где учиться, зарплата, плюсы и минусы
Web-дизайнер — это человек, обладающий художественным вкусом и знаниями интернет-технологий, который создает Web-страницы и объединяет их в Web-сайты. Главная задача web-дизайнера — оформить интернет-проект так, чтобы как можно больше пользователей им заинтересовалось. Профессия подходит тем, кого интересует рисование и информатика (см. выбор профессии по интересу к школьным предметам).
Читайте также:
Профессия web–дизайнера появилась только с возникновением мировой компьютерной сети World Wide Web (WWW), в которой возможно создание web–сайтов в рекламных целях (конец 1980-х — начало 1990-х годов). Web-дизайнер — это человек, обладающий художественным вкусом и знаниями интернет-технологий, который создает Web-страницы и объединяет их в Web-сайты.
Специфическая задача web-дизайнера заключается в том, чтобы уметь разработать стилевое оформление проекта с учетом специфики Интернета. То есть, кроме того, чтобы оформление проекта было просто стильным, оно должно соответствовать стандартным требованиям, предъявляемым cетью: графические элементы (логотипы, баннеры, рисунки и т.д.) должны быть оптимизированы, при выборе цвета и шрифта необходимо учитывать тот факт, что пользователь увидит графическое воплощение проекта на мониторе, а не на бумаге. Web-дизайнер отвечает за то, как выглядит и воспринимается Интернет-сайт. Он придумывает логотипы, баннеры и другие элементы графики, продумывает навигацию по сайту, определяет, где следует разместить текст. Дизайнеру необходимо не только создавать интересный сайт, но и учитывать время его загрузки. Создание интерактивных web-сайтов — высший пилотаж web-дизайна.
Чтобы сделать такой сайт, web-дизайнер должен не только владеть языком HTML и обладать художественным чутьем, но и просто обязан знать «классическое» программирование и разбираться в базах данных.
Кроме сайтов, веб-дизайнеры разрабатывают баннеры, интернет-открытки, электронные презентации.
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем непосредственно зависит успешность создаваемого проекта:
кто это и чем занимаются, как стать и где учиться
- Профессии
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
Кто такой UX-аналитик
ПрофессииПрофессия Data-маркетолог: чем занимается специалист по дата-маркетингу, сколько…
ПрофессииКто такой HR-аналитик
Профессии в дизайнеКто такой художник по рекламе
Профессии в дизайнеКто такой Flash-аниматор
Профессии в дизайнеПрофессия левел-дизайнер: как стать, что делать и сколько…
Профессии в дизайнеКто такой продуктовый дизайнер
Профессии в маркетингеHead of SMM: кто это и чем занимается,…
Профессии в маркетингеПрофессия блогер: как использовать силу соцсетей для обогащения?
Профессии в маркетингеКто такой директор по маркетингу
Профессии в маркетингеПрофессия «контент-мейкер в спорте»: подробное описание и обзор
Профессии в менеджментеПрофессия «руководитель отдела продаж»: подробное описание и обзор
Профессии в менеджментеПрофессия «онлайн-преподаватель»: подробное описание и обзор
Профессии в менеджментеСпециалист по управлению персоналом: какие функции выполняет, каким…
Профессии в менеджментеКто такой HR-менеджер
Профессии в программированииПрофессия «Go-разработчик»: подробное описание и обзор
Профессии в программированииСпециалист по GIT: зачем нужна система управления версиями
Профессии в программированииПрофессия VoIP-инженер: специалист по настройке IP-телефонии
Профессии в программированииКто такой IT-рекрутер
ПрофессииПрофессия «руководитель отдела продаж»: подробное описание и обзор
ПрофессииПрофессия «онлайн-преподаватель»: подробное описание и обзор
ПрофессииПрофессия «Go-разработчик»: подробное описание и обзор
ПрофессииКто такой художник по рекламе
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
- Онлайн-курсы
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
Топ-10 курсов по управлению командами
Курсы для бизнесаТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
Курсы для бизнесаТоп-10 курсов для финансистов
Курсы для бизнесаТоп-3 курса по работе с персоналом в спортивной…
Курсы по дизайнуТОП-8 курсов Tilda: создание сайтов с нуля
Курсы по дизайнуТоп-11 курсов для 3D-дизайнеров
Курсы по дизайнуТоп-10 курсов по ландшафтному дизайну
Курсы по дизайнуТоп-6 курсов по сервисному дизайну
Курсы по маркетингуТоп-10 курсов по сквозной аналитике
Курсы по маркетингуТоп-9 курсов по контент-менеджменту
Курсы по маркетингуТоп-6 курсов для директоров по маркетингу
Курсы по маркетингуТоп-7 курсов по созданию спортивного контента
Курсы по программированиюТоп-6 курсов для VR & AR-разработчиков
Курсы по программированиюТоп-3 курса по компьютерному зрению (Computer Vision)
Курсы по программированиюТоп-5 курсов по Power BI
Курсы по программированиюТоп-10 курсов по тестированию мобильных приложений
Онлайн-курсыЛетние скидки в Skillbox
Онлайн-курсыТоп-10 курсов по сквозной аналитике
Онлайн-курсыТоп-10 курсов по управлению командами
Онлайн-курсыТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
- Рубрики
- Soft Skills Аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
«Google Таблицы»: гайд для простых людей
АналитикаПрофессия аналитик: обязанности, зарплата, где учиться и как…
АналитикаПрофессия Web-аналитик: кто такой и чем занимается, зарплата…
Базовые понятияТипизация в программировании или как выбрать свой язык
Базовые понятияСтоимость привлечения клиента (CAC): расчет и формулы
Базовые понятияКак рассчитать LTV: формула и пример расчёта жизненной…
Базовые понятияЧто такое CPS (PPS): показатель, формула расчёта, модель…
Базовые понятияЧто такое CTR: формула расчета, примеры и среднее…
Базовые понятияКакая формула расчета CPM в рекламе и маркетинге?
Базовые понятияЧто такое CPC и какая формула расчета?
Базовые понятияЧто такое CPA и какая формула расчета CPA…
Бизнес и управлениеКак составить коммерческое предложение, чтобы увеличить свои шансы
Бизнес и управлениеВедение деловых переговоров: этапы, техники, лайфхаки
Бизнес и управлениеЛид-магнит: что это, основные виды + примеры и…
Бизнес и управлениеСегментация целевой аудитории: Топ-5 методов
Бизнес и управлениеЧто такое Call-to-action (CTA): виды призывов к действию…
Бизнес и управлениеКак определить целевую аудиторию для любой сферы
Менеджмент проектовЛид-магнит: что это, основные виды + примеры и…
Менеджмент проектовСегментация целевой аудитории: Топ-5 методов
Менеджмент проектовЧто такое Call-to-action (CTA): виды призывов к действию…
Менеджмент проектовКак определить целевую аудиторию для любой сферы
ПродажиКак составить коммерческое предложение, чтобы увеличить свои шансы
ВКонтактеТаргетинговая реклама в социальных сетях: что это такое…
ВКонтактеКак сделать пост ВКонтакте, чтобы его дочитали до…
ВКонтактеРазмеры оформления контента ВКонтакте
ВКонтактеКак сделать статью в ВК: пошаговая инструкция от…
ВКонтактеЛучшее время для публикации поста Вконтакте
ВКонтакте20 универсальных тем и идей для постов Вконтакте
ВКонтактеРекламный пост Вконтакте: лучшие идеи + примеры
ВКонтактеСервисы и генераторы для розыгрышей и конкурсов в…
ДизайнИнфографика: что это, где брать и как научиться…
ДизайнЦветовой круг Иттена: что это такое и как…
Бренд дизайнЦветовой круг Иттена: что это такое и как…
Веб-дизайнЦветовой круг Иттена: что это такое и как…
Графический дизайнЦветовой круг Иттена: что это такое и как…
Дизайн интерьеровЦветовой круг Иттена: что это такое и как…
ИнстаграмЧто такое Инстаграм и зачем он нужен
ИнстаграмКак оформить аккаунт Инстаграм для успешного продвижения: подробное…
ИнстаграмРабота с блогерами в Инстаграм в 2020: influence-marketing
ИнстаграмКак продвинуть пост в Инстаграм
ИнстаграмКак написать развлекательный пост в Инстаграм: инструкция, идеи…
ИнстаграмИнформационный пост в Инстаграм: идеи + примеры +…
ИнстаграмКонтент-план для Инстаграм: руководство + примеры + инструменты
ИнстаграмРазмеры в Инстаграм в 2020: фото, видео, текст,…
Интернет-маркетингПродвижение «ВКонтакте»: 25 советов + 20 сервисов, упрощающих…
Интернет-маркетингОсобенности продвижения в одноклассниках: аудитория, товары, методы раскрутки
Интернет-маркетингGoogle Ads: контекстная реклама для новичков
Интернет-маркетингПолный список работ по продвижению сайта в современных…
Интернет-маркетингПродвижение в Instagram 2020: пошаговая инструкция для начинающих
Интернет-маркетингКак найти и удалить дубли страниц на сайте:…
Интернет-маркетингSMM в VK: особенности соцсети + пошаговая инструкция…
Интернет-маркетингЧто такое SMO (Social Media Optimization) оптимизация сайта?
Email-маркетингEmail-маркетолог: кто это и чем занимается, зарплата и…
Email-маркетингКак писать e-mail рассылки
SEOПолный список работ по продвижению сайта в современных…
SEOКак найти и удалить дубли страниц на сайте:…
SEOЧто такое зеркало сайта и как указать поисковикам…
SEOКак сделать комплексный технический аудит сайта?
SEO
- Soft Skills Аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
что читать и где учиться? — статьи на Skillbox
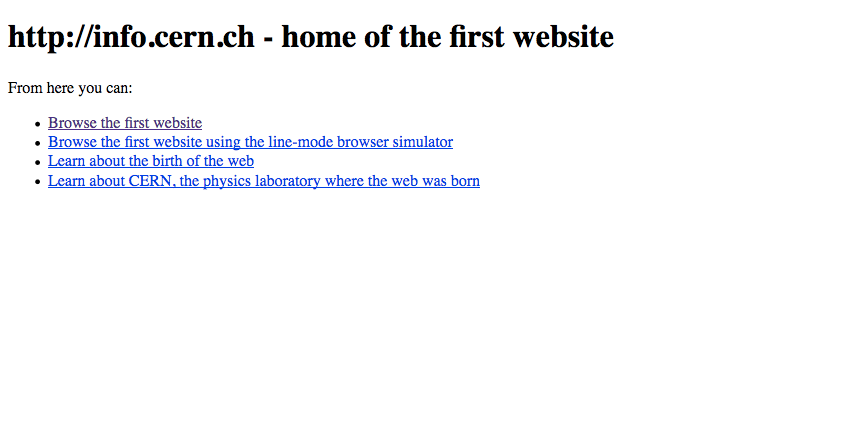
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
 Главная страница первого в мире сайта info.cern.ch
Главная страница первого в мире сайта info.cern.chПервые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
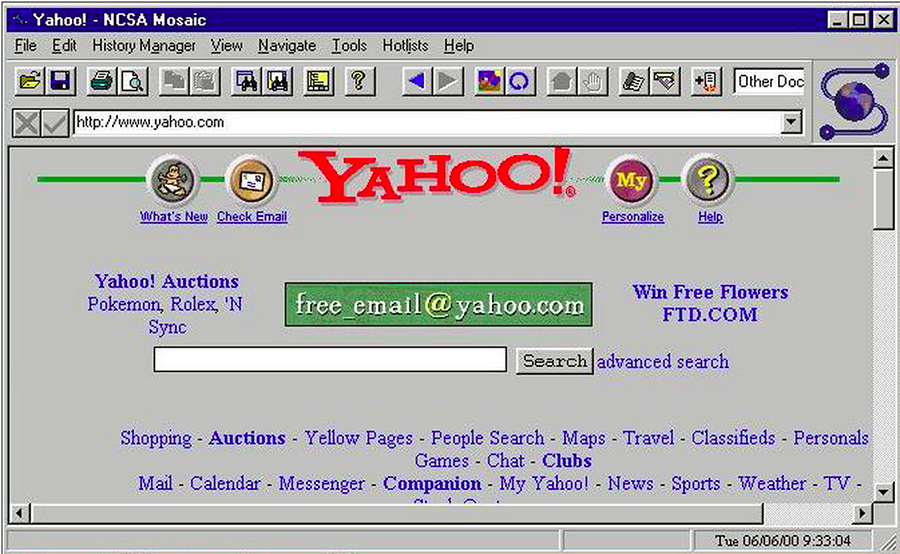
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
 Поисковик Yahoo! в 1993-м выглядел так
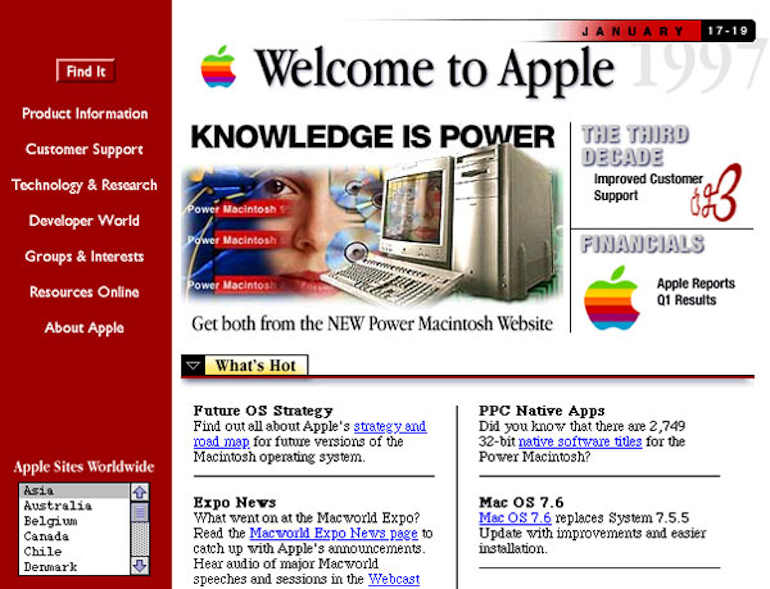
Поисковик Yahoo! в 1993-м выглядел так  В 1997-м сайт Apple был далек от минимализма, который прославил компанию
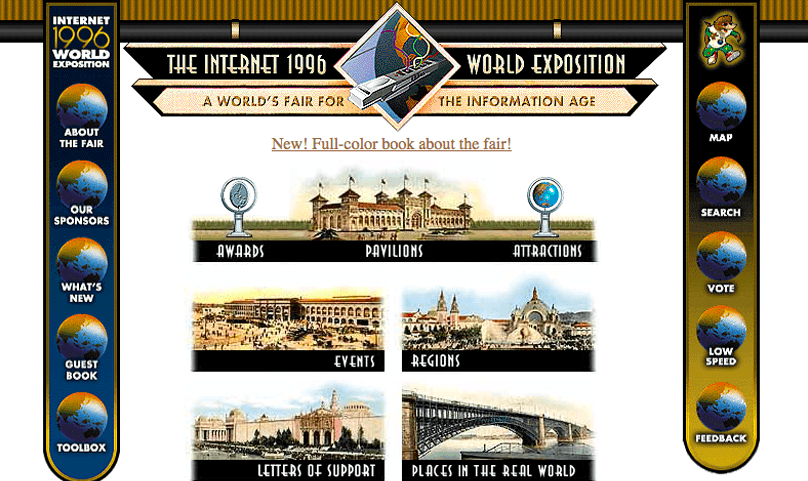
В 1997-м сайт Apple был далек от минимализма, который прославил компанию  Сайт, посвященный истории и развитию интернета в 1996 году
Сайт, посвященный истории и развитию интернета в 1996 годуВ 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
 Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
От автора: доброго времени суток, уважаемый читатель! Как вы считаете, можно ли развить художественный и эстетический вкус тому, кто в жизни не держал в руках кисть, не ходил по картинным галереям и не понимает, в чем смысл «Квадрата Малевича»? Что делать, если очень хочется стать дизайнером, но нет желания часами рисовать вазу или куб в художественной школе?
Последние несколько лет стала очень популярной и престижной считаться профессия веб-дизайнера, которой, якобы, можно научиться даже с нулевыми навыками в рисовании — многие считают, что достаточно лишь освоить парочку графических программ и изучить основы сайтостроения. Так ли это, можно ли освоить веб-дизайн самостоятельно и где учиться на веб-дизайнера, рассмотрим в нашей статье.
Кто такой веб-дизайнер?
Перед тем, как углубиться в вопросы того, где можно обучиться веб-дизайну, рассмотрим смысл существования данной профессии как таковой.
Web-design (англ.) — это разновидность дизайна и отрасль веб-разработки. Веб-дизайнер — это специалист, который отвечает за то, как воспринимается и отображается в интернете конкретный сайт. С помощью компьютерных технологий он создает и обрабатывает элементы графики, придумывает логотипы, баннеры, разрабатывает структуру и навигацию сайта.
Таким образом, сферу компетенции типичного веб-дизайнера можно разделить на программную, визуальную и стилевую составляющие. Это организация электронной информации и ее приятное оформление, разработка интерфейсов для сайтов и приложений, создание запоминающейся графики, которая служит основным задачам сайта и запросам целевой аудитории.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЧтобы создавать эффективные сайты, web-дизайнер в тесном контакте работает с бренд-менеджерами, веб-программистами, верстальщиками, специалистами по маркетингу и SEO-продвижению сайтов.
Хороший веб-дизайнер — это специалист, который умеет работать с графическими редакторами и обладает неплохим художественным вкусом. Отличный дизайнер — это одновременно талантливый художник, интуитивный психолог и сильный технический специалист.
Изучение веб-дизайна в вузе
Необходимые навыки можно получить в вузах в рамках профиля «графический дизайн», среди общих предметов которого рисунок, история искусств, художественная композиция, черчение и т. д.
Специальные дисциплины представлены web-дизайном, контент-менеджментом, современными технологиями, трехмерным моделированием, компьютерной анимацией и др.
В рамках специальности «дизайн» некоторые колледжи готовят дизайнеров-оформителей и дизайнеров-верстальщиков, впрочем, там можно получить лишь базовые знания по веб-дизайну.
Стоит ли игра свеч?
Если вы задаетесь вопросом, где учиться профессии веб-дизайнера, и у вас есть в запасе лишних 5–6 лет, которые вы готовы потратить на изучение как важной, так и второстепенной информации, вроде основ работы с интернетом или истории искусств, то можете смело становиться студентом специальности «Графический дизайн».
Приготовьтесь также к тому, что на первом курсе вам придется в обязательном порядке изучать особенности газетного, журнального, плакатного, книжного и других видов дизайна. Кстати, перед поступлением в учебное заведение не забудьте убедиться, что в его курс вообще включены лекции по веб-дизайну.
Не знаю как вам, а мне это кажется колоссальной потерей времени. В условиях интенсивного самообразования, возможно, с пошаговым прохождением различных комплексных видеоуроков по веб-дизайну и морем практики, путь от полного нуля до квалифицированного специалиста займет в разы меньше времени, сил и, что тоже немаловажно, финансовых средств.
Кроме этого, современное академическое образование безнадежно отстает от реалий такой стремительно развивающейся сферы, как веб-дизайн. В используемых методах преподавания и специальной литературе даже нет точного определения уровня компетенции такой профессии, как веб-дизайнер.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПосещение курсов по веб-дизайну
В связи с тем, что в нашей стране отсутствует полноценное образование в этой области, в последнее время, как грибы после дождя, появились разнообразные курсы, которые учат премудростям веб-дизайна быстро и доступно, только деньги плати.
В большинстве курсов вам предложат, для начала, пройти базовую компьютерную подготовку (Интернет, Word, Windows, Excel). Затем — освоение графического редактора Adobe Photoshop, который позволит вам работать с растровой графикой, создавать и обрабатывать изображения, формировать макет сайта. Без Фотошопа в веб-дизайне никуда.
Еще одна вещь, которой вас обязательно должны научить на курсах, — это язык гипертекстовой разметки HTML. Веб-страницы в формате HTML, объединяющие рисунки, текст и другие элементы, — основа любого сайта.
Впрочем, согласно опросу работодателей компаний, у них нет доверия к разного рода сертификатам и дипломам, выданных веб-дизайнерскими курсами. Для них лучшим подтверждением компетентностного уровня веб-дизайнера является качественное портфолио.
Поэтому, задаваясь вопросом, где учиться на веб-дизайнера, вы не думайте, что по окончании курсов будете нарасхват у множества авторитетных веб-студий, — такого не случится. Курсы — это лишь первый шаг на нелегком и тернистом пути под названием «веб-дизайн».
Где же взять качественное портфолио, если опыта нет никакого, а компаниям нужны уже подготовленные специалисты?
Самообразование никто не отменял
Человек может научиться всему. И основополагающими факторами успеха будут вовсе не образование и не возраст, а мотивация, терпение и целеустремленность. Некоторые талантливые дизайнеры и карандаш-то толком в руках держать не умеют, зато создают удивительные изображения в графических программах.
Не забывайте, мы живем в эпоху Интернета, который может стать нам и школой, и вузом, и местом практики.
Процесс обучения веб-дизайну аналогичен обучению любой другой дисциплине и состоит из следующих звеньев:
освоение теории;
формирование умений;
преобразование умений в навыки.
Без практики здесь не обойтись. Начните с простого, выполняйте различные задания, анализируйте оригинальные сайты и пробуйте вначале копировать работы других дизайнеров, пока не набьете руку и не разовьете у себя художественный и эстетический вкус. Идентично тому, как у других, у вас все равно не получится, зато попрактикуетесь и заодно сделаете себе портфолио.
Надеюсь, эта статья была вам полезна, господа начинающие веб-дизайнеры. Где учиться — в колледже, университете, с помощью офлайн- или онлайн-курсов, решать вам. Все зависит от вашего стремления, мотивации и веры в собственные силы.
Подписывайтесь на наш блог, изучайте с его помощью теоретические и практические основы веб-дизайна, вдохновляйтесь и совершенствуйтесь. Желаю вам творческих успехов!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак ни странно, проще всего освоить веб-дизайн с помощью различных онлайн-курсов. Я могу порекомендовать следующие:
- Бесплатный курс с сертификатом о прохождении и поддержкой кураторов «Веб-Дизайнер 2.0: Взрывной Старт» от WayUp — https://clck.ru/N5dLZ
- «Adobe Illustrator на раз-два-три» от Бориса Поташника — https://clck.ru/N5dNf
- «Adobe InDesign для дизайнера-верстальщика» — https://clck.ru/N5dQ5
- Меганабор из 4 курсов от Photoshop-Master — https://clck.ru/MGgd7
- Фантастический набор курсов от Photo-Monster — https://clck.ru/MGgdy
- Все курсы «Нетологии» — https://clck.ru/N5dYF
- «Веб-Дизайн с 0 до PRO» от SkillBox — https://clck.ru/MAqHH
ТОП-10 советов для начинающих веб-дизайнеров:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребнос
5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда. Она появилась около 30 лет назад, когда начали широко развиваться интернет-технологии. С тех пор популярность профессии веб-дизайнера стала расти, и теперь к услугам этого специалиста прибегает каждая организация вне зависимости от сферы их работы. Веб-дизайн оказался очень прибыльным бизнесом, ведь от того, насколько интересно и ярко будет представлена продукция в Интернете, зависит процветание любой компании. Именно по этой причине труд веб-дизайнера хорошо оплачивается, и с годами зарплата в этой профессии только растет. Однако опыт работы – это не единственное, что определяет профессионализм и востребованность веб-дизайнера. Хороший специалист должен в обязательном порядке обладать художественным чутьем, математическим складом ума и хорошим образованием. За последним обычно идут в центры дополнительного образования или на специальные курсы. Но, к сожалению, их может оказаться недостаточно хотя бы потому, что никто не отменял обязательное требование работодателей к законченному высшему образованию. Поэтому мы подобрали для вас 5 вузов, которые предлагают знания по-настоящему применимые в профессии веб-дизайнера. Многие их выпускники уже нашли себя в этом деле и стали большими профессионалами, востребованными у заказчиков.

Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль: «Web-дизайн и мультимедиа»

Источник изображения: gasar.ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов. Выпускники же нового поколения прославили ИМФиИТ как институт, идущей в ногу со временем: многие из них трудятся в крупнейшем IT-парке России «Жигулевская долина». Это огромный комплекс институтов, компаний и предприятий, участвующих в новейших разработках в области IT-сферы. Среди них есть и те, которые предлагают своим клиентам услуги создания и продвижения интернет-проектов – проектов, которые дают широкие возможности для блестящего старта в карьере веб-дизайнера.
Официальный сайт вуза: tltsu.ru
4. Институт гуманитарного образования и информационных технологий
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»

Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»

Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности. В Московском художественно-промышленном институте вас научат основам рисунка, расскажут о применении цвета и многим другим вещам, необходимым современному веб-дизайнеру.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн мультимедиа»

Источник изображения: agency-astudio.com
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль: «Дизайн и программирование»

Источник изображения: ssdeziner.com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
Выберите город, в который хотите поступать АбаканАльметьевскАнапаАрхангельскАстраханьБакуБалашихаБарнаулБелгородБелорецкБиробиджанБлаговещенскБрянскБуденновскВеликий НовгородВладивостокВладикавказВладимирВолгоградВологдаВоронежВыборгВышний ВолочекГеленджикГрозныйДмитровДушанбеЕкатеринбургЕлабугаЕлецЕреванЕссентукиЖелезногорскЗлатоустИвановоИжевскИркутскКазаньКалининградКалугаКаменск-УральскКемеровоКировКирово-ЧепецкКисловодскКонаковоКраснодарКрасноярскКурганКурскЛипецкМагаданМагнитогорскМайкопМахачкалаМинскМичуринскМоскваМурманскНабережные ЧелныНижневартовскНижнекамскНижний НовгородНижний ТагилНовомосковскНовороссийскНовосибирскНорильскНур-Султан (Астана)ОбнинскОмскОрелОренбургОрскПензаПермьПетрозаводскПетропавловск-КамчатскийПодольскПсковПятигорскРжевРостов-на-ДонуРязаньСалехардСамараСанкт-ПетербургСаранскСаратовСаяногорскСевастопольСерпуховСимферопольСмоленскСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТулаТюменьУлан-УдэУльяновскУфаУхтаХабаровскХанты-МансийскХимкиЧебоксарыЧелябинскЧереповецЧеркесскЧитаЭлектростальЮжно-СахалинскЯкутскЯрославль
Пожалуйста, выберите, кем вы являетесь Я абитуриент Я сотрудник ВУЗа Я родитель абитуриента Студент колледжа Школьник до 11-го класса Специалист Бакалавр Магистр Я учитель в школе
Регистрируясь через данную форму, я соглашаюсь с политикой конфеденциальности и согласен на обработку персональных данных.
Хочу, что вы отправляли мне индивидуальные подборки и лучшие предложения от вузов по нужным мне критериям.
«Если вашего бизнеса нет в интернете, то вашего бизнеса больше не будет». Билл Гейтс сказал, что более двух десятилетий назад. Сегодня в Интернете насчитывается более 644 миллионов активных веб-сайтов (по данным Netcraft), и веб-дизайнеры стали центральной частью маркетинговой стратегии любой компании. Все это делает веб-дизайнеров востребованным.
Если вы хотите стать веб-дизайнером, но не знаете, с чего начать, это руководство для вас.Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, необходимые для , чтобы построить успешную карьеру в веб-дизайне .
1. Изучите теорию веб-дизайна
Когда дело доходит до изучения новой дисциплины, необходимо сначала изучить основополагающие принципы. Хорошо спроектированные сайты следуют строгим правилам UX-дизайна — у них хорошее удобство использования и приятная визуальная привлекательность. Хороший дизайн UX заставит посетителей оставаться на вашем сайте, а плохой заставит их отправиться куда-то еще.
Чтобы создать привлекательный веб-дизайн, необходимо изучить теорию цвета и основные принципы визуальной иерархии. Существует отличное дизайнерское мероприятие под названием Daily UI Challenge, которое обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Веб-дизайн — это постоянно развивающаяся область, поэтому вы должны быть всегда готовы к чему-то новому.
2. Узнайте, как кодировать
Трудно работать в индустрии веб-дизайна, не зная ни одного из языков программирования.Конечно, можно создать сайт с использованием таких конструкторов, как Wix или Squarespace. Но вам будет трудно узнать возможности Интернета, когда вы работаете только с создателями сайтов. Знание того, как кодировать, даст вам много преимуществ. Например, вы сможете сформировать гораздо более точное представление о том, является ли ваш проект технически осуществимым.
Вы должны обладать необходимыми навыками в HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). HTML устанавливает структуру и содержимое страницы, а CSS определяет параметры стиля.Я рекомендую учебники W3schools: учебник по HTML и учебник по CSS.
Также желательно изучать JavaScript — это один из самых востребованных языков программирования. Намного легче будет продвигать веб-сайты с использованием JavaScript. Основные платформы обучения предоставляют бесплатный доступ к курсам JavaScript. Ознакомьтесь с введением в курсы JavaScript от Codecademy и Udacity.

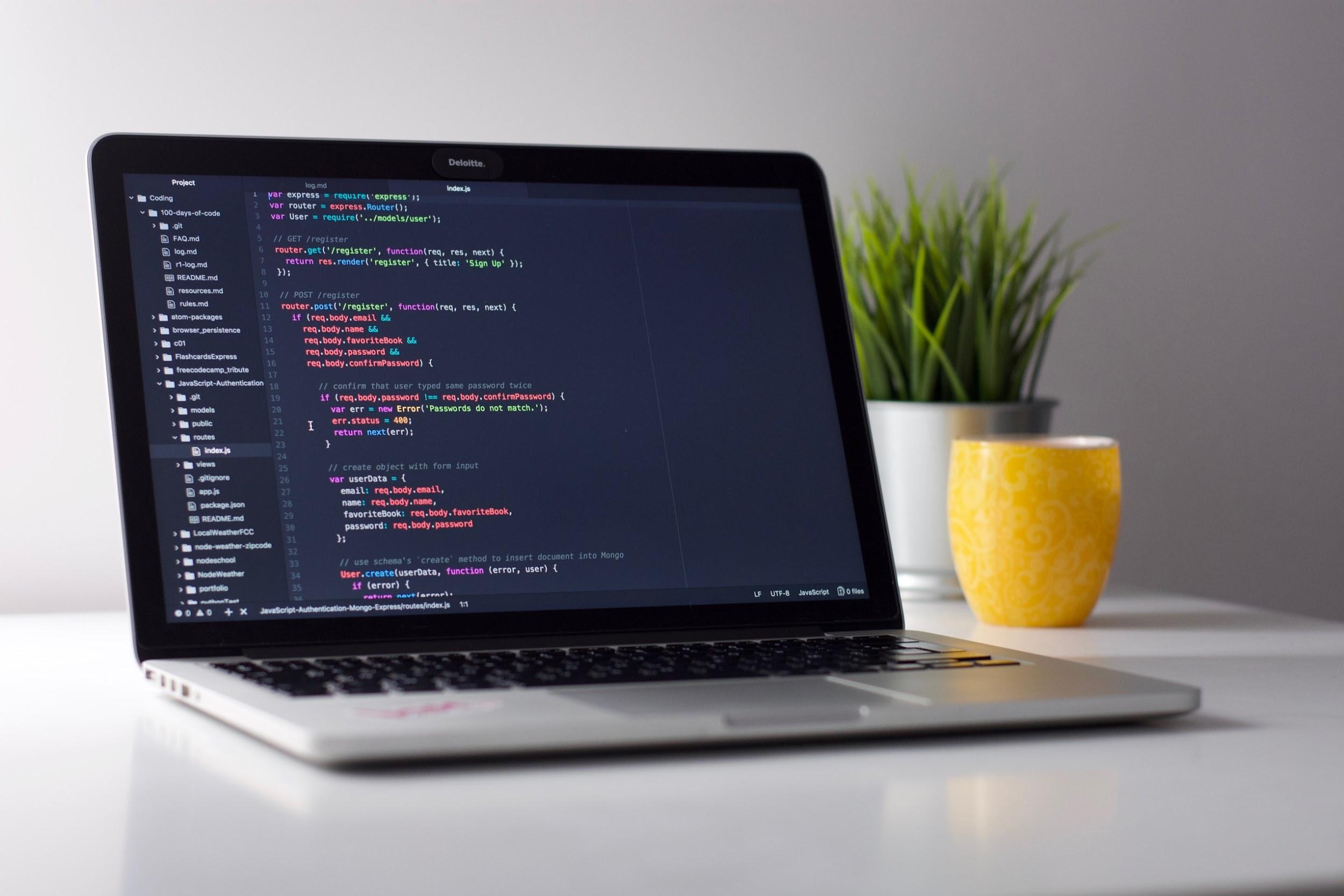
Изучение навыков кодирования значительно облегчит вашу жизнь веб-дизайнера
3.Получить правильные инструменты
В каждой отрасли беглость с необходимыми инструментами — это первый шаг к успеху. Вы не можете ожидать, что станете успешным веб-дизайнером, не зная стандартных для отрасли инструментов.
Но так как веб-дизайн является широкой дисциплиной, веб-дизайнеры должны быть знакомы с различными аспектами дизайна, такими как:
Графический дизайн. Несмотря на то, что графический дизайн и веб-дизайн являются двумя отдельными областями, веб-дизайнерам часто приходится углубляться в графический дизайн, чтобы решить конкретную проблему дизайна.Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенная задача, которую веб-дизайнеры выполняют в графических редакторах, — это редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно помещались в определенные пространства или сжимали изображения, чтобы они лучше подходили для просмотра в Интернете. Здесь отличный учебник для Photoshop от Tutorials.ws
Prototyping. Прототипирование является краеугольным камнем веб-дизайна. Когда веб-дизайнеры имеют глубокие навыки создания прототипов, им не нужно ждать окончательного веб-дизайна, чтобы подтвердить свои предположения; вместо этого они могут проверить свои дизайнерские решения в течение нескольких минут.Проверьте Mockplus, мощный инструмент для создания прототипов. Использование Mockplus позволяет создать полностью интерактивный прототип за считанные минуты.
Кодирование. Как я уже упоминал, веб-дизайнеры должны понимать, как кодировать. Получите хороший редактор кода, такой как Sublime или Atom.

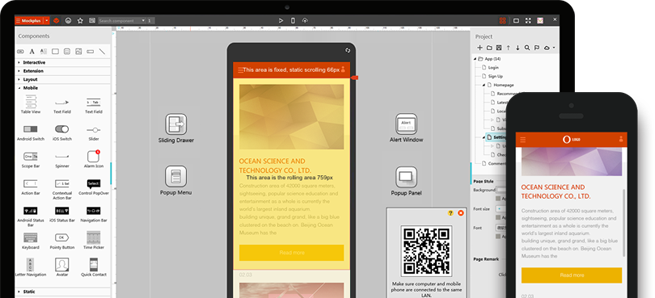
Прототипирование в Mockplus
Веб-дизайнерам также необходимо ознакомиться с популярной CMS (системой управления контентом) — программным обеспечением, которое используется для создания и управления цифровым веб-контентом.CMS делает процедуру управления контентом гораздо более удобной для владельцев сайта. Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal. Наличие практического опыта работы с одной (или всеми) системами крайне важно. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
4.Изучите основные правила SEO.
Быть востребованным веб-дизайнером — это сделать больше, чем просто дизайн. Веб-сайты должны быть структурированы таким образом, чтобы они были удобны не только для пользователей, но и для роботов поисковых систем. SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и ориентируясь на контент — делая его актуальным и ценным для целевой аудитории.Такие действия могут помочь повысить рейтинг сайта с помощью поисковых систем. Прочитайте Полное руководство для начинающих по SEO и 15 Правил для доминирования в результатах поиска в Интернете для получения дополнительной информации по теме SEO.
5. Построить привычку регулярно тестировать свой дизайн
Процесс веб-дизайна требует оценки и анализа готовой работы. Дизайнеры должны протестировать веб-сайт, чтобы убедиться, что страницы загружаются быстро и сайт доступен как для настольных, так и для мобильных пользователей (адаптивный дизайн).Сегодня это гораздо проще проверить. Вы можете использовать такие инструменты, как Google Pagespeed Insights.
6. Улучшите свои коммуникативные навыки
Веб-проектирование — это редко показ одного человека. Неважно, работаете ли вы в большом дизайнерском отделе или в маленькой дизайнерской студии, командная работа неизбежна. Веб-дизайнеры должны регулярно общаться с клиентами, разработчиками или другими дизайнерами. Вот почему веб-дизайнеры должны научиться представлять свои работы в лучшем свете.

Эффективное общение является краеугольным камнем успешных проектов.
7. Следите за будущими тенденциями
Вдохновение жизненно важно для всех творческих людей, и веб-дизайнеры не являются исключением. Веб-дизайнеры должны быть знакомы с последними тенденциями веб-дизайна, чтобы понимать постоянно меняющиеся требования веб-посетителей. Рекомендуется тратить 30 минут каждый день на просмотр лучших дизайнов.
Вот несколько полезных ресурсов для вашего вдохновения:
Awwwards — это хорошо известный веб-сайт для веб-профессионалов.На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные примеры веб-дизайна.
Dribbble поможет дизайнерам ознакомиться с последними визуальными тенденциями.
Behance является отличным ресурсом для углубленных исследований веб-дизайна.

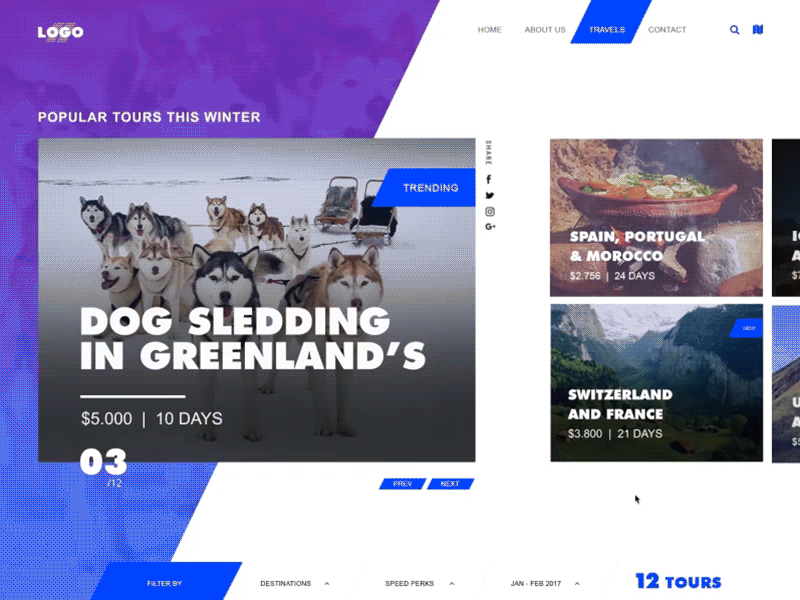
Веб-интерфейс UX Дизайн работает. Изображение: Behance
8. Присоединяйтесь к сообществам веб-дизайнеров
Лучший способ учиться — учиться у лучших. Чрезвычайно важно не только присоединиться к сообществам веб-дизайна, но и быть активным участником:
Присоединяйтесь к таким популярным онлайн-сообществам, как Sitepoint или Uxmastery
Следите за такими веб-экспертами, как Сара Соуэйдан, Брэд Фрост, Джеффри Зельдман и Джесси Джеймс Гарретт в Twitter.
Но не забывайте об офлайн-активности. Сосредоточьтесь на получении контактов в автономном режиме. Помните, что многие отличные позиции доступны только для справки. Таким образом, присоединяйтесь к местным встречам и конференциям и начните собирать ценные контакты. Meetups — это отличный ресурс, который поможет вам найти подходящую деятельность в вашем регионе.

Веб-конференция для веб-профессионалов. Изображение предоставлено: Flickr
9. Ищите критику и учитесь повторять
Дизайн — это очень субъективный вопрос, и веб-дизайн не является исключением.Вот почему, когда дизайнеры создают что-то, они должны искать обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения отличных отзывов в веб-дизайне».
Также важно избегать проклятия творческого перфекционизма. Большинство дизайнеров — перфекционисты; они пытаются сделать вещи идеальными с первой попытки. Но достичь этой цели может быть непросто, особенно если вы недавно присоединились к веб-дизайну.Поэтому не стоит слишком беспокоиться о том, чтобы сделать свой дизайн идеальным с первого раза. Всегда лучше создавать что-то осязаемое и получать отзывы о вашей работе от реальных пользователей, а не тратить много времени на полировку чего-либо, просто чтобы понять, что ваше дизайнерское решение было не совсем правильным. Одна из лучших вещей в веб-дизайне заключается в том, что веб-сайты всегда можно улучшить в любое время.
10. Сосредоточьтесь на создании своего портфолио
Чтобы нанять веб-дизайнера, компании или клиенты должны быть уверены, что веб-дизайнер обладает всеми необходимыми навыками для выполнения работы.Вот почему, когда компании / клиенты ищут перспективного дизайнера, они хотят увидеть ощутимые результаты своей работы, а не просто услышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
Но что делать, если у вас нет примеров для вашего портфолио? Начните этот процесс с создания своего личного сайта. Сделайте виртуальное присутствие для себя как профессионала — продемонстрируйте свои навыки и уровень мастерства.Придайте своему дизайну элементы персонализации (добавьте что-то уникальное на свой сайт, то, что можно найти только на вашем сайте).

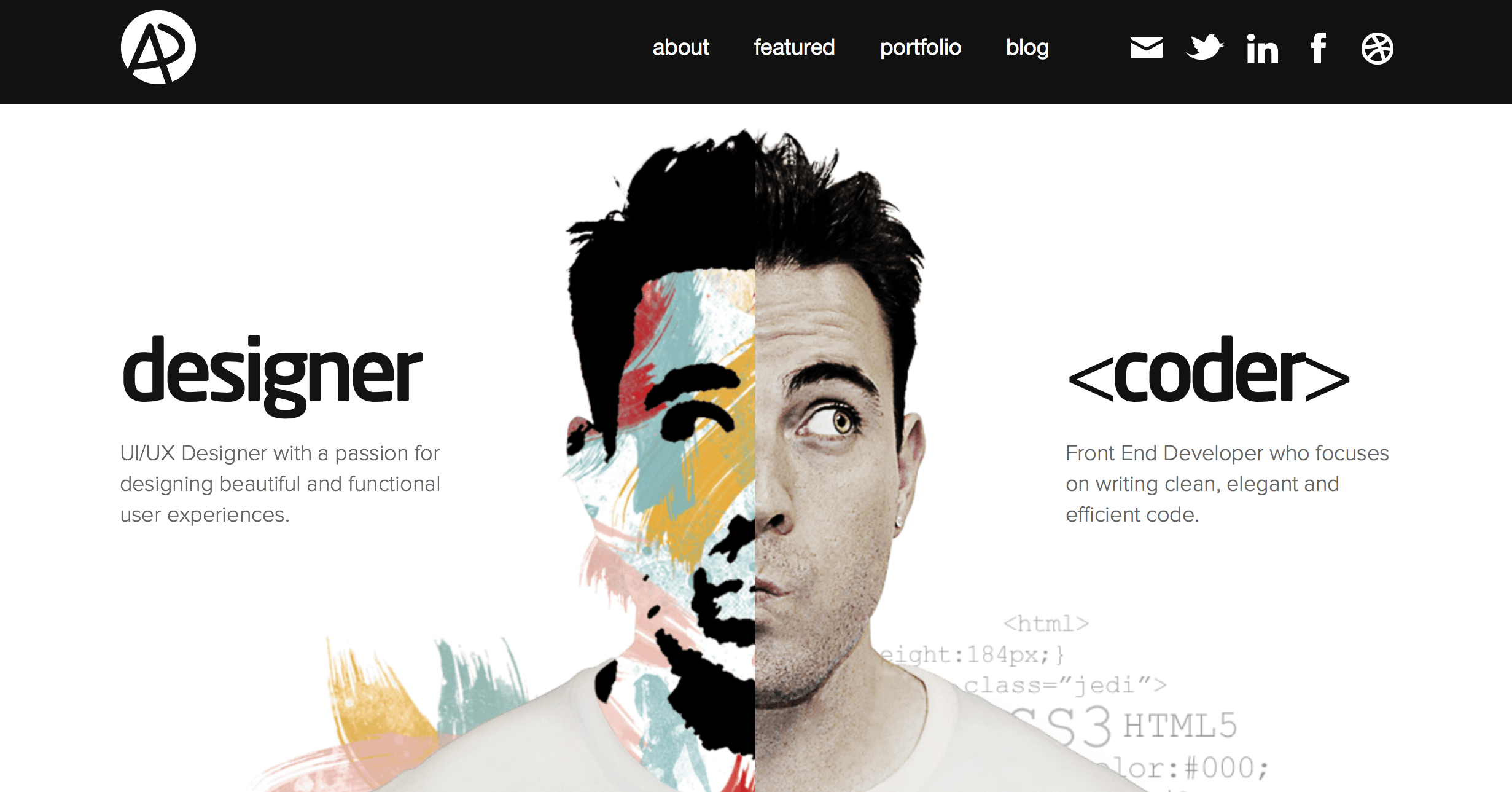
Персональный сайт Adham Dannaway
Когда дело доходит до саморекламы, не стесняйтесь. Используйте все доступные ресурсы — демонстрируйте свою работу в формате тематических исследований на таких сайтах, как Behance.
Заключение
Стать веб-дизайнером не так сложно, как кажется, но это требует времени и усилий. Многие из навыков, упомянутых в этом руководстве, не могут быть быстро получены путем чтения книг или прохождения онлайн-курсов.Они требуют много практики. Таким образом, много тренируйтесь и будьте терпеливы. Помните, что Рим не был построен за один день.
Также важно быть увлеченным своей работой. Даже когда вы ищете свою первую работу, сосредоточьтесь на опыте, а не только на деньгах. Возьмите проблемы и разработайте задачи как возможность учиться.
Если вы будете следовать этим советам, однажды вы обнаружите, что делаете веб-сайты мирового уровня.
Удачи!
,Что делает веб-дизайнер? (с картинками)
Веб-дизайнер может быть, а может и не быть программистом, но у большинства есть хотя бы некоторые навыки программирования. Многие веб-дизайнеры также являются веб-программистами, а это означает, что они не только являются архитекторами того, как страница будет отображаться в Интернете, но и реализуют свои собственные проекты посредством программирования. Таким образом, их можно назвать частично исполнителем, частично автором и частично компьютерным экспертом.
 Веб-дизайнер отвечает за определение того, как страница будет отображаться в Интернете.
Веб-дизайнер отвечает за определение того, как страница будет отображаться в Интернете.Одной из наиболее важных задач веб-дизайнера является креативный дизайн веб-страниц, обычно путем работы с клиентом, который формулирует определенные потребности или функции, которые веб-страница должна выполнять. Дизайнеры, как правило, отлично работают с графическим программным обеспечением, таким как Photoshop®, и многие также очень хорошо работают с такими языками, как Javascript®, которые могут анимировать графику.Они часто имеют опыт работы с различными медиапрограммами для добавления звуковых или кинофрагментов на веб-страницы. В целом, цель состоит в том, чтобы создать страницы с определенным дизайном, унифицированным графическим набором и захватывающими детали. В зависимости от потребностей клиента веб-дизайнер также может писать контент для страниц, хотя иногда они просто редактируют и программируют контент, предоставляемый клиентами.
 Веб-дизайнер должен иметь навыки компьютерного программирования.
Веб-дизайнер должен иметь навыки компьютерного программирования.Не должно быть большой разницы между веб-дизайнером и веб-программистом. Программисты могут реализовывать проекты только путем программирования на HTML, XTML и других языках Интернета. Они могут настраивать специальные функции, такие как программное обеспечение для корзины покупок, и могут отвечать за обслуживание существующих веб-страниц и представление новых данных.Веб-дизайнер, особенно тот, у которого есть большой талант программиста, также может сделать это. На самом деле многие дизайнеры предлагают как дизайн, так и услуги программирования. В других случаях дизайнеры — это графические специалисты, которые интегрируют требования клиента в художественно оформленные страницы, которые легко использовать посетителям.
Хотите автоматически сэкономить время и деньги месяца? Пройдите 2-минутный тест, чтобы узнать, как начать экономить до 257 долларов в месяц.
Веб-дизайнеры должны быть в курсе современных тенденций в интернет-индустрии.Они должны выяснить, какие услуги ожидаются, какую графику, скорее всего, будут получать хорошо и как пользоваться, и как страница будет занимать высокие позиции в поисковых системах. Работая с клиентами, они получают представление о том, какие основные функции должна выполнять веб-страница (или несколько), но они также могут помочь клиентам сформулировать планы о том, как сделать веб-страницы наиболее доступными и графически интересными. Многие из них — потрясающие художники, которые, возможно, работали в других областях графического дизайна, прежде чем стать веб-дизайнерами.
Существует много споров о квалификации, необходимой для того, чтобы стать веб-дизайнером. Некоторые люди не имеют образования в колледже, но они так долго занимались навигацией и программированием, что это не имеет значения Ряд внештатных веб-дизайнеров, по крайней мере, посещали уроки по искусству и дизайну и, возможно, взяли несколько классов программирования, специфичных для разных программ, которые могут помочь им лучше всего создавать страницы.Другие имеют обширный опыт программирования или дизайна и имеют степень бакалавра.
Степени, как правило, менее важны, чем продемонстрированные способности при выборе веб-дизайнера. Вместо просмотра учетных данных оцените страницы, созданные человеком, чтобы убедиться, что эстетическая ценность близка к вашей. Проверьте страницы, чтобы убедиться, что все аспекты функционируют должным образом, и определить, одинаково ли веб-дизайнер / программист обладает необходимыми функциями на вашем сайте.
 Веб-дизайнер должен хорошо знать HTML-код для создания функционального веб-сайта. ,
Веб-дизайнер должен хорошо знать HTML-код для создания функционального веб-сайта. ,30 советов для изучения веб-дизайна за 30 дней
Изучение основ веб-дизайна все еще в вашем «когда-нибудь» списке? Почему ты еще не начал? Мы собрали 30 советов и ресурсов, чтобы помочь вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти себе новую карьеру!)
Графические дизайнеры, дизайнеры печатных изданий и креативщики, которые хотят узнать что-то новое или проникнуть на сайт, должны прекратить медлить. Каждый день, когда вы не делаете этот первый шаг, оставляет вас на один день дальше всех остальных!
Выполните следующие действия, чтобы начать изучение того, как создать свой первый веб-сайт, лучшие отраслевые практики и многое другое — все за 30 дней!
1.Создать сайт
Лучший способ начать изучать веб-дизайн — начать заниматься этим. Это совет Дэвида Кадави, автора Design
Я рекомендую вам начать блог. Я начал вести блог только для того, чтобы иметь площадку для веб-дизайна, и 7 лет спустя я выпустил книгу-бестселлер по этой теме. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш босс не уволит вас, если вы все испортите.
Вам не нужно начинать с массивного сайта или сумасшедшего дизайна; начать с малогоПоиграйте с сайтом, выясните, что заставляет вещи работать. (И обязательно проверьте код, чтобы вы могли начать знакомство с тем, что заставляет ваш веб-сайт работать.)
Хотите быстро начать работу? Создатель веб-сайта, такой как Wix, может помочь вам начать со стильного дизайна веб-сайта, когда вы начнете изучать концепции и строительные блоки того, что входит в сайт.
2. Читать все, что можно
В современном мире, где Интернет повсюду, веб-дизайн является необходимым навыком. Это потому, что в индустрии есть деньги, которые вы делаете, если вы отличный дизайнер. Многие люди по всему миру проявляют интерес к изучению создания и дизайна веб-сайтов. Вы ищете способы изучения веб-дизайна? Ну, вы находитесь в правильном месте.
Вот 8 лучших способов изучения веб-дизайна онлайн.
![]() Photo by Moose
Photo by Moose
1. YouTube
Самое лучшее в YouTube — это то, что у вас есть множество лекций. У YouTube есть много учебных пособий по веб-дизайну на выбор. Они также на разных языках, и вы можете учиться в любое время. Вы не ограничены одним учебником в отличие от обычной школы; Вы можете выбрать, какой учебник выбрать из любой точки мира. Кто-то, кто пытается учиться в Мумбаи, может легко получить доступ к урокам YouTube, которые преподают веб-дизайнеры в Нью-Йорке.
2. Coursera
Coursera имеет множество тем и видео лекций. Профессионалы читают лекции и производят оплату. Курсы Coursera длятся от четырех до десяти недель, с одним или двумя часами видеолекций. Вы можете выбрать курс, который подходит вашему времени. Исходя из вашего выбора, вы можете начать с начального класса или продвинутого уровня. Эти курсы предоставляют еженедельные упражнения, викторины, а иногда и финальные проекты или экзамены. В отличие от YouTube, Coursera предлагает сертификацию пройденного курса.
![]() Кредиты: Лина Леусенко
Кредиты: Лина Леусенко
3. Электронные книги
Может быть сложно иметь физическую книгу, которую вы читаете и кодируете. Отличный способ научиться использовать электронную книгу. Вы можете получить электронные книги на разных сайтах, а некоторые из них даже бесплатны. Самое лучшее в электронных книгах — это то, что вы можете читать их из любого места и продолжать учиться на ходу. Просто найдите правильного, чтобы прочитать и собрать навыки, которые вам нужны для веб-дизайна.
Некоторые хорошие электронные книги для веб-дизайна:
- HTML и CSS: дизайн и создание сайтов
- Обучение тому, как сделать веб-страницы функциональными
- Проектирование с использованием веб-стандартов
- Обучение веб-дизайну: руководство для начинающих
4.Блоги
Вы можете найти несколько блогов, единственной целью которых является веб-дизайн. Вы можете найти полезные статьи, которые могут дать вам ценные советы о том, с чего начать и куда идти дальше. Большинство людей, которые пишут эти блоги, были частью программы веб-разработки. Вы можете использовать опыт, который у них есть, в ваших интересах и узнать, что нужно и чего нельзя делать. Блоги также служат отличным справочником, так как большинство из них даст вам подсказки, на какие курсы следует вступить, какие электронные книги загрузить или направить вас по различным ссылкам.
Некоторые из блогов веб-дизайна включают в себя:
- Веб-дизайнер Депо
- Smashing Magazine
- Иконки8 Блог
- Webdesignledger
- Блог Mockplus
- Библиотека веб-дизайна
- Webappers
- Взлом UI
- 1stwebdesigner
![]() Icons8 Блог
Icons8 Блог
5. Solo Learn
SoloLearn — это отмеченный наградами сайт, когда речь заходит о кодировании, и он бесплатный. Если они знают кодирование, веб-дизайнеры могут улучшить свою работу.Опыт работы с CSS и HTML может оказаться важным с вашей стороны. HTML означает «Язык разметки гипертекста». Каждый сайт сделан из HTML. CSS означает «Каскадная таблица стилей». CSS делает сайт красивым и ярким, а HTML — это просто скелет. Эти яркие цвета для приложений и сайтов, которые вы видите на веб-сайте, являются результатом CSS. Кодирование не нужно для веб-дизайнеров, однако знание того, как это сделать, может помочь. Веб-дизайнеры могут добавить функцию, которая будет проще и понятнее для программиста, когда дело касается ограничений.
Другие сайты кодирования включают в себя:
- Университет Google Code — разработчик Google создал его
- W3Schools — Вы можете выучить необходимый язык кодирования
- Code Avengers — позволяет участвовать в их программах поиска ошибок и кодирования
- не бойся интернет
- Learn Layout
- Aquent Гимназия
- Webmaking 101
6. Quora
Сомнительно, что когда вы начнете учиться веб-дизайну, вы будете проходить через все, что вы изучаете.Вот где Quora приходит на помощь; у него разные сообщества, чтобы отвечать на разные вопросы. У вас могут возникнуть вопросы о том, как и что делать во время проектирования. Все вопросы, которые у вас могут возникнуть, вы можете задать на этом сайте, и люди обязательно дадут вам полезные ответы. Каждый раз, когда вы чувствуете себя застрявшим или не понимаете что-то, вы можете попросить совета
![]() Кредиты: Berin Catic
Кредиты: Berin Catic
7. Веб-платформа
Эта организация — открытое сообщество разработчиков, создающих ресурсы для лучшей сети.Это позволяет новичку освоить веб-разработку. Их главная цель — доставить распространяемое содержимое по всему Интернету в одно место. Это облегчает доступ людей к данным. Любой может поделиться, прокомментировать блог WebPlatform, внести свой вклад в ссылки и общаться через канал IRC. Источники обучения составлены простым способом, чтобы помочь вам найти тему, которую вы хотите прочитать. Документация содержит разделы, озаглавленные «Руководство для начинающих», HTML, общие веб-концепции CSS, JavaScript, DOM и т. Д., которые импортируются первоначально из ресурсов, поддерживаемых вовлеченными сторонами. WebPlatform становится популярной среди сообщества веб-обучения и поддерживается такими компаниями, как Google, Adobe и Facebook.
8. TreeHouse
TreeHouse — это технологическая школа, предлагающая начальные и продвинутые занятия по веб-дизайну, веб-разработке и разработке игр в Интернете. Курсы ориентированы на проекты, и если вы хотите создать собственный сайт, вы можете сосредоточиться именно на этом. Их учебные программы включают видео с интерактивными викторинами и проблемами кода.Вы можете получить доступ ко всем их курсам за отдельную плату, а когда вы станете более квалифицированным, вы сможете перейти на более активное взаимодействие с экспертами и получить доступ к семинарам. Вы можете сразу перейти к проекту или выбрать базовые курсы в HTML, CSS, Ruby, JavaScript, Rails или CSS3.
Предупреждения
- Когда вы устали, остановитесь, сделайте перерыв и не обожгитесь, потому что вы не сможете научиться чему-либо.
- Будьте особенно осторожны при загрузке программ. Некоторые из них могут быть вирусами.
- Прежде чем подписаться на сайт, сделайте свое исследование. Некоторые сайты могут быть мошенническими.
- Наконец, в скриптовых языках есть нечто, называемое бесконечным циклом. Программисты боятся бесконечных циклов, поэтому будьте осторожны.
![]() Кредиты: Fireart Studio
Кредиты: Fireart Studio
Заключение
Вам не всегда нужны квалификации, чтобы стать веб-дизайнером. Однако вам необходимо продемонстрировать навыки использования программного обеспечения для кодирования, такого как HTML и CSS, визуального дизайна, поисковой оптимизации и использования программного обеспечения для дизайна, такого как Photoshop.Когда вы начинающий, часто бывает нелегко начинать с этого сложного поля. Но, с бесплатными инструментами дизайна веб-страниц, вы можете найти свой путь вокруг.
Об авторе: Ричард Нолан — профессиональный педагог и тренер по построению команды, делится своим опытом в таких областях, как писательство, ведение блога, предпринимательство и психология. В настоящее время Ричард работает главным редактором EssayWriterSite. Следуйте за ним в Facebook.
Заголовок изображения Игоря Козака
Узнайте, как создать веб-сайт, если вы не дизайнер, посмотрите учебный пример создания веб-сайта с фотобанками и сохраните огромный список бесплатных инструментов веб-дизайна.
Есть интересная статья, чтобы поделиться с нашими читателями? Давайте опубликуем это.
