Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
9
 Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
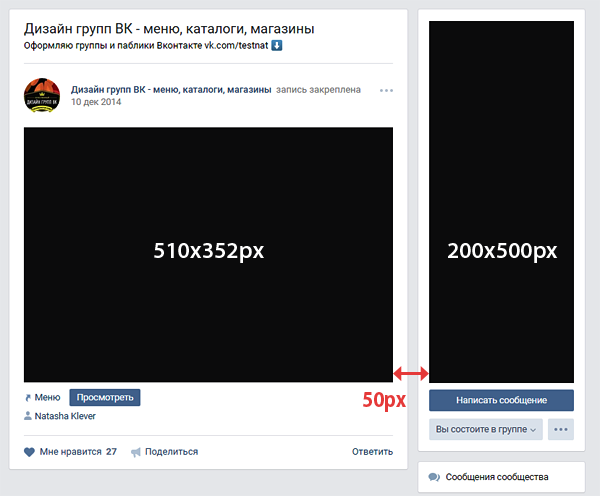
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
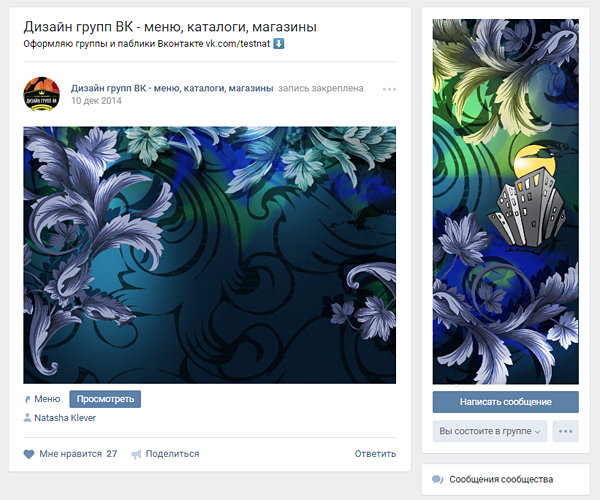
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
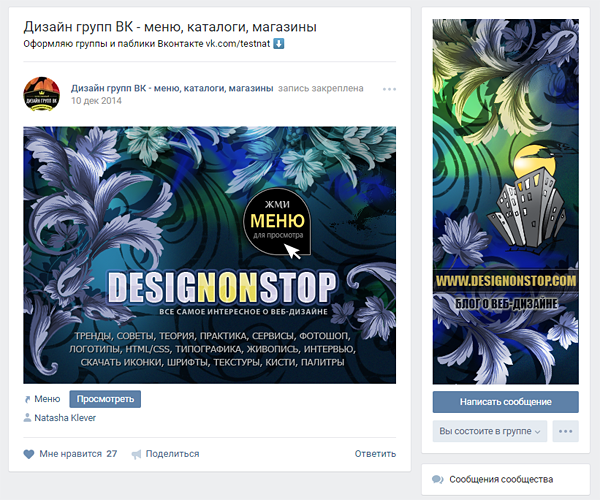
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
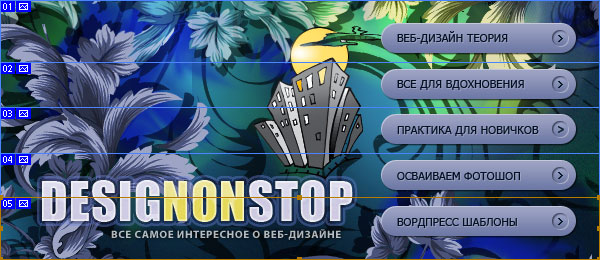
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
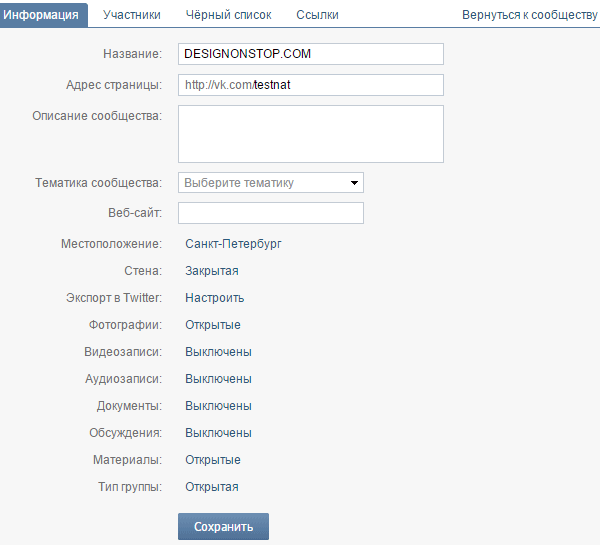
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
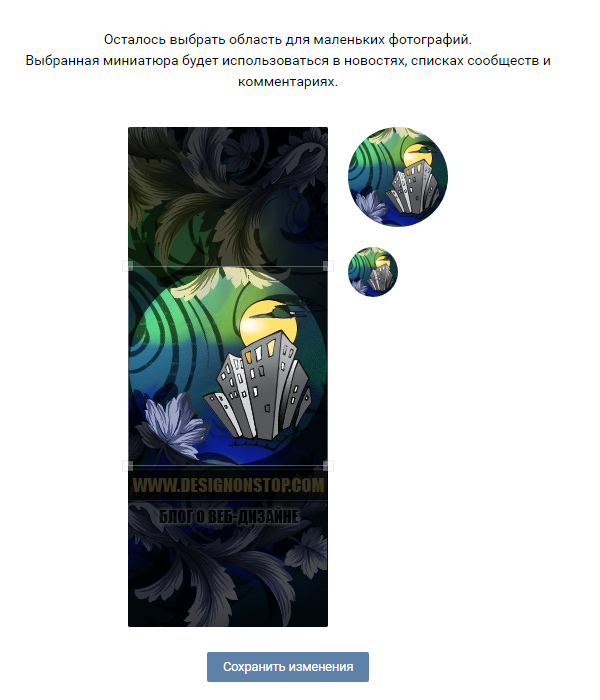
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
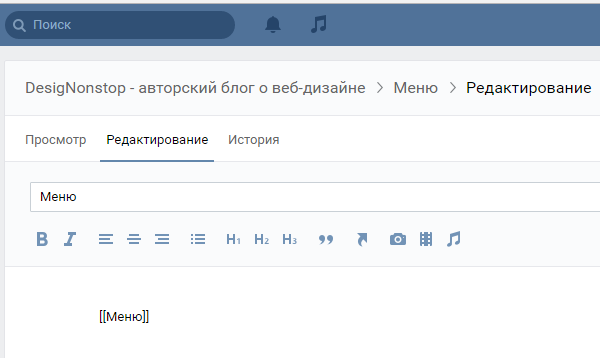
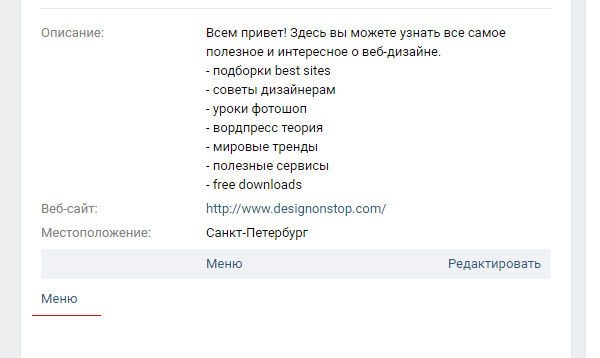
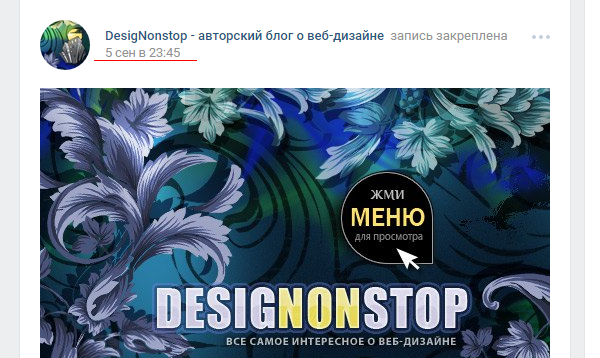
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
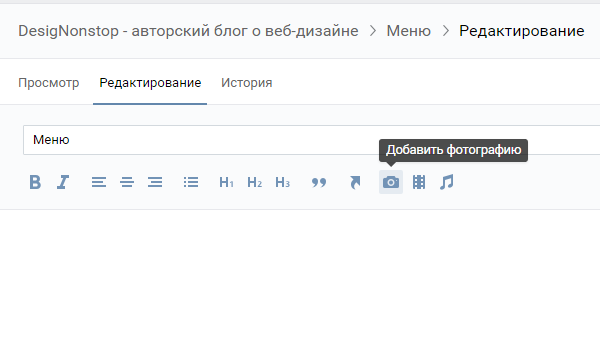
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
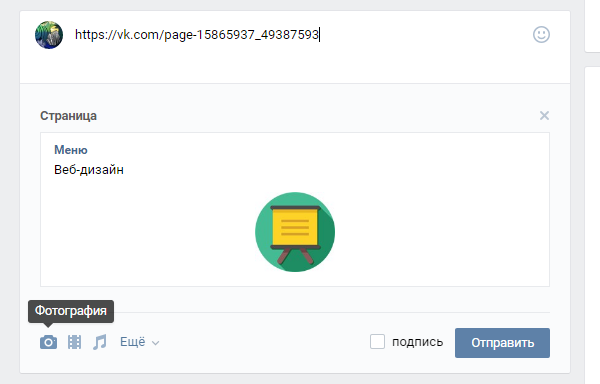
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
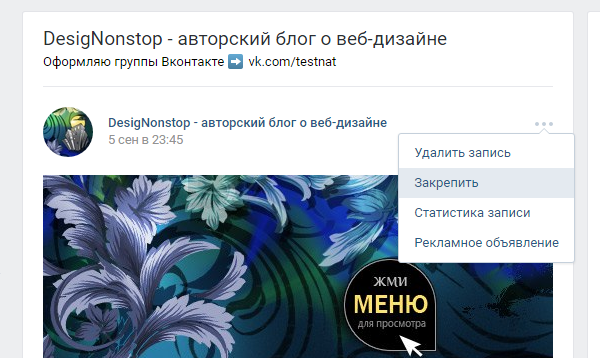
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
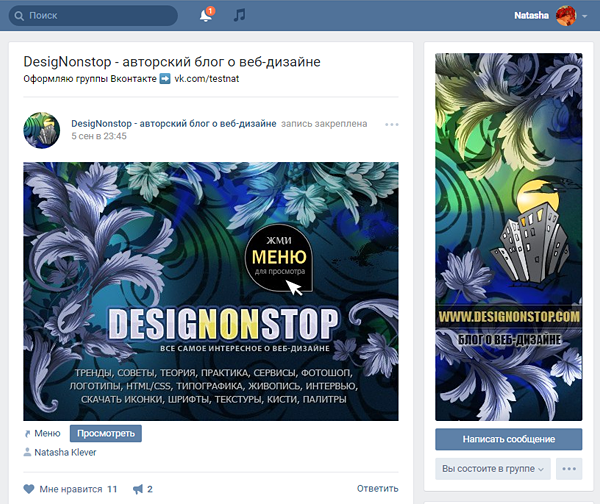
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».
![]()
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.

Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».

Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».

Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».

Теперь обновите страницу, и посмотрите результат.

Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.

Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».

Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».

Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».

Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.

Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.

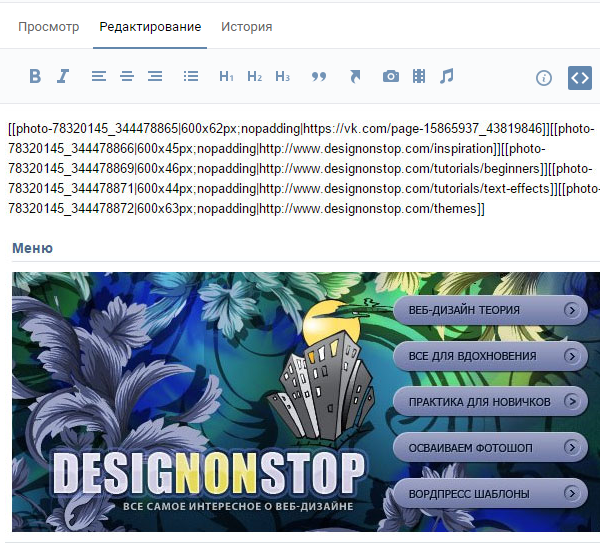
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|https://vksetup.ru ]]

Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.

Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!

Мой мир
Одноклассники
Google+
 Загрузка…
Загрузка…Как сделать меню в группе ВКонтакте?

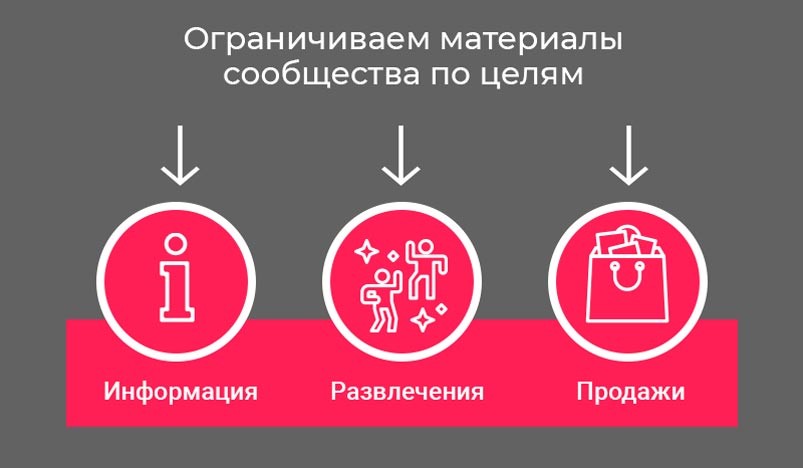
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка). Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.
Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
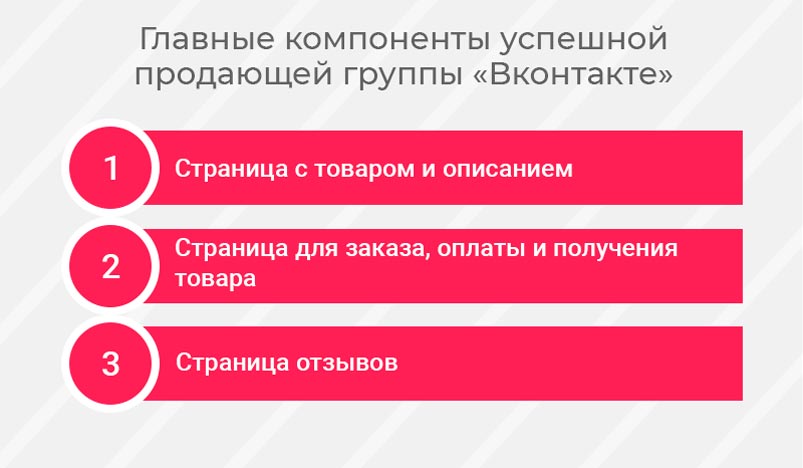
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:

- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др.). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.

Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Как оформить красиво группу в ВК

Привет, друзья! Сегодня мы с вами поговорим о том, как оформить группу в ВК красиво и наполнить её быстро нужным контентом, чтобы в дальнейшем продвигать нашу группу и зарабатывать на ней. После того, как мы с вами в предыдущей статье создали группу Вконтакте, мы переходим к наполнению группы Вконтакте. Это самая важная часть в создании своей группы Вконтакте, поэтому сегодня мы с вами подробно разберём эту тему и на практике будем наполнять группу контентом.
Как оформить группу в ВК
Для удобства, чтобы вы знали, какие использовать размеры для изображений для наполнения группы Вконтакте смотрите ниже на картинку:

Добавление аватара группы
Самое первое, что мы делаем, это придумываем аватарку для группы. Аватарка должна быть тематической (в тему). Например, если моя группа – «Маникюр Балашиха», значит на моей аватарке должны быть красивый маникюр на ногтях. Картинку ищем в картинках Гугла или Яндекса. Ищем самые яркие и привлекательные, чтобы цепляло глаз человека.
Аватарка должна быть качественная и она должна сочетаться с обложкой группы по цветовой гамме. На аватарке должна быть самая важная информация. Например:
- Номер телефона
- Адрес офиса
- Адрес сайта
- Название организации
- Преимущества компании
- Логотип компании
- Адрес страницы группы Вконтакте
![]()
Можно на аватарке добавить сверху текст, который можно сделать в редакторе Canva. Если вы не знаете, как пользоваться сервисом Canva, то смотрите эту видеоинструкцию.
Вот я выбрала нужную картинку и теперь эту картинку мы загрузим на аватарку. Для этого, мы заходим в нашу группу и нажимаем на аватарке «Загрузить фотографию»:

Далее вы выбираете файл для загрузки и нажимаете открыть:
![]()
Теперь вы выбираете миниатюру фотографии, которая будет видна в списке групп:
![]()
Картинка появится справа в углу группы:
![]()
В аватар можно добавлять изображения разных размеров. Минимальный размер аватара 200×200, а максимальный размер — 200×500. Ниже я дам вам несколько примеров таких аватаров. Вы можете выбрать тот, который вам нравится больше всего.
Минимальный размер аватарки 200×200:
![]()
Максимальный размер аватарки 200×500:
![]()
Добавление обложки в группу ВК
После добавления аватара группы, вы можете также сделать красивую горизонтальную обложку. Если вы хотите сделать в своей группе ВК такую же обложку, то смотрите пошаговую инструкцию в этой статье. Смотрите пример такой обложки на скриншоте ниже:

Размеры обложки 1590×400. Такую обложку вы можете тоже сделать в сервисе Canva. Если вы не знаете, как пользоваться этим сервисом, то смотрите видеоинструкцию ниже:
**
Помимо обычной обложки, вы можете сделать живую обложку ВК, которая будет менять картинки. Такие живые вы сможете легко сделать, прочитав эту статью.
Как настроить шапку группы
Для того, чтобы настроить шапку группы, нужно нажать под аватаркой группы кнопку «Управление»:

Перед вами появится форма для заполнения, где нужно прописать название группы, описание группы, тип группы, загрузить обложку и поменять адрес страницы, если нужно:

- Название группы вы придумываете так, чтобы в названии было ключевое слово вашей услуги или товара. Для подбора ключевых слов можете использовать сервис ЯндексВордстат.
- Описание группы вы пишете подробно о вашем товаре или услуге: кто вы, что предлагаете, что за товар/услуга, какие проблемы решает ваш товар/услуга.
- Тип группы вы можете выбрать открытый или закрытый. В открытую группу могут добавиться все пользователи социальной сети Вконтакте, а в закрытую группу пользователи подают заявку и вы её либо одобряете, либо нет.
- Обложку вы загружаете по этой видеоинструкции
- Адрес страницы вы можете поменять, просто удалив ID группы и написать своё название латинскими буквами (смотрите скриншот ниже):

После этого вы нажимаете на кнопку «Сохранить».
Чтобы проделать другие основные настройки группы, прочитайте эту статью.
Создание Вики страницы в группе Вконтакте
Для того, чтобы группа смотрела красиво и престижно, можно создать вики страницу с яркой картинкой и кнопкой, по которой гость группы должен кликнуть. Смотрите ниже пример такой страницы:

После того, как он кликнет по кнопке, он попадает вот на такую страничку:

Вики страница – это небольшой веб сайт вконтакте, который создаётся с помощью html кодов (wiki разметка). С помощью таких страниц можно создавать объёмные статьи с изображениями, видео, заголовками, кнопками и т.д. Также можно создавать красивые навигационные меню для групп и пабликов вконтакте, которые привлекают внимание.
Создать такую вики страничку можно очень легко с помощью одного сервиса, который называется Вики Постер.
Смотрите ниже видеоинструкцию по созданию вики страницы в этом редакторе:
**
Закрепление постов в группе
В любой группе Вконтакте, вы можете закрепить любой свой пост, чтобы он был всегда вверху в независимости от других следующих публикаций. Пример такого закреплённого поста посмотрите у меня в группе:

Закреплять в своей группе вы можете:
- Различные важные новости
- Презентации
- Конкурсы
- Анонсы
- Информацию о скидках или акциях
- Отзывы клиентов
- Кейсы
- Рекламу
- Правила группы
- Информацию о себе
- Различные объявления
Добавление фотографий в группу
Конечно, как же обойтись без фотографий. В свою группу мы можем разместить фотографии вашего товара/услуги, компании, сотрудников и т.д. Можно создать несколько альбомов, чтобы люди, зашедшие группу, могли посмотреть, что представляет из себя ваш товар или компания.
Для того, чтобы добавить фотографии в группу, нажмите на «Добавить фотографии»:

И теперь вам надо добавить фотографии,которые вы хотите добавить в группу. После того, как вы добавите фотографию в группу, она у вас появится в группе здесь:

После того, как вы добавите фотографию, у вас появится справа вверху кнопка «Альбомы«. Если вы хотите создать свой альбом, то вы нажимаете на кнопку «Альбомы«:

Далее вы нажимаете «Создать альбом» сверху:

После этого появляется окно с настройками, где вы должны указать название альбома и его описание, затем нажать на «Создать альбом«:

После того, как вы создали группу, теперь нужно добавить в неё фотографии:

После добавления фотографий в альбом, у вас появятся внизу вкладка «Фотоальбомы«:

Добавление видеозаписей в группу ВК
В свою группу ВК вы можете добавлять любые видеоролики, чтобы люди могли немного задержаться в вашей группе и посмотреть интересный контент.
Добавлять видеозаписи можно из Ютуба с помощью кнопки «Поделиться», либо можно сразу добавлять готовый ролик прям Вконтакте.
Давайте загрузим какой-нибудь ролик в группу для примера. Заходим в группу и нажимаем внизу страницы «Добавить видеозапись»:

Перед вами появится окошко, где вы должны выбрать файл несколькими способами. Можно добавить видео с компьютера, с другой группы Вконтакте или с другого сайта. Нажимаем «Выбрать файл»:

Теперь выбираем видео на копьютере и нажимаем «Открыть»:

Теперь пока наше видео загружается, мы заполним поля под видео с описанием и настройками. В описании мы можем оставить ссылки на свой товар или сайт. Либо какое-то подробное описание вашего товара/услуги. После редактирования нажимайте кнопку «Готово»:

Теперь ваша видеозапись должна появится в «Видеозаписи»:

Добавление обсуждений в группу Вконтакте
Следующим этапом будет добавление в группу обсуждений. Они нужны для того, чтобы человек, зашедший в группу получил дополнительную информацию о вас и о вашем продукте, а также в обсуждениях мог задать вам вопрос или оставить отзыв.
Темы для обсуждения могут быть:
- Вопрос-ответ
- Отзывы покупателей
- Обсуждения конкретного товара
- Правила группы
- Кейсы/Результаты
Добавляем обсуждение. Заходим в группу и нажимаем «Добавить обсуждение»:

Далее, перед вами появляется окошко, где вы должны написать заголовок и текст. Например, заголовок «Об авторе» и текст, где вы пишете о себе и нажимаете «Создать тему»:

Теперь в вашей группе появилась новая тема для обсуждений, где вы рассказываете о себе, о том, чем вы занимаетесь и что предлагаете:

Вот пример моих обсуждений в моей группе:

Виджеты в группе
Также в группе Вконтакте вы можете добавлять различные виджеты с помощью сервиса Senler. Они выглядят вот так:

Можете посмотреть мою видеоинструкцию по сервису Senler и сделать в своей группе такие же виджеты ( на 25 минуте рассказываю, как создать виджет в группе ВК).
Рассылка в группе Вконтакте
Ещё недавно появилась очень важная функция Вконтакте, как авторассылка. Теперь мы можем общаться со своими подписчиками не только по емейл письмам, но и по сообщениям Вконтакте. Такую авторасылку можно легко создать с помощью сервис Senler.
Чтобы зарегистрироваться в сервисе Senler нажмите здесь
Посмотрите моё видео по настройке авторассылки вконтакте, с помощью которой вы легко сможете настроить себе такую авторассылку.
Смотрите ниже:
**
Как писать посты в группе ВК
Самое, наверное, трудное для новичка, это писать посты и создавать контент. Это делать непросто, если ты этого никогда не делал. Вроде бы знания есть, а как это разложить в тексте не очень понятно. Чтобы писать посты, нужны хотя бы начальные знания по копирайтингу, чтобы людям хотелось читать ваши посты и их это увлекало.
Поэтому, изучите тему копирайтинга, написанию продающих текстов и сторителлинга и в путь!
Конечно, помимо продающих интересных постов, должны быть посты, где вы контактируете со своими подписчиками:
- Задавайте им вопросы, спрашиваете у них мнение, просите поддержку
- Не забывайте о подарках и акциях для подписчиков, чтобы у них было больше желания вас читать и покупать у вас ваш товар
- В своих постах не забывайте призывать их поставить лайк, поделиться информацией или написать комментарий
- Устраивайте для подписчиков разные вовлекающие конкурсы, например, лучшему комментатору давать какой-нибудь подарок или что ещё
Вот увидите, после таких действий, ваша группу будет очень активной и постоянно будут приходить новые подписчики и клиенты.
Если у вас нет идей для контента или вы не можете что-то придумать советую скачать бесплатную книгу моего коллеги Дмитрия Воробьёва «Генератор контента», где собрано более 100 идей для ваших постов.
Картинки для постов в группу ВК
Конечно, же очень важным моментом является изображения к постам, которые вы добавляете. Они должны быть качественные и не замыленные глазом. Очень часто владельцы групп добавляют в посты картинки с Яндекса или Гугла, которые уже намозолили всем глаза. Не советую это делать.
Ваши картинки должны быть уникальные. Возможно, там будет ваша фотография, ваш логотип, ваш продукт или можно совместить несколько картинок. Можно придумать определённый дизайн для своих картинок с помощью сервисов:
- Canva.com
- Crello.com
- desygner.com
Пример уникальной картинки в группе ВК:

Есть также специальные фотостоки, где вы можете бесплатно скачивать очень качественные и профессиональные фотографии. Вот список бесплатных фотостоков:
https://pixabay.com/
https://www.dreamstime.com
https://unsplash.com/
Home
http://imcreator.com
https://stockphotos.io/
https://foter.com/
Также можно создавать различные анимированные посты с помощью сервиса SUPA.
Смотрите здесь пример моего поста, который я создала с помощью сервиса SUPA.
Подробную видеоинструкцию по созданию такого поста в этом сервисе смотрите ниже:
**
Добавление товаров в группу ВК
Теперь мы с вами займёмся самым важным – добавлением товаров в группу ВК. В группе Вконтакте можно вполне сделать свой интернет магазин, добавив в него все свои товары, что делают многие владельцы интернет магазинов.
Если у вас есть свои товары для продажи, то вы вполне можете добавить туда их, установить на них цену и добавить описание к товарам. Перед этим проверьте в настройках, включена функция «Товары».
Итак, вы находите ниже справа в группе надпись: «Добавить товар»:

Теперь вам надо заполнить все поля по данному товару. Товаров вы можете добавлять сколько угодно и на главной странице группы всегда будут показываться последние три добавленные товара. После заполнения нажмите «Создать товар»:

Теперь товар появился в вашей группе Вконтакте:

Если вы хотите, чтобы в группе были выставлены определённые товары, то вы заходите в «Товары» и создаёте подборку, куда добавляете эти три товара и они будут всегда на главной странице группы:

Добавление документов в группу Вконтакте
Также вы можете добавлять в группу ВК различные документы, которые могут посмотреть или изучить подписчики и посетители группы. Это могут быть каталоги товаров, различные инструкции, чек листы и многое другое.
Чтобы добавить документ в группу, нажмите «Добавить документ«:

Теперь нажимаете «Выбрать файл» в открывающемся окошке, прочитайте ограничения и заполните нужные поля в следующем окошке и нажмите «Сохранить«:

Теперь ваш документ появился в вашей группе и каждый из гостей или подписчиков смогут его просмотреть. Если вы указали в предыдущем окошке, что ваш документ открытый, то его смогут найти по поиску также те люди, которые заинтересованы в этой теме и попасть таким образом в вашу группу, что может стать частью продвижения вашей группы.
Добавление ссылок в группу вконтакте
Помимо всего этого, вы можете загружать различные свои ссылки на главную страницу группы, которые ведут на какой-либо ваш товар или подписную страницу, где человек сможет оставить свои данные.
Чтобы добавить такую ссылку, нажмите внизу группы «Добавить ссылку«:

Далее перед вами появится окно, где вы нажимаете опять «Добавить ссылку«:

И в следующем окошке вы вставляете свою ссылку и нажимаете «Сохранить«:

Теперь я могу вас поздравить, ваша группа Вконтакте готова к продвижению, вам осталось добавить несколько интересных постов с креативными картинками.
Надеюсь, эта статья была для вас полезной и вы смогли красиво оформить свою группу Вконтакте вместе со мной. Если у вас есть вопросы, пишите в комментариях. И напишите, что бы вы хотели видеть на моём блоге в качестве контента.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего, где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей с друзьями в социальных сетях

Создать новую аудиторию группы
Группы — это специализированные поля аудитории, которые позволяют категориям контактов в зависимости от интересов или предпочтений, используя заданные вами единообразные ответы. Группы могут использоваться для любых данных, которые вы хотите собрать о контакте, например, о любимой еде, предпочтительных местах расположения магазинов или о чем-либо еще, что вы хотите знать.
В этой статье вы узнаете два способа создания групп в своей аудитории.
Прежде чем начать
Вот некоторые вещи, которые необходимо знать перед началом этого процесса.
Создать группу на странице групп
Чтобы создать группу на странице групп, выполните следующие действия.
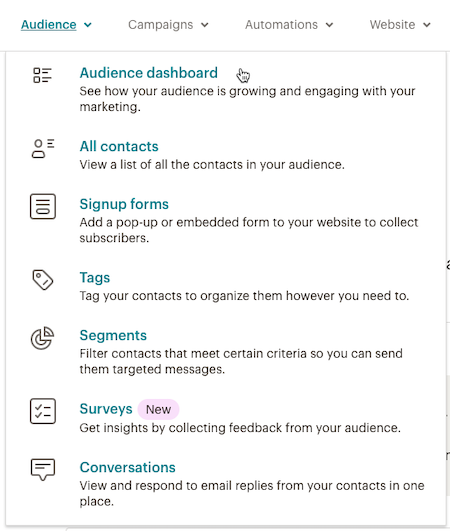
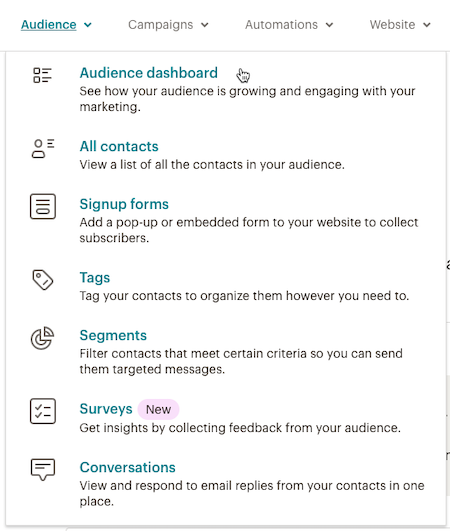
- Щелкните раскрывающийся список Audience и выберите Панель мониторинга аудитории .

- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой вы хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите . Управление контактами .
- Нажмите , Группы .
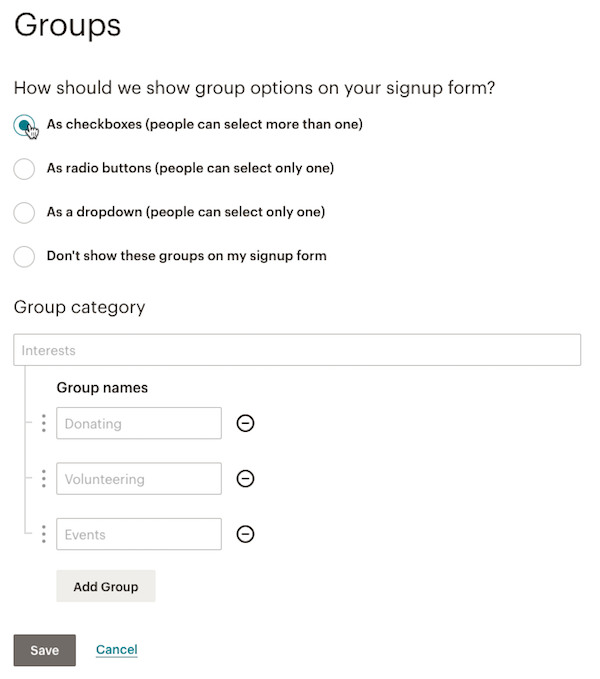
- Нажмите Создать группы , чтобы развернуть параметры группы.
- Выберите вариант отображения групп в форме регистрации.

- Введите Групповая категория и хотя бы одно Название группы . Групповая категория — это общая категория или тема для ваших групп, которая видна подписчикам. Создайте что-нибудь описательное, например, «любимую еду» и используйте имена групп , чтобы отобразить различные варианты.
- Чтобы добавить еще Имена групп , нажмите Добавить группу .
- Нажмите Сохранить .
Появится сообщение об успехе с опцией Импортировать в эти группы или нажмите Готово к использованию .

Создайте группу в форме регистрации
Чтобы создать группу в форме регистрации, выполните следующие действия.
- Щелкните раскрывающийся список Audience и выберите Панель мониторинга аудитории .

- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой вы хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите Регистрационные формы .
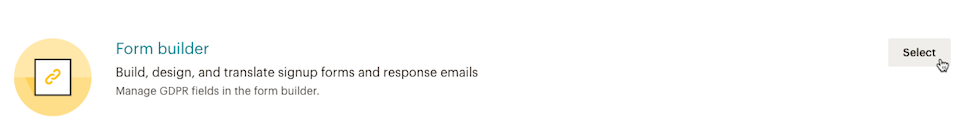
- Выберите Форма строитель .

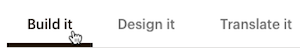
- Подтвердите, что вы на вкладке Построить .

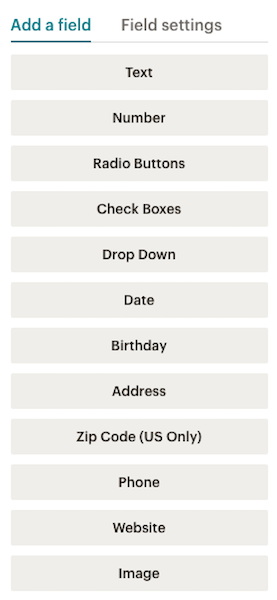
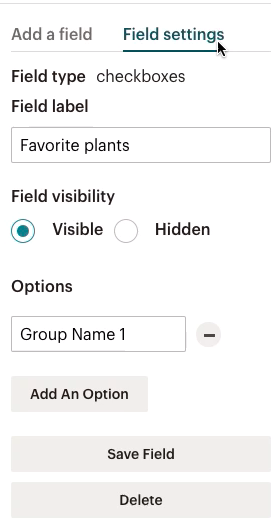
- В меню Добавьте поле , выберите тип поля для своей группы: Радиокнопки , Флажки или Выпадающий .

- Нажмите Настройки поля , чтобы задать свои предпочтения.

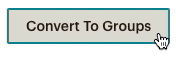
Здесь вы можете редактировать метку поля, видимость, параметры группы и другие параметры. Если вы работаете с переключателем или раскрывающимся полем, вам также нужно нажать Преобразовать в группы .

- Нажмите Сохранить поле .
Откройте для себя принципы минималистичного дизайна логотипа и узнайте, как создать собственный современный логотип в этом пошаговом руководстве.
Логотипы занимают странную позицию в мире дизайна. Некоторые считают их самой важной частью бренда — после продукта. Логотипы могут перевести послание бренда во что-то заслуживающее доверия и знакомое.
https://www.instagram.com/p/BkdAfgrBlho/
Другие считают их одноразовыми — или просто несущественными.Эта статья предназначена для людей из первого лагеря, которые могут не знать, как подходить к дизайну логотипов.
Минимализм — это довольно хорошо продуманная и узнаваемая тенденция, особенно современный минимализм в геометрическом смысле. Возможно, вы видели это в Instagram или в разных стартапах или на небольших предприятиях. Когда все сделано хорошо, оно может быть элегантным и представительным для худого, эффективного, модного бренда.
https://www.instagram.com/p/BrA3V9gHJX2/
Теперь я не скажу, что дизайн логотипа — это просто, как таковой , но есть способы разбить его, чтобы подумать о том, как подойти к вашему собственному дизайну.Это руководство покажет вам, как создать современный минималистский логотип, и даст вам несколько инструментов мышления, чтобы создать свой собственный.
Что определяет ваш бренд?
Изучение концепций логотипа может быть трудоемким и трудоемким процессом для профессионального дизайнера. Профессиональные дизайнеры обучены изучению каждого аспекта вашего бренда, чтобы выделить его до небольшого репрезентативного знака — таким образом, чтобы передать дух вашего бренда. (Это после сотен эскизов или эскизов, сколько бы итераций или версий они ни выбрали.)
Но для кого-то, кто делает свой собственный дизайн, вы можете определить сущность вашего бренда, лишь немного подумав. Вот несколько вопросов, чтобы задать свою концепцию:
- Какое качество представляет мой бренд?
- Какой продукт мы предлагаем?
- Если бы мой бренд был в форме, что бы это было?
Из них у вас должно получиться что-то грубое, что вы можете отполировать. Сначала вам всегда нужна идея, независимо от того, какой стиль логотипа вы намереваетесь создать.А благодаря геометрическому минимализму отдельный объект или фигура, уже находящиеся на чертежной доске, означают, что вы уже на полпути.
Начало проектирования
Когда вы определили отдельную графику, используйте это руководство, чтобы ознакомиться с инструментом Pen Tool, а также по работе с контурами. Используйте это руководство, чтобы освежить фигуры, которые могут уменьшить рисунок от руки, комбинируя фигуры.
Для наших упражнений мы будем использовать компанию по производству натуральных продуктов под названием Botanica. Хороший способ общения с ботаникой — использование форм листьев — естественно.Таким образом, мы можем создать форму листа, посмотреть, как сделать его стильно минималистичным, а затем добавить название компании в соответствующем стиле.
Я начал с простого простого листа с черным контуром, но без заливки. Используя инструмент Ellipse shape, я нарисовал овальный эллипс.

Затем с помощью инструмента привязки я изменил две точки привязки. С активной формой и видимыми опорными точками просто нажмите на опорную точку, чтобы преобразовать ее из изогнутого вектора в вектор без маркеров направления (т.е.е. заостренный).

Нажмите A , чтобы активировать инструмент прямого выбора . Нажмите на одну из боковых опорных точек, затем удерживайте Shift и нажмите на другую, чтобы активировать обе. Удерживайте Shift и перетащите опорные точки вниз, чтобы сформировать форму листа. Удерживая клавишу Shift, при перетаскивании удерживайте движение выровненным по вертикальной оси, чтобы предотвратить его изгиб.
Чтобы дублировать форму, выберите форму, удерживайте клавишу Option и перетащите ее в сторону.Сделайте это еще раз, и у вас будет три формы листа. Выберите два из них, удерживайте Shift и перетащите угол Bounding Box , чтобы уменьшить размер обоих одновременно.
Выберите один из меньших листьев и нажмите R , затем нажмите Enter / Return , чтобы открыть окно Rotate . Нажмите Предварительный просмотр , щелкните в поле значения Угол и используйте клавиши вверх / вниз на клавиатуре , чтобы повернуть лист на нужный угол.Нажмите ОК, и запомните номер.
Выберите другой маленький лист, нажмите R и Enter / Return, затем введите значение поворота с другого листа, но как отрицательный. Если один лист повернуть на 18 °, другой будет -18 °. Это гарантирует, что они будут отражены.
Теперь выровняйте их, открыв окно Align под Окно в верхнем меню экрана. (Подробнее об окне выравнивания читайте здесь). Выберите все три листа, затем нажмите кнопку Vertical Align Bottom .
Чтобы распределить их равномерно, начните с наглядного их размещения. Выберите их все, затем нажмите Горизонтальный распределительный центр . Это будет гарантировать, что они равномерно распределены, используя центр их соответствующей массы.
Теперь у вас должна быть минималистичная листовая иллюстрация.

Но не останавливайтесь на достигнутом. Это довольно просто. Я хочу добавить место, где встречаются линии, что потребует небольшой операции с использованием окна Pathfinder.
Сначала я должен выбрать каждую фигуру и перейти к Объект> Развернуть внешний вид .Это превратит черный контур в сплошную форму. Затем я выберу их все и добавлю белый контур на ширину, которую я хочу для пространства.
Извините, еще одна вещь, чтобы эти фигуры делали то, что мы хотим: снова выберите каждый отдельный лист и вернитесь в меню Объект , но нажмите Развернуть сейчас.
Хорошо. Теперь, , выделите все листья, сделайте контур белым и обратитесь к окну Штрих . Нажмите кнопку «Выровнять ход по внешней стороне » и нажмите стрелку вверх рядом с «Вес », пока расстояние между линиями не станет достаточным.
Круто. Теперь мы можем добавить имя и сопоставить его с дизайном.
Уточнить соответствующий шрифт
Найдите шрифт, легкий и воздушный, с очень небольшими засечками или декоративными качествами — тот, который поддается минималистскому стилю. Вам не нужно каждый раз выбирать Futura или Helvetica , но вы также можете сделать это полностью. Они идеальны. Просто используйте более легкие веса.
Для этого я использовал Возлюбленные Санс. У этого есть хороший легкий, симметричный взгляд, но с небольшим количеством стиля, который добавляет органическую элегантность — не мешая.

Вы хотите использовать поле Tracking в окне символов, чтобы увеличить пространство между всеми буквами в равной степени. Иди огромно. Чем лучше воздух, тем легче тонкие линии веса шрифта выглядят более существенными.

Закончите, применяя цветовую палитру вашего бренда, или приступайте к выбору. Популярны градиенты, мягкая пастель и неон, и они хорошо сочетаются с этим стилем.
Все эти принципы в минималистском наборе инструментов.Однако есть и другие направления, которые вы можете исследовать. Например, вы можете перейти прямо к абстракции и создать форму, которая не представляет ничего, кроме классного внешнего вида.
Вы можете применить эти концепции к вашим индивидуальным потребностям, и с другими руководствами, которые я упомянул здесь, у вас должен быть полный комплект для создания собственного современного минималистского логотипа.
Ознакомьтесь с другими руководствами по проектированию:
,Как создать контакт Раздел
Узнайте, как создать адаптивный раздел контактов для веб-страниц.
