Дизайн меню группы вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать графическое меню
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
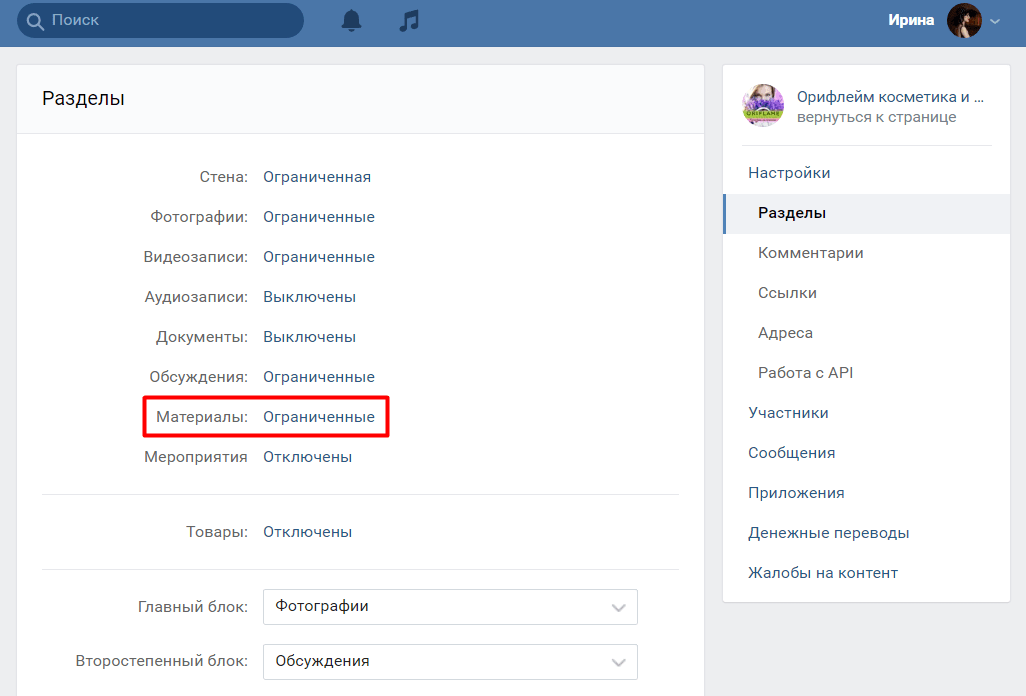
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
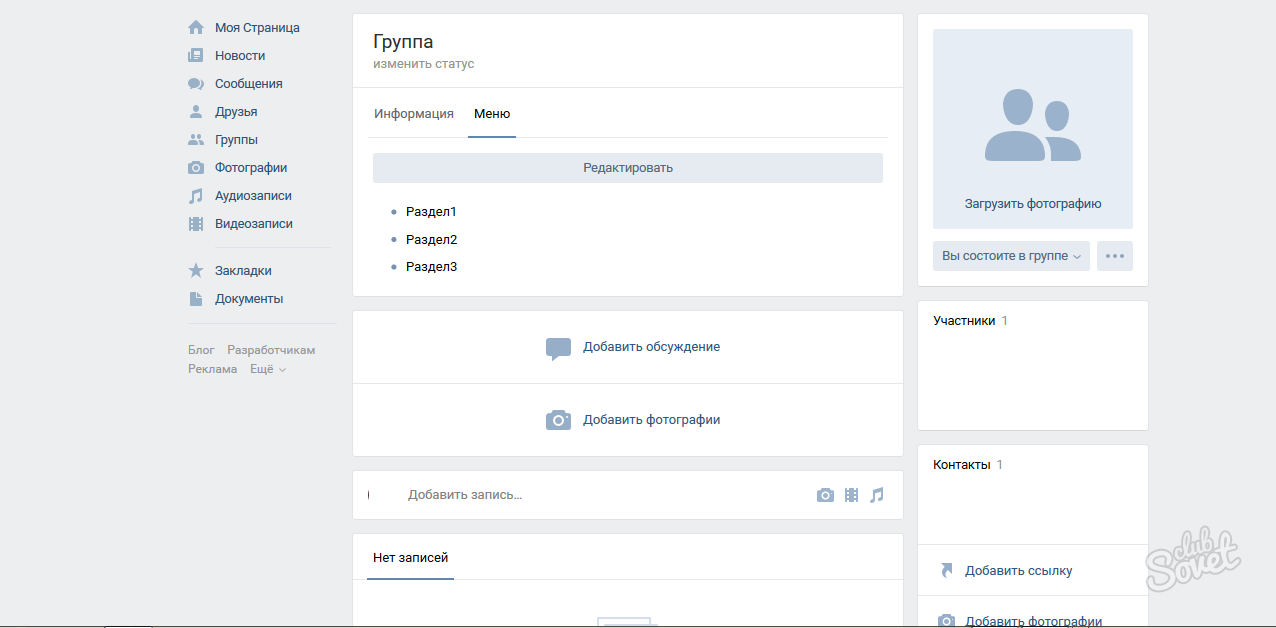
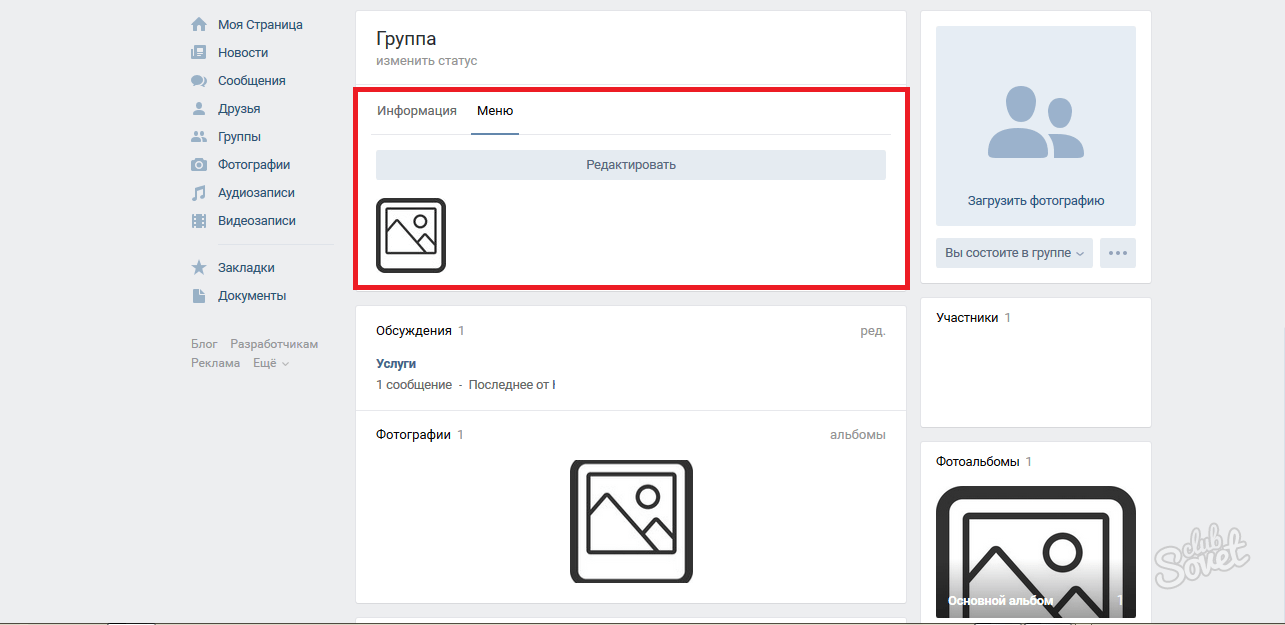
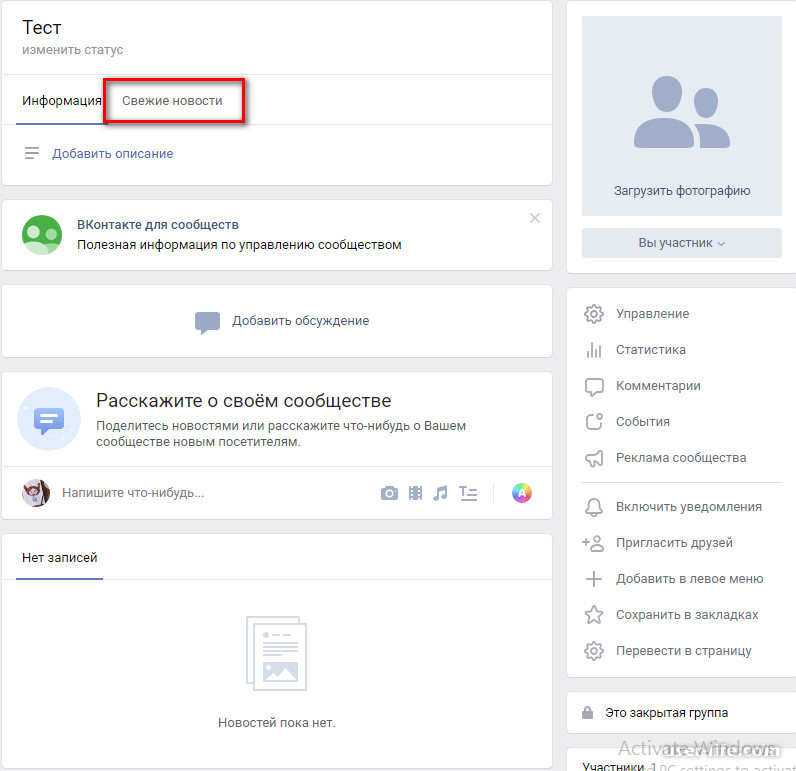
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Затем нажмите на кнопочку «Редактировать».
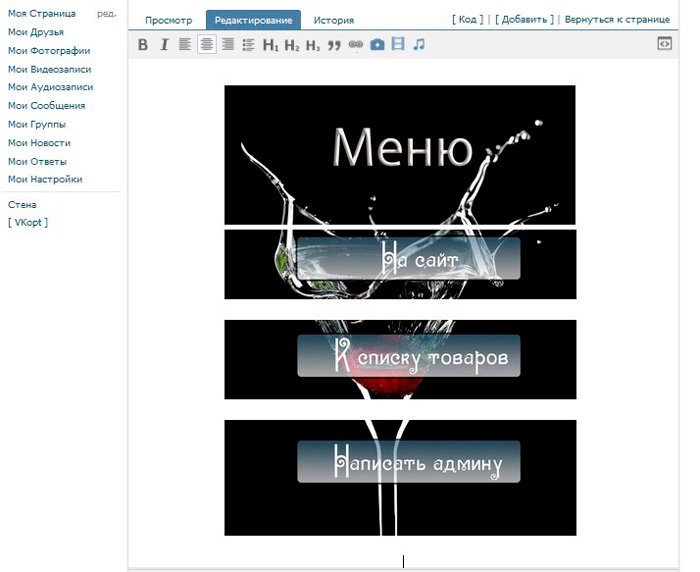
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
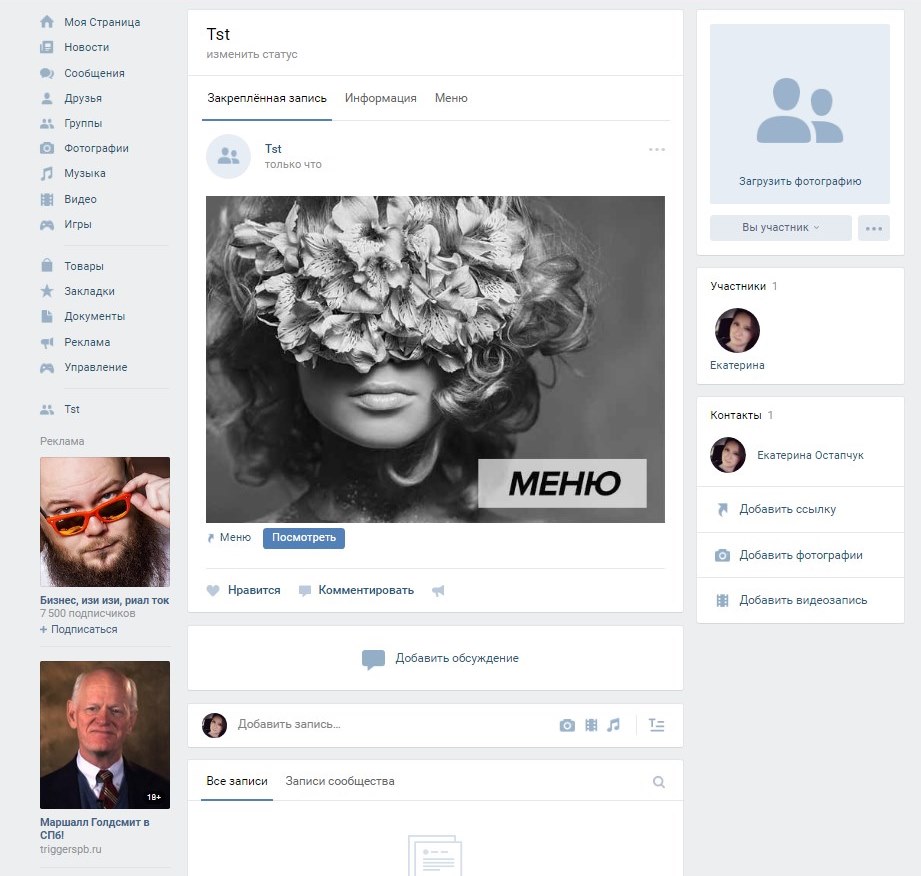
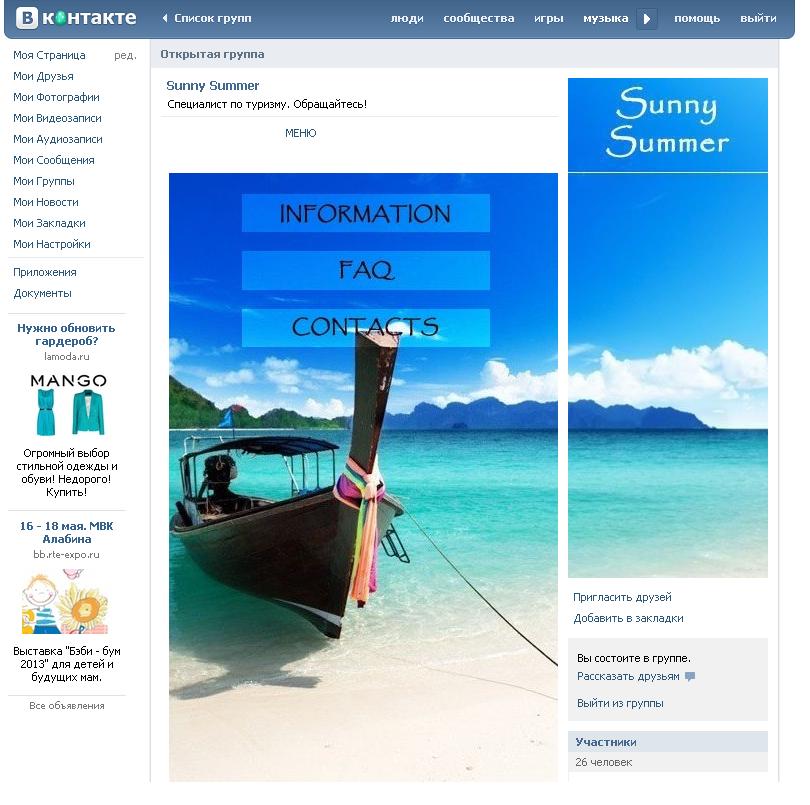
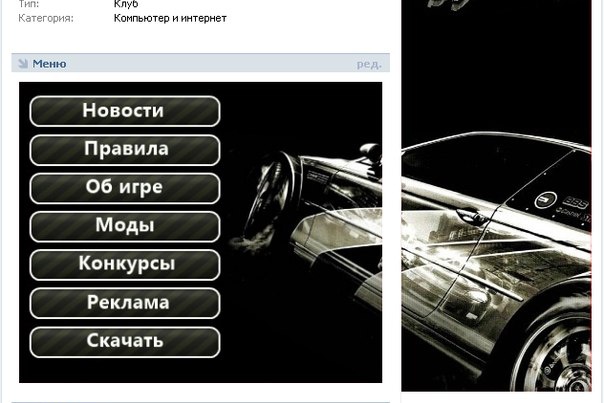
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
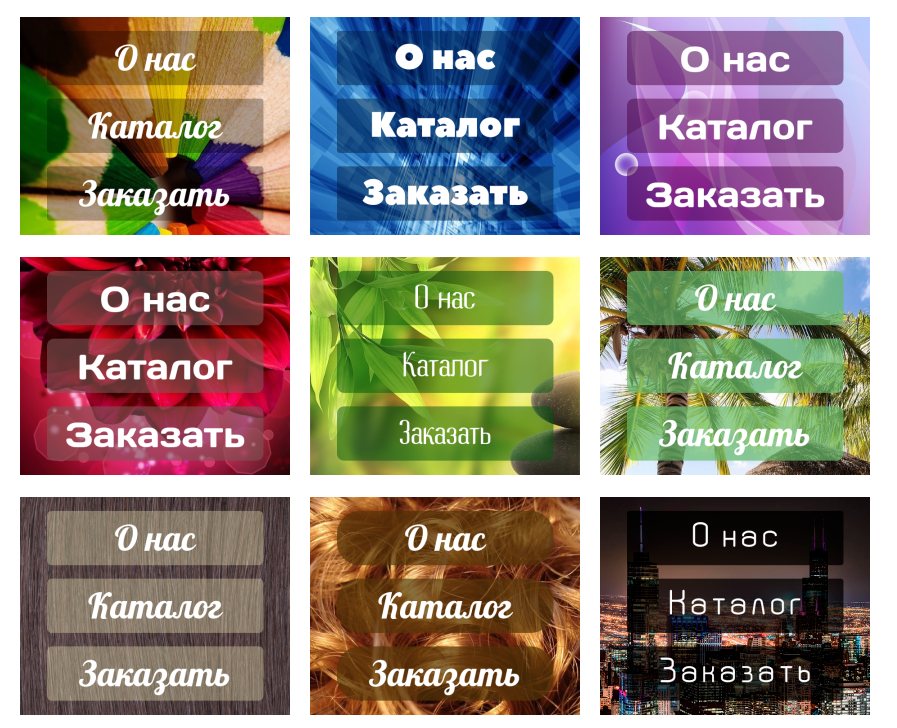
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню.
 Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла. - Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво.
 Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный. - Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.

- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками.
 Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение. - То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Создавайте побольше прекрасного в вашей жизни!
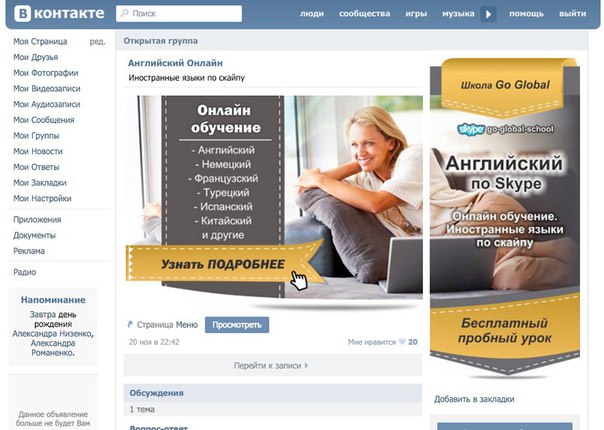
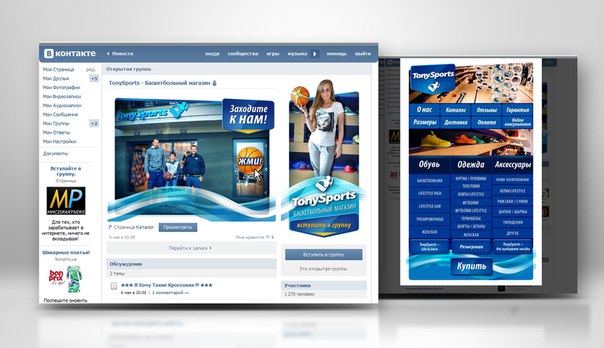
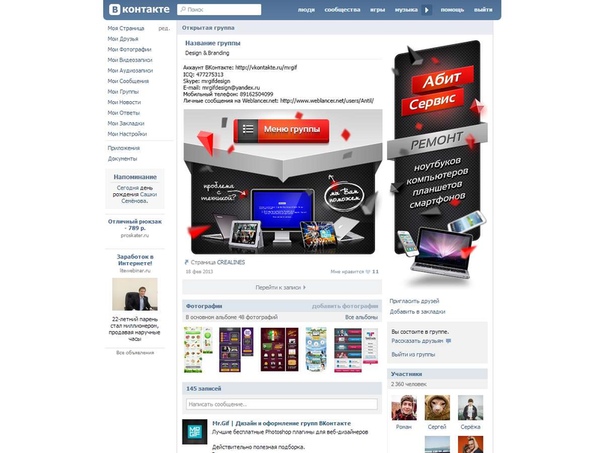
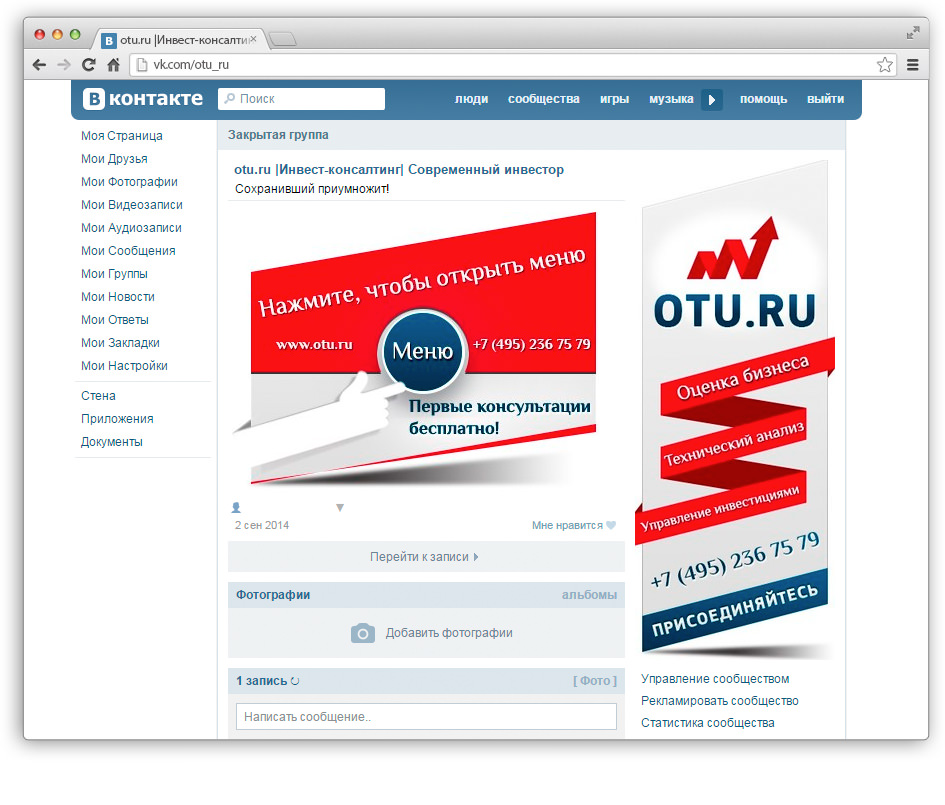
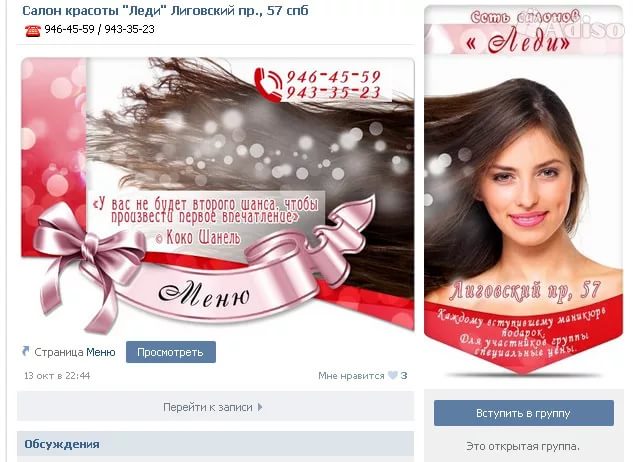
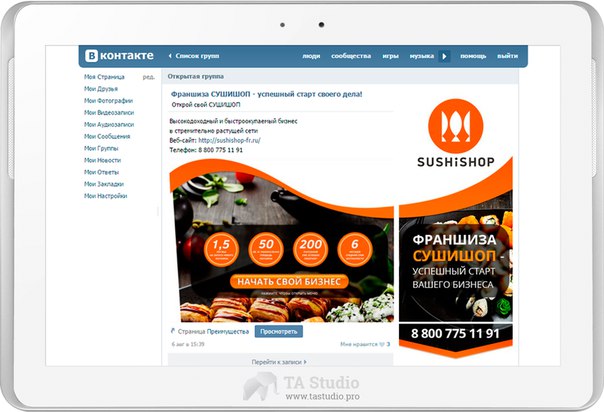
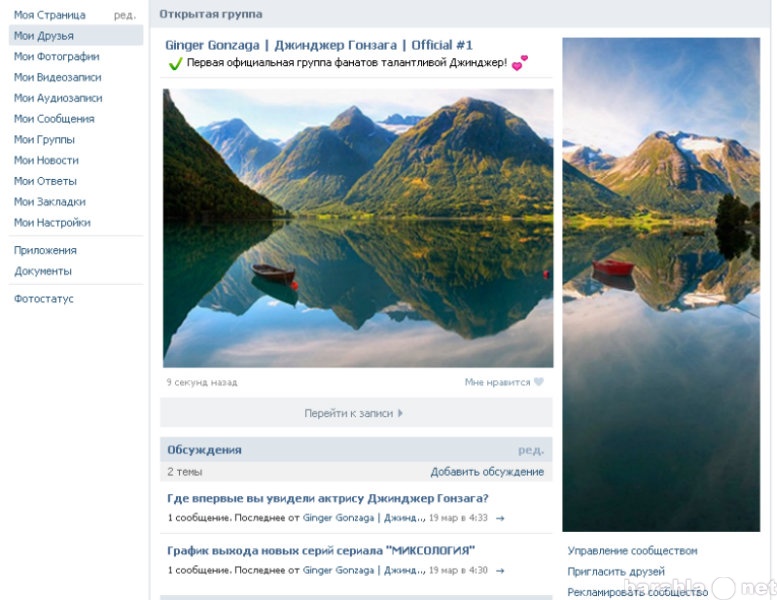
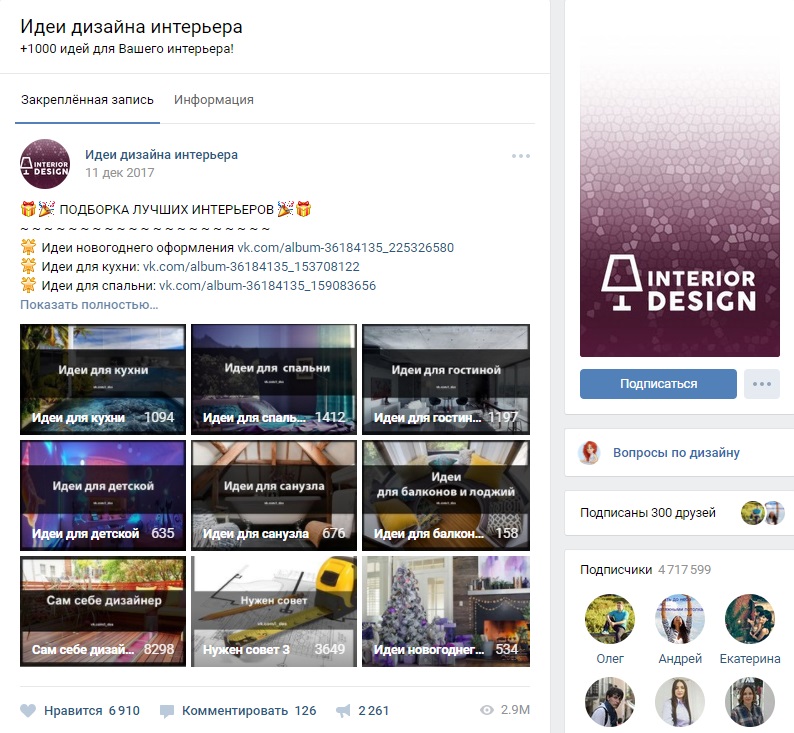
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
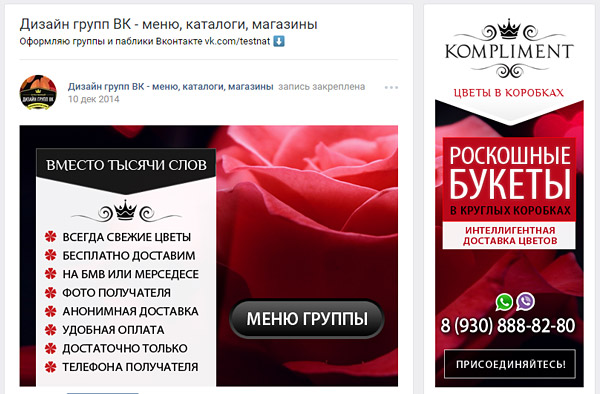
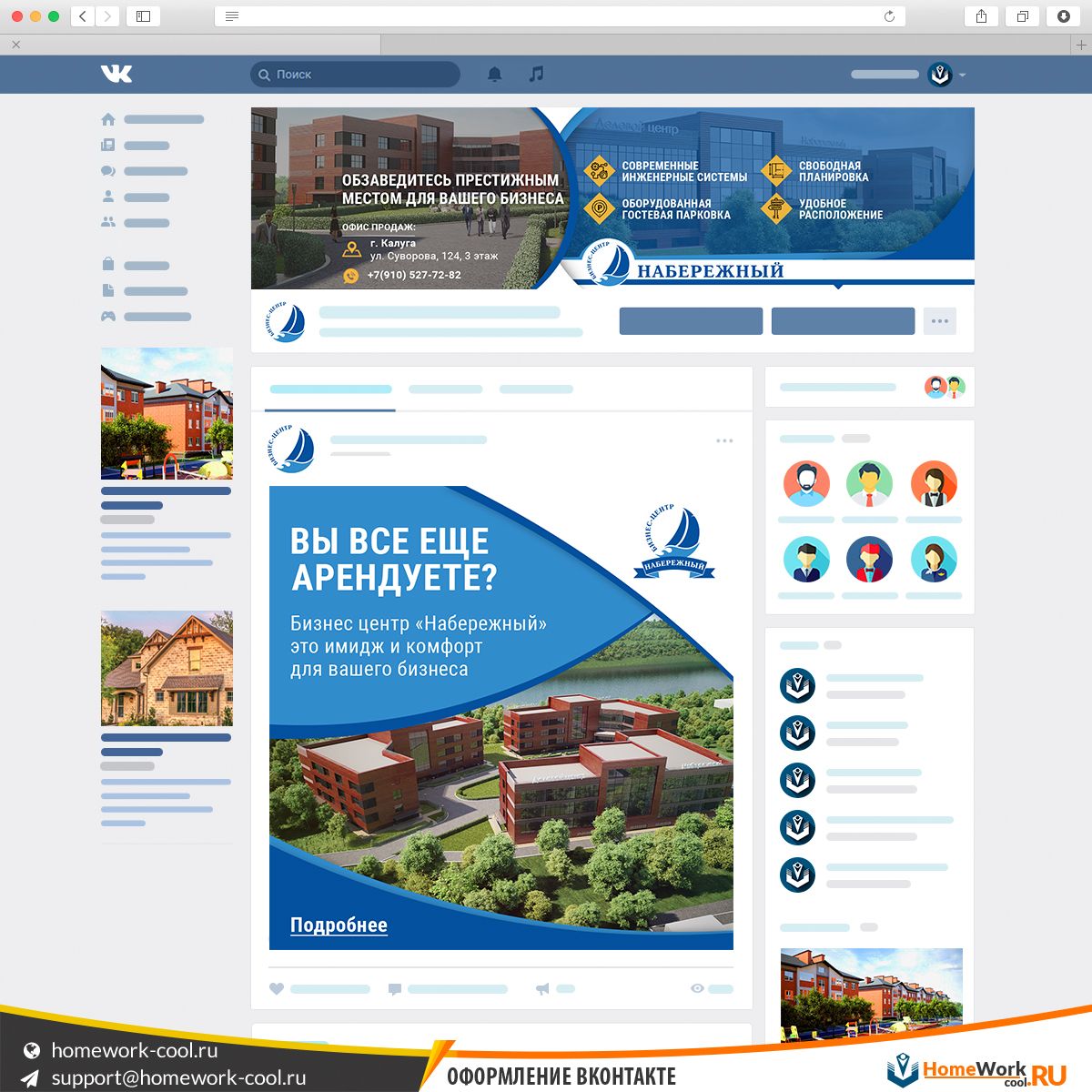
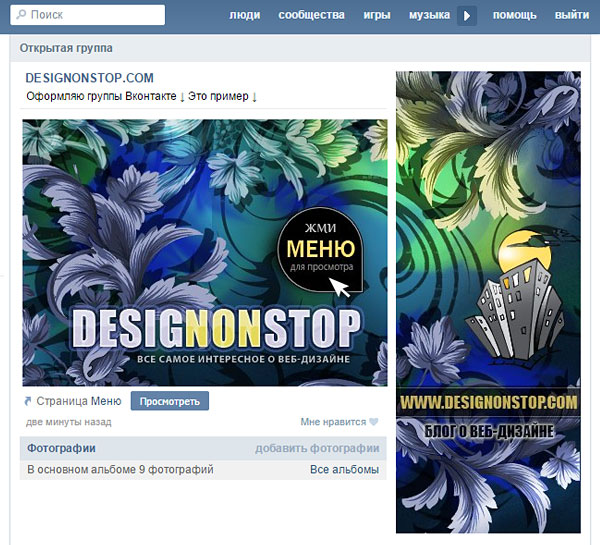
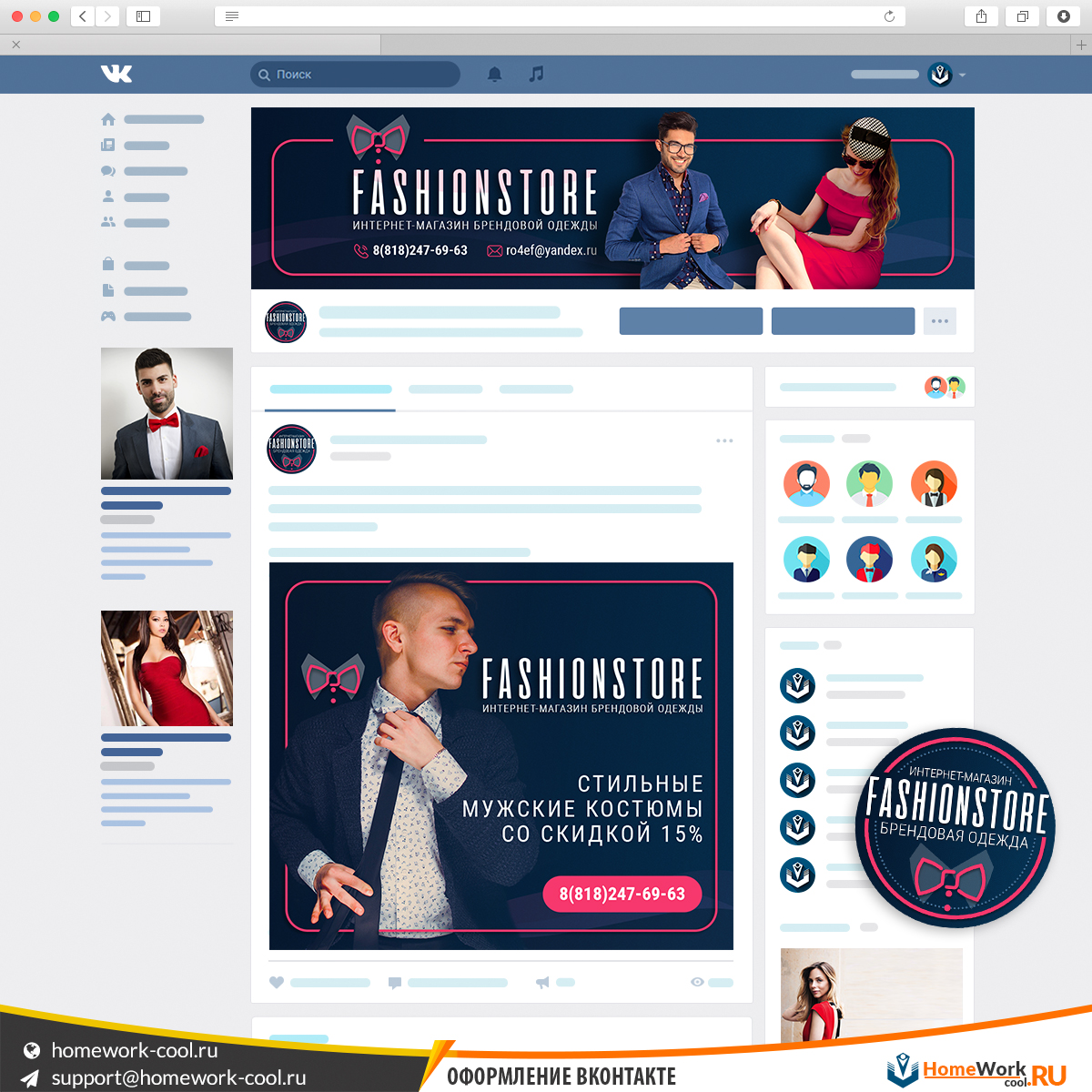
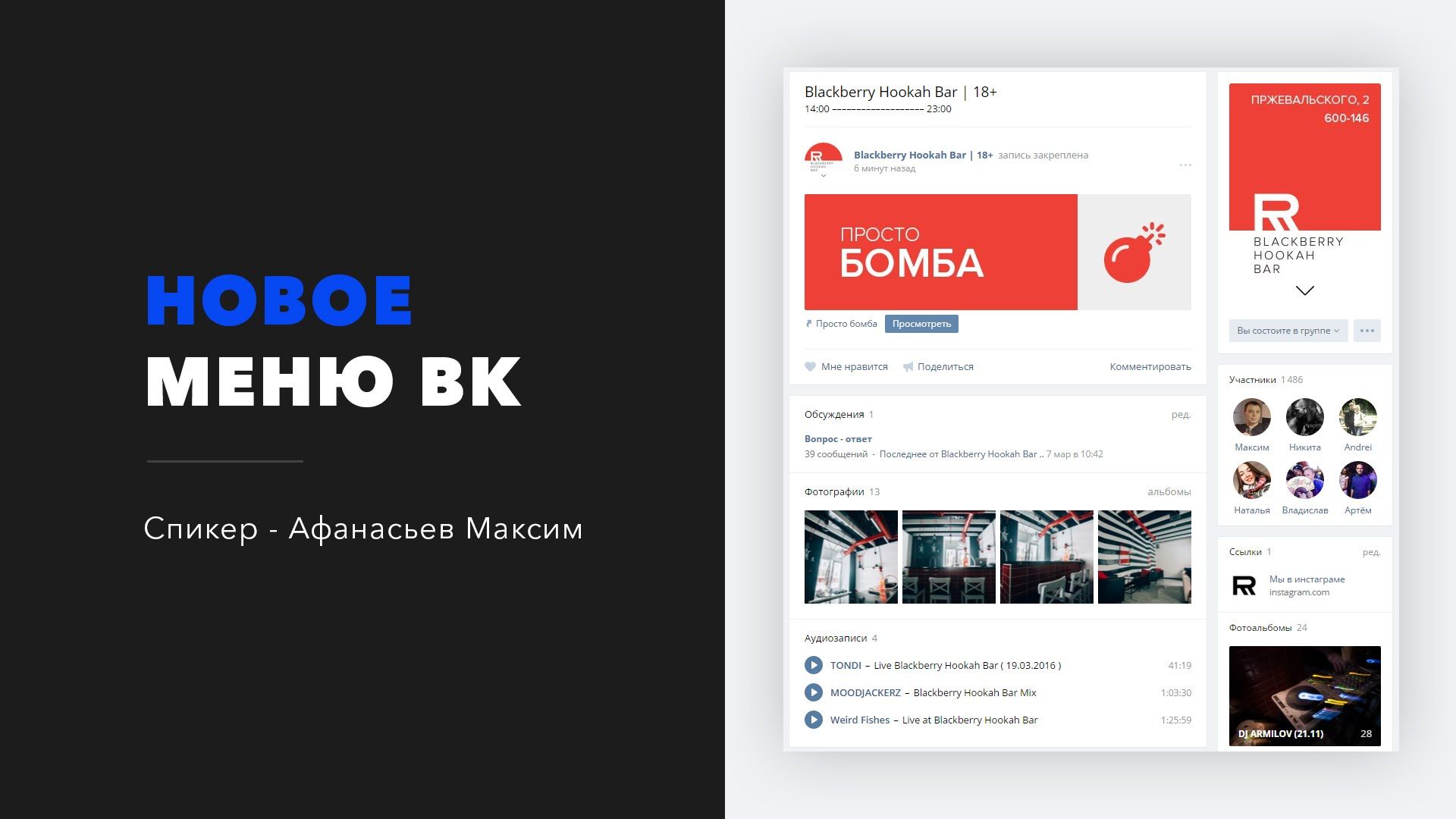
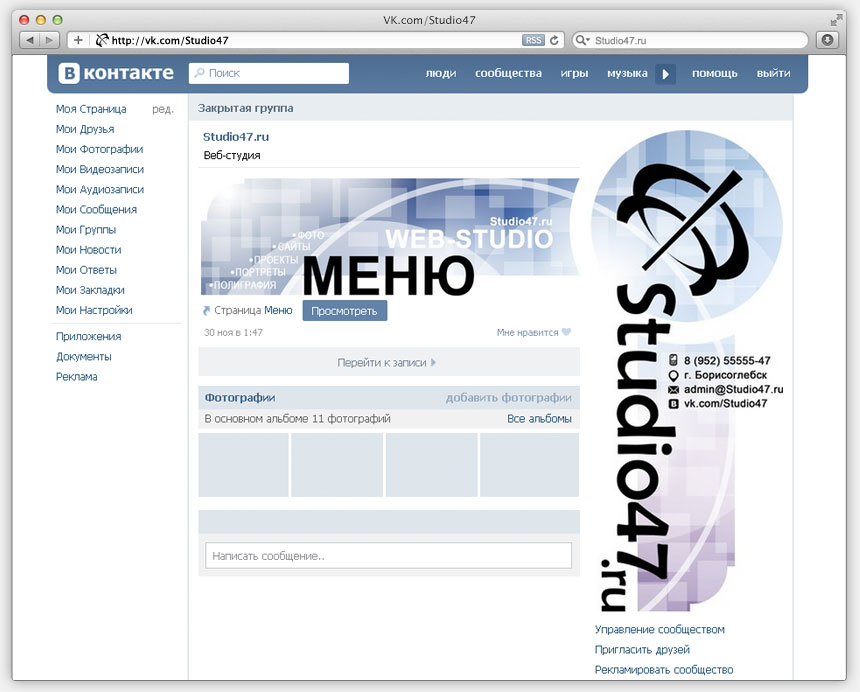
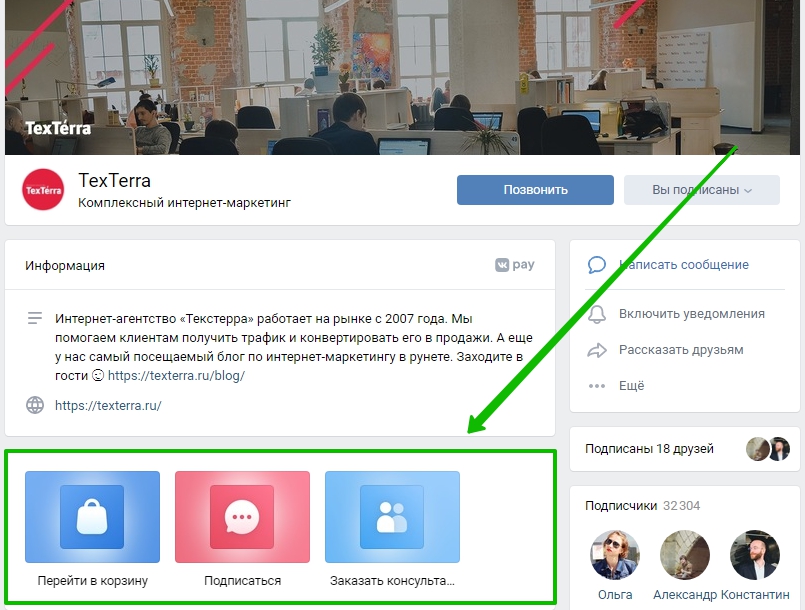
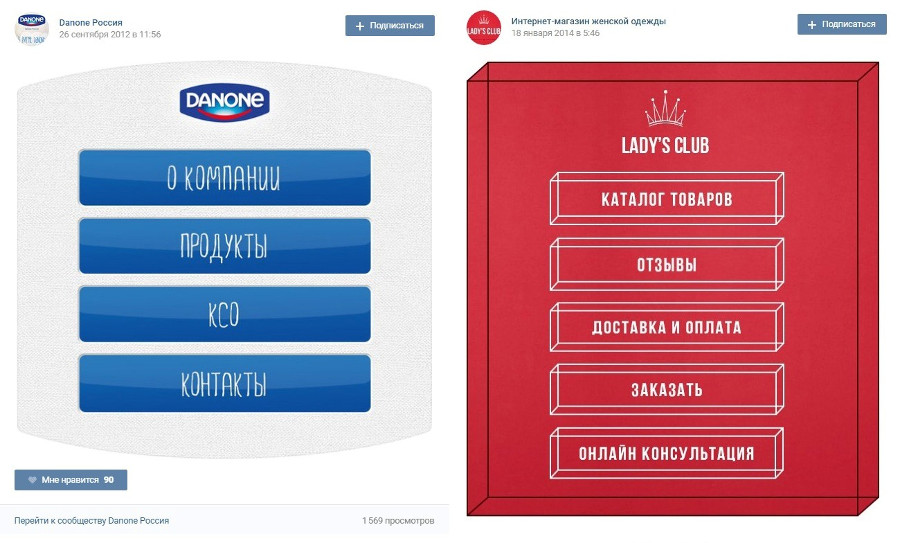
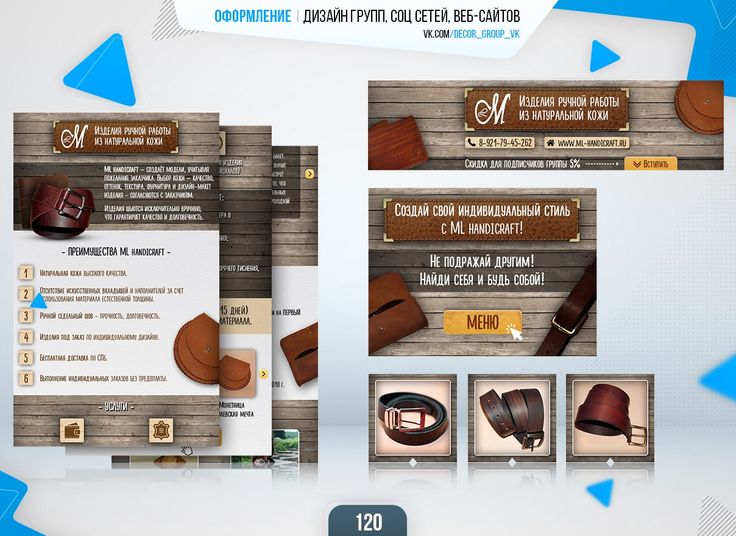
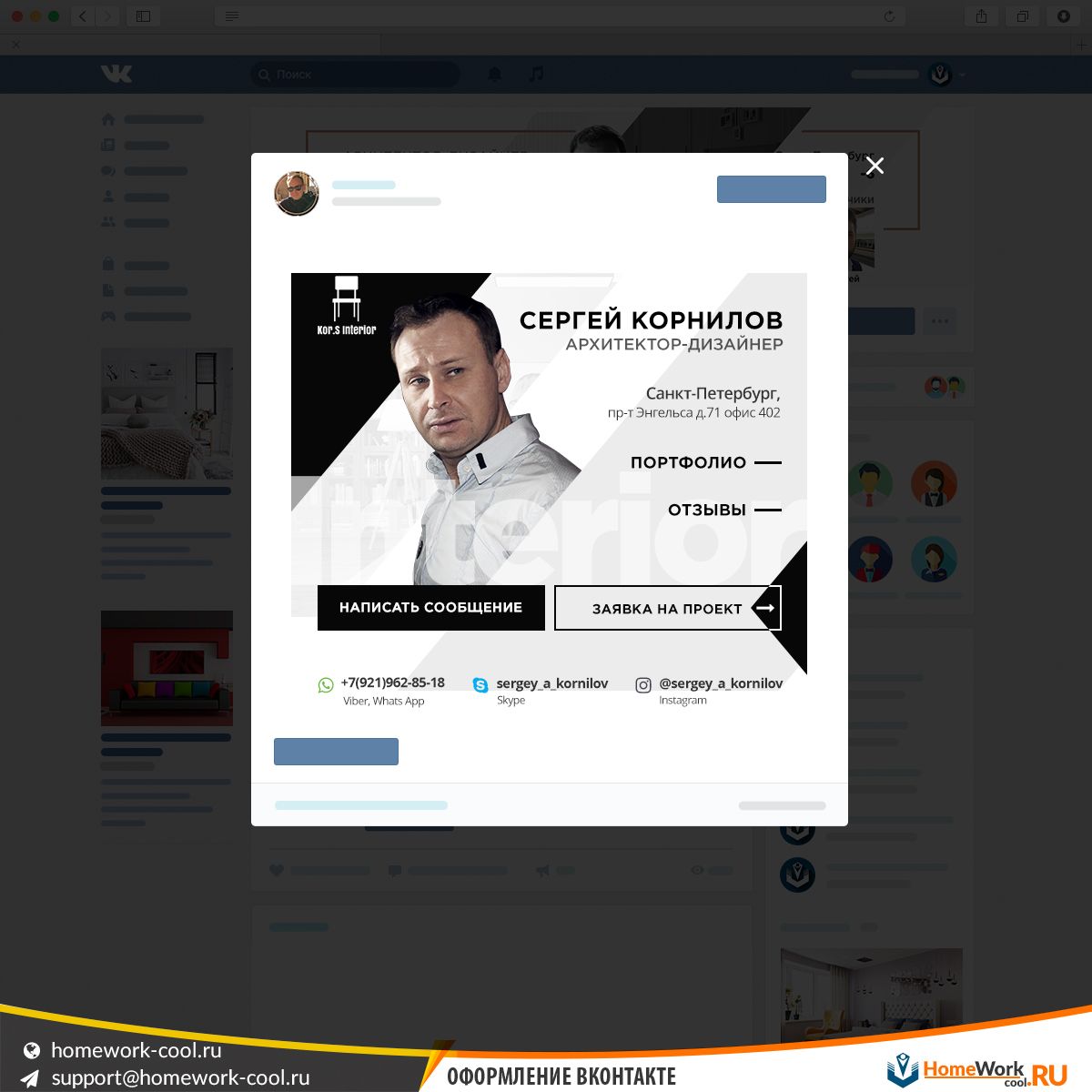
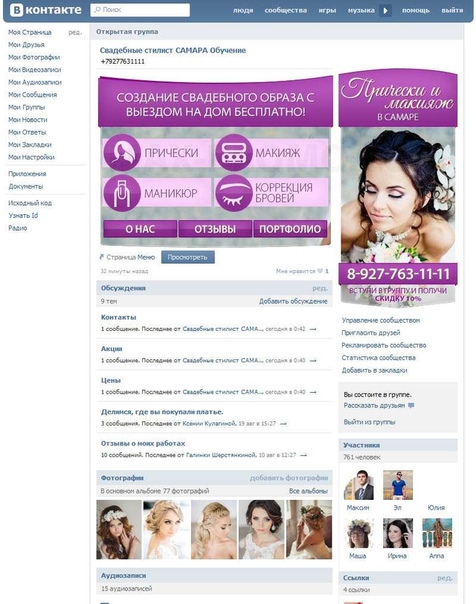
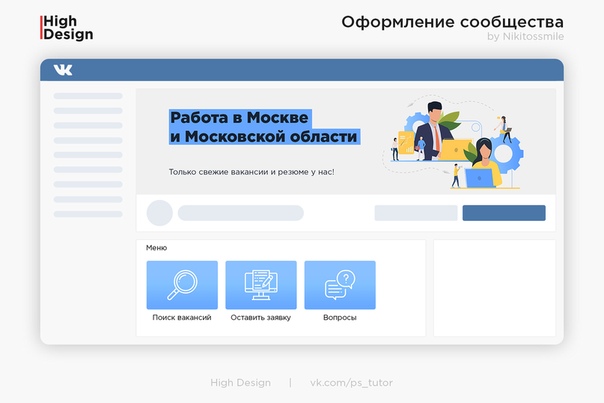
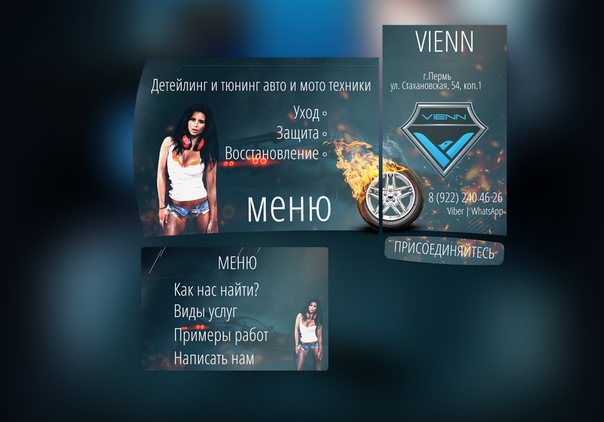
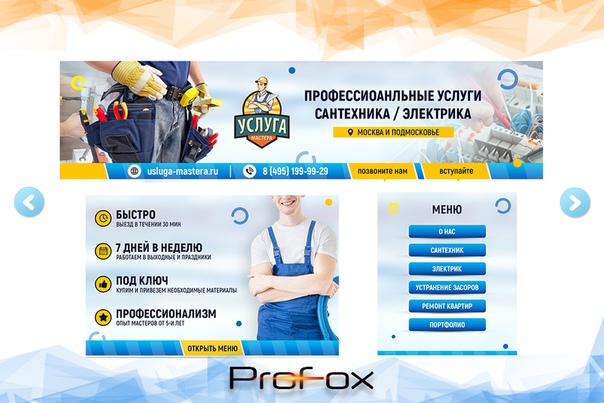
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
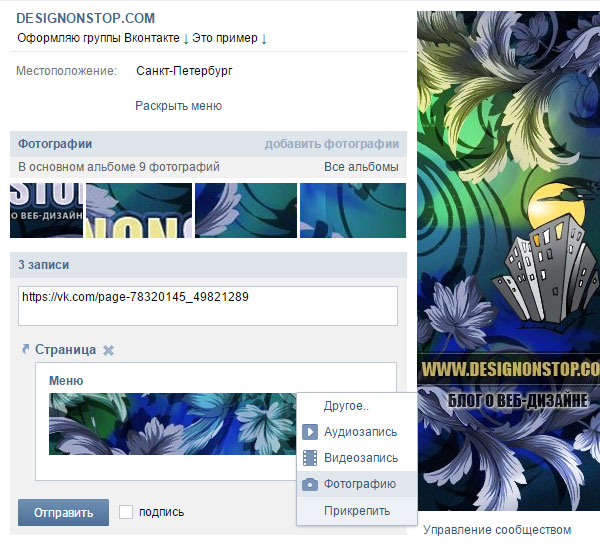
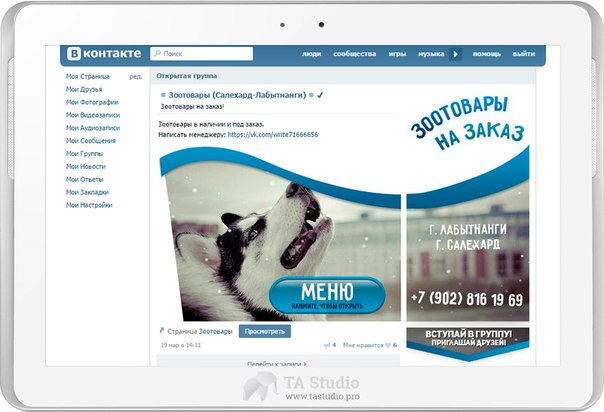
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
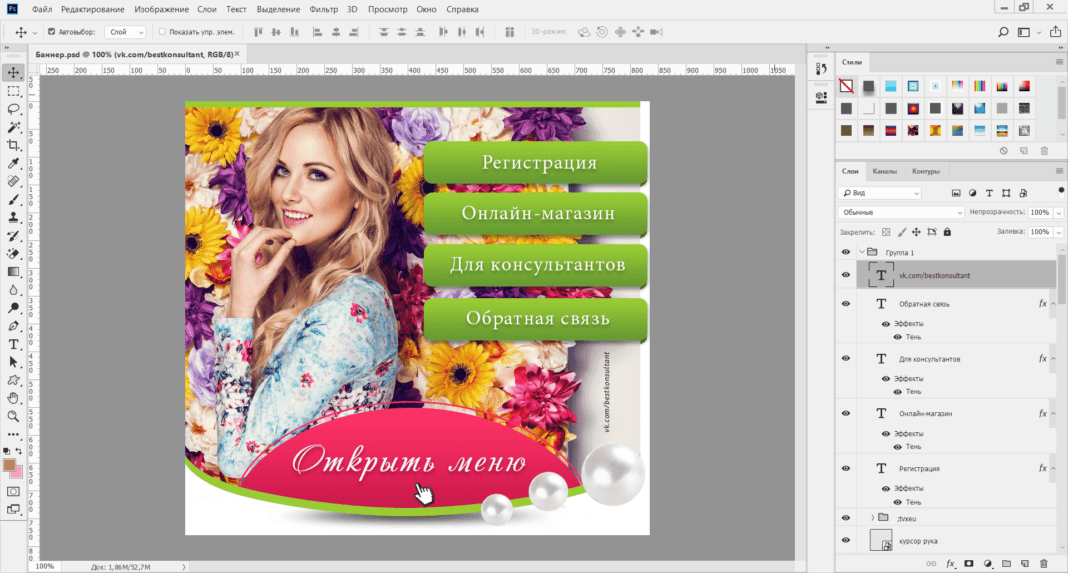
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
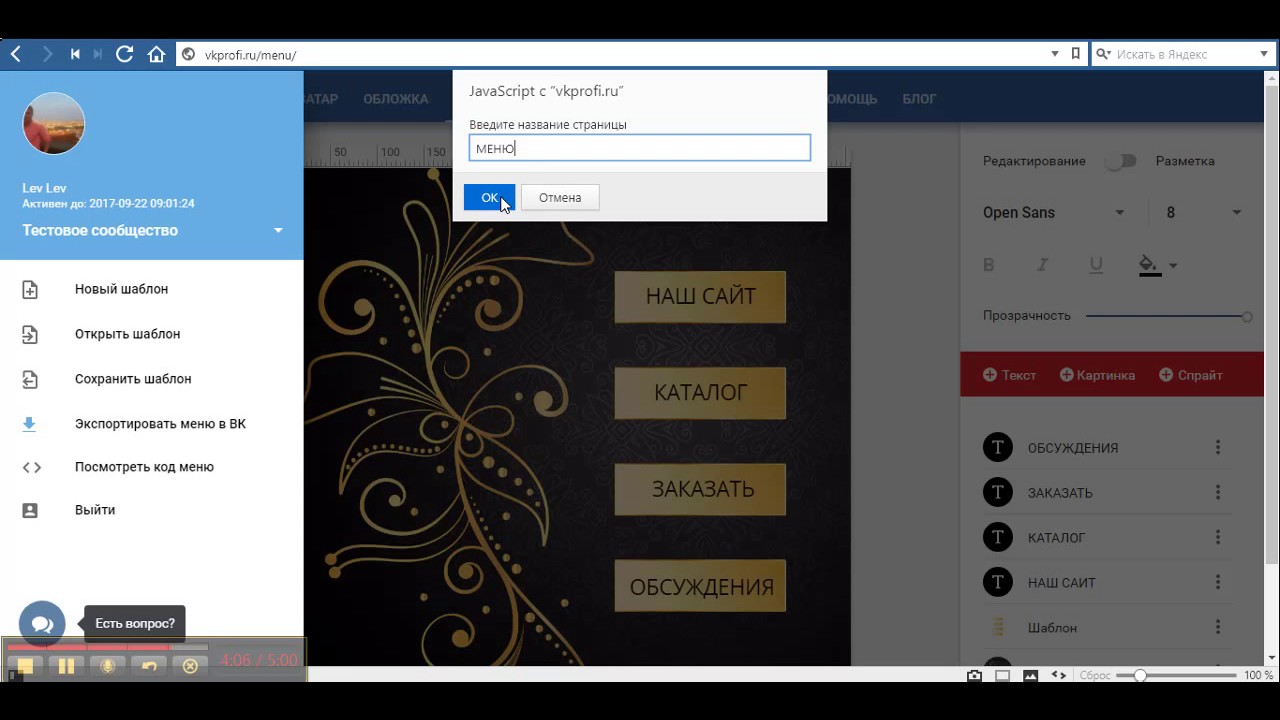
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
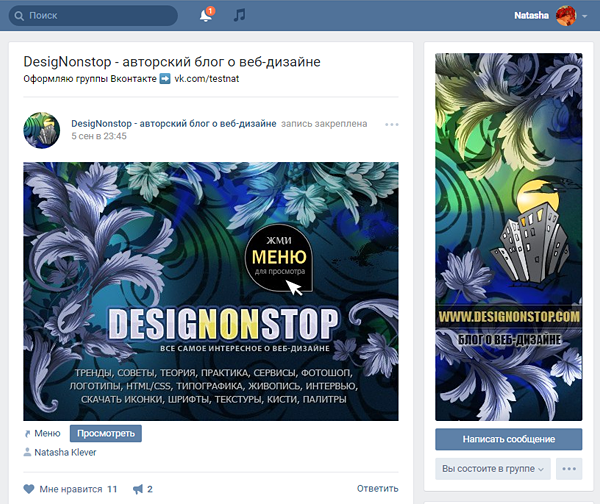
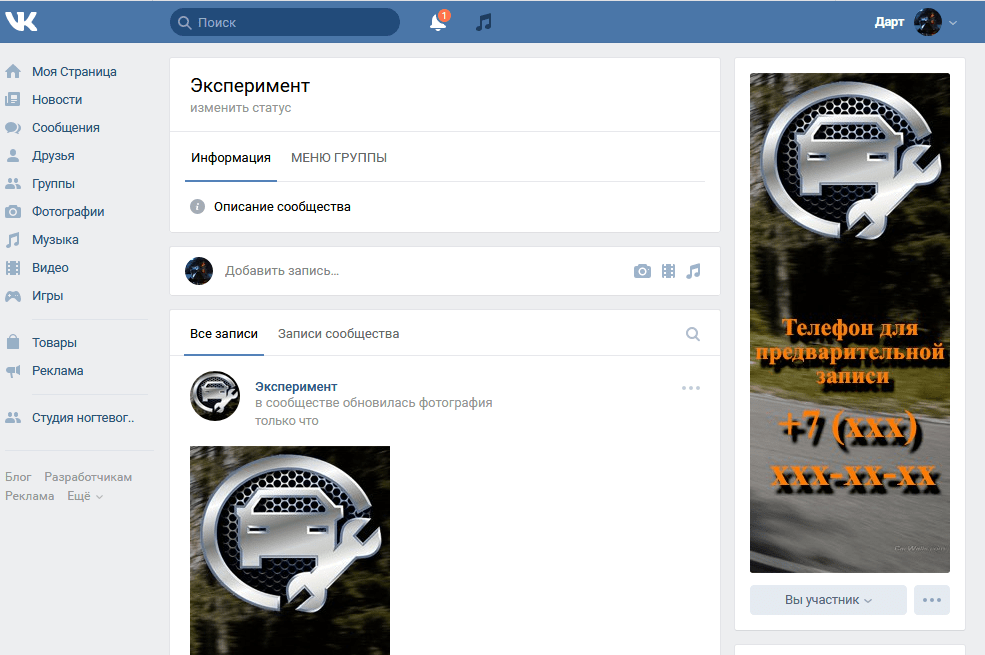
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
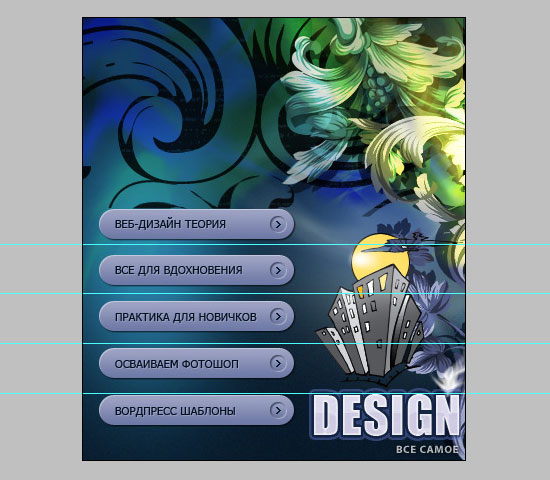
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
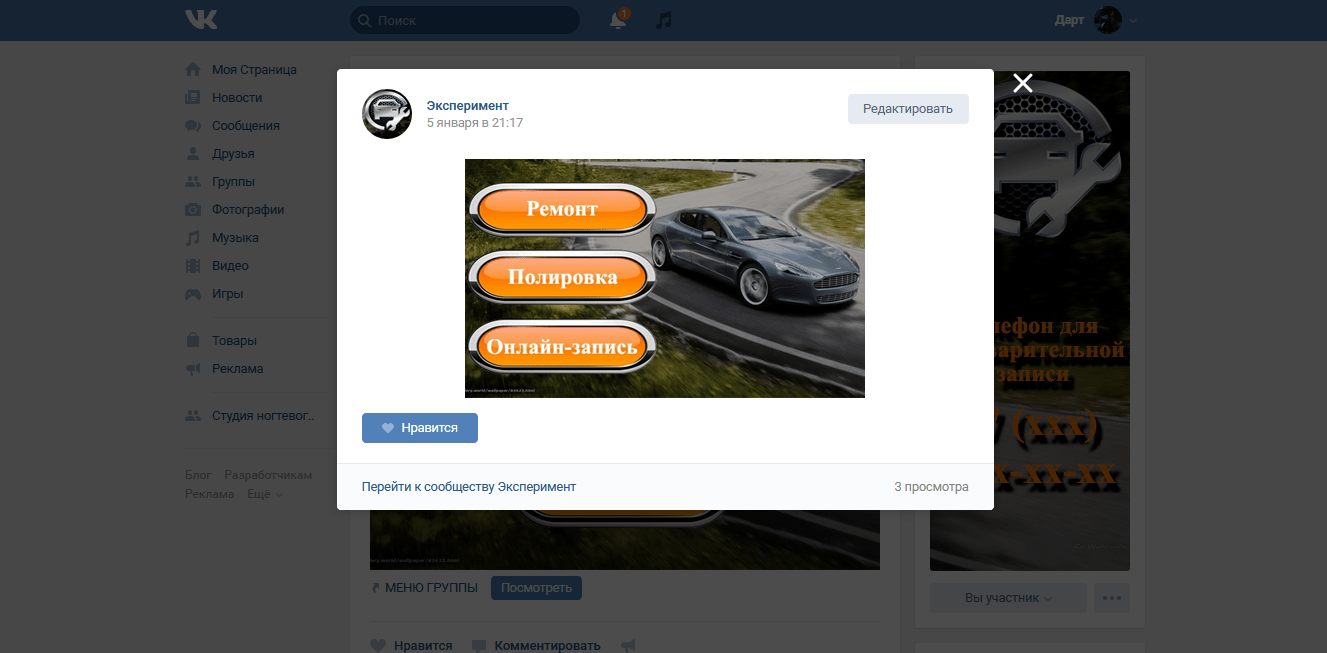
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
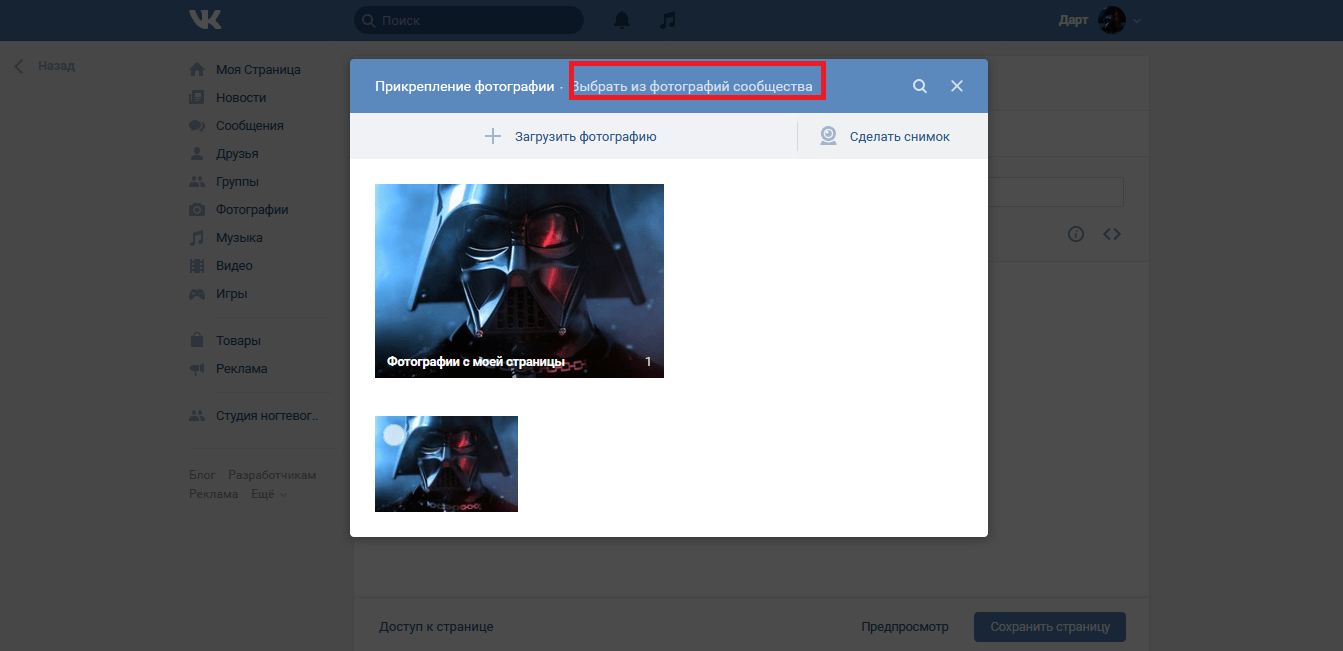
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.

- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.

- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как сделать Меню Группы Вконтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более популярной, то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.

Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Выполните надписи и ссылки на кнопках, которые необходимо открывать при клике в меню для группы вк.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Plain — ссылка на картинку оформлена как текст, в ней отсутствует изображение.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nolink — удаляется ссылка на фотографию.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
! — оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[[photo31266051_436041561|600px;noborder;nopadding| ]][-[photo331266051_436041562|204x141px;noborder;nopadding| ]][-[photo31266051_436041565_426031465|396x141px;noborder;nopadding| ]][-[photo31266051_436041566|394x125px;noborder;nopadding| ]][-[photo31266051_436041568|206x125px;noborder;nopadding| ]]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[[photo31266051_436041561|600px;noborder;nopadding;nolink| ]][-[photo331266051_436041562204x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041565|396x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041566|394x125px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041568|206x125px;noborder;nopadding|topic-35158179_34009350]]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Создание меню группы в контакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0.
 Это будет аватарка группы.
Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений.
 Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся.
 Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые». - Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.

На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Как сделать меню ВКонтакте. Полное руководство. Оформление группы ВКонтакте в стиле вики — разметки
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775
) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775
) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |} этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
В статье речь пойдет о том, что такое вики и для чего они предусмотрены системой. Этот термин введен Уордом Каннингемом в 1995 году. Именно в это время и появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. Оно обозначает в переводе «быстрый».
Существует несколько значений термина «вики»:
1. Своеобразный вид страниц и записей. Их позволяется править любому посетителю сайта. Изменять можно как тексты с картинками, так и саму структуру портала.
2. Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3. Философская теория и специальные технологии.
Что собой представляет вики-разметка?
Если появилось желание узнать, как делать вики-разметку в социальной сети ВКонтакте, перед тренировкой необходимо в обязательном порядке ознакомиться с представленным материалом, где изложена информация о вики. На сегодняшний день наиболее распространенным вики-сайтом считается огромная «Википедия». На втором месте − многопользовательский проект «Викия». Следом за ним идут небольшие энциклопедии.
Какова организация подобных ресурсов?
Какие компоненты в них входят? В этом следует обязательно разобраться. Электронная энциклопедия способна содержать много страниц, рубрик, разделов и прочего..webp) Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Вики-разметка представляет собой особые теги, которые дают возможность разработать индивидуальное оформление собственной группы. Этот инструмент позволяет присоединять к сообществу различные дополнительные страницы и ссылки. Благодаря этому существует возможность создать небольшую энциклопедию внутри определенного сообщества. Таким образом, вики представляет собой аналог HTML-языка, однако данная разметка значительно легче и проще.
Какова связь между вики и «ВКонтакте»?
Сначала следует затронуть такой вопрос: какую пользу приносит данный инструмент для социальной сети «ВКонтакте»? Такая разметка дает возможность осуществлять следующее:
Создавать оригинальное меню;
делать метки;
разрабатывать таблички;
добавлять новые навигационные компоненты.
Пользователь должен придумать красивое неповторимое оформление, способное выделить определенное сообщество из множества других. Прежде чем менять дизайн группы, стоит научиться использовать её составные элементы. Это касается «Видео», «Фотографии», «Стена» и прочего. Кроме того, следует подбирать интересную и ценную информацию, чтобы сообщество смогло привлекать и удерживать новых подписчиков.
Достоинства вики
Наверняка, большинству пользователей захочется узнать, как сделать вики-разметку «ВКонтакте». Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует заметить, что он значительно легче, чем HTML-язык. Это означает, что каждый желающий сможет освоить её без особых проблем. Также к числу преимуществ относится возможность сохранения всех изменений, которые ранее проводились на различных страничках. Кроме того, в любой момент можно сравнить все варианты и выбрать лучший.
Вики-секреты
Чтобы получить уровень профессионала вики-разметке, необходимо потратить немало времени. Но сначала пользователю нужно узнать определенные моменты о данной системе. Например, изображения с размером, которое не превышает 131 пикселя, становятся некачественными. Существуют определенные правила: одна страничка должна вмещать до 17 тегов, а строка иметь не более 8 компонентов. При установке ширины картинки ее высота меняется автоматически в соответствии со всеми пропорциями.
Чтобы разработать новую страницу в сообществе, потребуется указать в тексте ссылку на статью. Стоит отметить, что дополнительные страницы появляются сразу после набора свежего материала. Для ввода ссылок в вики-разметке предназначены специальные скобки − []. Внутри нее находится сама ссылка. Если перейти по ней, можно попасть на новую страницу. Затем ее следует наполнить и отредактировать. Вот и все, новая страница готова.
При помощи вики-разметки ВКонтакте можно создать много таких страниц. Как результат, получится своеобразный миниатюрный сайт, размещенный внутри группы. Стоит отметить, что красиво оформленный текст обладает особой важностью. Он удобен не только для чтения, но и для восприятия. Рекомендуется уделить должное внимание заголовкам, выравниванию, начертанию букв и прочему.
Каждый вид форматирования у вики обладает собственными тегами. Однако существует возможность использовать некоторые символы из HTML. Ведь вики-разметка применяет не только особые теги, но и большинство различных знаков из HTML-языка. Это значит, что в можно воспользоваться двояким обозначением определенных функций. Занимательно и то, что вики являются достаточно умным инструментом. Если в тексте будут обнаружены элементы из HTML-разметки, он способен самостоятельно заменить их знаками из собственного языка.
Создание ссылки-якоря
Что касается ссылок, они могут быть различными. Встречаются не только симпатичные кнопочки, но и серьёзные якоря. При помощи вики-разметки «ВКонтакте» допускается создание и того и другого. При этом необходимо помнить одно важное правило: текст нужно ставить только справа от ссылки, а изображение — слева. После этого стоит научиться присоединению анкора. Для этого необходимо открыть квадратные скобки и вставить требуемую ссылку. Затем устанавливается знак разделения элементов – ǀ, далее пишем сам текст. После этого разрешается закрыть скобки. Приблизительно получается следующее: [[ссылка.ру ǀ Мой сайт]].
Сначала необходимо создать кнопочку. Чтобы добавить изображение, можно воспользоваться словом «photo», набрав его номер в альбоме группы. Затем нужно снова заключить всю информацию в скобки. Сначала следует прописать фотографию, а после − ссылку. В результате должна получиться приблизительно такая кнопка: []. Следует уделить должное внимание и функциям, которые доступны для работы с данным изображением:
Plain – текстовая ссылка на фотографию без картинки;
noborder – убрать рамку у изображения;
box – открыть рисунок в новом окне;
nolink – удалить ссылку на фото;
nopadding – удалить пробелы между изображениями;
NNNpx – ширина картинки;
NNNxYYYpx – размеры фотографии.
Данные функции необходимо вставлять перед ссылкой, выполняя чередование их со знаком разделения. Кроме того, можно вставить подпись к изображению, отделив её от остальных символов.
Создание таблиц с использованием вики Выполнить такое задание достаточно просто. Чтобы вставить в текст таблицы, применяются специальные символы. Сначала необходимо посмотреть, из чего она состоит. Можно увидеть следующее:
{| — открытие таблицы;
|+ — заголовок, выровненный по центру;
|- — новая строка;
| — создание прозрачности;
! — тёмные ячейки;
|} — закрытие таблицы.
Что касается двух последних символов, они вариативные. Например, если создана тёмная ячейка, использовать функцию «Прозрачность» невозможно. В таблицу разрешено вставлять всё, что угодно. Это могут быть рисунки, ссылки или тексты.
Оформление меню
Стоит посмотреть, как создается вики-разметка меню «ВКонтакте». Сначала потребуется красивый рисунок и некоторые знания. Необходимо учитывать, что меню бывает нескольких видов:
Следует заранее подготовить рисунок, ширина которого должна быть до 610 пикселей. Это обусловлено размерами стены группы в социальной сети. Необходимо раскроить картинку в Фотошопе или любом другом редакторе, предназначенном для выполнения подобных функций. В результате должно получиться требуемое число кнопок. На каждой из них следует написать наименование конкретного пункта меню. После этого можно переходить в свою группу. В ней потребуется отыскать панель управления и подключить инструмент «Материалы».
При возвращении на главную страницу можно увидеть над обсуждениями ссылку «Свежие новости». Когда они будут отредактированы, позволяется взять их за основу при создании красивого меню. Затем стоит загрузить картинки, подготовленные заранее, в группу. Можно сохранить изображения в любом альбоме сообщества и вставить их в статью «Новости», используя встроенный визуальный редактор. Чтобы приступить к редактированию «Новостей», необходимо из этого инструмента переключиться в режим «Вики-разметка ВКонтакте». Затем можно соединить рисунки со ссылками на разные элементы меню.
Где научиться создавать вики-разметку?
В социальной сети «ВКонтакте» существует официальная группа, которая полностью посвящёна вики-разметке. В ней можно ознакомиться с учебными материалами, а также получить ценные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в оформлении сообщества. Существуют также и образцы дизайна для групп. Они помогут выполнить быстрое оформление, если совершенно нет свободного времени. Для новичков прекрасными помощниками станут шаблоны, а также советы опытных пользователей.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название . Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества . Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
Все поля, кроме названия, можно вообще не заполнять
Еще настройкиКогда закончите с настройками — нажмите «Сохранить».
Группа созданаТеперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницыУкажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамкиТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менятьВот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на негоВ адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуНажмите «Наполнить содержанием».
Откройте редактор страницыЗдесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нееЭто очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылкуЗагрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штукуНажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкойТаким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницуЕсли кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
Пока что она пустаяГлавную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметкиЧто должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментовВот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки .
Не очень красивоДавайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметкиТеперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт спискаПеред ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
Уже красивееТеперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
Почти готовоВсе почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавляем пустую строкуЕсли вам нужно пропустить только 1 строку —
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работаетВот что получилось в итоге.
По-моему, неплохоОформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообществаЗдесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомамиНа странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работПредположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новый альбом»Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменятьТочно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выбираем уже созданный альбом из спискаВот что у нас получилось в итоге.
Альбом с кусочками текстаДля последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
Откройте список альбомов своей группыТеперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолиоВсе, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницуНажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результатНеплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Задайте ширину картинки — 607 pxВот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо большеТаким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-страницеНаконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылкиОформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работеОформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Как создать меню группы. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Размеры меню группы вконтакте. Как создать меню в группе ВКонтакте: пошаговая инструкция
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать .
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [], где:
id – идентификатор (номер) картинки, которую вы загрузили;
X и Y – размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
…, который автоматически размещает все части меню по центру страницы!Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: []
Вот что получается в итоге.
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте . Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте , там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
[] [] []Итак, давайте чуть подробнее разберем, что здесь к чему:
… — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
Вот что у меня получилось:
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[][][]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[][][]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте . Вы просили видео уроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
как создать портфолио и блог Вконтакте
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
У вас уже есть группа? Читайте, как привлекать в нее больше подписчиков.
Навигация по руководству
Почему не сайт?
Сайт — это прекрасно. Вы ни от кого не зависите. Вы можете сделать на нем что угодно: форум, собственный полезный сервис (привет, Главред), систему автоматического приема заказов. Любой дизайн, любые эффекты — никаких ограничений.
Но группа Вконтакте — тоже отличный вариант:
- Полностью бесплатно. Никаких доменов и хостингов. Конечно, они недорогие (1500-2000 в год), но все равно.
- Ее легко создать. Гораздо легче, чем самый примитивный сайт на WordPress. Можно управиться за вечер, даже не имея опыта.
- Легко привлекать читателей. Вы зовете в группу коллег, публикуете что-то интересное — и оно попадает в их новостную ленту.
- Быстро индексируется. Новые статьи попадают в поиск почти мгновенно.
Считайте, что это более примитивная версия сайта. У вас будет навигационное меню, страницы с портфолио, статьи с картинками, продающие тексты. Все то же самое, что обычно размещают на своих ресурсах копирайтеры.
К тому же группа — классный вариант для старта. Оформите ее, найдите постоянных читателей, привлеките клиентов. А уже потом создавайте сайт. Страничка в соц. сети превратится в площадку для анонса статей в блоге — продолжит приносить пользу.
Группа или публичная страница?
Вконтакте можно создать 3 типа сообществ: группа, публичная страница и мероприятие. Последнее идет лесом — мероприятия нам сейчас не нужны.
В группы можно приглашать людей. Также ваши подписчики смогут писать на стене, если вы им разрешите. Зато публичную страницу видно в боковом меню у вас и ваших подписчиков. Небольшая такая дополнительная реклама получается.
- Кто-то увидит вашу группу и захочет перейти в нее (возможно)
Участники не могут писать на стене, но могут предлагать посты для публикации. А вы уже решаете, нужны они вам или нет.
Еще одно различие — в дизайне. В группе список обсуждений находится сразу после описания — над стеной. На публичной странице он размещен сбоку.
- Обсуждения в публичных страницах
- Обсуждения в группах
Лично мне больше по душе публичная страница. Поэтому в примере я буду создавать именно ее. Если выбранный вариант вам не понравится — вы всегда можете переключиться на другой. Только осторожнее — это можно делать не чаще, чем раз в 2 недели.
Многие предпочитают создать группу, пригласить в нее несколько сотен человек, а потом перевести в страницу. Тоже отличный вариант.
Создание группы
Если вы уже знаете, как это делать — переходите к следующему разделу.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
- Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
- Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
- Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название. Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества. Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
- Все поля, кроме названия, можно вообще не заполнять
- Адрес страницы. Ссылка на вашу группы. Вместо скучного номера вы можете придумать уникальное название.
- Категория. Что-то вроде вида сообщества. Это надпись под названием страницы в списке групп. Ни на что больше не влияет. Выбирать не обязательно.
- Категория сообщества
- Веб-сайт. Если у вас есть сайт — укажите ссылку на него. Если нет — можно указать, например, свой профиль на бирже или адрес страницы на Facebook.
- Фильтр комментариев. Блокирует сообщения, в которых есть маты или указанные ключевые слова.
- Дата основания. День создания группы. Или любая другая дата, которая вам нравится.
- Обратная связь. Разрешает или запрещает комментировать ваши записи.
- Комната в Snapster. Интеграция с сервисом Snapster. Я им не пользуюсь.
- Экспорт в Twitter. Все записи на стене сообществе будут дублироваться на вашем Twitter. Просто нажмите на кнопку «Настроить» и авторизуйтесь.
- Сообщения сообщества. Другие пользователи смогут вам писать личные сообщения, а вы — отвечать им от имени сообщества.
- Другие разделы. Подключает блоки с фотографиями, видео, обсуждениями и так далее.
- Еще настройки
Когда закончите с настройками — нажмите «Сохранить».
- Группа создана
Теперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
- Давайте загрузим изображение для страницы
Укажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
- Выделите нужную область с помощью рамки
Теперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
- Размер круга тоже можно менять
Вот, что у нас получилось. Страница стала на 35% привлекательней!
- Красота!
Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
- Создайте любой пост и нажмите на него
В адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
- Мой ID — 124301131
Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
- Скопируйте скрипт в адресную строку
Нажмите «Наполнить содержанием».
- Откройте редактор страницы
Здесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
- Обязательно сохраните ID страницы и ссылку на нее
Скопируйте ссылку и сохраните ее где-нибудь. Получится что-то вроде такого: «https://new.vk.com/page-124301131_50771728».
Это очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
- Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
- Просто скопируйте ссылку на страницу в пост
Теперь удалите текст. Сама ссылка никуда не денется.
- Кнопка останется, даже если удалить текстовую ссылку
Загрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
- Я сделал вот такую штуку
Нажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
- Теперь закрепите пост со ссылкой
Таким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
- Клик по картинке откроет прикрепленную вики-страницу
Если кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
- Пока что она пустая
Главную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте, посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку <> справа вверху.
- Перейдите в режим вики-разметки
Что должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом Google Docs, а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
- Напишите текст прямо здесь или скопируйте его из редактора
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
- Нажмите на значок в виде фотоаппарата на панели инструментов
Вот и наша фотография
- Здесь есть ссылка на фото, размеры и параметр «noborder»
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
- Добавляем параметры «nolink» и «left»
Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки <>.
- Не очень красиво
Давайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
- Укажите нужные размеры в режиме вики-разметки
Теперь оформим список. Выделите нужную строку и нажмите на значок списка.
- Эта кнопка ставит тег *, который создает пункт списка
Перед ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
- Уже красивее
Теперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
- Используйте кнопки или поставьте теги вручную
«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
- Почти готово
Все почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега <br/>.
- Добавляем пустую строку
Если вам нужно пропустить только 1 строку — <br/> для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.
Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
- Комбинация Ctrl+B тоже работает
Вот что получилось в итоге.
- По-моему, неплохо
Здесь планируется ссылка на портфолио, но такой страницы у нас пока что нет.
Оформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
- Зайдите в настройки сообщества
Здесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
- Добавьте блок с фотоальбомами
На странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
- Добавим в альбом скриншоты наших работ
Предположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
- Переместим новые изображения в новый альбом
Создайте новый альбом.
- Нажмите «В новый альбом»
Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
- Дайте альбому название и запретите остальным пользователям его изменять
Точно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
- Выбираем уже созданный альбом из списка
Вот что у нас получилось в итоге.
- Альбом с кусочками текста
Для последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
- Откройте список альбомов своей группы
Теперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
- Создайте альбом для нового текст в портфолио
Все, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
- 2 альбома со скриншотами
Создайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
- Добавляем новую картинку на страницу
Нажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
- Найдите свою миниатюру, добавленную в альбом
В новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
- Вставьте ссылку между символами | и ]]
Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
- Вернитесь в стандартный режим, чтобы посмотреть результат
Неплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
- Задайте ширину картинки — 607 px
Вот что получилось. Точно так же увеличьте все остальные фрагменты текста.
- Первый фрагмент стал ощутимо больше
Таким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
- Целый скриншот текста на вики-странице
Наконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
- Скопируйте ID страницы с текстом между символами | и ]]
Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
- 2 наши миниатюры-ссылки
Оформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
- Добавьте немного информации о каждой работе
Чтобы сделать гиперссылку, используйте конструкцию вида [[Ссылка|Текст]]. Если нужно переходить на вики-страницу — вместо ссылки указывайте ID.
Оформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать тут. Я их описывать не буду. Зачем дублировать хороший и понятный гайд?
Итак, пишем заголовок для страницы и начинаем оформлять таблицу.
- Размечаем таблицу с помощью специальных символов
Вот как это будет выглядеть.
- Готовая таблица с услугами и ценами
Если хотите, можете сделать отдельную страницу для описания каждой услуги. Напишите продающий текст и укажите ссылки на примеры работ, например. Получится клево. Этот процесс я описывать не буду — ничего нового для вас тут уже нет.
Оформление блога
Все готово, осталось сделать только блог. Думаю, для вас это будет не сложно. Возьмите структуру от портфолио, например. Сделайте заголовок, короткое описание и миниатюру. А на отдельной странице разместите статью. Ссылки на новые статьи публикуйте на стену, чтобы подписчики их увидели.
Есть и другой способ организации блога Вконтакте — с помощью #хештегов. Придумайте себе несколько уникальных хештегов для категорий статей. Например:
- #books@future_copy — обзоры на книги.
- #good4copy@future_copy — полезное для копирайтеров.
- #cases@future_copy — кейсы.
- #smm@future_copy — статьи про SMM.
Когда вы публикуете новую статью — в посте с анонсом напишите хештег с темой. А в самом блоге создайте ссылки на поиск по этим хештегами. Так вы автоматизируете процесс добавления новых статей. Опубликовали, написали анонс с хештегом — пост уже в списке. Здорово я придумал, правда?
Что нужно сделать:
- Создать вики-страницу и написать на ней свою статью.
- Опубликовать на стене анонс с хештегом. Не забыть прикрепить ссылку на страницу к посту.
- Кликнуть по хештегу.
- Скопировать адрес открывшейся страницы.
- Сделать гиперссылку на wiki-странице своего блога.
- Profit!
Вот как выглядит код моего меню по блогу.
- Блог: вид изнутри
А вот как оно выглядит в живую.
- Блог: вид снаружи
Каждая кнопка запускает поиск постов с определенным тегом. Выходит, мы смогли полностью продублировать функционал большинства сайтов!
Важно, чтобы каждый тег был уникальный. Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.
Оформление главной страницы
Есть 2 способа оформить главную страницу:
- Сделать на ней навигационное меню. В большинстве групп (в том числе в моем блоге и в «Подслушано» ) вы увидите именно это.
- Разместить на ней продающий текст. А меню сделать сверху — как на сайтах.
Создание меню
Для первого способа обычно создается большой красивый макет с кнопками и разрезается на части. А потом все кусочки загружаются на страницу в определенном порядке. Декоративным частям присвойте атрибут «nolink», а кнопки сделайте гиперссылками. Это все вы уже умеете.
В меню моей группы декоративных картинок нет. Только кнопки. Выглядит стильно и оригинально.
- Меню моей группы состоит только из кнопок
Совет: если хотите, чтобы между изображениями не было никаких промежутков — добавьте им атрибут «nopadding».
Совет №2: если вы помещаете много картинок в ряд — в мобильной версии меню будет выглядеть ужасно. Чтобы этого не случилось — создайте таблицу и помещайте каждое изображение в отдельную ячейку.
Создание продающей страницы
Второй вариант интереснее. Мы сделаем группу еще больше похожей на сайт. Что копирайтеры обычно помещают на главную? Продающий текст!
Робот Бендер писать продающий текст для главной поленился. Поэтому придется просто поставить его фото. Вы ведь уже умеете верстать страницы с текстом.
- И так сойдет
Теперь нужно сделать главное меню, в котором будут ссылки на остальные страницы группы.
Если вам лень рисовать кнопочки — сделайте просто текстовые гиперссылки. Тут то вам и пригодится файлик с сохраненными ID всех страниц. Поместите меню по центру. Для этого выделите его и нажмите на кнопку «Выравнивание по центру».
- Делаем текстовое меню сверху страницы
Вот что у нас получилось.
- Красота!
Мне нравится, как выглядит меню, если его оформить в виде цитаты. Выделите его и кликните по кнопке «Добавить цитату».
- Оформляем меню в виде цитаты
Уже гораздо солиднее, правда?
- Настоящее меню!
Конечно, лучше приложить немножко усилий и нарисовать кнопки, которые подойдут под общий дизайн группы. Только не делайте их слишком широкими, а то не поместятся в один ряд. Все в сумме не должно быть шире 607 px.
Теперь скопируйте это меню на все остальные страницы. Ссылку на текущую страницу можно выделить жирным. Меню будет показывать пользователю, где он сейчас находится. Ну, и чем это хуже сайта?
- Копируем меню на остальные вики-страницы
Заключение
Если вы повторите все, что я описал в этом руководстве (только со своими текстами и изображениями) — получите крутую продающую группу Вконтакте. Конечно, это не совсем сайт, но выполняет все его функции.
Сюда можно добавить страницу с вашими контактными данными. Можно добавить страницу с брифами. Просто загрузите их в документы Вконтакте и разместите полученную ссылку у себя в группе. Только не забудьте снять галочку с опции «Личный документ». А то никто не сможет его скачать.
- Уберите галочку с опции «Личный документ»
Или используйте онлайн-брифы, созданные в Google Forms. Их не надо скачивать — только перейти по ссылке.
Кстати, заходите в группу «Футуристический копирайтинг». Я создал ее специально для этого гайда. В ней можно увидеть результаты всех описанных тут действий. Если вам нужен код какой-то из страниц — напишите мне, я отправлю.
Спасибо за прочтение такого длинного гайда. Надеюсь, он поможет вам создать свою группу и красиво ее оформить. Возникли вопросы по верстке вики-страниц? Задавайте в комментариях или напишите мне Вконтакте.
пошаговых инструкций и рекомендаций. Важность вики-разметки при продвижении вашего проекта
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на создании сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании.Это то, что мы рассмотрим сегодня.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги.Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы сосредоточены на том, чтобы развлечь пользователей или проинформировать их о чем-то, то, возможно, сосредоточьтесь на удобстве поиска нужной информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также акцентируйте внимание на акциях, новинках, условиях доставки, а также на ваших контактах.
Поэтому при создании меню учитывайте интересы сообщества.
Способы создания меню для групп ВКонтакте
Первый шаг — решить, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но при этом качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК, WikiMaker, вы легко и быстро разберетесь, сделав свою группу удобнее . Если вы хотите взять на себя полный контроль над созданием меню, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку создавать их отдельно не рекомендуется, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Сначала необходимо установить программу Photoshop, если эта программа ранее не была установлена на вашем компьютере.
- Откройте Photoshop и создайте два файла шаблона для аватара и для меню.Устанавливаем требуемые размеры. Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
- Загрузите шаблон в группу вместо аватара, выделив всю область.
- Загрузка меню немного сложнее. Для этого вам нужно будет включить контент в Управление сообществом. После этого станет доступна возможность добавить меню.Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» напишите «;» и слово «nopadding». Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
- Делаем Prnt Scrn главной страницей вашей группы.Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это приблизительный вариант — все не ровно и не так красиво. Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разное.
- Заходим в Photoshop, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, мы выделяем область аватара с помощью «прямоугольного выделения» — они могут максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Точно так же работаем с картинкой меню, только при ее выборе нужно обрезать внизу ненужное. Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
- Теперь, удерживая нажатой кнопку Ctrl, выберите два созданных нами слоя. Щелкните их правой кнопкой мыши и выберите функцию «Объединить слои». На одной странице мы видим два идеально согласованных шаблона.
- Следующим шагом будет загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя щелкните файл обложки, удерживая клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам сдвинуть крышку и выделить желаемую ее видимую часть.
- Теперь важный момент создания меню — кнопки. На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
- Добавляем логотип к аватару или устное обращение, или и то, и другое. Это добавит вашей группе живости и особого характера.
- Сохраняем общий файл в виде картинки на ваш компьютер.Что дальше?
- Откройте файл, который мы только что создали в Photoshop. Затем создайте новый пустой файл с точными размерами нашего аватара, вставьте в него созданное изображение с логотипом и кнопками. Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
- То же делаем и с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как оно не совпадает с черновиком. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выделите всю область и выберите эскиз.
- Закачиваем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь мы вырезаем макет нашего меню. Примените режущий инструмент Photoshop или нож. В разных версиях фотошопа он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы образовать отдельные прямоугольники, по которым пользователь может переходить к определенным ссылкам в будущем.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут видны промежутки между нашими картинками. Чтобы избавиться от них, вам нужно добавить слово «; nopadding» к каждой ссылке.
- Теперь, чтобы ваши ссылки были активными и вы могли вставить нужную информацию, напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
- Последнее действие Чтобы все заработало, вставьте копию ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфу между словами «vk.com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подпишитесь на обновления блога и делитесь информацией с друзьями. Создайте больше красоты в своей жизни!
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно он следит за хорошим или плохим юзабилити (юзабилити). Меню в группе социальной сети «Вконтакте», о которой мы сегодня поговорим и рассмотрим принцип его построения на примере, позволяет не только красочно подать информацию и «выделиться» среди конкурентов в лучшую сторону, но и выделить именно те моменты и сосредоточьтесь на том, что необходимо.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Приступим.Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся информация, указанная ниже. Если дизайн уже существует, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы необходимо знание такой программы, как «Adobe Photoshop» — именно так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510 * 308. В итоге мы получим вот такое красивое «меню» в конце.
Обращаем ваше внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может сместиться!
Этот источник макета PSD был реализован, например. Скачать.
Мы не будем останавливаться на том, как был сделан шаблон, мы сразу приступим к его подготовке к размещению в новой или существующей группе. Откройте файл в фотошопе.
Прежде всего, сохраните аватарку. Один из способов быстрого сохранения, если все в файле структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Перейдите в раздел «Изображение» и выберите операцию «Обрезка».
На выходе получаем:
Если полученное изображение имеет большой вес, вы можете использовать инструмент «Сохранить для Интернета».Команда также находится в разделе «Файл».
Аналогичную операцию выполняем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открытое меню» и «фон меню» в папке «меню с автомобилем». Результат на выходе:
Теперь нужно сохранить и вырезать второй уровень меню. Для этого оставьте «фон меню» видимым в папке «меню с автомобилем» и добавьте к нему «Меню второго уровня».
Затем воспользуемся инструментом «Резка», который находится в меню слева.
Мы «разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно проделайте следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограничено».
Это необходимо сделать, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные элементы, включая меню.
После завершения операции мы загружаем наши вырезанные картинки в альбом сообщества.
Зайдите в раздел «Последние новости», выберите «Редактировать» и перейдите в меню редактора.
Чтобы ускорить процесс, используйте клавишу камеры и нажмите Выбрать из фотографий сообщества.
После повторного добавления попадаем в меню редактора и нажимаем клавишу «», в которой будем производить дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «ГРУППОВОЕ МЕНЮ».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) загруженного вами изображения;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, мы редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором визуально отображаются внесенные нами изменения.
Все изображения сразу должны быть закрыты тегом (а не, как было изначально по умолчанию, каждое изображение)
… который автоматически помещает все части меню в центр страницы!Поскольку мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями всего изображения, вставьте тег «nopadding» следующим образом: []
Вот что происходит в итоге.
Теперь следует щелкнуть вкладку «ГРУППЫ МЕНЮ», затем «Редактировать».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии на «ГРУППОВОЕ МЕНЮ» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора поста!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
Щелчком по «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте довольно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее оформление, тем охотнее и чаще потенциальный пользователь будет приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы, соответствующий фирменному стилю и сопутствующим элементам, то обратитесь к профессиональному дизайнеру, или вы можете попробовать свои силы в своих силах.Удачи вам во всех начинаниях!
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В итоге у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как сделать из нее кнопку, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговицу. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Смотри, после символов «odi = -» нужно вставить id своей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение.Для этого добавьте следующее значение nopadding; … И добавьте ссылку на желаемую страницу или сайт, написав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы и создаем новую запись… В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Это то меню, которое у нас получилось.
Красивый дизайн группы Вконтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от вариантов оформления созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер группового меню Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размером. Это очень важно, так как изображение неправильного размера может сильно исказиться. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье о дизайне групп Вконтакте мы подробно разобрали размер разных элементов (аватарки и др.), Рекомендую ознакомиться с ним. Но, как говорится, «повторение мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, групповое меню Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Прикрепленная картинка в описании группы с меню или без него должна быть 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню Вконтакте 607 пикселей в ширину. Она может быть самой разной по высоте. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Хороший, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует размерам, описанным выше в статье, то оно будет отображаться хорошо.Итак, вы можете скачать готовое изображение, обрезать его по ширине или высоте, и все готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо воспользоваться программой Photoshop. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь перейдем к созданию меню.Составим процесс действий в виде инструкций. Чтобы сделать меню в группе Вконтакте, вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню Вконтакте. Если не хотите возиться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным.В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать это будет сложнее. Поэтому рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фото на личной странице Вконтакте. Этот альбом даже можно сделать полностью закрытым. После создания альбома заполните его всеми частями нашего изображения.
- Затем перейдите в свою группу и в разделе последних новостей нажмите кнопку «Редактировать».
- После этого откроется страница, которой вы можете дать произвольное имя и написать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта).Щелкните ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Поскольку он только что был создан, в нем ничего нет и нам нужно его заполнить. Щелкните ссылку «Наполнить содержанием».
- Далее мы пишем следующий код, как на картинке ниже. В нем нужно указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии. ), а также указать ссылку, на которую ведет данное фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Под кодом появится меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равной или меньше ширины.Можно использовать большие размеры, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с составленным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-1177_51764020».
- Далее заходим в нашу группу и в форме для отправки сообщений вставляем скопированный адрес меню.А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
- Теперь остается закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше меню для группы Вконтакте. Если хотите посмотреть лично, то вот
Изображение было вырезано с помощью инструмента «Вырез» в Photoshop и затем сохранено. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать максимально удобным для навигации.
Разновидности меню для сообщества ВКонтакте
Теперь есть два типа меню для группы «ВКонтакте». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту нужно открыть его самому. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Открыть — это закрепленное сообщение. Он содержит действительную ссылку на меню.Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню сегодня наиболее эффективно, оно привлекательнее закрытого. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое.Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы ВКонтакте стало популярнее, а закрытое практически не используется. Поэтому будет разумно более подробно рассмотреть создание именно открытого типа … Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — изображение действия. Параметры аватара должны быть не менее 200 x 330 пикселей. Центральное изображение должно быть не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка чисел после слова «страница» — это номер сообщества, вторая — номер страницы группы. Об этом обязательно стоит знать, задумываясь о том, как создать меню в группе ВКонтакте. Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества.Запись этого действия вместе с изображением появится на стене. Там бесполезно, поэтому нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте». Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы «ВКонтакте».Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — на новой строке;
- | прозрачность;
- ! Затемнение ячейки;
- |) отмечает конец.
Как расположить ссылки?
В вопросе как сделать меню в группе ВКонтакте есть важный момент по ссылкам. Расставить их можно по-разному:
- Оставьте ссылку.Для этого заключите ссылку в квадратные скобки.
- Сделайте ссылку словом или фразой. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится создавать меню в группе ВКонтакте самостоятельно. Знания приходят с опытом путем проб и ошибок. Однако для новичков все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей.Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке индикатора ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки.Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение Interactive FAQ (beta) позволяет вам проверить свои навыки программирования вики.
Его работа проста: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Программа Wiki Editor не обучает и не тренирует своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования.Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Размеры меню для группы ВКонтакте новый дизайн. Меню для группы ВКонтакте, шаблоны оформления
И сегодня я решил продолжить эту тему и рассказать о том, как создать вКонтакте графическое меню … В конце концов, не каждый веб-мастер, который хочет красиво оформить свою группу, будет доволен текстовым меню. Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля.Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На данном этапе я не буду вдаваться в подробности, так как в сети найти картинки несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения.Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить исходную идею. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу для примера самые распространенные кнопки. Все манипуляции с графикой буду проделывать с помощью Photoshop, поэтому рекомендую вам его использовать. После того, как разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Зайдите на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру. Если вы удалите их, меню будет прижато к левому краю.фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку. И также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нужно вставить картинку в меню, но это не должна быть ссылка.Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. А затем, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — бери !!!
Удачных экспериментов!
Продвижение собственного проекта (сайта) в социальной сети сейчас популярное и зачастую прибыльное занятие. Социальная сеть — это то самое «рыбное» место, где поток посетителей будет течь постоянно, как река.Таким образом, вы можете бесплатно повысить узнаваемость собственного проекта. Самый перспективный метод продвижения в социальных сетях, на мой взгляд, — это добавление групп ВКонтакте с их дальнейшим продвижением.
Зачем подключать меню
Еще на этапе создания группы вконтакте нужно заранее учитывать, как будет выглядеть ее «наряд», и что именно в нем будет размещено. Ведь ведь главная цель — собрать в свою группу определенную аудиторию…
Как вы уже догадались, меню вконтакте — это своего рода «приманка» в группу, поэтому оно должно быть красочным и максимально интересным. В будущем хорошая графика может сыграть вам на руку, умножив вашу популярность и успех. Кто знает, может через год вы с любовью вспомните, как только начали свой путь с регистрации. Вы думаете, это сложно? Ни в коем случае не потратьте всего пару часов на создание уникального меню!
Чтобы создать меню уже созданной группы, вам понадобится бесценный Photoshop и вы….В этом редакторе создаются уникальные картинки. Сделайте подходящий снимок, шириной примерно 380-385 пикселей (по высоте — количество пунктов графического меню вашей группы). Далее необходимо открыть картинку через Photoshop и с помощью инструмента применить к картинке запланированные пункты меню. Немного фантазии при выборе шрифта, его размера, цветов не помешает, но без крайностей … Обрезать или не обрезать картинку, если внизу есть пустое место, решать вам. Если картинка содержательная, то сокращать ее не нужно.
Следующим шагом будет разделение всей картинки на несколько маленьких. Другими словами, вам нужно разделить картинку на предлагаемые пункты меню, в которых каждый из них при нажатии на себя будет перенаправлять члена группы на другую страницу и т. Д. Можно разделить картинку для будущего меню с помощью неизменная функция «Вырезка» в редакторе изображений фотошопа … Конечно, вы можете использовать уже готовые шаблоны, к счастью, теперь нет ничего сложного в том, чтобы скачать понравившийся и применить его.
После разделения всех изображений у вас должно получиться несколько изображений, которые нужно загрузить в альбом ранее созданной группы. Не забудьте ограничить доступ к альбому, чтобы меню случайно не сломалось. Все может случиться … В конце концов, перейдите на страницу редактирования меню (на той же странице!) И без промедления следуйте этой рекомендации.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне вам нужно будет вставить код разметки вики.Для графического меню этот код будет следующим:
[], где
nopadding — вставлено так, чтобы наше меню не содержало пробелов;
Когда одна такая строка вставляется в окно редактирования вики-разметки, первый пункт нашего графического меню не замедлит появляться, а будет только первым! Чтобы провести полную процедуру добавления всех пунктов графического меню нашей группы vKontakte, вам нужно будет вставить указанный выше код столько раз, сколько изображений мы подготовили изначально.Соответственно, каждый раз ссылка на фото (наше изображение) будет отличаться и путь также будет отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующих вики-кодов разметки подтверждаем наши изменения кнопкой «Сохранить» и, конечно же, смотрим на вновь созданный шедевр — графическое меню группы вконтакте.
Примеры оформления популярных групп ВКонтакте
Примеры оформления групп ВКонтакте можно приводить часами.Например, для любителей животных это выглядит так:
, а для любителей популярных онлайн-игр Cs это будет так:
Еще популярными можно назвать группу всевозможных смехов или смешных комиксов-убийц. . Одним словом, каждому свое!
Краткое знакомство с вики-разметкой
Как вы уже знаете, вики-разметка Вконтакте, о которой я писал немного ранее () — это своего рода система редактирования страниц в группах, которая поддерживается описаниями новостей.Разметка позволяет членам группы коллективно создавать бесчисленные страницы, содержащие перекрестные ссылки … В группах вы можете создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться различными ссылками на фотографии и видео.
Если вы действительно хотели овладеть наукой создания многофункциональных и красочных групп в контакте, то присоединяйтесь к группе: http://wiki.vkontakte.ru/ где «тонны» содержат полезную информацию … Кроме того, отличный Советник будет установлено приложение http: // vkontakte.ru / app1755280 за отличные видеоуроки по вики-разметке.
Создавайте «живые» графические меню с оригинальным дизайном.
Цель создателя группы в соц. сети, чтобы привлечь больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочности;
- содержания.
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличен трафик;
- рост активных посетителей.
Для продаж групповая навигация заменяет витрину магазина.
Самые важные кнопки должны быть здесь:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерный вариант набора кнопок:
видео: меню для публики
Работаем с фотошопом
Перед тем, как начать, нужно визуально представить дизайн или общий вид, а также его составляющие. Никаких специальных знаний не требуется, просто следуйте шагам инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей.Это готовый аватар, загруженный через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу.Выполнив следующие шаги, с этой задачей можно легко справиться.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь самое главное, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
РазметкаWiki — это специальный язык, используемый для разработки веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычных меню;
- тарелок;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини-сайт ВКонтакте. Это здорово, особенно для продаж и набора подписчиков.
Такой дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это именно то, что нужно.
Визуально эта система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки. В этом преимущество этого инструмента. Автоматическое преобразование в теги с простой загрузкой изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым.Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Если опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформлено в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вряд ли обойтись. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него не может быть таблицы. Всегда использовал;
- | + отвечает за центрирование имени таблицы. Ставится после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячеек;
- | символ, делающий ячейку прозрачной;
- ! затемняет камеру.При его отсутствии обязательно применять предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть помещено после | символ, а при разделении ячеек нужно продублировать типы строк следующим образом: || или же!!.
Функции разметки
Существует множество неписаных правил, и это доставляет массу хлопот начинающим программистам.Как правило, всему учатся на практике. Каждый находит свои лазейки, каждый сталкивается со своими трудностями.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть осторожным при изменении размера картинки — если он будет меньше 131 пикселя, то его качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- запрещается размещать более 17 незакрытых тегов на одной вики-странице;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке разметки должно быть не более 8 пунктов списка.
Для создания красивой и функциональной навигации нужно знать основы Photoshop и вики-разметки. Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго запутаться.
Важно! Проверьте закрытие всех тегов. Сохраняйте последовательность.
Главный помощник в этом вопросе — внимательность и неукоснительное следование инструкциям. На помощь всегда может прийти официальная страница vk, которая называется вики-разметкой.
Многих интересует, как сделать меню в группе ВКонтакте. Уже существует большое количество красиво оформленных сообществ, из которых я хочу взять пример. Это можно сделать за несколько часов. Главное — разработать стильный дизайн, а остальное — дело техники.
Что для этого нужно?
Как сделать меню в группе ВКонтакте? В «Фотошопе» нужно создать две картинки, которые раньше были одним целым. Первый — для аватара, второй — это само меню, это изображение нужно разрезать на несколько частей.«Вконтакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А при необходимости открытого типа вам понадобится третья картинка, которая закреплена вверху сообщества.
Для создания красивого меню вам потребуются навыки работы в Photoshop. Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей этой программы ниже приведены инструкции. Процесс разбит на несколько этапов.
Первый шаг
Как сделать меню в группе ВКонтакте? Для начала вам нужно создать новый документ размером 700 на 800 пикселей.Убедитесь, что фон белый. На верхнем слое вам нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения с помощью прямоугольника или команды, вызываемой с помощью клавиши «Del».
Высоту в зависимости от фантазии можно отрегулировать по своему вкусу, но ширину лучше оставить прежней. Поместите иллюстрацию под нижний слой. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В необходимых областях изображения, используя элементы «Фотошопа», необходимо разместить надписи и кнопки.
Прямоугольник, который оказался справа (200 на 710), можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. Но левую часть рисунка нужно дополнительно вырезать.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Каждый элемент среза должен иметь высоту не менее 50 пикселей.
Как вырезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле.Вам понадобится инструмент «Резка». Он расположен в панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент» из раскрывающегося списка.
Откроется окно, в котором нужно установить параметры резки. Рекомендуется поставить галочку напротив «Делить по горизонтали на» и выбрать количество одинаковых фрагментов.
После проделанных действий на экране появится сетка, разделяющая картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок, как сделать меню для группы «ВКонтакте». Все вырезанные изображения должны быть загружены в альбом группы.
Вам понадобится страница «Последние новости». В ближайшее время с ней будут работать.
Желательно выбрать режим вики-разметки в редакторе справа и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строку, которая построена по принципу схемы выше.Рекомендуется заранее создать эти записи в блокноте и только после этого загружать их в необходимое поле «ВКонтакте». Это будет намного проще, и система не заставит вас переделывать.
Результат будет примерно таким:
Как мне получить номер изображения?
Для этого щелкните изображение правой кнопкой мыши. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения будут сохранены, вы можете проверить работу меню.Долгожданная картинка раскрывается в группе по соответствующей ссылке.
Чтобы совместить аватарку с ней, нужно немного поэкспериментировать с описанием. Должно получиться примерно 12 петель в указанных размерах.
Это один из вариантов создания меню в группе ВКонтакте. Их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне щелкните правой кнопкой мыши созданное меню и щелкните ссылку «Изменить».Во вкладке «Вернуться на страницу» в строке браузера вы можете получить ссылку на меню. Его надо скопировать.
После этого нужно сделать обычный пост в группе. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Пост будет играть роль открытого меню вверху страницы. В него нужно вставить полученную ссылку на сообщение, которую нужно удалить сразу после того, как внизу появится страница с меню. В посте не должно быть лишних ссылок, это будет некрасиво.
Как сделать меню в группе ВКонтакте? Теперь вам нужно щелкнуть правой кнопкой мыши дату новости. Он должен открыться в новом окне. Там вы можете увидеть новый ярлык «Исправить». Это как раз то, что нужно.
После этого в группе можно полюбоваться красивым меню … Чтобы комбинировать картинки, нужно потренироваться с их размерами.
Вот и все. Создать меню в контакте не так уж и сложно. Если вы будете следовать инструкциям, описанным выше, каждый сможет это сделать.
Группы Вконтакте — это дополнительная возможность не только заработать в Интернете, но и продвигать собственный бизнес.Что определяет успех группы? От того, насколько активно вы будете его продвигать, а также насколько грамотно он будет оформлен.
При регистрации группы Вконтакте необходимо сделать следующее:
- Напишите описание группы.
- Выберите лучший аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы Вконтакте часто сопровождается множеством вопросов.Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы Вконтакте
Настройка.
Для начала нужно зайти в настройки группы и включить материалы:
Лучше установить ограниченно, потому что с открытым контентом каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Для изменения содержимого этой формы необходимо нажать кнопку «Редактировать», после чего появится новая форма, в которую можно вставлять различные файлы, в том числе меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы Вконтакте.
В качестве примера воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора создайте новый файл и установите приблизительные размеры от 700 до 1050. После этого добавьте фоновое изображение и нарисуйте кнопки меню с метками:
4. Разделение картинки на части.
Чтобы отдельные элементы картинки копались, нам понадобится Режущий инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь в меню выберите особое сохранение для созданного меню:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставьте изображения.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню вы должны увидеть следующий код:
6. Настройка кода.
Для работы меню недостаточно просто вставить изображения, нужно установить некоторые параметры. Сначала мы добавляем тег nopadding, чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, указываем ссылку на страницу, после горизонтальной косой черты в каждой строке, вот пример:
Как видите, в этом примере мы предоставили различные ссылки для перехода по меню.Осталось изменить название ссылки, по которой открывается меню и можно проверить, что у нас получилось:
Как видите, в создании меню для группы Вконтакте нет ничего сложного. Если у вас нет фотошопа или вы не умеете рисовать (как я), то скачивайте готовые меню в Интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После редизайна сообщества вы сразу заметите улучшение статистики. Сделать меню в группе Вконтакте несложно, но если вы решили им воспользоваться, учтите полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле … Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню Вконтакте. Это пригодится всем, кто не умеет работать с Photoshop и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы Вконтакте можно скачать в Интернете и просто установить на любой фон.
- Не делайте слишком маленькие снимки для меню, наоборот лучше использовать огромный формат, иначе теряется качество.
- Лучше не делать ширину меню больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Существуют специальные редакторы для работы с разметкой Wiki, но с ними придется разбираться отдельно, они созданы для профессионалов.
- Не торопитесь заканчивать работу в графическом редакторе, пробуйте разные цвета, шрифты, фон и так далее.
- Меню в группе ВК лучше смотрится в сочетании с аватаркой. Для этого нужно отрегулировать размер рисунка.
Профессионалы создают новое меню в группе Вконтакте за несколько минут. Новичкам не всегда удается все сделать качественно. Ничего ужасного добавлять не стоит, это может наоборот отпугнуть подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так дорого.
Красивое групповое меню за 100 рублей
Создано много разных дизайнеров, чтобы сделать меню группы Вконтакте онлайн. Цены везде разные, как и доступные функции … Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизуемся через Вконтакте. Откроет полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, по центру кнопка «Выбрать шаблон». Нажимаем на него и выбираем готовый шаблон Вконтакте меню, большой выбор:
- Затем добавляются пункты меню. Здесь все просто, вы указываете текст меню и наоборот добавляете ссылку, куда пользователь будет перенаправлен при нажатии:
- В настройке пункта находятся дополнительные параметры… Вы можете выбрать другой фон, изменить шрифт, цвет, положение и т. Д .:
- Справа предварительный просмотр создаваемого меню. Отрегулируйте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню в группу»:
- Перед началом загрузки откроется окно, в котором клиентам предлагается заплатить 100 рублей за эту услугу. Включает в себя добавление альбома, размещение графического меню в группе Вконтакте и его код:
Оплатить на этом сайте можно банковской картой или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Кассы. Всего за 100 рублей у вас будет групповое меню Вконтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы Вконтакте?
Представленный выше сервис работает по особому алгоритму. Что делать, если у пользователя есть особые требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам.Найти их несложно, для этого тоже созданы специальные сайты:
Wiki-разметка и фотографии для загрузки в отдельный альбом.
Ошибки при создании группового меню Вконтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается ужасная вещь. Некоторые меню в группах ВК вызывают смех, а все потому, что сделаны такие ошибки:
Ошибка 1.
Чаще всего встречаются некачественные меню, когда его разработчик пытался привнести от себя что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, нестандартно расставлять кнопки и так далее. Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда упор делается на фоновое изображение, так как оно занимает большую часть меню.Кнопки должны быть огромными, полностью разделяя основную картинку на несколько частей. Дело в том, что почти 50% социального трафика приходит в сеть с мобильных устройств … На мелкие предметы нажимать легко, а на маленьком экране просто невозможно.
Ошибка 3.
Чтобы заинтересовать посетителя и заставить его пройти хотя бы один пункт меню Вконтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна; напротив, это сбивает пользователя с толку. Лучше выбрать 3-5 основных пунктов, не отправляя огромный каталог.
Ошибка 4.
Меню часто содержат ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать Вконтакте, поэтому лучше, чтобы очки направляли их на внутренние страницы социальной сети. Если вам нужно представить каталог или что-то еще, лучше создать обсуждение и разместить в нем ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и действительно полезными для пользователей. Например, в группе интернет-магазина есть смысл добавить товары Доставка, Каталог, Контакты.В информационных группах — Правила, Цена на рекламу, Ссылки на обсуждения. Помните, каждая точка должна приближать посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает оформлению группового меню Вконтакте и снижает его эффективность. Если меню бесполезно, какой в этом смысл? Он должен быть полезен как администратору (который направляет людей на нужные страницы), так и посетителю, ищущему нужную информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более, что у вас есть подробная инструкция … Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновился и добавлены изображения в верхней части, которые тоже нужно использовать для красивого внешнего вида.
Как сделать дизайн в группе ВКонтакте. Как сделать красивое меню для группы ВКонтакте
1 голосДоброго времени суток, уважаемые читатели моего блога.В предыдущей статье мы с вами научились делать очаровательные. Теперь переходим ко второй части. Создадим красивую одиночную картинку для аватара и продумаем эффектный переход.
Если вы впервые появились в моем блоге, то вам не обязательно начинать с первого урока. Вы можете сначала прочитать эту публикацию и приступить к проектированию, начиная с этого шага. Сейчас я расскажу, как сделать красивую группу ВКонтакте, а потом решать, пользоваться ли дополнительными функциями, можно.
По окончании этой статьи вы получите эффектную и однородную картинку.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет, торопится или просто не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать то же самое, о чем я расскажу, только без фотошопа через сервис www.vkprofi.ru .
Не пользовался и не могу сказать платный или нет.Буду признателен тем, кто ознакомится с этой информацией и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решите остаться и пройти долгий путь, у вас будет интересная работа. Будет очень полезно, если вы только начинаете свой путь в Интернет-бизнесе.
Вы узнаете много хитростей, по которым я дам полезные рекомендации по работе с рекламой, а также приобретете полезные навыки и опыт.
Вам понадобится…
- Photoshop
- Основное изображение.
Фотография должна быть большой и качественной, если ищите в поисковых системах, то обратите внимание на обои рабочего стола. Если вы работаете в крутом сообществе, особенно связанном с бизнесом, рекомендую воспользоваться сервисом http://ru.depositphotos.com . Там вы найдете рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так уж и просто.Если он используется для деловых кругов, он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, не рекомендуется фотографировать пустые комнаты.
Прежде всего, надо не продавать место, где человек может вздуться, а показывать эмоции, которые он получит от посещения заведения. Красота интерьеров сейчас никого не удивляет. Необходимо создать неповторимую атмосферу, в которую хочется окунуться покупателю.
Никто не любит потрепанные фотографии.Если они используются все время, то вероятность привлечения клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Надеюсь, вы все равно это понимаете. Такие варианты как на фото ниже не прокатывают уже 5 лет.
Из личного опыта … над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы отсортировали по косточкам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамки, в которой картинка висела в самом дальнем углу! Сначала подумал, что все это лишние хлопоты, а потом мне показали сравнение после работы с подобными мелочами для сравнения.
Изготовление шаблона для будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать прямые невероятные картинки Вконтакте.Вы скоро поймете, о чем я говорю.
Итак, открываем контакт. Если поискать стандартные размеры постов Вконтакте, то вы увидите 200х500 и 700х500. Однако, если использовать линейку, можно убедиться, что эскизы не соответствуют этим показателям. Сервис сжимает их во время загрузки.
С картинкой на аву все так, действительно 200х500.
С постом все иначе.
В любом случае нужно либо скачать подготовленный мной шаблон , либо сделать снимок экрана.Советую выбрать второй вариант. Почему? Так вы сможете делать шаблоны для разных задач. Например, если у вас есть галерея продуктов или «Последние новости», отображаемые на вашей главной странице.
Моя версия подходит только для закрепленных постов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплен пост с фото. Как на моей картинке. Вы можете забрать эту фотографию, щелкнув ее правой кнопкой мыши и выбрав «Сохранить как …». Правда, не уверен, что в результате все получится.Есть время на эксперимент? Делитесь результатами в комментариях.
Для остальных пошаговая инструкция будет другой. Первым делом увеличьте изображение в браузере до 100% (нажмите кнопку Ctrl и двигайте колесико мыши). Честно говоря, я не совсем понимаю, почему это было сделано, но с моей первой попытки это было просто из-за масштаба, что у меня ничего не вышло.
Теперь нажмите кнопку PrtSc. Она находится в верхнем ряду на клавиатуре после бесчисленной буквы «F». Как только вы нажмете на нее, ничего не произойдет.Все нормально, 100 раз нажимать не надо, откройте фотошоп.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым блоком.
Двигайтесь вправо по краю изображения. У вас не должно получиться изображение ниже. Это не правильно.
Двигайтесь строго по краю.
Захватите верхний левый угол прямоугольника с помощью курсора и переместите его в нижний правый.Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колеса мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделите и перенесите на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали.Убедитесь, что он выделен.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам управлять им.
Перетащите слой в корзину, как обычный файл с рабочего стола.
Это сделано. Шаблон создан.
Уникальный образ для группы.
Я недавно написал статью о. Неправильное открытие и дальнейшая работа с размером может существенно ухудшить качество самой крутой картинки, если кому интересно, можете прочитать статью об этом в моем блоге.
Перетащите фотографию, которую мы будем использовать в качестве основной.
Отражается некорректно.
Если у вас такая же ерунда, просто сделайте ее самой верхней. Затем, удерживая нажатой кнопку Alt, щелкните слой 1 и слой 2. Так, чтобы оба они были выделены.
Их нужно совместить с помощью правой кнопки мыши и соответствующей опции. В этом случае нам будет удобнее работать дальше. Вам не нужно накладывать и вырезать фотографию сначала для аватара, а затем и для публикации.
Если нажать Ctrl, то появится эскиз только что созданного слоя. По краям объектов бегут муравьи с нового слоя, который подскажет, как установить нижнюю картинку. Убрать их можно, нажав Ctrl + D. То, что сейчас в интерьере, впоследствии будет вставлено в ВК.
Если начать перемещать фото, то бегущие муравьи «пойдут вместе» с ним. Могу посоветовать установить направляющие. Не знаете, как с ними работать? Посмотрите это видео здесь.
После того, как вы все настроили как надо, можете переходить к следующему шагу. Я покажу два варианта достижения того же эффекта. Первый простой. На верхнем слое щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Но я люблю вторую. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
Результат вот это фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате jpeg.Добавляем нужное фото в качестве аватарки. Вы можете просто добавить левую как обычную запись, а затем закрепить ее.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно рассказываю, как заставить читателя щелкнуть по вашей фотографии, чтобы перейти на сайт.
Сегодня у каждой организации и большинства пользователей есть своя группа в социальной сети ВКонтакте. И среди большого количества групп можно найти действительно красиво оформленные.Итак как же оформление группы ВКонтакте ? Сразу отметим, что для оформления группы нужно изучить вики-разметку.
Отметим, что где-то около двадцатого октября администраторы Вконтакте обрезали аватарки групп, сделав их 200 * 500 пикселей. Исходя из этого, немного подправьте урок. Или просто сделайте короткое меню: 382 * 232 и 200 * 500.
Дизайн группы Вконтакте
Создайте в Photoshop новый белый документ размером 630 * 725 пикселей. В слое вырежьте два окна, через которые будет виден графический дизайн, а именно прямоугольник 200 * 710 и нажмите Del, а прямоугольник 382 * 442, соедините прямоугольники внизу и снова нажмите Del.
Под этим слоем мы разместим наш графический дизайн. Ставим картинку, затем текст, в левом прямоугольнике создаем пять точек (количество зависит от того, сколько вам нужно).
Правый прямоугольник сохраняется как отдельное изображение 200 * 710. Итак, первое изображение готово к оформлению. Его необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фото». Левую картинку вырезаем по количеству точек. Получаем 5 картинок 50 * 382.
Загружаем все пять картинок в основной альбом страницы группы («Мои фото» — «Мои альбомы» — «Добавить фото»).Заходим на страницу группы и под описанием видим блок «Новости» (можно переименовать) — «Редактировать».
Итак, во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим во вкладку «Редактировать» и нажимаем справа кнопку «Режим разметки вики». В открывшемся окне вводим следующий код:
Заходим во вкладку «Исходный код» и вставляем туда следующий код (визуальный редактор лучше не использовать, сбивает настройки):
[ ]
[]
[]
[]
[]
Не забудьте в коде заменить слово фото на название ваших файлов и указать высоту файла (ширина уже задана), а также указать url ссылок меню.
Чтобы изображения можно было объединить, название группы должно быть размещено в одной строке, описание группы — в 10 строках, а URL-адрес веб-сайта — в 1. Щелкните изображение, чтобы четко увидеть, как оно работает.
Если вам помогла или понравилась эта статья, не забудьте поставить лайк , это поможет другим пользователям найти ее быстрее. И я могу узнать, что вас интересует больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Добрый день. В этом посте мы поговорим о том, как самому создать группу ВКонтакте. Совсем недавно мы подробно рассмотрели и рассказали, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше, и теперь можно встретить множество сообществ, в которых меню и аватар представляют собой единое целое. Смотрится потрясающе. А сегодня вы узнаете, как сделать красивый дизайн для группы или паблика своими руками, без помощи фрилансеров и профессиональных веб-дизайнеров.
Чтобы вы сразу поняли, о чем идет речь — выкладываю пример оформленной группы:
Если в 2 слова, то в графическом редакторе (тот же edob Photoshop) создаются по 2 картинки.Один из них разрезан на несколько фрагментов, а ссылки выставлены с использованием вики-разметки ВКонтакте. Если вас не пугают эти страшные слова — продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать Adobe Photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырежьте 2 окна, в которых будет меню и аватар. Сначала выберите прямоугольник 200 на 500 пикселей и нажмите клавишу DEL.
__________________
Сразу оговоримся, что в уроках на других сайтах можно найти подсказки, где написано, что нужно обрезать прямоугольник размером 200 * 710.ЭТО НЕ ПРАВИЛЬНО. Теперь в соцсети ВКонтакте есть ограничение на высоту авы и в случае использования высоты 710 пикселей — она будет обрезана.
__________________
Теперь вырезаем меню — еще один прямоугольник размером 382 на 232 и нажимаем также клавишу «делит». Прямоугольники следует соединить внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку нужно завернуть в фон. При необходимости напишите текст и создайте будущие кнопки под меню.В примере их 5, но вы можете делать столько, сколько вам нужно, но не следует делать их слишком маленькими, тем самым уменьшая удобство использования, заставляя пользователя увеличивать страницу или щуриться, чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранить. Не забываем про размер от 200 до 500. Это готовая аватарка для вашей группы. Вы можете сразу скачать его в правом верхнем углу группы / паблика.
Что касается прямоугольника с отмеченными пунктами меню, то его нужно будет разрезать на несколько картинок (в данном случае 5).Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь вам нужно 5 полученных фотографий для загрузки в альбом сообщества.
После того, как работа сделана, нужно приступить к редактированию новостного блока в группе. Перейдите в «последние новости» и нажмите кнопку «редактировать»
В настройках вашей группы должны быть открыты фотоальбомы и документы. Это важно, потому что без него вы не сможете загружать фотографии и составлять меню.
Шаг 5 . Во вкладке «редактирование» вставляем следующий код:
[]
[]
[]
[]
[]
Начинаем редактировать.
фото — Размещение ссылки на фото. Откройте одну из 5 фотографий, которые вы загрузили из группового меню, и в строке браузера вы увидите что-то вроде этого —
http://vk.com/photo72120765_272239411
72120765_272239411 — и там есть очень необходимый код фотографии. Вы можете просто использовать имя файла.
Шаг 6 .Необходимо совместить картинки с аватаркой меню, если они разошлись. Для этого вам нужно сделать 3 вещи:
Название группы должно быть в одной строке
Описание в 10 строках (иногда здесь требуется подгонка)
Сайт также в одной строке.
Вот что должно получиться примерно:
Как видите, сделать дизайн для группы ВКонтакте совсем несложно. Если есть вопросы — задавайте их в комментариях, а если не хотите «париться» — у вас прямой выход на фриланс.
Создание дизайна, описанного в этой статье, обойдется вам в 15-25 долларов.
Эта статья будет подробным мануалом, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню группы ВК способствует реальному приросту посетителей и росту продаж на сайте.
Здравствуйте мои дорогие читатели. Расскажем сегодня , как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))).Уже ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно в ВК, которое гарантированно поможет привлечь новых клиентов, а также продвигает ваш бизнес.
Но если ваше сообщество непривлекательно и, как все, кто захочет там остаться? Я думаю никто !!! Так что давайте украсим наши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу Photoshop для дальнейшей нарезки картинок.Многие спросят, зачем нужно вырезать картинки. Здесь дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня существует несколько типов создаваемых меню:
- Открыть с активными элементами;
- Закрыто как закрепленная запись;
- С отдельными изображениями или общим смежным изображением баннера и меню.
Суть создания обоих вариантов одинакова. Только главное отличие в дополнительных элементах и типах записей и подробнее об этом будет подробнее в этой статье.
Для работы с меню нам поможет вики-разметки , которая сегодня интегрирована в текстовый редактор ВКонтакте. Он отличается от обычного тем, что с его помощью будут использоваться стандартные команды для отображения определенного изображения и вставки ссылок на необходимые элементы. Сама разметка вики позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы увидим гиперссылку слева от основного аватара группы в виде надписи «групповое меню», при нажатии на которую открывается наше меню с активными элементами и изображениями.
Меню будет таким:
Открыть групповое меню (закрепленный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно отображается по всем условиям. Наша картинка будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные товары. В последнее время это меню стало очень популярным и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и заглушку нашего меню в виде баннера.
- Для аватарок 200×332 пикселей;
- Для баннера главного меню, 395×282 пикселей.
Как видите, высота изображений разная, и это сделано для того, чтобы изображения не перемещались по высоте и находились на одном уровне, так как высота имени сообщества и статуса составляет около 50 пикселей, а нам просто нужно чтобы убрать это значение с высоты меню.
Чтобы было понятно, если высота главного аватара группы 332, то мы вычитаем из нее 50 и получаем высоту главного меню равную 282. Если размеры не имеют значения, то высоту можно установить произвольно.
Следующим шагом после создания сообщества будет настройка материалов, и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под аватаром группы под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь перейдем к общей композиции. Конечно, можно просто вместо аватара вставить картинку и в описание, но мы не будем любителями и покажем, как это сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Давайте создадим новый холст в Photoshop размером 600×350 пикселей, который мы будем использовать в качестве трафарета, вырезав в нем отверстия для наших изображений. Для работы нам нужно перевести размеры всех элементов и линейок в пиксель, и это делается по следующему пути: «Edit-installation-main» и здесь мы уже установили пиксели.
Следующим шагом в создании открытого меню является создание вырезок для баннера и аватара, которые мы затем получим для загрузки. Для этого перейдите в раздел левого вертикального меню и выберите раскладку.
Используя левую кнопку мыши, как будто вы выбираете область, вам нужно выбрать блоки нужных нам размеров и после каждого выбора мы нажимаем кнопку Удалить и выбираем 50% серый . Такие действия приведут к тому, что блоки будут подходящего размера и выделены цветом, отличным от основного фона.
У вас должно получиться:
Теперь просто выберите ластик и используйте функцию «волшебный ластик», чтобы щелкнуть по каждому серому блоку и получить трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем его под фон и получаем готовые картинки, на которых можно будет написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместили изображение нашего дизайна, нам остается выбрать «Сохранить для Интернета», и на выходе мы получим 2 наших изображения.Теперь вернемся к нашей группе и можем заполнить основной аватар (вертикаль). Мы будем использовать баннер для меню чуть позже при работе с кодом разметки вики.
Давайте создадим само меню с активными элементами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в Photoshop и создайте новый холст размером 400×300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
На картинке размещаем кнопки нашего будущего меню и вырезаем картинку, как делали выше, выбрав нужные блоки. Затем также выбираем «сохранить для Интернета» и получаем папку с нашими срезами. В моем случае получилось 4 картинки в отдельной папке.
Теперь нужно выгрузить загруженные из фотошопа картинки в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Открывать материалы в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на главную страницу сообщества и выберите последние материалы, отредактируйте и вызовите «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые мы получили при нарезке в Photoshop. Кто-то использует коды разметки, но, чтобы не быть мудрым, я предлагаю просто выбрать вставку изображения, щелкнув значок камеры и загружая его по очереди.
При работе в текстовом редакторе, если после загрузки изображений щелкнуть значок в виде скобок в правом верхнем углу, мы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображения.
Для пояснения ниже написано, откуда взялось, но с учетом того, что все будет вставлено автоматически и не нужно быть умным, и откройте как некоторые пишут каждую картинку и берут id, потом просто загружают и сохраняют.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А для того, чтобы добавить ссылку на каждый элемент, просто нажмите на картинку, когда разметка отключена и в раздел ссылок мы вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту в создании нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае это выглядит так:
http://vk.com/page-116682062_51411604?act\u003dedit&hid=183950676§ion\u003dedit
Напомним, в начале статьи мы сделали заглушку для меню, которая будет продолжением нашего основного аватара и просто сделали для него трафарет.Это именно то, что нам понадобится прямо сейчас.
Заходим на главную и делаем следующее:
Шаг номер 1.
Вставьте адрес страницы в текстовое поле для нового сообщения на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг номер 3.
Теперь, после публикации записи, нажмите на время создания в левой нижней части записи и выберите «PIN».
Отлично !!! На этом мы заканчиваем. Теперь вы можете создавать крутые меню и на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумываем структуру и заказываем дизайн изображения меню;
- Делаем подгонку и размер всех изображений;
- Вставляем картинки в альбомы;
- Редактируем все нарезки в редакторе и публикуем на главных страницах группы.
В результате работы получаем такое меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и подогнать под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требования к картинкам про которые.
Скачать шаблон группового меню ВК + все источники уроков
Надеюсь, материал был полезен, и вы теперь легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и скоро увидимся в новых сообщениях. Если есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Прилагаю видео, чтобы закрепить прочитанное -))).
Графические элементы в дизайне сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч похожих сообществ. Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество успешных примеров создания групп Вконтакте, из которых вы можете опираться на выбор меню обложки для своего сообщества.
Используются следующие габаритные размеры группы ВКонтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показанный вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглая картинка, размер 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если изображение обложки загружено в настройках сообщества, большой аватар справа не отображается.
Как самому сделать шапку для группы ВКонтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно поставить необходимые надписи (название группы, слоган, призыв вступить в сообщество). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на заголовок «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Учтите, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на чужие изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если вы поместите фотографию человека в заголовок, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес веб-сайта, сообщение кампании, звонок).
- Используйте высококачественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размеры шапок в паблике ВКонтакте в новом дизайне
После редизайна этой социальной сети появился новый элемент дизайна — обложка.Это большое горизонтальное изображение размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню для группы ВКонтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового изображения.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включите вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно быть шириной 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, примеры ниже показаны с использованием бесплатной и легкой Paint.Сеть.
Сразу следует спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для нормального масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с элементами в один столбец
Откройте картинку в редакторе. Используя инструмент «Текстовый редактор», напишите пункты меню поверх фона. Чтобы метки меню были заметными, их можно выделить несколькими способами:
- Контур;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в разделе «Материалы» выберите «Ограничено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Последние новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню» и затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, вам нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается «]]», состоит из трех частей, разделенных символом «|»: ID изображения, свойства и ссылка. Вам необходимо отрегулировать размер картинок и вставить в их свойства тег «nopadding». Свойства изображения перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае также выполняется подготовка изображений, но с вертикальной обрезкой источника.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов задается с помощью вики-таблицы в ВК. Каждый тег изображения со ссылкой, описанной в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблиц:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Чтобы исключить лишние пробелы, укажите параметры таблицы «fixed nopadding noborder». Макет графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер группового аватара в новом дизайне для оформления паблика
Есть два варианта аватарок в сообществах ВКонтакте:
- Большой прямоугольный баннер размером 200 на 500 точек отображается справа вверху, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Оформление страницы вк шаблонов. Меню для группы ВКонтакте, шаблоны оформления
Здравствуйте, мои любимые!
Сегодня я подробно расскажу , как сделать меню для группы ВКонтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и запросов на 20%. Важно ответственно подойти к вопросу создания группового меню.Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вам работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ ГРУППОВОЕ МЕНЮ!».
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню, по сути, представляет собой закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Обе версии используют разметку wiki. Разметка Wiki позволяет легко и быстро стилизовать внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку.Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон меню PSD : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Аватар Размеры: 200 x 332 px
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте две картинки желаемого размера.
Шаг 2
Войдите в свою группу управления сообществом (справа под аватаром) в своей группе. Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Изменить» в появившемся разделе «Материалы» (я уже переименовал его в «Меню группы»).
При редактировании страницы укажите имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Функция: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid =-xxxxxxxxx & p = pagename
Где,
xxxxxxxx — это id вашей группы
pagename — имя вашей страницы
Шаг 5
И опубликуйте пост.
Шаг 6
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Заблокировать».»Закройте это окно и обновите страницу своей группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре не начинается с самого верха (в моем аватаре аватар 2 вариант). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, загружать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги Вконтакте.
Но об этом подробнее поговорим в следующих статьях. Подпишитесь на обновления блога, чтобы узнавать о новых функциях. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если общедоступная страница или группа спроектированы непрофессионально, ваши потенциальные клиенты могут логически заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
Теперь давайте более подробно рассмотрим каждый пункт.
ВК аватар размер
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение шириной или длиной менее 200 пикселей, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам пример.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок нет. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как он обрезан в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне Контакта ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот и горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы также можете загружать изображения большего размера, если пропорции сохраняются.
Изображение для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек
- звук переменного тока.
В историях необходимо использовать фотографии и видео в вертикальном формате.
Обратите внимание: только крупные сообщества могут добавлять истории от имени сообществ, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого на вики-странице составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, произойдет следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики, я подробно расскажу ниже. Поэтому мы не будем останавливаться на этом моменте.
Как сделать, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фотография из вашей поездки), вы, вероятно, уже знаете, что они могут уменьшаться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинка не слишком большая. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как сделать заголовок страницы
Заголовок вашей публичной страницы или группы — это первое, что видят вас посетители. В большинстве случаев в этом месте размещается меню навигации на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического чехла.О том, как это работает, для каких целей можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо посты в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Хештег Описание
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его.Это делается для того, чтобы страница имела более четкую релевантность и чтобы она занимала более высокое место в поиске по релевантным запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-сообщение или статью в редакторе с яркой картинкой на объявлении, которая будет поощрять пользователи нажимают на нее.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я имею в виду меню, которое сразу показывает, из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам пример.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть картинка, на которой нет пунктов меню.Обычно на нем написано: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. Фактически, на этой картинке вы можете написать все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого его ждет. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню образует одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно красиво выглядит.
GIF и аватар в одном изображении
Но этот вариант дизайна шляпы меня очень впечатлил. Автоматически воспроизводимый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой минус — не все пользователи осведомлены о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда их контент навязывается, потому что видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку моей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите это сообщение в верхней части сообщества.
- Кроме ролика к записи больше ничего не прикреплять.Только видео и текст по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это закрепить на нем один из ваших самых успешных постов — тот, который уже напечатан и продолжает получать большое количество лайков и репостов. Зачем я это делаю, думаю, все понимают — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых видео, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Принципы сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна шляпы. По сути, на обложке и в фиксированном посте можно разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Рассмотрим подробнее, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Аватар в виде эскиза
- Текст на эскизе аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности, стоковые изображения лучше не использовать, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком блеклым и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, здесь меня в очередной раз привлекают аватары с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый трюк, но он почему-то до сих пор влияет на меня — когда я увижу такой свет, я обязательно взгляну на него.
Я не говорю, что этот трюк сработает с вашей страницей. Идея, которую я хочу передать, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, о которой я сам вряд ли подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это делать? Но когда вы пролистываете список сообществ, такие аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, вы можете (и должны) использовать ее для привлечения подписчиков в свое сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / Услуги / Страница Преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют еще и информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я изучил, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу коротко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он должен иметь одинаковую цветовую схему, иметь одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на аватаре, расположить его так, как вам нравится, выбрать эту область в качестве эскиза, а остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на своем аватаре что угодно. В отличие от миниатюр здесь действительно есть где погулять. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Самые покупаемые товары / Новые товары
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Похвастается
В общем, на аватарке можно размещать абсолютно любую информацию.Я привел лишь несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создавать слитные аватары и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей, аватар — 200) или увеличенном (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующем гифке:
- Выберите инструмент «Вложение» и нажмите кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите желаемую область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Layout:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. Используя их, пользователь может: разместить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как расположить изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже к ним не отношусь).Поэтому давайте подробно разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли оно того, каждый решает сам. Единственное, что я хотел бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе на нем будет весь акцент и изображение будет теряют привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно такой запрос выходит с качественными изображениями. Но здесь нужно быть внимательным и уточнять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставляем его в шаблон, выделяем левой кнопкой мыши, выбираем команду «Слой» (значок сэндвича) и нажимаем «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Мы выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем сообщение Facebook, если нам нужна прямоугольная фотография, или публикация Instagram, если квадратная.
Выберите шаблон (если он помечен как «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и расположение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавних пор ВКонтакте можно делать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации для вашего сообщества — wiki незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении разметки вики.
Эта статья будет подробным мануалом, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню группы ВК способствует реальному приросту посетителей и росту продаж на сайте.
Здравствуйте мои дорогие читатели. Расскажу сегодня , как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно в ВК, которое гарантированно поможет привлечь новых клиентов, а также продвигает ваш бизнес.
Но если ваше сообщество непривлекательно и, как все, кто захочет там остаться? Я думаю никто !!! Так что давайте украсим наши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу Photoshop для дальнейшей нарезки картинок. Многие спросят, зачем нужно вырезать картинки. Здесь дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня существует несколько типов создаваемых меню:
- Открыть с активными точками;
- Закрыто как закрепленная запись;
- С отдельными изображениями или общим смежным изображением баннера и меню.
Суть создания обоих вариантов одинакова. Только главное отличие в дополнительных элементах и типах записей и подробнее об этом будет подробнее в этой статье.
Для работы с меню нам поможет вики-разметки , которая сегодня интегрирована в текстовый редактор ВКонтакте.Он отличается от обычного тем, что с его помощью будут использоваться стандартные команды для отображения определенного изображения и вставки ссылок на необходимые элементы. Сама разметка вики позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы увидим гиперссылку слева от основного аватара группы в виде надписи «групповое меню», при нажатии на которую открывается наше меню с активными элементами и изображениями.
Меню будет таким:
Открыть групповое меню (закрепленный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно отображается по всем условиям.Наша картинка будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные товары. В последнее время это меню стало очень популярным и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и заглушку нашего меню в виде баннера.
- Для аватарок 200×332 пикселей;
- Для баннера главного меню, 395×282 пикселей.
Как видите, высота изображений разная, и это сделано для того, чтобы изображения не перемещались по высоте и находились на одном уровне, так как высота имени сообщества и статуса составляет около 50 пикселей, а нам просто нужно чтобы убрать это значение с высоты меню.
Чтобы было понятно, если высота главного аватара группы 332, то мы вычитаем из нее 50 и получаем высоту главного меню равную 282.Если размеры значения не имеют, то высоту можно выставить произвольно.
Следующим шагом после создания сообщества будет настройка материалов, и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под аватаром группы под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь перейдем к общей композиции.Конечно, можно просто вместо аватара вставить картинку и в описание, но мы не будем любителями и покажем, как это сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Давайте создадим новый холст в Photoshop размером 600×350 пикселей, который мы будем использовать в качестве трафарета, вырезав в нем отверстия для наших изображений. Для работы нам нужно перевести размеры всех элементов и линейок в пиксель, и это делается по следующему пути: «Edit-installation-main» и здесь мы уже установили пиксели.
Следующим шагом в создании открытого меню является создание вырезок для баннера и аватара, которые мы затем получим для загрузки. Для этого перейдите в раздел левого вертикального меню и выберите раскладку.
Используя левую кнопку мыши, как будто вы выбираете область, вам нужно выбрать блоки нужных нам размеров и после каждого выбора мы нажимаем кнопку Удалить и выбираем 50% серый . Такие действия приведут к тому, что блоки будут подходящего размера и выделены цветом, отличным от основного фона.
У вас должно получиться:
Теперь просто выберите ластик и используйте функцию «волшебный ластик», чтобы щелкнуть по каждому серому блоку и получить трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем его под фон и получаем готовые картинки, на которых можно будет написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместили изображение нашего дизайна, нам остается выбрать «Сохранить для Интернета», и на выходе мы получим 2 наших изображения.Теперь вернемся к нашей группе и можем заполнить основной аватар (вертикаль). Мы будем использовать баннер для меню чуть позже при работе с кодом разметки вики.
Давайте создадим само меню с активными элементами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в Photoshop и создайте новый холст размером 400×300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
На картинке размещаем кнопки нашего будущего меню и вырезаем картинку, как делали выше, выбрав нужные блоки. Затем также выбираем «сохранить для Интернета» и получаем папку с нашими срезами. В моем случае получилось 4 картинки в отдельной папке.
Теперь нужно выгрузить загруженные из фотошопа картинки в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Открывать материалы в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на главную страницу сообщества и выберите последние материалы, отредактируйте и вызовите «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые мы получили при нарезке в Photoshop. Кто-то использует коды разметки, но, чтобы не быть мудрым, я предлагаю просто выбрать вставку изображения, щелкнув значок камеры и загружая его по очереди.
При работе в текстовом редакторе, если после загрузки изображений щелкнуть значок в виде скобок в правом верхнем углу, мы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображения.
Для пояснения ниже написано, откуда взялось, но с учетом того, что все будет вставлено автоматически и не нужно быть умным, и откройте как некоторые пишут каждую картинку и берут id, потом просто загружают и сохраняют.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А для того, чтобы добавить ссылку на каждый элемент, просто нажмите на картинку, когда разметка отключена и в раздел ссылок мы вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту в создании нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае это выглядит так:
http://vk.com/page-116682062_51411604?act\u003dedit&hid=183950676§ion\u003dedit
Напомним, в начале статьи мы сделали заглушку для меню, которая будет продолжением нашего основного аватара и просто сделали для него трафарет.Это именно то, что нам понадобится прямо сейчас.
Заходим на главную и делаем следующее:
Шаг номер 1.
Вставьте адрес страницы в текстовое поле для нового сообщения на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг номер 3.
Теперь, после публикации записи, нажмите на время создания в левой нижней части записи и выберите «PIN».
Отлично !!! На этом мы заканчиваем. Теперь вы можете создавать крутые меню и на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумываем структуру и заказываем дизайн изображения меню;
- Делаем подгонку и размер всех изображений;
- Вставляем картинки в альбомы;
- Редактируем все нарезки в редакторе и публикуем на главных страницах группы.
В результате работы получаем такое меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и подогнать под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требования к картинкам про которые.
Скачать шаблон группового меню ВК + все источники уроков
Надеюсь, материал был полезен, и вы теперь легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и скоро увидимся в новых сообщениях. Если есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Прилагаю видео, чтобы закрепить прочитанное -))).
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Если речь идет о работе с коммерческим сообществом, то дизайн следует прорабатывать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие сообщества со стороны подписчиков, а также увеличивает конверсию при входе новых участников.В статье вы узнаете, что из себя представляет. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик о здоровом питании — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других публичных местах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты. Полезное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили сменить внешний вид и заказали у дизайнеров обложку и аватарку.
Благодаря этому процент конверсии в абонентов увеличился, а цена за одного участника снизилась до 1,5 руб.
Групповой дизайн
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что включено в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделять большое внимание.
Дизайн аватара группы
Второй по важности элемент дизайна.В новом дизайне обложки аватар практически не виден. Но это не значит, что не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если использовать классический стиль без обложки, то аватар отображается так:
Дизайн меню
Очень полезный инструмент для навигации по публике. Очень часто используется в коммерческих группах или сообществах, которые необходимо разделить на категории. Например, меню очень полезно на публике с книгами.
Карты продуктов
Используется публично, занимается продажей товаров или услуг.
Сегодня 90% групп используют новый формат обложки. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как поменять дизайн группы ВК?
Прежде всего определитесь, какие элементы вы измените.
Если вы хотите установить новую обложку, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить образ в карточку продукта, сначала нужно включить их в настройках сообщества.
Для этого зайдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел продукта.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер меню — 510x 510 пикселей.
Изображение для карточки товара 834x 834 пикселей.
Готовые шаблоны обложек и аватаров для оформления групп ВК
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны для нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd . Паблик ВК, автор которого размещает шаблоны оформления для групп для бесплатного скачивания. Здесь вы можете скачать исходники psd на самые популярные темы и изменить их на свой стиль.
- You — шт. ru . Сайт, на котором размещены бесплатные шаблоны обложек, аватарки и меню для Вконтакте. Также здесь вы можете найти подробные уроки по работе с исходными кодами в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна Вконтакте на большинство популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатные шаблоны psd . Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Шаблоны редактирования
После загрузки шаблонов дизайна вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После завершения редактирования сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности при создании дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда пользователи создают изображения с низким разрешением и растягивают их до оптимальных размеров при создании аватара или обложки. В качестве фона попробуйте использовать фотографии в разрешении от 1280х720 точек и выше.
Отсутствие идей
Если вы не знаете, как улучшить свое сообщество, ознакомьтесь с несколькими примерами конкурентов. Попробуйте вдохновиться и найти интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Итого
В конце стоит отметить, что дизайн группы ВК — самая важная часть в продвижении. Красивый дизайн может увеличить конверсию при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Хотите узнать, как создать группу в Контакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных.Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все о мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но поскольку это нововведение произошло не так давно, оно будет столь же актуально для продвижения, как и все остальные.
Для облегчения доступа к предлагаемым материалам можно составить меню. А о том, как это сделать самому, мы расскажем в следующий раз.
Фиксированный столб
Секреты оформления группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит нам самостоятельно завершить дизайн на продвинутом уровне. Например, вы можете настроить такой красивый блок из различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы отредактировать настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать любую сумму от 100 рублей в пользу сообщества. Также это может быть магазин товаров, профиль, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- профилей;
- тестов
- регистрация на услуги;
- рассылка сообщений;
- товарный магазин;
- и так далее.
Обсуждения Делайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которыми занимается группа.
Заключение
Если вы хотите добиться успеха, обязательно найдите время, чтобы правильно и красиво оформить его. Чем внимательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а потом и на покупку.
Как поставить большую аватарку в ВК. Размер аватара для группы ВКонтакте новый дизайн
В социальной сети ВКонтакте, в самых разных сообществах, определяющим фактором популярности является правильный дизайн.В этом случае основной частью дизайна паблика является аватар, который является лицом сообщества.
Процесс создания главного имиджа в сообществе — ответственная работа, требующая знания различных графических программ. Из-за этого часто большие группы нанимают профессионалов в области дизайна, чтобы избавиться от плагиата.
Можно использовать шаблоны, найденные в Интернете, однако рекомендуется делать это исключительно на ранних этапах.
Помимо вышеперечисленного, следует обратить особое внимание на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
По сути, основное различие между именованными типами — это окончательное расположение загруженного изображения в шапке паблика. Более того, аватар нужно как-то добавить в сообщество для создания миниатюры.
В этой статье мы поговорим об основных нюансах создания обоих типов картинок с использованием Photoshop в качестве основного редактора.Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, что нужно учитывать, это то, что любое изображение можно использовать в любом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1. Создание аватара группы
Базовый аватар сообщества практически такой же, как и основное фото на личной странице пользователя. Поэтому рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений этого типа.
Между прочим, картинки из паблика ВК нельзя использовать в качестве аватара.прозрачный фон или преобразованный в формат, отличный от «JPG» , «PNG» или «GIF» .
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение 72 ppi.
Вы можете использовать свои параметры в зависимости от идеи, однако учтите, что на сайте изображение может быть обрезано исключительно до прямоугольной и вытянутой по вертикали либо квадратной формы.
Все дальнейшие действия зависят исключительно от ваших знаний. графический редактор … Тем не менее, есть еще несколько самых важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- На сгенерированном изображении должно быть место, которое идеально подходит для выборки эскиза;
- Не стоит ставить много подписей на аватаре;
- Важно следить за целостностью цветового охвата изображения.
Чтобы лучше понять это, рассмотрим пример некоммерческого аватара для музыкального сообщества.
- С помощью инструмента «Прямоугольник» , используя дочерние параметры, создайте ровный круг, диаметр которого немного меньше ширины аватара.
- Добавьте изображение темы, которое отражает основную идею сообщества, перетащив изображение в область редактора.
- Измените размер изображения так, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Откройте меню изображения ПКМ и выберите пункт Create Clipping Mask .
- Чтобы дополнить форму круга, добавьте различные элементы стиля в разделе Параметры наложения , такие как обводка или тень.
- С помощью инструмента «Текст» добавьте название сообщества внизу изображения.
- Добавить параметры наложения к тексту без нарушения цветовой схемы с учетом ранее добавленного изображения.
- Используя тот же инструмент «Текст» добавьте дополнительные подписи под именем публики и сделайте их похожим образом.
Для удобства используйте удерживаемую кнопку «Сдвиг» , которая позволяет равномерно масштабировать картинку.
Для завершения процесса создания аватара вам необходимо загрузить новое изображение на сайт и правильно его обрезать.
На этом все действия с аватаркой сообщества в социальной сети ВКонтакте могут быть завершены.
Способ 2: создать обложку для группы
Обложка сообщества ВКонтакте — относительно новый элемент этого сайта, позволяющий развернуть знакомую аватарку на всю ширину страницы.
Теперь обложку нужно добавить на сайт.
- На главной странице группы разверните меню «…» и перейдите в раздел Управление сообществом .
- С помощью меню навигации с правой стороны перейдите на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел Community Cover и перейдите по ссылке «Скачать» .
- В поле загрузки изображения перетащите фотографию, сохраненную в Photoshop.
- Используйте рамку для выбора загруженной фотографии и нажмите кнопку «Сохранить и продолжить» .
- После этого вы получите уведомление об успешной установке крышки.
- Чтобы убедиться в этом, вернитесь на общедоступную домашнюю страницу.
Если в процессе создания образа для группы вы следовали рекомендациям, то у вас наверняка не должно возникнуть трудностей. Если это не так, мы всегда рады вам помочь.
Как сделать горизонтальную картинку профиля в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообществ ВКонтакте. Горизонтальная полоса покрытия создает привлекательный внешний вид группы и создает возможность более точно передать атмосферу сообщества. В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Первый шаг — выбрать картинку, которую вы хотели бы видеть в качестве обложки.Оптимальный размер изображения для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. Если вы полностью соответствуете формату и размеру изображения, вы можете получить наилучшее соответствие между вашим изображением и фактическим видом загруженной обложки.
После выбора изображения вы можете сразу начать его загрузку. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям, сохраните результаты, и все готово! Теперь у вас есть красивый горизонтальный аватар и вы можете приступить к его работе
Сегодня узнаем актуальный размер аватарки для группы Вконтакте.Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD Template красивые аватарки и баннеры, выполненные в едином стиле.
С учетом всех последних изменений максимальный размер отображаемого аватара для группы Вконтакте составляет 200 × 500 пикселей. Стоит отметить, что для получения максимального качества нужно загрузить изображение в 2-3 раза больше. Тогда потеря качества картинки после загрузки в ВК будет менее заметной.
Главное правило — соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось выяснить, когда использовать всю доступную высоту, а когда можно сделать аватар меньшего роста. А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый продукт / услуга;
- Типовой проект
Если у вас есть низкоконкурентная и понятная для всех ниша, то достаточно разместить логотип, название компании, а иногда и краткое описание деятельности.
Подслушанные заголовки | Уфа »или« Новости спорта | Уфа »в пояснениях не нуждаются — все ясно.Но изображение логотипа с названием интернет-магазина требует пояснения, с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное пространство для получения преимуществ. Перечисляя выгодные условия для клиента, получается выгодно отличаться от конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает повысить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить полностью красивый и рабочий вариант аватара максимального размера, разместив на нем минимум деталей.
Такой подход приемлем для развлекательных сообществ или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже.Сделать из него профессиональную аватарку действительно можно самостоятельно, но уникальной она не будет. Хотя это не значит, что это не сработает, возможно, стоит учесть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто прочитал статью к этому абзацу и решит вместе с нами, мы предлагаем скидку 200 руб. При заказе укажите этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
«Какого размера должна быть обложка?
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагается два размера изображения? Второй размер в 2 раза больше, чтобы шапка хорошо и красиво смотрелась на больших мониторах. компьютеры.
Конечно, было бы лучше использовать в групповом дизайне обложку 1590x400px, чтобы она отлично смотрелась на всех устройствах. Эти размеры официально рекомендованы техподдержкой VK.com.
Чтобы не портить качество картинок при загрузке в Vk.com
Многие замечают, что при загрузке картинки в Vk.com изображение «пенится», то есть искажается. Что делать в таких случаях? Чтобы картинки не искажались, на них не появляется цветовой шум, похожий на рябь, следует при сохранении картинки в Фотошопе выбрать: меню
Файл -> Сохранить для WEB -> в появившемся окне настроек поставить отметку окошко рядом с «способ загрузки изображения с помощью перетаскивания картинки из папки в строку загрузки в ВК.
Как скачать / установить / включить обложку группы ВКонтакте
Если у вас уже есть обложка для сообщества (шаблон в формате .PSD для заголовка группы размером 1590×400 пикселей, вы можете скачать его по ссылке), чтобы загрузить и установить его, вам нужно будет сделать следующий:
- Под аватаркой группы перейти в «Действия»
- Выберите «Управление сообществом»
- В разделе «Основная информация» «Обложка сообщества» нажмите «Загрузить»
- В появившемся окне «Загрузка новой обложки» загрузите разработанную обложку для сообщества ВКонтакте, перетащив ее из папки на компьютере (описано выше).
- Сохранить изменения
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно через Paint или Photoshop.
Главное не забывать несколько простых правил:
Как таковых специализированных программ для создания аватарок не существует, но вы можете использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе, необходимо придерживаться следующего алгоритма:
Создание аватарки с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva.Он прост в использовании и идеально подходит для новичков.
Для запуска необходимо зарегистрироваться на сайте , это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После завершения регистрации необходимо выбрать в пункте настройки высоту и ширины шаблона — 240 × 450. Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона социальной сети », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при получении платной подписки Доступна бесплатная на 30 дней.Даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Шаблоны групп
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавить несколько фотографий … В середине можно поставить название группы , или слоган, и красивые изображения по краям.
Выбрать файл без картинки, нажав на него и вверху можно выбрать фильтр … После того, как обложка готова, осталось скачать ее на сайт.
Как создать меню в группах ВКонтакте. Как сделать красивое меню для группы ВКонтакте
Эта статья будет подробным мануалом, и я расскажу, как сделать меню для группы ВКонтакте.Красиво оформленное меню группы ВК способствует реальному приросту посетителей и увеличению продаж на сайте.
Здравствуйте мои дорогие читатели. Подскажу сегодня как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Уже сейчас ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также продвинуть ваш бизнес.
Но если ваше сообщество не является привлекательным и, как все, кто захочет там остаться? Я думаю никто !!! Так что давайте украсим наши группы качественным дизайном и научимся делать это очень быстро. Прежде чем приступить к созданию графики и нашего будущего меню, вам необходимо установить на свой компьютер программу Photoshop для дальнейшей резки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня существует несколько видов создаваемого меню:
- Открыть с активными точками;
- Закрыто как закрепленная запись;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Единственное главное отличие заключается в дополнительных элементах и типах постов, и об этом будет подробнее в этой статье.
Для работы с меню нам поможет вики-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что с его помощью будут использоваться стандартные команды для отображения определенного изображения и вставки ссылок на необходимые элементы. Сама разметка вики позволяет вставлять код для отображения изображений, видео и других элементов.
VK group закрытое меню
В этом случае мы будем наблюдать слева от основного аватара группы гиперссылку в виде надписи «групповое меню», при нажатии на которую мы откроем наше меню с активными элементами и изображениями.
Меню будет таким:
Групповое открытое меню (закрепленный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно отображается для всех условий. Наша фотография будет зафиксирована в описании, которое мы подготовим заранее и привяжем к странице, на которой у нас будут активные товары. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, для начала нам нужно будет создать главный аватар группы, который мы разместим справа, и заглушку нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для главного баннера размер меню 395×282 пикселей.
Как видите, высота изображений разная, и это сделано для того, чтобы изображения не перемещались по высоте и находились на одном уровне, поскольку высота имени сообщества и статуса занимает около 50 пикселей, и мы нужно будет удалить это значение с высоты меню.
Чтобы было понятно, если высота основного аватара группы равна 332, то мы вычитаем из нее 50 и получаем высоту главного меню равную 282. Если размеры не имеют значения, то высоту можно установить произвольно. .
Следующим шагом после создания сообщества будет настройка материалов, и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, но только писать на стене. Для этого вам нужно будет перейти в раздел под аватаром группы под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
А теперь приступим к созданию общей композиции. Можно, конечно, просто вместо аватара вставить картинку и в описание, но давайте не будем дилетантами и покажем, как это делать профессионально, чтобы это одна полноценная картинка переходила одна в другую.
Давайте создадим новый холст в Photoshop размером 600×350 пикселей, который мы будем использовать в качестве трафарета, вырезав в нем отверстия для наших изображений. Для работы нам нужно перевести размеры всех элементов и линейок в пиксель, и это делается по следующему пути: «Edit-setting-main» и здесь мы уже устанавливаем пиксели.
Следующим шагом в создании открытого меню является создание вырезок для баннера и аватара, которые мы затем получим для загрузки. Для этого перейдите в раздел левого вертикального меню и выберите вырез.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выделить блоки нужных нам размеров и после каждого выделения нажимать кнопку Удалить и выделять 50% серый … Такие действия приведут к тот факт, что блоки будут нужного размера и выделены цветом, отличным от основного фона.
У вас должно получиться:
Теперь просто выберите ластик и используйте функцию «волшебный ластик», чтобы щелкнуть по каждому серому блоку и получить трафарет с вырезами. Следующим шагом будет выделение нашего основного изображения и размещение его под фоном и получение готовых картинок, на которых можно написать текст с названием меню или другими рекламными элементами.
Отлично. После того, как вы разместили изображение нашего дизайна, нам просто нужно выбрать «Сохранить для Интернета», и на выходе мы получим 2 наших изображения.Теперь вернитесь в нашу группу и можете заполнить основной аватар (вертикаль). Мы будем использовать баннер для меню чуть позже, когда будем работать с кодом разметки вики.
Создадим само меню с активными пунктами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернемся в Photoshop и создадим новый холст размером 400×300 пикселей. Затем выберите в разделе: файл-место и выберите картинку для фона меню.
На картинке размещаем кнопки нашего будущего меню и вырезаем картинку, как делали выше, выбрав нужные блоки. Потом тоже выбираем «сохранить для сети» и получаем папку с нашими срезами. В моем случае у меня получилось 4 картинки в отдельной папке.
Теперь нужно выгрузить картинки, выгруженные из Photoshop, в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открываются в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на домашнюю страницу сообщества, выберите свежие материалы и отредактируйте их и назовите «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то использует коды разметки, но, чтобы не обмануть мою голову, я предлагаю просто выбрать вставку изображения, щелкнув значок камеры и загрузив одну за другой.
Работая в текстовом редакторе, если после загрузки изображений щелкнуть значок в виде скобок в правом верхнем углу, то мы должны увидеть следующий код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размерами изображения.
Для пояснения ниже описано, что откуда, но с учетом того, что все будет вставлено автоматически, и вам не нужно быть умным, и откройте, как некоторые пишут каждое изображение и берут идентификатор, а затем просто загружают и сохраняют.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить ссылку на каждый элемент, просто нажмите с отключенной разметкой на картинке и в разделе ссылок вставьте скопированный URL.
И вот мы подошли к самому важному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае это выглядит так:
https://vk.com/page-116682062_51411604?act\u003dedit&hid\u003d183950676§ion\u003dedit
Напомним, в начале статьи мы сделали заглушку меню, которая будет продолжением нашего основного аватара, и сделали для него трафарет.Это именно то, что нам сейчас нужно.
Перейдите на домашнюю страницу и сделайте следующее:
Шаг №1.
Вставьте адрес страницы в текстовое поле для нового сообщения на стене, после чего он будет преобразован в ссылку.
Шаг №2.
Прикрепите к сообщению изображение окурка меню и нажмите «Отправить».
Шаг №3.
Теперь, когда сообщение опубликовано, щелкните время создания в левой нижней части сообщения и выберите «POST».
Отлично !!! На этом завершается. Теперь вы знаете, как создавать крутые меню, и можете на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумывание структуры и заказ оформления изображений меню;
- Делаем масштабирование и обрезку всех изображений;
- Вставлять фотографии в альбомы;
- Редактируем все нарезки в редакторе и публикуем их на главных страницах группы.
В результате работы у нас получится вот такое меню.
Но само меню при нажатии выскакивает с активными ссылками. С размерами стоит поиграться и подогнать под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требования к картинкам о которых.
Скачать шаблон группового меню ВК + все исходники урока
Надеюсь, материал был полезен, и вы теперь легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и скоро увидимся в новых сообщениях. Если есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Прилагаю видео, чтобы закрепить прочитанное -))).
Здравствуйте уважаемые читатели блога сайта. хорошо, потому что им пользуются миллионы людей с самыми разными интересами. Здесь можно найти целевую аудиторию для развлекательных, информационных и образовательных, а также для коммерческих проектов. Основными инструментами использования сети «в ваших интересах» являются и.
Однако эти инструменты не идеальны, и им есть над чем поработать. Например, очень важно, чтобы у группы или паблика (как и у любого сайта в сети) была удобная и понятная навигация, позволяющая посетителю быстро перемещаться, а не пролезать без нужды по разделам группы в поисках того, что они необходимость. Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему можно решить с помощью дополнительного меню, которое будет видно всем посетителям, вошедшим в группу или публичную страницу.
Такое меню, по идее, можно нарисовать самому в фотошопе, а потом подключить в интерфейсе контактов с помощью вики-разметки. Но проблема в том, что это довольно хлопотно, а иногда и трудно понять среднему владельцу паблика или группы. И это, скорее всего, будет не идеально. Поэтому появился сервис MenuMake , который позволяет не только автоматически создавать меню с желаемым оформлением, но и подключать его к своей группе или самому паблику.
Как создать меню в Menumake
Сервис очень прост в освоении — меню создается всего за пару простых шагов, и вы просто должны согласиться, что Menumake автоматически загрузит его в вашу группу, а затем создаст пост с кнопкой, которая будет открывать меню (ну, вы закрепите его, чтобы оно всегда было вверху и привлекало внимание посетителей группы).Чтобы получить что-то вроде этого:
Итак, зарегистрироваться в сервисе достаточно просто — нажмите на кнопку «Войти через Вконтакте» (вверху справа), а после авторизации введите свой Email.
Вот и все, можно приступать к созданию меню. Если группа принадлежит той же учетной записи Вконтакте, которую вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае вам нужно будет добавить желаемую учетную запись ВКонтакте с помощью соответствующей кнопки:
Затем напротив нужной группы нажмите кнопку «Создать меню» … Откроется окно редактора, в котором вы можете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой собственный, если хотите), настроить шрифты, отступы и, самое главное, — создавать пункты меню, вводя их имена и ссылки на страницы Контакта (или другого сайта), на которые эти точки будут вести:
Естественно, стоит внимательно продумать структуру меню, чтобы его пункты были вам полезны, а не были пустыми. Возможно, не стоит создавать слишком много предметов, но это зависит от специфики группы или бизнеса, который она представляет.В правом верхнем углу вы видите предварительный просмотр всех вносимых изменений. В конце макета нажмите кнопку «Загрузить меню в группу» .
Служба, использующая приложение, зарегистрирует небольшую дополнительную информацию в вашей группе (не влияя ни на что другое), попросит вас проверить, все ли выглядит так, как вы планировали, предупредит вас, что это не бесплатно, и предложит вам начать загрузку .
Если деньги не поступили на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешным переносом меню в вашу группу контактов (и предоставят ссылку на него). Но это не все. Желательно добавить в свою группу в соответствии с советом поста Menumake с кнопкой «Открыть меню» на выбранном вами фоне в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь ста рублей.
Меню можно сделать только в группе, на публичной странице (публичной) нельзя.
Перед созданием меню необходимо нарезать его элементы — изображения, кнопки, аватар.
Если он еще не готов, то вам сюда —
Шаг 1. Подготовка
Для создания меню в группе «материалы» должны быть включены, отметьте
Под аватаркой есть значок «многоточие»
В раскрывающемся меню нажмите «Управление сообществом»
В нижней части вкладки «Информация» сделайте содержимое открытым.Не забудьте нажать «Сохранить».
Шаг 2. Редактирование меню.
Под описанием вашей группы есть надпись «Свежие новости», если навести на нее мышку, появляется кнопка «Редактировать», нажимаем.
Откроется окно редактирования меню.
Заменить «Последние новости» словом МЕНЮ
Слева есть значок для перехода к разметке вики, щелкните.
Теперь, в будущем меню, нам нужно зарегистрировать коды кнопок с помощью вики-разметки.
Код кнопки в МЕНЮ в группе ВК: :
385×80 пикселей; — размер, в котором будет отображаться ваша кнопка. Размер можно не указывать, тогда кнопка будет в исходном размере.
noborder; — тег, отвечающий за отсутствие границ между изображениями. Если не указывать, то между картинками будут границы.
nopadding; — тег, отвечающий за отсутствие отступов.Без него вокруг каждой кнопки будет пара миллиметров белой прокладки.
Важно! Проверьте внимательно — должен быть разделитель «|» между элементами кода после каждого тега должен стоять знак «;» И все это должно быть в двойных скобках
Чтобы вставить несколько кнопок, просто поместите код в столбец
[]
[]
[]
Ссылки на внутренние страницы группы также могут быть указаны в меню.
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Так как можно даже сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я писал об этом и. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога отказался от встраивания и использования «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу менюИтак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу.Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать наглядные меню в контакте, то снова статья! Если все ок. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создайте пост на стенеТеперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически и после того, как ссылка прикреплена из самого поста, адрес страницы можно удалить. Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».На картинке показано, что вам нужно найти:
Нажмите эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней зоне.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как сделать из нее кнопку, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Смотри, после символов «odi = -» нужно вставить id своей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение.Для этого добавьте следующее значение nopadding; … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост.В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Это то меню, которое у нас получилось.
Innovations in Healthcare Management от VK Singh и Paul Lillrank получили награду Shingo Publication Award
Резюме: После того, как подготовленные экзаменаторы и опытные профессионалы в области бизнеса провели тщательную оценку своей работы, VK Singh и Paul Lillrank были выбраны лауреатами международно признанной награды Институт Синго, программа Университета Джона М.Школа бизнеса Хантсмана. Авторы получат награду на Международной конференции Shingo, которая состоится 28 апреля — 3 мая 2019 г. в Цинциннати, штат Огайо.
ЛОГАН, Юта — Программа Института Шинго в Школе бизнеса Джона М. Хантсмана при Университете штата Юта наградила В. К. Сингха и Пола Лиллранка премией Shingo Publication Award за их книгу Innovations in Healthcare Management . В.К. Сингх — основатель и управляющий директор InnovatioCuris (IC), адъюнкт-профессор Всемирной сети инноваций в области здравоохранения в Школе бизнеса Одетт Виндзорского университета, Канада, и почетный профессор Австралийского института инноваций в области здравоохранения Университета Маккуори, Австралия. .Пол Лиллранк был профессором управления качеством и услугами в Университете Аалто с 1994 года, где он в течение восьми лет возглавлял кафедру промышленной инженерии и менеджмента и был академическим деканом программы MBA школы. Он стал соучредителем Института медицинской инженерии, менеджмента и архитектуры (HEMA) и консалтинговой компании Nordic Healthcare Group (NHG).
«Получение награды Shingo Publication Award означает значительный вклад автора и его практическое применение в совокупности знаний о совершенстве предприятия», — сказал Кен Снайдер, исполнительный директор Shingo Institute.
«Оспаривая» или подавая заявку на получение награды, авторы приглашают группу опытных профессионалов и подготовленных экспертов из Института Шинго для тщательного изучения своих публикаций. Экзаменаторы Shingo выбирают получателей на основе строгого набора стандартов.
Инновации в управлении здравоохранением демонстрирует, что по мере того, как развитые экономики вступают в период замедления роста, развивающиеся экономики, такие как Индия, стали яркими примерами того, как большего можно достичь меньшими средствами.Книга исследует последние инновации в области здравоохранения с глобальной и индийской точек зрения. В нем представлены новые концепции, методы и инструменты для недорогих и дорогостоящих решений, улучшающих доступ к медицинской помощи. Сингх и Лиллранк описывают, как организовать ресурсы и поток так, чтобы поставленные цели могли быть достигнуты с помощью имеющихся ресурсов. В книге также рассматриваются нетрадиционные экосистемы инноваций за пределами чистых технологий, такие как социальные убеждения, обеспечение здоровья в сельских районах, использование эффекта масштаба, ориентированная на профилактику первичная помощь, медицинское образование и проектирование больниц.После прочтения Инновации в управлении здравоохранением читатели будут обладать знаниями, необходимыми для реализации новых идей и новых моделей предоставления доступной помощи в системах здравоохранения по всему миру.
Ричард Хейворд, руководитель курса в MSc HealthCare Management, говорит: «Это своевременная и хорошо продуманная книга. … В книге исследуются западные философии менеджмента, в частности бережливый подход к менеджменту, и применяется их к развивающимся странам со значительным упором на Индийский субконтинент.Глобальный подход, принятый в этой книге к серьезным проблемам, с которыми сталкиваются страны во всем мире, определяет общие черты и различия в решениях и реализации глобального здравоохранения, а также основную роль, которую лидерство играет как в определении, так и в применении политики здравоохранения, соответствующей среда, в которой они доставляются. … Я бы порекомендовал его всем, кто интересуется мировой экономикой здравоохранения ».
Дэвид Виттенберг, генеральный директор Innovation Workgroup в Индии , , говорит: «Эта книга в высшей степени практична.Читатели найдут, чему подражать в многочисленных и разнообразных тематических исследованиях. Я надеюсь, что многие будут вдохновлены успехами других на создание собственных инноваций ».
VK Singh и Paul Lillrank получат свою награду на церемонии награждения во время конференции Shingo в Цинциннати, штат Огайо, США, 28 апреля — 3 мая 2019 года. Конференция — это недельное мероприятие, включающее выбор семинаров, экскурсий по заводам и т.д. основных докладчиков и секционных заседаний, предназначенных для предоставления постоянных знаний, идей и опыта организациям, стремящимся к совершенству в работе.
Об Институте Синго
Институт Синго является местом проведения Премии Синго, награды, присуждаемой организациям, демонстрирующим исключительную культуру, которая способствует постоянному совершенствованию. Программа Школы бизнеса Джона М. Хантсмана при Университете штата Юта. Институт Синго назван в честь японского инженера-технолога и советника Toyota Шигео Синго. Доктор Шинго проявил себя как один из мировых лидеров в области концепций, систем управления и методов улучшения, которые стали известны как производственная система Toyota.
Основываясь на учениях доктора Шинго и многолетнем опыте работы с организациями по всему миру, Институт Шинго разработал Shingo Model ™ , которая является основой для нескольких образовательных предложений, включая семинары, учебные поездки и конференции. Семинары доступны на нескольких языках через лицензированные филиалы Института. Чтобы получить дополнительную информацию о семинарах, членских организациях или зарегистрироваться для участия в следующей конференции Shingo, посетите сайт www.shingo.org / v1.1 .
.