Негативное пространство в дизайне: советы и практики
Мы часто думаем, что для нас плохо молчание, пустота или бесцветность. Мы принимаем их как должное, не думая, что они являются прочной основой контраста. Только тишина позволяет нам понять значение звука. Только негативное пространство позволяет нам чувствовать цвета ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха позволяет нам понять, насколько он важен. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Публикация: Kirill Lipovoy
CloudMakers CloudMakersruЧто такое негативное пространство в дизайне?
В принципе, негативное пространство — или пустое пространство, как его часто называют, — это область макета, которая остается пустой. Это может быть область не только вокруг объектов, которые вы размещаете в макете, но и внутри них. Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.
Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.
«Негативное пространство похоже на холст: это фон, который объединяет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
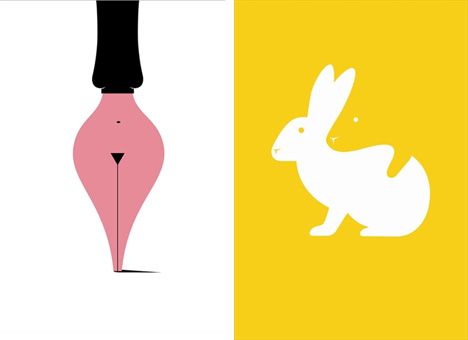
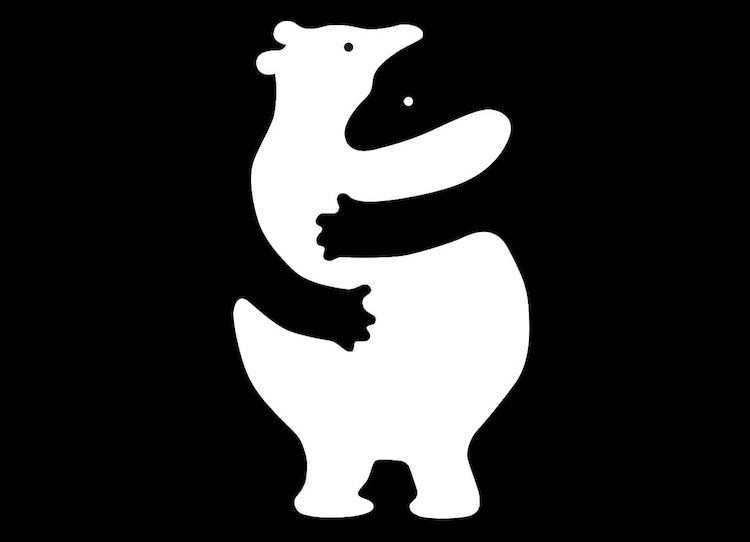
Негативное пространство в графическом дизайне часто встречается в логотипах, на иллюстрациях, плакатах и леттеринге, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, в приведенной ниже иллюстрации блога мы можем видеть, как фоновый элемент (луна) играет роль контрастного отрицательного пространства, что делает космонавта более ярким и динамичным.
В дизайне пользовательских интерфейсов для веб-сайтов и мобильных приложений применение негативного пространства является значимым фактором высокого удобства использования и навигационной способности интерфейса. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство внутри этих элементов — микропространством.
Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство внутри этих элементов — микропространством.
В чем разница между белым пространством и негативным?
Короткий ответ: никакой разницы. Эти понятия полностью взаимозаменяемы.
Почему это явление отражается в двух разных терминах? Легко ответить, если проследить происхождение. Термин «белое пространство» происходит из дизайна печати, с тех пор, когда страницы были в основном белыми, поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций. Сегодня, используемый в дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» происходит из фотографии: на фотоснимках, положительное пространство — это то, что привлекает внимание (объекты), и, соответственно, фон — негативное пространство.
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, ровный узор или фоновое изображение.
Почему негативное пространство важно?
Представьте себе, что вы вошли в комнату, полностью заполненную различными предметами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это то же самое, что испытают пользователи, открывая страницы без свободного воздуха негативного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что это будет полезно для потребителей. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышают уровень отвлечения: перегруженные информацией и интерактивными элементами, и пользователям приходится прилагать усилия, чтобы найти то, что нужно. Как заметил Ааррон Уолтер: «Если все кричит, то ничего не слышно».
Среди преимуществ продуманного применения негативного пространства в дизайне мы могли бы упомянуть следующее:
- оно поддерживает чтение страницы;
- оно улучшает визуальную иерархию;
- оно поддерживает визуальную связь между элементами;
- оно обеспечивает достаточно воздуха на странице, чтобы она не чувствовалась загроможденной;
- оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлеченности;
- оно добавляет стиль и элегантность на страницу.
Например, давайте посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства. Более того, элементы фотографии и надписи основного элемента взаимосвязаны: это делает отрицательное пространство активным элементом дизайна и придает странице единый гармонический вид.
Факторы, на которые влияет негативное пространство
Грамотное применение отрицательного пространства может оказать значительное влияние на следующие факторы пользовательского опыта.
Читаемость и удобочитаемость: если между элементами недостаточно места, они становятся трудночитаемыми и их восприятие требуют дополнительных усилий. Балансировка негативного пространства, особенно микропространства, решает эту проблему и делает процесс чтения более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице.
Брендинг: если вы рассмотрите какой-либо логотип, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы он воспринимался правильно. Нарушение этих правил портит восприятие логотипа.
Исходя из этого, негативное пространство оказывает влияние на визуальное восприятие в таких аспектах, как:
- текстовое содержимое;
- графический контент;
- навигация;
- идентичность бренда.
Давайте рассмотрим несколько примеров. Вот главная страница The Big Landscape. Без каких-либо визуальных фреймов и таблиц, из-за сбалансированного использования негативного пространства дизайнер создает сильную визуальную иерархию и позволяет пользователю сканировать различные блоки контента за считанные секунды. Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.
Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.
Другим примером является приложение Upper: здесь негативное пространство черное, что создает отличный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, все макеты выглядят организованными и хорошо читаемыми из-за достаточного количества воздуха и без отвлекающих факторов. Пространство также поддерживает стилистическую элегантность, чтобы способствовать эстетическому удовлетворению.
Проблемная зона
1. Сложная терминология. Когда вы говорите с клиентами, которые могут быть не знакомы с условиями дизайна, убедитесь, что вы доносите значение негативного пространства, прежде чем описывать дизайн-решения. Для не-дизайнера может быть сложно понять, почему «этот экран нуждается в большом количестве белого пространства».
2. Желание уменьшить негативное пространство, чтобы разместить больше элементов на странице или экране. Это происходит не только в дизайне интерфейсов: вы можете услышать, как дизайнер интерьера рекомендует сохранить некоторое пространство для клиента, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему существует необходимость в пустом пространстве вокруг здания.
3. Плохая приоритизация. Негативное пространство не является залогом успеха, если за интерфейсом не стоит продуманная информационная архитектура.
Источник и иллюстрации
Негативное пространство в WEB Дизайне | by Antony Nosenko | Дизайн-кабак
Published in
·
15 min read
·
Aug 18, 2016
Кому эта статья будет полезна? Во-первых, всем начинающим дизайнерам, а также всем тем, кто уже начал свой путь в роли UI/UX дизайнера, в студии или на фрилансе, но в той или иной мере испытывает неуверенность при работе с контентом.
Идея статьи
Она пришла ровно год назад, когда я начал преподавать дизайн в IT школе. Именно тогда я понял, что у многих студентов (как и у меня, когда я начинал свою карьеру дизайнера) есть проблемы с правильным размещением контента. Обычно все сводилось к тому, что либо я лепил чересчур много текста, либо наоборот количество пространства вокруг текста можно было сравнить с пустыней в Чили.
Недавно мне попалась книжка ребят из UXPin про негативное пространство, которую я перевел, добавил немного своего опыта и изложил все мысли в этой статье. Надеюсь Вам будет интересно и полезно!
Итак, начнем!
Негативное пространство
Слайды взяты из моего доклада, с которым я выступал в Днепре и в Харькове. Слайды на английском, т.к. планируется английская версия доклада.“Негативное пространство” — это пространство между элементами на странице.
Каждый веб-сайт — это цифровое отображение интерфейса. Кнопки, ссылки, текст и другие медиа нуждаются в «воздухе». Подобный эффект вы можете увидеть, например, рассматривая хорошую картину, где пространство улучшает общую композицию, для этого часто применяют понятием “большая картина”.
Подобный эффект вы можете увидеть, например, рассматривая хорошую картину, где пространство улучшает общую композицию, для этого часто применяют понятием “большая картина”.
Также негатинвное пространство может использоваться и между более мелкими объектами, такими как текст или небольшие изображения. Пространство часто говорит больше об отдельных элементах, а не о странице в целом. Это как один большой микрокосмос в макрокосмосе: мелочи всегда влияют на общую картину.
Разделение негативного пространства
Есть несколько различных видов негативного пространства, применяемых в layout-ах веб-сайтов:
- Композиционное негативное пространство — пространство для полей, отступов и общей композиции.
- Визуальное негативное пространство — пространство для графиков, иконок, кнопок или элементов.
- Текстовое негативное пространство — пространство между заголовками / пунктами и строками текста.
Для примера давайте рассмотрим с вами предыдущий слайд. Это пример админпанели (или Dashboard-а). Обратите внимание насколько хорошо каждый элемент, каждая кнопка и блок читаются и смотрятся гармонично, как в общей картине, так и по отношению к другим элементам.
Это пример админпанели (или Dashboard-а). Обратите внимание насколько хорошо каждый элемент, каждая кнопка и блок читаются и смотрятся гармонично, как в общей картине, так и по отношению к другим элементам.
Композиционное пространство здесь хорошо видно в отступах между блоками. Мы четко видим блок навигации и блок поднавигации, а также основной контент.
Визуальное пространство здесь хорошо отражено в отступах между небольшими изображениями и основными блоками, создавая визуальную дистанцию. Визуальные элементы — это середина между макро дизайном композиции и микро содержанием стиля. Обратите внимание на правильное расположение иконок и пространство между ними, блоки с цифрами 15, 14 и 28 смотрятся гармонично, а контент не выглядит затерянным в этих карточках.
Копнув глубже, мы увидим текстовое негативное пространство между заголовками текста и, например, в блоках сообщений. Кроме этого, обратите внимание, как текстовое негативное пространство используется между миниатюрными изображениями и их названиями.
Макро- и Микро-негативное пространство
Ребята из UXPin в своей книге часто “негативное пространство” называют “цифровым белым пространством”.Все стили негативного пространства можно разбить на 2 основные категории: микро-негативное пространство и макро-негативное пространство. Большие сайты включают обе категории в дизайн layout-ов.
Макро-негативное пространство обнаруживается при общем взгляде на дизайн, на макроскопическом уровне. Как я уже упоминал, его можно назвать “большой картиной”, где композиционное негативное пространство захватывает основной фокус. Дизайнеры обычно начинают новый веб-проект с создания варфрейма или прототипа, который наглядно демонстрирует макро-негативное пространство на странице.
Микро-негативное пространство регулирует пространство между всеми небольшими элементами страницы, такими как: навигационные ссылки, галереи изображений, неупорядоченные списки и заголовки страниц. Микро-негативное пространство может быть использовано для медиа, таких как изображения / иконки (визуальное негативное пространство) или таким текстом, как заголовки / параграфы (текстовое негативное пространство). Как и большинство детализированных layout-ов, приведенный выше пример демонстрирует присутствие как макро- так и микро-негативного пространства вместе. Макро-негативное пространство существует между каждым из больших разделов страницы, в то время как микро-негативное пространство располагается между внутренним контентом страницы.
Микро-негативное пространство может быть использовано для медиа, таких как изображения / иконки (визуальное негативное пространство) или таким текстом, как заголовки / параграфы (текстовое негативное пространство). Как и большинство детализированных layout-ов, приведенный выше пример демонстрирует присутствие как макро- так и микро-негативного пространства вместе. Макро-негативное пространство существует между каждым из больших разделов страницы, в то время как микро-негативное пространство располагается между внутренним контентом страницы.
После того как мы узнали о том, что же такое негативное пространство и о его видах, давайте попробуем научиться его использовать.
Как применять негативное пространство
Обратите внимание на картинку справа вверху слайда — это интернет магазин мебели и аксессуаров, здесь отлично видно как работает негативное пространство, фокусируя внимание на контенте (фотографиях мебели и её описанию).
Каждый веб-сайт использует пространство по-разному в зависимости от сути контента.
К примеру, вы можете оставить много негативного пространства на landing page, потому что хотите сделать акцент на кнопке призыва к действию.
Некоторые интернет-магазины напротив, имеют много контента, который необходимо уместить в layout. В этом случае, потребность в негативном пространстве по-прежнему не исчезает, но вероятно, контент не будет с таким же размахом и беззаботно размещен, как мы могли бы увидеть на обычной landing page.
Суть заключается в том, что негативное пространство должно быть увязано с контекстом, это значит, что нет особых четких правил, применяемых для каждого веб-сайта. Но вот некоторые общие советы:
- Почувствуйте ваш веб-сайт и его организацию — Ограничьтесь 15 точками внимания для страницы. Каждому элементу, который вы добавляете в интерфейс, назначается одна точка.
- Сравните свои идеи с другими похожими дизайнами — Проанализируйте, как другие дизайнеры используют негативное пространство в своих layout-ах.

- Поймите, что взаимосвязи внутри контента определяются окружающим негативным пространством — Пассивное негативное пространство создает «воздух», в то время как активное негативное пространство приводит пользовательский взгляд к конкретной части контента.
Пространственные дизайн фичи
На данном слайде также, показано хорошее применение негативного пространства.Композиция — это гештальт. Это целый веб-сайт, который возникает из суммы его частей. Чтобы полностью понять, что работает и почему, вы должны изучить белое пространство на композиционном и микроскопическом уровне.
Давайте рассмотрим пример на слайде выше. Справа у нас еще один интернет-магазин по продаже мебели, но с другим дизайном. Обратите внимание, как здесь работает негативное пространство: каждая карточка с товаром (кресла) является отдельной композицией со своим негативным пространством, которое создает акцент на контенте. В свою очередь, эти карточки гармонируют друг с другом и смотрятся хорошо, за счет негативного пространства вокруг них. А композиция из этих карточек, в свою очередь, прекрасно вписывается в общую картину сайта и дополняет блоки с фотографиями интерьеров.
В свою очередь, эти карточки гармонируют друг с другом и смотрятся хорошо, за счет негативного пространства вокруг них. А композиция из этих карточек, в свою очередь, прекрасно вписывается в общую картину сайта и дополняет блоки с фотографиями интерьеров.
Гештальт законы гласят — объекты, расположенные в тесной близости будут выглядеть как единый “блок”, таким образом, негативное пространство выступает в качестве визуального сигнала. Но другие элементы, такие как, например, виджет галереи тем, призваны быть хорошо отделены. Больше пространства между текстом и изображениями (в сочетании с контрастным цветом) заставляет посетителей обратить свое внимание на виджет галереи, так как ничто другое не отвлекает внимание. Это удобный прием для ссылок / кнопок или определенного контента, если вы хотите добавить больше интерактивности.
Сайты портфолио являются еще одним отличным источником вдохновения для использования негативного пространства, поскольку дизайнеры уделяют большое внимание тому, чтобы со вкусом оформить свои работы. Идеальный дизайн сайта включает в себя всю визуальную информацию в «эффектной подарочной упаковке».
Идеальный дизайн сайта включает в себя всю визуальную информацию в «эффектной подарочной упаковке».
Практическое применение
Каждый дизайн веб-сайта является уникальным, поэтому вы должны всегда компоновать негативное пространство с другими дизайн техниками, которые хорошо работают друг с другом.
Вот несколько советов для практического применения негативного пространства:
- Разнообразие — хорошо. Для некоторых проектов, возможно, потребуется меньше негативного пространства, для других, наоборот — намного больше.
- Приоритет — разборчивость и читаемость. Перед тем, как приступить к дизайну, создайте список элементов интерфейса для оценки масштабов вашего контента. После того, как вы закончите, попробуйте создать своего рода грубый варфрейм контента, чтобы оценить, сколько пространства потребуется для хорошей разборчивости (насколько хорошо вы сможете различить буквы и слова) и читаемости (насколько хорошо вы сможете разбирать содержимое).

- Вырывайтесь из вакуума. Используйте контрастные цвета, соизмеримые размеры шрифтов и асимметричное негативное пространство, чтобы добавить стиля в layout. Поймите, что негативное пространство является побуждающим к реакции элементом дизайна и влияет на восприятие всех окружающих элементов.
Применение негативного пространства является одновременно эстетическим и практическим. Оно влияет на цифровой дизайн так же, как бы повлияло на картину — но сайт это не картина. Сайт предназначен для взаимодействия, кликанья, прокруток и используется таким количеством людей, каким это только возможно.
Практическое негативное пространство создает структуру вокруг контента, которая имеет жизненно важное значение для успеха любого дизайна. Подумайте, почему при применении негативного пространства важно знать больше о дизайне пространства для контента.
Эстетические свойства негативного пространства
Для большего погружения в дизайн негативного пространства, требуется знание других фундаментальных UI принципов дизайна. Они часто близки к принципам, применяемым в области графического дизайна и все они объединены в общую композицию.
Они часто близки к принципам, применяемым в области графического дизайна и все они объединены в общую композицию.
Негативное пространство играет важную роль в конечной композиции, поскольку оно существует в каждом стиле layout-а, независимо, будь это минималистский стиль дизайн-агентства или огромной компании онлайн торговли. Конечно можно следовать стилю минимализма, но не всегда это является единственным лучшим выбором для каждого веб-проекта. Относитесь к негативному пространству как к такому элементу дизайна, при использовании которого, только вы сможете соизмерить величину своего труда и успеха, так как люди не смогут этого понять и оценить.
Подводя итог, помните:
- Негативное пространство служит как содержанию, так и стилю дизайна.
- Пространство между большими частями контента будет его разграничивать, создавая блоки (разделы) страницы.
- Дополнительные отступы вокруг определенного сегмента контента привлекают внимание посетителей к этой области, потому что на экране нет ничего другого такого, что бы привлекло внимание.

Создание визуальной иерархии
Все мы знакомы с понятием иерархии в реальном мире. Например при упоминании королевских семей, мы четко представляем, кто на каком уровне — принцы и принцессы, короли и королевы.
Дизайнеры используют иерархию, чтобы показать превосходство одного элемента / раздела над другим. Конечно, важную роль играют такие детали, как размеры шрифтов и их стили, но негативное пространство также может помочь установить связь между заголовками или абзацами текста. Иерархия — это то, что делает контент легким для понимания.
Большее расстояние привлекает внимание
Когда вы делаете большие расстояния между элементами страницы, вы вынуждены удалять “лишние элементы”, которые попадаются на пути. Вы всегда можете использовать негативное пространство в ваших интересах, потому что это непосредственно не заметно для посетителей. Если вы вставите белое пространство между частями контента, то сможете таким образом привлечь внимание к этой области.
В случае, когда вы сомневаетесь, как лучше поступить — всегда нужно предпочитать большее количество негативного пространства, меньшему. Многие веб-сайты, к сожалению, страдают от перегрузки слишком большим количеством информации, без достаточного количества «воздуха». Но это лишь общее правило и не следует воспринимать его как нерушимый закон.
Правильные пространственные пропорции являются правильными только для определенного контента. То, что выглядит хорошо в одном layout-е, может плохо смотреться в другом. Тонкий баланс пространства должен быть достигнут путем практики и изучения существующих layout-ов сайтов.
Чередование пространственных элементов
Когда элемент использует асимметричное пространство, он выгодно выделяется на фоне других, окружающих его элементов. Это всегда будет выглядеть ярко, что особенно важно, если вы делаете дизайн части страницы, на которой один линк или кнопка требует большего внимания, чем другие.
Асимметрия не всегда связана внешними взаимоотношениями с полями, отступами или выступами. Она также может быть связана с внутренними взаимоотношениями, например, между небольшими изображениями или выравниванием текста. К примеру, галерея изображений может содержать 5 картинок, где средняя немного больше, чем другие, что главным образом, используется для привлечения внимания. Асимметрия отлично подходит для акцентирование на определенной области на странице или к конкретному элементу на странице.
Она также может быть связана с внутренними взаимоотношениями, например, между небольшими изображениями или выравниванием текста. К примеру, галерея изображений может содержать 5 картинок, где средняя немного больше, чем другие, что главным образом, используется для привлечения внимания. Асимметрия отлично подходит для акцентирование на определенной области на странице или к конкретному элементу на странице.
Давайте рассмотрим более подробно, как асимметричность выражается через контраст, интервал и другие элементы дизайна, дополняющие друг друга.
Наблюдаемый контраст
Путем удаления всего, что отвлекает, вы заставляете пользователей сосредоточиться только на том, что сразу бросается в глаза. Затем можете применить дизайнерские эффекты, такие как фоновые градиенты или даже анимации к этим областям. Эти эффекты могут быть использованы на одном или двух элементах, чтобы сделать их выделяющимися среди других. Используйте негативное пространство в ваших интересах, чтобы привлечь рассеянно перемещающийся взгляд пользователя к определенным элементам страницы.
Пространство привлекает внимание
Разделив страницу на блоки, вы создаете естественную иерархию контента. С помощью уникальных стилей (полноэкранные бекграунды, увеличенная типографика, скриншоты приложений) эти деления на разделы становятся еще более очевидными. Имейте ввиду, что не всем веб-сайтам подойдет подобное деление содержания на большие разделы, но все-таки это очень популярная техника среди дизайнеров, которая выглядит просто фантастически, когда применена и выполнена должным образом.
Создание эффекта luxury с помощью пространства
Пример на слайде взят с сайта Marie Laurent (http://marielaurent.fr/)Несмотря на то, что негативное пространство часто рассматривается как метод для улучшения UX и юзабилити, оно также может быть использовано для эстетических целей. Многие веб-сайты применяют негативное пространство как часть стиля дизайна, поскольку оно хорошо смотрится и аккуратно подчеркивает бренд.
Большинство layout-ов, извлекающих пользу из эстетического негативного пространства, созданы, чтобы сосредоточиться исключительно на контенте, без каких-либо отвлекающих факторов. Контент может быть сжатым, кратким в минималистичных layout-ах, или может быть долгим и детальным. Оригинальное, нестандартное использование негативного пространства в качестве элемента дизайна создает лофтовую, просторную атмосферу, которая резонирует во всем сайте.
Контент может быть сжатым, кратким в минималистичных layout-ах, или может быть долгим и детальным. Оригинальное, нестандартное использование негативного пространства в качестве элемента дизайна создает лофтовую, просторную атмосферу, которая резонирует во всем сайте.
Взгляните на пример на слайде выше. На домашней странице используется минималистичный стиль дизайна с flat цветами, типографикой одной группы (семьи) и большим количеством белого пространства. Layout построен вокруг разделов контента, которые привлекают ваше внимание почти сразу.
Обратите внимание на то, что большую часть домашней страницы занимают дизайн работы. Фактически образцы портфолио являются наиболее важным компонентом, и поэтому привлекают самое пристальное внимание. В области контента, негативное пространство отделяет текст, кнопки, и навигационные ссылки.
Эстетически негативное пространство также играет важную роль в одностраничных layout-ах.
Иерархия контента строится не только на негативном пространстве. Пространство является жизненно важной частью головоломки, но другие основы дизайна требуют точно включать в себя визуальную иерархию. Эти основы включают в себя цвета, выбор шрифта и типографики, сходство и контраст, и графику, размещенную согласно контенту.
Пространство является жизненно важной частью головоломки, но другие основы дизайна требуют точно включать в себя визуальную иерархию. Эти основы включают в себя цвета, выбор шрифта и типографики, сходство и контраст, и графику, размещенную согласно контенту.
Пространство, расположенное между всеми элементами, диктует их взаимоотношения и баланс. При создании нового мокапа, вы, вероятно, будете сомневаться насчет пространства некоторое время, если вы не являетесь опытным дизайнером.
Действительное понимание, сколько именно негативного пространства должно быть использовано для создания визуальной иерархии, требует практики и это также означает, что на вашем пути возможны и ошибки. Путаница — это большая часть процесса обучения и чем больше вы занимаетесь дизайном, тем больше вы будете учиться.
Создание структурированного контента и типографики
Ранее я говорил о построении иерархий в “большой картине” композиции веб-сайта. Но, так как мы погружаемся глубже в типографику, вы также должны учиться создавать иерархии, связанные с определенным текстом на странице. Вне зависимости от количества стилей заголовков, ваша работа дизайнера, применить их таким образом, чтобы иерархия была четко установлена.
Вне зависимости от количества стилей заголовков, ваша работа дизайнера, применить их таким образом, чтобы иерархия была четко установлена.
Пространство между текстом имеет важное значение, поскольку оно помогает определить содержание самой страницы. Когда пользователи видят новый заголовок, они должны понять, переходит ли контент на совершенно новую тему или этот заголовок все ещё связан с текущей темой. Правильное сочетание размера, цвета и стиля заголовка текста помогает создать правильные ожидания у пользователей.
Отрицательное пространство между текстом показывает, как взаимосвязан контент страницы. Заголовки с большим количеством пространства выглядят как более доминирующие, в то время как заголовки, располагающиеся ближе к параграфам рассматриваются как связанные с ними по контексту. Нижние отступы после параграфов показывают соотношение между строками текста и их положение в иерархии. Все это опять же говорит о скилле использования иерархии в контенте, чтобы визуально разграничивать текст на странице.
Взаимосвязи заголовков
Каждый заголовок должен отражать его собственный уникальный стиль, который также дополняет другие стили текста на странице. Блестящее применение заголовков появляется с практикой, но негативное пространство должно в целом работать одинаково, независимо от стиля заголовков.
Рассмотрим пример, на слайде выше. Обратите внимание пространство между заголовком “Features” больше чем между другими заголовками, что говорит о том, что это главный заголовок всего раздела. В то время как заголовок “Know your business better with free report” читается как заголовок лишь текстового блока, в котором, в свою очередь, есть выделеные жирным, подзаголовки. Во всей этой структуре немаловажную роль играют и абзацы (образующие текстовые блоки), которые подчеркивают главенствующую роль заголовков.
Возьмите такие идеи во внимание для заголовков страниц:
- Визуальная иерархия должна быть очевидной, за счет использования пространства, размера, цвета и / или стиля текста.
 Она должна быть видна даже с расстояния 1–2 метра от монитора.
Она должна быть видна даже с расстояния 1–2 метра от монитора. - Размещайте каждый подзаголовок близко к его первому параграфу.
- Размещайте текст в непосредственной близости к содержательным заголовкам, чтобы передать свои идеи более быстро и четко.
Контрастные эффекты
Другой метод построения визуальной взаимосвязи — использование контраста. Использование сбалансированного негативного пространства может построить своего рода фундамент, где текст ощущается естественной частью чего-то целого (единого). В примере выше, на слайде, видно, что за счет объединения контента в столбцы — эти блоки читаются четко, а заголовки с выделенным текстом выглядят более контрастно.
Навигационные меню
На сайте Microsoft наиболее удачно показан пример использования негативного пространства в навигационном меню.Почти все веб-сайты требуют определенной формы первичной и вторичной навигации, если они, конечно, не являются одностраничными.
Интересно, что количество негативного пространства, находящееся в навигации, может отличаться друг от друга. Все зависит от плотности контента и количества ссылок, которые должны помещаться в одно навигационное меню. Многие из примеров, показанных выше — это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации — например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Но при структурировании более сложного интерфейса, вам нужен более сильный план нападения. Как например, у компании Microsoft, которая обеспечивает саппорт всех своих продуктов (слайд выше). В дизайне сайта компании Microsoft принимается во внимание их огромное количество продуктов, начиная от таблетов до Xbox консолей и игр. Это очень тонкий баланс.
Их меню навигации выглядит как линки с выпадающими меню. Каждый выпадающий список использует всплывающее меню с вторичными и третичными линками на продукты. Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Большая часть их навигации — это изысканное использование негативного пространства. Все ссылки в их выпадающих меню ведут себя как блочные элементы с большими отступами. Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным. Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной.
Читабельность увеличивается при добавлении большего количества пространства между текстом, поэтому делайте много дополнительного пространства при размещении множества ссылок в одном меню. В этом случае, щедрое количество негативного пространства помогает лишиться эффекта перенасыщенности из-за слишком большого количества объектов интерфейса, как говорится в законе Хика.
При дизайне меню навигации, всегда необходимо думать о плотности контента. Какое количество контента должно быть доступно в этой части веб-сайта? Ответ вы сможете найти, если поразмыслите над некоторыми опциями вашего дизайна навигации и, таким образом, поймете, какое количество негативного пространства должно быть применено. Некоторые советы для стилей навигационных меню:
Некоторые советы для стилей навигационных меню:
- Отрегулируйте размер, шрифт и пространство в соответствии с количеством ссылок.
- Более мелкие ссылки могут также привлекать внимание с помощью контраста или прокрутки навигационной панели.
- Дополнительное пространство создает больше места для ссылки и она, таким образом, выделяется. Рассмотрите пространство, как по вертикали, так и по горизонтали, для создания “блока ссылок”.
- Различные разделы страницы требуют различного количества негативного пространства. Верхняя навигация веб-сайта может кардинально отличаться от навигации футера.
Длинные параграфы
Внешний вид контента будет изменяться в зависимости от его типа. Например, интернет-журнал новостей будет использовать стили параграфов, отличающиеся от тех, которые используются в небольшом блоге по садоводству. Количество контента, длина контента, а также уровень детализации — все вступает в игру, когда идет речь о стилизации параграфа.
Попробуйте дизайн с достаточно большим по размеру текстом, чтобы он был читаемым с расстояния 2м от экрана. Отношение к размеру текста очень похоже на отношение к белому пространству, в том смысле, что как правило, его лучше сделать больше, чем меньше. Но, тем не менее, проявляйте умеренность и сдержанность.
Если размер текста слишком большой, то он будет просто занимать больше места на экране и требовать прокрутки. Но если он слишком мал, он может оказаться просто нечитаемым или посетители будут испытывать трудности с «вертикальным ритмом» (устоявшийся четкий строгий паттерн и это заставит их глаза двигаться медленно от строки к строке.
Две важные вещи, которые необходимо иметь в виду — это поля (отступы) и высота строки (пространство между каждой строкой). Размер текста в параграфах предписывает оба эти значения, так как белое пространство зависит от размера.
Вот некоторые хорошие практические правила:
- Не используйте высоту строки больше, чем обычная, средняя строка текста.

- EM Unit CSS шрифта идеально подходит для создания единых размеров во всех браузерах.
- Высота строки часто должна быть чуть больше, чем размер шрифта.
Интервалы между абзацами могут показаться сложной темой, но это важная тема, особенно для наполненных большим количеством текста, сайтов. Отступ от нижнего параграфа должен быть значительно больше, чем от типичной строки текста. Отступы от нижнего параграфа должны быть достаточно большими, чтобы вы могли визуально определить, когда параграф закончился.
После того, как вы определили размер текста веб-сайта, становится намного легче играть со значениями высоты строки и определять пространство для отступов. Цель здесь ясность и структура. Каждый новый параграф должен быть очевиден без каких-либо сомнений. Ключ — пропорциональное пространство между каждым блоком текста.
Отрицательное пространство в типографике непосредственно влияет на общую композицию и уменьшает количество элементов на странице одновременно. В дизайне типографики, контекст — король.
В дизайне типографики, контекст — король.
Параграфы, расположенные на странице, возможно, потребуют увеличенных отступов, в отличие от параграфов, расположенных на боковых панелях. Линки в хейдере могут выглядеть лучше с применением дополнительных отступов, но линки в футере наоборот, будут выглядеть приятнее с небольшими отступами. Нет четких правил, только лучшие практики и ваш опыт помогут вам сориентироваться.
Также помните, что типографика всегда сопровождается своей собственной иерархией так же, как структура страницы. Используйте негативное пространство, чтобы подчеркнуть определенные области или группируйте вместе небольшие блоки текста. Много практики — оптимальный способ улучшить ваше восприятие быстрого распознавания пространственных композиций, которые будут лучшими для каждого конкретного веб-проекта.
Когда дело доходит до дизайна использования негативного пространства, помните, что пространство как эстетическое качество всегда идет на втором плане, а главным и основным всегда должно выступать его применение как инструмента дизайна. Пространство создает взаимосвязи, определяет иерархию, и подчеркивает контент — всегда имейте это в виду при рассмотрении вопроса о том, как снизить визуальный шум.
Пространство создает взаимосвязи, определяет иерархию, и подчеркивает контент — всегда имейте это в виду при рассмотрении вопроса о том, как снизить визуальный шум.
Негативное пространство в дизайне: советы и рекомендации
Процессы и инструменты Пользовательский интерфейс/UX
В статье рассматривается важность отрицательного пространства в дизайне пользовательского интерфейса для веб-сайтов и мобильных устройств: ознакомьтесь с определением, советами и примерами отрицательного пространства в интерфейсах.
Марина Яланская
Мы часто думаем, что тишина, пустота или бесцветность вредны для нас. Мы принимаем их как должное, не думая, что они составляют прочную основу контраста. Только тишина позволяет нам узнать цену звука. Только пустое пространство позволяет нам понять, чем мы хотим его заполнить. Только бесцветность позволяет нам чувствовать краски ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха дает нам понять, насколько он жизненно необходим. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Только тишина позволяет нам узнать цену звука. Только пустое пространство позволяет нам понять, чем мы хотим его заполнить. Только бесцветность позволяет нам чувствовать краски ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха дает нам понять, насколько он жизненно необходим. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Что такое негативное пространство в дизайне?
По сути, негативное пространство — или белое пространство, как его часто называют — это область макета, которая остается пустой. Это может быть не только вокруг объектов, которые вы размещаете в макете, но также между ними и внутри них. Негативное пространство — это своего рода передышка для всех объектов на странице или экране. Он не только определяет границы объектов, но и создает между ними необходимые связи в соответствии с принципами гештальта и создает эффективную визуальную производительность. В связи с этим пустое пространство является законным элементом дизайна, который оказывает большое влияние на положительный пользовательский опыт. «Белое пространство похоже на холст: это фон, который скрепляет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
«Белое пространство похоже на холст: это фон, который скрепляет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
Негативное пространство в графическом дизайне часто можно увидеть в логотипах, на иллюстрациях, плакатах и надписях, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, на иллюстрации к блогу ниже мы видим, как фоновый элемент (луна) играет роль контрастного негативного пространства, делая космонавта более ярким и динамичным.
В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является важным фактором высокого удобства использования и навигации по интерфейсу. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство между ними и внутри (для букв и штриховых элементов) также называется микропространством.
В чем разница между пустым пространством и негативным пространством?
Краткий ответ: без разницы. Эти термины полностью взаимозаменяемы.
Эти термины полностью взаимозаменяемы.
Почему это явление называется двумя разными терминами? Легко ответить, если проследить происхождение. Термин «белое пространство» пришел из печатного дизайна со времен, когда страницы были в основном белыми, поэтому пустым пространством было все вокруг, между буквами или символами и внутри них, а также вокруг иллюстраций. Сегодня в дизайне этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» пришел из фотографии: на фотоснимке определяют позитивное пространство (объекты, привлекающие внимание) и негативное пространство (фон).
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, даже узор или фоновое изображение.
Почему отрицательное пространство важно?
Представьте, что вы входите в комнату, битком набитую разнообразным персоналом. Полки, коробки, сумки, стопки книг и одежды, письменный стол, заваленный разными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени это займет? Что ж, это почти то же самое, что чувствуют пользователи, открывая страницу или экран без жизненного отрицательного пространства.
Полки, коробки, сумки, стопки книг и одежды, письменный стол, заваленный разными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени это займет? Что ж, это почти то же самое, что чувствуют пользователи, открывая страницу или экран без жизненного отрицательного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить как можно больше элементов и функций на одной странице или экране, думая, что это спасет игру и будет полезно для клиентов. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышает уровень отвлечения внимания: перегруженные информацией и интерактивными элементами, большинство из которых им НЕ нужны, пользователям придется приложить усилия, чтобы найти то, что им ДЕЙСТВИТЕЛЬНО нужно. Как заметил Аарон Уолтер, «если все требует внимания вашего зрителя, ничего не слышно».
Среди преимуществ вдумчивого подхода к отрицательному пространству в дизайне можно отметить следующие:
- поддерживает возможность сканирования страницы
- улучшает визуальную иерархию
- делает связи между элементами видимыми и естественно воспринимаемыми без дополнительных средств, таких как таблицы, рамки, стрелки
- обеспечивает достаточно воздуха на странице, чтобы она не казалась загроможденной
- фокусирует внимание пользователя на основных элементах и снижает уровень отвлечения внимания
- придает странице стиль и элегантность.
Например, давайте посмотрим на целевую страницу путеводителя по большому городу. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства на макроуровне. Более того, элементы фото и леттеринг основного элемента текста взаимосвязаны: это делает негативное пространство активным элементом дизайна и придает странице единый гармоничный вид.
Основные факторы, на которые влияет негативное пространство
Правильное использование отрицательного пространства может оказать значительное влияние на следующие факторы взаимодействия с пользователем.
Читаемость и разборчивость: если между элементами недостаточно места, они становятся плохо читаемыми и требуют дополнительных усилий. Это может быть серьезной причиной напряжения глаз и мозга, хотя многие пользователи не смогут сформулировать проблему. Надлежащее количество негативного пространства, особенно микропространства, решает эту проблему и делает процесс более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице или экране. В музыке паузы играют ту же роль, что и звуки. При чтении это работает так же: правильно расставленные пробелы облегчают чтение текста.
Брендинг: Если вы проверите любое руководство по логотипу, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы оно воспринималось правильно. Нарушение этих правил вредно для визуального восприятия.
Характер ресурса: негативное пространство оказывает влияние на так называемый тон дизайна. Например, у новостных ресурсов будет меньше пустого места на главной странице, чем у блогов, чтобы задать настроение и понять, что платформа полна данных, которые появляются динамически.
Например, у новостных ресурсов будет меньше пустого места на главной странице, чем у блогов, чтобы задать настроение и понять, что платформа полна данных, которые появляются динамически.
Соотношение внимания: Достаточное свободное пространство улучшает визуальную иерархию и позволяет пользователям сосредоточиться на ключевых элементах.
Исходя из этого, негативное пространство влияет на визуальное восприятие в таких аспектах, как:
- копирование контента
- графический контент
- навигация
- тождество.
Давайте проверим пару примеров. Вот домашняя страница The Big Landscape. Без каких-либо визуальных рамок и таблиц, благодаря сбалансированному использованию отрицательного пространства, дизайнер выстраивает сильную визуальную иерархию и позволяет пользователю просматривать различные блоки контента за доли секунды. Таким образом, дизайн выглядит организованным, но легким и воздушным. Белый фон и расположение макета делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого онлайн-журнала.
Другой пример — мобильное приложение Верхнее приложение: здесь все негативное пространство полностью черное, что создает сильный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, весь макет выглядит организованным и хорошо читаемым благодаря достаточному количеству воздуха и отсутствию отвлекающих факторов. Он также поддерживает стилистическую минималистскую элегантность, способствуя эстетическому удовлетворению.
Подводные камни, которые следует учитывать
1. Запутанная терминология. Когда вы разговариваете с клиентами, которые могут быть не очень хорошо знакомы с терминами дизайна, убедитесь, что вы объяснили значение отрицательного пространства, прежде чем описывать дизайнерское решение. Недизайнеру может быть трудно понять, почему «этому экрану нужно больше белого пространства», глядя на полностью черный фон, а негативное пространство может быть связано с чем-то плохим, а это не так. Итак, не забудьте расставить точки над i перед использованием терминов.
Итак, не забудьте расставить точки над i перед использованием терминов.
2. Хотите уменьшить пустое пространство, чтобы разместить больше на странице или экране . Это происходит не только в дизайне пользовательского интерфейса: вы можете услышать, как дизайнер интерьеров рекомендует сэкономить место клиенту, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему вокруг здания нужно пустое пространство, чтобы его сделать. выглядеть и служить лучше. Более того, иногда перепланировка элементов с лучшим использованием пустого пространства создает иллюзию того, что комната или здание больше, чем они есть на самом деле, и то же самое происходит с данными, которые вы должны поместить на экран мобильного телефона или веб-страницу. Решите, что важнее, что второстепенно, а что можно исключить, чтобы ориентироваться пользователю было интуитивно. Негативное пространство поможет сделать гармоничный вид экрана или страницы, даже если она полна информации и функций.
3. Плохая расстановка приоритетов . Негативное пространство не панацея, если за интерфейсом не стоит продуманная информационная архитектура. Прежде чем думать о скине дизайна, вы должны решить, как пользователь найдет кратчайший путь к своей цели и решит свою проблему с приложением или веб-сайтом. Спланируйте этот маршрут, прежде чем создавать стильные образы; в противном случае даже лучший баланс визуальных элементов, включая негативное пространство, не будет работать эффективно.
Полезное чтение
Вот набор статей о других аспектах и передовых методах проектирования взаимодействия с пользователем.
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
Веб-дизайн: 16 основных типов веб-страниц
Как спроектировать адаптацию пользователей
Направленные подсказки в пользовательских интерфейсах
Как сделать пользовательский интерфейс читабельным
Основные типы Кнопки в пользовательских интерфейсах
3C дизайна интерфейса: цвет, контраст, контент
Как сделать веб-интерфейс доступным для сканирования
Добро пожаловать, чтобы увидеть проекты от Tubik на Dribbble и Behance
Негативное пространство: главные советы и блестящие примеры
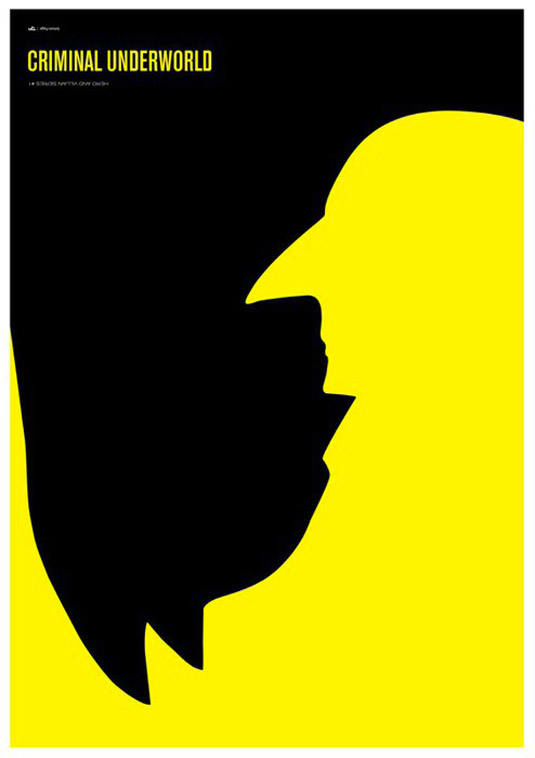
(Изображение предоставлено Шигео Фукуда) Негативное пространство дает возможность дизайнерам всех мастей создавать сильный символизм и добавлять в свои работы скрытые сюрпризы, чтобы произвести неизгладимое впечатление. В то время как основное внимание в изображении уделяется позитивному пространству — самому объекту — негативное пространство столь же важно, и его разумное использование, будь то внутри объекта или вокруг него, может быть чрезвычайно эффективным.
В то время как основное внимание в изображении уделяется позитивному пространству — самому объекту — негативное пространство столь же важно, и его разумное использование, будь то внутри объекта или вокруг него, может быть чрезвычайно эффективным.
Общие края с положительным пространством, отрицательное пространство определяет контур объекта и создает пропорции. Как мы знаем из знаменитого символа инь и ян, должны присутствовать обе силы. У нас не может быть позитивного пространства без негативного пространства и наоборот. Но негативное пространство также можно использовать, например, для формирования формы другого изображения или символа. Дизайнеры также могут использовать позитивное пространство, вырезая формы в негативном пространстве, чтобы создать своего рода взаимосвязанную головоломку. Результаты могут быть ошеломляющими и особенно запоминающимися для дизайна логотипов и иллюстраций для плакатов и обложек книг, как мы увидим ниже.
Прочтите 18 блестящих примеров негативного пространства для вдохновения и прокрутите вниз, чтобы найти пять главных советов о том, как использовать негативное пространство в своей работе, любезно предоставленных художником Тимоти фон Рюденом. Вы можете нажать на значок в правом верхнем углу каждого изображения, чтобы увеличить его. Если ваш интерес к негативному пространству связан с дизайном логотипа, обязательно ознакомьтесь с нашим руководством по золотым правилам создания логотипа.
Вы можете нажать на значок в правом верхнем углу каждого изображения, чтобы увеличить его. Если ваш интерес к негативному пространству связан с дизайном логотипа, обязательно ознакомьтесь с нашим руководством по золотым правилам создания логотипа.
18 отличных примеров негативного пространства
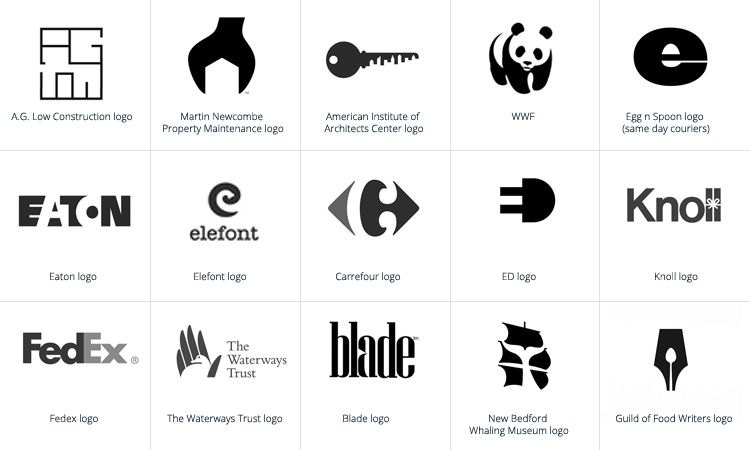
01. Гильдия кулинарных писателей
(Изображение предоставлено Гильдией писателей о еде)Логотип Гильдии писателей о еде — один из самых популярных способов использования негативного пространства в дизайне логотипов, который часто подражают. Разработанный в 2005 году ныне несуществующим лондонским агентством 300million, он изображает ложку в негативном пространстве, созданном пером перьевой ручки. Это удивительно просто и резюмирует то, что делает Гильдия. Конечно, ее долговечность будет зависеть от того, смогут ли будущие поколения распознать перьевую ручку.
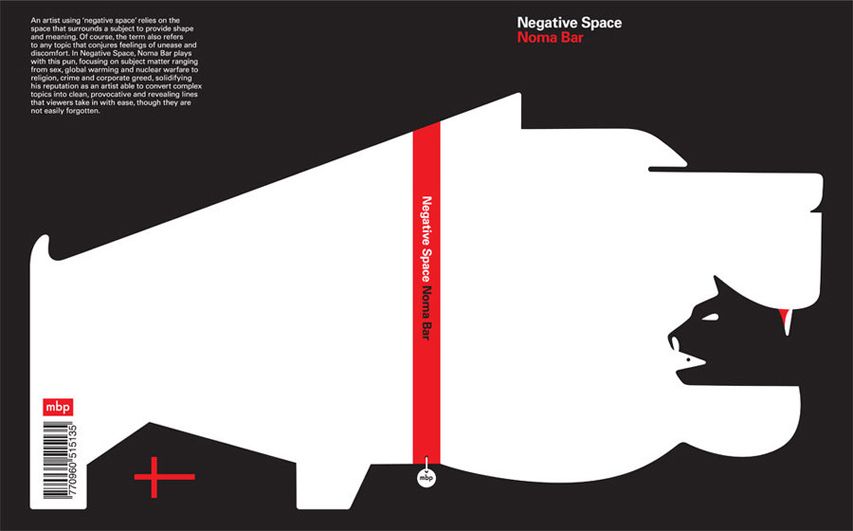
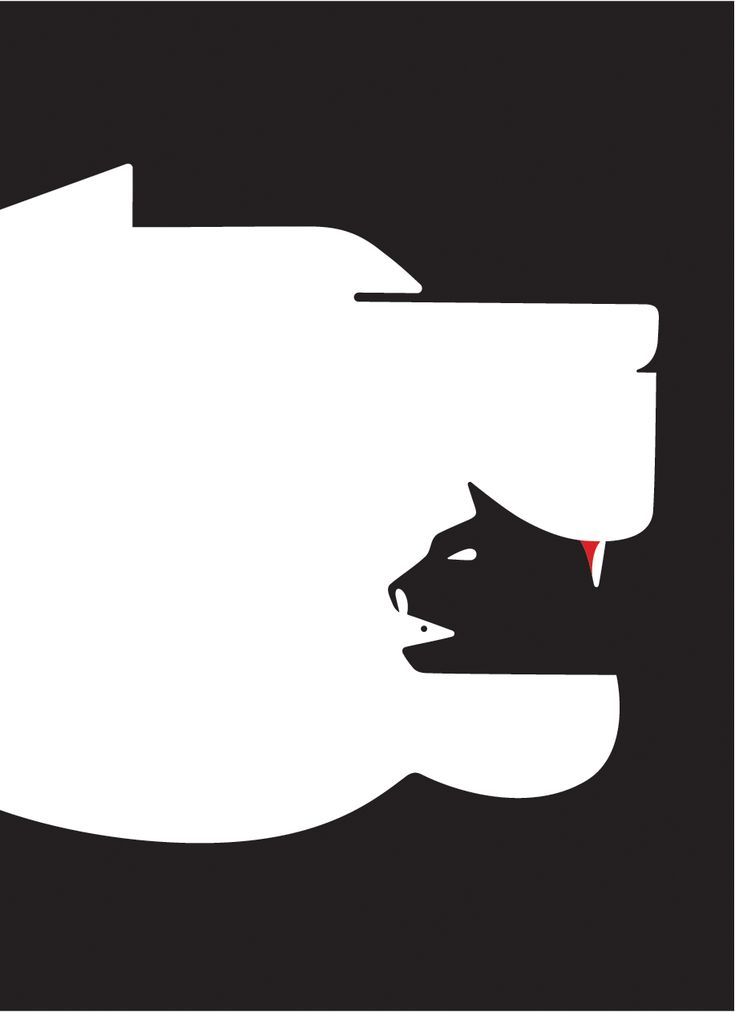
02. Заветы
Эта обложка содержит скрытые изображения. для Маргарет Этвуд «Заветы» не является исключением. Посмотрите внимательно на одежду фигуры в капюшоне, например, и вы увидите другую прячущуюся фигуру. Бар также разработал яркую обложку для книги Этвуда «Рассказ служанки».
Посмотрите внимательно на одежду фигуры в капюшоне, например, и вы увидите другую прячущуюся фигуру. Бар также разработал яркую обложку для книги Этвуда «Рассказ служанки».03. SANCCOB
Кампания SANCCOB See the Reality использует негативное пространство, чтобы подчеркнуть вымирание южноафриканских пингвинов. Изображение: SANCCOB на BehanceЮжноафриканская благотворительная организация SANCCOB использует негативное пространство в качестве товарного знака и даже в своем логотипе. Кампания See the Reality (открывается в новой вкладке) включала в себя серию потрясающих плакатов, в которых замечательно используется негативное пространство. Отношения между негативным и позитивным пространством были особенно важны здесь, отмечая фатальное превращение живых пингвинов в вымерших.
04. Игральная карта «8 бубнов»
Старое использование отрицательного пространства, которое до сих пор поражает людей (Изображение предоставлено Getty) Одно очень умное использование отрицательного пространства хранит тайну, скрытую прямо перед нашими глазами. На скромной игральной карте «Восьмерка бубнов» белое пространство между красными ромбами напоминает номер карты. Это было так в течение очень долгого времени, но многие люди никогда не замечали, пока на это не указали, что делает это милым маленьким секретом дизайна, который вы не сможете развидеть, как только узнаете, что он есть.
На скромной игральной карте «Восьмерка бубнов» белое пространство между красными ромбами напоминает номер карты. Это было так в течение очень долгого времени, но многие люди никогда не замечали, пока на это не указали, что делает это милым маленьким секретом дизайна, который вы не сможете развидеть, как только узнаете, что он есть.
05. Frozen
Требуется время, чтобы заметить использование пустого пространства на этом плакате(открывается в новой вкладке)
Для новой бродвейской постановки Frozen Disney заказал этот плакат рекламному агентству Serino Coyne и Великобритании. художник Олли Мосс. В нем есть стилизованная снежинка, которая объединяет главных героев за счет умного использования отрицательного пространства, которое многие наблюдатели могут не сразу заметить.
06. Формула 1
Этот почтенный логотип украшен несколькими удивительными полосами для ускорения движения Этот умный логотип с негативным пространством, разработанный студией Carter Wong, хорошо послужил Формуле-1 — он использовался с 1994 по 2017 год, когда его заменил новый обтекаемый логотип, созданный W+K London. и сопровождается тремя нестандартными шрифтами, разработанными Марком Руо. Число 1 появляется в пустом пространстве между полосами F и более быстрыми. Это легко интерпретировать, но дает ощущение динамизма и скорости.
и сопровождается тремя нестандартными шрифтами, разработанными Марком Руо. Число 1 появляется в пустом пространстве между полосами F и более быстрыми. Это легко интерпретировать, но дает ощущение динамизма и скорости.
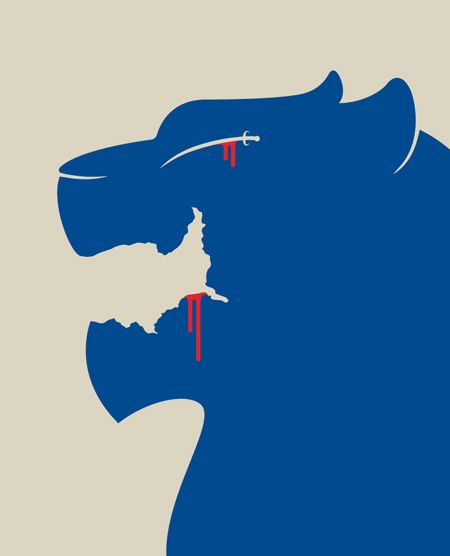
07. Зоопарк Питтсбурга
Не за горами адская дракаЗачем зоопарку использовать единственное дерево в качестве логотипа? Что ж, посмотрите повнимательнее на логотип Питтсбургского зоопарка (откроется в новой вкладке) и Аквариума PPG, и вы увидите, что пространство вокруг дерева на самом деле образует гориллу, которая выглядит для нас как львица. Можете ли вы заметить что-нибудь еще?
08. Air Max 2017
Негативное пространство не должно быть статичным. Когда Nike захотела привлечь внимание к сверхлегкой поддержке своих кроссовок Air Max 2017, ManvsMachine провела кампанию, которая показала это с помощью серии визуальных метафор, вдохновленных сценариями, с которыми приходится сталкиваться во время повседневных пробежек. Вместо того, чтобы использовать настоящий Air Max, он использует часть отрицательного пространства в форме тренажера, чтобы предложить воздух. И очень умно это слишком.
Вместо того, чтобы использовать настоящий Air Max, он использует часть отрицательного пространства в форме тренажера, чтобы предложить воздух. И очень умно это слишком.
09. Yorokobu Numerografía
Forma and Co создали эти красочные отрицательные космические числаКаждый месяц журнал Yorokobu просит художника или дизайнера создать серию оригинальных числовых символов для своего раздела Numerografía, и это было то, что Forma and Co придумали. Команда из Барселоны использовала сногсшибательные основные цвета и умело использовала негативное пространство, создающее эффект 3D.
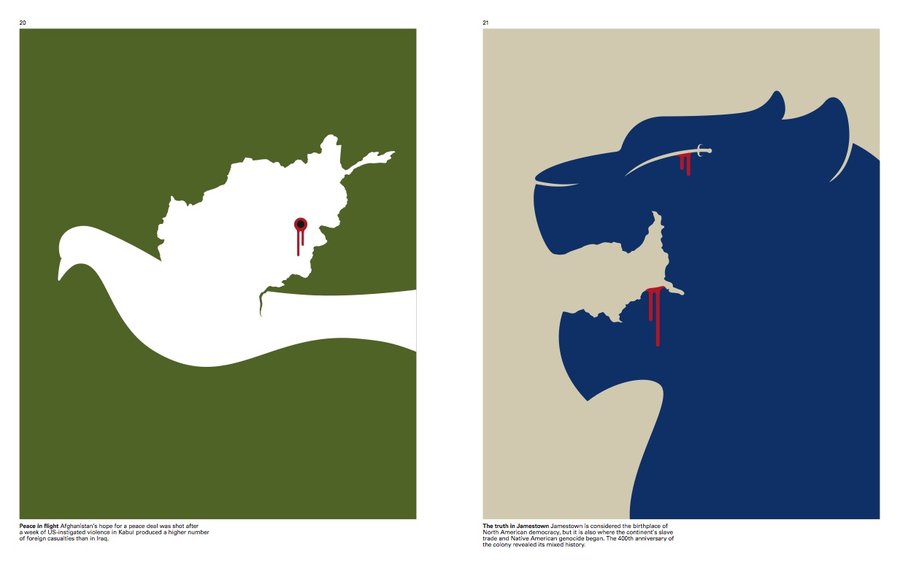
10. Символы
Легко потерять чувствительность к трагическим новостям, но это видео для Всемирной продовольственной программы (открывается в новой вкладке) очень убедительно рассказывает о бедственном положении беженцев. Созданный мастером негативного пространства Нома Бар и анимированный Але Аччини, 30-секундный видеоролик под названием «Символы» использует потрясающую визуальную стенографию в своей просьбе помочь остановить голод и установить мир. Это эмоционально рассказано Лиамом Нисоном.
Это эмоционально рассказано Лиамом Нисоном.
11. Anything by Tang Yau Hoong
Негативное космическое искусство Тан Яу Хуна всегда сногсшибательноТан Яу Хунг — художник, иллюстратор, графический дизайнер, проживающий в Куала-Лумпуре, Малайзия. Обладая страстью к творческому мышлению, он создает концептуальное, сюрреалистическое и забавное искусство простым и уникальным способом. Целый раздел его веб-сайта посвящен искусству негативного пространства (открывается в новой вкладке), и у него есть множество фантастических примеров того, как эта концепция может быть использована для получения большого творческого эффекта. Его работы часто показывают, что вы можете позволить себе большую свободу с размерами и формой при использовании негативного пространства.
12. Shuwa Diners
Еще одно хитроумное использование отрицательного пространства в повседневном объекте (Изображение предоставлено: Shuwa Diners)(открывается в новой вкладке)
Идея, аналогичная первой в нашем списке, в то время как Гильдия продовольствия Логотип Writers вырезает ложку из пера ручки, Paragon International вырезал пальмы из вилки, чтобы передать ощущение места в этом логотипе для ресторана в Омане.
13. FedEx
Логотип FedEx — классический пример использования пустого пространстваЭтот список был бы неполным без упоминания, пожалуй, самого известного использования отрицательного пространства в логотипе. Белую стрелку между буквами E и X в логотипе FedEx невозможно забыть, как только вы ее заметили. Первоначально разработанный Линдоном Лидером в 1994 году, логотип получил множество наград за дизайн и постоянно фигурирует в списках «лучших логотипов». Вы можете прочитать наше интервью с Лидером в нашей статье «10 лучших логотипов всех времен».
14. Буквы
Разумное использование негативного пространства для максимального воздействия (не буквально)(открывается в новой вкладке)
Мы видели много творческих и качественных работ бразильской рекламной студии Leo Burnett (открывается в новой вкладке), и эта умная кампания для Fiat, призывающая людей не писать текстовые сообщения во время вождения, является ярким событием.
Серия из трех гравюр, большие белые буквы R, N и F сопровождаются изображениями маленькой девочки, собаки и автобуса соответственно, каждая иллюстрация создает определяющую форму каждой буквы. Слоган гласит: «Вы либо видите письмо, либо собаку (автобус, маленькую девочку). Не пиши и не води машину».
Это фантастический пример того, как умелое использование отрицательного пространства может оказать большое влияние. Резкий контраст между черным и белым создает красивые силуэты, скрытые внутри шрифта. Это инновационная идея, которая действительно доводит до сознания опасностей текстовых сообщений во время вождения.
15. The Typefaces
Негативное пространство придает этому шрифту начертание(открывается в новой вкладке)
The Typefaces (открывается в новой вкладке) — книга сингапурского дизайнера и иллюстратора Скотта Ламберта, посвященная игривости товары для детей и детей в душе. «Вдохновленные высокой печатью и детскими наблюдениями, The Typefaces — это просто начертания шрифта», — объясняет Ламберт. Негативное пространство позволяет Ламберту придать каждой букве дружелюбное лицо с большой индивидуальностью. Он также выпускал футболки с иллюстрациями (см. рисунок вверху страницы).
Негативное пространство позволяет Ламберту придать каждой букве дружелюбное лицо с большой индивидуальностью. Он также выпускал футболки с иллюстрациями (см. рисунок вверху страницы).
16. Аппликации
Саймон С. Пейдж использует трюк с отрицательным пространством, чтобы изобразить Бэтмена против Пингвина(открывается в новой вкладке)
Этот великолепный принт графического дизайнера Саймона С. Пейджа представляет Бэтмена против Пингвина. Часть его серии Cut-Out , в которой два персонажа искусно изображены с использованием отрицательного пространства. Лысая голова и длинный заостренный нос мгновенно идентифицируются как Пингвин Дэнни Девито, который, в свою очередь, вырезает смелый силуэт Майкла Китона в роли Бэтмена.
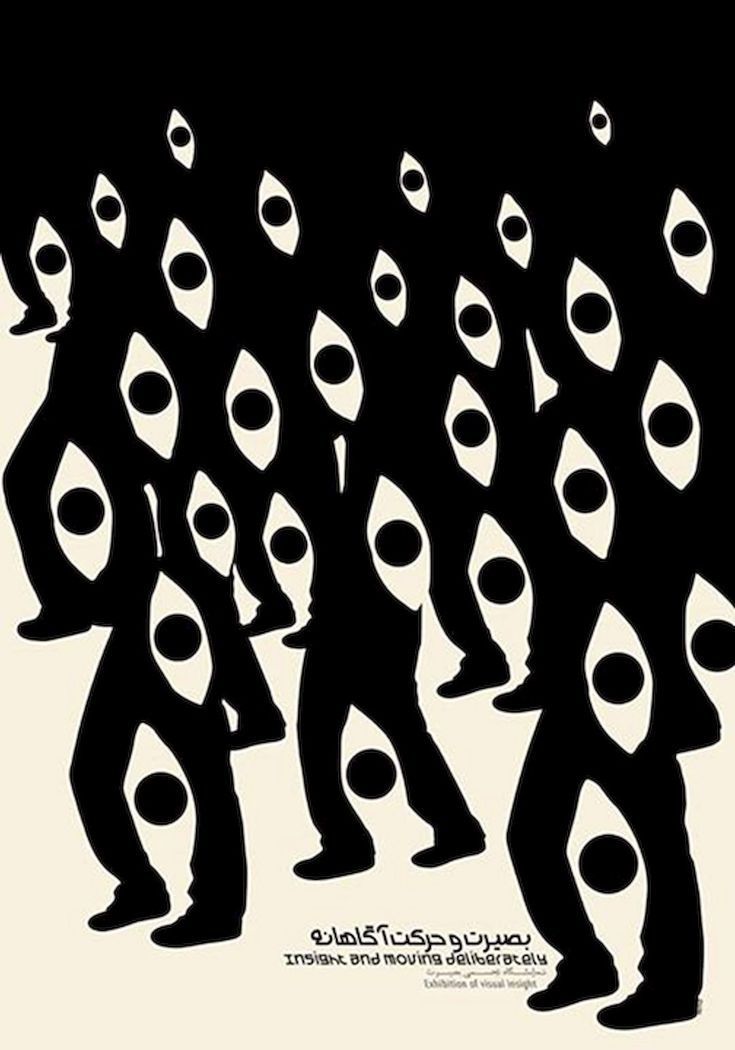
17. Шигео Фукуда
Японский графический дизайнер в полной мере использовал негативное пространство в своих работах Японский дизайнер плакатов и график Шигео Фукуда оптические иллюзии привели его международная известность. Как и многие его произведения, этот поразительный черно-белый принт, составленный из минимальных продуманных линий, немного дезориентирует — тема, которая прослеживалась в его работах вплоть до его смерти в 2009 году.
Как и многие его произведения, этот поразительный черно-белый принт, составленный из минимальных продуманных линий, немного дезориентирует — тема, которая прослеживалась в его работах вплоть до его смерти в 2009 году.
18. Камасутра
Малика Фавр известна своими озорными работами в стиле негативного пространстваКогда французской художнице и иллюстратору Malika Favre было поручено создать обложку для этой озорной классики, она прошла через многое. итераций, включая эту, чтобы получить окончательный дизайн.
Известная своим характерным использованием графических форм и смелых цветов, Фавр комментирует на своем веб-сайте: «Я пытаюсь добраться до сути своего предмета, используя как можно меньше линий и цветов, чтобы передать суть идеи». Она определенно сделала это для этой версии обложки книги, искусно включив негативное пространство, чтобы изобразить различные сексуальные позы одновременно.
Как использовать негативное пространство
Вдохновились этими примерами негативного пространства? Ниже художник Тимоти фон Рюден делится своими пятью советами о том, как использовать негативное пространство в своих работах. Как художник, стремившийся к реализму, умение использовать влияние и ценность негативного пространства внутри произведения помогло ему выйти за рамки того, чем, по его мнению, должно быть произведение искусства.
Как художник, стремившийся к реализму, умение использовать влияние и ценность негативного пространства внутри произведения помогло ему выйти за рамки того, чем, по его мнению, должно быть произведение искусства.
Когда вы изучаете, как добавлять значения для создания формы, идея намеренно оставлять области пустыми и нетронутыми может показаться сложной. Но я узнал, что в великом искусстве не все должно следовать установленному правилу или быть полностью реалистичным в рисунке.
Это особенно верно для традиционных материалов, таких как графит, где нет контраста оттенка или насыщенности, на который можно положиться для направления взгляда зрителя. Тем не менее, слишком много пустого пространства может сделать рисунок безжизненным или непреднамеренно неаккуратным в исполнении, так что здесь явно необходимо найти баланс.
Есть сила в том, чтобы оставить область полностью пустой, чтобы рассказать повествование, которое было бы уменьшено, если бы вы ее заполнили. Художнику может придавать сил и смелости оставить в своей работе области, которые другие могут назвать незавершенными. Ниже я рассмотрю некоторые моменты о том, как негативное пространство может дополнить вашу общую композицию и произвести неизгладимое впечатление на зрителя.
Ниже я рассмотрю некоторые моменты о том, как негативное пространство может дополнить вашу общую композицию и произвести неизгладимое впечатление на зрителя.
01. Рисуй меньше, чтобы создать больше
(Изображение: © Timothy Von Rueden)
Иногда вы можете произвести большее впечатление тем, что не рисуете, чем тем, что делаете. Добавление областей отрицательного пространства может напрямую изменить общий смысл и восприятие вашего рисунка. Я настоятельно рекомендую вам поэкспериментировать, оставив некоторые области пустыми, и посмотреть, как изменится тон.
02. Экспериментируйте с силуэтами
(Изображение: © Тимоти фон Рюден)
Использование отрицательного пространства позволяет создавать фигуры и силуэты на основе затенения вокруг него. Затем эта форма создает мощный источник внимания и интереса. Заполняя область вокруг формы, вы придаете ей форму и присутствие, которое нельзя игнорировать.
03. Добавьте контраст, чтобы определить негативное пространство
(Изображение: © Timothy Von Rueden)
Подобно контрасту светлых и темных тонов, отрицательное пространство также может добавить контраст деталей. При размещении детализированных областей рядом с областью негативного пространства возникает приятный визуальный контраст. Простота негативного пространства привлечет внимание и создаст зону отдыха.
При размещении детализированных областей рядом с областью негативного пространства возникает приятный визуальный контраст. Простота негативного пространства привлечет внимание и создаст зону отдыха.
04. Создание свечения и освещения
(Изображение: © Timothy Von Rueden)
Отсутствие какого-либо значения может создать ощущение, что область светится. Этот эффект можно усилить, используя более светлую штриховку внутри формы, исходящей из негативного пространства. Это визуальная иллюзия, которая может добавить еще один уровень освещения и интриги в вашу сцену.
05. Используйте негативное пространство для создания повествования
(Изображение: © Тимоти фон Рюден)
Не все негативное пространство должно создавать форму или свечение. Иногда это мощный эффект, который можно использовать для добавления повествования и, возможно, некоторой загадки для зрителя. Тот факт, что это не имеет смысла в реалистичном исполнении, не означает, что вам не следует его пробовать!
Первоначально эта статья была опубликована в журнале ImagineFX.