Сколько времени необходимо, чтобы создать сайт?
По некоторым подсчётам, в этом году более 2,14 миллиардов человек по всему миру покупают товары и услуги онлайн. Исходя из этой статистики, можно сделать простой вывод: чтобы ваш бренд добился успеха, вам необходимо присутствие в интернете. А оно начинается с веб-сайта.
Когда речь идёт о создании платформ для распространения цифрового контента, основными проблемами обычно является дизайн и стоимость. Однако, существует ещё один важный фактор: время. Чем дольше разрабатывается, тестируется и развёртывается сайт, тем больше ваших потенциальных клиентов уйдут к конкурентам, успевшим быстрее перейти в онлайн.
Но какие сроки можно назвать реалистичными? Какие этапы входят в процесс разработки сайта и сколько времени занимает каждый из них? Какие варианты у вас имеются при создании и развёртывании площадки и как они влияют на общие сроки?
Из этой статьи вы узнаете, сколько на самом деле необходимо времени для создания работоспособного веб-сайта с нуля.
Разработка сайта: основные моменты
Несмотря на возможность создания и развёртывания сайта собственными силами, большинство компаний предпочитают пользоваться услугами фрилансеров или профессиональных веб-студий. Они хотят гарантированно получить надёжную и удобную площадку.
Со стороны многие сайты кажутся простыми. Несколько меню здесь, парочка кнопок там, немного ссылок и изображений – и всё готово, не так ли?
Не совсем. Ведь под пользовательским интерфейсом, который видят сотрудники и клиенты компании, скрывается очень многое – от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания сайта с помощью веб-студии обычно включает шесть шагов:
- изучение и выбор;
- первичное обсуждение и постановка целей;
- составление плана действий;
- дизайн-макеты и обратная связь;
- углубленная разработка;
- проверка и доработка.
Давайте рассмотрим каждый из этих этапов более подробно и узнаем, сколько времени обычно занимает каждый из них.
Изучение и выбор (1 неделя – 1 месяц)
Первый шаг при создании сайта – выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Представим, что вы являетесь представителем малого бизнеса и хотите создать простую веб-страницу, которая позволит вам заявить о себе и своем бренде в интернете. Тогда для выбора веб-студии и начала работы вам достаточно будет изучить и сравнить несколько вариантов. Если же вы являетесь владельцем или руководителем крупной компании, то в процесс принятия решения могут быть вовлечены несколько уровней менеджмента, что может растянуть этот этап на несколько недель.
В обоих случаях ключевые требования остаются неизменными – вам нужна фирма-разработчик с надежной репутацией, которая выполняет работы в срок и в рамках бюджета. Она должна быть способна создать дизайн, соответствующий стилю и эстетике вашего бренда. Стоит сравнить несколько веб-студий, чтобы понять, работы какой из них лучше всего соответствует вашему видению бренда.
Первичное обсуждение и постановка целей (1 – 3 недели)
После выбора разработчика вашим следующим шагом будет налаживание общего языка и определение основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемых результатах вашего бренда. Либо можно сразу предоставить базовое представление о том, как должен выглядеть готовый продукт.
Позволив разработчику работать с чистого листа, вы существенно облегчите себе жизнь. В то же время, ему придется потратить больше времени на изучение вашего бренда и подготовку различных вариантов. Если же вы предоставите общий план, то разработчики смогут сразу приступить к работе. Они заранее объяснят, какие из ваших идей хорошие, а какие – нет, и что можно добавить, чтобы повысить эффективность вашего сайта.
Составление плана действий (1 – 2 недели)
Получив информацию о том, что вы хотите получить, разработчики создадут несколько базовых планов действий по созданию сайта и предоставят их вашей команде. Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
Вы рассмотрите их, чтобы определить, соответствуют ли они вашим требованиям или нуждаются в переработке. Если они согласуются с вашими пожеланиями, то вы предложите конкретные дополнения или изменения, на основе которых разработчик продолжит составлять план.
На выполнение этого шага потребуется от одной до двух недель. Всё это время вы будете поддерживать связь с разработчиком, чтобы определить наиболее оптимальный вариант действий.
Дизайн-макеты и обратная связь (2 – 3 недели)
Далее следует создание дизайн-макетов и обратная связь. Воспринимайте макеты как очень простую версию готового продукта. Также называемые схемами, они дают представление о том, где на вашем сайте будут располагаться различные элементы – текст, изображения, кнопки – а также в целом масштаб этих элементов.
Вы должны будете получить макет каждой страницы, которая появится на сайте. Если разработчик был нанят для создания домашней страницы, страницы «О нас», страниц услуг и товаров, то вам стоит требовать макет каждой из них.
Этот этап – идеальное время для предоставления подробной обратной связи. Если вы в чём-то не уверены или вам не нравится, где размещён элемент или изображение, – сообщите об этом. Поскольку фактическая разработка ещё не началась, внести изменения будет просто. Вы сможете делать правки и во время основной фазы создания сайта, но из-за этого значительно сдвинутся сроки.
В среднем вам придётся переписываться по электронной почте и рассматривать различные версии макетов около двух-трёх недель, прежде чем вы определитесь с окончательным вариантом.
Углубленная разработка (1 – 2 месяца)
Далее следует наиболее существенный этап создания сайта: углубленная разработка. На этом шаге ваш разработчик берёт утверждённые макеты и превращает их в полностью функционирующий продукт, включающий весь утверждённый вами контент.
В зависимости от размера и сложности вашего сайта, этот этап может занять от одного до двух месяцев – или даже больше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идёт точно по плану, но хорошие разработчики обычно закладывают в смету дополнительное время, чтобы успеть завершать проекты в соответствии с заявленными сроками.
На этом этапе разработчик должен постоянно поддерживать с вами контакт, предоставляя новости и информацию о проекте, включая скриншоты того, как продвигаются дела. Если вы заметите, что что-то идёт не по плану или выглядит не так, как на макете – прямо сообщите об этом. После этого может последовать незначительная задержка проекта, но это лучше, чем полное отключение всего сайта уже после запуска из-за того, что проблема не была решена своевременно.
Один-два месяца – вполне стандартный срок разработки сайта, но он может растянуться до трёх или даже четырёх месяцев, если вы регулярно вносите правки и дополнения.
Проверка и доработка (1 – 2 недели)
После разработки, тестирования и оптимизации сайта разработчик отправит его вашей команде на проверку и доработку. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает так, как ожидалось.
Если предыдущие этапы были выполнены по плану, то потребуются лишь незначительные исправления – корректировка мелких деталей наподобие размера шрифта или цвета может быть легко устранена до запуска сайта в эксплуатацию. На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
На всё это уйдёт от одной до двух недель, пока ваша команда будет изучать сайт и выявлять проблемы.
Стоит отметить, что проектирование и разработка сайта не заканчиваются после обзора и доработки. Спустя несколько недель или месяцев вы можете узнать о новых функциях и захотите внедрить их на свою площадку. Также могут потребоваться обновления для поддержания бесперебойной работы сайта. Учитывая всё вышеперечисленное, рекомендуется искать разработчика, который предлагает как предварительную, так и долгосрочную поддержку.
Самостоятельная разработка веб-сайта
В целом, процесс разработки и внедрения веб-сайта в профессиональной студии может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму для разработки, вы можете попытаться сделать это самостоятельно с помощью конструктора. Инструменты наподобие CMS Hub помогут вам быстро спроектировать и оптимизировать новый сайт, а адаптируемые темы позволят легко создавать и соединять страницы, превращая их в единое целое.
Использование конструктора сайтов может значительно сократить расходы на разработку и сроки запуска. Ваш ресурс будет готов к работе не спустя месяцы, а после нескольких недель работы.
Плюсы и минусы профессиональной и самостоятельной разработки сайтов
Не знаете, какой путь выбрать при создании сайта, профессиональный или «сделай сам»? Ниже приведены плюсы и минусы как профессиональной, так и самостоятельной разработки.
Профессиональная разработка
Плюсы:
- опытные разработчики могут полностью настроить ваш сайт;
- сайты тщательно тестируются и оптимизируются перед запуском;
- разработчик учитывает все ваши дополнения и изменения.
Минусы:
- дороже, чем самостоятельная разработка;
- сроки выполнения работ колеблются от пяти до шести месяцев;
- необходимо постоянно поддерживать общение с разработчиком, чтобы добиться нужного результата.
Самостоятельная разработка
Плюсы:
- быстрее, чем профессиональная разработка – от одной до двух недель;
- менее затратно – для самостоятельной разработки существует множество бесплатных и очень дешевых инструментов;
- корпоративные данные точно не попадут в чужие руки.

Минусы:
- ограниченные возможности для кастомизации сайта;
- вашей команде придётся отвлечься от других проектов и заняться созданием сайта;
- регулярное обслуживание и поддержка должны осуществляться собственными силами.
Поспешишь – людей насмешишь
Вне зависимости от того, какой подход вы выберете, у вас должен быть надёжный и отзывчивый сайт, представляющий ваш бренд и позволяющий потенциальным покупателям легко найти то, что они ищут.
Если вы предпочтёте самостоятельную разработку, то на создание сайта уйдёт меньше средств и времени. Обратите внимание, что при этом вы будете ограничены определёнными шаблонами и наборами инструментов.
Если же вы обратитесь в профессиональную студию, то на создание сайта уйдёт от пяти до шести месяцев и гораздо больше средств. В то же время, вы будете обладать полным контролем над его содержимым на протяжении всего процесса разработки.
Как самостоятельно создать сайт с хорошим дизайном?
Дизайн вашего сайта помогает сформировать первое впечатление посетителя о компании. Поэтому его разработке и уделяют так много внимания! Сегодня мы расскажем о том, как же самостоятельно создать сайт с хорошим дизайном без навыков программирования. Кстати, навыки в веб-дизайне вам тоже не понадобятся.
Поэтому его разработке и уделяют так много внимания! Сегодня мы расскажем о том, как же самостоятельно создать сайт с хорошим дизайном без навыков программирования. Кстати, навыки в веб-дизайне вам тоже не понадобятся.
Думаем, эти аргументы более, чем убедительны. Теперь поговорим о том, как же оставить у посетителей только хорошее впечатление!
Особенности хорошего веб-дизайна
- Визуал. Как показали статистические данные, у вас не так много времени, чтобы произвести впечатление. Так что не тратьте его зря! Создайте дизайн, который привлечет внимание посетителей. Используйте приятные оттенки, стильные, но читабельные шрифты, анимацию и другие элементы. Главное, чтобы все сочеталось.
- Навигация. Это одна из важнейших особенностей, ведь пользователь хочет находить нужные блоки без усилий! Поэтому рекомендуем не перегружать страницу ненужными элементами. Страница должна быть удобной и функциональной – это верный путь к успеху.
- Интерактивность.
 Это еще один важнейший нюанс хорошего веб-дизайна. Не забудьте добавить интерактивные элементы и призывы к действию! Это вызовет интерес и желание приобрести продукт. Но, опять же, не переборщите, чтобы сильно не докучать и не оттолкнуть потенциального покупателя.
Это еще один важнейший нюанс хорошего веб-дизайна. Не забудьте добавить интерактивные элементы и призывы к действию! Это вызовет интерес и желание приобрести продукт. Но, опять же, не переборщите, чтобы сильно не докучать и не оттолкнуть потенциального покупателя. - Контент. Еще 20 лет назад Билл Гейтс сказал, “Контент-король”, и это утверждение до сих пор не теряет своей актуальности. Поэтому уделите особое внимание наполнению сайта. Все тексты должны легко читаться и правильно восприниматься. Выбирайте приятные цвета и читабельные шрифты.
- Брендинг. Ваш сайт должен соответствовать фирменному стилю компании. Обязательно добавьте логотип, раздел “О компании” и контактную информацию. Так вы добьетесь доверия от посетителей не только к сайту, но и к компании.
- SEO. Самое время оптимизировать сайт для поисковых систем! Убедитесь, что он быстро загружается, особенно, если на нем присутствует анимация. Не забудьте и про ключевые слова, чтобы пользователи смогли легко вас отыскать в гугле и других поисковиках.

Удачный vs неудачный веб-дизайн
Изучив ключевые моменты хорошего дизайна, давайте рассмотрим отличия между удачным и неудачным дизайнами. Примеры помогают четче понять, каким вы хотите видеть свой сайт и помогают избежать ошибок.
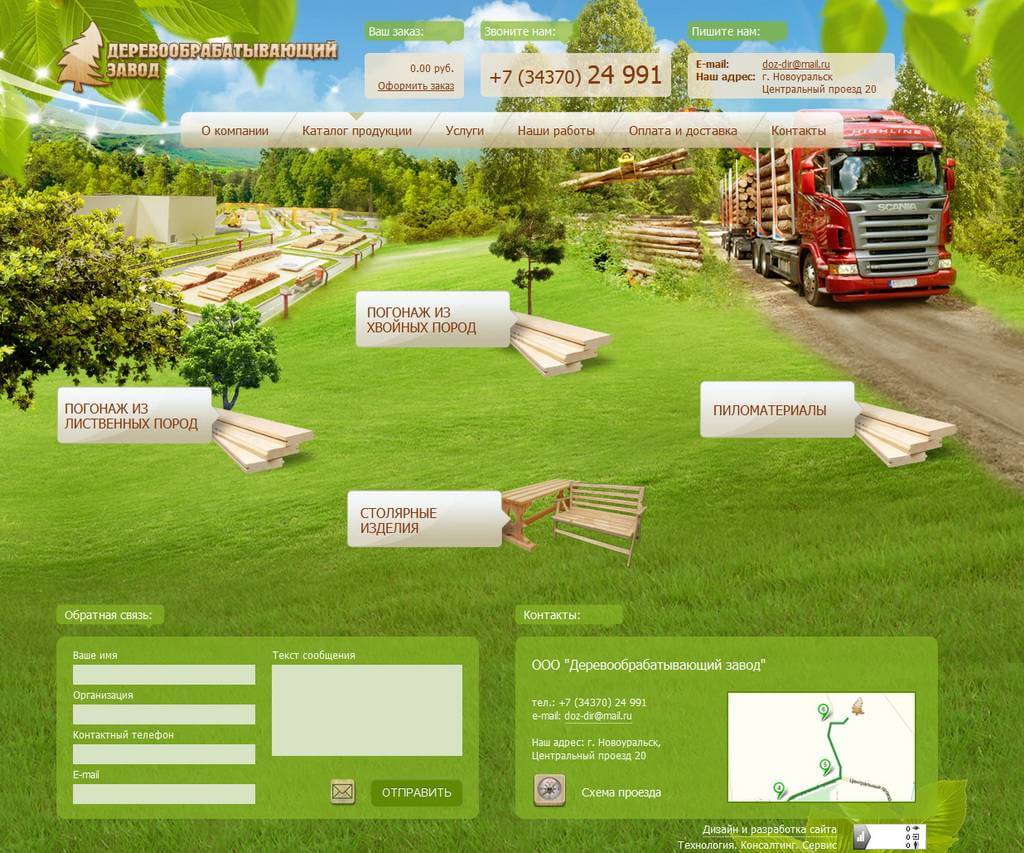
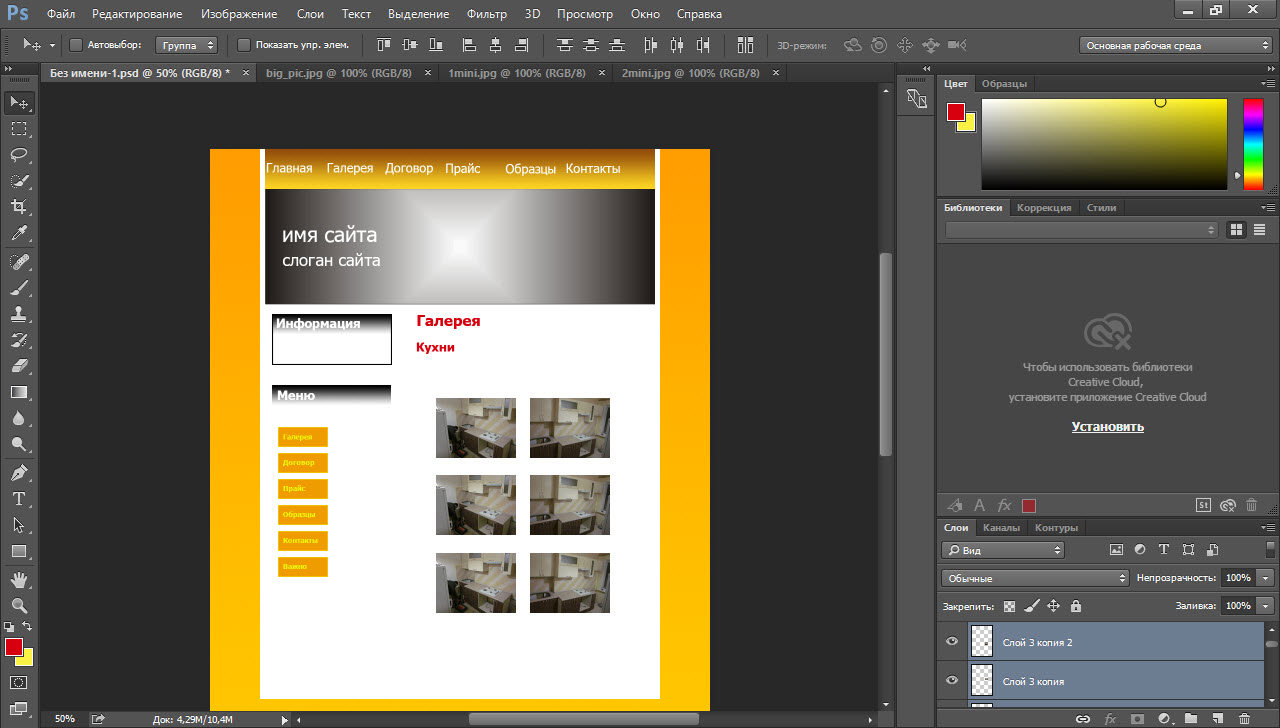
Пример неудачного дизайнаДаже начинающие в веб-дизайне поймут, насколько этот дизайн плохой и как тяжело он воспринимается.
- Нет логической структуры
- Меню сайта хаотичное и его с трудно можно прочитать
- Нечитабельный текст
- Много изображений
- Нет логотипа и айдентики бренда
- Много несочетающихся цветов
Честно говоря, список можно еще долго продолжать. Но, просто запомните этот сайт как пример неудачного дизайна, и давайте рассмотрим сайт с удачным дизайном!
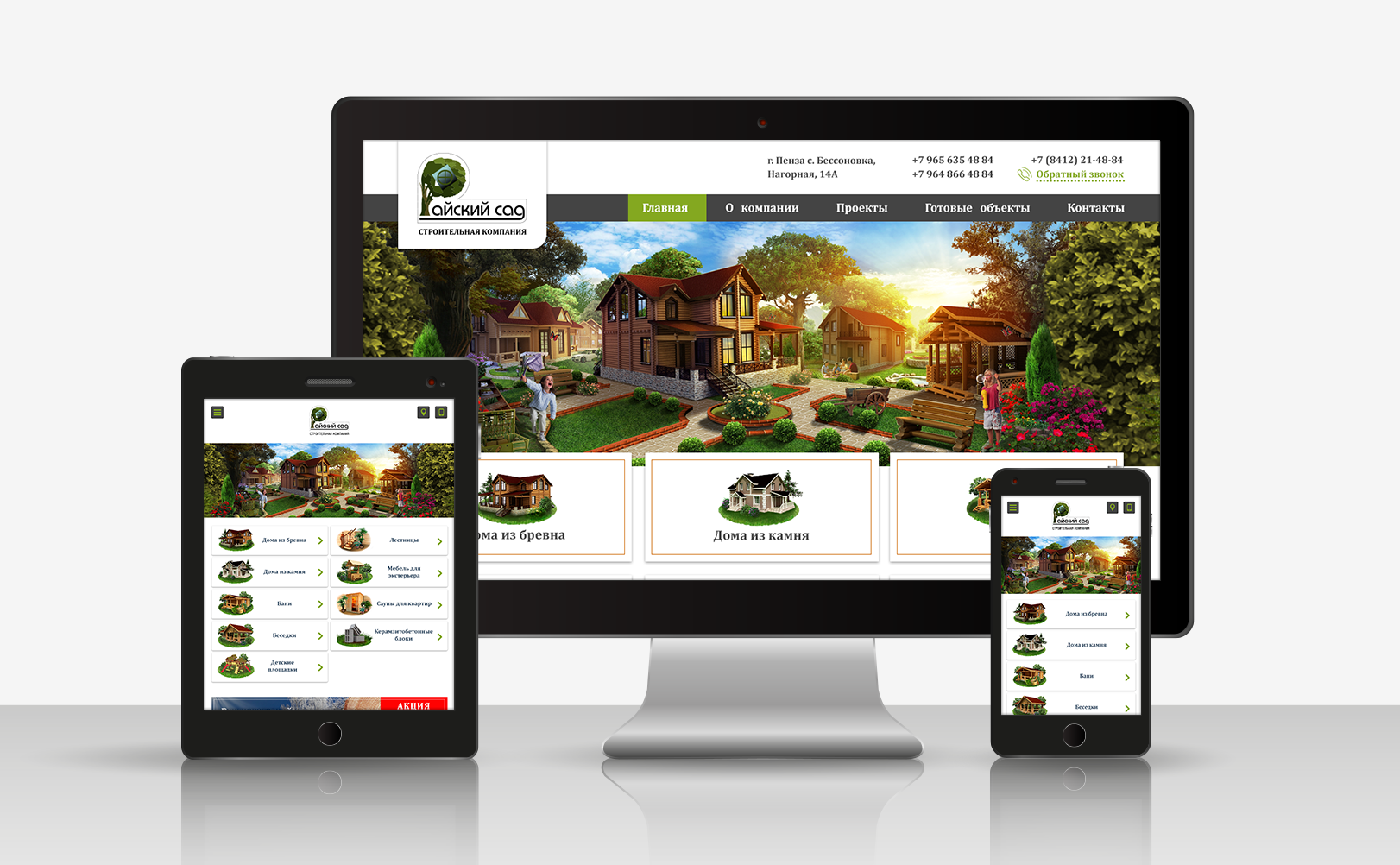
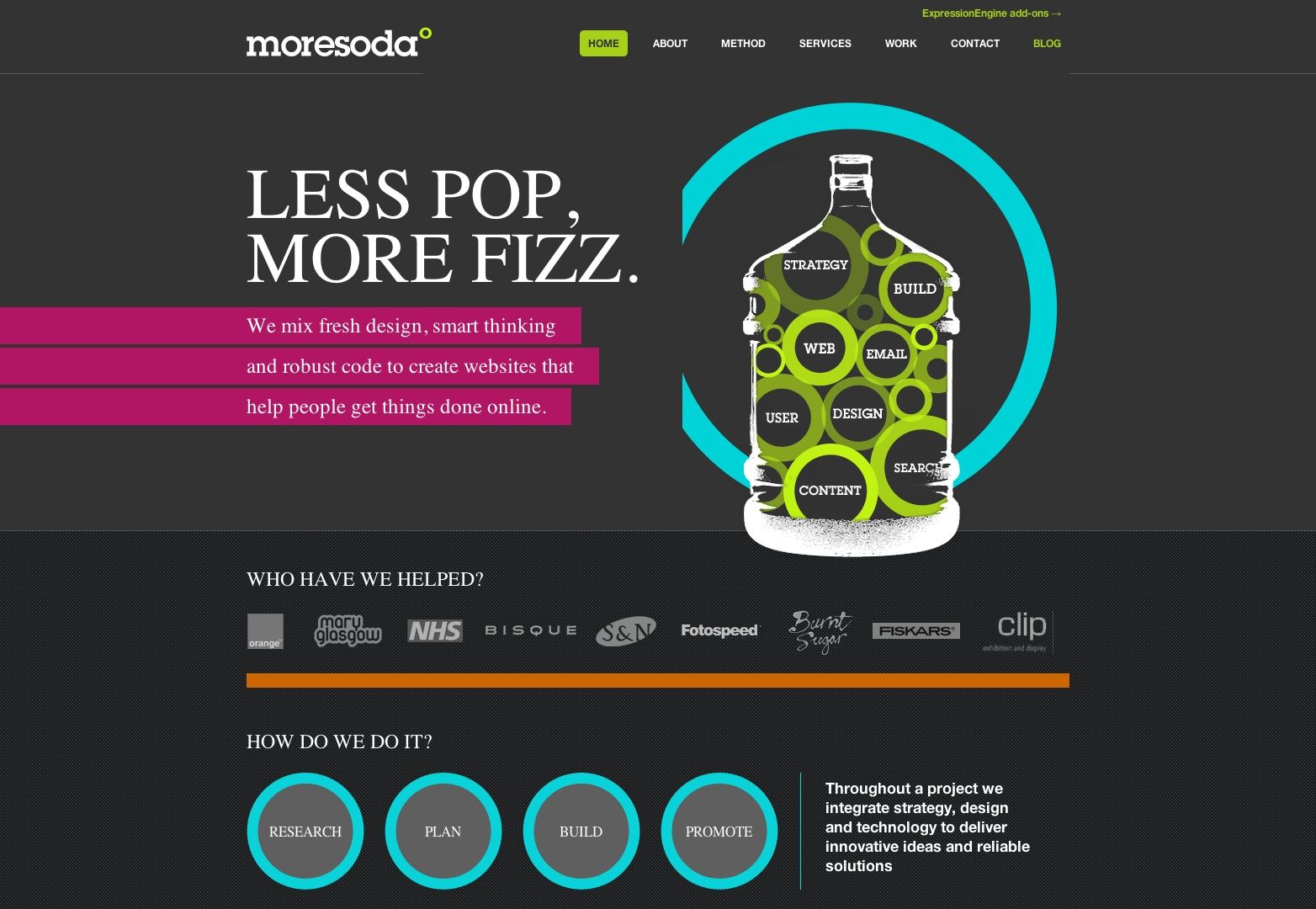
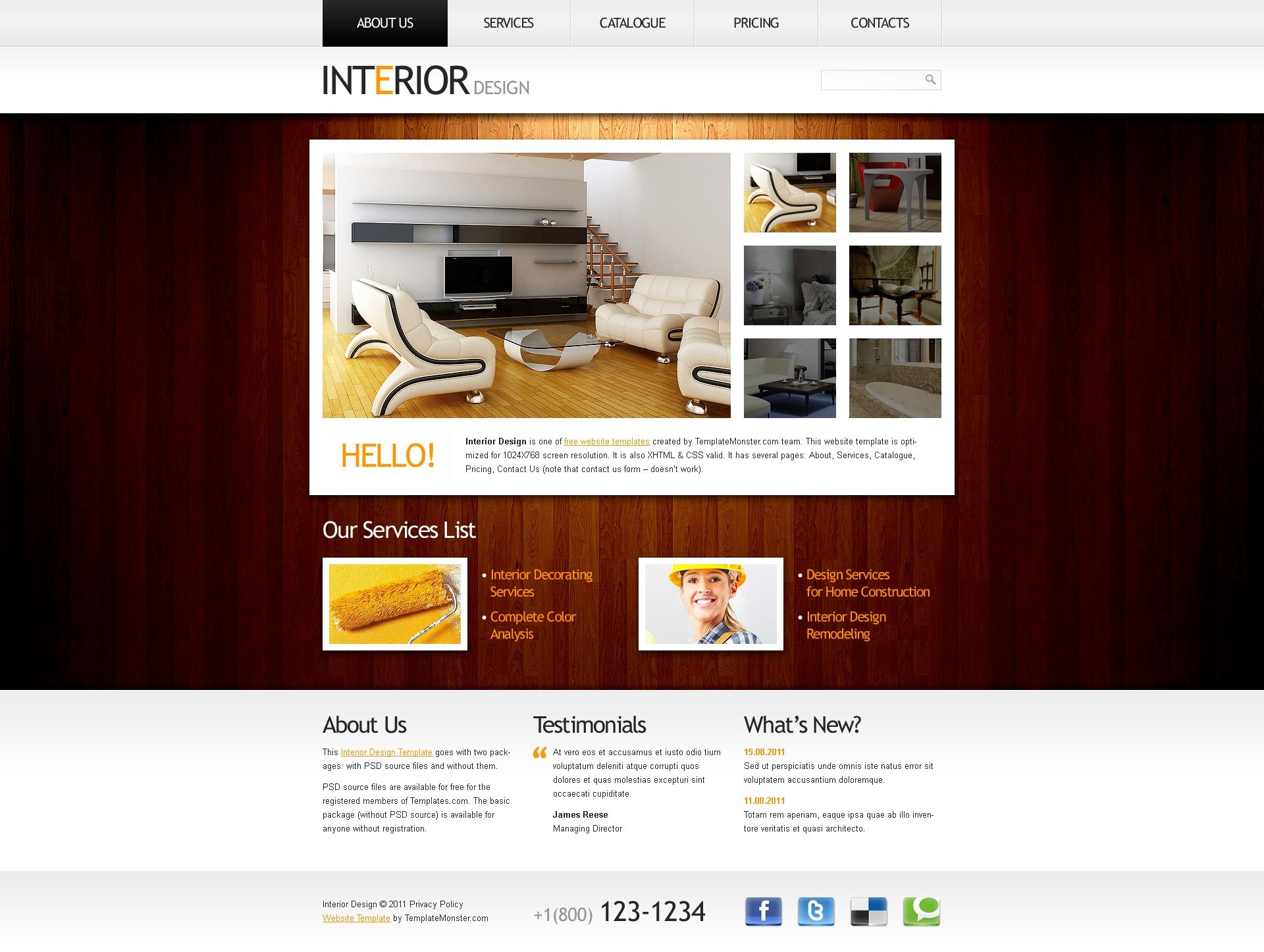
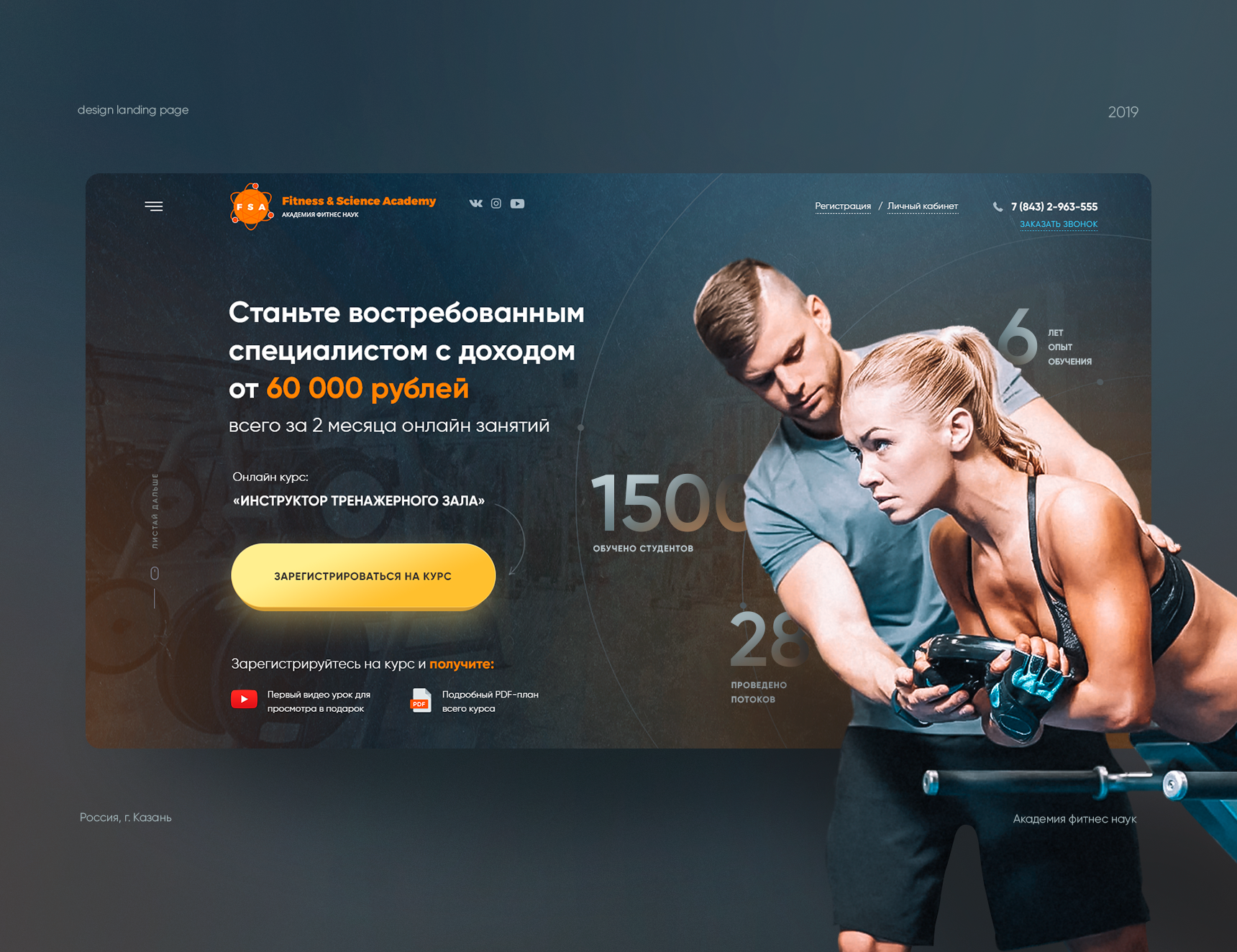
Пример удачного дизайнаХороший дизайн не вызывает желание покинуть сайт, ведь он выглядит приятно и вызывает желание рассмотреть, прочитать и узнать побольше.
- С первого же взгляда понятно, чему посвящён этой сайт
- Кнопки с призывами к действию находятся в подходящем месте
- Четко видно логотип компании
- Информация легко воспринимается
- Сайт не перегружен блоками, анимацией и изображениями
- Текст структурирован и читабелен
- Стильный дизайн
- Приятная цветовая гамма
И этот список бесконечный! Главное преимущество этого сайта – красивый и понятный дизайн. Это и должно стоять у вас в приоритете при создании собственного сайта.
Это и должно стоять у вас в приоритете при создании собственного сайта.
А главный секрет классного дизайна в этом примере – он сделан с помощью сайтбилдера Weblium. В нем 250+ шаблонов с уже готовыми гармоничными дизайнами, которые разделены по категориям. А еще, есть виртуальный умный дизайн-помощник, который будет контролировать редактирование шаблона. С ним у вас нет шансов прогадать с дизайном! Виртуальный дизайн-помощник следит за тем, чтобы использовались сочетаемые цвета и красивые, но читабельные шрифты.
Создайте собственный сайт с хорошим дизайном
Ну что ж, пришло время научиться самостоятельно создавать сайт с отличным дизайном!
Если вы никогда не создавали свой сайт, вам явно кажется это сложным. Спешим вас обрадовать! Существуют онлайн-сервисы для разработки веб-страниц без навыков программирования и веб-дизайна.
Если у вас нет опыта в создании сайтов, мы рекомендуем использовать Weblium. Ведь у этого конструктора очень простой редактор, в котором разберется даже новичок.
На Weblium выбрать готовый дизайн и слегка изменить его под фирменный стиль компании или же можно создать свой сайт с нуля. Так как вам будет помогать умный дизайн-помощник, можно смело экспериментировать со стилем, ведь он скорректирует все дизайнерские ошибки и поможет добиться желаемого результата.
Выберите шаблон из любой категории и отредактируйте его наполнение на свое усмотрение. Это будет просто, ведь у Weblium интуитивно понятный интерфейс, а в случае сложностей, онлайн-служба поддержки круглосуточно на связи.
На Weblium у вас точно получится сайт с красивым дизайном, который обязательно оценят ваши посетители. Ведь на этом сайтбилдере уже создано более 70,000 веб-страниц, и с каждым днем это число растет!
Попробуйте и вы создать свой собственный сайт!
Создать свой сайт прямо сейчас!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
Конструктор сайтов WordPress | Начните бесплатно за считанные минуты
Больше блоггеров, малых предприятий и компаний из списка Fortune 500 используют WordPress.
Создайте веб-сайт, который растет вместе с вами, за несколько простых шагов.
Таким образом, вы можете сосредоточиться на том, чтобы делиться своей работой, расширять свою аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com предоставляет вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выберите один из 60 стилей в зависимости от содержания и функциональности, которые вам нужны, а также от потребностей вашего веб-сайта. Их также легко интегрировать с уже любимыми вами сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настроить.
Идентичность бренда и эффективность бизнеса в одном.

Редактор блоков WordPress.com предоставляет полную настройку под рукой. Сохраняйте простоту с настройками по умолчанию. Позвоните своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Независимо от того, что вы хотите построить, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифта и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте что угодно и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже проведения занятий или мероприятий — WordPress.com упрощает размещение вашей работы с помощью инструментов практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите на социальные каналы и контент-платформы. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: вам принадлежит все, от контента до аудитории.
Монетизируйте свой сайт.
Превратите посетителей сайта в покупателей.
Теперь пора начать зарабатывать. Блок платежей WordPress.com делает это простым и удобным. Создавайте и встраивайте кнопки оплаты кредитной и дебетовой картой прямо на свой веб-сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические товары, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Экспертная помощь, когда она вам нужна.
Наши инженеры по обеспечению счастья готовы помочь вам в любое время.
Будьте уверены в создании своего веб-сайта при поддержке экспертов WordPress. Вы можете общаться с ними в прямом эфире, если у вас есть вопрос, или учиться в своем собственном темпе с помощью вебинаров по требованию. С WordPress.com у вас всегда будут все инструменты и поддержка, необходимые для создания веб-сайта, который будет расти вместе с вами.
Выбирайте из сотен тем. Для любого проекта.

Вам не нужно изучать веб-дизайн, чтобы создать сайт своей мечты.
Создайте веб-сайт, в котором вы все. Темы WordPress.com имеют идеальный внешний вид для любого веб-сайта с сотнями различных дизайнов, цветовых схем и макетов, удобных для мобильных устройств, на выбор.
Найдите все необходимое для мощного и прибыльного сайта.
Вы хотите тратить время на развитие своего бизнеса, а не веб-сайта. Вот почему мы сделали это легко.
Как только вы начнете создавать веб-сайт на WordPress.com, вы будете вставлять текст, фотографии, формы, обзоры Yelp, отзывы и карты за считанные минуты. Переместите их. Перетащите их. Играйте, пока не станет идеально. У тебя это полностью получилось! Редактор блоков отображает визуальные элементы именно так, как они будут выглядеть на вашем веб-сайте, поэтому вам никогда не придется перепроверять.
Легкая поисковая оптимизация.
Готовые SEO-инструменты и SSL-сертификаты входят в стандартную комплектацию.

На WordPress.com есть все необходимое для SEO-дружественного веб-сайта. Встроенные сети доставки контента (CDN) обеспечивают быструю загрузку страниц вашего сайта. Включенные SSL-сертификаты упрощают безопасность вашего сайта. Простые элементы SEO на странице помогают вашему сайту занимать более высокие позиции и привлекать больше трафика. А XML-карты сайта на базе Jetpack упорядочивают и автоматически обновляют ваши страницы для поисковых систем.
Люди любят WordPress.com.
Я изучил, что используют другие блоггеры, которыми я восхищаюсь, и Cadillac среди платформ — это WordPress.com, без сомнения. Темы захватывают дух — даже бесплатные! — и вся вспомогательная инфраструктура и информация на высшем уровне.
Алексис Канда-Олмстед
alexiskanda-olmstead.com
Это была большая привилегия и опыт, изменивший жизнь. Я благодарен WordPress.com за доступную и удобную платформу, позволяющую людям запускать проекты и быть услышанными таким образом.
Энн Морган
ayearofreadingtheworld.com
WordPress.com очень хорошо работает с Google для отличного рейтинга SEO. Я также могу легко вставлять видео с YouTube, Google Maps и другой контент без каких-либо навыков кодирования.
Квинтин Лейк
theperimeter.uk
Ваш новый сайт ждет.
Без кода, без руководств, без ограничений. Откройте для себя возможности самого гибкого конструктора веб-сайтов.
Нужно ли мне знать код для создания веб-сайта на WordPress.com?
Нет. Редактор блоков WordPress.com позволяет перетаскивать изображения в записи и на страницы, создавать дизайнерские фотогалереи, вставлять аудио, видео, документы и многое другое.
WordPress.com удобен для пользователя и позволяет создавать профессиональные веб-сайты, не зная программирования. Наш редактор быстрый, интуитивно понятный и поддерживает HTML и Markdown.
Смогу ли я продавать онлайн?
С бизнес-планом WordPress. com вы можете продавать отдельные товары на своем сайте с оплатой в один клик. Вы также можете создать полноценный интернет-магазин с богатыми функциями электронной коммерции, используя WooCommerce.
com вы можете продавать отдельные товары на своем сайте с оплатой в один клик. Вы также можете создать полноценный интернет-магазин с богатыми функциями электронной коммерции, используя WooCommerce.
Могу ли я создать сайт на другом языке?
Абсолютно. Вы можете изменить язык своего сайта, который будет использоваться вашими читателями на вашем сайте. Вы также можете изменить язык, который вы видите во время работы над своим сайтом, на панели инструментов. Язык, на котором вы пишете на своем веб-сайте, зависит от вас!
Придется ли мне платить за персональный домен для моего веб-сайта?
Ваш бесплатный веб-сайт включает субдомен: sitename.wordpress.com .
Вы можете зарегистрировать новый пользовательский домен или перенести существующий на свой бесплатный сайт, но вам понадобится платный план WordPress.com, чтобы использовать его в качестве основного адреса вашего сайта. Каждый платный план WordPress.com включает бесплатный домен на один год при ежегодной оплате.
Могу ли я получить учетную запись электронной почты?
Да! Попробуйте профессиональную электронную почту WordPress.com бесплатно в течение трех месяцев. После этого цены начинаются с 3,50 долларов США в месяц за почтовый ящик.
Подробнее о профессиональной электронной почте
Могу ли я импортировать контент из другой службы?
Можно импортировать содержимое вашего блога из множества других платформ для ведения блогов, включая Blogger, LiveJournal, Movable Type, Tumblr, Wix, Typepad, Xanga и других. Вы также можете импортировать свой контент с собственного сайта WordPress.
Без кода, без руководств, без ограничений. Откройте для себя возможности самого гибкого конструктора веб-сайтов в мире. WordPress.com дает вам все необходимое для создания вашего веб-сайта уже сегодня. Управляемый хостинг WordPress с большей скоростью, безопасностью, пропускной способностью и хранилищем. Ваш собственный домен, команда поддержки мирового уровня, резервное копирование и обновления в режиме реального времени и многое другое.
Как создать бизнес-сайт 2023
Если вы управляете малым бизнесом или ООО или находитесь в процессе его создания, вам понадобится бизнес-сайт . В TRUiC мы считаем, что всем компаниям нужен веб-сайт , независимо от их отрасли или размера. Благодаря достижениям в области технологий и услуг создать свой собственный веб-сайт стало еще проще, чем когда-либо, не имея опыта веб-дизайнера.
В этой статье представлен обзор шаги по созданию веб-сайта для вашего бизнеса, а также предложения для какие инструменты использовать на основе вашего типа бизнеса и уровня знаний . Мы также предоставим дополнительные ресурсы, которые помогут вам достичь поставленных целей и быстро запустить бизнес-сайт.
Когда вы почувствуете, что готовы приступить к работе, перейдите к нашему обзору лучших конструкторов веб-сайтов, чтобы найти подходящие услуги веб-хостинга и многое другое для вашего малого бизнеса.
Какой сайт вам нужен?
Прежде чем углубляться, лучше спросить себя, какой веб-сайт вам нужен.
Тип веб-сайта, который вам нужен, зависит от типа вашего бизнеса. Хотя все веб-сайты имеют много общего, вашему бизнес-сайту потребуются определенные функции, которых нет у других.
Например, если у вас есть ресторан, вы, вероятно, захотите отобразить меню на своем веб-сайте. Напротив, сертифицированный бухгалтер (CPA), скорее всего, сочтет простой в использовании контактную форму необходимой.
Ниже мы рассмотрим различные категории бизнеса, а также рекомендации о том, какое программное обеспечение для создания веб-сайтов наиболее подходит для этих видов бизнеса.
Местный бизнес
Примеры местных предприятий включают рестораны, бухгалтеров, сантехников, агентов по недвижимости, цветочные магазины, солярии и так далее. Подумайте о любом магазине на углу или рынке, который вы можете найти, проезжая по главной улице, как прекрасный пример нишевого бизнеса с конкретными потребностями веб-сайта.
Хотя этим компаниям обычно не требуются большие или сложные веб-сайты, их сайты должны предоставлять основную информацию о них, помогая клиентам решать их проблемы.
Некоторым местным предприятиям нужны очень простые веб-сайты, на которых есть только одна страница с контактной информацией и часами работы. Другим потребуются сайты с большей функциональностью, такие как системы заказов, автоответчики или даже интеграция с интернет-обменом данными (IDX). В конечном счете, потребности вашего веб-сайта будут сильно зависеть от типа вашего бизнеса.
Помните, что недостаточно просто иметь страницу Facebook, бизнес-профиль Google или профиль Yelp для вашего бизнеса. Хотя все это поможет продвинуть ваш бренд и повысить его узнаваемость, веб-сайт, который вы полностью контролируете, представляет собой первый реальный шаг к тому, чтобы стать законным бизнесом.
Рекомендуемое программное обеспечение Для местных предприятий мы рекомендуем GoDaddy Website Builder. GoDaddy отвечает потребностям большинства малых предприятий, а также обеспечивает чрезвычайно простой пользовательский интерфейс.
GoDaddy отвечает потребностям большинства малых предприятий, а также обеспечивает чрезвычайно простой пользовательский интерфейс.
ПОСЕТИТЕ БОГА
Крупный бизнес
Крупные компании или бренды включают предприятия, которые большинство людей уже знают по имени. Например, всем компаниям, которые размещают товары на полках вашего местного продуктового магазина, также нужен бизнес-сайт.
Удивительно, но они часто создают гораздо более простые сайты, чем можно было ожидать. Многие из их сайтов — это просто блоги в гораздо большем масштабе. В то время как большой бизнес-сайт может включать сотни или тысячи страниц, технология, необходимая для его создания, на самом деле не сложнее, чем то, что вам нужно для создания небольшого простого блога.
Самая популярная система управления контентом для таких сайтов — WordPress. Есть большая вероятность, что в крупном бизнесе уже будет несколько технических специалистов или веб-разработчиков. Это означает, что у вашего бизнеса абсолютно есть внутренние возможности для создания и запуска надлежащего веб-сайта WordPress.
Для крупных компаний и брендов мы рекомендуем WordPress.
Всем сайтам WordPress нужен надежный хост, и новички могут предпочесть хост, который включает конструктор сайтов. Вот почему мы рекомендуем Bluehost как для вашего хостинга, так и для нужд строительства.
НАЧНИТЕ С BLUEHOST
Бизнес онлайн-услуг
Несколько примеров этого типа бизнеса включают фирмы, предлагающие программное обеспечение как услугу (SaaS), сайты участников, социальные сети и форумы. Подобно предприятиям, которым нужен блог или портфолио, веб-сайт онлайн-сервиса занимает центральное место в продвижении компании. Однако основное отличие состоит в том, что этим предприятиям нужны сайты с расширенной функциональностью и технической интеграцией.
Если вы не являетесь опытным веб-разработчиком, вам почти наверняка придется нанять или заключить контракт с техническими экспертами для создания веб-сайта с уровнем гибкости и расширяемости, который необходим вашему бизнесу онлайн-сервисов.
Для компаний, предоставляющих онлайн-услуги, мы рекомендуем WordPress.
Использование подписки на такой сервис, как Envato Elements, упрощает выбор правильной темы и добавление уникальных функций на ваш сайт.
НАЧНИТЕ С ENVATO
Электронная торговля
Если вы хотите продавать товары клиентам напрямую через Интернет, вам обязательно нужен сайт электронной коммерции.
За последние несколько лет сектор электронной коммерции пережил значительный бум. Сюда входят те, кто продает физические и цифровые продукты, а также те, кто использует модель прямой поставки. Большая часть топлива для этого огромного роста исходила от новых программных продуктов, которые упростили весь процесс онлайн-продаж и снизили стоимость выхода на рынок для малых предприятий и предпринимателей.
Хотя веб-сайты электронной коммерции немного сложнее, чем стандартный блог или сайт-портфолио, они просты в создании и эксплуатации благодаря программному обеспечению, специально разработанному для удовлетворения этих потребностей.
Для предприятий электронной коммерции мы рекомендуем Shopify.
Специально разработанная для онлайн-продавцов, Shopify является одной из самых популярных в мире платформ электронной коммерции. Shopify предоставляет самые надежные инструменты на рынке для новых интернет-магазинов.
ПОСЕТИТЕ МАГАЗИН
Создатели контента
Как правило, блог или веб-сайт с портфолио подходит людям, которые хотят иметь личное онлайн-присутствие, или художникам, которым нужно место для демонстрации своих работ.
В случае с блогом веб-сайт является бизнесом, а не функцией поддержки бизнеса. Это повлияет на программное обеспечение, которое вы используете для создания веб-сайта. Поскольку вы будете «жить» в этом программном обеспечении ежедневно, вам необходимо убедиться, что это удобное место, предоставляющее все необходимые вам технологические функции.
Если вы заинтересованы в создании собственного блога, ознакомьтесь с нашим бесплатным курсом по ведению блога. Он проведет вас через все необходимые шаги, чтобы запустить свой блог.
Он проведет вас через все необходимые шаги, чтобы запустить свой блог.
Для других типов создателей контента, от тех, кто создает видеоэссе до подкастеров, жизненно важно иметь веб-сайт, на котором можно разместить ваш подробный контент, а также связать его со всеми другими платформами, чтобы пользователи могли с ним взаимодействовать. Не все конструкторы веб-сайтов оснащены этой возможностью или упрощают навигацию. Очень важно убедиться, что вы найдете правильный вариант.
Если вы хотите создать веб-сайт-портфолио для демонстрации своих художественных работ, то контроль дизайна может сыграть более важную роль при выборе программного обеспечения. Большинство программных платформ для создания веб-сайтов упрощают дизайн, предлагая широкий выбор шаблонов.
Рекомендуемое программное обеспечение Для веб-сайтов, ориентированных на контент, мы рекомендуем Bluehost Website Builder.
Bluehost позволяет размещать и создавать веб-сайт WordPress с помощью интуитивно понятного конструктора перетаскивания, включая доступ к панели администратора WordPress и расширенным функциям.
НАЧНИТЕ С BLUEHOST
Выберите конструктор сайтов или платформу
| Лучшие конструкторы сайтов | |
|---|---|
| GoDaddy 4,7/5 | Лучший конструктор сайтов в целом
Посетите сайт |
| Web.com 4,5/5 |
Посещение Сайт |
| Скверспейс 4,4/5 |
Посещение Сайт |
| Викс 4,4/5 |
Посетите сайт |
| Shopify 4,3/5 | Лучший для электронной коммерции
Посещение Сайт |
| WordPress 4.  1/5 1/5 |
Посещение Сайт |
Принимая во внимание все, что мы рекомендовали до сих пор, вы можете начать задаваться вопросом, почему мы предлагаем одни инструменты вместо других. Этот раздел предоставит немного больше контекста, чтобы помочь вам принять лучшее решение о том, какой веб-хостинг или платформу для создания использовать при создании своего веб-сайта.
Мы начнем с платформы WordPress, так как WordPress может быть немного сложным для распутывания и понимания. WordPress — это не конструктор веб-сайтов как таковой, а скорее система управления контентом (CMS), которая также может создавать веб-сайты. Сложно, мы знаем, но держитесь с нами!
Затем мы углубимся в общий обзор традиционных конструкторов веб-сайтов, что они обычно предлагают и как найти подходящий именно вам.
Мы также обсудим важные требования и ресурсы, которые во многом повлияют на ваше окончательное решение. Основные факторы, влияющие на выбор правильного конструктора веб-сайтов или платформы, включают:
- Требуемый уровень навыков – Как много вы знаете о создании веб-сайтов?
- Требуемые ресурсы – Сколько у вас есть времени, денег и терпения?
- Гибкость – Насколько сложны потребности вашего веб-сайта?
- Устойчивое развитие — Будет ли сложность вашего веб-сайта расти по мере роста вашего бизнеса?
WordPress
WordPress — чрезвычайно гибкая платформа для создания веб-сайтов с открытым исходным кодом. С момента своего запуска в 2003 году WordPress много раз улучшался и расширялся. Его огромный рынок плагинов — коллекция из более чем 50 000 сторонних приложений — делает WordPress еще более адаптируемой платформой. В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.
Итак, почему кто-то выбирает , а не для использования WordPress?
Потому что со всей этой гибкостью возникает и большая сложность. Чтобы начать создавать свой веб-сайт с помощью WordPress, вам необходимо:
- Зарегистрировать доменное имя (URL) у регистратора доменных имен.
- Найдите подходящего поставщика веб-хостинга для хранения и обслуживания данных вашего веб-сайта.
- Выберите тему WordPress, которая предлагает дизайн и функциональность, необходимые вашему бизнесу.
Хотя эти шаги не особенно сложны , вы должны понимать, что создание веб-сайта WordPress — это модульный процесс. Каждый раз, когда вы хотите добавить что-то на свой сайт помимо основной функциональности WordPress, вы должны либо установить сторонний плагин, либо найти специально закодированное решение, чтобы это произошло. Даже такая простая вещь, как начало работы, обычно требует двух-трех покупок в разных компаниях.
Однако по мере того, как все больше веб-хостингов начинают реализовывать соответствующие возможности создания веб-сайтов, становится легче ориентироваться в сложностях WordPress. Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Сводка WordPress
- Требуемый уровень навыков — Средний. Перед созданием веб-сайта WordPress у вас должен быть некоторый опыт работы в Интернете.
- Требуемые ресурсы — Средний. Вам потребуется либо немало времени и терпения, если вы планируете делать все это самостоятельно, либо значительные денежные вложения, чтобы эксперт построил это для вас.
- Гибкость – Высокая. Вы можете создать практически все, что захотите, на WordPress.
- Устойчивое развитие — Высокий. При правильном построении ваш сайт может масштабироваться до бесконечности на WordPress.
WordPress не для начинающих, если вы не решите использовать веб-хостинг с включенным простым в использовании конструктором веб-сайтов. Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Конструкторы веб-сайтов
Конструкторы веб-сайтов также существуют уже довольно давно. Современные конструкторы, такие как Wix и Squarespace, за последние несколько лет стали более популярными благодаря их повышенному качеству и простоте использования.
В отличие от сложного восприятия WordPress, эти конструкторы веб-сайтов предлагают комплексное решение для создания вашего бизнес-сайта. Как правило, вы выбираете доступное доменное имя на платформе конструктора веб-сайтов, а затем инструмент задает вам ряд вопросов о вашем бизнесе. Ответив на эти вопросы, вы получите работающую оболочку веб-сайта — и все это в течение 5–30 минут.
Платой за такое колоссальное повышение простоты является снижение гибкости. Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.
Краткий обзор конструктора веб-сайтов
- Требуемый уровень навыков — Низкий. Вам не нужен какой-либо предыдущий опыт веб-разработки, но базовый опыт работы с компьютером пригодится.
- Требуемые ресурсы — Низкие. Создатели веб-сайтов взимают чрезвычайно доступную ежемесячную плату. Кроме того, поскольку вам не нужно нанимать разработчика, ваше время представляет собой основную стоимость.
- Гибкость – Средняя. В зависимости от платформы вы, вероятно, найдете параметры, необходимые для работы вашего сайта. Но не ожидайте увидеть простое решение для каждой дикой функции, которую вы только можете себе представить. 903:00
- Экологичность – Высокая. Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Если вы новичок или вам просто нужен простой веб-сайт для представления вашего бизнеса в Интернете, конструктор веб-сайтов предоставит вам лучший вариант.
Лучшие конструкторы веб-сайтов
Выберите шаблон или тему, подходящую для вашего бизнеса потребности бизнеса.
WordPress использует темы , чтобы изменить внешний вид вашего сайта. Лучшие и наиболее полезные темы создаются сторонними компаниями. Эти темы контролируют не только дизайн вашего сайта, но и во многих случаях его внутреннюю функциональность. Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.
Создатели веб-сайтов используют шаблоны , которые в основном определяют внешний вид вашего сайта. Ваш выбор шаблона не повлияет на внутреннюю структуру или возможности вашего сайта.
Выбор темы или шаблона зависит от типа вашего бизнеса и ваших стилевых предпочтений. Используйте следующие атрибуты, чтобы помочь вам принять решение о том, какую тему или шаблон выбрать.
Функциональность и простота
Самым важным атрибутом темы или шаблона является его функциональность и простота, ориентированная на пользователя .
Если люди посещают ваш веб-сайт и не могут понять, как перемещаться по его страницам или находить нужную им информацию, тогда ваш сайт становится обузой, а не активом.
За последние несколько лет нас всех «обучили» распознавать некоторые ключевые элементы хорошо спроектированного веб-сайта. Например, вы должны найти навигацию полосы и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.
Большинство тем и шаблонов не слишком сильно отклоняются от медианы, поэтому вы без труда найдете ту, которая удовлетворяет всем этим функциям.
Бренд и визуальные элементы
После того, как вы убедитесь, что выбранная тема для ваших клиентов проста в использовании, вы должны найти вариант, который соответствует визуальным элементам вашего фирменного стиля. Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Если вы не уверены в общем бренде или стиле вашего бизнеса, просто используйте свой логотип в качестве отправной точки. Если у вас еще нет логотипа, воспользуйтесь нашим бесплатным инструментом для создания логотипов.
Если вы еще не дошли до этого момента, ознакомьтесь с нашим генератором названий компаний или генератором бизнес-идей, чтобы начать процесс создания своего бизнеса с нуля.
Создавайте страницы, необходимые вашему бизнесу
Веб-сайты состоят из тщательно подобранного набора страниц. Каждая страница должна иметь свою ценность и причину существования. Не усложняя вещей, всем веб-сайтам нужны определенные основные страницы, в то время как вы также захотите добавить другие страницы, специально предназначенные для вашего типа бизнеса.
Страницы, которые нужны каждому сайту
Вот пять страниц, которые нужны каждому веб-сайту:
- Домашняя страница : Первая страница вашего веб-сайта должна кратко описывать цели вашего бизнеса и способы взаимодействия с ним.
 Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов. 903:00
Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов. 903:00 - О странице : На этой странице должен быть представлен обзор вашего бизнеса, его сотрудников, его видения или миссии, а также любая другая идентифицирующая информация, которой вы хотите поделиться со своими клиентами.
- Страница контактов : На этой странице клиентам указано, как с вами лучше всего связаться. На многих сайтах есть контактные формы, но вы также должны предоставить клиентам прямые способы связаться с вами. Кроме того, вы можете указать на этой странице часы работы и служебный адрес. 903:00
- Политика конфиденциальности Страница : Хотя клиенты могут редко посещать эту страницу, важно включить ее, если вы собираете какую-либо информацию о клиентах в повседневной работе вашего бизнеса.
- Страница условий и положений : Подобно странице политики конфиденциальности, на этой странице излагается соглашение между вами и вашими клиентами относительно того, как работает ваш бизнес и/или веб-сайт.

Вам должно быть довольно легко создать домашнюю страницу, страницу «О нас» и контактную страницу вашего сайта самостоятельно. Если вам нужно вдохновение, посмотрите эти красивые веб-сайты, созданные с помощью GoDaddy.
Страницы Политики конфиденциальности и Положений и условий потребуют немного больше работы. Если у вашей компании есть юрист, попросите его помочь вам составить правильный язык для этих страниц. Если у вас нет адвоката или вы не хотите тратить много денег на консультацию, обратитесь к Rocket Lawyer. Он предлагает множество форм, включая шаблоны для таких страниц, за небольшую часть стоимости адвоката.
Что касается снижения ответственности и защиты вашего бизнеса, если вы еще не создали компанию с ограниченной ответственностью (LLC) для своего бизнеса, ознакомьтесь с нашим руководством о том, как создать LLC в любом штате.
Страницы, характерные для вашего бизнеса
Наряду со страницами, которые нужны каждому веб-сайту, вы можете добавить множество других страниц, предназначенных для вашего конкретного вида бизнеса.
Хотя это и не исчерпывающий список, вот некоторые типы страниц, которые могут иметь смысл для вашего бизнес-сайта:
- Страница продукта: Этот тип страницы описывает продукт, который вы продаете. Если вы управляете магазином электронной коммерции или у вас есть физический магазин, то страница продукта может помочь вашим клиентам понять продукт и предложить им возможность приобрести товар. 903:00
- Страница с ценами: Популярная среди компаний, продающих услуги, страница с ценами описывает различные предложения компании по уровню обслуживания и связанные с ними цены. Обычно вы найдете ссылку на страницу с ценами на панели навигации верхнего уровня веб-сайта.
- Страница меню: Если вы управляете рестораном, вам абсолютно необходимо создать страницу меню. Вы не хотите, чтобы ваши клиенты находили только размытые изображения вашего физического меню, когда они ищут ваше меню в Интернете. 903:00
- Страница услуг: Если ваша компания предлагает более одного типа услуг, страница услуг является отличным местом для предоставления подробного списка этих услуг.

- Страница блога: Каждый вид бизнеса может вести блог. В большинстве случаев люди заводят бизнес-блоги, чтобы помочь с поисковой оптимизацией своего сайта (SEO).
Добавите ли вы эти страницы на свой сайт или нет, зависит от того, какой тип бизнеса вы ведете. Вы также можете проявить творческий подход и комбинировать или добавлять любые из этих типов страниц по своему усмотрению. Просто помните, что интернет-пользователи ожидают увидеть определенные закономерности, поэтому слишком большие отклонения от нормы могут принести больше вреда, чем пользы.
Призывы к действию
Призывы к действию не относятся к определенному типу страниц, но являются чрезвычайно важной частью любого правильно функционирующего веб-сайта.
Призыв к действию (CTA) — это элемент или объект на вашем веб-сайте, который сообщает пользователям, какое действие следует предпринять дальше. CTA может принимать форму «Купить сейчас!» кнопку, заголовок «Заполните эту форму» или ссылку «Нажмите здесь, чтобы узнать больше».
Если вам интересно, может ли этот тип действий сделать ваш веб-сайт слегка обманчивым, просто знайте, что это необходимый компонент для обеспечения хорошего взаимодействия с пользователем. Предложение этих типов действий помогает направить посетителей сайта в том направлении, в котором они должны идти. Посмотрите на это больше как на предложение помощи, чем на рекламу.
Кроме того, сайты без сильных CTA могут в конечном итоге побуждать клиентов путешествовать в другое место, чтобы найти то, что им нужно.
Как создать CTA
Создание сильных CTA действительно зависит от действий, которые вы хотите, чтобы клиенты предприняли. Разные ситуации требуют разной тактики, но, как правило, эффективные призывы к действию представляют собой кнопку или ссылку, которая продвигает покупателя дальше по воронке продаж. Вот несколько примеров:
- Яркая кнопка с надписью «Купить сейчас» или «Добавить в корзину» может стать убедительным призывом к действию для клиентов, посещающих страницы вашего продукта.
 903:00
903:00 - Текст с надписью «Как с нами связаться» рядом с номером телефона или контактной формой может стать эффективным призывом к действию для клиентов на вашей странице контактов.
- Кнопка с надписью «Назначить встречу» может стимулировать действия клиентов, которые переходят на страницу ваших услуг и хотят записаться на прием.
Как видно из приведенных выше примеров, создание сильных CTA — это не высшая математика. Почти каждая страница вашего сайта должна иметь призыв к действию. Поставьте себя на место ваших клиентов и попытайтесь предугадать, какие действия они должны предпринять, чтобы сделать их счастливыми.
Проверка и публикация
После того, как вы определите и создадите страницы, которые нужны вашему веб-сайту, пришло время запустить его.
При первой публикации веб-сайта вам нужно следовать только двум основным правилам:
- Тестировать все. Просмотрите каждую страницу, которую вы создали для своего сайта.
 Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его. - Не ждите совершенства. Наиболее важной характеристикой вашего веб-сайта является то, активен он или нет. Создание веб-сайта в первый раз — это процесс обучения. Вы неизбежно найдете что-то на своем сайте, что вам не нравится. Например, вы можете захотеть, чтобы кнопка отображалась на шесть пикселей левее, но не можете понять, как ее туда переместить. Вы также, вероятно, найдете неработающие ссылки, которые, как вы думали, уже исправили. Но совершенства не существует, поэтому нет смысла ждать публикации после завершения начального этапа тестирования. 903:00
Обслуживание, обновления и оптимизация
Успешный запуск вашего бизнес-сайта не означает, что ваша работа выполнена. На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
Уровень требуемого практического обслуживания зависит от программной платформы, которую вы использовали для создания своего веб-сайта. В большинстве случаев модульная архитектура WordPress потребует более последовательного ввода, чем платформа для создания веб-сайтов.
Вам потребуется выполнить другие типы задач по оптимизации независимо от того, какую платформу вы используете для создания своего сайта.
При планировании будущего веб-сайта не забывайте учитывать пункты, описанные ниже.
Поисковая оптимизация
Поисковая оптимизация — это практика повышения рейтинга страниц вашего веб-сайта в результатах поиска. В зависимости от того, как вы рекламируете свой бизнес, улучшение вашего рейтинга в Google и увеличение вашей видимости в Интернете может оказать огромное влияние на ваш успех .
SEO – это слишком большая тема, чтобы охватить ее в этой статье, поэтому ознакомьтесь с нашим руководством для начинающих: SEO 101.
Плагины и обновления
Если вы решите создать свой сайт на WordPress, вы должны убедиться, что ваша тема , плагины, и основное программное обеспечение WordPress постоянно обновляются со всеми соответствующими обновлениями. Хотя это включает в себя ручной процесс, обычно это так же просто, как войти в систему и сделать несколько кликов.
Из-за модульной природы WordPress у каждого плагина будет свое расписание обновлений. Хотя у некоторых будет больше обновлений и исправлений, чем у других, вам нужно будет время от времени обновлять их все. Эти обновления обычно исправляют ошибки и предотвращают проблемы с безопасностью, но также могут добавлять новые функции и функции.
Если вы решите использовать конструктор веб-сайтов для создания своего бизнес-сайта, вам, как правило, не нужно беспокоиться об обновлениях.
Единая структура этих инструментов позволяет их разработчикам работать за кулисами, чтобы обновлять ваш сайт практически без вашего участия.