа Indesign сама находит заголовки (на основе назначенного стиля) и вставляет напротив номер страницы. Для этого переходим во вкладку — объект/настройки содержания…
В появившемся окошке нужно выбрать стиль которым назначены заголовки и нажать кнопку «добавить».
Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте
Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте
Верстка книги в Indesign описана в видео уроке:
Отписывайте в комментариях что еще нужно для создания полноценной книги в Indesign.
(Visited 46 723 times, 84 visits today)
Как сделать буквицу в ворде. Как сделать буквицу в «Ворде»: пошаговая инструкция
Иногда первая буква в отчете, статье, главе книги или в рассказе отличается от остальных букв величиной и оригинальным начертанием. Это и есть буквица. Пример буквицы вы можете видеть на рис. 31.1. Если вы решили начать текст своей брошюры (или любого документа) с буквицы, выполните следующие действия.
- Выделите первую букву первого абзаца текста.
Например, букву Ж, если ваш документ (после заголовка) начинается со строк «Жили-были…».
Желательно, чтобы абзац был выровнен по левому краю и не имел отступа, выполненного с помощью клавиши или других способов форматирования, описанных в части II настоящей книги.
- Выберите команду Формат>Буквица.
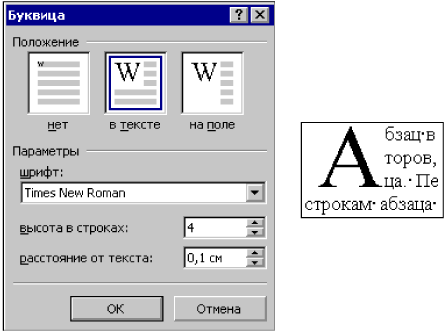
Появится диалоговое окно Буквица (рис. 31.2).
- Выберите стиль буквицы.
Их два, так как первый (Нет )- вообще не буквица. Второй стиль — В тексте, третий — На поле . Лично я предпочитаю стиль В тексте . Щелкните на том стиле, который нравится вам.
Выберите шрифт, если требуется.
Если хотите, примените по очереди все остальные параметры. Особенно если вы взялись за новый роман, а вдохновение не приходит…
- Щелкните на кнопке ОК .
Если вы работаете в режиме Обычный , Word перейдет в режим Разметка страницы, чтобы вы увидели буквицу во всей ее красе.
Буквица выделена и находится в серой рамке с восемью «ручками»-маркерами — подобно вставленному в документ графическому изображению. (Об этом вы читали в главе 23 , помните?)
Буквицу, которая является рисунком, можно переместить в любую часть документа, тем более, если вы создавали заголовок, используя команды построения таблицы (рис. 31.1). Дня этого переместите указатель мыши на буквицу, и, когда он примет вид перекрещенных стрелок, перетащите буквицу в новое место.
31.1). Дня этого переместите указатель мыши на буквицу, и, когда он примет вид перекрещенных стрелок, перетащите буквицу в новое место.
- Щелкните кнопкой мыши в любой части документа (за рамкой буквицы) и продолжайте работу.
Буквица никуда не денется, если вы сами ее не удалите.
Влад Мержевич
Буквица является художественным приёмом оформления текста и представляет собой увеличенную первую букву, базовая линия которой находится на одну или несколько строк ниже базовой линии основного текста. Буквица привлекает внимание читателя к началу текста, особенно если страница лишена других ярких деталей. Обычно кроме самого символа используются изображения растений, животных и других объектов. Это, конечно, не обязательно, но может придать определённый настрой содержанию. Если хочется применить на сайте этот эффект, лучше всего для этого подойдет рисунок, выровненный по левому краю (пример 1).
Пример 1. Создание буквицы с помощью рисунка
Буквицаеобходимо,
манипулируя полученными предметами материального мира и фрагментами
информационного поля, эмпирическим путем достигнуть логического
завершения конкурса.
Отступ от буквицы до текста задаётся свойством margin , в данном случае оно одновременно устанавливает пустое пространство справа и снизу от изображения. Результат примера показан на рис. 1.
Рис. 1. Рисунок в качестве буквицы
Достоинства рисунков в качестве буквицы заключаются в следующем: применение любого шрифта и разных эффектов, простота метода, а также возможность использования в качестве формата анимированный GIF-файл, что даёт дополнительные возможности оформления. Но есть и недостатки: если буквица на сайте применяется довольно часто, то нужно подготовить множество рисунков разных букв; также усложняется возможность редактирования текста, т. к. придётся вместо простого изменения буквы вставлять новый рисунок.
Буквица в тексте
Можно создать буквицу не в виде рисунка, а в качестве простого текста, увеличенного по сравнению с базовым шрифтом. Для того чтобы текст огибал первую букву, её необходимо выделить с помощью псевдоэлемента ::first-letter
и задать свойство float
, как показано в примере 2.
Пример 2. Использование::first-letter для создания буквицы
БуквицаС помощью стилей также удобно сразу задать цвет буквицы и необходимые отступы между символами. Результат примера показан на рис. 2.
Рис. 2. Буквица
Буквица на поле
Ничто не мешает расположить буквицу слева, чётко отделив её от основного текста, как показано на рис. 3. Таким образом, можно добиться простого выразительного эффекта.
Рис. 3. Расположение буквицы на поле
Разница с предыдущим методом только в том, что буквица не обтекается текстом снизу. Для этого мы должны весь текст абзаца сдвинуть вправо через margin-left , а буквицу сдвинуть влево на то же расстояние (пример 3).
Пример 3. Буквица на поле
БуквицаНеобходимо, манипулируя полученными предметами материального мира и фрагментами информационного поля, эмпирическим путем достигнуть логического завершения конкурса.
Приветствую Вас, дорогие читатели! Сегодня рассмотрим как создать эффект оформления страницы — буквицу.
Буквица — это прием оформления текста, который представляет из себя увеличенную первую букву. Обычно применяется в печатных изданиях, в книгах, когда первая буква статьи, рассказа или главы оформляется особым образом и такое оформление может содержать в себе изображения растений, животных и других объектов.
С помощью буквицы привлекают внимание читателя к началу текста. Создание буквицы на html страницах не составит особого труда. Далее рассмотрим как это сделать.
Буквица в тексте
Самый простой способ — это просто увеличить первую букву текста и выделить ее цветом. Для этого лучше использовать псевдоэлемент , с помощью которого можно определить стиль первого символа в тексте элемента. Например:
Буквица
Когда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.
Результат:
С помощью свойства CSS float можно сделать, чтобы текст обтекал первую букву. Для этого изменяем стили следующим образом:
Результат:
Буквица картинка
Для использования каких-то эксклюзивных шрифтом при оформлении буквицы или для использования каких-то эффектов в качестве первой буквы можно использовать рисунок выравненный по левому краю.
Пример создания буквицы с помощью рисунка:
Буквица
огда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.
Результат:
Но у этого способа есть большой минус: если буквица на сайте применяется довольно часто, то придется подготовить множество рисунков различных букв и в этом случае усложняется редактирование текста, т. к. вместо обычного изменения первой буквы придется вставлять новый рисунок.
к. вместо обычного изменения первой буквы придется вставлять новый рисунок.
На этом все. Теперь вы запросто сможете оформить буквицу на своих сайтах. До новых встреч!
Буквица — это большая заглавная буква, которая используется в начале глав или документов. В первую очередь, ставится она для привлечения внимания, а используется такой подход, чаще всего, в приглашениях или информационных бюллетенях. Довольно часто встретить буквицу можно в детских книгах. Используя инструменты MS Word тоже можно сделать буквицу, и об этом мы расскажем в данной статье.
Урок: Как в Ворде сделать красную строку
Буквица может быть двух видов — обычная и на поле. В первом случае она якобы обтекает текстом справа и снизу, во втором — текст располагается только справа, имея вид колонки.
Урок: Как в Word сделать колонки
Для добавления буквицы в Ворде выполните следующие действия:
1. Установите курсор в начале абзаца, в котором необходимо установить буквицу, и перейдите во вкладку «Вставка» .
2. В группе инструментов «Текст» , расположенной на панели быстрого доступа, нажмите кнопку «Буквица» .
3. Выберите подходящий тип размещения:
- В тексте;
- На поле.
Буквица выбранного типа будет добавлена в указанном вами месте.
Примечание: Буквица добавляется в текст в качестве отдельного объекта, но изменять ее можно точно так же, как и любой другой текст. Кроме того, в меню кнопки «Буквица» есть пункт «Параметры буквицы» , в котором можно выбрать шрифт, задать высоту буквицы в строках (количество), а также указать расстояние от текста.
Согласитесь, это было очень легко. Теперь текстовые документы, с которыми вы работаете в Word, будут выглядеть интереснее и оригинальней, благодаря чему точно привлекут к себе должное внимание. Оформить текст наилучшим образом поможет правильное форматирование, более подробно о котором вы можете узнать из нашей статьи.
Урок: Форматирование текста в Ворде
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Буквица — это заглавная буква первого слова в тексте, разделе или абзаце, которая увеличена в несколько раз по сравнению с другим шрифтом. Как правило, она утоплена в текст и занимает 2-3 строчки.
Буквицу все знают по детским или старым книгам. В них было принято выделять и украшать первую букву главы или начала повествования.
Ранее даже существовали специальные вензеля и украшения декоративными элементами, созвучные с тематикой книги, которые создавали художники.
Сейчас редко встречается такое помпезное украшение, но буквица не утратила своего функционального назначения – привлекать внимание и украшать начало текста в книге или журнале.
Создание буквицы в Ворде
Буквица очень привлекательный вариант оформления художественного текста, поэтому в MS Word существует инструмент для ее создания. Оформляется она просто и выглядит в тексте очень эффектно.
Оформляется она просто и выглядит в тексте очень эффектно.
В редакторе Word, присутствует два варианта ее расположения в документе. Давайте научимся создавать буквицу разными способами, а вы сами для себя решите какой способ подходит для ваше случая.
Как вставить буквицу в тексте
В случае если нужно вставить буквицу в текст документа Ворд так, чтобы она была обтекаема другим текстом, сделаем следующее:
- Выделим первую букву абзаца (так Word воспринимает буквицу).
- В открывшемся списке выбрать пункт «В тексте».
После выполнения этого алгоритма первая буква абзаца будет увеличена на 3 строки. Текст обтекает ее с правой и нижней стороны без отступов.
Данный способ постоянно использовался при написании древних текстов. В наше время, подобное использование буквицы, применяется реже и скорее для какого нибудь дизайнерского исполнения.
Как вставить буквицу на поле
Другой вариант установки буквицы, находится непосредственно на поле документа. В этом случае, буквица не будет обтекать текстом, а будет установлена на полях.
В этом случае, буквица не будет обтекать текстом, а будет установлена на полях.
Чтобы установить буквицу на полях, сделайте следующее:
- Поставить курсор в область абзаца, для которого должна быть создана буквица.
- В закладке «Вставка» найти группу инструментов «Текст» и щелкнуть мышью по строке «Буквица».
- В открывшемся списке выбрать «В поле».
Первая буква также будет увеличена в размере на 3 строки, но будет располагаться в левом поле документа.
Если поле документа меньше, чем ширина буквы, часть ее будет утоплена в текст аналогично первому варианту.
Индивидуальное оформление буквицы в Ворде
Выше были рассмотрены два варианты создания буквицы в Word. В большинстве случаев их хватит для решения многих задач, но разработчики продумали вперед и предусмотрели возможность индивидуального форматирования.
Если параметры, установленные по умолчанию, не подходят, то можно выполнить индивидуальные настройки в окне «Параметры буквицы». Чтобы его открыть, необходимо применить инструмент «Буквица» («Вставка» → «Текст» → «Буквица» → «Параметры буквицы»).
Чтобы его открыть, необходимо применить инструмент «Буквица» («Вставка» → «Текст» → «Буквица» → «Параметры буквицы»).
После, откроется одноименное окно («Буквица»), в которой предложены варианты модификации, которые рассмотрим ниже.
Изменение положения буквицы
В разделе «Положение» продублированы варианты размещения буквицы, а именно:
Вариант «Нет». Применяется для приведения текста в обычный режим, а точнее убирает из текста элемент «буквица».
Вариант «В тексте». Текст обтекает буквицу и располагается в рабочей области документа.
Вариант «В поле». Буквица вынесена за пределы рабочей области документа.
Изменение стиля и размера шрифта для буквицы
Блок «Параметры» является наиболее интересным для индивидуальных настроек, потому что здесь можно менять самые важные компоненты при форматировании текста:
- Изменить внешний вид шрифта в строке «Шрифт», выбирая подходящий из списка.
- В строке «Высота в строках» установить нужный размер.
:max_bytes(150000):strip_icc()/C6w46yhDV2-dfdf21a3a0b74dcdb6c9faab5db0bec6.png)
- В строке «Расстояние от текста» добавить промежуток между строками текста и буквице. Рекомендуется выбирать этот параметр, когда надо отделить буквицу и обтекающий текст.
Как убрать буквицу из текста в Ворде
В некоторых случаях, при форматировании документа, отпадает нужда в применении буквицы, это может случиться в нескольких случаях:
- при скачивании документа с уже имеющимся форматированием, нужно удалить буквицу;
- поменялся необходимость в добавлении буквицы.
Если вы внимательно читали статью, то уже поняли как удалить буквица в Ворде, если же нет, то сделать этом можно таким образом:
- Поставить курсор в нужном абзаце или выделить весь текст, где присутствует буквица.
- Выполнить цепочку команд: «Вставка» → «Текст» → «Буквица» → «Нет».
После этого текст приобретет обычный вид, в котором буквица будет преобразована в текст установленный по умолчанию.
Во время работы с текстом в редакторе Word может понадобится его как-нибудь украсить, например, добавить буквицу. Благо огромный ассортимент инструментов программы позволяет это сделать. В этой статье будет рассказано, как сделать буквицу в «Ворде» 10 года выпуска, однако все действия будут общими и для остальных версий программы.
Благо огромный ассортимент инструментов программы позволяет это сделать. В этой статье будет рассказано, как сделать буквицу в «Ворде» 10 года выпуска, однако все действия будут общими и для остальных версий программы.
Определение
А начнем непосредственно с определения, что такое буквица, но в полной мере опишем именно буквицу в программе. Как многие знают из уроков русского языка, буквица – это заглавная буква, которая стоит в начале главы. Обычно она имеет размер, во много раз превосходящий остальной шрифт в тексте.
В программе же буквица имеет такие же характеристики, но ее вставка может отличаться по месторасположению. Например, вы можете вставить ее в сам текст. В таком случае слова будут обтекать ее справа и снизу, а сама она расположена будет в верхнем левом углу листа. Второй же вариант подразумевает ее обособленное расположение, когда остальной текст находится справа от буквицы, как будто написан в другой колонке.
Делаем буквицу
Разобравшись, что это такое и как она выглядит в программе, можно переходить непосредственно к тому, как сделать буквицу в «Ворде». Итак, у нас есть текст, который разбит на главы. Перед пользователем стоит задача первую букву новой главы выделить, то есть сделать буквицу. Для этого:
Итак, у нас есть текст, который разбит на главы. Перед пользователем стоит задача первую букву новой главы выделить, то есть сделать буквицу. Для этого:
- Установите курсор перед тем словом, из первой буквы которого нужно сделать буквицу.
- На панели инструментов перейдите на вкладку «Вставка».
- В области инструментов «Текст» нажмите по кнопке «Буквица».
- В появившемся дополнительном меню выберите тип буквицы, который вам подходит.
Всего есть два типа: «В тексте» и «На поле». О них было рассказано в начале этой статьи. Каждый тип озаглавлен иконкой, на которой продемонстрирован итоговый вид вставляемой буквицы. Кликните по понравившемуся расположению, и буквица будет установлена. Как можно заметить, делать ее не так уж и сложно, всего понадобилось четыре действия, чтобы справиться с поставленной задачей.
Настройки буквицы
Итак, разобрались, как сделать буквицу в «Ворде», но есть вероятность, что в итоге вы получите не тот результат, который был задуман изначально. В этом случае можно произвести ручную настройку буквицы, о чем и пойдет сейчас речь.
В этом случае можно произвести ручную настройку буквицы, о чем и пойдет сейчас речь.
- Откройте меню буквицы и выберите пункт «Параметры».
- Появится окно, в котором предложат указать все необходимые настройки отображения.
- В графе «Положение» можете выбрать место отображения буквицы, об этом уже было рассказано ранее.
- В графе «Параметры» вы можете изменить шрифт, если хотите, чтобы он отличался от основного текста.
- Также можете изменить высоту в строках и расстояние от текста, изменяя значения в соответствующих полях для ввода.
Задав все необходимые значения, нажмите кнопку ОК. И буквица ставится такой, какой вы ее задумали.
В текстовом редакторе Microsoft Word делают не только отчеты, приказы, курсовые и прочее. Здесь создается также документы менее официального характера. Например, это могут быть, открытки, пригласительные, детские книжечки и подобное. Все перечисленное нужно оформлять интересно и красиво. Поэтому в данном случае, можно изменить цвет, стиль написанного и добавить красивую первую букву.
Буквица – это красивая заглавная буква, с которой начинается текст. Добавить ее можно прямо в текст или разместить на поле документа. В результате, она выделяется всего напечатанного и привлекает внимание. Вот давайте в данной статье разберемся, где она находится в Ворде, и как вставить ее в напечатанный документ.
Перед добавлением, нужно напечатать хотя бы одно слово, чтобы активировать данную функцию. Дальше поставьте курсив в начало предложения перед той буквой, которая будет заглавной.
Перейдите на вкладку «Вставка» и в группе «Текст» нажмите на кнопку «Буквица».
Откроется вот такой выпадающий список. В нем выберите один из вариантов вставки: «В тексте» или «На поле».
Если выберите первый вариант, она добавится вот так Используя синие маркеры, который находятся на границе рамки, можно изменить размер и положение блока на листе.
Если Вы выбрали второй вариант, тогда она будет располагаться на поле листа. Перемещая маркеры, ее так же можно изменить.
Зайдя в выпадающем списке в «Параметры» откроется вот такое окно. Здесь, помимо положения, есть еще блок «Параметры». В нем можно указать шрифт, сколько строк на странице она должна занимать по высоте, и на каком расстоянии от напечатанного размещаться.
Теперь давайте рассмотрим, как из того, что мы только что вставили, сделать красивую заглавную букву в Ворде. Для этого выделите ее и перейдите на вкладку «Главная». Все нужные кнопки находятся в группе «Шрифт».
В примере я кликнула по кнопке «Параметры анимации» (буква А голубого цвета) и выбрала из списка уже готовый стиль.
Чтобы буква выглядела интересно, необходимо подобрать подходящий шрифт. Для русских букв красивых шрифтов не много, но можно что-то выбрать. Если у Вас слово начинается с А, Р, О, Н, К, У, Х, то есть такой, которую можно напечатать и в английской раскладке клавиатуры, тогда напечатайте подходящую английскую букву.
Потом выбирайте для нее шрифт, в примере «Blackadder ITC». Также я изменила ее цвет, добавила тень и контур.
Также я изменила ее цвет, добавила тень и контур.
Кликнув по кнопке «Параметры анимации» можно выбрать контур, тень, отражение, свечение. Я в структуре выбрала цвет контура, и добавила тень.
Вот такая красивая заглавная буква получилась.
Думаю, и у Вас теперь текст начинается с красивой буквицы, подходящего размера и цвета.
В Office Word 2007 применять анимацию текста нельзя. Так что в этой версии оживить буквицу нельзя, увы.
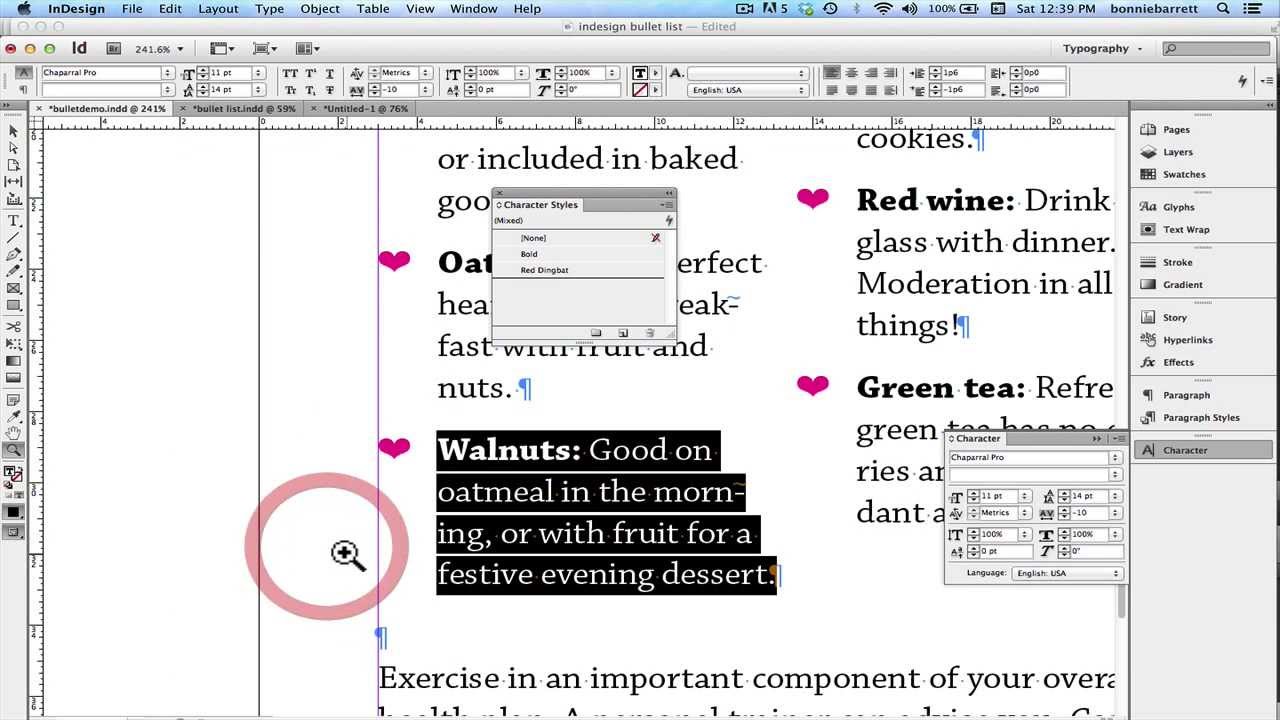
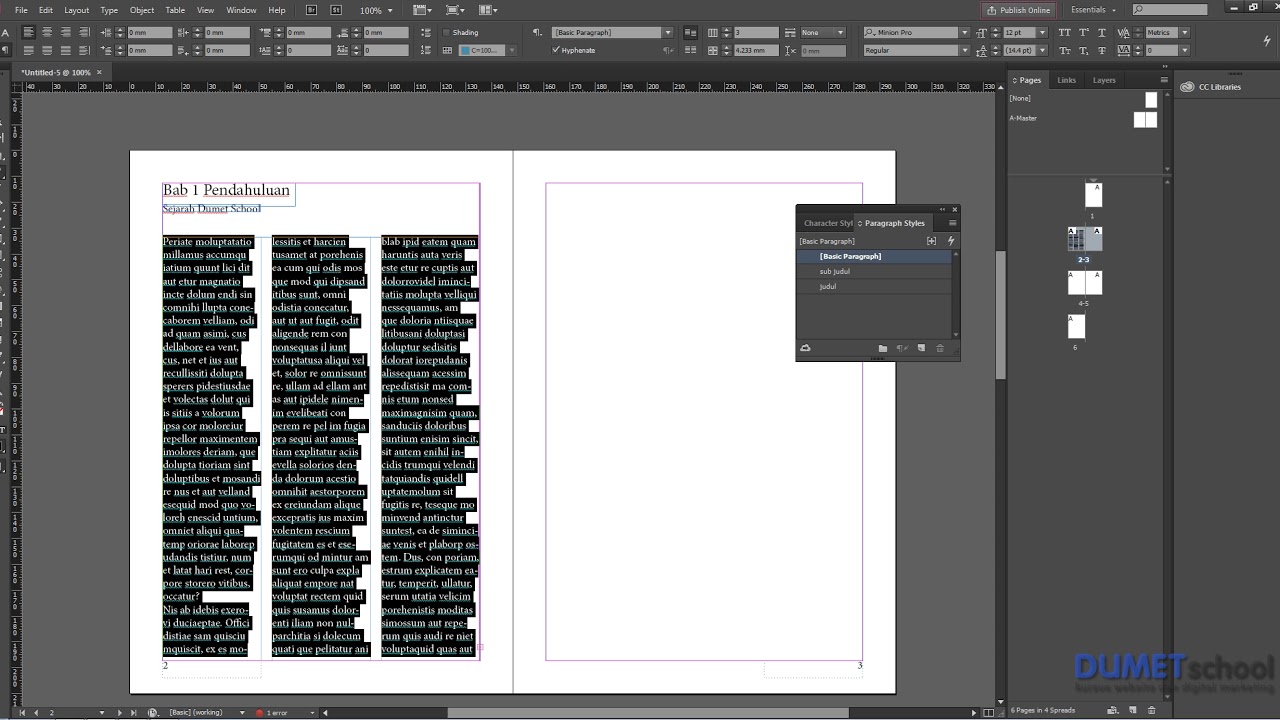
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она налазит на текст ниже, ведь это случается, когда буквица с букв Д, Щ, Ц.
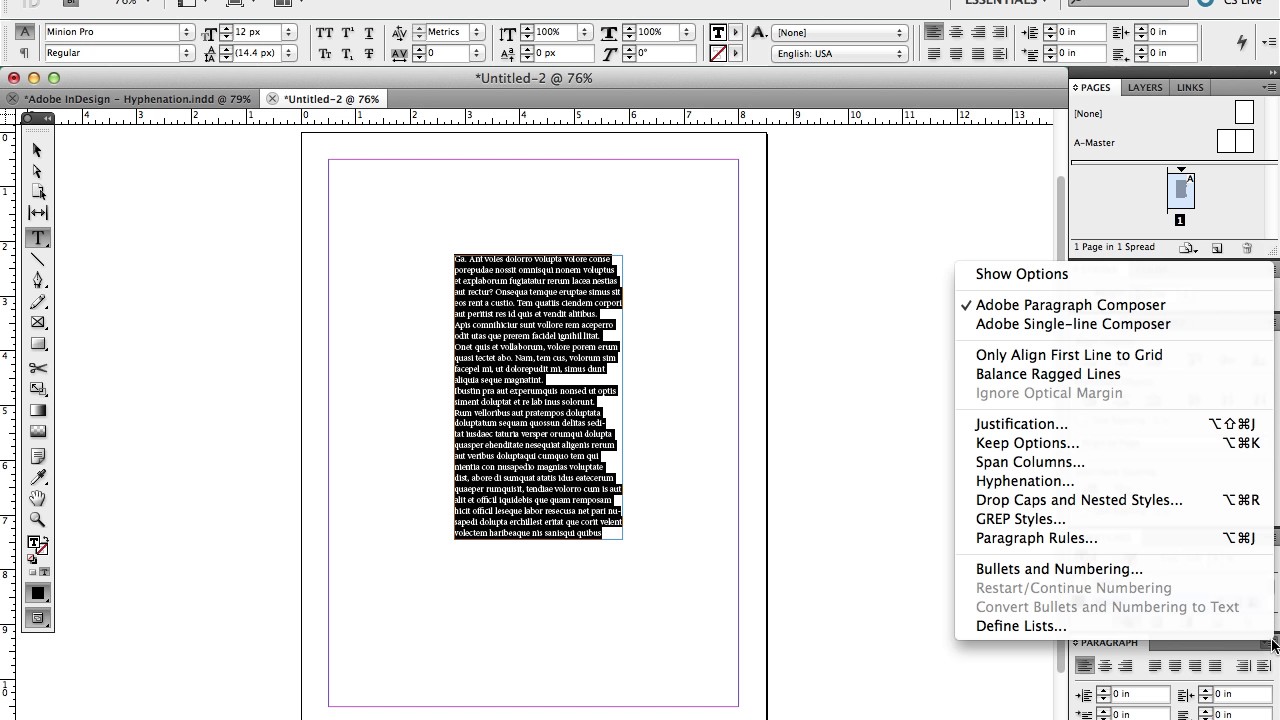
Как сделать буквицу
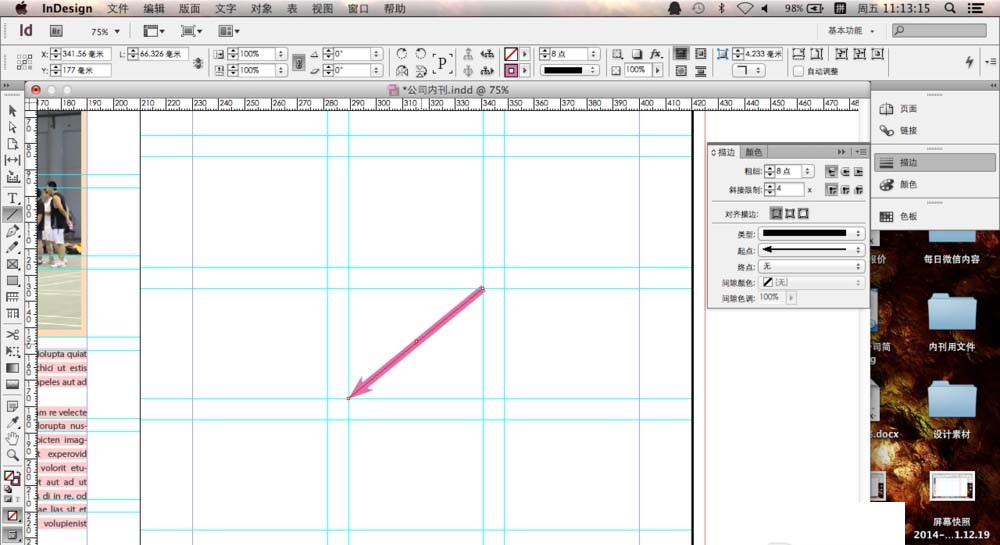
1. Что бы добавить буквицу к статье, выделяем первую букву в материале.
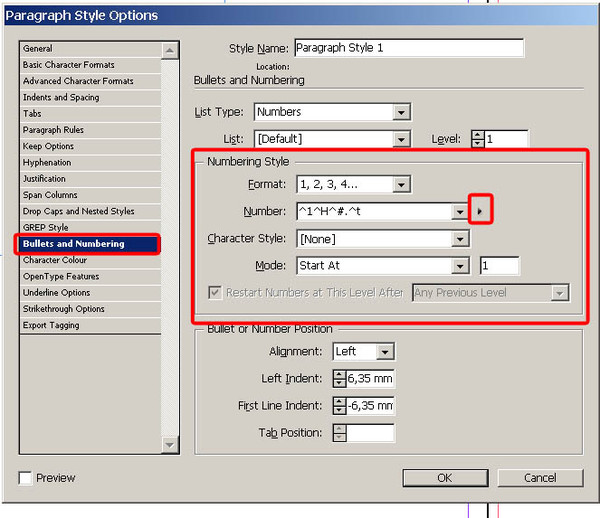
2. Переходим в «Средство форматирования символов».
3. В панели инструментов вводим количество строк для буквицы и на сколько символов она будет распространяться. Также можем ввести отбивку после абзаца и отступ перед ней.
4. Все. Мы смогли создать буквицу.
Как сменить цвет буквицы
Что бы сменить цвет, нужно выделить буквицу, после переходим на панель управления в «Заливку» и указываем нужный цвет. Таким же методом вы можете сменить шрифт.
Налазит буквица Ц, Щ, Д на текст
Друзья, бывают моменты, что буквица начинается на буквы Ц, Щ, Д и в этом случае она налазит на текстовую строчку ниже. Как исправить эту ошибку?
1.Выделяем буквицу и переходим в панель инструментов в «Кегль» и уменьшаем ее размер. У меня стандартный размер шрифта был 8,5 пт. Я уменьшил буквицу до 6,5 пт.
Блог Тани Соколовской
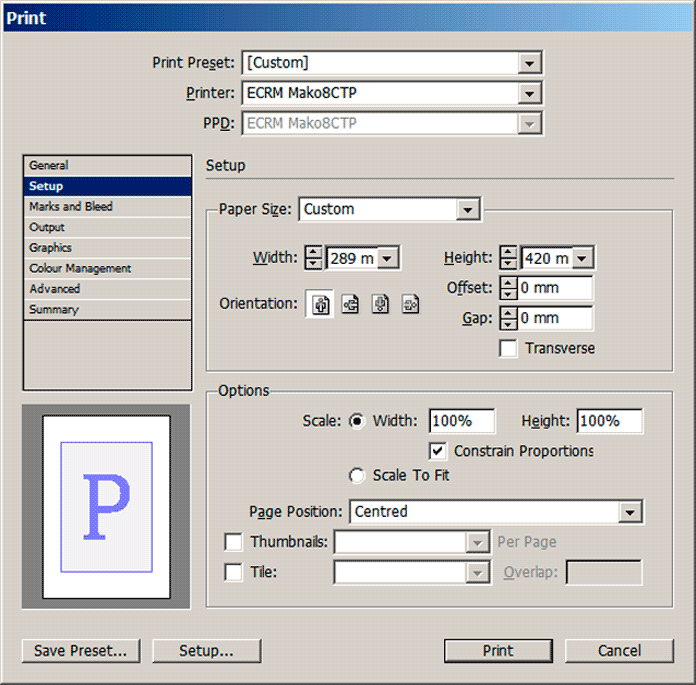
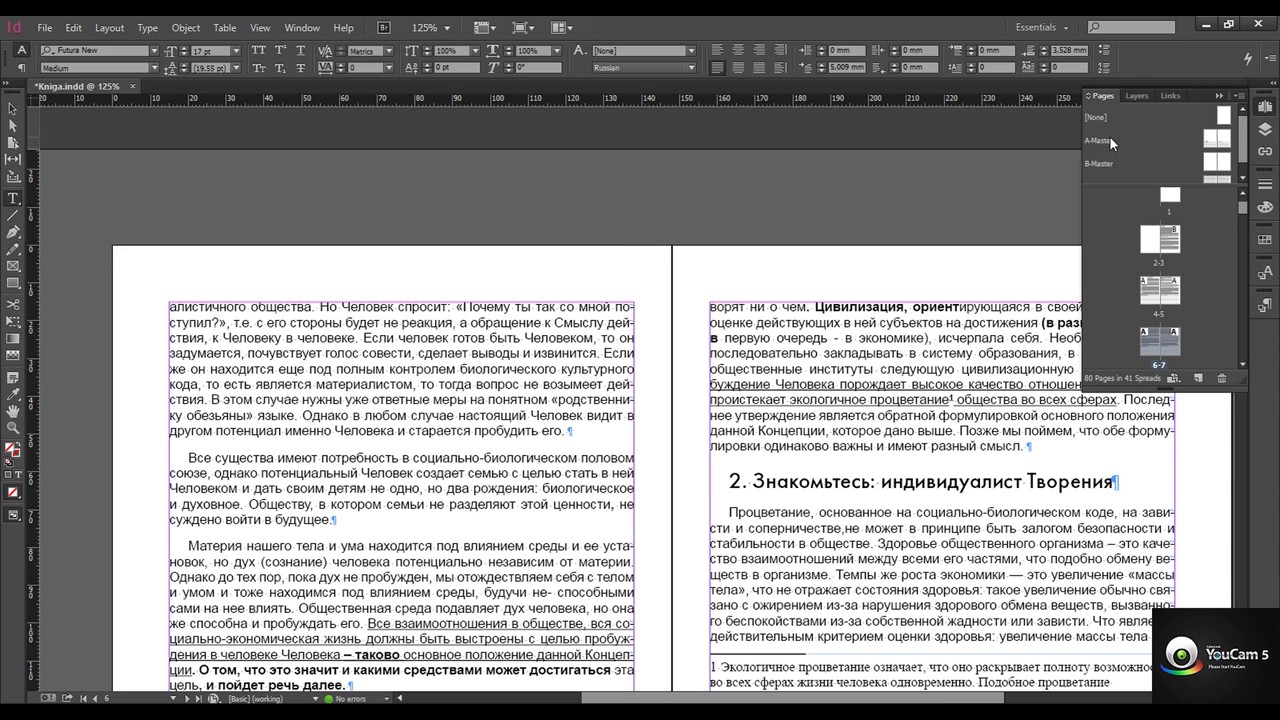
Корректно подготовить сверстанный проект к печати — довольно трудоемкая задача. Нужно проверить шрифты, изображения, цвета, формат, учесть прозрачные элементы, настроить экспорт, чтобы типография приняла файл в печать. Расскажу, что и как делаю я для периодического издания «Агроинвестор».
Нужно проверить шрифты, изображения, цвета, формат, учесть прозрачные элементы, настроить экспорт, чтобы типография приняла файл в печать. Расскажу, что и как делаю я для периодического издания «Агроинвестор».
Параметр Bleed
Перед началом работы на этапе создания нового документа обязательно нужно установить параметр Bleed. Его значение можно узнать в типографии, как правило, это 3—5 мм:
Это нужно, чтобы контролировать элементы, которые идут под обрез. В документе Bleed отображается красной рамкой по контуру рабочей зоны. На изображении ниже видно, что линия в колонтитуле выходит за пределы листа и доходит до красной рамки:
Это значит, что в печатном виде страница будет выглядеть так:
Если линию довести не до красной рамки, а оставить в упор у края листа:
В печати мы рискуем получить такой результат:
Дело в том, что при печати под обрез всегда есть погрешность в 2—3 мм, как внутрь рабочей зоны, так и за ее пределы. Параметр Bleed помогает устранить эту погрешность.
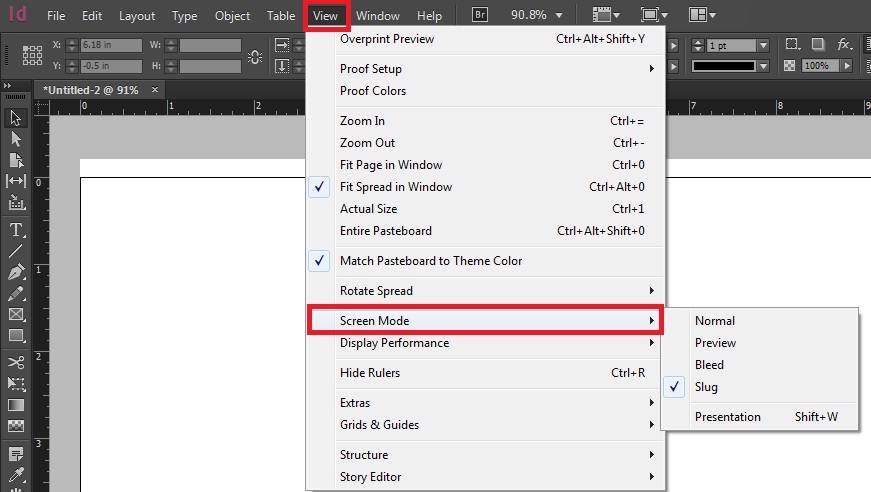
Режим Preview
В процессе верстки я всегда переключаюсь между режимами просмотра Normal и Preview. Режим Preview помогает отследить, чтобы все вылеты под обрез действительно были под обрез, а значимые элементы оставались в пределах печатной зоны. На изображениях ниже можно увидеть, что линии в верхнем и нижнем колонтитулах выходят за пределы печатной зоны, а значит они будут корректно обрезаны. Preview показывает, как сверстанный разворот будет выглядеть в печати:
Normal — Preview
Режим просмостра High Quality Display
Чтобы контролировать разрешение изображений, я работаю в режиме High Quality Display. Если изображение размытое или пиксельное, значит нужно обратить на него внимание. Ниже я расскажу о более точном контроле изображений, но на этапе верстки режима High Quality Display вполне достаточно:
В режиме High Quality Display видно, что изображение качественное
Текст и орфография
В процессе верстки всегда проверяю хвосты в текстовых боксах. Красный плюсик в правом нижнем углу значит, что внутри бокса остался скрытый текст, — это нужно исправить:
Красный плюсик в правом нижнем углу значит, что внутри бокса остался скрытый текст, — это нужно исправить:
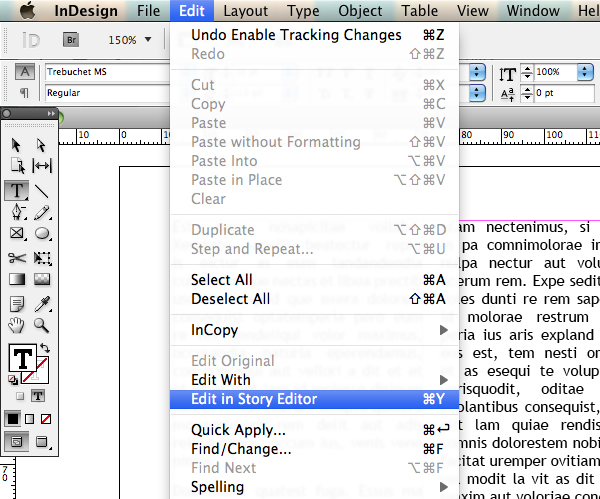
Чтобы посмотреть сколько текста висит хвостом, можно нажать на плюсик и создать еще один текстовый бокс, а еще можно включить Story Editor:
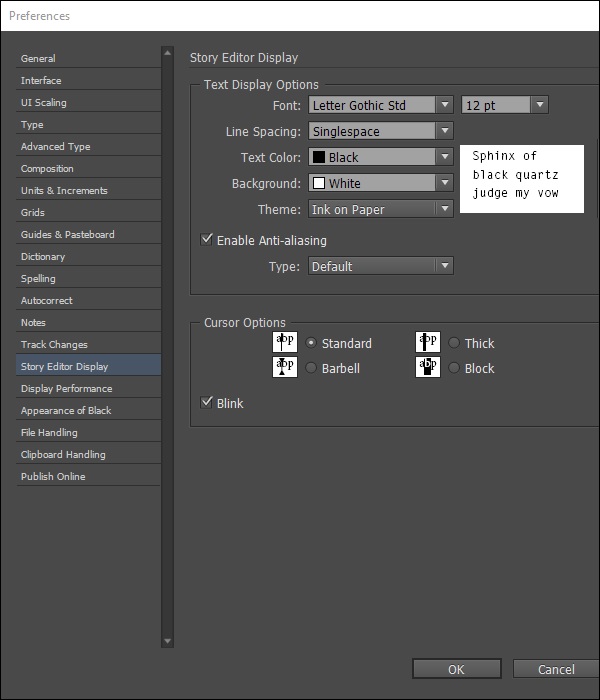
Тогда появится окно, которое покажет весь текст фрейма. Серая горизонтальная линия Overset и красная вертикальная линия обозначили кусок текста, который не отображается:
Для контроля орфографии я включаю режим Dynamic Spelling:
Он автоматически подчеркивает незнакомые слова и слова, которые могут содержать ошибку, совсем как текстовый редактор:
Красное подчеркивание означает грамматическую ошибку. Зеленое подчеркивание показывает, что перед словом стоит точка, а значит оно должно начинаться с заглавной буквы. В моем случае это ошибкой не считается 🙂
Если выбрать Check Spelling, то можно вручную пройтись по всем подчеркнутым словам и заменить их при необходимости.
Проверка изображений
Режим High Quality Display позволяет визуально отслеживать качество изображений.:max_bytes(150000):strip_icc()/C4uMn0Lj13-c549fe2178f64a43bf24dd0ccc6e9fa9.png) Для более точного контроля у меня настроена панель Links:
Для более точного контроля у меня настроена панель Links:
Мне удобно видеть следующие значения:
Так это отображается в документе с изображениями:
Видно, что цветовая схема изображений RGB и качество низкое, в печать такое не отправить. После подготовки изображений к печати (об этом будет отдельный пост), значения выглядят так:
Теперь я вижу, что все изображения в документе готовы к печати.
Проверка шрифтов
В работе над периодичным изданием я использую текстовые стили, о них писала в посте об оптимизации работы над журналом, поэтому со шрифтами у меня всегда порядок. Но если проект новый, то перед отправкой в типографию всегда проверяю, какие шрифты используются в документе. Это нужно для того, чтобы в печать случайно не ушел какой-то «левый» шрифт или шрифт без соответствующей лицензии. Посмотреть шрифты можно в самом документе:
И если необходимо, сразу заменить случайный шрифт:
Также все шрифты можно посмотреть непосредственно перед экспортом файла в печать, об этом расскажу дальше.
Кроме того следует проверить тип шрифтов — OpenType или TrueType. Некоторые типографии могут не принять макет, если в нем будут шрифты Трутайп, например. Такие шрифты можно перевести в кривые.
Проверка на ошибки
Ошибки в файле я отслеживаю в панели внизу слева:
Если визуально я не могу найти ошибку, то на помощь приходит панель Preflight. Также ей удобно пользоваться, если ошибок много:
Все ок, когда индикатор в нижней панели светится зеленым:
Панель Preflight можно настраивать для каждого нового проекта, но базовых настроек в целом достаточно.
Еще ошибки можно отследить непосредственно в процессе упаковки файлов в печать, об расскажу этом дальше.
Контроль черного
По требованиям типографии сумма красок для черного цвета в изображениях не должна превышать 300%. Проверить это можно с помощью панели Separations Preview, я установила значение Ink Limit 300%. Так я вижу фрагменты изображения с превышенным лимитом красок — они подсвечены красным цветом:
Чтобы это исправить, я сохраняю изображение в цветовом профиле ISO Coated v2 300 (ECI) — именно с ним работает наша типография. Про цветовые профили расскажу подробно в отдельном посте. Обновляю изображение и снова смотрю через Separations Preview:
Про цветовые профили расскажу подробно в отдельном посте. Обновляю изображение и снова смотрю через Separations Preview:
Если где-то присутствует плашечный черный, важно не забыть сделать его составным, например, 50 50 50 100 (CMYK). Если взять черный составом 0 0 0 100, то есть 100% только черной краски, то в печати рискуем получить «выгоревший» цвет:
Прозрачность
Еще один момент — проверить макет на предмет прозрачных объектов. Это нужно для того, чтобы в печати все прозрачные объекты и элементы, на которые они влияют, пропечатались корректно — как задумано дизайном. Для примера я добавила в макет прозрачный прямоугольник. В режиме Flattener Preview все прозрачности выделены красным:
Там же можно посмотреть все подверженные прозрачности элементы, то есть те, которые затрагивает прозрачный прямоугольник:
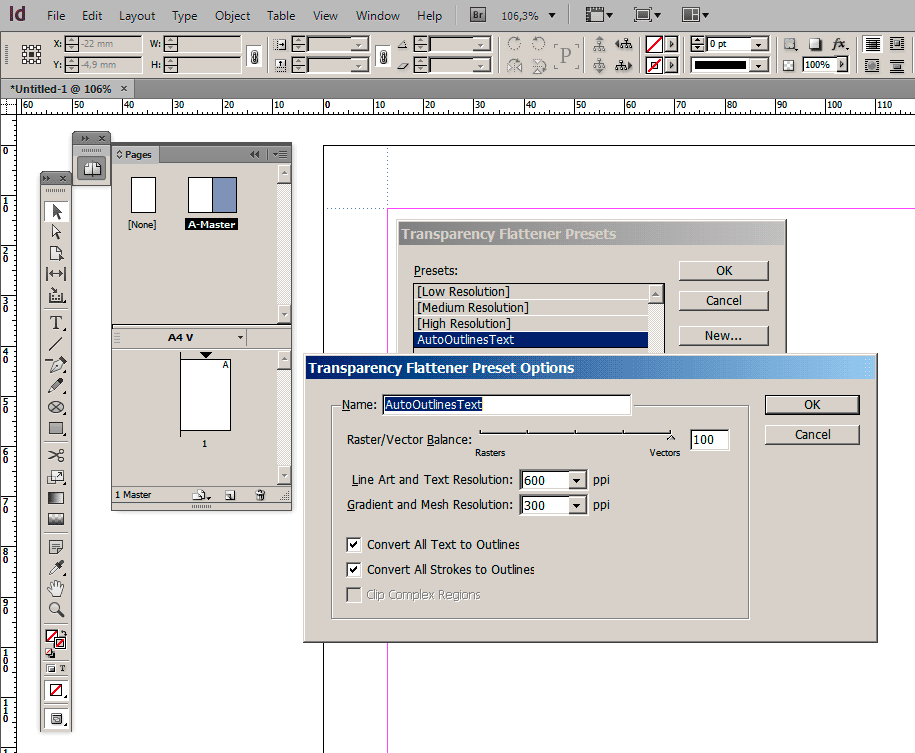
Особенно важно проверять прозрачность, если типография требует файл совместимый с Acrobat 4 (PDF 1.3), так как именно эта версия не поддерживает прозрачные объекты. Это значит, что при экспорте все прозрачности будут растрированы и им нужно задать параметры экспорта. Сделать это можно в панели Flattener Preview:
Это значит, что при экспорте все прозрачности будут растрированы и им нужно задать параметры экспорта. Сделать это можно в панели Flattener Preview:
Так мы создаем пресет с нужными настройками и используем его при экспорте. Я знаю, что в макетах журанала «Агроинвестор» нет прозрачностей, поэтому не заморачиваюсь с пресетом, а просто использую встроенный пресет High Resolution:
Экспорт
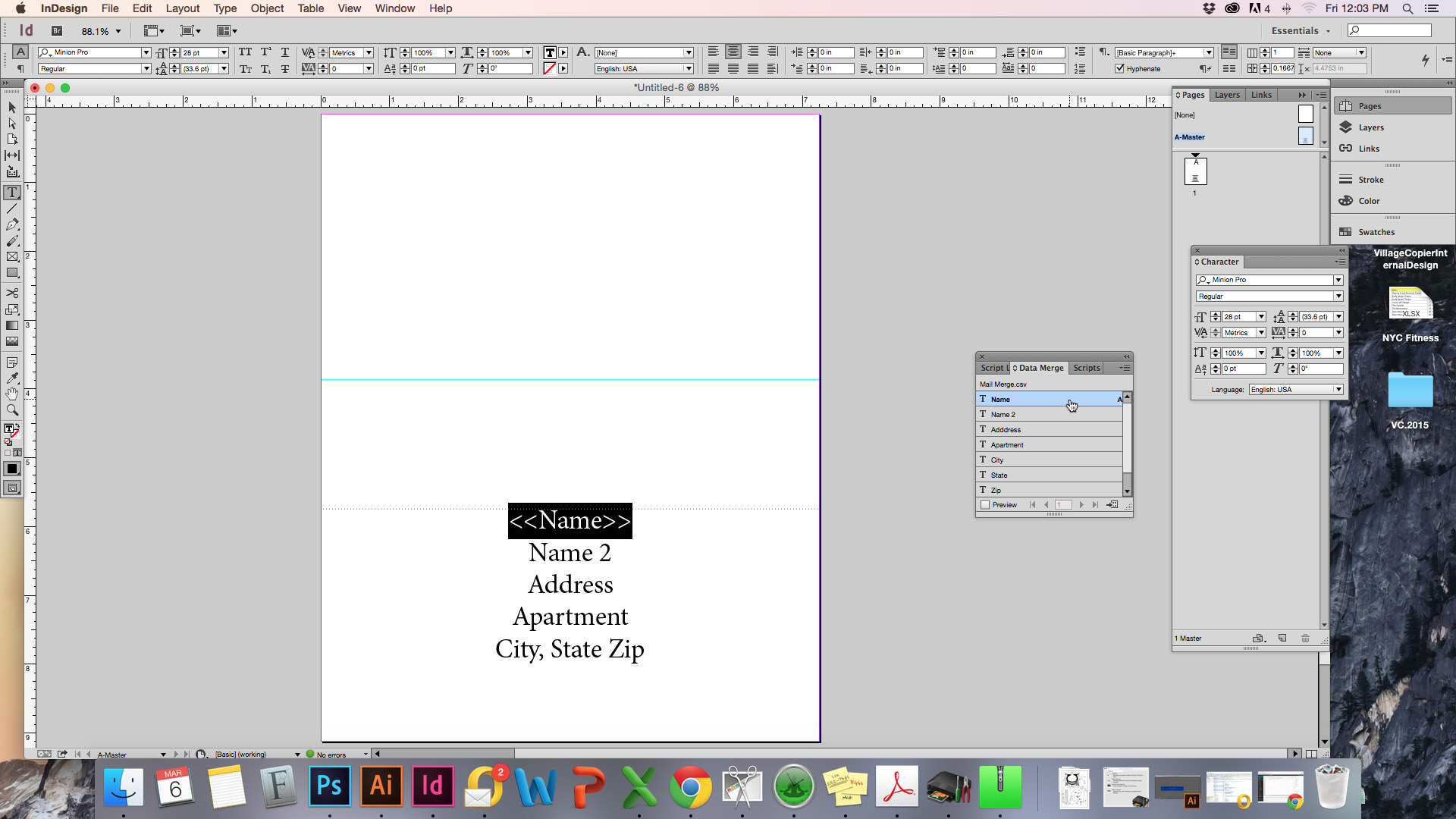
В работе с журналом я использую формат Book в InDesign (расскажу о нем в отдельном посте), поэтому для экспорта файла в печать использую команду Package Book For Print. Выскакивает окно, в котором я могу галочками отметить все, что хочу получить в пакет экспорта — мне нужен только PDF-файл, а также выбираю заранее сохраненный пресет экспорта для «Агроинвестора»:
Настройки у пресета такие:
Совместимость с Acrobat 4 (PDF 1.3) по требованиям типографии и ZIP сжатие для изображений.
Использовать блиды установленные в макетах.
Экспортировать изображения в нужном цветовом профиле (эту настройку ставлю на всякий случай, все изображения я готовлю заранее).
Использовать пресет High Resolution для прозрачных объектов.
И наконец финальная проверка на ошибки:
Тут видим, что ошибок нет, шрифты в порядке, изображения тоже в порядке
Получаю файл и отправляю в типографию 🙂
30 приемов в Adobe Creative Cloud, которые должен знать каждый дизайнер
Creative Cloud может наиболее гибко и эффективно организовать работу над дизайном — благодаря сочетанию встроенных приложений и сервисов, а также возможности синхронизировать настройки на всех ваших устройствах, где бы вы ни находились.
Не так принципиально, в какой сфере вы работаете: в вебе или печати — с инструментами Creative Cloud вы не только продемонстрируете свой результат работы заказчику, но и получите от него обратную связь.
Чтобы использовать преимущества Creative Cloud на полную мощность, достаточно знать несколько простых секретов. Они собраны и описаны в статье «30 Tips For Faster Working With Adobe Tools», цитируем оригинал:
1.
 Синхронизируйте ваши настройки
Синхронизируйте ваши настройкиОдной из главных особенностей Creative Cloud можно назвать возможность синхронизировать настройки пользователя на всех устройствах, с которыми он работает. Эта функция доступна в большинстве приложений «облака», так что вам стоит ее активировать в панели настроек каждого сервиса. Так вы сможете в любое время и в любом месте открыть свой проект — и он будет именно в том виде, каким вы его сохранили в последний раз.
2. Покажите всему миру вашу работу — на сайте Behance
Сделать это можно двумя способами:
- Во время просмотра или редактирования файла в Creative Cloud нажмите на кнопку Share в верхнем правом углу экрана, затем выберите Post Publicly.
- Или в обновленном Illustrator или Photoshop зайдите в File и выберите Share to Behance. Для быстроты — можно пользоваться кнопкой Share в нижнем левом углу экрана.
Если вы решили опубликовать свои работы впервые, вам будет предложено зарегистировать аккаунт на Behance и связать его со своим Creative Cloud.
3. Используйте Camera Raw в качестве плагина
Не тратьте время на сохранение больших файлов — используйте Camera Raw в качестве фильтра внутри Photoshop. Для этого достаточно выбрать ее на вкладке Filters и открыть нужный слой уже в знакомом окне Camera Raw. Пока будет идти обработка, вы сможете продолжать свою работу: применять маски, менять настройки — идеально для поиска нужных решений.
4. Используйте Photoshop для создания прототипа адаптивного дизайна
Обновленный фотошоп имеет черты Adobe Generator — удобного иснтрумента, который позволяет экспортировать psd-макеты непосредственно в Adobe Edge ReFlow, специальное приложение для создания адаптивного дизайна. Вы можете создать проект для Edge ReFlow напрямую из фотошопа — достаточно выбрать соответствующую функцию на вкладке File.
5. Корректируйте цвет в своих видео-файлах за доли секунды
Внутри Adobe Premiere Pro CC есть механизм цветокоррекции — так что, если вы работаете в сжатом формате, заходите в File > Send to Adobe SpeedGrade > Send to Adobe SpeedGrade. Так вы произведете извлечение последовательности из DPX и автоматически откроете ее в Speedgrade.
Так вы произведете извлечение последовательности из DPX и автоматически откроете ее в Speedgrade.
Если вы работате в Raw-формате, вам нужно экспортировать EDL-файл, выбрав File > Export > EDL.
6. Дайте клиенту возможность самому редактировать проект
Adobe Muse — ценный инструмент для создания простых сайтов. А с помощью версии Creative Cloud вы сможете позволить своим клиентам вносить изменения в будущий сайт прямо из браузера. Для этого зайдите в File > Site Properties и отметьте пункт Enable In-Browser Editing.
7. Сохраняйте в облаке
Вы можете быстро сохранить любой файл в облаке, используя новый File Sync для Creative Cloud. Пока эта функция находится в бета-тестировании, вы можете воспользоваться ранним доступом к синхронизации. Всякий раз, когда вы будете загружать файл в «облачную» папку, он автоматически будет отражаться в вашем профиле на creative.adobe.com и будет доступен с любого компьютера, если вы зайдете в Creative Cloud.
8. Подбирайте шрифты в Dreamweaver через встроенный браузер
Dreamweaver CC имеет встроенный браузер для поиска шрифтов. Зайдите на вкладку Modify, выберите Manage Fonts — и вам откроется список доступных шрифтов. Выбирайте наиболее подходящий, отмечайте галочкой и жмите Done.
9. Копируйте CSS-стили напрямую из фотошопа
При помощи Photoshop CC вы легко сможете скопировать и вставить CSS код, основанный на конкретном слое. Шрифты, тени и закругленные углы — в том числе. Заходите в Layer > Copy CSS — и код можно сразу вставлять в Dreamweaver!
10. Скачайте палитру Kuler для Illustrator
В Creative Cloud, когда вы зайдете в Kuler и попытаетесь создать новый образец, вас автоматически перебросит в Illustrator CC. Если вы уже открыли Illustrator, залогиньтесь в CC, откройте панель Kuler и обновите страницу — и вы увидете новые цветовые сочетания, добавленные вами после открытия приложения.
11. Используйте Typekit в ReFlow
Edge ReFlow поддерживает Typekit в рамках своих возможностей поддержки веб-шрифтов. Чтобы получить доступ к комплекту Typekit, достаточно выбрать тектовый блок и нажать на кнопку Typeface в панели свойств текста. Зайдите в Manage Fonts и выберите нужный шрифт или введите ваш ID для Typekit, чтобы добавить его в ReFlow.
12. Работайте с C4D-файлами в After Effects
В After Effects CC можно работать с файлами Cinema 4D: вам достаточно только перетащить его в свой проект, чтобы начать редактировать. Даже если у вас нет полной версии Cinema 4D, вы сможете добавить небольшие изменения в ваш 3D-проект. Также вы можете запустить Cinema 4D Lite и создать новый проект, выбрав опцию Cinema 4D под меню слоя.
13. Создавайте Premiere Pro-дорожки напрямую из клипа
Premiere Pro CC может существенно сэкономить ваше время: щёлкайте прямо на кадры и жмите New Sequence From Clip. Premiere автоматически рассчитает время для создания видео, учитывая его разрешение и частоту кадров. При этом выбранный вами кадр станет первой сценой готового видео-файла.
14. Разрабатывайте приложение для IPad с InDesign CC
InDesign CC позволяет создавать приложения для любых устройств с сенсорным экраном — просто создавайте новый макет и включайте в него все необходимые интерактивные элементы. Как закончите, заходите в панель Folio Builder и жмите на Create App — и вам откроется пошаговая инструкция к действию.
15. Используйте Typekit прямо с десктопа
Ещё одно большое преимущество Creative Cloud — синхронизация рабочего процесса во всех ваших приложениях в одной программе Typekit. Пока она проходит бета-тестирование, вы можете запросить доступ к синхронизации — это также предоставит вам доступ к синхронизации файлов на всех ваших устройствах.
16. Исправляйте перспективу в Lightroom
Lightroom позволяет корректировать искажения перспективы — всё в один клик и без ущерба фотографиям. Выбираем нужный снимок, помещаем его в рабочую область, скроллируем вниз до панели коррекции и выбираем нужную кнопку справа: vertical lines или horizontal lines. Можно, кстати, выбрать и то, и другое сразу.
Выбираем нужный снимок, помещаем его в рабочую область, скроллируем вниз до панели коррекции и выбираем нужную кнопку справа: vertical lines или horizontal lines. Можно, кстати, выбрать и то, и другое сразу.
Кстати, исправление перспективы можно запустить автоматически: там есть пресеты по конкретным моделям камер и объективов.
17. Воспользуйтесь преимуществами Touch Type
Ещё одна великолепная фича Illustrator CC — возможность использовать Touch Type. С его помощью вы сможете редактировать отдельные символы, менять их расположение и вращать, не выделяя их тип. Если коротко: вы можете вносить изменения в типы и сохранять возможность их редактирования.
18. Интеллектуальная автоматическая обработка в Photoshop
Actions в Photoshop’е стали умнее относительно предыдущих версий. Ваши привычные операции — изменение размера, сохранение в разных форматах — вы можете довести до автоматизма. Более того, теперь действия поддерживают условную логику, так что вы можете настроить завершение операций в зависимости от сценария (виден ли слой, является ли он фоновым и так далее).
19. Добавляйте проекты Edge Animate в Dreamweaver
Dreamweaver CC умеет интегрироваться с Edge Animate CC и выводить проекты на своем экране. Зайдите в Edge, поместите курсор в то место, которое вы хотите перенести в проект Dreamweaver’а. Выполните последовательно эти шаги: Insert > Media > Edge Animate Composition. Далее — выбирайте нужный файл проекта и просмотрите его в режиме Live View.
20. Получайте информацию о файлах онлайн
После того, как вы загрузите файлы в Creative Cloud, мы сможете получать необходимую информацию о них на сайте creativecloud.com. Для файлов Illustrator’а, InDesign’а и Photoshop’а вам будет доступен список используемых шрифтов, цветов и многое другое. Кроме этого, вы сможете просматривать отдельные страницы внутри файлов InDesign’а!
21. Используйте Adobe Exchange Manager
Панель Exchange Manager доступна во многих «облачных» продуктах Adobe — с ее помощью можно получить быстрый доступ к огромному количеству расширений и плагинов (как бесплатным, так и коммерческим). Заходите в Help > Manage Extensions — и запускайте нужные расширения.
Заходите в Help > Manage Extensions — и запускайте нужные расширения.
22. Сделайте видео вашего рабочего процесса
В Creative Cloud собраны все инструменты Adobe для создания видео. Теперь вы можете создать скрипт в Adobe Story и импортировать его в Prelude для поиска метаданных — они будут напрямую передаваться в Premiere. Вам остаётся только зайти в File > Adobe Anywhere — это позволит вам открыть совместное редактирование.
23. Поиск шрифта
Некоторые приложения Creative Cloud частично обновляются как продукты CS6. Это позволяет быстрее обычного находить нужные шрифты. Всё, что вам нужно сделать — начать вводить название шрифта в строке поиска, и вы получите список наиболее релевантных вариантов.
24. Создавайте скетчи в Adobe Ideas и переносите их в Illustrator CC
При помощи Adobe Ideas вам не составит труда сделать скетч приложения для планшета, а затем завершить свою работу в Illustrator. Создавайте ваши эскизы, сохраняйте их в облаке. Затем либо переносите их с сайта вручную, либо настройте синхронизацию ваших файлов — и тогда они автоматически будут открываться в Illustrator.
Создавайте ваши эскизы, сохраняйте их в облаке. Затем либо переносите их с сайта вручную, либо настройте синхронизацию ваших файлов — и тогда они автоматически будут открываться в Illustrator.
25. Импортируйте цветовые палитры в Photoshop
При помощи Photoshop CC вы без труда сможете загрузить образцы цветов напрямую в вашу рабочую область — через панель Swatches. Из выпадающего меню вам нужно выбрать Load Swatches, далее — перейти к HTML, CSS или SVG и кликнуть ОК. Photoshop «прочитает» цветовые значения выбранного вами документа и на их основе создаст цветовую палитру.
26. Используйте вложенные стили в InDesign CC
InDesign теперь — не просто инструмент для верстки макетов, вы можете использовать его для создания мобильных приложений. В этом вам поможет Digital Publishing Suite (он также входит в состав Creative Cloud). Экономьте время за счёт автоматического форматирования текста и вложенных стилей. С их помощью вы сможете учесть стили символов внутри абзацев и автоматически применять к ним нужные параметры (например, использовать буквицу).:max_bytes(150000):strip_icc()/Kp2SATkOqj-547a9e42a09648448442c0a8400c71b1.png)
27. Текстуры в Illustrator
В Illustrator CC есть удобная функция для создания бесшовных фонов для Dreamweaver, Photoshop и InDesign, а также и для использования внутри самого Illustrator’а. Добавляйте рисунки в рабочую область, заходите в Object > Pattern > Make. Задавайте нужные настройки и жмите Done — ваш шаблон готов к применению.
28. Изменяйте шрифты в Photoshop за доли секунды
Если вы пользуетесь скачанным шрифтом из Typekit и синхронизировали его с вашим компьютером, вы можете мгновенно использовать его в качестве замены шрифтам на всех слоях документа в Photoshop — не кликая на каждый слой и не меняя их настройки. Cmd/Ctrl + клик по каждому нужному слою, затем — выберите инструмент ввода текста и щелкните по нужному шрифту в выпадающем списке. Он будет применен для всех слоев одновременно.
29. Попробуйте предварительный монтаж в Adobe Prelude
Если вы пользуетесь Adobe Prelude для создания видео вашего рабочего процесса, вы можете экспортировать проект напрямую в Premiere — чтобы поправить цвет, например. Если это не нужно — вы можете сделать предварительный монтаж прямо в Prelude. Заходите в File > Export > Rough Cut — и вы в самом скором времени получите файл в нужном формате.
Если это не нужно — вы можете сделать предварительный монтаж прямо в Prelude. Заходите в File > Export > Rough Cut — и вы в самом скором времени получите файл в нужном формате.
30. Экспортируйте слои из Illustrator в Photoshop
После того, как вы закончили вашу работу в Illustrator, вы без труда можете перенести ее в Photoshop, сохранив слои и возможность их редактировать. Заходите в File > Export и кликайте на формат.psd. Остаётся выбрать нужное разрешение и отметить галочкой возможность редактировать слои.
Успехов в работе!
Где находится буквица в ворде. Как создать буквицу (и что это такое)
В текстовом редакторе Microsoft Word делают не только отчеты, приказы, курсовые и прочее. Здесь создается также документы менее официального характера. Например, это могут быть, открытки, пригласительные, детские книжечки и подобное. Все перечисленное нужно оформлять интересно и красиво. Поэтому в данном случае, можно изменить цвет, стиль написанного и добавить красивую первую букву.
Поэтому в данном случае, можно изменить цвет, стиль написанного и добавить красивую первую букву.
Буквица – это красивая заглавная буква, с которой начинается текст. Добавить ее можно прямо в текст или разместить на поле документа. В результате, она выделяется всего напечатанного и привлекает внимание. Вот давайте в данной статье разберемся, где она находится в Ворде, и как вставить ее в напечатанный документ.
Перед добавлением, нужно напечатать хотя бы одно слово, чтобы активировать данную функцию. Дальше поставьте курсив в начало предложения перед той буквой, которая будет заглавной.
Перейдите на вкладку и в группе «Текст» нажмите на кнопку «Буквица» .
Откроется вот такой выпадающий список. В нем выберите один из вариантов вставки: «В тексте» или .
Если выберите первый вариант, она добавится вот так Используя синие маркеры, который находятся на границе рамки, можно изменить размер и положение блока на листе.
Если Вы выбрали второй вариант, тогда она будет располагаться на поле листа.![]() Перемещая маркеры, ее так же можно изменить.
Перемещая маркеры, ее так же можно изменить.
Зайдя в выпадающем списке в откроется вот такое окно. Здесь, помимо положения, есть еще блок . В нем можно указать шрифт, сколько строк на странице она должна занимать по высоте, и на каком расстоянии от напечатанного размещаться.
Теперь давайте рассмотрим, как из того, что мы только что вставили, сделать красивую заглавную букву в Ворде. Для этого выделите ее и перейдите на вкладку «Главная» . Все нужные кнопки находятся в группе «Шрифт» .
В примере я кликнула по кнопке «Параметры анимации» (буква А голубого цвета) и выбрала из списка уже готовый стиль.
Чтобы буква выглядела интересно, необходимо подобрать подходящий шрифт. Для русских букв красивых шрифтов не много, но можно что-то выбрать. Если у Вас слово начинается с А, Р, О, Н, К, У, Х, то есть такой, которую можно напечатать и в английской раскладке клавиатуры, тогда напечатайте подходящую английскую букву.
Потом выбирайте для нее шрифт, в примере «Blackadder ITC»
. Также я изменила ее цвет, добавила тень и контур.
Также я изменила ее цвет, добавила тень и контур.
Кликнув по кнопке «Параметры анимации» можно выбрать контур, тень, отражение, свечение. Я в структуре выбрала цвет контура, и добавила тень.
Вот такая красивая заглавная буква получилась.
Думаю, и у Вас теперь текст начинается с красивой буквицы, подходящего размера и цвета.
Оценить статью:Приветствую Вас, дорогие читатели! Сегодня рассмотрим как создать эффект оформления страницы — буквицу.
Буквица — это прием оформления текста, который представляет из себя увеличенную первую букву. Обычно применяется в печатных изданиях, в книгах, когда первая буква статьи, рассказа или главы оформляется особым образом и такое оформление может содержать в себе изображения растений, животных и других объектов.
С помощью буквицы привлекают внимание читателя к началу текста. Создание буквицы на html страницах не составит особого труда. Далее рассмотрим как это сделать.
Буквица в тексте
Самый простой способ — это просто увеличить первую букву текста и выделить ее цветом. Для этого лучше использовать псевдоэлемент , с помощью которого можно определить стиль первого символа в тексте элемента. Например:
Для этого лучше использовать псевдоэлемент , с помощью которого можно определить стиль первого символа в тексте элемента. Например:
Буквица
Когда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.
Результат:
С помощью свойства CSS float можно сделать, чтобы текст обтекал первую букву. Для этого изменяем стили следующим образом:
Результат:
Буквица картинка
Для использования каких-то эксклюзивных шрифтом при оформлении буквицы или для использования каких-то эффектов в качестве первой буквы можно использовать рисунок выравненный по левому краю.
Пример создания буквицы с помощью рисунка:
Буквица
огда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.
Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.
Результат:
Но у этого способа есть большой минус: если буквица на сайте применяется довольно часто, то придется подготовить множество рисунков различных букв и в этом случае усложняется редактирование текста, т. к. вместо обычного изменения первой буквы придется вставлять новый рисунок.
На этом все. Теперь вы запросто сможете оформить буквицу на своих сайтах. До новых встреч!
Любите делать красивые документы, чтоб не только людям показать, но и самому посмотреть было не стыдно? Конечно любите, кто же не любит… А что может украсить текст лучше, чем буквица ? Только посмотрите на рисунок ниже — загляденье!
Да, буквица — настоящее украшение текста
А ведь буквицей можно украсить и ваш документ созданный в MS Word, причем сделать это можно так просто, что просто диву даешся — почему так много народа использует текстовый редактор и так мало знает об этой прекрасной встроенной возможности.
Добавляем буквицу в документ Word
Откройте документ с вашим текстом (я, как обычно, воспользовался встроенной в пакет MS Office возможностью мгновенно ) и выделите первую букву с помощью мыши. Теперь перейдите на панель «Вставка » и в её правой части, в группе «текст » воспользуйтесь инструментом «Буквица «. По умолчанию редактор «ворд» предложит нам два варианта вставки буквицы:
- В тексте — ваша буква «врежется» в текст, который будет обрамлять её справа-снизу.
- На поле — текст останется в неизменном виде, а буква «выскочит» на поля.
Первый вариант более универсален, а второй отлично смотрится, если вам нужно визуально разбить страницу на абзацы, правда, он предполагает и использование более широких, по сравнению со стандартными, полей.
Делаем «красиво» — настраиваемая буквица в MS Word
Все бы хорошо, но, согласитесь, «стандартная» буквица совсем не похожа на то, что мы видели в начале. Нет проблем, давайте дополнительно украсим нашу заглавную букву, настроив дополнительные параметры отображения буквицы. Единственное замечание — вам понадобиться какой-нибудь декоративный шрифт. В моем примере я буду пользоваться шрифтом Algerian .
Нет проблем, давайте дополнительно украсим нашу заглавную букву, настроив дополнительные параметры отображения буквицы. Единственное замечание — вам понадобиться какой-нибудь декоративный шрифт. В моем примере я буду пользоваться шрифтом Algerian .
Вновь выделяем первую букву, переходим ко вставке буквиц, но выбираем не один из стандартных вариантов, а самый нижний пункт: «Параметры буквицы «. В открывшемся окне я выставляю следующие параметры (обратите внимание, предпросмотра здесь нет и все параметры выставляются «на глаз»):
- Положение: В тексте
- Шрифт: Algerian
- Высота в строках: 3
- Расстояние от текста: 0,2.
Нажимаем «Ок». Готово!
Изменение размера буквицы с помощью мыши
Согласитесь, выглядит очень даже неплохо. Если вы захотите дополнительно увеличить или уменьшить размеры буквицы, а также отступы от текста, каждый раз заходить в «Параметры» не обязательно. Достаточно щелкнуть левой кнопкой мыши по пунктирной границе окружающей вашу заглавную букву, и когда активируются опорные точки, просто перетащите их на требуемую дистанцию, зажав левую кнопку мыши.
Во время работы с текстом в редакторе Word может понадобится его как-нибудь украсить, например, добавить буквицу. Благо огромный ассортимент инструментов программы позволяет это сделать. В этой статье будет рассказано, как сделать буквицу в «Ворде» 10 года выпуска, однако все действия будут общими и для остальных версий программы.
Определение
А начнем непосредственно с определения, что такое буквица, но в полной мере опишем именно буквицу в программе. Как многие знают из уроков русского языка, буквица — это заглавная буква, которая стоит в начале главы. Обычно она имеет размер, во много раз превосходящий остальной шрифт в тексте.
В программе же буквица имеет такие же характеристики, но ее вставка может отличаться по месторасположению. Например, вы можете вставить ее в сам текст. В таком случае слова будут обтекать ее справа и снизу, а сама она расположена будет в верхнем левом углу листа. Второй же вариант подразумевает ее обособленное расположение, когда остальной текст находится справа от буквицы, как будто написан в другой колонке.
Делаем буквицу
Разобравшись, что это такое и как она выглядит в программе, можно переходить непосредственно к тому, как сделать буквицу в «Ворде». Итак, у нас есть текст, который разбит на главы. Перед пользователем стоит задача первую букву новой главы выделить, то есть сделать буквицу. Для этого:
Всего есть два типа: «В тексте» и «На поле». О них было рассказано в начале этой статьи. Каждый тип озаглавлен иконкой, на которой продемонстрирован итоговый вид вставляемой буквицы. Кликните по понравившемуся расположению, и буквица будет установлена. Как можно заметить, делать ее не так уж и сложно, всего понадобилось четыре действия, чтобы справиться с поставленной задачей.
Настройки буквицы
Итак, разобрались, как сделать буквицу в «Ворде», но есть вероятность, что в итоге вы получите не тот результат, который был задуман изначально. В этом случае можно произвести ручную настройку буквицы, о чем и пойдет сейчас речь.
Задав все необходимые значения, нажмите кнопку ОК. И буквица ставится такой, какой вы ее задумали.
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она налазит на текст ниже, ведь это случается, когда буквица с букв Д, Щ, Ц.
Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она налазит на текст ниже, ведь это случается, когда буквица с букв Д, Щ, Ц.
Как сделать буквицу
1. Что бы добавить буквицу к статье, выделяем первую букву в материале.
2. Переходим в «Средство форматирования символов».
3. В панели инструментов вводим количество строк для буквицы и на сколько символов она будет распространяться. Также можем ввести отбивку после абзаца и отступ перед ней.
4. Все. Мы смогли создать буквицу.
Как сменить цвет буквицы
Что бы сменить цвет, нужно выделить буквицу, после переходим на панель управления в «Заливку» и указываем нужный цвет. Таким же методом вы можете сменить шрифт.
Налазит буквица Ц, Щ, Д на текст
Друзья, бывают моменты, что буквица начинается на буквы Ц, Щ, Д и в этом случае она налазит на текстовую строчку ниже. Как исправить эту ошибку?
Как исправить эту ошибку?
1.Выделяем буквицу и переходим в панель инструментов в «Кегль» и уменьшаем ее размер. У меня стандартный размер шрифта был 8,5 пт. Я уменьшил буквицу до 6,5 пт.
советов и часто задаваемых вопросов по InDesign
InDesign и Lucidpress используют отдельные кодовые базы, поэтому могут быть некоторые различия. Мы наметили около
Перейти к разделу
Возможные ошибки
Предупреждающий знак красного треугольника
Знак красного треугольника появляется рядом с объектом, в котором отсутствует информация. Если вы нажмете красный треугольник, когда ваш шрифт отсутствует, вы увидите два варианта. «Сохранить шрифт по умолчанию» означает, что ваш текст будет отформатирован шрифтом Lucidpress по умолчанию, обычно Open Sans, а не вашим собственным шрифтом.«Найти отсутствующий шрифт» снова откроет диалоговое окно, в котором вы можете загрузить отсутствующий файл шрифта.
Красный символ плюса
В InDesign параметры интервалов отличаются от параметров Lucidpress. Как и большинство онлайн-программ, Lucidpress считает межстрочный интервал в секциях по 3, а InDesign считает в секциях по 5. Поскольку интервалы разные, если в текстовом поле недостаточно места для нового межстрочного интервала, Lucidpress сократит текст в красный плюсик. Выполните эти шаги, а затем нажмите кнопку ниже, чтобы попрактиковаться в настройке!
Расширить текстовое поле Если текстовое поле не расширяется полностью, выберите один из углов объекта и расширяйте его, пока не исчезнет красный (+).Вы можете увидеть всплывающее окно с сообщением «Автоматическое изменение размера не удалось…». В этом случае увеличьте длину и высоту текстового поля.
Отсутствующие шрифты
Вариант 1. Найдите другую версию шрифта в Интернете
Некоторые шрифты доступны в различных форматах бесплатно в Интернете. Попробуйте поискать в Google «[ИМЯ ШРИФТА] бесплатно». Затем импортируйте новую загрузку шрифта. Вы можете попробовать два или три разных сайта, чтобы увидеть, сможете ли вы подобрать шрифт, соответствующий Lucidpress.
Попробуйте поискать в Google «[ИМЯ ШРИФТА] бесплатно». Затем импортируйте новую загрузку шрифта. Вы можете попробовать два или три разных сайта, чтобы увидеть, сможете ли вы подобрать шрифт, соответствующий Lucidpress.
Выберите раскрывающийся список шрифтов на правой контекстной панели. В разделе «Пользовательские шрифты» выберите «Управление шрифтами». В диспетчере шрифтов вы можете загрузить любой файл шрифта OTF или TTF.
Вариант 2. Загрузите шрифт вручную и замените текст
Если вы загрузили один из шрифтов из упакованной папки InDesign и уверены, что: (1) это тип файла OTF/TTF и (2) это именно тот шрифт, который вам нужен, загрузите этот шрифт в Lucidpress в любом случае. Даже если он может не совпадать во время импорта, вы все равно можете загрузить шрифт в редакторе и вручную изменить текст на этот загруженный шрифт.
После загрузки шрифта вы можете вручную настроить текст в документе. Выберите сразу несколько текстовых полей, удерживая нажатой клавишу Ctrl на ПК (или Cmd на Mac).
 Затем выберите шрифт из раскрывающегося списка шрифтов.
Затем выберите шрифт из раскрывающегося списка шрифтов.Для сравнения может быть полезно открыть PDF-файл из пакета InDesign. Перелистывайте вперед и назад, чтобы точно соответствовать форматированию.
СОВЕТ ПРОФЕССИОНАЛА: Если этот документ будет использоваться в качестве шаблона, убедитесь, что все шрифты загружены в раздел «Шрифты команды», а не в раздел «Пользовательские шрифты» внутри редактора.Это сделает шрифт доступным для всех в вашей команде.
Вариант 3: Изменить метаданные шрифта
Если вы действительно технически подкованы и по какой-то причине у вас есть программное обеспечение для редактирования текста, такое как Robofont, вы можете редактировать метаданные шрифта. Вы можете протестировать настройку нескольких полей. Переименуйте имя шрифта, имя веса, полное имя, имя ПК, имя Mac и некоторые другие. Каждое поле может влиять на то, как файл импортируется, поэтому этот вариант может быть сложным. Это может сработать, но этот метод обычно занимает больше времени, чем второй вариант: изменение шрифта вручную.
Это может сработать, но этот метод обычно занимает больше времени, чем второй вариант: изменение шрифта вручную.
Вариант 4. Найдите замену шрифта в Indesign или Lucidpress
Если, например, вы использовали шрифт Adobe Typekit в документе InDesign и не хотите платить за покупку шрифта в виде OTF/TTF, мы рекомендуем найти замену шрифту. Вы можете выполнить поиск в библиотеке шрифтов Lucidpress или посмотреть в Интернете. В большинстве случаев вы можете найти бесплатный шрифт, очень похожий на тот, который вы использовали раньше.
Как только вы найдете замещающий шрифт, у вас есть два варианта: 1) Загрузить новый шрифт в Lucidpress и вручную изменить текст на новый шрифт.2) Измените шрифт в исходном файле InDesign и повторно импортируйте файл в Lucidpress.
У Lucidpress также есть множество бесплатных шрифтов, поэтому проверьте, есть ли у Lucidpress уже заменитель шрифта, который вы можете использовать!
Отсутствующие изображения
Помните: Lucidpress поддерживает изображения PNG и JPEG. Иногда он может импортировать другие типы файлов, такие как PSP или PDF, путем сжатия и преобразования в JPEG. Если вам не удалось загрузить свое изображение, этот раздел поможет вам исправить ошибку изображения.
Иногда он может импортировать другие типы файлов, такие как PSP или PDF, путем сжатия и преобразования в JPEG. Если вам не удалось загрузить свое изображение, этот раздел поможет вам исправить ошибку изображения.
Нажмите на красный треугольник, чтобы найти отсутствующее изображение или заменить его.
В случае замены изображений EPS/PSP вновь преобразованными изображениями PNG/JPEG у вас есть три варианта: 1) Вы можете нажать «Заменить отсутствующее изображение». 2) Вы можете просто перетащить новое изображение с рабочего стола на отсутствующее изображение. 3) Вы можете дважды щелкнуть отсутствующее изображение, чтобы загрузить новое изображение в диспетчер изображений.
Вы можете потренироваться, скачав этот файл
Скрытые слои
Каждый слой в InDesign (даже скрытые слои) будет импортирован вместе с документом, и иногда порядок слоев может быть нарушен.Вы можете удалить любые слои, которые вам не нужны в Lucidpress, или вы можете перенести объекты на передний план.
Чтобы изменить порядок объектов, перейдите к пункту «Упорядочить» на вкладке «Макет» или щелкните объект правой кнопкой мыши и выберите «Упорядочить».
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ. Вы можете удалить все скрытые слои в InDesign перед импортом для более плавного импорта.
Как разгруппировать группу слоев
Слои, сгруппированные в InDesign, также будут сгруппированы в Lucidpress.Объекты легче редактировать, если они не сгруппированы. Чтобы разгруппировать набор объектов, щелкните правой кнопкой мыши и выберите «Разгруппировать».
Стиль и интервалы
InDesign измеряет межстрочный интервал иначе, чем обычные инструменты, такие как Microsoft Word или Apple Pages. Вместо трех строк в InDesign пять, что отличает его от любой другой платформы. Скорее всего, вам нужно будет отрегулировать интервал.
Стили абзацев
Как правило, Lucidpress может импортировать стили абзаца из InDesign, за исключением случаев, когда ваш стиль абзаца «основан на» другом стиле. Хорошим показателем того, что ваш стиль не был импортирован, является то, что шрифт был преобразован в шрифт Adobe Minion Pro по умолчанию.
Хорошим показателем того, что ваш стиль не был импортирован, является то, что шрифт был преобразован в шрифт Adobe Minion Pro по умолчанию.
Чтобы проверить свой стиль абзаца в InDesign, найдите свой стиль абзаца и щелкните значок карандаша. На вкладке «Общие» проверьте, не основан ли ваш стиль на другом стиле. Если это так, то он не будет импортирован в Lucidpress.
Обходной путь: удалите стиль абзаца в InDesign. Выделите текст и нажмите кнопку стиля абзаца, чтобы открыть дополнительные параметры.Затем нажмите «Разорвать ссылку на стиль».
Межстрочный интервал
Опция интервала увеличивает или уменьшает расстояние между строками. Это часто используется с импортом InDesign.
Интервал между абзацами
Интервал между абзацами увеличивает или уменьшает расстояние между абзацами, а не отдельными строками.
Межсимвольный интервал
Межсимвольный интервал сдвинет буквы ближе или дальше друг от друга.
Растягивание
Растяжение символов растягивает или сжимает буквы по горизонтали.
Отступы маркеров
Если у вас есть маркеры, отступ маркера будет увеличивать или уменьшать расстояние маркера от поля.
Первая строка
Отрегулируйте первую строку, чтобы создать висячий отступ. Если у вас есть маркеры, вы можете настроить первую строку или левую вкладку, чтобы выровнять текст.
Текстовые эффекты
Переполнение текста в другое поле
Если у вас есть текстовые поля, связанные в InDesign, где любое переполнение текста автоматически продолжается в другом текстовом поле, они должны быть перенесены в Lucidpress.Чтобы связать текстовое поле, щелкните синий треугольник в нижнем углу текстового поля и перетащите его в любую область внутри другого текстового поля. Вы увидите синюю линию, соединяющую два поля, что указывает на то, что они теперь связаны.
Обтекание текстом
Чтобы обтекание изображения текстом, выберите изображение и настройте параметры «Обтекание текстом» на вкладке «Макет».
Буквица
Буквица не будет импортирована в Lucidpress. Чтобы сделать буквицу в Lucidpress, создайте отдельное текстовое поле для большей буквы в формате «Основной текст».Отформатируйте письмо и добавьте перенос текста на вкладке «Макет» справа. При необходимости отрегулируйте отступ обтекания текстом.
Текст на пути
Если у вас есть текст на пути (например, текст, обтекающий форму звезды), он не будет импортирован в Lucidpress. Lucidpress имеет некоторые эффекты пути, но они ограничены. Эти настройки можно найти на правой панели на вкладке «Текст» в настройках деформации.
Эффекты изображения
При импорте из InDesign изображения могут выглядеть иначе.
Поворот изображения
Изображения можно импортировать с другим поворотом. Чтобы повернуть изображение, выберите изображение и наведите указатель мыши на белую точку вверху, пока курсор не примет форму круглой стрелки. Нажмите и удерживайте, пока вы поворачиваете фигуру. СОВЕТ: если вы будете удерживать SHIFT во время вращения, ваш объект зафиксируется на месте на отметках 90 и 45 градусов.
Нажмите и удерживайте, пока вы поворачиваете фигуру. СОВЕТ: если вы будете удерживать SHIFT во время вращения, ваш объект зафиксируется на месте на отметках 90 и 45 градусов.
Отразить ориентацию изображения
Если изображение было перевернуто по горизонтали в InDesign, оно не будет выглядеть так же при импорте в Lucidpress.Чтобы перевернуть изображение, начните с выбора изображения в Lucidpress и перейдите на вкладку «Макет» справа. В разделе «Повернуть» нажмите кнопку «Отразить по горизонтали».
Границы изображения
Чтобы добавить границу к изображению, выберите изображение и перейдите на вкладку «Изображение» справа. В разделе «Граница» вы можете выбрать цвет, стиль или размер границы в пикселях.
Скругление изображений
Вы также можете использовать рамку для изменения углов изображения.Чтобы скруглить углы, увеличьте радиус.
Добавить тень
Вы можете добавить тень к своему изображению в разделе «Тень» на вкладке «Изображение» справа. Примечание: вам может потребоваться включить тень, чтобы получить доступ к другим настройкам тени.
Примечание: вам может потребоваться включить тень, чтобы получить доступ к другим настройкам тени.
Фильтры изображений/окрашивание
Если ваше изображение было черно-белым фильтром в InDesign, вы можете настроить насыщенность в Lucidpress для получения аналогичного эффекта. Выберите изображение и выберите заливку изображения на вкладке «Изображение» справа.Нажмите кнопку «Эффекты», чтобы получить доступ к насыщенности.
Непрозрачность
Чтобы применить наложение, вы можете уменьшить непрозрачность изображения. Выберите свое изображение и найдите раздел непрозрачности на вкладке «Изображение» справа.
Эффекты формы
Пользовательские фигуры
Если в вашем файле InDesign использовалась стандартная фигура с перекосом линий, ваша фигура могла вернуться к стандартной форме. Например, предположим, что вы создали прямоугольник и отрегулировали концы так, чтобы они были изогнуты внутрь (см. ниже).
ниже).
Чтобы импортировать эту пользовательскую форму, лучше всего добавить ее в формате PNG в документ Lucidpress. Начните с открытия файла InDesign, выберите фигуру и нажмите «Файл» -> «Экспорт». Убедитесь, что вы экспортируете выделение, а не всю страницу. Теперь у вас есть PNG-файл вашей фигуры, который вы можете загрузить в менеджер изображений в Lucidpress.
Изменение цвета
Если ваша фигура другого цвета, выберите фигуру и перейдите на правую панель. Отредактируйте параметр заливки, чтобы он был соответствующим цветом
Настройка прозрачности
Чтобы настроить прозрачность фигуры (или любого объекта), перейдите к параметру заливки на вкладке «Форма» или «Изображение».Вы можете настроить непрозрачность здесь или в разделе «Непрозрачность».
Внешний вид углов
InDesign предлагает расширенные настройки внешнего вида углов для фигур. Если они неправильно импортируются в Lucidpress, вы можете добавить контур к своей фигуре, используя настройки «Граница». Отрегулируйте размер пикселя, цвет и стиль.
Отрегулируйте размер пикселя, цвет и стиль.
Табличные эффекты и форматирование
Чтобы отредактировать заливку, выберите нужные ячейки, удерживая нажатой клавишу Ctrl (или Cmd на Mac) и щелкая каждую из них.Справа перейдите в раздел «Таблица», чтобы изменить цвет и прозрачность заливки.
Границы
Часто границы таблицы отображаются не так, как в InDesign. Выберите нужные ячейки, удерживая нажатой клавишу Ctrl (или Cmd на Mac) и щелкая каждую из них. Если вы хотите выбрать всю строку или столбец, наведите указатель мыши слева от строки или чуть выше столбца, пока курсор не превратится в белую стрелку, а затем нажмите, чтобы сделать выбор. Перейдите в раздел «Граница» на вкладке «Таблица».
Чтобы внести изменения, начните с выбора типа границы ячейки, которую вы пытаетесь изменить, а затем отрегулируйте размер в пикселях, тип линии или цвет. Например, если вы хотите избавиться от всех линий границы, выберите значок со всеми видимыми линиями и уменьшите размер границы в пикселях (px) до 0. Посмотрите это видео, чтобы получить дополнительные инструкции о том, как редактировать таблицу.
Посмотрите это видео, чтобы получить дополнительные инструкции о том, как редактировать таблицу.
Позиционирование текста
Чтобы изменить положение текста в ячейке, выберите нужные ячейки, удерживая нажатой клавишу Ctrl (или Cmd на Mac) и щелкая каждую из них.Если вы хотите выбрать всю строку или столбец, наведите указатель мыши слева от строки или чуть выше столбца, пока курсор не превратится в белую стрелку, а затем нажмите, чтобы сделать выбор. В разделе «Шрифты» вы можете выровнять текст по левому краю, по центру, по правому краю или по ширине. Вы также можете разместить текст в верхней, средней или нижней части ячейки.
Профессиональные советы
Сравните документ с PDF-файлом
При использовании импорта InDesign может быть полезно открыть PDF-файл, найденный в файле пакета InDesign, чтобы увидеть, как выглядит исходный файл.Перелистывайте документ PDF и Lucidpress вперед и назад, чтобы сравнить форматирование при внесении изменений.
Изображения SVG
Гладкая векторная графика (SVG) Изображения следует использовать с осторожностью. Файлы SVG отображаются как группа отдельных фигур. Если их слишком много, они замедлят работу вашего документа. SVG также не сохраняются в диспетчере изображений, потому что этот файл на самом деле представляет собой группу фигур, а не изображение. Лучше всего конвертировать любые файлы SVG в PNG.
Сложные фоны
Если у вас сложный фон, серия фигур или уникальное форматирование, вы можете рассмотреть возможность экспорта этих элементов в InDesign в виде одного изображения и загрузки этого изображения в Lucidpress. Хотя вы не сможете редактировать отдельные фигуры в Lucidpress, вы сможете быстрее импортировать свой документ, сохраняя при этом дизайн точно таким же, как оригинал.
- Экспорт фигур в виде изображения
В InDesign выберите любые фигуры/изображения/текст, которые вы хотите включить в качестве изображения в Lucidpress. В этом случае я выберу все пузыри. Перейдите в «Экспорт», убедитесь, что выбран формат PNG, установите флажок «Выбор» и нажмите «Экспорт», чтобы сохранить.
В этом случае я выберу все пузыри. Перейдите в «Экспорт», убедитесь, что выбран формат PNG, установите флажок «Выбор» и нажмите «Экспорт», чтобы сохранить. - Добавить как PNG
Чтобы изменить положение текста в ячейке, выберите нужные ячейки, удерживая нажатой клавишу Ctrl (или Cmd на Mac) и щелкая каждую из них. Если вы хотите выбрать всю строку или столбец, наведите указатель мыши слева от строки или чуть выше столбца, пока курсор не превратится в белую стрелку, а затем нажмите, чтобы сделать выбор.В разделе «Шрифты» вы можете выровнять текст по левому краю, по центру, по правому краю или по ширине. Вы также можете разместить текст в верхней, средней или нижней части ячейки.
Неподдерживаемые функции InDesign
Некоторые функции InDesign не поддерживаются Lucidpress, например, таблица, занимающая несколько страниц. Перед импортом может потребоваться отключить определенные характеристики. Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь с support@lucidpress. com.
com.
- Шрифты Adobe TypeKit
Что это? - Привязанные объекты
Привязанные объекты не поддерживаются в Lucidpress.Вы можете делать аналогичные вещи, например добавлять обтекание текстом к объекту или привязывать объект к странице. Вы также можете сгруппировать объект с другими объектами, чтобы он оставался в том же относительном положении, но у Lucidpress нет функции привязки. - Анимация
Что это? - Сбалансированный текст заголовка
Что это такое? - Сдвиг базовой линии
Что это такое? - Закладки
Что это? - Стили ячеек
InDesign позволяет сохранять стили ячеек для применения к другим ячейкам.Эта функция не поддерживается в Lucidpress. - Обтравочные контуры
Обтравочные контуры не поддерживаются в Lucidpress. Чтобы сохранить форматирование ваших обтравочных контуров, экспортируйте объект в формате PNG и добавьте его в Lucidpress.
Что это? - Слияние данных
Слияние данных в InDesign может неправильно импортироваться в Lucidpress. В будущем Lucidpress выпустит функцию слияния данных под названием «Импорт внешних данных».
Что это? - Редакционные примечания
Редакционные примечания не будут переданы в Lucidpress.Вы можете добавить примечание к определенному объекту, нажав кнопку комментария в правом нижнем углу редактора. Просто знайте, что эти комментарии не появятся, когда вы загрузите или опубликуете документ.
Что это? - Примечания
Что это такое? - Экспорт в формате EPUB
Что это? - Экспорт в формате HTML (с ограничениями)
Вы можете экспортировать документ с HTML-кодом, нажав синюю кнопку «Поделиться». Опубликуйте свой документ в Интернете, а затем нажмите «На своем веб-сайте» или «В электронной почте», чтобы сгенерировать HTML-код. Примечание: это отобразит только первую страницу вашего документа. Первая страница станет кнопкой со ссылкой на опубликованный URL.
Примечание: это отобразит только первую страницу вашего документа. Первая страница станет кнопкой со ссылкой на опубликованный URL.
Что это? - Экспорт в формате XML
Что это такое? - Экспорт в формате XML
Сноски не будут переданы в Lucidpress. Нет автоматизации для создания сносок. Вы можете сделать нижний индекс для своего текста, но это не создаст текстовое поле для вашей сноски автоматически. Создайте новое текстовое поле, чтобы добавить сноску. Что это? - Поля формы
Что это такое? - Глифы
Они не будут переданы в Lucidpress.Найдите специальный символ, перейдя в верхнее меню и выбрав «Вставка» -> «Специальный символ». Вы также можете копировать и вставлять специальные символы из внешнего источника.
СОВЕТ ПРОФЕССИОНАЛА: используйте Ctrl+Shift+V (или Cmd+Shift+V), чтобы вставить и сопоставить существующее форматирование.
Что это? - Гиперссылки
Гиперссылки не переносятся в Lucidpress. Чтобы добавить свои гиперссылки в Lucidpress, выберите объект и перейдите на правую панель. Когда вы закончите вводить URL-адрес, нажмите «Enter/Return» на клавиатуре, чтобы сохранить ссылку.
Чтобы добавить свои гиперссылки в Lucidpress, выберите объект и перейдите на правую панель. Когда вы закончите вводить URL-адрес, нажмите «Enter/Return» на клавиатуре, чтобы сохранить ссылку. - Подписи к изображениям
Подписи к изображениям не поддерживаются. Создайте отдельное текстовое поле в Lucidpress в качестве подписи.
Что это? - Индекс
Индекс страницы не будет передан в Lucidpress. Чтобы сделать индекс в Lucidpress, вы можете вручную добавить номера страниц.
Что это? - Кернинг
Отрегулируйте интервал на вкладке «Текст» справа.
Что это? - Лигатуры
Что это такое? - Линии с конечными точками
Lucidpress не поддерживает линии с конечными точками.Например, линия со стрелкой на конце. Как и пользовательские фигуры, вы можете экспортировать стрелку из InDesign в формате PNG или добавить форму стрелки из библиотеки форм Lucidpress.
- Страницы-шаблоны
Страницы-шаблоны из InDesign неправильно импортируются в Lucidpress. См. другие разделы, чтобы исправить любые различия, которые вы видите. Lucidpress не имеет «главных страниц», но вы можете создавать шаблоны страниц, которые можно использовать в том же документе. Эти шаблоны страниц не будут перенесены в другие документы (если вы вручную не скопируете и не вставите страницу из одного документа в другой).
Что это? - Плагины
Что это? - Стили фигур
InDesign позволяет сохранять стили фигур, чтобы применять их к другим фигурам. Эта функция не поддерживается в Lucidpress. Однако вы можете скопировать и вставить существующую фигуру, чтобы сохранить то же форматирование. - Параметры зачеркивания
Что это? - Разделенные столбцы Раздельные столбцы абзацев не поддерживаются в Lucidpress, поэтому они, скорее всего, будут импортированы неправильно.
 Вы можете воссоздать аналогичный вид в Lucidpress, создав отдельное текстовое поле для разделения абзаца.
Вы можете воссоздать аналогичный вид в Lucidpress, создав отдельное текстовое поле для разделения абзаца. - Таблица, заполненная изображением
Если у вас есть фоновое изображение, заполненное в таблице, оно не будет передано в Lucidpress. Добавьте изображение отдельно. Отредактируйте заливку таблицы, чтобы она была прозрачной, и поместите изображение за таблицу. - Стили таблиц
InDesign позволяет сохранять стили таблиц для применения к другим таблицам. Эта функция не поддерживается в Lucidpress.Однако вы можете скопировать и вставить существующую таблицу, чтобы сохранить то же форматирование. - Текст на пути
Это не поддерживается в Lucidpress. Экспортируйте заполненный текст из InDesign в формате PNG и вставьте его в документ Lucidpress.
Что это? - Текстовые переменные
Это не поддерживается в Lucidpress. Экспортируйте заполненный текст из InDesign в формате PNG и вставьте его в документ Lucidpress.
Что это? - Видео
Видео не поддерживаются в Lucidpress.Вы можете добавить видео с YouTube или Vimeo, но само видео не будет загружено в Lucidpress. Вместо этого он встроит видеоплеер с YouTube или Vimeo.
Что это?
Поддерживаемые типы шрифтов
Lucidpress поддерживает форматы OTF (шрифт OpenType) и TTF (шрифт TrueType). Файлы Adobe Typekit не поддерживаются.
(Архив) InDesign CS3: Вставка специальных символов
(Архив) InDesign CS3: Вставка специальных символов | UW-О Клэр Перейти к основному содержаниюУзнайте больше о реагировании UWEC на COVID-19.
- УВЭК
- База знаний
- Технология
- Архивы
- Adobe
- Adobe CS3
- InDesign CS3
- (Архив) InDesign CS3: вставка специальных символов
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
При работе с InDesign CS3 может потребоваться вставить в строку текста специальный символ, например символ авторского права или неразрывный пробел.InDesign также позволяет управлять разрывами строк и страниц.
Вставка специального символа
Общие специальные символы включают символы авторского права или товарных знаков. В дополнение к этим символам InDesign также позволяет вставлять символы, используемые для настройки макетов, например разрывы столбцов и разную длину пробелов.
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для специального символа.
ПРИМЕЧАНИЕ. Информацию о создании текстового фрейма см. в разделе Добавление текста.В меню Тип выберите Вставить специальный символ » нужная категория » нужный символ.
Персонаж появляется в тексте.
Вставка неразрывного пробела
Неразрывный пробел выглядит как другой пробел, но он гарантирует, что слова, которые он разделяет, всегда останутся на одной строке (т.:max_bytes(150000):strip_icc()/Image_03-56a459f23df78cf77281f24e.jpg) д., они не сломаются).
д., они не сломаются).
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для неразрывного пробела.
В меню Тип выберите Вставить пробел » Неразрывный пробел .
Пробел появляется в строке текста.
Вставка глифов
При работе с иностранными именами или фразами вам может понадобиться добавить ударение «e.» Глифы позволяют это сделать.
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки глифа.
В меню Type выберите Glyphs .
Появится палитра Glyphs .Найдите нужный символ.
СОВЕТ: Чтобы просмотреть более конкретные символы, в раскрывающемся списке Показать выберите нужную категорию.
Дважды щелкните символ.
Символ вставлен.Закройте палитру Glyphs .
Вставка символа разрыва
Управление разрывами строк и страниц позволяет лучше контролировать внешний вид документа.
Из Toolbox выберите инструмент Type Tool.
Выберите нужную точку вставки для разрыва.
В меню Тип выберите Вставить символ разрыва » нужный символ разрыва.
Разрыв появляется в тексте.
Эта статья была полезной? да Нет
Просмотр/печать PDFЧто это? Примеры.Как. Ярлыки.
В этом учебном пособии по типографике мы исследуем кернинг с помощью InDesign. Кернинг — это то, что многие дизайнеры часто упускают из виду; тем не менее, всего за несколько минут корректировка кернинга может существенно повлиять на общий профессионализм дизайна — все дело во внимании к деталям! Итак, приступим.

Рекомендуемое изображение: Кернинг, автор Рони Вайнштейн, лицензия CC BY-ND 3.0
Что такое кернинг?
Когда создается шрифт, одна из задач, которую должен выполнить шрифтовой дизайнер (помимо отрисовки каждого символа), — это создание значений кернинга.Это означает, что необходимо принять решение относительно расстояния между отдельными символами (буквами и символами, из которых состоит слово), поскольку они расположены рядом друг с другом, чтобы они выглядели равномерно. Как вы понимаете, это чрезвычайно утомительная задача — подумайте обо всех комбинациях символов, которые могут сидеть рядом друг с другом! Кроме того, они основаны на математических расчетах, поэтому при увеличении или уменьшении размера шрифта пробелы будут соответствующим образом скорректированы.По сути, я хочу сказать, что они не идеальны и что навыки и опыт шрифтового дизайнера оказывают большое влияние на качество этих пар кернинга.
Кернинг применяется как в положительных, так и в отрицательных величинах и измеряется в долях em (один em равен размеру шрифта, используемого в настоящее время). В большинстве приложений для верстки страницы значения кернинга применяются с шагом в одну тысячную em. Таким образом, довольно часто можно увидеть значения кернинга, такие как -50, что соответствует смещению интервала между символами на -0.050 текущего размера шрифта.
В большинстве приложений для верстки страницы значения кернинга применяются с шагом в одну тысячную em. Таким образом, довольно часто можно увидеть значения кернинга, такие как -50, что соответствует смещению интервала между символами на -0.050 текущего размера шрифта.
Хотя некоторые программные пакеты, такие как InDesign, имеют автоматические функции для исправления плохого кернинга, результаты лишь незначительно лучше. Эти ошибки должен исправлять дизайнер, вручную регулируя расстояние между отдельными символами. Обычно это относится только к типу отображения (14pt и выше), поэтому для исправления требуется всего несколько минут на страницу с небольшой практикой.
Метрический кернинг
Метрический кернинг — это когда вы просто полагаетесь на значения кернинга, предоставленные как часть шрифта, и не делаете никаких других настроек.Это метод кернинга по умолчанию, который применяется в большинстве приложений для верстки, таких как InDesign. Мне нравится называть это «кернингом ленивого человека»!
Оптический кернинг
Оптический кернинг — это ручная настройка интервала между символами. Эти корректировки выполняются «на глаз», отсюда и название «оптический кернинг». Дизайнер оценит форму и расстояние между каждой парой символов и решит, следует ли применить отрицательное или положительное значение кернинга или оставить значение по умолчанию.В InDesign также есть функция оптического кернинга, но я перейду к ней через минуту.
Эти корректировки выполняются «на глаз», отсюда и название «оптический кернинг». Дизайнер оценит форму и расстояние между каждой парой символов и решит, следует ли применить отрицательное или положительное значение кернинга или оставить значение по умолчанию.В InDesign также есть функция оптического кернинга, но я перейду к ней через минуту.
Как настроить кернинг в InDesign
Настройки
Первое, что нужно сделать, прежде чем выполнять какие-либо настройки кернинга, — это изменить несколько настроек InDesign по умолчанию.
- Запустите InDesign и убедитесь, что документы не открыты. Таким образом, любые изменения, которые вы вносите в настройки, теперь станут стандартными для любых новых документов.
- Выберите InDesign > «Установки» > «Единицы и приращения» (Mac) или «Правка» > «Установки» > «Единицы и приращения» (ПК).
- В области Kerning/Tracking измените количество на 1 и нажмите OK.

Ручной оптический кернинг
Существует несколько способов применения кернинга в InDesign, но я покажу вам самый простой и лучший.
- С помощью инструмента «Текст» поместите курсор между парой символов, которую вы хотите кернить.
- Теперь, удерживая клавишу Option (Mac) или Alt Key (ПК), нажмите либо правую клавишу курсора (клавишу со стрелкой на клавиатуре), чтобы увеличить значение кернинга на 1/1000 em, либо левую клавишу курсора, чтобы уменьшить количество.
- Продолжайте нажимать клавиши курсора (удерживая нажатой клавишу Option или Alt), чтобы еще больше увеличить/уменьшить значение. Если вы добавите к ярлыку клавишу Command (Mac) или Control (PC), вы увеличите сумму в 5 раз; поэтому кернинг будет применяться с шагом 5/1000 em.
- Когда сумма вас устроит, просто отпустите все клавиши, а затем используйте клавиши управления курсором для перемещения курсора между следующей парой символов.
 Теперь повторите процесс.
Теперь повторите процесс.
Немного потренировавшись, вы быстро освоите этот метод и будете выполнять свои обязанности по кернингу!
Автоматический оптический кернинг
Если ручной оптический кернинг кажется вам слишком трудоемким, попробуйте функцию автоматического кернинга InDesign.Хотя это не дает таких же результатов, как кропотливая работа на глаз, это лучше, чем ничего! Обычно я сначала применяю автоматический оптический кернинг, а затем возвращаюсь и вношу некоторые корректировки вручную, используя технику, описанную выше.
- Выделите все слово или заголовок, который вы хотите Керн.
- Выберите Optical из раскрывающегося списка Kerning с помощью панели управления .
Как насчет Photoshop и Illustrator?
Насколько мне известно, вы можете применить кернинг, используя те же методы, описанные выше, как в Photoshop, так и в Illustrator.
Советы по кернингу
Большинство проблем с кернингом возникает между заглавными и строчными буквами. Поэтому убедитесь, что вы проверяете пробел между первыми двумя символами каждого заголовка или каждого слова, если он установлен в регистре заголовков (когда первая буква каждого слова заглавная). Как правило, корректировки потребуются при использовании заглавных букв T, V, W и Y, поскольку их анатомия имеет тенденцию смещать следующие символы слишком далеко вправо. Поэтому примените отрицательное значение кернинга, чтобы спрятать этот символ под обводкой или плечом заглавной буквы.
Поэтому убедитесь, что вы проверяете пробел между первыми двумя символами каждого заголовка или каждого слова, если он установлен в регистре заголовков (когда первая буква каждого слова заглавная). Как правило, корректировки потребуются при использовании заглавных букв T, V, W и Y, поскольку их анатомия имеет тенденцию смещать следующие символы слишком далеко вправо. Поэтому примените отрицательное значение кернинга, чтобы спрятать этот символ под обводкой или плечом заглавной буквы.
Символы одинаковой формы должны иметь одинаковые интервалы во всем слове и во всем заголовке. Например, прямые комбинации символов, такие как «ll», должны иметь тот же интервал, что и «lk». Последовательность — это ключ!
Убедитесь, что символы не касаются друг друга, кроме лигатур. Это может произойти при кернинге шрифтов с засечками или двумя закругленными символами, такими как «oo».
Не забывайте о пробелах между каждым словом в заголовке.Хотя технически это называется межсловным интервалом, имеет смысл вносить любые необходимые корректировки при кернинге пар символов в заголовке. Это делается с использованием тех же методов, что и обычный кернинг.
Это делается с использованием тех же методов, что и обычный кернинг.
При кернинге заголовка, написанного заглавными буквами, следите за парами символов, которые имеют две угловые черты, такие как VA или WA. Они всегда нуждаются в некоторой корректировке.
Не забывайте про цифры и знаки препинания, они тоже нуждаются в кернинге. Я всегда нахожу, что кавычки нуждаются в хорошем кернинге, чтобы привести их в соответствие!
При использовании рукописного шрифта кернинг не требуется.Если это так, выберите другой — желательно не бесплатный, который вы скачали из Интернета!
При кернинге отодвиньте стул от компьютера, чтобы получить общий вид. Ваша цель — создать одинаковое оптическое пространство между каждой парой символов. Кроме того, попробуйте посмотреть на слово вверх ногами — только будьте осторожны, чтобы не напрячь шею!
Final Words
На этом мы завершаем урок по типографике по кернингу в этом месяце. Теперь, когда вы знаете, что требуется, нет оправдания неприглядным интервалам между символами в ваших будущих проектах!
Текстовые переменные в InDesign: почему и как
Что вообще такое текстовая переменная? Это копия, которую вы можете добавить в любое место документа, но она зависит от контекста. Например, вы можете настроить документ на автоматическую вставку текущей даты в заголовок. Или, если вам нужно отправить читателей на последнюю страницу, текстовая переменная автоматически обновит ссылку на номер страницы, если вы добавите или удалите страницы позже.
Например, вы можете настроить документ на автоматическую вставку текущей даты в заголовок. Или, если вам нужно отправить читателей на последнюю страницу, текстовая переменная автоматически обновит ссылку на номер страницы, если вы добавите или удалите страницы позже.
А теперь подумайте, насколько полезными могут быть текстовые переменные в качестве инструментов навигации (т. е. бегущих головок) в научно-популярных книгах. Они могут сделать так, чтобы номер текущей главы и название главы появлялись — вуаля! — на оборотной стороне страницы, а самый последний внутренний заголовок — на лицевой стороне.И это именно то, что я собираюсь продемонстрировать в этой статье. Инструкции официального руководства пользователя Adobe по теме текстовых переменных немного схематичны, поэтому я разработал для вас подробный урок.
В главе 52 книги «Простой дизайн книги » мы объясняем, как создать отдельную мастер-страницу для каждой главы вашей книги. Но с текстовыми переменными вместо этого вы можете использовать A-Master для всех своих глав, как показано ниже. Это проще и менее громоздко.
Это проще и менее громоздко.
Этот урок охватывает следующие темы:
Как создавать текстовые переменныеПрежде чем работать с текстовыми переменными, настройте стили абзацев и символов книги.Они не должны быть окончательными; на данный момент, по крайней мере, присвойте имя стиля каждому элементу. (Вы можете изменить стили позже.) После того, как вы это сделаете, вы можете определить (создать) текстовые переменные, что означает настроить то, что вы хотите, чтобы переменная говорила. Мы разработали образец книги для использования в этом упражнении. Ниже вы можете увидеть, как выглядит начальная страница главы с названиями стилей абзацев, выделенными красным цветом.
Текстовая переменная номера главы
Чтобы определить номер главы как текстовую переменную для использования в головке реверса, сделайте следующее:
- Поместите курсор на любой номер главы.
- Выберите Тип > Текстовая переменная > Определить.
- Выберите «Новый».
- Используйте настройки, показанные ниже. Категория «Тип» указывает способ, которым вы собираетесь использовать текстовую переменную, а не ее копию, как сейчас, поэтому выберите «Запуск заголовка (стиль абзаца)». Вы можете добавить текст до или после числа в бегущей строке; например, вы можете добавить «Глава».
Категории могут сбивать с толку, поэтому вот что они означают: Имя: Назовите эту текстовую переменную как угодно.Мы использовали «cn», потому что это название стиля абзаца для номеров глав. Тип: Выберите будущее использование переменной; в этом случае мы собираемся использовать его в бегущей голове. Стиль: Выберите имя стиля абзаца для номеров глав из раскрывающегося списка. Использование: Пока не обращайте на это внимания. Текст до и текст после: Добавьте сюда что угодно, например, «Глава» (плюс одно слово) перед номером. Ваше дополнение появится в окне предварительного просмотра сейчас и в бегущей голове позже.
 Варианты: Это довольно очевидно.
Варианты: Это довольно очевидно. - Нажмите кнопку ОК.
Текстовая переменная заголовка главы
Далее вы определите текстовую переменную заголовка главы для использования в головках оборотной стороны сразу после номера главы.
- Поместите курсор в заголовок любой главы.
- Выберите Тип > Текстовая переменная > Определить.
- Выберите «Новый».
- Используйте настройки, показанные ниже. В этом примере мы решили добавить 3/4 em пробела между номером главы и названием главы.4.
В поле «Текст до» отображается пробел en и четверть пробела, которые были выбраны из раскрывающегося списка справа от поля.
- Нажмите кнопку ОК.
Внутренняя текстовая переменная заголовка
Теперь вы хотите, чтобы бегущие головки лицевой стороны отображали последний внутренний заголовок текущего разворота. В нашей книге примеров мы называем эти головы h2, как показано ниже. (Обратите внимание, что на страницах пока нет бегущих головок. )
)
Определите текстовую переменную так же, как для номеров и названий глав.В поле «Использовать» выберите «Последний на странице», чтобы голова читалась «Дремать», а не «Вниз, вниз, вниз». См. ниже:
Кстати, если на следующем развороте нет заголовка, бегущая голова будет продолжать читать «Дремать», пока не появится новый заголовок.
Еще немного
Что делать, если вы не хотите включать полное название главы или заголовок в заголовок? Гуру InDesign Дэвид Блатнер указал сложный, но простой способ создания текстовых переменных, которые исключают нежелательные части номера главы или названия, такие как тире или лишние слова.Ознакомьтесь с его инструкциями в InDesign Secrets. Спасибо, Давид!
Как применить ваши текстовые переменные Теперь, когда вы определили свои текстовые переменные, вам не терпится опробовать их в своих бегущих головах. Сначала создайте текстовый фрейм для бегущих головок на мастер-страницах и стили абзаца для них. Затем поместите курсор в каждый текстовый фрейм и вставьте текстовые переменные, выбрав «Текст» > «Текстовые переменные» > «Вставить переменную», и выберите ту, которую вы только что создали.Если вы используете две в одной бегущей головке, как в нашем примере, держите курсор на месте и выполните шаг во второй раз. Вот как примерно должны выглядеть текстовые фреймы бегущей головы на главных страницах:
Затем поместите курсор в каждый текстовый фрейм и вставьте текстовые переменные, выбрав «Текст» > «Текстовые переменные» > «Вставить переменную», и выберите ту, которую вы только что создали.Если вы используете две в одной бегущей головке, как в нашем примере, держите курсор на месте и выполните шаг во второй раз. Вот как примерно должны выглядеть текстовые фреймы бегущей головы на главных страницах:
На оборотной стороне страницы вы видите две текстовые переменные с интервалом 3/4 между ними.
А это результат на случайной текстовой странице, в данном случае в главе 3:
Если копия в заголовке главы или внутреннем заголовке (h2) слишком длинная, чтобы поместиться в текстовый фрейм бегущей строки, результат будет выглядеть примерно так:
К сожалению, вам придется убрать несколько слов, чтобы уместить их в одну строку.С помощью курсора удалите текстовую переменную на соответствующей странице (страницах), а затем введите сокращенный бегущий заголовок. (Если вы забыли, вы можете выбрать вклеенный элемент эталонной страницы, удерживая нажатыми клавиши Shift+Ctrl/Cmd и щелкая инструментом «Выделение» или курсором.)
(Если вы забыли, вы можете выбрать вклеенный элемент эталонной страницы, удерживая нажатыми клавиши Shift+Ctrl/Cmd и щелкая инструментом «Выделение» или курсором.)
Вы можете использовать текстовые переменные для ссылки на номера глав или заголовки по всему тексту.И тогда, если вы в какой-то момент измените номер или название главы, ссылка в тексте тоже изменится.
Вы можете использовать текстовую переменную в качестве заполнителя для любой повторяющейся копии, например названия сопутствующей книги, которую вы все еще пишете. (Когда вы определяете текстовую переменную, выберите «Пользовательский текст» в поле «Тип».) Затем, как только вы закончите заголовок сопутствующей книги, вы просто измените пользовательский текст переменной, и бинго — все ссылки на него будут правильными.
Вы даже можете использовать текстовые переменные для создания оглавления, но это будет сложно.Мы рекомендуем использовать для этого функцию автоматического оглавления InDesign — подробные инструкции см. на страницах 240–244 документа Book Design Made Simple .
Прежде чем начать, вам, вероятно, следует просмотреть это видео из InDesign Secrets. Он показывает еще больше способов использования текстовых переменных, но также предупреждает вас о некоторых ограничениях этой замечательной функции.
Автоматическая нумерация страницВы, безусловно, можете вставлять автоматические номера страниц, используя текстовые переменные.Но в InDesign для этой цели есть еще одна функция, и ее проще использовать:
.- Поместите курсор в созданную вами текстовую рамку на одной из мастер-страниц вашего фолио (номер страницы).
- Выберите «Текст» > «Вставить специальный символ» > «Маркеры» > «Номер текущей страницы».

Буква A появится в текстовом фрейме фолио, если вы находитесь на главной странице. ( B появится на главной странице B и т. д.)
Вот как будет выглядеть мастер-страница А после выбора номера текущей страницы.
Повторите процедуру для фолио на другой мастер-странице разворота.
Готово. На всех ваших страницах, основанных на мастер-странице А, будет отображаться текущий номер страницы. Насколько это было легко?
* * *
Я хотел бы поблагодарить Анн-Мари Консепсьон из InDesign Secrets за то, что она указала на эту замечательную функцию, которая была частью InDesign почти всегда, но была новой для меня. Как только я услышал об этом, я просто должен был узнать больше и поделиться этим с вами.
Читать далее: Книга «Бегущие головы» поможет вам решить, какую копию вставить в ваши бегущие головы.
Читать далее: Вводная часть » перечисляет, что следует включить в обложку книги.
Подробнее: Предыстория » предлагает, что включить в конце вашей книги.
Дизайн книги стал проще. Вы можете сделать это самостоятельно.
Сделать буквицу в InDesign
Если вы когда-либо читали журнал или газетную статью, вы заметили, что первый абзац всегда начинается с буквицы.И если вы графический дизайнер, вам нужно знать, как сделать буквицу в InDesign. Добавление буквицы придает макету профессиональный вид, независимо от того, работаете ли вы над книгой, плакатом, газетой или журналом. Это фундаментальный типографский навык, который легко освоить. Имея это в виду, давайте поговорим об основах того, как сделать буквицу в InDesign .
Как сделать буквицу в InDesign
Работая в приложении InDesign, вы можете не только легко добавлять буквицы, но и добавлять изюминку и стилизовать буквицу по своему усмотрению. Вот краткое руководство о том, как сделать буквицу в InDesign.
Вот краткое руководство о том, как сделать буквицу в InDesign.
- 1. Откройте документ InDesign и начните с подготовки текстового фрейма в макете. Используйте инструмент «Текст» и заполните абзац текста, к которому вы хотите добавить буквицу.
- 2. Выделите первую букву абзаца. Теперь вы можете использовать панель «Элементы управления форматированием абзаца» или панель «Абзац». Перейдите в «Окно» > «Текст и таблицы» > «Абзац». Найдите «Количество строк буквицы» и щелкните по нему.
- 3. Щелкните стрелку вверх или вниз или введите число вручную, чтобы буквица расширялась до указанного количества строк. Это увеличит размер персонажа.
- 4. Отрегулируйте количество символов в буквице, увеличив значение параметра «Буквица на один или несколько символов». Найдите параметр в правом нижнем углу панели «Абзац». Если вы хотите выделить целое слово или фразу, эта опция поможет вам.
Теперь, когда мы узнали, как добавить буквицу в InDesign, давайте рассмотрим все простые настройки, которые могут вывести ваши буквицы на новый уровень.
Если вы перейдете в «Окно» > «Текст и таблицы» > «Материал», а затем нажмете «Оптическое выравнивание полей», вы можете сместить любые беспорядочные засечки или апострофы за пределы текстового фрейма. Это придаст более чистый вид крышке.
Если ваша буквица перекрывает часть основного текста, исправьте это, поместив курсор между буквой буквицы и первой буквой основного текста. Увеличивайте значение кернинга в «Окно > Тип и таблицы > Символ», пока между ними не будет достаточного разделения.
И последнее, но не менее важное: сдвиньте базовую линию буквицы, выделив буквицу, а затем увеличьте смещение базовой линии на панели «Символ».
Как редактировать буквицу в файле InDesign без InDesign
InDesign — мощный инструмент для графических дизайнеров. Вы можете делать почти все. Но в некоторых случаях вам может потребоваться дальнейшее редактирование документа после того, как вы закончите работу в InDesign. Вы экспортируете файл в PDF, но забыли сделать еще пару правок.
Что вы можете сделать сейчас? Что ж, вы можете снова открыть документ в InDesign, снова внести изменения, а затем снова экспортировать в PDF. Или вы можете пойти более простым путем и просто отредактировать PDF-документ. Для этого вам понадобится мощный инструмент PDF, такой как Wondershare PDFelement — PDF Editor, который сделает вашу работу с PDF-файлами легкой, простой и удобной.
Это программный инструмент, который поможет вам создавать великолепно выглядящие PDF-файлы простым и простым способом благодаря своим многочисленным функциям.Вот краткий обзор функций.
- Добавляйте, удаляйте, поворачивайте и редактируйте любой графический элемент в файле PDF.
- Редактируйте текст в режиме «Одна строка» или «Абзац».
- Добавляйте аннотации к документам PDF, чтобы они выглядели более профессионально.
- Персонализируйте свой PDF-документ, редактируя, помечая и комментируя файл.
- Создавайте интерактивные поля формы и легко заполняйте их.

- Вставьте страницы или номера страниц в документ PDF.
- Подписывайте документы цифровой подписью.
- Создавайте редактируемые PDF-документы с возможностью поиска из отсканированных изображений.
- Преобразование PDF-документов в файлы изображений, файлы Word или файлы других форматов.
- Извлечение данных из существующего документа PDF.
Имея это в виду, вы можете редактировать буквицу в файле InDesign.Вот руководство.
Шаг 1. Откройте файл InDesign
Откройте файл InDesign в программе, чтобы разблокировать все ее удивительные функции. Нажмите «Открыть файлы…» и найдите, чтобы открыть файл InDesign PDF. Или просто перетащите его в программу.
Шаг 2. Отредактируйте текст
В документе нажмите кнопку «Редактировать», расположенную слева, чтобы начать редактирование текста. Доступны два варианта: режим одной строки или режим абзаца.Если вы нажмете одну строку, вы сможете редактировать каждую строку как отдельный блок. Нажмите «Редактировать» > «Добавить текст», чтобы добавить новый текст в нужное место. Кроме того, вы можете выделить текст и изменить шрифт, размер, цвет, добавить полужирный шрифт, добавить курсив и многое другое.
Нажмите «Редактировать» > «Добавить текст», чтобы добавить новый текст в нужное место. Кроме того, вы можете выделить текст и изменить шрифт, размер, цвет, добавить полужирный шрифт, добавить курсив и многое другое.
Шаг 3. Редактируйте изображение и объект
Чтобы отредактировать объекты, снова перейдите к «Редактировать» в левом углу, а затем нажмите на изображение или объект, который вы хотите отредактировать. Перетащите объект, чтобы переместить его, или поместите курсор на край синего прямоугольника, чтобы отредактировать его.Щелкните правой кнопкой мыши, чтобы выбрать «Повернуть влево, перевернуть по горизонтали, повернуть вправо и перевернуть по вертикали». Другие варианты включают «Вырезать изображение», «Заменить изображение» и т. д. Нажмите «Редактировать» > «Добавить изображение», чтобы выбрать изображение, которое вы хотите добавить в документ PDF.
Скачать бесплатно или Купить PDFelement Сейчас!
Скачать бесплатно или Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Глобальное преобразование текста в контуры в InDesign
Что такое контурный текст?
InDesign — отличное приложение для разработки широкого спектра многоязычной документации. Дизайнерам и настольным издателям всегда приходится иметь дело с различными вариантами обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не требуется для просмотра и печати документа. Это может быть удобно, если у ваших получателей нет шрифтов на разных языках на их компьютерах. Это часто происходит с переведенными на японский и китайский языками документами, направляемыми в типографию, расположенную в США или Великобритании.Контурное содержимое может быть решением любых проблем со шрифтами, возникающих при отправке файла на внешний принтер.
Дизайнерам и настольным издателям всегда приходится иметь дело с различными вариантами обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не требуется для просмотра и печати документа. Это может быть удобно, если у ваших получателей нет шрифтов на разных языках на их компьютерах. Это часто происходит с переведенными на японский и китайский языками документами, направляемыми в типографию, расположенную в США или Великобритании.Контурное содержимое может быть решением любых проблем со шрифтами, возникающих при отправке файла на внешний принтер.
Как обвести текст?
Отличный совет по InDesign, который позволяет многоязычным издателям и дизайнерам преобразовывать весь файл в контуры, — это использовать параметр обычного контура в меню InDesign: «Текст» > «Создать контуры».
Хотя на первый взгляд кажется, что это работает, вы заметите много проблем, если сделаете это таким образом. Например, на изображении ниже, если мы преобразуем текст, похоже, он работает. Однако вы заметите, что:
Например, на изображении ниже, если мы преобразуем текст, похоже, он работает. Однако вы заметите, что:
- Желтая линия создана с помощью приведенного ниже правила.
- Подчеркивание исчезло.
- Пули, созданные с автоматической нумерацией, исчезли.
Самая большая проблема в том, что если вам позже понадобится зайти и отредактировать это. Это больше не текст, поэтому нет возможности внести какие-либо изменения, если вы не сохраните другую редактируемую версию и не будете повторять действие каждый раз, когда хотите внести обновление.
Теперь есть еще один процесс, который позволяет сохранить весь текст редактируемым и одновременно создать структурированный PDF-файл.
1. Перейдите к Edit > Transparency Flattener Presets .
2. Появится всплывающее окно. Нажмите на пресет [ High Resolution ] и нажмите « New ».
3. Дайте ему имя «контур» и убедитесь, что « Raster/Vector Balance » находится справа от векторов. Затем установите флажок « Преобразовать весь текст в контуры ».
Затем установите флажок « Преобразовать весь текст в контуры ».
Убедитесь, что в вашем документе есть прозрачность. Важно, чтобы на каждой странице было что-то прозрачное. Чтобы проверить, есть ли у вас прозрачность, перейдите в меню панели «Страницы» и выберите Параметры панели .
Установите флажок « Прозрачность », нажмите « OK ».
Теперь вы можете видеть, что на этой странице есть прозрачность
Перейдите в меню «Файл» > «Экспорт », а затем сохраните его в формате PDF для печати.
Нажмите « Сохранить » и в диалоговом окне экспорта Adobe PDF выберите « PDF x1a ». Если у вас есть какой-то другой пресет, который вы обычно используете, вы можете выбрать его там, но главное, вы хотите убедиться, что совместимость установлена на Acrobat 4, а не 5 или выше.
Перейдите на вкладку « Advanced » и выберите « Outline » во всплывающем меню предустановки.![]()
Нажмите « Экспорт », чтобы создать PDF-файл.
Когда это будет сделано, откройте его в Acrobat, и вы увидите, что все выглядит точно так же, как в InDesign.
А как же шрифты? Это все еще шрифты? Ну, есть только один способ убедиться. В Acrobat перейдите к File > Properties , откроется диалоговое окно свойств документа. Перейдите на вкладку «Шрифты ». Эта опция показывает, какие именно шрифты использовались в этом PDF-файле, и, как вы можете видеть на экране ниже, шрифты вообще не отображаются, что означает, что все было преобразовано в контуры.
Заключение
Приведенный выше совет чрезвычайно полезен и позволит вам воспользоваться преимуществами контурного макета и сохранить исходный текст в редактируемом формате без потери каких-либо текстовых функций.
Редактирование любого текста, преобразованного в контур, может быть изменено в размере, раскрашено и распечатано, однако, поскольку шрифт больше не является шрифтом, после преобразования невозможно редактировать сам текст.
Все об инструменте для набора текста в Adobe InDesign
В InDesign тип относится к тексту.Вы можете добавить текст в любой документ с помощью InDesign с помощью инструментов «Текст»: «Тип» и «Текст по контуру». Эта статья посвящена тому, чтобы научить вас всему, что вам нужно знать о работе со шрифтом в InDesign.
В других программах, которые вы могли использовать в прошлом, инструмент «Текст» (или текстовый инструмент) позволял вам просто начать печатать в документе. В InDesign это работает немного по-другому. Когда вы выберете инструмент «Текст» в InDesign и начнете его использовать, инструмент нарисует текстовое поле, как показано ниже.Все, что вам нужно сделать, это перетащить мышь, чтобы создать текстовое поле. Ваш текст появится в поле.
На снимке ниже текстовое поле синее:
Когда вы нарисуете текстовое поле, вы увидите мигающий курсор. Все, что вам нужно сделать, это начать печатать.
Инструмент «Ввод по пути» позволяет печатать по пути объекта. В следующем уроке вы узнаете о создании объектов. На данный момент мы нарисовали прямоугольную форму. Посмотрите на снимок ниже.
Он очень похож на нарисованное нами текстовое поле, но мы можем сказать, что это фигура, потому что у него есть ручки (синие квадраты).
Теперь мы будем печатать в верхней части прямоугольника, прямо в верхней строке. Для этого выберите «Текст по пути». Этот инструмент находится вместе с инструментом «Текст». Они сгруппированы вместе. Чтобы получить доступ к инструменту «Текст по контуру», нажмите и удерживайте левую кнопку мыши. Когда появится меню, выберите «Текст по пути». Его кнопка выглядит так: .
Затем щелкните отрезок линии объекта.Объекты состоят из путей и линий. Щелкнули по верхней строке. Все, что вам нужно сделать, это начать печатать.
На снимке ниже мы начали вводить сбоку объекта:
Использование текстовых фреймов-заполнителей Всякий раз, когда вы создаете текстовое поле с помощью инструмента «Текст», вы создаете так называемый текстовый фрейм в InDesign. Вы можете сделать эти текстовые рамки такими большими или маленькими, как вы хотите. Когда вы разрабатываете свою страницу, вы рисуете текстовые фреймы, чтобы они соответствовали дизайну вашего документа и соответствовали вашему тексту.
Вы можете сделать эти текстовые рамки такими большими или маленькими, как вы хотите. Когда вы разрабатываете свою страницу, вы рисуете текстовые фреймы, чтобы они соответствовали дизайну вашего документа и соответствовали вашему тексту.
Вы можете создавать текстовые фреймы-заполнители, когда вы разрабатываете страницу и хотите продолжить и добавить текстовые фреймы в дизайн, но у вас еще нет текста для ввода. Это может произойти, если вы разрабатываете брошюру или что-то в этом роде. Вы просто хотите решить, куда пойдет текст, и оставить для него место.
Чтобы создать текстовый фрейм-заполнитель:
Нарисуйте текстовый фрейм с помощью инструмента «Текст».
Перейдите на панель «Инструменты» и щелкните инструмент «Выделение», чтобы выбрать текстовый фрейм.Если он не выбирается автоматически, щелкните текстовую рамку.
Теперь щелкните правой кнопкой мыши текстовый фрейм. Выберите «Заполнить текстом-заполнителем».
Затем текстовый фрейм заполняется текстом-заполнителем, как показано ниже.
Основной способ добавить текст на страницы — использовать инструмент «Текст» и создать текстовую рамку. Однако вы также можете использовать другие инструменты для добавления текста.Вы также можете использовать фигуры и добавлять текст внутри них.
Для этого перейдите в Инструменты кадра. Инструмент «Прямоугольная рамка» — это тот, который вы видите на экране. Также есть инструмент «Рамка эллипса» и инструмент «Рамка многоугольника», сгруппированные с ним. Нажмите и удерживайте инструмент «Прямоугольная рамка», чтобы открыть меню, затем выберите один из других инструментов «Рамка», если хотите. Мы собираемся выбрать инструмент Polygon Frame.
Перетащите многоугольную рамку на страницу, где вы хотите ее разместить.
Теперь щелкните инструмент «Текст».Щелкните внутри многоугольника, чтобы начать добавлять текст.
Вам не нужно беспокоиться о нажатии Enter, если только вы не хотите разрыва абзаца. InDesign автоматически переносит текст за вас.
InDesign автоматически переносит текст за вас.
Мы уже показали вам, как вы можете добавить буквенно-цифровой текст на свои страницы. Кроме того, вы также можете добавлять специальные символы, такие как символы, маркеры, пробелы, разрывы, дефисы и тире. Давайте покажем вам, что мы имеем в виду.
Вы можете вставлять разрывы текста, чтобы принудительно разрывать строки. Вы также можете вставить неразрывный пробел, чтобы соединить слова в строке. Давайте покажем вам, что мы имеем в виду.
Чтобы вставить специальные текстовые символы, щелкните инструмент «Текст» на панели «Инструменты».
Нажмите, где вы хотите разместить текст на странице.
Если вы хотите вставить разрыв текста, выберите «Текст»> «Вставить символ разрыва»> «Принудительный разрыв строки». Мы вставили разрыв после «ввода» ниже, чтобы показать вам, что он делает:
Допустим, вы хотите вставить специальный символ. Для этого щелкните инструмент «Текст», выберите точку вставки на странице, щелкнув, затем перейдите в «Текст»> «Вставить специальный символ», затем выберите специальный символ, который вы хотите использовать.
Для этого щелкните инструмент «Текст», выберите точку вставки на странице, щелкнув, затем перейдите в «Текст»> «Вставить специальный символ», затем выберите специальный символ, который вы хотите использовать.
Мы собираемся вставить символ.
Как вы можете видеть выше, мы можем вставить символ маркера для маркированного списка, символ авторского права, многоточие, символ абзаца, символ зарегистрированного товарного знака, символ раздела или символ товарного знака.
Мы выбрали символ копирайта.
Как видите, он был вставлен на нашу страницу для нас:
Найдите время и ознакомьтесь со всеми специальными символами и специальными разрывами, которые вы можете добавить на свои страницы. Эта статья научит вас, как использовать InDesign. Это зависит от вас, чтобы практиковаться, чтобы вы могли использовать его с легкостью и мастерством.
Создание маркированных списков Маркированный список — это просто список вещей.
- Это
- Пример
- Из
- Маркированный список.
В InDesign также можно создавать маркированные списки.
Создайте текст, который сформирует ваш маркированный список. Мы сделали это на снимке ниже:
Выберите текст, к которому вы хотите добавить маркеры. Чтобы выбрать его, щелкните левой кнопкой мыши и перетащите текст, чтобы выбрать (выделите его).
Теперь перейдите в «Текст»> «Маркированные и нумерованные списки» и выберите, хотите ли вы маркированный или нумерованный список.маркированные списки содержат кружки (как в нашем маркированном списке выше). Нумерованные списки нумеруют строки в вашем списке.
Работа со шрифтами и стилями шрифтовВы можете легко изменить шрифты, стили шрифтов и даже настроить трекинг и кернинг с помощью панели управления, которая отображается всякий раз, когда активен инструмент «Текст», как показано ниже.
Вы можете изменить тип шрифта:
Или размер шрифта:
Увеличьте число, чтобы увеличить размер шрифта.
 Наш текст сейчас 18pt. Мы могли бы изменить его, чтобы сделать его немного больше с помощью шрифта 20pt.
Наш текст сейчас 18pt. Мы могли бы изменить его, чтобы сделать его немного больше с помощью шрифта 20pt.Или изменить кернинг (сверху) и трекинг:
кернинг — это расстояние между буквами. Отслеживание регулирует пробел по диапазону символов.
Вы можете навести указатель мыши на любую кнопку на панели управления, чтобы увидеть, что она делает. Функции шрифтов и текста на панели управления являются общими для большинства текстовых редакторов и других дизайнерских программ.Работая с текстом, вы можете поэкспериментировать с тем, что можно делать с текстом, используя панель управления.
Импорт текстаInDesign позволяет вводить текст непосредственно в программу с помощью инструментов «Текст» или импортировать текст из других документов и других программ. Вы импортируете текст так же, как импортируете графику, используя команду «Поместить» («Файл»> «Поместить»).
InDesign позволяет импортировать следующие текстовые форматы:
- Обычный текст (TXT)
- Расширенный текстовый формат (RTF)
- Microsoft Word (DOC или DOCX)
- Microsoft Excel (XLS или XLSX)
Вы можете поместить импортированный текст в новый текстовый фрейм или в тот, который вы уже создали.

Давайте импортируем текст, чтобы показать вам, как это работает. Мы собираемся импортировать текст в существующий фрейм.
Начните с щелчка в том месте, где вы хотите поместить текст, с помощью инструмента «Текст».
Выберите «Файл» > «Поместить».
Найдите файл, который вы хотите импортировать.
Текст появляется в рамке.
Чтобы импортировать текст, а затем создать текстовый фрейм, выберите «Файл» > «Поместить».Найдите файл, который хотите импортировать. Выбрав файл, вы вернетесь на свою страницу. Вы заметите, что текст, который вы импортируете, прикреплен к курсору мыши. Если вы перемещаете курсор, текст перемещается вместе с ним. Это потому, что у вас еще нет текстового фрейма для его размещения.
Нажмите на свою страницу, чтобы разместить текст. InDesign поместит вокруг него текстовую рамку.
Работа с переполненным текстомВсякий раз, когда вы вводите, вставляете или импортируете больше текста, чем может вместить текстовый фрейм, вы увидите символ переполнения.
 Это красный плюс внутри квадрата. Он появится на краю текстового фрейма.
Это красный плюс внутри квадрата. Он появится на краю текстового фрейма.В этом случае можно изменить форму текстового фрейма, чтобы текст помещался в нем. Вы также можете создать цепочку (ссылку) на другой текстовый фрейм. Вы можете направить переполняющий текст из одного текстового фрейма в новый или существующий текстовый фрейм. Как только вы создадите цепочку между фреймами, вы используете команду «Показать цепочки текста», чтобы показать связь.
Давайте покажем вам, как это работает.
Перейдите к инструменту «Выделение» на панели «Инструменты».
Выберите фрейм с выходящим за пределы текстом.
Теперь щелкните значок Out Port на объекте, который мы обвели ниже.
Курсор мыши теперь меняется на загруженный текстовый курсор. Мы видели пример загруженного текстового курсора, когда мы импортировали текст и не имели текстовой рамки для его размещения.
Теперь создайте новый текстовый фрейм, перетащив его в пустую область.

Текст переполнения помещается в новую рамку:
Вы можете перейти в View>Extras>Show Text Threads, чтобы увидеть нить между кадрами.
Опции типаПараметры текстового фрейма позволяют изменять текст в текстовом фрейме. Вы можете создавать столбцы, настраивать интервал вставки и выравнивание по вертикали, указывать смещение базовой линии, добавлять сетку базовой линии для текстового фрейма или устанавливать автоматическое изменение размера текстовых фреймов.
Интервал вставки — это просто текст между текстом и рамкой. Вертикальное выравнивание — это то, что управляет выравниванием границ текста и интервалов между абзацами, а также прямоугольных и непрямоугольных рамок сверху вниз.
Вот как установить параметр текстового фрейма:
Сначала выберите кадр, который вы хотите изменить.
Перейдите в меню «Объект»> «Параметры текстового фрейма».
Если вы хотите видеть изменения по мере их внесения, установите флажок в поле Предварительный просмотр.
:max_bytes(150000):strip_icc()/SACDQJpnoK-4158de0a654a4be383e39ec23c1fe741.png)
Теперь перейдите на вкладку «Общие» и выберите из параметров «Столбцы»:
- Столбцы . Выберите, хотите ли вы, чтобы столбцы имели фиксированную или гибкую ширину.
- Число указывает, сколько столбцов вы хотите создать.
- Ширина — ширина столбцов.
- Желоб — пространство желоба между колоннами.
- Максимум , если ваши столбцы имеют гибкую ширину. Здесь вы укажете максимальный размер, прежде чем добавлять столбец.
- Баланс столбцов будет балансировать текст между столбцами, если у вас несколько столбцов.
Настройка параметров вставки текста и вертикального выравниванияЗатем в диалоговом окне перейдите в категорию Inset Spacing и выберите значения Inset Spacing.
В категории «Выравнивание по вертикали» выберите параметры «Выравнивание по вертикали»:
Выберите способ выравнивания текста во фрейме: по верхнему краю, по центру, по нижнему краю или по ширине.
 Наш текст выровнен по центру:
Наш текст выровнен по центру:Текст выравнивается по центру сверху вниз.
Далее укажите ограничение между абзацами.
Если вы хотите игнорировать перенос текста для текстового фрейма, установите флажок Игнорировать перенос текста. Нажмите OK, если вы закончили. Для целей этого урока мы собираемся щелкнуть другие вкладки в этом диалоговом окне, чтобы показать вам, как установить другие параметры.
Чтобы задать параметры базовой линии для текстового фрейма, щелкните вкладку «Базовая линия».
Теперь давайте перейдем на вкладку Auto-Size.
Разрешение увеличения и уменьшения текстовых фреймовЩелкните стрелку списка Auto-Sizing, затем выберите один из вариантов:
- Выкл.
- Только высота
- Только ширина
- Высота и ширина,
- Высота и ширина (с сохранением пропорций)
Затем выберите параметр автоматической перекомпоновки размера.

Наконец, выберите параметр «Ограничение автоматического изменения размера», который дает вам возможность установить минимальную высоту и ширину для автоматического изменения размера и указать отсутствие разрывов строк во время автоматического изменения размера.
Когда закончите, нажмите OK.
Выравнивание и отступ текстаВ последнем разделе этого урока мы научились выравнивать текст по рамке. Однако InDesign также дает вам возможность форматировать и выравнивать текст по полям страницы так же, как это делают программы обработки текстов: по левому краю, по правому краю, по центру и по ширине.
Для этого перейдите на панель «Абзац»: «Окно» > «Текст и таблицы» > «Абзац».
Прямо сейчас, как видите, наш текст выровнен по правому краю:
Чтобы выровнять по центру, выделите текст (убедитесь, что выбран инструмент «Текст», затем щелкните и перетащите мышь, чтобы выделить и выделить текст), затем нажмите кнопку «Выровнять по центру»: .

Чтобы выровнять текст по правому краю, выделите текст и нажмите кнопку «Выровнять по правому краю»: .
Это ваши варианты выравнивания:
- При выравнивании текста по ширине он помещается в блочный формат. InDesign предлагает четыре варианта выравнивания по ширине: .
- Первая кнопка предназначена для выравнивания текста по ширине с последней строкой, выровненной по левому краю.
- Вторая кнопка предназначена для выравнивания текста по центру последней строки.
- Третья кнопка предназначена для выравнивания текста по ширине с последней строкой, выровненной по правому краю
- Последняя кнопка предназначена для выравнивания всех строк.
Если вы создаете книгу, у вас есть еще два варианта выравнивания:
Выровнять по корешку — первая кнопка. Выровнять от Spine — второй вариант.
Под кнопками выравнивания вы также можете сделать отступ для текста:
Вы можете сделать отступ слева или отступ первой строки слева.
Создание текстовых столбцов Вы также можете сделать отступ справа или отступ последней строки справа.
Вы также можете сделать отступ справа или отступ последней строки справа.Столбцы, которые вы создаете для текста, могут иметь фиксированную или изменяемую ширину в InDesign CS6 и дают вам возможность сбалансировать текст в одном и том же текстовом поле.Абзац может быть разделен на несколько столбцов. Абзац также можно разделить на несколько столбцов. Если у вас есть абзац, занимающий несколько столбцов, InDesign сбалансирует текст, прежде чем охватывать абзац. Вы увидите, что мы имеем в виду в этом уроке. Вертикальное выравнивание будет контролировать выравнивание текста в прямоугольных и непрямоугольных текстовых фреймах сверху вниз. Если вы установите вертикальное выравнивание по ширине, вы можете установить пределы интервала между абзацами.
Сначала научимся создавать столбцы.
Поместите точку вставки в абзац, который вы хотите изменить, и добавьте столбцы. Просто используйте инструмент «Текст» и щелкните мышью в том месте, где вы хотите внести изменения.

Перейти на панель «Абзац» («Окно» > «Текст и таблицы» > «Абзац»)
Теперь откройте меню «Параметры» () и выберите «Растянуть столбцы».
В поле «Макет абзаца» выберите «Растянуть столбцы».
В поле «Диапазон» укажите InDesign, сколько столбцов должен охватывать абзац, а затем укажите пространство, которое нужно добавить до и после диапазона.
Нажмите OK.
Если вы хотите разделить столбцы, выберите «Разделить столбцы» в поле «Макет абзаца».
В поле Подстолбцы укажите, на сколько столбцов вы хотите разбить абзац.
Укажите пробел до или после разделения.
Затем укажите внутренний или внешний желоб, или пространство между (внутренними) столбцами или снаружи.
Если вы хотите удалить разделение или диапазон, выберите «Один столбец» в поле «Макет абзаца».
Редактор историйКогда у вас есть весь текст, пришло время его отредактировать.
 Редактор историй упрощает эту задачу, поскольку он избавляет от форматирования и упрощает чтение и редактирование больших фрагментов текста. Давайте посмотрим, как это работает.
Редактор историй упрощает эту задачу, поскольку он избавляет от форматирования и упрощает чтение и редактирование больших фрагментов текста. Давайте посмотрим, как это работает.Выберите инструмент «Текст» на панели «Инструменты», затем щелкните внутри текстового фрейма.
Затем перейдите в «Правка»> «Редактировать» в редакторе историй.
Откроется плавающая панель с вашим текстом:
Левый размер дает вам информацию о тексте.Он показывает, были ли применены какие-либо стили. Он также показывает глубину текста. Измерения, которые вы видите, отражают измерения на вашей линейке.
Чтобы изменить текст, просто выберите и измените текст, который вы хотите изменить, на плавающей панели. Он будет автоматически обновлен в вашем документе.
Вы также можете использовать редактор историй, если у вас есть переполнение текста. Если вы печатаете в текстовом фрейме и, когда закончите, заметите, что появился маленький красный значок плюса, просто откройте редактор историй.