Как сделать дизайн сайта: рекомендации для новичков
Содержание
- Зачем нужно заказывать дизайн сайта? Определяем цели и заполняем бриф
- Какими бывают сайты
- Чем помогает изучение сайтов-конкурентов
- Какие инструменты помогут сделать классный макет
В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.
Чтобы сделать действительно качественный продукт, разработчик сначала должен спросить себя: «А зачем я его делаю?». То же самое касается и интернет-ресурсов. Без определения четких целей дело обречено на провал.
Клиенты, пользующиеся услугами веб-компаний и дизайн-студий, обычно заполняют бриф.
- Какой теме будет посвящен сайт?
- Какие бизнес-задачи он должен будет решать?
- Кто, на ваш взгляд, является целевой аудиторией сайта?
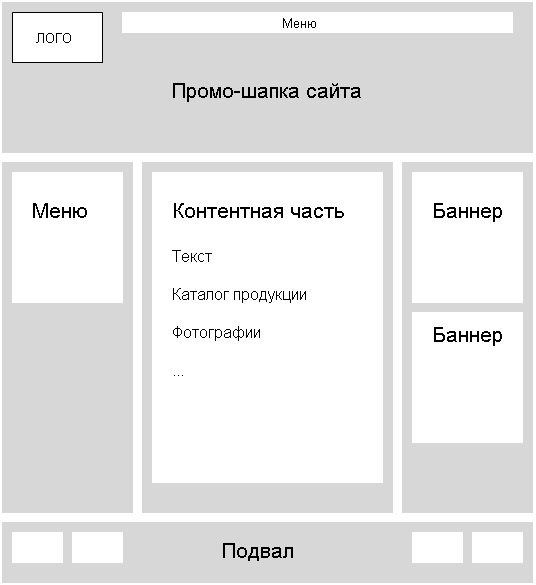
- Как вы видите структуру ресурса?
- Как вы хотите его продвигать?
- Какой контент вы хотите публиковать на сайте?
- Есть ли у вас фирменный стиль? Брендбук?
- Какие сайты вы считаете конкурентами вашему будущему ресурсу?
Список можно расширить.
Если вы не являетесь клиентом профильной компании, а планируете сделать дизайн сайта самостоятельно, подобный бриф вам также пригодится. Постарайтесь развернуто ответить на перечисленные вопросы. Представьте, что тоже заполняете некий бриф. Так вы сами себе упростите работу. Пройдитесь по каждому пункту, запишите ответы. Возможно, уже через пару минут/часов/дней вы захотите их поменять или дополнить. Бриф здорово помогает разложить информацию по полочкам.
Опытные разработчики подтвердят: чем подробнее клиент заполняет бриф, тем лучше специалист сможет понять специфику бизнеса заказчика и его потребности.
Ответив на вопросы из «типичного брифа» и разобравшись с целями проекта, нужно понять, а какой же тип сайта лучше подходит в конкретной ситуации. Среди самых распространенных сегодня на первые места выходят лендинги, интернет-магазины и корпоративные сайты.
- Лендинги — это так называемые «одностраничники». Еще один вариант названия — Landing page. Лендинг создается под определенный товар или услугу. В техническом исполнении достаточно прост. Оформление такого сайта должно быть эффектным, броским. Обязательное условие — наличие форм для совершения целевого действия, а именно оставления заявки.
Лендинг разработан Студией ЯЛ под акцию «В пирогах счастье» для детского благотворительного фонда «Солнечный город» - Корпоративный сайт помогает рассказать компании о себе, презентовать пользователям свои товары и услуги, поделиться основной информацией (контактными данными, временем работы и пр.
 ), продемонстрировать свою экспертность и повысить лояльность (например, через портфолио или блог с экспертными статьями). С технической точки корпоративный сайт сделать сложнее, чем лендинг. Нужно продумать удобную систему навигации между разделами. Значительно облегчает работу над оформлением сайта наличие брендбука.
Корпоративный сайт разработан Студией ЯЛ для компании СТАРКО
), продемонстрировать свою экспертность и повысить лояльность (например, через портфолио или блог с экспертными статьями). С технической точки корпоративный сайт сделать сложнее, чем лендинг. Нужно продумать удобную систему навигации между разделами. Значительно облегчает работу над оформлением сайта наличие брендбука.
Корпоративный сайт разработан Студией ЯЛ для компании СТАРКО - Интернет-магазины создаются конкретно для продаж. Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа. Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Если коротко, то очень многим. По сути любой сайт из аналогичной тематики — это готовый кейс, который в любое время можно открыть и изучить.
Обратите внимание на то, где и как размещена информация, как выстроена структура, какие инструменты задействованы. Что может быть нагляднее реальных примеров!
Отметьте, какой функционал действительно полезен для пользователя. Работающие идеи возьмите на заметку. Посмотрите, чего не хватает у конкурентов. Закрыв такие «слабые стороны», вы сможете сделать свой сайт более совершенным и эффективным.
Также конкурирующие сайты и ресурсы из смежных тематик способны стать источником вдохновения на этапе создания визуала. Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Итак, вот перечень «орудий труда» современного веб-дизайнера:
- Photoshop. Уж если мы прибегли к подобным сравнениям, то давайте назовем Photoshop той «палкой-копалкой», с которой все началось. К сегодняшнему дню появилась уже целая россыпь других сервисов, используемых для отрисовки макетов, однако по функционалу и качеству работы с изображениями им всем далеко до дедушки-Photoshop.

- Readymag. Идеален для лендингов и простых сайтов. Сделать макет с помощью этого онлайн-конструктора можно прямо в браузере.
- Tilda. Еще один простой и удобный конструктор. Сайт создается из предоставленных сервисом блоков (всего их 550!). Каждый блок можно индивидуально настроить под себя. Получившийся дизайн будет адаптирован под разные виды устройств: от компьютера до смартфона.
- Canva, Crello. Для тех, кто не хочет разбираться с Photoshop, но хочет оформлять несложный визуал и симпатичные баннеры.
- Scetch, Figma, Adobe XD. Профильные инструменты для отрисовки макетов сайта, которые нравятся и дизайнерам,и проектировщикам с разработчиками. А все потому эти программы позволяют быстро собирать макеты, готовить их к верстке, корректно экспортировать графические элементы.

Как видите, для создания дизайна сайта нужно подключать множество разных знаний и навыков. Нужно уметь исследовать рынок и работать со специальными программами, обладать безупречным вкусом и ориентироваться в современных трендах. Если вы понимаете, что пока не готовы сами взяться за оформление сайта, обратитесь к нам. Специалисты Студии ЯЛ разработают для вашего ресурса уникальный дизайн, призванный решать задачи вашего бизнеса. Свяжитесь с менеджерами по телефону или оставьте заявку через форму обратной связи на сайте.
Другие материалы:
- Интеграция «1С» и «Битрикс»: кому, зачем и как
- Разработка информационного портала vn.ru: как это было в деталях
- Переход на https: как совершить без последствий, и надо ли
Оцените статью:
Как сделать дизайн в стиле глассморфизм: особенности, инструкция для фигмы и фотошопа
Относительно свежий тренд в дизайне интерфейсов—глассморфизм, о котором мы писали в статье о визуальных трендах 2021 года.
Автор HeiMaUX dribbble.com
Особенности глассморфизма:
-
Эффект прозрачного матового стекла
-
Вариации размытия и непрозрачности, создающие многослойный эффект
-
Тонкая светлая граница по краям в 1-2 px, имитирующая края стекла
-
Яркий фон или яркие элементы фона, подчеркивающие эффект размытия
Слайдер для проекта borus
Как и с любым другим трендом, важно не злоупотреблять глассморфизмом, используйте его аккуратно, чтобы он хорошо вписывался визуально. Избегайте переизбытка и следите, чтобы глассморфизм не вызывал затруднение и недопонимание у пользователя. При умеренном использовании этот эффект становится ярким акцентом, притягивающим внимание.
Аккуратный и ненавязчивый глассморфизм на сайте alfabank. ru
ru
Не применяйте эффект к кнопкам и переключателям, их предпочтительно делать контрастными.
Используйте глассморфизм, например, как фон карточек или уведомлений. При этом важно убедиться, что контент в карточке хорошо читается на таком фоне.
Карточка с глассморфизмом на сайте virtualis.tours. Фон подобран правильно, не возникает проблем с прочтением
Плашки, имитирующие стекло
Чтобы добиться реалистичности, обратите внимание, как это работает в реальном мире
-
Чем ближе плашка в стиле глассморфизма к фону, тем меньше размытие фона.
-
Удаленность стекла от фона влияет не только на силу размытия, но и на прозрачность. Чем ближе плашка к фону, тем больше цвета она пропускает и плашка достаточно прозрачна. Если же плашка далеко от фона, прозрачность уменьшается.
-
Для максимальной реалистичности можно добавить эффект шума
Все, как с обычным матовым стеклом.
Пример того, как выглядит глассморфизм на разном расстоянии от фона
Фон
Выбор фона играет важную роль в создании глассморфизма. Фон не может быть слишком простым, не контрастным или со множеством мелких деталей.
Для этой задачи выбирайте яркий контрастный фон без мелких деталей, на котором стеклянные плашки будут хорошо выделяться.
Автор Peramita Puja behance.net
Как сделать дизайнеру
С точки зрения дизайна сделать эффект глассморфизма достаточно просто.
Вот два видео урока для Фигмы и Фотошопа
Глассморфизм в Фигме
Глассморфизм в Фотошопе
Как сделать разработчику
Раньше единственным способом реализации глассморфизма было размещение размытой копии фона между нужным блоком и оригинальным фоном. Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.
Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.
Размытая копия фона между нужным блоком и оригинальным фоном
С появлением свойства backdrop-filter реализация стала намного проще.
Backdrop-filter (blur) позволяет размывать только изображение, находящиеся ниже нужного блока. Если фон блока будет непрозрачен, эффект не будет заметен, поэтому чаще всего backdrop-filter используется в совокупности с полупрозрачным фоном и тенями.
Реализация с помощью свойства backdrop-filter
Код с разной степенью реализации данного эффекта. Как можно заметить, теперь он делается буквально в пару строк кода
Но нельзя полностью отказаться от старой реализации, новое свойство поддерживается еще не всеми браузерами. Пользователи FireFox, IE и некоторых мобильных браузеров не смогут увидеть эффекта размытости.
Красным отмечены браузеры, не поддерживающие эффект
Выводы
-
Глассморфизм можно узнать по эффекту прозрачного матового стекла с тонкой границей по краям. Он максимально похож на настоящее матовое стекло
-
Используйте этот эффект аккуратно, он должен хорошо вписываться
-
Чтобы эффект выглядел реалистично, создавайте эффект глассморфизма с учетом того, как это работает в реальной жизни
-
Выбирайте яркий контрастный фон, избегайте простого не контрастного фона или фона с мелкими деталями
-
Дизайнеру создать эффект глассморфизма достаточно просто с помощью любого привычного инструмента
-
Разработчик с появлением нового свойства backdrop-filter может реализовать глассморфизм в пару кликов.
 Но не все браузеры поддерживают этот эффект.
Но не все браузеры поддерживают этот эффект.
Что такое мокап-дизайн? [5 простых шагов, чтобы сделать один в Photoshop]
Вы планируете работать над новым проектом и хотите продемонстрировать мнение вашего клиента о том, как будет выглядеть веб-сайт? Тогда создание макета веб-сайта — один из отличных способов создать обзор дизайна вашего веб-сайта, не нарушая банков.
При создании макета веб-дизайна деньги не должны быть единственной конечной целью. Удовлетворение потребностей клиентов также следует учитывать при создании макета.
Если вы успешно поднимете свои навыки презентации продукта на новый уровень, вы сможете легко завоевать доверие клиентов и продавать свою продукцию.
Возможно, вам интересно узнать, как создавать адаптивные макеты для веб-сайтов? Конечно, мы рассмотрим все этапы, но перед этим давайте обсудим дизайн мокапа.
Что такое макет?
Макет — это, по сути, полная модель дизайна вашего веб-сайта, которая используется для представления ваших идей и мыслей. Он отражает цвет, визуальные эффекты, типографику, макет и другие элементы дизайна вашего веб-сайта. Основная цель создания макета дизайна — поделиться тем, как будет выглядеть окончательный дизайн вашего сайта.
Он отражает цвет, визуальные эффекты, типографику, макет и другие элементы дизайна вашего веб-сайта. Основная цель создания макета дизайна — поделиться тем, как будет выглядеть окончательный дизайн вашего сайта.
Дизайн макета продемонстрирует не только дизайн вашего веб-сайта, но и имеет различные преимущества. Как будто он более интуитивно понятен заинтересованным сторонам, дает реалистичную перспективу, позволяет делать ранние проверки, что делает конечный продукт высокопродуктивным.
Теперь, когда вы знакомы с термином «дизайн макета» и его преимуществами, давайте углубимся в этапы создания макета без лишних хлопот.
Хорошо! Существуют подходы к созданию мокапов для веб-сайтов, но в этом блоге мы поговорим конкретно о дизайне мокапов в фотошопе.
5 простых шагов для создания мокапа в Photoshop
Начнем…
Шаг 1. Загрузите изображение и откройте его в Adobe Photoshop вряд ли одинаковы для всех. Сначала вам нужно загрузить фоновое изображение, а затем открыть его в Adobe Photoshop.

Всякий раз, когда вы выбираете фоновое изображение, вам необходимо выполнить несколько шагов, например; экран должен быть черным, загруженное изображение можно редактировать для личного использования, изображение не должно иметь авторских прав.
Кроме того, если ваши изображения королевские и профессиональные, вы также можете использовать мокапы в своей маркетинговой кампании. Итак, убедитесь, что вы выбрали изображение, которое добавит дополнительный элемент в дизайн вашего макета.
Шаг 2. Нарисуйте свою фигуру и преобразуйте ее в смарт-объект
После того, как вы загрузите свое изображение в инструмент макета веб-сайта Adobe Photoshop, пришло время придать изображению форму. Для выполнения этой задачи вы можете использовать инструмент формы на панели инструментов. Рисуя фигуру, убедитесь, что она покрывает все изображение. Используя инструмент преобразования, вы можете убедиться, что изображение соответствует макету фотографии. Если вы используете руководства, вы можете легко обрабатывать задачи и достигать своих целей.
После рисования фигуры убедитесь, что вы преобразовали нарисованную фигуру в смарт-объект. Чтобы выполнить этот шаг, перейдите вправо и щелкните слой на панели слоев. Щелкните раскрывающееся меню и выберите «преобразовать в смарт-объект».
Шаг 3 Подгонка под экран монитора
Теперь пришло время эффективно подогнать экран в фотошопе. Чтобы выполнить эту задачу, вы должны использовать инструмент преобразования в полной мере.
Чтобы начать редактирование вашего смарт-объекта, просто нажмите кнопку редактирования. Выберите преобразование и искажение в раскрывающемся меню.
Чтобы получить точный размер изображения, вам просто нужно щелкнуть и перетащить углы. При изменении размера вы увидите черную рамку по краям. Это указывает на то, что вам не нужно заполнять весь экран изображением.
Кроме того, если вы хотите придать закругленную форму углам изображения, не волнуйтесь! Вы можете легко настроить изображение с помощью значка маски слоя. Вы получите эту кнопку в нижней части панели «Слои».
Вы получите эту кнопку в нижней части панели «Слои».
Скажем, если вы хотите закрасить какую-то область, вам просто нужно изменить цвет на белый и закрасить соответствующую область, чтобы она стала видимой. Как только все будет сделано, и вы обязательно обновите изменения, нажмите кнопку «Ввод».
Шаг 4. Добавьте свое реальное изображение
Это один из самых важных шагов во всем процессе создания мокапа. На этом шаге вам нужно отбросить фактическое изображение, которое вы хотите добавить к макету.
Чтобы продолжить этот шаг, перейдите на панель слоев и дважды щелкните миниатюру смарт-объекта. Скажем, если вы не можете выполнить этот шаг, щелкните значок изображения, который отображается рядом с именем слоя. Как только это будет сделано, на экране появится новый экран.
Теперь вы увидите большой прямоугольник. Теперь это этап, на котором вы должны разместить фактическое изображение.
Щелкните Файл > Открыть, чтобы открыть изображение продукта на экране. Теперь используйте инструмент «Перемещение», чтобы перетащить изображение и соответствующим образом изменить его размер. Когда все будет готово, нажмите на кнопку Сохранить. Но убедитесь, что вы не закрываете все окно.
Теперь используйте инструмент «Перемещение», чтобы перетащить изображение и соответствующим образом изменить его размер. Когда все будет готово, нажмите на кнопку Сохранить. Но убедитесь, что вы не закрываете все окно.
Шаг 5 Просмотр макета
Как только вы нажмете кнопку «Сохранить», вы будете удивлены, увидев исходное изображение. Вы увидите, что исходное изображение успешно вставлено в нужное вам место.
Хорошо! Это не конец. Тем не менее, если вы обнаружите, что изображение нереалистично, вы всегда можете уменьшить непрозрачность слоя объекта, чтобы затемнить другие области, добавить тени, добавить эффект затемнения цвета и т. д. Убедитесь, что вы не изменили изображения до такой степени.
С помощью этого удивительного генератора мокапов вы можете легко обновлять другие изображения и превращать видение в реальность.
Кроме того, выполняя те же шаги, вы можете создавать другие мокапы, которые в дальнейшем помогут вам завоевать сердце вашего клиента.
Последнее слово
Надеемся, что с помощью этих пяти простых шагов вы сможете легко представить дизайн своего веб-сайта в более простом и привлекательном виде.
Поэтому всякий раз, когда вы планируете разработать макет веб-сайта, убедитесь, что выбранный вами инструмент для презентации веб-сайта или инструмент для создания макета является лучшим. Скажем, если вы выберете фотошоп, то эти шаги определенно позволят вам создать лучший макет дизайна сайта с минимальными затратами времени и усилий.
О чем ты думаешь? Натяните носки и начните создавать макет веб-дизайна бесплатно.
Тем не менее, если вы столкнулись с какой-либо проблемой, вы всегда можете обратиться к нам и получить квалифицированную консультацию от команды профессионалов.
Более 40 бесплатных PSD-шаблонов для веб-дизайна Photoshop | by District 11 Studio
District 11 Studio
·Подписаться
7 мин чтения·
22 сентября 2018 г. Adobe Photoshop — незаменимый инструмент для всех веб-дизайнеров . Он дает вам все функции и свободу, необходимые для создания красивых, адаптивных веб-макетов.
Он дает вам все функции и свободу, необходимые для создания красивых, адаптивных веб-макетов.
Помимо возможности создавать собственные дизайны, вы также можете бесплатно скачать готовые шаблоны веб-дизайна в формате PSD (формат Photoshop). И это отличная отправная точка для компаний или дизайнеров, которые спешат или работают с небольшим бюджетом, или фантастический метод и возможность для начинающего веб-разработчика изучить новые методы веб-дизайна.
Охватывая все самые популярные типы и стили веб-макетов, в этой коллекции мы собрали 50 бесплатных, многоуровневых и хорошо организованных шаблонов PSD для веб-дизайна Photoshop, которые не только были разработаны с учетом последних тенденций веб-дизайна, но и также настолько подробны и профессиональны, что вы просто не поверите, что их можно скачать бесплатно. Но знаете что, они все такие!
Загрузить сейчас →
Загрузить PSD шаблон Fusion →
Загрузить сейчас →
Загрузить PSD шаблон Folio →
90 002 Загрузить сейчас →Скачать PSD-шаблон Ocolus →
Discovery PSD шаблон Скачать →
Скачать сейчас →
Mark Скачать PSD шаблон →
Waxom PSD шаблон Скачать →
Evana PSD шаблон Скачать →
Скачать →
Скачать →
Piroll PSD шаблон Скачать → 90 003
Загрузить сейчас →
Скачать PSD-шаблон колоды →
Загрузить сейчас →
Загрузить сейчас →
Загрузить сейчас →
Скачать шаблон Noemi PSD →
Загрузить сейчас →
PSD шаблон уникального макета журнала Скачать →
Загрузить сейчас →
Загрузить сейчас →
Subtlety PSD Скачать шаблон →
Загрузить сейчас →
Transworld Скейтбординг PSD Шаблон Скачать →
Foundation PSD Шаблон Скачать →
Результаты поиска Скачать PSD шаблон →
One Page Corporate Agency PSD Template Download →
Crypto Wallet PSD Template Download →
Education PSD Template Download →
Overlap PSD Template Download →
Шаблон сайта удаленных вакансий Скачать PSD шаблон →
Скачать PSD шаблон целевой страницы недвижимости →
Скачать PSD шаблон Trio →
Скачать PSD шаблон Unity →
Скачать PSD шаблон Intent Creative →
Скачать PSD шаблон Merkury →
Скачать PSD шаблон Surfing →
Скачать PSD шаблон музыкального сайта → 900 03
Скачать PSD-шаблон игровой панели →
Скачать PSD шаблон TravelCream →
Dee Black Скачать PSD шаблон →
Скачать PSD шаблон Meetup →
Скачать PSD шаблон лендинга →
Скачать PSD шаблон Maker →
Скачать PSD шаблон нескольких целевых страниц →
Скачать PSD шаблон Surfers Co.
